Как в фотошопе сделать волну: Создание волнистой линии в Photoshop
Создание волнистой линии в Photoshop
Многим часто приходится работать с графическим редактором. Одним необходимо это в процессе обучения, другим – для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно – каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок – построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
Исхитриться и нарисовать нужную пользователю линию довольно сложно, делается это с помощью инструмента «Кисть». Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Все же самыми распространенными решениями являются более простые методы. К ним можно перечислить:
- Волна. Позволяет отделить область в форме волны (идентично волнистой линии)
- Перо. Позволяет создать собственный контур, управляя точками растяжения.
С помощью функции «Волна»
Довольно действенный метод, если в приоритете у пользователя создать симметричную волнистую линию. Небольшая трудность, с которой встретится пользователь – подгон нужных параметров.
Для применения функции «Волна» необходимо проделать следующие шаги:
- Определиться и создать область, которая будет обрезана «волной».
- С помощью инструмента «Прямоугольная область» нужно выделить участок, который будет иметь волнистую каемку.
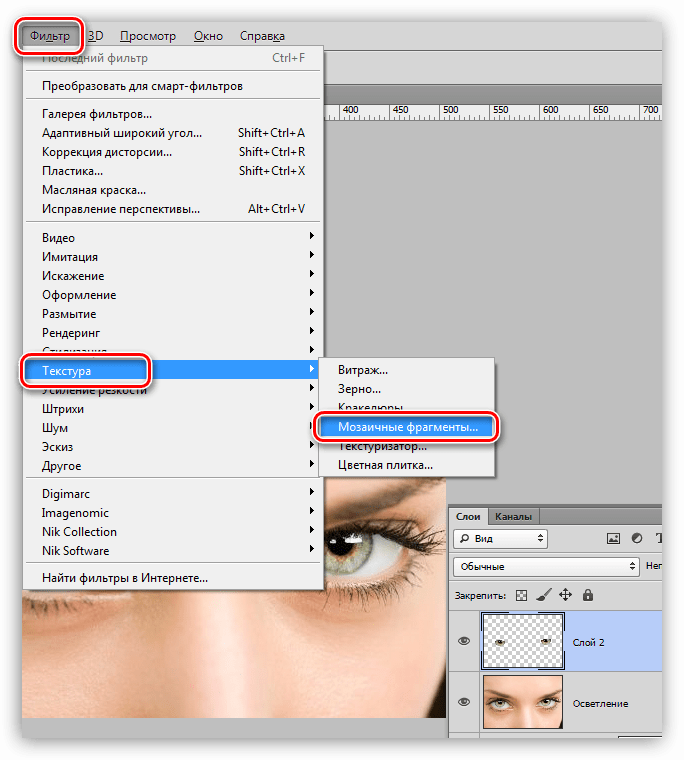
- Затем в шапке программы находим раздел «Фильтр», затем категорию «Искажение» и пункт «Волна».
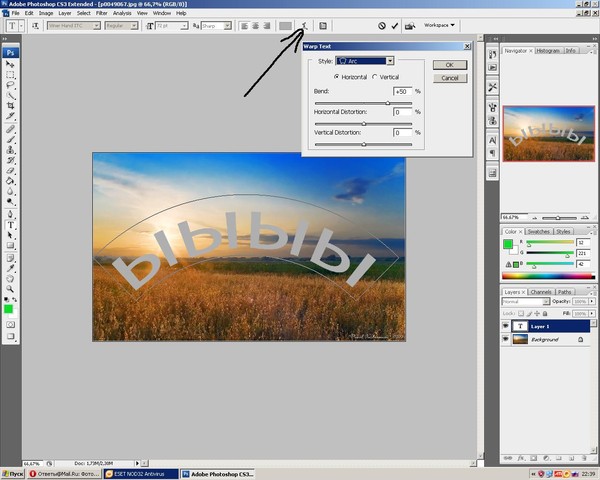
- Всплывет окно настроек, в котором можно выбрать вид волны (синусоида, треугольники и квадраты), определится с длиной волны и амплитудой, выбрать масштаб.

- Методом проб и ошибок можно подогнать необходимые значения параметров для достижения желаемых результатов.
- Наблюдаем, что область имеет волнистые стороны. Необходимо обрезать область с помощью вызова диалогового окна нажатием правой кнопки мыши.
Инструмент «Перо»
С этим инструментом тяжелее работать, но с помощью него можно делать несимметричную волнистую линию.
Обычно им пользуются профессионалы, которые отлично владеют этим инструментом.
- Сначала необходимо выбрать данный инструмент на главной рабочей панели.
- Ставим первую опорную точку.
- Следом зажимаем левую кнопку мыши и растягиваем образовавшуюся дугу на нужное расстояние, регулируя процесс мышкой. Отпускаем – получилась дуга.
- Следующим этапом делаем то же самое, что и в пункте 3, только инвертируя дугу в противоположенном направлении.
- Продолжаем повторять пункт 3 и 4 до нужной длины волнистой линии.
- Затем замыкаем линию через самую первую опорную точку.

- Выделяем область с помощью ПКМ и обрезаем ее.
Вот так можно создавать волнистые линии в «Фотошопе».
Эффект в виде волны | Photoshop
В этом уроке мы превратим стандартный текст в потрясающий и привлекательный текстовый эффект. Я буду использовать стили слоя, фильтры и комбинировать различные методы, чтобы создать макет текста на соответствующем фоне. Приступим.
Предварительный просмотр готового изображения:
Создайте новый документ (Ctrl+N) в Adobe Photoshop размером 1900 на 1200 пикселей (RGB режим) в разрешении 72 пикселя на дюйм. Возьмите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор Градиентов» (Gradient Editor) в «Панели настроек» (Options Bar):
Выберите тип градиента «Передний план к Прозрачному» (Foreground to Transparent):
Примените градиент от верха к низу документа:
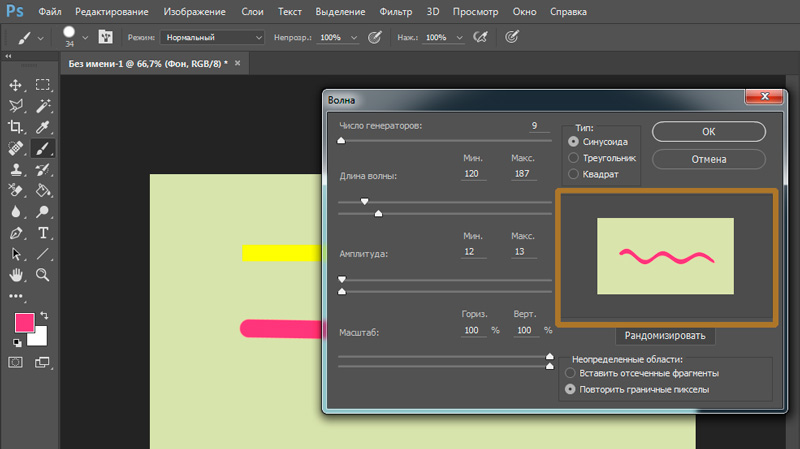
Примените Фильтр > Искажение > Волна (Filter>Distort>Wave) со следующими настройками:
Должен получиться такой рисунок:
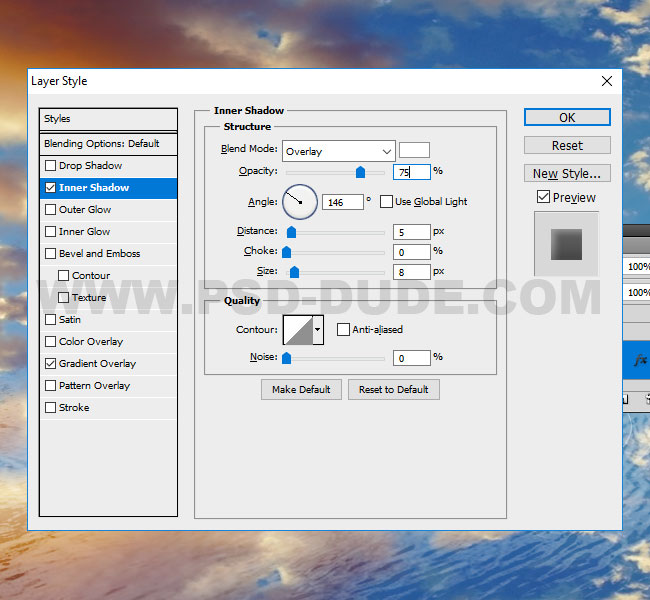
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внутреннюю тень» (Inner Shadow):
Добавьте «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже.
 Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):Вот что должно получиться:
Создайте новый слой, залейте его черным цветом, применив инструмент «Заливка» (Paint Bucket Tool) (G) и переместите этот слой под слой с градиентом в панели слоев (Layer panel):
Вернитесь к слою с градиентом и сделайте его копию (Ctrl+J). Затем примените Редактировать > Трансформация > Повернуть по вертикали (Edit>Transform>Flip Vertical). Проверьте, что настройка прозрачности (Opacity) установлена как на картинке ниже:
Выберите мягкую круглую (Soft Round) кисть из набора кистей (Brush Tool) (B), установите прозрачность (Opacity) 50% в панели настроек (Options Bar) и установите черный цвет для переднего плана:
Создайте новый слой и, используя здесь выбранную кисть, затемните фон так же, как продемонстрировано на следующей картинке.
На следующем слое мы сделаем другой градиент. Смените цвет переднего плана (Foreground color) на белый, выберите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор градиентов» (Gradient Editor) в панели настроек (Options Bar), чтобы выбрать градиент «от переднего плана к прозрачному» (Foreground to Transparent):
Примените градиент к верхней части документа.

