Как уменьшить вес изображения в фотошопе: Уменьшаем вес фотографии без потери качества
Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта, размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм .
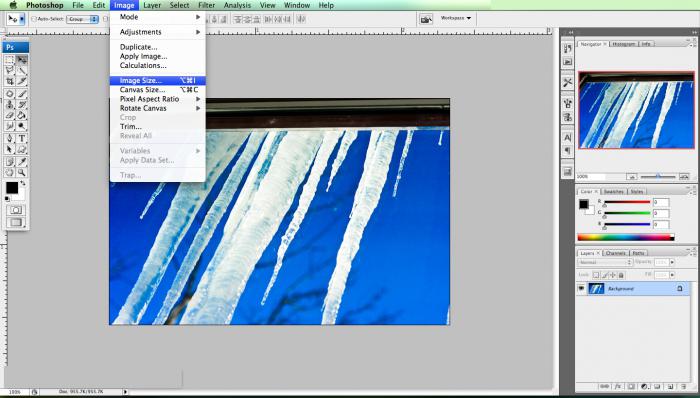
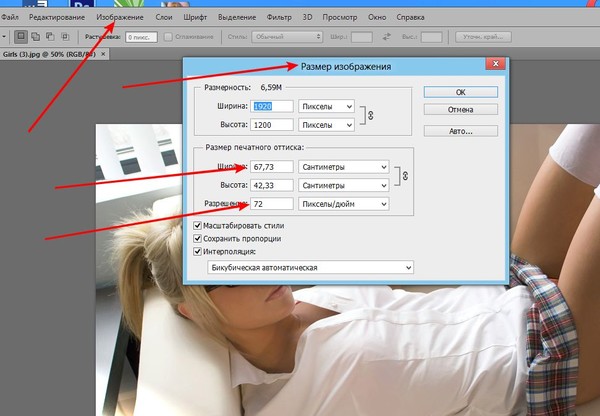
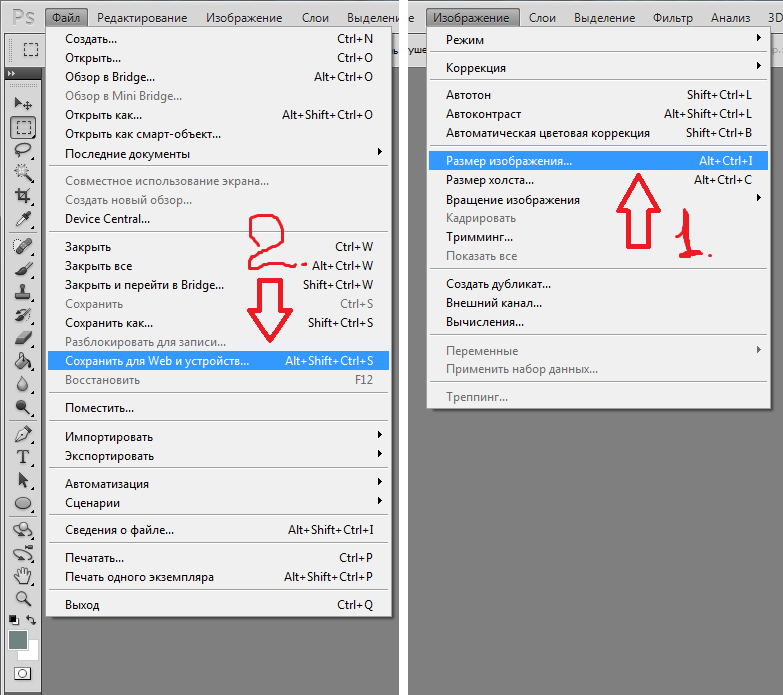
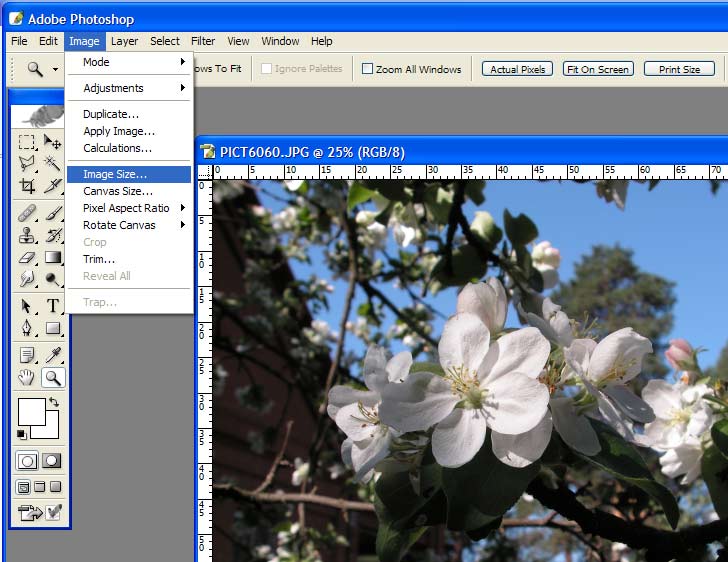
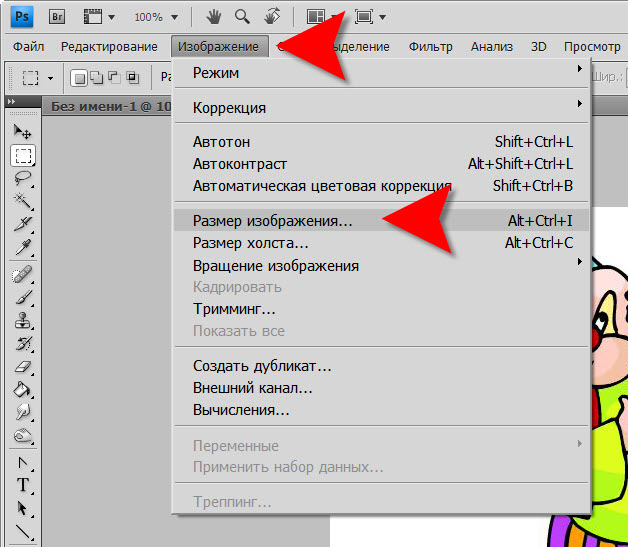
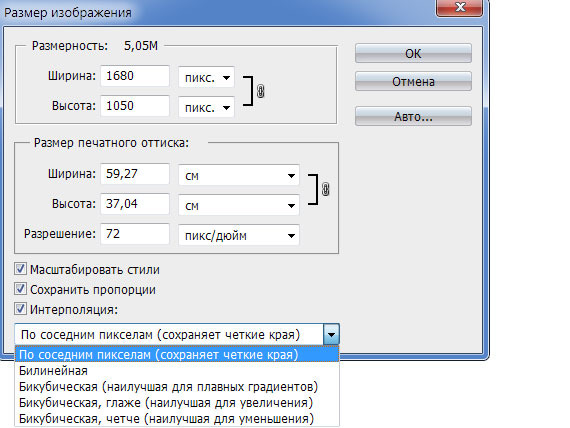
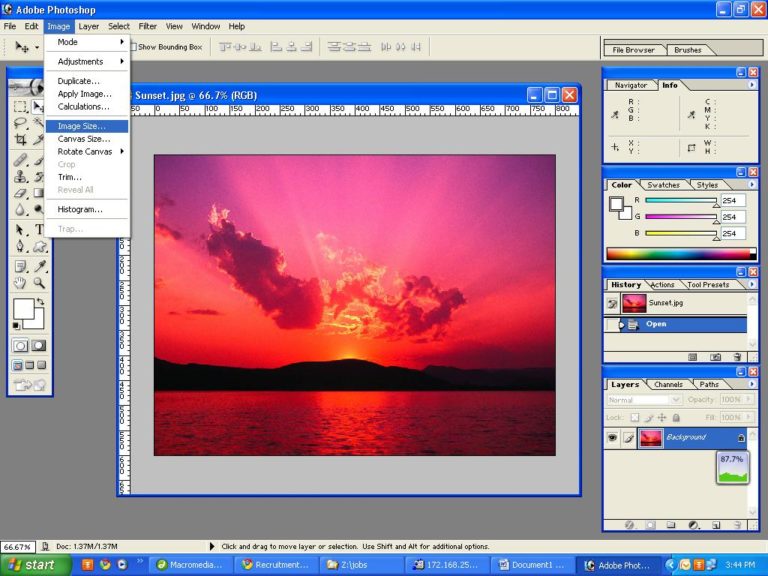
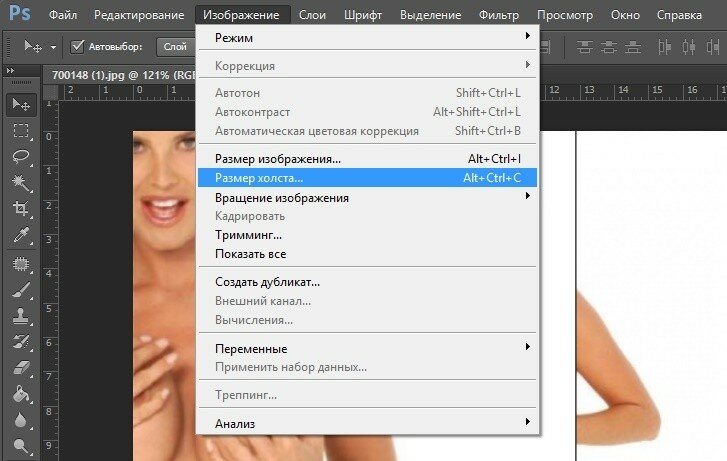
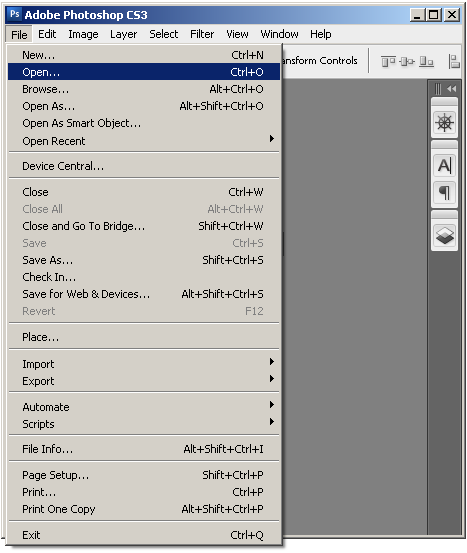
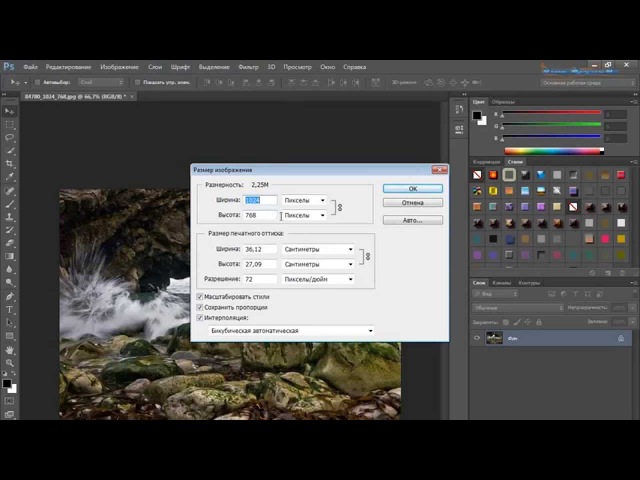
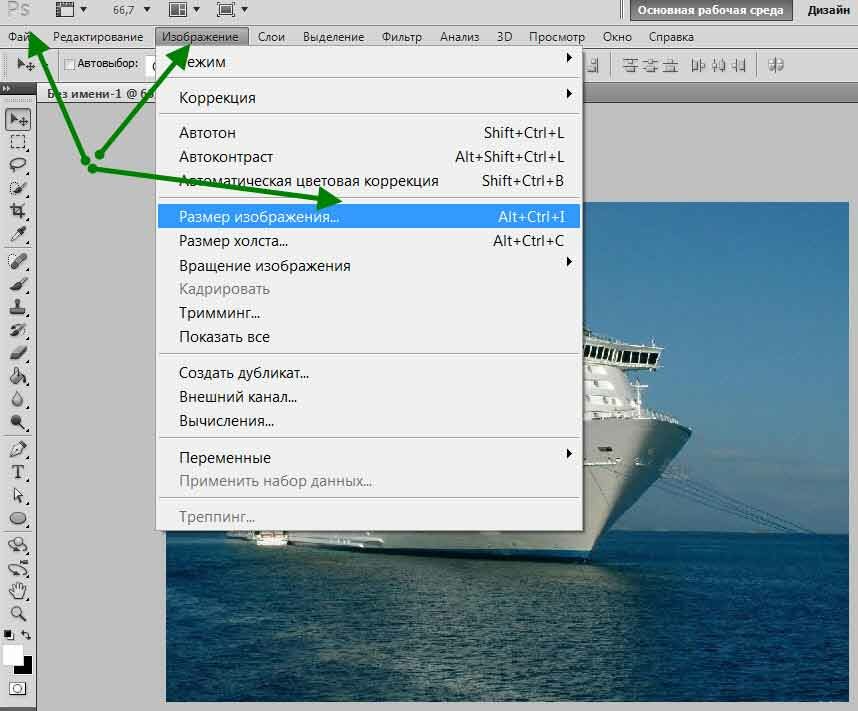
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
