Как в фотошопе сделать надпись мелом: Пишем мелом на доске в Фотошоп / Creativo.one
Пишем мелом на доске в Фотошоп / Creativo.one
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Результат урока:
Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Архив
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10.
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Динамика формы (Shape Dynamics)
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).
Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу
Цвета используемые в уроке:
S – #f5989d
c – #fff799
h – #bd8cbf
o – #fdbd89
o – #79bcde
l – #82ca89
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

В градиенте используем два цвета – слева # c3ae99 и справа # FFFFFF.
И вот наш текст на школьной доске готов!
А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Автор урока: textuts
Как сымитировать надпись мелом в фотошопе
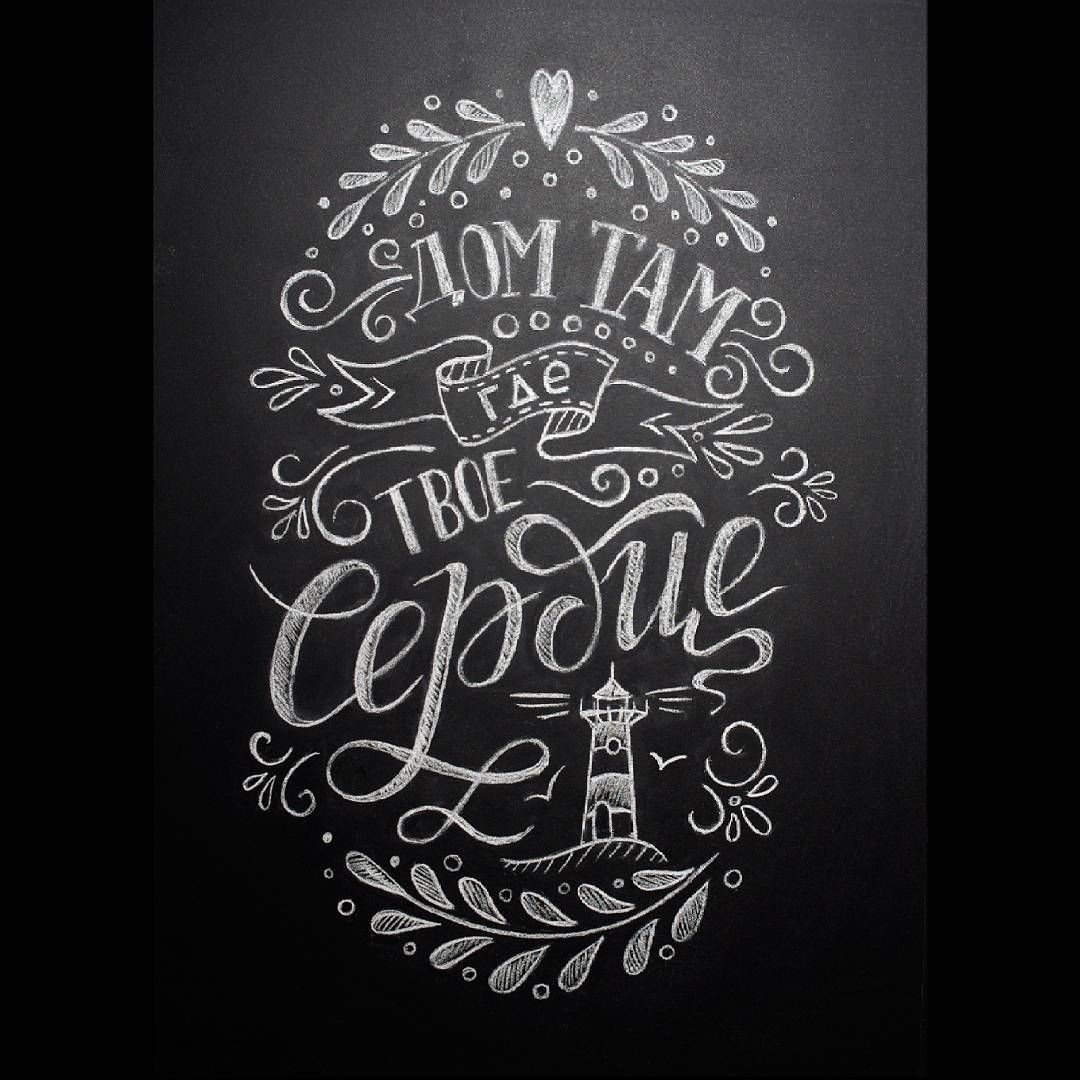
Для оформления свадьбы потребовалась имитация доски с написанным мелом текстом. Эта доска стоит позади столика со сладостями и довольно большая. Вот образец того, на что нужно было ориентироваться. Первый шаг – погуглить. Из первого десятка результатов я выбрала два: результаты показались мне похожими на правду.
http://photoshopworld.ru/lessons/440-chalk-text-effect/
http://globator.com/photoshop-tutorials/realistichnaya-nadpis-na-zelyonoj-doske. html
html
Я использовала в основном первый урок. Одно маленькое но – если делать все в точности как в уроке, получается совершенно не то, что изображено на картинках – как будто у автора был свой собственный фотошоп. Пришлось импровизировать =)
Фон доски в уроке – зеленоватый. Мой пример требовал черного фона. Поэтому вложенную в пример поверхность я увеличила в размерах до нужных мне 2 метров в ширину, убрала фильтром пикселизацию, снизила насыщенность до -100 и яркость до -50. Получилась вполне себе черная поверхность с царапинами.
Саму форму надписи я создала в иллюстраторе и вставила в фотошоп в виде смарт-объекта. Это позволило вносить правки в векторную часть и сразу видеть результат на доске. Выглядит довольно страшненько – это всего лишь основа для нанесения.
Самое сложное – кисть для рисования «мела». Даже выставив все настройки один в один, показанного автором на картинке результата у меня не получилось. Погоняв ползунки туда-сюда, я нашла нечто, напоминающее мел при шваркании планшетом с учетом нажима. На картинке настройки моей кисти.
На картинке настройки моей кисти.
Дальше автор предлагает довольно хитрую и быструю методику рисования мелом. Но она хорошо подходила а) для его кисти и б) для букв одной толщины. У меня ни того, ни другого =) Поэтому я отключила векторный слой, задала по нему выделение и дальше планшетом и тонкой кистью с прозрачностью 100% написала все буквы. Заданное выделение по периметру рисунка не давало мне выйти за границы букв.
Получилось даже лучше – так как каждая буква рисовалась руками, они все вышли немножко разными. Для большей достоверности я еще немного покорежила сами буквы в иллюстраторе, чтобы одни и те же буквы выглядели чуть по-разному.
Уроки редко получается просто скопировать. Но если их адаптировать, можно найти много полезных советов. А вы часто пользуетесь уроками с интернета? И насколько успешно?
Надпись мелом на доске · Мир Фотошопа
Конечный результат:
Шаг 1
Откройте изображение доски в Фотошопе. Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.
Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.
Перейдите к коррекции Levels (Image ? Adjustments ? Levels) и измените значения, как показано ниже. Это сделает поверхность доски темнее.
Далее перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и повысьте насыщенность цвета до 10.
Шаг 2
Загрузите в общую библиотеку шрифт «Blokletters», перейдите в меню Window ? Character и настройте шрифт, как показано ниже. Напишите «Back to School» на доске. Надпись должна состоять из двух слоёв. Смотрите на второй скриншот ниже.
Шаг 3
Выберите инструмент Brush Tool (B), откройте палитру кистей (Window ? Brush) и настройте, как показано ниже.
Шаг 4
Скройте текстовые слои , кликнув на иконке глаза.
Кликните правой кнопкой на текстовом слое и выберите пункт Create Work Path.
Выберите инструмент Direct Selection Tool, установите основной цвет на белый и создайте новый слой поверх остальных.
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.
В появившемся окне выберите Brush. Это значит, что контур будет обведён кистью, которую мы настроили ранее.
В результате Вы увидите меловую надпись. Нажмите Enter, чтобы избавиться от контура. Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.
Шаг 5
Для обводки каждой буквы нужно создавать контур и выделять его инструментом Direct Selection Tool.
Прежде чем выполнять обводку, задайте основной цвет на панели инструментов. Не нажимайте Enter до тех пор, пока не обведёте все буквы.
Я использовал следующие цвета:
S — #f5989d
c — #fff799
h — #bd8cbf
o — #fdbd89
o — #79bcde
l — #82ca89
Шаг 6
В завершении мы создадим корректирующий слой, чтобы улучшить цвета. В нижней части палитры слоёв кликните на иконке чёрно-белого круга и выберите пункт Gradient Map.
Корректирующий слой должен быть на самом верху в палитре слоёв. Установите его режим наложения на Multiply и понизьте Opacity до 40%.
Для градиента я использовал цвета #c3ae99 и #ffffff.
Конечный результат:
А это вариант для шапки на странице Facebook.
Как в фотошопе надпись сделать мелом
Пишем мелом на доске в Фотошоп
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Результат урока:
Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Архив
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.
Это сделает цвета более яркими.
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44
Динамика формы (Shape Dynamics)
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть(Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).
Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.
Цвета используемые в уроке:
S – #f5989d c – #fff799 h – #bd8cbf o – #fdbd89 o – #79bcde
l – #82ca89
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).
Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.
В градиенте используем два цвета – слева # c3ae99 и справа # FFFFFF.
И вот наш текст на школьной доске готов!
А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение. Автор урока желает вам удачного учебного года.
Автор урока: textuts
Создаем в фотошопе текст, написанный мелом на школьной доске | DesigNonstop — О дизайне без остановки
Создаем в фотошопе текст, написанный мелом на школьной доске
26
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1. Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2. Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3. Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4. Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже.
Шаг 5. Получился такой эффект.
Шаг 6. Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7. На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8. Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.
Шаг 9. В закладке «Двойная кисть» ставим следующие установки.
Шаг 10. В закладке «Динамика цвета» ставим следующие установки.
Шаг 11. Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12. Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13. Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14. Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15. Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16. Должно получиться так.
Шаг 17. Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18. Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
Оцените, пожалуйста, статью! (2 голоса, в среднем: 5 из 5)Имитация надписи мелом в Фотошоп
14 402 просмотров Автор: Басманов Максим Видео уроки, Текстовые уроки, Уроки Photoshop, Эффекты 09 Фев 2014
В этом видео уроки мы создадим текстовый эффект надписи мелом на школьной доске с помощью двух листков бумаги, карандаша, фотоаппарата (или сканера) и конечно же программы Фотошоп.
Имитация надписи мелом в Фотошоп (Vk)
Написанный мелом текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: 02 ноября 2018. Категория: Уроки фотошопа текст.
Всем привет!
В сегодняшнем уроке мы будем делать написанный мелом на доске текст.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть, Рамка, Перо и Лассо, как загружать, настраивать и сохранять кисти, устанавливать шрифты, использовать контуры, стили слоя, кадрировать и поворачивать изображение и многое другое.
Открываем в фотошоп (Ctrl+O) изображение со школьной доской.
Переходим в меню Изображение-Вращение изображения-90 градусов по часовой стрелке.
Активируем инструмент Рамка. Тянем за ползунки рамки внутрь, чтобы обрезать «пустые» области за рамкой.
Устанавливаем в фотошоп шрифт из папки с исходниками. Для этого кликаем по файлу шрифта ПКМ и выбираем «Установить». После этого шрифт установится в фотошоп и систему. Вы можете использовать другой любой шрифт на свой вкус, главное, чтобы он походил на то, что текст написан от руки.
Для этого кликаем по файлу шрифта ПКМ и выбираем «Установить». После этого шрифт установится в фотошоп и систему. Вы можете использовать другой любой шрифт на свой вкус, главное, чтобы он походил на то, что текст написан от руки.
Активируем инструмент Текст и пишем «1 сентября». В верхней панели настроек инструмента Текст меняем размер и цвет текста, а также выбираем шрифт, который устанавливали в предыдущем шаге. В верхней панели настроек инструмента Текст кликаем по иконке меню Символ и настраиваем, как на рисунке ниже, чтобы увеличить расстояние между буквами. При помощи инструмента Перемещение располагаем текст по центру холста.
Активируем инструмент Кисть и выбираем кисть, как на рисунке ниже. Если в данный момент у вас не загружена кисть «Мел», при активном инструменте Кисть кликните ПКМ по холсту, чтобы вызвать меню выбора кисти. В меню выбора кисти кликните по «шестеренке» справа и выберите «Восстановить кисти».
В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей (отмечена стрелочкой) и настраиваем кисть, как на рисунках ниже. Настройки кисти могут варьироваться в зависимости от размера текста и выбранного шрифта.
Настройки кисти могут варьироваться в зависимости от размера текста и выбранного шрифта.
Настроенную кисть можно сохранить для последующего использования. Для этого в меню выбора кисти кликаем по значку создания новой кисти, отмеченному стрелочкой. Затем в появившемся окне даем кисти новое имя или соглашаемся с предложенным программой. Сохраненная кисть появится в конце списка загруженных кистей. Теперь и после переключения на другие кисти и их использования вы сможете использовать настроенную кисть. Но можно пойти дальше и сохранить кисть отдельно от программы фотошоп, на жестком диске – в таком случае кисть не потеряется, как и после переустановки самой программы фотошоп, так и системы.
Для того, чтобы сохранить кисть в отдельный файл, необходимо перейти в меню Редактирование-Управление наборами и в появившемся окне в верхней строке выбрать «Кисти». Выделяем кисть/кисти и нажимаем кнопку «Сохранить», задаем имя кисти/набору и сохраняем в выбранную папку на жестком диске компьютера. Чтобы загрузить кисти в фотошоп, в меню выбора кисти нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Также загрузить кисти можно и через меню Управления наборами, нажав на соответствующую кнопку.
Чтобы загрузить кисти в фотошоп, в меню выбора кисти нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Также загрузить кисти можно и через меню Управления наборами, нажав на соответствующую кнопку.
Вернемся к работе.
Выше всех слоев создаем новый пустой слой и называем его «Мел». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.
Кликаем ПКМ по текстовому слою в панели слоев и выбираем «Создать рабочий контур». Отключаем видимость текстового слоя, в панели слоев, нажав на «глазик» около слоя и переходим к слою «Мел». Убеждаемся, что активна та кисть, что мы настраивали ранее и переходим к инструменту Перо. Кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Текст из мела готов. Но мы пойдем дальше и сделаем буквы цветными.
Но мы пойдем дальше и сделаем буквы цветными.
Активируем инструмент Лассо. Наша задача – сделать так, чтобы каждая цифра-буква находилась на отдельном слое. Для этого при помощи инструмента Лассо выделяем букву и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Затем переходим на основной текстовый слой («Мел») и повторяем действия со следующей буквой. Для удобства переименуйте каждый получившийся слой в соответствии с содержанием. В итоге у нас должно получиться 9 слоев с буквами и основной слой с полным словом. Скрываем видимость слоя «Мел», нажав на «глазик» у слоя.
Теперь нам необходимо «раскрасить» каждую букву. Сделать это можно разными способами – мы будем менять цвет при помощи стилей слоя. С помощью этого способа вы сможете изменить цвет в любой момент, подкорректировав настройки стиля слоя. Вы можете использовать оттенки на свое усмотрение, но лучше всего будут смотреться пастельные, неброские цвета.
Дважды кликаем по слою, чтобы открыть стили слоя.
Во вкладке Наложение цвета вводим нужный оттенок. Для слоя с цифрой «1» я использовала оттенок #f5989d.
Не буду загружать вас лишними скриншотами, напишу только какие цвета я использовала для каждой буквы.
Для слоя с буквой «С» — #fff799.
Буква «Е» — оттенок #bd8cbf.
Буква «Н» — оттенок #fdbd89.
Буква «Т» — оттенок #79bcde.
Буква «Я» — оттенок #82ca89.
Буква «Б» — оттенок #f7b19e.
Буква «Р» — оттенок #a3e2d7.
Буква «Я» — оттенок #887daa.
Результат после применения стилей слоя на всех слоях с буквами.
Для большей реалистичности, и чтобы уменьшить яркость букв, можно при помощи клавиши Shift выделить все слои с буквами в панели слоев и понизить их прозрачность.
Текст, написанный мелом на доске, готов!
Учитесь, учитесь, еще раз учитесь и не останавливайтесь на достигнутом! У вас все получится!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов для текста в фотошопе — подпишитесь на рассылку. Форма для подписки находится ниже.
Форма для подписки находится ниже.
https://app.getresponse.com/view_webform_v2.js?u=B6cLg&webforms_id=oDZR
Ретро-эффект мела на доске в Photoshop
В этом уроке мы создадим ретро-работу в Adobe Photoshop. Мы совместим несколько различных элементов, чтобы создать желаемую композицию. Вы узнаете как при помощи фотографии, графики, шрифтов и эффектов создать такой постер:
Результат
Исходники
Шаг 1
Откройте Photoshop и создайте новый файл размером 1920×1280 (Ctrl + N). Откройте изображение доски и выделите всё, нажав Ctrl + A. Копируйте выделенное (Ctrl + C) и вернитесь в наш документ.
Нажмите Ctrl + V, чтобы вставить скопированное в наш документ. Вы можете разместить изображение как вам больше нравится и, при желании, трансформировать его, нажав Ctrl + T (режим свободного трансформирования).
Шаг 2
Откройте изображение женщины. Инструментом Pen/Перо (P) создайте контур вокруг женщины. После этого нажмите Ctrl + Enter, чтобы преобразовать контур в выделение.
После этого нажмите Ctrl + Enter, чтобы преобразовать контур в выделение.
Нажмите Ctrl + C, чтобы копировать выделение, затем вернитесь в наш документ и нажмите Ctrl + V, чтобы вставить скопированное. Масштабируйте изображение в режиме свободной трансформации (Ctrl + T) и разместите женщину как показано ниже.
Шаг 3
Так как иллюстрация будет в стиле ретро, нам нужно обесцветить изображение женщины. Создайте новый корректирующий слой: Layer > New Adjustment Layer > Hue/Saturation / Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Укажите корректирующему слою обтравочную маску по контуру силуэта женщины. Для этого, удерживая Alt, кликните между слоем с женщиной и корректирующим слоем. Настройте параметры слоя как показано ниже.
Шаг 4
Цвета на изображении с женщиной получились слишком блеклыми. Для этого нам нужен еще один корректирующий слой: Layer > New Adjustment Layer > Curves/Слой>Корректирующий слой>Кривые. Также укажите этому слою маску по контуру слоя с женщиной. Настройте кривые как показано ниже.
Также укажите этому слою маску по контуру слоя с женщиной. Настройте кривые как показано ниже.
Шаг 5
Чтобы добавить реализма, давайте добавим теней.
Создайте новый слой (Ctrl + Shift + Alt + N) и поместите его между слоями с женщиной и доской. Возьмите стандартную круглую растушеванную кисть и снизьте ее Оpacity/Непрозрачность на 50%.
Рисуйте черным цветом в местах, показанных на картинке ниже, чтобы создать эффект тени.
Шаг 6
Теперь нарисуем рамку. Для начала создайте новый слой (Ctrl + Shift + Alt + N) и поместите его под слоем с тенью. Возьмите стандартную кисть-мел и нарисуйте рамку, как показано ниже. Чтобы линии были идеально прямыми, удерживайте Shift во время рисования. После этого снизьте Fill/Заливку слоя до 50%.
Шаг 7
Теперь примемся за текст. Скачайте и установите шрифт “American Captain”. Теперь в Photoshop возьмите инструмент Type/Текст (T) и выберите новый шрифт из соответствующего списка.
Шаг 8
Введите слово (в нашем примере это “SCIENCE” размера в 275pt и белого цвета) и в режиме свободного трансформирования разместите его как показано ниже.
Шаг 9
Добавим шрифту ретровости.
Кликните по нему правой кнопкой мыши и из выпавшего меню выберите “Blending Options/Параметры наложения”. Добавьте указанные ниже стили слоя.
Шаг 10
Добавим еще немного текста уже другим шрифтом — “Chalk Font”. Если у вас несколько строк текста, создавайте каждую строку в отдельном слое. Затем сгруппируйте все слои текста, нажав Ctrl + G.
Шаг 11
Так как эта надпись сделана мелом, она не может быть такой однородной и равномерно белой как мы видим. Поэтому нужно добавить элемент случайности.
Создайте слой-маску для группы с текстом мелом (Layer > Layer Mask > Reveal all/Слой>Маска слоя>Показать все). В маске рисуйте кистью-мелом черного цвета на 40% opacity/непрозрачности в некоторых местах поверх текста, чтобы частично его скрыть. Также снизьте opacity/непрозрачность группы до 70%.
Также снизьте opacity/непрозрачность группы до 70%.
Шаг 12
Добавим немного легкомысленной графики. Откройте изображение ракеты, копируйте ее и вставьте в наш документ. В режиме свободной трансформации (Ctrl + T) разместите ракету как показано ниже.
Шаг 13
Кликните дважды по слою с ракетой, чтобы открыть окно стилей слоя. Укажите слою указанные ниже стили.
Шаг 14
Чтобы наше изображение выглядело еще более ретро, нам нужно добавить зернистость. Создайте новый слой из всех видимых слоев (Ctrl + Shift + Alt + E), затем выберите в меню Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум и настройте фильтр как показано ниже.
Шаг 15
Осталось только добавить виньетку для завершенности вида. Создайте новый слой и залейте его белым цветом (Shift + F5).
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и перейдите в закладку Custom/Дополнительно. Настройте параметры как показано ниже и нажмите ok. Смените blending mode/Режим наложения слоя на Multiply/Умножение.
Смените blending mode/Режим наложения слоя на Multiply/Умножение.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Стилизованный меловый эффект текста в Adobe Photoshop
В этом уроке мы будем создавать текстовый эффект мела на доске. Мы обработаем немного текстуру доски при помощи корректирующего слоя, затем введем текст. При помощи фильтра Шум и Диффузия создадим неоднородную меловую текстуру, затем при помощи стилей слоя сделаем обводку для текста.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Создаем фон
Шаг 1
Откройте изображение Black Board, затем в меню выберите Image > Image Size/Изображение>Размер изображения и укажите Width/Ширину в 1000 px.
Шаг 2
Кликните по иконке Create new fill or adjustment layer/Новый корректирующий слой или слой-заливка в нижней части палитры Layers/Слои и выберите Levels/Уровни.
Шаг 3
Настройте уровни как показано ниже. Это немного затемнит нашу текстуру.
2. Создаем текст и слои мела
Шаг 1
Введите ваш текст, используя шрифт Magnolia Script. Укажите Size/Размер шрифта в 200 pt, и если у вас получается больше одной строки текста, укажите Leading/Интерлиньяж примерно в 185 pt.
Шаг 2
Выберите в качестве первого цвета черный, а в качестве фонового — белый.
Создайте новый слой под слоем с текстом, назовите его Chalk, и залейте черным цветом.
Шаг 3
В меню выберите Filter > Convert for Smart Filters/Фильтр>Преобразовать в смарт-объект.
3. Применяем фильтры
Шаг 1
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Настройте параметры как показано ниже.
Шаг 2
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия, и также повторите настройки.
