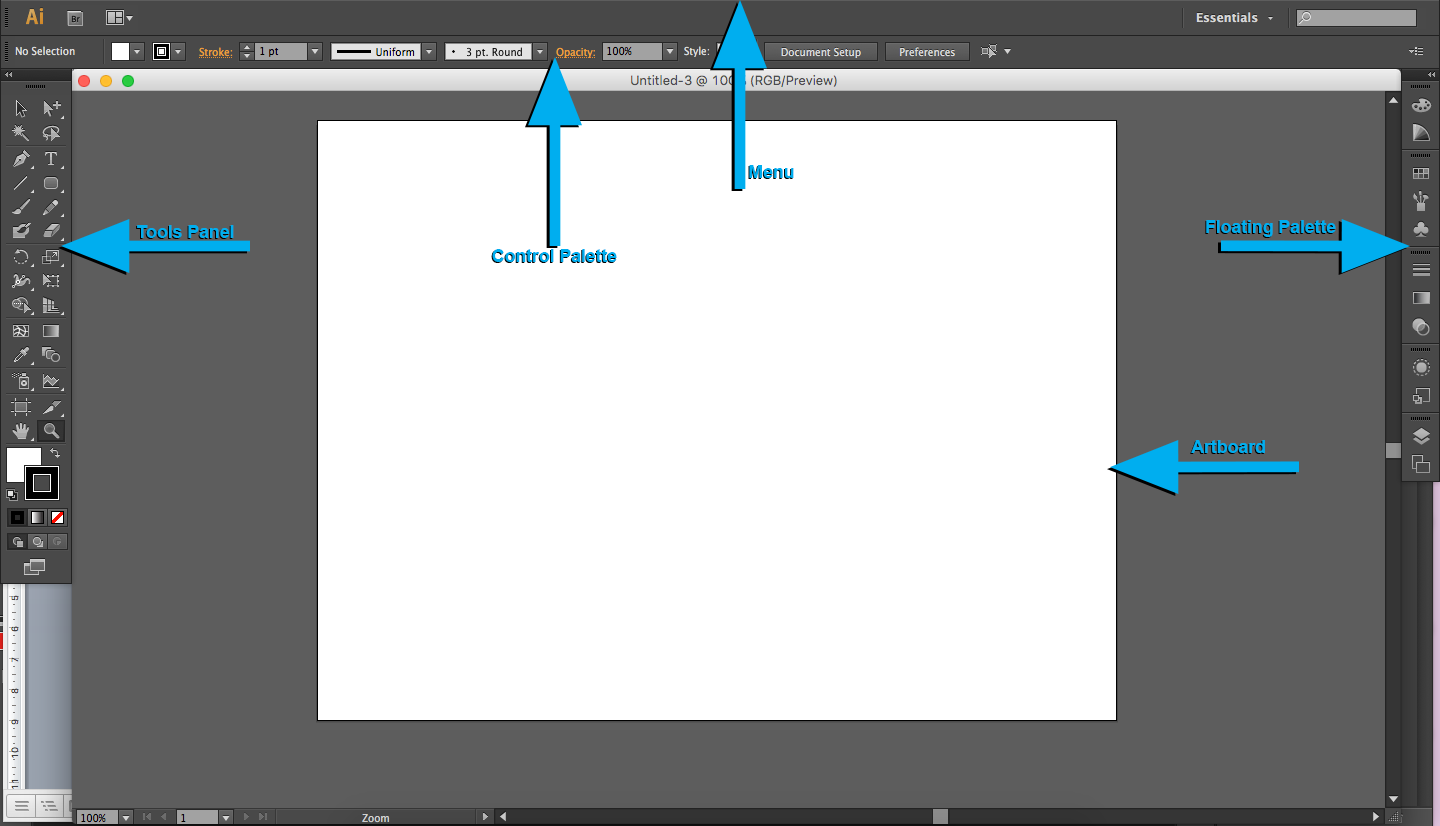
Трассировать в иллюстраторе: Работа с быстрой трассировкой | Illustrator CS5 и более ранние версии
Автоматическая трассировка – Онлайн-курсы школы «Юниверс»
Сегодня мы рассмотрим три разных подхода к автоматической трассировке в Adobe Illustrator. Они хорошо подходят для нарочито небрежных рисунков, когда эту небрежность нужно сохранить и в векторе. Для идеальных линий нужен кардинально иной подход, который мы тоже однажды опишем в наших статьях.
Создайте надпись от руки, а затем отсканируйте либо сфотографируйте ее.
Александр Сераков: Конечно, идеально — использовать планшетный сканер. Но и телефон сойдет: главное, чтобы хватало света и было как можно меньше перспективы, говоря проще — держите телефон параллельно бумаге.
Откройте изображение в Photoshop. Если изображение цветное — обесцветьте его через меню Image > Adjustments > Black & White.
Отредактируйте яркость и контрастность изображения так, чтобы буквы стали полностью черными, а бумага — белой. Для этого перейдите в меню Image > Adjustments > Levels. Чтобы отрегулировать цвет бумаги, сдвигайте белый ползунок влево, пока бумага не станет абсолютно белой. При необходимости можно отрегулировать и средний ползунок, который отвечает за общую яркость. Здесь с его помощью вы настроите качество краев букв.
Создайте в программе Illustrator новый документ и поместите туда получившееся изображение через меню File > Place.
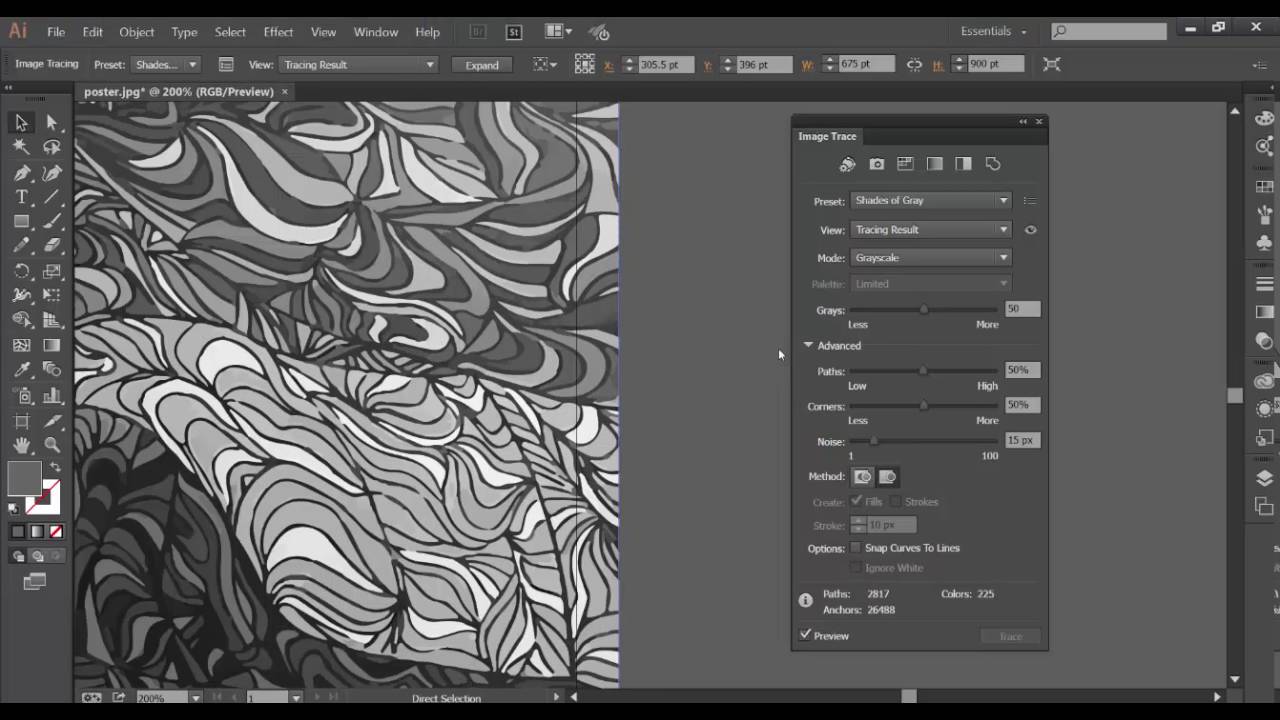
Чтобы приступить к трассировке, выделите изображение > перейдите в меню Window > Image Trace > в появившемся окне поставьте флажок рядом с пунктом Preview. С этого момента любые изменения, внесенные вами в меню Tracing Options, будут автоматически отображаться. В списке Preset выберите Black & White Logo — изображение будет состоять только из черных и белых объектов. Поэкспериментируйте с плотностью границ текста с помощью ползунка Threshold.
Щелкните по секции Advanced и в разделе Options поставьте галочку напротив Ignore White, чтобы программа не создавала белые объекты, которые нам, очевидно, не нужны.
А.С.: Для удобства мы разрезали исходную фотографию на три части, чтобы для каждого вида текста делать свои настройки. Советую в аналогичных случаях поступать так же. Это сильно упрощает задачу.
Разгруппируйте объекты через меню Object > Ungroup.
В нашем примере буквы в слове «Небо» имеют неровные шероховатые края. Но это не везде оправдано. Чтобы в некоторых местах края буквы сгладить, воспользуйтесь инструментом Smooth Tool. Сначала выделите букву инструментом Direct Selection Tool > на панели инструментов выберите Smoot Tool > проведите им по контуру буквы.
Для достижения идеального результата проводите по контуру несколько раз, пока он не станет таким гладким, каким вы хотите его видеть.В результате контур должен стать более сглаженным, простым, с меньшим количеством опорных точек.
Перейдем к слову «Ближе». Выполните для него шаг пятый и шестой. После этого попробуйте другой способ работы с результатом трассировки.
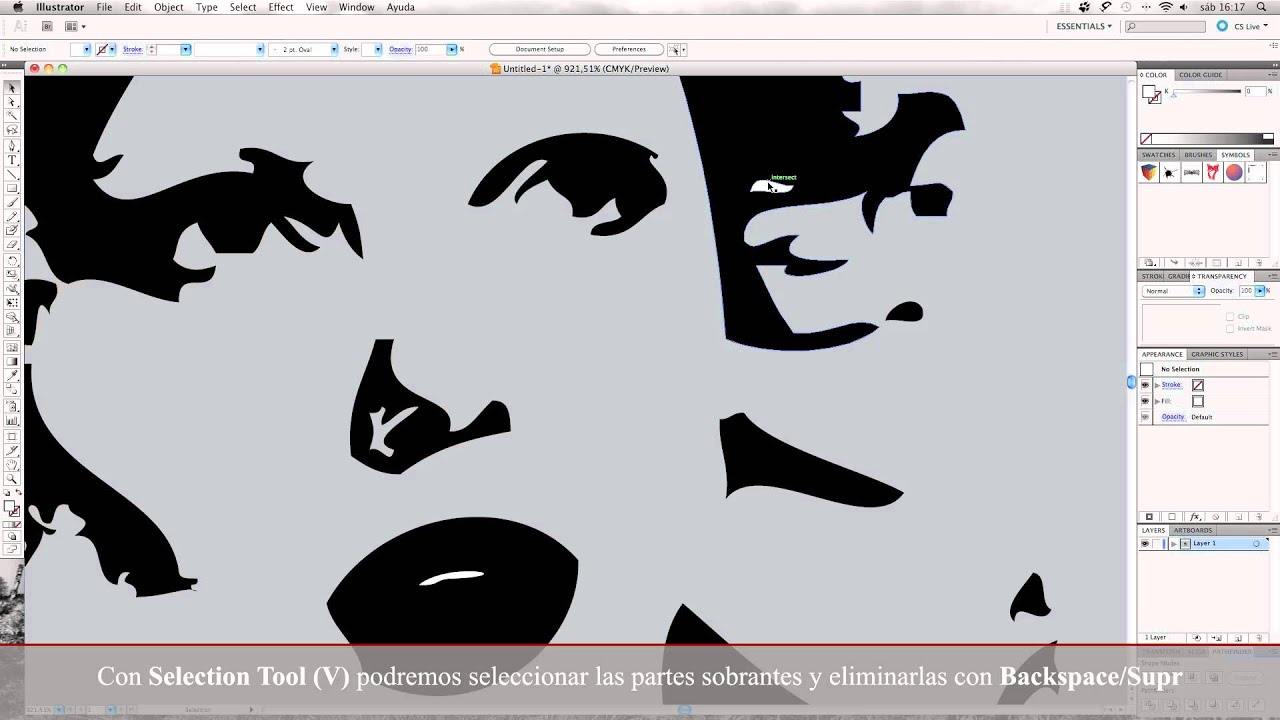
Выделите в букве «Б» инструментом Direct Selection Tool внутренний контур и нажмите delete на клавиатуре. Буква станет полностью черной. Выделите ее инструментом Selection Tool, уберите заливку и оставьте только обводку.
А.С.: Этот маневр позволит вам добиться идеально ровной толщины контура и поможет с дальнейшим выравниванием.
Чтобы вам было проще разобраться с контурами, перейдите в “скелетный” режим (сочетание клавиш Cmd + Y).
Теперь можно приступить к выравниванию букв. Для этого поставьте направляющие — их можно “стащить” с линейки сверху и слева. Если линейки нет, то ее можно включить через меню View > Show Rulers.
Перейдите в меню Object > Envelope Distort > Make With Mesh > в появившемся окне задайте количество строк — две, а количество колонок — восемь, чтобы регулировать внутренние и внешние части. Вы можете варьировать количество колонок и строк.
Вы можете варьировать количество колонок и строк.
Возьмите белую стрелку и попробуйте, щелкая по опорным точкам и перетаскивая линии, растягивать или сжимать буквы, подстраивая их под направляющие.
Со словом “Становится” можно работать аналогичным образом, но вырезать внутренние контуры, конечно, не нужно.
Adobe Illustrator CC. Руководство пользователя
Штрихи
Макс. толщина линии
Мин. длина обводки
Подгонка контура
Мин. площадь
Угол
Растровых
Векторных
Создает контуры с обводкой в результирующем изображении.
Задает максимальную ширину деталей исходного изображения, которые могут
быть преобразованы в обводку. Детали с шириной больше максимальной преобразуются в результате
трассировки в контуры.
Задает минимальную длину деталей исходного изображения, которые могут
быть преобразованы в обводку. Детали меньшего размера не попадают в результирующее
изображение.
Управляет точностью трассировки исходного растрового изображения. Меньшее
значение позволяет создавать более точный контур, большее – приблизительный контур.
Задает наименьшую деталь исходного изображения, учитываемую при трассировке.
Например, при значении 4 детали размером менее 2 пикселов в ширину и 2 в высоту не попадут в
результирующее изображение.
Задает величину изгиба в исходном изображении, которая будет рассматриваться как угловая
опорная точка в результирующем изображении. Дополнительную информацию о различиях между
угловыми и гладкими опорными точками см. в разделе О контурах.
Задает способ отображения растровых компонентов объекта трассировки. Этот параметр
просмотра не сохраняется как часть стиля трассировки.
Задает способ отображения результирующего изображения. Этот параметр просмотра не
сохраняется как часть стиля трассировки.
Для просмотра результирующего изображения с текущими настройками выберите в
диалоговом окне «Параметры трассировки» параметр «Просмотр». Чтобы задать параметры
трассировки по умолчанию, отмените выбор всех объектов, прежде чем открывать диалоговое
окно «Параметры трассировки». Когда все параметры будут заданы, щелкните «По
умолчанию».
Видеоролик с инструкциями по использованию быстрой трассировки см. по адресу
www.adobe.com/go/vid0043
. . Пособие по настройке параметров быстрой трассировки для получения
наилучших результатов см. по адресу
www.adobe.com/go/learn_ai_tutorials_livetrace_ru
.
Изменение способа отображения объекта трассировки
Объект трассировки состоит из двух компонентов: исходного и результирующего изображений
(результирующее изображение – векторное). По умолчанию отображается только результирующее
изображение. Однако при необходимости можно изменить параметры отображения как исходного, так
и результирующего изображения.
