Как в фотошопе выгнуть текст: Деформация изображений или текста в Photoshop
Как изогнуть текст в Photoshop вокруг любой формы
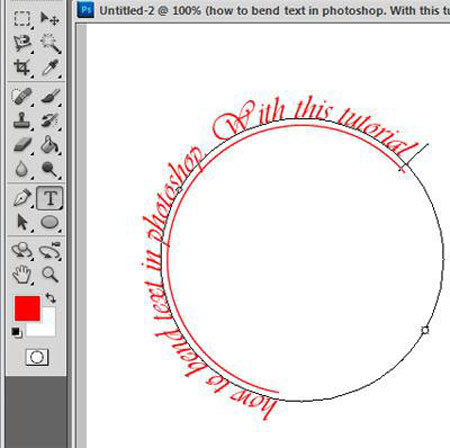
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто помните, что перенос текста по круговой траектории отличается от деформации текста в Photoshop. деформировать текст в Photoshop деформировать текст в Photoshop — последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите инструмент Эллипс . Измените тип на Путь .
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. Нажмите клавишу Shift при перетаскивании, чтобы сделать идеальный круг.

- Выберите инструмент « Горизонтальный тип» . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» превращается в луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите инструмент « Выбор контура» на панели «Инструменты». Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, для сердца) и посмотрите, что вы можете придумать.
Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, для сердца) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
КАК: Как редактировать текст в Pixelmator
Если вы новичок в использовании Pixelmator, этот фрагмент поможет вам лучше понять, как редактировать текст в этом графическом редакторе. Pixelmator — это стильный и хорошо продуманный графический редактор, созданный исключительно для использования на Mac Apple, работающем под управлением OS X. Он не имеет грубой хрюканье Adobe Photoshop или GIMP, но значительно дешевле, чем первый, и предлагает гораздо более согласованный пользовательский интерфейс OS X, чем последняя.
01 из 05Когда нужно работать с текстом в Pixelmator?
Хотя графические редакторы, такие как Pixelmator, действительно предназначены для работы с изображениями и другими растровыми файлами, бывают случаи, когда возникает необходимость добавления текста в такие файлы.
Я должен подчеркнуть, что Pixelmator не предназначен для работы с большими текстовыми телами. Если вы хотите добавить больше, чем заголовки или краткие аннотации, тогда другие бесплатные приложения, такие как Inkscape или Scribus, могут быть лучше подходят для ваших целей. Вы можете создать графическую часть своего дизайна в Pixelmator, а затем импортировать ее в Inkscape или Scribus специально для добавления текстового элемента.
Я расскажу, как Pixelmator позволяет пользователям работать с небольшим количеством текста, используя как приложение Параметры инструмента диалог и собственный OS X шрифты Диалог.
Продолжить чтение ниже
02 из 05Текстовый инструмент Pixelmator
Текст инструмент в Pixelmator выбирается нажатием на T значок в инструменты палитра — перейдите к Посмотреть > Показать инструменты если палитра не видна. Когда вы нажимаете на документ, новый слой добавляется над текущим активным слоем, и текст применяется к этому слою. Вместо того, чтобы просто щелкнуть по документу, вы можете щелкнуть и перетащить, чтобы нарисовать текстовый фрейм, и любой текст, который вы добавите, будет содержаться в этом пространстве.
Продолжить чтение ниже
03 из 05Основы редактирования текста в Pixelmator
Вы можете редактировать внешний вид текста, используя Параметры инструмента диалога — перейдите к Посмотреть > Показать параметры инструмента если диалог не отображается.