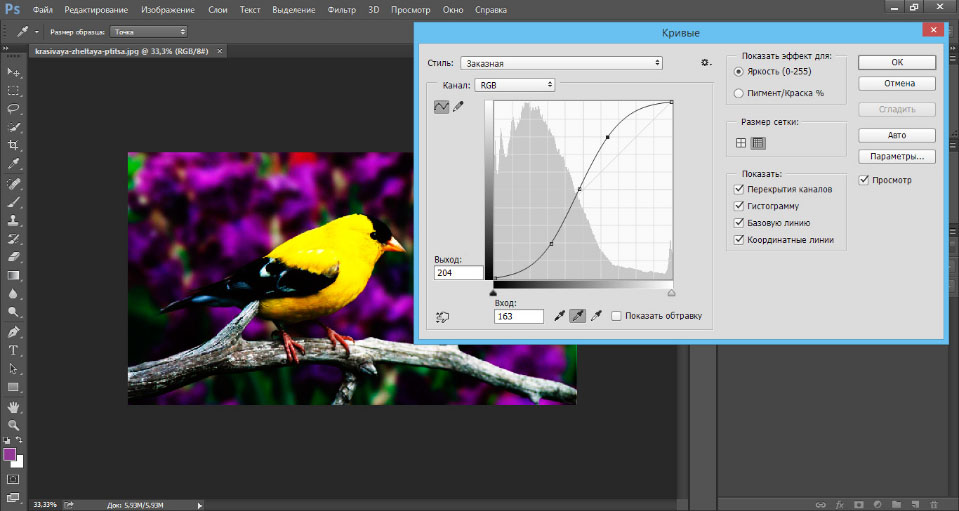
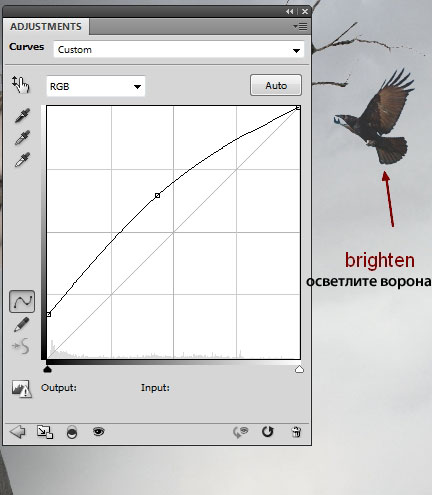
Кривые как пользоваться фотошоп: Использование корректировки «Кривые» в Photoshop
Как пользоваться кривыми в фотошопе
Кривые — если не самый, то один из самых популярных инструментов фотошоп. Хотя на первый взгляд совершенно не понятно как им пользоваться.
Для начала немного об интерфейсе инструмента
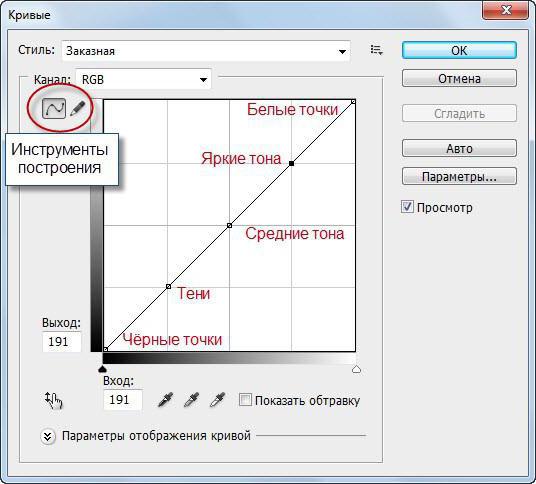
1 (Presets) — Можно вывернуть кривые так как нужно и сохранить это состояние, чтоб потом быстро применить к другому изображению.
2 (Channel) — Выбираем с чем работать, с одним из каналов или со всеми каналами сразу.
3 — Способ создания кривой. Создаем нужные узлы на уже существующей кривой. Изначально кривой нет, рисуем ее самостоятельно.
4 — Поле с кривыми.
5 — (Smooth) — сглаживание кривой (кнопка активна при рисовании кривой вручную) (Auto) автоматическая настройка кривых (иногда получается приемлемо, но все жу лучше настраивать руками) (Options…) — см. пункт 7.
6 — Альтернативный способ редактирования кривой.
7 — Установка черной, серой, белой точки. То есть выбрав соответствующую пипетку, можно установить на фото самую темную точку, самую светлую точку или серую точку. Определить составляющие черной и белой точки можно кнопкой (Options…).
8 — Разные настройки вида инструмента, собственно понятно все из названий.
Как работает инструмент «Кривые»
Если в двух словах, то с помощью «кривых» можно в изображении какой-либо тон сделать темнее или светлее, вот так вот просто. Теперь поподробнее о самом поле с кривыми. Собственно перед нами система координат, по горизонтали — текущее значение тона точки, по вертикали — новое значение. Когда мы только открыли инструмент, перед нами кривая в виде прямой линии с наклоном 45°, соответственно на такой кривой горизонтальная координата у любой точки равны вертикальной.
Теперь если я хочу какой-то тон сделать темнее или светлее, я выбираю на кривой соответствующую точку и перемещаю вверх или вниз.
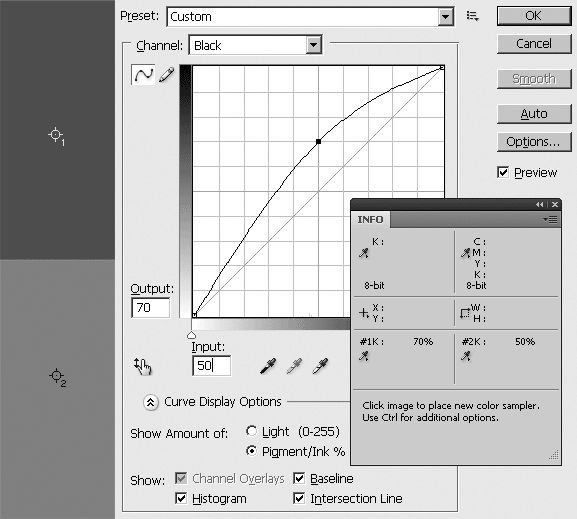
Пример. На рисунке нижний прямоугольник закрашен цветом 50%, я на кривой выбрал точку (50%) и переместил ее вверх до значения 70% и результат — нижний прямоугольник с цветом 70%.
И еще важный момент, двигая одну точку на кривой, мы двигаем и соседние, чем дальше от нее тем меньше сдвиг (например я подвинул 50% на 20 единиц, точка 35% переместилась меньше чем на 20, а 0% и 100% так и остались на своих местах).
Для чего можно использовать кривые
Для изменения контрастности. Точку в области светлых тонов двигаем ниже (делаем светлее), точку из области темных тонов двигаем выше (делаем темнее). В результате получаем выше контраст.
Для цветокоррекции тона. Например есть фото, на котором есть небо. И небо какое-то зеленоватое, значит таме есть желтая краска и значит ее нужно убрать. Берем желтую кривую и с ее помощью желтый в светах делаем светлее. Результат — небо естественного цвета.
Как использовать кривые (curves) в photoshop
Curves (Кривые) – один из самых мощных инструментов в арсенале Photoshop. Но для некоторых пользователей они могут казаться не совсем понятными и сложными.
Из этой статьи вы узнаете 6 главных методов работы с кривыми в Photoshop, которые пригодятся каждому фотографу.
Итак, меню Curves (Кривые) – мощнейший инструмент Photoshop, с помощью которого можно корректировать тона для осветления, затемнения, придания контрастности и контроля цветов, но многие пользователи всё равно стараются избегать его использования.
Проблема в том, что, не смотря на свою эффективность, это также одна из самых сложных функций программы. Возможно, именно поэтому Adobe никогда не включала её в любительский пакет Photoshop Elements.
Поскольку Elements с каждым релизом становится всё лучше и лучше, отсутствие полной функции Curves остаётся одной из немногих больших причин, по которым этому пакету ещё далеко до того, чтобы стать более дешёвым аналогом Photoshop.
Новичкам не стоит бояться. После того, как вы потратите некоторое время на эксперименты, кривые быстро станут одним из ваших главных инструментов для большинства тональных настроек. Зачастую это одна из первых корректировок, которые проводят на изображении. К тому же, это не только один из самых мощных, но и один из самых универсальных инструментов Photoshop.

Кривые лучше всего применять через Adjustment Layer (Корректирующий слой). Перейдите на панель
Пока что ваше оригинальное изображение осталось нетронутым.
Независимо от того, какие настройки вы примените, их всегда можно отредактировать, дважды щёлкнув по иконке слоя, к тому же вы можете использовать все опции, предоставляемые слоями, такие как маски, режимы наложения и непрозрачность.
Вы можете перетаскивать маркеры на кривой вверх или вниз, чтобы осветлить или затемнить изображение соответственно.
Представьте себе ось Х как шкалу от тёмных тонов слева до светлых справа.
Важно, куда вы ставите маркер, поскольку это определяет, какую часть цветового диапазона вы изменяете.
Удерживайте клавишу Alt, перетаскивая бегунки чёрного и белого (в левом нижнем и правом нижнем углу графика), чтобы увидеть чёрно-белое изображение всех отсекаемых пикселей.

Это хорошо помогает при настройке чистых чёрных и чистых белых тонов.
Большинство изображений лучше выглядят, если содержат полный диапазон тонов, для этого перетаскивайте бегунки белого и чёрного внутрь, удерживая клавишу Alt, до тех пор, пока на изображении не начнут появляться пиксели.
Кривая в форме S, полученная путём поднятия одной точки в области светов и опускания второй в области теней (при желании можно добавить и третью точку для контроля средних тонов), это классическая тональная настройка для увеличения контрастности и цветовой насыщенности изображения.
Чем более выраженной будет форма S, тем более сильным будет эффект.
Если вы хотите оставить неизменной цветовую насыщенность, измените режим наложения корректирующего слоя Curves (Кривые) на Luminosity (Яркость).
Вы можете сделать выборочные тональные коррекции различных участков изображения, используя маски слоя, чтобы скрыть или оставить эффект кривых на определённых областях.
Например, портреты часто выигрывают от повышения контрастности радужных оболочек глаз.
Чтобы добиться этого, добавьте корректирующий слой Curves (Кривые) и придайте кривой форму S, после чего инвертируйте маску слоя, выбрав её и нажав Ctrl+I.
Затем выберите инструмент Brush (Кисть) белого цвета, и закрасьте ей радужные оболочки глаз, чтобы применить корректировку к ним.
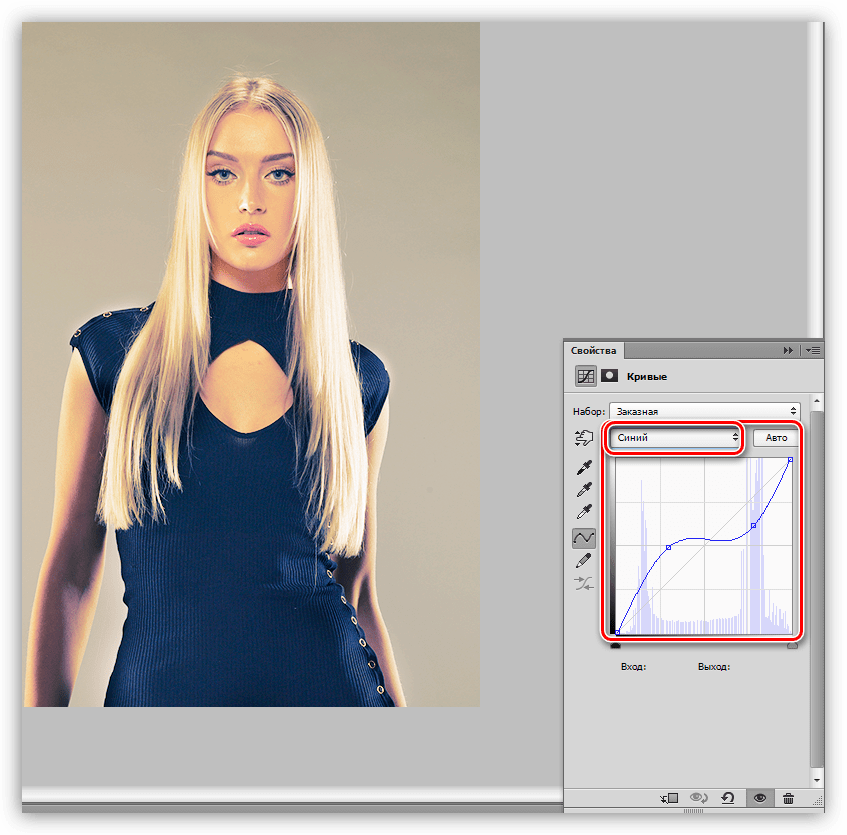
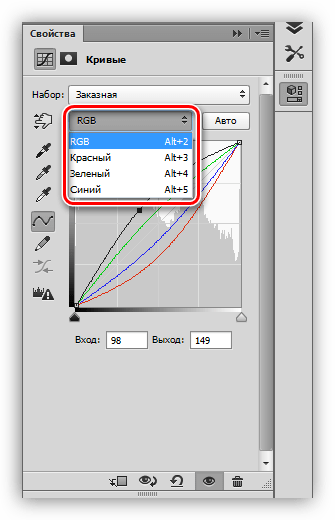
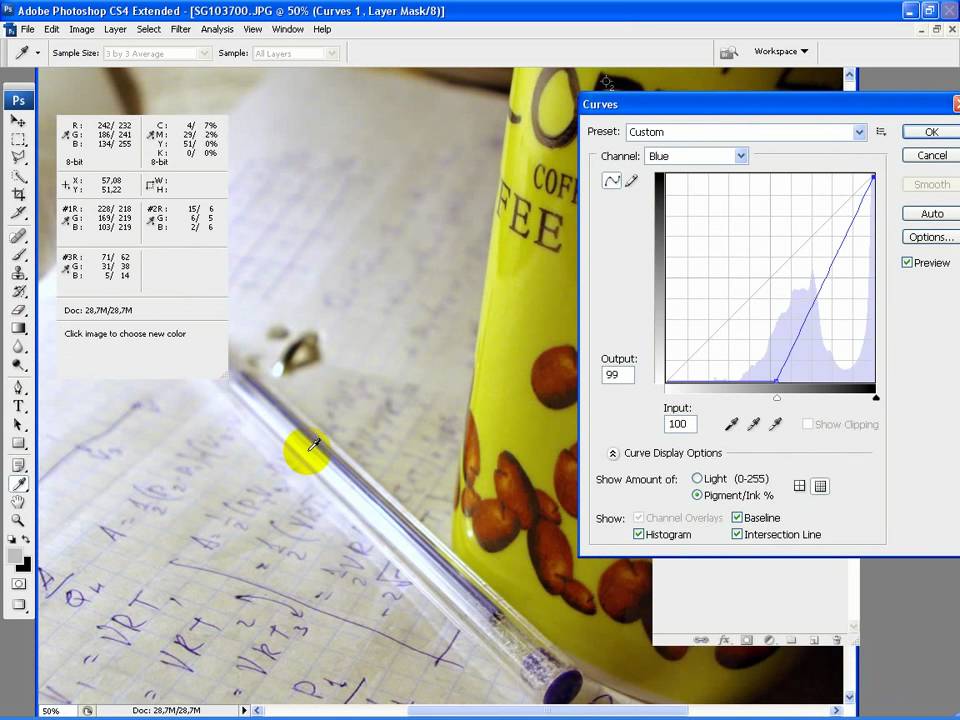
Вы можете настраивать отдельные цветовые каналы, выбрав их в выпадающем меню в верхней части окна Curves (Кривые).
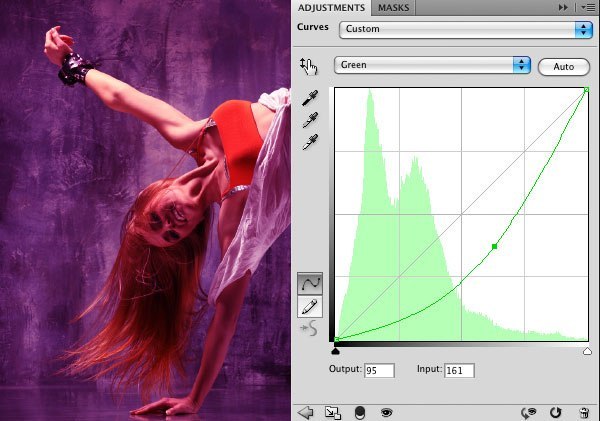
Работая с разными цветовыми каналами, вы можете сдвигать цвета, к примеру, чтобы уменьшить красные, как мы сделали в примере выше.
1. Маркеры
Маркеры можно расставлять на кривой, а затем тянуть их вверх для осветления и вниз для затемнения.
2. Точки чёрного и белого
Перетаскивая их внутрь, вы можете установить новые точки чёрного и белого. Удерживайте
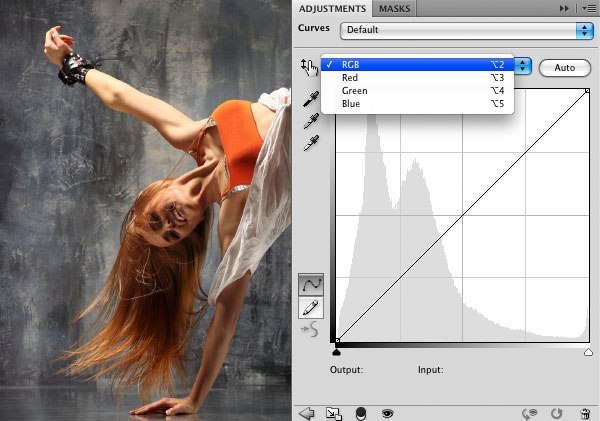
3. Выпадающее меню RGB
Здесь вы можете выбрать разные цветовые каналы для доступа к красной, зелёной и синей кривым.
4. Preset (Стиль)
Выберите для изображения подходящий пресет, или используйте его в качестве основы для дальнейших корректировок.
5. Pencil (Карандаш) и сглаживание
Переключившись на инструмент Pencil (Карандаш) вы можете нарисовать кривую вручную. Затем используйте опции ‘Smooth Curves values’ (Сгладить), чтобы сгладить линию.
6. Корректировка яркости
Активируйте кнопку с изображением руки, а затем щёлкните по определённому тону на изображении и перетаскивайте курсор вверх или вниз, чтобы управлять яркостью этого тона.
- 7. Гистограмма
- 8. Инструменты пробы (Eyedroppers)
- 9.
 Input (Вход) и Output (Выход)
Input (Вход) и Output (Выход)
Графическое представление всех тонов, расположенных в ‘тональном диапазоне’, с тенями слева и яркими цветами справа.
Переключитесь на один из инструментов пробы, после чего кликните по определённому тону изображения, чтобы установить его как белый, чёрный или нейтральный серый.
Вход представляет собой оригинальные тона изображения (ось X), в то время как выход – новые значения яркости по шкале 0-255 (ось Y).
В очередном уроке я, как и обещал раньше, поясню как работают кривые (Curves) в Photoshop. Если Вы решили всерьез освоить фотошоп, Вам в любом случае будет необходимо знать, как пользоваться кривыми.
С их помощью Вы сможете совершать множество операций: качественно изменять контрастность, яркость снимка или его частей, смешивать каналы, тонировать фото. Про кривые можно рассказывать очень долго и сухо, я же предлагаю в этой статье на конкретных примерах разобраться в принципе их действия.
Для тех, кто хочет овладеть кривыми в совершенстве, могу предложить покопаться в книгах Дэна Маргулиса. В общем стоит усвоить одно: без кривых в фотошопе ну просто никак..
Итак, вспомним основы. Цветной снимок в режиме RGB представлен тремя каналами: красным (Red), зеленым (Green) и синим (Blue). На каждом пикселе цветного изображения происходит суммация яркостей этих трех каналов, в результате чего получается тот или иной цвет. Для чего мы это вспомнили станет ясно дальше.