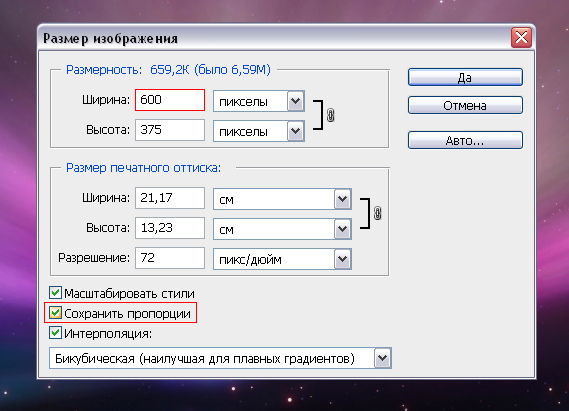
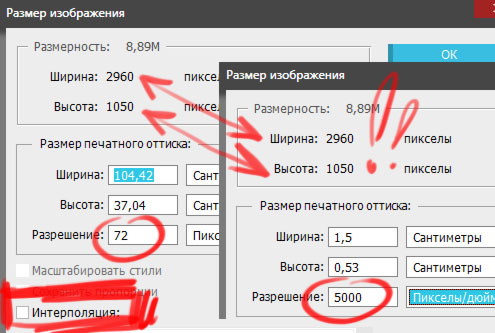
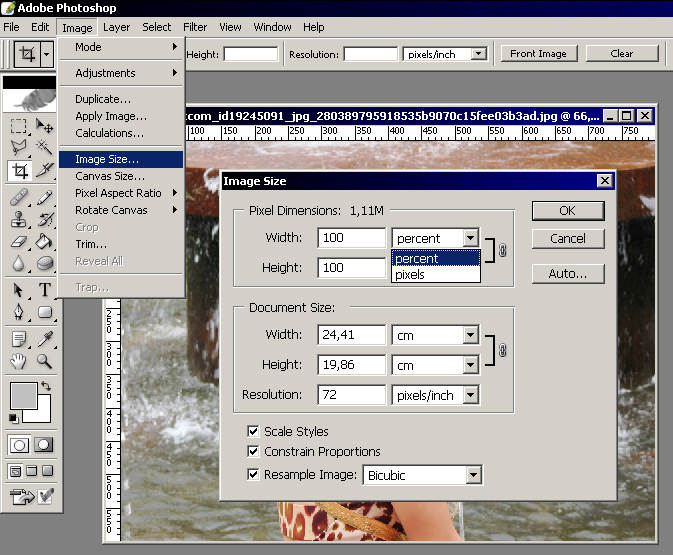
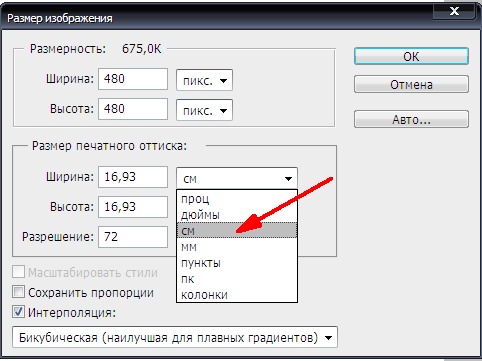
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже
На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже
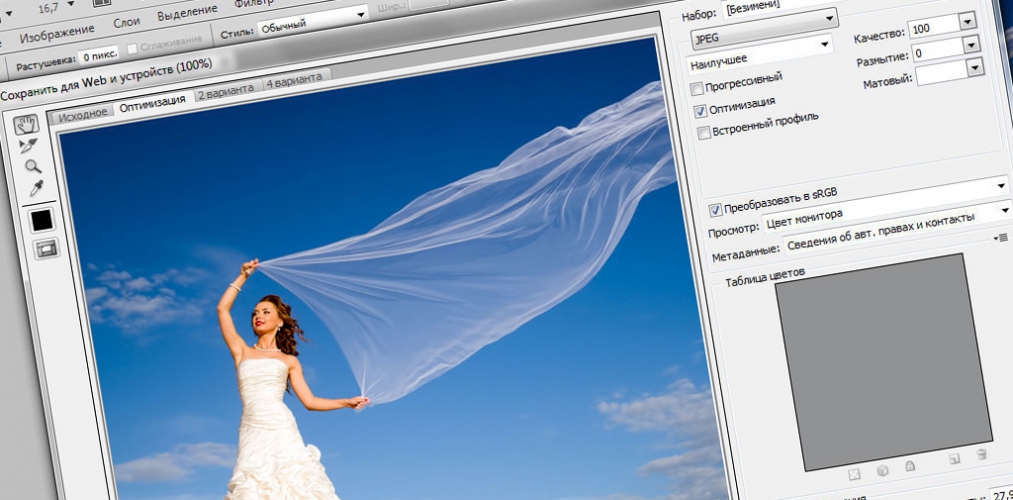
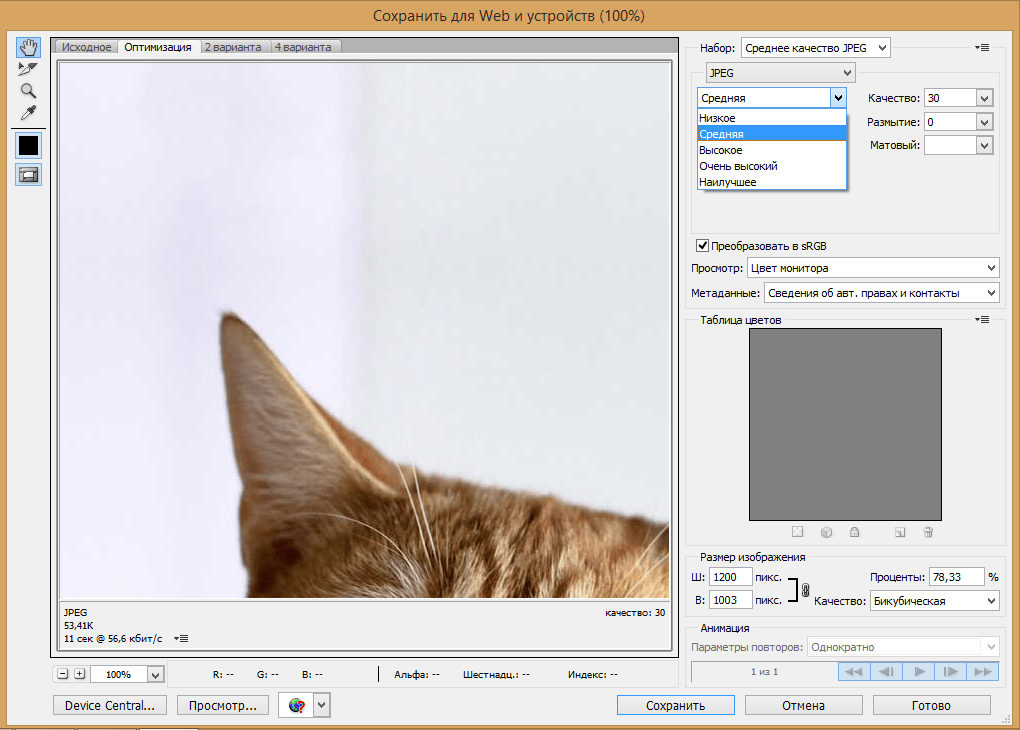
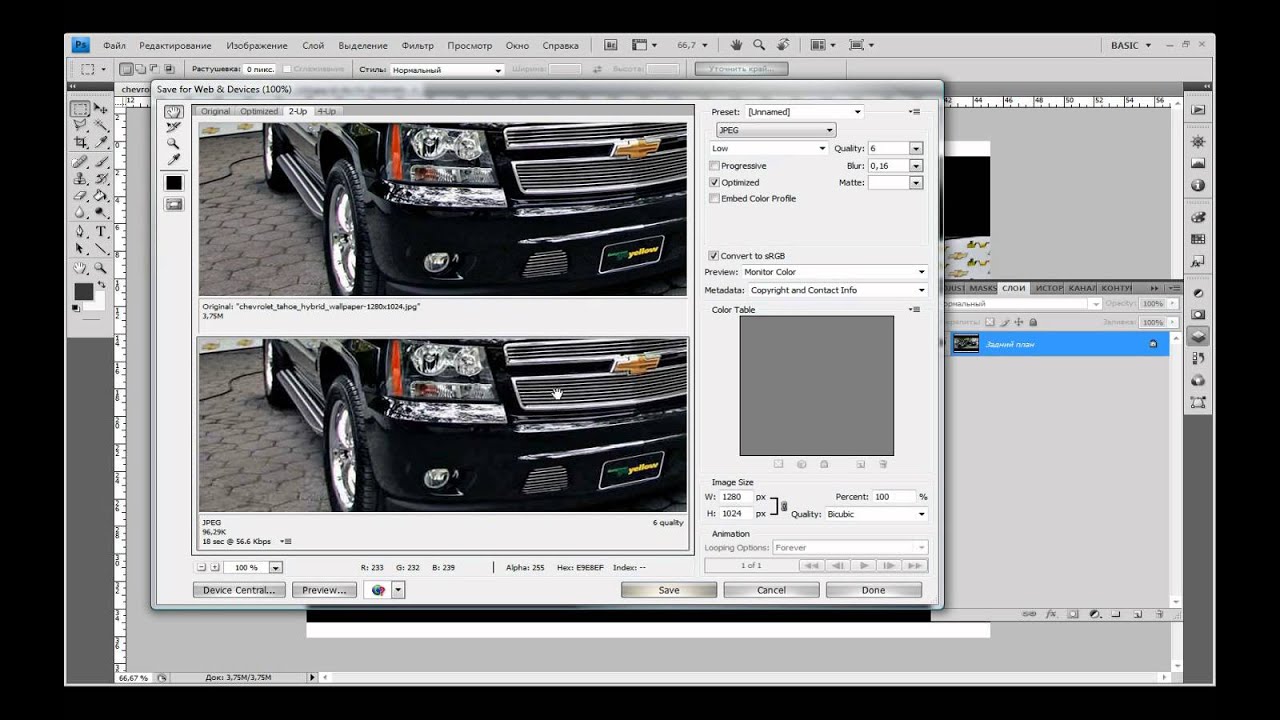
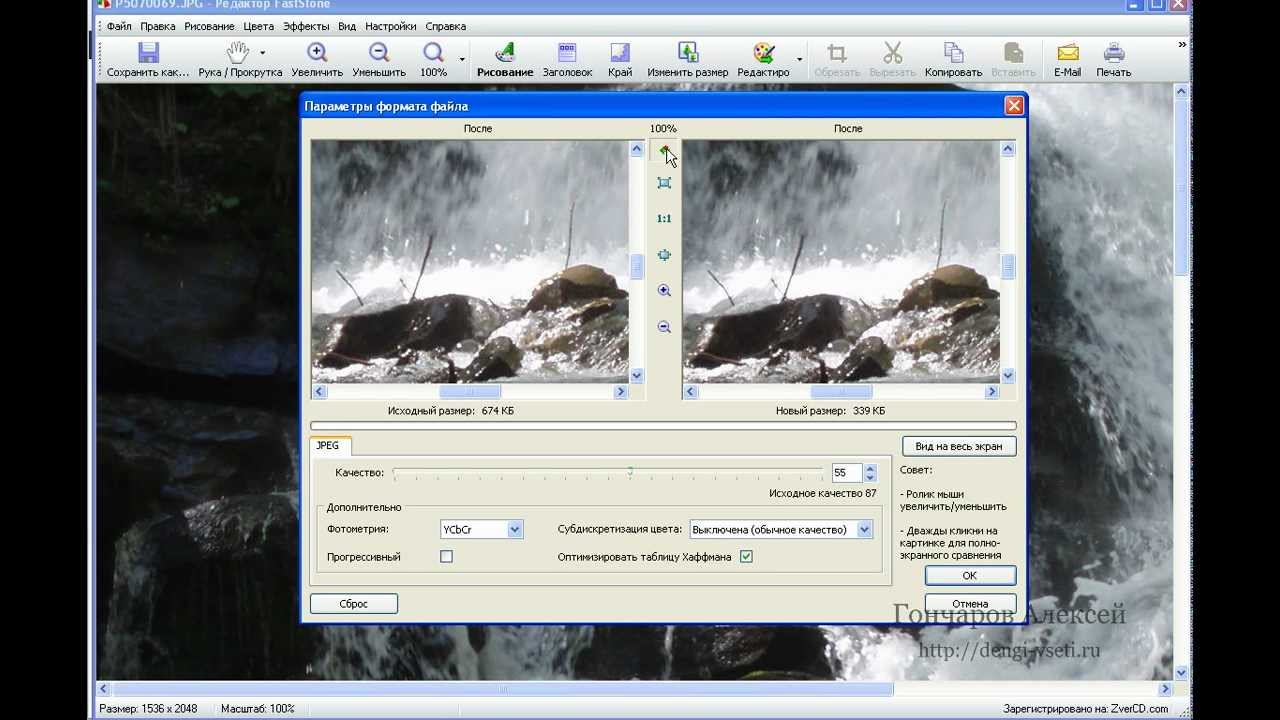
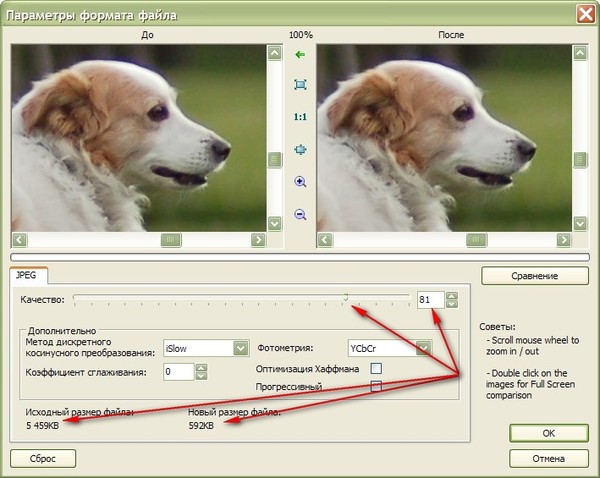
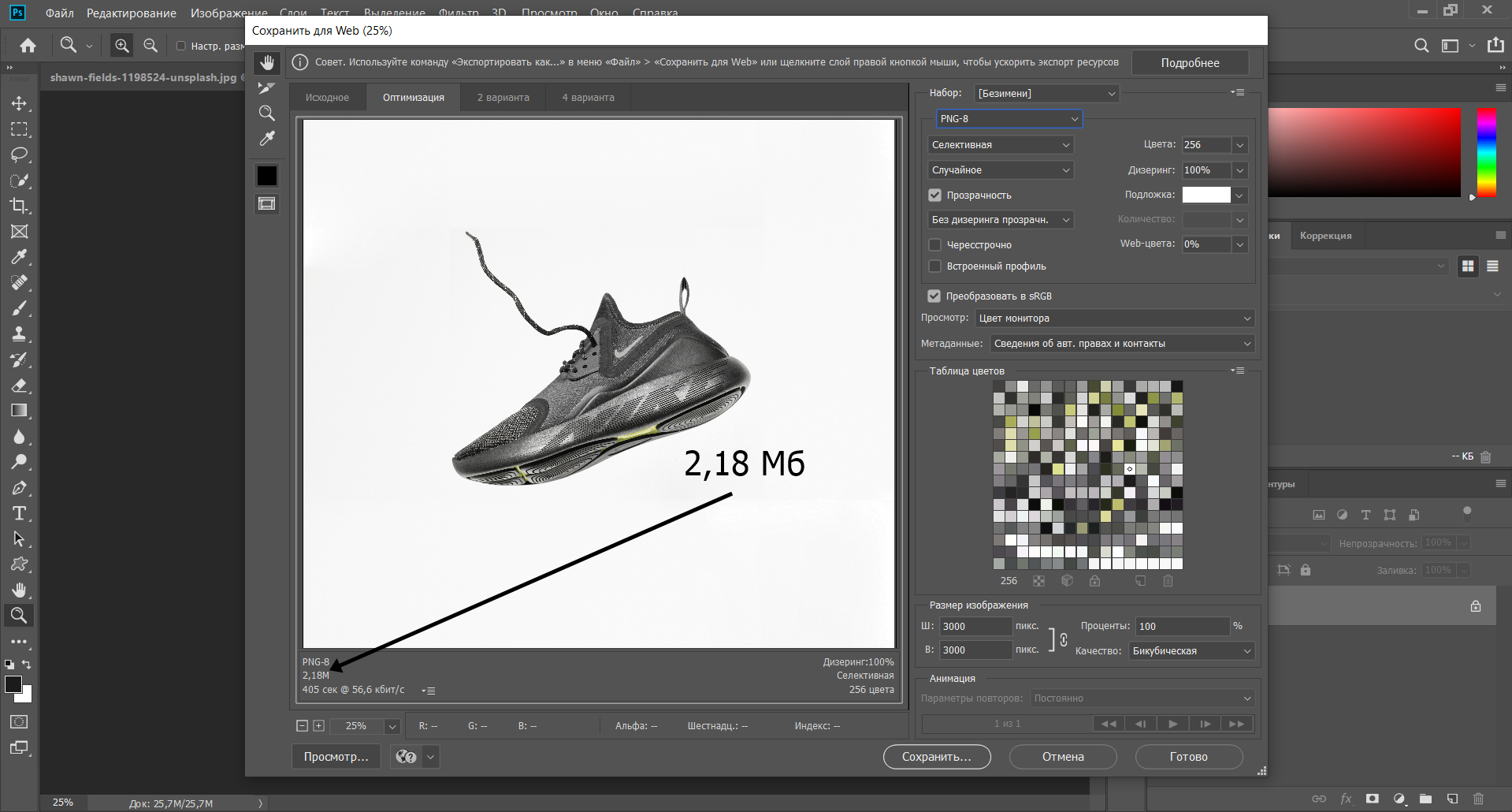
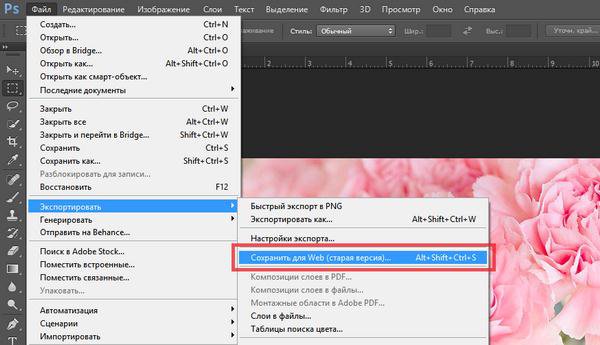
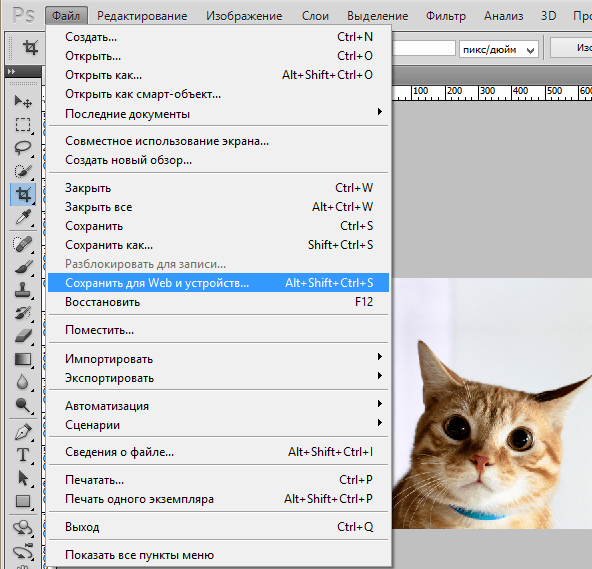
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра)
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “ Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения.
 Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона. - Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения. Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги (что такое блог). Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.
Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
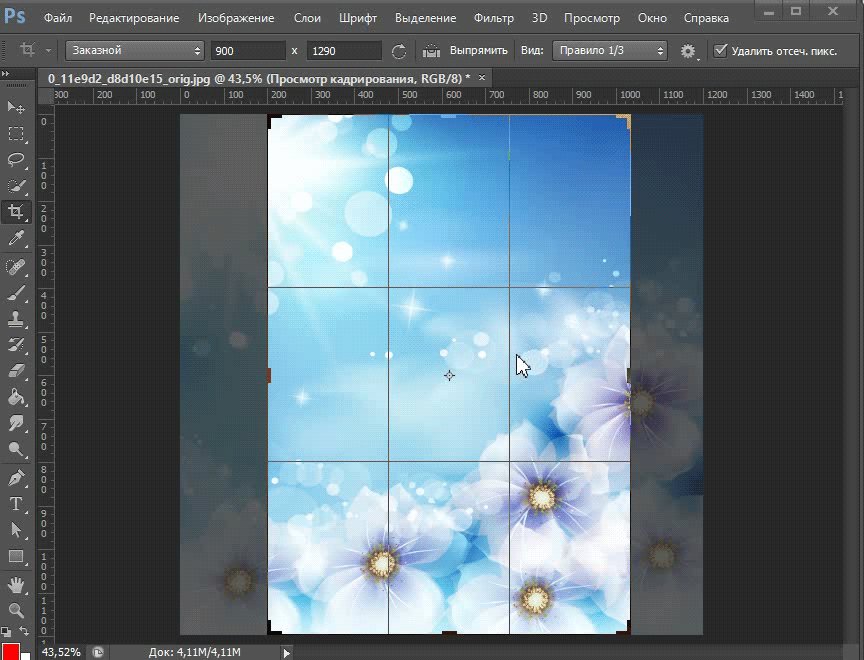
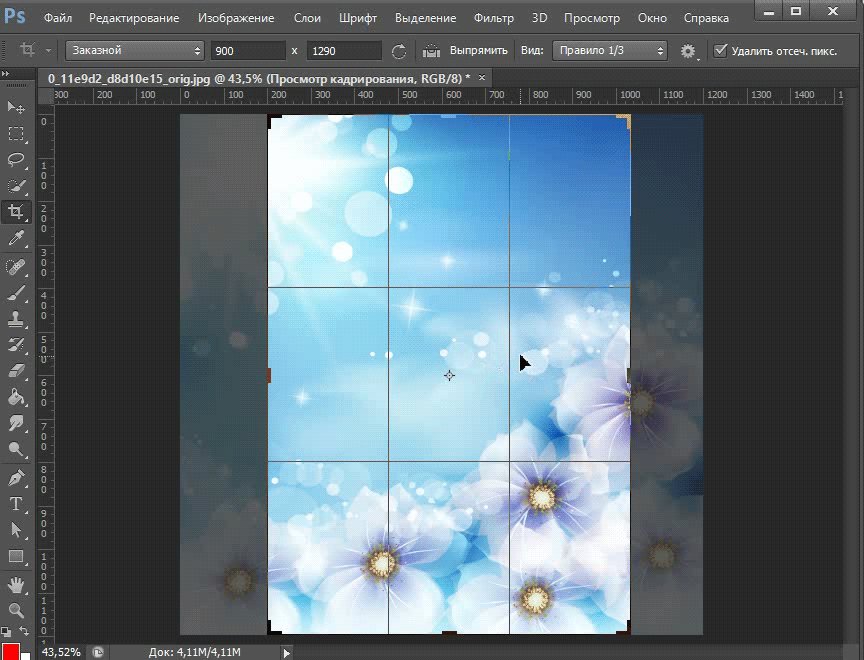
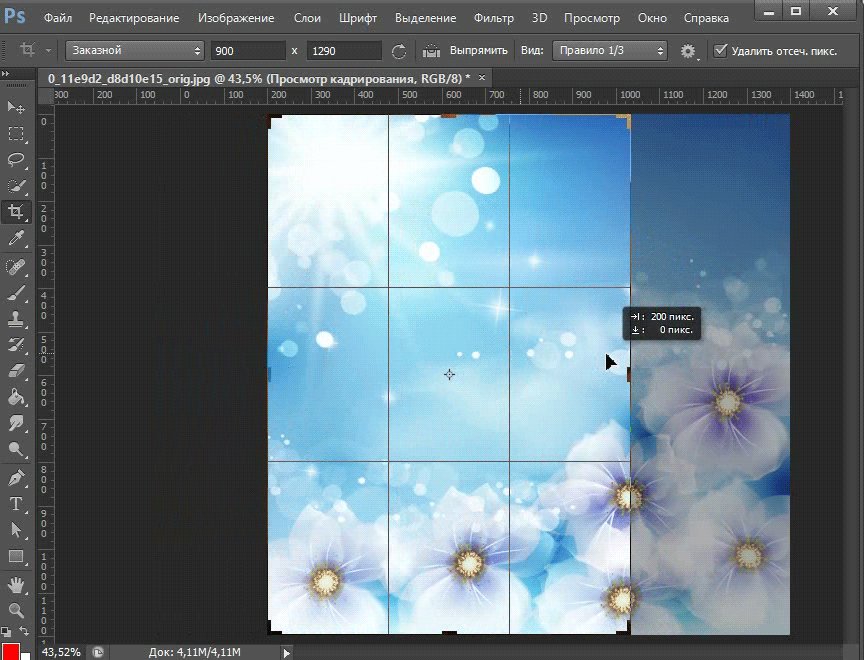
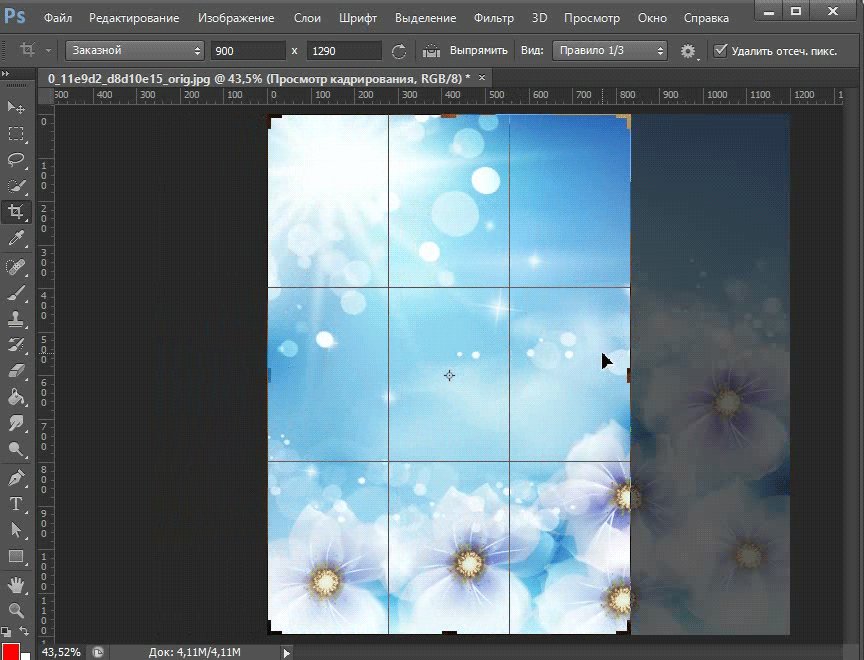
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000×4000 в размер 3000×2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
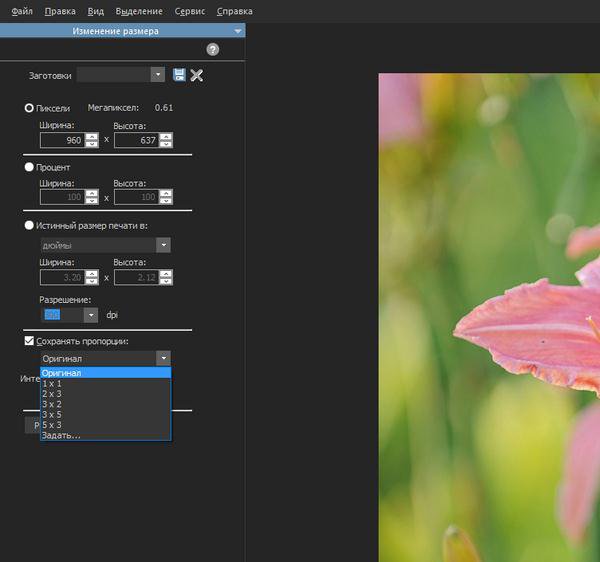
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.
Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView
Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
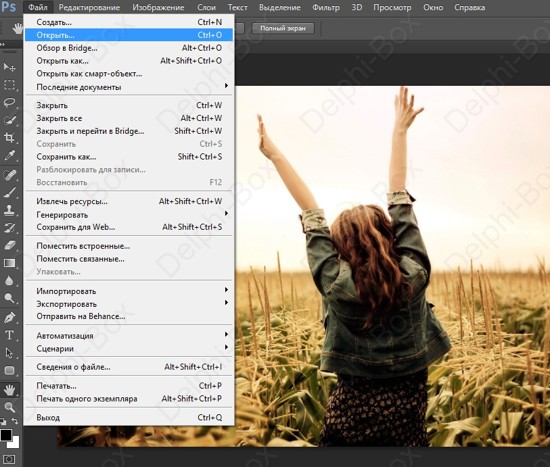
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл – Открыть.
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
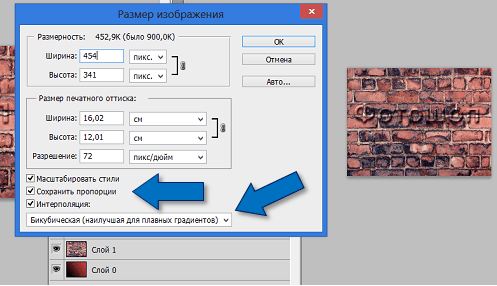
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина – 2560, а высота – 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.
Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.
Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Автоматическое уменьшение размера и веса множества фотографий
Данный способ пакетного уменьшения размера фотографии включает в себя написание операции (экшена).
Хотелось бы заметить, что если в наборе имеются фотки с горизонтальным и вертикальным расположением, то их стоит рассортировать по двум папкам — одну для горизонтальных, другую для вертикальных.
Внимание, важно! Следует помнить, что Фотошоп уменьшает
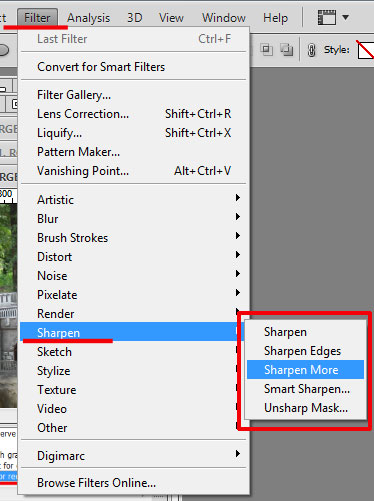
Описываемый способ сложнее, чем уменьшение при помощи Сценария (Файл —> Сценарии —> Обработчик изображений или в англ. версии File —> Scripts —> Image Processor), но предоставляет гораздо большие возможности для настройки выходных файлов, как то выбор конечного расширения, разрешения, способа уменьшения, также позволяет добавить фильтр резкости.
версии File —> Scripts —> Image Processor), но предоставляет гораздо большие возможности для настройки выходных файлов, как то выбор конечного расширения, разрешения, способа уменьшения, также позволяет добавить фильтр резкости.
Итак, открываем в Фотошопе какую-либо фотографию из тех, что мы будем обрабатывать.
Нажимаем клавишу F9, при этом открывается палитра операций.
Внизу палитры кликаем по кнопке «Создать новый набор» , вводим какое-нибудь имя набору, затем по кнопке «Создать новую операцию» , вводим имя операции, затем кликаем по кнопке «Запись»
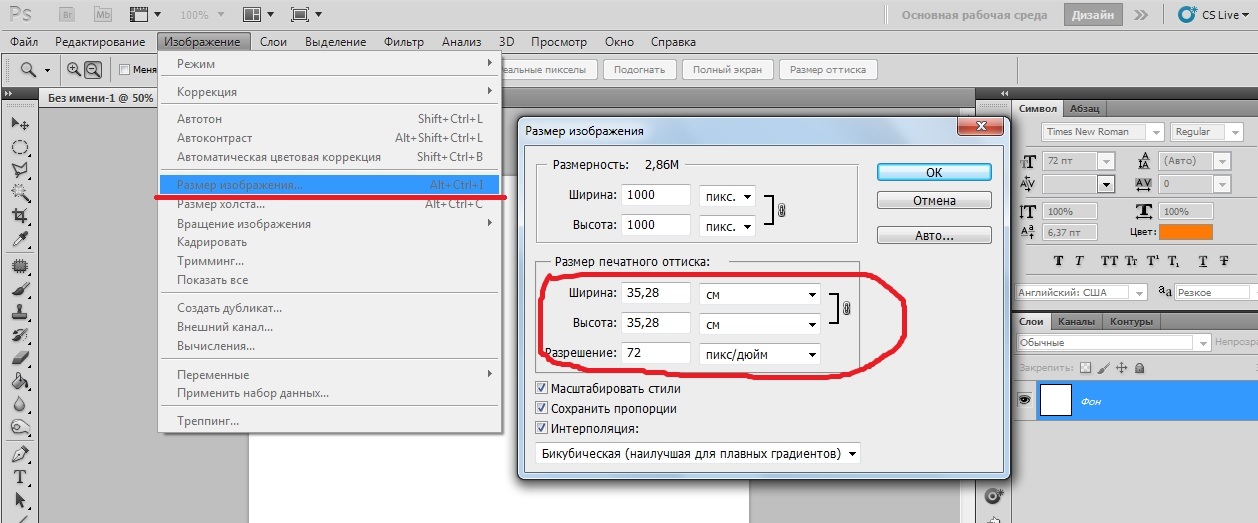
Далее идём в Изображение —> Размер изображения (Image —> Image Size) и задаём требуемые параметры. Если мы хотим уменьшить разрешение (что разумно для публикации в инете), надо сперва изменить параметр Разрешение (Resolution) а только затем ширину и высоту.
Написание операции закончено, теперь осталось кликнуть в палитре операций по кнопке «Стоп»
Теперь идём в Файл —> Автоматизация —> Пакетная обработка (File —> Automate —> Batch), и в открывшемся окне задаём следующие настройки:
В свитке «Выполнить» (Play) вставляем свой набор и операцию (Set и Action).
В свитке «Источник» (Sourse) выбираем исходную папку с изображениями.
В свитке «Выходная папка» (Destination) выбираем папку для готовых фотографий.
Ставим галки у пунктов «Подавить диалоги открытия файлов» (Suppress File Open Options Dialogs) и «Игнорировать команды «Сохранить как» (Override Action «Save As» Commands)
В свитке «Именование файлов задаём следующие пункты:
В первом поле ввода кликаем по треугольничку справа, из выдающего списка выбираем строку «Имя документа» (Document Name). Во втором поле выбираем пункт «Порядковый номер + одна цифра» (1 Digit Serial Number). В третьем — расширение (extension).
Далее кликаем по кнопке ОК, и, если Вы всё сделали правильно, то должна пойти обработка.
Уменьшение фотографии без потери качества средствами Adobe Photoshop
Естественно, что заголовок статьи неправильный. Невозможно уменьшить фото, не потеряв при этом в качестве. Например, если мы хотим сделать из фотографии разрешением 2432х1632 пикселей до 608х408, то теряется аж 3720960 пикселей, т.
У пользователей интернетов, от вебмастеров до простых смертных, нередко возникает задача разместить фотографию в сети, в галереи, на странице сайта, отправить по почте и типа того, а цифровые фотоаппараты выдают исходники с большим разрешением, размером рамки и весом, так что задача уменьшить фотографию для публикации в сети является весьма насущной и, надо сказать, наболевшей.
Как ни удивительно, но в Adobe Photoshop — не лучшая программа для таких манипуляий. Но я всё-таки попытаюсь рассмотреть способы уменьшения фотографий именно в нём, ибо хочется.
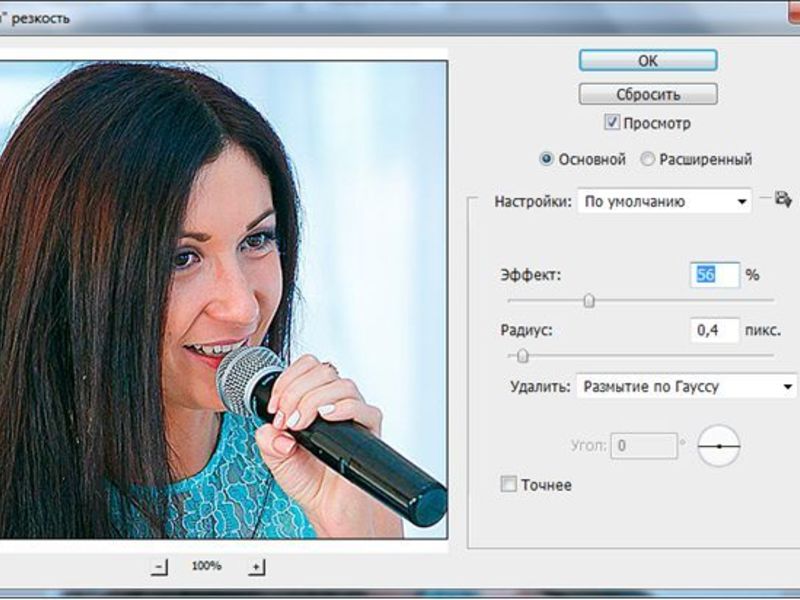
Для начала следует размыть пиксели на однотонных участках фотографии, например небо, стена дома, какой-либо фон.
 Сделать это можно инструментом «Размытие», для удобства выделив нужный участок с помощью лассо или быстрой маски. Уменьшение количества разнородных пикселей даст уменьшение веса, но не рамки фото. Так что это всего лиш первый этап, один из множества.
Сделать это можно инструментом «Размытие», для удобства выделив нужный участок с помощью лассо или быстрой маски. Уменьшение количества разнородных пикселей даст уменьшение веса, но не рамки фото. Так что это всего лиш первый этап, один из множества.Резкость.
Общеизвестно,что потеря резкоти при уменьшении происходит из-за несовершенства фотошоповского алгоритма усреднения пикселей. ***А в версиях, начиная с CS3, удалён алгоритм *****
Потеря резкости при уменьшении происходит из-за несовершенства алгоритма усреднения пикселей.
чтобы не подгонять вес под качество, а подгонять качество под вес (например, для галереи) нужно делать так — в окне Save for WEB нажать на клавишу в виде двух стрелочек вправо (над ячейкой Quality и словом Optimized), в выпавшем меню ткнуть в Optimize to file size, ввести желаемый размер и нажать ОК.
Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3. 9 MB 9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
Как в фотошопе изменить вес изображения
Как уменьшить вес фотографии в фотошопе
Здравствуйте, девочки и мальчики. Для начала позвольте напомнить зачем мы вообще на нашем сайте пишем о программах для уменьшения веса фотографий, и как изменить вес фотографий можно. Мы научимся ребята так сжимать фото — что сжатое лицо этого дяденьки, по сравнению с нашей сжатой фотографией, будет вроде и не сжатым ( я о лице дяденьки).
На странице фотомонтаж фотографий робот Отик собрал ссылки на классные сайты, где из обычной своей фотографии вы сможете создать сами классный фотомонтаж. Создать его бесплатно и за пару минут. На странице Подготовка фото, уменьшаем её вес, я уже написал зачем вес фотографии желательно уметь уменьшать. Там же выложил простенькую программку для уменьшения веса фотографий, скачаете за минутку — она очень лёгкая и простая. В отличии от фотошопа.
Создать его бесплатно и за пару минут. На странице Подготовка фото, уменьшаем её вес, я уже написал зачем вес фотографии желательно уметь уменьшать. Там же выложил простенькую программку для уменьшения веса фотографий, скачаете за минутку — она очень лёгкая и простая. В отличии от фотошопа.
Но возможно кому она и не понравится, и вдруг чисто случайно на вашем компьютере уже установлена программа фотошоп. Я подумал а почему и не написать как уменьшить вес фотографии в фотошопе. А вдруг кому пригодится? В общем начинаю ( как умею, не судите строго) описывать процесс уменьшение веса фотографий в фотошопе.
Итак — уменьшаем вес фотографии.
1- Для начала уменьшим размер фотографий или изображений. Я изначально сделал чтоб все фото (почти все, бывают исключения) у меня были были одного размера. Все рисунки делю на три категории маленький, большой и средний размеры. Маленькие изображения — это ширина 180, большие это ширина 420, а средние делаю ширина 320 пикселей.
