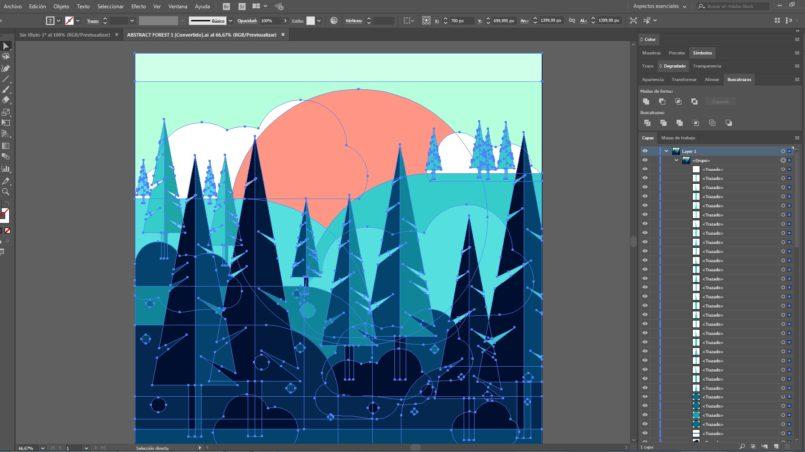
Работа в фотошопе с векторной графикой: • • limonmalina.com
Как создать векторную графику в фотошопе?
TL; DR: Photoshop не может создавать настоящие векторные изображения. Это очень распространенное заблуждение.
Думай об этом как о машине. — Можете ли вы ездить на 4-х колесах с Toyota Prius? Конечно, вы можете ! Будет ли он делать все то, что может делать Джип Рэнглер? Черт возьми нет. Есть причина, по которой вам нужно использовать полноприводный автомобиль, чтобы ездить на четырехколесном колесе, также как и причина, по которой вам нужно использовать векторное приложение для создания векторных файлов.
Независимо от того, как вы создаете и сохраняете файл, Photoshop всегда сохраняет как векторную, так и растровую информацию. Это не похоже на любое настоящее векторное приложение.
Вы не можете создавать векторные файлы с помощью Photoshop.
Такие приложения, как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. Д., На самом деле могут содержать только независимые векторные изображения с разрешением 100%. Дело не в том, чтобы «люди предпочитали» использовать векторное приложение. Это необходимо, если вам нужен настоящий векторный файл в конце.
Это не означает, что векторные инструменты в Photoshop в целом хуже, чем они . Да, вы можете рисовать с помощью векторных инструментов в Photoshop и создавать векторный контент. Но чтобы получить реальную выгоду от этого векторного контента в Photoshop, вы всегда должны использовать Photoshop для всех будущих изменений. Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция
Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция
Для производственных целей это различие может быть в значительной степени неважным, если вы уже работаете с высоким ppi в Photoshop. Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS / PDF не создает векторные файлы с использованием какой-либо доступной в настоящее время версии Photoshop (CC2017 является самой последней).
Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS / PDF не создает векторные файлы с использованием какой-либо доступной в настоящее время версии Photoshop (CC2017 является самой последней).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания нового формата файлов. Тем не менее, нет
Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator – это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это многоугольные изображения, нарисованные попиксельно. Они поддерживают большое количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения – это линии и кривые, построенные по математическим формулам. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Вы даже можете конвертировать изображения в векторную графику в Adobe Illustrator .
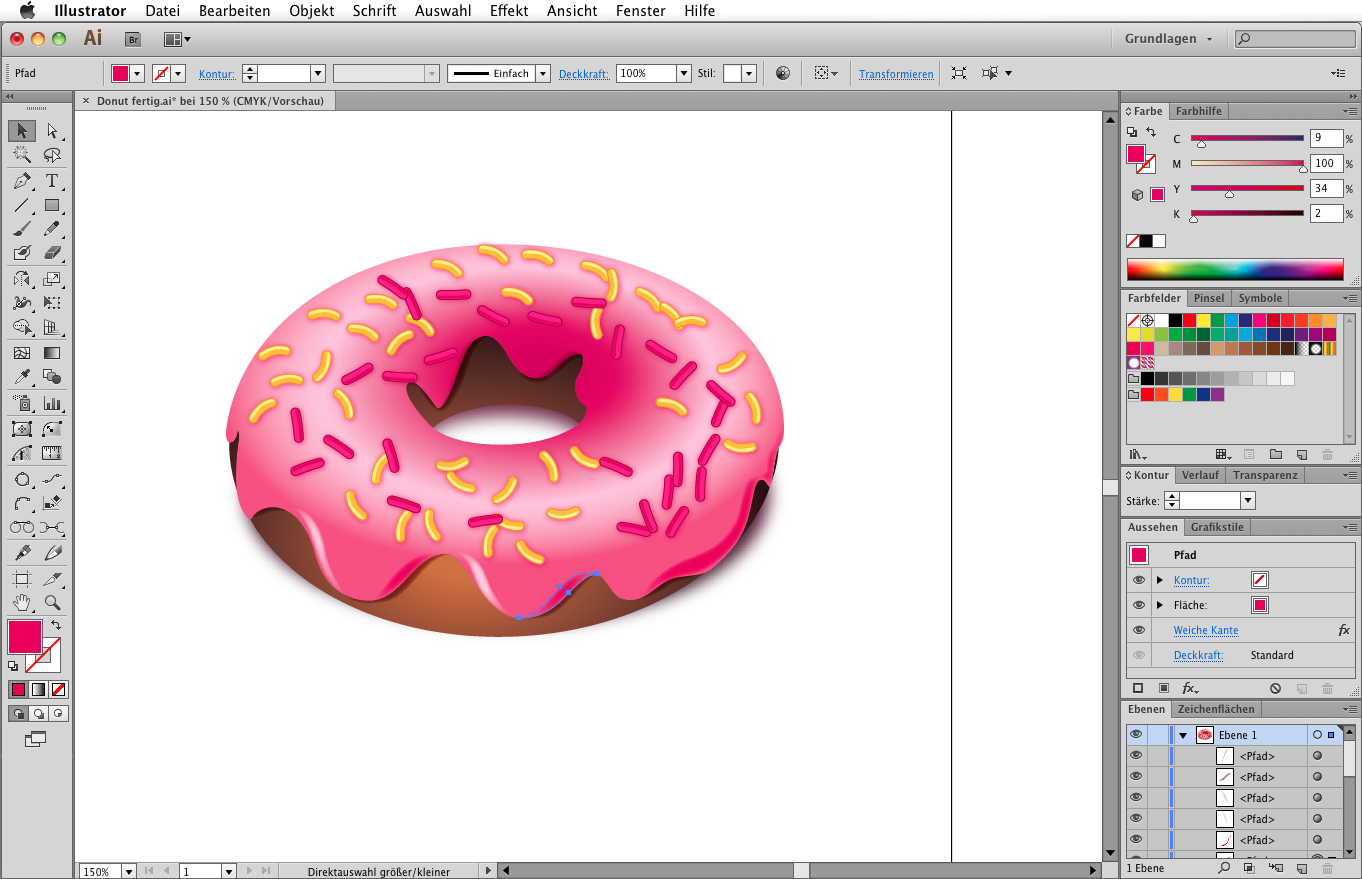
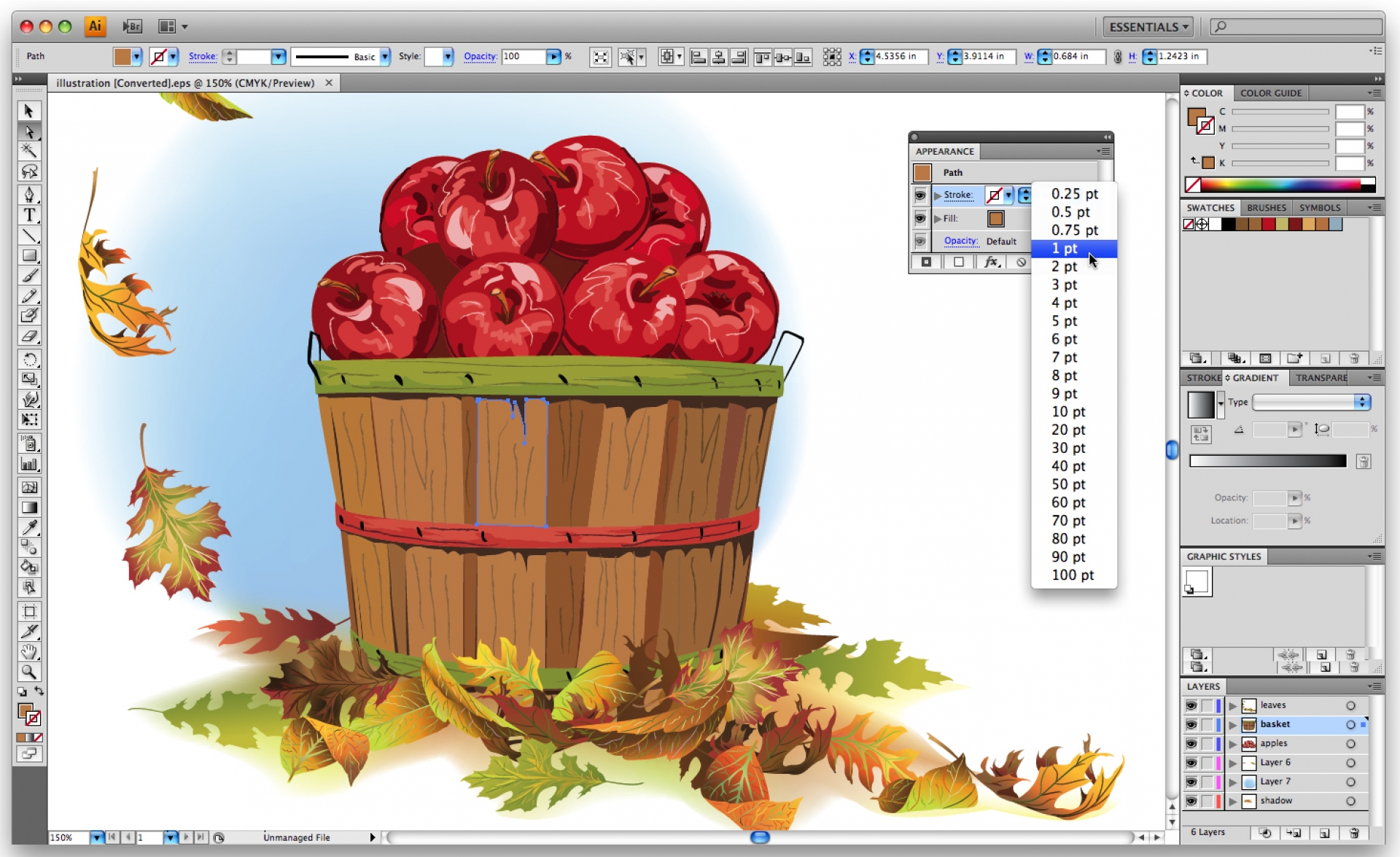
Часть векторной графики состоит из нескольких объектов. Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
К каждому объекту можно применить два типа цвета:
- Обводка – это линия, которая следует по пути.
- Заливка добавляет сплошной цвет или узор в пространство, окруженное траекторией.
Вы устанавливаете оба параметра на панели параметров в верхней части экрана. Вы также можете установить значение « Нет цвета», если хотите, чтобы они оставались пустыми. Для обводки также можно установить толщину в пикселях и стиль. По умолчанию используется сплошная линия.
В Photoshop вы рисуете векторные изображения с помощью фигур, линий и текста.
Рисование векторных фигур и линий
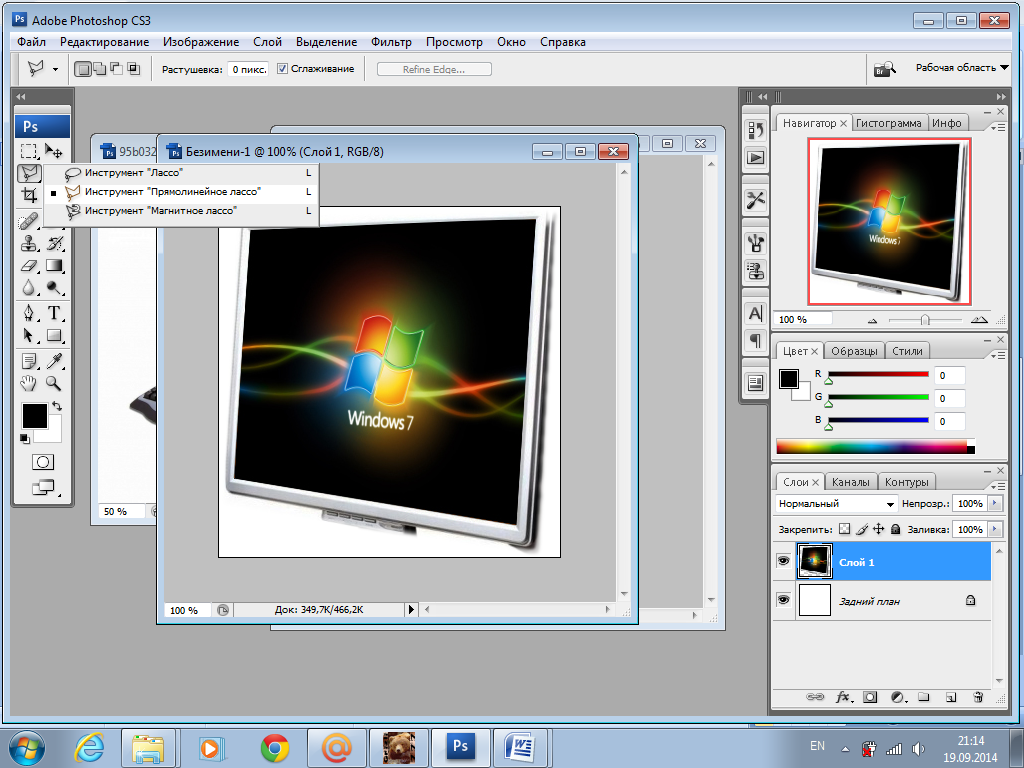
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию инструмент «Прямоугольник» выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент прямоугольника со скругленными углами
- Инструмент Эллипс
- Инструмент многоугольника
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав клавишу U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется изучить дополнительные сочетания клавиш Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте цвета Заливки и Обводки .
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте клавишу Shift .
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Щелкните один раз на холсте, чтобы открыть окно настроек « Создать многоугольник» . Установите количество сторон на 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми формами. Их можно очень быстро изменить.
Их можно очень быстро изменить.
Сначала выберите форму. Это выделит фигуру и покажет точки привязки на ее пути. Это точки, где форма имеет углы или кривые.
Выберите инструмент « Прямое выделение» на панели инструментов (щелкните и удерживайте значок « Инструмент выбора пути», чтобы найти его, или нажмите Shift + A ). Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Для более сложного редактирования перемещайте две или более точки привязки одновременно.
