Как в фотошопе нарисовать стрелку: Как нарисовать стрелку в Фотошопе
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
2 способа как нарисовать стрелку в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами – простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью фотошопа вы легко сможете добавить стрелки на фотографию, любое изображение.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
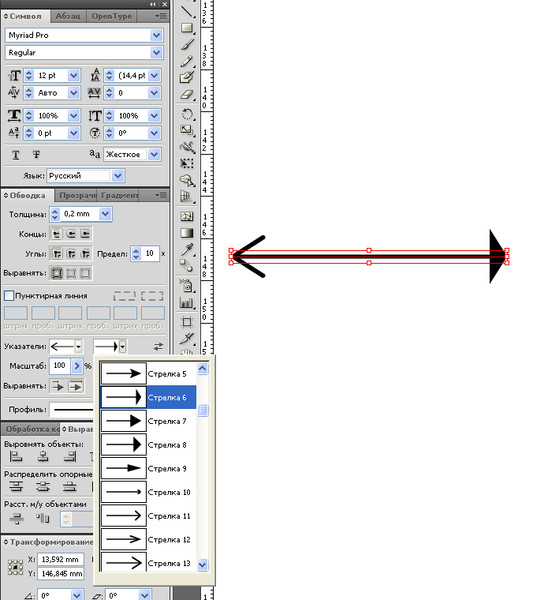
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку.
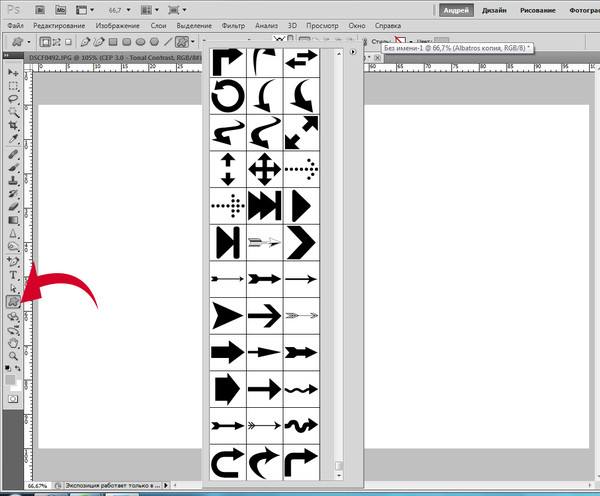
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Примечание: Механизм добавлении фигуры со стрелкой совсем другой, нежели инструмента линии. Здесь вы при добавлении фигуры не тяните линию, а масштабируете её полностью. Это удобно, если вы хотите большую стрелку, но не удобно, если вы хотите получить длинный хвост стрелки. Так как регулировать хвост стрелки вам не получится данным способом.
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч.
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как нарисовать стрелку в фотошопе разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).

- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.![]()
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как в фотошопе сделать стрелку указатель
2 способа как нарисовать стрелку в фотошопе
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.
Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент
Линия.
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий):
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Теперь можно выбрать нужную фигуру стрелки.
Примечание: Механизм добавлении фигуры со стрелкой совсем другой, нежели инструмента линии. Здесь вы при добавлении фигуры не тяните линию, а масштабируете её полностью. Это удобно, если вы хотите большую стрелку, но не удобно, если вы хотите получить длинный хвост стрелки. Так как регулировать хвост стрелки вам не получится данным способом.
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч.с. (Edit — Transform Paths — Rotate 90° CW):
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
Как нарисовать стрелку в фотошопе разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно.![]() Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек.![]() Выбирайте любую из них.
Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Как нарисовать стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении. Есть как минимум два способа сделать стрелку в Фотошопе, и в этом уроке мы о них расскажем.
Создание стрелок
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы «Фигуры».
Оба они подразумевают использование инструментов из группы «Фигуры».
Способ 1: Инструмент «Линия»
- Берем инструмент.
- В верхней части программы есть опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
- Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в нужную сторону.
Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий. Активируем.
- На верхней панели находим раздел с палитрой готовых фигур. В Фотошоп по умолчанию включены несколько стандартных стрелок. Выбираем одну из них.
- Зажимаем левую кнопку мыши на изображении и тянем в сторону. Отпускаем мышь, когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной или толстой, нужно сохранить пропорции, поэтому не забудьте при создании зажать клавишу SHIFT на клавиатуре.

Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой». «
«
Использование точки исчезновения в Photoshop
Выделение может быть полезно при рисовании или ретуши для исправления недостатков, добавления элементов или улучшения изображения. В режиме «Исправление перспективы» выделение позволяет закрашивать или заливать определенные области изображения, соблюдая перспективу, определяемую плоскостями изображения. Выделения также можно использовать для клонирования и перемещения определенного содержимого изображения в перспективе.
Используя инструмент «Область» в окне «Исправление перспективы», вы рисуете выделение в перспективной плоскости.Если вы рисуете выделение, охватывающее более одной плоскости, оно оборачивается, чтобы соответствовать перспективе каждой плоскости.
Когда выделение нарисовано, вы можете переместить его в любое место изображения и сохранить перспективу, установленную плоскостью. Если в вашем изображении несколько плоскостей, выделение соответствует перспективе плоскости, через которую оно перемещается.![]()
Vanishing Point также позволяет клонировать пиксели изображения в выделенной области при ее перемещении по изображению. В «Исправление перспективы» выделение, содержащее пиксели изображения, которые можно перемещать в любое место изображения, называется плавающим выделением .Хотя это и не отдельный слой, пиксели в плавающем выделении кажутся отдельным слоем, парящим над основным изображением. В активном состоянии плавающее выделение можно перемещать, вращать или масштабировать.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты.![]() (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
(См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
Как нарисовать стрелки в Photoshop
Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для будущего сайта. Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
На помощь придет ваш креатив, а тому — программа Photoshop, которой я пользуюсь почти так же часто, как и браузерами для публикации статей в своём блоге. Кстати, вы уже ознакомились с инструкцией по Фотошопу для начинающих? Советую! Где смотреть лучшие, на мой взгляд, обучающие уроки и учебники, я рассказал здесь — Photoshop от настроек до эффектов.
Кстати, вы уже ознакомились с инструкцией по Фотошопу для начинающих? Советую! Где смотреть лучшие, на мой взгляд, обучающие уроки и учебники, я рассказал здесь — Photoshop от настроек до эффектов.
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.
Для этого воспользуйтесь бесплатными стоками изображений, где есть десятки вариантов хорошего качества. Я выбрал ресурс Pexels и по запросу «eyes» сразу нашёл идеальный исходник:
Открываем изображение в Фотошопе (у меня установлена CS5). В панели справа выбираем вкладку «Слои» и здесь кликаем на иконку «Создать новый слой». Можно воспользоваться и сочетанием клавиш Ctrl+Shift+N. В этом случае в появившемся окне вписываем имя слоя:
Меняем режим наложения нового слоя. Если вы планируете использовать «тени» светлых оттенков, рекомендую выбирать вариант «Экран». Для тёмных подойдёт пункт «Мягкий свет»:
Если вы планируете использовать «тени» светлых оттенков, рекомендую выбирать вариант «Экран». Для тёмных подойдёт пункт «Мягкий свет»:
Я решил выбрать тёмно-оранжевый цвет. Теперь в области век на фото наносим кистью макияж, не забывая убирать лишнее ластиком или при помощи маски:
При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
Рисуем стрелки
Нарисовать стрелки ровно и не испортить при этом образ — задача не из лёгких. Попробуем реализовать её в Photoshop. Создаём новый слой уже известным вам способом и выбираем инструмент «Прямолинейное лассо». Начинаем рисовать контур для будущей стрелки, а затем заливаем его нужным цветом:
Для создания более плавных контуров рекомендую использовать размытие. Для этого нажимаем «Фильтр — Размытие — Размытие по Гауссу» и ставим радиус 1,5. Этот же инструмент можно использовать и для теней:
Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов, которые раскроют вам множество интересных фишек и нюансов работы с программой.
Но не будем отходить от темы, а загрузим скачанный набор кистей. Для этого открываем панельку, нажимаем на треугольник и выбираем пункт «Загрузить кисти»:
Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:
Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:
Любуемся результатом
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:
На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Желаю удачи!
Как нарисовать стрелку в Photoshop CS5
Эта статья покажет вам, как нарисовать стрелку в Photoshop CS5. Вы сможете вручную нарисовать стрелку, указать ее цвет и отрегулировать ориентацию стрелки так, чтобы она указывала на необходимый элемент изображения.
Картинки могут стоить тысячи слов, но иногда людям нужна помощь, чтобы понять, что важно для одной из этих картинок. Если вы тратите много времени на создание изображений или редактирование снимков экрана, предназначенных для того, чтобы показать кому-то, как что-то делать, то вы наверняка столкнулись с ситуацией, когда вам нужно было выделить элемент на изображении. Поскольку на этом сайте мы создаем множество скриншотов и учебных пособий, с этой проблемой мы сталкиваемся регулярно. Некоторые проблемы можно решить с помощью прямоугольника или выделения, но стрелка по-прежнему является одним из наиболее эффективных способов выкрикнуть «эй, смотри сюда!»
Как сделать стрелку в фотошопе
Если вы добавляли стрелки к изображениям в прошлом, то, возможно, вы сделали это либо с помощью одного из инструментов рисования от руки в Photoshop, либо комбинируя несколько прямых линий. Но на самом деле в программе есть инструмент со стрелками, и он делает создание стрелок быстрым. Поэтому следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Шаг 1: Откройте изображение, к которому вы хотите добавить стрелку в Photoshop CS5.
Шаг 2: Нажмите «Формы» инструмент в наборе инструментов в левой части окна.
Шаг 3: Нажмите «передний план» Цветное поле внизу панели инструментов, затем выберите нужный цвет для вашей стрелки.
Шаг 4: Нажмите «Пользовательский инструмент Shape» в верхней части окна.
Шаг 5: Нажмите раскрывающееся меню справа от «форма», затем выберите желаемую форму стрелки. Есть несколько вариантов, поэтому выберите тот, который вы предпочитаете.