Зайдите в меню Фильтр > Искажение > Волна (Filter>Distort>Wave):
Результат переместите к центральной части холста, с использованием инструмента «Перемещение» Move Tool (V):
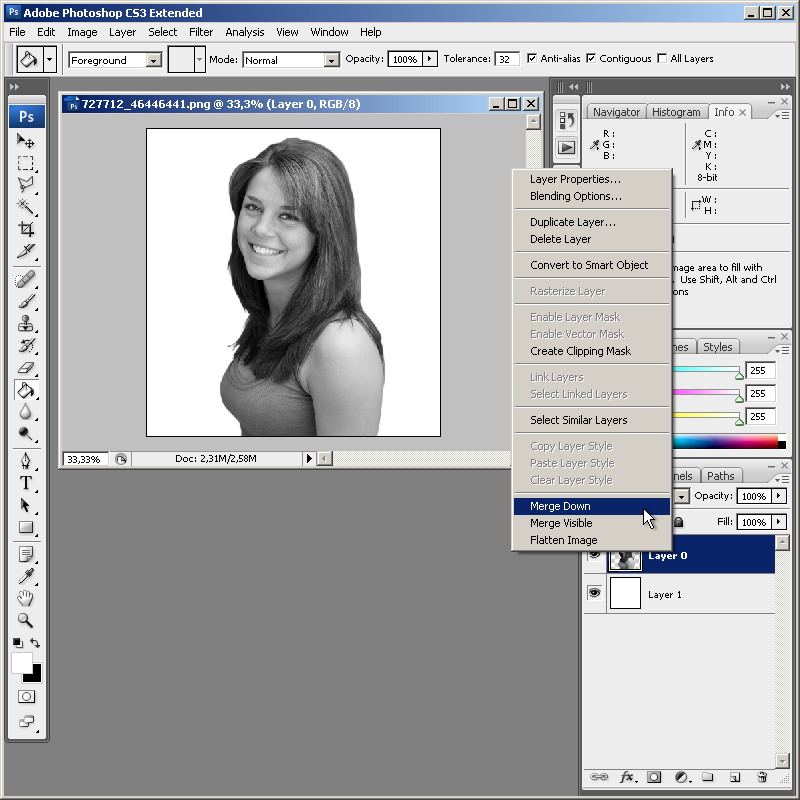
Сделайте копию последнего созданного слоя, переверните его вертикально, выберите оба слоя, нажав Shift и щелкнув левой кнопкой мыши по слою в панели слоев. Затем объедините эти слои (Merge Down), нажав Ctrl+E:
Нажмите Ctrl+T (Свободная трансформация) и масштабируйте, как показано на рисунке ниже:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение» (Outer Glow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените стиль «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться:
Увеличьте контрастность документа, используя меню Создать новую заливку или корректирующий слой > Кривые (Create new fill or adjustment layer > Curves):
Скорректируйте форму кривой, как показано ниже, чтобы внести небольшие изменения цвета:
Теперь изображение более контрастно:
Создайте новый слой (Create a new layer), и, используя инструмент прямоугольного выделения (Rectangular Marquee Tool)(M) создайте прямоугольное выделение, как показано ниже.
 Затем залейте выделение белым цветом:
Затем залейте выделение белым цветом:Примените Фильтр > Искажение > Волновое искажение (Filter>Distort>Wave filter):
В результате получится такой рисунок:
Затем уменьшите размер волны с помощью инструмента «Свободная трансформация» (Free Transform (Ctrl+T)):
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) на нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение»:
Ниже картинка, которая получилась в результате:
Затем сделайте несколько копий слоя и переместите их так, чтобы создать длинную волнообразную линию:
Выберите круглую мягкую кисть белого цвета, установите прозрачность (Opacity) 10% в панели настроек (Options bar):
Используйте эту кисть, чтобы сделать рисунок, подобный показанному ниже, на новом слое вокруг волны:
Выберите инструмент «Горизонтальный текст» (Horizontal Type tool) (T). Настройте свойства текста в панели «Шрифт» (Character panel):
Нажмите на кривой и наберите слово “WAVES”. Нажмите Enter:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасываемая тень» (Drop Shadow):
Добавьте «Внутреннее свечение» (Inner Glow):
Примените «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже.
 Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):Добавьте «Штрих» (Stroke):
Выберите Тип заливки – Градиент (Fill type – Gradient). Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться в результате:
Сделайте копию этого слоя и переместите его вниз (все стили слоя (Layers Style) должны быть удалены в этой копии, а цвет текста должен быть черным):
Нажмите иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасывать тень» (Drop Shadow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените «Наложение цветов» (Color Overlay):
Вот что должно получиться:
Создайте новый слой (Create new layer) и заполните его серым цветом – #8F8F8F:
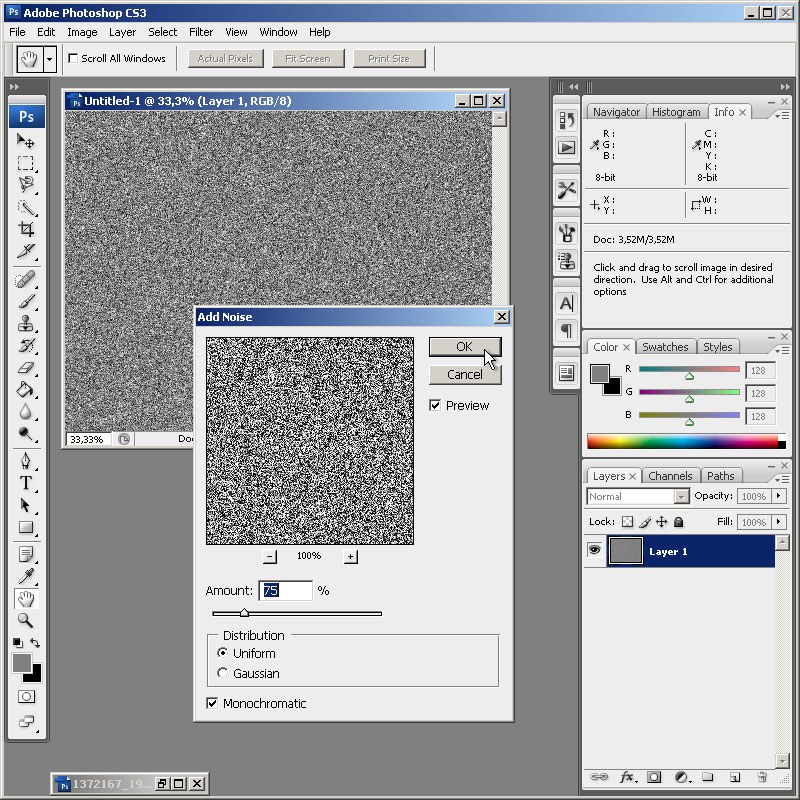
Затем выберите Фильтр > Шум > Добавить шум (Filter>Noise>Add Noise):
Получилась такая текстура:
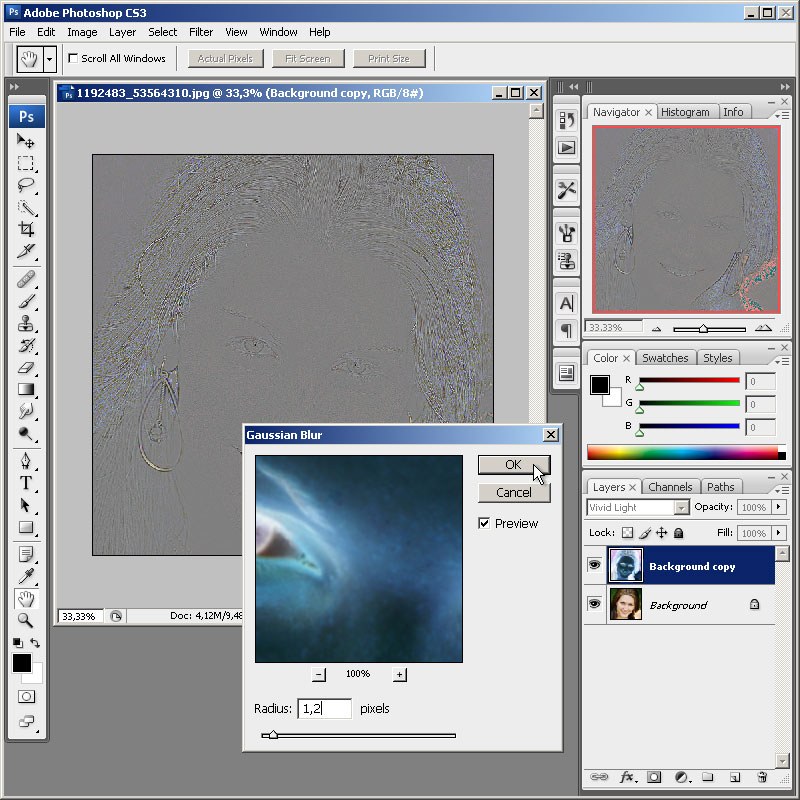
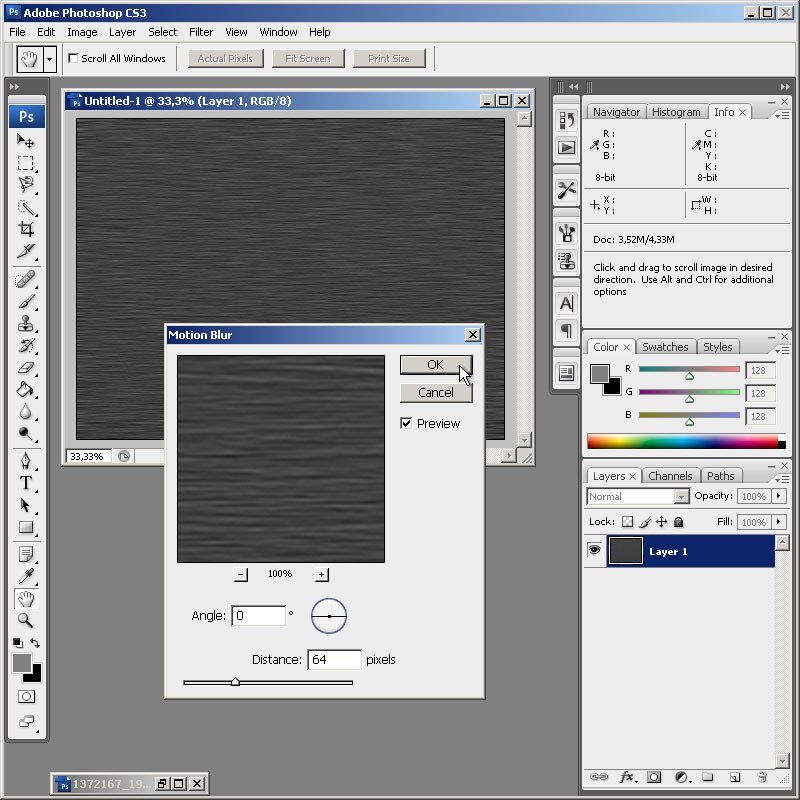
Примените Фильтр > Размытие > Размытие движением (Filter>Blur>Motion Blur):
Вот что получается в результате:
Установите режим смешивания (Blending mode) «Яркий свет» (Vivid Light) для этого слоя:
Мы получим такой эффект:
Используя «Ластик» (Eraser Tool) (E), удалите все ненужное вокруг текста и уменьшите параметр слоя «Заполнение» (Fill):
Теперь на тексте есть текстура:
Проделайте ту же операцию еще раз для другой текстуры, но на этот раз, используя Фильтр – Размытие – Размытие в движении (Filter>Blur>Motion Blur) с параметром «Угол» (Angle), имеющим значение 45.

