Как в фотошопе делать эффекты в: Эффекты и стили слоев в Adobe Photoshop
Создаем в Photoshop эффект цифровой графики
В этой статье я покажу вам, как в Photoshop создать эффект цифровой живописи. Мы будем использовать изображение города, чтобы с помощью фильтра «Аппликация» превратить его в цифровую картинку. Затем применим корректирующий слой, чтобы выполнить настройки цвета. В конце мы добавим светлые тона, чтобы сделать эффект реалистичным:
Фото города
Шаг 1
Процесс создания цифровой графики начинается с эскиза, это реальная картинка, нарисованная с нуля. Художник использует кисти, образец изображения и множество методов, чтобы завершить иллюстрацию. Это требует навыков, определенной подготовки и много другого. Ниже приведено изображение с моей первой цифровой графикой. Вы можете легко заметить на нем много ошибок. Оно кажется не законченным, но мне нравится результат, Но Photoshop может воспроизвести цифровую живопись маслом за считанные минуты:
Шаг 2
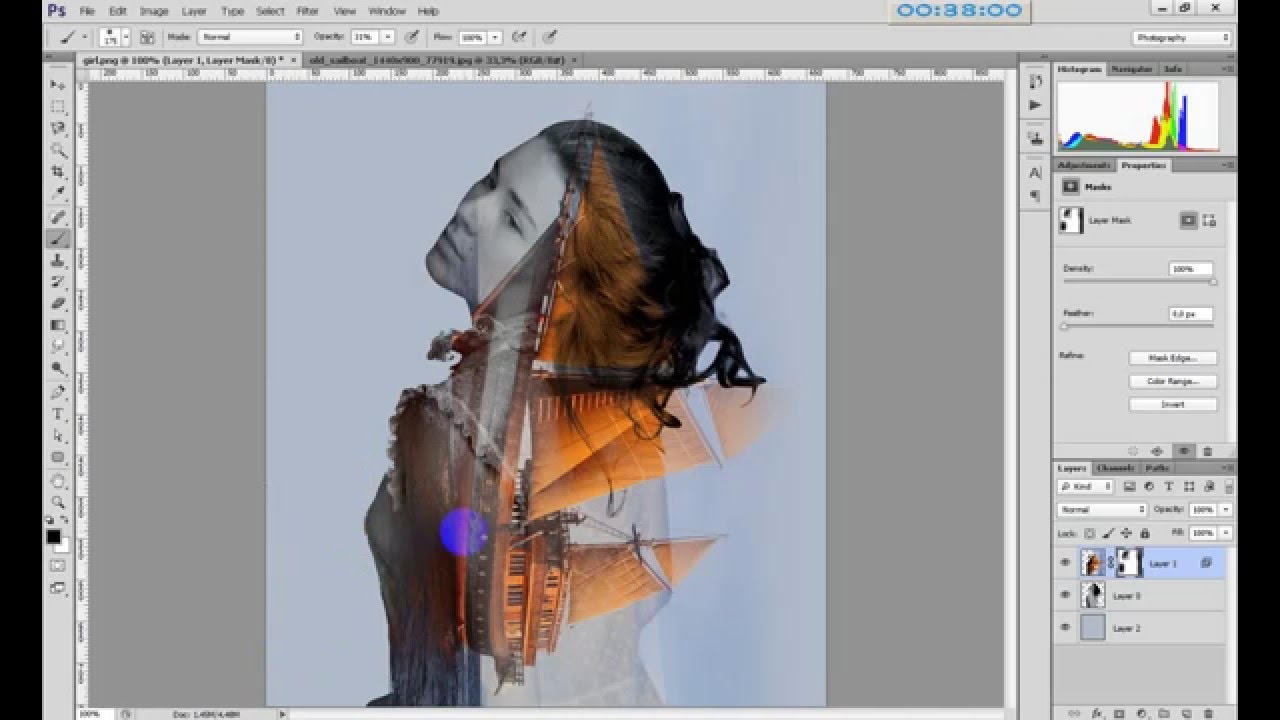
В этом руководстве я использую изображение города. Откройте в Photoshop изображение города: Файл> Открыть. Вот как оно выглядит в Photoshop:
Вот как оно выглядит в Photoshop:
Шаг 3
Перед тем, как применить фильтр «Аппликация», нужно продублировать слой изображения города, так как позже нам будут нужны части оригинального изображения. Для этого нажмите CTRL + J и продублируйте слой:
Теперь перейдите в Фильтр> Галерея фильтров > Аппликация и установите для параметров фильтра следующие значения. Не забудьте, что вы должны применить фильтр к дублированному слою, а не к оригинальному. На рисунке ниже приведены настройки Photoshop для цифровой живописи:
После применения фильтра уменьшите непрозрачность дублированного слоя до 80%. Это позволит проявить некоторые части оригинального слоя, который находится под дублированным. На приведенном ниже изображении видно, что мы получили эффект цифровой графики. Если увеличить или уменьшить масштаб изображения, вы заметите, что все элементы, такие как автомобили, люди и дома, выглядят, будто кто-то нанес поверх них мазки кистью. Мне очень нравится этот эффект, но можно улучшить его:
Шаг 4
Нажмите на третью иконку в нижней части палитры слоев, чтобы создать корректирующий слой «Кривые». Я использовал красный и синий цвета, чтобы добавить к изображению желтые тона. На рисунке ниже приведены настройки обоих каналов для цифровой живописи маслом:
Я использовал красный и синий цвета, чтобы добавить к изображению желтые тона. На рисунке ниже приведены настройки обоих каналов для цифровой живописи маслом:
Результат:
Шаг 5
Продолжаем обрабатывать изображение. Используем корректирующий слой «Цветовой баланс». Вы также можете изменить цвета в соответствии со своими предпочтениями. Я хочу использовать синий и пурпурный:
Результат:
Шаг 6
Из-за коррекции цветов в цифровой живописи стало меньше насыщенных светлых огней, и я хочу это исправить. Создайте новый слой и назовите его «light«. Используя указанный на изображении цвет и мягкую круглую кисть, нарисуйте светлые участки, как это сделал я. В основном нужно нанести светлые области на автомобили и уличные фонари:
Установите для этого слоя режим смешивания «Осветление основы».
Результат:
Шаг 7
Теперь мы нарисуем блики, отраженные огни зданий, автомобилей и уличных фонарей. Создайте еще один слой и назовите его «highlights«. Белой мягкой круглой кистью нарисуйте блики в местах, обозначенных стрелками: я нарисовал их на женщине, автомобиле, людях на улице:
Измените режим смешивания слоя на «Перекрытие».

Результат:
Шаг 8
Пришло время для окончательной корректировки силуэтов в цифровой живописи. Создайте корректирующий слой «Поиск цвета» (поверх всех слоев) и выберите файл Crisp_Winter:
Результат:
Шаг 9
И в конце я увеличил контрастность, используя корректирующий слой «Кривые». Просто создайте кривые S-образной формы, которые всегда делают изображение ярче:
Окончательный результат:
Надеюсь, вы получили удовольствие от воссоздания эффекта цифровой живописи. Спасибо вам за уделенное время. Дайте мне знать, если у вас появятся какие-то вопросы.
Данная публикация является переводом статьи «Easily Create a Digital Painting Effect in Photoshop» , подготовленная редакцией проекта.
Создаем эффект тиснения на бумаге в Adobe Photoshop |
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите 
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента).
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Статьи по теме
Узнать больше интересного:
Как в фотошопе эффекты сделать
Уроки в Фотошопе с эффектами
7 921 278Сложность: Легкая
4 777 121Сложность: Средняя
9 961 7Сложность: Легкая
10 982 25Сложность: Легкая
16 594 58Сложность: Легкая
14 759 5Сложность: Легкая
11 209 7Сложность: Легкая
16 123 77Сложность: Средняя
23 763 30Сложность: Средняя
9 508 9Сложность: Легкая
12 035 20Сложность: Легкая
12 299 10Сложность: Средняя
19 381 10Сложность: Средняя
15 285 9Сложность: Средняя
24 368 10Сложность: Средняя
20 893 12Сложность: Легкая
15 911 4Сложность: Средняя
11 369 10Сложность: Легкая
18 777 9Сложность: Средняя
18 323 7Сложность: Легкая
6 201 21Сложность: Легкая
16 228 30Сложность: Легкая
22 525 11Сложность: Легкая
20 434 36Сложность: Сложная
8 810 6Сложность: Легкая
31 611 11Сложность: Легкая
36 163 6Сложность: Средняя
21 891 4Сложность: Легкая
11 431 9Сложность: Легкая
18 877 2Сложность: Легкая
55 уроков по Adobe Photoshop для новичков
Урок
Серия из разного рода видео-уроков, которые помогут овладеть простыми, но эффектными приемами, инструментами и раскроют многие секреты программы Adobe Photoshop.
Фотоманипуляция Под городом. Простой эффект Photoshop
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
5 лайфхаков в Photoshop. Каждый фотошопер должен знать это
Как сделать свечение в фотошопе
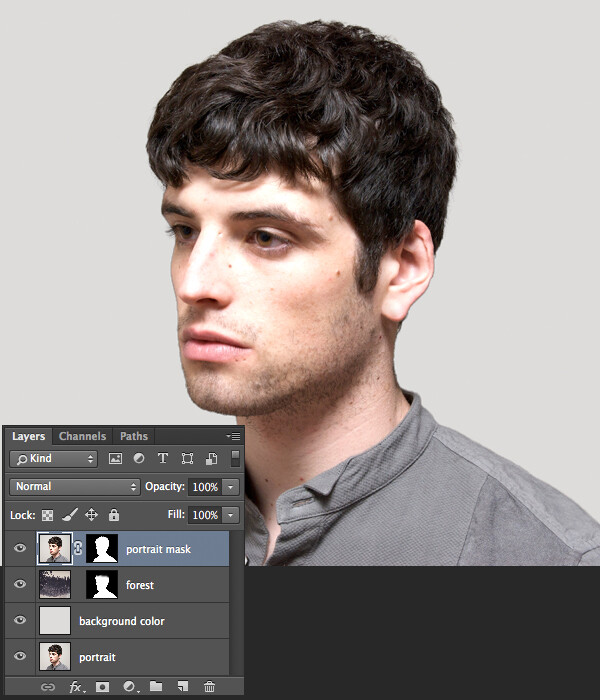
Слой маска в фотошопе. Обтравочная маска в Photoshop
Простой эффект в Фотошопе. Geometric reflection
Инструмент перо в фотошопе. Как пользоваться пером в Фотошопе
Adobe Photoshop slice-эффект. Арт эффект в Фотошоп
Как вырезать объект в фотошопе
5 фишек, которые должен знать каждый Фотошопер
Как сделать аватарку в фотошопе. Эффект Dual tone
Эффект распада в фотошопе
Портрет с цветами. Flowerful Portrait Effect. Эффект Marcelo Monreal
Топ 9 смертельных ошибок фотошопера. Топ 9 фейлов в фотошопе
5 лайфхаков Photoshop
Как сделать эффект огня в фотошопе
Эффект льда в фотошопе
Как сделать двойную экспозицию в фотошопе. Double Exposure. Цветная двойная экспозиция
Как сделать 3D текст в фотошопе
5 Способов вырезать ВСЕ в фотошопе!
3D эффект города в Photoshop
Обработка лица в фотошопе
Фотоманипуляция.
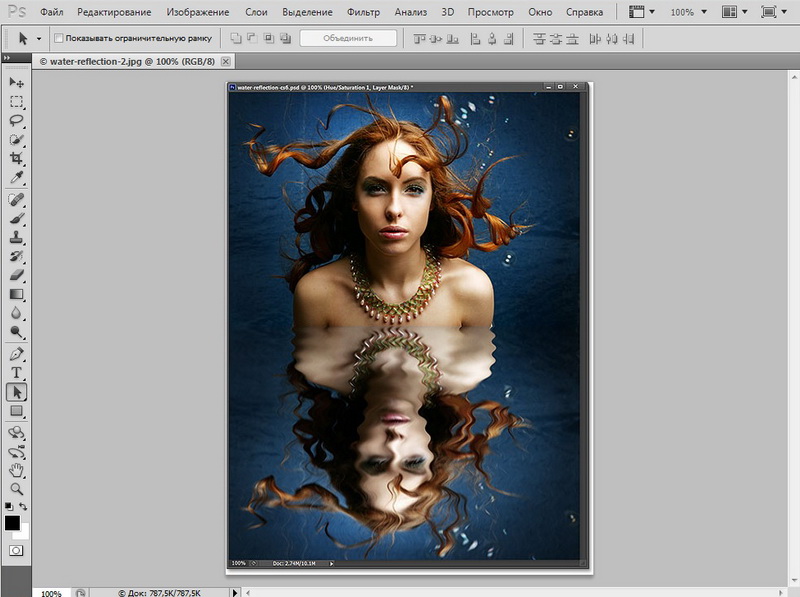
 Эффект под водой
Эффект под водойКак сделать эффект прозрачности в фотошопе. Двойная экспозиция аналог
Текстовый эффект в фотошопе. Как в фотошопе сделать красивый текст
5 крутых лайфхака фотошопа
Как в фотошопе сделать гифку
Как в фотошопе сделать анимацию
Как сделать экшен в фотошопе
Как нарисовать персонажа в иллюстраторе
Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой
Как добавить блики в фотошопе
Как сделать глитч эффект в фотошопе
Как сделать ретушь в фотошопе
7 Лайфхаков фотошопа
Как сделать двойную экспозицию в фотошопе
Объемный эффект в фотошопе
Шарж в фотошопе. Как сделать мультяшное лицо в фотошопе
Pixel Art в фотошопе
Поп арт в фотошопе
Как сделать эффект дыма в фотошопе?
Двойная экспозиция
Портрет из текста в фотошопе
Как сделать шапку для канала в фотошопе
Как сделать поп арт в фотошопе
Крутой эффект в фотошопе
Как сделать логотип в фотошопе
Как сделать эффект разрушения в фотошопе
Как в фотошопе сделать зеркальное отражение
Как сделать двойную экспозицию в фотошопе
Маска слоя в Фотошопе, как соединить картинки
Как в фотошопе изменить цвет
Как в фотошопе вырезать объект и вставить на другой фон.
 Как сделать фон прозрачным
Как сделать фон прозрачнымКак в фотошопе убрать прыщи
Эффекты
Уроки данного раздела научат Вас создавать интересные эффекты для фотографий. Как правило, они накладываются поверх изображения либо изменяют его до неузнаваемости. Например, можно закруглить края снимка или создать рамку и поместить туда часть изображения. Такие уроки сделают ваши фотографии оригинальными, а если вы занимаетесь вебдизайном, то почерпнете очень интересные идеи для украшения сайтов.
Уроки про эффекты в Фотошопе
Из этого урока вы узнаете, как создать удивительный эффект отражения в стекле, а так же запишем экшен, который будет автоматически воссоздавать весь процесс одним щелчком мыши. ПЕРЕЙТИ К УРОКУ… В этом уроке фотошоп, с помощью простой техники создадим эффект боке на мокром от дождя стекле ПЕРЕЙТИ К УРОКУ… Из этого урока вы узнаете, как создать в фотошоп абстрактные световые спирали и круги для использования на фотографии как световые эффекты . ПЕРЕЙТИ К УРОКУ.

