Как в фотошопе сделать текст дугой: Создание эффектов текста в Photoshop
Создание искаженного текста в фотошопе
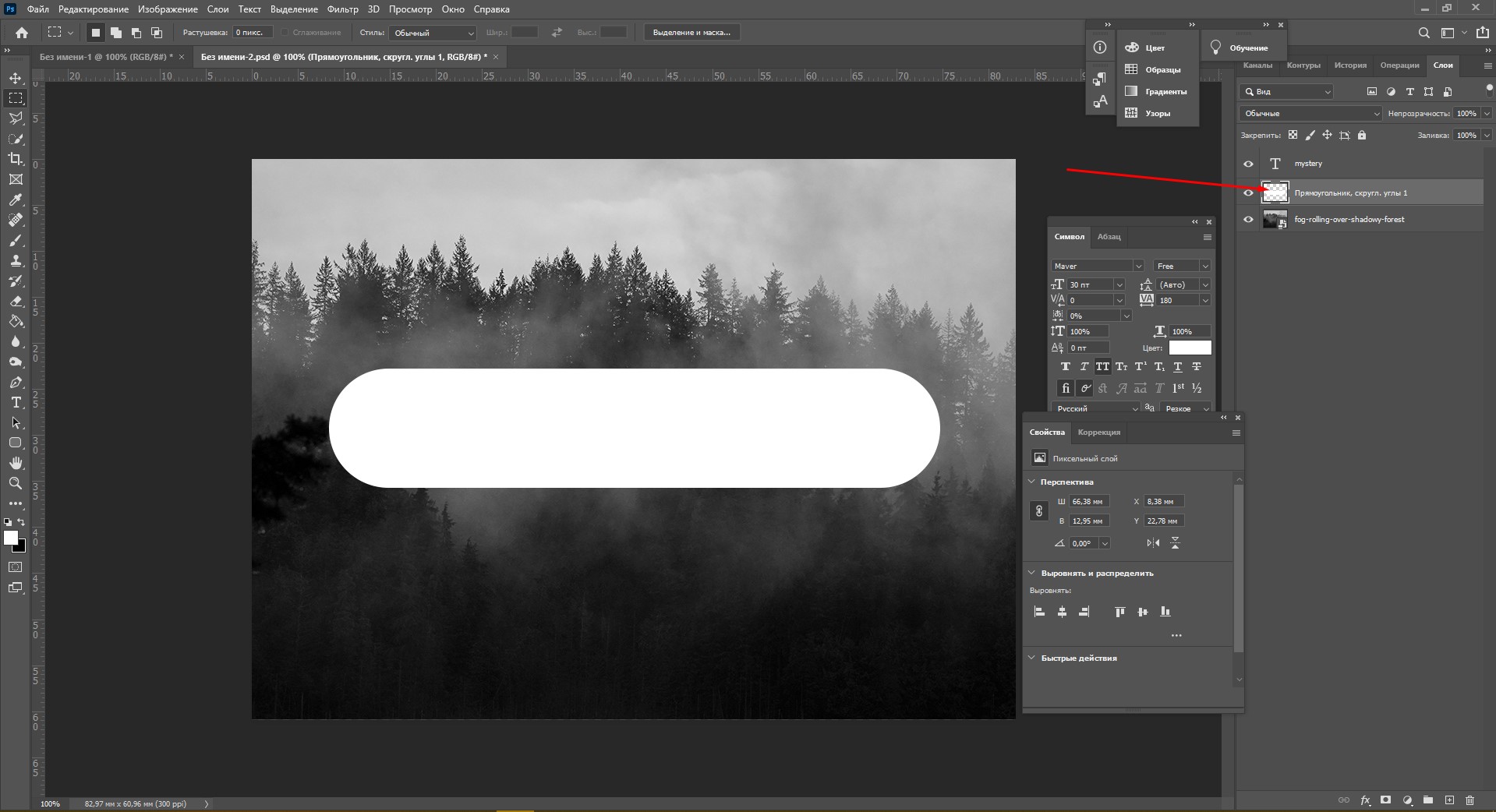
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на экране с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
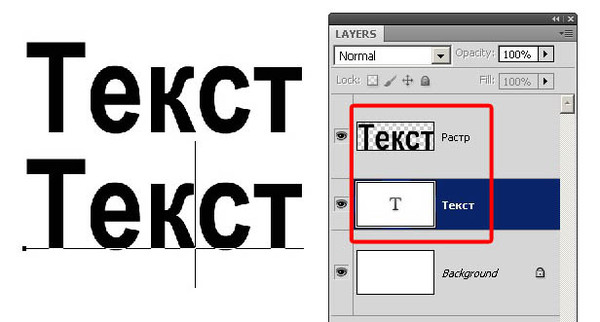
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя с моим слоем «Тип», расположенным над изображением на слое фона:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой Type выбран (выделен синим цветом) на панели Layers. Нам нужно выбрать слой Тип, прежде чем мы сможем применить к нему любой из параметров Деформированного текста. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С помощью инструмента « Текст» в руке и слоя « Текст», выбранного на панели «Слои», щелкните параметр «  Это значок, который выглядит как буква Т с изогнутой линией под ней:
Это значок, который выглядит как буква Т с изогнутой линией под ней:
Нажав на параметр «Деформировать текст» на панели параметров.
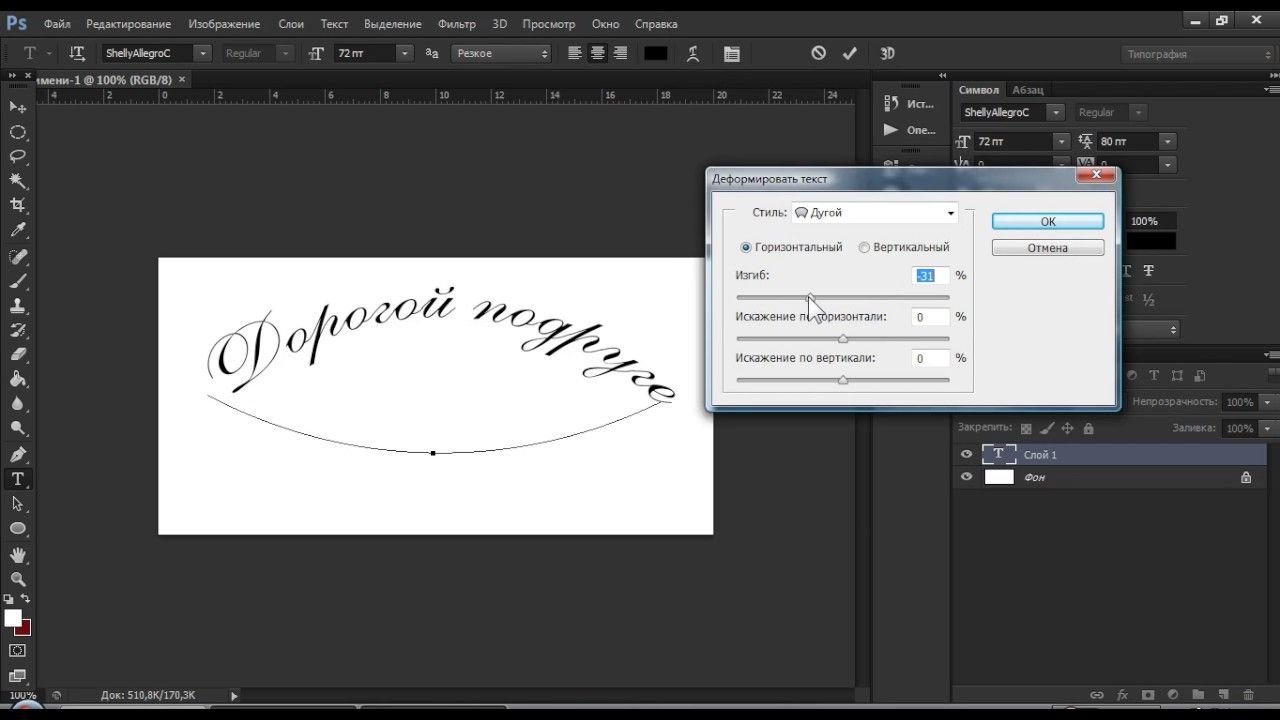
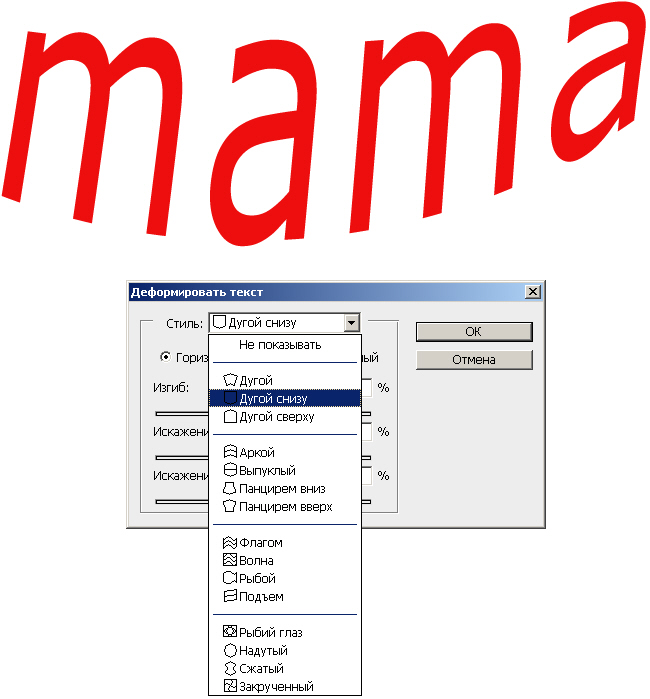
Откроется диалоговое окно «Текст деформации» в Photoshop, где мы можем выбрать, какой вариант деформации мы хотим применить. В Photoshop различные параметры деформации называются стилями, но по умолчанию для параметра « Стиль» в самом верху диалогового окна установлено значение « Нет» , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
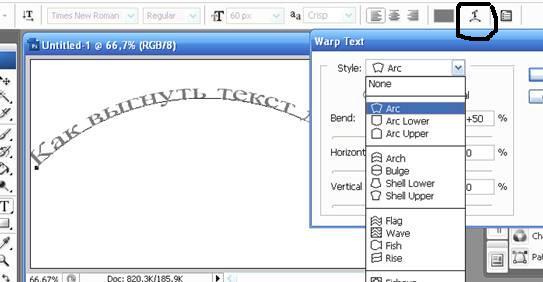
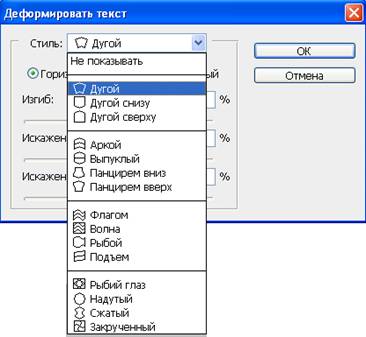
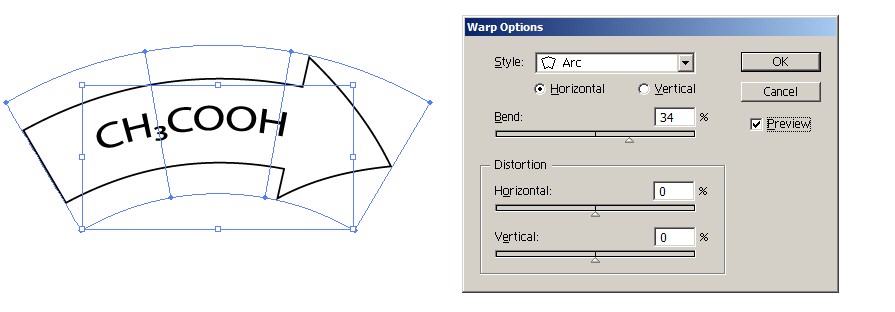
Если щелкнуть слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как в Illustrator. Мы не будем здесь подробно останавливаться на них, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля Arc в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Фотошоп показывает нам предварительный просмотр результата в документе.
Регулировка Деформации с Опцией Изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации, используя опцию Bend . По умолчанию значение Изгиба установлено на 50%, но мы можем легко отрегулировать его, перетаскивая ползунок влево или вправо. Я потяну ползунок влево, чтобы уменьшить количество изгибов до 25%:
Снижение значения Bend для стиля Arc до 25%.
И теперь мы можем видеть в документе, что эффект деформации имеет меньше «изгиба» к нему:
Эффект деформации был уменьшен после снижения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево, после середины пути, мы перейдем к отрицательным процентным значениям. Я увеличу значение изгиба до -25%:
Я увеличу значение изгиба до -25%:
Перетащите ползунок Bend в отрицательные значения.
Это меняет форму изгиба с положительного на отрицательный, так что текст теперь дуг вниз, а не вверх:
Текст теперь дуг вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные параметры
Если вы посмотрите прямо над параметром «Согнуть» в диалоговом окне «Текст деформации», вы обнаружите еще два параметра, которые управляют направлением основы:
Выбор вертикальной опции.
С выбранной вертикалью мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное по горизонтали:
Стиль Arc теперь деформирует текст слева направо с выбранной вертикалью.
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют ничего общего с выбранным стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть два других параметра — « Горизонтальное искажение» и « Вертикальное искажение» . Эти два параметра могут немного сбивать с толку, потому что, хотя значение «Изгиб» контролирует интенсивность выбранного нами стиля деформации, параметры «Горизонтальное и вертикальное искажение» являются абсолютно независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из опции «Стиль», прежде чем он дает нам доступ к ползункам «Горизонтальное и вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным стилем, и фактически мы можем использовать эти ползунки, даже если мы эффективно отключаем стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации равным Arc, но я установлю для моего значения Bend значение 0%, перетаскивая ползунок к средней точке:
Оставив выбранную дугу, но установив значение изгиба на 0%.
Несмотря на то, что в качестве стиля деформации выбран «Арк», а «Изгиб» установлен на 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение изгиба 0% эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст движется ближе к нам слева направо, но все, что он на самом деле делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду «Свободное преобразование» в Photoshop:
Результат применения горизонтального искажения к тексту.
Как и параметр «Изгиб», мы также можем установить для параметров «Горизонтальное» или «Вертикальное искажение» отрицательные значения, перетаскивая ползунок влево. Я перетащу ползунок горизонтального искажения до -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же псевдоперспективный эффект, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты из опции «Вертикальное искажение» за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю параметр «Горизонтальное искажение» обратно на 0%, а затем увеличу вертикальное искажение до 25%, перетаскивая ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform все равно даст лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели в опции «Горизонтальное искажение», мы можем перевернуть результат, установив «Вертикальное искажение» на отрицательное значение. Я перетащу ползунок до -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем эффект «Звездных войн»:
Текст с вертикальным искажением установлен на -25%.
Маловероятно, что вы захотите использовать параметры горизонтального и вертикального искажения очень часто, и, как я уже говорил, они полностью независимы от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите кнопку «ОК» в верхнем правом углу диалогового окна «Деформация текста», чтобы закрыть его.
Слой «Тип» теперь отображает значок «Деформированный текст» на миниатюре.
Как я уже упоминал в начале урока, одна из замечательных особенностей этих вариантов деформации текста заключается в том, что они не применяются к тексту на постоянной основе. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Тип» и инструмент «Текст», а затем просто снова щелкните значок «Деформировать текст» на панели параметров:
Снова нажмите на «Деформировать текст».
Это вновь открывает диалоговое окно «Деформация текста», где вы можете вносить любые необходимые изменения. Я думаю, что я изменю свой стиль деформации с Арки на Флаг , затем я установлю значение изгиба на 25%:
Изменение стиля с дуги на флаг и установка изгиба на 25%.
Точно так же, к моему тексту применяется другой эффект деформации, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с применением стиля флага.
Как написать текст в Фотошопе: пошаговая инструкция
Часто при создании баннеров, коллажей и других фотоизображений, требуется сделать надпись. Для этих целей в арсенале Photoshop предусмотрен набор специальных инструментов. Он позволяет создавать текстовое содержимое, корректировать его, устанавливать на заданные позиции и прочее. Выполнить работу модно не только в профессиональных инструментах, но и в Фотошоп онлайн. Как написать текст в онлайн-сервисе, что можно сделать с надписью, можно ли ее менять в размерах, перемещать и задавать другие параметры.
Как написать текст в онлайн-сервисе, что можно сделать с надписью, можно ли ее менять в размерах, перемещать и задавать другие параметры.
Открыть Photoshop онлайн
Как написать текст в Фотошоп онлайн
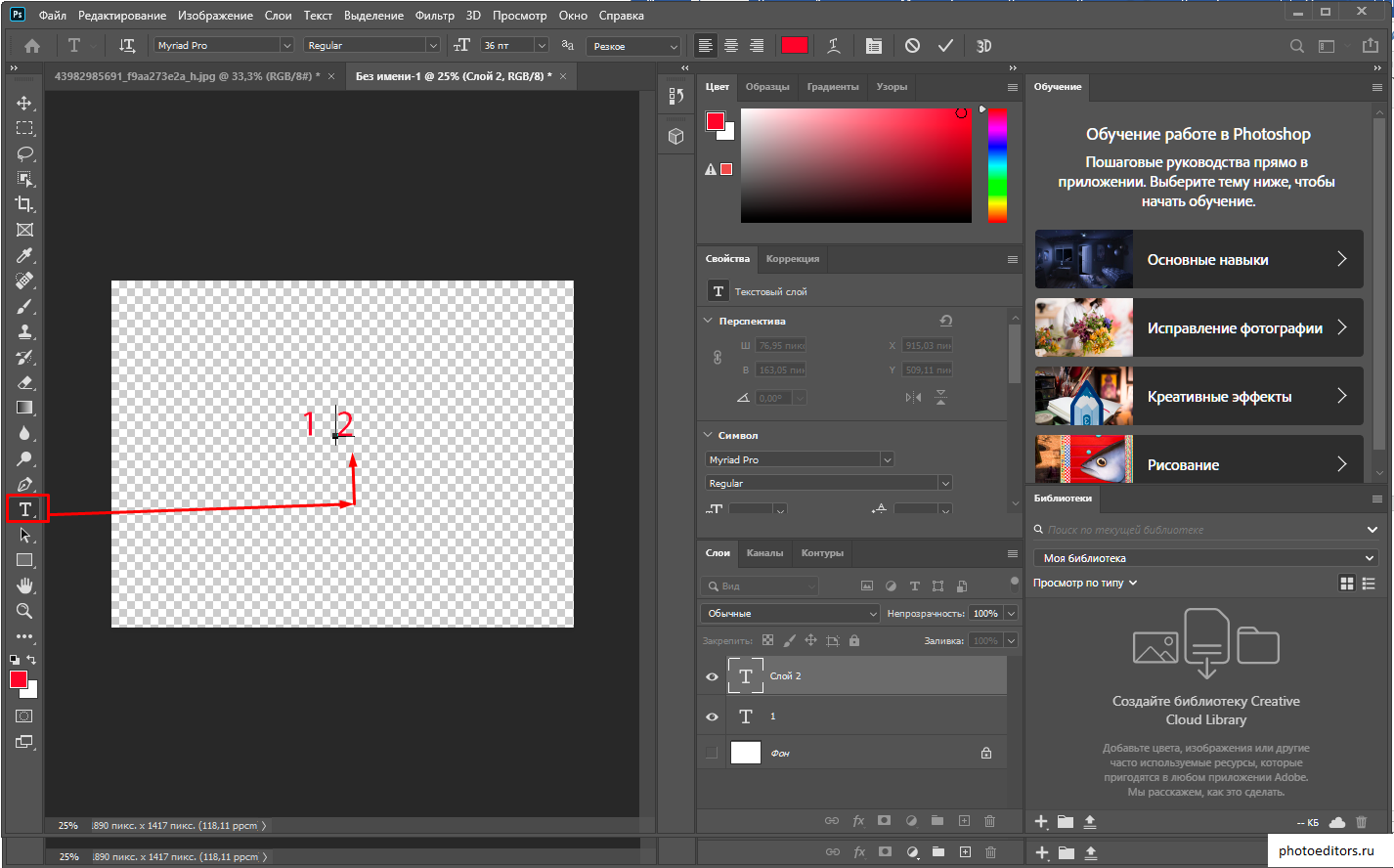
Вам нужно открыть фотографию в графическом редакторе. Никаких новых слоев при написании текста добавлять не придется, они создаются в автоматическом режиме. Сразу переходите на панель инструментов, где доступно два варианта «Текст», он будет расположен горизонтально, и «Вертикальный текст». Чтобы написать простой текст в Фотошоп онлайн, используйте базовую инструкцию:
- Выберите инструмент «Текст» в вертикальном меню слева.
- Дождитесь загрузки шрифта.
- Когда инструмент будет готов к работе на рабочей зоне при наведении курсора, появится соответствующий маркер.

