Ленты для фотошопа: Лента Photoshop Фигуры psd csh
Лента Photoshop Фигуры psd csh
Лента Photoshop Фигуры psd cshключевые слова
- Баннеры Ленты
- Лента Photoshop Фигуры
- psd
- csh
- Лента
- Photoshop
- Фигуры
DMCA Contact Us
бесплатная загрузка ( psd csh, 310.16KB )Связанная векторная графика
- Лента Photoshop Фигуры psd csh
- Векторные фигуры в Photoshop на Хэллоуин ai eps psd csh
- Геральдический щит герб векторных и Photoshop фигур svg csh
- Эффект металлического текста (стиль слоя Photoshop) psd
- Бесплатный векторный иллюстратор снежинок и фигуры в Photoshop eps csh
- Креативный стиль шрифта Хэллоуина Стили Photoshop psd
- 5 текстовых стилей Photoshop psd
- Создайте эффект 3D-текста в Photoshop psd
- Коллекция векторных фигур снежинка svg ai eps
- Текстовый эффект Photoshop psd
- Psd неоновый текст с эффектом Photoshop psd org/ImageObject»> 11 видов стилей Photoshop в рождественском стиле psd
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai svg
- 5 фигур Photoshop csh
- Ленты psd
- 24 ярких градиента для Photoshop psd
- Несколько лент Ленты eps
- Золотая лента узор векторной графики eps org/ImageObject»> Коллекция золотых лент eps
- Векторная коллекция фигур этикетки ai svg eps
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai
- Фильтры Instagram Photoshop psd
- Абстрактные векторные фигуры фон psd
- Геометрические фигуры узор фона eps
- Технологический фон с синими геометрическими фигурами eps
- Сетка бумага бесшовные модели Photoshop и иллюстратора eps pat ai
- Ленты векторов eps svg
- Логотип бренда потери фигуры cdr
- Коллекция цветных лент eps
- Ошибочные эффекты Photoshop psd
- Шаблон бизнес-брошюры с фигурами синей кривой eps org/ImageObject»> Шаблон бизнес-брошюры с зелеными геометрическими фигурами eps
- Геометрические фигуры охватывают векторы брошюры eps
- 21 стиль неонового слоя Photoshop (набор 1) psd
- 3 стиля текста Photoshop (ASL и PSD) psd
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai
- Спорт векторные иконки фигур csh psd
- Коллекция фигур силуэт бабочки svg eps ai
- Желейные глянцевые стили Photoshop psd org/ImageObject»> черная лента векторное изображение eps ai
- Ярлык с синей лентой ai eps
- Золотая лента с вектором лаврового венка ai
- Элементы дизайна блестящие ленты eps
- Шаблон бизнес-брошюры с оранжевыми геометрическими фигурами eps
- Contact Us
Кисти для фотошопа, векторные изображения, картинки, рисунки в векторе, текстуры, PSD, EPS, AI
Записи с меткой «ленты»
Реклама
4th Июль 2014 Рубрика: Векторные рисунки
Три векторные ленты разных цветов.
26th Июнь 2014 Рубрика: Векторные рисунки
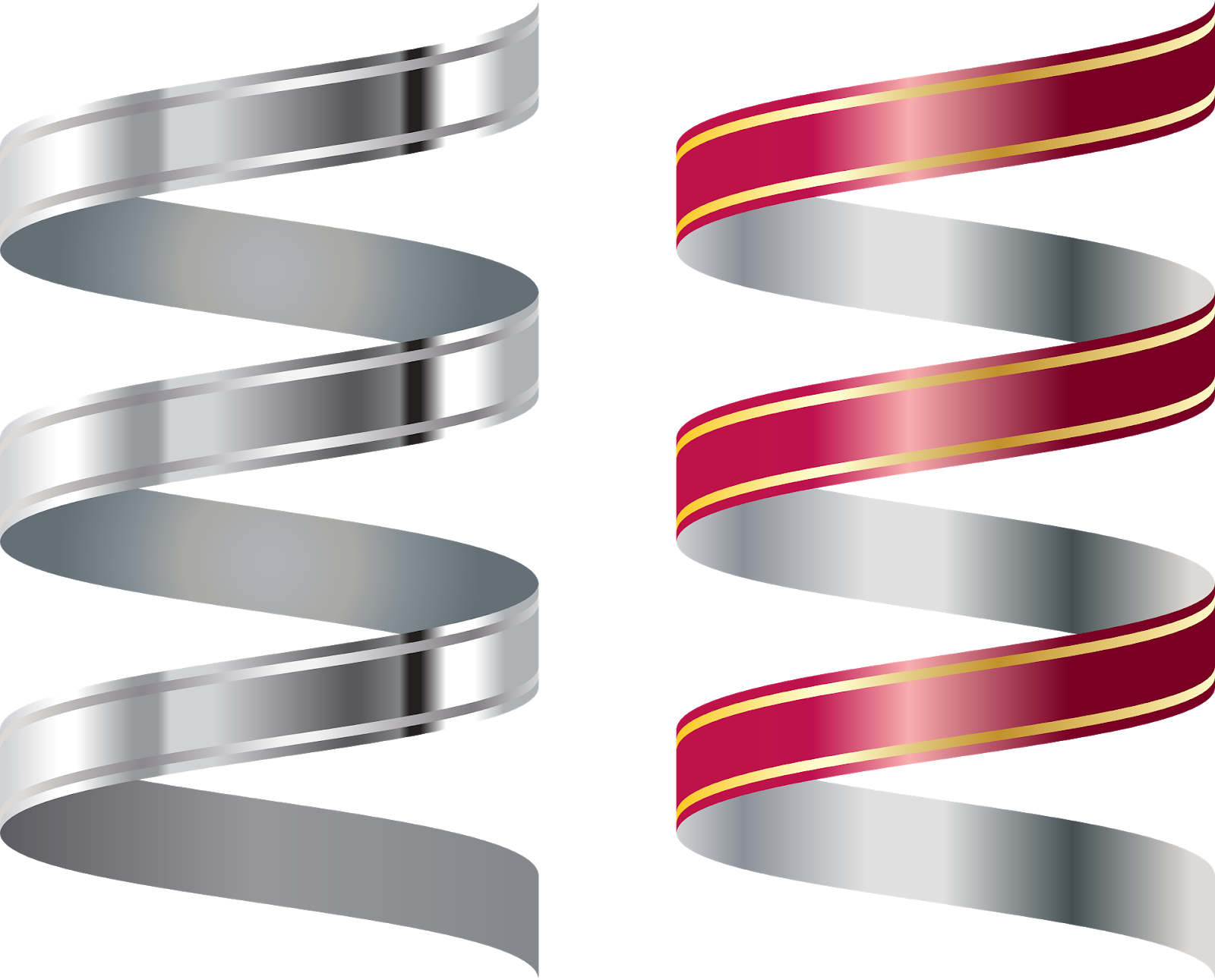
Три закрученные ленты в векторе разных цветов. Преимущества изображения в векторе их можно растягивать без потери качества, поэтому вы можете модифицировать, как вам угодно. Из этих лент можно сделать баннеры, украсить дизайн сайта. Тема: — закрученные векторные ленты, баннеры — рисунок в векторе, формат AI Закрученные ленты…
1st Октябрь 2013 Рубрика: Векторные рисунки
Геральдические ленты, флаги в векторе. Можно создать собственный дизайн щита. Сегодня дизайн щитов является очень популярным и, используемый при создании CD / DVD обложек, логотипов, листовок, плакатов, баннеров, визиток, футболок, логотипов музыкальных групп. Тема:
— ленты, флаги, геральдическая лента в векторе
— формат вектора:…
Тема:
— ленты, флаги, геральдическая лента в векторе
— формат вектора:…
16th Февраль 2013 Рубрика: Векторные рисунки