Шаг 6: Нажмите и удерживайте мышь, затем перетаскивайте ее, пока стрелка не достигнет желаемого размера. Не беспокойтесь, если он не направлен в правильном направлении – мы исправим это через секунду.
Шаг 7: Нажмите «Ctrl + T» на клавиатуре, чтобы выбрать «преобразование» инструментом, затем вращайте стрелку, пока она не будет смотреть в правильном направлении.
Шаг 8: Нажмите «Войти» на клавиатуре, чтобы принять изменения. Вы заметите, что стрелка была добавлена к вашему изображению в виде отдельного слоя, поэтому вы можете свободно редактировать ее, не затрагивая содержимое других ваших слоев.
Резюме – Как нарисовать стрелку в фотошопе
Обратите внимание, что вы также можете переместить положение стрелки, нажав «Переместить инструмент» в панели инструментов, затем перетащив стрелку.
Думаете об обновлении до новой версии Photoshop или вам нужно установить его на другой компьютер? Photoshop CS6 можно приобрести в качестве подписки, а вы можете получить трехмесячные карточки подписки от Amazon. Кликните сюда, чтобы узнать больше.
Использование инструментов формы в Photoshop 2021
Изучите основы рисования фигур с помощью инструментов геометрических фигур в Photoshop, включая все новое, что есть в фигурах в Photoshop 2021!
Автор Стив Паттерсон.
В этом уроке я покажу вам основы рисования векторных фигур с помощью инструментов фигур в Photoshop 2021. И попутно вы узнаете все о последних функциях и улучшениях 2021 года, которые упрощают рисование и редактирование фигур. Когда-либо!
Что нового в инструментах фигур в Photoshop 2021?
Photoshop 2021 расширяет функцию Live Shapes , добавляя не только инструменты «Прямоугольник», «Прямоугольник со скругленными углами» и «Эллипс» из предыдущих версий, но также инструменты Polygon Tool и Line Tool .Это означает, что независимо от того, какой инструмент вы используете, свойства формы остаются активными
и доступны для редактирования даже после того, как форма нарисована.
Инструмент «Линия» также получил собственные дополнительные улучшения в Photoshop 2021 и теперь рисует фактические линии, а не длинные узкие прямоугольники. А 2021 представляет новый инструмент Triangle Tool , поэтому нам больше не нужно использовать инструмент Polygon Tool для рисования простых треугольников.
Но, пожалуй, самым большим улучшением фигур в Photoshop 2021 является добавление новых элементов управления On-Canvas Controls .Эти элементы управления позволяют настраивать размер и поворот фигуры без необходимости открывать команду «Свободное преобразование». А с прямоугольниками, треугольниками и многоугольниками элементы управления на холсте позволяют легко регулировать округлость углов, просто перетаскивая внутри самой формы. Посмотрим, как все это работает.
Чтобы продолжить, вам понадобится Photoshop 2021.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете вместе со мной создать новый документ Photoshop.На главном экране нажмите кнопку Create New :
Щелчок по «Создать» на главном экране.
Или в строке меню перейдите в меню Файл и выберите Новый :
Переход к файлу> Новый в строке меню.
Затем в диалоговом окне «Новый документ» выберите предустановку Размер Photoshop по умолчанию и щелкните Создать :
Создание нового документа с размером по умолчанию.
Когда откроется новый документ, увеличьте масштаб холста до 100-процентного просмотра, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
И наш документ готов для рисования фигур:
Новый документ Photoshop.
Где я могу найти инструменты Photoshop для создания фигур?
Все инструменты фигур в Photoshop находятся на панели инструментов, вложенных вместе в одном месте. По умолчанию инструмент Rectangle Tool является видимым инструментом:
Значок инструмента «Прямоугольник» на панели инструментов.
Щелкните и удерживайте значок инструмента «Прямоугольник», чтобы просмотреть все инструменты, расположенные за ним.Чтобы выбрать другой инструмент формы, щелкните его название в списке.
Мы рассмотрим каждый инструмент по мере продвижения. А пока выберите инструмент «Прямоугольник»:
.Все инструменты формы находятся в одном месте.
Параметры инструмента формы на панели параметров
Параметры инструмента формы отображаются на панели параметров Photoshop . И большинство параметров одинаковы, независимо от того, какой инструмент формы выбран. Итак, давайте посмотрим на эти варианты слева направо.
Сброс настроек инструмента формы
Значок инструмента в крайнем левом углу панели параметров сообщает нам, какой инструмент активен.Но это также то, как мы сбрасываем инструмент до настроек по умолчанию. Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на значке инструмента:
Щелкните правой кнопкой мыши (Win) или щелкните значок инструмента, удерживая нажатой клавишу Control (Mac).
И выберите Reset Tool из меню:
Выбор команды «Reset Tool».
Инструментальный режим
Режим инструмента Параметр — это то место, где мы выбираем, какую форму мы хотим нарисовать. А формы в Photoshop можно рисовать в виде векторов, контуров или пикселей.
Векторные фигуры рисуются с использованием точек, соединенных вместе прямыми или изогнутыми линиями, и остаются масштабируемыми и редактируемыми. Путь также масштабируется и редактируется, но это просто контур фигуры без заливки или обводки. А форма пикселей состоит из пикселей, как и изображения.
В большинстве случаев вам нужно рисовать векторные фигуры. И для этого режим инструмента должен быть установлен на Форма :
Установка режима инструмента на Shape.
Цвет заливки
В опции Fill мы выбираем цвет формы. Щелкните образец цвета заливки:
Щелкните образец цвета заливки.
Затем выберите нужный тип заливки, используя значки в верхней части панели.
Слева направо у нас есть No Color (что оставляет внутреннюю часть формы пустой), пресет Solid Color , пресет Gradient или пресет Pattern :
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Если вы выберете «Сплошной цвет», «Градиент» или «Узор», затем откройте одну из папок с предустановками и выберите предустановку, щелкнув ее миниатюру:
Выбор предустановки сплошного цвета.
Вы также можете выбрать собственный цвет заливки, щелкнув значок в правом верхнем углу:
Щелкните значок Пользовательский цвет заливки.
И выбрав цвет из палитры цветов. Когда закончите, нажмите OK:
Выбор цвета заливки фигуры из палитры цветов.
Цвет обводки
Следующие два параметра на панели параметров позволяют нам добавить обводку вокруг формы. Выберите цвет обводки, щелкнув образец цвета Обводка :
Щелкните образец цвета обводки.
Затем используйте значки в верхней части панели, чтобы выбрать один из тех же вариантов, которые мы видели с цветом заливки.
Снова слева направо у нас есть No Color (для случаев, когда вы не хотите обводки формы), пресет Solid Color , пресет Gradient или пресет Pattern :
Параметры обводки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет обводки в палитре цветов. Но в моем случае я буду использовать черный цвет обводки по умолчанию:
.Значок «Пользовательский цвет обводки».
Размер хода
Установите ширину обводки, введя значение Размер . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. Д.) При необходимости также можно изменить позже:
Ввод размера обводки.
Тип хода, центровка и др.
Для получения дополнительных параметров обводки щелкните раскрывающийся список Параметры обводки :
Открытие опций хода.
Отсюда вы можете установить ход Тип либо на Solid , Dashed или Пунктирная линия . Или измените выравнивание штриха на внутри , снаружи или по центру по контуру формы.
Вы также можете заменить колпачок Тип или Угловой тип , если необходимо:
Выбор типа хода, выравнивания и т. Д.
Но подождите, это еще не все. Нажатие кнопки More Options :
Кнопка «Дополнительные параметры».
Открывает отдельное диалоговое окно, в котором вы можете создать свою собственную пунктирную линию и сохранить настройки в качестве предустановки.
Но поскольку мы охватываем только основы в этом руководстве (и есть много чего еще), я нажму «Отмена», чтобы закрыть диалоговое окно:
Диалоговое окно «Параметры обводки».
Изменение ширины и высоты фигуры
Поля Ширина, и Высота, на панели параметров позволяют настроить размер фигуры после того, как вы ее нарисовали. Итак, щелкните и растяните свою фигуру (мы скоро рассмотрим, как это сделать). А затем, если необходимо, вы можете настроить размер фигуры, введя определенные значения в поля Ширина и Высота.
Однако проще просто игнорировать эти параметры ширины и высоты на панели параметров, потому что позже я покажу вам, как настроить ширину, высоту и другие параметры фигуры с помощью панели свойств Photoshop:
Поля «Ширина» и «Высота».
Операции с траекторией, выравнивание траектории и организация траектории
Следующие три значка после полей «Ширина» и «Высота» содержат параметры, о которых я расскажу более подробно в отдельном руководстве.
Но щелчок по первому значку, Path Operations , открывает список способов объединения двух или более фигур в более крупную или более сложную форму. Настройка по умолчанию, Новый слой , каждый раз рисует отдельную и независимую фигуру:
Команды операций с путями.
Следующий значок, Path Alignment , открывает все способы выравнивания или распределения нескольких фигур. Параметр Align To внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту:
Параметры выравнивания пути.
И третий значок, Path Arrangement , содержит команды для перемещения выбранной формы над или под другой формой (ами), с которой она сочетается, аналогично перемещению слоев друг над другом или под другим на панели «Слои»:
Команды размещения пути.
Значок шестеренки
При нажатии на значок шестеренки на панели параметров открывает два разных набора параметров.
Во-первых, это параметры Path Options , где вы можете изменить Thickness или Color контура контура вокруг формы. Но не путайте контур контура с обводкой. Пути существуют только в Photoshop и не отображаются при печати своей работы или при сохранении ее в формате JPEG, PNG или другом формате. И эти параметры пути под значком шестеренки существуют только для того, чтобы сделать контур пути более заметным при работе в Photoshop.Чтобы создать фактический контур или границу вокруг формы, вам нужно добавить обводку.
Я увеличу толщину до 2 пикселя , чтобы было легче видеть путь, когда мы будем проходить этот урок. Но в большинстве случаев толщина по умолчанию 1 пиксель работает нормально.
