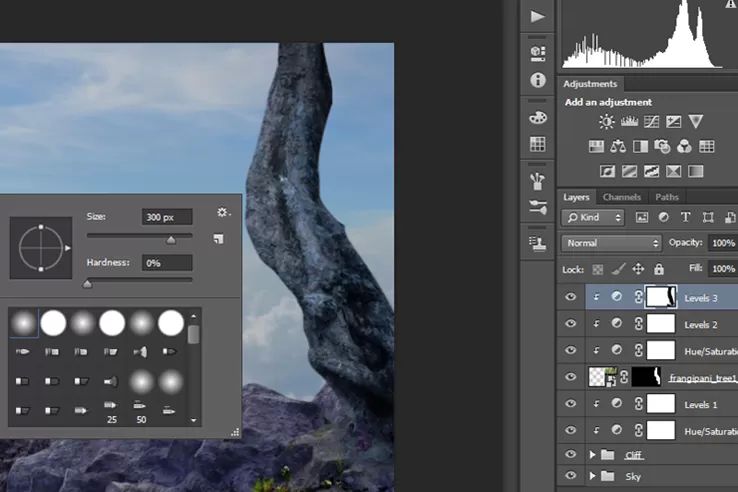
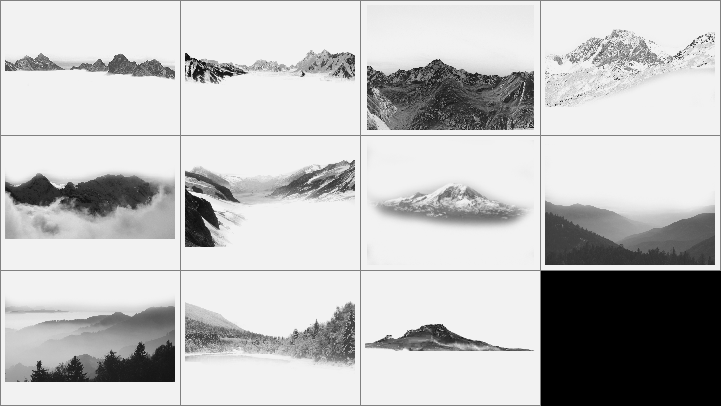
Кисти для фотошопа горы: Кисти для фотошопа — Горы. Mountains HD Photoshop Brushes
Создание карты игрового мира в Photoshop
Вновь приветствую всех читателей!
По просьбам некоторых из вас, я постараюсь преподнести материал статьи наиболее доступным для понимания образом. Буду подробно описывать каждый этап, дабы любой человек, даже с минимальным уровнем владения Photoshop, смог бы проделать все нижеизложенное. Кроме того, я покажу как достичь результата разными способами, чтобы каждый смог выбрать для себя наиболее удобный ему вариант. Отмечу, что все описанное в этой статье было создано без использоания планшета, но если таковой у вас имеется, то вы сможете сравнить ваш результат с полученным у меня.
Итак, сегодня речь пойдет про рисование карт игровых локаций в Photoshop.
Ландшафты в играх бывают самые разнообразные, от далеких планет и футуристичных городов до темных подземелий с горящей лавой. Мы рассмотрим некоторые основные приемы рисования карт игрового мира на примере отдельно взятой части некоего фэнтезийного континента.
Итак, для начала отдельно (можно на обычной бумаге) нарисуем скетч (эскиз) будущей карты, показав основную форму террэйна, наметить реки, озера, леса и горы (если таковые есть). Также отметим точками города и населенные пункты и подпишем их. Далее создаем новый документ большого разрешения и заливаем холст светлым цветом либо текстурой. Чтобы залить весь слой цветом, нажимаем Ctrl+A, потом правым кликом выбираем Fill («Заливка») и в поле Color выбираем цвет (Можно и по другому: в главном меню выбираем пункт Layer «Слой», затем New fill layer, и Solid Color «Заливка цветом». В появившемся окошке вводим название слоя (если нужно) устанавливаем цвет слоя и прозрачность, нажимаем Ок, и в окне Color picker выбираем цвет. Можно залить холст бесшовным узором «Паттерном», для этого вместа пункта Solid color выбираем Pattern. Я обычно в качестве подложки использую реальные отсканированные текстуры (их можно скачать через Google картинки). Для этого я в меню File выбираю пункт Place «Поместить» и открываю сохраненную текстуру.
Затем я применяю фильтр «Вмятины».
Благодаря ему можно быстро сделать изорванную береговую линию.
Затем я переношу полученный результат можно сохранить в формате Png и затем открыть в Photoshop, воспользовашись в меню File командой Place либо просто в Paint.Net нажать Ctrl+A, потом Ctrl+C, и затем в Photoshop нажать Ctrl+V. В Photoshop я решил расширить формат рисунка, воспользовавшись масштабированием (пункт главного меню Edit «Правка» — Image size «Размер изображения»), обозначил реки воспользовавшись инструментом «Ластик» маленького радиуса и чуть подкорректировал береговую линию в некоторых местах.
Далее, я установил наложение цвета (пункт «Color overlay», взял темно-коричневый), установил ему режим «Умножение» («Multiply») с прозрачностью 30%. Затем я создал дополнительный слой для водоемов на основе инвертированного слоя суши, и установил ему белую заливку и режим «Перекрытие» (overlay) с прозрачностью 35%. Поясняю это предложение русским языком:) выделяете слой, с которого мы делали дубликат, нажимаете Ctrl+i (эта команда инвертирет цвета, из черного делает белый и наоборот), потом устанавливаем режим «Перекрытие» (overlay) и прозрачность 35%
Я хотел придать морю немного глубины, поэтому воспользовавшись ластиком с прозрачностью 30% и мягкими краями я прошелся по определенным участкам:
Разместим на карте компас для навигации: для этого сначала в любом месте холста на новом слое нарисуем ломанную линию
Затем, отразив ее по горизонтали мы получим стрелку компаса. Это делается так: создаете дубликат слоя, нажимаете Ctrl+A, потом выбираете инструмент Move tool (кнопка V), убеждаемся что вверху стоит галочка «Show transform controls» и используя управляющие маркеры отражаем стрелку (тянем боковой маркер в противоположную сторону). Выделяем слои с двумя половинками стрелки в списке слоев и объединяем их (Ctrl+E). Далее эту стрелку отразим по вертикали. Выделим обе стрелки, скопируем их и повернем на 90 градусов (кнопка V, потом наводим курсор чуть выше углового маркера и нажав левой кнопкой поворачиваем). В итоге получим 4 стрелки соответствующие 4-м сторонам света. Потом выделяем все стрелки и еще раз их копируем. Поворачиваем их на 45 градусов и добавляем произвольных окружностей над или под стрелками. Окружности можно рисовать по разному, перечислю некоторые способы:
Это делается так: создаете дубликат слоя, нажимаете Ctrl+A, потом выбираете инструмент Move tool (кнопка V), убеждаемся что вверху стоит галочка «Show transform controls» и используя управляющие маркеры отражаем стрелку (тянем боковой маркер в противоположную сторону). Выделяем слои с двумя половинками стрелки в списке слоев и объединяем их (Ctrl+E). Далее эту стрелку отразим по вертикали. Выделим обе стрелки, скопируем их и повернем на 90 градусов (кнопка V, потом наводим курсор чуть выше углового маркера и нажав левой кнопкой поворачиваем). В итоге получим 4 стрелки соответствующие 4-м сторонам света. Потом выделяем все стрелки и еще раз их копируем. Поворачиваем их на 45 градусов и добавляем произвольных окружностей над или под стрелками. Окружности можно рисовать по разному, перечислю некоторые способы:
1 — Берется кисть диаметра желаемой окружности с жесткими краями, ею ставится точка на месте будущей окружности, затем берется ластик диаметром чуть поменьше и ставиться точка в этом же месте.
2 — Тоже самое что и в пункте 1, только вместо ластика щелкаем правой кнопкой на слое (убедитесь что вы рисуете окружность на новом слое), выбираем пункт Blending options «Параметры наложения»), в окошке параметров устанавливаем прозрачность заливки «Fill opacity» на 0% и добавляем обводку (пункт «Stroke» — обводка).
У меня получилось что-то похожее на печать Хаоса в Warhammer)
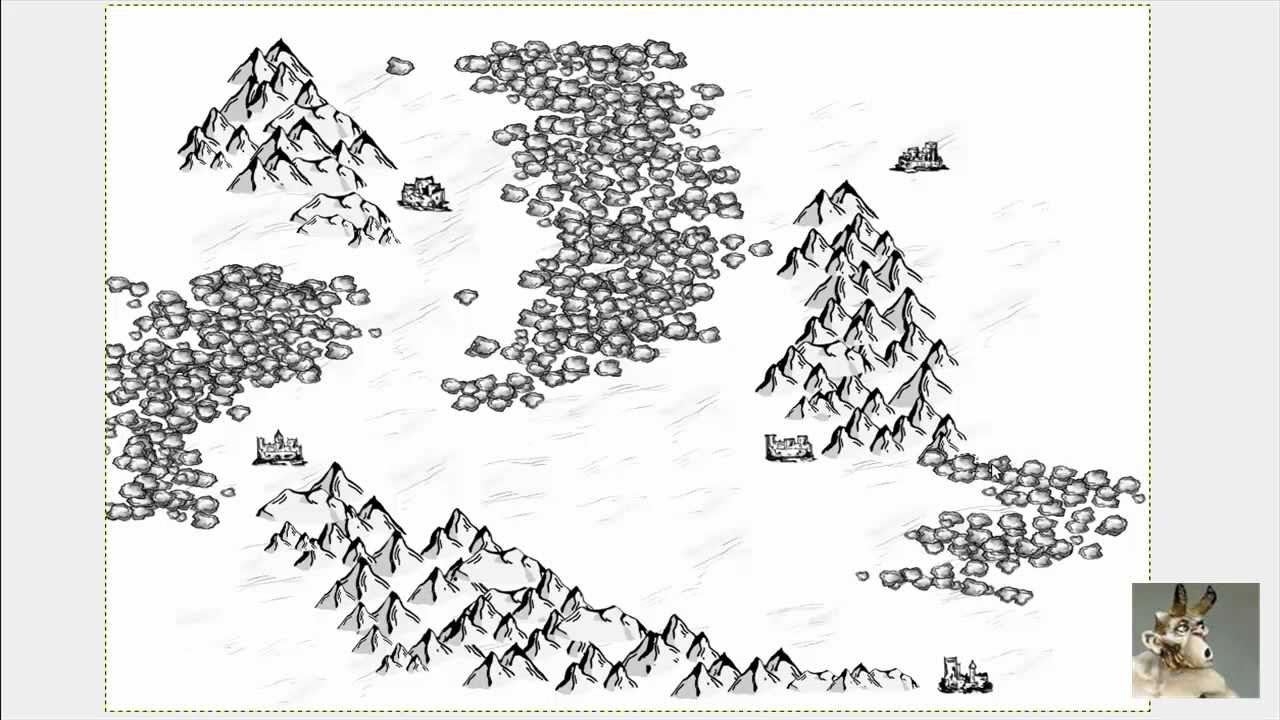
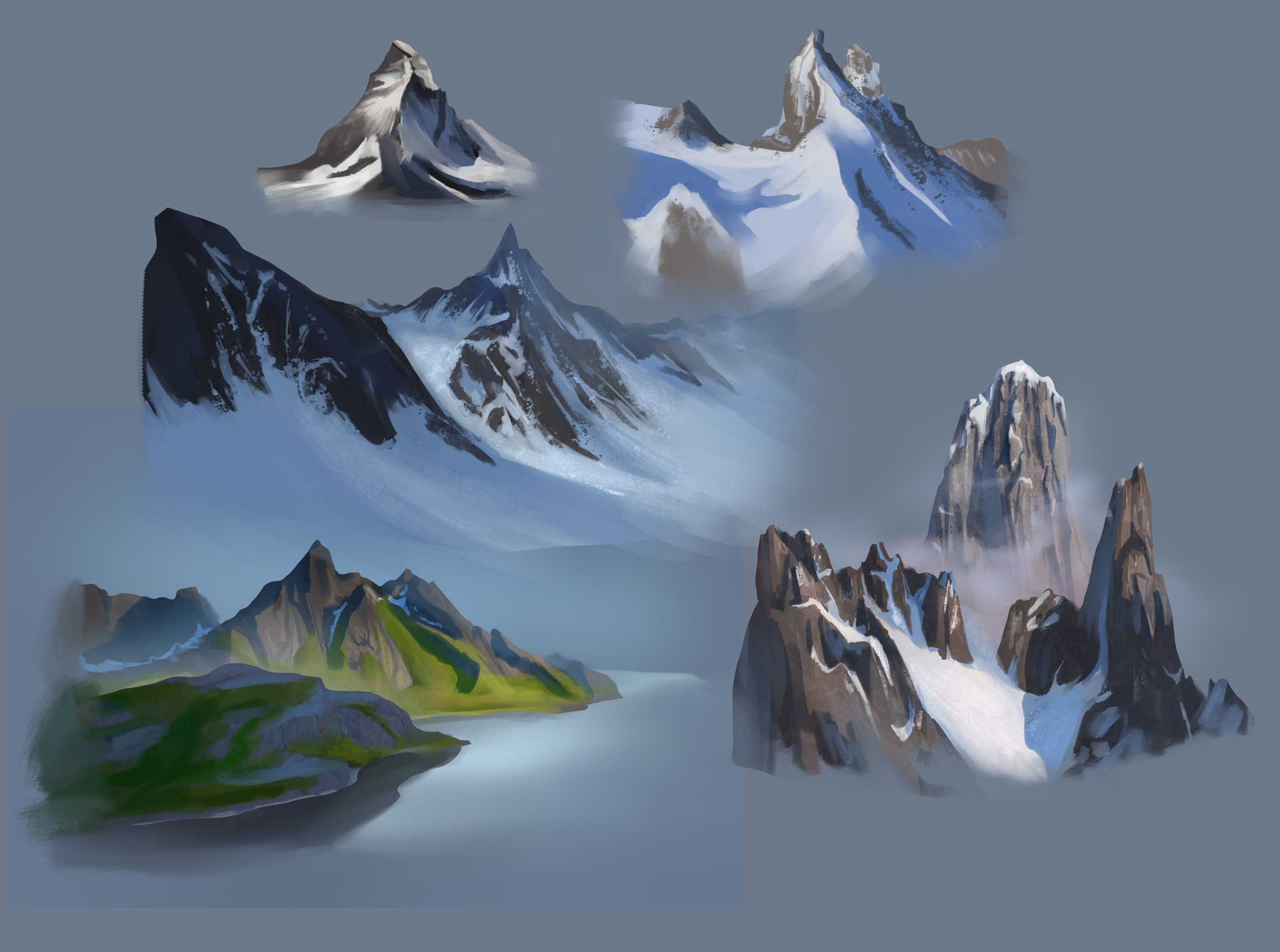
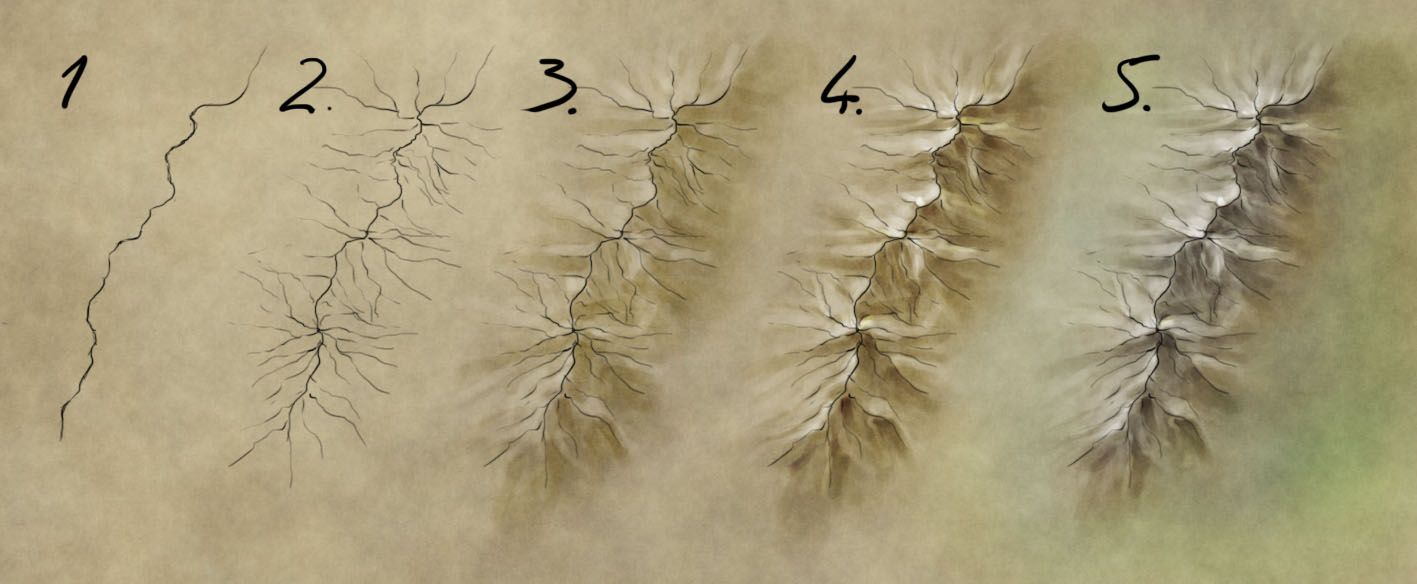
Я уменшил 4 дополнительные стрелки (выделяете слои с 4 стрелками, берете инструмент Move tool, клавиша V, тяните угловые маркеры), написал название частей света (инструмент Horizontal type tool, клавиша T) и разместил компас в наиболее подходящем месте карты (выделеив все слои с элементами компаса и передвинув их инструментом Move tool):Пришло время рисовать горы. По моей задумке континент вверху карты с севера покрывают обширные горные хребты. Создаем новый слой и начинаем рисовать горную гряду. Общий принцип примерно такой: сначала мелкой кисточкой показываем общие очертания гор (не зыбываем по краям добавлять горы поменьше и холмы, для реализма).