Вот и результат.
Посмотреть полноразмерный рисунок можно здесь.
Скачать PSD файл.
Данная публикация представляет собой перевод статьи «Wave’s text effect» , подготовленной дружной командой проекта Интернет-технологии.ру
Создаем волну Урок Фотошоп
Создаем волну
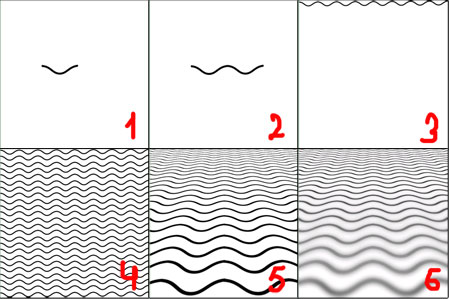
1) Начните с создания документа размером около 700 x 800 пикселей.
2) Выставьте foreground color на черный и background color на белый.
3) Создайте новый слой (Shift+Control+N).
4) Примените Filter > Render > Clouds.
5) Примените Filter > Stylize > Wind с настройками: stagger, from the right.
6) Примените Filter > Distort > Twirl. Настройки поставьте по своему желанию, в данном случае было поставлено -130.
7) Это была самая легкая часть. Теперь вам придется использовать свое воображение и попытаться найти на рисунке форму, похожую на волну. Когда вы ее найдете, вырежьте ее, используя pen tool или polygonal lasso tool.
Когда вы ее найдете, вырежьте ее, используя pen tool или polygonal lasso tool.
8) Итак, теперь, когда у нас есть форма, давайте добавим цвета!
Нажмите Ctrl+U, появится диалоговое окно Hue/Saturation. Выберите Colorize и поиграйте с настройками, пока вы не получите нужный вам аквамариновый цвет.
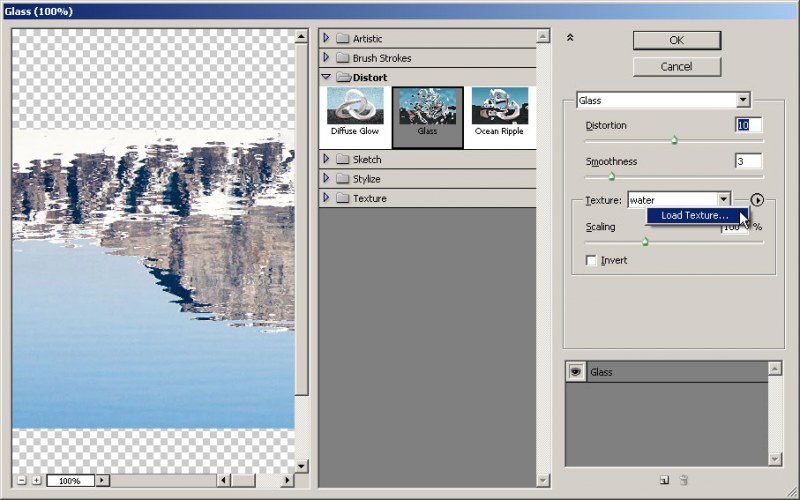
9) Теперь это уже становится похожим на волну. Скопируйте слой и активизируйте верхнюю копию, чтобы добавить на ней бликов и таким образом создать эффект «жидкости». Для этого примените Filter > Artistic > Plastic Wrap. Так, как все волны разные, назвать точные настройки для фильтра нельзя. Так что вам придется самим поэкспериментировать с настройками. Параметр Highlight Strength должен быть где-то около 7-8, значение параметра Detail должно быть очень высоким, а значение параметра Smoothness — низким.
Вот, что в результате получилось:
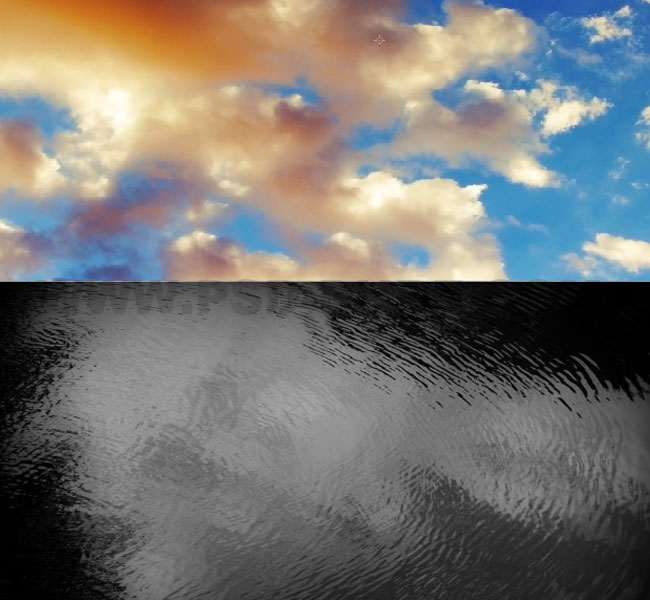
10) Теперь нужно добавить небо. Создайте новый слой (Shift+Control+N) и расположите его над слоем Background и под слоями с волнами. Вставьте туда (с помощью Copy-Paste) картинку с вашим небом (подходящую картинку можно найти с помощью Google; главное, чтобы небо на этой картинке занимало много места, и чтобы линия горизонта совпадала с линией движения волны.)
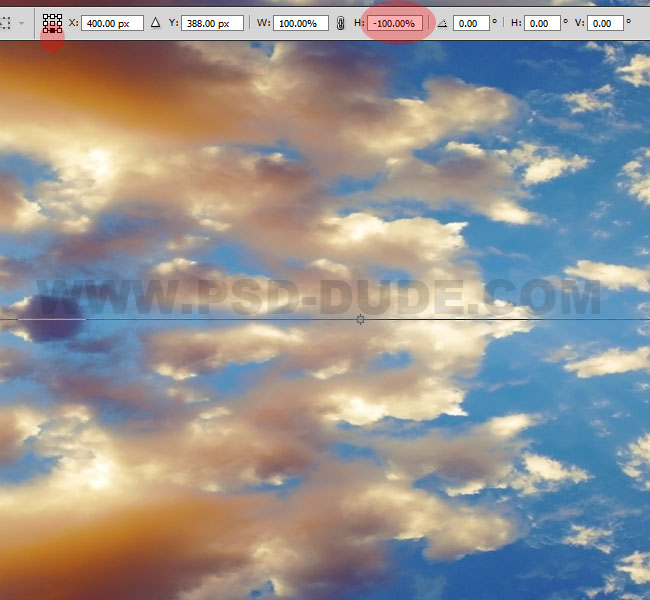
11)Теперь вы, наверное, удивляетесь, как сочетается это оранжево-фиолетовое небо и голубая волна. Не волнуйтесь, сейчас мы создадим отражение! Скопируйте слой с небом и разместите его над всеми остальными слоями. Установите режим наложения этого слоя на Hard Light, так, чтобы сквозь небо виднелась вода. (Прим. переводчика: чтобы достичь нужного эффекта, мне пришлось уменьшить Opacity данного слоя где-то до 70%.) 12) После того, как вы установили режим смешивания, используйте Smudge Tool, чтобы сделать отражение более реальным; вам нужно сделать так, чтобы отражение совпадало с линией волны.
13) Теперь осталось добавить разве что добавить немного водных брызг. Возьмите любую кисть, желательно гранжевую или кровавую и рисуйте ею там, где, по вашему мнению, должны быть брызги (можно поискать blood brushes или grunge brushes на good-tutorials.com, и вы должны найти несколько инструкций, как создать подобные кисти самим). (Прим. переводчика: а еще можно пойти на deviantart.com и скачать там уже готовые кисти)
Сделать волну фотошоп Урок Фотошоп
В этом уроке мы, применяя доступные и простые инструменты и фильтры, будем рисовать объемную волну на фоне неба.
Шаг 1. Подготовка текстуры.
Создайте новый документ (Ctrl+N), размеры не имеют значения.
