Как в фотошопе cs6 сделать эффекты: Простой эффект 3D-текста из акрила в Photoshop CS6
Простой эффект 3D-текста из акрила в Photoshop CS6
В этой статье мы поясним, как использовать новые функции Photoshop CS6 «Фигуры» и «3D» для создания эффектов текста из гладких блестящих акрила/пластика/стекла. Затем мы заменим их окраску с помощью двух корректирующих слоев.
Конечный результат
Техническая информация
Используемое программное обеспечение: Adobe Photoshop.
Версия: CS6 Extended.
Ресурсы
- Шрифт INTRO;
- Узор 21 от Ransie3.
Создайте новый документ размером 1152 на 864 пикселей, а затем напишите текст, используя цвет #d7d7d7, шрифт INTRO, размер шрифта 150 пунктов. Если вы используете более одной строки текста, установите значение интервала в 135 пикселей:
Продублируйте слой текста, затем кликните правой кнопкой мыши на дублированном слое и выберите пункт «Преобразовать в фигуру»:
Выберите инструмент «Выделение узла», таким образом, вы сможете изменять параметры фигуры в панели настроек. Измените значение для «Заливки» на «Нет», а также «Цвет обводки» на #707070, «Размер обводки» на 5, «Выравнивание» — «наружу»:
Выберите слой текста, перейдите в 3D > Новая 3D экструзия из выделенного слоя, затем выберите слой с фигурой и перейдите в 3D > Новая 3D экструзия из выделенного слоя. Таким образом, мы конвертируем оба слоя в 3D-слои:
Скопируйте 3D-слой фигуры:
Продублируйте фоновый слой и перетащите копию поверх всех слоев. Перейдите в 3D> Новая сетка из слоя> Открытка:
Теперь у нас есть четыре отдельных 3D-слоя, это означает, что они находятся на отдельных сценах. Для того чтобы поместить все наши сетки на одну 3D-сцену, нужно выбрать все 3D-слои, а затем перейти 3D > Объединить 3D-слои:
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вы должны будете открыть две панели: панель «3D» и панель «Свойства» (обе находятся в меню «Окно»).
Панель «3D» содержит все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к параметрам этого компонента в панели «Свойства». Поэтому, прежде чем изменять настройки компонента в панели «Свойства», убедитесь, что у вас выбрано имя нужного компонента:
Поэтому, прежде чем изменять настройки компонента в панели «Свойства», убедитесь, что у вас выбрано имя нужного компонента:
Сначала нажмите имя сетки фона в панели «3D», затем на иконку координат в верхней части панели «Свойства» и измените угол поворота по оси X на 90 градусов. Таким образом, мы создадим плоскость параллельную земле:
Теперь перейдите в 3D — Привязка объекта к опорной плоскости. Затем вам нужно увеличить значение опции «Позиция по оси Y» на небольшое число (что-то около 0,01), чтобы избежать проблем при рендеринге. (Плоскость, как правило, искажается при рендеринге, если не приподнять ее немного над уровнем земли):
Выберите инструмент «Перемещение». В панели его параметров вы найдете множество 3D-режимов. Когда вы выбираете один из них, то можете нажать и перетащить (один из выбранных в панели «3D» элементов), чтобы выполнить над ним определенные действия.
Перейдите на вкладку «Текущий вид» в панели «3D», чтобы изменить угол обзора камеры:
Нажмите мышью на сцене и переместите курсор, удерживая клавишу нажатой, чтобы развернуть сцену под тем углом обзора, который вам нравится. В этой статье мы будем применять вид немного сверху, поэтому нам понадобится только одна опорная плоскость и никаких стен или боковых плоскостей:
Нажмите Ctrl/Cmd и кликните на группе ячеек текста в панели «3D», затем кликните на иконку координат в панели «Свойства», и измените «Угол поворота по оси X» на 90. Затем перейдите в 3D > Привязка объекта к опорной плоскости:
Если вы хотите переместить сетку, убедитесь, что вы выполняете постоянные изменения (и не просто изменяете угол обзора). Затем вы можете нажать на сетку 3D-сцены (или выбрать ее имя в панели «3D») и использовать 3D-ось, чтобы внести какие-либо изменения.
Стрелки на концах оси перемещают сетки, элемент за ними используется для вращения, кубики служат для масштабирования. Кубик в центре схождения используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это нажать и перетащить нужный элемент:
Сначала это может показаться немного трудным, но со временем вы научитесь делать это легко и быстро:
Поместите сетку на сцене, как вам нужно.
 Сейчас как раз можно переключиться между углом обзора камеры и положением сетки, чтобы получить окончательный вид, который вам нравится:
Сейчас как раз можно переключиться между углом обзора камеры и положением сетки, чтобы получить окончательный вид, который вам нравится:Нажмите на имя 3D сетки основного текста в панели «3D» (слой исходного текста). Исходя из того, насколько короткой или длинной вы хотите получить прозрачную часть букв, измените значение «Глубины экструзии». Я установила его на 243:
Нажмите на имя первой сетки слоя фигуры текста и измените значение его «Глубины экструзии» на 20:
Нажмите на иконку крышки в панели «Свойства» и измените ширину скоса на 10%:
Сделайте то же самое для остальных слоев фигуры текста (дубликатов). После этого установите один из них прямо на плоскость, а второй отодвиньте от опорной плоскости, пока он расположится на конце букв основного текста:
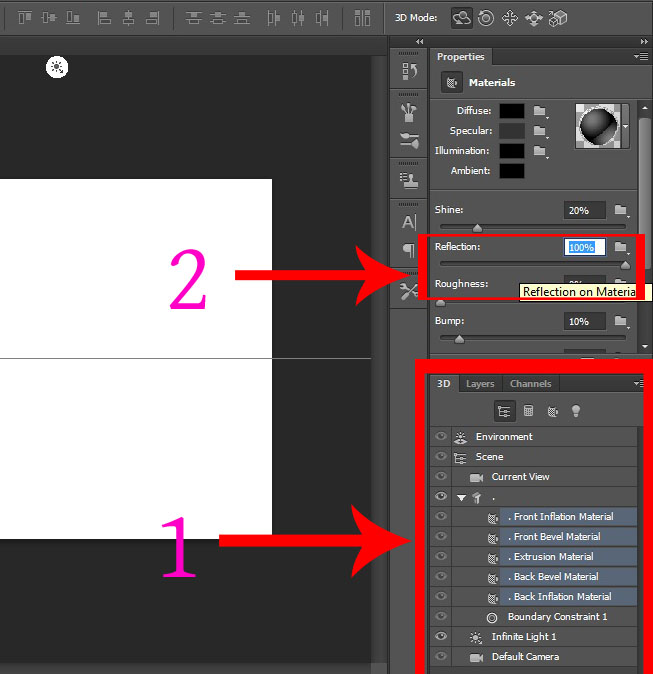
Выберите вкладку «Материалы» для слоев фигуры текста (Ctrl / Cmd + клик на каждом), затем кликните по иконке текстуры для опции «Диффузия» и выберите команду «Удалить текстуру». Вы должны делать это всякий раз, когда видите иконку текстуры рядом с опцией «Диффузия» для любого материала:
Измените остальные значения, как показано на рисунке ниже. Это создаст материал непрозрачного белого пластика:
Выберите все материалы сеток основного текста и задайте для них значения, приведенные на рисунке ниже, чтобы создать прозрачную часть:
Имейте в виду, что вы можете использовать любые другие цвета «Диффузии» по своему вкусу, вам не обязательно использовать те, что указываю я:
Выберите вкладку материала фона, уберите «Диффузию» и «Непрозрачность» текстуры, а затем используйте значения, приведенные на рисунке ниже, чтобы создать слегка зеркальный материал опорной плоскости:
Кликните по иконке папки для опции «Диффузия» и выберите пункт «Новая текстура»:
Установите размеры 1152 на 864:
Нажмите на иконку текстуры для опции «Диффузия» и выберите пункт «Редактировать текстуру»:
В отрывшемся файле текстуры продублируйте фоновый слой:
Дважды щелкните на копию фонового слоя, чтобы применить эффект «Наложение узора» и выберите узор webtreats_light_wood4.
 jpg, ссылка на который была приведена в разделе ресурсов в начале статьи:
jpg, ссылка на который была приведена в разделе ресурсов в начале статьи:Нажмите на иконку «Создать новую заливку или корректирующий слой» в нижней части панели слоев и выберите «Уровни»:
Измените значения «Гаммы» на 1,35 и «Подсветки» на 207. Сохраните этот файл (Файл> Сохранить), затем закройте его (Файл> Закрыть), чтобы вернуться к исходному документу:
Снова нажмите иконку текстуры для опции «Диффузия» и выберите пункт «Изменить UV-свойства»:
Установите значения для U-шкалы — 100%, в V-шкалы — 200%, U-смещение и V-смещение — 0:
После установки материала растяните плоскость так, чтобы она покрывала весь документ и не оставляла пустых областей. Если нужно, снова привяжите ее к опорной плоскости. Затем увеличьте позицию вдоль оси Y так, как вы делали это раньше:
Перейдите на вкладку «Источник света 1» в панели «3D» и измените его «Интенсивность» на 80%, снимите флажок напротив опции «Тени»:
Размещение источника освещения зависит от вашей сцены. Размеров сеток, угла обзора камеры и того, как вы хотите, чтобы выглядело освещение. Но если вы следуете моим настройкам, то используйте приведенные ниже значения:
Кроме того, помните, что вы можете использовать инструмент «Перемещение», чтобы переместить источник света:
Нажмите иконку «Добавить новый свет на сцену» в нижней части панели «3D» и выберите пункт «Новый точечный света»:
Установить «Интенсивность» — 50%, «Мягкость тени» — 30%.
Для того чтобы свет выглядел более естественным, установите флажок напротив опции «Ослабление света». Это создаст эффект ослабевания интенсивности света при удалении от источника.
Используйте для «Ослабления» следующие значения: «Внутреннее» — 25,62, «Внешнее» — 1607,83:
Измените положение источника света таким образом, чтобы он освещал текст и отбрасывал тени позади него. Вот значения, используемые мной:
С освещением мы закончили:
Создайте новый слой поверх 3D-слоев и заполните его черным цветом:
Перейдите в 3D> Новая сетка из слоя> Набор сетки > Сфера:
Перейдите на вкладку «Текущий вид» и выберите имя 3D-слоя главной сцены из выпадающего меню «Вид» в панели «Свойства».
 Оно будет соответствовать углу обзора камеры для обоих слоев:
Оно будет соответствовать углу обзора камеры для обоих слоев:Выберите вкладку материала сферы и примените значения, приведенные ниже.
Эта сфера является простым дополнением к сцене, которое добавит немного разнообразия. Сделает конечный результат веселее, не таким скучным и нейтральным. Так что вы можете выбрать любой цвет, который нравится:
Скопируйте слой сферы столько раз, сколько сфер вы хотите добавить на сцену.
Если захотите, вы можете изменить цвет «Диффузии» для каждой из них.
Следует отметить, что на данный момент все 3D-объекты уже могут занимать большой объем дискового пространства. Поэтому создавать слишком много сфер я бы не рекомендовала. 2-5 будет достаточно.
Выделите все 3D-слои и объедините их (3D > Объединить 3D-слои), а затем разместите сферы в сцене. Вы можете растягивать их по мере необходимости.
Этот шаг может занять некоторое время, в зависимости от количества сфер, которые вы создали:
Когда вы закончите, произведите рендеринг сцены (3D> Рендеринг).
Рендеринг может занять немного больше времени, чем обычно, потому что у нас есть прозрачные объекты и мягкие тени. Но вы можете остановить процесс в любое время, щелкнув в любом месте внутри документа:
Когда вы завершите рендеринг, нажмите на иконку «Создать новую заливку или корректирующий слой» в нижней части панели слоев и выберите пункт «Градиентная карта»:
Выберите черно-белый градиент, а затем измените режим наложения корректирующего слоя на «Мягкий свет» и «Непрозрачность» на 30%. Это позволит сделать цвета более яркими и немного повысить контрастность:
Нажмите на иконку «Создать новую заливку или корректирующий слой» и выберите «Цвет»:
[IMG=
]Установите значение цвета в палитре цветов на #120029:
Измените режим наложения слоя на «Исключение»:
Это все!
Надеюсь, вам понравилась эта статья, и она оказалась полезной для вас:
Данная публикация является переводом статьи «Simple 3D Acrylic Text Effect in Photoshop CS6» , подготовленная редакцией проекта.
Использование эффектов Photoshop в Illustrator CS6
То, что Скотт говорит, правда, но поскольку вы говорите о том, как оно хранится в иллюстраторе, стоит добавить одну вещь.
В Illustrator векторная форма с примененным эффектом Photoshop сохраняется в виде векторной фигуры плюс данные об эффекте, который необходимо применить к ней, а не в виде пикселей, таких как растеризованная форма или слой в фотошопе. Когда вы изменяете векторную форму, эффект фотошопа применяется повторно.
