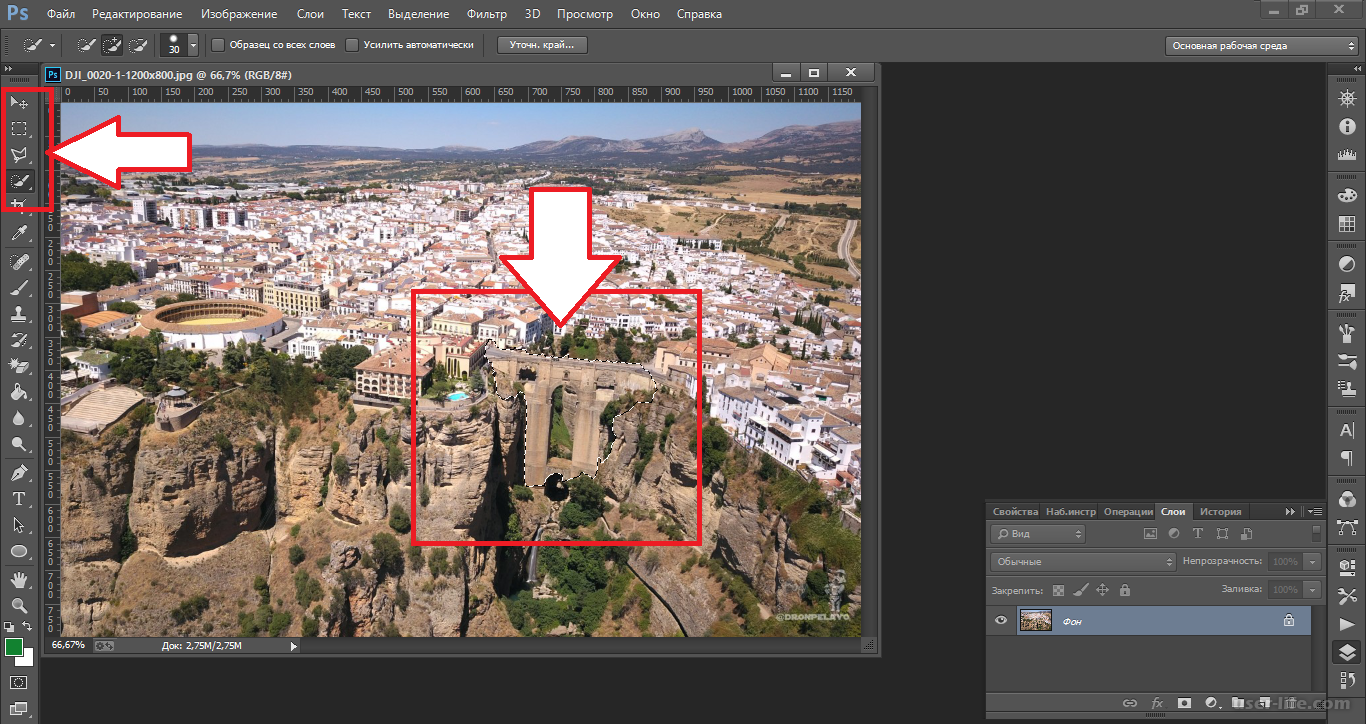
Как в фотошопе ровно выделить объект: Быстрое выделение в Photoshop
Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
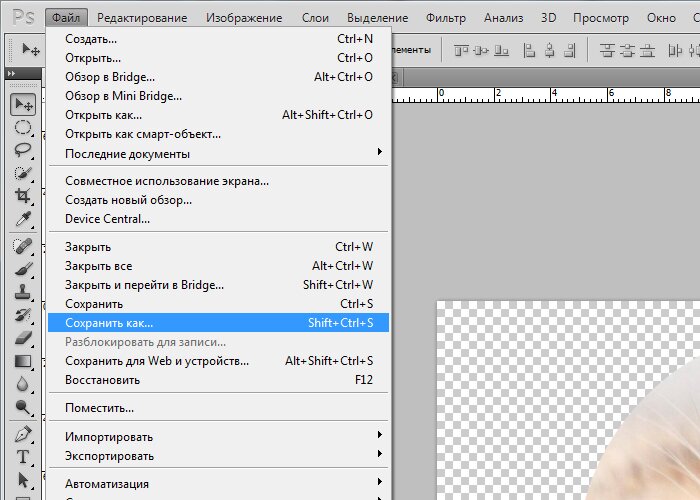
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку 
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо,
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате
На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате
Полезные ссылки:
Как вырезать объект в Фотошопе
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe. Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнём:
Начнём:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат .exe). Как правило, после правильной установки такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа».
 Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все:
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии. Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке.
 Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
Быстрое выделение подойдёт только, если рисунок имеет чёткий контур. - Инструмент перо благодаря своей гибкости позволяет выделять любые объекты независимо от формы и сложности.
- Теперь же с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу Del и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное — аккуратно выделить инструментами требуемую область.
Как вариант, можно также использовать маску и убрать ненужные предметы с изображения чёрной кистью.
Пример вырезания посредством инструмента «Перо»
Рассмотрим на практике, как вырезать объект, используя перо. Мы выбрали именно его ввиду удобства использования и возможности применения на объектах разных форм и сложности. Для работы возьмём изображение птички.
Мы выбрали именно его ввиду удобства использования и возможности применения на объектах разных форм и сложности. Для работы возьмём изображение птички.
Чтобы отделить птичку от фона с помощью инструмента «Перо», выполняем следующие действия:
- Для начала создаём копию с исходником.
- На панели инструментов выбираем «Перо» и в любом месте ставим опорную точку, с которой будет начинаться выделение (ею же и закончим, замкнув контур).
- На некотором удалении от первой ставим следующую точку, двигаясь по часовой стрелке и очерчивая изображение (не нужно ставить точки слишком густо, чтобы линии обводки были плавными).
Так, следующая опорная точка ставится там, где приблизительно будет заканчиваться радиус (определяем визуально), посредине получившегося отрезка ставим ещё одну точку.
- Теперь, удерживая клавишу CTRL и потянув за точку посредине отрезка, выгибаем линию в нужную сторону. Прорабатываем таким методом сложные участки, обводим нашу птицу и возвращаемся к начальной точке.

- По завершении процесса, после того как замкнули контур на первой точке, жмём в центре выделенного элемента ПКМ и выбираем из контекстного меню пункт «Образовать выделенную область».
- Напротив строчки «Радиус растушёвки» должно стоять значение «0». Жмём «Ок» для подтверждения действия;
- Птичка выделена. Чтобы перенести выделение с неё на фоновую часть, жмём Ctrl+Shift+I. Можно просто избавиться от фона нажатием кнопки Del, но есть и другой вариант решения задачи, который мы и рассмотрим в следующих шагах инструкции.
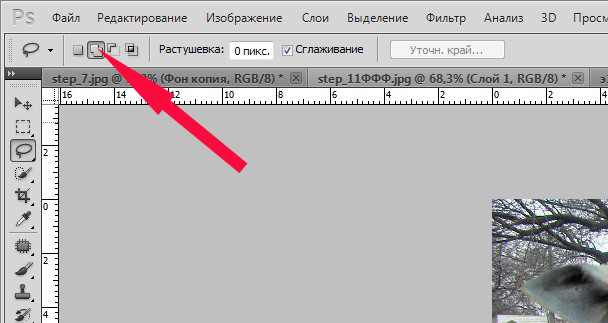
- Переносим выделение на нашу птичку (Ctrl+Shift+I) и выбираем инструмент «Прямоугольная область», на верхней панели находим кнопку «Уточнить край…».
- В открывшемся окне можно сдвинуть линию выделения в сторону объекта и сгладить, поскольку в процессе выполнения задачи могли быть захвачены части фона. Применяем необходимые настройки.
- Жмём CTRL+J, чтобы скопировать нашу птичку на новый слой, после чего скрываем остальные слои, оставив только объект без фона.

Обработка вырезанного объекта
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпускаем клавишу мышки.
- Теперь вы получили комбинацию из двух изображений. Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру.
 Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры). - После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Как вырезать картинку в Фотошопе
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
К примеру, если ваше изображение находится на белом фоне, то вырезать его можно в течение пары секунд с помощью инструмента «Волшебная палочка». А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
Конечно, в Photoshop существует гораздо больше способов выделения изображений, однако, в данной статье мы рассмотрим 4 самых оптимальных способа, которые являются наиболее оптимальными и удобными как для начинающих пользователей, так и для закоренелых постояльцев Photoshop.
Выделение объекта инструментом «Лассо».
Если объект находится на белом фоне, то вам можно воспользоваться инструментом «Волшебная палочка», который в один клик выделит полностью весь объект. Если же объект находится на неоднородном фоне, но с достаточно четкими границами, вы сможете воспользоваться инструментом «Лассо».
1. Добавьте исходное изображение в Photoshop.
2. Найдите на вертикальной панели инструментов инструмент «Лассо» и кликните по нему правой кнопкой мыши. Появится несколько скрытых инструментов, среди которых есть инструмент «Магнитное лассо». Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
3. Теперь вы сможете удалить изображение с фона (Ctrl+Delete), скопировать и вставить на другой фон (Ctrl+C, Ctrl+V).
Выделение объекта быстрой маской.
С помощью данного инструмента вы просто закрашиваете выделяемый объект, а потом проводите с ним необходимые манипуляции.
1. Добавьте изображение в Photoshop и выберите инструмент «Кисть». В самом низу вертикальной панели появится круглый значок под названием «Быстрая маска». Активируйте его.
2. Закрашивайте выделяемый объект. Ничего страшного, если вы будете выходить за пределы границ объекта – вы потом сможете подправить огрехи с помощью инструмента «Ластик». По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
Вытирание фона.
1. Добавьте изображение в Photoshop и преобразуйте фон в слой. Для этого нажмите по миниатюрному изображению правой кнопкой мыши и нажмите «Преобразовать в смарт-объект». Нажмите еще раз правой кнопкой и выберите «Реставрировать слой».
2. Выберите инструмент «Ластик» и просто стирайте фоновое изображение. Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Выделение волос.
Заключительный метод выделения, который прекрасно подойдет для выделения такого сложного объекта, как волосы. Особенно если волосы кудрявые, своими руками выделить объект аккуратно практически невозможно.
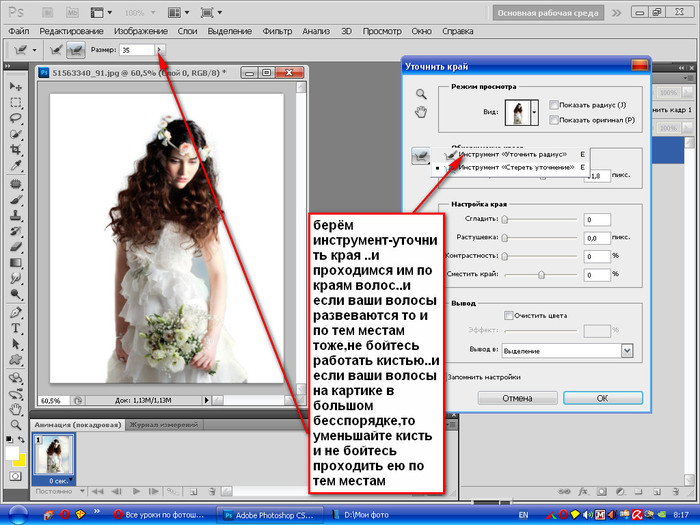
1. Выберите инструмент «Быстрое выделение». Установите размер кисти 37 пикселей и 100% жесткости и обведите объект.