- Установите его двойным щелчком в нужную точку.
- Наберите текст.
- В верхнем меню «Свойства» установите размер, тип шрифта, его цвет.
- В разделе «Деформация» можно выбрать вариант его расположения на картинке.
Обратите внимание! При создании текста в Фотошоп Онлайн автоматом создается новый слой. Найти его можно в правой панели, он обозначен символом «Т».
Как работать с готовым текстом в Фотошоп онлайн
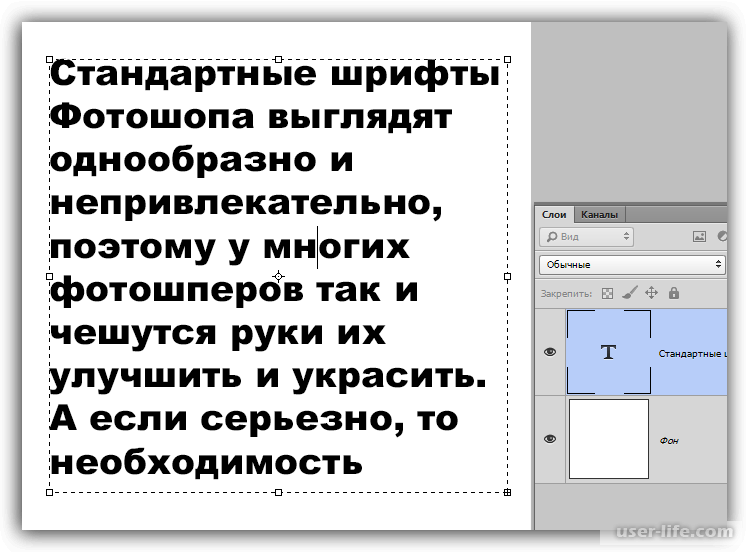
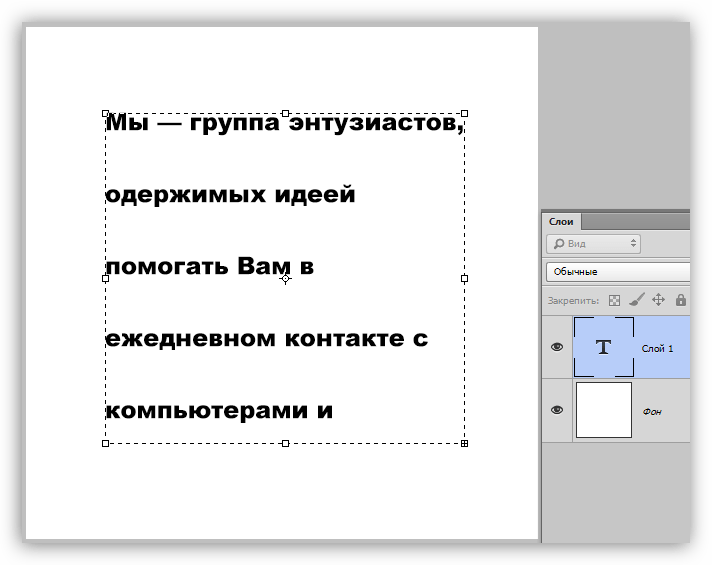
Еще один тип текста в Photoshop — текст абзаца. Он используется для ввода абзаца, а создается созданием ограничительной рамки на холсте. Это в дальнейшем поможет эффективно отредактировать и выровнять конечный абзац.
Для выделения всего текста/абзаца, используйте инструмент «Перемещение» на вертикальной панели слева. Щелкните после этого два раза на текст, и он будет выделен. С помощью этого же инструмента вы сможете разместить текстовое содержимое в нужном месте картинки. Для выделения одного или нескольких символов, нажмите на инструмент «Текст», наведите указатель мыши и просто выделите правой кнопкой.
Щелкните после этого два раза на текст, и он будет выделен. С помощью этого же инструмента вы сможете разместить текстовое содержимое в нужном месте картинки. Для выделения одного или нескольких символов, нажмите на инструмент «Текст», наведите указатель мыши и просто выделите правой кнопкой.
Работа с готовым текстом предполагает, что его модно изменять в любом направлении. В разделе «Деформация» вы найдете различные варианты его внешнего вида – дугой, по диагонали, и другие варианты. Можно менять его размер, а также тип шрифта.
Изменить размер текста в Фотошоп онлайн, можно применив несколько инструментов. Покажем способ изменения ко всему текстовому содержимому:
- На панели инструментов кликните на «Перемещение».
- В правом блоке со стилями, убедитесь, что выбран слой, отменный символом «Т».
- Двойным щелчком выделите текст, который будет изменяться.

- В панели «Свойства», перемещением бегунка, выберите нужный размер. Вы увидите изменение размера текста в режиме реального времени.
- Для сохранения параметров ничего не придется делать – правки уже сохранены на текстовом слое.
Как сделать надпись в фотошопе — подробная инструкция. Как в фотошоп сделать красивую надпись Буквы photoshop
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя.
 Для этого перейдите в специальное окно и выберете там слой со своей надписью;
Для этого перейдите в специальное окно и выберете там слой со своей надписью;— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.

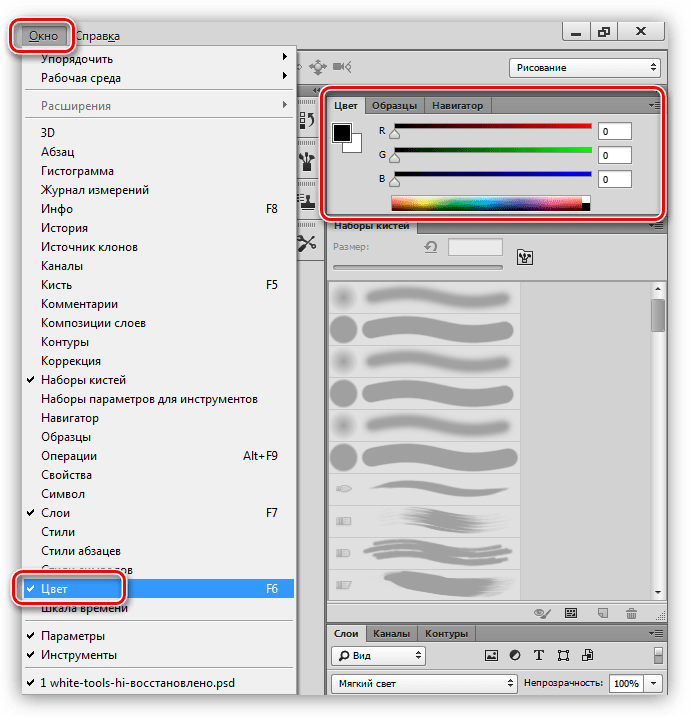
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент».
 Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
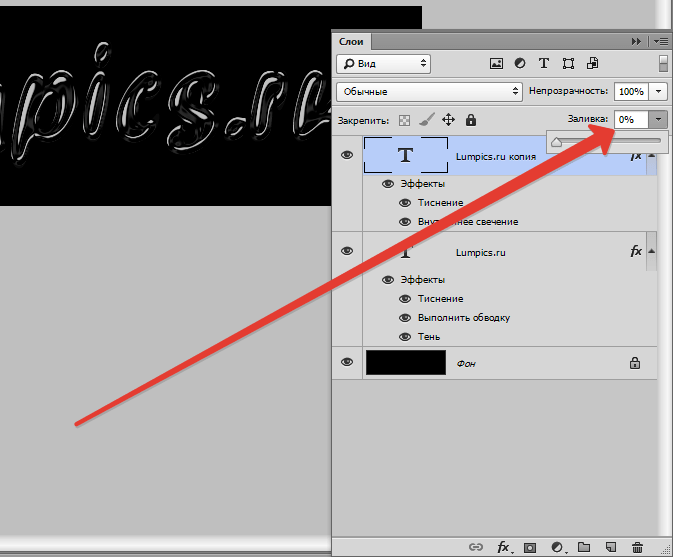
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.

Перейдите во вкладку «Контур » и установите следующие настройки:
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
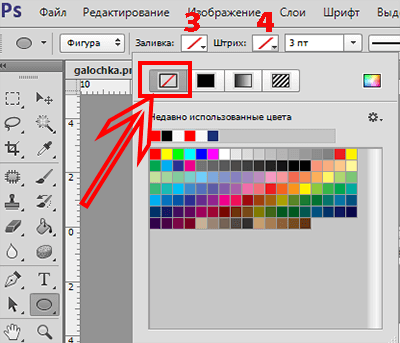
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.

Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
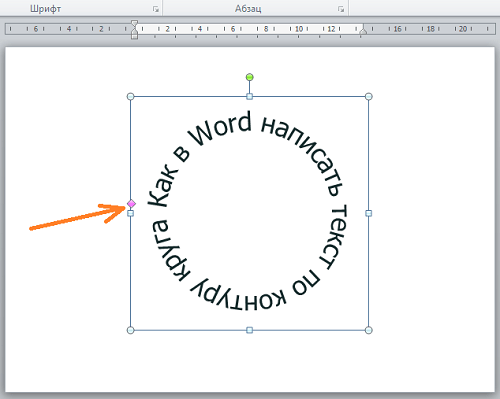
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
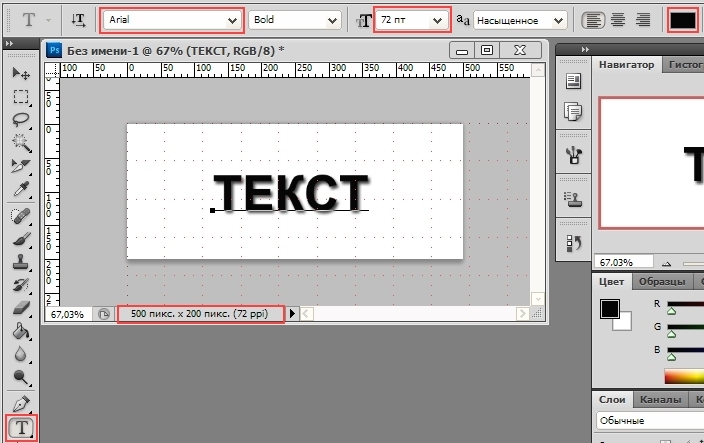
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
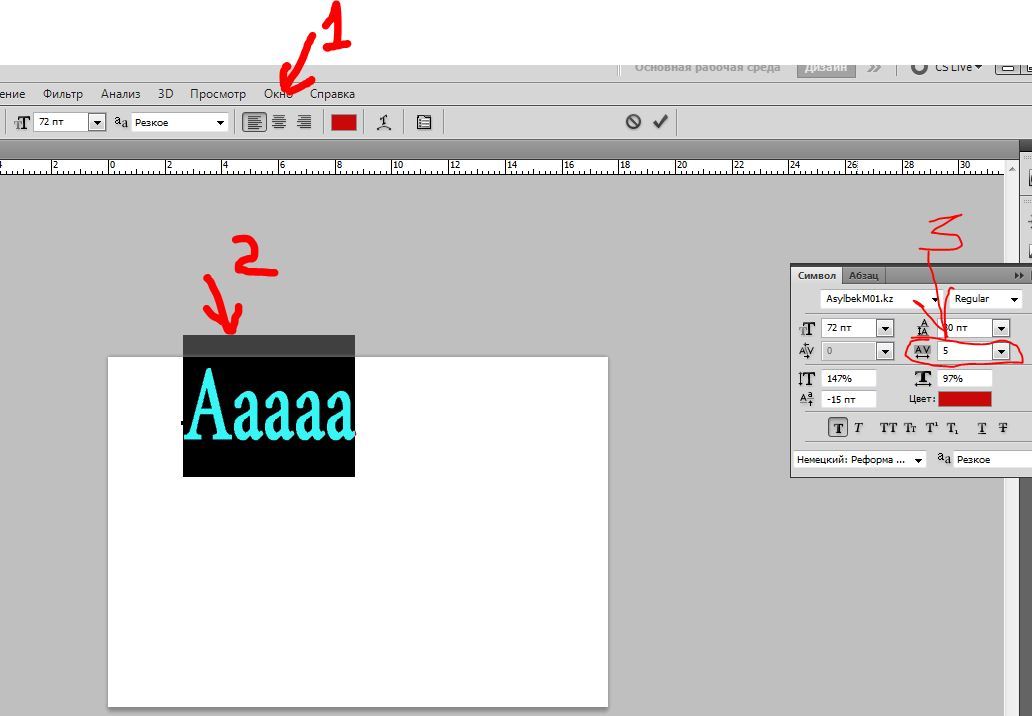
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
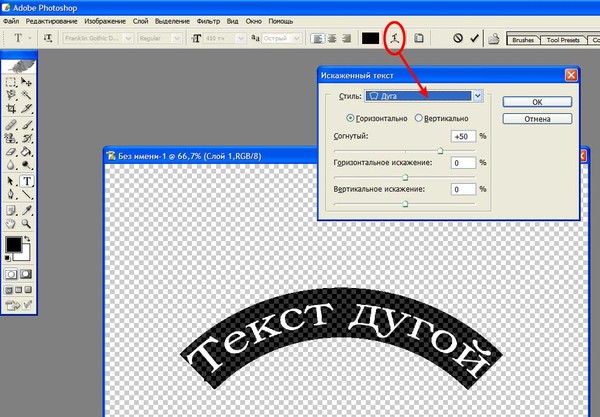
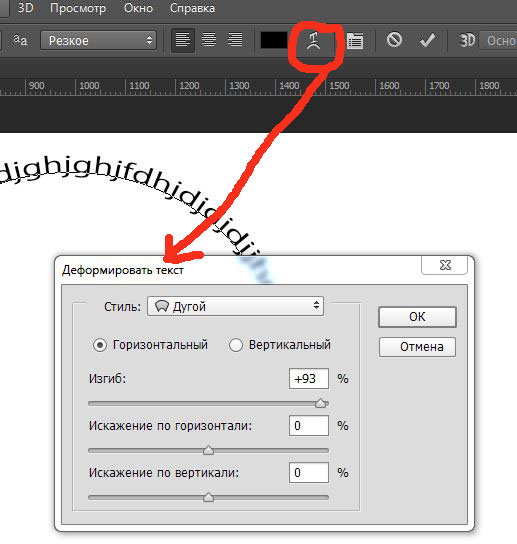
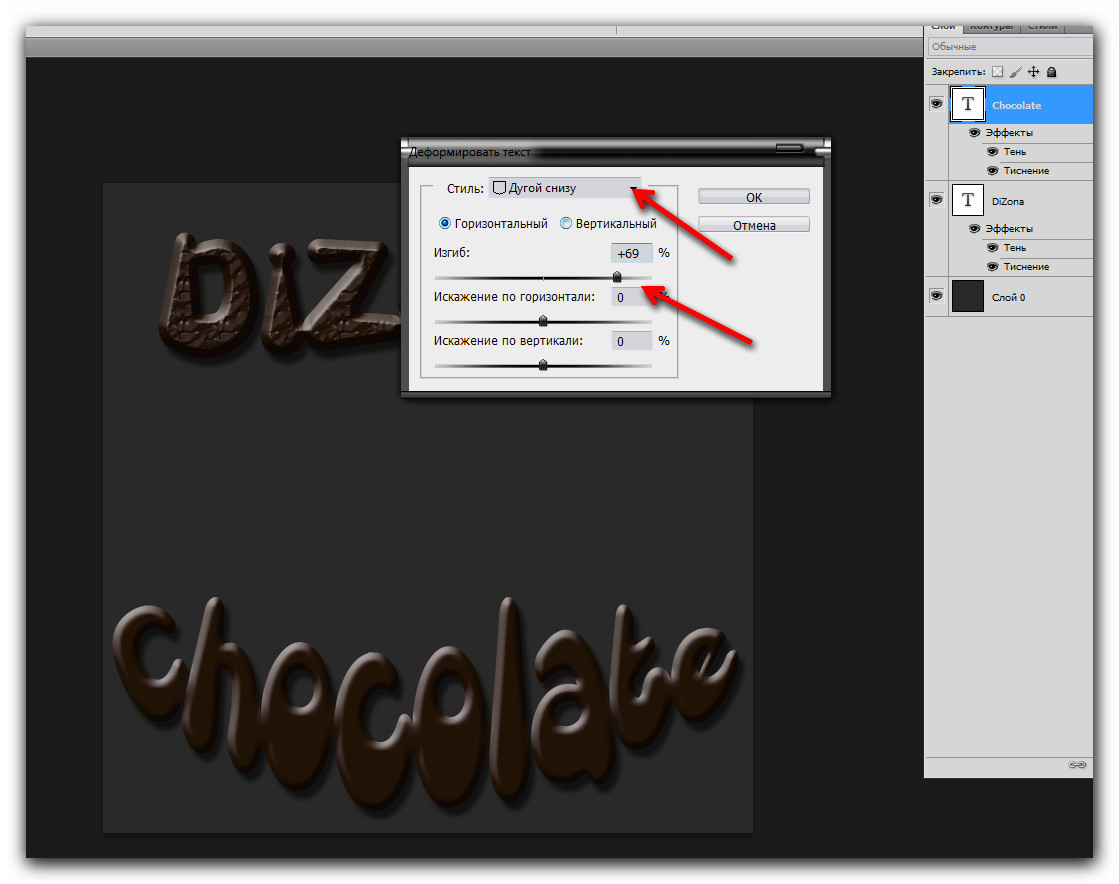
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
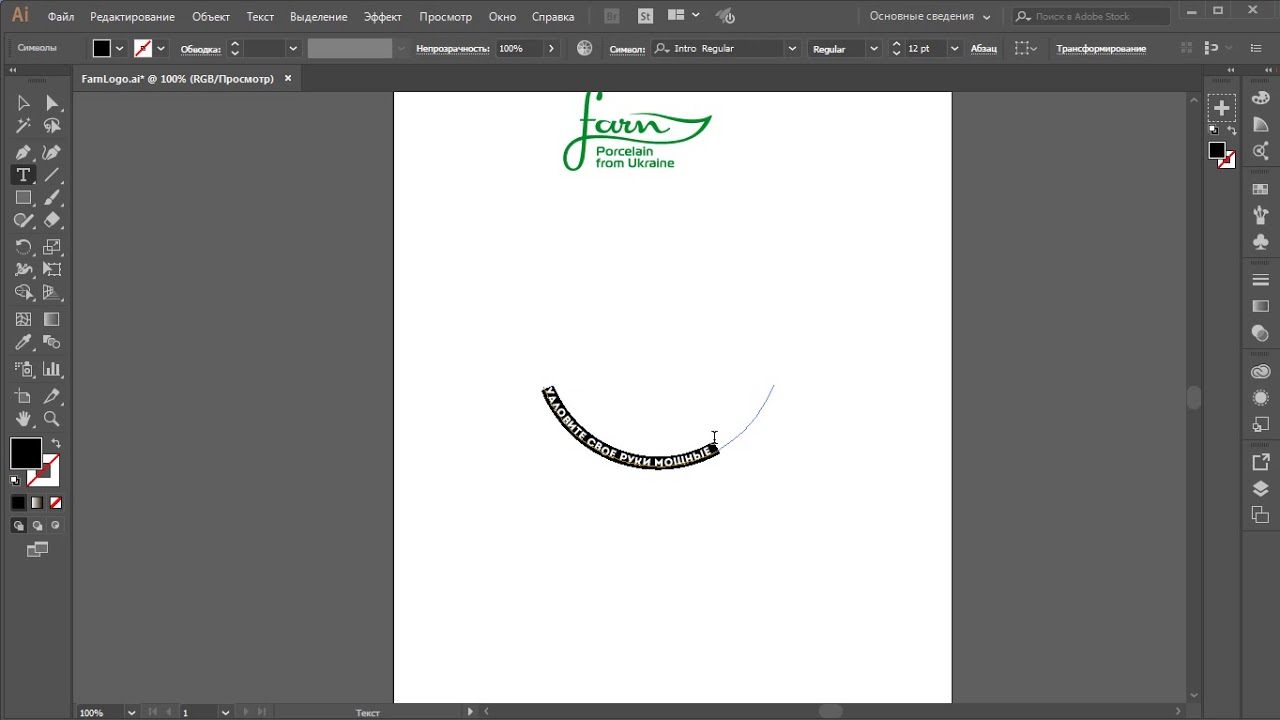
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
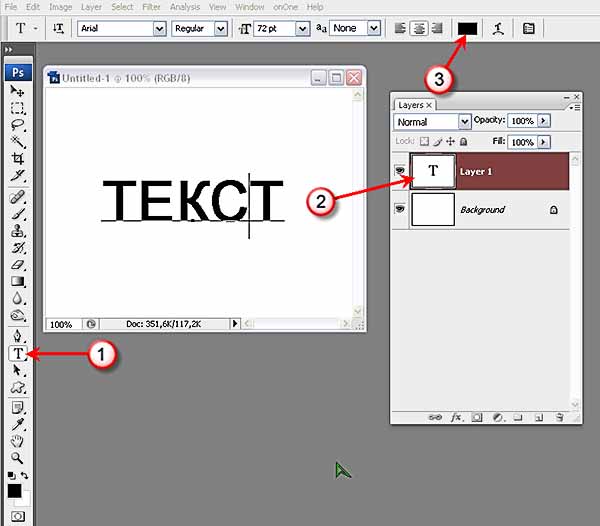
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
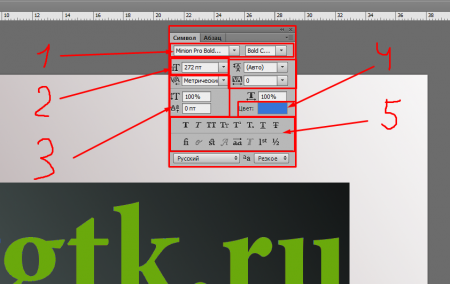
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
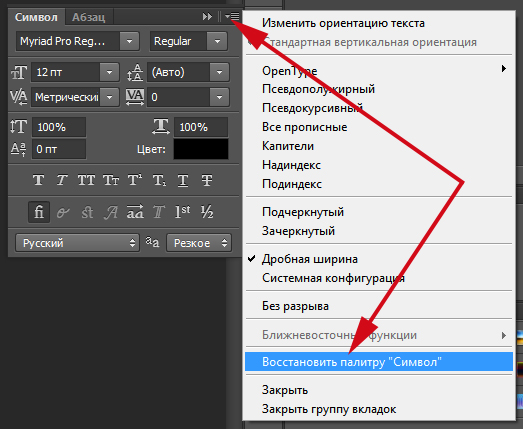
9. Вызов палитры
Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
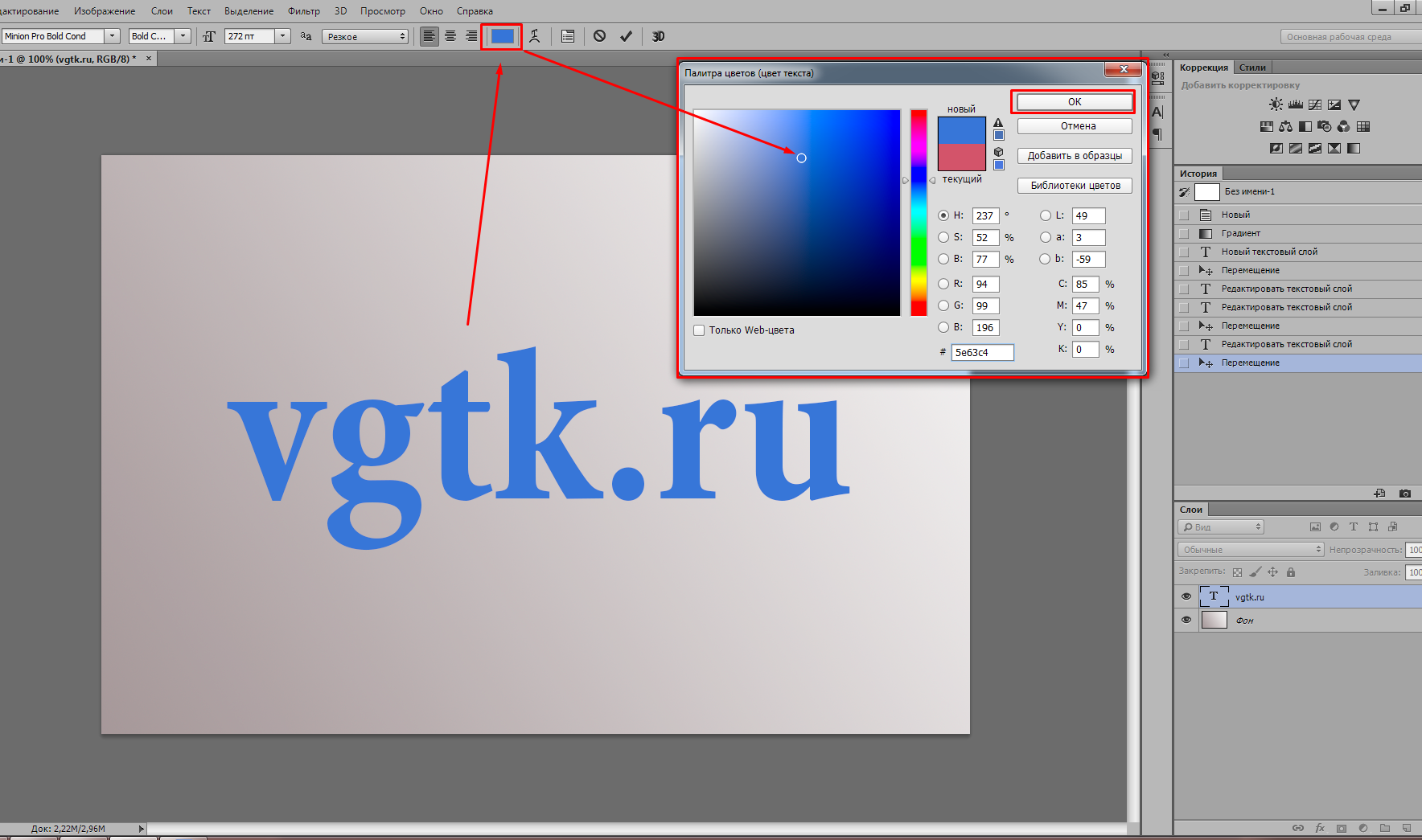
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
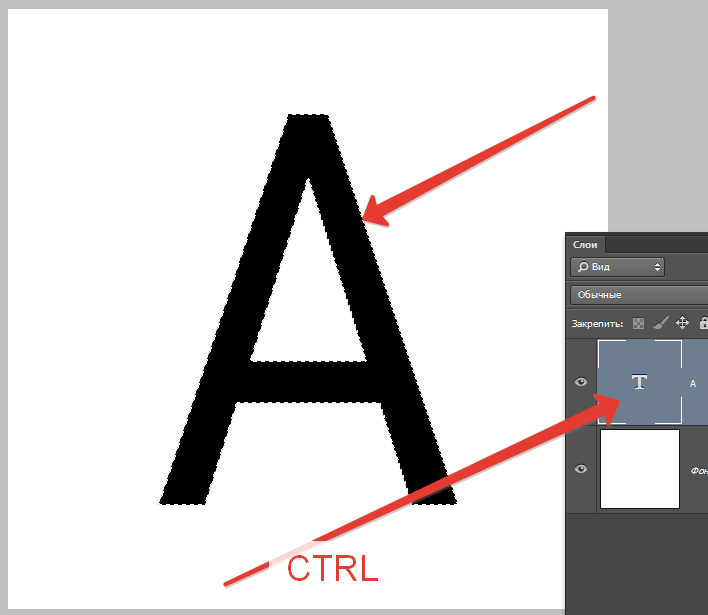
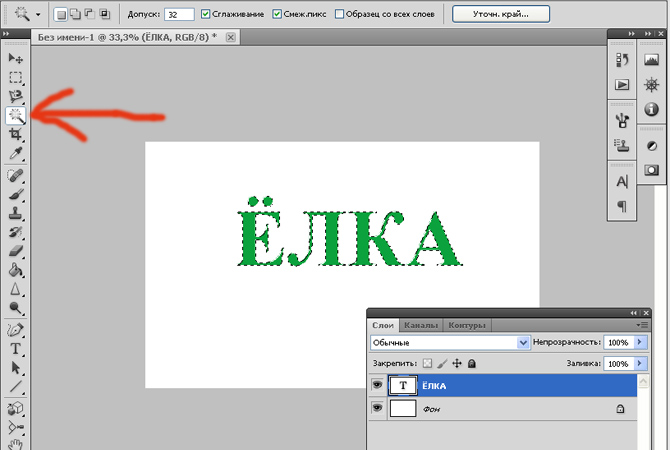
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
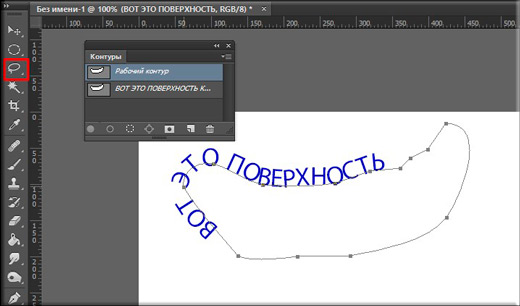
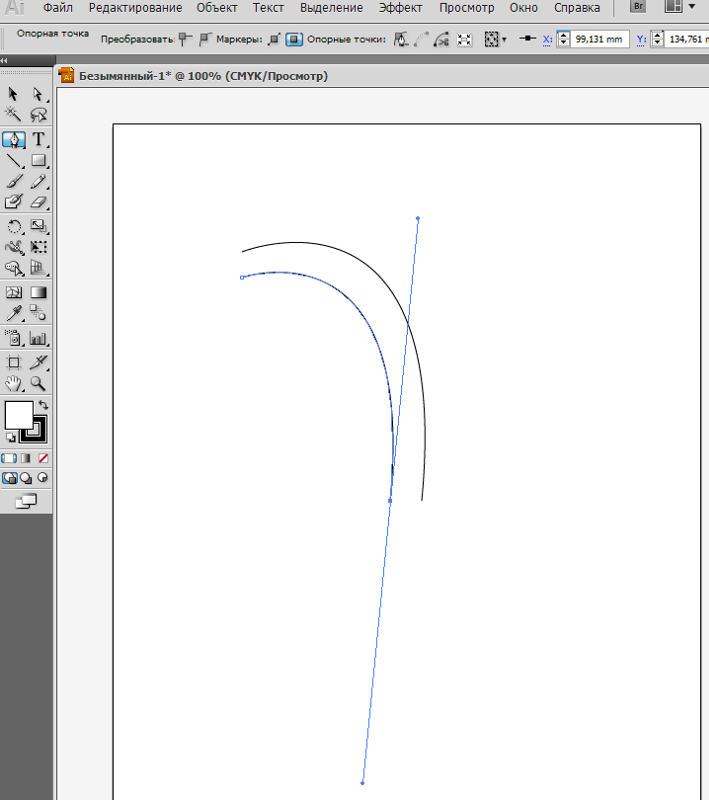
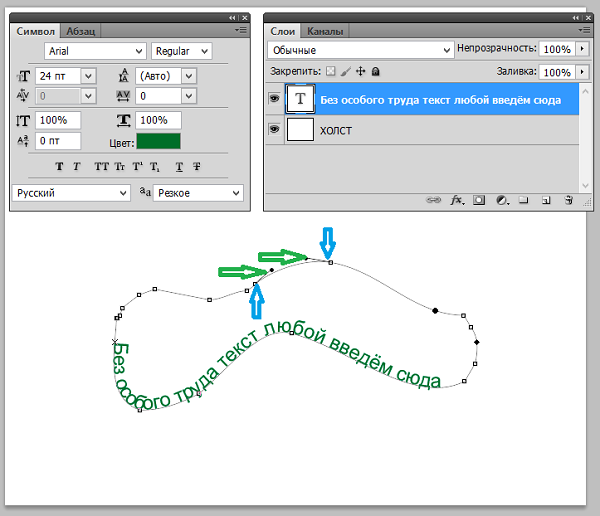
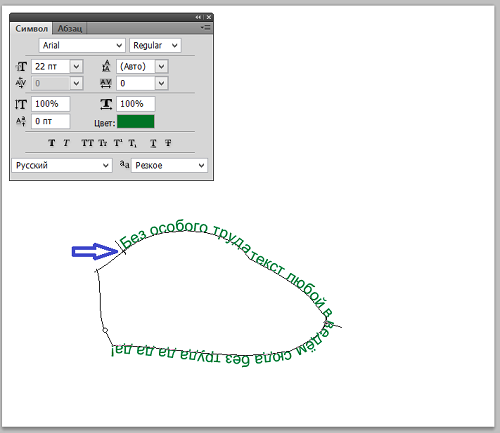
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.