Выберите цвет переднего плана (основной цвет) – Светло-голубой, а фоновый цвет – Белый. Теперь примените к этому слою Фильтр — Облака. Зайдите в Фильтр – Рендеринг – Облака (Filter – Render – Clouds)
Теперь примените к этому слою Фильтр — Облака. Зайдите в Фильтр – Рендеринг – Облака (Filter – Render – Clouds)
Теперь примените к этому слою Кривые.
Использование Кривых в данном случае, позволяет поддерживать оттенок и насыщенность изображения, затемняя Средние тона.
Шаг 2. Текстура воды.
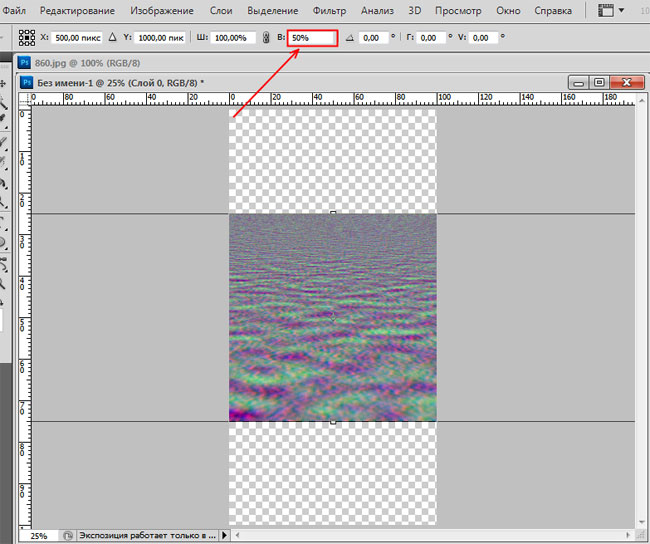
Возьмите инструмент «Прямоугольная область» (Rectangular marquee (M)) и выделите им две трети изображения. Копируйте выделение на новый слой (Ctrl+J).
теперь нужно затемнить получившийся кусочек.
Зайдите в Изображение – Коррекция — Яркость/Контрастность (Image – Adjustment – Brightness/Contrast) и понизьте Яркость до -50%.
Это подготовит изображение к применению следующего фильтра, так как при наличии темных участков «Целлофановая упаковка» будет более фактурно накладываться на изображение.
Зайдите в Фильтр – Имитация — Целлофановая упаковка (Filter – Artistic – Plastic wrap) и установите там такие параметры.
Получится примерно так:
Шаг 3. Перспектива (волны).
Уменьшите свое изображение, чтобы по краям было достаточно места. Убедитесь, что вы находитесь на слое с волной. Примените к этому слою Свободную трансформацию (Ctrl+T), правой кнопкой на рамке трансформации, выберите – Перспективу (Perspective). Потяните за нижний край рамки. Растяните приблизительно на 100-150% в Ширину (значение смотрите наверху, в панели настроек инструмента – «Ш:»)
Примерный результат:
Шаг 4. Край волны.
Используя Фильтр — Пластика (Filter – Liquify) (Shift+Ctrl+X), придайте краю волны неровность. Снизу вверх вертикальными движениями Кисти, небольшого размера, добейтесь некой волнистости края. Так же, приподнимите отблески на волне. Придав тем самым дополнительный объем.
Восстановите Яркость изображения. Изображение – Коррекция — Яркость/Контрастность (Image – Adjustment – Brightness/Contrast). Увеличьте Яркость так, чтобы волна была немного темнее неба.
Изображение – Коррекция — Яркость/Контрастность (Image – Adjustment – Brightness/Contrast). Увеличьте Яркость так, чтобы волна была немного темнее неба.
Шаг 5. Перспектива (неба).
Перейдите на первый слой. Инструментом «Прямоугольная область» выделите верхнюю часть неба, которую видно за волной. Скопируйте ее на новый слой (Ctrl+J).
Примените к ней Свободную трансформацию (Ctrl+T), правой кнопкой на рамке трансформации, выберите – Перспективу. Потяните за верхний рамки трансформации приблизительно на 50% в Ширину.
Должно поучиться примерно так.
Шаг 6. Последние штрихи.
 Просто пройдитесь несколько раз кистью по одному и тому же месту, немного сужая радиус воздействия кисти, чтобы центр был более светлый.
Просто пройдитесь несколько раз кистью по одному и тому же месту, немного сужая радиус воздействия кисти, чтобы центр был более светлый.Перейдите на слой с волной. Измените в инструменте «Осветлитель» Диапазон на «Света». И, отступив немного от края волны, нарисуйте светлое пятно, как будто свет проходит сквозь волну.
Так же можно добавить немного чаек. И вот, волна готова.
Как создать отражение с волнами в воде в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Небо,
- Рябь на воде,
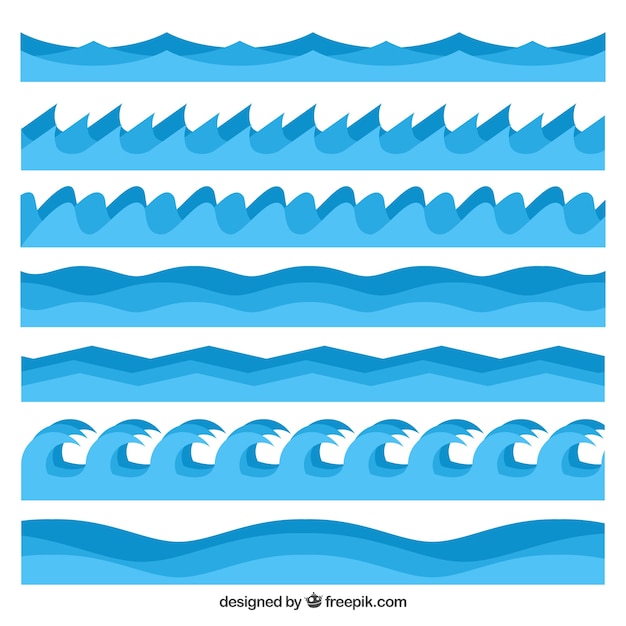
- Волны,
- Девушка,
- Сияние солнца,
- Лучи.
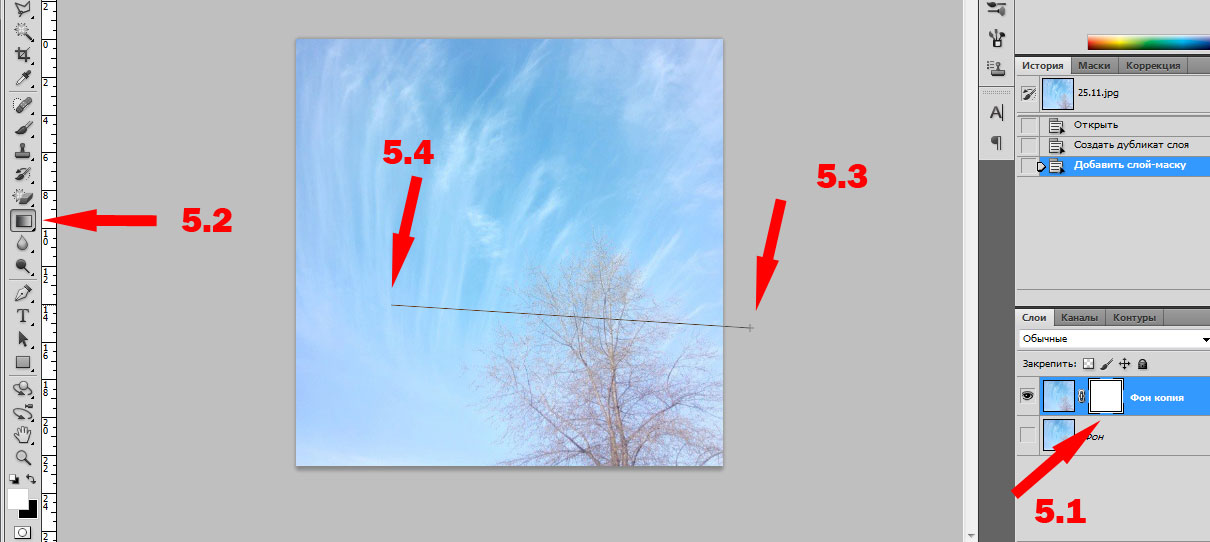
Небо
Создайте новый документ в Фотошопе (Ctrl + N) размером 800х780 пикселей. Можете использовать холст и большего размера, главное сохраните пропорции. Добавьте изображение неба в созданный документ и уменьшите его по вертикали на 80-90%.
Создайте копию слоя неба и переверните её в режиме Free Transform (Ctrl + T). Расположите оба слоя так:
Расположите оба слоя так:
Поверхность воды
Вставьте текстуру ряби в наш документ и обесцветьте её (Ctrl + Shift + U).
Создайте корректирующий слой Levels:
Активируйте режим Perspective (Edit ? Transform ? Perspective) и измените форму слоя.
Кликните правой кнопкой мыши на слое с текстурой и выберите пункт Create Clipping Mask (Ctrl + Alt + G). Установите режим наложения Screen и уменьшите непрозрачность до 75%.
Добавьте маску к слою с рябью.
Мягкой кистью сотрите рябь с линии горизонта.
Волны на воде
Вставьте изображение волн в наш документ и установите режим наложения Screen.
Измените высоту изображения до 30% в режиме Free Transform (Ctrl + T).
Добавьте корректирующий слой Levels.
