Потертости кисти для фотошопа: Наборы кистей для Фотошопа: царапины, потертости
текстуры гранж, гранжевые текстуры, текстуры царапины
текстуры гранж, гранжевые текстуры, текстуры царапины | Designe-RКак обычно, мы снова рады поделиться с вами бесплатной коллекцией текстур. В этот раз мы собирали бесплатные текстуры царапин. Если вы хотите добавить эффект гранжа или даже старый эффект ретро-стиля к вашим проектам, то ниже текстуры заслуживают того, чтобы быть в вашей коллекции текстур.
Рекомендуем также посмотреть:
1. Бесплатная подборка гранжевых текстур
Скачать
2. Текстура царапины
Скачать
3. Поцарапанная медь
Скачать
4. Металлические ржавые царапины
Скачать
5. Текстура царапины на розовом фоне
Скачать
6. Поцарапанный металл
Скачать
7. Царапины
Скачать
8. Текстура царапины
Скачать
9. Поцарапанный металл
Скачать
10.
 Царапины
ЦарапиныСкачать
11. Гранжевые царапины
Скачать
12. Текстура царапины
Скачать
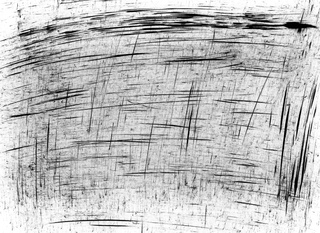
13. Царапины на черном фоне
Скачать
14. Набор текстур бумаги с царапинами
Скачать
15. Текстура царапин
Скачать
16. Текстуры с царапинами
Скачать
17. Большие текстуры царапин
Скачать
18. Металлик с царапинами
Скачать
19. Текстура с царапинами
Скачать
20. Царапины
Скачать
21. Царапины
Скачать
22. Текстура Царапины
Скачать
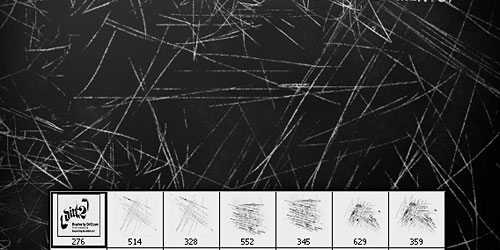
23. Белые царапины
Скачать
24. Текстура коричневые царапины
Скачать
25. Поцарапанные лучи
Скачать
26. Поцарапанная медь
Скачать
27. Текстура поцарапанная медь
Скачать
28.
 Текстура царапины
Текстура царапиныСкачать
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Всё, что Вам нужно для ваших творческих проектов.
%d такие блоггеры, как:
Как сделать царапины в фотошопе? Создаем собственные кисти в Фотошоп: Царапины
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Создание собственных кистей в программе Adobe Photoshop является невероятно полезным опытом. Отойти от компьютера и что-то самостоятельно сделать, чтобы потом создать свой цифровой эффект, который заставит вас смотреть на окружающий мир по-другому. Вы начнёте видеть текстуры и узоры, на которые ранее не обращали внимание. Поиск исходных изображений для использования в своих работах — это одно; а создать что-то своими руками — это совсем другое.
При изображении реалистичности металла всегда присутствует износ материала. Металл является наиболее долговечным среди остальных материалов, но это не значит, что металл не подвергается каждодневному воздействию. Металлические предметы, которые часто используются, как правило, имеют небольшие вмятины, засечки и царапины.
1. Создаём эффект на практике
Шаг 1
Материалы для выполнения данного урока просты, и их легко найти. Существует множество альтернативных материалов. Материалы, которые я покажу вам, это те, которые я использовал, но ни в коем случае, материалы не имеют жёстких требований. На самом деле, я хотел бы посоветовать вам, чтобы вы использовали различные материалы, которые вы сможете применить для воссоздания этого эффекта.
При выборе металла, на котором вы будете создавать царапины, старайтесь подобрать более мягкий металл, на котором вы сможете легко нанести царапины, а также, чтобы поверхность металла не содержала уже какую-либо текстуру. Небольшие листы алюминия не слишком дорогие, легко доступны, их легко повредить, что делает их идеальными для выполнения данного урока.
Примечание: Металлические края могут быть слишком острыми! Пожалуйста, будьте осторожны во время практического занятия!
- Небольшие листы алюминия (я купил алюминиевые листы в местном хозяйственном магазине по цене меньше, чем доллар за лист!)
- брусок с грубой наждачной бумагой, чтобы можно было наносить царапины на металлическую поверхность
- металлическая щётка
- гвозди
- Пару отвёрток различного диаметра
Шаг 2
Тип эффекта определяется и, в основном, зависит от последовательности применения инструментов. Я решил начать с инструментов без острых краёв — в частности, брусок с наждачной бумагой. Воссоздайте эффект почти в центре алюминиевого листа, избегая краёв по мере возможности.
Я решил начать с инструментов без острых краёв — в частности, брусок с наждачной бумагой. Воссоздайте эффект почти в центре алюминиевого листа, избегая краёв по мере возможности.
Шаг 3
Металлическая щётка создаёт очень мелкие царапины. Используйте прямые, боковые движения щёткой, чтобы создать царапины в одном направлении. Избегайте круговых движений, т.к. такой тип царапин обычно выглядит неестественно и преднамеренным.
Шаг 4
Отвёртки можно использовать для создания более глубоких царапин. Используйте разные отвёртки под различным углом, чтобы создать царапины различной формы и глубины. Не забывайте, что изменение последовательности применения инструментов приведёт к созданию уже другого эффекта. Например, используя наждачную бумагу после отвёрток, я сделаю грубые царапины более мелкими и более нежными.
Шаг 5
Царапины, созданные отвёрткой, могут иногда показаться «нарисованными» или преднамеренно нанесёнными. Чтобы придать царапинам произвольный и случайный характер, используйте три или четыре гвоздя одновременно, чтобы создать сразу несколько царапин, которые будут похожи, но при этом немного отличаться друг от друга.
Чтобы придать царапинам произвольный и случайный характер, используйте три или четыре гвоздя одновременно, чтобы создать сразу несколько царапин, которые будут похожи, но при этом немного отличаться друг от друга.
2. Оцифровка
При создании эффекта царапин не ограничивайтесь только одним куском металла, используйте несколько металлических листов и различные инструменты, порядок применения, нажим и т.д. Лучшее решение — это создать целый набор всевозможных царапин, т.к. их легко воспроизвести! Тем не менее, как только вы создали царапины, далее, необходимо всё это оцифровать.
Шаг 1
Убедитесь, чтобы металл прилегал к сканеру. Возможно, понадобится положить сверху тяжёлую книгу, чтобы металл прилегал ровно. Отсканируйте царапины при высоком разрешении, минимум 600
Шаг 2
Откройте отсканированный файл в программе Photoshop. Добавьте корректирующий слой Чёрно-белый (Black & White), уменьшите значение Синего канала (Blue Channel) до -200%. Таким образом, мы затемним естественный синий оттенок металла и сделаем царапины более отчётливыми.
Таким образом, мы затемним естественный синий оттенок металла и сделаем царапины более отчётливыми.
Шаг 3
Добавьте корректирующий слой Кривые (Curves). Установите кривую, как показано на скриншоте ниже, чтобы значительно усилить контраст.
Шаг 4
Видно, что проглядывается зернистость металла. Создайте новый слой и с помощью мягкой чёрной кисти прокрасьте края, чтобы скрыть лишнюю зернистость.
Шаг 5
Кисти Photoshop определяются за счёт чёрных пикселей на белом фоне. Текущее изображение представлено белыми царапинами на чёрном фоне, поэтому добавьте корректирующий слой Инверсия (Invert) для инверсии цвета.
Шаг 6
Добавьте ещё один корректирующий слой Кривые (Curves), чтобы усилить контраст. Данный шаг по большей части — дело вкуса. Если вы хотите создать большую площадь с лёгкими царапинами, не усиливайте слишком контраст. Но если вы намерены создать глубокие и драматичные царапины, то тогда значительно усильте контраст.
Шаг 7
Теперь, убедитесь, чтобы был активен корректирующий слой Кривые (Curves), а не слой-маска. Далее, идём Редактирование — Определить кисть (Edit > Define Brush Preset). Программа Photoshop попросит вас дать название кисти, далее, когда вы нажмёте кнопку OK, вы добавите новую кистью в свой стандартный набор кистей.
3. Вы можете использовать мои кисти
Я настоятельно рекомендую вам выполнить данный урок и создать свои собственные кисти. Это не очень сложная задача, и это будет невероятно полезно для вас. Повышая своё мастерство при создании визуальных эффектов, от практического занятия к последующей оцифровке, вы откроете новые возможности для ваших цифровых работ. Но если у вас нет времени или возможности, чтобы создать свои собственные кисти, то вы можете использовать мои кисти в своих работах!
Скачайте кисти Царапины по ссылке в начале этого урока. Далее, перейдите Редактирование — Управление наборами (Edit > Presets > Preset Manager), в выпадающем окне Тип набора (Preset Type), выберите опцию Кисти (Brushes). Далее, нажмите кнопку Загрузить (Load) и в появившемся окне выберите установочный файл ScratchedMetalBrushes.abr.
Далее, нажмите кнопку Загрузить (Load) и в появившемся окне выберите установочный файл ScratchedMetalBrushes.abr.
Таким образом, вы добавите 9 кистей в свой стандартный набор кистей.
Спасибо, что были со мной. Надеюсь, что вам понравился этот урок. Проявите фантазию, используя данные кисти, добавьте эффект царапин на любую металлическую поверхность.
Создание собственных кистей в программе Adobe Photoshop является невероятно полезным опытом. Отойти от компьютера и что-то самостоятельно сделать, чтобы потом создать свой цифровой эффект, который заставит вас смотреть на окружающий мир по-другому. Вы начнёте видеть текстуры и узоры, на которые ранее не обращали внимание. Поиск исходных изображений для использования в своих работах — это одно; а создать что-то своими руками — это совсем другое.
При изображении реалистичности металла всегда присутствует износ материала. Металл является наиболее долговечным среди остальных материалов, но это не значит, что металл не подвергается каждодневному воздействию.
1. Создаём эффект на практике
Шаг 1
Материалы для выполнения данного урока просты, и их легко найти. Существует множество альтернативных материалов. Материалы, которые я покажу вам, это те, которые я использовал, но ни в коем случае, материалы не имеют жёстких требований. На самом деле, я хотел бы посоветовать вам, чтобы вы использовали различные материалы, которые вы сможете применить для воссоздания этого эффекта.
При выборе металла, на котором вы будете создавать царапины, старайтесь подобрать более мягкий металл, на котором вы сможете легко нанести царапины, а также, чтобы поверхность металла не содержала уже какую-либо текстуру. Небольшие листы алюминия не слишком дорогие, легко доступны, их легко повредить, что делает их идеальными для выполнения данного урока.
Примечание: Металлические края могут быть слишком острыми! Пожалуйста, будьте осторожны во время практического занятия!
- Небольшие листы алюминия (я купил алюминиевые листы в местном хозяйственном магазине по цене меньше, чем доллар за лист!)
- брусок с грубой наждачной бумагой, чтобы можно было наносить царапины на металлическую поверхность
- металлическая щётка
- гвозди
- Пару отвёрток различного диаметра
Шаг 2
Тип эффекта определяется и, в основном, зависит от последовательности применения инструментов. Я решил начать с инструментов без острых краёв — в частности, брусок с наждачной бумагой. Воссоздайте эффект почти в центре алюминиевого листа, избегая краёв по мере возможности.
