Как в фотошопе создать печать в: Как сделать печать в Фотошопе
Как сделать печать в Фотошопе
Каждая уважающая себя организация, предприниматель или должностное лицо должны иметь свою печать, которая несет в себе какую-либо информацию и графическую составляющую (герб, логотип и пр.). В этом уроке разберем основные приемы создания качественных печатей в Фотошопе.
Создание печати в Photoshop
Для примера создадим печать нашего сайта Lumpics.ru, применив несколько приемов, а затем сохраним ее для повторного использования.
Этап 1: Разработка
- Создаем новый документ с белым фоном и равными сторонами.
- Затем протягиваем направляющие до середины холста.
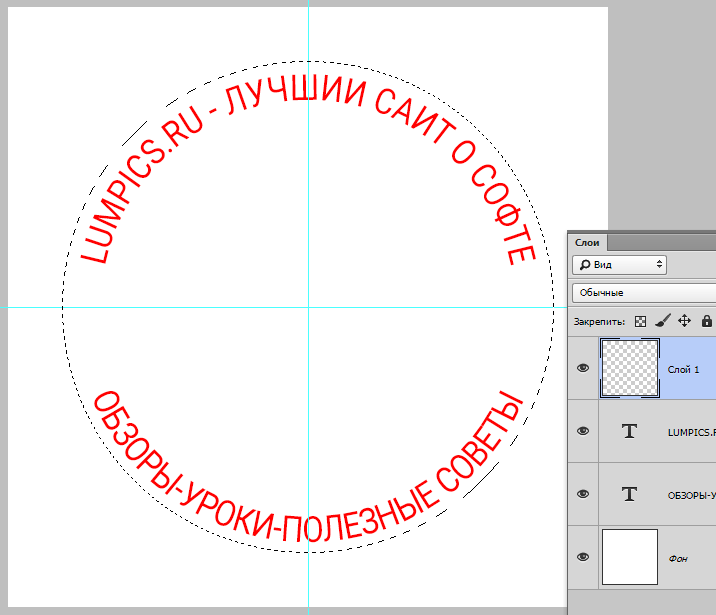
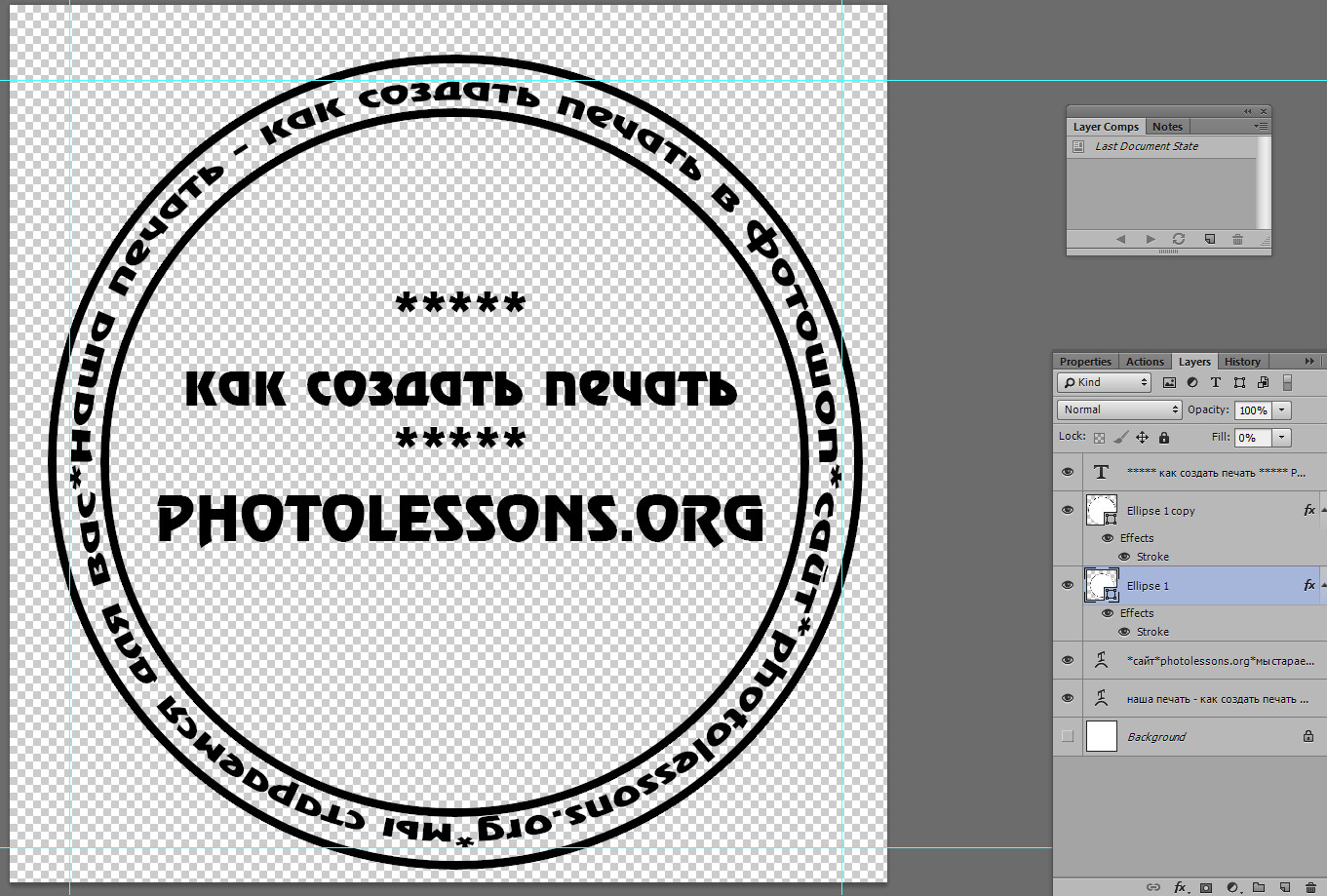
- Следующим шагом будет создание круговых надписей для нашей печати. Подробную инструкцию найдете в статье по ссылке ниже.
Подробнее: Как написать текст по кругу в Фотошопе.
Рисуем круглую рамку (читаем статью). Ставим курсор на пересечение направляющих, зажимаем SHIFT и, когда уже начали тянуть, зажимаем еще и ALT.

Информация, содержащаяся в статье по ссылке выше, позволяет создавать круговые надписи. Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо. Несмотря на это с верхней надписью мы справились, а вот с нижней придется повозиться.
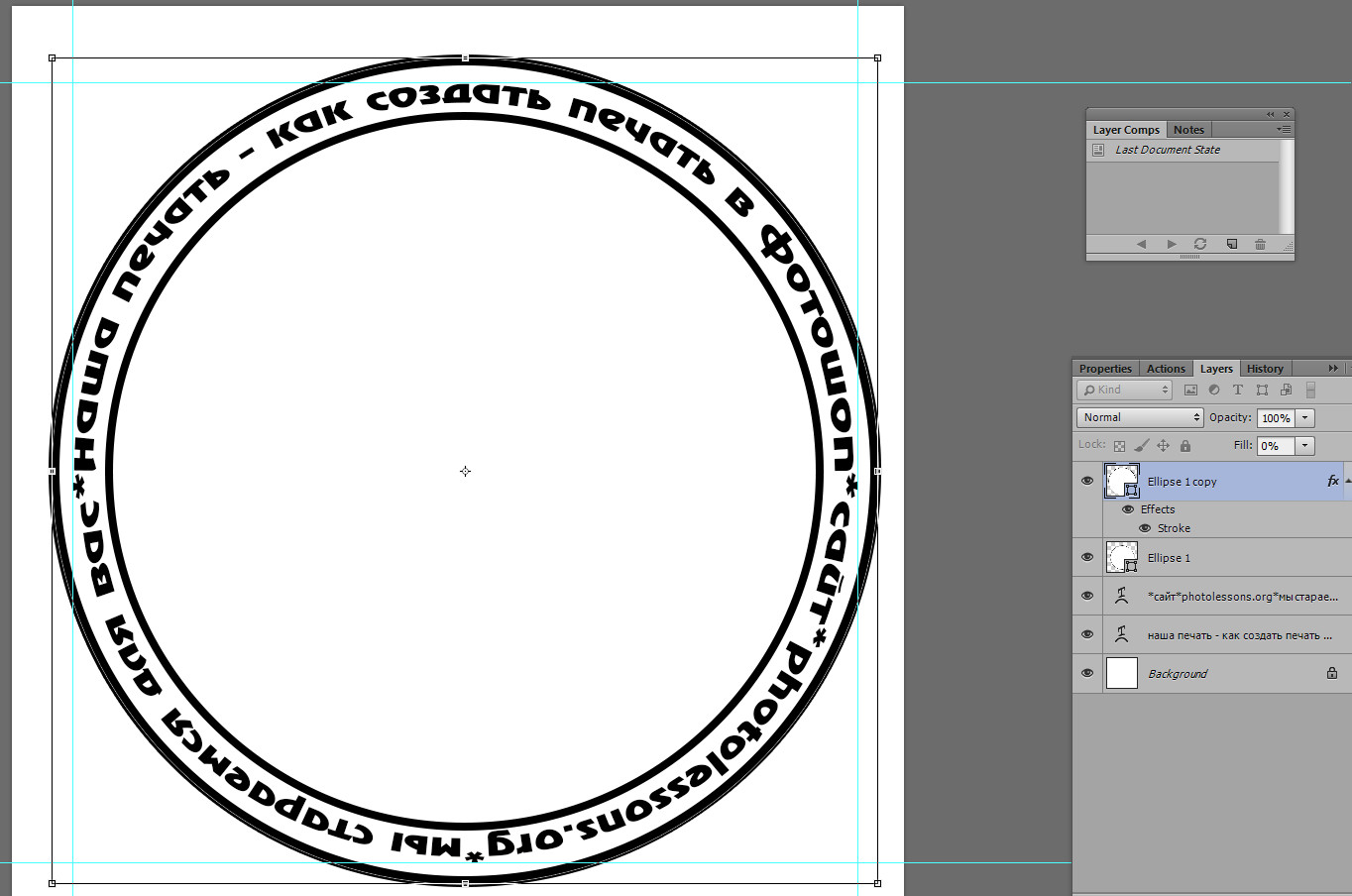
- Переходим на слой с фигурой и вызываем свободное трансформирование сочетанием клавиш CTRL+T. Затем, применяя тот же прием, что при создании фигуры (SHIFT+ALT), растягиваем фигуру, как на скриншоте.
- Пишем вторую надпись. Вспомогательную фигуру удаляем и продолжаем.
- Создаем новый пустой слой в самом верху палитры.
- Выбираем инструмент «Овальная область».
- Ставим курсор на пересечение направляющих и снова рисуем круг от центра (SHIFT+ALT).
- Далее нажимаем правой кнопкой мыши внутри выделения и выбираем пункт «Выполнить обводку».

- Толщину обводки выбираем на глаз, цвет не важен. Расположение – снаружи.
- Снимаем выделение сочетанием клавиш CTRL+D.
- Создаем еще одно кольцо на новом слое. Толщину обводки делаем чуть меньше, расположение – внутри.
- Теперь поместим графическую составляющую – логотип в центр печати. Мы нашли в сети вот такое изображение:
- При желании можно заполнить пустое пространство между надписями какими-нибудь символами.
- Снимаем видимость со слоя с фоном (белым).
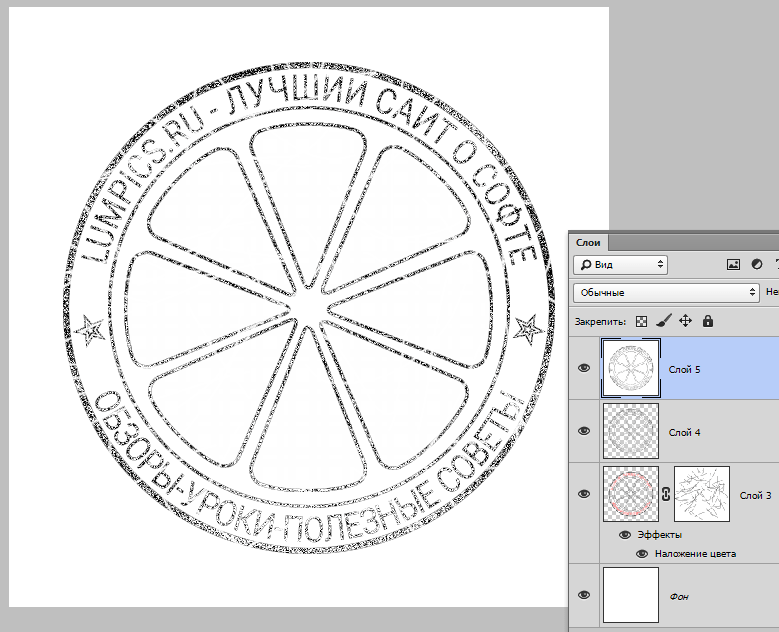
- Находясь на самом верхнем слое, создаем отпечаток всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E.