Векторный клипарт простых рисунков лент, которые можно использовать как баннеры, значки. Каждая лента отдельно на темном фоне. Они имеют светло-коричневый цвет, как будто они изготовлены из старой бумаги. Тема: — баннеры, значки, ленты — векторные клипарты Скачать Векторные баннеры, значки, ленты. Клипарт. http://arter2.my1.ru/
21st Сентябрь 2012 Рубрика: Векторные рисунки, Иконки
Это гигантский пакет из разноцветных лент и баннеров от Jeya. Добавление этих элементов на ваш сайт является отличным способом сделать его ярче. Включает в себя векторы (EPS, AI) и PNG (с прозрачным фоном) файлы. Тема: — флаги, флажки, ленты, стежки, прошивка, уголки — клипарт, иконки — вектор, формат EPS, AI, PNG Скачать Флажки, баннеры,…
Далее17th Май 2012 Рубрика: Кисти для фотошоп
Чудесная кисть для фотошопа Бантики и ленты от автора Hawksmont. С помощью этих кистей можно создать и контур банта и рисунок банта. Разрешение от 1330 пикселей. Вы можете использовать их в коммерческих целях для своих работ. Полная лицензия автора в архиве.
Тема:
-банты, бантики, ленты, контур, узлы, рисунок
-кисти для фотошоп.
Кисть для…
С помощью этих кистей можно создать и контур банта и рисунок банта. Разрешение от 1330 пикселей. Вы можете использовать их в коммерческих целях для своих работ. Полная лицензия автора в архиве.
Тема:
-банты, бантики, ленты, контур, узлы, рисунок
-кисти для фотошоп.
Кисть для…
2nd Октябрь 2011 Рубрика: Векторные рисунки, Растровые изображения
Шелковые ленты разных размеров золотого цвета, в стиле рисунков. Тема: — баннеры, ленты, шелк, золотой цвет, флаги — рисунок на белом фоне — вектор, растровые изображения, векторные изображения, EPS формат, JPG формат Скачать Векторные флаги, ленты бесплатно и без регистрации arter2.my1.ru
Далее1st Октябрь 2011 Рубрика: Векторные рисунки, Растровые изображения
Векторная картинка резной колокольчик, весящий на подкове. Подкова красиво обвита желтой ленточкой. Симпатичная картинка в двух форматах Eps и JPG. Тема:
— приметы, счастье
— рисунок
— колокольчик, ленты, подкова
— векторное изображение, EPS форматX JPG формат, растровые изображения Скачать Вектор колокольчик и подкова:
arter2.my1.ru/
Тема:
— приметы, счастье
— рисунок
— колокольчик, ленты, подкова
— векторное изображение, EPS форматX JPG формат, растровые изображения Скачать Вектор колокольчик и подкова:
arter2.my1.ru/
27th Июль 2011 Рубрика: Векторные рисунки, Растровые изображения
Векторный рисунок изысканных шелковых желтых лент. Они красиво извиваются и переливаются. Картинки лент , очень яркие и четкие. Два формата векторный Eps и картинка лент в JPG. Тема: — ленты, баннеры — однотонный фон — на белом фоне — векторные изображения, растровые изображения, EPS формат, JPG формат Скачать бесплатно векторную…
Далее
Реклама
Красная прошитая веб-лента · Мир Фотошопа
Ресурсы урока:
Шаг 1
Создайте новый документ и назовите его “Ribbon”. Для примера я создам документ размером 600?600 пикселов.
Шаг 2
Создайте новый слой и назовите его “Background Texture”. Заполните этот слой светло-серым цветом #cccccc. Войдите в меню Filter ? Noise ? Add Noise. Шум добавляем для того, чтобы у слоя появилась текстура. Параметры шума такие: Количество 10, Распределение по Гауссу и включить галочку около пункта Монохромный. Снизьте непрозрачность слоя “Background Texture” до 15%.
Заполните этот слой светло-серым цветом #cccccc. Войдите в меню Filter ? Noise ? Add Noise. Шум добавляем для того, чтобы у слоя появилась текстура. Параметры шума такие: Количество 10, Распределение по Гауссу и включить галочку около пункта Монохромный. Снизьте непрозрачность слоя “Background Texture” до 15%.
Шаг 3
Теперь нарисуем панель, куда поместим изображение. Для примера я буду использовать инструмент Rectangle Tool с заданным размером (Fixed Size) 300?200 пикселов.
Поместите нарисованный прямогольник-панель с вередине документа и назовите его “Clipping Mask”.
Шаг 4
К слою “Clipping Mask” добавьте стили слоя Drop Shadow, Bevel & Emboss и Stroke.
Шаг 5
Откройте изображение screenshot, перенесите его в документ, поместите над слоем “Clipping Mask” и войдите в меню Layer ? Create Clipping Mask.
Шаг 6
Теперь на панели с изображением разместим ленту, которую нарисуем при помощи инструмента rectangle tool. Поверните ленту на 35 градусов при помощи инструмента Free Transform Tool (Ctrl + T) (или войдите в меню Edit ? Free Transfrom). Цвет ленты сейчас не имеет значения, так как мы его будем менять через стиль слоя gradient overlay. Слой с лентой назовите “Ribbon”.
Поверните ленту на 35 градусов при помощи инструмента Free Transform Tool (Ctrl + T) (или войдите в меню Edit ? Free Transfrom). Цвет ленты сейчас не имеет значения, так как мы его будем менять через стиль слоя gradient overlay. Слой с лентой назовите “Ribbon”.
Шаг 7
К слою “Ribbon” нужно добавить слой-маску — она поможет скрыть части ленты, которые выходят за изображение. Сделайте Ctrl + Click по слой-маске слоя “Clipping Mask” — будет создано выделение. Ленту нужно немного продлить за пределы изображения, поэтому перейдите в меню Select ? Modify ? Expand и укажите, что расширяете область на 4 пиксела. При активном выделении выберите слой “Ribbon” и добавьте слой-маску (Layer ? Layer Mask ? Reveal Selection).
Шаг 8
К слою с лентой добавьте стили слоя Drop Shadow, Inner Glow, Bevel and Emboss, Gradient Overlay и Stroke.
Теперь лента выглядит так:
Шаг 9
Сейчас мы будем добавлять складки на ленту, создавая такой эффект, будто-бы края ленты загибаются внутрь. Создайте новый слой под названием “Ribbon Fold”, поместите его над слоем “Background Texture”, но ниже слоя “Clipping Mask”. В качестве цвета переднего плана установите темный цвет #240500, активизируйте инструмент brush tool размером 9px и жесткостью 100%. Нарисуйте два маленьких круга по краям нижней части ленты.
Создайте новый слой под названием “Ribbon Fold”, поместите его над слоем “Background Texture”, но ниже слоя “Clipping Mask”. В качестве цвета переднего плана установите темный цвет #240500, активизируйте инструмент brush tool размером 9px и жесткостью 100%. Нарисуйте два маленьких круга по краям нижней части ленты.
Шаг 10
Добавьте текст с такими параметрами:
<ull>Поместите текст на ленту и поверните его на 35 градусов. К тексту добавьте стили слоя Drop Shadow, Inner Shadow и Gradient Overlay.
Теперь текст выглядит так:
Шаг 11
Добавим строчку к ленте. Сделайте это при помощи инструмента Horizontal Type Tool и дефисов. Параметры строчки:
- Chunk Five
- 13pt
- 200 letter spacing
- Color #700404
- Layer Opacity: 50%
Поверните строчку на 35 градусов и для реалистичности к ней добавьте стиль слоя Drop Shadow.
Дублируйте слой со строчкой и опустите ее на нижнюю часть ленты.
Шаг 12
Добавим слой-маску к слоям со строчкой, чтобы она не выходила за края изображения. Чтобы это сделать, дублируйте слой-маску со слоя “Ribbon” и поместите ее на слой со строчкой.
Таким же образом добавьте слой-маску и на слой со второй строчкой.
Вот и все! Теперь Вы знаете, как создавать простую ленту. Можете поэкспериментировать с настройками цвета ленты.
Конечный результат:
Большая коллекция бейджей, лент и этикеток в векторе
Приветствую, друзья. Предлагаю Вам в этот день не маленькую и качественную подборку разнообразных бейджей, стикеров, этикеток и лент. Я уверен, что эта подборка окажется очень полезна практически всем веб — дизайнерам. Особенно тем, кто делает дизайн в стиле ретро, ну и конечно же тут есть исходники и для других тематик.
Спасибо http://www.cssauthor.com и рекомендую:
100 бесплатных векторных и винтажных бейджей, лент и марок
Скачать
Бесплатные и золотые бейджи в векторе
Скачать
Винтажные лейблы
Скачать
Классические и винтажные ленты в векторе
Скачать
Бесплатные и плоские векторные бейджи
Скачать
Векторные тёмные этикетки
Скачать
Красивые векторные ленты
Скачать
Подборка красных лент
Скачать
Несколько бесплатных и разнообразных лент
Скачать
Векторные ленты нарисованные от руки
Скачать
Векторные бейджи в стиле Flat
Скачать
Множество самых разных векторных лент
Скачать
Бесплатный и не сложный бейдж
Скачать
Минималистические векторные ленты бесплатно
Скачать
Несколько винтажных бейджей
Скачать
Flat бейджи в векторе
Скачать
Векторные и цветные ленты
Скачать
Векторные и магазинные этикетки
Скачать
Прозрачные бейджи
Скачать
Винтажная коллекция лент и этикеток
Скачать
Векторные бейджи зелёного цвета
Скачать
Ленты и бейджи в векторе
Скачать
Векторные и красивые бейджи — Petshop
Скачать
Шоколадные векторные бейджи
Скачать
Бейджи на тему путешествий
Скачать
Векторные бейджи на детскую тематику
Скачать
Винтажные и красивые стикеры
Скачать
Органические бейджи
Скачать
Ещё множество органический бейджей в векторе
Скачать
Эко и Био стикеры
Скачать
Стильные белые бейджи
Скачать
Красивые ретро бейджи
Скачать
Бесплатные бейджи — Hipster
Скачать
Плоские векторные бейджи и ленты
Скачать
Винтажные и стильные бейджи
Скачать
Векторные бейджи ко дню Валентина
Скачать
Этикетки к Новому Году
Скачать
Бейджи на дереве
Скачать
Бейджи — Baseball Cup
Скачать
Ретро бейджи
Скачать
40 дизайнов для ваших винтажных дизайнов
Мы хотели бы представить здесь новую категорию бесплатных услуг — нестандартные формы. Пользовательские формы — ваш лучший вариант, если вы хотите создавать векторные изображения в Photoshop. Итак, вот первый набор пользовательских фигур, состоящий из набора пользовательских фигур ленты, которые вы можете использовать в качестве акцентов в своем макете. Они полезны для заголовков или любой части текста, которую нужно выделить. Они полезны для пригласительных билетов, поздравительных открыток на день рождения, свадебных приглашений и многих других вещей.Вы также можете использовать их для выделения заголовков на своей веб-странице или для инфографики.
Пользовательские формы — ваш лучший вариант, если вы хотите создавать векторные изображения в Photoshop. Итак, вот первый набор пользовательских фигур, состоящий из набора пользовательских фигур ленты, которые вы можете использовать в качестве акцентов в своем макете. Они полезны для заголовков или любой части текста, которую нужно выделить. Они полезны для пригласительных билетов, поздравительных открыток на день рождения, свадебных приглашений и многих других вещей.Вы также можете использовать их для выделения заголовков на своей веб-странице или для инфографики.
На выбор предлагается около 40 различных форм лент. От волнистых до прямых, закрученных лент и баннеров — мы уверены, что вы сможете найти идеальные ленты или баннеры для своего макета. Ниже приведен краткий предварительный просмотр некоторых пользовательских форм ленты из этого набора. Вы всегда можете изменить цвет на любой, какой захотите. Вы также можете применить текстуру или стили к этим фигурам, если хотите.
КАК ИСПОЛЬЗОВАТЬ ЭТИ ИНДИВИДУАЛЬНЫЕ ФОРМЫ ЛЕНТ
Этот набор содержит в общей сложности 40 пользовательских форм ленты, сохраненных в виде одного файла CSH. Однако файл, который вы можете загрузить, представляет собой ZIP-файл, содержащий фигуры. Загрузите заархивированный файл (ссылка для скачивания выше) и установите его в программу Photoshop. Для этого просто перейдите к загруженному файлу, а затем сначала распакуйте ZIP-файл, чтобы получить файл CSH. После извлечения просто дважды щелкните файл CSH, и он автоматически установится в вашу программу Photoshop.Эта процедура работает с Adobe Photoshop CS3 и более поздними версиями. Другой способ установить файл CSH — вручную загрузить фигуры в программу Photoshop. Во-первых, убедитесь, что на панели инструментов выбран инструмент пользовательской формы. Затем перейдите к опции инструмента формы, щелкните значок настроек (значок шестеренки), нажмите «загрузить фигуры», выберите извлеченный файл CSH и нажмите «загрузить», чтобы загрузить фигуры.
Эти формы баннеров и лент были созданы в Adobe Photoshop CC, поэтому они совместимы с CS3 и более поздними версиями программы.Ниже приведен предварительный просмотр всех форм баннеров и лент, включенных в этот набор.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ: Как и другие наши ресурсы, эти нестандартные формы бесплатны только для личных некоммерческих целей. Кроме того, пожалуйста, воздержитесь от предоставления их для скачивания за пределами этого сайта. Если вы хотите, чтобы другие люди узнали об этих бесплатных услугах, отправьте им ссылку на этот исходный пост. Кроме того, ГОРЯЧАЯ ССЫЛКА на заархивированный файл не допускается.
ВАЖНО! Файл загрузки защищен паролем, чтобы предотвратить хотлинкинг и отговорить людей от нарушения условий использования наших бесплатных программ.Если вас попросят ввести пароль, введите «afd».
ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните правой кнопкой мыши кнопку и выберите параметр «Сохранить ссылку как».
Связанные бесплатные ресурсы по дизайну
Как создать фотоманипуляцию с обернутой лентой в Photoshop
Давайте посмотрим, как сделать красную ленту полностью с нуля, чтобы привлечь внимание ко Всемирному дню борьбы со СПИДом!
Мы будем создавать нашу собственную информационную ленту с нуля — навыки рисования не потребуются!
Что вам понадобится
Для завершения этого проекта вам потребуются следующие ресурсы:
Найдите больше ресурсов на Envato Elements!
1.Как создать эффект расфокусировки
Во-первых, мы начнем с создания простого фона заката, но с изюминкой! Чтобы сосредоточить все внимание на нашем объекте, мы собираемся размыть фон.
Шаг 1
Поместите фон «Небо» на холст размером 3095 x 4637 пикселей.
Увеличьте и наклоните его так, чтобы он был похож на то, что вы видите ниже.
Шаг 2
Перейдите к Фильтр > Галерея размытия > Размытие поля и добавьте сильное размытие и эффект боке.
Настройки размытия поля
- Размытие: 50
- Светлый боке 30%
- Боке Цвет: 30%
Этап 3
Добавьте корректирующий слой Color Lookup над слоем с небом.
Настройки поиска цвета
- Файл 3DLUT: Filmstock
- Режим: Мягкий свет
- Непрозрачность: 42%
Этап 4
Добавьте второй корректирующий слой Color Lookup поверх предыдущего слоя.
Настройки поиска цвета
- Файл 3DLUT: 3 полосы
- Непрозрачность: 100%
Этап 5
Завершите работу над фоном, добавив слой Яркость/Контрастность поверх всех предыдущих слоев.
Настройки яркости/контрастности
- Яркость: 0
- Контраст: 24
Сгруппируйте все ваши фоновые слои, назвав группу «BG» для «background. »
»
2. Как извлечь вьющиеся волосы
Теперь давайте поработаем над вьющимися волосами нашей модели! Вот мой любимый способ выделения черных волос на светлом или белом фоне. Это и быстро, и эффективно.
Шаг 1
Извлеките свою модель, используя предпочитаемый вами метод. У меня есть Pen Tool , но подойдет любой метод.
Извлечь все, кроме волос! Если у вас есть слой-маска на вашем объекте после извлечения его тела, продолжайте и Щелкните правой кнопкой мыши > Применить слой-маску.
Шаг 2
Дублируйте объект и установите режим слоя на Умножение.
Пока скрыть исходную тему.
Шаг 3
Перейдите к Изображение > Коррекция > Черно-белое , чтобы преобразовать изображение в оттенки серого.
Шаг 4
Перейдите к Изображение > Настройки > уровни и увеличьте контрастность изображения. Мы хотим затемнить волосы, осветив фон.
Мы хотим затемнить волосы, осветив фон.
Настройки уровней
Шаг 5
Добавьте маску слоя к черно-белой копии и замаскируйте все, что остается видимым на фоне и на теле модели.
Шаг 6
Показать исходную тему.
Добавьте маску слоя к объекту и замаскируйте внешний край волос. Сосредоточьтесь на любых областях, которые имеют исходный синий фон.
Шаг 7
Дублируйте черно-белый слой с волосами.
Инвертируйте дубликат, нажав Control-I , а затем установите режим слоя на Экран.
Отразите слой по горизонтали и немного увеличьте его, чтобы создать эффект подсвеченных волос.
Добавьте немного белого за волосами, используя большую мягкую белую круглую кисть, если хотите добавить еще больше сияния!
3. Как осветить предмет
Теперь мы переходим к освещению объекта, чтобы он лучше вписывался в окружающую среду.
Шаг 1
Создайте и вставьте в объект слой Яркость/Контраст .
Настройки яркости/контрастностиЭтап 2
Создайте и закрепите новый слой на объекте.
Используйте маленькую 1-3px мягкую круглую кисть , чтобы нарисовать блики по краям тела и одежды.
Шаг 3
Создайте и закрепите еще один новый слой в объекте, установив для него значение Мягкий свет.
Добавьте бликов и теней на объект, нанеся на него белый и черный цвета. Используйте белый цвет на светлых участках и черный на тенях.
Держите вашу кисть мягкой и ее Flow на низком уровне около 10%.
При необходимости уменьшите Непрозрачность слоя!
Шаг 4
Создайте и закрепите еще один новый слой в объекте, установив для него значение Наложение.
Увеличьте количество бликов на волосах, покрасив в белый цвет более светлые участки локонов.Опять же, убедитесь, что ваша кисть Flow держится красиво и низко.
Используйте Blend If , чтобы блики не попадали в тени!
Смешение слоев, если настройки
Шаг 5
Создайте и закрепите последний новый слой на объекте, установив для него значение Мягкий свет.
Создайте заключительный штрих света на объекте с помощью очень большой белой кисти , сосредоточив внимание на рубашке, теле и сумке.
Сгруппируйте все слои с предметами и волосами в группу под названием «Модель».
4. Как создать ленту в Photoshop
Теперь о большой красной ленте!
Шаг 1
Создайте новый слой над всеми остальными слоями и нарисуйте свою ленту. Это не обязательно должно быть хорошо или идеально! Вам просто нужно знать общую форму и поток.
Я буду использовать эту информационную ленту в качестве эталона для основной части моей ленты.
Шаг 2
Используйте инструмент Pen Tool , установленный на Shape , и обведите часть ленты.Сосредоточьтесь на одном небольшом разделе за раз.
Шаг 3
Повторяйте этот шаг, пока не закончите несколько секций, уточняя формы по мере продвижения.
Если часть ленты находится за другой частью ленты, вы можете затемнить цвет, чтобы различать две части.
Включайте и выключайте слой эскиза по ходу работы, чтобы лучше видеть свой дизайн.
Шаг 4
Теперь, когда мы сделали пару секций, давайте добавим немного освещения.
Создайте и закрепите новый слой в разделе ленты, уменьшив его Непрозрачность до 50%.
Нарисуйте тени на ленте с помощью мягкой круглой кисти, окрашенной в более темный цвет ленты — в данном случае темно-красный #400000 .
При необходимости отрегулируйте Непрозрачность и установите для кисти низкую скорость Поток , чтобы контролировать интенсивность теней. Вы не хотите, чтобы они были слишком темными!
Шаг 5
Повторите шаг выше, но на этот раз используйте белый цвет, чтобы добавить бликов!
Вы также можете попробовать использовать более светлый вариант ленты, если белый цвет выглядит слишком размытым.Не забывайте создавать освещение медленно, наслаивая его понемногу.
Посмотрите на образцы лент, чтобы понять, где разместить освещение и тени.
Шаг 6
Повторяйте описанные выше шаги, пока не закончите работу с лентой!
Шаг 7
Чтобы создать эффект переплетения ленты через объект или вокруг него, вы можете использовать маски слоя!
Добавьте маску слоя к той части ленты, которая будет позади объекта — в данном случае это темная часть ленты, ближайшая к руке объекта.
Используйте инструмент Pen Tool, установите значение Path, , чтобы создать контур вокруг руки объекта. Когда закончите, щелкните правой кнопкой мыши > Make Selection .
Когда закончите, щелкните правой кнопкой мыши > Make Selection .
Используйте кисть черного цвета, чтобы замаскировать эту часть руки, создав впечатление, что лента находится за рукой!
Шаг 8
Если вы хотите создать впечатление, что лента находится позади вашего объекта, это еще проще!
Добавьте слой-маску к той части ленты, которая должна быть позади объекта.
Перейдите в группу «Модель», а затем Удерживая нажатой клавишу Control, нажмите на слое темы. Это создаст выделение на форме объекта.
Используйте черную кисть , чтобы замаскировать области, которые должны быть позади объекта. В данном случае это область рук, живота и рубашки.
Добавьте тени на те части ленты, которые находятся непосредственно за объектом.
Сделайте это на любом количестве разделов! Сгруппируйте все разделы вашей ленты в группу под названием «Лента. »
»
Шаг 9
Создайте новый слой под лентой, установив для него значение Умножение.
Нарисуйте тени там, где это необходимо. Используйте кисть с очень низкой Flow, и установите более темную версию цвета, которым вы рисуете. Здесь это кожа объекта, и я использовал темно-коричневый #301209 .
При необходимости уменьшите непрозрачность слоя до .
5. Как создать яркую цветовую градацию
Наконец, давайте закончим все, добавив яркую и насыщенную цветовую гамму!
Шаг 1
Во-первых, давайте добавим окончательные световые эффекты.
Создайте новый слой и закрепите его на объекте поверх всех остальных слоев внутри объекта, установив для него значение Мягкий свет.
Большой мягкой круглой кистью прокрасьте белым цветом края объекта.
Держите кисть Flow на низком уровне, чтобы медленно создавать свет, и при необходимости уменьшите Opacity слоя !
Шаг 2
Повторите описанный выше шаг с новым слоем, установленным на Overlay , чтобы еще больше усилить освещение вокруг тела.
Шаг 3
Создайте и закрепите новый слой на объекте, установив для него значение Мягкий свет.
Большой мягкой круглой кистью закрасьте черным цветом внутреннюю часть объекта, сосредоточив внимание на участках, где лента проходит по телу.
Шаг 4
Повторите вышеуказанные шаги на ленте!
Шаг 5
Завершите освещение, создав новый слой над всеми текущими слоями и установив для него значение Экран.
Используя очень большую, мягкую, круглую кисть , с бледно-оранжевым цветом #ffa472 и очень низким значением Flow , нарисуйте гигантский шар света ближе к правой стороне изображения.
Нанесите небольшое количество краски слева от лица модели.
При необходимости уменьшите непрозрачность слоя до .
Шаг 6
Добавьте корректирующий слой Color Lookup поверх всех остальных слоев.
Настройки поиска цвета
- Файл 3DLUT: Filmstock
- Непрозрачность: 32%
Шаг 7
Наконец, добавьте корректирующий слой Selective Color поверх всех остальных слоев.
Выборочные настройки цвета
Красные
- Голубой: -37%
- Пурпурный: +14%
- Желтый: +10%
- Черный: 0
Желтые
- Голубой: -100%
- Пурпурный: -40%
- Желтый: +26%
- Черный: 0
Голубой
- Голубой: +44%
- Пурпурный: 0
- Желтый: -24%
- Черный: 0
Синий
- Голубой: +35%
- Пурпурный: +16%
- Желтый: -35%
- Черный: 0
Пурпурный
- Голубой: -40%
- Пурпурный: +72%
- Желтый: -56%
- Черный: +31%
Белый
- Голубой: +33%
- Пурпурный: -10%
- Желтый: -22%
- Черный: 0
Черный
- Голубой: -19%
- Пурпурный: -4%
- Желтый: -15%
- Черный: 0
Мы сделали это!
Вот оно! Способ создать собственную ленту, не требующие навыков рисования! И как раз вовремя, чтобы привлечь внимание к Всемирному дню борьбы со СПИДом! Эту технику можно использовать для создания любой ленты, в том числе для других дней осведомленности, что делает ее идеальным способом показать свою любовь и поддержку!
Так что, как всегда, продолжайте экспериментировать с разными техниками и практиковаться. Не забудьте опубликовать свою версию ниже вместе с любыми вопросами, комментариями или критическими замечаниями!
Не забудьте опубликовать свою версию ниже вместе с любыми вопросами, комментариями или критическими замечаниями!
Хотите узнать больше? Почему бы не проверить следующие учебники:
55 Ленты Прозрачные накладки | Уникальные надстройки Photoshop ~ Creative Market
Просто взболтайте
Заставьте свои фотографии вращаться с помощью разноцветных ленточек! С 55 отличными лентами с несколькими витками в формате PNG вы можете легко создавать эффекты скручивания, вытягивая векторные флэш-структуры на своих изображениях.Подергивание, завихрение, замедленное движение — смотрите прямо на видео, как вы используете ленточный вихрь, чтобы зарядить свои снимки изысканной легкой атмосферой.
Изгибы ленты с импульсом: эти варианты предлагают вам множество форм, от линейных до дугообразных и дико переплетенных полос. Просто перетащите эти спиралевидные накладки на свои изображения и отрегулируйте размер и ориентацию — и разноцветные орнаменты из лент закрутятся прямо на месте. Опытные пользователи Photoshop или Affinity Photo могут более точно настроить эффекты, настроив различные уровни.Итак, при редактировании изображений говорится: просто выберите, вставьте, адаптируйте.
Опытные пользователи Photoshop или Affinity Photo могут более точно настроить эффекты, настроив различные уровни.Итак, при редактировании изображений говорится: просто выберите, вставьте, адаптируйте.
Вы получаете множество красочных полос разной ширины, которые вращаются, скручиваются, переплетаются и закручиваются по-разному, чтобы украсить любую композицию, над которой вы работаете. Будь то поздравительная открытка, флаер, баннер, реклама на сайте или красивая фотография, у вас есть готовые украшения прямо здесь!
Видеоурок https://www.youtube.com/watch?v=EvNlt62a2Yc
ДЕТАЛИ:
♥ 55 PNG Фотооверлеи с прозрачным фоном (размеры разные, смотрите превью)
♥ Совместим с любым программным обеспечением, позволяющим работать со слоями (Photoshop, Photoshop Elements, Paint Shop Pro и др.)
♥ Примечание для пользователей Lightroom — убедитесь, что у вас установлен плагин, позволяющий работать со слоями https://www. on1.com/downloads/
on1.com/downloads/
** Вам потребуется программное обеспечение, поддерживающее использование файлов JPG и открывающее файлы Zip.
** Вам потребуются базовые знания Adobe Photoshop и умение работать со слоями.
Фото (с) Shutterstock
векторных фигур ленты для Photoshop
Чтобы создать ленту в Photoshop , вы должны начать с формы ленты , и она должна быть векторной формой.Поэтому, если у вас нет времени создавать ленту с нуля, вы можете использовать одну из этих векторных фигур . Все, что вам нужно сделать, это скачать бесплатно, установить в Photoshop, и вы готовы их использовать.
Я планирую выпустить PSD с этими лентами со всевозможными стилями слоев и текстурами. Так что следите за новыми и интересными бесплатными материалами, публикуемыми каждый день. А пока вы можете взглянуть на эти векторные баннеры и ленты, которые я сделал, используя эти формы.
Твитнуть Если вы ищете бесплатных высококачественных форм Photoshop , которые можно использовать в коммерческих проектах, вы можете проверить эти векторные фигуры, фигуры и силуэты в PhotoshopSupply.
Векторные формы ленты
Эти векторных форм ленты могут быть загружены бесплатно всеми нашими зарегистрированными пользователями, и это любезно предоставлен shapeforphotoshop.com. Ленты в форме очень популярны среди дизайнеров веб-сайтов, поэтому этот набор будет вам очень полезен.
Файл CSH содержит 16 пользовательских форм с различными лентами , которые можно легко настроить с точки зрения цвет, размер, текстуры и так далее. Мы очень надеемся, что вам понравится наш новый вектор ленты без форм.
Лицензия
Этот файл CSH бесплатен для личного и коммерческого использования с указанием авторства . Вы не имеете права распространять, перепродавать без нашего письменного согласия. Не выдавайте этот файл за свой.Поскольку многие из наших ресурсов доступны для скачивания бесплатно, мы просим вас дать нам должное признание с помощью ссылка на наш блог .
СКАЧАТЬ!(14 кб)
Создайте форм Photoshop быстро и легко! Этот набор содержит 1 многослойный PSD-файл, который позволит вам создать векторный силуэт из любой фотографии/графики/изображения . Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских фигур .
Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских фигур .
Вы также можете попробовать этот экшен Photoshop; конвертировать изображение в вектор с помощью Photoshop.Вы получаете векторное изображение с цветами, а не просто форму/силуэт. Из JPG в вектор одним щелчком мыши!
Лента Photoshop Shapes psd csh вектор
Лента Photoshop Shapes psd csh векторМетки
- Плоский
- ленты
- Лента Photoshop Shapes
- psd
- чш
- лента
- фотошоп
- формы
- вектор
Закон о защите авторских прав в цифровую эпоху Свяжитесь с нами
скачать бесплатно ( psd csh, 346.79 КБ)Актуальная векторная графика
- Лента Photoshop Shapes psd csh вектор org/ImageObject»> Вектор Хэллоуин фигуры Photoshop ai eps psd csh
- Элегантные стили для фотошопа PSD вектор
- Металлический текстовый эффект (стиль слоя Photoshop) psd вектор
- Photoshop Custom Shapes Guns csh svg вектор
- Фотошоп световые эффекты psd вектор
- Креативный стиль шрифта Хэллоуина Стили Photoshop psd вектор
- Бесплатный PSD вектор в стиле фотошоп дерево org/ImageObject»> Бесплатный PSD вектор в стиле фотошоп вирус
- Геральдический щит Герб вектор и фигуры Photoshop svg csh
- Бесплатный PSD вектор снег в стиле фотошоп
- Бесплатные векторы Снежинки Illustrator и Photoshop Shapes eps csh
- 5 стилей текста Photoshop psd вектор
- Милый вектор пингвина и фигуры Photoshop ai csh
- PSD неоновый текстовый эффект Photoshop psd вектор org/ImageObject»> Коллекция лент блестящие серебряные украшения различных форм ai eps vector
- Золотая лента узор векторной графики eps
- Бесплатный вектор Набор кистей Photoshop с частицами пыли abr psd
- фотошоп пользовательские формы csh вектор
- набор простых фигур для фотошопа csh вектор
- 8 бесплатных стилей для стикеров Photoshop
- Векторные формы меток svg eps ai org/ImageObject»> Зеленые волнистые формы eps вектор
- Текстовый эффект Photoshop psd вектор
- Бесплатный PSD вектор снег в стиле фотошоп
- Лента векторов eps svg
- 5 Photoshop Shapes csh вектор
- Создаем 3D текстовый эффект в Photoshop psd вектор
- 11 видов новогодних стилей Photoshop psd вектор
- Исламский фон с декоративными формами eps вектор org/ImageObject»> Черная лента векторное изображение eps ai
- Фильтры Instagram Photoshop psd вектор
- Винтажные ленты рисованной векторов eps
- 21 неоновый стиль слоя Photoshop (набор 1) psd вектор
- Фигуры кругов I для Photoshop
- Бесплатный вектор камуфляжа для Illustrator и Photoshop ai svg
- 24 ярких градиента для фотошопа psd вектор
- Красная лента лук eps вектор org/ImageObject»> Блестящие текстовые и графические стили для фотошопа psd вектор
- Абстрактные современные волнистые формы eps вектор
- 5 бесплатных элегантных кожаных стилей фотошоп psd вектор
- Зеленая этикетка ленты ai eps вектор
- Коллекция векторных этикеток ai svg eps
- Золотая лента с лавровым венком вектор ai
- Опечатка Photoshop эффекты PSD вектор
- Сетка бумаги бесшовные Photoshop и Illustrator Pattern eps pat ai вектор org/ImageObject»> Роскошная рамка с вектором золотой ленты eps
- бесплатные формы для фотошопа csh вектор
- Синие формы фирменный бланк дизайн ai svg вектор
- 72 золотая медаль лента ai вектор
- Связаться с нами
Escher Ribbon FX Надстройка для Photoshop » Ai Скачать
GraphicRiver — Escher Ribbon FX Надстройка для Photoshop 22832959 — Скачать бесплатно
Создавайте невероятные эффекты и удивляйте своих клиентов и аудиторию крутыми произведениями искусства, которые вы можете реализовать быстро и просто. легко.