Это означает, что вы можете масштабировать векторную фигуру настолько, насколько вам нравится, без проблем с пикселизацией, вы получите масштабирование полностью растеризованной фигуры. Вот простой пример:
Оба круга пикселируются при таком уровне масштабирования — потому что, как говорит Скотт, это растровый эффект. Но оба круга точно совпадают друг с другом, несмотря на то, что один из них был увеличен. Illustrator берет настройки для эффекта фотошопа и повторно применяет их к новому размеру круга. Это также заставляет эффекты выглядеть по-другому.
Таким образом, вам может не понадобиться использовать Live Trace, чтобы получить то, что вы хотите — вы можете «бесконечно расширять» форму, и каждый раз, когда вы это делаете, он будет повторно применять эффект с разрешением, которое вы выберете в настройке растровых эффектов документа. Вы можете взять крошечное изображение, применить эффекты фотошопа, а затем увеличить его, чтобы заполнить страницу, и он снова применит эффект и будет иметь тот же уровень пикселизации, что и меньшее изображение.
Тем не менее, в любом случае, возможно, стоило бы отследить в реальном времени «исправить» эффект. Когда вы масштабируете изображение и оно повторно применяет эффект, оно может работать не так, как вы предполагали. Вот еще один пример использования эффекта «Sketch> Reticulation» (снова увеличенный, чтобы вы могли видеть пиксели):
Каждый раз, когда эффект применяется по мере увеличения круга, он заново интерпретирует эффект, заполняя круг большим количеством гравийных битов в новом шаблоне, который работает с тем же разрешением.
Таким образом, вы можете «бесконечно» масштабировать векторную форму с применением эффекта фотошопа, не беспокоясь о проблемах с разрешением или потере данных, как это было бы в Photoshop при работе с растровыми данными. Но вам нужно следить за тем, как эффект применяется каждый раз, чтобы убедиться, что он не интерпретирует его так, как вы этого не хотите. Если это так, у вас есть два варианта. Вы можете настроить параметры, чтобы они лучше соответствовали новому размеру, или вы можете вернуться и «зафиксировать» эффект в чистых векторных данных, используя динамическую трассировку — в зависимости от того, что вы хотите в каждом случае.
Как в фотошопе сделать эффект фишай
Создаём в Фотошоп псевдо эффект Рыбий глаз
В этом уроке вы узнаете, как обычную уличную фотографию сделать более художественной, благодаря различным инструментам программы Photoshop и их настройкам. Так же в уроке вы найдете несколько новых полезных возможностей, начиная с версии Photoshop CS6. Но не волнуйтесь, большинство из этих новых опций при случае могут быть заменены. Вот исходная фотография.
А это результат после изучения и применения шагов урока.
При прохождения этого урока автор предлагает для использования свой файл формата Raw, который вы можете скачать здесь. Теперь откройте Photoshop и загрузите этот файл в меню Файл – Открыть как — Camera Raw (File — Open as — Camera Raw).
Для того чтобы применить к изображению настройки точно такие же, как в уроке, Вы можете скачать файл настроек и загрузить его, используя выпадающее меню (отмечено на скриншоте ниже). Так же Вы можете сохранить эти настройки в пресетах Camera Raw. На скриншоте вы можете увидеть Основную панель и некоторые новые опции в Camera Raw 7, такие как Света (Highlights), Тени (Shadows) и Белые (Whites).
Примечание переводчика: Если при попытке загрузки файла настроек вы вместо скачивания переходите к коду, то нужно правой кнопкой мыши кликнуть на слове «настроек» и выбрать опцию Сохранить по ссылке как или Сохранить объект как. .
.
Используя вкладку Тоновая кривая (Tone Curve panel) поиграйте с контрастом. Корректируйте кривую, добавляя и двигая точки во вкладке Точечная (Point), или просто используйте уже настроенную кривую, благодаря загруженным ранее настройкам.
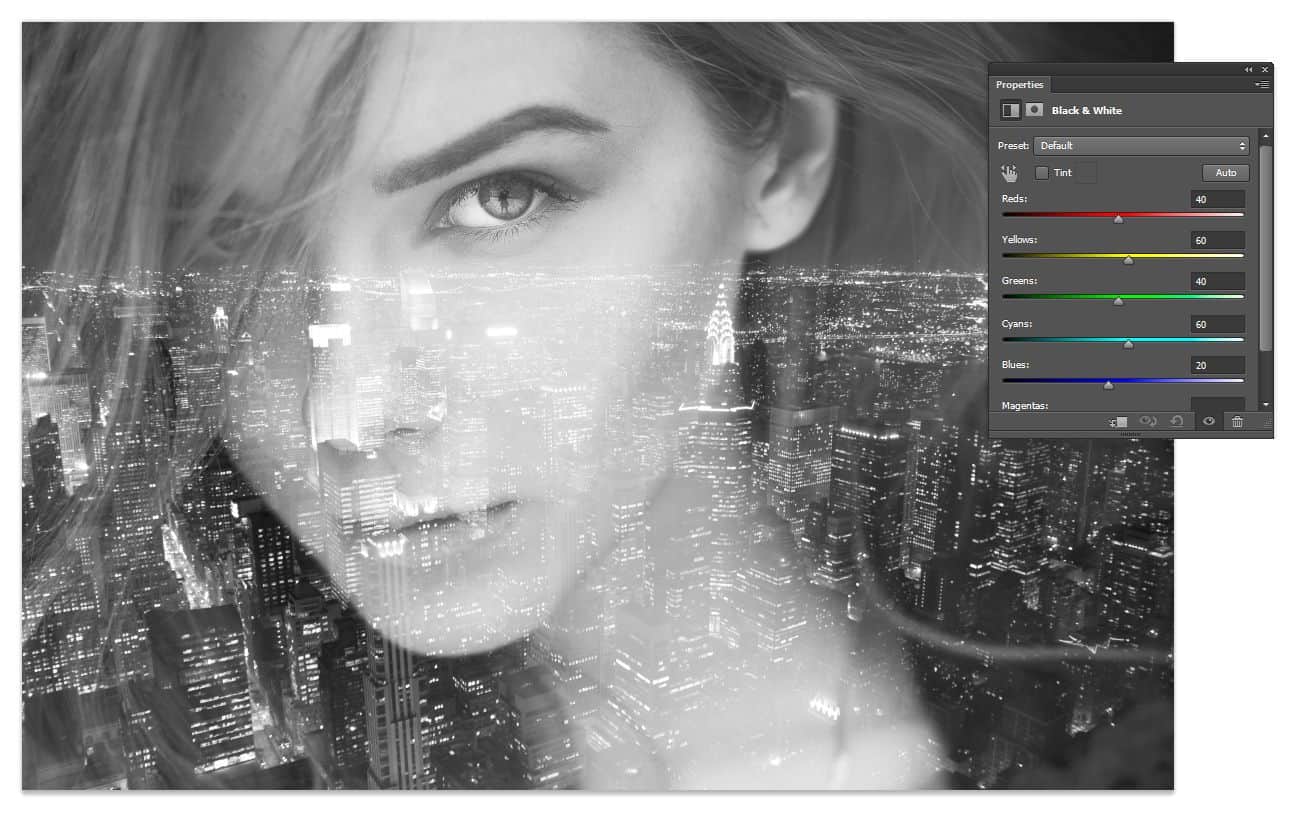
Ниже настройки панели HSL Градации серого (HSL Grayscale).
Примените Градуированный фильтр (Graduated filter) к области неба. На скриншоте Вы можете видеть больше опций для фильтра, чем в более старых версиях плагина Camera Raw, это же касается и инструмента Корректирующая кисть (Adjustment Brush).
Откройте изображение после коррекции в Camera Raw. Есть несколько способов, достичь эффект линзы «рыбий глаз». Например, это новая функция в CS6, которая находится в меню Фильтр – Адаптивный широкий угол (Filter — Wide Angle), затем Фильтр – Коррекция дисторсии (Filter — Lens Correction) и ещё опция из трансформации – Деформация (Warp). В этом изображении автор урока предпочитает использовать именно Деформацию (Warp), хоть это и несколько специфический путь для достижения эффекта, но на небе присутствуют провода, и они составляют часть композиции, которую можно сделать более интересной. Дублируйте фоновый слой с фото и идите в меню Редактирование – Трансформирование – Деформация (Edit — Transform — Warp), выберите в выпадающем меню вариант Надутый (Inflate). Поставьте настройки как на скриншоте и примените трансформацию.
Переместите этот слой немного вниз, чтобы увеличить пространство с областью неба, вы должны увидеть оригинальный фоновый слой в верхней части изображения. Снова идите в меню Редактирование – Трансформирование – Деформация (Edit > Transform > Warp) и на этот раз выберите вариант деформации Рыбий глаз (Fisheye). Примените настройки как на скриншоте ниже.
У нас получается вот такой результат с изображением после трансформации. Сократите немного картинку к левому и правому краю документа. Не обращайте внимание на отсутствующие после деформации области по краям слоя, вы их подкорректируете с помощью инструмента заливка С учётом содержимого (Content-Aware).
Теперь слейте вместе Ctrl+Е обработанную деформацией копию и оригинальный фоновый слой. Исправим нижние углы. Выберите область, которую нужно исправить, это можно сделать с помощью инструмента Лассо (Lasso Tool). Пройдите в меню Редактирование – Выполнить заливку – С учётом содержимого (Edit — Fill — Content- Aware). Эта опция появилась в Photoshop с версии CS5, поэтому, если у вас версия ниже, для редактирования можно использовать инструменты Заплатка(Patch Tool) и Штамп(Stamp Tool).
Сделайте то же самое для других областей внизу изображения.
Теперь исправим верхнюю часть фотографии. Возможно, все эти ухищрения вам будут не нужны, если у вас снимок с хорошей композицией, но в некоторых случаях они могут быть полезны.
Выберите инструмент Точечная восстанавливающая кисть(Spot Heal Brush Tool) в режиме С учётом содержимого (Content-Aware) и скройте нежелательные участки, а так же чёткие края.
У вас должно получиться примерно так.
Серое здание на заднем плане выглядит неинтересно в этой композиции, и мы его заменим. Для этого дублируйте слой с применённым уже эффектом и коррекциями и добавьте маску слоя. Сотрите все ненужные объекты, используя чёрную кисть. После работы с маской, если вы сделаете нижний слой невидимым, то увидите прозрачную область, как на втором скриншоте ниже. А сейчас сделайте активным слой с маской и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) выделите серое здание на фото. Затем залейте выделенную область в меню Редактирование – Выполнить заливку – С учётом содержимого (Edit — Fill — Content- Aware). Маска слоя защитит скрытые здания и низ изображения от действия заливки.
Это результат заливки с С учётом содержимого (Edit — Fill — Content- Aware).
Объедините слои и выберите меню Фильтр – Коррекция дисторсии (Lens Correction). Во вкладке Заказная (Custom) примените эффект виньетки. Настройки ниже на скриншоте.
Теперь идите в меню Изображение – Коррекция – Тонирование HDR (Image — Adjustments — HDR toning) и поиграйте с настройками.
Дублируйте слой после применения тонирования, поставьте ему режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 45%.
И это результат!
Автор: Alexandra Fomicheva
Создаем эффект Рыбьего глаза в Фотошопе
«Рыбий глаз» — эффект выпуклости в центральной части снимка. Достигается применением специальных объективов либо манипуляциями в фото редакторах, в нашем случае — в Фотошопе. Стоит также заметить, что некоторые современные экшен-камеры создают такой эффект безо всяких дополнительных действий.
Эффект рыбьего глаза
Для начала выберем исходное изображение для урока. Сегодня будем работать со снимком одного из районов Токио.
Скачать последнюю версию PhotoshopИскажение изображения
Эффект рыбьего глаза создается буквально несколькими действиями.
- Открываем исходник в редакторе и создаем копию фона сочетанием клавиш CTRL+J.
- Затем вызываем инструмент под названием «Свободное трансформирование». Сделать это можно сочетанием клавиш CTRL+T, после чего на слое (копии) появится рамка с маркерами для трансформации.
- Нажимаем ПКМ по холсту и выбираем функцию «Деформация».
- На верхней панели настроек ищем выпадающий список с пресетами и выбираем один из них под названием «Рыбий глаз».
После нажатия увидим вот такую, уже искаженную, рамку с единственной центральной точкой. Перемещая данную точку в вертикальной плоскости можно менять силу искажения изображения. Если эффект устраивает, то нажимаем клавишу Ввод на клавиатуре.
На этом можно было бы и остановиться, но лучшим решением будет еще немного подчеркнуть центральную часть фото и затонировать его.
Добавление виньетки
- Создаем новый корректирующий слой в палитре, который называется «Цвет», либо, в зависимости от варианта перевода, «Заливка цветом».
После выбора корректирующего слоя откроется окно настройки цвета, нам понадобится черный.

- Переходим на маску корректирующего слоя.