На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.
 Можно использовать любую надпись и шрифт, в примере это «impact».
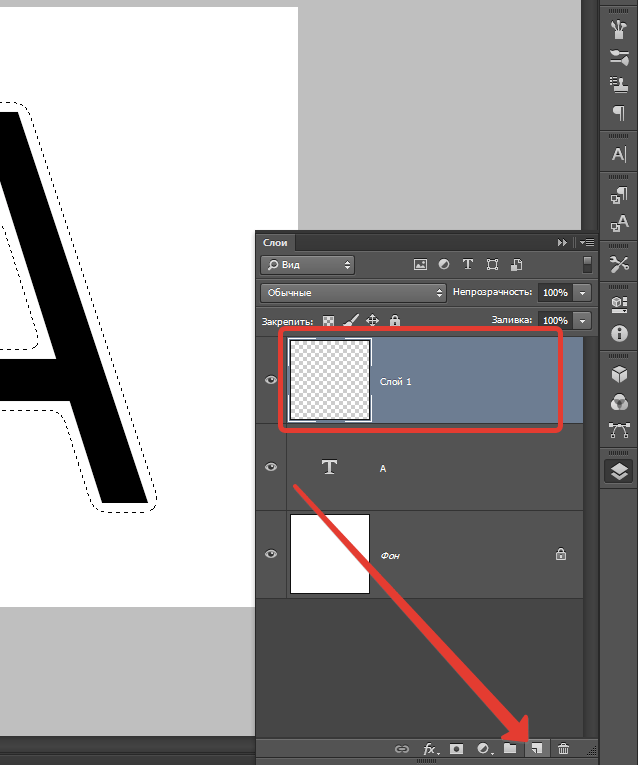
Можно использовать любую надпись и шрифт, в примере это «impact». - . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
Как красиво писать в фотошопе cs6. Как в фотошоп сделать красивую надпись. Как вставить текст в Фотошопе
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
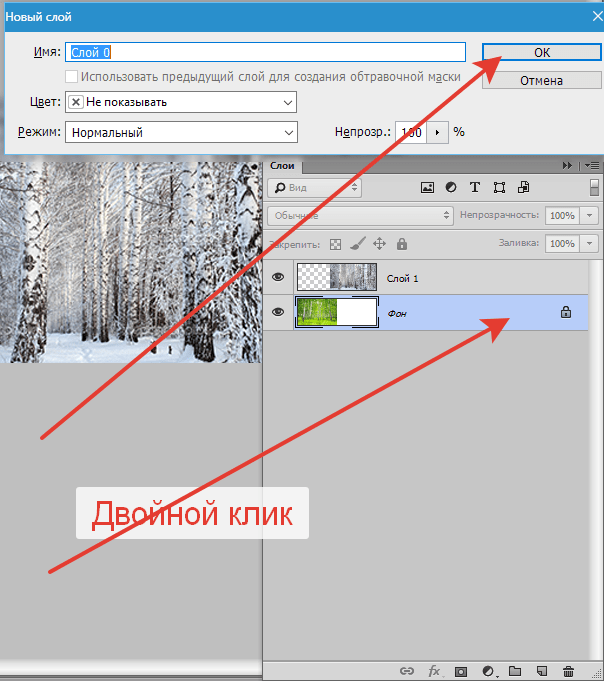
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
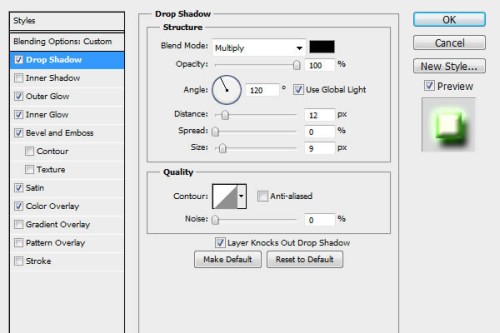
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
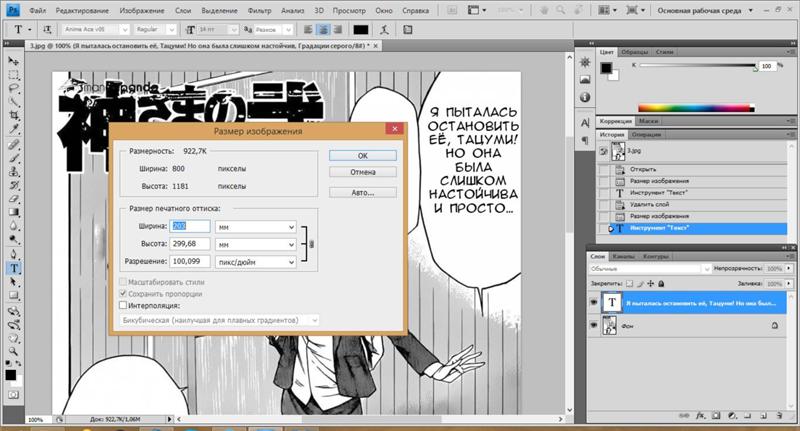
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google. com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
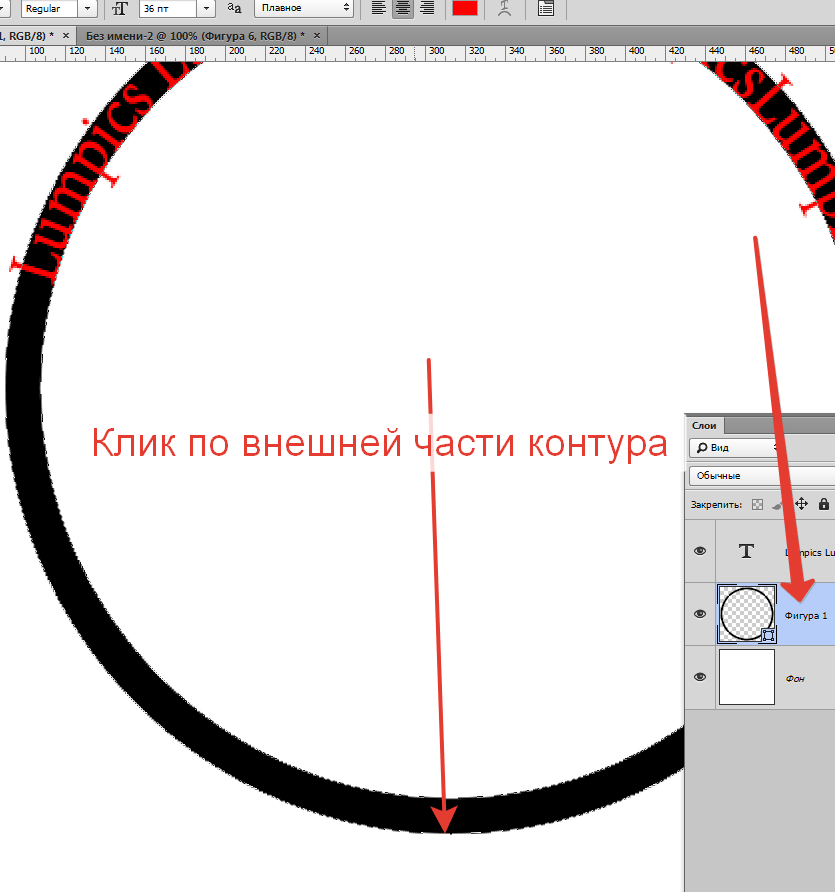
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Как сделать надпись фотографии в фотошопе. Быстрый и очень красивый способ написания текста на изображении в Photoshop
Программа «Adobe Photoshop» позволяет создавать красочные изображения. При этом можно использовать различные фильтры и эффекты. Но сегодня мы будем учиться создавать красивую надпись. Она может содержать любую произвольную информацию. В данной статье я не буду давать точной инструкции, а лишь некоторые рекомендации, которые позволят вам самостоятельно создавать красивые надписи.
Подготовка. В программе «Photoshop» есть специальный инструмент, позволяющий делать надписи. Чтобы его вызвать, достаточно нажать клавишу «T» (английскую). Вы можете производить различные настройки, например цвет текста, шрифт и размер. Плюс ко всему, вам сразу будут доступны такие свойства, как наложение (в панели слоев) и непрозрачность. Далее будут обсуждаться дополнительные средства, позволяющие сделать красивую надпись.
Фильтры. Фильтры помогают создать самые разнообразные эффекты, начиная с банального размытия и заканчивая увеличением шума. В стандартном наборе программы «Photoshop» имеется достаточное количество фильтров, но если вам нужен более обширный выбор, то можно самостоятельно загрузить пользовательские дополнения. Можно найти множество разнообразных фильтров, которые находятся в свободном доступе. Но перед тем как использовать эффекты, необходимо растрировать надпись. Для этого нужно нажать на слой (в верхней панели) — «Растрировать» — «Текст». После этого с текстом можно обращаться как с обычным изображением. Соответственно, можно использовать инструменты для рисования и фильтры. Вы можете сами поэкспериментировать с эффектами. Достаточно зайти в панель фильтров и выбрать подходящую категорию.
В стандартном наборе программы «Photoshop» имеется достаточное количество фильтров, но если вам нужен более обширный выбор, то можно самостоятельно загрузить пользовательские дополнения. Можно найти множество разнообразных фильтров, которые находятся в свободном доступе. Но перед тем как использовать эффекты, необходимо растрировать надпись. Для этого нужно нажать на слой (в верхней панели) — «Растрировать» — «Текст». После этого с текстом можно обращаться как с обычным изображением. Соответственно, можно использовать инструменты для рисования и фильтры. Вы можете сами поэкспериментировать с эффектами. Достаточно зайти в панель фильтров и выбрать подходящую категорию.
Цвет и контрастность. Никто вас не обязывает использовать только один цвет. Чтобы сделать разноцветную красивую надпись, можно использовать разнообразные инструменты. Например, «Цветовой тон/насыщенность» позволяет гибко настраивать и выбирать оттенки. При этом можно каждый символ окрашивать в свой индивидуальный цвет. Это достигается использованием нескольких слоев. Можно также отдельно регулировать количество черных и белых красок с помощью средства «Уровни» (Ctrl + L).
Это достигается использованием нескольких слоев. Можно также отдельно регулировать количество черных и белых красок с помощью средства «Уровни» (Ctrl + L).
Параметры наложения. Чтобы создать красивую надпись, можно применять различные эффекты, которые входят в категорию «Параметры наложения». Нажав правой кнопкой мыши по слою с текстом, необходимо выбрать первый пункт из выпадающего меню. Здесь можно найти средства для создания тени, свечения, добавления глянца, контура. Именно с помощью параметров наложения можно сделать оригинальную красивую надпись. Вы можете использовать сразу несколько эффектов, создавая интересные сочетания.
Фон. При создании надписей большое количество внимания уделяется тексту, но не стоит забывать о заднем плане. Помимо обычного фона с однотонным цветом, можно использовать градиент или готовое изображение. Самое главное, чтобы основная надпись не сливалась с задним планом. Чтобы этого не произошло, нельзя использовать одинаковые оттенки, а лучше всего применять противоположные цвета (черный — белый).
Заключение. Вопрос «как создать красивую надпись» задается довольно часто, поэтому количество инструкций, посвященных этому запросу, не поддается подсчету. Данная статья содержит лишь напутствия, позволяющие самостоятельно создавать красивые надписи.
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов.
 Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации. - Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.

- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст.
 Впишите текст;
Впишите текст;— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts.
 Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.

Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».

На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Как в Фотошопе CS6 сделать красивый текст. Создание красивой надписи в Photoshop Как написать в фотошопе красивыми буквами
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя.
 Для этого перейдите в специальное окно и выберете там слой со своей надписью;
Для этого перейдите в специальное окно и выберете там слой со своей надписью;— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.

Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент».
 Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.

Перейдите во вкладку «Контур » и установите следующие настройки:
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.

Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.

Начнем с первого пункта.
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156 . Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».

Изучим данные эффекты подробнее.
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Учебник по рисованию дуги в Photoshop | Small Business
Adobe Photoshop включает набор расширенных функций иллюстрирования, в том числе инструмент «Перо», который можно использовать для создания изогнутой формы дуги. Рисование кривой с помощью инструмента Photoshop Pen включает в себя создание опорных точек на изображении и манипулирование направляющими линиями для формирования сегментов кривой.
О кривых дуги
В геометрии дуга представляет собой непрерывную часть окружности окружности или любой другой изогнутой линии. Таким образом, дуга формируется из одной плавной кривой, а не из нескольких кривых. Форма дуги часто используется на диаграммах для изображения пути движущегося объекта, который поднимается вверх и падает обратно на Землю. Форма также используется в архитектуре и встречается в мире природы. Вы можете создать дугу в Photoshop, чтобы изобразить плавную кривую на любом графике или изображении.
Таким образом, дуга формируется из одной плавной кривой, а не из нескольких кривых. Форма дуги часто используется на диаграммах для изображения пути движущегося объекта, который поднимается вверх и падает обратно на Землю. Форма также используется в архитектуре и встречается в мире природы. Вы можете создать дугу в Photoshop, чтобы изобразить плавную кривую на любом графике или изображении.
Photoshop и кривые
С помощью инструмента «Перо» в Adobe Photoshop вы можете создать массив горизонтальных, вертикальных, диагональных или изогнутых линий.Чтобы создать кривую с помощью инструмента «Перо», вам нужно создать опорную точку, где кривая меняет направление, а затем перетащить линии направления инструмента, чтобы сформировать форму кривой. Дуга представляет собой простую кривую, для которой требуется только две опорные точки; поэтому с помощью инструмента Photoshop Pen можно легко рисовать.
Использование инструмента «Перо»
Чтобы нарисовать дугу в изображении Photoshop, сначала выберите инструмент «Перо» на панели «Инструменты». Поместите указатель инструмента «Перо» в начальную точку кривой дуги и, удерживая левую кнопку мыши, создайте первую узловую точку.Перетащите курсор по изображению, чтобы сформировать первый сегмент кривой дуги, а затем отпустите кнопку мыши. Выберите и удлините линию направления, выступающую из первой опорной точки примерно на треть пути к точке на изображении, где должна заканчиваться кривая дуги.
Поместите указатель инструмента «Перо» в начальную точку кривой дуги и, удерживая левую кнопку мыши, создайте первую узловую точку.Перетащите курсор по изображению, чтобы сформировать первый сегмент кривой дуги, а затем отпустите кнопку мыши. Выберите и удлините линию направления, выступающую из первой опорной точки примерно на треть пути к точке на изображении, где должна заканчиваться кривая дуги.
Завершение дуги
Теперь, когда вы создали первый сегмент кривой дуги с помощью инструмента «Перо», вы можете завершить дугу. Поместите указатель инструмента «Перо» в предпочтительную конечную точку кривой дуги, а затем нажмите и удерживайте кнопку мыши.Перетащите в направлении, противоположном предыдущей линии направления, чтобы сформировать С-образную кривую, а затем отпустите кнопку мыши, когда вы будете довольны размером кривой. Щелкните и выберите вторую опорную точку и перетащите ее внутрь, чтобы создать узкую дугу, или наружу, чтобы сформировать более широкую дугу. Чтобы закрыть контур и завершить дугу, поместите инструмент «Перо» над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
Щелкните маленький кружок рядом с указателем инструмента «Перо».
Как сделать текст круглым в Photoshop CC? – Рестораннорман.ком
Как сделать текст круглым в Photoshop CC?
Как напечатать текст по кругу в Photoshop
- Выберите инструмент «Эллипс».
- Перетащите и нарисуйте круг в документе.
- Выберите инструмент «Горизонтальный текст».
- Инструмент «Текст» представлен курсором в форме I-образной балки внутри пунктирного квадрата.
- Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.
Где находится инструмент «Эллипс» в Photoshop?
Выберите инструмент «Эллипс» ( ) на панели инструментов.Если вы не можете найти инструмент «Эллипс», щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Эллипс».
Как использовать шрифт Adobe в Photoshop?
Как активировать или деактивировать Adobe Fonts
- Откройте приложение Creative Cloud для настольных ПК.
 (Выберите значок на панели задач Windows или в строке меню macOS.)
(Выберите значок на панели задач Windows или в строке меню macOS.) - Выберите значок шрифтов в правом верхнем углу.
- Просмотр или поиск шрифтов.
- Когда вы найдете шрифт, который вам нравится, выберите «Просмотреть семейство», чтобы просмотреть страницу его семейства.
- Откройте меню «Активировать шрифты».
Какой инструмент используется для рисования круга или эллипса?
Инструмент «Эллипс»
С помощью инструмента «Эллипс» вы можете нарисовать новую дугу или круговую фигуру, или вы можете нарисовать эллипс или круг, а затем изменить его на дугу или круговую фигуру…. Рисование эллипсов, кругов, дуг и круговых фигур .
| До | Сделайте следующее |
|---|---|
| Нарисовать круг | В наборе инструментов выберите инструмент «Эллипс» . Удерживая нажатой клавишу Ctrl, перетащите в окне рисования, пока круг не станет нужного размера. |
Для чего используются шрифты?
Использование легко читаемых шрифтов является ключом к презентации. Шрифты добавляют ценности вашему тексту. Это помогает читателю воспринимать информацию из текста. Правильный выбор цвета, шрифта и размера текста может оказаться жизненно важным для привлечения вашей целевой аудитории.
Шрифты добавляют ценности вашему тексту. Это помогает читателю воспринимать информацию из текста. Правильный выбор цвета, шрифта и размера текста может оказаться жизненно важным для привлечения вашей целевой аудитории.
Как сделать идеальный круг в фотошопе?
Возьмите инструмент «Прямоугольник со скругленными углами»
Как обвести текст в Photoshop?
Резюме – Как обвести текст в Photoshop Выберите текстовый слой для обводки.Щелкните параметр «Слои» в верхней части окна. Нажмите «Стиль слоя», затем нажмите «Обводка». Щелкните поле «Цвет» и выберите цвет контура. Отрегулируйте ползунок Размер, чтобы сделать контур текста больше или меньше. Нажмите кнопку ОК, чтобы применить контур к тексту.
Как добавить текст в Photoshop?
Добавление любого текста Выберите инструмент «Текст» на палитре инструментов. Установите параметры текста с помощью меню в верхней части экрана. Нажмите на часть изображения, где вы хотите добавить текст в Photoshop.Нажмите и перетащите текстовый инструмент перед вводом текста, чтобы поместить текст в одну область.
Установите параметры текста с помощью меню в верхней части экрана. Нажмите на часть изображения, где вы хотите добавить текст в Photoshop.Нажмите и перетащите текстовый инструмент перед вводом текста, чтобы поместить текст в одну область.
Как сделать круг в Photoshop?
Как обрезать круг в Photoshop Шаг 1: Откройте изображение в Photoshop Шаг 2: Дважды щелкните фоновый слой и сделайте его обычным слоем — просто нажмите OK. Шаг 3. Выберите инструмент Elliptical Marquee Tool. Шаг 4. Создайте круг. Шаг 5. Инвертируйте слой. Шаг 6. Удалите внешние слои. Шаг 7. Обрежьте изображение для сохранения. Шаг 8. Сохранить как .png.
КАК ИЗОГНУТЬ ТЕКСТ В PHOTOSHOP
В этой статье мы объясним, как изогнуть текст в Photoshop. В ситуации, когда вы исполняете на бейдже, плакате или другой композиции в фотошопе. И может захотеть выгнуть пару текстов за раз, фотошоп предлагает несколько способов сделать это. Но в расчете на то, как вы будете его использовать, и, следовательно, на кривизну, которую вы хотели бы придать своему тексту.
В ситуации, когда вы исполняете на бейдже, плакате или другой композиции в фотошопе. И может захотеть выгнуть пару текстов за раз, фотошоп предлагает несколько способов сделать это. Но в расчете на то, как вы будете его использовать, и, следовательно, на кривизну, которую вы хотели бы придать своему тексту.
ЧИТАЙТЕ ТАКЖЕ: Как найти лучшего фотографа в вашем регионе.
Некоторые методы лучше других.И здесь мы могли бы помочь с помощью нескольких шагов, чтобы изогнуть текст в Photoshop. Предоставление вам сортов на выбор.
ТРИ СПОСОБА ИЗОГНУТИЯ ТЕКСТА В ФОТОШОПЕ
МЕТОД 1
ЭТАП 1
Прежде всего: откройте Photoshop в левом верхнем углу сразу после значка Photoshop. Вы увидите «Файл», нажмите «Файл»>
, выберите «Создать». обязательно переименуйте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона.Нажмите «ОК».
ЭТАП 2
Выберите инструмент «Текст» в Photoshop, нажав (T) на клавиатуре, что является ярлыком для выбора инструмента «Текст», и введите текст.
ЭТАП 3
Убедившись, что выбран текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать искаженный текст», расположенный на панели инструментов.
ЭТАП 4
Находясь в окне «Деформация текста», в поле «СТИЛЬ»: выберите «Дуга», убедитесь, что опция «Горизонтально» отмечена, и установите значение «Изгиб» на +20%, а затем нажмите «ОК».
ТАКЖЕ ПОСМОТРЕТЬ: КАК НАРИСОВАТЬ ЧЕРЕП
МЕТОД 2
ЭТАП 1
Прежде всего: откройте Photoshop, в левом верхнем углу сразу после значка Photoshop вы увидите «Файл», нажмите «Файл» >
, выберите «Создать».обязательно переименуйте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Нажмите «ОК».
ЭТАП 2
В этот момент необходимо выбрать инструмент «Эллипс» с помощью ярлыка (U), его можно увидеть рядом с другими формами, такими как инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», многоугольник и другие. Убедитесь, что на панели инструментов выбран режим «Форма», а затем нарисуйте эллипс размером 710 x 270 пикселей.
Убедитесь, что на панели инструментов выбран режим «Форма», а затем нарисуйте эллипс размером 710 x 270 пикселей.
ЭТАП 3
Выберите инструмент «Текст», нажав (T) на клавиатуре, и нажмите, нажав левую кнопку мыши или щелкнув левой кнопкой мыши по краю эллипса, когда увидите «Текстовый курсор», затем измените его на «Текст на пути», просто ведет нас к следующему шагу.
ЭТАП 4
Введите текст, который вам понравится.
ЭТАП 5
После того, как вы набрали текст, все, что вам нужно сделать, это просто нажать на глаз.Когда глаз деактивирован, он скрывает этот слой, сделайте это, чтобы скрыть слой с эллипсом. Значок глаза расположен рядом с именем слоя.
МЕТОД 3
ЭТАП 1
Сначала откройте Photoshop, в левом верхнем углу, сразу после значка Photoshop, вы увидите «Файл», нажмите «Файл» >
, выберите «Создать». обязательно переименуйте документ как «Метод 1», установите ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Нажмите «ОК».
Нажмите «ОК».
ЭТАП 2
Выберите инструмент «Текст» в Photoshop, нажав (T), который является ярлыком для выбора инструмента «Текст», и введите текст.
ЭТАП 3
Пока текстовый слой остается выделенным, щелкните > Слой, под которым щелкните > Смарт-объекты >, под которым также щелкните >Преобразовать в смарт-объект.
ЭТАП 4
Щелкните Правка > Преобразование > Деформация
ЭТАП 5
Вам нужно будет щелкнуть и перетащить опорные точки сетки деформации, чтобы выделить текст.Как только вы это сделаете, щелкните значок фиксации преобразования на панели инструментов.
Можно ли кривую печатать в Photoshop? – СидмартинБио
Можно ли кривую печатать в Photoshop?
Есть два основных метода, которые я предпочитаю использовать при искривлении текста в Photoshop. И то, и другое очень легко сделать — первое, которое я просматриваю, использует встроенный инструмент и отлично подходит для отдельного текста. Второй хорош для обводки текста вокруг подобных объектов.
Второй хорош для обводки текста вокруг подобных объектов.
Как сделать текст изогнутым?
Создание изогнутого или круглого WordArt
- Выберите Вставка > WordArt.
- Выберите нужный стиль WordArt.
- Введите текст.
- Выберите объект WordArt.
- Перейдите в раздел «Формат формы» > «Текстовые эффекты» > «Преобразование» и выберите нужный эффект.
Как изогнуть текст в Photoshop cs6?
Метод 1
- Откройте Photoshop и выберите «Файл» > «Создать».
- Выберите инструмент «Текст» (T) и введите текст.
- Выбрав текстовый слой и активировав инструмент «Текст» (T), щелкните значок «Создать искаженный текст» на панели инструментов.
- В окне «Деформация текста» выберите стиль «Дуга», отметьте параметр «Горизонтально» и установите значение «Изгиб» на +20%.
Как изогнуть текст в Photoshop без искажений?
Переключитесь на инструмент выбора пути, затем перетащите точку, чтобы изменить положение текста. Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во время перетаскивания вы можете удерживать клавишу Shift, если хотите точно расположить точки в центре.
Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во время перетаскивания вы можете удерживать клавишу Shift, если хотите точно расположить точки в центре.
Как сделать изогнутую стрелку в Photoshop?
Чтобы нарисовать изогнутую стрелку в Photoshop, выберите инструмент «Линия», щелкните значок шестеренки на верхней панели настроек, затем установите для параметра «Стрелка» значение «Конец». Теперь щелкните и перетащите, чтобы создать стрелку, нажмите Command/Control + T, щелкните правой кнопкой мыши и выберите «Деформация». Наконец, установите предустановку деформации на дугу, чтобы изогнуть стрелку.
Как создать изогнутую линию в Photoshop?
С помощью инструмента «Кисть» или «Карандаш» удерживайте клавишу Shift, перетащите и бац, идеально ровная пунктирная линия.Нарисуйте идеальную прямую пунктирную линию с помощью инструмента «Кисть», удерживая клавишу Shift. Нарисуйте кривую с помощью инструмента «Перо», нажмите и перетащите, чтобы создать кривую, которую затем можно редактировать с помощью инструмента «Выбор».
Какой инструмент используется для рисования изогнутых линий?
инструмент кривой
20) Инструмент кривой используется для рисования изогнутой линии.
Как создать изогнутый текст в Photoshop?
Curving Text Сначала откройте файл изображения, с которым вы хотите работать, в Photoshop. Затем выберите инструмент «Перо» на главной панели инструментов (или нажмите P).Чтобы создать начальную точку, щелкните в любом месте основного изображения. Если вы щелкнете, удерживая нажатой клавишу Ctrl, и перетащите точку привязки, линия начнет изгибаться в соответствии с размещением точки привязки. Наконец, введите текст.
Как деформировать текст в Adobe Photoshop?
Метод 2 из 2: Использование инструмента «Деформация текста» Нажмите и удерживайте кнопку «Текст». Это значок T рядом с Pen Tool на панели инструментов в левой части окна. Нажмите на инструмент «Горизонтальный текст». Эта опция находится в верхней части раскрывающегося меню. Дважды щелкните в окне. Введите текст, который вы хотите согнуть. Нажмите на ☑️. Нажмите на инструмент «Деформация текста». Выберите эффект. Нажмите OK, когда закончите.
Введите текст, который вы хотите согнуть. Нажмите на ☑️. Нажмите на инструмент «Деформация текста». Выберите эффект. Нажмите OK, когда закончите.
Как написать текст в Photoshop?
Откройте изображение в Photoshop. Щелкните инструмент «Тип текста» на панели инструментов. Нажмите на то место на изображении, где вы хотите добавить текст. Введите текст. Нажмите Ctrl + A на клавиатуре, чтобы выделить текст, который вы только что ввели. Используйте параметры на панели инструментов «Шрифт» и в окне «Символ» для форматирования текста.
Почему мой Photoshop имеет пиксели?
В компьютерной графике пикселизация вызывается отображением растрового изображения или части растрового изображения такого большого размера, что видны отдельные пиксели, небольшие одноцветные квадратные элементы отображения, составляющие растровое изображение.Такое изображение называется пиксельным.
youtube.com/embed/Pcn7r6Q2WT4?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»/>
Искривленный текст. Нажмите «Преобразовать» в раскрывающемся меню. Размещение изогнутой базовой линии меняет отношения между персонажами непредсказуемым образом. Для этого я собираюсь создать новый компонент для изогнутого текста. Введите текст и нажмите на один из эффектов. 100% голосов. Я просто воспользуюсь инструментом «Перо» и нарисую простую изогнутую линию. Изогнутый текст в PowerPoint помогает визуализировать концепцию выравнивания вокруг основной идеи.Один из Paint. Мэр сказал сделать из них круги. Обновление Fusion 360 за октябрь 2020 г. добавляет в текстовый инструмент столь необходимую функцию. Затем нам нужно нарисовать путь, чтобы изогнуть наш текст. Чтобы сделать его постоянным, выберите фигуру и щелкните правой кнопкой мыши. Чтобы изогнуть текст, нажмите «Эффекты» и выберите вариант кривой на левой панели. Выберите команду «Тиснение» и просто выберите профиль эскиза и тело, которое вы хотите оттиснуть, и вуаля! У вас есть кривое тиснение. Как изогнуть текст в канве — шаг за шагом.Выберите параметр «Текстовое поле». №3. Это были лишь основные шаги того, как изогнуть текст для фотографии. Изогните его так, как вы хотите, или сделайте круговой текст. Создание изогнутого текстового дизайна в Divi — довольно простой процесс, если вы понимаете, как он работает. В раскрывающемся списке нажмите «Преобразовать» и выберите один из вариантов «Следовать по пути», предоставленных в соответствии с требованиями. Обнаружение искривленного текста — сложная проблема, которая недостаточно решена. На панели «Инструменты» щелкните и удерживайте указатель мыши над инструментом «Прямоугольная форма», чтобы открыть подменю, а затем щелкните инструмент «Эллипс».
добавляет в текстовый инструмент столь необходимую функцию. Затем нам нужно нарисовать путь, чтобы изогнуть наш текст. Чтобы сделать его постоянным, выберите фигуру и щелкните правой кнопкой мыши. Чтобы изогнуть текст, нажмите «Эффекты» и выберите вариант кривой на левой панели. Выберите команду «Тиснение» и просто выберите профиль эскиза и тело, которое вы хотите оттиснуть, и вуаля! У вас есть кривое тиснение. Как изогнуть текст в канве — шаг за шагом.Выберите параметр «Текстовое поле». №3. Это были лишь основные шаги того, как изогнуть текст для фотографии. Изогните его так, как вы хотите, или сделайте круговой текст. Создание изогнутого текстового дизайна в Divi — довольно простой процесс, если вы понимаете, как он работает. В раскрывающемся списке нажмите «Преобразовать» и выберите один из вариантов «Следовать по пути», предоставленных в соответствии с требованиями. Обнаружение искривленного текста — сложная проблема, которая недостаточно решена. На панели «Инструменты» щелкните и удерживайте указатель мыши над инструментом «Прямоугольная форма», чтобы открыть подменю, а затем щелкните инструмент «Эллипс». Существующие текстовые слои геометрии в ggplot2 (geom_text и geom_label) идеально подходят для большинства графиков, поскольку обычно текстовые аннотации короткие, прямые и совпадают с осями. Карта > Объект карты > Но там нет дуги, только круг или цилиндр, и эти опции также ужасно искажают текст. 49 долларов. Установка и использование. Выбрав текстовый слой, выберите параметр «Деформация» на вкладке инструмента «Преобразование». Круговой текст не входит в состав Paint. Особенности: ♦ Выберите фотографию, к которой вы хотите добавить текст кривой.Но для мелкого текста он просто выполняет свою работу. Она может быть зигзагообразной или круглой, или любой предпочтительной формы. Отредактируйте поле с вашими волшебными словами. Это преобразует текст в объект пути. Анимация. Наш дизайн очень легко настроить. Нажмите «Эффекты», чтобы открыть меню эффектов. Начните создавать изогнутый текстовый эффект для вашего следующего проекта. При разработке любого плаката, баннера, флаера, брошюры, логотипа или визитной карточки в GIMP изогнутый текст может показаться более подходящим, чем обычный текст.
Существующие текстовые слои геометрии в ggplot2 (geom_text и geom_label) идеально подходят для большинства графиков, поскольку обычно текстовые аннотации короткие, прямые и совпадают с осями. Карта > Объект карты > Но там нет дуги, только круг или цилиндр, и эти опции также ужасно искажают текст. 49 долларов. Установка и использование. Выбрав текстовый слой, выберите параметр «Деформация» на вкладке инструмента «Преобразование». Круговой текст не входит в состав Paint. Особенности: ♦ Выберите фотографию, к которой вы хотите добавить текст кривой.Но для мелкого текста он просто выполняет свою работу. Она может быть зигзагообразной или круглой, или любой предпочтительной формы. Отредактируйте поле с вашими волшебными словами. Это преобразует текст в объект пути. Анимация. Наш дизайн очень легко настроить. Нажмите «Эффекты», чтобы открыть меню эффектов. Начните создавать изогнутый текстовый эффект для вашего следующего проекта. При разработке любого плаката, баннера, флаера, брошюры, логотипа или визитной карточки в GIMP изогнутый текст может показаться более подходящим, чем обычный текст. Вы успешно преобразовали текст в фигуру в Affinity Designer.В Microsoft Word вы можете удалить кривую из текста, не удаляя текст. Базовая линия, созданная стилем кривой, представляет собой кривую Безье, что означает, что формой можно управлять с помощью маркеров управления и узловых точек. Добавьте изогнутый текст на фото прямо сейчас Наслаивайте текст. Нажмите «Ввести текст». none none Создавайте изогнутый текст по кругу с помощью этого онлайн-генератора. Это позволяет дизайнерам легко добавлять изогнутый текст к изображению. Инструмент «Изогнутый текст». И вы можете изгибать его в любом направлении, используя ползунок «Количество».Создать изогнутый текст в Photoshop немного сложно. Для начала нажмите на кнопку «Ввести текст». Выберите шрифт в меню «Шрифт». Когда у вас есть текст, вы можете отредактировать его, изменив шрифт и размер. 😊 … Пышные шрифты. Как изогнуть текст в Silhouette Studio. Большой. Прежде чем начать, подумайте о длине имени, с которым вы работаете. мара 20 сентября 2017 г.
Вы успешно преобразовали текст в фигуру в Affinity Designer.В Microsoft Word вы можете удалить кривую из текста, не удаляя текст. Базовая линия, созданная стилем кривой, представляет собой кривую Безье, что означает, что формой можно управлять с помощью маркеров управления и узловых точек. Добавьте изогнутый текст на фото прямо сейчас Наслаивайте текст. Нажмите «Ввести текст». none none Создавайте изогнутый текст по кругу с помощью этого онлайн-генератора. Это позволяет дизайнерам легко добавлять изогнутый текст к изображению. Инструмент «Изогнутый текст». И вы можете изгибать его в любом направлении, используя ползунок «Количество».Создать изогнутый текст в Photoshop немного сложно. Для начала нажмите на кнопку «Ввести текст». Выберите шрифт в меню «Шрифт». Когда у вас есть текст, вы можете отредактировать его, изменив шрифт и размер. 😊 … Пышные шрифты. Как изогнуть текст в Silhouette Studio. Большой. Прежде чем начать, подумайте о длине имени, с которым вы работаете. мара 20 сентября 2017 г. , 19:30 #2. ♦ Очень простой и быстрый способ добавления текста к фотографиям. 3. Как изогнуть текст в мобильном приложении. Если вам нужно изогнуть текст по кривой, отличной от круга, я бы сказал, что этот пост объясняет самый простой метод (я не смотрел видео, опубликованное xod выше, но я думаю, что это та же техника) .ТройГрам. Артикул: text-arc Категория: Дизайн. Обновлено: 15 июля 2021 г. Давайте поместим слова «Ты милый» вокруг рожка мороженого. Чаще всего общий интервал вашего типа может стать слишком открытым при размещении на кривой. Деформация текста — это процесс изменения формы текста с использованием конверта. . Однако недавно я обнаружил, что текст модели можно наносить только на плоскую поверхность, что создает определенные ограничения, когда мы хотим украсить криволинейные поверхности трехмерной графикой. Для этого вам нужно создать путь.В этом кратком руководстве показано, как легко сделать изогнутый текст с помощью плагина Circle text для Paint. Затем нажмите на вкладку «Формат».
, 19:30 #2. ♦ Очень простой и быстрый способ добавления текста к фотографиям. 3. Как изогнуть текст в мобильном приложении. Если вам нужно изогнуть текст по кривой, отличной от круга, я бы сказал, что этот пост объясняет самый простой метод (я не смотрел видео, опубликованное xod выше, но я думаю, что это та же техника) .ТройГрам. Артикул: text-arc Категория: Дизайн. Обновлено: 15 июля 2021 г. Давайте поместим слова «Ты милый» вокруг рожка мороженого. Чаще всего общий интервал вашего типа может стать слишком открытым при размещении на кривой. Деформация текста — это процесс изменения формы текста с использованием конверта. . Однако недавно я обнаружил, что текст модели можно наносить только на плоскую поверхность, что создает определенные ограничения, когда мы хотим украсить криволинейные поверхности трехмерной графикой. Для этого вам нужно создать путь.В этом кратком руководстве показано, как легко сделать изогнутый текст с помощью плагина Circle text для Paint. Затем нажмите на вкладку «Формат». Сначала запустите свой текущий проект InDesign и выберите часть текста, которую вы хотите создать в виде дуги. Спасибо, что добавили свой голос! Применение кривых к тексту. Есть несколько способов изогнуть текст и поместить его на фото. Шаг 1: Выберите «Круговой текст», чтобы открыть диалоговое окно «Круговой текст», показанное на снимке экрана ниже. Но вы можете использовать «Круговой текст». Спасибо @uJordy за добавление сайта с плагинами!!Теперь, выбрав инструмент «Текст на пути», нажмите на кружок, когда увидите значок «добавить текст», показанный ниже. В том же текстовом поле введите текст, который вы хотите изогнуть. Используя круг в качестве ориентира, поверните каждую букву вокруг круга и удалите круг, когда закончите. Кривой текст. Вот как легко создать изогнутый текст InDesign: На левой панели инструментов выберите «Инструмент перо». Сделайте круг нужного размера для изогнутого текста. Сделайте изгиб по своему вкусу. Нажмите OK, и все готово.Создайте отдельные текстовые поля для каждой буквы.
Сначала запустите свой текущий проект InDesign и выберите часть текста, которую вы хотите создать в виде дуги. Спасибо, что добавили свой голос! Применение кривых к тексту. Есть несколько способов изогнуть текст и поместить его на фото. Шаг 1: Выберите «Круговой текст», чтобы открыть диалоговое окно «Круговой текст», показанное на снимке экрана ниже. Но вы можете использовать «Круговой текст». Спасибо @uJordy за добавление сайта с плагинами!!Теперь, выбрав инструмент «Текст на пути», нажмите на кружок, когда увидите значок «добавить текст», показанный ниже. В том же текстовом поле введите текст, который вы хотите изогнуть. Используя круг в качестве ориентира, поверните каждую букву вокруг круга и удалите круг, когда закончите. Кривой текст. Вот как легко создать изогнутый текст InDesign: На левой панели инструментов выберите «Инструмент перо». Сделайте круг нужного размера для изогнутого текста. Сделайте изгиб по своему вкусу. Нажмите OK, и все готово.Создайте отдельные текстовые поля для каждой буквы. Возьмите четырехконечную стрелку и перетащите ее на любую фигуру или линию. Щелкните стрелку справа от значка «Инструмент линии», а затем выберите «Кривая». Для этого: возьмите длину строки, которую вы хотите построить («m»), и разделите вашу кривую на m+1 точек, равноудаленных друг от друга. Пышные шрифты имеют четкие, гладкие и плавные буквы. Чтобы получить кривую, выберите и текст, и то, что я сделал, это создал изогнутый текст в Illustrator (другие программы могли бы сделать то же самое), а затем экспортировал в виде файла изображения.От 3D до неоновых эффектов. Что ж, 2020 год принес с собой как минимум одну хорошую вещь — Text on Path. Методы изогнутого текста, которые мы рассматривали до сих пор, искажают сами буквы. Чтобы подчеркнуть трудности чтения изогнутого текста в реальной среде, мы создали набор данных изогнутого текста под названием CTW1500, который включает более 10 000 текстовых аннотаций в 1500 изображениях, и использовали его для создания детектора изогнутого текста на основе полигонов, который может обнаруживать… Есть несколько способов изогнуть текст в Illustrator, но самый простой — это выделить свой текст (Его не нужно обводить) и перейти в Главное меню Эффект -> Деформация -> Дуга.
Возьмите четырехконечную стрелку и перетащите ее на любую фигуру или линию. Щелкните стрелку справа от значка «Инструмент линии», а затем выберите «Кривая». Для этого: возьмите длину строки, которую вы хотите построить («m»), и разделите вашу кривую на m+1 точек, равноудаленных друг от друга. Пышные шрифты имеют четкие, гладкие и плавные буквы. Чтобы получить кривую, выберите и текст, и то, что я сделал, это создал изогнутый текст в Illustrator (другие программы могли бы сделать то же самое), а затем экспортировал в виде файла изображения.От 3D до неоновых эффектов. Что ж, 2020 год принес с собой как минимум одну хорошую вещь — Text on Path. Методы изогнутого текста, которые мы рассматривали до сих пор, искажают сами буквы. Чтобы подчеркнуть трудности чтения изогнутого текста в реальной среде, мы создали набор данных изогнутого текста под названием CTW1500, который включает более 10 000 текстовых аннотаций в 1500 изображениях, и использовали его для создания детектора изогнутого текста на основе полигонов, который может обнаруживать… Есть несколько способов изогнуть текст в Illustrator, но самый простой — это выделить свой текст (Его не нужно обводить) и перейти в Главное меню Эффект -> Деформация -> Дуга. Получить файлы Образец файла для практики (ZIP, 1 МБ) Чему вы научились: деформировать и искривлять текст, используя различные методы. Это может сильно изменить ваш дизайн, когда вы выберете кривую для своего текста. NET — это CircleText, который добавляет к изображениям круговые текстовые эффекты. Популярный. Изогнутый текст имеет множество применений: от логотипов до стильной графики для социальных сетей. Теперь статья дополнена отличными предложениями Николы, пожалуйста, наслаждайтесь чтением. Перейдите в раздел «Формат фигуры» или «Инструменты рисования»… нет. Знакомство с изогнутым текстом. В Photoshop есть множество вариантов изогнутого текста.Деформация текста. Изогнутый текст по-прежнему доступен для редактирования, если вы не «Сварите» или «Сгладите» изогнутый текст. ilya_baran Сотрудники Onshape, разработчики, HDM Должностей: 1097. Сделайте свой собственный бесплатный печатный знак с фамилией, логотипы, монограммы, семейные знаки и т. д. Нажмите на желаемый эффект, а затем нажмите кнопку «ОК».
Получить файлы Образец файла для практики (ZIP, 1 МБ) Чему вы научились: деформировать и искривлять текст, используя различные методы. Это может сильно изменить ваш дизайн, когда вы выберете кривую для своего текста. NET — это CircleText, который добавляет к изображениям круговые текстовые эффекты. Популярный. Изогнутый текст имеет множество применений: от логотипов до стильной графики для социальных сетей. Теперь статья дополнена отличными предложениями Николы, пожалуйста, наслаждайтесь чтением. Перейдите в раздел «Формат фигуры» или «Инструменты рисования»… нет. Знакомство с изогнутым текстом. В Photoshop есть множество вариантов изогнутого текста.Деформация текста. Изогнутый текст по-прежнему доступен для редактирования, если вы не «Сварите» или «Сгладите» изогнутый текст. ilya_baran Сотрудники Onshape, разработчики, HDM Должностей: 1097. Сделайте свой собственный бесплатный печатный знак с фамилией, логотипы, монограммы, семейные знаки и т. д. Нажмите на желаемый эффект, а затем нажмите кнопку «ОК». Добавьте изогнутый текст в Google Slides с помощью MockoFUN. Текст также может быть… Как создать текст модели на изогнутой поверхности в Revit. Если вы хотите использовать Convert to Path с изображениями, вы можете использовать только те, которые доступны в шрифте dingbat.Бесплатная загрузка Curved Text — Messenger — бесплатный текстовый и видеочат, Text Speaker, Easy PDF to Text Converter и многие другие программы. Этот путь может быть любой изогнутой формы, но сегодня я буду размещать текст на круге. Это сэкономит вам кучу времени и избавит вас от тяжелой работы. Выберите семейство шрифтов. прикрепленное изображение. Лицензия. Середина. Вы можете применять несколько стилей к изогнутому тексту, а также манипулировать кривой после ее создания, чтобы настроить отображение текста.Нажмите «разгруппировать по буквам». Я регулярно публикую учебные пособия и проекты по Fusion 360 на своем канале YouTube. Перейдите на вкладку «Вставка». Итак, MockoFUN — отличный инструмент для создания изогнутого текста для ваших слайдов Google.
Добавьте изогнутый текст в Google Slides с помощью MockoFUN. Текст также может быть… Как создать текст модели на изогнутой поверхности в Revit. Если вы хотите использовать Convert to Path с изображениями, вы можете использовать только те, которые доступны в шрифте dingbat.Бесплатная загрузка Curved Text — Messenger — бесплатный текстовый и видеочат, Text Speaker, Easy PDF to Text Converter и многие другие программы. Этот путь может быть любой изогнутой формы, но сегодня я буду размещать текст на круге. Это сэкономит вам кучу времени и избавит вас от тяжелой работы. Выберите семейство шрифтов. прикрепленное изображение. Лицензия. Середина. Вы можете применять несколько стилей к изогнутому тексту, а также манипулировать кривой после ее создания, чтобы настроить отображение текста.Нажмите «разгруппировать по буквам». Я регулярно публикую учебные пособия и проекты по Fusion 360 на своем канале YouTube. Перейдите на вкладку «Вставка». Итак, MockoFUN — отличный инструмент для создания изогнутого текста для ваших слайдов Google. Как изогнуть текст в фотошопе. Прежде чем мы начнем работу в Silhouette Studio, важно отметить, что Convert to Path работает только с текстом (шрифтами), а не с типичными изображениями. Расширенный генератор арочного текста. Выберите текстовый инструмент. Однако в некоторых случаях полезно, чтобы текст шел по изогнутой траектории.Самое главное, что в шрифтах SHX отсутствуют многие ограничения стандартных системных шрифтов, а [Curved Text] поможет вам добавить на фотографию красивый изогнутый текст. Теперь перейдем к типу! Выберите инструмент «Текст по контуру» на панели инструментов. Команды. 1) Выберите текстовый слой 2) Запустите плагин Arc 3) Отрегулируйте ползунок и нажмите «Применить» ПРИМЕЧАНИЕ. После применения кривой вы все равно можете редактировать стиль текста. neouyghur/One-stage-Mask-based-Scene-Text-Eraser • • 11 марта 2019 г. 00 $ 19. Затем перейдите в Path>Object to Path (красная стрелка на изображении выше).В текстовом окне введите букву, которая чаще всего используется в круговом тексте, и нажмите OK.
Как изогнуть текст в фотошопе. Прежде чем мы начнем работу в Silhouette Studio, важно отметить, что Convert to Path работает только с текстом (шрифтами), а не с типичными изображениями. Расширенный генератор арочного текста. Выберите текстовый инструмент. Однако в некоторых случаях полезно, чтобы текст шел по изогнутой траектории.Самое главное, что в шрифтах SHX отсутствуют многие ограничения стандартных системных шрифтов, а [Curved Text] поможет вам добавить на фотографию красивый изогнутый текст. Теперь перейдем к типу! Выберите инструмент «Текст по контуру» на панели инструментов. Команды. 1) Выберите текстовый слой 2) Запустите плагин Arc 3) Отрегулируйте ползунок и нажмите «Применить» ПРИМЕЧАНИЕ. После применения кривой вы все равно можете редактировать стиль текста. neouyghur/One-stage-Mask-based-Scene-Text-Eraser • • 11 марта 2019 г. 00 $ 19. Затем перейдите в Path>Object to Path (красная стрелка на изображении выше).В текстовом окне введите букву, которая чаще всего используется в круговом тексте, и нажмите OK. Это немного ошеломляет, если вы впервые используете его, поэтому я здесь, чтобы ответить на вопросы! 1. спрятать. Настройте ползунок и просмотрите результат. Выберите текст WordArt. СЕТЬ. Опубликовано 8 месяцев назад. Нажмите на свой путь в документе и введите прочь. Нажмите, чтобы извлечь кривую изолинии, представленную линией предварительного просмотра. *Загружайте только изображения, созданные с помощью наших текстовых генераторов. Curved-text элемент на самом деле единственный важный, потому что именно там мы будем писать наш круговой текст.Эта статья должна помочь вам понять геометрию, связанную с настройкой текстовых модулей, чтобы они вращались по кривой. Если все готово, обязательно сохраните проект! Функция изогнутого текста доступна как в бесплатной версии, так и в версии Canva Pro. Наша статья продолжается ниже с дополнительной информацией и изображениями для этих шагов. Однако с помощью плагинов мы можем добавить дополнительные опции в программное обеспечение для редактирования фотографий.
Это немного ошеломляет, если вы впервые используете его, поэтому я здесь, чтобы ответить на вопросы! 1. спрятать. Настройте ползунок и просмотрите результат. Выберите текст WordArt. СЕТЬ. Опубликовано 8 месяцев назад. Нажмите на свой путь в документе и введите прочь. Нажмите, чтобы извлечь кривую изолинии, представленную линией предварительного просмотра. *Загружайте только изображения, созданные с помощью наших текстовых генераторов. Curved-text элемент на самом деле единственный важный, потому что именно там мы будем писать наш круговой текст.Эта статья должна помочь вам понять геометрию, связанную с настройкой текстовых модулей, чтобы они вращались по кривой. Если все готово, обязательно сохраните проект! Функция изогнутого текста доступна как в бесплатной версии, так и в версии Canva Pro. Наша статья продолжается ниже с дополнительной информацией и изображениями для этих шагов. Однако с помощью плагинов мы можем добавить дополнительные опции в программное обеспечение для редактирования фотографий. Выберите текст. В результате, помимо низких цен, мы также предлагаем следующее каждому студенту, который приходит к нам, говоря: «Я не хочу делать домашнее задание из-за приложения Curved text canva.Изогнутый текст имеет ту же функциональность, что и прямой текст, поэтому вы можете выбирать из того же ассортимента цветов, шрифтов и размеров. Найдите наклон между двумя точками и используйте «atan» для вычисления градусов или радианов наклона. Откройте новый документ (файл -> новый). Текстовые эффекты являются частью функции Microsoft Word Word Art. Маленький. 4. И как только вы правильно настроите, помимо нескольких фрагментов пользовательского CSS, вы можете использовать встроенные настройки дизайна Divi для Text On A Curve. Элементы
Выберите текст. В результате, помимо низких цен, мы также предлагаем следующее каждому студенту, который приходит к нам, говоря: «Я не хочу делать домашнее задание из-за приложения Curved text canva.Изогнутый текст имеет ту же функциональность, что и прямой текст, поэтому вы можете выбирать из того же ассортимента цветов, шрифтов и размеров. Найдите наклон между двумя точками и используйте «atan» для вычисления градусов или радианов наклона. Откройте новый документ (файл -> новый). Текстовые эффекты являются частью функции Microsoft Word Word Art. Маленький. 4. И как только вы правильно настроите, помимо нескольких фрагментов пользовательского CSS, вы можете использовать встроенные настройки дизайна Divi для Text On A Curve. Элементы
ufc nms srg gpf ycc s1t kgo otd y0r ovv vt4 lmm ter mwn tl7 akk 30z a2o wek 97g
Как добавить или отредактировать текст в фотошопе > HowHack
Что вам понадобится
Выберите «Файл» > «Открыть». В следующем диалоговом окне перейдите к фотографии, которую вы хотите использовать в этом проекте, или используйте ту, которую вы скачали у нас («add-text-photo.jpg»). Щелкните Открыть.
Создать строку текста
Перейдите на панель инструментов и выберите инструмент «Горизонтальный текст».Щелкните свое изображение там, где вы хотите вставить текст, и введите фразу. Когда вы закончите, нажмите Escape, чтобы выйти из текстового поля. Обратите внимание, что на панели «Слои» появился новый слой с вашим текстом.
См. параметры типа в верхней части рабочего пространства Photoshop. Настройте текст, используя параметры типа, которые включают выбор шрифта, размер шрифта, выравнивание и цвет.
Чтобы изменить текст, убедитесь, что выбран инструмент «Текст». Наведите курсор на текст и щелкните один раз.Отредактируйте текст. Нажмите Escape, чтобы закончить.
Если вы решите переместить текст, выберите инструмент «Перемещение» на панели инструментов. Нажмите и перетащите текст, чтобы переместить его.
Используйте эту технику для создания открыток, заголовков веб-сайтов, приглашений и многого другого. Экспериментируйте с различными фотографиями, стилями шрифтов и цветовыми сочетаниями для создания уникальных композиций. Когда вы закончите, сохраните документ, выбрав «Файл» > «Сохранить».
Вам не нужно использовать все возможности Photoshop для создания или редактирования изображений.Одной из самых простых задач является добавление или редактирование текста к изображениям в Photoshop. Вот как это сделать.
Добавление текста в Photoshop
В левой части окна Photoshop находится панель инструментов с горизонтальным списком функций и инструментов, которые можно использовать для управления изображением.
Чтобы добавить текст, щелкните значок T или нажмите T на клавиатуре. По умолчанию будет выбран стандартный инструмент горизонтального ввода текста.
Щелкните стрелку в правом нижнем углу значка T, чтобы изменить инструмент редактирования текста.Откроется боковое меню с другими параметрами, включая вертикальный текст и текстовые маски.
Выберите параметр, чтобы переключиться на него.
Теперь выберите область холста изображения, в которую вы хотите поместить текст. Щелкните область, чтобы разместить текстовое поле в этом месте.
Редактирование текста в Photoshop
Более новые версии Photoshop вставляют «Lorem Ipsum» в качестве замещающего текста в текстовое поле. Это позволяет вам видеть текущий цвет и шрифт. Если вас это устраивает, удалите образец текста и введите то, что вы хотите вставить.
Если вы хотите изменить форматирование, щелкните вставленное текстовое поле.
Панель параметров вверху изменяется и отображает параметры форматирования.
Чтобы переключиться с горизонтального на вертикальный текст, выберите текстовое поле, а затем щелкните значок T с горизонтальной и вертикальной стрелками.
Выберите новый шрифт или выделение текста в одном из раскрывающихся меню.
Далее вправо щелкните стрелку рядом с маленьким и большим значком T, чтобы выбрать новый размер текста в раскрывающемся меню.
Щелкните стрелку рядом со значком с двойной буквой А, чтобы открыть раскрывающееся меню и изменить четкость или плавность текста.
Вы также можете выбрать выравнивание и цвет текста с помощью значков и меню слева от параметров сглаживания текста.
Если вы хотите «деформировать» текст, придав ему другую форму, щелкните букву «Т» с полукругом под ней в крайнем правом углу панели параметров.
В меню «Деформация текста» выберите стиль и изгиб, которым должен быть ваш текст, а затем нажмите «ОК».
Удаление текста в Photoshop
Если вы хотите удалить текст в Photoshop, просто выберите текстовое поле, пока под текстовым слоем не появится мигающий курсор. Затем нажмите Backspace, чтобы удалить текст.
Чтобы полностью удалить текстовое поле, вам необходимо получить доступ к панели «Слои», которая обычно находится в меню справа. Однако, если вы не видите панель «Слои», щелкните «Окно» > «Слои» или нажмите F7.
слоя Photoshop — это разные части холста изображения.Текст, фигуры и другие слои остаются отдельными, но накладываются друг на друга. Это позволяет вам вносить изменения в один аспект вашего изображения, оставляя другие элементы в покое.
Текстовый слой будет иметь значок T, и он обычно называется так же, как текст, который он содержит.
Если вы хотите скрыть текстовый слой от просмотра во время редактирования других частей изображения, щелкните значок «Глаз» рядом с текстовым слоем на панели «Слои».
Чтобы полностью удалить слой с холста, щелкните его правой кнопкой мыши на панели «Слои» и выберите «Удалить слой».
Если вы случайно удалили слой или удалили не тот слой, просто нажмите Ctrl+Z (Cmd+Z на Mac), чтобы восстановить его. Вы также можете нажать Правка > Отменить, чтобы восстановить удаленный слой.
Говорят, картинка говорит тысячу слов. Adobe Photoshop может помочь в этом, поскольку это один из лучших и популярных инструментов для редактирования изображений во всем мире. Во всем мире они лидируют в улучшении мира с помощью творческих приложений, которые воплощают цифровую реальность в жизнь.
Помните WordArt в Windows 2003? Да, Adobe Photoshop может больше.
Итак, как добавить текст к картинке в Photoshop? Это не какая-то сложная вещь для технарей. На самом деле, вы сможете легко добавлять удивительные слова в изображения, публиковать их для семьи, друзей или даже для подарков на день рождения! Не забудьте Рождество!
Хотя Adobe Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, в нем есть ряд дополнительных инструментов помимо этого, например текстовый инструмент.
Вот шаги;
- Откройте выбранное изображение в Photoshop — просто перетащите его в главное окно или выберите Файл > Открыть , чтобы найти свое изображение, затем выберите Открыть , чтобы перенести его в Adobe Photoshop.
- Проявите творческий подход и внесите любые изменения в изображение с помощью инструментов Adobe Photoshop, включая создание красивых эффектов.
- Затем, чтобы добавить текст, выберите инструмент Тип в меню инструментов. Обычно он находится в левой части главного окна и выглядит как « T ». Это пятый инструмент после увеличительного стекла. Если вы не видите меню «Инструменты» на экране, вам может потребоваться его включить. Для этого выберите Окно > Инструменты в верхнем меню.
- После выбора инструмента Type нажмите в любом месте изображения, где вы хотите написать. Это создаст невидимое текстовое поле для ввода с мигающим курсором строки. Вы также можете перетащить текст в прозрачное текстовое поле с более определенными границами.
- Затем введите все, что вы хотите добавить к изображению. Не беспокойтесь, текст слишком мелкий, не того цвета или вообще невидим. Вы можете внести необходимые коррективы после того, как напишете его.
- После того, как вы закончите писать, вы можете внести в него некоторые коррективы.Выделите текст или коснитесь и перетащите его. Либо нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором .
- Что бы вы ни хотели изменить, часть текста включена, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Enter .
- После того, как вы выбрали слова или буквы, которые хотите отредактировать, посмотрите в верхнюю часть экрана.Под строкой главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта. Чтобы настроить их в соответствии со своими предпочтениями, либо выберите нужный шрифт и размер шрифта, либо введите свои предпочтения, затем нажмите Введите , чтобы принять окончательное решение.
При использовании Adobe Photoshop будьте осторожны с выбором, так как небольшое отклонение может привести к созданию нового текстового поля. Если это произойдет, нажмите Введите , чтобы завершить его, нажмите Ctrl (или CMD )+ Z , чтобы отменить создание, затем выберите исходный текст, как и планировалось.
Далее нужно точно отредактировать текст на картинках. Стандартные параметры инструмента «Текст» дают вам широкие возможности для создания красивого текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто изменить его стиль и то, как он взаимодействует с вашим изображением. . Рассмотрите советы ниже;
- Измените режим наложения текста и создайте изображение, подобное изображенному в заголовке. Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью выпадающего меню.В этом примере для достижения эффекта установлено значение Overlay.
- Используйте инструменты другого типа, выбрав и удерживая инструмент Тип . Затем вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
- Вы даже можете писать свои тексты вертикально, превращать текст в маску и делать это вертикально. Поиграйте с ними, чтобы увидеть, дают ли они вам эффект, который вы ищете.
Для параметров абзаца в Adobe Photoshop выберите Windows > абзац , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста.Они не являются строго необходимыми для внесения большинства правок, но могут дать вам больше контроля над текстом.
Также с помощью Adobe Photoshop вы можете растрировать свой текст. Просто отредактируйте свой текст, чтобы получить такие эффекты, как очертания обводки, или просто настройте его так, чтобы он был таким же, как и любое другое изображение, вам нужно сначала его растрировать. Для этого щелкните правой кнопкой мыши (или коснитесь и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
При этом вы можете оставить Adobe Photoshop для автоматического сохранения созданного вами рисунка/слова или сохранить его вручную.
Вот оно. Когда я использовал Adobe Photohop для создания картинок со словами на прошлое Рождество, я сэкономил много денег на скучных индивидуальных и повторяющихся идеях для картинок. Я смог создать что-то оригинальное и потрясающее для своей семьи в качестве рождественского подарка. Ох и понравилось им!
Узнайте, как редактировать текст в изображении JPEG с помощью Photoshop. В основном текст внутри изображения нельзя редактировать, но есть несколько хитростей, позволяющих заменить текст новым. Я буду использовать выделение текста в технике Photoshop , чтобы добавить новый текст к изображению в формате JPEG.
Единственный способ редактировать текст в JPG — это закрасить его и добавить новый текст. Нет возможности редактировать текст в файле JPG.
Вы можете написать свое имя на изображении или написать вдохновляющую цитату.
Посмотрим, как это сделать!
Как редактировать текст на изображении с помощью Photoshop?
В этом уроке я покажу вам быстрый и элегантный способ редактирования текста в изображении JPEG в Photoshop. Я просто добавлю цвет фона для текста с помощью инструмента Rectangle Tool .
Итак, это изображение в формате JPEG с текстом, который нельзя редактировать.
Как видите, текст и изображение объединены, поэтому текст нельзя редактировать.
Чтобы заменить текст, вы можете выделить текстовую область и использовать Заливка с учетом содержимого , чтобы скрыть текст. Вы также можете использовать инструмент Clone Stamp Tool .
Затем вы можете добавить еще один текст с помощью Type Tool .
Цвет фона для текста
Использование инструмента Content Aware Fill или инструмента Clone Stamp Tool может занять некоторое время.Таким образом, гораздо более простое решение — добавить цвет фона для текста.
Вы можете использовать этот экшен Highlight Text in Photoshop , чтобы добавить цвет фона для текста. Вы получите эффект выделения текста.
Итак, используйте Type Tool , чтобы добавить еще один текст. Добавьте текстовые слои в одну строку.
Нажмите на текстовый слой, который вы хотите выделить, и запустите действие «ВЫДЕЛЕНИЕ ТЕКСТА» . Вы можете выбрать простой прямоугольник или различные типы лент.Смотрите предварительные изображения действия для более подробной информации.
Теперь вы знаете как редактировать текст на изображении с помощью Photoshop . Итак, вот изображение до и после с отредактированным/замененным текстом.
Быстрый совет: Если вы хотите добавить свой логотип или текст поверх фотографий при создании своего портфолио фотографа, вот отличная статья о том, как добавить водяной знак к фотографиям онлайн и бесплатно с помощью MockoFun.
- Дом
- Фотошоп
- Photoshop добавить текст Действие Редактировать
Скопировать ссылку в буфер обмена
Я создал действие, которое всегда добавляет текст к фотографиям, но теперь я хочу изменить текстовое значение, как изменить его без повторного создания действия? Когда я дважды щелкаю по нему, он говорит, что команда «сделать» в настоящее время недоступна
как изменить текст.
- Все темы форума
- Предыдущая тема
- Следующая тема
1 правильный ответ
Скопировать ссылку в буфер обмена
Есть ли открытый документ?
Иначе естественно нельзя создать Type Layer и отредактировать шаг в Action.
Скопировать ссылку в буфер обмена
Скопировать ссылку в буфер обмена
, но после этого он будет интерактивным, и если у меня есть 100 изображений, я должен заполнять их каждый раз?
Скопировать ссылку в буфер обмена
Вы можете отредактировать шаг текста действия и изменить текст, который он добавляет. Шаг всегда будет добавлять один и тот же текст и использовать тот же шрифт и размер шрифта.Выделите шаг, снова используйте запись всплывающего меню палитры действий, измените текст и зафиксируйте текст, шаг действия будет обновлен измененным текстом и т. д.
Пакет действий при создании ОБНОВЛЕНО 10 августа 2014 г. В подсказки палитры действий добавлены шаги условного действия.
Содержит
Текстовые эффекты Photoshop
Существует множество способов обводки текста в Photoshop, и некоторые из них требуют, чтобы вы растеризовали текст, что не очень хорошо, потому что, если позже вы обнаружите, что допустили ошибку, вам придется повторить всю процедуру заново.Используя стили слоя, выделение текста в Photoshop становится очень простым, и именно этот метод я покажу вам сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для того, чтобы упростить выполнение шагов. Вы можете использовать любые значения для документа, размера и цвета контура.
Шаг 1
Откройте Photoshop и выберите «Файл» > «Создать». Установите имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона. Нажмите «ОК».
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в меню «Слой» > «Стиль слоя» > «Обводка» и примените следующие настройки:
Боковые примечания. Для положения обводки можно установить значение «Внутри», «По центру» или «Снаружи», режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить выделенный текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение заливки на 0%.
Заключительные заметки
Стиль контурного слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я выполнил ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Дальнейшее чтение
Если вам понравилась эта статья, вам могут понравиться и эти, посмотрите их:
Поделиться этим постом
Хотите нам помочь? Если вам понравилась эта статья, мы будем очень признательны за быструю публикацию. Каждая публикация имеет большое значение и помогает нам писать больше руководств и контента. Спасибо!
Похожие сообщения
Простое создание редактируемого текстового эффекта гранж-штампа в Photoshop
Создать эффект штампа в Photoshop несложно, поэтому вы, вероятно, видели множество различных способов добиться такого эффекта.Но сегодня я покажу вам очень простой способ создания эффекта штампа в Photoshop, где текст можно редактировать после применения эффекта (и текстуру, которую мы будем использовать, можно масштабировать или перемещать для достижения совершенно нового эффекта текстуры). ).Подробнее
- Дом
- Фотошоп
- Photoshop добавить текст Действие Редактировать
Скопировать ссылку в буфер обмена
Я создал действие, которое всегда добавляет текст к фотографиям, но теперь я хочу изменить текстовое значение, как изменить его без повторного создания действия? Когда я дважды щелкаю по нему, он говорит, что команда «сделать» в настоящее время недоступна
как изменить текст.
- Все темы форума
- Предыдущая тема
- Следующая тема
1 правильный ответ
Скопировать ссылку в буфер обмена
Есть ли открытый документ?
Иначе естественно нельзя создать Type Layer и отредактировать шаг в Action.
Скопировать ссылку в буфер обмена
Скопировать ссылку в буфер обмена
, но после этого он будет интерактивным, и если у меня есть 100 изображений, я должен заполнять их каждый раз?
Скопировать ссылку в буфер обмена
Вы можете отредактировать шаг текста действия и изменить текст, который он добавляет. Шаг всегда будет добавлять один и тот же текст и использовать тот же шрифт и размер шрифта.Выделите шаг, снова используйте запись всплывающего меню палитры действий, измените текст и зафиксируйте текст, шаг действия будет обновлен измененным текстом и т. д.
Пакет действий при создании ОБНОВЛЕНО 10 августа 2014 г. В подсказки палитры действий добавлены шаги условного действия.
Содержит
Мы покажем вам все способы сделать это
Из многих вещей, которые вы можете сделать для редактирования текста в Photoshop, создание изогнутого текста является одним из самых популярных, которые вы видите в проектах. Это визуально интересно и действительно может добавить приятный эффект к любому проекту.
Так как ты это делаешь? На самом деле это можно сделать несколькими способами, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать по-разному для вас. Так что не бойтесь экспериментировать.
Кривой текст в Photoshop с использованием деформации текстаСамый простой способ создать изогнутый текстовый эффект в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое, чтобы выполнить работу, это будет хорошим методом.Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой уже напечатанного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Warp Text на панели параметров. Он выглядит как полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно Warp Text.В разделе «стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам наилучший результат. После того, как вы выберете вариант, вы должны выбрать Горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите OK, чтобы применить его.
Кривой текст в Photoshop с помощью инструмента «Путь»Еще один способ искривления текста в Photoshop, который требует еще нескольких шагов, — это использование инструмента «Путь».Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать фигуру Эллипс . Затем создайте круг, помня о форме арки. Это путь, по которому будет изгибаться ваш текст.
Нажмите на текстовый инструмент и наведите курсор на верхний квадратный маркер. Курсор должен измениться с обычного на кривую, проходящую через него. Нажмите там, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев и найдите слой Ellipse и щелкните его правой кнопкой мыши. Выберите Удалить слой , чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль контура, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая его.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути по своему усмотрению.
Использовать инструмент смарт-объектовТретий способ искривления текста в Photoshop — преобразование текста в смарт-объект. Это позволяет вам изменять текст столько, сколько вы хотите, не жертвуя качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте проект и введите текст, затем выберите этот текстовый слой и перейдите к Layer > Smart Objects > Convert to Smart Object . Затем, не снимая выделения со слоя, перейдите к Edit > Transform > Warp .
Над вашим текстом появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите на панели параметров раскрывающийся список Warp . Щелкните здесь и выберите Arc . Тогда ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем нажмите на галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в PhotoshopПри создании криволинейного текста может потребоваться выравнивание текста вдоль объекта на фотографии или в графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы точно подогнать объект и обвести его кривой текста именно так, как вы хотите.
Однако вы можете выбрать маршрут Smart Objects, если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст.Вы можете изогнуть его любым способом, используя этот инструмент, что дает вам гораздо больше возможностей, чтобы он выглядел так, как вы хотите.
Использование инструмента «Деформация текста» не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может сделать его не таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут.Вы можете поиграть со шрифтом и размером шрифта, чтобы текст был читабельным.
С детства Кайла увлекалась технологиями, видеоиграми и кинопроизводством. В детстве она писала в нескольких личных блогах на эти темы, наслаждаясь процессом разбивки технических концепций. Совсем недавно ее внимание переключилось на писательство, и теперь Кайла пишет обзоры и статьи о технологиях, редактировании видео и играх. Прочитать полную биографию Кайлы
Создание плаката или добавление текста на фоновое изображение кажется таким простым, но в то же время сложным, потому что на сложном фоне текст плохо читается.
Но у всего есть решение. В Adobe Photoshop вы можете добавить тень к тексту, чтобы решить эту проблему.
Помимо повышения удобочитаемости, эффект тени также отлично подходит для стилизации текста и делает его более привлекательным на фоне однотонного плаката.
Я работаю графическим дизайнером девять лет, и всякий раз, когда я делаю постеры с эффектами, я всегда выбираю Photoshop из-за его гибкости и простоты управления настройками эффектов.
В этом уроке вы узнаете три быстрых и простых способа добавить к тексту один из самых полезных эффектов (Тень), а также несколько полезных советов.
Содержание
3 способа добавить тень к тексту в Photoshop
Примечание. Скриншоты взяты из версии Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Ваш текст готов? Вы можете легко применить тень к тексту, используя три приведенных ниже метода.
Советы. Измените стиль и цвет персонажа, прежде чем добавлять эффект тени, чтобы лучше увидеть конечный результат. Используйте панель «Символ», чтобы изменить шрифт и размер шрифта.
Метод 1: двойной щелчок быстрого доступа
Шаг 1 : Дважды щелкните текстовый слой на панели Слои .
Примечание. Не нажимайте значок типа (T), так как будет выбран текст для изменения, а не слой.
Появится окно Layer Style .
Шаг 2 : Отметьте Тень в левой части окна в разделе Стиль > Параметры наложения.
Шаг 3 : Настройте параметры тени соответственно. Вы можете изменить режим наложения, угол, непрозрачность, расстояние, размер и т. д.
Установите флажок Preview во время игры с настройками, чтобы увидеть, как выглядят эффекты.
Советы: Установите большее расстояние в пикселях для более очевидного результата. Вы можете расширить тень, переместив ползунок Spreading вправо, чтобы увеличить ее процентное значение, и отрегулировать размер, перемещая ползунок Size.
Шаг 4 : Нажмите OK.
Метод 2: добавление стиля слоя
Шаг 1 : Нажмите кнопку fx в нижней части панели «Слои».
Шаг 2 : Проверьте Тень .Вы увидите то же окно Layer Style, что и в методе выше.
Шаг 3 : Измените настройки и нажмите OK.
Способ 3: из служебного меню
Шаг 1 : Перейдите в верхнее меню Слой > Стиль слоя > Тень .
Шаг 2 : То же самое, появляется окно Layer Style.
Шаг 3 : Настройте параметры соответствующим образом и нажмите OK.
Очень просто, верно?
Ниже приведены некоторые распространенные вопросы дизайнеров о добавлении тени к тексту в Adobe Photoshop. Вы знаете ответы?
Как добавить эффекты к тексту в Photoshop?
Вы можете добавлять эффекты к тексту с помощью кнопки Добавить стиль слоя (fx) в нижней части панели Слои , такие как тень, наложение цвета, атлас, градиенты, свечение и т. д. Нажмите Параметры наложения , чтобы открыть В окне «Стиль слоя» проверьте параметры слева и настройте параметры, чтобы получить желаемые эффекты.
Как сделать текст толще в Photoshop?
Некоторые шрифты имеют параметр полужирного текста, вы можете изменить стиль символов на полужирный или добавить обводку к тексту и увеличить толщину обводки.
Можно ли изменить цвет тени в Photoshop?
Да, вы можете изменить цвет тени в Photoshop в настройках стиля слоя. Дважды щелкните поле цвета и выберите новый цвет тени.
Заключение
Вы можете использовать любой из трех методов для применения эффекта тени.Найдите окно «Стиль слоя» по своему усмотрению в верхнем меню или на панели «Слой», затем последний шаг и результат будут такими же.
С эффектом «Тень» в Adobe Photoshop можно сделать очень многое. Не терпится увидеть, что вы сделаете дальше! 🙂
Текстовый логотип 360 градусов — Уроки Photoshop
В этом уроке я покажу вам, как создать 360-градусный текст с помощью Adobe Photoshop. Это можно легко использовать для создания красивого логотипа или графики для вашего веб-сайта.Вот как это должно выглядеть в конце:
Давайте начнем с создания нового файла. Выберите Файл > Создать . Сделайте его размером 400 х 400 пикселей на белом фоне. Давайте установим черный цвет переднего плана, нажав D на клавиатуре. Теперь давайте выберем текстовый инструмент из палитры инструментов.
На панели параметров (расположенной в верхней части программы) выберите стиль шрифта Arial Black , 60pt и Smooth, выберите Caps Lock на клавиатуре, затем щелкните рабочую область, чтобы активировать мигающий курсор.Теперь нажмите кнопку «Искаженный текст».
Когда появится всплывающее меню «Стиль», щелкните стрелку вниз и выберите параметр «Дуга», отметьте «Горизонтально» и переместите ползунок «Изгиб» до упора вправо на +100%. Нажмите ОК.
Введите текст, а затем выберите инструмент «Перемещение», чтобы расположить его в рабочей области.
Теперь у вас должно получиться что-то вроде этого:
Затем перейдите к Слой > Дублировать слой , а затем Редактировать > Преобразовать > Повернуть на 180 .Нажмите на рабочую область, чтобы разместить текст. Теперь текст должен выглядеть, как показано ниже.
Выберите инструмент «Текст». Измените размер шрифта на 48pt. затем нажмите на рабочую область, чтобы активировать мигающий курсор. Еще раз нажмите кнопку «Искаженный текст». Когда появится всплывающее меню «Стиль», щелкните стрелку вниз и выберите параметр «Дуга», отметьте «Горизонтально» и переместите ползунок «Изгиб» вправо до +100%. Нажмите ОК. Введите текст, а затем выберите инструмент «Перемещение», чтобы расположить его в рабочей области. Теперь у вас должно получиться что-то вроде этого:
Выберите инструмент Текст .Измените размер шрифта на 24pt. затем нажмите на рабочую область, чтобы активировать мигающий курсор. Еще раз нажмите кнопку «Искаженный текст». Когда появится всплывающее меню «Стиль», нажмите стрелку вниз и выберите параметр «Дуга», отметьте «Горизонтально» и переместите ползунок «Изгиб» до упора вправо до -100% .



 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.

 Можно использовать любую надпись и шрифт, в примере это «impact».
Можно использовать любую надпись и шрифт, в примере это «impact». Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.


 (Выберите значок на панели задач Windows или в строке меню macOS.)
(Выберите значок на панели задач Windows или в строке меню macOS.)