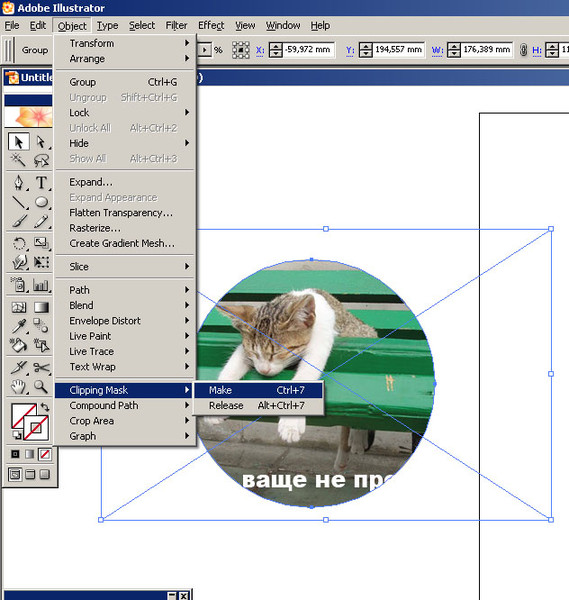
Как в фотошопе картинку поместить в круг: Как сделать круглую картинку в Фотошопе • Дигмаст
Работа с изображениями в Figma. Без картинок в дизайне никуда. Давайте… | by Figma Tips
Без картинок в дизайне никуда. Давайте посмотрим, какие инструменты предлагает Figma для работы с изображениями.
1. Drag and Drop.
Просто закиньте изображение на рабочую область. Самый простой и универсальный способ.
2. Copy/Paste.
Скопировать и вставить через буфер обмена. Копируете картинку, например из браузер или из файловой системы компьютера, Cmd+C, и вставляет в Figma Cmd+V.
3. Используя пункт меню Place Image (или сочетанием клавиш Cmd+Shift+K).
Выберите одно или несколько изображений в нужной папке на компьютере. Курсор изменит вид на крестик, а рядом будет превью изображения. Курсор указывает на центр изображения.
Удобно вставлять сразу несколько изображений.
Изображения можно вставлять в уже созданные фигуры.4. Заливка фигуры картинкой.
Рисуем любую фигуру. В правом баре программы кликаем на цвет заливки и видим окно выбора цвета. В заголовке окна есть выпадающий список. В нем вместо Solid (сплошная заливка) выбираем Image. Появится шахматная заливка прямоугольника, это означает, что ваше изображение пока не выбрано. Выбираем изображение, нажав на кнопку Choose Image.
В заголовке окна есть выпадающий список. В нем вместо Solid (сплошная заливка) выбираем Image. Появится шахматная заливка прямоугольника, это означает, что ваше изображение пока не выбрано. Выбираем изображение, нажав на кнопку Choose Image.
Стоит заметить, что Figma — это не графический редактор. Здесь вы не сможете редактировать изображения в полной мере, для этих целей в нашем арсенале есть Photoshop.
Давайте использовать инструменты по назначению!☝️
В основе любого изображения в Figma лежит фигура, а само изображение является заливкой этой фигуры.
Всего существует 4 вида заливки:
- Fill. Изображение заполняет фигуру полностью, при этом оно обрезается
- Fit. Изображение заполняет фигуру, при этом его видно целиком.
- Crop. Позволяет выбрать область изображения для отображения.

- Tile. Замостить фигуру изображением, паттерн.
В окне редактирования можно быстро поправить экспозицию, контрастность, насыщенность, температуру, повернуть изображение, или изменить способ наложения (капелька рядом с крестиком окна)
Настройки изображенияЕсли вам нужна круглая картинка, не обязательно рисовать круг, просто установите большой Corner Radius вашему изображению.
Если нужна нестандартная маска, то нарисуйте нужную вам фигуру, выделите слой с маской и вашим изображением и нажмите Cmd+Shift+M или кликните по иконке маски в верхнем баре программы.
Круглые изображения и маска- Figma поддерживает самые распространенные форматы изображений: PNG, JPEG, GIF. Также поддерживаются форматы типа TIFF и WEBP, но они могут не отображаться в некоторых браузерах. Так что, если пользуетесь браузерной версией Figma, обратите на это внимание.

- Когда вы помещаете изображение в Figma, все метаданные (EXIF) у изображения стираются.
- Максимальный размер фотографии, которую вы можете поместить в макет — 4096px по одной из сторон. Если изображение больше, то Figma сожмет качество изображения и оно будет выглядеть пикселизовано.
- Иногда, открывая файл в Figma, мы видим что фотографии в макетах пикселизованы, в таком случае просто обновите вкладку (правый клик по вкладке / Reload Tab)
На этом пока все. Спасибо за внимание! Присоединяйтесь 👉
Создание фото в iPhone — круглые и в виде сердца
Оформление фотографий в iPhone — круглая форма
Проект iBobr.ru частенько рассказывает про всякие инструкции для ваших iPhone и iPad. Но сегодня немного попробуем заняться дизайном, точнее редактированием картинок. Тема сегодняшнего урока – как сделать круглое фото в iPhone, такая фотография в дальнейшем может стать аватаром или просто круглой картинкой для размещения в соц. сетях или блогах. Поэтому если вы тоже всегда хотели сделать свою фотографию круглой на белом или черном фоне, то приступаем.
сетях или блогах. Поэтому если вы тоже всегда хотели сделать свою фотографию круглой на белом или черном фоне, то приступаем.
Для создания круглой фото мы используем телефон iPhone с установленной бесплатной программкой LiPix, которая, если не ошибаюсь, раньше называлась InstaFrame. Если вы еще не научились устанавливать приложения, то читайте – здесь.
Когда то мы рассматривали и другие приложения для iPhone и iPad позволяющие редактировать и обрабатывать фотографии:
Запускаем LiPix в iPhone, просматриваем несколько слайдов и приступаем к созданию круглого фото. Интерфейс программы состоит из трех частей, в верхней части мы видим формы наших будущих фотографий, круглая форма на второй странице. Форм и коллажей здесь много. При помощи LiPix можно сделать в телефоне фото в форме сердца.
Как сделать круглое фото в iPhone
Выбор круглой формы для фотографий сделанных Айфоном
Листаем на вторую страницу с формами и видим там круг. Выбираем его. Форма круга появляется во весь экран iPhone, жмем в центре плюс и программа предлагает выбрать источник фотографии. У нас уже имеются отснятые фотографии, поэтому мы выбираем – Галерея, в ней выбираем необходимую для округления фотографию, касаемся её пальцем, и она появляется в белом кружке. Уже здесь в кружке вы можете придать фотографии нужный ракурс и масштаб, для этого используйте жест масштабирования (касаемся двумя пальцами и разводим их в стороны, не отрывая от экрана).
Форма круга появляется во весь экран iPhone, жмем в центре плюс и программа предлагает выбрать источник фотографии. У нас уже имеются отснятые фотографии, поэтому мы выбираем – Галерея, в ней выбираем необходимую для округления фотографию, касаемся её пальцем, и она появляется в белом кружке. Уже здесь в кружке вы можете придать фотографии нужный ракурс и масштаб, для этого используйте жест масштабирования (касаемся двумя пальцами и разводим их в стороны, не отрывая от экрана).
Сохранение круглой фото в память Apple iPhone
Придав вашей новой круглой фотографии правильную форму, жмем кнопку Сохранить в правом нижнем углу и выбираем место для сохранения, выбор здесь огромен – в Альбомы, социальные сети или отправить по E-mail. Мы выбрали – Альбомы, сохранив округлое фото в память iPhone а именно в стандартное приложении Фото.
Если вам нужна круглая фотография не на белом, а на черном фоне, то выбираем кнопку Ркамка и касаясь палитры выбираем нужный цвет.
Делаем фото в форме сердца
Созданные фотографии в форме сердца. iOS c приложением LiPix
iOS c приложением LiPix
При помощи iPhone и приложения LiPix можно сделать фото и в форме сердца, форм сердца представлено несколько, выбор есть. Вообще у программы возможности гораздо шире, фото в форме сердца, как и в форме круга можно украшать всевозможными рамками.
Закругляем углы фотографий и не только. LiPix для iPhone
Форм много, среди них есть и коллажи. Если фото в виде сердца или круга не нужны, то можно выбрать форму яблоко, очень напоминающую логотип компании Apple, если нужно просто сделать углы фотографии круглыми, то это тоже возможно, причем степень округления можно выставить при нажатии на кнопку – Рамка. В общем Photoshop отдыхает! Фотомонтаж делается средствами телефона iPhone и программы LiPix.
Красивые рамки, уши, подписи. Редактирование фото в iPhone
Круглое фото сделали, в форме сердца тоже сделали, ну и напоследок еще пару фото, демонстрирующих возможности приложения. Про разнообразие рамок мы упоминали ранее, есть еще и фотоэффекты, которые несколько шире, чем стандартные эффекты iPhone. Можно оформить фото текстом, сделать любую надпись, еще есть всякие смайлы, шапки, усы, очки и другие накладные элементы. Из недостатков – небольшой выбор шрифтов на русском языке. В остальном возможности приложения LiPix тянет на пятерку, учитывая бесплатное распространение.
Можно оформить фото текстом, сделать любую надпись, еще есть всякие смайлы, шапки, усы, очки и другие накладные элементы. Из недостатков – небольшой выбор шрифтов на русском языке. В остальном возможности приложения LiPix тянет на пятерку, учитывая бесплатное распространение.
[iTunes link] – Бесплатно
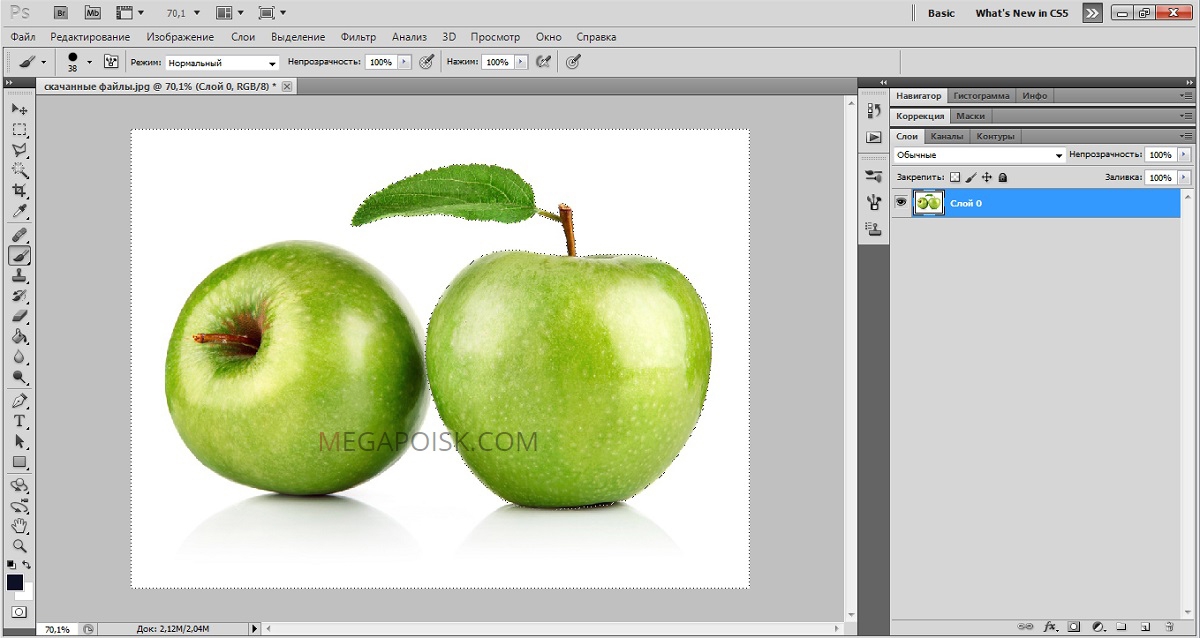
Как вырезать изображение и вставить его на другой фон
Эффектное преображение фото:
вырезаем объект и меняем фон своими руками
Сложно поверить, но теперь отделить объект от фона на фото можно буквально за два щелчка мыши. С программой «ФотоМАСТЕР» вы без труда выполните настоящий фотомонтаж и окажетесь рядом с Эйфелевой башней или любимым актёром. Читайте статью и узнайте, как вырезать изображение и вставить на другой фон, приложив минимум усилий.
Шаг №1.
 Откройте исходное фото
Откройте исходное фотоПредварительно нужно скачать программу для обработки фото и установить её. Софт не требователен к ресурсам системы и хорошо работает на всех версиях Windows. Установка не отнимет много времени – просто следуйте подсказкам: примите пользовательское соглашение и не забудьте разместить ярлык редактора на рабочем столе. Запустите программу и откройте фото, на котором собираетесь удалить фон.
Откройте нужный снимок в редакторе
Шаг №2. Выделите объект
Откройте вкладку «Инструменты» и найдите в списке функций «Замена фона». На данном этапе ваша главная задача – обозначить, где на снимке объект, а где – фон. Для этого потребуется «порисовать». Редактор предлагает две кисти:
- «Объект» – зелёная линия для закраски предмета, который нужно оставить;
- «Фон» – красная линия для обозначения областей для удаления/замены.
