Как в фотошопе сделать тень в тексте: Создаем эффект длинной тени в Фотошоп / Creativo.one
Создаем эффект длинной тени в Фотошоп / Creativo.one
С появлением версии Photoshop CC 2015 у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd
Шаг 2
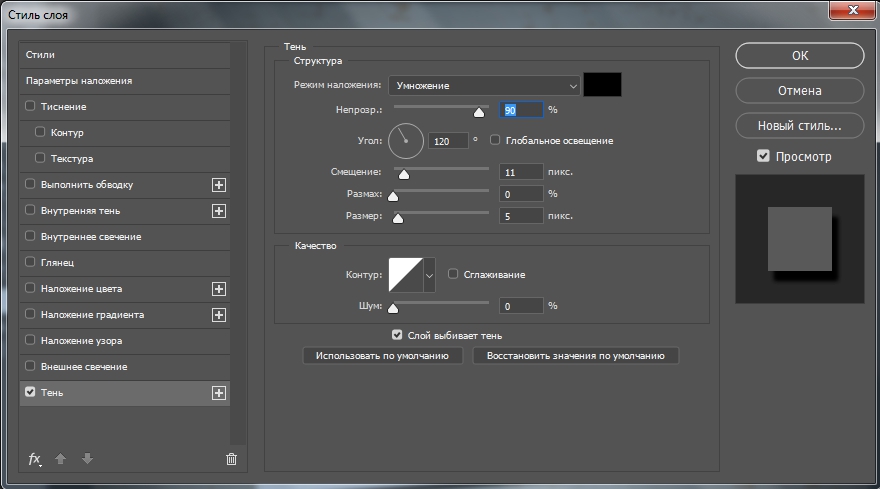
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате под текстом у нас появится небольшая тень
Шаг 3
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
Обратите внимание, что наша тень стала немного длиннее.
Шаг 4
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.
Шаг 5
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542
Новый способ создать реалистичную тень с помощью Photoshop
Я придумал отличный способ создания тени в Photoshop без использования одноименного стиля слоя. Этот механизм намного быстрее в реализации и реалистичнее.
Этот механизм намного быстрее в реализации и реалистичнее.
Создадим отбрасываемую тень в Photoshop
Шаг 1
Определите объект, к которому вы хотите добавить тень в отдельном слое.
Шаг 2. Создайте градиент
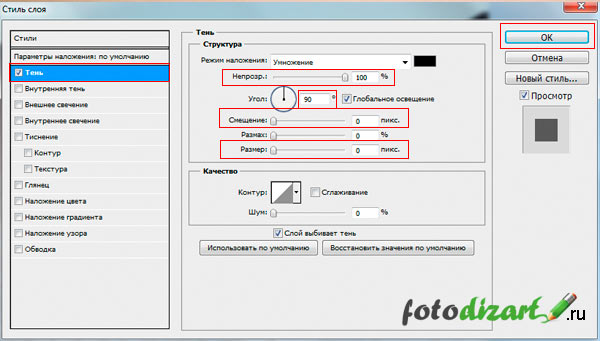
- Выберите стиль слоя «Градиентная заливка».
- Создайте градиент от черного к серому. Кликните по полю «Градиент», чтобы открыть редактор градиентов.
- С помощью контрольной точки цвета выберите средний серый оттенок. У вас должен получиться градиент от темного к светлому с более светлой частью сверху.
Нажмите кнопку «ОК», чтобы применить настройки и стиль слоя.
Шаг 3. Создание тени из градиента
- Кликните правой кнопкой мыши по надписи «Эффекты» и выберите пункт «Образовать слой».
- Удерживая нажатой клавишу Ctrl, кликните по исходному слою объекта, чтобы загрузить его прозрачность.
- При активном слое градиента нажмите на иконку «Добавить слой-маску».
Кликните правой кнопкой мыши по маске слоя и выберите пункт «Применить слой-маску».
Шаг 4
Перетащите градиент под слой объекта.