Ниже параметров контура представлены различные способы установки размера или соотношения сторон фигуры перед ее рисованием, а также возможность рисования фигуры из центра, а не из угла. Но я бы избегал этих вариантов, потому что они «липкие», то есть они остаются выбранными, пока вы не вернетесь и не выберете другой.Вместо этого я покажу вам лучший способ получить доступ к этим параметрам с клавиатуры:
Параметры под значком шестеренки.
Выровнять края
Наконец, опция Align Edges выравнивает края вашей формы по пиксельной сетке Photoshop, благодаря чему форма выглядит четкой и резкой. Для достижения наилучших результатов оставьте флажок «Выровнять края»:
Параметр «Выровнять края».
Как рисовать фигуры с помощью инструментов фигур
Итак, теперь, когда мы рассмотрели параметры на панели параметров, давайте посмотрим, как рисовать различные виды фигур с помощью различных инструментов Photoshop.Мы начнем с инструмента «Прямоугольник», который рисует простые четырехсторонние формы. Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Выберите инструмент «Прямоугольник»
Сначала на панели инструментов убедитесь, что выбран инструмент Rectangle Tool :
Выбор инструмента «Прямоугольник».
Как нарисовать прямоугольник
Щелкните документ, чтобы задать начальную точку для фигуры, а затем перетащите ее от этой точки.При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это контур пути:
Щелкните и перетащите, чтобы начать рисовать форму.
Отпустите кнопку мыши, чтобы завершить форму. Контур пути все еще виден, но также видны заливка и обводка:
Photoshop завершает форму, когда вы отпускаете кнопку мыши.
Слой формы
На панели «Слои» новая фигура появится на собственном слое фигуры . А это означает, что фигуру можно масштабировать, редактировать, перемещать или удалять, не затрагивая другие элементы в документе:
Каждая фигура рисуется на отдельном слое фигуры.
Включение и выключение слоев формы
Скройте фигуру, чтобы мы могли найти другие способы использования инструмента «Прямоугольник», щелкнув значок видимости слоя-фигуры :
Щелкните значок видимости слоя-фигуры.
Как нарисовать квадрат
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните, чтобы задать начальную точку для формы, а затем начните перетаскивание. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата:
Начните перетаскивание, затем удерживайте Shift и продолжайте перетаскивание.
Продолжайте перетаскивать, чтобы установить размер квадрата. Затем отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Shift. Обязательно отпустите кнопку мыши перед тем, как отпустит Shift, иначе это не сработает.
Клавишу Shift также можно использовать для рисования идеального круга с помощью инструмента «Эллипс», равностороннего треугольника с помощью инструмента «Треугольник» или симметричного многоугольника с помощью инструмента «Многоугольник», все из которых мы рассмотрим позже:
Идеальный квадрат, нарисованный с помощью инструмента «Прямоугольник».
На панели «Слои» вторая фигура появляется на отдельном слое фигуры над первой.
Скройте вторую фигуру, щелкнув ее значок видимости , чтобы мы могли рассмотреть третий способ использования инструмента «Прямоугольник»:
Скрытие второй формы.
Как нарисовать фигуру точного размера
Если вы знаете точный размер фигуры, то вместо щелчка и перетаскивания просто щелкните документ и отпустите кнопку мыши.
Откроется диалоговое окно Create Rectangle , в котором можно ввести точную ширину и высоту фигуры в пикселях.И обратите внимание, что хотя в диалоговом окне в настоящее время написано «Создать прямоугольник», потому что я использую инструмент «Прямоугольник», этот трюк можно использовать с любым инструментом фигуры, чтобы нарисовать фигуру точного размера:
Диалоговое окно «Создать прямоугольник».
Нажмите OK, чтобы закрыть диалоговое окно, и сразу же появится фигура:
Photoshop рисует форму точно по ширине и высоте.
Как перемещать фигуру по холсту
Чтобы переместить фигуру в новое место, переключитесь на инструмент выделения пути (черная стрелка) на панели инструментов, расположенной непосредственно над инструментами формы:
Выбор инструмента выбора пути.
Затем просто щелкните фигуру и перетащите ее на место:
Перемещение формы с помощью Path Selection Tool.
Совет! Как выбрать другие формы, просто щелкнув по ним
Вот совет, который можно использовать, когда вы нарисовали в документе несколько фигур, каждая на отдельном слое, и вам нужно выбрать отдельные фигуры, чтобы переместить их.
С активным инструментом выбора пути перейдите на панель параметров и измените параметр Select с «Активные слои» на «Все слои» .Затем вы можете выбрать любую фигуру, просто щелкнув по ней с помощью инструмента «Выбор контура», без необходимости выбирать слой фигуры на панели «Слои»:
Изменение выбора на все слои на панели параметров.
Дополнительные приемы для рисования фигур
В измените положение фигуры при ее рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите фигуру на место, затем отпустите клавишу пробела и продолжайте перетаскивание, чтобы завершить фигуру. Это работает с любым инструментом формы Photoshop.
И на нарисуйте фигуру из ее центра , а не из угла, щелкните, чтобы установить начальную точку, и начните перетаскивание. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и продолжайте перетаскивание. Отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Alt (Win) / Option (Mac). Опять же, это работает с любым инструментом формы.
Как удалить фигуру
Чтобы удалить фигуру, щелкните ее слой формы на панели «Слои» и перетащите слой вниз в корзину Trash Bin .Или, выбрав слой, нажмите Backspace (Win) / Delete (Mac) на клавиатуре:
Перетащите фигуру в корзину, чтобы удалить ее.
Как повторно выбрать форму
Чтобы повторно выбрать существующую фигуру в документе, щелкните соответствующий слой фигуры на панели «Слои».
Я повторно выберу свою вторую фигуру и щелкну ее значок видимости , чтобы снова включить слой:
Выбор и включение второго слоя формы.
Новые элементы управления на холсте в Photoshop 2021
Новинкой Photoshop 2021 являются элементы управления On-Canvas Controls , которые появляются вокруг фигуры после ее рисования. Элементы управления на холсте можно использовать для масштабирования, изменения размера или поворота фигуры без использования команды «Свободное преобразование». Их также можно использовать для регулировки округлости углов фигуры.
Изменение размера формы
Чтобы изменить размер фигуры с помощью элементов управления на холсте, щелкните и перетащите любой из маркеров (квадраты, которые появляются вокруг контура контура).По умолчанию перетаскивание маркера изменяет размер формы непропорционально, что означает, что каждую сторону или угол можно перемещать, не перемещая другие:
Перетащите маркер, чтобы изменить размер фигуры с разблокированным соотношением сторон.
Для пропорционального масштабирования фигуры нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании маркера. Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift. Вы также можете удерживать Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер формы от ее центра:
Удерживайте Shift при перетаскивании маркера, чтобы изменить размер фигуры с заблокированным соотношением сторон.
Как отменить преобразование
Чтобы отменить последнее преобразование формы, перейдите в меню Edit и выберите Undo Transform Path . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре.
Несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов подряд:
Идем в Edit> Undo Transform Path.
Вращение формы
Чтобы повернуть фигуру с помощью элементов управления на холсте, переместите курсор за пределы контура контура.Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), щелкните и перетащите, чтобы повернуть фигуру вокруг ее центра:
Щелкните и перетащите за пределы угла, чтобы повернуть фигуру.
Как повернуть фигуру из угла
Фигуры также можно вращать вокруг угла или другого места, просто перемещая точку вращения. Но чтобы переместить точку вращения, нам нужно увидеть значок контрольной точки , который по умолчанию скрыт.
На ПК с Windows перейдите в меню Edit в строке меню.На Mac откройте меню Photoshop . Оттуда выберите Preferences , а затем Tools :
Открытие настроек инструментов.
Затем, чтобы включить контрольную точку, выберите Показать контрольную точку при использовании преобразования . Вам нужно будет сделать это только один раз, и в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и каждый раз, когда вы используете команду Photoshop Free Transform:
Включение «Показывать контрольную точку при использовании преобразования».
Нажмите ОК, чтобы закрыть диалоговое окно «Настройки». И снова в документе контрольная точка отображается как значок цели в центре формы:
Теперь отображается значок контрольной точки.
Щелкните и перетащите контрольную точку в новое место. Переставлю на ручку в верхнем левом углу:
Перемещение контрольной точки на угловую ручку.
И теперь, когда вы вращаете фигуру, она вращается вокруг новой точки. Обратите внимание, что значок контрольной точки автоматически сбрасывается в центр формы, когда вы отпускаете кнопку мыши:
Фигура вращается вокруг левого верхнего угла.
Регулировка скругления углов
Элементы управления на холсте также можно использовать для настройки округлости или радиуса углов фигуры, хотя эта функция зависит от того, какой инструмент формы был использован.
С помощью инструментов «Прямоугольник» или «Прямоугольник со скругленными углами» (которые мы рассмотрим далее) все четыре угла могут быть скорректированы одновременно, или один угол может быть скруглен независимо. Но другие формы, например, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно.А инструменты Ellipse Tool и Line Tool вообще не позволяют закруглять углы.
Элементы управления радиусом представляют собой маленькие кружки внутри углов:
Управляет радиусом угла формы.
Скругление сразу всех углов
Для прямоугольных и квадратных форм, у которых есть элемент управления радиусом в каждом углу, перетащите любой из элементов управления, чтобы скруглить все четыре угла одновременно и на одинаковую величину:
Перетаскивание элемента управления радиусом для одновременного скругления всех углов.
Самостоятельное скругление одного угла
Чтобы отрегулировать один угол, не затрагивая другие, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите элемент управления радиусом угла.
Однако, если вы знаете точное значение радиуса, необходимое для углов, то вместо перетаскивания с помощью элементов управления на холсте вы можете ввести точное значение на панели свойств Photoshop, которую мы рассмотрим далее:
Удерживайте Alt (Win) / Option (Mac), чтобы закруглить единственный угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Свойства динамической формы на панели свойств
Хотя элементы управления на холсте очень удобны, они не единственный способ настроить внешний вид вашей фигуры. Фактически, начиная с Photoshop 2021, любая форма, нарисованная с помощью любого из инструментов геометрической формы Photoshop (инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Треугольник», «Многоугольник» и «Линия»), теперь является живой формой .