- Выбираем инструмент «Градиент» и настраиваем его.
На верхней панели выбираем самый первый градиент в палитре, тип – «Радиальный».
- Кликаем ЛКМ в центре холста и, не отпуская кнопку мыши, тянем градиент к любому углу.
- Снижаем непрозрачность корректирующего слоя до 25-30%.
В результате получаем вот такую виньетку:
Тонирование
Тонирование хоть и не является обязательным шагом, но придаст снимку больше загадочности.
- Создаем новый корректирующий слой «Кривые».
- В окне настроек слоя (открывается автоматически) переходим в синий канал,
ставим на кривой две точки и выгибаем ее (кривую), как на скриншоте.
- Слой с виньеткой помещаем над слоем с кривыми.
Итог нашей сегодняшней деятельности:
Данный эффект отлично смотрится на панорамах и городских пейзажах. С его помощью можно имитировать винтажную фотосъемку.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТФишай-эффект в Photoshop
Как в фотошопе добиться фишай-эффекта? Точно повторить этот эффект нельзя, а вот имитировать можно. Для этого у нас есть два способа, это через опцию «свободное трансформирование» (free transform), а можно с помощью плагина. Смотрим оба способа.
Работать будем с этой картинкой:
Способ 1. Свободное трансфомирование
1) Сначала создадим контур видимой области. Для этого выбираем инструмент Эллипс (U). Ставим галочку в верхнем меню на «контуры».
2) Зажав Shift, тянем круг по центру нашей картинки.
3) Создаём новый верхний слой и Переходим в меню слои — вкладка «Контуры».
4) Выбираем инструмент Кисть и устанавливаем ей нужный нам чёрный цвет и ширину.. 2-3xp. На иконке контура жмём правой кнопкой мыши — выполнить обводку контура (stroke path). Контур удаляем.
Контур удаляем.
5) Выбираем свободное трансформирование («М» и затем правая кнопка мыши) — и в верхнем меню кнопка деформация
6) Постепенно, потягивая направляющие, деформируем нашу картинку в шар.
7) Обрезаем в квадрат (Рамка, «С»). Недостатки можно закрасить чёрной кистью. (Или скрыть маской)
8) Обьединяем слой с контуром и самой картинкой. Затём размоем края изображения. Для этого выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии.
9) Теперь нам нужно размыть края чёрного фона, не размывая картинку. Выбираем инструмент Овальная область (M), и, зажав Shift, растягиваем круг размером чуть меньше нашего «глаза» и центрируем его.
10) Жмём в левом меню Layers (Слои) — создать векторную маску.
11) Размоем края маски. Для этого сделаем её активной в меню Layers, кликнув на неё. Затем выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии. готово.
Способ 2. Плагин Image Trends Fisheye Hemi
А можно всё сделать более надёжно — с помощью плагина Image Trends Fisheye Hemi Скачать его можно тут — версия v1.1.4. Плагин сам имитирует эффект рыбьего глаза, причём старается сглаживать искажения и не уродовать лица людей.
Скачали — устанавливаем: 1) Пускаем Setup 2) Из папки crack копируем все крякнутые файлы в папку установкой. 3) Запускаем reg.reg 4) Копируем все 3 файла с расширением.8bf в папку Фотошопа Program FilesAdobeAdobe Photoshop CS3Plug-InsFilters
Так, готово. Теперь создаём эффект от фотоаппарата с линзой fisheye.
1) Для этого откроем нашу фотку. Есть такой минус — лучше будет, если обрезать её до квадратного состояния. С Прямоугольником эффект не будет работь в полной мере. Затем применим к ней Filter — Image Trends inc — и любой из фильтров (верхний сильнее всего искривляет).
Теперь копируем этот слой. Это будет слой «Б». Предедущий(«A») перекрашиваем в чёрный. 18.02.11 У большинства людей есть автомобили.А они,как и любая другая техника имеют свойство ломаться,и в этом случае обязательно понадобится руководство по ремонту и обслуживанию авто. Сайт промб.нет для людей,которые заботятся о своём автомобиле.
Сайт промб.нет для людей,которые заботятся о своём автомобиле.Повторюсь,это всего лишь имитация,так как у настоящей линзы совсем другой эффект.Это пояснение скорее для случайно зашедших в этот блог профессиональных фотографов,которые так и скажут,это не Фишай-это хрень. С лирикой закончили,теперь собственно к уроку.Он прост,как и многое в этом блоге. И так…Открываем фото,создаём новый пустой слой Ctrl+Shift+N.Берём инструмент Овальная область,ставим крестик на область выделения(примерно по центру фотографии),зажимаем ЛКМ+Shift+Alt тянем овал,точнее круг.Шифт придаёт идеально круглую форму,Альт-увеличение круга происходит из центра. Далее жмём ПКМ и Выполнить обводку,чёрный цвет,5 пикселей.Обводкой мы определим зону “линзы”. Снимаем выделение Ctrl+D.Переходим на основной слой и снимаем с него “замок” (2 клика по слою и Ок). Жмём Ctrl+T,затем ПКМ и Деформация.Теперь аккуратно “запихиваем” фото в обозначенный круг,начиная с краёв,всё что в круге не трогаем!. Жмём Enter,по окончанию деформации. Теперь переходим на слой с кругом,зажимаем Ctrl и кликаем по миниатюре слоя,появилось выделение,инвертируем его нажав Ctrl+Shift+I.Берём инструмент Ведро и заливаем чёрным. Находясь на этом слое заходим в Фильтр-Размытие при малой глубине резкости (можно и по Гауссу,но мне этот фильтр больше нравится). Переходим на нижний слой,жмём Ctrl+T,зажимаем Shift+Alt и тянем рамку,чтобы картинка уместилась в круг. Ну вот и всё.Таким нехитрым и простым способом мы сымитировали FishEye.
Ещё несколько способов сделать имитацию FishEyE ,один из них с помощью плагина Flexify 2.
⚙СОЗДАТЬ БЫСТРЫЙ ЭФФЕКТ ГРАДИЕНТНОГО ОТРАЖЕНИЯ С PHOTOSHOP CS6
Эффекты, которые дает нам постпроизводство изображений, являются преимуществом по сравнению с моментом их создания. Есть детали, на получение которых у нас уходит много времени и усилий, или которые просто непобедимы. Поэтому редактирование фотографий — это окно для создания всего, что мы можем придумать.
В зависимости от использования договоры, которые мы собираемся дать для изображения, различны. Если мы уже видели, как создать эффект отражения в воде, сегодня мы расскажем, как создать быстрый и градиентный эффект в Photoshop CS6 . Учебник, который не займет у вас более 5 минут и сопровождается полным видео, которое поможет вам.
Как создать эффект градиента с градиентом в Photoshop CS6
В следующих шагах мы увидим, как мы можем за короткое время создать эффект отражения, но с градиентным окончанием.
Шаг 1
Оказавшись в Photoshop, первое, что мы сделаем, это проверим размеры нашего открытого изображения в Photoshop с помощью следующей комбинации клавиш.
Ctrl + Alt + I
Шаг 2
Как только это станет известно, мы создадим новый документ, который будет в два раза больше, чем нам понадобится для рефлекторного эффекта.
Шаг 3
С нашим выбранным основным слоем мы выполним дублирование, для этого используем следующую комбинацию клавиш и назовем ее Reflex layer.
Ctrl + J
Шаг 4
Нажав на слой отражения, мы изменим его положение. Перейти к
Шаг 5
После поворота поместите его чуть ниже основного слоя. При выбранном отражающем слое его непрозрачность уменьшается примерно на 70%.
Шаг 6
Оставив выбранный слой отражения, мы создадим маску слоя в опциях ниже.
Шаг 6
Теперь мы выбираем ухудшенный инструмент в нашей палитре инструментов. Приблизительно мы должны нарисовать линию, которая достигает середины верхнего изображения, хотя мы можем попробовать разные эффекты.
Шаг 7
Как мы видим, мы получили бы эффект отражения с добавленным градиентом, оставляя довольно привлекательный конец.
Мы видели, как просто создать этот эффект градиента с градиентом на изображении с помощью Photoshop. Если у вас есть какие-либо сомнения во время урока, это видео показывает вам все более четко.
Изменение наших фотографий с помощью Adobe Photoshop — это то, что для многих вызывает привыкание. Только с одним эффектом мы можем достичь множества результатов, если мы потратим время, чтобы попробовать разные способы сделать это. В этом случае мы выбрали изображение с белым фоном, но вы можете попробовать его с любым изображением. Если вы хотите, чтобы изображение было таким без фона, посмотрите наш видеоурок о том, как поместить прозрачный фон на изображение в Photoshop.
Photoshop бесшовный фон
Эффекты в Photoshop: Как создать текстуру камня самому
Эффекты в Photoshop: Как создать текстуру камня самому
Согласитесь, что не всегда под рукой находятся качественные текстуры или фотографии различных поверхностей с высоким разрешением. И вдруг, для создания какого-либо эффекта Вам срочно понадобилась текстура камня (скалы). Что Вы будете делать? Полезете в интернет, а его отключил злостный провайдер. Схватите фотоаппарат, но до ближайшей горы лететь самолетом. Все намного проще. В этом уроке фотошоп Вы научитесь быстро, качественно, а, главное, своими руками создать текстуру камня, скола скалы и т.д. Всего несколько простых шагов и Ваша задумка будет исполнена так, как Вы и хотели (я имею ввиду тот эффект, которого Вы хотели добиться с помощью данной текстуры).
Шаг 1 – Применение фильтра Clouds
Для начала создайте документ необходимого Вам размера (1356х800px) с прозрачным фоном.
Теперь необходимо преобразовать слой в Smart-фильты, для этого выберите Filter > Convert for Smart Filters. Это нововведение в Фотошоп позволяет превратить слой в слой, состоящий из множества фильтров. Причем можно будет отключать видимость некоторых, как при работе с стилями слоя, также можно будет изменять параметры этих фильтров. В открывшемся диалоговом окне нажимаем ОК, переименовываем слой в Облака и получаем вот такой слой:
Это нововведение в Фотошоп позволяет превратить слой в слой, состоящий из множества фильтров. Причем можно будет отключать видимость некоторых, как при работе с стилями слоя, также можно будет изменять параметры этих фильтров. В открывшемся диалоговом окне нажимаем ОК, переименовываем слой в Облака и получаем вот такой слой:
Нажмите кнопку D (основной и фоновый цвета станут черный и белый) и примените фильтр Filter > Render > Clouds.
Шаг 2 – Работа с каналом (Channel)
Теперь перейдите из панели Слоев в панель Каналов (Channels). Щелкните по иконке, чтобы создать новый канал и переименуйте его в Различные облака.
Примените фильтр Filter > Render > Difference Clouds три раза.
Шаг 3 – Применение фильтра Lighting Effects
Вернитесь в палитру слоев, щелкните один раз левой клавишей мыши по слою, чтобы активировать его. Затем примените фильтр Filter > Render > Lighting Effects со следующими параметрами:
Если с первого раза не получилось, то Вы всегда сможете изменить параметры этого фильтра, просто щелкнув по нему в палитре слоев два раза левой клавишей мыши.
Шаг 4 – Создание текстуры
Вы не можете изменять сам Smart-объект, но можно использовать корректирующие слои. Для этого перейдите Layer > New Adjustment Layer > Hue/Saturation и примените следующие параметры:
Собственно и все. Далее можно поиграть с Кривыми или уровнями, чтобы поправить четкость (на вкус) и применить еще один Smart-фильтр Sharpen > Unsharp Mask с параметрами Amount: 250%, Radius: 0.3 px.
Окончательный результат
Похожие записи
Опубликовать пост в социальных сетях
Как добавлять эффекты в фотошопе cs6
На этой странице
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя. Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
При сохранении заказной стиль превращается в ранее заданный. Заранее заданные стили отображаются на панели «Стили» и могут быть применены к слою или группе слоев одним щелчком мыши.
Использование новой панели «Наборы настроек» в Photoshop
Применение ранее заданных стилей
Ранее заданные стили могут быть применены с помощью панели «Стили». Стандартные стили слоев Photoshop группируются в библиотеки по функциональному признаку. Например, одна библиотека содержит стили, используемые для создания веб-кнопок, другая — стили, добавляющие эффекты к тексту. Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам.
Отображение панели «Стили»
Применение ранее заданного стиля к слою
Обычно при применении ранее заданного стиля к слою он замещает текущий стиль. Однако атрибуты второго стиля могут и добавляться к текущим настройкам.
Чтобы применить стиль к выделенным слоям, щелкните его название на панели «Слои».
Перетащите стиль из панели «Стили» на требуемый слой на панели «Слои».
Перетащите стиль из панели «Стили» в окно документа. После того как указатель окажется над слоем, к которому требуется применить стиль, отпустите кнопку мыши.
Примечание. Чтобы добавить стиль к существующим эффектам слоя, а не замещать их, при щелчке или перетаскивании необходимо удерживать клавишу Shift.
