Как в фотошопе сделать постер: Создание плаката с помощью шаблона Adobe Stock в Photoshop
Смешайте фотографии для создания постера фильма в Photoshop
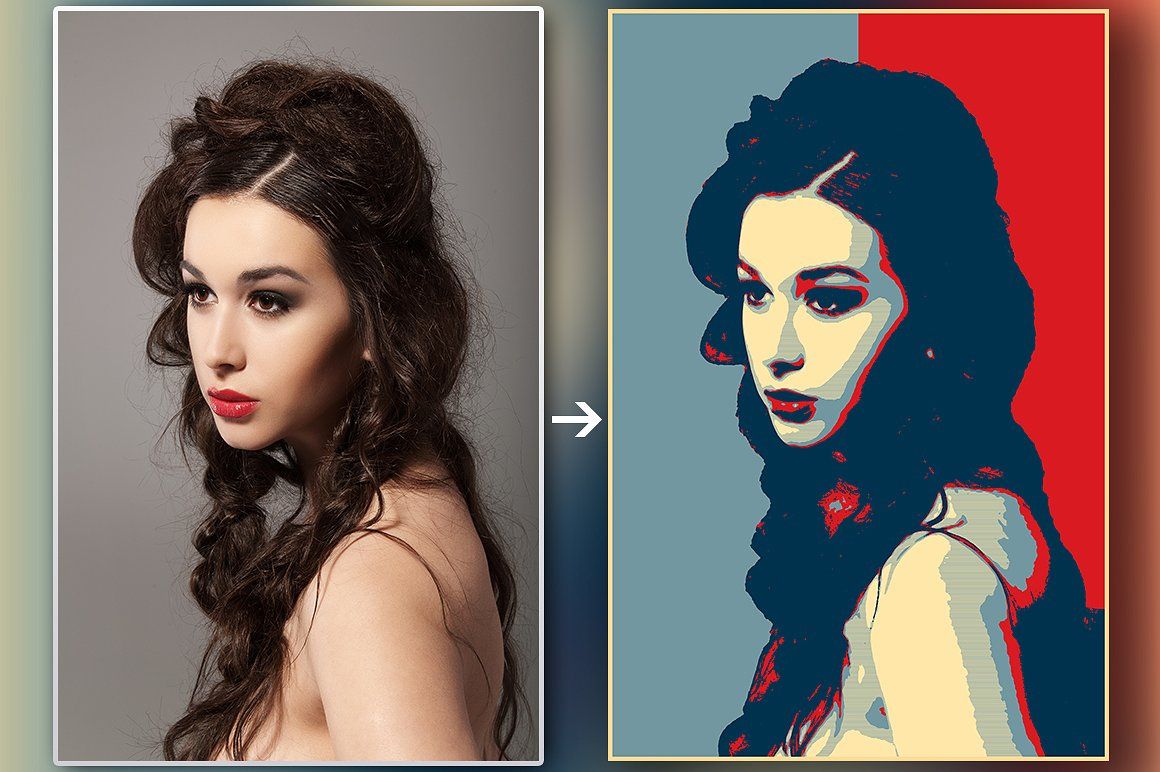
В этом уроке я покажу вам, как легко смешивать изображения, такие как постер фильма, с Photoshop! Мы начнем с перемещения обоих наших изображений в один и тот же документ и размещения их там, где они нам нужны. Затем мы смешаем два изображения, используя маску слоя. Мы поможем бесшовно смешать изображения, добавив текстуру, преобразовав эффект в черно-белый, а затем раскрасив его своим собственным цветом. И, наконец, мы повысим контраст, чтобы создать наш последний эффект «постера фильма». Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Вот как будет выглядеть окончательный результат, когда мы закончим:
Финальный эффект «постера фильма».
Давайте начнем!
Как смешивать изображения, как постеры фильмов
Шаг 1: Откройте ваши изображения
Для начала откройте изображения, которые вы хотите смешать вместе.
Первое изображение. Фото предоставлено: Adobe Stock.
И вот мое второе изображение . Оба изображения были загружены с Adobe Stock:
Второе изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Переместите оба изображения в один и тот же документ.
На данный момент каждое изображение находится в отдельном документе. Нам нужно переместить их в один и тот же документ. И самый простой способ сделать это — перетащить изображение из одного документа в другой.
Выберите инструмент Move на панели инструментов:
Выбор инструмента перемещения.
Нажмите на свое изображение:
Нажав на изображение с помощью Move Tool.
А затем перетащите его вверх и на вкладку другого документа. Удерживайте кнопку мыши нажатой и оставайтесь на вкладке, пока Photoshop не переключится на другое изображение:
Перетащите изображение на вкладку другого документа.
Затем нажмите и удерживайте клавишу Shift и перетащите вниз в документ. Отпустите кнопку мыши, и Photoshop поместит изображение на место. Клавиша Shift центрирует изображение в документе:
Удерживая Shift и перетаскивая из вкладки в другое изображение.
Панель «Слои» показывает оба изображения.
Шаг 3: измените размер и переместите изображение
На данный момент изображение моей лошади слишком широкое, чтобы поместиться в другое изображение, поэтому мне нужно изменить его размер. И я также хочу переместить его из центра вниз на дно. Я могу сделать обе эти вещи с помощью команды Photoshop Free Transform .
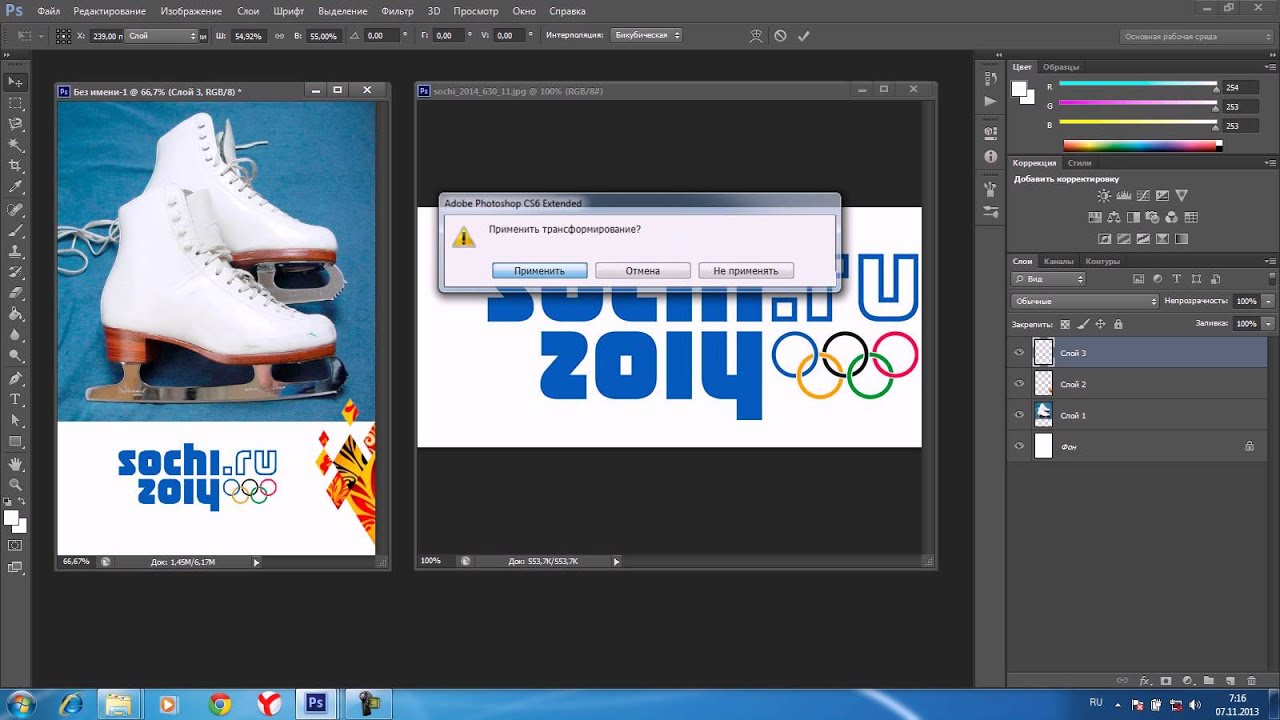
Чтобы выбрать его, перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Вокруг изображения появляются маркеры Free Transform.
Изменение размера изображения
Чтобы изменить его размер, нажмите и удерживайте клавишу Shift вместе с клавишей Alt (Win) / Option (Mac) , нажимая и перетаскивая любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон изображения, а клавиша Alt / Option позволяет изменить размер изображения от его центра:
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите угловые ручки, чтобы изменить размер изображения.
Перемещение изображения
Затем, чтобы переместить изображение вниз, я щёлкну внутри поля «Свободное преобразование» и перетащу его на место. Удерживайте клавишу
Удерживая Shift и перетаскивая изображение вниз.
Чтобы принять его, нажмите Enter (Win) / Return (Mac):
Изображение было изменено и перемещено на место.
Шаг 4: переместите другое изображение (необязательно)
Я также хочу переместить другое изображение выше в документе. Но на панели «Слои» мы видим, что изображение в настоящее время находится на фоновом слое , и Photoshop не позволит нам переместить изображение, пока оно находится на фоновом слое:
Изображение пары сидит на фоновом слое.
Разблокировка фонового слоя
Чтобы это исправить, в Photoshop CC нажмите значок замка . В Photoshop CS6 нажмите и удерживайте Alt (Win) / Option (Mac) и дважды щелкните по нему:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Фоновый слой был переименован.
Перемещение изображения
Убедитесь, что выбран «Слой 0», а затем, когда инструмент «Перемещение» по-прежнему выбран, щелкните изображение и перетащите его вверх и установите на место. Снова, удерживайте Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
Перетаскивание исходного изображения выше в документе.
Шаг 5: Добавьте маску слоя
Как только изображения на месте, мы можем смешать их вместе. И мы сделаем это, используя маску слоя . Вернувшись на панель «Слои», нажмите на изображение в верхнем слое, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок « Добавить маску слоя» :
Добавление маски слоя.
Слой маски миниатюрами на верхнем слое появляется:
Эскиз маски слоя.
Шаг 6: Нарисуйте черно-белый градиент на маске
На панели инструментов выберите инструмент « Градиент»
Выбор инструмента Градиент.
Затем на панели параметров убедитесь, что выбран черный, белый градиент:
Образец градиента, показывающий черный, белый градиент.
Если это не так, щелкните стрелку рядом с образцом градиента, а затем дважды щелкните миниатюру черного, белого градиента (третий слева, верхний ряд), чтобы выбрать его:
Выбор черного, белого градиента.
Также на панели параметров убедитесь, что тип градиента установлен на Linear :
Установка типа градиента линейный.
Затем щелкните документ и перетащите градиент от черного к белому через место, где вы хотите, чтобы два изображения смешались вместе. В моем случае я нажму чуть ниже верхней части моего изображения лошади, чтобы установить начальную точку для градиента. Затем, чтобы создать плавный переход между двумя изображениями, я перетащу вниз на вершину холма:
Рисование градиента для объединения двух изображений.
Отпустите кнопку мыши, и Photoshop нарисует градиент на маске слоя и смешает изображения:
Изображения теперь смешиваются там, где был нарисован градиент.
Вернувшись на панель «Слои», мы видим наш градиент на миниатюре маски слоя. Вы можете узнать больше о масках слоев и других способах смешивания изображений в Photoshop из моего учебника по смешиванию изображений :
Миниатюра маски слоя, показывающая градиент.
Шаг 7: объединить слои
Далее нам нужно объединить два слоя на новый слой над ними. Убедитесь, что верхний слой все еще выбран. Затем на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединяет оба слоя в новый слой:
Изображения были объединены на новый слой.
Шаг 8: Добавьте шум
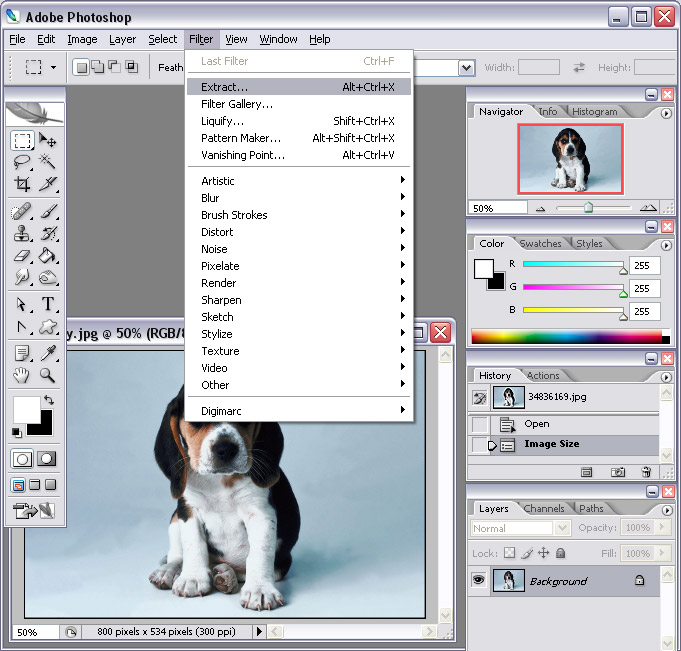
Чтобы изображения лучше сочетались друг с другом, мы добавим тонкую текстуру. Перейдите в меню
Идем в Фильтр> Шум> Добавить шум.
В диалоговом окне Add Noise, установите Amount около 2 до 4% в зависимости от размера изображения. Выберите Gaussian и Monochromatic , а затем нажмите OK:
Настройки фильтра «Добавить шум».
Если я увеличу масштаб, мы увидим, как текстура помогает объединить два изображения:
Шум создает текстуру на обоих изображениях.
Вы можете включить или выключить текстуру, чтобы сравнить результаты, щелкнув значок видимости объединенного слоя на панели «Слои»:
Включите и выключите шум с иконкой видимости.
Шаг 9: конвертируйте изображения в черно-белые
Единственная проблема на этом этапе заключается в том, что цвета на изображениях не совпадают. Давайте исправим это, преобразовав изображения в черно-белые, а затем раскрасив их собственным цветом.
На панели «Слои» щелкните значок « Новый заливочный или корректирующий слой» :
Добавляем новый заливочный или корректирующий слой.
Затем выберите Black & White из списка:
Выбор черно-белого корректирующего слоя.
Это мгновенно преобразует изображения в черно-белые:
Начальное черно-белое преобразование.
Настройка черно-белого преобразования
На панели «Слои» мы видим новый черно-белый корректирующий слой:
Черно-белый корректирующий слой.
И элементы управления для корректирующего слоя появляются на панели свойств . Чтобы настроить черно-белую версию, начните с нажатия кнопки « Авто» :
Нажав кнопку Авто.
Фотошоп выберет свои настройки для эффекта:
Авто черно-белое преобразование.
Для дальнейшей настройки нажмите и перетащите ползунки цвета, чтобы отрегулировать яркость различных частей изображения в зависимости от их исходного цвета. Например, перетаскивание ползунка «Красные» осветляет или затемняет любые области, содержащие красный. Перетаскивание ползунка Желтые затронет области, которые содержат желтый, и так далее:
Используйте ползунки цвета, чтобы создать свою собственную черно-белую версию.
Продолжайте перетаскивать ползунки, пока не будете удовлетворены результатами:
Кастомная черно-белая версия.
Шаг 10: раскрасить эффект
Итак, теперь, когда мы удалили исходные цвета, давайте раскрасим эффект нашим собственным цветом. И самый простой способ сделать это с помощью корректирующего слоя Hue / Saturation.
И самый простой способ сделать это с помощью корректирующего слоя Hue / Saturation.
Вернувшись на панель «Слои», снова щелкните значок « Новый слой заливки» или «Корректирующий слой» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И затем выберите Hue / Saturation :
Добавление корректирующего слоя Hue / Saturation.
На панели «Свойства» выберите параметр « Цвет» :
Нажав «Colorize».
Выберите цвет, перетащив ползунок Оттенок . Я установлю значение Hue на 30. Затем установите интенсивность цвета с помощью ползунка Насыщенность. Я снова установлю мой на 30:
Выбор цвета и значения насыщенности с помощью ползунков.
Выбрав цвет, вернитесь на панель «Слои» и измените режим наложения корректирующего слоя «Цветовой тон / Насыщенность» на « Цвет» . Таким образом, мы влияем только на цвета в изображении, а не на значения яркости:
Изменение режима наложения на Цвет.
И вот результат:
Результат после раскрашивания эффекта.
Шаг 11: Увеличьте контраст
Наконец, если вам нужно увеличить контраст в эффекте, снова щелкните значок « Новый заливочный слой» или «Корректирующий слой» на панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз выберите Уровни :
Добавление корректирующего слоя Levels.
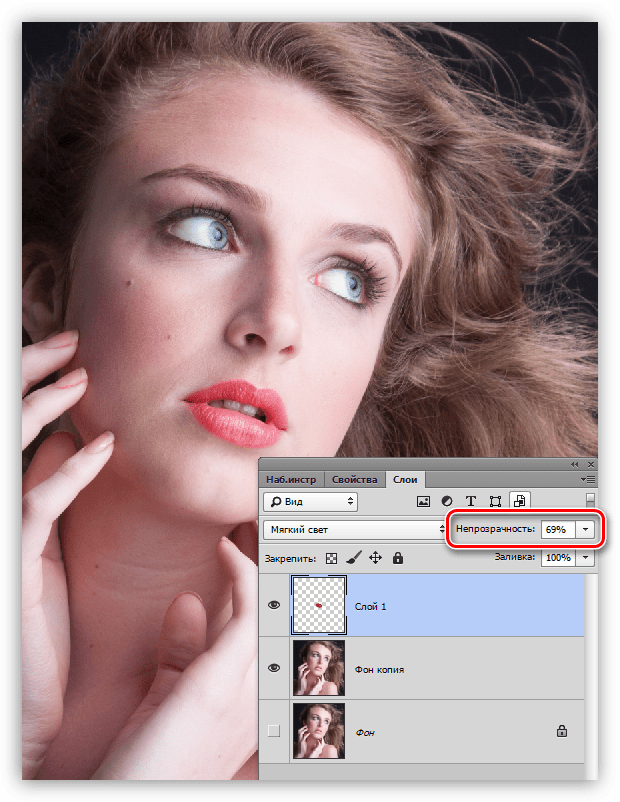
Измените режим наложения корректирующего слоя Levels с Normal на Soft Light :
Изменение режима наложения на Soft Light.
Это мгновенно увеличивает контраст:
Результат после изменения режима наложения на Soft Light.
Если контраст слишком сильный, просто уменьшите непрозрачность корректирующего слоя «Уровни», чтобы точно настроить результаты. Я опущу мой до 35%:
Понижение непрозрачности корректирующего слоя Levels.
И вот, после снижения непрозрачности, мой окончательный результат:
Финальный эффект «постера фильма».
И там у нас это есть! Вот так легко смешать фотографии, как постеры фильмов с Photoshop! Посетите наш раздел Фотоэффекты для получения дополнительных уроков. И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как делать постеры в фотошопе. Как сделать афишу в фотошопе
Шамони-Монблан или, более привычно, Шамони — город и коммуна на востоке Франции, в департаменте Верхняя Савойя был местом Олимпийских Игр Зимы 1924 года, первых Зимних Олимпийских Игр. В этом пошаговом уроке, с помощью программы Фотошоп, я покажу Вам, как создать плакат лыжника в старинном стиля. По ходу урока Мы будем объединять исходные фотографии, текстуры и кисти с методами, в которых будем применять режимы смешивания, фильтры, пока не достигнем желаемого результата.
Предварительный просмотр
Для начала, посмотрите на изображение, которое мы будем создавать.
Шаг 1
Откройте Adobe Photoshop и создайте документ со своими желаемыми размерами плаката. Заполните документ белым цветом. Не забудьте использовать высокое DPI (между 150-300 точками на дюйм) и Режим Цвета CMYK, если Вы планируете посылать Вашу работу в прессу. Для этого урока я создал документ с размерами 842×1190 пикселей, Цвет RGB в 72 точках на дюйм для веб-использования.
Заполните документ белым цветом. Не забудьте использовать высокое DPI (между 150-300 точками на дюйм) и Режим Цвета CMYK, если Вы планируете посылать Вашу работу в прессу. Для этого урока я создал документ с размерами 842×1190 пикселей, Цвет RGB в 72 точках на дюйм для веб-использования.
Шаг 2
Скачайте и импортируйте на наш холст фото «гора Монблан». Для этого используйте ссылку, которая расположена ниже.
Добавьте Слой-маску (Layer Mask) для этого перейдите Слой > Слой маска > Показать все (Layer > Layer Mask > Reveal All), активируйте Градиент (Gradient Tool) (G), убедитесь, что цвет переднего плана черный (# 000000), в настройках инструмента установите градиент От основного к прозрачному (Foreground to Transparent). Сделайте несколько градиентных заливок из нижней части холста к верхней. Это поможет создать плавный переход от белого фона в нижней части холста к снегу на фотографии.
Шаг 3
Небо слишком простое, чтобы это исправить, мы добавим облака. Скачайте и импортируйте на наш холст фотографию «Облачное небо». Измените его размер при помощи инструмента Свободное трансформирование (Free Transform) (Ctrl+T), как показано ниже.
Скачайте и импортируйте на наш холст фотографию «Облачное небо». Измените его размер при помощи инструмента Свободное трансформирование (Free Transform) (Ctrl+T), как показано ниже.
Обесцветьте наше небо (Ctrl + Shift + U).
Измените режим наложения на Перекрытие (Overlay),
Как и в предыдущем шаге, используйте слой-маску и градиент, чтобы смягчить края неба для прекрасного сочетания с фоном.
Шаг 4
Скачайте фото «Сноубордист 1», откройте его в Фотошоп, после чего вырежьте сноубордиста с использованием Пера (Pen Tool) (P).
Скопируйте и вставьте сноубордиста на наш холст. Уменьшите его размер и расположите на холсте так, как показано ниже.
Шаг 5
Скачайте бесплатные Кисти брызг , затем смените цвет переднего плана на белый (#FFFFFF), создайте новый слой поверх предыдущего и используйте кисти брызг, которые Вы только что скачали, чтобы создать снег вокруг сноубордиста и ниже его.
Добавьте к слою Маску, и мягкой круглой кистью, используя черный цвет, уберите некоторые части брызг, которые, по вашему мнению, не подходят к нашему изображению.
Шаг 6
Выберите все слои и сгруппируйте (Cmd / Ctrl + G). Создайте дубликат этой группы, а затем объедините их (правой кнопкой мыши на группе и выберите (Объединить группу) (Merge Group)). После чего, спрячьте Группу 1.
Сделайте две копии верхнего слоя. Скройте верхнюю копию и выберите нижнюю. Примените к ней фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur) со значением Радиуса – 5 пикселей.
Установите режим смешивания на Умножение (Multiply).
Сделайте видимым верхний слой и обесцветьте его (Ctrl + Shift + U).
Примените фильтр Цветовой Контраст. Для этого перейдите: Фильтр > Другие > Цветовой Котраст (Filter> Other> High Pass). Радиус установите на 10px.
Установите режим наложения на Мягкий свет (Soft Light).
Шаг 7
Снова выделите те 3 слоя, дублируйте их и объедините их. Добавьте к этому слою Размытие по Гауусу, радиус 6 пикс.
Добавьте маску к этому слою, выберите Инструмент Кисть (Brush), и используя Большую мягкую кисть с непрозрачностью 40%, кликните пару раз на сноубордисте.
Снизьте непрозрачность слоя до 70%.
Шаг 8
Время добавить текст в нашу композицию. Вам нужно скачать этот шрифт, и если вы еще его не установили, установите его. Давайте начнем с первой части текста “CHAMONIX-MONT BLANC”. Режим наложения слоя с текстом установите на Линейный затемнитель (Linear Burn).
Далее скачайте Гранжевую кисть , добавьте маску к слою с текстом, выберите любую кисть из скаченного файла, удостоверьтесь, что цвет переднего плана – черный, понизьте непрозрачность до 40% и рисуйте на маске слоя.
Добавляем следующий текст:
Установите режим наложения на Линейный затемнитель (Linear Burn), непрозрачность до 70%, добавьте маску слоя, и снова используйте кисти с предыдущего файла, чтобы рисовать на маске слоя.
Поместите изображение логотипа олимпийских игр, как показано ниже. Установите режим наложения для слоев с текстом и логотипом на Экран (Screen). Текст, который я использовал, показан ниже.
Установите режим наложения для слоев с текстом и логотипом на Экран (Screen). Текст, который я использовал, показан ниже.
Добавьте логотип авиакомпании.
Шаг 9
Скачайте и добавьте в наш документ эту текстуру . Уменьшите его, чтобы он соответствовал размерам нашего холста и измените режим наложения на Умножение (Multiply).
Используйте Инструмент Эллипс (Ellipse Tool (U)) и нарисуйте посередине холста круг красным цветом (#810000).
Измените режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 40%.
Вставьте в наш документ металлическую текстуру , уменьшите ее, установите режим смешивания на Мягкий свет (Soft Light) и непрозрачность слоя – 40%.
Предоставленный здесь урок научит вас самостоятельно создать оригинальное изображение для открытки, афиши, плаката на музыкальную тему.
Вот что мы постараемся сделать.
Нравиться? Тогда начнем!
Для этой работы нужно взять такие исходники:
Картинка с изображением гитары
Из текстур — Бумага
Кисти: Круги, Цветочные узоры, Крылья
Вы нашли или у вас уже есть все необходимое? Начнем урок!
Шаг 1
Зайдите Файл – Новый документ (File>New) и задайте создание нового документа размером 1000px на 2000px.
Шаг 2
Из исходника мышкой перетащите в новый документ текстуру бумаги.
Шаг 3
Создайте еще один слой. Для этого идём в меню Слой — Новый слой (Layer> New Layer).
Затем на панели инструментов выбираем Кисть (Brush), на верхней панели выбираем вид кисти. Нам нужна круглая мягкая кисть. Наносим кистью произвольные абстрактные мазки, используя разные цвета (Color). Для выбора цвета нужно только кликнуть по нижнему окошку на панели инструментов, там видны цветные квадратики с предыдущим и новым цветами.
Шаг 4
Теперь созданную абстракцию нужно размыть. Для этого последуем по маршруту на верхней панели Фильтр – Размытие (Filter> Blur). Выбираем Размытие по Гауссу (Gaussian Blur).
Шаг 6
Снова создайте новый слой как указано в действии 3. На панели инструментов возьмите Прямолинейное Лассо (Polygonal lasso) и выделите прямоугольную часть под углом, чтобы получилась длинная полоска.
Шаг 7
С помощью Заливки (Fill) закрасьте полоску понравившимся вам оттенком. Для этого кликните курсором сначала на инструмент, выберите цвет на панели инструментов внизу (нижнее окошко) и затем кликните по полоске.
Шаг 8
Теперь все зависит от вашего творчества и вкуса. Сделайте несколько таких же полосок разных цветов либо контрастных, либо гармонирующих.
Шаг 9
Теперь следует поменять режим наложения. Для этого идем Слой – Стиль слоя – Параметры наложения (Layer> Layer Style> Blend Mode). Выбираем режим Перекрытие (Overlay), а также уменьшаем Непрозрачность (Opacity) до 75%.
Шаг 10
Откройте картинку с изображением гитары и выделите гитару. Для этого можно использовать быстрое выделение (Quick selection) или прямолинейное лассо (Polygonal lasso). Когда выделение готово, нажимайте Редактирование – копировать (Edit>Copy), а потом на наш документ Редактирование — Вклеить (Edit>Paste). Можно просто перетянуть гитару на наш документ курсором. Слой с гитарой должен располагаться над остальными слоями.
Можно просто перетянуть гитару на наш документ курсором. Слой с гитарой должен располагаться над остальными слоями.
Если же у вас есть картинка с гитарой в png. или рsd. форматах, достаточно просто перетащить гитару на свой документ поверх остальных слоев.
Шаг 11
Мы хотим, чтоб гитара выглядела правдоподобно, поэтому сделаем ей тень. Для этого жмем Слой – Стиль слоя – Тень (Layer> Layer style> Drop shadow).
Шаг 12
На еще одном вновь созданном слое снова выбираем не жесткую круглую кисть (Brush). Теперь поработайте кистью с оттенком # d5652c.
Шаг 13
Следует изменить режим наложения для полученного слоя по пути: Слой- Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode). Потом выбираем Цветность (Color).
Шаг 14
Далее предстоит работа с кистями. Для каждой кисти нужно создать отдельный слой. Выбираем кисть Крылья, установив цвет # ffffff . Применяем эту кисть над гитарой, затем меняем режим наложения слоя: Слой — Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode). Там в режиме вібираем Мягкий цвет (Soft light).
Применяем эту кисть над гитарой, затем меняем режим наложения слоя: Слой — Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode). Там в режиме вібираем Мягкий цвет (Soft light).
Шаг 15
Пришло время использовать кисть Цветочные узоры. Применяем произвольно их к гитаре, подойдут цвета #ffffff , # 000000 и # ba9b6f .
Шаг 16
Теперь почистим поверх гитары круглой кистью цвета # 000000 , установив непрозрачность на уровне 20%. Выбираем инструмент Ластик (Eraser) и чуть подчищаем им поверх гитары.
Шаг 17
Сделайте то же самое с использованием кистей Круги в различных цветовых оттенках. Слои с кругами расположите под слоем с гитарой. Для удобства все слои с кругами можно сгруппировать. Для этого идем по пути Слой – Сгруппировать слои (Layer> Group with previous).
Шаг 18
Теперь добавим текст. Возьмите на панели инструментов Текст (Text), выставьте желаемые параметры – шрифт, высота шрифта, цвет. Кликните по документу, проследив, чтоб слой с текстом был над остальными слоями. Напечатайте желаемую фразу, выставив в настройках текста цвет # 604f34 .
Кликните по документу, проследив, чтоб слой с текстом был над остальными слоями. Напечатайте желаемую фразу, выставив в настройках текста цвет # 604f34 .
Шаг 19
Давайте сделаем текст более красивым при помощи стилей. Идем Слой – Стили слоя – Обводка (layer> Layer style> Stroke). Выбираем желаемый цвет и толщину обводки в настройках.
Создаем постер из вашей фотографии по фильму «Эволюция Борна».
В этом уроке мы будем создавать постер из вашей фотографии в Фотошоп CS6. Это очень легкий урок, он подходит для новичков, я покажу вам специальную технику для создания подобных постеров.
Предварительный просмотр:
Материалы для урока:
Фото профессиональный киллер на улице.
Шаг 1.
начнем с открытия фото в Фотошоп. Откройте изображения с помощью Файл-Открыть. Если вы будете использовать то же изображение, что и я, рекомендую вам загрузить самое высокое разрешение этого фото, так как в середине урока мы будем его кадрировать.
Шаг 2.
Щелкните правой кнопкой мыши по слою с изображением и выберите Преобразовать в Смарт-объект, чтобы мы смогли легко манипулировать нашим изображением.
Шаг 3.
Прежде чем мы начнем, добавим черный слой. Перейдите в Слои-Новый слой заливка-Цвет. Выберите черный цвет и нажмите ОК.
Шаг 4.
На панели слоев вы можете увидеть наш слой заливку. Переименуйте слой с фотографии в Фото, а слой с черным цветом в Задний фон. Чтобы переименовать слой, нужно щелкнуть дважды по нему. Вот как должна выглядеть наша панель слоев:
Шаг 5.
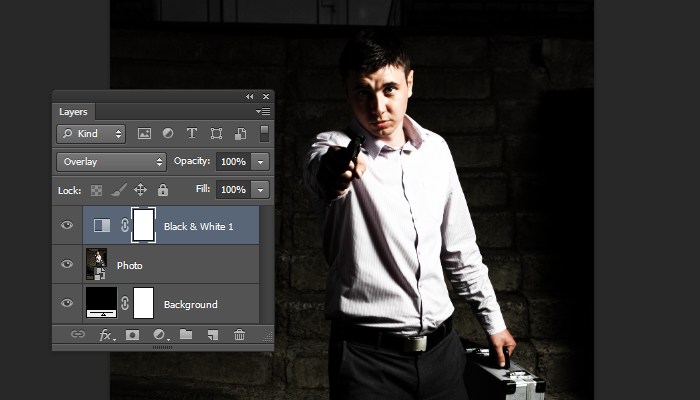
Для начала мы добавим фото эффект песка к нашему изображению с помощью корректирующих слоев и фильтров. Добавьте новый корректирующий слой Черно-Белый, измените режим наложения не Перекрытие. Поиграете с настройками корректирующего слоя, чтобы получить нужным результат.
Вот, как теперь выглядит наше изображение:
Шаг 7.
Корректирующие слои в результате полностью испортили освещение, теперь мы не видим детали и задний фон в целом. Нам это не нужно, поэтому мы будем исправлять это с помощью инструмента Тени/Света, перейдите в Изображение-Коррекция-Тени/Света. Настройте эффект теней около 35%, а эффект света около 15%, нажмите ОК.
Нам это не нужно, поэтому мы будем исправлять это с помощью инструмента Тени/Света, перейдите в Изображение-Коррекция-Тени/Света. Настройте эффект теней около 35%, а эффект света около 15%, нажмите ОК.
Шаг 8.
Далее, мы добавим немного шума с помощью специального фильтра. Убедитесь, что у вас выделен слой с фотографией, перейдите в Фильтр-Шум-Добавить шум. Поставьте галочку Монохромный, чтобы получить эффект, как показано ниже. Нажмите ОК.
Шаг 9.
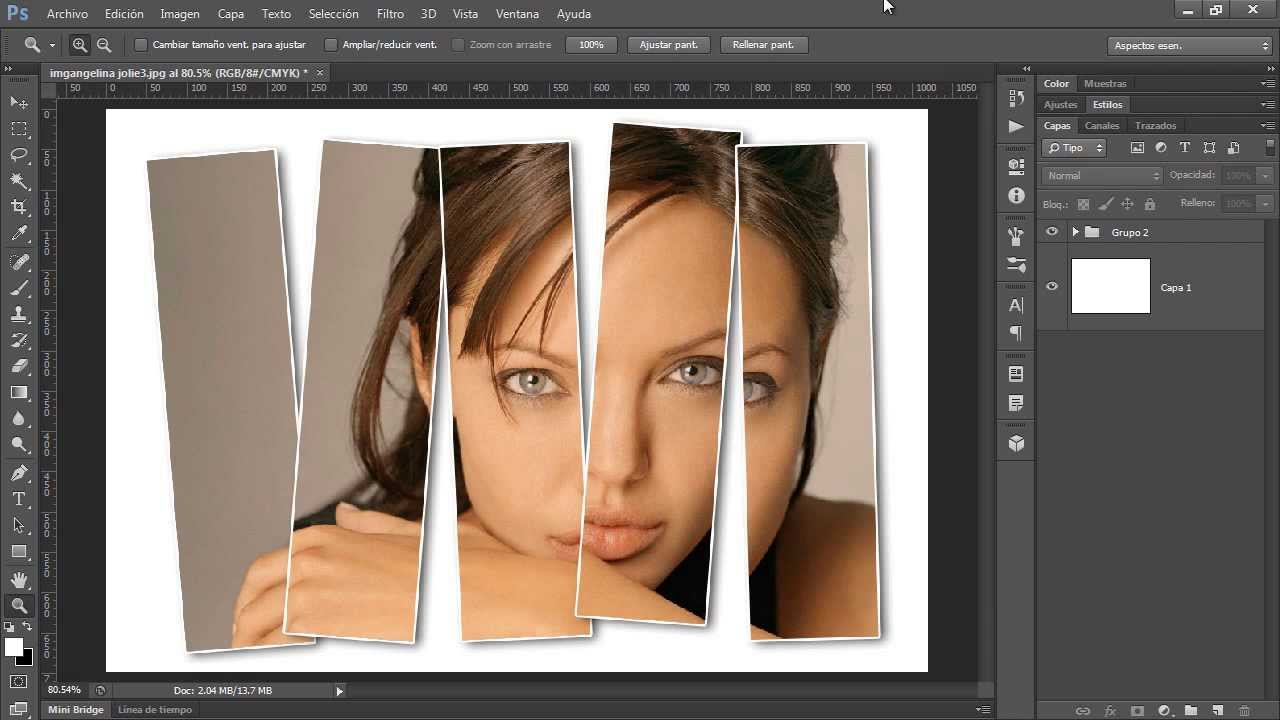
Теперь мы собираемся кадрировать изображение. Выберите инструмент Кадрирование (C), снимите галочку с опции Удалить отсечённые пиксели, это позволит нам внести коррективы в любое время нашей работы.
Обрежьте изображение, как показано ниже. Мы также немного поворачиваем изображение, чтобы глаза парня были более горизонтальными. Это важно, потому что добавляя наш основные эффект (полосы) может стать заметно, что глаза находятся не на одном уровне.
Шаг 10.
Теперь добавьте нужный текст на ваше изображение. Мы делаем это в начале работы, чтобы далее знать, куда нужно добавлять полосы для нашего эффект. Выберите Инструмент текст, и создавайте по строке на каждом новом слое. Шрифт, который я использовал, Arial.
Мы делаем это в начале работы, чтобы далее знать, куда нужно добавлять полосы для нашего эффект. Выберите Инструмент текст, и создавайте по строке на каждом новом слое. Шрифт, который я использовал, Arial.
шаг 11.
Объедините слои с текстов в одну группу и назовите ее Текст.
Шаг 12.
Также сгруппируйте слои, который связаны с фотографией, само изображение и все корректирующие слои. Назовите группу «Фото».
Шаг 13.
Теперь мы собираемся добавлять линии. Это очень легко, все, что нам нужно, Инструмент Прямоугольная область. Выберите этот инструмент, сверьте все опции с моими (они показаны ниже). Не забудьте выбрать «Добавить в выделение» (два квадратика, вторые слева).
Рисуйте линии, как показано ниже. Начните рисовать около текста, глаз. Если вы сделали ошибку, нажмите Ctrl+Z, чтобы отменить последнее действие. Хотите начать сначала? Нажмите Ctrl+D.
Шаг 14.
В палитре слоев выберите группу с фотографией, кликните на значок снизу палитры «Добавить маску слоя». Создастся маска слоя для выделения, которое вы делали в предыдущем шаге.
Создастся маска слоя для выделения, которое вы делали в предыдущем шаге.
Вот, как теперь должна выглядеть фотография:
Шаг 15.
Мы почти закончили! Выберите инструмент Прямоугольное выделение и создайте выделение вокруг текста. Удостоверьтесь, что цвета переднего и заднего плана установлены на черный и белый. Для этого нужно нажать D. Нажмите Delete, чтобы залить выделенную область черным цветом. Нажмите Ctrl+D, чтобы снять выделение.
Когда вы закончите, настройте Инструмент Прямоугольная область так, как было в начале, чтобы в следующий раз при использовании этого инструмента не запутать себя.
В данном уроке Фотошопа мы рассмотрим как можно создать интересный плакат с различными элементами.
ВНИМАНИЕ:
Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы к уроку:
Шаг 1.
Создаем документ размерами 595×842 px (File > New (Файл > Новый / Сочетание клавиш «Ctrl+N»)). Открываем текстуру. И располагаем на нашем документе.
Открываем текстуру. И располагаем на нашем документе.
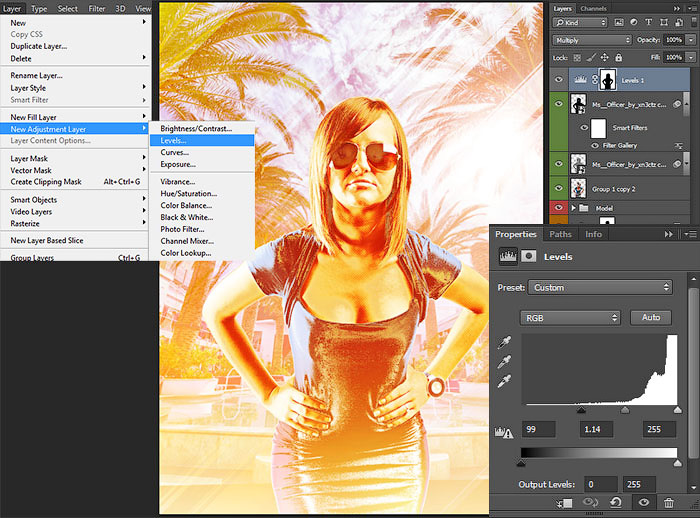
Создаем Layer > New adjustment layer > levels (Слой > Новый корректирующий слой > Уровни) выше слоя с текстурой, и настройки: 0 , 0.19 , 255 .
Шаг 2.
Открываем картинку с одеждой. Удаляем в местах головы, ног, и рук, так чтобы одежда была просто пустой. Используйте Pen Tool (Инструмент Перо / Клавиша «P»).
Открываем брызги в Photoshop.
Следуем во вкладку Channels (Каналы), и выбираем Blue (Синий). Удерживая CTRL кликаем по слою Blue/Синий (появится выделение). Далее следуем на вкладку слои, создаем новый слой, и заливаем его белым цветом.
Вот мы и получили всплеск без всякого фона.
Перемещаем на наш холст, наш всплеск.
Следуем Edit > Transform > Distort (Редактирование > Трансформация > Искажение). Подгоняем наш всплеск, по воротничку рубашки, и все не нужные части удаляем ластиком (Eraser Tool (Инструмет Ластик / Клавиша «E»)).
Открываем картинки с водой и с каплей. И добавляем в нашу композицию.
Шаг 3.
Открываем картинку с одеждой 2. В местах рук, ног, головы, живота убираем фон.
Выберем инструмент ластик, поставим жесткую кисть. И в местах как показано на рисунке удалим края одежды.
Открываем картинку огня. Следуем во вкладку Channels (Каналы). Удерживаем CTRL и кликаем по Red/Красный каналу. Белые области выделятся.
С выделением, возвращаемся на слои. Перетаскиваем наш огонь с помощью инструмента Move Tool (Перемещение / Клавиша «V»). И располагаем как показано на рисунке.
Ластиком с установленой кистью Airbrush (Аэрограф), размеры 200 рх . Пройдемся по слою с огнем, кусками, сотрем пожар, тем самым показав немного одежды.
Добавляем больше огня, в местах рук, ног, головы.
Создаем новый слой под слоем с одеждой. Используем Brush Tool (Инструмент Кисть / Клавиша «B»), с типом Airbrush (Аэрограф) и 300px . Рисуем большие капли цветом #FF6A10 . Режим смешивания ставим на Linear Dodge (Линейный осветлитель), прозрачность на 40% .
Рисуем большие капли цветом #FF6A10 . Режим смешивания ставим на Linear Dodge (Линейный осветлитель), прозрачность на 40% .
Следуем в Outer Glow (Внешнее свечение), цвет #F7B12F , и во вкладку Inner Glow (Внутреннее свечение), цвет #FB6D08 . Остальные настройки ниже.
Шаг 4.
Открываем картинку с одеждой 3. В местах рук, ног, туловища удаляем фон.
Открываем песок. И помещаем его в наш документ, располагаем как на картинке ниже.
В местах ног, подтираем слегка ластиком.
В этот раз будем использовать руки, ноги, и голову. Помещаем все эти части между слоем с песком и слоем с одеждой 3. Режим слоя песка на Multiply (Умножение). И ластиком подтираем ненужные элементы.
Используя Eraser Tool (Инструмет Ластик / Клавиша «E») в режиме Chalk (Мел), удалим часть лица, имитируем разрушенность.
Тоже самое проделываем с ногами и руками.
Создание ретро футуристического космического плаката в фотошопе | Soohar
Недавно я посмотрел фильмы Чужой и Чужие и удивился обложке каждого фильма, что и вдохновило меня на написание этого урока. Здесь мы будем создавать плакат на тему космоса, с удивительным ретро — футуристическим эффектом старого фильма. Следуйте шаг за шагом этого урока по фотошопу для создания собственного плаката яркими световыми эффектами и гранжевыми текстурами.
Здесь мы будем создавать плакат на тему космоса, с удивительным ретро — футуристическим эффектом старого фильма. Следуйте шаг за шагом этого урока по фотошопу для создания собственного плаката яркими световыми эффектами и гранжевыми текстурами.
Результат:
Плакат представляет собой мрачную сцену с планетой LV-426 и ее ярким спутником. Мы будем использовать различные ресурсы для создания планеты, создадим космос и придадим ретро-стиль с приглушенными тонами и зерном.
Начнем с запуска фотошопа и создания документа с желаемым размером будущего плаката. Скачайте бумажную текстуру «paper texture», которую следует использовать в качестве фона. Обесцветьте ее, нажмите «Ctrl+L» понизьте сдвиньте ползунки уровней как показано ниже.
Эта бумажная текстура обладает зернистостью, поэтому мы будем использовать ее еще раз позже.
Скачайте текстуру ржавчины или бетона, которая напоминает сухую планету. С помощью инструмента Elliptical Marquee Tool (Овальная область) отделите текстуру от фона:
После того, как овал будет отделен от фона примените к нему фильтр «Filter> Distort> Spherize» (Фильтр > Искажение >Сферизация) и установите значение до 50%. Этот фильтр позволит деформировать плоскую текстуру и добавить ей объем. Таким образом получив подобие 3D объекта:
Этот фильтр позволит деформировать плоскую текстуру и добавить ей объем. Таким образом получив подобие 3D объекта:
Вставьте планету на основной холст и повысьте контраст с помощью уровней. Добавьте пару фильтров резкости, чтобы увеличить детализацию планеты:
Откройте окно стилей слоя (Layers Style) и включите стиль «Inner Glow» (Внутреннее свечение). В качестве цвета установите белый и поменяйте значение»Size» (Размер), до 100px. Это добавит планете атмосферное свечение:
Включите стиль «Outer Glow » (Внешнее свечение) и в качестве цвета выберите серо-голубой, Режим наложения этого стиля поменяйте на «Color Dodge» (Осветление основы) и установите значение «Size»(Размер) примерно до 40% , чтобы создать жесткий контур планеты:
Зажмите клавишу Ctrl и кликните по слою с планетой, чтобы загрузить круглое выделение планеты. На новом слое залейте круг черным цветом. Переместите черный круг по диагонали вниз, скрывая часть планеты:
Примените к темному выделению фильтр «Filter> Blur> Gaussian Blur» (Фильтр — Размытие — Размытие по Гаусу) и установите значительное количество размытия для создания реалистичного эффекта тени:
Скачайте изображение Сirrus cloud images и откройте его в фотошопе.
Обесцветьте изображение и настройте уровни как показано на изображении ниже, чтобы сделать черный фон неба:
Перенесите изображение с облаками на основной холст и поменяйте его режим наложения на Color (Осветление основы) . Понизьте непрозрачность для снижения видимости облаков:
Примените стиль слоя «Outer Glow» (Внешнее Свечение). Поиграйте с настройками стиля для получения интересных световых эффектов и поменяйте его режим наложения на Color Dodge (Осветление Основы).
Расположите слой с облаками под слоем с планетой:
На новом слое добавьте несколько цветовых оттенков. Поменяйте режим наложения этого слоя на «Color» (Цветность)
Скачайте одно изображение с бликом «lens flare images» и добавьте его на холст:
Измените режим наложения блика на «Screen» (Осветление), чтобы сделать черную область прозрачной. Сделайте две копии этого слоя и поменяйте режим наложения на «Overlay» (Перекрытие) чтобы сделать блик ярче:
Создайте другую планету, используя те же приемы, но только на этот раз удалите небольшую часть и скройте ее черной тенью, что бы она слилась с небом:
Продублируйте слой со спутником и поменяйте режим наложения на «Color Dodge» (Осветление Основы). Примените фильтр «Gaussian Blur» (Размытие по Гаусу) со значением в 5px, чтобы создать световой блик на верхней кромке планеты:
Примените фильтр «Gaussian Blur» (Размытие по Гаусу) со значением в 5px, чтобы создать световой блик на верхней кромке планеты:
Создайте новый слой. Выберите кисть с твердостью в 50% и размером в 2-5px. Случайными мазками добавьте пятна по всему плакату, чтобы создать звезды, используя клавиши «[» и «]» для увеличения и уменьшения размера кисти:
Завершая работу над футуристическим космическим плакатом, добавьте небольшой типографический элемент. Я был вдохновлен фильмом и добавил название планеты LV-426:
Вставить в части текстуры планеты под слоем с названием. Потом зажмите клавишу Ctrl и кликните по слою с названием планеты, чтобы загрузить выделение. Инвертируйте выделение (Ctrl+Shift+i) и удалите часть текстуры. Поменяйте режим наложения этого слоя на «Soft Light» (Мягкое Свечение), а слой со шрифтом удалите:
Создайте новый слой поверх всех остальных слоев и залейте его светло-серым цветом. Перейдите к Filter> Noise> Add Noise (Фильтр — Шум — Добавить Шум) и настройте свойства фильтра так, что бы получить зерно, как на изображении ниже. Изменение режим наложения этого слоя на «Soft Light» (Мягкое Свечение), чтобы получить ретро эффект.
Изменение режим наложения этого слоя на «Soft Light» (Мягкое Свечение), чтобы получить ретро эффект.
Нажмите «Ctrl+Shift+E» для соединения всех слоев. Нажмите «Ctrl + А», чтобы выделить весь холст. Немного измените размер выделения для образования будущей рамки. Инвертируйте выделение и скопируйте его на новый слой. Измените режим наложения этого слоя на «Overlay» (Перекрытие).
Добавьте немного зерна и постарайтесь подобрать те цвета, которые были использованы несколько десятилетий назад, чтобы воссоздать дух старых фантастических плакатов.
Гламурный постер с девушкой Бонда в Фотошоп.
В данном примере буду использовать фото Ольги Куриленко.
И так…
Создаём новый документ 1280*1024 пикселей.Переносим на него фото.Теперь дополним недостающий фон.Я пошёл по самому простому способу.Выделяем часть фото,жмём Ctrl+T и вытягиваем до края.Аналогично,верх и низ.Потом видимые недостатки я просто размыл инструментом Размытие.
Теперь новый слой,берём инструмент Градиент,ставим Радиальный,выбираем нужный цвет,градиент от основного к прозрачному,и проводим диагональ. Для себя я выбрал попу Ольги.Переводим слой в Осветление основы и снижаем немного непрозрачность.
Для себя я выбрал попу Ольги.Переводим слой в Осветление основы и снижаем немного непрозрачность.
Можно сделать несколько копий пятна и раскидать по фото.
Создаём новый слой,делаем выделение,мягкой кистью большого диаметра ставим точку.
Применяем Размытие в движении ,0 градусов,смещение максимум.Слой в режим Мягкий свет.Сделаем несколько копий этого слоя и распределим по фото.
Создайте новую группу в палитре слоёв и перетащите туда все слои,кроме первого.Чтобы не мешались.
Переходим на слой с девушкой,берём инструмент Линия,делаем линии,жмём ПКМ и Образовать выделенную область,копируем на новый слой,жмём Ctrl+T и разворачиваем.
Таким же образом делаем ещё пару таких штук.
Опять слой с девушкой,Полигональным лассо делаем какие-нибудь фигуры,копируем на новый слой,в режим мягкий свет и снижаем непрозрачность.
Теперь берём фото бликов,я нашёл блики на воде.Мне нужны только блики,поэтому их надо выделить.Переходим в Каналы,зажимаем Ctrl и кликаем по миниатюре канала.
Выделилось?переносим на документ.Ставим в режим Линейный осветлитель,ластиком убираем лишнее.
Теперь скачиваем эту картинку.
Переносим на документ,снижаем непрозрачность до 10%.
Выше всех слоёв создаём новый слой,немного раскрашиваем,применяем Размытие по Гауссу.
Снижаем непрозрачность до 40-30%,ластиком убираем лишнее.
Ну и напоследок пишем чего-нибудь.
Вот и всё,получаем результат:
Рекламный постер с машиной · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1: Поиск нужных изображений
Одной из важных задач при работе с несколькими изображениями для составления картины является выбор правильного материала. Вам нужно учитывать много различий между ними, например, перспективу, освещение, цвет. Если что-то не соответствует нужному результату, придётся исправлять недостатки, чтобы объекты картины хорошо сочетались друг с другом.
В интернете есть много сайтов, на которых можно найти как платные, так и бесплатные изображения. Из бесплатных могу посоветовать следующие: stock.xchng, morgueFile, Flickr (только не забудьте посмотреть правила использования от авторов).
Из бесплатных могу посоветовать следующие: stock.xchng, morgueFile, Flickr (только не забудьте посмотреть правила использования от авторов).
Для создания нашей картины нужно будет найти машину и фон. После долгих поисков я выбрал это изображение для фона. Мне пришлось спросить разрешение на его использование, что и Вам советую делать.
Шаг 2: Поиск подходящей машины
Мы определились с фоном, теперь нужно подобрать машину. Создайте новый документ (Ctrl + N) размером 1200х800 пикселей. Вставьте в него фоновое изображение. Инструментом Free Transform (Ctrl + T) измените его размер под размер холста.
Вставьте Lamborghini в этот документ и добавьте к нему маску слоя (Layer ? Layer Mask ? Reveal All). Выберите инструмент Brush Tool (B) чёрного цвета и обрисуйте на маске всё, кроме машины. Чёрный цвет на маске скрывает пиксели слоя. Не нужно рисовать на маске очень точно, так как сейчас мы просто подбираем машину. Посмотрите на скриншот, показанный ниже. Задняя часть машины не очень хорошо смотрится на нашем фоне.
Я решил использовать другую машину — Honda S2000. В следующем шаге я покажу, как точнее извлечь объект.
Шаг 3: Удаление фона машины
Откройте изображение с Honda S2000 и инструментом Pen Tool (P) в режиме Paths обрисуйте машину.
Кликните правой кнопкой на холсте и выберите пункт Make Selection. Скопируйте выделение (Ctrl + C), вернитесь в основной документ и вставьте его (Ctrl + V). Активируйте инструмент Free Transform (Ctrl + T), кликните правой кнопкой на холсте и выберите пункт Scale. Уменьшите размер машины до 97% от оригинала.
Шаг 4: Коррекция отражения на машине
Когда Вы работаете с объектами с разных изображений, то часто приходится позаботиться о таком важном моменте, как отражение на поверхности объекта (в данном случае на машине). На машине можно увидеть отражение облаков и дерева. Так как облака на машине похожи на облака фонового изображения, то можно не волноваться о них. На капоте машины есть дерево. Его можно замазать при помощи инструмента Clone Stamp Tool (S) или добавить дерево рядом с машиной, что будет легче в данном случае.
Изображение дерева предоставлено в начале урока.
Шаг 5: Подготовка дерева
Вставьте изображение дерева в основной документ. Нужно избавиться от неба. Сделайте копию слоя с деревом (Ctrl + J) и перейдите к коррекции Hue/Saturation (Image ? Adjustment ? Hue/Saturation), настройте, как показано ниже.
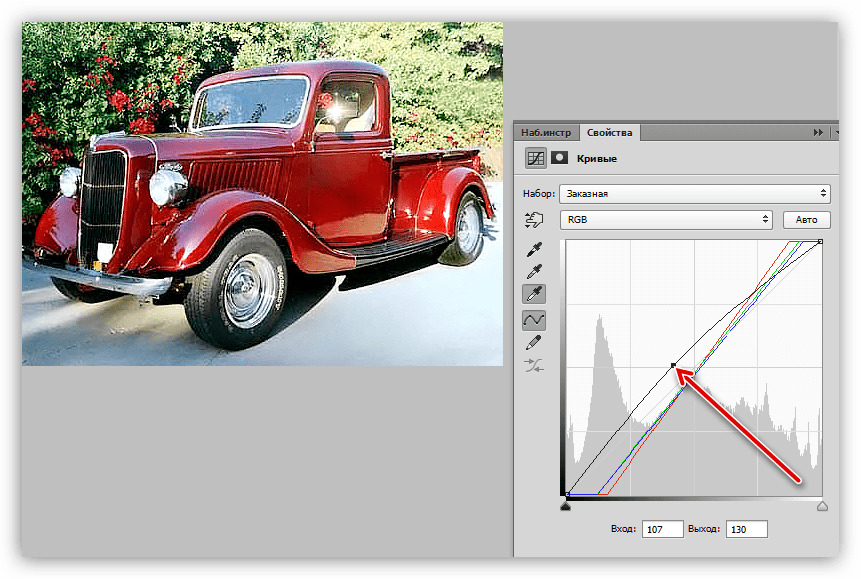
Теперь перейдите к коррекции Curves (Image ? Adjustment ? Curves) и настройте, как показано ниже. Это должно сделать ветки дерева темнее и помочь извлечь его из фона.
Перейдите в меню Select ? Color Range и установите значение параметра Fuzziness на 200. Нажмите ОК и на холсте должно появиться выделение вокруг дерева.
В палитре слоёв перейдите на оригинальный слой с деревом и перейдите в меню Layer ? New ? Layer via Copy. У Вас появится новый слой, содержащий только дерево. На этом слое перейдите в меню Layer ? Matting ? Remove White Matte. Это должно немного утолстить тонкие ветки.
Скройте слой с деревом на время, чтобы было видно оригинальное изображение. Расположите оригинальный слой, как показано ниже. Это самое вероятное место для дерева. Уменьшите размер дерева до 42% от оригинала, чтобы оно соответствовало нашей картине.
Расположите оригинальный слой, как показано ниже. Это самое вероятное место для дерева. Уменьшите размер дерева до 42% от оригинала, чтобы оно соответствовало нашей картине.
Шаг 6: Ретушь дерева
Нужно избавиться от лишних частей дерева. Добавьте к слою с деревом маску слоя (Layer ? Layer Mask ? Reveal All). Выберите чёрную кисть и обрисуйте всё, что не должно быть на дереве. Часть травы под деревом должна остаться, но основание нужно скрыть так, чтобы было видно, что дерево принадлежит земле фонового изображения.
Шаг 7: Добавление резкости
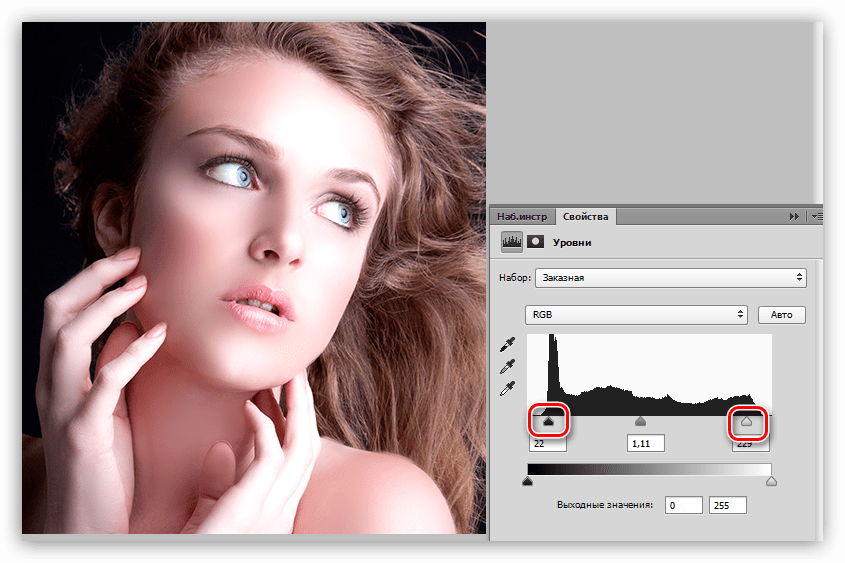
Выберите фоновый слой и перейдите к коррекции Levels (Image ? Adjustment ? Levels), настройте так:
Проделайте то же самое со слоем машины.
Шаг 8: Добавление тени от машины
Сделайте выделение слоя с машиной (удерживая Ctrl, кликните на иконке слоя). Затем создайте новый слой (Ctrl + Shift + N) и залейте выделение чёрным цветом, используя инструмент Paint Bucket Tool (G). Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением Radius 12 пикселей.
Инструментом Move Tool (V) переместите размытый слой немного влево и вниз. Добавьте к нему маску слоя (Layer ? Layer Mask ? Reveal All) и чёрной кистью обрисуйте все тёмные участки на внешнем крае.
Создайте ещё один слой с залитым выделением машины. Примените к нему фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Добавьте маску слоя ко второму размытому слою и чёрной кистью обрисуйте внешнюю границу машины. Также нужно убрать тень перед колёсами машины.
Шаг 9: Затемнение колёс
Создайте новый слой (Ctrl + Shift + N) над слоем с машиной. Выберите инструмент Brush Tool (B): Hardness — 0%, Master Diameter — 20 пикселей и Opacity — 20%. Обрисуйте колёса машины, чтобы убрать светлые участки.
Шаг 10: Ретушь лобового стекла
Чтобы добавить лёгкую тонировку лобового стекла, мы воспользуемся цветом внутренней части двери (левой двери машины). Используйте для этого инструмент Eyedropper Tool (I). Создайте новый слой (Ctrl + Shift + N) и выберите кисть со значением Hardness — 0%. Обрисуйте стекло и понизьте Opacity слоя до 80%.
Обрисуйте стекло и понизьте Opacity слоя до 80%.
Шаг 11: Наложение цвета
Чтобы цвета машины и фонового изображения соответствовали друг другу, мы воспользуемся корректирующим слоем Gradient Map (Layer ? New Adjustment Layer ? Gradient Map). Он должен быть расположен поверх всех слоёв.
Понизьте Opacity слоя до 15%. Сделайте копию этого корректирующего слоя (Ctrl + J) и установите её Blending Mode на Overlay. Расположите копию под оригинальным слоем.
Шаг 12: Создание иллюзии заката
Сейчас мы сделаем горизонт оранжевым. Создайте новый слой над фоновым (Ctrl + Shift + N) и установите цвет заливки на #FFAE00. Выберите инструмент Gradient Tool (G): Style — Reflected, Foreground to Transparent. Сделайте заливку, начиная от линии горизонта, до верхней части переднего колеса.
Установите Blending Mode на Soft Light и Opacity на 20%.
Так как фоне имеет оранжевый тон, то он должен присутствовать и на машине. Создайте новый слой (Ctrl + Shift + N) над слоем с машиной и тем же оранжевым цветом (#FFAE00) обрисуйте края машины, как показано ниже. Установите Blending Mode на Soft Light и Opacity на 20%.
Установите Blending Mode на Soft Light и Opacity на 20%.
Теперь нужно избавиться от свечений, которые находятся не на машине. Сделайте выделение слоя с машиной (удерживая Ctrl, кликните на иконке слоя), затем добавьте выделение слоя с лобовым стеклом (удерживая Ctrl + Shift, кликните на иконке слоя). Инвертируйте выделение (Ctrl + Shift + I), выберите слой с оранжевым свечением и нажмите Delete.
Шаг 13: Добавление текста
Инструментом Horizontal Type Tool (T) напишите заголовок «TAME THE ROAD.». Шрифт — “League Gothic”, цвет — #CC3333. Ниже добавьте ещё одну строчку с текстом.
Шаг 14: Создание простого логотипа
Мы создадим простой круглый логотип с текстом. Инструментом Horizontal Type Tool (T) напишите текст логотипа. Я написал «DESIGN INSTRUCT MOTORS». Каждое слово было на отдельной строчке.
Инструментом Ellipse Tool (U) создайте круг цветом #CC3333. Этот же цвет мы использовали для заголовка. Сделайте копию слоя с кругом (Ctrl + J) и измените её цвет на #CCCCCC. Активируйте инструмент Free Transform (Ctrl + T) и, удерживая Alt + Shift увеличьте размер копии.
Активируйте инструмент Free Transform (Ctrl + T) и, удерживая Alt + Shift увеличьте размер копии.
Кликните дважды на слое с внешним кругом, чтобы открыть окно стилей и настройте так:
Теперь примените следующие стили к внутреннему кругу:
К тексту логотипа примените эти стили:
Выберите оба слоя с кругами в палитре слоёв, кликните правой кнопкой на любом из них и выберите пункт Link Layers. Активируйте инструмент Free Transform (Ctrl + T) и, удерживая Alt, потяните вниз верхнюю центральную точку, чтобы получить овал.
В палитре слоёв выберите слои с овалами и текстом логотипа. Кликните правой кнопкой на любом из них и выберите пункт Link Layers. Затем перейдите в меню Layer ? Merge Linked. Теперь мы можем изменить размер логотипа без коррекции стилей.
Уменьшите логотип и расположите его в правом нижнем углу. При помощи текстового инструмента я также добавил контактную информацию.
Шаг 15: Добавление птиц
Создайте новый слой и нарисуйте птиц (специальные кисти были предоставлены в начале урока). При помощи маски слоя скройте то, что не нужно.
При помощи маски слоя скройте то, что не нужно.
Шаг 16: Добавление резкости
В завершении мы добавим резкость изображению при помощи фильтра High Pass. Сначала перейдите в меню Layer ? Flatten Image, затем сделайте копию полученного слоя (Ctrl + J). К копии примените фильтр High Pass (Filter ? Other ? High Pass).
Установите Blending Mode на Soft Light.
Заключение
В этом уроке мы объединили несколько изображений для создания единой картины. Я показал Вам процесс выбора подходящих изображений для совмещения и некоторые методы сочетания разных объектов.
Создание постера фильма в Photoshop — Annenberg Digital Lounge
Как и трейлер, постер к фильму — это крючок, который привлекает внимание вашей аудитории и вызывает у них интерес к вашему фильму. Он должен быть кратким, а также приглашать аудиторию глубже погрузиться в историю.
Что можно и чего нельзя делать
Нельзя: устраивать беспорядок.

Хороший постер к фильму должен быть четким и интригующим. Количество объектов и общая композиция на холсте должны быть сфокусированы, чтобы мгновенно дать зрителям представление о том, о чем фильм.Старайтесь, чтобы на плакате не было слишком много фокусных точек, потому что это только сделает ваш плакат скучным и разочаровывающим. Вот несколько примеров:
Аудитория не сможет сказать, где и на что смотреть из-за переполненности этих композиций.С художественной точки зрения оба плаката имеют очень тщательно продуманный монтаж. Однако, если зрители не имеют базовых знаний об этих фильмах, они не смогут сказать, что происходит.
Наверх ↑
Делайте: будьте проще.Меньше — больше.
Великолепный постер к фильму не обязательно должен иметь модное редактирование в Photoshop. Иногда все, что вам нужно, это крючок. Изображение, которое предполагает обещание сюжета, или просто кадр того, что вы считаете лучшим моментом фильма, чтобы заманить их в кинотеатр. Вот несколько примеров:
Вот несколько примеров:
Так что же делает хороший крючок?
Привлекательный образ. Один простой сфокусированный кадр основного предмета или конфликта фильма, чтобы подразнить аудиторию.
Наверх ↑
Начнем!
Загрузите Adobe Photoshop на свой компьютер. Нажмите «Файл» (в верхнем левом углу) > «Создать», чтобы открыть окно «Новый холст». Стандартный размер постера фильма – 27 x 41 дюйм. Убедитесь, что единицы измерения указаны в дюймах. Вы также хотите, чтобы постер вашего фильма выглядел четким, поэтому не забудьте убедиться, что поле «Разрешение» имеет разумное значение. Имейте в виду, что чем выше разрешение, тем больше работы придется выполнять вашему компьютеру.
Чтобы ваш постер больше напоминал плакаты в голливудском стиле, я рекомендую вам ознакомиться со стандартным макетом постера фильма, опубликованным Нью-Йоркской киноакадемией. Вам не обязательно всегда иметь всю информацию, указанную в макете, но это также помогает проверить, не упустили ли вы какую-либо важную информацию, когда вы близитесь к завершению.
Вам не обязательно всегда иметь всю информацию, указанную в макете, но это также помогает проверить, не упустили ли вы какую-либо важную информацию, когда вы близитесь к завершению.
Верх ↑
Ретушь основного изображения
Щелкните Файл > Открыть, чтобы импортировать изображение. Ваше изображение должно отражать то, что, по вашему мнению, является основной темой фильма, и это заинтересует людей вашей работой.В этом уроке я буду использовать фотографию ключевого элемента фильма, который я рекламирую.
Большинство постеров к фильмам изображают конфликты, чтобы заинтересовать зрителей. Если это не входит в ваши намерения, также полезно знать, как улучшить изображение, чтобы оно выглядело более официально, даже если оно было снято с помощью камеры телефона. Секретные слова здесь: яркость и контраст (взгляните еще раз на примеры выше). Чтобы улучшить или драматизировать свою фотографию, не стесняйтесь играть с инструментами в разделе «Коррекция», чтобы добавить фильтры к вашему изображению и увидеть разницу.
Когда вы довольны тем, как выглядит ваше изображение, выберите все слои в файле, щелкните правой кнопкой мыши (Windows) или Control + Click (Mac), затем выберите «Группировать из слоев», чтобы объединить все фильтры в одну группу.
Это помогает, когда вы хотите вернуться и отредактировать фильтры для вашего изображения в будущем. Импортируйте новую группу на холст «Афиша» для следующего шага, перетащив ее на панель «Афиша фильма» в верхней части экрана.
Верх ↑
Текст постера
Ваше изображение должно заполнять весь холст или сделать все возможное, чтобы смешать изображение с фоновым цветом.Затем используйте инструмент «Текст» на панели инструментов слева от экрана, чтобы создать текстовое поле.
Top ↑
Шрифт плаката
Вы когда-нибудь задумывались, какой шрифт используют все современные постеры фильмов для раздела титров? Вы можете получить его здесь или сымитировать, уменьшив ширину и расстояние между буквами в нескольких шрифтах без засечек.
…и вот! 🙂
Как сделать постер в стиле Обамы в Photoshop
В этом уроке вы узнаете, как создать стиль постера Обамы в Adobe Photoshop.Сделать это довольно просто в этом программном обеспечении, и это можно сделать, выполнив семь шагов, приведенных ниже.
Чтобы понять, как сделать плакат в стиле Обамы, следуйте приведенному ниже руководству.
Шаг 1 – Выберите объект
Здесь мы будем работать над этим изображением прямо здесь. Давайте продублируем слой и выделим основной объект, над которым мы будем работать, с помощью инструмента магнитное лассо.
Шаг 2 – Создайте новый слой
Сделав это, мы создадим новый слой для фона и установим цвет «#fde5a9».
Шаг 3 – Установите пороговый уровень
Теперь давайте скроем исходное изображение, выберем первый скопированный слой, зайдем в меню изображения, перейдем к настройке и нажмем на опцию порога.
 Здесь мы установим значение 190.
Здесь мы установим значение 190. Теперь мы сделаем еще одну копию исходного слоя и добавим пороговый фильтр к этому слою, используя значение 150. Точно так же давайте сделаем еще одну копию и установим 130 в качестве порогового значения фильтра. Наконец, мы создадим еще один дубликат слоя и установим 90 для порогового значения фильтра.
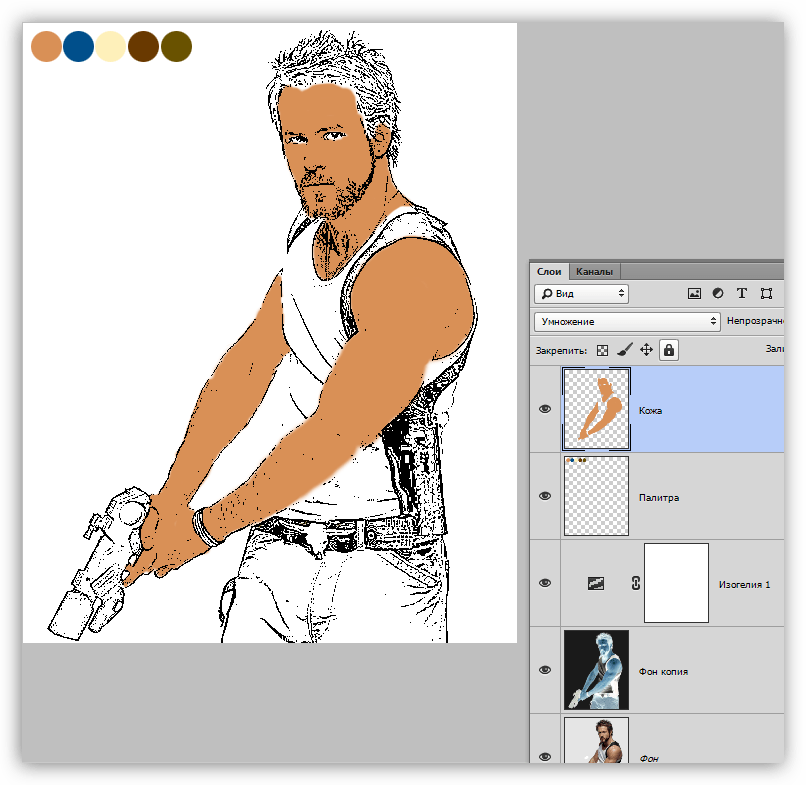
Шаг 4. Используйте фильтр мастихина и инструмент «Волшебная палочка»
Выберите первый слой и примените к нему фильтр мастихина. Теперь давайте установим размер обводки на 9, детализацию на 3 и мягкость на ноль. Теперь давайте скроем этот слой. Теперь выберите второй слой и примените к нему фильтр мастихина, установив размер обводки на 21 и скрыв слой. Теперь выберите третий слой, установите размер обводки на 21. Сделав это, скройте этот слой и примените тот же фильтр к четвертому слою, используя 21 для обводки.Теперь сделайте все слои видимыми, и у вас должно получиться что-то вроде этого.
Выберите первый слой, выберите инструмент «Волшебная палочка» и сделайте выбор, нажав клавишу Ctrl и щелкнув правой кнопкой мыши на поле, присутствующем на вкладке слоев.
 Сделав это, нажмите кнопку удаления. Теперь примените эту процедуру к оставшимся 3 слоям.
Сделав это, нажмите кнопку удаления. Теперь примените эту процедуру к оставшимся 3 слоям. Шаг 5. Создание фонового рисунка
Теперь мы создадим узор для фона. Откройте новое окно; установите предустановки страницы как пользовательские и сохраните размер документа 5 на 5 см.
Создайте новый слой, выберите «Прямоугольное выделение» и проведите тонкую вертикальную линию. Залейте его голубым цветом, используя #bdd9fd в качестве цветового кода. Теперь создайте дубликат слоя, сделайте выделение, нажав клавишу Ctrl и щелкнув по нему правой кнопкой мыши. Залейте его светло-желтым цветом, используя цвет #f7eeac.
Теперь расположите линии друг с другом в идеальной симметрии и поверните их по горизонтальной оси с помощью инструмента свободного преобразования. После того, как вы установили всю эту линию сверху, начните делать дубликаты, чтобы создать линейный узор.
Теперь, когда ваша выкройка создана, скопируйте эту выкройку и поместите ее на холст, над которым мы работали.

Шаг 6 – Введите данные
А пока давайте скроем четвертый слой. Теперь давайте выберем третий слой и заполним его цветом #71969f. Сделав это, выберите второй слой, залейте его цветом «# d71a21». Теперь давайте выберем первый слой и заполним его #00324d, чтобы создать стиль постера Обамы. Здесь мы использовали инструмент ведро, чтобы заполнить слои цветом.
Шаг 7 – Работа над новым слоем
Теперь создадим новый слой, выберем прямоугольный инструмент выделения из набора инструментов; выделите половину холста и залейте цветом #71969f.Дублируйте слой и перетащите его на оставшуюся часть фона. Заполните его # d71a21, и все готово. Следовательно, следуя приведенным выше шагам, вы можете научиться создавать стиль постера Обамы в Photoshop.
Как создать винтажный постер без Photoshop
Создание красивых и потрясающих плакатов может быть сложной задачей, особенно для тех, кто не знаком с техническими навыками работы с PhotoShop и у кого может не быть бюджета, чтобы нанять профессионального дизайнера, чтобы он предложил идеи дизайна плакатов и создал лучшие плакаты для их собственное использование. Однако вам больше не нужно беспокоиться об этом. В этой короткой статье я покажу вам, как сделать винтажный постер без Photoshop за несколько простых шагов.
Однако вам больше не нужно беспокоиться об этом. В этой короткой статье я покажу вам, как сделать винтажный постер без Photoshop за несколько простых шагов.
Вы можете легко создавать свои собственные плакаты в Интернете с помощью DesignCap, бесплатного веб-инструмента для создания плакатов. Он предлагает множество шаблонов плакатов, которые вы можете настроить в соответствии со своими потребностями, чтобы вы могли создавать их прямо в браузере. Вот и пойдем с этим.
Шаг 1
Перейдите на сайт Designcap.com. Вас поприветствуют сотни шаблонов для плакатов на разные случаи жизни, например, для большой распродажи, праздника, вечеринки, продвижения недвижимости и т. д.Но сегодня я покажу вам, как сделать винтажный постер. Так что просто перейдите к предустановленным дизайнам и найдите шаблон.
Шаг 2
Если у вас уже есть конкретная идея, вы можете начать плакат с пустого шаблона. Я просто выбираю тот, который мне нравится. Каждый шаблон можно свободно настроить. Давайте начнем персонализировать его с добавления фотографии. DesignCap позволяет пользователям бесплатно добавлять фотографии с локального компьютера, из альбома Facebook и искать фотографии в Интернете. Я искал в базе данных Pixabay.
Каждый шаблон можно свободно настроить. Давайте начнем персонализировать его с добавления фотографии. DesignCap позволяет пользователям бесплатно добавлять фотографии с локального компьютера, из альбома Facebook и искать фотографии в Интернете. Я искал в базе данных Pixabay.
Затем, как видите, я могу полностью персонализировать его эффект с помощью фотофильтров, непрозрачности, экспозиции, яркости, контрастности и так далее. Вы всегда можете настроить размер фотографии, положение, слой и т. д.
Шаг 3
Общий дизайн выглядит хорошо, теперь пришло время добавить немного информации. Вы можете выбрать множество предустановленных стилей текста в левом списке. Вы можете просто использовать предустановленные стили или вручную изменить текст и свободно настроить его шрифт и цвет с помощью простых в использовании инструментов редактирования текста.
Шаг 4
DesignCap также имеет встроенное множество категорий для большого количества клипартов. В дополнение к этому он также позволяет искать изображения в Интернете. Вы можете просто его цвет, непрозрачность свободно.
В дополнение к этому он также позволяет искать изображения в Интернете. Вы можете просто его цвет, непрозрачность свободно.
Что касается фона. DesignCap предлагает три способа сделать красивый фон для ваших постеров. Вы можете выбрать сплошной/градиентный цвет, шаблоны изображений или собственные изображения. Это очень просто. Поэтому я не буду говорить об этом.
Окончательная работа
Теперь поделитесь своим окончательным винтажным плакатом на Facebook, Twitter или где угодно. Вы можете бесплатно сохранить плакат размером 4959 x 7015 пикселей в приложении. Или вы можете просто распечатать его для любого другого использования. Это было бы хорошо.
Теперь вы знаете, как сделать винтажный постер с помощью DesignCap? Даже если вы ничего не знаете о PhotoShop, вы можете улучшить внешний вид своих плакатов с помощью этого бесплатного и простого в использовании веб-приложения.Хотите попробовать бесплатно? Вперед: https://www.designcap.com/.
Как сделать постер в Photoshop — Coretan
Как сделать постер к фильму в Photoshop
Как сделать постер фильма в стиле «Звездных войн» в Photoshop
Как создать постер в Photoshop 2017 – YouTube
Сделать постер ко Дню Земли в Photoshop | Плакаты ко дню Земли, Фотошоп, Учебник по Фотошопу
Сделать постер фильма с текстурой фона в Photoshop | Фотошоп постеров к фильмам, Фотошоп фотошоп, Фотошоп
Создаем постер к фильму с текстурным фоном в Photoshop — YouTube
Как сделать постер фильма в фотошопе, часть 1 | Photoshop Creative — Photoshop Учебники, Галереи, Обзоры и Советы | Творческий журнал Photoshop
50 фантастических уроков Photoshop по созданию плакатов и флаеров
Как создать драматический постер фильма в Photoshop — YouTube
Создаем динамичный постер фильма в Photoshop
Создайте креативный постер фильма с темными и красными тонами в Photoshop CC | Плакат фотошопа, урок фотошопа, фотошоп
Как создать постер, используя только Photoshop!
50 фантастических уроков Photoshop по созданию плакатов и флаеров
Делаем дизайн плаката в Photoshop — YouTube
70+отличных уроков по дизайну плакатов для Photoshop
Старинный планетарный пейзаж Плакат | Учебник по фотошопу
Создайте драматический постер боевика в Photoshop CC | Постеры боевиков, Постеры фильмов, Боевики
Как создать постер в Adobe Photoshop | Создавать
Создание простого текстурированного типографского плаката в Photoshop
Как создать 3D постер фильма в Photoshop
Как сделать постер фильма в Photoshop | Лэндон Хэтч | Середина
50 фантастических уроков Photoshop по созданию плакатов и флаеров
Как сделать постер к фильму в фотошопе. : 11 шагов — инструкции
32 блестящих урока по дизайну плакатов в Photoshop
Пин на доске Учебники по созданию плакатов Adobe Photoshop
20 уроков Photoshop по созданию постеров к фильмам | Креативные ботаники
Дизайн постера фильма Создайте минималистичный плакат в Photoshop
50 фантастических уроков Photoshop по созданию плакатов и флаеров
Создаем необработанный дизайн постера фильма ужасов в Photoshop
Учебник по Photoshop: Как сделать постер с надеждой — YouTube
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Как сделать нестандартный постер | Уроки Adobe Photoshop
Смешайте фотографии, чтобы создать постер фильма в Photoshop
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Смешайте фотографии, чтобы создать постер фильма в Photoshop
Как создать постер фильма в Photoshop :: WonderHowTo
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Как создать креативный дизайн плаката — Учебник по Photoshop — Apple Graphic Studio
Старая вестерн-афиша о розыске | Учебник по фотошопу
Создание постера к фильму в Photoshop: Риддик — Часть 1 — YouTube
Создание плаката суперспорта — Photoshop Lady
Более 60 удивительных рекламных постеров и обучающих материалов Smashing Magazine
30 лучших руководств по дизайну плакатов для Adobe Photoshop
Как сделать типографский постер в фотошопе
40+ потрясающих уроков по созданию плакатов в Photoshop для вашего вдохновения | Журнал Tripwire
Как создать профессиональный дизайн спортивного плаката — #Photoshop Tutorials — YouTube
Учебник: Как сделать постер в Photoshop
Более 60 удивительных рекламных постеров и обучающих материалов Smashing Magazine
Как сделать постер фильма в винтажном стиле в Photoshop
55 лучших уроков Photoshop в стиле ретро и винтаж — RetroSupply Co.
: 11 шагов — инструкции
32 блестящих урока по дизайну плакатов в Photoshop
Пин на доске Учебники по созданию плакатов Adobe Photoshop
20 уроков Photoshop по созданию постеров к фильмам | Креативные ботаники
Дизайн постера фильма Создайте минималистичный плакат в Photoshop
50 фантастических уроков Photoshop по созданию плакатов и флаеров
Создаем необработанный дизайн постера фильма ужасов в Photoshop
Учебник по Photoshop: Как сделать постер с надеждой — YouTube
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Как сделать нестандартный постер | Уроки Adobe Photoshop
Смешайте фотографии, чтобы создать постер фильма в Photoshop
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Смешайте фотографии, чтобы создать постер фильма в Photoshop
Как создать постер фильма в Photoshop :: WonderHowTo
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Как создать креативный дизайн плаката — Учебник по Photoshop — Apple Graphic Studio
Старая вестерн-афиша о розыске | Учебник по фотошопу
Создание постера к фильму в Photoshop: Риддик — Часть 1 — YouTube
Создание плаката суперспорта — Photoshop Lady
Более 60 удивительных рекламных постеров и обучающих материалов Smashing Magazine
30 лучших руководств по дизайну плакатов для Adobe Photoshop
Как сделать типографский постер в фотошопе
40+ потрясающих уроков по созданию плакатов в Photoshop для вашего вдохновения | Журнал Tripwire
Как создать профессиональный дизайн спортивного плаката — #Photoshop Tutorials — YouTube
Учебник: Как сделать постер в Photoshop
Более 60 удивительных рекламных постеров и обучающих материалов Smashing Magazine
Как сделать постер фильма в винтажном стиле в Photoshop
55 лучших уроков Photoshop в стиле ретро и винтаж — RetroSupply Co. Создаем постер фильма «Аватар» Джеймса Кэмерона в Photoshop. Учебник — icanbecreative
77 отличных уроков Photoshop по созданию плакатов | Мгновенная смена
Витрина из 30 вдохновляющих руководств по дизайну плакатов | Креативное переполнение
55 лучших уроков Photoshop в стиле ретро и винтаж — RetroSupply Co.
Узнайте, как создать ретро постер в Photoshop | psdstation.com
создание постеров в photoshop Archives — iPhotoshopTutorials
20+ лучших бесплатных шаблонов постеров (Illustrator и Photoshop) 2020 | Хижина Дизайна
Мокапы постеров в Photoshop
Как создать постер с фотосеткой в Photoshop — Дизайн смеющегося льва — Изучаем Photoshop
Как создать постер фильма о супергероях в Photoshop
Создание плаката цветущей цветочной выставки в Photoshop — Design Cuts
50 лучших уроков Photoshop 2016 года | Учебники | Соединение графического дизайна
Photoshop sQuer: Как сделать простой эффект постера фильма в Photoshop
Создайте креативный постер с типографикой в Photoshop
Как создать постер к фильму ужасов — Photoshop Tutorial — Pxleyes.
Создаем постер фильма «Аватар» Джеймса Кэмерона в Photoshop. Учебник — icanbecreative
77 отличных уроков Photoshop по созданию плакатов | Мгновенная смена
Витрина из 30 вдохновляющих руководств по дизайну плакатов | Креативное переполнение
55 лучших уроков Photoshop в стиле ретро и винтаж — RetroSupply Co.
Узнайте, как создать ретро постер в Photoshop | psdstation.com
создание постеров в photoshop Archives — iPhotoshopTutorials
20+ лучших бесплатных шаблонов постеров (Illustrator и Photoshop) 2020 | Хижина Дизайна
Мокапы постеров в Photoshop
Как создать постер с фотосеткой в Photoshop — Дизайн смеющегося льва — Изучаем Photoshop
Как создать постер фильма о супергероях в Photoshop
Создание плаката цветущей цветочной выставки в Photoshop — Design Cuts
50 лучших уроков Photoshop 2016 года | Учебники | Соединение графического дизайна
Photoshop sQuer: Как сделать простой эффект постера фильма в Photoshop
Создайте креативный постер с типографикой в Photoshop
Как создать постер к фильму ужасов — Photoshop Tutorial — Pxleyes. ком
Создание постера фильма в Photoshop Annenberg Digital Lounge
Создаем постер на космическую тему в стиле ретро в Photoshop — WeGraphics
Как сделать постер к фильму в фотошопе. : 11 шагов — инструкции
Как сделать рекламный плакат формата а4 в фотошопе.
50 фантастических уроков Photoshop по созданию плакатов и флаеров
Как сделать простой дизайн постера фильма в Photoshop CC — YouTube
Учебное пособие по Photoshop: как сделать текстовый портретный постер GU Digital Media
Путешествие во времени в Photoshop: 40 ретро и винтажных эффектов для состаренного вида, который вы не хотите видеть в зеркале | Блог JotForm
Adobe Photoshop Tutorial 12 (Как сделать постер с помощью приложения Photoshop) | Услуги цифрового маркетинга Dieno
Печать плаката из Photoshop | Вычислительный центр | Искусство и наука | Университет Южной Каролины
Загрузите БЕСПЛАТНЫЙ шаблон постера фильма для Photoshop | StudioBinder
Создайте афишу концерта в психоделическом стиле 60-х
Постер к фильму Сойка-пересмешница Photoshop Учебник
Как создать постер, используя только Photoshop!
Учебник по Photoshop — Учебник по дизайну плаката 2020 — Как сделать дизайн плаката в фотошопе — Как создать постер в фотошопе — Как создать постер в фотошопе — Как создать собственный дизайн постера — PhotoshopTutorials
Создание концептуального арта для постера к боевику Photoshop Tutorial
Учебное пособие по дизайну: создание пропагандистского плаката | Кресток.
ком
Создание постера фильма в Photoshop Annenberg Digital Lounge
Создаем постер на космическую тему в стиле ретро в Photoshop — WeGraphics
Как сделать постер к фильму в фотошопе. : 11 шагов — инструкции
Как сделать рекламный плакат формата а4 в фотошопе.
50 фантастических уроков Photoshop по созданию плакатов и флаеров
Как сделать простой дизайн постера фильма в Photoshop CC — YouTube
Учебное пособие по Photoshop: как сделать текстовый портретный постер GU Digital Media
Путешествие во времени в Photoshop: 40 ретро и винтажных эффектов для состаренного вида, который вы не хотите видеть в зеркале | Блог JotForm
Adobe Photoshop Tutorial 12 (Как сделать постер с помощью приложения Photoshop) | Услуги цифрового маркетинга Dieno
Печать плаката из Photoshop | Вычислительный центр | Искусство и наука | Университет Южной Каролины
Загрузите БЕСПЛАТНЫЙ шаблон постера фильма для Photoshop | StudioBinder
Создайте афишу концерта в психоделическом стиле 60-х
Постер к фильму Сойка-пересмешница Photoshop Учебник
Как создать постер, используя только Photoshop!
Учебник по Photoshop — Учебник по дизайну плаката 2020 — Как сделать дизайн плаката в фотошопе — Как создать постер в фотошопе — Как создать постер в фотошопе — Как создать собственный дизайн постера — PhotoshopTutorials
Создание концептуального арта для постера к боевику Photoshop Tutorial
Учебное пособие по дизайну: создание пропагандистского плаката | Кресток. ком Блог
Создание простого текстурированного типографского плаката в Photoshop
9 крутых постеров, демонстрирующих разницу между Adobe Illustrator и Photoshop
Как сделать анимированный GIF в Photoshop
Как сделать свой собственный постер фильма «Сумерки» с помощью Photoshop :: WonderHowTo
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Сегодня на уроке нам нужно было сделать постер фильма категории B с помощью Photoshop. : смешной
Сделать постер из шаблона в Photoshop | Творческий блок
Загрузите БЕСПЛАТНЫЙ шаблон постера фильма для Photoshop | StudioBinder
10 руководств по дизайну в Photoshop с эффектом ретро
Создаем постер Обамы Хоуп в Фотошопе
89 лучших руководств по Photoshop: идеи, советы, приемы и эффекты Photoshop
Совет дизайнера: создайте постер ко Дню окружающей среды в Photoshop CC 2019..!!
Как сделать афиши фильмов для продвижения вашего фильма
12 блестящих руководств по созданию плакатов в Illustrator и Photoshop — Tutorials Press
Блоки текста для постеров и флаеров — 123creative.
ком Блог
Создание простого текстурированного типографского плаката в Photoshop
9 крутых постеров, демонстрирующих разницу между Adobe Illustrator и Photoshop
Как сделать анимированный GIF в Photoshop
Как сделать свой собственный постер фильма «Сумерки» с помощью Photoshop :: WonderHowTo
Дизайн плаката | 35 уроков по Photoshop для создания собственных постеров
Сегодня на уроке нам нужно было сделать постер фильма категории B с помощью Photoshop. : смешной
Сделать постер из шаблона в Photoshop | Творческий блок
Загрузите БЕСПЛАТНЫЙ шаблон постера фильма для Photoshop | StudioBinder
10 руководств по дизайну в Photoshop с эффектом ретро
Создаем постер Обамы Хоуп в Фотошопе
89 лучших руководств по Photoshop: идеи, советы, приемы и эффекты Photoshop
Совет дизайнера: создайте постер ко Дню окружающей среды в Photoshop CC 2019..!!
Как сделать афиши фильмов для продвижения вашего фильма
12 блестящих руководств по созданию плакатов в Illustrator и Photoshop — Tutorials Press
Блоки текста для постеров и флаеров — 123creative. com
Путешествие во времени в Photoshop: 40 ретро и винтажных эффектов для состаренного вида, который вы не хотите видеть в зеркале | Блог JotForm
40+ потрясающих уроков по созданию плакатов в Photoshop для вашего вдохновения | Журнал Tripwire
Учебное пособие по дизайну: создание пропагандистского плаката | Блог Crestock.com
com
Путешествие во времени в Photoshop: 40 ретро и винтажных эффектов для состаренного вида, который вы не хотите видеть в зеркале | Блог JotForm
40+ потрясающих уроков по созданию плакатов в Photoshop для вашего вдохновения | Журнал Tripwire
Учебное пособие по дизайну: создание пропагандистского плаката | Блог Crestock.com
Создать постер в Photoshop | Хусейн Т.
Стенограммы 1. Введение: Привет. Я тот, кто сантим, и я графический дизайнер для визуализации и моушн-дизайнер из бросить. Я преподаю с 2006 года. Это мой первый сквиш-атлас, в этом последнем я покажу вам, как создать этот постер. Итак, давайте зайдем в фотоателье и начнем создавать этот постер, который я вижу в ткани. 2. 1 Извлечение Цветка: Привет. Слушай, мы посмотрим, как мы можем удалить этот закон из спальни, так что я собираюсь использовать магический Ментал.Итак, позвольте мне Magic Frontal и выберите ваши жизни и щелкните в фоновом режиме, а затем в словах, выбор. Итак, цветок выбран. Нажмите кнопку G для Кобе, 200 жизней. А затем с помощью инструмента перемещения вы можете увидеть, что можете переместить это, и у вас есть копия. Создайте новый документ, и я хочу 4000 пикселей, и я перенесу этот закон в этот стыковочный сдвиг дыхания, а затем уменьшу ваш рот, чтобы он был точно в центре. Короткое управление трансформацией включено, так что вы всегда будете иметь коробку трансформирования дней и использовать избирательно.Возьмите это в центр in Presento, и теперь вы видите, что ваши цветы выбраны. Но все же вы видите, что это не идеальный выбор. Вы можете видеть обувь. Теперь я хочу удалить этот черный цвет. Давайте громче Лучший контроль и щелчок и доминанта от Люка. Он вернет ваш выбор, перейдите к выделению, измените, затем сократите и сократите на два выбора, поэтому, когда вы увеличите масштаб и увидите, что выделение теперь находится внутри двух пикселей, а затем я инвертирую выделение, чтобы у вас было снаружи область выбрана.Это означает, что эта область ранее не была выбрана Президентом.
Итак, цветок выбран. Нажмите кнопку G для Кобе, 200 жизней. А затем с помощью инструмента перемещения вы можете увидеть, что можете переместить это, и у вас есть копия. Создайте новый документ, и я хочу 4000 пикселей, и я перенесу этот закон в этот стыковочный сдвиг дыхания, а затем уменьшу ваш рот, чтобы он был точно в центре. Короткое управление трансформацией включено, так что вы всегда будете иметь коробку трансформирования дней и использовать избирательно.Возьмите это в центр in Presento, и теперь вы видите, что ваши цветы выбраны. Но все же вы видите, что это не идеальный выбор. Вы можете видеть обувь. Теперь я хочу удалить этот черный цвет. Давайте громче Лучший контроль и щелчок и доминанта от Люка. Он вернет ваш выбор, перейдите к выделению, измените, затем сократите и сократите на два выбора, поэтому, когда вы увеличите масштаб и увидите, что выделение теперь находится внутри двух пикселей, а затем я инвертирую выделение, чтобы у вас было снаружи область выбрана.Это означает, что эта область ранее не была выбрана Президентом. Впечатлил вас, чтобы это было удалено, и у вас есть симпатичная подростковая муха. Нет, давайте перейдем к следующему прослушиванию. 3. 2 Добавление алфавита: в этом уроке мы увидим, как мы можем и текст. Итак, давайте в выделенном тексте, нажмите и давайте племена е вы заключаете все, что хотите, и я использую телефон или б обычный. Хорошо, давайте по центру. Ладно, предупреждает умение. И я был в состоянии дойти до того, что смог чуть-чуть вызвать цветок. Так что я хочу, чтобы это оставило на вершине немного Это даст больше лучшего.И он говорил, Так что я любил только если вы это. Я думаю, что это нормально для меня немного вверх и вниз, влево и вправо. И посмотрите, что лучше подходит для вашей визуализации восторга. И просто для подстраховки справлялся этот красавец. Я просто надеюсь, что хорошо, я имею в виду, что есть попытки Росса. Хорошо? Нет, это я слышал из центра. Потому что я хочу, чтобы это выглядело так, как будто он проходит через это, и эта нижняя часть находится сзади.
Впечатлил вас, чтобы это было удалено, и у вас есть симпатичная подростковая муха. Нет, давайте перейдем к следующему прослушиванию. 3. 2 Добавление алфавита: в этом уроке мы увидим, как мы можем и текст. Итак, давайте в выделенном тексте, нажмите и давайте племена е вы заключаете все, что хотите, и я использую телефон или б обычный. Хорошо, давайте по центру. Ладно, предупреждает умение. И я был в состоянии дойти до того, что смог чуть-чуть вызвать цветок. Так что я хочу, чтобы это оставило на вершине немного Это даст больше лучшего.И он говорил, Так что я любил только если вы это. Я думаю, что это нормально для меня немного вверх и вниз, влево и вправо. И посмотрите, что лучше подходит для вашей визуализации восторга. И просто для подстраховки справлялся этот красавец. Я просто надеюсь, что хорошо, я имею в виду, что есть попытки Росса. Хорошо? Нет, это я слышал из центра. Потому что я хочу, чтобы это выглядело так, как будто он проходит через это, и эта нижняя часть находится сзади. И эта стоп-часть безразлична. Сделайте этот эффект. Я собираюсь выделить текстовый слой почти наполовину таким образом.О, это точно так же, как я хочу немного больше двигаться здесь. Я так думаю, что он должен прийти точно в центр пола. Это будет выглядеть намного лучше. Итак, вы идете с этим. Хорошо? Грязный ковер держит этот холм. Таким образом, один тест в одном слое должен быть в резервной копии. Так что, если он используется на неделю раньше, хорошо, он был смещен, поэтому мне всегда нравится делать резервные копии игроков. Ты в порядке? Просто создайте новый фоло. Я прислонил этот бекап и поставил сюда Destry Layer и поставил. Хорошо, так что сделайте некоторые. Я имею в виду уже два года.Заходим, выбираем из центра. Хорошо. И вы можете щелкнуть правой кнопкой мыши, и слой будет обрезан, когда вы выберете эту опцию, чтобы разделить один слой по всему городу на два слоя с выбором. Итак, вы решили поддержать с этим. Я хочу настил между этим. Сделайте это медленнее раньше между этими двумя, и вы увидите, что это знание задней стороны.
И эта стоп-часть безразлична. Сделайте этот эффект. Я собираюсь выделить текстовый слой почти наполовину таким образом.О, это точно так же, как я хочу немного больше двигаться здесь. Я так думаю, что он должен прийти точно в центр пола. Это будет выглядеть намного лучше. Итак, вы идете с этим. Хорошо? Грязный ковер держит этот холм. Таким образом, один тест в одном слое должен быть в резервной копии. Так что, если он используется на неделю раньше, хорошо, он был смещен, поэтому мне всегда нравится делать резервные копии игроков. Ты в порядке? Просто создайте новый фоло. Я прислонил этот бекап и поставил сюда Destry Layer и поставил. Хорошо, так что сделайте некоторые. Я имею в виду уже два года.Заходим, выбираем из центра. Хорошо. И вы можете щелкнуть правой кнопкой мыши, и слой будет обрезан, когда вы выберете эту опцию, чтобы разделить один слой по всему городу на два слоя с выбором. Итак, вы решили поддержать с этим. Я хочу настил между этим. Сделайте это медленнее раньше между этими двумя, и вы увидите, что это знание задней стороны. И это в оборонительной ловушке Глиэр Флорида и прикладная мечеть чуть ли не отсюда. Используйте любую кисть, которая вам удобна. Я использую не те книги Каллена, потому что ты профессионал в карандашах.10 пикселей с пикселями. Хорошо, Итак, селекторы и давайте начнем мечети, как будто маскировки не было, поэтому я не хочу удалять более простое, что находится вне десерта, и то, и другое. Так что контролируйте и нажимайте на этот тон. Итак, вы увидите, что это выбрано, и нет никакого переключения управления прессой, чтобы это транслировалось и на этих выборах, И ваш выбор будет раньше. И затем я начал спрашивать, и вы видите, это выглядит так, как будто это проходит через это. Я не хочу, чтобы эта белая линия потеряла его. Так ты не собирался маскировать маму в прошлом году? Возьмите эту кисть, сделайте небольшие выводы.Выберите белую окраску существа тоже. Теперь вы можете нажимать Shift при смене дыхания. Это привлечет Стрит Линг сюда. Ладно лайк если я тебя нажму но не маскирование а в новых ранее видно если хочешь покрасить что нибудь прям нажми шифт и клипы.
И это в оборонительной ловушке Глиэр Флорида и прикладная мечеть чуть ли не отсюда. Используйте любую кисть, которая вам удобна. Я использую не те книги Каллена, потому что ты профессионал в карандашах.10 пикселей с пикселями. Хорошо, Итак, селекторы и давайте начнем мечети, как будто маскировки не было, поэтому я не хочу удалять более простое, что находится вне десерта, и то, и другое. Так что контролируйте и нажимайте на этот тон. Итак, вы увидите, что это выбрано, и нет никакого переключения управления прессой, чтобы это транслировалось и на этих выборах, И ваш выбор будет раньше. И затем я начал спрашивать, и вы видите, это выглядит так, как будто это проходит через это. Я не хочу, чтобы эта белая линия потеряла его. Так ты не собирался маскировать маму в прошлом году? Возьмите эту кисть, сделайте небольшие выводы.Выберите белую окраску существа тоже. Теперь вы можете нажимать Shift при смене дыхания. Это привлечет Стрит Линг сюда. Ладно лайк если я тебя нажму но не маскирование а в новых ранее видно если хочешь покрасить что нибудь прям нажми шифт и клипы. Здесь будет расти уличная кладка. То же самое, что я делаю. Я выбираю мечеть и нажимаю здесь на оба перехода, чтобы убить. Итак, это мечеть белого цвета. Значит, это пик, а не процветание. И теперь вы видите, что это выглядит так, как будто это проходит здесь, чтобы увидеть вас.Позвольте мне изменить деформированный залог, чтобы я мог пойти сюда. Книга Нажмите на живой палец ноги, как маленькие стили, Культурный эффект. И вы можете увидеть текст здесь сейчас. И я хочу что-то вроде обесцвечивания. Хороший. Правильно. Щелкните копию для живого стиля и на основе этого. Итак, теперь вы можете видеть, как просто проходите через это. Позвольте мне немного улучшить орехи при нажатии X, чтобы перетасовать цвета по умолчанию. То, что они получили за землю, они не делают. Поэтому позвольте мне, прежде чем я сделаю это, как я, активизирую свой выбор. Ага. Нет, это нормально. Потрясающий.Вот так мы закончили. Позвольте мне сделать это. Тут опять тоже самое, думаю спешить сюда сдвинуть, здесь выбираю белый цвет, а я просто Все в порядке, нажимаю х.
Здесь будет расти уличная кладка. То же самое, что я делаю. Я выбираю мечеть и нажимаю здесь на оба перехода, чтобы убить. Итак, это мечеть белого цвета. Значит, это пик, а не процветание. И теперь вы видите, что это выглядит так, как будто это проходит здесь, чтобы увидеть вас.Позвольте мне изменить деформированный залог, чтобы я мог пойти сюда. Книга Нажмите на живой палец ноги, как маленькие стили, Культурный эффект. И вы можете увидеть текст здесь сейчас. И я хочу что-то вроде обесцвечивания. Хороший. Правильно. Щелкните копию для живого стиля и на основе этого. Итак, теперь вы можете видеть, как просто проходите через это. Позвольте мне немного улучшить орехи при нажатии X, чтобы перетасовать цвета по умолчанию. То, что они получили за землю, они не делают. Поэтому позвольте мне, прежде чем я сделаю это, как я, активизирую свой выбор. Ага. Нет, это нормально. Потрясающий.Вот так мы закончили. Позвольте мне сделать это. Тут опять тоже самое, думаю спешить сюда сдвинуть, здесь выбираю белый цвет, а я просто Все в порядке, нажимаю х. Сделай это, чувак. Черный и просто нажмите здесь и здесь. Так что это удалит его. Хорошо, это выглядит полосатым. Итак, вы на следующем уроке 4. 3 Добавление птицы: в этом. Слушай, мы собираемся добавить эту лодку, спортивную голову. Итак, давайте выберем этот. И для этого я буду использовать мой выбор объекта. Это было бы очень кстати в данной ситуации. Таким образом, вы просто перетаскиваете то, что хотите выбрать, и вы увидите, как вас сверлят.Хороший выбор. Но я не буду. Странные деспоты. Итак, я возьму свой инструмент быстрого выделения, выделю их для выделения. И я слышал, что вы хотите носить его на этих выборах. Вы не знаете. Этого достаточно для данного проекта. Милая пресса контролировала вас, чтобы вы сделали копию и отправили это в нашу комм-позицию. Задокументируйте изменение дыхания в разделе Кто использует больше всего. И я положил это на вас, как раз в соответствии с тем, что вы думаете. Каково ваше визуальное представление. И тогда, согласно моему письму визуализации, ищущему меня, я хочу выразить это так.
Сделай это, чувак. Черный и просто нажмите здесь и здесь. Так что это удалит его. Хорошо, это выглядит полосатым. Итак, вы на следующем уроке 4. 3 Добавление птицы: в этом. Слушай, мы собираемся добавить эту лодку, спортивную голову. Итак, давайте выберем этот. И для этого я буду использовать мой выбор объекта. Это было бы очень кстати в данной ситуации. Таким образом, вы просто перетаскиваете то, что хотите выбрать, и вы увидите, как вас сверлят.Хороший выбор. Но я не буду. Странные деспоты. Итак, я возьму свой инструмент быстрого выделения, выделю их для выделения. И я слышал, что вы хотите носить его на этих выборах. Вы не знаете. Этого достаточно для данного проекта. Милая пресса контролировала вас, чтобы вы сделали копию и отправили это в нашу комм-позицию. Задокументируйте изменение дыхания в разделе Кто использует больше всего. И я положил это на вас, как раз в соответствии с тем, что вы думаете. Каково ваше визуальное представление. И тогда, согласно моему письму визуализации, ищущему меня, я хочу выразить это так. Она не должна выходить вниз. Это выглядит красиво. Погоди. Нет. То же самое мы хотим сделать с этой частью. Что бы это здесь? Так что это делает Индия. Этот выбор выбора курса модифицирует контракт на два фикса, я думаю, что пикселей в этом случае будет слишком много. Человек делает. Прохладный, чтобы изменить снова. Сжать на один пиксель. Этого достаточно, я думаю, Он. Тогда что ты будешь делать? 1 000 000 000 с избранием на пост президента. Итак, в эту часть мы верили. Продолжать. Вы можете выбрать общее количество, чтобы сделать это меньше. О, жестко, жестко.Как бы вы это ни называли. Это выкурит ваш выбор. Хорошо, вы можете видеть немного по-другому. Да, это я хочу сделать это. Не надо. А потом он выпалил инструменты. Теперь вы можете видеть, что катится над катером. И вот слушая, чтобы увидеть, насколько уникальна цветокоррекция в создании Sherels. 5. 4 тени и цветокоррекция: Привет. А это? Послушай, мы собираемся добавить немного доли, Роуз, и мы сделаем несколько цветовых направлений.
Она не должна выходить вниз. Это выглядит красиво. Погоди. Нет. То же самое мы хотим сделать с этой частью. Что бы это здесь? Так что это делает Индия. Этот выбор выбора курса модифицирует контракт на два фикса, я думаю, что пикселей в этом случае будет слишком много. Человек делает. Прохладный, чтобы изменить снова. Сжать на один пиксель. Этого достаточно, я думаю, Он. Тогда что ты будешь делать? 1 000 000 000 с избранием на пост президента. Итак, в эту часть мы верили. Продолжать. Вы можете выбрать общее количество, чтобы сделать это меньше. О, жестко, жестко.Как бы вы это ни называли. Это выкурит ваш выбор. Хорошо, вы можете видеть немного по-другому. Да, это я хочу сделать это. Не надо. А потом он выпалил инструменты. Теперь вы можете видеть, что катится над катером. И вот слушая, чтобы увидеть, насколько уникальна цветокоррекция в создании Sherels. 5. 4 тени и цветокоррекция: Привет. А это? Послушай, мы собираемся добавить немного доли, Роуз, и мы сделаем несколько цветовых направлений. Итак, перед этим я хотел бы проверить свою потерянную маленькую лодку. Это мой посланный позади. Это фронт.Это мой этаж. Хорошо? Я выбираю лодку и применяю ситуацию. Я хочу, чтобы этот цвет немного совпадал. Хорошая дисциплина. Так что в игре, где у вас было 10, должно быть, я думаю, минус 10. Так что, когда вы перемещаете ползунок на минус Даниэля, помогите этому типу отключиться, немного совпадая. А то все игроки едят вот на нем уж слишком мало утки. Унылые стулья. Ладно, хватит. А я подрезал хозяевам Пресс старый в промежутках. Это действительно живет здесь. Так что, если позже у меня что-то было в постели, эта ваша ситуация не должна повлиять на другие жизни.Но только книга. Цветок никто не выбрал. Я возьму твою ситуацию. Я немного изменился. Это один маленький расположен. И нажмите мой бизнес. Кроме того, это не должно повлиять ни на что из малого, а только на D. Чтобы я мог хорошо видеть ваши зубы. Хорошо. Нет, то, что я хотел. Я хочу прочитать больше деталей в этом законе. Поэтому я использую фильтр для этого.
Итак, перед этим я хотел бы проверить свою потерянную маленькую лодку. Это мой посланный позади. Это фронт.Это мой этаж. Хорошо? Я выбираю лодку и применяю ситуацию. Я хочу, чтобы этот цвет немного совпадал. Хорошая дисциплина. Так что в игре, где у вас было 10, должно быть, я думаю, минус 10. Так что, когда вы перемещаете ползунок на минус Даниэля, помогите этому типу отключиться, немного совпадая. А то все игроки едят вот на нем уж слишком мало утки. Унылые стулья. Ладно, хватит. А я подрезал хозяевам Пресс старый в промежутках. Это действительно живет здесь. Так что, если позже у меня что-то было в постели, эта ваша ситуация не должна повлиять на другие жизни.Но только книга. Цветок никто не выбрал. Я возьму твою ситуацию. Я немного изменился. Это один маленький расположен. И нажмите мой бизнес. Кроме того, это не должно повлиять ни на что из малого, а только на D. Чтобы я мог хорошо видеть ваши зубы. Хорошо. Нет, то, что я хотел. Я хочу прочитать больше деталей в этом законе. Поэтому я использую фильтр для этого. Так что я копирую Возьми это сюда, и я собираюсь подать заявку. Обведено на Вот фото. Этот, все в порядке. И когда вы умножите, вы увидите, что белое исчезает, а черное — это Васель.Теперь это слишком. Так что я хочу уменьшить черный цвет. Так вот за эту воду ты выбираешь пол и я посмотрел как там было Так что при увеличении белого черного уменьшится, вот и все. Так что нет, видите, у меня меньше черного, но это показывает небольшой эффект окклюзии. Знаешь, я буду производить грязное Не слишком много Это как вы могли видеть здесь Цветы более подробно Так теперь это более контрастно Изображение? Нет, я выбираю это, я думаю, что депрессия на цвете, как этот желтый. Они изменили кисть для ног, общий вид кистей. И я имею в виду где-то здесь, я возьму себе синий, и я думаю, что это здорово. на мы можем выбрать прямой эфир, как это Не создавать для я согласен.Я думаю, это нормально. Убедитесь, что вы не должны принимать И вы вот что это такое не должно прийти через пол. Итак, у меня есть что-то вроде этого на твоих ногах.
Так что я копирую Возьми это сюда, и я собираюсь подать заявку. Обведено на Вот фото. Этот, все в порядке. И когда вы умножите, вы увидите, что белое исчезает, а черное — это Васель.Теперь это слишком. Так что я хочу уменьшить черный цвет. Так вот за эту воду ты выбираешь пол и я посмотрел как там было Так что при увеличении белого черного уменьшится, вот и все. Так что нет, видите, у меня меньше черного, но это показывает небольшой эффект окклюзии. Знаешь, я буду производить грязное Не слишком много Это как вы могли видеть здесь Цветы более подробно Так теперь это более контрастно Изображение? Нет, я выбираю это, я думаю, что депрессия на цвете, как этот желтый. Они изменили кисть для ног, общий вид кистей. И я имею в виду где-то здесь, я возьму себе синий, и я думаю, что это здорово. на мы можем выбрать прямой эфир, как это Не создавать для я согласен.Я думаю, это нормально. Убедитесь, что вы не должны принимать И вы вот что это такое не должно прийти через пол. Итак, у меня есть что-то вроде этого на твоих ногах. У нас здесь дис эффект, потому что это позади, а это не вверх. Таким образом, вы разделяете Dishneau с этим, чтобы вы могли использовать инструмент выделения в, вы знаете, разрезе. Так что нет, это просто так. Это для этого. Так что немного позади вы можете связать порт с этого. Поэтому, когда мы переместим это непохожее, чтобы получить его, если вы не свяжете, это будет так. Так я могу прямо здесь, создав контрольную сцену контроля своего несогласия и его маршрутизации для этого? Нет, эти вещи связаны, поэтому вы можете перемещать их по отдельности.Хорошо? Нет реального создания оболочек. Итак, как вы создаете вас, чтобы слышать? Я пойду сюда и поведу. Хорошо. Прежде чем идти вперед, я буду рестораны, так что есть один небольшой эффект. Только его больше нет, мальчик. Хороший. И если хочешь, то можешь на самом деле, нет, если хочешь. И если вы думаете, что это красиво и работает, вы можете сделать мой район и сделать один эффект в прямом эфире. Итак, хорошо, так что это не снова, мой друг.
У нас здесь дис эффект, потому что это позади, а это не вверх. Таким образом, вы разделяете Dishneau с этим, чтобы вы могли использовать инструмент выделения в, вы знаете, разрезе. Так что нет, это просто так. Это для этого. Так что немного позади вы можете связать порт с этого. Поэтому, когда мы переместим это непохожее, чтобы получить его, если вы не свяжете, это будет так. Так я могу прямо здесь, создав контрольную сцену контроля своего несогласия и его маршрутизации для этого? Нет, эти вещи связаны, поэтому вы можете перемещать их по отдельности.Хорошо? Нет реального создания оболочек. Итак, как вы создаете вас, чтобы слышать? Я пойду сюда и поведу. Хорошо. Прежде чем идти вперед, я буду рестораны, так что есть один небольшой эффект. Только его больше нет, мальчик. Хороший. И если хочешь, то можешь на самом деле, нет, если хочешь. И если вы думаете, что это красиво и работает, вы можете сделать мой район и сделать один эффект в прямом эфире. Итак, хорошо, так что это не снова, мой друг. И это позади. Хорошо, хорошо? Нет. Я должен создать шоу. Итак, для этого вам нужно будет сделать это завтра, нажав на них, чтобы начать жить с радостной разорванной землей.Это только расстояние? Как тебе нравится? Мне это очень нравится, это не ферма. Ладно, теперь ты чувствуешь себя внутри. Эффективные, общие приходили или герои. И я не хочу нас. Но вы не можете удалить это, так как это применяется, разве слой не начинается? Так что нажмите на тень, и вы можете создать себя. Итак, теперь вы можете видеть, что у вас есть отдельный дроп Chevalier, который вы действительно можете перемещать. Я могу нанести на это маску, и тогда я смогу найти его с черными индексами и шторками. Я сказал, что это действительно хороший трюк, как район. Я не хочу, чтобы ты слышал, что я хотел только тебя.Так вот как вы можете это тени в цветке и в этом от него и дюжина позволить себе это. Слушайте и смотрите дальше 6. 5 Дальнейшее совершенствование: в этом уроке. Мы собираемся съесть еще некоторые детали, и мы позволим ему следующим.
И это позади. Хорошо, хорошо? Нет. Я должен создать шоу. Итак, для этого вам нужно будет сделать это завтра, нажав на них, чтобы начать жить с радостной разорванной землей.Это только расстояние? Как тебе нравится? Мне это очень нравится, это не ферма. Ладно, теперь ты чувствуешь себя внутри. Эффективные, общие приходили или герои. И я не хочу нас. Но вы не можете удалить это, так как это применяется, разве слой не начинается? Так что нажмите на тень, и вы можете создать себя. Итак, теперь вы можете видеть, что у вас есть отдельный дроп Chevalier, который вы действительно можете перемещать. Я могу нанести на это маску, и тогда я смогу найти его с черными индексами и шторками. Я сказал, что это действительно хороший трюк, как район. Я не хочу, чтобы ты слышал, что я хотел только тебя.Так вот как вы можете это тени в цветке и в этом от него и дюжина позволить себе это. Слушайте и смотрите дальше 6. 5 Дальнейшее совершенствование: в этом уроке. Мы собираемся съесть еще некоторые детали, и мы позволим ему следующим. Так вот, у меня есть несколько баттеров на этой, типа, позади девушки из Британии. Какой-то свет перед земной орбитой, Что-то в этом роде. Так что давайте делать с этим. Хорошо, так что я приду сюда, хорошо? Кстати, можно нажать. Все могут нажать на это. Я слышал, чтобы изолировать лидера.Так вот. И я возьму свои 10 сюда. Нет, они делают выбор так, вы можете сделать что-то вроде этого. Никаких проблем, потому что у нас ничего нет. Вот и все. Позвольте мне увидеть что-то вроде служить вам. Хорошо? Я не хочу этого, на самом деле. Только эта часть. Таким образом, вы можете просто сделать выбор, как это делает выборы и контроль над прессой. Аджи. Итак, у вас есть копия. А перед этим нажмите Альтон, нажмите сюда еще раз, так вам вернутся уши. А затем президент сказал вам еще один срок в этом году, и вы видите, что он пройдет через это, но мне не нужна эта часть, поэтому я даю выбор личному контролю и нажимаю на определитель.Хорошо, выбирай. Эта технология является инструментом, и это то, что вы не хотите знать.
Так вот, у меня есть несколько баттеров на этой, типа, позади девушки из Британии. Какой-то свет перед земной орбитой, Что-то в этом роде. Так что давайте делать с этим. Хорошо, так что я приду сюда, хорошо? Кстати, можно нажать. Все могут нажать на это. Я слышал, чтобы изолировать лидера.Так вот. И я возьму свои 10 сюда. Нет, они делают выбор так, вы можете сделать что-то вроде этого. Никаких проблем, потому что у нас ничего нет. Вот и все. Позвольте мне увидеть что-то вроде служить вам. Хорошо? Я не хочу этого, на самом деле. Только эта часть. Таким образом, вы можете просто сделать выбор, как это делает выборы и контроль над прессой. Аджи. Итак, у вас есть копия. А перед этим нажмите Альтон, нажмите сюда еще раз, так вам вернутся уши. А затем президент сказал вам еще один срок в этом году, и вы видите, что он пройдет через это, но мне не нужна эта часть, поэтому я даю выбор личному контролю и нажимаю на определитель.Хорошо, выбирай. Эта технология является инструментом, и это то, что вы не хотите знать. Если бы я был прямо сейчас, что произойдет? Выборы болезней или что-то еще здесь заставят его увидеть, что у нас есть что-то вроде этого. И конечно, мы хотим, чтобы вы услышали, что создаст Ларо. Тогда я думаю, что было бы неплохо, если бы у меня было это. Также. Это мило. Так это для маятника. И так, типа, это будет немного грубо. Это нормально, потому что в любом случае это будет выглядеть не так уж плохо. Потому что все лепестки, кого видеть? Мило. Энди в конце.Я имею в виду, очевидно, мы возьмем наши ножи. Потрясающий. Бодоленд, размойте это, чтобы исчезла эта резкость. Герои. Вот так вот и дуй. Это выглядит красиво. Хорошо, теперь большая драма Немного здесь. Думаю, я возьму этот сзади. Хорошо. Так что для этого вам просто нужно делать то, что вы знаете. О, выберите, если это инструмент. Промышленности здесь. Извините, цветок цветок цветок цветок здесь. Ладно, тогда просто иди в мечеть. Золотая маска. Разный черный. Ой, извини. Я выбрал с тобой пустыню.Возьмите кисть, а затем идите в мечеть, а затем поставьте черную.
Если бы я был прямо сейчас, что произойдет? Выборы болезней или что-то еще здесь заставят его увидеть, что у нас есть что-то вроде этого. И конечно, мы хотим, чтобы вы услышали, что создаст Ларо. Тогда я думаю, что было бы неплохо, если бы у меня было это. Также. Это мило. Так это для маятника. И так, типа, это будет немного грубо. Это нормально, потому что в любом случае это будет выглядеть не так уж плохо. Потому что все лепестки, кого видеть? Мило. Энди в конце.Я имею в виду, очевидно, мы возьмем наши ножи. Потрясающий. Бодоленд, размойте это, чтобы исчезла эта резкость. Герои. Вот так вот и дуй. Это выглядит красиво. Хорошо, теперь большая драма Немного здесь. Думаю, я возьму этот сзади. Хорошо. Так что для этого вам просто нужно делать то, что вы знаете. О, выберите, если это инструмент. Промышленности здесь. Извините, цветок цветок цветок цветок здесь. Ладно, тогда просто иди в мечеть. Золотая маска. Разный черный. Ой, извини. Я выбрал с тобой пустыню.Возьмите кисть, а затем идите в мечеть, а затем поставьте черную. Таким образом, это будет выглядеть так, как будто оно отстает от чего-либо. Просто хорошо, если вы помните, мы построили эту мечеть. Извините, это окклюзия. Здесь тоже немного видно. Возьмем такой инструмент, как этот слой. Или, может быть, монстр. И пустить сюда кисть и массу разную. Так что нет, Фиби, возьми для себя получше. Некоторые из этих вещей находятся за этими вещами здесь, наверху, и на этом изображены какие-то тени. Так что я иду к образу жизни, слепой разорвав вас.Я изменился в других Детях. Но я думаю, что они должны иметь то же направление этого. Так что мемориалы выглядят более реалистично. Мы на Крите. Выберите упал прямо на капли. Вы явно должны исс. Возьмите овощ в краске. Чего ты не хочешь? Вот и все. Теперь вы можете пойти на это шоу. Хорошо? На самом деле не так уж и много. Но здесь есть смысл, потому что направление такое, чего здесь не было видно, очевидно. Так мы можем создать более красивую мечеть на удалении. Я применил мечеть на неправильном позже.На самом деле, это Шерил ты.
Таким образом, это будет выглядеть так, как будто оно отстает от чего-либо. Просто хорошо, если вы помните, мы построили эту мечеть. Извините, это окклюзия. Здесь тоже немного видно. Возьмем такой инструмент, как этот слой. Или, может быть, монстр. И пустить сюда кисть и массу разную. Так что нет, Фиби, возьми для себя получше. Некоторые из этих вещей находятся за этими вещами здесь, наверху, и на этом изображены какие-то тени. Так что я иду к образу жизни, слепой разорвав вас.Я изменился в других Детях. Но я думаю, что они должны иметь то же направление этого. Так что мемориалы выглядят более реалистично. Мы на Крите. Выберите упал прямо на капли. Вы явно должны исс. Возьмите овощ в краске. Чего ты не хочешь? Вот и все. Теперь вы можете пойти на это шоу. Хорошо? На самом деле не так уж и много. Но здесь есть смысл, потому что направление такое, чего здесь не было видно, очевидно. Так мы можем создать более красивую мечеть на удалении. Я применил мечеть на неправильном позже.На самом деле, это Шерил ты. Вот и все, Ондер, готово? Нет предупреждений Здесь какой-то текст. И для этого я хотел бы иметь такой сингл. Я не хочу этого, Фил. Я выучил, ну, белый, я думаю. Но этот белый на самом деле не является разумным, потому что у нас есть белый лучше внутри, который меняется немного больше. Итак, пять пикселей и готово. А вот этот А я возьму именно про е Пеголо на фоне. Я хочу изменить без щелчка меньше раз, создавая все в порядке. А у меня этого большого не было, действительно можно увидеть цвета.Это вот это Ах, взорвись от этого. Вы можете увидеть значения. Эм, вот экспорт Discover и радио Найджела, так что я могу сосредоточиться на этом. Теперь вы можете ясно видеть этот свет. И я наврал колодам, что будут кепки. Посмотри на. Привет. Просто я всё это по центру согласования вот так Чтобы этот казус Текст Выровнять по центру Поменяй цвет носка Белая Анди, Пространственный финальный пост. Ой, 7. До свидания: Итак, ребята, это окончательный результат. И я надеюсь, что вам понравится этот класс.
Вот и все, Ондер, готово? Нет предупреждений Здесь какой-то текст. И для этого я хотел бы иметь такой сингл. Я не хочу этого, Фил. Я выучил, ну, белый, я думаю. Но этот белый на самом деле не является разумным, потому что у нас есть белый лучше внутри, который меняется немного больше. Итак, пять пикселей и готово. А вот этот А я возьму именно про е Пеголо на фоне. Я хочу изменить без щелчка меньше раз, создавая все в порядке. А у меня этого большого не было, действительно можно увидеть цвета.Это вот это Ах, взорвись от этого. Вы можете увидеть значения. Эм, вот экспорт Discover и радио Найджела, так что я могу сосредоточиться на этом. Теперь вы можете ясно видеть этот свет. И я наврал колодам, что будут кепки. Посмотри на. Привет. Просто я всё это по центру согласования вот так Чтобы этот казус Текст Выровнять по центру Поменяй цвет носка Белая Анди, Пространственный финальный пост. Ой, 7. До свидания: Итак, ребята, это окончательный результат. И я надеюсь, что вам понравится этот класс. И я хочу, чтобы вы узнали что-то сегодня.Пожалуйста, прокомментируйте в разделе комментариев ниже. И если у вас есть какие-либо вопросы, вы можете спросить меня там, и я был бы рад продать ваши запросы. Это был мой первый урок по сквиширу. Впереди еще много всего, и да, следуйте за мной. Спасибо.
И я хочу, чтобы вы узнали что-то сегодня.Пожалуйста, прокомментируйте в разделе комментариев ниже. И если у вас есть какие-либо вопросы, вы можете спросить меня там, и я был бы рад продать ваши запросы. Это был мой первый урок по сквиширу. Впереди еще много всего, и да, следуйте за мной. Спасибо.
лучших уроков Photoshop по дизайну плакатов — Neo Design
Photoshop — классный инструмент, который радует каждого дизайнера. Но с другой стороны, не только новички, но и профессионалы иногда застревают, работая над проектом или пробуя что-то из-за крайнего любопытства или чтобы научиться новым приемам и опробовать новые функции.
Все наши читатели знают о том, что каждый месяц мы придумываем подборку лучших руководств по Photoshop, чтобы помочь дизайнерам преодолеть барьеры, если они застряли. Если вы хотите ознакомиться с ними, ниже приведены ссылки на лучшие уроки Photoshop каждого месяца, которые мы собрали, чтобы помочь вам оставаться в курсе.
Лучшие учебные пособия по Adobe Photoshop за июнь 2014 г.
Лучшие учебные пособия по Adobe Photoshop за май 2014 г.
Лучшие учебные пособия по Adobe Photoshop за апрель 2014 г.
Лучшие учебники по работе с Photoshop 2014 года
Теперь в середине месяца возникает вопрос, что мы собираемся говорить об уроках Photoshop.Что ж, это список лучших уроков Photoshop по дизайну плакатов для тех, кто хочет попробовать свои силы в дизайне плакатов. Достаточно вдохновляющие, эти уроки наверняка убедят вас не просто попробовать один, а несколько из них. Прокрутите вниз, чтобы проверить их.
1. Как создать декоративный винтажный плакат в Photoshop
Ретро-дизайн никогда не умирает, и если вы тоже любите ретро, ознакомьтесь с одним из лучших руководств по дизайну постеров в Photoshop на Tutsplus.com. Это простое руководство по дизайну плаката, которое поможет вам создать постер в винтажном стиле в Photoshop.
2. Создайте этот великолепный плакат лунного света с изображением девушки, идущей по железной дороге
Этот учебник предназначен для опытных пользователей, которые хотят изучить новые приемы Photoshop. Этот урок, опубликованный на PhotoshopTutorials.ws, поможет вам создать великолепный плакат с изображением девушки в лунном свете на железной дороге, используя сложные объекты-маски.
Этот урок, опубликованный на PhotoshopTutorials.ws, поможет вам создать великолепный плакат с изображением девушки в лунном свете на железной дороге, используя сложные объекты-маски.
3. Создайте дизайн плаката в стиле 80-х с помощью GoMedia
Используя множество векторов из пакета GoMedia 80s, вы научитесь создавать дизайн плаката в стиле ретро.
4. Создайте красочный ретро постер в Photoshop и Illustrator
Этот урок фотошопа по дизайну плаката, который мы нашли на сайте Photoshoptutorials.ws, поможет вам создать красивый красочный плакат в ретро-стиле с помощью Photoshop и Illustrator.
5. Как создать великолепный постер в смешанной технике в Photoshop
Этот простой в использовании урок по созданию плаката в Photoshop поможет вам создать смешанный постер с использованием различных графических элементов.Этот урок поможет вам научиться использовать инструменты контура, фотографии и кисть для создания плаката, показанного ниже.
6. Учебное пособие по Photoshop: создание постера в стиле ретро
Ознакомьтесь с другим уроком Photoshop по дизайну плаката в стиле ретро, который можно найти на сайте DigitalArtOnline.co.uk. В этом уроке Photoshop вы узнаете, как смешать ретро-изображение с цветами.
7. Создание ужасающего постера фильма «Поедание плоти» в Photoshop CS6
Хотите создать постер для фильма? Это идеальный учебник по Photoshop, опубликованный Photoshoptutorials.ws, который поможет вам создать постер фильма ужасов о зомби/вирусах, используя текстуры и фотографии.
8. Учебное пособие по Photoshop: создание постера для высокоинтеллектуального фильма ужасов
Еще один учебник Photoshop по дизайну плаката ужасов, замеченный на DigitalArtsOnline.co.uk, поможет вам научиться составлять изображение, чтобы привлечь внимание, создать жуткий фон и плавно объединить элементы.
9. Давайте сделаем постер к фильму ужасов с набором векторов 23
Ознакомьтесь с учебным пособием по Хэллоуину на GoMediaZine, где можно создать постер для дочери Дракулы, вымышленного фильма пяти или шести десятилетий назад.
10. Учебное пособие по Photoshop: создание эффектов ретро-постера
Посмотрите еще один красивый учебник по дизайну постера в стиле ретро, созданный в Photoshop и опубликованный DigitalArtsOnline.co.uk.
11. Учебное пособие по Photoshop: создание постера в стиле панк
DigitalArtsOnline.co.uk время от времени выпускается с последними уроками Photoshop, на этот раз вы научитесь создавать панк-постеры в Photoshop.
12. Учебное пособие по дизайну постера: как легко получить некорпоративные результаты с помощью текстур интерьера нашего офиса: пакеты корпоративных текстур
Это руководство было замечено на сайте GoMediazine.com поможет вам создать красивый постер с помощью текстур. Вам понадобятся Photoshop и Illustrator, чтобы создать плакат, показанный ниже.
14. Как создать плакат гонки в стиле ретро в Photoshop
Еще один учебник Photoshop по дизайну плакатов, основанный на SpoonGraphics. co.uk, который перенесет вас в старые времена. В этом уроке вы научитесь создавать дизайн постера картинговой гонки.
co.uk, который перенесет вас в старые времена. В этом уроке вы научитесь создавать дизайн постера картинговой гонки.
15. Дизайн плаката портативного игрового устройства
Этот урок опубликован на сайте PhotoshopLady.com поможет вам создать интересный рекламный постер для игрового устройства.
16. Как создать стильный постер в Adobe Photoshop CS5
Публикуйте на AdobeTutorialz.com, создавайте стильные плакаты с помощью Adobe Photoshop CS5.
Команда TheNeoDesign работает над тем, чтобы держать вас в курсе полезных, мотивирующих, вдохновляющих и разнообразных новейших ресурсов. Надеюсь, вам понравилась подборка лучших руководств по дизайну постеров в Photoshop, и вы найдете еще много полезного.
Как сделать стильный постер в Adobe Photoshop CS5
Это руководство является примером того, как можно использовать несколько простых приемов для создания цифрового произведения искусства с использованием нескольких слоев, маскирования, инструмента «Кисть», некоторого базового освещения и одной простой текстуры шума. Прилагается многослойный PSD-файл. Давайте начнем!
Прилагается многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl+N ) в Adobe Photoshop CS5 с размером 1200px на 1500px ( RGB цветовой режим) с разрешением 72 пикселей/дюйм
Щелкните значок Добавить стиль слоя в нижней части панели Слои и выберите Наложение градиента .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установите точки цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Получили следующий результат:
Далее мы должны использовать Ellipse Tool (U) , чтобы представить эллипс.
Нажмите на значок Добавьте стиль слоя в нижней части панели Слои и выберите Тень .
Добавить Внутренняя тень :
Применить Наложение градиента :
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установите точки цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Получили следующий результат:
Выберите Pen Tool (P) , установите режим рисования на Shape Layers на панели параметров и нарисуйте следующую фигуру, как показано, что-то вроде спирали. Используйте Convert Point Tool , чтобы внести коррективы в фигуру. Цвет спирали #4B1F04 .
Щелкните значок Добавить стиль слоя в нижней части панели Слои и выберите Наложение градиента .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установите точки цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Добавить Ход :
Получили следующий результат:
Нажмите кнопку Ctrl и щелкните слой с эллипсом на панели Слои , чтобы получить следующее выделение.
Теперь нам нужно выбрать слой со спиралью и добавить маску .Таким образом мы вырезаем выходящую наружу часть спирали.
Найдите стоковое фото с серой текстурированной стеной в стиле гранж, подобное следующему:
Вставьте текстуру в основной документ. Установите режим наложения для этого слоя на Overlay .
Далее мы должны сделать своего рода блик. В этом случае создайте новый слой и примените кисть HArd Round белого цвета (кисть Opacity – 50% ), чтобы нарисовать элемент в показанных ниже зонах.
В этом случае создайте новый слой и примените кисть HArd Round белого цвета (кисть Opacity – 50% ), чтобы нарисовать элемент в показанных ниже зонах.
Получили следующий результат:
Установите режим наложения для этого слоя на Overlay .
Найдите стоковое фото с изображенной на нем моделью, я использовал это фото с Shutterstock. Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить подобное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter>Extract и вставьте его на новый слой в нашем основном документе.
Нажмите на значок Добавьте стиль слоя в нижней части панели Слои и выберите Тень .
