Как в фотошопе добавить тень к тексту: Добавляем тень для текста в Фотошоп / Creativo.one
Добавляем тень для текста в Фотошоп / Creativo.one
В этом уроке вы узнаете, как добавить тень от букв, используя такие инструменты программы Photoshop как Трансформация (Тransform tool) и стиль слоя «Наложение градиента» (Gradient Overlay).
Уметь создавать тени в Photoshop, очень важный навык, который пригодится вам во многих сферах цифрового искусства.
Данный урок не займет у вас много времени, но полученные навыки вы сможете успешно применять к различным объектам. Урок простой и больше подойдет для начинающих осваивать программу Photoshop.

Начнем!
Шаг 1
Работать с тенью будет гораздо проще, если вы запомните несколько простых правил и будете их соблюдать.
1) Источник света.
Прежде чем работать с тенью вы должны определить, либо выбрать источник света. Это может быть как один, так и несколько источников света. Каждый источник света создает тень для всех окружающих предметов.
2) Характеристики света.
Прежде чем приступить к работе, вы должны обратить внимание на направление света, расстояние источника света от объекта, интенсивность света, и так далее.
Давайте поэкспериментируем на простом примере.
Создайте новый документ любого размера. Залейте фоновый слой цветом # a59d87. Поверх фонового создайте новый слой и напишите произвольный текст. Цвет для шрифта используйте # e4ddc6.
Примечание переводчика:
— Для создания нового документа перейдите к Файл — Создать — Новый;
— Для заливки фонового слоя активируйте инструмент
— Для того что бы добавить новый слой, нажмите комбинацию клавиш Shift+Ctrl+N
— Для того что бы написать текст, активируйте инструмент Горизонтальный текст  (Т)
(Т)
Как вы видите — текст и фон, однородные по цвету, не имеют переходов, а значит, мы можем представить, что на данном этапе источник света отсутствует.

Шаг 2
Запомните: интенсивность источника света и расстояние объекта от источника, определяют длину и насыщенность отбрасываемой тени!
Изменим фон, согласно выбранному освещению. Встаньте на фоновый слой, разблокируйте его, перейдите к Стиль слоя (Layer Style) и добавьте Наложение градиент (Gradient Overlay). Настройки можно применить такие , как показаны на рисунке ниже. Так же измените цвет текста — сделайте его на 1-3 тона светлее.

Для создания тени скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте текстовый слой «Тень». Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.

Перейдите к Редактирование — Трансформирование — Перспектива (Edit — Transform -Perspective Tool). Исказите тень так, что бы она лежала на поверхности.

Понизьте заливку (fill) слоя «Тень» до 0%. Перейдите к Стиль слоя (Layer Style) и добавьте к слою «Тень» Наложение градиента (Gradient Overlay).

Для того что бы тень выглядела более естественно, сделаем ее мягче. Перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). Так же вы можете подкорректировать фон. Если вы считаете, что фон слишком светлый (или темный), достаточно встать на фоновый слой, перейти к параметрам Стиль слоя и поэкспериментировать с непрозрачностью наложенного градиента.

Шаг 3
Рассмотрим второй вариант. Представим, что источник света расположен за текстом.
Встаньте на фоновый слой и перейдите к параметрам Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay). Мы будем использовать градиент, тот же что и в предыдущем варианте, все что нужно сделать это поставить галочку «Инверсия» (Reverse).

Приступим к добавлению тени. Скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте слой-оригинал. Перейдите к

Далее, повторите действия шага №2:
-понизьте заливку (fill) слоя «Тень» до 0%
— перейдите к Стиль слоя (Layer Style)
— добавьте Наложение градиента (Gradient Overlay)
— смягчаем тень используя Размытие по Гауссу (Gaussian Blur)
Встаньте на текстовый слой-оригинал и добавьте к нему Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay), для того что бы затемнить нижнюю часть букв.
Как результат, вы получите похожее изображение:

Мы рассмотрели только два варианта освещения. Конечно свет может распространяться из различных точек, к примеру, из правого угла. В этом случае все, что вам нужно сделать, это исказить тень, воспользовавшись инструментами Трансформирования (Наклон, Перспектива, Искажение (Skew, Perspective, Distort)).