Выберите меню «Слои» > «Стиль слоя» > «Параметры наложения» и щелкните в диалоговом окне «Стиль слоя» слово Стили (верхний элемент в списке в левой части диалогового окна). Щелкните стиль, который необходимо применить, затем нажмите кнопку ОК.
При использовании инструментов группы «Фигура» или «Перо» в режиме «Слой-фигура» стиль можно заранее выбрать из раскрывающейся вкладки на панели параметров.
Рядом с некоторыми эффектами есть значок «+», указывающий на то, что их можно применить к слой несколько раз.
Применение стиля другого слоя
- На панели «Слои» перетащите стиль из списка эффектов слоя на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы скопировать его.
- На панели «Слои» перетащите стиль из списка эффектов слоя на другой слой, чтобы переместить его.
Изменение параметров отображения заранее заданных стилей
Для просмотра списка стилей слоя выберите значение «Только имена».
Для просмотра стилей слоя в виде коллекции миниатюр выберите значение «Маленькие миниатюры» или «Большие миниатюры».
Для просмотра стилей слоя в виде списка с отображением миниатюры выделенного стиля выберите значение «Маленькие миниатюры и имена» или «Большие миниатюры и имена».
Обзор диалогового окна «Стиль слоя»
Диалоговое окно «Стиль слоя» предназначено для редактирования уже примененных стилей или создания новых стилей.
Заказные стили могут использовать один или несколько перечисленных далее эффектов.
Тень
Добавляет тень, отбрасываемую содержимым слоя.
Внутренняя тень
Придает слою эффект «притопленного кадра», добавляя к объектам тени, отбрасываемые только внутри границ слоя.
Внешнее свечение и внутреннее свечение
Добавляет источники света, располагающиеся снаружи или внутри границ слоя.
Тиснение
Добавляет к слою различные комбинации подсвечивания и затенения.
Глянец
Добавляет внутреннее затенение, создающее глянцевый эффект.
Наложение цвета, градиента, узора
Заполняет содержимое слоя цветом, градиентным цветовым переходом или узором.
Обводка
Добавляется обводка объекта текущего слоя цветом, градиентным цветовым переходом или узором. Данный эффект особенно полезен при работе с фигурами с резкими границами, такими как текст.
Применение и редактирование пользовательского стиля слоя
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам. Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
Дважды щелкните слой вне его имени и миниатюры.
Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите нужный эффект из списка.
В меню «Слои» > «Стиль слоя» выберите нужный эффект.
Чтобы отредактировать существующий стиль, дважды щелкните эффект, отображенный под именем слоя на панели «Слои». (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
Пользователь может осуществлять редактирование нескольких эффектов, не закрывая диалоговое окно «Стиль слоя». Для отображения параметров эффекта необходимо щелкнуть его имя в списке в левой части диалогового окна.
Изменение стиля по умолчанию для заказных значений
При следующем вызове диалогового окна будут автоматически применены заказные значения по умолчанию. Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Чтобы вернуть исходные значения по умолчанию Photoshop, см. раздел Восстановление всех установок по умолчанию.
Параметры стиля слоя
Задает высоту источника света для эффекта «Тиснение». Значение 0 представляет собой уровень поверхности, значение 90 — расположение прямо над слоем.
Задает угол, под которым освещение падает на слой. Угол освещения для эффектов «Тень», «Внутренняя тень» и «Глянец» может регулироваться с помощью мыши в окне документа.
Накладываются краевые пикселы контура или контура глянца. Этот параметр наиболее полезен при слабых тенях и сложных контурах.
Определяет способ наложения стиля слоя на нижележащие слои (включая или не включая активный слой). Например, внутренняя тень накладывается только на объекты активного слоя, так как указанный эффект отрисовывается в нем, в то время как обычная тень накладывается только на слои, расположенные ниже активного. В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
Стягивает границы подложки эффекта «Внутренняя тень» или «Внутреннее свечение» перед размытием.
Задает цвет тени, свечения и подсветки. Для выбора цвета щелкните образец цвета.
Параметр «Контур» позволяет создавать кольцеобразные прозрачные области в одноцветном свечении. При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
Задает дальность смещения для эффекта «Тень» или «Глянец». Значение смещения может задаваться в окне документа с помощью мыши.
Значение смещения может задаваться в окне документа с помощью мыши.
Задает глубину скоса. Также используется для задания глубины узора.
Данный параметр позволяет задавать «главный» угол освещения, который затем может использоваться во всех слоях, в которых применяется эффект затенения: «Тень», «Внутренняя тень» или «Тиснение». При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. В случае если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Придает слою вид глянцевого, металлического изображения. Параметр «Контур глянца» применяется после затенения скоса или тиснения.
Задает градиент эффекта слоя. Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Режим подсветки и затенения
Задает режим наложения подсветки или тени на эффекты тиснения.
Задает параметры приложения цвета и степени непрозрачности градиента.
Слой выбивает падающую тень
Определяет параметры отображения тени на полупрозрачном слое.
Задает количество случайных элементов в области подсветки или затенения. Введите значение в текстовое поле или с помощью ползунка.
Задает степень непрозрачности эффекта слоя. Введите значение в текстовое поле или с помощью ползунка.
Задает узор эффекта слоя. Выберите узор в раскрывающейся панели. Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Задает положение эффекта «Обводка». Возможные значения: «Снаружи», «Внутри», «По центру».
Задает фрагмент или диапазон свечения для контура.
Задает радиус и уровень размытия либо размер тени.
Смазывает изображение, получаемое после наложения тени, с целью устранения нежелательных искажений.
Определяет источник внутреннего свечения. Для расположения источника свечения в центре содержимого слоя выберите значение «Из центра», для помещения источника возле границы слоя выберите значение «На краях».
Расширяет границы подложки эффекта перед размытием.
Задает стиль скоса: параметр «Внутренний скос» определяет создание скоса на внутренних границах содержимого слоя; параметр «Внешний скос» определяет создание скоса на внешних границах содержимого слоя; параметр «Тиснение» имитирует тиснение содержимого слоя относительно нижних слоев; параметр «Контурное тиснение» имитирует эффект вдавливания краев слоя в нижние слои; параметр «Обводящее тиснение» ограничивает применение эффекта тиснения слоя границами распространения эффекта «Обводка». (Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
(Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
Эффект «Тиснение» имеет параметры «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный».
Слегка размывает края подложки. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается.
Использует метод измерения расстояний и применяется при работе со сглаженными фигурами на сильно ограниченных подложках (например, при работе с текстом). Использование данного параметра в сравнении с методом «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
Использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Сглаженный» обеспечивает лучшую детализацию объектов среднего размера.
Производит размытие изображения. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягкий» при работе с крупными объектами снижает детализацию мелких линий.
При задании освещения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на сильно ограниченных подложках (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягкий» обеспечивает лучшую детализацию объектов среднего размера.
Применяет текстуру. Для изменения размера текстуры используется параметр «Масштаб». В случае если необходимо перемещать текстуру вместе со слоем, активируйте параметр «Связать со слоем». Для инвертирования текстуры используется параметр «Инверсия». Параметр «Глубина» используется для настройки угла и направления (вверх или вниз) применения текстуры. Команда «Привязать к началу координат» используется для совмещения начала координат образца с началом координат документа (если параметр «Связать со слоем» неактивен) или для размещения начала координат в левом верхнем углу слоя (в случае, когда выбран параметр «Связать со слоем»). Перетащите текстуру для ее размещения на слое.
Перетащите текстуру для ее размещения на слое.
Изменение эффектов слоя с помощью контуров
При создании заказных стилей слоев для задания пределов изменения формы таких эффектов, как «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение» и «Глянец», используются контуры. Например, «Линейный контур» эффекта «Тень» задает область теневого линейного перехода. Для создания уникального теневого перехода используется «Заказной контур».
Для выбора, восстановления, удаления и изменения параметров просмотра контуров используется раскрывающаяся панель «Контуры» и средство «Управление образцами».
Russian (Pусский) translation by Anna K (you can also view the original English article)
Экшены Photoshop могут добавить к нашим изображениям быстрый, креативный эффект, сохраняя при этом их целостность. В этом уроке мы рассмотрим, как накладывать эффекты на фотографии в Photoshop, при этом сохраняя оригинальность ваших фотографий!
Не всегда на странице должно быть представлено много ресурсов, ведь тем меньше, зачастую, тем лучше. Сегодня мы представим вам три топ экшена Adobe Photoshop, которые доступны на Envato Elements, где вы может скачать неограниченное количество ресурсов за ежемесячную подписку.
Использование Экшенов
1. Seasalt Flares Collection
Seasalt Flares предлагает набор экшенов и эффектов наложений, которые придадут вашим изображениям великолепный тон и свет простым щелчком мыши. Исходный файл включает описания каждой установки, поэтому вам не придётся тратить время на запуск каждого экшена, чтобы узнать его возможности.
Исходное Изображение для Примера
Если вы взгляните папку экшена Seasalt, то вы увидите множество различных опций. Некоторые опции нужно запускать только по отдельности, а некоторые позволяют вам «проиграть все», чтобы вы могли переключиться между ними и увидеть эффект.
Разбивка экшена Seasalt на множество папок и слоёв
Лучшим способом обработки, который я определила при работе с экшеном – является «проиграть все» эффекты сразу, которые вы хотите, а затем проверить остальные по очереди путём проб и ошибок.
Использование комбинации эффектов может очень хорошо сработать, поэтому не считайте, что вам нужно ограничиваться одним цветом или одним тоном, например.
Я выбрала эти настройки
Вы можете увидеть параметры эффектов на скриншоте выше, которые я выбрала. Постарайтесь принимать разумные решения в зависимости от исходного изображения для получения более естественных результатов. Например, я попыталась использовать цвета, которые дополняют существующие, а также я выбрала блик, который проступает слева, поскольку эта сторона лица модели была освещена во время фотосессии.
Каждая папка имеет больше опций внутри, поэтому вы можете настроить эффекты, а также их можно маскировать выборочно, если вы хотите избежать окрашивания отдельных участков изображения.
Результат
Экшен Seasalt также включает несколько эффектов наложения, которые вы можете добавить на свою исходную фотографию.
Эффекты наложения
2. Экшены Timberwood Authentic
Timberwood включает 5 креативных тоновых экшена для Adobe Photoshop. Они особенно подходят для наружной фотографии, будь то пейзаж, портрет или редакционная фотография.
Исходное Изображение для Примера
Единственный момент, который я должна отметить при работе с Timberwood, заключается в том, что он сводит слои вместе после завершения работы, поэтому, не смотря на то, что это не коснётся вашего фонового слоя с исходным изображением, он объединит все папки экшена в конце рендеринга, создавая только один объединённый слой с эффектами на изображении поверх вашего оригинала.
Результат
Поскольку экшен включает пять опций, то будет разумно показать все пять дизайнерских решений!
Сверху слева вниз вправо:
- Timberwood
- Timberwood 2
- Timberwood 3
- Timberwood 4
- Timberwood 5 Faded
На мой взгляд, сама по себе фотография потрясающая, и возможно будет трудно увидеть внесённые изменения из-за нежных эффектов экшена. Итак, вот мой любимый эффект, Timberwood 5 Faded, в полном размере.
Итак, вот мой любимый эффект, Timberwood 5 Faded, в полном размере.
Timberwood 5 Faded
Жаль, что мы не можем настроить эффект, но для действия одним щелчком мыши – это довольно хорошо.
3. Genesis Action Collection
Genesis Action Collection включает 28 экшенов Photoshop. Эта коллекция вдохновлена естественным миром и предназначена для того, чтобы придать вашим изображениям глубокое деревенское тонирование.
Исходное Изображение для Примера
Так же как и Seasalt, Genesis разбивается на несколько опций.
Слои Genesis
Вы можете увидеть, что некоторые из эффектов можно воспроизвести сразу, позволяя вам включать и отключать их, чтобы увидеть результат эффектов, а некоторые из них вам необходимо будет проиграть по отдельности, пока вы не получите желаемый результат.
Описание эффектов является хорошим показателем результата, поэтому вы можете сделать обоснованное предположение о том, что лучше всего получится с цветами на вашей фотографии.
После выбора настроек цвета и тона
Настройки, приведенные выше, представляют собой приятное сочетание прохладного маттэ и согревающих световых эффектов, поэтому оттенки кожи выглядят не слишком тусклыми.
Результат
Самое замечательное в Genesis заключается в том, что он также имеет чёрно-белый вариант. Вот как это выглядит.
Фотография представлена автором Jeremy Liew, которая доступна на Unsplash
Мне особенно нравится этот результат, так как это действительно эффект в один клик, который добавляет глубину и драму к изображению. Цвета оригинала могут быть немного отвлекать, но преобразуйте их с помощью чёрно-белого матового наложения, и вы получите что-то, что будет намного лучше.