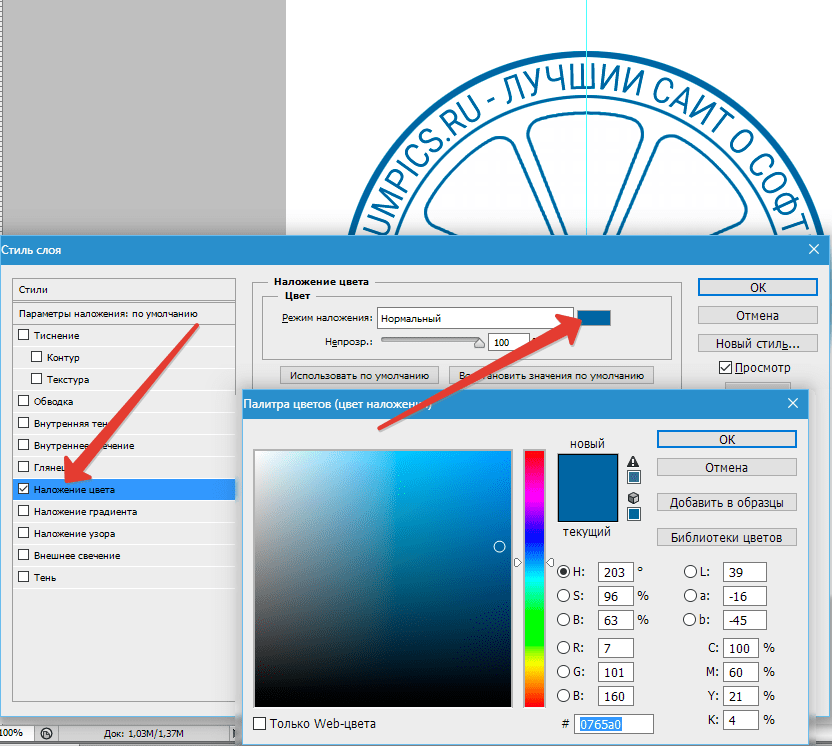
- Включаем видимость фона, нажимаем на второй сверху в палитре, зажимаем CTRL, выбираем все слои, кроме верхнего и нижнего и удаляем – они нам больше не нужны. Дважды кликаем по слою с печатью и в открывшихся стилях слоя выбираем пункт
 Цвет подбираем по своему разумению.
Цвет подбираем по своему разумению.
Печать готова, но можно сделать ее немного реалистичнее.
Этап 2: Финишная обработка
- Создаем новый пустой слой и применяем к нему фильтр «Облака», предварительно нажав на клавишу D, чтобы сбросить цвета по дефолту. Находится фильтр в меню «Фильтр – Рендеринг».
- Затем применяем к этому же слою фильтр «Шум». Искать в меню
- Теперь меняем режим наложения для этого слоя на «Экран».
- Добавим еще немного дефектов. Перейдем на слой с печатью и добавим к нему слой-маску.
- Выбираем «Кисть».
Цвет черный.
Форма «Жесткая круглая», размер 2-3 пикселя.
- Этой кистью хаотично чиркаем по маске слоя с печатью, создавая царапины.

Результат:
Этап 3: Сохранение
Возникает неизбежный вопрос: если потребуется воспользоваться этой печатью в будущем, то как быть? Рисовать ее заново? Нет. Для этого в Фотошопе есть функция создания кистей. Давайте сделаем уже настоящую печать.
- Прежде всего необходимо избавиться от облаков и шума за пределами контуров печати. Для этого зажимаем CTRL и кликаем по миниатюре слоя с печатью, создавая выделение.
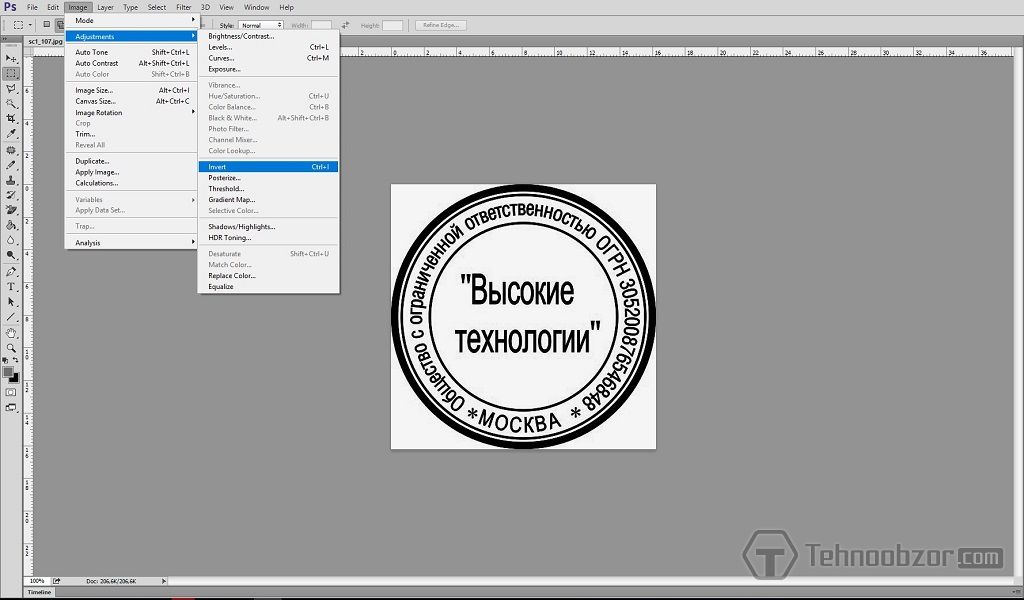
- Затем переходим на слой с облаками, инвертируем выделение (CTRL+SHIFT+I) и нажимаем DEL.
- Снимаем выделение (CTRL+D) и продолжаем. Переходим на слой с печатью и дважды кликаем по нему, вызывая стили. В разделе «Наложение цвета» меняем цвет на черный.
- Идем в меню «Редактирование – Определить кисть».
 В открывшемся окне даем название кисти и нажимаем «ОК».
В открывшемся окне даем название кисти и нажимаем «ОК».
Новая кисть появится в самом низу набора.
Теперь можно, выбрав готовую кисть с отпечатком, настраивать ее размер, цвет, а также вращать вокруг своей оси.
Печать создана и готова к применению.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать печать в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это создать круг с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс:
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J.
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель.
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Автор урока — Александр Pixelbox.ru
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Забавная печать-штамп, логотип
Теперь аккуратно, чтобы не сдвинуть мышку, зажимаем левую клавишу и начинаем тащить мышку в любую сторону. У нас будет получаться произвольный эллипс с центром не на перекрестье направляющих. Это нормально, т.к. на данный момент на перекрестье направляющих располагается один из углов воображаемого внешнего габаритного прямоугольника, внешне охватывающего эллипс. Не отпуская левую клавишу мыши, зажмите клавиатурные клавиши Shift+Alt, при этом эллипс мгновенно станет правильным кругом, а центр круга-эллипса переместится на перекрестье.
На левом рисунке зажата только левая клавиша мыши, движение мыши от перекрестья вправо и вверх. На правом рисунке кроме левой клавиши мыши, зажаты клавиатурные клавиши Shift+Alt.
Продолжая протаскивать мышь, постарайтесь, чтобы в окне преобразований (чёрный квадратик с цифрами выше правее курсора) значение ширины и высоты круга стало 497 пикселей, размер круга будет важен в последствии, но, если не получилось, не страшно, исправим.
После того, как получился круг, все клавиши можно отпускать, остальное сделаем опциями настроек фигуры.
Шаг 3. Задаём размеры и положение круга
Сразу после того, как вы начали создавать эллипс, в рабочей области приложения Photoshop появилась панель свойств фигуры. С помощью ввода значений параметров в эту панель мы и добьёмся нужного результата.
Примечание. Все параметры в панели свойств дублируются на панели параметров в верхнем левом углу окна Photoshop.
Далее, если у вас сразу получилась ширина и высота круга 497 пикселей, переходите к шагу 4, если же нет, то выполните действия этого шага до конца.
В панели свойств задайте размер фигуры, 497 пикселей по ширине и высоте, можно для верности нажать на символ связи между этими значениями:
Задайте размер круга по ширине и высоте.
Нажмите клавишу Enter. После этого круг приобретёт нужный размер, но сместится относительно центра документа. А нам необходимо, чтобы круг был не только заданного диаметра, но и расположен по центру документа. В этом нам поможет вторая строка в панели свойств (расположенная сразу под строкой с размерами), отвечающая за положение фигуры по горизонтали и вертикали. У меня эти значения сейчас 86 и 39 пикселей, у вас они, скорей всего, другие. На самом деле, текущее значение не важно, я хочу объяснить, что эти параметра показывают. Они указывают совсем не на расположение центра фигуры, как мог бы подумать начинающий пользователь, а на расположение левого верхнего угла воображаемого образующего внешнего прямоугольника фигуры. На рисунке ниже я показал его тонкой зелёной пунктирной линией. И, соответственно, размеры — 86 от левого края документа и 39 от верхнего края документа, размеры я обозначил красным:
На рисунке ниже я показал его тонкой зелёной пунктирной линией. И, соответственно, размеры — 86 от левого края документа и 39 от верхнего края документа, размеры я обозначил красным:
Зелёный пунктир — образующий фигуру прямоугольник (гизмо), красными стрелками показаны размеры от краёв документа до угла гизмо.
Теперь нужно немного подсчитать. Высота нашего документа равна 620 пикселей, соответственно, от края до центра будет половина этого значения, т.е. 310 пикселей. Высота фигуры — 497 пикселей, половина будет равна 248,5 пикс. От половины высоты документа отнимаем половину высоты фигуры и получим 310 — 248,5 = 61,5. Именно это значение нам нужно ввести в окошко «Y:» и нажать Enter. Если вы всё сделали правильно, то фигура встанет точно по вертикали.
То же самое нужно сделать со значением по горизонтали, в моём примере это значение получилось 136,5. После ввода этого значения в окно «X:» и нажатия клавиши Enter фигура устанавливается точно по центру документа.
Установка положения фигуры.
Шаг 4. Создаём бордюр фигуры
Сделать необычный бордюр печати-логотипа, состоящий из линий, мы также сможем с помощью ввода параметров в панель свойств фигуры.
Отключите заливку фигуры параметром «тип заливки фигуры» — значение нет заливки. Задайте тип заливки штриха фигуры — сплошной, толщина штриха — 16 пикселей:
Параметры бордюра фигуры.
Теперь зададим параметр линий, из которых будет состоять бордюр фигуры. Нажмите на галочку, расположенную справа в крайнем правом поле:
Открываем параметры линии бордюра.
Откроется дополнительное окошко, где можно выбрать тип штриха — прерывистый, а также длину штриха и длину пробела, 0,15 и 0,18 соответственно. Длина штриха и пробела вычисляется от ширины штриха, ширина в нашем случае — 16 пикс.
Задаём длину штриха и пробела.
Теперь документ Photoshop должен выглядеть так:
Готовые штрихи.
Итак, мы создали внешнюю окантовку нашего штампа.
Шаг 5. Внутренняя окружность из точек
Добавим окружность, состоящую из круглых точек, на которой мы позже напишем текст. Принцип такой же, как и в шагах 2 — 4, отличаются только размеры эллипса и параметры штриха. Так же создайте фигуру эллипс в виде правильного круга от центра, ширина и высота 320 писк., ширина штриха 2 пикс., тип штриха прерывистый, длина штриха 1, длина пробела 1, 2. Слой с фигурой называем circle_points. Панель свойств фигуры:
Параметры окружности из точек.
А вот как выглядит документ:
Добавлена линия из точек.
Шаг 6. Окружность из сплошной линии
И создаём ещё одну окружность, расположенную между этими двумя. Окружность на этот раз будет сплошная, высота и ширина 394 пикс., ширина бордюра 3 пикселя, слой переименовываем в solid_circle:
Параметры сплошной линии.
Вид документа:
Добавление среднего кольца.
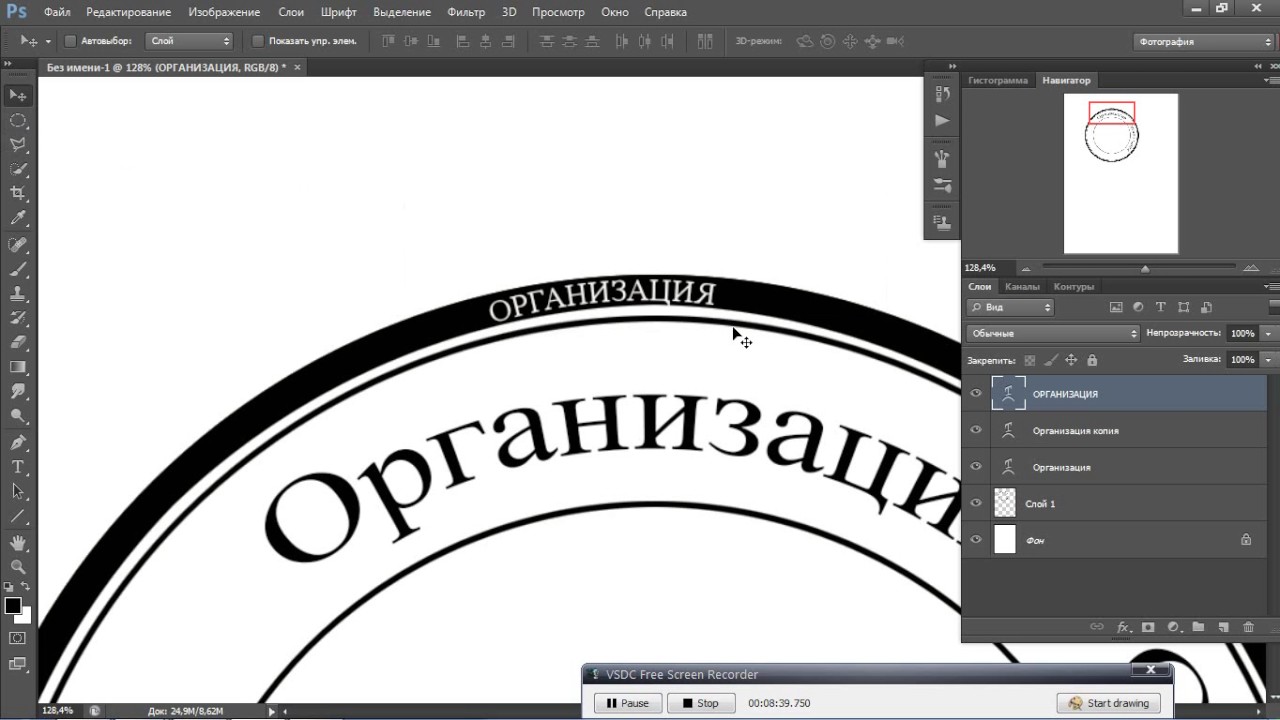
Шаг 7. Текст по сплошной окружности
Как видно из готового логотипа, вдоль сплошной и окружности из точек, необходимо написать текст. Phpotoshop даёт ном возможность создать текст вдоль любой кривой, но буквы, до, дело в том, что буквы будут расположена над или под кривой, но сделать так, чтобы направляющая кривая шла по вертикальному центру буквы, невозможно, а именно это нам и надо. Поэтому, придётся копировать фигуры, масштабировать их в сторону уменьшения и писать текст уже по копиям.