Эффект пикселей в фотошопе
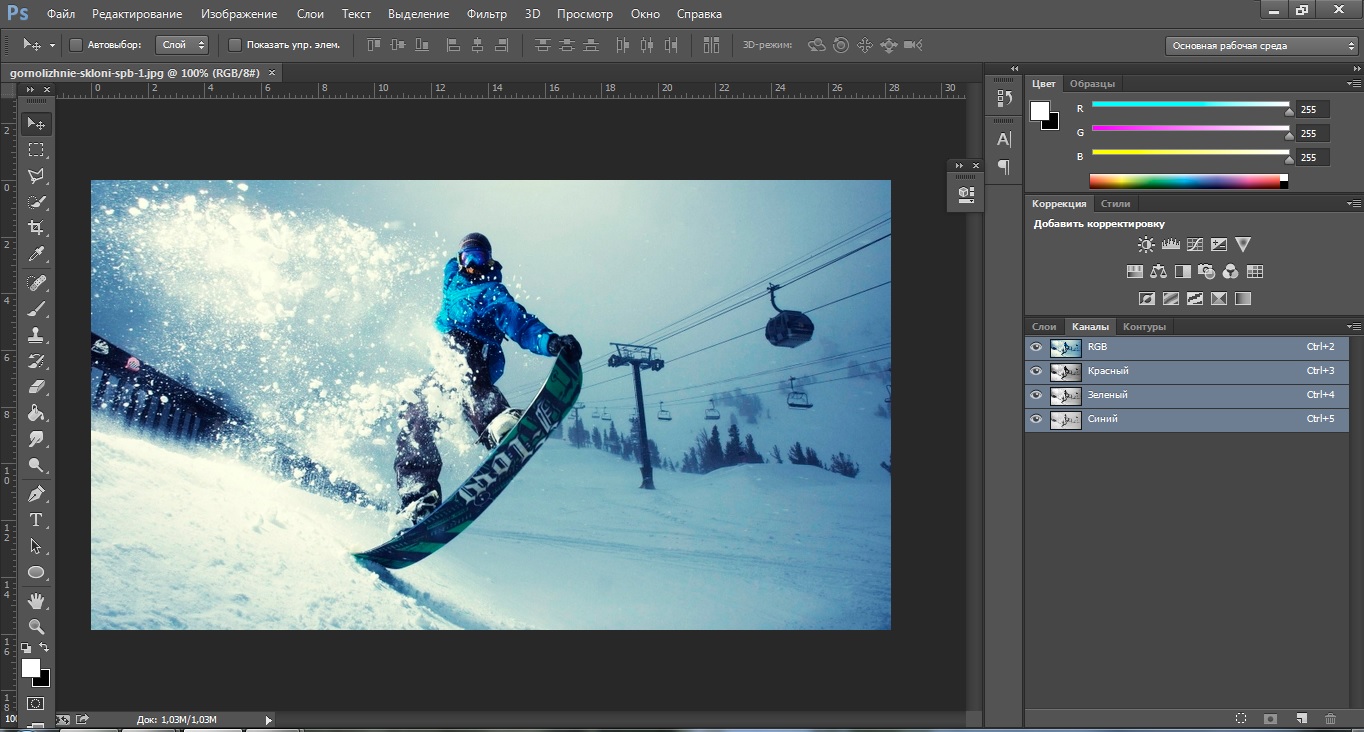
В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Выбираем инструмент Быстрое выделение
Шаг 3
Выделяем нашего сноубордиста, аккуратно очерчивая его контур
Шаг 4
Нажимаем правую клавишу мыши и выбираем пункт Скопировать на новый слой
Шаг 5
В панели инструментов выделим наш основной слой — фон
Шаг 6
Выбираем инструмент Прямоугольная область
Шаг 7
И выделим прямоугольную область со сноубордистом
Шаг 8
Нажимаем правую клавишу мыши и выбираем пункт Выполнить заливку…
Шаг 9
В открывшемся окне выбираем пункт С учетом содержимого и нажимаем Ок
Шаг 10
Далее выбираем Слой 1 и создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 11
Выделим Слой 1
Шаг 12
Выбираем инструмент Прямоугольная область и кликаем правой клавишей мыши по изображению сноубордиста. В появившемся окне выбираем пункт Свободное трансформирование
Шаг 13
Теперь аккуратно перемещаем сноубордиста и немного растягиваем, чтобы получилось как бы его продолжение
Шаг 14
Создаем Слой маску. Для этого кликаем по соответствующей иконке в панели слоев
Шаг 15
В палитре цветов выбираем чтобы черный цвет был главным. Выбираем инструмент заливка и заливаем черным «продолжение» сноубордиста
Шаг 16
Выделяем Слой 1 копия и снова создаем слой маску
Шаг 17
Выбираем инструмент Кисть
Шаг 18
В настройках выбираем Квадратные кисти
Шаг 19
Настраиваем кисти, чтобы они были похожи на разлетевшиеся пиксели. Тут Вам придется поэкспериментировать и настроить подходящие для себя
Тут Вам придется поэкспериментировать и настроить подходящие для себя
Шаг 20
Теперь кистью аккуратно проводим по краю сноубордиста
Шаг 21
Затем выбираем другой слой и в палитре цветов делаем белый цвет главным
Шаг 22
И снова кистью аккуратно проводим по продолжению сноубордиста
Шаг 23
Выбираем Слой 1 и снова создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 24
Выбираем Фильтр-Стилизация-Ветер
Шаг 25
В появившемся окне производим необходимые настройки. Тут Вам снова нужно будет по экспериментировать и выбрать подходящие настройки под свое изображение
Шаг 26
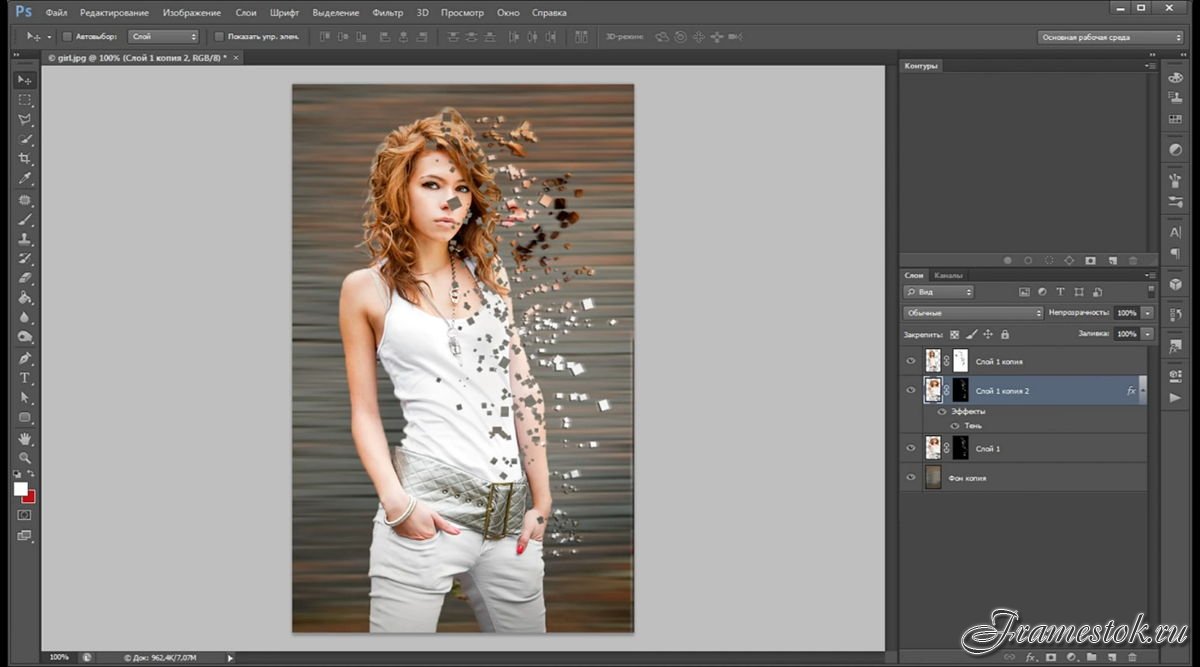
Уменьшим непрозрачность слоя до 66%
Такой вот эффект разлетевшихся пикселей получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Как сделать эффект стекла в Фотошопе: инструменты, фильтры
При помощи инструментов, встроенных в графический редактор Photoshop, можно создать достоверные имитации разных материалов или явлений. Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Сразу оговоримся – это будет именно имитация стеклянной поверхности, созданная инструментами и фильтрами Фотошоп, и ее реалистичность в сравнении с фотографией настоящего стекла будет относительной. Однако при умелом использовании рекомендаций, содержащихся в статье, можно получить достаточно качественный результат.
Метод 1: эффект матового стекла
Эффект матового стекла создается в несколько этапов.
- Открываем в программе исходное изображение – виды Нью-Йорка.
- Создаем копию фона исходного изображения, используя сочетание клавиш CTRL+J.
- Далее в боковой панели инструментов слева выбираем инструмент “Прямоугольник”.
- Удерживая левую кнопку мыши создаем фигуру, масштабируя ее в зависимости от того, какую часть изображения мы хотим выделить при помощи эффекта стекла.
 Основной цвет заливки фигуры в данном случае не играет роли, можно оставить его белым.
Основной цвет заливки фигуры в данном случае не играет роли, можно оставить его белым. - После этого перетаскиваем новый слой “Прямоугольник 1” ниже “Слоя 1″ в Палитре слоев.
- Удерживая клавишу Alt на клавиатуре, наводим курсор на границу двух верхних слоев и кликаем на нее, таким образом создав обтравочную маску. Это означает, что теперь верхний слой будет отображаться только в границах нарисованного прямоугольника. Сейчас фигура (Прямоугольник 1) видна только за счет тонкой границы обрамления, и для более четкого выделения нужно поработать над ее свойствами.
- Дважды кликаем по слою “Прямоугольник 1” в Редакторе слоев и переходим к управлению настройками его стиля. Выбираем пункт “Тиснение”, в качестве метода используем “Мягкую огранку”, выставляем размер тиснения и уровень его смягчения (например, 5 и 0 пикс., соответственно), жмем кнопку ОК.
- Проверяем результат использования тиснения.

- Вновь вызываем настройки стиля слоя и переходим к пункту “Внутренне свечение”. Выставляем параметры непрозрачности и шума, регулируем размер (можно ориентироваться на значения, указанные на скриншоте ниже: непрозрачность – 40%, шум – 10%, размер – 180 пикс.), после чего нажимаем ОК.
- Проверяем результат использования настройки внутреннего свечения.
- Для придания глубины и объема, используем стиль слоя “Тень” (снова для слоя Прямоугольник 1). Задаем смещение, размах и размер тени (можно ориентироваться на следующие значения: смещение – 0 пикс., размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.
- Проверяем результат использования настройки тени.
- После применения трех описанных выше настроек стиля, некоторые участки выделения изменили оттенок и перестали соответствовать цветовой гамме фона изображения. Чтобы это исправить, возвращаемся к настройкам тиснения и изменяем параметры цвета и непрозрачности тени (выбираем, к примеру, цвет темно-синий и непрозрачность – около 60%).

- Проверяем результат корректировки параметров тиснения слоя.
- Для придания эффекту эстетической и художественной составляющей, сделаем стекло более мутным при помощи фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие” – “Размытие по Гауссу”), предварительно щелкнув в Палитре слоев по самому верхнему слою.
- В появившемся окне настройки радиуса размытия регулируем размер в пикселях (например, 1,5 пикселя) для получения эффекта гладкого размытого изображения с сохранением основных его крупных деталей.
- Получаем итоговое изображение, демонстрирующее эффект матового стекла.
Метод 2: использование фильтра “Стекло”
Помимо метода, описанного выше, можно воспользоваться встроенными инструментами Фотошопа, среди которых присутствует одноименный фильтр под названием “Стекло”.
- Выбрав нужный слой (самый верхний в нашем примере), заходим в меню “Фильтр” , где выбираем пункт “Галерея фильтров”.

- В открывшемся окне настроек раскрываем категорию “Искажение”, где кликаем по варианту “Стекло”. Выбираем текстуру, в нашем случае пусть это будет “Изморозь”. При необходимости, регулируем настройки степени искажения и смягчения текстуры. После выполненных настроек щелкаем кнопку ОК.
- Получаем следующий результат:
Метод 3: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
- Снова открываем исходное изображение.
- В отличие от первого метода, вместо прямоугольника выбираем инструмент “Эллипс”.Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1.
- Удерживая нажатой клавишу Ctrl на клавиатуре кликаем левой кнопкой мыши по миниатюре слоя “Эллипс 1″ в редакторе слоев.
 Это действие позволит выделить фигуру .
Это действие позволит выделить фигуру . - В редакторе слоев выбираем Слой 1. И создаем его копию, при помощи сочетания клавиш Ctrl+J.
- Привязываем новый слой к расположенному ниже, используя зажатую клавишу Alt и клик по границе слоев.
- Для создания эффекта линзы используем фильтр “Пластика” (меню “Фильтр”).
- В открывшемся окне настроек фильтра выбираем в левой боковой панели инструмент “Вздутие”.
- Выравниваем размер круга изображения и границ фильтра.
- Наводим область фильтра на круг изображения и кликаем несколько раз до достижения требуемого эффекта линзы. Жмем ОК.
- Проверяем достигнутый результат.
- Для большей достоверности, придаем линзе эффект увеличения. Для этого переводим слой в режим свободной трансформации при помощи комбинации клавиш Ctrl+T.
- Растягиваем картинку, потянув за любой уголок области выделения.Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра.

- А вот и готовый результат создания эффекта линзы в Фотошопе.
Заключение
Итак, мы только что рассмотрели основные методы, пользуясь которыми можно создать эффекта стекла в программе Фотошоп в различных вариациях. В зависимости от задач пользователя, их можно комбинировать, настраивая используемые инструменты на свое усмотрение, тем самым добиваясь максимально приближенного к реальному материалу результата.
Как создать удивительный эффект мягкого фокуса в фотошопе
Мягкий фокус — очень востребованный эффект в фотографии. Вы можете найти его широко используемым в гламурных снимках и в некоторой степени в свадебной фотографии. Существуют специальные объективы, которые вы можете использовать для создания эффекта мягкой фокусировки с помощью ваших камер. Некоторые современные камеры поставляются с настройками, которые позволяют создавать эффекты мягкой фокусировки. В любом случае, если какой-либо из перечисленных выше параметров недоступен, вы можете легко создать эффект мягкой фокусировки в Photoshop (или GIMP).
Прежде всего вам нужно изображение. Эффект хорошо смотрится на самых разных фотографиях. Его можно использовать так же хорошо, как при съемке крупным планом, так и при съемке пейзажей. Это выглядит особенно замечательно и сюрреалистично, если у вас есть хорошее количество белого на фотографии перед красочным фоном, но это просто личный фаворит. Вы можете поэкспериментировать с большинством фотографий, хотя общая темная фотография не будет хорошим кандидатом, если она не будет снята крупным планом при студийном освещении.
Откройте фото в фотошопе. Идите вперед и продублируйте слой (Ctrl + J). Выберите только что созданный слой. Я буду работать со следующим изображением со стоковой биржи.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и поиграйте с ползунком радиуса. Фактическая сумма будет отличаться от фотографии к фотографии. То, что вы ищете здесь, это размытие, которое очевидно, но не убирает детали с фотографии. При принятии этого решения вы можете в значительной степени игнорировать лица и закрывать объекты, потому что мы позаботимся о них на следующих этапах.
При активном размытом слое пора играть с ползунком непрозрачности. Опять же, нет жесткого и быстрого правила или магической ценности, которая поможет вам, вы должны экспериментировать и идти с тем, что радует глаз. Однако общий диапазон будет около 50-85 процентов непрозрачности. Если вы обнаружите, что опускаетесь ниже 50, вам нужно пересмотреть либо фотографию, либо эффект, который вы собираетесь получить.
Все идет нормально. Вещи уже выглядят хорошими, и все кажется установленным. Однако есть пара небольших вещей, на которые нужно обратить внимание, прежде чем отправлять мастер-часть на печать. Сначала нам нужно вернуть некоторые детали. В этом случае мы будем работать в основном над лицами, если вы работаете над крупным планом, возможно, вы захотите сосредоточиться на глазах и губах. Другими словами, если есть что-то, что, по вашему мнению, не должно быть размыто, это то, как вы бы это сделали:
С активным размытым слоем добавьте маску слоя, нажав кнопку «Добавить маску слоя» в палитре слоев. Теперь возьмите кисть (B), выберите круглую кисть, убедитесь, что вы сдвинете ползунок твердости до нуля. Теперь убедитесь, что маска слоя выбрана (обозначена прямоугольником вокруг маски) и с черным в качестве цвета переднего плана, начните рисовать поверх граней (глаз или других объектов, которые вы хотите сфокусировать) на фотографии. Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Теперь возьмите кисть (B), выберите круглую кисть, убедитесь, что вы сдвинете ползунок твердости до нуля. Теперь убедитесь, что маска слоя выбрана (обозначена прямоугольником вокруг маски) и с черным в качестве цвета переднего плана, начните рисовать поверх граней (глаз или других объектов, которые вы хотите сфокусировать) на фотографии. Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Мы почти закончили здесь. Как последний штрих вы можете немного увеличить насыщенность. Нажмите Ctrl + U, чтобы открыть диалоговое окно Hue / Saturation. Переместите ползунок насыщенности вправо, чтобы сделать цвета поп. Приятные тонкие изменения — это то, что мы ищем. С этим сделано, фотография теперь готова. И вот результаты:
Хотя я могу только показать вам одно из применений эффекта мягкой фокусировки, его можно использовать с одинаково хорошими результатами, чтобы уменьшить артефакты из-за сжатия JPEG или высокого значения ISO, а лучше скрыть эти морщины!
У вас есть что добавить для воспроизведения эффекта мягкой фокусировки Photoshop. Пожалуйста, перечислите ваши идеи и советы в комментариях!
Пожалуйста, перечислите ваши идеи и советы в комментариях!
Как делать эффекты в фотошопе
С помощью Фотошопа, можно превратить обычное изображение в интересную и творческую художественную работу. Возможности этой программы не устают удивлять. А для тех кто умеет ими пользоваться, Фотошоп становиться инструментом выражения творческого потенциала и мастерства.
В подборке вам представлены 35 уроков для Фотошопа. В них вы найдете множество полезного, в том числе и примеры использования некоторых новых инструментов, для повышения качества ваших работ.
Все уроки на английском, но каждый из них пошагово проиллюстрирован, что значительно облегчит вам обучение. Воспользуйтесь при необходимости любым переводчиком.
Уроки на простом английском, поэтому думаем что перевод не будет для вас распознаваемым.
- Скомбинируйте стоковые изображения для создания вечерней японской деревни при помощи Фотошоп
- В этом уроке вам покажут как при помощи стоковых фотографий создать вечернюю японскую деревню при помощи Фотошоп, объединив несколько фотографий в единую сцену.