Ещё Больше Ресурсов Photoshop
В данном выпуске я покажу вам где можно скачать и как установить плагин (фильтр) для программы фотошоп — Adobe Photoshop.
Photoshop— мощная программа для работы с изображениями и графикой. Большим преимуществом данной программы является возможность компенсировать нехватку каких-либо функций с помощью фильтров и плагинов.
Большим преимуществом данной программы является возможность компенсировать нехватку каких-либо функций с помощью фильтров и плагинов.
Некоторые плагины позволяют из обычных изображений создавать потрясающие картинки, которые можно сравнить с произведениями искусства. А по сути у каждого плагина свои эффекты.
Поищите плагины и почитайте какие эффекты делает каждый из плагинов, возможно найдете для себя что-то полезное.
А пока посмотрите небольшой видеообзор о том как установить плагин.
Видео: Как установить ПЛАГИН (ФИЛЬТР) в ФОТОШОП. Потрясающие ЭФФЕКТЫ Adobe Photoshop!
Ну а на сегодня все! Напишите пожалуйста в комментариях получилось ли у Вас найти, скачать и установить какой-нибудь плагин для Adobe Photoshop?
Кстати! Рекомендую вам ознакомиться с интересной статьей про бесплатные аналоги фотошоп.
А также если вам понравился данный выпуск, поддержите его пальцем вверх и не забудьте подписаться на мой YouTube канал и оповещения нажав на колокольчик рядом с кнопкой подписки!
Как сделать 3д эффект в фотошопе cs6. Как сделать анаглиф эффект в фотошопе
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
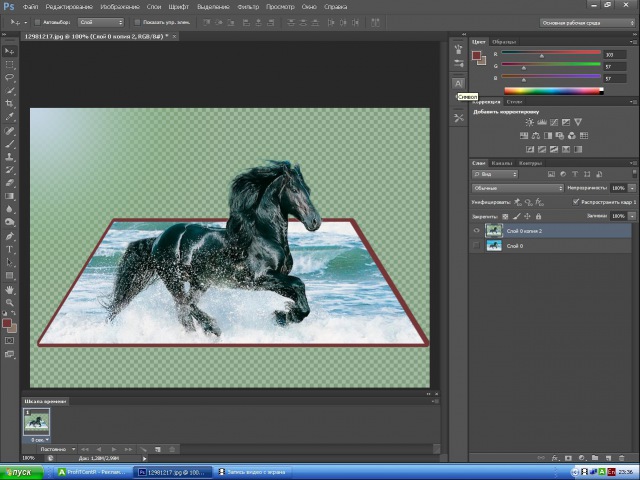
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.
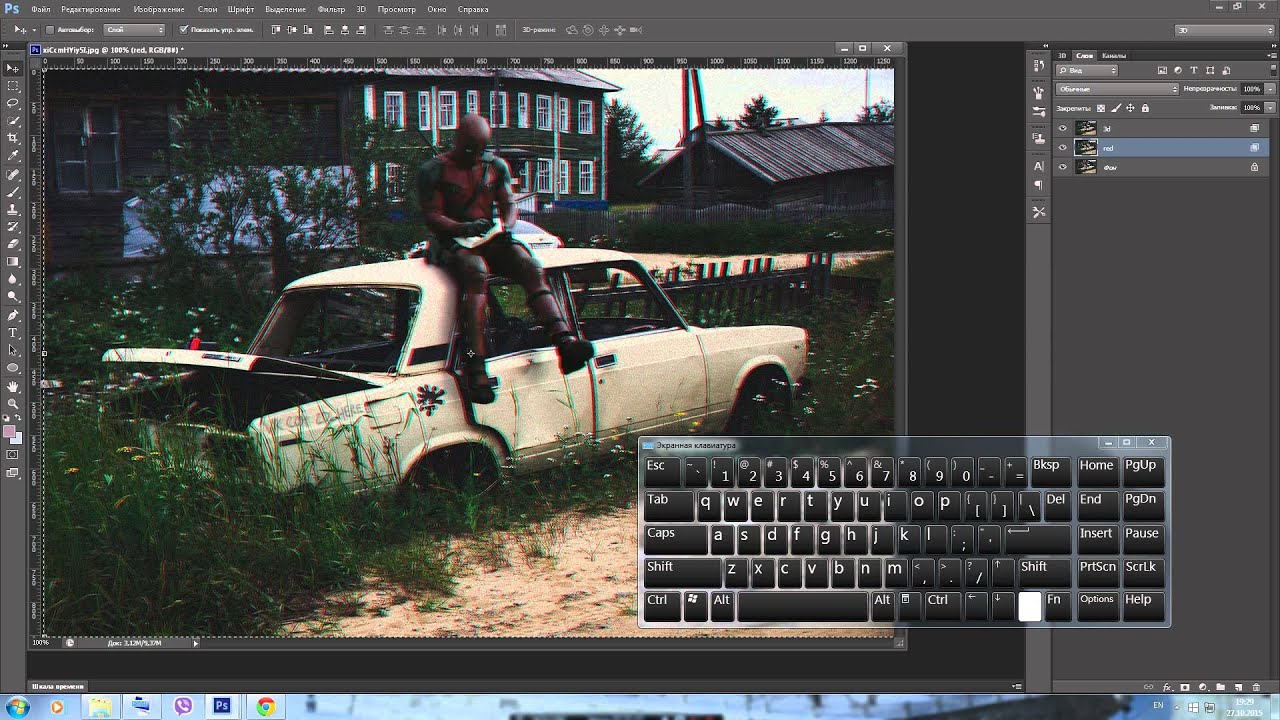
- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат.
 В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все. - Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы. Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
В этом уроке вы узнаете как экспериментировать с фигурами и опциями 3D в Adobe Photoshop CC 2014. Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Результат
Исходники
- Шрифт Titillium (Titillium Black).
Шаг 1
Создайте документ размером 1360 x 1240 px и залейте фоновый слой цветом #fcfcfc .
Создайте ваш текст, используя все заглавные буквы и шрифт Titillium . Если вы используете больше одной строки текста, подгоните размер каждой строки и интерлиньяж.
В примере использован размер (Size) шрифта 467 и 360, и интерлиньяж (Leading) — 250.
Кликните правой кнопкой по слою с текстом и выберите Convert to Shape/Преобразовать в кривые . Теперь дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза возле слоя.
Возьмите инструмент Ellipse/Эллипс , в панели настроек выберите тип Shape/Фигура, затем кликните по иконке Geometry Options/Геометрические настройки . И настройте параметры как показано ниже.
В панели настрое выберите режим Subtract Front Shape/Вычесть переднюю фигуру. Затем рисуйте поверх букв круги, как показано ниже.
Создайте новый слой и, не меняя инструмента, настройте геометрические параметры как показано ниже. На этот раз выберите режим Combine Shapes/Объединить фигуры. Рисуйте внутри созданных ранее кругов новые, совсем ненамного более мелкие. Чтобы увеличить точность создания фигур, увеличьте масштаб просмотра документа.
Шаг 2
После того как вы закончите, активируйте видимый слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Path/3D>. Это конвертирует слой в 3D-слой.
Чтобы получить доступ к необходимым настройкам, нам понадобится открыть две палитры: палитру 3D и палитру Properties/Свойства (оба можно открыть через меню Window/Окно).
Палитра 3D содержит все компоненты 3D-композиции, и когда вы кликните по любому из них, в палитре Properties/Свойства вы увидите их настройки. Убеждайтесь что вы выбираете нужный элемент в палитре 3D, прежде чем изменить его настройки в палитре Properties/Свойства.
В палитре 3D выберите 3D Mesh/ 3D сетка, затем в палитре Properties/Свойства измените его параметр Extrusion Depth/Глубина экструзии на 250.
Кликните по иконке Cap/Капитель в палитре Properties/Свойства, и настройте этот параметр как показано ниже.
Шаг 3
Выделите все материалы 3D Mesh/ 3D, затем кликните по иконке Diffuse/Диффузия в палитре Properties/Свойства и выберите Remove Texture/Удалить текстуру .
Измените остальные параметры как показано ниже. Цвета, использованные в формате RGB:
Diffuse/Диффузия : 231,231,231
Specular/Блик : 51,51,51
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Создайте две копии 3D-слоя, который только что изменили.
Шаг 4
Выберите слой Ellipse 1 (тот, в котором мелкие круги), в меню выберите 3D > New 3D Extrusion from Selected Path/3D>Новая 3D-экструзия из выделенного контура … Смените для Сетки (Mesh) Extrusion Depth/Глубину экструзии на 1375.
Настройте параметры Cap/Капители как показано ниже.
Выделите все материалы (Material), удалите текстуру при помощи иконки Diffuse/Диффузии , затем укажите параметры, как показано ниже. Цвета:
Diffuse/Диффузия : 235,134,157 (но вы можете выбрать другой цвет)
Specular/Блик : 211,211,211
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Низкий уровень Opacity/Непрозрачности может привести к длительному процессу рендеринга. Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Шаг 5
Сделайте видимым оригинальный слой с текстом. В меню выберите 3D > New 3D Extrusion from Selected Path /3D>Новая 3D-экструзия из выделенного контура . Смените глубину экструзии на 20.
Настройте параметры Cap/Капители как показано ниже.
Примените такой же материал, что был использован для кругов.
Шаг 6
Поместите оригинальный слой с текстом поверх остальных слоев, затем выделите все 3D-слои, которые у вас есть.
В меню выберите 3D > Merge 3D Layers/3D>Объединить 3D-слои .
Возьмите инструмент Move/Перемещение и обратите внимание на панель настроек. Вы увидите целый набор 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете перемещать и изменять тот элемент, что выбран в палитре 3D.
Кликните вкладку Current View/Текущий вид в палитре 3D, чтобы изменить угол камеры.
Затем выделите все вкладки 3D mesh/3D сетки в палитре 3D, кликните по иконке Coordinates/Координаты в палитре Properties/Свойства, и смените X Rotation Angle/Угол поворота по оси X на 90. После этого в меню выберите 3D > Move Object to Ground Plane/ 3D > Переместить объект на плоскость_основания, чтобы убедиться что он не висит в воздухе.
Кликните по вкладке Current View/Текущий вид в палитре 3D и выберите Front/Спереди в меню View/Вид .
Если нужно, увеличьте масштаб просмотра, возьмите инструмент Move/Перемещение, и начните перемещать 3D сетки по вертикали так, как вам нравится. Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Возможно вам понадобится переключиться на вид Top/Сверху , чтобы проверить расположение ваших сеток.
Кликните вкладку Default Camera/Камера по умолчанию в палитре 3D когда закончите. Затем кликните вкладку Infinite Light 1/Бесконечный свет 1 и смените значение параметра Shadow Softness/Мягкость тени на 30%.
Инструментом Move/Перемещение выставите желаемый угол камеры и в меню выберите 3D > Render/ 3D > Рендер .
Рендеринг займет какое-то время, особенно, если вы используете прозрачные материалы. Но вы можете в любой момент остановить процесс, нажав Esc .
Когда рендеринг готов, кликните по иконке Add new fill or adjustment layer/Новый корректирующий слой или слой-заливка в палитре Layers/Слои и выберите корректирующий слой Brightness/Contrast / Яркость/Контрастность , затем измените значение параметра Contrast/Контраст на 15.
Вот и все!
Результат
Перевод — Дежурка
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование — Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone — Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D — Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл — Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно — Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D — Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3 D — Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево
.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Создайте стилизованный портрет HDR с помощью Photoshop
Команду «Тонирование HDR» в Photoshop CS6 можно использовать для придания изображению стилизованного эффекта HDR. Простите, если бы вы подумали, что его следует использовать только в пейзажах, но на самом деле он также может придавать портретам привлекательный стилизованный вид.
- Для этого урока вам понадобится Photoshop CS5 или выше.
Команда «Тонирование HDR» работает только со сплющенным документом, но для большей гибкости мы хотели бы, чтобы эффект накладывался на отдельный слой с исходным изображением под ним.Поэтому нам нужно обойти проблему, создав дубликат документа.
Здесь мы вам покажем, как это сделать. Эффект будет выделять детали в теневых областях, поэтому после его применения вы можете обнаружить, что вам нужно использовать другие методы ретуширования, такие как удаление пятен и сглаживание кожи, чтобы улучшить внешний вид.
Теперь просто выполните эти три простых шага, чтобы создать стилизованный портрет с использованием тонирования HDR …
01. Создайте новый документ
Откройте начальное изображение, затем перейдите на панель слоев.Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».
В диалоговом окне «Дублировать слой» выберите «Новое место назначения» и нажмите «ОК». Убедитесь, что вы работаете над новым безымянным документом, затем выберите «Изображение»> «Коррекция»> «Тонирование HDR».
02. Примените эффекты HDR.
В поле «Тонирование HDR» установите Радиус 81px, Сила 1,75, Детализация 110%, Выделение + 10%, Насыщенность -100%, затем нажмите OK. Затем щелкните правой кнопкой мыши слой на панели слоев и снова выберите «Дублировать слой».На этот раз установите Destination: ‘hdr_toning_before.jpg’ и нажмите OK. Перейдите к изображению «hdr_toning».