Щелкните один, чтобы выделить его, затем щелкните другой, удерживая нажатой клавишу Shift . Теперь используйте клавиши курсора на клавиатуре для одновременного перемещения обеих точек.
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать операции с контурами . Это позволяет объединить несколько фигур в одну новую.
Начните с рисования фигуры на холсте. Затем нажмите кнопку « Операции с контурами» на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав « Объединить фигуры» .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая фигура.
Когда вам нужно переместить объекты по отдельности, используйте инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в единую фигуру, хотя остаются отдельными объектами. Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.
Используйте инструмент «Выбор контура», чтобы выбрать вторую нарисованную вами фигуру. Теперь в Path Operations выберите Subtract Front Shape . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.
Выделите обе формы. В разделе «Операции с контурами» выберите « Пересечь области формы» . Это удалит обе формы, кроме областей, где они перекрываются. Мы используем эту опцию для создания полукруга.
Наконец, выделите обе формы и выберите « Исключить перекрывающиеся фигуры» . Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.
Эти инструменты – эффективный способ создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с инструментом «Перо» и « Текст» .
Рисовать векторные линии
Есть два других инструмента, связанных с фигурой, о которых следует знать. Во-первых, это инструмент «Линия» .
Выберите инструмент и установите высоту на панели параметров. Это устанавливает толщину линии. Затем щелкните и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или 90 градусам.
Удерживайте клавишу Shift, чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование нестандартных векторных фигур
Наконец, инструмент Custom Shape Tool . Задайте цвета заливки и обводки, затем щелкните параметр « Форма» на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур помимо начального выбора, щелкните шестеренку « Параметры» и выберите категорию для добавления. Существуют формы для любого использования – значки, пузыри речи, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Щелкните и перетащите, чтобы добавить фигуру к изображению. Вы также можете щелкнуть холст, чтобы указать точную ширину и высоту.
Если у вас есть опыт работы с Illustrator, вы знаете, что используете Paintbrush Tool для рисования от руки. В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вместо этого вам следует использовать Pen Tool .
В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вместо этого вам следует использовать Pen Tool .
Инструмент «Перо» – одна из самых мощных функций Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop , поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом «Перо»
Инструмент «Перо» работает, рисуя путь между опорными точками, которые вы создаете при щелчке по холсту. Добавьте обводку к контуру, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать твердый объект.
Вот краткое руководство для начала:
- Выберите Pen Tool (P) . Щелкните холст изображения, чтобы поставить точку привязки.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы опустить еще одну точку привязки.
 Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно.
Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно. - Щелкните еще несколько раз, чтобы развернуть путь. Щелкните и перетащите, чтобы создать изогнутый путь. Это также добавит руль к точке привязки. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Enter, чтобы создать открытый контур (линию), или щелкните первую точку привязки, чтобы создать замкнутый контур (форму).
Инструмент Pen Tool настолько полезен тем, что вы можете вернуться и отредактировать форму в любой момент:
- Возьмите Инструмент прямого выделения (А) . Выберите опорную точку на пути и перетащите ее в новое положение. Используйте этот инструмент с ручками опорных точек, чтобы редактировать кривую.
- Выберите инструмент « Добавить точку привязки », нажав и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место.
 Это позволяет вам точно настроить свою форму.
Это позволяет вам точно настроить свою форму.
Три инструмента пера
Photoshop предлагает три разных пера для рисования:
- Инструмент « Перо» используется по умолчанию и является наиболее гибким вариантом. Новичкам мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы станете более продвинутыми, вы можете использовать его для всего.
- Инструмент Freeform Pen Tool позволяет рисовать от руки, аналогично Brush Tool. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки создаются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет .
- Инструмент Curvature Pen Tool позволяет легко рисовать кривые без необходимости играть с рулем, как вы это делаете с основным инструментом Pen Tool.
Трассировка изображения как вектора в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы сможете использовать их для трассировки изображений. Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите инструмент «Перо» и поместите первую точку привязки на границу объекта, который вы хотите обвести. Ваш новый рисунок автоматически перейдет на отдельный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте инструмент Freeform Pen Tool с включенным параметром Magnetic на панели параметров. Это привяжет ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop не требует пояснений. Выберите инструмент « Горизонтальный текст» (T) , щелкните холст изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите в меню «Текст» > «Преобразовать в форму» . Это дает вам доступ к точкам привязки каждого персонажа, поэтому вы можете настраивать их индивидуально. Это хорошо для изменения цвета отдельной буквы или настройки внешнего вида шрифта.
После преобразования текст больше не доступен для редактирования. Рекомендуется продублировать, а затем скрыть исходный текстовый слой на всякий случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать произведение искусства, вам необходимо, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать:
- Перемещайте объекты , выделяя их инструментом Path Selection Tool (A) и перетаскивая на место.

- Измените размер объектов , выбрав их с помощью инструмента «Выбор контура», затем нажав Ctrl + T в Windows или Cmd + T в Mac. Это показывает рамку вокруг объекта. Возьмите руль за край и потяните внутрь или наружу, чтобы изменить размер. Удерживайте клавишу Shift, чтобы сохранить исходное соотношение сторон.
- Поверните объект , удерживая указатель мыши рядом с одним из рулей, пока курсор не превратится в значок поворота. Теперь щелкните и перетащите.
- Чтобы изменить порядок объектов , щелкните слой и перетащите его над или под другим слоем.
- Выровняйте объекты , выделив их все с помощью инструмента «Перемещение» (V) (или удерживая Shift и щелкнув несколько слоев), а затем используя элементы управления выравниванием на панели параметров.
Векторная графика в Photoshop: соединяем все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные векторные изображения:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он на удивление эффективен. Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Почему важно уметь работать одновременно в Photoshop и Illustator?
Photoshop и Illustrator — графические редакторы, которые позволяют отредактировать или создать изображение, графический образ или композицию. Однако, может ли один заменить сервис второй? Почему важно уметь использовать оба редактора?
Зачем уметь работать в двух графических редакторах?
Photoshop — это редактор для работы с растровой графикой, тогда как Illustrator — векторный редактор. В чем же разница? Корни следует искать в характеристиках графики. Итак, в чем же отличия растровой графики от векторной?
Сравнительная таблица характеристик растровой и векторной графики
| Характеристика | Особенности в Photoshop | Особенности в Illustrator |
| Структура |
Изображения создаются из пикселов |
Изображения создаются благодаря последовательности команд в редакторе |
| Масштабирование | Затруднено, теряется качество | |
| Фотореалистичность | Изображения очень реалистичны | Добиться реалистичности сложно |
| Вес графических исходников | Увеличивается пропорционально количеству слоев и размера изображений | Вес незначителен и насыщенность цветовых схем увеличивает вес незначительно |
Теперь вы понимаете, что, для того, чтобы качественно обработать готовое фотоизображение для рекламной растяжки, вам необходим Photoshop, но для того, чтобы разработать уникальную рисованную иллюстрацию с возможностью масштабирования до любых размеров — однозначно Illustrator.
Чему вы научитесь?
