Перевод linear dodge в фотошопе: Перевод стилей слоя и режимов наложения Photoshop
«Adobe Photoshop. Базовый уровень». Занятие 6.1. Версия 2019
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Login
- CREATE BLOG Join
- English
(en)
Делаем реалистичный 3D текст в Фотошоп
В этом уроке я покажу вам, как создать реалистичный 3D-текст с эффектом золота в Adobe Photoshop.
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем новый документ (Ctrl+N) со следующими настройками:
- Width (Ширина): 850 пикс.
- Height (Высота): 500 пикс.
- Resolution (Разрешение): 72 PPI
Шаг 2
Дублируем фоновый слой Layer – Duplicate Layer (Слой – Создать дубликат слоя) или жмем сочетание клавиш Ctrl+J. Называем копию «Фоновый узор».
Шаг 3
Теперь нам нужно добавить текстуру.
Дважды кликаем по слою «Фоновый узор», чтобы открыть окно Layer Style (Стиль слоя). Выбираем стиль Pattern Overlay (Наложение узора) и кликаем на кнопку выбора узора. В открывшемся меню находим узор Pattern01 и жмем ОК.
В открывшемся меню находим узор Pattern01 и жмем ОК.
Шаг 4
Чтобы немного затемнить фон, мы добавим еще один стиль слоя с серой полупрозрачной заливкой. Дважды кликаем по слою «Фоновый узор», чтобы открыть окно со стилями, и выбираем стиль слоя
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 50%
2. Создаем текст
Шаг 1
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово, например, GOLD. На панели Window – Character (Окно – Символ) выбираем для него шрифт Anton.
- Размер шрифта: 230 px
- Tracking (Трекинг): -20 pt
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Шаг 2
Дублируем (Ctrl+J) текстовый слой GOLD и называем верхнюю копию «GOLD A», а нижнюю – «GOLD B». С помощью этих двух слоев и стилей мы создадим 3D-эффект.
С помощью этих двух слоев и стилей мы создадим 3D-эффект.
Активируем Move Tool (V) (Перемещение), на панели слоев с зажатой клавишей Ctrl выбираем оба текстовых слоя и фоновый, затем на верхней панели выравниваем их:
- Align Horizontal: Center (Выравнивание центров по горизонтали)
- Align Vertical: Center (Выравнивание центров по вертикали)
3. Применяем стили к первому слою
Шаг 1
В этом разделе мы будем работать со слоем «GOLD A». Выбираем его и переходим Layer – Layer Style – Pattern Overlay (Слой – Стиль слоя – Наложение узора). В открывшемся окне жмем на кнопку выбора узора и в списке находим узор Pattern02. Эту текстуру мы будем использовать в качестве основы для эффекта золотого металла.
Шаг 2
Далее начинаем придавать сияние, для этого применяем стиль слоя Bevel and Emboss (Фаска и тиснение) со следующими настройками.
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth
- Depth (Глубина): 675%
- Direction (Направление): Up (Вверх)
- Size (Размер): 190 пикс.
- Soften (Смягчение): 0 пикс.
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Altitude (Высота): 30º
Теперь мы применим установленный CustomContours. shc. Кликаем по кнопке Gloss Contour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
shc. Кликаем по кнопке Gloss Contour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель)
- Highlight Color (Цвет подсветки): #ebe89b
- Highlight Opacity (Непрозрачность подсветки): 30%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Shadow Opacity (Непрозрачность тени): 40%
Шаг 3
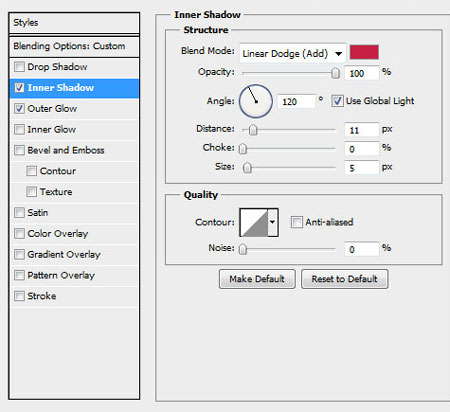
После этого применяем Layer Style – Inner Shadow (Стиль слоя – Внутренняя тень), чтобы подсветить края. Используем настройки, показанные ниже:
Используем настройки, показанные ниже:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Цвет: #ffffff
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 1 пикс.
- Choke (Стягивание): 0%
- Size (Размер): 0 пикс.
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 0%
Шаг 4
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками, чтобы подчеркнуть осветленные контуры букв:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 20%
- Noise (Шум): 0%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Рамер): 3 пикс.

Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour (Контур) и в открывшемся списке выбираем CustomContour02.
Настраиваем его:
- Anti-aliased (Сглаживание): снимаем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Шаг 5
Далее мы доработаем блики, чтобы улучшить реалистичность. Переходим Layer Style – Satin (Стиль слоя – Глянец) и настраиваем стиль слоя.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #fffae6
- Opacity (Непрозрачность: 20%
- Angle (Угол): 90º
- Distance (Смещение): 150 пикс.

- Size (Размер): 230 пикс.
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour (Контур) и в открывшемся списке выбираем CustomContour03.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Invert (Инвертировать): убираем галочку
Шаг 6
В этом шаге мы применим градиентную заливку, чтобы сгладить эффект золота. Открываем окно Layer Style (Стиль слоя) и применяем Gradient Overlay (Наложение градиента).
- Blend Mode (Режим наложения): Darken (Затемнение)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Затем кликаем по градиентной полосе, чтобы открыть редактор градиента:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #8e6617
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #876b2c
- Положение второй контрольной точки: 25%
- Цвет третьей контрольной точки: #997a35
- Положение третьей контрольной точки: 45%
- Цвет четвертой контрольной точки: #e0b545
- Положение четвертой контрольной точки: 67%
- Цвет пятой контрольной точки: #947632
- Положение пятый контрольной точки: 83%
- Цвет шестой контрольной точки: #886218
- Положение шестой контрольной точки: 53%
Шаг 7
Чтобы улучшить реалистичность текста, применяем Layer Style – Color Overlay (Стиль слоя – Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hue (Цветовой тон)
- Цвет: #fff0c9
- Opacity (Непрозрачность): 100%
4. Применяем стили ко второму слою
Применяем стили ко второму слою
Шаг 1
Далее мы продолжим работу со слоем «GOLD B», поэтому убедитесь, что вы выбрали именно его!
В этом разделе мы будем создавать 3D-эффект.
Активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) на 92%. Жмем Enter, чтобы применить изменения.
Шаг 2
Чтобы оба текстовых слоя выглядели, как одно целое, мы применим ко второму ту же самую текстуру металла. Переходим Layer Style – Pattern Overlay (Стиль слоя – Наложение узора), кликаем на кнопку выбору узора и в списке находим Pattern02. Эта текстура будет основой 3D-эффекта.
Настраиваем стиль:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): ставим галочку
Шаг 3
Далее с помощью градиента мы улучшим эффект 3D. Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Кликаем по градиентной полосе, чтобы открыть редактор:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #1a1b1e
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #525458
- Положение второй контрольной точки: 15%
- Цвет третьей контрольной точки: #83878c
- Положение третьей контрольной точки: 31%
- Цвет четвертой контрольной точки: #eff0ee
- Положение четвертой контрольной точки: 41%
- Цвет пятой контрольной точки: #ffffff
- Положение пятый контрольной точки: 46%
- Цвет шестой контрольной точки: #797d82
- Положение шестой контрольной точки: 53%
- Цвет седьмой контрольной точки: #5d6063
- Положение седьмой контрольной точки: 59%
- Цвет восьмой контрольной точки: #4e5057
- Положение восьмой контрольной точки: 65%
- Цвет девятой контрольной точки: #3c3e45
- Положение девятой контрольной точки: 72%
- Цвет десятой контрольной точки: #4e5057
- Положение десятой контрольной точки: 82%
- Цвет одиннадцатой контрольной точки: #1a1b1e
- Положение одиннадцатой контрольной точки: 100%
Шаг 4
Чтобы подкорректировать цвет золота, применяем Color Overlay (Наложения цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #443a1d
- Opacity (Непрозрачность): 100%
5. Добавляем тень
Добавляем тень
Шаг 1
В этом разделе мы добавим реалистичную тень под текстом. Применяем к слою «GOLD B» стиль Inner Shadow (Внутренняя тень).
Для контура используем установленный набор CustomContours.shc. Нажимаем на выпадающее меню Contour (Контур) и выбираем CustomContour04.
Настраиваем стиль слоя, как показано ниже:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 20%
- Angle (Угол): -41º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 28 пикс.
- Choke (Стягивание): 100%
- Size (Размер): 0 пикс.

- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 100%
Шаг 2
Продолжаем работать над добавлением тени и применяем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 80%
- Noise (Шум): 20%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 30%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): убираем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Шаг 3
Это последний шаг, в котором мы добавим шероховатую тень. Применяем стиль Drop Shadow (Тень) и настраиваем его.
Применяем стиль Drop Shadow (Тень) и настраиваем его.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #010101
- Opacity (Непрозрачность): 20%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 20 пикс.
- Spread (Размах): 100 пикс.
- Size (Размер): 5 пикс.
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Финальный результат
Отличная работа, мы закончили!
В этом уроке я показал вам, как создать реалистичный 3D-текст с эффектом золотого металла. Надеюсь, вам понравился урок и полученные знания пригодятся в будущих проектах.
Надеюсь, вам понравился урок и полученные знания пригодятся в будущих проектах.
Не стесняйтесь оставлять комментарии и делиться своими результатами.
Автор: Enrique Elicabe
Текст с эффектом тиснения в Adobe Photoshop
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте. В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте. В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Создаем эффект
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение, Bevel and Emboss/Тиснение и Color Overlay/Перекрытие цвета.
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя.
Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя.
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582.
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования.
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Автор урока psddude
Перевод — Дежурка
Смотрите также:
Перевод терминов и названий эффектов Adobe After Effects.
Аудио — Audio
ВЧ и НЧ — Bass & Treble
Задержка — Delay
Модулятор — Modulator
Назад — Backwards
Параметрическая коррекция — Parametric EQ
Реверберация — Reverb
Стерео микшер — Stereo Mixer
Тон — Tone
Фильтр НЧ и ВЧ — High-Low Pass
Фланджер и хор — Flange & Chorus
Время — Time
Время пастеризации — Posturize Time
Искажение времени — Time warp
Размытие пикселей в движении — Pixel Motion Blur
Разница во времени — Time Difference
Смещение по времени — Time Displacement
Эхо — Echo
Уровень размытия в движении — CC Force Motion Blur
Имитация — Simulation
Каустические кривые — Caustics
Мир волн — Wave World
Пена — Foam
Площадка для частиц — Particle Playground
Разброс — Shatter
Танец карт — Card Dance
Шарики — CC Ball Action
Пузыри — CC Bubbles
Изморось — CC Drizzle
Волосы — CC Hair
Система частиц — CC Particle Systems II
Мир частиц — CC Particle World
Дождь — CC Rainfall
Разбрасывание — CC Scatterize
Снег — CC Snowfall
Звездный взрыв — CC Star Burst
Искажение — Distort
Вихревое смещение — Turbulent Displace
Волнообразная деформация — Wave Warp
Выпуклость — Bulge
Деформация — Warp
Деформация по Безье — Bezier Warp
Деформация сетки — Mesh Warp
Зеркало — Mirror
Изменить форму — Reshape
Карта смещения — Displacement Map
Компенсация оптики — Optics Compensation
Пластика — Liquify
Полярные координаты — Polar Coordinates
Преобразовать — Transform
Привязка по углам — Corner Pin
Пятно — Smear
Рябь — Ripple
Скручивание — Twirl
Смещение — Offset
Стабилизатор деформации VFX — Warp Stabilizer VFX
Сферизация — Spherize
Увеличение — Magnify
Увеличение с сохранением уровня детализации — Detail-preserving Upscale
Устранение эффекта плавающего затвора — Rolling Shutter Repair
Смешивание — CC Bend It
Пятна — CC Bender
Движение — CC Flo Motion
Линза — CC Lens
Перевернуть страницу — CC Page Turn
Мощность — CC Power Pin
Пульсация — CC Ripple Pulse
Наклонять — CC Slant
Намазать — CC Smear
Разбиение — CC Split
Разбиение — CC Split 2
Плитки — CC Tiler
Канал — Channel
Арифметический — Arithmetic
Вычисления — Calculations
Задать каналы — Set Channels
Комбинирование каналов — Channel Combiner
Минимакс — Minimax
Настроить подложку — Set Matte
Обратить — Invert
Сдвинуть каналы — Shift Channels
Сложный арифметический — Compound Arithmetic
Смешение — Blend
Сплошной совмещенный — Solid Composite
Удалить обработку краев цветом — Remove Color Matting
Композинг — CC Composite
Канал 3D — 3D Channel
3D туман — Fog 3D
Глубина поля — Depth of Field
Извлечение канала 3D — 3D Channel Extract
Подложка глубины — Depth Matte
Подложка идентификатора — ID Matte
Извлекатель — EXtractoR
Идентификатор — Identifier
Коррекция цвета — Color Correction
Авто контраст — Auto Contrast
Авто уровни — Auto Levels
Авто цвет — Auto Color
Выборочная коррекция цвета — Selective Color
Выровнять — Equalize
Гамма/Основа/Усиление — Gamma/Pedestal/Gain
Заменить на цвет — Change to Color
Изменить цвет — Change Color
Красочность — Vibrancy
Кривые — Curves
Микширование каналов — Channel Mixer
Оставить цвет — Leave Color
Оттенок — Tint
Привязка цвета — Color Link
Произвольная карта PS — PS Arbitrary Map
Стабилизатор цвета — Color Stabilizer
Тень/подсветка — Shadow/Highlight
Трехкрасочный — Tritone
Уровни — Levels
Уровни (отдельные элементы управления) — Levels (Individual Controls)
Фото фильтр — Photo Filter
Цвета телетрансляции — Broadcast Colors
Цветовой баланс — Color Balance
Цветовой баланс (HLS) — Color Balance (HLS)
Цветовой тон/Насыщенность — Hue/Saturation
Черное и белое — Black & White
Экспозиция — Exposure
Яркость и контрастность — Brightness & Contrast
Нейтрализатор цвета — CC Color Neutralizer
Смещение цвета — CC Color Offset
Стержень — CC Kernel
Тонировка — CC Toner
Цветовая рама — Colorama
Устаревший — Obsolete
Базовый 3D — Basic 3D
Ключ яркости — Luma Key
Молния — Lightning
Основной текст — Basic Text
Подавление разлития — Spill Suppressor
Текст по контуру — Path Text
Цветовой ключ — Color Key
Текст — Text
Нумерация — Numbers
Тайм-код — Timecode
Режимы наложения слоёв в Adobe Photoshop
© 2014 Vasili-photo. com
com
Режимы наложения или смешивания слоёв в Adobe Photoshop определяют то, каким образом каждый из слоёв в многослойном изображении будет взаимодействовать с нижележащими слоями. Иными словами, от режима наложения зависит математический алгоритм смешивания значений взаимоперекрывающихся пикселей двух и более слоёв.
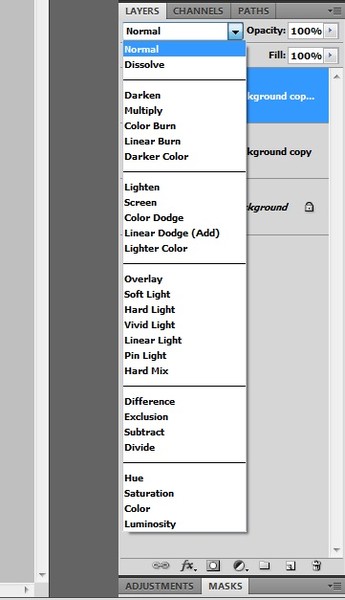
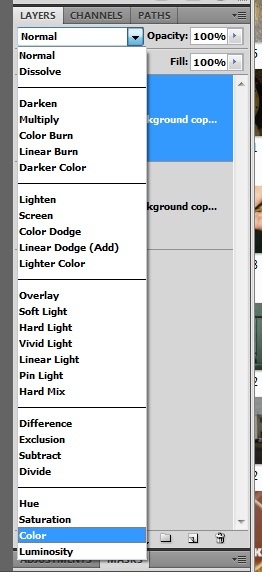
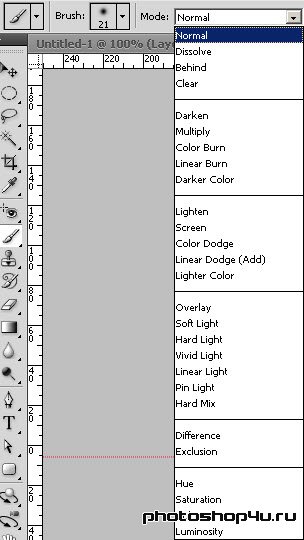
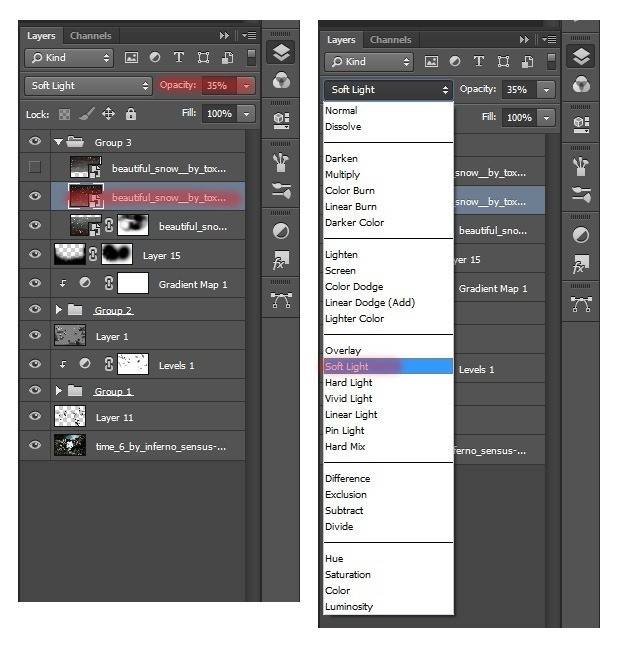
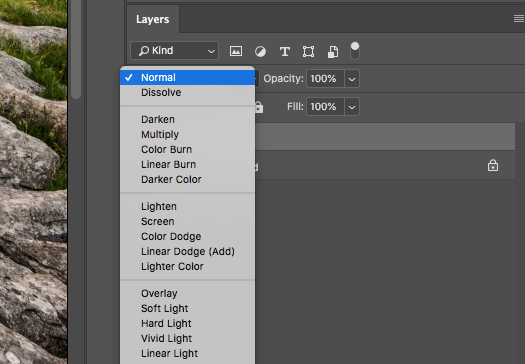
Режимом наложения по умолчанию для любого слоя является Normal. Чтобы изменить режим наложения, следует воспользоваться выпадающим меню Blending Mode, расположенном в палитре слоёв (Layers), и выбрать нужный режим из списка.
Классификация режимов наложения
В Adobe Photoshop имеется 27 режимов наложения или смешивания слоёв, каждый из которых может быть отнесён к одной из шести групп в зависимости от типа взаимодействия между слоями. В меню Blending Mode группы режимов визуально разделены при помощи горизонтальных линий, но не подписаны. Если вам неинтересно читать про группы, вы можете сразу перейти к практическим примерам.
- Нормальные режимы: Normal (Нормальный) и Dissolve (Растворение).
 При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).
При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve). - Субтрактивные режимы: Darken (Замена тёмным), Multiply (Умножение), Color Burn (Затемнение основы), Linear Burn (Линейный затемнитель), Darker Color (Темнее). Эти режимы, так или иначе, приводят к затемнению изображения. Их действие можно сравнить со смешением красок на бумаге, т.е. с субтрактивным синтезом цвета.
- Аддитивные режимы: Lighten (Замена светлым), Screen (Осветление), Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Lighter Color (Светлее). В противовес субтрактивным режимам аддитивные режимы служат для осветления изображения по принципу смешения цветового излучения (аддитивный синтез цвета).
- Комплексные режимы: Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жёсткий свет), Vivid Light (Яркий свет), Linear Light (Линейный свет), Pin Light (Точечный свет), Hard Mix (Жёсткое смешение).
 Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее. - Разностные режимы: Difference (Разница), Exclusion (Исключение), Subtract (Вычитание), Divide (Разделение). Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв.
- HSL режимы: Hue (Цветовой тон), Saturation (Насыщенность) Color (Цвет), Luminosity (Яркость). HSL означает Hue, Saturation, Lightness, т.е. тон, насыщенность и светлота. Таким образом, HSL режимы осуществляют перенос одного или двух компонентов цветовой схемы HSL с верхнего слоя на нижний.
Практика
Для того чтобы проиллюстрировать действие различных режимов наложения слоёв, я воспользуюсь двумя фотографиями.
В качестве нижнего слоя будет использован один из моих карельских пейзажей.
Нижний слой
В качестве верхнего слоя я возьму текстуру песка.
Верхний слой
Далее мы последовательно переберём для верхнего слоя все возможные режимы наложения и посмотрим, что из этого получится. В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
Напомню, что непрозрачностью слоя можно управлять, используя два параметра: Opacity (Плотность) и Fill (Заливка). При этом для большинства режимов наложения Opacity и Fill действуют абсолютно одинаково с той лишь разницей, что Opacity воздействует как на сам слой, так и на применённые к нему стили, а Fill стили игнорирует. Однако восемь режимов (Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix, и Difference) реагируют на уменьшение параметров Opacity и Fill немного по-разному, и об этом не стоит забывать.
Во всех случаях, когда я привожу формулы, используемые Фотошопом для расчёта результирующего цвета, буква a будет обозначать значение яркости верхнего слоя, а b – нижнего. Минимальное значение равно 0 (чёрный цвет), максимальное равно 255 (белый цвет).
Нормальные режимы наложения
Normal (Нормальный)
Normal
Стандартный и наиболее часто употребляемый режим. При 100% непрозрачности пиксели верхнего слоя полностью замещают собой пиксели нижнего, а при уменьшении непрозрачности нижний слой плавно проступает из-под верхнего.
Dissolve (Растворение)
Dissolve
При 100% непрозрачности выглядит так же, как и Normal. При уменьшении непрозрачности часть пикселей верхнего слоя в случайном порядке замещается пикселями нижнего.
Субтрактивные режимы наложения
Darken (Замена тёмным)
Darken
Если какой-либо пиксель верхнего слоя темнее соответствующего ему пикселя нижнего слоя, то он остаётся на месте. Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв. Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться.
Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв. Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться.
Multiply (Умножение)
Multiply
Лучший режим для затемнения. Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Формула режима: (a × b) ÷ 255.
Если один из слоёв содержит чёрный цвет (0) – результирующим будет тоже чёрный. Если присутствует белый цвет (255) – результирующим будет цвет другого слоя.
Color Burn (Затемнение основы)
Color Burn
Ещё более выраженное затемнение, чем в случае с Multiply. Света приглушаются сильнее, а цветовая насыщенность средних тонов возрастает.
Формула: 255 – ((255 – b) ÷ (a ÷ 255)).
Linear Burn (Линейный затемнитель)
Linear Burn
Темнее чем Multiply, но не такой насыщенный как Color Burn.
Формула: (a + b) – 255.
Darker Color (Темнее)
Darker Color
Действует так же, как и Darken, выбирая наиболее тёмные пиксели из предложенных, с тем лишь отличием, что Darker Color не обращает внимания на индивидуальные цветовые каналы, и вместо этого сравнивает общие значения яркости пикселей. В результате – цвета используемых пикселей не искажаются.
Аддитивные режимы наложения
Lighten (Замена светлым)
Lighten
Этот режим противоположен режиму Darken. Если пиксели верхнего слоя светлее соответствующих пикселей нижнего, они сохраняются. Если же верхние пиксели оказываются темнее – они замещаются нижними. Сравнение значений яркости осуществляется поканально.
Screen (Осветление)
Screen
Режим Multiply наоборот. Эффективно и деликатно осветляет изображение. Клиппинг может возникнуть, только если один из слоёв уже содержит белые пиксели.
Эффективно и деликатно осветляет изображение. Клиппинг может возникнуть, только если один из слоёв уже содержит белые пиксели.
Формула: 255 – ((255 – a) × (255 – b) ÷ 255).
Color Dodge (Осветление основы)
Color Dodge
Более грубое и интенсивное осветление, чем Screen. Характеризуется выбиванием светов и повышением цветовой насыщенности средних тонов.
Формула: (b ÷ (255 – a)) × 255.
Linear Dodge (Линейный осветлитель)
Linear Dodge
Ещё светлее, чем Color Dodge, но с более блеклыми цветами. Значения яркости попросту складываются.
Формула: a + b.
Lighter Color (Светлее)
Lighter Color
Как и в режиме Lighten сохраняются наиболее светлые пиксели из двух слоёв, но при этом учитывается лишь общая их яркость без оглядки на индивидуальные цветовые каналы.
Комплексные режимы наложения
Каждый из комплексных режимов представляет собой, по сути, комбинацию из двух противоположных по действию режимов смешивания: субтрактивного и аддитивного, действующих в комплексе. При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
Во всех комплексных режимах кроме Overlay оценка яркости производится на основании верхнего слоя. Там, где верхние пиксели темнее 50% серого цвета, применяется субтрактивный метод, если светлее – аддитивный. Пиксели верхнего слоя, окрашенные в нейтрально серый цвет (50%), не оказывают на нижний слой никакого влияния. В режиме Overlay аналогичным образом оценивается нижний слой.
Overlay (Перекрытие)
Overlay
К тёмным участкам изображения применяется режим Multiply, а к светлым – Screen. Оценка яркости производится по нижнему слою. Если создать копию слоя и применить к ней режим Overlay, эффект будет напоминать применение S-образной кривой.
Soft Light (Мягкий свет)
Soft Light
Так же как и в режиме Overlay используется комбинация из режимов Multiply и Screen, но яркость исходных пикселей оценивается на основании верхнего слоя. Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Hard Light (Жёсткий свет)
Hard Light
Использует комбинацию режимов Linear Burn и Linear Dodge для тёмных и светлых пикселей соответственно. Результатом является довольно жёсткое повышение контраста.
Vivid Light (Яркий свет)
Vivid Light
Комбинация режимов Color Burn и Color Dodge. Действует ещё более интенсивно, чем Hard Light.
Linear Light (Линейный свет)
Linear Light
Комбинация режимов Linear Burn и Linear Dodge.
Pin Light (Точечный свет)
Pin Light
Комбинация режимов Darken и Lighten.
Hard Mix (Жёсткое смешение)
Hard Mix
Действует также как и Linear Light (сочетание Linear Burn и Linear Dodge), но на пределе интенсивности, в результате чего в каждом из цветовых каналов пикселям присваивается либо минимальное (0), либо максимальное (255) значение яркости. Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Разностные режимы наложения
Difference (Разница)
Difference
Сравниваются значения яркости верхнего и нижнего пикселей, и из большего значения вычитается меньшее. Таким образом, результирующее значение соответствует разности исходных значений. Наличие белого цвета на одном из слоёв приводит к инверсии любого другого цвета. Чёрный цвет не оказывает никакого влияния. Очевидно, что пиксели одинакового цвета взаимопогашаются и становятся чёрными, поскольку их разность равна 0.
Exclusion (Исключение)
Exclusion
Действует по аналогии с Difference, но с меньшим контрастом. Основное отличие заключается в том, что пиксели одинакового цвета делаются серыми, а не чёрными.
Subtract (Вычитание)
Subtract
Значение яркости верхнего слоя вычитается из значения нижнего.
Формула: b – a.
Если яркость верхнего пикселя больше или равна яркости нижнего, результирующим цветом будет чёрный.
Divide (Разделение)
Divide
Очень сильное осветление, напоминающее Color Dodge. Частное от деления значения яркости пикселя нижнего слоя на значение яркости соответствующего пикселя верхнего слоя умножается на 255.
Формула: (b ÷ a) × 255.
Если пиксель верхнего слоя белый, результирующим будет цвет нижнего слоя. Пиксели одинакового цвета становятся белыми, при условии, что они не чёрные. Одинаковые чёрные пиксели остаются чёрными. Режим Divide работает поканально, что приводит к дополнительному искажению цветов.
HSL режимы наложения
Hue (Цветовой тон)
Hue
Результирующий цвет имеет цветовой тон верхнего слоя, а насыщенность и светлоту нижнего.
Saturation (Насыщенность)
Saturation
Используются значения насыщенности верхнего слоя вместе со значениями цветового тона и светлоты нижнего.
Color (Цвет)
Color
Информация о цвете (цветовой тон и насыщенность) верхнего слоя сочетается с яркостной информацией (светлотой) нижнего слоя. Грубо говоря, нижний слой окрашивается в цвета верхнего. Очень удобный режим, когда возникает необходимость в редактировании только цветовой составляющей изображения, например, при борьбе с цветовым шумом или хроматическими аберрациями.
Luminosity (Яркость)
Luminosity
В противовес режиму Color сохраняет светлоту верхнего слоя, а значения цветового тона и насыщенности берёт из нижнего. Режим Luminosity полезен, когда изменяя яркость и контраст изображения вы стремитесь сохранить цвета неизменными. Это напоминает редактирование канала L при работе в цветовом пространстве Lab. Например, я обычно использую режим Luminosity при повышении резкости с помощью нерезкого маскирования, чтобы избежать появления цветных артефактов.
Режим наложения Luminosity в Photoshop – PhotoDrum.com – сайт дизайнера
В предыдущем уроке мы рассматривали режим наложения Color в Photoshop, который смешивал цветовую информацию (оттенок и насыщенность) слоя со слоем или слоями под ним, игнорируя при этом значения яркости. Как мы видели, этот режим идеально подходит для таких вещей, как раскрашивание черно-белых фотографий, а также отлично подходит для более общих задач, таких как изменение цвета глаз или цвета волос.
Наш пятый, и последний, из основных режимов смешивания для редактирования фотографий в Photoshop является Luminosity. Этот режим отвечает за светимость или яркость на слое. Как и режим Color, Luminosity относится к группе Комбинированных режимов смешивания. И хотя эти режимы и состоят в одной группе, но на самом деле являются полной противоположностью друг другу. В то время, как режим смешивает слоя Color игнорирует значения яркости/освещенности, то режим Luminosity смешивает значения яркости/освещенности и при этом игнорирует информацию о цвете!
В то время, как режим смешивает слоя Color игнорирует значения яркости/освещенности, то режим Luminosity смешивает значения яркости/освещенности и при этом игнорирует информацию о цвете!
При редактировании фотографий, изменение режима наложения слоя на Luminosity часто является заключительным этапом. Например, очень распространенный метод для редактирования фотографий: с помощью корректирующих слоев Levels или Curves пытаемся улучшить в изображении общий контраст, и во многих случаях, этот метод отлично работает. Проблемой может оказаться то, что Levels и Curves влияют не только на значения яркости на изображении, но и оказывают влияние на цвет. За счет увеличения контрастности изображения, вы также увеличиваете насыщенность цвета, особенно в красных и синих тонах, а иногда эффект доходит до того, что происходит сдвиг в цветах. Перенасыщенность цвета на фотографии может уничтожить важные детали в изображении. Изменяя Levels или Curves у слоя в режиме смешивания Luminosity, можно легко избежать этой проблемы.
Реальный пример режима наложения Luminosity
К примеру, у нас есть фотография красивой сервировки праздничного стола в красных и желтых цветах:
Я собираюсь увеличить контраст в этом изображении, используя корректирующий слой Curves с традиционной “S” кривой. Нажимаем на иконку New Adjustment Layer в нижней части палитры слоев и выберем из списка Curves:
Внутри диалогового окна Curves на сетке 4х4 клетки, проходит диагональная линия из левого нижнего угла в верхний правый угол. Для того чтобы изменить форму диагональной линии в традиционную “S” кривую, я нажму на линию в правом верхнем углу, чтобы добавить точку, и, немного сдвину точку вверх, нажав несколько раз на клавишу со стрелкой вверх на клавиатуре. Затем, нажмем на линии около левого нижнего угла, чтобы добавить еще одну точку, а затем сдвинем точку немного вниз, нажав несколько раз клавишу со стрелкой вниз на клавиатуре. Это сделает линию похожей на букву S (отдаленно), поэтому она известна как кривая “S”:
Нажимаем OK, чтобы выйти из диалогового окна. В результате – кривая “S” осветляет блики на изображении и затемняет тени, что и приводит к увеличению контрастности, что мы и можем видеть на изображении ниже. Обратите также внимание, как корректирующий слой Curves влияет не только на тени и блики, но и на насыщенность цветов:
В результате – кривая “S” осветляет блики на изображении и затемняет тени, что и приводит к увеличению контрастности, что мы и можем видеть на изображении ниже. Обратите также внимание, как корректирующий слой Curves влияет не только на тени и блики, но и на насыщенность цветов:
Для того, чтобы корректирующий слой Curves влиял только на контраст изображения, и игнорировал информацию о цвете, то все, что нужно сделать – это изменить режим смешивания корректирующего слоя с Normal на Luminosity:
Теперь, когда режим смешивания установлен на Luminosity, регулировка корректирующего слоя Curves больше не изменяет информацию о цвете в изображении. Контраст по-прежнему будет увеличивается, но насыщенность цвета останется без изменения:
Здесь может быть немного трудно увидеть разницу, но попробовав этот метод на своем собственном примере, и по-переключая режим смешивания между Normal и Luminosity, разницу увидеть будет легче, особенно если ваша фотография содержит много красных и синих тонов.
Другой распространенный способ применения для режима Luminosity – когда необходимо повысить резкость изображения. Большинство людей используют классический в Photoshop фильтр Unsharp Mask, чтобы делать свои фотографии резкими, и в этом способе нет ничего плохого. Единственная проблема заключается в том , что фильтр Unsharp Mask повышает резкость у значений яркости и цвета, а это может привести к заметным глазу «ореолам» вокруг объектов на изображении. В этом случае мы можем использовать режим смешивания Luminosity вместе с командой в Photoshop – Fade, это ограничит последствия фильтра Unsharp Mask и не будет иметь никакого влияния на цвет.
Сразу же после применения фильтра Unsharp Mask, перейдите к Edit> Fade Unsharp Mask:
Когда появится диалоговое окно Fade, изменить режим на Luminosity:
Это фактически изменит режим наложения фильтра Unsharp Mask и теперь весь эффект от данного фильтра будет применяться к значению яркости.
И так, мы изучили все пять основных режимов смешивания! Несмотря на то, что в Photoshop есть 25 различных режимов смешивания для слоев, мы сузили их до пяти режимов, и эти режимы необходимо знать каждому дизайнеру. Обучившись только этим пяти режимам смешивания вы сможет сэкономить огромное количество времени и сделать редактирование, ретуширование и восстановление фотографий в Photoshop намного проще.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 5 Среднее: 4]Как использовать инструмент Dodge в Photoshop
Что такое Dodge Tool?
В Photoshop есть множество полезных инструментов, которые даже некоторые из наиболее продвинутых дизайнеров не используют в полной мере. Возможно, одним из самых малоиспользуемых инструментов в арсенале Photoshop является инструмент Dodge. Dodge — часть пары инструментов, которые решают похожие, но противоположные задачи. Его сопутствующим инструментом является инструмент Burn. Вот обзор Dodge и того, как вы можете использовать его для создания потрясающей глубины и богатой текстуры на фотографиях.
Его сопутствующим инструментом является инструмент Burn. Вот обзор Dodge и того, как вы можете использовать его для создания потрясающей глубины и богатой текстуры на фотографиях.
Искусство осветления пикселей
По сути, Dodge осветляет выбранные пиксели, а Burn затемняет выбранные пиксели. Важность этого заключается в том, что, хотя есть и другие способы настройки общей яркости или оттенка фотографии, они, как правило, применяют изменения универсально, что может придать вашей фотографии ощущение плоской поверхности. Используя затемнение и осветление, вы можете создавать контуры, тени и глубину, придавая вашей фотографии ощущение почти трехмерного. С помощью Dodge вы также можете выделить определенные области фотографии, где вы хотите привлечь внимание зрителя.
Краска со светом
Фотографию иногда называют «рисованием светом», потому что такие мастера, как Караваджо, использовали свет в своих картинах для создания потрясающего богатства, текстуры и глубины.![]() Опытные фотографы следуют по их стопам, но они буквально используют свет, а не кисть для создания текстуры и глубины. Не все фотографии снимаются в студии, а на настройку правильного освещения уходит много времени. Благодаря инструменту Dodge в этом больше нет необходимости.С помощью Dodge вы можете создать точечный свет точно в нужной области вашего объекта, чтобы создать световые и светлые участки, насыщенность и глубину.
Опытные фотографы следуют по их стопам, но они буквально используют свет, а не кисть для создания текстуры и глубины. Не все фотографии снимаются в студии, а на настройку правильного освещения уходит много времени. Благодаря инструменту Dodge в этом больше нет необходимости.С помощью Dodge вы можете создать точечный свет точно в нужной области вашего объекта, чтобы создать световые и светлые участки, насыщенность и глубину.
Сделайте ваши черно-белые популярные
В то время как затемнение и осветление можно использовать на цветных фотографиях для создания насыщенности и глубины, место, где они, возможно, наиболее ярко сияют, находится на черно-белых фотографиях. Многим черно-белым фотографиям не хватает истинного, богатого контраста, и вместо этого они представляют собой несколько мягких оттенков серого. Dodge позволяет сделать белый свет более ярким и ярким.Применительно к черно-белым фотографиям Burn and Dodge может превратить самую простую и скучную фотографию в потрясающее яркое произведение искусства.
Dodge — также отличный инструмент для осветления лиц, отбрасываемых в тени, с помощью тонких бликов, которые выделяют объект на фоне. Хотите создать яркий солнечный свет, чтобы подчеркнуть прекрасные светлые волосы вашего малыша? Dodge может это сделать! Вы хотите создать легкий «луч прожектора», который будет светить прямо на это великолепное обручальное кольцо? Dodge тоже может позаботиться об этом!
Дополнительные полезные советы, инструменты и приемы использования Dodge для Photoshop можно найти в нашем обучающем видео.У нас есть обширная библиотека обучающих видео, которые помогут вам максимально эффективно использовать Photoshop.
Использование инструментов Dodge и Burn
Выдержка из Книга Adobe Photoshop CC для цифровых фотографов (выпуск 2014 г.)
В более старых версиях Photoshop, когда мы хотели осветлить и затемнить, нам приходилось перепрыгивать через кучу обручей (создавать специальные слои, использовать режимы наложения и т. Д.), Потому что инструменты Dodge и Burn были … ну, скажем так, они не были лучшими (и это по доброте).К счастью, еще в Photoshop CS5 Adobe обновила эти инструменты, которые полностью устранили проблему, и теперь можно безопасно использовать инструменты Dodge и Burn для осветления и затемнения различных частей вашего изображения.
Д.), Потому что инструменты Dodge и Burn были … ну, скажем так, они не были лучшими (и это по доброте).К счастью, еще в Photoshop CS5 Adobe обновила эти инструменты, которые полностью устранили проблему, и теперь можно безопасно использовать инструменты Dodge и Burn для осветления и затемнения различных частей вашего изображения.
Шаг первый:
Прежде чем мы углубимся в это, я просто хочу, чтобы вы знали заранее, что я обычно выполняю осветление и прожигание внутри Camera Raw с помощью корректирующей кисти (а осветление и затемнение выполняю только с помощью ползунка «Экспозиция»). Однако, если вы уже работаете в Photoshop и не хотите возвращаться в Camera Raw, то вот как вы это сделаете: на фотографии, показанной здесь, наш свет немного разбалансирован.Я хочу, чтобы людей привлекала мшистая скала на переднем плане, но самая яркая вещь на фотографии (то, что привлекает ваше внимание) — это небо и залитые солнцем деревья, куда я не хочу, чтобы зритель смотрел. Фактически, почти весь передний план находится в тени, поэтому сначала мы собираемся уклониться (осветлить) скалу и небольшой склон холма. Затем мы собираемся сжечь (затемнить) залитые солнцем деревья на холме и в небе. По сути, мы просто изменим то, как свет падает на нашу фотографию.Теперь я не использую инструменты Dodge и Burn непосредственно на исходной фотографии. Вместо этого нажмите Command-J (ПК: Ctrl-J), чтобы продублировать фоновый слой. Таким образом, если нам не нравится то, что мы сделали, мы можем уменьшить эффект (уменьшив непрозрачность слоя) или полностью отменить его, отбросив слой.
Фактически, почти весь передний план находится в тени, поэтому сначала мы собираемся уклониться (осветлить) скалу и небольшой склон холма. Затем мы собираемся сжечь (затемнить) залитые солнцем деревья на холме и в небе. По сути, мы просто изменим то, как свет падает на нашу фотографию.Теперь я не использую инструменты Dodge и Burn непосредственно на исходной фотографии. Вместо этого нажмите Command-J (ПК: Ctrl-J), чтобы продублировать фоновый слой. Таким образом, если нам не нравится то, что мы сделали, мы можем уменьшить эффект (уменьшив непрозрачность слоя) или полностью отменить его, отбросив слой.
Шаг второй:
Возьмите инструмент Dodge (O) на панели инструментов (как показано здесь) и начните закрашивать область, которую вы хотите осветлить (в нашем случае мы начнем с рисования поверх замшелого камня спереди — вы можете увидеть кисть курсор рядом с ним здесь).Продолжайте удерживать кнопку мыши нажатой во время рисования, потому что инструменты Dodge и Burn имеют эффект наращивания — каждый раз, когда вы отпускаете кнопку мыши и начинаете рисовать снова, количество Dodge (или Burn) увеличивается.
Шаг третий:
Отпустите кнопку мыши и снова закрасьте ту же покрытую мхом скалу, и вы увидите, как она станет на следующий уровень ярче. Помните: пока кнопка мыши удерживается нажатой, вы рисуете один уровень яркости.Отпустите кнопку мыши, затем снова щелкните и закрасьте эту область, и вы закрасите исходную яркость с большей яркостью и так далее (это похоже на полировку серебряного блюда — чем больше раз вы полируете его, тем становится ярче). Теперь посмотрите, насколько скала здесь ярче по сравнению с исходным изображением в Шаге 1. Теперь давайте поработаем на холме прямо над скалой.
Шаг четвертый:
Начните рисовать на склоне холма, чтобы осветлить его, но удерживайте кнопку мыши нажатой все время, чтобы нарисовать только один уровень яркости поверх него.Теперь, прежде чем мы переключимся на сжигание на залитых солнцем деревьях и небе, взгляните на панель параметров для этого инструмента, и вы увидите, что мы уклонялись только от средних тонов (и обычно я делаю уклонение и сжигание ), но если вы хотите, чтобы инструмент влиял только на светлые или темные области, вы можете выбрать это во всплывающем меню «Диапазон». Кроме того, величина экспозиции 50% подходит для чего-то вроде этого, но если бы я делал это на портрете, я бы обычно хотел что-то гораздо более тонкое, и я бы уменьшил количество примерно до 10% -15%.
Кроме того, величина экспозиции 50% подходит для чего-то вроде этого, но если бы я делал это на портрете, я бы обычно хотел что-то гораздо более тонкое, и я бы уменьшил количество примерно до 10% -15%.
Шаг пятый:
А теперь перейдем к прожигу. Сначала начните с нажатия Command-J (ПК: Ctrl-J), чтобы продублировать ваш верхний слой. Итак, на данный момент у вас есть исходное нетронутое изображение в качестве фонового слоя, осветленный слой Dodge посередине (я переименовал его в «Dodge Layer», чтобы его было легче увидеть), а также копия осветленного слоя. наверху, который мы собираемся записать (я назвал его «Burn Layer»). Сохраняя все на отдельных слоях, если вам не нравится эффект горения, вы можете уменьшить его, уменьшив непрозрачность, или полностью удалить, и вы не потеряете осветление, которое вы сделали на слое под ним.Теперь возьмите инструмент Burn (как показано здесь) и закрасьте небо и яркие деревья. Затемняя эти области, он снимает с них фокус, что помогает направить взгляд на скалу. (Осознаваете вы это или нет, вы рисуете светом. Круто!)
(Осознаваете вы это или нет, вы рисуете светом. Круто!)
Шаг шестой:
Давайте сделаем небо еще темнее, снова прожигая его. Просто помните — пока вы рисуете, держите кнопку мыши нажатой все время, иначе часть вашего неба будет на один оттенок темнее, а другая часть может быть на два оттенка темнее (там, где две области перекрываются).Еще одна вещь: вверху на панели параметров вы увидите флажок для защитных сигналов. Это флажок, который помогает сохранить нетронутым цвет того, что вы осветляете и сжигаете, поэтому вещи становятся ярче или темнее, а не загорают и не становятся насыщенными. Я оставляю это включенным все время, даже когда я не уворачиваюсь и не сжигаю портреты (когда это наиболее полезно). Ниже приведено до / после, и хотя я обычно довольно тонок с уклонением и сжиганием, здесь я пошел немного дальше, чем обычно, просто чтобы показать наглядный пример силы уклонения и горения.
Узнайте, как сделать больше в Photoshop CC (выпуск 2014 г. ) здесь: http://kel.by/skccbook
) здесь: http://kel.by/skccbook
Photoshop Layer Mask Tutorial с примером
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
- Jmeter
- JIRA
- 9 Back
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- Тестирование SAP
- Selenium
- SoapUI Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- FICO
- HANA
- HR
- MM
- QM Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- Учебники SAP
Интернет
- Назад Apache
0
 Net
Net- Назад
- Java
- JSP
- Kotlin
- Linux
- MariaDB
- MS Access
- MYSQL
- Node. js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL
- SQLite
- Назад
- SQL Server
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Дизайн компилятора
- Назад
Как легко включить фары в Photoshop
Вы когда-нибудь делали действительно потрясающий снимок автомобиля или мотоцикла только для того, чтобы понять, что забыли включить фары, находясь на месте? Не беспокойтесь ни о чем, потому что Photoshop позволяет легко включить дальний свет всего за несколько простых шагов.
Как фотограф-портретист, я редко фотографирую автомобиль, но время от времени я использую автомобиль или мотоцикл в качестве опоры, чтобы улучшить фотографию. Я знаю, что, вероятно, есть сотни различных способов добиться этого эффекта, но это то, что мне подходит. Кто знает, возможно, это сработает и для вас.
Если это видео вам не нравится, я включил пошаговые инструкции с изображениями на тот случай, если вам больше по душе.
Шаг 1:
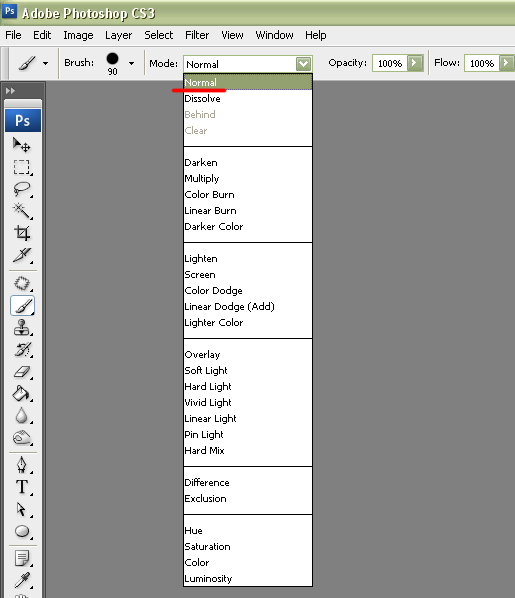
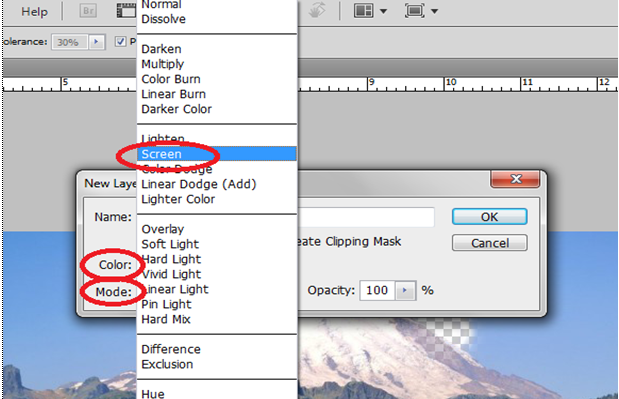
Создайте новый пустой слой и измените режим наложения на Linear Dodge (Добавить).
Шаг 2:
Выберите инструмент «Кисть» и убедитесь, что непрозрачность и поток равны 100%, а жесткость — 0%.
Шаг 3:
Установите размер кисти примерно того же размера, что и источник света, и закрасьте его, щелкнув один раз.
Шаг 4:
Создайте слой «Цветовой тон и насыщенность» и установите флажок «Раскрашивать».
Не пугайтесь, когда ваше изображение выглядит так!
Шаг 5:
Создайте обтравочную маску, чтобы связать слой «Цветовой тон / насыщенность» с нарисованным слоем и избавиться от общего цвета на изображении.
Теперь ваши слои должны выглядеть так.
Шаг 6:
Отрегулируйте ползунки оттенка, насыщенности и яркости в слое «Оттенок / Насыщенность», чтобы добиться желаемого цвета и яркости света.
Если вы хотите настроить интенсивность света, просто поиграйте с ползунком заливки на окрашенном слое.
Шаг 7:
При необходимости повторите …
Как я уже сказал, это определенно не единственный способ сделать это, но он работает для меня. Если у вас есть другой способ, который работает для вас, я хотел бы знать, что это такое. Я всегда готов пробовать что-то новое, особенно если это помогает оптимизировать мой рабочий процесс.
Использование нелинейной истории в Photoshop
Использование нелинейной истории в Photoshop — TipSquirrelВы видели …
- 21 октября 2019 г. в Учебное пособие // Восстановление значений по умолчанию для текстовых атрибутов в Photoshop
- 9 августа 2019 г. в Quick Tips // Photoshop’s Share Button
- 14 декабря 2018 г. в Учебное пособие // Добавление снега с помощью After Effects и Photoshop
- 27 ноября 2018 г. в Зеленой комнате // Зеленая комната — 1: воткни это в свой ананас
- 29 октября 2018 г. в After Effects // Техники анимированного рукописного ввода
- 16 октября 2018 г. в Учебное пособие // Adobe Essential Graphics
- 26 сентября 2018 г. в Учебное пособие // Доступ к предварительным версиям технологий в Lightroom CC Mobile
- 23 сентября 2018 г. в Photoshop 30 секунд // Панель деталей в Photoshop Shake Reduction
- 20 сентября 2018 г. в Учебное пособие // Динамические повторяющиеся сетки в Adobe Xd
- 14 сентября 2018 г. в видеоуроке // Создание простых повторяющихся сеток в Adobe Xd — и создание сетки для фотографий для Instagram
- 12 сентября 2018 г. в Freebie // Бесплатные шаблоны социальных сетей
- 26 марта 2018 г. в видеоруководстве // 5 вещей, которые Adobe Sensei может сделать для вас прямо сейчас
- 28 февраля 2018 г. в Рекомендуемое // TipSquirrel рекомендует: Введение в графический дизайн
- 28 января 2018 г. в Учебник // Создание анимированного GIF в Photoshop
- 16 ноября 2017 г. в Урок // Как создать дождь в Photoshop
- 3 ноября 2017 г. в Учебное пособие // Добавление надписи на объект в Adobe Dimension
- 4 сентября 2017 г. в Учебное пособие // Простой макет обложки журнала в Photoshop
- 16 июля 2017 г. в Учебник // Несколько стилей слоя в Photoshop
- 18 июня 2017 г. в Учебное пособие // Обновления Adobe Stock
- 16 мая 2017 г. в Учебник // Вы забыли о Photoshop Express
- 15 мая 2017 г. в Учебное пособие // Как создать 3D-кубики в стиле Lego в Photoshop и Adobe Project Felix
- 10 апреля 2017 г. в Учебное пособие // 3D-текст в Photoshop и Project Felix
- 23 марта 2017 г. в Учебник // Разброс 3D-текста по буквам в Photoshop
- 18 марта 2017 г. в Учебное пособие // Руководство для начинающих по работе с инструментом «Перо» в Photoshop
- 17 марта 2017 г. в Учебник // Создание 3D-текста из стекла в Photoshop
- 5 марта 2017 г. в Учебное пособие // Создание трехмерной наземной плоскости для соответствия изображению в Photoshop
- 28 февраля 2017 г. в Учебник // 3 способа преобразования в черно-белое в Photoshop
- 21 февраля 2017 г. в Учебник // Создание реалистичного светового меча в Photoshop
- 9 февраля 2017 г. в Учебник // Условные действия Photoshop
- 6 февраля 2017 г. в Учебник // Как создать винтажный образ в Photoshop
- 1 февраля 2017 г. в Урок // Как создать частицы пыли в Photoshop
- 27 января 2017 г. в Урок // Создание реалистичных световых бликов в Photoshop
- 24 января 2017 г. в Учебное пособие // Как создать кинематографический вид в Photoshop
- 17 января 2017 г. в Урок // Как создать снег в Photoshop
- 10 января 2017 г. в Учебное пособие // Добавление снега к зимним фотографиям в Photoshop
- 29 декабря 2016 г. в Учебное пособие // Perfect Eyes Плагин Photoshop и Lightroom
- 19 декабря 2016 г. в Учебное пособие // «Попался» по созданию нового документа в Photoshop 2017
- 25 ноября 2016 г. в Учебное пособие // Создание покадровой съемки с помощью Photoshop
- 19 ноября 2016 г. в Учебное пособие // Объединение фигур для создания индивидуального текста в Photoshop
- 15 ноября 2016 г. в Учебное пособие // Как создать многостраничный PDF-файл в Photoshop
- 12 ноября 2016 г. в Учебное пособие // Как создать шаблон документа Photoshop
- 8 ноября 2016 г. в Учебное пособие // Улучшение осенних цветов с помощью Photoshop
- 31 октября 2016 г. в Учебник // Создание плаката в Photoshop по мотивам «Ходячих мертвецов»
- 29 октября 2016 г. в Учебное пособие // Создание контрольного листа в Photoshop
- 25 октября 2016 г. в Учебное пособие // Улучшение ночных городских пейзажей
- 18 октября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 2
- 15 октября 2016 г. в Учебное пособие // Создание оптической иллюзии в Photoshop
- 11 октября 2016 г. в Учебное пособие // Как исправить перспективу с помощью Photoshop
- 6 октября 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — Auto Collapse Layer FX
- 4 октября 2016 г. в Учебное пособие // Как исправить передержанное небо
- 30 сентября 2016 г. в Учебное пособие // Введение в 3D в Photoshop
- 27 сентября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 1
- 26 сентября 2016 г. в Учебное пособие // Ретуширование с помощью Photoshop Fix и Photoshop CC
- 20 сентября 2016 г. в Учебник // 3 способа увернуться и сжечь
- 13 сентября 2016 г. в Учебник // Как создать пробивающий городской закат
- 9 сентября 2016 г. в Учебное пособие // Использование текстур и режимов наложения для добавления драматизма в Photoshop
- 8 сентября 2016 г. в Photoshop 30 секунд // Добавление тона сепии в Photoshop
- 6 сентября 2016 г. в Учебное пособие // 5 быстрых советов по Photoshop
- 5 сентября 2016 г. в Mobile Monday // Взятие изображения из Photoshop Mix в Photoshop Fix
- 4 сентября 2016 г. в обзоре // Рецензия на книгу: Как создать эффекты Bada $$ в Photoshop
- 2 сентября 2016 г., 30 секунд Photoshop // Масштаб с учетом содержимого Photoshop — Защита оттенков кожи
- 29 августа 2016 г. в Учебное пособие // Локальные настройки в Lightroom Mobile
- 25 августа 2016 г., 30 секунд Photoshop // Перемещение и закрытие панели инструментов Photoshop
- 23 августа 2016 г. в Учебное пособие // Двойная рентгеновская экспозиция в Photoshop
- 18 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — режимы наложения с прокруткой
- 16 августа 2016 г. в Учебное пособие // Как создать матовый эффект
- 15 августа 2016 г. в Учебное пособие // Использование Adobe Spark Post
- 12 августа 2016 г. в Урок // Ретуширование снега в Photoshop
- 11 августа 2016 г. в Учебное пособие // Использование библиотек для текстур в Photoshop
- 10 августа 2016 г. в Учебник // Деформация границ в Photoshop и Lightroom
- 8 августа 2016 г. в обзоре // Huawei P9 Первый взгляд
- 6 августа 2016 г. в Учебное пособие // Подделка Золотого часа в Adobe Lightroom
- 4 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — всплывающее меню гистограммы
- 1 августа 2016 г. в Mobile Monday // Импорт изображений RAW в Lightroom Mobile
- 31 июля 2016 г. в Учебник // Создание сюрреалистического портрета в Photoshop
- 21 июля 2016 г. в Учебное пособие // Предупреждения о цветном вырезании в Adobe Camera Raw и Lightroom
- 11 июля 2016 г. в Дневнике // Бесплатный веб-семинар по Photoshop и Adobe Apps
- 2 июля 2016 г. в Учебное пособие // Создание эффекта Ортона в Photoshop
- 21 июня 2016 г. в статье // Обновления Photoshop июнь 2016 г.
- 12 июня 2016 г. в Учебное пособие // HDR в Lightroom
- 9 июня 2016 г. в Учебное пособие // Эффект коллодия мокрой пластины в Photoshop
- 1 июня 2016 г. в Учебное пособие // Использование фильтра бликов в объективе в Photoshop
- 28 мая 2016 г. в Учебное пособие // Преобразование фотографии в иллюстрацию с помощью Photoshop
- 18 мая 2016 г. в Быстрые советы // Добавление обводного света с помощью Photoshop
- 16 мая 2016 г. в Для развлечения // Страшное селфи просто для удовольствия в Adobe Photoshop Mix
- 24 апреля 2016 г. в Учебник // Как создать синемаграф в Photoshop
- 16 апреля 2016 г. в Фотографии // Искусство кадрирования и советы по работе с Photoshop
- 12 апреля 2016 г. в Советы // Совет: размеры предварительного просмотра шрифта в Photoshop
- 10 апреля 2016 г. в Учебное пособие // Как уменьшить тени и блики в Photoshop
- 3 апреля 2016 г. в статье // Создание танцующей тени в Photoshop
- 30 марта 2016 г., 30 секунд Photoshop // Переключение видов в Photoshop CC
- 12 марта 2016 г. в статье // Adobe Theater на выставке фотографии 2016
- 7 марта 2016 г. в Быстрые советы // Восстановление неба, потерянного из-за чрезмерной экспозиции в Lightroom и Photoshop
- 27 февраля 2016 г. в Учебное пособие // Photoshop Problem Panoramas
- 21 февраля 2016 г. в Учебное пособие // Photoshop — двойная художественная экспозиция
- 12 февраля 2016 г. в Учебное пособие // Анимированное вступление в Photoshop
- 8 февраля 2016 г. в Учебное пособие // Простые фильтры с помощью раздельного тонирования в Lightroom и Camera Raw
- 1 февраля 2016 г. в Учебное пособие // Сохранение таблицы поиска Photoshop
- 27 января 2016 г. в Учебник // Распространенное использование в Photoshop Content Aware
- 14 января 2016 г. в Учебное пособие // Как создать абстрактное изображение силуэта с помощью Adobe Photoshop MIx
- 10 января 2016 г. в Учебник // Создание кисти Луны в Photoshop
- 6 января 2016 г. в Учебник // Как создать волнистый флаг с помощью фильтра смещения в Adobe Photoshop
- 4 января 2016 г. в Учебное пособие // Размытие в Photoshop — Сохранение маски для каналов
- 28 декабря 2015 г. в видеоруководстве // Эффект пробивания текста в Photoshop
- 21 декабря 2015 г. в Учебник // Невоспетый герой из последнего обновления Photoshop.Спасибо Джон Нак
- 15 декабря 2015 г. в Freebie // Facebook Cover Template (конец 2015 г.) в Photoshop CC
- 11 декабря 2015 г. в Учебное пособие // Добавление лучей света в Photoshop
- 9 декабря 2015 г. в Учебное пособие // Как вырезать объект из его фона в Adobe Photoshop Mix
- 4 декабря 2015 г. в Учебное пособие // Создание праздничных открыток с помощью Adobe Capture и Illustrator или Photoshop
- 3 декабря 2015 г. в Учебное пособие // Расширенное создание с помощью расширения PixelSquid 3D Photoshop
- 27 ноября 2015 г. в Учебное пособие // Уловка Lightroom J
- 25 ноября 2015 г. в Учебное пособие // Создание эффекта мягкого свечения в Photoshop
- 20 ноября 2015 г. в Учебное пособие // Основы Photoshop — перемещение слоев между изображениями
- 16 ноября 2015 г. в Учебное пособие // Вырезание стекла из белого фона в Photoshop
- 13 ноября 2015 г. в видеоруководстве // Обработка таймлапсов с помощью Photoshop
- 11 ноября 2015 г. в Учебник // Как создать сюрреалистическое изображение с помощью Adobe Photoshop Mix
- 9 ноября 2015 г. в Photographic History // Тонирование с помощью настройки карты градиента Photoshop
- 6 ноября 2015 г. в Учебное пособие // Добавление изображений Adobe Stock в ваши библиотеки
- 4 ноября 2015 г. в Учебное пособие // Как создать композит в Photoshop с помощью расширения PixelSquid 3D
- 2 ноября 2015 г. в Учебное пособие // Световые эффекты с радиальным фильтром Lightroom
- 19 октября 2015 г. в Учебное пособие // Получите надутость с помощью Photoshop Fix
- 12 октября 2015 г. в Учебное пособие // Изменение лета на осень в Photoshop или Lightroom
- 2 октября 2015 г. в Для развлечения // Наложение Photoshop HAB в марсианском стиле
- 18 сентября 2015 г. в Учебное пособие // Галерея Photoshop Blur — Размытие поля
- 13 сентября 2015 г. в Учебное пособие // Галерея Photoshop Blur — Iris Blur
- 29 августа 2015 г. в статье // Красота в разложении — Ремонт фото с помощью Photoshop
- 26 августа 2015 г. в Quick Tips // Soft Glow — Gaussian Blur Photoshop Quick Tip
- 20 августа 2015 г. в Учебное пособие // Photoshop Эффект логотипа видео в виде капли чернил
- 11 августа 2015 г. в Учебное пособие // Создание портретного эффекта «осколок» или «разбитый» в Photoshop
- 8 августа 2015 г. в Учебное пособие // Использование выделений Photoshop для добавления эффекта всплеска краски
- 26 июля 2015 г. в TipTorial // Галерея размытия в Photoshop — Размытие по контуру
- 21 июля 2015 г. в Top Tip вторник // Галерея размытия Photoshop и выделение
- 17 июля 2015 г. в Быстрые советы // Запуск уровней, кривых и других настроек Photoshop в качестве смарт-фильтра
- 9 июля 2015 г. в Учебное пособие // Карты смещения Photoshop
- 24 июня 2015 г. в Учебное пособие // Использование вертикального положения в Lightroom и Adobe Camera Raw
- 17 июня 2015 г. в Quick Tips // Чувак, где мое сохранение для Интернета?
- 16 июня 2015 г. в Быстрые советы // Photoshop CC 2015 Установить
- 8 июня 2015 г. в Quick Tips // Что такое Overscroll в Photoshop? И зачем это вам может понадобиться
- 12 мая 2015 г. в Учебное пособие // Синхронизация настроек цвета в Photoshop и приложениях Creative Cloud
- 4 мая 2015 г. в Учебное пособие // Портретное ретуширование с использованием частотного разделения
- 22 апреля 2015 г. в Учебное пособие // HDR в Adobe Camera Raw 9
- 21 апреля 2015 г. в Учебное пособие // Эффект винтажного портрета в Photoshop
- 17 апреля 2015 г. в Photoshop 30 секунд // Photoshop 30 секунд — Color Match Layers
- 12 апреля 2015 г. в Учебное пособие // Ретуширование с использованием частотного разделения в Photoshop
- Обзор от 9 апреля 2015 г. // Macphun Noiseless — первый взгляд
- 7 апреля 2015 г. в Учебное пособие // Добавление текста и логотипов к изображениям в Photoshop
- 4 апреля 2015 г. в Учебное пособие // Создание композиции из видеокадров в Photoshop
- 1 апреля 2015 г. в Учебное пособие // Как добавить эффект разделения тона в Photoshop CC
- 30 марта 2015 г. в Учебное пособие // Сопоставление изображений с путевым журналом в Lightroom
- 27 марта 2015 г. в Учебное пособие // Добавление звездочек типа отзыва к плакату фильма в Photoshop
- 25 марта 2015 г. в Учебник // Звезда классического кино и агент Marvel Картер, вдохновленный портретом в Photoshop
- 20 марта 2015 г. в Быстрые советы // Простой просмотр фильма в Photoshop с LUT
- 15 марта 2015 г. в статье // Фотовыставка 2015 — До встречи!
- 9 марта 2015 г. в Учебное пособие // Руководство по маскам Photoshop для начинающих
- 7 марта 2015 г. в Учебное пособие // Photoshop 30 секунд — наложение кадрирования
- 4 марта 2015 г. в Учебное пособие // Photoshop Elements — One Click Snow
- 1 марта 2015 г. в Учебное пособие // Наклон-сдвиг в Photoshop и Photoshop Elements
- 19 февраля 2015 г. в статье // Фотошоп в 25 лет — Что я полюбил, когда и почему
- 6 февраля 2015 г. в Учебное пособие // Использование сеток Photoshop
- 28 января 2015 г. в Новости // Приобретение Fotolia Adobe
- 27 января 2015 г. в Учебное пособие // Уловки поиска и фильтрации в Lightroom 5
- 26 января 2015 г. в Учебное пособие // Форма Photoshop на контуре
- 16 января 2015 г. в Учебное пособие // Автоматические параметры для уровней и кривых в Photoshop и Photoshop Elements
- 14 января 2015 г. в Учебное пособие // 5 замечательных кнопок со значками, о которых вы могли не знать в Photoshop
- 9 января 2015 г. в Photoshop 30 секунд // # 30SecondPS — Изменение цвета текста в Photoshop
- 3 января 2015 г. в Учебное пособие // Иллюстрация или комикс Эффект в Photoshop
- 24 декабря 2014 г. в Учебное пособие // Создание границ вокруг формы в Photoshop
- 22 декабря 2014 г. в Быстрые советы // Photoshop Quicktip — сброс Photoshop
- 19 декабря 2014 г. в Image Answers // A New Video Series — Image Answers
- 15 декабря 2014 г. в Учебное пособие // Рабочий процесс с тональностью, усилением и Snapheal
- 12 декабря 2014 г. в Новости // Fotolia присоединяется к семейству Adobe
- 5 декабря 2014 г. в Учебное пособие // Что делают ползунки тени и выделения в Photoshop Smart Sharpen?
- 27 ноября 2014 г. в статье // Фотошоп для фотографов — Рецензия на книгу
- 15 ноября 2014 г. в Учебное пособие // Photomerge (HDR) с Photoshop Elements
- 5 ноября 2014 г. в Учебник // Новый макет руководства в Photoshop CC 2014
- 31 октября 2014 г. в Учебник // Photoshop Type Mask Tool
- 25 октября 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — Path to Shape
- 23 октября 2014 г. в Учебнике // Photoshop Flame Filter и Text of Fire
- 17 октября 2014 г. в Новости // Aperture, Lightroom и KelbyOne
- 10 октября 2014 г. в видеоруководстве // Библиотеки Adobe Shape и Photoshop
- 9 октября 2014 г. в Учебное пособие // Лечение акне с помощью Photoshop
- 7 октября 2014 г. в Новости // Adobe Update Photoshop CC и др. На Adobe Max
- 5 октября 2014 г. в Учебное пособие // Синхронизация Lightroom и Lightroom Mobile
- 30 сентября 2014 г. в Top Tip вторник // Изменить время съемки с помощью Lightroom
- 26 сентября 2014 г. в обзоре // Photoshop CC 2014 Отсутствует руководство — Обзор
- 19 сентября 2014 г. в видеоруководстве // Заливка с учетом содержимого в Photoshop Mix
- 16 сентября 2014 г. в Top Tip вторник // Редактирование нескольких фотографий в Lightroom
- 12 сентября 2014 г. в Учебное пособие // Lightroom и Adobe Camera Raw: Tone Curve
- 4 сентября 2014 г. в Freebie // Дебетовая карта Скачать файл Photoshop
- 2 сентября 2014 г. в Top Tip вторник // Интеграция с Photoshop CC 2014 Typekit
- 29 августа 2014 г. в Учебное пособие // Photoshop Mix Shake Reduction
- 27 августа 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop, часть 2
- 20 августа 2014 г. в конкурсе // Выиграй Photoshop Touch!
- 19 августа 2014 г. в Top Tip вторник // Lightroom и Photoshop — создание панорам
- 18 августа 2014 г. в обзоре // Тональность от Macphun — Обзор
- 14 августа 2014 г. в Учебное пособие // Добавление глубины к фигурам Photoshop
- 7 августа 2014 г. в Учебник // Восстановление изображений с помощью Photoshop Content Aware Move
- 5 августа 2014 г. в Top Tip вторник // Lightroom и Photoshop — Коррекция линз
- 1 августа 2014 г. в Quick Tips // ACR Workflow Options Quick Tip
- 31 июля 2014 г. в конкурсе // Победитель конкурса Fotolia
- 25 июля 2014 г. в Учебное пособие // Закрашивайте и убирайте градуированный фильтр в ACR
- 23 июля 2014 г. в Учебник // 5 способов: цветокоррекция в Photoshop
- 17 июля 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop
- 15 июля 2014 г. в Top Tip вторник // Дополнительные внешние редакторы Lightroom
- 11 июля 2014 г. в Учебник // Photoshop силуэт городского пейзажа с обратным текстом
- 8 июля 2014 г. в Top Tip вторник // Lightroom и Photoshop — Умное редактирование
- 4 июля 2014 г. в конкурсе // Конкурс в июле — выиграйте месяц на Fotolia
- 1 июля 2014 г. в Учебник // Lightroom и Photoshop — редактирование туда и обратно
- 27 июня 2014 г. в Учебное пособие // 10 самых популярных сочетаний клавиш в Photoshop
- 26 июня 2014 г. в Учебное пособие // Установка Photoshop Kuler Panel и зачем она вам
- 18 июня 2014 г. в обзоре // Photoshop 2014 — Новые возможности и избранное
- 13 июня 2014 г. в видеоруководстве // Открытие векторных файлов в Photoshop
- 10 июня 2014 г. в Учебное пособие // Lightroom и Photoshop — Открыть как слои
- 6 июня 2014 г. в Видеоуроке // Маскирование стилей слоя Photoshop
- 4 июня 2014 г. в Учебное пособие // Сделать Lightroom по умолчанию Настройки разработки Специфичные для ISO
- 31 мая 2014 г. в Учебное пособие // Простая векторная форма свернутого баннера в Photoshop
- 30 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — узоры в клетку и клетку
- 29 мая 2014 г., Учебное пособие // Базовая панель Adobe Camera Raw и модуль разработки Lightroom
- 27 мая 2014 г. в Учебное пособие // Обертывание 2D-изображения на 3D-цилиндр в Photoshop
- 24 мая 2014 г. в обзоре // Рецензия на книгу: Цифровое возрождение
- 22 мая 2014 г. в Обучающем видео // Предварительные настройки и снимки Adobe Camera Raw
- 21 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — контроль переносов в тексте Photoshop
- 20 мая 2014 г. в Учебное пособие // Предустановки корректирующей кисти Lightroom
- 17 мая 2014 г. в статье // Получите скидку 25% на вход в Photoshop Live 2014
- 15 мая 2014 г. в видеоруководстве // Быстрые тональные изменения с помощью Photoshop Gradient Maps
- 14 мая 2014 г., 30 секунд Photoshop // Изоляция одного слоя Photoshop и отмена выбора диапазона
- 13 мая 2014 г. в Top Tip вторник // Советы по ретушированию в Photoshop — неразрушающее лечение
- 8 мая 2014 г. в Учебное пособие // Инструмент кадрирования Photoshop — это не только для кадрирования
- 7 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — изменение размера больших слоев
- 1 мая 2014 г. в Учебное пособие // Максимально используйте текст с помощью панели символов Photoshop
- 30 апреля 2014 г. в Учебное пособие // Photoshop 30 секунд — Быстрый эффект боке
- 29 апреля 2014 г. в Учебное пособие // Как публиковать сообщения в Facebook с помощью Lightroom
- 24 апреля 2014 г. в Учебное пособие // Управление слоями в Photoshop и Photoshop Elements
- 23 апреля 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — автоматический выбор слоя
- 22 апреля 2014 г. в Учебное пособие // Рабочий процесс Lightroom: от хорошего к отличному
- 21 апреля 2014 г. в Ради забавы // Моё любимое пасхальное яйцо в Photoshop
- 15 апреля 2014 г. в Краткие советы // Lightroom 5 — Сочетания клавиш
- 11 апреля 2014 г. в статье // Сдача экзамена на сертифицированного эксперта по Photoshop
- 8 апреля 2014 г., Учебное пособие // Краткое руководство по установке Lightroom Mobile
- 6 апреля 2014 г. в Учебное пособие // Прямоугольники со скругленными углами и изгиб в Photoshop из Футурамы
- 3 апреля 2014 г. в Учебное пособие // Техника абстрактного Photoshop
- 28 марта 2014 г. в Учебное пособие // Палитра персонажей Photoshop — Руководство для начинающих Fotolia Series
- 25 марта 2014 г. в Учебник // Портативный каталог Lightroom
- 21 марта 2014 г. в Учебное пособие // Анимация стилей слоев Photoshop для создания ошибки канала
- 18 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – Собираем все вместе
- 14 марта 2014 г. в Учебное пособие // Основные кадры в Photoshop: анимация масок
- 12 марта 2014 г. в Учебное пособие // Использование Lightroom на двух компьютерах
- 7 марта 2014 г. в видеоруководстве // Quick Soft Glow High Key High Contrast Effect in Photoshop
- 6 марта 2014 г. в Events // Workshop — Lighting and Editing for Portrait
- 4 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — преобразование точек
- 1 марта 2014 г. в Учебное пособие // Улучшение волос — пример рабочего процесса Photoshop
- 25 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — точки заострения
- 21 февраля 2014 г. в обзоре // Программа для записи экрана с потоком экрана
- 18 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — Smooth Curves
- 14 февраля 2014 г. в Учебное пособие // Смарт-объекты Photoshop из Adobe Illustrator
- 11 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — добавление контуров и узловых точек
- 7 февраля 2014 г. в Учебное пособие // 30 секунд Photoshop Series
- 5 февраля 2014 г. в Видеоуроке // Рамка изображения в Photoshop CC
- 3 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – прямые контуры
- 31 января 2014 г. в обзоре // Рецензия на книгу — Освоение слоев Photoshop
- 28 января 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — Основы контура
- 27 января 2014 г. в Учебное пособие // Связанные смарт-объекты
- 24 января 2014 г. в видеоруководстве // Расширенная глубина резкости с помощью стеков Photoshop
- 23 января 2014 г. в Учебное пособие // Коррекция тона кожи с помощью кривых RGB в Lightroom 5
- 21 января 2014 г. в Top Tip вторник // Новое искажение перспективы в Photoshop CC
- 17 января 2014 г. в Учебное пособие // Новые возможности рабочего процесса Photoshop CC Январь 2014 г.
- 16 января 2014 г. в разделе Новости // Обновление Photoshop — январь 2014 г.
- 14 января 2014 г. в Top Tip вторник // Инструмент кадрирования перспективы Photoshop
- 10 января 2014 г. в Учебное пособие // Простое совмещение трех изображений с помощью автоматического наложения Photoshop
- 9 января 2014 г. в Учебное пособие // Photoshop Slice Tool
- 7 января 2014 г. в Top Tip вторник // 3D-поле частиц в Photoshop CC
- 3 января 2014 г. в Учебник // Создание зигзагообразного узора в Photoshop
- 31 декабря 2013 г. в Top Tip Tuesday // Подавление шума в Lightroom 5
- 29 декабря 2013 г. в Freebie // Facebook Cover Template Photoshop Document
- 26 декабря 2013 г. в Учебное пособие // Обрезка обложки Facebook в Photoshop
- 24 декабря 2013 г. в Учебное пособие // Спасибо и счастливых праздников
- 20 декабря 2013 г., Учебник // Photoshop Content Aware Scale
- 17 декабря 2013 г. в Top Tip вторник // Моделирование зернистости пленки в Lightroom 5
- 13 декабря 2013 г. в викторине // Викторина по Photoshop — декабрь 2013 г.
- 12 декабря 2013 г. в статье // OnOne Perfect Photo Suite 8 — Вердикт
- 10 декабря 2013 г. в Top Tip вторник // Световые эффекты в Photoshop CC
- 5 декабря 2013 г. в Учебник // Humbug! Создайте праздничный узор в Photoshop
- 2 декабря 2013 г. в Учебное пособие // Текст по круговой траектории в Photoshop Elements
- 28 ноября 2013 г. в Быстрые советы // Совет. Уменьшите цифровой шум с помощью Photoshop
- 26 ноября 2013 г. в Top Tip вторник // Photoshop 3D карты глубины
- 25 ноября 2013 г. в Учебное пособие // Фильтр уменьшения дрожания Photoshop
- 22 ноября 2013 г. в Quick Tips // Quick Tip: Perfect Black & White
- 21 ноября 2013 г. в видеоруководстве // Смарт-объекты Photoshop — разница между копией и дубликатом
- 20 ноября 2013 г. в статье // Photoshop CC и Lightroom для всех!
- 19 ноября 2013 г. в Top Tip вторник // Симметрия Photoshop с панелью клонирования источника
- 12 ноября 2013 г. в Top Tip вторник // Цветовая коррекция смешанных источников света в Photoshop
- 11 ноября 2013 г. в Учебное пособие // Рабочий процесс фильтрации масляной краски для получения более естественных изображений
- 8 ноября 2013 г. в Учебное пособие // Вставьте свои авторские права с помощью Photoshop
- 8 ноября 2013 г. в Новости // Обновления для Adobe Camera RAW CS6 и CC и для Lightroom 5
- 7 ноября 2013 г. в Учебное пособие // Начинаем работать с Photoshop Patch Tool
- 5 ноября 2013 г. в Top Tip вторник // Настройка интерфейса Lightroom
- 4 ноября 2013 г. в Учебное пособие // Рабочий процесс телефонографии с Adobe Revel и Photoshop Elements 12
- 30 октября 2013 г. в Учебное пособие // Восстановление тонуса в ACR
- 29 октября 2013 г. в Top Tip вторник // Настройте заставку Lightroom 5
- 28 октября 2013 г. в Учебное пособие // Мягкая граница с помощью методов выделения в Photoshop
- 25 октября 2013 г. в Учебное пособие // Улучшение быстрого выделения с помощью Photoshop Refine Edge
- 23 октября 2013 г. в Учебное пособие // Шпаргалка по сочетаниям клавиш в Photoshop
- 21 октября 2013 г. в обзоре // Creative Cloud — один год на
- 17 октября 2013 г. в статье // Обзор — OnOne Perfect Suite 8 Public Beta
- 15 октября 2013 г. в Top Tip вторник // Photoshop Workspace Automation
- 14 октября 2013 г. в Учебное пособие // Автокоррекция вертикалей и горизонтали в ACR 8 и Lightroom 5
- 11 октября 2013 г. в Учебное пособие // Удаление шума из видео в Adobe Camera RAW
- 10 октября 2013 г. в Учебное пособие // Создание полосок конфет в Photoshop
- 9 октября 2013 г. в Учебное пособие // Сохранение пользовательских страниц книги в Lightroom 5
- 1 октября 2013 г. в Top Tip Tuesday // 3D Fish in Photoshop CC
- 30 сентября 2013 г. в Учебное пособие // Эффект ледяной королевы в высоком ключе в Photoshop
- 27 сентября 2013 г. в конкурсе // Победитель конкурса карбонит!
- 24 сентября 2013 г. в Top Tip вторник // Живые фигуры в Photoshop CC
- 23 сентября 2013 г. в обзоре // Искусство фотографии на iPhone — Обзор
- 19 сентября 2013 г. в Учебное пособие // Инструмент быстрого выбора Photoshop
- 18 сентября 2013 г. в Новости // Программа фотографии Photoshop
- 17 сентября 2013 г. в Top Tip вторник // Эффект 3D диафильма в Photoshop
- 16 сентября 2013 г. в Учебное пособие // Наша новая мастерская Photoshop
- 13 сентября 2013 г. в Учебное пособие // Замена вида через окно обтравочными масками в Photoshop Elements
- 10 сентября 2013 г. в Top Tip вторник // Tonemap 32-битные изображения в Lightroom
- 9 сентября 2013 г. в Учебное пособие // Добавьте легкий акцент в глаза в Photoshop
- 6 сентября 2013 г. в Учебное пособие // Обрезка в Photoshop CS6 и CC
- 5 сентября 2013 г. в Учебное пособие // Создание эффекта калейдоскопа для ретро-обложки книги
- 3 сентября 2013 г. в Top Tip вторник // Извлечение изображений в Photoshop с помощью каналов
- 2 сентября 2013 г. в Учебное пособие // Маски яркости в Photoshop
- 29 августа 2013 г. в конкурсе // Обзор и раздача резервных копий Carbonite Cloud!
- 27 августа 2013 г. в Top Tip вторник // Добавление информации об авторских правах в Photoshop — автоматически
Corona Renderer Helpdesk для подключаемого модуля 3ds Max
Как использовать интерактивный LightMix?Interactive LightMix является уникальным свойством Corona Renderer и позволяет вам регулировать интенсивность и цвет ваших источников света и светоизлучающих материалов во время и после рендеринга — идеально подходит для чего угодно, от тонких настроек до превращения дня в ночь.
Что такое интерактивный LightMix?
Interactive LightMix — это новая функция, представленная в Corona Renderer 1.5 , которая позволяет визуализировать изображение только один раз, а затем изменять цвета и интенсивность света непосредственно из Corona VFB. Его можно использовать после завершения рендеринга, а также, как и любую другую постобработку в Corona, во время рендеринга (будь то обычный или интерактивный режим ).В Corona Renderer 1.6 LightMix был дополнительно улучшен:
- Возможность запекать параметры LightMix в источниках света сцены и светоизлучающих материалах (> кнопка сцены)
- Улучшен диалог автоматического создания с различными способами группировки источников света, информация о Использование ОЗУ и флажки для шумоподавления и учета скрытых источников света
- Улучшенный и удобный пользовательский интерфейс
LightMix можно использовать с файлами Corona EXR вне любого программного обеспечения 3D с помощью Corona Image Editor.
Где его найти?
LightMix можно настроить как автоматически, так и вручную.
Для автоматической настройки LightMix:
Просто перейдите в Render Setup> Scene и в «General Settings» нажмите кнопку «Setup Interactive LightMix» . Затем появится диалоговое окно настройки Corona Interactive LightMix, в котором вы сможете:
- Выбрать способ группировки источников света — на основе экземпляров, групп или отдельных источников света.
- Посмотрите, сколько оперативной памяти будет использоваться каждым слоем LightMix (рассчитывается в зависимости от разрешения окончательного рендеринга)
- Решите, следует ли учитывать скрытые источники света при установке LightMix
- Решите, следует ли применять шумоподавление ко всем LightMix и Элементы визуализации LightSelect
Corona Interactive LightMix Setup Окно
После подтверждения настроек с помощью кнопки «генерировать»:
- Один элемент CShading_LightMix будет автоматически добавлен для включения опции LightMix в VFB
- Один элемент CShading_LightSelect будет добавлен с включенным освещением окружающей среды — это позволит изменить цвет и интенсивность окружения сцены
- Несколько элементов CShading_LightSelect будут добавлены автоматически — это позволит изменить цвет и интенсивность каждого Подсветка сцены
Список автоматически сгенерированных элементов рендеринга LightMix и LightSelect
После использования этого решения в один клик вы можете просто начать рендеринг сцены (будет работать как обычный, так и интерактивный рендеринг ), а затем перейти к LightMix вкладка в Corona VFB для изменения интенсивности и цвета каждого источника света:
После использования автоматической настройки становится доступной вкладка LightMix в Corona VFB
Для настройки LightMix вручную:
- Go в Настройка рендеринга> Элементы рендеринга , а затем:
- Добавьте хотя бы один элемент рендеринга CShading_LightMix — это необходимо для включения опции LightMix в VFB
- Добавьте хотя бы один элемент рендеринга CShading_LightSelect — это необходимо чтобы иметь возможность управлять светом сцены или средой сцены
CShading_LightMix и CS Элементы визуализации hading_LightSelect могут быть добавлены вручную.
Каждый источник света, которым вы хотите управлять, должен быть добавлен в список «Включенные источники света» в каждом элементе визуализации CShading_LightSelect .Вы можете добавить один или несколько источников света к каждому элементу LightSelect . Кроме того, вы можете установить флажок «Включить освещение окружающей среды» для управления освещением окружающей среды.
Примечание: Объекты, которые используют CoronalightMtl с отключенным Emit light, не могут быть добавлены или выбраны для элемента CShading_Lightselect. То же самое относится и к объектам из самосветящихся материалов.
LightMix and Denosing
Вы можете решить, следует ли применять шумоподавление к каждому элементу визуализации LightSelect .


 Применяем стили ко второму слою
Применяем стили ко второму слою Добавляем тень
Добавляем тень

 Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.