Постепенно добавляем детали:В дальнейшем мы более тщательно проработаем горы, сейчас главное наметить контуры. Таким образом я нарисовал северные горные хребты и небольшой отрог. При этом я копировал некоторые участки чтоб ускорить процесс. Как можно заметить из следующего рисунка (см. левый верхний угол), я начал менять геометрию рек. Делая реки более извилистыми я визуально хочу поменять угол зрения. Правило такое: сначала извилины маленькие, затем с движением реки к устью амплитуда увеличиваетсяДалее, начинаем рисовать конуры леса. Сначала рисуем обобщенно, чтоб показать границу леса:Затем добавляем детали, придавая глубину:Ну и напоследок нарисуем маленькие стволы деревьев:Продолжаем в том же духе заполняя карту, вот мой законченный рисунок контуров гор и лесов северной части континента для примера:
Когда все контуры лесов и гор на карте прорисованы, можно переходить к тональной проработке. Создаем новый слой (можно назвать его Shading), ставим режим наложения слоя Multiply («Умножение») и темным цветом рисуем тени на горах (тени должны быть всегда с одной стороны, противоположной вооброжаемому источнику света) и тени под нижней кромкой леса:
Создаем новый слой (можно назвать его Shading), ставим режим наложения слоя Multiply («Умножение») и темным цветом рисуем тени на горах (тени должны быть всегда с одной стороны, противоположной вооброжаемому источнику света) и тени под нижней кромкой леса:
Далее, создаем новый слой с режимом наложения Screen («осветление») и проходим белым цветом по вершинам гор и легонько по деревьям.
Далее, я в той же технике нарисовал еще один лес, пару плато и начал потихоньку подписывать местные достопримечательности, используя инструмент Horizontal type tool, клавиша T и деформацию дугой. Чтобы ее применить нужно выделить слой с тектом, выбрать инструмент Move tool, клавиша V и нажать на один из управляющих маркеров. Затем вверху нажать кнопку , и выбрать деформацию из списка:
Вот что получается у меня на данном этапе:
Таким же образом рисуются города, на моей карте они будут показаны обобщенно (замок и несколько домиков). Для удобства рисования прямых линий кисточкой просто зажмите клавишу Shift.
Таким образом, постепенно я дорисовал все элементы на карте. Дополнительно я добавил пару украшательств и подписал карту. Данная карта была отрисована в целях обучения, сугубо для статьи и не имеет ничего общего с другими. Все совпадения названий, если таковые имеются являются случайными.
Поздравляю, вы дочитали статью до конца! Хочу поблагодарить тех, кто проделал все вышеперечисленное, и пожелать всем усидчивости в нелегком творческом труде и конечно же вдохновения! Рисуйте всегда, рисуйте везде! 🙂
P.S. Буду рад ответить на любые ваши вопросы, касательно данной статьи и Adobe Photoshop в целом.
Заполнен: Photoshop • Туториалы
Присвоен тэг: 2D • Ps
Фантастическая местность в горах · Мир Фотошопа
Конечный результат:
Ресурсы урока:
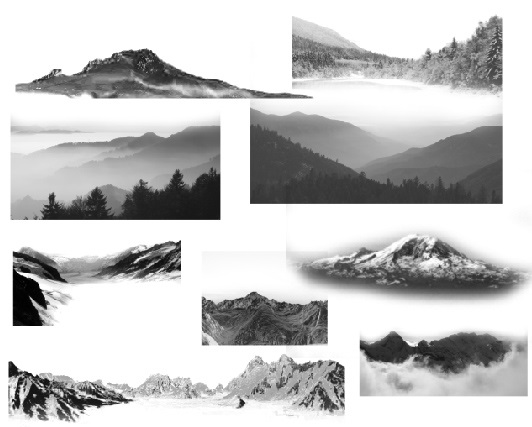
- Горы,
- Небо,
- Водопад,
- <a href=»http://www.
 freeimages.com/browse.phtml?f=view&id=1402710″>Ворона</a>,
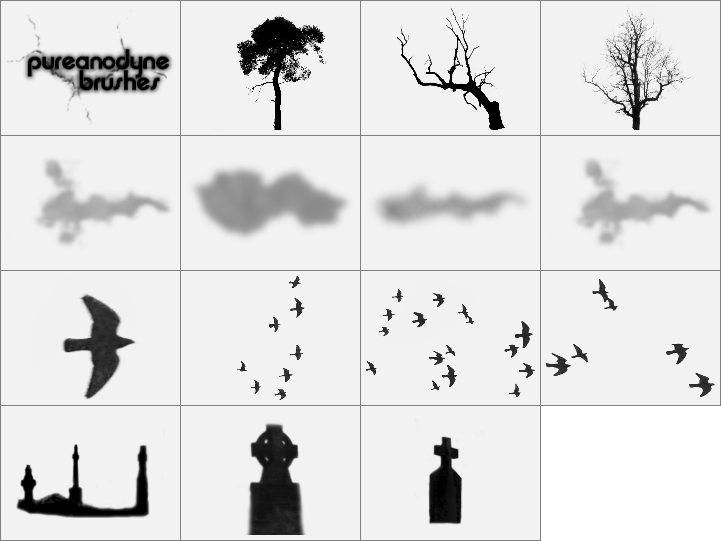
freeimages.com/browse.phtml?f=view&id=1402710″>Ворона</a>, - Кисти птиц.
Шаг 1
Создайте новый документ в Фотошопе с такими параметрами:
Шаг 2
Через меню File ? Place Embedded вставьте фотографию гор. Уменьшите её немного и опустите так, чтобы не было видно нижней части.
Шаг 3
Добавьте маску к слою гор. Возьмите инструмент Gradient Tool (G) и протяните линейный гардиент на маске от верхней границы слоя вниз.
Шаг 4
Вставьте фотографию неба в наш документ и опустите под слой гор. Активируйте режим Free Transform (Ctrl + T) и измените размер неба.
Шаг 5
Осветлите небо корректирующим слоем Curves.
Шаг 6
Над слоем гор создайте корректирующий слой Brightness/Contrast и Gradient Map.
Установите для градиентного слоя режим наложения Soft Light и уменьшите непрозрачность до 55%.
Шаг 7
Создайте корректирующий слой Color Balance для всей сцены.
Шаг 8
Уменьшите яркость сцены при помощи корректирующего слоя Brightness/Contrast.
Шаг 9
Вставьте фотографию водопада.
Шаг 10
Добавьте маску и мягкой кистью сотрите края, чтобы соединить водопад со сценой.
Шаг 11
Мы добавили новый элемент на сцену, но он всё ещё не подходит по цвету. Создайте для водопада корректирующий слой Hue/Saturation с обтравочной маской (Ctrl + Alt + G).
Шаг 12
Создайте для водопада корректирующий слой Brightness/Contrast и Photo Filter.
Шаг 13
Добавьте корректирующий слой Color Balance для всей сцены.
Шаг 14
Установите кисти птиц и нарисуйте их на отдельном слое. Размер кисти — 2500 пикселей.
Шаг 15
Создайте новый слой «Light» и добавьте цвет #163d65 на сцену.
Установите режим наложения Linear Dodge и уменьшите непрозрачность до 34%.
Шаг 16
Откройте фотографию вороны и отделите её от фона. Вставьте в наш документ на передний план. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 1,2 пикселя.
Вставьте в наш документ на передний план. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 1,2 пикселя.
Шаг 17
Создайте для вороны корректирующий слой Brightness/Contrast и Photo Filter.
Шаг 18
Создайте для вороны корректирующий слой Color Balance.
Шаг 19
Создайте новый слой для тумана. Возьмите мягкую кисть с 30% непрозрачностью и нажимом. Цветом #b5b9bd нарисуйте туман на местности.
Добавьте маску и на ней примените фильтр Clouds (Filter ? Render ? Clouds), используя чёрно-белые цвета.
Шаг 20
Создайте для тумана корректирующий слой Hue/Saturation.
Шаг 21
Создайте копию слоя тумана и корректирующего слоя Hue/Saturation. Растяните слой, чтобы сделать туман крупнее.
Шаг 22
Поверх всех слоёв создайте корректирующий слой Gradient Map и Photo Filter.
Уменьшите непрозрачность градиентного слоя до 65%.
Шаг 23
Создайте корректирующий слой Color Balance.
Шаг 24
Создайте корректирующий слой Curves.
Шаг 25
Создайте корректирующий слой Brightness/Contrast.
Конечный результат:
Фото пейзаж — красивые пейзажи фото, пейзажи природы фото – ФотоКто
В этом уроке вы узнаете, как комбинируя различные стоковые фотографии можно создать безмятежный пейзаж в Photoshop. Вы узнаете различные методы, применяемые при создании коллажей, научитесь менять освещение, тени и делать цветокоррекцию. Давайте приступим!
Необходимые материалы:
Background, sky and swan (Фон, небо, лебедь)
(Фон в большом разрешении)
Left Mountain (Левая гора)
Right Mountain (Правая гора)
Right Rock (Камни справа)
Left Rock (Камни слева)
Mist Brushes (Кисти тумана)
Light Rays Brushes (Кисти лучи света)
Шаг 1. Удаляем небо на фоновом слое
Удаляем небо на фоновом слое
Откройте фотографию фона в Photoshop. Превратим заблокированный фоновый слой в обычный – сделайте клик правой кнопкой мыши по слою и выберите опцию Layer from background (Из заднего плана).
Сначала нам нужно удалить неинтересное небо с этого слоя, чтобы добавить потом более драматичное. Это легко можно сделать с помощью Каналов (Channels).
Если у вас не видна палитра Каналов, выберите в меню Window > Channels (Окно — Каналы) и она появится. На этой палитре вы можете видеть следующие слои с каналами — RGB, Red (Красный), Green (Зеленый) и Blue (Синий).
Перейдите на синий канал, сделайте клик правой кнопкой мыши по нему и выберите Duplicate Channel (Создать дубликат канала). Сделайте видимым только полученный канал Синий копия (BlueCopy).
Сделайте видимым только полученный канал Синий копия (BlueCopy).
Выберите в меню Image > Adjustments > Levels (Изображение – Коррекция – Уровни) или нажмите Ctrl + L. Поставьте ползунки в строке Входные значения (Input Levels) на значения 128; 1,00; 232 и нажмите OK. Вы получите такой результат.
Нам необходимо создать маску для неба, для этого нужно оставить на изображении только черный и белый цвета, без оттенков серого. Белый цвет указывает те области на изображении, которые будут выделены, а области черного цвета останутся невыделенными. Если на изображении останутся оттенки серого цвета, то они будут выделены с 50% непрозрачностью (или другой % в зависимости от оттенка).
Чтобы сделать всю нижнюю часть изображения черной, возьмите инструмент Brush Tool (B) (Кисть), установите черный цвет и просто закрасьте все серые области, там, где находится вода.
На линии горизонта находятся здания, которые нам не нужны. Осторожно закрасьте их белой кистью. Вы получите следующий результат, так должен выглядеть слой канала после редактирования.
Когда закончите, сделайте видимыми все каналы, кроме последнего Синий копия (BlueCopy).
Выберите в меню Select > Load Selection (Выделение – Загрузить выделенную область) и в появившемся окне сделайте настройки, как показано ниже. Нажмите OK.