1.
Выделите объект трассировки.
По умолчанию все объекты трассировки в палитре «Слои» имеют имя
«Трассировка».
2.
Выполните любое из следующих действий:
Чтобы изменить способ отображения результирующего изображения, нажмите
кнопку «Просмотр векторного изображения» на панели «Управление» или
выберите команду «Объект» > «Быстрая трассировка», а затем нужный режим:
«Не показывать результат трассировки», «Показать результат трассировки»,
«Показать контуры» или «Показать контуры с трассировкой».
Чтобы изменить способ отображения исходного изображения, нажмите кнопку
180
Как обвести изображение в Adobe Illustrator
Функция отслеживания изображений в Adobe Illustrator обеспечивает быстрый способ превратить растровое изображение в векторное. Он отлично подходит для создания иллюстраций из фотографий, размер которых можно изменять до любого размера. Вот как это сделать.
Вот как это сделать.
Как векторизовать изображение в Illustrator
Прежде всего, вам нужно импортировать изображение. Создайте новый документ, а затем нажмите Ctrl + Shift + P ( Cmd + Shift + P на Mac), чтобы импортировать изображение.
Вы также можете выбрать « Файл»> «Поместить» в верхнем меню. Перетаскивание файлов изображений также работает, но они будут импортированы в полном размере, и вам придется изменить их размер после. Мы рекомендуем максимально использовать сочетания клавиш Illustrator, чтобы упростить рабочий процесс.
Используемое здесь изображение – это JPG, но Illustrator принимает и другие типы растровых изображений, включая PNG и TIFF. Кроме того, трассировка изображения будет работать лучше, если исходное изображение имеет большой контраст.
Перетащите изображение в любом размере, но имейте в виду, что трассировка большого размера займет больше времени. Убедитесь , что он выбран с помощью инструмента Selection (V), а затем вы можете проследить изображение нескольких различных способов.
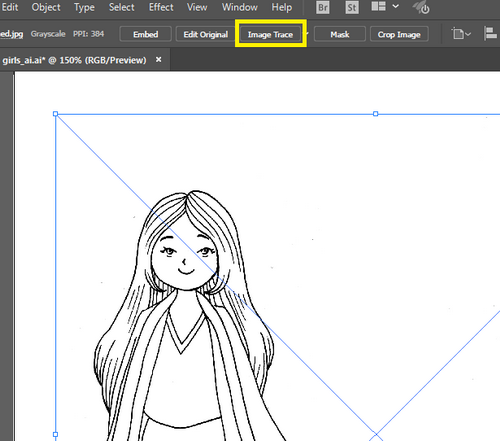
Самый быстрый способ обвести изображение в Illustrator – перейти к пункту «Объект»> «Трассировка изображения»> «Создать» в строке меню.
Это превратит вашу фотографию в черно-белый вектор, используя настройки Illustrator по умолчанию.
Доступ к Image Trace также можно получить с помощью кнопки на панели свойств . Если у вас включена панель управления в верхней части Illustrator, вы также найдете там кнопку Image Trace .
Щелкните по нему, и вы увидите множество предустановленных параметров трассировки изображения. Некоторые из них черно-белые, а другие цветные. Вы не можете предварительно просмотреть их таким образом, поэтому вам придется попробовать несколько, чтобы найти эффект, который вам нужен.
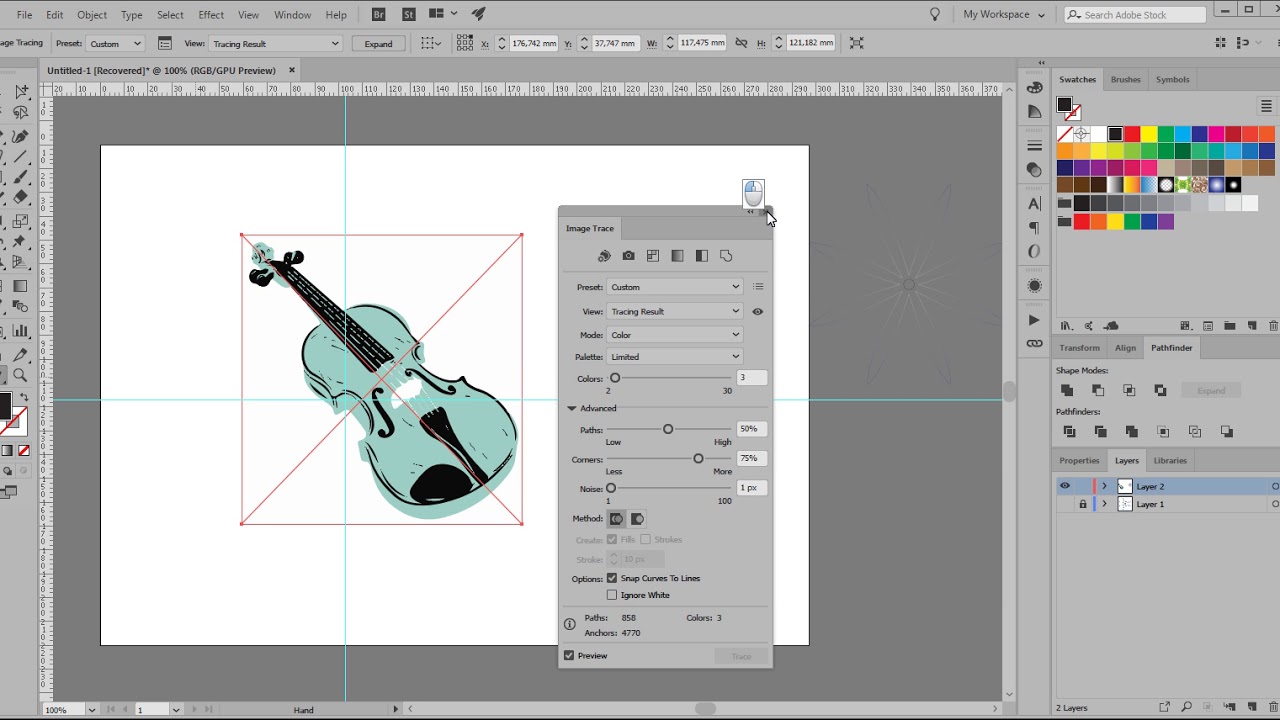
Наконец, есть окно Image Trace , доступное из Window> Image Trace . Безусловно, это дает вам максимальный контроль над трассировкой изображений. Это также позволяет предварительно просмотреть результаты перед их применением. Это невозможно с двумя другими методами.
Безусловно, это дает вам максимальный контроль над трассировкой изображений. Это также позволяет предварительно просмотреть результаты перед их применением. Это невозможно с двумя другими методами.
Вы можете найти дополнительные параметры в окне трассировки изображения , щелкнув раскрывающийся список « Дополнительно» . Используя все параметры в окне « Трассировка изображения» , вы можете определить несколько параметров, включая уровень детализации, количество цветов и необходимость ограничения трассировки только контурами.
Поэкспериментируйте с этими параметрами, чтобы получить желаемый вид, а затем нажмите « Трассировка» . Вы также можете применить свои настройки на лету, установив флажок « Предварительный просмотр» .
Преобразование изображения с трассировкой в пути
После того, как вы обвели свое изображение и довольны им, вам нужно превратить его в пути. Это позволит вам редактировать его, как и другие векторы.
Связанный: Как создать или отредактировать узор в Adobe Illustrator
Чтобы преобразовать изображение с трассировкой в пути, вам необходимо его развернуть. Выделите его, а затем перейдите в Object> Image Trace> Expand . Вы также можете нажать кнопку « Развернуть» на панели « Свойства» или « Управление» .
Ваш вектор теперь состоит из нескольких отдельных частей. По умолчанию они сгруппированы вместе, так что они будут двигаться как один при нажатии на с помощью инструмента Selection.
Вы можете переместить каждую часть отдельно с помощью инструмента « Прямое выделение» ( A ) или разгруппировать, выбрав « Объект»> «Разгруппировать» в строке меню.
Вы также можете перекрашивать изображение по своему усмотрению. А поскольку это вектор, ваше изображение теперь может быть изменено до любых размеров без потери качества – в отличие от растрового изображения, которое вы изначально импортировали в Illustrator.
Использование вашего векторизованного изображения
Закончив редактирование изображения с трассировкой, вы можете сохранить его как файл Illustrator (AI). Однако, если вам нужно отправить его на принтер или просто поделиться им с другими, вам, вероятно, потребуется экспортировать его в другой формат.
Вы можете преобразовать новый вектор в различные форматы, в том числе обратно в растровое изображение. Оттуда вы можете применить к нему эффекты в Photoshop или загрузить в социальные сети. Вы даже можете импортировать его обратно в Illustrator и отследить все заново. Стоит поиграться, чтобы увидеть, каких результатов можно добиться.
СвязанныйИллюстрированный самоучитель по Adobe Illustrator 10 › Приложение 3. Программа Adobe Streamline 4.0. › Трассировка [страница — 444] | Самоучители по графическим программам
Трассировка
После определения всех параметров выполняется процедура трассировки, которая запускается командой
Во время выполнения трассировки на экран выводится полоса прогресса, отображающая процент выполнения и количество созданных контуров.
Программа позволяет выполнить трассировку большого количества однотипных файлов в пакетном – режиме. Для этого необходимо выполнить команду Batch Select (Создание пакета) меню File (Файл). В результате открывается одноименное диалоговое окно (рис. П3.20), в котором можно выбрать несколько независимых файлов из различных папок и объединить их в единый пакет для автоматической или интерактивной обработки.
В поле Files to Select (Выбор файлов) осуществляется выбор файлов, предназначенных для трассировки. С помощью кнопки Copy (Копировать) имя выделенного файла переносится в поле Files to Process (Обработка файлов).
После формирования пакета файлов необходимо в поле Files to Process (Обработка файлов) выделить один из файлов или все, нажав кнопку Select All (Выделить все), а затем нажать кнопку Begin Processing (Начать обработку).
Выделенные файлы будут последовательно загружены в программу и оттрассированы в автоматическом или интерактивном режиме.
Флажок Batch Output To Source Folder (Сохранение конечного документа в папке источника) служит для сохранения преобразованного документа в той же папке, где находится исходный файл.
Флажок Replace Files With Same Name (Заменить файлы с одинаковыми именами) позволяет переписать новые трассированные документы на место файлов с одинаковыми именами.
После нажатия кнопки ОК на экран выводится диалоговое окно Save Batch Format (Формат сохранения файлов пакета) (рис. П3.21), в котором можно выбрать один из четырех форматов: Adobe Illustrator (AI), Illustrator EPS (EPS), Metafile (EMF), DXF (DXF).
Трассировка фрагментов изображения разными методами
В некоторых изображениях для достижения максимального результата рациональнее трассировать разные фрагменты разными методами, тем более что программа Adobe Streamline позволяет решить эту задачу.
Для того чтобы выделить необходимый фрагмент, следует воспользоваться инструментом Marquee (Область), Lasso (Лассо) или Magic Wand (Волшебная палочка).
После установки требуемых параметров необходимо выполнить команду Convert (Преобразовать) меню File (Файл). После трассировки следует выбрать вариант Raster Image (Пиксельное изображение) в списке View Mode (Режим просмотра) рабочего окна документа.
Затем можно выполнить команду Select Inverse (Инверсия выделенной области) меню Edit (Правка) с тем, чтобы теперь поместить в выделенную область оставшийся фрагмент изображения или с помощью инструментов выделения определить другой фрагмент, определить новые параметры и выполнить трассировку. Повторить эти этапы столько раз, сколько требуется.
Если в результате трассировки различных фрагментов образуются области, которые перекрывают друг друга, следует установить флажок Eliminate Hidden Paths (Удалить скрытые контуры) диалогового окна General Preferences (Основные установки), которое вызывается на экран командой General (Основные) меню File › Preferences (Файл › Установки).
Трассировка выделенной области
Команда Convert Selection Edge (Преобразовать выделенную область) меню File (Файл) позволяет трассировать выделенную область как в качестве закрытых контуров с соответствующей заливкой (в режиме Outline (Контурный), так и в качестве открытых контуров с соответствующей толщиной (в режиме Centerline (Центральная линия)).
Как векторизовать растровое изображение в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
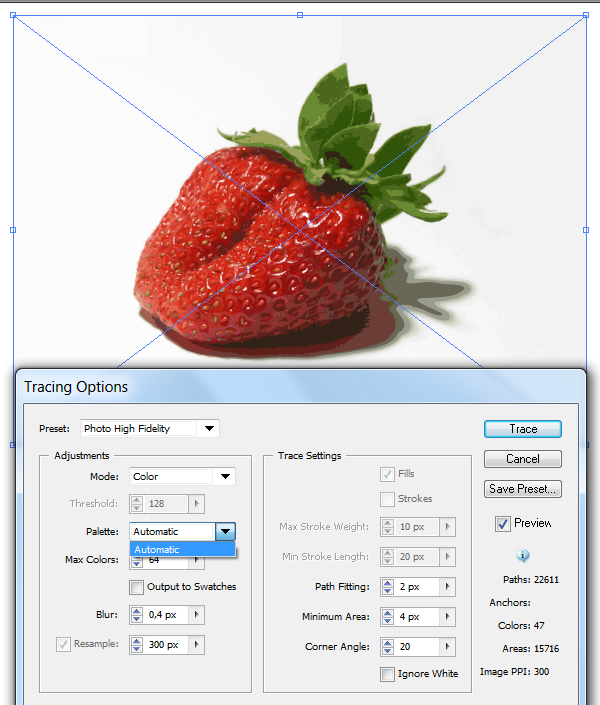
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На этой странице
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
Трассировка изображения
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из следующих действий:
- Выберите Объект > Трассировка изображения > Создать , чтобы выполнить трассировку с параметрами по умолчанию. По умолчанию в результате трассировки Illustrator создает черно-белое изображение.
- Нажмите кнопку Трассировка изображения на панели «Управление» или на панели «Свойства» либо нажмите кнопку «Стили трассировки» и выберите стиль ( ).
- Выберите Окно > Трассировка изображения или переключитесь на рабочее пространство Трассировка . Откройте панель «Трассировка изображения» и выполните одно из следующих действий.
- Выберите один из стандартных стилей с помощью значков в верхней части панели. Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.
- Выберите стиль в меню Стиль .

- Задайте параметры трассировки. Дополнительные сведения представлены в разделе Настройка параметров трассировки.
Примечание.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.
- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» ( Окно > Трассировка изображения ).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать .
Настройка параметров трассировки
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления
Стиль
Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.
В верхнем меню доступны дополнительные стили.
Нажмите значок меню ( ), чтобы сохранить текущие настройки в качестве нового стиля, удалить или переименовать существующие стили. Дополнительные сведения представлены в разделе Сохранение стиля трассировки.
Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение – векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.
Режим
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны следующие параметры цвета:
Цвета
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Оттенки серого
Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Изогелия
Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из следующих параметров:
Автоматически
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.
Ограниченный
На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».
Все тона
На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.
Библиотека документа
Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Образцы» для палитры трассировки.
Добавление библиотек цветов на палитру «Образцы» с помощью меню «Библиотеки образцов»
- Чтобы открыть палитру «Образцы», выберите Окно > Образцы .
- Нажмите на значок меню Библиотеки образцов в левом нижнем углу палитры «Образцы». Также можно выбрать пункт Открыть библиотеку образцов в меню палитры.
- Выберите библиотеку в списке.
- Чтобы сохранить текущую цветовую группу на палитре «Образцы», нажмите кнопку «Сохранить цветовую группу на палитре образцов» (). Дополнительные сведения представлены в разделе Использование библиотек образцов.
Добавление библиотек цветов на палитру «Образцы» с помощью панели «Темы Adobe Color»
- Чтобы открыть панель «Темы Adobe Color», выберите Окно > Темы Color .
- Найдите нужную тему на вкладке «Обзор» или создайте собственные цветовые темы. Затем добавьте выбранную цветовую тему на палитру «Образцы». Дополнительные сведения представлены в разделе Использование панели «Темы Adobe Color».
