Как в фотошопе сделать рваный край: как сделать рваные края в фотошопе с помощью кисти, фигуры, маски
Как сделать размытые края в фотошопе буквально за минуту?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго вам времени суток, мои дорогие друзья. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Но перейдем к статье. Раньше периодически я видел очень интересный эффект на фотографиях, когда края немного размыты, но сама фотка остается нетронутой. Вот поэтому я тоже решил сделать такой же эффект на некоторых изображениях.
И сегодня я покажу и вам, как сделать размытые края в фотошопе. И экспериментировать я буду над стариной Человеком-Пауком из одноименного фильма. Можно конечно выбрать инструмент «Размытие» и просто закрашивать им края изображения. Но как по мне этот способ не очень, поэтому я буду использовать другие.
- Итак, откройте нужное вам изображение любым удобным для вас способом.
- Теперь возьмите инструмент «Прямоугольное выделение» и выделите им всё изображение.
 Затем зажмите клавишу ALT и не отпуская ее выделите с помощью прямоугольной области еще часть изображения, только поменьше. В общем у вас должно быть два прямоугольных выделения, образовывая своеобразную рамку.
Затем зажмите клавишу ALT и не отпуская ее выделите с помощью прямоугольной области еще часть изображения, только поменьше. В общем у вас должно быть два прямоугольных выделения, образовывая своеобразную рамку. - Теперь идем в знакомое меню «Фильтр» и выбираем «Размытие» — «Размытие по Гауссу». Поставьте где-нибудь на 5, хотя тут уже на ваше усмотрение. Вы уже сами будете выбирать, как вам нравится.
- После этого уберите выделение: либо выберете «Выделение» — «Отменить выделение», либо просто щелкните этим инструментом по любому месту на картинке. Можно вообще нажать комбинацию CTRL+D.
Вот так мы размыли края изображения. И на это у нас ушло не более минуты. Но как видим, размытие имеет четкие границы. Некоторые любят оставить так, а некоторые предпочитают плавный переход.
Совет: На самом деле можно не делать два выделения с помощью зажатого Альта. Можно сделать одно выделение только в том месте, до куда будет идти размытие.
А уже после этого нужно инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I или выберете меню «Выделение» — «Инверсия». Тогда у вас автоматически создастся выделенная рамка.
Плавное размытие
Для того, чтобы у нас был не резкий переход, нам нужно проделать первые два пункта из предыдущего способа, но затем ход немного изменится.
- Итак у нас есть двойное выделение. Теперь идите в меню «Выделение» — «Модификация» — «Растушевка». И поставьте где-нибудь на 10. Помните? Мы ведь с вами уже пользовались растушевкой, когда делали закругленные края в фотошопе. Видите? Теперь углы снова закруглились.
- Ну а теперь делаем то же самое, что и в третьем пункте прошлого способа, а именно выбираем «Размытие по Гауссу».
- Теперь снимаем выделение и смотрим, что у нас получилось. Как видите, теперь всё плавненько.
Обратите внимание! Величина радиуса размытия по Гауссу и растушевки зависит от размера самого изображения.
Здесь я ориентировался на конкретно этот размер. Экспериментируйте.
Другие способы размытия
Вам необязательно использовать фильтр по Гауссу, ведь есть и много других фильтров рaзмытия. Давайте я вам покажу на примере еще одного, а дальше вы уже попробуйте всё сами.
- Повторяем два первых шага из первого примера, чтобы у вас появилась рамка из пунктирной линии.
- Теперь идем в «Выделение» — «Модификация» — «Растушевка». Ставим значение на 30. Видите как мощно у вас закруглилось выделение?
- Ну а теперь переходим в «Фильтр» — «Размытие» — «Радиальное размытие». Ставим значение на 15-16 и нажимаем ОК.
- Теперь снимаем выделение с помощью комбинации клавиш CTRL+D наслаждаемся результатом.
По-моему здорово получилось. Картинка стала более интересной. Вы можете сами посмотреть другие фильтры из этой же группы, и посмотреть как они работают и какие эффекты дают.
Ну вот вроде и всё, что я хотел вам рассказать об этом. Да. Такой вот небольшой и несложный урок). Но если вы хотите освоить фотошоп полностью, то настоятельно рекомендую вам полностью изучить один классный видеокурс. Благодаря ему вы сможете изучить фотошоп в кратчайшие сроки, если конечно не будете лениться.
Да. Такой вот небольшой и несложный урок). Но если вы хотите освоить фотошоп полностью, то настоятельно рекомендую вам полностью изучить один классный видеокурс. Благодаря ему вы сможете изучить фотошоп в кратчайшие сроки, если конечно не будете лениться.
Ну а я на сегодня заканчиваю. Жду от вас комментариев по теме. И кстати обязательно подпишитесь на обновления блога, тогда вы всегда будете знать о выходе новых статей по нужной вам тематике. Также советую погулять по блогу, так как статей много и наверняка вы найдете для себя что-нибудь интересное. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Эффект рваных краев в фотошопе… Очередная ступенька для чайника!
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки«… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу!
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края»!
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P. S.
S.
Берем инструмент «Прямоугольная область» и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края):
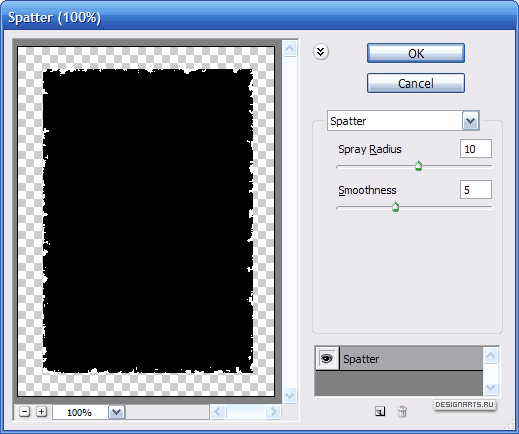
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S. Сделайте клик по картинке и она откроется в новом окне!
Заходим в категорию «Штрихи» — выбираете любой шрифт (как по мне, лучшие эти: Разбрызгивание и Аэрограф) — делаете настройки (Радиус разбрызгивания и Смягчение)…
Результат смотрите на окошке слева, если все нравится нажимаете «Ок«.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев)…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя), или удалить его (выделить и нажать Delete, или на небольшую корзинку
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P. S. Выбор инструмента «Заливка» горячая клавиша — G…
S. Выбор инструмента «Заливка» горячая клавиша — G…
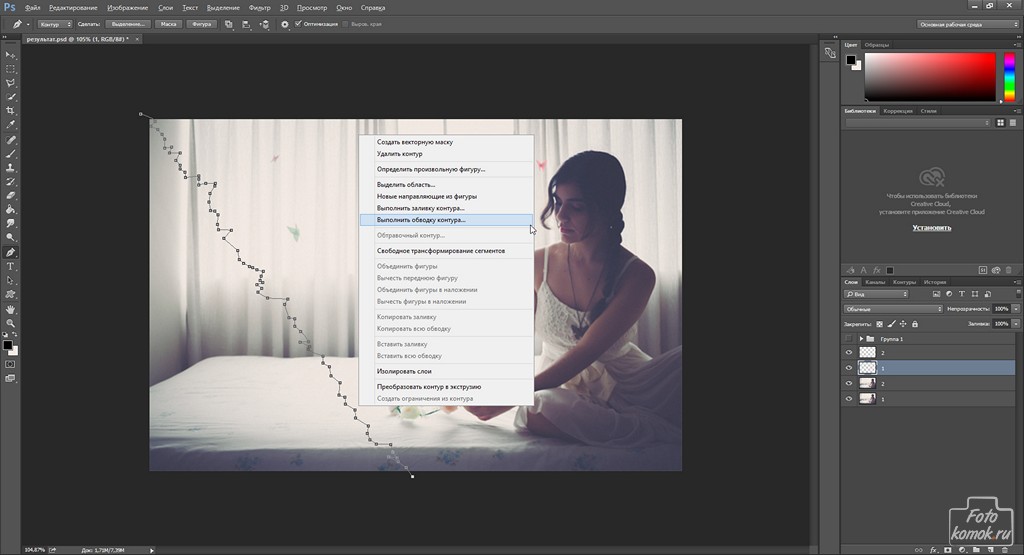
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями!
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later. Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (
В последнюю папку (Fonts) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
+ поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше)
Немного новостей с жизни блога….
Инвентаризация идет… Правда не такими большими шагами, как я хотел, но идет…
На это все тоже есть свои причины… К примеру, я создавал блог под заказ и т.д.
Из-за таких длительных задержек, я все-таки решил писать статьи…
Как я уже говорил и снова скажу: «Обо всем поведаю в своем отчете!».
Подписывайтесь на мой блог, читайте, комментируйте — вместе веселее!
Всем пока!
С вами был ваш любознательный Ёжик…
Как сделать рваные края в Фотошопе
Привет всем!
Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу!
Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык!
 Собственно ,так Вы украсите скриншот или фото всего за несколько минут.
Собственно ,так Вы украсите скриншот или фото всего за несколько минут.Как сделать рваные края в Фотошопе
Как и в каждом деле, если все выполнять по шагам и разобраться,не торопясь, эффект не заставит долго ждать!
Если вы постоянный читатель моего сайта, то у вас уже скорее всего есть программа Фотошоп и вы понемногу учитесь в ней работать
Поэтому, все подробности и детали сегодня упоминать не буду.
Открывайте программу Фотошоп и через меню Файл-Открыть… загружайте вашу картинку.
- Кликаем 2 раза левой кнопкой мыши по замочку(делаем так всегда),чтобы открепить слой и начать работать с ним.
- На панели выбирайте инструмент «Прямоугольная область» или Овал, выделяйте требуемую область на картинке.
3. Затем нажимаете — Быстрая маска ( или горячая клавиша Q).
Участок картинки, который вы выделили под изменение приобретет красный цвет (это как раз то место, где будут располагаться ваши рваные края.
4. Дальнейший шаг Галерея фильтров -Инструмент «Фильтр».
5.Вы попадёте на страницу с множеством разнообразных фильтров.Поиграйте с бегунками и выбирайте то,что нравится.
Для своего примера я выбрала-Штрихи – Разбрызгивание -Аэрограф.
Сделала настройки -Смягчение и Радиус разбрызгивания .
После выбора настроек не забывайте нажать “Ок“.
Вновь возвращаемся на главную редактора Фотошопа.
На картинке появились изменения вот такого вида.
6. Теперь надо выключить инструмент -Быстрая маска, просто кликните по ней повторно.
7. Затем пойдем -РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
8. Теперь вы образовали новый,уже оборванный слой с применением фильтра.
Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя).Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой.
Экспериментируйте,это не повредит вашему результату!
Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G).

Есть и другие способы. Идем в СЛОИ( клик правой кнопкой мыши по слою ) и выбираем – СТИЛИ слоёв.
В новом окне, можно выполнить всевозможные настройки.
Сохраните изменения ,нажав “Ок”
Следующем шагом сохраняете картинку в формате PNG!
(Файл – Сохранить как…) или для Web.
У вас будет своё,а у меня вышло вот так:
Как сделать рваные края в Фотошопе
вы теперь знаете.
В оформлении пустяков не бывает. Всегда сайт должен красиво смотреться.Чем интереснее и лучше и вы оформите свой сайт, тем подольше ваш читатель задержится у вас и, вполне вероятно, станет вашим покупателем.
И за счет наиболее привлекательного оформления интернет-сайта у вас прибавиться подписчиков.Вот такие технические приёмы оказывают большое влияние на заработок.
А теперь нажмите на маленькую кнопку соц. сетей внизу.
Пока,пока…
Обработка краев фотографий и изображений
Печать разного рода картинок и фотографии на майках — целое направление в бизнесе. Наверное, каждый, кто занимается печатью на кружках, рано или поздно начинает осваивать и печать на футболках. Спрос на такие изделия большой и, при хорошей рекламе только растет.
Наверное, каждый, кто занимается печатью на кружках, рано или поздно начинает осваивать и печать на футболках. Спрос на такие изделия большой и, при хорошей рекламе только растет.
Вариантов и способов нанесения картинок на футболках довольно много. Это может быть и сублимационная печать и печать с помощью термотрансферных бумаг и пленок. Главное условие — изображение должно смотреться на майке, быть, что называется, на своем месте.
Посмотрите на картинку. Симпатичное изображение, но смотрится оно на майке как-то броско. Резкие края рисунка нужно немного сгладить, тогда и выглядеть оно будет более естественно.
Попробуем сделать эффект рваных краев на нашем изображении. А поможет нам в этом старый добрый Photoshop.
Откроем нашу картинку в Фотошопе, активируем инструмент Прямоугольная область и, немного отступив от краев, выделим наше изображение.
Теперь войдем в режим Быстрой маски, нажав соответствующую кнопку на панели или нажав клавишу Q. Вокруг изображения появилась красная область.
Вокруг изображения появилась красная область.
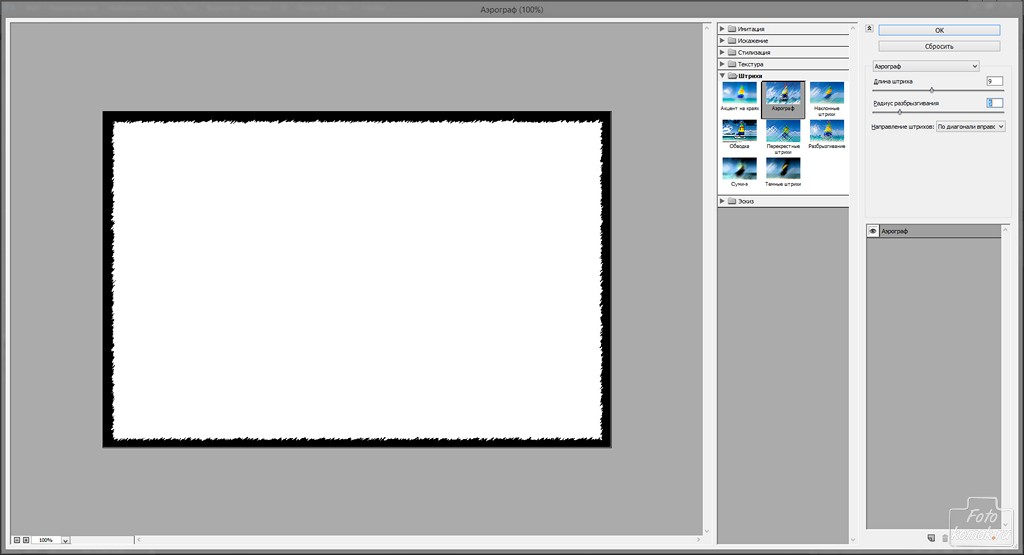
Теперь идем Фильтр—Штрихи—Аэрограф.
Откроется вот такое окно, в котором с помощью кнопок «+» и «-» подгоняем изображение по размеру окна для удобства работы. С помощью ползунков можно выбрать различные варианты искажения края, а также выбрать направление штрихов. Я выберу положение — По диагонали влево и значения ползунков: Длина штриха — 10, Радиус разбрызгивания — 25.
Жмем ОК и возвращаемся в Фотошоп. Теперь снова жмем нужную кнопку, чтобы выйти из режима Быстрой маски.
Рваный край нашего изображения выделен. Теперь идем Выделение—Инверсия.
Осталось нажать кнопку Delete и снять выделение, пройдя Выделение—Отменить выделение.
И вот результат:
По моему, неплохо! Можете поэкспериментировать с различными настройками и добиться желаемого результата. А я попробую применить к своему рисунку еще один эффект — Разбрызгивание.
А я попробую применить к своему рисунку еще один эффект — Разбрызгивание.
Снова вернусь в начало, войду в режим Быстрой маски и пройду Фильтр—Штрихи—Разбрызгивание.
В открывшемся окне попробую различные настройки.
Далее жму ОК и выхожу из режима Быстрой маски. Снова Инверсия—Delete—Выделение—Отменить выделение.
Теперь край моего рисунка выглядит так:
Ну и напоследок сравним две футболки.
Не знаю как вам, а мне второй вариант нравится больше. Картинка с размытыми или рваными краями смотрится на футболке более естественно и не так вызывающе.
Кстати, фотопортрет с рваными краями смотрится на футболке очень эффектно и красиво. Попробуйте и вы эти способы обработки. Уверен — вам понравится!
Успехов в работе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как обнулить «памперс» принтера
Бизнес и принцип Парето
Выбираем режим налогообложения
Как сделать рваные края для картинки в программе FS Capture
Приветствую тебя уважаемый читатель моего блога. В сегодняшней теме я хочу поговорить о том, как сделать рваные края для картинки. Идея для написания статьи пришла мне когда, блуждая по просторам интернета, думал, как же украсить картинку, а вернее выделить её из остальных каким-нибудь оригинальным способом.
Решение нашел в программе FastStone Capture скачать её можете: тут перейдя на страницу программы выберите подходящий для Вас вариант загрузки FastStone.
Или жмите на кнопку, показанную на картинке zip download.
Либо скачайте русскую версию программы здесь.
После того когда скачаете программу установите её. Установка программы достаточно простая, поэтому объяснять не буду.
Что же вообще такое FastStone Capture?
FastStone Capture – это простая, но очень функциональная программа, более подробно о программе читайте в этой статье. А сейчас мы рассмотрим, как с помощью проги делать рваные края у картинки или фото не важно.
А сейчас мы рассмотрим, как с помощью проги делать рваные края у картинки или фото не важно.
Итак, со вступительной частью покончено приступим непосредственно к созданию рваных краёв.
1.Запускаем программу, кликнув двойным нажатием на ярлык:
2.В появившемся меню нажимаем: открыть файл в редакторе:
3.Выбираем открыть или Ctrl+O:
4. В окне находим картинку, которую хотим отредактировать и жмем открыть.
5.Открывается редактор изображения, на верхней панели инструментов нажимаем край:
6.Как мы видим, появилось окошко с настройками краев и водяного знака:
7.Эксперементируем с данными настройками нажимаем применить.
8.Наше изображение готово, осталось только сохранить… СТОП, СТОП. Не сказал. Если вдруг по каким-то причинам рамка рваных краев установилась не так, как Вы хотели, можете легко отменить, операцию нажав, кнопки на клавиатуре Ctrl+z либо правка → отменить.
Затем нажимаем мышкой в центр края картинки, которую мы хотим исправить, там, где белая точка зажимаем и чуть, чуть растягиваем. Обратите внимания на то, что если не растягивать, а наоборот тянуть край внутрь картинка не сузится, а обрежется край.
Обратите внимания на то, что если не растягивать, а наоборот тянуть край внутрь картинка не сузится, а обрежется край.
9.Теперь уже точно всё:), сохраняем картинку, нажимаем: «сохранить как» указываем место сохранения, пишем имя картинки, формат изображения и жмем, сохранить.
10.Теперь смотрим результат:
Спасибо за внимания, если что-то не понятно пишите в комментариях. Удачи:)
Рамочка с рваными краями(урок фотошопа).: mtv59 — LiveJournal
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
Эффект изношенных, рваных краев фотографий в Photoshop
Как создать рваные края фотографий
Шаг 1. Дублируйте фоновый слой
Дублируйте фоновый слой
Открыв изображение в Photoshop, вы увидите на панели «Слои», что оно находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Первое, что нам нужно сделать, это продублировать этот слой. Перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy .Или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью удобного сочетания клавиш:
Переход к слою> Создать> Слой через копирование.
Ничего не произойдет с изображением в области основного документа, но если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop сделал копию фонового слоя и поместил ее на новый слой с именем Layer 1 над оригиналом:
Слой 1 теперь отображается над фоновым слоем.
По теме: узнайте все о слоях в Photoshop
Шаг 2. Добавьте больше холста
Теперь давайте добавим дополнительное пространство холста вокруг изображения. Поднимитесь в меню Image вверху экрана и выберите Canvas Size :
.Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста» Photoshop. Во-первых, убедитесь, что установлен флажок Relative , который сообщает Photoshop, что нужно начать с нашего текущего размера холста и добавить к нему больше места.Затем установите значения Width и Height примерно на 20 процентов . Это должно дать нам более чем достаточно места для работы. Наконец, убедитесь, что центральный прямоугольник в сетке привязки выбран, чтобы Photoshop знал, как равномерно добавить дополнительное пространство вокруг изображения:
Диалоговое окно «Размер холста».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста вокруг фотографии:
Добавлено дополнительное пространство холста.
Шаг 3. Добавьте новый пустой слой под слоем 1
Затем нам нужно добавить новый пустой слой между двумя существующими слоями. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Щелкнув значок «Новый слой», удерживая Ctrl (Win) / Command (Mac).
Обычно Photoshop добавлял бы новый слой над слоем 1, но, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), когда мы щелкали значок нового слоя, мы сказали Photoshop вместо этого добавить его под слоем 1 .Наш новый пустой слой (слой 2) теперь появляется между слоем 1 и фоновым слоем:
Недавно добавленный слой 2.
Шаг 4: Залейте новый слой белым
На данный момент наш новый слой пустой. Нам нужно заполнить его цветом white , который будет служить фоном для эффекта. Поднимитесь в меню Edit вверху экрана и выберите Fill :
Нам нужно заполнить его цветом white , который будет служить фоном для эффекта. Поднимитесь в меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка» в Photoshop.Установите для параметра Contents * вверху значение White , затем нажмите OK (* в версиях Photoshop до CC 2014 параметр Contents имеет имя Use ):
Установка для параметра «Содержание (использование)» значения «Белый».
Не будет похоже, что что-то произошло в области основного документа, но если мы посмотрим на эскиз предварительного просмотра для слоя 2 на панели «Слои», мы увидим, что слой теперь заполнен белым:
Миниатюры предварительного просмотра показывают нам содержимое каждого слоя.
Шаг 5: Выберите верхний слой
Щелкните Layer 1 на панели Layers, чтобы выбрать его и сделать активным:
Выбор уровня 1.
Шаг 6: Добавьте маску слоя
Выбрав слой 1, щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Залитая белым миниатюра маски слоя появляется справа от миниатюры предварительного просмотра на слое 1, сообщая нам, что маска слоя добавлена:
Появится эскиз маски слоя.
Связанный: Общие сведения о масках слоев в Photoshop
Шаг 7. Выберите инструмент Brush Tool
.Выберите Photoshop Brush Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
Взять кисть.
Шаг 8: выберите кисть с шероховатой круглой щетиной 100 пикселей
Выбрав инструмент «Кисть», нажмите на панели «Кисть » значок на панели параметров в верхней части экрана:
Щелкните значок панели «Кисть» на панели параметров.
Откроется основная панель кистей Photoshop. Нажмите кнопку Brush Presets в верхнем левом углу панели, чтобы просмотреть список предустановленных кистей, из которых мы можем выбрать:
Нажмите кнопку «Наборы кистей».
Нам нужна специальная кисть для нашего эффекта, поэтому, чтобы ее было легче найти, щелкните маленький значок меню в правом верхнем углу панели кистей:
Щелкнув значок меню.
Затем в появившемся меню выберите Маленький список или Большой список .Я выберу Большой список. Это отобразит фактические имена кистей, а не просто эскизы или мазки кисти:
Выбор большого списка из меню.
Прокрутите список вниз, пока не найдете Кисть с шероховатой круглой щетиной 100 пикселей , затем щелкните по ней, чтобы выбрать:
Выберите кисть размером 100 пикселей с шероховатой круглой щетиной.
Шаг 9: установите черный цвет переднего плана
Мы будем использовать нашу кисть и нашу маску слоя, чтобы скрыть некоторые края вокруг фотографии, но для этого нам нужно будет рисовать на маске слоя с помощью черный . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому позволяет быстро установить черный цвет переднего плана.
Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому позволяет быстро установить черный цвет переднего плана.
Во-первых, убедитесь, что активна маска слоя, а не сам слой, щелкнув миниатюру маски слоя на панели «Слои». Белая рамка вокруг миниатюры говорит нам, что маска выбрана:
Убедитесь, что маска слоя выбрана.
Выбрав маску, нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона до значений по умолчанию.Это сделает ваш цвет переднего плана белым и вашим цветом фона черным (эти цвета по умолчанию будут перевернуты, если будет выбран сам слой, а не маска). Затем нажмите на клавиатуре букву X , чтобы поменять местами цвета, чтобы цвет переднего плана стал черным. Вы можете увидеть свои текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов. Образец переднего плана (вверху слева) теперь должен быть заполнен черным цветом:
Образец переднего плана (вверху слева) должен быть черным.
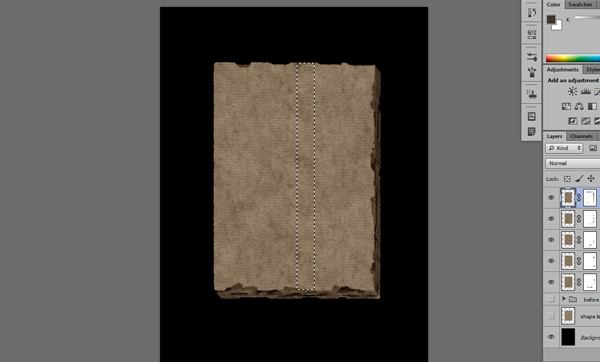
Шаг 10: Закрасьте края изображения
С помощью инструмента «Кисть», выделенной маски слоя и черного цвета переднего плана, мы готовы создать потертые, рваные края. Мы начнем с левой стороны изображения. Расположите кончик кисти так, чтобы он находился в верхнем левом углу документа, и только около трети кисти касалось самого изображения. Остальная часть кисти должна находиться за пределами изображения в белом пространстве холста. Щелкните один раз, затем, не отпуская кнопку мыши, проведите коротким мазком кисти вниз по верхнему левому краю.Поскольку мы рисуем на маске слоя, а не на самом изображении, вы не увидите черный мазок кисти. Вместо этого начнёт пропадать край:
Нарисуйте короткий штрих вниз из верхнего левого угла.
Как мы видим на скриншоте выше, мой первоначальный мазок кисти не полностью скрыл край, и это из-за формы кисти. Скорее всего, вам придется закрасить одну и ту же область несколько раз, чтобы полностью скрыть край:
Повторно закрашивайте одну и ту же область до тех пор, пока не исчезнет край.
Если вы обнаружите, что размер кисти по умолчанию слишком велик или слишком мал для вашего изображения, вы можете изменить его размер с клавиатуры. Повторное нажатие клавиши левой скобки ( [) уменьшит размер кисти; ключ правого кронштейна (] ) делает его больше.
Продолжайте двигаться вниз по левой стороне изображения, рисуя короткие мазки кистью, всегда оставляя примерно две трети кончика кисти за пределами изображения в области белого холста, чтобы вы не удаляли слишком много краев.Если вы допустили ошибку, вы можете отменить последний мазок кисти, нажав на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Или вы можете отменить несколько мазков кисти, нажав несколько раз Ctrl + Alt + Z (Win) / Command + Option + Z (Mac):
Продолжаем вниз по левой части изображения.
Как только вы дойдете до нижнего левого угла фотографии, продолжайте обводить остальную часть изображения, пока не вернетесь в верхний левый угол, с которого вы начали. Когда вы закончите, ваши края должны выглядеть примерно так:
Когда вы закончите, ваши края должны выглядеть примерно так:
Эффект начального рваного края.
Шаг 11: Дублируйте слой
Теперь, когда наш первоначальный эффект разорванных краев завершен, нам нужно сделать копию того, что мы сделали. Нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро продублировать слой:
Копия слоя 1 появится над оригиналом.
Шаг 12: Скрыть верхний слой
Копия, которую мы только что сделали, нам не нужна, поэтому давайте временно скроем ее от просмотра в документе.Для этого щелкните значок видимости (значок глазного яблока) на верхнем слое:
Щелкнув значок видимости верхнего слоя.
Шаг 13: Выберите слой 1
Теперь, когда мы отключили верхний слой, снова выберите Layer 1 , щелкнув по нему на панели Layers:
Щелкните слой 1, чтобы сделать его активным.
Шаг 14: Добавьте наложение цвета
Давайте добавим несколько эффектов к этому слою. Щелкните значок Layer Styles (значок fx ) в нижней части панели слоев:
Щелкните значок Layer Styles (значок fx ) в нижней части панели слоев:
Щелкните значок «Стили слоя».
Первый эффект, который мы добавим, — это Color Overlay , который заполнит содержимое слоя сплошным цветом. Выберите его из появившегося списка стилей слоя:
Выбор эффекта слоя наложения цвета.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры наложения цвета. Нам нужно выбрать цвет, поэтому нажмите на образец цвета справа от параметра Blend Mode:
Щелкнув образец цвета.
Когда откроется палитра цветов , выберите светло-серый цвет. Если вы хотите использовать тот же оттенок серого, что и я, установите значение H (Hue) на 0 °, значение S (Saturation) на 0 % и B ( Яркость) значение до 90 %:
Выбор светло-серого цвета в палитре цветов.
Щелкните OK, чтобы закрыть палитру цветов, но не закрывайте диалоговое окно «Стиль слоя», потому что нам нужно добавить еще пару эффектов.Ваше изображение должно теперь появиться в документе залитым серым цветом. Этот серый цвет будет служить бумагой позади фотографии. Вы поймете, что я имею в виду, когда мы начнем закрашивать больше краев:
Изображение после применения эффекта Color Overlay.
Шаг 15: Добавьте внутреннее свечение
При открытом диалоговом окне «Стиль слоя» щелкните на слове Inner Glow в списке стилей слоев слева. Убедитесь, что вы нажимаете сами слова, а не просто внутри флажка, иначе вы просто включите Inner Glow, но у вас не будет доступа к его параметрам:
Выбор стиля Inner Glow щелчком по его названию.
В среднем столбце диалогового окна «Стиль слоя» вместо параметров «Наложение цвета» отображаются параметры «Внутреннее свечение». Несмотря на то, что эффект называется Inner Glow , на самом деле мы собираемся использовать его как тень, чтобы затемнить края вокруг изображения. Чтобы изменить его со свечения на тень, сначала измените параметр Blend Mode вверху с Screen на Multiply . Затем щелкните образец цвета , чтобы изменить его цвет:
Чтобы изменить его со свечения на тень, сначала измените параметр Blend Mode вверху с Screen на Multiply . Затем щелкните образец цвета , чтобы изменить его цвет:
Изменение режима наложения на «Умножение» и нажатие на образец цвета.
Когда откроется палитра цветов, выберите черный , затем нажмите OK, чтобы закрыть его:
Изменение цвета внутреннего свечения на черный.
Вернитесь в диалоговое окно Layer Style, уменьшите Opacity до 10% , затем увеличьте значение Size примерно до 24 px , достаточно, чтобы затемнить края:
Понижение непрозрачности и увеличение значений размера.
Не закрывайте диалоговое окно «Стиль слоя», потому что нам нужно добавить еще один эффект.Вот мое изображение с примененным Color Overlay и Inner Glow:
Края теперь выглядят темнее после применения эффекта внутреннего свечения.
Шаг 16: Добавьте тень
Наконец, давайте добавим немного тени позади изображения. Щелкните на слове Drop Shadow внизу списка эффектов слева от диалогового окна Layer Style. Еще раз убедитесь, что вы нажимаете сами слова, а не просто внутри флажка, иначе у вас не будет доступа к параметрам Drop Shadow:
Выбор эффекта «Тень» щелчком по его названию.
Выбрав Drop Shadow, уменьшите значение Opacity тени примерно до 30% , чтобы она была довольно тонкой, а затем измените угол Angle примерно на 135 ° . Наконец, увеличьте Distance и Size тени примерно до 10 пикселей :
Параметры Drop Shadow.
Мы закончили добавлять наши эффекты, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот мое изображение со всеми тремя примененными эффектами (Color Overlay, Inner Glow и Drop Shadow):
Изображение после применения всех трех эффектов слоя.
Шаг 17: снова включите верхний слой
Снова включите верхний слой в документе, еще раз щелкнув его значок видимости на панели «Слои»:
Щелкните пустой квадрат, чтобы снова включить верхний слой.
Шаг 18: Выберите маску слоя
Включив верхний слой, выберите его маску слоя, щелкнув миниатюру маски :
Щелкните миниатюру маски слоя.
Шаг 19: Нарисуйте больше краев
Выделив маску верхнего слоя, вернитесь к краям изображения с помощью кисти, используя короткие мазки, как мы делали вначале, чтобы удалить еще больше края.Когда вы закрашиваете области, вы обнаруживаете светло-серый цвет на слое под ними (серый, который мы добавили с помощью стилей слоя), создавая иллюзию того, что фотография стерлась по краям, и осталась только бумага позади нее. Как и раньше, из-за формы кисти вам нужно будет прокрасить одну и ту же область несколько раз, если вы хотите полностью скрыть край:
Закрашивание большей части края.
Опять же, при необходимости вы можете изменить размер кисти, нажав клавишу левой скобки ( [), чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы сделать ее больше.Если вы сделали ошибку, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний мазок кисти, или Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) для отмены нескольких штрихов.
Продолжайте закрашивать все четыре стороны изображения. Вот мой эффект до сих пор. Мы почти закончили:
Края действительно начинают выглядеть изношенными.
Шаг 20: Понизьте непрозрачность кисти до 50%
Давайте закончим эффект закрашиванием еще нескольких участков края.Но на этот раз, вместо того, чтобы полностью скрывать край, мы просто его исчезнем. Для этого нам нужно уменьшить непрозрачность кисти. Вы найдете опцию Opacity на панели параметров. Понизьте его до 50% :
Понизьте его до 50% :
Понижение непрозрачности кисти до 50%.
Шаг 21: закрасьте еще несколько участков края
Затем закрасьте еще несколько областей края. Пониженная непрозрачность кисти позволяет изображению частично просвечивать мазки, создавая блеклый вид.Красить по всему краю не нужно. Здесь несколько случайных разделов и все, что вам нужно:
Закрашивает случайные области, чтобы затемнить их.
Продолжайте движение по краям, чтобы затемнять случайные участки, пока вы не будете довольны результатом. Единственное, что осталось сделать на этом этапе, — это обрезать лишнее пространство холста вокруг изображения, что мы и сделаем дальше:
Изношенные, рваные и потускневшие края.
Шаг 22: Обрежьте лишнее пространство холста
Чтобы обрезать лишнее пространство холста, перейдите в меню Image вверху экрана и выберите Trim :
Переход к изображению> Обрезать.
Когда откроется диалоговое окно Trim, убедитесь, что Top Left Pixel Color выбран вверху и что все четыре параметра ( Top , Bottom , Left и Right ) отмечены внизу (что они по умолчанию):
Выбор «Цвет верхнего левого пикселя» в диалоговом окне «Обрезка».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop обрезает белое пространство холста, оставляя окончательный результат «потертые, рваные края»:
Окончательный результат.
| |||||||||||||||
Учебников Photoshop: Изучение Манипуляции с Photoshop | Учебники
Как изучить Adobe Photoshop? Это вопрос, который задает каждый новичок.Если вам действительно интересно изучить Photoshop или вы хотите улучшить свои навыки Photo Manipulation и Photo Editing , начните с руководств Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. В обучающих программах Photoshop , подготовленных экспертами, есть все необходимое для изучения фотоэффектов, редактирования изображений, ретуширования, акварельных портретов , световых эффектов, цифровой живописи и обработки фотографий от новичка до продвинутых трюков.
Мы уже опубликовали 1000+ уроков по Photoshop для дизайнеров любого уровня, фотографов или цифровых художников. Эти новые видеоуроки Photoshop, научат вас использовать инструменты для редактирования фотографий, кисти и создавать потрясающие манипуляции с фотографиями , , фотоэффекты, , текстовые эффекты и сделать дизайн проще и лучше. Photoshop — это очень универсальный программный инструмент, посмотрите, как эксперт обучил Photoshop учебникам и изучите методы редактирования, ретуширования и редактирования изображений , которые делают ваши фотографии еще более потрясающими.
Эти новые видеоуроки Photoshop, научат вас использовать инструменты для редактирования фотографий, кисти и создавать потрясающие манипуляции с фотографиями , , фотоэффекты, , текстовые эффекты и сделать дизайн проще и лучше. Photoshop — это очень универсальный программный инструмент, посмотрите, как эксперт обучил Photoshop учебникам и изучите методы редактирования, ретуширования и редактирования изображений , которые делают ваши фотографии еще более потрясающими.
Обновление: Вы также можете проверить 50 лучших руководств по Adobe Photoshop 2019 года
Вам также могут быть интересны следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Изучите уроки Photoshop и манипуляции с 2020
Если вам интересно узнать Как использовать Photoshop и как использовать инструменты Photoshop. Итак, вы попали в нужное место, чтобы изучить Photoshop. Так что не теряйте время, прокрутите вниз и начните учиться. Надеюсь, вам понравится список! поделитесь пожалуйста . Спасибо
Итак, вы попали в нужное место, чтобы изучить Photoshop. Так что не теряйте время, прокрутите вниз и начните учиться. Надеюсь, вам понравится список! поделитесь пожалуйста . Спасибо
В этой обучающей статье по Photoshop мы собрали новых руководств по Photoshop от 2020 для начинающих и опытных дизайнеров, чтобы улучшить свои навыки редактирования фотографий , рисования и обработки фотографий . Все уроки очень легко преподаются высококвалифицированными и профессиональными дизайнерами.
Список руководств
1.Узнайте, как создать векторную графику, наполненную душой, в Adobe Photoshop и Урок
В этом уроке вы узнаете, как визуализировать убедительные тени и блики, некоторые лучшие практические подходы к чистоте линий, инструмент «Узор», инструмент деформации, прозрачность, эффекты размытия и в целом добавление немного больше любви к векторной графике, чем необходимо.
Ссылка на учебное пособие
2. Изучите основное освещение, режимы наложения и методы обработки кистью Обработка в Photoshop
Изучите основное освещение, режимы наложения и методы обработки кистью Обработка в Photoshop
В этом подробном руководстве вы узнаете, как стать мастером освещения в Photoshop — это все о режимах наложения, контрасте и техниках рисования.Узнайте, как создавать красивые манипуляции в Photoshop
Ссылка на учебное пособие
3. Как создать действие гравировки денег в Photoshop. Урок
В этом быстром и быстром уроке вы сможете научиться навыку, функции или технике Photoshop всего за минуту! В этом коротком видео я покажу вам, как создать эффект гравировки в Adobe Photoshop.
Ссылка на учебное пособие
4. Как имитировать рентгеновскую фотографию в Photoshop
Как имитировать рентгеновскую фотографию в Photoshop! В этом уроке вы узнаете пошаговый процесс создания классных рентгеновских эффектов Photoshop.Рентгеновские камеры могут создавать очень интересные и яркие изображения. Однако, если вы не техник-радиолог, найти рентгеновскую камеру и использовать ее для создания изображений может быть очень сложно, не говоря уже о потенциальной опасности использования такого оборудования из-за излучения.
Ссылка на учебное пособие
5. Blue Eyes Цифровое искусство Учебные пособия по работе с Photoshop
Это простой метод комбинирования текстур с фотографиями для создания фото манипуляций с цифровым искусством с помощью Photoshop.
Ссылка на учебное пособие
6. Как создать интенсивную композицию из каменного тигра с голубым пламенем в уроках Photoshop
В этом уроке я покажу вам, как создать фэнтезийную фотоманипуляцию, используя базовые настройки и некоторые заготовки, а также как добавить текстуры и сделать его похожим на фэнтезийный огонь, и покажу вам, как использовать обтравочную маску. а маска как профессионал и игра со светом.
Ссылка на учебное пособие
7. Узнайте, как улучшить и повысить резкость изображения в учебнике Photoshop
В этом уроке мы повысим резкость изображения, которое уже находится на стороне повышения резкости.Я покажу вам, как вы можете улучшить его и резкость, не делая кожу фальшивой и размытой. Вы узнаете, как смягчить кожу, сделать цветовую коррекцию и повысить резкость изображения, сохранив детали кожи наилучшим образом.
Вы узнаете, как смягчить кожу, сделать цветовую коррекцию и повысить резкость изображения, сохранив детали кожи наилучшим образом.
Ссылка на учебное пособие
8. Как создать мультяшный эффект в Photoshop Урок
В этом уроке я покажу вам, как создать мультяшный эффект в Photoshop. Мы будем использовать комбинацию фильтров, чтобы воспроизвести цифровой мультяшный эффект.Ключ к созданию этого типа эффекта — творческое использование галереи фильтров Photoshop, которое может привести к эффекту иллюстрации в ваших произведениях искусства.
Ссылка на учебное пособие
9. Узнайте, как использовать кисть «Уточнить края» для значительного улучшения выделения в Photoshop 2020
В этом уроке вы узнаете, как использовать кисть «Уточнить края», чтобы значительно улучшить выделение в Photoshop 2020 (последняя версия).
Ссылка на учебное пособие
10. Как профессионально использовать фильтр бликов в Photoshop 2020
В этом уроке вы узнаете ряд полезных советов и приемов по применению фильтра Lens Flare Filter в Photoshop 2020.
Ссылка на учебное пособие
11. Узнайте, как создать текстовый эффект грубого дерева в уроке Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этого эффекта грубого деревянного текста из деревянных осколков в Photoshop. Мы также будем использовать текстуры земли и кисти для грязи, чтобы добиться особого эффекта.
Ссылка на учебное пособие
12. Как создать двухцветный эффект двойной экспозиции в Photoshop Tutorial
В этом уроке вы узнаете, как создать в Photoshop эффект двухцветной двойной экспозиции для более драматичной и яркой композиции изображения!
Ссылка на учебное пособие
13.Узнайте, как применить обводной свет в Photoshop (раскрыта профессиональная голливудская техника)
В этом видео вы ТОЧНО узнаете, как профессиональные дизайнеры плакатов к фильмам создают и применяют рамочный свет в Photoshop.
Ссылка на учебное пособие
14. Узнайте, в чем разница между 8 битами и 16 битами — Урок Photoshop
Самая большая причина, по которой вы должны работать с 16-битной версией. 8-бит в фотошопе! Узнайте о различиях между двумя режимами и их причинах.
8-бит в фотошопе! Узнайте о различиях между двумя режимами и их причинах.
Ссылка на учебное пособие
15.Узнайте, как создать злую красно-зеленую цветовую шкалу с помощью учебника Photoshop
Ссылка на учебное пособие
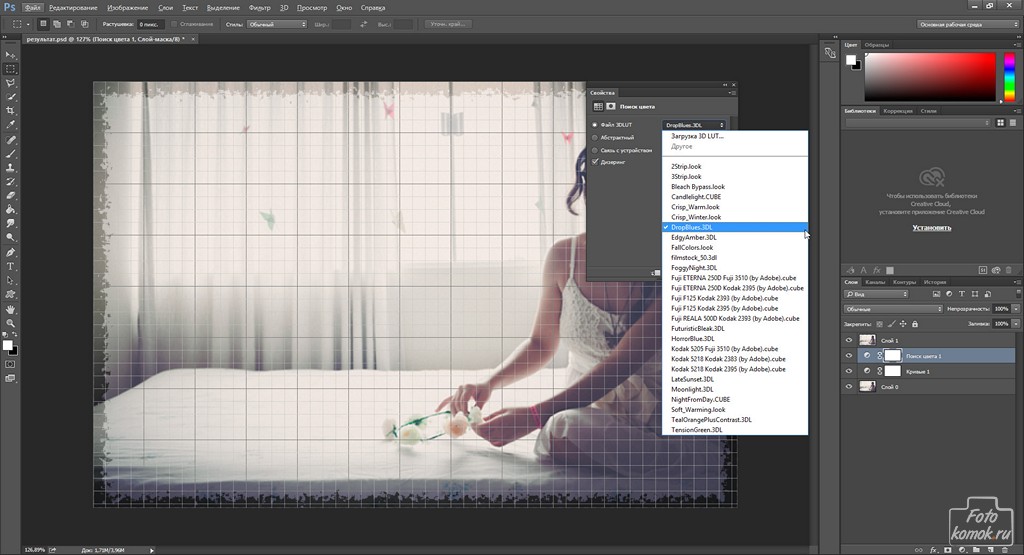
16. Как улучшить фотографии в Photoshop CC + Учебное пособие по бесплатному поиску цвета в Photoshop
Ссылка на учебное пособие
17. Как добавить эффект поддельной длительной выдержки в учебник Photoshop
Ссылка на учебное пособие
18. Как создать «Стеклянный мир» в Photoshop. Учебное пособие по манипуляциям с прозрачностью и эффектом прозрачности. В этом видеоуроке вы узнаете, как использовать маскирующий слой и как использовать режимы наложения, а также узнать больше о цветовом балансе и настройке фильтра Camera Raw в Photoshop.
Ссылка на учебное пособие
19. Как создать угол с помощью меча Учебное пособие по Photoshop и цифровому искусству в Photoshop
В этом видеоуроке вы узнаете, как создавать фэнтезийные произведения искусства или как создавать потрясающие цифровые изображения в Photoshop, а также знаете, как использовать фильтр и выбрать инструмент «Перо», а также узнать больше о цветовых тонах и слоях в Photoshop.
Ссылка на учебное пособие
20. Как создать смешанный цветной фон с эффектом 80-х и 90-х годов в учебнике Photoshop
Ссылка на учебное пособие
21.Как создать потрясающую неоновую портретную иллюстрацию с помощью учебника Photoshop
Узнайте, как создать классную иллюстрацию неонового портрета с помощью Photoshop. Мы будем работать с Pen Tool, некоторыми эффектами слоев и некоторыми умными методами, чтобы все оставалось неразрушающим.
Ссылка на учебное пособие
22. Как создать эффект свечения вируса COVID-19 Учебное пособие по Photoshop
Ссылка на учебное пособие
23. Как сделать Учебное пособие по обработке фотографий с эффектом заката бокового крыла
Ссылка на учебное пособие
24.Учебное пособие по Photoshop Composite
для работы с потрясающими фотографиями в рулонах тканей Ссылка на учебное пособие
25. Узнайте, как редактировать фото, как профессиональный фотограф, в учебнике Photoshop
В этом уроке я покажу вам, как редактировать как Брэндон Вельфель (известный фотограф) в Photoshop.
Ссылка на учебное пособие
26. Как создать потрясающий эффект растяжения в виде круглых пикселей в уроке Photoshop
В этом уроке Photoshop CC 2020 показано, как создать потрясающий эффект круглого растяжения пикселей.
Ссылка на учебное пособие
27. Как создать композицию для обработки фотографий с парящим островом в учебнике Photoshop
Ссылка на учебное пособие
50 лучших руководств по Adobe Photoshop 2018 года
50 лучших руководств по Adobe Illustrator 2018 года
Учебники для Illustrator: 30 новых уроки для изучения трюков рисования и иллюстрации
Уроки Adobe Illustrator: 32 новых урока по работе с векторной графикой для изучения дизайна и иллюстрации
.



 Затем зажмите клавишу ALT и не отпуская ее выделите с помощью прямоугольной области еще часть изображения, только поменьше. В общем у вас должно быть два прямоугольных выделения, образовывая своеобразную рамку.
Затем зажмите клавишу ALT и не отпуская ее выделите с помощью прямоугольной области еще часть изображения, только поменьше. В общем у вас должно быть два прямоугольных выделения, образовывая своеобразную рамку.  А уже после этого нужно инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I или выберете меню «Выделение» — «Инверсия». Тогда у вас автоматически создастся выделенная рамка.
А уже после этого нужно инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I или выберете меню «Выделение» — «Инверсия». Тогда у вас автоматически создастся выделенная рамка. Здесь я ориентировался на конкретно этот размер. Экспериментируйте.
Здесь я ориентировался на конкретно этот размер. Экспериментируйте. Дублируйте фоновый слой
Дублируйте фоновый слой 
 Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры «Слои».
Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры «Слои». (Выберите нужный цвет переднего плана, а затем нажмите Alt-Backspace для заливки.)
(Выберите нужный цвет переднего плана, а затем нажмите Alt-Backspace для заливки.)
 Этот маленький значок рядом с глазом говорит вам, что вы работаете над маской слоя, а не над самим слоем. Фактически, вы вообще не касаетесь пикселей слоя бумаги!
Этот маленький значок рядом с глазом говорит вам, что вы работаете над маской слоя, а не над самим слоем. Фактически, вы вообще не касаетесь пикселей слоя бумаги! Это будет выглядеть наиболее реалистично, если это всего лишь небольшая тень и если она будет только с двух сторон бумаги, в зависимости от расположения источника света.
Это будет выглядеть наиболее реалистично, если это всего лишь небольшая тень и если она будет только с двух сторон бумаги, в зависимости от расположения источника света.
 Ctrl-D для D eselect.
Ctrl-D для D eselect.
 Изучите основное освещение, режимы наложения и методы обработки кистью Обработка в Photoshop
Изучите основное освещение, режимы наложения и методы обработки кистью Обработка в Photoshop 