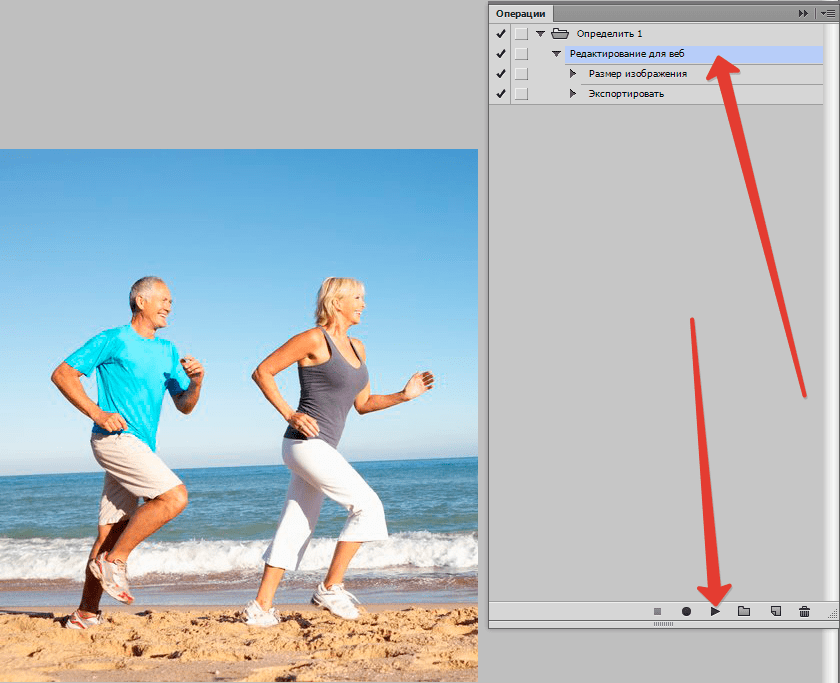
Девушка на воде
Вставьте девушку в наш документ и расположите её в центре волн.
Добавьте маску и мягкой кистью погрузите девушку в воду.
Создайте копию слоя девушки и переверните её (Edit ? Transform ? Flip Vertical). Назовите слой «Refection».
К слою девушки добавьте стили Inner Shadow и Gradient Overlay (#0a0505 — #ffffff).
К слою «Reflection» примените стиль Gradient Overlay:
Уменьшите непрозрачность слоя отражения до 68%.
К отражению примените фильтр Ripple (Filter ? Distort ? Ripple).
Создайте новый слой «Shadow» и залейте его белым цветом. Уменьшите заливку до 0% и добавьте стиль Gradient Overlay:
Добавьте солнечное сияние в наш документ. Установите режим наложения Screen и уменьшите непрозрачность до 65%. Затем добавьте лучи света и установите режим наложения Screen.
Создайте слой-заливку Gradient и расположите градиент поверх солнца.
Создайте корректирующий слой Hue/Saturation:
Усиление резкости
Сведите все слои (Ctrl + Shift + Alt + E) и назовите полученный «Sharpen Image». Примените фильтр High Pass (Filter ? Other ? High Pass).
Примените фильтр High Pass (Filter ? Other ? High Pass).
Установите режим наложения Overlay.
Конечный результат:
Создание простейшей светящейся шумовой волны в Photoshop · Мир Фотошопа
Продолжая тему мини-уроков, рассчитанных на новичков с небольшими познаниями в Photoshop, предлагаем ознакомиться с уроком, в котором всего за 5 шагов создается качественный эффект светящейся шумовой волны. Этот эффект довольно абстрактный по своей сути, поэтому вы сможете его использовать в совершенно разных направлениях своего творчества.
Вот что у вас должно получиться по окончании этого урока:
Либо же альтернативный вариант:
И так, поехали!
1 Шаг
Создайте новый документ размерами 470?330px, залейте фоновый слой черным цветом. Создайте новый слой под названием “baseline”, переключитесь на белую кисть с 0% Hardness, выполните клик по этому слою.
Теперь нажмите Ctrl + T для активации Free Transform Tool:
Сожмите это пятно, как показано на рисунке ниже. Используйте клавишу Alt, зажав ее во время сжимания — так изменения будут симметричными относительно центра.
Используйте клавишу Alt, зажав ее во время сжимания — так изменения будут симметричными относительно центра.
Понизьте Opacity этого слоя (“baseline”) до 60%, чтобы получить вот такой эффект:
2 Шаг
Продублируйте слой “baseline”. Снова примените к этому слою Free Transform и выполните преобразования, как показано на рисунке ниже:
Переключитесь на чуть меньшую мягкую белую кисть и нанесите несколько одиночных пятен по “baseline” для некоторого разнообразия:
3 Шаг
Теперь создадим новый брашсет. Нажмите F5 для вызова окна настройки кистей и настройте кисть следующим образом:
Shape Dynamics
Other dynamics:
Не забудьте установить опции “airbrush”, “smoothing” и “protect texture”. Сохраните этот брашсет, как вам угодно.
Затем переключитесь на Pen Tool и проведите им путь, как показано ниже.
Нажмите “Ctrl + Shift + N” и создайте новый слой под названием “abstract lines”. Затем кликните правой клавишей мыши по созданному пути и выберите пункт “Stroke Path”.
Не забудьте отметить опцию “Simulate Pressure” в появившемся окне.
И вот, что мы получим на выходе:
4 Шаг
К этому слою примените размывку Motion Blur (Filter > Blur > Motion Blur) с такими параметрами:
Нажатиями “Ctrl + F” примените этот фильтр еще несколько раз, чтобы получилось нечто такое:
При помощи Free Transform Tool (Ctrl + T) сожмите это свечение по горизонтали, как показано ниже.
Дальше нужно продублировать это абстрактное свечение еще несколько раз и растянуть их вдоль основной линии “baseline”:
Также можно добавить несколько бликов абстрактному свечению. Для этого дублируем слой “baseline” несколько раз, сильно уменьшим размеры дублей, повернем на 90 градусов по часовой стрелке и увеличим Opacity примерно до 90%.
5 Шаг
Для задания более интересных тонов изображению, добавим следующие корректирующие слои:
Curves Adjustment Layer
Color Balance Adjustment Layer
Levels Adjustment Layer
Также для усиления эффекта, можно придать нашей волне более дискретный вид, сделав ее состоящей из своего рода частичек. Для этого примените к изображению фильтр Smart Sharpen (Filter > Sharpen > Smart Sharpen). Чтобы фильтр возымел эффект для всего изображения — слейте все слои в один для начала (Layer > Flatten Image).
Для этого примените к изображению фильтр Smart Sharpen (Filter > Sharpen > Smart Sharpen). Чтобы фильтр возымел эффект для всего изображения — слейте все слои в один для начала (Layer > Flatten Image).
Вот, что должно у нас получиться на выходе:
Также вы можете поэкспериментировать с различными цветовыми схемами. К примеру, вот альтернативный вариант:
Учитесь, пользуйтесь и экспериментируйте. Это был мини-урок по Photoshop, следите за новостями!
Как создать тепловую волну в Photoshop CS6
В этом видеоуроке мы покажем вам, как создать эффект тепловой волны с помощью Adobe Photoshop.
Запустите Adobe Photoshop. Перейдите в меню «Файл» и выберите «Открыть». В появившемся окне выберите изображение, которое хотите отредактировать, и нажмите «Открыть». Перейдите в меню «Изображение» и выберите в раскрывающемся меню пункт «Размер изображения». В появившемся окне отметьте или запомните размер изображения и нажмите кнопку «Отмена».
Перейдите в меню «Файл» и выберите «Создать».В следующем окне установите тот же размер, что и размер изображения, на котором вы хотите применить эффект тепловой волны, и нажмите «ОК». Перейдите на панель инструментов и щелкните стрелку рядом со значками «Палитра цветов». Затем установите черный цвет переднего плана.
Выберите «Paint Bucket Tool» на панели инструментов и щелкните в области документа, чтобы применить заливку выделения.
Затем выберите «Rectangular Marquee Tool» и создайте прямоугольник, удерживая левую кнопку мыши и перемещая мышь.
Перейдите в меню «Выбрать», выберите «Изменить» из раскрывающегося меню и выберите опцию «Растушевка» в подменю.В появившемся окне установите радиус растушевки в пикселях и нажмите «ОК».
Перейдите на панель инструментов и щелкните стрелку рядом со значками «Палитра цветов». Затем установите белый цвет переднего плана. Выберите «Paint Bucket Tool» и щелкните в выбранной области.
Затем перейдите в меню «Фильтр», выберите опцию «Искажение» и выберите опцию «Пульсация» из подменю.
В появившемся окне установите величину пульсации на 700% и нажмите «ОК». Затем нажмите сочетание клавиш «Ctrl + F», чтобы усилить эффект.
Перейдите в меню «Фильтр», выберите опцию «Искажение» и выберите опцию «Волна» из подменю.
В появившемся окне установите опцию волны, если она вам нужна, и нажмите «ОК». Затем нажмите сочетание клавиш «Ctrl + D», чтобы снять выделение области. Перейдите в меню «Файл» и выберите «Сохранить как». В следующем окне задайте расположение файла и тип файла PSD из раскрывающегося меню «Формат». Затем нажмите «Сохранить». Затем перейдите на вкладку изображения, где вы хотите применить эффект тепловой волны.
Перейдите в меню «Фильтр», выберите опцию «Искажение» в раскрывающемся меню и выберите опцию «Смещение» из подменю.
В появившемся окне установите значения шкалы и нажмите «ОК». В следующем окне выберите сохраненный файл PSD и нажмите «Открыть». Затем нажмите сочетание клавиш «Ctrl + F», чтобы усилить эффект. Как видите, эффект тепловой волны был успешно создан с помощью Adobe Photoshop.
Как видите, эффект тепловой волны был успешно создан с помощью Adobe Photoshop.