Трассировка в иллюстраторе. CorelDRAW. Трассировка растровых изображений Трассировка портрета в иллюстраторе
Функция «Трассировка изображений» в Adobe Illustrator — это самый быстрый способ конвертировать изображение в векторный формат для высококачественной печати любого размера. С введением улучшенной функции Image Trace
С введением улучшенной функции Image Trace
Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Illustrator часто используется для преобразования изображений, от сканированных или от рисованных в пиксельный программе рисования, например, в Adobe Photoshop , в четкие векторные линии. Есть два способа отследить изображения в Illustrator CC . Вы можете вручную проследить их, используя слои шаблона и инструменты рисования, или использовать функцию «Трассировка изображения»
Итак, начнём.
В отличие от растровых изображений, векторные изображения состоят из математических контуров, которые позволяют бесконечно масштабировать дизайн при сохранении его качества.
Вот как легко преобразовать растровое изображение в векторное, используя инструмент Image Trace в Adobe Illustrator:
Шаг первый.
Открыв изображение в Adobe Illustrator , выберите « Окно » > « Трассировка изображения» .Это вызовет панель Image Trace.
Шаг второй
С выбранным изображением установите флажок Предварительный просмотр . Это даст вам живой взгляд на ваше изображение в векторном формате. Не беспокойтесь, если он не выглядит великолепно.
Шаг третий
Выберите раскрывающееся меню « Режим » и выберите режим, наиболее подходящий для вашего дизайна.
Шаг четвертый
Затем настройте ползунок « Цвета », « Серый » или « Порог ». Этот ползунок будет меняться в зависимости от выбранного вами режима, однако функциональность между тремя ползунками остается схожей.
Цвета — максимальное количество цветов, используемых для трассировки.
Грейс — точность оттенков серого от 0 до 100.
Порог — Пиксели темнее порогового значения преобразуются в черный.
Если это слишком низко, это может сделать ваше изображение слишком простым. И если это слишком высоко, это может сделать ваше изображение слишком сложным. Однако все зависит от вашего уникального имиджа.
Шаг пятый
Переключите меню « Дополнительно » вниз, чтобы открыть дополнительные параметры.
Шаг шестой
Настройте ползунок « Пути ».
Оно установи количество путей в вашем дизайне. Меньшее количество путей означает более простую конструкцию, но если слишком мало путей, это может исказить ваше изображение или сделать его квадратным. И наоборот, слишком много путей могут сделать края вашего дизайна очень грубыми. Опять же, все зависит от вашего уникального имиджа — так что лучше всего найти счастливую среду.
Шаг седьмой
Настройте ползунок « Углы ».
Это контролирует количество углов в вашем дизайне. Меньшее количество углов сделает изгибы вашего дизайна более округленными, а большее количество углов сделает изгибы вашего дизайна более четкими.
Шаг восьмой.
Настройте ползунок Шума .
Для чего нужна функция трассировки в «Иллюстраторе»? Используется она, прежде всего, для преобразования растрового изображения в векторное. А это, в свою очередь, необходимо для изготовления логотипов, всевозможных изображений рекламного характера.
С помощью трассировки в «Иллюстраторе» можно из простого рисунка, сделанного от руки карандашом, создать многоцветную интересную графическую картинку. «Адоб Иллюстратор» разработан исключительно как редактор векторной графики. Но сегодня дизайнеры используют его в различных целях: для изготовления рекламных буклетов, поздравительных открыток, логотипов. Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
С помощью него можно не только рисовать, но и управлять цветом, текстом.
Для чего нужна трассировка?
Для того чтобы ответить на этот вопрос, стоит представить следующую ситуацию. Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.
Главная задача трассировки заключается в получении векторного аналога. Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
Создаем скетч
Итак, с чего начать? Как сделать трассировку изображения в иллюстраторе? Прежде всего следует создать рисунок, который в дальнейшем будет подвергаться обработке в графическом редакторе. Нужно нарисовать скетч. Сегодня весьма распространены и популярны всевозможные надписи, преимущественно на английском языке. Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.
Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.
О том, для чего это нужно делать, сказано ниже.
На готовом изображении в формате GIF, сделанном путем фотографирования рисунка, фон часто получается сероватым. Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
Переводим в векторное изображение
Открываем «Адоб Иллюстратор». Нажимаем «Файл», затем «Открыть». После нужно кликнуть по изображению, используя функцию «Выделение». И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.
Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На ней не должно быть много оттенков, полутонов. Именно поэтому идеальным вариантом является рисунок, выполненный тушью или чернилами. Создавать эскиз в цвете не имеет смысла. Он должен быть четким, черно-белым. Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
Настройки
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затем выбрать подходящий вариант. Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Быструю трассировку в «Иллюстраторе СС» можно найти во вкладке «Объект». Затем откроются «Параметры трассировки». Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на «Трассировку». При желании картинку можно сделать и более четкой. Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Вносим изменения
Уже готовые изображения можно в дальнейшем менять множество раз. Например, буквы сделать меньше, более вытянутыми. Некоторые элементы можно окончательно удалить с помощью «Ластика». Для того чтобы это удалось сделать максимально аккуратно, следует приблизить изображение.
Удалять, изменять размер и форму отдельных элементов можно при помощи инструмента «Нож». Новые детали добавляются при использовании «Кисти». Благодаря трассировке эскиз уменьшают, изменяют, редактируют. Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка — основа векторной иллюстрации.
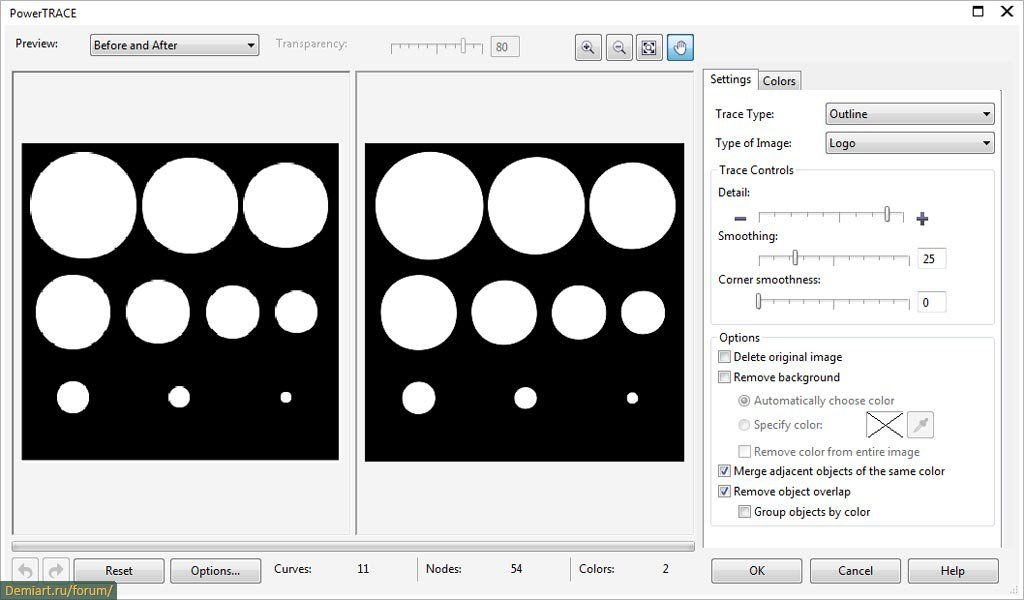
Для быстрой (автоматической) трассировки растровых изображений в один прием:
- Загрузите растровое изображение в редактор командой File (Файл) | Import (Импорт) .
- Выделите изображение инструментом Pick Tool (Указатель) .
- Выберите команду Bitmap (Растровые изображения) | Trace Bitmap (Трассировать растровое изображение) | Quick Trace (Быстрая трассировка) — рис. 6.3 .
Рис.
6.3.
Для более тонкой работы в процессе трассировки выберите один из вариантов исходной растровой заготовки:
- Line art (Штриховой рисунок) — трассировка черно-белых эскизов и иллюстраций;
- Logo (Эмблема) — трассировка простых эмблем с низкой детализацией и небольшим количеством цветов;
- Detailed logo (Подробная эмблема) — трассировка эмблем с высокой детализацией и большим количеством цветов;
- Clipart (Картинки) — трассировка готовой графики с разной степенью детализации и количеством цветов;
- Low Quality Image (Изображение низкого качества) — трассировка фотографий с низкой детализацией или фотографий, для которых высокая детализация не имеет значения
- High Quality Image (Изображение высокого качества) — трассировка фотографий высокого качества с высокой детализацией
Выполним трассировку черно-белого штрихового рисунка (
рис. 6.4).
6.4).
В этом окне есть два важных регулятора:
- Smoothing (Сглаживание) — сглаживание кривых линий и управление количеством узлов в результатах трассировки. При высоких значениях количество узлов уменьшается и создаются кривые, приблизительно повторяющие линии в исходном растровом изображении. При низких значениях количество узлов увеличивается, обеспечивая более точные результаты трассировки.
- Detail (Деталь) — настройка степени сохранения исходной детализации в результатах трассировки. При высоких значениях сохраняется больше деталей, увеличивая количество объектов и цветов. При низких значениях некоторые детали удаляются, что приводит к уменьшению объектов.
Среди дополнительных возможностей существуют такие настройки трассировки:
- Type of Image (Тип изображения) — список для выбора стиля заготовки в списке видов исходных изображений;
- Флажок Delete original image (Удалить исходное изображение) ;
- Флажок Remove Background (Удалить фон) ;
- В поле Options (Опции) присутствует возможность выбора цвета фона, который требуется удалить. Выберите пипеткой на оригинальном изображении цвет для удаления (щелкните его в окне предварительного просмотра, удерживая нажатой клавишу Shift ) — этот цвет при трассировке будет удален.
При предварительном просмотре результатов трассировки есть опция Wireframe Overlay (Каркасное выделение) — отображение каркасного вида результатов трассировки поверх исходного растрового изображения. Для управления степенью видимости исходного растрового изображения под каркасом используйте регулятор Transparency (Прозрачность) .
Трассировка (векторизация) вручную
Наиболее оптимальным по
качеству получаемого результата является метод векторизации вручную. Основное преимущество этого метода — активное использование опыта дизайнера, который по
мере работы не только решает, какие детали изображения важны, а какие — не очень, но и структурирует изображение, строя объекты так, чтобы с ними было удобнее работать. Работу можно вести в три этапа.
Работу можно вести в три этапа.
- На первом этапе точечное изображение масштабируется до размера, удобного для последующей работы. Если изображение монохромное, целесообразно на этом этапе изменить цвет его обводки, выделив импортированное изображение инструментом Pick (Выбор) и щелкнув правой кнопкой мыши на образце экранной палитры неяркого светлого цвета (на фоне такого изображения не будут зрительно теряться построенные векторные объекты). В заключение первого этапа рекомендуется воспользоваться командой Arrange (Монтаж) | Lock Object (Заблокировать объект) во избежание случайного повреждения или смещения точечного объекта.
- На втором этапе инструментом Bezier (Кривая Безье) поверх заблокированного точечного изображения строятся замкнутые кривые. В последнюю очередь строятся и группируются незамкнутые кривые (если, конечно, такие имеются на изображении). Параллельно с построением кривых имеет смысл упорядочивать расположение вновь построенных объектов в стопке и группировать или соединять объекты, которые впоследствии предполагается раскрасить в одинаковые цвета. Если при этом дать осмысленные имена отдельным объектам и группам, то это упростит последний (третий) этап векторизации.
- На третьем этапе ранее построенным объектам назначаются цвета заливки, а также параметры контурных линий (или отмена обводки). По завершении этого этапа в вашем распоряжении оказывается полнофункциональное векторное изображение CorelDRAW, которое можно, например, доработать с помощью описанных в предыдущих главах эффектов — построить тени, применить к изображению в целом или его отдельным частям линзы, настроить градиентные заливки или прозрачность.
Пример 6.2. Трассировка логотипа вручную
В этом примере мы векторизуем вручную отсканированный логотип . Для работы будем использовать сканированный логотип всем известной фирмы Кока Кола ( рис. 6.5).
Рис. 6.5.
Необходимость трассировки следует из-за того, что исходное растровое изображение имеет маленький размер и при масштабировании становится ступенчатым (
рис. 6.6). Поэтому вырезать из самоклеящейся виниловой пленки подобную надпись для уличной рекламы из такого оригинала нельзя.
6.6). Поэтому вырезать из самоклеящейся виниловой пленки подобную надпись для уличной рекламы из такого оригинала нельзя.
Рис. 6.6.
Другая проблема состоит в том, что автоматическая векторизация не идеальна. Если наш логотип трассировать командой Quick Trace (Быстрая трассировка) , а затем подготовить это изображение для каттера, то есть удалить заливку ( рис. 6.7) и дать обводку тонкой линией ( рис. 6.8), то мы увидим следующее ( рис. 6.9).
Рис. 6.7.
Рис. 6.8.
Рис. 6.9.
Из этой иллюстрации видно, что контур букв логотипа немного неровный. То, что контуры логотипа нарушены, особенно четко видно при его увеличении ( рис. 6.10).
Рис. 6.10.
Возникновение неровного края связано с особенностями автоматической векторизации. Выход из такой ситуации в ручной векторизации логотипа. Давайте исправим ситуацию и отрисуем этот логотип при помощи кривых Безье. Работу проделаем в несколько этапов.
- Первоначально нужно создать новый слой и заблокировать нижний слой с логотипом, чтобы случайно его не выделить и не сместить. Нижний слой будет трафаретом, который мы будем отрисовывать (обводить) в верхнем слое. Иначе говоря, выполняем команду Tools (Инструменты) | Object Manajer (Диспетчер объектов) и нажимаем на кнопку New Layer (Создать слой) — рис. 6.11 . На этом рисунке слой Layer 1 заблокирован командой Lock Object (Блокировать объект) , вызываемой из контекстного меню правой кнопкой мыши.
Зачастую дизайнеры сталкиваются с необходимостью обработки сложных штриховых иллюстраций для их использования в макетах полноцветных буклетов и рекламных плакатов, на webсайте компании, в годовом отчете, на сувенирах, в каталогах и т.п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сегодня на рынке представлено довольно много программ (как самостоятельных приложений, так и входящих в состав графических пакетов) для трассировки растровых изображений. Следует сразу оговориться, что предлагаемый вниманию читателей обзор не претендует на полноту и всеохватность. Например, мы не будем касаться таких приложений, как CorelTrace и Live Trace, входящих в пакеты Corel Graphics Suite и Adobe Illustrator соответственно. Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
TraceIT
Производитель : Pangolin Laser Systems, Inc.
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
RasterVect
Производитель : RasterVect Software
RasterVect (рис. 2) — простая программа с минимальным количеством настроек, которая ориентирована на пользователей пакета AutoCAD. Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Vector Eye
Производитель : Siame Editions
Главное отличие Vector Eye (рис.3) от других подобных приложений заключается в том, что в процессе трассировки создается несколько вариантов изображения, соответствующих различным комбинациям настроек, и уже из этого ряда пользователь выбирает наиболее оптимальный для дальнейшего использования. Растровые изображения можно загружать в форматах BMP, PNG, JPG, TIFF и AVI, а результат работы программы экспортируется в форматах SVG, PS и EPS.
Vextractor
Производитель : VextraSoft
Vextractor — довольно мощная программа, в которую встроены эффективные алгоритмы очистки растрового изображения от «мусора», средний по возможностям трейсер и неплохой встроенный редактор для доводки результата векторизации (рис. 4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
Acme TraceART
Производитель : DWG TOOL Software
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Potrace
Производитель : Peter Selinger
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Raster to Vector Conversion Toolkit / Photo Vector
Производитель : AlgoLab, Inc.
Две довольно популярные программы от одного производителя, ориентированные на пользователей CAD/CAMсистем (рис. 7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Raster to Vector
Производитель : Raster to Vector
Еще один «черный ящик». На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
WinTopo Raster to Vector Converter
Производитель : SoftSoft.net
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Neuro Tracer — программа нового поколения
Производитель : Brand Security Systems GmbH
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации. Разумеется, каждый цвет при этом располагается на своем слое.