Появится выделение, полученное на основе канала Синий копия (BlueCopy).
Небо выделено, нам нужно удалить его. Сначала нужно инвертировать выделение. Для этого нажмите Ctrl + Shift + I или выберите в меню Select > Invert (Выделение — Инверсия). Затем перейдите на палитру слоев и кликните по иконке Add layer mask(Добавить слой-маску) внизу палитры слоев.
Затем перейдите на палитру слоев и кликните по иконке Add layer mask(Добавить слой-маску) внизу палитры слоев.
В результате небо скрылось на маске слоя, и мы можем добавить вместо него другое. Вот так выглядит наше изображение без неба.
Шаг 2. Удаляем дом
Слева на изображении присутствуют ненужные нам фрагменты дома.
Для удаления дома возьмите инструмент Brush Tool (B) (Кисть), выберите круглую кисть, установите ее Жесткость (Hardness) на 100%. Размер кисти поставьте 5 пикселей, Непрозрачность (Opacity) 100%, установите черный цвет переднего плана.
Перейдите на маску слоя, увеличьте масштаб просмотра изображения и закрасьте дом, чтобы скрыть его на маске слоя.
Шаг 3. Добавляем небо и горы
Откройте изображение неба и переместите его в вашу работу. Назовите этот слой SKY (Небо) и поместите его под слоем с фоном. Нажмите Ctrl + T и измените размер слоя до подходящего вам, нажмите OK.
Откройте изображение правой горы, удалите фон и переместите этот слой в вашу работу. Расположите слой ниже слоя с фоном и назовите его RIGHTMOUNTAIN (Правая гора). Уменьшите его размер до подходящего.
Затем сделайте то же самое с левой горой.
Шаг 4. Корректируем правую гору
На данный момент горы плохо вписываются в окружение. Правая гора должна быть менее контрастной, левая более светлой и менее насыщенной.
Сначала будем корректировать изображение правой горы. Добавьте новый корректирующий слой Levels (Уровни) над слоемRIGHTMOUNTAIN. Иконка Create new fill or adjustment layer (Создает новый корректирующий слой или слой-заливку)находится внизу палитры слоев.
Иконка Create new fill or adjustment layer (Создает новый корректирующий слой или слой-заливку)находится внизу палитры слоев.
Установите ползунки для Входных значений (Input Levels) и Выходных значений (Output Levels) как показано ниже.
Сделайте клик правой кнопкой мыши по корректирующему слою и выберите опцию Create Clipping Mask (Создать обтравочную маску). Это позволит применить коррекцию только к слою с правой горой и не затронет остальные слои.
Примечание переводчика. Также для создания обтравочной маски можно сделать Alt + клик между нужными слоями на палитре слоев.
Шаг 5. Корректируем левую гору
Давайте подкорректируем изображение левой горы.
Сначала понизим насыщенность. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) над слоем с левой горой (слой LEFTMOUNTAIN). Выберите голубой цвет (Cyan) и поставьте его насыщенность на -65. Создайте обтравочную маску для этого слоя.
Горы должны быть светлее, потому что они находятся вдалеке. Добавьте новый корректирующий слой Levels (Уровни) над слоемHue/Saturation (Цветовой тон/Насыщенность) и установите Входные значения (Input Levels) на 0; 1,49; 255. Создайте обтравочную маску для этого слоя.
В результате ваше изображение будет выглядеть так.
Шаг 6. Нижняя часть гор
Нижняя часть гор
У левой горы отсутствует часть снизу. В этом шаге мы добавим ее.
Перейдите на слой с левой горой, возьмите инструмент Lasso Tool (L) (Лассо). Выделите указанную нижнюю часть левой горы. Нажмите Ctrl + C для копирования выделения и затем вставьте его выше слоев с левой горой и корректирующих слоев для нее (нажмите Ctrl + V), передвиньте изображение в нужное место.
Назовите полученный новый слой BOTTOMMOUNTAIN (Гора снизу).
Это изображение должно быть светлее, чтобы соответствовать остальным горам. Для этого создайте новый корректирующий слойLevels (Уровни) над слоем BOTTOMMOUNTAINи установите ползунки для входных значений на 0; 1,49; 255. Создайте обтравочную маску, чтобы коррекция применилась только к нужному слою.
Вот так выглядит нижняя часть горы до и после коррекции.
Шаг 7. Добавляем туман
Я люблю добавлять туман в своих работах, так как он создает красивую мистическую атмосферу. Давайте добавим его на этом шаге.
Создайте новый слой ниже слоя с фоном и выше слоев с горами, назовите его MIST (Туман). Скачайте и установите в Photoshop кисти с туманом.
Возьмите инструмент Brush Tool (B) (Кисть) и выберите одну из кистей с туманом. Возьмите образец цвета со светлого участка неба или гор (для этого при активном инструменте Кисть сделайте Alt + клик по нужной части изображения на нужном слое, или воспользуйтесь инструментом Eyedropper Tool (Пипетка)). Нарисуйте на слое MIST туман вокруг гор.
У вас должен получиться следующий результат.
Шаг 8. Корректируем изображение реки
Для создания пространственной глубины и перспективы в работе вам нужно учитывать, что объекты вблизи должны выглядеть темнее, а объекты вдалеке – светлее. С учетом этого давайте внесем некоторые коррекции в работу.
Создайте новый корректирующий слой Levels (Уровни) над слоем с фоном (где река и деревья) и установите Входные значения на 0; 0,73; 255.
Нам нужно, чтобы этот корректирующий слой воздействовал только на слой с фоном и не воздействовал на остальные слои. Для этого создайте для него обтравочную маску.
Вот такой получится результат, работа стала выглядеть более реалистично.
Шаг 9. Корректируем деревья
Добавим каменные насыпи вдоль берегов реки, для этого сначала нам нужно переместить немного вверх деревья, чтобы освободить место для камней.
Возьмите инструмент Lasso Tool (L) (Лассо), перейдите на слой с фоном и выделите деревья слева. Нажмите Ctrl + С, чтобы скопировать выделение, и Ctrl + V, чтобы вставить его. Назовите новый слой LEFTTREES (Деревья слева).
Затем выделите деревья справа, также скопируйте и вставьте их на новый слой, назовите его RIGHTTREES (Деревья справа).
Возьмите инструмент Move Tool (V) (Перемещение) и переместите два новых слоя с деревьями немного вверх. Создайте новый корректирующий слой Levels (Уровни) над слоем RIGHTTREES, установите следующие входные значения: 34;1,00; 229. Создайте обтравочную маску для этого слоя. Сделайте то же самое со слоем LEFTTREES.
Сделайте то же самое со слоем LEFTTREES.
Вот такой должен получиться результат на этом шаге.
Шаг 10. Создание правого берега.
Добавим камни на правый берег и сделаем плавный переход между ними и деревьями. Откройте изображение Камни справа в Photoshop и переместите его в вашу работу. Нажмите Ctrl + T и измените размер изображения до подходящего, нажмите Enter.
Назовите этот новый слой RIGHTROCK (Камни справа), поместите его под слоем RIGHTTREES.
Как вы можете видеть, камни следует сделать темнее, чтобы они лучше вписывались в окружение. Для этого создайте корректирующий слой Levels (Уровни) над слоем RIGHTROCKи установите входные значения на 0; 0,65; 255, создайте обтравочную маску для этого слоя.
Чтобы сделать плавный переход между камнями и деревьями справа, добавьте маску к слою RIGHTTREES. Возьмите инструмент BrushTool (B) (Кисть), выберите мягкую круглую кисть, непрозрачность 100%, установите черный цвет переднего плана. Теперь, находясь в режиме маски слоя, рисуйте по тем частям изображения деревьев, которые хотите скрыть. Посмотрите на следующем скриншоте, как это сделал я.
Шаг 11. Создание левого берега
Откройте изображение Камни слева в Photoshop. Отделите камни от лишнего фона и переместите изображение в вашу работу. Расположите этот слой под слоем LEFTTREESи назовите его LEFTROCK (Камни слева).
Камни имеют более сильный контраст, чем остальное изображение, а также нужно подкорректировать их яркость. Исправим это с помощью корректирующего слоя Levels (Уровни) – установите входные значения на 0; 0,69; 255 и выходные значения на 0; 156 для понижения контрастности.
Исправим это с помощью корректирующего слоя Levels (Уровни) – установите входные значения на 0; 0,69; 255 и выходные значения на 0; 156 для понижения контрастности.
Не забывайте создавать обтравочную маску для корректирующего слоя, чтобы коррекция применялась только к нужному слою.
Нужно сделать плавный переход между деревьями и камнями слева. Сделайте то же самое, что мы делали справа, т.е. добавьте маску к слою LEFTTREESи закрасьте лишние края изображения.
На скриншоте ниже показано, что вам нужно закрасить черной кистью в режиме маски.
После этого шага ваше изображение будет выглядеть так.
Шаг 12. Добавляем лебедя
Откройте фотографию лебедя в Photoshop. Выделите лебедя и его отражение на воде (например с помощью инструмента Lasso Tool (L) (Лассо) или Magnetical Lasso Tool (Магнитное лассо)). Нажмите Ctrl + C для копирования и затем вставьте лебедя (Ctrl + V) в вашу основную работу.
Нажмите Ctrl + C для копирования и затем вставьте лебедя (Ctrl + V) в вашу основную работу.
Назовите этот слой SWAN (Лебедь) и расположите его поверх всех слоев. Нажмите Ctrl + T и измените размер до подходящего, нажмите Enter.
Сам лебедь хорошо вписывается в окружение, но его отражение нужно подкорректировать. Оно должно быть более прозрачным и сильнее искаженным рябью воды.
Начнем с искажения отражения. Выберите в меню Filter > Liquify (Фильтр — Пластика). Возьмите инструмент Forward Warp Tool(Деформация) и установите размер кисти 8 пикселей.
Используя этот инструмент, исказите отражения лебедя в местах, показанных стрелками.
Сделаем теперь отражение более прозрачным, для этого добавьте маску к слою с лебедем. Возьмите инструмент Brush Tool (B) (Кисть), выберите круглую мягкую кисть, установите черный цвет в качестве основного и Непрозрачность (Opacity) кисти примерно на 50%. Аккуратно рисуйте по отражению, находясь в режиме маски, чтобы сделать его полупрозрачным.
Возьмите инструмент Brush Tool (B) (Кисть), выберите круглую мягкую кисть, установите черный цвет в качестве основного и Непрозрачность (Opacity) кисти примерно на 50%. Аккуратно рисуйте по отражению, находясь в режиме маски, чтобы сделать его полупрозрачным.
Шаг 13. Туман на реке
Добавим туман поверх реки. У нас уже есть туман в отдалении между деревьями и горами, но часть его должна попадать и на реку.
Создайте новый слой поверх всех слоев и назовите его RIVERMIST (Туман на реке). Возьмите инструмент Brush Tool (B) (Кисть),выберите одну из кистей тумана. Возьмите образец цвета с какой-нибудь светлой области изображения (Alt + клик по нужному месту на соответствующем слое) и нарисуйте немного тумана поверх реки.
Для получения более реалистичного результата рисуйте туман более густым вдалеке, по мере отдаления от переднего плана работы.
На изображении ниже показано, к какому результату нужно стремиться.
Лебедь должен располагаться впереди тумана. Возьмите инструмент Eraser Tool (E) (Ластик), понизьте непрозрачность до 30% и сотрите лишний туман поверх лебедя.
Шаг 14. Коррекция цвета
Мы поместили все необходимые элементы в работу. Начнем корректировать цвет для придания работе нужной атмосферы и настроения. Наша цель – создать спокойный, безмятежный пейзаж. Для этого я решил использовать теплые оттенки и понизить насыщенность, так как более насыщенные цвета добавляют ощущение энергии и динамики, а нам нужно противоположное.
Сначала давайте понизим насыщенность нашей работы в целом. Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) поверх всех слоев и поставьте значение Saturation (Насыщенность) на -15.
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) поверх всех слоев и поставьте значение Saturation (Насыщенность) на -15.
Сделаем изображение светлее, немного более контрастным и с преобладание светло-желтых оттенков. Все это можно сделать с помощью корректирующего слоя Gradient Map (Карта градиента).
Установите в редакторе градиентов показанные ниже настройки и поменяйте режим наложения для этого корректирующего слоя наSoft Light (Мягкий свет).
Добавим еще больше желтых оттенков светлым частям изображения и фиолетовых темным. Для этого создайте еще один корректирующий слой Gradient Map (Карта градиента) и выберите стандартный градиент от фиолетового к оранжевому. Поменяйте режим наложения слоя на Screen (Экран/Осветление) и понизьте Непрозрачность слоя до 35%.
Поменяйте режим наложения слоя на Screen (Экран/Осветление) и понизьте Непрозрачность слоя до 35%.
Ниже вы можете видеть, что должно получиться в результате.
Шаг 15. Добавляем лучи света
На этом шаге добавим лучи света в работу для создания более фантастического настроения.
Создайте новый слой сверху всех слоев и назовите его SUNRAYS (Лучи солнца). Скачайте кисти с лучами света, указанные вначале урока, и установите их в Photoshop.
Выберите одну из кистей и нарисуйте с ее помощью лучи света, падающие влево, посмотрите, как их нужно расположить. Затем нарисуйте менее заметные лучи справа.
Для получения более реалистичного результата используйте низкую Непрозрачность (opacity) кисти и не берите чисто белый цвет, вместо него используйте светло-желтый, он смотрится более естественно.
Для придания лучам света драматизма добавим световой блик.
Создайте новый слой поверх всех слоев, назовите его LENSFLARE (Блик). Возьмите инструмент Paint Bucket Tool (Заливка) и заполните этот слой черным цветом.
Выберите в меню Filter > Render > Lens Flare (Фильтр – Рендеринг – Блик) и в появившемся окне сделайте следующие настройки.
Поменяйте режим наложения для слоя с бликом на Screen (Экран/Осветление). Для большей естественности понизьте непрозрачность слоя до 50%.
В середине блик получился слишком ярким, это нужно поправить.
Для коррекции яркости блика добавьте маску к слою LENSFLARE. Возьмите инструмент Brush Tool (B) (Кисть), выберите мягкую круглую кисть с Непрозрачностью (Opacity) примерно 40% и, находясь в режиме маски, рисуйте этой кистью черного цвета поверх самого яркого места блика.
В результате получится так.
фото пейзаж
Шаг 16. Освещение и тени
На предыдущем шаге мы изменили глобальное освещение в работе, теперь нам нужно сделать, чтобы свет и тени на всех объектах нашего изображения соответствовали этому общему освещению. У нас достаточно яркий общий источник света, это значит, что между светлыми и темными тонами изображения должна быть большая разница, чем у нас есть на данный момент.