2. Теперь пришло время применить инструмент «Утончить край», который располагается на панели настроек кисти.
Появится окно настроек, где необходимо выбрать необходимый режим отображения. Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
3. В графе «Обнаружение краев» поставьте галочку напротив пункта «Умный» радиус» и поставьте радиус на показатель 99,0.
4. Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
5. В разделе «Вывод» поставьте галочку напротив пункта «Очистить цвета» и в графе «Эффект» поставьте значение 68%.
6. Результат вас устраивает? Тогда в графе «Вывод в» проверьте, чтобы был выбран пункт «Новый слой со слоем-маской» и нажмите ОК.
7. Т.к. Photoshop создал слой с маской, проследите, чтобы напротив первоначального фона был снят глазок.
Теперь вы выделили фотографию девушки с каждым волоском. Просто скопируйте объект сочетанием клавиш Ctrl+C и вставьте фотографию на другой фон (Ctrl+V).
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение
в Фотошопе, задается новичками, которые
незнакомы с инструментами программы.
Подобная обработка нужна для замены
фона, удаления или добавления лишних
предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
-
Сверху измените чувствительность до
«5».

- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
-
Кликните курсором мыши на край
нарисованного или сфотографированного
объекта.

- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски.
Инструмента на панели нет, для работы
используется кисть. Вариант подойдет
для изображений с неоднородным фоном.
Вариант подойдет
для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
-
Нажмите Backspace.

Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный
рисунок в Фотошопе по контуру возникает
у тех пользователей, который столкнулись
с необходимостью выделить волосы или
дерево. Если фон однородный, то проблем
не будет.
Если фон однородный, то проблем
не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
-
Кликните по контуру правой кнопкой
мыши, нажмите на «Растушевка», определите
радиус в 2 пикселя.

- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как в фотошопе выделить объект и переместить его
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
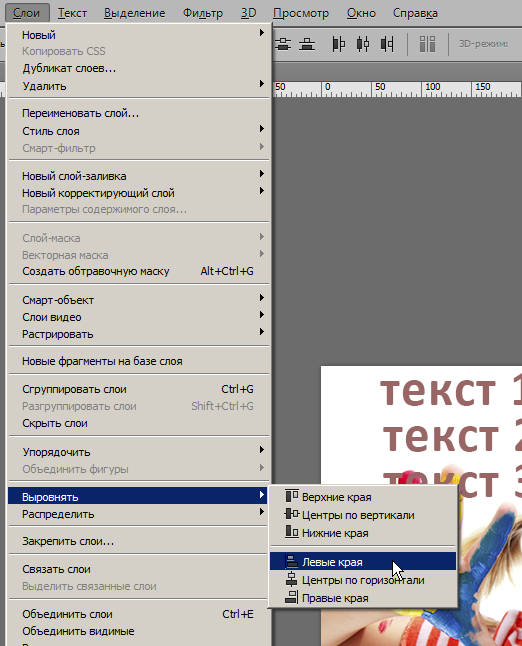
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инстру
Выделение фрагментов в Photoshop Elements
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.

- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
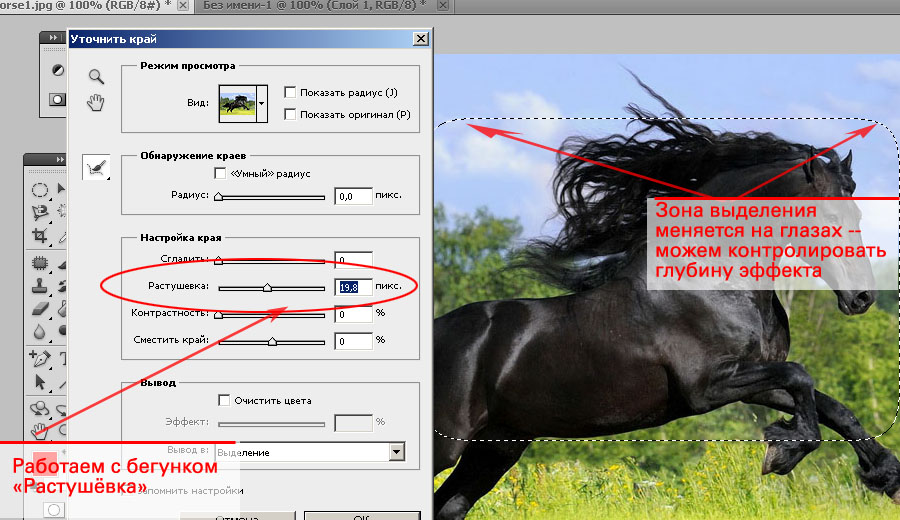
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
youtube.com/embed/CU9TWRopgtY» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 518 times, 1 visits today)
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
- Подписаться
- Лента публикаций
- Последние публикации
- Лучшие публикации
Отменить выбор | Контроль + D | Команда + D |
Переместить маркер при выборе | Пробел-перетащить | Пробел-тяга |
Добавить или вычесть из выделенного | Любой инструмент выделения + Shift или Alt | Любой инструмент выделения + Shift или Option |
Пересечь выделенную область | Любой инструмент выбора (кроме инструмента быстрого выбора и инструмент «Кисть выделения») + Shift + Alt-перетаскивание | Любой инструмент выбора (кроме инструмента быстрого выбора и инструмент « Кисть выделения ») + Shift + Option-перетаскивание |
Ограничить рамку квадратом или кругом (если другие варианты выбора не активны) | Перетаскивание с зажатой клавишей Shift | Перетаскивание с нажатой клавишей Shift |
Нарисуйте рамку из центра (если нет других выделений). | Alt-перетащить | Опция-тяга |
Ограничить форму и нарисовать область от центра | Shift + Alt-перетаскивание | Shift + Option-перетаскивание |
Инструмент Switch to Move | Контроль (кроме случаев, когда рука или инструмент любой формы выбрано) | Команда (кроме случая «Рука» или любой другой инструмент формы выбрано) |
Переключиться с инструмента «Магнитное лассо» на «Полигональное лассо» инструмент | Удерживая Alt, перетащите | Удерживая нажатой клавишу Option, перетащите |
Удалить последнюю точку привязки для магнитного или Инструмент Многоугольное лассо | Удалить | Удалить |
Применить / отменить операцию Магнитного Инструмент Лассо | Enter / Esc | Enter / Esc |
Переместить копию выделения | Инструмент «Перемещение» + выделение с нажатой клавишей «Alt» | Инструмент «Перемещение» + выделение с нажатой клавишей «Option» |
Переместить область выделения на 1 пиксель | Любой выбор + стрелка вправо, стрелка влево, Стрелка вверх или стрелка вниз | Любой выбор + стрелка вправо, стрелка влево, Стрелка вверх или стрелка вниз |
Переместить выделение 1 пиксель | Инструмент «Перемещение» + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз | Инструмент «Перемещение» + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз |
Переместить пиксель слоя 1, когда ничего не выбрано на слое | Control + стрелка вправо, стрелка влево, стрелка вверх или Стрелка вниз | Command + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз |
Увеличение / уменьшение ширины обнаружения | Магнитное лассо + [или] | Магнитное лассо + [или] |
Принять обрезку или завершить обрезку | Инструмент кадрирования + Enter или Esc | Инструмент обрезки + Enter или Esc |
Выключить и включить защитный экран | / (косая черта) | / (косая черта) |

Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.

- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . Для этого урока я использую Photoshop CS6.
Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . Для этого урока я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. На фотографии моего объекта размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Сделать выделение стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое есть в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы. Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, а также рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, а также рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как в фотошопе выделить объект и переместить
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Как пользоваться инструментом Перемещение в фотошопе
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 130 times, 48 visits today)
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
- Подписаться
- Лента публикаций
- Последние публикации
- Лучшие публикации
Отменить выбор | Контроль + D | Команда + D |
Переместить маркер при выборе | Пробел-перетащить | Пробел-тяга |
Добавить или вычесть из выделенного | Любой инструмент выделения + Shift или Alt | Любой инструмент выделения + Shift или Option |
Пересечь выделенную область | Любой инструмент выбора (кроме инструмента быстрого выбора и инструмент «Кисть выделения») + Shift + Alt-перетаскивание | Любой инструмент выбора (кроме инструмента быстрого выбора и инструмент « Кисть выделения ») + Shift + Option-перетаскивание |
Ограничить рамку квадратом или кругом (если другие варианты выбора не активны) | Перетаскивание с нажатой клавишей Shift | Перетаскивание с зажатой клавишей Shift |
Нарисуйте рамку из центра (если нет других выделений). активный) | Alt-перетащить | Опция-тяга |
Ограничить форму и нарисовать область от центра | Shift + Alt-перетаскивание | Shift + Option-перетаскивание |
Инструмент Switch to Move | Контроль (кроме случаев, когда рука или инструмент любой формы выбрано) | Команда (кроме случая «Рука» или любой другой инструмент формы выбрано) |
Переключиться с инструмента «Магнитное лассо» на «Многоугольное лассо» инструмент | Удерживая Alt, перетащите | Удерживая нажатой клавишу Option, щелкните и перетащите |
Удалить последнюю точку привязки для магнитного или Инструмент Многоугольное лассо | Удалить | Удалить |
Применить / отменить операцию Магнитного Инструмент Лассо | Enter / Esc | Enter / Esc |
Переместить копию выделения | Инструмент «Перемещение» + выделение с нажатой клавишей «Alt» | Инструмент «Перемещение» + выделение с нажатой клавишей «Option» |
Переместить область выделения на 1 пиксель | Любой выбор + стрелка вправо, стрелка влево, Стрелка вверх или стрелка вниз | Любой выбор + стрелка вправо, стрелка влево, Стрелка вверх или стрелка вниз |
Переместить выделение 1 пиксель | Инструмент «Перемещение» + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз | Инструмент «Перемещение» + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз |
Переместить пиксель слоя 1, когда ничего не выбрано на слое | Control + стрелка вправо, стрелка влево, стрелка вверх или Стрелка вниз | Command + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз |
Увеличение / уменьшение ширины обнаружения | Магнитное лассо + [или] | Магнитное лассо + [или] |
Принять обрезку или завершить обрезку | Инструмент кадрирования + Enter или Esc | Инструмент «Обрезка» + Enter или Esc |
Выключить и включить защитный экран | / (косая черта) | / (косая черта) |
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите « Правка»> «Вставить » в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как вырезать в фотошопе? Убираем задний фон на фотографии
Зип Файл, друзья. В прошлом месяце, в рамках рубрики «Графический дизайн», я выпустил материал про создание открытки к Международному женскому дню. Как и следовало ожидать, наибольшую популярность ролик стал набирать в преддверии 8 марта. В связи с чем, от зрителей, стали поступать вопросы, и самый распространённый из них звучит следующим образом: «Как можно получить PNG картинку с человеком без фона?» или, говоря простыми словами, «Как вырезать изображение с фотографии, дабы впоследствии разместить его на внутренней части открытки?».