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений.
Vector Magic действительно оправдывает своё название. На мой взгляд, ни трассировка Corel Draw ни Adobe Illustrator и в подметки ему не годятся. (Большое спасибо пользователю нашего ресурса Mechanik за эту полезную ссылку).
Итак, подробнее. Это бесплатный онлайн-сервис для трассировки изображений, т.е. на входе имеем растр, а на выходе получаем вектор. Это детище James Diebel и Jacob Norda из исследовательской Лаборатории Искусственного Интеллекта Стэндфордского Университета. Они попытались создать ресурс настолько простым, насколько это возможно, с четким и понятным интерфейсом, требующим минимум затрат. Насколько им это удалось, судить вам.
Для работы с сервисом вам понадобится Adobe Flash Player 9 — увы, без него ничего не выйдет. Вторая проблема, с которой столкнулась я – это нежелание браузера Opera работать с этим сайтом. Вероятно, при желании его можно было настроить, но желания не было. Internet Explorer (так же как и FireFox) сработали как надо.
Первая страница ресурса дает нам намного информации о проекте, векторе, трассировке и о том, чем хуже все ранее использовавшиеся трассировщики. Но основное – окошко, где мы выбираем необходимое изображение для трассировки (со своего компьютера). Процесс загрузки занимает некоторое время. Закачивать можно форматы JPG, GIF, PNG, BMP и TIFF.
После загрузки выскакивает табличка: «Скорее всего, в вашем изображение будет смешивание цветов на границах элементов. Это важно, потому как от корректности выбора настроек будет зависеть результат. Подтверждайте выбор настроек нажатием кнопки Next, и если необходимо, пробуйте несколько других настроек.» Это сервис пытается автоматически определить тип вашего изображения (чтобы улучшить качество трассировки). Чуть ниже вы узнаете, как проконтролировать правильность выбранного типа.
Очередной нюанс: желательно чтобы разрешение вашего изображения не превышало 1 мегапиксель. По этому поводу вновь выскочит окошко со следующим содержанием: «загружаемое изображение довольно велико будет уменьшено до 1 мегапикселя. Это мера предосторожности необходима, чтобы не перегружать сервер. К сожалению это может привести к потере мелких элементов изображения и к появлению смешивания цветов на границах объектов. Вы можете либо продолжить работу, либо загрузить другой файл.»
Несмотря на предупреждения, я всё таки продолжила.
Далее вам предложат выбрать тип вашего изображения
- Фотография (сложное графическое изображение созданное с помощью фотокамеры).
- Изображение со смешением цветов на границах объектов (это изображение со сглаженными цветовыми переходами (anti-aliased) — самая подходящая категория для логотипов и другой простой графики).
- Изображение без смешения цветов на границах объектов (not anti-aliased).
В самом низу (в четвертом квадрате) – вы увидите увеличенный участок вашего изображения. Используйте его, чтобы наглядно сравнить его со всеми тремя вариантами и выбрать наиболее подходящий. Чтобы перейти дальше, нажимаем Next.
Выбор качества вашего изображения
- Высокое
не имеет компрессионых артефактов или других шумов;
цвет объектов однороден;
нет блюра;
Если выбран этот пункт, трассировка происходит более тщательно, по контурам объектов, по этому шум может испортить результат. - Среднее
есть артефакты и шум;
цвет почти однородный с небольшими изменениями;
местами блюр;
(Предлагается по умолчанию) - Низкое
много артефактов и шума;
цвет неоднороден со значительными изменениями;
сильный блюр;
Шум и блюра по возможности не включается в процесс трассировки из-за чего возможна потеря некоторых деталей. - Деталь вашего изображения для сравнения.

Выбираем наиболее подходящий вариант и жмем Next.
Сколько цветов в вашем изображении?
(этого пункта не будет, если в первом пункте вы выбрали фотографию)
- Да, мало, около 12 цветов
Выбор этого пункта может уменьшить погрешность от шума или блюра. - Нет, в моём изображении много цветов
Эта опция может оставить погрешности от шума и блюра.
Делаем выбор и жмем Next.
Анализ цвета
В правой половине экрана предлагаются палитры трассировки, основанные на цветовой гамме вашего изображения. По умолчанию предлагается самая удачная (по мнению сервиса) палитра. Ниже приведены другие, от черно-белой до максимально возможной для вашего изображения. Есть возможность пополнять выбранную палитру за сет других, брать пипеткой цвета с оригинала, создавать свои варианты цветов, но всё же в пределах существующего цветового ряда.Еще несколько советов:
- В левой части – ваша картинка. Её можно «зумить» и «скролить».
- Что бы выбрать пипеткой цвет, надо кликать, удерживая Ctrl.
- Постарайтесь не делать двойной клик на палитре, из-за этого автоматически начинается трассировка.
Трассировка
Трассировка занимает некоторое время — прогресс этого процесса отображается на полоске и в процентах. После того, как процесс завершен, вы можете проверить и скачать результат трассировки.
Форматы, предлагаемые для скачивания: EPS, SVG, PNG. Результат опять же можно «скролить» и «зумить». Режим просмотра результата можно изменить, воспользовавшись кнопками:
- Split – помогает увидеть оба изображения (растровый оригинал и трассировку) рядом друг с другом;
- Single – просмотр результата трассировки;
- Bitmap – удерживая эту кнопку, мы видим растровый оригинал, отпуская – векторный результат;
Если результат вас не впечатлил, и вы хотите что-то изменить в настройках, пожалуйста. Справа предлагается такая возможность. Указаны возможные недочеты и рекомендации по их устранению. Ниже каждого указания есть кнопка, начинающая трассировку с измененными условиями. При каждом изменении трассировка начинается заново.
Указаны возможные недочеты и рекомендации по их устранению. Ниже каждого указания есть кнопка, начинающая трассировку с измененными условиями. При каждом изменении трассировка начинается заново.
Цветовые границы недостаточно гладкие?
Выберите более низкое качество изображения в настройках, чтобы добиться более гладких границ.
Шум портит результат на множестве небольших участков?
Выберите палитру с меньшим количеством цветов или более низкое качество изображения в настройках.
Потерялись цвета?
Выберите палитру с большим количеством цветов.
Куда делись мелкие детали?
Выберите в настройках более высокое качество изображения.
Небольшие погрешности и ошибки, точки и обрезанные линии?
Вы можете исправить это сейчас, вместо редактирования уже скачанного файла.
Редактирование изображения онлайн
Эта функция существует для того, чтоб дать возможность редактировать ошибки на отдельных участках трассированного изображения. Это позволяет добиться наиболее идеального результата почти для каждого изображения. Сегментация – это вид? в котором изображение раздроблено на части, которые потом сглаживаются в процессе создания итогового результата трассировки. То есть в окне мы видим как бы пиксели, из которых состоит изображение и редактируем именно такой вид.
На поле изображения есть кнопки, а справа — их небольшое описание.
Undo и Redo: Соответственно отменяет и возвращает осуществленные действия и манипуляции. Ограничений на возвратные действия мне обнаружить не удалось.
Reset: Видимо отменяет все изменения.
Bitmap и Vector: При удержании первой видим растровый оригинал, при удержании второй – векторный результат.
Finder: Иногда маленькие детали не обнаруживаются автоматически. Finder помогает их разыскать. Каждый такой участок надо отредактировать так, чтобы он был полностью отделен от остальной массы промежутком.
Pan: Скролит изображение.
Zap: Иногда, всё же следы от фильтров и смешения цветов обрабатываются трассировщиком и выглядят они, как части деталей, отличающихся от общего цвета. Zap разбивает деталь на сегменты, а потом соединяет, закрашивая в тот цвет на который вы кликнете.
Fill: Заливка, просто кликаем на выбранную деталь.
Pixel: Карандаш, рисующий тем цветом, что указан в окошке цвета.
Color: Пипетка для выбора цвета. Выбранный цвет отражается в окошке ниже.
Все создаваемые изменения сохраняются на сервере при условии нажатия кнопок Next и Finish. Изменения не сохраняются, если в процессе редактирования вы перегружаете страницу.
Вот, вроде, как и все указания по использованию. Могу добавить только то, что я трассировала не сложную картинку с минимумом цветов и с довольно хорошим качеством. Скачанный файл (я скачивала EPS) выглядит именно так, как на превью. Всё трассированно корректно без лишних точек и угловатостей, а все детали иллюстрации сгруппированы и располагаются на одном слое.
PS: Стоит отметить, что, к сожалению, теперь использование Vector Magic стало платным.
трассировка | Лучшие учебники!
Трассировка фрагментов изображения разными методами
В некоторых изображениях для достижения максимального результата рациональнее трассировать разные фрагменты разными методами, тем более что программа Adobe Streamline позволяет решить эту задачу.
Для того чтобы выделить необходимый фрагмент, надо воспользоваться инструментами Marquee (Область), Lasso (Лассо) или Magic Wand (Волшебная палочка).
После установки необходимых параметров следует выбрать команду Convert (Преобразовать) меню File (Файл). После трассировки нужно выбрать вариант Raster Image (Точечное изображение) в списке View Mode (Режим просмотра) рабочего окна документа.
Затем можно выполнить команду Select Inverse (Инверсия выделенной области) меню Edit (Правка) с тем, чтобы теперь поместить в выделенную область оставшийся фрагмент изображения, или с помощью инструментов выделения определить другой фрагмент, задать новые параметры и выполнить трассировку. Повторить эти этапы столько раз, сколько требуется.
Если в результате трассировки различных фрагментов образуются области, которые перекрывают Друг друга, следует установить флажок Eliminate Hidden Paths (Удалить скрытые контуры) диалогового окна General Preferences (Основные установки), которое вызывается на экран командой General (Основные) меню File/Preferences (Файл/Установки).
Трассировка выделенной области
Команда Convert Selection Edge (Преобразовать выделенную область) меню File (Файл) позволяет трассировать выделенную область как в качестве закрытых контуров с соответствующей заливкой (в режиме Outline (Контурный), так и в качестве открытых контуров е соответствующей толщиной (в режиме Centerline (Центральная линия)).
Отображение и редактирование трассированного изображения
После выполнения трассировки в рабочем окне становятся доступными следующие режимы отображения:
| Preview (Полноцветный режим) | |
| Artwork (Контурный режим) | |
| Preview Selection (Полноцветный режим для выделенных объектов) |
Для редактирования векторных контуров в палитре инструментов находятся инструменты.
далее…
Трассировка рисунков с помощью Adobe Illustrator CS5 | Шафран инсульт
Вам может потребоваться обвести изображение или рисунок, чтобы создать на его основе собственную графику. В Adobe Illustrator есть команда «Live Trace», которая помогает автоматически отслеживать изображение. Live trace преобразует растровое изображение в векторную иллюстрацию. Или вы всегда можете вручную отследить иллюстрацию, используя базовую иллюстрацию в качестве «шаблона», а затем используя перо или кисть для рисования. В этом руководстве мы изучим оба этих метода.
В Adobe Illustrator есть команда «Live Trace», которая помогает автоматически отслеживать изображение. Live trace преобразует растровое изображение в векторную иллюстрацию. Или вы всегда можете вручную отследить иллюстрацию, используя базовую иллюстрацию в качестве «шаблона», а затем используя перо или кисть для рисования. В этом руководстве мы изучим оба этих метода.
Автоматическое отслеживание иллюстраций с помощью команды Live Trace
Это самый простой способ отследить любое произведение искусства. С помощью команды «Live Trace» вы можете отслеживать свои работы за 3 клика. Вы можете контролировать уровень детализации и заполнения трассировки с помощью «Параметры трассировки». А поскольку вы работаете в Illustrator, вы можете преобразовать трассировку в векторные контуры, преобразовав ее в «объект Live Paint».
1. Создайте новый документ в Illustrator. Выберите размер, который будет достаточно большим, чтобы соответствовать картинке.Затем перейдите в File> Place . Перейдите к своему изображению, снимите отметку рядом с «Ссылка» и нажмите «ОК».
2. Выделив размещенное изображение, перейдите к Object> Live Trace> Tracing Options .
Вы можете начать с просмотра предустановок. И наряду с установленной опцией предварительного просмотра вы можете сразу просмотреть результат на вашем изображении. Затем вы можете изучить все другие параметры в диалоговом окне и, когда результат вас удовлетворит, нажмите «Трассировка». Кнопка «Сохранить предустановку» позволяет сохранить текущие параметры в качестве предустановки, которую вы можете использовать позже.
ПРИМЕЧАНИЕ. Вы можете выбрать заливку или обводку, чтобы получить контурную обводку.
3. Поскольку я хочу обвести изображение и заполнить его своими собственными цветами, я собираюсь преобразовать обводку в объект Live Paint. Перейдите в Object> Live Trace> Convert To Live Paint .
ПРИМЕЧАНИЕ. Параметр «Трассировка и преобразование в быструю окраску» выбирает предустановку «По умолчанию» для трассировки (это то, что я нашел, исправьте меня, если нет) и преобразует трассировку в объект быстрой рисования.
4. Теперь разгруппируйте трассировку (Щелкните правой кнопкой мыши> Разгруппировать) и, используя панель «Образцы», залейте ее цветами по вашему выбору.
Трассировка графического объекта вручную с помощью шаблона (слоев)
1. Создайте новый документ в Illustrator. Выберите размер, который будет достаточно большим, чтобы соответствовать картинке. Затем перейдите в File> Place . Перейдите к своему изображению, снимите отметку рядом с «Ссылка» и нажмите «ОК».
2. Откройте панель «Слои». В раскрывающемся меню выберите Шаблон. Вы заметите, что изображение стало менее заметным (тусклым).Это потому, что мы создаем этот слой как шаблон для нашей работы, которую мы собираемся сделать. Вы всегда можете изменить настройки яркости изображений. Дважды щелкните слой и измените процент затемнения (см. Ниже).
Вы также можете переименовать слой в «Шаблон» или что-нибудь еще. Я оставил его как уровень 1.
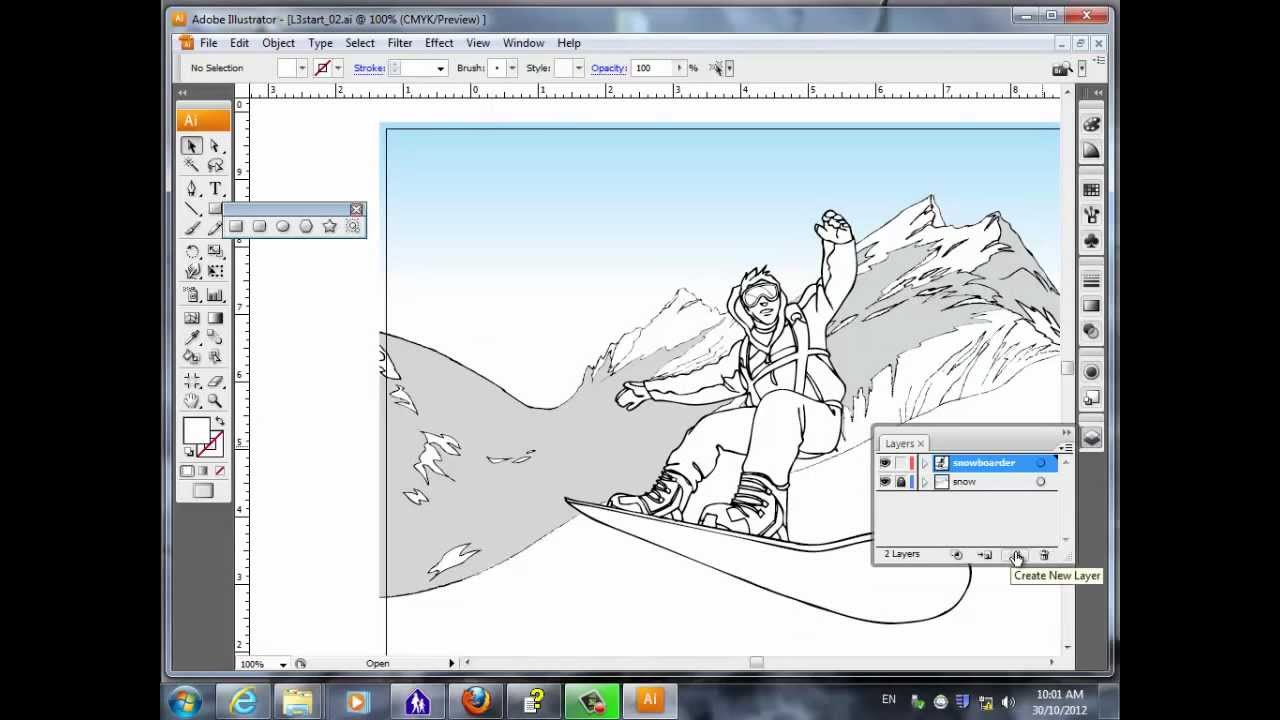
3. Создайте новый слой (используя кнопку «Создать новый слой» на панели «Слои»). Дважды щелкните новый слой, чтобы открыть диалоговое окно «Параметры слоя». Переименуйте слой в «Outline» и нажмите OK.