Шаг 3
Металлическая щётка создаёт очень мелкие царапины. Используйте прямые, боковые движения щёткой, чтобы создать царапины в одном направлении. Избегайте круговых движений, т.к. такой тип царапин обычно выглядит неестественно и преднамеренным.
Шаг 4
Отвёртки можно использовать для создания более глубоких царапин. Используйте разные отвёртки под различным углом, чтобы создать царапины различной формы и глубины. Не забывайте, что изменение последовательности применения инструментов приведёт к созданию уже другого эффекта. Например, используя наждачную бумагу после отвёрток, я сделаю грубые царапины более мелкими и более нежными.
Шаг 5
Царапины, созданные отвёрткой, могут иногда показаться «нарисованными» или преднамеренно нанесёнными. Чтобы придать царапинам произвольный и случайный характер, используйте три или четыре гвоздя одновременно, чтобы создать сразу несколько царапин, которые будут похожи, но при этом немного отличаться друг от друга.
2. Оцифровка
При создании эффекта царапин не ограничивайтесь только одним куском металла, используйте несколько металлических листов и различные инструменты, порядок применения, нажим и т.д. Лучшее решение — это создать целый набор всевозможных царапин, т. к. их легко воспроизвести! Тем не менее, как только вы создали царапины, далее, необходимо всё это оцифровать.
к. их легко воспроизвести! Тем не менее, как только вы создали царапины, далее, необходимо всё это оцифровать.
Шаг 1
Убедитесь, чтобы металл прилегал к сканеру. Возможно, понадобится положить сверху тяжёлую книгу, чтобы металл прилегал ровно. Отсканируйте царапины при высоком разрешении, минимум 600 точек на дюйм (dpi).
Шаг 2
Откройте отсканированный файл в программе Photoshop. Добавьте корректирующий слой Чёрно-белый (Black & White), уменьшите значение Синего канала (Blue Channel) до -200%. Таким образом, мы затемним естественный синий оттенок металла и сделаем царапины более отчётливыми.
Шаг 3
Добавьте корректирующий слой Кривые (Curves). Установите кривую, как показано на скриншоте ниже, чтобы значительно усилить контраст.
Шаг 4
Видно, что проглядывается зернистость металла. Создайте новый слой и с помощью мягкой чёрной кисти прокрасьте края, чтобы скрыть лишнюю зернистость.
Шаг 5
Кисти Photoshop определяются за счёт чёрных пикселей на белом фоне. Текущее изображение представлено белыми царапинами на чёрном фоне, поэтому добавьте корректирующий слой Инверсия (Invert) для инверсии цвета.
Текущее изображение представлено белыми царапинами на чёрном фоне, поэтому добавьте корректирующий слой Инверсия (Invert) для инверсии цвета.
Шаг 6
Добавьте ещё один корректирующий слой Кривые (Curves), чтобы усилить контраст. Данный шаг по большей части — дело вкуса. Если вы хотите создать большую площадь с лёгкими царапинами, не усиливайте слишком контраст. Но если вы намерены создать глубокие и драматичные царапины, то тогда значительно усильте контраст.
Шаг 7
Теперь, убедитесь, чтобы был активен корректирующий слой Кривые (Curves), а не слой-маска. Далее, идём Редактирование — Определить кисть (Edit > Define Brush Preset). Программа Photoshop попросит вас дать название кисти, далее, когда вы нажмёте кнопку OK, вы добавите новую кистью в свой стандартный набор кистей.
3. Вы можете использовать мои кисти
Я настоятельно рекомендую вам выполнить данный урок и создать свои собственные кисти. Это не очень сложная задача, и это будет невероятно полезно для вас. Повышая своё мастерство при создании визуальных эффектов, от практического занятия к последующей оцифровке, вы откроете новые возможности для ваших цифровых работ. Но если у вас нет времени или возможности, чтобы создать свои собственные кисти, то вы можете использовать мои кисти в своих работах!
Это не очень сложная задача, и это будет невероятно полезно для вас. Повышая своё мастерство при создании визуальных эффектов, от практического занятия к последующей оцифровке, вы откроете новые возможности для ваших цифровых работ. Но если у вас нет времени или возможности, чтобы создать свои собственные кисти, то вы можете использовать мои кисти в своих работах!
Скачайте кисти Царапины по ссылке в начале этого урока. Далее, перейдите Редактирование — Управление наборами (Edit > Presets > Preset Manager), в выпадающем окне Тип набора (Preset Type), выберите опцию Кисти (Brushes). Далее, нажмите кнопку Загрузить (Load) и в появившемся окне выберите установочный файл ScratchedMetalBrushes.abr.
Таким образом, вы добавите 9 кистей в свой стандартный набор кистей.
Спасибо, что были со мной. Надеюсь, что вам понравился этот урок. Проявите фантазию, используя данные кисти, добавьте эффект царапин на любую металлическую поверхность.
Здравствуйте! Иногда есть потребность ради интересной обработки фотографии состарить изображение. Сегодня я покажу вам, как создать быстрый эффект потертости в фотошопе !
Также предлагаю вам очень простой вариант – вы можете и нанести их на любое фото за несколько секунд!
Ну что ж, давайте приступим к уроку! Откроем изображение, которому хотим придать эффект потертости :
Немножко подкорректируем его цвет. Для этого перейдем в меню Изображение=Image >>> Коррекция=Adusting >>> Фотофильтр=Photo Filter. В окне команды установим теплый фильтр с плотностью 80%, тем самым мы немного затонируем фото:
А теперь самая интересная часть урока! Вам необходимо найти подходящее изображение с потертостями (можете поискать в интернете, можете воспользоваться картинкой ниже) и открыть его в программе:
Сохраните его как Узор. Для этого вам необходимо перейти в меню Редактирование(Edit) >> Определить узор(Define Pattern) и назначить имя:
Снова перейдем к нашей основной картинке. (Ctrl+J):
(Ctrl+J):
И зайдем в меню Слои(Layers) >>> Стили слоя (Layers style) >>> Наложение узора(Pattern Overlay). В окне выберем наш сохраненный узор, назначим режим наложения «Перекрытие» (Overly) , непрозрачность(Opacity) – примерно 50% и установим масштаб узора так, чтобы он полностью покрывал фотографию:
В итоге вы получите эффектное фото в стиле ретро:
Вот такими простым способом можно сделать потертость в фотошопе , успехов!
Создайте новый файл размером 1000х1000 пикселей, с помощью инструмента Перо (горячая клавиша Р) в новом слое нарисуйте дугу. Теперь возьмите Кисть (В) и установите для нее такие настройки: диаметр – 8 пикселей, жесткость – 0%. Перейдите в панель Контуры, кликните на путь правой кнопкой и выберите Выполнить обводку контура. Активируйте опцию Имитировать нажим и нажмите ОК.
Удалите этот путь с помощью значка корзины в правом нижнем углу закладки Контуры. Далее нажмите Новая кисть (квадратик в правом нижнем углу панели кистей), чтобы сохранить только что выставленные настройки. Кисть для того, чтобы сделать царапины в фотошопе, вы создали, теперь пора приступать к творчеству. Откройте новый документ, возьмите инструмент Заливка (G) и залейте новое полотно любым светло-серым цветом.
Кисть для того, чтобы сделать царапины в фотошопе, вы создали, теперь пора приступать к творчеству. Откройте новый документ, возьмите инструмент Заливка (G) и залейте новое полотно любым светло-серым цветом.
После этого вам нужно создать новый слой. Для удобства назовите его «Царапины» Первый шаг на пути к тому, чтобы узнать, как сделать царапины в фотошопе, позади. Ура! Поехали дальше. Выделите весь холст с помощью горячих клавиш Ctrl+A или Выделение – Все, затем сохраните созданную кисть Редактирование – Определить кисть. Возьмите только что созданную кисточку (она выбирается автоматически), зайдите в ее настройки (F5). Настройте вашу кисть следующим образом:
Настройте вашу кисть следующим образом: — Форма отпечатка кисти: интервалы 25%. — Динамика формы: колебание размера 100%, колебание угла 100%. — Рассеивание: 500%. — Другая динамика: колебание непрозрачности 100%, колебание количества краски 100%.
Далее нажмите Новая кисть (квадратик в правом нижнем углу панели кистей), чтобы сохранить только что выставленные настройки. Кисть для того, чтобы сделать царапины в фотошопе, вы создали, теперь пора приступать к творчеству. Откройте новый документ, возьмите инструмент Заливка (G) и залейте новое полотно любым светло-серым цветом. После этого вам нужно создать новый слой. Для удобства назовите его «Царапины».
Кисть для того, чтобы сделать царапины в фотошопе, вы создали, теперь пора приступать к творчеству. Откройте новый документ, возьмите инструмент Заливка (G) и залейте новое полотно любым светло-серым цветом. После этого вам нужно создать новый слой. Для удобства назовите его «Царапины».
Выберите для вашей новой кисточки белый цвет и начинайте рисовать. В процессе рисования желательно менять размер кисти, чтобы царапины получились разные. Сначала выставите диаметр 100 — 200, потом 800 — 900. Нужно придать вашей картинке глубину и объем. Возьмите обычную кисть размером 25 и жесткостью 50%, выставите ей те же настройки, что и предыдущей в пункте 3, плюс добавьте к настройкам Динамика формы: Колебание формы 100%.
Снова создайте новый слой, назовите его «Снег», перетяните мышкой под «Царапины», после этого рисуйте на нем новой кистью. Теперь пора добавить к этому слою маску (прямоугольный значок с кругом посередине на панели слоев). Маску закрашивайте той же кистью. Не слишком увлекайтесь, не нужно густо и однородно разрисовывать. Затем возьмите вашу кисточку с царапинами и тоже раскрасьте ею маску, сначала большим размером, потом меньшим.
Затем возьмите вашу кисточку с царапинами и тоже раскрасьте ею маску, сначала большим размером, потом меньшим.
После этого присвойте слою «Снег» непрозрачность 70%. Слою «Царапины» добавьте стиль Тиснение и контур, для этого два раза щелкните по слою, выпадет меню Стиль слоя. Поставьте такие же настройки, как и я, картинка станет похожа на исчерченный коньками лед. Добавьте под лед заранее подготовленную картинку. Готово! Я вас поздравляю!
Читайте также…
Эта подборка бесплатных кистей для Adobe Illustrator добавит текстуры вашим проектам
Ещё позавчера мы радовались бесплатным наборам шрифтов для Adobe Illustrator. И вот продолжение бесплатной радости.
Технический блог Speckyboy.com собрал подборку лучших кистей в высоком разрешении для Illustrator, чтобы вам не пришлось тратить время на их поиск в Интернете. Загрузите эти наборы и используйте их в своих проектах или просто как вдохновение.
Загрузите эти наборы и используйте их в своих проектах или просто как вдохновение.
Первый набор кистей в списке содержит прекрасную коллекцию кистей с цветочным рисунком для Illustrator.
Если вам нужна уникальная векторная кисть для проекта в сфере моды или красоты, рассмотрите этот бесплатный набор Lipstick Vector Brush Pack. 5 отдельных кистей бесплатны для личного и коммерческого использования.
Если вам нужно использовать эффект «сухой кисти», то этот набор позволит не ограничиваться одним вариантом.