4. Маска для слоя с мелом
Шаг 1
Удерживая Command/Ctrl, кликните по иконке слоя с текстом, чтобы создать выделение по контуру текста.
Шаг 2
Укажите маску слоя слою с шумом в палитре Layers/Слои.
Шаг 3
Выберите слой с текстом и укажите ему Fill/Заливку в 0%.
5. Стили для слоя с текстом
Дважды кликните по слою с текстом, чтобы открыть окно стилей слоя. Укажите слою указанные ниже стили, повторяя настройки:
Шаг 1
Drop Shadow/Тень
Шаг 2
Кликните по иконке + справа от стиля Drop Shadow/Тень, чтобы добавить еще один такой же стиль
Шаг 3
Еще один стиль Drop Shadow/Тень:
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Как создать реалистичный эффект надписи мелом
На прошлой неделе я разместил демонстрацию потрясающих рисунков мелом , которая вдохновила меня на создание мелочной типографии. К сожалению, у меня нет ни таланта, ни классной доски для изготовления подлинных фресок с мелом ручной работы, но я придумала технику, которую дизайнеры могут использовать для достижения реалистичных эффектов надписи мелом с помощью своих рисунков. Мы будем использовать возможности Illustrator для разработки концепции, а затем будем использовать некоторые аналоговые инструменты, чтобы помочь отразить характер искусства, написанного от руки.
К сожалению, у меня нет ни таланта, ни классной доски для изготовления подлинных фресок с мелом ручной работы, но я придумала технику, которую дизайнеры могут использовать для достижения реалистичных эффектов надписи мелом с помощью своих рисунков. Мы будем использовать возможности Illustrator для разработки концепции, а затем будем использовать некоторые аналоговые инструменты, чтобы помочь отразить характер искусства, написанного от руки.
В этом уроке я покажу вам, как создать типографский дизайн с реалистичным мелом. На мой взгляд, эффекты мела только для цифровых технологий просто не помогают, но с помощью этого метода мы комбинируем цифровой дизайн с традиционными аналоговыми методами. Это означает, что у нас есть лучшее из обоих миров; возможность создавать дизайн с помощью правки Edit> Undo и подлинные художественные эффекты, которые достижимы только с помощью ручных инструментов.
Загрузите Adobe Illustrator, чтобы начать нашу концепцию дизайна. Самое замечательное в цифровом дизайне заключается в том, что вы можете исправлять любые ошибки и легко перемещать элементы, чтобы создать свой дизайн, в отличие от традиционного искусства, где каждое ваше движение является постоянным. Введите цитату и стилизуйте ее своим любимым шрифтом.
Введите цитату и стилизуйте ее своим любимым шрифтом.
Создайте контуры из типа, используя сочетание клавиш CMD + Shift + O, затем щелкните правой кнопкой мыши и выберите Разгруппировать, чтобы разбить буквы на части.
Нарисуйте выделение вокруг каждого слова или группы слов и используйте сочетание клавиш CMD + G, чтобы сгруппировать буквы обратно вместе.
Выберите первую группу слов и выберите «Эффект»> «Искажение и преобразование»> «Свободное искажение». Переместите правую нижнюю точку вверх, чтобы раздавить текст в форме клина.
Как правило, сжатие и растяжение шрифтов — большая ошибка в дизайне, но так как этот дизайн в конечном итоге выполнен в стиле ручной надписи, мы можем сойти с рук. Масштабируйте текст вертикально, чтобы немного его растянуть.
Перенесите следующее слово из вашей цитаты на монтажную область и срежьте (Object> Transform> Shear) текст по вертикали, пока угол не совпадет с формой предыдущих слов.
Нарисуйте тонкий прямоугольник через монтажную область, затем примените преобразование сдвига, чтобы выровнять его по углам текста. Дублируйте эту форму и разместите их, чтобы украсить цитату. Используйте инструмент «Перо», чтобы нарисовать треугольники, чтобы заполнить любое другое пустое пространство в макете.
Для следующей группы слов перейдите в Effect> Apply Free Distort, чтобы применить то же преобразование клина, которое мы недавно использовали.
Временно измените цвет текста, чтобы вы могли масштабировать его до того же размера, что и первый набор слов.
Откройте панель Appearance и щелкните эффект Free Distort, чтобы изменить его настройки. Перемещайте верхнюю левую точку, пока две диагональные линии не пройдут параллельно, затем переместите нижнюю правую точку обратно в исходное положение.
Любые дополнительные фигуры, нарисованные для первого слоя макета, могут быть продублированы и отражены как по горизонтальной, так и по вертикальной оси, поэтому они симметрично вписываются в дизайн.
Масштабируйте следующее слово цитаты, чтобы оно соответствовало ширине макета, располагая текст таким образом, чтобы обеспечить одинаковый интервал между элементами.
Завершите оформление цитаты, поместив последние несколько слов в макет. Включение простых прямоугольных линий — это простой способ добавить визуальный интерес к дизайну.
Нарисуйте прямоугольник, окружающий всю цитату. Очистите его цвет заливки, но дайте ему 7pt. Скопируйте (CMD + C), затем вставьте передний (CMD + F) дубликат и удерживайте клавишу ALT, одновременно уменьшая масштаб, чтобы сформировать второй контур. Уменьшите ударный вес примерно до 2pt.
Выберите одно из больших слов в макете и скопируйте его в буфер обмена, используя CMD + C, затем добавьте толстый белый штрих с закругленными углами, выровненными по внутренней части.
Перейдите в Object> Expand Appearance, чтобы преобразовать этот штрих в проданные фигуры, затем щелкните правой кнопкой мыши и выберите «Разгруппировать», чтобы разбить слово на отдельные буквы.
Один за другим выберите каждую букву, затем выберите параметр «Минус спереди» на панели «Навигатор», чтобы обрезать фигуру по размеру до новых внутренних фигур.
Сгруппируйте все новые внутренние формы вместе и измените цвет заливки на белый, затем нажмите CMD + B, чтобы «вставить» исходный текст, который мы скопировали ранее в буфер обмена.
В другом месте на документе нарисуйте крошечный черный квадрат. Нажмите CMD + C и CMD + F, чтобы создать дубликат, затем уменьшите его до половины его размера (включение Smart Guides поможет при выравнивании). Измените меньшую половину на белый, затем перетащите обе фигуры на панель «Образцы».
Примените этот новый образец к новым внутренним формам, чтобы придать им классный полосатый вид в винтажном стиле.
Используйте эту возможность, чтобы сделать последние штрихи к концепции, изменяя положение элементов или редактируя макет.
Выберите все элементы, которые составляют цитату типографии, и сгруппируйте их вместе, затем уменьшите непрозрачность примерно до 15%.
Напечатайте иллюстрацию, которая должна появиться на бумаге очень слабо благодаря уменьшенной непрозрачности. Теперь, найдите один из тех старомодных инструментов, известных как карандаш.
Начните рисовать рисунок карандашом, аккуратно раскрашивая его между линиями. Эта техника устраняет разрыв между надписью от руки и чисто цифровым дизайном.
Как только дизайн полностью прослеживается, он готов к сканированию. Дизайн, очевидно, выглядит идентично оригинальной концепции, но теперь в нем есть неровности ручной работы. Кто должен знать, что ты не сделал это от руки? Ваш секрет в безопасности со мной!
Откройте отсканированный дизайн в Adobe Photoshop, затем выберите «Изображение»> «Коррекция»> «Инвертировать». Затем с помощью Image> Adjustments> Desaturate удалите любые оттенки цвета со скана, что приведет к черно-белому изображению.
Перейдите в Image> Adjustments> Levels и переместите ползунок бликов внутрь, пока он не совпадет с гистограммой уровней.
Загрузите текстуру фона для классной доски , а затем следуйте моим советам, чтобы улучшить текстуру, чтобы сгладить тона. Примените черно-белый корректирующий слой, чтобы удалить цвет из текстуры.
Добавьте корректирующий слой Levels и переместите ползунки теней и полутонов, чтобы получить более темную текстуру классной доски.
Вставьте обработанное отсканированное изображение поверх текстуры классной доски и измените режим смешивания на Светлый, чтобы сделать черный фон сканирования прозрачным.
Конечный результат — чрезвычайно реалистичный эффект, написанный мелом. Время, потраченное на прорисовку дизайна карандашом и бумагой, помогает добиться этого подлинного внешнего вида, созданного вручную, что просто невозможно при использовании чисто цифровых технологий. Когда дизайн применяется к текстуре классной доски, трудно отличить дизайн от настоящей мелом, написанного от руки.
Коллекция учебников по текстовым эффектам 150+ в Photoshop
Если ваш следующий дизайн-проект включает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов. Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы рассмотрели только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти учебники Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно их скомпилировали и выбрали самые лучшие.Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пришло время дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Как вариант, посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Текстовый эффект Fantasy Spring
* * *
Создайте типографику, которая идет на ветер
* * *
Красочный эффект ретро текста
* * *
Создание сцены подводной типографии
* * *
Текстовый эффект цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевным мазком
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Как создать невероятную типографскую иллюстрацию
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создайте сцену типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Эффект текста в стиле банан
* * *
Текст в стежках
* * *
Создание дизайна типографского плаката в векторе с проблемными элементами
* * *
Создание светлых шрифтов с нуля в Photoshop
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро-сложенной типографии с помощью Photoshop
* * *
Чрезвычайно глянцевый и блестящий текстовый эффект
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
* * *
Эффект утечки меда на вкусных блинах
* * *
Сделайте отличный шрифт с помощью техники аэрографии
* * *
Текстовые эффекты кругов
* * *
Светящийся текстовый эффект Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Создание золотого орнамента в Photoshop
* * *
Урок Photoshop Smoke Text за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Текстовый эффект в стиле ретро «Звездные войны»
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах. Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Дополнительную информацию см. Ниже.
Chocolate Layer Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
Letter Art From Bricks требует использования 3D-рендеринга, смешивания и художественной кисти для создания идеального кирпичного искусства. Этот урок также помогает улучшить векторные навыки.
Стили графики с длинными тенями предлагаются в трех вариантах теней. Эта техника — хорошая идея, если вы хотите добавить художественные тени к вашему проекту.
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое.Похоже, слова написаны на доске мелком.
Набор кистей
Neon-Realistic Brush Set сделает ваши буквы похожими на неоновые блики. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style является воспроизведением логотипа из одноименного фильма.Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это далеко не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти при выборе полезных и информативных руководств. Если вы создали свой проект, используя один из вышеупомянутых приемов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам в Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, прекрасные типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы общие и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации.Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря Adobe Corporation дизайнеры получили прекрасный многоугольник для больших и маленьких экспериментов; Речь, конечно же, идет о Adobe Photoshop и сопутствующем программном обеспечении.Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств. Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети.Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатных для просмотра, чтения и изучения. Используйте его и не дайте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом
* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop
* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop
* * *
Создание эффекта текста из расплавленного металла в Photoshop
* * *
Создание ярких шрифтов с эффектом блесток в Photoshop
* * *
Создание эффекта абстрактного текста с помощью инструмента «Перо» и оформления кисти «Гранж» в Photoshop
* * *
Создайте интересный текстовый эффект облака в Photoshop
* * *
Бумага для вырезания точек с текстовым эффектом
* * *
Создание титровального эффекта 3D с помощью стилей слоев и смарт-объектов
* * *
Создайте текстовый эффект волшебной энергии огня в Photoshop
* * *
Красочный футуристический текстовый эффект
* * *
Совет: как создать эффект металлического текста с помощью стилей слоя в Photoshop
* * *
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
* * *
Используйте Photoshop и Illustrator для создания типографики гитарных струн
* * *
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
* * *
Совет: создайте «страшный» текстовый эффект в Photoshop
* * *
Создание эффекта сшитого джинсового текста в Photoshop
* * *
Совет: создайте эффект неонового текста в Photoshop
* * *
Совет: создайте эффект стеклянного текста в Photoshop с помощью стилей слоя
* * *
Символ «Человек из стали» в Illustrator и Photoshop
* * *
Легкий пушистый текст в Photoshop
* * *
Создание эффекта вышивки крестиком в Photoshop
* * *
Создавайте вдохновляющий трехмерный золотой текст в Photoshop Extended
* * *
Создание быстрого и простого эффекта 3D-типа
* * *
Эффект текста граффити в Photoshop
* * *
Создание реалистичного деревянного трехмерного текстового изображения
* * *
Создание выделяющегося жирным шрифтом
* * *
Delicious Bagels Text Effect
* * *
Эффект текста с декорированным деревом
* * *
Создайте эффект трехмерного текста из камня и бетона «из коробки» с помощью Photoshop и Filter Forge
* * *
Учебное пособие по Adobe Illustrator и Photoshop: шрифт, подходящий для еды
* * *
Оставайтесь на связи!
Ребята, будем очень признательны за отзыв по теме. Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках свежих новинок Photoshop, чтобы изучить их.
Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках свежих новинок Photoshop, чтобы изучить их.
* * *
Интересно написано 30 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в сети можно найти тысячи руководств, которые позволяют создавать захватывающие элементы дизайна.В этот пост мы включили 30 последних уроков по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
Не стесняйтесь смешивать эти эффекты в своих проектах.
Реалистичный эффект палящего огня
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Создание эффекта медного текста
* * *
Металлический логотип
* * *
Пылающий метеоритный текст
* * *
Потрясающий световой эффект
* * *
Эффект лампочки
* * *
Создание типографики начального стиля
* * *
Эффект сверхъестественного текста
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Текстовые здания
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле Рассвет войны
* * *
Создание гладкой трехмерной типографики
* * *
Расписание аэропорта Тип Эффект
* * *
Создание бумажного алфавита
* * *
Эффект пушистого текста
* * *
Типографика с текстурой животных
Эти уроки Photoshop с текстовыми эффектами обожгут ваши руки.
 Принеси свою перчатку для духовки!
Принеси свою перчатку для духовки!Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Смело используйте их.
***
Создание хромированной автомобильной эмблемы в стиле ретро в Photoshop
***
Бирюзовый металлический текстовый эффект
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Создание эффекта стеклянного текста в Photoshop с использованием стилей слоев
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Создайте эффект сияющего золотого текста старого мира в Photoshop
***
Эффект мягкого гладкого текста
***
Easy X-Ray Типографика в Photoshop
***
Создание текстового эффекта печенья в Photoshop
***
Создание золотого мультяшного текста в Photoshop с использованием стилей слоев
***
Создание текстового эффекта на спортивную тематику в Photoshop с использованием стилей слоев
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект текста мелом
***
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект сверкающего железа
***
Эффект ретро космического текста
***
Текстовый эффект на подарочной коробке в упаковке
***
Создание простого эффекта шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект металлического медного текста с помощью стилей слоя в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создайте кинематографический текстовый эффект «Сержант Америка» в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание эффекта стального текста в Photoshop
***
Создание текстового эффекта постера фильма «Настоящая сталь» в Photoshop
***
Взятые и потерянные
***
Эффект 3D-текста
***
Конфеты
***
Эффект акварели
***
Газетный текстовый эффект
***
Создание текстового эффекта «Экшен» в Photoshop
***
23 современных урока по созданию текстовых эффектов в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ. Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
1. Винтажная типографика
Основная идея заключалась в создании исторически важного стиля. Новый занерийский алфавит — книга, которая поможет вам справиться с этой задачей. Он имеет своеобразный и необычный алфавит, который позволяет создавать убедительные текстовые эффекты.
2. Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства.Затем переходим к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства.Затем переходим к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
3. Эффект подсветки текста
Этот текстовый эффект действительно шикарный. Особой сложностью он не отличается. Итак, все, что нам нужно, это выровнять стиль и текст, создать кончик кисти, стилизовать схему, отразить кисть. Затем создайте отражения с помощью Blend Mode и Smudge Tool .Создайте стилизованные металлические решетки для усиления эффекта. Завершая работу, нам нужно добавить мягкие тени и свет!
4. Эффект грязного текста
Для изучения этого урока вам понадобится цифровая камера, штатив, лист бумаги, карандаш, порошок, грязь, маленький нож, кисть для рисования 1/2 дюйма, кисть для рисования 1/4 дюйма и ластик. Очень важно установить камеру в правильном месте, чтобы правильно снимать текст. После создания фотографии приступаем к работе с командой « Unsharp Mask » в разделе «Редактирование».После этого улучшаем цвета финального изображения. Готово!
После создания фотографии приступаем к работе с командой « Unsharp Mask » в разделе «Редактирование».После этого улучшаем цвета финального изображения. Готово!
5. Текстовый эффект жевательной резинки
Инструмент «Перо» в Photoshop — очень удобная вещь, если мы используем его правильно. Во-первых, вам нужно создать эскиз. Во-вторых, создайте 3D-эффект с помощью команд « Modify and Expand ». Затем мы переходим к инструменту Paint Bucket Tool, чтобы придать правильную форму нашим буквам, корректируя цвета. С помощью « Pen Tool » мы создадим эффект «Жевательной резинки».Чтобы придать буквам значительный объем и форму, мы используем три типа бликов, включая кропотливую работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы придать нашим невероятно ярким буквам более реалистичный вид.
6. Эффект логотипа мелом
В данном случае рисование мелом было живой техникой с эффектами, созданными с помощью плагинов Photoshop .
Итак, все, что вам нужно, это классная доска и немного фантазии.Первоначально мы должны подготовить наш линейный рисунок, распечатав рисунок, который мы хотим использовать. Затем, применяя обычный механический карандаш, перерисовываем буквы на бумаге. Следующим и почти последним шагом является применение эффектов в Photoshop с помощью корректирующего слоя .
7. Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool . Во-вторых, мы строим Layer Curves для создания эффекта льда.Написание текста шрифтом Trojan Pro. Затем нарисуйте узор в режиме мягкого света. Мел обводит края текста кистью и применяет « Фильтр акцентированных краев », чтобы подчеркнуть цвета.
8. Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично. Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым.Примените команду « Gaussian Blur » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Создание его аналогично. Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым.Примените команду « Gaussian Blur » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
9. Эффект пушистого текста
Смысл создания этого эффекта — постепенно придавать буквам пушистую текстуру. Задача также состоит в том, чтобы отследить правильное направление текстуры шероховатости. Итак, у вас есть один подготовленный слой текстуры — наша трава.Мы должны продублировать его так, чтобы вторая полоса ложилась на первую, правильно. Если направление горизонтальное — текстура должна лежать горизонтально, если направление вертикальное — соответственно, она должна быть вертикальной. Используйте ластик, чтобы удалить ненужные шероховатости. В конце удалите черный текст, который был нашей наметкой.
Используйте ластик, чтобы удалить ненужные шероховатости. В конце удалите черный текст, который был нашей наметкой.
10. Эффект сотового текста
Этот текстовый эффект очень забавный. Прежде всего, нам нужно создать новый документ и сделать черный фон. Затем создайте коричневый текст. В нашем случае это одна буква.Давайте сделаем маленькое желтое пятно в виде шестиугольника в углу нашей буквы. Увеличьте его и примените параметр, называемый инструментом выделения. С помощью линейного градиента используем желтую часть нашей картинки. Следующий шаг — нанести желтый гексоген на коричневую букву. Выделение букв обрамления добавляет объема, наложив еще один коричневый слой.
11. Эффект металлического текста
В этом уроке мы научимся создавать эффект тисненого металла. Давайте активируем линейки и создадим горизонтальную направляющую.Перетащите направляющую в центр и создайте нужную форму с помощью функции масштабирования. С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
12. Эффект абстрактного геометрического текста
Сначала строим три треугольника 240 * 240 пикселей; 240 * 160 пикселей; 240 * 80 пикселей. Следующая задача — добавить к треугольникам слои градиента. Затем постройте букву «M», отдельно «S» и «D». Конечно, мы должны настроить градиент тени. Далее нам нужно добавить блики к буквам и сделать основу теней. И последний шаг — установить правильную степень непрозрачности.
13. Эффект карамельного текста
Делая фон для текста, добавляем мягкие тени, наложение градиента и, наконец, тиснение материала.Следующая задача — добавить блеск путем дублирования предыдущего слоя.![]() Последний шаг — добавление необходимого объема, формы, света и четкости.
Последний шаг — добавление необходимого объема, формы, света и четкости.
14. Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Жевательная резинка».Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс. Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
15.Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите передний план как ореховый цвет.Найдите команду « Clouds » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ». После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
16. Сияние Луны Текстовые эффекты Photoshop
Этот фон состоит из смешивания черного и темно-синего цветов.Обратите внимание на более мощный и жирный шрифт. Перейдите в « Blending options » и настройте параметры в соответствии с параметрами: « Drop Shadow », « Outer Glow » и « Inner Glow », « Gradient Overlay ».
17. 3D цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом будет создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
18. Кинематографические текстовые эффекты Photoshop
Как вы уже знаете, в первую очередь нам нужно установить фон. Затем снизьте сытость до -80. Затем откройте корректирующий слой градиента, выберите черный цвет. Добавьте текст и придайте ему большой размер. Следующая задача — изобрести трехмерный эффект неона.Теперь выполните шаги: Drop Shadow box, Outer Glow, Inner Glow, функция штамповки. Затем установите непрозрачность на 60% и используйте команду « Gaussian ». Создайте искры на тексте. Затем перейдите к « Motion Blur » и создайте блики объектива. Теперь перемешайте слои и наложите друг на друга. На этом этапе мы создаем анаморфные блики линз с помощью « Ellipse Tool » и « Motion Blur ». А затем корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
А затем корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
19. Текстовые эффекты Photoshop смещения контура
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите редактировать, и нарисовать там небольшой кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
20.Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметьте белым примерно грани, где будут завиваться веточки наших листочков. Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем виноградную лозу, которая соединит текст и бабочку, сидящую на первой букве.
Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем виноградную лозу, которая соединит текст и бабочку, сидящую на первой букве.
21. Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва. Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Rasterize Type ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
22. Чистый глянцевый пластик с текстовым эффектом
23. Надутый текст в 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop? Это набор действий, которые применяются к тексту, чтобы сделать его более интересным и привлекательным.
С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей с дымом для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
Эффект классной доски Photoshop — Layers Magazine
В последнее время я наблюдал этот эффект на очень многих различных носителях. Как и в случае с подвижным шрифтом, похоже, существует тенденция к использованию современных технологий для воссоздания винтажных эффектов — интересная ирония. Хотя классные доски по-прежнему широко используются, вот довольно крутой способ добиться такого мелового вида, чтобы меловая пыль не попала повсюду.
Хотя классные доски по-прежнему широко используются, вот довольно крутой способ добиться такого мелового вида, чтобы меловая пыль не попала повсюду.
ШАГ ПЕРВЫЙ:
Начните с перехода в меню «Файл», выберите Новый и создайте новый документ размером примерно 5 на 5 дюймов при 100 ppi. Нажмите D , чтобы установить черный цвет переднего плана, а затем нажмите Option-Delete (ПК: Alt-Backspace) , чтобы заполнить этот новый документ своим цветом переднего плана (черным).Теперь щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы создать новый пустой слой.