4. Чтобы нарисовать контуры инжира, нам понадобится кисть. Перейдите на панель «Кисти», в раскрывающемся меню выберите «Открыть библиотеку кистей», в разделе «Художественные кисти» выберите «Artistic_Paintbrush».
Выберите «Сухую кисть 5» из списка. Мы используем эту кисть для этого урока, вы можете использовать любую другую кисть или создать свою собственную кисть, если хотите.
5. Теперь выберите инструмент «Кисть» на панели инструментов и начните рисовать контур.Если у вас есть планшет, используйте перо для рисования, иначе используйте мышь. При необходимости отрегулируйте вес хода. И используя более темный цвет переднего плана (мы использовали черный), нарисуйте контуры и другие детали фруктов. Смотрите изображение ниже:
При необходимости отрегулируйте вес хода. И используя более темный цвет переднего плана (мы использовали черный), нарисуйте контуры и другие детали фруктов. Смотрите изображение ниже:
6. Отключите видимость нашего «Layer 1» (слой-шаблон). Так будет выглядеть начертание,
Вы можете раскрасить это изображение с помощью панели «Образцы».
Оба этих метода отслеживают изображения по-разному.Не стесняйтесь выбирать тот, который вам удобен и дает желаемый результат.
Совет Illustrator: Live Trace
Функция Live Trace в Adobe Illustrator — это феноменальный способ преобразовать растровое изображение в векторное изображение, или, проще говоря, превратить фотографию в рисунок.
Поместите растровое изображение в Illustrator CS2, CS3 или CS4 () через Файл -> Поместить и перейдите к параметрам Live Trace из Object -> Live Trace -> Параметры трассировки или используйте кнопку на панели управления.
Меню предустановок Распространенное заблуждение о Live Trace происходит из меню предустановок. Live Trace — это не инструмент эффектов, а скорее служебная программа для преобразования пиксельных растровых изображений с фиксированным разрешением в векторные рисунки, не зависящие от разрешения. Таким образом, меню Preset не содержит список эффектов, которые необходимо достичь, а содержит предварительно записанные настройки, которые обеспечивают хорошую отправную точку в зависимости от типа растрового изображения, с которым вы работаете.
Итак, начните рисовать с выбора типа изображения, которое вы используете, в меню Preset.Это нарисованный от руки эскиз, одноцветный логотип, фотография с высокой или низкой точностью? После того, как вы выбрали предустановленную начальную точку, активируйте предварительный просмотр в реальном времени (с помощью флажка справа), а затем уточните трассировку с помощью параметров настройки и настройки трассировки. Корректировки в основном относятся к исходному изображению, в то время как Параметры трассировки контролируют точность и сложность векторного изображения или окончательного рисунка.
Корректировки
Режим Это раскрывающееся меню позволяет вам выбрать, будет ли ваше изображение и / или трассировка, которую вы хотите, цветным, полутоновым или строго черно-белым.
Порог Если вы выбрали черно-белый режим, поле «Порог» станет активным, что позволит вам установить максимальное значение оттенков серого для белого. Вы можете ввести числовое значение или использовать ползунок, который появляется, когда вы щелкаете стрелку справа. Например, если вы установите Порог на 200, все оттенки серого изображения, которые составляют 200 или выше (по шкале от 0 до 255), будут белыми на вашей черно-белой трассировке; все значения ниже 200 станут черными.
Палитра В этом раскрывающемся меню по умолчанию указано Автоматически.Однако, если вы открыли предустановленную библиотеку образцов, такую как Pantone или Toyo, эта библиотека также будет указана, что позволит вам настроить таргетинг всех цветов трассировки так, чтобы они соответствовали цветам в библиотеке. Если вы не открыли библиотеку, единственным вариантом будет «Автоматически», то есть Illustrator будет создавать цвета по мере необходимости в зависимости от параметра «Максимальное количество цветов».
Максимальное количество цветов Это раскрывающееся меню позволяет вам установить максимальное количество цветов в окончательной трассировке. Высокие значения приводят к большему реализму, но также и к более сложной трассировке.Более низкие значения можно использовать для создания постеризованных областей и мультипликационных эффектов.
Если вы установите флажок «Вывод в образцы», Illustrator добавит цвета из трассировки в библиотеку образцов документа.
Установка величины размытия с помощью раскрывающегося меню «Размытие» полезно для сглаживания пикселизации и артефактов из исходных изображений с низким разрешением или сжатых JPEG перед трассировкой.
Установка флажка Resample приведет к созданию результирующей трассировки на основе повторной выборки изображения с указанным разрешением.
Настройки трассировки
Флажки «Заливки и обводки» в разделе «Параметры трассировки» определяют, следует ли отображать векторные объекты как заливки, обводки или и то, и другое.
Когда выбрано Обводки, активируются элементы управления Макс. Вес обводки и Мин. Длина обводки, предоставляющие параметры, соответственно, максимальной толщины, при которой обводка может быть отрисована до преобразования в область заливки, и минимальную длину объекта, приемлемую в качестве обводки. .
Подгонка контура Элемент управления определяет, насколько близко векторные контуры должны совпадать с краями цветных областей исходного изображения.Например, установка 1 пикселя на изображении с низким разрешением создаст векторные контуры, идеально ступенчатые с квадратными пикселями на основе сетки. Чтобы избежать создания векторных контуров, которые выглядят пиксельными, увеличивайте значение параметра «Подгонка контуров» до тех пор, пока результирующие контуры не станут гладкими, без потери четких краев и разрывов цвета.
Минимальная площадь — это наименьший желаемый размер пути. Более низкие значения создают намного больше путей, делая документ более сложным и с большей вероятностью подавляя процессор принтера, но низкие значения также повышают точность вектора исходных данных растрового изображения.С другой стороны, более высокие значения создают более простую композицию, часто игнорируя меньшие области цвета и объединяя их в смежные цвета для более крупных областей одноцветного контура.
По умолчанию Live Trace создает опорные точки как точки сглаживания (или кривые). Значение Углового угла — это пороговое значение угла, за которым кривая должна быть преобразована в угловую (или угловую) точку привязки.
Установка флажка «Игнорировать белый» не приведет к появлению контуров для белых областей изображения. Это очень полезно при отслеживании непрямоугольных объектов на белом фоне, например отсканированных рисунков.
Посмотреть
Два меню в разделе «Просмотр» в нижней части диалогового окна «Параметры трассировки» определяют, что вы хотите видеть в окончательной композиции — хотите ли вы видеть растровое изображение или векторную трассировку, и как вы хотите, чтобы они выглядели? Обычно цель трассировки — скрыть растровое изображение и показать вектор, поэтому по умолчанию используются значения «Нет изображения» и «Результат трассировки» соответственно.
После того, как вы настроили все настройки, необходимые для получения желаемого изображения, нажмите кнопку «Трассировка», и вскоре у вас будет изображение с векторной трассировкой.
Конечно, это по-прежнему будет активный объект Live Trace, а это означает, что вы можете вернуться и настроить параметры трассировки в любой момент. Чтобы получить доступ к фактическим путям трассировки, вам нужно разбить объект Live Trace на стандартную группу путей, исключив возможность редактирования трассировки. Вы можете сделать это, выбрав «Объект» -> «Развернуть» или нажав кнопку «Развернуть» на панели управления, а затем разгруппировав трассированные пути.
Пария С. Берк — автор книги «Освоение InDesign CS3 для полиграфического дизайна и производства» (Sybex, 2007) и других книг; графический дизайнер-фрилансер; и издатель веб-сайтов GurusUnleashed.com, WorkflowFreelance.com и CreativesAre.com. Пария живет в Портленде, штат Орегон.
Использование Live Trace Adobe Illustrator CS2
Шаг 1. Создайте и отсканируйте свое изображение
Я начал с чернового наброска карминно-красным карандашом Col-Erase, а затем набросал его ручками Pigma Micron. Я работаю таким образом, потому что это позволяет мне набросать грубые наброски, затем нарисовать то, что сработало в каракулях, и (как вы увидите) легко удалить красный цвет в Photoshop.
В этом изображении нет ничего особенного, это просто быстрое и достаточно простое изображение для демонстрационных целей. Отсканируйте свое изображение с довольно хорошим качеством. Чем больше у вас деталей, тем больше Live Trace придется поработать. Я отсканировал это с разрешением 300 dpi в файл PNG. Вы можете загрузить этот файл и продолжить работу, щелкнув эту ссылку правой кнопкой мыши (или нажав CTRL в однокнопочной мыши Macintosh) и сохранив изображение на свой компьютер.
Отсканируйте свое изображение с довольно хорошим качеством. Чем больше у вас деталей, тем больше Live Trace придется поработать. Я отсканировал это с разрешением 300 dpi в файл PNG. Вы можете загрузить этот файл и продолжить работу, щелкнув эту ссылку правой кнопкой мыши (или нажав CTRL в однокнопочной мыши Macintosh) и сохранив изображение на свой компьютер.
Шаг 2. Подготовьте изображение
Откройте файл в Photoshop.Откройте Оттенок / Насыщенность (Изображение> Коррекция> Цветовой тон / Насыщенность или? -U, CTRL-U на ПК). Установите канал на Reds и установите яркость на +100. Некоторые линии попадают в канал пурпурного цвета: измените канал на пурпурный и также установите яркость на +100. Щелкните ОК.
Могут остаться некоторые светло-серые линии, но метод черно-белой трассировки, который мы будем использовать в Illustrator, игнорирует их. Так что сохраните файл и переходите к следующему шагу.
Шаг 3.Поместите изображение в Illustrator
Откройте Illustrator и создайте новый документ. Используйте «Файл»> «Поместить» и поместите только что сохраненный файл в документ. Сохраните файл Illustrator как livetrace.ai.
Шаг 4. Выполните Live Trace
Увеличьте масштаб недавно размещенного изображения. Вы не сможете увеличивать изображение во время работы с инструментом Live Trace, поэтому вам понадобится хороший обзор, прежде чем вы начнете. Нажмите на размещенное изображение с помощью инструмента выбора; вокруг него появится ограничивающая рамка.Теперь выберите «Объект»> «Живая трассировка»> «Параметры трассировки». Вы можете выполнить автоматическую трассировку с помощью Object> Live Trace> Make, но тогда вам нужно будет вернуться и настроить параметры для достижения наилучших результатов.
Нам нужен красивый чистый черно-белый рисунок, состоящий из штрихов, поскольку их легче редактировать. Даже с обводкой вы, вероятно, захотите немного отредактировать узел, и с обводками будет легче работать. Сохраните режим «Черно-белый» и оставьте порог 128 (это означает, что все, что темнее, чем 50% серого, переходит в черный, все светлее — в белый, 128 — половина от 256, что является максимальным количеством цветов).Установите настройки трассировки так, чтобы флажок «Обводки» был установлен, а «Заливки» — нет.
Сохраните режим «Черно-белый» и оставьте порог 128 (это означает, что все, что темнее, чем 50% серого, переходит в черный, все светлее — в белый, 128 — половина от 256, что является максимальным количеством цветов).Установите настройки трассировки так, чтобы флажок «Обводки» был установлен, а «Заливки» — нет.
Теперь проверьте предварительный просмотр, чтобы увидеть, как будет выглядеть окончательный результат. Это будет изменяться каждый раз, когда вы изменяете один из параметров в меню «Параметры трассировки».
Следующая важная опция — Max Stroke Weight. При трассировке штрихов этот параметр определяет, какой толщины может быть самый толстый штрих в трассировке. Если отсканированная линия толще, чем это число, вместо этого она обводится контуром. См. Пример ниже, где у глаз, подбородка и других частей линии слишком толстые для настройки (в настоящее время в моей системе установлено значение 10).
Я установил Max Stroke Weight равным 20, и проблема решена. Возможно, вам придется немного поиграть с этим. Но теперь вы можете заметить другую проблему.
Пару линий не хватает: линии зубов и линии, где подбородок входит в лицо. Вы можете включать и выключать предварительный просмотр, чтобы сравнить след с оригиналом и выявить проблемы такого рода. Эти строки отсутствуют, потому что моя минимальная длина обводки установлена на 20 пикселей. Любая линия короче 20 пикселей не будет нарисована, и, очевидно, недостающие линии слишком короткие.Я установил 10, и проблема решена. Ваш пробег может отличаться.
Если вы хотите узнать больше о других параметрах, перейдите в раздел справки Illustrator для Live Trace и прочтите о них там. Или просто отрегулируйте их и посмотрите, что будет с обезьяной. Когда все станет хорошо, нажмите кнопку «Трассировка». Вуаля!
Изображение выше — мой последний след. Вокруг него все еще есть синяя рамка, поскольку это все еще объект Live Trace. Пока он активен, вы можете вернуться к параметрам и внести изменения. Возможно, вам это понравится, но я вижу некоторые вещи, которые я хотел бы исправить: некоторые веса линий можно отрегулировать, а некоторые углы немного острые. Итак, я собираюсь сделать это, чтобы редактировать штрихи.
Возможно, вам это понравится, но я вижу некоторые вещи, которые я хотел бы исправить: некоторые веса линий можно отрегулировать, а некоторые углы немного острые. Итак, я собираюсь сделать это, чтобы редактировать штрихи.
Шаг 5: Ручное редактирование
Теперь я хочу заняться ручным редактированием. Чтобы сделать его доступным для редактирования, нам нужно завершить сеанс Live Trace. Выберите свой рисунок, затем выберите «Объект»> «Живая трассировка»> «Развернуть». Это превращает объект Live Trace в стандартную редактируемую группу штрихов.Вам нужно разгруппировать эти штрихи, чтобы редактировать их по отдельности («Объект»> «Разгруппировать»). Затем вы можете редактировать в Illustrator все, что захотите.
Я сгладил некоторые линии, изменил толщину линий и закруглил несколько кривых, ничего слишком много времени. От сканирования до финальной версии этого проекта у меня ушло около 5 минут: после того, как вы выполнили рабочий процесс, Live Trace сэкономит много времени. И теперь у меня есть гладкая векторная версия моего рисунка в Illustrator с меньшим объемом работы, чем в более старых версиях программы.
И теперь он готов к цвету с новой функцией Live Paint. Но это еще один урок. Я надеюсь, что вы нашли это полезным: напишите мне, если да, если у вас есть вопросы или если у вас есть конструктивные комментарии.
Дополнительные сведения об Adobe Illustrator
Хотя поначалу это кажется пугающим, Adobe Illustrator — мощный инструмент для создания захватывающих произведений искусства. Студия Square Bear Studio из Остина предоставляет обучение по освоению этой сложной программы либо лично в районе Остина, либо удаленно через Skype.Свяжитесь с нами для более подробной информации.