«Живая фигура» означает, что после того, как фигура нарисована, все ее свойства остаются «живыми» и редактируемыми.И свойства находятся на панели Properties .
Поскольку сейчас у меня выбрана прямоугольная форма, на панели «Свойства» отображаются параметры для фигуры, нарисованной с помощью инструмента «Прямоугольник». Но большинство параметров будут одинаковыми независимо от того, какой инструмент использовался:
Свойства динамической формы на панели «Свойства».
Свойства преобразования
Панель «Свойства» разделена на разделы, и первый раздел вверху — это Преобразовать .Параметры преобразования одинаковы для всех инструментов фигур.
Ширина, высота и расположение фигуры
В свойствах преобразования вы можете отредактировать ширину (W) или высоту (H) фигуры и щелкнуть значок ссылки , чтобы связать или отменить связь значений ширины и высоты. Используйте координаты X и Y , чтобы задать конкретное место для формы в документе. X — горизонтальное расстояние от левого края холста, а Y — вертикальное расстояние от верха:
Значения ширины, высоты и X, Y.
Угол поворота
Параметр Угол устанавливает поворот формы. Чтобы сбросить угол, введите значение 0 градусов. Если вы повернули фигуру с помощью элементов управления на холсте, отобразится текущий угол, который можно отрегулировать отсюда.
Обратите внимание, что ширину и высоту, значения X и Y и угол поворота можно изменить с помощью ползунков Photoshop . Просто щелкните имя свойства (например, букву W для ширины), удерживайте кнопку мыши нажатой и перетащите влево или вправо, чтобы изменить значение:
Опция «Угол».
Ориентация фигуры
Наконец, используйте значки Отразить по горизонтали или Отразить по вертикали , чтобы перевернуть ориентацию фигуры:
Опции «Отразить по горизонтали» и «Отразить по вертикали».
Свойства внешнего вида
Раздел Внешний вид на панели «Свойства» содержит параметры для изменения цвета заливки фигуры, цвета и внешнего вида обводки, а также округлости углов. Параметры заливки и обводки одинаковы для всех фигур, но параметры углов будут меняться в зависимости от того, какой инструмент формы использовался.
Цвет заливки и обводки
Щелкните образцы цвета Fill или Stroke , чтобы изменить цвета, как мы видели на панели параметров:
Параметры цвета «Заливка» и «Обводка».
Размер обводки и другие параметры
Ниже образцов цвета находятся дополнительные параметры обводки, скопированные с панели параметров. Введите новую обводку Размер или щелкните поле Параметры обводки справа от размера, чтобы изменить обводку со сплошной линии на пунктирную или пунктирную или создать собственную штриховую линию.
Три значка под размером штриха позволяют изменять слева направо выравнивание штриха (внутри, снаружи или по центру контура фигуры), тип Cap и тип Corner :
Свойства размера обводки, типа линии, выравнивания, типа крышки и типа угла.
Угловой радиус
Ранее мы узнали, как настроить округлость углов фигуры с помощью элементов управления на холсте. Но вы также можете настроить радиус угла здесь, на панели «Свойства».Фактически, даже если вы используете элементы управления на холсте, вы увидите изменение значений радиуса на панели «Свойства».
По умолчанию четыре прямоугольника (по одному для каждого угла) связаны вместе, поэтому ввод нового значения для одного угла изменяет все четыре на одинаковую величину. Чтобы отключить поля (или снова связать их вместе), щелкните значок ссылки :
Параметры углового радиуса. Не все формы включают эту функцию.
Под отдельными полями находится поле большего размера, в котором отображаются текущие значения радиуса для всех углов сразу.Первое значение — это верхний левый угол, затем верхний правый, нижний правый и нижний левый:
.В нижнем поле отображаются сразу все значения радиуса углов.
Свойства Pathfinder
Наконец, раздел Pathfinder в нижней части панели свойств содержит те же параметры для комбинирования форм, которые мы видели ранее на панели параметров. Эти параметры одинаковы для всех инструментов фигур, и я снова расскажу о них в отдельном уроке.
Слева направо: Объединить формы , Вычесть переднюю форму, Пересечь областей формы и Исключить перекрывающихся областей:
Параметры Pathfinder.
Рисование фигур с помощью других инструментов фигур
На этом этапе мы рассмотрели большинство основ рисования фигур в Photoshop. Мы знаем, где найти различные инструменты фигур на панели инструментов, и мы рассмотрели параметры на панели параметров, такие как выбор цвета заливки и обводки, которые в основном одинаковы для каждого инструмента. Мы знаем, как рисовать фигуры, щелкая и перетаскивая документ, как редактировать фигуры с помощью новых элементов управления на холсте и как редактировать свойства Live Shape на панели «Свойства».
Но поскольку единственным инструментом формы, который мы использовали до сих пор, является инструмент «Прямоугольник», давайте закончим этот урок быстрым обзором других инструментов геометрической формы Photoshop. Я не буду повторять то же самое с каждым инструментом, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на их различиях.
Инструмент прямоугольника со скругленными углами
Наряду со стандартным инструментом «Прямоугольник» Photoshop также включает инструмент «Прямоугольник со скругленными углами» . Единственное различие между ними заключается в том, что стандартный инструмент «Прямоугольник» рисует прямоугольники с острыми углами, а инструмент «Прямоугольник со скругленными углами» позволяет вам установить радиус угла перед рисованием формы.Но, как мы видели, даже стандартный инструмент «Прямоугольник» позволяет закруглять углы после того, как фигура нарисована, а это означает, что оба инструмента по сути одинаковы.
Чтобы выбрать инструмент «Прямоугольник со скругленными углами», нажмите и удерживайте значок инструмента «Прямоугольник» на панели инструментов, а затем выберите в меню инструмент «Прямоугольник со скругленными углами»:
Выбор инструмента «Прямоугольник со скругленными углами».
Связано: Как настроить панель инструментов
Опция углового радиуса
Все параметры на панели параметров одинаковы для инструмента «Прямоугольник со скругленными углами» и стандартного инструмента «Прямоугольник», за исключением одного.Инструмент Rounded Rectangle Tool включает опцию Radius , где вы можете ввести значение радиуса для углов перед рисованием формы:
Параметр «Радиус».
Щелкните и перетащите внутрь документа, чтобы нарисовать прямоугольник, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный квадрат с углами, округленными на величину, указанную на панели параметров:
Рисование прямоугольника с закругленными углами.
Регулировка радиуса угла
Но, как и в случае со стандартным инструментом «Прямоугольник», вы все равно можете настроить округлость углов после того, как фигура будет нарисована, с помощью элементов управления на холсте.Удерживайте Alt (Win) / Option (Mac) при перетаскивании элемента управления радиусом, чтобы настроить угол отдельно от других:
Перетаскивание элемента управления радиусом угла.
Или введите определенные значения радиуса на панели «Свойства». Все остальное в инструментах «Прямоугольник» и «Прямоугольник со скругленными углами» абсолютно одинаково. Итак, как только вы использовали один, вы знаете, как использовать другой:
Параметры радиуса угла на панели «Свойства».
Инструмент «Эллипс»
В то время как инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют прямоугольники и квадраты, инструмент «Эллипс» рисует круглые или эллиптические формы, включая идеальные круги.В остальном все три инструмента ведут себя примерно одинаково. Но поскольку эллиптические формы не имеют углов, вы не найдете никаких вариантов для их корректировки.
Чтобы выбрать инструмент «Эллипс», нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели инструментов или любой другой инструмент формы, который вы использовали последним. Затем выберите в меню инструмент Ellipse Tool:
Выбор инструмента «Эллипс».
Рисование эллиптической формы
Щелкните и перетащите документ, чтобы нарисовать эллиптическую форму, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг, как я здесь:
Удерживая Shift, нарисуйте круг с помощью инструмента «Эллипс».
Редактирование формы с помощью элементов управления на холсте
Отпустите кнопку мыши, чтобы нарисовать фигуру, а затем перетащите любой из маркеров управления на холсте, чтобы изменить его размер по мере необходимости. Удерживайте Shift при перетаскивании, чтобы зафиксировать исходное соотношение сторон, или удерживайте Alt (Win) / Option (Mac), чтобы изменить размер формы от ее центра, как и с другими инструментами формы:
Удерживая Alt (Win) / Option (Mac), измените размер эллиптической формы от ее центра.
Свойства живой формы
На панели «Свойства» инструмент «Эллипс» имеет те же редактируемые свойства «живой формы», что и инструменты «Прямоугольник» и «Прямоугольник со скругленными углами». Отсутствуют только параметры радиуса угла, поскольку они не применяются. Но вы все равно можете изменить ширину и высоту, цвет заливки и обводки и многое другое:
Свойства динамической формы для инструмента «Эллипс».
Инструмент «Треугольник»
Новым в Photoshop 2021 является инструмент «Треугольник » .До 2021 года для рисования треугольной формы нужно было выбрать инструмент «Многоугольник» (который мы рассмотрим далее) и установить количество сторон на 3. Но теперь у нас есть специальный инструмент «Треугольник», который быстрее и проще в использовании. И мы можем даже закруглить углы треугольника, используя элементы управления на холсте или свойства Live Shape на панели «Свойства».
Чтобы выбрать инструмент «Треугольник», нажмите и удерживайте любой инструмент формы, отображаемый на панели инструментов, который всегда будет последним использованным инструментом.Затем выберите из списка инструмент «Треугольник»:
.Выбор инструмента «Треугольник».
Опция углового радиуса
Как и инструмент «Прямоугольник со скругленными углами», инструмент «Треугольник» включает параметр Радиус на панели параметров, который можно использовать для установки округлости углов перед рисованием формы. Чтобы нарисовать треугольник с острыми углами, оставьте значение радиуса по умолчанию 0 пикселей:
.Параметр радиуса угла инструмента «Треугольник» на панели параметров.
Рисование треугольной формы
Щелкните и перетащите документ, чтобы нарисовать форму треугольника, или удерживайте Shift при перетаскивании, чтобы нарисовать равносторонний треугольник, все три стороны которого имеют одинаковую длину.И, как и все инструменты формы, вы также можете удерживать Alt (Win) / Option (Mac), чтобы нарисовать форму из ее центра:
Рисование треугольника с помощью нового инструмента «Треугольник».
Закругление углов треугольника
Отпустите кнопку мыши, чтобы завершить фигуру, а затем используйте элементы управления на холсте для масштабирования, изменения размера или поворота треугольника, если это необходимо.
И обратите внимание, что треугольники включают единственный элемент управления радиусом угла вверху:
Элемент управления радиусом угла для треугольных фигур.
Перетащите элемент управления вверх или вниз, чтобы настроить округлость сразу всех трех углов треугольника:
Скругление углов путем перетаскивания элемента управления радиусом.
Радиус угла также можно настроить на панели «Свойства» вместе со всеми другими свойствами динамической формы, которые являются общими для всех форм:
Параметр радиуса угла на панели «Свойства».
Инструмент «Многоугольник»
В то время как инструмент «Треугольник» рисует 3-сторонние фигуры, а инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют фигуры с 4-мя сторонами, инструмент «Многоугольник» в Photoshop может рисовать фигуры с любым количеством сторон.Он даже может рисовать звезды! Начиная с Photoshop 2021, многоугольники теперь являются живыми фигурами, поэтому все их свойства остаются доступными для редактирования.
Выберите инструмент «Многоугольник» на панели инструментов, щелкнув и удерживая последний использованный инструмент формы, а затем выберите инструмент «Многоугольник» из списка:
Выбор инструмента «Многоугольник».
Параметры сторон и радиуса
Наряду с опциями инструмента стандартной формы на панели параметров, инструмент «Многоугольник» включает поле для ввода числа сторон и для установки радиуса угла .Но проще оставить эти параметры по умолчанию (стороны = 5, радиус = 0 пикселей) и настроить их на панели свойств после того, как фигура будет нарисована:
Параметры количества сторон (слева) и радиуса угла (справа) для инструмента «Многоугольник».
Рисование многоугольника
Щелкните и перетащите документ, чтобы нарисовать форму многоугольника, или нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины:
Удерживая Shift при перетаскивании, чтобы нарисовать симметричный многоугольник.
Отпустите кнопку мыши, чтобы завершить форму:
Завершенная форма.
Элемент управления радиусом на холсте
Как и в случае с инструментом «Треугольник», фигуры, нарисованные с помощью инструмента «Многоугольник», содержат один элемент управления радиусом угла вверху. Перетащите элемент управления вверх или вниз, чтобы скруглить сразу все углы многоугольника:
Скругление углов с помощью элементов управления на холсте.
Параметр «Радиус» на панели «Свойства»
Или вы можете настроить радиус на панели свойств.Я сброшу его обратно на 0 пикселей:
Параметр «Радиус».
Изменение количества сторон
Вы можете изменить количество сторон многоугольника на панели «Свойства». Увеличу с 5 до 6:
Вариант «Стороны».
А поскольку многоугольник — это живая форма, он мгновенно обновляется с 5 сторон до 6:
Многоугольник с шестью сторонами.
Как рисовать звезды с помощью инструмента «Многоугольник»
Чтобы превратить ваш многоугольник в звезду, уменьшите значение Star Ratio на панели Properties.Чем больше вы уменьшите значение ниже 100%, тем больше будут отступы сторон многоугольника к центру.
Я уменьшу звездное соотношение до 47%:
Вариант звездного соотношения.
И многоугольник мгновенно превращается в звезду:
Результат после уменьшения значения звездного соотношения.
Параметр Smooth Star Indents
Щелкните значок с многоточием (три точки):
Щелчок по многоточию.
Чтобы открыть Smooth Star Indents option:
Выбор «Плавных отступов звездочек».
При включении Smooth Star Indents отступы звездочки становятся округлыми, а не резкими:
Включена звезда с Smooth Star Indents.
Инструмент «Линия»
Последний из инструментов Photoshop для создания геометрических фигур и последний инструмент, который мы рассмотрим в этом уроке, — это инструмент Line Tool . Этот инструмент используется для рисования прямых линий, и вы можете добавить стрелку в начале или в конце линии. Начиная с Photoshop 2021, инструмент Line Tool теперь рисует фактические линии вместо длинных узких прямоугольников.И теперь это живая фигура, поэтому вы можете изменять ширину или длину линии после ее рисования.
Чтобы выбрать инструмент «Линия» на панели инструментов, нажмите и удерживайте последний использованный инструмент формы, а затем выберите инструмент «Линия» из списка:
Выбор инструмента «Линия».
Выбор цвета линии
Что интересно в инструменте «Линия», так это то, что в Photoshop 2021 у линий больше нет цвета заливки. Несмотря на то, что образец цвета заливки по-прежнему отображается на панели параметров, он не действует.Вместо этого внешний вид линии полностью контролируется штрихом . И это потому, что линия — это просто прямой путь с обводкой вокруг него.
На панели параметров я нажимаю образец цвета Fill :
Щелкните образец цвета заливки.
И поскольку линии не имеют цвета заливки, я нажимаю значок No Color вверху:
Установка для заливки линии значения «Нет цвета».
Чтобы выбрать цвет линии, щелкните образец цвета Stroke :
Щелкните образец цвета обводки.
Затем используйте значки в левом верхнем углу, чтобы выбрать один из предустановок сплошного цвета, предустановки градиента или предустановки узора. Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет в палитре цветов.
Я нажимаю значок Solid Color preset , а затем раскручиваю набор предустановок Pure и выбираю оранжевый в качестве цвета линии, щелкнув его миниатюру:
Выбор цвета линии (обводки).
Установка толщины лески
Толщина или ширина линии определяется размером штриха.Так что все еще на панели параметров я установил размер 100 пикселей, чтобы линию было легче увидеть:
Изменение размера штриха для установки толщины линии.
Как нарисовать стрелку с помощью инструмента «Линия»
Хотя иногда вам может потребоваться рисовать простые прямые линии, инструмент «Линия» чаще используется для рисования стрелок.
Чтобы добавить стрелку к линии, щелкните значок шестеренки на панели параметров. Стрелки должны быть добавлены перед тем, как будет нарисована линия .Несмотря на то, что в Photoshop 2021 линии теперь являются живыми фигурами, стрелки по-прежнему нельзя добавить позже:
Щелкните значок шестеренки инструмента «Линия».
В параметрах «Стрелка» добавьте стрелку либо к началу , , либо к концу строки, либо к обоим. Я выберу конец.
Введите ширину и длину для стрелки в пикселях. Я установлю ширину 120 пикселей и длину 150 пикселей, чтобы все было хорошо видно.К сожалению, ширина и длина стрелки не могут быть изменены после того, как линия нарисована. Вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Используйте опцию Concavity , если вы хотите сделать отступ у основания или низа стрелки. Ставлю 20%:
Варианты стрелки.
Как нарисовать линию
Чтобы нарисовать линию или стрелку, щелкните документ, чтобы задать начальную точку.Затем, удерживая кнопку мыши нажатой, перетащите от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
При перетаскивании вы увидите только путь линии. Если вы добавили стрелку, вы также увидите путь стрелки. И обратите внимание, что, поскольку я установил для параметра Вогнутость значение 20%, у основания стрелки имеется отступ:
Щелкните и перетащите, чтобы нарисовать линию.
Отпустите кнопку мыши, чтобы завершить линию, после чего появится обводка по контуру:
Штрих появляется, когда кнопка мыши отпускается.
Регулировка длины или направления с помощью элементов управления на холсте
Чтобы отрегулировать длину или направление линии, щелкните и перетащите одну из точек на любом конце линии. Удерживайте Shift при перетаскивании точки, чтобы ограничить ваше движение горизонтальным, вертикальным или углом 45 градусов:
Перетаскивание конечной точки для настройки длины и угла линии.
Или поверните линию, щелкнув и перетащив за пределы одной из конечных точек. Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Вращение линии с помощью элементов управления на холсте.
Чтобы повернуть линию от конца, а не от ее центра, щелкните и перетащите значок контрольной точки (который мы включили ранее в настройках Photoshop) к одному из концов:
Перетаскивание контрольной точки в начало линии.
Затем щелкните и перетащите за противоположный конец, чтобы повернуть его:
Поворот линии вокруг новой точки вращения.
Свойства живой формы
Наконец, инструмент «Линия» имеет те же свойства «живой формы» на панели «Свойства», что и другие инструменты фигур, которые мы рассмотрели.Нет параметров для закругления углов, но вы можете изменить цвет или толщину линии (используя параметры обводки), отрегулировать угол поворота, перевернуть линию по вертикали или горизонтали и многое другое:
Параметры инструмента «Линия» на панели «Свойства».
Единственный инструмент формы, о котором мы не узнали в этом уроке, — это инструмент Photoshop Custom Shape Tool. Я подробно расскажу об этом в отдельном уроке.
И вот оно! Это основы рисования фигур с помощью инструментов геометрических фигур в Photoshop 2021! В следующем уроке мы узнаем, как объединить эти простые формы в более крупные и более сложные формы с помощью команд «Операции с контурами»!
Ознакомьтесь с другими моими уроками по основам Photoshop и не забывайте, что все мои уроки теперь доступны для загрузки в формате PDF!
Как рисовать стрелки и круги в Photoshop Рисование
Рисование Photoshop — это мощный инструмент.Если вы составляете руководства и учебные пособия, несколько изображений могут иметь большое значение для передачи сообщения. Когда вы добавляете изображения вместо текста, люди могут видеть, что вы делаете и как именно вы это делаете. Люди будут меньше разочаровываться и тратить меньше времени на то, чтобы понять, что он там должен делать.
Хотя изображения очень полезны для пользователей, пытающихся следовать вашим инструкциям, вам не следует просто бросать в них картинку. Рисование стрелок и кружков может помочь обозначить точки взаимодействия или «Призыв к действию» .Мы покажем вам, как рисовать круги и стрелки на изображениях в Adobe Photoshop CS 6.