Шаг 5
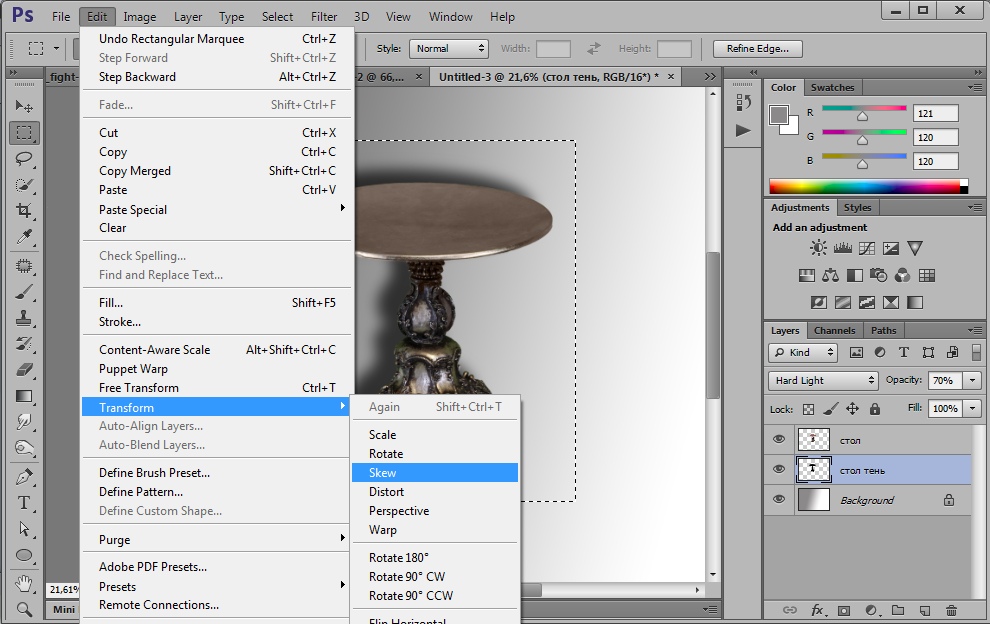
Выделив слой градиента, нажмите Ctrl + T для активации режима свободного трансформирования. Переместите курсор на ограничивающий прямоугольник (в Photoshop CC 2019 или более поздней удерживайте нажатой клавиш Shift) и перетащите его вниз, чтобы изменить размеры градиента. Кликните правой кнопкой мыши и выберите пункт «Наклон». Перетащите верхнюю часть рамки влево, чтобы наклонить градиент.
Шаг 6. Растушевка тени
Теперь нужно сделать тень более мягкой по мере удаления от объекта. Для этого перейдите в меню Фильтр > Галерея размытия > Размытие поля.
- Перетащите кольцо, чтобы изменить мягкость размытия. Сделайте тень красивой и мягкой.
- Кликните мышкой около нижней части объекта, чтобы добавить вторую точку. Размытие будет плавно применено к пространству между двумя точками. Перетащите второе кольцо, чтобы уменьшить размытие. Нажмите «ОК»
Теперь у нас есть мягкий градиент на одном конце объекта. Осталось превратить его в тень, изменив режим наложения слоев на «Умножение». После чего светлый серый оттенок станет более прозрачным, чем темный серый. Я добавил фон, чтобы вы могли увидеть эффект.
Осталось превратить его в тень, изменив режим наложения слоев на «Умножение». После чего светлый серый оттенок станет более прозрачным, чем темный серый. Я добавил фон, чтобы вы могли увидеть эффект.
Данная публикация представляет собой перевод статьи «How to Make a realistic cast shadow in Photoshop, new way» , подготовленной дружной командой проекта Интернет-технологии.ру
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
Новый фон тут же заменит старый белый фон:
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
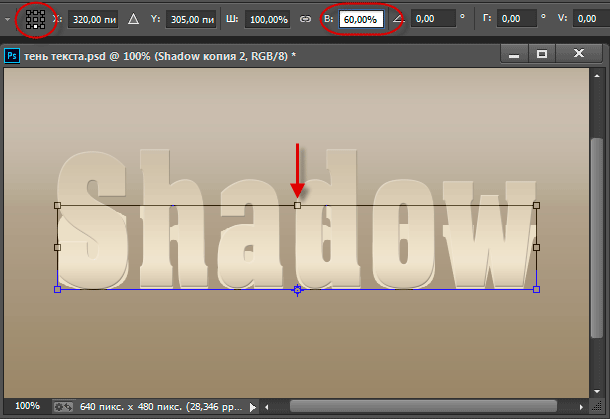
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста.