Retro Wave — PhotoFunia: бесплатные фотоэффекты и онлайн-фоторедактор
PhotoFunia
- Войти
- Дом
- Программы
- Блог
- Помогите
- Войти в систему
- Все эффекты 634
- Хэллоуин 21 год
- Рождество 32
- День святого Валентина 22
- Пасха 9
- Фильтры 31 год
- Лаборатория 109
- Открытки 5
- Плакаты 77
- Галереи 42
- Фотография 37
- Лица 90
Как создать бесшовное повторение в Photoshop
В какой-то момент своей жизни вы, вероятно, потратили пять минут на рисование на салфетке или клочке бумаги. Но задумывались ли вы когда-нибудь, как ваш рисунок может выглядеть как повторяющийся узор? Графический дизайнер Spoonflower Алексис заходит в блог, чтобы показать вам, как легко перенести рисунок с бумаги на экран, чтобы создать цельный повтор в Photoshop. Загрузите бесплатную пробную версию и приступайте к созданию следующего дизайна ткани!
Но задумывались ли вы когда-нибудь, как ваш рисунок может выглядеть как повторяющийся узор? Графический дизайнер Spoonflower Алексис заходит в блог, чтобы показать вам, как легко перенести рисунок с бумаги на экран, чтобы создать цельный повтор в Photoshop. Загрузите бесплатную пробную версию и приступайте к созданию следующего дизайна ткани!
Обратите внимание: это руководство лучше всего подходит для рисования на белой бумаге.
1.Отсканируйте свое произведение с разрешением 300 DPI и откройте его в Photoshop. Используйте Replace Color , чтобы фон изображения был чисто-белым. Щелкните Изображение> Коррекция> Заменить цвет , убедитесь, что установлен флажок Предварительный просмотр , и установите для параметра Нечеткость значение 25.
2. Затем щелкните фон изображения; этот оттенок появится в поле с надписью Color . Перетащите ползунок Lightness до упора вправо — поле Result станет белым.Вы должны увидеть, что фон вашего изображения также станет ярко-белым. Нажмите ОК .
СОВЕТ: Для дальнейшей настройки цветов изображения используйте Изображение> Коррекция> Цветовой тон и насыщенность и отредактируйте по мере необходимости.
3. Фокусируясь на одном элементе за раз, используйте инструмент Лассо (на боковой панели инструментов), чтобы обвести элемент как можно ближе. Скопируйте (команда + C) и Вставьте (команда + V) ваш выбор; это поместит его на новый слой.Вернитесь к исходному слою и повторите этот процесс со всеми оставшимися элементами.
4. Настройте новый холст для создания повторения, перейдя в Файл> Новый . Подойдет любой размер (но проще всего квадрат). Установите разрешение «DPI» на 150, цветовой режим на RGB и нажмите Create . Обязательно запомните размеры центральной точки вашего дизайна, так как они вам понадобятся позже. Например, если ваш холст представляет собой квадрат размером 1200 пикселей, центральная точка будет 600 пикселей.
Установите разрешение «DPI» на 150, цветовой режим на RGB и нажмите Create . Обязательно запомните размеры центральной точки вашего дизайна, так как они вам понадобятся позже. Например, если ваш холст представляет собой квадрат размером 1200 пикселей, центральная точка будет 600 пикселей.
5. Вернитесь к первому холсту и щелкните один из слоев элемента. Сделайте выбор этого слоя в меню Select> All (команда + A) и Copy его. Затем Вставьте элемент в новый холст. Измените размер (при необходимости) и поместите его в центр.
СОВЕТ: Чтобы изменить размер элемента, используйте инструмент «Преобразование» в разделе Правка> Преобразование> Масштаб (команда + T). Удерживая Shift , щелкая и перетаскивая из углов, нажмите Введите , чтобы подтвердить новый размер.
6. Сделайте копию своего первого слоя, щелкнув «Слой»> «Дублировать слой» и нажав «ОК» (команда + J). Выберите новый слой и выберите в меню «Фильтр»> «Другой»> «Смещение».
7. В инструменте смещения введите центральную точку холста (см. Шаг 3) в поля по горизонтали и по вертикали . Нажмите ОК .
8. Теперь ваш элемент должен повторяться в каждом углу холста, при этом первый элемент все еще находится в центре.Теперь просто заполните любое пустое пространство на холсте дополнительными элементами дизайна (если вы выберете его), стараясь не касаться краев холста другими элементами.
9. Вот и все! Когда вы довольны результатом, сохраните изображение в формате JPEG или PNG в меню «Файл »> «Сохранить как » и загрузите его в Spoonflower.
Теперь, когда вы узнали, как создавать повторяющийся дизайн, почему бы не проверить свои навыки во время одного из наших еженедельных заданий по дизайну? Нам не терпится увидеть, что вы создаете!
Лучшие бесплатные плагины и экшены для Photoshop
Ищете лучшие плагины и экшены для Photoshop? Наслаждайтесь выбором из более чем 20 бесплатных плагинов и экшенов Photoshop!
Когда вы думаете о программах для редактирования графики и фотографий, Adobe Photoshop, вероятно, первая ассоциация, которая приходит на ум. Это программное обеспечение с богатой историей, насчитывающим более 30 лет с момента его первого создания, стало лучшим выбором фотографов, цифровых художников, графических и веб-дизайнеров со всего мира.
Это программное обеспечение с богатой историей, насчитывающим более 30 лет с момента его первого создания, стало лучшим выбором фотографов, цифровых художников, графических и веб-дизайнеров со всего мира.
Чтобы помочь вам получить еще больше удовольствия от работы в Photoshop, мы создали коллекцию отличных бесплатных плагинов Photoshop (и несколько платных), а также несколько экшенов Photoshop, которые сэкономят вам массу времени и помогут добиться отличных визуальных результатов. . Давайте начнем!
Бесплатные плагины для Photoshop
Плагин — это расширение для определенного программного обеспечения (в нашем случае, Photoshop), которое предназначено для упрощения рабочего процесса с программой или добавления дополнительных функций, которые помогут вам достичь различных результатов.К счастью, Photoshop поддерживает плагины, и прямо сейчас, когда визуальный контент полностью овладел Интернетом, было бы грехом не воспользоваться преимуществами потрясающих бесплатных плагинов, предлагаемых в этой подборке.
Для каждого плагина мы включили небольшой обзор, для кого он подходит и какая версия Photoshop вам понадобится для его запуска.
1. Подключаемый модуль Ink Photoshop
Самый простой способ предоставить разработчикам проектные спецификации
Подключаемый модуль Ink Photoshop
Бесплатный плагин, который встраивает спецификации дизайна (стили слоев, меры, форматирование текста) прямо в PSD.
- Подходит для: Веб-дизайнеров, Front-end разработчиков
- Совместим с: Photoshop CC 2018 / CC / CS6
- Цена: Бесплатно
Плагин Ink для Photoshop — очень удобное расширение для веб-дизайнеров, которые работают с разработчиками. Плагин предоставляет важные спецификации документов PSD, с помощью которых разработчики могут добиться идеального до пикселя внешнего интерфейса вместо того, чтобы рассчитывать на приблизительную интерпретацию. Плагин Ink предоставляет разработчикам ценную информацию о стилях слоев, мерах и форматировании текста — все это аккуратно хранится в одной папке.
Плагин Ink предоставляет разработчикам ценную информацию о стилях слоев, мерах и форматировании текста — все это аккуратно хранится в одной папке.
Характеристики:
- опора артборда;
- автоматически измеряет размеры слоев — ширину и высоту;
- предоставляет информацию о форматировании текста: название шрифта, стиль, размер, интерлиньяж, отслеживание, цвет;
- предоставляет информацию о стилях слоя: эффекты, тени, сплошная и градиентная заливка, штрихи;
- хранит информацию в одной папке.
Возможно, вам будет интересно прочитать эту статью по теме: Тенденции веб-дизайна 2020
2.Плагин Texture Anarchy для Photoshop
Создавайте уникальные текстуры для ваших дизайнов и иллюстраций
Плагин, который предоставляет три фильтра Photoshop для создания всех видов 2D / 3D текстур и эффектов границ.
- Подходит для: Графических дизайнеров, Веб-дизайнеров, Иллюстраторов
- Совместим с: Photoshop CC 2018 / CC / CS6
- Цена: Бесплатно (требуется регистрация)
Texture Anarchy — это плагин, который поставляется с тремя фильтрами Photoshop, а именно: Texture Explorer, Tiler Anarchy и Edge Anarchy. Эти фильтры помогают создавать бесшовные текстуры в различных стилях дизайна: 2D, 3D, реалистичный, органический и т. Д. Благодаря математическим вычислениям, плагин может создавать бесконечное количество текстур, каждый из которых предоставляет разные процедурные текстуры.
Эти фильтры помогают создавать бесшовные текстуры в различных стилях дизайна: 2D, 3D, реалистичный, органический и т. Д. Благодаря математическим вычислениям, плагин может создавать бесконечное количество текстур, каждый из которых предоставляет разные процедурные текстуры.
Texture Explorer создает бесшовные процедурные текстуры на основе фрактального шума. Tiler Anarchy создает текстуры на основе повторяющегося метода. Edge Anarchy создает различные стили границ: текстурированные, потертые, орнаментальные.
Характеристики:
- 3 фильтра Photoshop в наборе — Texture Explorer, Tiler Anarchy и Edge Anarchy;
- генерирует любые 2D- или 3D-текстуры Photoshop;
- текстуры на основе фрактального шума или повторяющихся текстур;
- палитры фрактального шума, слоев, освещения;
- палитры цветов и градиентов для создания различных цветовых комбинаций;
- режимов наложения, управляющих взаимодействием узоров и цветов;
Вас также может заинтересовать эта статья по теме: Лучшие альтернативы Adobe Photoshop в 2020 году
3. Плагин EasyMockups для Photoshop
Плагин EasyMockups для Photoshop
Покажите, как ваш мобильный дизайн будет выглядеть на iPhone
Бесплатный плагин для Photoshop, который предоставляет 10 впечатляющих макетов для презентации дизайна приложений.
- Подходит для: Разработчики приложений и мобильных устройств, Разработчики приложений
- Совместимость с: Photoshop CC 2015 и новее
- Цена: Бесплатно (требуется регистрация)
EasyMockups — это бесплатный плагин для Photoshop, с помощью которого дизайнеры и разработчики приложений могут быстро и легко представить свои мобильные превью в привлекательных макетах.Плагин очень прост и интуитивно понятен в работе. Его панель считается одной из самых современных и функциональных панелей Photoshop на рынке. Вы можете легко включать и выключать предварительный просмотр, изменять цвета фона макета, связывать группы интерфейсов с их положением в макете и многое другое.
Его панель считается одной из самых современных и функциональных панелей Photoshop на рынке. Вы можете легко включать и выключать предварительный просмотр, изменять цвета фона макета, связывать группы интерфейсов с их положением в макете и многое другое.
Характеристики:
- 10 привлекательных готовых макетов в высоком разрешении;
- расширенный дизайн панели; Поддержка артборда
- ;
- включает и выключает предварительный просмотр;
- изменить цвет фона макета;
4.Плагин CSS3Ps Photoshop
Преобразуйте элементы дизайна в CSS3
Бесплатный облачный плагин для Photoshop, конвертирующий проекты PSD в CSS3.
- Подходит для: Веб-дизайнеров, Front-end разработчиков
- Совместимость с: Photoshop CS3 или более поздней версии
- Цена: Бесплатно (требуется регистрация)
CSS3Ps — очень удобный и экономящий время плагин для Photoshop, который веб-дизайнеры и разработчики найдут чрезвычайно полезным.Плагин экспортирует слои Photoshop как CSS3 и поддерживает массив стилей — текстовые слои, размер, радиус границы, обводку, наложение градиента, внутреннюю тень, внутреннее свечение, внешнее свечение, падающую тень и многое другое. Плагин основан на облаке, что делает его очень легким и быстрым.
Характеристики:
- облачный сервис
- выбор из нескольких слоев
- SCSS для компаса, SASS для компаса
- префиксы поставщиков
- радиус границы
- ход
- размер
- текстовых слоев,
- Наложение градиента
- внутренняя тень, падающая тень
- внутреннее свечение, внешнее свечение
Вас также могут заинтересовать 10 секретов и советов веб-дизайна, которые вам никогда не рассказывают
5. Скевоморфизм
Скевоморфизм
Преобразуйте свой дизайн / графику в современный плоский стиль
Бесплатный полезный плагин для Photoshop, который позволяет преобразовывать градиенты в плоский дизайн.
- Подходит для: Веб-дизайнеров, Графических дизайнеров
- Совместим с: Photoshop CC
- Цена: Бесплатно
Простое, но очень удобное расширение для Photoshop, с помощью которого вы можете преобразовать любой дизайн с градиентами в полностью плоский дизайн.Вся трансформация занимает секунды, и все, что вам нужно сделать, это нажать кнопку «Сделать волшебство». Более того, если вам не нравится результат, вы можете быстро отменить сведение с помощью кнопки «Отменить». Помните об этом плагине в следующий раз, когда будете создавать плоский или материальный дизайн.
Перейти на страницу загрузкиВозможно, вам будет интересно прочитать эту статью по теме: Красивый минималистский дизайн веб-сайтов, который вдохновит вас
6. Подключаемый модуль Chroma Palette для Photoshop
Подключаемый модуль Chroma Palette для Photoshop
Ускорьте рабочий процесс с помощью горячих клавиш
Бесплатный плагин для Photoshop, который позволяет сохранять до 180 определенных цветов, которые можно вызывать в любое время.
- Подходит для: веб-дизайнеров, графических дизайнеров, фотографов и т. Д.
- Совместим с: Photoshop CS5 +
- Цена: Бесплатно
Чрезвычайно полезный плагин для всех, кто использует цвета. Этот плагин позволяет вам настроить цифровую клавиатуру или клавиатуру в качестве цветовой гаммы и сохранить до 20 цветов на 9 страницах, что позволяет получить в общей сложности 180 различных цветов одним щелчком мыши.
Для работы Chroma Palette требуется устройство Razer Chroma, которое можно выделить как единственный недостаток плагина.Если оставить в стороне это условие, Chroma Palette поможет вам легко вызвать и отобразить необходимые цвета, просто нажав назначенную кнопку клавиатуры.
Характеристики:
- Возможность сохранения 180 цветов в сумме — 20 цветов на страницу, максимум 9 страниц;
- Переключение между страницами с NumPlus и NumMinus;
- Переключение между цветовыми палитрами фона и переднего плана с помощью кнопки NumMultiply;
- Кнопка, которая передает цвет из Photoshop на любую кнопку цветовой палитры.
- Переключение дополнительных кнопок для дополнительных палитр.
- Подсветка горячих клавиш Photoshop.
7. Плагин генератора длинных теней для Photoshop
Создание длинных теневых эффектов за секунды
Бесплатный и простой плагин для быстрого и легкого создания длинных теневых эффектов в ваших проектах Photoshop.
- Подходит для: Веб-дизайнеров, Графических дизайнеров
- Совместим с: Photoshop CC 2015
- Цена: Бесплатно
Как следует из названия, с помощью этого бесплатного плагина для Photoshop вы сможете применять эффекты длинной тени к каждому из ваших элементов дизайна. Чрезвычайно подходящий для значков и иллюстраций, плагин имеет различные параметры для изменения тени и создания различных теневых эффектов. Просто поиграйте с ползунками для длины и непрозрачности, выберите цвет и текстуру тени и нажмите «Создать», чтобы применить эффект длинной тени к выбранному элементу.
Чрезвычайно подходящий для значков и иллюстраций, плагин имеет различные параметры для изменения тени и создания различных теневых эффектов. Просто поиграйте с ползунками для длины и непрозрачности, выберите цвет и текстуру тени и нажмите «Создать», чтобы применить эффект длинной тени к выбранному элементу.
8. Плагин Pexels для Photoshop
Найдите изображения для вашего дизайна в Photoshop
Плагин Pexels для Photoshop от Pexels на Vimeo.
Бесплатный плагин для Photoshop, дающий вам доступ к более чем 30 тысячам фотографий, доступных для мгновенного импорта.
- Подходит для: Веб-дизайнеров, Графических дизайнеров
- Совместим с: Photoshop CC
- Цена: Бесплатно
Бесплатный плагин Pexels для Photoshop сэкономит вам массу времени при просмотре фотографий в Интернете, загрузке и импорте их в Photoshop. С плагином Pexels для Photoshop вы получите доступ к более чем 30 000 фотографий, доступных для мгновенного импорта в Adobe Photoshop.Это означает, что вы сможете быстро и легко протестировать различные фотографии в своих проектах, без необходимости искать и загружать каждую по отдельности.
С плагином Pexels для Photoshop вы получите доступ к более чем 30 000 фотографий, доступных для мгновенного импорта в Adobe Photoshop.Это означает, что вы сможете быстро и легко протестировать различные фотографии в своих проектах, без необходимости искать и загружать каждую по отдельности.
Характеристики:
- библиотека из более 30 000 фотографий высокого качества;
- все фотографии бесплатны для личного и коммерческого использования;
- Ежемесячно добавляется 3 000 свежих фотографий;
- поиск по категориям, популярным фото, последним загрузкам;
- автоматическая синхронизация между сайтом Pexels и плагином;
9.Плагин Composer для Photoshop
Изменить сразу несколько слоев
Бесплатный плагин для Photoshop, который позволяет одновременно вносить изменения в несколько композиций слоев.
- Подходит для: Веб-дизайнеров, Графических дизайнеров
- Совместимость с: Photoshop CS5, CS6 и CC
- Цена: Бесплатно
Очень удобный плагин для графических и веб-дизайнеров, предназначенный для улучшения и облегчения вашей работы с композициями слоев. С помощью подключаемого модуля Composer для Photoshop вы можете легко применять изменения к многослойным композициям, которые вы сохранили. Процесс довольно прост: вы выбираете слои, изменения которых вы хотите применить к композициям слоев, затем выбираете композиции слоев, к которым хотите применить изменения, и используете Composer с его четырьмя различными командами.
С помощью подключаемого модуля Composer для Photoshop вы можете легко применять изменения к многослойным композициям, которые вы сохранили. Процесс довольно прост: вы выбираете слои, изменения которых вы хотите применить к композициям слоев, затем выбираете композиции слоев, к которым хотите применить изменения, и используете Composer с его четырьмя различными командами.
Характеристики:
- Обновить стиль слоя — изменяет стиль слоев, прозрачность, режим наложения;
- Обновить положение — изменяет положение выделенных слоев;
- Обновить видимость — изменяет видимость выбранных слоев;
- Обновить все — изменяет стиль слоя, положение и видимость выбранных слоев.
10. Плагин Parametric Curves для Photoshop
Добавьте 3D-эффекты к своим текстурам и графике
Бесплатный плагин для Photoshop, с помощью которого вы можете строить математически определенные корректирующие слои Curves.
- Подходит для: Графические дизайнеры
- Совместим с: Photoshop CS6 и CC
- Цена: Бесплатно
Плагин для Photoshop, с которым можно много играть! Этот очень полезный плагин предоставляет графическим дизайнерам различные возможности для изменения узоров, градиентов, слоев и, как следствие, преобразования этой графики в совершенно другую графику.Плагин позволяет вам писать пользовательские функции на Javascript, смешивать параметрические кривые поверх градиентов, применять кривые к градиентам, чтобы служить источником для карт смещения или карт глубины и рельефа, чтобы воссоздать 3D-эффект.