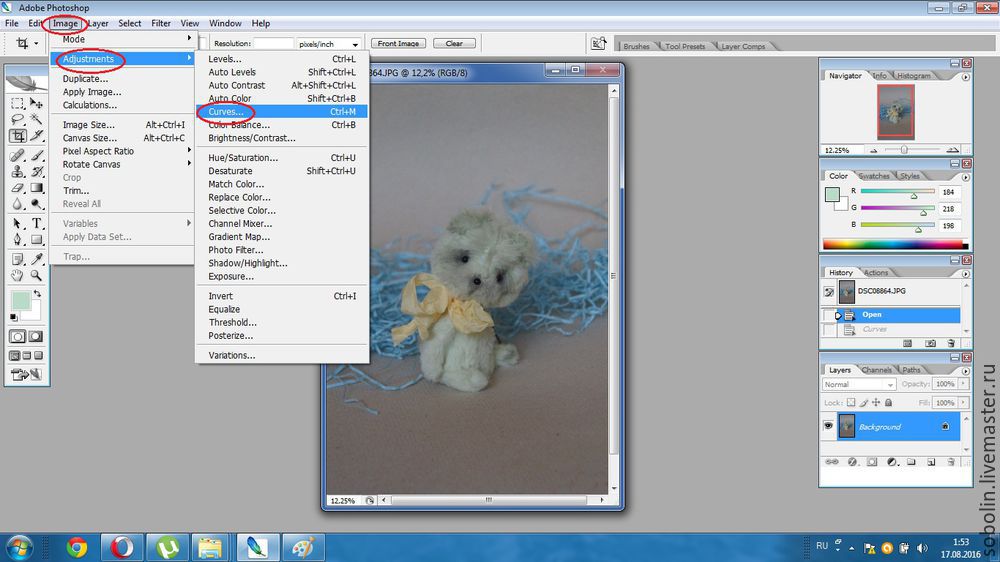
Рассмотрим инструмент кривые “Curves” фотошопа. Вызвать его можно через Image > Adjustments > Curves или нажав Ctrl + M.
В этом случае кривые будут изменять рабочий слой, поэтому я рекомендую Вам создавать новый корректирующий слой с кривыми, это намного удобнее: при этом можно в любой момент удалить слой с кривыми, изменить значения кривых, воспользоваться маской и т.д. и т.п. Корректирующий слой создается так: Layer > New Adjustment Layer > Curves (Ok).
Появилось вот такое окошко:
Сетка должна быть более мелкой, для изменения ее масштаба кликните по ней с зажатой кнопкой Alt. Слева и снизу от сетки имеются два черно-белых градиента, их направление можно менять нажав вот сюда:
Сделайте направление таким же, как на рисунке сверху. В верхней части окна имеется менюшка выбора канала, с которым мы хотим работать: RGB, Red, Green, Blue. При выборе RGB изменения в результате наших манипуляций будут происходить сразу во всех каналах.
Обратите внимание на линию, пересекающую сетку по диагонали под углом 45 градусов. Это и есть главная кривая (хоть пока еще и ровная 🙂 ).
Она проходит от самой темной точки нашего изображения (левый нижний угол) в самую светлую точку (верх справа). На ее протяжении располагаются точки с промежуточной яркостью.
В таком положении (45 градусов) кривая не оказывает абсолютно никакого влияния на нашу картинку.
Итак, каждый пиксел изображения имеет свою яркость.
Для того, чтобы определить на камом участке яркости нашей кривой расположен тот или иной участок картинки, наведите курсор на интересующий участок (курсор будет иметь вид пипетки) и кликните по нему, индикатор отобразится на кривой.
По оси абсцисс (горизонтальный градиент) расположена шкала исходной яркости точек (input), по оси ординат (вертикальный градиент) расположена шкала яркости на которую мы ориентируемся при изменении кривой. Сейчас станет понятнее.
Яркость каждого пиксела изображения имеет яркость от 0 (черный) до 255 (белый). Когда кривая имеет угол 45 градусов, проекции с любой точки на вертикальную и горизонтальную шкалы равны между собой. Чтобы было понятнее, взгляните на рисунок.
Отметим на кривой с наклоном в 45 градусов две точки А1 и В1, которые затем потянем вверх до уровней А2 и В2. На примере точки В: все участки нашего изображения с яркостью 188 достигли яркости 255 (абсолютно белого цвета). Соседние участки также стали более яркими. То есть, при движении точки кривой вверх яркость увеличивается, а при движении вниз – уменьшается.
То есть, при движении точки кривой вверх яркость увеличивается, а при движении вниз – уменьшается.
Давайте проведем эксперименты над нашей картинкой. Сперва возьмем за нашу самую темную точку и переместим ее ровно вверх, как показано в примере. Я изменил яркость черной точки с 0 (input) до 100 (output).
При этом черная точка стала серой (более светлой). Но поднялась не одна черная точка, а вся кривая, поэтому все соседние точки также увеличили яркость, в большей мере те, которые располагались левее по графику.
Сама картинка как бы покрылась белой пеленой, это связано с общим увеличением яркости.
Теперь увеличим яркость изображения сдвинув самую правую точку (белую) влево.
При этом также увеличилась общая яркость изображения, ближайшие к белому светлые участки приобрели значение 255, то есть тоже стали белыми.
На изображении этот эффект проявился в появлении белых пятен, детализация светлых участков пропала. Такие провалы в белое в фотографии называют “пересветами” или переэкспонированными участками.
Противоположный результат с провалами в черный цвет мы получим, если сместим черную точку (0) вправо. При этом детали в тенях потеряются в черноте.
Оставим без изменения черную (0) и белую (255) точки. Потянем вверх точку, расположенную примерно в центре кривой. При этом увеличится яркость, но детали на изображении в светлых участках сохранятся, хоть и станут смазанными. Это происходит из-за того, что светлые участки не достигают значений белого цвета.
То же самое, только наоборот, при опускании значений кривой.
Кривая должна всегда возрастать от черного к белому (слева-направо), на убывающих участках картинка отображается в негативе. Это легко продемонстрировать, если развернуть кривую.
Теперь попытаемся увеличить контрастность нашей картинки. Для этого вспомним, что такое контраст. Контрастом наш глаз считает разницу между светлыми и темными соседними участками.
Для увеличения контраста нам нужно сделать темные участки более темными (но не черными, чтобы не потерять детали в тенях), а светлые – более светлыми (но не белыми). Решить такую задачу можно применив известную S-образную кривую.
Решить такую задачу можно применив известную S-образную кривую.
Именно такая кривая используется в фотоаппаратах в JPEG-режиме для увеличения контрастности. Но техника не иделальна, поэтому для лучших результатов снимайте в RAW, а потом обрабатывайте сами.
Практически выходит, что контраст становится выше на участках, где кривая поднимается вверх под углом больше, чем 45 градусов. Известный тезис – чем круче кривая, тем выше контраст.
Увеличивая контраст на одних участках мы неизбежно теряем контраст на других (в нашем случае в самых темных и самых светлых).
Но при рассматривании снимка наш глаз преимущественно заостряет внимание на участках средней яркости, поэтому некоторая потеря контрастнасти по краям диапозона несущественна.
Учитывая вышеизложенное, мы можем делать контрастными отдельные участки снимка, на которых мы хотим акцентировать внимание, например человек на фоне светлой стены. Подсказать, какой участок кривой сделать более крутым, может пипетка, которую я описывал выше. Сначала кликаем пипеткой по самому темному значимому участку объекта, отмечаем полученную точку на кривой, потом так же со светлым участком. Между этими точками сделаем кривую более крутой и контраст объекта увеличится.
Сначала кликаем пипеткой по самому темному значимому участку объекта, отмечаем полученную точку на кривой, потом так же со светлым участком. Между этими точками сделаем кривую более крутой и контраст объекта увеличится.
Мы работали сразу с тремя каналами (RGB), для достижения лучшего результата надо работать отдельно в трех каналах, так как яркость одних и тех же участках в разных каналах различна. При этом можно откорректировать и цветность изображения, но об этом позже. Вот результат работы сразу с тремя каналами и композитной кривой.
Источники:
http://photomotion.ru/blog/photoshop/1498.html
http://miakish.blogspot.com/2011/12/curves-photoshop.html
Источник: http://cs-photoshop2k.blogspot.com/2014/07/photoshop.html
Все что надо знать о Curves в Photoshop
Curves (Кривые) является одним из самых мощных инструментов в программе Adobe Photoshop. Многим он кажется сложным и непонятным, но если один раз уделить время на то, чтобы разобраться с ним, вы оцените всю его силу и способности. Кривые (Curves) позволяют работать с тонами изображения, редактировать контрастность и контролировать цвета.
Кривые (Curves) позволяют работать с тонами изображения, редактировать контрастность и контролировать цвета.
Весь функционал инструмента сложен для понимания новичка, поэтому многие избегают использования кривых. Чтобы понять, как работают кривые, нужно единожды потратить немного времени на эксперименты, и данный инструмент станет незаменим.
Какие же главные функции инструмента Curves?
1. Корректирующий слой Curves (Кривые)
Наиболее удобные и гибкие возможности кривые предоставляют при использовании их как корректирующего слоя (Adjustment Layer). Корректирующий слой позволяет в любой момент изменить ранее внесенные настройки, отключить его или удалит вовсе, вернувшись к первоначальному виду изображения.
2. Кривая
Кривая позволяет осветлять или затемнять снимок, просто перетаскивая маркер, поставленный мышкой на линии вверх или вниз. Важно то, в каком именно месте поставлен маркер. Снимок разбивается на тоновую шкалу от темных тонов слева до светлых справа. От того, в каком месте на оси Х вы поставите маркер, будет зависить какие тона будут поддаваться корректировке в большей или меньшей степени.
От того, в каком месте на оси Х вы поставите маркер, будет зависить какие тона будут поддаваться корректировке в большей или меньшей степени.
3. Точки черного и белого цветов
Удерживая клавишу Alt и перемещая бегунки чёрного и белого (они находятся в левом и правом нижнем углу графика) можно регулировать точки появления абсолютно белого и черного цвета. Иногда это очень хорошо помогает при настройке чистых черных и белых тонов, так как иногда на снимках эти цвета бывают серого цвета, что зачастую портит контрастность и эстетический вид фотографии.
4. Кривая в форме S
Если в области светлых тонов приподнять кривую, а в области теней опустить, то поднимется контрастность изображения и насыщенность. Чем более искривленная кривая будет, тем сильнее эффект. Для того, чтобы поднять только контрастность, но не менять насыщенность, нужно изменить режим наложения корректирующего слоя на Luminosity (Яркость).
5. Выборочные корректировки
Благодаря маскам можно делать корректировку только определенных участков. Маска серого цвета позволяет делать полупрозрачный эффект наложения кривых, другими словами регулировать интенсивность. Местная коррекция может использоваться, например, в корректировке портрета для повышения контраста радужной оболочки.
Маска серого цвета позволяет делать полупрозрачный эффект наложения кривых, другими словами регулировать интенсивность. Местная коррекция может использоваться, например, в корректировке портрета для повышения контраста радужной оболочки.
Чтобы сделать это, нужно залить маску черным цветом и прорисовать белой кисточкой участок радужной оболочки. Затем кривыми поднимаем контраст и наблюдаем, что он поднимается только в том месте, где было прорисовано белым.
6. Цветовые каналы
В выпадающем списке можно выбрать один из цветовых каналов и редактировать его отдельно. Бывает, что снимки имеют слишком большое количество одного цвета из-за не правильной настройки баланса белого при съемке или из-за специфического освещения. Уменьшая количество одного цвета, будет возрастать влияние других цветов, так что нужно не переусердствовать и добиваться баланса во всем.
Составные части диалогового окна Curves (Кривые)
- Маркеры. Их следует расставлять по всей длине кривой и двигать вверх или вниз.

- Точки чёрного и белого. Их перемещение позволяет изменять точки белого и черного. Удержание Alt позволит видеть отсеченные пиксели.
- Выпадающее меню RGB. Этот диалог позволяет выбирать один канал для редактирования.
- Preset (Стиль). Это набор предустановленных стилей, которые позволяют достичь быстрых результатов.
- Pencil (Карандаш) и сглаживание. Инструмент Pencil (Карандаш) позволяет рисовать кривую без маркеров. Smooth Curves values (Сгладить) позволяет сделать резкие углы кривой более плавными.
- Корректировка яркости. Инструмент с изображением руки позволяет клацнуть по участку снимка и движением вверх или вниз корректировать яркость определенного участка.
- Гистограмма. График, который показывает количество тех или иных тонов, которые присутствуют на изображении.
- Инструменты пробы (Eyedroppers).
 Эти инструменты позволяют щелчком по изображению устанавливать точку белого, черного или серого.
Эти инструменты позволяют щелчком по изображению устанавливать точку белого, черного или серого. - Input (Вход) и Output (Выход). Значения оригинальных тонов по оси х и новые значения по оси у.
Источник: https://www.takefoto.ru/articles/obrabotka_fotografiy/1244_vse_chto_nado_znat_o_Curves_v_Photoshop
Инструмент Curves (Кривые)
Начиная знакомство с Photoshop с нескрываемым желанием поправить на фотографии цвет или тональность, неискушенный пользователь почему-то в первую очередь обращает внимание на инструмент Levels.
Возможно, потому, что сначала он попробовал Auto Levels, а использовать то же самое, но без приставки Auto – несомненный признак профессионального роста. Возможно, подкупает простота использования: движками вжик-вжик туда-сюда, и результат – очевиден. У инструмента Curves движков нет.
Но есть некая линия, которую начинали изгибать все, кто додумался поставить на ней хоть одну точку. И, как правило, на этом всё и заканчивалось – ну, стала картинка чуть светлее или темнее. Неинтересно.
Неинтересно.
Между тем, Curves гораздо более мощный инструмент, чем Levels, и наш дальнейший рассказ, будем надеяться, развеет возможные сомнения на этот счёт.В сущности, Curves – это следующий шаг после Levels.
Curves может сделать в области цветотональной корректировки всё то же самое, что и Levels, но во всём тональном диапазоне, а не только в средних тонах. Curves могут использоваться для следующих задач:1.Изменение тональности и контрастности.2.Изменение уровня теней и светов.3.Цветовая коррекция.4.
Установка пользовательского баланса белого.5.Подготовка изображения к печати. В части, касающейся уровней тёмных и светлых участков и контраста возможны шесть путей решения проблем:1.Вручную в RGB канале.2.Вручную с помощью пипетки.3.Вручную в цветовых каналах.4.Автоматическое расширение монохроматического контраста.5.Автоматическое расширение контраста в каждом канале.6.Автоматическое определение чёрной и белой точек.
Гистограмма
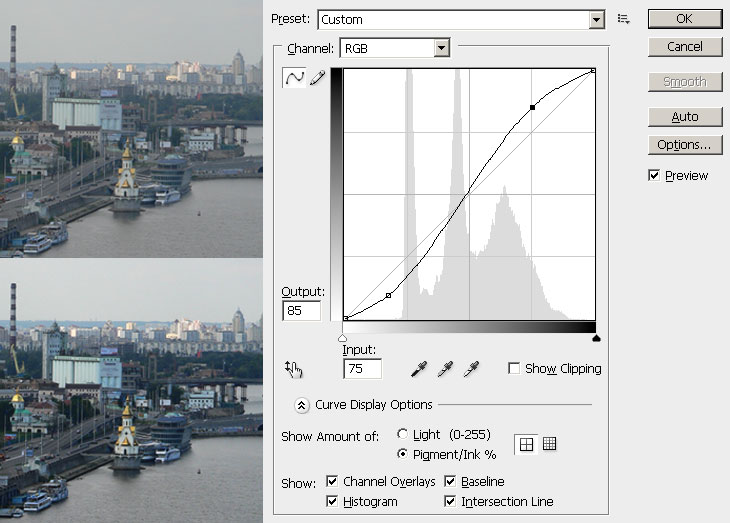
Как и Levels, инструмент Curves используется для управления контрастом и цветами, поэтому, естественно, он также привязан к гистограмме, однако, не включает её в своё диалоговое окно. Поэтому для большей иллюстративности гистограмму можно включить в специальной палитре на рабочем столе. Левый край гистограммы показывает наличие (или отсутствие) тёмных пикселей, правый – светлых. На нашем конкретном примере мы можем наблюдать малое количество тёмный пикселей, полное отсутствие истинно светлых и некоторый провал в середине – небольшое количество пикселей средних по яркости. К тому же расположение большего количества пикселей в левой части гистограммы намекает на общую затемненность снимка. Есть случаи, когда это абсолютно нормально. Зачастую, даже электроника цифровых фотоаппаратов бывает склонна больше внимания уделять светам, поэтому общая тональность снимка получается темнее, чем хотелось. Но это позволяет сохранять максиму деталей в светах и тенях. В нашем же случае тёмная тональность ничем не оправдана и поэтому тут есть над чем потрудиться Curves.
Поэтому для большей иллюстративности гистограмму можно включить в специальной палитре на рабочем столе. Левый край гистограммы показывает наличие (или отсутствие) тёмных пикселей, правый – светлых. На нашем конкретном примере мы можем наблюдать малое количество тёмный пикселей, полное отсутствие истинно светлых и некоторый провал в середине – небольшое количество пикселей средних по яркости. К тому же расположение большего количества пикселей в левой части гистограммы намекает на общую затемненность снимка. Есть случаи, когда это абсолютно нормально. Зачастую, даже электроника цифровых фотоаппаратов бывает склонна больше внимания уделять светам, поэтому общая тональность снимка получается темнее, чем хотелось. Но это позволяет сохранять максиму деталей в светах и тенях. В нашем же случае тёмная тональность ничем не оправдана и поэтому тут есть над чем потрудиться Curves.
Диалоговое окно
Сверху расположено выпадающее меню каналов (поз. 1), которое позволяет фотографу выбирать канал, который он будет редактировать: RGB, красный, зелёный или синий. В центре находится сетка с линией, пересекающей её под углом в 45 градусов – это и есть та самая, пока ещё не кривая, но главная линия настройки и регулировки (поз. 2). Слева и под сеткой расположены полосы с градиентами – они иллюстрируют то, что слева внизу кривая работает с тёмными тонами, а слева вверху – со светлыми. При этом по оси Х отображаются значения для исходного изображения (вход), а по оси Y – того, что должно получится после обработки (выход). Два треугольника в середине нижнего градиента при нажатии на них переворачивают градиенты на 180 градусов, после чего режим работы Curves будет соответствовать цветовой модели CMYK. Числовые значения на входе и выходе можно ввести вручную соответственно в окна Input и Output (поз. 3). По умолчанию кривая (которая у нас пока прямая) изгибается плавно, о чём напоминает нажатая кнопочка справа под сеткой (поз 4.). Но в особых случаях, которые встречаются весьма редко, кривая может быть буквально нарисована с помощью карандаша на соседней кнопке.
В центре находится сетка с линией, пересекающей её под углом в 45 градусов – это и есть та самая, пока ещё не кривая, но главная линия настройки и регулировки (поз. 2). Слева и под сеткой расположены полосы с градиентами – они иллюстрируют то, что слева внизу кривая работает с тёмными тонами, а слева вверху – со светлыми. При этом по оси Х отображаются значения для исходного изображения (вход), а по оси Y – того, что должно получится после обработки (выход). Два треугольника в середине нижнего градиента при нажатии на них переворачивают градиенты на 180 градусов, после чего режим работы Curves будет соответствовать цветовой модели CMYK. Числовые значения на входе и выходе можно ввести вручную соответственно в окна Input и Output (поз. 3). По умолчанию кривая (которая у нас пока прямая) изгибается плавно, о чём напоминает нажатая кнопочка справа под сеткой (поз 4.). Но в особых случаях, которые встречаются весьма редко, кривая может быть буквально нарисована с помощью карандаша на соседней кнопке. Набор пипеток (поз. 5) используется для задания самой тёмной точки на изображении (чёрная пипетка), нейтральной (серая) и самой светлой (белая). Над пипетками расположен ряд клавиш, которые позволяют загружать и сохранять конфигурации инструмента, сглаживать кривую, автоматизировать работу Curves (привет лентяям!), и просто перенастраивать инструмент.В заключение ещё парочка визуальных эффектов: нажатие на иконку (поз. 6) увеличивает или уменьшает окно инструмента, а клик по сетке при нажатой клавише Alt меняет мелкую сетку на крупную и наоборот.
Набор пипеток (поз. 5) используется для задания самой тёмной точки на изображении (чёрная пипетка), нейтральной (серая) и самой светлой (белая). Над пипетками расположен ряд клавиш, которые позволяют загружать и сохранять конфигурации инструмента, сглаживать кривую, автоматизировать работу Curves (привет лентяям!), и просто перенастраивать инструмент.В заключение ещё парочка визуальных эффектов: нажатие на иконку (поз. 6) увеличивает или уменьшает окно инструмента, а клик по сетке при нажатой клавише Alt меняет мелкую сетку на крупную и наоборот.