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Создание длинной тени для текста в Photoshop при помощи стилей слоя
Шаг 1
Создайте новый документ. С помощью инструмента Type Tool / Текст напишите что-нибудь и поместите свой текст на холст. У нас документ размером 800 х 600 пикселей, шрифт — бесплатный Gobold.
С помощью инструмента Type Tool / Текст напишите что-нибудь и поместите свой текст на холст. У нас документ размером 800 х 600 пикселей, шрифт — бесплатный Gobold.
Шаг 2
Используйте Drop Shadow / Тени на своем текстовом слое. Примените параметры, как показано ниже.
Мы, например, для тени взяли темно-синий цвет #182542
Результатом будет небольшая тень, как на этом рисунке:
Шаг 3
Теперь нужно еще раз добавить Drop Shadow / Тени, нажав справа на иконку с крестиком. Это дает дубликат стиля прямо под нашим активным стилем. Выберите новый стиль и настройте расстояние. Установите его чуть больше, чем первая тень. Мы остановились на 5 пикс.
Смотрим на картинку:
Итак, вот результат. Заметили, что тень стала чуть длиннее?
Шаг 4
Продолжаем добавлять тень, но меняем длину. Photoshop CC 2015 позволяет делать так до 10 раз на одном и том же стиле слоя.
Наш совет: очень важно выбрать правильный интервал. Если расстояние слишком большое, у длинной тени будут неровные края.
Шаг 5
Перед тем, как двигаться дальше к удлинению тени, давайте добавим обводку нашему тексту. В данном случае она должна быть того же цвета, что и тень.
Результат:
Шаг 6
Теперь пришло время удлинять нашу тень. В этих целях мы уже добавили все тени, которые Photoshop позволил нам создать для одного слоя. Тем не менее, мы можем использовать группы слоев (Layer Groups), чтобы иметь доступ к созданию дополнительных теней. Поэтому поместите свой текстовый слой в новую группу слоев.
Шаг 7
Добавьте Drop Shadow / Тени для Layer Group / Группа из слоев. Некоторые параметры нуждаются в корректировке, чтобы соответствовать по цвету и стилю предыдущим.
Старайтесь поместить тень таким образом, чтобы она была продолжением предыдущих стилей слоя.
В результате общая длина тени удвоится.
Шаг 8
Продолжайте добавлять тени для этой группы слоев, пока результат вас на удовлетворит.
Финальный вариант должен быть приблизительно таким:
Ниже вы можете увидеть несколько вариаций на тему использования данной техники:
Как сделать тень в фотошопе: 3 отличных способа
Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Содержание статьи
Варианты создания
Итак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку.
Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
Делаем тень с помощью параметров наложения слоя
Итак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.
Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».
Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Детальная инструкция
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:
Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.
Выбираем его, ставим галочку слева и начинаем настраивать.
Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.
Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.
Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.
Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».
Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».
Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста. Теперь мы знаем, как сделать тень в фотошопе.
Внутренняя тень
Не менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.
С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:
В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:
Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Отрисовка вручную кистью
Данный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.
Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.
Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.
Я лишь демонстрирую пример.
Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
Заключение
Сегодня мы с вами рассмотрели несколько возможностей того, как сделать тень в фотошопе. Одних примеров будет недостаточно, необходимо работать с параметрами для достижения оптимального результата, поэтому читайте и старайтесь!
Спасибо, что дочитали до конца! Если понравилось обязательно оставьте комментарий и порекомендуйте статью вашим друзьям. Поддержка очень важна для развития блога.
Если остались вопросы, то буду рад на них ответить в комментариях. Не стесняйтесь – отвечу всем и помогу.
А на этом у меня всё. Читайте, учитесь и продвигайтесь в развитии своих умений при работе за компьютером. Всего вам доброго и до скорых встреч в следующих статьях!
С Уважением, автор блога Федор Лыков!
Отбрасывание теней в уроке Photoshop
Когда вы объединяете фотографии вместе, реалистичные отбрасываемые тени — это трюк, позволяющий сделать их реалистичными. В этом уроке Photoshop Колин Смит покажет вам различные способы создания теней, чтобы смешать людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
В этом уроке Photoshop Колин Смит покажет вам различные способы создания теней, чтобы смешать людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасыванием тени с использованием основной формы на белом.
