Основы рисования в фотошопе: 225+ уроки Photoshop для начинающих от профессионалов
Рисование в фотошопе. Основы для новичков или как быстро освоить фотошоп. | Творческая мастерская
Photoshop всему графическому искусству голова.Давайте разберем как пользоваться данной программой. При помощи Photoshop создают баннеры, логотипы, разрабатывают и прорисовывает дизайн различных сайтов. Это уникальный инструмент программного обеспечения позволит Вам не только обрабатывать изображения, заниматься ретушью фотографий, но и творить что-то новое, даже не умея рисовать. Иллюстрации и коллажи можно создавать не умея рисовать от слова совсем.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- Начало работы в Photoshop — быстрое выделение и заливка.Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте.
 Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора. - Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой. - Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото. - Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их - Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда. - Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты. - Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье. - Инструменты ретуширования изображений
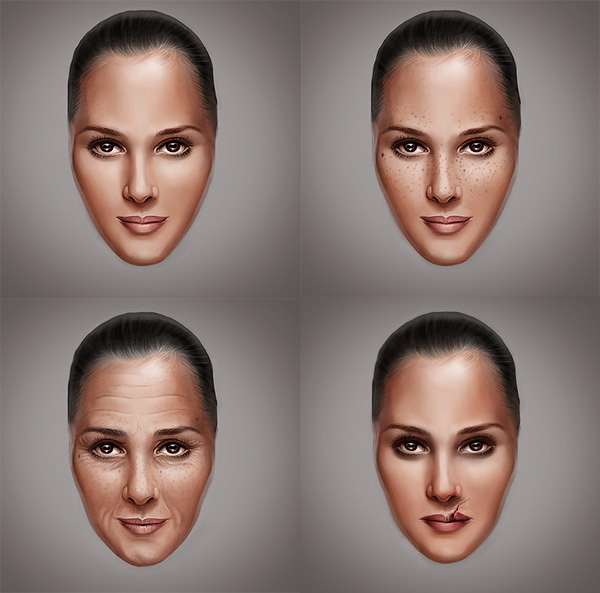
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке. - Эффекты текста
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску. - Коллаж из фотографий
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Он, а также пример простейшего фотоколлажа, ждут вас в статье. - Макет сайта в Photoshop
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Как рисовать в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 15. 12.2017
12.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть»
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.

Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Кисть с листьями
Кисть-распылитель
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка»
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть»
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
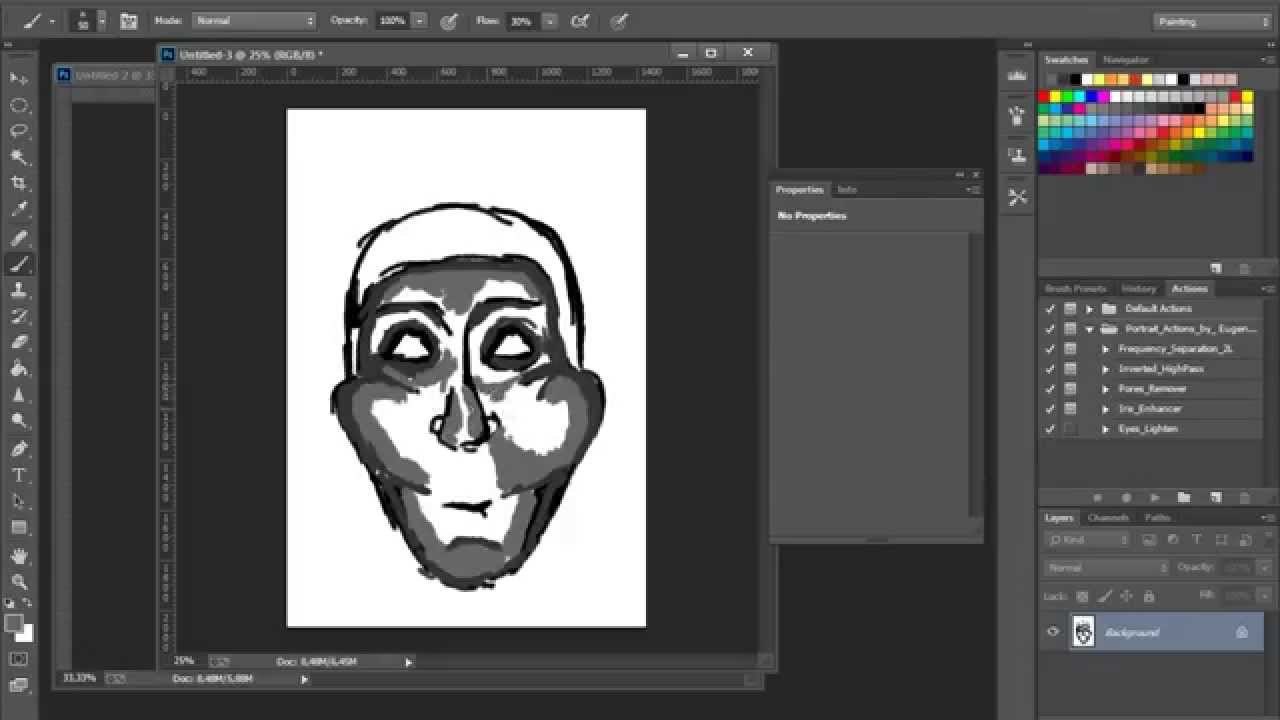
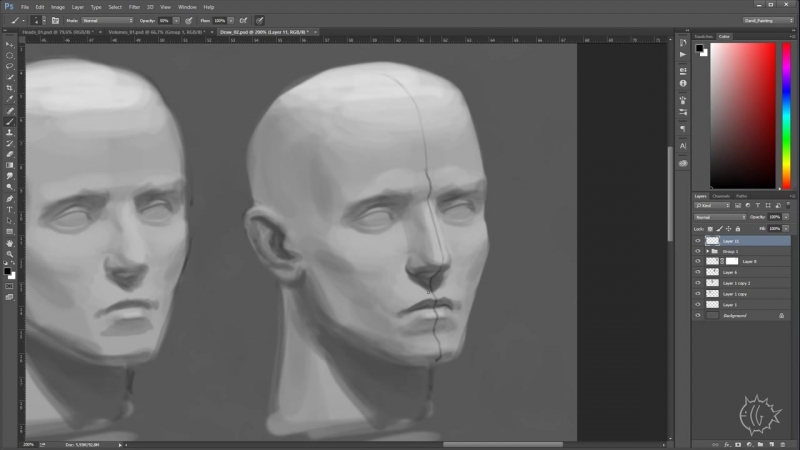
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .

- переключение на первую кисть: <
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый):
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Как легко и быстро рисовать в программе Фотошоп
Начнем с того, что существует миллион разных способов рисования в Фотошопе. Эта программа – просто манна небесная для иллюстратора, потому что ее возможности неограниченны, и каждый может найти в ней что-то для себя и выработать свою технику и свой неповторимый стиль. Но сегодня я покажу вам один из самых простых и незамысловатых способов. Это видео подойдет для новичков, как база, на которую потом можно будет уже наслаивать что-то свое.
Дело в том, что многие боятся начать рисовать в Фотошопе, думая, что это все слишком сложно, что программа слишком большая, и у них уйдет куча времени на ее постижение. Но вам совсем не обязательно знать все, чтоб начать. Рисовать в Фотошопе можно научиться за один день.
Но вам совсем не обязательно знать все, чтоб начать. Рисовать в Фотошопе можно научиться за один день.
Что вам для этого понадобиться?
- Компьютер с программой Фотошоп
- Графический планшет. Рисовать мышкой крайне неудобно.
Что вам нужно знать о программе?
- Как открыть новый документ
- Что такое “слои”, и как открывать новый слой
- Где “кисточки”, и как менять их прозрачность и размер
И все! Для начала этого достаточно. Это, и еще всякое полезное подробненько смотрите в видео – нажимайте:
Опять же, это всего-навсего один из способов. Очень рекомендую “поиграться” с кисточками и слоями. Понажимайте все возможные функции и посмотрите, что получится. Не ожидайте особых шедевров в первый, второй, и даже третий раз. Постарайтесь просто получать удовольствие от процесса и экспериментов. Постепенно у вас начнет получаться что-то интересненькое.
Постепенно у вас начнет получаться что-то интересненькое.
Если вам интересно что-то еще – пишите в комментариях. Постепенно постараюсь ответить на все вопросы. И если вы уже рисуете в Фотошопе – делитесь своими техниками и всяким полезным в тех же комментариях. Давайте поможем новичкам! И репост, как всегда, приветствуется!
* * *
Еще больше полезных советов вы можете узнать из моих видео-уроков:
1) Дизайн Персонажа. Как создавать неповторимые образы – это онлайн-эфир о том, как сделать ваши персонажи действительно уникальными: придать им эмоциональность, подвижность, передать настроение и характер.
2) Портфолио Иллюстратора. Как показать свой талант – здесь вы узнаете, что должно быть в вашем портфолио, чтобы на вас обратили внимание. Что привлекает издателей и потенциальных клиентов. Советы и примеры удачных портфолио.
3) Полный список моих видео-уроков здесь.
Доступ к урокам вы получаете сразу после оплаты и он сохраняется навсегда 😉 .
Поделиться с друзьями:
100+ бесплатных видео для начинающих
Рисование — не только увлечение, которое приносит удовольствие. Это возможность зарабатывать приличные деньги. Представьте, вы рисуете, создаете иллюстрации и картинки, и вам за это платят деньги. Хотите воплотить в жизнь мечту о заработке на хобби? Рисование — одно из направлений, с помощью которого вы можете это сделать. Если вы уже умеете рисовать, осталось найти работу. Посмотрим, какие предложения есть на рынке труда:
Специалисты, умеющие хорошо рисовать востребованы, но с одной оговоркой. Холст и карандаш — это не те инструменты, которыми пользуются современных художники. К ним предъявляются новые требования, они должны владеть навыками рисования в специальных программах, ведь абсолютное большинство изображений будет использоваться в диджитал-среде.
Если навыков вообще нет, но вы очень хотите рисовать, добро пожаловать к просмотру базовых уроков рисования для начинающих в нашей free-подборке. Видеоуроки познакомят с различными инструментами и техниками рисования, пошагово продемонстрируют их применение. Обучение рисованию в Фотошопе и Иллюстраторе даст представление о современных инструментах художников и научит основным приемам.
Видеоуроки познакомят с различными инструментами и техниками рисования, пошагово продемонстрируют их применение. Обучение рисованию в Фотошопе и Иллюстраторе даст представление о современных инструментах художников и научит основным приемам.
Как рисовать в Photoshop
Начало пошагового знакомства с программой: разбор интерфейса и всех инструментов для рисования в программе, а также их использование на примере несложного рисунка.
Как начать рисовать в Photoshop
Обучение первичным настройкам для работы с программой и разбор нужного функционала, необходимого иллюстратору, а также горячие клавиши для удобной работы.
Как начать рисовать в Photoshop
Обучение первичным настройкам для работы с программой и разбор нужного функционала, необходимого иллюстратору, а также горячие клавиши для удобной работы.
Уроки рисования в Photoshop — урок 1
Базовые настройки: разновидности кистей, как их использовать, настраивать и сохранять, а также некоторые хитрости, которые упрощают работу.
Уроки рисования в Photoshop — урок 2
Разбор наиболее часто используемых инструментов программы для иллюстратора и их назначение на наглядных примерах. Работа со слоями.
Уроки рисования в Photoshop — урок 3
Краткий, но крайне полезный разбор правил работы с пространством для рисования + настройки кнопок и плагины для удобной работы с программой.
Уроки рисования в Photoshop — урок 4
База знаний по рисованию в Photoshop. Основы понятий формы, ракурса, перспективы, композиции, работа со светотенями + домашнее задание.
Уроки рисования в Photoshop — урок 5
Практика рисования контурных изображений. Полезный урок, который даст вам первый инструмент для заработка на Photoshop.
Уроки рисования в Photoshop — урок 6
Этот урок поможет начать рисовать сложные вещи через простые формы. Методика поможет освоить функционал и использовать его машинально.
Как рисовать в Photoshop
Видеоурок по рисованию для начинающих и продвинутых иллюстраторов. Использование горячих клавиш, инструменты и техники, которые помогут рисовать немного лучше.
Использование горячих клавиш, инструменты и техники, которые помогут рисовать немного лучше.
Как рисовать в Photoshop
Пошаговый разбор рисунка от профессионального иллюстратора. Олег Герт показывает свою работу и рассказывает, как это сделано.
Настройка кистей Photoshop
Кисти — это главный инструмент для работы иллюстратора в Photoshop, важно использовать его правильно. Олег Герт расскажет, как это делать.
Этапы рисования в Photoshop
Начало работы со скетча, лайнинг и проработка деталей, заполнение рисунка цветом + использование цветов и их компоновка.
Рисовать в Photoshop с помощью планшета
С чего начать практику рисунка, какими клавишами удобно пользоваться в процессе рисования. Разбор на примере переноса готового рисунка.
Урок рисования в Photoshop для новичков
Видеогайд с пошаговой инструкцией, как рисовать в Photoshop на примере. Начинающий иллюстратор найдёт много полезного.
Горячие клавиши Photoshop
Настройки горячих клавиш для оптимизации работы. Удобное размещение клавиш для упрощения и ускорения рабочего процесса.
Как рисовать в Photoshop с Игорем Лободой
Подробный видеоурок по цифровой иллюстрации, интерфейсу и функционалу программы. Пошаговая инструкция по рисованию в Photoshop.
Рисование в фотошоп на простом примере
Урок по рисованию простых изображений в Photoshop. Разбор инструментов для рисования на примере их применения в работе.
Как научиться рисовать быстро
Советы новичкам на тему, как повысить скилл за минимальное время. Пять методик для быстрого развития в диджитал-иллюстрировании.
Рисуй как скульптор
Как сделать рисунок объёмным. Что такое плоскости и как с ними работать, эксперименты в рисовании и инструментарий иллюстратора.
Объёмное рисование в Photoshop
Как создавать тени, полутона, работать со светом в изображениях. Урок подходит для новичков в цифровом иллюстрировании.
Урок подходит для новичков в цифровом иллюстрировании.
Мастер-класс правильные тени
Мастер-класс от Романа Горелика: стандартные методики рисования качественных теней в Adobe Photoshop. Урок для новичков и опытных иллюстраторов.
Как писать маслом
Пошаговые видеоуроки рисования масляными красками. Теория: всё о материалах для живописи маслом. Что и когда использовать. Практика: разбор применения красок на практике.
Как рисовать в технике масляной живописи
Как начать работу и получить нужные цвета. Подробный разбор смешения цветов. Как подготовить холст к работе на примере реальной работы.
Кисти для масляной живописи
Как выбрать кисти для масляной живописи. Инструменты для новичка и профессионала, как кисти и краски влияют на качество работ.
Урок рисования от Александра Южакова
Как рисовать цветы масляными красками. О подготовке основы и весь цикл работы над картиной на реальном примере от мастера масляной живописи.
Живопись маслом для начинающих
Смешение красок, подготовка холста, использование разных инструментов в работе от мастера масляной живописи Александра Южакова.
Пейзаж масло для начинающих
Стартовая разметка холста и правила нанесения красок, которые позволяют создать красивый пейзаж. Разбор на примере реальной картины.
Портрет маслом мастер-класс
Правила живописи для начинающих художников. Информация о смешивании красок, как получить нужные цвета и не ошибиться с восприятием.
Простой мастер-класс по живописи
Урок, который позволит преодолеть страх перед первой картиной. Берите холст, краски и кисти, у вас получится крутая картина, за которую не стыдно.
Живопись для начинающих
Мастер-класс по рисованию морского пейзажа. Рассвет у моря: правильный подбор и смешивание красок. Всё от подготовки холста до готовой картины.
Урок живописи для продолжающих
Разбор материалов для работы, подбор цветов и разбавителя, какие кисти использовать. Как написать красивый натюрморт.
Как написать красивый натюрморт.
Рисуем акварелью, урок для начинающих
Разбор красок и инструментов для рисования акварелью. Урок для новичков от опытного мастера изобразительного искусства.
Акварель для новичков
Теоретическая часть: материалы, бумага, кисточки, палитра — что выбрать. Практическая часть: два этюда, техники рисования на практике.
Рисование акварелью для новичка
Видеоурок-туториал по рисованию цветов. Разбор техники рисования для новичков. Следуя инструкции, вы нарисуете простой, но красивый рисунок.
Акварельная техника «по-мокрому»
Как рисовать осенний пейзаж в мокрой акварельной технике. Подробный разбор рисунка для новичков в изобразительном искусстве.
Пейзаж акварелью
Дарья Куцаева учит пользоваться разными кистями и смешивать краски, показывает как создавать картины, за которые не стыдно.
Картина акварелью за 10 минут
Техника рисования простого натюрморта. Вы получите простой рисунок за 10 минут. Основы работы с цветом и формированием игры света.
Вы получите простой рисунок за 10 минут. Основы работы с цветом и формированием игры света.
Кисточка-расческа: текстурный рисунок
Мини-лайфхак о том, как рисовать текстуру дерева акварелью. Акварельный рисунок дерева с использованием кисточки-расчески.
Мастер-класс по акварельной живописи
Все этапы создания красивой картины с цветочными мотивами. Основы рисунка и подбор материалов + работа со светом и тенями.
Урок по акварели для продвинутых
В ходе написания картины опытный художник расскажет о подборе красок, всех материалов и инструментов для работы с акварелью.
Картина гуашью за 20 минут
Практический мастер-класс по рисованию гуашью. Видеоинструкция рисования несложного пейзажа гуашью, который займёт 20-30 минут.