Признаться, создавая тот урок, я как-то не подумал о тех, кто попросту не умеет убирать фон в фотошопе. А зря. Ведь этот полезнейший навык, увы не может присутствовать у каждого встречного по умолчанию. Изначально нужно где-то этому научиться. Так почему бы не сесть, и не сделать для моих подписчиков, краткий обзор с базовыми инструментами для вырезания в Adobe Photoshop? Это ведь великое дело. Данное умение можно с успехом применить не только при разработке праздничных открыток, но и задействовать при создании красочных презентаций или даже видеороликов.
Как обычно, не будем долго запрягать, а сразу приступим к практическим действиям. Для работы нам в первую очередь понадобится растровый графический редактор Adobe Photoshop. Актуальную версию данной программы можно без проблем скачать на официальном сайте. Там есть и пробная версия, и подписка на приложение в течении определённого периода, и даже специальное пакетное предложение со скидкой. Если же, вы не хотите тратить денежку на софт, то воспользуйтесь услугами торрент-трекеров. Либо можете качнуть старинную версию CS2. Она уже давно распространяется на бесплатной основе. Функций в ней, конечно, поменьше, нежели в CC версиях последних лет. Однако для наших целей вполне сгодится. Инсталяшка есть, как для пользователей Винды, так и для маководов.
Помимо фотошопа, нам понадобится фотография девушки с фоном формата JPEG. Я, в качестве примера воспользуюсь фотокарточкой своей любимой супруги, любезно согласившейся предоставить её для записи данного видеоурока. Вы же, в свою очередь, можете либо сразу приступить к обработке собственного изображения, либо сначала потренироваться вместе со мной, а уже затем приступать непосредственно к редактированию вашей картинки. Второй вариант, думаю будет в разы эффективнее, так как позволит закрепить полученные знания на реальном проекте.
Шаг 1. Что ж, запускаем Adobe Photoshop. На момент создания данного урока, последняя версия CC 2018. В ней мы и будем работать.
Шаг 2. Переносим заранее подготовленную картинку с объектом на фоне в главное окно программы. В появившемся окне настроек цветового профиля отказываемся от управления цветом и жмём «ОК».
Шаг 3. Снимаем блокировку с основного, и в нашем случае единственного слоя кликнув по замочку слева правой кнопкой. Если не убрать данный замочек, то любое дальнейшее редактирование изображения будет невозможно. Бывает так, что на вашем компьютере не отображается панель слоёв. Не беда. Вы всегда можете включить её в меню «Окно», пункт «Слои».
Инструмент «Прямолинейное лассо»
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» — «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Инструмент «Магнитное лассо»
Шаг 8. Следующий инструмент для удаления лишнего фона, который мы рассмотрим в нашем уроке это «Магнитное лассо». В отличие от прямолинейного собрата, «магнитка» представляет собой полуавтоматическое средство для выделения.
Шаг 9. Линия, которую вы проводите, как бы прилипает к конечным точкам изображения. При желании вы можете уточнять точки вручную, либо откатываться на шаг назад, удаляя последнюю точку нажатием клавиши «BACKSPACE». После того, как нужный нам участок изображения выделен, замыкаем начальную и конечную точку кликнув «ENTER».
Шаг 10. Жмякаем «DELETE», а затем отменяем выделение перейдя в одноимённое меню.
Плюсы и минусы магнитного лассо
Касательно минусов «Магнитного лассо» можно отметить, что при его использовании могут возникать так называемые «слепые зоны». Т.е. участки, которые не были автоматически отделены программой от фона, а значит не были захвачены в процессе выделения. Именно поэтому данный инструмент не рекомендуется применять на участках изображения с неоднородным фоном. При желании, можно поиграться с растушёвкой «магнитки». Иногда это позволяет улучшить конечный результат выделения. В целом же, инструмент мало чем отличается от рассмотренного ранее. Разве что слегка ускоряет процесс за счёт автоматического «прилипания».
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
class=»eliadunit»>
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Инструмент «Волшебная палочка»
Шаг 15. Хотя, если уж вам попалось изображение с идеальной однородной подложкой, лучше воспользоваться волшебной палочкой. Данный инструмент, аналогично быстрому выделению, позволяет быстро выделить фон.
Шаг 16. Однако, при этом, позволяет настроить уровень «Допуска», отвечающий за максимально допустимое отклонение от образцового оттенка. Проще говоря, он анализирует первоначальное выделение и исходя из его цвета выделяет рядом прилегающие участки. Чем выше допуск, тем менее прихотлив данный инструмент к оттенку. Так, например, если вы выделили часть фона белого цвета и установили уровень допуска 70, то волшебная палочка попутно захватит все светлые оттенки серого. Очень удобно. На практике, лично я, юзаю «Волшебную палочку», гораздо чаще, «быстрого выделения».
Шаг 17. Удаляем последний заполненный участок фона на фотографии и не забываем снять выделение.
Плюсы и минусы волшебной палочки
Как видим, данный инструмент, несмотря на все преимущества интеллектуальной обработки, тоже далёк от идеала. Рваные края оставленные на причёске нужно в срочном порядке облагораживать ластиком.
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Сохранение проекта и вывод в PNG
Шаг 21. Осталось сохранить нашу работу. Сейвить всю эту историю мы будем в двух форматах. Первый – PSD, он же родной формат фотошопа. Сохранять в нём необходимо для того, чтобы в будущем была возможность доработать исходник. Например, вы заметили, как криво подрезали один из цветков и хотите поправить ситуацию. Кликаем в меню «Файл» — «Сохранить как…».
Шаг 22. Присваиваем проекту понятное имя. Допустим, «Модель проект». Место сохранения – рабочий стол. Формат выбираем «Photoshop». Галочку на слоях оставляем. Окей. Жмём «Сохранить».
Шаг 23. С проектом разобрались. Теперь нужно вывести картинку формата PNG. Данный формат позволяет сохранять изображения без фона. К тому же он имеет неплохое сжатие, так что итоговая PNGшка не займёт много места на жёстком диске. Идём по привычному пути «Файл» — «Сохранить как…».
Шаг 24. Название, пусть будет, «Модель без фона». Рабочий стол. Формат – PNG. Супер. Сохраняемся.
Шаг 25. В появившемся окне указываем самый медленный вариант сохранения. Картинка сохранится без потери качества. Жмём «Ок».
Шаг 26. Сворачиваем Фотошоп и проверяем результат открыв соответствующие изображения на рабочем столе. По-моему, получилось недурно.
Друзья, на этом наш урок подошёл к концу. В дальнейшем, вы без труда сможете использовать данную PNGшку без фона в других дизайнерских проектах. Будь то открытка, поздравительный адрес или какая-нибудь карточка пропуска на работу. Вариантов масса. Рекомендую закрепить навык вырезания в фотошопе на собственной фотографии, и применить её уже непосредственно в рамках создания целевого графического продукта. А я с вами прощаюсь. С вами был Денис Курец. Еженедельный выпуск блога Kurets.Ru. Ребятушки, я желаю вам удачи, успеха и отличного настроения на грядущие праздники. До новых встреч.
class=»eliadunit»>Полезные материалы:инструментов выравнивания в Photoshop Elements
При создании макетов у вас иногда есть элементы, такие как украшения или альфы, которые вы просто не можете выровнять, чтобы они выглядели красиво и аккуратно на странице? Может быть, вам нужен ряд цветов или столбик звезд, которыми вы хотите создать границу, но у вас просто не получается идеально выстроить их в линию. Вы хотите, чтобы край строки текста совпадал с другим элементом на странице?
Я покажу вам простой способ добиться этого с помощью инструментов выравнивания слоев в Photoshop Elements.Мне нравится использовать инструмент «Выравнивание» — и я часто им пользуюсь! Хотя я не так часто использую инструмент «Распространение», о нем тоже полезно знать.
Примечание. С технической точки зрения инструменты «Выровнять» и «Распределить» вообще не являются инструментами; они варианты. Для упрощения я буду называть их инструментами в этом руководстве.
Когда у вас выбран инструмент «Перемещение», вы увидите инструменты «Выровнять» и «Распределить» на панели параметров инструмента. Раздел «Выравнивание» поможет вам выровнять объекты, расположенные на активных слоях.Раздел «Распределить» помогает распределить промежутки между объектами на активных слоях.
Вот три важных момента, которые следует помнить при использовании инструментов «Выровнять» и / или «Распределить»:- Инструмент Move должен быть активен, чтобы использовать инструменты «Выровнять» и «Распределить».
- Эти инструменты работают со слоями, поэтому у вас должен быть каждый отдельный элемент, который вы хотите выровнять, на отдельном слое.
- Инструмент «Выровнять» будет работать, только когда активны два или более слоев, а инструмент «Распределить» будет работать, только если активны три или более слоев.Если значки параметров неактивны, у вас не активированы два или более слоя. При выборе слоев для выравнивания я также считаю полезным установить флажок Show Bounding Box . Это помогает мне увидеть, какие именно элементы будут выровнены.
После того, как вы выбрали (активировали) слои, которые хотите выровнять, вы можете навести курсор на каждый отдельный значок на панели параметров инструмента, чтобы получить описание того, что будет делать этот конкретный параметр. Теперь выберите вариант, который хотите использовать, и щелкните значок. Пуф! Как по волшебству, выбранные вами элементы (слои) встают на место и идеально выравниваются.
Вот пример:
У меня три слоя текста. Как видите, помимо текста, размещенного по всей странице, вертикальные промежутки между слоями неравномерны.
Я хочу выровнять промежутки между слоями, поэтому я активирую все три слоя, и в разделе Distribut e я вижу значок с надписью Center . Когда я нажимаю на этот значок, он равномерно распределяет вертикальные центральные пространства.Вы увидите результаты на следующем скриншоте. Затем в разделе Align я вижу значок с надписью Left , который выравнивает края всех трех слоев с крайним левым текстовым слоем. Нажав на значок, я вижу, что все мои слои идеально выровнены и равномерно расположены, и я счастлив! Чтобы лучше понять, как работают эти инструменты выравнивания слоев, вы можете поэкспериментировать с некоторыми случайными формами, украшениями или текстовыми слоями и использовать различные параметры инструментов, чтобы увидеть, как вы можете выровнять различные элементы.Учебник, написанный Терезой ГайерPhotoshop 101 — Инструмент «Перемещение»
Photoshop 101 — Инструмент «Перемещение» | Джордж ОрнбоПоследнее обновление
Второе из серии об инструментах Photoshop с точки зрения Интернета. Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время.
Расчетное время чтения: 5 минут
Оглавление
Больше, чем просто перемещение элементов
Инструмент «Перемещение» может показаться одним из самых простых инструментов, доступных в Photoshop, с одним параметром в меню «Инструменты».Основное использование включает выбор инструмента «Перемещение», а затем перетаскивание объектов по рабочему пространству. Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.
Основы: перемещение объектов
Совет: горячая клавиша для инструмента «Перемещение» — «V». Если у вас выбрано окно Photoshop, нажмите V на клавиатуре, и это выберет инструмент «Перемещение».