Трехэтапный метод Колина создания отбрасываемой тени: форма, размытие и смешивание!
Посмотрите 14-минутное видео с более подробным описанием прямо здесь.
Шаг 1
© Фотография и учебное пособие Колина Смита
Откройте изображение и удалите его с фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.
Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.
Step 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Нажмите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как маленькая буква «f»). Выберите «Тень».
На данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне Drop Shadow.Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите ОК, чтобы применить.
Step 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы тень была на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя.Вы увидите выпадающее меню.
Выберите вариант под названием Create Layer
Теперь слой будет разбит на 2 слоя. Тень будет перемещена на отдельный слой прямо под оригиналом, как показано на снимке экрана. (Я переместил нашу девушку-гитару влево от ее тени, просто вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала отобразить тип)
Нажмите Ctrl / Cmd + T, это вызовет инструмент свободного преобразования.Щелкните правой кнопкой мыши выбранный объект (Mac: щелкните Cmd). Выберите «Искажение» во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратами. Перетащите середину поля, чтобы переместить его. Щелкните и перетащите верхний правый квадрат (называемый ручками), пока он не станет похож на рисунок.
Шаг 5
Щелкните и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую ручку.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако в нем отсутствует реализм, который мы сейчас добавим.
Step 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, на которую падает тень, происходят 2 вещи. Тень будет смягчаться с увеличением расстояния и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой на «значок нового слоя» на панели слоев, или нажмите Cmd / Ctrl + J.
Отключите видимость нижнего слоя тени и выберите верхний слой тени. Это тот, который мы собираемся смягчить.
Step 7
Давайте сделаем эту вторую тень более мягкой. (Мы собираемся смешать две тени вместе)
(Мы собираемся смешать две тени вместе)
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Добавьте достаточно размытия, чтобы сделать тень мягче, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Когда закончите, нажмите ОК.
Step 8
Пришло время смешать две тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите черный и белый цвета (клавиша D). Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента градиента перетащите ее примерно от 1/4 до нижней части тени до примерно 3/4 от высоты, чтобы смешать 2 слоя тени. (Красный на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. Здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50%. -75% и нижняя тень примерно до 30%
-75% и нижняя тень примерно до 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть простая реалистичная тень, но читайте дальше.
Xtra Credit
Одна из вещей, в которой меня часто обвиняют, — это перфекционизм. Я считаю, что именно дополнительные мелочи действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом конкретном изображении есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней на краю дороги, так как на фоновой пластине есть расстояние.# 2 Цвет нашей девочки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые методы быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, поскольку объект обычно не отбрасывает тень на небо (кроме тумана или облачности).
На верхнем теневом слое создайте маску слоя.Закрасьте часть тени, которую вы хотите скрыть, с помощью черной кисти на маске. Если вы хотите, чтобы тени оставались, но уменьшенными; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы настроить непрозрачность замаскированной области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели масок).
Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально соединить все слои вместе, я применяю цветовой оттенок ко всему изображению.
Создайте новый сплошной слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет, соответствующий вашему настроению.
Измените режим наложения слоя на «Цвет» и уменьшите непрозрачность.
Последние штрихи
Я сделал несколько последних штрихов, чтобы он выглядел немного более реалистичным и резким.
Прежде всего, я немного уменьшил ее размер, чтобы она лучше подходила (я сделал ее большой ранее, чтобы вы могли легко видеть создаваемую тень). Я также повернул тень по часовой стрелке, чтобы лучше соответствовать направлению движения машины (возможно, я мог бы пройти еще немного, но эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (затенение на самом объекте) прикосновением или прожжением (см. Учебник по уклонению и прожиганию здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил немного размытия холмов при имитации глубины резкости.
Советы по теням
Найдите время, чтобы понаблюдать за миром вокруг вас и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как изменяются тени по мере приближения объекта к более удаленной поверхности.

- Обратите внимание на то, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдателя.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в программе Photoshop. Если вас заинтересует такой вид обучения, ознакомьтесь с моим дополнительным курсом «Композиция в Photoshop», который включает раздел «Слои и каналы, глубокое погружение», где вы узнаете еще много нового. (Это обучение основам Photoshop, и большая его часть применима к любой версии Photoshop).