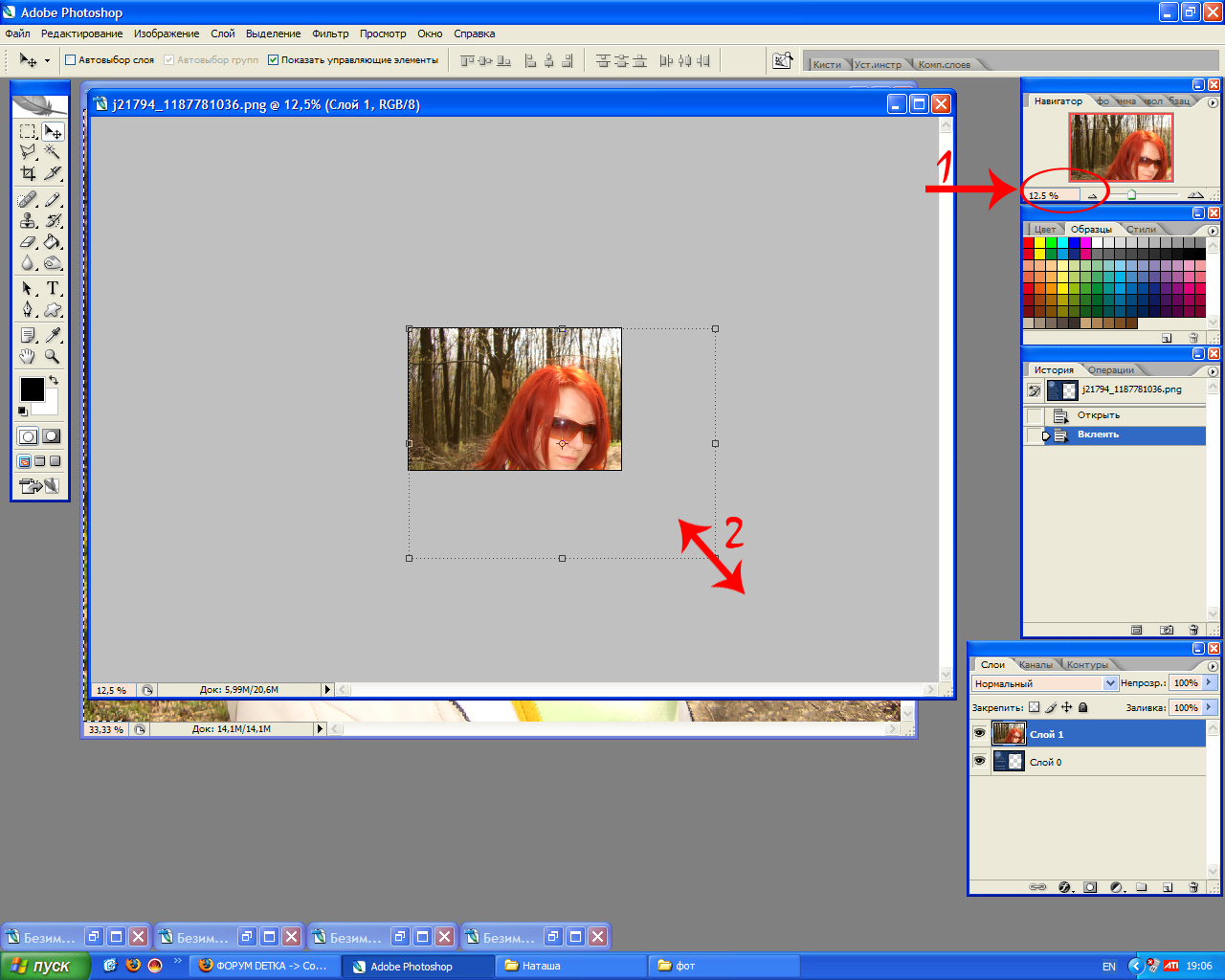
Чтоб сделать размер из исходной фотографии ширина которой 1280 и высота 960 ( к примеру), открываю это изображение в фотошоп. Кликаю на вкладку изображение + размер изображения У вас откроется окно «РАЗМЕР РИСУНКА».
Кликаю на вкладку изображение + размер изображения У вас откроется окно «РАЗМЕР РИСУНКА».
Если поставите галочку сохранять пропорции, то введя только размер ширины (там где выделил) вместо 1280 на 960 (прямо в поле новое значение и вписывайте), то вместе с шириной автоматически будет изменятся и высота. Это очень удобно. Если вам надо изменить размер не только ширины но и высоты, тогда убирайте галочку сохранять пропроции, и вписывайте какие вам нужны значения в поле «высота и ширина». Затем нажимайте ОК.
Все, изображение будет в новом размере ( к примеру я вписал значение новое вместо ширины 1280 — вписал 320)
Это важно. Вместе с размером у нас частично изменился вес фотографии. Вес фотографии уменьшился. Изначально был 420 Кб, сейчас стал 225 Кб.
Конечно изображение было взято с интернета, и вес фотографии с фотоопарата у вас будет гораздо больше чем 420 кб.
Итак — мы уменьшили размер фотографии в фотошопе, вместе с ним уменьшился вес фотографии. Но это еще не всё. Вес фотографии сейчас 225 Кб. Мы можем его еще немного сжать, без ущерба качества изображения.
Но это еще не всё. Вес фотографии сейчас 225 Кб. Мы можем его еще немного сжать, без ущерба качества изображения.
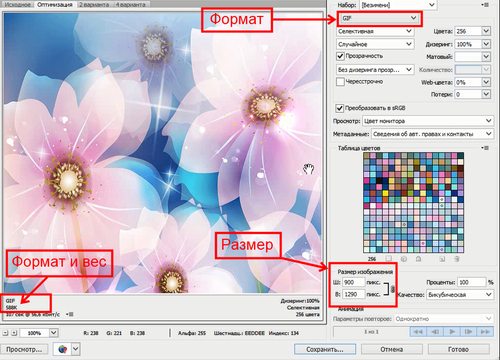
В общем пробуйте так друзья. Заходите в меню в раздел файл, затем ищете строку сохранить для веб. Откроется вот такое окно. Чтоб было проще разобраться сначала выберете пункт 2up.
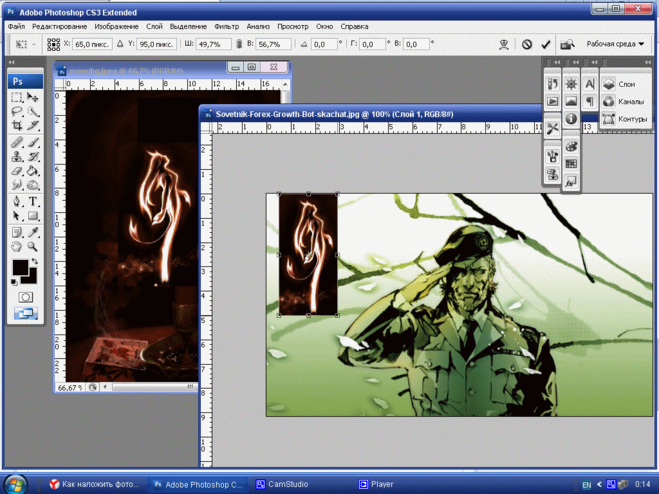
В левом окошке — отображается вес который есть сейчас изображения он 225 Кб. В правом отображается вес фотографии после ваших изменений. Кстати когда вы будете уменьшать вес фотографии, сразу же в правом окошке будет меняться и качество картинки. Сравнивая исходную картинку ( слева ) вы можете уменьшить вес картинки (которая справа) пока качество изображения будет для вас удовлетворительным. Менять вес в той панельки что выделил красным — LOW — МИНИМАЛЬНЫЙ РАЗМЕР, СООТВЕТСТВЕНО MAXIMUM — максимальный. Есть и другие значения — выбирайте, пробуйте, смотрите разницу. Насколько уменьшается вес фотографии в фотошопе. Я обычно беру параметры Медимум или GIGT. Когда определитесь со значениями и весом, нажимайте кнопку сохранить «Save». Всё ваше изображение сохранено. Был изначально вес изображения 420Кб, стал 29Кб.
Всё ваше изображение сохранено. Был изначально вес изображения 420Кб, стал 29Кб.
Неплохо мы уменьшили вес в фотошопе фотографии, правда девочки и мальчики?
А вот и наше изображение, уже в разы уменьшеное. Как видете качество приемлемо, и вес лёгкий.
И еще можете посмотреть (у кого «быстрый» интернет) этот забавный мультик ребята.
Похожие записи на сайте
Как уменьшить вес картинки в Фотошопе простыми способами?
Здравствуйте всем, кто заглянул на мою страничку! Сегодня я вам расскажу как уменьшить вес картинки в Фотошопе на примере одной моей фотографии. Снимаю я полупрофессиональной камерой Nikon D7000 в формате RAW. Недостаток этого формата — большой вес файлов.
Достоинств гораздо больше, поэтому на единственный недостаток можно закрыть глаза, тем более вес нашей фотографии всегда легко можно изменить практически без потери качества.
Только что я загрузила фотографию со своего фотоаппарата. Давайте посмотрим сколько весит файл в «сыром» формате RAW без обработки в фоторедакторе.
Первоначальный вес — 18314 КБ.
Открываем картинку в программе «Фотошоп». Так как я делала снимки в «сыром» формате сначала открывается окно редакции Camera RAW. При необходимости, здесь можно изменить экспозицию, высветлить тени, добавить красочности.
Проведем эксперимент. Сохраним изображение в формате jpeg и сравним вес двух снимков.
Размер картинки я не меняла и сохранила фотографию с самым высоким процентом качества изображения.
Давайте таперь сравним два файла и посмотрим насколько изменился вес картинки.
Результат налицо, мы добились уменьшения веса. Предположим, что этот результат нас тоже не устраивает. Что еще можно сделать? Есть два варианта: уменьшить размер картинки или уменьшить качество изображения. Предлагаю сделать и то, и другое, а потом сравнить получившийся снимок с оригиналом.
Если первоначально мы сохраняли файл с наилучшим качеством, то в этом случае при сохранении я сдвинула ползунок влево.
Давайте посмотрим и сравним как изменился вес картинки.
Вес картинки значительно уменьшился, а насколько изменилось качество? Попробую сравнить визуально два снимка.
Большой разницы я не вижу. Экспериментируйте и сравнивайте результаты. Чтобы выбрать для себя подходящий способ, необходимо знать для каких целей вам надо уменьшить вес фотографии. Если вы ее будете отдавать в печать — это одно, если вам необходимо переслать другу по электронной почте — это другое, а если опубликовать на своем блоге — это уже третий вариант.
Как бы я уменьшила вес этой фотографии перед публикацией в блог?
Первоначально я бы сделала скриншот сразу после переноса фотографии с фотоаппарата на свой компьютер. О том, как сделать скриншот разными способами, я подробно рассказала в этой статье.
Посмотрите каких результатов мне удалось достичь. Вес файла вместо 18314 КБ стал 29 КБ, но это еще не все, проводим эксперимент дальше.
Открываю скрин в программе Фотошоп и изменяю размер изображения так, чтобы фотография хорошо смотрелась на странице блога. В этом случае, для чистоты эксперимента, размер файла я изменять не буду.
В этом случае, для чистоты эксперимента, размер файла я изменять не буду.
Далее перехожу по вкладке: «Файл — Сохранить для Web». Устанавливаю значение качества изображения и сохраняю файл в формате jpeg.
Посмотрим сколько весит наш файл перед публикацией в интернете.
А весит он уже не 29 KБ, а 42КБ.
Делаем вывод: Самый лучший способ уменьшить вес снимка для публикации в блог — это сделать скриншот.
Эксперимент мы проводили над этой фотографией.
Приглашайте детей на свадьбу! Они громче всех кричат: «Горько!»
Большое спасибо за внимание!
Есть желание поделиться информацией с друзьями в социальных сетях? Я не возражаю! Кнопочки социальных сетей под этой статьей. До новых встреч! Наталья Краснова.
Как изменить размер и вес изображения в Фотошопе
Невозможно представить сайт без изображений, которые обычно лучше текста передают информацию. Но без адаптации размера и веса картинки под оптимальную загрузку сайта, многих посетителей вы не досчитаетесь. Продолжаем тему оптимизации изображений, начатую в предыдущем уроке.
Продолжаем тему оптимизации изображений, начатую в предыдущем уроке.
Во-первых, это самый популярный графический редактор!
Во-вторых, тестирование более десятка онлайн-сервисов, специализирующихся на оптимизации изображений, никак не убедило в их преимуществе над Фотошопом.
В-третьих, с этой программой более высокая скорость обработки изображений, для чего достаточно запомнить парочку сочетаний горячих клавиш.
В-четвертых, нет зависимости от наличия подключения к Интернету.
В-пятых, отсутствие ограничения на объем обрабатываемых файлов, которое присутствует на всех сервисах в бесплатном режиме работы.
Открываем в Фотошопе картинку весом 268 Кб и размером 1280 на 960 пикселей.
Выбираем в верхнем меню Изображение => Размер изображения. Советуем запомнить несложное сочетание горячих клавиш для быстрого вызова этого окна — ALT + CTRL + I.
В появившемся окне указываем ширину картинки, а высота при этом автоматически пропорционально изменится. Для изображений сайта вполне подойдет ширина в 600 пикселей.
Для изображений сайта вполне подойдет ширина в 600 пикселей.
Как видим, высота автоматически изменилась на 450 пикселей.
Если вы хотите изменить пропорции, то нажмите на значок указанный на скриншоте Сохранить пропорции. Но, не забывайте, что изображение в таком случае, наверняка изменится в худшую сторону.
Чтобы картинка минимально весила, в Фотошопе предусмотрена специальная функция сохранения для Интернета — Файл => Сохранить для Web (ALT + SHIFT + CTRL + S). Несмотря на кажущуюся сложность горячих клавиш, нужно немного потренироваться и пальцами только левой руки вы легко сможете нажимать данную комбинацию.
В окне сохранения, вверху и справа выбираем качество сжатия Средняя, которого обычно вполне достаточно для отображения качественных картинок на сайте.
Смотрим информацию под картинкой и видим, что вес стал 41 Кб. При этом картинка смотрится весьма прилично, хотя ее размер стал в 10 раз меньше!
Вверху картинки есть вкладки с помощью которых можно сравнивать изображение в различном качестве.
Если вам не нравится качество, вы сразу же может его изменить на «Высокий», «Очень высокий», «Наилучшее» или ползунком в строке Качество, изменить цифры.
Если картинка была в другом формате, выберите вместо JPEG, соответственно GIF, а в случае с PNG – PNG-24.
Попробуйте и вскоре легко сможете управляться с оптимизацией картинок.
Совет из собственной практики.Если обрабатываете много однотипных картинок, то после указания формата и качества (например, JPEG – Средняя), данные настройки будут сохранены. Вам останется после появления окна «Сохранить для Web», 3 раза подряд нажать клавишу ENTER. Таким образом, вы мгновенно откроете и закроете окна сохранения и замены файла.
Ну, очень ускоряется обработка изображений!
Как уменьшить вес картинки в фотошопе
Как уменьшить вес картинки? Но сначала: зачем это нужно?
Большие, качественные картинки хороши, если вы хотите профессионально их обработать в фотошопе, потому что для качественной оброботки требуется качественный материал. Но когда вы заливаете тяжелые картинки на свой сайт, это делает продвижение сайта довольно неэффективным. Ведь одним из критериев продвижения сайта является скорость загрузки страницы, чем быстрее ваша страница будет грузиться, тем больше шансов у вас выйти на высокие позиции в поисковой выдаче.