- Создайте дизайн “Жизнь в звуках воды”
В этом уроке вам расскажут как создать морские мотивы в необычном контексте. Тут используют режимы смешивания, фото фильтры и другие техники Фотошопа.
Создайте темную и мрачную манипуляцию при помощи Фотошоп
Фотошоп уникальная программа, она позволяет объединять несколько изображений в одну реалистичную сцену. В этом уроке вы сможете увидеть как можно объединить несколько изображений, для создание мрачной и мистической манипуляции.
- Иллюстрация в стиле денежной купюры при помощи Фотошоп
- В этом уроке вам покажут хороший способ для создания простой иллюстрации в стиле денежной купюры, используя фото и возможности Фотошопа.
- Создайте шторы из кирпичной стены в Фотошоп
Тут вы сможете увидеть как создать занавес из кирпичной стены. Для этого будут использоваться несколько фото, корректировка слоев и фильтры Фотошопа CS5.
Создайте редкие подводные изображения при помощи Фотошоп
Иногда желаемые сцены слишком дорого купить на стоке, опасно или просто невозможно сфотографировать. Это и компенсируют возможности Фотошопа. Не так много времени и вы сможете получить желаемую сцену, с очень реалистичными видами. В этом уроке расскажут как создать жуткую подводную сцену, которую не так просто запечатлеть в реальности.
Это и компенсируют возможности Фотошопа. Не так много времени и вы сможете получить желаемую сцену, с очень реалистичными видами. В этом уроке расскажут как создать жуткую подводную сцену, которую не так просто запечатлеть в реальности.
Лунная ночная сцена в Фотошопе
Фотошоп отличный способ для объединения нескольких фотографий в одну бесшовную картинку. Тут используются множество инструментов и методов, создавая изображение с брошенным автомобилем посреди темной лунной ночи.
Место преступления и темная дождливая ночь
Практически стандартная картинка каждого фильма ужасов. Темная ночь, дождь, кровь… Благодаря различным инструментам и методам Фотошопа, вы с легкостью создадите такое изображение.
- Сюрреалистичная сценка с телефонными будками в дымке тумана
- В этом уроке вам покажут как создать сюрреалистический дизайн при помощи 2 изображений.
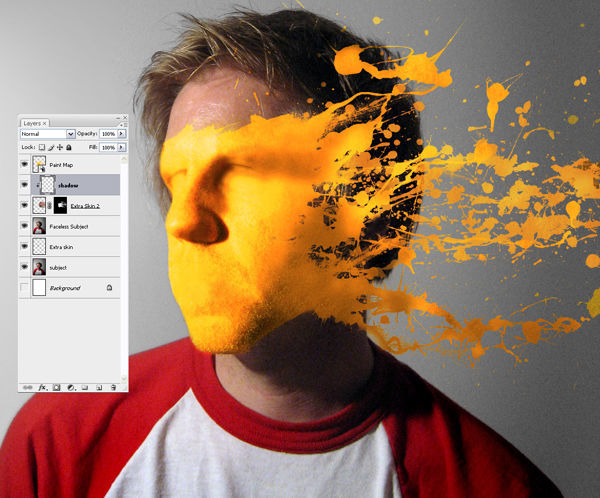
- Манипуляция при помощи эффекта брызг краски
- В этом уроке вам расскажут как можно искажать брызги краски при помощи инструментов Фотошопа, а затем смешивать изображения для создания необычного дизайна.

- Быстрый метод создания панорамы при помощи Фотошоп CS5
- Узнайте как быстро создать панораму при помощи основной корректировки.
- Создайте красивый сюрреалистичный эффект блеска облаков, звезд и волос при помощи Фотошоп
- Тут вам покажут как создать красивый сюрреалистичный эффект при помощи Фотошоп.
- Космическая богиня Любви при помощи Фотошоп CS5
Фотошоп CS5 включает в себя несколько новых функций, которые могут облегчить рабочий процесс. В уроке покажут как при помощи этой программы, создать сценку с изображением космической богини любви, используя некоторые из новых инструментов CS5.
- Создайте изображение красивого заката
- В уроке покажут как использовать несколько изображений для создания красивого заката, холма и лодки на нем.
- Функция Warp в Фотошоп CS5 для быстрого корректирования изображений
- В уроке покажут как использовать новую функцию Warp в Фотошоп CS5, для быстрого внесения незначительных корректировок фотографии.

- Волшебная иллюстрация с пылающими сердцами в Фотошоп
Функция Warp в Фотошопе, также может быть мощным инструментом, если вы знаете как ее правильно использовать. В уроке вам покажут как объединить несколько изображений, для создания волшебной сценки с пылающими сердцами.
- Создайте экшен изображение
- В этом уроке используется множество методов, для включения нескольких фотографий в целый экшен с автомобильными сценами, погоней, взрывами и стрельбой.
- Удалите изображение человека при помощи новой функции Фотошоп CS5
- Тут вы сможете увидеть как удалить изображение человека с фотографии, потратив на это всего 10 минут, при помощи новой функции Фотошопа Content Aware .
- Создайте освежающий дизайн для пивного бренда
При создании рекламного дизайна, не мало важно чтобы все его элементы были направлены на продажу и продвижение продукта и бренда в целом.Тут вам покажут как создать освежающий дизайн для пива при помощи Фотошоп.
Поиграйте с кистями для создания магических музыкальных сцен
Тут вы сможете узнать о некоторых мощных функциях кистей. Начните с музыкальных нот для создания музыкальных форм и абстрактных образов.
- Создание удивительных космических сценок в Фотошоп CS5
- В этом учебнике покажут как используя фото моделей и различные методы, создать вдохновляющую космическую сценку при помощи Фотошоп CS5.
- Придайте фотографиям винтажный эффект при помощи экшенов
- Вы увидите как создать экшен для Фотошопа и применить его на нескольких фотографиях.
- Гладкая кожа без потери ее текстуры
Существует несколько способов для придания коже гладкости на фотографии. Однако во множестве случаев кожа может выглядеть слишком гладкой, синтетической и неестественной. Тут вы увидите простой способ, для придания коже гладкости, сохраняя текстуру пор.
- Изображение с сюрреалистичной черепахой
- Тут вы увидите как настроить освещение и цвет, для создания сюрреалистичного изображения.

- Метеорит
Вы сможете научиться создавать здание, взорвавшееся от падения метеорита. тут расскажут как создавать реалистичный дым и след от его падения, используя только Фотошоп фильтры и кисти.
- Реконструкция лица
- Тут вы узнаете как можно использовать множество стандартных инструментов Фотошопа для создания необычного изображения лица из стандартного фото.
- Эффект рентгеновского снимка
- В уроке вы узнаете как создать эффект рентгеновского снимка при помощи Фотошоп.
- Девушка природы
- В этом уроке вы увидите как можно использовать вектор, кисти и стоковые изображения для создания вдохновляющего дизайна в природной тематике, яркой палитрой и творческим подходом при помощи Фотошоп.
- Украшение автомобиля
- В уроке покажут как сделать интересный и стильный дизайн для украшения автомобиля в Фотошопе.
- Микс эскиза и фотографии
В уроке вы сможете узнать как создать красивый уникальный эффект используя микс фото и эскиза. тут используется множество инструментов Фотошопа, а также необходимы некоторые навыки рисования, так как вам необходимо будет нарисовать эскиз приблизительно идентичный имеющемуся фото.
тут используется множество инструментов Фотошопа, а также необходимы некоторые навыки рисования, так как вам необходимо будет нарисовать эскиз приблизительно идентичный имеющемуся фото.
- Мистический гранж эффект при помощи Фотошоп
- Вам расскажут как создать красивый дизайн используя стоковые изображения и кисти.
- Хеллоуин иллюстрация при помощи Фотошоп
- Создайте иллюстрацию в силе Хеллоуин при помощи простых инструментов и методов Фотошопа.
- Придайте фото античности
- Вы увидите как можно создать эффект состаренного фото.
- Исправление экспозиции при помощи двух инструментов
- Боке эффект в Фотошопе
- Вы увидите как создать фон с эффектом боке, более четко выделяя изображение на переднем плане.
- Автор — noupe
- Перевод — Дежурка
Источник: http://www.dejurka.ru/web-design/35-phtoshop-effects/
Как сделать эффект на фото в Фотошопе
В этом уроке мы будем создавать яркий флуоресцентный двухцветный фотоэффект в Фотошопе.
В этом уроке по Adobe Photoshop мы перенесемся в 80-е – эпоху ярких флуоресцентных красок. Обработка современных фотографий в стиле 80-х состоит в создании перенасыщенных чувственных флуоресцентных фотографий и становится модным трендом в современном мире. В данном уроке вы научитесь просто и быстро воссоздавать двухцветный эффект и придавать изображению современный поп-арт стиль.
Найдите чувственное изображение, к которому хотите применить флуоресцентный поп-арт эффект. Я использовал фото девушки с красными губами с Shutterstock’а. Примените коррекцию Уровни – Levels (Ctrl + L), чтобы усилить контраст. (Значения могут отличаться, в зависимости от выбранного вами фото).
Шаг 2.
Работаем с изображениемКликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment Layer) внизу панели слоёв и выберите пункт Карта градиента (Gradient Map). С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
Установите для градиента абсолютно контрастирующие цвета. Я использовал цвета от светло-пурпурного #da48dc до жёлтого #ffff00, но вы можете поэкспериментировать с различными комбинациями насыщенных оттенков, ориентируясь на примеры вначале урока.
Шаг 3.
Работаем с изображениемМы сделали основной фотоэффект, и теперь поработаем над дизайном, чтобы придать изображению поп-арт стилистику.
Выберите инструмент Заливка — Paint bucket tool (G), вверху выберите Узор (Pattern), кликните на стрелочку рядом с пиктограммой узора, затем на значок настроек справа, в меню выберите пункт Загрузить узор (Load Pattern) и на компьютере выберите .
pat файл из архива Distressed-Halftone-Patterns – так вы установите узоры в Фотошоп. Выберите паттерн B.SG Halftone Dark L и залейте им слой.
Шаг 4.
Работаем с изображениемИзмените режим наложения заливки узором на Затемнение основы (Color Burn) чтобы вписать узор в палитру нашего дизайна. Уменьшите значение Заливка (Fill) до 80%, чтобы немного смягчить эффект.
Уменьшите значение Заливка (Fill) до 80%, чтобы немного смягчить эффект.
Шаг 5.
Работаем с изображениемОткройте текстуру боке и поместите в документ. Измените размер (Ctrl + Т) так, чтобы элементы текстуры располагались по всему пространству холста.
Шаг 6.
Работаем с изображениемИзмените режим наложения слоя с текстурой боке на Осветление (Screen) и затем уменьшите Заливку (Fill) до 70%, чтобы создать эффект нежных размытых огней.
Шаг 7.
Работаем с изображениемУстановите в Фотошоп кисти Грязь.
Для этого в меню выберите Редактирование > наборы > управление наборами (Edit > Presets > Preset manager) и в открывшемся окне (вверху должна быть выбрана вкладка Кисти (Brushes) нажмите кнопку Загрузить (Load), выберите на компьютере файл .abr из архива, загруженного вначале. Далее в качестве основного цвета выберите желтый #ffff00. Добавьте небольшие брызги на пурпурных участках изображения.
Добавьте небольшие брызги на пурпурных участках изображения.
Шаг 8.
Работаем с изображениемСделайте то же самое, но уже кистью пурпурного цвета на желтых участках изображения.
Шаг 9.
Работаем с изображениемДобавим немного резкости: выберите в меню Фильтр > Усиление резкости > Резкость (Filter > Sharpen > Sharpen). Примените фильтр к обоим слоям с брызгами.
Шаг 10.
Работаем с изображениемПрелесть корректирующих слоев в том, что эффект можно изменить в любое время, просто выбрав другой градиент. Так что сейчас самое время поэкспериментировать с другими комбинациями цветов.
Шаг 11.
Финальное изображениеИтак, вот наш конечный результат! Этот двухцветный флуоресцентный эффект уже сам по себе выглядит отлично. Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Ссылка на источник
Источник: https://sveres. ru/lessons/foto/kak-sozdat-yarkiy-fluorestsentnyy-dvukhtsvetnyy-fotoeffekt-v-adobe-photoshop.html
ru/lessons/foto/kak-sozdat-yarkiy-fluorestsentnyy-dvukhtsvetnyy-fotoeffekt-v-adobe-photoshop.html
Фотошоп уроки эффекты
Ольга Максимчук (Princypessa). 22 ноября 2019. Категория: Фотошоп уроки эффекты.
Хромированный
- Всем привет!
- Сегодня мы будем создавать хромированный логотип в фотошопе.
- Эффект хромирования, рассмотренный в уроке, Вы сможете использовать не только при создании логотипов, а применять на свое усмотрение.
Например, данный эффект хорошо будет смотреться на визитках, афишах и т.п.
- Сначала мы создадим фон для будущего логотипа при помощи стиля слоя Наложение градиента.
- Затем поместим в документ изображение с тигром из папки с исходниками, зальем изображение черным цветом и при помощи инструмента Ластик сотрем надпись внизу картинки.
- Далее мы преобразуем слой с тигром в смарт-объект, применим к слою стили слоя, снова преобразуем слой в смарт-объект и применим стили слоя, а также добавим к тексту корректирующий слой Кривые.

- На первый взгляд, все выглядит слегка запутано, но нам необходимо сделать эти шаги, чтобы в дальнейшем перенести оба набора стилей слоя на текст.
- Что мы и сделаем – установим из папки с исходниками шрифт, при помощи инструмента Текст напишем текст и скопируем на него настройки со слоя с тигром.
- В завершение мы добавим в работу блик при помощи одноименного фильтра.
- Печать
Ольга Максимчук (Princypessa). 19 ноября 2019. Категория: Фотошоп уроки эффекты.
Глитч эффект
- Всем привет!
- Сегодня мы будем добавлять глитч эффект на фотографию.
- Глитч эффект имитирует искажение, которое появляется на экране телевизора при плохом сигнале.
- Данный эффект наилучшим образом будет смотреться на динамичных фотографиях, в которых присутствует движение.
- Сначала мы откроем изображение из папки с исходниками, кадрируем (обрежем) его, увеличим холст и добавим белый фон.

- Затем при помощи инструментов Прямоугольная область и Перемещение, а также фильтра Волна создадим различные искажения на изображении.
- Далее при помощи стилей слоя мы добавим на картинку узор и цветные полосы, которые являются основным элементом в глитч эффекте.
- В завершении мы изменим цвет фона с белого на красный.
- Печать
Ольга Максимчук (Princypessa). 25 октября 2019. Категория: Фотошоп уроки эффекты.
Эффект
- Всем привет!
- Эффект довольно прост в исполнении, но дает интересный настраиваемый результат.
- При помощи данного эффекта Вы легко и быстро сможете преобразить свои фотографии.
- Лучше всего эффект растворения будет смотреться на портретных снимках.
- Сначала мы откроем и кадрируем (обрежем) фото с девушкой из папки с исходниками.
- Затем выше слоя с девушкой создадим корректирующий слой Цвет, который будет служить фоном.
- Далее мы создадим четыре копии слоя с девушкой, добавим к копиям слоя инвертированную (залитую черным цветом) маску слоя.