Если вам нужны дополнительные инструкции по Photoshop, вы также можете попробовать: Photoshop CC Classroom .
Начнем с рисования круга в Photoshop.
Photoshop Drawing Circle
Step 1
1. Откройте свое изображение в Photoshop CS 6 или любой другой версии Photoshop.
Вы можете скопировать и вставить изображение в открытый файл Photoshop.Неважно, слои будут поверх вашего изображения.
Шаг 2
2. На левой панели инструментов рисования найдите формы. Если вы не видите инструмент эллипса, тогда удерживайте на значке кнопки, пока не появится меню , выберите или щелкните правой кнопкой мыши на значке. Выберите инструмент Эллипс .
Шаг 3
3. Панель инструментов параметров появится в верхней части окна. Убедитесь, что заливка находится на «без заливки» , что является красной диагональной линией. Выберите обводку как заливку «Сплошной цвет» и выберите цвет. Далее следует размер «pt». Введите «5 pt» или любой другой толщины, какой вы хотите, чтобы был контур. Когда ваши варианты будут похожи на мои ниже, переходите к следующему шагу.
Шаг 4
4. Чтобы получить идеальный круг, нажмите , удерживая , Shift, , перетаскивая мышь. Начните с , удерживая , клавишу Shift , затем щелкните левой кнопкой мыши и перетащите мышью до желаемого размера.Теперь сначала отпустите кнопку мыши! Затем отпустите клавишу Shift. Если вы отпустите в обратном порядке, вы потеряете ограниченное измерение идеального круга.
Не беспокойтесь о расположении рисунка круга на изображении. Рисунок круга будет размещен на отдельном слое, что позволит вам перемещать его по своему усмотрению.
Выполнено. Вы завершили рисование круга в Photoshop. Продолжайте рисовать стрелку
Photoshop Drawing Arrow
Step 5
5.Вернитесь к иконке Shapes и выберите инструмент линии
Step 6
6. На панели слоев в правом нижнем углу. Выберите фоновый слой, щелкнув и выделив его, или любой другой слой, на котором находится ваше изображение.
Шаг 7
7. Перейдите к параметрам вверху и выберите синюю заливку и синюю обводку. Установите для Pt значение «5 pt» или любую другую толщину, которую вы хотите, чтобы ваша стрелка и линия были. Примечание * Чем больше Pt, тем больше будет головка для рисования стрелки. Щелкните левой кнопкой мыши Зубчатое колесо или шестерню в форме значка вверху и щелкните Start , чтобы поставить отметку в поле для флажка.
Шаг 8
8. Щелкните левой кнопкой мыши и перетащите мышью . У вас должна получиться синяя стрелка. Не беспокойтесь о расположении рисунка стрелки. Он размещен на отдельном слое , слое , поэтому вы можете переместить его в нужное место.
Поздравляем! Вы только что закончили рисовать круги и стрелки в Adobe Photoshop.
Мы, сотрудники Bleeping World, думаем, что изображения могут помочь вашим пользователям в ознакомлении с вашими учебными материалами и контентом. Рисование поверх изображений может не подходить для всех сценариев, но в нужных местах может иметь большое влияние. Дополнительные усилия могут иметь большое значение.
Сохранить
Сохранить
Инструмент линии Photoshop застрял на стрелке? Вот что делать
Необъяснимые неудачи с Photoshop могут быть очень неприятными.Одна загадочная проблема, с которой столкнулись многие пользователи, — это кажущееся случайным изменение инструмента линии на инструмент, который рисует стрелку.
В этом случае больше всего раздражает то, что кажется невозможным вернуть инструмент к рисованию обычных линий, а не ненужных стрелок. Но не стоит паниковать, так как мы собираемся познакомить вас с решением, которое вернет вас к работе над потрясающими дизайнами в считанные секунды!
Таким образом, вы можете решить проблему, щелкнув стрелку рядом со значком линии, который появляется в верхнем левом углу экрана при выборе инструмента.Здесь вам просто нужно нажать на опцию « Reset Tool », чтобы вернуться к исходным свойствам инструмента!
Итак, давайте подробнее рассмотрим причины, по которым могла возникнуть проблема, и методы, которые вы можете использовать для решения этой проблемы.
Почему инструмент Photoshop «Линия» прикрепляется к стрелке?Могут быть разные причины того, почему Line Tool не работает так, как вам хотелось бы.Наиболее вероятное объяснение заключается в том, что вы могли случайно щелкнуть что-либо при изменении настроек инструмента в верхней части экрана.
В качестве альтернативы, если вы используете устройство совместно с другим пользователем Photoshop, они могли редактировать свойства инструмента для одного из своих собственных проектов.
Следует знать, что независимо от того, почему возникла проблема, восстановить нормальную работу очень просто! В следующем разделе мы рассмотрим некоторые быстрые решения.
Как заменить стрелку на линиюИтак, теперь, когда мы установили некоторые из потенциальных причин проблемы, давайте взглянем на два метода, которые мы можем использовать для ее решения.
Сброс инструмента «Линия»Самый простой и эффективный способ вернуть инструмент «Линия» к рисованию линий, а не стрелок, — это полностью сбросить инструмент. Это приведет к тому, что все свойства инструмента вернутся в исходное состояние, гарантируя, что инструмент будет вести себя более обычным образом.
Для сброса инструмента все, что вам нужно сделать, это сначала убедиться, что Line Tool активен. Если он в настоящее время не выбран, вы можете сделать его активным, щелкнув значок линии в нижней части панели инструментов в левой части экрана.
Если значок линии не виден, то он должен быть расположен или скрыт под другим инструментом формы. По умолчанию он будет сгруппирован под инструментом «» «Прямоугольник» . Следовательно, чтобы выбрать инструмент линии , , , вам нужно будет щелкнуть правой кнопкой мыши значок другого инструмента формы, а затем выбрать инструмент линии из всплывающего списка.
Теперь, когда инструмент активирован, вы должны заметить, что в верхней части экрана появилась новая горизонтальная полоса настроек. Здесь вы можете редактировать свойства Line Tool .
Мы собираемся обратить внимание на левую часть этой панели. Щелкните стрелку рядом со значком линии в левом конце экрана, затем щелкните значок шестеренки в правом верхнем углу открывшегося окна и выберите Reset Tool из появившегося списка.
Теперь, когда вы воспользуетесь инструментом Line Tool , вы увидите, что он рисует линии правильно, а не только стрелки! Такое быстрое решение, правда?
Снимите флажок Начало и Конец В настройках инструментаХотя первое решение должно было быть успешным, мы собираемся быстро обсудить альтернативный, столь же быстрый метод, которым вы можете следовать, чтобы увидеть строку Инструмент вернется в нормальное состояние.
Это решение снова включает редактирование свойств инструмента на панели настроек в верхней части экрана. На этот раз мы собираемся нажать на значок шестеренки, обведенный на изображении ниже.
В открывшемся новом поле снимите флажки с заголовков Начало и Конец .
И после этого вы, надеюсь, заметите, что Line Tool может снова успешно рисовать линии, а не стрелки!
ВИДЕО ОБУЧЕНИЕИ вот оно! Два простых и быстрых способа заставить ваш Line Tool прекратить генерировать стрелки и снова начать рисовать нормальные линии!
Вы бы предпочли увидеть наглядную демонстрацию основного решения проблемы? Если да, то посмотрите это видео от Crazy PC Tricks, которое наглядно демонстрирует, как можно сбросить Line Tool в Photoshop.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
ШАГОВ: Создание исчезающих стрел с помощью ореолов
1. Выберите команду «Новый снимок» в меню палитры «История».
Photoshop добавляет новый эскиз снимка вверху палитры. Щелкните перед ним, чтобы сделать его исходным состоянием. Теперь вы готовы вернуться в это состояние, если потребуется, как указано в шаге 15.
2. Снимите все выделение (Ctrl + D) и переключитесь в режим быстрой маски (Q). Изображение должно выглядеть абсолютно нормальным.
3. Выберите инструмент «Линия» (при необходимости нажмите U, чтобы получить инструмент). Также нажмите Enter, чтобы отобразить панель параметров, если она еще не видна. Сначала нажмите кнопку «Заливка области», чтобы установить инструмент «Линия» в растровый режим, то есть создать линию на основе пикселей.(Кнопка «Заливка области» — это кнопка третьего режима, она выглядит как сплошной квадрат.) Введите ширину линии в поле «Вес» в соответствии с вашими потребностями. Затем щелкните стрелку, направленную вниз, в конце полосы значков фигур, чтобы отобразить палитру «Стрелки», и введите значения стрелок, которые вы хотите использовать. Чтобы создать свои первые стрелки (те, которые идут внутрь от углов на рис. 9-19), я установил значение размера на 20, а значения ширины, длины и вогнутости в палитре стрелок на 400, 600 и 20 соответственно. .Я выбрал поле «Конец», чтобы добавить стрелки в конце строк. (См. Главу 6, если вам нужна дополнительная информация о работе с параметрами инструмента «Линия» в Photoshop 6.)
4. Нажмите D, чтобы переключиться на цвета по умолчанию.
5. Нарисуйте линию, которая отображается красным цветом. Если у вас не получилось с первого раза — как это часто бывает с этим инструментом — нажмите Ctrl + Z и повторите попытку. Прелесть рисования линии в режиме быстрой маски в том, что вы можете редактировать линию постфактум, не повреждая изображение.(Вы также можете сделать то же самое на отдельном слое, но режим быстрой маски дает вам немного больше гибкости в этом конкретном упражнении.)
6. Выберите инструмент градиента (G) и выберите градиент от переднего плана к фоновому в раскрывающейся палитре «Градиенты» на панели параметров. Также установите значение «Непрозрачность» на 100 процентов и выберите «Светлее» во всплывающем меню «Режим».