03. Смешайте с оригиналом.
Перейдите на панель слоев и измените режим наложения верхнего слоя на Luminosity. Затем, удерживая Alt, щелкните значок «Добавить маску слоя» в нижней части панели. Возьмите инструмент «Кисть» и нарисуйте белым цветом с непрозрачностью 40%, чтобы постепенно проявить стилизованный эффект на лице.
Это руководство впервые появилось в журнале Practical Photoshop, журнале номер один для любителей фотографии и редактирования изображений.Если вы ищете советы по цифровой фотолаборатории или хотите проявить творческий подход, вам обязательно стоит это проверить!
А теперь ознакомьтесь с нашим огромным списком из 101 уроков Photoshop !
40 Подробных руководств по освоению Adobe Photoshop
Photoshop может похвастаться множеством впечатляющих и захватывающих функций, и в последние годы они представили некоторые удивительные новые функции, такие как векторные слои, инструмент исправления / перемещения с учетом содержимого, адаптивный широкоугольный фильтр, инструмент кадрирования и многое другое.
Adobe не пыталась заменить Illustrator, но если вам нужны креативные простые формы для использования в дизайнерских проектах, векторные слои Photoshop могут отлично справиться с задачей, не заставляя вас переключаться на другие приложения.
Your Designer Toolbox
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Photoshop включает в себя механизм 3D-инструментов, который использует возможности графической карты для надежной работы.В этом уроке вы узнаете, как использовать этот новый 3D-движок для объединения 3D-источников и согласования других источников света, текстур и использования с 2D-фотографиями.
Инструмент кадрирования практически не улучшился по сравнению с Photoshop CS, но в последней версии Photoshop он претерпел значительные изменения. В этом пошаговом руководстве показано, как использовать этот инструмент, который претерпел современные изменения.
В этом пошаговом руководстве показано, как использовать этот инструмент, который претерпел современные изменения.
Adobe улучшила панель «Слои» Photoshop, учитывая отзывы пользователей и добавляя параметры, популярные в других приложениях, таких как After Effects.Например, он позволяет одновременно изменять режим наложения, заливку и непрозрачность разных слоев. Просто выберите соответствующие слои перед внесением изменений, и готово.
Adobe не добавляла Illustrator в Photoshop, но с помощью некоторых новых мощных векторных инструментов дизайнеры теперь могут легко и быстро создавать и формировать графические элементы.
Для фотографов фокусное расстояние, расстояние до объекта и диафрагма являются ключевыми элементами для определения сфокусированных и размытых частей фотографии.Чаще всего из-за некоторых технических ограничений бывает сложно создать желаемый эффект.
В этом руководстве рассказывается о творческих способах, которые возможны с этой новой функцией.
Обрезка — мощный инструмент, который может существенно изменить внешний вид любого изображения. Инструмент кадрирования в Photoshop включает в себя множество основных улучшений, чтобы он работал еще лучше. В этом руководстве основное внимание уделяется новым функциям, представленным в инструменте кадрирования, и помогает нам узнать, как использовать его более продуктивно.
Photoshop представляет великолепную и простую панель кистей с множеством новых опций. В этом руководстве вы узнаете об использовании Live Pen Tilt Preview, Brush Projection, Erodible Tip и Airbrush, а также о том, как достичь быстрых и творческих результатов с помощью этих инструментов.
Если вы похожи на меня, вам понадобятся фильтры — надежные инструменты Photoshop, позволяющие быстро создавать эффекты на фотографиях. Фильтр «Масляная краска» в Photoshop предлагает все, что вам может понадобиться, чтобы придать фотографии нарисованный вид. В этом уроке вы узнаете, как использовать этот новый фильтр для ваших изображений.
В этом уроке вы узнаете, как использовать этот новый фильтр для ваших изображений.
Специальные эффекты могут иметь большое значение для видео. Многие думают, что изучение Adobe Premiere или After Effects довольно сложно и кропотливо. Теперь в Photoshop у нас есть новое дополнение — панель временной шкалы видео, которая позволяет нам добавлять эффекты к видеоклипам прямо в Photoshop.
Одним из самых современных инструментов Photoshop является инструмент Content Aware Move.Content Aware Move позволяет нам отмечать пиксели и перетаскивать выделение в другую часть фотографии без использования слоев или масок. Photoshop очищает предыдущее выделение и перемещает пиксели в новое положение. В этом уроке вы узнаете, как использовать этот новый инструмент в своей работе.
Когда Adobe впервые представила Content Aware в Photoshop CS5, многие назвали этот инструмент «волшебным» и чрезвычайно сложным. Но сегодня, когда мы работали над этим более двух лет, для многих он стал незаменимым инструментом в их дизайнерской работе.В Photoshop вы увидите новое дополнение — функцию Content Aware в инструменте Patch Tool. В этом руководстве вы узнаете, как использовать эту новую функцию для получения лучших результатов.
Первоклассные дизайнеры обычно работают с файлами PSD, состоящими из десятков, а иногда и сотен слоев. Более ранние версии Photoshop не могли управлять большим количеством слоев, но в Photoshop Adobe добавила несколько новых инструментов для дизайнеров, которые они очень хотели заполучить. Следуйте этому руководству, шаг за шагом, чтобы узнать, как эта новая панель слоев и дополнительные функции могут помочь вам в процессе проектирования.
Adobe Photoshop предлагает новый впечатляющий адаптивный широкоугольный фильтр. Концепция этого нового инструмента состоит в том, чтобы позволить нам выпрямлять кривые и линии на фотографиях, снятых с помощью объектива «рыбий глаз» или широкоугольного объектива. Из этого туториала Вы узнаете, как эффективно использовать этот новый фильтр, что очень удобно для фотографов.
Из этого туториала Вы узнаете, как эффективно использовать этот новый фильтр, что очень удобно для фотографов.
Управление большим количеством текста и работа с ним были проблемой в предыдущих версиях Photoshop. Для многих внесение глобальных изменений в текст было немного сложной задачей и отнимало много времени.Photoshop поставляется с новыми панелями стилей абзацев и символов, которые позволяют интуитивно работать с нашим текстом, и этот урок посвящен этому.
Вы когда-нибудь хотели быстро выбрать оттенки кожи на фотографии? Команда Photoshop представила новую технологию Skin Aware в Photoshop в параметрах Skin Tones. Это руководство поможет изучить эту новую функцию.
Возможно, вы знакомы с функциями обработки в Photoshop, но новые дополнения в Patch Tool делают ретуширование и изменение композиции невероятно простым и быстрым.Теперь у вас есть доступ к таким функциям, как настройки адаптации и осведомленность о содержимом, о которых рассказывается в этом руководстве.
Adobe не пыталась внедрить инструменты Illustrator в Photoshop, но представила новую функцию слоев векторной формы, которая остановит многих от перехода на AI, когда им нужно создавать элементы, содержащие плоскую графику. Если вам нужны быстрые и простые результаты или точные функции рисования, эти новые слои векторной формы скоро станут незаменимым инструментом в вашем арсенале.
КомандаPhotoshop добавила невероятно полезную и умную функцию размытия с наклоном и сдвигом, которую дизайнеры могут использовать вместе с функцией повышения насыщенности для имитации фотографии миниатюрной модели. В этом уроке мы рассмотрим процесс добавления этого эффекта к нашим фотографиям.
Леса Снайдер обсуждает новые шаблоны в Photoshop с помощью нескольких интуитивно понятных методов применения этой новой функции.
Я уверен, что вам понравится новый инструмент Content-Aware Move. Возможности этого инструмента позволяют выбирать элементы и размещать их в каком-либо другом месте. Photoshop повторно смешает выбранный элемент с любым участком фотографии, в который вы его поместите.
Возможности этого инструмента позволяют выбирать элементы и размещать их в каком-либо другом месте. Photoshop повторно смешает выбранный элемент с любым участком фотографии, в который вы его поместите.
Хотя в Photoshop всегда было несколько фильтров размытия, они никогда по-настоящему не очаровывали фотографов. Теперь, опытный вы или новичок, вас поразят три невероятно полезных и новых фильтра, которые всегда требовались фотографам: «Размытие поля», «Размытие диафрагмы» и «Наклон-сдвиг».
Field Blur дает нам уникальные возможности для создания эффекта размытия на нашем изображении. В этом руководстве по ретушированию фотографий вы увидите, что «Размытие поля» дает нам обширный контроль над эффектом, поскольку мы не просто применяем такое же размытие ко всей фотографии, но, скорее, мы можем установить и настроить размытие в любом выбранном разделе.
В этом уроке мы рассмотрим процесс использования Iris Blur, который является вторым из новых фильтров размытия, представленных в галерее размытия Photoshop.Помимо того, что у него есть все возможности размытия поля, у Iris Blur есть и другие способы точного управления методами и областями, в которых используется эффект размытия.
Вы найдете два новых включения в «Цветовой диапазон» — «Тона кожи» и «Обнаружение лиц». При работе с фотографиями людей функция «Оттенки кожи» позволяет выбирать оттенки кожи людей. Photoshop выбирает тона кожи, и если Color Range выбирает тона других частей изображения, есть функция флажка «Обнаружить лица», чтобы решить эту проблему.
Для фотографов любого уровня, как для профессионалов, так и для новичков, съемка в формате RAW необходима для получения высококачественных результатов. В этом руководстве мы рассмотрим все важные функции Camera RAW 7.0, которые понадобятся фотографам больше всего.
27. Учебное пособие по Photoshop: черно-белые фотографии с ACR 7
Я выбрал этот урок, чтобы показать вам, насколько просто получить черно-белые фотографии с помощью ACR 7, а также работать с панелью HSL / Grayscale и инструментом целевой настройки.
С момента появления Camera RAW в каждой новой версии Photoshop было много улучшений. Он продолжился, и теперь для фотографов, работающих с изображениями RAW, Camera Raw был обновлен до версии 7. Узнайте о новых улучшениях в этом руководстве.
29. Фотошоп Новый широкоугольный фильтр-адаптер
В этом уроке вы увидите, как фильтр Adaptive Wide Angle в Photoshop позволяет нам создавать вертикальную панораму без искажений и точно настраивать сшитое изображение.
В Photoshop Adaptive Wide Filter — мощный инструмент для фотографов, который позволяет быстро добиться эффектов на изображениях, когда на них меньше места.
В Photoshop есть множество впечатляющих новых инструментов, которые добавлены в бесплатную бета-версию, например стили шрифтов. Добавление стилей текста упрощает и ускоряет определение стилей текста, как в InDesign; он работает одинаково как для абзацев, так и для символов.
В этом обучающем уроке фотография мака используется для демонстрации некоторых секретных приемов применения фильтра масляной краски для достижения желаемых результатов.
Вы были знакомы со встроенным фильтром, который использовался для придания фотографиям эффектов рисования, но они были не такими привлекательными. Adobe выпустила новый фильтр масляной краски в Photoshop, который стоит использовать.
34. Урок по Photoshop 3D
Этот урок охватывает многие из новых 3D-функций и рабочих процессов, представленных в CS6, которые являются лучшими, и дизайнеры, вероятно, будут использовать их больше всего. В этом уроке вы попрактикуетесь в написании слова «бикубический» заглавными буквами в форме зданий.
Фильтр «Эффекты освещения» получил несколько новых и улучшенных функций, которые отлично подходят для создания различных типов световых эффектов.
Помимо улучшения инструмента кадрирования, Adobe также добавила новый инструмент кадрирования перспективы. Этот впечатляюще умный инструмент кадрирования помогает быстро исправить распространенные проблемы с искажением и перспективой на фотографии. Прочтите это руководство, чтобы узнать об этом.
Этот впечатляюще умный инструмент кадрирования помогает быстро исправить распространенные проблемы с искажением и перспективой на фотографии. Прочтите это руководство, чтобы узнать об этом.
Эти новые и относительно неясные градиенты в Photoshop отлично подходят для создания красивых стильных эффектов.
В новом Photoshop у нас есть еще одна хорошая функция, которая позволяет нам объединять слои-фигуры, сохраняя их векторные атрибуты. Интересная особенность!
Что вы думаете об этих уроках Photoshop? Дайте нам знать об этом в комментариях!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
бесплатных руководств по Photoshop — Изучите Adobe Photoshop
Добро пожаловать в Photoshop Essentials, где каждый может изучить Photoshop! Мы предлагаем забавные, эксклюзивные пошаговые инструкции для всех уровней навыков, написанные для начинающих.От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
Посетите наш канал YouTube, чтобы увидеть наши последние видеоуроки по Photoshop!
Загрузите наши учебные пособия по Photoshop в виде удобных для чтения и готовых к печати PDF-файлов!
Как копировать смарт-объекты в Photoshop
Узнайте, как скопировать смарт-объект в Photoshop, что является важным навыком для создания макетов и шаблонов. Вы узнаете разницу между командами «Новый слой через копирование» и «Новый смарт-объект через копирование», и какой из них даст вам нужные результаты!Как использовать смарт-фильтры в Photoshop
Все еще используете обычные фильтры Photoshop и портите изображения? Обновите свои навыки до мощи и свободы редактируемых, неразрушающих смарт-фильтров!Эффект цветного перекрывающегося текста букв в Photoshop
Создайте в Photoshop эффект красочного перекрывающегося текста букв с цветами, которые смешиваются вместе там, где буквы перекрываются! Вы узнаете, как преобразовывать текст в фигуры, как перемещать буквы на отдельные слои, как использовать режимы наложения и многое другое!Как смешать текст с облаками с помощью Photoshop
Узнайте, как легко смешать текст с облаками с помощью Photoshop, как если бы ваш текст парил в небе! Мы создадим эффект с помощью параметров наложения Photoshop, и когда мы закончим, вы будете знать, как наложить текст на любое изображение или фон, которые вам нравятся!Как восстановить устаревшие кисти в Photoshop CC 2018
Вы обновились до Photoshop CC 2018 и не можете найти дополнительные наборы кистей из более ранних версий Photoshop? Узнайте, как восстановить все недостающие кисти Photoshop с помощью нового набора устаревших кистей.Обтравочные маски в Photoshop
Узнайте, как использовать обтравочные маски в Photoshop! В этом пошаговом руководстве вы узнаете все об обтравочных масках, в том числе о том, как работает обтравочная маска, как создавать обтравочные маски и как использовать их для управления видимостью слоя и подгонки изображений в формы!Как изменить цвет глаз с помощью Photoshop
Узнайте, как изменить цвет глаз в Photoshop с помощью корректирующего слоя оттенка / насыщенности! Независимо от того, знаете ли вы, какой цвет глаз вам нужен, или просто хотите поиграть и поэкспериментировать, Photoshop делает изменение цвета глаз простым, быстрым и увлекательным!Photoshop Эффект рисования пуантилизма
Узнайте, как легко создать реалистичный эффект пуантилизма в Photoshop, превратив изображения в картины из цветных точек с помощью фильтра «Пуантилизм», интеллектуальных фильтров и режимов наложения слоев.Как сделать прозрачный текст в Photoshop
Вам нужно добавить текст к изображению, но нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст! Узнайте, как легко создать прозрачную текстовую область в Photoshop и превратить ваш шрифт в рамку для вашего объекта!Расширенные подсказки по инструментам в Photoshop CC 2018
Узнайте о расширенных подсказках по инструментам, новой функции в Photoshop CC 2018, которая показывает обучающие видеоклипы при наведении курсора мыши на инструмент на панели инструментов. Вы также узнаете, как вернуться к традиционным подсказкам Photoshop.Эффект винтажного фото с Adobe Lightroom
Узнайте, как превратить новую фотографию в старомодную винтажную фотографию с помощью Adobe Lightroom! Зная шаги, вы можете легко создать точно такой же старинный фотоэффект с помощью Camera Raw в Photoshop!Использование инструмента «Перо» и других инструментов для создания специальных эффектов в Adobe Photoshop
Создание специальных эффектов
Возможность добавлять к фотографиям спецэффекты — одна из самых приятных функций Photoshop. Несколькими щелчками мыши вы можете превратить обычную семейную фотографию в произведение искусства.Photoshop CS6 может имитировать все виды художественных техник, включая масляную живопись, наброски углем и раскрашивание водой. Вы также можете размывать изображения, тиснить их, искажать и стилизовать их и многое, многое другое.
Начало работы с фильтрами Photoshop
Специальные эффекты в Photoshop CS6 называются «Фильтрами». И действительно, это неплохой способ думать о них, как о просмотре ваших изображений через специальный объектив. Подумайте о тех зеркалах в здании похорон на карнавале. В Photoshop CS6 даже есть несколько фильтров, которые могут имитировать эти волшебные зеркала:
Может получиться так, как если бы ваши фотографии были напечатаны на Silly Putty, а не на бумаге.
Найдите минутку, чтобы найти фильтры в строке меню в верхней части экрана Photoshop, и щелкните по ней. Здесь вы найдете список категорий фильтров, который выглядит следующим образом:
Щелкните каждую категорию, чтобы увидеть доступные вам фильтры, как в примере выше.
Здесь мы нажали Мазки кистью> Заштриховка:
Хотя некоторые фильтры просто вступят в силу, как только вы их выберете, у других могут быть параметры, позволяющие настроить окончательный вид.Например, в приведенном выше примере у нас была возможность изменять длину штриха в штриховке, силу штриха и резкость каждого штриха. В этом случае откроется Галерея фильтров, в которой вы сможете внести эти корректировки до того, как какие-либо изменения будут применены к вашему изображению.
Следует помнить, что фильтры применяются только к активному слою.
Галерея фильтров
Галерея фильтров на самом деле является отличным способом поиска и применения эффектов к вашим изображениям, потому что она дает вам возможность увидеть, как ваше изображение будет выглядеть с эффектом, прежде чем вы на самом деле примените его.
Чтобы найти галерею фильтров, щелкните «Фильтр»> «Галерея фильтров». Галерея фильтров выглядит так:
Изображение слева — это предварительный просмотр. Посмотрите на маленькую рамку чуть ниже, на которой написано 100%. Вы можете использовать это поле, чтобы изменить масштаб вашей фотографии. Меньшее число позволит вам сжать все изображение на экране, как в следующем примере.
Различные категории фильтров перечислены в среднем поле. Щелкните категорию, чтобы развернуть ее.Затем мы выберем «Подмалевок».
Как видите, теперь у нас есть несколько дополнительных опций, которые позволят нам точно настроить внешний вид нашей фотографии. Некоторые другие фильтры могут иметь несколько разных опций, но концепция в основном одинакова для всех из них.
В этом случае у нас есть возможность изменить размер кисти, размер текстуры и так далее. Мы можем выбрать раскрывающееся меню «Текстура», чтобы имитировать тип материала, на котором нарисовано изображение. В данном случае это песчаник.
Изменение любого из этих параметров может существенно повлиять на окончательный вид вашей фотографии, поэтому поэкспериментируйте с различными настройками. Фактически, вы должны воспользоваться этой возможностью, чтобы проверить процесс на себе. Запустите Photoshop CS6, загрузите понравившееся изображение и попробуйте использовать различные фильтры. Попробуйте все варианты при разных настройках и посмотрите, как они выглядят. Только не переписывайте свои оригиналы.
Смарт-фильтры
Одна из проблем с использованием обычных фильтров для изменения изображения заключается в том, что после того, как вы применили его, вы не можете вернуться позже и изменить настройки.Пиксели самого изображения были безвозвратно изменены. Это называется «деструктивным» редактированием. (Примечание: вы все равно можете вернуться и «Отменить» недавно примененный фильтр.) Вот почему всегда лучше работать с копией изображения, а не с оригиналом.
Чтобы решить эту проблему, Photoshop придумал «умные фильтры». Они позволяют в любой момент вернуться и изменить настройки любого фильтра. Более того, вы можете складывать их точно так же, как слои, делать их непрозрачными или использовать их в качестве масок, чтобы добавить эффект только к одной области изображения.
Для создания смарт-фильтра необходимо сначала преобразовать изображение в смарт-объект. Выберите «Фильтр»> «Преобразовать для смарт-фильтров».
Щелкните ОК.
Теперь вы можете открыть палитру слоев, чтобы убедиться, что ваше изображение преобразовано в смарт-объект. Вы увидите значок над изображением, который выглядит следующим образом (мы обвели его красным):
Теперь вы можете добавить фильтр так же, как и в обычных условиях. Мы выберем Artistic, Paint Daubs с размером кисти 22, резкостью 30 и типом кисти «Sparkle» из галереи фильтров.
Теперь взгляните на палитру слоев. Интеллектуальный фильтр появляется прямо под нашим изображением в иерархии, а тип фильтра — прямо под ним.
Если вы добавите еще один фильтр, он появится над первым и так далее. Слои теперь можно перемещать, удалять или скрывать, как обычный слой. Чтобы настроить какой-либо аспект фильтра, теперь вы можете просто дважды щелкнуть его имя, чтобы открыть меню «Галерея фильтров», и поэкспериментировать с нужным вам содержимым, настройки которого вы можете изменить в любое время.
Создание текстовых эффектов
Вы можете деформировать его, обернуть вокруг объектов, добавить тени и многое другое.
Деформация текста
Есть несколько способов деформировать текст. Вы можете заставить его следовать арке, скручивать его, делать выпуклым, надувать его и многое другое.
Чтобы деформировать текст, выберите текстовый слой и нажмите кнопку «Деформация» на панели параметров. Выглядит это так:. Откроется диалоговое окно «Деформация текста». Выберите стиль из раскрывающегося меню. По умолчанию выбрано «Нет», и никакие параметры недоступны.Выберем «Рыба».
Эффект применяется автоматически. Теперь вы можете управлять внешним видом текста, регулируя изгиб, горизонтальное искажение и т. Д. Нажмите «ОК», когда будете готовы.
Вы можете удалить деформацию в любое время, выбрав текстовый слой с деформированным текстом на нем, нажав кнопку «Деформация текста» и выбрав «Нет» в раскрывающемся меню «Стиль».
Прежде чем мы продолжим, пожалуйста, найдите время, чтобы просмотреть параметры стиля «Деформированный текст» и ознакомиться с ними.Попробуйте применить их к тексту и настроить доступные параметры. Это даст вам хорошее представление о возможностях Photoshop CS6 по деформированию текста.
Ввод текста по путиТеперь вы узнаете, как заставить текст следовать по этим и любым другим путям. В этом примере мы создали контур с помощью инструмента «Перо», а затем заставили наш текст следовать за ним:
Итак, сделаем это. Создайте простой контур с помощью инструмента «Перо». Теперь выберите инструмент «Текст» и поместите указатель на путь в том месте, где вы хотите начать текст.Когда указатель наведен на путь, он будет выглядеть так:. Щелкните мышью и начните вводить текст. Текст будет двигаться в том направлении, в котором были добавлены точки привязки.
Текст, набранный вдоль контура, может быть ориентирован как горизонтально, так и вертикально. Вертикальный текст отображается параллельно пути, а горизонтальный текст — перпендикулярно ему.
В приведенном выше примере мы выбрали инструмент горизонтального типа. Чтобы ввести вертикальный текст, щелкните правой кнопкой мыши и удерживайте инструмент текста, затем выберите инструмент вертикального текста.Это тот, рядом со стрелкой, который выглядит так:.
Вы можете перемещать текст, только перемещая весь путь. Чтобы изменить форму текста, просто перетащите точки привязки в другое место.
Применение градиентов к тексту
Текст — это просто еще один объект в Photoshop CS6, поэтому с ним можно работать так же, как с любым другим объектом. Его можно использовать как маску, его можно перемещать, раскрашивать, манипулировать и т. Д. Однако применить градиент к вашему тексту не так просто, как использовать инструмент «Градиент» на панели инструментов.
Щелкните инструмент «Текст» и введите текст. Убедитесь, что выделен новый слой с текстом на нем. Теперь продублируйте этот слой, щелкнув правой кнопкой мыши по слою на панели «Слои» и выбрав «Дублировать слой».
Выделив новый слой, щелкните его правой кнопкой мыши и выберите «Растеризовать тип».
Растеризация — это просто процесс преобразования векторного изображения в растровое изображение.
Снова щелкните слой правой кнопкой мыши и выберите «Параметры наложения».
Откроется диалоговое окно «Стиль слоя».Отсюда вы можете добавить падающие тени, внутренние тени, внешнее свечение и т. Д., Поэтому не стесняйтесь возвращаться к этому шагу, экспериментировать и знакомиться с различными параметрами и тем, как они отображаются на странице.
Поскольку на данном этапе нас интересует только добавление градиента к нашему тексту, мы собираемся выбрать «Gradient Overlay» в меню слева. Если у вас установлен флажок «Предварительный просмотр», выбранные вами параметры будут автоматически применяться к тексту, как в примере ниже.
Возможно, вам придется изменить положение диалогового окна «Стиль слоя» на экране, чтобы текст был виден.
Вы можете выбрать любую комбинацию стилей для применения к тексту. В нашем примере мы также добавим несколько вариантов обводки к нашему тексту.
Нажмите «ОК», когда закончите, и посмотрите на панель «Слой».
Вот наш текст:
Как видите, эффекты, которые мы добавили к нашему тексту, действуют идентично смарт-фильтрам, о которых мы узнали ранее. Вы можете дважды щелкнуть любой из подслоев, связанных с эффектами, чтобы изменить значения и внешний вид вашего текста.
25 Свежих руководств по фотоэффектам Photoshop CS6
Реклама
Adobe Photoshop — одно из самых удивительных, популярных и креативных программ в настоящее время, все используют Adobe Photoshop для редактирования, создания и обработки фотографий. Это программное обеспечение в основном предназначено для создания и обработки изображений. Adobe Photoshop имеет большое количество пользователей по всему миру, и их число ежедневно увеличивается с появлением каждого нового инструмента и технологии.