Но когда вы заливаете тяжелые картинки на свой сайт, это делает продвижение сайта довольно неэффективным. Ведь одним из критериев продвижения сайта является скорость загрузки страницы, чем быстрее ваша страница будет грузиться, тем больше шансов у вас выйти на высокие позиции в поисковой выдаче.
Конечно, скорость загрузки это не самый ключевой критерий в продвижении, но если при других равных условиях будут соревноваться 2 сайта, выиграет тот, у кого быстрее загружается страница.
Помимо всего прочего скорость загрузки страницы — это очень полезно для поведенческого фактора.
Так сложилось, что когда я загружаю страницы через свой 3g модем, а скорость там не слишком высокая, больше всего меня убивают страницы, которые долго грузятся. И все это из-за тяжелых картинок! Это Адски убивает желание заходить на сайт, где страницы грузятся больше чем по 10 секунд. И я уверен, что так везде. Если ваши страницы грузятся очень долго — то это ни куда не годится.
Зачем нужно уменьшать вес картинки?
- Чтобы ускорить скорость загрузки страницы
- Чтобы продвинуть сайт в поисковой выдаче
- Чтобы улучшить поведенческий фактор
Я думаю этого будет достаточно, чтобы понять для чего это нужно и весело применять способ уменьшения картинки о котором я собираюсь написать дальше.
Теперь, настало время узнать: Как уменьшить вес картинки в фотошопе!
Лучшим и вполне простым инструментом для уменьшения веса картинки является программа Фотошоп.
Давайте уменьшим вес одной картинки…
Картинка вестом 4,2 мб, ее формат: 3200 пикс. х 2400 пикс. — это непозволительно много для сайта, загрузив несколько таких картинок на страницу — он будет грузиться мучительно долго.
Чтобы уменьшить вес картинки в Фотошопе, необходимо:
1. Загрузить картинку в фотошоп, просто перетянув ее в рабочее окно фотошопа.
2. Жмем Файл/Сохранить для Web…
3. Здесь, в настройках сохранения, выбираем формат JPEG и изменяем формат ширины: из 3264 на 1000 пикс. Высота автоматически изменится. И нажимаем Сохранить
И это все что требовалось сделать, теперь вес картинки трансформировался из 4,2 мб в 179 кб, это почти в 24 раза меньше. При этом качество практически не пострадало.
Такое изменение ускорит загрузку страницы и ценность вашей страницы значительно возрастет как для людей, так и для поисковых систем.
Желаю вам успешной оптимизации и быстрой загрузки ваших страниц.
Photoshop: как уменьшить размер PNG для веб-использования
Отвратительные подробности (вы не просили)
Некоторые форматы изображений, такие как JPG, поддерживают сжатие с потерями . Когда изображение с потерянным сжатием сохраняется и затем отображается, изображение не на 100% точно соответствует его дизайну, а просто «близко» к нему, что-то вроде эскиза. Часть оригинальной детали потеряна . Поскольку точность не ожидается, изображения с потерянным сжатием позволяют хранить мало информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
С другой стороны, формат PNG по своему дизайну поддерживает сжатие без потерь . Это означает, что после того, как изображение сохранено в файле, когда оно отрендерено, все пиксели отрисовываются точно так, как вы их создали, не теряя деталей. Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
PNG делает все возможное, чтобы оптимизировать необходимую информацию, прежде чем сохранять ее в файл, но вы не можете, как и в случае с JPG, указать, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой, какой есть, и вы не можете контролировать размер файла.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы можете сделать, чтобы получить файл меньшего размера.
- Большие области плоских цветов сжимаются лучше, чем сложные узорные области. Посмотрите, можете ли вы упростить свое изображение.
- У вас много негативного пространства вокруг изображения? Попробуйте урезать его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение в формате JPG.
- Если по какой-либо причине вы не можете сохранить его в формате JPG, но не используете прозрачность, снимите флажок «прозрачность» в параметрах сохранения.
 Это позволит немного побриться от вашего окончательного результата.
Это позволит немного побриться от вашего окончательного результата. - Подумайте о том, чтобы разрезать изображение по частям и скомпоновать его в окончательный HTML-код, как какую-то головоломку. Вы можете сохранить части, для которых требуется прозрачность, в формате PNG, а другие части — в формате JPG с высокой степенью сжатия. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/ ). Имейте в виду, эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы иметь возможность сохранить его в виде файла меньшего размера. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько советов.
17+ инструментов для уменьшения размера изображения: Photoshop, плагины и многое другое
Изображение неправильного размера может снизить производительность вашего сайта и снизить продажи. Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежных платных предложений.
Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежных платных предложений.
Рокайя Йесмин Мунни
Изображения имеют решающее значение для вашего сайта.Они предоставляют пользователям визуальные подсказки и укрепляют идентичность вашего бренда, а фотографии товаров являются неотъемлемой частью опыта покупателя в Интернете.
Кроме того, когда ваши изображения оптимизированы для SEO, они могут привлечь много нового трафика (и повысить продажи!). В частности, если у вас есть интернет-магазин или портфолио фотографий, изображения являются определяющей причиной, по которой пользователи посещают ваш сайт в первую очередь, верно ? Плохие изображения — это просто не вариант.
Содержание
Однако, если вы загружаете на свой сайт изображения слишком большого размера, они могут замедлить время загрузки страницы и, в свою очередь, способствовать более высокому показателю отказов и снижению продаж. Если вы когда-либо уменьшали размер изображения, вы, вероятно, знаете о риске ухудшения качества изображения.
Если вы когда-либо уменьшали размер изображения, вы, вероятно, знаете о риске ухудшения качества изображения.
Но есть способы уменьшить размер изображения и сохранить качество. Вот как:
Как уменьшить размер изображения в Photoshop
Для этого урока мы использовали Adobe Photoshop CC 2017. Точные шаги могут отличаться для других версий Photoshop.
Во-первых, определите идеальное соотношение сторон изображения и необходимость обрезки изображения — это будет зависеть от того, какой это тип фотографии и где оно будет использоваться на вашем сайте (основное изображение продукта, миниатюра продукта, баннер домашней страницы, и Т. Д.)
Если вы обрезаете изображение для миниатюры, вы можете легко выбрать соотношение сторон 1: 1 в верхнем левом углу после выбора инструмента Crop .
Теперь пора изменить размер изображения и качество сжатия. И то, и другое вы можете сделать с помощью инструмента Photoshop Save for Web .
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
А вот и самая сложная часть — собственно изменение размера изображения и его сжатие.
В окне Сохранить для Web есть несколько функций, на которые следует обратить внимание.
- 2-UP (и 4-UP): Обеспечивает параллельное сравнение исходного изображения со сжатым файлом. 4-UP автоматически создает параметры с более низким сжатием для дополнительного сравнения.
- Формат файла: Формат .jpeg обеспечивает максимальное сжатие.
- Качество сжатия: выберите из предустановок низкий, средний, высокий, очень высокий и максимальный, в зависимости от ваших требований к сжатию и размеру файла.
- Прогрессивная и оптимизированная: Прогрессивная — лучший выбор, но она не всегда совместима со всеми браузерами. Прогрессивный режим позволяет загружать изображение за несколько проходов с увеличением разрешения и качества.
 Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы. Вы можете выбрать один или ни один из них.
Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы. Вы можете выбрать один или ни один из них. - Ползунок качества : пошаговое масштабирование качества для увеличения сжатия при сохранении качества изображения.
- Размер изображения: Установите размеры вашего изображения.Если вы знаете точные размеры, которые вам нужны, вы можете ввести их здесь. Или, если вы хотите уменьшить размер на процент, вы также можете использовать масштабатор процентов. Всегда соблюдайте пропорции, убедившись, что значок блокировки / переключатель выбран. Это гарантирует, что ваше изображение не будет искажено при изменении размера изображения.
- Выбор передискретизации: Таким образом Photoshop «восстанавливает» части данных изображения, измененные во время сжатия. Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам.
 Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей).
Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей). - Размер файла изображения и скорость загрузки: Здесь отображается формат файла, текущий размер файла оптимизированного изображения и текущая скорость загрузки изображения на основе различных скоростей Интернета.
Здесь нет универсального варианта. При уменьшении изображения в Photoshop каждое изображение обычно требует индивидуальной настройки, чтобы найти наилучшее качество изображения с наилучшим сжатием.
Бесплатные веб-инструменты для редактирования изображений и уменьшения размера файла
Pixlr : с Pixlr вы можете изменять размер, а также редактировать фотографии по мере необходимости. На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
Canva : бесплатный редактор фотографий Canva позволяет обрезать изображения и изменять их размер прямо на сайте.Дополнительные бесплатные инструменты редактирования включают в себя переворачивание и поворот изображений, настройку цвета и добавление фильтров.
По теме: 17 главных советов по экономии времени, чтобы вы могли развивать свой фотографический бизнес.
Веб-инструменты для сжатия изображений и уменьшения размера файла
TinyJPG / TinyPNG: Этот сайт позволяет вам уменьшить размер файла ваших изображений. Нет функций редактирования; вместо этого TinyJPG / TinyPNG фокусируется на сжатии файлов, чтобы в конечном итоге уменьшить размер файла, удаляя ненужные данные из вашего изображения.Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
TinyJPG / TinyPNG можно использовать бесплатно.
Bulk Web Resizer: Уменьшайте размер файла для массового изображения, этот сайт позволяет загружать пакет изображений, а затем изменять размер в соответствии с желаемыми размерами. Вы также можете настроить качество изображения в соответствии с вашими потребностями (выберите 100, если вы хотите сохранить исходное качество), а также повысить резкость изображений.
ImageOptim : ImageOptim можно использовать в веб-браузере или через приложение Mac.Чтобы сжать файлы, ImageOptim избавляется от метаданных EXIF, таких как положение GPS и серийный номер камеры, однако вы можете оставить указанные метаданные без изменений (что важно для оптимизации фотографий вашего продукта для SEO).
Существует также опция минификации с потерями , которая, по словам ImageOptim, приведет к минимально возможному размеру файла при сохранении качества изображения. ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
Дополнительные инструменты для сжатия изображений и уменьшения размера файла
pngquant : этот инструмент сжимает.png, чтобы уменьшить размер файла. «Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами », — говорится на сайте.
Kraken : Kraken имеет веб-приложение и API для разработчиков, которые могут обрабатывать массовую оптимизацию изображений и изменение размера. Простой веб-интерфейс является бесплатным, и вы можете перетаскивать фотографии или загружать их, введя URL-адрес изображения. Существуют также разные варианты ценообразования в зависимости от того, с каким количеством изображений вы работаете и как часто вам нужно уменьшать их размер.Цена основана на общем количестве ГБ.
Плагины, уменьшающие размер изображения в вашей CMS
На рынке существует множество плагинов, которые делают процесс изменения размера изображения более простым и автоматизированным, и все это прямо из вашей CMS. Вот лишь некоторые из них:
Вот лишь некоторые из них:
WordPress
Shopify
Magento
Сделайте аутсорсинг для изменения размера изображения
Кроме того, если у вас очень большое количество изображений, которые необходимо сжать или изменить размер, вы можете рассмотреть возможность использования аутсорсинга.Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или отбрасывание тени.
Итог
Когда дело доходит до того, как найти лучшее решение для уменьшения размера файла ваших изображений при сохранении качества, зависит от ваших конкретных потребностей. Одноразовые изображения можно легко обрабатывать самостоятельно с помощью бесплатных веб-инструментов, приложений и плагинов. Но если вы загружаете изображения на свой сайт массово, более надежное — а иногда и платное — решение может оказаться наилучшим для вашего бизнеса, особенно если вам нужно больше, чем просто изменение размера и сжатие.
Нужна помощь в оптимизации фотографий для многоканальных продаж? Ознакомьтесь с этим подробным руководством
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Как пакетно сжимать изображения в Photoshop для более быстрой печати
Это руководство пользователя поможет вам сжимать пакеты изображений. Это особенно полезно, если вы собираетесь отправить несколько изображений с высоким разрешением для печати как часть одного и того же задания на печать — например, в виде контрольного листа. Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
ШАГ 1
Перед тем как начать, создайте папку, содержащую все изображения, которые вы хотите сжать.
ШАГ 2
Откройте Adobe Photoshop, затем щелкните File > Scripts > Image Processor
ШАГ 3
Вы увидите следующее окно. В разделе Выберите изображения для обработки , щелкните Выберите папку , затем перейдите и выберите папку изображений, которую вы только что создали.
Photoshop создаст новую папку в исходном месте, в которой будут сохраняться сжатые изображения. Чтобы изменить место назначения, в разделе Выберите место для сохранения обработанных изображений установите флажок и нажмите Выбрать папку .
ШАГ 4
В разделе Тип файла вы можете настроить параметры, которые уменьшат размер ваших файлов изображений. Для печати с использованием МФУ GSA (принтеров / копировальных аппаратов) выберите Сохранить как JPEG — это обеспечит меньший размер файла без видимого снижения качества печати.
- В поле Качество введите число от 1 до 12. Чем меньше число, тем меньше размер файла. Заметите ли вы снижение качества печати или нет, будет зависеть от исходного файла и масштаба, в котором вы печатаете. Вы можете это проверить.
- Установите флажок « Resize to fit » и установите максимальную ширину и высоту для сжатых изображений.
Вы не увидите повышения качества печати выше 300 dpi при использовании МФД библиотеки GSA.Таким образом, вы можете рассчитать соответствующие размеры для своих изображений и изменить их размер так, чтобы они печатались с разрешением 300 точек на дюйм в том размере, который вам нужен.
Например,
У вас есть пакет изображений, снятых на 18-мегапиксельную камеру, каждое размером 5184 x 3456 пикселей, которые вы хотите распечатать как контрольный лист изображений размером 6 x 4 см каждое.