Перейти на страницу загрузки11. Плагин Harry’s Filters для Photoshop
Добавьте классные эффекты к вашим изображениям
Бесплатный плагин Photoshop для редактирования фотографий с 69 фотоэффектами, разделенными на 9 категорий.
- Подходит для: Фотографов
- Совместим с: Photoshop CS4 +
- Цена: Бесплатно
Harry’s Filters — это бесплатный плагин для Photoshop, содержащий набор фотоэффектов, которые пригодятся каждому фотографу. 69 фотоэффектов удобно разделены на следующие категории: Цвет, Художественный, Градиенты, Узоры, Деформация, Шум, Шифрование / дешифрование, Другое и Природа. С помощью этого бесплатного плагина вы можете легко экспериментировать с разными видами фотографий.
69 фотоэффектов удобно разделены на следующие категории: Цвет, Художественный, Градиенты, Узоры, Деформация, Шум, Шифрование / дешифрование, Другое и Природа. С помощью этого бесплатного плагина вы можете легко экспериментировать с разными видами фотографий.
- 69 фотоэффектов в 9 категориях;
- более 130 пресетов;
- режима наложения; Ползунок яркости
- ;
- применимо к изображениям RGB и оттенкам серого;
- создавать случайные эффекты с помощью кнопки прыжка;
- вариантов сохранения эффектов для последующего использования;
- — флажок «Мгновенный просмотр»;
- Функция воспроизведения, которая демонстрирует анимацию со случайными параметрами.
12.Плагин Switch для Photoshop
Оптимизируйте плагины
Бесплатный плагин, с помощью которого вы можете легко включать и выключать плагины Photoshop.
- Подходит для: Для всех
- Совместим с: Photoshop CS
- Цена: Бесплатно
Если вы используете слишком много плагинов, вы влюбитесь в Plugin Switch! Это расширение позволяет включать и выключать плагины, поэтому активировать определенные плагины только тогда, когда они вам нужны. С точки зрения пользовательского опыта это означает более легкий Photoshop и более простую навигацию по плагинам.
С точки зрения пользовательского опыта это означает более легкий Photoshop и более простую навигацию по плагинам.
13. Плагин LunarCell для Photoshop
Создайте свои собственные 3D-планеты
Плагин премиум-класса для Photoshop, который позволяет создавать сверхреалистичные планеты и луны.
- Подходит для: Графические дизайнеры
- Совместим с: Photoshop CS
- Цена: Бесплатная пробная версия | 29 долларов.00
- ОС: Windows, Mac OS
Этот плагин для Photoshop позволяет создавать реалистичные или фантастические планеты и луны, а также анимированные 3D-карты. Это расширение для Photoshop предлагает мощные инструменты для создания различных текстур, эффектов земли и облаков на поверхности планеты. Плагин имеет удобный интерфейс, поэтому вам будет довольно легко экспериментировать с различными видами планет.
14.Плагин FX Box для Photoshop
Огромная коллекция инструментов FX
Бесплатный плагин Photoshop, который позволяет вам управлять инструментами FX в виде библиотеки.
- Подходит для: Графические дизайнеры
- Совместимость с: Photoshop CC 2014 и выше
- Цена: Бесплатно
Полезный плагин, необходимый для работы с FX Tools. Такими инструментами являются HDR Sharpener, Oil Paint, Photo FX, Polar Projection Generator, Pixel to Vector Generator, Seamless Texture Generator и Isometricon Generator, и их необходимо загружать отдельно.Плагин FX Box позволяет загружать все инструменты FX в библиотеку и легко управлять ими — переключаться между инструментами, добавлять или удалять их без перезапуска Photoshop.
Перейти на страницу загрузкиНесколько платных плагинов Photoshop, достойных упоминания
Плагин Fontself Maker
- Подходит для: Графические дизайнеры и веб-дизайнеры
- Совместим с: Illustrator и Photoshop CC
- Цена: $ 79
Плагин, с помощью которого вы можете создавать собственные профессиональные шрифты из любых букв. С помощью этого плагина вы можете преобразовать любую фигуру в символ и экспортировать их как настоящие шрифты OpenType. Также поддерживает цветные шрифты.
С помощью этого плагина вы можете преобразовать любую фигуру в символ и экспортировать их как настоящие шрифты OpenType. Также поддерживает цветные шрифты.
Подключаемый модуль Suitcase Fusion
- Подходит для: Графические дизайнеры и веб-дизайнеры
- Совместим с: Adobe Creative Cloud apps
- Цена: $ 119.95 (15-дневная бесплатная пробная версия)
Плагин для профессионального управления шрифтами во всех ваших приложениях Adobe Creative Cloud.Этот плагин позволяет вам систематизировать, искать и использовать вашу коллекцию шрифтов, устраняя поврежденные или повторяющиеся шрифты.
Перейти на страницу загрузкиПлагин Nik Collection 2
- Подходит для: Графические дизайнеры и веб-дизайнеры
- Совместим с: Photoshop CS5 — CC 2019, Lightroom
- Цена: 149 $ (30-дневная бесплатная пробная версия)
Этот плагин представляет собой мощный набор для редактирования фотографий из 200 предустановок, разделенных на категории, творческие эффекты и инструменты ретуши. Также имеется эксклюзивная технология локальной регулировки U Point.
Также имеется эксклюзивная технология локальной регулировки U Point.
Плагин Pixel Squid
- Подходит для: Графические дизайнеры и веб-дизайнеры
- Совместим с: Photoshop CC (2014) 15.0 — CC (2019)
- Цена: 19,99 $ / мес
Отличное расширение, предоставляющее вам библиотеку из более чем 28 000 3D-объектов. Рабочий процесс довольно прост — вы выбираете 3D-объект и вращаете его под желаемым углом, чтобы импортировать изображение в Photoshop.
Перейти на страницу загрузкиВозможно, вам будет интересна эта статья по теме: 300+ бесплатных иллюстраций для вашего следующего дизайн-проекта
Бесплатные экшены Photoshop
Экшены Photoshop — это широко используемое расширение программного обеспечения, позволяющее автоматизировать определенные действия, чтобы быстрее и без усилий достичь желаемого эффекта. Следующие предложения по действиям Photoshop можно загрузить совершенно бесплатно, и они скоро изменят способ редактирования фотографий.
Следующие предложения по действиям Photoshop можно загрузить совершенно бесплатно, и они скоро изменят способ редактирования фотографий.
Экшен Photoshop «Уменьшение размытия в движении»
Экшен Photoshop «Уменьшение размытия в движении»
Необходимый экшен Adobe Photoshop для фотографов. Попрощайтесь с размытыми фотографиями с помощью этого бесплатного и полезного действия, которое уменьшает дрожание камеры и размытость изображения одним щелчком мыши.
Перейти на страницу загрузки5 действий по ретушированию кожи
5 экшенов ретуши кожи для Photoshop
Набор экшенов ретуши Photoshop, разработанный специально для редактирования кожи: лечение, матирование, нанесение аэрографа, удаление покраснений, осветление глаз, увеличение контрастности и т. Д.Выбрав действие, нажмите «Играть» и закрасьте нужные области. В этот набор включены 5 действий:
- Маттификатор;
- Аэрография кожи;
- Осветлить глаза;
- Редуктор покраснения;
- Отсечение свободного контраста.

Экшен Photoshop HDR
Бесплатный экшен HDR для Photoshop, который сделает ваши фотографии еще более впечатляющими. Экшен создает широкий динамический диапазон нюансов светлых и темных цветов изображения, таким образом охватывая оба конца цветового спектра.
Перейти на страницу загрузкиЭкшены Photoshop с глюками
Если вы поклонник стиля гранж и ретро-фотографии, то вам обязательно стоит попробовать этот экшен. С помощью этого экшена Glitch Photoshop вы можете легко создавать искаженные и ретро-эффекты VHS. Загружаемый файл содержит 1 файл PSD, 1 слайсер изображений и файл Readme.
Перейти на страницу загрузки100+ бесплатных профессиональных экшенов Photoshop
Набор из 100 профессиональных действий Photoshop
Бесплатный набор экшенов Photoshop, которые можно применять ко всем типам фотографии.Некоторые из фильтров, включенных в пакет, — это фильтры HDR, черно-белые фильтры, кинематографические фильтры, винтажные фильтры, свадебные фильтры, зимние фильтры и многое другое. Этот мега-пакет поможет вам добиться потрясающих эффектов на ваших изображениях.
Этот мега-пакет поможет вам добиться потрясающих эффектов на ваших изображениях.
Экшены совместимы со следующими версиями Adobe Photoshop: CS3, CS4, CS5, CS6 и CC.
Перейти на страницу загрузкиБесплатные экшены Photoshop Картина маслом
Бесплатные экшены Photoshop для рисования
Бесплатный экшен Photoshop, подходящий для фотографов и графических дизайнеров.Это действие превращает ваши фотографии в красивые картины маслом, сохраняя все слои многослойными, чтобы вы все еще могли контролировать свое изображение.
Перейти на страницу загрузкиБесплатные экшены Photoshop Insta Filter
Экшены Photoshop Insta Filter
Придайте вашим фотографиям профессиональный вид одним щелчком мыши! Этот набор из 3 фильтров Photoshop сделает ваши изображения модными и сэкономит вам много времени. Подходит для всех типов фотографии, этот плагин понравится профессиональным и непрофессиональным фотографам.
Перейти на страницу загрузкиБесплатные кинематографические экшены Photoshop
Бесплатные кинематографические экшены Photoshop
Набор из 3 бесплатных экшенов Photoshop, специально разработанный для того, чтобы ваши фотографии выглядели более профессионально.



 Плагин EasyMockups для Photoshop
Плагин EasyMockups для Photoshop  Скевоморфизм
Скевоморфизм  Подключаемый модуль Chroma Palette для Photoshop
Подключаемый модуль Chroma Palette для Photoshop 