Точно так же Photoshop CS6 также является одним из усовершенствований старых версий Photoshop.В этой версии программы Photoshop есть ряд передовых инструментов и методов для создания, редактирования и улучшения изображений. В этой версии старые инструменты были преобразованы в новую удивительную форму, а также были добавлены некоторые новые инструменты. Эксперименты с этой версией Photoshop, очевидно, заставят вас почувствовать себя действительно хорошо, потому что, если вы действительно разбираетесь в редактировании, вы обязательно найдете эту версию Photoshop потрясающей.
Добавление различных эффектов в изображения — один из старейших ориентиров Photoshop, но PsCs6 значительно расширил эти возможности.С помощью этого программного обеспечения вы можете добавить к своим фотографиям несколько потрясающих эффектов. Я попытался собрать для вас коллекцию уроков по фотоэффектам PsCs6. Итак, я выбрал 25 потрясающих уроков по фотоэффектам для PsCs6; давай посмотрим на них! Не забывайте оставлять отзывы. Вам также могут понравиться лучшие учебники по фотошопу по CS6.
Размытие ириса — Урок Photoshop CS6
Эффект размытия всегда выглядит хорошо. Этот урок поможет вам создать потрясающие эффекты размытия радужной оболочки глаза. Этот урок позволит вам эффективно создать эффект размытия в Iris, не нарушая другие части изображения.
Создание 3D-анимации в Photoshop Cs6
Тенденция к 3D-анимации увеличивается с каждым днем, и теперь, когда в офисах много дней, от графических дизайнеров требуется, чтобы вы знали, как создавать 3D-изображения. Из этого туториала Вы узнаете, как очень легко создавать 3D-анимацию.
Добавление эффектов размытия в движении в Photoshop CS6
В этом уроке будет показано, как создать эффект размытия в движении в Photoshop CS6.Учебник объяснит этот удивительный фотоэффект очень простыми шагами.
Как использовать режимы наложения в Photoshop Cs6
Смешивание цветов и их оттенков на разных фотографиях всегда выглядит очень привлекательно и привлекательно. Из этого туториала Вы узнаете, как смешивать разные цвета на одной фотографии, легко разделяя ее на разные сегменты в Photoshop CS6.
Построение трехмерной сцены в Photoshop CS6
В следующем уроке вы узнаете, как можно построить воображаемый сценарий в Photoshop CS6.В этом учебном пособии очень простыми шагами объясняется, как можно создавать воображаемые сцены, а также вы можете использовать шаги, которые вы изучили в этом учебном пособии, для создания других искусственных сценариев, которые вы хотите.
Создание эффекта всплеска цвета в Photoshop CS6
Используя различные инструменты всплеска цвета в Photoshop CS6, этот урок объяснит вам, как легко добавить всплеск цвета на фотографии.
Создайте шоколадный вулкан с помощью 3D-эффектов с помощью PsC6
В этом уроке вы узнаете, как создать анимированное 3D-изображение с помощью Photoshop CS6.
Создание фантастического пейзажа с использованием техник цифровой живописи в Photoshop Cs6
В Photoshop CS6 добавлены новые удивительные методы цифровой живописи, и с помощью этих техник рисования вы можете создать фантастический пейзаж, описанный в следующем уроке.
Создание эффектов космического освещения с помощью Photoshop CS6
В Photoshop CS6 также добавлены удивительные эффекты космического освещения и различные техники освещения.На следующем рисунке показан пример конечного продукта, который вы создадите после использования этого урока.
Создайте фотографию обложки Face Book в Photoshop Cs6
Сегодня каждый хочет новую и уникальную обложку Face Book. Я уверен, что это руководство по Photoshop CS6 поможет вам создать потрясающую титульную страницу Facebook.
Как создавать маски прозрачных элементов в Photoshop Cs6
Следующее изображение самоочевидно, что вы собираетесь изучить в следующем уроке.Из этого туториала Вы узнаете, как создавать прозрачные элементы в Photoshop CS6.
Как создавать источники света на основе изображений в Photoshop CS6
В этом уроке будет показано, как создавать источники света на основе изображений в Photoshop CS6.
Узнайте, как использовать Photoshop CS6 Blur Gallery Tutorial
В версии Photoshop CS6 есть галерея инструментов размытия, и в этом руководстве объясняется, как использовать этот инструмент галереи размытия для создания изображений с эффектом размытия.
Создайте индийскую традиционную танцовщицу с помощью Photoshop Cs6
В этом уроке объясняется, как создать портрет девушки-танцовщицы. Изучив этот урок, вы сможете использовать те же самые техники для создания разных постеров в Photoshop CS6.
Уроки Photoshop CS6 Создание фотоэффектов масляной живописи
В Photoshop CS6 вы можете добавить удивительные фотоэффекты масляной живописи. Из этого туториала Вы узнаете, как это сделать.
Создание фотографий с наклоном и сдвигом с помощью Photoshop Cs6
Фотографы всегда используют Photoshop для редактирования своих изображений, этот учебник раскрывает удивительный аспект Photoshop CS6 для фотографов, который позволяет преобразовать обычную фотографию в фотографию с наклоном и сдвигом с помощью Photoshop cs6 .
Создание анимации со звуком в Photoshop Cs6
Этот учебник очень прост в использовании, потому что он находится в аудиоформате, и автор объяснит вам, как можно создавать анимацию с помощью Photoshop CS6 в аудиоформате.
Применение профессиональных фотоэффектов с помощью настроек поиска цвета в Photoshop CS6
Следующее руководство по Photoshop CS6 поможет вам создать на фотографиях 32 различных эффекта, показанных ниже, и это на самом деле очень полезно и интересно.
Создание фотоэффекта мокрой пластины в Photoshop
В этом уроке автор эффективно объясняет, как можно использовать Photoshop CS6 для придания фотоэффекта мокрой пластины любой фотографии.
Быстрый совет Узнайте, как создать винтажный фотоэффект в Photoshop
В этом уроке используется удивительный винтажный фильтр, чтобы придать фотографии тот же эффект, что и в Instagram. Сейчас люди хотят крутых картинок, поэтому этот урок поможет вам сделать ваши картинки крутыми.
Мастерская программного обеспечения Лучшее размытие с помощью Photoshop CS6
Эта фотография, очевидно, самоочевидна, что инструмент размытия в Photoshop CS6 великолепен, и вы должны использовать тот же самый инструмент для размытия фотографий, как это будет объяснено в этом уроке.
Раскрасьте черно-белое фото с помощью Photoshop Cs6
Черно-белое изображение всегда делает фотографии запоминающимися, а иногда и более красивыми. Точно так же этот урок поможет вам понять, как вы можете черно-белые изображения с помощью Photoshop CS6.
Создание эффекта размытия с наклоном и сдвигом в Photoshop CS6
Как и в вышеупомянутых руководствах, один из них объяснил, как вы можете наклонять и сдвигать свою фотографию, и в этом уроке объясняется, как вы можете добавить оба эффекта «наклон -сдвиг и размытие »к вашим фотографиям вместе.
Используйте восстановление с разделением частот для ретуширования фотографии в Photoshop Cs6
Этот урок удивителен тем, что вы сможете редактировать свои изображения, даже не касаясь фактического точного изображения и не нарушая его текстуры.Этот урок действительно потрясающий, и я думаю, вы должны его попробовать!
We Bring The Peace — Учебное пособие по манипуляциям в Photoshop Cs6
В этом учебном пособии манипулируют изображением и демонстрируют его очень мирно, используя разные цвета в Photoshop CS6.
Photoshop CS6 3D Free Text Effect Tutorials Roundup
Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.
Интеграция этих возможностей 3D и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать отточенные и высококачественные результаты.
Итак, вот обзор лучших бесплатных письменных и видеоуроков по 3D-текстовым эффектам.
Эти руководства, взятые с разных веб-сайтов, а также несколько из наших собственных, различаются по концепциям, которые они охватывают. Но от использования простого текста и основных вытяжек до использования форм и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять, что можно делать с текстом в среде CS6 3D.
Письменные учебные пособия
1- Создание 3D-шрифта с помощью Photoshop CS6
2- Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
3- 3D эффект жирного текста в Photoshop CS6
4- Игра с 3D в Photoshop CS6
5- Создайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
6- Составьте настоящий 3D-текст в сцене с помощью Photoshop CS6
7- Создайте эффект светящегося 3D-текста с помощью Filter Forge и Photoshop
8- Эффект винтажного 3D-текста в Photoshop CS6
9- 3D текстовый эффект небоскреба — обновлено для Photoshop CS6
10- Эффект устаревшего текста 3D TRON в Photoshop CS6
11- Простой 3D эффект акрилового текста в Photoshop CS6
12- Создание анимации логотипа Syfy в Photoshop CS6
13- Создание 3D-текста из резины и стекла в Photoshop CS6
14- Старые вывески в Photoshop 3D
15- Королевский трехмерный текстовый эффект в Photoshop CS6
Видеоуроки
16- Профессиональный 3D-текст в Photoshop CS6 Extended и Photoshop CC
17- Chrome 3D-текст с использованием источников света на основе изображений в Photoshop CS6
18- 3D пузырьковый текст в Photoshop CS6 Extended +
19- 3D-текст в Photoshop CS6 и CC Учебное пособие
20- Стильный эффект трехмерного текста | Photoshop CS6 расширенный
21- Как сделать заказную карточку с названием фильма FILM NOIR
22- Смешивание 3D-фигур и букв в Photoshop CS6 Extended
23- Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением.
Многие приемы и полезные советы обсуждаются в каждом из этих руководств. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить это и создать свои собственные 3D-части 😉
** Этот список будет обновлен и повторно опубликован в конце этого года с любыми новыми учебными пособиями. Пожалуйста, не стесняйтесь присылать нам любые предложения через нашу контактную форму.
Вырезанный или перфорированный текстовый эффект в Photoshop Elements
В Photoshop вы можете применять несколько эффектов к фигурам и фотографиям.Но вы также можете использовать некоторые из этих инструментов с текстом, потому что программа рассматривает буквы как больше фигур, которые вы можете изменить.
Классный эффект, который вы можете создать, — это трехмерный эффект, в котором текст выглядит как вырубленный из другого сервиса. Вот как это сделать.
Эти инструкции применимы к Photoshop Elements 15 и новее и Photoshop CS5 и новее. Некоторые пункты меню и команды могут отличаться в разных версиях.
PixabayКак создать вырез для текста в Photoshop
Общий процесс вырезания букв в Photoshop заключается в создании текста, а затем его удалении, чтобы просвечивал нижний слой.Вот что надо делать.
Создайте новый документ в Photoshop.
Создайте новый слой с заливкой сплошным цветом, перейдя к Layer > New Fill Layer > Solid Color .
Введите имя нового слоя в текстовое поле Имя и нажмите OK .
Называть новый слой необязательно, но это может упростить его отслеживание.
Выберите цвет для нового слоя и нажмите OK .
Выберите инструмент «Маска горизонтального типа», щелкнув инструмент «Текст» , а затем щелкнув инструмент «Маска типа » на панели инструментов.
В зависимости от вашего дизайна вы, возможно, захотите использовать инструмент «Маска вертикального текста». Вы также можете использовать сочетание клавиш T , чтобы выбрать инструмент «Текст», и нажмите Shift + T , чтобы просмотреть различные параметры.
Щелкните внутри документа и введите текст.
Выделите текст, чтобы выделить его, и выберите жирный шрифт и большой размер шрифта.
Когда вы будете довольны выбором типа, нажмите галочку или нажмите Enter / Return , чтобы применить его.
Нажмите удалить на клавиатуре, чтобы «вырезать» выделение текста с верхнего слоя, затем Снимите выделение или используйте команду клавиатуры Ctrl + D .
Если вы получаете сообщение об ошибке при попытке удалить выделение, убедитесь, что слой заливки не заблокирован и что вы выбрали раздел «маска» (квадрат с правой стороны слоя).
Чтобы завершить эффект, добавьте к текстовому слою тень . Выберите слой заливки, затем щелкните меню Effects внизу окна слоев и выберите Drop Shadow .
Вы также можете найти эту опцию, перейдя в Layer > Layer Style > Drop Shadow .
Отрегулируйте настройки в меню, чтобы добиться желаемого эффекта. Нажмите OK , чтобы продолжить.
Цель Drop Shadow — показать высоту. В этом случае тень придаст тексту эффект рельефности. В любом случае вашей целью должна быть тонкость. Чем выше объект, отбрасывающий тень, находится над поверхностью, тем больше и тусклее (непрозрачность) он по краям.
В некоторых версиях Photoshop вы можете щелкнуть и перетащить элемент в документе и перемещать его вместо использования ползунков в меню. Настройки изменятся автоматически.


 В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.