7. Используйте инструмент градиента, чтобы растушевать основу линии. Перетащите от точки, в которой вы хотите, чтобы линия начала исчезать, к основанию линии.Постарайтесь, чтобы направление вашего перетаскивания было параллельно самой линии, чтобы обеспечить плавное затухание. Первый пример на рис. 9-18 показывает, как я перетаскиваю одну из моих стрелок с помощью инструмента градиента. Маленькая белая стрелка показывает направление моего перетаскивания. Expand и введите желаемое значение в зависимости от размера и разрешения вашего изображения.Перо (Ctrl + Alt + D). Введите то же значение и нажмите Enter.
13. Залейте выделение белым для светлого ореола или черным для темного. Мне нужен был белый ореол, поэтому я нажал D, чтобы восстановить цвета переднего плана и фона по умолчанию. Затем я нажал Ctrl + Backspace, чтобы залить выделение белым.
14. Удерживая нажатой клавишу Ctrl, щелкните элемент «Быстрое копирование маски» на палитре «Каналы». Это восстанавливает исходный контур выделения в форме стрелки. (Я подробно объясню маски каналов позже в этой главе, а пока просто щелкните, удерживая Ctrl.Слой через Копирование.
17. Залейте многослойную стрелку цветом. Измените цвет переднего плана на любой, который вам нравится, и нажмите Shift + Alt + Backspace, чтобы заполнить стрелку (и только стрелку).
18. Выберите «Умножить» во всплывающем меню палитры «Слои». Это прожигает цветную стрелку на изображении. Затем установите значение непрозрачности на желаемый уровень.
Я установил непрозрачность на 40 процентов.
После этого я просто продолжал добавлять все больше и больше стрелок, повторяя процесс, чтобы создать эффект, показанный на рис. 9-19.Я сохранил случайные состояния снимков, чтобы можно было рисовать стрелки поверх стрелок. В частности, я сделал снимок изображения, прежде чем добавить последнюю большую стрелку, которая поднимается снизу вверх. Затем я заполнил стрелку снимком, чтобы вернуть фрагменты некоторых других стрелок. (Если бы я не заполнил прошлое через палитру истории, фрагменты стрелки за большой стрелкой исчезли бы.)
- Рис. 9-19: Я не знаю, готов ли этот парень к холодному фронту или что, но если вам когда-нибудь понадобится аннотировать изображение стрелками, этот трюк с градиентной стрелкой, безусловно, является способом сделать это.
Продолжите чтение здесь: Автоматическое создание масок
Была ли эта статья полезной?
Как нарисовать прямую линию в фотошопе? Урок Photoshop Line Tool
Когда дело доходит до рисования прямой линии в Photoshop CC, существует множество способов. Вы можете использовать инструмент Photoshop Line Tool, Brush Tool или Pen Tool, чтобы подойти разными способами, но получить те же результаты.
В этом руководстве вы научитесь рисовать прямую линию в Photoshop Line Tool с помощью TradeXcel Graphics.
Введение
Photoshop предлагает множество инструментов. С помощью набора инструментов вы можете редактировать холст, когда он открыт в Photoshop. Если вы сделали снимок и поняли, что для него нужны некоторые настройки, например, вы хотите обрезать изображение или изменить размеры, Photoshop пригодится, улучшив внешний вид вашего изображения.
Инструмент линии Photoshop CC
Во многих случаях и во многих других проектах использование этого приложения оказалось полезным.
Профессионалы любят редактировать газеты, он действительно эффективен при создании 2-мерных изображений для использования с 3-мя моделями персонажей и игр с визуальными эффектами. Требования к качеству могут быть выполнены с помощью инструмента Photoshop CC Line Tool.
Практика также очень необходима для всех профессионалов Photoshop с целью опробовать различные свойства и изменения атрибуции линии. Этот инструмент «Линия» поможет понять пользователям, как использовать инструмент для построения прямой линии в Photoshop .
Используя инструмент «Линия», вы можете нарисовать прямые линии в Photoshop на холсте. Это довольно спонтанно; вы просто выбираете инструмент Photoshop Line Tool из меню панели инструментов. А затем щелкните один раз на своем проекте, чтобы указать начальную точку вашей линии. Теперь перетащите мышь, чтобы определить линию, идущую от начальной точки.
Где находится инструмент «Линия» в Photoshop?
Разве вы не узнали, где находится инструмент «Линия» в Photoshop?
Вы могли видеть это где-нибудь в списке.Просто наведите указатель мыши на инструмент и отпустите кнопку мыши, чтобы сделать его активным.
Чтобы найти Photoshop CC Line Tool :
- Щелкните на панели инструментов
- Держите прямоугольный ящик для инструментов
- Нажмите кнопку U, чтобы активировать инструменты формы
- Выберите инструмент «Линия» в подменю
Как нарисовать прямую линию в Photoshop CC Line Tool?
После нахождения инструмента линии в Photoshop CC,
Найдите строку меню со стрелкой, указывающей вниз, которую вы видите рядом с инструментом Custom Shape.При появлении флажка необходимо снять флажки с обоих вариантов Start и End . Теперь, когда вы рисуете, вместо стрелки появляется линия!
- Удерживайте нажатой клавишу Shift, чтобы нарисовать прямую линию.
Щелкните стрелку списка параметров геометрии и выберите один из следующих вариантов:
- Стрелки: Установите флажки Начало и / или Конец, чтобы создать стрелки на линии.
- Ширина: Введите процентное значение для определения ширины стрелки по отношению к ширине линии.
- Длина: Введите процентное значение для определения длины стрелки.
- Вогнутость: Введите процентное значение (от -50 до +50), чтобы определить вогнутость наконечника стрелки.
Введите значение (от 1 до 1000 пикселей), чтобы определить толщину линии. Щелкните стрелку списка «Режим» и выберите режим наложения. Введите процентное значение непрозрачности (от 1% до 100%).Установите флажок «Сглаживание», чтобы линия была визуально более гладкой. Перетащите в окно документа, чтобы создать линию.
Когда активен режим рисования, выберите один из вариантов для создания различных форм. Для этого:
- Нажмите кнопку «Слой формы» n, чтобы создать векторную форму;
- Нажмите кнопку «Контуры», чтобы сформировать контуры или нарисовать контуры;
- Щелкните Fill Pixels на существующем слое, чтобы создать растеризованную фигуру
Инструмент «Линия» создает линии и контуры (контуры фигур).
- Установить ширину линии в поле Вес.
- Нажмите кнопку рядом с кнопкой на панели параметров, чтобы задать параметры геометрии.
- Выберите цвет фигуры *.
- Перетащите изображение.
- При создании нескольких фигур используйте селектор на панели параметров:
Создать новый слой-фигуру — для создания каждой новой фигуры в отдельном слое
Добавить в область фигуры — для создания нескольких фигур в одном слое векторных фигур.
Вычесть из области формы — , чтобы вычесть формы из текущего слоя формы.
Пересечение с областью фигуры — для пересечения новых фигур с существующими в том же слое.
Исключить перекрывающиеся области формы — для создания новых форм в текущем слое формы, вычитая перекрывающиеся области.
Чтобы применить некоторые специальные эффекты к созданным слоям-фигурам, выберите стиль в средстве выбора стилей (панель параметров). При создании контуров вы можете выбрать режимы добавления, вычитания, пересечения и исключения перекрытия.Работая в режиме «Заливка пикселей», вы также можете выбрать на панели параметров непрозрачность и режим наложения.
Рисование с помощью инструмента «Перо Photoshop»
Инструмент «Перо», несомненно, полезен, когда нужно рисовать как прямые, так и изогнутые линии.
Инструмент «Перо» в Photoshop
Для открытия нового проекта:
- Перейдите в папку приложений или в меню «Пуск»
- Найдите инструмент Pen Tool на левой панели инструментов экрана. Либо нажмите и удерживайте P на горячей клавише.
Начать рисование начальных линий. Для этого:
- Щелкните холст. При этом вы ничего не увидите.
- Теперь нажмите на холст, чтобы указать конечную точку вашего изображения.
Заключить
Инструмент «Линия» эффективен, когда необходимо нарисовать прямую линию в Photoshop. Если вы хотите сделать вещи интересными и воплотить свои мысли в жизнь, вам может потребоваться чувство творчества со знаниями в использовании приложений Photoshop и его инструментов.Вы можете использовать этот инструмент, чтобы изучить свой опыт создания наилучших визуальных результатов.
Пожалуйста, подпишитесь на наш канал на YouTube . Следуйте за нами в twitter , а также получите нас в Instagram . Поставьте отметку на нашей странице в Facebook , чтобы подключиться.
нарисованных от руки стрел — Учебники и БЕСПЛАТНЫЕ ресурсы
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Некоторые из наиболее популярных пакетов ресурсов в нашем Магазине созданы для использования с нарисованными от руки или зарисованными рисунками.Хотя мы стремимся предоставлять максимально полезные ресурсы, могут возникнуть ситуации, когда вам понадобится конкретный элемент дизайна, который нигде не найти. В этом случае вы можете создать свой собственный, и в уроке далее в этом посте мы покажем вам, как это сделать.
Перед этим давайте посетим несколько наших любимых мест, чтобы загрузить уже сделанные БЕСПЛАТНО нарисованные от руки стрелки и другие нарисованные от руки элементы.
Блог Think Design Vecteezy Лучшие бесплатные PSD-файлы Photoshop Buzz Пиксель Будда Рукописные товары Веселые и болтовни Драйконы Запах роз Vector4Free Учебное пособие по рисованию стрелокМы будем создавать небольшой набор рисованных ресурсов, но, используя методы, описанные в этом посте, вы сможете создавать столько или меньше, сколько вам нужно.Хотя стандартные ресурсы могут быть полезны для экономии времени в процессе проектирования, создание собственных ресурсов часто может быть очень интересным, и с рисованным дизайном это определенно так.
Чтобы следовать этому руководству, вам понадобится:
- Ручка или маркер
- Бумага
- Сканер
- Photoshop
- Иллюстратор
В этом руководстве мы будем использовать Photoshop и Illustrator для создания небольшого набора кистей Photoshop, а затем векторизуем изображения для дополнительной гибкости.Если вы заинтересованы только в создании кистей Photoshop или только в создании векторов, это тоже хорошо, делайте все, что подходит для вашей ситуации.