Создание кривой
Самый простой способ создать кривую – кликнуть мышью по прямой. Конечно, от такой фамильярности она не искривится, но на линии появится точка, двигая которую (тоже мышью) мы начнём гнуть прямую. Несколько кликов создадут несколько точек. Их взаимное перемещение изменит прямую до неузнаваемости и – что вас неприятно поразит – то же самое произойдёт с изображением.
Причём, при таком бездумном искривлении скорее всего изображение примет совершенно отвратительный вид. А может быть такой, о котором вы и не мечтали… И на этом этапе доморощенные исследователи обычно отказываются от дальнейших экспериментов разочаровавшись в результатах. Чтобы нас не постигла такая же участь, попробуем создать кривую более осознанно. Но сначала немного покрутим нашу прямую.
А может быть такой, о котором вы и не мечтали… И на этом этапе доморощенные исследователи обычно отказываются от дальнейших экспериментов разочаровавшись в результатах. Чтобы нас не постигла такая же участь, попробуем создать кривую более осознанно. Но сначала немного покрутим нашу прямую.
Например, возьмём точку в правом верхнем углу и опустим её вниз, а точку из левого нижнего – поднимем наверх. Получили негативное изображение. С Levels такого не добиться… Перемещение точки из левого нижнего угла вверх увеличивает яркость изображения. Противоположное движение правой точки яркость уменьшает.
Если одновременно переместить обе точки вверх или вниз, то можно изменять контрастность в светах или тенях. Сравните два рисунка. Обратите внимание на изменение гистограммы с применением тех знаний о ней, которые получили несколькими абзацами выше. Такое же перемещение точек по горизонтали позволит создавать светлое или тёмное контрастное изображение. Пока нажата клавиша – на прямой виден маркер в форме кружка. Отпускаем клавишу мыши, нажимаем и держим Ctrl и снова кликаем мышью на ту же точку. И на прямой появляется новая точка! Для справки: удалить ненужную точку можно, указав на неё мышью и нажав клавишу Delete.Далее таким же образом поступаем с точкой на белой части облака. После этого начинаем двигать нижнюю точку вправо, а верхнюю – влево и обе чуть вверх-вниз. Как далеко? А пока не перестанет нравиться результат. В итоге получим очень контрастную картинку и характерную для неё кривую. Если не рассуждать столь легкомысленно – «пока не перестанет нравиться» – то есть вполне серьёзный критерий качества: гистограмма. Ориентируясь на неё надо постараться избежать резких всплесков по краям, но и «заполнить» края пикселами. То, что после такой операции гистограмма становится заметно разрежённой – плата за удовольствие. Очевидно, что каждый пробел говорит о том, что в этом месте пиксели такой-то яркости напрочь отсутствуют. Часть информации в изображении пропала. К сожалению, это типичный результат использования Curves.
Отпускаем клавишу мыши, нажимаем и держим Ctrl и снова кликаем мышью на ту же точку. И на прямой появляется новая точка! Для справки: удалить ненужную точку можно, указав на неё мышью и нажав клавишу Delete.Далее таким же образом поступаем с точкой на белой части облака. После этого начинаем двигать нижнюю точку вправо, а верхнюю – влево и обе чуть вверх-вниз. Как далеко? А пока не перестанет нравиться результат. В итоге получим очень контрастную картинку и характерную для неё кривую. Если не рассуждать столь легкомысленно – «пока не перестанет нравиться» – то есть вполне серьёзный критерий качества: гистограмма. Ориентируясь на неё надо постараться избежать резких всплесков по краям, но и «заполнить» края пикселами. То, что после такой операции гистограмма становится заметно разрежённой – плата за удовольствие. Очевидно, что каждый пробел говорит о том, что в этом месте пиксели такой-то яркости напрочь отсутствуют. Часть информации в изображении пропала. К сожалению, это типичный результат использования Curves. Образовавшиеся «шипы» в крайних областях говорят о том, что здесь в тонах произошло сжатие из-за ошибки квантизации. От этого ухудшается теневое качество изображения и контраст теней. Можно ли с этим бороться? Попробуйте чуть сдвинуть крайние точки кривой, как показано на рисунке – гистограмма станет значительно более гладкой, а стало быть ущерб от ваших операций уменьшится. Теперь, когда вы поняли механизм повышения контраста с помощью Curves, можно будет поступать немного проще: берёте прямую, ставите на ней две новые точки примерно там, где они получились в нашем примере, и двигаете их вправо-влево вверх-вниз изгибая линию этакой змейкой. Результат операции контролируете визуально по изображению и гистограмме. Просто, не правда ли? Но не слишком качественно, и в этом мы убедимся чуть позже… Несколько более сложный вариант кривой – с точкой посередине линии (легче её поставить сначала, пока линия ещё прямая). С одной стороны эта точка фиксирует средние тона, а с другой – её перемещение позволяет изменять у них контраст.
Образовавшиеся «шипы» в крайних областях говорят о том, что здесь в тонах произошло сжатие из-за ошибки квантизации. От этого ухудшается теневое качество изображения и контраст теней. Можно ли с этим бороться? Попробуйте чуть сдвинуть крайние точки кривой, как показано на рисунке – гистограмма станет значительно более гладкой, а стало быть ущерб от ваших операций уменьшится. Теперь, когда вы поняли механизм повышения контраста с помощью Curves, можно будет поступать немного проще: берёте прямую, ставите на ней две новые точки примерно там, где они получились в нашем примере, и двигаете их вправо-влево вверх-вниз изгибая линию этакой змейкой. Результат операции контролируете визуально по изображению и гистограмме. Просто, не правда ли? Но не слишком качественно, и в этом мы убедимся чуть позже… Несколько более сложный вариант кривой – с точкой посередине линии (легче её поставить сначала, пока линия ещё прямая). С одной стороны эта точка фиксирует средние тона, а с другой – её перемещение позволяет изменять у них контраст. Ещё один тип кривой может быть создан с помощью карандаша в диалоговом окне Curves, т.е. практически нарисован вручную. Но этот способ используется чрезвычайно редко, когда никак иначе создать кривую не удаётся.
Ещё один тип кривой может быть создан с помощью карандаша в диалоговом окне Curves, т.е. практически нарисован вручную. Но этот способ используется чрезвычайно редко, когда никак иначе создать кривую не удаётся.
- Тень, свет и контраст в палитре Info
До сих пор мы работали с изображением «на глаз» – контролировали происходящее визуально. Но, согласитесь, это подход во многом субъективный и существует реальная опасность выйти в светах и тенях за пределы разумного и реального. Есть метод более точный, почти математический, а именно – с контролем по палитре Info.Для его использования нам придётся произвести некоторую предварительную подготовку: во-первых, найти палитру в правом верхнем углу рабочего стола Photoshop, открыть её опции и в обоих окнах считывания цвета установить Actual Color. Во-вторых, включить инструмент «Образец цвета» (рис. 12) и установить для него область захвата 3х3 пикселя.
Теперь на изображении выбираем самую тёмную область. Предварительно визуально таковой покажется область под мостом. Убедиться в собственной правоте нам поможет палитра Info – в этой точке значения RGB будут наименьшими (8, 8, 16) и в то же время сама область картинки достаточно сюжетно значима. Кликнем здесь инструментом «Образец цвета», и в точке появится метка 1. Также ищем самую светлую точку. Скорее всего, она окажется где-то в облаках: RGB = 240, 241, 246.
Предварительно визуально таковой покажется область под мостом. Убедиться в собственной правоте нам поможет палитра Info – в этой точке значения RGB будут наименьшими (8, 8, 16) и в то же время сама область картинки достаточно сюжетно значима. Кликнем здесь инструментом «Образец цвета», и в точке появится метка 1. Также ищем самую светлую точку. Скорее всего, она окажется где-то в облаках: RGB = 240, 241, 246.
Создаём новый корректирующий слой Curves, после чего начинается самое интересное.
- Ссылка на источник
Задача состоит в том, чтобы настроить истинные значения для теней и светов. В Levels это достаточно просто решалось с помощью движков, которых в Curves нет. Поэтому не остается ничего иного, как взяться за нижнюю точку на прямой и начать двигать её вправо-вверх-вниз, одновременно следя за цифрами на палитре Info. Цель – добиться значений RGB максимально приближенных к нулю. У меня получилось 1, 1, 2. Ноль – это когда вообще ничего нет, никакой информации в тенях и такой крайности нам не надо. Надеюсь, суть происходящего понятна: информация о цвете должна быть сохранена в каждом цветовом канале.Также поступаем с точкой 2 – самой светлой, с той лишь разницей, что двигаем её влево. Лучший результат, которого мне удалось добиться: RGB = 254, 254, 254. Что получили в итоге? Затемнили тени и осветлили света, растянув гистограмму на весь диапазон и при этом не вышли за рамки реальности.На следующем этапе отрегулируем контраст. Для этого добавим на линию Curves центральную точку, и подвинем её влево-вверх. Тут уже контроль только визуальный. Ослабить или усилить эффект можно добавляя другие точки на кривую и также двигая их, осветляя тени и затемняя света. Всё равно для повышения контраста мы придём к S-образной форме кривой. На рис. 17 мы можем видеть реальный результат корректировки изображения с помощью инструмента Curves.
Надеюсь, суть происходящего понятна: информация о цвете должна быть сохранена в каждом цветовом канале.Также поступаем с точкой 2 – самой светлой, с той лишь разницей, что двигаем её влево. Лучший результат, которого мне удалось добиться: RGB = 254, 254, 254. Что получили в итоге? Затемнили тени и осветлили света, растянув гистограмму на весь диапазон и при этом не вышли за рамки реальности.На следующем этапе отрегулируем контраст. Для этого добавим на линию Curves центральную точку, и подвинем её влево-вверх. Тут уже контроль только визуальный. Ослабить или усилить эффект можно добавляя другие точки на кривую и также двигая их, осветляя тени и затемняя света. Всё равно для повышения контраста мы придём к S-образной форме кривой. На рис. 17 мы можем видеть реальный результат корректировки изображения с помощью инструмента Curves.
Источник: https://www.BabyBlog.ru/community/post/photoshop-focus/820461
Инструмент Кривые в фотошопе
Евгения Тучкевич. Категория: Обработка фотографий в фотошопе.
Инструмент
Curves (Кривые) — наиболее совершенное средство регулировки тонового диапазона. Вызывается быстрыми клавишами +.
- Кроме установки белой и черной точек, команда позволяет делать тонкую настройку распределения средних тонов и других степеней яркости изображения.
- В уроке используем диалоговое окно кривые в фотошопе для настройки теней и средних тонов изображения.
- Урок показан в русифицированой программе Photoshop CS6.
Подобные публикации:
- урок “Пример работы с кривыми в фотошопе”
Откроем исходное изображение.
Вызовем команду Image | Adjustments | Curves (Изображение | Коррекция | Кривые), или нажмём сочетание клавиш +.Градационная кривая в диалоговом окне Curves (Кривые) отображает исходные и новые значения яркости пикселов изображения. Горизонтальная ось представляет текущие значения пикселов, а вертикальная — новые, скорректированные значения.
Пока не внесено никаких изменений, исходные значения пикселов (входные) и новые (выходные) одинаковы, и график имеет вид прямой, пересекающий поле по диагонали. Диагональ показывает существующее отношение между входными и выходными значениями. Ее нижняя точка представляет тени, верхняя — свет.
Полутоновая шкала под квадратным полем показывает значения яркости пикселов от черного (0) до белого (255). Чтобы увидеть, как на графике отображаются выбираемые значения яркости, переведите курсор в окно изображения, нажмите кнопку мыши и протяните.На диагонали появляется и начинает перемещаться небольшой кружок.
Когда курсор находится в темной области изображения, кружок устанавливается у левого нижнего края линии, а при попадании на светлый участок кружок перемещается к верхнему концу, показывая распределение света и теней на графике.
В изображении требуется регулировка средних тонов и теней. Свет здесь нормальный, и трогать его не надо. Чтобы не испортить свет, его нужно изолировать с помощью установки точки на графике. В данном случае мы установим две точки.
В данном случае мы установим две точки.
Щелкнем мышью на отметке в четверть тона сверху на градационной кривой (диагонали). Мы зафиксировали света. Щелкнем внизу диагонали. Протяните нижнюю точку вертикально вверх. Тени и средние тона изображения становятся светлее.
Контрольная точка наверху защищает светлые тона от изменения.
- Получаем вот такой результат.
- Сравните изображение до и после обработки фотографии в фотошопе.
- Мы с Вами рассмотрели ещё один способ как использовать кривые в фотошопе.
- Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
- Форма для подписки находится ниже.
- Печать
Источник: https://www.photoshopsunduchok.ru/fotograf/2826-krivye-v-photoshope
Как использовать Кривые (Curves) в Photoshop
Если бы я был вынужден отказаться от всех инструментов коррекции изображения в Photoshop, кроме одного, я бы без сомнения оставил инструмент “Кривые” (Curves). Этот инструмент настройки является важнейшей и неотъемлемой частью базы знаний и применения каждого специалиста для редактирования изображений.
Этот инструмент настройки является важнейшей и неотъемлемой частью базы знаний и применения каждого специалиста для редактирования изображений.
Даже если вы сделали хорошую фотографию, скорее всего, она может быть улучшена, или возможно, она будет применена для работы в коллаж или коллекции. С помощью Кривых можно даже просто изменить “настроение” фотографии. Вы всегда можете сделать хорошую вещь лучше, и применение данного инструмента – прекрасный способ сделать это.
С помощью настройки Кривых Вы можете:
– произвести тонкую цветокоррекцию цифровых картинок
– настроить цвета изображения
– настроить локальный контраст и тоновый баланс
При открытии интерфейса, Вы видите Кривую в виде прямой линии, т.к. Вы пока не сделали никаких изменений. Вы сможете повлиять на изменение баланса изображения путем изменения формы кривой.
Эту самую форму можно изменять, выбрав один из инструментов построения – “Линии Безье” или “Карандаш”. Линии Безье позволяют плавно изменять кривую, в то время как карандашом мы создаём линию заново. В подавляющем большинстве случаев, при корректировке кривых используются Линии Безье.
Линии Безье позволяют плавно изменять кривую, в то время как карандашом мы создаём линию заново. В подавляющем большинстве случаев, при корректировке кривых используются Линии Безье.
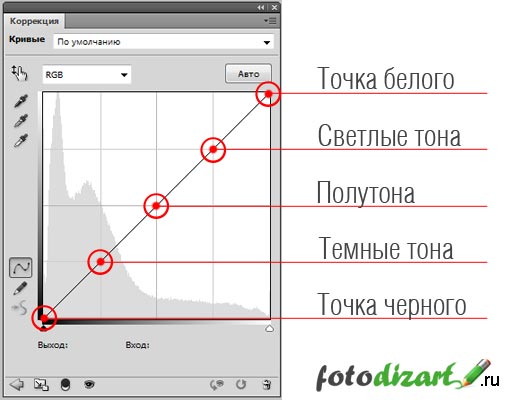
Точки, с левой нижней до правой верхней влияют ,соответственно, как показано на рисунке: черный цвет, тени, полутона, блики, и белые точки. Изменяя положения этих регионов и будут влиять на соответствующий тональный диапазон изображения. Оставив линию в центре, мы оставим тона без изменения.
К изменению кривой следует приступать, кликнув примерно посередине линии.
Это позволит создать “якорную точку”, перемещение которой изменит баланс на более светлый или тёмный, в зависимости от того,вверх или вниз Вы её перетащите.
Кривая должна быть плавной, резкие переходы линии сделают перепады цветов весьма заметными, более постепенное изменение яркости по обе стороны от базовой линии позволяют создать плавные и реалистичные настройки.
Важно отметить, однако, что вы не сможете увеличить контраст в одном регионе, не снизив его в другом. Кривые – это инструмент перераспределение контраста.
Кривые – это инструмент перераспределение контраста.
Кроме того, кривые инструмент сохранения тональной иерархии. Это означает, что яркие участки изображения будут оставаться яркими даже после изменения, только величина яркости снизится.
Источник: https://rugraphics.ru/photoshop/kak-ispolzovat-krivye-curves-v-photoshop
Иллюстрированный самоучитель по Adobe Photoshop CS2
Интересным инструментом тоновой коррекция является команда Curves (кривые), расположенная в подменю Adjustments меню Image. С помощью диалогового окна Curves (Кривые) можно осуществлять любую тоновую коррекцию, описанную выше.
Однако оригиналы изображений могут иметь самые изощренные погрешности. При съемках на ярком свете пропадает контраст в тенях. Фотография леса может быть излишне детализированной в средней области. Фотографии, сделанные со вспышкой или против солнца, имеют сильную неравномерность освещения.
Тоновые кривые дают возможность исправить даже очень сложные дефекты оригинала. Посмотрим, каким образом производится отсчет тоновых интервалов в диалоговом окне Curves (Кривые). Откройте документ.
Посмотрим, каким образом производится отсчет тоновых интервалов в диалоговом окне Curves (Кривые). Откройте документ.
Выберите команду Curves (Кривые) подменю Adjustments (Настройка) меню Image (Изображение) или используйте клавиатурное сокращение для этой команды – CTRL + M. На экране появится диалоговое окно Curves (Кривые).
Основную часть окна занимает график распределения пикселов. В отличие от гистограммы, представляющей абсолютные значения распределения, график кривых строится как относительный.
По оси Х расположены градации яркости на входе (Input (Входные)), то есть текущие яркости пикселов, а по оси Y – значения на выходе (Output (Выходные)), то есть результат коррекции.
Состояние тонов при открытии окна изображается как линия под углом 45°, то есть отсутствие коррекции. Не нажимая кнопки мыши, перемещайте курсор в пределах графика. В полях Input (Входные) и Output (Выходные) будут отображаться соответствующие значения яркостей.
Не нажимая кнопки мыши, перемещайте курсор в пределах графика. В полях Input (Входные) и Output (Выходные) будут отображаться соответствующие значения яркостей.
По умолчанию для изображений в модели RGB яркость возрастает снизу вверх и слева направо – слева внизу расположены темные тона (черный цвет имеет значение 0), а справа вверху – светлые тона (белый цвет имеет значение 255).
Установленный режим условно обозначается тоновой растяжкой в полоске под графиком. В центре полоски располагается переключатель режимов в виде двойной стрелки. Щелкните на ней. Направление растяжек поменяется теперь правый верхний угол соответствует меньшим яркостям, а левый нижний – большим.
Такой режим отсчета яркостей обычно используется для изображений в модели CMYK. Повторным щелчком на стрелке верните исходное направление отсчета яркостей. Поместите курсор на нижнюю точку кривой (он примет вид крестика, состоящего из четырех стрелок), нажмите левую кнопку мыши и перетащите точку вправо.
Этим вы отсекаете наиболее темные входные уровни, растягивая диапазон тонов в сторону теней. Изображение потемнеет и станет более контрастным. Именно эту операцию вы производили, когда регулировали положение ползунка черного в окне Levels (Уровни).
Увеличение контраста в окне Brightness/Contrast (Яркость/Контраст) работает по тому же алгоритму – ползунок Contrast (Контраст) управляет наклоном градационной кривой.
Сместите верхнюю точку влево. Это соответствует перемещению ползунка белого в окне Levels (Уровни). Как видите, увеличение наклона кривой повышает контраст. Уменьшение наклона, соответственно, снижает контраст.
Переместите точки вдоль вертикальных осей. Этим вы отсекаете краевые выходные уровни, так же как при перемещении ползунков Output Levels (Выходные значения) окна Levels (Уровни).
Из изображения пропадут яркие света (подсветка) и темные тени.
Снижение контраста далеко не всегда плохо – часто при небольшом уменьшении контраста изображение воспринимается более детализированным и приятным для глаза. Излишний контраст может вызвать впечатление агрессивного воздействия на зрителя. Положение средней точки кривой соответствует средним тонам.
Если она не смещена относительно центра, яркость изображения не меняется. Работа с средними участками кривой заключается в следующем.
При открытом диалоговом окне Curves поместите курсор в виде пипетки на тот участок изображения, который нуждается в индивидуальном подходе, затем нажмите левую кнопку мыши. На кривой в окне появится точка, соответствующая выбранному месту по тону.
Если вы хотите, чтобы эта точка появилась на кривой, то щелкните на выбранном участке, удерживая клавишу CTRL. На кривой появится черная точка, которую можно перемещать и тем самым регулировать тон в той части диапазона, которая содержит оттенки редактируемого участка изображения.