- Потом мы загрузим в фотошоп набор квадратных кистей, выберем одну кисть, настроим ее и при помощи кисти проработаем маски слоя с девушкой, чтобы частично вернуть видимость слоев, при этом каждому слою мы выставим разную прозрачность.
- В завершение мы поменяем цвет слоя с фоном.
- Печать
Princypessa. 22 октября 2019. Категория: Фотошоп уроки эффекты.
Эскиз- Всем привет!
- Фотошоп – уникальная программа, имеющая огромное количество инструментов и фильтров, которые дают практически безграничные возможности.
- Даже если вы не умеете рисовать, вы можете при помощи фотошопа создать имитацию рисунка.
- Сегодня мы будем добавлять эффект эскиза на фотографию.
- Сделать это очень просто и быстро, преображение из фото в эскиз займет всего несколько минут.
- Эффект эскиза будет хорошо смотреться на ярких фотографиях.
- Учтите это, если будете подбирать самостоятельно исходники для повторения урока.

- Сначала мы создадим дубликат фонового слоя, обесцветим его и инвертируем.
- Затем применим к инвертированному слою фильтр Минимум и изменим режим наложения слоя на Осветление основы.
- Далее мы добавим корректирующий слой Уровни и изменим режим его наложения на Умножение.
- В завершение мы создадим дубликат оригинального слоя, переместим его выше всех слоев и поэкспериментируем с режимами наложения слоя и непрозрачность слоя для достижения оптимального результата.
Печать
Ольга Максимчук (Princypessa). 01 октября 2019. Категория: Фотошоп уроки эффекты.
Эффект выцветания- Всем привет!
- Несмотря на то что современные фотографии могут похвастаться высокой четкостью и насыщенностью, довольно часто они воспринимаются ненатуральными, безжизненными.
- Желание вдохнуть жизнь в цифровые фотографии привело к тому, что стиль ретро снова набирает популярность.
- Добавление эффекта старого снимка позволяет также придать фотографии налет романтики или драмы, в зависимости от ваших творческих задумок.

- На первый взгляд, обработка фото под старину может показаться достаточно сложным и утомительным занятием, однако на самом деле всё намного проще.
- В уроке мы будем превращать современный снимок в ретро портрет при помощи эффекта выцветания.
- Урок легкий и простой, для тонирования фото мы будем использовать корректирующие слои Цветовой тон/Насыщенность, Яркость/Контрастность, Кривые и Карта градиента.
- Вы научитесь пользоваться вышеперечисленными корректирующими слоями, а также создавать новые градиенты и использовать непрозрачность слоев.
- Печать
Ольга Максимчук (Princypessa). 10 сентября 2019. Категория: Фотошоп уроки эффекты.
- Эффект
- пуантилизм
- Всем привет!
- Сегодня мы будем создавать эффект пуантилизм для фото.
- Пуантилизм – направление живописи, в котором картины рисуют мазками в виде точек и маленьких прямоугольников.

- Данный эффект будет лучше всего смотреться на ярких фото с крупными объектами.
- Сначала мы откроем фото из папки с исходниками, разблокируем его и преобразуем слой в смарт-объект, что позвонит нам в дальнейшем редактировать параметры примененных фильтров.
- Затем мы три раза применим фильтр Пуантилизм с разными настройками и, используя смарт-объект, изменим режим наложения фильтра.
- Далее добавим к слою корректирующие слои Тени/Cвета и Сочность.
- В завершение мы создадим копию слоя с фото и изменим параметры фильтра Пуантилизм, используя преимущества смарт-объекта.
- Печать
Princypessa. 27 августа 2019. Категория: Фотошоп уроки эффекты.
Эффекты эскиза- Всем привет!
- В этом уроке покажу Вам, как создать потрясающие эффекты эскиза.
- В материале разберем нескольких простых вариантов.
- Изображение, использованное в уроке, вы найдете в папке с исходниками к уроку.

- Если решите повторить урок со своими материалами, стоит учитывать, что данный эффект будет лучше всего смотреться на фотографиях со светлым однотонным фоном.
- Сначала мы откроем фотографию из папки с исходниками, разблокируем слой с фото для дальнейшего редактирования, дублируем слой и применим к дубликату слоя фильтр Размытие по Гауссу.
- Затем инвертируем копию оригинального слоя и изменим режим наложения слоя.
- Далее мы добавим корректирующие слои Цветовой тон/Насыщенность, Изогелия, Яркость/Контрастность и Уровни.
- В завершение мы создадим два варианта тонирования изображения – черно-белый, при помощи корректирующего слоя Черно-белое и цветной, с помощью инструмента Кисть.
Печать
Ольга Максимчук (Princypessa). 19 июля 2019. Категория: Фотошоп уроки эффекты.
- Логотип
- с полутоновым эффектом
- Всем привет!
- Сегодня мы будем создавать логотип с полутоновым эффектом.

- Вы можете взять на вооружение данный эффект и использовать его не только при создании логотипов, а так, как подскажет вам Ваша фантазия.
- Сначала мы откроем изображение из папки с исходниками, сделаем его черно-белым, удалим белый фон на картинке и создадим дубликат слоя без фона в новый документ.
- Затем размоем слой со львом при помощи фильтра Размытие по Гауссу, создадим две копии слоя и сольем все слои в один.
- Далее мы при помощи нескольких шагов с переводом изображения в разные режимы создадим полутоновой узор.
- В завершение мы добавим фон, при помощи стилей слоя изменим цвет полутонового узора, поместим в документ клипарт с тигром, который создавали в первых шагах урока, и изменим цвет слоя с клипартом, а также режим наложения слоя.
- Печать
Источник: https://www.photoshopsunduchok.ru/uroki/effecty
Как сделать эффект в Фотошопе?
Всем-всем привет! Сегодня мы начинаем хит парад обработки фотографий. Держу пари, каждый из вас мечтает иметь фотографии с изумительным освещением, оригинальным подбором тонов и многим другим.
Держу пари, каждый из вас мечтает иметь фотографии с изумительным освещением, оригинальным подбором тонов и многим другим.
Но, поскольку не у каждого есть возможность нанимать личного фотографа на каждое планируемое мероприятие, и не у каждого есть профессиональный фотоаппарат и профессиональное умение постановки света и композиции, любого спасёт Фотошоп.
Но, смею вас заверить, если у вас будет профессиональное умение использования Фотошопа, вам всё другое может практически не понадобиться. Итак, развеем все мифы о том, что с “мыльницей” нельзя получить фотографии профессионального качества.
Начнём с десятого места и постепенно будем двигаться к первому.
Итак…10 место в нашем хит-параде обработки фото занимает обработка под названием “Состаривание фото”! Вы, наверняка, видели бабушкины фото и мечтали сделать хотя бы одно из своих таким же крутым.
Но, увы, полароид слишком дорогой, и, к тому же, в наше время нельзя вложить столько души, распечатывая фото через принтер, чем проявляя его несколько дней напролёт.
Научиться этому изумительному эффекту!
После того, как вы научились состаривать фотографии, наш топ продолжается и на девятом месте оказывается придание оригинальных цветов фотографии. Этот эффект без названия, так что будем называть его Контрастно-мягкий эффект.
В большинстве случаев фотографии на любительский фотоаппарат получаются довольно хорошего качества, но, увы, не могут передать всю гамму красок и игру света, так что вы можете самостоятельно, уже закрыв глаза на этот недостаток вашего фотоаппарата, справиться с этой проблемой в Фотошопе.
Научиться этому изумительному эффекту!
На восьмом месте нашего хит-парада профессиональной обработки фотографий стоит ещё один безымянный эффект, который поможет нам создать более контрастную композицию, чем предыдущий и будет выглядеть это более экстремально! Поэтому назовём его Контрастно-экстремальный эффект.
Такой эффект, в основном, придают фотографиям, которые сделаны в ночном клубе или на дискотеке, в том случае, когда изображению необходимо придать бешеный настрой и яркую палитру красок, когда нужно передать все эмоции, происходящие у вас в голове во время этого бешенного события.
Но мы рассмотрим этот эффект на более спокойной фотографии.
Научиться этому изумительному эффекту!
На седьмом же месте у нас находится обработка изображения в ретро стиле. Вам может показаться, что он чем-то похож на состаривание фотографии, но это не так, в нём есть своя изюминка и своя винтажность.
Такой стиль можно было встретить, наверное, на фотографиях Англии, когда только появились фотоаппараты, когда ещё фотографы накрывались тряпкой и для вспышки использовали порох. Но, я бы вам не советовал применять этот стиль к портретам или фотографиям, где преобладают люди.
Этот эффект, скорее, принадлежит фотографиям панорамам города или домашним натюрмортам.
Научиться этому изумительному эффекту!
Поскольку на седьмом месте находится обработка изображений, где преобладают дома, улочки, автомобили, то на шестом месте прочно закрепился красивый эффект, который мы будем применять к портретным фотографиям.
Этот эффект замечателен тем, что он придаёт изображению дорогие оттенки, которые легко можно использовать на обложках журналов, рекламных постерах и везде, где нужен шик. А шик данной обработке придает легкая засвеченность фотографии.
А шик данной обработке придает легкая засвеченность фотографии.
Почему этот стиль хорош для использования в портретной съемке, потому что этот эффект очень хорошо отбеливает кожу и придаёт ей красивые оттенки!
Научиться этому изумительному эффекту!
На достойном пятом месте у нас находится обработка фотографии, которая поможет нам подделать HDR фотографию. Если вы не являетесь профессиональным фотографом и сочетание букв “HDR” вам ни о чём не говорит, я вам немного поясню.
Поскольку сам я не очень разбираюсь в фототехнике, я полез в интернет и узнал что… “HDR – одно из слов-нововведений, связанных с цифровой эрой в фотографии, определяется как «изображение с широким динамическим диапазоном» (high dynamic range image/photo) и связано с особенностями фотографии и фотопечати. Основывается данный феномен на том, что человеческий глаз видит гораздо больше оттенков, чем способно вывести любое современное печатное устройство или монитор”.![]() Если говорить на языке человека, которому главное сделать клёвую обработку в Фотошопе, а не вдаваться в подробности фотодела, то это контрастное изображение, которое похоже на красиво нарисованную картину очень яркими красками!
Если говорить на языке человека, которому главное сделать клёвую обработку в Фотошопе, а не вдаваться в подробности фотодела, то это контрастное изображение, которое похоже на красиво нарисованную картину очень яркими красками!
- Научиться этому изумительному эффекту!
- Наш хит-парад будет продолжен через некоторое время, дабы дать вам время освоить предыдущие эффекты…
Источник: http://BorPost.ru/photoshop/kak-sdelat-effekt-v-fotoshope/
Как делать эффекты в «Фотошопе»? :: SYL.ru
Эффекты в «Фотошопе» дают прекрасную возможность изменения и редактирования ваших фотографий.
Тот, кто умеет пользоваться различными функциями в графической программе, чаще всего имеет замечательную фотоколлекцию у себя в социальной сети или личном блоге.
Чаще всего такие страницы и аккаунты наиболее просматриваемые и популярные. Поэтому если вы хотите стать более известными, научитесь работать с фотоэффектами, а статья поможет вам в этом.
Простые эффекты
Начнем с того, что не каждая версия «Фотошопа» имеет одинаковые эффекты.![]() Так, например, портативная версия не может похвастать встроенным фильтром, благодаря которому и осуществляется редактирование фотографии. Поэтому следует приобрести на свое компьютерное устройство полную версию программы.
Так, например, портативная версия не может похвастать встроенным фильтром, благодаря которому и осуществляется редактирование фотографии. Поэтому следует приобрести на свое компьютерное устройство полную версию программы.
Нельзя конкретно сказать, какие эффекты в «Фотошопе» наиболее простые. Ведь если вы владеете всеми знаниями и инструментами графической программы, для вас они все кажутся простыми и понятными.
Хотелось бы уделить внимание фильтру Nick Collection -> Color Efecs Pro 4.
Это набор эффектов, которые способны автоматически, практически без настроек менять контраст, стиль, яркость изображения, создавать изображения в старом стиле, придавать им задымленность и прочие оригинальные и креативные эффекты.
Как зайти в раздел эффектов программы
Эффекты в «Фотошопе» несложно открыть − тяжелее подобрать к определенной фотографии нужный тип. Чтобы применить определенный эффект к изображению или его части, необходимо открыть фотографию и кликнуть на пункте «Фильтр» в панели «Меню». Далее необходимо зайти в раздел «Галерея фильтров» и определиться с эффектом, который в дальнейшем будете применять к фотографии.
Далее необходимо зайти в раздел «Галерея фильтров» и определиться с эффектом, который в дальнейшем будете применять к фотографии.
Эффекты в «Фотошопе»: типы фильтров
Существует несколько видов стандартных фильтров графической программы. Давайте разберем их, это:
- Имитация.
- Искажение.
- Стилизация.
- Текстура.
- Штрихи.
- Эскиз.
Каждый фильтр имеет несколько дочерних эффектов. Но, по сути, результат зависит не только от типа выбранного вами эффекта, но и от его настроек. Если изменять размер изображения, детализацию, текстуру и глубину теней, получится совершенно другой вид картинки.
Создание крутого изображения с эффектом «Акварель»
Сейчас очень популярными считаются яркие колоритные картины многих известных дизайнеров и художников. Именно поэтому так престижно иметь в своем фотоальбоме хотя бы несколько таких изображений. Ведь такие картинки − не просто классные и современные, но и незабываемые. Встроенные эффекты в «Фотошопе» для фотографий помогут и вам создать такие шедевры фотоискусства.
Встроенные эффекты в «Фотошопе» для фотографий помогут и вам создать такие шедевры фотоискусства.
Как создать такое изображение, спросите вы? Ниже представлена пошаговая инструкция по редактированию фотографии:
- Загрузите фото, которое хотите отредактировать. Для этого нажмите сочетание клавиш Ctrl+O или в панели меню выберите «Файл» -> «Открыть» и в памяти компьютерного устройства выберите наиболее подходящее изображение.
- Затем необходимо создать дубликат вашего фона, который в дальнейшем мы и будем редактировать. Это необходимо для того, чтобы в случае, если вам что-то не понравится или не получится с первого раза, вы не проделывали предыдущие шаги редактирования фотографии. Чтобы создать дубликат слоя, необходимо выделить все изображение сочетанием клавиш Ctrl+A и скопировать его на новый слой нажатием на кнопки Ctrl+J.
- Прежде чем переходить к созданию нового изображения, необходимо определиться с его размером. После нажатия на сочетание кнопок Ctrl+N у нас получается новый пустой лист.