Для начала возьмите ручку или маркер и нарисуйте каракули, стрелки или все, что хотите. Не беспокойтесь о создании шедевра, несовершенство часто делает рисованный стиль немного более реалистичным. Кроме того, вы можете рисовать все, что хотите, а затем брать только те, которые вам больше всего нравятся, и работать с ними в Photoshop или Illustrator.
Когда вы нарисуете что-нибудь, отсканируйте бумагу и откройте ее в Photoshop. Вот посмотрите на мой скан.
Создание кистей:
Для разнообразия я использовал черную ручку, черный маркер и более толстый синий маркер. Поэкспериментируйте, чтобы увидеть, как вам нравится работать с разными маркерами и ручками.
Теперь, когда у нас есть JPG-сканирование, открытое в Photoshop, обесцветим его, чтобы убрать цвет (Изображение> Коррекция> Обесцветить).
Я также собираюсь настроить уровни, чтобы немного очистить сканирование.Перейдите в Image> Adjustments> Levels и сместите уровень белого (правый) немного влево, а затем переместите уровень серого (средний) немного вправо. Детали будут зависеть от вашего сканирования, но мы стараемся избавиться от нежелательных серых областей и превратить их в белые.
Чтобы упростить задачу, мы разделим отсканированные элементы вместе. Используйте инструмент прямоугольной области, чтобы выбрать один из элементов, затем скопируйте его, откройте новый файл и вставьте его в новый файл.
Мы уже обесцветили изображение и настроили уровни, но еще раз взглянем, нет ли на нем посторонних следов или пятен, которые необходимо удалить. В таком случае используйте белый кончик кисти, чтобы скрыть следы или пятна. Наш сканирование выглядит довольно чистым, поэтому мы можем просто двигаться вперед.
Когда изображение будет готово, чтобы превратить его в кисть Photoshop, все, что вам нужно сделать, это перейти в меню «Правка»> «Определить набор кистей», присвоить ему имя и сохранить. Для создания кисти ваше изображение должно быть не больше 2500 пикселей в ширину или высоту.
Чтобы проверить это, откройте новый файл, выберите инструмент «Кисть», выберите только что созданную кисть и примените ее.
Вы можете продублировать этот процесс с другими вашими дудлами. Если у вас есть несколько кистей, вы, вероятно, захотите сохранить их в файле .abr, что упростит их хранение (вы всегда должны сохранять пользовательские кисти, которые вы, возможно, захотите использовать повторно) или распространять. Чтобы сохранить набор кистей, перейдите в Edit> Preset Manager. Убедитесь, что в раскрывающемся меню выбрано «Кисти», затем выберите кисти, которые вы хотите включить в свой набор, и нажмите «Сохранить набор».
Теперь у вас есть сохраненный набор кистей, и вы можете использовать их в любое время, когда захотите придать дизайну нарисованный от руки вид.
Создание векторов:
Откройте файл JPG с одним из отсканированных изображений в Illustrator.
Мы будем использовать Live Trace Illustrator, чтобы легко преобразовать JPG в вектор. Нажмите на изображение, и появится кнопка Live Trace и выпадающая кнопка. Щелкните стрелку раскрывающегося списка.
Затем щелкните «Параметры трассировки».Установите флажок «игнорировать белый цвет». Вы можете поэкспериментировать с другими настройками, такими как подгонка контура, минимальная площадь и угол угла, мы оставим для них настройки по умолчанию. Если вы хотите использовать эти настройки для нескольких изображений (особенно если вы измените некоторые из настроек), вы можете сохранить их, нажав «сохранить шаблон», а затем дать ему описательное имя. Затем в следующий раз, когда вы пойдете использовать его, когда вы нажмете стрелку вниз рядом с Live Trace, вы выберете свой пресет, и он запустится.
Хорошо, теперь, когда у вас есть настройки, запустите Live Trace.Затем нажмите кнопку «Развернуть».
Изображение теперь векторизовано и может быть сохранено как файл .ai или .svg. Превращение его в векторный файл позволяет изменить его размер без потери качества. Итак, чтобы создать набор векторов, выполните этот процесс с несколькими изображениями, а затем вставьте их в один файл .ai.
Теперь у вас есть набор кистей Photoshop, а также набор векторов. Вы могли заметить, что созданная нами ранее кисть Photoshop была меньше 600 пикселей.Если вам нужна кисть большего размера, которая может быть немного более универсальной, вы можете взять готовые векторы и использовать их для создания более крупных кистей.
Создание альтернативной кисти Photoshop:
Давайте воспользуемся той же стрелкой, которую мы использовали для создания кисти ранее. Теперь, когда у нас есть векторизованная версия, скопируйте ее в буфер обмена в Illustrator (щелкните по нему и затем «Правка»> «Копировать»). Откройте в Photoshop новый файл размером 2500 на 2500 пикселей, это максимально допустимый размер кисти. Выберите RGB для цветового режима.Затем вставьте стрелку в новый файл. Удерживая Shift, перетащите углы, чтобы заполнить большую часть файла.
Нажмите Enter, а затем вы можете сохранить его как кисть (Edit> Define Brush Preset). Эта кисть будет немного отличаться от кисти, созданной ранее, но ее размер даст вам больше возможностей.
Вот и все! Вы можете экспериментировать и создавать всевозможные рисованные ресурсы для использования в своей собственной дизайнерской работе.
БОНУС Бесплатная рисованная иконка PSD СкачатьЭтот набор включает 28 различных значков , все стильно нарисованные от руки.Иконки представлены в формате PSD (все в одном PSD-файле). Они сделаны из векторных фигур, поэтому их можно изменять в размере и масштабировать в соответствии с вашими потребностями. Вы можете легко стилизовать слои-фигуры, чтобы изменить цвета или добавить другие эффекты.
Скачать значки (zip-файл 2,2 МБ)
Сведения о лицензии:
Иконки бесплатны для личных или коммерческих проектов, но их нельзя перепродавать или распространять. Атрибуция не требуется.
Дополнительные руководства см .:GIMP Draw Arrow — javatpoint
Стрелка — важная и неотъемлемая часть рисунка.В большинстве случаев нам нужно рисовать стрелки на наших изображениях, чтобы что-то указать или обозначить. В GIMP нет прямого инструмента для рисования стрелки. Но, как мы знаем о красоте GIMP, он поддерживает плагины и кисти. Мы можем нарисовать стрелку с помощью плагинов и кистей.
Нарисовать стрелку в GIMP невозможно, пока мы ее не нарисуем. Это простой процесс; все, что нам нужно, чтобы установить подходящий плагин или кисть. Для GIMP доступно несколько плагинов и кистей, которые позволяют рисовать стрелку на наших изображениях.Мы можем рисовать стрелки разных типов и размеров.
В этой теме мы обсудим различные методы рисования стрелок.
Плагин GIMP для рисования стрелки
Один из наиболее приемлемых плагинов для рисования стрелки — « Размер набора стрелок». К сожалению, он удален из реестра GIMP. Связанная ссылка на размер набора стрелок приводит к появлению пустой страницы. Большинство блогов и руководств содержат неработающие ссылки. Но мы можем скачать его по этой ссылке.Внизу этого поста мы можем найти соответствующую ссылку для скачивания.
Мы можем скачать его по ссылке выше. Однако есть много других способов нарисовать стрелку.
Загрузите его и добавьте в папку сценариев GIMP . Чтобы установить его в GIMP, откройте меню «Правка» и перейдите к настройкам . Здесь мы можем найти настройки и местоположения по умолчанию для GIMP.
Теперь разверните меню Папки . Здесь мы можем найти папки GIMP по умолчанию.
Теперь выберите опцию Scripts . Будет отображена папка по умолчанию для скриптов.
Перейдите по этому пути и вставьте сюда файл arrow-set-size.scm и скрипты обновления из меню Filters-> Script-fu . Если мы по-прежнему не можем найти стрелку в меню «Инструменты», перезапустите GIMP.
После успешной установки мы можем найти параметр размера стрелки в меню «Инструменты».
Мы успешно установили плагин стрелки.Теперь разберемся, как рисовать стрелки:
Как нарисовать стрелку в GIMP
Рисование стрелки в GIMP — это простой процесс; выполните следующие шаги, чтобы нарисовать стрелку с помощью GIMP.
Шаг 1. Создайте образ
Первый шаг — создать или открыть изображение. Чтобы создать изображение, перейдите в меню File-> New и укажите свойства изображения, такие как фон, размер и т. Д.
Шаг 2: Выберите инструмент траектории
Теперь выберите инструмент пути из меню Инструменты-> Путь , или мы можем нажать клавишу B .
Шаг 3. Выберите конечные точки стрелок
выберите две точки на холсте изображения, где мы хотим нарисовать стрелку:
Шаг 4: Выберите инструмент настройки размера стрелки
Теперь выберите инструмент Установить размер стрелки из меню Инструменты . Откроется диалоговое окно для определения свойств стрелки:
выберите длину, толщину кисти и другие параметры в этом меню и нажмите ОК. На указанном пути будет нарисована стрелка.
С помощью этого инструмента мы можем рисовать стрелки разных типов, цветов, размеров:
Нарисуйте стрелки с помощью кистей
мы можем рисовать стрелки с помощью кистей со стрелками. Однако наиболее удобный способ рисования стрелок мы нашли с помощью плагина. Но кисти тоже работают нормально. В сети доступно несколько кистей для рисования стрелок.
Одной из самых популярных кистей являются кисти для танго; скачать отсюда. Установите его, как мы установили плагин. Единственная разница в том, что мы должны вставить настройку в папку кистей.
После успешной установки перезапустите GIMP.
Теперь выберите инструмент Paintbrush в меню Tools-> Paint Tools . И выберите кисть со стрелкой в прикрепляемом диалоговом окне кистей:
мы можем отрегулировать размер, цвет и т. Д. С помощью параметров инструмента:
После создания необходимой настройки начните рисовать стрелку, удерживая клавишу SHIFT . Рисуем разных цветов, размеров, направлений, стрелок:
На изображении выше все стрелки созданы с помощью кисти Arrow Brush.
.