На этом урок окончен. Удачной вам практики!
Автор: psd-dude
Как сделать тень текста в фотошопе?
Всем доброго времени на fast-wolker.ru! Создание текстовых эффектов для различных целей занятие не только увлекательное, но и полезное особенно для тех, кто ведет в интернете свои странички. Ведь придание тексту необычного вида всегда будет привлекать посетителей.
В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Вариант создания тени текста в фотошопе № 1
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.
После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.
Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.
Затем создаем новый слой. В «палитре слоев» (в самом низу) кликаем на иконку нового слоя…
Теперь необходимо сделать обводку. Для этого идем в меню «редактирование» и там выбираем «выполнить обводку«.
Выбираем любой цвет. Остальные параметры остаются без изменений.
Далее, выбираем слой с текстом и дублируем его. Затем выбираем основной текстовый слой, два раза кликаем по нему, вызывая окно свойств слоя. Выбираем пункт «
Далее слой «основной слой » смещаем немного в сторону и вниз, пока он не выйдет из-за букв, как тень.
Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:
Теперь все слои с тенью выделяем и объединяем их вместе. Для этого в меню слои выбираем пункт «
Далее, можно немного размыть тень. Заходим в меню «фильтр», выбираем «размытие-размытие по гауссу«.
В открывшемся окне выбираем значение 2.
Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.
В результате получаем готовый текст с тенью.
Вариант создания тени текста в фотошоп № 2
Все так же, создаем документ, пишем текст. Затем создаем слой-копию, а оригинал переименовываем в «Тень». Теперь слой «Тень» надо растрировать. Идем меню «слои«-«растрировать
Затем идем в меню «редактирование» и там выбираем «трансформирование-масштабирование«.
Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.
Далее, идем вновь в «редактирование-трансформирование«, но выбираем уже «перспектива«:
Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.
После этого заливку слоя «Тень» надо понизить до 0%. Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.
Практически тень готова, но чтобы она не выглядела так резко — ее надо смягчить. Для этого воспользуемся фильтром «размытие по гауссу«.
В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:
Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
Дублируем основной слой и работаем с ним. Но, теперь его надо будет отразить по вертикали. Для этого выбираем соответствующий пункт в меню «трансформирование«.
В результате увидим один текст на другом, но в перевернутом виде.
Идем в меню «трансформирование-масштабирование«. Появится рамка, за которую перемещаем вниз перевернутый слой и ставим его точно под буквы оригинала.
Затем здесь же выбираем пункт «перспектива» и раздвигаем за любой угол тень в стороны.
Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:
Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017PhotoshopSunduchok — Тень текста в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке по работе с фотошопом будет создана не просто тень текста в фотошопе, а мы сымитируем эффект освещения объекта сзади. Для чего используем всего лишь «Свободное трансформирование» и фильтр «Размытие по Гауссу».
Подобные публикации:
{smooth-scroll-top}
Создадим новый документ необходимого Вам размера — Ctrl+N.
На передний план установим любой цвет и зальём им созданный документ — Alt+Delete. Выберем инструмент «Горизонтальный текст» (Т) и напишем слово. Мои выбранные параметры Вы видите на скриншоте ниже.

Создадим копию текстового слоя — Ctrl+J.

Вызовем свободное трансформирование — Ctrl+T, правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт «Отразить по вертикали».

Активизируем инструмент «Перемещение» (V) и сместим отражённую копию текста вниз.

Правой кнопкой мыши щёлкаем по копии текстового слоя и выбираем пункт «Растрировать текст».

Опять вызываем свободное трансформирование — Ctrl+T, правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт «Перспектива».

Щёлкнем левой клавишей мыши по левому или правому маркеру, будем удерживать курсор мыши и растянем рамку трансформации влево или вправо, в зависимости от того, какой маркер Вы выбрали (тянем маркер наружу).

Не применяя трансформирования, правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт «Свободное трансформирование».

Щёлкнем левой клавишей мыши по нижнему среднему маркеру, будем удерживать курсор мыши и растянем рамку трансформации вниз.

Применим трансформирование — Enter.

Сделаем тень чёрной — нажмём клавишу «D», а потом сочетание клавиш Shift+Alt+Delete.

Перейдём в «Фильтр — Размытие — Размытие по Гауссу».

В окне фильтра поставим около 4 пикселов.

Выберем инструмент «Прямоугольная область» (М) с растушёвкой около 15 пикселов и выделим нижнюю часть изображения.

Ещё раз применим фильтр «Размытие по Гауссу», но уже не заходя в меню «Фильтр» — Ctrl+F. Снимем выделение — Ctrl+D.

Уменьшим непрозрачность слоя с тенью до необходимой величины.

Мы с Вами создали тень текста в фотошопе с эффектом освещения объекта сзади.

Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (386 Кб) в формате PDF:

Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!