Здесь вы найдёте нарисованную вручную веревочную «кисть», которая идеально подходит для любого дизайна. Вы можете легко отрегулировать ширину каната и изменить его цвет. Кисть бесплатна для личных и коммерческих проектов.
Попробуйте эту цветочную акварельную кисть, если вы работаете над свадебным проектом.
С этим необычным набором вы сможете легко создавать уникальные венки и границы в своем проекте. Цвета легко меняются
Цвета легко меняются
Используйте этот набор, если хотите добавить своему проекту ощущение потрепанности.
А этот набор – идеальный выбор для тех, кто хочет придать проекту вид, словно он напечатан – возможно даже на плохой бумаге.
Набор содержит 12 различных кистей, все из которых были сделаны вручную, отсканированы и векторизованы. Их можно бесплатно использовать в личных и коммерческих проектах.
Порой очень сложно найти нужные градиенты. Но не с этим набором.
Работаете над дизайн-проектом для химической лаборатории? Не пропустите этот набор.
Еще один большой набор, в котором кисти сделаны с эффектом небрежности.
Ещё один вариант рисованных линий.
Этот набор из 8 пушистых кистей идеально подойдет для любого дизайнерского проекта с животными.
Отличный набор «урбан»-кистей. Эти кисти могут быть использованы в личных и коммерческих проектах.
Десять кистей, которые позволят вам поэкспериментировать с каллиграфией и новыми мазками.
Придайте вашим иллюстрациям вид под старину. Есть эффект гравирования.
Ещё один набор, который поможет добавить эффект потрепанности.
БОНУС:
Speckyboy.com предлагает также ознакомиться с пятью наборами, для которых понадобится подписка на Envato. Да, не бесплатно, но эти кисти того стоят.
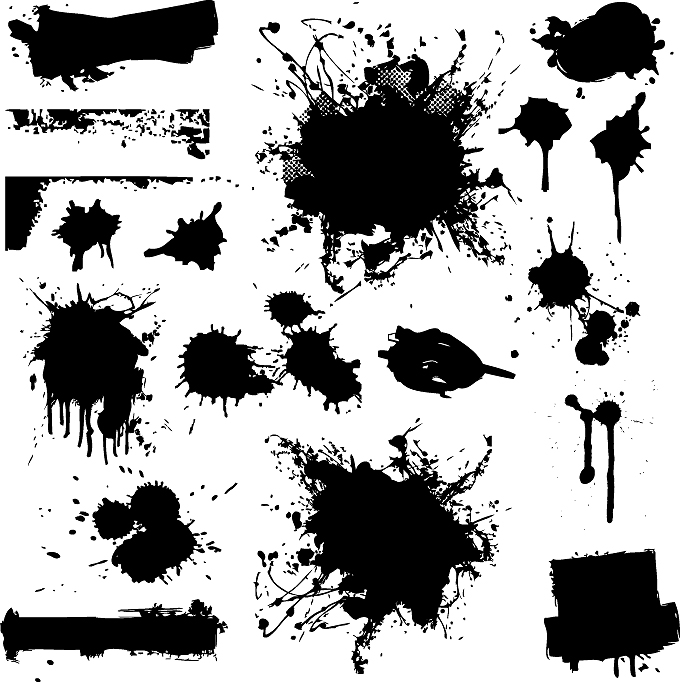
Независимо от типа проекта, над которым вы работаете, этот пакет обязательно должен быть. Всплески, брызги и реплики – здесь есть всё.
Scribble & Scrawl Brushes
(44 кисти, требуется подписка Envato)Этот набор из 44 кистей Illustrator идеально подходит для любых «примитивных» или детских рисунков. Вы найдете множество различных элементов, которые легко применять и редактировать в соответствии с потребностями вашего проекта.
Big Illustrator Brushes Pack
(56 кистей, требуется подписка Envato)Огромный набор включает в себя разнообразие кистей: от пунктира и эффекта мела до бесконечности.
Идеальный выбор, если вам нужно добавить реалистичную рисованную графику в свои иллюстрации.
Этот огромный набор кистей можно использовать для создания мандал, венков и бордюров.
Как убрать царапины, подтеки и пятна со старого фото в Фотошопе
В этом уроке, на примере фотографии (примерно середины 19в.) шведской оперной певицы Дженни Линд, мы научимся убирать трещины, царапины и пятна так, чтобы получить результат нового фото.
Мы преднамеренно не будем использовать инструменты быстрого восстановления изображения, специальные плагины и т.п. вещи. Потому что для понимания сути и основ восстановления фото надо все проделать «вручную».
Шаг 1.
Открываем фотоОткрываем фото, требующее реставрации, в программе. Получаем слой «Background» (Задний план) и дублируем его.
Шаг 2.
Работаем с изображениемДвойной клик мышкой по названию полученного дубликата и переименовываем его в «Restoration» (Реставрация). Задний план (первый слой) можно пока спрятать, он понадобиться позже.
Задний план (первый слой) можно пока спрятать, он понадобиться позже.
Шаг 3.
Работаем с изображениемДобавляем новый корректирующий Layer — New Adjustment Layer — Levels (Слои — Новый корректирующий слой — Уровни). Устанавливаем параметры как на скрине (черный ставим на 7 и белый на 243).
Шаг 4.
Работаем с изображениемВыбираем инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I») и размер изымаемого образца ставим 5 х 5 рх.
Шаг 5.
Работаем с изображениемНачинаем ретушировать белые пятна и царапины. Берем мягкую круглую кисть примерно в 21 рх и с нажимом 0, ставим способ смешения кисти на Darken (Затемнение). И начинаем заполнять пустоты (трещины) на фото.
Шаг 6.
Работаем с изображениемНа данном этапе сложно давать точные указания как и что делать. Вы должны сами определить, что будет лучше для того или иного фото. Общий принцип работы состоит в следующем: набираем пипеткой образец от самого края трещины (в режиме кисти нажимаем и удерживаем + или alt — временное переключение на пипетку, кликаем в нужное место, отпускаем — снова кисть с заданным образцом) и далее этим образцом заполняем пустоты фото. Работать лучше на увеличенном изображении, т.к. чем точнее будет взят образец, тем аккуратнее потом будет выглядеть фото. Обладатели планшета могут выставить в настройках кисти зависимость непрозрачности от нажима пера, а при работе мышкой можно выставить непрозрачность кисти в 50% и постепенно заполнять пустоты. Такой способ работы поможет максимально сгладить границы между областями закраски и оригинальным фото.
Общий принцип работы состоит в следующем: набираем пипеткой образец от самого края трещины (в режиме кисти нажимаем и удерживаем + или alt — временное переключение на пипетку, кликаем в нужное место, отпускаем — снова кисть с заданным образцом) и далее этим образцом заполняем пустоты фото. Работать лучше на увеличенном изображении, т.к. чем точнее будет взят образец, тем аккуратнее потом будет выглядеть фото. Обладатели планшета могут выставить в настройках кисти зависимость непрозрачности от нажима пера, а при работе мышкой можно выставить непрозрачность кисти в 50% и постепенно заполнять пустоты. Такой способ работы поможет максимально сгладить границы между областями закраски и оригинальным фото.
Шаг 7.
Работаем с изображениемИ вот наше фото выглядит уже более приличным.
Шаг 8.
Работаем с изображениемВысветляем темные пятна. Процесс работы аналогичен 4 шагу, только режим смешивания для кисти ставим на Lighten (Замена светлым).
Шаг 9.
Работаем с изображениемЕще раз смотрим на все фото в целом: и корректируем недостатки незамеченные в начале. Фото теперь должно выглядеть примерно так:
Шаг 10.
Исправление фонаСейчас фон на фотографии выглядит грязным. Переходы между тонами на фоне надо смягчить и сделать их естественными. Над слоем «Restoration» (Реставрация) создаем новый слой и называем его «Вackground corrections» (Коррекция фона).
Шаг 11.
Исправление фонаТеперь, используя мягкую круглую кисть в 400-500 рх в режиме Normal (Нормальный) и с непрозрачностью 50-80%, начинаем выравнивать тона фона. Технология как предыдущих щагах — кисть-пипетка-кисть. Ошибки можно исправить ластиком с такими же настройками. Не торопитесь, добейтесь результата, который действительно вас устроит.
Шаг 12.
Ретушируем лицоЛицо обрабатывается при сильном увеличении кистью примерно в 25 рх в режиме Normal(Нормальный) и с непрозрачностью 70%. Технология процесса та же.
Технология процесса та же.
Шаг 13.
Ретушируем лицоЧтобы не потерять анатомические детали, можно воспользоваться другим фото в аналогичном ракурсе, проложив по основным линиям направляющие. Поскольку Дженни Линд была известным человеком. то найти такое фото не составило труда. Если такого фото нет, то надо быть очень аккуратным при реставрации, чтобы не убрать ничего нужного.
Шаг 14.
Ретушируем лицоВ данном случае поскольку на исходной фотографии основные черты лица сохранились очень плохо, глаза, нос и губы были взяты с подобранного фото в аналогичном ракурсе. На аналоге маской закрыты лишние части и откорректированы яркость и контраст под общую картинку.
Шаг 15.
Ретушируем лицоПосле коррекции эти два слоя можно объединить и продолжить работу со всем изображением.
Шаг 16.
Добавляем шумОбъединяем слой «Restoration» (Реставрация) с корректирующем слоем «Levels» (Уровни). Полученный слой дублируем.
Полученный слой дублируем.
Шаг 17.
Добавляем шумТеперь на дубликате идем Filter — Texture — Grain (Фильтр — Текстура — Зерно) и применяем фильтр. переименовываем этот слой в «Grain» (Зерно).
Шаг 18.
Добавляем шумПробуем разные режимы наложения и разную прозрачность этого слоя, пока не получим хороший равномерный эффект зерна по всему фото. Этот шаг нужен, чтобы сгладить излишнюю ровность восстановленных областей фото.
Шаг 19.
Финальное изображениеПо желанию, распечатываем полученное фото, чтобы получить экземпляр восстановленной, но все равно старинной фотографии. Или просто сохраняем ее цифровой аналог. Еще раз сравниваем оригинал с результатом и гордимся собой.
Ссылка на источник
Изношенные, порванные фотоэффекты в фотошопе
Создать эффект «потертости, порванные края фотографии» очень просто. Все, что нам нужно, — это несколько слоев, пара масок слоев, несколько стилей слоев и одна из встроенных кистей Photoshop! Как всегда, я буду освещать каждый шаг на этом пути.
Все, что нам нужно, — это несколько слоев, пара масок слоев, несколько стилей слоев и одна из встроенных кистей Photoshop! Как всегда, я буду освещать каждый шаг на этом пути.
Эта версия учебника была полностью обновлена для Photoshop CS6 и
Шаг 2: Добавьте больше пространства холста
Далее, давайте добавим дополнительное пространство холста вокруг изображения. Поднимитесь в меню Image в верхней части экрана и выберите Canvas Size :
Идем в Изображение> Размер холста.
Откроется диалоговое окно «Размер холста» в Photoshop. Во-первых, убедитесь, что установлен флажок « Относительный» , что говорит Photoshop начать с текущего размера холста и добавить к нему больше места. Затем установите значения ширины и высоты примерно на 20 процентов . Это должно дать нам более чем достаточно места для работы. Наконец, убедитесь, что центральное поле в сетке привязки выбрано, чтобы Photoshop знал, как добавить дополнительное пространство вокруг изображения:
Диалоговое окно «Размер холста».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста вокруг фотографии:
Дополнительное пространство холста было добавлено.