На комплексных курсах по обучению работе в Photoshop и Illustrator вы научитесь:
- рисовать логотипы;
- создавать открытки;
- составлять фотоколлажи;
- обрабатывать фотографии;
- применять стильные фильтры и эффекты;
- готовить макеты визиток и буклетов к печати;
- брендировать публикации для социальных сетей;
- переводить изображения в любой цветовой формат;
- разрабатывать креативные аватары и обложки сообществ;
- готовить изображения для тизерной и контекстной рекламы;
- составлять привлекательные презентации в форматах ppt и pdf;
- создавать фоновые изображения, паттерны и плашки для веб-сайта;
- Вы сможете профессионально работать со слоями, фильтрами, масками и кистями, научитесь сохранять файлы в различных форматах и изучите основы цветовой композиции. Вы будете много практиковаться и к концу курса сформируете собственное портфолио из примеров работ.

Где научиться?
Если вы хотите научиться быстро и качественно работать в Photoshop и Illustrator, записывайтесь на комплексный курс или просто позвоните, наши менеджеры будут рады рассказать вам о нем подробнее. Если же вы хотите освоить всего один из графических редакторов, добро пожаловать на наши специализированные курсы “Photoshop” или “Adobe Illustrator”.
Компьютер для графики и дизайна — системные требования и описание
Какой нужен компьютер для работы с графикой
Для обычного рисования мощное железо не требуется. Средний компьютер с легкостью справляется с обработкой фотографий, но чаще всего двухмерная графика идет рука об руку с трехмерной. Подробнее о том, как выбрать компьютер для 3Д-графики и моделирования, читайте тут. Перед тем, как выбрать ПК, взглянем на системные требования к программам, которые позволяют работать с 2D-графикой.
Системные требования
Через тире указаны средние и максимальные требования.
| Процессор | Оперативная память | Видеокарта | Место на диске | |
|---|---|---|---|---|
| GIMP | одноядерный, от 700 MHz | 512 MB | 64 MB памяти и поддержка 3D | 100 MB |
| Adobe Photoshop | двухъядерный, от 2,0 GHz | 2–8 GB | от 512 MB памяти с поддержкой OpenGL 2.0 | 3,1 GB |
| Adobe Illustrator | двухъядерный, от 2,0 GHz | 2–8 GB | 1–2 GB памяти с поддержкой OpenGL 4.0 | 2 GB |
| Autodesk SketchBook Pro | двухъядерный, от 2,5–2,9 GHz | 4 GB | от 256 MB с поддержкой OpenGL 2.0 | 4 GB |
| Corel Painter | четырехъядерный, от 2,0 GHz | 2-8 GB | 1 GB памяти с поддержкой OpenGL 3.2 | 1 GB |
| Corel DRAW | 2–4 ядра, от 2,0 GHz | 2 GB | 1 GB памяти с поддержкой OpenGL 3.2 | 1 GB |
Как выбрать компьютер для графики
Как видите, программы не требовательны. Самый трудоемкий для компьютера процесс обработки фотографий – это применение фильтров. Обычные рисунки и векторная графика – маленького размера, и с ними проще работать. Например, зеркальные фотоаппараты Nicon и Canon имеют 24 мегапикселя, это своеобразный стандарт. Изображения получаются размером 6000х4000 пикселей. И это не предел.
Самый трудоемкий для компьютера процесс обработки фотографий – это применение фильтров. Обычные рисунки и векторная графика – маленького размера, и с ними проще работать. Например, зеркальные фотоаппараты Nicon и Canon имеют 24 мегапикселя, это своеобразный стандарт. Изображения получаются размером 6000х4000 пикселей. И это не предел.
Чтобы применить фильтр к такому гиганту, нужна стабильная работа процессора. На слабом компьютере это может занять несколько минут. Но если вы соберетесь рендерить трехмерную сцену на слабом ПК, то процесс может занять несколько дней и даже неделю.
Теперь обозначим, какими должны быть компьютеры для графики и дизайна 2019 года выпуска.
Какой нужен процессор?
Если вы не планируете работать с трехмерной графикой, то вам подойдет камушек начального уровня, например, Intel Core i3–8100 или Intel® Core™ i5-8400. Это четырех и шестиядерные процессоры с хорошей частотой 3,6 и 2,8 GHz. Такой мощности с лихвой хватит для работы с изображениями.
Если вы собираете профессиональную графическую станцию для работы с трехмерными объектами и рисования, то процессор должен быть мощнее – хотя бы 4 ядра с той же частотой. Компьютеры для графики, начиная с 2019 года, должны быть оборудованы камушком Intel Core i5–9600K, это решение начального уровня для профессиональной станции.
Для активной работы с тяжелыми трехмерными сценами нужен мощный процессор. Особого внимания заслуживает Intel Core i9-9820X – процессор с особой серверной мощностью. На данный момент это одно из топовых решений от компании Intel, мощнее только серверные процессоры Xeon. Intel Core i9-9820X имеет 10 ядер и 20 потоков с тактовой частотой 3300 MHz. Топовый Xeon работает на частоте до 4,0 GHz и имеет 28 ядер с 56 потоками.
Какая нужна видеокарта?
Если вы новичок и выбираете машину только для рисования, то подойдет любая видеокарта. Практически все они поддерживают несколько мониторов. Оптимальным вариантом для рисования будет новенькая NVIDIA GeForce 1060. Более продвинутое решение – NVIDIA GeForce RTX 2060 или 2070. На них еще и поиграть можно будет.
Более продвинутое решение – NVIDIA GeForce RTX 2060 или 2070. На них еще и поиграть можно будет.
Новая RTX серия имеет в архитектуре дополнительные ядра CUDA, которые увеличивают вычислительную мощность. Они позволяют быстрее и эффективнее производить рендеринг изображений, видео и трехмерных сцен. Эта технология позволяет сделать из игровой видеокарты профессиональную для обработки изображений.
Для профессионалов в области графики создана серия NVIDIA Quadro. Эти видеокарты нужны для работы с тяжелыми трехмерными сценами и считаются самыми технологически продвинутыми в мире. В таблице представлены их краткие технические характеристики. Это профессиональное оборудование, рассчитанное на сверхвысокие нагрузки.
С выходом игровых карточек RTX серии добавились в модельный ряд также QUADRO RTX. Их основное отличие от обычных P и GV серий в том, что они имеют еще больше ядер CUDA. NVIDIA пошла тем же путем, что и раньше. Они выпустили полный модельный ряд карточек – от самых простых до самый тяжелых.
| QUADRO P1000 | QUADRO P2000 | QUADRO P4000 | QUADRO P5000 | QUADRO GV100 | RTX 4000 | RTX 5000 | RTX 6000 | RTX 8000 | |
|---|---|---|---|---|---|---|---|---|---|
| Видеопамять (GB) | 4 | 5 | 8 | 16 | 32 | 8 | 16 | 24 | 48 |
| Тип видеопамяти | GDDR5 | GDDR5 | GDDR5 | GDDR5X | HBM2 | GDDR6 | GDDR6 | GDDR6 | GDDR6 |
| Ядер CUDA | 640 | 1024 | 1792 | 2560 | 5120 | 2304 | 3072 | 4608 | 4608 |
| FP32 Performance (TFLOPS) | 1.894 | 3.0 | 5.3 | 8,9 | 14,8 | 7,1 | 11,2 | 16,3 | 16,3 |
| Потребляемая мощность (W) | 47 | 75 | 105 | 180 | 250 | 160 | 265 | 295 | 295 |
| Кол-во разъемов для мониторов | 4 | 4 | 4 | 5 | 4 | 4 | 4 | 4 | 4 |
Пояснения:
- Видеопамять нужна для развертки в ней текстур во время рендеринга.
 Рендеринг на видеокартах гораздо быстрее, однако ограничен количеством памяти. По этой причине рендеринг чаще ложится на плечи процессора, ведь расширить оперативную память проще и дешевле.
Рендеринг на видеокартах гораздо быстрее, однако ограничен количеством памяти. По этой причине рендеринг чаще ложится на плечи процессора, ведь расширить оперативную память проще и дешевле. - Тип видеопамяти определяет скорость загрузки и выгрузки данных. Чем новее технология, тем выше производительность.
- Количество ядер CUDA. Эта технология позволяет выполнять вычисления с революционной скоростью. Благодаря ей уже несколько лет можно рендерить на видеокарте, что значительно экономит время. Количеством ядер определяется мощность и скорость вычисления задач. Технология только сейчас добралась до игрового модельного ряда и заиграла новыми красками в профессиональных карточках.
- FP32 Performance – это синтетический показатель обрабатываемой информации в секунду. Чем больше – тем лучше.
- Потребляемая мощность – это количество ватт, которое использует видеокарта во время работы. Чем больше число, тем мощнее нужны блок питания и система охлаждения.
Главный показатель здесь – количество памяти. Занимаясь 3D графикой, вы должны определить задачи, которые собираетесь выполнять. Если вам предстоит работа с большими сценами, в которых используются текстуры высокого разрешения, то нужна видеокарта с большим количеством памяти. В этом плане NVIDIA Quadro RTX 8000 бьет все рекорды. Вы сможете загрузить в нее сцену объемом до 48 GB.
Занимаясь 3D графикой, вы должны определить задачи, которые собираетесь выполнять. Если вам предстоит работа с большими сценами, в которых используются текстуры высокого разрешения, то нужна видеокарта с большим количеством памяти. В этом плане NVIDIA Quadro RTX 8000 бьет все рекорды. Вы сможете загрузить в нее сцену объемом до 48 GB.
Вместо NVIDIA Quadro часто используют NVIDIA GeForce RTX 2070. Это альтернативное решение, если компьютер для графики и дизайна будет использоваться и для игр. Она дешевле линейки Quadro, обладает хорошим запасом памяти, однако производительность ее в рендеринге ниже. Зато 2070 более универсальна, в играх покажет больший прирост мощности.
Сколько нужно оперативной памяти
Если вы собираетесь заниматься только двухмерной графикой и рисованием, то вам хватит 4 GB. Но лучше ставить 8 GB – это минимум на компьютере для работы с графикой 2019 года выпуска.
Для работы с трехмерными объектами нужно много памяти. Тут, как и с видеокартами, важны ваши задачи. 3D-модели бывают разные: если собираетесь делать игровые объекты, то хватит и 8 GB, а если планируете создавать трехмерную реалистичную графику с последующим превращением ее в видео, то нужно не менее 32 GB, а то и все 64.
3D-модели бывают разные: если собираетесь делать игровые объекты, то хватит и 8 GB, а если планируете создавать трехмерную реалистичную графику с последующим превращением ее в видео, то нужно не менее 32 GB, а то и все 64.
Чтобы ускорить работу, нужно распределить память по слотам. Например, 2х8 GB работают медленнее, чем 4х4 GB. Поэтому нужна материнская плата с максимально большим количеством слотов под оперативную память. Количество оперативной памяти может быть ограничено процессором, выбирайте подходящую модель.
Нужен ли SSD для работы с графикой?
Для работы с двухмерной графикой SSD не обязателен, но сложно представить современный компьютер без этого помощника. В идеале лучше применять тандем из трех жестких дисков – 2хSSD и HDD.
SSD обычно имеют меньшую емкость, их нужно использовать для установки системы, программ и игр, а на HDD записывать файлы для длительного хранения. Второй твердотельный нужен под кеш программ обработки 3D сцен и последующей их конвертацией в видео, это если вы ними занимаетесь.
Компьютеры для графики 2019 года обладают сверхбыстрым SSD форм-фактора M.2. Такие накопители до 5 раз быстрее обычных SSD SATA. Самым продвинутым в этом плане является Samsung PRO и Kingston A1000. Это самый быстрые накопители на рынке.
Как выбрать монитор
Графические станции для 3D графики не могут раскрыть свой потенциал без хорошего монитора. Самый важный показатель – цветопередача. Есть несколько типов матриц, но самая лучшая дли рисования работы с графикой – IPS. Они немного дороже остальных, характеризуются большей задержкой, но идеальны для редактирования изображений.
Если вы профессионально занимаетесь графическим дизайном, то обязательно возьмите два или больше мониторов. Так вы сможете работать в нескольких программах сразу, быстро переключаясь между окнами. Все ваши работы будут на виду.
Монитор должен быть большой и с максимальным разрешением. Самый минимум – Full HD, но в идеале – 4К или 2К. Если два монитора с таким большим разрешением – для вас роскошь, то можно взять основной с высоким разрешением и дополнительный с меньшим.
Компьютерные игры и графика
А самое главное для геймера, по крайней мере, в начале пользования игрой — это качество её графики. Ведь пользователь, в первую очередь, обращает внимание не на звуковое оформление игры и даже не на содержание, а именно на то, как выглядит игра, начиная от фоновых изображений и заканчивая отдельными персонажами.
А игровая графика, как и любая другая компьютерная, имеет два типа — это растр и вектор. Растровая графика образуется точками, (эти точки называются пикселями) и создаётся с помощью программ типа создана с помощью программ типа Adobe Photoshop, а векторная состоит из математических формул, описывающих фигуры, их формы и цвета, векторная графика создаётся на платформе Adobe Flash (ранее Macromedia Flash). Основные векторные форматы — EPS и SWF, для растровой графики предпочтителен JPEG.
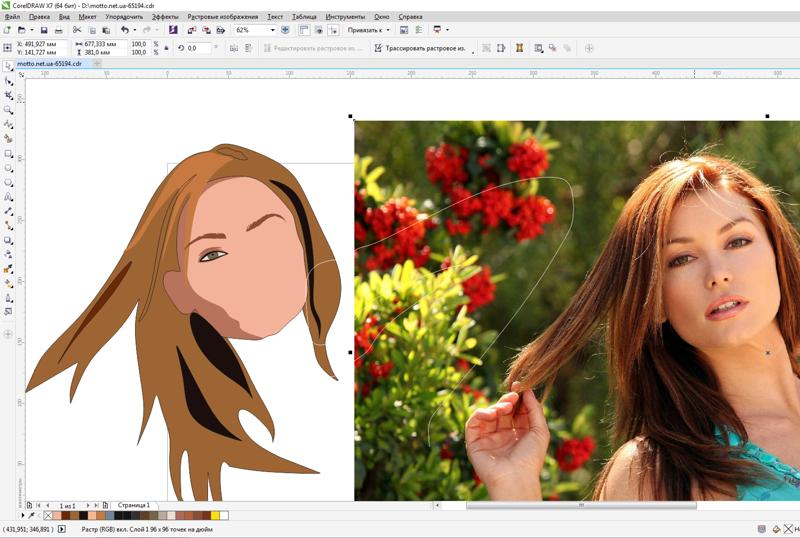
Но даже опытные дизайнеры начинают разработку игровых персонажей не на компьютере, а старым добрым способом, на листке с бумагой, а затем переносят их в цифровой вид с помощью банального сканирования. Затем уже электронный эскиз трассируется с помощью инструмента рисования линий, в Photoshope`е это инструмент «Перо» (Pen Tool) и заливается цветом. После чего, можно приступить к анимации. Наиболее сложная графика у динамических игрушек, в этом Вы можете убедиться на примере флеш-игры стрелялки, которые широко представлены на уже упомянутом мной выше сайте Эра Игр.
Затем уже электронный эскиз трассируется с помощью инструмента рисования линий, в Photoshope`е это инструмент «Перо» (Pen Tool) и заливается цветом. После чего, можно приступить к анимации. Наиболее сложная графика у динамических игрушек, в этом Вы можете убедиться на примере флеш-игры стрелялки, которые широко представлены на уже упомянутом мной выше сайте Эра Игр.
Теперь можно подвести итог. Для создания персонажей компьютерных игрушек не хватает знаний по только векторной или только растровой графике, следовательно, необходимо иметь знания и навыки для работы как в Adobe Photoshop, так и в Adobe Illustrator или CorelDRAW.
Кроме того, для анимации уже не подойдёт относительно простой интерфейс программы Photoshop, даже версии CS6 с её новшествами вроде шкалы TimeLine. Для создания flash-анимации потребуется, как минимум, программа Adobe Flash.
Но, прежде чем начать что-либо создавать, не помешает вспомнить принцип «это сделано раньше и лучше», ведь многое уже давно создано и выложено в сети.
НОУ ИНТУИТ | Создание информационного буклета в Adobe Photoshop и Adobe Illustrator
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
6:39:00
Выпускников:
675
Качество курса:
4.54 | 4.40
Данный курс призван дать учащимся основные навыки оформления графических объектов средствами графических редакторов и применения на практике знаний по цветовому решению и композиции.
В курсе дается понимание принципов построения и хранения изображений, изучаются
форматы графических файлов и целесообразность их использования при работе с различными графическими программами и задачами применения графики. Описываются основные приемы рисования и редактирования растровой и векторной графики, с использованием инструментов редактора Adobe Illustrator. Дается общие понятия о предпечатной подготовке материалов. Учащиеся знакомятся с программой Adobe Acrobat и ее основными приемами работы с документами.
Дается общие понятия о предпечатной подготовке материалов. Учащиеся знакомятся с программой Adobe Acrobat и ее основными приемами работы с документами.
ISBN: 978-5-9963-0038-9
Теги: adobe, contrast, feathering, HSB, inch, photoshop, ppi, resampling, TARGA, векторный редактор, графика, дизайн, образование, принтеры, растеризация, растушевка, редакторы, текстуры, форматы, фотографии, цвета, шрифты, элементыДополнительные курсы
Подготовка и обработка графических изображений
Сглаживание и интерполяция. Алгоритмы изменения размеров изображений. Настройки изображения в программе Adobe Photoshop. Обрезка изображений. Кадрирование. Изменение размеров холста. Инструменты выделения. Слои. Работа со слоями.—
Тоновый диапазон изображения и цветовой баланс
Тоновый баланс изображений. Работа с гистограммами. Использование команды Brightness / Contrast (Яркость / Контраст). Настройка тонов инструментом Levels (Уровни). Цветокоррекция (настройка цветового баланса). Команды Variations (Варианты), Color Balance (Цветовой баланс), Photo Filter (Фотографический фильтр). Инструмент Color Replacement (Замена цвета).
Работа с гистограммами. Использование команды Brightness / Contrast (Яркость / Контраст). Настройка тонов инструментом Levels (Уровни). Цветокоррекция (настройка цветового баланса). Команды Variations (Варианты), Color Balance (Цветовой баланс), Photo Filter (Фотографический фильтр). Инструмент Color Replacement (Замена цвета).—
Сложные выделения и инструменты ретуши
Применение Quick Mask (Быстрой маски). Использование каналов. Ретуширование фотографий. Удаление артефактов. Инструменты Clone Stamp (Штамп), Healing Brush (Исправляющая кисть), Patch (Заплата), Использование фильтра Dust & Scratches (Пыль и царапины).—
Творческий проект к модулю «Создание информационного листка (буклета) в Adobe Photoshop и Adobe Illustrator»
В предыдущие десятилетия, когда графический дизайн процветал как коммерческое искусство, люди начинали работать в этой области, получив образование в художественных школах и пройдя практику у опытных дизайнеров. Распространение компьютерной издательской технологии привело к тому, что многим людям, не имеющим навыков в изобразительном искусстве, пришлось взять на себя ответственность за производство самых разнообразных печатных материалов. Компьютерный набор и электронная верстка страниц радикально изменили повседневную деятельность во многих сферах.
Распространение компьютерной издательской технологии привело к тому, что многим людям, не имеющим навыков в изобразительном искусстве, пришлось взять на себя ответственность за производство самых разнообразных печатных материалов. Компьютерный набор и электронная верстка страниц радикально изменили повседневную деятельность во многих сферах. —
Курс SketchUp. Связки. Подача с Illustrator + Photoshop
подача с Illustrator + Photoshop
Записаться на курс
подача с Illustrator + Photoshop
о курсе
SketchUp умеет многое, но не всё. Этот онлайн-курс — о связке трёх программ: SketchUp, Photoshop и Illustrator, и о том, как сделать подачу эффектной, а рабочий процесс — максимально бесшовным.
работы преподавателей
Алена Шляховаядля кого
Курс рассчитан на архитекторов и дизайнеров интерьера, которые уже работают в SketchUp, Photoshop и Illustrator на базовом уровне, но хотят большего: научиться использовать графику для коммуникации идей и освоить приёмы тех, кто постоянно применяет связку в подаче проектов.
Новичкам советуем подготовиться заранее и подтянуть базовые навыки на курсе «SketchUp. Быстрое моделирование».
работы преподавателя
чему научитесь
Покажем основные принципы эффективной работы в SketchUp и расскажем о правилах безопасности при подготовке экспортов с 3D-модели для её последующей постобработки, научим грамотно обращаться с графикой проекта и сравним возможности подачи в SketchUp LayOut и Adobe Illustrator, покажем, как превратить экспорты с модели в концептуальный коллаж в Photoshop.
Мы расскажем о всех возможных комбинациях программ и способах их взаимной замены, а вы научитесь сочетать растровую и векторную графику, быстро и гладко переходить от одной программы к другой и изобретать собственные приёмы подачи.
работа
Михаил Хвалебновкак проходит обучение
Для наглядности на протяжении всего курса мы будем работать над подачей одного здания и успеем пройти через все этапы работы над проектом: от моделирования до создания концептуальных коллажей и диаграмм.
Курс состоит из заранее записанных видеоуроков, лекций и мастер-классов, а каждое занятие мы постарались дополнить крутыми референсами и ссылками на вдохновляющие материалы и статьи.
У курса нет фиксированной даты старта и окончания: все материалы станут доступны сразу же после оплаты, а проходить их можно будет в собственном темпе. Мы обещаем быть на связи в течение первых 3-х месяцев обучения, а материалы курса будут доступны в течение года.
план занятий
1
Возможности работы в связках
Подача проекта в связке SketchUp с Photoshop и Illustrator: преимущества, особенности и альтернативы
2
SketchUр. Быстрое моделирование
Переход от чертежа к модели.
 Взаимодействие SketchUp с dwg
Взаимодействие SketchUp с dwg
Организация модели. Блоки и компоненты, группы и слои
Плагины и приёмы для ускорения моделирования3
SketchUp + Photoshop. Создание коллажа
Выбор формата для экспорта модели
Настройка сцены, камеры и кадра
Разбор примеров коллажей и принципов «хорошей картинки»
Мастер-класс по созданию коллажа в Photoshop
Ревью рабочих файлов преподавателя, созданных для других ракурсов модели4
SketchUp + Illustrator. Инфографика проекта
Особенности работы с векторной графикой
Создание взрыв-схемы в SketchUp
Подача взрыв-схемы в Illustrator
Взаимозаменяемость LayOut и lllustrator5
SketchUp + Photoshop + Illustrator
Связка трёх программ: бесшовные переходы
Сочетание растровой и векторной графики: варианты, приёмы и алгоритмы работы
FAQ
Когда я получу доступ к курсу?
У курса есть фиксированная дата старта, в этот день вам на почту придёт письмо с доступами к онлайн-площадке.
 Если вы уже проходили наши онлайн-курсы, письмо не придёт, но новый курс добавится в ваш личный кабинет.
Если вы уже проходили наши онлайн-курсы, письмо не придёт, но новый курс добавится в ваш личный кабинет.Какой компьютер и какая версия программы мне нужны для прохождения курса?
Специальных требований к компьютеру нет.
Cофт: SketchUp 18 (английский интерфейс).Стоит ли мне идти на курс, если я уже знаю SketchUp, но не уверен, что идеально?
Если вы не используете в работе Outliner и не до конца правильно используете компоненты, то однозначно стоит. SketchUp — коварная программа, которую можно «освоить» за час, и только спустя годы узнать, что большинство задач решается намного эффективнее и быстрее. И за то время, пока вы моделируете одно решение — ваши коллеги проверяют пять различных вариантов.
Как проходит обучение?
Обучение проходит на нашей онлайн-платформе. Весь курс разбит на модули из предзаписанных видеоуроков, которые открываются по мере прохождения курса. У курса нет фиксированной даты старта: вы можете начать его в любой момент и проходить в удобном темпе в течение 3-х месяцев.

Кроме видеоуроков в курсе предусмотрены домашние задания и онлайн-вебинары, на которых преподаватель отвечает на вопросы о работе в программе: они проходят раз в две недели.
Как долго будут доступны материалы курса?
Все материалы курса доступны в личном кабинете студента в течение 3-х месяцев с момента оплаты. Затем доступ к личному кабинету закрывается, а видеозаписи переносятся в архив, который доступен студенту бессрочно.
ЧЕМ курс отличается от уроков на YouTube?
Программа курса выстроена последовательно: от азов до сложных навыков. Каждое занятие сделано максимально компактно: минута видео — это минута качественной концентрированной информации. На онлайн-курсах мы также предлагаем студентам живую поддержку: каждые две недели преподаватели проводят онлайн-вебинары, на которых отвечают на вопросы студентов и делятся знаниями из практики.
 А ещё студенты всегда могут задавать вопросы в чате.
А ещё студенты всегда могут задавать вопросы в чате.
Могу ли я смотреть видеокурс с нескольких компьютеров?
Да: в аккаунт можно заходить с трёх различных устройств — например, из дома, офиса и с планшета. Если вы превысите лимит устройств, мы закроем вам доступ.
Когда нужно будет оплатить участие в курсе?
Оплатить курс можно в любое удобное время. Материалы курса будут доступны сразу после оплаты.
Мне нужно будет устанавливать программу самостоятельно?
Да: перед стартом курса студенты самостоятельно устанавливают нужный софт на свой компьютер.
 Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Есть ли скидки?
Для каждого курса существует студенческая цена, которая позволяет экономить до 2 000₽ за курс. Всем выпускникам мы дарим скидку на следующие курсы: 10% на второй, 15% на третий и 20% на все последующие. А ещё у нас бывают скидки — об акциях мы сообщаем в соцсетях проекта: следите за обновлениями. Скидки распространяются как на обычную, так и на Early Bird цену, но не суммируются друг с другом.
Как вернуть деньги?
Если вы предупредите нас ещё до старта, что не сможете пройти оплаченный курс, мы сможем вернуть вам деньги или оставить их на вашем депозите. Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата.
 Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Получу ли я сертификат после обучения?
Наш опыт подсказывает, что навыки важнее свидетельств о прохождении курса: если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием. Но если вам нужен сертификат от Софт Культуры, мы предоставим его.
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
ИоаннДиков
Выпускник МИИГАиК. Работает в SketchUp более 5 лет. Сотрудничал с бюро «СХЕМА» и AABA Architects, сейчас вместе с друзьями развивает архитектурное бюро «Мастерская». Ваня активно делится навыками работы в SketchUp со своими студентами на очных и онлайн-курсах Софт Культуры.
Ваня активно делится навыками работы в SketchUp со своими студентами на очных и онлайн-курсах Софт Культуры.
Борисова
Выпускница магистратуры МАрхИ, преподаватель в школе МАРШ, развивает собственную архитектурную и исследовательскую практику. Лена сотрудничала с бюро FORM, «Новое», «Меганом» и «СОВЕТ» в роли архитектора, дизайнера и иллюстратора: за это время Adobe Illustrator стал для Лены одним из основных инструментов работы.
МихаилХвалебнов
Выпускник МАрхИ, архитектор группы САГА, автор статей по архитектурной теории. Михаил ценит прекрасное и преподает технику архитектурной подачи по разработанной им же самим программе.
рекомендуемые курсы
Photoshop
визуализация против коллажаInDesign
портфолио и вёрсткаДобавьте векторную графику в свой дизайн
Создавайте векторные объекты для украшения открыток, плакатов, рекламы, баннеров, брендов, наклеек, этикеток, сообщений в социальных сетях и других элементов дизайна.
Что такое векторный объект?
В Photoshop можно работать как с векторными объектами, так и с растровыми изображениями.Понимание различий между ними поможет вам решить, что и когда использовать.
- Векторный объект имеет плавные кривые, соединенные точками, и создан математически. Края векторного объекта остаются четкими независимо от того, насколько вы масштабируете объект вверх или вниз. Это делает векторный объект незаменимым для логотипов, значков и других дизайнерских продуктов, которые вы планируете использовать в разных размерах.
- Растровое изображение состоит из пикселей — крошечных квадратов информации об изображении, расположенных в виде сетки.Растровые изображения идеально подходят для отображения множества тонов и цветов на фотографии.
 Но когда вы увеличиваете растровое изображение, становятся видны маленькие квадратики по его краям. Поэтому растровые изображения — не лучший выбор для графики, которую вы планируете масштабировать.
Но когда вы увеличиваете растровое изображение, становятся видны маленькие квадратики по его краям. Поэтому растровые изображения — не лучший выбор для графики, которую вы планируете масштабировать.
Рабочие процессы векторных объектов
- Самый простой способ создать векторный объект в Photoshop — использовать инструменты «Форма».Даже если вы не художник-график, с помощью этих инструментов вы сможете быстро создавать геометрические или нестандартные формы.
- По мере развития навыков попробуйте создавать собственные векторные объекты с нуля с помощью инструментов Photoshop Curvature и Pen.
- Вы также можете использовать векторные объекты из других источников, таких как Illustrator — специальное приложение Adobe для векторной графики.
Изучите готовые нестандартные формы
- Photoshop поставляется с сотнями готовых векторных фигур, называемых пользовательскими формами.
 Просто щелкните и перетащите с помощью инструмента «Пользовательская форма», чтобы мгновенно создать графику.
Просто щелкните и перетащите с помощью инструмента «Пользовательская форма», чтобы мгновенно создать графику. - Пользовательские формы создаются на отдельных слоях фигур, поэтому вы можете редактировать форму, не затрагивая остальную часть изображения. Вы можете быстро заменить цвет фигуры, масштабировать и трансформировать ее или использовать инструменты редактирования векторных изображений Photoshop для изменения формы.
Построение геометрических фигур
ВPhotoshop есть специальные инструменты для рисования основных геометрических фигур, таких как прямоугольники, круги и линии.Поэкспериментируйте с созданием уникальной графики, комбинируя основные геометрические формы.