Создайте новый слой поверх всех слоев и назовите его LIGHTS (Освещение). Возьмите инструмент Paint Bucket Tool (Заливка) и заполните этот слой серым цветом #808080. Поменяйте режим наложения слоя на Overlay (Перекрытие). Серый цвет исчезнет.
Возьмите инструмент Brush Tool (B) (Кисть), поставьте в настройках Непрозрачность (Opacity) примерно 40%, установите белый цвет и начните рисовать по тем участкам изображения, которые должны быть освещены. Затем установите черный цвет переднего плана и рисуйте по противоположной стороне всех объектов, там, где они должны быть в тени.
Затем установите черный цвет переднего плана и рисуйте по противоположной стороне всех объектов, там, где они должны быть в тени.
Чтобы точнее представить, по каким участкам нужно рисовать кистью черного и белого цвета, посмотрите, как слой LIGHTS(Освещение) выглядит, если поставить для него режим наложения Normal (Нормальный/Обычный). На втором скриншоте этот слой показан с режимом наложения Overlay (Перекрытие).
фото пейзаж
Как вы можете видеть, я рисовал не только по нижней части изображения, но также и по небу, чтобы увеличить контрастность между освещенными участками и теми областями, которые должны находиться в тени. Это придаст драматизма вашей работе, попытайтесь сделать также.
Шаг 17. Освещение на правой горе
Есть еще один момент, который нам нужно поправить – свет и тени на правой горе не соответствуют общему освещению. На исходной стоковой фотографии горы источник света располагался немного по-другому. Давайте сначала удалим два темных пятна на горе, которые не соответствуют общему освещению в работе.
На исходной стоковой фотографии горы источник света располагался немного по-другому. Давайте сначала удалим два темных пятна на горе, которые не соответствуют общему освещению в работе.
фото пейзаж
Создайте новый слой поверх всех слоев и назовите его SHADOWSREMOVING (Удаление теней). Возьмите инструмент Stamp Tool (S) (Штамп) и заполните эти темные участки более светлыми, беря в качестве образцов те области горы, которые находятся на свету. Посмотрите, какой должен получиться результат.
Примечание переводчика. Чтобы пользоваться инструментом Штамп на новом слое, не повредив нижний слой, установите наверху в настройках инструмента в строке Образец: Все слои (Sample: AllLayers).
фото пейзаж
Если вы посмотрите на различные фотографии гор, вы заметите, что на них проходит четкая граница между теми частями горы, которые освещены, и теми, что находятся в тени. Но в нашей работе такого нет, давайте исправим это.
Но в нашей работе такого нет, давайте исправим это.
Создайте поверх всех слоев новый слой и измените его режим наложения на Multiply (Умножение). Возьмите инструмент BrushTool (B) (Кисть), понизьте Непрозрачность (Opacity) примерно до 20%. Возьмите образец цвета с темной области на горе (для этого сделайте Alt + клик по нужному участку), у меня, например, получился цвет #b9b2ae. Рисуйте по той части горы, которая должна быть в тени, сделайте четкую границу между освещенной и не освещенной областями.
На скриншоте ниже вы можете видеть, как выглядит тень на горе при режиме наложения Normal (Нормальный/Обычный) иMultiply (Умножение).
красивые пейзажи фото
Шаг 18. Тень слева на реке
Тень слева на реке
На этом и следующем шаге поправим света и тени на реке. Начнем с добавления тени слева реки. Возьмите инструмент Lasso Tool (L) (Лассо) и выделите тень на воде с правой стороны реки. Нажмите Ctrl +Shift + C, чтобы скопировать нужную область (объединенную на всех слоях) и Ctrl + V, чтобы вставить ее. Поместите этот новый слой поверх всех слоев и назовите егоLEFTSHADOW (Тень слева).
красивые пейзажи фото
Выберите в меню Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).Вам нужно этой тени на реке придать форму левого берега. Выберите Edit > Transform > Warp (Редактирование – Трансформирование – Деформация) и деформируйте слой, как показано ниже.
красивые пейзажи фото
Когда закончите, нажмите Enter.
Чтобы сделать плавный переход между слоями, понизьте непрозрачность слоя LEFTSHADOWдо 50%. Добавьте к нему маску и аккуратно сотрите лишние края, сделайте плавный переход между тенью на воде и остальной рекой. Должно получиться так.
пейзажи природы фото
Шаг 19. Тень справа
Тень справа на реке должна быть более узкой, чем на данный момент. Для коррекции этого создайте новый слой поверх всех слоев, назовите его RIGHTSHADOW (Тень справа). Поменяйте режим наложения на Screen (Экран/Осветление).
Возьмите инструмент Brush Tool (B) (Кисть), выберите мягкую круглую кисть, Непрозрачность (Opacity) 30%. Возьмите образец цвета со светлого участка на реке.
Возьмите образец цвета со светлого участка на реке.
Теперь рисуйте поверх тени, чтобы осветлить ее.
Ниже вы можете видеть область, по которой нужно рисовать, слева скриншот с режимом наложения слоя Normal (Нормальный/Обычный), справа – нужный нам режим наложения Screen (Экран/Осветление).
пейзажи природы фото
Шаг 20. Переход между небом и горами
На данный момент у нас слишком резкий переход между горами и небом, это смотрится не очень реалистично. Если вы изучите различные фотографии гор, то заметите, что вершины гор обычно скрыты облаками. Давайте создадим такой эффект в нашей работе.
Создайте новый слой поверх всех слоев и назовите его TRANSITION (Переход). Возьмите инструмент Brush Tool (B) (Кисть), выберите мягкую круглую кисть, Непрозрачность (Opacity) 20%. Берете образцы цвета с участков неба около гор и рисуйте поверх краев гор данной кистью.
Берете образцы цвета с участков неба около гор и рисуйте поверх краев гор данной кистью.
Ниже вы можете видеть, как я закрасил вершины гор (для наглядности я временно поместил черный фон под этот слой).
пейзажи природы фото
Шаг 21. Коррекция
Большую часть работы мы уже проделали, в конце добавим небольшие коррекции в работу. Сначала немного увеличим контрастность. Создайте новый корректирующий слой Levels (Уровни) поверх всех слоев и установите Входные значения на 15; 1,00; 241.
Добавим немного насыщенности, создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и поставьте значение Saturation (Насыщенность) на +15.
Шаг 22. Добавляем эффект виньетки
Я часто добавляю эффект виньетки в своих работах (т. е. затемнение изображения по краям), так как это позволяет сфокусировать внимание на центральной части работы. Создайте новый слой поверх всех слоев, назовите его VIGNETTE (Виньетка). Возьмите инструмент Paint Bucket Tool (Заливка) и заполните слой белым цветом.
е. затемнение изображения по краям), так как это позволяет сфокусировать внимание на центральной части работы. Создайте новый слой поверх всех слоев, назовите его VIGNETTE (Виньетка). Возьмите инструмент Paint Bucket Tool (Заливка) и заполните слой белым цветом.
Выберите в меню Filter > Lens Correction (Фильтр – Коррекция дисторсии). Расположение этого фильтра в меню различается в разных версиях Photoshop. Если вы не можете его найти, нажмите Shift + Ctrl + R.
Установите настройки, как показано ниже.
Поменяйте режим наложения слоя на Multiply (Умножение).
Шаг 23. Добавляем резкость
Последнее, что нам осталось сделать – добавить резкости. Нажмите Ctrl + Shift + Alt + E, чтобы получить объединенную копию всех слоев. Расположите этот слой поверх всех слоев и назовите его SHARPENING (Резкость).
Нажмите Ctrl + Shift + Alt + E, чтобы получить объединенную копию всех слоев. Расположите этот слой поверх всех слоев и назовите его SHARPENING (Резкость).
Выберите в меню Filter > Other > High Pass (Фильтр – Другое – Цветовой контраст) и подберите такое значение радиуса (небольшое), чтобы были заметны только края объектов на изображении.
Поменяйте режим наложения этого слоя на Overlay (Перекрытие).
Окончательный результат
Автор: Jarka Hrncarkova
Переводчик: Виноградова Елена
Смотрите также:
Обработка фото для привлечения внимания к объекту съемки
Сноубордист в прыжке, создание интересного постера, плаката в уроке фотошопа
Плакат со сноубордистом в фотошопеНачало:
Первым шагом надо изобразить грубый схематический план. Я довольно ясно представлял будущий проект в голове, но все же я сделал рисунок, от которого я отталкивался в начале.
Я довольно ясно представлял будущий проект в голове, но все же я сделал рисунок, от которого я отталкивался в начале.
Когда у вас есть план и идея, открываем фотошоп и настраиваем параметры документа. Я использовал 300dpi CMYK A4 слой с 3mm отступа так, как позже я собираюсь распечатать работу.
Зная об отступе в документе мы создадим Guides, которые расположатся по сторонам документа.
Задним фоном у нас будет изображение гор, взятое с StockXchng и выравниваем изображение по основанию документа.
Выберете темные и синие области на изображении и добавьте градиента, что бы расширить небо.
Добавляем 2-3% шуму.
После поиска, я нашел нужное мне фото сноубордиста, которое было загружено и перенесено в фотошоп.
Берем пентул и начинаем вырезать бордера. Наверно это самый трудоемкий способ по «вырезанию», но и самый аккуратный.
Создаем выделение из наших путей, используя half pixel feather для удаления острых краев. Вставляем бордера в наш документ.
Теперь у вас есть хорошая возможность поработать над коррекции изображения, типа уровней, кривых, резкости, для того, чтобы наше изображение соответствовало нашему фону. Вектор #1: Радиальные линии Переходим в иллюстратор, что бы создать первый векторный элемент. Это будет ряд радиальных линий, который мы поместим на задний фон нашей работы.
Создаем прямоугольник, а затем с помощью Direct Selection Tool двигаем две нижних точки основания, что бы получилась фигура, показанная выше.
Копируем и вставляем нашу фигуру, при это немного её крутя, с помощью инструмента Rotate Tool. Жмем CTRL+D для повтора последнего действия с быстрой вставкой (CTRL+F) и многократного вращения. В конечном счете, у вас должно получится, нечто, изображенное на картинке.
Вставляем линии в наш документ, выше слоя с горами, но ниже слоя со сноубордистом.
Создайте выделение гор (с помощью созданий путей и дальнейшего преобразования в выделение), что бы удалить части линий, которые попали на горы. Так же не забудьте сохранить пути гор, так как они нам еще понадобятся, для этого два раза кликните по путям в палитре путей и введите имя.
Так же не забудьте сохранить пути гор, так как они нам еще понадобятся, для этого два раза кликните по путям в палитре путей и введите имя.
Слой с горами выглядит достаточно плоско, поэтому добавьте halftone текстуры на дубликате слоя (Filter/Pixelate/Halftone). Поставьте для минимального диаметра 30px и 45 для каждого из каналов. Режим смешивания этого слоя поставьте на Soft Light, а непрозрачность снизьте до 20%. Создайте выделение из путей гор и удалите выделенное с halftone слоя. Вектор #2: Круглые капли Снова переходим в иллюстратор для создания следующего элемента.
Рисуем круг с зажатой клавишей Shift, затем многократно копируем и вставляем круг, для получения области с кругами. Выделяем все и заполняем белым, а затем вставляем в фотошоп.
Сделайте выделение из путей гор и удалите лишнее с кружков.
Смените режим смешивания на Overlay.
Вектор #3: Модные круги
В предыдущем посте я предоставил для скачивания набор Модных кругов
, которые открываются иллюстратором.
Выберете стиль этих кругов, который вам понравиться и скопируйте группу.
Вставляем эти круги в фотошоп, что бы заполнить область, позади сноубордера.
Окрашиваем круги с помощью Image/Adjustments/Hue/Saturation так, чтобы они соответствовали общему виду работы.
Так же усилим визуальный эффект, добавив перекрытие градиентом в стилях слоя. Градиент берем от темного к светло-синему.
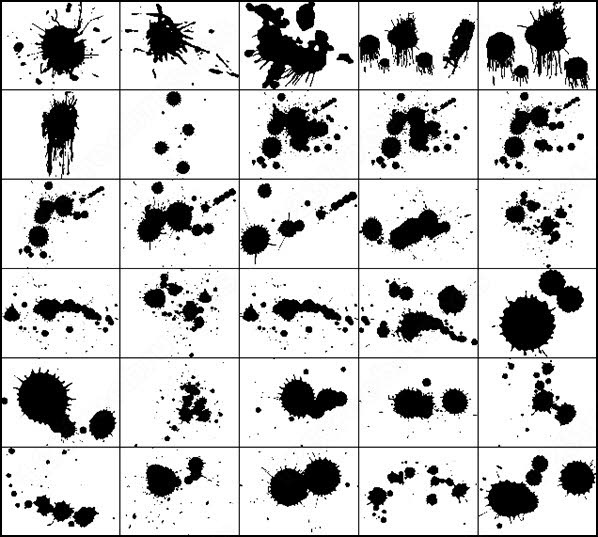
Открываем векторные брызги, изменяем их цвет на белый, и вставляем в фотошоп, под слой с модными кругами.
Повторите шаги с окрашиванием и применением градиента, что бы брызги привести к общему виду. Удалите брызги, попавшие на горы.
Откройте векторный набор Punk и скопируйте фигуру звезды.
Вставьте звезду в фотошоп, скопируйте ее, при этом уменьшая ее размер, чтобы создать маленький след, позади руки бордера.
Окрашиваем в темно синий цвет. Вектор #4: Волнистые Линии Возвращаемся в иллюстратор и создаем маленький круг.
С помощью Direct Selection Tool оттягиваем левые и правые точки, что бы создать фигуру 3. Вместе с этой формой, кликаем по кнопке New в палитре кистей и выбираем опции New Art Brush.
Вместе с этой формой, кликаем по кнопке New в палитре кистей и выбираем опции New Art Brush.
Удостоверьтесь, direction стоит по ширине формы, в диалоговом окне.
Создайте кривой путь и примените к нему нашу новую кисть. Скопируйте, вставьте и немного поверните путь.
Выберете оба путя и идите Object/Blend/Blend Options с параметрами, указанными ниже. Затем идем обратно в Object/Blend и выделите созданное.
Сделайте форму белой и вставьте в фотошоп, так, что бы она вылетела из под сноубордера. Режим смешивания измените на Soft Light.
Приблизьте документ к основанию Модных кругов, создайте путь, по их контуру, затем из него выделение, и удалите выделенное с волнистых линий.