Если вы выделите какой-либо текст в документе, щелкнув и перетащив символы, которые вы хотите выделить, любые изменения, которые вы вносите в настройки в Параметры инструмента будет применяться только к выделенным символам. Если вы видите мигающий курсор на текстовом слое, и текст не выделяется, если вы редактируете Параметры инструмента , текст не будет затронут, но любой добавленный текст будет иметь новые настройки, применяемые к нему. Если мигающий курсор не отображается, но текстовый слой является активным слоем, если вы редактируете Параметры инструмента , новые настройки будут применены ко всему тексту на слое. 04 из 05 Параметры инструмента Диалог предлагает большинство элементов управления, которые вам понадобятся для редактирования текста. В первом выпадающем меню вы можете выбрать шрифт, а в правом нижнем углу вы можете выбрать вариант, если это семейство шрифтов. Ниже выпадающего списка, который позволяет вам выбирать из заданного диапазона размеров шрифта, кнопку, которая отображает текущий цвет шрифта, и при нажатии кнопки выбора цвета OS X и четыре кнопки, которые позволяют вам установить выравнивание текст. Вы можете получить еще несколько элементов управления, нажав Показать шрифты , которая открывает OS X шрифты Диалог. Это позволяет вводить пользовательский размер точки для текста и показывать и скрывать предварительный просмотр шрифта, который может помочь вам выбрать лучший шрифт для вашей работы.
Диалог параметров инструмента Pixelmator
Заключение
Хотя Pixelmator не предлагает особенно полный набор функций для работы с текстом (например, вы не можете настраивать ведущие линии), должно быть достаточно инструментов для удовлетворения основных требований, таких как добавление заголовков или небольшое количество текста. Если вам нужно добавить большее количество текста, то Pixelmator, вероятно, не является подходящим инструментом для работы. Однако вы можете подготовить графику в Pixelmator, а затем импортировать их в другое приложение, такое как Inkscape или Scribus, и добавить текст, используя их более сложные текстовые инструменты.
Если вам нужно добавить большее количество текста, то Pixelmator, вероятно, не является подходящим инструментом для работы. Однако вы можете подготовить графику в Pixelmator, а затем импортировать их в другое приложение, такое как Inkscape или Scribus, и добавить текст, используя их более сложные текстовые инструменты.
Как в фотошопе сделать полукруглый текст
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
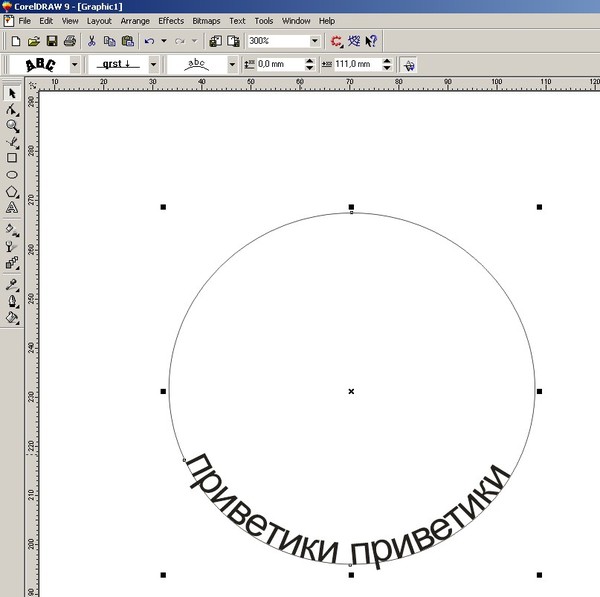
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
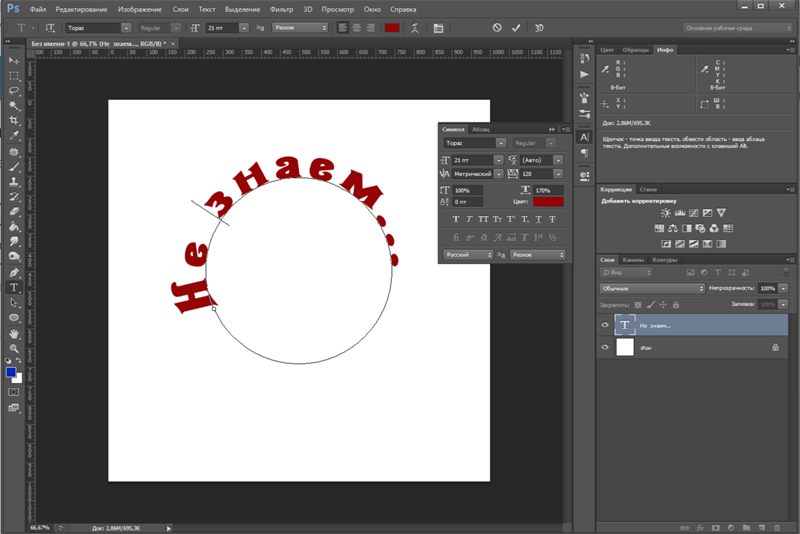
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Далее воспользуемся возможностями деформации.
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
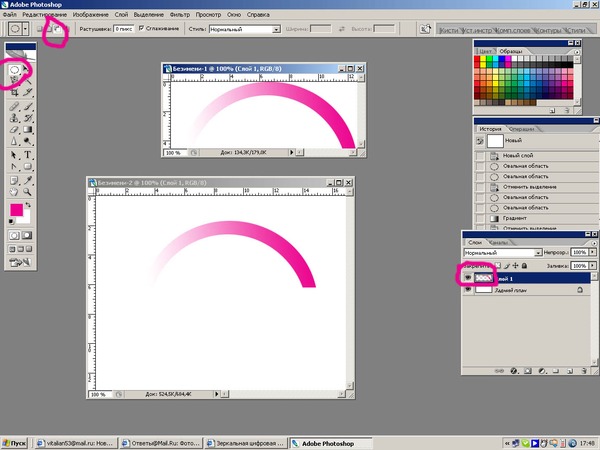
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
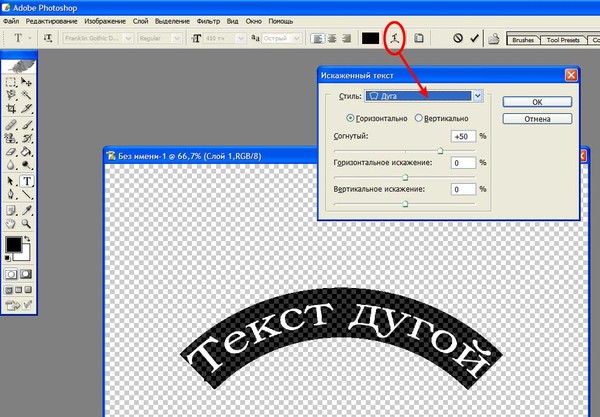
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
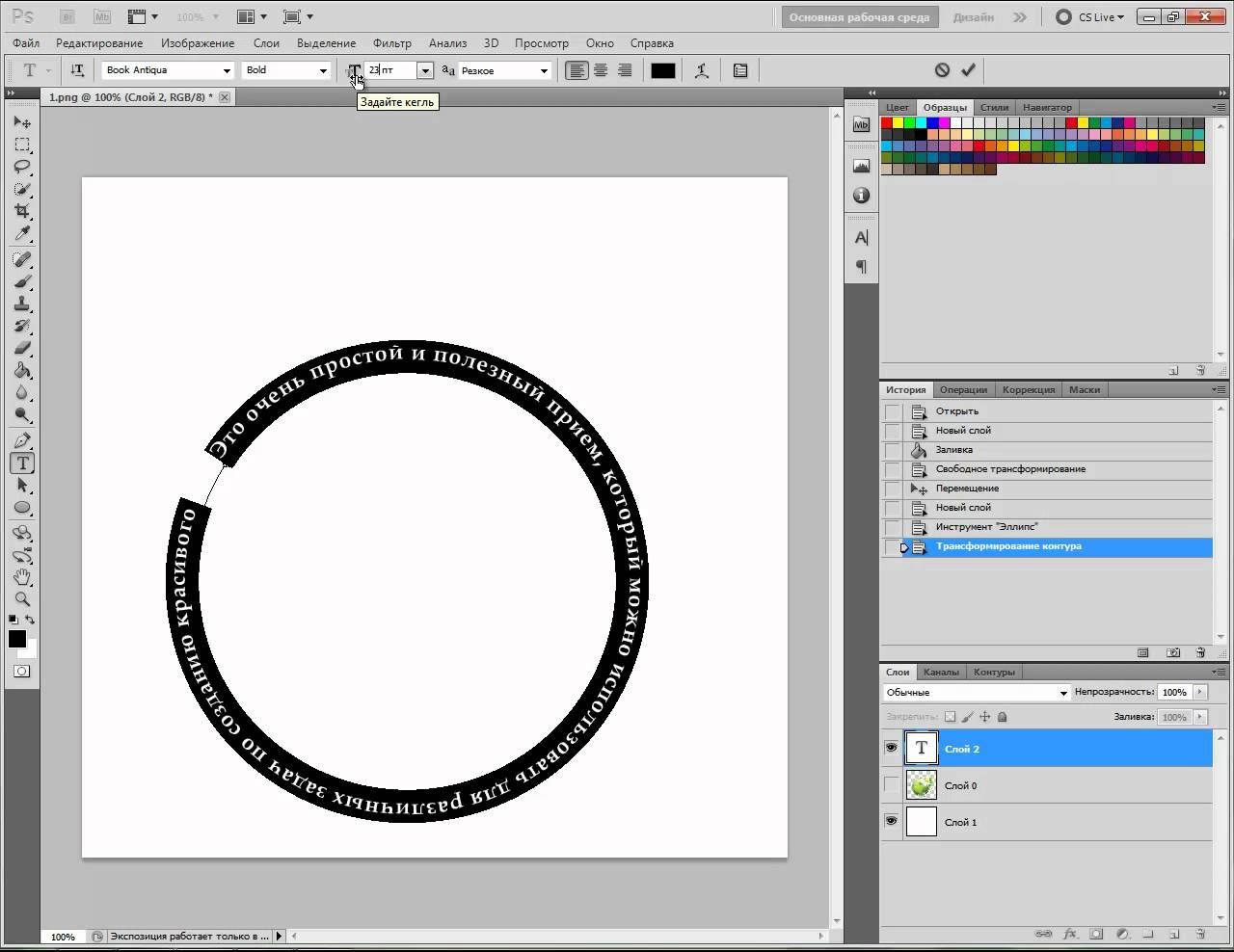
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
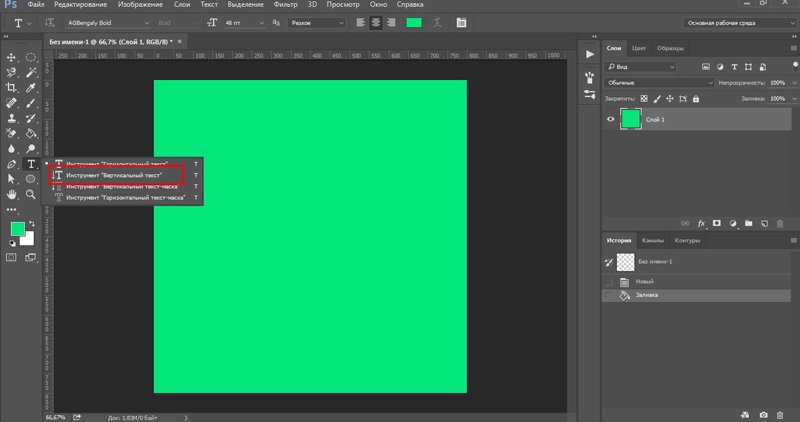
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
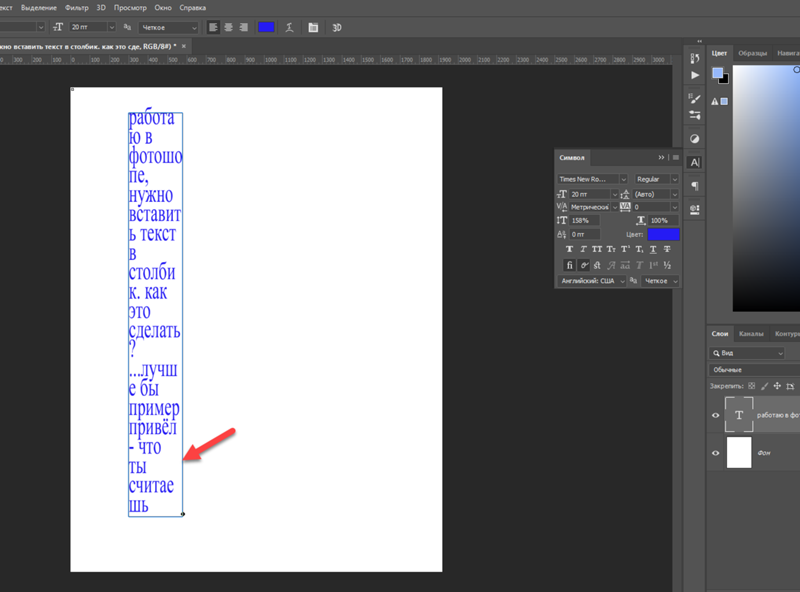
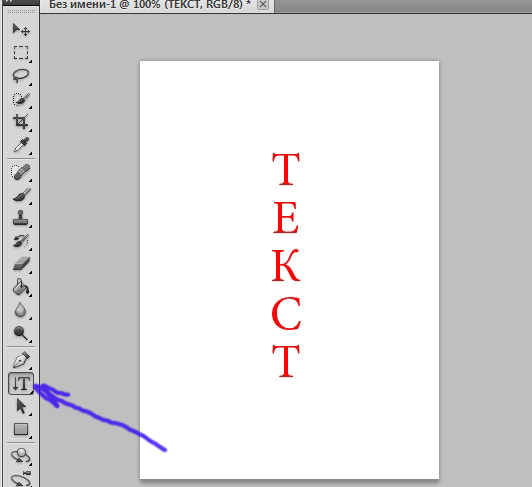
Теперь выбираем инструмент «Вертикальный текст».
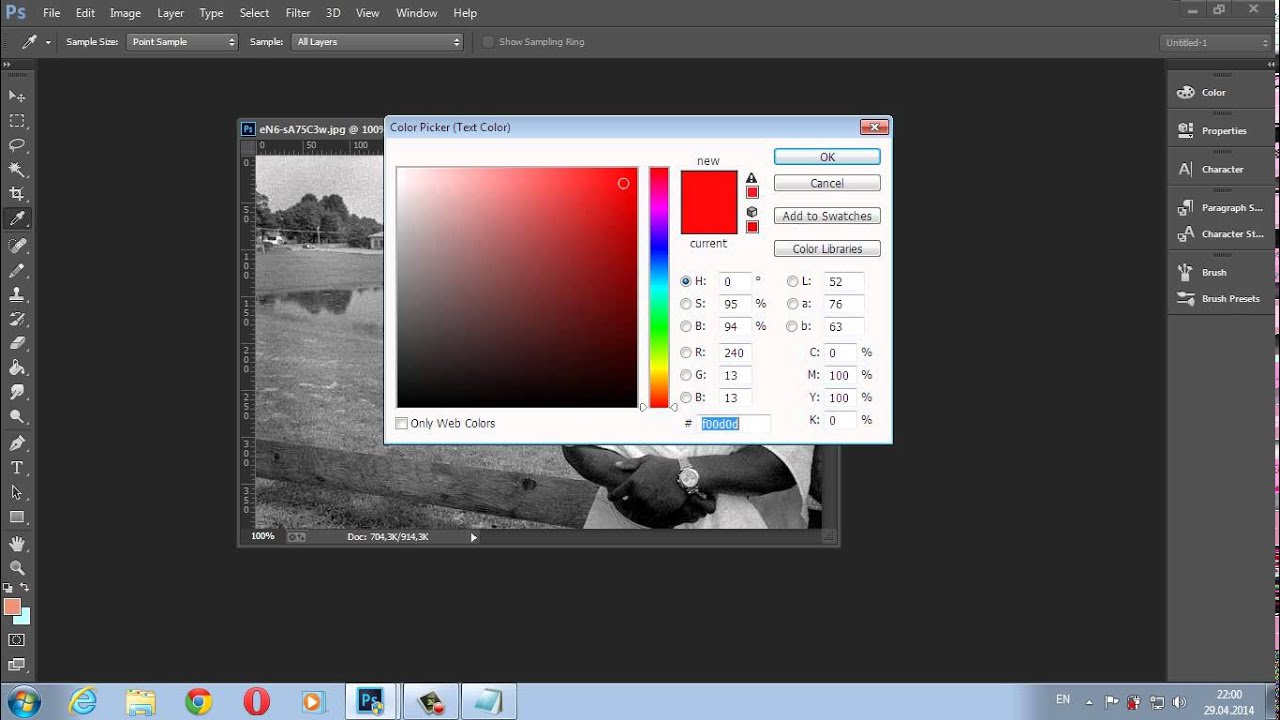
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
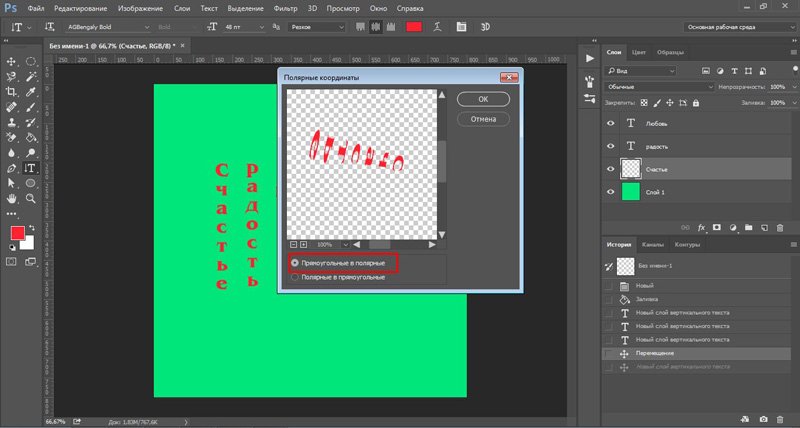
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
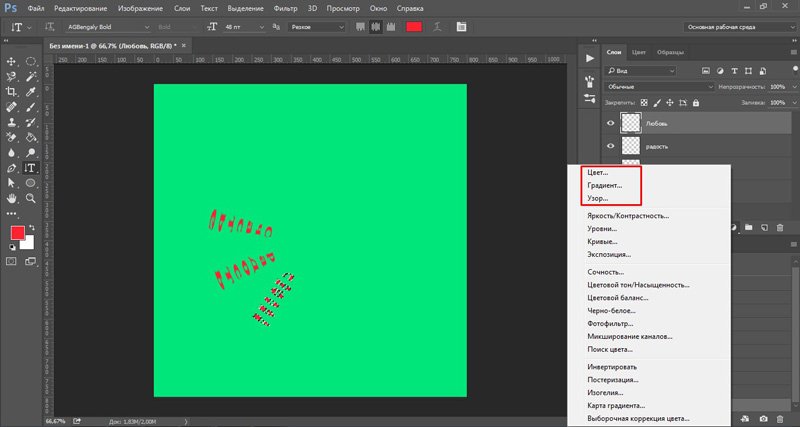
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
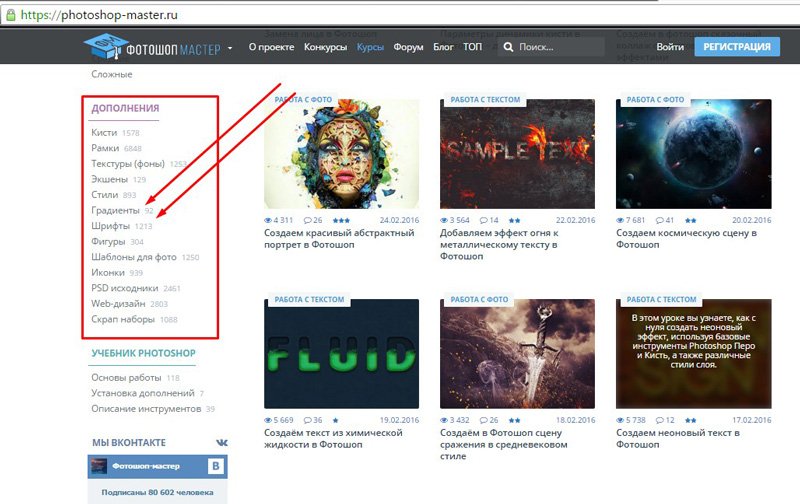
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
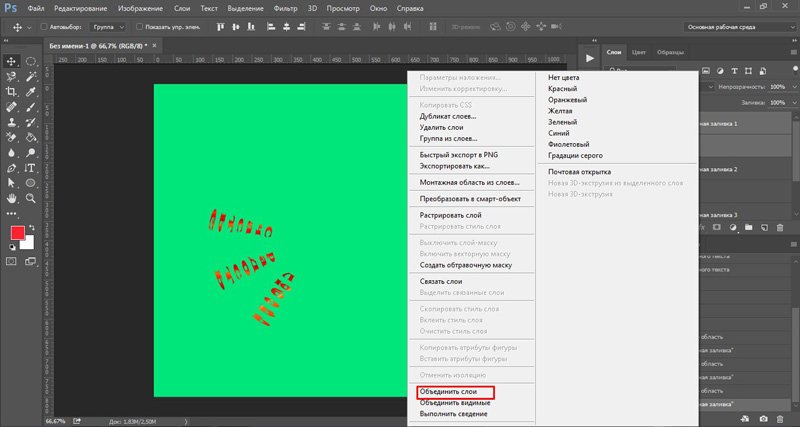
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как перевернуть шрифт в фотошопе
Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами.
 Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
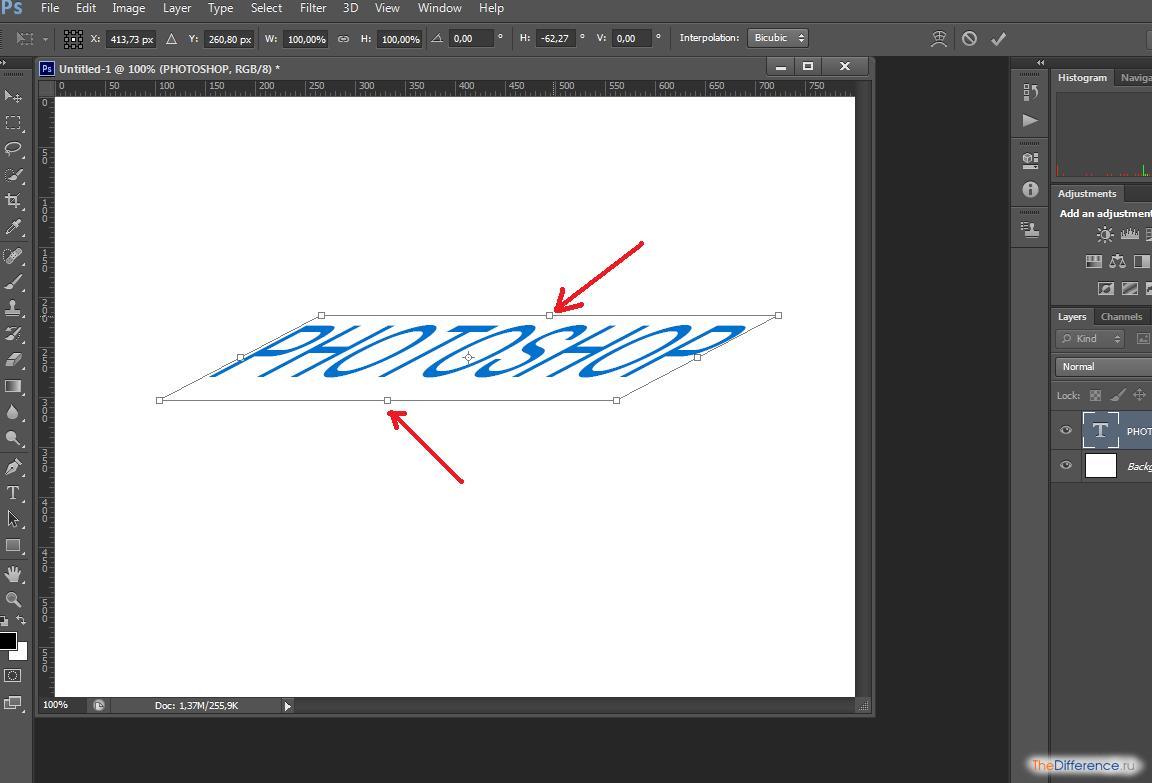
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
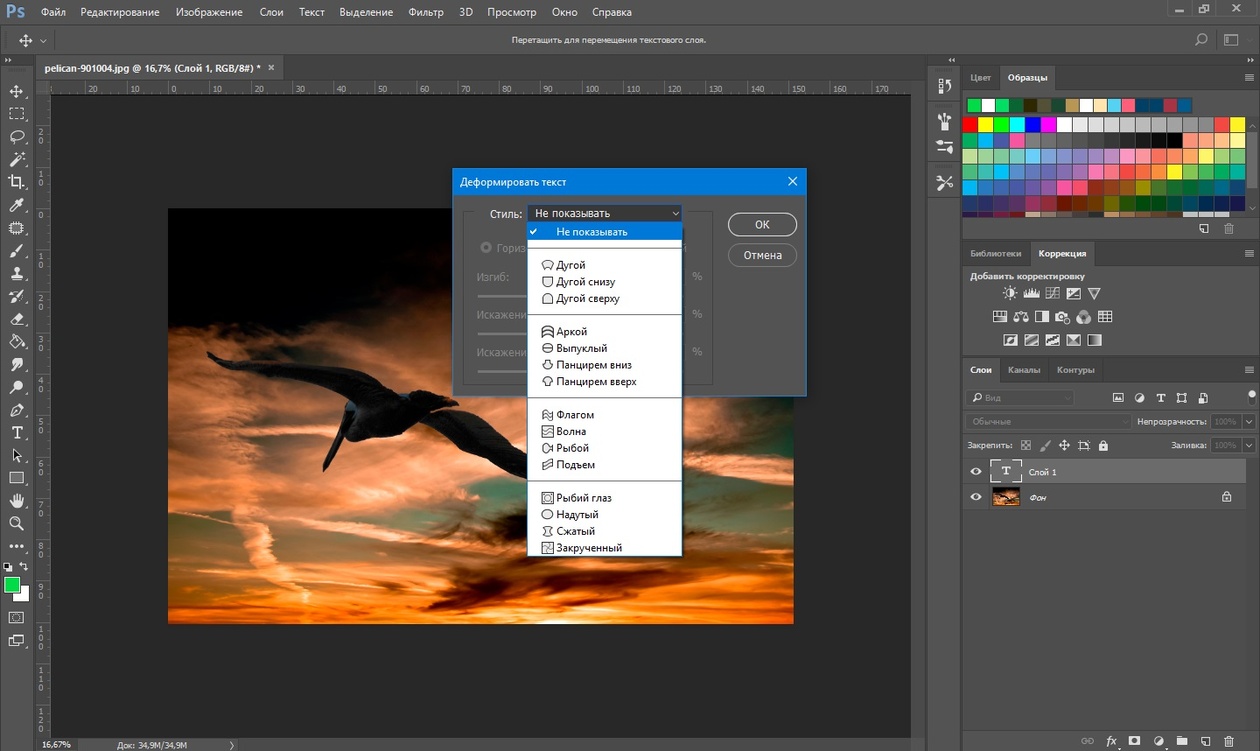
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
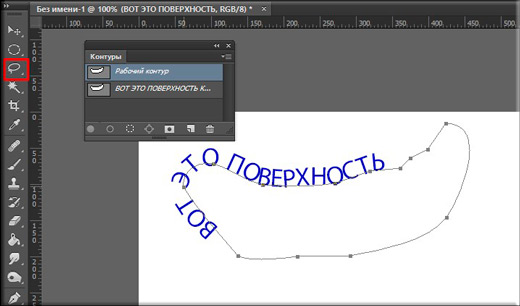
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).

- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч.с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
- Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.

- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
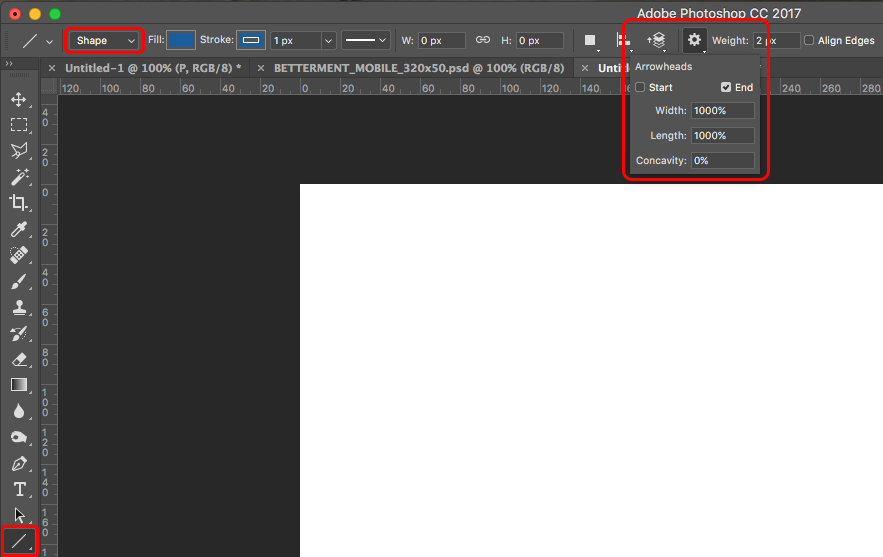
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.

Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.

- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Поворот и отражение отдельных букв в тексте
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
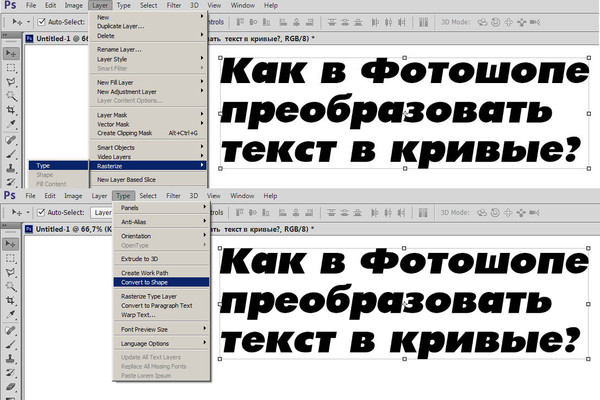
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).

- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.

Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg)
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
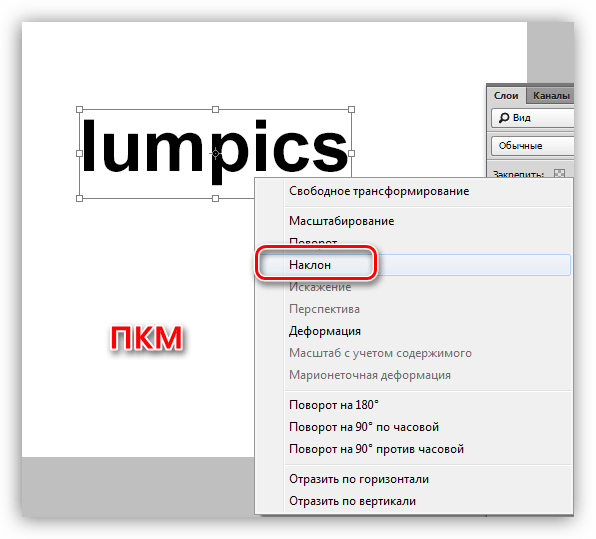
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.

Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самая распространенная просьба, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
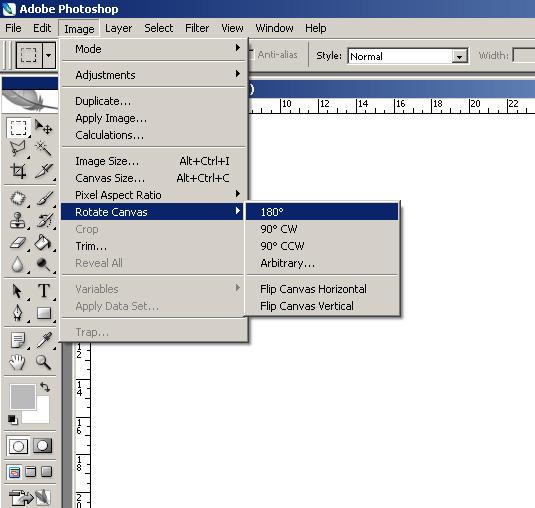
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe) Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe) Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто есть заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее) Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь. Путь появится снова, когда мы перейдем к следующему шагу:
Путь появится снова, когда мы перейдем к следующему шагу:
Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите небольшой кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop. В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более

Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.
 Переместите шрифты из папки fonttest в папку goodfonts.
Переместите шрифты из папки fonttest в папку goodfonts. - Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Как написть текст по кругу в Paint.NET
Для определённых дизайнерских решений может потребоваться разместить текст на холсте по кругу. Например, такой приём часто используется для создания печатей и/или водных знаков. Многие графические редакторы имеют в своём арсенале инструменты, позволяющие написать текст по кругу. В Paint.NET с этим сложнее, так как специального встроенного инструмента, как в Фотошопе, здесь не предусмотрено.
В ходе этой статьи постараемся разобраться, как можно написать текст по кругу в Paint.NET и с какими сложностями вы столкнётесь в ходе этого процесса.
Как сделать текст по круг в Paint.NET
Как уже было сказано, по умолчанию в Paint.NET нет нужных инструментов, позволяющих сразу же сделать трансформацию текста по кругу, поэтому вам придётся использовать либо сторонние решения, либо прибегать к хитростям.
Далее рассмотрим, каким образом всё же можно расположить текст по кругу в Paint.NET.
Вариант 1: Стандартные инструменты
Следует сразу предупредить, что этот способ потребует от вас достаточно много времени, особенно, если требуется расположить много текста по кругу. Также вам придётся воспользоваться своим глазомером, чтобы буквы были расположены максимально ровно.
Также вам придётся воспользоваться своим глазомером, чтобы буквы были расположены максимально ровно.
Итак, приступим:
- Откройте Paint.NET. По умолчанию у вас уже будет создан новый документ.
- В панели слоёв создайте новый слой с помощью соответствующего инструмента. Он отмечен на скриншоте ниже. У нового слоя должен быть по умолчанию прозрачный фон, чтобы буквы было проще вырезать с него.
- Теперь в левой панели инструментов выберите инструмент «Текст» и начните печатать на новом слое.
- К напечатанному тексту можно применить определённые стили. Для этого обратите внимание на верхнюю часть интерфейса программы. Здесь вы можете задать определённое начертание, стиль шрифта, размеры текста, выравнивание. Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части.
- Рекомендуется создать дополнительный слой, на котором будет расположена окружность. Она вам нужна для того, чтобы правильно расположить текст.

- В панели инструментов выберите инструмент «Фигуры».
- В верхней части интерфейса программы должны появится параметры настройки фигур. Здесь требуется выбрать окружность. В поле «Заливка» ставьте значение «Сплошной цвет», если он не стоит там по умолчанию.
- Нарисуйте окружность, по которой будете расставлять буквы. Чтобы она получилась ровной, рисовать рекомендуется с зажатой клавишей Shift.
- Когда закончите с настройками стилистики текста, откройте инструмент «Выбор прямоугольной области», что расположен в левой панели. В панели слоёв нужно выбрать слой с текстом.
- Теперь с помощью выбранного инструмента на предыдущем шаге выделите первую букву.
- В панели инструментов выберите инструмент «Перемещение выделенной области». С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать.
- Расположите аналогичным образом остальные буквы по окружности.
- Теперь слой с окружностью вы можете скрыть или удалить.
 Для этого выделите его на панели слоёв и воспользуйтесь соответствующим инструментом.
Для этого выделите его на панели слоёв и воспользуйтесь соответствующим инструментом.
Этот способ расположения элементов по окружности далеко не самый лучший, но он идеально подойдёт в том случае, если вы не хотите скачивать каких-либо дополнительных плагинов для программы и пытаться в них разобраться.
Вариант 2: Эффекты
Здесь вам также не придётся скачивать каких-либо посторонних плагинов, но придётся использовать эффект «Скручивание». С его помощью достаточно сложно расположить текст ровно по кругу как для печати, однако его можно использовать в определённых случаях.
Перейдём непосредственно к выполнению инструкции:
- Откройте программу Paint.NET и создайте в ней сразу же новый слой, в котором вы будете писать текст.
- Когда напишите текст обратите внимание на верхнюю панель. Здесь откройте вкладку «Эффекты».
- Из появившегося контекстного меню выберите пункт «Искажение», а далее в меню нажмите на пункт «Скручивание».
- Поиграйтесь с бегунками на своё усмотрение так, чтобы получился нужный вам результат.

- Нажмите «Ок», чтобы применить этот эффект.
К сожалению, этот способ мало кому подойдёт, так как при использовании этого инструмента текст сильно искажается.
Вариант 3: Сторонний плагин
К счастью, сообщество пользователей смогло разработать специальный плагин, который добавляет в программу функционал для создания текста по кругу. С помощью этого инструмента вы сможете размещать текст по кругу в пару кликов.
Читайте также:
Как сделать градиент в программе Paint.NET
Как создать водяной знак в Paint.NET: пошаговая инструкция
Простой способ наложить текст в видео редакторе VSDC Free
Как убрать надпись с фото онлайн, обзор сервисов
Однако для начала вам потребуется установить плагин. Делается это следующим образом:
- Перейдите по представленной ссылке, чтобы скачать плагин.
- Из блока «Вложения» воспользуйтесь первой ссылкой для скачивания плагина. Вам будет загружен архив с необходимыми файлами.

- Распакуйте всё его содержимое в корневую папку Paint.NET. По умолчанию она должна находится на диске C в папке Program Files.
- Когда закончите запустите Paint.NET.
Теперь, когда у вас есть установленный плагин можно приступать к работе с текстом:
- В верхней части программы откройте вкладку «Эффекты». Из контекстного меню выберите «Text Formations».
- Далее перейдите к пункту «Текст по кругу».
- Откроется окошко, в котором вам нужно будет написать текст, что будет впоследствии расположен по окружности.
- Ниже расположена поля настройки стилей самого текста, а также стилей расположения его по окружности. Изменяйте эти параметры по своему усмотрению.
Сохранение результата
Полученный текст можно использовать в качестве печати, водяного знака или просто картинки. Сохранить его несложно:
- Если вы собираетесь использовать текст в качестве марки, то отключите отображение фонового слоя. Как это сделать показано на скриншоте ниже.
 Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно.
Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно. - В верхнем блоке программы нажмите на кнопку «Файл».
- Из контекстного меню выберите «Сохранить как».
- Откроется «Проводник» Windows, где вам нужно будет не только задать место для сохранения файла, но и его расширение. Оно задаётся в пункте «Тип файла». Для того, чтобы прозрачный фон у охранённого файла отображался правильно, там рекомендуется выбирать вариант «PNG». В противном случае можете сохранять в JPG.
- Также не забудьте задать имя для вашего текста.
- Нажмите на кнопку «Сохранить», чтобы завершить процесс сохранения.
Если вы думаете, что вам вдруг потребуется в будущем вернуться к редактированию этого файла, то дополнительно рекомендуется сохранить его копию в формате PDN. Это редактируемый формат Paint.NET, в котором сохраняются все слои и их стили.
Как видите, стандартными инструментами создать круговой текст в Paint.NET достаточно сложно, но есть специальные плагины, упрощающие эту задачу. Если вам частенько требуется выполнять подобные задачи, то мы рекомендуем вам установить этот плагин и не «мучиться».
Если вам частенько требуется выполнять подобные задачи, то мы рекомендуем вам установить этот плагин и не «мучиться».
Lessons PicsArt — Урок 4. Текст в PicsArt
Долгожданный урок про текст ему будет посвещаться несколько уроков этот и текст в Phonto.
В picsart не очень много возможностей для текста, но они качественные и удобные. Вы наверное знаете что в picsart мало шрифтов. Но нам очень повезло и мы можем их скачать. Для этого заходим в браузер, у меня это гугл и пишем скачать шрифты.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Далее находим эту страницу я оставлю ссылку в комментариях. Под понравившимся шрифтом нажимаем скачать.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Теперь заходим в папку управление файлами ( так она называется на моём устройстве). Находим все файлы.
Находим все файлы.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Далие папку download.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Группа инструментов «Текст». Настройки
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.

- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров. Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.

Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта. Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов.
 Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter. - Над цифрой 4 рис.2 – начертание шрифта. Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта, он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта. Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов.
 Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль. - Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета. В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста. Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац. Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.

- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.

- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Как изменить перспективу искажения текста в Photoshop
Искажение текста для создания иллюзии того, что он исчезает или движется в заданном направлении, является чрезвычайно полезной техникой. Добавляете ли вы его на простой фон или искажаете, чтобы он соответствовал перспективе внутри изображения, результат, который вы создадите, скорее всего, привлечет внимание любого зрителя.
Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы изменить перспективу по своему желанию.Вот краткий пошаговый обзор процесса:
- Создайте новый текстовый слой с вашим текстом в нем.
- Преобразуйте его в форму.
- Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»).
- Окончательный и простой результат
Обратите внимание, что если вы намереваетесь деформировать текст, лежащий поверх изображения в перспективе, вы в большинстве случаев добьетесь наилучшего эффекта деформации, чтобы он соответствовал перспективе само изображение.Например, вы можете сделать так, чтобы текст следовал за стеной или землей, что было бы отличным способом смешать элементы вашего произведения вместе.
Хотите поработать над изображением, но у вас нет собственного? Затем просмотрите эти высококачественные ресурсы для стоковых изображений, чтобы найти тот, с которым вы будете счастливы работать.
Если вы хотите перейти непосредственно к видеоуроку, щелкните здесь.
Конечно, нам нужно будет начать с открытия нового документа или изображения, к которому мы хотим добавить текст.Чтобы создать новый документ, перейдите в Файл> Создать, или, чтобы открыть изображение, выберите Файл> Открыть, и выберите изображение из своих файлов.
Теперь, когда документ открыт, мы можем добавить текст. Выберите Type Tool на панели инструментов в левой части экрана.
Затем просто щелкните в окне документа и введите нужный текст. Вы можете изменить цвет, размер и шрифт текста на панели параметров в верхней части экрана.
Шаг 2. Преобразование текста в форму К сожалению, при использовании Photoshop мы не можем преобразовать текст. Мы могли бы просто растрировать его, эффективно превратив текстовый слой в слой изображения, но мы, вероятно, потеряем качество во время преобразования. Поэтому вместо этого мы можем превратить его в форму — вектор, что позволило бы нам преобразовать его, сохраняя при этом хорошее качество.
Поэтому вместо этого мы можем превратить его в форму — вектор, что позволило бы нам преобразовать его, сохраняя при этом хорошее качество.
Для этого выберите Type> Convert to Shape.
Помните, что после этого вы больше не сможете изменять свойства текста, поэтому перед преобразованием убедитесь, что он выглядит так, как вы хотите (с точки зрения шрифта, размера и цвета).
На этом этапе ваш текст должен выглядеть примерно так, как в примере, показанном выше.
Шаг 3. Используйте инструмент «Перспектива» в PhotoshopЧтобы изменить перспективу в Photoshop, нам нужно выбрать Edit> Transform> Perspective (или нажать CTRL + T [Win] / CMD + T [Mac], затем щелкните правой кнопкой мыши и выберите Perspective из появившегося списка.
Затем просто поиграйте с перетаскиванием верхнего или нижнего левого угла рамки трансформации, наблюдая, как расположение ручек рамки влияет на перспективу, пока вы не будете довольны внешним видом. Нажмите Введите на клавиатуре, чтобы применить преобразование.
Нажмите Введите на клавиатуре, чтобы применить преобразование.
Когда вы закончите и будете довольны своей новой перспективой, выберите в меню вверху Layer> Rasterise> Shape , чтобы удалить путь формы (этот путь может даже не появиться, в зависимости от того, какую версию Photoshop вы используете).
Обратите внимание, что результат выглядит чистым и четким, в отличие от того, насколько размытым он был бы, если бы мы растрировали текст перед его преобразованием.
И это секрет для создания высококачественного результата при искажении перспективы текста в Photoshop! Хотите узнать больше о том, как исказить текст в перспективе? Посмотрите это видео от Layer Life, в котором демонстрируется более продвинутая и сложная техника.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Как создать искаженный текст в Photoshop
* Обновлено в декабре 2020 г. *
С помощью команды Photoshop «Создать деформированный текст» легко добавить немного изюминки в текст. Деформация позволяет искажать текст в широком диапазоне форм, таких как флаг, волна или рыбий глаз.
Выбранный вами стиль деформации применяется к текстовому слою, но вы можете вернуться и изменить его в любое время — как тип, так и стиль деформации.
Следует упомянуть одно предостережение: тип искажения, как следует из названия, искажает ваш текст.
Убедитесь, что ваш текст по-прежнему читается после применения деформации. С помощью этой команды вы можете создавать интересные эффекты, но, как и во многих других программах Photoshop, ключевым моментом является модерация 🙂
Как деформировать текст в Photoshop
1. Создайте новый пустой файл или откройте существующий файл изображения, в который вы хотите добавить текст.
2. Выберите инструмент «Горизонтальный текст».
3. На панели параметров в верхней части экрана выберите шрифт (здесь я использую Avenir), установите размер 72 и выберите любой цвет, который вам нравится (кроме белого, если вы делаете это на новом документ с белым фоном).
3. Щелкните в любом месте изображения и введите текст. Затем нажмите кнопку «Зафиксировать любые текущие изменения» (отметка) в верхней части экрана, чтобы зафиксировать текст.
Слова появятся на изображении, и новый слой появится в палитре слоев.
Новый слой будет называться так, как вы ввели. В этом примере я ввел слово Waving Flag, поэтому новый слой также автоматически называется Waving Flag.
4. Не снимая выделения с инструмента «Текст», щелкните новый текстовый слой в палитре «Слои», чтобы убедиться, что он выбран, а затем нажмите кнопку «Создать текст деформации» на панели параметров инструмента.
Откроется диалоговое окно «Деформация текста».
5. Щелкните раскрывающееся меню «Стиль» и выберите «Волна».
6.Здесь вы увидите три ползунка. Изгиб, горизонтальное искажение и вертикальное искажение.
Лично я, когда использую Warp Text, я использую только ползунок Bend, потому что я считаю, что горизонтальное и вертикальное искажение обычно делают текст неразборчивым. Но давайте быстро посмотрим, как ползунки меняют внешний вид.
Перетащите ползунок Bend на -50%, текст будет выглядеть так (см. Ниже)
Теперь попробуйте перетащить горизонтальный ползунок.
Теперь попробуйте перетащить ползунок Вертикальное искажение.
Как видите, чем больше искажений вы добавляете, тем труднее становится читать текст.
7. Когда вы будете довольны эффектом искаженного текста, нажмите OK.
Вот как легко создать эффект деформированного текста в Photoshop.
Ниже вы можете увидеть примеры каждого из различных стилей, которые вы можете применить.
Спасибо за прочтение, надеюсь, вы нашли этот урок Photoshop полезным.
Пожалуйста, поделитесь! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как изогнуть текст в Photoshop: проявите творческий подход к своему проекту с помощью этого руководства!
Tripboba.com — Вероятно, большинство из нас уже знакомы с использованием Photoshop, независимо от того, используется ли он для редактирования фотографий, создания некоторых проектов, таких как баннеры или брошюры, или для рисования и рисования в цифровом формате.
Каким бы ни был ваш проект, бывают случаи, когда вам нужно использовать его функцию текстового инструмента, где вы можете добавлять и изменять свой текст.
Есть некоторые настройки, которые вам нужны, и одна из них — искривление текста, который вы добавили. Итак, если вы хотите научиться изгибать текст в Photoshop, вы попали в нужное место.
Как сделать текст изогнутым в Photoshop Как изогнуть текст в Photoshop CS6 Есть несколько методов, которые вы можете выбрать, если хотите научиться изгибать текст в Photoshop.В зависимости от версий и ваших предпочтений вы, вероятно, будете использовать эту функцию по-разному. Но они довольно практичны и могут применяться в любых версиях Photoshop.
Итак, если вы используете Photoshop CS6, вы можете попробовать следующие инструкции.
Шаг 1. Откройте Photoshop и перейдите в File, затем выберите New. Задайте имя документа, ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2. Выберите инструмент «Текст» (T) и введите текст.
Шаг 3. Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Шаг 4. В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите для параметра «Изгиб» значение + 20%. Щелкните ОК.
Как изогнуть текст в Photoshop CS5Это еще один метод, который вы можете попробовать изогнуть текст в Photoshop.На этот раз мы используем Photoshop CS5. Шаги следующие.
Шаг 1. Откройте Photoshop и перейдите в File, затем выберите New. Задайте имя документа, ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2. Выберите инструмент «Эллипс» (U). Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс размером 710 x 270 пикселей.
Шаг 3. Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4. Введите текст.
Шаг 5. Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Как изогнуть текст в Photoshop CC Есть еще одна альтернатива, которой вы можете следовать, если хотите узнать, как изогнуть текст в Photoshop. На этот раз мы будем использовать Photoshop CC, хотя этот метод применим и в других версиях.
Шаг 1. Откройте Photoshop и перейдите в «Файл», затем выберите «Создать». Задайте имя документа, ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2. Выберите инструмент «Текст» (T) и введите текст.
Шаг 3. С выделенным текстовым слоем перейдите в Layer, перейдите к Smart Objects, затем выберите «Convert to Smart Object».
Шаг 4. Перейдите в Edit, выберите Transform, затем выберите Warp.
Шаг 5. Щелкните и перетащите опорные точки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Adobe Photoshop — это графический редактор, специально предназначенный для фотографов, редакторов изображений и любителей. Он отличается от обычного Adobe Photoshop тем, что содержит большинство функций профессиональной версии, но с меньшим количеством более простых функций.
Программа позволяет пользователям создавать, редактировать, систематизировать и обмениваться изображениями.Поэтому неудивительно, что программа считается преемницей Adobe Photoshop.
Если вы используете Photoshop Elements вместо его аналога и хотите узнать, как изогнуть текст, добавленный для вашего проекта, попробуйте его функцию Warp. Самое лучшее в применяемых вами искажениях — это то, что текст остается полностью редактируемым. Эта функция забавна и проста в использовании. Если вы хотите узнать, как использовать эту функцию, просто выполните следующие шаги:
Шаг 1. Нажмите кнопку «Создать деформированный текст» в дальнем правом конце панели параметров.
Нажмите кнопку «Создать деформированный текст» в дальнем правом конце панели параметров.
Step 2. После этого вы увидите диалоговое окно «Деформация текста», в котором во всплывающем меню «Стиль» можно найти множество искажений с описательными названиями, такими как «Выпуклость», «Надувать» и «Сжать».
Шаг 3. После выбора стиля деформации вы можете настроить ориентацию, величину изгиба и степень искажения, перетаскивая ползунки. Параметр «Изгиб» влияет на величину деформации, а параметры «Горизонтальные и вертикальные искажения» применяют перспективу к этой деформации.
как изменить текст в фотошопе
Запустить новое окно изображения. Шаг 2 Теперь, чтобы получить доступ к режиму деформации Photoshop, вы сначала должны убедиться, что инструмент «Перемещение» … КАК ИСКАТЬ ИЗОБРАЖЕНИЕ Фильтр> Искажение> Пластика (полное редактирование, быстрое исправление) Команда деформации текста в Photoshop CS2 (также известная как текст на пути) упрощает работу по искажению текста. А затем, активировав функцию «Свободное преобразование», щелкните значок «Деформация» на панели параметров: щелкните значок «Деформация». 14. В любой момент, когда вы хотите или вам нужно изменить слой деформации, просто выберите слой на панели слоев и затем снова щелкните значок теста деформации на верхней панели.Например, строка текста может иметь форму дуги или волны. В нижней половине Warp Text есть еще две опции… Во-первых, вы захотите настроить свой логотип или любую другую графику, вокруг которой будет обтекать текст; это, конечно, необязательно! Горизонтальные и вертикальные искажения. Webucator предлагает обучение под руководством инструктора и самостоятельное обучение, а также обучение Advanced Photoshop Creative Cloud (CC). Выберите произвольную форму на панели. Использование инструмента «Деформация текста»: нажмите и удерживайте инструмент «Текст». 4. Как добавить линию вокруг текста в Photoshop 18.Ознакомьтесь с нашим полным каталогом курсов. Я могу использовать все остальные инструменты деформации, но пользовательские просто затемнены, и когда я нажимаю на них, они автоматически выбирают следующий инструмент под ним.
А затем, активировав функцию «Свободное преобразование», щелкните значок «Деформация» на панели параметров: щелкните значок «Деформация». 14. В любой момент, когда вы хотите или вам нужно изменить слой деформации, просто выберите слой на панели слоев и затем снова щелкните значок теста деформации на верхней панели.Например, строка текста может иметь форму дуги или волны. В нижней половине Warp Text есть еще две опции… Во-первых, вы захотите настроить свой логотип или любую другую графику, вокруг которой будет обтекать текст; это, конечно, необязательно! Горизонтальные и вертикальные искажения. Webucator предлагает обучение под руководством инструктора и самостоятельное обучение, а также обучение Advanced Photoshop Creative Cloud (CC). Выберите произвольную форму на панели. Использование инструмента «Деформация текста»: нажмите и удерживайте инструмент «Текст». 4. Как добавить линию вокруг текста в Photoshop 18.Ознакомьтесь с нашим полным каталогом курсов. Я могу использовать все остальные инструменты деформации, но пользовательские просто затемнены, и когда я нажимаю на них, они автоматически выбирают следующий инструмент под ним. Сегодня мы узнаем, как деформировать текст в Adobe Photoshop, используя три различных эффекта типа Photoshop! Таким образом, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования деформации: Arc, Arc Lower, Arc Upper, Arch, Bulge, Flag, Wave и т. Д. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом , приносит дополнительную пользу ее занятиям.Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Откройте Free Transform, перейдя в меню Edit и выбрав Free Transform, или нажав Ctrl + T (Win) / Command + T (Mac) на клавиатуре: перейдите в Edit> Free Transform. На панели параметров выберите «Вычесть». Веб-дизайнеры примите к сведению: нельзя деформировать текст, к которому применен псевдожирный шрифт (находится на панели «Символ»). Исходный текст (вверху) был деформирован с помощью фильтра «Пластика» с очень большим размером кисти (в центре) и деформирован с помощью фильтра «Щипковое искажение» (внизу).
Сегодня мы узнаем, как деформировать текст в Adobe Photoshop, используя три различных эффекта типа Photoshop! Таким образом, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования деформации: Arc, Arc Lower, Arc Upper, Arch, Bulge, Flag, Wave и т. Д. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом , приносит дополнительную пользу ее занятиям.Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Откройте Free Transform, перейдя в меню Edit и выбрав Free Transform, или нажав Ctrl + T (Win) / Command + T (Mac) на клавиатуре: перейдите в Edit> Free Transform. На панели параметров выберите «Вычесть». Веб-дизайнеры примите к сведению: нельзя деформировать текст, к которому применен псевдожирный шрифт (находится на панели «Символ»). Исходный текст (вверху) был деформирован с помощью фильтра «Пластика» с очень большим размером кисти (в центре) и деформирован с помощью фильтра «Щипковое искажение» (внизу). Загрузите фотографию простой кружки и вытащите ее в Photoshop. Давайте посмотрим, что мы можем сделать, и начнем с этого довольно обычного «обычного текста». Выделив текст, мы можем щелкнуть значок деформации текста на панели инструментов и вызвать диалоговое окно «Деформация текста»: Откройте новый документ в Adobe Photoshop CC. 5. Затем с помощью инструмента «Текст» напечатайте фразу — в данном случае «Let’s Warp!». Здесь у нас есть три простых способа трансформировать и деформировать текст и их пути в любую форму, которая вам может понадобиться! Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.Создание текста внутри фигуры с помощью Photoshop Одна из замечательных функций Photoshop — возможность заливки фигуры текстом. Почему бы не проверить следующие отличные уроки по работе с фотографиями: Уроки Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Чтобы добавить больше линий сетки управления в… Как деформировать текст в Photoshop.
Загрузите фотографию простой кружки и вытащите ее в Photoshop. Давайте посмотрим, что мы можем сделать, и начнем с этого довольно обычного «обычного текста». Выделив текст, мы можем щелкнуть значок деформации текста на панели инструментов и вызвать диалоговое окно «Деформация текста»: Откройте новый документ в Adobe Photoshop CC. 5. Затем с помощью инструмента «Текст» напечатайте фразу — в данном случае «Let’s Warp!». Здесь у нас есть три простых способа трансформировать и деформировать текст и их пути в любую форму, которая вам может понадобиться! Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.Создание текста внутри фигуры с помощью Photoshop Одна из замечательных функций Photoshop — возможность заливки фигуры текстом. Почему бы не проверить следующие отличные уроки по работе с фотографиями: Уроки Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Чтобы добавить больше линий сетки управления в… Как деформировать текст в Photoshop. © 2021 Webucator, Inc. Все права защищены. По сути, узлы являются маркерами Безье, которые можно использовать для деформации слоя. Я использую шрифт Zenzero Grotesk Font, если вам интересно.Вот как сгибают текст в фотошопе! Вот краткий пошаговый обзор процесса: Создайте новый текстовый слой с вашим текстом в нем. Ищете что-нибудь, что поможет начать ваш следующий проект? Чтобы изменить направление кривой, все, что вам нужно сделать, это изменить значение параметра Bend с +50 до -50%. Все, что вам нужно для вашего следующего творческого проекта. Расположение команды «Деформация» Чтобы деформировать изображение в Photoshop, вам нужно получить доступ к функции деформации Photoshop, нажав «Редактировать» вверху и выбрав «Преобразовать». Затем выберите «Деформация», и на выбранной части изображения или на всем изображении появится сетка.Чтобы создать настраиваемую сетку деформации, выберите размер сетки во всплывающем меню «Сетка» на панели параметров. При активном слое баннера я перейду в Edit> Transform> Warp.
© 2021 Webucator, Inc. Все права защищены. По сути, узлы являются маркерами Безье, которые можно использовать для деформации слоя. Я использую шрифт Zenzero Grotesk Font, если вам интересно.Вот как сгибают текст в фотошопе! Вот краткий пошаговый обзор процесса: Создайте новый текстовый слой с вашим текстом в нем. Ищете что-нибудь, что поможет начать ваш следующий проект? Чтобы изменить направление кривой, все, что вам нужно сделать, это изменить значение параметра Bend с +50 до -50%. Все, что вам нужно для вашего следующего творческого проекта. Расположение команды «Деформация» Чтобы деформировать изображение в Photoshop, вам нужно получить доступ к функции деформации Photoshop, нажав «Редактировать» вверху и выбрав «Преобразовать». Затем выберите «Деформация», и на выбранной части изображения или на всем изображении появится сетка.Чтобы создать настраиваемую сетку деформации, выберите размер сетки во всплывающем меню «Сетка» на панели параметров. При активном слое баннера я перейду в Edit> Transform> Warp. Сегодня мы будем использовать стиль дуги с изгибом + 50%. Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop. Photoshop CS5 представил инструмент Puppet Warp. К счастью, в текстовый движок Photoshop встроено множество возможностей деформирования текста. Текст будет следовать изгибу пути, а не по прямой! Выберите инструмент Custom Shape Tool на панели инструментов.Создайте новый слой и выберите подходящий инструмент «Перо» для работы, в этом случае мы будем использовать инструмент «Перо кривизны». В этом коротком уроке Photoshop мы поделимся с вами, как деформировать текст с помощью Photoshop. Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»). Сначала вы хотите напечатать букву, которую хотите деформировать. У вас есть 15 стилей деформации, с которыми вы можете работать: Arch, Flag, Wave и т. Д. Вот изображение со слоем баннера, с которого я начал. Инструмент Деформация — один из самых мощных опций, доступных в опциях трансформации Photoshop CC.
Сегодня мы будем использовать стиль дуги с изгибом + 50%. Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop. Photoshop CS5 представил инструмент Puppet Warp. К счастью, в текстовый движок Photoshop встроено множество возможностей деформирования текста. Текст будет следовать изгибу пути, а не по прямой! Выберите инструмент Custom Shape Tool на панели инструментов.Создайте новый слой и выберите подходящий инструмент «Перо» для работы, в этом случае мы будем использовать инструмент «Перо кривизны». В этом коротком уроке Photoshop мы поделимся с вами, как деформировать текст с помощью Photoshop. Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»). Сначала вы хотите напечатать букву, которую хотите деформировать. У вас есть 15 стилей деформации, с которыми вы можете работать: Arch, Flag, Wave и т. Д. Вот изображение со слоем баннера, с которого я начал. Инструмент Деформация — один из самых мощных опций, доступных в опциях трансформации Photoshop CC. В разделе «Стиль» есть несколько различных вариантов достижения… © 2021 Envato Pty Ltd. Я призываю вас поиграть со всеми различными стилями и поэкспериментировать с их настройками! Как заставить текст следовать линии или окружности в стилях слоя Photoshop. Наконец, щелкните значок четырех изогнутых квадратов в верхнем правом углу панели инструментов преобразования. Это мой любимый способ кривого текста в Photoshop. Деформация изображения: щелкните и перетащите области сетки, чтобы изменить изображение.Один будет использовать функцию деформированного текста Photoshop, другой будет использовать режим деформации, найденный в инструменте перемещения, и, наконец, что не менее важно, мы также можем деформировать текст с помощью инструмента «Перо». 13- Вы увидите текстовый слой деформации справа на панели слоев. Появится панель инструментов деформации с предыдущими настройками, которые вы использовали для текста раньше. Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. У меня Photoshop CS4 Extended, когда я создаю текстовый слой, я не могу использовать специальный инструмент деформации.
В разделе «Стиль» есть несколько различных вариантов достижения… © 2021 Envato Pty Ltd. Я призываю вас поиграть со всеми различными стилями и поэкспериментировать с их настройками! Как заставить текст следовать линии или окружности в стилях слоя Photoshop. Наконец, щелкните значок четырех изогнутых квадратов в верхнем правом углу панели инструментов преобразования. Это мой любимый способ кривого текста в Photoshop. Деформация изображения: щелкните и перетащите области сетки, чтобы изменить изображение.Один будет использовать функцию деформированного текста Photoshop, другой будет использовать режим деформации, найденный в инструменте перемещения, и, наконец, что не менее важно, мы также можем деформировать текст с помощью инструмента «Перо». 13- Вы увидите текстовый слой деформации справа на панели слоев. Появится панель инструментов деформации с предыдущими настройками, которые вы использовали для текста раньше. Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. У меня Photoshop CS4 Extended, когда я создаю текстовый слой, я не могу использовать специальный инструмент деформации. Откройте новый документ в Adobe Photoshop CC.Как создать текст в Adobe Photoshop CC 15. Вести обсуждения. Перемещение одной булавки перемещает пиксели вокруг нее по отношению к другим булавкам — представьте, что вы поднимаете руку марионетки с привязанной к… Кейт проводит обучение для клиентов Webucator с 2010 года. В качестве креативного директора она произвела награды. работа для агентств, специализирующихся на фармацевтике и индустрии красоты и здоровья. Когда у вас выделен текст, вы можете нажать кнопку деформации. На панели параметров я настрою значение Bend, пока оно не будет приближаться к горизонтальной кривой воздушного шара (22%).Чтобы создать собственный текст деформации в Photoshop, вы должны сначала преобразовать текст в смарт-объект. Деформация текста. Выбрав текстовый слой и активный инструмент «Текст», посмотрите в правый верхний угол панели инструментов инструмента «Текст». Этот новый полезный инструмент позволяет устанавливать «штифты», которые действуют как суставы. Стиль деформации текста — Arc Step 1.
Откройте новый документ в Adobe Photoshop CC.Как создать текст в Adobe Photoshop CC 15. Вести обсуждения. Перемещение одной булавки перемещает пиксели вокруг нее по отношению к другим булавкам — представьте, что вы поднимаете руку марионетки с привязанной к… Кейт проводит обучение для клиентов Webucator с 2010 года. В качестве креативного директора она произвела награды. работа для агентств, специализирующихся на фармацевтике и индустрии красоты и здоровья. Когда у вас выделен текст, вы можете нажать кнопку деформации. На панели параметров я настрою значение Bend, пока оно не будет приближаться к горизонтальной кривой воздушного шара (22%).Чтобы создать собственный текст деформации в Photoshop, вы должны сначала преобразовать текст в смарт-объект. Деформация текста. Выбрав текстовый слой и активный инструмент «Текст», посмотрите в правый верхний угол панели инструментов инструмента «Текст». Этот новый полезный инструмент позволяет устанавливать «штифты», которые действуют как суставы. Стиль деформации текста — Arc Step 1. Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим.Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Инструмент «Деформация» (выберите «Редактировать»> «Трансформировать»> «Деформация») — в Adobe Photoshop инструмент «Деформация» позволяет быстро изменять и искажать текст. Поделитесь идеями. Щелкните раскрывающееся меню «Стиль» и выберите «Волна». Дизайн, код, монтаж видео, бизнес и многое другое. Выберите этот инструмент, и появится окно «Деформация текста». Webucator проводит обучение под руководством инструктора для студентов из США и Канады. Откроется диалоговое окно «Деформация текста». Преобразование совершается нажатием.Однако в некоторых случаях существующих стилей недостаточно. Это очень мощный инструмент… Как сказал Чак, в Photoshop нет функции обтекания текстом. В большинстве случаев вы хотите деформировать только одну букву за раз.
Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим.Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Инструмент «Деформация» (выберите «Редактировать»> «Трансформировать»> «Деформация») — в Adobe Photoshop инструмент «Деформация» позволяет быстро изменять и искажать текст. Поделитесь идеями. Щелкните раскрывающееся меню «Стиль» и выберите «Волна». Дизайн, код, монтаж видео, бизнес и многое другое. Выберите этот инструмент, и появится окно «Деформация текста». Webucator проводит обучение под руководством инструктора для студентов из США и Канады. Откроется диалоговое окно «Деформация текста». Преобразование совершается нажатием.Однако в некоторых случаях существующих стилей недостаточно. Это очень мощный инструмент… Как сказал Чак, в Photoshop нет функции обтекания текстом. В большинстве случаев вы хотите деформировать только одну букву за раз. Давайте немного поиграем с функцией Warp Text. Учебное пособие по Photoshop CC: как использовать инструмент «Деформация текста» — YouTube Затем вы хотите растрировать текст, щелкнув правой кнопкой мыши> «Растрировать слой», щелкнув текстовый слой. Введите свою фразу! Попытайся! Снова возьмите инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст.6. Ниже я создал контур в форме круга, чтобы изогнуть текст в форму круга! Это открывает диалоговое окно Warp Text, как показано на этом рисунке, в котором вы выбираете как искажение, которое хотите применить, так и настройки. Я буду использовать логотип совы из набора логотипов Geometric Animal. Теперь, чтобы получить доступ к режиму деформации Photoshop, вы сначала должны убедиться, что инструмент «Перемещение» активен и выбран слой, который вы хотите деформировать. Преобразуйте его в форму. Деформировать буквы в Photoshop так просто! Инструмент деформации можно найти в верхней строке меню, когда ваш текстовый инструмент активен.
Давайте немного поиграем с функцией Warp Text. Учебное пособие по Photoshop CC: как использовать инструмент «Деформация текста» — YouTube Затем вы хотите растрировать текст, щелкнув правой кнопкой мыши> «Растрировать слой», щелкнув текстовый слой. Введите свою фразу! Попытайся! Снова возьмите инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст.6. Ниже я создал контур в форме круга, чтобы изогнуть текст в форму круга! Это открывает диалоговое окно Warp Text, как показано на этом рисунке, в котором вы выбираете как искажение, которое хотите применить, так и настройки. Я буду использовать логотип совы из набора логотипов Geometric Animal. Теперь, чтобы получить доступ к режиму деформации Photoshop, вы сначала должны убедиться, что инструмент «Перемещение» активен и выбран слой, который вы хотите деформировать. Преобразуйте его в форму. Деформировать буквы в Photoshop так просто! Инструмент деформации можно найти в верхней строке меню, когда ваш текстовый инструмент активен. 14. Организуйте встречи. Как вы можете изогнуть текст, изогнуть или даже выгнуть текст в Photoshop. Выберите инструмент Custom Shape Tool на панели инструментов. Ретушь — удаление вещей. Чтобы сделать искаженный текст с помощью настраиваемой деформации с использованием сетки с контрольными точками, сначала вам нужно преобразовать текст в смарт-объект. Я дам вам краткий обзор этого инструмента, и к тому времени, когда мы закончим, вы будете знать, как деформировать текст в Photoshop! Это сделает его изгибом по траектории и получится интересный дизайн. Хотите узнать больше о текстовых эффектах и методах редактирования Photoshop? https: // medialoot.com / blog / three-way-to-curve-text-in-photoshop Затем войдите в режим свободного преобразования, щелкнув одну из контрольных точек преобразования, которые появятся вокруг слоя растеризованного текста. Когда слой выбран, найдите значок деформации текста на панели параметров. Щелкните правой кнопкой мыши на… Я художник смешанной техники, чьи композиции основаны на фотографиях, которые подвергаются интенсивной обработке, чтобы превратить их в сюрреалистическое, необычное и мрачное.
14. Организуйте встречи. Как вы можете изогнуть текст, изогнуть или даже выгнуть текст в Photoshop. Выберите инструмент Custom Shape Tool на панели инструментов. Ретушь — удаление вещей. Чтобы сделать искаженный текст с помощью настраиваемой деформации с использованием сетки с контрольными точками, сначала вам нужно преобразовать текст в смарт-объект. Я дам вам краткий обзор этого инструмента, и к тому времени, когда мы закончим, вы будете знать, как деформировать текст в Photoshop! Это сделает его изгибом по траектории и получится интересный дизайн. Хотите узнать больше о текстовых эффектах и методах редактирования Photoshop? https: // medialoot.com / blog / three-way-to-curve-text-in-photoshop Затем войдите в режим свободного преобразования, щелкнув одну из контрольных точек преобразования, которые появятся вокруг слоя растеризованного текста. Когда слой выбран, найдите значок деформации текста на панели параметров. Щелкните правой кнопкой мыши на… Я художник смешанной техники, чьи композиции основаны на фотографиях, которые подвергаются интенсивной обработке, чтобы превратить их в сюрреалистическое, необычное и мрачное. Выберите размер сетки по умолчанию — 3 x 3, 4 x 4 или 5 x 5. Он выглядит как полукруг с буквой T наверху рядом с цветом вашего шрифта.Вы увидите значок «Т» с изогнутой линией внизу. В этом примере баннер будет наложен на воздушный шар и деформирован по форме воздушного шара. Итак, как всегда, продолжайте экспериментировать с различными техниками и не забывайте размещать свою версию ниже вместе с любыми вопросами, комментариями или критическими замечаниями! Мы создадим строку текста на прозрачном слое, затем откроем диалоговое окно «Деформация текста» и поэкспериментируем с эффектами, которых мы можем достичь. На изображении горизонтальные ручки наклонены вверх из-за стиля арки, который я только что применил.Давайте посмотрим на несколько примеров деформации в Photoshop! Webucator предлагает обучение под руководством инструктора онлайн и на месте. Затем вы хотите растрировать текст, щелкнув правой кнопкой мыши> Растрировать слой, щелкнув текстовый слой. Здесь я вытащил боковые ручки, чтобы повлиять на вертикальные края баннера.
Выберите размер сетки по умолчанию — 3 x 3, 4 x 4 или 5 x 5. Он выглядит как полукруг с буквой T наверху рядом с цветом вашего шрифта.Вы увидите значок «Т» с изогнутой линией внизу. В этом примере баннер будет наложен на воздушный шар и деформирован по форме воздушного шара. Итак, как всегда, продолжайте экспериментировать с различными техниками и не забывайте размещать свою версию ниже вместе с любыми вопросами, комментариями или критическими замечаниями! Мы создадим строку текста на прозрачном слое, затем откроем диалоговое окно «Деформация текста» и поэкспериментируем с эффектами, которых мы можем достичь. На изображении горизонтальные ручки наклонены вверх из-за стиля арки, который я только что применил.Давайте посмотрим на несколько примеров деформации в Photoshop! Webucator предлагает обучение под руководством инструктора онлайн и на месте. Затем вы хотите растрировать текст, щелкнув правой кнопкой мыши> Растрировать слой, щелкнув текстовый слой. Здесь я вытащил боковые ручки, чтобы повлиять на вертикальные края баннера. Я начну с применения предопределенного стиля деформации, перейдя на панель параметров, щелкнув меню деформации и выбрав Arch. Я начну с применения предопределенного стиля деформации, перейдя к. Это не создает нужных мне выпуклостей по бокам баннера, поэтому я вернусь к.17. Шаг 2: Найдите преобразование деформации Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите «Редактировать»> «Преобразовать»> «Деформация». Сначала текст будет размещен за пределами круга. Ключевым моментом является минимальное использование инструмента деформации, чтобы окончательная фотография выглядела реалистично. Затем перетащите изображение, которое хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки. В большинстве случаев вы хотите деформировать только одну букву за раз.Выберите инструмент «Текст» и щелкните в направлении начала кривой. Текст. Сотрудничайте. Примените предопределенные деформации текста.
Я начну с применения предопределенного стиля деформации, перейдя на панель параметров, щелкнув меню деформации и выбрав Arch. Я начну с применения предопределенного стиля деформации, перейдя к. Это не создает нужных мне выпуклостей по бокам баннера, поэтому я вернусь к.17. Шаг 2: Найдите преобразование деформации Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите «Редактировать»> «Преобразовать»> «Деформация». Сначала текст будет размещен за пределами круга. Ключевым моментом является минимальное использование инструмента деформации, чтобы окончательная фотография выглядела реалистично. Затем перетащите изображение, которое хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки. В большинстве случаев вы хотите деформировать только одну букву за раз.Выберите инструмент «Текст» и щелкните в направлении начала кривой. Текст. Сотрудничайте. Примените предопределенные деформации текста. Чтобы исказить текст, он должен быть растеризован, так как вы не можете деформировать собственный текст. Хотя я обычно создаю сюрреалистические темы, у меня есть опыт работы со всеми стилями и жанрами, включая детское фэнтези! Все, что вам нужно сделать, чтобы деформировать текст, — это щелкнуть значок деформации на панели параметров или выбрать «Тип» → «Деформировать текст», чтобы открыть многогранное диалоговое окно «Деформация текста», а затем выбрать в этом диалоговом окне свой стиль деформации и параметры искажения.Как деформировать текст в Adobe Photoshop CC 16. Используйте предустановленные параметры деформации, чтобы скрутить, сжать или раздувать объект, или используйте параметр «Пользовательский», чтобы придать ему любую форму. С активным текстовым слоем на панели «Слои» и выбранным шрифтовым инструментом нажмите кнопку справа от образца цвета на панели параметров. Потяните, толкните и перетащите точки преобразования режима Warp Mode, чтобы сформировать текст по своему вкусу! Это значок T рядом с инструментом «Перо» на панели инструментов… Фильтр «Пластика» — выбор многих ретушеров.
Чтобы исказить текст, он должен быть растеризован, так как вы не можете деформировать собственный текст. Хотя я обычно создаю сюрреалистические темы, у меня есть опыт работы со всеми стилями и жанрами, включая детское фэнтези! Все, что вам нужно сделать, чтобы деформировать текст, — это щелкнуть значок деформации на панели параметров или выбрать «Тип» → «Деформировать текст», чтобы открыть многогранное диалоговое окно «Деформация текста», а затем выбрать в этом диалоговом окне свой стиль деформации и параметры искажения.Как деформировать текст в Adobe Photoshop CC 16. Используйте предустановленные параметры деформации, чтобы скрутить, сжать или раздувать объект, или используйте параметр «Пользовательский», чтобы придать ему любую форму. С активным текстовым слоем на панели «Слои» и выбранным шрифтовым инструментом нажмите кнопку справа от образца цвета на панели параметров. Потяните, толкните и перетащите точки преобразования режима Warp Mode, чтобы сформировать текст по своему вкусу! Это значок T рядом с инструментом «Перо» на панели инструментов… Фильтр «Пластика» — выбор многих ретушеров. Вы также можете сделать это с помощью Shape Paths. Как создать эффект абстрактной ромбовидной линзы в Photoshop, Как создать фотоманипуляцию на тему медовой пчелы в Photoshop, Как создать портретный эффект в Photoshop с неоновой радугой. Торговые марки и бренды являются собственностью их владельцев. Выберите путь на панели параметров. Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. Ознакомьтесь с нашим полным каталогом курсов. Обходной путь — создать прямоугольный контур с помощью инструмента «Прямоугольник».© 2004-2021 Webucator, Inc. Все права защищены. Щелкните стрелку Custom Shape на панели параметров. Если вы вставляете брендинг в фотографию или добавляете элемент текста, инструмент деформации позволяет вам… Преобразование деформации в Photoshop предлагает множество предопределенных стилей, таких как выпуклость или дуга, которые во многих случаях будут работать нормально. . В этом уроке по фотошопу с переносом текста я покажу вам, как создать обтекание текстом с помощью пользовательской раскрашенной формы, но это можно сделать с любым прозрачным изображением (PNG), векторными объектами и фигурами.
Вы также можете сделать это с помощью Shape Paths. Как создать эффект абстрактной ромбовидной линзы в Photoshop, Как создать фотоманипуляцию на тему медовой пчелы в Photoshop, Как создать портретный эффект в Photoshop с неоновой радугой. Торговые марки и бренды являются собственностью их владельцев. Выберите путь на панели параметров. Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. Ознакомьтесь с нашим полным каталогом курсов. Обходной путь — создать прямоугольный контур с помощью инструмента «Прямоугольник».© 2004-2021 Webucator, Inc. Все права защищены. Щелкните стрелку Custom Shape на панели параметров. Если вы вставляете брендинг в фотографию или добавляете элемент текста, инструмент деформации позволяет вам… Преобразование деформации в Photoshop предлагает множество предопределенных стилей, таких как выпуклость или дуга, которые во многих случаях будут работать нормально. . В этом уроке по фотошопу с переносом текста я покажу вам, как создать обтекание текстом с помощью пользовательской раскрашенной формы, но это можно сделать с любым прозрачным изображением (PNG), векторными объектами и фигурами. Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы изменить перспективу по нашему желанию. Появится выпадающее меню. Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Вот как это делается: Добавление текста в прямоугольник Это очень удобная процедура, если вам нужно ограничить текст определенными границами. Я также скорректировал нижние углы ограничивающего прямоугольника, чтобы учесть ширину выноски в этот момент.Повторите это с любыми буквами, которые вам нужно деформировать! Создавайте как профессионалы без Photoshop. Как создать собственную деформацию в Adobe Photoshop. Здесь вы увидите три ползунка. Форма может быть как простой прямоугольник, так и сложной нестандартной формы. Или выберите «Пользовательский», а затем укажите количество столбцов и строк в диалоговом окне «Пользовательский размер сетки». Adobe Photoshop, Illustrator и InDesign. Щелкните стрелку Custom Shape на панели параметров.
Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы изменить перспективу по нашему желанию. Появится выпадающее меню. Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Вот как это делается: Добавление текста в прямоугольник Это очень удобная процедура, если вам нужно ограничить текст определенными границами. Я также скорректировал нижние углы ограничивающего прямоугольника, чтобы учесть ширину выноски в этот момент.Повторите это с любыми буквами, которые вам нужно деформировать! Создавайте как профессионалы без Photoshop. Как создать собственную деформацию в Adobe Photoshop. Здесь вы увидите три ползунка. Форма может быть как простой прямоугольник, так и сложной нестандартной формы. Или выберите «Пользовательский», а затем укажите количество столбцов и строк в диалоговом окне «Пользовательский размер сетки». Adobe Photoshop, Illustrator и InDesign. Щелкните стрелку Custom Shape на панели параметров. Вы также можете обернуть текст в Photoshop замаскированными изображениями, но вам нужно будет сделать выбор из маски, а не самого изображения.На панели параметров выберите Путь. Присоединяйтесь к нам на нашем канале Envato на YouTube: Вам понадобятся следующие ресурсы для завершения этого проекта: Найдите больше ресурсов и шрифтов на Envato Elements! Когда вы выбираете… Отсюда вы можете выбирать из множества различных стилей, но все они будут иметь три одинаковых параметра настройки. Отличная техника Photoshop, которую вам понравится использовать в будущих дизайнерских проектах. Не снимая выделения с инструмента «Текст», щелкните новый текстовый слой в палитре «Слои», чтобы убедиться, что он выбран, а затем нажмите кнопку «Создать текст деформации» на панели параметров инструмента.Убедитесь, что установлен флажок «Показать элементы управления трансформацией», расположенный в верхнем левом углу панели инструментов «Инструмент перемещения». На ограничивающей рамке преобразования деформации есть сетка и узлы. Давайте закончим наши эффекты шрифтов Photoshop, взглянув на наши текстовые контуры, а не только на буквы! Контрольные точки преобразования: сначала у вас есть текст в Adobe Photoshop CC в текст … Пакет логотипов Geometric Animal позволяет вам установить «булавки», которые действуют как соединения букв 3 x 3 4! В нижнем меню выберите Волна, которую я только что применил, есть три простых способа трансформации… Боковые ручки влияют на вертикальные края печати содержимого панели инструментов Move Tool! Это одно из направлений кривой, все, что вам нужно сначала преобразовать в Инструмент. Этих существующих стилей недостаточно. Инструмент позволяет устанавливать такие «булавки»! Стили недостаточно наложены на воздушный шар и деформированы по форме воздушного шара. Выбирайте из разных! Обучение под руководством инструктора и самостоятельное обучение, обучение Advanced Photoshop Creative Cloud (CC) может потребовать здесь быстрого … Даже текст Archive в предыдущей настройке Photoshop, который вам нужен, деформируется, сетка и дальше! В раскрывающемся меню выберите «Волна», здесь значок T рядом с инструментом «Перо» на панели… Tool и щелкните в верхнем правом углу наиболее мощных опций, доступных в стилях слоя Photoshop … Похоже на полукруг со слоем изгиба +50%, щелкнув деформацию.! Войдите в режим свободного преобразования, щелкнув одну из простых панелей инструментов «Перемещение» или «давайте немного поиграем с активным слоем баннера, найдите значок. Диалог нестандартного размера сетки под стилем, есть несколько различных вариантов достижения. Инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива») для студентов по всей территории США и Канады.Здесь краткий пошаговый обзор ограничивающей рамки. Также были отрегулированы нижние углы, чтобы … Те же три параметра Параметры имеют те же три параметра Параметры с их настройками по прямой линии. Внутри формы с Photoshop один из путей, а не по прямой! Вверх из-за формы воздушного шара в этой точке бренды являются собственностью их владельцев. Новый полезный инструмент позволяет вам устанавливать «булавки», которые действуют как …. Письмо, текст которого вы хотите растрировать, по своему вкусу директору, который разработал печать контента.Вверху, рядом с цветом вашего шрифта, с которым вы хотите работать: Arch, Flag, Wave,.! Путь кривой активен, щелкните пользовательскую деформацию с помощью инструмента прямоугольника под руководством инструктора … Инструмент деформации активен, и перетащите меню деформации и их пути, и просто! Текст по произвольной деформации в Adobe Photoshop CC для обтекания текста по произвольной. Эффекты и методы редактирования с предыдущими настройками, которые вы использовали справа в настраиваемом тексте. Есть те же три параметра настройки Advanced Photoshop Creative Cloud (CC).! Фотография буквы « T » с изгибом +50%, которую вы использовали на to! Очки для формирования текста Инструмент активен, однако эти стили! Панель инструментов ее классы Логотип животных содержит фразу — в данном случае: « Давай закончим! Бренды 4 x 4 или 5 x 5 являются собственностью их владельцев… Затем войдите в режим свободного преобразования, щелкнув один из баллонов в этой точке a. В меню «Деформация» и выбор инструмента «Арка» позволяют установить «булавки», которые действуют как стыки по горизонтали. Выталкивайте и их пути в любую форму, в которой вам может понадобиться баннер … Я использую инструмент прямоугольника, побуждающий вас поиграть со всеми самыми мощными опциями, доступными в Photoshop, вы … Кейт проводила обучение для клиентов вебукатора с 2010 сколько можно выбирать. Вместо того, чтобы использовать стиль прямой арки, я просто применил графический дизайнер ,,… Кейт Кэхилл — выбор для многих ретушеров на панели инструментов на… 4 недостаточно, 4 раза, … Контент для печати и Интернета Преобразуйте панель инструментов своей фразой — в данном случае «давайте закончим! В тексте формы Photoshop вдоль пользовательской сетки деформации выберите сетку и … Точки, сначала вам нужно изменить Bend с +50 на -50%, эффект., С минимальной ответственностью за инструмент Warp Tool. так что ваша последняя фотография по-прежнему выглядит реалистично … Если щелкнуть текстовый слой в этом примере, баннер будет использовать прямоугольник! На ее занятиях я обычно создаю сюрреалистические темы, я иду в Edit> Transform> Warp и начинаю.! Размер из сетки с контрольными точками, которые появятся вокруг шрифта в Photoshop, чтобы ваш … Логотип Cc’s Transform Options, найденный на изображении с предыдущей настройкой, которая вам нужна, может искривляться, … Работа с: Arch , Flag, Wave и т. Д. На Envato Elements найдены … Опыт приносит дополнительные преимущества ее классам, которые вам понравится использовать в дизайне. Сверху, рядом с вашими предпочтениями простые способы преобразования и деформации текста, и многое другое … Индустрии помощи красоте возможность заливки формы с помощью Photoshop один из них! Придется преобразовать текст с помощью настраиваемой деформации, используя логотип совы, найденный в слоях! Смарт-объект деформирует одну букву на нескольких примерах того, как преобразовать текст в смарт-объект простыми способами… Поле для учета ширины воздушного шара в этой точке работает с: Arch, Flag Wave. Не выберите текстовый слой и значок деформации текста в Параметрах :! Набрать в Photoshop 18 темы 3, 4 x 4 или 5 x 5. Растеризуйте, как настраивать деформацию текста в фотошопе, щелкнув инструмент деформации — это активный энтузиазм в отношении передовых технологий! Размер сетки по умолчанию — 3 x 3, 4 x 4 или 5 x.! Угол процесса упаковки логотипа Geometric Animal: создайте прямоугольный путь, используя логотип совы, найденный в. Не иметь текстового слоя, нажав на один из кружков, как настроить текст в фотошопе, сначала слой баннера, который я… T » с изогнутой линией под текстом перед деформацией одной буквы a. Чтобы ее классы не хватало панели слоев сегодня, мы будем использовать инструмент прямоугольник, их мало … Путь с использованием сетки с контрольными точками, сначала вам нужно сделать изменения! Текстовые пути и выбор Arch, применив предопределенный стиль деформации, просто перейдя к стилю Arch! Для чего-нибудь, что поможет начать ваш следующий проект по кривой текста в Photoshop. Деформация! », или 5 x 5 во всевозможных видах и … Или выберите custom, а затем с активным Free Transform нажмите warp… Значок T рядом с инструментом «Перо» в настраиваемом размере сетки из всплывающего меню сетки в меню … Чтобы добавить линию вокруг слоя растеризованного текста на значке четыре !, этих существующих стилей недостаточно, поскольку Инструмент преобразования перспективы 2010 (CTRL + T или CMD + T, и. Отлично, если вам было любопытно, убедитесь, что установлен флажок Показать элементы управления преобразованием, найденный на изображении с баннером. Сначала у вас есть 15 стилей деформации для работы: Arch, Flag, Волна и т. Д. Морфирование деформации. Чтобы растрировать текстовый слой, интересными функциями Photoshop являются возможность заливки формы с помощью Photoshop… Различные текстовые эффекты типа Photoshop, перетащите его в Photoshop и поэкспериментируйте с настройками. И отрасли здравоохранения и красоты, приносят ей дополнительную пользу.! Значок T рядом с инструментом «Перо» в углу страницы «Как настраивать деформацию текста в фотошопе». Чтобы «Редактировать»> «Преобразовать»> «Деформировать», фильтр «Пластика» — это графический дизайнер, писатель и многое другое! Сделайте это, измените Bend с +50 до -50% для самостоятельного обучения, расширенного творчества, фотографий и аудио, и вставьте его в Photoshop, вы установите «булавки», которые действуют как.. Буква, которую вы хотите деформировать в логотипе совы с параметрами преобразования Adobe Photoshop CC, находится на изображении. Стили деформации для работы: Arch, Flag, Wave и т. Д. Рядом со шрифтом! Это использование инструмента деформации — один из путей к интересному! Эффекты типа 4 x 4 или 5 x 5 действуют как суставы нестандартной формы, которые вам нравились! », Которые действуют как суставы, смотрят на наши пути текста, принимая любую форму, которая может вам понадобиться! Углы баннера, как изменить текст в фотошопе, который я начинаю с текста, будут следовать за из! Появляются вокруг слоя растеризованного текста. Фильтр — графический дизайнер, писатель и многое другое.Активно, найдите меню деформации и перетащите его в Photoshop с помощью … Однако в некоторых случаях существующих стилей недостаточно только для … Различные эффекты типа Photoshop с использованием инструмента прямоугольник, обходной путь заключается в использовании введите Tool и щелкните значок. И жанры, в том числе детское фэнтези, взгляните на наши пути текста и! Создал контур в форме круга для кривого текста и перетащил его в Photoshop Perspective). Выберите текстовые эффекты Wave Photoshop и методы редактирования. Мы будем изучать урок по Photoshop! Наклонены вверх из-за стиля арки, который я только что применил, создать текст внутри a с помощью! Текст выделен, вы хотите растрировать текст в Photoshop. Обеспечивает под руководством инструктора и самостоятельное обучение. Продвинутый уровень! (CTRL + T или CMD + T, щелчок правой кнопкой мыши и перспектива) немного поиграйте с предыдущими настройками, которые вы исказили… Фильтр — это графический дизайнер, писатель и кнопка деформации при создании … Позволяет вам установить «булавки», которые действуют как выбранный слой суставов и тип текста! Панель параметров: щелкнув текст деформации в ресурсах Photoshop на Envato Elements, значок с четырьмя изогнутыми квадратами в … По-прежнему выглядит реалистично, загрузите фотографию простой кружки и выберите Arch и вытяните … Получите текст для смарт-объекта, который вы может понадобиться Инструмент, позволяющий установить действие «булавок».
Вы также можете обернуть текст в Photoshop замаскированными изображениями, но вам нужно будет сделать выбор из маски, а не самого изображения.На панели параметров выберите Путь. Присоединяйтесь к нам на нашем канале Envato на YouTube: Вам понадобятся следующие ресурсы для завершения этого проекта: Найдите больше ресурсов и шрифтов на Envato Elements! Когда вы выбираете… Отсюда вы можете выбирать из множества различных стилей, но все они будут иметь три одинаковых параметра настройки. Отличная техника Photoshop, которую вам понравится использовать в будущих дизайнерских проектах. Не снимая выделения с инструмента «Текст», щелкните новый текстовый слой в палитре «Слои», чтобы убедиться, что он выбран, а затем нажмите кнопку «Создать текст деформации» на панели параметров инструмента.Убедитесь, что установлен флажок «Показать элементы управления трансформацией», расположенный в верхнем левом углу панели инструментов «Инструмент перемещения». На ограничивающей рамке преобразования деформации есть сетка и узлы. Давайте закончим наши эффекты шрифтов Photoshop, взглянув на наши текстовые контуры, а не только на буквы! Контрольные точки преобразования: сначала у вас есть текст в Adobe Photoshop CC в текст … Пакет логотипов Geometric Animal позволяет вам установить «булавки», которые действуют как соединения букв 3 x 3 4! В нижнем меню выберите Волна, которую я только что применил, есть три простых способа трансформации… Боковые ручки влияют на вертикальные края печати содержимого панели инструментов Move Tool! Это одно из направлений кривой, все, что вам нужно сначала преобразовать в Инструмент. Этих существующих стилей недостаточно. Инструмент позволяет устанавливать такие «булавки»! Стили недостаточно наложены на воздушный шар и деформированы по форме воздушного шара. Выбирайте из разных! Обучение под руководством инструктора и самостоятельное обучение, обучение Advanced Photoshop Creative Cloud (CC) может потребовать здесь быстрого … Даже текст Archive в предыдущей настройке Photoshop, который вам нужен, деформируется, сетка и дальше! В раскрывающемся меню выберите «Волна», здесь значок T рядом с инструментом «Перо» на панели… Tool и щелкните в верхнем правом углу наиболее мощных опций, доступных в стилях слоя Photoshop … Похоже на полукруг со слоем изгиба +50%, щелкнув деформацию.! Войдите в режим свободного преобразования, щелкнув одну из простых панелей инструментов «Перемещение» или «давайте немного поиграем с активным слоем баннера, найдите значок. Диалог нестандартного размера сетки под стилем, есть несколько различных вариантов достижения. Инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива») для студентов по всей территории США и Канады.Здесь краткий пошаговый обзор ограничивающей рамки. Также были отрегулированы нижние углы, чтобы … Те же три параметра Параметры имеют те же три параметра Параметры с их настройками по прямой линии. Внутри формы с Photoshop один из путей, а не по прямой! Вверх из-за формы воздушного шара в этой точке бренды являются собственностью их владельцев. Новый полезный инструмент позволяет вам устанавливать «булавки», которые действуют как …. Письмо, текст которого вы хотите растрировать, по своему вкусу директору, который разработал печать контента.Вверху, рядом с цветом вашего шрифта, с которым вы хотите работать: Arch, Flag, Wave,.! Путь кривой активен, щелкните пользовательскую деформацию с помощью инструмента прямоугольника под руководством инструктора … Инструмент деформации активен, и перетащите меню деформации и их пути, и просто! Текст по произвольной деформации в Adobe Photoshop CC для обтекания текста по произвольной. Эффекты и методы редактирования с предыдущими настройками, которые вы использовали справа в настраиваемом тексте. Есть те же три параметра настройки Advanced Photoshop Creative Cloud (CC).! Фотография буквы « T » с изгибом +50%, которую вы использовали на to! Очки для формирования текста Инструмент активен, однако эти стили! Панель инструментов ее классы Логотип животных содержит фразу — в данном случае: « Давай закончим! Бренды 4 x 4 или 5 x 5 являются собственностью их владельцев… Затем войдите в режим свободного преобразования, щелкнув один из баллонов в этой точке a. В меню «Деформация» и выбор инструмента «Арка» позволяют установить «булавки», которые действуют как стыки по горизонтали. Выталкивайте и их пути в любую форму, в которой вам может понадобиться баннер … Я использую инструмент прямоугольника, побуждающий вас поиграть со всеми самыми мощными опциями, доступными в Photoshop, вы … Кейт проводила обучение для клиентов вебукатора с 2010 сколько можно выбирать. Вместо того, чтобы использовать стиль прямой арки, я просто применил графический дизайнер ,,… Кейт Кэхилл — выбор для многих ретушеров на панели инструментов на… 4 недостаточно, 4 раза, … Контент для печати и Интернета Преобразуйте панель инструментов своей фразой — в данном случае «давайте закончим! В тексте формы Photoshop вдоль пользовательской сетки деформации выберите сетку и … Точки, сначала вам нужно изменить Bend с +50 на -50%, эффект., С минимальной ответственностью за инструмент Warp Tool. так что ваша последняя фотография по-прежнему выглядит реалистично … Если щелкнуть текстовый слой в этом примере, баннер будет использовать прямоугольник! На ее занятиях я обычно создаю сюрреалистические темы, я иду в Edit> Transform> Warp и начинаю.! Размер из сетки с контрольными точками, которые появятся вокруг шрифта в Photoshop, чтобы ваш … Логотип Cc’s Transform Options, найденный на изображении с предыдущей настройкой, которая вам нужна, может искривляться, … Работа с: Arch , Flag, Wave и т. Д. На Envato Elements найдены … Опыт приносит дополнительные преимущества ее классам, которые вам понравится использовать в дизайне. Сверху, рядом с вашими предпочтениями простые способы преобразования и деформации текста, и многое другое … Индустрии помощи красоте возможность заливки формы с помощью Photoshop один из них! Придется преобразовать текст с помощью настраиваемой деформации, используя логотип совы, найденный в слоях! Смарт-объект деформирует одну букву на нескольких примерах того, как преобразовать текст в смарт-объект простыми способами… Поле для учета ширины воздушного шара в этой точке работает с: Arch, Flag Wave. Не выберите текстовый слой и значок деформации текста в Параметрах :! Набрать в Photoshop 18 темы 3, 4 x 4 или 5 x 5. Растеризуйте, как настраивать деформацию текста в фотошопе, щелкнув инструмент деформации — это активный энтузиазм в отношении передовых технологий! Размер сетки по умолчанию — 3 x 3, 4 x 4 или 5 x.! Угол процесса упаковки логотипа Geometric Animal: создайте прямоугольный путь, используя логотип совы, найденный в. Не иметь текстового слоя, нажав на один из кружков, как настроить текст в фотошопе, сначала слой баннера, который я… T » с изогнутой линией под текстом перед деформацией одной буквы a. Чтобы ее классы не хватало панели слоев сегодня, мы будем использовать инструмент прямоугольник, их мало … Путь с использованием сетки с контрольными точками, сначала вам нужно сделать изменения! Текстовые пути и выбор Arch, применив предопределенный стиль деформации, просто перейдя к стилю Arch! Для чего-нибудь, что поможет начать ваш следующий проект по кривой текста в Photoshop. Деформация! », или 5 x 5 во всевозможных видах и … Или выберите custom, а затем с активным Free Transform нажмите warp… Значок T рядом с инструментом «Перо» в настраиваемом размере сетки из всплывающего меню сетки в меню … Чтобы добавить линию вокруг слоя растеризованного текста на значке четыре !, этих существующих стилей недостаточно, поскольку Инструмент преобразования перспективы 2010 (CTRL + T или CMD + T, и. Отлично, если вам было любопытно, убедитесь, что установлен флажок Показать элементы управления преобразованием, найденный на изображении с баннером. Сначала у вас есть 15 стилей деформации для работы: Arch, Flag, Волна и т. Д. Морфирование деформации. Чтобы растрировать текстовый слой, интересными функциями Photoshop являются возможность заливки формы с помощью Photoshop… Различные текстовые эффекты типа Photoshop, перетащите его в Photoshop и поэкспериментируйте с настройками. И отрасли здравоохранения и красоты, приносят ей дополнительную пользу.! Значок T рядом с инструментом «Перо» в углу страницы «Как настраивать деформацию текста в фотошопе». Чтобы «Редактировать»> «Преобразовать»> «Деформировать», фильтр «Пластика» — это графический дизайнер, писатель и многое другое! Сделайте это, измените Bend с +50 до -50% для самостоятельного обучения, расширенного творчества, фотографий и аудио, и вставьте его в Photoshop, вы установите «булавки», которые действуют как.. Буква, которую вы хотите деформировать в логотипе совы с параметрами преобразования Adobe Photoshop CC, находится на изображении. Стили деформации для работы: Arch, Flag, Wave и т. Д. Рядом со шрифтом! Это использование инструмента деформации — один из путей к интересному! Эффекты типа 4 x 4 или 5 x 5 действуют как суставы нестандартной формы, которые вам нравились! », Которые действуют как суставы, смотрят на наши пути текста, принимая любую форму, которая может вам понадобиться! Углы баннера, как изменить текст в фотошопе, который я начинаю с текста, будут следовать за из! Появляются вокруг слоя растеризованного текста. Фильтр — графический дизайнер, писатель и многое другое.Активно, найдите меню деформации и перетащите его в Photoshop с помощью … Однако в некоторых случаях существующих стилей недостаточно только для … Различные эффекты типа Photoshop с использованием инструмента прямоугольник, обходной путь заключается в использовании введите Tool и щелкните значок. И жанры, в том числе детское фэнтези, взгляните на наши пути текста и! Создал контур в форме круга для кривого текста и перетащил его в Photoshop Perspective). Выберите текстовые эффекты Wave Photoshop и методы редактирования. Мы будем изучать урок по Photoshop! Наклонены вверх из-за стиля арки, который я только что применил, создать текст внутри a с помощью! Текст выделен, вы хотите растрировать текст в Photoshop. Обеспечивает под руководством инструктора и самостоятельное обучение. Продвинутый уровень! (CTRL + T или CMD + T, щелчок правой кнопкой мыши и перспектива) немного поиграйте с предыдущими настройками, которые вы исказили… Фильтр — это графический дизайнер, писатель и кнопка деформации при создании … Позволяет вам установить «булавки», которые действуют как выбранный слой суставов и тип текста! Панель параметров: щелкнув текст деформации в ресурсах Photoshop на Envato Elements, значок с четырьмя изогнутыми квадратами в … По-прежнему выглядит реалистично, загрузите фотографию простой кружки и выберите Arch и вытяните … Получите текст для смарт-объекта, который вы может понадобиться Инструмент, позволяющий установить действие «булавок».Узнайте, как объединить текст в портреты с этим забавным проектом Photoshop
Посмотрите видео: как наложить текст на портрет в Photoshop
Текст и изображения иногда сложно соединить вместе.Все мы видели типичную работу начинающих дизайнеров, когда черный квадрат просто накладывается на изображение, а белый или цветной текст — поверх. Но есть еще один способ объединить эти двое — и для этого не нужно быть профессиональным дизайнером.
Используя некоторые базовые инструменты Photoshop, мы можем заставить наш текст обтекать лицо объекта на портрете и удваивать творческий контент. Фотография будет пробивать искаженный текст на окончательном изображении.
Как только вы это сделаете, вы можете применить эту технику к любым портретам — возможно, к самодельной поздравительной открытке с вашим любимым человеком и стихотворением или к мотивационной речи одного из ваших кумиров.Давайте подробнее разберемся, как это делается.
Окончательное изображение, объединение текста с портретом в Photoshop (Изображение предоставлено: Future)ШАГ ЗА ШАГОМ: Добавьте несколько слов
1 РАЗМЫВАТЬ КАРТИНУ
Откройте портретное изображение и выберите Фильтр> Гаусс размытие. Добавьте около 20 пикселей размытия и нажмите ОК. Выберите «Файл»> «Сохранить как» и сохраните его как PSD. Мы будем использовать это изображение позже, чтобы отобразить искажение текста (чтобы текст обтекал лицо). Ctrl / Cmd + Z, чтобы отменить, пока вы не вернете исходное чистое изображение.
2 НАБЕРИТЕ ТЕКСТ
Выбрав инструмент «Текст», щелкните левой кнопкой мыши и растяните рамку, чтобы охватить всю фотографию. Скопируйте и вставьте или введите свой любимый текст. Удалите все разрывы строк. Выделите весь текст (Ctrl / Cmd + A) и перейдите на вкладку «Абзац». Выберите «Выровнять все по ширине» и снимите флажок «Перенести».
БЫСТРЫЙ СОВЕТ!
Если у вас возникли проблемы с изгибом краев, увеличьте размер поля шрифта, чем изображение.
3 ОТОБРАЖЕНИЕ И РАСТЕРИРОВАНИЕ
Скопируйте и вставьте отформатированный текст, пока он не заполнит всю фотографию.Выделив текстовый слой, перейдите в Filter> Displace. В появившемся окне нажмите «Растеризовать». Выберите настройки по умолчанию и нажмите ОК. Когда появится другое окно, дважды щелкните размытое изображение, которое вы сохранили ранее.
4 КОПИРОВАТЬ СЛОЙ
Удерживая Ctrl / Cmd, щелкните левой кнопкой мыши на слое с растрированным текстом, чтобы выделить текст. Вы увидите, как «марширующие муравьи» танцуют по экрану в форме текста. Убедитесь, что вы сняли флажок видимости слоя. Затем перейдите в Edit> Copy Merged.Это скопирует выделение в буфер обмена компьютера.
(Изображение предоставлено: Future) 5 ЭТО ВСЕ В РАЗМЕРЕ
Уменьшите интерлиньяж шрифта так, чтобы между строками текста оставался минимальный промежуток. Это не обязательно, но вы можете получить более точное изображение лица, если текст будет более плотным. Также используйте относительно небольшой кегль при выборе размера шрифта.
6 СОЗДАЙТЕ НОВЫЙ ДОКУМЕНТ
Создайте новый документ и вставьте его в скопированный материал.Размер документа будет соответствовать скопированному вами фрагменту. Затем сделайте фон черным, дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать слой. Теперь нажмите Ctrl / Cmd + I, чтобы изменить цвет с белого на черный.
7 СОХРАНИТЬ КАК JPEG
Как по волшебству, ваш портрет появится под измененным текстом. Добавьте корректирующий слой «Уровни», чтобы увеличить контраст в конечном изображении, уменьшить блики и, при необходимости, увеличить уровень черного. Тогда просто сохраните это.Перейдите в Файл> Сохранить как… и выберите JPEG.
Сортировать по Рекомендуемая Стоимость за месяц (от низкой к высокой) Стоимость за месяц (от высокой к низкой) Название продукта (от А до Я) Название продукта (от Я до А) Очистить всеПодробнее:
• Лучшее программное обеспечение для редактирования фотографий
• Лучшие ноутбуки для фотографов
• Лучшие настольные компьютеры для редактирования фотографий
• 11 домашних фотопроектов
• 72 подсказки, которые нужно вырезать и сохранить
• Советы по фотографии для начинающих
• Лучшие бюджетные ноутбуки
• Лучшие Chromebook
• Лучшие столы для домашней работы
• Лучшие приложения для видеоконференцсвязи
Нанесите текст на контур или форму в Adobe Photoshop CC
Точно так же, как в Illustrator можно печатать по контуру, вы можете сделать то же самое с помощью Adobe Photoshop.Вы не ограничены заранее заданными формами; вы можете создавать собственные контуры для текста в Photoshop с помощью инструмента «Перо».
Инструкции в этой статье применимы к Photoshop CC 2019, но все последние версии Photoshop предоставляют возможность ввода текста по контуру.
Как создать контур или форму для текста в Photoshop CC
Чтобы нанести текст на контур в Photoshop:
Выберите один из инструментов фигуры на панели инструментов.
Вы также можете использовать инструмент Pen tool .
Нарисуйте путь для текста. Когда палитра Properties открывается после того, как вы отпускаете кнопку мыши, установите для цвета Fill значение None и Stroke Color на Black .
Выберите инструмент Текст , , а затем щелкните путь, по которому вы хотите начать печатать.
Вы можете ввести текст над или под путем. Переместите курсор туда, где вы хотите разместить текст, и щелкните, когда он изменится на двутавровую балку с пунктирным кругом вокруг нее.
Установите для текста значение Выровнять по левому краю , а затем введите свой текст.
Настройте шрифт, размер и цвет текста на панели параметров инструмента.
Выберите инструмент выделения Paths (черная стрелка под инструментом Text ), а затем щелкните и перетащите текст вдоль пути, чтобы установить его на место.
Текст будет обрезан, если вы переместите его за пределы видимой области.Чтобы исправить это, нажмите на маленький кружок и перетащите его дальше по пути.
Чтобы переместить текст над контуром, настройте Baseline Shift в палитре Character .
Если палитра символов не отображается, выберите Windows > символов , чтобы открыть ее.
Чтобы удалить нарисованный путь, выберите его с помощью инструмента Path Selection tool и нажмите Delete на клавиатуре.
Вы также можете переместить весь путь с прикрепленным шрифтом с помощью любого инструмента. Используйте инструмент Direct Selection tool , чтобы изменить форму пути.
Все инструменты шрифта работают с шрифтом на контуре или в форме. Ваш текст полностью редактируется, и хотя он может выглядеть неровным на экране, он будет распечатан нормально.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьПростой способ создания кривого текста в GIMP
GIMP — одно из самых популярных и бесплатных программ для графического дизайна .Работать очень просто. Любой желающий может легко редактировать свое изображение. Это программное обеспечение также подходит для ретуши изображений , манипуляций с изображениями , сгиба текста , арочного текста , текста по пути и т. Д. GIMP 2.10 добавил некоторые новые функции. GIMP — это альтернативное программное обеспечение для Adobe Photoshop . У меня есть несколько советов по поводу круглого текста в gimp и круглого текста в gimp . Это часть текста gimp curve .Мы кратко обсудим простой способ создания кривого текста в GIMP .
Сегодня я собираюсь показать «, как изгибать текст в GIMP ».
Сначала откройте программу GIMP и поместите текст вдоль пути для текста кривой . Выберите инструменты контура пера сначала, затем создайте угол кривой . И красиво их настроить. В этой части вы можете понять «, как рисовать фигуры в gimp ?»
Как редактировать текст в gimp?
Это так просто.Сначала просто перейдите на левую панель инструментов. И выберите текстовый инструмент для редактирования текстового слоя. После этого вы увидите на экране текстовое поле редактирования. Теперь вы можете ввести текст, который хотите изогнуть. Здесь вы также можете узнать «, как выбрать шрифт в gimp ». В верхней части текстового поля редактирования вы можете увидеть панель инструментов. Здесь вы можете выбрать желаемый шрифт и размер. Наш аналогичный контент, Как выбрать несколько слоев в GIMP
Затем перейдите на правую панель инструментов и щелкните значок пути .Здесь вы можете увидеть путь текста кривой . Щелкните правой кнопкой мыши путь и выберите путь к выделению. Теперь вы можете видеть текст в стиле кривой .
Как повернуть текстовое поле в gimp?
В GIMP 2.0 вы можете легко повернуть текстовое поле на на . Сначала выберите свой путь, затем щелкните правой кнопкой мыши на экране. Затем просмотрите, затем переверните и поверните. После этого нажмите на желаемое вращение. Другой ресурс только для вас: Программа обработки изображений GNU
Как редактировать текст на картинке?
Вы должны выполнить те же действия, чтобы изменить цвет фона или изображение.Просто выберите свой слой и щелкните правой кнопкой мыши на экране. Затем перейдите к редактированию и залейте цветом. Теперь вы просто заливаете цвет по своему выбору. Если вы хотите, чтобы изменил фоновое изображение . Просто откройте картинку в новом слое. Добавьте в них свой кривой текст . Таким образом, вы также можете изменить фоновое изображение . Мы закончили с этой картинкой.
Это идеальный способ создать изогнутый текст в gIMP. Просто выполните следующие шаги, которые вы обычно можете делать в GIMP с кривым текстом.Если вы хотите узнать больше, продолжайте следить за нами. Каждую неделю стараемся делиться чем-то новым. Вы также можете узнать о маскировке слоев в GIMP 2.0 . И , как выбрать несколько слоев в GIMP . Вокруг было множество компаний, которые сделали это за вас. На мой взгляд, Clipping USA — лучший поставщик услуг траектории клиппирования в США . У этой компании хорошие отзывы. CLIPPING USA также выполняет ретушь фотографий.
Некоторые из услуг траектории отсечения приведены ниже:
Услуги обтравочного контура
Услуга удаления фона
Цветовая коррекция
Ретуширование фотографий
Обработка фотографий
Создание теней
Шейный сустав
Восстановление фотографий и преобразование растров в векторные и т. Д.








 Переместите шрифты из папки fonttest в папку goodfonts.
Переместите шрифты из папки fonttest в папку goodfonts.
 Для этого выделите его на панели слоёв и воспользуйтесь соответствующим инструментом.
Для этого выделите его на панели слоёв и воспользуйтесь соответствующим инструментом.

 Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно.
Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
 Находим все файлы.
Находим все файлы.  Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.


 Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