При разрешении 300 точек на дюйм исходные изображения будут напечатаны с размером примерно 44 x 29 см, то есть примерно в формате A3. Для изображений, которые печатаются с разрешением 6 x 4 см и разрешением 300 точек на дюйм, их размер можно изменить до 709 x 472 пикселей, что значительно уменьшит размер файлов без потери качества печати.
Вы можете использовать функцию Photoshop Image Size как инструмент, который поможет вам рассчитать такой размер. Откройте изображение, затем выберите Изображение > Размер изображения .
ШАГ 5
После ввода параметров нажмите Выполнить . Все изображения в исходной папке будут обработаны и сохранены в указанную вами папку назначения.
Назад к справке и часто задаваемым вопросам Learning Technology
Как массово изменить размер в Photoshop
Хотя относительно легко написать действие для изменения размера серии изображений в Photoshop, еще проще заставить Photoshop делать всю работу за вас.Photoshop поставляется со сценарием процессора изображений, который очень быстро открывает, изменяет размер и сохраняет серию изображений.
Шаг 1
Выберите «Файл»> «Сценарии»> «Обработчик изображений». В диалоговом окне процессора изображений показан простой четырехэтапный процесс изменения размера изображений.
Шаг 2
На шаге 1 диалогового окна выберите изменение размера изображений, уже открытых в Photoshop (если они у вас открыты), или щелкните «Выбрать папку» и выберите папку с изображениями, размер которых нужно изменить.Выберите «Включить все подпапки», чтобы включить все подпапки выбранной папки.
Шаг 3
На шаге 2 диалогового окна выберите место для сохранения изображений. Если вы выберете «Сохранить в том же месте», Photoshop создаст подпапку для сохранения изображений, чтобы не беспокоиться о их перезаписи. Если подпапка с таким же именем уже существует с изображениями с такими же именами в ней, Photoshop сохраняет в эту папку, но добавляет к файлу порядковый номер, чтобы вы все равно не потеряли свои файлы.Кроме того, вы можете выбрать другую папку для изображений с измененным размером.
Шаг 4
На шаге 3 диалогового окна выберите тип файла для сохранения. Для Интернета «Сохранить как JPEG» — очевидный выбор. Установите значение качества в диапазоне от 0 до 12, где 12 — самое высокое качество, а 0 — самое низкое. Для лучшей цветопередачи в Интернете выберите «Преобразовать профиль в sRGB» и убедитесь, что установлен флажок «Включить профиль ICC в нижней части диалогового окна», чтобы профиль сохранялся с изображением.
Чтобы изменить размер изображений, установите флажок «Подогнать по размеру», а затем установите желаемую максимальную ширину и высоту для окончательного изображения.Например, если вы введете 300 для ширины и 300 для высоты, размер изображения будет изменен таким образом, что самая длинная сторона любого изображения, будь то книжная или альбомная ориентация, будет составлять 300 пикселей. Изображения масштабируются пропорционально, поэтому они не будут искажены.
Размеры ширины и высоты не обязательно должны совпадать, поэтому вы можете, например, указать ширину 400 и высоту 300, и ни одно изображение не будет иметь ширину больше 400 или высоту больше 300.
Шаг 5
При желании вы также можете сохранить в другом формате, установив соответствующий флажок, чтобы вы могли сохранить одно и то же изображение в разных форматах и в разных размерах в одном процессе. При желании вы также можете выбрать запуск действия с изображениями.
Когда вы будете готовы, нажмите «Выполнить», и изображения будут автоматически открываться (если они еще не открыты), изменять их размер, сохранять и закрывать.
Чтобы просмотреть изображения с измененным размером, выберите «Файл»> «Открыть» и перейдите к папке, в которой вы указали изображения для сохранения.Если вы выбрали сохранение в формате JPEG, изображения будут находиться во вложенной папке с именем JPEG, для PSD — в папке с именем PSD и так далее.
Так что всякий раз, когда вам нужно изменить размер большого количества изображений для загрузки в Интернет, например, скрипт Photoshop Image Processor делает эту работу почти безболезненной.
8 Советы по уменьшению размера файла PSD без потери качества
При редактировании графических файлов в Photoshop окончательный размер файла PSD часто бывает довольно большим. Это означает, что при открытии, сохранении или отправке вашего файла тратится излишне много времени.В качестве решения для уменьшения размера файла многие дизайнеры уменьшают разрешение своих файлов PSD. Однако при этом не уменьшается ни один размер файла, но также ухудшается качество. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Однако при этом не уменьшается ни один размер файла, но также ухудшается качество. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Совет 1. Поместите сплошной белый слой сверху.
Предварительный просмотр файлов высокого качества в Photoshop имеет большое значение. Когда вы скрываете всю свою работу за сплошным белым слоем сверху, вам не нужно загружать тяжелый предварительный просмотр, который сэкономит вам время загрузки.
Совет 2. Сохраняйте только самое необходимое.
Когда вы редактируете изображения в Photoshop, очень вероятно, что в конечном итоге ваш файл состоит из множества различных слоев, которые не все повторяются для получения окончательного результата. Легко забыть о мусоре, который накапливается при создании документа. Проверить свой документ на наличие «ненужных» скрытых слоев, слоев для вашей цветовой палитры или заметок и измерений? Удалите их. Вероятно, это сильно уменьшит размер файла.
Совет 3.
 Объединение / сглаживание слоев
Объединение / сглаживание слоевФайл PSD со 100 слоями намного тяжелее, чем файл PSD с 10 слоями.Где и когда возможно, объединяйте несколько слоев в один. Это не только вернет размер файла, но и поможет сделать слои организованными и четкими.
Совет 4. Применение масок слоев
Использование масок слоев в Photoshop добавляет некоторый вес к размеру файла. Чтобы уменьшить размер файла, вы можете применить маски слоя. Это легко сделать, щелкнув маску правой кнопкой мыши и применив ее.
Совет 5. Обрезайте слишком большие слои до границ документа.
Любая графика и цвета, которые вы оставляете на холсте, увеличивают размер файла.Удалите в документе все, что находится за пределами холста. В качестве быстрого исправления нажмите command-A, чтобы выделить все, затем перейдите в Image> Crop.
Совет 6. Растеризация смарт-объектов
Использование смарт-объектов увеличивает размер файла. При растрировании смарт-объекта вы удаляете параметры, что позволяет сэкономить место. Это простое решение, о котором, к сожалению, часто забывают. Вы можете растрировать слой bij, нажав Слой> Смарт-объект> Растеризовать
Это простое решение, о котором, к сожалению, часто забывают. Вы можете растрировать слой bij, нажав Слой> Смарт-объект> Растеризовать
Совет 7. Используйте корректирующие слои
При редактировании изображения в Photoshop обычно выполняется дублирование слоя для целей редактирования.Вместо этого вы можете использовать корректирующий слой для редактирования. Это значительно уменьшает размер файла. Чтобы использовать корректирующий слой ab, перейдите в Image> Adjustment.
Совет 8. Удалите путь / альфа-канал
И последнее, но не менее важное: удалите ненужные рабочие пути / каналы перед сохранением документа. Это тоже поможет.
Мы что-нибудь пропустили? У вас есть еще советы по уменьшению размера файла PSD без потери качества? Пожалуйста дай нам знать!
Как правильно изменить размер изображений в Photoshop
Если вам нравится делиться своими фотографиями в Интернете, на Facebook или в собственном блоге, вы должны узнать, как правильно изменять размер изображений в Photoshop. Хотя ваша камера может делать фотографии с очень высоким разрешением, всегда рекомендуется уменьшать размер или «уменьшать выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение этих изображений на самом деле сделать их лучше, если все сделано правильно. В этом кратком руководстве я покажу вам, как правильно изменять размер изображений в Photoshop. Я видел, как люди использовали самые разные техники, когда дело дошло до изменения размера изображений в Photoshop. Приведенный ниже метод — это то, как я это делаю лично, и он отлично работает для меня, по крайней мере, на основе ваших отзывов.Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Хотя ваша камера может делать фотографии с очень высоким разрешением, всегда рекомендуется уменьшать размер или «уменьшать выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение этих изображений на самом деле сделать их лучше, если все сделано правильно. В этом кратком руководстве я покажу вам, как правильно изменять размер изображений в Photoshop. Я видел, как люди использовали самые разные техники, когда дело дошло до изменения размера изображений в Photoshop. Приведенный ниже метод — это то, как я это делаю лично, и он отлично работает для меня, по крайней мере, на основе ваших отзывов.Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Когда я писал о преимуществах сенсора с высоким разрешением, я использовал слово «понижающая дискретизация», говоря об уменьшении шума и повышении резкости изображений с высоким разрешением. Сразу после того, как я разместил статью, у меня появилось множество вопросов от наших читателей, которые спрашивали, что такое процесс понижающей дискретизации и как это можно сделать. Затем я понял, что многие фотографы привыкли к термину «изменение размера» и никогда раньше не слышали о термине «понижающая дискретизация».Я часто использую слово «понижающая дискретизация», потому что «изменение размера» применяется как к увеличению, так и к уменьшению разрешения изображения (и, следовательно, его размера), в то время как «понижающая дискретизация» применяется только к уменьшению изображения.
Затем я понял, что многие фотографы привыкли к термину «изменение размера» и никогда раньше не слышали о термине «понижающая дискретизация».Я часто использую слово «понижающая дискретизация», потому что «изменение размера» применяется как к увеличению, так и к уменьшению разрешения изображения (и, следовательно, его размера), в то время как «понижающая дискретизация» применяется только к уменьшению изображения.
1) Зачем изменять размер / уменьшать размер изображения?
Почему вы хотите изменить размер изображения? Ваша камера — это очень продвинутый инструмент, содержащий миллионы пикселей. Это хорошо, если вы хотите распечатать свои изображения, но что, если вы хотите поделиться этими фотографиями в Интернете? Многие веб-сайты даже не позволяют загружать изображения с высоким разрешением, в то время как другие, например Facebook, уменьшают их размер для вас, автоматически понижая разрешение и качество этих фотографий.Поскольку этот процесс автоматического уменьшения фотографий часто не оптимизирован для достижения наилучшего качества, он может сделать вашу фотографию с измененным размером нечеткой и даже привести к потере цветов. Чтобы этого не произошло, всегда рекомендуется правильно изменять размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как должна выглядеть ваша фотография.
Чтобы этого не произошло, всегда рекомендуется правильно изменять размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как должна выглядеть ваша фотография.
2) Рабочий процесс изменения размера изображения
Еще раз, есть много разных способов уменьшить размер изображения. Вот рабочий процесс, который я лично использую для своих фотографий:
- Импорт изображений в Lightroom
- Внесите необходимые корректировки в изображение, размер которого я хочу изменить
- Откройте изображение в Photoshop
- Очистите изображение (частицы пыли с сенсора, нежелательные объекты и т. д.) с использованием точечного исцеления и других инструментов
- Выполните дополнительные настройки изображения, такие как усиление контрастности, осветление и затемнение, уровни и кривые и т. д.
- Выполните однократное снижение шума (применяется только при видимом шуме на уровне 100%)
- Выполните один проход повышения резкости на 50-75% (Unsharp Mask) — этот шаг необходим только в том случае, если вы будете использовать изображение с высоким разрешением для печати.

- Понизьте разрешение изображения до целевого разрешения (целевое разрешение обычно составляет 1024 пикселя. ширина по горизонтали и 500 пикселей по вертикали)
- Выполните еще один проход повышения резкости на 25-50% (Unsharp Mask)
- Экспорт изображения в цветовом профиле sRGB
Процесс может Это кажется сложным, но на самом деле это не так.Я делаю это не с каждым изображением — только с изображениями, которые я хочу продемонстрировать (например, при публикации обоев и т. Д.). Все остальное обрабатывается очень просто — просто экспортируется прямо из Lightroom.
3) Процесс изменения размера изображения
- Во-первых, давайте откроем нашу фотографию в Photoshop, перейдя в File-> Open и выбрав фотографию, которую мы хотим отредактировать:
Убедитесь, что вы выбрали файл с полным разрешением, а не версию с ранее измененным размером . Если вы используете Lightroom, просто щелкните правой кнопкой мыши целевое изображение и выберите «Правка» -> «Открыть в Photoshop».
 Я предполагаю, что вы уже поработали над своей фотографией и отрегулировали ее экспозицию, уровни, насыщенность и т. Д. (Camera RAW или Lightroom). Всегда следите за тем, чтобы редактировать проблемные области в полном разрешении, поэтому делайте это либо с помощью встроенных инструментов Lightroom, либо в Photoshop. Я предпочитаю последнее, когда знаю, что буду работать в Photoshop.
Я предполагаю, что вы уже поработали над своей фотографией и отрегулировали ее экспозицию, уровни, насыщенность и т. Д. (Camera RAW или Lightroom). Всегда следите за тем, чтобы редактировать проблемные области в полном разрешении, поэтому делайте это либо с помощью встроенных инструментов Lightroom, либо в Photoshop. Я предпочитаю последнее, когда знаю, что буду работать в Photoshop. - После редактирования изображения с полным разрешением запустите один проход шумоподавления. Я предпочитаю процесс выборочного шумоподавления, который убирает шум только в проблемных местах.Если вы не знаете, как правильно уменьшить шум, см. Мой учебник по снижению шума. Я предпочитаю использовать коммерческие инструменты, такие как Nik Software Dfine, для выборочного шумоподавления, потому что они делают это намного чище и дают наилучшие результаты. Если у вас нет коммерческого инструмента для этого, используйте встроенный в Lightroom инструмент шумоподавления. Я считаю, что он работает лучше, чем фильтр «Уменьшение шума» в Photoshop.
 Вот скриншот программы Nik Software Dfine, снижающей шум:
Вот скриншот программы Nik Software Dfine, снижающей шум:Цель состоит в том, чтобы уменьшить шум в небе и других затронутых областях изображения.