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как добавить тень в Photoshop Elements
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS
обучающие сайты, но ваш, безусловно, самый ясный и легкий для
понять. Спасибо! »- Элли
Спасибо! »- Элли
«Просматривая ваши учебники даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое спасибо! »- Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Любите ваши учебники на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«Я люблю ваши видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение ». — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получил от
, это очень ценно.»- Роб
Рик
— «Большое спасибо за ваш совет, который я приму. Большое спасибо, как
хорошо для вас исключительно хорошие учебники. Кажется, у вас есть
удивительное умение делать довольно сложные задачи легкими и
просто. Я фанат! »- С наилучшими пожеланиями, Тони
Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это намного сильнее, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как удалить текст в Photoshop, не испортив фон
Хотите удалить в Photoshop текст, портящий все изображение? Эту проблему можно решить, не разрушая фон, даже если вы совсем новичок.Следуйте этому руководству, чтобы удалить текст в Photoshop за 7 простых шагов.
1. Проверьте, есть ли у текста отдельный слой
Первое, что вам следует сделать, это проверить панель «Слои», чтобы увидеть, есть ли у текста отдельный слой. Если это так, вы можете просто выбрать или скрыть его, и текст исчезнет.
Однако, если слой был объединен с другими, процесс удаления текста будет немного сложнее.
2. Создайте выделение
Сначала создадим выделение вокруг букв.Вы можете использовать любой инструмент выделения, который вам нравится, но я рекомендую работать с Magic Wand Tool ( W ). Найдите его на панели инструментов слева. Сразу после выбора щелкните второй значок на верхней панели.
Это сделает его более удобным для вас, так как поможет сохранить исходный выбор и добавить к нему, вместо того, чтобы создавать множество выделений.
Другой способ добиться этого — удерживать нажатой клавишу Shift . Щелкните первую букву текста. Это создаст выделение.
Теперь все, что вам нужно сделать, это щелкнуть по всем буквам одну за другой, чтобы выбрать их.
3. Разверните выбор
Следующим шагом по удалению текста в Photoshop является расширение всей области выделения. Для этого нажмите «Выбрать» в главном меню, найдите опцию «Изменить» в раскрывающемся списке и выберите «Развернуть».
Введите значение 2 или 3 пикселя и нажмите «ОК». Не устанавливайте флажок ниже.
4.Восстановить фон
Теперь мы восстановим часть изображения, которая должна находиться за текстом. Content-Aware Fill лучше всего справляется с такими ситуациями.
Откройте меню «Правка» и перейдите к Заливке с учетом содержимого. Если вы любите экономить время с помощью сочетаний клавиш Photoshop, вы можете нажать комбинацию клавиш Shift + Ctrl + K / Shift + Cmd + K .
5. Отрегулируйте заливку выделения
Зеленое наложение — это область, из которой будет произведена выборка для заполнения выделения.Точно регулируя эту область можно
Как добавить реалистичный текст ко всему в Photoshop
Сегодня мы покажем вам, как всего за несколько шагов добавить реалистичный текст ко всему!
От согласования перспективы до раскрытия и улучшения текстуры под шрифтом, вы узнаете, как сделать так, чтобы текст выглядел как часть чего-либо. Даже лицо Аарона…
Найдите свое предложение
Для начала щелкните и перетащите с помощью инструмента набора текста, чтобы создать текстовое поле на обложке книги, и вставьте цитату или название.Откройте меню «Персонаж», выбрав меню «Окно» и затем «Персонаж». Выберите шрифт по своему вкусу (мы использовали Times New Roman, чтобы соответствовать старому стилю книги) и отрегулируйте размер шрифта, чтобы он соответствовал книге.
Добавить перспективу
Чтобы текст соответствовал перспективе книги, нам сначала нужно преобразовать его в смарт-объект. Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в смарт-объект». Если вы хотите отредактировать текст после того, как он уже был преобразован в смарт-объект, все, что вам нужно сделать, это дважды щелкнуть поле рядом с текстовым слоем.Теперь мы можем придать тексту некоторую перспективу.