Пейзаж гуашью для начинающих за 15 минут
Простая, но очень красивая картина гуашью за 15 минут. Нужны толстые кисти, набор красок и вы почувствуете себя художником.
Как рисовать гуашью?
Как использовать гуашь, как работать с цветами, какие материалы использовать, где их взять. Особенности работы с материалом.
Белый натюрморт. Живопись гуашью.
Решение живописных задач в ограниченной цветовой палитре. Практическое занятие в художественной школе для преподавателей.
Как нарисовать букет сирени
Разметка рисунка, как правильно пользоваться гуашью и какие инструменты применять, чтобы получить качественно проработанную картину.
Рисунок с нуля
Скетчинг, зачем он нужен и как начинающему художнику овладеть искусством зарисовок (скетчинга). Правильные карандаши и материалы.
Как правильно точить карандаши
Правильные карандаши и техники штриховки для скетчинга. Как точить карандаш, чтобы рисовать было удобно и в удовольствие.
Основные ошибки в штриховке карандашом
Разбор часто встречающихся ошибок в штриховке у новичков, а также методики, которые помогут исправить недостатки работ.
Штриховка, тушевка и растушёвка
Блок теории о каждой технике рисования карандашом + разбор штриховки, тушёвки и растушёвки на примере реального рисунка.
Светотени в рисунке карандашом
Игра света в рисунке, что такое рефлекс и как правильно обрабатывать каждый эффект в рисунке карандашом. Сделайте рисунок более реалистичным.
Как штриховать карандашом
Как штриховать, тушевать и растушёвывать карандаш в рисунках. Разбор особенностей работы с каждой методикой заполнения рисунка.
Рисунок карандашом для начинающих 1
Базовые принципы рисунка карандашом. Разбор каждой техники рисования и упражнения для развития скилла работы с карандашом.
Рисунок карандашом для начинающих 2
Построение базовых геометрических фигур: шара и конуса. Упражнение позволяет освоить навык правильной штриховки по форме предмета.
Рисунок карандашом для начинающих 3
Рисунок неба карандашами. Разбор каждого состояния природы и методик их изображения простыми карандашами разной мягкости.
Разбор каждого состояния природы и методик их изображения простыми карандашами разной мягкости.
Как научиться рисовать карандашом
Рисование карандашом портрета человека. Все базовые принципы и шаги для развития навыков в этом направлении рисунка.
Оригинальные методы и приёмы рисования
Нестандартные подходы к использованию приёмов рисования простым карандашом. Опытный художник делится своими секретами.
Весенние цветы простым карандашом
Разбор рисунка цветов для общего понимания рисования карандашом. Берите на вооружение приёмы из видео, они помогут развить свой скилл.
Как нарисовать объём для начинающих
Специальное задание для новичков, которое поможет понять как строится объём в рисунках простыми карандашами: штриховка по круглой форме и плоскости.
Скетч портрета карандашом
Видео поможет понять как рисовать скетч портрета человека в профиль. Вы увидите весь цикл создания качественного рисунка карандашом.
Вы увидите весь цикл создания качественного рисунка карандашом.
Как штриховать от профессионала
Ответ для начинающих на все популярные вопросы. 7 важных правил штриховки простым карандашом для формирования формы, объема, передачи светотеней.
Лайфхаки рисования простым карандашом
10 приёмов для рисования графитным карандашом от профессионального художника Андрея Маркова. Всё от подбора материалов до техник рисования.
Как рисовать на графическом планшете
Основы рисования на графическом планшете. Как подобрать графический планшет + база для освоения диджитал-иллюстрации.
О рисовании на графическом планшете
Видео для новичков о том, как пользоваться графическим планшетом, как настраивать + основы рисования для начинающего диджитал-иллюстратора.
Учусь рисовать на графическом планшете 1
Базовые принципы рисования на графическом планшете. Смотрите и осваивайте digital art вместе с начинающей художницей.
Учусь рисовать на графическом планшете 2
Пример прохождения туториала по рисованию бутылочки с зельем. Берите на вооружение и повторяйте путь новичка в использовании графического планшета.
Рисование на графическом планшете
Упражнения, которые помогут развить креативное мышление и создавать уникальные скетчи и персонажей. Поступательное развитие от простого к сложному.
Постановка рук на планшете
Специальные упражнения, которые помогут в развитии рисования на графическом планшете. Они помогут «поставить руку» для рисования на планшете.
Как привыкнуть к графическому планшету
Специальные упражнения, которые помогут привыкнуть к графическому планшету так же, как вы привыкли к ручке с карандашом.
Графический планшет для начинающих
Как начать рисовать на графическом планшете легко и быстро. Легкий старт в диджитал-иллюстрации. После этого видео, вы начнете рисовать по-новому.
Урок работы с графическим планшетом
Видеоурок по рисованию эскиза лица и портрета человека с указанием инструментов для работы и построение правильных пропорций.
Учимся рисовать в Adobe Illustrator
Разбор базовых инструментов программы для начинающего диджитал-иллюстратора на примере простых векторных изображений.
Рисуем кистями на графическом планшете
Работа с кистями в Adobe Illustrator с использованием графического планшета. Разбор инструментов на примере реальной работы.
Простые иллюстрации в Adobe Illustrator
Несложный рисунок с использованием популярной программы Adobe Illustrator. Все нужные инструменты для старта работы.
Сопряжение фигур Adobe Illustrator 1
Теория сопряжения фигур для создания графических элементов. Как её использовать, чтобы создавать сложные иллюстрации.
Сопряжение фигур Adobe Illustrator 2
Разбор техники рисования для создания логотипов, стоковой графики и более сложных иллюстраций. Смотрите и применяйте на практике.
Смотрите и применяйте на практике.
Сопряжение фигур Adobe Illustrator 3
Правильное использование окружностей для построения сложных рисунков и векторных изображений. Обязательно закрепляйте на практике.
Текстурные тени кистями в Illustrator
Текстурирование рисунков в Adobe Illustrator. Тени, цвета, свет — все элементы для лучшей передачи объемов и форм в иллюстрации.
Векторная иллюстрация персонажей
Построение простых изображений. Как использовать те или иные инструменты для получения более качественных векторных изображений.
Рисуем девушку с фото в Adobe Illustrator
Перерисовка фотографии в иллюстрацию. Построение скетча, правильные пропорции, заполнение цветом, работа с тенями — полезно и познавательно.
Векторный арт портрет
Весь цикл разработки портрета с помощью программы Adobe Illustrator. Используйте наушники, есть проблемы со звуком. Смотрите и применяйте.
Смотрите и применяйте.
Рисунки кистями в Adobe Illustrator
Посмотрите на новый вид акварельного искусства. Создавайте уникальные картины в иллюстраторе, используя подсказками опытных иллюстраторов.
Рисунок по наброску
Как легко и быстро рисовать векторную графику по уже имеющимся наброскам. Разбор необходимых для работы инструментов.
Скетчинг для начинающих
Короткий, но крайне полезный рисунок про характер линий. Как рисовать линии, чтобы рисунок оживал и оставался качественным.
Как научиться делать скетчи
Что такое скетчинг, что для него нужно, как думать при создании скетча. Разбор приёмов для развития навыков скетчинга, независимо от используемых инструментов.
Наброски людей
Как рисовать скетчи человека. Разбор инструментов для работы на бумаге карандаши, маркеры, ручка + пример работы в Adobe Illustrator.
Линейный скетчинг лайнерами
Как рисовать линейные скетчи. Какие лайнеры использовать, как рисовать предметы с максимальной передачей формы, света и тени.
Какие лайнеры использовать, как рисовать предметы с максимальной передачей формы, света и тени.
Скетчинг маркерами
Урок для начинающих: как использовать маркеры для рисования скетчей. Как создаются градиенты и как смешивать разные маркеры.
Как научиться рисовать с нуля
Скетчинг на бумаге. Популярные инструменты, разновидности бумаги и техники для упрощения рисования без потери смысла и композиции.
Как рисовать Sketch
Скетчинг с нуля для себя. Все этапы рисования, работа с инструментами, цветами, тенями, светом. Советы новичкам в рисовании.
5 секретов скетчинга
Как использовать карандаши в работе правильно. Что делать, чтобы улучшить качество своих скетчей и как избежать распространенным ошибок.
Как нарисовать человека
Видеоурок поможет понять как рисовать тело человека. Вы узнаете как нарисовать человека с правильными пропорциями тела и головы.
Как нарисовать человека в полный рост
Сжатый, но информативный видеоурок о рисовании человека в полный рост в правильных пропорциях. Ваши рисунки станут более естественными.
Как нарисовать тело
Правильные пропорции для рисования тела человека. Работа с рисунком простыми словами. Полезный урок для начинающих художников.
Как нарисовать человеческое тело
Техника рисования тела человека для начинающих художников. Вы научитесь рисовать человека с правильными пропорциями.
Как нарисовать лицо человека
Построение человеческого лица в рисунке. Глаза, губы, нос — как научиться рисовать все и объединить это в единую композицию.
Как рисовать голову человека
Построение головы поэтапно, шаг за шагом: начинаем с шара, обрезаем шар, рисуем центральную линию и все детали в одном видео.
Как нарисовать лицо
Способ построения правильных пропорций лица для начинающего художника. Основные линии частей лица для портретного рисунка.
Основные линии частей лица для портретного рисунка.
Как нарисовать портрет
Портрет карандашом: базовые стандарты рисования портретов с разметкой для новичков. Построение правильных пропорций головы и лица.
Как нарисовать лицо человека
Построение портрета, как рисовать контур лица и сформировать правильные пропорции лица. Урок поможет улучшить свои работы.
Всё зависит от целей, которые вы преследуете, осваивая новое для себя направление. Рисование — не обязательно метод зарабатывания денег, однако получать от этого финансовую отдачу хотелось бы. Если вы планируете использовать свои навыки изобразительного искусства для заработка, вам нужно пройти путь от карандаша к стилусу.
В нашей подборке курсов компьютерной графики для дизайнеров, фрилансеров, новичков собраны лучшие уроки рисования для начинающих и продвинутых специалистов. В ней вы найдёте курсы для дизайнеров и иллюстраторов. Некоторых пугает обучение рисованию с нуля, взрослым, не рисовавших ранее, это кажется недоступным. Но если в вас есть потребность творческой реализации, подробные видеоуроки научат рисовать пошагово «вживую» или воплощать свои замыслы с помощью Фотошопа. А там и до новой профессии недалеко!
Но если в вас есть потребность творческой реализации, подробные видеоуроки научат рисовать пошагово «вживую» или воплощать свои замыслы с помощью Фотошопа. А там и до новой профессии недалеко!
Изучаем основы рисования ткани, рисуем драпировку в Фотошопе
Финальный результатСамый лучший способ начать рисовать драпировку – это накрыть стул простыней и внимательно изучить складки, тени, отсветы.
Ну что, готовы? Это не так трудно, как может показаться на первый взгляд.
1. Сначала обозначим форму. Я использовал обыкновенную круглую кисть с Opacity (Непрозрачность) 90%.
2. Теперь проведите линии там, куда будет падать тень от складок.
Не доводите их до самого низа, закончите их там же, где и я.
3. Обозначьте складки.
4. Используйте темный цвет с той же непрозрачностью (Opacity 90%), чтобы более четко обозначить тень.
5. Теперь закрашиваем саму ткань. Для этого создайте новый слой, под слоем с контурами, а потом склейте оба слоя.
Теперь закрашиваем саму ткань. Для этого создайте новый слой, под слоем с контурами, а потом склейте оба слоя.
6. Чтобы придать ткани объем, возьмите розовый цвет и добавьте блики.
7. Обозначьте края, используя жесткую кисть диаметром 3 px и непрозрачностью 100% (Opacity 100%).
8. Той же кистью, но с Opacity (Непрозрачность) 85%, более темным цветом добавьте ещё теней.
9. С помощью инструмента Smudge Tool (Инструмент «Палец»), используя мягкую кисть со Strength (Интенсивность) 35—40% придайте теням и бликам мягкость.
10. После того, как закончите смешивание, повторите шаги 7, 8 и 9.
11. Воспользуемся ластиком, чтобы «почистить» края.
12. Светлым цветом добавим ещё бликов, используя кисть с Opacity (Непрозрачность) 90%.
13. С помощью инструмента Smudge Tool (Инструмент «Палец») смешиваем цвета.
Вот и все. Можно ещё добавить другие цвета и наложить паттерн (узор).
Финальный результатАвтор: Rach-Resources;
Перевод: Insert;
Ссылка на источник;
Урок взят с Демиарта
Как научиться рисовать в фотошопе с нуля
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый.
 Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края. - Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно.
 Если установить флажок Обе оси , то краска будет распыляться ещё и по горизонтали.
Если установить флажок Обе оси , то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края.
 Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же ( Окно -> Кисть ).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет .
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 12 ноября 2019 . Категория: Уроки рисования в фотошопе.
Сегодня мы будем рисовать абстрактный фон с закрученными элементами.
Благодаря всего нескольким довольно простым шагам, мы получим фантастический абстрактный фон, который сможем «раскрасить» в разнообразные оттенки.
Сначала мы создадим новый квадратный документ, создадим градиент от белого к черному и при помощи инструмента Градиент зальем им фон.
Затем мы применим к фоновому слою фильтры Волна и Полярные координаты.
Далее создадим дубликат фонового слоя, повернем его на 90 градусов по часовой стрелке и применим фильтр Скручивание.
В завершение мы изменим оттенок нашего необычного фона.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 08 ноября 2019 . Категория: Уроки рисования в фотошопе.
Как рисовать паутину
А зачем рисовать паутину?
Кому, может, для Хэллоуина или для иной какой готики, а нам для развития умений в фотошопе.
Паутина представляет собой замечательно красивый и при этом простой радиальный узор.
Разберем пошагово как рисовать паутину.
Сначала мы зальем фоновый слой черным цветом и при помощи инструмента Многоугольник нарисуем фигуру.
Затем при помощи стилей слоя добавим к фигуре обводку, создадим несколько копий слоя с фигурой и уменьшим каждый дубликат.
Далее при помощи инструмента Линия нарисуем линию, продублируем слой и повернем каждый дубликат слоя на 30 градусов.
Потом мы изменим форму будущей паутины, откроем фотографию из папки с исходниками и поместим в документ с фотографией слой с паутиной.
В завершение мы тонируем (изменим цвет) фотографии, затемним и усилим контраст, а также при помощи инструмента Кисть нарисуем росу и применим к слою с росой стили слоя.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 18 октября 2019 . Категория: Уроки рисования в фотошопе.
Сегодня мы разберемся как добавить дождь на фото двумя способами.
Простым – при помощи кистей, и посложнее – с помощью фильтров Шум, Размытие в движении и т.п.
Оба способа легкие и быстрые, выберите тот, который подходит вам лучше всего.
Чтобы добавить дождь при помощи готовых кистей, мы откроем фото из папки с исходниками, загрузим набор кистей с каплями дождя и на пустом слое нарисуем дождь с помощью инструмента Кисть.
При желании мы можем уменьшить непрозрачность слоя с ливнем, чтобы ослабить эффект.
Для второго способа мы сначала создадим новый пустой слой и зальем его черным цветом.
Затем добавим к этому слою фильтр Шум, увеличим слой на 400% и преобразуем слой с шумом в смарт-объект.
Далее добавим к слою, залитому черным цветом фильтр Размытие в движении и корректирующий слой Уровни.
В завершение мы научимся редактировать настройки фильтров, примененных к смарт-объекту и дублируем слои с дождем, чтобы усилить эффект.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 27 сентября 2019 . Категория: Уроки рисования в фотошопе.
Зимние обои
Самое холодное время года – Зима, пора метелей и жгучих морозов.
Одновременно, зима для большинства является любимой порой года.
Ведь зима – это время веселья и праздников, люди встречают долгожданный Новый год, Рождество, Старый Новый год.
В этом уроке мы будем рисовать зимние обои.
Создайте себе свою сказку.
Сначала мы создадим фон – зальем фоновый слой цветом, при помощи инструмента Кисть нарисуем пятна разного цвета, применим к слою с пятнами два фильтра размытия (Размытие по Гауссу и Размытие в движении) и с помощью инструмента Осветлитель добавим неоднородности фону.
Затем мы при помощи фильтра Текстуризатор добавим текстуру к изображению.
Далее с помощью инструмента Прямолинейное лассо создадим треугольное выделение, зальем его цветом и применим стили слоя, образовав тем самым холмы.
В завершение мы с помощью инструмента Кисть нарисуем снег.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 сентября 2019 . Категория: Уроки рисования в фотошопе.
А Вы когда-нибудь задумывались о том, насколько удивительна и необыкновенна наша планета?
Конечно, среди всей этой бешеной круговерти нашей жизни, под непрекращающимся грузом ежедневных забот и проблем сложно просто остановиться и найти время на то, чтобы просто восхититься таким чудесным и единственным в своем роде миром — планетой Земля.
В новом уроке «Рисуем планету земля» нарисуйте свою уникальную планету.
В уроке вы научитесь пользоваться инструментами Заливка, Градиент, Перемещение и Овальная область, фильтрами Размытие по Гауссу, Сферизация, Пластика, Рябь, Волна, Блик, Шум, узнаете, как работать с выделением и загружать градиенты, как использовать стили слоя, режимы наложения слоев, корректирующие слои, обтравочные маски и многое другое.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 13 сентября 2019 . Категория: Уроки рисования в фотошопе.
Сегодня мы нарисуем с нуля мяч для гольфа.
Мяч для игры в гольф нарисовать не так-то просто, как может показаться на первый взгляд.
Вся поверхность мяча для гольфа покрыта своеобразной текстурой, которая представляет собой что-то вроде выемок.