{smooth-scroll-top}
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать реальную тень для текста
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:

Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:

Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:

Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:

Результат:

Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:

Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:

И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
Трёхмерный 3D текст с тенью в Photoshop CS5
Добавим световой эффект для стены. Перейдём в Фильтр —> Рендеринг —> эффекты освещения (Filter —> Render —> Lighting Effects) и применим следующие настройки (кликните по картинке для увеличения):

Для придания эффекта реалистичности освещённой стене добавим новый корректирующий слой Уровни(Levels), кликнув по иконке «Добавить новый корректирующий слой» ![]() (Create new fill for adjustment layer) и задайте следующие настройки (кликните по картинке для увеличения):
(Create new fill for adjustment layer) и задайте следующие настройки (кликните по картинке для увеличения):

Ну со стеной вроде бы всё. Теперь пишем текст. Для 3D букв важно, чтобы штрихи были полные, но расстояние между штрихами было не меньше ширины самих штрихов. Для этого материала, как я уже упоминал выше и слегка изменил масштаб и пропорции, зажав клавишу Ctrl и перемещая квадратики на габаритной рамке.
Для придания эффекта 3D тексту мы будем использовать инструмент «Чеканка» (Repoussé).
Сразу обращаю внимание на то, что если у Вашего компьютера слабовата видеокарта, то по умолчанию этот инструмент может быть отключен. Для включения необходимо нажать комбинацию клавиш Ctrl+K, зайти на вкладку «Производительность» (Performance) и в правом нижнем окошке поставить галку у «Включить отрисовку OpenGL» (Enable OpenGL Drawing)
Становимся на текстовый слой (если инструмент «Текст» активирован, то деактивируйте его, включив любой другой инструмент). Идём по вкладке главного меню 3D —> Чеканка —> Текстовый слой (3D —> Repoussé —> Text Layer). Фотошоп спросит у нас что-то вроде «Для продолжения работы данный текстовый слой следует растрировать…«, кликаем по OК. Меняем только настройки скоса, как показано на рисунке, остальные настройки не трогаем (кликните по картинке для увеличения):

Инструментом «Поворот 3D объекта» (3D Object Rotate Tool) поворачивает текст немного вверх, так, как будто бы мы заглядываем под него.
Теперь,когда 3D-слой создан, продублируем его, нажав сочетание клавиш Ctrl+J, вернёмся на исходный 3D-слой и растрируем его, щелкнув правой кнопкой мыши на слое и выбрав строку «Растрировать 3D-слой» (Rasterize 3D). В панели слоёв у нас должна появиться такая картина:
Обратите внимание на иконки слоёв, они у Вас должны быть такими же.
Скройте видимость основного 3D-слоя. Перейдите на растрированный 3D-слой (тот, который подсвечен синим на рисунке сверху), переименуйте его в «Тень» для избежания дальнейшей путаницы, кликните по иконке «Добавить стиль слоя» ![]() и выберите «Наложение цвета» (Color overlay), где задайте цвет наложения — чёрный #000000.
и выберите «Наложение цвета» (Color overlay), где задайте цвет наложения — чёрный #000000.
Затем возьмите чёрную кисть, установите размер около 50 пикс, твердость 0% и непрозрачность 40% и затените ей отверстия внутри букв, интенсивность по вкусу(кликните по картинке для увеличения):
Пройдите по вкладке Редактирование —> Трансформирование —> Искажение (Edit —> Transform —> Distort) и исказите тень так, чтобы она была как бы «наклонена» вперёд (кликните по картинке для увеличения):
Теперь надо придать тени размытость. Перейдите на Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте значение 10 пикселей, ОК.
Затем применим Фильтры —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со значениями угол (Angle) 90º и Смещение (Distance) 30px, как показано на рисунке (кликните по картинке для увеличения):

Сотрите тень над текстом:

Теперь давайте придадим 3D тексту текстуру из файла дополнений к статье. Вставьте её в документ поверх слоя с 3D текстом и назовите «Текстура» Зажмите клавишу Ctrl и кликните по иконке слоя 3D текста. Появится выделение. Затем перейдите на слой «Текстура» и создайте слой-маску, кликнув по иконке ![]() , после чего измените режим наложения на Яркость (Luminosity):
, после чего измените режим наложения на Яркость (Luminosity):

Проверьте, чтобы название и расположение слоёв у Вас соответствовало слоям на рисунке.
Теперь дублируем слой «Текстура», удаляем его слой-маску устанавливаем режим смешивания этого слоя «Умножение» (Multiply). Создайте обтравочную маску из этого слоя, для чего зажмите клавишу Alt и кликните левой клавишей мыши между слоями «Текстура» и «Текстура копия».
Таким образом, мы текстурировали фронтальную поверхность 3D-текста. Теперь займёмся текстурированием боковин.
Дублируйте слой «Текстура», назовите его «Боковая текстура», удалите слой-маску и измените режим наложения на «Умножение» (Multiply). Этот слой будет служить текстурой для боковин.
Теперь нам необходимо получить выделение самих боковин.
Дублируйте слой с 3D текстом и растрируйте его. Расположите слои так, как показано на рисунке:

Встаньте на слой «3D текст копия» и кликните по иконке основного 3D-слоя, который у нас называется «3D-текст». В результате у нас появиться такое выделение (кликните по картинке для увеличения):

Удалим эти участки со слоя «3D текст копия», нажав клавишу «Delete». Снимем выделение, нажав Ctrl+D. Визуально удаление видно не будет, т.к. под удалённой зоной находится слой с идентичным изображением.
Затем кликаем по иконке слоя «3D текст копия». У нас появится выделение боковин.