Шаг 3: добавь новый пустой слой ниже слоя 1
Далее нам нужно добавить новый пустой слой между нашими двумя существующими слоями. Нажмите и удерживайте клавишу Ctrl (Победа) / Command (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку «Новый слой», удерживая Ctrl (Победа) / Command (Mac).
Обычно Photoshop добавил бы новый слой выше слоя 1, но, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), когда мы щелкали по значку «Новый слой», мы сказали Photoshop добавить его ниже слоя 1. Наш новый пустой слой (слой 2) теперь появляется между слоем 1 и фоновым слоем:
Недавно добавленный слой 2.
Шаг 4: заполните новый слой белым
На данный момент наш новый слой пуст. Нам нужно заполнить его белым, который будет служить фоном для эффекта. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Нам нужно заполнить его белым, который будет служить фоном для эффекта. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Собираюсь Правка> Заполнить.
Откроется диалоговое окно «Заполнение» в Photoshop. Установите для параметра « Содержимое *» вверху значение « Белый» , затем нажмите кнопку «ОК» (* в версиях Photoshop до CC 2014 параметр «Содержимое» называется « Использовать» ):
Установите для параметра Содержание (Использовать) значение Белый.
Похоже, что ничего не произошло в основной области документа, но если мы посмотрим на эскиз предварительного просмотра для Слоя 2 на панели «Слои», мы увидим, что слой теперь заполнен белым:
Миниатюры предварительного просмотра показывают нам содержимое каждого слоя.
Шаг 5: выберите верхний слой
Нажмите на слой 1 на панели слоев, чтобы выбрать его и сделать его активным:
Выбор слоя 1.
Шаг 6: добавь маску слоя
Выбрав «Слой 1», щелкните значок « Добавить маску слоя» в нижней части панели «Слои».
Нажав значок Добавить маску слоя.
Справа от миниатюры предварительного просмотра на слое 1 появляется миниатюра маски слоя, заполненная белым цветом , что позволяет нам узнать, что маска слоя была добавлена:
Появится миниатюра маски слоя.
Связанный: Понимание масок слоя в Фотошопе
Шаг 7: выбери инструмент Brush Tool
Выберите инструмент « Кисть» в Photoshop на панели «Инструменты» в левой части экрана. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Хватая кисть.
Шаг 8: выберите грубую круглую щетку 100 px
Выбрав инструмент «Кисть», щелкните значок панели «Кисть» на панели параметров в верхней части экрана.
Щелкнув значок панели «Кисть» на панели параметров.
Это открывает главную панель кисти Photoshop. Нажмите кнопку « Наборы кистей» в верхнем левом углу панели, чтобы просмотреть список готовых кистей, которые мы можем выбрать:
Нажмите кнопку «Наборы кистей».
Нам нужна специальная кисть для нашего эффекта, поэтому, чтобы ее было легче найти, щелкните маленький значок меню в верхнем правом углу панели «Кисть»:
Нажав на значок меню.
Затем выберите « Маленький список» или « Большой список» в появившемся меню. Я выберу большой список. Это отобразит реальные имена кистей, а не только эскизы или мазки кистью:
Выбор большого списка из меню.
Прокрутите список до тех пор, пока не найдете круглую щетку размером 100 px с жесткой щетиной , затем щелкните по ней, чтобы выбрать ее:
Выбор грубой круглой кисти размером 100 пикселей.
Шаг 9: установите цвет переднего плана на черный
Мы будем использовать нашу кисть и маску слоя, чтобы скрыть некоторые края вокруг фотографии, но для этого нам нужно будет нарисовать маску слоя черным цветом . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому давайте быстро установим цвет переднего плана на черный.
Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому давайте быстро установим цвет переднего плана на черный.
Во-первых, убедитесь, что ваша маска слоя, а не сам слой, активна, нажав на иконку маски слоя на панели «Слои». Белая рамка вокруг миниатюры говорит о том, что маска выбрана:
Убедитесь, что маска слоя выбрана.
Выбрав маску, нажмите букву D на клавиатуре, чтобы сбросить значения цветов переднего плана и фона по умолчанию. Это делает ваш цвет переднего плана белым, а цвет фона — черным (эти цвета по умолчанию будут инвертированы, если был выбран сам слой, а не маска). Затем нажмите букву X на клавиатуре, чтобы поменять цвета, чтобы цвет переднего плана стал черным. Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». Образец переднего плана (вверху слева) теперь должен быть заполнен черным:
Образец переднего плана (вверху слева) должен быть черным.
Шаг 10: Нарисуй края изображения
С нашим инструментом Brush Tool, выбранной маской слоя и черным в качестве цвета переднего плана, мы готовы создать наши изношенные рваные края. Мы начнем с левой стороны изображения. Поместите кончик кисти так, чтобы он находился в верхнем левом углу документа, и только треть кисти должна быть на самом изображении. Остальная часть кисти должна находиться за пределами изображения в пространстве белого холста. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вниз по верхнему левому краю. Поскольку мы рисуем маску слоя, а не само изображение, вы не увидите черный мазок кисти. Вместо этого край начнет исчезать:
Картина коротким ходом вниз от верхнего левого угла.
Как мы видим на скриншоте выше, мой первоначальный мазок кисти не полностью скрывал край, и это связано с формой кисти. Скорее всего, вам придется закрасить одну и ту же область несколько раз, чтобы полностью скрыть край:
Рисуйте над одной и той же областью несколько раз, пока край не исчезнет.
Если вы обнаружите, что размер кисти по умолчанию слишком велик или слишком мал для вашего изображения, вы можете изменить его размер с клавиатуры. Повторное нажатие клавиши левой скобки ( [ ) уменьшит размер кисти; правая клавиша скобка ( ] ) делает его больше.
Продолжайте двигаться вниз по левой стороне изображения, рисуя короткие мазки, всегда оставляя примерно две трети кончика кисти за пределами изображения в области белого холста, чтобы не удалять слишком большую часть края. Если вы допустили ошибку, вы можете отменить последний мазок кисти, нажав Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре. Или, вы можете отменить несколько мазков, нажимая Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac):
Продолжая вниз по левой стороне изображения.
Как только вы дойдете до нижнего левого угла фотографии, продолжайте вокруг остальной части изображения, пока не вернетесь в верхний левый угол, где вы начали. Когда вы закончите, ваши края должны выглядеть примерно так:
Когда вы закончите, ваши края должны выглядеть примерно так:
Первоначальный эффект рваных краев.
Шаг 11: продублируйте слой
Теперь, когда наш начальный эффект рваных краев завершен, нам нужно сделать копию того, что мы сделали. Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Копия слоя 1 появляется над оригиналом.
Шаг 12: скройте верхний слой
Нам не нужна копия, которую мы только что сделали, поэтому давайте временно скрыть ее от просмотра в документе. Для этого нажмите на значок видимости (значок глазного яблока) в верхнем слое:
Нажав на значок видимости верхнего слоя.
Шаг 13: выберите слой 1
Теперь, когда мы отключили верхний слой, снова выберите слой 1 , щелкнув его на панели «Слои»:
Нажав на слой 1, чтобы сделать его активным.
Шаг 14: добавь наложение цвета
Давайте добавим некоторые эффекты к этому слою. Нажмите на иконку Layer Styles (значок fx ) внизу панели Layers:
Нажмите на иконку Layer Styles (значок fx ) внизу панели Layers:
Нажав на значок Стили слоя.
Первый эффект, который мы добавим, — Color Overlay, который заполнит содержимое слоя сплошным цветом. Выберите его из появившегося списка стилей слоя:
Выбор эффекта Color Overlay layer.
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Цветовое наложение» в средней колонке. Нам нужно выбрать цвет, поэтому нажмите на образец цвета справа от параметра «Режим наложения»:
Нажав на образец цвета.
Когда откроется палитра цветов , выберите светло-серый. Если вы хотите использовать тот же оттенок серого, который я использую, установите значение H (Оттенок) на 0 °, значение S (Насыщенность) на 0 % и значение B (Яркость) на 90 %:
Выбор светло-серого цвета из палитры цветов.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, но пока не закрывайте диалоговое окно «Стиль слоя», потому что у нас есть еще пара эффектов, которые нужно добавить. Ваше изображение должно теперь выглядеть заполненным серым цветом в документе. Этот серый будет служить бумагой позади фотографии. Вы поймете, что я имею в виду, когда мы начнем рисовать больше краев:
Изображение после применения эффекта «Цветовое наложение».
Шаг 15: добавь внутреннее свечение
Открыв диалоговое окно «Стиль слоя», щелкните слова « Внутреннее свечение» в списке стилей слоев слева. Убедитесь, что вы нажимаете на сами слова, а не просто внутри флажка, в противном случае вы просто включите Inner Glow, но не будете иметь доступа к его параметрам:
Выбор стиля Inner Glow, нажав на его название.
Средний столбец диалогового окна «Стиль слоя» изменяется с параметров «Цветовое наложение» на параметры «Внутреннее свечение». Несмотря на то, что эффект называется Inner Glow , на самом деле мы собираемся использовать его как тень, чтобы затемнить края вокруг изображения. Чтобы изменить его с свечения на тень, сначала измените параметр « Режим наложения» вверху с «Экран» на « Умножение» . Затем нажмите на образец цвета, чтобы изменить его цвет:
Чтобы изменить его с свечения на тень, сначала измените параметр « Режим наложения» вверху с «Экран» на « Умножение» . Затем нажмите на образец цвета, чтобы изменить его цвет:
Измените режим смешивания на Умножение и щелкните образец цвета.
Когда палитра цветов откроется, выберите черный , затем нажмите OK, чтобы закрыть его:
Изменение цвета Inner Glow на черный.
Вернувшись в диалоговое окно «Стиль слоя», уменьшите непрозрачность до 10% , а затем увеличьте значение « Размер» примерно до 24 пикселей , чтобы затемнить края:
Понижение непрозрачности и увеличение значений размера.
Оставьте диалоговое окно Layer Style открытым, потому что у нас еще есть еще один эффект для добавления. Вот мое изображение с примененным Color Overlay и Inner Glow:
Края теперь становятся темнее после применения эффекта Inner Glow.
Шаг 16: добавь тень
Наконец, давайте добавим немного тени позади изображения. Нажмите на слова Drop Shadow в нижней части списка эффектов в левой части диалогового окна Layer Style. Еще раз убедитесь, что вы нажимаете на сами слова, а не просто внутри флажка, иначе у вас не будет доступа к параметрам Drop Shadow:
Выбор эффекта Drop Shadow, нажав на его имя.
Выбрав Drop Shadow, уменьшите значение непрозрачности тени примерно до 30%, чтобы она была довольно тонкой, затем измените угол до примерно 135 ° . Наконец, увеличьте расстояние и размер тени примерно до 10 пикселей :
Варианты Drop Shadow.
Мы закончили добавление наших эффектов, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот мое изображение со всеми тремя эффектами (Color Overlay, Inner Glow и Drop Shadow):
Изображение после применения всех трех слоев эффектов.
Шаг 17: снова включите верхний слой
Снова включите верхний слой в документе, снова щелкнув его значок видимости на панели «Слои»:
Нажмите на пустой квадрат, чтобы снова включить верхний слой.
Шаг 18: выберите маску слоя
Вернув верхний слой, выберите его маску слоя, нажав на миниатюру маски :
Нажав на миниатюру слоя-маски.