Мы будем использовать стандартные инструменты и фильтры фотошопа и в результате получим реалистичный результат.
Сначала мы зальем фоновый слой черным цветом, при помощи направляющих определим центр холста и с помощью инструмента Эллипс создадим круг.
Затем при помощи стилей слоя добавим объема кругу и при помощи инструмента Многоугольник нарисуем шестиугольник.
Далее дублируем слои с шестиугольником и заполним ими холст, добавим образовавшейся текстуре с ячеек сферическую форму и применим стили слоя, чтобы имитировать вогнутую форму ячеек.
В завершении мы создадим тень от мячика – образуем овальное выделение, зальем его черным цветом, размоем при помощи фильтра Размытие по Гауссу и с помощью маски слоя и инструмента Градиент сделаем тень плотнее у основания и прозрачнее по краям.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 16 августа 2019 . Категория: Уроки рисования в фотошопе.
Яркий фон
Сегодня мы будем рисовать яркий фон.
Такой фон вы сможете использовать при создании обоев для рабочего стола, плакатов, открыток и т.п.
Сначала мы при помощи фильтров Облака, Меццо-тинто и Размытие в движении создадим фон.
Затем с помощью инструмента Градиент добавим цвет к фону.
Далее создадим виньетку и добавим белую полосу.
В завершение мы установим шрифт из папки с исходниками и напишем текст.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 09 августа 2019 . Категория: Уроки рисования в фотошопе.
нарисовать горящую спичку
Сегодня мы разберемся с тем, как нарисовать горящую спичку в фотошопе.
В уроке научимся создавать реалистичный огонь.
Сначала мы при помощи стилей слоя Наложение градиента и инструмента Кисть создадим фон.
Затем с помощью инструмента Прямоугольная область создадим основу спички и зальем выделение градиентом.
Далее при помощи инструмента Кисть нарисуем головку спички и повернем спичку.
В завершение мы нарисуем пламя огня с помощью Кисти, размоем его и при помощи инструмента Палец изменим форму пламени.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 06 августа 2019 . Категория: Уроки рисования в фотошопе.
Фон линии
Сегодня мы будем создавать простой фон линии.
Такой фон Вы сможете использовать в качестве обоев рабочего стола, как фон для фото или открытки и т.п.
Сначала мы создадим фон при помощи инструмента Градиент.
Затем с помощью инструмента Карандаш нарисуем линии, применим к ним фильтры Волна и Размытие в движении, создадим несколько копий слоя с линиями и сольем их в один.
Далее к копии слоя с линиями мы снова применим фильтр Размытие в движении, только с другими параметрами, создадим копии слоя, сольем слои в один и при помощи стилей слоя изменим оттенок линий.
В завершение мы зальем пустой слой цветом и с помощью изменения режима наложения слоя тонируем изображение.
Эта сборка включает в себя 45 видео уроков по рисованию в Adobe Photoshop для тех, кто решил пройти весь тернистый пусть рисования с нуля и до успешной карьеры в сфере digital art.
И знаете в чем главное преимущество этих уроков? Вы не просто научитесь рисовать, вы получите достаточное количество знаний, чтобы в будущем стать перспективным цифровым художником. Потому что рисование — это не врожденные таланты, это набор навыков, доступных для развития каждому.
Уроки фотошоп рисования имеют определенную структуру наслаивания теории с практическими примерами. Начальный этап обучения сосредоточит ваше внимание на базе основных теоретических понятий, типа пространственное воображение, теория светотени, форма, композиция, а также работа с интерфейсом программы Adobe Photoshop. Со второй половины видео курса, автор обучения на практике показывает как использовать теорию, какие фишки и секреты рисования упрощают жизнь графическим иллюстраторам. Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Смотрите так же:
Оглавление
- Урок 1 Как нарисовать куклу вуду;
- Урок 2 Как нарисовать пень;
- Урок 3 Как нарисовать супер патронуса;
- Урок 4 Как нарисовать игровую локацию;
- Урок 5 Как нарисовать робокота;
- Урок 6 Как нарисовать простого персонажа;
- Урок 7 Как нарисовать глаз дракона;
- Урок 8 Как рисовать магический камень;
- Урок 9Как рисовать котенка-акробата;
- Урок 10 Как рисовать каменную статую;
- Урок 11 Как рисовать божью коровку;
- Урок 12 Как нарисовать монстрика для начинающих;
- Урок 13 Как нарисовать рыбку Немо;
- Урок 14 Как нарисовать цифровой рисунок — мост;
- Урок 15 Как нарисовать цифровой рисунок — бульдог;
- Урок 16 Как нарисовать в лягушку;
- Урок 17 Как нарисовать локацию в цифровой графике;
- Урок 18 Как нарисовать панду ;
- Урок 19Как нарисовать добрую мумию;
- Урок 20Как нарисовать весенний пейзаж;
- Урок 21 Как нарисовать сову;
- Урок 22 Как нарисовать каменного голема;
- Урок 23 Как нарисовать лису;
- Урок 24Как нарисовать цветок;
- Урок 25 Как нарисовать забавного пса;
- Урок 26 Как нарисовать бумажный самолет;
- Урок 27 Как нарисовать дракона;
- Урок 28 Как нарисовать пейзаж;
- Урок 29 Как нарисовать атмосферный дирижабль;
- Урок 30 Как нарисовать водопады;
- Урок 31 Как нарисовать медвежонка;
- Урок 32 Как нарисовать феникс;
- Урок 33 Как нарисовать дракончика;
- Урок 34 Как нарисовать дорисовать картинку;
- Урок 35 Как нарисовать меч;
- Урок 36 Как нарисовать сказочный дом;
- Урок 37 Как нарисовать собаку-рыцаря;
- Урок 38 Как нарисовать магические порталы;
- Урок 39 Как нарисовать сказочное дерево;
- Урок 40 Разбор ДЗ по перспективе;
- Урок 41 Как нарисовать кошку;
- Урок 42 Как нарисовать мыша-авантюриста;
- Урок 43 Как нарисовать персонажа;
- Урок 44 Как нарисовать пейзаж;
- Урок 45 Как нарисовать пейзаж;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в фотошопе
Создание нового документа
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Для этого урока я установлю ширину моего документа на 1200 пикселей и высоту на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и думаете о другом размере, не стесняйтесь использовать его. Я оставлю для параметра « Разрешение» значение по умолчанию, равное 72 пикселям / дюйм , и буду следить за тем, чтобы для параметра « Содержимое фона» было установлено значение « Белый» . Я нажму OK, когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый белый документ:
Новое диалоговое окно.
Выбор инструмента Градиент
Инструмент « Градиент» в Photoshop находится на панели «Инструменты» в левой части экрана. Я выберу его, нажав на его значок. Вы также можете выбрать инструмент Градиент, просто нажав клавишу G на клавиатуре:
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
С выбранным инструментом Gradient, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Одним из них является открытие градиентного выбора в Photoshop ; другой — открыв большой редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а в Gradient Editor, как следует из его названия, мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов в Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве пользовательской предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите на маленький стрелка справа от панели предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкаете по самой стрелке, а не на панели предварительного просмотра (при нажатии на панель предварительного просмотра откроется редактор градиентов, и мы пока не хотим идти туда):
Нажмите на стрелку, чтобы открыть градиент.
При нажатии на стрелку открывается окно выбора градиента с миниатюрами всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, нажмите на его миниатюру, затем нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента . Вы также можете дважды щелкнуть по миниатюре, которая выберет градиент и закроется в градиенте:
Выбор градиента.
Загрузка больше градиентов
По умолчанию доступно только небольшое количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки в градиенте.
Если вы заглянете в нижнюю половину появившегося меню, то увидите список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовые гармонии, металлы, пастель и т. Д. Если вы фотограф, то градиенты нейтральной плотности и фотографического тонирования особенно полезны:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, нажмите на его имя в списке. Я нажал на набор фотографического тонирования. Фотошоп спросит, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете «Добавить» , а не заменять исходные градиенты, они просто добавят новые под оригиналами. Как мы увидим через некоторое время, восстановить оригиналы очень просто, поэтому я нажму OK, чтобы заменить их набором Photographic Toning:
Нажмите OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в Gradient Picker, что оригинальные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе Photographic Toning и о том, как его использовать, ознакомьтесь с нашим полным руководством по настройкам Photographic Toning :
Оригинальные градиенты были заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, нажмите еще раз на значок шестеренки в окне выбора градиента:
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов на значения по умолчанию.
А теперь вернемся к оригиналам:
Градиенты по умолчанию были восстановлены.
Передний план к фоновому градиенту
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один конкретный градиент — градиент от переднего плана до фона . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, нажав на его эскиз (первый слева, верхний ряд):
Выбор градиента переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета от цветов переднего плана и фона. Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». Образец в верхнем левом углу показывает цвет переднего плана , а образец в нижнем правом — цвет фона . По умолчанию цвет переднего плана установлен на черный, а цвет фона на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Так как он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону является самым простым из всех настраиваемых градиентов и часто оказывается наиболее полезным. Давайте использовать его, чтобы помочь нам узнать, как на самом деле нарисовать градиент, и по пути мы увидим, как легко изменить его цвета на то, что нам нужно!
Рисование градиента с помощью инструмента «Градиент»
Рисование градиента с помощью инструмента «Градиент» в Photoshop так же просто, как нажатие и перетаскивание мышью. Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки туда, где вы хотите, чтобы градиент закончился. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными цветами.
Например, я нажму на левую сторону документа, затем, удерживая нажатой кнопку мыши, перетащу на правую сторону. Обратите внимание, что пока все, что мы можем видеть, это тонкая линия между начальной точкой и конечной точкой. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift при перетаскивании, что ограничит угол, под которым вы можете перетаскивать. Только помните , не ждать , пока после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift , или она не будет работать:
Нажатие и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Так как мой цвет переднего плана был установлен на черный, а цвет фона — белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпустите кнопку мыши.
Поменять цвета
Вы можете изменить цвета в вашем градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Обратный» в панели параметров.
С выбранным обратным, если я рисую точно такой же градиент, мы видим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто уберите галочку с опции Reverse, когда закончите, иначе следующие нарисованные градиенты также будут изменены на противоположные:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не должны работать горизонтально, как это. Они могут бежать в любом направлении, которое вы выберете. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять мой существующий градиент. Фотошоп просто заменит текущий градиент на новый. Я нажму на верхнюю часть моего документа, затем удерживаю кнопку мыши нажатой и тяну вниз вниз. Так же , как с рисовании горизонтального градиента, это гораздо легче сделать вертикальный градиент , если нажать и удерживать Shift , ключ , как вы перетаскиваете, убедившись , что не нужно ждать после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift. Здесь мы снова видим только тонкий контур:
Нажмите и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиентом вертикальный градиент от черного к белому:
Новый черно-белый вертикальный градиент.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета от текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели «Инструменты» (тот, который в настоящее время имеет черный цвет):
Нажав образец цвета переднего плана.
Это открывает палитру цветов Photoshop . Я выберу красный для моего нового цвета переднего плана, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета для нового цвета переднего плана.
Затем я изменю свой цвет фона, щелкнув его образец цвета (тот, который в настоящее время заполнен белым):
Нажав образец цвета фона.
Это еще раз открывает палитру цветов. Я поменяю цвет фона с белого на ярко-желтый, затем я в порядке, чтобы закрыть окно выбора цвета:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цветов обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать, как будут выглядеть новые цвета градиента:
Панель предварительного просмотра градиента всегда показывает текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в левом нижнем углу документа и перетащив в верхний правый угол. Опять же, нет необходимости отменять или удалять предыдущий градиент. Фотошоп заменит его новым:
Рисование нового градиента от левого нижнего до правого верхнего угла документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного до желтого по диагонали через документ:
Новый красный или желтый диагональный градиент.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открою свой Gradient Picker на панели параметров, миниатюра градиента переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра «Передний план — фон» в палитре «Градиент».
Вы можете в любое время изменить цвета для этого градиента, щелкнув образцы цветов переднего плана и / или фона на панели параметров и выбрав разные цвета. Но если вам нужно быстро вернуть цвета к значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите букву D (подумайте «D» для «по умолчанию») на клавиатуре. Вы увидите, что образцы на панели «Инструменты» вернутся к стандартному черно-белому цвету:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось к тому, что было изначально.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои» , то увидим, что до этого момента я рисовал свои градиенты непосредственно на фоновом слое :
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работы в Photoshop — использовать слои и размещать каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, поднявшись в меню « Правка» в верхней части экрана и выбрав « Заполнить» :
Собираюсь Правка> Заполнить.
Когда откроется диалоговое окно «Заливка», я установлю для параметра « Содержимое» вверху значение « Белый» , затем нажмите « ОК» . Это заполняет фоновый слой белым цветом:
Диалоговое окно Fill.
Затем я добавлю новый слой для моего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на моей клавиатуре и щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac), одновременно нажимая значок «Новый слой».
При добавлении клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» Photoshop сначала открывает диалоговое окно « Новый слой », в котором мы можем назвать слой до его добавления. Я назову свой слой «Градиент», затем я нажму OK :
Диалоговое окно Новый слой.
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса, чтобы войти в него):
Теперь у меня есть отдельный слой для моего градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что имеет значение не только направление, в котором вы перетаскиваете; расстояние между вашими исходными и конечными точками , также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», вместе с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной, определяет размер области перехода. Более длинные расстояния обеспечат более плавные переходы, а более короткие расстояния — более резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент переднего плана к фону с черным и белым по умолчанию. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая у правого края. Область между моими начальными и конечными точками станет областью перехода между моими двумя цветами (в данном случае, черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа:
Градиент с постепенным переходом между цветами.
Я отменим градиент, просто чтобы было легче его увидеть, зайдя в меню « Правка» в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Собираюсь Правка> Отменить градиент.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим промежутком между моей начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что, хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более внезапен и резок. Как мы видим, расстояние между вашей начальной и конечной точками столь же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей площадью перехода.
Прежде чем мы продолжим, давайте посмотрим на мою панель «Слои», где мы видим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на слое фона. Опять же, это не большая проблема в этом случае, но если вы привыкнете хранить все на отдельном слое, вам будет намного проще работать с Photoshop:
Теперь градиент располагается на собственном слое над фоновым слоем.
Передний план к прозрачному градиенту
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop, но часто очень полезным является градиент от переднего плана к прозрачному , на который стоит обратить внимание, поскольку он ведет себя немного иначе, чем другие. Я выберу его из окна выбора градиента, дважды щелкнув по его миниатюре. Вы найдете его рядом с миниатюрой «Передний план — фон»:
Выбор переднего плана для прозрачного градиента.
Градиент «Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что он получает свой цвет от текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Что делает его особенным, так это то, что второго цвета нет. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю свой текущий градиент, зайдя в меню « Правка» и выбрав « Отменить градиент» . Затем я выберу цвет, щелкнув образец цвета переднего плана на панели «Инструменты». На данный момент установлено черное:
Нажав образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму OK:
Выбор пурпурного цвета в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от фиолетового до прозрачного ( рисунок в шахматной доске, который вы можете видеть за фиолетовым, показывает, как Photoshop представляет прозрачность):
Теперь градиент переходит от фиолетового к прозрачному.
Я нарисую вертикальный градиент от верхней части моего документа до центра:
Рисование вертикального переднего плана к прозрачному градиенту вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, кажется, что я нарисовал базовый градиент от фиолетового до белого. Однако белый цвет, который мы видим, на самом деле из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый от градиента, но белый от фона под ним.
Чтобы доказать это, я временно отключу фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели «Слои»:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент переднего плана на прозрачный, если поверх него нарисовать еще один. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй передний план с прозрачным градиентом, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу свою кнопку мыши, и вместо того, чтобы перезаписывать мой исходный градиент, Photoshop добавляет ко мне второй. Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и те:
Градиенты переднего плана и прозрачного были объединены.
Я снова включу фоновый слой в документе, щелкнув еще раз по значку его видимости :
Включение фонового слоя.
И теперь мы возвращаемся к тому, что выглядит как градиент от фиолетового к белому (фиолетовому), хотя мы знаем, что белый цвет — это просто фоновый слой, показывающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Опция прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в следующем руководстве). Но чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбран параметр Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, который использует прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента «Передний план» в «Прозрачный», все, что вам в итоге нужно будет сделать, — это заполнить слой или выделение выбранным цветом «Переднего плана»:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, Белый Градиент
Мы не будем проходить через каждый градиент, который мы можем выбрать в Photoshop (поскольку вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время установлены на что-то другое чем черный и белый, просто захватить черный, белый градиент от градиента Picker (третий эскиз с левой стороны , верхний ряд). В отличие от градиента переднего плана к фону, градиент черного и белого всегда будет рисовать градиент от черного к белому независимо от ваших текущих цветов переднего плана и фона:
Черно-белый градиент миниатюры.
Градиентные стили
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент, но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от панели предварительного просмотра градиента на панели параметров, вы увидите пять значков стиля градиента . Начиная слева, у нас есть Линейный , Радиальный , Угловой , Отраженный и Алмазный :
Значки линейного, радиального, углового, отраженного и алмазного градиента.
Давайте посмотрим, что может сделать каждый из этих стилей градиента. Я нажму несколько раз на клавиатуре Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока не вернусь к просмотру только белого документа. Затем я переключусь обратно на градиент переднего плана на фон , выбрав его в окне выбора градиента:
Выбор градиента переднего плана к фону.
Я буду нажимать букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона обратно на черный и белый. Затем, чтобы было интересно, я поменяю цвет фона с белого на светло-синий:
Мои последние цвета переднего плана и фона.
линейный
Стиль градиента по умолчанию в Photoshop — « Линейный» , но вы можете выбрать его вручную, если вам нужно, нажав на первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки до конечной точки по прямой линии в зависимости от направления, в котором вы перетащили. Выбор Reverse на панели параметров поменяет порядок цветов:
Пример стандартного линейного градиента.
радиальный
Radial стиль (вторая иконка слева) нарисует круговой градиент в направлении от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав клавиши Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Чтобы нарисовать радиальный градиент, я нажму в центре моего документа, чтобы установить начальную точку, а затем потяну к краю наружу:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черный) в моей начальной точке в центре и движется наружу во всех направлениях, когда он переходит в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию « Обратный» на панели параметров, цвета поменялись местами, начиная с синего в центре и переходя по кругу наружу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (средняя иконка) — это то, где вещи начинают становиться интересными (хотя, возможно, не такими полезными):
Выбор стиля углового градиента.
Так же, как стиль Radial, стиль Angle также использует вашу начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться наружу во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Победа) / Command + Z (Mac) на моей клавиатуре, чтобы отменить мой последний градиент. Затем я нарисую градиент в стиле угла так же, как и радиальный градиент, щелкнув по центру документа, чтобы установить начальную точку, а затем уведя ее от себя:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и во всех стилях градиента в Фотошопе, выбор «Инвертировать» на панели параметров даст вам тот же результат, но с заменой цветов:
Стиль угла оборачивает градиент вокруг вашей начальной точки против часовой стрелки.
отраженный
Стиль « Отраженный» (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет еще дальше, беря все с одной стороны вашей начальной точки и отражая ее с другой стороны:
Выбор стиля отраженного градиента.
Здесь я щелкаю в центре документа, чтобы установить начальную точку, а затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней части моего документа между начальной и конечной точками, но затем отражает его в нижней половине, чтобы создать отражение:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с обращенными цветами:
Градиент в отраженном стиле с реверсом, выбранным на панели параметров.
ромб
Наконец, стиль градиента с бриллиантами переходит наружу от вашей начальной точки, аналогично стилю Radial, за исключением того, что он создает форму ромба:
Выбор стиля градиента бриллианта.
Я еще раз щелкну в центре моего документа, чтобы установить начальную точку, а затем уйду от нее:
Рисование градиента в стиле ромба из центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Градиент в алмазном стиле.
В этом случае, я думаю, что ромбовидная форма выглядит лучше с обращенными цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как он используется в вашем дизайне нашего макета:
Алмазный градиент с обращенными цветами.
Вариант дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это сглаживание . С выбранным Dither, Photoshop будет смешивать немного шума с вашими градиентами, чтобы помочь сгладить переходы между цветами. Это помогает уменьшить полосы (видимые линии, которые образуются между цветами, когда переходы не являются достаточно гладкими). Опция Dither включена по умолчанию, и вы обычно хотите оставить ее выбранной:
Параметр «Сглаживание» помогает уменьшить уродливые полосы между цветами.
Параметры режима и прозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого учебника, поскольку они выходят за рамки базовых. Как опция Mode (сокращение от Blend Mode), так и опция Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои» . В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их отдельном учебном пособии:
Опции режима и непрозрачности.
уроков Photoshop — Как использовать Photoshop для начинающих
Основы Photoshop
Следующие уроки призваны помочь новичкам познакомиться с Photoshop. Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевым опытом. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Если вы хотите изучить основы Photoshop с точки зрения традиционного художника, я создал курс, который вам поможет. В этом курсе используется самая последняя версия Photoshop (Creative Cloud) и рассматриваются общие способы использования программы, которую может использовать традиционный художник.
Вы можете ознакомиться с курсом здесь …
Как пользоваться кистью
Когда большинство людей думают об Adobe Photoshop, они думают о фотографиях.Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Когда вы только начинаете работать с Adobe Photoshop и не знаете, что делаете, начало работы может быть пугающим. Мне кажется, что для любого новичка логичнее всего начать с кисти. Кисть — самый простой инструмент для нанесения отметок. Инструмент «Кисть» также является одним из самых универсальных инструментов в палитре инструментов. У вас есть возможность изменить обводку, прозрачность, цвет, текстуру и многие другие аспекты метки.Вы даже можете сделать свою кисть в Photoshop. Соедините все возможности инструмента кисти с цифровым планшетом, и вы «катитесь».
Инструмент «Кисть» в Photoshop можно использовать для создания эффектов, которые могут напоминать настоящие картины и рисунки. Фактически, многие традиционные художники, особенно иллюстраторы, перешли на компьютер. Это просто из-за универсальности инструментов Photoshop и других программ цифровой живописи.
Освоение кисти — это первый шаг к изучению и освоению Adobe Photoshop.Как только вы освоитесь с кистью, другие инструменты, кажется, встанут на свои места намного легче. Нет инструмента более интуитивно понятного, чем кисть.
Как создавать собственные кисти
Иногда возникает необходимость создать собственную кисть в Adobe Photoshop. Это может быть потому, что вам нужно повторить объект. В этом случае специальная кисть сэкономит вам массу времени. Просто создайте эту кисть и разложите столько копий вашего изображения на холсте, сколько хотите.И сделать это очень быстро. Или, возможно, вы ищете конкретную текстуру, которую нельзя найти в кистях по умолчанию или в каких-либо наборах кистей, которые вы можете скачать в Интернете.
Знание того, как создать собственную кисть в Photoshop, — это базовый навык, который должен знать любой дизайнер. К счастью, создать свою кисть довольно просто. Итак, вот как это сделать …
Сначала вам нужно открыть изображение, создать изображение (или фигуру) или текст в новом документе Photoshop. Выберите область, чтобы определить область кисти.Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
К вашей новой кисти применимы все стандартные функции, такие как непрозрачность и растекание. Вы также можете редактировать кисть как обычно. Проявите творческий подход и посмотрите, сколько разных способов можно использовать эту функцию.
Photoshop — это гораздо больше, чем программа для редактирования фотографий. Это мощная программа для разработки рисунков и картин, похожих на те, что созданы с помощью традиционных средств массовой информации.
Однако, чтобы добиться успеха, помимо мыши, клавиатуры и монитора требуется дополнительное оборудование. Чтобы в полной мере использовать все возможности, художнику понадобится планшет со стилусом для создания по-настоящему изысканного цифрового рисунка или живописи. Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов. И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Оборудование для цифрового рисования и живописи
Рекомендуемые материалы для этого учебного пособия
(Некоторые из следующих ссылок являются партнерскими ссылками, что означает, что мы получаем небольшую комиссию, если вы совершаете покупку без дополнительных затрат для вас.)
Художникам доступны различные графические планшеты. Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
The Bamboo Tablet — Планшет Bamboo от Wacom разработан для начинающих. Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Он обеспечивает подходящую поверхность для рисования и довольно приятный на ощупь. Он также довольно прочен и пережил несколько полетов по пересеченной местности. Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно наносить отметки и смотреть, как они появляются на экране перед вами.
Планшет Intuos — Планшет Intuos, также производимый Wacom, выглядит более естественным, чем Bamboo. Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo. Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Cintiq — Cintiq — идеальный инструмент для цифровых художников.Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, и ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте. Его даже можно наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я использую свой Cintiq каждый божий день, и оно того стоило.Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Традиционные кисти для Photoshop
Существует множество стандартных кистей Photoshop, которые подходят для рисования и раскрашивания. Однако многие художники и программисты создали дополнительные кисти, которые ведут себя и оставляют следы, как традиционные средства массовой информации. Эти наборы кистей легко добавляются в библиотеку кистей Photoshop.
Кайл Вебстер, художник по цифровым технологиям, создал наиболее естественный набор доступных кистей.Его кисти используются цифровыми художниками по всему миру, и их можно найти в библиотеках кистей художников Disney, Marvel Comics, Sony Pictures и Dreamworks.
Кисти Кайла теперь поставляются с Adobe Photoshop.
Рисунок с мелкой линией
Художник использует все средства рисования и живописи. Например, мы можем наклонять графитовый карандаш, чтобы делать разные отметки. Карандаш со временем тускнеет, что также может привести к эстетически успешному нанесению пометок.Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
По этой причине способ развития вашего цифрового рисунка может отличаться от того, что вы ожидаете от традиционных носителей.
Поскольку в этом примере линии оставались прекрасными, мне пришлось использовать линию для определения значения в чертеже. Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Чтобы раскрыть ценность и форму объекта на портрете, линии пересекались бесчисленное количество раз. Чем больше линий было нарисовано, тем темнее становилось значение.
Когда линии используются для проявления ценности, как в рисовании пером и тушью, нам необходимо учитывать форму объекта. Линии должны обтекать контуры формы. Эти линии называются поперечными контурными линиями. Они не только помогают развить диапазон ценностей, но и при правильном использовании могут передать форму предмета.
Как рисовать мышью
В течение многих лет, когда я хотел создать рисунок в Adobe Photoshop, я использовал мышь. С тех пор я поменял мышь на планшет. Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop. Что еще более важно, понимание мыслительного процесса, лежащего в основе рисования с помощью мыши, даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе.В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
В этой демонстрации я покажу вам, как нарисовать сферу, используя только мышь. Это может показаться сложной задачей, но на самом деле это не так уж сложно. Просто убедитесь, что вы используете инструменты в полной мере. Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Обычно для этого рисунка лучше подходит кисть большего размера. Также убедитесь, что выделена круглая область, когда вы рисуете блики и тени на сфере.
Инструменты выделения, ведро с краской и градиенты
Инструменты выделения — это наиболее часто используемые инструменты в Adobe Photoshop. Они сообщают компьютеру, где вы хотите работать, а чего избегать. Их можно использовать для рисования, вырезания и вставки, редактирования и корректировки и многого другого. Понимание того, какой инструмент выделения подходит для вашей задачи, является ключом к правильному использованию инструментов выделения.
Ведро с краской — относительно простой в использовании и понятный инструмент.Это довольно просто использовать. Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Как создать металлический текст
Иногда вам нужно добавить немного шика к некоторым изображениям в Adobe Photoshop. Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Поэкспериментируйте с разными шрифтами, градиентами и освещением, чтобы создавать различные типы текста.
Как создать отражение и тень текста
Есть бесчисленное множество эффектов, которые вы можете создать с помощью текста в Photoshop. Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя. Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Начните с создания текста.Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст. Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали». Когда вы это сделаете, ваш текст перевернется. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу.Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите к палитре слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с написания текста.В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива». Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.
Микрография — это техника древнего искусства, имеющая ближневосточное происхождение. Микрография — это процесс создания изображений с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст. При использовании линии регулировка качества линии может создать иллюзию изменения значения.
Микрография очень легко создается в Adobe Photoshop CS4.Возьмите любое изображение, которое вы хотите преобразовать в текст, и перенесите его в Adobe Photoshop CS4. Дублируйте слой. Затем перейдите в изображение-> настройки-> порог. Сдвиньте ползунок, чтобы настроить пороговый эффект. Создайте новый слой и наберите текст черным мелким шрифтом. Обязательно закройте весь документ черным текстом. Растеризуйте тип, выбрав слой-> растеризовать-> тип. Переходим на пороговый слой. Выберите белые области с помощью волшебной палочки. (Убедитесь, что смежный прямоугольник не отмечен) Перейдите к слою с черным текстом и сотрите все.Будет удален только черный текст в белых областях.
Теперь вам просто нужно повторить эти шаги с белым текстом. Но прежде чем вы это сделаете, добавьте серый слой, создав новый слой. Перейдите к выбору-> все. Используйте ведерко, чтобы заполнить фон серым. Переместите этот слой за черный текстовый слой, но поверх порогового слоя. Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой.На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Как создать обтравочную маску
Используя обтравочные маски в Adobe Photoshop, вы можете быстро и легко создавать интересные эффекты. Обтравочная маска делает именно то, что предлагает. Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе фотошопа.Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Сначала выберите изображение, которое вы хотите использовать. На новом слое введите текст (или нарисуйте или импортируйте фигуру). Если вы используете текст, выберите шрифт, обеспечивающий максимальную экспозицию изображения. Преобразуйте текст, чтобы он соответствовал изображению. Щелкните правой кнопкой мыши фоновый слой и продублируйте слой.Вытяните слой копии фона в верхнюю часть порядка слоев. Перейдите в «слой» -> «создать обтравочную маску». Скройте фоновый слой, и ваша обтравочная маска должна быть видна. Вы по-прежнему можете редактировать текст на текстовом слое, а также изображение на слое обтравочной маски.
Как использовать выборочный цвет
Создание изображения с некоторыми черными и белыми областями, выделенными цветом, называется «выборочный цвет». Вот как это работает …
Начните с изображения, которое вы хотите использовать.Дублируйте фоновый слой, щелкнув правой кнопкой мыши на слое. Выберите «Изображение» -> «Коррекция» -> «Обесцветить», чтобы убрать цвет с дублированного слоя. Затем выберите «добавить маску слоя» на палитре слоев. Используйте мягкую кисть с непрозрачностью 80%, чтобы закрасить области, которые вы хотите покрасить, черным цветом. Если вы ошиблись, можете покрасить белым, чтобы обесцветить. Подумайте о теории цвета, поэтому не забудьте выделить цвета, которые имеют смысл для создания художественного образа.
Поп-арт портреты в фотошопе
Большинство из нас знакомо с искусством Роя Лихтенштейна.Лихтенштейн был американским поп-художником, создававшим комические большие картины. Я всегда был большим поклонником его работ. Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Вот как выглядит мой готовый продукт …
Заключение
Приведенные выше уроки должны научить вас работать с Photoshop, но они лишь поверхностно описывают, что возможно с этой программой. Многие традиционные художники сейчас используют Photoshop как часть своего рабочего процесса.Фактически, пользуйтесь программой каждый день. Вы можете изучить все техники, которые я использую для создания традиционного искусства, в курсе «Основы Photoshop для художников».
Больше уроков, которые вам понравятся …
Базовый рисунок с помощью Pen Tool
Photoshop не только для фотографий. В этом уроке мы собираемся взглянуть на способность Photoshop создавать векторную графику с помощью инструмента «Перо».
Обучение рисованию с помощью Pen Tool — один из тех уроков, который не очень длинный, но требует некоторой практики и, как и большинство вещей с Photoshop, лучше всего демонстрируется визуально.Обязательно посмотрите видео, чтобы понять, как это работает, и используйте приведенный ниже текст для справки. Если вы хотите посмотреть на конечный продукт, вы можете скачать мой рисунок Кристины. Это файл Photoshop CS5, поэтому вам потребуется версия CS5, чтобы его можно было открыть.
Итак, приступим!
Знакомство с инструментом «Перо»
Инструмент «Перо» в Photoshop очень мощный, но может вводить в заблуждение. Когда вы думаете о ручке, вы думаете о том, чтобы надавить на нее и нарисовать ею плавную метку.Обычно вы не думаете о ручке как об инструменте, который создает точки на бумаге и автоматически соединяет их определенным образом в зависимости от ряда факторов. Вы этого не сделаете, потому что перо не может этого сделать в реальности, но это именно то, что оно делает в Photoshop. Хотя это может показаться немного странным, это очень мощный и полезный метод рисования векторной графики.
Инструмент «Перо» — это на самом деле множество инструментов в одном, и мы рассмотрим, как использовать большинство из них при рисовании. Основная операция инструмента «Перо» заключается в щелчке по холсту Photoshop, чтобы появились точки.Эти точки будут соединены линиями и начнут создавать форму. Если вы удерживаете клавишу Shift перед созданием точки, это обеспечит прямую линию или идеальный угол в 45 градусов (в зависимости от того, где вы попытаетесь разместить следующую точку). Это хорошо для рисования простых грубых форм, но если нам нужны кривые и более уникальные формы, нам нужно проделать немного больше работы.
G / O Media может получить комиссию
Начните с создания точки на холсте с помощью Pen Tool.Теперь создайте вторую точку, но не отпускайте. Удерживайте и перетащите, и вы увидите, как начинает появляться кривая. Удерживая нажатой клавишу Shift, вы получите идеальные углы и получите более ровную кривую (если вы этого хотите). Когда вы создаете точки таким образом, вы увидите две линии, вылетающие из точки. Каждая из этих линий имеет шарики на конце, и если вы перетащите эти шарики, это повлияет на одну сторону кривой. Одна линия уже должна касаться кривой, а другая — нет. Линия, не касающаяся кривой, будет влиять на следующую точку, которую вы укажете.Вы можете изменить его немедленно, удерживая клавишу выбора, пока вы все еще перетаскиваете кривую в нужное положение. Если вы хотите изменить его после того, как закончите создание кривой, вы также можете удерживать клавишу выбора, щелкнуть по мячу в конце линии и перетащить этот мяч в нужное место. Чем длиннее линия, тем более жестким она будет на следующей кривой. Угол, который он создает, также оказывает сильное влияние на кривую. Меньшие углы помогут вам получить более четкие края. Более широкие углы помогут вам создать более округлые.Идите вперед и попробуйте понять, как все работает, и обязательно посмотрите видео, чтобы увидеть демонстрацию. Вы гораздо быстрее возьмете его в руки с помощью Pen Tool, наблюдая за ним в действии.
Если вам не удается заставить инструмент «Перо» делать то, что вы хотите, вам может помочь сетка. Вы можете включить сетку, перейдя в меню «Вид» и выбрав «Сетка» в подменю «Показать». (Команда «Mac» и «Control» в Windows тоже подойдут.) Сетка может значительно упростить просмотр того, что вы делаете, и привязку к нужным точкам.Попробуйте использовать его для рисования простой формы, например сердца. Сетка упрощает рисование таких фигур.
Практика, практика, практика
Поначалу сложно освоить Pen Tool, потому что это неудобно, так что вам придется попрактиковаться. Самый простой способ попрактиковаться — это обводить фотографии. Силуэты — отличная отправная точка, потому что вы имеете дело только с одним цветом. Как только вы научитесь рисовать мазки и форму так, как хотите, вы можете переходить к более сложным рисункам, таким как тот, который был создан в видео, связанном с этим уроком.
На сегодня все. Завтра мы рассмотрим веб-дизайн и верстку, а затем в пятницу подведем итоги, подведем итоги, ваши следующие шаги в обучении Photoshop и какие замечательные онлайн и офлайн ресурсы есть в вашем распоряжении.
Вы можете связаться с Адамом Дачисом, автором этого сообщения, по адресу [email protected]. Вы также можете подписаться на него в Twitter и Facebook.
Photoshop для начинающих: рисование и раскрашивание с помощью слоев Учебное пособие | Бенджамин Халсолл
Расшифровка стенограмм1.Введение в класс: Привет. Меня зовут Бен Хаусхолд, и это второй курс из серии курсов по инструментам цифровой студии, нацеленных на художников и дизайнеров, желающих освоить основы работы с Adobe Photo Shop. Мы собираемся изучить доступные вам инструменты для рисования и рисования, а также познакомимся с некоторыми возможностями Photoshopped. Когда дело доходит до рисования и затенения слоями, мы хотим скорректировать или изменить наши рисунки. Возможность создания слоев дает большую свободу творчества.Так что спасибо, что посетили курс, и я надеюсь, что вы записались. И я с нетерпением жду ваших вопросов о проектах, которые вы публикуете в пути. 2. Знакомство с инструментами, параметрами и панелями кисти. Хорошо, давайте начнем с кистей. Итак, в Siri мы рассмотрим, как мы можем работать с кистями, чтобы создавать красивые линейные рисунки, и здесь будет рассмотрено множество различных техник. Они будут действительно полезны на протяжении всей вашей работы с кадром. Итак, на самом деле, мы раскрываем основы работы с кистями при рисовании Лейнарта с помощью кистей.Но многие из этих навыков и техник будут перенесены в другие области Photoshopped, которые вы собираетесь использовать в будущем. Итак, давайте начнем с создания документа, с которым мы будем работать в первую очередь. Итак, мы перейдем к файлу, и все в порядке, мы собираемся создать документ формата Letter, основанный на американской бумаге, который мы можем настроить 8,5 на 11, а затем повернуть его для магазина. Или мы можем просто перевернуть их здесь до 11 на 8,5. Хорошо, будет 300 dp i o k. Что даст ему довольно высокое разрешение.Мы оставим цвета. RGB на заднем плане будет белым. Хорошо, давайте для этого нажмем ОК. Хорошо, поэтому вы можете увидеть, как вы просматриваете наше изображение на 16,7% здесь. Мы просто сделаем нулевую команду, чтобы подогнать ее под экран. Давайте сначала посмотрим на кисти. На данный момент у нас выбран инструмент перемещения. Мы собираемся перейти к инструменту кисти. Сейчас. Мы не собираемся рассматривать пенто или замену цвета для всех инструментов микшера в этой серии. Мы действительно собираемся заняться инструментом «Кисть», и есть много отличной работы, которую вы можете получить, просто используя инструмент «Кисть».И в этом инструменте есть множество опций, которые будут как бы покрыты. Итак, после того, как вы выбрали инструмент «Кисть», пока у вас здесь выделено черно-белое изображение внизу, вы можете приступить к рисованию. Итак, давайте просто отменим эту команду и посоветовали отменить ее, а теперь просто посмотрим на параметры, которые у нас есть в инструменте кисти. Итак, как только мы выбрали инструмент кисти, у нас есть несколько параметров, которые появляются здесь, на панели параметров. Я уже настроил эту кисть на работу на 50%. Итак, мы будем смотреть на процент близких к емкости.И как вы можете использовать это, чтобы создать приятные детали на ваших кистях. Итак, если мы пойдем здесь слева направо, у нас есть предварительные настройки инструмента кисти, которые мы не будем рассматривать в первую очередь. Здесь. Мы собираемся в основном смотреть на эту панель кистей, где мы можем выбрать несколько различных кистей. Хорошо, от простых кистей с большим количеством растушевок на них, более жестких кистей, а затем двух кистей, которые реагируют на перьевой планшет и перьевой планшет, не обязательно для этого класса, но это будет полезно.И, конечно же, если вы начнете более продвинутую работу с кистями или рисованием и фотоателье, тогда карандаш станет бесценным. Хорошо, мы просто отскочим назад на одну из обычных кистей, а затем, если мы щелкнем прямо здесь, переключим панель кистей. Итак, как только мы щелкнем здесь, мы фактически поднимем панель кистей на нашей панели здесь. Итак, теперь у нас есть намного больше вариантов кистей, и мы перейдем к этим поздним Trans. Мы идем. Но вы можете видеть, что у нас есть такие вещи, как динамическая форма, рассеивающая текстура.И мы действительно могли бы сделать наши собственные кисти. Хорошо, у нас есть пресеты кистей, которые мы можем использовать, и это те же самые пресеты кистей, которые вы можете увидеть здесь, в этом списке. Хорошо, за исключением того, что мы видим мазок этой кисти, когда смотрим на него. Хорошо, мы можем сделать что-нибудь на этих панелях, например, увеличить размер кисти, хорошо. А затем на панели параметров вверху мы можем изменить режим, в котором рисование этой кистью будет контролировать способ, которым кисти реагируют на один сквозной слой, а не через параметр режима.Здесь. То, что мы будем использовать, — это способность, позволяющая нам создавать текстуру в наших рисунках. А также, будете ли вы использовать пасту, когда мы использовали бритву, чтобы мы могли создать текстуру и на ней? Таким образом, бритва — это еще один инструмент, который будет довольно активно использоваться в будущем, как кисть для резкости. Мы можем видеть примерно половину нашей панели инструментов с левой стороны, так что те инструменты, которые будут использовать, также будут много работать с панелью слоев. Хорошо, мы настроим нашу доктрину с количеством по-разному: один для линии, заполненной одним человеком, а затем еще несколько разных слоев, в зависимости от того, как вы собираетесь подходить к своему рисунку.Хорошо, на самом деле одно из преимуществ использования слоев заключается в том, что вы можете хранить вещи отдельно, чтобы у вас был рисунок со слоями, что означает, что вы можете поднимать разные его части. И мы увидим, как это может работать, когда мы получим некоторые детали рисунка и работы, которую мы делаем. Хорошо, вот инструменты, которые мы используем. Пошли. Ознакомьтесь с некоторыми из основных функций работы с инструментом «Кисть». 3. Нарисуйте куб — начните с линии и тени. Итак, мы собираемся познакомить вас с основными инструментами кисти, просто нарисовав простой Q.Хорошо, поэтому мы пробежимся по панелям, как мы делаем некоторые настройки, а затем нарисуем простую форму куба, а затем перейдем к размышлениям о том, как мы можем стать более продвинутыми без рисования или набросков, а также наслоения слоев. наш фотошопный документ. Итак, мы перейдем прямо к инструменту кисти здесь, и мы собираемся выбрать одну из этих первых кистей здесь. В конечном итоге мы перейдем к некоторым из этих более сложных кистей, но пока остановимся на простой кисти. Мы собираемся снизить жесткость этой кисти примерно до 60-70%.Ладно, это в основном означает, что у него слегка зазубренный край. Итак, если вы посмотрите на эти кисти, полностью белая кисть здесь имеет твердость 100%, Митч, что означает, что у нее очень мало растушевок по краям. Это не будет гладкой кистью. Итак, мы сохраним эти 70 изнасилований, и мы сохраним размер около 25 пикселей для этого документа, и это даст нам хороший размер толстой кисти, и мы, вероятно, поиграем с этим и изменим этот размер, когда мы Продолжай. Хорошо, теперь я нарисовал несколько линий на своей странице.Следующий инструмент, который мне понадобится, будет стерт. Ох, ладно. Итак, мы перейдем к инструменту массивов. И моя бритва настроена как одна из таких текстурных опций, что означает, что когда я делаю рейз, я оставляю небольшие следы на линии, за которой я, что мне вроде как нравится. , поэтому, если я затем перейду, я также использую пасту, чтобы сделать то же самое. Так что, когда я встретил рейз, мне потребовалось несколько попыток попасть на гонку, и вы можете видеть, что, когда я поднимаю эту линию, это также оставляет небольшой след.Итак, возьмем кисть, у нас есть кисть. Это жесткость — 24% размера пикселя, вероятно, где-то между 15 и 25. Хорошо. А потом мы просто нарисуем здесь, прежде всего, красивую линию горизонта. Энди, я собираюсь уменьшить непрозрачность моей кисти примерно до 70 изнасилований, и ладно. А потом, когда я делаю это, моя фраза становится немного первой. Хранить. Я не слишком беспокоюсь о том, чтобы сделать беспорядок, потому что я могу быстро схватиться за палец ноги как бритва и тогда просто устану от этого состава. Хорошо, я оставлю эту линию горизонта там.Сейчас мы рисуем только в фоновом слое, сейчас мы собираемся двигаться дальше и говорить о том, как мы рисуем на разных слоях кисти. Ладно, вернемся к кисти. У вас нарисованы волосы на средней линии горизонта, а затем мы просто возьмемся за кончик кисти, который вы можете видеть в моей линии, чтобы получить немного один ключ. Моя горизонтальная линия хороша. Моя вертикальная линия немного шаткая, и я покажу вам трюк. Teoh поработай над этим для себя. Я просто набросаю здесь очень простой куб.Выходи. Хорошо. И вы можете видеть, что рисование по вертикали получается не очень хорошо. Момент в порядке. Итак, базовая Куба немного запутана по краям, но схватила бритву, поговорила, и мы здесь просто убираем некоторые края. Ладно, так что мы собираемся полностью вывести часть этого за неделю. Некоторая часть беспорядка, который я здесь создал, может также удалить часть линии горизонта, которая была у нас посередине. Хорошо, поэтому я использую ярлык B для кисти в сокращении для бритвы, чтобы быстро переключаться между ними.Хорошо? И вы заметите, что по мере того, как мы работаем с кистями, мы начинаем использовать все больше и больше ярлыков. Хорошо, поэтому некоторые сокращения, которые я использую, когда я работаю с кистями, 1-й 1 — это зуммирование. Итак, команда «плюс» или «элемент управления» на ПК для увеличения и команда «минус» или «минус» на ПК для увеличения или уменьшения масштаба, ОК, а затем следующий полезный инструмент. И именно здесь я могу привести в порядок эти вертикальные линии — поворотный унитаз. Поэтому, если я нажму на клавиатуре, я могу повернуть холст. Тогда последний инструмент этого раздела — пространство.Bartsch позволяет мне перемещать камеры в любом месте, так что теперь я могу переставить их здесь, нажать кнопку включения, а затем начать рисовать здесь. И я рисую таким образом, чтобы эта линия хорошо замедлялась. Хорошо, так что вы можете видеть здесь, что я работаю над разрушением, оставляя след любви, как вы упомянули позади. Хорошо, я снова нажму, а затем вращаю. Просто приведите в порядок эту линию, и вы почувствуете, как работать с кистями под разными углами. Хорошо, давайте снова повернем это.Мы собираемся добавить сюда немного тени. Итак, давайте перейдем к нашему обзору кистей. Давайте немного увеличим его размер в раскрывающемся списке непрозрачности. Скажем, где-то около 1920 центов, это было бы хорошо. А теперь мы можем отбросить тень от этого ящика. Хорошо, теперь, вы знаете, это все равно, что удерживать нажатой и продолжать рисовать. Я не получаю это удвоение из-за тени. Ладно, иногда вы избегаете длинных кистей, потому что тогда вы сохраняете такую гладкую тень, примерно указывающую, где будут падать наши тени, и нам, вероятно, нужно будет подумать о том, как движется свет.Итак, это первый урок рисования. Неужели ему сейчас нужно подумать о том, где ваш свет на самом деле падает от этого ребенка? Знаешь, я собираюсь снизить мощность этой войны в прошлый раз и просто переместить ее сюда, попробуй сделать все это за один раз так что вы можете видеть, даже если я шевелю кистью, как сумасшедший. Я все еще сохраняю этот приятный плоский цвет, когда в конце концов раскрашиваю. Хорошо. Снова правильно. Схватил бритву. Энди, теперь у нас есть. Ах, мило. Это не так грубо и готово, но вы можете видеть, как начинаете использовать кисть на гонке.Это будет вместе, чтобы на самом деле раскрасить эту коробку, хорошо? 4. Топ 5 горячих клавиш для рисования: Хорошо, мы собираемся сделать здесь новый документ. Мы просто переходим к файлу new, сохраняя его размер с белым фоном. Хорошо, этот конкретный урок посвящен коротким путям. Итак, мы выполнили команду «плюс» и «минус», чтобы увеличить масштаб нашего документа. Хорошо, мы упомянули ротатор для поворота нашего холста haute, который находится на клавиатуре. Мы только что немного потянули эту сумму строки, что действительно полезно, когда красный цвет вверх.Мы можем сбросить это представление здесь. Хорошо. А затем к инструментам кисти. Итак, у нас есть кисть. Выбран короткий путь для захвата кисти. И если мы будем рисовать им, то он выровняется. В зависимости от того, какую емкость мы настроили, она будет оплачиваться на этом конкретном счетчике. Хорошо, мы можем изменить прозрачность с помощью коротких сокращений. Хорошо, так что один — 10%. Два — 20%. 3. Это 4 40. И так до тех пор, пока мы не получим восемь, девять и ноль, что составляет 100%. Итак, вы можете видеть, что мы можем быстро переключаться между разными возможностями.Хорошо, давайте удалим это. Итак, выберите всю команду a, а затем нажмите клавишу Backspace delete и выберите белый цвет из нашего списка. Хорошо. И следующий короткий путь — квадратные скобки на клавиатуре. Итак, если вы посмотрите налево от Enter и чуть ниже клавиш плюс и минус, вы увидите две квадратные скобки на клавиатуре. А если вы нажмете правую, кисть станет больше. А если щелкнуть левую, кисть станет меньше. Один из самых полезных ярлыков при работе с кистью.Хорошо, давайте снова удалим это. Так что потренируйтесь немного попрактиковаться, увеличивая и уменьшая кисть с помощью квадратных скобок, чтобы мы могли перейти от маленькой кисти к кисти большего размера, просто используя короткие отрезки. И мы также можем перейти от кисти с емкостью 10% и так далее, пока не получим кисть со 100%. Итак, эти ярлыки действительно полезны. И тогда для массивов ярлыки будут такими же. Итак, если мы, Таппи, сразу перескочим к бритве с Лучами, мы сможем увеличить размер с помощью квадратных скобок.Хорошо. Действительно приятно и полезно, когда вы пытаетесь детально проработать свои картины или рисунки. А также, если непрозрачность массивов у нас есть те же самые короткие сокращения от 10 с нулевым значением 100%, где мы бы подняли все на единицу, равную 10%. Где бы стирать постепенно и иметь возможность работать над рисунком. Хорошо, вот те короткие пути, которые я бы порекомендовал, действительно вроде как узнать, когда вы работаете и рисуете в Photoshopped. 5. Использование слоев для рисования и рисования: Хорошо, теперь давайте познакомимся с работой со слоями для ваших рисунков.Хорошо. Итак, по сути, если вы оставите, вы рисуете отдельные слои. Вы можете сохранять контроль над различными элементами, которые рисуются красивыми способами. Итак, по сути, основы для этого — использовать один слой в качестве фона. Значит, вы этого не трогали. Так что у вас всегда будет красивый фон кампуса, который иногда можно заменить текстурированным фоном. Другой, который вы получите, — это увольнение с вашей линии. Так что, если вы используете базовую линию, значит, у вас будет еще один слой. Хорошо? Так что для любой тени или тени, и мы действительно говорим о работе с черным и белым в данном конкретном случае.Но затем, когда вы перейдете к работе с цветом, у вас, вероятно, будет много-много разных слоев для ваших цветов. Итак, в основном, на данный момент мы собираемся сделать пару вещей. Теперь фоновый слой в вашем документе будет заблокирован. Хорошо, на нем есть замок, называемый фоновым слоем, но на самом деле вы все еще можете его редактировать, поэтому мы не можем заблокировать его полностью. Итак, что мы будем делать, что кажется немного назад, мы собираемся разблокировать его, хорошо? Чтобы сделать его нулевым слоем, а затем снова заблокируем его.Хорошо, это означает, что мы не можем рисовать на нем, потому что он заблокирован. Хорошо, за исключением того факта, что он называется нулевым слоем, он выглядит так же, как фоновый слой, но это просто означает, что мы не можем с ним связываться. Нам всегда нужен красивый чистый фон для наших рисунков. Итак, следующий слой, который мы собираемся сделать, мы щелкнем по новой лаборатории внизу здесь, и вы увидите, что у нас там шахматная доска, что означает, что она прозрачная. Хорошо, слой — это линии? Думаю, я закрою линию, слой один, на случай, если мы перейдем к работе с более чем одной строкой.Хорошо. А затем мы создадим еще один слой, которого нам пока не хватает. Хорошо. И тогда один из слоев, который у вас может быть в конечном итоге, будет цветным слоем, и у вас может получиться много цветных слоев, но на данный момент у вас, вероятно, будет только один. Хорошо, если вы начнете работать с цветом, мы удалим это на время, потому что мы просто будем работать со слоем линии и ощущением от него. Итак, давайте возьмем линейный слой, а затем приведем быстрый пример. Итак, мы возьмем кисть.Хорошо, Энди, мы сделаем его маленького размера. Хорошо? Мы можем перетащить его сюда. Мы можем щелкнуть правой кнопкой мыши по нашему холсту и изменить размер. Есть мои любимые. Мы можем использовать квадратные скобки для увеличения или уменьшения размера. Щетка. Это приспособление к экрану. Хорошо, мы должны приготовить чистку. И для этого конкретного примера мы нарисуем цилиндр. Так что мы просто убедимся, что здесь выбран черный цвет, хорошо? И мы собираемся нарисовать красивую линию горизонта. На самом деле, у нас здесь слишком толстая кисть.Так что мы немного бросим это и возьмемся за бритву до упора. Просто сократите это прямо сейчас. Хорошо, давайте просто нарисуем линию горизонта, хорошо? А потом, со стороны моего сенатора, я поверну свои камеры, хорошо? И просто рисуем, кроме того, здесь, а затем мы нарисуем верхние четыре цилиндра. Тренируйся до конца. Давайте просто уменьшим емкость нашей кисти, а затем мы будем рисовать в верхних четырех цилиндрах, продолжая работать, пока мы не уменьшим емкость нашей кисти. Хорошо, я понимаю, что квадратные скобки увеличивают и уменьшают размер моей кисти.Мы просто пытаемся поднять верх над другим, заставляя эту линию хорошо скользить. Мы можем удалить эту линию горизонта посередине здесь, обменять пространство, переместить кампус, а затем просто нарисовать это красиво. Вы можете видеть, что я могу съесть эту линию, чтобы в конечном итоге получить удовольствие от плавного течения. Хорошо, теперь давайте нарисуем дно. Какой центр? Таким образом, мы можем нарисовать нижнюю часть всего дна. Намного легче добиться красивого плавного обтекания края, нарисовав все это целиком, а затем мы сможем это стереть.Просто потренируйтесь, и я отправлю его вверх ногами. Хорошо, просто пощупайте здесь эту дыру, и этого достаточно, что нам нужно для нашего базового слоя с линиями. Итак, теперь давайте посмотрим на теневую полосу. Так что, если мы перейдем к нашему чувству, они на самом деле я заблокирую линию здесь. Затем мы уменьшим масштаб. Я собираюсь поработать над тенью. Вот здесь свет идет от света слева. Итак, свет идет сюда, чтобы поговорить о правах, хорошо. Затем мы создадим тень на заднем плане. Хорошо? Так что, если у нас есть кисть или они собираются сделать ее красивой и большой, хорошо, мы еще немного опустим ваше прошлое.Я напишу «Ненавижу этого парня», а потом я просто начну упорно прятаться в тени. Такого рода накапливаются на правой стороне, что хорошо, поэтому я только что перешагнул через край самого цилиндра. Потому что теперь я знаю, что когда я делаю рейз, и это хорошая вещь в работе со слоями, я не буду гоняться за этой линией фона. Хорошо? Так что я могу работать со своей тенью независимо от этой линии. Хорошо, так что если кто-то когда-либо рисовал, вы не знаете, что, извлекая этот инструмент, этот настоящий инструмент массивов, я имею в виду и стирая, вы в конечном итоге поймаете немного самой линии.Но здесь мы можем этого избежать, что отчасти приятно. Я хватаю скорость бритвы здесь, а затем просто прорабатываю некоторые из них, они являются последовательностью, которая у меня есть. Хорошо. Хорошо. Теперь вы можете видеть, что у меня есть отдельная тень для этого слоя. Хорошо, это краткий обзор использования некоторых слоев, которые мы собираемся использовать, когда мы продолжим рисовать. 6. Выделение для дублирования и создания узора: Хорошо, теперь я хочу поговорить об использовании выделения для нашего рисунка. Хорошо, есть несколько разных вещей, которые мы можем сделать с выделением и инструментами выделения.Я говорю о нашем прямоугольном знаке. Это продлится немного. Любой инструмент, который у нас есть, мы можем использовать в нашем чертеже. Итак, давайте взглянем на некоторые из этих различных техник, которые мы можем использовать. Хорошо, во-первых, я просто проведу довольно индивидуальную линию, но я хочу сделать много из них. Итак, возьмем прямоугольник. Марк Ито. Хорошо. У меня есть настроенные слои, поэтому у меня есть один заблокированный слой на заднем плане, который будет моим слоем бумаги. Затем я рисую здесь, на линейном слое, в положение «Хорошо», поэтому я взял свой прямоугольник.Маркита, я сделал выбор. Теперь я собираюсь вернуться к движению пальца ноги, удерживая кнопку «ОК», а затем перетащить это так, что я могу снова перетащить, и я снова могу пить. Так что я держу дыру, а затем отпускаю после каждого перетаскивания ее. ХОРОШО? И вы можете видеть, что мы начинаем с пальца ноги, заканчиваем интересным, перекрывающимся узором. Итак, у нас были наши линии, которые на 80% должны были сделать. Давайте закроем этого мэра сейчас, это небольшая разница. Он перейдет на первый линейный слой. Мы возьмем кисть, а затем просто нарисуем где-нибудь примерно от центра для моего ящика Squiggle.Ладно, переходим к отборочному туру. Хорошо, прямоугольник, он выберет это. А затем мы перейдем к редактированию, трансформации и повороту. Хорошо, я помещаю сюда свой маркер поворота. Итак, точка вверх, а затем я просто не делаю крошечный поворот и не вхожу, хорошо? А потом я пойду редактировать, трансформировать и снова, хорошо? И он будет вращаться, теперь ему нужен короткий путь. Хорошо, я делаю команду cult option, shift, и он будет его вращать, но он будет дублировать его, когда он вращает его. Это означает, что теперь, когда эти сочетания клавиш удерживаются, вы можете видеть, что он вращается вокруг той же точки.Если я продолжу, это превратит то, что было просто завитушкой, в очень крутой план. На самом деле, здесь я совершил ошибку. Не сделали мои камеры достаточно большими. Но я уверен, что вы не совершите такой же ошибки. И в конце концов мы будем вращать фоны, начиная ослаблять де. Выбери это, Онда. Теперь у нас есть идеальный образец. Хорошо, теперь вращение, которое я сделал, не делилось на 360, поэтому у нас есть последнее небольшое пузырение линий. Но мы можем вычислить это математически. Так что давайте просто пробежимся через это еще раз.Итак, если мы создадим новый слой, Итак, линейный слой для трех, и я перетащил нас наверх, хорошо? А затем возьмем кисть. Мы будем рисовать примерно от середины. Маленькая лодка-молния. Хорошо. А теперь мы выберем это. Хорошо, перейдите к редактированию, трансформации и повороту, чтобы переместить точку вращения на этот конец линии, а затем мы повернем ее на 5%. Итак, 5% разделятся на 360. Итак, мы получим, ммм, или даже шаблон, когда создадим повтор. Хорошо, он заканчивается дважды.Затем удерживайте. Сдвиньте старую команду и неповрежденную E, и вы получите этот повторяющийся узор. Хорошо, потому что они сделали это с помощью выделения, а не просто повернули сам слой. У нас нет повторения слоя, мы могли бы все это обернуть в один слой. Что вы можете обнаружить, если сначала не сделаете выбор, так это то, что вы получите много-много слоев, появляющихся в вашем документе Foot Shop. Но вы снова видите, что у нас получается такой красивый круговой узор, и вы можете поэкспериментировать с ним.Хорошо, это еще один метод работы с выделениями. Хорошо, давайте закроем это и сделаем слоеный пирог из новой строки. Вся эта линия, четвертый слой. Хорошо, на этот раз мы возьмем инструмент эллиптической области. Мы просто удерживаем Shift, пока строим идеальный круг. Ладно, если не зажать Shift, попадешь в губы. Это не пропорционально. Если зажать Shift, получится идеальный круг. Хорошо, так что мы просто опустим инструмент кисть. И теперь, когда у нас это выделено, если мы просто возьмем кисть там, вы увидите, что мы рисуем внутри этой формы.Хорошо? Так что просто рисуя эти линии поперек, я могу инвертировать этот выбор. Итак, если я выберу инверсию, я поверну холст. Так что просто нажмите клавишу r. Немного уменьшите масштаб. Теперь я снова возьму кисть и перетащу несколько линий сюда. Хорошо? Итак, вы можете видеть, что я замаскировал обратную сторону того, что изначально маскировал, когда играл с партиалом. Хорошо, теперь у меня получается хорошая игра с линиями, работающими друг против друга, и я могу строить, чтобы сделать новый выбор, снова взять тур по кистям. А затем на этот раз мы пройдем этот путь, чтобы мы перейдите, чтобы выбрать Inverse.Мы увеличим размер этой кисти и сможем создать. Просто повеселитесь, создавая таким образом слои с помощью кисти. Хорошо? И, конечно же, мы можем использовать бритву. Итак, если мы возьмем бритвенный инструмент, возьмем новое выделение, мы возьмем инструмент поднять, дадим ему оценку Лауры, а затем мы можем создать здесь раздел, так что вам не нужно иметь идеальный рисунок пальца ноги с ним в магазин. Вы можете использовать некоторые из этих приемов и техник, когда на самом деле работаете над слоем на ногах, массой вещей и получением хороших эффектов.Давай попробуем еще раз. Мы также можем перемещать выделения. Итак, если у нас есть один из инструментов выделения, выбран любой инструмент выделения, когда у вас есть выделение, и вы можете просто переместить его. Это означает, что вы можете играть и строить абстрактные паттерны, которые начали создаваться здесь, и мы можем их нарастить друг против друга. Хорошо, это краткий обзор использования выделений для поворота и создания узоров. Teoh дублирует и перемещает узоры, а затем также маскирует области изображения, чтобы нарастить узоры внутри этого изображения.Итак, давайте продолжим и взглянем на пару вещей. 7. Установите фотографию в качестве фона для трассировки: Хорошо, давайте создадим новый документ для этого примера. Итак, мы перейдем к файлу new, мы снова создадим документ формата letter. А затем на этот раз мы на самом деле поместим в изображение, которое мы собираемся использовать в качестве ориентира для работы с пальцами ног или для отслеживания от них. Хорошо, поэтому, если мы перейдем к файлу на месте встроенного, хорошо, мы возьмем это изображение, разместим его так, чтобы при его размещении изображение сохранялось в исходном размере, когда вы поместили его, фактически создается как смарт-объект.Так что мы просто нажмем Enter здесь. Что мы собираемся сделать, так это отбросить это изображение, чтобы мы не видели его так часто. Теперь одна вещь, которую многие из нас будут использовать, когда фон их создателей — это вернуть его либо к очень светлому, либо к светло-голубому. Ладно, это отчасти нейтрально и работает против изображения, которое вы рисуете. Ладно, это ненасыщенная эмиссия. Но я покажу вам, как это можно пропитать. Хорошо, я перейду к корректирующему слою здесь. Мы собираемся использовать корректирующий слой насыщенности оттенка.Хорошо? Мы собираемся снизить насыщенность. Выберем раскраску. Хорошо? Мы просто слегка прикоснемся к ее голубой палатке. Хорошо. А затем мы увеличим яркость этого изображения. Хорошо, ты можешь посмотреть здесь. Мы все еще можем видеть изображение, достаточно деталей, чтобы мы могли рисовать поверх него. Но он будет достаточно светлым, чтобы мы действительно могли видеть линии, которые работали и создавались. Итак, как только мы создали эти слои, теперь мы можем заблокировать эти слои. Хорошо? Так что я помогу переключиться на пониженную передачу.И просто удача. Эти два слоя означают, что я не могу их случайно нарисовать. Ну типа того. Хорошо, давайте создадим новую линию слоя 01 Хорошо. А затем также создал бы еще один слой, Фил 01 Хорошо, один слой для линии на одной жизни заливки. Мы начнем со слоя с линиями, а затем просто начнем использовать некоторые из техник, которые мы рассмотрели в предыдущих примерах, чтобы фактически приступить к построению. Красивая линия поверх этого каско. Хорошо, вы должны выбрать череп коровы для своего рисунка, но это приятно.Хорошее изображение, потому что у него есть области, на которые хорошо падает свет. Когда мы начинаем работать над цветом этого изображения, мы можем начать изучать, как свет падает на объект и как мы можем использовать это в наших рисунках, а затем, в конечном итоге, в картинах, чтобы создавать красивые изображения. Хорошо, теперь все действительно для тебя. Мы рассмотрели основы того, как вы можете использовать инструменты для магазина. И теперь мы действительно хотим просто начать рисовать, настроить кисть лидером и начать использовать эти инструменты, чтобы на самом деле начать рисовать и проработать некоторые детали в этом.Этот рисунок здесь. Хорошо, давай. Исследовать. Изображение в вашей задаче — нарисовать это изображение, используя методы, которые мы рассмотрели до этого момента в этом классе. И я действительно с нетерпением жду результатов, которые вы получите
100 лучших руководств по освоению Photoshop
Photoshop — это инструмент, который выбирают большинство профессиональных дизайнеров. Могут быть и другие мощные редакторы, предлагающие аналогичные функции, но ни один из них даже близко не достигает популярности и не имеет такого огромного и страстного сообщества, которым Photoshop пользуется и которого заслуживает.Реальная сила приложения заключается в сообществе Photoshop. Без постоянного потока бесплатных обучающих программ и ресурсов от дизайнеров-креативщиков, фотографов и хорошо разбирающихся креативных авторов изучение новых навыков и методов было бы сложной задачей.
В этой коллекции из 100 уроков Photoshop мы разделили все методы на следующие категории для упрощения навигации: рисование и иллюстрирование, композиция фотографий, рисование, 3D, дизайн иконок, текстовые эффекты и дизайн плаката.
Нет ничего лучше, чем закатать рукава, погрузиться в новый учебник по Photoshop и изучить что-то новое. Наслаждаться!
Полный набор инструментов для дизайнеров
безлимитных загрузок: более 1 000 000 шаблонов для печати и веб-сайтов, шрифтов, мокапов, действий, кистей, иллюстраций и многого другого!
Уроки рисования и иллюстрации в Photoshop
Как рисовать огнем в Photoshop
Узнайте, как рисовать огнем в Photoshop с помощью этого динамичного 13-часового урока.Это руководство поможет вам использовать уровни, корректирующие слои, маски слоев и режимы наложения для создания потрясающих конечных результатов, которые осветят ваши изображения огнем. Все, что вам нужно, это Adobe Photoshop CS3 или более поздние версии.
Как создать красочную фантазию Цифровая живопись
Чтобы создать красивую фэнтезийную картину, необязательно брать мольберт. Этот урок Photoshop поможет вам начать работу без наброска и только с основными кистями. В нем описаны и разъясняются все шаги, которые необходимо предпринять, чтобы понять цифровую живопись и создать прекрасные произведения искусства.
Создание сеанса
Узнайте, как создавать контрастные изображения, передающие темную и мрачную атмосферу, с помощью учебника Photoshop «Создание сеанса». Художник проведет вас через мозговой штурм, а также при создании картины, чтобы вы поняли, что учитывалось в их решениях, и применили это к своим собственным идеям.
Как нарисовать замок в Photoshop
Не позволяйте недостатку навыков рисования помешать вам создавать величественные произведения искусства.Этот урок Photoshop поможет вам нарисовать гиперреалистичную картинку замка с помощью фото и инструментов Photoshop. Это руководство является частью серии «Цифровое искусство для начинающих», поэтому вы можете узнать больше.
Как создать двустороннюю цифровую живопись
Если вы хотите добавить больше фантазии и динамизма к своим проектам Photoshop, этот учебник Photoshop — хорошее место для начала. Хотя конечная цель — помочь вам создать собственную версию Двуликого, злодея Бэтмена, вы многое узнаете о создании многогранных произведений искусства в Photoshop.
Как создать профессиональный портрет в Photoshop
Этот урок Photoshop поможет вам создать красивые цифровые картины, проведя вас через процесс создания портрета. Вы узнаете все, что вам нужно, чтобы начать работу над своими фантастическими идеями, начиная с фокусных точек освещения и заканчивая затенением и раскраской (и т. Д.).
Как создать рисунок с цветными чернилами
Если у вас уже есть несколько набросков, которые вы хотели бы оцифровать, этот урок великолепен! Это поможет вам создать цветной штриховой рисунок.Все, что вам нужно, это набросок, и преподаватель проведет вас через изоляцию, очистку, выравнивание, раскрашивание и другие аспекты оцифровки ваших рисунков в Photoshop.
Как создать фотореалистичную электрогитару
Если вы будете следовать всем инструкциям в этом руководстве, вы узнаете не только, как нарисовать фотореалистичную электрогитару в Photoshop, но и какие инструменты можно использовать для создания других рисунков в будущем. Автор подробно излагает все этапы и дает полезные советы.
Как создать ретро-иллюстрацию
Мы никогда не перестанем любить ретро. Если вам нравятся ретро-иллюстрации, ознакомьтесь с этим уроком! Автор поможет вам превратить грубые наброски в ретро-произведения с помощью текстур, кистей, штриховки, слоев и многого другого! Этому пошаговому руководству по ретро-иллюстрациям легко следовать и он гарантирует фантастические результаты.
Как создать средневековый боевой топор
Еще одна статья из серии «Цифровое искусство для начинающих». В этом уроке вы научитесь рисовать средневековый боевой топор в Photoshop.Вы также узнаете много нового о матовых рисунках и создании собственного концепт-арта, чтобы ваши конечные результаты отражали видение, с которым вы начали.
Как создать милую и пугающую детскую иллюстрацию
Этот урок идеально подходит для искусства Хэллоуина! Вы узнаете, как создать эту милую и пугающую детскую иллюстрацию в Photoshop, используя различные техники пера и кисти, а также заливку и слои. Вы также узнаете, как придать иллюстрациям трехмерный вид.
Как создать иллюстрацию автомобиля с нуля
Пойдите в комнату, научившись создавать автомобильную иллюстрацию с нуля с помощью этого урока Photoshop. Вам понадобится стандартная фотография, и оттуда автор проведет вас через превращение вашей стандартной фотографии в произведение искусства со стилями слоев, перспективами, тенями и другими инструментами Photoshop.
Как создать психоделическую иллюстрацию
Создайте интересную психоделическую иллюстрацию и узнайте об инструментах, которые вы, возможно, не использовали в Photoshop, из этого урока.Автор иллюстрации покажет вам, как использовать инструменты пера и карандаша, а также узоры и текстуры для создания ощущения оп-арта. Будьте впереди всех!
Создание «разорванной ссылки»
Если вы уже немного знаете об инструментах Photoshop, таких как радиальные градиенты и обтравочные маски, этот урок — прекрасная возможность улучшить свои навыки. Убедитесь, что вы пользуетесь планшетом! Вы узнаете, как создать иллюстрацию для заголовка с помощью правильных функций Photoshop.
Как раздеть жирафа в Photoshop
Если вы любите интересные фотоманипуляции, этот урок — отличный способ начать создавать свои собственные. Вы узнаете, как создавать реалистичные манипуляции с фотографиями, например, когда раздевают жирафа, а затем заставляют его гладить шерсть. Освежите свою обтравочную маску и навыки выкройки!
Как создать эффект рисования светящимся светом
Что может быть круче неона и светящихся огней? Если вы хотите создавать интересные картины светящимся светом, обязательно ознакомьтесь с этим уроком в Photoshop.В нем показано, как использовать кисти, слои и другие инструменты для создания похожих работ. Это проще, чем вы думаете!
Как создать подводную иллюстрацию в векторном стиле
Создайте причудливую и динамичную иллюстрацию в векторном стиле с небольшой помощью из этого урока. Для этого лучше всего использовать планшет, но вам не нужен Illustrator. Фактически, этот урок покажет вам, как создавать красивые иллюстрации в Photoshop, начиная с эскиза.
Создание рыцаря
«Создание рыцаря» — отличный урок, если вы уже пробовали рисовать в Photoshop.В этом уроке автор картины объясняет свой процесс; от выбора кистей и цветовых палитр до методов рисования, при которых все элементы работают безупречно, создавая красивые произведения искусства.
Как создать дракона из гамбургера
Вы не только научитесь рисовать драконов, но и научитесь придавать им реалистичную текстуру с помощью наложения текстур гамбургера и других трюков. Это действительно интересный урок, который поможет вам создавать более реалистичные и увлекательные картины с помощью Photoshop!
Как создать щит Капитана Америки
Создайте реалистичный щит с помощью этого урока Капитана Америка для Photoshop.От создания набросков и выбора кистей до использования текстур и придания различным слоям реалистичных оттенков — этот урок поможет вам в будущем создавать более фотореалистичные дизайны. Невероятно подробный и полный полезных советов этот урок — отличный выбор!
Как создать цифровую живопись
В этом уроке художник проведет вас через процесс создания красивых пейзажей в Photoshop. Помимо помощи в создании похожих картин, это руководство также даст вам советы по рабочему процессу, поможет понять и создать бесшовные композиции, а также покажет, как выявлять ошибки в ваших цифровых рисунках.
Как создать детализированный винтажный телевизор с нуля
Если вы любите винтажную эстетику, вам тоже понравится этот подробный урок по винтажному телевизору! Автор покажет вам, как создать фотореалистичный винтажный телевизор в Photoshop с нуля (и без закрашивания фотографии). Вы даже научитесь создавать реалистичное отражение!
Как создать кинематографическую сцену с воздуха
Для создания кинематографической воздушной сцены не нужна съемочная группа.Все, что вам нужно сделать, это следовать этому пошаговому руководству! Вы будете использовать несколько стоковых фотографий, и автор научит вас, какие настройки вам нужно использовать и как создавать похожие работы.
Создание Хеллбоя
Это отличный урок по Photoshop, даже если вы не хотите рисовать именно этого супергероя. Учебник покажет вам, как составить эскиз, а затем превратить его в цифровую картину; от создания фона до придания оригинальному эскизу фирменного стиля цифрового искусства.
Как нарисовать сюрреалистическую сцену
Если вы хотите научиться рисовать сюрреалистические сцены в Photoshop, вам понравится этот урок! Это невероятно просто и легко понять. Вы узнаете, как использовать динамику кисти, использовать палитры градиентов и добавлять правильное освещение, чтобы конечный результат выглядел фантастически.
Как создать потрясающую атаку дракона с 3D-элементами
Будьте готовы добавить больше действий к своим стандартным рисункам с этой потрясающей сценой атаки дракона с расширенными функциями 3D.Вы узнаете, как смоделировать декорации из видеоигр с батальными сценами, фотореалистичными роботами, взрывами и т. Д. Это отличный способ улучшить свои навыки!
Как создать светящегося супергероя
Превратите свои стандартные линейные рисунки в ретро-футуристические цифровые рисунки с помощью этого урока. Автор объясняет, как использовать перо и маркер для создания сияющего супергероя, но вы узнаете множество приемов, которые сможете применить к другим работам.
Как создавать потрясающие иллюстрации фан-арта из комиксов
Стиль комиксов никогда не выходит из моды. Это весело, увлекательно, динамично, и вы узнаете, как имитировать это с помощью этого простого урока Photoshop. Цель состоит в том, чтобы создавать реалистичные материалы с точными тенями, полутонами и бликами, и автор поможет вам в этом!
Учебные пособия по созданию фотошопа
Как создать футуристическую композицию
Если вам нравится создавать особое настроение в своих материалах, взгляните на этот урок! Вы не только создадите футуристическую композицию, но и узнаете, как добавить настроение своим проектам в Photoshop с помощью множества имеющихся в вашем распоряжении инструментов; от фильтров до искажений.
Как создать композицию из фотографий на тему фильма ужасов
Для создания страшного фото не нужен сложный набор. Этот урок поможет вам получить те же результаты со стоковыми фотографиями и Photoshop. Вы узнаете, как использовать правильный баланс света и глубины, чтобы смешать различные объекты вместе и получить правдоподобные результаты.
Как создать потрясающие кроссовки с брызгами
ЭффектыSplash всегда добавляют яркости фотографиям и дизайну.Если вы еще не использовали их, это руководство покажет вам все, что вам нужно знать. Вы узнаете, как работать с разными слоями, текстурами и градиентными картами, чтобы добавить эффект брызг к обычным объектам.
Как создать стеклянное яйцо в Photoshop
С помощью этого урока превратите обычное яйцо в красивый стеклянный шедевр. Он покажет вам, как начать с обычной фотографии и превратить ее в увлекательное произведение искусства. Вы узнаете, как использовать инструмент обтекания и слои в Photoshop.
Как создать детализированное насекомое в стиле стимпанк
Ничто так не говорит о ретро-ностальгии, как стимпанк, и в этом уроке показано, как превратить садовое насекомое в интересную его версию в стиле стимпанк. Вы узнаете, как извлекать части из других изображений и плавно совмещать их с исходным изображением, чтобы создавать потрясающие изображения и уникальный дизайн.
Как создать уникальное деревянное лицо
Создайте сюрреалистический рисунок деревянного лица с эффектами лавы, металла и воды.Это всеобъемлющее руководство, в котором вы узнаете много нового о работе с различными текстурами и эффектами Photoshop. Не волнуйтесь, рисовать не придется! Вы будете использовать стоковые фотографии.
Уроки рисования в Photoshop
Как нарисовать камеру Leica
Создайте фотореалистичную камеру Leica с нуля в Photoshop! Этот учебник действительно увлекателен и познакомит вас со всеми основами создания фотореалистичных изображений с помощью всего одного приложения (и 150 шагов обучения).Вы узнаете, как добавлять текстуры, работать с разными стилями слоев, размытиями и т. Д.!
Как создать реалистичные шнурки с нуля
Иногда вы просто не хотите использовать стоковые фотографии или делать собственные фотографии, и это нормально! Вот почему в этом уроке показано, как создавать реалистичные шнурки в Photoshop. Вы примените полученные знания в других своих проектах.
Как создать фотореалистичное разбитое яйцо
Не нужно пачкать кухню, чтобы сфотографировать разбитое яйцо с желтком внутри.Вместо этого вы можете обратиться к Photoshop и этому простому руководству, в котором показано, как добиться того же эффекта, не создавая беспорядка. Никаких стоковых фотографий не требуется!
Уроки Photoshop для работы с фотографиями
Создание футуристического города
В этом уроке художник покажет вам, как они создавали картину футуристического города. Они покажут вам, как работать с фотографией в качестве образца, а затем преобразовывать ее в картину, создавать атмосферу и добавлять детали, чтобы сделать ее своей.
Как создать эффект дезинтеграции человека
Если вы какое-то время присматривались к эффектам дезинтеграции, в этом уроке вы узнаете, как воспроизвести их в ваших собственных проектах. Вы будете работать со стандартными элементами, а затем узнаете, как адаптировать их к желаемому настроению, а также создать эффект дезинтеграции.
Как создать реалистичный эффект лазерного луча
Если вы любите визуальные эффекты в видеоиграх, вам понравится этот урок Photoshop с лазерным лучом, вдохновленный обложкой Battlefield 3.Даже если вы не являетесь профессионалом PS, вы сможете следовать этому руководству. Вы будете работать с разными функциями, чтобы создать эффект.
Как создать эффект хаотического распада на лице
Создайте хаотичный (но геометрически приятный) эффект дезинтеграции с помощью этого урока. Этот урок охватывает все, от работы с кистями из разбитого стекла до смешивания изображения лица и создания эффекта хаотической дезинтеграции! Это отличный способ улучшить свои навыки работы с Photoshop.
Как создавать поддельные рентгеновские эффекты
Рентгеновские эффекты фантастическим образом устраняют разрыв между человечеством и передовыми технологиями. Из этого урока вы узнаете, как с помощью Photoshop создать собственное поддельное рентгеновское изображение. Вы также узнаете, как использовать 3D-рендеринг для последнего штриха!
Как создать удивительную механическую лошадь
Photoshop идеально подходит для фантастических манипуляций с фотографиями, поэтому обязательно ознакомьтесь с этим уроком.Он покажет вам, как создать механическую лошадь из различных исходных материалов и объединить их все вместе, чтобы получить захватывающий конечный результат. Он подробный и понятный!
Как создать ночник
Узнайте, как работать с различными текстурами, кистями и стандартными пакетами, чтобы создать красивую картину с ночным освещением в Photoshop. Автор предлагает множество полезных советов, которые помогут вам понять, как каждый шаг способствует конечному результату. Вы также узнаете, как идеально сочетать разные объекты.
Как создать темную статую с 3D-щупальцами
Art — это язык фантазии, и этот урок поможет вам передать мрачную и захватывающую атмосферу с помощью Photoshop. Если у вас нет Cinema 4D, вы можете просто загрузить 3D-щупальца, а затем следовать остальной части руководства, чтобы создать невероятно подробное и мрачное изображение.
Как придать портрету космический облик
Придайте своим портретам космический вид с помощью этого интересного урока Photoshop! Это отличный урок, если вы часто работаете с модными или похожими брендами, которые хотят, чтобы вы преобразовали изображения, чтобы придать им новый смысл.Вы узнаете, как использовать корректирующие слои, блики и другие инструменты.
Как создать футуристический абстрактный портрет
Добавьте немного футуризма к своим стандартным портретам с помощью этого урока Photoshop. Вы узнаете, как работать с различными эффектами и настраивать слои для создания этой космически футуристической сцены. Вы также узнаете, как подогнать брызги краски по размеру для создания эффекта брызг.
Как создать темную сверхъестественную магическую фигурку
Если у вас уже есть некоторый опыт работы с Photoshop и манипуляциями с фотографиями, этот урок — отличный способ еще больше улучшить свои навыки.Вы создадите эту темную и драматичную сцену со сверхъестественной фигурой, используя маску, вексельную прическу и другие удобные функции Photoshop для обработки фотографий и ретуширования.
Как создать потрясающий снимок продукта с помощью профессиональных световых эффектов
Если вы хотите улучшить процесс редактирования фотографий продукта, вам понравится этот урок! Это поможет вам создавать динамические световые эффекты, как настоящий профессионал. Учебник проведет вас через все аспекты, которые вам необходимо понять, чтобы создавать похожие изображения в будущем.
Как создать красивую сюрреалистичную ночную фотоманипуляцию
Создавайте сказочные и захватывающие сцены с помощью этого обширного урока Photoshop. Автор показывает вам, как использовать и смешивать разные стандартные ресурсы, чтобы они создавали цельное изображение. Оттуда вы узнаете, как создавать мечтательные и реалистичные фото-манипуляции.
Как создать вымышленную арктическую снежную лягушку в Photoshop
Из этого туториала Вы узнаете, как использовать различные графические ресурсы для создания веселых и ярких манипуляций с арктической снежной лягушкой.Репетитор покажет вам, как создать правдоподобный фон, а также объединить все элементы вместе, чтобы вы получили прекрасное изображение, которое понравится вашей аудитории.
Как создать фотоманипуляцию сцены затопленного города
Превратите совершенно обычную сцену в нечто прямо из фильма с помощью этого урока Photoshop, который поможет вам создать манипуляцию сцены затопленного города. Автор помогает вам использовать инструмент штампа клонирования и другие функции Photoshop для создания правдоподобного конечного результата.
Как создать темный сюрреалистический городской пейзаж с помощью космической кисти
Этот туториал поможет вам манипулировать различными исходными активами для создания темных сюрреалистических городских сцен. Вы будете использовать кисти, кривые и множество других инструментов Photoshop, которые помогут вам рассказать мрачную историю. Если вы хотите создать сцену прямо из Готэма, ознакомьтесь с этим уроком!
Как управлять фотографиями падающего ангела
Создайте фотореалистичное изображение падающего ангела с помощью этого урока по фотошопу.Вы узнаете, как работать с текстурами для создания бесшовного фона, смешивать различные элементы вместе, использовать цветовой баланс и добавлять необходимые штрихи для создания прекрасного изображения.
Как создавать прозрачные маски
Выделение абсолютно необходимо при редактировании фотографий в Photoshop или создании манипуляций с фотографиями. Однако использовать их с прозрачными элементами может быть сложно. Этот учебник поможет! Он научит вас, как правильно выбрать образец объекта (стекло), чтобы он содержал прозрачные элементы и трансформировал его.
Уроки 3D
Как создать ржавый металлический текстурированный череп с помощью 3D-рендеров
Освежите свои навыки 3D-рендеринга с помощью этого урока по работе с фотографиями. Автор поможет вам работать с материалами ZBrush и рендерами освещения, чтобы создать череп с металлической текстурой, а также применить полученные знания в других проектах. Вы также узнаете, как добавлять эффекты пара.
Как создать крышку коробки с хлопьями с нуля
Добавьте 3D-эффект к своим фотографиям, следуя этому простому и мощному уроку Photoshop! В этом руководстве вы узнаете, как с нуля создать крышку коробки для хлопьев с трехмерными элементами, но вы узнаете много нового о создании трехмерных слоев в целом (даже если вы никогда их не использовали).
Как создавать футуристические эффекты с помощью фотошопов
Для создания стилизованных трехмерных иллюстраций ничего не требуется, кроме Photoshop CS6. В этом уроке показано, как использовать 3D-панель и превращать 2D-изображения в фотореалистичные изображения. Вы также узнаете, как управлять слоями глубины и использовать градиенты для получения интересных конечных результатов.
Уроки Photoshop по дизайну иконок
Как создать значок видеокамеры с нуля
Иногда фотографиями нельзя манипулировать — нужно просто создавать их с нуля.Так что, если вам интересно, как это сделать, ознакомьтесь с этим руководством, в котором вы узнаете, как нарисовать значок видеокамеры, а затем сделать его фотореалистичным. Результат потрясающий!
Как создать фотореалистичный значок приложения
Если вам нужно создать реалистичный значок приложения из одного эскиза, вам понравится этот урок. Автор помогает вам изменять стили слоев, чтобы создать значок, похожий на значок Instagram для iOS. Вы также узнаете, как создавать реалистичные тени и световые эффекты.
Как создать крутой значок радио
ВPhotoshop есть отличные возможности редактирования векторных изображений, и этот урок поможет вам использовать их для создания забавной иконки радио в винтажном стиле. Вы будете работать с разными текстурами, инструментом выделения и другими инструментами Photoshop. Если ты умеешь рисовать, фотографии тебе не понадобятся!
Как создать значок Gameboy в стиле ретро
Если вы настроены на легкую ностальгию, научитесь рисовать Gameboy в стиле ретро с нуля! Если вы будете следовать каждому шагу этого урока, вы получите невероятно фотореалистичные результаты.Вы многому научитесь, от управления градиентами и освещением до смены цвета!
Как создать значок гарнитуры
Если вы увлечены иллюстрациями продуктов потребительского сектора (например, Apple), в этом руководстве вы узнаете, как создавать похожие изображения. Вы будете рисовать фигуры с помощью инструмента выделения, а затем делать их фотореалистичными. В учебник также добавлены полезные советы по каждому инструменту, который вы будете использовать.
Уроки Photoshop с текстовыми эффектами
Как добавить изюминку в вашу типографику
Если вы устали от обыденной типографики и хотите сделать что-то необычное, ознакомьтесь с этим руководством.Половина этого делается в Illustrator, но вы также будете использовать инструмент «Перо» Photoshop, так что это хорошая практика для различения вашей типографики.
Как создать эффект хипстерского текста
Если вашему проекту нужно немного поднять настроение, узнайте, как создать эффект хипстерского текста в Photoshop. Этот урок проведет вас через создание потрясающей типографики, от дублирования и объединения слоев до добавления текстуры и многого другого, не тратя часы на поиск подходящего шрифта.Вы можете сделать свое собственное!
Как создать световые эффекты в формате RAWZ
Создайте интересный неоновый световой текстовый эффект RAWZ в Photoshop, следуя этому простому уроку. Всего за несколько шагов вы узнаете, как превратить обычный текст в интересные и привлекающие внимание неоновые вывески с примесью футуризма. Большая часть вашей работы будет связана с разными стилями слоев.
Как создать искаженную типографику в Photoshop
Улучшите свой дизайн, играя с типографикой.Из этого туториала Вы узнаете, как создать эффект искаженной типографики в Photoshop. Будет много работы, связанной со смарт-объектами Photoshop, поэтому, если вы хотели это изучить, это руководство будет очень полезным.
Как создать текстовый эффект в стиле бейсбола
Чтобы создать забавный и необычный дизайн, примените эффект типографики в стиле бейсбола к обычному тексту. Это тоже очень фотореалистично! Вы будете использовать стили слоев, узоры и кисти для создания похожих изображений.Это отличный способ увидеть, как стили слоев могут сделать ваши изображения потрясающими.
Как создать текстовый эффект абстрактной геометрической мозаики
Попрощайтесь со скучной типографикой и попробуйте этот урок! Это руководство поможет вам создать эффект абстрактного геометрического мозаичного текста, который идеально подходит для городских и привлекательных брендов. Вы будете работать с инструментом «Линия» и палитрой цветов, чтобы создать потрясающую типографику для своих дизайнов.
Как создать эффект кровавого текста
Ничто не говорит «жутко», как кровь, поэтому, если вы готовите леденящие кровь материалы, вам может быть интересно это руководство по Photoshop.Это поможет вам создать эффект кровавого текста с помощью стилей слоев. Вам также нужно будет скачать образцы пузырьков (ссылка есть).
Как создать эффект сшитого джинсового текста
Добавьте немного дружелюбия к своим стандартным дизайнам с помощью этого сшитого джинсового текстового эффекта. Он отлично подходит для плакатов современных и свежих брендов. Вы будете работать с фильтрами, кистями и векторными фигурами Photoshop, чтобы создать реалистичный эффект джинсового текста. Все, что вам нужно, это Photoshop CS6!
Как создать легкую типографику с орнаментом мелом
Если вы ищете что-то более изысканное для своего следующего дизайна, взгляните на это руководство по созданию текстовых эффектов с мелковыми орнаментами.На это уходит много времени, но оно того стоит, потому что конечные результаты выглядят феноменально, с множеством деталей, которые создают атмосферу.
Как создать вязаный текстовый эффект «аргайл»
Нет ничего лучше курортного сезона! Из этого увлекательного урока по Photoshop вы узнаете, как воссоздать атмосферу, создав в Photoshop фотореалистичный эффект вязаного ромбовидного текста. Он идеально подходит для сезонных плакатов, поздравительных открыток, праздничных иллюстраций и многого другого.Распространяйте праздничное настроение!
Как создать легкий пушистый текст
Веселый и увлекательный, этот текстовый эффект идеально подходит для современных брендов и инновационных медийных кампаний. Учебник проведет вас через все шаги, которые вам нужно предпринять, чтобы создать свой собственный пушистый текст; от контуров выделения и слоев до текстур и смешивания. Это весело и разносторонне!
Как создать текстовый эффект в стиле лампочки
Осветите свои идеи с помощью этого урока по созданию текстовых эффектов в Photoshop в стиле лампочек.Вы узнаете, как использовать и смешивать узоры и текстуры, а также придать стандартной типографике трехмерный вид, чтобы она выделялась на странице (или на экране). Вашему зрителю это обязательно понравится!
Как создать уникальный текстовый эффект разрыва
Создайте антиутопическую атмосферу с помощью этого уникального урока по созданию текстовых эффектов для Photoshop. Этот урок поможет вам создать очень запоминающуюся сцену, от использования различных эффектов кисти и манипулирования деревянными текстурами до работы с настройками изображения и инструментом деформации.Идеально подходит для драматических иллюстраций!
Как создать здания в форме текста
Если вы хотите, чтобы ваша типографика отображалась как часть городского пейзажа (т. Е. Чтобы здания выглядели как буквы), вам следует следовать этому руководству. Одна из самых увлекательных и модных манипуляций с фотографиями, здания в форме текста, требуют перспективы, слоев и других деталей, которые рассматриваются в этом руководстве.
Как создать эффект сшитого текста
Сделайте свой дизайн более ярким с помощью этого урока, в котором показано, как получить эффект сшитого текста в Photoshop.Вы узнаете, как создавать «ткань», создавать и применять узоры, определять и настраивать слои и все остальное, что вам нужно, чтобы стать опытным пользователем Photoshop.
Как создать эффект взрывающегося светлого текста
Существует множество способов получить эффект взрывающегося текста в Photoshop, и в этом уроке объясняется один из них. С различными взрывами, ржавой текстурой и драматическим освещением, это определенно отличный урок для выдающихся дизайнов с мрачной атмосферой.Это очень просто и весело!
Учебники по дизайну плакатов
Как создать плакат Мстителей
Логотип Мстителей имеет характерный металлический блеск. Из этого туториала Вы узнаете, как воспроизвести его, чтобы ваши дизайны тоже сияли на свету! Вы будете работать со стилями слоя, кистями и размытием. Если вы хотите улучшить технику настройки слоя, это идеальный урок для этого!
Как создать постер с фильмом ужасов
Создайте плакат к фильму ужасов старой школы с помощью этого урока Photoshop.Он покажет вам, как работать с шероховатыми текстурами, жирными палитрами и цветовыми уровнями для создания захватывающего (и устрашающего) дизайна. Окончательный результат очень похож на постеры ретро-лоу-фай фильмов ужасов, которые вы видели в подростковом возрасте.
Как создать плакат фильма «Человек из стали»
ЛоготипСупермена широко узнаваем, а в новом фильме «Человек из стали» он выглядел еще круче. В этом уроке Photoshop вы узнаете, как воссоздать постер к фильму «Человек из стали» — в комплекте с рисованием буквы S, песчаной текстурой, стилями слоев и многим другим!
Как создать дизайн значка судьи Дредда
Создайте свой собственный дизайн значка судьи Дредда с помощью этого полезного урока по Photoshop! Он проведет вас через все необходимые шаги; от создания фирменного внешнего вида состаренного металла до смешивания слоев.В этом уроке для рисования также используется Illustrator, но вы также можете получить прекрасные результаты с помощью только Photoshop.
Как создать эффект трафарета «Темный рыцарь: восстание»
Эффекты трафарета и распыления идеально подходят для городской, суровой атмосферы. Если это именно то, что дизайнер заказал для вашей следующей работы, взгляните на этот урок Темного рыцаря по Photoshop. Вы узнаете, как воссоздать фирменный трафарет и эффект распыления с помощью фильтров и кистей Photoshop.
Как создать плакат с классическими засечками
Никогда не недооценивайте способность serif сделать ваш дизайн элегантным. В этом руководстве вы узнаете, как работать с засечками и превратить стандартный текст в захватывающую типографику. Автор не торопится, объясняя вам принципы типографики с засечками, чтобы помочь вам создавать фантастические дизайны.
Как создать плакат в космической ретро-тематике
Вернитесь во времени к 12 апреля 1961 года и к знаменитой высадке на Луну Гагарина с помощью этого интересного урока в Photoshop.Вы будете работать со стандартными фотографиями, текстурами, кистями и различными методами наложения, чтобы создать ретро-иллюстрацию на космическую тематику для вашего следующего проекта. Он также отлично работает как шершавый плакат!
Как создать обои с часами вверх
3D-типографика станет огромной тенденцией в 2021 году, так что сразу же приступайте к делу! Это руководство по Photoshop поможет вам создать правдоподобный 3D-текст, а также крутой динамический фон со сторонними текстурами и эффектами для создания увлекательной научно-фантастической атмосферы.Это отличный урок!
Как создать динамичный плакат с природой
Поэкспериментируйте с коллажами и заставьте разные элементы идеально работать вместе с этим уроком Photoshop. Помимо воссоздания динамичной природы, вы также узнаете, как смешивать различные элементы для получения реалистичных результатов. Это обязательное условие для графических дизайнеров, поэтому обязательно ознакомьтесь с ним!
Если вы ищете уроки по веб-дизайну в Photoshop, вам следует взглянуть на этот пост.
Как редактировать рисунки в Photoshop | Small Business
Когда ваш клиент представляет вам отсканированный штриховой рисунок и просит отредактировать его, у вас может возникнуть соблазн открыть его в Adobe Photoshop и использовать программное обеспечение для имитации реальных инструментов художника. Многие задачи редактирования, которые вы выполняете, могут потребовать именно этого подхода, но как только вы перенесете рисунок в цифровую сферу, программное обеспечение предложит вам варианты, которые традиционный набор инструментов не может предоставить. Воспользуйтесь некоторыми сильными сторонами Photoshop, чтобы повысить скорость и мощность вашего подхода к редактированию.
Откройте отсканированный рисунок в Adobe Photoshop. Откройте меню «Изображение», найдите его подменю «Режим» и выберите «RGB», чтобы изменить цветовой режим вашего файла, если он в настоящее время установлен на режим оттенков серого. RGB дает вам более широкий спектр функций Photoshop, которые можно использовать при редактировании иллюстраций.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Перетащите слой «Фон» на немаркированную кнопку «Новый слой» в нижней части панели, чтобы создать слой 1, дубликат исходного мастер-слоя.Щелкните значок глаза перед списком исходного фонового слоя на панели «Слои», чтобы отключить его видимость. Работа над копией оригинального произведения искусства дает вам запасной вариант, если позже вы будете недовольны своими изменениями.
Щелкните список дублированных слоев на панели «Слои», чтобы выбрать его. Нажмите кнопку без надписи «Добавить маску слоя» в нижней части панели. Photoshop добавляет к слою маску на основе пикселей и автоматически выбирает маску для редактирования.
Нажмите «B», чтобы переключиться на инструмент «Кисть», и «D», чтобы установить цвета переднего плана и фона на значения по умолчанию в Photoshop — черный и белый. Увеличьте детали изображения, которые вы хотите удалить с вашего рисунка, и закрасьте их на маске слоя. Если вы допустили ошибку, нажмите «Ctrl-Z», чтобы отменить последнее действие, или откройте панель «История» и вернитесь к недавним изменениям.
Нажмите кнопку без надписи «Добавить новую заливку или корректирующий слой» в нижней части панели «Слои» и выберите «Уровни» из списка типов корректирующего слоя.Выберите пипетку «Установить точку черного» без надписи и щелкните элемент чертежа, который должен быть черным, но вместо этого отображается серым. Photoshop корректирует изображение, чтобы сделать рисунок более темным и более заметным. Воспользуйтесь пипеткой «Установить точку белого», чтобы щелкнуть по областям, которые должны быть цвета бумаги для рисования, но отображаются светло-серым цветом, если сканер интерпретировал исходное изображение.
Нажмите кнопку без надписи «Добавить новую заливку или корректирующий слой» в нижней части панели «Слои» и выберите «Цветовой тон / насыщенность» из списка типов корректирующего слоя.Установите флажок «Раскрасить», чтобы можно было подкрасить свои работы. Измените настройку оттенка, чтобы изменить цвет оттенка, и установите насыщенность, чтобы сделать цвет более или менее ярким. Увеличьте или уменьшите яркость, чтобы сделать общий эффект светлее или темнее. Нажмите кнопку «ОК», чтобы применить настройку.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
- Photoshop CS3 / CS4 ВАУ! Книга; Линни Дейтон и Кристен Гиллеспи
- Восстановление и ретушь в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
- Маскирование и композитинг в Photoshop, второе издание; Катрин Эйсманн
Советы
- Чтобы отменить редактирование маски слоя, которое больше не доступно через панель «История», вы можете переключить цвета с черного на белый и закрасить редактирование с помощью инструмента «Кисть» или переключиться на Ластик и удалите черную краску, которая стерла деталь, которую вы хотите восстановить.
- Отредактируйте маску слоя на слое оттенка / насыщенности, чтобы ограничить ее действие частью вашего файла. Вы можете добавить несколько слоев оттенка / насыщенности, каждый из которых влияет на разные области изображения.
- Используйте слой-фигуру, чтобы поместить заливку в определенную область вашего рисунка. Поместите слой под слоем иллюстрации и нарисуйте векторную маску с помощью инструмента «Перо», чтобы определить область цвета. Если вы используете эту технику, поместите свой слой рисунка и все слои, которые влияют на его цвет, в группу слоев и установите режим наложения группы на Нормальный.Чтобы создать группу, выберите слои на панели «Слои» и выберите «Новая группа из слоев» во всплывающем меню в правом верхнем углу панели.
- Создайте собственную кисть, чтобы добавить мазки, имитирующие внешний вид работы художника. Выберите область изображения, которая представляет подходящую деталь обводки. Откройте меню «Правка» и выберите «Определить набор кистей», чтобы добавить выделение в качестве настраиваемой кисти. Дайте кончику кисти отличительное имя, чтобы вы узнали его на панели «Кисть».
Предупреждения
- При использовании уровней для настройки черных и белых точек штрихового изображения следите за утолщенными, пиксельными штрихами рисования, которые могут появиться при чрезмерной настройке изображения.
Биография писателя
Элизабет Мотт писала с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете следовать вместе со своим собственным изображением, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Для выбора объекта вы можете использовать инструмент «Быстрый выбор». Затем вы можете щелкнуть значок «Маска слоя», чтобы создать маску из выделения. Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».”
Шаг 03 — Создание основного эффекта рисования линий
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Шаг 04 — Использование угольного фильтра для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Использование фильтра «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем вы можете перейти в «Фильтр»> «Галерея фильтров» и выбрать «Стилизация»> «Светящиеся края». Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для оригинального руководства здесь:
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как я использую Photoshop для иллюстраций — Magoz Blog
Примечание. С момента написания этой статьи я перешел на Illustrator. Однако этот пост может быть полезен для вас, если вы используете Photoshop или хотите разобраться в моем рабочем процессе.
Несмотря на то, что может показаться, я не использую Illustrator или другое программное обеспечение для работы с векторной графикой для создания своих иллюстраций; Я использую только фотошоп.
Почему? Потому что я рисую с помощью кисти, ластика и других инструментов для рисования вручную, и, к сожалению, инструменты рисования Illustrator на световые годы отстают от Photoshop.
Мне потребовалось немного времени, чтобы освоиться с Photoshop, но через некоторое время (и много иллюстраций) я нашел свой собственный рабочий процесс.
В этой статье я объясню основы этого рабочего процесса.
Вот несколько правил и соображений:
- Мои основные инструменты: планшет Cintiq 13hd Wacom и Photoshop CC.
- Все начинается на бумаге. Я нашел идею на бумаге. Я использую Photoshop для создания иллюстрации.
- Я не сканирую свои наброски. Я рисую все с нуля в Photoshop с помощью кисти.
- Я всегда работаю с разрешением 900dpi (или выше, если требуется) на тот случай, если мне понадобится больший размер иллюстрации в будущем.
- Каждый элемент имеет свой слой (рука, волосы, рука…).
- Каждый слой содержит только один цвет.
- Я использую множество векторных инструментов, таких как квадрат, прямоугольник, круг или перо.
- Я использую ярлыки для всего.
Мой цифровой процесс
- Правильный размер и пропорции
Документ должен быть выходного размера. Если есть возможность, я работаю над окончательным макетом, где будет использоваться иллюстрация. - Руководства
Я всегда составляю свои изображения, используя мою конкретную версию теории третей. Я создаю направляющие одним щелчком мыши с помощью подключаемого модуля GuideGuide. - Цифровой набросок
Я рисую базовую структуру для всего, пытаясь скомпоновать элементы, обращая внимание на направляющие, пробелы и ритм.Я всегда стремлюсь к эффекту и хорошей передаче идеи. - Цветовая палитра
Я начинаю работать с цветами, ищу простую, но сильную цветовую палитру, проводя сотни тестов на цифровом эскизе. Как только цвета выбраны, цифровой эскиз готов, и это эскиз, который я отправляю арт-директорам и клиентам на утверждение. - Окончательная иллюстрация
Пора сгладить каждый элемент. В этом процессе я использую такие инструменты, как Кисть, Ластик, Поворот холста, Трансформирование, Поворот элементов, Масштабирование, Векторные инструменты, Волшебная палочка, Инструменты выделения… - Заключительная проверка
Если это не срочное задание, я жду некоторое время перед окончательной проверкой, чтобы отойти от изображения на некотором расстоянии.Заключительная проверка заключается в уделении особого внимания мелким деталям и корректировке композиции при необходимости.
Выводы
Самое главное для рабочего процесса — быть гибким и эффективным. Тот, который подходит для вашей работы.
Этот рабочий процесс прочно вошел в мой рабочий процесс после сотен иллюстраций.
Это позволяет мне создавать иллюстрации за час, что очень полезно для срочных заданий.

 Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.


 Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Он, а также пример простейшего фотоколлажа, ждут вас в статье.

 Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края. Если установить флажок Обе оси , то краска будет распыляться ещё и по горизонтали.
Если установить флажок Обе оси , то краска будет распыляться ещё и по горизонтали. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.