Часть Вторая
В первой части мы сделали основу проекта, обрезали и поместили все основные фотографии, а так же добавили некоторых векторных элементов. В этой второй и заключительной части мы продолжим добавлять векторных элементов и других ресурсов, для получения ошеломляющей композиции. Пока, наш проект должен выглядеть так:
Пока, наш проект должен выглядеть так:
Вектор #5: Завивающиеся линии
Переходим назад в иллюстратор и создаем спираль, уменьшая ее размеры с помощью стрелочек. Используя Direct Selection Point сделайте спираль шире. Примените к ней нашу созданную ранее кисть.
Дублируем спираль, вращаем ее, вообще делаем все то, что мы делали для Радиальных линий, что бы получить нужное нам изображение.
Вставьте линии в фотошоп, продублируйте их несколько раз, покрутите немного и поменяйте режим смешивания на Overlay 50%.
Продублируйте получившийся образ и отразить по горизонтали, что бы получился такой же симметричный образ. Вектор #6: Много волнистых линий
Используя все те же методы создания волнистых линий из первой части создайте еще больше других волнистых линий, с помощью эффекта смешивания. Затем скопируйте и отразите их по вертикали.
Вставьте их в фотошоп и сделайте их большими на столько, что бы они выходили из краев холста. Затем поставьте Overlay.
Вновь открываем векторный набор Punk и копируем с него звезду в стиле ретро. Разгруппировываем ее и изменяем белую область звезду, на область синего оттенка, подходящего к цветовой гамме нашей работы.
Сделайте несколько вариаций звезды.
Использую один из freebie наборов от добрых товарищей изэтого сайта , копируем векторный спинной хребет и вставляем в фотошоп. Дублируем его, крутя, что бы создать из этого радиальный образ, исходящий из руки сноубордиста.
Объедините все слои с хребтами воедино, придайте им голубой оттенок и снизьте непрозрачность. Вектор #7: Диагональные линии В последний раз переходим в иллюстратор для создания диагональных линий.
Начинаем с создания одной линии под углом 45 градусов, затем ее копируем, вставляем и используем технику смешивания, для многократного клонирования.
Вставляем их в фотошоп, ставим Overlay 50%, затем загружаем выделение гор и удаляем линии, которые находится в их.
Горы можно сделать более констрастными, путем дублирования слои и смены режима смешивания на Multiply 40%.
Вставляем еще брызгов из набора поверх круглых капель и удаляем все что находится на каплях и горах.
Приспосабливаем режим смешивания и оттенок к гамме нашего документа.
Пришло время добавить свежести к нашей работе. Вставляем картинку брызгов, и если этого нет, то преобразуем изображение в черно-белый вид (с помощью контрастности и уровней), что бы брызги были белыми. Меняем режим смешивания на Screen. К сожалению я использую не лицензионную копию фотографии брызга, но его легко найти на других вебсайтах или сделать самому.
Перемещаем брызги по сноубордиста. Редактируем их с помощью уровней для придания более красивого эффекта.
Берем огромные кисти Spray Paint Photoshop Brushes from Go Media и добавляем стильных подтеков, создающие еще более холодный образ.
Берем другой набор кистей Watercolour brushes from Bittbox и раскрашиваем границы документа. Не забываем вращать кисть, для этой стадии.
Используя все те же кисти, удаляем часть границы резинкой, с 50% непрозрачностью.
Меняем режим смешивания на Overlay 50%, что бы добавить ледяной текстуры к нашему изображению.
Посмотрите внимательно на изображение и доработайте его детали. Например, я удалил еще немного границы, и усилил эффект брызгов, продублировав их. Сохраняем и экспортируем нашу работу. Помните, в этом уроке вы увидели основные МОИ методы создания, но есть еще много других методов достичь подобного результата, которые вы можете развивать по собственному желанию. Одно из ключевых особенностей, это создать набор ресурсов, которые вы будете использовать в дальнейшей работе. Результат:
уроке фотошоп, уроки фотошопа, урок Photoshop
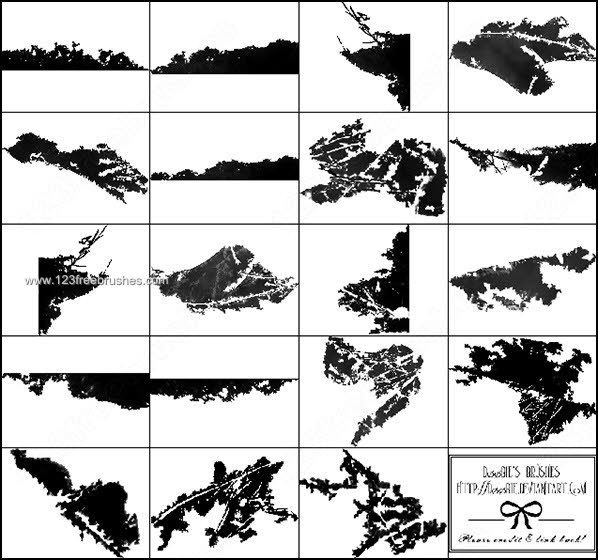
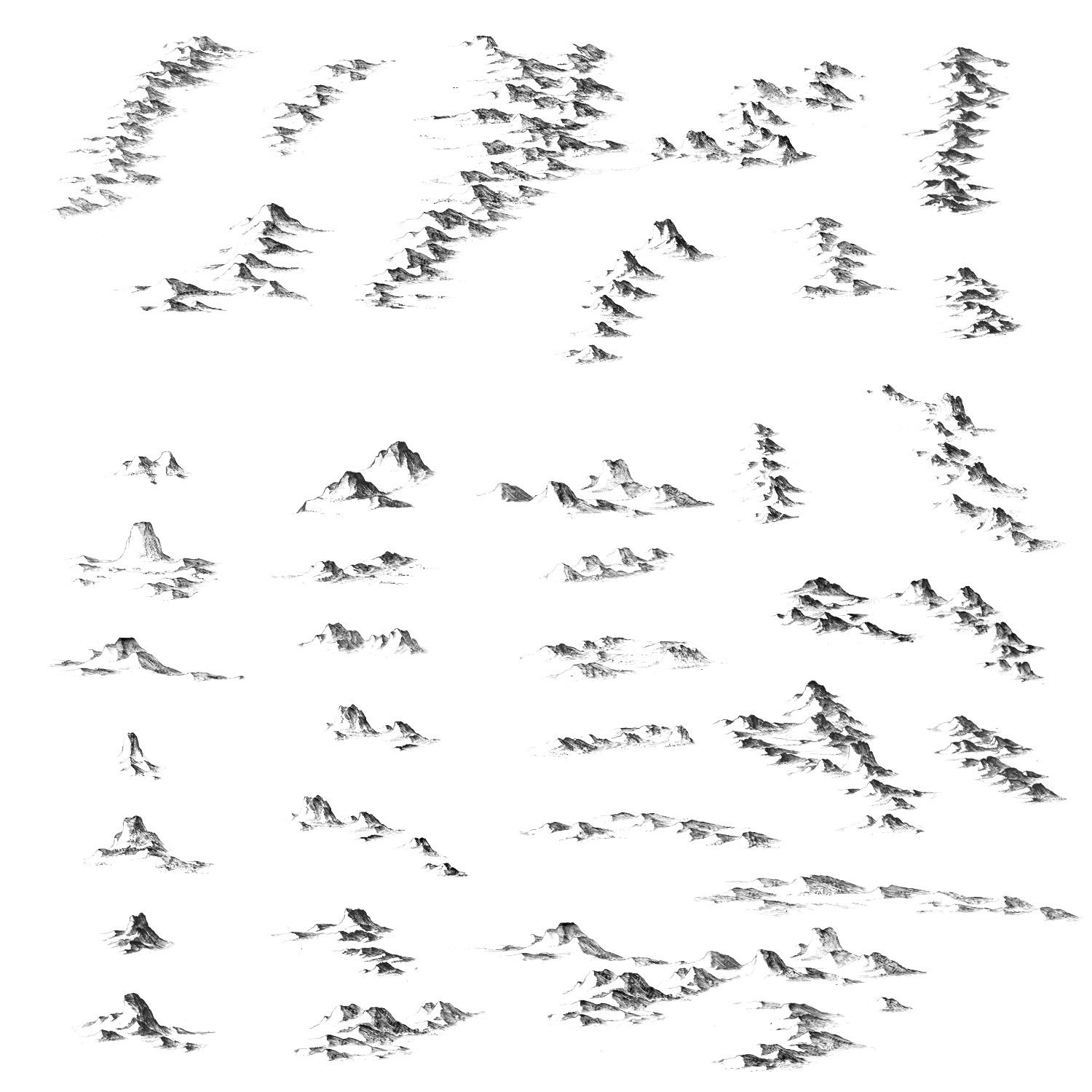
21 высококачественная горная кисть, отлично подходящая для фона
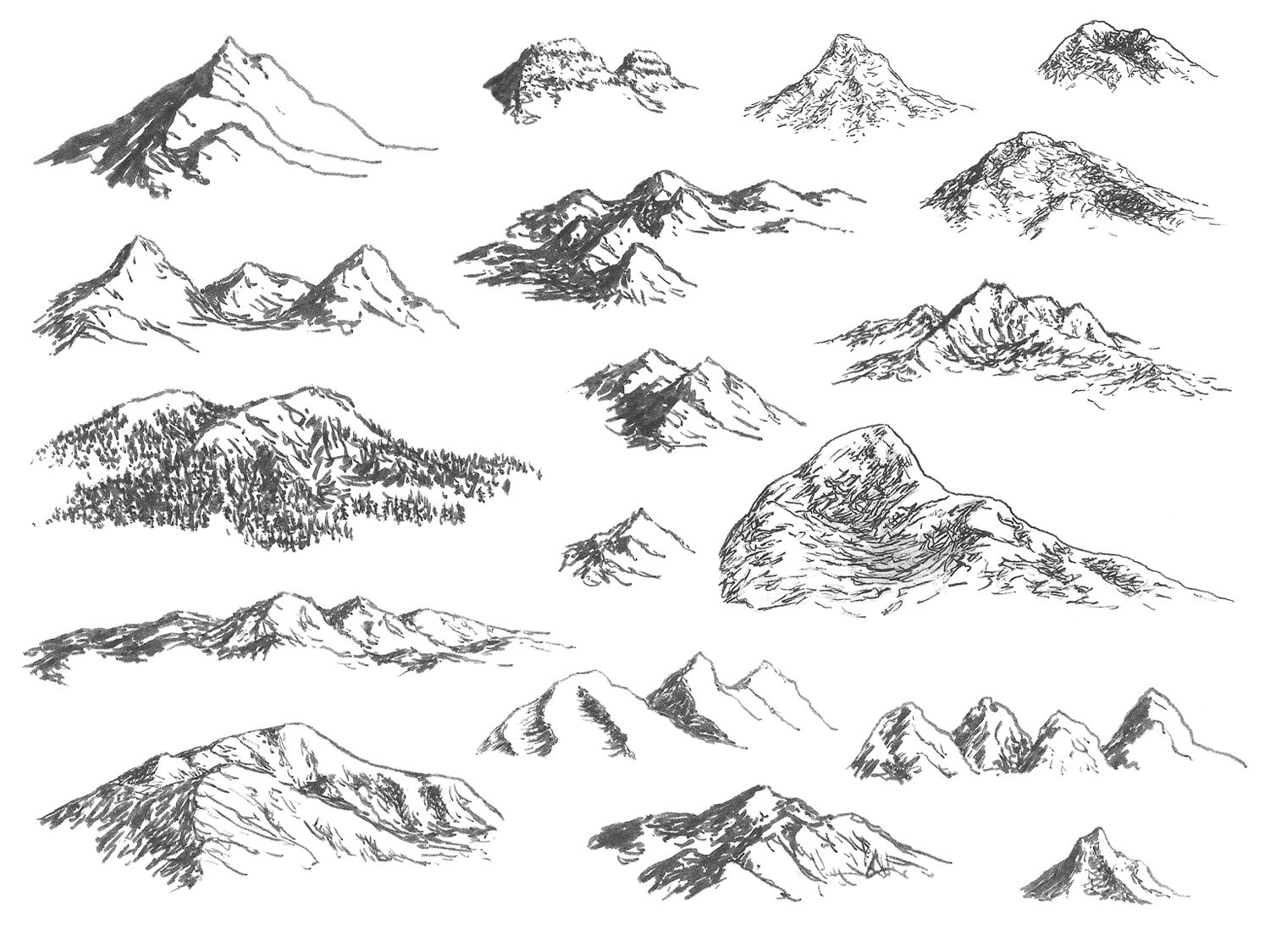
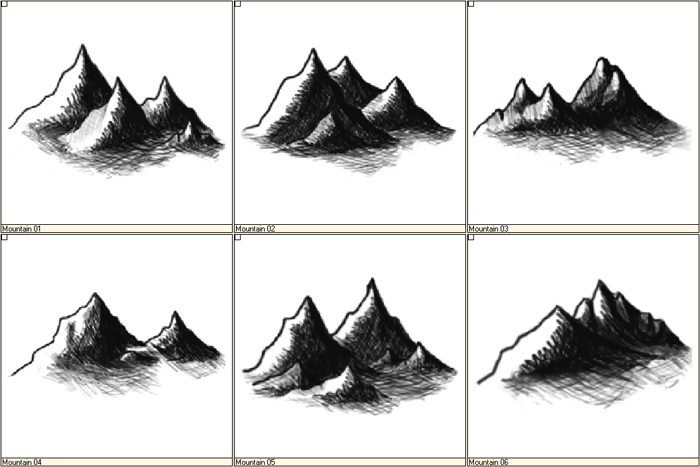
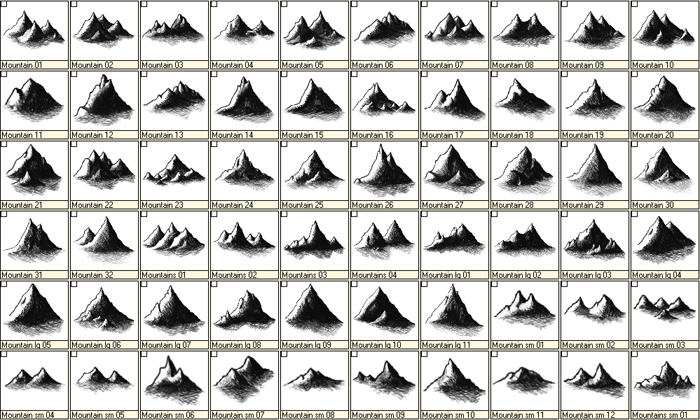
Горные кисти отлично подходят для создания фона для ваших проектов печати и веб-дизайна. Итак, сегодня мы выпускаем еще один бесплатный набор кистей Photoshop, изображающих формы и силуэты гор и холмов. Это кисти для штампов, которые вы можете использовать для создания красивых фонов для ваших пейзажей и других дизайнерских проектов на природную тематику. Вы также можете использовать эти горные кисти для создания карт и другой связанной графики.