Шаг 19: Раскрась больше краев
Выбрав маску верхнего слоя, обведите края изображения кистью, используя короткие мазки, как мы делали изначально, чтобы удалить еще больше края. Когда вы будете рисовать поверх областей, вы увидите светло-серый на слое под ними (серый, который мы добавили со стилями слоев), создавая иллюзию того, что фотография стерлась по краям, и остается только бумага за ней. Как и раньше, из-за формы кисти вам нужно будет закрасить одну и ту же область несколько раз, если вы хотите полностью скрыть край:
Живопись подальше от края.
Опять же, вы можете изменить размер кисти, если необходимо, нажав левую клавишу скобки ( [ ), чтобы уменьшить ее, или правую клавишу скобки ( ] ), чтобы увеличить ее. Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний мазок кисти, или Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазков.
Продолжайте рисовать вокруг всех четырех сторон изображения. Вот мой эффект до сих пор. Мы почти закончили:
Края действительно начинают выглядеть изношенными в этой точке.
Шаг 20: понизь непрозрачность кисти до 50%
Давайте закончим эффект, закрасив еще несколько участков края. Но на этот раз, вместо того, чтобы полностью скрывать край, мы просто исчезнем. Для этого нам нужно уменьшить непрозрачность нашей кисти. Вы найдете опцию непрозрачности на панели параметров. Опустите его до 50% :
Опустите его до 50% :
Понижение непрозрачности кисти до 50%.
Шаг 21: закрась еще несколько частей края
Затем нарисуйте еще несколько областей края. Пониженная непрозрачность кисти позволяет частично показать изображение через штрихи, создавая блеклый вид. Там нет необходимости рисовать по всему краю. Несколько случайных разделов здесь и есть все, что вам нужно:
Живопись по случайным областям, чтобы исчезнуть их.
Продолжайте по краям, чтобы исчезать случайные участки, пока вы не будете довольны результатами. Единственное, что осталось сделать на этом этапе, это обрезать дополнительное пространство холста вокруг изображения, что мы будем делать дальше:
Изношенные, порванные и теперь блеклые края.
Шаг 22: Обрежь дополнительное пространство холста
Чтобы обрезать дополнительное пространство холста, перейдите в меню « Изображение» в верхней части экрана и выберите « Обрезать» :
Идем в Image> Trim.
Когда откроется диалоговое окно «Обрезать», убедитесь, что цвет верхнего левого пикселя выбран вверху, а все четыре параметра ( сверху , снизу , слева и справа ) отмечены внизу (они по умолчанию):
Выберите «Цвет верхнего левого пикселя» в диалоговом окне «Обрезка».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп урезает пространство белого холста, оставляя нас с нашим окончательным результатом «изношенных, порванных краев»:
Конечный результат.
91 кисть тканей для Photoshop
Кисти для ткани – важные ресурсы, используемые графическими дизайнерами для создания красивых дизайнерских эффектов. В онлайн-пространстве есть несколько кистей для ткани, которые можно использовать для Photoshop. Почему дизайнеры предпочитают использовать ткани? Причина проста. Их использование усиливает красоту дизайна. К популярным тканям относятся шерсть, вязаные текстуры, джинсы, хлопок, шифон, кружево, лён и пр.
Мы подобрали для вас наборы с 91-ой кисточкой самых разных тканей.
О том, как воспользоваться кистями в Photoshop, мы рассказали в Инструкции «Как установить кисти в фотошоп».
Fabric Brushes
Набор кистей с кружевами и гипюром. Разные размеры, разные вариации, даже ажур от вязания крючком есть.
Формат: .abr
Количество: 16
Размер файла: 17 МБ
Скачать
Fabric Textures Brushes
Набор содержит 11 кистей текстуры ткани. Кисти имеют высокое разрешение. Подходит для создания потертости на поверхности, шероховатостей, и кто догадается, что на деле это была ткань!
Формат: .abr
Количество: 11
Размер файла: 25 МБ
Скачать
High Resolution Fabric Brushes
Более 30 кистей с текстурами тканей от джинсы до шерсти. Они представлены в разных размерах и разных масштабах.
Формат: .abr
Количество: 36
Размер файла: 4 МБ
Скачать
Fabric Brocade Brush Set
Наборы кистей с деталями для создания парчи. Здесь и узоры, характерные текстуры. Можно использовать для свадебных нарядов или шифона и прозрачных тканей и текстур.
Формат: .abr
Количество: 8
Размер файла: 10 МБ
Скачать
Fabric Texture Brushes Vol.11
Еще один набор кисточек с текстурами ткани. Все разные и не повторяются. Вам остается только выбрать, что ими окрашивать и каким цветом.
Формат: .abr
Количество: 20
Размер файла: 90 МБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
царапины, потёртости и пыль на фото — DISTRICT F
Ностальгическая эстетика «припылённых» временем, старых плёночных снимков, испещрённых царапинами, трещинами, зерном, мягкими дефектами и потёртостями, является классическим и одним из наиболее выразительных средств стилизации фотографии.
Этот мощный визуальный эффект, вопреки ретуши и апогею цифровой обработки, отнюдь не теряет своей актуальности и сегодня, словно вторя мысли о том, что в истинной красоте всегда есть изъян.
Двухминутное видео, размещённое под катом, повествует о том, как добавить атмосферные царапины, пятна и пыль на изображения при помощи популярных мобильных приложений (iOs, Android).
1. RETRO CAM / ios
В базовой версии Retro Cam доступно 10 атмосферных винтажных текстур, с помощью которых можно добиться эффекта аналоговой фотографии 80-х. Разработчики стремились создать продуманные и гармоничные фильтры, благодаря которым даже вполне обыденные снимки приобрели бы особое очарование и красоту запечатлённого мгновения.
Слои можно вращать и менять их интенсивность ползунком динамического диапазона.
2. 1998 CAM / ios + android
Это простое, лаконичное и популярное приложение для создания выразительных ретро-снимков. На мой взгляд, одно из лучших. Отличается мягкими, неперегруженными и качественными текстурами, которые идеальны на тёмных, немного мрачных, вечерних снимках и «в связке» с солнечными закатами, предрассветными урбанистическими пейзажами и «сырыми» документальными снимками.
Здесь есть 27 «зернистых», «пыльных» слоёв, а также множество цветовых фильтров (с говорящими названиями Vintage, Cinematic, Landscape) и, как дополнительный бонус, возможность установки даты изображения c культовым шрифтом Date Stamp.
Оттенок, интенсивность и ориентацию текстур легко отрегулировать ползунками диапазона.
3. PICSART / ios + android
Про PicsArt я упоминала в одной из прошлых публикаций, и, несмотря на некоторые недостатки данного приложения (среди которых реклама и неудобный интерфейс), всё же отношусь к нему с интересом и лояльностью. Здесь есть множество инструментов для фотообработки, бесплатные фигурные кисти для творчества и, главное, стильные текстурные «маски» с поблёкшими царапинами, потёртостями, заломами и пылью.
Здесь есть множество инструментов для фотообработки, бесплатные фигурные кисти для творчества и, главное, стильные текстурные «маски» с поблёкшими царапинами, потёртостями, заломами и пылью.
4. ROOKIE CAM / ios + android
Rookie Cam уступает вышеупомянутым программам из-за небольшого количества бесплатных ретро-текстур (6 стилей), однако здесь предусмотрено несколько режимов наложения слоёв и локальная регулировка интенсивности эффектов (для этого используйте инструмент «Овальная область», при активации которого можно «стереть» текстуру с любой области), что удобно, когда речь заходит о портретах или селфи.
я в соцсетях: vkontakte instagram twitter facebook pinterest
ЧИТАЙТЕ ТАКЖЕ:Анатомия идеальных сториз
Чего ожидать от соцсетей в 2020 году?
🎥 Азы лайтрума: скачивание и установка пресетов
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Фотошоп на ходу: 3 способа создать эффект хроматизма на фото и видео
🎥 Азы инстаграма: музыка в Stories и ссылки на любимые треки в SoundCloud
🎥 Полароид в кармане: 4 приложения для создания культовых ретроснимков
🎥 Магический реализм: блёстки, блики, мерцание, боке на фото и видео
🎥 4 приложения для создания эффектных статичных историй
🎥 Живое присутствие: 4 приложения для анимированных историй
🎥 Как сделать «многослойные» фото- и видеоистории прямо в Instagram?
🎥 Селфи на ходу: 4 приложения для создания ваших лучших автопортретов
🎥 Видеоразбор InShot: монтаж контента для Stories (и не только)
🌿 Минимализм 101: лучшие вещи в нашей жизни — вовсе не вещи
🌿 Стерильный порядок в доме и другие дикие стереотипы о минимализме
🌿 Азбука жизни: «целебные» мысли, которые я почерпнула из минимализма
🌿 Как быть минималистом, не выбрасывая вещи словно ты баловень капитализма?
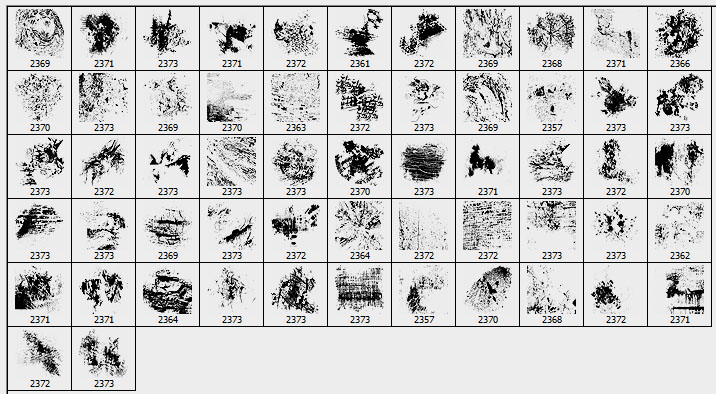
Коллекция бесплатных кистей для царапин для Photoshop
Практически все пользователи Photoshop используют кисть Photoshop, чтобы сделать процесс проектирования более простым и реалистичным. Кисти Photoshop — это ключ к применению реалистичных эффектов к объекту одним щелчком мыши. Вместо того, чтобы создавать эти эффекты с нуля, всегда полезно использовать готовые кисти, чтобы сэкономить ваше время. Инструмент «Кисть Photoshop» — один из самых важных инструментов, который имеет большой потенциал для дизайнеров и фотографов.Поэтому дизайнеру необходимо иметь высококачественную библиотеку кистей Photoshop.
Кисти Photoshop — это ключ к применению реалистичных эффектов к объекту одним щелчком мыши. Вместо того, чтобы создавать эти эффекты с нуля, всегда полезно использовать готовые кисти, чтобы сэкономить ваше время. Инструмент «Кисть Photoshop» — один из самых важных инструментов, который имеет большой потенциал для дизайнеров и фотографов.Поэтому дизайнеру необходимо иметь высококачественную библиотеку кистей Photoshop.
В сегодняшней публикации мы собрали бесплатные кисти для рисования для пользователей Photoshop. Независимо от того, являетесь ли вы веб-дизайнером, графическим дизайнером или даже фотографом, имеющим дело с Photoshop, представленная ниже коллекция кистей может оказаться очень полезной для использования в ваших будущих проектах.
Вот 22 бесплатные кисти. Пожалуйста, ознакомьтесь с лицензионными соглашениями для коммерческого использования.