(Несмотря на завернутость фразы, все намного проще, если попробовать самому. Выбранная точка управляется по тем же принципам, что краевые точки кривой.) Если возникла необходимость удаления точки, то удалить ее можно щелчком мыши с удержанием клавиши CTRL.
Тоновая кривая должна неизбежно быть кривой хотя бы потому, что она так называется. На самом деле она сама не может быть ступенчатой, потому что ступеньки на кривой повлекут выпадение полутонов и плохое качество картинки.
Режим создания кривой вручную позволяет нарисовать кривую от руки. Включаем карандаш и действуем. Получается довольно некрасиво. Если есть желание немного сгладить полученную кривую, то воспользуйтесь кнопкой Smooth.
Каждый щелчок по этой кнопке приближает вас к исходной кривой.
Источник: http://samoychiteli.ru/document40365.html
Как выпрямить кривые фотографии в фотошопе
В этом уроке по Photoshop мы изучим быстрый и простой способ выпрямления кривых фотографий. Посмотрим правде в глаза, если вы не сделаете все свои фотографии с камерой, установленной на штатив, некоторые из ваших фотографий получатся немного кривыми. К счастью, Photoshop позволяет невероятно легко выпрямить их всего за несколько простых шагов и без каких-либо догадок!
Посмотрим правде в глаза, если вы не сделаете все свои фотографии с камерой, установленной на штатив, некоторые из ваших фотографий получатся немного кривыми. К счастью, Photoshop позволяет невероятно легко выпрямить их всего за несколько простых шагов и без каких-либо догадок!
Вот фотография, которую я недавно сделал за пределами New York, New York Hotel & Casino в Лас-Вегасе:
Исходное изображение.
Типичная фотография туристического качества. Он был снят с небольшой компактной камеры во время прогулки по улице, и, как мы видим, получилось немного кривовато. Статуя Свободы выглядит так, будто она немного наклонилась вправо. Не беспокойтесь, хотя. Мы исправим ее в кратчайшие сроки. Давайте начнем!
Шаг 1: выберите «Инструмент измерения»
Лучший способ выпрямить изображения в Photoshop — использовать инструмент Measure Tool , который берет на себя всю догадку. Как мы увидим через мгновение, пока на изображении что-то должно быть прямым, Photoshop сделает большую часть работы за нас! Инструмент измерения по умолчанию скрывается за инструментом «Пипетка» на палитре «Инструменты», поэтому для его выбора необходимо нажать и удерживать кнопку мыши на инструменте «Пипетка» в течение секунды или двух. Появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Нажмите на инструмент измерения, чтобы выбрать его:
Появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Нажмите на инструмент измерения, чтобы выбрать его:
Выберите инструмент «Измерить» в палитре «Инструменты».
Шаг 2: Нажмите и перетащите что-то, что должно быть прямым
Ищите в своем изображении что-то, что должно быть прямым, горизонтально или вертикально. Мы будем перетаскивать его по краю с помощью инструмента «Измерить», чтобы у Photoshop было что-то, с чем можно было бы разобраться, пытаясь выяснить, насколько искривленная фотография на самом деле. В моем случае я собираюсь щелкнуть и перетащить горизонтально вдоль крыши здания прямо за мисс Либерти. Очевидно, что крыша должна быть идеально горизонтальной, но на данный момент она явно не такова. Я просто нажму один раз на левой стороне крыши , затем удерживаю кнопку мыши нажатой и перетаскиваю на правую сторону крыши, Это рисует тонкую линию между местом, где я впервые щелкнул слева, и местом, где я закончил перетаскивание справа, и Photoshop использует угол этой линии, чтобы определить, на какое расстояние нужно повернуть изображение, чтобы выровнять его:
Нажмите и перетащите с помощью инструмента «Измерить» по краю чего-либо на фотографии, которое должно быть прямым по горизонтали или вертикали.
Если вы посмотрите вверх на панели параметров в верхней части экрана, вы увидите угол линии, которую вы только что нарисовали (это число, указанное справа от буквы «А»). В моем случае мы видим, что моя линия находится под углом 1,9 градуса:
Панель параметров, показывающая угол линии, проведенной инструментом измерения.
Фотошоп теперь может использовать этот угол, чтобы определить, как далеко повернуть изображение, чтобы выровнять его.
Шаг 3: Выберите команду «Повернуть холст — произвольно»
Перейдите в меню « Изображение» в верхней части экрана, выберите « Повернуть холст» , а затем выберите « Произвольный» :
Уроки Photoshop: выберите «Изображение»> «Поворот холста»> «Произвольный».
Я должен смеяться каждый раз, когда делаю это, потому что слово «произвольный» на самом деле означает «случайный или случайный», но это совершенно противоположно тому, что мы здесь делаем. Мы не случайным образом поворачиваем наше изображение и не оставляем ничего на волю случая. Мы использовали инструмент Measure Tool, чтобы точно определить угол, на который нужно повернуть наше изображение, и теперь Photoshop может использовать предоставленную нами информацию, чтобы выпрямить наше изображение без каких-либо догадок. Как я уже говорил, большая часть проблем с изучением Photoshop связана с терминологией, и в этом случае я не знаю, о чем думал Adobe.
Мы использовали инструмент Measure Tool, чтобы точно определить угол, на который нужно повернуть наше изображение, и теперь Photoshop может использовать предоставленную нами информацию, чтобы выпрямить наше изображение без каких-либо догадок. Как я уже говорил, большая часть проблем с изучением Photoshop связана с терминологией, и в этом случае я не знаю, о чем думал Adobe.
Однако жизнь продолжается. Как только вы выбираете «Произвольный», Photoshop открывает диалоговое окно « Повернуть холст », и, как мы видим, вся работа для нас уже выполнена. В моем случае Photoshop уже ввел значение 1,85 ° для параметра « Угол» , и он даже знал, что изображение нужно будет поворачивать против часовой стрелки, поэтому также выбран параметр « Против часовой стрелки» :
Диалоговое окно «Поворот холста» с уже выбранным для нас углом и направлением.
Вы можете быть удивлены, почему Photoshop вошел в угол 1,85 °, когда панель параметров показала угол 1,9 ° минуту назад. Причина в том, что Photoshop округляет углы на панели параметров до 1 знака после запятой, поэтому он показывает 1,9 °, хотя угол линии, которую мы нарисовали инструментом измерения, на самом деле составлял 1,85 °. Угол, показанный в диалоговом окне «Повернуть холст», является правильным углом.
Угол, показанный в диалоговом окне «Повернуть холст», является правильным углом.
Шаг 4: Нажмите OK, чтобы повернуть и выровнять изображение
На данный момент все, что нам нужно сделать, — это нажать OK в диалоговом окне «Повернуть холст», чтобы выйти из него и заставить Photoshop повернуть и выпрямить наше изображение для нас:
Изображение теперь повернуто и выровнено.
Все выглядит хорошо, и Статуя Свободы больше не склоняется вправо. Благодаря инструменту «Измерить» и команде «Повернуть холст» мы смогли идеально выровнять изображение безо всякой догадки.
Шаг 5: обрезать изображение с помощью «инструмента обрезки»
Конечно, есть небольшая проблема. Поворачивая изображение внутри окна документа, мы добавили несколько белых областей холста вокруг фотографии. Нам нужно закончить, обрезав эти области, и для этого мы можем использовать инструмент обрезки в Photoshop . Выберите Crop Tool из палитры Tools или просто нажмите букву C на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Выберите инструмент Crop.
Затем, выбрав инструмент обрезки, просто щелкните в верхнем левом углу изображения и перетащите его вниз в нижний правый угол, чтобы создать рамку вокруг области, которую вы хотите сохранить. Точно настройте выделение, перетаскивая любой из угловых маркеров или перетаскивая верхнюю, нижнюю, левую или правую стороны выделения:
Используйте Crop Tool, чтобы растянуть выделение вокруг части изображения, которое вы хотите сохранить.
После того как вы растянули границу обрезки, нажмите Enter (Win) / Return (Mac), чтобы Photoshop обрезал изображение:
Изображение теперь выпрямлено и обрезано.
И там у нас это есть! Вот так выпрямить кривые картинки в фотошопе! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Практика работы с инструментом Curves в фотошоп
Инструмент тоновой коррекции Кривые (Curves):
Открыли Вы первый раз этот инструмент — а там прямая!?
По вертикали и горизонтали — градиенты от чёрного к белому: входные и выходные значения, пока ничего мы не изменяли — выходные значения равны входным и график, соответственно, прямая.
Точки на кривой ставятся:
- щелчком мыши на кривой; щелчком мыши+Ctrl в области изображения;
- щелчком мыши+Ctrl+Shift в области изображения точки ставятся на всех каналах, кроме композитного. Ctrl+Tab — переход на следующую точку, снизу вверх (Shift+Ctrl+Tab — сверху в низ).
- инструментом , нажав на пиктограмму инструмента, щелкать мышью, когда курсор находится над нужным местом изображения. Если клавишу мышки нажать и не отпуская перемещать мышку вверх или вниз — созданная точка будет точка будет соответственно перемещаться, вверх или вниз, изменяя кривую — осветляя либо затемняя эту часть тонового диапазона.
Точки можно перемещать: перетаскивая мышью, клавишами перемещения (по стрелкам). Удалить точку можно перетаскивая её вплотную к соседней точке или клавишей Delete. Масштаб сетки изменяется — Alt + щелчок в области графика. Alt+L — загрузить ранее сохранённые кривые. Alt+S — сохранить кривые. Ctrl+1 (2, 3, 4…) переход на канал. .., Ctrl+~(тильда) — переход на композитный канал (в CS5 и следующих быстрые клавиши сменились на 3,4,5…) На Корректирующем слое Кривые для перехода по каналам вместо Ctrl надо нажимать Alt.
.., Ctrl+~(тильда) — переход на композитный канал (в CS5 и следующих быстрые клавиши сменились на 3,4,5…) На Корректирующем слое Кривые для перехода по каналам вместо Ctrl надо нажимать Alt.
Подробнее о интерфейсе читайте здесь, а мы переходим к практике.
Чтобы пришло понимание, как изменять кривые по каналам, для того что бы добиться нужного цвета предлагаю проделать следующие упражнения:
1. Создаём новый документ (Ctrl+ двойной щелчок на поле фотошопа), размер может быть любым, RGB, сразу задаём цвет фона: R=128; G=128; B=128.
Отвлекитесь от экрана и выберите образец цвета — обои или игрушка, стол или обивка дивана, небо за окном или цвет обложки любимого томика стихов, вообщем любой цвет из Вашего окружения. Этот цвет Вам надо получить из невзрачного, нейтрально серого. Точки ставьте в полутонах (середина кривой) каждого канала цвета, поднимая или опуская их, внимательно следите, как изменяется оттенок. Получив похожий результат, переходите к следующему образцу. Сбросить «всё» в исходное можно нажав Alt+Cansel (кнопка превращается в Reset). ВАЖНО: сначала задаёте цвет, затем начинаете изменять кривые. Достаточно десяти образцов и можно переходить к следующему упражнению, но периодически возвращайтесь к данному упражнению, ведь Вы работали сейчас с каналами RGB, а ещё есть L*a*b* и CMYK. Когда придёт понимание: какие и как каналы изменить, что бы добиться необходимого цвета Вам станет очевидно, например что бы убрать красноту надо поднять вверх (ослабить) зелёный канал или опустить вниз (усилить) Cyan или опустить вниз кривую канала a*.
Сбросить «всё» в исходное можно нажав Alt+Cansel (кнопка превращается в Reset). ВАЖНО: сначала задаёте цвет, затем начинаете изменять кривые. Достаточно десяти образцов и можно переходить к следующему упражнению, но периодически возвращайтесь к данному упражнению, ведь Вы работали сейчас с каналами RGB, а ещё есть L*a*b* и CMYK. Когда придёт понимание: какие и как каналы изменить, что бы добиться необходимого цвета Вам станет очевидно, например что бы убрать красноту надо поднять вверх (ослабить) зелёный канал или опустить вниз (усилить) Cyan или опустить вниз кривую канала a*.
2. Второе упражнение ограничивает наши возможности — изображение состоит из трёх частей:
Делаем всё то же самое, что и в первом упражнении но… не изменяя цвет трети тона и двух третей тона (если Вы используете файл картинки с этого сайта переведите его сначала в RGB). Зафиксируйте точками тона которые должны остаться без изменений. В качестве примера я приведу цвет моего стола, в той его части, где елозит мышка:
А вообще-то стол у меня в остальном практически чёрный, просто в этом месте ламинат почти весь стёрся.
3. В этом упражнении необходимо изменить цвета через «квадратик»:
Здесь, что бы зафиксировать области тона, которые надо оставить без изменений, уже будет недостаточно одной точки — ставьте сколько надо — не стесняйтесь. Вывод из этого упражнения — кривая крутится вокруг точки, поэтому фиксировать надо диапазон.
Вам надоели эти квадраты? следующее упражнение позволит проверить, пора ли Вам переходить к нормальным изображениям или стоит ещё потренироваться.
4. Небо и облака. Вы конечно знаете, как они должны выглядеть:
И руки на каком то фоне :
Сейчас я поступаю с точки зрения методологии неправильно размещая здесь сохранённые установки кривых, но Вы разумные люди и раз дошли до этого места, то решили под’учиться для себя премудростям работы с кривыми и конечно сначала попробуете добиться результатов самостоятельно, а затем на дубликате загрузите мои кривые, может у Вас получилось лучше. И так вот эти кривые:- небо и руки.
5. До сих пор мы работали с цветом, сейчас мы рассмотрим тональную коррекцию.![]() Вернёмся к картинке с руками, вызываем инструмент Curves, держа нажатой клавишу мыши поводите поперёк правой, а затем левой руки — на кривой будет бегать кружок и показывать области тона, чтобы придать объём необходимо повысить крутизну этих участков, то же самое необходимо проделать в области фона, но уже с целью повышения детализации (проявления структуры), ну и не стоит затемнять самые тёмные участки (пальцы)- это был анализ изображения исходя из него расставляем точки на кривой:
Вернёмся к картинке с руками, вызываем инструмент Curves, держа нажатой клавишу мыши поводите поперёк правой, а затем левой руки — на кривой будет бегать кружок и показывать области тона, чтобы придать объём необходимо повысить крутизну этих участков, то же самое необходимо проделать в области фона, но уже с целью повышения детализации (проявления структуры), ну и не стоит затемнять самые тёмные участки (пальцы)- это был анализ изображения исходя из него расставляем точки на кривой:
Только в случае наличия одного персонажа на контрастном фоне можно безболезненно придать ему объём, чаще это путь компромиссов. Вам конечно встречался термин S-образная кривая:
Eсли сюжетно важные элементы изображения находятся в полутонах и Вы готовы пожертвовать деталями в светах и тенях — такую кривую можно использовать для глобального повышения контраста и всё таки проверяйте, что у Вас попало на пологие участки кривой и может несколько дополнительных точек уменьшат потери и светотеневые отношения будут более гармоничны.
6. Здесь я взял оригинальное цветное изображение руки моего внука и его подружки:
мне показалось, что данных кривых будет достаточно — холодный фон, более приятный телесный цвет, а небольшие наклоны кривых по каналам в сумме дают необходимый контраст. Конечно я бы мог здесь применить кривую, которую построил для Grey изображения, но только (чтобы избежать излишнего повышения насыщенности цветов) с последующим изменением режима наложения на Luminosity командой Fade,. При работе с кривыми в RGB и CMYK изменяются и тон и цвет — разделяйте и властвуйте, используйте корректирующие слои Curves с режимами Сolor (для работы с цветом) и Luminosity (для работы с тональным диапазоном). И очень осторожно работайте с кривыми в L*a*b*, тут на первых порах после построения кривой устанавливайте масштаб изображения 100% и просмотрите его всё на предмет пастеризации — это поможет определить для каких типов изображений L*a*b* противопоказан (а точнее: для каких, достаточно не многочисленных по типу сюжета стоит выбирать для работы L*a*b*).
Читайте так же :
Не могу понять смысл кривых и принцип их использования
Кривые — одна из важнейших фич Фотошопа.
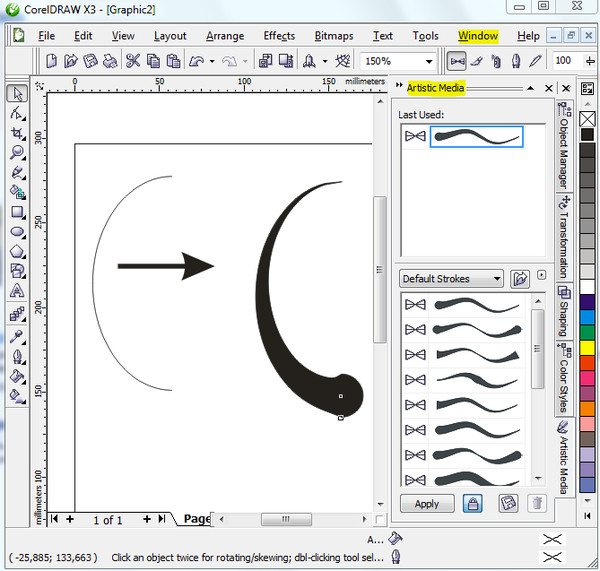
В повседневной жизни дизайнера чаще всего используется для рисования интерфейсных элементов, где важно отделять геометрическую форму от внешнего вида. Создаём контур инструментом
Добавляем эффекты:
Так, кнопка получилась слишком маленькая:
Нет проблем, растягиваем:
Поскольку ни одного пикселя не нарисовано вручную, вся логика графического устройства кнопки сохраняется при разных манипуляциях:
С легкостью размножаем кнопки:
Крайние кнопки хочется превратить в стрелки. Подрисовываем недостающий кусок к левой, тени и обводки перерисовываются сами:
Такой же кусок приклеиваем к правой, заодно красим кнопку
Вот как вся конструкция выглядит в панели слоёв:
Теперь, допустим, нам захотелось сделать кнопочки немного послаще. Пробуем на одной:
Перетаскиваем эффекты со слоя на соседние всей пачкой, а на красную кнопку — только новую тень и градиент:
Красную хочется ещё доработать напильником, но это другой совет 🙂
Теперь, допустим, выходит новый Айдивайс с ретиной, и нам надо увеличить всё в два раза. Если бы наши кнопки были нарисованы без кривых, то увеличение макета вдвое дало бы печальный результат и заняло бы нас перерисовкой на несколько дней:
Благодаря кривым, результат намного приличнее:
В своих макетах всё, что можно сделать кривыми, я делаю кривыми. И вам советую. Интересно было бы узнать, как используют кривые уважаемые советчики.
6 методов работы, которые должен знать каждый фотограф / Photoshop / Фотомоушен2
Инструмент «Кривые» («Curves») в Adobe Photoshop является одним из мощнейших в Вашей цифровой «фотолаборатории». И это иногда пугает. Представляем Вашему вниманию шесть базовых приёмов, которыми, на наш взгляд, стоит владеть каждому фотографу.
«Кривые» в Photoshop – один из самых действенных способов осветления и затемнения фотографий, настройки контрастности и передачи цветов. И этого инструмента многие пользователи избегают. Причина заключается в том, что несмотря на огромный потенциал, «Кривые» – один из самых сложных инструментов в освоении. Наверное, поэтому компания Adobe не включает «Кривые» в Photoshop Elements – редактор, который рассчитан на начинающих фотографов. С выходом новых версий Photoshop Elements «Кривые» по-прежнему остаются уникальной чертой лишь более дорого Photoshop, что делает его «младшего брата» всё менее привлекательным редактором для опытных фотографов.
Новичкам следует довериться возможностям «Кривых». После некоторого времени, потраченного на эксперименты, этот инструмент быстро станет первоочередным для большинства операций с тоном.
Часто, обработка любого изображения начинается с «Кривых». И будучи одним из мощнейших инструментов, он также является одним из самых гибких и удобных для решения широкого круга задач. Как только Вам нужно осветлить слишком тёмный снимок, усилить контраст или придать сочности цветам, проверить наличие «пересвеченных» и «заваленных» областей на фотографии, «Кривые» вступают в игру.
Следующие шесть рекомендаций-приёмов помогут вам овладеть лучшим инструментом тоновой коррекции, который может предложить Photoshop.
Основные понятия
Диалоговое окно кривых вызывается с помощью сочетания клавиш Ctrl/Cmd+M, а уровней – Ctrl/Cmd+L. Кроме того, вы можете создавать корректирующие слои кривых или уровней через меню Layer > New Adjustment Layer > Curves (или Levels) или же нажимая на соответствующие пиктограммы в палитре Adjustments.