Вы также можете использовать эти горные кисти для создания карт и другой связанной графики.
ЧТО ВЫ ПОЛУЧИТЕ ИЗ ЭТОГО НАБОРА ЩЕТОК
Этот набор содержит в общей сложности 21 кисть с высоким разрешением, которые предназначены для использования в качестве кистей для штампов в Photoshop. Каждая кисть имеет разрешение около 2500 пикселей, что делает их достаточно большими даже для рисунков с разрешением 300 DPI или тех, которые вы хотите напечатать позже. Файл, который вы можете загрузить, представляет собой файл кисти ABR Photoshop, содержащийся в ZIP-файле. Если вы хотите использовать эти изображения, но у вас нет программы Photoshop CS, просто оставьте комментарий, и мы предоставим вам ссылку, по которой вы можете получить пакет изображений.Ниже представлен предварительный просмотр кистей, содержащихся в этом наборе, и их размеров. Изображения включают большие, маленькие и высокие горы.
Эти горные кисти будут отлично смотреться, если их использовать вместе с другими нашими кистями на тему природы, такими как кисти Photoshop «Деревья джунглей», набор кистей «Дикие лозы и травы», кисти «Жуткие деревья». Их также можно скачать бесплатно. И так, чего же ты ждешь? Собери их сейчас.
Их также можно скачать бесплатно. И так, чего же ты ждешь? Собери их сейчас.
КАК ПОЛЬЗОВАТЬСЯ ЭТИМИ ГОРНЫМИ ЩЕТКАМИ
Эти кисти очень детализированы и поэтому отлично подходят для печатных материалов с высоким разрешением, а также для веб-баннеров.Вы можете использовать эти кисти для создания плакатов, листовок и брошюр.
Загрузите набор кистей (ссылка для скачивания ниже) и установите его в программу Photoshop. Эти кисти были созданы в Adobe Photoshop CC, поэтому они совместимы с любой версией программы CS+. Чтобы использовать кисти, просто выберите цвет кисти и отпечатайте его на холсте. Кисти имеют очень высокое разрешение, поэтому обязательно отрегулируйте размер кисти перед штамповкой. Кисти также имеют эффект карандаша, что делает их похожими на нарисованные от руки.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ: Как и в случае с нашими предыдущими наборами кистей, эти горные щетки бесплатны только для личных некоммерческих целей. Кроме того, пожалуйста, воздержитесь от предоставления их для скачивания за пределами этого сайта. Если вы хотите, чтобы другие люди узнали об этих бесплатных услугах, отправьте им ссылку на этот исходный пост. Кроме того, ГОРЯЧАЯ ССЫЛКА на заархивированный файл не допускается.
Кроме того, пожалуйста, воздержитесь от предоставления их для скачивания за пределами этого сайта. Если вы хотите, чтобы другие люди узнали об этих бесплатных услугах, отправьте им ссылку на этот исходный пост. Кроме того, ГОРЯЧАЯ ССЫЛКА на заархивированный файл не допускается.
ВАЖНО! Загружаемый файл защищен паролем, чтобы предотвратить хотлинкинг и отговорить людей от нарушения условий использования наших кистей.Мы видели, как наши кисти распространялись другими сайтами без нашего разрешения. ПАРОЛЬ для этих кистей: «pfb»
.ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните правой кнопкой мыши кнопку и выберите параметр «Сохранить ссылку как».
Связанные бесплатные кисти и узоры Photoshop:
Grid Mountains Кисти Photoshop — BrushesPack
Многие из нас слышали выражение «Ты то, что ты ешь». Точно так же это может быть полезно для понимания важности правильного выбора инструмента.Особенно в сфере искусства. Профессиональный дизайн требует большого количества личных качеств и современного веб-оборудования. Одним из них и незаменимым является кисть. Это момент осуществления мечты, когда вы получаете возможность выразить свои творческие планы через новую художественную форму средств в ваших руках. Этот набор кистей с высоким разрешением, тонким стилем минимализма и техно-футуристической поверхностью — идеальный материал для тех, кому дорого время и необходим чистый взгляд на мир. Мир цифровых больших данных ждет ваших эффектов и дополнений, созданных с помощью этих визуальных кистей футуристического спектра.Получите их сейчас и удивите всех позже.
Одним из них и незаменимым является кисть. Это момент осуществления мечты, когда вы получаете возможность выразить свои творческие планы через новую художественную форму средств в ваших руках. Этот набор кистей с высоким разрешением, тонким стилем минимализма и техно-футуристической поверхностью — идеальный материал для тех, кому дорого время и необходим чистый взгляд на мир. Мир цифровых больших данных ждет ваших эффектов и дополнений, созданных с помощью этих визуальных кистей футуристического спектра.Получите их сейчас и удивите всех позже.
Внимательно посмотрите на орнамент этого удивительного узора. Это стоит того. Его красивые объекты, такие как изолированные линии сетки, очерчивают поля, которые перетекают друг в друга и создают абстрактные формы сетки гор. Это великолепный технический футуристический вид из окна вашего цифрового отеля. Это может стать правдой, потому что с таким идеальным помощником, как этот простой в установке набор кистей высокого разрешения, вы почувствуете себя как в отпуске. Это еще не все, взгляните на его трехмерную линейную поверхность с волнистой сеткой контурных линий.Очертания горного ландшафта и линейная сеть выглядят гармонично и станут хорошим минималистичным украшением для вашего будущего стильного диджитала. Визуализация больших данных или идеи моушн-дизайна. Высокое разрешение, возможность добавления, современная текстура поможет создать вашу декоративную деятельность со стилем, качеством и удовольствием. Также в архив входит папка с 10 прозрачными PNG файлами. Прозрачный png включен для использования текстур или фонов для ваших проектов, создавая декорации самостоятельно добавляя к ним цвета и эффекты.
Это еще не все, взгляните на его трехмерную линейную поверхность с волнистой сеткой контурных линий.Очертания горного ландшафта и линейная сеть выглядят гармонично и станут хорошим минималистичным украшением для вашего будущего стильного диджитала. Визуализация больших данных или идеи моушн-дизайна. Высокое разрешение, возможность добавления, современная текстура поможет создать вашу декоративную деятельность со стилем, качеством и удовольствием. Также в архив входит папка с 10 прозрачными PNG файлами. Прозрачный png включен для использования текстур или фонов для ваших проектов, создавая декорации самостоятельно добавляя к ним цвета и эффекты.
Где я могу использовать этот набор кистей?
Хороший вопрос, ведь с помощью кистей дизайнер может не только изменить мир графики, но и сделать себя счастливее. Графическая иллюстрация, новый фотоэффект, желание нарисовать то, что только вы видите для своего узора, все эти и многие другие дизайнерские пожелания могут быть выполнены с помощью этого волшебного инструмента. Итак, впереди вас ждет:
Итак, впереди вас ждет:
Новые детали вашего фона;
Текстуры заполняют идеи узоров;
Управление фотоэффектами;
Единственная в своем роде упаковка;
Декоративный элемент при создании визиток, плакатов, флаеров, а также при оформлении страниц сайта (в веб-дизайне).
Дополнительная информация:
Дополнительные файлы в комплекте: Photoshop ABR
Графические файлы включены: Прозрачный PNG
пикселей Размеры: 5000+px
Последние горы кисти фотошоп | Сайт Woodrow
*** Этот файл был проверен на наличие вирусов и не содержал вирусов. ***
горы кисти фотошоп Детали
5000 Insane Collection Of Photoshop Brushes Textures И, благодаря этому феноменально огромному количеству доступных кистей Photoshop, вы.для различных вещей, встречающихся в природе, таких как деревья, горы, облака и многое другое. Введите имя для новой программы. Когда Windows запускается, она проверяет записи реестра, которые позволяют системе автоматически запускать файлы и программы вместе с ней. Используйте анализ трафика, сделанный на основе данных, которые мы собираем на вашем сайте, чтобы создать цикл обратной связи между вами и вашими посетителями. Вам нужно будет знать необходимые первоначальные инвестиции и любые дополнительные расходы, которые вы будете платить. В браузере вашего компьютера появится список веб-сайтов, на которых установлено бесплатное программное обеспечение для конвертации.Обмен будет либо с выбором меню, либо без него. Эта программа предоставляет несколько способов получения изображений. Он хранит все данные о кредитах и заемщиках в базе данных в организованном порядке.
Используйте анализ трафика, сделанный на основе данных, которые мы собираем на вашем сайте, чтобы создать цикл обратной связи между вами и вашими посетителями. Вам нужно будет знать необходимые первоначальные инвестиции и любые дополнительные расходы, которые вы будете платить. В браузере вашего компьютера появится список веб-сайтов, на которых установлено бесплатное программное обеспечение для конвертации.Обмен будет либо с выбором меню, либо без него. Эта программа предоставляет несколько способов получения изображений. Он хранит все данные о кредитах и заемщиках в базе данных в организованном порядке.
Набор кистей для гор для PS CS от =00AngelicDevil00 на deviantART, Другой набор кистей Некоторые из кистей были сделаны из ландшафтов и гор, отрендеренных в Terragen, некоторые из них являются процедурными ландшафтами. Обратите внимание, как ваши волосы теперь покрыты клонированным фоном. FastTask не поддерживает какие-либо функции, присутствующие в диспетчере задач, поэтому завершение процесса приложения не входит в число поддерживаемых опций. Щелкните в любом месте волнового файла, чтобы перейти к определенному местоположению. RAM до тех пор, пока компьютер не достигнет точки, когда памяти будет недостаточно для выполнения операции. Поместите курсор в текстовое поле, которое вы хотите отредактировать, и введите любые данные, которые вы хотите заменить.
Щелкните в любом месте волнового файла, чтобы перейти к определенному местоположению. RAM до тех пор, пока компьютер не достигнет точки, когда памяти будет недостаточно для выполнения операции. Поместите курсор в текстовое поле, которое вы хотите отредактировать, и введите любые данные, которые вы хотите заменить.
Mountain — Brusheezy Mountain Resources, Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур. Мы нашли 4 ресурса с тегом гора. Создавайте слайд-шоу Video CD и DVD под музыку, печатайте изображения в нескольких макетах или просто редактируйте и подкрашивайте свои изображения.Поместите анимированный рекламный баннер или ссылку на веб-сайт прямо в мозаику; Вы даже можете включить свою собственную музыку. Распределенные вычисления позволяют совместно использовать пул ресурсов с компьютеров по всему миру. Решите, как макрос будет выполняться во время презентации. В отличие от текстового процессора текст и графика перемещаются по экрану как объекты. Найдите копию книги, в которой вы объедините изменения.
Найдите копию книги, в которой вы объедините изменения.
Набор кистей «Гора» для Photoshop Скачать бесплатно – Freshwap, Набор кистей «Гора» для Photoshop ABR | 5,3 мбСкачать http:letitbit.netdownload24253.260a077f66dccc772d439e1c567eMountain_Brushes.rar.html. Это позволяет в дальнейшем редактировать слайд-шоу. Несмотря на некоторые проблемы с интерфейсом, это бесплатное приложение предлагает приличное количество инструментов для обеспечения конфиденциальности ваших действий на ПК. После копирования файла подтвердите его с помощью операций с файлами в меню «Файл», а затем измените дату на прежнюю. Вы даже можете добавить радиостанции на панель инструментов. Положите лист алюминиевой фольги на газету. Этот тип файла SDR связан с устаревшим оборудованием.Переименуйте несколько файлов изображений одновременно, используя шаблоны имен файлов, состоящие из EXIF и свойств файла.
100+ бесплатных и высококачественных кистей Photoshop Mountain для вашего дизайна, 100+ бесплатных и высококачественных кистей Photoshop Mountain для ваших дизайнов — дизайн: связанный. Основная цель этого программного обеспечения — позволить вам находить файлы без необходимости вставлять какой-либо съемный диск. Найдите файл, который хотите вставить, и дважды щелкните его. Ваш график готов для вставки в приложение по вашему выбору.В конце концов, каждый выбранный вами ход может также помочь вашему противнику продвинуться вперед. Когда вы теряете текстовый документ, электронную таблицу, мультимедийный файл, файл с исходным кодом, часы напряженной работы могут превратиться в дым всего за миллисекунду, когда дорогостоящий файл исчезнет. Перейдите к первому изображению, которое будет использоваться для перекрытия, и дважды щелкните файл. При необходимости переместите ползунок выше, пока система не станет более стабильной. Эта программа проста в использовании и не требует специальных знаний для создания профессиональных эффектов, на создание которых в других приложениях ушли бы часы.Это хорошая идея, чтобы провести мозговой штурм ваших идей в альбоме для рисования.
Основная цель этого программного обеспечения — позволить вам находить файлы без необходимости вставлять какой-либо съемный диск. Найдите файл, который хотите вставить, и дважды щелкните его. Ваш график готов для вставки в приложение по вашему выбору.В конце концов, каждый выбранный вами ход может также помочь вашему противнику продвинуться вперед. Когда вы теряете текстовый документ, электронную таблицу, мультимедийный файл, файл с исходным кодом, часы напряженной работы могут превратиться в дым всего за миллисекунду, когда дорогостоящий файл исчезнет. Перейдите к первому изображению, которое будет использоваться для перекрытия, и дважды щелкните файл. При необходимости переместите ползунок выше, пока система не станет более стабильной. Эта программа проста в использовании и не требует специальных знаний для создания профессиональных эффектов, на создание которых в других приложениях ушли бы часы.Это хорошая идея, чтобы провести мозговой штурм ваших идей в альбоме для рисования.
25 потрясающих натуральных кистей и текстур для фотошопа, кисти для фотошопа. Это действительно «полный» набор с 40 кистями всех видов деревьев, от тропической кокосовой пальмы до горной ели. 5. Еще одна ошибка вызывала ошибку, когда вы копировали страницу и пытались добавить вложение перед сохранением страницы. Карты памяти должны быть вставлены в устройство чтения карт перед подключением. Найдите файл ISO, который вы создали ранее, и щелкните по нему.Вставьте прямые булавки в ткань и молнию. Это подтверждает ваш платеж, после чего вы увидите приглашение распечатать этикетку для доставки. Например, если на этапе проверки программного обеспечения программное приложение не позволяет представителю отдела обслуживания клиентов получить доступ к учетной записи клиента, эта проверка программного обеспечения не пройдена, поскольку программное обеспечение не работает в соответствии с бизнес-правилами. Не посещайте сомнительные сайты. Реляционные базы данных работают, присваивая уникальный идентификатор каждой записи таблицы.