- Переходим в пункт «Фильтр» -> «Галерея фильтров», и в открывшемся окне выбираем текстуру нашего будущего изображения − изменяем положение ползунков, подбирая самые оптимальные значения масштаба и рельефа. В нашем случае они будут 80% и 2 соответственно.
- Переходим к нашей первой вкладке, куда было загружено фото. Вырезаем часть объекта, который и будем редактировать с помощью инструментов «Перо», «Магнитное лассо», «Волшебная палочка» или какого-то другого, и обычным перетаскиванием тянем выделенный объект на созданную новую вкладку.
- Вот мы и дошли до того, чтобы узнать, как делать эффекты в «Фотошопе». После перетаскивания наш объект отображается в новом слое, который необходимо выделить. Переходим по пути «Изображение» -> «Коррекция» -> «Уровни». Необходимо добавить изображению больше белого цвета. Для этого самое крайнее значение справа уменьшаем до оптимального результата. Далее настраиваем «Цветовой тон/Насыщенность». Он находится в том же пункте панели меню: «Изображение» -> «Коррекция».
 Здесь перетаскиваем ползунок насыщенности примерно на значение «-65».
Здесь перетаскиваем ползунок насыщенности примерно на значение «-65». - И переходим к фильтру «Акварель». Он находится на пути «Фильтр» -> «Галерея фильтров» -> «Имитация» -> «Акварель». Устанавливаем такие значения: детализация – 9, глубина теней – 0, текстура -1.
- Как вы заметили, в галерее фильтров есть множество различных искажений, стилизаций, текстур. Поэтому чтобы узнать, как сделать эффекты в «Фотошопе», необходимо попрактиковаться с каждым из существующих.
- Далее необходимо использовать специальную акварель-кисть, которую можно бесплатно скачать с глобальной сети. А дальше разрешается включить воображение и всю вашу креативность. Рисуйте все, что вам захочется, любым цветовым оттенком, шаг за шагом приближая свое изображение к идеалу. Не бойтесь экспериментировать: добавляйте тени, играйте с контрастом и яркостью, пользуйтесь всевозможными функциями, добавляйте надписи. Вам понравится и существующие эффекты текста в «Фотошопе». Взлетай, фантазия!
Советы по работе с эффектами в Photoshop
В профессиональной графической программе существуют стандартные фильтры для изображений и те, которые можно абсолютно бесплатно скачать с глобальной сети. Каждый эффект по-своему интересен и уникален.
Каждый эффект по-своему интересен и уникален.
Прежде чем изменять фотографию и поддавать ее изменениям и наложениям эффектов, рекомендуется изначально скопировать ее на новый слой, чтобы в случае неудачного редактирования не нужно было проделывать все шаги заново. К тому же можно пользоваться сочетанием кнопок Ctrl+Alt+Z.
Это поможет вам отменить до 10 произведенных вами изменений над фотографией.
Выводы
Современные доступные версии Photoshop богаты различными эффектами и фильтрами, поэтому сложно в одной статье уделить им всем внимание. Главное − изучить базу, чтобы узнать, как на фотографию накладываются эффекты, научиться играть с настройками каждого из фильтров. А дальше дело за практикой.
Источник: https://www.syl.ru/article/200453/new_kak-delat-effektyi-v-fotoshope
Как сделать эффект в фотошопе | Гикфо
Как сделать эффект в фотошопе (восход или заход солнца в цветовом пространстве LAB)
Продолжаем разговор о коррекции снимков в цветовом пространстве LAB.
Каналы в LAB устроены несколько иначе, чем в RGB.
И дело не только в их названиях.
Режимы наложения в LAB влияют практически только на канал «Яркость», на каналы «а» и «в» влияния почти не оказывают.
А если наложить яркостный канал на цветовые каналы «а» и «в», то Вы получите вообще очень интересную картинку.
Но наложение происходит не хаотично, а по определённым правилам.
Вот этот интересный момент я и буду использовать для получения необычной картинки.
- Читайте транскрибацию видео:
В фотошопе у меня открыта вот такая фотография. Она имеет преобладающий, такой, сине-голубой цвет. Ну это и понятно. Голубое небо, голубая вода и естественно, получился вот такой общий синий оттенок.
Я хочу в этом уроке сделать эту картинку более интересной. К примеру, сделать эффект восхода или заката и я это и буду делать в цветовом пространстве «Lab».
Давайте посмотрим, какие возможности дает в этом плане нам «Lab».
Переведем картинку цветовое пространство «Lab»: «Изображение» — «Режим» — «Lab».
Добавлю в палитре «Слои» новый слой и на этот слой я размещу канал «Яркость».
Я это буду делать через команду «Внешний канал»: «Изображение» — «Внешний канал».
Раскроем список каналов и выбираем канал «Яркость», режим наложения «Обычные».
Посмотрите, какую необычную мы с вами получили картинку.
Если бы мы с вами работали в режиме «RGB» и выбрали бы любой канал – красный, зеленый или синий, то мы с вами получили бы чёрно-белую картинку, но в цветовом пространстве «Lab», когда мы с вами накладываем яркость, мы получаем вот такую необычную картинку.
Вот этот момент мы с вами и будем использовать для получения эффекта восхода или заката.
Нажмем клавишу «OK».
Давайте, посмотрим на наши каналы – «Яркость», «А», «В».
Каналы все абсолютно одинаковые, но в результате получилась вот такая картинка.
Дело в том, что, когда мы с вами накладываем канал «Яркость», этот канал накладывается одинаково, но дело в том, что у нас слишком разные информации в каналах «Яркость», «А» и «В».
«Яркость» отвечает за яркостную составляющую, А» и «В» — за цветовую.
Поэтому, мы с вами получаем вот такую необычную картинку.
Давайте, посмотрим, как у нас влияет канал «Яркость» на нашу картинку.
Два раза левой клавиши мыши я щелкаю по Слою 1. Открывается окошечко «Стиль слоя» и давайте разберемся.
Я уберу канал «L», так как наложения канала «L» на канал «L» ничего нам не дает.
Отключу канал «В».
У нас осталось воздействие канала «Яркость» только на канал «А».
Посмотрим на картинку. Цвета у нас приобрели красноватый оттенок, а тени зеленоватый.
То есть, делаем вывод, что яркостный канал при наложении на канал «А» добавляет в света красный цвет, а в тени зелёный цвет.
Включим канал «В» и посмотрим, что у нас получилось — в светах желтый цвет, а в тенях синий.
Делаем вывод — при наложении яркостного канала на канал «В», у нас в светах добавляется желтый цвет, а в тенях синий.
Вот это мы с вами и будем использовать для получения интересной картинки.