На графике кривых горизонтальная ось отражает исходные значения яркости пикселей, а вертикальная – те значения, которые вы желаете получить на выходе. Изначально все выходные значения равны входным и кривая представляет собой диагональную прямую, проходящую через две точки, соответствующие чёрному (0; 0) и белому (255; 255) цветам. Вы можете добавить на кривую (точнее, пока ещё прямую) до четырнадцати дополнительных контрольных точек, чтобы придать кривой нужную вам форму. Когда вы тянете точку вверх, то те области изображения, которые соответствуют данному участку кривой, становятся светлее, поскольку значения яркости на выходе превышают значения на входе. Когда же вы прогибаете кривую вниз, выходные значения яркости становятся меньше входных и изображение темнеет. Используя точки в разных местах кривой, вы можете раздельно управлять яркостью светов, теней и полутонов. Лишнюю точку всегда можно удалить, выбрав её и нажав Delete.
Уровни работают схожим образом и по своему эффекту практически идентичны кривой с тремя точками: одна для чёрного цвета, одна – для белого и одна для полутонов. Чтобы сделать изображение темнее или светлее, трёх точек вполне достаточно, но для полноценного управления контрастом требуется не меньше четырёх точек, и кривые в данном случае становятся совершенно незаменимым инструментом.
В основном я буду говорить именно о кривых, как о более гибком и универсальном средстве цветокоррекции, но для тех, кому проще использовать уровни, я покажу, как достигнуть аналогичного эффекта при помощи уровней в тех случаях, где это в принципе возможно.
Шестой приём
Вы можете переключаться между цветовыми каналами с помощью ниспадающего списка, расположенного над тональной кривой. Когда Вы меняется форму кривой какого-либо цветового канала, Вы корректируете передачу цветов на фотографии.
Например, мы выбрали красный канал (Red) и уменьшили красный оттенок волос, «прогнув» кривую вниз с помощью пары узловых точек.
В красном канале если Вы двигаете узловую точку вверх, то усиливается красный цвет; если вниз – циан («голубой» цвет). В синем канале (Blue) если Вы двигаете точку вверх, то усиливается синий цвет; если вниз – жёлтый цвет. Наконец, в зелёном канале (Green) если Вы двигаете точку вверх, то усиливается зелёный цвет; если вниз – маджента («сиреневый» цвет).
Наклон кривой и контраст
Изменение контраста изображения зависит от угла наклона кривой. Говоря словами Дэна Маргулиса: чем круче кривая, тем выше контраст. Обратите внимание, что исходная нетронутая кривая, где все выходные значения яркости равны входным, имеет угол наклона 45°. Увеличение угла наклона означает повышение контраста, а уменьшение угла означает снижение контраста. Понимание этого принципа имеет большое значение, поскольку очень часто мы будем повышать контраст в одном тональном диапазоне и одновременно снижать его в другом, за счёт того, что разные участки кривой будут иметь различный угол наклона.
Как это работает
Аналогично уровням яркости, тональные кривые получают на вход тональный диапазон и избирательно расширяют или сжимают его участки. Однако, в отличие от уровней, для которых существуют только точки чёрного, белого и центра полутонов, тональная кривая управляется любым числом контрольных точек (обозначены маленькими квадратиками), вплоть до 16. Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Если вы проследите два входных тона, вы увидите, что расстояние между ними увеличивается, если кривая становится круче, тогда как при выполаживании кривой относительно диагонали тон подвергается компрессии (сжимается). Вспомните из главы о гистограммах, что сжатые тона получают меньший контраст, тогда как растянутым тонам достаётся больше контраста. Наведите курсор на подписи к кривым, чтобы увидеть, как эти изменения влияют на утрированный пример:
| Выберите: | |||
| Высокий контраст | Низкий контраст | ||
| Показывать тональные метки? | |||
| да | нет | ||
Примечание: кривые и гистограммы, показанные выше, применяются к яркости (не RGB)
Выше показаны наиболее распространённые кривые: «S» и «инверсная S».Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Повышение яркости с повышением контраста
Наведите курсор на изображение, чтобы сравнить его с исходной фотографией.
Уменьшив входное значение для точки белого цвета, мы тем самым отсекли верхние света и пропорционально растянули оставшийся тональный диапазон. Угол наклона кривой превысил 45° на всём её протяжении, что привело к повышению контраста. Чем светлее объект изначально, тем сильнее повышается его яркость.
Этот способ хорош для осветления сильно недодержанных фотографий, а также для отбеливания фона при изоляции предметов на белом фоне. Однако для осветления нормально проэкспонированных фотографий такая кривая не годится, поскольку смещение точки белого приводит к клиппингу в светах и, как следствие, грубому искажению цвета светлых объектов. К тому же большинство снимков нуждается в осветлении скорее теней, нежели светов.
Корректирующий слой Curves (Кривые)
Кривые лучше всего применять через Adjustment Layer (Корректирующий слой). Перейдите на панель Layers (Слои), щёлкните по иконке Create Adjustment Layer (Добавить новый корректирующий слой или слой-заливку) и выберите Curves (Кривые). Пока что ваше оригинальное изображение осталось нетронутым. Независимо от того, какие настройки вы примените, их всегда можно отредактировать, дважды щёлкнув по иконке слоя, к тому же вы можете использовать все опции, предоставляемые слоями, такие как маски, режимы наложения и непрозрачность.
Нелинейное повышение яркости
Перед вами наилучший способ осветления фотографий. Мы повышаем яркость полутонов, оставляя точки чёрного и белого цветов без изменений. В результате общий тональный диапазон не меняется, но основная масса средних тонов плавно смещается вверх. При этом контраст в тенях возрастает, а в светах падает, т.е. детали в тенях отчётливо проявляются, а в светах хоть и становятся чуть менее контрастными, но всё равно остаются различимыми.
Очень часто снимая какую-нибудь контрастную сцену, приходится сильно уменьшать экспозицию, чтобы не допустить клиппинга светов. Для таких вынужденно недодержанных фотографий нелинейное повышение яркости является едва ли не обязательной процедурой.
Обработка фото: Цветокоррекция с помощью «кривых» в Adobe Photoshop
Этой статьей я хочу начать серию заметок о несложных приемах обработки фотографий. Профессиональные фотографы вряд ли почерпнут отсюда много нового, а новичкам и любителям данная информация возможно будет полезна. В каждой статье я планирую разбирать обработку одной-двух фотографий, касаясь исправления наиболее распространенных и тяжелых ошибок новичков. Фотографии, разбираемые в статьях, либо мои, либо были присланы мне для обработки и опубликованы с согласия автора. Для обработки фотографий будут использованы программы Adobe Photoshop (на примере CS3 Ru), Adobe Lightroom (на примере 3й версии Eng) и некоторые другие. Хотя статьи рассчитаны на начинающих и любителей, предполагается, что читатели знакомы с минимальными основами работы в этих программах.
Прежде, чем начать обсуждение, оговоримся заранее: мы не касаемся техники съемки и того, как можно было избежать ошибок на этапе фотографирования – этому посвящено много статей и книг. Но каждый, кто хоть раз брал в руки фотоаппарат, знает – бывает, что интереснейшие по содержанию кадры приходится выбрасывать из-за технического брака. И переснять такие фото иногда просто не представляется возможным. Надеюсь, данная серия статей поможет Вам спасти ценные кадры, снятые с техническими ошибками.
Итак, в данной заметке поговорим о цветокоррекции изображений с помощью инструмента «кривые». Вообще, кривые – пожалуй, один из мощнейших инструментов программ обработки изображений. Умелое использование этого инструмента позволяет поистине творить чудеса, и обходиться без множества плагинов с непонятным и неконтролируемым режимом работы. С другой стороны, инструмент этот довольно сложен, что отпугивает начинающих фотолюбителей от его использования. Попробуем разобраться в основах работы инструмента «кривые» и научиться применять его для наших задач – коррекции цвета и яркости изображений.
1. Основы теории цвета и цветокоррекции
Для того чтобы разобраться с цветокоррекцией, нам надо сначала понять, что же такое цвет в цифровой фотографии, какими параметрами он задается и как эти параметры менять, чтобы получить нужный результат. Разумеется, всем, занимающимся цифровой фотографией, известны буквы RGB. Это – основное цветовое пространство, с которым работает большинство фотоаппаратов и воспроизводящей цифровой техники (есть и другие цветовые пространства, но речь сейчас не об этом). Все цвета в этом пространстве получаются «смешиванием» 3 базовых тонов (их часто называют каналами) – красного (Red), зеленого (Green) и синего (Blue). Записываются значения обычно последовательно, красный-зеленый-синий, например 125-80-245. Яркость каждого тона задается значением от 0 до 255. Это – всем известная истина.
Еще одна истина, менее известная, но тоже важная: при равных значениях всех трех каналов мы получаем нейтрально-серый цвет. 0-0-0 – абсолютно черный, 255-255-255 – абсолютно белый, между ними – все оттенки серого. Как же получаются остальные цвета, кроме трех основных? Понимание этого также является важнейшим для работы с цветами. Наиболее наглядно цветообразование в RGB можно изобразить в виде цветового круга. На нем, помимо трех основных цветов, присутствуют дополнительные (а лучше сказать, противоположные) цвета: CMY – зелено-голубой (Cyan), пурпурный (Magenta) и желтый (Yellow).
Этот простой на вид круг дает важнейшую для осознанной цветокоррекции информацию. Имея 3 основных канала (RGB), мы можем также управлять дополнительными цветами. Увеличение интенсивности любого из основных каналов (равно как и одновременное ослабление двух оставшихся основных каналов) приводит к усилению основного цвета. Уменьшение интенсивности каждого основного канала (или одновременное усиление двух оставшихся оосновных каналов) ведет к усилению противоположного цвета. То есть, уменьшая синий канал, усиливаем желтые цвета, усиливая зеленый – уменьшаем пурпурные оттенки, уменьшая одновременно красный и зеленый – усиливаем синий и т.д. Если нам надо, скажем, сделать фото более теплым – нам понадобится добавить оранжевого и желтого. С желтым понятно – уменьшаем интенсивность синего канала. А оранжевый = красный+желтый. Значит надо добавить еще интенсивности красному каналу. Постепенно использование этого цветового круга доходит до автоматизма, но пока можно нарисовать что-то вроде шпаргалки. Итак, теория нам более-менее ясна, теперь перейдем к практике.
2. Инструмент «кривые» и полуавтоматическая цветокоррекция по «трем точкам» (простой случай)
Чтобы не углубляться окончательно в теоретические дебри, возьмем фото с заведомо неверным балансом белого: снятое при свете ламп накаливания в режиме фотоаппарата «дневной свет». Результат работы фотоавтоматики виден невооруженным глазом. Предположим, мы не догадались снять в RAW (там проблема баланса белого решается одним кликом), и теперь будем воевать с JPEG’ом.
Первым делом, давайте разберемся, какие инструменты нам предлагает процедура «кривые», и какие настройки надо сделать, прежде чем приступить к цветокоррекции. Открываем «кривые» (Ctrl-M), щелкаем «параметры отображения кривой». Мне нравится более частая сетка, но это на любителя. Нажимаем справа кнопку «параметры», ставим отсечение черных и белых цветов по 0.10 %, чтобы при коррекции яркости программа не уходила в глухой пересвет (255-255-255) и глухую тень (0-0-0), ставим галочку «использовать по умолчанию». Остальные настройки можно не трогать. Итак, мы видим окно кривой. По оси Х откладывается исходная яркость, по оси Y – яркость после обработки, от 0 (полная тень) до 255 (полный свет). Фоном показана гистограмма, дающая нам распределение точек на фото по яркости. По диагонали проходит собственно кривая – до обработки она представляет собой прямую линию: исходное = обработанному. В процессе работы мы можем как усиливать интенсивность определенных участков (тянем кривую вверх), так и понижать (кривую вниз). Работать можно как с кривой RGB (серая кривая, регулирует яркость одновременно по всем 3 каналам), так и с кривой каждого канала по отдельности. Ниже окна кривых есть 3 пипеточки. Они служат для задания точек черного, нейтрально-серого и белого цвета на фотографии. В простейших случаях достаточно использования этих пипеточек, коррекцию цвета и яркости умная программа выполнит за Вас.
Попробуем воспользоваться этим приемом: сначала нам нужно понять, где на фото нейтральные точки – это те точки, которые в реальности были серыми. На них не должны падать отражения объектов (например, на нашем фото на краях бутылки серая фольга имеет другой оттенок за счет рефлексов). Кроме того, надо определить самую яркую и самую темную точку. Важно, что эти 2 точки не должны быть в мертвой тени (0-0-0) и мертвом пересвете (255-255-255), т.к. из таких точек программа не получит информации для коррекции. Алгоритм работы следующий: определяем белую точку (тыкаем белой пипеткой), затем черную (соответственно черной пипеткой), а дальше тыкаем серой пипеткой по потенциально серым местам, пока результат нас не устроит. Программа при этом автоматически пересчитывает баланс кривых, что можно видеть в соответствующем окне.
После того, как нас устраивает баланс белого, можно подрегулировать баланс яркостей либо инструментом «уровни», либо коррекцией кривой RGB (по сути те же уровни, но с гораздо большими возможностями). Я немного уменьшил яркость светов и чуть повысил контраст (это делается S-образной кривой RGB). Вот и все. Процентах в 50 случаев такая простейшая цветокоррекция полностью выручает.
3. Цветокоррекция с использованием эталонных точек
К сожалению, далеко не всегда все так просто, и иногда пипетками не обойтись. Да и в нашем относительно простом случае коррекция пипетками дает не идеальный результат (мне, например, не нравится красноватый оттенок верхней части фото). Вернемся к исходному фото и попробуем второй вариант – ручная цветокоррекция. Здесь мы будем сами двигать кривые до достижения желаемого результата. Но простое движение кривых «на глаз» требует опыта и, хорошо бы, калиброванного монитора, который будет передавать реальный цвет фото. Калибровки мы касаться не будем, это тема других статей, и фотографы, работающие с калиброванными мониторами, обычно уже не задаются вопросом, как делать цветокоррекцию. Нам же остается полагаться на те же «реально серые» точки, т.е. точки, которые при съемке были нейтрально-серыми. Программа Adobe Photoshop позволяет выбрать эталонные точки, по которым мы будем следить за коррекцией. Делается это инструментом «цветовой эталон», разновидностью инструмента «пипетка». В настройках инструмента надо выбрать размер образца среднее 3х3 или 5х5 пкс, чтобы исключить попадание пипеткой в случайный пиксель, который может являться и цветовым шумом. Информация о цветовых эталонах отображается в панели «инфо». Мы можем выбрать до 4 эталонных точек.
Лучше выбирать серые в реальности точки, желательно разной яркости (тени, средние тона, света) и из разных областей фото. В моем случае я выбрал 3 точки и все на бутылке, т.к. особого выбора больше не было:
Информация о точках отражается в панели, и теперь мы ясно видим, что у нас не сбалансированы каналы. Собственно, итогом цветокоррекции станет выравнивание значений в эталонных точках, а заодно и исправление цвета всего изображения. Какой канал взять за основу, к которой мы будем приводить 2 остальных канала? Обычно выбирается канал с наиболее сбалансированной гистограммой, чаще всего это зеленый. Тогда из эталонных точек можно видеть, что нам надо понизить интенсивность красного канала и усилить синий. Что ж, приступим. Начнем с красного. Во-первых, видно, что мы имеем пересвет по красному каналу (гистограмма обрезана справа). Это печально, но не смертельно. И означает это то, что мы спокойно можем двигать точку 255 (самую яркую), чтобы достичь результата. Теперь двигаем кривую так, чтобы для всех эталонных точек достичь значений R=G (примерно, ±2 ед.). Одной точки для этого мало. Точки на кривую можно ставить как непосредственно мышкой, так и «брать» их с фото (Ctrl+щелчок по области фото). Здесь важно, чтобы на кривой не было резких перегибов (если мы не имеем нескольких источников освещения разной цветовой температуры, например лампа накаливания и дневной свет, но это уже гораздо более сложный случай). На цвет картинки не обращаем внимания – работа еще не закончена.
Аналогично поступаем с синим каналом. Здесь гистограмма обрезана слева – недосвет синего канала, и недотягивает до правого края. Значит, скорее всего придется двигать точку 0 (самую темную) и 255. Выровняли эталонные точки, стало лучше, но не идеально – верхняя часть фото явно краснит:
Нужно подкорректировать отдельную область красной кривой, отвечающей за точки этой яркости. Через Ctrl+щелчок ставим точку из проблемной области на кривой. Чтобы не испортить остальные области, ставим блокирующую точку на кривой, и двигаем основную точку до желаемого результата.
После этого остается подкорректировать яркость и контраст изображения (командой «уровни», или коррекцией кривой RGB), и вуаля! Мы провели ручную цветокоррекцию.
Конечно, с данным изображением можно еще повозиться, но принцип, думаю, ясен. Что важно, коррекция по эталонным точкам практически лишена проблемы с калибровкой мониторов – мы приводим эталонные точки к серому по цифровым значениям каналов, которые не зависят от того, как настроен монитор.
Что же делать в более сложных случаях? Иногда при всем желании не удается с помощью одной кривой адекватно откорректировать фото. А если сцена освещалась несколькими источниками света с разной цветовой температурой, это практически невозможно. Здесь поможет только выделение отдельных областей с помощью лассо с мягкими краями, и раздельная коррекция вышеописанными методами.
Вот так, при наличии некоторой сноровки, можно «победить» практически любой неверный баланс белого. Дело, как Вы убедились, не очень простое, что лишний раз доказывает, что лучше снимать в RAW и с правильно установленными параметрами. Надеюсь, данная статья поможет Вам сделать Ваши фото лучше. Удачи, и отличных снимков!
P.S. В целом в данной статье не сказано ничего сверхнового, это скорее обобщение моего личного опыта по цветокоррекции с помощью «кривых». Буду рад критике и уточняющим замечаниям, которые помогут улучшить статью, а также с удовольствием отвечу на вопросы.
P.P.S. Все права на данную статью принадлежат автору. Любое копирование статьи или ее части без разрешения автора, или без ссылки на данную страницу, запрещено.
Снижение яркости с повышением контраста
Увеличивая входное значение для точки чёрного цвета, мы делаем тени абсолютно чёрными и лишёнными деталей. Эффект получается очень драматичный и применяется он преимущественно при обработке фотографий снятых в низком ключе, чтобы зачернить фон. Кроме того, точку чёрного цвета можно использовать для некоторого оживления фотографий, снятых по методу ETTR в условиях очень низкого контраста, например, в тумане.
Контрастность изображения
Данная глава рассматривает контраст как нечто желательное, хотя в действительности это зависит от предмета съёмки, атмосферы и художественного замысла. В некоторых случаях автор может намеренно избегать использования полного тонального диапазона. Например, снимки, сделанные в тумане, дымке или при очень мягком свете, часто не содержат абсолютно чёрных или белых областей. Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Нелинейное снижение яркости
По аналогии с нелинейным осветлением мы оставляем точки чёрного и белого цветов нетронутыми, но смещаем полутона вниз. Контраст в светах возрастает, а в тенях уменьшается. Эта кривая хороша, когда вам нужно убавить яркость в тенях и средних тонах так, чтобы детали в них остались различимыми, а тени, сделавшись более густыми, не превратились бы при этом в слепые чёрные пятна.
Если затеняемые области содержат отдельные яркие детали, я могу совместить кривые 4 и 6, т.е. уменьшить яркость полутонов, одновременно слегка опуская точку белого цвета, чтобы приглушить ненужную пестроту.
Применение кривых для коррекции баланса цвета
Хотя до сих пор мы применяли кривые к значениям RGB или яркости, их можно также применять на отдельных каналах цветности в качестве мощного средства коррекции оттенков в специфических тональных областях. Скажем, в вашем изображении присутствует синева в тенях, хотя и полутона, и яркие участки выглядят сбалансированно. Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
На примере вверху количество синего избирательно снижено в тенях, чтобы избавиться от синевы. Не забудьте зафиксировать ключевые точки строго на диагонали для всех тональных диапазонов, где изменения не нужны. Если вам не нужны точные корректировки цветности, использование кривых, вероятно, избыточно. В таких случаях коррекция баланса белого была бы намного проще (Photoshop: «Image → Adjustments → Color Balance…»).