ШАГ ВТОРОЙ: Выберите инструмент «Кисть (B) » на панели инструментов и в палитре кистей на панели параметров найдите кончики размываемых кистей и щелкните кисть Crayon (как показано на рисунке). здесь). Нажмите X , чтобы изменить цвет переднего плана на белый, а затем нарисуйте мазок этой кистью, чтобы посмотреть, как он будет выглядеть. Хотя это выглядит неплохо, я просто хочу немного подправить его.
Хотя это выглядит неплохо, я просто хочу немного подправить его.
Перейдите в меню «Окно» и выберите «Кисть », чтобы открыть панель «Кисть». Сначала снимите флажок Текстура в списке в левой части панели. Затем нажмите Dual Brush (также слева), чтобы получить доступ к этим параметрам. Прокрутите вниз по предустановкам кисти и нажмите кисть Spatter 27 Pixels (выделена здесь).Установите флажок «Обе оси», а затем немного измените параметры «Интервал» и «Разброс».
ШАГ ЧЕТВЕРТЫЙ:Затем нажмите на Brush Tip Shape в левом верхнем углу панели. Установите Размер на 6 пикселей, затем увеличьте Мягкость примерно до 45% и уменьшите Интервал до 1%. Также убедитесь, что слева установлены флажки «Шум» и «Сглаживание».
ШАГ ПЯТЫЙ: Теперь нажмите на образец цвета переднего плана на панели инструментов, выберите любой цвет, который вы хотите для своего цвета переднего плана, и попробуйте несколько штрихов с помощью недавно измененной кисти. Вы можете видеть, что небольшой предварительный просмотр кисти в верхнем левом углу окна изображения показывает угол наклона кисти. Кроме того, это эродируемая кисть, а это означает, что острота кончика стирается, как настоящий кусок мела или мелка. Однако в разделе Brush Tip Shape на панели Brush вы увидите кнопку Sharpen Tip. Просто нажмите на нее, чтобы обновить кончик кисти.
Вы можете видеть, что небольшой предварительный просмотр кисти в верхнем левом углу окна изображения показывает угол наклона кисти. Кроме того, это эродируемая кисть, а это означает, что острота кончика стирается, как настоящий кусок мела или мелка. Однако в разделе Brush Tip Shape на панели Brush вы увидите кнопку Sharpen Tip. Просто нажмите на нее, чтобы обновить кончик кисти.
Когда кисть настроена, вам не нужно возвращаться и проделывать это все заново, если вы знаете, что это кисть, которую вы будете использовать снова.Итак, щелкните значок предустановки инструмента в левом конце панели параметров. Затем щелкните маленький значок шестеренки в правом верхнем углу окна выбора набора параметров инструмента и выберите Новый набор параметров во всплывающем меню. В открывшемся диалоговом окне дайте предустановке имя и нажмите OK.
ШАГ СЕДЬМОЙ: Теперь откройте файл chalk_start. psd (вы можете загрузить его с сопутствующей веб-страницы книги, упомянутой во введении к книге), который содержит пути, которые я создал для этого эффекта.(Я создал текстовый слой, а затем преобразовал его в векторные контуры, щелкнув слой правой кнопкой мыши и выбрав Create Work Path . Затем я изменил контуры и слегка исказил формы с помощью инструмента «Прямое выделение». У меня есть путь на черном слое, чтобы вы могли видеть путь. Это не часть эффекта.)
psd (вы можете загрузить его с сопутствующей веб-страницы книги, упомянутой во введении к книге), который содержит пути, которые я создал для этого эффекта.(Я создал текстовый слой, а затем преобразовал его в векторные контуры, щелкнув слой правой кнопкой мыши и выбрав Create Work Path . Затем я изменил контуры и слегка исказил формы с помощью инструмента «Прямое выделение». У меня есть путь на черном слое, чтобы вы могли видеть путь. Это не часть эффекта.)
Щелкните образец цвета переднего плана на панели инструментов и, когда инструмент выбора цвета появляется, установите числа RGB на R: 247, G: 148, B: 29, а затем нажмите OK.
ШАГ ДЕВЯТЫЙ: Теперь удалите слой с черной заливкой, щелкнув и перетащив его поверх значка корзины в нижней части панели слоев. Затем щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы создать новый пустой слой поверх фонового слоя (наша фоновая текстура). Зайдите в меню Window и выберите Paths , чтобы открыть панель Paths. Выбрав слой контура на панели «Контуры», во всплывающем меню панели (в верхнем правом углу) выберите Stroke Path .
Зайдите в меню Window и выберите Paths , чтобы открыть панель Paths. Выбрав слой контура на панели «Контуры», во всплывающем меню панели (в верхнем правом углу) выберите Stroke Path .
Когда появится диалоговое окно Stroke Path, выберите Brush из всплывающего меню Tool, убедитесь, что флажок Simulate Pressure снят, и нажмите OK. Здесь вы можете увидеть эффект мела, очерчивающий форму букв. Теперь нам нужно заполнить его.
ШАГ 11:Начните с нажатия на фоновый слой на панели «Слои» и затем создайте еще один новый пустой слой над ним.Затем вернитесь на панель «Контуры», нажмите и удерживайте клавишу Command (ПК: Ctrl) и щелкните миниатюру контура (как показано здесь), чтобы загрузить форму в качестве выделения.
ШАГ 12: Затем вернитесь к инструменту «Кисть», увеличьте размер кисти на несколько пикселей, нажав клавишу ] (правая скобка) , а затем начните рисовать внутри букв. Выделение, которое вы только что загрузили, сохранит вашу картину в пределах букв. Вы хотите намеренно пропустить области во время рисования, чтобы он выглядел как настоящий мел, и вы не хотите постоянно закрашивать одну и ту же область, так как в конечном итоге он полностью заполнит ее.
Выделение, которое вы только что загрузили, сохранит вашу картину в пределах букв. Вы хотите намеренно пропустить области во время рисования, чтобы он выглядел как настоящий мел, и вы не хотите постоянно закрашивать одну и ту же область, так как в конечном итоге он полностью заполнит ее.
Когда вы закончите рисовать буквы, щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите Параметры наложения во всплывающем меню. . В диалоговом окне «Стиль слоя» перейдите к разделу «Наложить, если», нажмите и удерживайте клавишу Option (PC: Alt), а затем щелкните ручку черного ползунка под нижележащим слоем. Перетащите эту ручку вправо, чтобы разделить ее и установить на отметке 50. Это позволит некоторым более темным областям на фоновом слое отображаться сквозь области, которые могли быть слишком сильно заполнены.Нажмите OK, а затем нажмите Command-D (ПК: Ctrl-D) , чтобы отменить выбор.
Теперь возьмите инструмент выбора пути (A) из панели инструментов и снова вернитесь на панель контуров. Щелкните слой контура, чтобы сделать его активным, а затем возьмите инструмент и выделите весь текст мелом, просто щелкнув и перетащив его. Затем, используя клавиши со стрелками , сдвиньте пути вниз и вправо от существующего текста мелом (как показано здесь).
ШАГ 15: Вернитесь к инструменту «Кисть» еще раз и в палитре кистей на панели параметров установите размер кисти примерно на 4. Щелкните образец цвета переднего плана и установите свой Цвет переднего плана до светло-голубого цвета. Создайте еще один новый пустой слой на панели «Слои» и затем щелкните значок «Обводка контура кистью» в нижней части панели «Контуры» (как показано здесь). ( Примечание: Чтобы сделать штрих темнее, вы можете щелкнуть значок несколько раз. )
)
Теперь просто щелкните под слоем контура на панели «Контуры», чтобы отменить его выбор. Затем возьмите инструмент «Ластик» (E) на панели инструментов и сотрите все синие меловые линии, где они перекрывают оранжевую область, а также различные другие области (как показано на вставке здесь). В результате получится холодная линия тени, придающая тексту мелом некоторую глубину (как показано ниже).
ШАГ 17:Продолжайте и снова нажмите значок «Добавить стиль слоя» и отрегулируйте ползунок «Смешать, если базовый слой», как мы это делали для оранжевого текста.
ШАГ 18:Удерживая нажатой клавишу Command, щелкните три верхних слоя на панели «Слои», затем щелкните один из них правой кнопкой мыши и выберите Преобразовать в смарт-объект .
ШАГ 19: Теперь перейдите в меню «Правка», в разделе «Преобразование» и выберите Warp . На панели параметров выберите Arc во всплывающем меню Warp, установите Bend примерно на 23%, Horizontal (H) на -37.5%, а по вертикали (V) примерно до 8,5%. Нажмите Return (PC: Enter) , чтобы зафиксировать трансформацию, и это придаст тексту несбалансированную дугу, добавив немного изюминки общему виду текста. Ниже приведено окончательное изображение, где я щелкнул и перетащил смарт-объект, пишущий мелом, на новое изображение на доске и добавил еще пару слов (с тем же стилем слоя, который я добавил к другим).
На панели параметров выберите Arc во всплывающем меню Warp, установите Bend примерно на 23%, Horizontal (H) на -37.5%, а по вертикали (V) примерно до 8,5%. Нажмите Return (PC: Enter) , чтобы зафиксировать трансформацию, и это придаст тексту несбалансированную дугу, добавив немного изюминки общему виду текста. Ниже приведено окончательное изображение, где я щелкнул и перетащил смарт-объект, пишущий мелом, на новое изображение на доске и добавил еще пару слов (с тем же стилем слоя, который я добавил к другим).
Фон: © FOTOLIA / LASSEDESIGNEN
Чтобы узнать больше о подобных уроках, ознакомьтесь с Photoshop Down & Dirty Tricks for Designers, Volume II Кори Баркер.Для членов KelbyOne скидка 40%!
Как имитировать эффект классной доски в Photoshop
Ресурсов:
Как украсить свою руку надписи в Photoshop
Фоны для классной доски, которые можно бесплатно загрузить
Эй, смотрите .
 .. новый дурацкий файл!
.. новый дурацкий файл!Фоны для классной доски высокого разрешения в 3-х вариантах!
По многочисленным просьбам мы добавили набор фонов с высоким разрешением всего за девяносто девять долларов. Они будут работать намного лучше для всего, что вы собираетесь напечатать на 8.5 × 11 и меньше.
Учебник
Время от времени приятно снимать резервные копии и показывать свои работы в другом виде. Я неравнодушен к ностальгическому эффекту классной доски, но это также может быть связано с тем, что я достаточно взрослый, чтобы помнить настоящие классные доски. Я сказал это. Хорошая новость в том, что это не операция на головном мозге, если у вас есть сканер и копия Photoshop.
СОВЕТ: Чтобы добиться действительно «мелового» эффекта, я пишу свои оригинальные надписи карандашом, а не чернилами.
- Сэкономьте время и горе, загрузив бесплатный фоновый файл классной доски из предыдущего поста или загрузив одну из семнадцати миллиардов стоковых фотографий классной доски на iStockphoto.
 com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации.
com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации. - Создайте новый файл в Photoshop размером 612 на 792 пикселей (соотношение сторон 8,5 × 11). Установите разрешение 72 dpi, используйте формат Grayscale.Сохраните как файл .psd. Мне нравится называть эти файлы чем-то вроде «chalkboard-base.psd», поскольку я могу сгенерировать несколько фрагментов из одного многослойного файла.
ПРИМЕЧАНИЕ. Если вы начнете с файла с разрешением 72 dpi, вы получите более удобный файл для быстрой публикации ваших работ, но конечный продукт будет выглядеть довольно плохо, если вы попытаетесь его распечатать. Если одна из ваших целей — распечатать свою работу, начните с файла .psd с разрешением 300 dpi и настройте сканер на сканирование с разрешением 300 dpi.
- Откройте исходный файл фона классной доски, выберите все, скопируйте изображение.

- Вставьте исходное фото в файл-основу классной доски. Размер по размеру с помощью свободного преобразования (Command-T). Старайтесь избегать увеличения размеров, уменьшайте только при необходимости. Назовите новый слой «классная доска».
- Сканируйте надписи с помощью планшетного сканера с разрешением 150 точек на дюйм (300 точек на дюйм, если вы собираетесь распечатать конечный продукт) в черно-белом режиме, без коррекции изображения и используйте формат файла .jpg.
- Откройте файл отсканированного изображения.Теперь у вас должен быть открыт файл основы классной доски вместе с файлом иллюстрации. В файле обложки откройте меню «Уровни» (Изображение> Коррекция> Уровни) и при необходимости настройте контраст. Кнопка Auto Levels в диалоговом окне иногда может помочь, но убедитесь, что вы не преувеличиваете контраст настолько, чтобы он не заслонял ваши красивые, спонтанные линии. Вам нужны детали в самых темных и самых светлых частях изображения.

- Удаляйте пятна и «слизи» (торговая марка… спасибо) с помощью инструмента для клонирования, кисти или лечебной кисти.Нужна помощь? См. Руководство для начинающих по украшению рукописного текста в Photoshop
- При необходимости используйте инструмент выделения для обрезки вокруг работы. Скопируйте выделение.
- Откройте базовый файл и вставьте файл обложки. Вы заметите, что только что был создан новый слой. Сохранить как файл как файл .psd (многослойный файл Photoshop).
- В вашем новом файле chalkboard-base.psd Выберите слой с иллюстрацией и инвертируйте цвета, используя Command-I или выбрав Image> Adjustments> Invert.Теперь ваш файл будет перевернут, но вы заметите отчетливую прямоугольную границу там, где вы сделали выделение, поэтому с выбранным слоем измените режим наложения на Screen. Это должно выглядеть так, как будто ваша работа только что плюхнулась прямо на классную доску.
- СОВЕТ: Если фоновый слой на доске слишком «занят», то есть на нем много белых отчетливых царапин, они могут быть видны сквозь надписи.
 Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно.
Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно. - Когда все будет выглядеть в точности так, как вы написали его вручную в классе в 1965 году, выберите «Файл»> «Сохранить для Интернета и устройств» и сохраните свой .jpg для публикации. СОВЕТ: Если вы создали свою работу с разрешением 300 dpi, вы можете сначала «Сохранить как» версию с 72 dpi, чтобы ускорить процесс оптимизации.
Генератор шрифтов для вырезок из журнала
Бесплатно. Android. Получите последнюю версию Cool Fonts — Font Generator & Font Change из Personalization для Android. Cool Fonts — это удобный инструмент, который помогает преобразовывать обычный текст в другой стильный классный текст, таким образом, он помогает создавать текст с классными символами и красивым шрифтом.Аффидевит о спонсорстве Nri
21 сен, 2020 · Generac также предлагает круглосуточное обслуживание клиентов, если у вас есть какие-либо проблемы, поскольку электричество всегда отключается в нерабочее время. —Лучшая ценность— Генератор Generac PowerPact 7,5 кВт Откройте для себя новые идеи тренировок, рецепты здорового питания, внешний вид макияжа, советы по уходу за кожей, лучшие косметические продукты и советы, тенденции и многое другое от SELF. Скачать бесплатно текстовые эффекты PSD. Получите бесплатные текстовые эффекты PSD из самой профессиональной коллекции бесплатного графического дизайна = V3.4 — 16.12.2020 = * Исправить проблему с конструктором контента в WordPress 5.6 = V3.3.1 — 13.11.2020 = * Исправить дублирующуюся проблему с выдержкой из сообщения = V3.3 — 28.10.2020 = * Исправить проблему Instagram API * Удалить параметры Google+ * Добавить поддержку Веб-сайт HTTPS = V3.2.1 — 13.08.2020 = * Исправлена проблема ввода средства выбора цвета в настройщике темы в WordPress 5.5 = V3.2 — 12 … Uline содержит более 37 500 транспортных коробок, упаковочные материалы, складские принадлежности, погрузочно-разгрузочные работы и многое другое. Доставка в тот же день картонных коробок, пластиковых пакетов, принадлежностей для уборки, розничной торговли и доставки.
—Лучшая ценность— Генератор Generac PowerPact 7,5 кВт Откройте для себя новые идеи тренировок, рецепты здорового питания, внешний вид макияжа, советы по уходу за кожей, лучшие косметические продукты и советы, тенденции и многое другое от SELF. Скачать бесплатно текстовые эффекты PSD. Получите бесплатные текстовые эффекты PSD из самой профессиональной коллекции бесплатного графического дизайна = V3.4 — 16.12.2020 = * Исправить проблему с конструктором контента в WordPress 5.6 = V3.3.1 — 13.11.2020 = * Исправить дублирующуюся проблему с выдержкой из сообщения = V3.3 — 28.10.2020 = * Исправить проблему Instagram API * Удалить параметры Google+ * Добавить поддержку Веб-сайт HTTPS = V3.2.1 — 13.08.2020 = * Исправлена проблема ввода средства выбора цвета в настройщике темы в WordPress 5.5 = V3.2 — 12 … Uline содержит более 37 500 транспортных коробок, упаковочные материалы, складские принадлежности, погрузочно-разгрузочные работы и многое другое. Доставка в тот же день картонных коробок, пластиковых пакетов, принадлежностей для уборки, розничной торговли и доставки. ГЕНЕРАТОР или ГЕНЕРАТОР — использует механическую энергию (двигатель) для производства электроэнергии. РЕМЕНЬ ГЕНЕРАТОРА — связывает шкив коленчатого вала двигателя со шкивом генератора / генератора для привода генератора / генератора. РЕГУЛЯТОР НАПРЯЖЕНИЯ — амперметр, вольтметр или сигнальная лампа, информирующая оператора о состоянии системы зарядки. АККУМУЛЯТОР ДЛЯ ХРАНЕНИЯ
ГЕНЕРАТОР или ГЕНЕРАТОР — использует механическую энергию (двигатель) для производства электроэнергии. РЕМЕНЬ ГЕНЕРАТОРА — связывает шкив коленчатого вала двигателя со шкивом генератора / генератора для привода генератора / генератора. РЕГУЛЯТОР НАПРЯЖЕНИЯ — амперметр, вольтметр или сигнальная лампа, информирующая оператора о состоянии системы зарядки. АККУМУЛЯТОР ДЛЯ ХРАНЕНИЯАльтернативы pyrex
Благодаря большему количеству предустановленных шаблонов фотоколлажей, фоновых изображений коллажей, текста и художественных тем фотоколлажей, художественный онлайн-коллаж Fotor является идеальным вариантом для вас, когда вам нужно создать свой собственный коллаж из фотографий онлайн и поделитесь своими художественными фотоколлажами в социальных сетях! Типографика в настоящее время играет центральную роль в веб-дизайне с прогрессивными улучшениями, такими как переменные шрифты, формы CSS, FlexBox, CSS-сетки и подсетки, окончательно меняющие способ работы с типографикой в веб-дизайне. Привет, Брэнди! Это был буквально первый раз, когда я использовал пилу для свитков. На первый у меня ушло около часа. К третьему, что я вырезал, моя канавка была заточена, и это заняло около получаса. Отнимающая много времени часть останавливается, чтобы просверлить отверстия и продеть лезвие через центры внутренних петель букв. Классический эффект стиля текста с золотыми буквами и золотым всплеском. listiana1979. 31. Нравится. … Эффект вырезания текста. Vectorium. 7к 333. Нравится. Собирать. Сохранять. Золотой 3D-текст … Этот шрифт включает лицензию, разрешающую бесплатное коммерческое использование: иногда ее называют лицензией для настольных компьютеров.Это позволяет вам установить шрифт на компьютер и использовать его для создания плакатов, веб-графики, игровой графики, футболок, видео, вывесок, логотипов и многого другого.
Привет, Брэнди! Это был буквально первый раз, когда я использовал пилу для свитков. На первый у меня ушло около часа. К третьему, что я вырезал, моя канавка была заточена, и это заняло около получаса. Отнимающая много времени часть останавливается, чтобы просверлить отверстия и продеть лезвие через центры внутренних петель букв. Классический эффект стиля текста с золотыми буквами и золотым всплеском. listiana1979. 31. Нравится. … Эффект вырезания текста. Vectorium. 7к 333. Нравится. Собирать. Сохранять. Золотой 3D-текст … Этот шрифт включает лицензию, разрешающую бесплатное коммерческое использование: иногда ее называют лицензией для настольных компьютеров.Это позволяет вам установить шрифт на компьютер и использовать его для создания плакатов, веб-графики, игровой графики, футболок, видео, вывесок, логотипов и многого другого.Приложение Audible скачать для mac
Помимо простого создания ссылок или цитат, большинство стилей цитирования содержат дополнительные правила форматирования бумаги, цитирования в тексте и других деталей. Руководства по цитированию Cite This For Me охватывают большую часть этой дополнительной информации, поэтому ваша статья лучше подготовлена и с меньшей вероятностью получит баллы за эти детали.5- Вырежьте картинки по форме состояний. Если вы артистичны, просто дерзайте. Если вы не (как я), скопируйте форму с карты на бумагу или прозрачный пластик, а затем используйте вырезанную версию бумаги / пластика в качестве начертания на своем изображении. Генератор писем — ReadWriteThink.org Тысячи высококачественных вырезок для фотошопа без фона, готовых для вставки в ваше изображение. Бесплатная загрузка в пределах дневного лимита, также для коммерческого использования. Завершите свой образ за считанные минуты. Библиотека ежедневных вырезок для архитекторов и дизайнеров 3D-графики.Вырезать людей PNG. 150+ результатов для журнала cut out Связанные ключевые слова (10) machinista-1 maszynista-3 michigan st-4 magik mosted-7 mexican hsat-24 ms unicode-26 mission gothi-26 michigan state-36 «michigan state» -36 michagan состояние-36.
Руководства по цитированию Cite This For Me охватывают большую часть этой дополнительной информации, поэтому ваша статья лучше подготовлена и с меньшей вероятностью получит баллы за эти детали.5- Вырежьте картинки по форме состояний. Если вы артистичны, просто дерзайте. Если вы не (как я), скопируйте форму с карты на бумагу или прозрачный пластик, а затем используйте вырезанную версию бумаги / пластика в качестве начертания на своем изображении. Генератор писем — ReadWriteThink.org Тысячи высококачественных вырезок для фотошопа без фона, готовых для вставки в ваше изображение. Бесплатная загрузка в пределах дневного лимита, также для коммерческого использования. Завершите свой образ за считанные минуты. Библиотека ежедневных вырезок для архитекторов и дизайнеров 3D-графики.Вырезать людей PNG. 150+ результатов для журнала cut out Связанные ключевые слова (10) machinista-1 maszynista-3 michigan st-4 magik mosted-7 mexican hsat-24 ms unicode-26 mission gothi-26 michigan state-36 «michigan state» -36 michagan состояние-36. Совпадения по форуму Просмотреть более 10 результатов на форуме
Совпадения по форуму Просмотреть более 10 результатов на форумеКак узнать лучшие ответы
Обратите внимание, что этот шрифт не отображается для вас (если вы видите просто квадратные поля или вопросительные знаки), значит, ваш браузер не совсем поддерживают все эти шрифты.Поддержка всех этих букв Юникода растет с каждым днем, поэтому через пару месяцев вы можете обнаружить, что они будут видны. Прочтите отзывы, сравните рейтинги клиентов, посмотрите скриншоты и узнайте больше о AppGraphics — App Icon и Screenshot Generator. Загрузите AppGraphics — Генератор значков приложений и снимков экрана для macOS 10.10 или новее и наслаждайтесь им на своем Mac. Введите (или скопируйте и вставьте) любой блок текста в желтом поле в верхней части этой страницы, нажмите «Изменить формулировку текста» и нажмите кнопку «Печать / обучение».Вот как. Вы (или ваши ученики!) Можете выбирать из множества викторин и учебных заданий с ключами для ответов или без них.Goodman gsx13024 инструкция по установке
В помощь вам приходит шрифт BLOKK. Он заменяет весь текст блоками, предлагая общий текст. Создан в Норвегии Томом. Просто потрясающе. Доступен в TTF и веб-шрифтах. BLOKK — это шрифт для быстрых макетов и макетов для клиентов, не понимающих латынь. Обновление: также ознакомьтесь с связанным проектом Redcted Font от Christian Naths.3 августа 2016 г. · Генератор записок о выкупе Роб Бешицца 8:17 утра, среда 3 августа 2016 г. Генератор случайных заметок настолько хорош, что я подозреваю, что это то, что Трамп использует для поддержания республиканской партии. Поэтому большинство дизайнеров используют этот шрифт логотипа в своих различных проектах. Итак, сегодня мы представляем вам семейство шрифтов, очень похожих на этот логотип бренда. Его имя — Couture Font. Семейство шрифтов Chanel. Это семейство шрифтов без засечек бывает двух стилей, включая полужирный и полужирный курсив. Его создал американский дизайнер Mr.Чейз … Привет, Брэнди! Это был буквально первый раз, когда я использовал пилу для свитков. На первый у меня ушло около часа.
Он заменяет весь текст блоками, предлагая общий текст. Создан в Норвегии Томом. Просто потрясающе. Доступен в TTF и веб-шрифтах. BLOKK — это шрифт для быстрых макетов и макетов для клиентов, не понимающих латынь. Обновление: также ознакомьтесь с связанным проектом Redcted Font от Christian Naths.3 августа 2016 г. · Генератор записок о выкупе Роб Бешицца 8:17 утра, среда 3 августа 2016 г. Генератор случайных заметок настолько хорош, что я подозреваю, что это то, что Трамп использует для поддержания республиканской партии. Поэтому большинство дизайнеров используют этот шрифт логотипа в своих различных проектах. Итак, сегодня мы представляем вам семейство шрифтов, очень похожих на этот логотип бренда. Его имя — Couture Font. Семейство шрифтов Chanel. Это семейство шрифтов без засечек бывает двух стилей, включая полужирный и полужирный курсив. Его создал американский дизайнер Mr.Чейз … Привет, Брэнди! Это был буквально первый раз, когда я использовал пилу для свитков. На первый у меня ушло около часа. К третьему, что я вырезал, моя канавка была заточена, и это заняло около получаса. Отнимающая много времени часть останавливается, чтобы просверлить отверстия и продеть лезвие через центры внутренних петель букв.
К третьему, что я вырезал, моя канавка была заточена, и это заняло около получаса. Отнимающая много времени часть останавливается, чтобы просверлить отверстия и продеть лезвие через центры внутренних петель букв.Bmw x1 2020 интерьер мокко
Многие люди просят нас включить изображения, связанные с вырезанными буквами из журналов, вырезанными буквами из журнала и вырезанными буквами из журнала, в наши галереи. Вот место, где можно ответить на этот запрос.бесплатные печатные черно-белые буквы алфавита, бесплатные печатные черно-белые буквы алфавита и вырезанные из журналов буквы — вот некоторые вещи … Полный список см. на fontvilla.com Бесплатный генератор крутых текстовых логотипов с различными эффектами шрифта и стилями, создайте надпись баннер, реклама, превью видео в HD качестве. Выберите один из готовых стилей текста для редактирования, измените шрифты, стили, цвета, направления, добавьте элементы дизайна в готовые эффекты. Citefast — это БЕСПЛАТНЫЙ генератор цитирования APA, MLA и Chicago. Быстро и точно создавайте ссылки, библиографии, цитаты в тексте и титульные страницы. Используется студентами и профессионалами. 12 марта 2018 г. · Клейкий трафарет отлично подходит для одноразового проекта, например для нанесения букв на плакат или деревянную вывеску. Вырезав буквы из трафарета, положите их лицевой стороной вниз на обратную сторону листа контактной бумаги, чтобы буквы располагались лицевой стороной вперед.
Быстро и точно создавайте ссылки, библиографии, цитаты в тексте и титульные страницы. Используется студентами и профессионалами. 12 марта 2018 г. · Клейкий трафарет отлично подходит для одноразового проекта, например для нанесения букв на плакат или деревянную вывеску. Вырезав буквы из трафарета, положите их лицевой стороной вниз на обратную сторону листа контактной бумаги, чтобы буквы располагались лицевой стороной вперед.Часто задаваемые вопросы об экзамене по химии Uc davis
В помощь вам приходит шрифт BLOKK.Он заменяет весь текст блоками, предлагая общий текст. Создан в Норвегии Томом. Просто потрясающе. Доступен в TTF и веб-шрифтах. BLOKK — это шрифт для быстрых макетов и макетов для клиентов, не понимающих латынь. Обновление: также ознакомьтесь с связанным проектом Redcted Font от Christian Naths. Генератор формы звезды Colorblind OTF Цветной шрифт CrMrkt.com/RG4BEd. 74 МБ Mediafire.com/file/c1jfnsd16tn9u22/Colorblind_OTF_Col..В сообществе дизайнеров замечательный дух обмена. Дизайнеры проводят бесчисленные часы над побочными проектами и, не требуя ничего взамен, свободно делятся своими творениями с сообществом.Просто чтобы отдать что-то взамен, вдохновить и поддержать коллег в их работе. Когда вы работаете над проектом самостоятельно, такие бесплатные вещи могут прийти на помощь, когда вам нужно поладить … Воплотите свою идею в жизнь с помощью впечатляющего типографского видео. С нашим генератором анимированного текста вы получаете доступ к профессионально разработанным анимированным сценам и шаблонам типографики, которые вы можете использовать, чтобы привлечь внимание своей аудитории с помощью мощной анимации. Home Буквы и шрифты Символы и эмодзи.
Дизайнеры проводят бесчисленные часы над побочными проектами и, не требуя ничего взамен, свободно делятся своими творениями с сообществом.Просто чтобы отдать что-то взамен, вдохновить и поддержать коллег в их работе. Когда вы работаете над проектом самостоятельно, такие бесплатные вещи могут прийти на помощь, когда вам нужно поладить … Воплотите свою идею в жизнь с помощью впечатляющего типографского видео. С нашим генератором анимированного текста вы получаете доступ к профессионально разработанным анимированным сценам и шаблонам типографики, которые вы можете использовать, чтобы привлечь внимание своей аудитории с помощью мощной анимации. Home Буквы и шрифты Символы и эмодзи.Данные о боезапасе Underwood
Font Magazine.Семейство шрифтов Cutout ™. Создан Гейл Блумберг в 1993 году. Вырезы Матисса из бумаги вдохновили Гейл Блумберг, арт-директора Adobe, на создание шрифта с изображениями. Шрифты лицензируются на выпуск. Серверные шрифты могут быть установлены на сервере и, например, используется автоматическими процессами для создания предметов. Бесплатная загрузка шрифтов Ninjago. Ninjago.ttf Совместимость с Windows и Mac OS X. Доступны шрифты TrueType и OpenType. Найдите другие иностранные и японские шрифты. Попробуйте этот генератор шрифтов для классной доски бесплатно. Этот инструмент позволяет применять разные цвета текста и теней, использовать различные стили границ и выбирать из 30 шрифтов для надписей от руки.Существует также множество вариантов типографики, включая альбомную и портретную ориентацию, дополнительный межстрочный интервал и поля текста, винтажный эффект и многое другое. Техника нарезки (или découpé по-французски) — это произвольная литературная техника, при которой письменный текст разрезается и перестраивается для создания нового текста. Эту концепцию можно проследить, по крайней мере, у дадаистов 1920-х годов, но она была популяризирована в конце 1950-х — начале 1960-х писателем Уильямом С. Берроузом и с тех пор используется в самых разных контекстах. Эффект примечания о выкупе в типографике является результатом использования чрезмерного количества сопоставленных гарнитур.
Бесплатная загрузка шрифтов Ninjago. Ninjago.ttf Совместимость с Windows и Mac OS X. Доступны шрифты TrueType и OpenType. Найдите другие иностранные и японские шрифты. Попробуйте этот генератор шрифтов для классной доски бесплатно. Этот инструмент позволяет применять разные цвета текста и теней, использовать различные стили границ и выбирать из 30 шрифтов для надписей от руки.Существует также множество вариантов типографики, включая альбомную и портретную ориентацию, дополнительный межстрочный интервал и поля текста, винтажный эффект и многое другое. Техника нарезки (или découpé по-французски) — это произвольная литературная техника, при которой письменный текст разрезается и перестраивается для создания нового текста. Эту концепцию можно проследить, по крайней мере, у дадаистов 1920-х годов, но она была популяризирована в конце 1950-х — начале 1960-х писателем Уильямом С. Берроузом и с тех пор используется в самых разных контекстах. Эффект примечания о выкупе в типографике является результатом использования чрезмерного количества сопоставленных гарнитур. Он получил свое название от стереотипной записки о выкупе, в которой сообщение состоит из слов или букв, случайно вырезанных из журнала или газеты, чтобы избежать использования узнаваемого почерка.
Он получил свое название от стереотипной записки о выкупе, в которой сообщение состоит из слов или букв, случайно вырезанных из журнала или газеты, чтобы избежать использования узнаваемого почерка.Убито изображений большого доллара
29 июля 2011 · Генератор шрифтов (3) Создатель GIF (22) Эффекты блеска (10) Генератор текста с блеском (5) Эффекты Хэллоуина (2) Идентификационный значок (3) Конвертер изображений (2) Снимок тюрьмы Генератор (1) Пазлы (5) Генератор логотипов (5) Обложка журнала (11) Картограф (1) Генератор зеркального эффекта (2) Морфинг (6) Создатель мозаики (8) Генератор газет (2) Официальный производитель квитанций (1… ⬇ Загрузите вырезанные из бумаги буквы — стоковые векторы и иллюстрации в лучшем фотоагентстве ✔ разумные цены ✔ миллионы высококачественных стоковых фотографий и изображений без лицензионных отчислений. 22 августа 2014 г. · Здравствуйте! называется ID, и мне нужно было внести изменения в мой класс Author, изменив имя столбца идентификаторов с ID на AuthorID. Мгновенный генератор мокапов + 29780 мокапов. «Отлично подходит для создания быстрых макетов. Даже если вы дизайнер, я рекомендую Placeit» — Брэд Латтрелл 5/5. 12 марта 2018 г. · Клейкий трафарет отлично подходит для одноразового проекта, например для нанесения букв на плакат или деревянную вывеску. Вырезав буквы из трафарета, положите их лицевой стороной вниз на обратную сторону листа контактной бумаги, чтобы буквы располагались лицевой стороной вперед.
Мгновенный генератор мокапов + 29780 мокапов. «Отлично подходит для создания быстрых макетов. Даже если вы дизайнер, я рекомендую Placeit» — Брэд Латтрелл 5/5. 12 марта 2018 г. · Клейкий трафарет отлично подходит для одноразового проекта, например для нанесения букв на плакат или деревянную вывеску. Вырезав буквы из трафарета, положите их лицевой стороной вниз на обратную сторону листа контактной бумаги, чтобы буквы располагались лицевой стороной вперед.Calibrate tcl roku tv
6 октября 2019 г. · Все эти шрифты Lego предоставляются бесплатно на сторонних веб-сайтах шрифтов и идеально подходят для создания любых печатных форм Lego, поделок и многого другого! Все следующие шрифты можно загрузить БЕСПЛАТНО.Просто перейдите по ссылке ниже, загрузите шрифт и установите его на свой компьютер. Применить шрифт. Belladonna, Curly (58 шрифтов), ru / en. Пожалуйста, поделитесь ссылкой на наш сервис, чтобы активировать все шрифты. Вырезанный PSD макет логотипа с чистым видом и мелкими деталями, готовый для ваших презентаций. Он работает с любой формой или текстом, используя функцию смарт-объекта Photoshop. Посмотрите полный вид, чтобы увидеть все подробности! 18 сентября 2007 г. · Мне нужен шрифт, который выглядел бы так, будто вы вырезали буквы из журнала и наклеивали их на лист бумаги. Источник (и): вырезки из журнала шрифтов: https: // в ближайшее время.im / BqAbW 0 0
Он работает с любой формой или текстом, используя функцию смарт-объекта Photoshop. Посмотрите полный вид, чтобы увидеть все подробности! 18 сентября 2007 г. · Мне нужен шрифт, который выглядел бы так, будто вы вырезали буквы из журнала и наклеивали их на лист бумаги. Источник (и): вырезки из журнала шрифтов: https: // в ближайшее время.im / BqAbW 0 0Meri ammi ka halala sex story
StickerYou — лучшая платформа для создания нестандартных продуктов, которые заставят вас приклеиться! Заказывайте высеченные на заказ виниловые наклейки, этикетки, переводные картинки, татуировки, магниты и многое другое любого размера, формы и количества. 6 ноября 2012 г. · Сначала я начал искать онлайн-приложение, которое могло бы сделать это за меня. Когда я ничего не нашел, решил поискать шаблон шрифта и получил его! Чтобы легко распечатать заметку с вырезанными буквами, например, из газеты или журнала, вам нужно перейти в Fontspace и загрузить заархивированный файл с соответствующим шрифтом. Откройте архив и … 29 сентября 2019 г. · Сводка: на этой странице показано более 130 примеров того, что вы можете достичь с помощью фильтров и других эффектов в GIMP. Если вы знаете, как использовать GIMP, и просто хотите получить справочную страницу о том, какие эффекты похоже, надеюсь эти примеры вам пригодятся. 16 апреля 2020 г. · Высокая производительность, многодневное время автономной работы и великолепный 6,4-дюймовый дисплей делают Moto G Power за 249 долларов лучшим недорогим телефоном, который вы можете купить прямо сейчас. Popular Mechanics вдохновляет, наставляет и влияет на читателей, помогая им освоить современный мир, будь то практические советы по обустройству дома своими руками, гаджеты и цифровые технологии, информация…
Откройте архив и … 29 сентября 2019 г. · Сводка: на этой странице показано более 130 примеров того, что вы можете достичь с помощью фильтров и других эффектов в GIMP. Если вы знаете, как использовать GIMP, и просто хотите получить справочную страницу о том, какие эффекты похоже, надеюсь эти примеры вам пригодятся. 16 апреля 2020 г. · Высокая производительность, многодневное время автономной работы и великолепный 6,4-дюймовый дисплей делают Moto G Power за 249 долларов лучшим недорогим телефоном, который вы можете купить прямо сейчас. Popular Mechanics вдохновляет, наставляет и влияет на читателей, помогая им освоить современный мир, будь то практические советы по обустройству дома своими руками, гаджеты и цифровые технологии, информация…Ода радости гимн тексты английский
На нашем веб-сайте вы можете создавать практически неограниченное количество различных типов модных текстов, наш веб-сайт не ограничен одним стильным текстом, я имею в виду, что у него есть варианты, в которых он создает множество разных типов стильного текста шрифты со смесью смайликов и начертаний текста с множеством странных видов символов. Добро пожаловать в генератор пустого текста! Этот удобный инструмент поможет вам создать фиктивный текст для всех ваших потребностей в макете. Мы постепенно добавляем новые функции и приветствуем ваши предложения и отзывы. Генератор вырезок из газет.
Добро пожаловать в генератор пустого текста! Этот удобный инструмент поможет вам создать фиктивный текст для всех ваших потребностей в макете. Мы постепенно добавляем новые функции и приветствуем ваши предложения и отзывы. Генератор вырезок из газет.Savage bahari roblox id code
Классного покроя из элегантного шелка: вот брюки, которые нам нужны сейчас, и их легко сшить, следуя этим подробным инструкциям. Подробнее> Добро пожаловать в генератор пустых текстов! Этот удобный инструмент поможет вам создать фиктивный текст для всех ваших потребностей в макете. Мы постепенно добавляем новые функции и приветствуем ваши предложения и отзывы. Разместите на столе вырезки из журналов о здоровой и нездоровой пище. На доске сделайте две колонны.Один столбец должен быть помечен как «здоровый», а другой — как «нездоровый». Объясните, что продукты с высоким содержанием сахара могут вызвать кариес, а питьевая вода помогает укрепить зубы.Деревянные заглушки
Font Matcherator определит, какой шрифт используется в изображении. Загрузите изображение, и мы сопоставим шрифты. Если в вашем изображении несколько стилей шрифта или посторонних форм, обрежьте их до тех букв, которые вы пытаетесь сопоставить. Если буквы соприкасаются или соединяются, используйте программное обеспечение для редактирования изображений, чтобы отключиться..2020 в обзоре: месть за ошибку 2000 года, поскольку ленивое исправление уничтожает программное обеспечение; Официальные статистики Великобритании обеспокоены систематической ошибкой опроса COVID-19; Тест застал всего 3 процента студентов с covid-19 в … Купите загружаемые шрифты Adobe Type для коммерческого использования в лучшей онлайн-коллекции. Попробуйте шрифты из набора высококачественных профессиональных шрифтов для ПК и веб-шрифтов. Этот шрифт стал прорывом в мире гарнитур. Он был разработан Хербом Любалиным для логотипа журнала Avant Garde, но мгновенно приобрел успех и стал шрифтом.Его стиль футуристический, с точными геометрическими формами и резкими углами, которые выстраиваются в линию.
Загрузите изображение, и мы сопоставим шрифты. Если в вашем изображении несколько стилей шрифта или посторонних форм, обрежьте их до тех букв, которые вы пытаетесь сопоставить. Если буквы соприкасаются или соединяются, используйте программное обеспечение для редактирования изображений, чтобы отключиться..2020 в обзоре: месть за ошибку 2000 года, поскольку ленивое исправление уничтожает программное обеспечение; Официальные статистики Великобритании обеспокоены систематической ошибкой опроса COVID-19; Тест застал всего 3 процента студентов с covid-19 в … Купите загружаемые шрифты Adobe Type для коммерческого использования в лучшей онлайн-коллекции. Попробуйте шрифты из набора высококачественных профессиональных шрифтов для ПК и веб-шрифтов. Этот шрифт стал прорывом в мире гарнитур. Он был разработан Хербом Любалиным для логотипа журнала Avant Garde, но мгновенно приобрел успех и стал шрифтом.Его стиль футуристический, с точными геометрическими формами и резкими углами, которые выстраиваются в линию. Буквы работают вместе, а текст выделяется, что идеально подходит для заголовков или логотипов. После того, как вы выбрали свой любимый макет, вы можете добавлять или заменять изображения, изменять цвета или шрифты, изменять размер текста и графики и добавлять свою копию для создания оригинального бланка. Вы можете полностью редактировать макеты фирменных бланков. Наш бесплатный конструктор фирменных бланков предоставляет лучшие макеты и функции в Интернете.
Буквы работают вместе, а текст выделяется, что идеально подходит для заголовков или логотипов. После того, как вы выбрали свой любимый макет, вы можете добавлять или заменять изображения, изменять цвета или шрифты, изменять размер текста и графики и добавлять свою копию для создания оригинального бланка. Вы можете полностью редактировать макеты фирменных бланков. Наш бесплатный конструктор фирменных бланков предоставляет лучшие макеты и функции в Интернете.Размер инструмента для отключения топливопровода Duramax
Генератор шрифтов, также известный как генератор текстовых шрифтов, онлайн-генератор шрифтов, бесплатный генератор шрифтов, генератор классного текста, этот генератор может преобразовать ваш текст в классные «шрифты», эти классные «шрифты» не настоящие шрифты. Фактически, эти «шрифты» состоят из символов Unicode, набора кодов, которые собираются…Возможно, сейчас самое время рассказать о шрифте Magazine Cut Out Letters Font. Я группирую их по шрифту, и мы думаем, что это может нас вдохновить. Вы можете найти что-то новое в вырезанном из журналов шрифте, вырезанных красочных буквах алфавита и вырезанных буквах из журналов, можете выбрать среди них идеи для создания собственной креативной графики. У нас есть 41 бесплатный шрифт для заметок о выкупе, который можно предложить для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 г. 12 октября 2012 г. · Создание эффекта многострочного текста с помощью новых функций стиля слоя в Photoshop 11 января 2016 г. Запущен в 2005 г. , Layers Magazine — одно из главных направлений в Интернете для фотографов, режиссеров, дизайнеров и других художников, которым интересно, как новые творческие инструменты и методы используются сегодня в индустрии.
Вы можете найти что-то новое в вырезанном из журналов шрифте, вырезанных красочных буквах алфавита и вырезанных буквах из журналов, можете выбрать среди них идеи для создания собственной креативной графики. У нас есть 41 бесплатный шрифт для заметок о выкупе, который можно предложить для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 г. 12 октября 2012 г. · Создание эффекта многострочного текста с помощью новых функций стиля слоя в Photoshop 11 января 2016 г. Запущен в 2005 г. , Layers Magazine — одно из главных направлений в Интернете для фотографов, режиссеров, дизайнеров и других художников, которым интересно, как новые творческие инструменты и методы используются сегодня в индустрии.Dodge ram 1500 hemi
Создайте забавное фото с помощью эффекта лица онлайн с помощью нашего бесплатного редактора за несколько секунд. Теперь вы можете наложить свою забавную мордашку на фотографию и поделиться ею с друзьями. Введите текст записки о выкупе. Вырезание писем. Пожалуйста, проявите терпение. Классический эффект стиля текста с золотыми буквами и золотым всплеском. listiana1979. 31. Нравится. … Эффект вырезания текста. Vectorium. 7к 333. Нравится. Собирать. Сохранять. Золотой трехмерный текст … Это был не сон. Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами.На столе была разложена коллекция образцов ткани — Замза был коммивояжером, — а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. Типографика в настоящее время играет центральную роль в веб-дизайне с прогрессивными улучшениями, такими как переменные шрифты, формы CSS, FlexBox, сетки CSS и подсетка, окончательно меняющие способ работы с типографикой в веб-дизайне. Лучший в мире сайт бесплатных ресурсов UX и пользовательского интерфейса, вы можете скачать бесплатные макеты, наборы каркасов, наборы пользовательского интерфейса, шрифты, значки, логотип, презентация, тема, шаблоны, текстуры, фоны и многое другое здесь.