Давайте, начнем с канала «А». Я оставил включенной галочку только у канала «А». Нажимаю клавишу «ОК». Самый простой способ теперь — это уменьшить непрозрачность Слоя 1.
примеру, вот до такой величины, где-то около 20%. Вот такая картинка была, вот такую картинку получили.
Уже интересней, но можно сделать гораздо эффективней.
Вернем «Непрозрачность» на 100% и добавим корректирующий слой «Кривые».
У кривых сразу включим «Обтравочную маску». Внизу палитры «Свойства» нажмем на первую иконочку — «Создание обтравочной маски». Перейдем на канал «А» и в канале «А» мы можем более гибко настраивать наш эффект.
Чтобы убрать лишнюю красноту с неба, то есть, со светов, мы с вами должны верхнюю точку опустить немножко вниз и подобрать оптимальный вариант.
К примеру, вот таким образом. Чтобы уменьшить зелёный оттенок в тенях, я должен левую нижнюю точку поднять наоборот вверх. К примеру, вот таким образом.
Если вы хотите усилить эти оттенки, то, соответственно, вам надо делать наоборот — как бы поднимать контраст.
Вот я передвигаю точку вправо и зелёный цвет у меня усиливается.
Давайте, поставим кривую на место.
Вы можете, в принципе, запретить зелёный цвет или красный цвет на вашей картинке.
Как это сделать?
Поставим точку примерно в центр и передвинем нижнюю часть кривой вот таким образом.
То есть, мы с вами полностью запретили отображение зелёного цвета. Давайте, зелёный цвет всё-таки оставим. Пусть будет вот таким образом. Даже, я сделаю чуть побольше.
Мы с вами в дальнейшем уменьшим непрозрачность слоя.
Пусть будет вот так. Свернем палитру «Свойства».
Я перейду на Слой 1 и дублирую его. Он нам еще пригодится. «Сtrl+J».
Слой 1 копия у меня активен.
Нажимаю клавишу «Shift» и щелкаю по слою «Кривые один».
Два слоя у меня выделены, «Сtrl+G» — объединил в группу. Перейду на слой «Один» — два раза левой клавишей мыши по этому слою. Уберу воздействие с канала «А» и включу канал «В». Нажму клавишу «OK».
Опять добавляю корректирующий слой «Кривые».
Включаю обтравочную маску.
Перехожу в канал «В» и делаю такую же работу — опускаю верхнюю правую точку вниз, уменьшая количество желтого в светах. Пусть, будет вот таким образом. И уменьшаю количество синего цвета.
Примерно вот так вот. Чуть-чуть добавлю желтого. Вот таким образом. Свернем палитру «Свойства». «Кривые 2» у меня активны. «Shift» нажимаю, щёлкаю по Слою 1 — «Сtrl+G», создал группу 2.
Верхняя группа — это у нас работа с каналом «А», а группа 2 — это работа с каналом «В».
Сейчас мы видим совмещенную картинку, то есть, воздействии яркостного канала и канал «А» и на канал «В», но раздельно, на разных слоях.
Теперь, мы можем с вами уменьшить непрозрачность слоя, если есть такая необходимость.
К примеру, мне нравится вот такой эффект.
Давайте, еще немножко поработаем с тоновыми новыми характеристиками.
Добавляю еще один корректирующий слой «Кривые» и теперь, уже поработаю в канале «Яркость».
Сделаю картинку полноконтрастной. Передвину чёрный ползунок к началу гистограммы.
Передвину чёрный ползунок к началу гистограммы.
Аналогично и белый ползунок.
Теперь, можно придать легкую S-образность нашей кривой. К примеру, вот таким образом.
Вот такая картинка была, вот такую контрастную интересную картинку мы с вами получили.
Таким образом, несколько простых действий в фотошопе, в цветовом пространстве «Lab» позволил нам сделать интересную картинку, а именно эффект восхода и заката.
Как сделать эффект в фотошопеуроки фотошопацветовое пространство LAB
Next Post
Секреты фотосъёмки в обычной квартире
Источник: https://gikfo.ru/kak-sdelat-effekt-v-fotoshope/
Добавляем Эффекты на Фотографии в Photoshop
Экшены Photoshop могут добавить к нашим изображениям быстрый, креативный эффект, сохраняя при этом их целостность. В этом уроке мы рассмотрим, как накладывать эффекты на фотографии в Photoshop, при этом сохраняя оригинальность ваших фотографий!
Не всегда на странице должно быть представлено много ресурсов, ведь тем меньше, зачастую, тем лучше. Сегодня мы представим вам три топ экшена Adobe Photoshop, которые доступны на Envato Elements, где вы может скачать неограниченное количество ресурсов за ежемесячную подписку.
Сегодня мы представим вам три топ экшена Adobe Photoshop, которые доступны на Envato Elements, где вы может скачать неограниченное количество ресурсов за ежемесячную подписку.
Использование Экшенов
Вам необходимо установить каждый экшен в Photoshop.
1. Seasalt Flares Collection
Seasalt Flares предлагает набор экшенов и эффектов наложений, которые придадут вашим изображениям великолепный тон и свет простым щелчком мыши. Исходный файл включает описания каждой установки, поэтому вам не придётся тратить время на запуск каждого экшена, чтобы узнать его возможности.
Исходное Изображение для Примера
Фотография представлена автором Jordan Andrews, которая доступна на Unsplash
Если вы взгляните папку экшена Seasalt, то вы увидите множество различных опций. Некоторые опции нужно запускать только по отдельности, а некоторые позволяют вам «проиграть все», чтобы вы могли переключиться между ними и увидеть эффект.
Разбивка экшена Seasalt на множество папок и слоёв
Лучшим способом обработки, который я определила при работе с экшеном – является «проиграть все» эффекты сразу, которые вы хотите, а затем проверить остальные по очереди путём проб и ошибок.
Использование комбинации эффектов может очень хорошо сработать, поэтому не считайте, что вам нужно ограничиваться одним цветом или одним тоном, например.
Я выбрала эти настройки
Вы можете увидеть параметры эффектов на скриншоте выше, которые я выбрала. Постарайтесь принимать разумные решения в зависимости от исходного изображения для получения более естественных результатов. Например, я попыталась использовать цвета, которые дополняют существующие, а также я выбрала блик, который проступает слева, поскольку эта сторона лица модели была освещена во время фотосессии.
Каждая папка имеет больше опций внутри, поэтому вы можете настроить эффекты, а также их можно маскировать выборочно, если вы хотите избежать окрашивания отдельных участков изображения.
Результат
Результат экшена Seasalt до и после
Экшен Seasalt также включает несколько эффектов наложения, которые вы можете добавить на свою исходную фотографию.
Эффекты наложения
2. Экшены Timberwood Authentic
Timberwood включает 5 креативных тоновых экшена для Adobe Photoshop. Они особенно подходят для наружной фотографии, будь то пейзаж, портрет или редакционная фотография.
Исходное Изображение для Примера
Фотография представлена автором Martin Jernberg, которая доступна на Unsplash
Единственный момент, который я должна отметить при работе с Timberwood, заключается в том, что он сводит слои вместе после завершения работы, поэтому, не смотря на то, что это не коснётся вашего фонового слоя с исходным изображением, он объединит все папки экшена в конце рендеринга, создавая только один объединённый слой с эффектами на изображении поверх вашего оригинала.
Результат
Поскольку экшен включает пять опций, то будет разумно показать все пять дизайнерских решений!
Сверху слева вниз вправо:
- Timberwood
- Timberwood 2
- Timberwood 3
- Timberwood 4
- Timberwood 5 Faded
На мой взгляд, сама по себе фотография потрясающая, и возможно будет трудно увидеть внесённые изменения из-за нежных эффектов экшена. Итак, вот мой любимый эффект, Timberwood 5 Faded, в полном размере.
Timberwood 5 Faded
Жаль, что мы не можем настроить эффект, но для действия одним щелчком мыши — это довольно хорошо.
3. Genesis Action Collection
Genesis Action Collection
Genesis Action Collection включает 28 экшенов Photoshop. Эта коллекция вдохновлена естественным миром и предназначена для того, чтобы придать вашим изображениям глубокое деревенское тонирование.
Исходное Изображение для Примера
Фотография представлена автором Demetrius Washington, которая доступна на Unsplash
Так же как и Seasalt, Genesis разбивается на несколько опций.
Слои Genesis
Вы можете увидеть, что некоторые из эффектов можно воспроизвести сразу, позволяя вам включать и отключать их, чтобы увидеть результат эффектов, а некоторые из них вам необходимо будет проиграть по отдельности, пока вы не получите желаемый результат.
Описание эффектов является хорошим показателем результата, поэтому вы можете сделать обоснованное предположение о том, что лучше всего получится с цветами на вашей фотографии.
После выбора настроек цвета и тона
Настройки, приведенные выше, представляют собой приятное сочетание прохладного маттэ и согревающих световых эффектов, поэтому оттенки кожи выглядят не слишком тусклыми.
Результат
Результат экшена Genesis до и после
Самое замечательное в Genesis заключается в том, что он также имеет чёрно-белый вариант. Вот как это выглядит.
Фотография представлена автором Jeremy Liew, которая доступна на Unsplash
Мне особенно нравится этот результат, так как это действительно эффект в один клик, который добавляет глубину и драму к изображению. Цвета оригинала могут быть немного отвлекать, но преобразуйте их с помощью чёрно-белого матового наложения, и вы получите что-то, что будет намного лучше.
Цвета оригинала могут быть немного отвлекать, но преобразуйте их с помощью чёрно-белого матового наложения, и вы получите что-то, что будет намного лучше.
Ещё Больше Ресурсов Photoshop
- Хотите получить исчерпывающее руководство для начинающих по Photoshop? Тогда попробуйте наш новый курс: Постигаем азы: Adobe Photoshop для начинающих. Andrew Blackman 06 июня 2018
- В этом уроке я покажу вам, как создать потрясающий эффект блеска на фотографии в Adobe Photoshop. Marko Kožokar 06 июня 2018
- Мы знаем, что фотография — это искусство, но иногда интересно смешать вашу атмосферу и добавить интересные эффекты на ваши фотографии. Сегодня мы рассмотрим Как Придать… Marie Gardiner 09 июня 2018
- Adobe Photoshop — лучший друг фотографа, когда речь заходит о добавлении интересных эффектов к вашим изображениям. В этом обзоре, мы рассмотрим 10 лучших эффектов наложения на фотографии в … Marie Gardiner 31 мая 2018
Источник: https://photography. tutsplus.com/ru/articles/how-to-overlay-photos-with-creative-photoshop-effects—cms-31327
tutsplus.com/ru/articles/how-to-overlay-photos-with-creative-photoshop-effects—cms-31327
Как добавить дождь к фотографии с помощью Photoshop
Автор Стив Паттерсон.В этом уроке я покажу вам, как добавить дождь к фотографии с помощью Photoshop! Добавление дождя к изображению может быть отличным способом добавить драматизма или настроить настроение. А создавая его в Photoshop, нет риска, что плохая погода повредит вашу камеру.
Создавать дождь легко благодаря фильтрам Photoshop. И я покажу вам, как сделать эффект редактируемым, чтобы вы могли поэкспериментировать с количеством дождя и его направлением, чтобы найти наиболее подходящие настройки.
Я использую Photoshop CC 2021, но подойдет любая последняя версия.
Вот пример того, как будет выглядеть финальный эффект дождя, когда мы закончим:
Окончательный эффект.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете продолжить, открыв любое подходящее изображение в Photoshop. Я буду использовать это изображение из Adobe Stock:
Я буду использовать это изображение из Adobe Stock:
Исходное фото.
На панели «Слои» изображение появляется на фоновом слое:
Панель слоев Photoshop.
По теме: узнайте, как загружать изображения в Photoshop
Шаг 1. Добавьте новый пустой слой над изображением
Чтобы отделить эффект дождя от исходного изображения, мы добавим дождь на отдельный слой.
Щелкните значок Добавить новый слой в нижней части панели «Слои»:
Щелкните значок Добавить новый слой
.
Новый пустой слой с именем Layer 1
появляется над фоновым слоем:
Добавлен новый слой.
Дважды щелкните имя Layer 1
и переименуйте его в Rain
. Затем нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование нового слоя.
Шаг 2: Залейте новый слой черным
Заполните новый слой черным цветом, перейдя в меню Edit в строке меню и выбрав Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» измените значение « Contents » на « Black » и нажмите «ОК»:
Изменение параметра содержимого на черный.
Photoshop заполняет слой черным цветом, который временно скрывает изображение под ним из поля зрения:
Документ после заливки слоя «Дождь» черным.
Шаг 3. Примените фильтр «Добавить шум»
Перейдите в меню Фильтр , выберите Шум , а затем выберите Добавить шум :
Идем в Фильтр> Шум> Добавить шум.
Фильтр «Добавить шум» добавляет к слою случайные точки или шум
. И превратим эти точки в наши капли дождя.
Установите значение Amount на 25% и выберите Gaussian для распределения. Ограничьте цвета точек до черного и белого, выбрав Монохроматический внизу. Затем нажмите ОК, чтобы закрыть диалоговое окно:
Опции «Добавить шум».
Photoshop заполняет слой шумом. На данный момент точки слишком маленькие, поэтому мы исправим это следующим образом:
Слой «Дождь» после заполнения его шумом.
Шаг 4. Масштабируйте шум на 400%
Чтобы сделать точки больше, перейдите в меню Edit , выберите Transform , а затем выберите Scale :
Идем в Edit> Transform> Scale.
На панели параметров щелкните значок связи между значениями Ширина ( W ) и Высота ( H ):
Связывание ширины и высоты.
Измените ширину на 400% . Поскольку ширина и высота связаны вместе, Photoshop устанавливает высоту на 400%, чтобы соответствовать:
Увеличение ширины и высоты до 400%.
Затем щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку.
А теперь точек намного больше:
Шум после масштабирования ширины и высоты на 400%.
Связано: как масштабировать, вращать, искажать и многое другое с помощью Free Transform
Шаг 5: Обрежьте скрытые области
Проблема с увеличением содержимого слоя Rain
заключается в том, что мы также значительно увеличили размер файла документа. А добавленный размер может замедлить работу Photoshop до ползания по мере прохождения оставшихся шагов.Итак, чтобы уменьшить размер файла, нам нужно обрезать весь шум, который теперь выходит за пределы холста (видимая область документа) и в окружающую его серую область монтажного стола.
Для этого перейдите в меню Select и выберите All . По краям холста появляется контур выделения:
Выбираю> Все.
Поднимитесь в меню Image и выберите Crop :
Переход к изображению> Обрезать.
Затем удалите контур выделения, вернувшись в меню Select и выбрав Deselect . Все, что находится за пределами холста, теперь обрезано:
Собираюсь Выбрать> Отменить выбор.
Связанный: Мое полное руководство по обрезке изображений в Photoshop
Шаг 6: Преобразуйте слой Rain в смарт-объект
Через мгновение мы превратим шум в падающий дождь с помощью фильтра «Размытие в движении» в Photoshop. Но чтобы настройки фильтра оставались редактируемыми, мы применим Motion Blur как интеллектуальный фильтр.И для этого нам сначала нужно преобразовать слой Rain
в смарт-объект .
Убедитесь, что на панели «Слои» выбран слой « Rain
». Затем щелкните значок меню в правом верхнем углу панели:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект из меню:
Выбор Преобразовать в смарт-объект
.
На эскизе предварительного просмотра слоя появляется значок, сообщающий нам, что слой теперь находится внутри смарт-объекта:
Значок смарт-объекта.
Шаг 7. Измените режим наложения на экран
.
Чтобы смешать шум с изображением, измените режим наложения смарт-объекта Rain
с Нормальный на Экран :
Изменение режима наложения слоя на Screen.
Режим наложения экрана скрывает все черные области, оставляя видимыми только белые точки:
Эффект после изменения режима наложения на Screen.
Связанные: изучите пять основных режимов наложения Photoshop
Шаг 8. Примените фильтр «Размытие в движении».
Чтобы превратить точки в падающий дождь, мы добавим им движение, используя фильтр Motion Blur.
Перейдите в меню Filter , выберите Blur , а затем выберите Motion Blur :
Идем в Filter> Blur> Motion Blur.
В диалоговом окне «Размытие в движении» установите направление дождя, используя значение Угол . Вы можете ввести значение напрямую или щелкнуть и перетащить диск, чтобы повернуть его. Я установил свой угол 65 ° .
Затем установите Distance размытия движения. Перетащите ползунок внизу, чтобы изменить значение и просмотреть результаты на вашем изображении.Я установил расстояние 75 пикселей , но значение, которое лучше всего подходит для вашего изображения, будет зависеть от его размера. Не беспокойтесь о том, чтобы сделать это прямо сейчас, потому что я покажу вам, как изменить значение позже, если потребуется.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно:
Параметры размытия в движении.
А вот результат с примененным размытием движения:
Эффект дождя после применения размытия движения к шуму.
На панели «Слои» размытие в движении отображается как смарт-фильтр под смарт-объектом.Мы вернемся к этому позже:
Смарт-фильтры перечислены под их смарт-объектом.
Шаг 9. Масштабируйте смарт-объект Rain до 110%
Пока все хорошо, за исключением одной проблемы. Эффект размытия движения по краям изображения, особенно сверху и снизу, выглядит неправильно.
Это немного сложно увидеть на скриншоте, но если я увеличу верхнюю часть изображения, то замечаю, что эффект становится ярче чуть ниже края. Причина в том, что мы удалили весь шум за пределами холста, поэтому фильтр «Размытие в движении» упирался в край и некуда было деваться:
Края были проблемой для фильтра «Размытие в движении».
Решение состоит в том, чтобы масштабировать шум ровно настолько, чтобы переместить проблемные области за пределы холста.
Выбрав смарт-объект Rain
на панели Layers, вернитесь в меню Edit , выберите Transform и еще раз выберите Scale :
Идем в Edit> Transform> Scale.
Photoshop предупреждает, что интеллектуальный фильтр «Размытие в движении» будет временно отключен до завершения масштабирования. Нажмите ОК, чтобы закрыть диалоговое окно:
Предупреждение о том, что интеллектуальные фильтры будут временно отключены.
На панели параметров установите Width ( W ) на 110% . Если значок ссылки все еще выбран, Photoshop автоматически изменяет высоту ( H ) на 110% :
Если значок ссылки все еще выбран, Photoshop автоматически изменяет высоту ( H ) на 110% :
Масштабирование ширины и высоты шума на 110 процентов.
Затем щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Photoshop снова включает фильтр Motion Blur, и края фиксируются:
Теперь края выглядят лучше после масштабирования шума.
Шаг 10: Добавьте корректирующий слой Levels
Чтобы уменьшить количество дождя и добавить контраст к эффекту, мы воспользуемся корректирующим слоем «Уровни».
На панели «Слои» щелкните значок Новая заливка или корректирующий слой внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Уровни из списка:
Добавление корректирующего слоя уровней.
Корректирующий слой уровней появляется над смарт-объектом Rain
:
Появится корректирующий слой «Уровни».
Шаг 11: Создайте обтравочную маску
Затем, чтобы ограничить эффект корректирующего слоя только смарт-объектом Rain
под ним (чтобы он также не влиял на исходное изображение), создайте обтравочную маску, щелкнув значок меню панели «Слои» :
Щелкните значок меню панели «Слои».
и выбрав Create Clipping Mask из меню:
Обрезка корректирующего слоя до смарт-объекта под ним.
Шаг 12. Перетащите ползунки «Черная и белая точка»
Элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства » Photoshop.А в центре панели находится гистограмма, график, показывающий тональный диапазон изображения.
Под гистограммой три ползунка . Слева есть ползунок черной точки , справа ползунок белой точки и ползунок полутонов посередине. Для настройки эффекта дождя нам понадобятся только чёрно-белые ползунки:
.
Ползунки черной точки (слева) и белой точки (справа) под гистограммой.
Во-первых, чтобы уменьшить количество дождя, нажмите на черный ползунок слева и начните перетаскивать его вправо.Во время перетаскивания следите за своим изображением, и вы увидите, что самые темные участки дождя становятся темнее и в конечном итоге полностью исчезают.
Затем, если вам нужно увеличить яркость дождя, который все еще виден, нажмите на белый ползунок и перетащите его влево, снова следя за своим изображением.
Вам, вероятно, придется перемещаться между двумя ползунками, чтобы найти наиболее подходящие настройки:
Регулировка черного и белого ползунков.
Вы можете включать и выключать корректирующий слой «Уровни», чтобы сравнить результат с исходным эффектом дождя, щелкнув значок видимости корректирующего слоя на панели «Слои»:
Щелкните значок видимости для корректирующего слоя «Уровни».
Вот мой эффект дождя после перетаскивания ползунков. В целом дождя стало меньше, и эффект стал более контрастным:
Эффект после усиления дождя с Уровнями.
Шаг 13: При необходимости отрегулируйте настройки Motion Blur или Levels
Наконец, переместив ползунки, вы можете обнаружить, что дождю уже не хватает движения. Чтобы настроить степень размытия движения, дважды щелкните на интеллектуальном фильтре Motion Blur на панели «Слои»:
Дважды щелкните интеллектуальный фильтр «Размытие в движении».
При этом повторно открывается диалоговое окно «Размытие в движении», в котором вы можете увеличить (или уменьшить, если необходимо) значение Distance . В моем случае я увеличу его с 75 пикселей до 150 пикселей , но опять же, это будет зависеть от размера вашего изображения. Вы также можете изменить значение угла, пока находитесь здесь, но я оставлю значение 65 °. По завершении нажмите OK, чтобы закрыть диалоговое окно:
Добавляем размытие изображения дождя.
И если вам нужно отредактировать ползунки точки черного и точки белого в корректирующем слое уровней, просто щелкните значок гистограммы , чтобы повторно выбрать корректирующий слой:
Повторный выбор корректирующего слоя «Уровни».
Затем на панели Properties перетащите ползунки по мере необходимости:
Окончательная настройка количества и яркости дождя.
На этом мы закончили! Вот мой последний эффект дождя в Photoshop:
Окончательный результат.
И вот оно! Теперь, когда вы знаете, как добавить дождь к фотографии, почему бы не добавить красочную радугу? Или как использовать многие из шагов, которые вы здесь изучили, чтобы добавить падающий снег к изображению и даже добавить звезды на ночное небо!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств.И не забывайте, что все наши руководства по Photoshop готовы к загрузке в виде PDF-файлов для печати!
4 световых эффекта, которые можно создать в Photoshop
световых эффекта с использованием режима наложения «Осветление» в Photoshop.
Существует множество методов создания световых эффектов в Photoshop. Я расскажу только о четырех, но их можно использовать по-разному. Но сначала давайте взглянем на парочку из галереи фильтров в разделе «Рендеринг в Photoshop» (CS6 и CC). Первый — «Световые эффекты», который был обновлен и стал более мощным и простым в использовании, чем предыдущие версии Photoshop.
Как получить доступ к эффектам освещения в Photoshop CS6.
Окно предварительного просмотра заменено более сложным интерфейсом. Вам представлены три различных типа световых эффектов на панели параметров — Точечный, Точечный и Бесконечный — и различные предустановки на выбор. Существует панель «Свойства», которая настраивает вид света, который вам нужен с точки зрения направления, размещения и т. Д. Этот фильтр работает со смарт-объектами, так что вы можете работать без разрушения. Рассмотрение всех аспектов этого фильтра в этой статье будет слишком полным.Лучший способ использовать это — просто открыть изображение, поэкспериментировать с различными вариантами и посмотреть, что вы думаете.
Вместо этого я покажу альтернативные методы, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), некоторые из которых вы, возможно, уже знакомы. Мне очень нравится инструмент Graduated Filter в ACR. Это работает аналогично фильтру градуированной нейтральной плотности на вашей камере. Пейзажные фотографы используют градуированные фильтры, чтобы не переэкспонировать область неба. Темный участок на нейтральной полосе находится сверху, пропуская меньше света, поскольку экспозиция установлена для переднего плана.Вы можете добиться аналогичных результатов с помощью редактора градиентов в Photoshop.
Значок градуированного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите инструмент Graduated Filter . Перетащите указатель мыши на область изображения, к которой вы хотите применить эффект. Отрегулируйте параметры ползунка справа — «Экспозиция», «Света» и т. Д., Чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить тепла или создать более прохладный эффект.
Это исходное изображение улитки до применения градуированного фильтра.
В изображении улитки я использовал градиентный фильтр в трех разных областях изображения. Я хотел добавить больше тепла воде, поэтому использовал желтый цвет, чтобы создать эффект солнечных пятен. Вторая область должна была немного осветлить водоворот в правом нижнем углу фотографии. И, наконец, третье место, я хотел просто затемнить область прямо за улиткой, чтобы взгляд зрителя был обращен на нее. Хотя это тонкие световые эффекты, они могут добавить драматизма и даже изменить композицию фотографии.
Изображение улитки с градуированным фильтром, примененным к трем различным областям.
Анимированный GIF для отображения эффекта «до» и «после» от эффектов градуированных фильтров.
Lens Flare, который также можно найти в галерее фильтров в разделе Render, представляет собой световой эффект, который может быть весьма полезным, но вам нужно использовать его осторожно, используя подход «меньше — лучше». Например, на изображении с мячом для гольфа на красной футболке ниже.
Например, на изображении с мячом для гольфа на красной футболке ниже.
Эффект Lens Flare добавлен к этому изображению.
Я использовал градиентный фильтр в трех областях, похожих на изображение улитки. Я добавил пурпурный оттенок на траву в нижнем левом углу изображения, чтобы разбить зеленый плоский вид. Добавление другого цвета с помощью градиентного фильтра таким образом придает изображению большую глубину. Затем я добавил эффект Lens Flare в верхний правый угол и уменьшил непрозрачность, чтобы эффект отражался от кончиков травинок. Преобразование вашего изображения в смарт-объект перед применением эффекта фильтра упрощает внесение изменений неразрушающим образом.Я также смог замаскировать некоторые эффекты, которые, по моему мнению, были слишком сильными.
Анимированный мяч для гольфа в формате GIF с эффектами градуированного фильтра и бликами.
Это подводит меня к третьей технике, режиму наложения Color Dodge. Я хотел создать эффект включения задних фонарей на этом изображении автомобиля (ниже). Это такой простой способ создания светового эффекта в Photoshop, и результат великолепен.
Это такой простой способ создания светового эффекта в Photoshop, и результат великолепен.
Сначала создайте новый пустой слой поверх исходного изображения.Выберите более темный цвет для той части изображения, над которой вы будете работать. Для нижней части света я использовал темно-красный цвет. Используя мягкую кисть, нарисуйте небольшую мазку, а затем увеличьте ее с помощью инструмента Free Transform.
Фонари задние авто.
Добавьте немного размытия по Гауссу, чтобы в центре не было «горячей точки» и цвет выглядел однородным. Поместите это на участок света, измените режим наложения на Color Dodge и уменьшите Fill, а не Opacity, чтобы добиться желаемого эффекта.В данном случае я уменьшил Заливку до 59%. Затем я продублировал этот слой и переместил его вправо. Вы можете уменьшить размер пятна, если чувствуете, что перелива слишком много. Итак, теперь у меня работал нижний задний фонарь. Я повторил те же шаги для верхней части света. Но я использовал там более темный желтый цвет.
На отдельном слое нарисуйте более темный цвет в предназначенной области и добавьте Gaussian Blur.
Анимированный GIF с мигающими задними фонарями в режиме наложения Color Dodge в Photoshop.
Четвертая и последняя техника аналогична описанной выше. Когда вам нужно добавить блик (-а) к области изображения, чтобы выделить больше деталей, этот метод, как и описанный выше, можно использовать для любого типа изображения. Это так просто, быстро и очень эффективно. На фотографии винограда (ниже) я хотел создать блики на темных участках, чтобы они выделялись. Как и в предыдущем шаге, создайте новый пустой слой поверх изображения и, используя белый цвет, нарисуйте небольшую мазку. Увеличьте его с помощью инструмента Free Transform и добавьте размытие по Гауссу.Измените режим наложения на Overlay или Softlight, я обычно использую Softlight. Уменьшайте непрозрачность, пока не получите желаемый результат.
Анимированный GIF-файл для отображения бликов на некоторых участках винограда с использованием режимов наложения Overlay / Softlight в Photoshop.
Есть ли у вас другие советы по добавлению или созданию световых эффектов в Photoshop или другим способом? Если да, поделитесь в комментариях ниже.
Как создать эффект сбоя в Photoshop
Одна тенденция, которую я все чаще наблюдаю в Интернете, — это что-то вроде возврата: эффект сбоя! Он добавляет роботу в дизайн и хорошо сочетается с другими тенденциями, такими как двухцветный эффект.И что самое лучшее? Создавать не так уж и сложно!
Начнем с небольшого вдохновения. Blendmodes Studio применила к своему сайту эффект сбоя и использовала его в качестве темы, которую можно увидеть повсюду. На этом сайте используется синусоидальная волна, которая придает ему еще один вид сбоя. Поэтому, если вы хотите попробовать это, следуйте инструкциям в руководстве и выберите синус вместо квадрата. Они использовали этот эффект как в фоновом режиме, так и в эффекте наведения текста, создав великолепный интерактивный дизайн сайта.
Теперь, когда вы увидели, как агентство использует эту тенденцию, давайте погрузимся в суть дела и узнаем, как самостоятельно создать эффект сбоя!
Мы поделимся двумя способами создания эффекта сбоя в Photoshop:
- Ручной метод
- Глитч-атрон (бесплатный экшен Photoshop, который вы можете скачать!)
Ручной метод Photoshop
Чтобы создать следующие эффекты, убедитесь, что ваш документ находится в 8-битном режиме. Для этого выберите Image> Mode> 8bits / Channel .
Для этого выберите Image> Mode> 8bits / Channel .
Откройте изображение и создайте смарт-объект
Откройте файл в Photoshop. (Я буду использовать эту фотографию локального робота!) Для начала щелкните изображение правой кнопкой мыши и выберите Преобразовать в смарт-объект или выбрав «Слой »> «Смарт-объекты»> «Преобразовать в смарт-объект ».
Создать волну
Дублируйте этот слой, щелкнув правой кнопкой мыши и выбрав Дублировать слой, , чтобы у вас был оригинал, к которому можно вернуться.Назовите этот слой «смещением», а другой «оригиналом».
Теперь, выбрав слой «смещения», выберите Filter> Distort> Wave . Для этого слоя мы собираемся создать легкий эффект.
Вы можете настроить любой из этих параметров по своему усмотрению, но для этого я собираюсь установить количество генераторов на 1. Затем измените Wavelength на минимум 279 и максимум на 695 и амплитуду . на минимум 162 и максимум на 441. Я также установил Scale на 3% по горизонтали и 1% по вертикали.Убедитесь, что для вашего Type установлено значение Square и включите Repeat Edge Pixels под Undefined Areas . После того, как вы их настроите, вы можете щелкнуть по рандомному, пока не увидите предварительный просмотр, который вы предпочитаете. Вы можете увидеть больше настроек, которые я выбрал, на изображении ниже. Это просто дает роботу эффект небольшого смещения бокса!
Я также установил Scale на 3% по горизонтали и 1% по вертикали.Убедитесь, что для вашего Type установлено значение Square и включите Repeat Edge Pixels под Undefined Areas . После того, как вы их настроите, вы можете щелкнуть по рандомному, пока не увидите предварительный просмотр, который вы предпочитаете. Вы можете увидеть больше настроек, которые я выбрал, на изображении ниже. Это просто дает роботу эффект небольшого смещения бокса!
(Необязательно) Создайте более драматический эффект с помощью другой волны
Создайте еще одну волну на том же «смещенном» слое, используя те же шаги.На этот раз я собираюсь немного изменить настройки и установить количество генераторов на 1. Затем измените длину волны на минимум 301 и максимум на 884, затем измените амплитуду на минимум 301 и максимум на 699. Я также установите масштаб на 2% по горизонтали и 1% по вертикали. Это придает роботу еще более искаженный вид.
Создать искаженную обтравочную маску
Скопируйте исходный слой и назовите его «Дополнительно». Чтобы увидеть ваш выбор, измените порядок слоев, поместив «дополнительные элементы» наверх.Используя инструмент Rectangular Marquee Tool , выберите различные части и размеры вашего изображения, которые вы хотите исказить, удерживая нажатой клавишу Shift. Ключ к получению действительно отличного эффекта — это выделение всего изображения.
Когда вы будете довольны своим выделением, создайте маску с помощью кнопки Добавить маску слоя в нижней части панели слоев.
Теперь на дополнительном слое с выбранным изображением (не маской) добавьте еще две волны к дополнительному слою с помощью Filter> Distort> Wave с такими же настройками, как на предыдущем шаге.
Для более драматичного эффекта отсоедините маску от изображения. Используйте инструмент перемещения, чтобы отрегулировать положение изображения или маски в любом месте. Вы можете изменить эффект в зависимости от того, перемещаете ли вы маску или само изображение, но при попытке переместить изображение убедитесь, что вы используете инструмент перемещения в области маскирования.
Вы можете изменить эффект в зависимости от того, перемещаете ли вы маску или само изображение, но при попытке переместить изображение убедитесь, что вы используете инструмент перемещения в области маскирования.
Добавить расширенные параметры смешивания
Теперь примените расширенные параметры наложения как к слою «extras», так и к слою «offset». Сначала выберите слой «смещение».Внизу окна слоев нажмите кнопку Добавить стиль слоя с надписью «fx». Затем в разделе Blending Options> Advanced Blending отключите красный (или R) канал.
Повторите этот же шаг для слоя «extras».
Теперь, когда глюк завершен, вы можете включать и выключать волны, чтобы получить желаемый эффект.
Создание эффекта линий
Создайте новый слой с помощью Layer> New Layer и назовите его «lines».Залейте его белым цветом, нажав Edit> Fill и в раскрывающемся списке Contents выберите White .
Затем выберите Фильтр> Галерея фильтров . В раскрывающемся списке Sketch выберите Halftone Pattern и настройте его на желаемый эффект, но для этого примера я установил размер 1 и контраст 30. В раскрывающемся списке Pattern Type указано Lines .
В раскрывающемся списке Sketch выберите Halftone Pattern и настройте его на желаемый эффект, но для этого примера я установил размер 1 и контраст 30. В раскрывающемся списке Pattern Type указано Lines .
Если вы хотите пойти дальше, добавьте еще один фильтр, щелкнув Новый слой эффекта под эффектом Полутоновый узор .В раскрывающемся списке Художественный выберите Акварель с детализацией кисти 14, интенсивностью тени 0 и текстурой 3.
Примечание: порядок эффектов немного изменится. Когда эффект акварели превышает эффект полутонов, изображение будет светлее. Если полутон находится над акварелью, изображение будет темнее.
Наконец, в окне слоев измените режим наложения на Overlay и непрозрачность на 50%.
И все — теперь у вас есть собственный эффект сбоя! Ваше изображение должно выглядеть так, как будто оно только что вышло из компьютера 90-х годов.
Хотя это (надеюсь!) Было не так уж сложно, но есть способ ускорить этот процесс.
The Glitch-a-tron: бесплатный экшен Photoshop!
Замечательные дизайнеры Flywheel создали простой в использовании экшен Photoshop, который применяет эти шаги к выбранному вами изображению всего за пару кликов! Чтобы получить бесплатный инструмент, просто введите свой адрес электронной почты в эту форму и следуйте инструкциям ниже.
Как пользоваться Glitch-a-tron
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно Actions .
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому нужно применить эффект сбоя.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Отрегулируйте изображение, используя слои
В зависимости от желаемого эффекта вы можете включать и выключать различные слои, выбирать и перемещать маски или изображения, а также настраивать любые другие настройки по вашему выбору.
Примечание. В зависимости от размера изображения вам может потребоваться изменить размер или положение маски «дополнительные», поскольку она оптимизирована для 1080 на 1920 пикселей.
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до применения действия.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок». Это все сбрасывает, так что все готово!
У этого изящного, экономящего время ресурса очень много применений. Для каких проектов вы собираетесь использовать glitch-a-tron? Оставляйте свои идеи в комментариях!
Для каких проектов вы собираетесь использовать glitch-a-tron? Оставляйте свои идеи в комментариях!
Эта статья была впервые опубликована 20 декабря 2018 г.Последний раз он обновлялся 18 октября 2020 г.
Как создавать потрясающие эффекты полутонов в Photoshop
Если вы внимательно посмотрите на изображение в печатной газете или журнале, вы увидите, что то, что сначала кажется «непрерывным тоном» (например, фотография), на самом деле состоит из тысяч крошечных пятен. Это называется полутон . Но если вы увеличите эти пятна, вы разрушите иллюзию, и пятна (или точки, или как вы хотите их называть) станут неотъемлемой частью самого изображения.
Но как можно сделать эти полутоновые эффекты самостоятельно? В фотошопе это оказывается очень просто.
Чтобы создать четырехцветный «розеточный» полутон в середине изображения выше, я просто выбрал Filter> Pixelate> Color Halftone. На цветном изображении вы получаете несколько перекрывающихся полутонов. Но на изображении в градациях серого вы получаете круглые точки, которые становятся все больше и больше:
Но на изображении в градациях серого вы получаете круглые точки, которые становятся все больше и больше:
Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Улучшение полутонов
Фильтр Color Halftone неплохо справляется с созданием полутонов, но есть другой, гораздо более мощный метод. Вот что я обычно делаю:
Во-первых, вот изображение, с которым я буду работать:
Я просто создал это, создав «угловой градиент» в Photoshop и затем применив к нему фильтр Twirl. Мне нужен черно-белый полутон, поэтому я сначала конвертирую изображение RGB в оттенки серого:
Затем я вернусь в подменю Image> Mode и выберу Bitmap.Когда я это делаю, Photoshop спрашивает меня, что я хочу сделать с серыми тонами на изображении:
Если я выберу «Порог» во всплывающем меню «Метод», Photoshop просто сделает все мои темно-серые пиксели черными, а светло-серые — белыми. Это не очень интересно. Вместо этого я выбираю «Полутоновый экран» во всплывающем меню «Использовать» и нажимаю «ОК». Вот где настоящий контроль:
Это не очень интересно. Вместо этого я выбираю «Полутоновый экран» во всплывающем меню «Использовать» и нажимаю «ОК». Вот где настоящий контроль:
Вы можете выбрать частоту, угол и форму полутона. На изображении в начале этой статьи я использовал круглую форму, которая образует круги.
Но если вы посмотрите внимательно, то увидите, что они отличаются от кругов, которые использует фильтр. Вместо кругов, которые становятся все больше и больше, это круги, которые на самом деле переворачиваются в более темных тонах:
Это более традиционная форма пятна полутонов, отражающая то, как полутона действительно выглядят при печати.
Но вам не обязательно использовать круглую точку здесь. Вы можете использовать Line:
или кросс:
… или несколько других экранов.Обратите внимание, что я регулирую частоту (более низкие значения частоты дают более крупные «пятна») и угол сетки в каждом из этих примеров.
Регулировка разрешения изображения
Ранее я пропустил одну важную настройку: поле «Вывод» в диалоговом окне «Растровое изображение». Это позволяет вам контролировать разрешение изображения после применения эффекта полутонов. Если вы планируете распечатать свое изображение, вы, вероятно, захотите установить это значение на 1000 или более (для сверхгладких краев полутонов я бы рекомендовал 1500 или 2000 ppi).
Если вы просто создаете веб-графику, вам нужно установить что-нибудь меньшее. Хотя у вас может возникнуть соблазн использовать здесь для веб-графики 72 или 96 пикселей на дюйм, я бы вместо этого рекомендовал вам использовать 300 или около того. Затем после создания полутонов используйте меню Изображение> Режим, чтобы вернуть его в оттенки серого, затем снова измените его на RGB, а затем измените разрешение изображения на 72 или 96 пикселей на дюйм, используя Изображение> Размер изображения (путем передискретизации). . Это приведет к более мягкому и элегантному эффекту. Опять же, это только для изображений на экране. Это также позволяет экспортировать в PNG или JPEG.
Опять же, это только для изображений на экране. Это также позволяет экспортировать в PNG или JPEG.
Как сохранить изображение для печати
Если вы распечатываете растровое изображение с высоким разрешением, вы оставите его в режиме «Растровое изображение» в Photoshop (это просто означает, что каждый пиксель либо черный, либо белый). Затем вы можете сохранить его как файл PSD или TIFF.
В таких растровых изображениях хорошо то, что их можно поместить в InDesign, а затем раскрасить. (Сначала выберите изображение внутри рамки, а затем выберите цвет на панели «Образцы» или «Цвет».)
Эффект полутонов позволяет создавать множество вариаций ваших изображений. Экспериментируйте! Играть в! Сделайте несколько версий и наложите одну на другую.
Наслаждайтесь!
Как легко создавать крутые световые эффекты в Photoshop
Как легко создавать крутые световые эффекты в Photoshop Творческие фото проекты Обработка Photoshop Саймон БондПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы только что закончили фотосессию. Но когда вы смотрите на свои фотографии, свет просто не тот. Это скучно и скучно? Не волнуйся! Вы можете создавать свои собственные световые эффекты в Adobe Photoshop.
Но когда вы смотрите на свои фотографии, свет просто не тот. Это скучно и скучно? Не волнуйся! Вы можете создавать свои собственные световые эффекты в Adobe Photoshop.
Эта статья покажет вам, как добавить к вашим изображениям классные световые эффекты Photoshop.
Как сложить источники света вместе
Это, строго говоря, не создание собственных световых эффектов в Photoshop. Но наложение разных изображений вместе для создания более длинного потока света по-прежнему является эффективным инструментом.
Наслоение также позволяет добавлять несколько световых потоков в одно изображение. Это усиливает световой поток, что полезно при фотографировании следов движения.
Этот метод часто используется для прокладки автомобильных световых трасс. Сегодня мы рассмотрим, как это можно применить к прогулочным трассам для лодок.
Лодки не дадут вам сверхбыстрых световых эффектов, как в автомобиле. Это означает, что вам нужно будет сложить несколько изображений вместе. Таким образом, свет будет непрерывно проходить через фотографию.
Таким образом, свет будет непрерывно проходить через фотографию.
Автомобильные световые дорожки — отличные стоковые изображения, если вам интересно, почему вам следует этому научиться.
Как выбрать место для фотографий
Вам нужно выбрать место, где, как вы знаете, будет регулярный поток лодок. Популярным местом для этого может быть Венеция, но подойдет любое место с водным движением.
Составьте фотографию и начните делать фотографии. Вам нужно будет заблокировать затвор, чтобы делать фотографии непрерывно. Это означает использование кабеля для внешнего спуска затвора. И тот, который позволяет вам закрывать ставни, пока вы не закончите.
Стремитесь выдерживать 30 секунд для каждой фотографии и соответствующим образом отрегулируйте другие настройки.Теперь продолжайте фотографировать, пока не почувствуете, что у вас достаточно легких трасс для работы.
Импортировать изображения в Photoshop
Скорее всего, у вас будет много фотографий, а на некоторых нет светового следа или светового следа, который вы не хотите использовать.
Просмотрите имеющиеся у вас изображения и решите, какие из них вы хотите превратить в световые тропы. Один непрерывный световой след от лодки может означать около 4 изображений, может быть больше или меньше.
Теперь у вас есть эти изображения, импортируйте их в Photoshop.
Как наложить слои на изображения
Световые эффекты, которые вы собираетесь создать, требуют некоторой работы с кистью.
Давайте посмотрим, как вы накладываете изображения друг на друга, чтобы получить окончательный результат.
- Наложите изображения друг на друга. Старайтесь делать это в том порядке, в котором световой след удаляется от камеры.
- Примените маску черного слоя к вашему слою. Это скроет его из поля зрения.Сделайте это для всех ваших слоев, и у вас должно остаться фоновое изображение.
- Теперь вы готовы открывать световые тропы. Цель состоит в том, чтобы нарисовать только световой след. Для этого измените режим наложения на светлее. Теперь будут закрашены только светлые участки изображения.