Начнём со сплошной окружности. Копируем слой solid_circle (кликаем по этому слою в панели слоёв и нажимаем комбинацию клавиш Ctrl+J), переименовываем полученный слой в solid_circle_text. В панели свойств фигуры отключаем заливку бордюра. Для удобства отключаем видимость всех слоёв, кроме фонового. Нам необходимо написать текст вдоль этой окружности, как писать текст вдоль окружности, кривой и контура подробно рассказано на этом сайте здесь и здесь.
Берём инструмент «Текст» (Type Tool) и наводим мышку на окружность, при этом на текстовом курсоре появляется изогнутой линия:
Поводим текстовой курсор к окружности.
Кликаем по окружности, курсор меняется на показанный на рисунке ниже:
Начинаем ввод текста.
Можно начинать ввод текста, а видимость слоёв теперь уже наоборот, лучше включить для наглядности.
Несколько советов по вводу текста. Сам текст лучше всего предварительно написать в любом текстовом редакторе и скопировать его в буфер обмена. Затем перейти в phpotoshop и при уже активированном инструменте «Текст», в панели параметров изменить выравнивание текста на «посередине» (по умолчанию «слева»), а курсор на окружности поставить точно вверху на направляющей, затем нажать Ctrl+C для вставки текста из буфера обмена. Таким образом текст будет изначально выравнен относительно центра окружности. Я ввёл текст «POWER TO THE PIXELS! INSPIRATION!»:
Ввод текста по кругу.
Но, как я упомянул выше, текст расположен поверх окружности, а нам необходима, чтобы линия окружности шла посередине букв. Здесь нам поможет инструмент «Свободное трансформирование». Активируйте, если не активен, текстовый слой и нажмите комбинацию клавиш Ctrl+T. Вокруг текста появится рамка трансформирования. Зажмите клавиши Shift+Alt и потяните любой уголок рамки внутрь:
Масштабирование текстового слой в сторону уменьшения.
Нажмите Enter. Если вы правильно рассчитали, то окружность будет расположена примерно посередине букв. Если же вы промахнулись, повторите операцию снова. Вот как получилось у меня:
Текст по окружности.
Осталась небольшая проблема — надо убрать линию под буквами. Мы сделаем это с помощью слой-маски, добавленной к слою со сплошной линией solid_circle. Добавьте к нему слой-маску и чёрной кистью с жёсткостью 85% проведите по ненужному участку линии:
Удаление ненужного участка линии.
Шаг 8. Текст по окружности с бордюром из точек
Таким же образом добавьте текст на окружность с бордюром из точек. На эту окружность я добавил две отдельные фразы. Для облегчения я написал сперва одну фразу, масштабировал и позиционировал текст, как надо, затем скопировал текстовый слой (Ctrl+J) и с помощью того же «Свободного трансформирования» повернул полученный текстовый слой на 180 градусов, выделил все буквы (двойной клик по миниатюре слоя в панели слоёв) и ввёл новый текст. Вот что получилось:
Текст по линии из точек.
Шаг 9. Завершаем создание печати
Теперь осталось заполнить центр. Это может быть какой-либо готовый логотип, либо текстовые символы, либо что-нибудь ещё, на сколько хватит фантазии. Я вставил два текстовых слоя, готовый логотип RG, и линии шириной 2 писк., нарисованные инструментом «Карандаш» (Pencil Too):
Завершаем создание печати-штампа.
Шаг 10. Добавляем фон и цвет печати
Теперь давайте зададим цвета фона и самой печати. В панели слоёв выделите все слои, кроме фонового и объедините их в группу (Ctrl+G). Добавьте к группе стиль слоя «Наложение цвета» (Color Overlay), а цвет задайте #04d9ae.
В панели слоёв выделите все слои, кроме фонового и объедините их в группу (Ctrl+G). Добавьте к группе стиль слоя «Наложение цвета» (Color Overlay), а цвет задайте #04d9ae.
Преобразуйте фоновый слой в обычный и добавьте к нему также стиль «Наложение цвета» (Color Overlay) с цветом #19242d. Вот как выглядит теперь наша печать:
Вид печати после добавления цвета и фона.
На этом можно закончить. Но я решил добавить новый слой в самый верх панели слоёв, залил его белым цветом и добавил к нему Фильтр —> Шум —>Добавить шум (Filter —> Noise —> Add Noise) и установил режим наложения этого слоя «Перекрытие» (Overlay). Готовый результат:
Готовый результат выполнения урока.
Скачать файл PSD, полученный в результате выполнения урока:
Рисуем штамп в фотошопе.
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
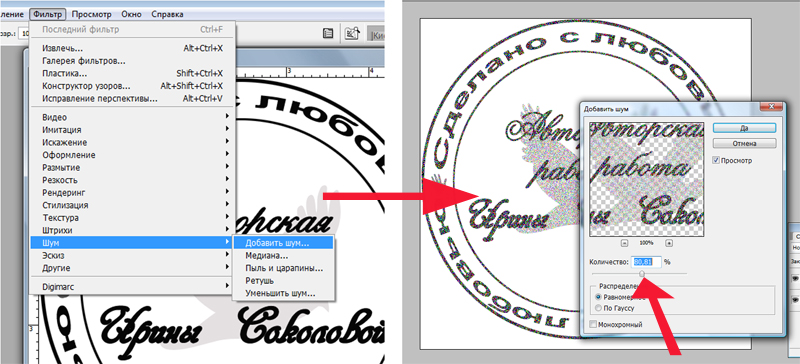
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками.![]() Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 850 x 550px . Вы, конечно же, можете использовать другие размеры рабочего документа для своей работы, но при этом, вы должны пропорционально скорректировать все размеры, которые будут использованы в этом уроке.
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ). Назовите дубликаты слоёв Круг 2 (Circle 2), Круг 3 (Circle 3) и Круг 4 (Circle 4).
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 4 (Circle 4) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент Произвольная фигура (Custom Shape Tool), а также в выпадающем меню, выберите опцию Сохранить пропорции (Defined Proportions). Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
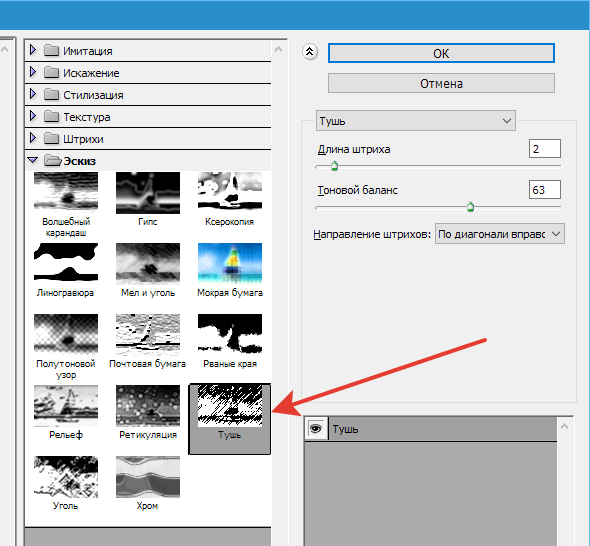
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно Стилей слоя (Layer Style). Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
Такие печати вы наверняка видели на некоторых сайтах или блогах. Они являются ничем иным, как забавой. Выглядят они очень натурально, но все же подделать настоящую печать таким способом не пытайтесь .
1. Создайте новый документ белого цвета размерами 300px в ширину и 300px в длину.
2. Напишите на созданном документе примерно посредине текст черным шрифтом Arial, который будет находится по периферии будущей печати:
3. В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
и в открывшемся окне выберите стиль деформации текста дугой:
Для этого стиля примените следующие настройки:
4. Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
и примените команды Редактирование (Edit) –> Трансформирование (Transform) –> Поворот на 180° (Rotate 180°)
сместите текстовый слой так, чтобы получилось так:
5. Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” (Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
6. Создайте подобным образом внутренний контур печати. В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.
В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.
7. Напишите текст, который будет находится во внутренней части будущего оттиска и сдвиньте его точно в центр при помощи инструмента Перемещение (Move Tool).
8. Для того, чтобы оттиск печати получился более правдоподобным следует наложить любую черно-белую текстуру и поменять режим смешивания слоев. Для примера мы можем быстро создать текстуру сами. Для этого создайте новый слой. Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise).
Создаем печать в фотошопДумаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком).
 Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати. - Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст (Т) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст (Т) , кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift , на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T) , затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте . Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift , создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D) . Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke) . Установите значение ширины 5 пикс. и нажмите ОК . Снимите выделение (Ctrl + D) . С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible) . В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds) , а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) .
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen) .
Шаг 10. Удерживая нажатой клавишу Ctrl , кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q) . Нажмите клавишу D , чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q , чтобы выйти из режима Быстрой маски . При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя . У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation) , в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК .
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter . Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Эффект создания печати в Adobe Photoshop. Создаем реалистичную печать в фотошоп
Цели создания штампов и печатей в Фотошопе разные – от необходимости создания эскиза для производства реальной печати до клеймения изображений на сайтах.
Один из способов создания печати мы обсудили в . Там мы рисовали круглую печать, используя интересные приемы.
Сегодня я покажу еще один (быстрый) способ создания штампов на примере прямоугольной печати.
Создаем новый документ любого удобного размера.
Затем создаем новый пустой слой.
Берем инструмент «Прямоугольная область» и создаем выделение.
Кликаем правой кнопкой мыши внутри выделения и выбираем «Выполнить обводку» . Размер подбирается экспериментально, у меня 10 пикселей. Цвет сразу подбираем тот, который будет на всем штампе. Положение обводки «Внутри» .
Снимаем выделение сочетанием клавиш CTRL+D и получаем окантовку для штампа.
Создаем новый слой и пишем текст.
Для дальнейшей обработки текст необходимо растрировать. Нажимаем на слой с текстом правой кнопкой мыши и выбираем пункт «Растрировать текст» .
Затем еще раз кликаем по слою с текстом правой кнопкой мыши и выбираем пункт «Объединить с предыдущим» .
Обратите внимание, что основной цвет должен быть цветом штампа, а фоновый любой, контрастный.
В галерее, в разделе «Эскиз» выбираем «Тушь» и настраиваем. При настройке руководствуйтесь результатом, показанным на скрине.
Нажимаем ОК и переходим к дальнейшим издевательствам над изображением.
Выбираем инструмент «Волшебная палочка» с такими настройками:
Теперь кликаем по красному цвету на штампе. Для удобства можно увеличить масштаб (CTRL+плюс ).
После того, как появится выделение, нажимаем DEL и снимаем выделение (CTRL+D ).
Штамп готов. Если читали , то Вы знаете, что делать дальше, а у меня только один совет.
Если панируется пользоваться штампом как кистью, то начальный его размер должен быть таким, которым Вы будете пользоваться, иначе, при масштабировании (уменьшении размера кисти), рискуете получить размытие и потерю четкости.
То есть, если нужен маленький штамп, то и рисуйте его маленьким.
А на этом все. Теперь в Вашем арсенале имеется прием, который позволяет быстро создать штамп.
Такие печати вы наверняка видели на некоторых сайтах или блогах. Они являются ничем иным, как забавой. Выглядят они очень натурально, но все же подделать настоящую печать таким способом не пытайтесь .
1. Создайте новый документ белого цвета размерами 300px в ширину и 300px в длину.
2. Напишите на созданном документе примерно посредине текст черным шрифтом Arial, который будет находится по периферии будущей печати:
3. В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
и в открывшемся окне выберите стиль деформации текста дугой:
Для этого стиля примените следующие настройки:
4. Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
и примените команды Редактирование (Edit) –> Трансформирование (Transform) –> Поворот на 180° (Rotate 180°)
сместите текстовый слой так, чтобы получилось так:
5. Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” (Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” (Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
6. Создайте подобным образом внутренний контур печати. В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.
7. Напишите текст, который будет находится во внутренней части будущего оттиска и сдвиньте его точно в центр при помощи инструмента Перемещение (Move Tool).
8. Для того, чтобы оттиск печати получился более правдоподобным следует наложить любую черно-белую текстуру и поменять режим смешивания слоев. Для примера мы можем быстро создать текстуру сами. Для этого создайте новый слой. Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise).
Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise).
Каждая уважающая себя организация, предприниматель или должностное лицо должны иметь свою печать, которая несет в себе какую-либо информацию и графическую составляющую (герб, логотип и пр.).
В этом уроке разберем основные приемы создания качественных печатей в Фотошопе.
Для примера создадим печать нашего любимого сайта сайт.
Создаем новый документ с белым фоном и равными сторонами.
Затем протягиваем направляющие до середины холста.
Следующим шагом будет создание круговых надписей для нашей печати. Как написать текст по кругу, читайте в .
Рисуем круглую рамку (читаем статью). Ставим курсор на пересечение направляющих, зажимаем SHIFT и, когда уже начали тянуть, зажимаем еще и ALT . Это позволит фигуре растягиваться относительно центра во все стороны.
Прочитали статью? Информация, содержащаяся в ней, позволяет создавать круговые надписи. Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо.
Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо.
С верхней надписью мы справились, а вот с нижней придется повозиться.
Переходим на слой с фигурой и вызываем свободное трансформирование сочетанием клавиш CTRL+T. Затем, применяя то же прием, что при создании фигуры (SHIFT+ALT ), растягиваем фигуру, как на скриншоте.
Пишем вторую надпись.
Вспомогательную фигуру удаляем и продолжаем.
Создаем новый пустой слой в самом верху палитры и выбираем инструмент «Овальная область» .
Ставим курсор на пересечение направляющих и снова рисуем круг от центра (SHIFT+ALT ).
Толщину обводки выбираем на глаз, цвет не важен. Расположение – снаружи.
Снимаем выделение сочетанием клавиш CTRL+D .
Создаем еще одно кольцо на новом слое. Толщину обводки делаем чуть меньше, расположение – внутри.
Теперь поместим графическую составляющую – логотип в центр печати.
Я нашел в сети вот такое изображение:
При желании можно заполнить пустое пространство между надписями какими-нибудь символами.
Снимаем видимость со слоя с фоном (белым) и, находясь на самом верхнем слое, создаем отпечаток всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E .
Включаем видимость фона и продолжаем.
Кликаем по второму сверху слою в палитре, зажимаем CTRL и выбираем все слои, кроме верхнего и нижнего и удаляем – они нам больше не нужны.
Дважды кликаем по слою с печатью и в открывшихся стилях слоя выбираем пункт «Наложение цвета» .
Цвет подбираем по своему разумению.
Печать готова, но можно сделать ее немного реалистичнее.
Создаем новый пустой слой и применяем к нему фильтр «Облака» , предварительно нажав на клавишу D , чтобы сбросить цвета по дефолту. Находится фильтр в меню «Фильтр – Рендеринг» .
Затем применяем к этому же слою фильтр «Шум» . Искать в меню «Фильтр – Шум – Добавить шум» . Значение выбираем по своему усмотрению. Примерно так:
Теперь меняем режим наложения для этого слоя на «Экран» .
Добавим еще немного дефектов.
Перейдем на слой с печатью и добавим к нему слой-маску.
Выбираем кисть черного цвета и размером 2-3 пикселя.
Этой кистью хаотично чирикаем по маске слоя с печатью, создавая царапины.
Результат:
Вопрос: если потребуется воспользоваться этой печатью в будущем, то как быть? Рисовать ее заново? Нет. Для этого в Фотошопе есть функция создания кистей.
Давайте сделаем уже настоящую печать.
Прежде всего, необходимо избавиться от облаков и шума за пределами контуров печати. Для этого зажимаем CTRL и кликаем по миниатюре слоя с печатью, создавая выделение.
Затем переходим на слой с облаками, инвертируем выделение (CTRL+SHIFT+I ) и нажимаем DEL .
Снимаем выделение (CTRL+D ) и продолжаем.
Переходим на слой с печатью и дважды кликаем по нему, вызывая стили. В разделе «Наложение цвета» меняем цвет на черный.
Идем в меню «Редактирование – Определить кисть» . В открывшемся окне даем название кисти и нажимаем «ОК» .
Новая кисть появится в самом низу набора.
Печать создана и готова к применению.
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 850 x 550px . Вы, конечно же, можете использовать другие размеры рабочего документа для своей работы, но при этом, вы должны пропорционально скорректировать все размеры, которые будут использованы в этом уроке.
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ). Назовите дубликаты слоёв Круг 2 (Circle 2), Круг 3 (Circle 3) и Круг 4 (Circle 4).
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 4 (Circle 4) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент Произвольная фигура (Custom Shape Tool), а также в выпадающем меню, выберите опцию Сохранить пропорции (Defined Proportions). Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно Стилей слоя (Layer Style). Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
Как подготовить макет к печати в офсетной полиграфии
Первое, надо понять что такое макет и чем он отличается от набросков в ворде или иных других программах. Почему нельзя отдавать в печать неподготовленные файлы.
Макет — это файл, который сделан в следующих программах: Adobe Photoshop, Illustrator, InDesign или в крайнем случае если вы в пустыне Сахара и ничего вокруг нет, то подойдет Corel (но помните, душа Джобса, глядя на вас в этот момент, будет рыдать кровавыми слезами).
Подготовка макета к печати?
Общая рекомендация ко всему процессу работы — использовать молоток для забивания гвоздей, а микроскоп для изучения микроорганизмов, а не наоборот. Поэтому если перед вами стоит задача сделать многополосное изделие всегда используйте InDesign. Если вы делаете визитку или листовку используйте Иллюстратор + Фотошоп.
Коротко о том, как правильно и системно пользоваться Индизайном.
- Заранее подготовьте все картинки строго в размер 1 в 1, таким какими они должны быть в изделие. То есть если на листе А4 картинка будет размером 3х5 см — то вот такую и надо сделать её в фотошопе. У неё должно быть разрешение 300 dpi, цветовая схема CMYK, профиль FOGRA 39 — это аксиома. С ней не надо спорить или делать как-то иначе.
- Все тексты должны быть набраны в индизайне. Не должно быть так, что вы вставляете картинку с текстом из фотошопа или иллюстратора в верстку. Это невероятно сократит ваше рабочее время в случае многочисленных правок. Это тоже аксиома
- Шрифты должны быть какими угодно, но только не системными типа Ариала или Таймс НьюРоман. Во-первых такие шрифты используют только люди с плохим вкусом, а во-вторых это возможно будет проблемой при печати. Вы же не хотите чтобы вместо букв у вас на печати получилось вот такое: «ёСЂРµРЅРЅС‹Р№ РїРѕРёСЃРє»
- Всегда используйте «Стиль» для формирования заголовков, основного текста и так далее. Что это даст? Скажем заказчик попросил вас изменить весь шрифт на курсив, а у вас 200 полос. В первом случае вы зайдете в стили и в 1 клик поменяете шрифт по всему каталогу, а во втором вы будете менять его на каждой полосе. И вот под утро когда вы отправите ваш макет клиенту, он посмотрит на него и скажет, нет давайте сделаем другой, этот не нравится моей собачке Люсси. И вы опять будете менять шрифт на каждой полосе думая о заказчике плохие мысли, хотя проблема лишь в том, что вы не поступили как профессионал.
- Всегда создавайте мастер-листы (шаблоны), в котором будет разметка страницы и только после утверждения их начинайте верстать. Что это дает? Это дает скорость. А скорость это ваше время. А чем меньше вы потратите времени на эту работу, тем быстрее сможете сделать другую.
- Правильно пишите pdf. Когда закончите вашу работу, сохраните пдф с правильными настройками. Правильные настройки это — пополосная верстка (не разворотами), вылеты 3 мм во все стороны. После того как вы сделаете такой файл, даже толстый каталог (около 96 полос) должен иметь размер в районе 100 мб. Если вы видите файл размером 300-500 мб, значит вы не обработали изначально фотографии, а значит вы не профессионально сделали макет.
Работа с листовками и визитками.
Почему мы рекомендуем использовать именно связку этих 2 программ, потому что весь мелкий текст будет четким только в том случае, если будет векторным. Кроме того вам будет проще писать пдф для отправки в печать. Итак идеальная схема работы:
- Все растровые фоны и изображения вы готовите в фотошопе (с учетом вылетов).
- Далее вы открываете иллюстратор и в нем пишите все тексты, схемы и так далее
- Вы делаете копию вашего макета, в нем переводите шрифты в кривые и сохраняете этот файл как ПДФ и отправляете его нам или в любую другую типографию.
Напоминаем что подчерпнуть информацию о том, как сделать макет в иллюстраторе вы можете прочитать здесь
Обязательно сохраняйте исходники макетов. Потому что после того как вы переведете шрифт в кривые вы уже не сможете редактировать текст в этом макете.
Автор: Алексей Гулин
Понравилась статья? Поделитесь с друзьями
Как сделать эффект текстурной печати в фотошопе
Недавно я получил несколько вопросов о том, как я создаю текстурирование в стиле высокой печати, которое встречается практически на каждом ретро / винтажном дизайне, который я делаю. Сегодняшний учебник покажет вам быстрый и простой способ придать вашим логотипам и типографике тот эффект стиля чернильных штампов, который возник из старой техники печати в стиле высокой печати.
Высокая печать — это старый метод печати, при котором чернила печатаются на бумаге, по сути, как резиновая печать. Как мы все знаем, когда играем с резиновыми и картофельными штампами в детстве, такая базовая техника печати может привести к некоторому крутому текстурированию, особенно если на участках поверхности печати не хватает чернил. Первоначально это было бы замечено как ошибка или ошибка в печати, но в настоящее время мы активно стремимся подделать этот вид текстурирования, чтобы придать нашему произведению состаренный и ностальгический вид.
Я собираюсь использовать один из моих свободно загружаемых логотипов хипстеров в качестве основы этого урока. Загрузите этот дизайн и 5 других настраиваемых ретро / винтажных логотипов и эмблем .
Фактический эффект высокой печати создается из файла текстуры. Предметом текстуры действительно может быть что угодно с большим количеством мелких зернистых деталей. Бетон, ржавчина или гранж текстуры все работают хорошо. Здесь я использую бесплатную темную гранжевую текстуру от LostandTaken . Вставьте текстуру на новый слой и масштабируйте его до нужного размера.
Нажмите CMD + Shift + U, чтобы обесцветить текстуру, затем откройте окно уровней (CMD + L) и измените ручки, чтобы увеличить контрастность изображения. Цель состоит в том, чтобы создать резкие белые детали, которые будут представлять бумагу, показывающую сквозь чернила.
Выберите основной слой логотипа или группу слоев и добавьте маску слоя.
Выберите слой текстуры и нажмите CMD + A, чтобы выбрать все, затем CMD + C, чтобы скопировать. Выключите или удалите текстурный слой, затем нажмите ALT +, кликнув по миниатюре Layer Mask. Это перенесет вас в маску слоя, чтобы отредактировать его содержимое. Нажмите CMD + V, чтобы вставить текстуру, затем щелкните в любом месте палитры слоев, чтобы выйти из маски слоя.
Текстура теперь была применена в качестве маски и делает черные области маски прозрачными, а белые области непрозрачными. В зависимости от исходного файла текстуры вам может понадобиться инвертировать маску. Слишком много художественных работ в настоящее время стирается, поэтому изменение его с «белый на черный» на «черный на белый» приведет к гораздо лучшему эффекту.
Вы даже можете отсоединить маску от ее слоя и перемещать текстуру независимо друг от друга, чтобы точно настроить размещение над вашими работами.
Окончательный эффект придает художественному оформлению популярный винтажный вид, имитируя внешний вид прессованных чернил на старых печатных принтах.
Текстурирование в Photoshop предлагает вам наиболее детализированные и реалистичные эффекты, однако аналогичные эффекты, безусловно, могут быть созданы в Illustrator для поддержания полного векторного формата. Ознакомьтесь с моими старыми учебными пособиями, такими как « Как создать векторный художественный эффект губки» в Illustrator или как использовать текстуры из моего « Vector Bumper Pack» для создания старого логотипа в винтажном стиле .
Если я специально не создаю логотип в винтажном стиле с текстурированием в качестве части дизайна, я часто копирую свои рисунки в Photoshop и быстро использую эту текстурную технику Layer Mask.
Обновление: маски прозрачности Illustrator
Я только что обнаружил другую технику, которая может быть использована для текстурирования ваших работ непосредственно в Illustrator: Opacity Masks. Подобно маске слоев Photoshop, маски непрозрачности визуализируют видимость вашего произведения в соответствии с черно-белыми областями содержимого маски. Растровые текстуры или векторные текстуры могут быть использованы в качестве непрозрачных масок, но, что более впечатляюще, они неразрушающие, в отличие от моего ранее упомянутого процесса Pathfinder.
Выберите иллюстрацию в Illustrator и перейдите на панель «Прозрачность». Откройте выдвижное меню и выберите «Сделать маску непрозрачности».
Снимите флажок «Клип», затем щелкните миниатюру маски, чтобы активировать ее. Вставьте любой текстурный файл, чтобы стереть часть вашего дизайна. Растровые текстуры могут использоваться для мелких деталей, но помните, что они не будут масштабируемыми. Используйте векторные текстуры, чтобы поддерживать эту масштабируемость, сохраняя при этом ваши оригинальные рисунки.
Adobe Photoshop Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати- Характеристики формата документа
- Разрешение
- Типографика
- Цвет
- Сохранение файла
1. Характеристики формата документа
- Перед использованием файла для печати необходимо создать новый документ с правильными размерами для выхода за обрез.Имейте в виду, что если ваш дизайн простирается до края страницы, у вас должен быть выход за обрез, выходящий за пределы страницы, которую вы хотите напечатать, поэтому вы должны заранее разработать свою иллюстрацию с дополнительным пространством. если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до размеров, вы должны создать его с самого начала, чтобы оно было готово к печати.
- Поскольку PhotoShop не является программой для верстки страниц, вы должны сделать некоторые вычисления: размер вашей страницы в PhotoShop будет желаемого размера PLUS.25 дюймов. Например: визитная карточка 3,5 x 2 дюйма ДОЛЖНА быть установлена как 3,75 x 2,25 дюйма.
Чтобы создать новый готовый к печати документ:
Щелкните Файл> Создать …В полях Ширина: и Высота: введите размер документа в дюймах (включая обрезку). Выберите «дюймы» в поле пикселей, если дюймы еще не выбраны.
Заполните оставшуюся часть поля, как указано выше
Нажмите OKДля настройки зоны выпуска:
Щелкните «Просмотр»> «Новое руководство»…
Щелкните по горизонтали
Введите положение: .125
Щелкните OKПовторите шаги выше, выбрав Вертикально. 125
Повторите описанные выше шаги еще раз, добавив 0,125 к размеру конечной желаемой страницы. Например, если у вас горизонтальная визитная карточка 3,5 на 2 дюйма, у вас будет 3,625 дюйма и 2,125 дюйма.
Вы увидите 4 голубые линии, пространство внутри этих линий, где вы можете поместить текст и важные изображения, вы должны заполнить холст, но все, что находится за этими линиями, будет обрезано.
С оформлением это должно выглядеть так:
Для создания зоны безопасности:
Следуйте приведенным выше инструкциям для зоны выпуска за границу, заменив 0,25 «на .125», получившаяся область представляет собой зону безопасности, где безопасно разместить вашу конструкцию, исключив возможность ее обрезания.
С оформлением это должно выглядеть так:
наверх
2.Разрешение
наверхЧтобы убедиться, что выходной PDF-файл имеет разрешение 300 точек на дюйм:
Щелкните Изображение> Размер изображения …
В поле Разрешение: введите 300 (если оно еще не установлено на 300)Чтобы увидеть приблизительное качество разрешения при печати, увеличьте масштаб до 300%
Об использовании PhotoShop для печати:
PhotoShop не предназначен для использования в макете страницы. Фотографии из PhotoShop должны быть импортированы, а затем установлен текст в приложении для верстки страниц, таком как Illustrator или InDesign.Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
3. Типографика
Обводка шрифта
Шрифты становятся пикселями в PhotoShop, поэтому выделять шрифт необязательно. Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.Советы по тексту:
Во время работы с текстом в PhotoShop, если вы получаете какие-либо предупреждения о растрировании текстового слоя, вам следует избегать этого (до сохранения файла для печати). Сглаживание текста постоянно преобразует его в пиксели с низким разрешением, что ухудшит качество печати при дальнейшем редактировании.
При печати перевернутого текста, например белого на насыщенном черном или темных цветов, мелким шрифтом размером менее 8 пунктов следует добавить тонкую обводку (между.От 1 до 0,25 пт) белого (или светлого цвета) для компенсации во избежание наложения цветов и заполнения текста:
к началу
4. Цвет и черный
Чтобы файл PhotoShop был в CMYK:
Щелкните Изображение> Режим> Цвет CMYK
Устанавливает цветовой режим для всего файла и всего в нем. Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.Чтобы использовать насыщенный черный цвет (для насыщенных областей черного) Установите все четыре ползунка CMYK на 100%
Для мелкого черного текста на белом следует использовать только 100% K (черный)
к началу
5. Сохранение файла
Сгладьте напильник
Перед сохранением файла PhotoShop для печати необходимо «сгладить» изображение. Это приведет к удалению всех слоев и значительному уменьшению размера файла.
Сгладьте документ Photoshop, щелкнув меню «Слой»> «Свести изображение».
Сохранить как PDF
Для печати необходимо сохранить файл PhotoShop в формате PDF:
Щелкните «Файл»> «Сохранить как».
В поле «Формат» выберите «Photoshop PDF».
Щелкните Сохранить.В следующем появившемся окне выберите [Качество печати] из списка предустановок.
Щелкните Сохранить PDF.Откройте новый файл PDF, чтобы дважды проверить файл, чтобы убедиться, что он имеет правильный размер, который является желаемым размером страницы, плюс 0,25 (0,125 с каждой стороны).
к началу
Как создать эффект печати в стиле 90-х в Photoshop (ризограф)
Что такое ризограф?
В середине 1980-х годов Riso Kagaku Corporation представила публике новую модель цифровых копировальных аппаратов. Созданные для офисного копирования и административного использования, их цифровые копировальные аппараты Riso неожиданно стали прекрасным новым инструментом для художников, позволяющим создавать и делиться своими работами с низкими затратами и с внешним видом, который невозможно было бы получить с помощью других средств.
Благодаря ярким ярким цветам и слегка неточным и несовершенным принтам искусство ризографа стало самостоятельным стилем. Идеально подходит для рекламы, журналов, плакатов и абстрактных работ, этот вид обязательно привлекает внимание.
Если у вас нет доступа к цифровому дупликатору Riso, не волнуйтесь! Мы собираемся показать вам, как воссоздать уникальный вид стиля Riso в Photoshop.
Эффекты ризографа в Photoshop
Как мы уже упоминали, отпечатки ризографа часто отличаются несовершенством.Неаккуратное выравнивание печати, несоответствие цветов, растекание чернил и грубые текстуры — все это характеристики, которые могут показаться нежелательными, но они могут привести к красивым и непредсказуемым результатам, когда вы хотите проявить творческий подход.
Чтобы начать работу в Photoshop, нам нужны элементы, которые хорошо подходят для эффекта стиля рисо. Мы рекомендуем придерживаться форм и текста, поскольку с этими элементами проще всего работать в этом формате, и они идеально подходят для постеров, журналов и рекламы.
Создание абстрактных фигур
Мы собираемся сосредоточиться на создании необычных форм для нашего эффекта печати. А поскольку ризографы — это все о несовершенствах, мы хотим, чтобы наши формы были немного необычными. Вместо того, чтобы использовать стандартные инструменты фигур, мы рекомендуем использовать инструмент Polygonal Lasso Tool для создания своих собственных. Создайте новый слой и затем щелкните холст с помощью инструмента «Многоугольное лассо», чтобы создать углы и края вашего дизайна.
После того, как вы создали уникальную форму, которая вам нравится, просто нажмите SHIFT + DEL , чтобы заполнить выбранную область черным цветом.
Создайте различные формы для эффекта ризографа (обязательно поместите каждую на отдельный слой!) И не стесняйтесь проявлять творческий подход! Попробуйте использовать несколько разных инструментов для создания интересных дизайнов и необычных геометрических фигур.
Создание нестандартных текстур и краев
Когда формы готовы, мы можем приступить к созданию нашего эффекта печати ризо. Первое, что мы хотим сделать, это сделать формы более неправильными, как если бы они были нарисованы вручную, а не с помощью сверхточного инструмента Photoshop.
Для этого нам нужно выделить все формы, чтобы мы могли применить к ним любые эффекты одновременно. Для этого удерживайте CTRL или CMD , а затем щелкните один из слоев формы. Это создаст выделение всего на этом слое. Затем, удерживая SHIFT + CTRL или CMD , щелкните оставшиеся слои формы. Это добавит выделение других фигур к исходному выделению, которое мы сделали.
В итоге мы получаем несколько выделений, каждая из которых имеет разные формы в нашем проекте.Выделив все, мы можем использовать такой инструмент, как «Выделение» и «Маска», чтобы добавить немного сглаживания и растушевки по краям фигур.
Увеличьте ползунки «Сглаживание» и «Растушевка» и, когда они будут установлены, увеличьте ползунок «Контрастность», чтобы вернуть часть исходного разрешения. Теперь у нас есть все наши формы с удаленными острыми точками и краями.
Найдите раскрывающийся список «Вывод в» в правом нижнем углу диалогового окна и выберите «Выделение». Нажмите ОК. Создайте новый слой и нажмите SHIFT + DEL , чтобы заполнить наше новое выделение черным.
Скройте исходные формы и затем создайте белый сплошной слой заливки под новым слоем формы. Затем объедините белый фон со слоем-фигурой.
Добавление деталей с помощью галереи фильтров
Теперь мы хотим добавить к формам некоторые дефекты и текстуры, чтобы они выглядели так, как будто они были созданы неточным принтером. Перейдите в меню «Фильтр» и выберите «Галерея фильтров».
Мы решили добавить текстуру с помощью фильтров «Шероховатая пастель», «Фильтр диффузного свечения», «Фильтр брызг» и «Разорванные края» (убедитесь, что диффузное свечение находится наверху).
Для этого нет никаких правил, так что поэкспериментируйте с кучей разных текстур и эффектов!
Теперь, когда наши формы имеют красивые текстуры и несовершенства, мы можем начать дублировать их, добавить цвет и создать эффект перекрытия печати.
Раскраска фигур
У нас есть несколько нестандартных форм с текстурой, благодаря которой они выглядят так, как будто они были напечатаны. Теперь нам нужно сделать еще один выбор, чтобы мы могли редактировать каждый из них.Поскольку мы работаем с более мягкими краями и более мелкими деталями, каналы — лучший инструмент для этой работы.
Щелкните вкладку «Каналы», затем удерживайте CTRL или CMD и щелкните миниатюру предварительного просмотра RGB. Это создаст выделение всех более светлых областей холста. С активным выделением вернитесь на панель слоев и создайте новый слой с заливкой сплошным цветом, и Photoshop автоматически загрузит выделение в маску слоя.
Мы почти закончили, но имеем противоположный эффект от того, что хотим.Фон залит цветом, а фигуры прозрачны. Чтобы исправить это, просто нажмите на маску слоя сплошного слоя заливки и нажмите CTRL или CMD + I , чтобы инвертировать маску.
Мы остались с нашими формами, теперь в цвете, и со всей текстурой и деталями, которые мы создали. Создайте новый слой заливки сплошным цветом, чтобы создать фон.
Завершение эффекта
Мы почти закончили! Остальное — весело, а эффект зависит от вас.У нас есть наши формы, которые можно дублировать и редактировать, как мы хотим. Изменить цвет так же просто, как дважды щелкнуть значок сплошного слоя заливки.
Мы решили продублировать наш слой-фигуру, изменить цвет каждого, а затем установить режим наложения для фигур сверху на Умножение. Это создает крутой эффект перекрытия цветов, который вы можете увидеть на принтере, который не выровнен.
А теперь поиграйте с положением фигур и их цветами! Помните, что вы можете использовать маску слоя, чтобы скрыть или показать любую из форм в любое время.
Добавление текстур бумаги
Это не был бы убедительный эффект печати без реалистичной текстуры бумаги. И лучший способ получить реалистичную текстуру бумаги — это использовать фотографию бумаги. Мы включили несколько образцов бумаги в загрузку выше, но вы можете найти свой собственный с помощью простого поиска в Интернете.
Перетащите текстуру бумаги на панель слоев поверх всех ваших фигур. Установите режим наложения на Screen и используйте корректирующий слой уровней (привязанный к текстуре бумаги), чтобы настроить видимость.Нам нужны только блики на текстуре бумаги, чтобы наши формы оставались яркими и четкими. Вы также можете уменьшить непрозрачность текстуры бумаги, чтобы настроить эффект.
Вы можете попробовать несколько текстур бумаги с разными режимами наложения для получения другого эффекта.
Готово! После того, как вы выполнили все основные шаги, довольно легко вернуться и скорректировать формы, цвет и композицию вашего проекта в целом. Это означает, что вы можете продолжать экспериментировать, пока не добьетесь желаемого эффекта!
Настройка изображений для печати в Adobe Photoshop
Лучшие настройки печати для Adobe Photoshop www.sleeklens.com
Добро пожаловать в новое бесплатное руководство по Sleeklens.
Сегодня мы рассмотрим, как подготовить ваши фотографии к печати с помощью Photoshop.
Итак, первое, о чем вам нужно знать, — это размер фактического выходного отпечатка.
В общем, я обнаружил, что большая часть печати связана с использованием дюймов, поэтому в этом уроке я буду использовать дюймы в качестве системы измерения.
Для этого урока я собираюсь использовать это удивительное изображение, которое я нашла на сайте ресурса «Pixabay» с бесплатными изображениями, защищенными авторскими правами.
Первое, что я хочу вам показать, это как изменить настройку на Дюймы (или как вам удобнее). Вы нажимаете на Изображение, а затем на Размер изображения.
После того, как вы нажмете на это, вы увидите всплывающую панель со всеми настройками, в разделе «Размер документа у меня» вы увидите сантиметры, когда вы щелкнете по выпадающему окну, вы сможете изменить это на дюймы.
На той же панели вы также увидите «Разрешение».
Разрешение установлено на 300, это стандартное разрешение для печати, 72 — стандартное разрешение для веб-изображений, если вы будете придерживаться этих двух, я сомневаюсь, что вам когда-нибудь понадобится другое, если специально не попросят, о чем я никогда не был.
Теперь у вас есть основная идея, и мы можем приступить к созданию нашего файла.
Меня спросили, что это должно быть 12 дюймов в ширину и 8,5 дюймов в высоту, что означает, что изображение будет распечатано как альбомное, а не портретное.
Это означает, что он шире, чем высокий, а не выше, чем широкий.
Я перехожу в File New
Меняю настройки на дюймы
Затем я убеждаюсь, что разрешение равно 300, а цветовой режим установлен на CYMK для печати.
Затем назовите файл и нажмите «ОК», и все готово.
Теперь мы собираемся переместить наше изображение на наш новый холст, есть несколько способов сделать это, и тот, который мы рассмотрим, — это простое, но эффективное перетаскивание, это звучит так же, как это говорит.
Так что не забудьте сначала дважды щелкнуть по моему фотоизображению, так как там может быть маленький замок, когда вы дважды щелкните по слою, вы освободите его.
Щелкните изображение и перетащите его на вкладку «Новый слой холста» вверху.
Затем отпустите.
Теперь изображение будет на вашем новом слое холста, поэтому вы можете закрыть файл изображения, если хотите просто сэкономить немного оперативной памяти на своем ПК или ноутбуке.
Следующим шагом будет предпринять действия и преобразовать изображение в смарт-объект, прежде чем мы изменим его размер, чтобы он соответствовал размерам, которые мы установили для нашей фотографии для печати.
Причина, по которой я бы предложил преобразование в смарт-объект, заключается в том, что чем больше вы изменяете размер изображения и перемещаете его, тем меньше деталей сохраняется, если вы измените свое изображение на смарт-объект, этого не произойдет, и ваше изображение сохранит все, что в порядке детали независимо от того, сколько раз вы меняли размер, вращали и перемещали.
Для этого щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Итак, теперь мы изменим размер изображения в соответствии с нашим размером, нажав Ctrl-T, это откроет инструмент Free Transform Tool.
Теперь с помощью клавиш со стрелками на клавиатуре вы можете подталкивать изображение вверх и поперек и т. Д., Или, удерживая Shift и используя мышь, вы можете изменять размер, используя ограничения.
Это означает, что при изменении размера изображение всегда будет сохранять свои размеры, тогда вы можете использовать клавиши со стрелками на клавиатуре, чтобы сделать последние штрихи и найти идеальную фотографию.
Когда вы закончите, нажмите Return.
Затем последний маленький шаг, который я бы сделал, который, честно говоря, на самом деле не так необходим, но это вариант, если вы хотите его изучить, поскольку все это действительно зависит от изображения, например, ваше изображение может уже быть близким к размеру, который вам нужен, поэтому преобразование в смарт-объект и изменение размера ограничений могут не потребоваться, и все, что вам нужно сделать, это несколько толчков на клавиатуре.
Но если ваше изображение не такое четкое, как вам хотелось бы, вы можете перейти в Фильтр — Повышение резкости — Повышение резкости
Так что сохраните как JPEG (или другой формат, если они запросят его) и вот и все, что ваше изображение настроено для печати.
Далее, вот как создать водяной знак в Photoshop.
Рейтинг: 012345 5,00 на основе 1 рейтинга
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в феврале
Понимание печати в Photoshop
Adobe Photoshop — это стандарт для редактирования графики и ретуши фотографий.Это также означает, что количество опций и функций может ошеломить пользователя. Photoshop Print ( Print Preview был объединен с Print) является одним из них. Photoshop дает вам полный контроль над параметрами печати вашей графики, но понимание того, что все они означают, может оказаться задачей даже для опытного пользователя.
Это краткое изложение функции Print в Photoshop. Хотя это не полное руководство, оно удовлетворит наиболее распространенные потребности не дизайнеров или штатных дизайнеров.Хотя эта статья не предназначена для объяснения всех деталей предварительного просмотра, она прольет свет на самые важные из них.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
Начиная с Photoshop CS5, функция Print Preview была объединена с функцией Print .
Знакомство с окном печати Photoshop
Чтобы получить доступ к окну печати (и предварительного просмотра), перейдите в Файл > Печать (или Файл > Печать с предварительным просмотром в более старых версиях Photoshop.Или Ctrl + P на клавиатуре.). В диалоговом окне Печать вы не только видите, как будет печататься ваш документ, но также можете изменять настройки страницы и так далее.
Печать в Photoshop: настройка принтера
Давайте исследуем окно Печать . В левом верхнем углу вы, конечно же, видите предварительный просмотр вашего документа. Рядом с Preview вы видите раздел Printer Setup . Здесь вы выбираете, на какой Printer вы хотите напечатать, сколько копий вы хотите напечатать, Layout вашего изображения и дополнительные Print settings .Этот раздел, очевидно, нужен, если вы готовы к печати, но если вы хотите увидеть больше старых настроек Preview , просто прокрутите вниз.
Печать в Photoshop: управление цветом
Прежде чем мы перейдем к параметрам Color Management , необходимо понять, что решает управление цветом. Цвета на графике не выглядят на моем мониторе так, как на вашем. На моем мониторе цвета могут выглядеть более синими или более темными, а на вашем мониторе цвета могут выглядеть более красными.
Это нормально. Даже среди мониторов одной марки цвета будут выглядеть по-разному. То же самое и при печати графики. Один принтер будет отличаться от другого, даже если они одной марки. Одни чернила будут отличаться от других, и один тип бумаги будет отличаться от другого.
Управление цветом помогает гарантировать, что цвета выглядят одинаково при просмотре или печати с разных устройств. Обычно вы можете «записать» свои настройки цвета в файлы, называемые цветовыми профилями, которые вы можете передать человеку, который получит вашу графику, чтобы они могли ее просмотреть или распечатать с правильными цветами.
Когда вы выбираете Color Management в окне Print , вы увидите несколько опций под ним: Color Handling , Printer Profile , тип печати и Rendering Intent .
Color Handling позволяет вам установить, что обрабатывает цвета в вашем изображении. Доступны три параметра: Photoshop управляет цветами , Принтер управляет цветами и Цветоделение .
Профиль принтера содержит большой список различных цветовых профилей, некоторые из которых основаны на специализированных типах бумаги и различных версиях RGB.
Следующее поле содержит настройки того типа печати, который вы хотите сделать. Вы можете выбрать Обычная печать или Жесткая пробная печать для макетов. При выборе Нормальная печать Photoshop будет печатать вашу графику с использованием текущих настроек цвета — либо настроек принтера, либо настроек Photoshop.
Будет ли это первым или вторым, это зависит от того, какой выбор вы сделаете в раскрывающемся меню Обработка цвета , где вы можете выбрать Принтер управляет цветами , Photoshop управляет цветами или Цветоделение .
Если выбран Hard Proofing , Photoshop будет имитировать тип цветовой среды, который вы выбрали в раскрывающемся меню «Proofing». Профессиональные полиграфические фирмы будут использовать свои собственные цветовые профили для печати пробных отпечатков.
Rendering Intent имеет несколько опций для установки метода преобразования цвета. Существуют следующие методы перевода: Perceptual , Saturation , Resolve Colormetric и Absolute Colormetric . Каждый цветовой перевод имеет соответствующее применение для каждого типа изображения. Итак, если у вас есть фотография, вы можете попробовать Perceptual или, если у вас есть логотип, вы можете выбрать Saturation . Если вы не уверены, Description каждого Rendering Intent даст вам некоторые подсказки.
Photoshop Print: Описание
Хотя это может показаться очевидным, Описание предоставит вам дополнительную информацию о каждой функции и настройке в диалоговом окне Печать . Вы можете щелкнуть стрелку, чтобы раскрыть эту удобную опцию, но она, безусловно, поможет вам пройти через нее и объяснить любые настройки, о которых вам нужно знать больше.
Печать Photoshop: положение и размер
Позиция определяет, где изображение будет печататься на выбранной бумаге.Вы можете выбрать Center , чтобы переместить изображение в середину страницы, или вручную настроить поля Top и Left в том месте, где вы хотите распечатать изображение.
Панель Масштабируемый размер печати влияет на размер вашей графики. Вы можете изменить размер изображения, введя процентное значение в поле Масштаб или введя значение в поле Высота или Ширина . Изменение значения в одном из полей пропорционально изменит значение другого.
Если установлен флажок Show Paper White (находится под предварительным просмотром), Photoshop покажет границы вашего изображения. Ограничительная рамка не будет напечатана вместе с изображением, она отображается только в предварительном просмотре. Он позволяет вам изменять размер вашего изображения, перетаскивая из него мышь либо внутрь (для уменьшения размера), либо наружу (для увеличения размера).
Далее идет опция Print Selected Area . Если он неактивен, сначала нужно сделать выбор, а затем открыть окно «Печать».После этого будет доступен параметр «Печатать выбранную область». . Если этот флажок установлен, Photoshop будет печатать только область внутри вашего выделения. Вы также можете выбрать Единицы , в которых используются Ширина и Высота .
Photoshop Print: дополнительные параметры
Многие из оставшихся вариантов относятся к профессиональной печати. В разделе Printing Marks , в зависимости от того, какие параметры вы выберете ( Corner Crop Marks , C введите Crop Marks , Registration Marks и т. Д.) определит, какие пометки будут у вашего изображения. Вы также можете включить Описание или Этикетки для распечатки изображения.
В разделе Функции у вас есть флажки Emulsion Down , которые переворачивают изображение по горизонтали, и Negative (которые создают инверсное изображение). Обе настройки полезны для профессиональной печати. Дополнительные настройки включают настройку фона , границы и Bleed .
Если вы вообще имеете дело с этими опциями, вы, вероятно, будете использовать опции Background и Border . Фон меняет цвет фона, на котором будет печататься ваше изображение, в то время как граница добавит цветную рамку вокруг вашего изображения.
Следующий раздел применим только в том случае, если вы или полиграфическая компания, с которой вы ведете бизнес, использует принтер Postscript. В разделе Параметры Postscript (при наличии) у вас есть калибровочных полос (для калибровки печатной машины) и Interpolation (и Включить вектор) Данные , если ваше изображение является векторной графикой.)
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак сделать кровотечение в Photoshop CS5 для принтера | Small Business
Создание документа Photoshop для принтера требует некоторой подготовки, особенно если у него есть цвет или графика, доходящие до краев. Выпуск за обрез немного увеличивает размеры вашего файла, так как он предоставляет область, в которой можно расширить фон документа.Вы не хотите, чтобы какой-либо текст или важные элементы находились внутри выхода за обрез, потому что принтер обрезает его после печати документа. Растекание обеспечивает плавную печать цветов по краям документа.
Запустите Photoshop и выберите «Файл», затем «Создать», чтобы создать новый документ. Установите размер и разрешение вашего нового документа. Не забудьте добавить размер выхода за обрез к размеру документа. Например, если ваш окончательный размер документа будет 5 на 7 дюймов, а требуемый выход за обрез составляет четверть дюйма, вы должны установить ширину документа на «5.25 дюймов »и высоту до« 7,25 дюйма ». Наконец, нажмите «ОК», чтобы создать файл. Чтобы отредактировать существующий файл, выберите «Файл» и «Открыть», затем выберите файл и нажмите «Открыть». Выберите «Изображение», затем «Размер холста» и увеличьте ширину и высоту холста, чтобы включить выпуск за обрез. Нажмите «ОК». Вы увидите рамку, заполненную цветом фона, по краю документа.
Перейдите в «Просмотр» и выберите «Линейки», если линейки еще не видны.
Щелкните по горизонтальной линейке.Перетащите новую направляющую на документ, выровняйте ее по размеру, соответствующему верхней стороне отпечатка, а затем повторите для нижней части. Кроме того, перетащите направляющие вертикальных линеек по сторонам отпечатка. Это даст вам наглядное представление, чтобы вы могли увидеть фактический размер печати документа и обрезку.
Создайте свой файл, сохранив важную информацию в направляющих, которые отмечают границы документа. Разверните фоновую графику или цветную заливку до внешнего края документа, заполнив выход за обрез.
Щелкните значок «Создать новый слой» в нижней части панели «Слои».
Выберите инструмент «Карандаш» на панели «Инструменты», установите размер кисти на 1 пиксель на панели параметров и установите черный цвет переднего плана.
Нарисуйте карандашом, чтобы создать метки обрезки. Начните с нажатия на одну из горизонтальных направляющих в средней точке выпуска за обрез. Удерживая нажатой клавишу Shift, щелкните в месте пересечения с вертикальной направляющей. Затем щелкните вертикальную направляющую в средней точке выпуска за обрез.Это создаст L-образную форму назад, которая отмечает место, где документ должен быть обрезан. Повторите этот шаг для трех других углов, где пересекаются направляющие.
Ссылки
Автор биографии
Николь Гамильтон занимается написанием контента с 2005 года. Она использует свой журналистский стиль для создания информативных статей для таких веб-сайтов, как PencilsandPixelsArt.com. Гамильтон получил степень научного сотрудника в области мультимедийного дизайна в Общественном колледже Окалуза-Уолтон во Флориде.
Создание графических файлов: Photoshop, Illustrator или InDesign?
Пользователи могут выбирать из множества программ редактирования, чтобы воплотить в жизнь свои творческие проекты. Будь то монтаж, дизайн логотипа или макет газеты: одна только софтверная компания Adobe предлагает множество программ, предназначенных для конкретных приложений. На этом семинаре вы узнаете, какую программу использовать, для каких целей и почему. Мы объясним три основных различия между Adobe Photoshop, Illustrator и InDesign, наиболее часто используемыми графическими программами: Главный вопрос: какую программу мне следует использовать для создания готового к печати файла графического изображения с оптимальными возможностями обработки для интернет-типографии?
Содержание статьи:
В чем преимущества Photoshop?
Photoshop — это профессиональный инструмент для разнообразных и сложных задач редактирования фотографий.
Основные функции Photoshop
Photoshop используется в основном для редактирования и обработки фотографий и графики. Программное обеспечение предоставляет широкий спектр корректирующих настроек для цвета, яркости, насыщенности и т. Д. Более того, инструмент достаточно гибок, например, для создания макетов веб-сайтов. Графические дизайнеры используют Photoshop, чтобы придать фотографиям особое настроение и произвести определенное впечатление на наблюдателя. Это включает в себя работу с разными цветовыми пространствами. Например, фотографии, сделанные цифровой камерой (режим RGB), можно преобразовать в режим CMYK, чтобы подготовить их к печати.
Техническая сторона
Photoshop — графический редактор на основе пикселей. Это означает, что пользователь может присвоить определенное значение яркости каждому пикселю в рабочем документе. Чем выше разрешение, тем плавнее изображение. По сути, есть два разрешения, которые обычно используются во всем мире. 72 dpi (точек на дюйм) обычно используются для веб-проектов и 300 dpi для приложений печати. Однако Photoshop также позволяет устанавливать разрешения, определяемые пользователем.
Форматы файлов Photoshop
.psd — формат файла для документов Photoshop
.jpg — формат файла с потерями, подходит для Интернета
.png — формат файла без потерь, подходит для Интернета
.tiff — формат файла без потерь, подходит для печати
Кроме того, существует множество других форматов файлов для других приложений. Сюда входит формат PDF. Вы узнаете, почему не следует создавать файлы PDF, предназначенные для печати в Photoshop, в разделе Проблема: PDF-файлы, созданные в Photoshop и Illustrator.
В чем преимущества Illustrator?
В отличие от Photoshop, Illustrator может отображать, обрабатывать и создавать векторную графику. Это делает этот инструмент популярным, особенно для приложений для рисования. В сочетании с графическим планшетом Illustrator позволяет создавать впечатляющие изображения.
Основные функции Illustrator
Illustrator — это программа для работы с векторной графикой. Он особенно хорошо подходит для создания логотипов и масштабируемой графики. Функция векторизации позволяет масштабировать изображения до любого размера без потери качества.Поэтому фактическое разрешение рабочего документа пока вторично. Photoshop работает со значениями яркости отдельных пикселей, тогда как Illustrator ссылается только на контуры. Эти пути очень гибкие, и ими можно манипулировать любым способом. Illustrator помогает соединять и группировать контуры для создания новых областей, которые можно раскрасить по желанию.
Техническая сторона
Illustrator не работает со значениями яркости отдельных пикселей; его отображение зависит от разрешения экрана.Разрешение монитора намного выше, чем у рабочего документа, что в конечном итоге обеспечивает отображение графики без потерь. В сочетании с графическим планшетом Illustrator представляет собой очень мощную программу. Например, вес мазка кисти можно определить, увеличив давление на графический планшет. Illustrator передает движения стилуса прямо на экран.
Форматы файлов Illustrator
.ai — формат файлов для документов Illustrator
.eps — Формат файла без потерь с информацией о пути
Illustrator дополнительно предоставляет функцию сохранения документов PDF. Мы не рекомендуем создавать файлы PDF в Illustrator. Причины описаны в разделе Проблема: PDF-файлы, созданные в Photoshop и Illustrator.
В чем преимущества InDesign?
InDesign — очень мощная программа для создания макетов, идеально подходящая для создания файлов иллюстраций, готовых к печати. Он способен объединить все элементы, такие как логотип, текст и изображения, и подготовить их к процессу печати.InDesign отображает и обрабатывает как пиксельную, так и векторную графику. Сам инструмент работает на основе векторов, что гарантирует, что шрифты всегда будут четкими независимо от размера шрифта.
Основные функции InDesign
InDesign — это интерфейс между созданием макета и печатью. Вы можете назначить цветовые профили файлам обложек, которые сохраняются вместе с файлами. Таким образом, готовый к печати документ, созданный в InDesign, содержит всю информацию, которая впоследствии понадобится типографии, чтобы нанести желаемый дизайн на бумагу или другой носитель.Здесь также выполняется самый важный шаг при создании файлов, готовых к печати: экспорт в PDF. PDF-файл, созданный в InDesign, является идеальным форматом файла художественного произведения.
Техническая сторона
InDesign можно считать гибридом графических программ. Он обрабатывает как пиксельную, так и векторную графику. Печатный документ всегда является отправной точкой. InDesign не обязательно предоставляет подходящий набор инструментов для веб-приложений. Экспорт возможен только в файл PDF. Кроме того, InDesign позволяет расположить несколько страниц последовательно, как в книге, что значительно облегчает процесс верстки.В программе также есть так называемые мастера, в которых пользователь может заранее задавать макеты и при необходимости вставлять их в качестве стандартного шаблона.
Форматы файлов InDesign
.indd — формат файла для документов InDesign
.idml — позволяет открывать документы в более ранних версиях InDesign
.pdf — идеальный формат файла для графических файлов
Проблема: PDF-файлы, созданные в Illustrator и Photoshop
,PDF-файлы отличаются.Ни Illustrator, ни Photoshop изначально не были предназначены для приложений печати. Поэтому документы PDF, созданные в Illustrator и Photoshop, по-прежнему могут вызывать проблемы при печати.
PDF-файлы, созданные в Photoshop
Независимо от разрешения, размера документа и настроек цвета, PDF-документ можно создать в Photoshop, выбрав «Файл»> «Сохранить как»> «Сохранить как PDF». Всегда помните, что Photoshop — это программа, основанная на пикселях. Это может создать уродливый эффект неровностей, особенно с объектами с низким разрешением.Это особенно заметно в шрифтах, но может также повлиять на другие элементы, такие как формы, линии и т. Д.
PDF-файлы, созданные в Illustrator
Illustrator также позволяет экспортировать файлы PDF. Программа является векторной, поэтому текст и графика выглядят очень четкими. Это не обязательно плохо и даже может быть полезно в некоторых случаях, например, если вы создали логотип и хотите отправить его в виде файла PDF для просмотра. Но Illustrator, на наш взгляд, не лучший выбор для приложений печати, особенно в дизайне, где используются большие тексты.Вместо этого импортируйте векторные файлы в InDesign и создайте там свой PDF-файл для печати.
Заключение: PDF-файлы отличаются.
Illustrator и Photoshop экспортируют PDF-файлы иначе, чем InDesign. Поэтому файлы PDF, созданные с помощью этих двух программ, не подходят для приложений печати.
Вот где InDesign вступает в игру: InDesign объединяет все форматы файлов, которые можно экспортировать из Photoshop и Illustrator, и объединяет их в готовый к печати файл графического изображения.Только PDF-документы InDesign содержат всю информацию, необходимую для успешного результата печати.
Что делать, если доступен только Photoshop?
Экспортируйте файл как TIFF, а не как PDF. Поступая так, вы в безопасности. Однако не забудьте свести все к одному фоновому слою и выбрать сжатие LZW без потерь при экспорте файла. Также можно распечатать
файлов JPG, экспортированных с максимальным качеством. Параметр «сгладить до одного фонового слоя» недоступен, поскольку этот формат файла не допускает никаких слоев.
Правильный рабочий процесс
Итак, каков правильный рабочий процесс от рабочих файлов до готового к печати документа? Чтобы проиллюстрировать этот процесс, мы объединим альбомную фотографию с логотипом, чтобы создать открытку и подготовить ее к печати.
3 шага для создания оптимальных графических файлов:
- Редактирование фотографий в Photoshop
- Дизайн логотипа в Illustrator
- Готовые к печати файлы в InDesign
1) Редактирование фотографий в Photoshop
Основная функция Photoshop — чтобы предоставить пейзажную фотографию в правильном разрешении и преобразовать ее в режим CMYK.Задайте разрешение 300 dpi (точек на дюйм), выберите подходящий цветовой профиль через Edit> Convert to profile и затем немного оптимизируйте цвета.
2) Дизайн логотипа в Illustrator
Логотип создается в Illustrator. Используя контуры и типы кистей в Illustrator, вы можете легко добавить красивый эффект даже к линиям. Логотип можно масштабировать до нужного размера без потери качества.
3) Создание иллюстраций в InDesign
InDesign теперь объединяет фоновое изображение из Photoshop и логотип из Illustrator.Мы создаем готовый к печати документ со следующими параметрами:
Размер документа должен быть 148 x 105 мм с периферийным обрезом 2 мм. Снимите флажок «Развернутые страницы».
Загрузка бесплатных шаблонов документов
Если вы не хотите делать все настройки самостоятельно, вы также можете скачать подходящий шаблон. Перейдите на страницу соответствующего продукта в интернет-магазине, чтобы загрузить шаблон для вашей печатной продукции.
Теперь разместим фон и логотип в документе InDesign.К логотипу добавляется тень, чтобы улучшить его видимость. Заданный ранее выход за обрез 2 мм позволяет точно подогнать фоновое изображение к внешним линиям.
Экспорт
- На вкладке «Общие» мы выбираем стандартный PDF / X-3: 2002 и совместимость с Acrobat 4 или PDF 1.3.
- В большинстве случаев предварительные настройки InDesign в разделе «Сжатие» можно сохранить. Настройка 300 dpi обеспечивает превосходный и яркий результат печати при условии, что исходный материал аналогичного качества.
- Для меток и выпуска за обрез следует использовать параметры выпуска за обрез для документа, если они уже были правильно настроены при создании документа. В наших шаблонах обрезка включена в размер холста. Мы не хотим выводить никаких знаков и вспомогательных символов!
- Перейдите на вкладку «Вывод» и выберите «Преобразование цвета», выберите параметр «Преобразовать в место назначения (сохранить числа)» и определите цветовой профиль, настроенный для носителя для печати, в качестве места назначения.
- Если вы работаете с прозрачными пленками, выберите высокое разрешение в Advanced для уменьшения прозрачности.
- Пропустите вкладку «Безопасность», поскольку интернет-типографии не могут обрабатывать файлы обложек PDF, защищенные паролем.
Дополнительная информация об экспорте иллюстраций из InDesign
После нажатия кнопки «Экспорт» документ сохраняется, как указано. Теперь PDF-файл содержит всю важную информацию: обрез 2 мм создан, фоновая графика доступна в режиме CMYK с разрешением, достаточным для получения четкого изображения, логотип является векторным и остается острым как бритва даже при увеличении.
Результат: технически совершенные файлы обложек.
Кредиты:
Это руководство было создано Кристофом Ульрихом, медиа-дизайнером.
Изображение в примере взято из базы данных бесплатных изображений pexels.
Создайте готовую к печати рекламную рекламу с помощью Photoshop и Illustrator — Smashing Magazine
Сегодня мы рассмотрим, каково это — разрабатывать печатные материалы в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Иллюстратор.Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, будут вам полезны. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме. Вы получите подробных сведений не только о методах профессиональных полиграфических дизайнеров, но и о маркетинговых последствиях их работы. Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, в ближайшее время никуда не денется.Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Сегодня мы рассмотрим, каково это — разрабатывать печатные материалы в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator. Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, будут вам полезны. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме.Вы получите подробных сведений не только о методах профессиональных полиграфических дизайнеров, но и о маркетинговых последствиях их работы.
Вам могут быть интересны следующие статьи по теме:
Мир печатной рекламной рекламы
Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, в ближайшее время никуда не денется.Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Покупательский маркетинг 101
Конкретная область полиграфического дизайна, в которую мы сегодня углубимся, носит несколько названий: «покупательский маркетинг», «совместный маркетинг» и т. Д. Какой бы модный термин вы ни предпочли, в основном имеется в виду своего рода партнерство между брендами и розничными продавцами , чтобы лучше ориентироваться на клиентов по всем направлениям, как в магазине, так и за его пределами.
Обычно это выглядит так: определенный розничный торговец, такой как Wal-Mart, будет сотрудничать с данным брендом, таким как Coke, чтобы объявить продажу, распространить купон, объявить о запуске нового продукта и т. Д. и досадное значение этого партнерства для вас как дизайнера состоит в том, что теперь у вас есть двух мастеров, которым нужно угодить.
У каждого крупного бренда есть своя индивидуальность. Бренд обычно состоит из очень конкретных сообщений, нацеленных на определенную аудиторию, а также фиксированной визуальной темы, содержащей определенные шрифты, готовые изображения, фотографии и упакованные снимки.Возвращаясь к приведенному выше примеру, Coke имеет один из крупнейших брендов на планете и очень разборчив в том, как этот бренд представлен. Точно так же Wal-Mart — один из крупнейших розничных торговцев на планете, и что бы ни говорили бренд-менеджеры в Coke, бренд Wal-Mart также должен быть представлен очень особым образом.
Как видите, конфликты между ними неизбежно возникают в каждой области дизайна. Работа дизайнера покупательского маркетинга состоит в том, чтобы сбалансировать эти часто противоречащие друг другу наборы правил и создать что-то, что нравится обеим сторонам.
Работа
Представьте, что вы сидите за своим столом в модном офисном помещении маркетинговой компании в Лос-Анджелесе. В типичном запросе, среди прочего, указываются рекламируемый продукт, розничный продавец, условия продажи или предложения и продавец печатной продукции. Сегодня вам предоставляется следующая информация:
- Продукт: бутылки марки OangeSoda 12 унций, оригинальный аромат
- Розничный продавец: BuyLots
- Предложение: Сэкономьте 1 доллар при покупке трех (с купоном)
- Спецификации: Valassis на всю страницу бесплатно вставка-стойка (FSI)
Из этого списка мы уже можем почерпнуть несколько шагов, чтобы продвинуться дальше.Давайте посмотрим на некоторые из них.
1. Получение ресурсов
Нам нужно будет собрать несколько ресурсов перед проектированием. В идеальном мире все, что вам нужно, было бы либо расположено на сервере компании, к которому вам будет предоставлен доступ, либо уже сохранено на вашем жестком диске из последних заданий. Однако это не идеальный мир, и вы редко получите все так легко. К счастью, есть несколько мест, куда можно обратиться за помощью.
Фотографии товаров
Лучший универсальный магазин, где можно получить бесплатные одобренные производителем снимки товаров в высоком разрешении, — это Kwikee (от MultiAd).Веб-сайт является святым Граалем для полиграфических дизайнеров, работающих с известными брендами, поскольку он устраняет тонну бюрократии при поиске подходящего контакта в организации для получения снимков упаковки.
Kwikee, бесплатные изображения продуктов.
Процесс регистрации прост и бесплатен, поэтому, если вы когда-нибудь работали с потребительскими брендами, обязательно ознакомьтесь с ним. Найти нужный продукт так же просто, как использовать поисковую систему и выбрать формат файла для загрузки (обычно EPS или JPG). Одна из лучших особенностей Kwikee заключается в том, что его файлы не только имеют высокое разрешение, но и содержат обтравочные контуры, что позволяет сэкономить много утомительного времени с помощью Pen Tool, когда вы не выдержите крайний срок.
Логотипы
История с логотипами такая же, как и со снимками продуктов. Иногда они у вас уже есть; в большинстве случаев вы этого не сделаете. В то время как Kwikee имеет множество логотипов, которые сопровождают свои фотографии продуктов, в первую очередь я обращаюсь к логотипам «Бренды мира».
Бренды мира: бесплатные векторные логотипы.
Как и Kwikee, Brands of the World — это простая поисковая система. Все загрузки бесплатны и почти всегда в векторном формате EPS или AI (хотя вам придется перепрыгивать через некоторые раздражающие обручи, чтобы найти ссылки для загрузки).Качество сильно различается, потому что многие логотипы предоставлены пользователями и, следовательно, не являются официальными произведениями искусства. По большей части художественные работы можно использовать, практически не требуя очистки; время от времени вы будете сталкиваться с предметом, который нуждается в таком ремонте, что лучше начать с нуля.
Рекламные спецификации
Приведенные выше требования требуют наличия полностраничного FSI Valassis. (Valassis — популярный распространитель таких маркетинговых материалов.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите рабочие шаблоны.
Характеристики страницы Valassis, популярного поставщика рекламы.
В данном случае мы ищем шаблон «Суперстраница». При нажатии на нее мы получаем спецификации для рекламы. Из полученного PDF-файла видно, что размер обрезки составляет 7 дюймов x 10,25 дюйма. Живая площадь составляет 6,75 x 10 дюймов.
Если вы запутались, область обрезки — это в основном размер объявления (то есть то, до чего будет обрезана бумага), а живая область — это невидимая коробка, внутри которой должны оставаться все ваши рисунки и текст, чтобы они не попадали слишком близко к краю.На этом этапе мы могли бы просто загрузить и использовать шаблон, но вместо этого мы создадим его с нуля.
Разные ресурсы бренда
Теперь, когда вы собрали большую часть вещей, которые вам нужны для начала работы, осталось только ознакомиться с брендом, над которым вы будете работать, и получить все необходимые ресурсы (плашечные цвета, искусство и т. д.).
Многие крупные бренды создали «библию брендов», чтобы помочь дизайнерам в этом процессе. Обычно это презентация в формате PDF или PowerPoint, в которой рассказывается о том, что можно и чего нельзя делать при работе с брендом.Если у вас нет этого документа, посетите веб-сайт бренда и / или ознакомьтесь с недавней рекламой, чтобы понять, как он себя продвигает.
Для этого проекта требования к бренду «OangeSoda» заключаются в том, что фотография продукта должна быть «героем» рекламы и размещена на черном фоне. Сообщения должны быть связаны с ингредиентами напитка и написаны утвержденным шрифтом OangeSoda (который называется ChunkFive). Аналогичным образом, требования продавца заключаются в том, что должен быть показан логотип магазина и что Helvetica должна использоваться для всех сообщений и отображаться на официальном лоте BuyLots красным цветом (24, 100, 92, 20).
Как видите, мы уже рассматриваем потенциальный конфликт, потому что обеим сторонам нужен собственный шрифт (цвета также могут создавать сложности). Мы должны будем учитывать это при разработке объявления и найти способ понравиться обеим сторонам.
2. Макет объявления
Когда вы работаете с очень конкретными правилами, создать объявление почти никогда не так просто, как открыть Photoshop и начать работу. Бюрократия и сбор ресурсов — необходимая часть работы, о которой часто забывают.Теперь, когда мы выполнили эти шаги, мы готовы начать процесс создания рекламы.
Индивидуальный рабочий процесс
Рабочий процесс ниже был сильно настроен. Хотя многие дизайнеры рекламы используют InDesign для макета страниц, сегодня мы воспользуемся Illustrator. У InDesign и Illustrator есть свои плюсы и минусы, и все сводится к предпочтениям и специфике работы.
InDesign будет разумным выбором, если вы разрабатываете объект с 10 или более страницами. Работа с несколькими арт-досками и файлами в Illustrator может быть сложнее, чем с простым многостраничным документом InDesign.К счастью, сегодня мы создаем одностраничное объявление, поэтому Illustrator подойдет идеально.
Специалисты по дизайну также обычно хранят все свои ресурсы в виде отдельных файлов, которые затем помещают в документ с макетом страницы. Например, у них будет bottle.psd для продукта, logo.eps для логотипа продавца, background.psd для фонового слоя и т. Д. Хотя это упрощает процесс макета, потому что все элементы могут Если перетасовать в одном приложении, это обычно приводит к тому, что файл Illustrator (или InDesign) загроможден внешне связанными файлами.Когда они отправляют задание на принтер, кто-то должен вручную найти и повторно связать все отдельные файлы, чтобы убедиться, что все присутствует.
Хотя это стандартный отраслевой способ работы, он немного небрежный. Сегодня мы сделаем большой шаг и создадим единый документ Photoshop, который мы разместим как связанный файл в одном документе Illustrator. Это, несомненно, покажется странным дизайнерам, которые привыкли к традиционному подходу, но он сохраняет порядок и делает поставщиков печатной продукции невероятно счастливыми.
Создайте шаблон в Illustrator
Требования к рекламе определяют размер обрезки 7 x 10,25 дюйма и живую область 6,75 x 10 дюймов. Войдите в Illustrator и создайте документ с этими характеристиками.
Создайте документ Illustrator размером 7 x 10,25 дюйма.
Обратите внимание, что я также добавил обрезку 1/8 дюйма. В большинстве случаев при построении FSI прокачка не требуется, но мы включим ее, чтобы быть тщательной.
Теперь перейдите в палитру Layers и настройте три слоя: Text & Art , Guides и PSD .Если вы привыкли работать с Photoshop, вы можете подумать, что все должно быть на отдельном слое. Но это просто не лучший способ работать с векторами или элементами макета страницы. Сгруппирование всего на нескольких разных уровнях упрощает отслеживание организации.
Создайте три слоя.
Выделив слой «Направляющие», возьмите инструмент «Прямоугольник» (M) и щелкните один раз на артборде. Воспользуйтесь появившимся диалоговым окном, чтобы создать прямоугольник размером с нашу живую область.
Создайте прямоугольник для активной области.
Отцентрируйте это поле на странице и преобразуйте его в направляющую, используя ⌘ + 5 (Control + 5 на ПК).
Центрируйте прямоугольник на монтажной доске.
Последним шагом в настройке шаблона является создание небольшого информационного тега, который будет служить ссылкой для всех, кто открывает файл. Поместите это сразу за пределы артборда и за обрез.
Напишите краткую справочную строку со спецификациями документа.
Практически все здесь говорит само за себя.Включите основную информацию о файле, размере обрезки, спецификациях и текущей дате. Часть « 4 ⁄ 0 CMYK» сообщает поставщику печати, что объявление будет напечатано в CMYK и будет односторонним (т.е. четыре цвета на одной стороне и ноль на другой). Теперь сохраните этот файл и откройте Photoshop.
Создайте шаблон Photoshop
Войдите в Photoshop и создайте документ, достаточно большой, чтобы уместить обрез. В этом случае нам понадобится холст размером 7,25 x 10,5 дюйма.Убедитесь, что вы используете разрешение 300 DPI и CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI обычно приближается к 150).
Создайте PSD.
Настройте в Photoshop несколько направляющих для области обрезки и живого изображения, чтобы не выходить за пределы необходимого пространства вашего дизайна. После того, как вы разместите направляющие, залейте фон насыщенным черным цветом (например, 75, 68, 67, 90) и сохраните файл.
Поместите PSD в Illustrator
Теперь вернитесь в Illustrator, выберите слой PSD и перейдите в File → Place .Перейдите в папку, в которую вы поместили PSD, и отцентрируйте его на артборде Illustrator. Обязательно добавьте файл в качестве «ссылки», чтобы он обновлялся в Illustrator по мере редактирования в Photoshop.
Поместите PSD в файл Illustrator.
Сравнение Illustrator и Photoshop
Как вы знаете, Photoshop предназначен для растровых изображений, а Illustrator — для векторных. Это определит, что мы будем строить в каждой программе. Мы будем использовать Illustrator для текста и векторных изображений, а снимки продуктов сохраним в Photoshop.
Тем не менее, эти четкие линии нужно будет пересечь в нескольких местах, особенно когда наши рисунки в Photoshop должны пересекать наши векторные рисунки. В таких случаях мы создадим элемент в Illustrator, а затем импортируем его в Photoshop как смарт-объект. Это станет более понятным позже, когда мы перейдем к дизайну.
Создайте область купона
Затем в Illustrator создайте белый прямоугольник, который немного уже, чем рабочая область, и высотой около 2,45 дюйма. Затем добавьте к прямоугольнику пунктирную черную обводку.
Создайте штриховой прямоугольник для купона.
Практически в каждом купоне производителя есть несколько элементов. К ним относятся штрих-код, официальная копия и срок годности. Все они очень специфичны для конкретной ситуации и будут предоставлены вместе с информацией о вакансиях. Для наших целей мы добавим туда некоторые элементы-заполнители. Учтите, что у этих элементов есть строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение штрих-кодов создает их с правильным размером), а юридическая копия часто устанавливается на 6 точек или больше.
Расположите стандартные элементы купона.
Далее мы пройдем через кажущийся странным этап вырезания и вставки этой коробки с купонами (только коробки, а не других элементов) в Photoshop. Постарайтесь разместить его примерно в том же месте, чтобы элементы вашего купона выровнялись по правому краю. Мы делаем это, чтобы потом было проще размещать изображения сверху.
Вставьте поле с купоном в Photoshop как векторный смарт-объект.
Теперь сохраните задание Photoshop и вернитесь в Illustrator, чтобы убедиться, что все выровнено правильно.Опять же, этот рабочий процесс сначала может показаться немного шатким, но в конце концов он вполне упорядочен и имеет смысл.
Добавьте снимок продукта
Следующим в списке дел стоит бросить снимок продукта Kwikee поверх купона. Помните, что рекламные спецификации требуют, чтобы продукт был героем, поэтому он должен быть как можно больше. Ниже я подделал поддельную бутылку OangeSoda по найденному мной на Flickr изображению.
(Источник изображения)
Обратите внимание, что я сделал продукт довольно большим в пределах доступного пространства, но при этом оставил ему достаточно места для передышки со всех сторон.
Добавьте немного изящества
Чтобы визуально подчеркнуть акцент на натуральных ингредиентах, мы добавим немного органичной графики. Для этого войдите в Illustrator и нарисуйте небольшой круг. Затем возьмите крайнюю правую точку круга и немного перетащите ее вправо. Наконец, преобразуйте его из кривой в точку, используя кнопку в меню, показанном ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Теперь перетащите этот маленький рисунок на палитру кистей и примените настройки ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Наконец, используйте инструмент спираль в сочетании с кистью, которую вы только что сделали, чтобы сделать несколько фигурных форм виноградной лозы. Сделайте несколько разных размеров, расширьте штрихи и соедините их с помощью Pathfinder (сделайте несколько вариантов). Конечно, апельсины растут на деревьях, а не на виноградной лозе, но дело в том, чтобы подчеркнуть натуральность напитка, поэтому все, что может быть ветвями или листьями, подойдет.
Используйте эти параметры для кисти.
Теперь войдите в Photoshop и разместите закрученные ветки за бутылкой как смарт-объекты. Это сохраняет редактируемый векторный аспект, давая вам возможность наложить его на слои с изображениями Photoshop. Используйте цветные наложения и внутренние тени, чтобы придать ему зловещий мрачный вид.
Поместите ветви за бутылкой и добавьте эффекты слоя.
3. Добавьте текст
Почти готово! Затем перейдем в Illustrator и добавим текст на наш слой Text & Art .Сначала перейдите в FontSquirrel и загрузите ChunkFive, шрифт, указанный в инструкции.
Чтобы осчастливить обе стороны (продавца и бренд OangeSoda), мы применим каждый набор инструкций к наиболее подходящей части объявления. Для купона мы будем использовать шрифт, цвет и логотип BuyLots, потому что именно на них розничный аспект рекламы имеет наибольшее значение. В части брендинга, над которой мы работали выше, мы будем придерживаться шрифта и цветов OangeSoda.
Используя шрифт ChunkFive, напечатайте копию в правом верхнем и левом нижнем углу бутылки.Используйте размер и цвет, чтобы различать ключевые слова.
Поместите текст вверху и внизу бутылки.
Наконец, добавьте к купону условия предложения и логотип продавца (не забудьте использовать Helvetica и красный цвет BuyLots).
Добавьте условия предложения и логотип продавца к купону.
Снимки продукта купона
Чтобы закончить купон, войдите в Photoshop и продублируйте изображение бутылки. Сделайте новый слой бутылки маленьким и поместите его с правой стороны купона над областью штрих-кода.Дублируйте этот слой дважды. Поскольку предложение действует только при покупке трех бутылок, показ трех бутылок позволит быстрее визуально прочитать купон.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите в Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно. Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Final Image
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их, чтобы создать результат.
Иллюстратор и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень конкретные и даже противоречивые инструкции во что-то привлекательное и креативное и использовать только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального проектирования художественные работы будут разосланы в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: как файлы со слоями или как готовый к печати PDF-файл. Давайте сначала рассмотрим самый простой.
Готовый к печати PDF
Многие поставщики услуг печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто печатать из PDF-файла с высоким разрешением.Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что получившаяся коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить не о чем.
Простая и понятная иерархия файлов.
Это тот же принцип, которого придерживаются программисты веб-сайтов, когда они выступают за чистый, организованный код, который будет легко отсортировать будущие сопровождающие.Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы вкратце рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.Наконец, мы изучили распространенные практики печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с использованием Photoshop и Illustrator синергетически. Надеюсь, теперь вы чувствуете себя более уверенно, создавая собственное рекламное объявление, готовое к печати.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите в Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно.Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Final Image
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их, чтобы создать результат.
Иллюстратор и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень конкретные и даже противоречивые инструкции во что-то привлекательное и креативное и использовать только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального проектирования художественные работы будут разосланы в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: как файлы со слоями или как готовый к печати PDF-файл. Давайте сначала рассмотрим самый простой.
Готовый к печати PDF
Многие поставщики услуг печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто печатать из PDF-файла с высоким разрешением.Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что получившаяся коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить не о чем.
Простая и понятная иерархия файлов.
Это тот же принцип, которого придерживаются программисты веб-сайтов, когда они выступают за чистый, организованный код, который будет легко отсортировать будущие сопровождающие.Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы вкратце рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.



 Цвет подбираем по своему разумению.
Цвет подбираем по своему разумению.
 В открывшемся окне даем название кисти и нажимаем «ОК».
В открывшемся окне даем название кисти и нажимаем «ОК».
 Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати. То есть, если нужен маленький штамп, то и рисуйте его маленьким.
То есть, если нужен маленький штамп, то и рисуйте его маленьким.