Пожалуйста, проявите терпение. Классический эффект стиля текста с золотыми буквами и золотым всплеском. listiana1979. 31. Нравится. … Эффект вырезания текста. Vectorium. 7к 333. Нравится. Собирать. Сохранять. Золотой трехмерный текст … Это был не сон. Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами.На столе была разложена коллекция образцов ткани — Замза был коммивояжером, — а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. Типографика в настоящее время играет центральную роль в веб-дизайне с прогрессивными улучшениями, такими как переменные шрифты, формы CSS, FlexBox, сетки CSS и подсетка, окончательно меняющие способ работы с типографикой в веб-дизайне. Лучший в мире сайт бесплатных ресурсов UX и пользовательского интерфейса, вы можете скачать бесплатные макеты, наборы каркасов, наборы пользовательского интерфейса, шрифты, значки, логотип, презентация, тема, шаблоны, текстуры, фоны и многое другое здесь. Каждый шаблон визитной карточки для печати можно использовать как есть или полностью настроить для создания именно того, что вы задумали. Начните с выбора нужного шаблона, а затем настройте его, добавив свою фотографию или логотип компании, выбрав желаемые шрифты и цвета, соответствующие вашей компании и личному бренду.
Каждый шаблон визитной карточки для печати можно использовать как есть или полностью настроить для создания именно того, что вы задумали. Начните с выбора нужного шаблона, а затем настройте его, добавив свою фотографию или логотип компании, выбрав желаемые шрифты и цвета, соответствующие вашей компании и личному бренду.Michigan cpl test ответы
Таким образом, большинство дизайнеров используют этот шрифт логотипа в своих различных проектах. Итак, сегодня мы представляем вам семейство шрифтов, очень похожих на этот логотип бренда.Его имя — Couture Font. Семейство шрифтов Chanel. Это семейство шрифтов без засечек бывает двух стилей, включая полужирный и полужирный курсив. Его создал американский дизайнер г-н Чейз … Также посмотрите, как вырезаны буквы из журналов, вырезаны буквы из журналов и вырезаны буквы из журналов, чтобы получить больше элементов дизайна шрифта. Вырезанные из газетных букв слова — SNAZZYSPACE.com Вырезанные из журнальных букв слова Просто выберите желаемый тип вырезанных букв, введите свои буквы (сохраняйте в монде, это позволяет использовать только A-Z в верхнем регистре. ) и мы … 16 апреля 2020 г. · Высокая производительность, многодневное время автономной работы и великолепный 6,4-дюймовый дисплей делают Moto G Power за 249 долларов лучшим бюджетным телефоном, который вы можете купить прямо сейчас. 16 сентября 2016 г. · Выбранный вами курсивный шрифт — будь то один из рекомендованных нами или тот, который вы нашли самостоятельно — должен соответствовать следующему: кернинг, трекинг и интерлиньяж не должны отвлекать читаемость шрифта. Используйте только один курсивный шрифт для каждого веб-сайта. Совместите стиль курсивного шрифта с общим видом веб-сайта.
) и мы … 16 апреля 2020 г. · Высокая производительность, многодневное время автономной работы и великолепный 6,4-дюймовый дисплей делают Moto G Power за 249 долларов лучшим бюджетным телефоном, который вы можете купить прямо сейчас. 16 сентября 2016 г. · Выбранный вами курсивный шрифт — будь то один из рекомендованных нами или тот, который вы нашли самостоятельно — должен соответствовать следующему: кернинг, трекинг и интерлиньяж не должны отвлекать читаемость шрифта. Используйте только один курсивный шрифт для каждого веб-сайта. Совместите стиль курсивного шрифта с общим видом веб-сайта.Детали двигателя снегохода Sachs
9 ноября, 2015 · Kinfolk — это журнал о медленном образе жизни, издаваемый Ouur, в котором читателям предлагаются способы упростить свою жизнь, развивать общение и проводить больше времени с друзьями и семьей. Основанный в 2011 году, Kinfolk в настоящее время является ведущим независимым журналом о стиле жизни для молодых творческих профессионалов, а также выпускает международные издания в Японии и Китае . .. Семейство шрифтов Hummingbird — разработано Лаурой Уортингтон в 2012 году. ОТПРАВИТЬ НОВЫЙ ПАРОЛЬ.Если вы не можете вспомнить пароль своей учетной записи, введите ниже свой адрес электронной почты. Спроецируйте верхнюю часть раздела «Использование текста и шрифтов» на рабочем листе Writing. Ознакомьтесь с четырьмя различными функциями текста и шрифтов. Прежде чем раскрывать, для чего каждый из них используется, попросите учащихся привести примеры того, где они видели эту функцию, использованную в тексте, а затем повторите использование, как описано на листе.
.. Семейство шрифтов Hummingbird — разработано Лаурой Уортингтон в 2012 году. ОТПРАВИТЬ НОВЫЙ ПАРОЛЬ.Если вы не можете вспомнить пароль своей учетной записи, введите ниже свой адрес электронной почты. Спроецируйте верхнюю часть раздела «Использование текста и шрифтов» на рабочем листе Writing. Ознакомьтесь с четырьмя различными функциями текста и шрифтов. Прежде чем раскрывать, для чего каждый из них используется, попросите учащихся привести примеры того, где они видели эту функцию, использованную в тексте, а затем повторите использование, как описано на листе.Elixir strings 12 53
Вечеринка по случаю дня рождения супергероя для мальчиков и девочек, посвященная мстителям и чудесным комиксам, с бесплатными печатными материалами и простыми идеями для украшения и веселья с ограниченным бюджетом.GraphicsFuel Premium. Ускорьте свой творческий процесс проектирования с помощью наших лучших дизайнерских ресурсов премиум-класса с коммерческой лицензией. Присоединяйтесь к нашему членству и получите мгновенный доступ к нашей огромной библиотеке активов. Ежегодный обзор генетики, публикуемый с 1967 года, освещает важные достижения в области генетики. К ним относятся биохимическая, поведенческая, клеточная генетика и генетика развития; эволюционная и популяционная генетика; структура и передача хромосом; функция и экспрессия генов; мутация и ремонт; геномика; иммуногенетика; и другие темы, связанные с генетикой… Функции просты, чтобы сохранить низкую точность воспроизведения: 5 цветов для пера, 3 размера шрифта для текста. Все элементы вашего рисунка можно перемещать, удалять, копировать или сохранять как трафарет, поэтому пентотип позволяет очень легко создавать каркасы и применять изменения. Craigslist предоставляет местные объявления и форумы о вакансиях, жилье, продаже, услугах, местном сообществе и мероприятиях. Коллекция Dragon была выпущена в виде архива журнала Dragon в 1999 году. Она была выпущена на компакт-диске для Windows 95/98 или Windows NT с файлами в формате Adobe PDF.Архив журнала Dragon был направлен Робом Воче и опубликован TSR / Wizards of the Coast.
Ежегодный обзор генетики, публикуемый с 1967 года, освещает важные достижения в области генетики. К ним относятся биохимическая, поведенческая, клеточная генетика и генетика развития; эволюционная и популяционная генетика; структура и передача хромосом; функция и экспрессия генов; мутация и ремонт; геномика; иммуногенетика; и другие темы, связанные с генетикой… Функции просты, чтобы сохранить низкую точность воспроизведения: 5 цветов для пера, 3 размера шрифта для текста. Все элементы вашего рисунка можно перемещать, удалять, копировать или сохранять как трафарет, поэтому пентотип позволяет очень легко создавать каркасы и применять изменения. Craigslist предоставляет местные объявления и форумы о вакансиях, жилье, продаже, услугах, местном сообществе и мероприятиях. Коллекция Dragon была выпущена в виде архива журнала Dragon в 1999 году. Она была выпущена на компакт-диске для Windows 95/98 или Windows NT с файлами в формате Adobe PDF.Архив журнала Dragon был направлен Робом Воче и опубликован TSR / Wizards of the Coast.
Мини-мобильные дома
30 декабря 2016 г. · Этот стильный шрифт New Rocker лучше всего подходит для нанесения татуировок. Новый шрифт Rocker 10. Двойной шрифт. Мне нравится этот шрифт, потому что я использовал его в своих проектах, связанных с ужасами. Двойной шрифт 11. Кровожадный шрифт. Это идеальный шрифт для личного использования, и если вы хотите использовать его в коммерческих целях, приобретите лицензию. Bloodthirsty Font 12 … Попробуйте этот генератор шрифтов для классной доски бесплатно.Этот инструмент позволяет применять разные цвета текста и теней, использовать различные стили границ и выбирать из 30 шрифтов для надписей от руки. Существует также множество вариантов типографики, включая альбомную и портретную ориентацию, дополнительный межстрочный интервал и поля текста, винтажный эффект и многое другое. Неопознанный текст «Газ Юлла Брауна» Производство газа доктора Брауна отличается от электролиза воды. Электролизный метод разделения воды на ее компоненты, водород и кислород, осуществляется путем пропускания электрического тока через воду и известен с начала 1880-х годов. Вырежьте пустые цифры, напечатайте большие буквы. Создавайте собственные впечатляющие знаки! Загрузите отдельные буквы или возьмите файл со всеми буквами A-Z за одну загрузку. Создайте вывеску для любого торжественного случая. Используйте их для создания знаков для личного или делового использования. Печатайте большие буквы, по 1 символу на странице.
Вырежьте пустые цифры, напечатайте большие буквы. Создавайте собственные впечатляющие знаки! Загрузите отдельные буквы или возьмите файл со всеми буквами A-Z за одну загрузку. Создайте вывеску для любого торжественного случая. Используйте их для создания знаков для личного или делового использования. Печатайте большие буквы, по 1 символу на странице.Государственная приемная комиссия Пенсильвании, gpa sat
26 мая 2020 г. · Получите преимущество в упаковке подарков к празднику! Распечатайте эти праздничные и бесплатные рождественские подарочные бирки, чтобы добавить индивидуальности каждой упаковке под елкой.Коллекция Dragon была выпущена как архив журнала Dragon в 1999 году. Она была выпущена на компакт-диске для Windows 95/98 или Windows NT с файлами в формате Adobe PDF. Архив журнала Dragon был направлен Робом Воче и опубликован TSR / Wizards of the Coast. 5 марта 2009 г. · Инструменты для работы с текстом и слоями в Photoshop могут быть использованы для создания действительно потрясающих эффектов. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.18 ноября 2019 г. · Номера и пунктуация вырезок из газет и журналов (PNG прозрачный) Шрифт вырезки из газет Белый на черном (TTF) Шрифт не очень серьезный (TTF) Шрифт вырезки из журнала (TTF) Шрифт для капающей слизи (TTF, OTF) Шрифт для царапин ( TTF, OTF) Шрифт гранж-штамп (OTF) Стопка золотых монет (прозрачный PNG) Алфавит с золотым блеском (прозрачный PNG) Введите (или скопируйте и вставьте) в любой блок текста в желтом поле в верхней части этой страницы, нажмите Изменить текст и нажмите кнопку «Печать / обучение».Вот как. Вы (или ваши ученики!) Можете выбирать из множества викторин и учебных заданий с ключами для ответов или без них. «Изменить фон», «Объединить фотографии» или «изменить фон фотографии» — очень популярный запрос на редактирование изображений.
Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.18 ноября 2019 г. · Номера и пунктуация вырезок из газет и журналов (PNG прозрачный) Шрифт вырезки из газет Белый на черном (TTF) Шрифт не очень серьезный (TTF) Шрифт вырезки из журнала (TTF) Шрифт для капающей слизи (TTF, OTF) Шрифт для царапин ( TTF, OTF) Шрифт гранж-штамп (OTF) Стопка золотых монет (прозрачный PNG) Алфавит с золотым блеском (прозрачный PNG) Введите (или скопируйте и вставьте) в любой блок текста в желтом поле в верхней части этой страницы, нажмите Изменить текст и нажмите кнопку «Печать / обучение».Вот как. Вы (или ваши ученики!) Можете выбирать из множества викторин и учебных заданий с ключами для ответов или без них. «Изменить фон», «Объединить фотографии» или «изменить фон фотографии» — очень популярный запрос на редактирование изображений. В то время как вы в центре внимания на своих фотографиях, окружающая среда, местность или фон рассказывают всю историю.
В то время как вы в центре внимания на своих фотографиях, окружающая среда, местность или фон рассказывают всю историю.Список файлов Javascript в каталоге на сервере
19 августа 2008 г. · Закончите части шаблона. 1. Когда вы вышиваете узор, зарубки служат ориентирами при соединении двух частей вместе.Надрезы на рукаве и пройме косынки помогут вам совместить их вместе, когда вы будете шить собственный дизайн. Скачивайте и генерируйте все типы бесплатных шрифтов только на FontGet. Загрузите бесплатные шрифты для своего веб-сайта, Mac, Windows, Linux, iOS и Android. Попробуйте наш лучший в своем классе генератор шрифтов для любой категории, такой как шрифты без засечек, шрифты без засечек, классные шрифты, шрифты Google, шрифты Adobe, шрифты сценариев, западные … Автоматический генератор цитирования в стиле Ванкувера обеспечивает получение желаемых результатов вашего цитаты, не беспокоясь о затратах времени или исправлениях.Сэкономьте свое время, попробовав эталонный генератор Researchomatic Vancouver для своей работы, и используйте свою энергию для создания очень необычного контента, который может . ..
..Размер шагового фургона
Если вы ищете интересный способ интегрировать видео и фотографии в одна модная рамка для коллажа, попробуйте Diptic. Это приложение для фотоколлажей позволяет создавать действительно увлекательный контент с использованием всевозможных шаблонов, рамок и шрифтов. Он имеет более 190 различных вариантов макета, множество великолепных шрифтов, экспорт с высоким разрешением и 14 различных… Прокрутка шаблонов, рисунков, планов, шаблонов и проектов. Найдите печатаемые или загружаемые шаблоны SVG, PNG и JPEG для новичков, среднего и продвинутого … 2 мая 2019 г. · Мне казалось, что если открыть файл в текстовом редакторе и удалить эти фразы, все сработает нормально. Хороший совет по размытию в Firefox. Большинство моих изображений выглядят нормально в Firefox, поэтому я перестал внимательно смотреть на каждое из них в FF, но есть несколько изображений с увеличенным масштабом, которые выглядят плохо. Повторный ввод, форматирование, повторное сканирование — никогда не было ничего простого и быстрого в обновлении отсканированного текстового файла. До нынешнего момента. Узнайте, как Adobe Acrobat может мгновенно превратить отсканированные файлы в редактируемые PDF-документы с редактируемым текстом и настраиваемыми шрифтами, которые выглядят так же, как исходный файл.
До нынешнего момента. Узнайте, как Adobe Acrobat может мгновенно превратить отсканированные файлы в редактируемые PDF-документы с редактируемым текстом и настраиваемыми шрифтами, которые выглядят так же, как исходный файл.Подсказки для написания мемуаров
Создавайте, печатайте и продавайте фотокниги, журналы, торговые книги и электронные книги профессионального качества с Blurb! Выберите один из нескольких бесплатных инструментов или используйте Adobe InDesign или Adobe Lightroom. Этот пакет Hipster Vector содержит все элементы, необходимые для проекта Vintage, Indie или Retro, с огромным набором возможностей дизайна, от пользовательских значков до значков и листовок, до плакатов и фонов; это благодаря большому количеству элементов, представленных в разных стилях, но унифицированных в рамках единой графической концепции, и тому, как их можно комбинировать по-разному.2005 Ford Escape Map замена датчика карты
Надстройка — Генератор наклеек Sketch Doodle 5428859 от psddude @ GraphicRiver Дополнительные файлы надстроек Включены: Photoshop ABR, Photoshop ATN. Этот пакет действий позволит вам создать трехмерную изометрическую наклейку с эффектами эскиза каракули из любого текста, векторной формы / графики, смарт-объекта или вырезанного растрового изображения.
Этот пакет действий позволит вам создать трехмерную изометрическую наклейку с эффектами эскиза каракули из любого текста, векторной формы / графики, смарт-объекта или вырезанного растрового изображения.Коллекция мусорных ведер Woolston
3. Разложите настоящих кроликов и дадо. ПРОБЛЕМА. Я вырезал шпунт шириной 3 ⁄ 4 дюйма, чтобы принять верхнюю часть шкафа из фанеры 3 ⁄ 4 дюйма, и теперь стенки шкафа гордо выступают за верх.Похоже, я разрезал шпунт слишком широко. 20 апреля 2015 г. · Будьте изобретательны! Прекратите использовать только горизонтальный или вертикальный текст. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Это сделает его изгибом по траектории и получится интересный дизайн. Попытайся! Откройте новый документ в Adobe Photoshop CC. Выберите инструмент Custom Shape Tool на панели инструментов. Выберите путь на панели параметров. Щелкните Custom Shape … Создаете веб-сайт? Создайте логотип с помощью конструктора логотипов Squarespace. Создайте веб-сайт с Squarespace с собственным логотипом по вашему собственному дизайну с помощью нашего собственного производителя логотипов.
Создайте веб-сайт с Squarespace с собственным логотипом по вашему собственному дизайну с помощью нашего собственного производителя логотипов.Литиевая шахта Невада уголь Северной Америки
22 августа 2014 г. · Привет, >> Однако в этой таблице мой столбец идентификаторов называется ID, и мне нужно было внести изменения в свой класс Author, изменив имя столбца идентификаторов с идентификатора в AuthorID. 24 авг.2019 г. · Бесплатная загрузка шрифта Erpressung. Выпущен в 2001 году Манфредом Кляйном и лицензирован только для личного использования. 1948 год. Тисненый вырез, Невада, США. Маркер маршрута, США. Щит США, нанесенный на старый пресс с использованием оригинальных штампов. 1948 круглые шрифты MUTCD.16×16 дюймов, тиснение на стали 18 калибра, вырезанное по форме щита. Доступно в любом количестве, со стеклянными или пластиковыми отражателями из стимсонита или без них. Настройте и купите этот предмет. Google. Отрезать. Пользовательский предварительный просмотр. Шрифты. Вырез Ботонд Бокор. in Fancy> Разн.
Вырез Ботонд Бокор. in Fancy> Разн.Все китайские мобильные цены в Бангладеш
29 июля, 2017 · Поиск лучших числовых шрифтов, доступных в Интернете, может занять очень много времени, потому что доступно море шрифтов. Я собираюсь избавить вас от всех этих хлопот.Я подобрал 31 из самых удивительных числовых шрифтов, которые вы можете использовать бесплатно. Большая часть выделенных здесь бесплатных шрифтов была создана архитекторами для … This Meta Tags Font Generator is ♡. 🚀 Запуск генератора шрифтов 𝙏𝙊𝘿𝘼𝙔. Вы ретвитнули. Тони Жмайель.Гидравлический резак C120 HydraCutter, работающий от отдельного газового или электрического генератора, не отключается при необходимости, надежен в экстремально низких температурах и суровых условиях.Стабильное давление масла и поток воды также позволяют инструменту выполнять сложные работы с меньшими затратами на техническое обслуживание. 9 июня 2018 г. · Это простой и легкий дизайн шрифта для вашего персонажа.
 Если вы хотите, чтобы этот шрифт использовался в коммерческих целях, перед покупкой лицензии. Шрифт Bubblegums 14. Шрифт Janda Manatee. Этот художник вдохновил пузырьковые шрифты, которые выглядят еще более сказочно и привлекательно. Шрифт Janda Manatee 15. Шрифт Mad Bubbles. Это еще один мелкий шрифт для работы, связанной с праздниками. Ваши данные. Заполните поля ниже, и мы свяжемся с вами в ближайшее время.
Если вы хотите, чтобы этот шрифт использовался в коммерческих целях, перед покупкой лицензии. Шрифт Bubblegums 14. Шрифт Janda Manatee. Этот художник вдохновил пузырьковые шрифты, которые выглядят еще более сказочно и привлекательно. Шрифт Janda Manatee 15. Шрифт Mad Bubbles. Это еще один мелкий шрифт для работы, связанной с праздниками. Ваши данные. Заполните поля ниже, и мы свяжемся с вами в ближайшее время.P205b code 2016 duramax
Превратите любую фотографию в реалистичную головоломку за считанные секунды с помощью всего лишь нескольких щелчков мыши.И, как будто этого было недостаточно, вы даже можете заказать настоящую, честно говоря, добротную головоломку 10×14 дюймов, состоящую из 252 частей, в специальной коробке с вашей фотографией сверху (с настоящими частями, которые необходимо собрать и которые будут заблудиться и все).Продам
Half moon monstera
Collage Elements Big Bundle. Набор включает в себя более 500 элементов, таких как элементы эскиза каракулей, элементы рисованного карандаша, каракули с золотом и блеском, марки, мазки и брызги кисти, разрывы бумаги, кусочки ленты, разрывы журналов, вырезанные бумажные формы, вырезанные буквы алфавита, бесшовные модели чернил, ремесло и раскрашенные вручную текстуры бумаги. Обязательно нажмите на изображение, чтобы увидеть все элементы. Инструкции к генератору записки о выкупе: Совершите преступление. * Введите текст записки о выкупе в поле справа. Когда закончите, нажмите «Создать записку о выкупе». Печатный выкуп … 14 октября 2019 г. · Формат файла: PNG (zip-архив) Размер файла: 36,7 МБ Бесплатная загрузка (130-newspapaer-magazine-letter-cutouts-alphabet.zip) Ключевые слова: шрифт, буквы, старый, винтаж, алфавит Эта запись была опубликована в рубрике Шрифты с метками алфавит, вырез, буквы, журнал, газета 14 октября 2019 автором zolee.
Обязательно нажмите на изображение, чтобы увидеть все элементы. Инструкции к генератору записки о выкупе: Совершите преступление. * Введите текст записки о выкупе в поле справа. Когда закончите, нажмите «Создать записку о выкупе». Печатный выкуп … 14 октября 2019 г. · Формат файла: PNG (zip-архив) Размер файла: 36,7 МБ Бесплатная загрузка (130-newspapaer-magazine-letter-cutouts-alphabet.zip) Ключевые слова: шрифт, буквы, старый, винтаж, алфавит Эта запись была опубликована в рубрике Шрифты с метками алфавит, вырез, буквы, журнал, газета 14 октября 2019 автором zolee.Brew install xampp
This Meta Tags Font Generator is ♡. 🚀 Запуск генератора шрифтов 𝙏𝙊𝘿𝘼𝙔. Вы ретвитнули. Тони Жмайель. 25 июня 2015 г. · (Участники MonetizePros могут использовать наш удобный инструмент для создания медиа-китов.) Просмотрите другие медиа-комплекты для вдохновения. Уже существуют тысячи существующих медиа-наборов; Потратьте время на то, чтобы просмотреть, что создали другие, и выбрать те части, которые вам нравятся. Введите текст записки о выкупе. Вырезание писем. Пожалуйста, проявите терпение.Катушка приемника изготавливается почти так же, за исключением того, что вы будете использовать вырезанные акриловые блоки сверху и снизу, как показано на Рисунке 5. Вазелин на всех четырех точках пересечения катушки с акриловым блоком и приклейте катушку так же, как и катушку. катушка передатчика.