Вы также можете взглянуть на наши прошлые бесплатные коллекции кистей;
Кисти для царапин
Источник кисти
Кисти для рисования текстур
Источник кисти
Царапины
Источник кисти
Шероховатые царапины
Источник кисти
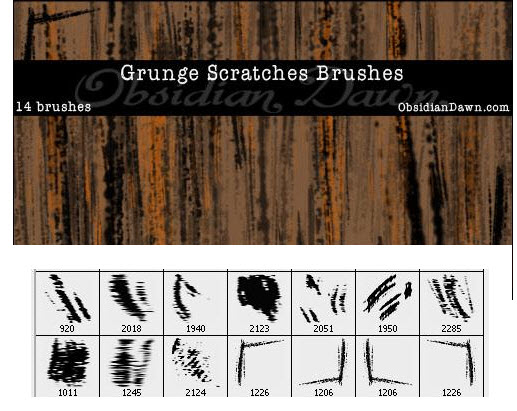
Кисти Scratch n ’Grunge
Источник кисти
Кисти для царапин
Источник кисти
Набор кистей для царапин
Источник кисти
Царапины
Источник кисти
Скретч
Источник кисти
Набор кистей для царапин
Источник кисти
Царапины в стиле гранж
Источник кисти
Кисти для царапин
Источник кисти
Кисти для сильных царапин
Источник кисти
Набор кистей для царапин
Источник кисти
11 кистей для царапин
Источник кисти
Царапины в стиле гранж
Источник кисти
Царапины
Источник кисти
Царапины и границы
Источник кисти
Самодельные царапины
Источник кисти
Набор винтажных кистей для царапин
Источник кисти
Щетки от царапин и пыли
Источник кисти
Царапины и ржавчина
Источник кисти
Как получить реалистичные царапины в Photoshop | Small Business
В мире приложений для обработки растровых изображений Adobe Photoshop практически не имеет себе равных по своей способности создавать практически любой двумерный визуальный эффект, который только можно вообразить. Например, фотография пейзажа может быть похожа на картину, написанную маслом, или фотографию человека, похожую на мультфильм. Используя режимы наложения, можно визуально объединить последовательные слои для создания различных эффектов, включая реалистичные царапины на изображении.
Например, фотография пейзажа может быть похожа на картину, написанную маслом, или фотографию человека, похожую на мультфильм. Используя режимы наложения, можно визуально объединить последовательные слои для создания различных эффектов, включая реалистичные царапины на изображении.
Откройте Photoshop и загрузите изображение, на которое вы хотите добавить царапины. Щелкните меню «Файл» и выберите «Открыть»; затем дважды щелкните файл во всплывающем окне файлового браузера. Photoshop загружает изображение в качестве фонового слоя нового документа.
Выберите «Слои» в меню «Окно», чтобы открыть панель «Слои».
Щелкните значок «Новый слой» в нижней части панели «Слои». Это похоже на белый квадрат с загнутым нижним левым углом. Photoshop создает новый слой под названием «Слой 1» поверх фонового изображения. Если настройки по умолчанию не были изменены для автоматического применения цвета заливки, новый слой будет прозрачным, что позволяет видеть сквозь него фоновый слой.
Выберите инструмент «Кисть» в окне «Инструменты» и щелкните правой кнопкой мыши в любом месте изображения.Появится контекстное меню, в котором можно изменить размер и жесткость кисти.
Переместите ползунок с надписью «Размер» до упора влево, чтобы ширина кисти была на один пиксель, а затем переместите ползунок с надписью «Жесткость» до упора вправо.
Щелкните по цветовой ячейке в окне «Инструменты» и выберите белый цвет во всплывающем окне выбора цвета. Если изображение, на которое вы хотите нанести царапины, преимущественно белое, используйте вместо него средний оттенок серого.
Нарисуйте свои царапины.Реалистичные рисунки царапин можно эффективно имитировать, быстро проводя кистью по изображению. Поэкспериментируйте с разными положениями, длиной и степенью неровности, пока не добьетесь желаемого эффекта.
Откройте меню «Фильтр» и выберите «Добавить шум» в подменю «Шум». Появится интерфейс фильтра шума Photoshop.
Увеличьте количество шума, перемещая ползунок с надписью «Amount» вправо. Чем больше шума вы добавите, тем более неровными и зернистыми будут царапины.Сильный шум в основном характерен для царапин на бумаге или ткани; низкий уровень шума больше подходит для металлических, виниловых или пластиковых поверхностей.
Чем больше шума вы добавите, тем более неровными и зернистыми будут царапины.Сильный шум в основном характерен для царапин на бумаге или ткани; низкий уровень шума больше подходит для металлических, виниловых или пластиковых поверхностей.
Нажмите «ОК», чтобы применить шумовой эффект. После применения шумовой эффект можно удалить, выбрав «Отменить» в меню «Правка», если вы хотите попробовать другие настройки.
Откройте раскрывающееся меню в верхнем левом углу панели «Слои». Это меню содержит список режимов наложения Photoshop, которые используются для совмещения последовательных слоев определенным образом.
Выберите «Наложение» или «Мягкий свет» в меню режима наложения. Опция Overlay сделает царапины более выраженными и более светлыми; Параметр «Мягкий свет» больше смешивает царапины с фоновым изображением, в результате чего они приобретают часть цвета фонового изображения, оставаясь при этом видимыми. Другие режимы наложения «Легкий» — например, «Жесткий свет» и «Яркий свет» — также можно использовать, но они, скорее всего, произведут эффект царапины, который будет слишком явным, чтобы быть реалистичным.
Откройте меню «Файл» и выберите «Сохранить как», чтобы сохранить документ в формате PSD для последующего редактирования.
Ссылки
Ресурсы
Советы
- Для более выраженных, рваных царапин используйте инструмент «Карандаш» вместо инструмента «Кисть».
- Photoshop также предлагает фильтр «Пыль и царапины», который добавляет изображениям искусственное старение, но его не так просто контролировать и редактировать, как описанная здесь процедура.
Writer Bio
Джейсон Сэвидж работает внештатным писателем с 2005 года. Он является автором технических и процедурных документов для различных клиентов, а его журналистские и художественные произведения публиковались в «Monday Magazine», «The Pedestal» и других публикациях. .Сэвидж держит степень бакалавра искусств. на английском языке и B.F.A. в музыке.
Как создать кисть Photoshop для царапин
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
Учить больше. Гранж-эффекты, такие как текстуры и царапины, можно использовать для создания фона, для искажения текста или просто для добавления тонкой текстуры к элементу дизайна. Один из самых простых способов добавить текстуру и царапины — использовать кисти Photoshop. В этом уроке мы покажем, как создать специальную кисть для поцарапанной поверхности, которая будет очень полезна в вашем собственном дизайне.
Это та же техника, которая использовалась для создания нашего набора или кистей по царапинам, которые доступны в нашем магазине.
А если вам нравятся бесплатные ресурсы Photoshop, ознакомьтесь с нашими коллекциями бесплатных градиентов, бесплатных пользовательских форм, бесплатных шаблонов и бесплатных действий.
Начало работы
Первое, что нам понадобится, это фотография поцарапанной поверхности. Очень хорошо подойдут поцарапанные металлические или пластиковые поверхности. В качестве урока я буду использовать то, что будет почти у каждого в доме, — разделочную доску. Я буду использовать фотографию красной пластиковой разделочной доски со всевозможными царапинами и царапинами от ножей. Поверхность идеально подходит для получения хорошего эффекта шероховатости. Если вы ищете поверхность для использования, обычно вам подойдет разделочная доска или поцарапанная сковорода из кухни. В противном случае вы можете найти старую пластиковую или металлическую поверхность и самостоятельно обработать ее, чтобы создать что-то, что можно будет сфотографировать.
Я буду использовать фотографию красной пластиковой разделочной доски со всевозможными царапинами и царапинами от ножей. Поверхность идеально подходит для получения хорошего эффекта шероховатости. Если вы ищете поверхность для использования, обычно вам подойдет разделочная доска или поцарапанная сковорода из кухни. В противном случае вы можете найти старую пластиковую или металлическую поверхность и самостоятельно обработать ее, чтобы создать что-то, что можно будет сфотографировать.
Вот фотография моей разделочной доски, которая будет использоваться в этом уроке.
Регулировка изображения
Чтобы создать нашу кисть, нам нужно будет внести несколько простых корректировок в фотографию. Сначала мы обесцветим его, чтобы удалить цвет (кисти Photoshop в любом случае создаются без цвета, поэтому проще всего предварительно просмотреть изображение так же, как и кисть). Перейдите в Image> Adjustments> Desaturate, и он должен выглядеть так:
Следующее, что мы сделаем, это инвертируем фотографию, чтобы перевернуть светлые и темные области. Перейдите в Image> Adjustments> Invert, и он должен выглядеть так:
Перейдите в Image> Adjustments> Invert, и он должен выглядеть так:
Далее мы собираемся настроить уровни, чтобы сделать фотографию темнее. Перейдите в Image> Adjustments> Levels.
Конкретные корректировки, необходимые на этом шаге, будут варьироваться от одной фотографии к другой, но цель состоит в том, чтобы создать более темное изображение с достаточным контрастом между фоном и царапинами. Для своего изображения я перемещаю уровни черного и серого (левый и центральный) дальше вправо.
В результате получается более темное изображение, которое выглядит следующим образом:
Вот вид при 100%:
Теперь мы сделаем еще одну небольшую настройку с помощью фильтра резкости. Перейдите в Filter> Sharpen> Sharpen. В результате будет немного более резкое изображение:
Создание кисти
Фотография, которую я использую, имеет размер 4000 пикселей на 3000 пикселей, ваше изображение будет варьироваться в зависимости от вашей камеры и настроек. Я рекомендую установить камеру на максимальное количество мегапикселей, которое она предлагает. Вы всегда можете уменьшить размер фотографии, но увеличение размера приведет к ухудшению качества изображения. Photoshop позволяет использовать кисти размером до 2500 на 2500 пикселей. Я собираюсь создать новый файл размером 2000 на 2000 пикселей, который будет использоваться для кисти. Затем я скопирую свое изображение и вставлю его в этот новый файл. Я потеряю часть изображения, которая находится по краям фотографии, но в этом случае моя фотография будет более резкой в центре.
Я рекомендую установить камеру на максимальное количество мегапикселей, которое она предлагает. Вы всегда можете уменьшить размер фотографии, но увеличение размера приведет к ухудшению качества изображения. Photoshop позволяет использовать кисти размером до 2500 на 2500 пикселей. Я собираюсь создать новый файл размером 2000 на 2000 пикселей, который будет использоваться для кисти. Затем я скопирую свое изображение и вставлю его в этот новый файл. Я потеряю часть изображения, которая находится по краям фотографии, но в этом случае моя фотография будет более резкой в центре.
Вот мое изображение (щелкните изображение, чтобы увидеть его в полном размере):
Чтобы создать кисть, перейдите в Edit> Define Brush Preset и дайте вашей кисти имя.
Вот и все! Теперь у вас есть специальная кисть, которую вы можете использовать в любое время, когда захотите использовать царапины в своем дизайне.
Кистей для проблемных текстур — GhostlyPixels
Представляете, немного потрепан этот дизайн ?! Не смотрите дальше, так как у нас есть прекрасная коллекция грубых потертых кистей, готовых к загрузке.
Легкость в один клик
Эти кисти для фотошопа предназначены для использования в качестве эффекта штампа по щелчку (в отличие от облизывания и перетаскивания). Это означает, что все, что вам нужно сделать, это щелкнуть один раз в том месте, где должна появиться эта царапина или потертость — и готово!
Высокое качество
Надеюсь, вам нравятся хрустящие и качественные кисти. Эти кисти в Photohshop различаются по размеру, но все они бывают большими в полном качестве. Самая маленькая кисть имеет размер 1940 x 1060 пикселей при полном качестве, а самая большая — 3100 x 2150 пикселей.Это должно сработать.
Царапины и потертости
Фото. Текст. Умные объекты. Векторы. Если это элемент в вашем файле Photoshop, его можно обработать с помощью этой коллекции.
Для новичков
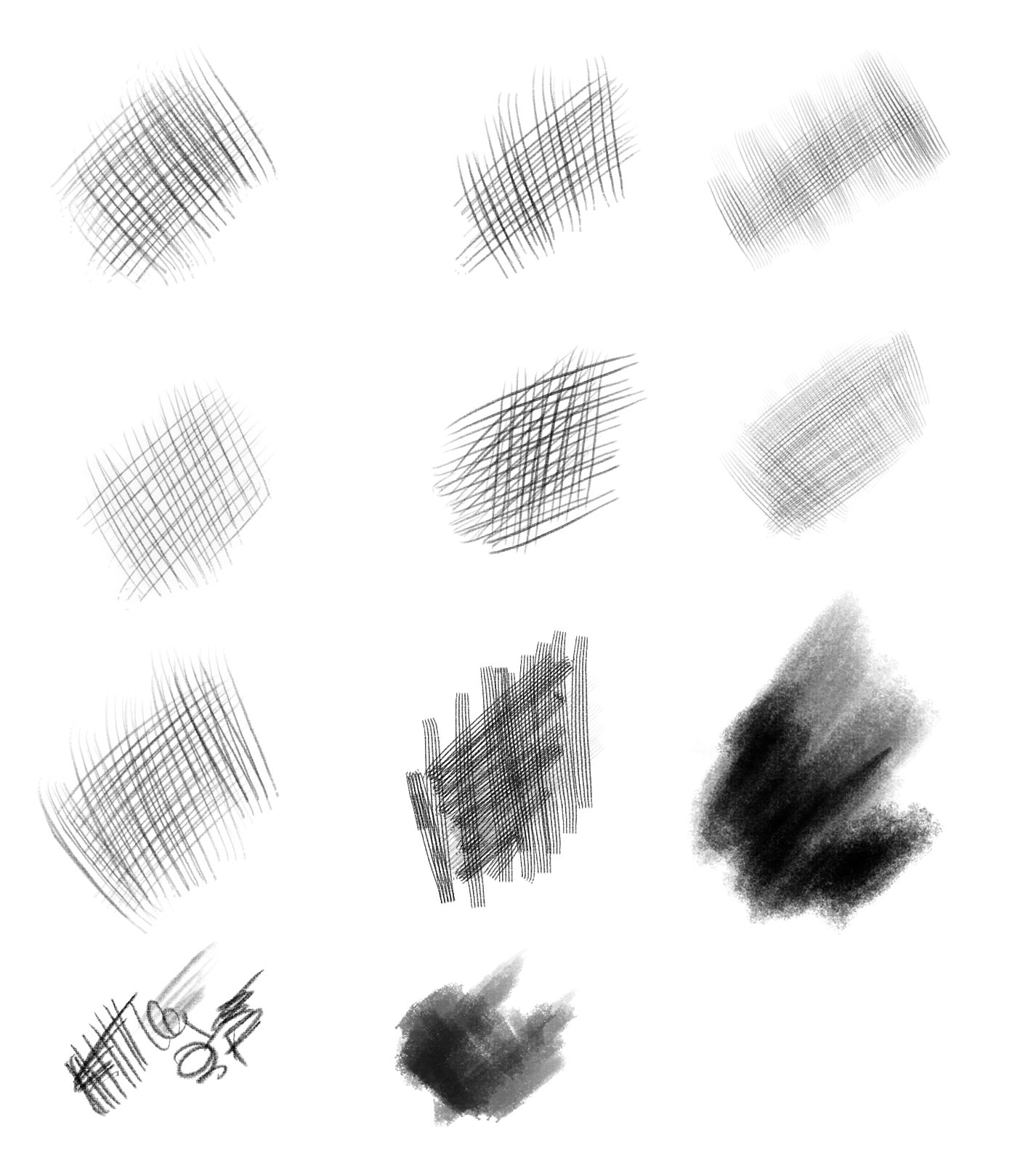
Никогда раньше не устанавливали кисть или никогда не использовали кисть для создания эффекта штампа? Нет проблем! Я включил руководство по установке кисти в Photoshop и видеоурок по использованию кистей и применению эффекта штампа.
Аутентичные кисти
Эти кисти были взяты из реальных поверхностей, первоначально полученных из фотографий с высоким разрешением.Эта аутентичность проявляется в вашем дизайне в результате аутентичного процесса, который я использовал для создания этих кистей.
Bonus Vector EPS в формате
Лучше просто вручную разместить отдельные векторные формы кисти EPS в Photoshop или Illustrator вместо использования кисти? Каждая из 30 форм кистей включена как отдельные файлы векторных EP.
Удобное одностраничное руководство в формате PDF
Я включил очень удобное справочное руководство по просмотру PDF-файлов. Откройте одностраничный PDF-файл, и вы сможете сразу просмотреть все кисти одновременно (включая имена отдельных кистей).Не нужно тратить время на поиски идеальной кисти. Я тебя накрою 🙂
5 текстур пыли и царапин для Photoshop и Illustrator
Я испортил свой сканер, чтобы предоставить вам свой последний набор бесплатных дизайнерских ресурсов! Эти текстуры пыли и царапин напоминают зерно, которое обычно можно увидеть на старой пленке, что позволяет легко добиться этого классического вида с вашими современными цифровыми изображениями. Они были сделаны путем шуршания ветхого старого мешка из гессенского картофеля над моим сканером, чтобы собрать разное количество пыли и частиц волокна, чтобы создать серию из 5 аутентичных текстур в формате JPEG 300 пикселей на дюйм и в векторном формате.
Они были сделаны путем шуршания ветхого старого мешка из гессенского картофеля над моим сканером, чтобы собрать разное количество пыли и частиц волокна, чтобы создать серию из 5 аутентичных текстур в формате JPEG 300 пикселей на дюйм и в векторном формате.
Этот пакет бесплатных текстур содержит 5 файлов с увеличивающимся количеством пыли и царапин. В пакете загрузки есть два типа файлов; изображения JPEG с высоким разрешением 300 пикселей на дюйм для использования в Photoshop, чтобы огорчить и состарить ваши фотографии, и те же текстуры, перенесенные в векторный формат, для нанесения грязных меток на ваши иллюстрации.
Текстуры в формате JPEG лучше всего использовать в Photoshop. Они сохраняют все мелкие детали оригинального сканирования, чтобы придать вашим изображениям реалистичное старение. Откройте файл и инвертируйте изображение, чтобы выбрать между черными или белыми отметками.
Откройте файл и инвертируйте изображение, чтобы выбрать между черными или белыми отметками.
Скопируйте и вставьте текстуру на новый слой поверх фотографии. Измените режим наложения на «Умножение» или «Экран» в зависимости от того, инвертировали ли вы цвета: черный на белый или белый на черный, чтобы сделать фон прозрачным.
Векторные текстуры были отслежены в реальном времени и преобразованы в составные контуры, чтобы их можно было использовать непосредственно в Illustrator. Добавьте маску непрозрачности к выбранному элементу.
Щелкните правый квадрат на панели «Прозрачность», чтобы активировать маску непрозрачности, затем вставьте и масштабируйте текстуру из векторного файла так, чтобы она соответствовала изображению. Возможно, потребуется выбрать параметры «Инвертировать маску» или «Обрезать».
Из-за множества крошечных форм, которые образуют векторные версии текстур, они могут потреблять довольно много памяти, но в результате получается потрясающий эффект зернистости, который полностью масштабируется.
Загрузите этот бесплатный набор текстур пыли и царапин, чтобы состарить и испортить свои собственные дизайны. Мои ресурсы по дизайну можно использовать бесплатно как в ваших коммерческих, так и в личных проектах, поэтому, если вы сочтете их полезными, мы всегда будем благодарны за публикацию в Twitter или Facebook, чтобы помочь распространить информацию.
Скачать бесплатно текстуры пыли и царапин 17mb
Как быстро удалить грязные пятна с помощью медианы в Photoshop
Вы развернули белый фон для съемки; будь то винил или бумага.Немного запачкано от обуви, но вам нужно сделать снимок, так что вы все равно продолжаете. Когда съемка закончилась и фотографии снова оказались в компьютере, тогда вы понимаете, насколько все было плохо. Следы потертостей, следы, выбившиеся волосы — все это займет много времени, чтобы их клонировать. Теперь вам жаль, что вы не очистили его или не отрезали бумагу. Вздох. Лучше просто приступить к обработке.
Но подождите! Есть способ получше.

Необязательно все клонировать.Есть простой способ — использовать один из малоизвестных инструментов Photoshop под названием Median. Медиана — это форма размытия, при которой группы пикселей меняются до среднего значения пикселей. Более высокие значения уменьшаются, более низкие значения увеличиваются, усредняя значения.
Шаги по очистке белого фона
Итак, ваш пол покрыт пылью, волосами и просто грязью.
Шаг первый — дублируйте слой
Дублируйте фоновый слой, перетащив его на значок «Новый слой» в нижней части панели «Слои».
Или используйте ярлык Command / Control + J . Если у вас есть набор слоев, используйте сочетание клавиш Shift + Cmd / Cntrl + Option + E , чтобы вставить их в новый слой.
Шаг второй — медиана
Перейдите к Фильтр> Шум> Медиана .
Перемещайте ползунок «Радиус», пока грязь не исчезнет. Я использовал здесь 10.
Я использовал здесь 10.
Шаг третий — примените маску слоя
Если вы не знакомы с масками слоя, вы можете использовать кисть Erase, чтобы удалить области, которые вы не хотите размывать, но я рекомендую использовать маски слоя.
Белая маска слоя показывает все на слое, а черная маска скрывает содержимое слоя. Вам нужна черная маска для этого слоя, поэтому, удерживая нажатой клавишу Option на Mac ( Alt для ПК), щелкните значок «Новая маска слоя» в нижней части панели слоев. На слое появляется черная маска, а медианный фильтр скрывается.
Затем выберите инструмент «Кисть» (или используйте ярлык B ), затем нажмите D для выбора цветов по умолчанию.Затем используйте комбинацию клавиш X , чтобы поменять местами передний план и фон, пока передний план (то есть верхний образец на панели инструментов) не станет белым. Мягкой кистью прокрасьте грязь, чтобы выявить эффект медианного фильтра. Не подходите слишком близко к краям объекта. Если вы ошиблись, нажмите X , чтобы поменять кисть на черную, и закрасьте ее, чтобы снова скрыть эту область. В этом прелесть Layer Masks, вы можете снова и снова показывать или скрывать, не отменяя (это называется неразрушающим редактированием).
Не подходите слишком близко к краям объекта. Если вы ошиблись, нажмите X , чтобы поменять кисть на черную, и закрасьте ее, чтобы снова скрыть эту область. В этом прелесть Layer Masks, вы можете снова и снова показывать или скрывать, не отменяя (это называется неразрушающим редактированием).