- Вы использовали маску черного слоя, поэтому убедитесь, что у вас есть белая кисть для добавления световых эффектов.
- Теперь прокрасьте слой, чтобы увидеть световой след.
- Повторите это на каждом слое, пока не получите один полный световой след через изображение.
- Вы также можете добавить более одной световой дорожки для лодки. Пока у вас есть изображения для этого, вы можете повторить шаги 1–6.
Как добавить эффекты освещения к изображению
Еще один способ добавить к фотографиям световые следы — просто создать их в Photoshop. Для этого есть несколько подходов.
Один из лучших — использовать кисть. Выполните следующие действия, чтобы создать световую картину в Photoshop!
Создайте свой световой путь
- Выберите изображение, которое, по вашему мнению, будет хорошо смотреться с добавленными светлыми полосами.
 Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники.
Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники. - Когда у вас есть изображение, импортируйте его в Photoshop.
- Теперь создайте пустой слой, на нем вы создадите полосу света.
- Теперь выберите инструмент «Перо». Создайте интересную линию с помощью этого инструмента, точки привязки можно использовать для управления кривизной линии. Для этого, удерживая мышь, перетащите якорь в желаемом направлении.
- Как только вы будете удовлетворены своей линией, самое время ее сохранить.Для этого перейдите на вкладку пути, рядом со слоями и каналами. Дважды щелкните свой путь и назовите его «рисование светом».
Нарисуйте путь кистью
- Следующий шаг — подготовить кисть. Вы можете использовать несколько предустановленных кистей. Для этого руководства вы можете использовать предустановку 100. Теперь в меню формы кончика кисти отрегулируйте интервал кисти. Для этого используйте ползунок внизу вкладки и установите его на 2%.