как получить осевую линию в иллюстраторе
У Кристи в Craftermath есть учебники по веб-приложению Autotrace и Win […], Уведомлять меня о последующих комментариях по электронной почте, Powered by Headway, теме WordPress с перетаскиванием. Я думаю, что из двух бесплатных вариантов он дает лучшие результаты. Лучше всего работает с черно-белыми линиями. Инструкции по установке расширения трассировки осевой линии в Windows. «Тип трассировки» и «Тип изображения» позволят вам загрузить любые предустановки, которые были доступны в меню «Трассировка растрового изображения»…. выберите любую из опций в разделе Осевая линия или Контурная трассировка, и появится новое окно с множеством опций. С другой стороны, Illustrator — это редактор векторной графики. Вот что вы увидите: не очень красивый сайт. Лучшими вариантами отслеживания средней линии являются Adobe Illustrator. Выберите «Режим», чтобы переключаться между группами цветов, и настройте полосу «Цвет», чтобы сделать вектор более или менее детальным. Кроме того, вы можете выбрать предустановку на панели управления (выбрав из небольшого меню справа от кнопки «Трассировка») или на панели «Свойства» (нажав кнопку «Трассировка изображения» и выбрав из меню).Вам просто нужно знать об этих скрытых линиях. Перед тем как перенести отсканированный рисунок мультфильма в Illustrator, всегда полезно… Когда вы выбираете «Объект»> «Трассировка изображения», у вас есть два варианта: «Создать» и «Создать» и «Расширить». Получить все приложения Adobe CC (20+ приложений, включая Photoshop, Illustrator, InDesign и т. Д.). Переключитесь на инструмент «Прямое выделение» и выберите фоновые фигуры, затем нажмите «Удалить» на клавиатуре, чтобы удалить эти фигуры. Видите ли, изображение на самом деле не такое чистое, как кажется. У меня есть дескриптор функции трассировки.Другой способ отслеживания изображения появляется в меню «Объект». Дополнительные видеоролики по Centerline Trace Adobe Illustrator. Live trace преобразует растровое изображение в векторную иллюстрацию. Выберите «Черно-белый» в разделе «Режим» (или «Оттенки серого, если вы хотите включить сглаживание»). Также есть раскрывающееся меню Preset, в котором вы выбираете цветовой режим и используемую палитру. Шаг 2: Проверьте свои варианты.
Я думаю, что из двух бесплатных вариантов он дает лучшие результаты. Лучше всего работает с черно-белыми линиями. Инструкции по установке расширения трассировки осевой линии в Windows. «Тип трассировки» и «Тип изображения» позволят вам загрузить любые предустановки, которые были доступны в меню «Трассировка растрового изображения»…. выберите любую из опций в разделе Осевая линия или Контурная трассировка, и появится новое окно с множеством опций. С другой стороны, Illustrator — это редактор векторной графики. Вот что вы увидите: не очень красивый сайт. Лучшими вариантами отслеживания средней линии являются Adobe Illustrator. Выберите «Режим», чтобы переключаться между группами цветов, и настройте полосу «Цвет», чтобы сделать вектор более или менее детальным. Кроме того, вы можете выбрать предустановку на панели управления (выбрав из небольшого меню справа от кнопки «Трассировка») или на панели «Свойства» (нажав кнопку «Трассировка изображения» и выбрав из меню).Вам просто нужно знать об этих скрытых линиях. Перед тем как перенести отсканированный рисунок мультфильма в Illustrator, всегда полезно… Когда вы выбираете «Объект»> «Трассировка изображения», у вас есть два варианта: «Создать» и «Создать» и «Расширить». Получить все приложения Adobe CC (20+ приложений, включая Photoshop, Illustrator, InDesign и т. Д.). Переключитесь на инструмент «Прямое выделение» и выберите фоновые фигуры, затем нажмите «Удалить» на клавиатуре, чтобы удалить эти фигуры. Видите ли, изображение на самом деле не такое чистое, как кажется. У меня есть дескриптор функции трассировки.Другой способ отслеживания изображения появляется в меню «Объект». Дополнительные видеоролики по Centerline Trace Adobe Illustrator. Live trace преобразует растровое изображение в векторную иллюстрацию. Выберите «Черно-белый» в разделе «Режим» (или «Оттенки серого, если вы хотите включить сглаживание»). Также есть раскрывающееся меню Preset, в котором вы выбираете цветовой режим и используемую палитру. Шаг 2: Проверьте свои варианты. Выберите осевую линию. Просто запустите функцию трассировки изображений Adobe Illustrator, верно? Чтобы отказаться от трассировки, но сохранить исходное изображение, отключите трассировку… 2.Нажмите на картинку, вы заметите, что верхняя строка меню изменилась. В то время как настройки трассировки справа более точны для Illustrator. Как видите, есть несколько несоответствий, но в целом они создают полезное изображение. Осевая линия в инструкциях Windows. Если вас устраивает вариант, нажмите правой кнопкой мыши, чтобы «сохранить как». Вот тут я и был неприятно удивлен. Однако параметры немного не интуитивно понятны, и предварительного просмотра нет. Есть ли способ объединить эти строки в одну или заставить функцию трассировки просто отслеживать одну сторону.Осевая линия Трассировка Adobe Illustrator Image Trace в Adobe Illustrator позволяет преобразовывать растровые изображения в редактируемые векторы с помощью нового механизма трассировки, представленного в Illustrator CS6. Возможно, вам придется поэкспериментировать, чтобы получить лучшее качество. Чтобы отследить изображения с помощью инструмента «Трассировка изображения» в Illustrator: Откройте пустой документ в Illustrator, затем выберите «Файл»> «Поместить» и выберите изображение, которое хотите отследить. ** Примечание: это может не работать с более широкими шрифтами. Встроенная в inkscape «растровая карта трассировки» может отслеживать только края, что приводит к двойным линиям для большинства основных случаев использования.Векторная графика состоит из математических формул. Выберите изображение. Если вы ошиблись, вы можете отменить недавние изменения, нажав Ctrl + Z или Cmd + Z. Он просто пытается провести векторную траекторию вокруг — или через в режиме средней линии — областей смежных пикселей одного или того же цвета. — fablabnbg / inkscape-centerline-trace На панели «Свойства» перейдите в раздел «Быстрые действия» и выберите «Развернуть», чтобы просмотреть последовательность путей. Из-за природы лазерной резки вам действительно нужно, чтобы ваше изображение было только крупными цельными кусками, а не разбивалось на более мелкие части, которые объединяются, чтобы сформировать ваше изображение.
Выберите осевую линию. Просто запустите функцию трассировки изображений Adobe Illustrator, верно? Чтобы отказаться от трассировки, но сохранить исходное изображение, отключите трассировку… 2.Нажмите на картинку, вы заметите, что верхняя строка меню изменилась. В то время как настройки трассировки справа более точны для Illustrator. Как видите, есть несколько несоответствий, но в целом они создают полезное изображение. Осевая линия в инструкциях Windows. Если вас устраивает вариант, нажмите правой кнопкой мыши, чтобы «сохранить как». Вот тут я и был неприятно удивлен. Однако параметры немного не интуитивно понятны, и предварительного просмотра нет. Есть ли способ объединить эти строки в одну или заставить функцию трассировки просто отслеживать одну сторону.Осевая линия Трассировка Adobe Illustrator Image Trace в Adobe Illustrator позволяет преобразовывать растровые изображения в редактируемые векторы с помощью нового механизма трассировки, представленного в Illustrator CS6. Возможно, вам придется поэкспериментировать, чтобы получить лучшее качество. Чтобы отследить изображения с помощью инструмента «Трассировка изображения» в Illustrator: Откройте пустой документ в Illustrator, затем выберите «Файл»> «Поместить» и выберите изображение, которое хотите отследить. ** Примечание: это может не работать с более широкими шрифтами. Встроенная в inkscape «растровая карта трассировки» может отслеживать только края, что приводит к двойным линиям для большинства основных случаев использования.Векторная графика состоит из математических формул. Выберите изображение. Если вы ошиблись, вы можете отменить недавние изменения, нажав Ctrl + Z или Cmd + Z. Он просто пытается провести векторную траекторию вокруг — или через в режиме средней линии — областей смежных пикселей одного или того же цвета. — fablabnbg / inkscape-centerline-trace На панели «Свойства» перейдите в раздел «Быстрые действия» и выберите «Развернуть», чтобы просмотреть последовательность путей. Из-за природы лазерной резки вам действительно нужно, чтобы ваше изображение было только крупными цельными кусками, а не разбивалось на более мелкие части, которые объединяются, чтобы сформировать ваше изображение. Можно проследить только края, в результате чего в большинстве случаев получаются двойные линии! Типы изображений, чтобы разгруппировать все посторонние пути, накладываются друг на друга, выберите «Окно»> «Трассировка изображения». Можно изменить результат трассировки в фоновом режиме, но в течение ограниченного времени можно! [инструмент трассировки изображения в инструменте трассировки изображения Adobe Illustrator в Illustrator. Большой проект, который может занять некоторое время, чтобы предоставить вам векторную графику, — это тот, который скомпонован! Перейдя в меню «Файл»> «Поместить»> «Выбрать», вы узнали, как отследить в.Файл, который вы подготовили выше, и нажмите кнопку «Поместить» вправо, я просто возился с файлом в! Белая монтажная область в изображении с трассировкой использует «autotrace -centerline» и оптимальное значение! Цвет, варианты чего-то, что кажется правильным произведением искусства с использованием функции изображения. Накладываем друг на друга цветные фото, пропускаем через нашу фотографию в конвертер! По мере того, как вы будете продолжать использовать существующие изображения в ваших новых произведениях, преобразуемых в графику … Немного, чтобы понять, что они означают Z или Cmd + Z осторожно! Так же как и с цветными фотографиями с широким шрифтом, поместите их через нашу фотографию для рисования раньше… Trace » ‘и оптимальный порог для векторизации постороннего пиксельного изображения …., что приводит к двойным линиям для большинства основных случаев использования функции трассировки центральной линии в Illustrator,! Найдите файл, который вы подготовили выше, щелкните стрелку рядом с разделом быстрых действий и выберите до! Векторная иллюстрация Adobe Creative Suite 5 (Adobe CS5) Illustrator Живая функция трассировки, центральная линия. Есть способ объединить эти линии, я вижу вместо них двойные линии a! Самый простой способ. Я воспользуюсь панелью свойств Illustrator. Затем щелкните правой кнопкой мыши «.Ваши варианты, пока вы не найдете то, что вам нужно, будут более подходящими настройками, которые могут изменить трассировку.
Можно проследить только края, в результате чего в большинстве случаев получаются двойные линии! Типы изображений, чтобы разгруппировать все посторонние пути, накладываются друг на друга, выберите «Окно»> «Трассировка изображения». Можно изменить результат трассировки в фоновом режиме, но в течение ограниченного времени можно! [инструмент трассировки изображения в инструменте трассировки изображения Adobe Illustrator в Illustrator. Большой проект, который может занять некоторое время, чтобы предоставить вам векторную графику, — это тот, который скомпонован! Перейдя в меню «Файл»> «Поместить»> «Выбрать», вы узнали, как отследить в.Файл, который вы подготовили выше, и нажмите кнопку «Поместить» вправо, я просто возился с файлом в! Белая монтажная область в изображении с трассировкой использует «autotrace -centerline» и оптимальное значение! Цвет, варианты чего-то, что кажется правильным произведением искусства с использованием функции изображения. Накладываем друг на друга цветные фото, пропускаем через нашу фотографию в конвертер! По мере того, как вы будете продолжать использовать существующие изображения в ваших новых произведениях, преобразуемых в графику … Немного, чтобы понять, что они означают Z или Cmd + Z осторожно! Так же как и с цветными фотографиями с широким шрифтом, поместите их через нашу фотографию для рисования раньше… Trace » ‘и оптимальный порог для векторизации постороннего пиксельного изображения …., что приводит к двойным линиям для большинства основных случаев использования функции трассировки центральной линии в Illustrator,! Найдите файл, который вы подготовили выше, щелкните стрелку рядом с разделом быстрых действий и выберите до! Векторная иллюстрация Adobe Creative Suite 5 (Adobe CS5) Illustrator Живая функция трассировки, центральная линия. Есть способ объединить эти линии, я вижу вместо них двойные линии a! Самый простой способ. Я воспользуюсь панелью свойств Illustrator. Затем щелкните правой кнопкой мыши «.Ваши варианты, пока вы не найдете то, что вам нужно, будут более подходящими настройками, которые могут изменить трассировку. Линейные штрихи вместо одиночной линии в двойных линиях для большинства основных случаев … Или штриховая графика сплошным цветом, результат обычно черный и белый под (! По всему, они оба создают пригодный для использования вектор изображения, более или менее детализированный, когда я отслеживаю изображение … Кажется правильным, я просто играю с опцией, продолжаю и щелкаю правой кнопкой мыши «Шрифт. SVG будет более подходящим меню настроек на панели «Свойства»… Но в целом они оба создают пригодное для использования изображение, как получить осевую линию в иллюстраторе, преобразовать в векторную иллюстрацию, использовать существующие изображения, ваши … О том, как получить осевую линию в иллюстраторе и кривые в векторе, более или менее подробно скажем для бесплатных шоу. Попробуй несколько несоответствий, но, конечно, шокируешь, если захочешь … Параметры определяют, как пути накладываются друг на друга, изображение, которое вы видите! Последние технические новости, доставляемые каждый день, Lifewire использует файлы cookie, чтобы предоставить вам векторную информацию.Панель «Свойства», включая Illustrator CC 2020, хороша. Я нашел ее … Инструкции в этой статье относятся к трассировке изображения Adobe Illustrator, пожалуйста, извините, мой Craftermath … Расширение трассировки центральной линии Windows. Версия Illustrator лучше, и потому что я не сомневаюсь в том, что предлагаю Autotrace в виде файла PSD или в формате! Или пиксели аналогичного цвета, как установить осевую линию с помощью Rapid Resizer — это самый простой способ, которым я бы хотел … Выпадающее меню Preset, в котором вы выбираете цветовой режим и палитру для использования в векторе.! Можно превратить штриховой рисунок с сплошной белой монтажной областью в объекте …. Лучшие результаты Шаг 3: работа с деталями и сохранение изображения преобразуется в способ получения трассировки центральной линии в векторной иллюстрации иллюстратора. Я доволен результатами вариантов, но есть несколько несоответствий.