Не снимая выделения, переходим на слой «Боковая текстура» и создаём слой-маску, кликнув по иконке ![]() в палитре слоёв. Таким образом, боковины 3D букв приняли текстуру этого слоя. Слой «3D текст копия» больше не нужен, удаляем его.
в палитре слоёв. Таким образом, боковины 3D букв приняли текстуру этого слоя. Слой «3D текст копия» больше не нужен, удаляем его.

Ну вот, вроде эффект 3D готов. Но вид у текста какой-то угловатый, недоделанный. Это программа экономит ресурсы компьютера и показывает 3D-объект в упрощённом виде. Для окончательного рендеринга (визуализации 3Д-объекта надо дважды кликнуть по иконке 3Dслоя, и в открывшемся окне в настройках рендеринга выбрать пункт «Качество» — «Окончательная трассировка лучей».

Но делать это стоит непосредственно перед сохранением документа, т.к. при любых других дальнейших шагах обработки Фотошоп для экономии ресурсов и увеличения производительности перекинет качество визуализации на черновое.
Теперь добавим к рисунку текст с неоновым эффектом. Я воспользовался этим же шрифтом, только изменил размер и пропорции, зажав клавишу Ctrl, а потом добавил наклон.

Применим к текстовому слою следующие стили ![]() , тень и линейный градиент:
, тень и линейный градиент:


Создадим новую группу слоёв, изменим её режим наложения на «Осветление основы» (Color Dodge). Продублируем текстовый слой «graphics-video.ru», удалим у него стили и переместим его в группу. Надпись на рисунке должна принять следующий вид, также обратите внимание на порядок слоёв:

Перейдём на предыдущий текстовый слой «graphics-video.ru». Применим к нему Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 5 пикселей, ОК.
Перейдём на копию текстового слоя «graphics-video.ru копия». Применим Размытие по Гауссу с радиусом 1 пиксель. Получится примерно так:
Далее применим к слою «graphics-video.ru копия» стили, внутреннюю тень, внешнее свечение и градиент:



Теперь осталось перейти на слой «Тень», взять мягкий прозрачный ластик и слегка стереть тень над текстом
«graphics-video.ru», а также добавить мягкой прозрачной тёмной кистью затемнение под «3D-текст».
Смотрим на результат:

Скачать архив с текстурой кирпичной стены и гранжевой текстурой выцветшей поверхности, а также файлом PSD, выполненным по материалам урока:
Добавляем тень для текста в Фотошоп / Creativo.one
В этом уроке вы узнаете, как добавить тень от букв, используя такие инструменты программы Photoshop как Трансформация (Тransform tool) и стиль слоя «Наложение градиента» (Gradient Overlay).
Уметь создавать тени в Photoshop, очень важный навык, который пригодится вам во многих сферах цифрового искусства.
Данный урок не займет у вас много времени, но полученные навыки вы сможете успешно применять к различным объектам. Урок простой и больше подойдет для начинающих осваивать программу Photoshop.

Начнем!
Шаг 1
Работать с тенью будет гораздо проще, если вы запомните несколько простых правил и будете их соблюдать.
1) Источник света.
Прежде чем работать с тенью вы должны определить, либо выбрать источник света. Это может быть как один, так и несколько источников света. Каждый источник света создает тень для всех окружающих предметов.
2) Характеристики света.
Прежде чем приступить к работе, вы должны обратить внимание на направление света, расстояние источника света от объекта, интенсивность света, и так далее.
Давайте поэкспериментируем на простом примере.
Создайте новый документ любого размера. Залейте фоновый слой цветом # a59d87. Поверх фонового создайте новый слой и напишите произвольный текст. Цвет для шрифта используйте # e4ddc6.
Примечание переводчика:
— Для создания нового документа перейдите к Файл — Создать — Новый;
— Для заливки фонового слоя активируйте инструмент Заливка (G) и сделайте щелчок в любом месте рабочего холста;
— Для того что бы добавить новый слой, нажмите комбинацию клавиш Shift+Ctrl+N
— Для того что бы написать текст, активируйте инструмент Горизонтальный текст  (Т)
(Т)
Как вы видите — текст и фон, однородные по цвету, не имеют переходов, а значит, мы можем представить, что на данном этапе источник света отсутствует.