Подобрать перспективу книги очень просто, и текст сразу станет более реалистичным. Просто выберите инструмент «Перемещение» и, удерживая CTRL / CMD, перетащите углы, пока они не совпадут с перспективой книги.
Перспектива выглядит великолепно, так что теперь пора совместить края текста с текстурой книги под ним.
Карта смещения
Мы используем карту смещения, чтобы текст выглядел так, как если бы он был прижат прямо к книге.Карта смещения использует контраст между светлым и темным на вашем изображении, чтобы добавить неровности и текстуру по краям вашего текста.
Во-первых, сделайте текстовый слой невидимым, выбрав значок глаза рядом со слоем. Затем мы хотим увеличить контрастность книги, чтобы улучшить текстуру и добиться эффективного эффекта. Итак, на нашем фоновом слое создайте новый корректирующий слой уровней из выпадающего меню «Слои». Перетащите белый ползунок влево и черный ползунок вправо, чтобы придать нашей текстуре больше контраста и глубины.Теперь сохраните этот файл как новый документ Photoshop (расположение не имеет значения). Этот высококонтрастный файл будет использоваться в качестве нашей карты смещения.
Сделайте корректирующий слой уровней невидимым, а текст — видимым, вернув исходное изображение в нормальное состояние. Чтобы завершить применение карты смещения, выберите текстовый слой и выберите «Искажение», затем «Смещение» в раскрывающемся меню «Фильтр». Числа в диалоговом окне «Смещение» влияют на то, насколько сильно изменятся края текста. Мы выбрали значение 2 как для горизонтального, так и для вертикального масштабирования, чтобы получить тонкий эффект.Поскольку мы используем то же изображение для нашей карты смещения, что и редактируемое, нам не нужно выбирать какие-либо дополнительные параметры. После нажатия OK выберите в меню файл Displacement .psd. Теперь, поскольку мы сделали наш текстовый слой смарт-объектом, нам не нужно доводить его до совершенства с первого раза. Мы всегда можем настроить слой смещения в любое время, дважды щелкнув по нему.
Мы будем использовать фильтр Gaussian Blur, чтобы текст выглядел менее резким и более реалистично размещался в книге.На текстовом слое перейдите в Фильтр, Размытие, а затем в Размытие по Гауссу. Для этого нам нужно только очень маленькое размытие, поэтому уменьшите радиус примерно до 0,2 пикселя.
Подходящее освещение
Сделав первый шаг к реалистично выглядящему тексту, мы переходим к согласованию освещения. Чтобы текст выглядел взаимодействующим со светом, нам нужно, чтобы с одной стороны появлялись светлые участки, а с другой — тени. К счастью для нас, уже есть прекрасный пример того, как выглядят блики и тени в книге, из которой мы отбираем образцы.Используя инструмент «Кисть», выберите блики на коричневом пятне на переплете книги. На новом слое очень большой кистью с мягкими краями начните рисовать с правой стороны обложки книги, имитируя тени книги. Используйте обтравочную маску (щелкнув правой кнопкой мыши новый слой и перейдя к «Создать обтравочную маску»), чтобы убедиться, что краска отображается только на тексте под ней. На новом слое повторите те же шаги для светлых участков на левой стороне обложки.
Последние штрихи
Мы использовали карту смещения, чтобы добавить выпуклости по краям текста, чтобы они соответствовали книге, но мы также хотим, чтобы текстура книги отображалась внутри самого текста.Для этого щелкните и перетащите фоновый слой на значок нового слоя, а затем переместите новый фоновый слой в верхнюю часть стека слоев. Затем обесцветьте слой, чтобы мы влияли только на текстуру. Выберите «Изображение» сверху, «Коррекция», а затем «Обесцветить». Создайте еще одну обтравочную маску на этом слое, ограничив ее только нашим текстом. Выберите режим наложения Soft Light, чтобы действительно передать текстуру. Удерживая CMD / CTRL и L на фоновом слое, отрегулируйте значения света и темноты, пока они точно не совпадут с освещением на книге.