Этот трюк не ограничивается фоном. Вы можете использовать его на любых участках непрерывного тона для быстрого результата. Мне приходилось использовать его в небе, где я случайно использовал грязную щетку для очистки сенсора и оставил следы на сенсоре. Вот как можно решить такую проблему с помощью Median.
Как и в случае с техникой очистки фона, начните с дублирования фонового слоя. Вы можете довольно четко увидеть проблему в небе (ниже) и в гладких участках реки.
Затем примените Фильтр> Шум> Медиана. Для задачи потребуется радиус гораздо больший, чем требуется для фона.
Выбрать только область неба
Затем скройте средний слой, щелкнув глаз на слое, затем выберите слой под ним. На панели инструментов выберите инструмент «Быстрое выделение» или нажмите W. Оттуда перетащите курсор по небу рядом со зданиями. Благодаря резким краям на фоне неба выбор выполняется легко.
На панели инструментов выберите инструмент «Быстрое выделение» или нажмите W. Оттуда перетащите курсор по небу рядом со зданиями. Благодаря резким краям на фоне неба выбор выполняется легко.
Затем щелкните « Select and Mask » (выделено красным выше). Вы увидите небо четко, а остальная часть изображения будет блеклой. Проведите курсором по кончикам зданий, уличным фонарям и другим объектам, которые необходимо защитить от размывающих эффектов медианного фильтра. Нажмите return (ввод), чтобы создать выделение с видимыми марширующими муравьями.
Снова включите видимость для слоя Median. Нажмите значок «Маска слоя» на панели «Слои», чтобы создать маску.
Вы увидите области, в которых медианный фильтр имеет размытые края, поэтому вам нужно очистить маску черной кистью, чтобы скрыть их. Вам не нужно быть точным, используйте большую мягкую кисть по краю зданий, чтобы сделать это быстро.
Удалите срединную область, где она размыла края городских зданий.
Последняя часть — провести по воде белой кистью с непрозрачностью 50%, чтобы скрыть грязь в воде.
Окончательное изображение выглядит намного лучше оригинала.
Намного быстрее, чем клонировать грязь вручную, верно?
Вы пробовали этот метод, как прошло? У вас есть еще один способ быстрого удаления грязи? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
Как добавить текстуры к фотографиям в Photoshop
Описание учебника
Придайте свадебной фотографии романтический вид, добавив винтажный, выветренный вид. Добавьте зернистости и гранжа в обложку альбома, добавив потертости и царапины.Помогите бизнесу выделиться, добавив тему и характер к их логотипу. Добавление текстур часто может быть отличным завершающим штрихом при создании запоминающихся изображений, и в этом уроке мы покажем вам, как это сделать. В дополнение к образцу изображения мы добавили две пользовательские текстуры, которые вы можете использовать, чтобы экспериментировать со своими фотографиями!
Если они вам нравятся, попробуйте наш эксклюзивный пакет текстур от пыли и царапин!
Добавьте текстуры к вашим фотографиям за секунды!
Добавление текстур может придать изображению совершенно иное ощущение. Вам решать, когда использовать текстуру, но это можно сделать практически с любым типом фотографий, и есть бесчисленное множество типов текстур, которые можно попробовать!
Вам решать, когда использовать текстуру, но это можно сделать практически с любым типом фотографий, и есть бесчисленное множество типов текстур, которые можно попробовать!
Применять текстуры в Photoshop невероятно просто! После того, как текстура загружена как слой в документ Photoshop, просто измените Режим наложения на Экран. Для дальнейшего уточнения используйте текстуру в сочетании с масками слоя, обтравочными масками и такими инструментами, как Blend If, чтобы получить именно тот вид, который вам нужен! Вы даже можете комбинировать несколько текстур на фотографии, чтобы сделать ее еще более уникальной.
Пошаговое руководство
Загрузить образец изображения и текстур
СкачатьОткройте образцы изображений и текстур в Photoshop
Сначала поместите Photo Scratches-1.jpg, Photo Scratches-2.jpg и Как добавить текстуры в Photoshop.jpg в Photoshop, выбрав «Файл» и «Открыть»… или перетащив файлы в рабочее пространство.
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов в левой части рабочего пространства. Инструмент «Перемещение» является самым первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях. Удерживая SHIFT, щелкните и перетащите оба текстурированных изображения на основное изображение. Текстурированные слои должны отображаться как верхние слои.
Инструмент «Перемещение» является самым первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях. Удерживая SHIFT, щелкните и перетащите оба текстурированных изображения на основное изображение. Текстурированные слои должны отображаться как верхние слои.
Добавьте текстуру к фотографии
Когда выбрано основное изображение, нажмите F для перехода в полноэкранный режим на клавиатуре, чтобы просмотреть только основное изображение с текстурами.
Если текстурированные изображения больше основного изображения, нажмите CMD или CTRL + T и удерживайте SHIFT, щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживайте SHIFT + OPTN или ALT, щелкните и перетащите мышь, пока слой не будет подогнан.
Применение режима наложения экрана к слою текстуры
Найдите панель слоев в правой части рабочего пространства. На панели слоев режим наложения в настоящее время установлен на Нормальный. Измените режим наложения с Normal на Screen, чтобы удалить темный фон текстурированного слоя. Когда объект светится на темном фоне, используйте режим наложения экрана, при котором темные области исчезают, а светлые — видны.В этом случае темный фон исчезнет, но белые текстуры останутся на изображении.
Измените режим наложения с Normal на Screen, чтобы удалить темный фон текстурированного слоя. Когда объект светится на темном фоне, используйте режим наложения экрана, при котором темные области исчезают, а светлые — видны.В этом случае темный фон исчезнет, но белые текстуры останутся на изображении.
Чтобы внести изменения в текстурированный слой, добавьте уровни, нажав CMD или CRTL + L.
Обратите внимание, что окно «Уровни» показывает, сколько светлых и темных аспектов присутствует в изображении. Под графиком входных уровней находятся три небольших ползунка, по одному слева, посередине и справа. Если перетащить крайний левый ползунок влево или вправо, текстурированный слой станет темнее или светлее.При этом текстурированный фон становится темнее, и исходное изображение становится более заметным. Для этого слоя переместите левый ползунок вправо на 17 и нажмите ОК.
Добавить вторую текстуру для разнообразия
Теперь примените те же шаги для слоя 2, что и для слоя 1. Найдите слой 2 на вкладке «Слои» и сделайте его видимым. Как и раньше, измените режим наложения с нормального на экранный.
Найдите слой 2 на вкладке «Слои» и сделайте его видимым. Как и раньше, измените режим наложения с нормального на экранный.
Чтобы внести какие-либо изменения в слой 2, загрузите корректирующий слой уровней, нажав CMD или CRTL + L.
Измените левый ползунок на 16 и нажмите OK.
Примените маску слоя и растушуйте
Обратите внимание на то, что на слое 2 есть несколько царапин, пересекающихся с основным фокусом изображения. Чтобы настроить слой, добавьте маску слоя, которая позволяет изменять выбранный слой без полного удаления информации. Чтобы добавить маску слоя, найдите нижнюю часть панели слоев и щелкните прямоугольник с кругом посередине. Этот символ представляет маску слоя. Имейте в виду, что независимо от того, какой слой выбран, к изображению будет добавлена маска слоя.
После того, как маска слоя добавлена к выбранному слою, обратите внимание, что рядом со слоем 2 на панели слоев появляется белое поле.
Чтобы временно стереть аспекты выбранного слоя, нажмите B на клавиатуре, чтобы выбрать инструмент «Кисть» на панели инструментов.
Теперь, чтобы убедиться, что вы рисуете на маске слоя, выберите белое поле рядом с изображением на панели слоев.
Обратите внимание на две цветные рамки в нижней части панели инструментов. Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Чтобы изменить цвета, дважды щелкните поле цвета переднего плана или фона. В зависимости от того, какой из них был выбран, появится окно выбора цвета (цвет переднего плана) или окно выбора цвета (цвет фона). Выберите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. После того, как вы выбрали цвет и для переднего плана, и для фона, нажмите OK.
Включив инструмент «Кисть», обратите внимание на различные способы настройки инструмента «Кисть» в верхней части рабочего пространства.В этом случае установите Brush Mode на Normal, а Flow на 20%. Выбор меньшего числа для Flow — отличный способ смешать эффект.
Чтобы скрыть текстуру, покрывающую объект на изображении, раскрасьте, используя черный цвет. Чтобы показать скрытую текстуру, нажмите X на клавиатуре, чтобы переключить цвета и закрасить белым. Обратите внимание, что маска слоя показывает, где было нарисовано черное или белое.
Чтобы показать скрытую текстуру, нажмите X на клавиатуре, чтобы переключить цвета и закрасить белым. Обратите внимание, что маска слоя показывает, где было нарисовано черное или белое.
Добавить цвет к слою текстуры
Предоставляемые текстуры черно-белые, но оттенок / насыщенность позволяет добавить цвет к вашей текстуре.
Сначала отключите слой 2 на панели слоев и выберите слой 1.
Нажмите CMD или CTRL + U на клавиатуре, чтобы выбрать оттенок / насыщенность. Должно появиться окно «Цветовой тон / насыщенность» с набором различных параметров для применения цвета к выбранному слою.
В этом случае убедитесь, что в правом нижнем углу окна установлен флажок Colorized.
Попробуйте переместить ползунок под «Оттенок» и обратите внимание, как ползунок перемещает изменения цвета в текстурированном слое. Чтобы сделать изображение более теплым, выберите оранжевый оттенок или введите 27 рядом с полем «Оттенок».
Установите ползунок «Насыщенность» на 18 и нажмите «ОК».
Чтобы увидеть до и после текстурированного слоя, нажмите CTRL или CMD + C. При добавлении цвета текстура больше сливается с изображением.
Обратите внимание, как цвет лучше сочетается с изображением.
Добавление текстуры к логотипу в Photoshop
Чтобы добавить текстурированный слой к логотипу, перейдите в Файл и нажмите Открыть….
Выберите «Текстуры» на Logo.tif и нажмите «Открыть» в правом нижнем углу окна.
Теперь перенесите текстурированные слои на слой с логотипом, удерживая SHIFT и щелкнув и перетащив, используя инструмент «Перемещение».
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите, пока текстура не будет соответствовать изображению.
Чтобы сохранить соотношение сторон, удерживайте SHIFT + OPTN или SHIFT + ALT и щелкните и перетащите, чтобы уменьшить масштаб.
Используйте обтравочную маску, чтобы применить текстуру к логотипу
Чтобы применить текстурированный слой только к логотипу, а не ко всему изображению, используйте обтравочную маску.
Отмените выбор видимости на уровне 3 на панели слоев.
Щелкните правой кнопкой мыши слой 2 и выберите «Создать обтравочную маску». Обратите внимание, что текстурированный слой виден только поверх центра.
Теперь сделайте слой 3 видимым, щелкнув пустое поле слева от слоя 3.
Чтобы добавить обтравочную маску к слою 3, просто щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Используйте инструмент «Перемещение», чтобы переместить текстурированный слой в желаемое место.
Измените режим наложения текстур на Screen
Затем перейдите в режим наложения и измените режим наложения с нормального на экранный для слоя 3 и слоя 2.Теперь текстурированный слой находится поверх нашего винтажного логотипа.
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите.
Отрегулируйте уровни для изменения видимости
Чтобы отрегулировать уровни, нажмите CMD или CRTL + L, сдвиньте левый ползунок входных уровней до 30 и нажмите OK.