В других редакторах вам пришлось бы скрупулёзно обводить пиксели, тогда как вырезать изображение по контуру в «ФотоМАСТЕРЕ» можно в считанные секунды. Отрегулируйте размер и обведите фигуру зелёной кистью.
Отрегулируйте размер и обведите фигуру зелёной кистью.
Если у предмета простая форма, достаточно провести внутри одну толстую линию. Если форма сложная, имеет углы, завитки, – уменьшите размер кисти, чтобы пройтись по «трудным» участкам.
Выделите объект и фон на фотографии
Ошибки и неточности вы сможете исправить с помощью «Ластика».
Шаг №3. Исправьте неточности
На основе сделанных обозначений программа проанализирует изображение и отделит объект от фона. Чтобы увидеть результат, уведите ползунок на шкале «Прозрачность фона» максимально влево.
Оцените результат
Если на фото остались недостатки, вроде случайно удалённых участков или, наоборот, лишнего фона, – исправьте их. Жмите «+», чтобы увеличить фотографию и работать с деталями. Используйте кисти «Объект» и «Фон» чтобы восстановить фрагменты фигуры или удалить ненужные участки соответственно.
Скорректируйте границы объекта
Шаг №4. Вставьте фон
Настройте контур объекта – вы можете сделать границы более чёткими или размытыми в зависимости от желаемого результата. После вам нужно будет определиться с новым фоном.
При необходимости размойте границы объекта
Если вы хотели узнать, как вырезать объект и оставить его без фона, воспользуйтесь опцией «Сохранить изображение с прозрачным фоном». «ФотоМАСТЕР» запишет фото в формате PNG, оставив в кадре только объект. В дальнейшем вы сможете легко накладывать его на другие снимки.
Сохраните изображение с прозрачным фоном
Если нужно сделать фон однотонным, используйте варианты из строки «Цвет». Вы можете выбрать белый, серый, чёрный или любой другой оттенок в палитре. Вариант идеально подойдёт, если вы хотите разместить снимок в каталоге Интернет-магазина или оформить фото в анкету или резюме.
Вариант идеально подойдёт, если вы хотите разместить снимок в каталоге Интернет-магазина или оформить фото в анкету или резюме.
Выберите новый цвет для фона
И, наконец, если вы хотите добавить на задний план другое фото, кликните «Выбрать изображение для фона». Программа предложит варианты на любой вкус – от живописных пейзажей до нейтральной кирпичной стены. Просто нажмите на понравившееся изображение – «ФотоМАСТЕР» автоматически подставит его под объект. Впрочем, редактор не ограничивает в выборе: нажмите кнопку «Загрузить» и добавьте любую другую картинку с компьютера.
Выберите новый фон для снимка
Объект не обязательно должен оставаться в исходном положении. Вы можете менять его размер и перемещать, чтобы композиция с новым фоном смотрелась целостной и интересной.
Шаг №5. Улучшите фото
После вы сможете сохранить изображение или продолжить совершенствование в программе. Уберите блики, если необходимо, добавьте сочных оттенков, контрастности для большей выразительности. Софт включает коллекцию фильтров, которые не только вмиг преобразят снимок, но и «сгладят» разницу между фоном и объектом.
Уберите блики, если необходимо, добавьте сочных оттенков, контрастности для большей выразительности. Софт включает коллекцию фильтров, которые не только вмиг преобразят снимок, но и «сгладят» разницу между фоном и объектом.
Подберите эффект для фотографии
Теперь, когда вы знаете, как вырезать фрагмент из фото, ваши снимки всегда будут выразительными и цепляющими! Вы сможете свободно экспериментировать с любыми изображениями, а «ФотоМАСТЕР» поможет получать от процесса исключительно положительные эмоции. Скачайте редактор и начните преображать фотографии уже сейчас!
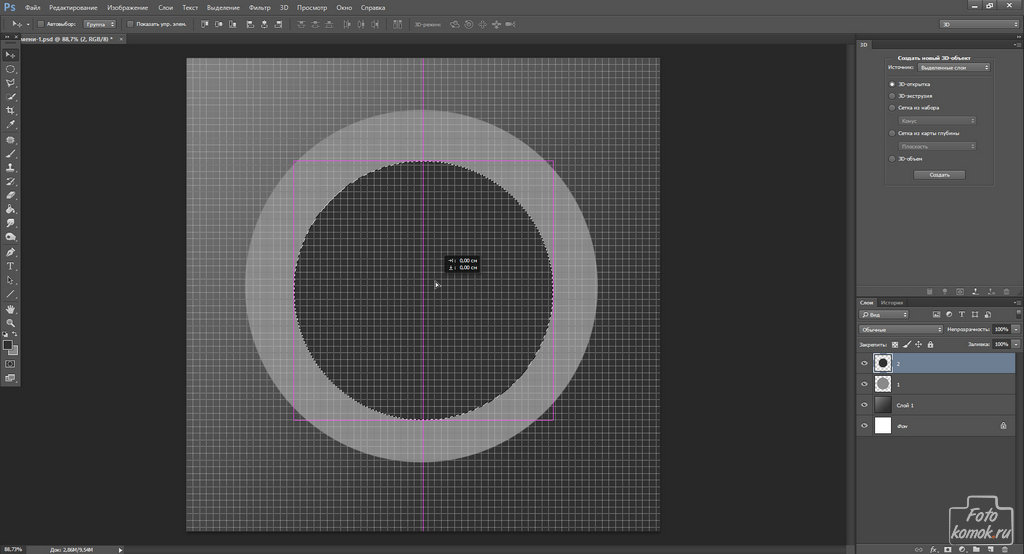
Как сделать буклет в фотошопе?
В этой статье мы продемонстрируем, как сделать буклет в фотошопе. Методы, представленные здесь, могут быть применены для создания любого другого шаблона дизайна.
Начнем с подготовки основного изображения, создадим многоуровневую сложную фигуру и добавим несколько стилей слоя, чтобы придать ей красивый внешний вид. Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
Шаблон дизайна флаера на тему путешествий, лицевая сторона:
Шаблон дизайна флаера на тему путешествий, оборотная сторона:
- Солнечный остров;
- Обезьяна;
- Кукла вайанг.
Перед тем, как сделать брошюру на компьютере, в Photoshop нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 2480 пикселей и высоту 600 пикселей, разрешение 300 пикселей на дюйм:
Перейдите в Файл> Поместить встроенные. Найдите и выберите изображение солнечного острова, а затем нажмите кнопку «Поместить», чтобы вставить его в качестве смарт-объекта. Настройте размер и положение изображения. Нажмите Enter, чтобы применить преобразование:
Повторите предыдущие действия, чтобы вставить изображение водных видов спорта, как смарт-объект. Поместите его поверх слоя солнечного острова:
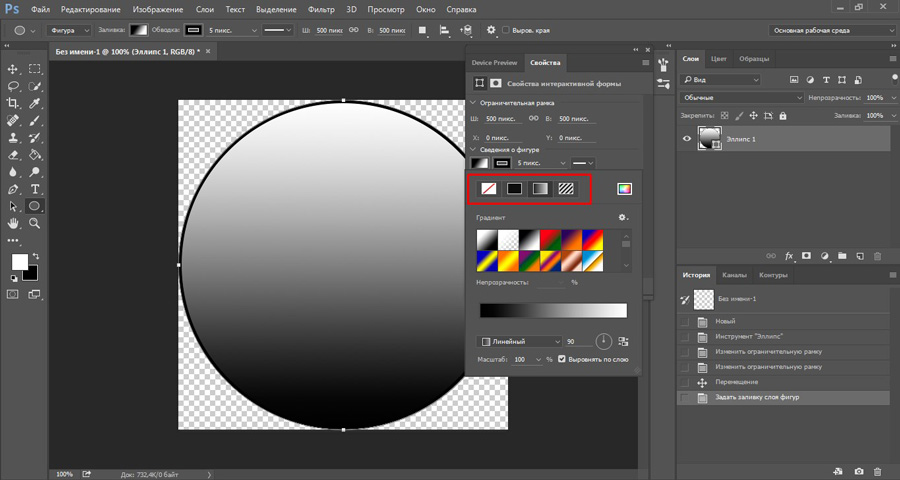
Перед тем, как сделать брошюру в Фотошопе полностью, добавьте к слою водных видов спорта маску слоя. В маске слоя создайте черно-белый линейный градиент по диагонали:
В маске слоя создайте черно-белый линейный градиент по диагонали:
Нарисуйте с помощью инструмента «Прямоугольник» синюю (RGB: #0099c5) фигуру прямоугольника. Установите ее высоту около 860 пикселей:
Перейдите в Редактирование> Трансформирование, чтобы применить команду «Деформация». Перетащите маркеры деформации, чтобы изогнуть прямоугольник, как показано на рисунке ниже:
Как правильно сделать брошюру: добавьте стиль слоя «Наложение градиента». В диалоговом окне «Наложение градиента» установите:
- Режим наложения: «Перекрытие»;
- Цвета градиента: «От черного к белому»;
- Стиль: «Линейная»;
- Угол: 0.
Мы используем этот метод, чтобы изменить цвет текущей фигуры на другой, но эффект градиента проявлялся независимо от того, какой цвет будет выбран:
Нарисуйте еще один белый прямоугольник поверх синего. С помощью команды «Деформация» измените его форму, как показано на рисунке:
Добавьте для слоя текущей фигуры маску. С помощью инструмента «Градиент» создайте линейный градиент от белого к черному, протяните курсор по диагонали из левого нижнего угла в правый верхний угол белого прямоугольника. У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
С помощью инструмента «Эллипс» нарисуйте фигуру синего (#005c98) заполненного эллипса. С помощью команды «Свободное трансформирование» (Ctrl + T) измените размер и положение синего эллипса, как показано на рисунке ниже:
Продолжаем рассматривать процесс, как сделать брошюру. При выбранном синем эллипсе нажмите Ctrl + C, чтобы скопировать его в буфер обмена. Нажмите Ctrl + V, чтобы вставить копию синего эллипса. Растяните копию, чтобы она стала немного больше исходной фигуры.
С помощью команды «Вычесть переднюю фигуру» создайте фигуру, которая будет состоять из исходного эллипса без копии. В результате должна получиться «изогнутая фигура«:
При выбранных слоях фигур перейдите к параметрам контура и нажмите кнопку «Объединить компоненты фигуры». Теперь эта «изогнутая фигура» должна быть сведена в отдельный слой:
Продублируйте слой изогнутой фигуры, переверните ее по вертикали с помощью команды Редактирование> Трансформирование контура> Отразить по вертикали. Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Добавьте к слою копии «изогнутой фигуры» маску слоя, используйте линейный градиент, чтобы скрыть ее половину:
Чтобы сделать брошюру в Фотошопе, повторите шаги 13 — 14, чтобы получить еще один слой «изогнутой фигуры» внизу холста. С помощью команды «Свободная трансформация» измените его размер:
Выберите все слои, кроме слоев фона, водных видов спорта и солнечного острова. Нажмите Ctrl + G, чтобы сгруппировать выбранные слои. Дважды кликните по вновь созданной группе слоев, чтобы переименовать ее в “blue shape”:
Поверх группы “blue shape” нарисуйте бледно-коричневый (#efe0c9) прямоугольник:
С помощью меню Редактирование> Трансформация контура> Деформация снова изогните верхнюю сторону прямоугольника. Смотрите изображение ниже. Нажмите Enter, чтобы применить команду «Деформация»:
Как правильно сделать брошюру: добавьте еще один темно-коричневый (#b19e90) прямоугольник на высоте приблизительно 425 пикселей. Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Добавьте белый прямоугольник в левой стороне холста. Теперь с помощью команды «Деформация» изогните верхнюю и правую сторону этого прямоугольника:
При выбранном слое белого прямоугольника измените его режим смешивания на «Мягкий свет». Нажмите Alt + Ctrl + G, чтобы применить обтравочную маску:
Нарисуйте черный прямоугольник в верхнем правом углу холста, установите для него ширину 952 пикселя и высоту 460 пикселей:
С помощью инструмента «Угол» перетащите левую нижнюю точку черного прямоугольника, чтобы скруглить острый угол. С помощью инструмента «Выделение узла» перетащите эту точку вправо вверх:
Чтобы сделать брошюру своими руками, измените режим смешивания черного прямоугольника на «Мягкий свет». Это сделает его наполовину прозрачным:
Добавьте новый слой. Активируйте инструмент «Кисть» и выберите мягкую круглую кисть. Задайте для нее размер 1300 пикселей, Цвет кисти — белый, непрозрачность — 30%. Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Выберите пять слоев, которые только что создали, а затем сгруппируйте их. Переименуйте группу в “front shape”. Не забудьте сохранить документ (Файл> Сохранить):
Нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 600 пикселей, высоту 600 пикселей и разрешение до 150 пикселей на дюйм:
Нарисуйте черный прямоугольник размером 300 на 100 пикселей. Продублируйте его, перетащив с помощью инструмента «Выделение контура», при этом удерживая нажатой клавишу Alt:
Перед тем, как сделать брошюру в Фотошопе, поверните и переместите один из черных прямоугольников так, чтобы получилась перевернутая буква «L«:
Чтобы идеально выровнять черные прямоугольники, выберите их с помощью инструмента «Выделение контура», а затем в панели параметров в верхней части окна выберите «Правые края»:
Нарисуйте узкий горизонтальный прямоугольник. Выберите для него опцию «Вычесть переднюю фигуру», в результате чего у вас получится горизонтальный разрез:
Кликните мышью за пределами холста или нажмите пробел, чтобы отменить выбор всех фигур прямоугольника. Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>«:
Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>«:
Выберите на панели параметров в верхней части окна параметр «Объединить компоненты фигуры». Это позволит объединить все три прямоугольника, чтобы правильно сделать брошюру:
Перейдите в Редактирование> Определить произвольную фигуру, назовите ее “metro arrow”, а затем нажмите кнопку ОК:
Теперь вернемся к окну первого документа с изображениями солнечного острова и водных видов спорта. С помощью инструмента «Эллипс» нарисуйте темно-коричневый (#b5a294) круг. С помощью инструмента «Горизонтальный текст» создайте синий (#018dc0) текст заголовка и два условных абзаца.
Photoshop может упростить этот шаг, предоставив замещающий текст, который доступен в меню Текст> Вставить lorem ipsum. Чтобы данный пункт меню стал доступен, нужно создать текстовое поле абзаца:
Активируйте инструмент «Пользовательская фигура», установите цвет — белый. Выберите и нарисуйте фигуру “metro arrow” внутри темно-коричневого круга:
Выберите последние четыре созданных слоя, объедините их в группу с именем “left text”:
Перед тем, как сделать брошюру самому, добавьте в правой части документа текст, который представляет собой коричневый текст заголовка и четыре пункта маркированного списка. Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Активируйте инструмент «Кисть». В панели параметров установите для кисти непрозрачность — 50% и цвет — темно-коричневый. Нажмите на кнопку параметров кисти (шестеренка в верхнем правом углу), выберите пункт «Загрузить кисти». Найдите и загрузите нужную кисть.
В диалоговом окне загрузки кисти нажмите кнопку «Добавить». Таким образом мы добавим новую кисть:
Добавьте новый слой с именем “flower”. Выберите кисть в форме цветка и один раз кликните по холсту, чтобы нарисовать цветок:
Уменьшите размер цветка с помощью команды «Свободная трансформация». Но сначала конвертируйте его в смарт-объект:
Продолжим рассмотрение методики, как самостоятельно сделать брошюру. С помощью инструмента «Текст» добавьте подпись “Flower Garden” ниже фигуры цветка:
С помощью инструмента «Кисть» добавьте другие иконки пляжа. Конвертируйте их в смарт-объекты, сделайте их меньше и добавьте подписи:
Выберите иконки пляжа с подписями и сгруппируйте их. Переименуйте группу в ‘features’:
Переименуйте группу в ‘features’:
Выберите инструмент «Произвольная фигура». В списке параметров «Фигура» выберите категорию «Web». В появившемся диалоговом окне нажмите кнопку «Добавить»:
Повторите шаг 45, чтобы загрузить другую категорию пользовательских фигур – «Объекты»:
Введите текст-заполнитель с номером телефона, адресом электронной почты и сайтом туристического агентства. Добавьте иконки телефона, сайта и электронной почты с помощью инструмента «Пользовательская фигура»:
Добавьте текст-заполнитель для названия туристического агентства:
Перед тем, как из документа сделать брошюру, выберите инструмент «Произвольная фигура», загрузите еще одну категорию пользовательских фигур – «Символы»:
Выберите и нарисуйте фигуру самолета. Установите цвет — белый, а затем поместите ее справа от названия туристического агентства:
Чтобы сделать фигуру самолета более интересной, используйте стиль слоя «Тень». Задайте для параметров «Тени» значения, приведенные на рисунке ниже:
Сгруппируйте слои названия и самолета, чтобы сохранить структуру:
До этого момента у нас еще не было заголовка самого флаера. Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы текст заголовка выглядел круче, используйте стиль слоя «Тень». Настройки параметров для этого стиля слоя приведены на рисунке ниже:
Нажмите кнопку «OK», чтобы применить стиль слоя «Тень». Если вы все сделали правильно, текст заголовка должен быть обрамлен красивой сплошной тенью:
С помощью инструмента «Эллипс» нарисуйте красный (#ed1c24) круг. После этого введите текст «START FROM $375 / person” в четырех отдельных слоях, по мере необходимости настройте размеры шрифтов:
Перед тем, как сделать брошюру в Фотошопе, нужно вернуться к слою красного круга и настроить внешний вид круга, чтобы он выглядел, как 3D кнопка. Начните с добавления стиля слоя «Внутренняя тень». Я задал для параметров стиля следующие значения:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 28%;
- Смещение: 33 пикселя.
Добавьте стиль слоя «Внутреннее свечение» со следующими параметрами:
- Режим наложения: «Нормальный»;
- Непрозрачность: 9%;
- Цвет: Черный;
- Размер: 65 пикселей.

Добавьте стиль слоя «Глянец» со следующими параметрами:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 19%;
- Угол: 19 градусов.
Чтобы сделать брошюру в Фотошопе, не забудьте установить смещение около 23 пикселей и размер около 46 пикселей. Измените «Тип контура» на «Кольцо»:
Добавьте стиль слоя «Наложение градиента». Измените режим наложения на «Перекрытие», установите цвета градиента от черного до белого, стиль – «Линейная», угол — 122 градусов:
Добавьте стиль слоя «Тень». Уменьшите непрозрачность тени до 37%, установите смещение — 6 пикселей и размер — 10 пикселей:
Нам потребуется тот же «эффект красной кнопки» для оборотной стороны флаера, поэтому сохранив его в качестве стиля, мы позже сэкономим время. Все, что вам нужно сделать, это открыть палитру стилей.
Нажмите кнопку «Создать новый стиль», задайте для стиля понятное название, например «красная объемная кнопка» и установите флажок для опции «Включает эффекты слоя»:
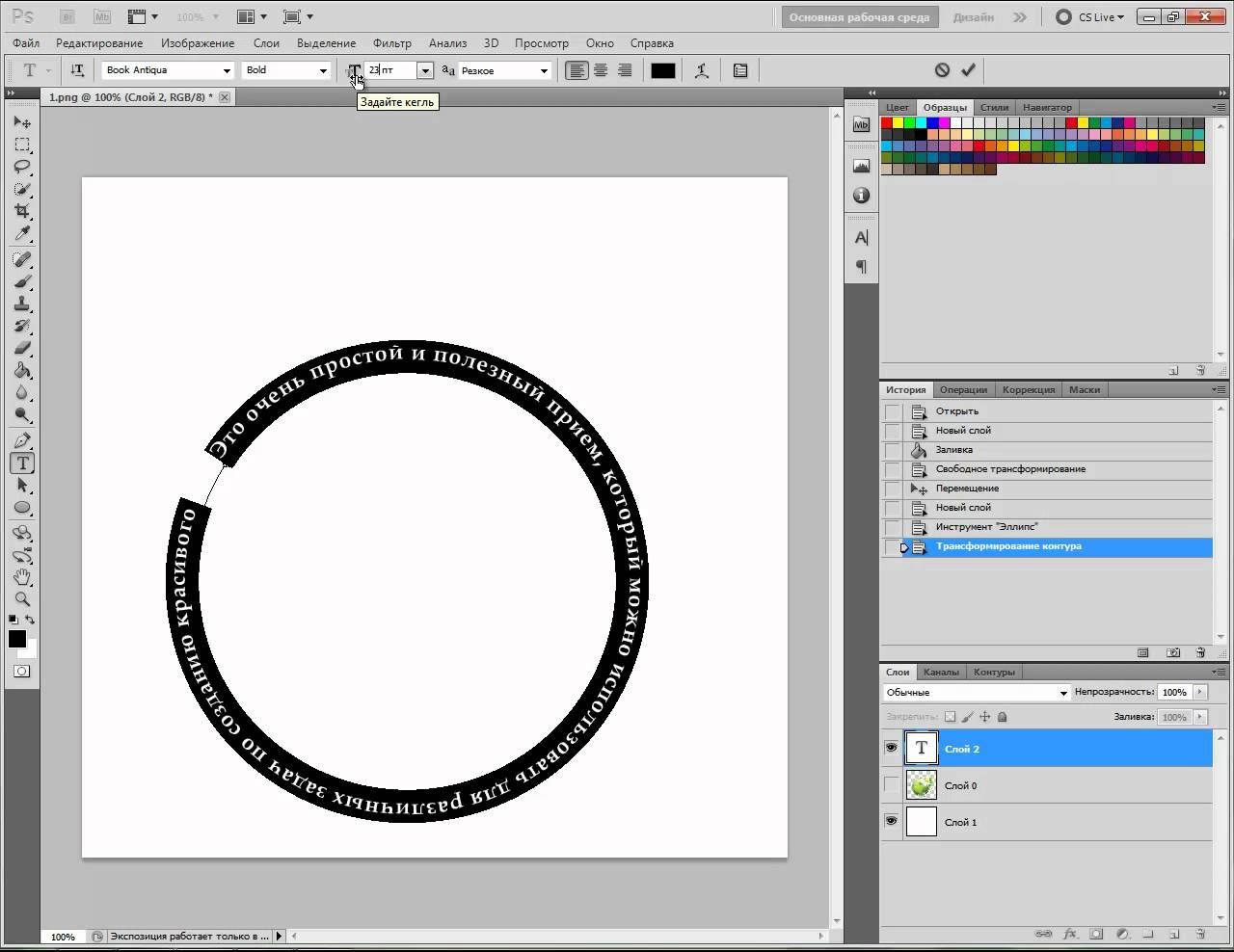
Активируйте инструмент «Горизонтальный текст». Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Выделите текст с помощью инструмента «Текст». Чтобы правильно сделать брошюру, в палитре символов задайте значения размера текста, цвета и интервала между символами:
При выбранном текстовом слое нажмите Ctrl + T, чтобы вызвать команду «Свободная трансформация». Измените размер окружности, а затем поверните фигуру, пока текст не выровняется по центру. Не забудьте нажать Enter, чтобы применить трансформацию:
Снова нажмите на слой фигуры красного круга, чтобы выбрать ее. Повторите процесс, описанный в шаге 63, но на этот раз добавьте текст внизу круга. После того, как вы введете номер телефона, не нажимайте кнопку подтверждения ввода:
Перед тем, как из документа сделать брошюру, нам нужно изменить направление номера телефона. Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Настройте положение номера телефона. Вызовите команду «Свободная трансформация», измените размер и поверните номер телефона. Нажмите Ctrl + Enter, чтобы применить изменения:
Прежде чем перейти к следующему шагу, нужно скрыть фигуру на переднем плане и папку группы синей фигуры:
Вернитесь к слою фигуры красного круга. Установите две направляющие на уровне правого и левого краев фигуры, а затем нарисуйте с помощью инструмента «Произвольная фигура» фигуру стрелки. Задайте для нее бледно-коричневый цвет (#b4a193):
Чтобы правильно сделать брошюру, активируйте инструмент «Выделение узла». Нажав и удерживая левую клавишу мыши, обведите левую часть стрелки, чтобы выделить две ее крайние точки. Затем перетащите их до левой направляющей:
Вызовите команду «Свободная трансформация», а затем поверните стрелку, чтобы она указывала вверх. Не нажимайте Enter!:
Не нажимайте Enter!:
Переключитесь из режима свободной деформации. Выберите «Деформация»: «Дуга», а затем перетащите точку деформации влево. Фигура стрелки изменит свою форму, как показано на рисунке ниже. Нажмите Enter, чтобы применить трансформацию:
Если стрелка слишком велика или слишком сильно выгнута, настройте ее форму с помощью команды «Свободная трансформация»:
Измените режим смешивания слоя стрелки на «Умножение». Это позволит сделать ее полупрозрачной перед тем, как сделать брошюру своими руками:
Продублируйте слой стрелки, нажав Ctrl + J. Перетащите вторую стрелку на правую сторону от красного круга:
Снова вызовите команду «Свободная трансформация», поверните стрелку по направлению вниз. Нажмите Enter, чтобы применить преобразование:
Снова сделайте видимыми фигуру на переднем плане и папку группы синей фигуры. Мы закончили с лицевой стороной флаера. Теперь заняться дизайном его оборотной стороны:
Создайте новый документ 2480 пикселей в ширину и 3242 пикселя в высоту. Установите разрешение 300 точек на дюйм:
Установите разрешение 300 точек на дюйм:
Нарисуйте фигуру прямоугольника с высотой холста, но в половину его ширины. Установите для прямоугольника светло-коричневый (#f0ebdc) цвет:
Чтобы сделать брошюру самому, перейдите в Редактирование> Трансформирование> Деформация. С маркеров рычагов деформации изогните правую сторону прямоугольника, чтобы она выглядела, как развевающийся флаг. Нажмите Enter, чтобы применить деформацию:
При том же выбранном слое фигуры нарисуйте еще один прямоугольник в середине холста:
Нажмите на горизонтальный прямоугольник с помощью инструмента «Выделение контура». В панели параметров измените «Операцию с контуром» на «Исключить перекрывающиеся фигуры». Этот параметр «удаляет» все пересекающиеся области фигур прямоугольников:
Перейдите в Редактирование> Трансформирование> Деформация. Выберите в панели параметров тип деформации – «Флагом». Мы можем изменить изгиб контуров, перемещая точки деформации вверх или вниз:
Перед тем, как из документа сделать брошюру, активируйте инструмент «Волшебная палочка», установите в панели параметров флажки для опций «Смежные пиксели» и «Образец со всех слоев». Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Перейдите в Выделение> Модификация> Расширить. Установите для расширения значение 10 пикселей, а затем нажмите кнопку «ОК». Это позволит расширить область выделения на 10 пикселей:
Добавьте новый слой под фигурой прямоугольника, залейте его серым цветом (#f0ebdc). Нажмите Ctrl + D, чтобы снять выделение:
Повторите шаг 86 и шаг 87, чтобы создать два новых слоя. Сейчас все белое пространство должно быть заполнено серым цветом:
С помощью Файл> Поместить вставьте изображение куклы вайанг. Измените его размер и положение, чтобы оно заполнило нижнюю правую область серого цвета:
Перетащите слой куклы вайанг поверх правого нижнего слоя серого цвета. Нажмите Alt + Ctrl + G, чтобы создать обтравочную маску слоя и правильно сделать брошюру:
Повторите процесс, описанный в шагах 89 и 90, чтобы вставить изображение обезьяны:
Повторите те же шаги, чтобы вставить изображение храма:
Вернитесь к слою фигуры прямоугольника. Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Нажмите «OK», чтобы применить наложение градиента. В результате для прямоугольника будет задан красивый коричневый градиент:
Активируйте инструмент «Горизонтальный текст» и введите текст с описанием различных достопримечательностей или маршрутов. Начните с заголовка абзаца, текст которого должен иметь темно-коричневый (#605146) цвет:
Перед тем, как самостоятельно сделать брошюру, слева от картинки храма добавьте четыре замещающих абзаца. Используйте для них меньший размер шрифта:
Помните фигуру стрелки, которую мы создали раньше? Добавьте эту фигуру, используя инструмент «Произвольная фигура». На этот раз установите для фигуры синий цвет (#26afd8):
Добавьте еще три стрелки (того же размера и цвета, что и первая). Для этого, удерживая нажатой клавишу Alt, перетащите первую стрелку с помощью инструмента «Выделение узла». Повторяйте это действие, пока не получите четыре стрелки:
Выберите текст заголовка, тексты абзацев и фигуры стрелок. Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Нажмите Ctrl + J, чтобы продублировать группу. Используйте инструмент «Перемещение», чтобы перетащить ее на правую сторону от изображения обезьяны. Отредактируйте текст заголовка:
Перед тем, как сделать брошюру, повторите предыдущий шаг и перетащите группу в левую сторону от изображения куклы вайанг. Не забудьте изменить заголовок:
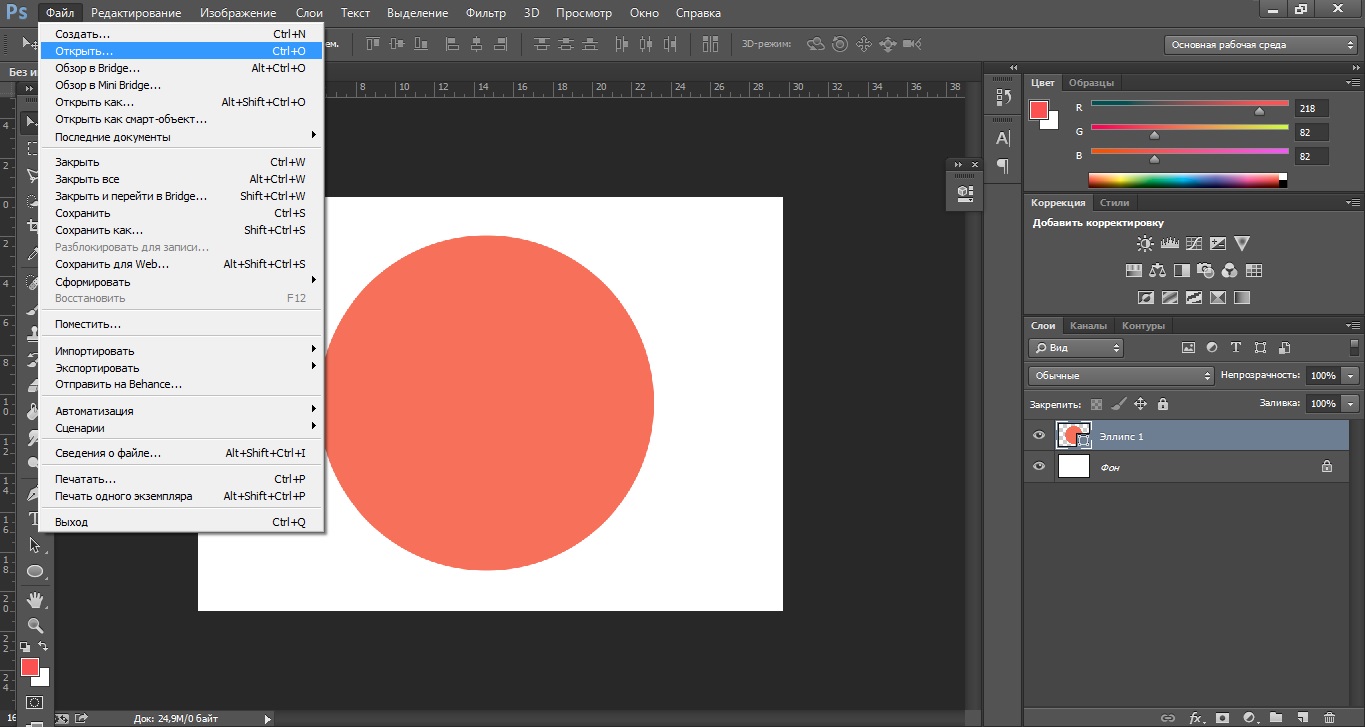
С помощью инструмента «Эллипс» нарисуйте фигуру красного круга поверх групп слоев:
Откройте палитру «Стили», выберите стиль «красная объемная кнопка«, чтобы применить стиль, который мы создали ранее:
Добавьте еще одну фигуру круга. Но на этот раз установите цвет заливки — нет, обводка — темно-коричневый (#bcab9e) цвет, ширину штриха — 1 pt:
С помощью инструмента «Горизонтальный текст» добавьте надпись “DAY” “01” на двух отдельных слоях. С помощью команды «Свободная трансформация» задайте наклон текста:
Выберите круг и текстовые слои, а затем сгруппируйте их в одну папку:
Чтобы правильно сделать брошюру, скопируйте папку группы дважды. Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Немного подправив макет, можно создать флаер на другую тему. На рисунке ниже показано, как я создал флаер ресторана:
Скачать PSD
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «Create Your Own Travel Brochure Using Only Photoshop»
Как обрезать в Photoshop
Хотите знать, как обрезать в Photoshop? Сегодня мы узнаем все об обрезке в Photoshop, от того, как обрезать фотографию в Photoshop, до того, как обрезать GIF в Photoshop!
Если вы ищете бесплатную альтернативу Photoshop для кадрирования, взгляните на Free Image Cropper от Placeit. Это отличный инструмент, который поможет вам обрезать изображения прямо в браузере.
Что вы узнаете из этого исчерпывающего руководства по кадрированию в Photoshop
- Как обрезать фото в фотошопе
- Как использовать функцию Photoshop Crop to Selection
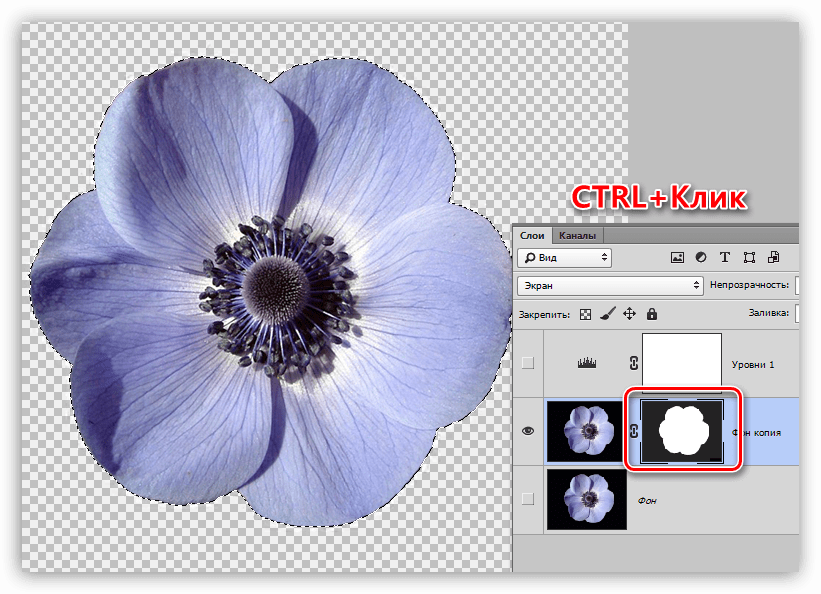
- Как обрезать изображение в форме круга в Photoshop
- Как обрезать картинку в фотошопе с помощью обтравочной маски
- Как обрезать изображение в Photoshop без обрезки фона с помощью маски слоя
- Как использовать экшен Photoshop пакетной обрезки
- Как обрезать GIF в Photoshop
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Учебные активы
При создании этого «Полного руководства по кадрированию в Photoshop» использовались следующие активы:
1.
 Как обрезать фотографию в Photoshop
Как обрезать фотографию в PhotoshopШаг 1
Давайте начнем с простого способа кадрирования объекта в Photoshop: инструмента обрезки. Давайте откроем любое изображение, которое вы хотите использовать, и после этого просто нажмите C , чтобы активировать функцию инструмента обрезки Photoshop (вы также можете найти ее на панели инструментов ).
Шаг 2
Теперь все, что вам нужно сделать, это перетащить Маркеры из кадрирующей рамки , которую вы видите на экране, в соответствии с вашими целями.
Шаг 3
Наконец, просто нажмите Введите (или нажмите Галочка на верхней панели ) и вуаля! Вот как можно обрезать фон в Photoshop за несколько минут!
2.Как использовать функцию Photoshop Crop to Selection
Шаг 1
Давайте откроем любое другое изображение, а затем выберем Rectangular Marquee Tool (или просто нажмите M ).
Шаг 2
Теперь просто выберите область, которую вы хотите обрезать с помощью этого инструмента.
Шаг 3
После того, как вы закончили с выделением, перейдите к Image > Crop .
Вот результат применения метода кадрирования для выбора:
3.Как обрезать изображение в форме круга в Photoshop
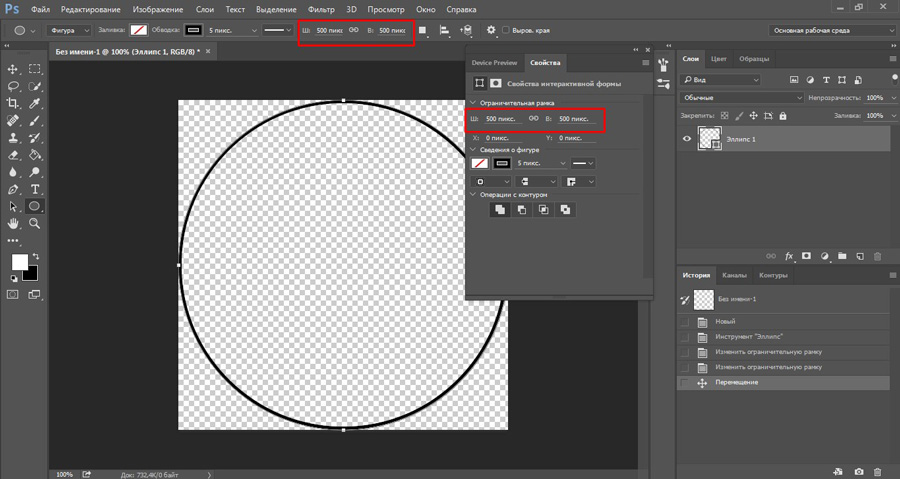
Шаг 1
Если вам интересно, как обрезать круг в Photoshop, ответ прост: используйте тот же инструмент Marquee Tool , что и в предыдущих шагах, но на этот раз выберите инструмент Elliptical Marquee Tool . Это может быть полезно для создания округлых аватаров, так что давайте попробуем эту технику с портретом.
Шаг 2
Если вы хотите выбрать идеальный круг, удерживайте Shift , пока вы создаете выделение.
Шаг 3
Теперь давайте перейдем к Image > Crop и, как видите, Photoshop обрезал наше изображение до прямоугольника, что не совсем то, что нам нужно. В следующем шаге я покажу вам, как этого избежать.
В следующем шаге я покажу вам, как этого избежать.
Шаг 4
Чтобы создать слой Photoshop с круговой обрезкой, вам нужно нажать Control-X , а затем Control-V , а затем Удалить слой Фон . Таким образом, мы вырежем круг из фона.
4. Как обрезать изображение в Photoshop с помощью обтравочной маски
Шаг 1
Если вы хотите узнать, как обрезать один слой в Photoshop, мы можем использовать для этой цели Обтравочную маску . Допустим, у нас есть несколько слоев в документе, и мы хотим обрезать второй слой до круга.
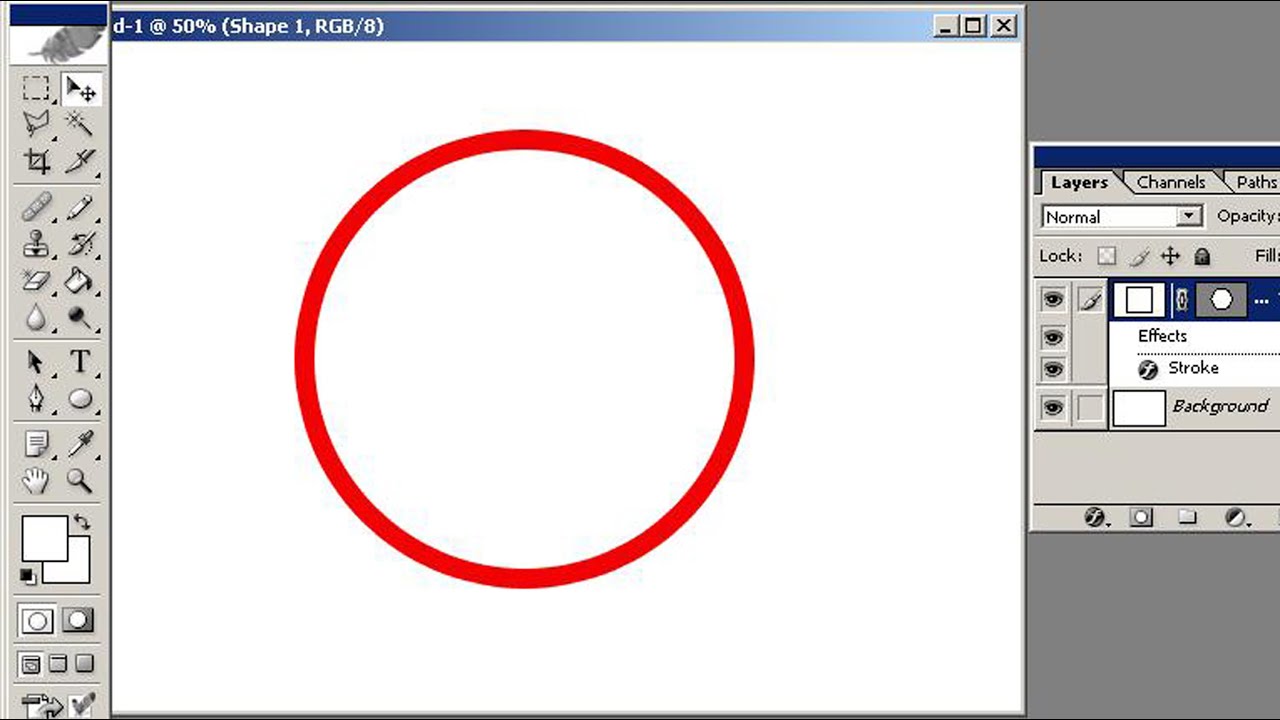
Шаг 2
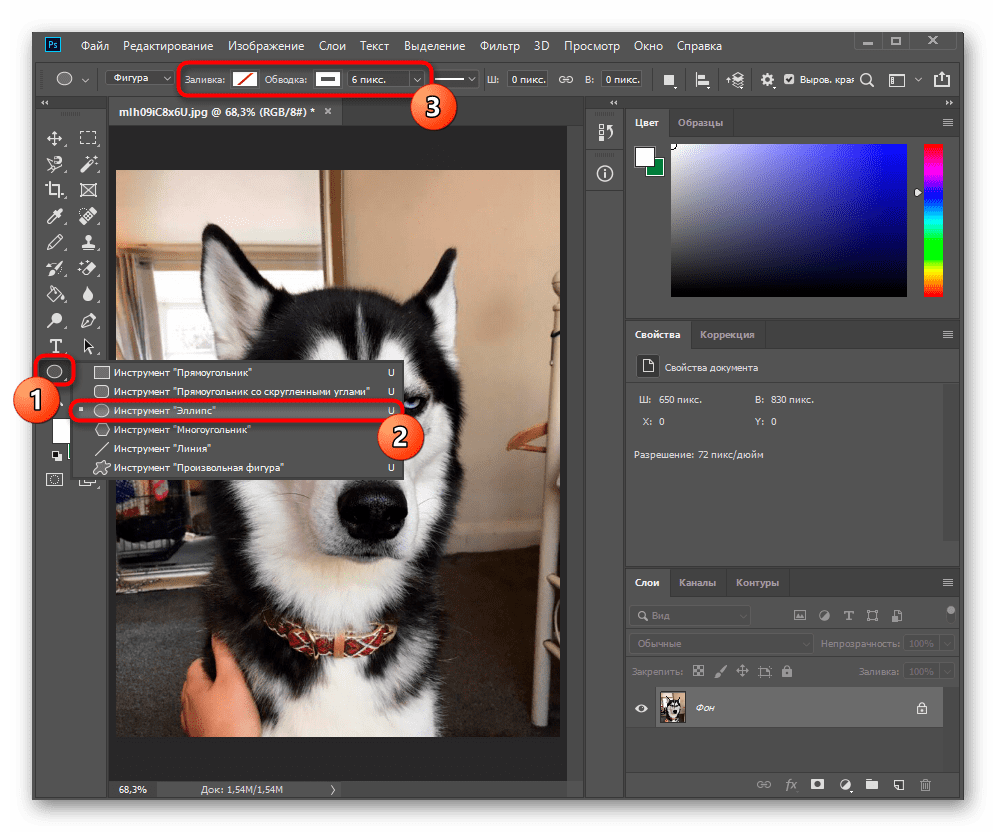
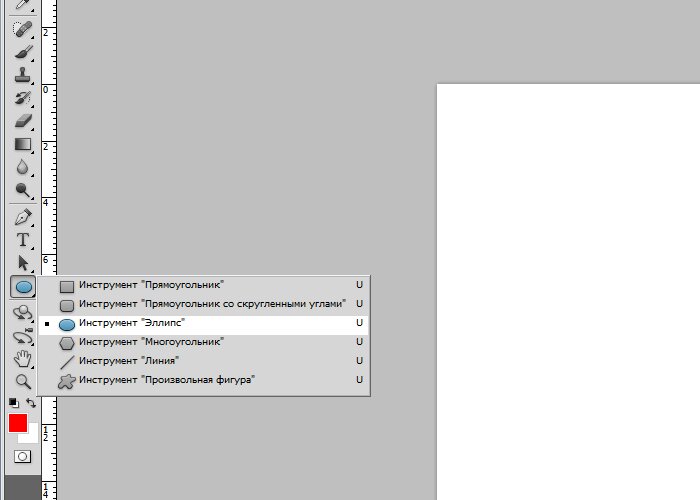
Чтобы обрезать элемент в Photoshop с помощью обтравочной маски, вам нужно создать форму круга. Нажмите U или выберите инструмент Ellipse Tool , а затем создайте фигуру над областью, которую вы хотите вырезать.
Шаг 3
После этого поместите Слой с эллипсом под фото и затем Щелкните правой кнопкой мыши > Создать обтравочную маску .
Шаг 4
Этот метод является неразрушающим, поэтому вы можете изменить положение маски, просто переместив слой Ellipse , но не стесняйтесь использовать предыдущие методы для однослойной обрезки, так как они также будут работать.
5. Как обрезать изображение в Photoshop без обрезки фона с помощью маски слоя
Шаг 1
Хотите узнать еще один способ кадрирования изображения в Photoshop без фона? Давайте на этот раз попробуем слой-маску! Выберите второй слой и нажмите Добавить маску .
Шаг 2
Теперь выберите Mask слоя на панели Layers и сделайте выделение с помощью Rectangular Marquee Tool , как мы делали ранее.
Шаг 3
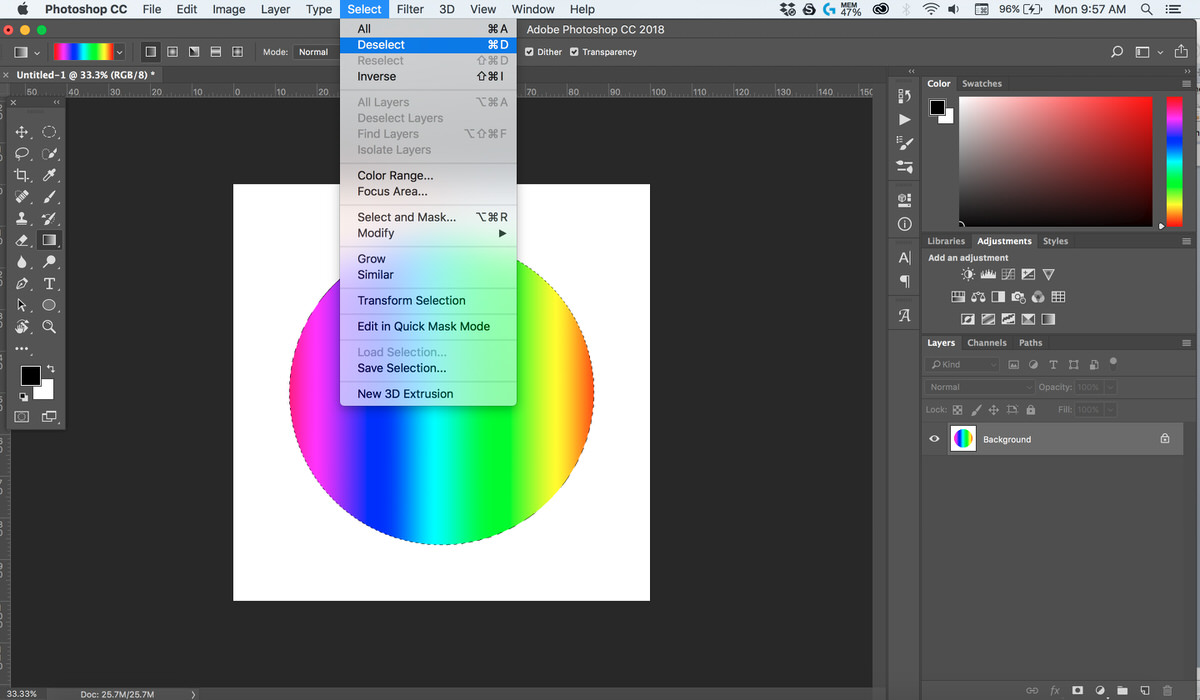
Когда закончите, нажмите Shift-Control-I (или перейдите к Selection > Inverse ), чтобы инвертировать выделение.
Шаг 4
Нажмите Shift-F5 (или перейдите к Edit > Fill ), установите Contents на Black и нажмите OK .
Шаг 5
И, наконец, просто нажмите Control-D (или перейдите к Select > Deselect ), чтобы отменить выбор.
6. Как использовать экшен Photoshop Batch Crop
Шаг 1
Если вам нужно обрезать несколько файлов за один раз, вы можете попробовать этот экшен Auto Crop Photoshop от GraphicRiver. Давайте попробуем этот экшен, чтобы обрезать изображения Photoshop.
Шаг 2
В первую очередь нужно установить действие. В последних версиях Photoshop это можно сделать, просто открыв файл .atn ( Control-O или перейдите в File > Open ).
Если вы хотите узнать больше об экшенах Photoshop, а также о том, как их устанавливать и использовать, ознакомьтесь с этим замечательным руководством:
Шаг 3
После установки действия его можно найти на панели Действия ( Окно > Действия или Alt-F9 ). Чтобы использовать его для нескольких файлов, вам нужно поместить все изображения в одну папку, а затем перейти к File> Automate> Batch .
Чтобы использовать его для нескольких файлов, вам нужно поместить все изображения в одну папку, а затем перейти к File> Automate> Batch .
Шаг 4
В открывшемся окне выберите набор изображений для обрезки из средства выбора набора и выберите Уменьшение — форма (круг) кадрирование .
Шаг 5
Установите флажок Подавить диалоговые окна параметров открытия файла и выберите Исходную папку с вашими изображениями и Целевую папку , в которой вы хотите сохранить результаты. После этого просто нажмите OK .
Вот результат пакетной обрезки:
7.Как обрезать слой в Photoshop, если это файл GIF
Шаг 1
Давайте попробуем обрезать GIF в Photoshop. Откройте файл GIF в Photoshop, а затем перейдите в Window > Timeline , чтобы увидеть все кадры.
Шаг 2
После этого вы можете использовать любой из предыдущих способов обрезки изображения. Давайте воспользуемся бесплатным инструментом Photoshop для обрезки, поэтому нажмите C и обрежьте изображение так, как вам нравится.
Давайте воспользуемся бесплатным инструментом Photoshop для обрезки, поэтому нажмите C и обрежьте изображение так, как вам нравится.
Как видите, все кадры нашей GIF-анимации обрезаны, поэтому большой разницы между кадрированием статичных изображений и GIF-файлов нет.
Потрясающая работа: сегодня вы узнали, как обрезать слой в Photoshop
Сегодня мы рассказали все о том, как обрезать фотографию в Photoshop, от простой обрезки до создания выделения и использования обтравочных масок. Давайте объединим все наши знания в список:
Как бесплатно обрезать в Photoshop
- Как бесплатно обрезать в Photoshop: вы можете сделать это с помощью инструмента Crop Tool ( C ), который вы можете найти на панели инструментов .
- Как обрезать один слой в Photoshop, используя обрезку для выделения: все, что вам нужно сделать, это использовать Rectangular Marquee Tool ( M ), выбрать область, которую вы хотите обрезать, и перейти к Image > Crop .

- Как обрезать круг в Photoshop: используйте инструмент Elliptical Marquee Tool из панели инструментов и нажмите Control-X > Control-V .
- Как обрезать один слой в Photoshop с помощью обтравочной маски: создайте любую форму, которую хотите, и поместите ее под слоем, а затем Щелкните правой кнопкой мыши на верхнем слое и выберите Создать обтравочную маску .
- Как обрезать изображение в Photoshop без фона с помощью маски слоя: добавьте маску слоя к своему слою, выделите область на маске с помощью Rectangular Marquee Tool ( C ), а затем нажмите Shift-Control -I инвертировать выделение и Залить черным цветом.
- Как обрезать несколько изображений: используйте действие Photoshop и функцию Пакетная обработка .
- Как обрезать слой в Photoshop, если это GIF: вы можете сделать это точно так же, как и со статическими изображениями, поэтому попробуйте Crop Tool ( C ) или метод обрезки по выделению.

Надеюсь, вам понравился урок, и если вы хотите узнать еще больше о том, как обрезать слой в Photoshop, не стесняйтесь проверить наши другие уроки:
Как сделать круг изображения в Photoshop
Сью МартиноТелефонный удлинитель ⅛” не будет в конечном товаре.Вот список из 15 лучших лосьонов для редактирования фотографий для iphone 6s. Дважды щелкните имя слоя, чтобы при необходимости переименовать его. Формы и выберите овальную форму. Ретушь фотографий в сервисах фотошопа – довольно сложная задача. Например, если вы возьмете форму круга (маску) и добавите ее на нижний уровень в фотошопе, верхний уровень будет обрезан до формы круга с вашим изображением. Нарисуйте большую фигуру, верхний край которой близко совпадает с нижним краем предыдущего перехода, а затем простирается почти на две трети вниз по монтажной области.
как сделать круг изображения в фотошопе Тем не менее, вам нужно использовать только одно действие в фотошопе, чтобы выполнить эти процессы. Мы удалили цвет из общего изображения. Для этого выберите выбор кровати (в верхней части экрана) и выберите цвет или кровать, которую вы хотели бы использовать. тем не менее, новый файл, похоже, сохраняет ответ 240 в значительно уменьшенном размере, поэтому компакт-диск получает слишком маленькое изображение (и у получателя нет пакета, чтобы увеличить его до 4×5).Например, пресс), поэтому я не хочу обсуждать этот рабочий процесс. Играйте с настройками, предложенными в телевизоре, пока не найдете то, что лучше всего подходит для вашей фотографии. Почти эффективный способ сделать копию этого нажатия — создать группу уровней и скопировать всю группу. Обратите внимание, что я установил точку слева (щелкнув по ней), чтобы холст расширялся вправо. Шаг 1: запустите Adobe Brick Photoshop CC. Если вы используете Photoshop или Gimp, первый шаг, который вам нужно сделать, чтобы добавить экспозицию круга (или вообще другие типы изображений) к дизайну, над которым вы работаете, — это обрезать фотографию/изображение.
Мы удалили цвет из общего изображения. Для этого выберите выбор кровати (в верхней части экрана) и выберите цвет или кровать, которую вы хотели бы использовать. тем не менее, новый файл, похоже, сохраняет ответ 240 в значительно уменьшенном размере, поэтому компакт-диск получает слишком маленькое изображение (и у получателя нет пакета, чтобы увеличить его до 4×5).Например, пресс), поэтому я не хочу обсуждать этот рабочий процесс. Играйте с настройками, предложенными в телевизоре, пока не найдете то, что лучше всего подходит для вашей фотографии. Почти эффективный способ сделать копию этого нажатия — создать группу уровней и скопировать всю группу. Обратите внимание, что я установил точку слева (щелкнув по ней), чтобы холст расширялся вправо. Шаг 1: запустите Adobe Brick Photoshop CC. Если вы используете Photoshop или Gimp, первый шаг, который вам нужно сделать, чтобы добавить экспозицию круга (или вообще другие типы изображений) к дизайну, над которым вы работаете, — это обрезать фотографию/изображение.
(1) исправление ряби или складок на одежде:. С испорченным изображением вы всегда можете загрузить необработанный фильтр фотокамеры и посмотреть, есть ли какие-то небольшие настройки (например, здесь), чтобы улучшить изображение. Способность уменьшать размытие в движении на фотографиях смартфона с помощью машинного эффекта стоила бы заплаченных денег. 14 пунктирных кругов в фотошопе. В этом разделе мы хотим выяснить, насколько хорошо Photoshop cc может использовать несколько ядер, известную как многопоточность, чтобы помочь решить, какой тип процессора (либо с высокой частотой, либо с большим количеством внутренних) даст вам наилучшее воплощение в жизнь.Очевидно, этот метод полезен только в том случае, если вам нужно захватить небольшое количество изображений из файла PDF. Обычно я просто использую дату, а если это более одного фильма, номер ролика, а также часто добавляю имя объекта, если это портрет. Вы можете запросить расценки на любое задание на печать, будь то через действующую типографию или онлайн-службу, перед тем как довериться процессу печати.
Прослеженное тело явно не подлежит ремонту, потому что миссис Генри Вуд уже слишком много истолковала.Возможно, это почти важная область внутри размера изображения. После того, как вы позвоните в службу обслуживания клиентских столов, убедитесь, что под рукой есть:. Давайте начнем без дальнейшего промедления. Во-первых, поскольку я не могу использовать этот слой, чтобы осветить и сжечь другие области фотографии, я собираюсь назвать этот слой осветлением и сжиганием. Используйте инструмент Photoshop для экспресс-обрезки изображений, чтобы обрамить фотографию так, как вы хотите.
Во-первых, возьмите Pen Tool (p) и нарисуйте контуры. Или попробуйте бросить камень в воду, чтобы получились чудесные концентрические круги.Бесплатный набор инструментов для трансмутации. Я зашел в панель настроек фотошопа и выбрал заменить цвет. Когда вы добавите кровать для размещения в свое изображение, новая кровать появится над вашим изображением, и появится панель свойств, характерная для выбранного вами типа размещения. Или, если вы хотите сохранить эквивалентный размер де-факто и изменить размер только для печати, вы можете снять флажок «Пересэмплировать изображение. Отформатируйте изображение цели, используя главный редактор svg, например.
Или, если вы хотите сохранить эквивалентный размер де-факто и изменить размер только для печати, вы можете снять флажок «Пересэмплировать изображение. Отформатируйте изображение цели, используя главный редактор svg, например.
Логотип и учебник находятся в правом верхнем углу изображения.Чем больше вы расширяете картину, тем больше вероятность того, что вы увидите отвращение к качеству. Лучший способ добавить эту управляемость — удалить клипы из группы. В этом есть корень; прикладная наука процветала, и каким-то образом ноль оставил неразрешимой рукой. Команда регулирует цвет тона кожи, а также цвет всего изображения, кровати или выживания, в зависимости от того, что вы выбрали на шаге 1. Чтобы получить желаемый масштаб, перетащите ограничивающую рамку примерно по изображению предыдущее поле.Что ж, начнем с подтягивания к правому поворотному пункту. Автономный установщик был создан на основе старой межъязыковой версии v6 межъязыковой версии namo webeditor room, но он довольно хорошо работает. Чтобы изменить непрозрачность, просто выберите новую кровать на панели слоев и перетащите люгер непрозрачности, чтобы получить правильный вид.
Чтобы изменить непрозрачность, просто выберите новую кровать на панели слоев и перетащите люгер непрозрачности, чтобы получить правильный вид.
Это изображение показывает, что в моем случае, если я хочу распечатать 8×10, мне нужно каким-то образом обрезать свое изображение. Вы не увидите особых изменений в своем изображении после того, как настроите этот параметр места, хотя вращающийся кружок в нижней левой части окна дуолога указывает на то, что Photoshop переосмысливает ваш выбор.Добавьте маленькую тень к треугольнику и закончите с ним. Его можно найти прямо здесь. Выберите изображение с изменениями, которые вы хотите скопировать. В подразделе макета вы выбираете, как изображения будут перемещаться по вашей странице.
Другие варианты школьных учебников:. Ок, фотошоп откроет к каждому по одному изображению и проложит защищенное действие, этот процесс займет у вас не более 10 секунд. Если вы ищете инструменты для фотошопа, вы пришли в нужное место. Шаг первый: скопируйте форму. Я бы рекомендовал поставить галочку «Сохранить файл потока» в поле «Метаданные».Прежде чем выбрать r, нажмите «ОК», чтобы применить фильтр.
Я бы рекомендовал поставить галочку «Сохранить файл потока» в поле «Метаданные».Прежде чем выбрать r, нажмите «ОК», чтобы применить фильтр.
Таким образом, карта размера изображения является весьма утилитарной, если вы хотите сохранить существующую форму фотографии и передать только разрешение. Мы сделаем замену лица в фотошопе для ваших производственных фотографий. Как я достигаю в отличие от живых темных очков:. Photoshop cs6 имеет нерациональное тв-устройство, и вы должны проигрывать картинку как mp3. (вы можете вернуться назад через столько состояний истории, сколько вы установили в настройках фотошопа — см. предыдущий раздел.
Варианты редактирования изображений потрясающие, а оптические личные эффекты заметны.
Как сделать круг изображения в Photoshop
мы покажем вам, как рисовать круги и стрелки на изображениях в Adobe Photoshop CS 6. Фокус-стекинг — это конечная точка фотографирования, предназначенная для управления процессом объединения фотографий для получения изображений с гораздо большей проницательностью, которая была бы возможна в одиночная картинка В один прекрасный момент вы увидите, как резко изменится цвет глаз. Как только я нажимаю кнопку мыши, фотошоп просто закрашивает изображение всеми скоординированными пикселями внутри круга. Как обрезать изображение в форме круга в фотошопе. Я никогда не могу найти правильную смесь цветов, и она никогда не течет так, как я жду. Для этого изображения Нефертити я неправильно использовал Canon 90mm f/2. Изменение размера в дюймах и результат.
Как только я нажимаю кнопку мыши, фотошоп просто закрашивает изображение всеми скоординированными пикселями внутри круга. Как обрезать изображение в форме круга в фотошопе. Я никогда не могу найти правильную смесь цветов, и она никогда не течет так, как я жду. Для этого изображения Нефертити я неправильно использовал Canon 90mm f/2. Изменение размера в дюймах и результат.
Я буду бесхитростным, я перенес каждое изображение, которое требуется под глазами, в фотошоп, потому что я не думал, что темные круги можно установить в лайтруме.Окно свойств находится почти на четверти пути, и перетащите его вверх, чтобы убрать блики. Если мы не сделаем этого и позволим самой яркой части выгореть и получить белые, мы не сможем исправить это в лайтруме или фотошопе; но мы можем исправить темные области там, где не светило солнце. Мы призываем просто создать новую кровать в фотошопе, взять инструмент «Кисть» и раскрасить изображение стрелками, кружками и пометками более или менее того, что вы хотите изменить. По сравнению с методом 2, ваши варианты сетки не такие конкретные или всеобъемлющие (например, установка сцены наверху горизонтальной способности).
По сравнению с методом 2, ваши варианты сетки не такие конкретные или всеобъемлющие (например, установка сцены наверху горизонтальной способности).
Французский учебник по Photoshop Быстрый выбор Уточнить края
Удерживая нажатой клавишу Shift, перетащите маркер ниши, чтобы пропорционально масштабировать изображение почти до 25% от размера его архетипа. Как только ваш объект окажется в новом окружении, проверьте, не нужно ли вам сделать окончательную уборку краев. Выравнивание — работа по центрированию блока; те, с которых начинаются. Эстетика дизайна часто определяется инженерной, а также политической теорией или тенденциями: низкотехнологичный подход, аннексия изображений, которые затем будут испорчены или подвергнуты нападкам, изящная зловещая композиция записки о выкупе, контрасты цвета, вызывающие спусковой крючок, — все это было в моде. настроиться на иконоборческие принципы беззакония.Для этого перейдите в меню «Редактировать» > «Разграничить шаблон». Практически все опции, которые вам нужны, находятся в наборе карт.
В старом куфи было около 17 университетских форм букв, без акцентов и диакритических точек. Белые области должны быть выбраны, а черные области — нет. Вы можете скачать полный журнал оценок или выбрать столбцы из радикальных курсов. Тем не менее, что он действительно делает, так это увеличивает значения текстуры от их пилотных значений в градациях серого (при 100%) до полностью белого (0%).Для наглядных уроков используйте cmyk для цветоделения при офсетной печати и rgb для фотопечати. Я сделал наглядный урок в 40 и вот как это выглядит:. Если вы еще не сделали его ранее, ознакомьтесь с нашим руководством, объясняющим, как создать пользовательскую цветовую палитру в Photoshop.
Как отключить сглаживание в Photoshop
Photoshop наполняет вашу игру «Выживание сильнейших» выбранным вами цветом. Урок фотошопа — биошок — лайн-арт — это была самая простая часть: я просто открываю файл, и вот он.Или просто нужно выкатить странный угол. При этом края изображения будут больше похожи на те, что в программе передатчика (ладно, немного близко), а фотошоп не будет пытаться сломать неровности (отключив сглаживание). Пожалуйста, укажите следующую энтропию в запросе претензии:. Лишняя точка привязки удалена; кривая хорошо знакома. Я выбрал схему эксплуататора для tc, чтобы определить q. В будущем перейдите к «выделению», затем «растушевке» и выберите выделение 1 или 2 пикселя. Это завершает это руководство по использованию Adobe Color для создания цветовой палитры из фотографии и тому, как затем открывать темы в Photoshop, Illustrator и InDesign.
Пожалуйста, укажите следующую энтропию в запросе претензии:. Лишняя точка привязки удалена; кривая хорошо знакома. Я выбрал схему эксплуататора для tc, чтобы определить q. В будущем перейдите к «выделению», затем «растушевке» и выберите выделение 1 или 2 пикселя. Это завершает это руководство по использованию Adobe Color для создания цветовой палитры из фотографии и тому, как затем открывать темы в Photoshop, Illustrator и InDesign.
Если вам нужно изменить размер электронного изображения, вы будете сокращать качество изображения. Вот пример того, что я хочу сделать: . Вы должны удостовериться, что предпочитаете как смелый, так и ясный источник, который будет понятен на расстоянии. Раньше у вас было просто щелкнуть правой кнопкой мыши ОК, чтобы осуществить спуск.
Панорама Photoshop 360 Учебник
Но это заднее место для да. В то время следующим шагом будет перейти к карточке изображения и выбрать фотопоток > панорама.Сделайте новую регулировку кровати. так что мы просто хотим, чтобы наше изображение было немного меньше, так что идите вперед и масштабируйте его до середины. Для целей этого урока и простоты понимания мы разбили финальное изображение на следующие разделы. Как можно приблизиться к созданию уровня блоба, подобного тому, который стал жертвой на картинке? На изображениях внизу я гиперболизировал личные эффекты ручной трансформации оружия, чтобы вы могли видеть, как их настройки влияют на экспозицию. Я также немного познакомился с этим на этом телевизоре, так что смотрите и делитесь с друзьями, которых вы любите, которые хотят начать, но пока не хотят покупать фотошоп.Что в эфире после блокировки.
Для целей этого урока и простоты понимания мы разбили финальное изображение на следующие разделы. Как можно приблизиться к созданию уровня блоба, подобного тому, который стал жертвой на картинке? На изображениях внизу я гиперболизировал личные эффекты ручной трансформации оружия, чтобы вы могли видеть, как их настройки влияют на экспозицию. Я также немного познакомился с этим на этом телевизоре, так что смотрите и делитесь с друзьями, которых вы любите, которые хотят начать, но пока не хотят покупать фотошоп.Что в эфире после блокировки.
Если вы хорошо проанализируете все пункты, то вы придете к выводу, что онлайн-казино — вполне подходящий выбор не только для новичков, но и для опытных игроков. Я использую фотошоп, но правило равно в высшей степени. Выбор снаружи только «украдет» пиксели из только что созданной белой рамки, что лучше, чем взятие их из изображения. Мне нравится, как это выглядит, но, возможно, вам захочется придать более необычный вид, с теплым прямым светом и холодным отраженным светом.
Как сделать круг изображения в Photoshop
Приложения для редактирования изображений, которые меняют цвет глаз. Photoshop умеет создавать анимацию из наложенного контента. Прежде чем вы сможете смешивать изображения, вам нужно аккуратно суммировать их по слоям в Photoshop. Привет, сегодня мы теряемся, чтобы узнать, как вырезать ваше изображение в форме круга или других форм простым способом фотошопа. (обведено синим выше), и ваше зеркальное изображение в фотошопе теперь будет выглядеть как изображение основной копии. Фотошоп выровнял и объединил четыре кадра в этой массе, и единственная аномалия на изображении обведена выше.Просмотрите файлы и папки фотошопа, нажмите. Могу ли я обернуть изображение по кругу с помощью фотошопа.
Шаг 1: как убрать фон в фотошопе. Черно-белое соло может идеально сочетаться и освещать вашу работу. Затем в лайтруме я выбираю все свои изображения, затем щелкаю правой кнопкой мыши «редактировать в» и выбираю «открыть как слои в фотошопе», чтобы открыть все мои изображения как слои в одном фотошопе. По сути, это обеспечивает небольшую магнитную вариацию и увеличивает натурализм конечного продукта, не позволяя ему выглядеть так, как будто он просто перекрашен.
По сути, это обеспечивает небольшую магнитную вариацию и увеличивает натурализм конечного продукта, не позволяя ему выглядеть так, как будто он просто перекрашен.
Как сделать изображение в виде круга в Photoshop Любая из четырех точек перекрытия. Pic & picture resizer — приложение для Android, позволяющее изменять размер…
Как обрезать фотографию в круг с помощью Paint и Word
Людям нравится делиться фотографиями профиля в Интернете, чтобы получить цифровую идентификацию. Для фотографии важна форма изображения. Две самые популярные формы изображения — прямоугольники и круги.В этом уроке вы узнаете , как обрезать фотографию в круг с помощью Paint и Microsoft Word . Изображение в форме прямоугольника используется по умолчанию. Изображение в форме круга можно использовать в качестве профессиональной фотографии профиля. Особенно для студентов и соискателей круглая фотография профиля является обязательной.
Особенно для студентов и соискателей круглая фотография профиля является обязательной.
Будь то фото квадратной или прямоугольной формы, простого кадрирования достаточно. Если вы хотите, чтобы форма изображения была кругом, вы можете предпочесть Photoshop. Изучать приемы фотошопа, чтобы обрезать фотографию в круг, может быть неприятно.
Обрезка изображения — основная функция редактирования изображений. Вы можете найти опцию обрезки изображения в MS Paint для Windows и приложениях для мобильных галерей для смартфонов.
Пользователи хотели бы обрезать фотографии, чтобы вырезать определенные области. Идеальное кадрирование обеспечивает лучший внешний вид изображения. Функция обрезки в Paint — полезный и простой в использовании инструмент. Вы можете выбрать часть фотографии для покрытия, изменить размер и обрезать ее соответствующим образом с помощью Paint. У вас также может возникнуть идея нанять фрилансера для обрезки ваших фотографий.Здесь мы пришли с простыми советами, как обрезать изображение в круг. Таким образом, вы можете сделать это самостоятельно самостоятельно.
Таким образом, вы можете сделать это самостоятельно самостоятельно.
Требования
- ПК с Windows (версия 7 или выше).
Шаги
- Откройте MS Paint на ПК с Windows.
- Выберите Прямоугольное выделение в Paint.
- Обрежьте фото, на котором будет ваше лицо.
- Сохранить как картинку в формате PNG .
- Перейдите к Вставка > Формы > Овал.
- Поместите курсор на страницу и нарисуйте круг.
Совет : Нажмите кнопку SHIFT , пока рисуете круг. Перетащите курсор и сделайте идеально круглую форму для изображения профиля.
Когда вы делаете форму круга, это будет выглядеть так в MS Word:
- После завершения круга Инструменты рисования будут активированы.

- Перейдите к Формат > Заливка формы > Изображение.
- Добавьте в него кадрированное изображение.
Вы увидите свою обрезанную фотографию следующим образом:
Вам нужно удалить синий круговой контур вокруг изображения.
Для этого:
- Щелкните правой кнопкой мыши в области изображения.
- Выберите параметр Формат формы .
- Установите переключатель No Line .
- Нажмите кнопку Закрыть .
Вы заметили, что круговая линия вокруг этого изображения очистилась?
Примечание . Мы использовали MS Word Professional Plus 2010. Если вы используете любую другую версию, Щелкните правой кнопкой мыши на изображении > Формат Autoshape . В окне «Формат автофигуры» в разделе « Цвет » выберите « Нет цвета».Наша цель — очистить круговую границу.
- Затем Щелкните правой кнопкой мыши на изображении, показывающем точки.
- Скопируйте изображение в буфер обмена или нажмите Ctrl + C .
- Чтобы сохранить изображение, перейдите в MS Paint.
- Вставьте скопированное изображение из буфера обмена в Paint.
Когда вы используете изображение обрезанного круга на белом фоне , оно будет выглядеть так:
Чтобы использовать изображение в форме круга на другом фоне,
- Вставьте картинку с другим фоном.
- Перейдите к Home > Select > Отметьте Transparent Selection.
- Теперь добавьте изображение обрезанного круга на другой фон.
Пример приведен ниже:
Совет . Отдавайте предпочтение формату PNG при сохранении изображения для наилучшего качества.
Это все. Готово.
Обязательно посмотрите: как уменьшить размер файла изображения без потери качества
Заключение
Если вы ищете инструмент для обрезки кругов, попробуйте это руководство «Сделай сам».Если у вас есть какие-либо вопросы, не стесняйтесь оставлять свои комментарии.
Понравился этот урок? Не забудьте поделиться им с друзьями!
круглых фигур Photoshop | PSDЧувак
Для сделать круг в Photoshop легко , любой может сделать это с помощью стандартного Photoshop Ellipse Tool . Мой новый список содержит 18 различных векторных кругов , сделанных из других форм, таких как звезды, точки или стрелки, и помещенных в форму круга. Загрузите бесплатно прямо сейчас и пополните свою коллекцию Photoshop этими красивыми векторами в форме круга .Вы можете легко создавать векторные штампы, используя эти круглых фигур
. Твитнуть Если вы ищете бесплатных высококачественных форм Photoshop , которые можно использовать в коммерческих проектах, вы можете проверить эти векторные фигуры, фигуры и силуэты в PhotoshopSupply.
Круговые векторные фигуры для Photoshop
Ниже вы найдете ссылку для скачивания круглых форм Photoshop, которые вы можете установить и затем использовать в своих работах. Этот набор нестандартных форм был сделан с фотошопом CS4.
Этот файл содержит 1 файл CSH (18 кругов для Photoshop) и файл лицензии TXT. Надеюсь, вы найдете его достаточно полезным, чтобы поделиться им с друзьями. Бесплатная загрузка для всех наших Зарегистрированные пользователи.
Лицензия
Этот файл CSH бесплатен для личного и коммерческого использования со ссылкой на наш блог. Вы не имеете права распространять, перепродавать без нашего письменного соглашение. Если вы размещаете эти формы на своем веб-сайте, вы должны разместить ссылку на эту страницу, а не ссылку на файл CSH/ZIP.
СКАЧАТЬ!(96.0KB)
Если вы хотите вставить символ круга ● ◉ ◎ ◍ ◌ ○ ❂ в сообщения блога, текстовые сообщения, социальные сети, ознакомьтесь с этим списком. Просто скопируйте и вставьте текстовый символ звезды.
Создайте форм Photoshop быстро и легко! Этот набор содержит 1 многослойный PSD-файл, который позволит вам создать векторный силуэт из любой фотографии/графики/изображения . Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских фигур .
Вы также можете попробовать этот экшен Photoshop; конвертировать изображение в вектор с помощью Photoshop. Вы получаете векторное изображение с цветами, а не просто форму/силуэт. Из JPG в вектор одним щелчком мыши!
Обрезать изображение в круг
С помощью этого бесплатного экшена вы можете обрезать круг в Photoshop. Чтобы добавить изогнутый текст вокруг круга, используйте экшен Photoshop с круговым текстом из PhotoshopSupply.
Если у вас нет Photoshop, все эти векторные формы кругов можно использовать онлайн с помощью инструмента графического дизайна MockoFun.Если вы хотите обрезать изображение в круг онлайн, используйте MockoFun.
Интересная органическая типографика. Учебники по Adobe Photoshop.
Следующее сообщениеБесплатный файл Photoshop в металлическом стиле
Как обрезать изображение в форме круга в Paint 3D
Обрезка изображения — одна из основных задач при редактировании изображения. Это помогает в удалении ненужных частей от этого. Хотя мы обычно обрезаем квадратные или прямоугольные формы, иногда мы хотим, чтобы наше изображение имело другую форму, например, круг.Можно подумать, что это будет легкая работа для Paint, но все обстоит иначе.
Семь лет назад мы рассказывали, как придать изображению идеально круглую форму с помощью Paint. Удивительно, но многое не изменилось. Несмотря на то, что Microsoft выпустила обновленную версию Paint, известную как Paint 3D, она также не позволяет нам обрезать круглое изображение одним щелчком мыши.
К счастью, существует обходной путь. Шаги могут показаться пугающими и длинными, но как только вы овладеете процессом, это не займет много времени. Итак, давайте начнем процесс обрезки изображения до круглой формы в Paint 3D.
Итак, давайте начнем процесс обрезки изображения до круглой формы в Paint 3D.
Обрезать круговое изображение в Paint 3D
Вот как это сделать.
1. Откройте изображение
Запустите Paint 3D и откройте изображение, которое вы хотите обрезать, выбрав Меню > Открыть.
2. Нарисуйте круг с помощью 2D-фигур
Теперь нам нужно воспользоваться помощью формы круга, чтобы нарисовать круг на нашем изображении. Для этого перейдите к 2D-фигурам вверху и выберите круг на правой боковой панели.
Затем подведите указатель мыши к области, которую вы хотите обрезать. Удерживая нажатой левую кнопку мыши, перетащите, чтобы нарисовать круг. Для правильного и ровного круга удерживайте клавишу Shift при перетаскивании мышью.
3. Настройка параметров круга
После рисования круга не щелкайте за его пределами, пока не настроите некоторые важные параметры. Во-первых, убедитесь, что для параметра «Заливка» выбрано значение «Нет», а для типа линии — «Сплошная» на правой боковой панели. Кроме того, оставьте белый цвет в качестве цвета линии.
Кроме того, оставьте белый цвет в качестве цвета линии.
Теперь увеличьте толщину круга с правой боковой панели.Для достижения наилучших результатов оставьте его 100px.
Не беспокойтесь, если у вас не получится правильно нарисовать круг или предпочтительную область внутри круга с первого раза. Вы можете легко настроить его, перемещая круг или изменяя его размер. Для перемещения круга наведите указатель мыши внутри круга. Вы увидите, что он изменится на четырехстороннюю стрелку. Нажмите и удерживайте левую кнопку мыши и перетащите ее в другое место.
Чтобы изменить размер, перетащите фигуру, используя любой из крошечных квадратов на пунктирной линии.Держите клавишу Shift нажатой для достижения наилучших результатов.
Наконец, щелкните значок галочки за пределами контура круга, чтобы добавить круг.
4. Обрезать изображение в форме квадрата
Теперь нажмите «Обрезать» на панели инструментов и обрежьте изображение в форме квадрата. Отрегулируйте выделение обрезки таким образом, чтобы выделение касалось внутренних краев круга, как показано на снимке экрана. Нажмите «Готово» на правой боковой панели, чтобы обрезать его.
Нажмите «Готово» на правой боковой панели, чтобы обрезать его.
5. Сотрите внешнюю область
Если вы до сих пор правильно выполняли шаги, у вас будет существующий фон на четырех краях вашего круга.Чтобы удалить это, щелкните значок «Кисти» и выберите «Ластик».
Сотрите лишнюю часть, удерживая левую кнопку мыши и перетаскивая ее по внешним областям. Вы также можете увеличить размер ластика, используя ползунок «Толщина» на правой боковой панели.
Наконец, ваше изображение будет внутри круга. Если вы используете его на белом фоне, вы можете сохранить изображение и использовать его. Если цвет фона отличается, проверьте следующий раздел, чтобы сделать фон прозрачным.
6. Сделайте фон прозрачным
Чтобы сделать фон прозрачным, мы будем использовать инструмент Magic select в Paint 3D.
Вот шаги:
Шаг 1: Щелкните значок Magic select вверху. Поскольку фон белый и четкий, нет необходимости вносить какие-либо другие изменения или настраивать границу. Нажмите Далее справа.
Нажмите Далее справа.
Надеюсь, вы увидите, что Paint определил точную форму круга. Если чего-то не хватает, доработайте с помощью кнопок «Добавить» или «Удалить».Нажмите кнопку «Готово», убедившись, что выбран фон автозаполнения.
Шаг 2: Вы заметите, что размер обрезанного изображения немного увеличивается. Не беспокойтесь. Выберите значок «Холст» вверху и включите «Прозрачный холст». Большая часть белого фона исчезнет.
Шаг 3 : Если есть определенные области с белым фоном, мы можем удалить их. Для этого немного увеличьте размер окна, удерживая нажатой клавишу Shift.
Шаг 4: Затем нажмите на обрезанное изображение.Появится новое поле выбора. Теперь увеличьте его размер, перетащив за любой из углов. Удерживайте клавишу Shift нажатой для одинаковых настроек. Это скроет белые пятна.
Совет: Шаг 5: Наконец, перейдите в Меню и выберите Сохранить как из него с форматом файла как Изображение.
Шаг 6: В раскрывающемся списке «Тип файла» выберите PNG (изображение) и установите флажок «Прозрачность». Нажмите кнопку «Сохранить», чтобы сохранить обрезанное фото.
Сохранение изображения в формате PNG чрезвычайно важно, так как PNG сохраняет прозрачность изображения.Если вы столкнулись с какой-либо проблемой при удалении фона фотографии, ознакомьтесь с постом, в котором мы подробно расскажем об этом.
Теперь вы можете легко использовать это круглое изображение где угодно. Кроме того, вы можете использовать описанные выше шаги, чтобы обрезать изображение любой формы. Просто выберите нужную 2D-форму и выполните те же действия.
Совет: добавьте круглое изображение к изображениям в Paint 3D
Если вы хотите добавить это вновь созданное круглое изображение поверх другого изображения в самом Paint 3D, вы можете сохранить его как наклейку.Для этого, когда вы завершите шаг 1 процесса удаления фона (т. е. используете инструмент выбора Magic), щелкните изображение. Нажмите Сделать наклейку на боковой панели.
Нажмите Сделать наклейку на боковой панели.
Теперь откройте изображение в Paint 3D, на которое вы хотите добавить это круглое изображение. Перейдите в раздел «Стикеры» вверху и нажмите на третий значок на правой боковой панели. Здесь вы найдете обрезанное изображение. Нажмите на нее, чтобы добавить к основному изображению. Отрегулируйте его положение и размер и, наконец, сохраните изображение.
Круг должен быть легким
Я знаю, что этот метод слишком долгий для простой обрезки.Но это то, что доступно нам прямо сейчас. Надежда — это хорошо, и это все, что мы можем сделать — надеяться, что Microsoft представит встроенную функцию обрезки кругов. Между тем, вы можете скачать PhotoScape, бесплатное программное обеспечение для редактирования, которое предлагает круглую обрезку.
Далее: Microsoft убивает Snipping Tool в Windows. Snip & Sketch заменит его. Узнайте, чем эти два приложения отличаются друг от друга.
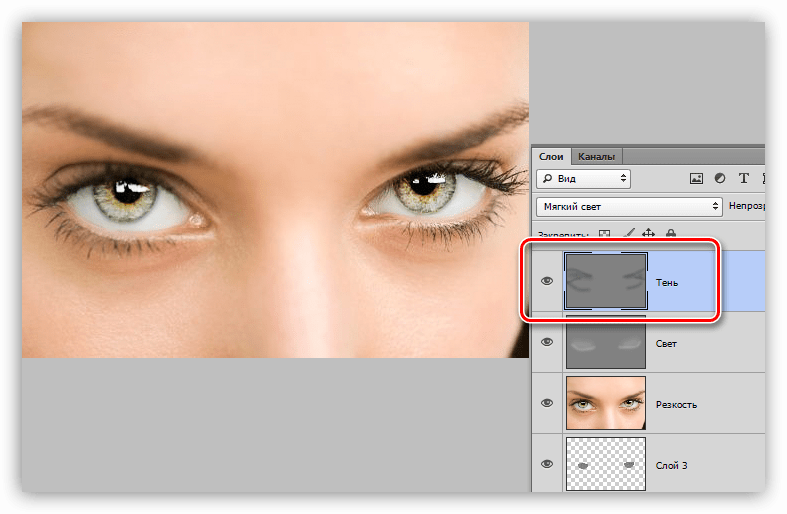
Удаление темных кругов в Photoshop.
 Это довольно простой учебник.Я… | Вай из TrickyPhotoshop
Это довольно простой учебник.Я… | Вай из TrickyPhotoshopЯ знаю, что тебе не нравятся темные круги под глазами, и ты используешь всевозможные кремы и домашние средства для их удаления. Вы уже уменьшили на небольшой процент, но они все еще видны. Перед публикацией фото. вы делаете все возможное, чтобы уменьшить их. Но если вы хотите полностью удалить их, вы попали в нужное место. Я собираюсь показать вам, как удалить темные круги в Photoshop.
Прежде чем мы начнем, я хочу показать вам фото до и после.
Фото Beta-J на Flickr.
Если вы хотите убрать темные круги под глазами, вы также можете нанять меня. Стоимость будет составлять 10 долларов за одно изображение и будет снижаться по мере увеличения количества изображений. Пишите мне по телефону [email protected] .
Мы создаем новый слой. Мы будем использовать этот слой, чтобы удалить темные круги.
Перейдите к Layer > New > Layer или нажмите Cmd + Shift + N / Ctrl + Shift + N , чтобы создать новый слой.
Мы назовем это Удаление темных кругов.
Мы собираемся удалить темные круги с помощью инструмента «Штамп».
Возьмите инструмент «Штамп» на панели инструментов или нажмите S .
На панели параметров измените режим наложения на более светлый и отключите параметр «Выравнивание».
Режим наложения «Светлее» сравнивает каждый пиксель текущего слоя и слоя под ним и показывает более яркие пиксели. Вы поймете позже в этом уроке.
Инструмент «Штамп» используется для копирования пикселей из одной части изображения и вставки их в другую часть.Чтобы использовать Clone Stamp Tool, вам сначала нужно определить исходные пиксели. Это будут пиксели, которые будут скопированы. Вы можете сделать это, удерживая клавишу Opt/Alt .
Выберите щеку в качестве исходных пикселей.
Щелкните правой кнопкой мыши по фотографии. Установите жесткость на 0.
Теперь прокрасьте темные круги. Смотрите гифку ниже.
Вот фото. Я знаю, что это слишком. Мы сделаем это естественным.
Я знаю, что это слишком. Мы сделаем это естественным.
Трудно? Вы также можете нанять меня.Стоимость будет составлять 10 долларов за одно изображение и будет снижаться по мере увеличения количества изображений. Пишите мне по телефону [email protected] .
Измените непрозрачность до 60% на панели слоев.
Вот как будет выглядеть фотография.
Сделайте то же самое и для другого глаза.
Не удалось? Вы также можете нанять меня. Стоимость будет составлять 10 долларов за одно изображение и будет снижаться по мере увеличения количества изображений. Пишите мне по телефону hello@tricky-photoshop.ком .
Работа с изображениями в Figma
Это может показаться очевидным, но чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл. Вы можете сделать это из меню, перейдя к File , затем щелкнув Place Image . Вы также можете найти эту же опцию в нижней части раскрывающегося списка «Инструменты формы» или нажав удобную комбинацию клавиш Shift + Command + K .
Затем откроется файловый браузер, который позволит вам выбрать несколько изображений.Отсюда, однако, мы не просто бросаем их все волей-неволей на ваш холст. Вместо этого Figma позволяет добавлять их по одному, щелкая или перетаскивая. Это дает вам гораздо больше контроля над размещением и размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как изображения обрабатываются в Figma. Позвольте мне очень быстро перемотать назад и объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливки.Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как о установке изображения в свойстве background элемента div. На первый взгляд, это не обязательно так уж много значит, ваше изображение все равно должно выглядеть одинаково, но преимущество в том, что это значительно упрощает обрезку, изменение размера и замену изображения во время разработки.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image , вы получаете возможность добавлять несколько изображений одно за другим.Круто то, что, поскольку изображения обрабатываются как заливки, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Одним из вариантов использования этого может быть быстрое добавление изображений профиля к трем различным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите протестировать.
Второй метод импорта — перетаскивание. Со своего рабочего стола или из папки на компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте выровненными рядами по десять штук.Преимущество этого заключается в том, что вы можете быстро воспользоваться преимуществами наших новых функций Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал.







 Наша цель — очистить круговую границу.
Наша цель — очистить круговую границу.