- Этот шаг необходим только в том случае, если вы планируете сохранить исходное изображение в полном разрешении для печати. Нет никакой практической причины повышать резкость изображения перед его уменьшением (большое спасибо Марку за поправку). Если ваша цель — только опубликовать изображение в Интернете, полностью пропустите этот шаг.
Обязательно примените хорошую технику повышения резкости к изображению с высоким разрешением. Хотя коммерческие инструменты отлично подходят для этого шага, встроенные фильтры Photoshop, такие как «Нерезкая маска» и «Умная резкость», тоже отлично работают.Здесь я использую 75% резкость с радиусом в 1 пиксель:
Опять же, есть много разных способов повышения резкости изображений. Если вы предпочитаете повышать резкость в Lightroom, см. Мою статью «Как повысить резкость изображений в Lightroom».

- Теперь мы находимся на очень важном этапе — мы будем понижать дискретизацию изображения, чтобы снизить разрешение изображения. Для этого перейдите в Image-> Image Size, и вы увидите следующее диалоговое окно:
На этом этапе вы должны выбрать целевое разрешение. Я лично экспортирую 1024 пикселя в ширину, но вам может потребоваться экспорт меньшего или большего размера (в зависимости от того, что вы хотите с этим делать).Обязательно установите флажок «Сохранять пропорции» внизу. Теперь введите размер целевого пикселя в поле «Ширина», выбрав «пиксели» рядом с ним. По мере ввода ширины вы увидите, что высота автоматически изменится до меньшего числа. Для меня Photoshop автоматически выбрал «681», как показано ниже:
Следующая большая задача — выбрать метод передискретизации. В самом низу экрана вы должны увидеть выпадающий список со следующими вариантами: Ближайшее соседство, Билинейный, Бикубический, Бикубический сглаживающий и Бикубический резкость.Я лично предпочитаю «бикубический (лучше всего для плавных градиентов)», потому что он отлично справляется с уменьшением шума без повышения резкости изображения (что мы уже сделали).
 Иногда я использую «бикубическую резкость» для некоторых изображений, но я предпочитаю «бикубическую резкость». Щелкните OK после того, как сделаете свой выбор.
Иногда я использую «бикубическую резкость» для некоторых изображений, но я предпочитаю «бикубическую резкость». Щелкните OK после того, как сделаете свой выбор. - Теперь изображение намного меньше по размеру. Шум также должен полностью исчезнуть (при условии, что вначале он был не слишком шумным) благодаря методу бикубической понижающей дискретизации, который мы использовали на предыдущем шаге.Теперь пришло время немного повысить резкость изображения, что будет заключительным этапом процесса перед его извлечением. Еще раз, используйте либо хороший процесс выборочного повышения резкости, либо «Маску нерезкости» Photoshop, как у меня:
Помните, это ваш последний шаг, чтобы ваше изображение выглядело хорошо, поэтому будьте очень осторожны с его резкостью. Выберите область изображения с наибольшей детализацией и поиграйте с настройкой резкости «Amount». Я установил свой на «50%», и этого было достаточно, чтобы выделить нужные мне детали. Я мог бы сделать «75%» с радиусом в 1 пиксель и все равно получить хороший результат, поэтому диапазон 50% -75%, кажется, отлично подходит для этого конкретного изображения.
 Однако все фотографии разные, поэтому вы можете использовать 25-75%. Убедитесь, что изображение не слишком резкое!
Однако все фотографии разные, поэтому вы можете использовать 25-75%. Убедитесь, что изображение не слишком резкое! - Последний шаг — извлечь изображение для Интернета. Не используйте просто функцию «Сохранить» — она создаст огромный файл, который не подходит для Интернета. Вместо этого перейдите в Файл-> Сохранить для Интернета и устройств. Появится экран, как показано ниже:
Этот экран очень важен, потому что он управляет форматом, разрешением и другими важными вещами, которые будут встроены в ваше изображение.Сначала выберите JPEG в качестве формата. Я обычно устанавливаю качество на «80%», что является хорошей целью для фотографий. Я считаю, что все, что ниже 70%, заметно ухудшает качество изображения, а все, что выше 80%, является излишним для Интернета. Убедитесь, что отмечены как «Оптимизированный», так и «Встроенный цветовой профиль». Размытие должно быть равно 0, а матовый не имеет значения (по умолчанию белый). Затем обязательно отметьте «Преобразовать в sRGB» — это нужно, чтобы цвета на фотографиях отображались правильно.
 Я также часто оставляю свои метаданные «Авторские права».Нажмите «Сохранить», выберите место для сохранения окончательного изображения, дайте ему имя и снова нажмите «Сохранить».
Я также часто оставляю свои метаданные «Авторские права».Нажмите «Сохранить», выберите место для сохранения окончательного изображения, дайте ему имя и снова нажмите «Сохранить».Меня много спрашивали о настройке PPI (пикселей на дюйм), которую я использую для своих веб-фотографий. Используете ли вы Lightroom, Photoshop или любое другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения. Вы можете оставить любое значение (я считаю, что 72 по умолчанию), и вам не нужно ничего менять. Значение PPI важно только для печати — его изменение при экспорте изображений в Интернет приведет только к добавлению метаданных в файл и не повлияет на то, как они фактически отображаются на мониторе.
Вот и все! Вот мое окончательное изображение, обработанное с помощью вышеуказанных шагов:
А вот еще одно изображение, обработанное таким же образом:
Мой следующий урок будет посвящен изменению размера и оптимизации изображений для Facebook. Для тех, кто использует Lightroom, я опубликую отдельную статью о том, как лучше всего изменять размер изображений в Lightroom.
Для тех, кто использует Lightroom, я опубликую отдельную статью о том, как лучше всего изменять размер изображений в Lightroom.
Как уменьшить размер файла JPEG в Photoshop CS5
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений.Если это изображение будет напечатано, вам, вероятно, не придется беспокоиться о размере файла дизайна, который вы создаете. Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, необходимо учитывать размер файла изображения JPEG, которое вы создаете. Если вы хотите уменьшить размер файла JPEG в Photoshop CS5 , вы можете выполнить некоторые основные приготовления, но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Уменьшение размера файла JPEG с помощью Photoshop CS5
Когда вы решите, что уменьшение размера файла yoru JPEG является решением вашей ситуации, вы должны учитывать несколько факторов. Есть два основных свойства изображения, которые увеличивают размер файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Есть два основных свойства изображения, которые увеличивают размер файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд. Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Щелкните Image вверху окна, затем щелкните Image Size .
Убедитесь, что флажок слева от Сохранять пропорции отмечен в нижней части окна. Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другое измерение, тем самым сохраняя масштаб изображения. Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Щелкните Файл вверху окна, затем щелкните Сохранить как .
Введите имя файла в поле Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите вариант JPEG . По завершении нажмите Сохранить .
Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения. При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку OK , когда вы выбрали желаемое качество изображения.
Вы также можете использовать опцию Save for Web & Devices в меню File после того, как вы укажете размеры и разрешение изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG . Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетащите ползунок, пока не найдете число, которое даст вам предпочтительный размер файла.Нажмите кнопку Сохранить , чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению некоторые слои или элементы, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду Сохранить в меню Файл , чтобы сохранить исходный файл, поскольку только что созданный JPEG создает другую копию изображения.
Заявление об отказе от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми.Есть некоторые приемы и приемы, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что создает менее оптимальные условия для пользователей. Оптимизация изображений — это процесс уменьшения размера файла на с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы.Обычно используются два метода сжатия с потерями и сжатия без потерь.
Оптимизация изображений — это процесс уменьшения размера файла на с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы.Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ. По данным HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы. Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов.По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
- В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера требуют меньшей пропускной способности.
 Сети и браузеры оценят это.
Сети и браузеры оценят это. - Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Как оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством .Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнить с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы выбрать наиболее подходящий.
Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы выбрать наиболее подходящий.
Выберите правильный формат файла
Прежде чем приступить к изменению изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но также имеет больший размер файла. Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь.Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они поддерживаются не всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение.Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как видите, размер первого изображения выше составляет 590 КБ. Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ.590 КБ уже будет четвертью от этого. Второе изображение явно ужасно, но тогда оно всего 68 КБ. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением. Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение. Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета.Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений. Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас.Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас.Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Изменение размера изображений для масштабирования
Раньше было очень важно загружать изображения для масштабирования и не позволять CSS изменять их размер. Однако это уже не так важно, поскольку WordPress 4.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS).По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать для загрузки наиболее подходящий размер и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код ниже.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.

Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress!
Пример адаптивного изображенияsrcset в коде
Таким образом, с появлением в наши дни все большего и большего количества дисплеев HiDPI может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиа-библиотека WordPress создает миниатюры на основе ваших настроек.Тем не менее, оригинал до сих пор сохранился и не был изменен. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress.Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиатеку
Если вам нужен инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину.Таким образом, вы сможете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиа-запись отсутствуют, вы можете легко восстановить их одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную. Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки.Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки.Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Важно, однако, чтобы вы не полагались исключительно на сами плагины. Например, вы не должны загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин для оптимизации изображений Imagify
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вас не устраивает качество, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вас не устраивает качество, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина можно также избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно, когда речь идет о производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает файлы нескольких типов, включая PNG, JPG, GIF, WebP и даже файлы PDF. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, так что вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Размер файла не ограничен.
Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, так что вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Размер файла не ограничен.
Optimole
Плагин Optimole
Optimole — это плагин для оптимизации изображений WordPress, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны.Он имеет большое преимущество, когда дело доходит до скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не предоставляет изображения, которые больше, чем должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиальный план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт быстрее и без проблем при запуске. Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу.Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа для выбора конкретных изображений для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано.![]() EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений.Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Optimus Image Optimizer
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие медиа-библиотеки.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие медиа-библиотеки.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Смуш
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества.Он будет сканировать изображения и уменьшать их по мере загрузки на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотек, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и массово сжимает существующие. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Они взимаются не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример использования
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из теста скорости ниже, наше общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые файлы JPG
Затем мы сжимаем файлы JPG с помощью плагина Imagify WordPress, используя «агрессивные настройки». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Наши загрузок уменьшились на 54.88% Размер страницы и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это удобный подход к созданию более быстрого сайта WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это удобный подход к созданию более быстрого сайта WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения, независимо от того, используется ли это инструмент для редактирования фотографий или плагин WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы применили наши знания об эффективном управлении веб-сайтами в большом масштабе и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress 2020!
Использование SVG
Еще одна рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. Файлы SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может привести к более быстрой загрузке.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены некоторые выводы из его тестирования, в котором он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак вы можете видеть выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Используйте CDN для быстрой доставки ваших изображений посетителям со всего мира
- Удалить ненужные данные изображения
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения отступов
- Максимально используйте эффекты CSS3
- Сохраните изображения в нужных размерах.
 Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS. - Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшить битовую глубину до меньшей цветовой палитры
- По возможности использовать сжатие с потерями
- Экспериментируйте, чтобы найти наилучшие настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжимайте анимированные GIF)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и скриншотов
- Удалите ненужные метаданные изображения
- Максимально автоматизировать процесс
- В некоторых случаях может потребоваться отложенная загрузка изображений для более быстрого рендеринга первой страницы
- Сохранение изображений как «оптимизированных для Интернета» в таких инструментах, как Photoshop
- Использование WebP в Chrome для обслуживания изображений меньшего размера
 И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твит
И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твитПосле того как вы отформатируете изображения для повышения производительности и следуете лучшим практикам, ваш сайт будет больше нравиться поисковым системам, браузерам и сетям, а также будет быстрее загружаться для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы люди не украли ваши изображения и трафик.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Сообщите нам о своих методах и лучших практиках в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.

 Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона. Это позволит немного побриться от вашего окончательного результата.
Это позволит немного побриться от вашего окончательного результата. Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы. Вы можете выбрать один или ни один из них.
Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы. Вы можете выбрать один или ни один из них. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей).
Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей).
 Я предполагаю, что вы уже поработали над своей фотографией и отрегулировали ее экспозицию, уровни, насыщенность и т. Д. (Camera RAW или Lightroom). Всегда следите за тем, чтобы редактировать проблемные области в полном разрешении, поэтому делайте это либо с помощью встроенных инструментов Lightroom, либо в Photoshop. Я предпочитаю последнее, когда знаю, что буду работать в Photoshop.
Я предполагаю, что вы уже поработали над своей фотографией и отрегулировали ее экспозицию, уровни, насыщенность и т. Д. (Camera RAW или Lightroom). Всегда следите за тем, чтобы редактировать проблемные области в полном разрешении, поэтому делайте это либо с помощью встроенных инструментов Lightroom, либо в Photoshop. Я предпочитаю последнее, когда знаю, что буду работать в Photoshop. Вот скриншот программы Nik Software Dfine, снижающей шум:
Вот скриншот программы Nik Software Dfine, снижающей шум:
 Иногда я использую «бикубическую резкость» для некоторых изображений, но я предпочитаю «бикубическую резкость». Щелкните OK после того, как сделаете свой выбор.
Иногда я использую «бикубическую резкость» для некоторых изображений, но я предпочитаю «бикубическую резкость». Щелкните OK после того, как сделаете свой выбор. Однако все фотографии разные, поэтому вы можете использовать 25-75%. Убедитесь, что изображение не слишком резкое!
Однако все фотографии разные, поэтому вы можете использовать 25-75%. Убедитесь, что изображение не слишком резкое! Я также часто оставляю свои метаданные «Авторские права».Нажмите «Сохранить», выберите место для сохранения окончательного изображения, дайте ему имя и снова нажмите «Сохранить».
Я также часто оставляю свои метаданные «Авторские права».Нажмите «Сохранить», выберите место для сохранения окончательного изображения, дайте ему имя и снова нажмите «Сохранить». Сети и браузеры оценят это.
Сети и браузеры оценят это. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.