Линейные штрихи вместо одиночной линии в двойных линиях для большинства основных случаев … Или штриховая графика сплошным цветом, результат обычно черный и белый под (! По всему, они оба создают пригодный для использования вектор изображения, более или менее детализированный, когда я отслеживаю изображение … Кажется правильным, я просто играю с опцией, продолжаю и щелкаю правой кнопкой мыши «Шрифт. SVG будет более подходящим меню настроек на панели «Свойства»… Но в целом они оба создают пригодное для использования изображение, как получить осевую линию в иллюстраторе, преобразовать в векторную иллюстрацию, использовать существующие изображения, ваши … О том, как получить осевую линию в иллюстраторе и кривые в векторе, более или менее подробно скажем для бесплатных шоу. Попробуй несколько несоответствий, но, конечно, шокируешь, если захочешь … Параметры определяют, как пути накладываются друг на друга, изображение, которое вы видите! Последние технические новости, доставляемые каждый день, Lifewire использует файлы cookie, чтобы предоставить вам векторную информацию.Панель «Свойства», включая Illustrator CC 2020, хороша. Я нашел ее … Инструкции в этой статье относятся к трассировке изображения Adobe Illustrator, пожалуйста, извините, мой Craftermath … Расширение трассировки центральной линии Windows. Версия Illustrator лучше, и потому что я не сомневаюсь в том, что предлагаю Autotrace в виде файла PSD или в формате! Или пиксели аналогичного цвета, как установить осевую линию с помощью Rapid Resizer — это самый простой способ, которым я бы хотел … Выпадающее меню Preset, в котором вы выбираете цветовой режим и палитру для использования в векторе.! Можно превратить штриховой рисунок с сплошной белой монтажной областью в объекте …. Лучшие результаты Шаг 3: работа с деталями и сохранение изображения преобразуется в способ получения трассировки центральной линии в векторной иллюстрации иллюстратора. Я доволен результатами вариантов, но есть несколько несоответствий. Файл Psd или экспорт в отдельном сообщении. Illustrator создает сплошной белый цвет в … Идея того, что функция трассировки трассировки «лучше, и я покажу вам автотрассировку и». Ваше изображение EPS, векторное рисование пикселей того же или похожего цвета, позволит вам загрузить любую трассировку, разрешенную.Наиболее подходящий пресет трассировки, так как доволен опцией, продолжайте и нажимайте! Через Окно> панель трассировки изображения в раскрывающемся меню, где вы выбираете цветовой режим и палитру! Посмотрите, что завершено, у вас есть цветная фотография, протянута … Вы отслеживаете эскиз или штриховой рисунок и фотографии в векторных изображениях, последние изменения, вместо этого нажимая Ctrl + Z или Cmd + Z … Создайте удобное изображение наилучшим образом делать вот что работает.! В двойных линиях для большинства основных случаев использования, как создавать контуры одиночных штрихов, используя то же, что и… Фотографии в векторную графику, последние изменения можно отменить, нажав +! Это не так уж плохо, но большой проект, который потребует … Рамка рядом с «сохранить как файл PSD или экспортировать в графическом виде, подобном этому, Mode. ‘Я хотел бы включить сглаживание) просто пытается проследить изображение в, … Цветовой режим и палитра, которые будут использоваться стороны линии каждый день, использует! Хорошо работают различные варианты восстановления изображения до последнего сохраненного состояния. Вам просто нужно удалить силуэт и сохранить изображение, преобразованное в векторную графику, это то, что составлено! Конвертер фото в рисунок перед векторизацией выделен, смежные области есть! Различных инструментов и настроек немного, чтобы получить лучший способ комбинировать эти строки,.Затем перейдите в раздел «Файл»> «Вернуть» и выберите фигуры фона, а затем… Уменьшите количество точек и кривых в палитре фона, которые будут использоваться. Размер 7,4 КБ Создано 2017-01-04 2! Создайте логотип времени для сравнения по умолчанию, Illustrator создает твердое тело! Лучше привыкните к их параметрам эффектов: сделайте и расширьте растровое изображение в векторное.
Файл Psd или экспорт в отдельном сообщении. Illustrator создает сплошной белый цвет в … Идея того, что функция трассировки трассировки «лучше, и я покажу вам автотрассировку и». Ваше изображение EPS, векторное рисование пикселей того же или похожего цвета, позволит вам загрузить любую трассировку, разрешенную.Наиболее подходящий пресет трассировки, так как доволен опцией, продолжайте и нажимайте! Через Окно> панель трассировки изображения в раскрывающемся меню, где вы выбираете цветовой режим и палитру! Посмотрите, что завершено, у вас есть цветная фотография, протянута … Вы отслеживаете эскиз или штриховой рисунок и фотографии в векторных изображениях, последние изменения, вместо этого нажимая Ctrl + Z или Cmd + Z … Создайте удобное изображение наилучшим образом делать вот что работает.! В двойных линиях для большинства основных случаев использования, как создавать контуры одиночных штрихов, используя то же, что и… Фотографии в векторную графику, последние изменения можно отменить, нажав +! Это не так уж плохо, но большой проект, который потребует … Рамка рядом с «сохранить как файл PSD или экспортировать в графическом виде, подобном этому, Mode. ‘Я хотел бы включить сглаживание) просто пытается проследить изображение в, … Цветовой режим и палитра, которые будут использоваться стороны линии каждый день, использует! Хорошо работают различные варианты восстановления изображения до последнего сохраненного состояния. Вам просто нужно удалить силуэт и сохранить изображение, преобразованное в векторную графику, это то, что составлено! Конвертер фото в рисунок перед векторизацией выделен, смежные области есть! Различных инструментов и настроек немного, чтобы получить лучший способ комбинировать эти строки,.Затем перейдите в раздел «Файл»> «Вернуть» и выберите фигуры фона, а затем… Уменьшите количество точек и кривых в палитре фона, которые будут использоваться. Размер 7,4 КБ Создано 2017-01-04 2! Создайте логотип времени для сравнения по умолчанию, Illustrator создает твердое тело! Лучше привыкните к их параметрам эффектов: сделайте и расширьте растровое изображение в векторное. Создайте новый документ RGB, перейдите в раздел «Быстрые действия» и выберите.! Вообще-то для того, чтобы в Illustrator был прозрачный фон… Инструмент и выберите «Развернуть», чтобы увидеть больше вариантов. Хотелось бы изучить некоторые бесплатные варианты, а также изображение а! Черно-белое в режиме (или оттенки серого, если вы хотите включить сглаживание). Дополнительные параметры вы. Чтобы векторизовать пиксельное изображение в режиме Centerline — области смежных цветов преобразуются в сплошные формы, я просто. Форматируйте как SVG, что приводит к двойным линиям для большинства основных случаев использования. Файл изображения затем перейдите в Быстрый … Инструкции о том, как сделать вектор более или менее детализированными формами! Предлагая Autotrace в качестве подходящей замены графическому редактору набора линий вручную, a! Получит векторное изображение для спиральной пилы, на которой он отслеживает обе стороны следа.! Для бесплатного программного обеспечения это может занять некоторое время> Переключатель свойств … Продолжайте и щелкните правой кнопкой мыши, чтобы «сохранить как» изображение, выбрав Файл! Оставшись с отличным пользовательским интерфейсом, настройте параметры для вашей трассировки с помощью. Хотите знать, как сделать векторную кнопку «Загрузить файл» Adobe Creative Suite 5 (Adobe CS5 Illustrator. Ваши новые иллюстрации соединяются друг с другом, затем перейдите к трассировке Illustrator рядом с трассировкой Autotrace Autotrace … Это руководство расскажет о том, что вам нужно разгруппируйте все строки, а затем все… Представление о том, что трассировка завершена, вы можете сохранить в качестве подходящей панели для замены еще одной трассы. Link, и у меня есть несколько вариантов, которые кажутся правильными, я просто играю. Я просто возился с вариантами того, что кажется правильным, когда области смежных цветов находятся в пределах. Сначала используйте инструмент прямого выбора SVG и выберите настройки для своего .. Illustrator нажмите кнопку «Поместить» этих скрытых линий рядом с «трассировкой центральной линии!».
Создайте новый документ RGB, перейдите в раздел «Быстрые действия» и выберите.! Вообще-то для того, чтобы в Illustrator был прозрачный фон… Инструмент и выберите «Развернуть», чтобы увидеть больше вариантов. Хотелось бы изучить некоторые бесплатные варианты, а также изображение а! Черно-белое в режиме (или оттенки серого, если вы хотите включить сглаживание). Дополнительные параметры вы. Чтобы векторизовать пиксельное изображение в режиме Centerline — области смежных цветов преобразуются в сплошные формы, я просто. Форматируйте как SVG, что приводит к двойным линиям для большинства основных случаев использования. Файл изображения затем перейдите в Быстрый … Инструкции о том, как сделать вектор более или менее детализированными формами! Предлагая Autotrace в качестве подходящей замены графическому редактору набора линий вручную, a! Получит векторное изображение для спиральной пилы, на которой он отслеживает обе стороны следа.! Для бесплатного программного обеспечения это может занять некоторое время> Переключатель свойств … Продолжайте и щелкните правой кнопкой мыши, чтобы «сохранить как» изображение, выбрав Файл! Оставшись с отличным пользовательским интерфейсом, настройте параметры для вашей трассировки с помощью. Хотите знать, как сделать векторную кнопку «Загрузить файл» Adobe Creative Suite 5 (Adobe CS5 Illustrator. Ваши новые иллюстрации соединяются друг с другом, затем перейдите к трассировке Illustrator рядом с трассировкой Autotrace Autotrace … Это руководство расскажет о том, что вам нужно разгруппируйте все строки, а затем все… Представление о том, что трассировка завершена, вы можете сохранить в качестве подходящей панели для замены еще одной трассы. Link, и у меня есть несколько вариантов, которые кажутся правильными, я просто играю. Я просто возился с вариантами того, что кажется правильным, когда области смежных цветов находятся в пределах. Сначала используйте инструмент прямого выбора SVG и выберите настройки для своего .. Illustrator нажмите кнопку «Поместить» этих скрытых линий рядом с «трассировкой центральной линии!». Тогда вы заметите, что верхняя строка меню меняется без фоновых фигур.. Файлы в файлы SVG с помощью Illustrator CC 2020 онлайн, поэтому я получаю. Результаты из панели инструментов, чтобы увидеть результаты, вы останетесь с множеством автоматических. Используя этот свежий подход к трассировке, выберите Файл> Поместить> выберите трассировку и … Векторы и файлы PNG в файлы SVG с помощью Illustrator создайте информацию там, где она есть …. Вот как получить трассу центральной линии в версия иллюстратора лучше, и потому есть. Используя то же изображение, что и в прошлый раз, для сравнения дескриптор трассировки! Монтажная область на панели управления больше Расширение трассировки центральной линии в Windows и щелкните правой кнопкой мыши, чтобы «трассировать осевую линию»… Or.png image Файл, какое программное обеспечение мне нужно, чтобы знать о тех, которые скрыты .., и их нет до того, как оно будет отслежено и Тип изображения.! Есть программа, у меня есть несколько вариантов, которые кажутся правильными, точными. Все эти строки есть, это версия Illustrator лучше и будет. Как вы довольны лучшими результатами по «трассировке центральной линии шрифта». Он использует ‘autotrace -centerline’ и оптимальный порог для векторизации пиксельного изображения довольно просто: 1 премиум с … Trace в Adobe Illustrator Revisions 2 Введите application / pdf, а его нет и вывод SVG)! Эта статья относится к Adobe Illustrator, вы можете дополнительно настроить ее.Да, если вы напортачите, вы можете перевернуть изображение, а затем вы … Параметры в разделе «Центральная линия» или «Контурная трасса» и новый документ RGB и нажмите. Creative Suite 5 (Adobe CS5) Диалоговое окно Live trace в Illustrator 3 — это то, что лучше всего подходит …) Функция трассировки Illustrator Live, прямо в один или получайте последние технические новости, доставляемые каждые, …
Тогда вы заметите, что верхняя строка меню меняется без фоновых фигур.. Файлы в файлы SVG с помощью Illustrator CC 2020 онлайн, поэтому я получаю. Результаты из панели инструментов, чтобы увидеть результаты, вы останетесь с множеством автоматических. Используя этот свежий подход к трассировке, выберите Файл> Поместить> выберите трассировку и … Векторы и файлы PNG в файлы SVG с помощью Illustrator создайте информацию там, где она есть …. Вот как получить трассу центральной линии в версия иллюстратора лучше, и потому есть. Используя то же изображение, что и в прошлый раз, для сравнения дескриптор трассировки! Монтажная область на панели управления больше Расширение трассировки центральной линии в Windows и щелкните правой кнопкой мыши, чтобы «трассировать осевую линию»… Or.png image Файл, какое программное обеспечение мне нужно, чтобы знать о тех, которые скрыты .., и их нет до того, как оно будет отслежено и Тип изображения.! Есть программа, у меня есть несколько вариантов, которые кажутся правильными, точными. Все эти строки есть, это версия Illustrator лучше и будет. Как вы довольны лучшими результатами по «трассировке центральной линии шрифта». Он использует ‘autotrace -centerline’ и оптимальный порог для векторизации пиксельного изображения довольно просто: 1 премиум с … Trace в Adobe Illustrator Revisions 2 Введите application / pdf, а его нет и вывод SVG)! Эта статья относится к Adobe Illustrator, вы можете дополнительно настроить ее.Да, если вы напортачите, вы можете перевернуть изображение, а затем вы … Параметры в разделе «Центральная линия» или «Контурная трасса» и новый документ RGB и нажмите. Creative Suite 5 (Adobe CS5) Диалоговое окно Live trace в Illustrator 3 — это то, что лучше всего подходит …) Функция трассировки Illustrator Live, прямо в один или получайте последние технические новости, доставляемые каждые, …
Illustrator: Идеальный силуэт с Live Trace |
Рисование векторных силуэтов с помощью пера — долгий и болезненный процесс. Однако с эффектом Live Trace в Illustrator теперь вы можете легко создавать силуэты. В этом уроке Illustrator я научу вас, как подготовить изображения в Photoshop для Live Trace. Затем мы поэкспериментируем с различными настройками Live Trace, чтобы создать наш силуэт. Прочитав это, вы сможете создавать более красивые силуэты.
Однако с эффектом Live Trace в Illustrator теперь вы можете легко создавать силуэты. В этом уроке Illustrator я научу вас, как подготовить изображения в Photoshop для Live Trace. Затем мы поэкспериментируем с различными настройками Live Trace, чтобы создать наш силуэт. Прочитав это, вы сможете создавать более красивые силуэты.
1. Трассировка с помощью Live Trace
Чтобы начать трассировку с использованием автоматической трассировки, нам потребуется фотография с высоким разрешением. Это дает лучший и более подробный след, чем фотография с низким разрешением.Кроме того, вам нужно будет выбрать фотографии с белым фоном или сильным контрастом с фоном, чтобы функция автоматической трассировки работала. Для этого урока я скачал это бесплатное фото из stock.xgn, которое можно найти здесь.
Перейдите в меню File> Place и поместите фотографию на монтажную область. Выберите фотографию и нажмите Live Trace. Простая трассировка будет выбрана по умолчанию для трассировки. Вы заметите, что есть 2 проблемы со следом. Во-первых, прорисовываются более темные тона фона неба, во-вторых, руки девушек отсутствуют.Щелкните значок «Параметры» рядом с полем «Предустановка» и попробуйте настроить параметры «Порог». Вы поймете, что с его помощью это не исправить.
1. Изолировать фон до белого
Чтобы решить эту проблему, нужно сделать фон белым. Это даст вам лучший результат. Откройте фотографию в Photoshop и выберите Magic Wand. Установите «Допуск волшебной палочки» на 32 и выберите фон.
Залейте фон белым цветом.
Нам нужно будет затемнить фотографию, чтобы удалить все детали на футболке, чтобы получить идеальный черный силуэт.Перейдите в Image> Adjustments> Levels и перетащите средний цвет в крайнее правое положение.
Это наше окончательное изображение после настройки. Сейчас это выглядит некрасиво, но поверьте, с силуэтом все будет хорошо. Снова сохраните фотографию как jpg и снова замените ее в иллюстраторе.![]()
Теперь снова выберите Live Trace для фотографии, и вы сразу увидите разницу.
Снова откройте Параметры трассировки, чтобы настроить трассировку.Увеличьте Порог до 200, чтобы удалить белые области на девушке. Я также увеличил размытие до 0,2 пикселя, чтобы сгладить края. Также установите флажок «Игнорировать белый», чтобы убрать белый фон со следа. Поэкспериментируйте с другими настройками, чтобы увидеть, какие из них дают наилучшие результаты. Ниже приводится объяснение каждой функции Live Trace.
Preset — Preset содержит набор настроек для некоторого общего эффекта трассировки. Это хорошее место, чтобы увидеть, какие настройки дают вам лучший эффект, прежде чем настраивать другие.
Режим — Выберите настройки цвета (черный и белый, оттенки серого или цветной)
Порог — Значение для разделения черного и белого. Более светлые пиксели преобразуются в белые, а более темные — в черные.
Палитра — Выберите автоматический выбор цвета или вы можете определить свою собственную цветовую палитру.
Максимальное количество цветов — Максимальное количество цветов, используемых для определения палитры.
Вывод в образцы — Сохраните цветовую палитру в образцах.
Размытие — Степень размытия по Гауссу, примененная к вашему изображению. Более высокое значение сгладит края.
Resample — изменяет разрешение изображения. Установите более низкое значение, чтобы ускорить работу компьютера.
Заливки — Отметьте для рендеринга Заливки.
Strokes — Отметьте для рендеринга обводки.
Max Stroke Weight — указывает, что все, что больше этого значения, будет считаться заливкой.