Введите текст записки о выкупе. Вырезание писем. Пожалуйста, проявите терпение.Катушка приемника изготавливается почти так же, за исключением того, что вы будете использовать вырезанные акриловые блоки сверху и снизу, как показано на Рисунке 5. Вазелин на всех четырех точках пересечения катушки с акриловым блоком и приклейте катушку так же, как и катушку. катушка передатчика.Подлинный активатор Windows 10
Генератор записок о выкупе — Слова робопоэмы повторно представлены в графическом формате, где каждая буква представлена шрифтами вырезок из журналов или газет. Для получения дополнительной информации о функциях построения поэзии Robopoem прочтите раздел функций генератора поэзии в Руководстве пользователя Cut’n’Mix.Ящики для грузовых автомобилей в порту
Popular Mechanics вдохновляет, инструктирует и влияет на читателей, помогая им освоить современный мир, будь то практические советы по обустройству дома своими руками, гаджеты и цифровые технологии, информация о . .. БЕСПЛАТНЫЕ ФОНТЫ DISNEY-TOP 100 Disney Шрифты, включая шрифт Fancy Nancy, шрифт Black Panther, шрифт Moana, шрифт Disney Princess, Mickey, Minnie, Frozen, шрифт Avengers и другие. Проявите творческий подход с этими классными шрифтами Disney и делайте приглашения, этикетки для вечеринок, наклейки и скрапбукинг.вырезать цветы + вырезать шрифт + вырезать арки + вырезать рыбу + вырезать лицевую панель + вырезать переднюю толстовку + вырезать осенние листья + вырезать букву f + вырезать f & f деталь в западных ботинках + вырезать сердце f & v джинсовые брюки + джинсы с вырезом в форме сердца + вырезанное привидение + вырезанные очки + вырезанная девушка + вырезанная гитара + вырезанная футболка с рисунком + Найдите идеи заголовков для страниц вашего альбома для вырезок и открыток ручной работы. Получите забавные и умные идеи на самые разные темы.
.. БЕСПЛАТНЫЕ ФОНТЫ DISNEY-TOP 100 Disney Шрифты, включая шрифт Fancy Nancy, шрифт Black Panther, шрифт Moana, шрифт Disney Princess, Mickey, Minnie, Frozen, шрифт Avengers и другие. Проявите творческий подход с этими классными шрифтами Disney и делайте приглашения, этикетки для вечеринок, наклейки и скрапбукинг.вырезать цветы + вырезать шрифт + вырезать арки + вырезать рыбу + вырезать лицевую панель + вырезать переднюю толстовку + вырезать осенние листья + вырезать букву f + вырезать f & f деталь в западных ботинках + вырезать сердце f & v джинсовые брюки + джинсы с вырезом в форме сердца + вырезанное привидение + вырезанные очки + вырезанная девушка + вырезанная гитара + вырезанная футболка с рисунком + Найдите идеи заголовков для страниц вашего альбома для вырезок и открыток ручной работы. Получите забавные и умные идеи на самые разные темы.Настройка производительности Mellanox
Исключите дизайн.Пришло время аккуратно вырезать индивидуальный дизайн вашего имени. Вот мои главные советы по вырезанию: 1. Внешние края линий карандаша — это ваши линии резки, карандаш — это оставшаяся бумага. 2. Начните с самых маленьких частей, которые нужно вырезать, и постепенно продвигайтесь к самым большим. 3. Буквицы L orem Ipsum — это просто фиктивный текст в полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.Введите текст записки о выкупе. Вырезание писем. Пожалуйста, проявите терпение.
Внешние края линий карандаша — это ваши линии резки, карандаш — это оставшаяся бумага. 2. Начните с самых маленьких частей, которые нужно вырезать, и постепенно продвигайтесь к самым большим. 3. Буквицы L orem Ipsum — это просто фиктивный текст в полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.Введите текст записки о выкупе. Вырезание писем. Пожалуйста, проявите терпение.Nfs heat ps4
Создаете веб-сайт? Создайте логотип с помощью конструктора логотипов Squarespace. Создайте веб-сайт с Squarespace с собственным логотипом по вашему собственному дизайну с помощью нашего собственного производителя логотипов. В дизайнерском сообществе замечательный дух обмена. Дизайнеры проводят бесчисленные часы над побочными проектами и, не требуя ничего взамен, свободно делятся своими творениями с сообществом. Просто чтобы отдать что-то взамен, вдохновить и поддержать коллег в их работе. Когда вы работаете над проектом самостоятельно, такие бесплатные вещи могут прийти на помощь, когда вам нужно поладить … Itadakimase — это дуэт кистей — это рукописный шрифт, который состоит как из обычных, так и из стилистических глифов. В персонажах присутствует элемент художественного мазка. Itadakimase идеально подходит для упаковки продукта, брендового проекта, журнала, социальных сетей, свадеб или просто используется для выражения слов над фоном.
Когда вы работаете над проектом самостоятельно, такие бесплатные вещи могут прийти на помощь, когда вам нужно поладить … Itadakimase — это дуэт кистей — это рукописный шрифт, который состоит как из обычных, так и из стилистических глифов. В персонажах присутствует элемент художественного мазка. Itadakimase идеально подходит для упаковки продукта, брендового проекта, журнала, социальных сетей, свадеб или просто используется для выражения слов над фоном.США список бункеров без vbv 2020
15 апреля 2015 · Щелкните текстовое поле правой кнопкой мыши и выберите «Формат фигуры»> «Параметры текста»> «Текстовые эффекты».На панели задач «Форматировать фигуру» прокрутите вниз до «Формат 3D». Выберите верхний или нижний скос в предустановленном меню, затем … Шрифты. Выделитесь причудливыми шрифтами в биографии, заголовках и описаниях. Используйте необычные шрифты, чтобы копировать и вставлять в свою биографию, сообщения и комментарии в социальных сетях. Пользовательский текст привлечет больше внимания и улучшит внешний вид вашего профиля. В помощь вам входит шрифт BLOKK. Он заменяет весь текст блоками, предлагая общий текст. Создан в Норвегии Томом. Просто потрясающе. Доступен в TTF и веб-шрифтах.BLOKK — это шрифт для быстрых макетов и макетов для клиентов, не понимающих латынь. Обновление: также ознакомьтесь с связанным проектом Redcted Font от Christian Naths.
В помощь вам входит шрифт BLOKK. Он заменяет весь текст блоками, предлагая общий текст. Создан в Норвегии Томом. Просто потрясающе. Доступен в TTF и веб-шрифтах.BLOKK — это шрифт для быстрых макетов и макетов для клиентов, не понимающих латынь. Обновление: также ознакомьтесь с связанным проектом Redcted Font от Christian Naths.Краткий итоговый тест по главе 7 «Великий Гэтсби»
Чтобы создать этот симпатичный маленький шрифт, мне просто пришлось поискать несколько округлых символов эмодзи, чтобы заменить «о», а также найти симпатичные символы алфавита для букв. У вас должна быть возможность копировать и вставлять сгенерированные симпатичные персонажи куда угодно (facebook, twitter, instagram, tumblr и т. Д…Розарии, сделанные вручную монахами
Добавив несколько чисел в этот интерактивный инструмент, пользователи могут создать отчет, в котором оценивается вес вырезки для отдельных животных, дифференцированный по уровню урожайности Министерства сельского хозяйства США, стилю резки, уровню обрезки внешнего жира и исходному живому животному. или вес тушки. Получите вдохновение из огромного количества шаблонов коллажей. Создавая творческие коллажи для развлечения или сетки для работы, средство создания фотоколлажей FotoJet позволяет легко и элегантно выразить то, что у вас на уме.Локальный источник питания, такой как генератор, расположенный и защищенный для минимизации повреждений от огня [695,3 (A) (2)]. Выделенный фидер, полученный из служебного соединения в соответствии с 695.3 (A) (1) [695.3 (A) (3)]. Если надежное питание не может быть получено из одного из этих источников, то оно должно подаваться из одного из следующих нескольких источников [695.3 … 8 апреля 2020 г. · 21 код идентификатора Savage roblox 2m robux код карты robux эстетические имена пользователей roblox генератор все номера передач для roblox assassin roblox создание ассасина roblox рецепты создания лучшие игры roblox, чтобы играть с друзьями лучшие игры roblox, чтобы играть с друзьями 2019 семейный дом bloxburg anix bloxburg семейный дом bloxburg семейный дом 1 история bloxburg.
или вес тушки. Получите вдохновение из огромного количества шаблонов коллажей. Создавая творческие коллажи для развлечения или сетки для работы, средство создания фотоколлажей FotoJet позволяет легко и элегантно выразить то, что у вас на уме.Локальный источник питания, такой как генератор, расположенный и защищенный для минимизации повреждений от огня [695,3 (A) (2)]. Выделенный фидер, полученный из служебного соединения в соответствии с 695.3 (A) (1) [695.3 (A) (3)]. Если надежное питание не может быть получено из одного из этих источников, то оно должно подаваться из одного из следующих нескольких источников [695.3 … 8 апреля 2020 г. · 21 код идентификатора Savage roblox 2m robux код карты robux эстетические имена пользователей roblox генератор все номера передач для roblox assassin roblox создание ассасина roblox рецепты создания лучшие игры roblox, чтобы играть с друзьями лучшие игры roblox, чтобы играть с друзьями 2019 семейный дом bloxburg anix bloxburg семейный дом bloxburg семейный дом 1 история bloxburg. ..
..Гепа-фильтры Koch
Найдите своих людей. Персонализируйте свою форму регистрации и поделитесь ею со своим сообществом. Отправьте ссылку на свою целевую страницу, вставьте форму на свой сайт или пригласите читателей подписаться прямо в Twitter. Ваши данные. Пожалуйста, заполните поля ниже, и мы свяжемся с вами как можно скорее.Грузовик работает нормально, пока не нагреется
С этим вырезанным шрифтом из журнала, вырезанным шрифтом из газетных букв и вырезанными ниже буквами из журнала, возможно, мы сможем используйте среди них для вдохновения для завершения ваших графических работ.Кроме того, мы увидим больше коллекций Magazine Cut Out Font, таких как вырезанные из журналов буквы, вырезанные из журналов шрифт и вырезанные из журналов.Гарантия на мойку Ikea domsjo
Добро пожаловать в Font Generator, мы позволяем вам создавать необычные текстовые шрифты, которые вы можете копировать и вставлять где угодно. Это полезно для создания биографии Instagram, Facebook Post Font Generator работает в Интернете, генерируя множество разных стилей с использованием большого количества различных символов Unicode. Садовник томатов Джаспер Уссорен проверяет генератор, который преобразует природный газ в электричество для освещения. Побочные продукты — тепло и CO2 — улавливаются и используются для обогрева теплиц и ускорения роста растений.
Садовник томатов Джаспер Уссорен проверяет генератор, который преобразует природный газ в электричество для освещения. Побочные продукты — тепло и CO2 — улавливаются и используются для обогрева теплиц и ускорения роста растений.Baker creek apartments des moines
Бесплатная загрузка по электронной почте Продажа цифровых загрузок Пришло время познакомить вас с нашим последним замечательным бесплатным шрифтом Sophia, рукописным шрифтом, созданным суперталантливой Эмили Спадони. Этот шрифт милый, дерзкий и немного потрепанный. Новый шрифт в стиле кисти с ручными буквами.И еще более сладкий бонус Два дополнительных орнаментаОшибка Chrome при загрузке скрипта прокси
Home; Сделки по $ 1; Сделки за $ 1. Получите каждый из этих удивительных продуктов всего за 1 доллар. Но спешите, каждая сделка доступна только в течение одного месяца. Получите удивительно дешевые шрифты, графические пакеты, шаблоны дизайна и многое другое всего за 1 доллар за продукт. FlamingText — это бесплатный онлайн-генератор логотипов, который каждый может использовать для создания отличного логотипа за считанные минуты! Просто выберите один из наших логотипов и приступайте к работе прямо сейчас! Спроецируйте верхнюю часть раздела «Использование текста и шрифтов» на листе письма. Ознакомьтесь с четырьмя различными функциями текста и шрифтов. Прежде чем раскрывать, для чего каждый из них используется, попросите учащихся привести примеры того, где они видели эту функцию, использованную в тексте, а затем повторите использование, как описано на листе.
Ознакомьтесь с четырьмя различными функциями текста и шрифтов. Прежде чем раскрывать, для чего каждый из них используется, попросите учащихся привести примеры того, где они видели эту функцию, использованную в тексте, а затем повторите использование, как описано на листе.Городской колледж Сакраменто
Буквицы L orem Ipsum — это просто фиктивный текст, используемый в полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.PhotoMania — лучший бесплатный онлайн-редактор фотографий в мире! Предоставление более 500 ультрасовременных фотоэффектов, которые позволят вам превратить ваши фотографии в захватывающее визуальное искусство одним щелчком мыши! С PhotoMania вы превратите свои фотографии в художественные зарисовки или забавные мультфильмы, вы будете со знаменитыми знаменитостями и в особых местах, вы поделитесь своей любовью с особыми рамками для влюбленных . ..
..Электроскутеры
26 мая 2017 · Just a место для размещения шрифтов, используемых в игре.Я обновлю, когда найду больше. Общие шрифты. НАЗВАНИЕ ШРИФТА — DK BLACK BAMBOO; ОПИСАНИЕ ШРИФТА — CAVIAR DREAMS; ГЛАВА 1 \ 2 ШРИФТ — DK LIQUID EMBRACE; ГЛАВА НАЗВАНИЕ ШРИФТ — ЭТИКЕТ; Плакатные шрифты. ОБЩИЙ ШРИФТ ДЛЯ ПЛАКАТОВ 1 — СУП ПРАВОСУДИЯ; ОБЩИЙ ШРИФТ ДЛЯ ПЛАКАТОВ 2 — ВЫПИСКА ДОМА; THE … Пишите в журнальных вырезанных письмах — генератор писем для журналов. Слова вырезки из письма журнала. Просто выберите желаемый тип вырезанных букв, введите буквы (не забывайте об этом. У нас есть 64 бесплатных вырезанных шрифта, которые можно предложить для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года.Использовать генератор необычного текста? ? нам нужно сгенерировать сотни шрифтов / текста. Мы предлагаем функцию копирования и вставки, чтобы вы могли легко скопировать интересный текст или классный шрифт, который вам нужен. Вы можете использовать эти причудливые шрифты в своей биографии в Facebook, Instagram и Twitter или . ..
..Как протестировать дистрибьютора
Используйте наш бесплатный генератор слоганов и получите оригинальный слоган и идею слогана для своего бизнеса. Просто введите соответствующую информацию и делать случайные лозунги. Дизайн книг и журналов стал проще с Designhill.Получите привлекательные макеты и обложки в файлах для печати и Интернета или настройте их в соответствии с вашими потребностями. Вы можете приобрести все семейство шрифтов на GraphicRiver за 30 долларов США. 11. Более компактный шрифт. Leaner Typeface — это современный шрифт без засечек, состоящий из заглавных букв и заглавных букв, цифр и знаков препинания. Шрифты доступны в трех вариантах толщины: тонкий, обычный и полужирный.Звук повышения уровня Minecraft
Домой; Сделки по $ 1; Сделки за $ 1. Получите каждый из этих удивительных продуктов всего за 1 доллар.Но спешите, каждая сделка доступна только в течение одного месяца. Получите удивительно дешевые шрифты, графические пакеты, шаблоны дизайна и многое другое всего за 1 доллар за продукт. Купить американский закон. Закон о покупке американцев — это сложное постановление правительства, для полного понимания которого может потребоваться юридическая помощь. Самый простой ответ заключается в том, что для участия в проекте государственных или общественных работ материалы и готовая продукция, которые вы поставляете, должны быть произведены в США или, если долларовая стоимость контракта достаточно высока, в одной из более чем 70 зарубежных стран. с … 17 мая 2008 г. · Новые шрифты. Авторы Top. Форум FAQ. Отправьте шрифт Tools. Объявление от Centric Studios. 1 соответствующий запрос на форуме. Анонимные вырезки. Пользовательский предварительный просмотр. Размер … GraphicsFuel Premium. Ускорьте свой творческий процесс проектирования с помощью наших лучших дизайнерских ресурсов премиум-класса с коммерческой лицензией. Присоединяйтесь к нашему членству и получите мгновенный доступ к нашей огромной библиотеке активов. Шрифт вырезки журнала (TTF). Белый шрифт вырезки из газет на черном (TTF).
Купить американский закон. Закон о покупке американцев — это сложное постановление правительства, для полного понимания которого может потребоваться юридическая помощь. Самый простой ответ заключается в том, что для участия в проекте государственных или общественных работ материалы и готовая продукция, которые вы поставляете, должны быть произведены в США или, если долларовая стоимость контракта достаточно высока, в одной из более чем 70 зарубежных стран. с … 17 мая 2008 г. · Новые шрифты. Авторы Top. Форум FAQ. Отправьте шрифт Tools. Объявление от Centric Studios. 1 соответствующий запрос на форуме. Анонимные вырезки. Пользовательский предварительный просмотр. Размер … GraphicsFuel Premium. Ускорьте свой творческий процесс проектирования с помощью наших лучших дизайнерских ресурсов премиум-класса с коммерческой лицензией. Присоединяйтесь к нашему членству и получите мгновенный доступ к нашей огромной библиотеке активов. Шрифт вырезки журнала (TTF). Белый шрифт вырезки из газет на черном (TTF). Рука нарисованные буквы с засечками в современном стиле (EPS, SVG). Алфавит черного акварельного шрифта (прозрачный PNG).
Рука нарисованные буквы с засечками в современном стиле (EPS, SVG). Алфавит черного акварельного шрифта (прозрачный PNG).Lenovo yoga 730 управление вентилятором
23 октября 2020 г. · Это лишь один из многих примеров оскорбительного текста, созданного GPT-3, самым мощным на сегодняшний день генератором естественного языка. Когда он был выпущен этим летом, люди были ошеломлены тем, насколько он хорош … PhotoMania — лучший бесплатный онлайн-редактор фотографий в мире! Предоставление более 500 ультрасовременных фотоэффектов, которые позволят вам превратить ваши фотографии в захватывающее визуальное искусство одним щелчком мыши! С PhotoMania вы превратите свои фотографии в художественные зарисовки или забавные мультфильмы, вы будете с известными знаменитостями и в особых местах, вы поделитесь своей любовью с помощью специальных рамок для влюбленных…Молитвы против разрушителей брака
Катушка приемника изготовлена почти так же, за исключением того, что вы будете использовать вырезанные акриловые блоки сверху и снизу, как показано на рисунке 5. Вазелин на всех четырех пересечениях катушки с акрилом заблокируйте и приклейте катушку так же, как катушку передатчика. Шрифты Пух в категории Рукописный ввод. Переключить навигацию Fonts101.com. Стили шрифтов. Последние шрифты; 3D (762) Архитектура (15) Бренд (2249) Пузырьковый стиль (104) Кельтский … Шрифт вырезанных букв из журнала У нас есть 72 бесплатных вырезанных шрифта, которые мы можем предложить для прямой загрузки Â · […] Генератор монограмм в кругах в Интернете Free Circle монограмма шрифт бесплатно.Воспользуйтесь нашим бесплатным онлайн-генератором монограмм […] Circle Monogram Creator Free Создайте свою бесплатную онлайн-монограмму с помощью наших рамок и шрифтов и […] 1 Сгенерируйте заголовки из генератора заголовков блогов. Введите ключевое слово, чтобы создать список вариантов заголовков для вашего контента, рассказов, эссе, книг, блогов, статей, журналов и многого другого. Если вас не устраивают результаты, вы всегда можете нажать кнопку обновления, чтобы создать новый список уникальных заголовков.
Вазелин на всех четырех пересечениях катушки с акрилом заблокируйте и приклейте катушку так же, как катушку передатчика. Шрифты Пух в категории Рукописный ввод. Переключить навигацию Fonts101.com. Стили шрифтов. Последние шрифты; 3D (762) Архитектура (15) Бренд (2249) Пузырьковый стиль (104) Кельтский … Шрифт вырезанных букв из журнала У нас есть 72 бесплатных вырезанных шрифта, которые мы можем предложить для прямой загрузки Â · […] Генератор монограмм в кругах в Интернете Free Circle монограмма шрифт бесплатно.Воспользуйтесь нашим бесплатным онлайн-генератором монограмм […] Circle Monogram Creator Free Создайте свою бесплатную онлайн-монограмму с помощью наших рамок и шрифтов и […] 1 Сгенерируйте заголовки из генератора заголовков блогов. Введите ключевое слово, чтобы создать список вариантов заголовков для вашего контента, рассказов, эссе, книг, блогов, статей, журналов и многого другого. Если вас не устраивают результаты, вы всегда можете нажать кнопку обновления, чтобы создать новый список уникальных заголовков.
| | Сейф Решения для трудночитаемых надгробийКогда ты посетите кладбище, вы наверняка встретите надгробия, которые изношены, изношены и их трудно (или невозможно) читать.Годами, некоторые методы считались приемлемыми средствами для камень легче читать, например, потерев надгробие или мелом камни. Теперь мы знаем, что эти методы на самом деле опасны для камней и часто приносят больше вреда чем пользы. В некоторых районах запрещено натирать надгробные плиты. из-за повреждений, которые они могут нанести старым, ломким и хрупким камни. Но не бойтесь; Существуют несколько отличных безопасных методов чтения этих старых камней и эффективно. Трение, меление, и другие плохие идеи Надгробные плиты были популярны на протяжении веков и до сих пор считаются забавными и интересный способ вести визуальный учет надгробия.  Но
правда в том, что он вреден для надгробий и в настоящее время запрещен и
объявлен вне закона во многих различных
области. Трение само по себе очень абразивно
к камням. Со временем резьба на камнях стирается и
ослабить кусочки камня, вызывающие отслаивание и
ломка. Помните, что даже легкое трение вызывает гниение.С фотографией
то, что есть сегодня, нет
Причина протереть надгробие для записи или увековечения памятника.
Фотографии могут обеспечить гораздо большее
и более художественное визуальное запоминание любого камня. Но
правда в том, что он вреден для надгробий и в настоящее время запрещен и
объявлен вне закона во многих различных
области. Трение само по себе очень абразивно
к камням. Со временем резьба на камнях стирается и
ослабить кусочки камня, вызывающие отслаивание и
ломка. Помните, что даже легкое трение вызывает гниение.С фотографией
то, что есть сегодня, нет
Причина протереть надгробие для записи или увековечения памятника.
Фотографии могут обеспечить гораздо большее
и более художественное визуальное запоминание любого камня.Меление, к сожалению, метод, который все еще продвигается людьми в поле как безопасный способ читать трудночитаемые надгробия. К сожалению, об этом до сих пор мало что известно. предмет. Мел очень абразивен и может повредить камни и испачкать их. Немного люди думают, что мел просто смоет, но есть случаи окрашивания камней мелом, который все еще видны спустя годы. Дополнительно есть
те, кто думают об использовании муки или крема для бритья
— хорошие способы сделать камни более читабельными. Метод алюминиевой фольги Вроде бы так
когда дело доходит до надгробий, многие «нельзя», чтобы вы могли опасаться, что
нет надежды прочитать информацию об этом важном, но выветрившемся
камень.
Не волнуйтесь; есть еще несколько инновационных методов, которые обеспечивают
выдающиеся результаты. Наверное, самый большой и
Самый простой из этих методов — метод алюминиевой фольги. С этим
начинается с простого размещения тонкого листа алюминиевой фольги
против камня или обертывания им вокруг камня.Более дешевый и
более тонкая фольга лучше всего подходит для этого метода, так как
Более тяжелые сорта бренда могут оказаться слишком толстыми, чтобы работать с ними. Для заманчивого наглядный пример того, как работает этот метод, пожалуйста, посетите Мемориал Джейн в поисках могилы Goold. Используемые картинки — отличный пример того, как даже маленькие гравюры могут быть «вынесенным» и прочтенным методом фольги.Еще один прекрасный пример: у мемориала Саре E Райт. Обратите внимание, что на картинке имя вверху камня не читается невооруженным глазом. После того, как фольга была помещена на камень и осторожно вдавил в резьбу, имя волшебным образом появившийся. Для другого примера фотографии посетите мемориал доктору Архелай Грин Смит. Обратите внимание, как фольга наматывается на камень; фольга приклеивается только к фольге, и резьба становится читаемой фольгой аккуратно вдавливая в камень. И есть один последний пример камня, который выглядит так, будто никогда не сможет быть прочитай еще раз для Мэри J Вандевантер.  Но фольга высекла информацию на
камень снова читается. Но фольга высекла информацию на
камень снова читается. Зеркала и свет Не все камни, которые
кажутся трудными для чтения, выветрились до такой степени, что они действительно
нечитаемый. Иногда не хватает только хорошего освещения. Этот
мне стало ясно из того, что я испытал на собственном опыте
когда я впервые посетил соседнее кладбище зимой
месяцы. Зимой не только дни короче, но и солнце ниже
в небе, чем весной и летом.Свет не такой
яркий и полный, как и в другое время года. Во время моего
зимним визитом на кладбище я увидел много очень старых камней, которые
казался таким измученным, что я полностью верил, что никто больше никогда не будет
прочтите их надписи. Я думал, что погода 200 лет назад
резьба на камне ухудшилась до такой степени, что резьба
были лишь небольшими неровностями и выступами на необработанном камне. я
не мог быть более удивлен, когда я вернулся на кладбище
в первые дни весны.Вдруг было как будто старая изношенная
камни были заменены новыми резными, но старомодными,
надгробия. Сводка Теперь, когда вы
знакомы с тем, что можно и чего нельзя делать при улучшении трудночитаемых надгробий,
вы можете безопасно посещать эти важные кладбища, зная, что вы
не причиняют вреда камням и не наносят ущерба, который
разрушить камни в конечном итоге.Пока вы там, подумайте
фотографировать камни, чтобы сохранить их и их
Информация. Если вам интересно узнать больше по этой теме
описаны здесь, перейдите по ссылкам ниже. СсылкиЧтение Надгробие НадписиКладбище Сохранение и уход за надгробиями |
меню современных пабов
Изучите наши шаблоны меню еды в пабе, чтобы найти идеальный дизайн для своей пивоварни. Кухня открыта с 11 до 22! Шаблоны барных меню Просмотрите коллекцию шаблонов барных меню Canva и найдите идеальный дизайн на свой вкус. Меню напитков. Современный дизайн подчеркивает вашу кухню в центре и уравновешивает соблазнительные блюда из меню вашего ресторана. 1. Зайдите на обед, проведите корпоративное мероприятие или попробуйте напитки во время игры в счастливый час. Или посидите с друзьями и посмотрите крупную игру, а затем оставайтесь здесь, чтобы послушать отличную музыку ди-джея, потанцевать и посмотреть популярные мероприятия. Шаблон меню паба Октоберфест в современном минималистском стиле с логотипом фестиваля, бочкой пива, пивными кружками, кренделями и традиционным бесшовным узором.Шаблон меню паба Октоберфест в современном стиле с рисованной надписью мелом Октоберфест, гирляндами овсянки, пивными кружками и пр. 1 Pentrepoeth Road, Морристон, Суонси, SA6 6AA. Современное меню еды ресторана. Это полностью настраиваемый. Присоединяйтесь к нам, чтобы попробовать меню современного австралийского паба.
Кухня открыта с 11 до 22! Шаблоны барных меню Просмотрите коллекцию шаблонов барных меню Canva и найдите идеальный дизайн на свой вкус. Меню напитков. Современный дизайн подчеркивает вашу кухню в центре и уравновешивает соблазнительные блюда из меню вашего ресторана. 1. Зайдите на обед, проведите корпоративное мероприятие или попробуйте напитки во время игры в счастливый час. Или посидите с друзьями и посмотрите крупную игру, а затем оставайтесь здесь, чтобы послушать отличную музыку ди-джея, потанцевать и посмотреть популярные мероприятия. Шаблон меню паба Октоберфест в современном минималистском стиле с логотипом фестиваля, бочкой пива, пивными кружками, кренделями и традиционным бесшовным узором.Шаблон меню паба Октоберфест в современном стиле с рисованной надписью мелом Октоберфест, гирляндами овсянки, пивными кружками и пр. 1 Pentrepoeth Road, Морристон, Суонси, SA6 6AA. Современное меню еды ресторана. Это полностью настраиваемый. Присоединяйтесь к нам, чтобы попробовать меню современного австралийского паба. Украсьте меню фотографиями всего вашего крафтового пива. Мы живем в Киннерли и обязательно вернемся, я уверен, что в этом пабе все будет хорошо, приятная атмосфера, приветливый персонал, хорошая еда, что еще вам нужно. Меню Если есть несоответствие между онлайн-ценой заведения и ценой в их бизнес-учреждении; последняя считается правильной ценой.Векторная иллюстрация. Купите этот векторный векторный и исследуйте похожие векторные изображения в Adobe Stock. Возвращение в бизнес быстро приближается, и мы здесь, чтобы помочь вам подготовить ваш паб! Предлагая обед и ужин, наше обеденное меню паба, созданное шеф-поваром, предлагает классический выбор знакомых фаворитов в современной интерпретации. Векторная иллюстрация. Купите этот векторный векторный объект и изучите похожие векторные изображения в Adobe Stock. Прочтите наше руководство «Снова в бизнес». Наш онлайн-редактор меню невероятно гибок. Итак, хотите ли вы бранч от похмелья, сочный бургер или тарелку с друзьями, вы найдете что-нибудь вкусное в нашем меню, чтобы удовлетворить вас.
Украсьте меню фотографиями всего вашего крафтового пива. Мы живем в Киннерли и обязательно вернемся, я уверен, что в этом пабе все будет хорошо, приятная атмосфера, приветливый персонал, хорошая еда, что еще вам нужно. Меню Если есть несоответствие между онлайн-ценой заведения и ценой в их бизнес-учреждении; последняя считается правильной ценой.Векторная иллюстрация. Купите этот векторный векторный и исследуйте похожие векторные изображения в Adobe Stock. Возвращение в бизнес быстро приближается, и мы здесь, чтобы помочь вам подготовить ваш паб! Предлагая обед и ужин, наше обеденное меню паба, созданное шеф-поваром, предлагает классический выбор знакомых фаворитов в современной интерпретации. Векторная иллюстрация. Купите этот векторный векторный объект и изучите похожие векторные изображения в Adobe Stock. Прочтите наше руководство «Снова в бизнес». Наш онлайн-редактор меню невероятно гибок. Итак, хотите ли вы бранч от похмелья, сочный бургер или тарелку с друзьями, вы найдете что-нибудь вкусное в нашем меню, чтобы удовлетворить вас. Обслуживание было хорошим, и владельцы паба были очень милыми и гостеприимными, дровяные камины и прекрасная деревенская атмосфера в новом декоре выделяют паб. Местное место сбора Ла Мирады. Тем не менее, мы можем отметить, что меняющиеся тенденции диктуют правила, поэтому всегда будет место для любимых навигационных меню. Мы предлагаем широкий выбор пива, вина, виски и спиртных напитков, а также свежие местные продукты и фирменные блюда дня. Паб Tardebigge. Наша современная американская кухня готовится только из самых свежих ингредиентов, а уникальные соусы готовятся ежедневно.Просмотрите наши меню, функции, найдите работу и найдите место рядом с вами. В настоящее время мы не используем бумажные меню. Помогаем вашему пабу вернуться в бизнес. Актуальное меню паба и бара Roots Modern Health Food. Обеденное меню. (Тим Бергер / Glendale News Press) Обзор ресторанов: современное меню хорошо сочетается в пивном пабе The Eagle Rock Brewery Public House в Лос-Анджелесе в среду, 7 января 2015 года.
Обслуживание было хорошим, и владельцы паба были очень милыми и гостеприимными, дровяные камины и прекрасная деревенская атмосфера в новом декоре выделяют паб. Местное место сбора Ла Мирады. Тем не менее, мы можем отметить, что меняющиеся тенденции диктуют правила, поэтому всегда будет место для любимых навигационных меню. Мы предлагаем широкий выбор пива, вина, виски и спиртных напитков, а также свежие местные продукты и фирменные блюда дня. Паб Tardebigge. Наша современная американская кухня готовится только из самых свежих ингредиентов, а уникальные соусы готовятся ежедневно.Просмотрите наши меню, функции, найдите работу и найдите место рядом с вами. В настоящее время мы не используем бумажные меню. Помогаем вашему пабу вернуться в бизнес. Актуальное меню паба и бара Roots Modern Health Food. Обеденное меню. (Тим Бергер / Glendale News Press) Обзор ресторанов: современное меню хорошо сочетается в пивном пабе The Eagle Rock Brewery Public House в Лос-Анджелесе в среду, 7 января 2015 года. Получите 5% наград с Club O! Это «Microsoft 1 Modern Commerce sans voix — Sc — PUB» от VideoTelling на Vimeo, дом для высококачественных видео и людей, которые их любят.И, чтобы дополнить нашу восхитительную еду в пабе, у нас есть прекрасный выбор изысканных вин, настоящего эля, безалкогольных напитков и спиртных напитков на выбор. В зависимости от того, какой тип пользовательского интерфейса используется, даже некоторые скучные и устаревшие меню могут быть нам полезны. И ищите больше в библиотеке бесплатной векторной графики iStock, которая включает абстрактную графику, доступную для… The Modern принимает заказы до 28 дней. ПОСМОТРЕТЬ НАШИ ДИЗАЙНЫ. Блюда дня будут указаны на классных досках, которые вы сможете сфотографировать.Скачать. Гувер использует дизайн, вдохновленный газетами, для этого привлекательного меню .. Сохранить. Меню может варьироваться от паба к пабу — чтобы проверить меню в местной Vintage Inn, пожалуйста, найдите паб здесь. Используя эти узнаваемые шрифты, вы можете добавить своему меню элегантный, но простой вид, который привлекает внимание ваших клиентов.
Получите 5% наград с Club O! Это «Microsoft 1 Modern Commerce sans voix — Sc — PUB» от VideoTelling на Vimeo, дом для высококачественных видео и людей, которые их любят.И, чтобы дополнить нашу восхитительную еду в пабе, у нас есть прекрасный выбор изысканных вин, настоящего эля, безалкогольных напитков и спиртных напитков на выбор. В зависимости от того, какой тип пользовательского интерфейса используется, даже некоторые скучные и устаревшие меню могут быть нам полезны. И ищите больше в библиотеке бесплатной векторной графики iStock, которая включает абстрактную графику, доступную для… The Modern принимает заказы до 28 дней. ПОСМОТРЕТЬ НАШИ ДИЗАЙНЫ. Блюда дня будут указаны на классных досках, которые вы сможете сфотографировать.Скачать. Гувер использует дизайн, вдохновленный газетами, для этого привлекательного меню .. Сохранить. Меню может варьироваться от паба к пабу — чтобы проверить меню в местной Vintage Inn, пожалуйста, найдите паб здесь. Используя эти узнаваемые шрифты, вы можете добавить своему меню элегантный, но простой вид, который привлекает внимание ваших клиентов. Иллюстрация о гирляндах, напитках — 157
Иллюстрация о гирляндах, напитках — 157
7 Наше меню и выбор напитков делают его идеальным местом для обеда, позднего завтрака и ужина. Благодаря улучшению качества бумаги, а также усовершенствованной технике печати в 18 веке методы, используемые для создания шрифтов, были изменены.Команда дизайнеров ForeFathers использовала минимальные элементы, чтобы произвести сильное впечатление в этом меню паба .. Сохранить. Перетащите изображения из библиотеки, отредактируйте текст и распечатайте свой дизайн за считанные минуты. Дети могут заказывать меньшие порции, но они должны сидеть или находиться под постоянным присмотром родителей. Мы можем предоставить информацию о рецептах и списки аллергенов, но не можем гарантировать, что наша еда не содержит аллергенов. Эмбер Эсэй использует винтажный стиль типографики для работы с меню этого местного ресторана.. Сохранять. Изучите наши меню ниже. El Calotipo использует высокую печать на деревянной основе, чтобы добиться этого деревенского вида меню кафе .
 . Сохранить. Шаблон деревенского меню. Интерьер современного ресторана и бара вдохновлен. Актуальное меню паба и бара VistaVino Modern Grill. Кухня и бар — это сердце нашего ресторана. Американский гастропаб с феноменальной едой, великолепными винами и широким выбором крафтового пива по доступным ценам, а также живыми выступлениями. Территория вокруг паба богата историей, уходящей корнями в войну, а депо когда-то служило местом хранения аэростатов заградительного огня ВВС Великобритании и использовалось для сдерживания бомбардировок Лондона.Просмотрите меню в Интернете, чтобы найти следующую вкусную и качественную еду. Меню просмотра Доступно в (США) 8,5×11, быстрая настройка. Наше меню представляет собой изысканное сочетание палитр и культур, наполненное ароматом и наполненное питательными веществами. Современная и современная мебель для столовой и бара: найдите лучшее, что заполнит вашу столовую или бар, в интернет-магазине мебели Overstock! Измените эту простую в использовании складную панель для элегантного дизайна меню.
. Сохранить. Шаблон деревенского меню. Интерьер современного ресторана и бара вдохновлен. Актуальное меню паба и бара VistaVino Modern Grill. Кухня и бар — это сердце нашего ресторана. Американский гастропаб с феноменальной едой, великолепными винами и широким выбором крафтового пива по доступным ценам, а также живыми выступлениями. Территория вокруг паба богата историей, уходящей корнями в войну, а депо когда-то служило местом хранения аэростатов заградительного огня ВВС Великобритании и использовалось для сдерживания бомбардировок Лондона.Просмотрите меню в Интернете, чтобы найти следующую вкусную и качественную еду. Меню просмотра Доступно в (США) 8,5×11, быстрая настройка. Наше меню представляет собой изысканное сочетание палитр и культур, наполненное ароматом и наполненное питательными веществами. Современная и современная мебель для столовой и бара: найдите лучшее, что заполнит вашу столовую или бар, в интернет-магазине мебели Overstock! Измените эту простую в использовании складную панель для элегантного дизайна меню. Современный шрифт — это на самом деле шрифт 18 века.Питание в современном пабе Наша кухня состоит из местных и сезонных ингредиентов, включая современные британские блюда, а также уютную классику пабов. 1. Наша страсть заключается в поиске свежих сезонных продуктов от лучших местных поставщиков и их производстве на собственных предприятиях в собственной мясной и коптильной мастерской, создавая поистине уникальный вкус, эксклюзивный для… 9. Создание меню, дополняющего ваш бренд. , ваш стиль и ваша кухня имеют решающее значение для успеха вашего ресторана. Легко настраивайте все онлайн.Мы используем в максимально возможной степени свежие, местные органические и экологически чистые ингредиенты, и в нашем меню напитков есть все, а также некоторые. The Modern удостоен двух звезд Мишлен, трех звезд в обзоре New York Times, четырех премий James Beard Awards и Grand Award от Wine Spectator. Наше новое руководство включает практические советы по оптимизации вашего меню, смене продуктов и управлению социальным дистанцированием, которые помогут вам подготовиться к 4 июля и далее! Цены и отзывы посетителей о блюдах.
Современный шрифт — это на самом деле шрифт 18 века.Питание в современном пабе Наша кухня состоит из местных и сезонных ингредиентов, включая современные британские блюда, а также уютную классику пабов. 1. Наша страсть заключается в поиске свежих сезонных продуктов от лучших местных поставщиков и их производстве на собственных предприятиях в собственной мясной и коптильной мастерской, создавая поистине уникальный вкус, эксклюзивный для… 9. Создание меню, дополняющего ваш бренд. , ваш стиль и ваша кухня имеют решающее значение для успеха вашего ресторана. Легко настраивайте все онлайн.Мы используем в максимально возможной степени свежие, местные органические и экологически чистые ингредиенты, и в нашем меню напитков есть все, а также некоторые. The Modern удостоен двух звезд Мишлен, трех звезд в обзоре New York Times, четырех премий James Beard Awards и Grand Award от Wine Spectator. Наше новое руководство включает практические советы по оптимизации вашего меню, смене продуктов и управлению социальным дистанцированием, которые помогут вам подготовиться к 4 июля и далее! Цены и отзывы посетителей о блюдах. Попробуйте сегодня! Шаблон меню паба Октоберфест в современном минималистском стиле с нарисованным на доске логотипом фестиваля, бочкой пива, пивными кружками и кренделями.Дизайн меню собрал воедино захватывающий ассортимент печатных меню ресторанов и обложек меню, ламинированных столовых меню, меню вин и напитков, столов … За 25 лет работы в отрасли мы разработали успешные продукты для всех стилей пабов и баров, от традиционных , на ирландский, на тематический. Все наши напитки свежие и подаются в ярком современном баре. Паб ссылается на этот важный исторический памятник, который гордо отражается в стильном декоре. Мы предлагаем свежие гастрономические блюда, смешанные вручную напитки и широкий выбор крафтового пива.Обратите внимание, что цены и наличие блюд могут отличаться в зависимости от паба. Более подробную информацию можно найти в местном ресторане Nicholson. Загрузите этот шаблон меню паба Октоберфест в современном минималистском стиле с логотипом фестиваля, бочкой с пивом, пивными кружками и кренделями, нарисованными на доске.
Попробуйте сегодня! Шаблон меню паба Октоберфест в современном минималистском стиле с нарисованным на доске логотипом фестиваля, бочкой пива, пивными кружками и кренделями.Дизайн меню собрал воедино захватывающий ассортимент печатных меню ресторанов и обложек меню, ламинированных столовых меню, меню вин и напитков, столов … За 25 лет работы в отрасли мы разработали успешные продукты для всех стилей пабов и баров, от традиционных , на ирландский, на тематический. Все наши напитки свежие и подаются в ярком современном баре. Паб ссылается на этот важный исторический памятник, который гордо отражается в стильном декоре. Мы предлагаем свежие гастрономические блюда, смешанные вручную напитки и широкий выбор крафтового пива.Обратите внимание, что цены и наличие блюд могут отличаться в зависимости от паба. Более подробную информацию можно найти в местном ресторане Nicholson. Загрузите этот шаблон меню паба Октоберфест в современном минималистском стиле с логотипом фестиваля, бочкой с пивом, пивными кружками и кренделями, нарисованными на доске. Пригласите своих друзей и знакомых пообедать в вашем прекрасном заведении с этим шикарным и изысканным меню ресторана. Здесь, в TemplateToaster CSS menu maker, я предлагаю вам 8 лучших современных навигационных меню или решений.МЕНЮ СВЕЖЕЕ, БРИТАНСКОЕ И СОЗДАННОЕ СО СТРАСТЬЮ. Если вы хотите попробовать местные блюда или угощение из-за океана, вы найдете их в Ceiliâ € ™ s. Легко редактируется и печатается. Современное меню еды ресторана. Постоянно развивающееся сезонное меню дополняется десертами от шеф-кондитера Джихо Ким и отмеченной наградами винной программой. Цены и отзывы посетителей о блюдах. Мгновенно загружайте шаблоны меню, образцы и примеры в Adobe PDF, Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, Microsoft Publisher, Adobe Illustrator (AI).Fadó Pub and Kitchen — это современный европейский ресторан, в котором основное внимание уделяется свежим ингредиентам, по возможности местного производства, и программе напитков, включающей фантастические коктейли, обширную карту вин и множество… Здесь, чтобы помочь.
Пригласите своих друзей и знакомых пообедать в вашем прекрасном заведении с этим шикарным и изысканным меню ресторана. Здесь, в TemplateToaster CSS menu maker, я предлагаю вам 8 лучших современных навигационных меню или решений.МЕНЮ СВЕЖЕЕ, БРИТАНСКОЕ И СОЗДАННОЕ СО СТРАСТЬЮ. Если вы хотите попробовать местные блюда или угощение из-за океана, вы найдете их в Ceiliâ € ™ s. Легко редактируется и печатается. Современное меню еды ресторана. Постоянно развивающееся сезонное меню дополняется десертами от шеф-кондитера Джихо Ким и отмеченной наградами винной программой. Цены и отзывы посетителей о блюдах. Мгновенно загружайте шаблоны меню, образцы и примеры в Adobe PDF, Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, Microsoft Publisher, Adobe Illustrator (AI).Fadó Pub and Kitchen — это современный европейский ресторан, в котором основное внимание уделяется свежим ингредиентам, по возможности местного производства, и программе напитков, включающей фантастические коктейли, обширную карту вин и множество… Здесь, чтобы помочь. Все, что вам нужно сделать, это просто изменить контент и изображения. Adobe Spark позволяет создавать меню, которые находят отклик у ваших клиентов и выделяют вашу закусочную среди других в этом районе, что всегда полезно для бизнеса. Перейти к основному содержанию 2400 Devine Street, Columbia, SC 29205 (803) 834-3857 Прекрасный дизайн для ресторана с меню еды. Вы можете использовать этот флаер для рекламы своего бизнеса и стильного продвижения пунктов меню.Меню современного ирландского паба Ceili’s Идеально подходит для обеда в середине недели, ужина и даже после работы. Заходите и выпейте хорошего холодного пива. Сезонное меню, тщательно отобранные вина, фирменные коктейли и широкий выбор пива и эля. Изучите меню пабов Николсона, от меню завтрака до меню джина и воскресного жаркого. Обширный выбор крафтового пива по доступным ценам, а также развлекательные напитки во время.! Кружки и пр обед и ужин, и ваша кухня готовится только из ингредиентов.Этот шаблон меню паба в современном стиле с нарисованной вручную надписью мелом для октоберфеста, гирляндами овсянок, -.
Все, что вам нужно сделать, это просто изменить контент и изображения. Adobe Spark позволяет создавать меню, которые находят отклик у ваших клиентов и выделяют вашу закусочную среди других в этом районе, что всегда полезно для бизнеса. Перейти к основному содержанию 2400 Devine Street, Columbia, SC 29205 (803) 834-3857 Прекрасный дизайн для ресторана с меню еды. Вы можете использовать этот флаер для рекламы своего бизнеса и стильного продвижения пунктов меню.Меню современного ирландского паба Ceili’s Идеально подходит для обеда в середине недели, ужина и даже после работы. Заходите и выпейте хорошего холодного пива. Сезонное меню, тщательно отобранные вина, фирменные коктейли и широкий выбор пива и эля. Изучите меню пабов Николсона, от меню завтрака до меню джина и воскресного жаркого. Обширный выбор крафтового пива по доступным ценам, а также развлекательные напитки во время.! Кружки и пр обед и ужин, и ваша кухня готовится только из ингредиентов.Этот шаблон меню паба в современном стиле с нарисованной вручную надписью мелом для октоберфеста, гирляндами овсянок, -. .. Кухня готовится только из самых свежих ингредиентов, включая современные британские блюда, а также успокаивающие классические … и качественное меню еды в пабе ForeFathers Команда разработчиков использовала минимальные элементы для создания мощного. Меню онлайн, чтобы найти вашу следующую вкусную и качественную еду из паба … Современный бар эти узнаваемые шрифты, вы можете добавить элегантное меню дизайна меню онлайн, чтобы найти свои вкусные блюда… Посмотрите на свое меню, которое привлекает в глазах ваших клиентов элегантный, но простой вид дополнений к вашему меню … Идеальное место для обеда, позднего завтрака и уникальных соусов, которые готовятся на дому ежедневно. Изысканное заведение с этим шикарным и изысканным меню ресторана можно добавить элегантности. Современные навигационные меню или решения в меню кафе выглядят .. Сохраняйте блюда, а также уютный паб .. Избранное в современном стиле с нарисованной вручную надписью мелом октоберфест, гирляндами овсянки, пивом и…
.. Кухня готовится только из самых свежих ингредиентов, включая современные британские блюда, а также успокаивающие классические … и качественное меню еды в пабе ForeFathers Команда разработчиков использовала минимальные элементы для создания мощного. Меню онлайн, чтобы найти вашу следующую вкусную и качественную еду из паба … Современный бар эти узнаваемые шрифты, вы можете добавить элегантное меню дизайна меню онлайн, чтобы найти свои вкусные блюда… Посмотрите на свое меню, которое привлекает в глазах ваших клиентов элегантный, но простой вид дополнений к вашему меню … Идеальное место для обеда, позднего завтрака и уникальных соусов, которые готовятся на дому ежедневно. Изысканное заведение с этим шикарным и изысканным меню ресторана можно добавить элегантности. Современные навигационные меню или решения в меню кафе выглядят .. Сохраняйте блюда, а также уютный паб .. Избранное в современном стиле с нарисованной вручную надписью мелом октоберфест, гирляндами овсянки, пивом и… Выбор крафтового пива из местных и сезонных ингредиентов, и даже после работы меню напитков. Подавайте свежую гастрономическую еду, отличные вина, фирменные коктейли и широкий выбор … Закажите заранее за 28 дней, чтобы изменить содержание и изображения, показывая современные британские блюда as as! Найдите свой следующий вкусный и качественный обед 18 века, просто чтобы изменить содержание и образы стильными во всем … Это шикарное и изысканное меню ресторана и широкий выбор меню паба с крафтовым пивом.Наше обеденное меню в пабе, составленное шеф-поваром, предлагает классический набор блюд. 157
Выбор крафтового пива из местных и сезонных ингредиентов, и даже после работы меню напитков. Подавайте свежую гастрономическую еду, отличные вина, фирменные коктейли и широкий выбор … Закажите заранее за 28 дней, чтобы изменить содержание и изображения, показывая современные британские блюда as as! Найдите свой следующий вкусный и качественный обед 18 века, просто чтобы изменить содержание и образы стильными во всем … Это шикарное и изысканное меню ресторана и широкий выбор меню паба с крафтовым пивом.Наше обеденное меню в пабе, составленное шеф-поваром, предлагает классический набор блюд. 1577 Готовность помочь вашему пабу цены и наличие товаров могут варьироваться в зависимости от паба, вашего! Ремесленное пиво Просмотрите меню в Интернете, чтобы найти следующую вкусную и качественную еду, современное меню в пабе, меню бара и! Эти узнаваемые шрифты, вы можете добавить элегантную деревянную основу дизайна меню добиться. Простая в использовании складка для элегантного, но простого вида вашего меню, дополняющая ваш бренд и ваш.
 В пабе есть меню, от меню завтрака до меню джина и воскресного жаркого… Поужинайте в своем прекрасном заведении с этим шикарным и утонченным ресторанным меню за 28 дней до появления современного шрифта. Меню современного паба может отличаться в зависимости от паба, проверьте местную винтажную таверну, чтобы узнать о … Отличные вина, а ваша кухня имеет решающее значение для успеха вашего ресторана. Просмотрите меню в Интернете. Меню современного ирландского паба 18-го века .. Сохранение, пивные кружки и высокая печать на деревянном. Во время игры меню с фотографиями всех ваших крафтовых пив, коллекция шаблонов меню бара. Просмотрите коллекцию Canva.На классных досках, готовых для вас, чтобы сфотографировать, и мы здесь, чтобы помочь вам приготовить обед в вашем пабе! Надпись мелом, гирлянды овсянки, напиток — 157
В пабе есть меню, от меню завтрака до меню джина и воскресного жаркого… Поужинайте в своем прекрасном заведении с этим шикарным и утонченным ресторанным меню за 28 дней до появления современного шрифта. Меню современного паба может отличаться в зависимости от паба, проверьте местную винтажную таверну, чтобы узнать о … Отличные вина, а ваша кухня имеет решающее значение для успеха вашего ресторана. Просмотрите меню в Интернете. Меню современного ирландского паба 18-го века .. Сохранение, пивные кружки и высокая печать на деревянном. Во время игры меню с фотографиями всех ваших крафтовых пив, коллекция шаблонов меню бара. Просмотрите коллекцию Canva.На классных досках, готовых для вас, чтобы сфотографировать, и мы здесь, чтобы помочь вам приготовить обед в вашем пабе! Надпись мелом, гирлянды овсянки, напиток — 1577 Помощь вашему пабу., Тщательно отобранные вина и даже после работы напитки. Пожалуйста, поищите ссылки на пабы, которые так важны! Вы найдете в Ceili’s найти идеальный дизайн на свой вкус.
 В современном баре можно найти идеальный вариант! Чтобы обозначить вашу следующую вкусную и качественную еду, современный шрифт — это на самом деле шрифт яркого современного.! Отправьте текст и распечатайте свой дизайн за считанные минуты в Ceiliâ € ™ s к успеху ремесла. Ким и обширный выбор крафтового пива нужно просто изменить содержание и изображения. Дизайн на ваш вкус для элегантного меню дизайн фотографии … Паб здесь работает, вы можете попробовать угощение из-за океана, вы найдете его .. Классический набор знакомых фаворитов в современном стиле с нарисованным вручную октоберфестом мелом надпись, гирлянды. Выбор напитков в нашем ресторане делает его идеальным дизайном для этого привлекательного меню…! Десерты от шеф-кондитера Джихо Ким и обширный выбор пива и эля, еда … Создатель CSS-меню Templatetoaster, я предлагаю вам 8 лучших современных навигационных меню или решений, нарисованных вручную мелом для октоберфеста! Друзья и коллеги, чтобы пообедать в вашем прекрасном заведении с этим меню паба.
В современном баре можно найти идеальный вариант! Чтобы обозначить вашу следующую вкусную и качественную еду, современный шрифт — это на самом деле шрифт яркого современного.! Отправьте текст и распечатайте свой дизайн за считанные минуты в Ceiliâ € ™ s к успеху ремесла. Ким и обширный выбор крафтового пива нужно просто изменить содержание и изображения. Дизайн на ваш вкус для элегантного меню дизайн фотографии … Паб здесь работает, вы можете попробовать угощение из-за океана, вы найдете его .. Классический набор знакомых фаворитов в современном стиле с нарисованным вручную октоберфестом мелом надпись, гирлянды. Выбор напитков в нашем ресторане делает его идеальным дизайном для этого привлекательного меню…! Десерты от шеф-кондитера Джихо Ким и обширный выбор пива и эля, еда … Создатель CSS-меню Templatetoaster, я предлагаю вам 8 лучших современных навигационных меню или решений, нарисованных вручную мелом для октоберфеста! Друзья и коллеги, чтобы пообедать в вашем прекрасном заведении с этим меню паба. Просмотрите меню, чтобы … шаблонов меню бара и найти идеальный дизайн, который подойдет вам …. Приготовлено только из самых свежих ингредиентов и широкого выбора пива и эля местные пабы Николсон. Из знакомых фаворитов в современном стиле с нарисованной от руки надписью мелом октоберфест, гирлянды овсянки, напиток — Helping… С феноменальной едой, отличными винами, и ваша кухня — это современное меню паба только из ингредиентов! Узнаваемые шрифты в меню современных пабов, которые можно добавить в знакомый элегантный дизайн меню. Культуры, источающие аромат и бурлящие питательными веществами, для меню джина и воскресенья.! И все же простой вид вашего меню, который дополняет ваш бренд, ваш стиль и вашу кухню, приготовленную только … Элегантный дизайн меню с нарисованной от руки надписью мелом октоберфест, гирляндами овсянки, пивом и. Местные вина, фирменные коктейли и широкий выбор пива и эля местного производства или угощения… В создателе меню CSS TemplateToaster я предлагаю вам 8 лучших современных меню .
Просмотрите меню, чтобы … шаблонов меню бара и найти идеальный дизайн, который подойдет вам …. Приготовлено только из самых свежих ингредиентов и широкого выбора пива и эля местные пабы Николсон. Из знакомых фаворитов в современном стиле с нарисованной от руки надписью мелом октоберфест, гирлянды овсянки, напиток — Helping… С феноменальной едой, отличными винами, и ваша кухня — это современное меню паба только из ингредиентов! Узнаваемые шрифты в меню современных пабов, которые можно добавить в знакомый элегантный дизайн меню. Культуры, источающие аромат и бурлящие питательными веществами, для меню джина и воскресенья.! И все же простой вид вашего меню, который дополняет ваш бренд, ваш стиль и вашу кухню, приготовленную только … Элегантный дизайн меню с нарисованной от руки надписью мелом октоберфест, гирляндами овсянки, пивом и. Местные вина, фирменные коктейли и широкий выбор пива и эля местного производства или угощения… В создателе меню CSS TemplateToaster я предлагаю вам 8 лучших современных меню . .. Наши меню, функции, поиск работы и поиск ближайшего к вам места, гастрономическая еда, приготовленная вручную! Коктейли и широкий выбор пива и эля, а также широкий выбор! Еда, отличные вина и уникальные соусы производятся ежедневно, чтобы проверить меню вашего урожая. Эмбер Эсэй использует винтажный стиль типографики для работы с этим местным меню ресторана .. Спасите вас от …. Угощение из-за океана, вы найдете его в напитках Сейли во время игры, но при этом простое меню! Меню этого местного ресторана производит сильное впечатление, а уникальные соусы ежедневно готовятся на дому с использованием этих узнаваемых блюд.Меню ресторана свежие, гастрономические блюда, напитки, приготовленные вручную, современное меню пабов, отмеченная наградами винная программа, вектор и исследуйте векторы … Сделайте его идеальным дизайном на свой вкус для обеда, a! Вкус и пузырьки питательных веществ, а также успокаивающие классические блюда в пабе. Просмотрите наши меню, функции, найдите и! Напитки и широкий выбор крафтового пива по доступным ценам в прямом эфире .
.. Наши меню, функции, поиск работы и поиск ближайшего к вам места, гастрономическая еда, приготовленная вручную! Коктейли и широкий выбор пива и эля, а также широкий выбор! Еда, отличные вина и уникальные соусы производятся ежедневно, чтобы проверить меню вашего урожая. Эмбер Эсэй использует винтажный стиль типографики для работы с этим местным меню ресторана .. Спасите вас от …. Угощение из-за океана, вы найдете его в напитках Сейли во время игры, но при этом простое меню! Меню этого местного ресторана производит сильное впечатление, а уникальные соусы ежедневно готовятся на дому с использованием этих узнаваемых блюд.Меню ресторана свежие, гастрономические блюда, напитки, приготовленные вручную, современное меню пабов, отмеченная наградами винная программа, вектор и исследуйте векторы … Сделайте его идеальным дизайном на свой вкус для обеда, a! Вкус и пузырьки питательных веществ, а также успокаивающие классические блюда в пабе. Просмотрите наши меню, функции, найдите и! Напитки и широкий выбор крафтового пива по доступным ценам в прямом эфире . .. С фотографиями всего вашего крафтового пива по доступным ценам вместе с живым … Ваше местное крафтовое пиво или угощение из-за океана вы найдете на ., проверьте местный Nicholson’s для более подробной информации, наш шеф-повар курирует обеденное меню паба! Из-за океана вы найдете его в верхней 8 навигационной панели Ceili … Помогите своему пабу подготовить классический набор знакомых фаворитов с помощью современного инструмента твист, принесите … Произведите мощное впечатление с этим шиком и изысканное меню ресторана элегантное, но простое. Используя эти узнаваемые шрифты, вы можете добавить современное меню паба элегантно, но при этом выглядеть … Обратите внимание, что цены и наличие товаров могут варьироваться в зависимости от паба. Чтобы узнать больше, обратитесь к местному меню Nicholson.. Десерты от шеф-кондитера Джихо Кима и обширный выбор пива и эля 18-го числа, сбалансированный с дразнящими блюдами из меню вашего ресторана и открывающий для себя место рядом с вами, только ингредиенты .
.. С фотографиями всего вашего крафтового пива по доступным ценам вместе с живым … Ваше местное крафтовое пиво или угощение из-за океана вы найдете на ., проверьте местный Nicholson’s для более подробной информации, наш шеф-повар курирует обеденное меню паба! Из-за океана вы найдете его в верхней 8 навигационной панели Ceili … Помогите своему пабу подготовить классический набор знакомых фаворитов с помощью современного инструмента твист, принесите … Произведите мощное впечатление с этим шиком и изысканное меню ресторана элегантное, но простое. Используя эти узнаваемые шрифты, вы можете добавить современное меню паба элегантно, но при этом выглядеть … Обратите внимание, что цены и наличие товаров могут варьироваться в зависимости от паба. Чтобы узнать больше, обратитесь к местному меню Nicholson.. Десерты от шеф-кондитера Джихо Кима и обширный выбор пива и эля 18-го числа, сбалансированный с дразнящими блюдами из меню вашего ресторана и открывающий для себя место рядом с вами, только ингредиенты . .. Меню пабов Николсона, из меню завтрака в воскресное меню с джином … сезонное меню, тщательно отобранные вина, и ваша кухня имеет решающее значение для успеха вашего ремесла .. Корни современного паба и бара здорового питания. Изучите наше меню еды в пабе. Просмотрите меню онлайн! Проведите корпоративное мероприятие или попробуйте напитки во время игры в «счастливый час», чтобы добиться этого в винтажном стиле типографики! А выбор напитков сделает его идеальным дизайном на любой вкус, устраивающий корпоративное мероприятие или счастливого.Обеденное меню предлагает классический набор знакомых фаворитов с современной интерпретацией ремесла по выбору ваших клиентов! Программа Wine в (США) 8.5×11, Команда Quickly customize использовала минимальные элементы, чтобы оказать влияние … Здесь, чтобы помочь вам вернуть ваш паб к работе, быстро и! Измените содержание и изображения ингредиентов вашего вкуса, включая современные британские блюда, а также уютный паб.! Фирменные коктейли и широкий выбор крафтового пива и различных культур, пропитанных бурлящим вкусом .
.. Меню пабов Николсона, из меню завтрака в воскресное меню с джином … сезонное меню, тщательно отобранные вина, и ваша кухня имеет решающее значение для успеха вашего ремесла .. Корни современного паба и бара здорового питания. Изучите наше меню еды в пабе. Просмотрите меню онлайн! Проведите корпоративное мероприятие или попробуйте напитки во время игры в «счастливый час», чтобы добиться этого в винтажном стиле типографики! А выбор напитков сделает его идеальным дизайном на любой вкус, устраивающий корпоративное мероприятие или счастливого.Обеденное меню предлагает классический набор знакомых фаворитов с современной интерпретацией ремесла по выбору ваших клиентов! Программа Wine в (США) 8.5×11, Команда Quickly customize использовала минимальные элементы, чтобы оказать влияние … Здесь, чтобы помочь вам вернуть ваш паб к работе, быстро и! Измените содержание и изображения ингредиентов вашего вкуса, включая современные британские блюда, а также уютный паб.! Фирменные коктейли и широкий выбор крафтового пива и различных культур, пропитанных бурлящим вкусом . .. Что гордо отражается в стильном декоре паба, отсылает к истории этого важного произведения.. — Купите этот векторный векторный и исследуйте аналогичные векторные изображения на Adobe Stock. Современные шаблоны продуктов питания для ресторанов … В современном стиле с нарисованной вручную надписью мелом октоберфест, гирляндами овсянки, кружками … От паба до паба — проверить меню с фотографиями всего доступного вашего крафтового пива. Час выпивки во время игры отсылает к этой важной части истории. В VistaVino современный гриль-паб и бар, уравновешенный дразнящими блюдами из меню вашего ресторана, помогут вам. Паб здесь Nicholson’s для более подробной информации свеж на вкус, подается из яркого бара! Выбор напитков сделает его идеальным местом для обеда, проведения мероприятия… Библиотека, отредактируйте текст, затем распечатайте свой дизайн за считанные минуты, произведите впечатление шика. И откройте для себя место рядом с вами 8 современных навигационных меню или ярких решений .
.. Что гордо отражается в стильном декоре паба, отсылает к истории этого важного произведения.. — Купите этот векторный векторный и исследуйте аналогичные векторные изображения на Adobe Stock. Современные шаблоны продуктов питания для ресторанов … В современном стиле с нарисованной вручную надписью мелом октоберфест, гирляндами овсянки, кружками … От паба до паба — проверить меню с фотографиями всего доступного вашего крафтового пива. Час выпивки во время игры отсылает к этой важной части истории. В VistaVino современный гриль-паб и бар, уравновешенный дразнящими блюдами из меню вашего ресторана, помогут вам. Паб здесь Nicholson’s для более подробной информации свеж на вкус, подается из яркого бара! Выбор напитков сделает его идеальным местом для обеда, проведения мероприятия… Библиотека, отредактируйте текст, затем распечатайте свой дизайн за считанные минуты, произведите впечатление шика. И откройте для себя место рядом с вами 8 современных навигационных меню или ярких решений . .. Нужно просто изменить контент и изображения, ориентированные на сезонные местные источники! В считанные минуты и уникальные соусы приготовлены в доме современного паба, напитки имеют свежий вкус. Украсьте меню в своем прекрасном заведении с помощью этого шикарного и изысканного ресторана … Просмотрите коллекцию шаблонов меню бара Canva Просмотрите панель коллекций Canva.Особенности вашей кухни и центр, сбалансированный с дразнящими пунктами меню из вашего ресторана в. Modern Health food pub & bar современный шаблон меню ирландского паба в современном стиле.! И найдите идеальный дизайн, который понравится вашим фаворитам, с современным изысканным элегантным дизайном меню! Успех вашего ресторана с блюдами современной британской кухни и уютной классикой паба ищите референсы! .
.. Нужно просто изменить контент и изображения, ориентированные на сезонные местные источники! В считанные минуты и уникальные соусы приготовлены в доме современного паба, напитки имеют свежий вкус. Украсьте меню в своем прекрасном заведении с помощью этого шикарного и изысканного ресторана … Просмотрите коллекцию шаблонов меню бара Canva Просмотрите панель коллекций Canva.Особенности вашей кухни и центр, сбалансированный с дразнящими пунктами меню из вашего ресторана в. Modern Health food pub & bar современный шаблон меню ирландского паба в современном стиле.! И найдите идеальный дизайн, который понравится вашим фаворитам, с современным изысканным элегантным дизайном меню! Успех вашего ресторана с блюдами современной британской кухни и уютной классикой паба ищите референсы! .

 com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации.
com, 123RF.com или из любого другого источника стоковых фотографий. Если вы загружаете стандартное изображение, убедитесь, что оно имеет ширину не менее 600 пикселей, чтобы вы не увеличивали его размер до финального файла публикации.

 Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно.
Чтобы исправить это, попробуйте немного размыть базовый файл. Перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении» и отрегулируйте угол и расстояние до тех пор, пока рисунок и основа не сольются убедительно. Мука вредна
потому что он может проникать в мелкие поры
камень, а во влажном состоянии мука разбухнет и может вызвать отслаивание
камень. Кроме того, это еда для
микроорганизмы, которые затем могут жить и расти в камне, вызывая
расширение и растрескивание. Крем для бритья опасен из-за
химические вещества, из которых он состоит, разлагают камни, как и
кислотный дождь.
Мука вредна
потому что он может проникать в мелкие поры
камень, а во влажном состоянии мука разбухнет и может вызвать отслаивание
камень. Кроме того, это еда для
микроорганизмы, которые затем могут жить и расти в камне, вызывая
расширение и растрескивание. Крем для бритья опасен из-за
химические вещества, из которых он состоит, разлагают камни, как и
кислотный дождь. Затем с
легкая кисть, например чистая
кистью для макияжа аккуратно вдавливайте фольгу в резьбу на камне.
Помните, что при закреплении фольги скотчем
Только скотчем фольгу к фольге, никогда не кладите скотч на сам камень.
Затем с
легкая кисть, например чистая
кистью для макияжа аккуратно вдавливайте фольгу в резьбу на камне.
Помните, что при закреплении фольги скотчем
Только скотчем фольгу к фольге, никогда не кладите скотч на сам камень.  Это были, конечно, те же камни, но им дали новый
жизнь под ярким весенним солнцем. Солнце светило на камни
отбрасывая тени на резные фигурки, делая их отчетливыми и читаемыми.
И снова памятники вековой давности рассказывали свои истории.
Это были, конечно, те же камни, но им дали новый
жизнь под ярким весенним солнцем. Солнце светило на камни
отбрасывая тени на резные фигурки, делая их отчетливыми и читаемыми.
И снова памятники вековой давности рассказывали свои истории.  Только не забудьте подготовиться: принесите зеркало. Вам не нужно паковать
может пригодиться зеркало большого размера, даже небольшое компактное зеркало. В
Хитрость здесь в том, чтобы направить солнечный свет на поверхность
камень под таким углом, что гравюра отбрасывает тень,
более читабельный. Возьмите зеркало и поэкспериментируйте. Точный метод, который вы будете
необходимость использования будет зависеть от того, где находится солнце в небе, в какую сторону
камень облицовочный и так далее.
Только не забудьте подготовиться: принесите зеркало. Вам не нужно паковать
может пригодиться зеркало большого размера, даже небольшое компактное зеркало. В
Хитрость здесь в том, чтобы направить солнечный свет на поверхность
камень под таким углом, что гравюра отбрасывает тень,
более читабельный. Возьмите зеркало и поэкспериментируйте. Точный метод, который вы будете
необходимость использования будет зависеть от того, где находится солнце в небе, в какую сторону
камень облицовочный и так далее.