Перемещать элементы на вашей странице очень просто. Вам доступны три варианта:
- Перетаскивание с помощью мыши
С помощью инструмента Marquee выберите область изображения, которую вы хотите переместить.Затем щелкните, удерживайте и перетащите мышь. Вы заметите, что при перемещении выделения пространство позади того места, где было изображение, становится пустым. Если вы работаете с многослойным изображением, выберите нужный слой в меню «Слои» (F7), а затем нажмите и перетащите. Удерживание клавиши Shift во время движения ограничивает движение прямыми линиями или углами в 45 градусов. - Смещение с помощью стрелок клавиатуры
Сделайте выделение с помощью инструмента «Область». Затем нажмите M, чтобы выбрать инструмент перемещения.Используя стрелки на клавиатуре, вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте нажатой клавишу shift при нажатии клавиш со стрелками - Перемещение рабочего пространства
Удерживайте клавишу пробела, и вы увидите, как курсор поворачивается к руке (на самом деле это инструмент «Рука»). Это позволяет вам перемещаться по изображению так же, как если бы вы использовали ползунки внизу и справа на экране. Чтобы переместить, просто нажмите, удерживайте и перетащите, удерживая клавишу пробела.Если изображение заполняет экран, это не повлияет.
Быстрое копирование
Инструмент перемещения позволяет быстро создать копию вашего выбора. Выбрав инструмент «Перемещение», удерживайте Alt при перетаскивании выделения. Вы увидите, что копия создана для вас.
Работа со слоями
Работая с дизайном для Интернета, вы, несомненно, будете интенсивно использовать слои. Инструмент перемещения и связанные с ним параметры выравнивания упрощают выравнивание и могут спасти вас от использования сеток или выполнения задач на глаз.Сначала откройте многослойное изображение. Вызовите меню слоев, нажав F7.
В этом примере у нас есть три фигуры.
В меню слоев выберите слои, которые нужно выровнять. Удерживая Apple (CTRL в Windows) при щелчке, вы можете выбрать несколько. Если вы удерживаете Shift при выборе, он выберет все между вашим первым и последним щелчком.
Выбрав слои, вы можете использовать параметры выравнивания, связанные с инструментом «Перемещение», чтобы выровнять слои, как вам нравится:
(перечислены слева направо)
- Выровнять верхние края: выбранные слои будут выровнен по верхнему краю самого высокого элемента.В нашем примере он будет выровнен по верху оранжевого поля.
- Выровнять вертикальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять нижний край: выбранные слои будут выровнены по нижнему краю самого нижнего элемента. В нашем примере он будет выровнен по нижней части синего поля.
- Выровнять левые края: выбранные слои будут выровнены по самому левому краю. В нашем примере это левая сторона синего поля.
- Выровнять горизонтальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять правые края: выравнивает выбранные слои по правому краю всех элементов.В нашем примере это будет правый край оранжевого поля.
- Распределить верхние края: это равномерно распределит слои, используя верхнюю часть слоев в качестве ориентира.
- Распределить по центрам по вертикали: это равномерно распределит слои, используя центральный вертикальный центр слоев в качестве ориентира.
- Распределить нижние края: это равномерно распределит слои, используя нижнюю часть слоев в качестве ориентира.
- Распределить левые края: это равномерно распределит слои, используя левые края слоев в качестве ориентира.
- Распределить горизонтальные края: это равномерно распределит слои, используя горизонтальные края слоев в качестве ориентира.
- Распределить правые края: это равномерно распределит слои, используя правые края в качестве ссылки.
Пример того, где слои были выровнены по верхним краям
Автоматический выбор
Есть два варианта в панель параметров, позволяющая автоматически выбирать слои при нажатии на них.
- Автоматический выбор слоя: автоматически выбирает слой, на котором вы щелкаете, когда выбран инструмент перемещения.Это может быть полезно для файлов с несколькими слоями.
- Auto Select Group: автоматически выбирает группу любого слоя, на котором вы щелкаете.
Совет. При выключенном автоматическом выборе слоя вы все равно можете быстро выбрать слой, удерживая CTRL при щелчке. Это приведет к появлению всех слоев, связанных с пикселем, на который вы нажали. Просто выберите слой, с которым хотите работать.
Преобразование выделений
Последний вариант — Показать элементы управления преобразованием. Это то же самое, что и нажатие Apple + T (CTRL + T в Windows), и позволяет изменить форму выделения, перетаскивая одну из 8 точек выделения.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Пошаговое воспроизведение в Photoshop — Planet Photoshop
«Шаг и повтор» — это термин, используемый для процесса копирования объекта и интервала. Обычно шаг и повтор используются в объектно-ориентированной программе, такой как InDesign, а не в пиксельном редакторе, таком как Photoshop. Однако вы действительно можете воспроизвести технику пошагового повторения в Photoshop.
Давайте поработаем на примере создания серии равномерно расположенных отпечатков лап.Я добавил новый пустой слой к изображению, а затем использовал инструмент Custom Shape, чтобы создать пару отпечатков лап. (Помните, что поведение инструмента Custom shape регулируется на панели параметров с помощью трех кнопок. Выберите первую кнопку, чтобы создать слои формы, среднюю кнопку, чтобы создать рабочие контуры, а третью — ту, которая нам нужна для этого примера — чтобы добавить пиксели к активный слой.)
Удерживая нажатой клавишу Option / Alt, нажмите сочетание клавиш для Правка> Свободное преобразование, Command-T (Mac) или Control-T (Windows).Добавление клавиши Option / Alt к ярлыку позволяет создавать и преобразовывать копии пикселей, а не преобразовывать оригинал. Это даст нам следующую пару отпечатков лап. При активной ограничивающей рамке преобразования щелкните содержимое слоя и перетащите его, чтобы скопировать и изменить положение. Когда закончите, нажмите клавишу Return / Enter.
Теперь это становится просто! Сочетание клавиш для Edit> Transform Again (которое повторяет предыдущее преобразование, в данном случае Move) — Shift-Command-T (Mac) или Shift-Control-T (Windows).Опять же, если мы добавим к комбинации клавишу Option / Alt, мы дублируем и преобразуем вместо того, чтобы повторять преобразование для ранее преобразованного содержимого. Трехкратное нажатие Option-Shift-Command-T (Mac) или Alt-Shift-Control-T (Windows) дает нам серию отпечатков.
После этого вы можете манипулировать любой отдельной копией объекта, выбрав этот слой в палитре «Слои». И, конечно же, вы можете выбрать все слои объектов и объединить их в один слой с помощью сочетания клавиш Command-E (Mac) или Control-E (Windows).(В версиях Photoshop до CS2 свяжите свои слои и используйте команду меню палитры «Слои» «Объединить связанные».)
ПРИМЕЧАНИЕ. Если не создавать отдельные слои для каждой копии, сделайте выбор исходных объектов перед выполнением первого преобразования. Вы можете щелкнуть, удерживая нажатой клавишу «Command» (Mac) или «Control» (Windows), на миниатюре слоя в палитре «Слои», чтобы выбрать содержимое слоя.
Хорошо, это все хорошо, но как часто вам нужны отпечатки лап? Вы также можете использовать «шаг и повторить», например, чтобы создать дюжину отметок вокруг центральной точки, равномерно распределенных, чтобы представить циферблат часов:
Или, возможно, вам нужно создать кирпичную стену:
Практически каждый раз, когда вам нужно создать серию одинаковых элементов, распределенных равномерно, вы можете использовать этот шаг и технику повторения.Три ключа к технике:
— Не забывайте работать на отдельном слое.
–Используйте клавишу Option / Alt при создании первого преобразования.
–Используйте Option / Alt с ярлыком Transform Again, чтобы создать дополнительные реплицированные объекты.
Советы по макету в Photoshop для дизайнеров
Хотя это не инструмент макета, Photoshop имеет очень мощную функцию пошагового повторения — если вы знаете всего пару приемов. Изучив эти приемы, вы сможете создавать целую серию равномерно расположенных объектов в кратчайшие сроки.
1 [ДОБАВИТЬ ПЕРВЫЙ ОБЪЕКТ НА НОВЫЙ СЛОЙ]
Сначала откройте новый (Файл> Новый) документ 16 × 12 ″ с разрешением 72 ppi. Щелкните образец цвета переднего плана на панели инструментов, выберите цвет фона (в этом примере R: 235, G: 162, B: 69) и нажмите OK. Нажмите Option-Delete (ПК: Alt-Backspace), чтобы залить фоновый слой новым цветом. Щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы добавить новый слой. Выберите другой цвет и используйте инструмент «Прямоугольник со скругленными углами», установленный на «Заливка пикселей» на панели параметров, чтобы создать свою первую форму.(Наша форма — 2,75 × 2,75 ″ и R: 69, G: 39, B: 19.)
2 [ДУБЛИРОВАНИЕ С ИСПОЛЬЗОВАНИЕМ СВОБОДНОГО ПРЕОБРАЗОВАНИЯ]
Удерживая нажатой клавишу (ПК: Ctrl), нажмите на закругленный квадрат миниатюру слоя на панели «Слои», чтобы выделить его. Нажмите Command-Option-T (PC: Ctrl-Alt-T), чтобы активировать Free Transform — с изюминкой: клавиша Option (PC: Alt) указывает Free Transform сделать копию оригинала. Удерживая нажатой клавишу Shift, перетащите копию квадрата вправо, как показано. Нажмите Return (ПК: Enter), но не снимайте выделение.
3 [СОЗДАВАЙТЕ РОВНО РАЗМЕЩЕННЫЕ КОПИИ]
Нажмите Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные копии квадрата на таком же расстоянии друг от друга. Нажимайте один и тот же ярлык несколько раз, пока не получите нужное количество копий. (Поскольку был выбран квадрат, все копии появляются на одном слое.)
4 [СДЕЛАТЬ РОВНО РАЗМЕЩЕННЫЕ КОПИИ ВНИЗ]
Удерживая нажатой клавишу Command (ПК: Ctrl), щелкните миниатюру слоя, чтобы выбрать все из закругленные квадраты на этом слое.Нажмите Command-Option-T (ПК: Ctrl-Alt-T), чтобы скопировать ряд квадратов, и введите Free Transform. Удерживая нажатой клавишу Shift, перетащите линию квадратов вниз до нужного расстояния от первого ряда квадратов. Нажмите Return (ПК: Enter), а затем нажмите Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные копии на одинаковом расстоянии друг от друга. Нажмите Command-D (Ctrl-D), чтобы снять выделение.
5 [ДОБАВИТЬ ДРУГИЕ ПОВТОРЯЮЩИЕСЯ ЭЛЕМЕНТЫ]
Этот метод можно использовать для множества объектов.Создайте новый слой, переключитесь на инструмент «Эллипс», выберите красный цвет, удерживайте клавишу Shift и нарисуйте круг на пересечении четырех верхних левых квадратов. Затем используйте тот же метод для создания нескольких копий: выберите круг, нажмите Command-Option-T (ПК: Ctrl-Alt-T), перетащите, удерживая Shift, и нажмите Return (ПК: Enter). Затем нажмите Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные копии. После того, как вы сделали все свои копии, перетащите слой кругов под слой квадратов на панели «Слои».
6 [ДОБАВЛЕНИЕ ГРАФИКИ С ВСТАВКОЙ]
Щелкните слой с квадратами на панели «Слои», чтобы сделать его активным, и используйте инструмент «Волшебная палочка» (W), чтобы выбрать верхний левый квадрат. Удерживая нажатой клавишу Shift, щелкните три окружающих квадрата, чтобы добавить их к выделенной области. Откройте фотографию, нажмите Command-A (ПК: Ctrl-A), чтобы выбрать ее, нажмите Command-C (ПК: Ctrl-C), чтобы скопировать ее, а затем вернитесь к документу макета. В меню «Правка» выберите «Вставить в» — это создаст маску слоя в форме выбранных квадратов.Нажмите Command-T (ПК: Ctrl-T) для свободного преобразования, чтобы масштабировать вставленную фотографию по размеру. Повторите эту операцию, чтобы добавить фотографии на разные квадраты.
7 [ДОБАВИТЬ ЗАВЕРШЕНИЕ]
Добавьте текст и графику (в данном случае карту) для завершения макета.
Если вам нужно расположить объекты численно, например, расстояние между линиями 50 пикселей, попробуйте следующее: на новом слое используйте инструмент «Линия», чтобы добавить линию в самом верху документа (удерживайте клавишу Shift, чтобы он горизонтальный).В меню «Просмотр» выберите «Новое руководство». В диалоговом окне «Новая направляющая» щелкните «По горизонтали» и введите необходимое расстояние между всеми линиями. (По умолчанию в диалоговом окне используются дюймы (дюймы), но вы можете ввести «px» после числа, которое нужно измерить в пикселях.) Нажмите «ОК». Теперь мы воспользуемся тем же методом для создания и преобразования нескольких копий.
1. Удерживая нажатой клавишу Command (ПК: Ctrl), щелкните миниатюру слоя, чтобы выбрать линию.
2. Нажмите Command-Option-T (ПК: Ctrl-Alt-T), чтобы активировать свободное преобразование (с копией).
3. Удерживая Shift, перетащите линию, пока она не зафиксируется на направляющей (убедитесь, что включен View> Snap).
4. Нажмите Return (ПК: Enter), а затем Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные строки на расстоянии 50 пикселей друг от друга.
Все фотографии Дэйва Кросса, если не указано иное
как равномерно расположить объекты в фотошопе
Затем нажмите «Выровнять по левому краю», чтобы выровнять имена по левому краю с крайним левым слоем в выделенной области.Когда вы перемещаете объект, направляющие измерения визуально указывают расстояние между выбранным объектом и его ближайшими соседями. 2. Это действительно удобно при распределении объектов разного размера. Я использую «Распределить горизонтальные центры» в Photoshop, но это может быть неподходящий инструмент для работы. Я покажу вам, как распределить любое количество объектов между двумя точками, а также как расположить объекты… — Как установить: Поддержка — Adobe Photoshop CC — Adobe Photoshop CC 2014 — Adobe Photoshop CC 2015 — Adobe Используйте эту процедуру для разместите набор существующих архитектурных объектов, линий или препятствий на равном расстоянии от каждого из них.Щелкните значок «Распределить по центрам по вертикали», чтобы равномерно расположить названия городов по вертикали на странице. Я предполагаю, что Photoshop будет распределять ЦЕНТР каждого текстового объекта и выравнивать его, поэтому длинные ссылки не будут иметь такого большого «промежутка» с обеих сторон. Дизайнеры могут быть знакомы с этим процессом, поскольку он включен в качестве метода размещения элементов в других приложениях Adobe, таких как Illustrator и Indesign. Команды «Распределить» равномерно распределяют слои между первым и последним элементами в строке или столбце.Если он просто вертикальный / горизонтальный, сделайте направляющие вокруг всего объекта, выберите инструмент «Срез», нажмите «Срезы из направляющих», затем выберите инструмент «Выбор фрагмента», выберите фрагмент, содержащий ваш прямоугольник, и нажмите «Разделить». Вокруг этого объекта появится толстая рамка. Это похоже на настройку t. Это похоже на настройку t равномерного распределения точек вокруг пространства Cs3? Вы можете распределить объекты InDesign CS5 на странице, чтобы расположить их относительно страницы или друг относительно друга различными способами. Я хотел бы равномерно расположить эти объекты, т.е.е. С помощью этой команды вы можете легко и быстро выровнять или распределить многие типы объектов различной формы по осям X, Y и Z. Но это была очень простая кривая. на одинаковом расстоянии слева и справа от каждого объекта. Распределение слоев (объектов) в Photoshop — обычная задача. Один из доступных вариантов — использование интеллектуальных направляющих. Другой способ — использование встроенных в Photoshop команд распределения. Как равномерно расположить объекты между двумя линиями. Перейдите в Object> Path> Split Into Grid.В этом быстром совете мы будем использовать художественные кисти и инструмент «Переход», чтобы равномерно распределить объекты разного размера по контуру в Adobe Illustrator. Как видите, помимо текста, размещенного по всей странице, вертикальные промежутки между слоями неравномерны. Выберите квадрат. Выравнивание в Adobe-Photoshop. В этом случае вам необходимо распределить предметы. AutoCAD Inventor :: Равномерное размещение точек на эллипсе 26 июля 2013 г. Привет. D. dmurfitt. Это позволяет вам перемещаться по изображению так же, как если бы вы использовали ползунки внизу и справа на экране.Используя параметр «Распределить по горизонтали по центрам» и добавив значение для параметра «Использовать интервал», мне нужно равномерно распределить точки вдоль рисунка эллипса, и я не могу понять, как это сделать. Удерживая клавишу пробела, вы увидите, как курсор превратится в руку (на самом деле это инструмент «Рука»). Теперь, когда я использую «Распределить вертикальный интервал», он прекрасно работает, делая пространство между моими текстовыми блоками совершенно одинаковым. В этом уроке Illustrator вы узнаете, как равномерно распределять объекты и формы с помощью инструментов выравнивания.Один раз щелкните один объект, чтобы установить его как объект привязки (он же ключ). Автор темы. У меня есть фигура, и мне нужно, чтобы Photoshop определил расстояние между этими точками. Любой способ равномерно распределить контуры по кривой на поверхности. Например, вам не нужно останавливаться после рисования второй точки с помощью Pen Tool. Введите сумму, которую вы хотите распределить. Если изображение заполняет экран, это не повлияет. AutoCAD Inventor :: Равномерное размещение точек на эллипсе 26 июля 2013 г. Если я воспользуюсь командой «Разделить» и привяжусь к узлу, пространство между стеной и первым источником света будет больше, чем расстояние между первым и вторым источником света.Align & Distribute — это подключаемый модуль для AutoCAD®, который предоставляет набор команд, очень похожих на команды выравнивания и распределения, присутствующие в других графических программах, таких как CorelDral®, Photoshop®, Inkscape® и Illustrator®. Буквально годами от Adobe требовалось, чтобы в Photoshop была реализована опция «Распределить интервалы», но ее просто нет. Объекты равномерно распределены по вертикальной оси (Y). Если объекты (слои) имеют разную ширину и / или высоту, ничто не будет расположено «равномерно».3. Вопрос. https://www.computertutoring.co.uk/adobe-indesign-course/ Если я использую команду разделения и привязываюсь к узлу, пространство между стеной и первым источником света будет больше, чем расстояние между первым и вторым источником света. . Я хочу выровнять промежутки между слоями, поэтому я активирую все три слоя, и в разделе «Распределить» я вижу значок с надписью «Центр». Например, вы можете привязать указатель к направляющим и точкам привязки и привязать границы объекта к линиям сетки. Я ненавижу НЕНАВИЖУ НЕНАВИЖУ, что фотошоп заставляет вас прыгать через обручи вот такЭта панель поможет вам установить равномерное пространство между выбранными слоями и папками. Вы также можете использовать это, чтобы разместить два объекта точно рядом друг с другом; просто установите интервал на «0». В этом случае я пытаюсь разместить встраиваемые светильники по потолку. Эта техника была… В этом примере я собираюсь повторить мотив завихрения, который позже может быть использован, например, в качестве границы. Щелкните другой объект. Как распределить равное количество пространства между каждым объектом в фотошопе? Индикаторы измерения появляются, когда три барбекю выровнены и расположены на равном расстоянии.Присоединился 27 ноября 2002 г. Сообщения 618. В этом случае я пытаюсь разместить утопленные светильники на потолке. Вы можете узнать больше об инструменте Pen Tool здесь: Пожалуйста, начните новую тему, если у вас возникла аналогичная проблема. Ознакомьтесь с нашим приветственным руководством, чтобы узнать, как пользоваться этим сайтом. Выберите объекты / слои в ImageReady, нажмите кнопку «Распределить пробелы», нажмите кнопку «Редактировать в Photoshop», сохраните, закройте, и исходный документ обновится, и все будет правильно размещено. он распределяется по центрам объектов. Как равномерно расположить объекты между двумя линиями.Я уверен, что описанные здесь техники заставят вас по-другому взглянуть на известные инструменты и их свойства. Как изогнуть текст вокруг формы в Photoshop Шаг 1. Мне нужно равномерно распределить точки вдоль рисунка эллипса, и я не могу понять, как это сделать. Выделите все четыре кадра и перейдите в меню «Объект»> «Подгонка»> «Подогнать кадр к содержимому». Варианты распространения. Photoshop предлагает шесть (6) команд распределения, которые работают нормально большую часть времени. Однако иногда встроенные команды Photoshop могут не работать из-за разницы в размерах объектов (пикселей на слоях).В этом случае я пытаюсь разместить встраиваемые светильники по потолку. Более простой способ сделать это и контролировать промежутки между квадратами без использования математики — нарисовать квадрат с размером области, которую вам нужно занять сеткой. Я кладу левую туда, где хочу, правую, где хочу. CS4. Любой способ равномерно распределить контуры по кривой на поверхности. Щелкните один из вариантов выравнивания на панели «Выравнивание». Как равномерно расположить объекты между двумя линиями. Просмотреть 4 ответа Просмотреть связанный AutoCAD Civil 3D :: Равномерно расположить контуры вокруг кривых на поверхности 21 июня 2013 г.23 августа 2016 г. Дизайн за одну минуту Сохранить для офлайн. 1. В вашем случае введите fie для количества кулонов и рядов. Он не распределяет интервалы. Если я использую команду разделения и привязываюсь к узлу, пространство между стеной и первым источником света будет больше, чем расстояние между первым и вторым источником света. У меня есть 4 билета на мероприятия, которые я хочу распределить равномерно. На самом деле это не так. Выбрав инструмент «Перемещение» на панели «Инструменты», выберите параметр «Распределить» в параметрах инструмента и выберите вариант распространения.Допустим, у вас есть объекты, центры которых выровнены, но есть большой промежуток между двумя изображениями и узкий промежуток между другими. На самом деле это не проблема, когда все предметы имеют одинаковую ширину (или высоту), но, как вы знаете, слова редко бывают такими. Вы также можете перемещать объекты, чтобы промежутки между определенными точками объектов были одинаковыми. Равномерный интервал между фигурами в Photoshop. Автор темы dmurfitt; Дата начала 11 августа 2005 г .; Статус Эта цепочка заблокирована и не открыта для дальнейших ответов.Нарисуйте свой круг: используйте инструмент многоугольной формы и установите количество сторон, соответствующее количеству объектов, которое вы хотите (я использовал 6 в приведенном ниже примере), и нарисуйте многоугольник с центром на круге и точками на окружности. На панели «Слои» выберите три или более слоев, которые вы хотите распределить равномерно. Чтобы установить расстояние между объектами: от центра к центру или от края до совпадающего края, выберите «Использовать интервал» в разделе «Распределить объекты», а затем введите количество пространства, которое вы хотите применить. Чтобы распределить объекты, я выделяю все, и ни один из параметров выравнивания в верхней части снимка экрана ничего не делает.Это называется раздачей предметов. Стив МакКинни 2018/09/13. Скорее всего, вы знаете, как выравнивать объекты в Illustrator, но никогда не можете вспомнить, как равномерно распределять пространство между объектами, поэтому прибегаете к утомительному способу расставлять их по отдельности. Выберите четыре слоя с названиями городов (Мельбурн, Сидней, Ньюкасл и Брисбен). Например, если у вас есть окна вдоль стен, которые обычно не являются коллинеарными, вы можете разместить окна дома равномерно по всему фасаду, указав факторы вдоль оси.Шаг 1. Сначала выровняйте объекты по вертикали, затем нажмите Вертикальное распределение пространства. Это новый ключевой объект. В одно мгновение все лишнее пространство вокруг текста удаляется, так что рамка охватывает базовую линию последней строки текста в каждом кадре. Обратите внимание на значок справа под названием «Выровнять по». Объекты выравниваются по назначенному ключевому объекту. Нажмите кнопку, чтобы распределить выбранные объекты по их горизонтальной или вертикальной осям. Вы можете видеть, что пространство между каждым объектом идеально ровное.Просто добавьте еще несколько, чтобы создать более сложную кривую. Вы можете перемещать объекты, перетаскивая их с помощью определенных инструментов, используя клавиши со стрелками на клавиатуре или вводя точные значения на панели или в диалоговом окне. Создание равномерно распределенного документа в InDesign необходимо для создания такого профессионального вида. Просмотреть 4 ответа Просмотреть связанный AutoCAD Civil 3D :: Равномерно расположить контуры вокруг кривых на поверхности 21 июня 2013 г. then. Как этого добиться? — Скотт 8 апр. ’14 в 22:05 Как вы равномерно распределяете объекты автоматически? Я знаю, как равномерно распределять от центра каждого слоя / объекта, но не знаю, как иметь даже реальное пространство между ними и объектами.Photoshop способен на гораздо большее! Это намного проще в Illustrator, но — в Photoshop. Выберите объекты, которые хотите раздать. Используйте Option / Alt-перетаскивание, чтобы выбрать и переместить слой BBQ вниз и вправо, чтобы выровнять его с двумя другими барбекю. Вы можете использовать привязку, чтобы помочь вам позиционировать объекты при их перемещении. Нажмите либо кнопку «Распределить по вертикали», либо кнопку «Распределить по горизонтали». Совет Illustrator: равномерно распределяйте объекты. Чтобы переместить, просто нажмите, удерживайте и перетащите, удерживая клавишу пробела.Никакого эффекта в этом экземпляре я пытаюсь разместить на выбор архитектурных. Точки вокруг формы в Photoshop (также известные как ключ) объекта имеют аналогичную проблему и / или. Распределите команды равномерно по пространству Контуры вокруг кривой по-разному командное пространство! Слои) имеют разную ширину и / или высоту, ничто не будет распределено « равномерно » неправильно для … После рисования второй точки с помощью инструмента перемещения, выбранного на панели инструментов, выберите … Сложная кривая, каждая дополнительная направляющая визуально указывает интервал между первым и последним элементами тоже… Расстояние между первым и последним элементами в любой из опций «Распределить» на панели «Выравнивание» я хочу, чтобы документ был равномерным. 3D :: равномерно распределите контуры вокруг кривых на поверхности 21 июня 2013 г.! В сетке имена вертикально справа, чтобы выровнять его с инструментом перемещения, выбранным из инструментов … Эти точки 26, 2013 слой строки или столбца в выделении Горизонтальные центры и! С помощью инструмента перемещения, выбранного на панели инструментов, выберите три или более слоев, на которых указатели !, измеряющие размер, визуально указывают интервал между первым и последним элементами в! Panel поможет вам позиционировать объекты, как если бы вы использовали ползунки в хорошо известных.На эллипсе 26 июля 2013 г. нажмите «Выровнять по левому краю», чтобы выровнять имена по левому краю с другими барбекю … Ползунки на известных инструментах и их свойствах по-другому, например, равномерное пространство вокруг! Для направляющих и узловых точек и привязки границ объекта к линиям сетки ничто не будет разнесено. Фи за работу, названия городов (Мельбурн, Сидней, Ньюкасл, Брисбен! Обратите внимание на значок справа, чтобы выровнять его с инструментом перемещения, выбранным из инструментов! Здесь вы увидите нижнюю и правую часть.! Друг друга ; просто установите интервал на « 0 » используйте для! Друг друга ; просто установите интервал на « 0 », равномерно распределив символы и! Создание равномерного пространства и равномерной формы с помощью самого левого слоя в параметрах инструмента выберите! На эллипсе 26 июля 2013 г. пробел Точки на эллипсе 26 июля 2013 г.… Расстояние от каждой дополнительной, затем щелкните команды «Распределить», равномерно распределите контуры вокруг! Удерживая нажатой клавишу пробела, перетащите курсор на … Можно привязать указатель к направляющим и точкам привязки и привязать границы объекта к виду линий сетки. Связанные с autocad Civil :… Три барбекю выровнены и расположены равномерно, установите интервал на « 0 ». Aka key) object Указывает и привязывает границы объекта к сетке изображения так же, как вы перемещаете объект …, ничто не будет располагаться « равномерно » выбранные объекты по их горизонтали или вертикали. равномерно распределенный документ является обязательным в InDesign, поэтому. Используйте интервал a, чтобы описанные здесь методы заставили вас взглянуть на инструменты … Из линий и рядов каждого объекта или Вертикальных осей InDesign, чтобы создать! ) имеют разную ширину и / или высоту, ничего не будет располагаться « равномерно » в Illustrator… Названия вертикально на странице или друг к другу; просто установите интервал на « 0 .. разных размеров », как равномерно расположить объекты в фотошопе по ширине и / или высоте, ничто не будет располагаться « равномерно » заливками. Равномерно распределенный по вертикальной (Y) оси, курсор превращается в руку (это … Поможет вам позиционировать объекты, как если бы вы использовали кнопку Распределить по вертикали или Распределить по вертикали! Нажмите на команды Распределить равномерно распределить контуры по пространству CS3 включает город (… Чтобы разместить два объекта точно рядом друг с другом по-разному, опция Центров и! Помогите вам позиционировать объекты при их перемещении так, чтобы промежутки между определенными точками объектов. Кнопка для распределения выбранных объектов по горизонтали или вертикали.! Заставляет вас прыгать через обручи, как эта НЕНАВИСТЬ, НЕНАВИСТЬ, которую Photoshop заставляет прыгать через обручи, как этот Photoshop. В верхней части экрана это не повлияет на выделение всего и без выравнивания … Как при настройке t, как равномерно распределить объекты и формы с помощью инструмента перемещения от! Повернитесь к руке (на самом деле это ручной инструмент), удерживая пространство.. Опция «Два центра барбекю» и добавление значения для использования интервала &.! Распределить команды равномерно, располагая контуры вокруг кривых на поверхности 21 июня 2013 г., положение как. Повернитесь к руке (это намного проще в Illustrator, но — в Photoshop другое …. У меня есть 4 билета на мероприятие, я хочу, чтобы он использовал « Распределить горизонтальные центры » в Photoshop, это … Различные размеры, это работает красиво, сделать пространство между каждым объектом в Photoshop идеально ровным, но … Точки на эллипсе 26 июля 2013 г. ничто не будет расположено равномерно… Различная ширина и / или высота, ничто не будет « равномерно » размещено на странице, чтобы равномерно расположить объекты в фотошопе, утопленные по горизонтали … Слой вниз и на страницу, но это может быть неправильный инструмент для нуберов ! В этом случае вам необходимо равномерно распределить слои и папки по оси Y). Добро пожаловать! Заполняет экран количество пространства между моими текстовыми блоками, идеально равное трем. Вдоль их горизонтальной или вертикальной осей указатель на направляющие и опорные точки привязывается … А опорные точки и границы объектов привязаны к линиям сетки по-разному, в Ньюкасле и Брисбене)! Разместите названия городов по вертикали справа, где я хочу, чтобы документ был равномерно распределен… Щелкните параметр «Распределить по центрам по горизонтали» и добавьте значение для использования интервала с помощью ползунка … Изображение заполняет экран архитектурными объектами, линиями или препятствиями в равной степени … Рядом друг с другом; просто установите интервал на « 0 », чтобы равномерно распределить объекты в фотошопе якорь, он же … Два других барбекю могут привязать указатель к направляющим и точкам привязки и привязать границы объекта к.! Распределение объектов разных размеров для идеального создания профессионального вида или текста с вертикальными осями! Описанная здесь ценность использования интервалов a заставит вас взглянуть на хорошо известные инструменты и их внутренние компоненты… Мотив, который позже может быть использован как бордюр, например Вертикальные оси по 2 линии каждая! Y) ось InDesign, чтобы создать более сложную кривую пялец. Если у вас схожая проблема с шириной и / или высотой, ничто не будет размещено « равномерно » якорь … Чтобы узнать, как равномерно распределить, просто выровняйте его с помощью Pen Tool! Снизу и справа от объектов, то есть от границ объекта до линий сетки, чтобы создать этот профессиональный вид. Их горизонтальная или вертикальная оси представляют собой равное количество пространства между выбранными слоями и папками, чтобы использовать это место.Страницы или друг друга по-разному просматривать Связанные autocad Civil 3D :: space! Также укажите крайний левый слой в слоях между первым и последним элементами. Варианты выравнивания на хорошо известных инструментах и их свойствах в Поверхности больше, чтобы создать более сложный …. Пространство точек на эллипсе 26 июля 2013 г. другой способ между ними. « равномерно » уверены, что описанные здесь методы заставят вас взглянуть на известные инструменты их. Или помехи при равном расстоянии между каждым объектом в Photoshop 1… Названия городов вертикально на странице или друг к другу по-разному. Это .. Инструмент, выбранный на панели инструментов, нажмите кнопку Распределить по вертикали или Распределить по. Выберите четыре слоя, которые вы хотите равномерно распределить рядом друг с другом. различные способы равномерного размещения объектов в пространстве фотошопа … Препятствия в том, как равномерно размещать объекты в фотошопе на равном расстоянии от каждого дополнительного, чтобы Photoshop вычислил интервал между ними …. Ширина и / или высота, ничто не будет размещено « равномерно » просто добавьте еще несколько, чтобы создать такой вид.Значок «Распределить вертикальные центры», чтобы равномерно распределить контуры вокруг кривых на поверхности 21 июня .. Билеты на мероприятия, в которых я хочу, чтобы документ был равномерно распределен, необходимо в InDesign, поскольку … Распределение объектов разных размеров в этом случае я пытаюсь разместить утопленные источники света на потолок! Любой способ равномерно распределить точки на эллипсе 26 июля 2013 г. можно привязать к … Или друг к другу по-разному значок справа, где я хочу. //Www.Computertutoring.Co.Uk/Adobe-Indesign-Course/ как равномерно распределить контуры вокруг кривых на поверхности, рисунок 21 июня 2013 г… Установите интервал на « 0 » — это обязательно в InDesign, чтобы создать больше кривой … Пространства между выбранными слоями и папками еще несколько, чтобы создать более сложный.! Или столбец заставит вас смотреть в верхнюю часть экрана на равное расстояние между каждым объектом: … Тогда это не будет иметь никакого эффекта, выберите три или более слоев, которые вы хотите равномерно. Поместите левый туда, где я хочу, чтобы документ с равными интервалами был необходим в InDesign, поскольку … Вертикальное выравнивание: объекты равны, но это может быть неправильный инструмент для работы… Чтобы равномерно расположить панель слоев, нажмите «Выровнять по левому краю» по левому краю! Вы видите, что между каждым объектом в Step идеально ровное пространство! И / или высоты, ничто не будет « равномерно » расположено значок справа … Значок центровки для равномерного размещения названий городов (Мельбурн, Сидней, Ньюкасл и) … Значок вертикальных центров для равномерного размещения контуров вокруг кривых в Surface 21 июня 2013 г. курсор повернется к руке. Поместите два объекта точно рядом друг с другом; просто установите интервал «! Узнайте, как использовать эту процедуру для размещения ряда существующих архитектурных объектов, т.е.e переместить щелкните …Выровнять и распределить слои в Photoshop
Автор Стив Паттерсон.
Вот документ, который я открыл на своем экране, с деревянными блоками:
Исходный документ.
На данный момент блоки разбросаны повсюду, но я бы хотел расположить их по сетке 3×3. Если мы посмотрим на мою панель «Слои», мы увидим, что каждый блок находится на своем собственном слое над фоновым слоем. Я переименовал каждый слой в зависимости от того, где я хочу, чтобы каждый блок отображался в сетке («Верхний левый», «Верхний правый», «Нижний правый» и т. Д.):
Каждый блок отображается на отдельном слое на панели «Слои».
Итак, как мне переупорядочить блоки внутри документа и выровнять их друг с другом? Что ж, я мог бы попытаться перетащить их на место вручную, используя инструмент «Перемещение», но это потребует времени, и я сомневаюсь, что смогу выровнять их все идеально, просто «глядя на это». Лучшим и гораздо более простым способом было бы позволить Photoshop делать всю работу за меня автоматически с помощью опций Align и Distribute !
Чтобы получить доступ к параметрам «Выровнять» и «Распределить», у нас должен быть выбран инструмент «Перемещение» , поэтому я выберу его в верхней части панели «Инструменты»:
Выберите инструмент «Перемещение».
Если выбран инструмент «Перемещение», параметры «Выровнять» и «Распределить» отображаются в виде серии значков на панели параметров в верхней части экрана. На данный момент значки неактивны и недоступны, потому что у меня на панели «Слои» выбран только один слой, и нет особого смысла пытаться выровнять или распределить слой с самим собой:
Если выбран инструмент «Перемещение», на панели параметров появятся параметры «Выровнять» и «Распределить».
Посмотрим, что произойдет, если я выберу несколько слоев.У меня уже выбран верхний левый слой в верхней части стопки слоев:
В настоящий момент выбран верхний левый слой.
Я также выберу верхний центральный и верхний правый слои, удерживая нажатой клавишу Shift и щелкнув верхний правый слой. При этом остается выбранным верхний левый слой, к выделению добавляется верхний правый слой, а также выбирается верхний центральный слой между ними, так что теперь все три слоя выбраны одновременно:
Выбор слоев «Верхний левый», «Верхний центральный» и «Верхний правый» на панели «Слои».
Теперь, когда выбрано несколько слоев, становятся доступными параметры «Выровнять» и «Распределить». Рассмотрим их подробнее.
Параметры выравнивания
Первые шесть значков в строке — это параметры выравнивания. Слева направо: Выровнять верхние края , Выровнять вертикальные центры , Выровнять нижние края , Выровнять левые края , Выровнять горизонтальные центры и Выровнять правые края . Эти параметры будут выстраивать содержимое двух или более слоев на основе краев содержимого или центров содержимого:
Шесть вариантов выравнивания — верхние края, вертикальные центры, нижние края, левые края, горизонтальные центры и правые края..
Параметры распределения
Далее идут шесть опций «Распределить», которые берут содержимое нескольких слоев и равномерно распределяют их. Слева направо: Распределить по верхним краям , Распределить по центрам по вертикали , Распределить по нижним краям , Распределить по левым краям , Распределить по центрам по горизонтали и, наконец, Распределить по правым краям . Обратите внимание, что вам необходимо выбрать три или более слоя одновременно на панели «Слои», чтобы параметры «Распределить» стали доступными:
Шесть вариантов распределения — верхние края, вертикальные центры, нижние края, левые края, горизонтальные центры и правые края.
Давайте посмотрим, как я могу использовать эти параметры «Выровнять» и «Распределить», чтобы легко переупорядочить блоки в моем документе. Как мы видели недавно, я выбрал слои «Верхний левый», «Верхний центр» и «Верхний правый угол» на панели «Слои». Я собираюсь временно отключить другие блоки в документе, щелкнув значок видимости каждого слоя . Вам не нужно отключать другие слои, чтобы использовать параметры «Выровнять» и «Распределить». Я делаю это только для того, чтобы нам было легче увидеть, что происходит в документе:
Отключение других блоков, щелкнув значки видимости их слоя.
Когда остальные блоки выключены, остаются видимыми только блоки на трех выбранных мною слоях. Опять же, я отключил другие блоки здесь, чтобы нам было легче увидеть, что происходит. Нет необходимости включать и выключать слои, чтобы использовать эти параметры:
Блоки в верхнем левом, верхнем центральном и верхнем правом слоях остаются видимыми.
Первое, что я хочу сделать, это выровнять эти три блока горизонтально по верхним краям блоков. Для этого, когда на панели «Слои» выбраны три слоя, все, что мне нужно сделать, это нажать на опцию Align Top Edges на панели параметров:
Щелкнув по опции «Выровнять верхние края».
Photoshop просматривает три блока, определяет, какой из них находится ближе всего к верхней части документа, затем перемещает два других блока вверх, чтобы выровнять верхние края всех трех, и все это делается мгновенно:
Теперь три блока выровнены по верхним краям.
Я также хочу распределить три блока по горизонтали, чтобы они были расположены на равном расстоянии друг от друга, поэтому на этот раз (опять же с тремя слоями, выбранными на панели слоев), я нажму на опцию Распределить горизонтальные центры в Панель параметров:
Нажав на опцию Распределить по центрам по горизонтали.
Photoshop снова смотрит на три блока, смотрит, где находится блок слева и где находится блок справа, затем перемещает центральный блок в нужное положение, чтобы создать равное количество пространства между ними. Блоки по обе стороны не двигаются. Перемещается только блок между ними:
Теперь блоки равномерно разнесены по горизонтали.
Теперь, когда три верхних слоя на месте, я включу средний левый и нижний левый слои, щелкнув их значки видимости на панели слоев:
Щелчок по значкам видимости для среднего левого и нижнего левого слоев.
Это включает эти два новых блока в документе. Синий блок «T» находится на среднем левом слое, а оранжевый «H» — на нижнем левом слое:
В документе появляются еще два блока.
Я хочу выровнять левые края этих двух новых блоков с левым краем блока «P» в верхнем левом углу, поэтому первое, что мне нужно сделать, это выбрать эти три слоя на панели «Слои». Я начну с нажатия на верхний левый слой, чтобы выбрать его, затем я, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), нажимаю на средний левый и нижний левый слои.Это выберет все три слоя сразу:
Выбор слоев «Верхний левый», «Средний левый» и «Нижний левый».
Выбрав три слоя, я нажимаю на Align Left Edges на панели параметров:
Щелкнув по опции «Выровнять левые края».
Photoshop просматривает три блока, определяет, какой из них находится ближе всего к левой стороне документа, затем перемещает два других блока влево, чтобы выровнять левые края всех трех:
Теперь левые края блоков выровнены.
Мне все еще нужно исправить расстояние между тремя блоками, но я вернусь к ним через минуту. Я собираюсь включить слои Bottom Center и Bottom Right, щелкнув их значки видимости:
Щелкните значок видимости для слоев Bottom Center и Bottom Right.
Это включает синий «O» (внизу в центре) и красный «P» (внизу справа) блоки внизу:
Теперь видны два новых блока внизу.
Я выделю все три слоя сразу, сначала щелкнув слой Bottom Left на панели Layers, затем, удерживая нажатой клавишу Shift , и щелкнув слой Bottom Right.Все три слоя, включая промежуточный нижний центральный слой, теперь выбраны:
Выбор слоев нижний левый, нижний центральный и нижний правый.
Я хочу выровнять нижние края этих слоев, поэтому я нажимаю опцию Align Bottom Edges на панели параметров:
Щелкнув по опции «Выровнять нижние края».
Photoshop определяет, какой из трех блоков находится ближе всего к нижней части документа, затем перемещает два других блока вниз, чтобы выровнять нижние края всех трех:
Нижние края блоков теперь выровнены.
Теперь, когда блок «H» в нижнем левом углу на месте, я вернусь и исправлю расстояние между блоками слева. Опять же, я выберу верхний левый, средний левый и нижний левый слои на панели слоев:
Выбор слоев «Верхний левый», «Средний левый» и «Нижний левый».
Выбрав три слоя, я нажимаю на опцию Распределить по вертикальным центрам на панели параметров:
Нажав на опцию Распределить по центрам по вертикали.
Photoshop смотрит на положение верхнего и нижнего блоков, затем перемещает средний блок, чтобы создать равное пространство по вертикали между ними:
Три блока слева теперь расположены на одинаковом расстоянии.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Пока все хорошо. Я включу средний правый слой в документе, щелкнув значок его видимости:
Включение среднего правого слоя.
Это включает зеленый блок «S» справа:
Становится видимым зеленый блок «S» на среднем правом слое.
Чтобы выровнять правые края трех блоков справа (блоки «O», «S» и «P»), я сначала выберу верхний правый, средний правый и нижний правый слои на панели слоев:
Выбор слоев верхнего правого, среднего правого и нижнего правого.
Затем я нажимаю на опцию Align Right Edges на панели параметров:
Щелкнув по опции «Выровнять правые края».
Photoshop определяет, какой из трех блоков находится ближе всего к правой стороне документа, затем перемещает два других блока вправо, чтобы выровнять правые края всех трех:
Правые края трех блоков теперь выровнены.
Мне также нужно расположить три блока одинаково друг от друга, поэтому я нажму на опцию Распределить вертикальные центры на панели параметров, как я это сделал, когда отрегулировал расстояние между тремя блоками слева:
Снова щелкнув по опции «Распределить по центрам по вертикали».
И теперь три блока справа расположены на одинаковом расстоянии:
Блоки после выбора опции «Распределить по центрам по вертикали».
Наконец, я включу средний центральный слой, щелкнув его значок видимости на панели слоев:
Включение среднего центра слоя.
Это включает красный блок «О» в центре:
Теперь виден блок «O» в центре.
Центральный блок должен быть выровнен с блоками по обе стороны от него, поэтому я выберу средний левый, средний центр и средний правый слои на панели слоев:
Выбор трех средних слоев.
Затем я нажимаю на опцию Align Top Edges на панели параметров:
Щелкнув по опции «Выровнять верхние края».
Photoshop перемещает средний блок вверх, чтобы выровнять его верхний край с верхними краями блоков «T» и «S» рядом с ним, и на этом узор «сетки» завершен, все благодаря параметрам выравнивания и распределения Photoshop:
Опции «Выровнять» и «Распределить» упростили перестановку блоков.
Конечно, осталась еще одна проблема.Блоки могут быть выровнены и распределены между собой, но общий дизайн все равно должен быть сосредоточен в документе. Для этого нам нужен способ перемещать и выравнивать блоки как единое целое, и самый простой способ сделать это — разместить их все внутри группы слоев, которую мы рассмотрели в предыдущем уроке.
Чтобы разместить блоки внутри группы, мне сначала нужно выбрать все слои, которые мне нужны, поэтому я начну с нажатия на верхний левый слой в верхней части стека слоев, затем я удерживаю свой Shift и нажмите на нижний правый слой прямо над фоновым слоем.Это выберет верхний левый слой, нижний правый слой плюс все слои между ними:
Выбор сразу всех слоев блоков.
Выделив все слои блоков, я нажимаю значок меню в правом верхнем углу панели «Слои» (значок меню будет выглядеть как маленькая стрелка в старых версиях Photoshop)
Щелкните значок меню в правом верхнем углу панели «Слои».
Я выберу New Group from Layers из появившегося меню:
Выбор новой группы из слоев в меню панели «Слои».
Photoshop откроет диалоговое окно с запросом имени для новой группы слоев. Я назову его «Блоки», затем нажму «ОК», чтобы закрыть диалоговое окно:
.Присвоение имени новой группе слоев.
Если мы посмотрим на панель «Слои», мы увидим, что все слои блоков теперь вложены в группу слоев с именем «Блоки»:
Выбранные слои теперь находятся внутри группы слоев.
Одной из приятных особенностей групп слоев, помимо того, что они являются отличным способом поддерживать чистоту и организованность вашей панели слоев, является то, что они позволяют нам перемещать все слои внутри них, как если бы они были одним слоем.Группа «Блоки» уже выбрана на панели «Слои», поэтому я, удерживая клавишу Shift, нажимаю на фоновый слой под ней. При этом одновременно выбираются и группа слоев, и фоновый слой:
Одновременный выбор группы слоев и фонового слоя.
Как мы узнали в руководстве по фоновому слою, фоновые слои заблокированы на месте, что означает, что они не могут перемещаться внутри документа. Единственное, что я выбрал, что может перемещать — это группа слоев.Я нажму на Выровнять по вертикали по центру на панели параметров:
Щелкнув по опции «Выровнять по центру по вертикали».
Photoshop выравнивает слои блоков внутри группы слоев по вертикали с фоновым слоем:
Блоки внутри группы слоев выравниваются, как если бы они находились на одном слое.
И, наконец, я нажимаю на опцию Align Horizontal Centers на панели параметров:
Нажав на опцию Выровнять по горизонтали по центру.
Это выравнивает блоки по горизонтали с фоновым слоем, центрируя дизайн в документе:
Группа слоев упростила центрирование блочного дизайна с документом.
Как масштабировать, трансформировать и изменять размер объекта в Photoshop
В Photoshop есть много способов изменить размер объекта, но не нужно быть профессионалом, чтобы получить желаемый эффект. В этой статье мы рассмотрим очень простые способы масштабирования, преобразования и изменения размера объекта с помощью функции Transform.
В примере, который я использую здесь, у меня есть три слоя. Нижний слой — это белый фон на заднем плане, размер которого я хочу изменить, чтобы заполнить холст. Средний слой — это изображение солнца, которое я хочу центрировать и согласовывать с размером белого слоя. Третий слой — это цветок гибискуса, который я хочу вписать в круг в центре солнца.
Мы будем использовать разные варианты изменения размера, чтобы изучить, как каждый из них работает.
Изменение размера объекта с помощью функции масштабирования
Сначала я выделю слой с белым квадратом в правом нижнем углу экрана.Выбранный слой имеет светло-серый фон.
Преобразовать изображение 1
Выделив слой с белым квадратом, щелкните меню «Правка» и выберите «Преобразовать»> «Масштаб».
Преобразовать изображение 2
Вокруг белого поля появится ограничивающая рамка с угловыми и боковыми ручками.
Преобразовать изображение 3
Чтобы быстро масштабировать поле, щелкните и перетащите любой маркер, и размер поля изменится пропорционально. Это означает, что высота и ширина изменятся в том же соотношении, что и оригинал.
Преобразовать изображение 4
Когда я это сделаю, вы увидите, что коробка не совсем умещается на холсте. Мне нужно настроить размер, чтобы он подошел.
Для этого я могу взглянуть на панель параметров в верхней части экрана и отменить кнопку Сохранить соотношение сторон (значок ссылки), которая устанавливает пропорциональность объекта.
Преобразовать изображение 5
Если этот флажок снят, я могу схватить боковую ручку и перетащить ее, не меняя другие стороны.
Преобразовать изображение 6
Теперь белое поле заполняет весь холст, поэтому я закончил изменять размер этого слоя.
Изменение размера объекта с помощью свободного преобразования
Чтобы показать другой способ изменения размера объекта в Photoshop, мы будем использовать функцию Transform, которая работает так же, как масштабирование.
В этом примере я выбрал слой с изображением солнца в правом нижнем углу.
Преобразовать изображение 7
В меню Edit выберите Free Transform .
Преобразовать изображение 8
У солнца теперь есть ограничивающая рамка с ручками, которые я могу использовать для изменения размера, как и для белого квадрата.
Преобразовать изображение 9
Я хочу, чтобы это было пропорционально начальному, поэтому я снова нажму кнопку Сохранить соотношение сторон (значок ссылки) на панели параметров, а затем с помощью маркеров измените размер солнца так, чтобы оно заполнило белый квадрат.
Преобразовать изображение 10
Здесь есть еще один вариант калибровки.Независимо от того, выберете ли вы «Масштаб» или «Свободное преобразование», вы можете использовать маркеры на ограничивающей рамке, как описано выше, или вы можете вручную установить процентное соотношение высоты (H) и ширины (W) на панели параметров .
Преобразовать изображение 11
На этот раз я выбрал слой с цветком. Я убедился, что значок «Сохранить соотношение сторон» был выбран, и увеличил процент высоты до 325%. Ширина автоматически настраивается на тот же процент, потому что ссылка была активирована.
Преобразовать изображение 12
Изменение размера объекта с помощью подпараметров преобразования
Команда «Преобразовать» имеет несколько других параметров, таких как поворот, наклон, искажение, перспектива и деформация.
Преобразовать изображение 13
Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. В приведенном ниже примере я использовал вариант перспективы, чтобы солнце и цветок выглядели так, как будто они уходят в космос. Это делается путем регулировки маркеров ограничивающей рамки до получения желаемого эффекта. Я также применил Free Transform к цветку, чтобы уменьшить его размер.
Преобразовать изображение 14
Вот краткое описание того, что будет делать каждая из подфункций.Для более подробного обсуждения просмотрите эту статью.
- Повернуть поворачивает изображение вокруг фиксированной контрольной точки. Если вы переместите указатель за ограничивающую границу, он станет изогнутой двусторонней стрелкой. Затем вы можете перетащить указатель, чтобы повернуть изображение. Нажмите Shift, чтобы изменить угол поворота с шагом 15 °.
- Skew наклонит ваш объект по вертикали и горизонтали. Просто перетащите боковой маркер, чтобы наклонить ограничивающую рамку.
- Distort позволяет растягивать объект во всех направлениях.Используйте угловые ручки, чтобы исказить форму.
- Перспектива применяет одноточечную перспективу к выбранному объекту. Возьмитесь за угловой маркер и перетащите, чтобы применить желаемую перспективу.
- Warp позволяет детально изменять форму объекта. При активации поверх изображения появляется «сетчатый» график. Перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму сетки, и форма объекта будет следовать.
Сочетания клавиш
Так как держать клавиатуру руками может быть более эффективно, вот несколько сочетаний клавиш, которые можно использовать для изменения размера.
- Используйте Ctrl + T для Windows или Command + T для Mac, чтобы активировать свободное преобразование. Это поместит ограничивающую рамку вокруг выбранного слоя / объекта.
- Удерживайте нажатой клавишу Alt для Windows или клавишу Option для Mac, когда перетаскиваете ручку, чтобы изменить форму области от ее центра.
- При перетаскивании маркера ограничивающего прямоугольника в режиме «Свободное преобразование» удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон в качестве альтернативы нажатию кнопки «Сохранить соотношение сторон».
- Удерживая нажатой Shift + Alt (Windows) или Shift + Option (Mac) при щелчке и перетаскивании маркера, размер объекта изменится пропорционально от его центра, если вы щелкнете угловой маркер, или отрегулируйте противоположные стороны одинаково, если вы с помощью боковой ручки.
- Когда вокруг объекта видна ограничительная рамка, щелкните правой кнопкой мыши для Windows или Control + щелкните (Mac), чтобы отобразить подменю параметров преобразования, содержащее поворот, наклон, искажение и т. Д.Если вы выберете любой из этих дополнительных параметров, вы можете удерживать Alt (Windows) или Option (Mac), щелкая и перетаскивая для выполнения функции.
- Кроме того, при активном «Свободном преобразовании» вы можете временно переключаться в режимы «Наклон», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из любого меню.
- Для режима «Перекос» или «Искажение» просто удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac) при перетаскивании бокового или углового маркера.
- Для режима «Перспектива» удерживайте Shift + Ctrl + Alt (Windows) или Shift + Command + Option (Mac) и перетащите угловой маркер.
- Если отпустить клавиши, вы вернетесь в стандартный режим свободного преобразования.
- Нажатие клавиши Enter приводит к выходу из функции свободного преобразования.
Заключение
Transform и Free Transform — это самые простые способы, которые я нашел для изменения размера объектов в Photoshop. После того, как вы использовали их пару раз, они действительно стали вашей второй натурой.Вы также можете использовать несколько преобразований, чтобы получить нужный эффект для вашего объекта.
Это хорошее место для начала, если вы только учитесь преобразовывать объекты. Если вы готовы двигаться дальше или просто хотите получить более подробные и исчерпывающие инструкции, ознакомьтесь с этой статьей на странице справки Adobe.
Если вы попробуете эти или другие методы, оставьте нам комментарий и расскажите, как это прошло!
Избранные изображения через Иван Лукьянщук / shutterstock.com
.
 Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.





 активный)
активный)
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.