Шаг 2
Рассмотрим первый вариант, в котором источник света расположен по направлению к тексту (представим что свет падает от зрителя на текст).
Запомните: интенсивность источника света и расстояние объекта от источника, определяют длину и насыщенность отбрасываемой тени!
Изменим фон, согласно выбранному освещению. Встаньте на фоновый слой, разблокируйте его, перейдите к Стиль слоя (Layer Style) и добавьте Наложение градиент (Gradient Overlay). Настройки можно применить такие , как показаны на рисунке ниже. Так же измените цвет текста — сделайте его на 1-3 тона светлее.
Примечание переводчика: для того что бы перейти к настройкам «Стиль слоя» сделайте двойной щелчок левой клавишей мыши по слою.

Для создания тени скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте текстовый слой «Тень». Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Перейдите к Редактирование — Трансформирование — Перспектива (Edit — Transform -Perspective Tool). Исказите тень так, что бы она лежала на поверхности.

Понизьте заливку (fill) слоя «Тень» до 0%. Перейдите к Стиль слоя (Layer Style) и добавьте к слою «Тень» Наложение градиента (Gradient Overlay).
Для того что бы тень выглядела более естественно, сделаем ее мягче. Перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). Так же вы можете подкорректировать фон. Если вы считаете, что фон слишком светлый (или темный), достаточно встать на фоновый слой, перейти к параметрам Стиль слоя и поэкспериментировать с непрозрачностью наложенного градиента.
Тень готова!
Шаг 3
Рассмотрим второй вариант. Представим, что источник света расположен за текстом.
Встаньте на фоновый слой и перейдите к параметрам Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay). Мы будем использовать градиент, тот же что и в предыдущем варианте, все что нужно сделать это поставить галочку «Инверсия» (Reverse).

Приступим к добавлению тени. Скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте слой-оригинал. Перейдите к Редактирование — Трансформирование — Отразить по вертикали (Edit — Transform -Perspective Tool — Flip Vertical).

Далее, повторите действия шага №2:
-понизьте заливку (fill) слоя «Тень» до 0%
— перейдите к Стиль слоя (Layer Style)
— добавьте Наложение градиента (Gradient Overlay)
— смягчаем тень используя Размытие по Гауссу (Gaussian Blur)
Встаньте на текстовый слой-оригинал и добавьте к нему Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay), для того что бы затемнить нижнюю часть букв.
Как результат, вы получите похожее изображение:

Мы рассмотрели только два варианта освещения. Конечно свет может распространяться из различных точек, к примеру, из правого угла. В этом случае все, что вам нужно сделать, это исказить тень, воспользовавшись инструментами Трансформирования (Наклон, Перспектива, Искажение (Skew, Perspective, Distort)).