И последнее, но не менее важное: мы хотим добавить немного глубины с помощью Bevel & Emboss. Щелкните правой кнопкой мыши на текстовом слое, перейдите к параметрам наложения вверху и выберите Bevel & Emboss. Уменьшите размер до нуля, а глубину до 1 или 2 — мы хотим добавить хоть немного глубины. В разделе «Затенение» вы можете щелкнуть и перетащить круг «Угол», чтобы выбрать источник света. Установите флажок образца цвета рядом с режимом выделения, чтобы выбрать новый цвет для выделения. Чтобы сделать его более реалистичным, мы хотим взять образец цвета выделения из переплета книги, а затем немного уменьшить непрозрачность.На этом мы завершаем последнюю деталь, необходимую для добавления реалистичного текста на обложку нашей книги!
А теперь сделайте шаг назад и полюбуйтесь своей работой!
До следующего раза,
Спасибо за Phlearning!
Как добавить текст в тень в Canva
Раскрытие информации : Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на них и сделаете покупку, я получу комиссию (без дополнительной оплаты). Я делаю это, чтобы поддерживать этот блог на плаву, и для удобства предоставляю ссылки, которые помогут вам использовать те же инструменты, что и я.
Итак, после того, как я собрал свой пост и видео о том, как выделить текст в Canva, я получил несколько комментариев о том, что это не совсем контур, а скорее тень. Во-первых, в зависимости от угла, под которым вы устанавливаете фоновый текст, вы можете добиться максимально возможного приближения к контуру.
Во-вторых, затенение — это немного другой подход, но я признаю, что процесс очень похож.
В любом случае, я подумал, что было бы полезно составить что-то специально о затенении, поскольку сам термин имеет разные значения, и у каждого из вас разные потребности, будь то добавление тени к иллюстрации, тени текста, тени изображения и т. Д. .
Тень текста Canva
Итак, как я узнал с Canva, это отличный инструмент, наряду с другими инструментами, такими как Snappa (раскрытие: это партнерская ссылка, что означает, что если вы нажмете на нее и в конечном итоге совершите покупку, я получу небольшую комиссию , и без каких-либо дополнительных затрат для вас), чтобы достичь некоторых вещей, которые вы обычно можете делать одним нажатием кнопки, вам фактически нужно собрать их вместе. Сделать это несложно, нужно просто знать, как это делать, а затем делать достаточно, чтобы вам действительно не приходилось думать об этом.
Затенение текста — одна из таких вещей, и на самом деле она включает всего несколько шагов:
- Выделить и добавить текст
- Скопируйте текстовый слой
- Измените цвет нового текста на другой
- Расположите один слой над другим под желаемым углом
Честно говоря, это так просто. Вот краткая визуальная разбивка, за которой следует видео в конце.
Добавление текста… (и да, вы можете загружать шрифты в Canva).
Копирование текстового слоя…
Изменение цвета вашего нового слоя…
Расположить один за другим!
Canva Drop Shadow, изображения
Теперь, с фотографиями и изображениями, есть несколько различных способов создания тени.
Во-первых, как показано выше, тень луны создается точно так же, как мы это делали с текстом.
- Добавить изображение, фигуру или элемент
- Скопируйте этот элемент
- Измените цвет одного из ваших элементов
- Поместите один за другим
Вы также можете изменить прозрачность для желаемого вида. Вот он на белом фоне для лучшей видимости:
Если у вас есть фотография, проще всего взять одну из рамок со встроенной тенью.Я видел, как пара приходит и уходит, но сейчас у вас есть следующие варианты:
Их немного сложно найти, потому что вы не можете легко увидеть тень на кадре при предварительном просмотре. Но, и это звучит глупо, если вы посмотрите на расстояние между всеми кадрами, вы заметите, что между кадрами с тенями больше места.
Это означает, что даже если вы посмотрите на это изображение со стрелкой, расстояние, на которое указывает стрелка, больше, чем, скажем, между двумя кадрами над ним.Имеет ли это смысл?
Все, что вам нужно сделать, это добавить рамку, а затем добавить фото в рамку, и все готово.
Теперь, если вы не хотите, чтобы ваша фотография имела форму заданных рамок, вы все равно можете добиться тени, она просто не будет такой резкой. И, конечно же, тот же процесс, что и с текстом и луной. Просто поместите свою фотографию в рамку или нет, добавьте фигуру того же размера, измените цвет фигуры и поместите ее за изображением.
Все вышеперечисленное запечатлено на видео ниже.Надеюсь это поможет! Если нет, дайте мне знать ваши вопросы и / или как я могу это исправить.