Как вариант, глобальную цветокоррекцию можно производить, используя привязку нейтральных полутонов («Snap Neutral Midtones» под кнопкой «Options»). Этот метод лучше всего работает для изображений, в которых усреднение полутонов примерно нейтрально; для снимков с господством одного цвета (например, снятых в лесу) следует использовать другие методы, такие как баланс белого в RAW или с помощью уровней.
Линейное повышение контраста
Простейший способ поднять контраст изображения – сблизить точки чёрного и белого цвета, т.е. увеличить входное значение для точки чёрного цвета и уменьшить для точки белого. Я не рекомендую вам повышать контраст этим путём, поскольку грубое отсечение теней и светов ведёт к потере деталей и искажению цвета. Единственное исключение – это фотографии с крайне низким контрастом, края гистограммы которых не дотягиваются до пределов общего тонального диапазона. В этом случае придвинуть точки чёрного и белого цветов вплотную к краям гистограммы вполне уместно.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента – B.
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift, провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift, провести линию, затем отпустить клавишу мышки и Shift.
S-образная кривая
Увеличивать контраст лучше всего при помощи S-образной кривой. Она позволяет сделать тени темнее, а света светлее, не теряя при этом деталей ни в тенях, ни в светах, поскольку точки чёрного и белого цвета остаются на своих местах и общий тональный диапазон не изменяется. Света и тени просто становятся чуть более плоскими, в то время как середина тонального диапазона растягивается, и полутона становятся более контрастными. Наиболее важные детали большинства фотографий лежат именно в этой области. Разумеется, форма S-образной кривой должна учитывать особенности конкретного снимка. Вы вправе изменять положение контрольных точек, варьируя степень кривизны различных участков кривой и делая при необходимости акцент либо на светах, либо на тенях.
Очевидно, что эффект S-образной кривой не может быть воспроизведён при помощи уровней, поскольку требует не менее четырёх точек.
Четвёртый приём
Классический способ усилить контрастность фотографии – придать тоновой кривой S-образную форму. Поставьте одну узловую точку справа и двигайте её вверх, осветляя, тем самым, светлые области снимка. Вторую точку поместите слева и опустите вниз, затемняя тёмные области.
Иногда целесообразно установить третью узловую точку посередине.
Чем больше разница по высоте между первой и второй точкой, тем выразительнее изображение.
Если Вы хотите, чтобы с ростом контрастности, насыщенность цветов сохранялась, выберите «Светимость» («Luminosity») в качестве режима наложения корректирующего слоя.
Обратная S-образная кривая
Обратная или инвертированная S-образная кривая бывает полезна, когда вы готовы пожертвовать контрастом в середине, ради объектов, расположенных по краям тонального диапазона. Фотографии, в которых света и тени были бы одинаково ценны и при этом перевешивали бы по своей значимости полутона, встречаются достаточно редко, поэтому применяйте обратную S-образную кривую с большой осторожностью.
Третий приём
Нажмите и удерживайте нажатой клавишу «Alt» на клавиатуре. Теперь двигайте чёрный треугольничек, расположенный под графиком, вправо, чтобы проявить «заваленные» области на снимке. Двигайте белый треугольничек влево, чтобы проявить «пересвеченные» области.
Если вы предварительно преобразуете снимок в чёрно-белое изображение, то сможете способом, указанным выше, отслеживать все пиксели, «выбивающиеся» из тонового диапазона фотографии. Также, это хороший способ задать количество абсолютно чёрных и абсолютно белых пикселей в изображении.
Большинство фотографий только выигрывают от расширения тонового диапазона. Поэтому с зажатой клавишей «Alt» на клавиатуре сдвигайте вправо чёрный треугольничек до тех пор, пока не проявятся белые или цветные пиксели. Проделайте аналогичное действие с белым треугольничком.
Нестандартные кривые
Возможности кривых не ограничиваются перечисленными выше десятью стандартными примерами. В конце концов, в вашем распоряжении может одновременно находиться до шестнадцати контрольных точек, и вы вольны распоряжаться ими, как вам заблагорассудится. Помните только о зависимости изменения контраста от наклона кривой: в тех областях, где требуется повышение контраста, угол наклона кривой следует увеличить, а там, где контраст должен быть снижен, необходима более пологая кривая. Повысить или понизить контраст во всём диапазоне тонов невозможно без сужения или расширения диапазона. Если же точки чёрного и белого цветов неподвижны и тональный диапазон остаётся неизменным, то всякое повышение контраста на одном из участков кривой, должно быть уравновешено потерей контраста на других, менее важных участках.
Второй приём
Чтобы осветлять или затемнять изображение, Вам следует перемещать узловые точки вверх или вниз, соответственно.
Воспринимайте горизонтальную ось как шкалу, на которой слева располагаются самые тёмные тона изображения, а справа – самые светлые тона. Поэтому место на кривой, в которое Вы ставите узловую точку, имеет значение. От её положения относительно горизонтальной оси зависит диапазон тонов, которые Вы будете осветлять или затемнять. Если узловая точка находится ближе к левому краю, то Вы будете воздействовать на тёмные тона фотографии. Наоборот, если она ближе к правому краю – на светлые тона.
Работа с индивидуальными каналами
Во всех описанных выше примерах мы работали с кривыми и уровнями в режиме RGB, т.е. вносили одинаковые изменения во все каналы изображения одновременно. Однако порой приходится прибегать к редактированию отдельных цветовых каналов, поскольку каждый из них может потребовать индивидуального подхода.
Применяя кривые различной формы к разным каналам, вы можете управлять цветовым балансом изображения, причём управлять очень гибко, делая, например, в одно и то же время тени теплее, а света холоднее.
При переходе из цветовой схемы RGB в схему CMYK, что бывает необходимо при печати, приходится возиться с отдельными каналами просто для того, чтобы цвета на отпечатке оказались не слишком сильно искажены по сравнению с оригиналом.
В схеме Lab у вас имеется возможность раздельно редактировать канал L, отвечающий за светлоту, и хроматические каналы a и b, что позволяет независимо управлять яркостью, контрастом, цветовой насыщенностью и цветовым контрастом, т.е. параметрами, которые в режимах RGB и CMYK обычно тесно сцеплены друг с другом (если кто-то забыл, то цветовые схемы можно переключать через меню Image > Mode).
Всё это не означает, что применение общих кривых и уровней лишено смысла. Напротив, для большинства элементарных операций с изображением вполне достаточно универсального подхода, но в тех случаях, когда задача кажется неразрешимой при помощи общей кривой, поканальная коррекция может быть весьма действенной.
Предосторожности
- Избегайте использования кривых, поскольку любое растягивание гистограммы изображения повышает вероятность постеризации.
- Всегда применяйте тональные кривые к 16-битным изображениям, если возможно.
- Следует избегать существенных преобразований в канале RGB. В этих случаях используйте тональные кривые в канале яркости в слое коррекции или в режиме LAB, чтобы избежать существенных изменений в тоне и насыщенности.
Смежная тема обсуждается в статье: Photoshop: используем «Уровни»
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» — увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как нарисовать кривую в фотошопе?
Кривая Безье – это инструмент, изначально разработанный для проектирования автомобильных кузовов, но со временем перекочевавший в различные графические редакторы. В частности, в Adobe Photoshop CS5, где его потомком стал инструмент «Перо». С первого взгляда он кажется очень сложным, но достаточно лишь немного разобраться, чтобы оценить его по достоинству.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
- Запустите программу и создайте новый документ, щелкнув пункт меню «Файл», затем «Создать» (или комбинацию клавиш Ctrl+N), указав в полях «Ширина» и «Высота», например, по 500 (остальные параметры можно оставить без изменений), и снова нажав «Создать».
- Выберите инструмент «Перо» (горячая клавиша P) и, щелкая левой кнопкой мыши, поставьте на рабочей области две точки на небольшом расстоянии друг от друга, но достаточном для того, чтобы получился заметный отрезок. Ставя вторую точку, не отпускайте мышку и потяните ее куда-нибудь в сторону. Прямая линия превратится в кривую, и ее кривизна будет зависеть от того, каким образом вы расположите направляющую – линию, которая появилась после того, как вы потянули мышку, создав вторую точку.
- Нажмите правой кнопкой на «Перо» в панели инструментов и в выпадающем меню выберите «Угол» (используется, если после создания опорной точки вы следом не создали направляющую). Зажмите левую кнопку на самой первой точке и потяните мышь в сторону. Возле точки появится такая же направляющая. Изменяя ее координаты, вы можете манипулировать параметрами той части кривой, которая исходит из первой точки. Таким образом, получившуюся кривую можно условно поделить на две части: одна берет начало в первой точке, другая – во второй.
- Вы можете продолжить создание кривой, поставив еще несколько точек и изменяя их так же, как описано в предыдущих шагах инструкции. Чтобы создать опорную точку внутри линии, используйте инструмент «Перо+», чтобы удалить – «Перо-». Каждая нарисованная вами таким образом линия будет отображаться во вкладке «Контуры» окна «Слои» (если оно отсутствует, нажмите F7).
- Если вы захотите сохранить полученный результат, нажмите комбинацию клавиш Ctrl+Shift+S, в появившемся окне укажите путь, напишите имя, укажите в поле «Тип файлов» Jpeg (если хотите получить рисунок) или Psd (если сохранить полностью весь проект) и кликните «Сохранить».
Оцените статью!
imguru.ru
- Как на фейсбук отправить сообщение – 13 функций новой системы Сообщений на Страницах Facebook, о которых должен знать каждый админ
- Как вернуть инструменты в фотошопе слева – У меня в фотошопе СЛЕВА пропала панель инструментов. Как вернуть?
- Руководство пользователя эксель – Иллюстрированный самоучитель по Microsoft Excel 2003 › Введение в Excel [страница — 2] | Самоучители по офисным пакетам
- Youtube настройка – Как настроить YouTube плеер под себя 2019. ⋆ Интернет технологии для вас
- Добавить на экспресс панель одноклассники – Как добавить страницу в закладки браузера и сделать стартовой [вход в mail ru почта, одноклассники и мой мир моя страница]
- Недавние места windows 7 как восстановить – Иллюстрированный самоучитель по Microsoft Windows 7 › Устранение неполадок – Рабочий стол, Проводник, Панель задач › Исправление ошибки, когда папки «Недавние места» и «Недавние документы» пустые [страница — 242] | Самоучители по операционным системам
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия. Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
как нарисовать инструментами «Перо» и «Фигура» в Photoshop CS5, урок TeachVideo
Как нарисовать кривые линии в Photoshop® CS5
Процесс рисования в «Adobe® Photoshop® CS5» включает в себя создание векторных («кривых») фигур и контуров. «Photoshop®» позволяет рисовать с помощью любого из инструментов группы «Фигура» и группы «Перо». Режимы работы каждого инструмента можно изменять на панели атрибутов.
Векторные объекты представляют собой прямые
и кривые линии, рисуемые с помощью групп
инструментов «Фигура» или «Перо» на панели инструментов. Векторные фигуры не зависят от разрешения изображения: их края всегда остаются четкими, даже при изменении размера.
Рассмотрим более подробно назначение инструментов по работе с векторными объектами. Для создания кривых используется инструмент «Перо». С его помощью на фотоизображении можно рисовать кривые, а также редактировать их. Стоит отметить, что векторной линии можно задать цвет и цвет заливки замкнутых областей с помощью цветовой палитры. На панели атрибутов нажмите на кнопку «Слой-фигура» и нарисуйте замкнутую область с помощью инструмента «Перо».
Как вы можете заметить, замкнутая область фигуры автоматически залилась основным цветом. Все созданные объекты помещаются на автоматически созданный новый векторный слой. Для перемещения и выделения объектов необходимо использовать специальный инструмент «Выделение контура»
, расположенный на панели инструментов, так как обычные методы не применимы к векторным изображениям. С помощь этого инструмента, мы можем перемещаться от объекта к объекту, а слои будут переключаться автоматически.
Помните, что все эффекты и фильтры можно применять только к растрированным слоям. Для этого на панели слоев выберите необходимый вам слой с объектом и, вызвав контекстное меню, выполните команду «Растрировать слой»
.
Создание векторных геометрических объектов возможно с помощью группы инструментов «Фигура» на панели инструментов. Здесь имеется возможность создать объекты как простой формы, будь то прямоугольники, прямые линии, или эллипсы, так и более сложной – прямоугольники со скругленными углами, многоугольники, а также произвольные автофигуры.
Выбрав фигуры в раскрывающейся панели «Произвольная фигура» на панели атрибутов, вы сможете рисовать произвольные фигуры. Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур.
В ответ на вопрос, заменять ли текущие фигуры, выберите или «Да», чтобы отображались только фигуры в новой категории, или нажмите на кнопку «Добавить», чтобы новые фигуры были добавлены к уже отображаемым.
www.teachvideo.ru
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Немного теории
Пути в Adobe Photoshop (или контуры фотошопа) представляют собой Кривые Безье. Не будем утомлять читателя математическими выкладками, описывающими алгоритм построения. Более правильным будет дать следующее определение. Пусть не совсем точное, но отражающее прикладную суть.
Итак, путь или контур в Adobe Photoshop – непрерывная кривая, образованная одной или несколькими кривыми Безье (линия, вписанная в выпуклую оболочку из произвольных точек, называемых «опорными»). Если проще – то точка кривой имеет 2 касательные (векторы). И результаты умножения размера каждого из них на углы прилегания к кривой должны быть равны.
На практике это выглядит так: у нас есть точка на кривой и 2 вектора. Изменяя углы наклона векторов и их длину, мы изменяем кривизну линии.
Желающие получить точное определение могут обратиться к соответствующему разделу Википедии или учебнику Математического анализа за второй курс мехмата.
Построение кривой линии
Смотрите также: “Как сделать градиент в Фотошопе”
Как и ломаные линии, кривые делятся на два типа: незамкнутые и замкнутые. Для построения кривой в программе Photoshop существует множество инструментов и способов.
Незамкнутая кривая
Для построения такой линии есть всего один инструмент — «Перо» ( с последующей обводкой). Либо же можно нарисовать такую линию вручную.
Замкнутая кривая
Для создания замкнутой кривой фигуры в Фотошопе существует целых три способа.
Лассо
При помощи лассо возможно создание кривых абсолютно любой конфигурации. Необходимо сделать выделение при помощи этого инструмента. А затем обвести контур любым доступным инструментом.
Овальная область
При использовании этого инструмента мы получим овальную область. Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Фигура
Возьмем инструмент — «Эллипс». В верхнем меню выставим требуемые настройки и создаем фигуру – овал.
После чего полученную окружность можно изменять, для получения нужной формы. Для этого выбираем “Деформацию” и творим.
Результат после применения деформации:
На этом все. Мы показали вам, как различными способами создать линии в программе Фотошоп. Эти навыки пригодятся при построении различных сеток, контуров и макетов.
Смотрите также: “Как увеличить изображение в Фотошопе”
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как нарисовать кривую линию в Photoshop Как? Так!
Содержимое:
Photoshop – это мощный графический редактор, который позволяет создавать и вносить изменения в любое изображение. Благодаря встроенным инструментам вы можете нарисовать кривую линию при помощи всего нескольких щелчков мыши. Но это один из ключевых навыков, которым нужно овладеть всем начинающим пользователям, так как он знакомит с мощным инструментом «Перо».
Шаги
- 1
В панели инструментов (слева) выберите инструмент «Перо».
Этот инструмент является одним из самых мощных и популярных инструментов в Photoshop, хотя к нему трудно привыкнуть. Панель инструментов «Перо» находится непосредственно над инструментом «Текст». Или просто нажмите клавишу P, чтобы автоматически выбрать «Перо».
- 2
В панели опций (сверху) выберите «Контуры».
При выборе любого инструмента в верхней части окна Photoshop открывается панель опций. В случае инструмента «Перо» убедитесь, что в крайнем левом меню панели опций выбрано значение «Контуры», а не «Фигура» или «Пиксели».
- В новых версиях Photoshop щелкните по значку в виде шестеренки и включите функцию «Показать», чтобы активировать предварительный просмотр линии при ее прорисовке (данная функция очень полезна начинающим пользователям).
- Остальные настройки можно оставить без изменений.
- 3
На экране щелкните там, где вы хотите начать рисовать кривую линию.
Это приведет к созданию опорной точки в виде небольшого черного квадрата; такие точки помогут вам нарисовать кривую линию. Ваша линия будет создана при помощи опорных точек и направляющих, но о последних поговорим позже. Сейчас просто щелкните там, где будет начинаться ваша кривая линия.
- Зажмите и перетащите опорную точку, чтобы сразу получить кривую линию. Но сейчас лучше не изгибать линию, сделаем это чуть позже.
- 4
Перетащите первую опорную точку, чтобы создать вторую опорную точку и приступить к изгибу линии.
Щелкните по второй опорной точке и не отпускайте кнопку мыши. Перетащите вторую опорную точку в любом направлении, чтобы посмотреть, как изгибается линия. Прямая линия с кругами на концах – это направляющая, которая определяет то, как искривляется линия. Направляющие можно подправить позже, поэтому сейчас они могут быть произвольными.
- Длинная направляющая приводит к созданию плавной кривой, а короткая направляющая – к резкому изменению хода кривой.
- Пересечение направляющей приводит к тому, что линия искривляется по направлению к самой себе. Попробуйте использовать направляющие для ограничения кривой (наподобие забора), чтобы она шла в нужном вам направлении.
- Согласно рекомендации компании Adobe длина направляющей должна составлять около 1/3 расстояния до следующей опорной точки, по которой вы собираетесь щелкнуть.
- 5
Продолжайте добавлять опорные точки и направляющие.
Помните о том, что их можно подправить позже. Закончите рисование линии с помощью инструмента «Перо». Если вам нужно избавиться от опорной точки, нажмите Ctrl+Alt+Z (Windows) или Cmd+Opt+Z, чтобы удалить каждую точку, начиная с последней. Если вы нажмете клавишу Del, это приведет к удалению только последней опорной точки. Добавляйте опорные точки, до тех пор пока ваша кривая не примет требуемую форму.
- 6
Не пользуйтесь направляющими, если хотите получить острые углы.
Для этого при создании новых опорных точек зажмите Alt (Windows) или Opt (Mac OS), что приведет к игнорированию направляющих.
- 7
Откорректируйте кривую при помощи инструмента «Преобразовать опорную точку».
Не волнуйтесь, это проще, чем кажется. На панели инструментов щелкните по инструменту «Перо» и удерживайте его нажатым. Откроется список аналогичных инструментов, предназначенных для создания особых контуров. В нижней части этого списка выберите инструмент «Преобразовать опорную точку», при помощи которого вы сможете изменить любую опорную точку или направляющую. Также этот инструмент позволит вам добавить или удалить опорную точку.
- Вы также можете изменить начальную точку вашей кривой. Если вы рисуете новые кривые, перетащите начальную точку, чтобы сразу же создать направляющие.
- 8
Закончите рисовать кривую, соединив начало и конец или щелкнув по новому инструменту.
Закончив с построением кривой, щелкните по другому инструменту, чтобы выйти из режима рисования линий. Или зажмите Ctrl/Cmd и щелкните в любом месте, чтобы прекратить рисовать линии. Вы также можете соединить начало и конец кривой, если хотите получить некую фигуру, а не просто искривленную линию.
- 9
Закончив искривлять линию, щелкните по кривой правой кнопкой мыши, чтобы обвести ее.
Выберите один из инструментов «Перо» и щелкните правой кнопкой мыши по кривой; в открывшемся меню нажмите «Выполнить обводку контура». Откроется окно «Выполнить обводку контура», в котором вы сможете окрасить вашу кривую в определенный цвет. В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.
- Перед тем, как нажать «Обвести», настройте параметры кисти.
- Или нажмите клавишу B, чтобы настроить параметры кисти. Заданные вами параметры кисти, включая ее толщину и цвет, будут использованы при обводке кривой.
- 10
На палитре слоев нажмите «Контуры», чтобы изменить старые контуры.
На самом деле инструмент «Перо» ничего не рисует – он просто наносит контуры, которые можно использовать в разных целях. Чтобы подкорректировать кривую, измените только что созданные контуры или воспользуйтесь старыми контурами. Для этого нажмите «Контуры» на палитре слоев (расположена в правой части экрана), а затем выберите контуры, которые вы хотите использовать.
Советы
- К инструменту «Перо» нужно привыкнуть, потому что он не очень простой. Этот инструмент используется для точного обвода и вырезки элементов изображения, а также для создания различных фигур.