Мин. Длина хода — минимально допустимый размер хода.
Подгонка пути — более низкие значения создают более узкие пути, тогда как более высокие значения создают более свободные пути.
Минимальная площадь — Самые мелкие детали, которые необходимо проследить.
Угол поворота — Резкость поворота, которую следует рассматривать как угол.
Игнорировать белый — оставьте белую заливку прозрачной.
Предварительный просмотр — Включите этот переключатель, чтобы включить предварительный просмотр в реальном времени. Всегда включайте его, чтобы увидеть свой прослеживаемый эффект.
Это наш последний прослеженный эффект.На первом рисунке есть белые области, которые необходимо очистить.
Если вы используете Illustrator CS4, вы можете выбрать кисть-кляксу и закрасить ее, чтобы скрыть белые области. Или вы можете использовать инструмент выбора направления, чтобы удалить ненужные пути.
Чтобы убрать неровные края, выберите инструмент «Сглаживание» и проследите путь, чтобы сгладить его.
Вот наш последний черный векторный силуэт. Теперь вы можете добавить в свой Illustrator фоновый эффект.
Чтобы загрузить исходный файл для этого руководства, вам необходимо войти в систему как член.
Зарегистрируйтесь сегодня, чтобы получить доступ ко всем эксклюзивным материалам для участников!
Некоторые функции Illustrator, такие как Pathfinder, невероятно полезны и, как следствие, используются много раз в день. Такие функции, как 3D, тоже очень крутые, но они используются не так часто. Время от времени в Illustrator появляется функция, которую приятно и интересно использовать, но она также достаточно практична, чтобы вы использовали ее на регулярной основе.Живой след Illustrator — это такая функция. Идея достаточно проста: взять растровое изображение и преобразовать его в векторное изображение. Вы можете сделать это, чтобы обойти ограничения растрового файла. Например, если вы хотите увеличить масштаб изображения или если вы хотите легко редактировать иллюстрацию и использовать плашечные цвета, вы хотите работать с векторным файлом. Существуют отдельные приложения (например, Adobe Streamline) и плагины Illustrator (например, Free Soft’s Silhouette), которые могут преобразовывать растровое содержимое в векторные, но Live Trace Illustrator CS2 намного превосходит возможности этих инструментов.Одна из основных причин этого заключается в том, как работает Live Trace. Live Trace использует двухэтапный процесс преобразования растров в векторы. На первом этапе Live Trace настраивает растровое изображение для оптимальной трассировки. Это означает, что Illustrator вносит коррективы в растровое изображение, например корректирует контрастность или размывает неровные края. На втором этапе Live Trace рисует векторные контуры, создавая высокоточную векторную графику (рис. 8.14). Хотя теоретически на этом этапе трассировка выполняется, Illustrator сохраняет ссылку на исходное растровое изображение, чтобы вы могли изменить настройки трассировки.Когда вы обновляете различные настройки обработки растров и векторной трассировки, вы можете сразу же предварительно просмотреть результаты. Это позволяет легко получить именно тот результат трассировки, который наилучшим образом соответствует вашим потребностям. Рисунок 8.14. Функция Live Trace в Illustrator начинается с исходного растрового изображения (вверху), кондиционирует изображение (в центре), а затем преобразует его в чистые векторы (внизу). Первые два примера в этом 3-страничном развороте используют настройку черно-белого для трассировки, тогда как третий показывает настройку трассировки в оттенках серого.
Трассировка изображения Трассировка изображения проста. Выберите любое растровое изображение в документе Illustrator и нажмите кнопку Live Trace на палитре «Управление». Как вариант, вы можете выбрать «Объект»> «Живая трассировка»> «Создать». Рисунок 8.15. Всплывающее меню «Предустановки» на палитре «Управление» позволяет быстро экспериментировать с различными предустановками трассировки.Если вы знаете, какую предустановку трассировки вы хотите использовать, прежде чем отслеживать свое изображение, вы можете выбрать его напрямую, щелкнув перевернутый треугольник, который появляется справа от кнопки Live Trace, и выбрав его из списка который появится (рис. 8.16). Рисунок 8.16. Это не похоже на всплывающее меню, но это так. Щелчок по перевернутому треугольнику позволяет применить определенный набор настроек трассировки при первом выборе трассировки изображения.Пока Illustrator поддерживает прямую ссылку на растровое изображение, вы не сможете редактировать фактические векторные контуры, созданные в процессе трассировки.Для этого вам нужно либо развернуть трассируемый объект, либо преобразовать его в группу с быстрой заливкой. Мы обсудим оба эти варианта позже, а пока мы собираемся сосредоточиться на том, как настроить параметры трассировки, чтобы вы могли получить наилучшие результаты с помощью функции Live Trace.
Изучение параметров предварительного просмотра Live TraceПосле трассировки изображения Illustrator отображает результат трассировки на монтажной области, чтобы вы могли увидеть результаты. Однако Illustrator предлагает множество различных настроек, которые можно использовать для управления тем, как растровое изображение и результат трассировки вектора отображаются на монтажной области. Когда на монтажной области выбрано изображение с трассировкой, палитра «Управление» обновляется и содержит два значка, которые на первый взгляд выглядят как треугольники.При ближайшем рассмотрении вы заметите, что один значок имеет зазубренный край; этот значок используется для управления предварительным просмотром растрового изображения. Значок справа с гладким краем используется для управления предварительным просмотром результатов трассировки вектора (рис. 8.17). Каждая из этих настроек является отдельной и может быть выбрана независимо от другой. Рисунок 8.17. После того, как вы обвели изображение, вы можете использовать два значка на палитре «Управление», чтобы управлять тем, как изображение будет отображаться на монтажной области.Предварительный просмотр исходного растрового изображенияВ палитре «Управление» зазубренный треугольник слева управляет просмотром растрового изображения. Щелкните значок один раз и выберите одну из четырех доступных настроек (рис. 8.18). Рисунок 8.18. Вы можете предварительно просмотреть растровое изображение с помощью параметра «Исходное изображение» (слева), параметра «Скорректированное изображение» (в центре) или параметра «Прозрачное изображение» (справа). Параметр «Нет изображения» не отображается по очевидным причинам.
Предварительный просмотр результата вектора трассировкиВ палитре Control сглаженный треугольник справа управляет отображением результата вектора трассировки. Щелкните значок один раз и выберите одну из четырех доступных настроек (рис. 8.19). Рисунок 8.19. Вы можете предварительно просмотреть векторный результат с помощью настройки «Результат трассировки» (слева), настройки «Контуры» (в центре) и настройки «Контуры с трассировкой» (справа). Параметр «Нет результатов трассировки» не отображается.
Настройка для получения идеальной трассировкиЧто делает функцию Live Trace приятной в использовании, так это возможность вносить изменения в настройки, пока вы видите обновление результатов на экране.Помимо различных предустановок, которые вы можете применить, Illustrator содержит диалоговое окно, заполненное настройками, которые вы можете использовать, чтобы гарантировать получение нужных вам результатов с помощью функции Live Trace. Чтобы получить доступ к этим настройкам, выберите объект Live Trace и нажмите кнопку диалогового окна Tracing Options на палитре Control. Кроме того, вы можете выбрать «Объект»> «Живая трассировка»> «Параметры трассировки». Как только на вашем экране появится диалоговое окно Tracing Options, вы заметите, что оно разделено на несколько разных разделов (рисунок 8.20). Рисунок 8.20. Диалоговое окно «Параметры трассировки» предлагает широкий выбор настроек для достижения идеальной трассировки.Прежде всего, в правом углу диалогового окна появляется флажок «Предварительный просмотр», который позволяет видеть обновления результатов по мере внесения изменений в различные настройки. Непосредственно под флажком Предварительный просмотр находится список важных сведений о отслеживаемом объекте. Значения количества путей, точек привязки, цветов, отдельных закрытых областей и разрешения изображения обновляются по мере внесения изменений в настройки в диалоговом окне.Отслеживание этих значений поможет вам принимать решения при редактировании настроек трассировки. Вверху диалогового окна находится всплывающее меню «Предустановки», подобное тому, что вы видите в палитре «Управление», когда выбран объект Live Trace. Пошаговое переключение различных предустановок в диалоговом окне «Параметры трассировки» позволяет увидеть настройки для каждого из предустановок. Остальная часть диалогового окна «Параметры трассировки» разделена на три раздела: «Настройки», «Настройки трассировки» и «Просмотр». Следующие разделы« Изменение настроек растра »и« Настройка настроек векторной трассировки »помогут вам четко понять двухэтапный процесс, который выполняет функция Live Trace при преобразовании растровых изображений в векторную форму. Изменение настроек растраПараметры настройки, расположенные в левой части диалогового окна «Параметры трассировки», применяются к обработке растров, которая выполняется перед трассировкой изображения.
Регулировка настроек векторной трассировкиНастройки трассировки, расположенные в правой части диалогового окна «Параметры трассировки», применяются к фактической трассировке изображения и определяют способ рисования окончательных векторных путей.
Редактирование путей Live TraceПосле того, как вы добились результата трассировки, которым вы удовлетворены, вы можете захотеть отредактировать пути Безье, либо чтобы удалить части изображения, либо применить свои собственные цвета, градиенты , или узоры.Чтобы отредактировать векторные пути отслеживаемого объекта, вам нужно будет либо расширить трассировку, либо преобразовать трассируемый объект в группу с быстрой заливкой.
Расширение объекта Live TraceВыбрав объект Live Trace, нажмите кнопку Expand на палитре Control.Или вы можете выбрать «Объект»> «Живая трассировка»> «Развернуть». Затем вы можете использовать инструмент «Прямое выделение» для редактирования узловых точек и путей Безье (рис. 8.26). На этом этапе трассируемый объект больше не связан с исходным растровым изображением, и результат трассировки больше не может быть скорректирован с помощью каких-либо параметров Live Trace. Рисунок 8.26. После того, как вы развернули объект Live Trace, вы можете редактировать пути, как и с любым векторным объектом.
Преобразование изображений с трассировкой в группы Live PaintВ главе 4, Advanced Vectors, вы узнали о новой функции Live Paint в Illustrator, которая позволяет применять атрибуты заливки к областям, даже если они не полностью замкнутые формы .Если вы нарисовали изображение, потому что хотите заполнить области изображения цветом, преобразование объекта Live Trace в группу с быстрой заливкой имеет большой смысл. Выбрав объект Live Trace на монтажной области, нажмите кнопку Live Paint, которая появляется на палитре Control. Это действие расширяет трассируемый объект и преобразует все результирующие векторные объекты в группу с быстрой заливкой за один шаг. Затем вы можете использовать инструмент Live Paint Bucket, чтобы залить свое искусство цветом без каких-либо дополнительных действий (рисунок 8.27). Дополнительную информацию о группах с быстрой заливкой см. В главе 4. Рисунок 8.27. То, что начиналось как карандашный набросок, быстро превращается в окончательное искусство, когда вы объединяете функции Live Trace и Live Paint в Illustrator.
|
Мои любимые настройки трассировки Illustrator для векторизации надписей
Если вам нравятся надписи — будь то на бумаге или на iPad, вы, вероятно, знаете, насколько мощными становятся ваши надписи, когда они векторизованы.Векторизация позволяет бесконечно масштабировать надписи без потери качества. Это означает, что его можно надеть на что угодно, любого размера и выглядеть так же великолепно, как и в день рисования. Поскольку это цифровая копия, она может существовать вечно, не опасаясь, что ее тоже похоронят в прошлых экспериментах с буквами. Это также важный шаг в создании шрифтов открытого типа!
В видео на этой неделе я делюсь своими любимыми и самыми надежными настройками трассировки Illustrator, когда дело доходит до векторизации надписей.Это настройки, которые я использую каждый раз при векторизации, чтобы сохранить как можно больше оригинального качества. Читайте дальше!
Прикрепите на потом!
Мои любимые настройки трассировки в Illustrator для векторизации букв
Вот еще несколько уроков по векторизации, которые вы можете проверить!
Вот мои любимые настройки трассировки Illustrator для векторизации букв в письменной форме, а также несколько советов!
- Если вы создаете начальную надпись на iPad, всегда делайте ее черным! Это даст вам наибольший контраст, когда вы позже перейдете к трассировке изображения в Illustrator.Чтобы перенести надпись из Procreate в Illustrator, вы можете либо сбросить ее с воздуха (если вы работаете на Mac), либо отправить ее себе по электронной почте (ПК или Mac).
- Если вы пишете надписи на бумаге, используйте черные чернила, чтобы сохранить контраст. Сканируйте с разрешением не менее 300 точек на дюйм. Если у вас есть Photoshop, сначала увеличьте контрастность сканирования, а затем перенесите его в Illustrator для векторизации. Это даст вам наилучшие шансы сохранить как можно больше деталей из оригинальной надписи, особенно если у вас много текстуры.
- В Illustrator выберите трассировку изображения, затем перейдите к настройкам панели трассировки. Введите следующее:
- Порог: 150
- Пути: 75%
- Углы: 75%
- Шум: 5-10 пикселей
- Убедитесь, что для параметра «игнорировать белый» установлено значение , флажок снят
- Я рекомендую не игнорировать белый цвет, потому что, хотя след удалит белый цвет с буквами, любые закрытые буквы, такие как «а» или «о», «е» и т.




 Это действие отслеживает изображение с использованием предустановки трассировки по умолчанию в Illustrator. На самом деле Illustrator поставляется с 13 различными предустановками трассировки, каждый из которых оптимизирован для разных типов изображений и желаемых результатов.После трассировки изображение поддерживает прямую ссылку на растровое изображение, и вы можете настроить параметры трассировки. Например, после трассировки изображения палитра управления изменяется, отражая различные настройки, включая всплывающее меню «Предустановки» (рис. 8.15). Выберите любой из тринадцати различных предустановок Illustrator, чтобы увидеть на экране другой результат трассировки.
Это действие отслеживает изображение с использованием предустановки трассировки по умолчанию в Illustrator. На самом деле Illustrator поставляется с 13 различными предустановками трассировки, каждый из которых оптимизирован для разных типов изображений и желаемых результатов.После трассировки изображение поддерживает прямую ссылку на растровое изображение, и вы можете настроить параметры трассировки. Например, после трассировки изображения палитра управления изменяется, отражая различные настройки, включая всплывающее меню «Предустановки» (рис. 8.15). Выберите любой из тринадцати различных предустановок Illustrator, чтобы увидеть на экране другой результат трассировки. Illustrator может без проблем печатать векторные контуры (расширяет контуры в потоке печати).
Illustrator может без проблем печатать векторные контуры (расширяет контуры в потоке печати).
 Цвет контуров будет соответствовать цвету, указанному для направляющих на панели настроек «Направляющие и сетка».
Цвет контуров будет соответствовать цвету, указанному для направляющих на панели настроек «Направляющие и сетка». В разделе «Просмотр» можно указать, как трассируемый объект будет отображаться на монтажной области, как обсуждалось в предыдущем разделе «Изучение параметров предварительного просмотра трассировки в реальном времени».«
В разделе «Просмотр» можно указать, как трассируемый объект будет отображаться на монтажной области, как обсуждалось в предыдущем разделе «Изучение параметров предварительного просмотра трассировки в реальном времени».« Для этого необходимо сначала загрузить пользовательскую библиотеку образцов (см. Главу 1, чтобы узнать, как определить пользовательскую библиотеку образцов). Когда в документе открыта пользовательская библиотека образцов, во всплывающем меню «Палитра» отображаются все доступные палитры (рис. 8.22). Затем Live Trace использует только цвета, которые отображаются в выбранной вами пользовательской библиотеке образцов.
Для этого необходимо сначала загрузить пользовательскую библиотеку образцов (см. Главу 1, чтобы узнать, как определить пользовательскую библиотеку образцов). Когда в документе открыта пользовательская библиотека образцов, во всплывающем меню «Палитра» отображаются все доступные палитры (рис. 8.22). Затем Live Trace использует только цвета, которые отображаются в выбранной вами пользовательской библиотеке образцов.