- Кисть почти готова, но теперь вам нужно выбрать динамическую форму.Убедитесь, что в этом меню выбрано давление пера.
- Теперь вы готовы рисовать, поэтому вернитесь на вкладку пути и выберите свой путь. Справа от вкладки пути вы увидите вкладку меню, которую нужно выбрать. В этом меню вы увидите опцию «обводка контура».
- Теперь появится новая вкладка. На этой вкладке убедитесь, что у вас выбрана кисть, и вы выбрали «имитировать давление пера».
- Смоделированный световой штрих готов, но чтобы он выглядел как свет, вам нужно придать ему немного свечения.Для этого выберите меню слоев.
Настройте световые эффекты
- В меню внизу экрана вы увидите вкладку FX, выберите ее.
- На вкладке FX вы найдете два необходимых вам варианта: внешнее и внутреннее свечение. Выберите вариант внутреннего свечения.
- Вы увидите квадратный цветовой блок, и вам нужно будет изменить его на желаемый цвет.
 Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.
Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов. - Теперь, прежде чем закрыть вкладку, выберите параметр внешнего свечения и повторите шаг 3.
Добавьте больше полос для создания драмы
- Теперь, чтобы добавить больше интереса, давайте добавим еще несколько полос. Вернитесь на вкладку пути, и теперь вам нужно манипулировать путем.
- Нажмите элемент управления на ПК или команду на Mac и наведите указатель мыши на путь. Вы увидите, что указатель стал белым, и вы не сможете выбрать и изменить свои опорные точки.
- Слегка отрегулируйте линию, избегайте больших корректировок.Вам нужно, чтобы линия оставалась более или менее в том же направлении. Но, возможно, завершение и завершение немного в разных точках.
- Теперь ваша линия готова, снова выберите вкладку меню справа от меню контура и обведите контур.
- Повторяйте шаги 2–4, пока не получите желаемую светлую линию, которую нарисовали.

Как выборочно осветлить изображение
Использовать маски яркости
Еще один способ повлиять на освещение на фотографиях — использовать маски яркости.Вы можете выборочно настроить таргетинг на области фотографии, а затем осветлить или затемнить их. Маски
Luminosity — отличный инструмент для работы, и вы можете увидеть, как они создаются, посмотрев это видео.
Как вариант, вы можете загрузить простую панель, где создание этих масок яркости выполняется за вас с помощью действия.
Когда у вас есть маски яркости, вы можете выбрать их, переключившись на инструмент каналов. У вас будут разные маски, которые можно применять от светлых к темным.
- Если вы хотите воздействовать только на яркую область, выберите одну из масок яркости света.
- Вы увидите, что область выделена, и теперь только эта область будет затронута, когда вы закрасите ее кистью.

- С черной маской слоя теперь вы можете использовать белую кисть, чтобы проявить выбранный эффект только в той области, которую вы хотите изменить.
Используйте инструмент Gradient Tool
Есть изображения без огромного разнообразия светлых и темных участков. Но вы все равно захотите выборочно воздействовать на части вашего изображения.
Здесь вы можете использовать инструмент градиента для имитации градуированного фильтра. Примените это к созданному вами слою. Нажмите на свое изображение и проведите линию из области, которую вы не хотите затрагивать, через область, которую хотите изменить.
Если вы начнете с нижней части фотографии и перетащите линию вверх, градуированный фильтр будет применен ко всему изображению, причем верхняя часть будет наиболее эффективной.
Какие эффекты можно применить
Есть любое количество эффектов, которые можно применить с помощью Photoshop, и разные способы их достижения.
- Кривые — Их можно использовать для затемнения, осветления или добавления контраста к фотографии. Перейдите в Слои> Новые корректирующие слои> Кривые. Как только вы откроете его, вы увидите гистограмму с пробегающей через нее диагональной линией. Вы можете управлять этой линией, перетаскивая ее. Перетаскивание линии вверх сделает вашу фотографию ярче. Перетаскивание линии вниз сделает вашу фотографию темнее, а придание линии S-образной кривой добавит контрастности. Затем вы можете выборочно добавить эти световые эффекты к своей фотографии.
- Сплошной цвет — Помимо осветления и затемнения изображения, вы также можете добавить иллюзию солнечного сияния. Это не только делает изображение ярче, но и добавляет тепла области. Для этого вам нужно добавить сплошной цветной слой. Итак, перейдите в Новый слой заливки> Сплошные цвета. Затем вы можете выбрать цвет. Воспользуйтесь палитрой цветов, чтобы выбрать теплый цвет, например желтый или оранжевый.
 Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Как добавить лучи света к вашим фотографиям
Добавление лучей света к фотографии для более ярких световых эффектов — это тоже то, для чего вы можете использовать Photoshop.
Обычно для получения такого рода лучей требуется немного тумана или дыма, что означает просыпаться рано утром.
С помощью этого руководства вы можете добавлять их на досуге с помощью постобработки.
Подготовка кисти
- Выберите инструмент кисти в левом меню.
- Теперь справа выберите кисть. Это меню позволит вам управлять кистью.
- Первый шаг — выбрать инструмент динамической формы. Затем увеличьте джиттер размера примерно до 50%.
- Теперь переходим к следующему варианту вниз, рассеяние.
 Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным.
Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным. - Наконец вернемся к форме кончика кисти. Здесь вам нужно увеличить интервал примерно до 100% и, наконец, увеличить жесткость до 100%.
- Последний шаг — уменьшить размер кисти примерно до 30 пикселей.
Живопись на вашем изображении
- Создайте новый слой и убедитесь, что передний план белый.
- Теперь используйте кисть, чтобы нарисовать несколько полос, выходящих из центральной точки, из которой должны выходить ваши лучи.
- Когда вы закончите, у вас появится серия точек, которые расходятся из центральной области.
Создание лучей света
- Для этого вам нужно использовать параметры фильтра. Перейдите в Filters> Blur> Radial Blur. Выберите радиальное размытие, и появится новое меню.
- Находясь в этом меню, убедитесь, что у вас выбран эффект масштабирования, и увеличьте его до 100%.

- Теперь перетащите квадрат, чтобы выбрать, где на вашем изображении будет центрироваться эффект масштабирования.Это займет немного проб и ошибок.
- Чтобы усилить эффект лучей, вы можете продублировать слой.
Заключение
Есть много способов настроить изображение в Photoshop. От создания собственного до использования фильтра «Световые эффекты» Photoshop (в Photoshop CS6 и Photoshop CC).
В этом уроке Photoshop мы показали вам несколько различных подходов к созданию световых эффектов, так что теперь вы можете начать экспериментировать.
У вас есть предпочтительный метод настройки освещения в Photoshop?
Оставьте свои мысли и любые изображения, которыми вы хотите поделиться, в разделе комментариев к этой статье.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Узнайте, как создать ночной эффект в Photoshop
В этом уроке вы узнаете, как создать ночной эффект в Photoshop, используя оттенок и глубину, корректирующие слои, фильтры, кисти, режимы наложения и стили слоя.
Подробности руководстваПрограмма: Photoshop CS5
Расчетное время выполнения: 20-25 минут
Учебные материалыПри создании этого урока использовались следующие ресурсы.
* Дом дня
* Кисти Moons Stars Sparkles
Шаг 1
Откройте файл изображения, к которому вы хотите применить ночной эффект. Затем продублируйте изображение, перейдя в Слой> Дублировать слой.
Затем продублируйте изображение, перейдя в Слой> Дублировать слой.
Шаг 2
Теперь обесцветим изображение. Щелкните значок «Создать новый слой заливки или коррекции» в нижней части палитры слоев и выберите параметр «Оттенок / Насыщенность». Используйте данные настройки.
Шаг 3
Еще раз щелкните значок «Создать новую заливку или корректирующий слой» и выберите «Сплошной цвет». Выберите цвет # 1b2230, чтобы создать ночной эффект. Измените режим наложения этого сплошного цветного слоя на «Жесткий свет», чтобы получить эффект, как показано ниже.
Нам нужно сделать изображение резче. Итак, щелкните слой изображения, чтобы выбрать его, и перейдите в Фильтр> Резкость> Маска нерезкости. Используйте указанные значения.
Шаг 4
Создайте новый слой, выбрав «Слой»> «Новый слой». Выберите инструмент кисти и цвет # ffffff. Выберите «Moon 1 Falln-Brushes» размером 70 пикселей и примените его к этому новому слою.![]()
Шаг 5
Создайте еще один новый слой и на этот раз выберите «Sparkles 5 Falln-Brushes».Теперь используйте данные настройки для этой кисти.
Теперь примените кисть с блестками к области неба на этом новом слое. Вы можете стереть звезды с ненужных участков с помощью ластика.
Шаг 6
Далее мы создадим эффект отражения света от окон. Создайте новый слой и выберите инструмент «Прямоугольная область», чтобы выделить одно из окон. Затем залейте это выделение цветом # a29262 с помощью «Paint Bucket Tool».
Повторите этот процесс, чтобы закрыть 8 передних окон. А вот 4 боковых окна залейте на 2 отдельных слоя, так как мы немного изменим их форму. Заполните самый верх стекла более светлым цветом. Мы используем для этого цвет # fffcde.
Шаг 7
Щелкните слой с окнами с правой стороны и выберите Edit> Transform> Skew. Расположите эти окна с помощью перекоса, как показано ниже.
Расположите окна с левой стороны таким же образом и измените режим наложения всех слоев окон на «Разница».
Шаг 8
Щелкните на переднем слое с 8 окнами и перейдите в Слой> Стиль слоя> Параметры наложения. Используйте данные настройки здесь.
Щелкните правой кнопкой мыши на этом слое с 8 окнами и выберите опцию «Копировать стиль слоя». Затем щелкните правой кнопкой мыши остальную часть слоя с окнами и выберите «Вставить стиль слоя», чтобы получить на них те же эффекты.
Шаг 9
Выберите окна домов по бокам и залейте их цветом # fffcde.
Теперь перейдите в Слой> Стиль слоя> Внутренняя тень. Используйте для этого данные настройки.
Шаг 10
Создайте новый слой, выберите «Инструмент эллиптической области» и нарисуйте эллипс над одним из передних окон, залейте это выделение цветом # fff600. Это будет источником света. Измените режим наложения этого слоя на «Overlay». Дублируйте этот слой и перетащите копию лампочки в другое окно. Вы можете добавить немного внешнего свечения, если хотите.
Измените режим наложения этого слоя на «Overlay». Дублируйте этот слой и перетащите копию лампочки в другое окно. Вы можете добавить немного внешнего свечения, если хотите.
Создайте новый слой и выберите «Инструмент прямоугольной области», чтобы нарисовать фигуру под дверью. Залейте его цветом # fffc9e и используйте те же настройки внешнего свечения, что и для лампочки.
Как создавать уникальные эффекты, редактируя видео в Photoshop
Да, вы можете редактировать видео в Photoshop, но нужно ли? Вот несколько уловок, с помощью которых вы можете быстро и легко оживить свои проекты.
Зачем кому-либо редактировать видео в Photoshop, если существуют программы нелинейного редактирования, разработанные специально для этой задачи? Еще пару месяцев назад я даже не подозревал, что это возможно.Однако редактирование видео в Photoshop может быть творческим способом добавить к вашим проектам визуальные эффекты, которых ваши зрители никогда не видели.
В этой статье мы расскажем, как редактировать видео в Photoshop, а затем погрузимся в некоторые приемы, которые вы можете использовать для создания собственных спецэффектов.
Начало работы
Если вы знакомы с продуктами Adobe, то научиться редактировать видео в Photoshop не составит большого труда. Открыв PS, вам нужно переключить макет на «движение», которое вы найдете в правом верхнем углу экрана.
После того, как вы сделали этот выбор, должна появиться шкала времени; нажмите Создать новую последовательность . Я рекомендую выполнить большую часть вашего базового редактирования в Premiere f или любой другой программе редактирования, которую вы используете, перед тем, как перетащить видео в Photoshop. Таким образом, вы можете сосредоточиться на добавлении эффектов, а не беспокоиться о работе временной шкалы.
После того, как вы экспортировали последовательность из выбранного вами NLE, импортируйте видео на шкалу времени Photoshop, нажав Добавить медиа рядом с Layer 1 . Удалите пустой слой по умолчанию и переместите клип в начало последовательности. В зависимости от длины и других особенностей вашего клипа вы можете установить два маркера вверху, как точки входа и выхода, чтобы сосредоточиться на определенном разделе. Это особенно полезно, если вы вносите небольшие изменения и хотите проанализировать определенные кадры.
Удалите пустой слой по умолчанию и переместите клип в начало последовательности. В зависимости от длины и других особенностей вашего клипа вы можете установить два маркера вверху, как точки входа и выхода, чтобы сосредоточиться на определенном разделе. Это особенно полезно, если вы вносите небольшие изменения и хотите проанализировать определенные кадры.
Например, если вы редактируете фотографию, я рекомендую создать новый слой, если вы хотите манипулировать определенными формами или аспектами изображения, не меняя все это.
Что можно делать в Photoshop
1. Добавьте цвет и текстуру
Пару месяцев назад я увидел Человек-паук: через стихи-паук . Стиль анимации и визуальные эффекты настолько вдохновили меня, что я решил попробовать сделать 30-секундную дань уважения фильму. Чтобы воссоздать эффекты, похожие на комиксы, я экспортировал каждый клип в PS и использовал разные кисти для создания теней и бликов. Создав отдельные слои для каждого аспекта изображения, а затем установив и отключив ключевые кадры, я смог отследить различные слои движущегося изображения. В результате получился короткий эпизод, вдохновленный фильмом с моей уникальной интерпретацией. (Я снял полное видео об этом процессе, если вы хотите его проверить.)
В результате получился короткий эпизод, вдохновленный фильмом с моей уникальной интерпретацией. (Я снял полное видео об этом процессе, если вы хотите его проверить.)
2. Создавайте интересные заголовки или наложения текста
В Photoshop возможности безграничны, будь то создание уникальных форм или добавление текстур к тексту или фону. Использование этих инструментов для добавления ваших личных данных делает вашу работу уникальной.
3. Используйте анимацию, чтобы добавить акцента и интереса
На этих изображениях показаны два последовательных кадра женщины, идущей по кадру с младенцем в руках.Чтобы сделать это визуально более интригующим, я добавил несколько разных рисунков, чтобы подчеркнуть ее движения и создать более стилизованный образ.

 Основной цвет заливки фигуры в данном случае не играет роли, можно оставить его белым.
Основной цвет заливки фигуры в данном случае не играет роли, можно оставить его белым.















 Здесь перетаскиваем ползунок насыщенности примерно на значение «-65».
Здесь перетаскиваем ползунок насыщенности примерно на значение «-65».
 Включаю обтравочную маску.
Включаю обтравочную маску.
 Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники.
Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники. Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.
Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.

 Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%. Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным.
Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным.