Трассировка в иллюстраторе это: Редактирование графического объекта в Illustrator с помощью «Трассировка изображения»
Как сделать автотрейс растрового изображения в Adobe Illustrator ~ Записки микростокового иллюстратора
Довольно часто меня спрашивают по поводу функции автотрейса в иллюстраторе. Реалистичная акварелька, силуэты, гранжевые текстуры и другие прикольные штуки — всё это можно автоматически перегонять в векторные формы в Adobe Illustrator. Посему я решил опубликовать урок на блоге. Тема эта довольно попсовая, и ничего тут сложного на самом деле нет. Данный урок по Adobe Illustrator я рекомендую в первую очередь начинающим. В сегодняшнем уроке я сделаю автотрейс вот такого листа жомканой бумаги. На картинке изображено как раз то, что должно получится после автотрейса. На этом примере мы и посмотрим, как работает автотрейс в иллюстраторе.Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Если во время работы по уроку возникнут какие-то вопросы, то вы можете обратиться за подсказкой к разделам курса «Изучи Adobe Illustrator за 30 дней!».
Для начала, чтобы сделать автотрейс в Adobe Illustrator, нам необходимо исходное растровое изображение. Для урока я взял обычный лист бумаги, помял его хорошенько, а потом отсканировал на сканере. Исходные растровые изображения для автотрейса желательно делать хорошего качества и высокого разрешения. В противном случае результат автотрейса может не оправдать ваши ожидания.
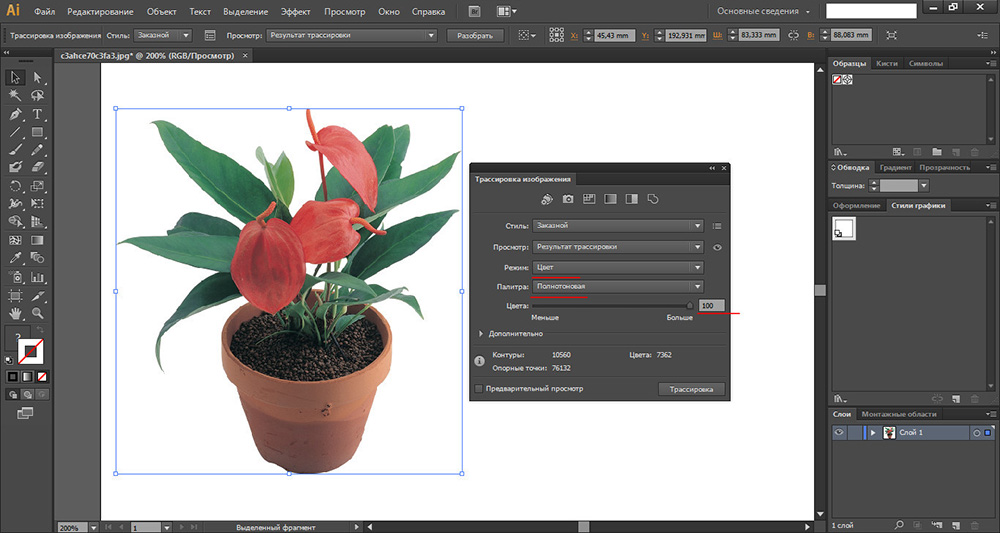
Растровую картинку закидываем в иллюстратор. И когда она выделена и лежит себе преспокойненько на рабочей области, то вверху на панеле информации как раз и появляется кнопочка автотрейса
Но не спешите сразу на неё нажимать. Если кликнуть на треугольничек рядом, то появится список готовых шаблонов с настройками автотрейса под те или иные изображения. Выберите какой-нибудь из этих шаблонов.
И иллюстратор начнёт высчитывать автотрейс данного изображения. На это требуется определённое время. Всё зависит от размеров исходника и мощьности компьютера. Результат он потом вам покажет. Если вы считаете, что автотрейс получился не очень хорошо, то можно выбрать другой шаблон в поле Presets
На это требуется определённое время. Всё зависит от размеров исходника и мощьности компьютера. Результат он потом вам покажет. Если вы считаете, что автотрейс получился не очень хорошо, то можно выбрать другой шаблон в поле Presets
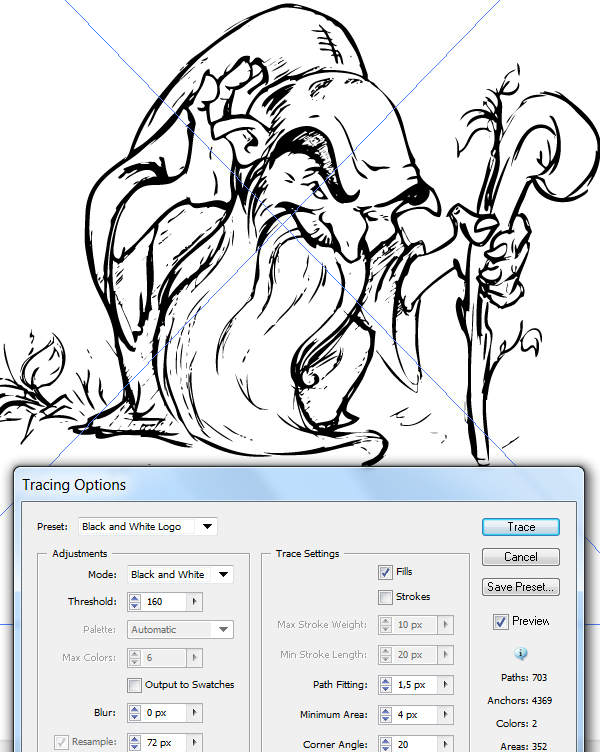
Как видно на картинке выше, с параметрами High Fidelity Photo автотрейс максимально повторяет исходное изображение. Но при этом надо учитывать, что векторная иллюстрация после такого автотрейся будет максимально сложная и большая по объёму. Для примера, вот такой результат даёт автотрейс при использовании другого шаблона, 16 colors.
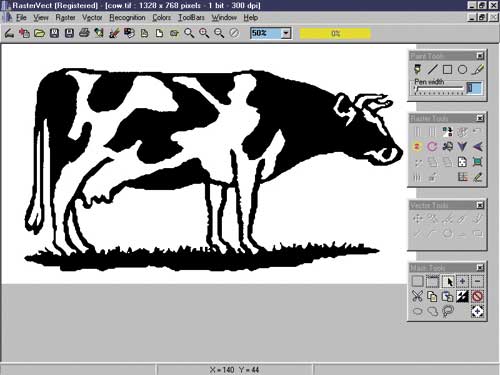
Здесь уже нужно исходить из ваших конечных целей, и растрового изображения, которое трейсится. Например, для черно-белого силуэта подойдёт шаблон Black and White Logo, где иллюстратор автоматически отрисует только контуры.
Если вы хотите самостоятельно выставить настройки автотрейса, то достаточно нажать на кнопочку
Когда вы посчитаете, что всё готово, то нужно нажать кнопочку Expand в панели информации, чтобы получить векторные формы.
И вот уже готова наша векторная помятая бумага.
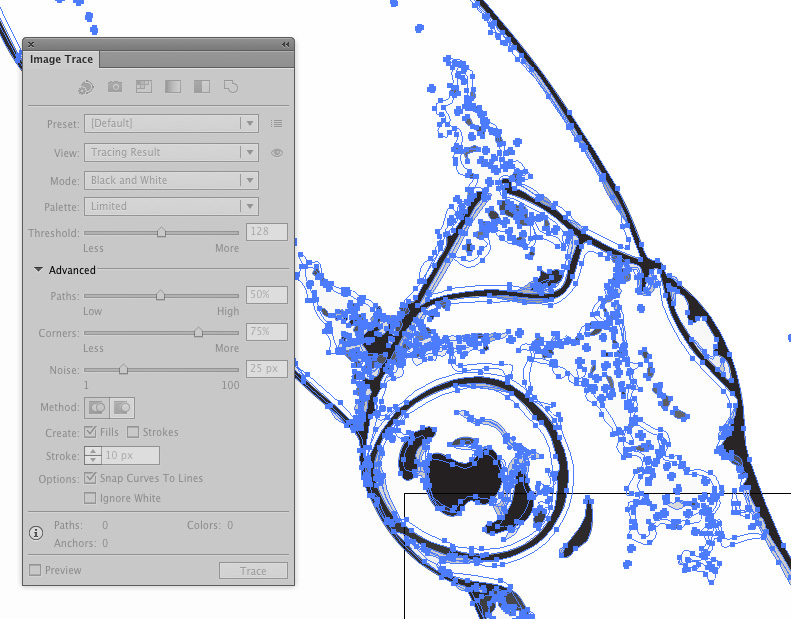
Чтобы повторить эту растровую картинку, иллюстратор создал множество форм с разной заливкой. Это хорошо видно при большом зуме в режиме Outline (Ctrl+Y).
Дальше можно закрыть все выступающие части маской или обрезать их автоматически с помощью скрипта Magic Eraser
И ещё несколько слов по поводу микростоков. Дело в том, что на стоках неоднозначно относятся к результатам автотрейса. Иллюстрацию, сделанную на основе автотрейса могут как принять на продажу так и отклонить. Тут всё зависит от инспектора. Если он посчитает, что каша-малаша из форм, которая обычно получается после автотрейса, приемлема для стока, то картинку примут. Так или иначе, вы всегда должны иметь наготове исходник изображения, чтобы предъявить его, если этого потребуют во время приёмки. Исходник должен быть ваш авторский. Либо автор исходника должен подписать вам Property Release, разрешающий продавать данное изображение на стоках.

Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Урок по AdobeIllustrator: ручная трассировка.
В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство стоков просто не принимают изображения с автотрассировкой: в результате нее образуется слишком много опорных точек, и отредактировать такое изображение просто нереально, да и размер документа существенно увеличивается.
Ручная же трассировка – это фактически урок рисования, когда Вам надо обвести изображение по контуру, а потом «раскрасить» его. Если Вы начинающий иллюстратор, то этот урок будет для Вас хорошей практикой по работе с пером, карандашом и инструментом MeshTool. А теперь перейдем непосредственно к уроку.
Если Вы начинающий иллюстратор, то этот урок будет для Вас хорошей практикой по работе с пером, карандашом и инструментом MeshTool. А теперь перейдем непосредственно к уроку.
Рисунок 1
На рисунке 1 Вы видите картинку, которая является основой нашей будущей иллюстрации. Это эскиз, который я нарисовал несколько лет назад, и вот сейчас он нам пригодится. Открываем программу Adobe illustrator (у меня версия CS5), создаем новый документ и помещаем туда наш эскиз (File – Place – открываем нужное изображение на компьютере). Далее нам нужно сделать данный слой полупрозрачным, чтобы он был виден, но не мешал рисованию. Я делаю это так: выделяю изображение и на панели Transparency перемещаю ползунок Opacity на 30-40% (выберите для себя наиболее комфортное значение). На рисунке 2 — то, что должно получиться. Чтобы эскиз не мешал нам рисовать, блокируем его. На панели Layers возле названия слоя есть два квадратика: в одном нарисован глаз, а второй пустой. Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.
Рисунок 2
Теперь создаем новый слой (на панели Layers кнопка CreateNewLayer), и начинаем рисовать. Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Для начала нарисуем веточку. Наша задача – создать контур. Поэтому мы обводим веточку, видимую на нижнем слое, замыкая контур. Получился своего рода прямоугольник неправильной формы. Если Вы работаете без графического планшета, то Ваш контур в той или иной степени будет неровным. Чтобы выровнять его, максимально приблизив к контуру эскиза, мы воспользуемся инструментом DirectSelectionTool (Частичное выделение). Выбрав его, выделяем по одной нужные опорные точки, которые «выбиваются» из общей картины, удерживая клавишу Shift, и тащим их на место.
Трассировка тушевой графики — Eugenia Hauss Art & Design — LiveJournal
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
Иллюстрированный самоучитель по Adobe Illustrator CS › Рисование › Трассировка отсканированного изображения [страница — 7] | Самоучители по графическим программам
Трассировка отсканированного изображения
Как видите, результат трассировки в целом похож на оригинал, но качество оставляет желать лучшего: вместо прямых получились изогнутые линии, вместо строгих окружностей – неправильные фигуры (рис. 1.10).
1.10).
Рис. 1.9. а – исходное растровое изображение, б – результат трассировки
Рис. 1.10. Увеличенный фрагмент изображения после трассировки
Можно попытаться исправить положение, регулируя настройки инструмента Auto Trace (Автоматическая трассировка), которые находятся в диалоговом окне Preferences/Type & Auto Tracing (Установки/Текст и автоматическая трассировка) (рис. 1.11). Вызывается окно командой Edit › Preferences › Type & Auto Tracing (Правка › Установки › Текст и автоматическая трассировка).
Рис. 1.11. Окно Preferences/Type & Auto Tracing
В этом окне нас интересуют только две настройки:
- Tolerance (Допуск трассировки). Определяет точность соответствия между исходным изображением и созданной кривой. Чем больше эта величина, тем более гладкой получается линия.
- Tracing Gap (Разрыв трассировки).
 Задает размер разрыва в исходной картинке, который будет проигнорирован при трассировке. Например, если установить этот параметр равным 2, создаваемая кривая «не заметит» разрывов, размер которых не превышает 2 пикселов изображения.
Задает размер разрыва в исходной картинке, который будет проигнорирован при трассировке. Например, если установить этот параметр равным 2, создаваемая кривая «не заметит» разрывов, размер которых не превышает 2 пикселов изображения.
Опция Tracing Gap (Разрыв трассировки) не важна, если отсканированное изображение плотное, без пробелов. А вот изменение Auto Trace Tolerance (Допуск трассировки) может существенно повлиять на результат (рис. 1.12). Если выбрать значение настройки очень маленьким, прямые участки будут выглядеть хорошо, а плавные изгибы станут угловатыми (рис. 1.12, а). Максимально увеличив параметр Auto Trace Tolerance (Допуск трассировки), мы добьемся хорошей передачи закругленных участков, но прямые будут искажены (рис. 1.12, б). Можно поискать золотую середину, подбирая оптимальное значение, а можно просто объединить удачные части каждой из попыток (рис. 1.12, в). В данном случае это просто, потому что закругленные и прямые участки принадлежат автономным частям изображения.
Иллюстрированный самоучитель по Adobe Illustrator CS › Рисование › Трассировка отсканированного изображения [страница — 6] | Самоучители по графическим программам
Трассировка отсканированного изображения
Самый простой способ перевода растровой картинки в векторную – использование специальных программ или инструментов векторных редакторов, которые рисуют контуры на основе исходного растрового изображения. Для этого процесса существует официальный термин «векторизация», но профессионалы предпочитают использовать слово «трассировка» – от английского trace (чертить). У Adobe Systems есть специальная программа под названием Streamline, а в самом Illustrator – инструмент Auto Trace (Автоматическая трассировка), расположенный в нижней части палитры инструментов (рис. 1.6).
Рис. 1.6. Инструмент Auto Trace на палитре инструментов
Использовать его очень просто:
- Создайте новый документ командой File › New (Файл › Новый) или нажмите сочетание клавиш CTRL + N.
 Появится окно New Document (Новый документ), в котором нужно ввести размеры и некоторые другие параметры.
Появится окно New Document (Новый документ), в котором нужно ввести размеры и некоторые другие параметры.Совет
Если не хотите тратить время на ввод значений в это окно, воспользуйтесь сочетанием не CTRL + N, a CTRL + ALT + N, которое создаст документ с последними примененными настройками. - Поместите в созданный документ отсканированное изображение. Для этого выполните команду File › Place (Файл › Поместить) и в появившемся окне выберите имя файла, в котором находится результат сканирования. Растровое изображение появится в центре листа документа.
- Щелкните на значке инструмента Auto Trace (Автоматическая трассировка) на палитре инструментов. Инструмент станет активным.
- Подведите курсор к краю растрового изображения и щелкните на нем. Тут же появится векторный контур, который будет приблизительно соответствовать линии, разделяющей разные цветовые области (рис.
 1.7).
1.7).
Рис. 1.7. а – растровое изображение и б – векторный контур, который образовался после первого использования инструмента Auto TraceСовет
Все создаваемые объекты по умолчанию имеют белую заливку и черную обводку. Поэтому после первого использования инструмента Auto Trace (Автоматическая трассировка) будет создан контур, который спрячет под собой внутреннюю область исходного изображения. Кроме того, если растровая картинка черная, черный контур не будет на ней виден. Рекомендуем перед началом трассировки отменить заливку, а цвет обводки сделать контрастным. Для этого можно воспользоваться палитрой Color (Цвет) (рис. 1.8), в левом верхнем углу которой находятся два квадрата.
Рис. 1.8. Палитра ColorЛевый верхний квадрат определяет цвет заливки. Щелкните на нем, а затем на перечеркнутом квадратике в левом нижнем углу. Теперь у всех вновь создаваемых фигур заливка будет отсутствовать.
 После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры.
После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры. - Повторите действие, описанное в пункте 4, применяя инструмент Auto Trace (Автоматическая трассировка) на каждой границе между цветами. В конце концов должна получиться комбинация контуров (рис. 1.9).
Трассировка в Adobe Illustrator СС
Трассировка изображения
На этой странице
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
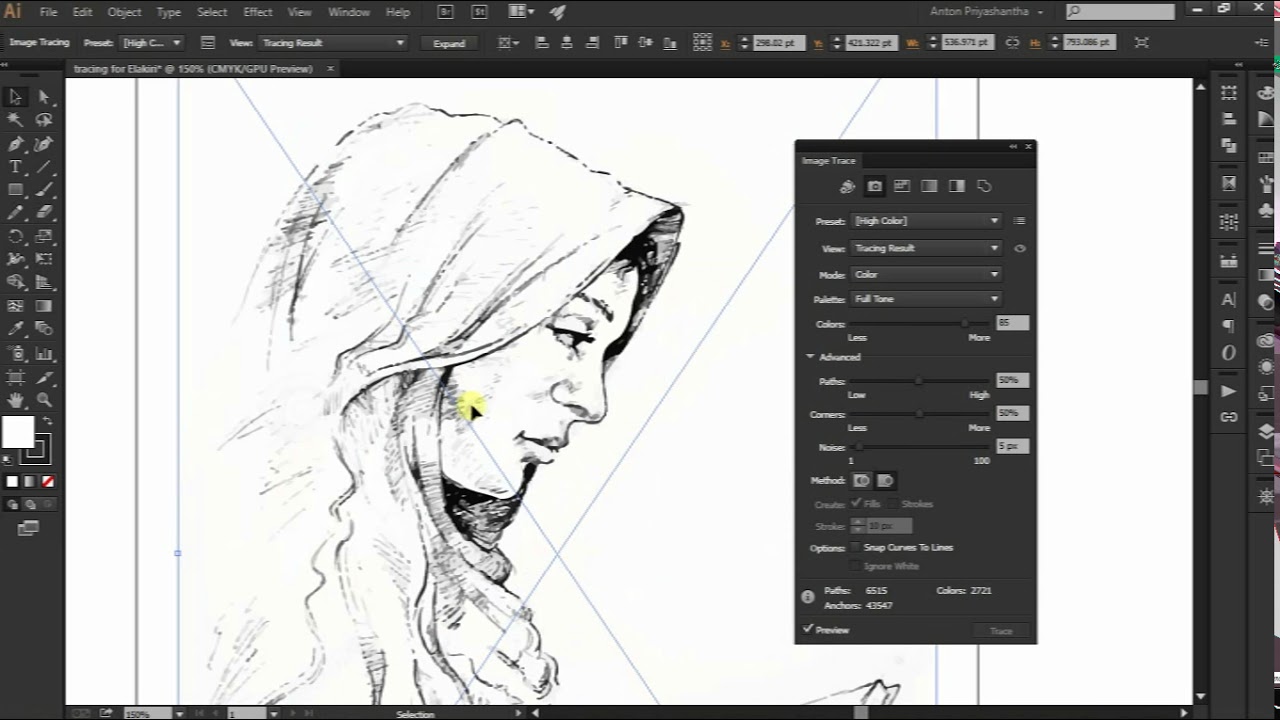
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
Трассировка изображения
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из следующих действий:
- Выберите Объект > Трассировка изображения > Создать , чтобы выполнить трассировку с параметрами по умолчанию. По умолчанию в результате трассировки Illustrator создает черно-белое изображение.
- Нажмите кнопку Трассировка изображения на панели «Управление» или на панели «Свойства» либо нажмите кнопку «Стили трассировки» и выберите стиль ( ).
- Выберите Окно > Трассировка изображения или переключитесь на рабочее пространство Трассировка . Откройте панель «Трассировка изображения» и выполните одно из следующих действий.
- Выберите один из стандартных стилей с помощью значков в верхней части панели. Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.
- Выберите стиль в меню Стиль .
- Задайте параметры трассировки. Дополнительные сведения представлены в разделе Настройка параметров трассировки.
Примечание.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.

- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» ( Окно > Трассировка изображения ).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать .
Настройка параметров трассировки
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления
Стиль
Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.
В верхнем меню доступны дополнительные стили.
Нажмите значок меню (
), чтобы сохранить текущие настройки в качестве нового стиля, удалить или переименовать существующие стили. Дополнительные сведения представлены в разделе Сохранение стиля трассировки.Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение – векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.
Режим
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны следующие параметры цвета:
Цвета
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
(Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Оттенки серого
Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Изогелия
Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из следующих параметров:
Автоматически
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.
Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.
Ограниченный
На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».
Все тона
На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.
Библиотека документа
Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Образцы» для палитры трассировки.
Добавление библиотек цветов на палитру «Образцы» с помощью меню «Библиотеки образцов»
- Чтобы открыть палитру «Образцы», выберите Окно > Образцы .
- Нажмите на значок меню Библиотеки образцов в левом нижнем углу палитры «Образцы». Также можно выбрать пункт Открыть библиотеку образцов в меню палитры.
- Выберите библиотеку в списке.
- Чтобы сохранить текущую цветовую группу на палитре «Образцы», нажмите кнопку «Сохранить цветовую группу на палитре образцов» (). Дополнительные сведения представлены в разделе Использование библиотек образцов.
Добавление библиотек цветов на палитру «Образцы» с помощью панели «Темы Adobe Color»
- Чтобы открыть панель «Темы Adobe Color», выберите Окно > Темы Color .

- Найдите нужную тему на вкладке «Обзор» или создайте собственные цветовые темы. Затем добавьте выбранную цветовую тему на палитру «Образцы». Дополнительные сведения представлены в разделе Использование панели «Темы Adobe Color».
8 октября 2015 | Опубликовано в Уроки | 1 Комментарий »
В этом уроке вы узнаете как превратить нарисованную от руки на бумаге работу в векторное изображение. Для этого мы используем функцию трассировки в Adobe Illustrator. Этот инструмент открывает безграничные возможности для обработки и редактирования изображений, созданный изначально не в векторе. Трассировка дает возможность редактирования и бесконечного масштабирования изображения без потери качества.Шаг 1
Нарисуйте заготовку для работу, или возьмите уже готовую. В нашем примере это рисунок из скетчбука, выполненный карандашом и обведенный чернилами. Отсканируйте работу в высоком разрешении как JPG или TIFF at 300dps, перетяните результат в Illustrator при помощи функции Image>Place/Изображение>Поместить.
Шаг 2
В нашем примере отдельным рисунком есть надпись, которую автор хотел разместить на рюкзаке. Если у вас также имеются дополнительные изображения, поместите их в документ таким же способом что был описан в шаге выше.
Шаг 3
Кликните по вашему изображению, используя инструмент Selection/Выделение. Затем в меню выберите Object>Image Trace>Make/Объект>Трассировка изображения>Создать. Таким образом мы конвертируем изображение из пикселей в вектор. Это позволит вам не зависеть от расширения, то есть масштабировать вашу работу до бесконечности без потери качества.
Шаг 4
В панели настроек в меню Preset/Стиль вы можете выбрать различные уровни трассировки. В нашем случае лучше всего сработает Technical Drawing/Технический рисунок, но вы можете поэкспериментировать и выбрать идеальный в вашем случае вариант. Если вам не понравился результат, просто отмените его и попробуйте другой (Edit>Undo/Редактировать>Отменить).
Шаг 5
Когда вы останетесь довольны результатом, выберите в меню Object>Image Trace>Expand/Объект>Трассировка изображения>Разобрать. Это разблокирует вектор, но Illustrator всегда сохраняет результат в виде группы, поэтому вам нужно будет также разгруппировать изображение, вероятно несколько раз. Теперь оно готово к редактированию.
Шаг 6
Теперь мы разместим на нашем рюкзаке текст. Это просто сделать копируя и вставляя элементы. Чтобы было проще, сгруппируйте слова.
Шаг 7
Редактируйте работу при помощи инструмента Selection/Выделение, масштабируйте ее, удерживая Shift и тяните за край.
Внесите желаемые изменения в композицию.
Шаг 8
Заказчик пожелал избавиться от полос на рукавах и сделать поменьше пряжки. Это было бы непросто сделать, если бы изображение сохранилось в оригинальном виде. Но Illustrator позволяет справиться с этим быстрее и проще. Избавиться от лишнего можно при помощи инструмента Eraser/Ластик. Чтобы процесс прошел аккуратнее, приблизьте изображение.
Чтобы процесс прошел аккуратнее, приблизьте изображение.
Шаг 9
Чтобы изменить размер пряжек, нам нужно отделить их от стыкующихся с ним объектов. Это можно сделать при помощи инструмента Knife/Нож. Теперь мы можем легко масштабировать пряжки и при необходимости дорисовать недостающие элементы.
Шаг 10
Вы можете сделать картинку меньше, можете редактировать углы, можете добавить что-либо при помощи инструмента Paintbrush/Кисть. При помощи трассировки вы можете редактировать нарисованное от руки изображение так, как вам того хочется.
Урок по Adobe illustrator: ручная трассировка.
В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство стоков просто не принимают изображения с автотрассировкой: в результате нее образуется слишком много опорных точек, и отредактировать такое изображение просто нереально, да и размер документа существенно увеличивается.
Ручная же трассировка – это фактически урок рисования, когда Вам надо обвести изображение по контуру, а потом «раскрасить» его. Если Вы начинающий иллюстратор, то этот урок будет для Вас хорошей практикой по работе с пером, карандашом и инструментом MeshTool. А теперь перейдем непосредственно к уроку.
На рисунке 1 Вы видите картинку, которая является основой нашей будущей иллюстрации. Это эскиз, который я нарисовал несколько лет назад, и вот сейчас он нам пригодится. Открываем программу Adobe illustrator (у меня версия CS5), создаем новый документ и помещаем туда наш эскиз (File – Place – открываем нужное изображение на компьютере). Далее нам нужно сделать данный слой полупрозрачным, чтобы он был виден, но не мешал рисованию. Я делаю это так: выделяю изображение и на панели Transparency перемещаю ползунок Opacity на 30-40% (выберите для себя наиболее комфортное значение). На рисунке 2 — то, что должно получиться. Чтобы эскиз не мешал нам рисовать, блокируем его. На панели Layers возле названия слоя есть два квадратика: в одном нарисован глаз, а второй пустой. Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.
Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.
Теперь создаем новый слой (на панели Layers кнопка CreateNewLayer), и начинаем рисовать. Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Для начала нарисуем веточку. Наша задача – создать контур. Поэтому мы обводим веточку, видимую на нижнем слое, замыкая контур. Получился своего рода прямоугольник неправильной формы. Если Вы работаете без графического планшета, то Ваш контур в той или иной степени будет неровным. Чтобы выровнять его, максимально приблизив к контуру эскиза, мы воспользуемся инструментом DirectSelectionTool (Частичное выделение). Выбрав его, выделяем по одной нужные опорные точки, которые «выбиваются» из общей картины, удерживая клавишу Shift, и тащим их на место. Очень удобно использовать и направляющие. Словом, Вам нужно максимально приблизить копию к оригиналу. Примерно вот так (рисунок 3).
Выбрав его, выделяем по одной нужные опорные точки, которые «выбиваются» из общей картины, удерживая клавишу Shift, и тащим их на место. Очень удобно использовать и направляющие. Словом, Вам нужно максимально приблизить копию к оригиналу. Примерно вот так (рисунок 3).
Я не стремлюсь к идеально ровному контуру – в случае со сливами и прочими плодами, ягодами и цветочками это не имеет особого смысла. Если же Вы трассируете человеческое лицо – вот тогда точность Вам необходима. Таким же образом обведем и остальные элементы – листик, две сливы и два черешка. Итого получаем шесть замкнутых контуров (рисунок 4).
Дам Вам несколько полезных советов. Во-первых, когда Вы редактируете контуры, то уже нарисованные могут Вам мешать при работе со следующим. Рекомендую блокировать все пересекающиеся и находящиеся рядом объекты, чтобы не возникало путаницы. Чтобы заблокировать объект, нажмите на название слоя, и он «развернется», показывая все объекты, которые находятся на нем. Выберите нужные и заблокируйте их.
Выберите нужные и заблокируйте их.
Во-вторых, у Вас могут возникнуть проблемы с краями нарисованных контуров. Моя рекомендация по этому поводу – можете не заморачиваться с четким вырисовыванием краев, а просто сделать контуры чуть длиннее и спрятать их под лежащими выше объектами. Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.
Третий совет – по поводу рисования слив. Вместо карандаша здесь уместно будет воспользоваться инструментом «EllipseTool» (Эллипс). Зажав клавишу Alt, нарисуйте в районе сливы овал, приблизительно напоминающий ее контур, и отредактируйте, придав немного неровностей. Перед следующим шагом не забудьте разблокировать все объекты.
Перед следующим шагом не забудьте разблокировать все объекты.
Теперь нам предстоит не менее важная задача – раскрасить наш рисунок. Я люблю использовать для этого инструмент MeshTool. Это не самый легкий в использовании инструмент, но если использовать его умеючи, то можно создавать очень эффектные изображения. Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).
Итак, инструмент MeshTool – это, собственно, есть градиентная сетка, то есть сеть, на пересечении осей которой есть узловые точки. В этих точках, равно как и в ячейках сетки, мы имеем возможность задавать любой цвет, и общая картина объекта, преобразованного в градиентную сетку, выглядит как такой вот сложный градиент.
Давайте начнем работать со сливой, находящейся справа (ту, что слева, заблокируйте). Выделите ее контур, который Вы нарисовали, и нажмите Object – CreateGradientMesh. Вы увидите диалоговое окно, в котором Вам будет предложено выбрать количество рядов и колонок (Rows и Columns). Поставьте в обоих полях значение «4», а в поле Appearance – значение «ToCenter», Highlight=20%.
Теперь следует подчеркнуть цветом блики и светотени, создать иллюзию трехмерного объекта. Для этого выберите DirectSelectionTool и выделяете узловую точку, цвет в которой Вы хотите изменить. Она выделится (станет закрашенной, в то время как остальные останутся неокрашенными), как на рисунке 7. Теперь можно применить к ней цвет. Я беру бледно-розовый, почти белый цвет. То же самое делаю узловой точкой внизу справа (смотрите рисунок 8). Это наши блики.
Затем таким же образом, ориентируясь на первоначальный эскиз, обозначим тени. Добавим тёмно-синих оттенков в те места, которые должны быть затенены, создаем плавные переходы цвета (смотрите рисунок 9).
Чтобы слива смотрелась более реалистично, предлагаю сдвинуть немного градиентную сетку. Для этого тем же инструментом DirectSelectionTool выделяем по очереди узловые точки и тянем их в произвольном направлении. Получаем нечто такое (смотрите рисунок 10).
В процессе работы я заметил некоторые недоработки, в частности, слишком ровный контур на верхушке сливы. Исправляю это, делая выемку для черешка – инструментом Частичное выделение (DirectSelectionTool) тяну за верхнюю точку немного вниз. Слива сместилась, но ничего страшного – я просто передвину этот объект вверх клавишами управления курсором. Вот так! (смотрите рисунок 11).
Оставшиеся объекты – вторую сливу, черешки, веточку и листик – редактируем точно таким же образом, используя градиентную сетку. В результате нашей кропотливой работы получаем вполне реалистичный вектор (смотрите рисунок 12).
Удаляем слой с эскизом, сохраняем документ и любуемся своим шедевром!
Трассировка изображений в Adobe Illustrator CS6
Сегодня мы рассмотрим новый механизм трассировки в Adobe Illustrator CS6 и поговорим о его новых функциях. Для начала мы отрисуем фотографию, набросок и текстуру, а затем сравним результаты, полученные в Adobe Illustrator CS5 и Adobe Illustrator CS6. Итак, начнем!
Для начала мы отрисуем фотографию, набросок и текстуру, а затем сравним результаты, полученные в Adobe Illustrator CS5 и Adobe Illustrator CS6. Итак, начнем!
Шаг 1
В Adobe Illustrator CS6 параметры трассировки теперь в новой палитре — Трассировка Изображений (Окно > Трассировка).
Появление этой палитры позволит нам во время трассировки использовать другие палитры и инструменты. В Adobe Illustrator CS5, а также более ранних версиях программы, таких возможностей не было. Параметры трассировки задавались в диалоговом окне Настройки Трассировки. И нельзя было работать с другими объектами и интерфейсами.
Шаг 2
Также есть изменения в пресетах.
В Adobe Illustrator CS6 появился новый пресет «Силуэты», который позволяет быстро создать векторный силуэт.
После применения команды Разобрать (Expand) мы получим векторный объект с оптимальным количеством опорных точек.
Шаг 3
Давайте сравним качество трассировки в Adobe Illustrator CS5 и Adobe Illustrator CS6 после применения пресета Фотография высокого качества (High Fidelity Photo).
Заметьте, что в Adobe Illustrator CS6 в списке Палитра есть несколько вариантов на выбор. Этот параметр задается, если для изображения выбран режим — Цветное или Серая шкала. Как видите, новый механизм трассировки в Adobe Illustrator CS6 дает лучшие результаты.
В Adobe Illustrator появилась новая функция, которая позволяет мгновенно увидеть исходное изображение. Нажмите и держите «глазик» возле опции Просмотр.
Шаг 4
Есть некоторые изменения в настойке Максимальное число цветов. Этот параметр задает количество цветов, из которых будет состоять конечное изображение. В Adobe Illustrator CS5 максимальное количество цветов можно задать числом, а в Adobe Illustrator CS6 — в процентах с высокой точностью.
Шаг 5
Раскрыв в палитре Трассировка вкладку Дополнительно можно задать дополнительные настройки. В Adobe Illustrator CS6 появилась возможность выбрать метод трассировки. Метод Стыкования контуров (Abutting) создает вырезанные контуры. Контуры объектов стыкуются.
Контуры объектов стыкуются.
Метод Наложение контуров (Overlapping) создает контуры один над другим, контуры объектов накладываются.
Шаг 6
Опция Подгонка контура определяет точность трассировки исходного растрового изображения. В Adobe Illustrator CS5 чем меньше значение, тем точнее контур, чем больше значение, тем грубее контур. В Adobe Illustrator CS6 все наоборот: чем больше число,тем точнее контур мы получим.
Опция Минимальна Площадь в Adobe Illustrator CS5 соответствует опции Шум в Adobe Illustrator CS6. Эта опция определяет размер самых маленьких деталей исходного изображения, которые будут учитываться при трассировке.
Опция Минимальный Угол в Abode Illustrator CS5 соответствует опции Углы в Adobe Illustrator CS6 и задается в процентах. Чем больше число мы установим, тем больше углов будет в конечном изображении.
В Adobe Illustrator CS6 нет таких настроек трассировки как Размытие и Изменение разрешения. В Adobe Illustrator CS5 настройка Размытие служит для уменьшения количества мелких деталей и смягчения границ результирующего изображения. Настройка Изменение разрешения позволяет ускорить процесс трассировки больших изображений и уменьшить потерю качества конечного изображения.
Настройка Изменение разрешения позволяет ускорить процесс трассировки больших изображений и уменьшить потерю качества конечного изображения.
Шаг 7
Посмотрим как новый механизм трассировки работает с набросками. Примените пресет Черно-белая картинка. Трассировка наброска в Adobe Illustrator CS5 дает хорошие результаты.
Если мы применим этот же пресет в Adobe Illustrator CS6 большинство мелких деталей исчезнет.
К сожалению, чтобы добиться в Adobe Illustrator CS6 таких же результатов как в Adobe Illustrator CS5 нужно менять параметры трассировки вручную.
Шаг 8
Попробуем выполнить трассировку текстуры. Применим тот же пресет Черно-белая картинка. Как видите, результат трассировки в Adobe Illustrator CS5 выглядит лучше чем в Adobe Illustrator CS6.
Мы применяли разные пресеты и устанавливали параметры вручную, но я все равно не смогла добиться такого же результата, как в Adobe Illustrator CS5.
Заключение
Новый механизм трассировки хорошо работает с фотографиями. И позволяет очень быстро создать точные векторные силуэты. Но в случае применения его для трассироски набросков и текстур, нужно будет все делать вручную. И при этом не всегда получится хороший результат. Если хотите применить трассировку для наброско и текстур, в Adobe Illustrator CS5 хороший результат дает Интерактивная трассировка.
И позволяет очень быстро создать точные векторные силуэты. Но в случае применения его для трассироски набросков и текстур, нужно будет все делать вручную. И при этом не всегда получится хороший результат. Если хотите применить трассировку для наброско и текстур, в Adobe Illustrator CS5 хороший результат дает Интерактивная трассировка.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Трассировка в Иллюстраторе
Функция «Трассировка изображений» в Adobe Illustrator – это самый быстрый способ конвертировать изображение в векторный формат для высококачественной печати любого размера.С введением улучшенной функции Image Trace
Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Illustrator часто используется для преобразования изображений, от сканированных или
Трассировка изображений в Illustrator CC
Что вы узнаете из этого руководства по Illustrator:
|
Это руководство дает вам основу для работы с панелями Adobe Illustrator. Это первый урок в книге Adobe Illustrator CC Digital Classroom. Чтобы узнать о дополнительных возможностях обучения Adobe Illustrator, посетите классы AGI Illustrator. |
Illustrator часто используется для преобразования иллюстраций, отсканированных или визуализированных в программе рисования на основе пикселей, такой как Adobe Photoshop, в четкие векторные штриховые рисунки. В Illustrator CC есть два способа трассировки изображений. Вы можете вручную отследить их, используя слои шаблона и инструменты рисования, или вы можете использовать функцию трассировки изображения, которая более подробно обсуждается далее в этом разделе, которая автоматически преобразует растровое изображение в векторную графику.
В первой части упражнения вы поместите отсканированное изображение в качестве шаблона и проследите его заново, используя навыки, которые вы только что освоили с помощью инструмента «Перо».Во второй части упражнения вы узнаете, как использовать функцию трассировки изображения, оснащенную встроенными предустановками и пользовательскими настройками, для преобразования растрового изображения в векторную графику.
Размещение изображения как шаблона
1 Создайте новый документ Illustrator, выбрав «Файл»> «Создать». В диалоговом окне «Новый документ» введите ai0502_work в текстовое поле «Имя файла». В раскрывающемся меню «Профиль» выберите «Печать». Выберите Letter в раскрывающемся меню Size, если оно еще не выбрано.Щелкните ОК.
2 Выберите «Файл»> «Сохранить». Убедитесь, что вы находитесь в папке ai03lessons, и сохраните тип Adobe Illustrator. Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК».
3 Выберите «Файл»> «Поместить». В диалоговом окне «Поместить» перейдите в папку ai03lessons и выберите файл ai0502.tif. Установите флажок «Шаблон» в нижней части диалогового окна «Поместить», чтобы импортировать выбранный графический объект в качестве слоя-шаблона. Щелкните «Поместить». В вашем документе появляется слабый контур грузовика.
Превратите свою иллюстрацию в шаблон, прежде чем размещать ее на монтажной области. |
4 Выберите инструмент «Перемещение» (), а затем щелкните в любом месте монтажной области, чтобы отменить выбор изображения грузовика.
5 На панели управления выберите «Нет» () в раскрывающемся меню «Цвет заливки» и выберите черный цвет в раскрывающемся меню «Цвет обводки», если он еще не выбран. Выберите 2 pt в раскрывающемся меню Stroke Weight.
Задайте атрибуты обводки вектора. |
6 Выберите инструмент «Перо» () на панели «Инструменты». Поместите курсор рядом с меткой 1, затем щелкните и отпустите, чтобы создать первую точку привязки пути вдоль шаблона трассировки для грузовика. При необходимости увеличьте увеличение, чтобы более четко рассмотреть шаблон.
Создайте первую точку привязки грузовика. |
7 Нажмите и удерживайте клавишу Shift, и нажмите по контуру грузовика возле этикетки 2. Поскольку вы зажав клавишу, Illustrator создает прямую 90 ° линию второй опорной точки.
8 Нажмите и удерживайте клавишу Shift и щелкните метку 3, чтобы продолжить обводку контура грузовика.
9 Продолжайте удерживать клавишу Shift и щелкните вдоль кузова грузовика на метках 4, 5, 6 и 7.
10 Линия между метками 7 и 8 диагональна, а не под углом 45 ° или 90 °, поэтому отпустите клавишу Shift и щелкните метку 8.
Продолжайте очерчивать грузовик. |
11 Снова нажмите и удерживайте клавишу Shift и щелкните метки 9 и 10.
12 Отпустите клавишу Shift на клавиатуре и щелкните по метке 11. До этого момента упражнение полностью касалось создания прямых линий и угловых точек; для линии между метками 11 и 12 нужно создать изогнутую линию.
Поскольку точка, созданная на метке 11, является угловой, инструмент «Перо» автоматически по умолчанию создает прямую линию между этой привязкой и следующей точкой привязки.Вы измените это поведение, преобразовав точку привязки из угла в изогнутую точку привязки.
13 Наведите инструмент «Перо» на опорную точку, созданную на метке 11, и найдите символ «Преобразовать опорную точку» () рядом с инструментом. Щелкните и перетащите с помощью инструмента в направлении кривой, чтобы создать новую ручку направления.
При перетаскивании для создания маркера направления курсор |
14 Щелкните инструментом «Перо» на метке 12, чтобы создать плавную точку и завершить линию.
15 Удерживая нажатой клавишу Shift на клавиатуре, щелкните метки 13, 14, затем 15.
16 Полукруг между метками 15 и 16 представляет собой ту же проблему, с которой вы столкнулись ранее. Снова наведите инструмент «Перо» на только что созданную точку привязки. Удерживая нажатой клавишу Shift, щелкните и перетащите вверх, чтобы создать ограниченный направляющий маркер.
Переместите маркер направления вверх, чтобы начать новую кривую. |
17 На метке 16 щелкните и перетащите курсор вниз, чтобы создать новую точку сглаживания и продолжить линию.
18 Поместите курсор на точку привязки, которую вы только что создали на метке 16, и щелкните по ней, когда вы увидите символ преобразования точки привязки () рядом с инструментом «Перо». Удерживая нажатой клавишу Shift, щелкните метку 17, чтобы преобразовать точку кривой в угловую точку.
19 Повторяйте процесс, описанный в шаге 18, пока не дойдете до точки привязки под номером 20.После того, как вы свернули опорную точку на метке 20, поместите курсор на метку 1. Рядом с инструментом «Перо» () появится круг, указывающий, что это действие закроет только что нарисованный путь. Щелкните точку привязки, чтобы завершить линию и замкнуть путь.
20 Выберите «Файл»> «Сохранить», затем выберите «Файл»> «Закрыть».
Размещение изображения с помощью Image Trace
Illustrator CC предоставляет функцию трассировки изображения, которая преобразует растровые изображения в редактируемые векторные. Используя функцию Image Trace, вы выбираете из ряда предустановок, которые помогут вам создать наилучшее преобразование и достичь желаемых результатов.
Когда вы помещаете растровое изображение в документ, вы можете получить доступ к трассировке изображения двумя способами: с помощью предустановок по умолчанию, расположенных на панели управления, или с помощью панели трассировки изображения.
A. Автоцвет. B. Высокий цвет C. Низкий цвет. |
В верхней части панели «Трассировка изображения» расположены шесть кнопок предварительной настройки: «Автоцвет», «Высокий цвет», «Низкий цвет», «Оттенки серого», «Черно-белый» и «Контур».Просто выберите свое изображение и выберите один из предустановок по умолчанию. Выбранный вами пресет будет предварительно показан на монтажной области.
Для настройки результатов вам может потребоваться точная настройка кривой, что можно сделать вручную с помощью параметров на панели «Трассировка изображения». Вы можете контролировать количество используемых цветов, внешний вид контура и углов, сложность трассировки и многое другое.
Параметры трассировки изображения
Preset: задает 11 типов предварительных настроек трассировки.
View: Определяет вид отслеживаемого объекта.Вы можете выбрать для просмотра результат трассировки, исходное изображение, контуры и другие параметры.
Mode: указывает, будет ли результат трассировки цветным, оттенками серого или черно-белым.
Палитра: указывает палитру, используемую для определения количества цветов в результате трассировки. Чтобы позволить Illustrator определять цвета, выберите «Автоматически» (этот параметр доступен, только если для параметра «Режим» установлено значение «Цвет»).
Настройки цвета: в зависимости от того, что выбрано для параметров режима и палитры, отображаются следующие настройки цвета:
Цвета: количество цветов, использованных в результате трассировки (этот параметр доступен, только если для параметра Режим установлено значение Цвет).
Grays: количество оттенков серого, использованное в результате трассировки (этот параметр доступен, только если для параметра Mode установлено значение Grayscale).
Порог: значение для создания результата черно-белой трассировки из исходного изображения (этот параметр доступен, только если для параметра Режим установлено значение Черно-белый).
Пути: управляет расстоянием между очерченной формой пути и исходной формой пути. Чем ниже значение, тем теснее подходит путь; чем выше значение, тем свободнее подходит путь.
Углы: определяет внешний вид угла. Чем выше значение, тем больше углов.
Noise: определяет область пикселей, которая игнорируется при трассировке.
Метод: указывает метод отслеживания:
Примыкание — эта опция создает вырезанные контуры.
Overlapping (Перекрытие) — эта опция создает наложенные друг на друга пути.
Заливка: создает области с заливкой в результате трассировки.
Strokes: Создает обведенные контуры в результате трассировки.
Привязать кривые к линиям: определяет, должны ли кривые линии заменяться прямыми.
Игнорировать белый цвет: указывает, должны ли области с белой заливкой заменяться отсутствием заливки.
1 Выберите «Файл»> «Открыть». В диалоговом окне «Открыть» выберите файл ai0503.ai и нажмите «Открыть». Этот файл Illustrator состоит из двух изображений, уже размещенных для вас на отдельных слоях для этого упражнения. Вы увидите только одно изображение, бананы, поскольку видимость целевого слоя в это время отключена.
2 Выберите «Файл»> «Сохранить как». В диалоговом окне «Сохранить как» убедитесь, что вы находитесь в папке ai03lessons, и назовите файл ai0503_work.ai, затем нажмите «Сохранить». Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК».
3 Сначала вы будете работать с изображением бананов, конвертируя его из растрового изображения в векторное изображение. Выберите инструмент «Масштаб» () на панели «Инструменты» и щелкните один раз в центре страницы, чтобы увеличить вид и лучше увидеть результаты трассировки.
4 Используя инструмент «Выделение» (), щелкните изображение, затем выберите «Окно»> «Трассировка изображения».Появится панель «Трассировка изображения». Расположите панель сбоку от изображения, чтобы можно было одновременно просматривать и панель, и изображение.
Щелкните изображение и откройте панель «Трассировка изображения». |
5 В верхней части панели находятся шесть предустановленных параметров. Щелкните кнопку Auto-Color. Предварительный просмотр предустановки Auto-Color выполняется прямо на монтажной области.
Щелкните предустановку Auto-Color и просмотрите результаты на монтажной области. |
6 Предварительная установка по умолчанию позволяет вам начать работу, но вы можете настроить результаты трассировки перед расширением окончательного изображения. Если вы не видите дополнительных параметров, щелкните стрелку слева от Advanced на панели Image Trace, чтобы развернуть расширенные параметры.
7 В раскрывающемся меню «Палитра» выберите «Полный тон». В разделе «Дополнительно» введите 25% в контуры, 50% в углы и 70 пикселей в текстовые поля «Шум», затем нажмите Enter (Windows) или Return (Mac OS).Как видите, эти небольшие корректировки позволяют значительно улучшить рендеринг исходного растрового изображения.
Выполните некоторые пользовательские настройки для улучшения результатов трассировки изображения. |
Чтобы просмотреть исходное изображение, нажмите и удерживайте значок видимости, расположенный справа от раскрывающегося меню «Просмотр». Отпустите кнопку мыши, чтобы выключить предварительный просмотр и продолжить настройку. |
8 После того, как вы будете удовлетворены результатами, вы можете сохранить свой собственный пресет, чтобы снова использовать его на других изображениях. Щелкните меню панели «Предустановки» и выберите «Сохранить как новую предустановку». В диалоговом окне «Сохранить шаблон настроек трассировки изображения» введите «Полнотональное изображение» и нажмите «ОК».
Сохраните свой собственный пресет. |
9 На панели управления нажмите кнопку «Развернуть», чтобы завершить трассировку и развернуть изображение в полностью редактируемое векторное изображение.Попробуйте использовать инструменты «Выделение» и «Прямое выделение», чтобы поэкспериментировать с результатами.
Нажмите «Развернуть» на панели управления, чтобы завершить векторную трассировку. |
10 Выберите «Файл»> «Сохранить». Оставьте файл открытым для следующего упражнения.
Работа с новой опцией Image Trace Method
Одна из новых функций, с которыми стоит поэкспериментировать на панели Image Trace, — это опция Method.На выбор есть 2 метода:
- Примыкание — этот параметр создает траектории выреза.
- Overlapping (Перекрытие) — этот параметр создает пути с накоплением.
Чтобы понять разницу между этими двумя методами, выполните следующие действия:
1 Если панель «Слои» не отображается, выберите «Окна»> «Слои» или нажмите кнопку «Слои» () в доке в правой части рабочего пространства. На панели «Слои» щелкните значок видимости () слева от слоя «Бананы», чтобы скрыть его, затем щелкните значок видимости слева от целевого слоя, чтобы отобразить его.
2 Если панель «Трассировка изображения» не отображается, выберите «Окна»> «Трассировка изображения». Используя инструмент «Выделение» (), щелкните изображение цели, чтобы выделить ее. В разделе «Метод» на панели «Трассировка изображения» выберите параметр «Примыкание». В верхней части панели нажмите кнопку предустановки автоцвета (), затем нажмите кнопку «Развернуть» на панели управления.
3 Щелкните в любом месте монтажной области, чтобы отменить выбор изображения. Выберите инструмент «Прямое выделение» () на панели «Инструменты», затем щелкните и перетащите внешний красный кружок на цели немного вправо.Вы заметите, что при выборе параметра «Примыкание» пути вырезаются на участки, которые можно легко перемещать и редактировать.
Выберите метод примыкания в результатах. |
4 Теперь давайте попробуем метод перекрытия, чтобы увидеть разницу. Выберите «Правка»> «Отменить перемещение», чтобы вернуть красный кружок на место, затем выберите «Правка»> «Отменить развертывание трассировки», чтобы отменить трассировку изображения и вернуть его в исходное состояние растрового изображения.
5 Не снимая выделения с мишени, нажмите кнопку предустановки «Автоцвет» () на панели «Трассировка изображения», затем нажмите кнопку «Перекрытие» для метода. Нажмите кнопку «Развернуть» на панели управления.
6 Щелкните в любом месте монтажной области, чтобы отменить выбор изображения. Выберите инструмент «Прямое выделение» () на панели «Инструменты», затем щелкните и перетащите внешний красный кружок на цели немного вправо. При выборе метода перекрытия контуры накладываются друг на друга.
Выберите метод перекрытия в результатах. |
7 Выберите «Файл»> «Сохранить», затем «Файл»> «Закрыть».
На новой панели «Трассировка изображения» есть множество опций. Попробуйте разместить собственное растровое изображение и поэкспериментировать с различными результатами трассировки.
Прочие инструменты для рисования
Хотя инструмент «Перо», безусловно, является наиболее универсальным инструментом рисования в приложении, существует несколько других инструментов рисования, которые выполняют определенные функции.
Перейдите к следующему руководству Illustrator: Использование инструментов «Отрезок линии» и «Дуга» в Illustrator>
Tracing в Illustrator CS2 — SitePoint
Хотя я более подробно расскажу о Creative Site 2 Adobe в режиме Design View, я подумал, что взгляну на новую функцию, которая привлекла мое внимание — «Live Trace».
До сих пор я бы сказал, что инструменты автоматического отслеживания всегда казались отличной идеей, но никогда не были по-настоящему полезными. Мой опыт обычно был примерно таким:
1) Поиграйте с цветами, ползунками чувствительности и другими более загадочными опциями.
2) Изображение трассировки.
3) Будьте в целом впечатлены, но не очень довольны.
4) Поиграйте с цветами, ползунками чувствительности и другими более загадочными опциями.
5) Трассировка изображения.
6) Будьте в целом впечатлены, но не очень довольны.
7) Повторите шаги с 1 по 6 еще четыре или пять раз.
8) Получите необработанную векторную графику, с которой я рад начать работать.
9) Начните работать с безумными шершневыми гнездами запутанных и переплетенных векторных форм.Визг при удалении случайных точек таинственным образом время от времени удаляет огромные фрагменты изображения, заставляя вернуться назад.
10) Признайте поражение и проследите его рукой.
Хорошая новость заключается в том, что Adobe, возможно, уже добилась этого с новым режимом рисования «Live Trace» в Illustrator.
Вот быстрый тест. Я провел тест с помощью нашего супер-гуру CSS, фото Рэйчел Эндрю с обложки ее книги «Антология CSS».
После размещения изображения в Illustrator я выделил его и включил «Live Trace».С этого момента вы работаете с тем, что Adobe называет «объектом Live Trace» — это уже не чистое растровое изображение и не чистый векторный объект — это снова нечто иное.
У вас есть полная свобода «настраивать» иллюстрацию на этом этапе, с контролем количества цветов, качества линий и краев, а также размера самого маленького визуализируемого объекта. Также имеется полный набор предустановок, включая «Photo High Fidelity», «Comic Art», «Technical Drawing» и «Hand Drawn Sketch».Обычно это хорошие места для начала настройки.
Когда вы довольны своим изображением, вам нужно преобразовать его обратно в чистый векторный объект, отключив «Live Trace» с помощью кнопки «Expand».
Итак, теперь у нас есть векторный рисунок. Подумаешь, правда?
Основное различие между «Live Trace» и предыдущими встроенными функциями автосопровождения заключается просто в качестве создаваемого изображения. Векторные формы, которые он создает, выглядят так, как если бы они были сделаны с помощью «формочки для печенья».Ни одна из форм не пересекается, и они идеально сочетаются друг с другом, как новый пазл. Это мечта скринпринтера.
Конечно, вам всегда нужно настраивать, редактировать и изменять необработанное преобразование, но это все еще очень эффективный способ быстро получить это необработанное изображение.
В общем, очень полезное и очень удобное дополнение к Illustrator.
Как использовать трассировку изображения в Adobe Illustrator CS6
- Программное обеспечение
- Adobe
- Illustrator
- Как использовать трассировку изображения в Adobe Illustrator CS6
Автор: Дженнифер Смит, Кристофер Смит, Фред Герантаби
С изображением Функция трассировки в Adobe Illustrator CS6 позволяет брать растровые (растровые) изображения и автоматически отслеживать их для преобразования в векторные изображения.Это означает, что вы можете сканировать эскизы, иллюстрации и даже фотографии и преобразовывать их в векторные изображения, которые можно редактировать в Illustrator.
Функция Image Trace не нова — в предыдущих версиях она была известна как Live Trace, но в CS6 она была значительно улучшена. Были добавлены дополнительные параметры, и вы можете легко получить к ним доступ и «протестировать» свою трассировку с помощью новой панели «Трассировка изображения». Выполните следующие действия, чтобы опробовать эту улучшенную функцию:
1 Выберите «Файл» → «Поместить» и разместите сканированную или растровую иллюстрацию, которую нужно преобразовать в векторные контуры.
Сразу после размещения вы видите, что на панели управления теперь доступны дополнительные кнопки.
Несмотря на то, что вы можете сразу щелкнуть Image Trace, вы можете рассмотреть возможность выбора Window → Image Trace, чтобы получить доступ к панели Image Trace, которая предлагает вам больше опций и возможность заранее проверить ваш выбор.
Вы также можете щелкнуть значок панели трассировки изображения на панели управления, чтобы открыть панель трассировки изображения.
2 Щелкните раскрывающееся меню «Предустановки», чтобы выбрать предустановку, наиболее похожую на изображение, которое вы хотите преобразовать.
Многие из предустановок определяются в соответствии с типом изображения, которое вы отслеживаете, например, эскиз, технический рисунок или фотография. Параметры 3 цвета, 6 цветов и 16 цветов полезны при преобразовании фотографии в векторное изображение.
3 Установите флажок «Предварительный просмотр», чтобы увидеть результаты выбора предустановки.
На этом этапе вы можете быть довольны результатом. Если это так, вы можете нажать «Трассировка» в кнопке «Трассировка изображения» и завершить эту задачу. Если нет, оставьте флажок «Предварительный просмотр» и перейдите к шагу 4, чтобы работать с некоторыми расширенными параметрами.
4Разверните раздел «Дополнительно» и обратите внимание на доступные там дополнительные параметры пути:
Пути определяет, насколько точным будет представление исходного рисунка при трассировке пути. Чем выше процент, тем точнее трассировка. Будьте осторожны с этой функцией — если вы установите слишком высокий процент, вы можете получить больше точек привязки, чем необходимо. По умолчанию этот параметр равен 50%, что должно работать для большинства ваших работ.
Corner определяет, как Image Trace отслеживает углы.Чем меньше процент, тем более закругленный угол; большее количество более острый угол. Опять же, настройка по умолчанию (75%) работает в большинстве случаев.
Noise определяет минимальный размер деталей, которые Image Trace может воспроизвести. Значение по умолчанию 100 пикселей, как правило, работает хорошо. Это дает вам область размером около 10 x 10 пикселей, которая будет распознаваться функцией трассировки изображения. Возможно, вам придется немного поиграть с этой настройкой, чтобы увидеть, что лучше всего подходит для вашего изображения.
Об авторе книги
Дженнифер Смит — эксперт по веб-технологиям и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Джерантабее — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Pixel Perfect Tracing в Adobe Illustrator
С появлением Live Trace в Adobe Illustrator CS2 процесс преобразования пиксельных изображений в редактируемые векторы сделал огромный шаг вперед.Используя эту удивительную новую функцию, вы можете быстро и легко добиться наилучших возможных результатов трассировки. Каждую неделю я использую Live Trace, чтобы преобразовать отсканированные изображения карикатуры, нарисованной художником вручную, в готовое четырехцветное произведение искусства для рекламной кампании в газете.
В этом уроке я проведу вас через фактические шаги, которые были использованы для преобразования одного из этих нарисованных вручную мультфильмов в раскрашенное векторное изображение. Я расскажу о размещении очищенного отсканированного изображения в Illustrator с использованием предустановок и параметров Live Trace, преобразовании объекта Tracing в группу Live Paint, использовании Gap Detection, расширении группы Paint в вектор и добавлении цвета для завершения мультфильма.
ШАГ 1: Очистка и обрезка.
Перед тем, как передать отсканированный рисунок мультфильма в Illustrator, всегда полезно очистить и обрезать пиксельное изображение в Photoshop. Гораздо проще избавиться от грязи или мелких проблем при сканировании с помощью инструментов выделения и ретуширования Photoshop, чем позже в Illustrator. Обрезка отсканированного изображения для включения только того, что необходимо, упрощает весь процесс очистки и преобразования.
ШАГ 2: Поместите пиксельное изображение.
Чтобы начать процесс преобразования пикселя в вектор, откройте новый документ (Файл> Новый). Затем перейдите в File> Place, выберите изображение и нажмите Place.
ШАГ 3: Начните преобразование с предустановки.
Для начала выберите размещенное изображение в пикселях. При нажатии кнопки Live Trace на палитре Control программа будет использовать настройки по умолчанию для трассировки, которые отлично подходят для некоторых черно-белых изображений.
Лучше всего щелкнуть стрелку справа от кнопки Live Trace, которая открывает длинный список предустановок.Выберите набор настроек, который наиболее точно описывает искусство, которое вы конвертируете. Это может сэкономить много времени, и вы, вероятно, будете намного довольны результатами. Для отсканированных мультфильмов я выбрал предустановку «Комикс», и мне никогда не приходилось менять какие-либо настройки.
Если вы конвертируете отсканированное изображение с высоким разрешением, вы получите предупреждение: «Трассировка этого большого изображения может продолжаться медленно. Желаете ли вы продолжить?» При рисовании простого контура вы можете просто щелкнуть OK, потому что снижение разрешения, вероятно, не повлияет на скорость заметного изменения.При преобразовании цветной фотографии, что приведет к созданию гораздо большего количества путей, вы можете захотеть повторно дискретизировать изображение перед преобразованием.
ШАГ 4: Почему он называется «живым»?
Самое лучшее в объектах Live Trace — это то, что их настройки можно изменить в любое время. Вот где на помощь приходит «живая» часть Live Trace. Если пресет не приводит к точной трассировке, которую вы хотите, выберите объект Live Trace и в палитре Control нажмите кнопку Preset, чтобы выбрать другой пресет из списки всплывающих меню.Чтобы внести некоторые незначительные изменения, нажмите кнопку диалога «Параметры трассировки» слева от кнопки «Предустановки».
ШАГ 5: Открытие ваших возможностей.
Если вы и нажмете кнопку «Окно параметров» на палитре «Управление», откроется диалоговое окно с широким диапазоном настроек Live Trace. Имея это в виду, легко понять важность использования (или, по крайней мере, начала) предустановки. Вот почему первым выбором в левом верхнем углу окна является кнопка Preset, чтобы быстро изменить настройки на другой Preset.В зависимости от того, какой пресет вы выберете, некоторые неприменимые параметры будут недоступны.
ШАГ 6: Более пристальный взгляд на настройки.
В области диалогового окна Mode вы можете выбрать цветовой режим изображения. Порог , который доступен только для черно-белого режима, определяет, при каком значении пиксели будут белыми или черными при трассировке. Большое число может привести к появлению черных спецификаций в белых областях. Меньшее число может вызвать появление белых пятен в черных областях.
Палитра Параметр позволяет вам выбрать открытую палитру образцов, например земные тона или гармонии, для использования при преобразовании. Максимальное количество цветов определяет максимальное количество цветов (2–256), которое будет использоваться при трассировке. Меньшие числа приведут к большей постеризации. Выберите «Вывод в образцы» , чтобы сохранить цвета Live Trace как образцы. Размытие смягчит сканирование, чтобы устранить грубые края. Resample может ускорить процесс за счет снижения разрешения сканирования.
Проверка Заливка создаст векторные формы с заливкой в окончательной трассировке. Обводки создадут обводные формы в пределах указанного максимального веса и минимальной длины . Минимальная область — это наименьшая область в пикселях, которая будет отслеживаться. Если размер равен «4 пикселя», любая область менее 4 квадратных пикселей не будет отслеживаться, что упростит результаты. Угол поворота указывает, насколько резким должен быть поворот при сканировании, прежде чем он превратится в Угловую точку привязки , в отличие от кривой в конечном векторе.
Вы можете предварительно просмотреть результаты, установив флажок Предварительный просмотр . Если у вас есть настройки, которые вы планируете использовать снова, будет разумным сохранить собственный пользовательский пресет . Чтобы применить текущие настройки, нажмите кнопку Trace .
ШАГ 7: : развернуть, чтобы получить доступ к действительному вектору.
После того, как вы полностью довольны своей трассировкой, вы можете развернуть объект Live Trace, затем выбрать и заполнить отдельные контуры, чтобы добавить цвет к мультфильму.Иногда вам нужно добавить дополнительный шаг, потому что между двумя или более областями рисунка есть зазоры. В приведенном выше примере два из этих «пробелов» можно было легко увидеть, когда я добавил цвет Fill the Mountie’s Jacket. К счастью, у этой проблемы есть простое решение.
ШАГ 8: Сделаем шаг назад.
Лучший способ продолжить — сначала сделать шаг назад. Нажмите Command + Z (Control + Z на ПК) столько раз, сколько потребуется, чтобы вернуться к объекту Live Trace.Вы поймете, что находитесь там, когда палитра «Управление» содержит кнопку «Предустановки мультфильмов» справа и другие элементы управления Live Trace.
Одним из таких элементов управления является кнопка «Быстрая рисование» (правая часть палитры). Нажмите эту кнопку, чтобы преобразовать мультфильм Live Trace в группу Live Paint.
ШАГ 9: Простое закрытие пробелов.
Преобразование в группу с быстрой заливкой позволяет вам закрывать пробелы с помощью простой новаторской функции, называемой «Обнаружение пробелов».Что делает эту функцию удивительной, так это то, что она закрывает пробелы в отсканированном чертеже таким образом, чтобы помочь сохранить несовершенный вид нарисованных от руки линий.
Он также прост в использовании. Выбрав группу рисования, нажмите кнопку «Параметры зазора» в палитре «Управление», чтобы открыть диалоговое окно. Чтобы начать, установите флажок «Обнаружение пробелов» в верхней правой части окна и нажмите «Предварительный просмотр» справа. Все обнаруженные пробелы будут выделены цветом предварительного просмотра пробелов.
В этом образце мультфильма зазоры, которые необходимо закрыть, практически микроскопические, поэтому настройка по умолчанию «Маленькие зазоры» для «Краска останавливается на» прекрасно работает.Если бы зазоры были больше, вы могли бы выбрать «Средние зазоры» или «Большие зазоры» во всплывающем меню. Или, если вы обнаружите, что вам нужно больше контроля, установите флажок «Пользовательский» и укажите точное число. Если вы нажмете кнопку «Закрыть зазоры с контурами», области по обе стороны от зазора станут закрытыми контурами. Поскольку пути в этом мультфильме не будут обведены, закрывать пути не нужно. Так что нажмите ОК, чтобы продолжить.
ШАГ 10: Сохранить или расширить?
Обычно следующим шагом будет просто начать рисовать группу с динамической заливкой с помощью инструментов «Выделение с помощью динамической краски» и «Ковш».Но с этим мультфильмом есть дополнительная сложность. Его нужно прорисовать, что намного проще после расширения в обычный вектор. Итак, перейдите в Object> Live Paint> Expand.
ШАГ 11: Удалите фон.
В развернутом карикатуре вы можете легко выбрать все формы, составляющие фон (с помощью инструмента «Групповое выделение»), и удалить их.
В этом конкретном мультфильме нужно удалить более одного фонового объекта — фоновый объект за пределами персонажа мультфильма плюс две внутренние фигуры, которые не позволят проступить за нашей иллюстрацией.
ШАГ 12: Цветные завершающие штрихи.
Теперь, когда ваше сканирование преобразовано в вектор, раскрасить его так же просто, как выбрать фигуры с помощью инструмента «Групповое выделение» и выбрать «Образцы». Поскольку персонаж мультфильма был «вырисован» (путем удаления фона), его легко комбинировать с другими изображениями и вводить текст в приложении для создания макетов.
Джефф Витчел — сертифицированный инструктор Adobe по Adobe Illustrator CS2 и Adobe InDesign CS2, обучавший клиентов в Нью-Йорке, Нью-Джерси, Пенсильвании и Мэриленде.Он только что завершил два учебных проекта по DVD с Magnet Media в Нью-Йорке — «Внутри Adobe Illustrator CS2» и «Внутри Adobe InDesign CS2». Джефф также является постоянным участником форума Layers Forum, известного многим как «AdobeAce».
Учебный веб-сайт — http://mywebpages.comcast.net/AdobeAce
Веб-сайт портфолио — http://mywebpages.comcast.net/witcheladv
Особая благодарность Applejack and Associates из Денвера, Колорадо (Applejack Wine and Spirits) за то, что разрешил мне использовать этот мультфильм из их рекламы, который был разработан Ellish Marketing Group, также из Денвера, Колорадо.Иллюстрации, использованные в этом руководстве, не могут быть воспроизведены за пределами этого учебника без разрешения. Обложка © 2006 Applejack and Associates. Все права защищены.
Live Trace в Illustrator. Создавайте точные рисунки линий.
Инструмент Live Trace, представленный в Adobe Illustrator CS2, отлично подходит для отслеживания штриховых рисунков или даже фотографий. Более ранние инструменты трассировки не стоили использовать, если вы хотели создать что-то с какой-либо точностью, но все изменилось.Adobe Streamline был автономным продуктом для трассировки (для создания векторных графических версий растровых изображений), который был улучшен, интегрирован в CS2 и переименован в Live Trace. Вот как с его помощью создавать точные, чистые линии в Illustrator. Ниже приведено изображение из общественного достояния, которое я использую в качестве примера.
Если ваше изображение будет черно-белым штриховым рисунком, лучше всего сделать края как можно более четкими в Photoshop с помощью инструмента уровней (и, возможно, также порога).Поместите изображение для трассировки в Illustrator, выбрав File / Place … После того, как оно будет размещено, выберите изображение и перейдите к Object / Live Trace / Tracing Options … Это откроет диалоговое окно Live Trace.
Установите флажок Предварительный просмотр справа. Выберите «Черно-белый» в разделе «Режим» (или «Оттенки серого, если вы хотите включить сглаживание»). Отрегулируйте настройки, пока не будете довольны результатом. Если выбран предварительный просмотр, это может занять довольно много времени в зависимости от скорости компьютера, который вы используете, но я обнаружил, что это единственный способ получить хорошие результаты.Для этого изображения я использовал настройки, как показано ниже.
Когда вы довольны видом штрихового рисунка, выберите «Объект» / «Живая трассировка» / «Развернуть». Это удалит исходное изображение со слоя и заменит его новой векторизованной иллюстрацией штрихового рисунка. Если вы хотите сохранить оригинал в документе, перед преобразованием продублируйте слой, содержащий изображение.
В результате вы получите векторизованное штриховое изображение оригинала.Точность штрихового рисунка зависит от разрешения оригинала и настроек, выбранных в диалоговом окне «Параметры трассировки». На самом деле это компромисс — чем точнее результат, тем больше точек привязки на векторной графике и тем медленнее машина создает его, — но он по-прежнему работает лучше, чем когда-либо делал Adobe Streamline.
И вот результат. Чистая, векторизованная, бесконечно масштабируемая часть линейного искусства.
Ресурсы и дополнительная информация
Как получить осевую линию в Illustrator 🤔 — Советы и хитрости Glowforge
Трассировка центральной линии важна, если вы хотите взять изображение, состоящее из незаполненных линий, например страницу книжки-раскраски, и разместить только один путь для вырезания или отметки по центру линий, которые вы видите на странице.
Параметр Live Trace по умолчанию в Illustrator не создает такого результата без специальных изменений используемых настроек Live Trace. Обычное значение по умолчанию приведет к заполнению составной формы с векторными путями, помещенными в интерфейс везде, где есть изменение цвета, но не по центру линии. Это происходит даже с очень тонкими линиями, которые выглядят так, как будто они просто генерируют единственный векторный путь. (Вот как появляются двойные порезы в файлах Illustrator.)
Пример: Допустим, я хотел нарисовать осевую линию на изображении в книжке-раскраске индейки ниже:
Результаты Live Trace по умолчанию создадут пути, которые выглядят следующим образом:
(я изменил цвет заливки, чтобы вы могли легче видеть узлы и пути. Сначала он был черным.)
Вы можете видеть узлы на путях за пределами исходных линий. Не то, что мы хотим в данном случае.
Чтобы создать осевую линию, перенесите растровое изображение в Illustrator и выберите «Расширенные параметры трассировки».
Снимите отметку с Fills, Check Strokes и установите для параметра Max Stroke Weight что-то действительно высокое. (Чем толще линии, тем выше число.)
Когда предварительный просмотр будет выглядеть примерно так, как вы хотите, нажмите кнопку Trace , а затем кнопку Expand в верхнем ряду.
Если вы измените цвет обводки на более светлый, вы увидите путь, идущий по центру линий исходного рисунка.
Толщина цвета обводки не имеет значения для обрезки и разметки.Лазер будет следовать по пути в центре, и теперь их всего один.
И именно такой результат вы получаете в интерфейсе Glowforge.
.
 Задает размер разрыва в исходной картинке, который будет проигнорирован при трассировке. Например, если установить этот параметр равным 2, создаваемая кривая «не заметит» разрывов, размер которых не превышает 2 пикселов изображения.
Задает размер разрыва в исходной картинке, который будет проигнорирован при трассировке. Например, если установить этот параметр равным 2, создаваемая кривая «не заметит» разрывов, размер которых не превышает 2 пикселов изображения. Появится окно New Document (Новый документ), в котором нужно ввести размеры и некоторые другие параметры.
Появится окно New Document (Новый документ), в котором нужно ввести размеры и некоторые другие параметры. 1.7).
1.7). После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры.
После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры.