И наконец, если вы хотите упростить работу с Canva, попробуйте Canva Pro. С его помощью у вас будет возможность волшебным образом изменять размер дизайна, загружать пользовательские шрифты, устанавливать цветовые палитры для вашего бренда и многое другое.
Или просто заплатите 5 долларов, чтобы кто-нибудь на Fiverr создал его для вас. Я определенно проглотил свою гордость несколько раз и просто нанял фрилансера на Fiverr для быстрой работы и часто получал что-то лучшее, чем я мог бы сделать сам.
Полное раскрытие информации, как аффилированное лицо я получаю компенсацию, если вы совершаете покупку по этим ссылкам; с вас не взимается дополнительная плата .
Как управлять текстом в Adobe Photoshop
Текст в Photoshop может быть непростой задачей. Помните, что он в основном предназначен для фотоманипуляций, поэтому, возможно, манипуляции с текстом не так просты, как могли бы быть. Однако есть несколько способов обойти его причуды.
Итак, вы начинаете с текста:
Скучно, правда? Даже супер-мега крутые горячие шрифты foxy не сделают за вас всю работу.
Самая важная вещь при работе с текстом — это то, что когда вы помещаете текст, он создает ТЕКСТОВЫЙ СЛОЙ.
Как видите, вместо обычного поля в нем стоит буква T, что означает ТЕКСТ. С текстовым слоем можно немного работать, но не полностью. Некоторые вещи, которыми вы можете управлять в слое ТЕКСТ:
–Цвета, например плоский розовый, плоский синий и т. Д.
– Варпинг
Деформацию можно выполнить, нажав кнопку T в верхней части веб-страницы. Под ним будет небольшая дуга.
Когда вы щелкаете по нему, у вас появляется список опций для выбора в раскрывающемся меню. Выглядит это так:
Вы можете повозиться со скользящими шкалами, чтобы увидеть, насколько вы хотите, чтобы что-то было выпуклым, изогнутым и т. Д. Что хорошего в инструменте деформации, так это то, что текст по-прежнему можно редактировать. Это то, что отличает слой ТЕКСТ от НОРМАЛЬНОГО слоя.
Если вы находитесь на текстовом слое и пытаетесь перейти в меню выше (пример: перейдите в Файл> Создать), Photoshop не позволит вам .Не забудьте нажать ВЫКЛЮЧИТЬ текстовый слой на фоновый слой, если хотите поиграть с настройками и чем-либо в верхнем меню.
Однако, если вам нужен градиент или действительно искаженный, деформированный текст, вам нужно растрировать слой. После того, как вы растрируете слой, вы можете делать с текстом все, что захотите. Однако текст больше не будет доступен для редактирования . Итак, как только вы это сделаете, убедитесь, что ваша орфография / грамматика верны, потому что единственный способ исправить это — начать заново или сделать какое-нибудь умное копирование / вставку.
Как вы растрируете слой? Это просто. Нажмите кнопку кисти в левом меню. Затем щелкните текст (убедитесь, что вы находитесь на СЛОЕ ТЕКСТА). Photoshop спросит вас это:
Щелкните ОК.
Теперь, когда вы посмотрите в меню слоев в правом нижнем углу, вы увидите, что это больше не текстовый слой. Теперь вы можете работать с ним, как с любой картинкой.
Несколько интересных трюков, которые вы можете сделать:
1) Заблокируйте слой. Вы можете сделать это, нажав первую кнопку в меню «Заблокировать:» на вкладке «Слои».Видно ниже:
Маленький символ замка появится на вашем слое, обозначенный второй красной стрелкой. Вы можете заблокировать вещи, когда хотите, чтобы цвет был только в цветных пространствах этого слоя.
Нанесение фигуры на холст
Как это выглядит, когда слой заблокирован.
Еще вы можете сделать преобразование.
Для начала нажмите кнопку с указателем и маленьким символом четырехстороннего пересечения. Затем убедитесь, что выбран Show Transform Controls .Ваш текст будет окружен маленькой пунктирной рамкой с элементами управления трансформацией по углам. Таким образом вы можете увеличивать или уменьшать текст по желанию.

 Рекомендую почитать, если еще не сделали этого.
Рекомендую почитать, если еще не сделали этого.