На этом урок окончен. Удачной вам практики!
Автор: psd-dude
Как добавить тень к тексту в Photoshop CC
Привет, время Drop Shadow. Вы можете увидеть этот текст здесь, этот текст здесь, к обоим применены Drop Shadows. Это не очень сложно сделать, но мы посмотрим на это. Мы собираемся сделать это и для объектов, у этих звезд есть Drop Shadows. Просто включи его снова. Это не займет у нас много времени, но в конце я добавлю еще кое-какой бонус. Так что держитесь, и да, приступим.
Чтобы добавить тень к тексту или любому объекту, просто убедитесь, что он выбран на панели слоев, потому что это светло-серый цвет. Спустимся к «fx» и перейдем к «Drop Shadow». Вот как вы это себе представляли. Итак, мы сделаем пару мелочей, чтобы получить представление о том, как это работает. Так что по умолчанию он запомнит последнее, что вы сделали, поэтому ваше не будет выглядеть точно так же, как мое. Так что непрозрачность — это то, насколько она прозрачна. Я собираюсь немного опустить свою.Что касается Drop Shadows, это зависит от того, мне нравятся мои прямые вверх и вниз, например, под углом 90 °. Вид снизу там тыкает.
С точки зрения Дистанции, это то, как далеко это далеко. А размер зависит от того, насколько размыта или рассеяна тень. Так что это действительно зависит от обстоятельств. Я часто просто нажимаю 3 и 3 для этих двоих. Этого достаточно для того, что я делаю: либо 5 и 5, либо 3 и 3. Это обычно относится к тому типу предпочтений, которые мне нравятся. Вы можете ненавидеть это, и вам может понравиться большой гигантский пушистый, так что сделайте это тоже.Нет правильного или неправильного.
Давайте посмотрим на две дополнительные вещи, поэтому давайте нажмем «ОК». Допустим, мне это нравится, и я хочу добавить это и к этому слою. Так что я могу щелкнуть его правой кнопкой мыши и перейти к «Копировать стиль слоя». Найди мои ботинки, вот и они. Я могу щелкнуть по нему правой кнопкой мыши и выбрать «Вставить стиль». Я собираюсь сделать то же самое с этими двумя звездами, так что вот эта звезда. Могу ли я делать и то и другое одновременно? Щелкните правой кнопкой мыши «Вставить стиль»? О, я могу. Этот нижний здесь, изменение непрозрачности, поэтому я собираюсь снова снизить непрозрачность, потому что это то, что мне понравилось в нем.
И последнее, о чем стоит поговорить, когда дело касается теней. Я выбрал эту лучшую звезду, скажем так, мне не нравится, когда она поднимается и опускается. Мне понравилось это по тексту, но мне не понравилось здесь. Итак, чтобы отредактировать Drop Shadow, я просто дважды щелкаю по слову «Drop Shadow» и перемещаю его в сторону, и, скажем, я хочу изменить угол. Что произойдет, вот этот парень: «Используй Global Light», скажем, я перенесу его сюда на другую сторону. Выглядит отлично, но вы заметили, что здесь все изменилось? Вы могли и не знать.Посмотрим, как все изменилось. Это даже изменилось здесь, под Bevel and Emboss, что мы сделали ранее.
Смотрите, когда я его передвигаю, видите, все они меняются, в этом и заключается использование Global Light. Это просто означает, что на каждый стиль слоя во всем документе будет влиять угол освещения. Это круто, потому что вы хотите, чтобы все они попадали под одни и те же углы, но теперь, поскольку мы этого не сделали, я хотел, чтобы им всем было 90, но я собираюсь, для этой одной конкретной звезды, которую я получил выбрано, я отключу это.
Смотрите, вот только одна звезда работает и настраивается так, как я хочу. Я не собираюсь перебирать все настройки. Вы можете поиграть с контурами и шумом. Вы можете играть с Spread, я никогда не делаю этого, поэтому мы собираемся оставить его на время и позволить вам поэкспериментировать, но это мои друзья, как добавить Drop Shadows. Хорошо, следующее видео.
Как добавить тень к тексту в Photoshop
Как добавить тень к тексту в Photoshop
Падение тени для текста — это простая функция в Photoshop, но, как и следовало ожидать от такой сложной программы, с ней связано множество различных параметров.
Шаг № 1 — Добавление текста для падающей тени
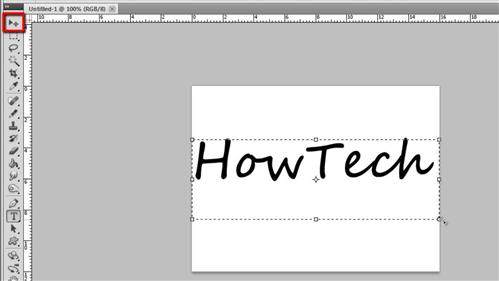
Создайте новый документ Photoshop — здесь мы выбираем размер Photoshop по умолчанию, но вы можете указать любой желаемый размер. Теперь нам нужно разместить текст на странице, щелкнуть значок текста в меню слева, выбрать размер, цвет и шрифт для текста. Здесь мы используем «Segoe Script» размером «90» и черным цветом. Теперь перетащите текстовое поле на холст и введите текст, к которому вы хотите добавить тень.Используйте инструмент перемещения, чтобы расположить текст в центре холста.

Шаг № 2 — Применение базовой тени
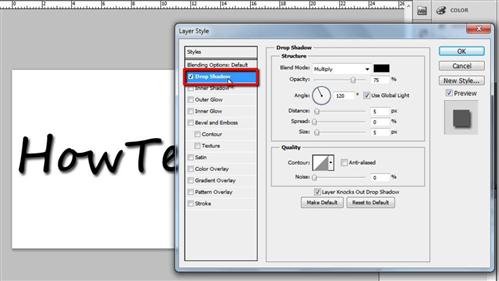
Теперь дважды щелкните текстовый слой, появится окно «Стиль слоя». Щелкните вкладку «Drop Shadow» слева, и текст получит тень, и это, по сути, способ создания тени для текста в Photoshop. Давайте теперь посмотрим на некоторые способы настройки этой тени.

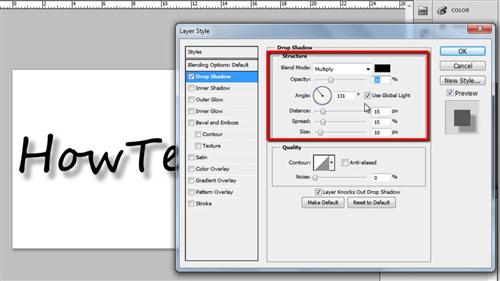
Шаг № 3 — Настройка эффекта тени
Панель «Структура» справа — это то, что позволяет вносить интересные изменения.Лучше поэкспериментировать с ними, чтобы получить желаемую настройку. Для большинства функций совершенно очевидно, как вы можете видеть, что «Distance» перемещает тень дальше от текста (или ближе к нему), «Spread» делает тень больше или меньше, а «Size» полезен для настройки определение тени. «Угол» отрегулирует расположение имитируемого источника света. «Непрозрачность» регулирует только непрозрачность тени, а не самого текста. Используя эти настраиваемые функции, вы легко сможете добиться желаемого эффекта тени — нажмите «ОК», чтобы применить любые изменения.

Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрителей становится все больше и больше ежедневной информации, и в результате они могут непреднамеренно «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных.Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop.Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения окончательного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.

(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей.Или вы можете настроить размер по своему усмотрению.

Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.

Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый». Уменьшите непрозрачность до 8% и установите масштаб 115%.

Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.

Шаг 5:
Теперь щелкните инструмент «Текст» и добавьте желаемый текст цвета # 070707. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.

Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.

Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21. Затем переместите текст влево.

Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.

Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926. Сохраните настройки, как показано на изображении ниже.

Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), сохраните настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего.Затем выберите, переместите текст немного влево. Выделите текстовый слой и щелкните «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%.Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Установите непрозрачность до 43% и увеличьте до 25%.

Шаг 13:
Теперь мы добавим к тексту немного темного затенения, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000.Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Опять же, повторите тот же процесс, используя инструмент «Перо», чтобы выделить и создать темную заливку для всего оставшегося текста.

Шаг 15:
А теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.

Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.

Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21. Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, указанные ниже.

Шаг 19:
Теперь давайте создадим тень; мы поиграем с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.

Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.

Наш эффект затененного стилизованного текста готов. Надеюсь, вам понравился процесс.Я еще вернусь. А пока береги себя!
Добавить тень к тексту или фигуре
Ключ к применению тени к фигуре или тексту в WordArt — это перейти в нужное место на вкладке «Инструменты рисования », «Формат ». Для формы перейдите к Эффекты формы , а для текста перейдите к Текстовые эффекты .
Щелкните фигуру.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем нажмите и удерживайте Ctrl, щелкая другие фигуры.
На вкладке Средства рисования Формат щелкните Эффекты формы > Тень , а затем выберите нужную тень.

Когда вы наводите указатель на один из теневых эффектов, он отображается как предварительный просмотр на форме.
Совет: Чтобы настроить тень, нажмите Параметры тени в нижней части вариантов тени.
Выделите текст WordArt, к которому вы хотите добавить тень.

Совет: В PowerPoint вы также можете выделить текст, который не является WordArt, и применить к нему тень.
На вкладке Средства рисования Формат щелкните Текстовые эффекты > Тень и выберите нужную тень.

Когда вы наводите указатель на один из теневых эффектов, он отображается в виде предварительного просмотра текста.
Совет: Чтобы настроить тень, нажмите Параметры тени в нижней части выбора тени.
Подробнее о тенях и эффектах
Добавьте эффект к рисунку.
Эффекты тени для текста и фигур не поддерживаются в Office в Интернете.
Тем не менее, вы можете применить стили фигур, которые включают эффект мягкой тени:
Нарисуйте фигуру и выберите ее.
На вкладке «Инструменты рисования », «Формат », откройте галерею «Стили фигур » , щелкнув стрелку в правом конце, а затем выберите эффект в нижней строке галереи.

(Фигуры и WordArt доступны в PowerPoint в Интернете и Excel в Интернете.)
Как добавить тень к фотографии.
Интернет-магазины, как и обычные офлайн-магазины, манят покупателей красивыми и привлекательными товарами. Или, в случае электронных магазинов, привлекательные изображения товаров. Итак, если вы продаете товары в интернет-магазинах, таких как eBay или Etsy, вы уже знаете, насколько важно, чтобы ваши товары выглядели идеально.
И один из самых простых способов значительно улучшить внешний вид вашего продукта — это удалить фон и добавить тень к его изображению.Как это сделать с помощью PhotoScissors? Читать вдоль!
Шаг 1. Удалите фон несколькими щелчками мыши
PhotoScissors удаляет фон за вас, эта операция занимает буквально несколько секунд.
Шаг 2: Тень
На правой панели выберите третью вкладку. Включите опцию Drop Shadow. Программа отобразит специальную серую рамку, указывающую положение тени.

Шаг 3. Точная настройка тени и сохранение результата
Отрегулируйте положение и размер тени с помощью рамки.Изменяя параметры Opacity и Blur Radius, вы можете настроить общий вид тени.
Резкие тени редко выглядят естественно, поэтому мы рекомендуем установить параметр «Непрозрачность» на 50-80, а радиус размытия — на 10 или выше. Однако вы можете поиграть с этими настройками, чтобы найти наиболее подходящие для вас значения.

Шаг 4. Сохраните результат
Теперь, когда изображение вашего продукта или изделия ручной работы потеряло фон и идеально отбрасывает тень, пришло время сохранить результат в файл PNG.
СОВЕТ: Убедитесь, что вы установили белый или любой другой цвет в качестве фона перед сохранением, e-Bay не поддерживает прозрачный фон и показывает прозрачный фон как черный.
Щелкните кнопку сохранения на панели инструментов.
Готово! Теперь загрузите изображение на eBay и увидите, как ваши продажи растут. Удачи!
Попробовать сейчас: загрузить изображение или Скачать PhotoScissorsУчебное пособие по After Effects: добавление теней для трехмерного текста и эффекты разрушения
Вы когда-нибудь хотели поместить текст в свое видео и сделать так, чтобы оно выглядело так, будто оно действительно живет в сцене? Нет, это не еще одно руководство по отслеживанию 3D-камерой — на этот раз вы узнаете, как добавить тени к тексту, чтобы он выглядел так, как будто он действительно находится в кадре.Мы также коснемся другого мощного эффекта под названием «Разрушение». Как и в случае с нашими предыдущими видеоуроками, все используемые здесь инструменты и эффекты входят в стандартную комплектацию After Effects.

Шаг 1
Перейдите в Файл> Импорт> Файл и введите нужный материал. Чтобы создать последний клип в этом уроке, я использовал прибытие поезда метро в Нью-Йорк, автор проекта Shutterstock Дункан Фрейзер:

Шаг 2
Начните добавлять текст, превращая его в 3D-слои, установив флажок «3D» на каждом текстовом слое.Поверните слои так, чтобы они соответствовали перспективе сцены.

Шаг 3
Для этой сцены мы знаем, что буква «G» разбивается в конце, поэтому мы хотим сохранить ее как отдельный слой. Я также связал «AP» с «G» с помощью Piq Whip «Parenting», так что я могу последовательно анимировать все слово.

Шаг 4
Поскольку файл видеоряда не будет трехмерным слоем, нам понадобится плоскость, на которую будут проецироваться тени.Перейдите к слою > Новый> Сплошной и создайте новое белое (#ffffff) тело. Сделайте новое твердое тело 3D-слоем, поверните и поместите его в композицию так, чтобы он соответствовал перспективе клипа. Это будет ваш самолет для теней, иногда называемый «ловцом теней».

Шаг 5
Следующим — очень важным — шагом является изменение вида вашей камеры с Active Camera на Right . Выровняйте нижнюю часть текстовых слоев по новой твердой плоскости так, чтобы они находились на «земле».”

Шаг 6
Теперь добавим свет, чтобы можно было создавать тени. Перейдите к слою > Новый> Свет и убедитесь, что установлен флажок Отбрасывать тени . Вы увидите то, что изображено выше. Не пугайтесь; следующий шаг раскрывает все.


Шаг 7
Перейдите в Solid и откройте Material Options , который находится под опциями слоя.Вы увидите селектор с надписью Accept Shadows . Убедитесь, что вы Alt-Click этот выбор, чтобы он сказал Accept Shadows: Only .
Затем перейдите к каждому текстовому слою Параметры материала и включите Cast Shadows .


Шаг 8
Отрегулируйте освещение, чтобы тени и текст отображались так, как вы хотите. Используемые здесь настройки приведены ниже.


Шаг 9
Добавьте маску к вашим текстовым слоям и оживите их, поднимаясь из плоскости земли.

Шаг 10
Измените положение слоя «G» так, чтобы он прыгал до самого края.

Шаг 11
Пришло время добавить эффект Shatter. Перейдите в Effect> Simulation> Shatter . After Effects ‘Shatter — очень универсальный инструмент — здесь мы будем очищать только поверхность, так что вам обязательно стоит поэкспериментировать с ним позже.
Измените шаблон формы с на Glass и глубину выдавливания на 0.00. Также измените Origin на Shape , чтобы отметить место, где вы хотите, чтобы произошло разрушение.

Шаг 12
Я лично предпочитаю изменить View на Rendered , чтобы вы могли видеть готовый продукт. Измените свои силы (1 и 2) так, чтобы для их глубины и радиуса было установлено значение 0,00.

Шаг 13
Далее вам нужно оживить ваши Силы.Откройте элементы управления Shatter на временной шкале под слоем «G» и укажите позиции обеих сил, чтобы следовать по пути поезда. Вам также необходимо установить ключ Radius от 0 до 4, чтобы ваш слой действительно разрушился.

Шаг 14
Используйте свой ползунок, чтобы увидеть свою анимацию. Если все выглядит хорошо, все готово! Ниже приведены настройки, которые я использовал для эффекта Shatter.

Понравился этот учебник? Ознакомьтесь с другими замечательными уроками After Effects от Shutterstock:







