Как в фотошопе текст отделить от фона: Remove Background from Image – remove.bg
7 способов убрать задний фон с фото онлайн
Как трудно полностью удалить фон с фотографии? Для обычного человека ответ будет «чертовски сложно». Об использование таких программ как Photoshop или GIMP, не может быть и речи, если вы не занимаетесь этим профессионально. Попытка это сделать в профессиональных фото-редакторах будет бесполезной для большинства людей и пустой тратой времени.
Но существуют и онлайн-сервисы, доступные для массового пользователя, однако большинство из них являются платными. Существует всего несколько бесплатный сервисов, с которыми справится даже ребенок. О них мы сейчас и поговорим!
Remove.bg
Remove.bg — это бесплатный онлайн-сервис, предназначенный для автоматического удаления фона с фотографий. Нужно только загрузить изображение на сайт, а все остальное сделает программа. Процесс полностью автоматизирован. Remove.bg обрабатывает изображения довольно быстро. Впрочем, время обработки зависит от размера файла. Максимальный размер загружаемого файла – 8 Мб.
Программа попытается распознать человека, чтобы он остался на снимке. Все остальное считается фоном и подлежит удалению. Люди должны находиться на переднем плане. Если они расположены вдали, система может не распознать их.
У remove.bg есть расширение для Photoshop. После его установки в редакторе появится новый пункт в меню Window → Extensions → Remove Background. Удалить фон в Photoshop можно будет одним кликом. Когда вы нажимаете эту кнопку, изображение обработается через API remove.bg. Поэтому нужно наличие подключения к интернету и ключ API (который можно найти в настройках учетной записи на сайте). Нет никакой разницы редактируете вы фото продукции или портретные снимки — хорошо обрабатываются даже сложные края, например, такие как волосы.
Кроме всего прочего, доступная отдельная программа для Windows, Mac и Linux. С ее помощью можно в автоматическом режиме массово удалять фон с выбранных изображений. Просто перетащите их в окно десктоп-программы. Вы можете перетаскивать даже целые папки из любого места на вашем компьютере и определять сами, где сохранять изображения без фона в настройках. При необходимости можно выбрать цвет фона, которые будут применяться ко всем изображениям.
Вы можете перетаскивать даже целые папки из любого места на вашем компьютере и определять сами, где сохранять изображения без фона в настройках. При необходимости можно выбрать цвет фона, которые будут применяться ко всем изображениям.
Photoshop Online
Photoshop Express – это облегченная онлайн-версия Photoshop с базовыми функциями для редактирования фото. В него недавно добавили возможность фонового размытия, которая может удалить фон на любом изображении с объектами на переднем плане. При этом конечное фото сохраняет своё изначальное разрешение, что очень круто.
Чтобы убрать фон с фото и сохранить его высокое разрешение, пройдите по этой ссылке на Adobe Photoshop Express. После загрузки фото, нужно будет войти в аккаунт Adobe – его можно создать бесплатно или зайти через Google, Apple или Facebook. После авторизации — загруженное фото откроется в редакторе, сбоку которого есть большая кнопка для устранения фона – нажмите её и сервис все сделает сам.
После этого вы можете скачать готовый файл, кликнув по кнопке Download – откроется диалоговое окно загрузки, в котором вы сможете выбрать формат изображения. Рекомендуем сохранять в формате PNG.
PhotoRoom
PhotoRoom – это бесплатное приложение для Android. Оно работает на основе ИИ и безукоризненно работает с фонами – достаточно лишь одного клика. После того, как вы уберёте фон с фотографии или изображения товара, приложение предложит несколько фонов на его замену, включая платные. Кроме этого есть возможность заменить объекты на переднем плане фото – тоже в один клик.
PhotoRoom заточен на работу с изображениями для интернет-магазинов. Просто выбираете фото, жмёте одну кнопку и презентабельное фото товара готово. Приложение весит мало и работает на чем угодно. В бесплатной версии, однако же, в нижней части фото будет оставаться небольшой вотермарк – к счастью, обрезать его не составит большого труда.
Пользоваться PhotoRoom очень просто: загрузите его отсюда, откройте и импортируйте нужное фото. В приложении также ест несколько тестовых изображений, с ними вы можете проверить, как оно справляется с фонами.
В приложении также ест несколько тестовых изображений, с ними вы можете проверить, как оно справляется с фонами.
Unscreen
Unscreen – это онлайн-сервис, на котором можно убрать фон у GIF-изображений, а за дополнительную плату – даже у видео. В то же время, вы можете бесплатно поработать с короткими видео (до 5 сек., а при создании бесплатного аккаунта – до 10 сек.) и гифками.
Поскольку гифки часто длятся менее 5 секунд, вы сможете удалить фон без создания аккаунта – просто зайдите на сайт, выберите опцию Free Clips, загрузите файл или выберите гифку из базы GIPHY. Сервис также поддерживает MP4, WebM, OGG и MOV форматы. Можно даже просто вставить URL-ссылку на нужное видео.
Финальный файл можно скачать в формате GIF, APNG или видео, также есть возможность выборочно загрузить отдельные кадры. Единственный недостаток – пресловутые вотермарки в правом нижнем углу, которые особенно заметны при просмотре видео.
Background Burner
Background Burner — это веб-сервис, который позволяет быстро удалить фон с любого изображения. После того, как вы загрузите файл на сайт, он попытается самостоятельно удалить фон из вашего изображения.
Спустя 30 секунд Background Burner покажет результат своей работы. Обычно предоставляется 3-4 варианта на выбора.
Если загруженная фотография не слишком сложная, один из вариантов, скорее всего, будет подходящим. Если это так, просто нажмите кнопку Select и скачайте его на компьютер. Если не один из вариантов вам не понравится, то выберите более подходящий вариант и немного подкорректируйте его, доведя до совершенства.
Для этого нажмите на кнопку Touch up и используйте зеленую кисть, чтобы отметить части, которые вы хотите сохранить, и красную, чтобы отметить те части, которые вы хотите стереть. Доступно три размера кисти и возможность увеличения, чтобы обработать мельчайшие детали.
Когда изображение будет готово, его можно будет скачать в формате JPG на белом фоне, либо в PNG с прозрачным. Последнее будет полезно, если хотите поместить его на другую картинку.
Последнее будет полезно, если хотите поместить его на другую картинку.
При желании прямо на сервисе можно разместить обрезанный фрагмент в уже встроенные картинки из 7 тематических категорий (романтический, путешествие, текстура и другие) или загрузить свою.
Clipping Magic
Если вы не знакомы с Adobe Photoshop или ищете менее сложный инструмент, то можете использовать Clipping Magic, который удаляет задний фон всего за несколько кликов. Еще одно преимущество заключается в том, что не нужно регистрироваться , чтобы получить первый результат. Все, что вам нужно сделать, это загрузить файл на сервис и выбрать основной объект и фон.
Вместо того, чтобы тратить несколько минут, пытаясь тщательно обвести контур вашего объекта, чтобы отделить его от фона, вы можете просто отметить две области (нужную и не нужную) и алгоритм позаботится обо всём остальном. Если автоматический выбор алгоритма будет недостаточно точен, вы сможете самостоятельно подкорректировать изображение.
Вся работа ведётся с двумя цветовыми кистями — зелёной и красной. Первая наносится на объект, вторая — на фон. Причём, достаточно штрихового обозначения — всё остальное система распознает и сделает сама. Причём сделает это достаточно точно — редко приходится снова повторять эту операцию для лучшего результата. Все операции занимают не больше одной минуты.
Теперь, когда ваша фотография готова и весь фон удален, не нажимайте кнопку загрузки, так как она не будет работать, если вы не являетесь платным пользователем. Вместо этого используйте любую программу для создания скриншотов и сделайте снимок вашего отредактированного изображения и сохраните его под нужным именем для дальнейшего редактирования.
Стоит отметить, что вы можете загружать и редактировать столько фото, сколько хотите, но вам нужно будет оплатить 4 доллара за возможность скачать получившийся результат в PNG формате, но можно просто сделать скриншот.
Однако не следует думать, что Clipping Magic — палочка-выручалочка, позволяющая улучшить до приемлемого состояния даже некачественный снимок. Чем менее резким было изображение, чем больше оно затемнено или засвечено — тем выше риск получить плохой результат. То же самое может случиться, если оно было слишком пёстрое.
Чем менее резким было изображение, чем больше оно затемнено или засвечено — тем выше риск получить плохой результат. То же самое может случиться, если оно было слишком пёстрое.
Make Image Transparent
Есть и абсолютно бесплатный сервис Make Image Transparent, но он весь обвешан рекламой. Мы насчитали 5 рекламных блоков! Но несмотря на это, он отлично справляется со своей задачей.
На скриншоте выше видно, что было достаточно сделать всего 2 грубых мазка, чтобы получить нужный результат. Получившийся результат можно сразу скачать в PNG формате, без необходимости регистрироваться и что-то оплачивать.
Вы можете использовать кнопку ZOOM-IN или ZOOM-OUT, чтобы сделать изображение больше или меньше для лучшей маркировки. Если вы ошибочно замазали что-то не то, то это можно легко удалить с помощью кнопки ERASER или UNDO.
Выводы
Прежде всего, Background Burner полностью бесплатен, и по словам его разработчиков он таким и останется. Он также пытается выполнить большую часть самой тяжелой работы, иногда у него это получается хорошо, а иногда не очень. Это особенно полезно для фотографий, которые не очень сложные и это может сэкономить вам немало времени, если нужно обработать несколько десятков фотографий.
В Clipping Magic вам всегда нужно показывать, какая часть является предметом, а какая — фоном. В настоящее время сервис стоит 4 доллара, если вы хотите скачать результат работы. За 8 долларов появляется возможность массового удаления, т.е. можно загрузить сразу 50 файлов для обработки и затем пачкой скачать обработанные.
Если вам удобней работать с программами, а не онлайн сервисами, то можете попробовать следующие программы под Mac OS — это Super PhotoCut, под Android и iPhone — Photo Background Eraser, AlphaBlur Image Effects или Adobe Photoshop Mix.
Как вырезать гибискус с неоднородного фона / Основы Photoshop / Уроки
Процесс вырезания цветов гибискуса с неоднородного фона для урока «Цветы и текст 4» (для версий Photoshop CS5 и более поздних).
Выбор инструментов и операций в Фотошопе для обтравки изображений меняется в зависимости от задач, исходника, его окружения, цвета, контрастности и тд. Поэтому, когда встает вопрос о вырезки, первоначально надо проанализировать исходное изображение и решить, каким способом это сделать проще и быстрее.
В данном случае объект практически одного цветового тона, контрастного с фоном, значит я легко могу отделить цветы и фон. Небольшая проблема заключается в бутонах, которые совпадают по цвету с фоновым — автоматически их выделить не получится, придется делать это вручную.
1. Разделение фона и цветов
Делаю один дубль слоя (Crtl+J).
Для начала разделю цветы и фон с помощью операции:
Изображение (Image) — Коррекция (Adjustments) — Черное-и-Белое (Black&White)
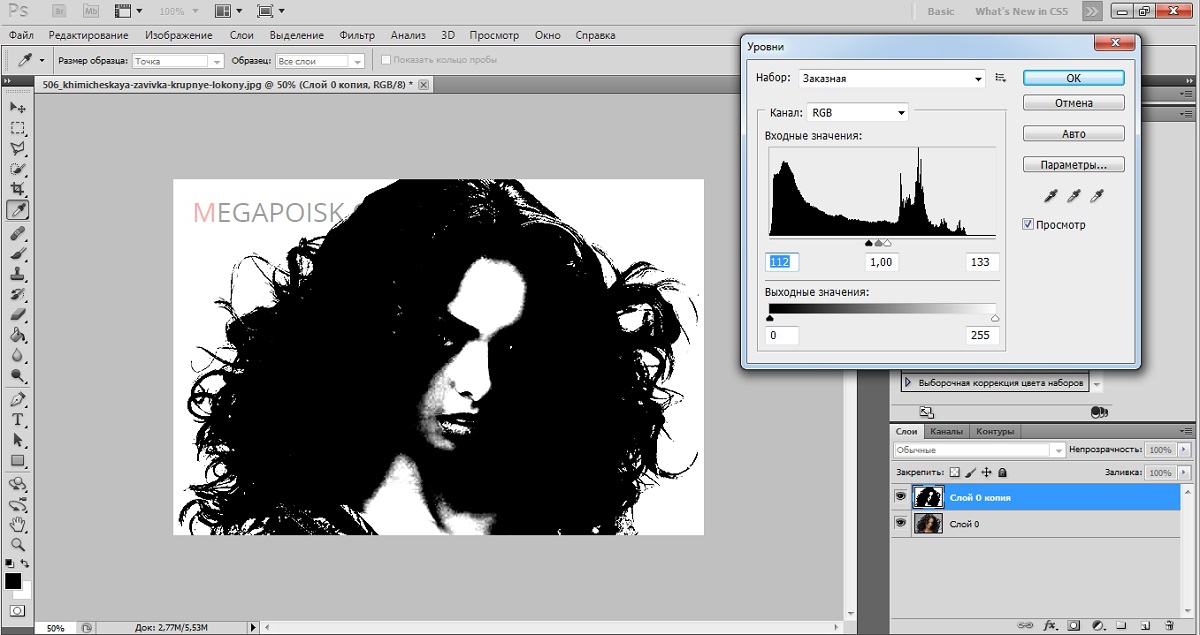
Уровнями (Levels) (Ctrl+L) добавлю контраста:
2. Выделение
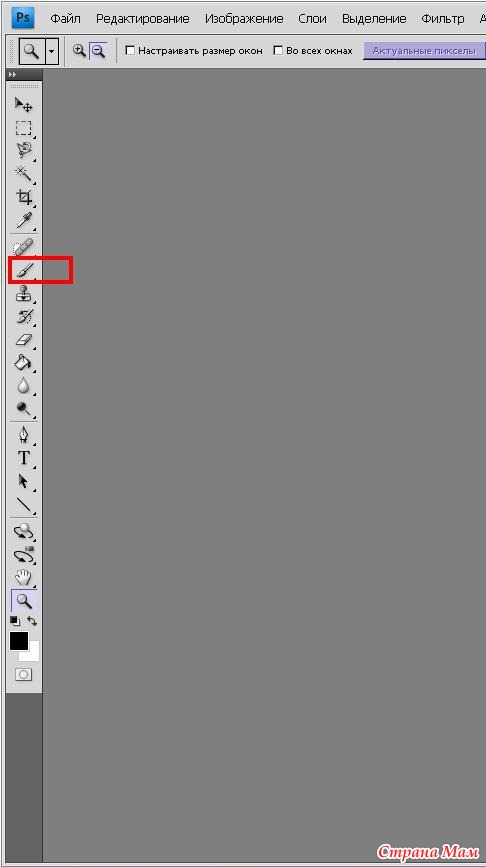
Инстр. Быстрое Выделение (Quick Selection)
выделяю белые области цветов и бутонов.
Скрываю черно-белый слой и активирую первоначальный.
3. Редактирование выделения
Лассо (L)
выделю детали изображения, которые не получилось выделить предыдущими операциями (это зеленые бутоны, слабо контрастирующие с фоном и некоторые светлые участки около лепестков цветка).
Закончив, включаю режим Быстрой маски (Q) .
С помощью мягкой 100% непрозрачной Кисти (В) и Ластика (Е) черного и белого цвета, редактирую грубые неточности выделения (не добиваясь идеального качества).
Проработав края до приемлемого результата, возвращаюсь в нормальный режим (Q).
4. Уточнение края
Дальнейшую обтравку цветов выполняю с помощью опции «Уточнить край» (Refine Edge).
Параметры:
- Просмотр (View_: На Белом (On White), тк фон темный,
- Радиус (Refine Radius)
- Сглаживание (Smooth) 1
- Растушевка (Feather) 0,1 пикс
- Сдвиг края (Shift Edge) — 5 %
Копирую выделение на новый слой (Ctrl + J), отключаю видимость исходного.
Создаю новый слой, заливаю его белым цветом, чтобы лучше видеть границы вырезанных цветов.
Архивной кистью (History_Brush_Tool) восстанавливаю потерявшиеся фрагменты.
Если вырезка получилась не очень качественная, можно Ластиком (E) подчистить границы.
Для моих целей — это достаточный результат, поэтому я заканчиваю.
Вырезайте чаще)
Поделиться с друзьями:
Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
Создан онлайн-сервис для удаления фона изображений быстрее фотошопа
Нейронные сети уже умеют проделывать с графическими изображениями ранее невообразимые вещи. Например, в июле 2018 года NVIDIA продемонстрировала работу алгоритма, который убирает с фотографий шум и лишние надписи. К сожалению, обычные пользователи не могут воспользоваться его умениями, но есть разработчики, которые щедро делятся своими проектами с обычными людьми. Одним из них стал сервис, позволяющий быстро удалить фон из любой фотографии с человеком.
Сервис называется Remove.bg — он стал отличным примером того, как основанные на машинном обучении проекты становятся легкими потребительскими инструментами. Алгоритмы, которые быстро удаляют фон из фотографий, уже существуют и доступны в открытом доступе. Однако, в отличие от них, этот сервис предоставляет работу алгоритма в максимально удобном для использования виде.
Алгоритмы, которые быстро удаляют фон из фотографий, уже существуют и доступны в открытом доступе. Однако, в отличие от них, этот сервис предоставляет работу алгоритма в максимально удобном для использования виде.
Чтобы удалить фон изображения и оставить только главный объект, необходимо просто загрузить файл на сайт или вставить прямую ссылку на изображение — алгоритм сам проделает работу и выдаст PNG-файл с прозрачным фоном. Инструмент работает только с фотографиями людей, так что удалить фон из картинок с животными и предметами не получится.
В некоторые моменты сервис справляется с удалением даже лучше Adobe Photoshop и ему подобных программ. Разница особенно заметна на фотографиях людей с длинными волосами — нейросеть аккуратно выделяет их и добавляет прозрачность.
Разумеется, в работе встречаются и неточности. Алгоритм не всегда точно определяет границы и может удалить часть лица человека. Например, на изображении ниже видны остатки темного фона. Тем не менее сервис способен выручить в моменты когда под рукой нет фотошопа или другого редактора. Оставшиеся дефекты можно исправить вручную, а если вставить PNG-файл в другой фон, некрасивости вовсе могут стать незаметными. .
Опробовать работу алгоритма может любой желающий на сайте Remove.bg. Сервис полностью бесплатный.
Понравился ли вам сервис? Свое мнение о нем можно написать в комментариях или в нашем Telegram-чате.
Быстрый и простой способ удалить фон с фотографии онлайн
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы, чтобы качественно отделить объект (предмет, человека, животное и пр.) от бэкграунда. Даже профессионалы в ряде случаев получают результат, который лишь с натяжкой можно назвать удовлетворительным…
Необходимо помнить, что залог успешной работы по удалению фона – это качественная фотография.
 Самое главное – чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов. Но это технические тонкости… Мы же с Вами сегодня научимся стирать фон с фотографии буквально нескольким кликами мыши! Профессионалы фотошоп могу с недоверием отнестись к этому способу, но когда они увидят результат, думаю они будут удивлены ).
Самое главное – чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов. Но это технические тонкости… Мы же с Вами сегодня научимся стирать фон с фотографии буквально нескольким кликами мыши! Профессионалы фотошоп могу с недоверием отнестись к этому способу, но когда они увидят результат, думаю они будут удивлены ).Итак, всё что Вам требуется сделать, это:
- загрузить фотографию
- буквально несколькими штрихами нарисовать маску (зеленым цветом объект, который надо отделить от фона, а красным – собственно сам фон, т.е. то, что надо удалить)
- скачать результат с прозрачным фоном себе на компьютер
Вот что получилось у меня буквально (я даже засекал по часам) за 15 секунд работы (левая часть рабочего окна – оригинальное фото с маской, правая – результат):
Вот какие возможности есть у редактора Clipping Magic:
- режим ластика для удаления маски
- выбор размера кисти для рисования маски
- выбор типа фона (прозрачный либо цвет)
- отмена действий
- зумирование
Сразу предупрежу особо старательных ): нет нужды полность закрашивать отделяемый объект зеленым, а фон красным – достаточно лишь несколько штрихов для их обозначения! Алгоритм сервиса сам хорошо угадывает границы, а вам следует лишь потом уточнить их в мелочах, переключив кисть на более мелкий размер.
На данный момент онлайн сервис Clipping Magic работает в режиме альфа, но каких-либо «косяков» и грубых ошибок в его работе лично я не заметил. Все указанное мною выполнялось точно и без ошибок. Еще раз повторю, что для подобного рода манипуляций играет роль именно качество фотографии: чем более контрастными будут фон и объект, тем лучший результат получится на выходе. Поэтому не ждите хорошего результата, если Вы возьмете, к примеру, фотографию низкого разрешения с котом, сидящим на фоне пестрого ковра )).
Все указанное мною выполнялось точно и без ошибок. Еще раз повторю, что для подобного рода манипуляций играет роль именно качество фотографии: чем более контрастными будут фон и объект, тем лучший результат получится на выходе. Поэтому не ждите хорошего результата, если Вы возьмете, к примеру, фотографию низкого разрешения с котом, сидящим на фоне пестрого ковра )).
Друзья, на данный момент сервис Clipping Magic – это самый быстрый, удобный и качественный способ удалить фон у фотографии онлайн. Если с Photoshop и иными графическими редакторами Вы не особо дружите, то потратьте пару минут на освоение этого сервиса и результатом Вы сможете хвастаться даже перед профессионалами!
Обязательно посмотрите мой обучающий видеоролик, в котором наглядно показано, как быстро и удобно работать в Clipping Magic!
P.S. С недавнего времени сервис стал принимать оплату за сохранение и скачивание результата. Обходные пути есть — они указаны в комментариях. Однако я рекомендую использовать полностью бесплатный аналог, который ничуть не хуже.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Эффектный текст в языках пламени · Мир Фотошопа
В Photoshop нарисовать пламя довольно трудно, поэтому в уроке я покажу как использовать для наших целей готовые фото. Результат получится очень реалистичным, эффектным и прорисованным. Конечное изображение размерами 1920px на 1200px просто идеально впишется на рабочий стол вашего компьютера ;-).
1 Часть. Фон
Создайте новый документ в Photoshop, размерами 1920px шириной и 1200px высотой и залейте фон радиальным градиентом коричневых цветов (от #5c3d09 к #1f1409) используя инструмент Gradient Tool (G). У вас должно получиться что-то вроде изображения на рисунке. Заметьте, что градиент расположен не четко посередине, а находится в верхней части рабочей области.
2 Шаг
Здесь нам нужно получить текстурированный фон. Вместо того чтобы начинать все сначала, я использовал фон, который мы создавали в предыдущем уроке. Я слил все слои фона в один, обесцветил слой, полученный в результате, и получил примерно то, что вы видите ниже. Если вы хотите сделать все вручную сами, для начала скачайте текстуры бумаги с Bittbox, а затем пройдите все шаги по созданию фона в прошлом уроке.
3 Шаг
Теперь установите режим наложения слоя в Overlay, и у вас получится отличный фон.
4 Шаг
Чтобы еще сильнее текстурировать фон воспользуйтесь фильтром Texturizer. Для этого создайте новый слой и заполните его бежево-коричневым цветом — #66500f. Затем откройте Filter > Texture > Texturizer и выберите текстуру Canvas с параметрами Scaling 80% и Relief, установленным в 4.
5 Шаг
Теперь установите режим смешения этого слоя в Overlay. В результате получим дополнительную детализацию нашей текстуры, что очень хорошо поможет при таких больших разрешениях.
6 Шаг
Теперь нам нужно немного подкорректировать нижнюю часть изображения с помощью нового слоя. Это нужно потому, что верхняя часть фона сейчас выглядит более теплой, в то время как нижняя — более холодная.
Создайте новый слой и залейте его цветом #4b4f3b. Затем добавьте к слою маску с градиентом от черного к белому сверху-вниз, чтобы скрыть верхнюю часть заливки цветом, а затем плавно в нее перетечь. Должно получиться примерно, как показано на рисунке. Теперь установите режим смешения цвета на Color и задайте ему 45% Opacity.
2 Часть. Текст и свечение
Что ж, фон у нас готов, поэтому давайте приступим к тексту. Я использовал шрифт под названием Trajan, потому как выглядит он очень эффектно. Здесь я на изображение нанес текст цветом #cb9328, затем задал ему режим наложения Linear Dodge и Opacity 8%.
Дальше мы будем придавать верхней половине текста вид горящей и светящейся, раскаленной от огня почти докрасна, в то время как нижняя часть текста будет словно появляться из ничего. Это значит, что дальше мы будем задействовать массу эффектов, слоев и масок.
8 Шаг
Поэтому создайте новую группу слоев, чтобы хранить все текстовые слои в одном месте — их будет много. Теперь дублируйте текстовый слой и установите цвет дублированного слоя в #5e3f1c.
9 Шаг
Здесь смените режим наложения нового слоя на Overlay и установите ему 70% Opacity. Результат должен иметь красноватый оттенок, как показано ниже.
10 Шаг
Дублируйте текстовый слой еще раз и задайте ему желтый оттенок — #cb9328. Теперь поменяйте его режим наложения на Linear Dodge и установите 30% значение Opacity. Далее мы добавляем маску к этому слою и закрашиваем ее черно-белым градиентом так, чтобы нижняя его часть растворялась, и там, внизу, проступали очертания красноватой комбинации первых двух слоев.
11 Шаг
Здесь мы в очередной раз дублируем текстовый слой, но его нужно спрятать за весь предыдущий текст. Задайте ему черный цвет — #000000. Затем откройте меню Filter > Blur > Gaussian Blur и ответьте “Yes” после того, как программа вас попросит растрировать текст, а после задайте радиус размытия равным 4px.
После этого делаем Ctrl + клик по любому другому слою с текстом, затем снова выбираем черный текстовый слой и жмем Delete. У вас остался черный контур наподобие тени. Теперь дублируйте этот слой и слейте его еще и с самым первым — эффект будет заметнее. В результате должно получиться примерно такое, как показано ниже.
12 Шаг
В очередной раз к слою с тенью добавьте маску, чтобы вышел результат, как на рисунке ниже. Создается впечатление, что текст как бы выходит со страницы.
13 Шаг
Еще раз дублируйте черный слой и, используя Smudge Tool (R) и мягкую кисть побольше, размажьте тень по краям, чтобы казалось, что это следы от пожара.
14 Шаг
Вот как теперь выглядит наш текст. На самом деле я создал два таких слоя со следами от пожара и четыре слоя с тенью, каждый из которых был размыт чуть больше предыдущего и каждый — растворялся к низу.
15 Шаг
Пришло время придать свечения верхней части нашего текста. Для начала снова дублируем наш текст, помещаем его поверх остальных слоев и задаем ему желтый цвет — #dc9a08.
Запускаем Filter > Blur > Gaussian Blur с радиусом 8px. Возмите большой мягкий ластик и сотрите нижнюю часть текста так, чтобы это было неравномерно.
16 Шаг
Смените режим наложения слоя на Soft Light. Может вам захочется повторить процесс с еще одним желтым слоем. Тогда затрите его ластиком еще сильнее, чтобы казалось, что верхняя часть все-таки ярче светится.
17 Шаг
Дублируйте еще раз слой с текстом и снова поместите его на самый верх. Он должен быть того же желтого цвета — #dc9a08.
Откройте Layer > Rasterize > Type и превратите текст в изображение. Далее выполняем Ctrl + клик по этому слою и идем в Select > Modify > Contract и задаем значение 1px. Нажимаем Delete и удаляем все кроме контура в 1px.
18 Шаг
Теперь задаем этому слою режим наложения Overlay, в результате имеем рисунок, показанный ниже.
19 Шаг
Здесь добавьте к нашему слою с контуром маску, чтобы свести его на нет к низу текста, также, как вы делали это с остальными.
Дублируйте теперь этот слой и вызовите Filter > Blur > Gaussian Blur со значением 1px. Дублируйте слой еще раз и размойте его уже на 2px, и еще раз дублируйте слой и примените к нему 4px размывку.
Теперь пройдитесь поочередно по каждому из созданных слоев, на каждом жмите Ctrl + клик, затем Strl + Shift + I, и Delete, чтобы удалить все, что выходило за границы текста.
Суть в том, что нам нужно было получить красные края, стекающиеся к просто раскаленной середине букв. С внешней стороны должна быть четко очерченная красная граница, а во внутреннюю часть нужно было применять размывку.
20 Шаг
Далее нам нужно продублировать все эти четыре слоя и слить их в один. В результате у нас наверху должен оказаться контур с ярким желтым окрасом. Теперь выберите Smudge Tool и порядочно размажьте текст, выводя потеки вверх, чтобы казалось, что текст испускает струйки жара.
21 Шаг
Задайте этому слою режим наложения Overlay, и у вас получится примерно следующее.
22 Шаг
Мы уже почти закончили работу с текстом. Я пошел чуть дальше и дублировал свечение, чтобы придать еще больше жару изображению. Не стесняйтесь и экспериментируйте с получением действительно красно-горячего сияния.
23 Шаг
Здесь я добавил еще строчку текста, как подпись к имеющемуся. Это украсит наши будущие обои. Попробуйте подобрать цвет, который будет сочетаться с фоном и основным текстом, не слишком отвлекая на себя внимание. Я использовал шрифт Swiss Light Condensed.
3 Часть. Огонь
В конечном счете, после проделанной работы можно взяться за добавление пламени. Для этого нам нужно пару картинок с огнем на черном фоне. Найти хорошее фото в открытом доступе возможным практически не представляется, поэтому я взял изображение с Fotolia, которое можно купить по этой ссылке. Вот еще одно фото с Flickr, которое мне также понравилось, и которое я позже использовал для буквы “E”. Поэтому, может вы тоже захотите его купить.
Ну а техника работы с огнем у нас, по сути, очень проста. Что нам нужно сделать? Открыть пламя в Photoshop, выбрать палитру Channels и выбрать канал с самым высоким контрастом (для огня это будет красный) и кликнуть по нему. Это приведет к тому, что ваше изображение превратится в черное с белым, и, потому что мы находимся в самом контрастном канале, белый будет казаться очень ярким. Теперь выполняем Ctrl + клик по этому каналу — загрузится выделение всех его пикселей. Кликаем обратно на канал RGB и копируем выбранные пиксели. Теперь можно вставить пламя в ваш главный документ. Это очень полезная техника для переноса чего-то полупрозрачного с однотонного фона (то же самое можно проделывать с водой и т. д.)
д.)
25 Шаг
OK, теперь мы имеем огонь в основном документе. Как видите, огонь мы получили без черного фона, плюс к тому же — он местами прозрачный, а это значит, что поверх вашего текста он будет смотреться просто идеально.
26 Шаг
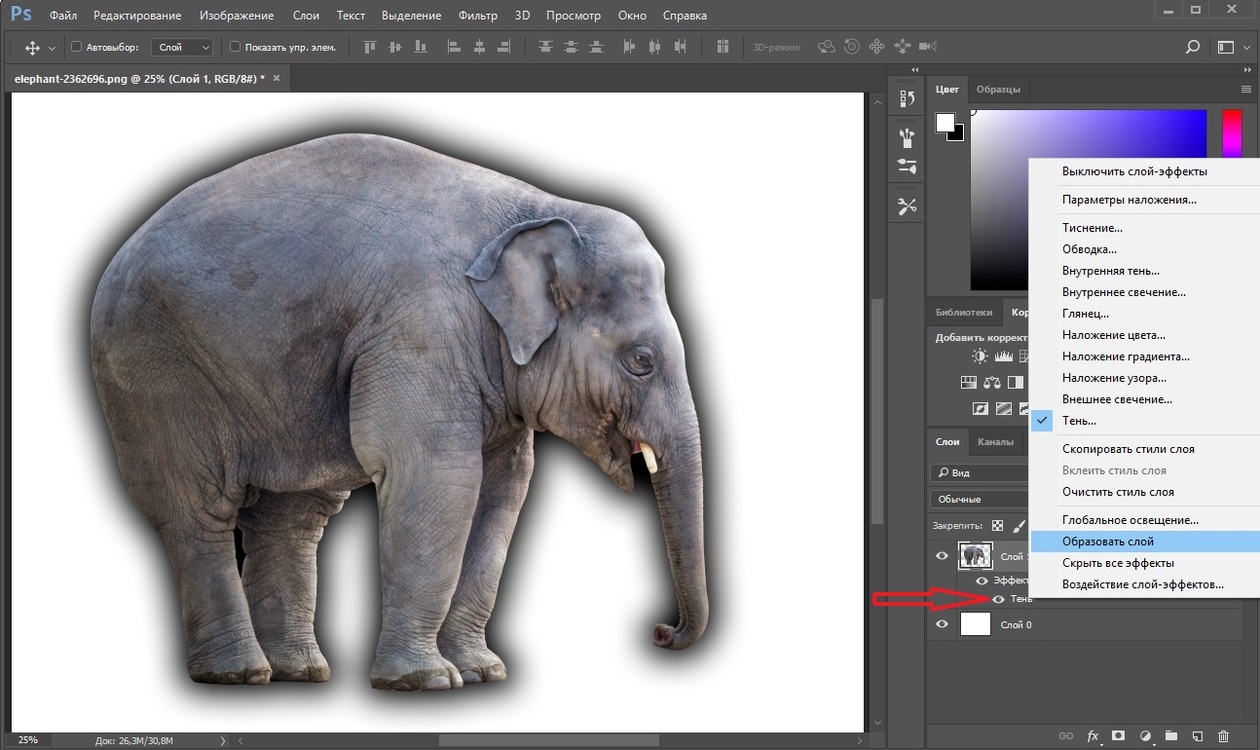
Теперь нам нужно разделить наше пламя на несколько частей. Дублируйте слой и спрячьте оригинал, чтобы сохранить изначальную версию. Затем с помощью Pen Tool аккуратно отделите язык пламени, чтобы результат смотрелся натурально. Здесь мы видим, что у меня получилось четыре языка пламени из одного изображения. Можете также отображать, трансформировать части пламени, чтобы первоначальное сходство меньше бросалось в глаза. Смените режим наложения слоя на Screen, в итоге любые частицы черного цвета окончательно исчезнут, и огонь станет еще более прозрачным.
27 Шаг
Теперь, поскольку мой текст состоит из четырех букв, мне нужно четыре отдельных части пламени. Для четвертой буквы (“E”) я взял отдельное фото с Flickr и повторил предыдущие шаги, чтобы получить еще одно пламя. Также это пламя я немного сжал, чтобы придать ему большей уникальности.
28 Шаг
Привязка огня к тексту настолько же трудна, насколько трудно двигать слои с огнем по документу. Пустите огонь по форме букв, чтобы казалось, будто они охвачены пожаром.
29 Шаг
Здесь я разместил огонь по верхушкам букв. Все довольно эстетично, но бросается в глаза то, что огонь над “I” и “R” — одинаковый, а также сам пожар немного сдавлен по вертикали.
30 Шаг
Поэтому я прошелся по каждому языку инструментом Transform Tool и вытянул его по вертикальной оси. Также в некоторых местах я подкорректировал ластиком огонь над буквой “I”, что придало ему уникальности.
31 Шаг
Здесь, чтобы сделать огонь еще более реалистичным, дублируйте слои с огнями и размойте дубликаты фильтром Filter > Blur > Gaussian Blur с радиусом 3px и установите непрозрачность (Opacity) каждого равной 15%. Получилась своего рода живая горящая аура вокруг пламени.
Получилась своего рода живая горящая аура вокруг пламени.
32 Шаг
Ну что ж, мы уже почти в конце пути. Вот как выглядит композиция на этом шаге.
33 Шаг
В конце мы добавим последний штрих. Создайте новый слой поверх остальных и растяните радиальный градиент от белого к черному, как показано на рисунке. Задайте слою режим смешения Overlay и Opacity 40%.
Отлично! Вот и все на сегодня — эффектный, стильный огненный текст, созданный вашими руками.
Отделение объекта от фона фотографии при помощи каналов фотошопа
Отделение какого-либо объекта от основной части фотографии, ее фона, пожалуй, одна из самых популярных операций, для программы фотошоп. Поэтому и существует масса способов как это можно сделать. В идеале нужно иметь представление о каждом из них, и в зависимости от ситуации выбирать самый подходящий.
В этом уроке подробно будет рассмотрен способ отделения объекта от фона фотографии при помощи каналов.
Шаг 1
Откройте изображение в режиме RGB, содержащее фон, от которого вы хотите избавиться.
Шаг 2
Найдите канал, где объект, выглядят светлее/темнее всего (в зависимости от изображения, в нашем случае нежелательный фон темнее выбранного объекта). В нашем случае наш робот смотрится белее всех.
Шаг 3
Продублируйте синий канал, чтобы не испортить исходное изображение. Для этого щелкните правой кнопкой мыши по миниатюре и выберите команду Создать дубликат из контекстного меню. Фотошоп поместит его в нижнюю часть палитры.
Шаг 4
Отрегулируйте уровни, чтобы сделать робота белым, а фон — черным (или наоборот, в зависимости от изображения) Для этого выберите команду меню Изображение => Коррекция => Уровни или нажмите сочетание клавиш Ctrl+L для вызова диалогового окна Уровни.
Чтобы сделать объект светлее, в группе Входные значения перетащите ползунковый регулятор света (маленький белый треугольник) влево, пока робот не станет почти белым (чем дальше вы перетаскиваете ползунковый регулятор, тем светлее становится и небольшое фоновое свечение возле головы робота — это не страшно, потому что мы исправим фон в следующем шаге). Не закрывайте диалоговое окно Уровни сразу!
Не закрывайте диалоговое окно Уровни сразу!
Шаг 5
Выбрав черную пипетку, щелкните по серому фону, чтобы сделать его черным. Для этого выберите маленькую черную пипетку в правой части диалогового окна, чтобы изменить области, которые, по мнению программы, должны быть темными.
Щелкните один раз, чтобы выбрать пипетку, установите указатель мыши в окно документа, а затем щелкните мышью по области серого фона. Продолжайте щелкать по различным серым областям, пока фон не станет полностью черным (или настолько близким к нему, насколько возможно). Когда вы закончите, нажмите кнопку ОК.
Шаг 6
Подправим внутри контура робота белой краской, а фон — черной краской. Это необходимо, если в ходе коррекции с помощью ползункового регулятора света все детали объекта не стали белыми.
Вы можете использовать инструмент Кисть, чтобы подкрасить их вручную (в противном случае выделение будет частичное).
Нажмите клавишу В для вызова инструмента Кисть, а затем установите основной цвет черным (нажмите клавишу D, чтобы установить черный и белый цвета индикаторов основного и фонового цветов). Потом полностью закрасьте все детали на роботе отличные от белого цвета. Имейте ввиду, что по краям нужно быть аккуратным — это наше будущее выделение. Используйте черную кисть, что убрать лишние белые пятна, которые мы не желаем выделять.
Когда вы закончите, у вас должно быть исключительно черно-белое изображение.
Шаг 7
На палитре каналов загрузите копию синего канала как выделенную область. Для этого щелкните мышью, удерживая клавишу Ctrl по миниатюре или нажмите кнопку Загрузить содержимое как выделенную область (пунктирный круг) в нижней части палитры.
Если марширующие муравьи появились вокруг всего изображения — инвертируйте выделение. Нам необходимо, чтобы был выделен только наш объект. Выберите команду меню Выделение => Инверсия или нажмите сочетание клавиш Ctrl+Shift+I.
Шаг 8
На палитре каналов выберите композитный и скройте наш дубликат синего. Вы увидите полноцветное изображение.
Шаг 9
Откройте палитру слоев. Если в строке фонового слоя отображается маленький замочек, дважды щелкните по нему, чтобы сделать слой доступным для редактирования.
Для добавления слоя-маски нажмите кнопку с изображением круга, вписанного в квадрат в нижней части палитры. Программа добавит слой-маску, который скроет оригинальный фон картинки.
Мы закончили! Теперь с вырезанным объектом можно делать, что угодно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
ACDSee Ultimate 8 – редактируем фото с помощью слоёв // Новости фотоиндустрии // FOTOEXPERTS
31 декабря 2014 г.
Константин Биржаков
Много лет Adobe Photoshop является самым мощным, популярным и довольно дорогим редактором растровых изображений, можно сказать стандартом де-факто, и все эти годы производители других программ старались изо всех сил, чтобы этот самый Photoshop пользователям был больше не нужен, иногда успешно, иногда не очень. Пока они стараются, словечко «фотошоп» стало нарицательным – часто на форумах можно встретить вопрос «Посоветуйте хороший фотошоп для обработки фоток», не говоря уже о таких понятиях, как «зафотошопить урну», «здесь сплошной фотошоп», «лучше перешоп, чем недошоп» и других.
И правда, для повседневной работы с фотографиями в любом продвинутом RAW-конвертере имеются многочисленные инструменты тонального редактирования, зачастую обеспечивающие более удобную и тонкую работу, нежели аналогичные в Photoshop. Например, тот же инструмент Color Editor в Capture One Pro 8 можно назвать одним из лучших, если не лучшим в отрасли. Однако на практике всё же приходится использовать Photoshop для сложной ретуши инструментом штамп, а также для работы со слоями – именно работа со слоями здесь неимоверно удобна и, можно сказать, доведена в до совершенства. И если штамп в том или ином виде всё же присутствует во многих RAW-конвертерах, то полноценная работа со слоями долгое время была исключительной прерогативой Photoshop.
И если штамп в том или ином виде всё же присутствует во многих RAW-конвертерах, то полноценная работа со слоями долгое время была исключительной прерогативой Photoshop.
Но всё меняется. Компания ACD Systems International Inc. анонсировала новую комплексную программу для управления и редактирования цифровых фотографий ACDSee Ultimate 8. Впервые для продуктов этой компании данная программа позволяет работать со слоями для расширенного редактирования изображений. Теперь пользователям не придётся использовать дорогостоящие программы других производителей (читай Adobe Photoshop), чтобы добиться отличных результатов – и фотографы-любители, и продвинутые пользователи смогут с помощью ACDSee Ultimate 8 решать все свои творческие задачи.
ACDSee Ultimate 8 предоставляет те же функции управления изображениями, что и программы ACDSee Pro 8 и ACDSee 18, выпущенные осенью 2014 года. Однако теперь ACDSee Ultimate 8 поддерживает работу со слоями, GPU-ускорение для графики, а также 32-bit и 64-bit прозрачность. Новые инструменты открывают пользователям более гибкие возможности по редактированию изображений, созданию коллажей, добавления текста или водяных знаков, применению различных фильтров и эффектов, при этом всё это индивидуально для каждого слоя. ACDSee Ultimate 8 – это отдельное приложение, а не обновление ACDSee Pro 8, как можно было бы подумать, поэтому эти две программы смогут работать на одном компьютере параллельно.
«Фотоиндустрия динамично развивается, и мы заметили, что на рынке необходим простой в использовании фоторедактор с продвинутыми возможностями», говорит Дуг Вэндеркерхоув (Doug Vanderkerkhove), основатель и генеральный директор компании ACD Systems. «Именно для этой цели мы и создали ACDSee Ultimate 8. Впервые у наших пользователей появилась возможность продвинутого, но вместе с тем интуитивно понятного редактирования изображений с помощью слоёв. Наши пользователи всегда доверяли качеству продуктов ACD Systems, и теперь как фотографы-любители, так и продвинутые графические дизайнеры смогут достигать потрясающих результатов в своей работе».
Как обычно, компания ACD Systems в своих пресс-релизах приводит мнения различных известных профессиональных фотографов, которые работают в программах ACDSee, чтобы те рассказали о преимуществах такой работы и их подхода к делу:
«Я перешёл на ACDSee Pro несколько лет назад, и теперь это мой главный инструмент для обработки RAW и JPEG фотографий», говорит Глен Баррингтон (Glen Barrington), фотограф и пользователь ACDSee. «До этого я работал в программе конкурентов, а теперь использую ACDSee Ultimate, так как новые инструменты работы со слоями значительно расширяют мои возможности редактирования. Мне больше не нужен дополнительный растровый редактор для сложных задач редактирования, я могу комбинировать различные изображения, применять спецэффекты, и так далее, и всё это со знакомым интерфейсом, работать с которым мне нравится».
В словах Глена про то, что он работал в программе конкурентов, между строк читается Adobe Photoshop, однако он же не может прямо так вот выразиться в своем интервью. Зато мы можем: Глен, ведь это был Photoshop, не так ли?
Основные возможности ACDSee Ultimate 8:
- Программа позволяет создавать, переставлять местами, соединять слои, манипулировать каждым отдельным слоем
- Редактирование определённой области изображения, не затрагивая другие его области для более аккуратного редактирования
- Применение фильтров и эффектов к слоям
- Применение Pixel Targeting к слоям
- Добавление новых изображений в отдельные слои для создания коллажей
- Добавление текста и водяного знака на отдельный слой
- Поддержка прозрачности (для 32-битных и 64-битных изображений)
Цена
Стоимость ACDSee Ultimate 8 составит $150. Дополнительная информация: www.acdsee.com.
* * *
Практика работы в ACDSee Ultimate 8
В связи с выпуском ACDSee Ultimate 8 возникает вопрос – почему функционал по работе со слоями не был включён в программу ACDSee Pro 8? Для какой цели понадобилось выпускать сырую программу, а затем тут же создавать программу-клон, но с расширенными возможностями? И что делать пользователям, которые всё-таки успели купить 8-ю версию? Недавно наше исследование показало, что в ACDSee Pro 8 из всех 11 нововведений профессиональным пользователям будет как-то полезно только одно (!), а для любителей могут быть интересны 7. С выпуском Ultimate 8 подтверждается наш постулат о том, что, по всей видимости, цель компании – выпустить как можно больше однотипных продуктов: теперь пользователям предлагаются две почти одинаковые программы.
С выпуском Ultimate 8 подтверждается наш постулат о том, что, по всей видимости, цель компании – выпустить как можно больше однотипных продуктов: теперь пользователям предлагаются две почти одинаковые программы.
Слои следует искать во вкладке Edit
Программа ACDSee Ultimate 8, как и ACDSee Pro 8, предлагает фотографам либо недеструктивную обработку (Develop), либо редактирование (Edit), однако именно в последнюю и добавлена поддержка слоёв. Тот факт, что работа со слоями априори недеструктивна, (то есть оригинальные файлы фотографий остаются нетронутыми) – вполне очевиден, ведь и в Photoshop при редактировании документа, который содержит слои, пользователь вынужден сохранять свою работу как файл *.PSD, хотя в самом начале он был создан из файлов RAW или JPEG, которые остаются на своих местах нетронутыми.
Такая же схема работы и в ACDSee Ultimate 8: если к изображению были добавлены слои, то, само собой, это изображение уже не может быть сохранено в виде файла JPEG или TIFF. Ultimate 8 использует свой собственный формат файла *.acdc, который после сохранения будет показываться среди прочих фото в ленте как обычная фотография. Однако этот файл можно заново открыть во вкладке Edit и продолжить работу со слоями.
Если хочется сохранить готовую работу как JPEG для публикации на сайте или отправки по почте, то нужно сделать обычный экспорт. Можно, конечно, свести все слои и сохранить работу как JPEG, однако в таком случае идея работы со слоями рушится, так как позднее уже не получится вернуться к редактированию слоёв.
Прозрачность как камень преткновения
Как на экране компьютера отобразить прозрачность, и что есть прозрачность? Понятно, что о любой прозрачности можно говорить лишь в том случае, если мы можем поместить один объект позади другого, чтобы наблюдать части нижнего сквозь прозрачные области верхнего. Если нижнего слоя нет, и мы работаем с одним единственным объектом, то прозрачность на экране традиционно отображается в виде белых и серых шахматных квадратиков, впервые это было применено в Photoshop, этот же принцип используется и в ACDSee Ultimate 8 (не ясно, является ли данный способ отображения запатентованной технологией компании Adobe).
Бывалые вэб-мастера при слове «прозрачность» тут же вспоминают популярный некогда браузер IE6, который не отображал прозрачность в картинках PNG, а так хотелось их использовать при вёрстке сайтов. Так или иначе с прозрачностью сталкиваются архитекторы и конструкторы, которые работают в программах 3D моделирования, операторы видео-монтажа, когда отделяют фигуру человека от зелёного фона или работают над спецэффектами, графические дизайнеры при разработке этикетки, упаковки и прочей печатной продукции, а также и фотохудожники при редактировании своих фотографий.
Как только мы создаём объект с прозрачностью, мы тут же добавляем «головной боли» нашему компьютеру – вычислительных операций требуется в разы больше, причём будут загружены одновременно и процессор, и видеокарта. Новое железо, новые драйвера, новые программы… Быть может, секрет программистов Adobe ещё и в том, что они каким-то образом умудрились заставить свою программу довольно шустро работать с прозрачными слоями на 486 компьютерах. Впервые слои появились осенью 1994 года в версии Adobe Photoshop 3, и можно утверждать, что именно слои, наряду с поддержкой цветовой модели CMYK в тот момент сделали Photoshop лучшим профессиональным графическим редактором.
На дворе последние деньки уходящего 2014 года, и вот – та-да-да-дааам! – в ACDSee Ultimate 8, спустя 20 лет, появились слои с прозрачностью. Посмотрите на технические требования к софту и железу – создаётся ощущение, что программа собирается запускать космический корабль на Марс, или по крайней мере на Луну, – технические требования самые что ни на есть жёсткие.
Однако хватит слов – давайте откроем фотографию во вкладке Edit, сотрём стирательной резинкой часть информации, например, задний план, и сохраним свою работу в виде файла *.acdc. В браузере фотографий прозрачные области отображаются черным цветом, хотя логичнее было бы их показывать белым.
| Слой с прозрачностью во вкладке Edit | Просмотр файла в ленте миниатюр и на полный экран |
|---|
Если же мы работаем со слоями, используем при этом прозрачность в некоторых слоях, какие-то слои включаем, какие-то отключаем, программа создаст миниатюру на основе информации о видимости слоёв.
Совместимость с Photoshop
Готовим файлы в Photoshop, открываем в Ultimate 8
В программе ACDSee Ultimate 8 совместимость с форматом *.PSD частичная. Файлы со слоями, созданные в Photoshop, могут быть открыты в ACDSee Ultimate 8, однако они будут открыты как изображение с одним слоем, то есть вся информация о слоях будет потеряна, хотя прозрачность этого слоя частично будет сохранена. Обратите внимание на белую окантовку вокруг объекта – именно поэтому прозрачность сохраняется частично.
| Слой в Photoshop | Файл PSD, помещенный на отдельный слой в ACDSee Ultimate 8 |
|---|
Если есть необходимость корректно сохранить прозрачность, можно воспользоваться форматом PNG. Прозрачность будет прочитана верно:
Готовим файлы в Ultimate 8, открываем в Photoshop
Если в программе ACDSee Ultimate 8 открыть любую фотографию и добавить прозрачность только в один слой (допустим, стереть часть заднего плана на фото), работу можно сохранять и как файл *.PSD, и позднее точно так же редактировать во вкладке Edit. При просмотре в браузере фотографий прозрачность будет отображаться черным цветом, однако полупрозрачные области на краях выделения станут грубыми. При повторном редактировании во вкладке Edit все будет нормально.
| Редактируем *.acdc, сохраняем как *.psd | Отображение *.psd в браузере фотографий |
|---|
А вот при добавлении к этому же изображению нового слоя программа уже не позволит сохранить работу как *.PSD, сохранение файла со слоями возможно только в формате *.acdc. В целом можно заключить, что совместимость с *.PSD условная, и если работать в ACDSee Ultimate 8, то следует использовать исключительно собственный формат файлов этой программы.
Если открыть такой *.PSD в Photoshop, картина будет грустная… слой один, притом сведённый:
| Редактируем *.psd Ultimate 8 | Открываем *.psd в Photoshop |
|---|
Применение фильтров и эффектов к слою
Дублируем базовый слой, применяем к нему эффект (например, на скриншоте ниже применены два эффекта – сепия и виньетирование). Здесь сразу нужно сразу сказать, что слой в ACDSee Ultimate 8 – это не «умный слой» (Smart Layer), какой есть в Photoshop. Другими словами, отредактировать применённый эффект не получится, можно только обработать эффектом то, что было ранее обработано другим эффектом, и так по кругу. Хочется экспериментов – дублируем для каждого эксперимента нижний слой с изначальной фотографией, обрабатываем, после чего включаем-выключаем слои по очереди и выбираем лучший вариант.
Добавление водяных знаков
Функцию добавления водяных знаков на отдельный слой разработчики преподносят как одну из главных фишек при работе со слоями. Давайте говорить честно – нужно ли это профессионалу? Возможно, что и нужно, однако нужно в самую последнюю очередь, когда он уже поработал над фотографией несколько дней, проделал кучу работы, создал несколько вариантов, начал всё заново, и, наконец, согласовал с заказчиком всю свою работу, после чего уже в завершение как ягодку на тортик добавил свою подпись или логотип на отдельный слой. В принципе логотип можно добавить и по-старинке, без использования слоёв, ничего страшного не случилось бы.
Работа с текстом
Наряду с добавлением водяных знаков можно добавить произвольный текст. Эта функция вряд ли подойдет для дизайна плакатов или поздравительных открыток – кегель шрифта текста может быть максимум 256 (видимо, пунктов). Доступны все установленные в системе шрифты, к надписи можно применить эффект в виде тени, объёма некоторых спецэффектов. Нужно отметить, что это не текстовый слой, который можно редактировать, если вдруг допущена ошибка в слове, а всего лишь добавление растровой надписи на слой, один раз и навсегда.
Нужно отметить, что это не текстовый слой, который можно редактировать, если вдруг допущена ошибка в слове, а всего лишь добавление растровой надписи на слой, один раз и навсегда.
Отчасти спасает положение галочка «Поместить текст на отдельный слой» – в этом случае надпись можно передвинуть в другое место и увеличить/уменьшить, однако, опять-таки, это будет уже не текст, а растровая прозначная картинка в виде надписи на новом слое. Добавить тень к этой надписи уже не получится. Одним словом, работа с текстом в слоях в программе ACDSee Ultimate 8 организована на уровне редактора Paint в составе Windows 3.1. Для создания небольшой подписи в углу фото этот инструмент годится, но не более того. После изумительно удобной работы с текстом в Photoshop работать здесь невыносимо тяжело.
Быстродействие
В данном месте обзора отмечу, что я запускаю ACDSee Ultimate 8 на iMac под виртуальной машиной (Win 8.1), поэтому небольшие тормоза чувствуются, однако работать вполне комфортно. Могу предположить, что на обычном компьютере с Windows программа будет работать шустро. Если уважаемым коллегам есть что сказать по этому поводу, прошу поделиться своими мыслями в комментариях.
Плюсы и мунусы ACDSee Ultimate 8
Мы будем рассматривать плюсы и минусы ACDSee Ultimate 8 исключительно с точки зрения работы со слоями, так как все остальные функции программа унаследовала от ACDSee Pro 8, включая всем её положительные и отрицательные моменты.
+ Плюсы
- Возможность работы со слоями за $150 вместо $119/год за подписку за спецпредложение для фотографов (Photoshop CC и Lightroom) от Adobe.
- Наконец-то после долгого молчания сделан шаг навстречу серьёзной работе – при наличии слоёв вкладка Edit начинает иметь смысл для профессионального использования.
— Минусы
- Сохранение результатов работы со слоями в собственном формате *.acdc, который может быть открыт только в ACDSee Ultimate 8.
 Минус спорный, так как любую работу со слоями нужно всё-таки в каком-то виде сохранить.
Минус спорный, так как любую работу со слоями нужно всё-таки в каком-то виде сохранить. - Работа с текстом в слоях оставляет желать много лучшего.
- Нет корректирующих слоёв.
- Программа есть только для Windows, что является серьёзным минусом. Владельцам Mac остаётся только ждать появления подобного функционала в версии для MacOS.
- Серьёзные технические требования.
Приложение 1. Сравнение Adobe Photoshop и ACDSee Ultimate 8
С появлением в ACDSee Ultimate 8 функции работы со слоями мы можем сравнить её с Photoshop, тем более, что маркетологи как раз и позиционируют программу как альтернативу этому всемирно любимому растровому редактору. Разумеется, мы рассматриваем плюсы и минусы исключительно с точки зрения работы фотографа.
Плюсы Photoshop
- Умные слои, так называемые Smart layers, и те огромные преимущества, которые они обеспечивают, прежде всего повторное редактирование примененного ранее эффекта
- Корректирующие слои – опять-таки повторное редактирование внесённых ранее тоновых корректировок
- Группы слоёв для удобства работы с большим количеством объектов
- Расширенные возможности работы с текстом
- Встроенные инструменты склейки HDR и панорам
- Наличие огромного числа плагинов для обработки фото: Portreture, Topaz Labs, NIK Software и многих других
- Поддержка готовых кистей, создание своих собственных кистей
- Полная интеграция с другими программами пакета Creative Cloud от Adobe: можно легко вставить *.psd в любое приложение, можно вставить в файл *.psd растровый документ Illustrator на новый слой, можно вставить *.psd с прозрачностью в вёрстку видео ролика Premiere и т.д.
- Всевозможные инструменты выделения областей, такие как векторные пути, умное выделение краёв, магнитное лассо, магнитное перо и т.д.
- Умная трансформация с учётом содержимого (Content-Aware Scale)
- Тесная интеграция с Lightroom, комплексное предложение для фотографов – подписка на Photoshop+Lightroom.

Плюсы ACDSee Ultimate 8
- Сравнительно низкая цена
- Низкий порог вхождения, другими словами, программа проще для новичков
- Одна программа – и для каталогизации/просмотра, и для редактирования фотографий с помощью слоёв
Приложение 2. Технические требования для ACDSee Ultimate 8
Железо
- Процесор Intel® Pentium® 4 или AMD Athlon® 64 (2 GHz или быстрее)
- 2 GB памяти (рекомендуется 6 GB)
- Video RAM (VRAM) – 512mb
- Видеокарта, совместимая с DirectX 10
- Разрешение монитора 1024 x 768 ( рекомендуется 1280 x 1024)
- 2GB места на диске
Софт
- Microsoft® Windows® 7 (SP1) или Windows® 8 (только 64-bit). В случае с Windows 7 мало иметь установленный SP1, понадобится ещё Platform Update for SP1, а также все свежие обновления .NET
- Microsoft® Internet Explorer® 9+
- Microsoft® DirectX® 10.0 или выше
- Ghostscript 8.0 – для поддержки PDF
- Windows Media® Player 9.0
Финальный вывод
Новая версия ACDSee Ultimate 8 оснащена работой со слоями, это хорошо, нужно, полезно, и всё правда работает. Однако вряд ли профессионалы откажутся от своих привычных и удобных инструментов в пользу ACDSee Ultimate 8. Слишком много плюсов предлагает связка Photoshop+Lightroom, в то время как ACDSee Ultimate 8 не обладает ни одним уникальным свойством, ради которого можно было бы всё бросить и перейти на работу с ней. С другой стороны, для новичков ACDSee Ultimate 8 – это неплохой вариант, чтобы познакомиться с основными принципами обработки фото, с работой со слоями, после чего уже перейти на более серьёзные программы.
© Константин Биржаков, 31 декабря 2014 г. Google+
Модель: Лена Гард
По материалам официального сайта ACD Systems International Inc.
Автор использовал демо-версию ACDSee Ultimate 8 для работы над обзором.
В статье использованы фотографии автора.
Любая перепечатка в любых СМИ только с письменного разрешения автора обзора.
Текст обзора защищен с помощью сервиса «Яндекс. Оригинальные тексты»: Текст от 31.12.2014, 13:35
Отделение переднего плана от заднего плана
Отделение переднего плана от фона в Photoshop — идеальное решение для любой неудобной позы, объекта не по центру и отвлекающего фона.
В этом уроке вы узнаете, почему отделение переднего плана от фона — это лучший секрет фотошопа, который вы не используете! Даже если вы не занимаетесь композитингом, а работаете с одной фотографией.
В этом примере мы будем использовать изображение бегуна, пойманного в середине движения, и вы узнаете, как, отделив задний план от переднего, вы сможете легко изменить позу бегуна, придать одежде идеальный вид и переместите объект в другое место на изображении.
Приступим!
Выберите основную тему на фотографииВы можете следить за этим Adobe Stock. Изображение бегущего человека.
Сначала сделайте выбор вокруг бегуна.
Существует несколько различных способов выделения основного объекта: вы можете использовать инструмент «Перо» , инструмент «Магнитное лассо», инструмент «Волшебная палочка» или инструмент «Быстрое выделение », . Однако эти инструменты потребуют вашего времени и усилий, чтобы выбрать нужные участки.
Если вы используете Photoshop 2020 и новее, вы можете сократить время, просто зайдя в Select> Select Subject .
Использование команды «Выбрать тему» автоматически выделит объект.
Select Subject использует Adobe Sensei, который представляет собой искусственный интеллект (AI) от Adobe, который использует технологию машинного обучения для определения основного предмета.
Щелкните здесь, чтобы узнать больше об инструменте «Выбрать тему»!
Хотя он в высшей степени надежен, он может допускать небольшие ошибки, которые вы легко исправите. Ищите области, которые могли быть упущены ИИ.
Ищите области, которые могли быть упущены ИИ.
В этом примере отмените выбор пространства между рукой и телом.
Чтобы отменить выбор, используйте инструмент Quick Selection и удерживайте Alt (Windows) или Option (macOS) , затем щелкните и перетащите вокруг небольшой области, чтобы отменить выбор.
Отделение переднего плана от заднего плана
Следующий шаг — продублировать фон, перетащив его на значок New Layer .Повторите этот шаг дважды, чтобы сделать две копии.
Примечание : поскольку у нас есть активное выделение, мы не можем использовать сочетание клавиш Ctrl J Command J для дублирования слоя. При активном выделении этот ярлык будет дублировать только содержимое выделения, а не весь слой.
Всегда старайтесь давать своим слоям имена, чтобы знать, что они контролируют. В этом случае вы можете переименовать верхнюю копию в «Бегун».
При активном выделении щелкните слой «Runner» и в нижней части панели Layers щелкните значок New Layer Mask , чтобы создать маску из выделения.Этот шаг удалит фон с текущего слоя.
Затем выберите два слоя «Runner» и слой Background Copy , удерживая Shift и щелкнув оба, и нажмите Ctrl G (Windows) или Command G (macOS) , чтобы поместить их в группа.
Вы можете вызвать новую группу « Edit».
Отделение переднего плана от фонаТеперь, когда у нас есть два слоя внутри группы Edit , мы можем сосредоточиться на отделении переднего плана от эффекта фона.
Сделайте выделение из маски слоя «Runner» , удерживая Ctrl (Windows) или Command (macOS) и щелкнув миниатюру маски слоя Runner.
Затем перейдите к Select> Modify> Expand . На этом шаге открывается окно Expand Selection, , затем установите расширение на 3px и нажмите OK.
На этом шаге открывается окно Expand Selection, , затем установите расширение на 3px и нажмите OK.
Затем удерживайте Shift Backspace (Windows) или Shift Delete (macOS) , чтобы открыть окно Fill.
В раскрывающемся списке «Содержание» выберите Content-Aware и нажмите OK.
Content-Aware заполнит выделение «содержимым», аналогичным окружающим областям выделения, и будет казаться, что бегуна там никогда не было.
Примечание : С более сложным фоном вы можете попробовать Новое Content-Aware Workspace, чтобы получить лучшие результаты.
Нажмите Ctrl D (Windows) или команду D (macOS) , чтобы отменить выбор и отключить марширующих муравьев .
Хотя заливка работает отлично, она не идеальна. Для областей, требующих дополнительной работы, вы можете использовать инструмент Clone Stamp (S), чтобы применить плавный переход и сохранить согласованность между исходным фоном и тем местом, где работал Content-Aware .
После того, как вы закончите, у вас будет чистый фон без бегуна! Как только вы включите слой Runner, у вас будет исходное изображение, но теперь оно состоит из двух слоев!
Как работать с субъектом самостоятельноОдним из многих преимуществ отделения переднего плана от фона является то, что вы можете настроить объект, не затрагивая ни одного пикселя от фона, и наоборот.
Чтобы иметь еще больший контроль, вы можете выбрать слой «Runner» , щелкнуть правой кнопкой мыши и выбрать Convert to Smart Object .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Фильтр сжижения
- В строке меню нажмите Правка> Пластика .
- В опциях View установите флажок рядом с Показать фон . Первоначально он покажет «Все слои» , но щелкните по нему, чтобы открыть раскрывающееся меню, и выберите Фоновая копия.
Марионеточная основа
- В строке меню щелкните Правка> Марионеточная деформация .
- Чтобы отрегулировать углы ступней или рук, удерживайте Alt (Windows) или Option (macOS) и щелкайте по точкам, чтобы повернуть его в желаемое положение или угол.
Инструмент перемещения
- Нажмите V на клавиатуре, чтобы использовать инструмент Move , это позволяет перемещать объект в любом месте кадра простым щелчком и перетаскиванием.
Это всего лишь три способа настройки изображения после отделения переднего плана от фона.
Чтобы увидеть больше уроков по Photoshop, обязательно зайдите на канал PTC YouTube и нажмите кнопку подписки!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как удалить фон в Photoshop (3 примера)
Узнайте, как удалить фон в Photoshop, комбинируя использование нескольких инструментов Photoshop.Сначала мы воспользуемся улучшенной функцией «Выделение и маска», чтобы удалить фон всего за 2 клика. Затем используйте инструмент Background Eraser (E) , чтобы удалить фон, и, в конце концов, мы извлечем волосы из сложного фона с большим количеством деталей волос и закончим их, используя специальные кисти для волос и добавив новый фон.
Перейти в любимый раздел:
Твердые и чистые фоны
Фотография с чистым и сплошным фоном всегда предпочтительнее для удаления фона. Ответ прост, потому что эту тему извлечь намного проще. На чистом фоне не так много деталей, это может быть просто цветной или полностью размытый фон.
Ответ прост, потому что эту тему извлечь намного проще. На чистом фоне не так много деталей, это может быть просто цветной или полностью размытый фон.
Взгляните на этот пример. Вы заметите, что цвет фона желтый, нам нужно выбрать только один цвет, чтобы удалить его.
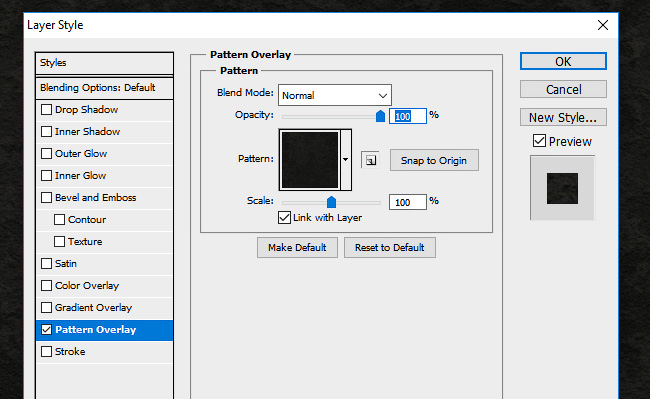
Вы можете легко удалить этот фон с помощью действия Удалить фон . Перейдите в «Окно »> «Свойства», в разделе «Быстрые действия»> нажмите кнопку «Удалить фон», чтобы удалить фон.
Независимо от того, какую технику вы используете, вам всегда нужно воссоздавать волосы, если вы хотите с ними справиться.
Удаление занятого и сложного фона
Когда фон загружен, труден и сложен, удалить фон может оказаться непростой задачей. Особенно, если у вашего объекта есть расплывающиеся пряди волос на загруженном фоне, вам может быть сложно удалить фон.
Шаг 1. Выберите инструмент «Ластик для фона»
Этот инструмент работает, выбирая цвет из изображения.По сути, он выбирает цвета, чтобы стереть их, а затем стирает эти пиксели, сопоставляя их с выбранным цветом. Каждый раз, когда вы нажимаете на изображение, чтобы стереть его части, это когда он пробует цвета для стирания.
Вы можете активировать этот инструмент, нажав (E) , или, в качестве альтернативы, вы можете навести курсор на Панель инструментов и найти его под инструментом «Ластик».
Шаг 2. Откройте образец изображения
Теперь откройте образец изображения, с которого вы хотите удалить фон.Я использую это изображение женского портрета, и я открыл его в Photoshop, выбрав File> Open .
После открытия изображения скопируйте его, нажав CTRL + J , чтобы у вас была резервная копия оригинала на случай, если что-то пойдет не так.
Шаг 3. Установите параметры инструмента «Ластик для фона»
Теперь настроим инструмент для использования. Установите Sampling: Continuous , что означает, что он будет выбирать разные цвета всякий раз, когда мы нажимаем на область изображения, чтобы стереть ее.Вы можете видеть на нашем изображении, что у нас много цветов, поэтому я выбрал именно его.
Установите Sampling: Continuous , что означает, что он будет выбирать разные цвета всякий раз, когда мы нажимаем на область изображения, чтобы стереть ее.Вы можете видеть на нашем изображении, что у нас много цветов, поэтому я выбрал именно его.
Установите предел : края и Допуск с до 25-29% . Низкое значение допуска ограничивает ластик рядом с выбранным цветом и наоборот.
Вы также можете проверить опцию Защитить цвет переднего плана , и это укажет ластику не стирать пиксели цвета переднего плана. Вы также можете выбрать цвет на изображении, чтобы защитить его.
Шаг 4. Начните удаление фона
С указанными выше настройками начните стирать фон, рисуя по изображению.Убедитесь, что вы используете жесткую круглую щетку с жесткостью Hardness , установленной на 100% , чтобы края волос были гладкими.
Вы можете установить жесткость кисти, щелкнув правой кнопкой мыши в любом месте, когда активен ластик для фона , а затем использовать ползунок для уменьшения жесткости. Вы также можете изменить размер кисти.
Здесь вы можете видеть, что я использовал инструмент с правой стороны:
Точно так же я использовал его и в левой части изображения.Помните, что вы также можете взять образец цвета с волос модели, чтобы защитить их, когда вы приближаетесь к прическе.
Итак, сейчас наша самая сложная часть сделана — волосы. Для оставшихся частей тела вы можете использовать инструмент «Перо» (P) .
После того, как вы проложили путь вокруг руки, сделайте выделение и используйте ластик фона, чтобы стереть фон вокруг руки модели:
Не беспокойтесь о сбоях в волосах и некоторых прядях, которые мы только что потеряли, мы исправим их за пару шагов.
Здесь я удалил фон полностью:
Шаг 5 — Воссоздайте волосы с помощью инструмента «Кисть»
Ластик сделал большую часть нашей работы, но мы можем сделать гораздо больше для улучшения изображения, в основном волос. Теперь нарисуем волосы, чтобы исправить их, используя инструмент Brush Tool .
Теперь нарисуем волосы, чтобы исправить их, используя инструмент Brush Tool .
Шаг 6. Добавьте новый и соответствующий фон
Я добавил новый фон позади модели, вы можете использовать любое изображение, которое захотите, и добавил Gaussian Blur, чтобы размыть фон.
Если вы добавите здесь свой окончательный фон, вам будет очень легко работать с волосами, поскольку иногда последний фон может помочь вам скрыть множество ошибок. . Кроме того, вы не будете тратить свое время на те области, которые вам не нужны для .
Шаг 7 — Используйте специальные кисти для волос вместо обычной для окрашивания волос
Загрузите 7 нестандартных щеток для волос (необходимо оформить подписку)
Подпишитесь на мою рассылку, используя вышеупомянутую ссылку (не используйте форму боковой панели, иначе вы не получите ссылку для загрузки кистей) и получите 7 пользовательских кистей для волос.Я использовала одну из своих кистей для волос, чтобы идеально покрасить волосы:
Убедитесь, что вы используете планшет, иначе мазки кисти не будут выглядеть естественно. Я использовала одну кисть для волос, чтобы нарисовать отдельные разлетающиеся пряди волос:
Вы можете выбрать цвет из модели, а затем я нарисовал блики на волосах. Попробуйте попробовать разные цвета и раскрасить волосы.
Продолжайте красить волосы, и вы увидите, что я нарисовал сверху:
Здесь я нарисовал справа:
Здесь вы можете увидеть окончательные результаты:
Как удалить фон всего за 2 клика в Photoshop 2021
Шаг 1. Откройте образец изображения
Загрузите образец изображения с Pixabay, если хотите следовать за мной.Вы можете видеть на изображении ниже, я открыл изображение, выбрав File> Open .
Шаг 2 — Доступ к функции выбора и маски
Перейдите к Select> Select & Mask .
Шаг 3. Удаление фона за 2 клика
Позвольте мне показать вам две кнопки, которые помогут вам удалить фон всего за два клика. На изображении ниже вы можете увидеть две кнопки Select Subject & Refine Hair внутри диалогового окна Select & Mask .
Обратите внимание: эти две кнопки доступны только в обновлении Photoshop 2021. Если вы работаете в более старой версии Photoshop, кнопка Refine Hair Button недоступна в более старых версиях.
Как только вы окажетесь внутри Select & Mask , нажмите Select Subject Button , чтобы удалить фон.
Также у нас есть новый Refine Mode: Color & Object Aware . Я выбрал Object Aware Tool , потому что работаю со сложным фоном.Вы можете выбрать Color Aware , если фон чистый и простой. Итог — Object Aware для сложного и загруженного фона, а Color Aware — для простого и чистого фона .
Они добавили новую кнопку Refine Hair , она позволяет вам улучшить волосы одним щелчком мыши вместо того, чтобы улучшать волосы с помощью инструмента Refine Edge Brush Tool . Вы все еще можете использовать инструмент Refine Edge Brush Tool , но я тестирую его для простоты и удобства.
Нажмите кнопку «Уточнить волосы», чтобы при необходимости улучшить прическу:
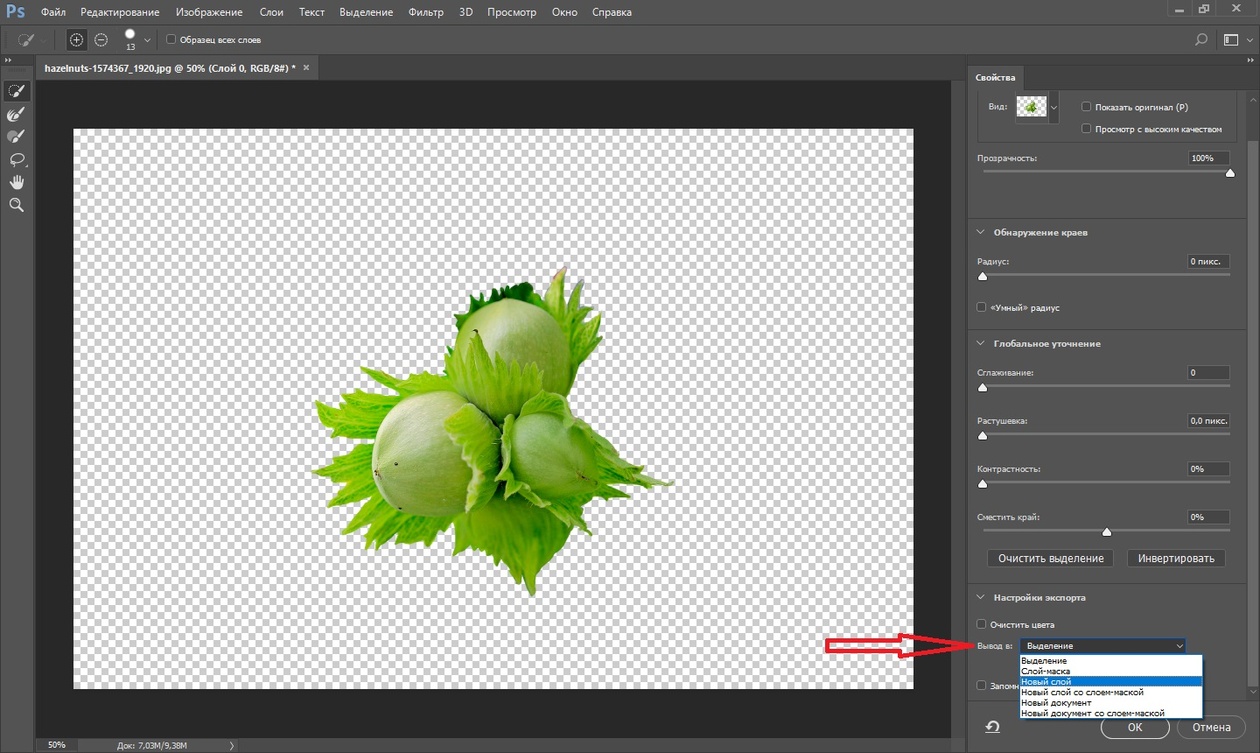
Шаг 4 — Вывод результатов
Как только вы довольны результатом, перейдите к Output To: New Layer with Mask . Вы получите результат на новом слое с прикрепленной маской слоя, чтобы избежать повреждения исходного изображения.
Здесь видно, что мы удалили фон всего за 2 клика:
После удаления фона я добавил новый фон и видно, что это неплохо всего за 2 клика .
Конечно, есть что улучшить, и вы можете воссоздать волосы, отрегулировать освещение и цвет, чтобы новый фон выглядел так, что никто не может сказать, что фон был удален и заменен. Вы можете следовать примеру 2 и примеру 3 в руководстве, где я покажу вам, как воссоздать волосы с помощью собственных кистей для волос в Photoshop.
Вы можете следовать примеру 2 и примеру 3 в руководстве, где я покажу вам, как воссоздать волосы с помощью собственных кистей для волос в Photoshop.
Восстанавливающие волосы
Шаг 1
Я использую это изображение девушки, загрузив его с Pexels, я открыл его в Photoshop, выбрав File> Open .Вы можете видеть на этом изображении, волосы трудно выделить, потому что фон не простой, не сплошной или белый, а также из-за разлетающихся и беспорядочных волосков.
Сделайте грубый выбор
Шаг 2
Теперь вам нужно сделать грубый выбор объекта либо с помощью инструмента Pen Tool , либо с помощью новейшей функции Select Subject , чтобы сделать выбор.
Шаг 3
Рядом с кнопкой Select Subject вы увидите кнопку Select And Mask , нажав на которую, чтобы мы могли уточнить выбор.
Если вы используете Photoshop CS6 или CS5 , то сначала вам нужно добавить маску после того, как вы сделали выбор. Затем щелкните маску правой кнопкой мыши и выберите Refine Mask . Теперь у вас будет тот же вариант, что и на изображении ниже.
Теперь вам нужно уточнить выбор, который мы только что сделали. После того, как вы нажмете кнопку Select and Mask , затем используйте инструмент Refine Edge Brush Tool , чтобы внести некоторые изменения в края волос, так как они выглядят слишком резкими прямо сейчас.Хотя этот инструмент не будет работать на этом сложном фоне, но, по крайней мере, он может немного облегчить нашу задачу, смягчив края волос.
Здесь вы можете видеть, что я использовал инструмент Refine Edge Brush Tool , чтобы улучшить волосы справа:
Здесь я использовал его на левой части волос:
Здесь я использовал на нижних волосках:
Когда вы довольны результатами, прокрутите вниз до настроек вывода (справа) и используйте New Layer with Mask , чтобы создать новый слой с маской.
Здесь у нас есть исходный слой-копия с новыми результатами маскирования:
Воспользуйтесь преимуществами нового фона
Шаг 4
Итак, ребята, мы девушку для чего добываем? Очевидно, мы собираемся добавить за ней другой фон. Прежде чем мы продолжим, просто добавьте сюда свой новый фон.
Если вы добавите здесь свой окончательный фон, вам будет очень легко работать с волосами, поскольку иногда последний фон может помочь вам скрыть множество ошибок. .Вы будете не тратить свое время на те области, которые вам не нужны .
Итак, я добавил свой новый фон позади нее:
Как воссоздать пряди волос
Шаг 5
Итак, вы видите, что мы почти закончили, но нам нужно добавить последние штрихи к волосам. Для этого я использую щетки для волос, чтобы закрасить сбившиеся и отлетать волоски.
Вы можете получить эти кисти после того, как подпишетесь на нашу рассылку только из этого руководства, не используйте форму боковой панели, иначе вы не получите ссылку для загрузки кистей .
Скачать Расчески для волос (необходимо оформить подписку)
Здесь вы можете видеть, что я создал новый слой ниже слоя с женщиной, а затем с помощью расчески закрасил распущенные волосы наверху.
Здесь я создал новый слой поверх всех слоев и нарисовал другой щеткой для волос:
Итак, на этот раз я закрасил женщину и четко, мне нужно стереть некоторые другие области, чтобы растушевать волосы. Перейдите в Слой > Маска слоя> Показать все , чтобы добавить маску к слою с волосами и замаскировать нежелательные части с помощью черной кисти.
Результатов после маскировки:
Шаг 6
Точно так же я закрасила больше волосков щеткой для волос. То, что я сделал, я взял образец цвета из волос модели, а затем закрасил еще несколько волос там, где я думаю, что они должны быть. Я варьирую размер кисти и цвет, чтобы закрасить волосы. В итоге я получил следующие результаты, но вы можете добиться большего, чем я, если потратите немного больше времени.
Я варьирую размер кисти и цвет, чтобы закрасить волосы. В итоге я получил следующие результаты, но вы можете добиться большего, чем я, если потратите немного больше времени.
Здесь вы можете увидеть, сколько мазков кистью для волос я использовал, чтобы воспроизвести волосы:
Еще несколько примеров
Пример 4:
Пример 5:
Как удалить фон в Photoshop (Пошаговое руководство)
В Photoshop есть набор инструментов для удаления фона.Некоторые инструменты требуют, чтобы вы выполняли всю работу, в то время как другие делают это почти полностью автоматически.
В этой статье я покажу вам, как удалить фон в Photoshop, и воспользуюсь тремя разными инструментами.
Как удалить фон в Photoshop
Все зависит от фотографии, с которой вы работаете. Только попрактиковавшись, вы поймете, какой инструмент лучше всего подходит для работы, потому что нет одинаковых фотографий.
Кроме того, у каждого свои предпочтения, и нет правильного или неправильного, когда результат хороший.Вот несколько примеров того, как удалить фон в Photoshop.
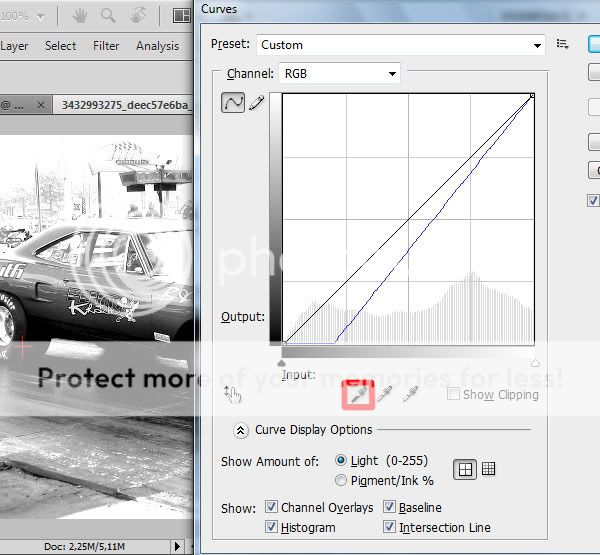
1. Используйте Pen Tool
Инструмент «Перо» лучше всего работает с простыми объектами. Идеально подходит для выделения объекта с жесткими, прямыми или изогнутыми линиями.
Шаг 1. Выберите Pen Tool
Выберите Pen Tool на панели инструментов слева. Вы также можете использовать ярлык «P». Убедитесь, что вы установили его на «Путь» в верхнем меню.
Шаг 2. Нарисуйте путь
Щелкните в любом месте по краям объекта, чтобы создать первую опорную точку.Сделайте вторую точку привязки. Если это прямая линия, просто нажмите. Если вам нужна изогнутая линия, щелкните и перетащите, чтобы образовать дугу.
Таким образом, вы можете плавно обойти скругленные края и изгибы.
Всегда проверяйте, удерживая нажатой клавишу Option (Alt для Windows) последнюю точку привязки после изогнутой линии. Если вы этого не сделаете, следующая строка будет автоматически изменяться в зависимости от предыдущей строки.
Если вы этого не сделаете, следующая строка будет автоматически изменяться в зависимости от предыдущей строки.
Щелчок с нажатой клавишей Option сбросит точку привязки, чтобы вы могли снова построить прямую линию.
Требуется некоторая практика, чтобы освоиться, но через некоторое время вы будете действовать намного быстрее. Продолжайте процесс, пока не обойдете тему.
Как только вы достигнете первой точки привязки, щелкните по ней. Путь закроется автоматически.
Шаг 3. Преобразование пути
В окне «Пути» нажмите значок «Загрузить путь как выделенный».
Шаг 4. Удаление фона в Photoshop
Теперь есть несколько вариантов.Если вы хотите удалить фон, перейдите в Select> Inverse и нажмите клавишу Delete. Вы также можете использовать сочетание клавиш Cmd + Shift + I (Ctrl + Shift + I для Windows).
Если вы хотите скопировать объект на новый слой, просто нажмите Cmd + J (Ctrl + J для Windows).
Вот и все, вы изолировали объект и удалили фон в Photoshop.
2. Используйте инструмент быстрого выбора
Инструмент «Быстрое выделение» сделает много работы за вас и лучше всего работает, когда есть хороший контраст между объектом и фоном.
Шаг 1: Быстрый выбор
Выберите инструмент «Быстрый выбор» на панели инструментов слева. Вы также можете использовать ярлык «W».
Убедитесь, что в верхнем меню установлено значение «Добавить в выбор». Таким образом, вы можете выбрать разные части объекта, но они будут объединены в один выбор.
Шаг 2. Сделайте выбор
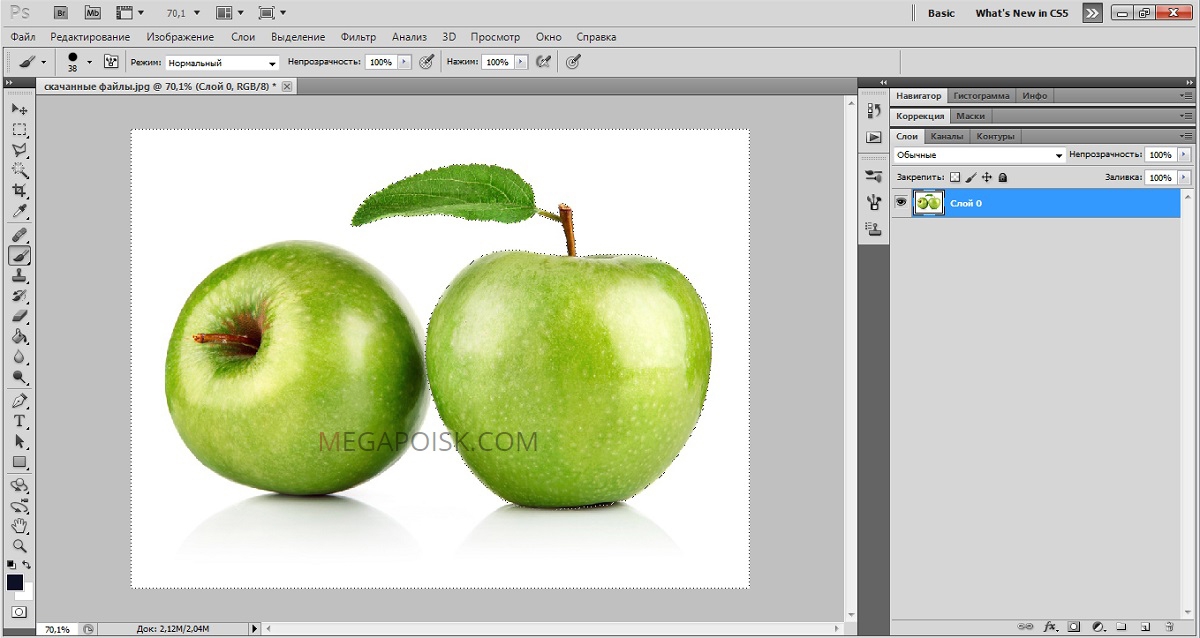
Начните выбирать фон или объект. Photoshop автоматически выберет аналогичные значения тона.
Шаг 3. Уточнить края
Нажмите кнопку «Уточнить края», и появится новое окно. Photoshop также показывает вырез.
В окне «Уточнить края» можно установить фон. В зависимости от цвета вашего объекта вы можете использовать белый, черный или прозрачный фон, чтобы выявить недостатки.
В верхнем меню установите размер кисти.
Закрасьте края выделения, и Photoshop скорректирует выделение.Это полезно при выборе волос, листьев или меха.
Photoshop будет использовать контраст между передним планом и фоном для точной настройки выделения.
Шаг 4. Удаление фона
Повторите шаг 4 предыдущего примера, чтобы удалить фон.
3. Используйте инструмент «Ластик для фона»
Затем у нас есть инструмент «Ластик фона». Лучше всего работает с чистым фоном.
Шаг 1. Инструмент «Ластик для фона»
Выберите инструмент «Ластик для фона» на панели инструментов слева.Обычно он скрывается за инструментом «Ластик». Просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его.
Шаг 2: Настройки ластика
Дублируйте фоновый слой. Сделайте нижний слой невидимым, щелкнув значок «Глаз».
На панели параметров инструмента вверху выберите круглую жесткую кисть. Размер будет зависеть от того, что вы хотите выбрать.
Установите непрерывную выборку и пределы для поиска краев. Для начала допуск должен составлять около 25%.
Низкий допуск ограничивает диапазон тонов, которые Photoshop выбирает автоматически. Высокая толерантность ведет к обратному.
Шаг 3. Сотрите фон
Начните стирать фон. Он автоматически обнаруживает края объектов, не являющихся фоном. Для более сложных участков лучше установить кисть меньшего размера.
Шаг 4. Настройте свой выбор
Инструмент «Ластик фона» прекрасен, но не идеален. Иногда объект и фон имеют одинаковые цвета и значения тона.Вам нужно будет выбрать эти области вручную.
Лучше всего выбрать нижний слой и нажать кнопку «Добавить маску» на панели «Слои».
Залейте маску слоя черным. Для этого просто выберите инструмент «Заливка», установите для него черный цвет и щелкните в любом месте фотографии, пока выделена миниатюра маски.
Теперь используйте малярную кисть и установите ее либо на черный, либо на белый цвет. Черный цвет сотрет области, белый покажет области.
Опять же, убедитесь, что миниатюра маски выбрана, и начните рисовать на своей фотографии.Таким образом, вы можете вручную настроить те области, которые требуют дополнительной работы.
Общие справочные вопросы
Как сделать прозрачный фон в Photoshop?
Простой способ сделать фон прозрачным — использовать инструмент «Ластик для фона». Выберите инструмент на панели инструментов и начните стирать. Photoshop мгновенно покажет прозрачный фон.
Как сделать фон прозрачным в Photoshop CC?
Для создания прозрачного фона необходимо разблокировать фоновый слой.Дважды щелкните по нему и нажмите «ОК». Теперь начните стирать детали, и вы увидите прозрачный фон.
Как удалить фон с изображения?
Вот два варианта. Выберите фон и просто нажмите кнопку «Удалить». Фон исчезнет.
Вы также можете добавить маску слоя вместо удаления фона. Таким образом, вы всегда сможете снова раскрыть фон.
Где находится инструмент «Ластик для фона» в Photoshop?
Инструмент «Ластик для фона» находится под инструментом «Ластик».Просто нажмите и удерживайте инструмент «Ластик», он откроет все остальные инструменты «Ластик».
Заключение
Есть много способов удалить фон в Photoshop. Все зависит от того, с какой фотографией вы работаете и насколько идеальным должен быть выбор.
В любом случае, все инструменты, которые предлагает Photoshop, требуют практики. Для начала используйте простые фотографии. Фотографии с чистым фоном и большим контрастом между передним и задним планом.
Скоро вы сможете стирать фон со всех видов фотографий.
3 самых простых способа удалить любой фон в Photoshop
Используйте это руководство, чтобы узнать 3 самых простых способа удалить любой фон в Photoshop. Практикуйте эти 3 трюка и станьте мастером удаления фона!
Один из самых больших вопросов, который я задаю о Photoshop, — «как мне удалить этот фон». В отличие от Adobe Lightroom, Photoshop имеет гораздо более устрашающий интерфейс и бесконечное количество скрытых функций. Как ты вообще должен что-то выяснять?
В отличие от Adobe Lightroom, Photoshop имеет гораздо более устрашающий интерфейс и бесконечное количество скрытых функций. Как ты вообще должен что-то выяснять?
К счастью для вас, в этой статье мы разберем 3 ЛУЧШИХ и ЛЕГКИХ способа вырезать любое изображение в Photoshop.От простых изображений до сложных фонов вы почувствуете себя мастером Photoshop, когда воспользуетесь этими инструментами.
Мы будем говорить о трех инструментах: Quick SelectionTool, Channels и Pen Tool. Ниже приводится разбивка по каждому инструменту, где его найти, и по их использованию!
Видеоурок
Инструмент быстрого выбора
Инструмент быстрого выбора — самый простой и интуитивно понятный инструмент из всех.С помощью инструмента быстрого выбора вы просто закрашиваете области, которые хотите выделить, и выделение добавляется! Затем Photoshop делает лучшее предположение о том, что вы пытаетесь выделить, и привязывается к ближайшим краям.
Инструмент быстрого выбора идеально подходит для изображений с очень четкими и четкими краями. Например, ряд гор на фоне ясного неба или человек на белом фоне.
Плюсы:
- Простота использования.
- Быстрый выбор.
Минусы:
- Края выделения часто неровные и неровные.
- Может использоваться только в очень простых изображениях с определенными краями.
Каналы — одна из тех функций, которые кажутся немного скрытыми. Вкладка каналов находится в верхней части панели слоев и показывает 4 слоя. Слой RGB, красный, зеленый и синий. Нажав на любой из 3 цветовых каналов, вы можете разбить изображение на черно-белое в соответствии со значениями этих цветовых каналов.
Это может показаться произвольным, но, выбрав наиболее контрастный цветовой канал, мы можем создать автоматический выбор для разделения черного и белого. Это выделение можно позже применить как маску слоя для формального вырезания или изображения.
Этот метод отлично подходит для вырезания сложного фона на большинстве изображений. Это также избавит вас от необходимости вручную делать сложный выбор самостоятельно. С помощью каналов вы можете вырезать даже ветки деревьев!
Плюсы:
- Можно с легкостью вырезать сложные фоны.
- Экономит время и силы.
- Чрезвычайно гибкий при настройке выбора.
Минусы:
- Больше шагов, чем другие способы вырезания изображений.
- Вокруг объекта должна быть светлая и темная область, которую нужно разделить.
Инструмент «Перо» — лучший выбор, если вам нужно делать что-то с высокой точностью. Инструмент «Перо» позволяет вручную выбрать то, что вы хотите. Хотя для этого потребуется немного практики, он быстро станет одним из самых универсальных инструментов в вашем наборе.
Инструмент «Перо» позволяет размещать опорные точки вокруг объекта для создания идеального выделения. Этот инструмент лучше всего использовать для очень конкретных выделений, которые должны быть безупречными. Например, инструмент «Перо» идеально подходит для вырезания людей. Это потому, что вы можете вручную обойти естественные изгибы тела или складки на одежде.
Плюсы:
- Исключительная точность.
- Самый универсальный.
- Безупречные края с настраиваемой растушевкой выделения.
Минусы:
- Часто отнимает много времени.
- Поначалу может быть сложно использовать.
Чтобы немного облегчить жизнь, я создал подробное руководство, в котором рассказывается все, что вам нужно, чтобы освоить перо. Нажмите сюда, чтобы проверить это.
Нажмите сюда, чтобы проверить это.
Дополнительные уроки Photoshop, которые вам понравятся:
Заключение
В конечном счете, эти три инструмента охватят вас практически в любой ситуации, с которой вы столкнетесь.Каждый из этих инструментов позволяет делать фантастические выделения и очень помогает укрепить вашу уверенность при использовании Adobe Photoshop.
Если вам нужна помощь в удалении фона или вырезании изображения, обязательно загляните в мои услуги по редактированию и ретушированию фотографий. Отправьте свои фотографии профессионалу и расслабьтесь, пока тяжелая работа будет сделана за вас! Щелкните здесь , чтобы узнать, с какими услугами по редактированию и ретушированию фотографий я могу вам помочь.
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий прямо на ваш почтовый ящик!
Удачного редактирования!
-Брендан
СвязанныеМетод Knockout — моя новая любимая техника Photoshop
Независимо от того, как долго вы пользуетесь Photoshop, всегда есть новые советы и рекомендации, которые нужно изучить! Недавно я натолкнулся на новую технику, которая изменила мой стиль работы.В этом методе не используются какие-либо новые инструменты, на самом деле я почти уверен, что эта функция была частью Photoshop уже более десяти лет, но я обнаружил ее только недавно. Эта функция представляет собой параметр «Расширенное наложение» в окне «Стили слоя» под названием «Knockout». Как следует из названия, он «выбивает» содержимое определенного слоя из нижележащих слоев. Читайте дальше, чтобы узнать, как работает эта функция, и как я теперь использую ее вместо масок слоя или обтравочных масок в некоторых сценариях проектирования.
Эта структура документа представляет собой отличный пример того, как работает функция Knockout. У вас есть фоновая фотография, однотонный баннер, а затем текстовый элемент сверху. Цель состоит в том, чтобы «вырезать» текст из баннера, чтобы сквозь него просвечивала фоновая фотография.
У вас есть фоновая фотография, однотонный баннер, а затем текстовый элемент сверху. Цель состоит в том, чтобы «вырезать» текст из баннера, чтобы сквозь него просвечивала фоновая фотография.
Дважды щелкните текстовый слой, чтобы открыть окно «Стиль слоя». В основных настройках параметров наложения вы увидите меню Knockout с тремя вариантами: None, Shallow и Deep. На данный момент выберите Shallow.
Эффект выбивания не будет виден, пока содержимое слоя не будет скрыто.Это можно сделать, переключившись на режим наложения, который делает пиксели невидимыми (например, умножение для белого текста), или просто уменьшив Заливку до 0%.
Контур текста теперь «выбивается» не только из черного баннера непосредственно под ним, но и из любых других слоев, пока не достигнет фонового слоя.
Разница между опциями Shallow и Deep Knockout заключается в том, что когда они содержатся в группе, опция Shallow выбивает только любые слои в одной группе, тогда как Deep выбивает все слои независимо от группировки слоев.
Одним из огромных преимуществ этого метода выделения при использовании с текстом является то, что эффект автоматически обновляется всякий раз, когда текстовый элемент редактируется.
Техника, которую я ранее использовал для создания этого эффекта, использовала маску слоя. В этом методе отсутствует возможность редактировать текст после того, как он был заполнен маской. Также сложно нанести несколько слоев выбивки с возможностью удаления только одного, без необходимости перестраивать весь эффект.
Мое любимое использование Knockout — применение эффектов текстурирования к моим работам без использования маски слоя. Этот метод позволяет вам легко наложить несколько текстурных слоев, чтобы выбрать между ними или наложить несколько текстур одновременно. Вы можете увидеть это в действии в моей бесплатной загрузке Ink Stamp Texturizer.
Введение в использование слоев в Photoshop Elements 15 — часть 1
В этом обучающем видео по Photoshop Elements 15 мы познакомим вас с основами работы со слоями. Мы взглянем на панель слоев и покажем вам, как создавать слои.
Мы взглянем на панель слоев и покажем вам, как создавать слои.
Нравится то, что вы видите? Получите полный обучающий видео-курс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
И снова здравствуйте и добро пожаловать на наш курс по PSE 15.
Пришло время взглянуть на слои. Если вы использовали слои раньше в относительно недавней версии PSE, вы, вероятно, можете пропустить этот и следующие несколько разделов, хотя один раздел, раздел о группировке слоев и цветовом кодировании, действительно включает некоторые новые функции, которые были введены в PSE 15. .Так что вы можете проверить этот раздел в частности.
Я упоминал слои несколько раз. Фактически, мы использовали их один или два раза. Я упомянул, что использовал их один или два раза. Мы использовали их, возможно, без вашего ведома.
Изучение слоев и способов их использования может значительно расширить ваши возможности с помощью PSE. И если в конце концов вы собираетесь стать пользователем полноценного Photoshop, изучение слоев — действительно важная часть того, чтобы разобраться с Photoshop и использовать его всю мощь.
В этом и следующих параграфах я собираюсь рассказать об основах работы со слоями. Есть чему поучиться. А затем мы рассмотрим некоторые более специализированные функции в нескольких разделах после этого. В следующих разделах курса в редакторе предстоит сделать гораздо больше, и многие из этих вещей будут использовать слои. Так что этот и следующие несколько разделов действительно важны.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Первое, что нужно сделать, это взглянуть на панель «Слои».Итак, я собираюсь нажать на «Слои», и откроется панель «Слои».
Здесь каждый слой будет представлять собой плитку одного вида с правой стороны. И на данный момент у меня есть один слой. Его имя — Фон. Вообще говоря, у каждого изображения есть фоновый слой. А для фотографического изображения это начинается с самой фотографии. В этом случае я открыл JPG, и то, что в этом JPG, в основном то, что находится на моем фоновом слое.
И на данный момент у меня есть один слой. Его имя — Фон. Вообще говоря, у каждого изображения есть фоновый слой. А для фотографического изображения это начинается с самой фотографии. В этом случае я открыл JPG, и то, что в этом JPG, в основном то, что находится на моем фоновом слое.
Когда вы работаете с изображением в PSE, особенно когда вы работаете в экспертном режиме, но и в других ситуациях, как правило, вы создаете слои.И когда вы смотрите на изображение, вы как бы смотрите вниз с вершины стопки слоев. На данный момент это только один слой, поэтому мы смотрим на фоновый слой. И фоновый слой виден. Там есть маленький символ глаза, который указывает на то, что этот слой видим.
Теперь, когда я начинаю работать с изображением, особенно если я делаю что-то, что требует использования слоев, первое, что я обычно делаю, — это надежно сохраняю копию фонового слоя, чтобы, если я случайно его повредлю, я всегда можно вернуться к оригиналу.Позвольте мне щелкнуть правой кнопкой мыши на фоновом слое, и один из вариантов — Дублировать слой. Когда я это делаю, я получаю по умолчанию слой под названием Background Copy. Я собираюсь нажать OK, и мой фоновый слой-копия теперь является частью моего изображения. Мое изображение теперь состоит из двух слоев.
Когда я смотрю на это изображение, я смотрю на него сверху вниз, сквозь слои. И в настоящий момент я вижу слой Background Copy. В настоящее время он на 100% непрозрачен. Если бы я сделал его менее 100% непрозрачным, я бы до некоторой степени видел сквозь него.Но, видя сквозь это, я видел бы только фон.
Таким образом, это не имело бы видимого значения для того, что я мог видеть. Однако, если я сделаю фон невидимым, щелкнув значок «Видимость слоя» и перейду к слою «Копия фона» и уменьшу непрозрачность, я сделаю этот слой полупрозрачным. Фактически, теперь вы едва можете увидеть пони в этом слое. Таким образом, непрозрачность — очень важное свойство слоя, а видимость — также очень важное свойство слоя.
Что я собираюсь сделать сейчас, так это добавить дополнительный слой, но я собираюсь сделать это так, как вы могли бы назвать косвенным способом, потому что я собираюсь нанести текст на изображение. Итак, я перейду к набору инструментов и выберу инструмент «Горизонтальный текст». Я собираюсь выбрать жирный шрифт и размер 100 пунктов, приятный темный цвет. Я собираюсь щелкнуть по небу и набрать текст, который будет отображаться на моем изображении. Я собираюсь зафиксировать этот текст, а затем переместить текстовое поле на место.
Автоматически, когда вы добавляете текст, и я уже упоминал об этом ранее в курсе, вы получаете дополнительный слой.Это текстовый слой. Обратите внимание, что значок там указывает на текстовый слой. И в этом случае мы видим, что сам текст отображается на слое. Итак, у меня есть три слоя. Exmoor Ponies, Background Copy и исходный фоновый слой. На этом этапе я собираюсь сделать один исходный фоновый слой снова невидимым.
Это ничем не отличается от того, что я вижу на изображении, потому что, конечно, слой фоновой копии все еще виден и все еще на 100% непрозрачен. В любой момент панель, над которой я работаю, будет выделена на панели «Слои».Итак, на данный момент фоновая копия выделена.
Позвольте мне сейчас настроить непрозрачность фоновой копии и посмотреть, что происходит с изображением. Я просто сделаю его менее непрозрачным. И что у вас есть, так это то, что слой Exmoor Ponies по-прежнему на 100% непрозрачен, тогда как изображение с пони на нем фактически составляет всего 74%. В то время как, если я верну его к 100, затем выберу слой Exmoor Ponies и уменьшу непрозрачность, очевидно, сам текст начнет исчезать, а не пони.
Другой важный момент, о котором следует помнить, — это мышление с точки зрения взгляда сверху вниз через эти слои.Если бы я хотел изменить последовательность слоев, например, разместить фоновую копию наверху, я мог бы щелкнуть и перетащить ее вверх, и теперь это верхний слой.
Потому что, если вам нравится полное изображение, я больше не могу видеть текст. Текст в основном находится за изображением и поэтому не виден. В то время как текстовый слой, позвольте мне снова вернуть его наверх, содержит только этот текст, а все остальное в этом слое прозрачно.
Текст в основном находится за изображением и поэтому не виден. В то время как текстовый слой, позвольте мне снова вернуть его наверх, содержит только этот текст, а все остальное в этом слое прозрачно.
Сейчас я добавлю еще один новый слой.На этот раз я выберу слой фоновой копии, а затем воспользуюсь одной из кнопок прямо в верхней части панели слоев, а не левой кнопкой «Создать новый слой», а кнопкой «Создать новый слой». третий по очереди, Create New Fill или Adjustment Layer. Я собираюсь щелкнуть по нему, и тип корректирующего слоя, который я собираюсь использовать, — это слой насыщенности оттенка.
Обратите внимание, что он появляется над выбранным слоем. Так что теперь это второй сверху. И что я собираюсь сделать здесь, так это увеличить оттенок.Итак, я собираюсь сдвинуть оттенок вправо. Когда я это делаю, посмотрите внимательно на изображение. Теперь вы заметили, как при таком очень высоком значении оттенка мое изображение значительно изменилось.
Но один очень важный момент заключается в том, что слова Exmoor Ponies не затронуты этим изменением. Позвольте мне сдвинуть его в другую сторону. Посмотрите на слова, и вы увидите, что сами слова не подвержены никаким изменениям. Это потому, что корректирующий слой влияет только на слой или слои под ним.
Позвольте мне закрыть это диалоговое окно.Я собираюсь оставить этот слой там. Но что я собираюсь сделать, так это переместить этот слой насыщенности оттенка в верхнюю часть списка слоев. Теперь происходит то, что это влияет как на текстовый слой, так и на слой фоновой копии.
Если я захочу снова это отрегулировать, щелкните правой кнопкой мыши одну из опций — «Редактировать настройку». А внизу этого маленького диалогового окна есть крошечный флажок. Эта маленькая настройка означает, что эта настройка влияет на все слои ниже. Если я хочу ограничить его только слоем, находящимся непосредственно под ним, если я поставлю этот маленький флажок, он теперь влияет только на текстовый слой. Позвольте мне снова скорректировать оттенок. Теперь, когда я перемещаю настройку оттенка, вы должны видеть, что текст меняется, а изображение — нет.
Позвольте мне снова скорректировать оттенок. Теперь, когда я перемещаю настройку оттенка, вы должны видеть, что текст меняется, а изображение — нет.
Теперь процесс выбора слоев, на которые влияет корректирующий слой и инструмент отсечения, о котором упоминалось там, — это тема, к которой мы вернемся чуть позже. Но, как вы можете видеть, с корректирующим слоем вы можете решить, какие слои под ним будут затронуты коррекцией.
Вдобавок, если я вообще не хочу, чтобы эта настройка влияла, все, что я делаю, это снимаю флажок ее видимости, и тогда она вообще не влияет ни на один из других слоев.И если я перейду туда, вы увидите, что эта настройка больше не влияет на текст.
Наконец, в этом разделе я хочу сохранить свою работу таким образом, чтобы я мог продолжить работу над этим изображением позже. Как я упоминал ранее в курсе, если я хочу сохранить отдельные слои в этом изображении, мне нужно сохранить их в формате PSD, Photoshop Format.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Если я сохраню это в одном из стандартных графических форматов, таких как JPG, я могу сохранить его таким образом, чтобы изображение выглядело точно так же, как сейчас, но у меня больше не будет отдельных слоев.Итак, если я сохраню это в формате JPG, у меня все еще будет изображение, которое выглядит именно так, но когда я снова открою этот JPG, у меня будет только один слой, в котором фактически все содержимое и эффекты четырех слоев, которые в настоящее время находятся, все сведены в один слой. и мне придется начать с этого момента.
Я не смог бы отделить текст Exmoor Ponies от всего остального или этот корректирующий слой насыщенности оттенка от всего остального. Если я хочу иметь возможность работать со слоями отдельно, мне нужно сохранить это в формате PSD.
Итак, что я собираюсь сделать сейчас, так это сохранить его в папке файлов курса как файл формата PSD, и я продолжу работу над ним снова в следующем разделе.
Обратите внимание на формат PSD по умолчанию. На данный момент я не собираюсь включать его в Elements Organizer, но собираюсь сохранить слои. У меня выбраны файлы курса, нажмите «Сохранить». Теперь я могу закрыть изображение обычным способом, и увидимся в следующем разделе.
Как сделать фон прозрачным в Photoshop
От фотографии продукта до веб-дизайна, иногда изображение лучше без фона.Но попытка справиться с задачей без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
Новая функция Photoshop 2020 позволяет автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. А.И. Однако никогда не бывает так опытен, как редактор-человек, а для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выбора Photoshop.
У вас нет Photoshop? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удаления фона в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не всегда будет делать это правильно, но хорошо работает для простых изображений, а для других можно легко улучшить. Прежде чем начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» щелкните «Удалить фон».Вам нужно подождать несколько минут, чтобы программа нашла объект и удалила фон. По завершении программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично подходит для одних фотографий и дает смехотворные результаты для других. Если это не сработает, перейдите к ручному способу, описанному ниже. Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев).Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если вы довольны результатом, вы можете удалить фоновый слой и сохранить файл как PNG, чтобы сохранить прозрачность, или как PSD, чтобы вернуться и внести дополнительные корректировки позже.
Как удалить вручную в фотошопе
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать то, что вы хотите сохранить, и удалить то, что не хотите.Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, например темным объектом на светлом фоне или одноцветным логотипом, процесс выбора будет немного проще.
Для этого урока мы предполагаем, что вы работаете с чем-то более сложным, потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или сплошным цветом фона, вы можно сэкономить время, ознакомившись с различными инструментами выделения Photoshop.
Инструмент «волшебная палочка» выберет все пиксели одинакового цвета. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
Инструмент Select Object использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, и Photoshop A.Остальное сделает я. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Инструмент прямоугольная и эллиптическая область подойдет, если вы хотите выбрать объект, представляющий собой идеальный прямоугольник или идеальный круг. Просто поместите выделение поверх того, что вы хотите сохранить, затем выполните шаги четыре и шесть ниже.
Лассо , Выбрать объект и Выбрать и Маска лучше подходят для удаления более сложного фона, и именно в них заключена большая часть скрытых возможностей Photoshop.Вот основные шаги, чтобы заставить эти инструменты работать.
1. Перейти к «Выбрать»> «Выбрать тему»
Инструмент «Выбрать тему» Photoshop позволяет легко приступить к удалению фона. Перейдите к Выберите> Выбрать тему . Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает его идеальным, но это нормально — вы можете уточнить выбор на следующем шаге.
В качестве альтернативы, если фотография имеет более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбрать объект».В списке инструментов выберите инструмент «Выбрать объект» (Photoshop 21.0.0 и более поздние версии), он добавлен с помощью инструмента «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не беспокойтесь, если объект не выбран идеально.
Если инструмент «Выбрать тему» у вас не работает (или вы используете старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое бывает!), Переходите к шагу четыре.
2. Для сложных объектов используйте «Выделение» и «Маска», чтобы уточнить выделение.
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент «Магнитное лассо», вероятно, самый простой путь, так что переходите к следующему шагу. Однако для объектов с менее выраженными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими способами, например изображения камеры, используемой в этом руководстве, вы можете использовать сочетание обоих методов.
Выполните точную настройку выделения, выбрав Select> Select and Mask . В окне Select and Mask уточните выделение. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок плюса на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но не включено. Или щелкните значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (расположена рядом со значками «плюс» и «минус» вверху) и уменьшите радиус на панели инструментов свойств. Если кисти недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше с помощью инструмента «Выделение и маска», но не переживайте, если оно еще не идеально. Убедитесь, что вы выбрали слишком много — если вы что-то упустите, будет сложнее вернуться позже.Нажмите «ОК», как только вы уточните выбор как можно лучше.
Перед тем, как перейти к следующему шагу, увеличьте масштаб по всем краям и убедитесь, что вы не упустили ни одну из выделенных областей. Если вы это сделали, просто снова откройте инструмент Select and Mask и выберите эту область.
3. Превратите выделение в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что должно быть выделено.Пока эти «марширующие муравьи» все еще указывают ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте совершенствовать инструменты лассо и ластик.
Photoshop имеет около дюжины различных инструментов выделения, и хотя Select and Mask хорошо работает с объектами, которые трудно выделить (например, с волосами), инструмент магнитного лассо может быть быстрее для четко определенных краев.Продолжайте уточнять выделение после Select and Mask или переходите прямо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент «Магнитное лассо». Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если у вашего объекта есть как четко очерченные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните вокруг внешнего края объекта, чтобы выбрать дополнительные области фона, от которых нужно избавиться. Магнитное лассо прилипнет к краям объекта; убедитесь, что вы щелкаете достаточно часто, чтобы решить эту проблему. После того, как вы выбрали часть фона, нажмите кнопку удаления.
Другой вариант — использовать ластик на панели инструментов для удаления участков фона; это может помочь в окончательной очистке после использования инструмента лассо.

 Минус спорный, так как любую работу со слоями нужно всё-таки в каком-то виде сохранить.
Минус спорный, так как любую работу со слоями нужно всё-таки в каком-то виде сохранить.