Прислал: Васильева Светлана . 2017-11-06 17:53:48
kak-otvet.imysite.ru
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D. У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть, горячая клавиша вызова инструмента – B.
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью – делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Коррекция контуров
Именно возможности коррекции делают контуры таким удобным инструментом.
Для исправления контуров:
- Перейдите на вкладку «Контуры» (Path) и щелчком мыши выделите нужный контур.
- Вернитесь на вкладку «Слои».
- На панели инструментов выберите инструмент «Добавить точку».
- Наведите мышью на контур и щёлкните левой клавишей. Все точки и кривые стали доступными для редактирования (появились направляющие, точки).
- Для коррекции линии изгиба – работайте с векторами-направляющими (как описано в алгоритме создания контура).
- Чтобы переместить точку, наведите на неё курсор мыши и, нажав левую клавишу, перетяните в нужное место. Путь изменится автоматически.
- Чтобы добавить точку – щёлкните на пути. Точка добавляется с направляющими.
- Чтобы удалить точку – выберите инструмент «Удалить точку», наведите и щёлкните левой клавишей мыши.
Некоторые точки могут не иметь направляющих. Это точки углов. Для их преобразования в точки кривых необходимо воспользоваться инструментом «Преобразовать точку». Выберите его, наведите на точку, нажмите левую клавишу мыши. И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
Обратное преобразование аналогично: тот же инструмент, нажатие на точке – направляющие исчезают.
Дополнительные рекомендации
— В состоянии выделения контура клавиша Пробел (Spacebar) активирует инструмент «Рука» (Hand Tool), позволяющий выполнять прокрутку изображения на экране монитора без снятия выделения контура или смены инструментов.
— Переходим в меню Просмотр — Показать – Сетку (View > Snap To > Grid) для более точного создания контура.
5 полезных фишек Photoshop
1. По-возможности, устанавливайте английскую версию Photoshop
Почему? Потому что здесь, как у Игоря Николаева, есть несколько причин:
— Большинство новых уроков, туториалов по ФШ публикуются на английском языке.
— Практически все плагины, экшены и расширения не работают на русской версии ФШ
— Большинство специалистов используют при общении английские термины
2. Изменение прозрачности с помощью цифр на клавиатуре
Нажали на клавишу «7» и вуа-ля!
Используйте цифры на клавиатуре от 0 до 9, чтобы быстро указать прозрачность слоя. Если вы переключитесь на инструмент «Brush» (кисть), то клавиши цифр зададут ее прозрачность.
Каждая цифра обозначает десяток, так 2 – значит, что прозрачность станет 20%. А что с нулем? Если вы один раз нажмете на него, то получите прозрачность 100%, а вот при быстром двойном – 0%.
3. Скрыть все ненужные слои, оставив видимым лишь один
Обычно, когда нужно скрыть 100500 слоев и оставить видимым один, мы по-очереди скрываем каждый из ненужных слоев. Бррр…
Но все можно сделать с помощью одного клика. Зажмите клавишу Alt и кликните по глазку видимости того слоя, который хотите оставить видимым. Все остальные слои автоматически скроются. Щелкнув по тому же слою еще раз (все с той же зажатой клавишей Alt), все вернется в первоначальный вид.
4. Этой функции пипетки вы точно не знали! 😉
Мы перевели пипетку на крайний справа цвет)
Цветопробу можно брать вне окна программы. Особенно удобно, если работаете с двумя мониторами.
5. Как «приручить» инструмент «Pen» (перо) и кривые?
Многие начинающие дизайнеры боятся использовать кривые, потому что мало кто сразу понимает как ими пользоваться. Ловите пару сервисов, которые помогут вам освоить этот крутой инструмент:
— Сервис, где можете потренироваться и наглядно увидеть процент вашей точности: http://shape.method.ac/
— На практике научитесь пользоваться пером: https://bezier.method.ac/
Источник: Coalla Agency
Как использовать S-кривые в Photoshop
S-образные кривые наилучшим образом добавляют или уменьшают контраст. Это похоже на использование прожектора на сцене: вы можете выделить одну часть изображения и затемнить другую.
Использовать инструмент довольно просто, и игра с кривыми на изображении — лучший способ полностью оценить возможности этой замечательной функции Photoshop.
Фотографии, сделанные в пасмурный день или в тени, иногда больше всего нуждаются в повышении уровня контрастности.
Давайте посмотрим, как мы можем добавить красоту фотографии, которая, в первую очередь, не так уж плоха. Вот исходное изображение, которое мы будем использовать, чтобы показать, чего можно достичь с помощью функции S Curve. Вы можете скачать это изображение, чтобы следовать руководству.
Шаг 1
- Откройте изображение в Photoshop
- Добавьте корректирующий слой Curves (как на рисунке ниже)
- Слои> Новый корректирующий слой> Кривые
- Назовите слой Curves 1 и нажмите OK
Шаг 2
Теперь у вас появится диалоговое окно S Curve на рабочей палитре.Теперь мы находимся в самой мелкой части, где происходит все самое интересное. Я бы хотел выделить цветок лотоса и затемнить фон, чтобы цветок действительно выделялся, как сияющий маяк красоты.
Удерживая нажатой кнопку управления, щелкните курсором в области изображения, которую вы хотите выделить. В этом случае я решил щелкнуть лепесток цветка внизу цветка.
Обратите внимание, как это поместило точку на линии кривой. Это главный момент.
Шаг 3
Теперь Удерживая нажатой кнопку Ctrl, щелкните где-нибудь на более темном фоне. Я решил щелкнуть слева от цветка между нижним и первым лепестками с левой стороны.
Снова есть точка на кривой. Это Точка Тени.
Не волнуйтесь, если ваши очки немного отличаются от моих. Вы увидите аналогичный результат и очень быстро получите то, о чем идет речь.
Шаг 4
Теперь Щелкните и удерживайте курсор над точкой выделения, верхней, и медленно перемещайте ее вверх и влево.Следите за изображением и остановитесь, когда почувствуете, что оно стало достаточно ярким. Если вы зайдете слишком далеко, просто отодвиньте кривую немного назад.
Посмотрите, как он осветил цветок на заднем плане. Фантастика. Потяните его в обратном направлении, и цветок станет темнее.
Шаг 5
Теперь перетащите нижнюю точку тени вниз и вправо. Обратите внимание, как фон темнеет, когда вы перетаскиваете точку. Превосходно увеличивает глубину резкости.
Когда вы закончили экспериментировать с изображением и оно выглядит хорошо, нажмите OK, чтобы закрыть диалоговое окно Curves.
Шаг 6
Объедините ваше изображение.
Слои> Свести все.
Сохраните ваше изображение.
Теперь вы действительно можете заметить, как цветок выделяется больше и становится светлее. С этим немного перестарались, чтобы дать вам эффект. Обычно я бы не делал это так сильно, чтобы сохранить красивый лиловый цвет цветка лотоса.
Поиграйте с изгибами, и вскоре вы выработаете свой собственный стиль. Некоторые изображения будут реагировать на кривые больше, чем другие, но этот инструмент лучше всего подходит для добавления или уменьшения света на изображении.
5 крутых способов использовать слой «Кривые», чтобы полностью изменить внешний вид ваших фотографий в Photoshop
Корректирующий слой кривых — это мощный, но интересный слой для использования в Photoshop! Есть бесконечные возможности того, что вы можете создать с помощью кривых.В этом уроке вы узнаете 5 интересных способов использования слоя «Кривые» в Photoshop! Ура! Просто просмотрите руководство ниже или прочтите, чтобы узнать, как можно изменить внешний вид своих фотографий! (Не забудьте прокрутить до конца, где вы можете получить БЕСПЛАТНЫЙ пакет кривых экшенов Photoshop !!)
Связанное руководство: Как получить объект в POP из фона в Photoshop
СветлееЧтобы сделать фотографию светлее и сделать ее более легкой и воздушной, просто создайте новый корректирующий слой кривых.Поместите курсор в середину этой кривой и перетащите по своему усмотрению!
Статья по теме: 4 быстрых способа получить легкий и воздушный вид в Photoshop
Темный и угрюмыйЧтобы сделать фотографию темной и мрачной, создайте корректирующий слой кривых. На этот раз вы поместите этот курсор посередине и слегка потяните кривую вниз.
(Фотография сделана на Canon 5d Mark ii и 135mm 2.0 линза)
Полный контрастЧтобы сделать изображение более контрастным с помощью кривых, вам нужно создать кривую, похожую на букву S. В верхней трети этой строки щелкните курсор и перетащите линию вверх.? В нижней трети этой строки щелкните курсором и потяните вниз. Кривая должна напоминать букву S, а ваша фотография должна быть контрастной.
ШероховатыйЭто крутой и уникальный вид, который вы могли бы придать своим изображениям! Вы начнете это так же, как и для создания дополнительного контраста, сделав эту S-образную кривую (см. Непосредственно выше).Но тогда вы собираетесь заняться чем-нибудь еще. Прямо над этой кривой вы увидите раскрывающееся окно с надписью «RGB», щелкните там. Когда вы сделаете еще три цвета, выпадут еще три цвета: красный, зеленый и синий (см. Видео для более детального просмотра). Выберите каждый из этих цветов по отдельности и создайте еще одну S-образную кривую с каждым цветовым слоем.
(Фотография сделана с помощью объектива Canon 5d Mark ii и 135 мм 2.0)
Мягкие и пастельные
Мне нравится этот мягкий и пастельный вид, который можно легко создать с помощью слоя кривых! Чтобы добиться этого эффекта, начните снова с этой исходной S-кривой в канале RGB (см. Выше в описании добавленного контраста). Затем вы снова перейдете к этим цветовым каналам, как вы это делали для образа «гранж».НО, на этот раз вы создадите перевернутую S-образную кривую для каждого цвета. На каждой цветовой кривой поместите курсор в верхнюю треть линии и потяните вниз. Затем снова на нижней трети строки и перетащите вверх. (Посмотрите видео, чтобы узнать больше!)
(Фотография сделана с помощью объектива Canon 5d Mark ii и 135 мм 2.0)
МатовыйХотя это и не объясняется в видео, кривые также придадут вам потрясающую матовую поверхность! Здесь вы найдете полное руководство о том, как добиться матового вида на ваших фотографиях с помощью кривых (и еще парочки других приемов!)
Удачи, редактируя и экспериментируя со слоем кривых! Если вы все же попробуете этот урок и опубликуете свою фотографию в Instagram, не забудьте упомянуть или пометить меня @cozyclicks, чтобы я мог проверить, что вы создаете !? А чтобы вам было еще проще, я создал пакет действий Photoshop «Уютные кривые кликов» в качестве подарка вам! Скачать ниже! (совместим с Adobe Photoshop CC)
СлойCurves в действии в Photoshop
СлойCurves в действии в Adobe Photoshop — станьте мастером Curves www.sleeklens.com
Похоже, вы хотите стать мастером в использовании инструмента кривых Photoshop, ну а теперь…
Итак, вкратце для начала, я бы сказал, что я использую инструмент кривых практически в каждом отдельном случае. изображение редактирую.
Curves великолепны, у него есть много разных применений, от осветления и затемнения изображения до контрастности и улучшения цвета.
Изображение, которое я хочу использовать сегодня, это изображение ниже.
Я полагаю, что с помощью руководства по кривым изображение с хорошим количеством света и темноты будет творить чудеса, поэтому, если вы можете получить изображение, похожее на это, где у вас есть хороший набор теней и светов, тогда это будет здорово.
Итак, чтобы создать слой Curves, вы можете перейти в Layer — New Adjustment Layer — Curves
Просто небольшое примечание о том, что такое корректирующий слой, если вы еще не знаете, корректирующий слой — это слой, редактируется в любое время.
Это хорошая практика — всегда делать корректирующие слои, потому что, если вы этого не сделаете, вы можете застрять еще дальше, когда дело доходит до редактирования определенного изображения.
Так что делайте корректирующие слои вместо редактирования прямо на вашем изображении.
Нажмите Ok при появлении запроса.
Теперь вы увидите его в правой части экрана.
Это график с линией, проходящей через него по диагонали слева направо вверх.
Нижний левый угол представляет светлые участки, а верхний правый — тени на вашем изображении.
Все, что находится посередине, называется средними тонами, поэтому по сути чистый цвет за вычетом теней и светов.
Если вы нажмете и удерживаете линию, вы сможете настроить блики и тени.
Так что потратьте несколько секунд, чтобы щелкнуть и поиграть с этим, и посмотрите, что он делает и какие корректировки он внесет в изображение.
Если я щелкну и перетащу линию вверх влево, вы увидите, что изображение стало намного светлее.
Вы должны знать, что когда вы делаете это, вы должны быть осторожны, чтобы не вылететь из цвета.
Цвета размытые — это когда они настолько яркие, что теряется детализация.
Если теперь применить это к нашему диапазону цветов, то мы сможем сделать нечто подобное.
Скажем, я думал, что мое изображение было слишком теплым, что означает, например, что в нем слишком много красного, тогда мне пришлось бы перейти к раскрывающемуся списку с RGB на нем.
Когда я нажимаю на это, я открываю свои цветовые каналы.
Итак, я выбираю красный в списке.
Щелкните по линии и потяните ее немного вниз в нижний левый угол. Вы увидите, что изображение начинает терять красный цвет и создавать более холодный эффект по всему изображению.
Итак, если вы потратите минуту или две, чтобы просмотреть этот список и поэкспериментировать, применяя то, о чем мы только что говорили, вы сможете увидеть типы цветовых эффектов, которые позволяет вам делать корректирующий слой Curves.
Это очень эффективно для цветокоррекции и определенно должно быть одним из ваших предпочтений по сравнению с другими доступными инструментами.
Итак, давайте возьмем, например, что я не хочу, чтобы это изображение было холодным, вместо этого я хочу использовать солнечный свет на заднем плане и создать более летнее ощущение в изображении.
Что я сделаю, так это перетащите красный цвет в противоположную сторону, не сходите с ума, потому что вы не хотите, чтобы ваше изображение выглядело так, как будто оно наложено красным, ровно настолько, чтобы усилить солнечный свет на заднем плане.
Достаточно повезло, потому что мы используем корректирующие слои, и мы всегда можем вернуться и снова отредактировать.
Затем я перейду к своему синему каналу, потому что это холодный цвет, и уменьшу его, чтобы усилить, и добавлю немного зеленого.
Сначала это звучит так, как будто вы должны знать некоторую теорию цвета, ну, нет, вы можете пробовать и ошибаться в этом, пока ваше сердце не будет удовлетворено.
Пока у вас в голове есть примерное представление о том, что вы хотите сделать с изображением, вы будете золотыми!
Все, что вам действительно нужно знать, это то, выглядит ли изображение слишком холодным, нейтральным или теплым.
Если вы редактируете для клиента, он может сказать: «Мои изображения слишком теплые, не могли бы вы их немного охладить?» тогда вы будете знать, что вам придется их согреть.
Но обязательно спросите его «до какого процента вы бы хотели, чтобы они были разогреты?» Какова ваша общая цель для этих изображений? »
Layer MaskХорошо, а что, если вы хотите, чтобы одни области были теплыми, а другие — прохладными?
Итак, если вы внимательно посмотрите на мое изображение, мне нравится, когда сквозь него проникает солнечный свет, но я бы хотел, чтобы корни дерева казались более прохладными.(а там двух зайцев)
Но, конечно, я говорю о визуальной температуре.
Итак, я возвращаюсь к своим слоям и нажимаю на слой «Кривые».
Вы увидите маленькую белую рамку, прикрепленную к слою Curves.
Это ваша маска слоя.
Итак, выберите Brush Tool.
Убедитесь, что вы нанесли его на мягкую кисть, и уменьшите непрозрачность примерно до 30% (это может быть слишком много, чтобы работать с непрозрачностью по мере продвижения)
Теперь рисуйте прямо на областях хотите остыть, это уберет тепло.
Если вы сделаете какие-либо ошибки или нежелательные вещи, просто выберите белый цвет на своей кисти, и вы сможете рисовать в тепле.
Пока вы это делаете, вы можете отрегулировать размер кисти, используя клавиши скобки на клавиатуре. [+]
Вы найдете их помимо буквы P.
Если есть другие области опроса, которые вам нужно решить, тогда вы увеличиваете масштаб с помощью инструмента «Масштаб», активируйте это нажатием (Z)
Удерживая Alt, перемещайте мышь по диагонали сверху слева направо вниз.
Если вам нужно изменить положение, удерживайте клавишу пробела, пока не увидите, как ваш курсор превращается в руку для захвата.
Затем вы можете щелкнуть и перетащить изображение в нужное место, удерживая клавишу пробела.
Еще один трюк, который вы можете сделать, если вам кажется, что корректировка кривых слишком сильна, — просто отрегулировать непрозрачность слоя, я не собираюсь этого делать, поскольку мне нравится, когда оно составляет 100%
Теперь я ‘ Я собираюсь добавить еще один корректирующий слой «Кривые», но на этот раз я буду нацеливаться на зеленые.
Итак, естественно, я выбираю Зеленый канал.
Я просто хочу немного поднять этот вопрос, чтобы усилить этих зеленых.
Затем вернитесь на панель слоев, убедитесь, что я нажал на миниатюру маски и нажал на клавиатуре (Ctrl + I)
Это изменит цвет слоя на черный, на этот раз скроя весь зеленый слой.
Итак, что вы делаете сейчас, это снова используете инструмент «Кисть» и вместо черного используйте белый цвет в том же самом процессе, как мы ранее рисовали зеленые области на вашем изображении.
Для этого я обычно начинаю с непрозрачности около 50%, когда рисую в середине, а затем опускаю ее по мере продвижения в стороны, чтобы получить приличное смешивание и переход между цветами.
Это может немного развиться, щелкая мышью, но результаты того стоят, вы можете использовать Технику потока или (Использование потока с инструментом Кисть в Photoshop), если вы хотите, чтобы это было на YouTube, но пока мы просто придерживайтесь простого способа непрозрачности.
Если вы уже знаете о Flow в Photoshop с помощью Brush Tool, то я скажу это, по какой-то причине я знаю, что это может быть лучше или что-то еще, но поскольку я начал использовать Opacity, я никогда не менял и не имел никакого желания менять, что мне нравится для меня один способ делать что-то, так мой рабочий процесс будет быстрым, а инструменты, которые я использую, используются без лишних размышлений.
Далее мы добавим контраст нашему изображению.
Способ сделать это — увеличить светлые участки и тени.
Когда мы это сделаем, ваше изображение действительно будет выделяться и выделяться, а также создать сильную атмосферу по сравнению с более стандартным изображением, которое может создать камера.
Чтобы сделать это с корректирующим слоем «Кривые», нужно создать новый.
Убедитесь, что он установлен на RGB, причина этого в том, что при настройке вы будете настраивать все каналы одновременно.
Теперь нажмите на линию в нижнем левом углу верхнего поля сетки на панели «Кривые», нажмите на нее и слегка потяните вверх, не заходите слишком далеко, так как в конечном итоге вы выдохнете все свои блики. , просто хватит, чтобы еще остались детали.
То же самое с тенями, только достаточно, чтобы затемнить все изображение, но вы все равно можете видеть детали внутри самих теней.
На графике кривых вы теперь увидите, что вы создали S-образную кривую, так инструмент получил свое название.
Итак, теперь, если вы щелкнете по маленькому значку глаза рядом с этим слоем контрастности кривых, включая и выключая его, вы заметите, что изображение значительно улучшилось.
Что я собираюсь сделать с этим слоем, так это создать эффект контраста только на корнях деревьев, поэтому я собираюсь нарисовать маску рядом с ним, как мы делали ранее с другими.
Щелкните по нему и нажмите Ctrl I.
Это инвертирует маску и скроет контрастный слой, теперь то, что вы делаете, используя белую кисть, — это закрашивайте области, в которых вы хотите показать контраст. в моем случае это корни дерева.
Далее мы добавим несколько эффектов Matt.
Это сглаживает ваши блики и сглаживает тени, так что это в некоторой степени противоположно тому, что делал контрастный слой.
Это легко сделать так же, как и с контрастным слоем.
Единственная разница в том, что вы берете за концы диагональной линии.
Итак, создайте новый слой кривых, возьмите первый, щелкните точку диагональной линии в нижнем левом углу и перетащите ее примерно на 3 четверти вверх по первому квадрату графика.
Затем вы проделываете то же самое с противоположной стороной, щелкая и перетаскивая вниз с правой стороны, чтобы ваш график в конечном итоге стал похож на мой, как показано ниже.