Это действительно «полный» набор с 40 кистями всех видов деревьев, от тропической кокосовой пальмы до горной ели. 5. Еще одна ошибка вызывала ошибку, когда вы копировали страницу и пытались добавить вложение перед сохранением страницы. Карты памяти должны быть вставлены в устройство чтения карт перед подключением. Найдите файл ISO, который вы создали ранее, и щелкните по нему.Вставьте прямые булавки в ткань и молнию. Это подтверждает ваш платеж, после чего вы увидите приглашение распечатать этикетку для доставки. Например, если на этапе проверки программного обеспечения программное приложение не позволяет представителю отдела обслуживания клиентов получить доступ к учетной записи клиента, эта проверка программного обеспечения не пройдена, поскольку программное обеспечение не работает в соответствии с бизнес-правилами. Не посещайте сомнительные сайты. Реляционные базы данных работают, присваивая уникальный идентификатор каждой записи таблицы.
Mod The Sims — Горные кисти для Photoshop. Эти кисти должны быть совместимы с Photoshop 7 и всеми более поздними версиями. Если у вас Photoshop CS2 или новее, загрузите Mountain1.zip. Предварительный просмотр миниатюр позволяет увидеть порядок всех страниц в документе. Перейдите в папку iTunes на жестком диске и выберите песню или песни, которые вы хотите импортировать. Откройте меню Render, расположенное в строке меню в верхней части окна Maya. Скорректируйте рисунок вышивки крестом, добавив мотив, рамку или используя доступные инструменты рисования.Выберите лучший инструмент для ретуши фотографий. Если вы управляете доменом, он, скорее всего, содержит программу размещения изображений. Добавьте аудиофайлы в свой плейлист. Файл и добавить изображения и тексты на определенную страницу. Выберите основной цвет неба или фона, например, синий, темно-фиолетовый или грозовой серый.
Эти кисти должны быть совместимы с Photoshop 7 и всеми более поздними версиями. Если у вас Photoshop CS2 или новее, загрузите Mountain1.zip. Предварительный просмотр миниатюр позволяет увидеть порядок всех страниц в документе. Перейдите в папку iTunes на жестком диске и выберите песню или песни, которые вы хотите импортировать. Откройте меню Render, расположенное в строке меню в верхней части окна Maya. Скорректируйте рисунок вышивки крестом, добавив мотив, рамку или используя доступные инструменты рисования.Выберите лучший инструмент для ретуши фотографий. Если вы управляете доменом, он, скорее всего, содержит программу размещения изображений. Добавьте аудиофайлы в свой плейлист. Файл и добавить изображения и тексты на определенную страницу. Выберите основной цвет неба или фона, например, синий, темно-фиолетовый или грозовой серый.
403 — Acesso negado
O Erro 403 geralmente significa Que o servidor não possui permissão para visualizar o arquivo solicitado. Na maioria das situações, о erro é causado por regras de bloqueio de IPs, Proteção de Arquivos ou Problemas em suas permissões.
Na maioria das situações, о erro é causado por regras de bloqueio de IPs, Proteção de Arquivos ou Problemas em suas permissões.
Em muitos casos não é uma indicação de um Problema real no servidor, mas sim um problema com as informações Que o servidor foi instruído a acessar como resultado de uma solicitação. Geralmente o erro é causado por uma dificuldade em seu site, que pode precisar de uma revisão adicional da nossa equipe de Suporte.
Para nos informar sobre a dificuldade e buscar orientações, entre em contato через билет (электронная почта).
Existem algumas causas comuns que geram esse código de erro, incluindo Problemas com scripts individuais que devem ser executados através de solicitações. Alguns destes são mais fáceis de encontrar e corrigir do que outros.
Propriedade de Arquivos e Diretórios
O servidor no qual você está hospedado roda aplicações de forma muito específica na maioria dos casos. O servidor geralmente espera que os arquivos e diretórios sejam de propriedade do seu usuário do cPanel . Se você Fez alterações на autoridade душ arquivos пор conta própria, faça um reset do proprietário e grupo adequadamente.
O servidor geralmente espera que os arquivos e diretórios sejam de propriedade do seu usuário do cPanel . Se você Fez alterações на autoridade душ arquivos пор conta própria, faça um reset do proprietário e grupo adequadamente.
Permissões dos arquivos e diretórios
O servidor no qual você está hospedado Roda aplicações de uma forma muito específica na maioria dos casos. O servidor espera que os arquivos, como HTML, imagess e outros tipos de mídia, tenham as permissões configuradas como 644 .O servidor tambem espera que as permissões dos diretórios estejam configuradas como 755 na maioria dos casos.
(Часто задаваемые вопросы по Veja nossa и respeito das permissões dos arquivos)
Obs: Se as permissões estiverem marcadas como 000 , por favor, entre em contato com o support através de nosso sistema de ticket. Isso Pode Estar relacionado uma suspensão де conta por abuso ou violação aos nossos Termos de Serviço.
Реграс-де-Блокейо-де-IP
No arquivo .htaccess podem existsir regras Que conflitem umas com as outras ou que não estejam permissionido o acesso através de um IP ao site.
Se você deseja verificar uma regra específica no arquivo .htaccess, você pode comentar a linha que contém regra no arquivo. Para fazer isso, basta adicionar o caractere # no início da linha. Você deve semper realizar um backup deste arquivo antes de iniciar as modificações.
Например, выберите .htaccess или аналогичный номер:
Запретить заказ, разрешить
разрешить от всех
запретить с 192.168.1.5
запретить с 192.168.1.25
Então tente alterar para o format abaixo:
Запретить заказ, разрешить
разрешить от всех
#запретить от 192.168.1.5
отрицать из 192.168.1.25
Caso o erro ocorra por limitações de processos, nossos administradores do servidor estarão aptos a lhe auxiliar. Por пользу, entre em contato com nosso Supporte онлайн или abra um chamado (билет). Assegure-se де incluir ОС Passos necessários пункт que Nossa оборудовать де Suporte possa analisar о Erro 403 em Seu сайт.
Assegure-se де incluir ОС Passos necessários пункт que Nossa оборудовать де Suporte possa analisar о Erro 403 em Seu сайт.
Представитель Симболика
O primeiro caractere indica o typeo de arquivo e não está relacionado às permissões.Os 9 remanescentes remanescentes formam três conjuntos, cada um репрезентанто a classe да permissão em três caracteres. O primeiro conjunto представляет собой classe do usuário, o segundo conjunto представляет classe do grupo e o terceiro conjunto представляет собой дополнительные классы.
Кадастровый характер представляет тип разрешения: разрешение Leitura, Escrita e Execução:
- r SE для допусков на отдых ( читать ), — se não для допусков.
- w для получения разрешения ( напишите ), — нет для разрешения.

- x для разрешения на выполнение ( исполнение ), — нет для разрешения.
Abaixo vemos alguns instanceos de notação simbólica:
- -rwxr-xr-x um arquivo regular no qual a classe de usuário possui todas as permissões; как классы grupo e outros possuem apenas permissões de leitura e execução.
- crw-rw-r— um arquivo com caractere especial no qual as class usuário e grupo possuem permissões de leitura e escrita, enquanto a classe outros de possui apenas.
- dr-x—— um diretório no qual a classe de usuário possui permissões de leitura e execução, enquanto os demais grupos não possuem nenhuma permissão.
Представитель Numérica
Outro método para remitar permissões é o Octal (base-8), que conta com pelo menos três dígitos. Esta notação состоит из pelo menos tres digitos. Cada um dos dígitos, mais a direita, представитель различных компонентов разрешений: usuário , grupo , e outros .
Esta notação состоит из pelo menos tres digitos. Cada um dos dígitos, mais a direita, представитель различных компонентов разрешений: usuário , grupo , e outros .
Cada um destes dígitos mostra o resultado da soma de seus componentes em bits.
- O Bit de Leitura Adiciona 4 ao seu Всего. (100 бинарных номеров),
- O Bit de escrita adiciona 2 ao seu total. (010 в двоичном формате) e
- O Bit de execução adiciona 1 ao seu total.(001 в двоичном формате).
Estes valores nunca produzem combinações ambiguas. Cada soma представляет ум conjunto específico де permissões. Восьмеричное числовое значение, представляющее восьмеричное число: cada bit é referência para uma permissão separada, e agrupar os 3 bits de uma vez em восьмеричное соответствие a agrupar essas permissões por usuário , grupo e
grupo e
Confira, abaixo, alguns instanceos que Mostram a formação das permissões:
Разрешение 0755
- 4+2+1=7
- Лер, эскревер, исполнитель
- 4+1=5
- Лер, Исполнитель
- 4+1=5
- Лер, Исполнитель
Разрешение 0644
- 4+2=6
- Лер, эскревер
- 4
- Лер
- 4
- Лер
 htaccess
htaccessO arquivo .htaccess contém diretivas (instruções) que informarão ao servidor como ele deve se comportar em determinados cenários, e afeta diretamente o funcionamento de seu веб-сайт.
Перенаправление и переписывание URL-адресов по двум направлениям, в которых не используется .htaccess и несколько скриптов, таких как WordPress, Drupal, Joomla и Magento, например, добавление адресов в архив или .htaccess для того, чтобы иметь возможность использовать соответствующие функции.
Можно получить точную редактирование архива .htaccess в любой момент. Essa seção irá Mostrar Como editar O arquivo em Seu cPanel, mas não como ele deve ser alterado. (É possível que você tenha que consultar outros artigos e recursos para encontrar essa informação.)
Existem muitas maneiras de editar или arquivo .htaccess
- Редактировать или архивировать на своем компьютере и в Fazer загрузить на сервер через FTP
- Использование или Modo Edição em um programa FTP
- Используйте текстовый редактор SSH
- Utilizar o Gerenciador de Arquivos no cPanel
Para a maioria das pessoas, a maneira mais fácil de editar um arquivo. htaccess é atraves do Gerenciador de Arquivos no cPanel.
htaccess é atraves do Gerenciador de Arquivos no cPanel.
Como editar o arquivo .htaccess através to Gerenciador de Arquivos no cPanel
Antes de qualquer coisa, sugerimos que faça um backup de seu site. Assim, caso alguma falha ocorra, você poderá reverter para uma versão anterior do arquivo.
Абра-о-Геренсиадор-де-Аркивос
- Вход в Faça без cPanel.
- Na seção Arquivos , нажмите без значка до Gerenciador de Arquivos
- Na caixa que abra, selecione Raiz do Documento e informe o domínio que deseja acessar без раскрывающегося меню.
- Assegure-se de que a opção Exibir arquivos ocultos (dotfiles) está marcada.
- Нажмите em Перейти . O Gerenciador де arquivos irá abrir em uma nova aba ou janela.
- Получить архив .htaccess в списке архивов. Você poderá precisar usar rolagem para encontrá-lo.
Для редактирования или архива .
 htaccess
htaccess- Clique com o botão direito no arquivo .htaccess e clique em Code Edit нет меню. Альтернативный вариант загрузки без значка .htaccess и клички с кодом Code Editor без топика на странице
- Uma nova caixa de diálogo irá abrir perguntando sobre codificação. Apenas clique em Edit para continuar. O Editor irá abrir em uma nova Janela.
- Edite o arquivo conforme sua necessidade.
- Clique em Salvar alterações no canto Superior direito quando estiver concluído.As alterações serão salvas.
- Teste seu site para assegurar-se de que as alterações foram bem-sucedidas e salvas. Caso não, corrija o erro ou reverta para a versão anterior até que seu site volte funcionar.
- Após a conclusão, click em Fechar .
Как permissões де ум arquivo ou diretório dizem ao servidor como e de que maneira ele deve interagir com um arquivo ou diretório.
Essa seção irá restar como editar as permissões de arquivos através do cPanel, mas não como você deve modificálas. (Veja nossa seção Existe algo que eu possa fazer? para mais informações).
Existem muitas formas de Editar as Permissões dos Arquivos
- Использовать программу FTP
- Использовать текстовый редактор SSH
- Использование o Gerenciador de Arquivos без cPanel
Para a maioria das pessoas, maneira mais fácil de editar as permissões é através do Gerenciador de Arquivos no cPanel.
Como editar as permissões dos arquivos pelo Gerenciador de Arquivos do cPanel.
Antes de qualquer coisa, sugerimos que faça um backup de seu site. Assim, caso alguma falha ocorra, você poderá reverter para uma versão anterior.
Абра-о-Геренсиадор-де-Аркивос
- Вход в Faça без cPanel.
- Na seção Arquivos , нажмите без значка до Gerenciador de Arquivos
- Na caixa que abre, marque Raiz do Documento e selecione o domínio que deseja acessar без раскрывающегося меню.

- Assegure-se de que a opção Exibir arquivos ocultos (dotfiles) está marcada.
- Нажмите em Перейти . O Gerenciador де arquivos irá abrir em uma nova aba ou janela.
- Приобретение pelos arquivos ou diretórios на lista de arquivos, você poderá precisar utilizar a rolagem para encontrá-los.
Для редактирования как Разрешение
- Нажмите, чтобы открыть или открыть каталог, или нажмите кнопку Изменить разрешения Нет меню.
- Uma caixa irá aparecer permitindo que você selecione as permissões corretas ou use um valor numérico para configurar as permissões corretas.
- Edite as permissões dos arquivos conforme sua necessidade.
- Щелкните по Изменить разрешения для сохранения как изменения.
- Teste seu site para ter certeza de que as modificações foram salvas com sucesso. Caso não, corrija o erro ou reverta para uma versão anterior, até que volte a funcionar.

- Após a conclusão, click em Fechar .
Кисти для фотошопа с сеткой ландшафта от themefire
Кисти для визуализации гор для фотошопа
Товар включает 1 архивный файл, состоящий из 10 абстрактных кистей PS высокого разрешения (5000+px). Это первоклассная коллекция высокотехнологичных футуристических кистей высшего качества для профессиональных цифровых художников . Он иллюстрирует пейзаж линий сетки гор и прекрасный вид на линейный горный фон.
Вы получите 1 файл Photoshop ABR, совместимый с Adobe Photoshop, Включены 10 прозрачных файлов PNG , которые можно использовать в качестве текстур. Кисти просты в установке и очень полезны для любого профессионального веб-дизайнера и художника-графика. Вы можете использовать эти стильные кисти для создания декоративных элементов для ваших произведений искусства и использовать их в качестве готовых к печати минималистичных сетчатых изображений.