Может использоваться в FxBox
FxBox — это очень мощное бесплатное расширение для Photoshop, которое вы можете скачать здесь. Посмотрите, как загрузить этот эффект в библиотеку FxBox и применить его к фотографии. Это очень легко!
Посмотрите, как загрузить этот эффект в библиотеку FxBox и применить его к фотографии. Это очень легко!
Эти сценарии ActionScript были протестированы и работают с Adobe Photoshop CS5, CS6 и всеми вышестоящими версиями (CC) на любом языке. Они не были протестированы на НИ ОДНОМ языке, поэтому существует небольшая вероятность ошибок для арабского или китайского языков.Они работают с текстами, рисунками, иллюстрациями и фотографиями: большое спасибо М. Резаниа за то, что он предоставил предварительный просмотр этого эффекта с его потрясающими фотографиями.
Очень легко установить и играть с
Код предназначен для работы с любым изображением, с любым разрешением и глубиной. Окончательный результат будет RGB Mode 8-бит независимо от начального формата: помните, что вы можете вернуться к своим настройкам после завершения Actionscript.
В случае, если исходное фото меньше 3000 пикселей, оно будет изменено, чтобы фильтры и сценарии деко-паттернов работали правильно и всегда давали хороший результат.
Скрипты будут вести себя по-разному в зависимости от соотношения холста: если документ очень широкий, ленты будут иметь меньшую кривизну.
Некоторые ручные настройки всегда будут необходимы.
В большинстве случаев необходимо будет отрегулировать ленты сзади, а прозрачность между пользовательским выбором и исходной фотографией должна быть сделана вручную (3:36 в видеоуроке).Объект изолирован от фона, сферы представляют собой векторные смарт-объекты, и окончательный документ подготовлен для создания этого особого эффекта.
В зависимости от вашего изображения добавьте свои собственные цвета и дополнительные детали, чтобы создать действительно что-то изысканное и профессиональное. В пару кликов у вас будет несколько работ на выбор!
Очень мощный новый инструмент в инвентаре!
Возьмите эти скрипты ActionScript для Photoshop, они станут частью вашего ежедневного рабочего процесса! Если вам нравится Photoshop и манипуляции с фотографиями, этот инструмент вам просто необходим. Создавайте удивительные произведения искусства, используя эти готовые эффекты и добавляя свои штрихи!
Создавайте удивительные произведения искусства, используя эти готовые эффекты и добавляя свои штрихи!
Как сделать баннер из ленты в Photoshop CS6
В этом видеоуроке мы покажем вам, как сделать баннер из ленты с помощью Adobe Photoshop.
Чтобы сделать ленточный баннер в Adobe Photoshop, вам нужно запустить программу. Перейдите в меню «Файл» и выберите «Создать», чтобы создать новый документ. В появившемся окне задайте свойства документа и нажмите «ОК».Перейдите на панель инструментов программы, выберите «Инструмент масштабирования» и масштабируйте область документа для комфортного просмотра. Щелкните значок «Цвет переднего плана», чтобы открыть окно «Палитра цветов». В появившемся окне выберите понравившийся цвет баннера ленты и нажмите «ОК». Выберите инструмент «Прямоугольник» на панели инструментов и создайте прямоугольник в области документа, удерживая левую кнопку мыши и перемещая мышь.
Щелкните правой кнопкой мыши на созданном слое «Прямоугольник 1» в палитре «Слои» и выберите «Растрировать слой» в появившемся меню.

Щелкните правой кнопкой мыши на выбранном слое еще раз и выберите «Дублировать слой». В появившемся окне нажмите «ОК».
Перейдите в меню «Редактировать» и выберите опцию «Свободное преобразование» в раскрывающемся меню, затем трансформируйте выбранный слой так, как вам нужно.
Дважды щелкните слой, чтобы применить преобразование. Перейдите в палитру «Слои» и отправьте преобразованный слой на задний план. Переместите выбранный слой, как вам нужно, с помощью клавиш «Стрелки» на клавиатуре, затем выберите «Инструмент масштабирования» на панели инструментов, чтобы увеличить ленту.Выберите «Polygonal Lasso Tool» на панели инструментов и выберите треугольную область на выбранном слое, затем нажмите «Delete» на клавиатуре, чтобы удалить выделенную область. Нажмите сочетание клавиш «Ctrl + D», чтобы отменить выбор объекта, включите «Инструмент перемещения» на панели инструментов, затем перейдите в палитру «Слои», выберите слой «Прямоугольник 1» и щелкните его правой кнопкой мыши.

В появившемся меню выберите опцию «Дублировать слой».
В появившемся окне нажмите «ОК». Щелкните значок «Цвет переднего плана» на панели инструментов, чтобы открыть окно «Палитра цветов».В появившемся окне выберите более темный цвет для нового слоя, затем нажмите «ОК». Выберите «Paint Bucket Tool» на панели инструментов и залейте новый слой выбранным цветом. Включите «Move Tool» и перейдите в меню «Edit». Выберите опцию «Свободное преобразование» в раскрывающемся меню, затем трансформируйте выбранный слой так, как вам нужно.
Выберите «Polygonal Lasso Tool» на панели инструментов и создайте выделение по диагонали на выбранном слое, затем нажмите «Delete» на клавиатуре, чтобы удалить выделенную область.
Нажмите сочетание клавиш «Ctrl+D», чтобы снять выделение с объекта. Включите инструмент «Перемещение», перейдите в палитру «Слои» и поместите выбранный слой под слой «Прямоугольник 1». Переместите выделенный слой, как вам нужно, с помощью клавиш «Стрелки» на клавиатуре, затем трансформируйте его с помощью опции «Свободное преобразование» в меню «Правка».