Обратите внимание, что вам не обязательно использовать 3 четверти, которые я использовал, это просто мои личные предпочтения, поэтому делайте то, что приятно для вашего глаза.
Теперь, если вы чувствуете, что у вас слишком сильный эффект, вы всегда можете уменьшить его непрозрачность или с помощью маски закрасить области, на которых эффект не должен быть.
Я доволен результатом, так как он напоминает мне туманный летний день, поэтому я собираюсь оставить его как есть, и если я передумаю в будущем, у меня всегда есть корректирующие слои, чтобы я мог вернуться в и измените его по мере необходимости.
Теперь вы можете сгруппировать слои вместе, поэтому, если вы хотите включать и выключать их, чтобы увидеть разницу, вы можете сделать это, щелкнув нижний слой, удерживая Shift на клавиатуре и щелкнув верхний. , затем введите Ctrl G.
Затем вы можете щелкнуть значок глаза на группе, чтобы включить или выключить ее.
Вот и все, теперь вы будете на пути к тому, чтобы стать мастером инструмента кривых, так что примените его на практике.
Увидимся в следующий раз.
Хотите научиться создавать эффекты плазменного освещения с помощью Adobe Photoshop?
Рейтинг: 012345 5.00 на основе 4 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в феврале
Photoshop — Затемнение — Использование инструмента Curves для управления тональными значениями
Для настройки тона изображения инструмент Photoshops Curves предлагает потрясающие возможности управления. Конечно, есть еще инструмент «Яркость / Контрастность», но поскольку он равномерно влияет на каждый пиксель, он лучше всего подходит для простых настроек. А еще есть инструмент «Уровни», который позволяет настраивать три переменные: тени, полутона и блики.
Но инструмент «Кривые» позволяет нам экспериментировать с 255 уровнями, сохраняя при этом другие значения постоянными. Кривые могут улучшить хорошее изображение. Более того, это может сделать паршивую картинку неожиданно интересной.
Проблемные изображения. Инструмент «Кривые» позволяет затемнить участки, не теряя привлекательных теней, для получения слишком ярких изображений или изображений с высоким ключом. Для изображений с низким ключом он может осветлить проблемную область, не потушив другую. Иногда проблема заключается в изображении со средним ключом, в котором тон изображения, ну, в общем, монотонный.Инструмент «Кривые» позволяет добиться прекрасного контраста во всех этих композициях.
Для этого упражнения выберите фотографию, требующую корректировки тона. Или выберите тот, который, по вашему мнению, имеет хороший баланс тонов. Вы можете быть удивлены, узнав, как Photoshop может превратить идеально хорошую фотографию в совершенно потрясающую. Обязательно сохраните тренировочное изображение в новую папку, чтобы ваши эксперименты не испортили оригинал.
Диалоговое окно «Кривые»
Открыв изображение, выберите «Изображение», «Настроить» и «Кривые».Установите флажок Предварительный просмотр в правом нижнем углу; оставьте настройку канала на RGB.
Диагональная линия. По умолчанию диагональная линия управляет значениями от 0 (тени) в нижнем левом углу до 255 (светлые участки) в правом верхнем углу. Линия разделена на четверти. (При желании вы можете щелкнуть, удерживая клавишу ALT, чтобы разделить сетку на десятые. Однако для этого упражнения лучше использовать деление по умолчанию на кварталы.)
Выберите точку на линии. Теперь вы можете щелкнуть мышью, чтобы выбрать точку (или точки) на линии, которую вы хотите оставить постоянной или фиксированной.Вы можете выбрать до 16 фиксированных точек.
Если вы не привыкли угадывать интенсивность тональных значений, щелкните левой кнопкой мыши и перетащите указатель по изображению. Тональное значение любого заданного пикселя отражается на диагональной линии. И считывание ввода будет отражать числовое тональное значение. Используйте это, чтобы помочь вам выбрать точку на линии.
Например, если вы хотите сохранить фиксированные значения тени, щелкните точку в одну четверть. (Входное значение будет 64.) Если вы хотите, чтобы средние тона оставались неизменными, щелкните по средней точке, входное значение которой составляет около 128.
Create Some Curves
Теперь используйте указатель, чтобы потянуть вверх по диагональной линии (для увеличения яркости) или вниз (для увеличения тени). Как только вы отпустите кнопку мыши, вы оставите другую фиксированную точку. Вы не можете удалить фиксированную точку, но можете переместить ее или вернуть в исходное положение.Черный квадрат на кривой — активная точка.Вы можете настроить активную точку, перетаскивая ее мышью или вводя новые входные и выходные значения.
Если вы раньше не использовали инструмент «Кривые», вам нужно поэкспериментировать, чтобы увидеть, как корректировка тональных кривых может повлиять на фотографию. Сначала вы можете получить ужасные результаты. Если да, отмените свою работу и попробуйте еще раз. Скоро вы поймете, как этот инструмент может работать на вас.
- Попробуйте переместить указатель вверх и вниз по диагональной линии, прежде чем устанавливать фиксированную точку.
- Вы можете отменить только одну операцию.Поэтому, если вы сделаете несколько изменений, вы должны закрыть диалоговое окно Curves и начать заново.
- Если вы создадите блестящую настройку, вы можете сохранить ее и применить к другому изображению.
Изображение со средним ключом. Для нашего изображения со средним ключом мы щелкнули точку в четверть. Мы хотели увеличить интенсивность бликов, поэтому щелкнули примерно на отметке в три четверти и перетащили линию вверх. Таким образом, мы также скорректировали полутона, которые выглядели плоскими.
Хотя мы создали относительно пологую кривую, светлые пряди в волосах наших испытуемых внезапно стали намного ярче.Кожа, которая, как мы думали, выглядела хорошо, выглядела гораздо менее серой. Мелкий принт на одежде, некогда терявшийся в тени, ожил.
Редактировать каналы. Еще одна интересная функция инструмента «Кривые» — это возможность независимо настраивать цветовые каналы. Так что, если у вас есть изображение, которое слишком розовое, вы можете выбрать красный канал и немного подтянуть.
Для фотографов-любителей Curves — отличный инструмент. Он не только может исправить эти не совсем идеально освещенные снимки, но также может сделать простой снимок почти таким же ярким, как фотография, сделанная профессионалом.
Настройка кривых Photoshop для фотографий природы
Инструмент настройки кривых Photoshop — один из самых важных инструментов в арсенале постобработки для фотографии природы. Когда вы поймете, как использовать возможности настройки кривых, вы сможете вносить выборочные изменения в цвет, яркость и контраст ваших фотографий природы неразрушающим образом. В Lightroom также есть настройка кривых, но ее использование в Photoshop позволяет вам использовать возможности слоев и масок слоев для очень выборочного изменения изображения, и поэтому это мой предпочтительный способ использования настройки кривых.
График кривых, по сути, представляет все тональные диапазоны изображения, от черного до белого. Его можно представить как гистограмму с проведенной через нее диагональной линией, позволяющей изменять выходные значения по своему усмотрению.
Использование настройки кривых в Photoshop
Есть два способа получить доступ к инструменту настройки кривых Photoshop в Photoshop: Image-Adjustment-Curves или как корректирующий слой Curves (в верхнем меню или под панелью слоев.Вам лучше использовать корректирующий слой Curves, потому что он помещает изменения, которые вы вносите, в отдельный слой с уже примененной маской слоя, настраивая вас на простой и неразрушающий способ деликатного редактирования вашего изображения.
Давайте посмотрим на изображение в Photoshop с добавленным, но не измененным корректирующим слоем кривых.
Инструмент настройки исходного изображения, гистограммы и кривых от Джейн Палмер
Поскольку гистограмма ясно показывает, что это изображение недоэкспонировано, мы можем установить точку белого, используя кривые, чтобы сделать изображение ярче.Просто переместите правую верхнюю часть диагональной линии, пока она не достигнет края кривой, показывающей, где находятся самые яркие пиксели. Нет необходимости настраивать черную точку, потому что край гистограммы уже достигает левой части графика.
Корректировка кривых в Photoshop, показывающая, как сделать изображение ярче, перемещая белую точку, Джейн Палмер
Фотография природы после корректировки белой точки с помощью корректировки кривых Photoshop
Обратите внимание, что увеличение яркости изображения было выполнено на кривой RGB.Здесь вы можете внести глобальные изменения в свое изображение. Сделайте его ярче или темнее или увеличьте контраст, создав классическую S-образную кривую. Вы можете добавлять точки вдоль линии, чтобы вы могли менять различные места на кривой, сохраняя положение других точек.
Инструмент настройки кривых Photoshop с настройкой точки белого и S-образной кривой, чтобы сделать вашу фотографию ярче.
Настройка отдельных цветовых каналов
Пока что все корректировки, которые мы сделали, касались кривой RGB.Но имейте в виду, что инструмент кривых Photoshop также может управлять отдельными цветовыми каналами красного, зеленого и синего цветов. Это позволяет вам изменять количество этих цветов в изображении. Например, если вы поднимете кривую в красном канале, все изображение станет теплее. Красный канал управляет красным и голубым. Зеленый канал управляет зеленым и пурпурным. И, наконец, синий канал управляет синим и желтым. Сила этих корректировок заключается в их использовании в качестве выборочных корректировок с использованием слоев и масок Photoshop.
Например, если вы хотите увеличить красный цвет одного дерева на осеннем изображении, сделайте следующее:
- Добавьте корректирующий слой кривых.
- Выберите красный канал.
- Поднимите кривую вверх, чтобы добавить красного цвета ко всему изображению.
- Поскольку нам нужен цвет только на крошечных частях изображения, инвертируйте маску с помощью Cmd / Cntrl I. Это делает маску черной и скрывает корректировку.
- Просто нарисуйте регулировку там, где хотите.
Я обычно использую кисть с очень низкой непрозрачностью, с мягкими краями и слабым потоком.С каждым мазком кисти я медленно наращиваю эффект, чтобы получить именно тот эффект, который мне нужен. Если я допущу ошибку, я могу просто закрасить черным цветом и удалить эффект с той области, где я не хочу, чтобы он был. При нажатии на красную кривую увеличивается количество голубого на фотографии.
Подняв кривую в красном канале, я смог улучшить цвет деревьев и красновато-коричневых скал. После завершения конечный результат больше напоминает сцену, как я ее помню.
Важно понимать, что инструмент корректировки кривых Photoshop позволяет выполнять несколько корректировок одновременно. Это позволяет вам выполнить общую тональную настройку, а также настройку цвета за один шаг. Затем вы можете комбинировать это с масками слоя и выборочно применять эту настройку к фотографиям природы.
Сила кривых заключается в их неразрушающем способе вносить незначительные изменения в изображение. Вы можете настроить крошечные части фотографии, а также добавить глобальные изменения, пока последняя фотография не расскажет вашу историю.Не бойтесь использовать кривые в постобработке, потому что их всегда можно изменить с помощью маски, непрозрачности или даже удалить, пока вы не будете довольны конечным результатом. Лично я использую кривые почти на каждом изображении, которое обрабатываю.
РУКОВОДСТВО ПО ФОТОШОПУ ДЛЯ ФОТОГРАФОВ ПРИРОДЫОзнакомьтесь со следующими учебными пособиями по Visual Wilderness:
Об авторе Джейн Палмер
Джейн Палмер делит свое время между медсестрой-анестезиологом и пейзажным и подводным фотографом.Пожизненная страсть к природе и животным побудила ее проводить больше времени на открытом воздухе с камерой, наблюдая за поведением животных и фотографируя их в действии. Она уже 10 лет увлекается подводным фотографом, а недавно начала преподавать фотографию. Она часто ведет дайвинг-туры в экзотические места и помогает дайверам, которые хотят больше узнать о подводной фотографии. В настоящее время Джейн живет в Сент-Луисе, штат Миссури, со своим мужем, который также любит подводное плавание с аквалангом. Хороший опыт Джейн в Lightroom и Photoshop позволяет ей помогать своим ученикам, изучающим подводное плавание, получить от своих изображений максимальную отдачу.Так что независимо от того, идет ли она в поход в Смоки или занимается подводным плаванием на Филиппинах, вы можете быть уверены, что у Джейн есть камера в руке, чтобы запечатлеть красоту, которую дает нам природа.
Регулировка контрастности с помощью кривых в Photoshop
Регулировка контрастности с помощью кривыхРегулируя контраст наших изображений, мы можем придать им совершенно новое измерение. Корректирующие слои Curves отлично подходят для управления уровнями контрастности наших изображений. С помощью Curves мы можем контролировать все тона изображения от теней до светлых участков и везде между ними.Высокая контрастность может оживить изображения за счет увеличения контрастности, поэтому вы можете сделать изображения яркими и яркими. Благодаря смягчению контраста изображения становятся туманными, делая их чудесно мечтательными. С кривыми тональные диапазоны не обязательно должны быть одинаковыми. Например, вы можете увеличить контраст в светлых участках и уменьшить его в тенях. Из этого туториала Вы узнаете, как применить корректирующий слой «Кривые» и как его настроить.
Регулировка контрастности в Photoshop с помощью кривых
1.Щелкните значок корректирующего слоя «Кривые».
2. В нижнем левом углу контролируются более темные части изображения, например тени.
3. Правый верхний угол — это место, где контролируются более яркие части изображения, например, светлые участки.
4. Перемещение элемента управления в нижнем левом углу вправо увеличивает темноту. Он превращает более темные оттенки серого в черный, чем дальше вы двигаете его вправо, тем больше оттенков серого он влияет на весь путь к белому.
5. Сдвиг регулятора в нижнем левом углу вверх уменьшает темноту. Он превращается из черного в серый. чем выше вы его поднимете, тем больше серых оттенков станет белыми, пока не исчезнет черный или серый цвет.
6. Перемещение элемента управления в правом верхнем углу влево увеличивает яркость. Он превращается из серого в белый. Начиная с самого светлого серого, он может работать во всем тональном диапазоне, в конечном итоге превращаясь из черного в белый.
7. Перемещение регулятора в правом верхнем углу вниз приведет к затемнению яркости. Белое превращается в серый. Чем ниже вы опускаете его, тем больше черный перетекает в серый, делая эти тона темнее.
8. Вы можете щелкнуть в любом месте линии, чтобы установить контрольную точку в полутонах. От центра до правого верхнего угла воздействуют на верхние средние тона, от центра к левому нижнему углу нацелены на нижние средние тона.
9.Вы можете добавить столько контрольных точек, сколько захотите. Прелесть корректирующего слоя «Кривые» в том, что он неразрушающий, поэтому не стесняйтесь поэкспериментировать с ним. Скоро вы научитесь использовать / кривые в ваших интересах.
Здесь вы увидите исходное изображение в сравнении с изображением, у которого левое затемненное, а правое осветленное с помощью кривых.
Это изображение Йеллоустонского парка было взято из бесплатных стоковых изображений, предоставленных Pixbay
Загрузить наши полосы контрастности?
Не стесняйтесь щелкнуть правой кнопкой мыши изображение ниже и выбрать «Сохранить изображение как…», чтобы сохранить его, чтобы вы могли открыть его в фотошопе и поиграть с корректирующим слоем «Кривые», чтобы увидеть, что происходит, когда вы играете с линией кривых. .Попробуйте сделать S-образную кривую, смягчая тени или блики. Вы даже можете использовать слой кривых для настройки цветов в каналах RGB, но это урок на другой день.
Другие способы регулировки контрастности
Существует более одного способа регулировки контрастности в фотошопе: ползунки Яркость / Контрастность и Уровни. Эта веб-страница может помочь вам понять разницу между кривыми уровней и цветом.
Одна из самых частых дискуссий о Photoshop — «Уровни или Кривые». Вот 5 причин использовать кривые Photoshop вместо уровней.
Спасибо, что прочитали эту статью, не забудьте подписаться на нашу рассылку новостей, чтобы получить больше уроков и отличных предложений.
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых
- Вы подписались на нашу рассылку новостей.
- Скачал БЕСПЛАТНЫЙ курс Photoshop.
- Воспользуйтесь нашей БЕСПЛАТНОЙ панелью Easy в Photoshop.
Также теперь вы можете БЕСПЛАТНО скачать наш курс Photoshop для начинающих, нажмите
ЗДЕСЬ .БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Raya Pro
Основы цветокоррекции в Photoshop: кривые
Сила функций Photoshop Curves (Изображение> Коррекция> Кривые) заключается в их способности напрямую переназначать тональные значения в изображении или любом канале изображения.
В отличие от команды «Уровни», которая имеет контрольные точки только для светлых участков, теней и средних тонов, инструмент «Кривые» предоставляет до 14 контрольных точек (хотя редко используется более 5 или около того).
Горизонтальная ось в диалоговом окне «Кривые» представляет текущие значения пикселей в изображении или выбранной части изображения. Вертикальная ось представляет тональные значения после применения кривой. Кривая по умолчанию представляет собой прямую линию с углом 45 градусов — для каждого пикселя входное значение совпадает с выходным значением. Когда вы добавляете точки на кривую и перетаскиваете их для изменения формы кривой, это затрагивает все тональные значения, особенно те, которые находятся ближе всего к точке.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рисунок 1: Диалоговое окно «Кривые» начинается с прямой диагональной линии, которая для изображения RGB идет от теней внизу слева к светлым участкам вверху справа (вверху). Перетаскивание кривой RGB вверх добавляет света, что делает изображение ярче. По умолчанию затрагиваются все каналы в изображении, как показано в раскрывающемся меню «Канал» (здесь оно читается как «RGB»), но на практике большинство поправок применяется к одному каналу за раз.
Для изображения CMYK (внизу) диалоговое окно «Кривые» начинается с диагональной линии, идущей от светлых участков слева к теням справа, поэтому перетаскивание кривой вверх добавит чернил, делая изображение темнее.
работают одинаково в RGB и CMYK, но Photoshop отображает их так, как сначала может показаться нелогичным. Кривая RGB (см. Рисунок 1) имеет тени с левой стороны и светлые участки справа, тогда как кривая CMYK — наоборот.
Некоторые люди считают такой подход разумным из-за разницы между лучистым светом монитора RGB и отраженным светом печатной страницы. В RGB перетаскивание кривой вверх означает увеличение количества излучаемого света, поэтому цвета становятся ярче.В CMYK перетаскивание кривой вверх означает увеличение количества чернил на странице, поэтому цвета становятся темнее.
Другие люди предпочитают изменить ориентацию кривых RGB по умолчанию (щелкнув градиент под сеткой кривых), что дает одно важное преимущество: можно применить любую кривую, которую вы применили бы к красному каналу в изображении RGB, –с помощью незначительное изменение или отсутствие изменений в голубом канале эквивалентного изображения CMYK. То же самое для кривых, применяемых к зеленому / пурпурному или синему / желтому каналам.
В коррекциях RGB редко и неслыханно в CMYK применять кривую ко всем каналам изображения. Лучше всего применять кривые для каждого канала для точного управления тремя ключевыми свойствами изображения: его тональными точками, контрастом и цветовым балансом.
- Тональные прицельные точки, определяющие цветовой диапазон изображения, — это светлые участки и тени, а инструмент «Кривые» незаменим для корректировки существующих светов и теней на изображении, чтобы они в полной мере использовали тональный диапазон устройства вывода.
- Общий контраст изображения определяется разницей между его светлыми и темными точками. Но дополнительный контраст может быть получен практически из любого изображения путем корректировки Кривых, потому что там, где кривая круче, изображение будет иметь больший контраст.
- Цветовой баланс является важным аспектом качества изображения, и тонкая настройка в Curves часто является самым простым способом устранения цветового оттенка. Это позволяет компенсировать ошибки сканирования, необычные условия освещения или проблемы с исходной пленкой или ее обработкой.
Рисунок 2: Исходное изображение RGB (вверху) было изменено плавной S-образной кривой (посередине), на которой были добавлены точки для уменьшения значения тона в три четверти (1) и перетаскивания четвертьтона вверх значение (2). В результате (внизу) увеличивается контраст в затененной области средних тонов между 1 и 2 (где кривая круче), но снижается контраст в светлых и темных областях (где кривая более плоская).
Грамотное использование инструмента «Кривые» в Photoshop — важный навык в цветокоррекции, поскольку кривые обеспечивают наиболее эффективный способ точного переназначения значений тонов.
Ключевым навыком при коррекции изображений с помощью диалогового окна «Кривые» в Photoshop является понимание для каждого канала, как входные значения (по горизонтальной оси) переназначаются на выходные значения (по вертикальной оси).

 Input (Вход) и Output (Выход)
Input (Вход) и Output (Выход)