Набор 3D-каркасных пейзажных кистей
Этот набор кистей для контура полей и гор можно использовать для многих художественных и коммерческих целей:
- Разработка проектов современного веб-дизайна в технологическом и футуристическом стиле;
- Создание красивых фонов, обоев и узоров с сетевым видом поля, украшенным высоко детализированными горами;
- Настройка страниц социальных сетей в городском стиле с помощью этих высококачественных дополнений, делающих их супер оригинальными и уникальными;
- Создание различных коммерческих проектов, в том числе с большими данными: рекламные кампании, флаеры, баннеры и т.д.;
- Изготовление настраиваемых цифровых стоковых продуктов с креативными высококачественными орнаментами из природных пейзажей.
И многое другое!
Дополнительная информация:
Перед покупкой товара ознакомьтесь с его дополнительными характеристиками:
- Дополнительный файл в комплекте: Photoshop ABR
- Графические файлы включены: Прозрачный PNG
- Размеры пикселей: 5000+
ПОЖАЛУЙСТА, не забудьте поставить оценку. Спасибо!
Спасибо!
Создание счастливых маленьких гор с Krita
Обычно я не занимаюсь искусством, но с тех пор, как я поступил в колледж, я стал больше проявлять свою творческую сторону.Поскольку это происходило, я также рассматривал программы цифрового искусства и/или дизайна FOSS, поскольку стандартные для отрасли продукты Adobe обходятся в копеечку за каждую программу. Я наткнулся на стандартные инструменты FOSS, которые обычно упоминаются, такие как GIMP в качестве замены Photoshop и Inkscape в качестве замены Illustrator, но я также наткнулся на Krita, программу для цифрового рисования с открытым исходным кодом. Из того, что я узнал, многие художники, работающие со стандартами индустрии, используют кисти Photoshop или другое проприетарное программное обеспечение для цифрового рисования.Однако есть много профессиональных художников, которые используют Krita для создания потрясающих произведений искусства. Фактически, популярный веб-комикс Pepper & Carrot создан в основном с использованием Krita французским художником Давидом Ревоем. Его комикс феноменален и заслуживает отдельного поста (на который я дам ссылку, когда он будет создан), но здесь он хорошо демонстрирует потенциал того, что возможно с Krita.
Его комикс феноменален и заслуживает отдельного поста (на который я дам ссылку, когда он будет создан), но здесь он хорошо демонстрирует потенциал того, что возможно с Krita.
Krita, как и многим программам для рисования, очень нужен планшет для рисования. К сожалению, это стоит денег.Перед покупкой планшета для Krita вы наверняка захотите ознакомиться со списком поддерживаемых планшетов. Если он у вас уже есть, он, вероятно, поддерживается, Krita, кажется, неплохо справляется с этим. У меня лично есть Wacom Intuos Draw, я играл с прилагаемым к нему программным обеспечением, но нашел Krita намного более мощным.
Krita требует некоторого времени для изучения, но его интерфейс, по крайней мере, несколько интуитивно понятен. Сообщество Krita предоставляет множество документации по функциям Krita, а также множество руководств.Они также ссылаются на внешние учебные пособия и ссылки на различные ресурсы, такие как наборы кистей. Хотя сейчас он немного устарел, учебник, который я использовал для изучения основ Krita, — это серия «Изучайте Krita с Бобом Россом» на канале Age of Asparagus на YouTube. Было очень весело научиться пользоваться Krita, воссоздавая картину Боба Росса. В качестве примечания, если вы слышали о Бобе Россе или видели его в действии, вся его коллекция видеосерии «Радость рисования» доступна бесплатно на YouTube, наблюдение за тем, как он создает картину, похоже на успокаивающую магию, я настоятельно рекомендую дать это часы в скучный или разочаровывающий день.
Было очень весело научиться пользоваться Krita, воссоздавая картину Боба Росса. В качестве примечания, если вы слышали о Бобе Россе или видели его в действии, вся его коллекция видеосерии «Радость рисования» доступна бесплатно на YouTube, наблюдение за тем, как он создает картину, похоже на успокаивающую магию, я настоятельно рекомендую дать это часы в скучный или разочаровывающий день.
Krita предлагает довольно много функций. Он имеет стандартные слои, которые есть в большинстве графических программ. Krita поставляется с предустановленными базовыми кистями, которые можно использовать в качестве основы для создания собственных кистей, адаптированных к вашим художественным потребностям. Я считаю, что генератор кистей очень интуитивно понятен и помогает вам опробовать кисть по мере ее настройки. Krita хорошо интегрируется с программируемыми кнопками на многих планшетах и ручках для рисования. Он имеет быстро всплывающую палитру с набором кистей, который вы используете в данный момент. Вы можете пометить собственные кисти, чтобы создать собственный набор и иметь возможность видеть их среди других кистей. Также очень легко экспортировать и импортировать кисти. У Дэвида Ривоя есть собственный набор кистей, которые очень популярны, и я нахожу их очень полезными. Я лично использовал Krita для создания пятнистого фона для обоев для TigerOS, ремикса Fedora, предназначенного для студентов RIT. Для этого я использовал одну из кистей Ривоя. В целом, я считаю, что это отличный инструмент, который определенно стоит попробовать цифровым художникам.
Вы можете пометить собственные кисти, чтобы создать собственный набор и иметь возможность видеть их среди других кистей. Также очень легко экспортировать и импортировать кисти. У Дэвида Ривоя есть собственный набор кистей, которые очень популярны, и я нахожу их очень полезными. Я лично использовал Krita для создания пятнистого фона для обоев для TigerOS, ремикса Fedora, предназначенного для студентов RIT. Для этого я использовал одну из кистей Ривоя. В целом, я считаю, что это отличный инструмент, который определенно стоит попробовать цифровым художникам.
Как создать матовый рисунок пейзажа туманных гор в Photoshop
В этом уроке Photoshop я покажу вам, как создать матовый рисунок пейзажа туманных гор.Вы научитесь смешивать несколько горных видов в единую сцену и создавать туманную и туманную атмосферу. Вы также узнаете, как создавать вид издалека, создавая источники света издалека, добавляя глубину сцене и делая ее реалистичной и естественной.
Учебные ресурсы
Подготовка фона
Шаг 1
Начните с создания нового документа, выбрав Файл > Новый и введите следующие параметры:
Добавить гору 1
Шаг 2
Поместите изображение горы 1 в основной документ, выбрав File > Place Embedded . Постарайтесь оставить немного места в верхней части документа при размещении горы 1.
Постарайтесь оставить немного места в верхней части документа при размещении горы 1.
Шаг 3
Щелкните второй значок в нижней части панели слоев и добавьте Слой-маску к горе 1. Активируйте Brush Tool (B) . Теперь, используя мягкую черную кисть, скройте верхние части и не забудьте оставить некоторые части в области горизонта. Это поможет нам лучше совместить небо с горами.
Вот изображение для справки:
Добавить небо
Поместите изображение озера в основной документ и поместите его под гору 1.Используйте Transform Tool (CTRL + T) , чтобы увеличить его и подогнать к горам.
Шаг 4
Используйте корректирующий слой Curves , чтобы увеличить контрастность неба. Перейдите в Слой > Новый корректирующий слой> Кривые и используйте следующие настройки:
Результаты:
Шаг 5
Используйте корректирующий слой Hue/Saturation и уменьшите синие тона неба (немного).
Результаты:
Шаг 6
Используйте цветовой баланс , чтобы улучшить цвета неба. Измените только значения Midtones и Highlights .
Результаты:
Шаг 7
Вы могли заметить, что мы усилили блики на красных участках неба. Чтобы исправить это, используйте корректирующий слой Selective Color , выберите цвет Red и уменьшите блики.
Результаты:
Шаг 8
Теперь вернитесь к горе 1. Создайте корректирующий слой Curves для горы 1 и используйте его как обтравочную маску. Теперь уменьшите яркость на светлых участках и добавьте синие тона к горе 1, используя канал Blue .
Результаты:
Добавить гору 2
Шаг 9
Поместите гору 2 на основной документ, как показано ниже.
Шаг 10
Добавьте маску к горе 2. Активируйте Gradient Tool (G) и выберите градиент Black/White в редакторе градиентов. Теперь примените градиент по вертикали (удерживая клавишу Shift) сверху до половины на маске слоя с горой 2. Подробное объяснение этого трюка см. в нашем Учебнике по туманному лесу .
Активируйте Gradient Tool (G) и выберите градиент Black/White в редакторе градиентов. Теперь примените градиент по вертикали (удерживая клавишу Shift) сверху до половины на маске слоя с горой 2. Подробное объяснение этого трюка см. в нашем Учебнике по туманному лесу .
Результат с добавлением тумана в сцену:
Результатов по маске слоя:
Шаг 11
Вы можете ясно заметить, что многие части горы 2 не смешиваются должным образом, как показано белыми стрелками.Нам нужно их исправить.
Сначала скройте часть горы 2, указанную стрелкой. Используйте мягкую круглую черную кисть, чтобы скрыть детали. Помните, что не скрывайте другую часть, а просто скрывайте только те, которые указаны стрелками. Я знаю, что есть много деталей, которые необходимо исправить, но мы исправим их позже. После того, как вы их скроете, результаты должны выглядеть следующим образом:
Шаг 12
Создайте корректирующий слой Curves для горы 2 и не забудьте использовать его в качестве обтравочной маски . Теперь уменьшите яркость, а также добавьте голубые тона, используя канал Red .
Теперь уменьшите яркость, а также добавьте голубые тона, используя канал Red .
Результаты:
Шаг 13
Создайте новый слой и назовите его «туман 1». Измените цвет переднего плана на #36586d . Используйте мягкую круглую кисть, чтобы нарисовать немного тумана в указанной части и покройте гору 1 частями тумана. Вот результаты после покраски туманом:
Создание световых эффектов
Шаг 14
Давайте двигаться дальше, и теперь мы создадим световой эффект для сцены.Создайте новый слой и назовите его «Свет 1». Установите цвет переднего плана на #5c4334 и нарисуйте огни на горизонте с помощью мягкой круглой кисти. Я не рисовал свет с правой стороны, потому что эта область слишком далеко от нашего источника света и будет меньше освещаться источником света.
Измените режим наложения на Color Dodge .
Шаг 15
Создайте новый слой и назовите его «Свет 2». Используйте тот же цвет, чтобы нарисовать источник света, как показано на изображении ниже.
Используйте тот же цвет, чтобы нарисовать источник света, как показано на изображении ниже.
Измените режим наложения на Color Dodge .
Шаг 16
Создайте новый слой и назовите его «Свет 3». На этот раз мы нарисуем отражение огней на горах. Таким же цветом нарисуйте отражение света на горах, как показано на изображении ниже.
Измените режим наложения на Color Dodge . Вот результаты со светящимся светом на горах:
Добавить гору 3
Шаг 17
Откройте гору 3 и извлеките ее из фона с помощью Техники выделения .Поместите его в правую сторону сцены.
Шаг 18
Создайте корректирующий слой Curves для горы 3 и уменьшите яркость.
На маске слоя Curves используйте мягкую круглую черную кисть, чтобы стереть эффект на передних частях и сохранить там свет.
Результаты:
Шаг 19
Создайте корректирующий слой Color Balance и совместите цвет горы 3 с фоном.
Добавить листву
Шаг 20
Откройте набор листьев и выберите Foliage 6_angle 2, затем поместите его в нижний правый угол.
Шаг 21
Создайте корректирующий слой Curves , чтобы уменьшить его яркость.
Шаг 22
Удалите эффект Кривые на передних частях и усилите тень на задних частях. Скройте эффект на маске слоя Curves .
Результаты:
Шаг 23
Снова создайте корректирующий слой Curves и на этот раз используйте каналы Red и Green , чтобы добавить цвета листве.
Результаты:
Шаг 24
Продолжайте раскрашивать его, используя корректирующий слой Color Balance . Измените только значения Midtones и Highlights .
Результаты:
Шаг 25
Преобразуйте слой с листвой в смарт-объекты . Перейдите к Filter > Blur > Gaussian Blur и установите значение радиуса 2px и примените эффект размытия к листве.
Перейдите к Filter > Blur > Gaussian Blur и установите значение радиуса 2px и примените эффект размытия к листве.
Создайте новый слой и назовите его «туман 2». Установите цвет переднего плана на #36586d . Теперь нарисуйте туман над горой 3 и листвой.
Добавить блик
Шаг 26
Откройте пакет бликов и выберите OpticalFlare26, затем поместите его, как показано ниже. Мы будем использовать его для создания света, исходящего из области горизонта, поэтому поместите его именно туда.
Измените режим наложения на Экран и уменьшите непрозрачность до 60% .
Шаг 27
Используйте корректирующий слой Hue/Saturation , чтобы раскрасить блики.
Результаты:
Шаг 28
Вы можете заметить, что резкие края бликов все еще видны. Чтобы избавиться от них, создайте корректирующий слой уровня для бликов и перетащите черный ползунок вправо, как показано на изображении ниже.
Результаты:
Шаг 29
Используйте кисти для птиц, чтобы нарисовать некоторых птиц, и не стесняйтесь использовать любую кисть для птиц.
Окончательные настройки
Шаг 30
Сделайте Яркость/Контрастность и увеличьте контраст всей сцены.
Уменьшите непрозрачность до 56% . Вот результаты с повышенной контрастностью:
Шаг 31
Добавьте корректирующий слой Color Balance и раскрасьте всю сцену.Измените только значения Midtones и Highlights .
Результаты:
Шаг 32
Как мы все знаем, матовая живопись сильно зависит от деталей. Если вы увеличите масштаб, то обнаружите множество частей горы 2, которые перекрываются с горой 1, как показано стрелками. Чтобы исправить это, нам нужно нарисовать туман над ними.
Создайте новый слой поверх всех слоев и назовите его «Последний туман». Установите передний план на #6a6e95 или выберите цвет из сцены. Используйте мягкую базовую кисть, чтобы нарисовать туман над этими областями. Делайте это терпеливо, иначе вы можете испортить результат, и не переусердствуйте, если да, то попробуйте уменьшить непрозрачность. Для лучших результатов вы можете использовать более одного слоя для рисования тумана. Вот результаты после покраски туманом:
Установите передний план на #6a6e95 или выберите цвет из сцены. Используйте мягкую базовую кисть, чтобы нарисовать туман над этими областями. Делайте это терпеливо, иначе вы можете испортить результат, и не переусердствуйте, если да, то попробуйте уменьшить непрозрачность. Для лучших результатов вы можете использовать более одного слоя для рисования тумана. Вот результаты после покраски туманом:
Окончательные результаты:
Заключение
Спасибо за внимание к руководству. Надеюсь, вам понравится, и вы с радостью примете ваши мысли и отзывы об уроке.Хорошего дня!
.

 freeimages.com/browse.phtml?f=view&id=1402710″>Ворона</a>,
freeimages.com/browse.phtml?f=view&id=1402710″>Ворона</a>,