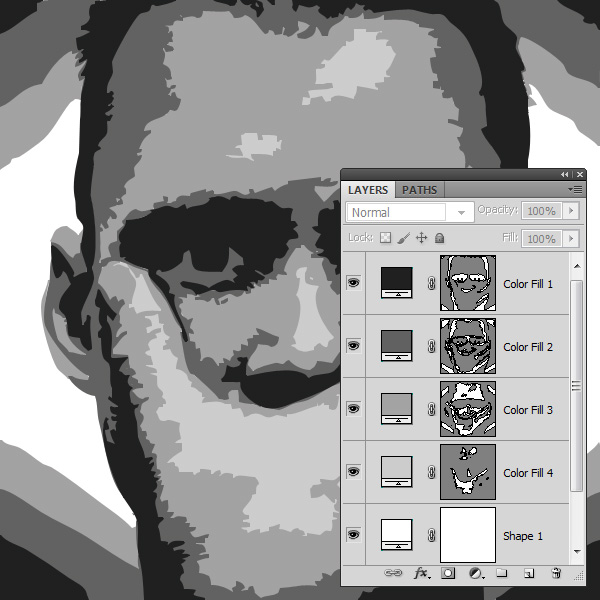
Редактирование цифрового векторного искусства в Adobe Photoshop — Moonstone
Простое руководство по редактированию приобретенных или загруженных векторных файлов в Adobe Photoshop.
Векторные файлы отлично подходят для многих проектов, но как вы редактируете их в соответствии с вашим дизайном? Иногда вам нужно изменить, преобразовать или настроить эти файлы, чтобы они подходили именно вам.Если вы не знакомы с векторами, это может показаться немного пугающим, поэтому я создал это простое руководство. Если вы приобрели файлы в моем магазине Creative Market или загрузили их из Интернета, позвольте мне рассказать вам, как редактировать цифровые векторные изображения в Adobe Photoshop.
✏️
Что такое векторное изображение? Векторное изображение — это компьютерная графика, состоящая из линий и форм. Сгенерированный с помощью математических формул вектор масштабируется до любого размера без потери качества (не беспокойтесь, вам не нужно заниматься математикой).Если мы сравним вектор с фотографией или растровым файлом при масштабировании, разница будет видна. Вот почему векторные файлы — отличный вариант для графики, потому что они подходят для больших и маленьких проектов.
🖥
Редактирование в Adobe PhotoshopРедактировать векторный файл в Adobe Photoshop относительно просто. Хотя рекомендуется Adobe Illustrator, Photoshop может изменять векторные файлы, если они имеют формат .pds и используют слои-фигуры. Если ваше векторное изображение в формате.ai или .eps, могут возникнуть сложности при открытии файла или при растрировании.
В этом руководстве мы будем использовать Donut Vector в качестве файла примера. Вы можете скачать и использовать векторный файл только в учебных целях.
⭐️
Начало работыЧтобы начать наше путешествие по обучению редактированию векторной графики в Adobe Photoshop, нам нужно начать с самого начала и изучить несколько основ. Во-первых, вам нужно найти загруженные файлы. Всегда полезно хранить их в порядке, например, у вас может быть папка с названием Assets или Vector.
Шаг 1. Откройте файл с расширением .psd в Adobe Photoshop
Когда вы впервые открываете свой векторный файл, вы можете увидеть экран, подобный показанному ниже. В этом примере я использовал представление рабочего пространства Essentials в Adobe Photoshop CC 2019. Вы можете настроить рабочее пространство, перейдя в Window> Workspace и выбрав предпочтительные настройки.
В этом примере я использовал представление рабочего пространства Essentials в Adobe Photoshop CC 2019. Вы можете настроить рабочее пространство, перейдя в Window> Workspace и выбрав предпочтительные настройки.
Шаг 2: Сохранить как (необязательно)
Если вы работаете с загруженным вектором, рекомендуется сохранить файл под другим именем, чтобы у вас остался оригинал.Вы можете сделать это, перейдя в «Файл»> «Сохранить как» и введя новое имя. Убедитесь, что это формат Adobe Photoshop (PSD).
Шаг 3. Просмотр слоев
Нажав на панель «Слои», вы можете увидеть все слои, связанные с вектором. Слои важны, потому что они содержат все формы, образующие изображение. Слои могут быть одиночными или сгруппированы, чтобы включать несколько форм. Надеюсь, создатель вектора пометил слои, чтобы облегчить редактирование.
Шаг 3: Просмотр слоевШаг 4: Отключение или включение слоев (необязательно)
Если вы решите, что хотите отключить определенный слой, вы можете щелкнуть значок глаза рядом с слоем. Чтобы снова включить слой, вы можете щелкнуть в том же месте, и глаз снова появится, чтобы показать, что слой видим.
Чтобы снова включить слой, вы можете щелкнуть в том же месте, и глаз снова появится, чтобы показать, что слой видим.
Шаг 5: Обтравочные маски (необязательно)
Обтравочная маска — это форма, которая показывает только выбранные части слоев.На слое Clipping Mask: Shadow более темная тень обрезается по форме пончика. Обрезанные слои будут отображать только то, что видно в замаскированной области.
Шаг 5: Обтравочные маски (необязательно)Шаг 6: Сохранение файла
Вы должны сохранить свой файл в процессе редактирования, чтобы не потерять никакие изменения. Чтобы сохранить, все, что вам нужно сделать, это перейти в меню «Файл»> «Сохранить».
↪️ Отменить и повторить изменения
Параметры «Отменить» и «Вернуть» в Adobe Photoshop позволяют переходить назад или вперед при внесенных вами изменениях.Кроме того, инструмент «История» позволяет выбрать определенные точки пересмотра.
Чтобы отменить или вернуться назад, нажмите «Правка»> «Отменить».
Вернуть измененияЧтобы повторить или продолжить, нажмите «Правка»> «Вернуть».
🗒Примечание. В зависимости от внесенных вами изменений, параметры «Отменить» и «Вернуть» могут иметь рядом с собой параметры «Переместить», «Цвет» или другие. Это просто показывает, какая форма модификации была завершена.
Инструмент историиИнструмент «История» позволяет выбрать определенные моменты времени, к которым вы можете вернуться. Это отличный вариант, если вы внесли множество изменений и хотите вернуться к более раннему этапу.
- Шаг 1: Щелкните значок истории
- Шаг 2: Просмотрите историю завершенного редактирования
- Шаг 3: Щелкните конкретный шаг, чтобы вернуться к этой точке
🗒Примечание: Инструмент истории будет только отображать изменения, внесенные в текущее время, когда вы редактировали. Например, если вы внесли изменения и закрыли Photoshop, при повторном открытии файла предыдущие изменения не сохранятся в истории.
Например, если вы внесли изменения и закрыли Photoshop, при повторном открытии файла предыдущие изменения не сохранятся в истории.
🗂
Группировка и разгруппировка слоевСлои можно сгруппировать в Adobe Photoshop, чтобы включить все формы, завершающие определенный элемент дизайна. Группировка слоев позволяет управлять всеми слоями в группе и упрощает перемещение, масштабирование, поворот и перемещение. Вы можете группировать и разгруппировать слои в зависимости от ваших предпочтений и требований проекта.
Группировка слоев
Группировка включает все слои вместе.
- Шаг 1: Щелкните на панели Layers
- Шаг 2: Удерживая клавишу Shift, щелкните каждый слой, который вы хотите сгруппировать вместе
- Шаг 3: Перейдите в Layer> Group Layers
- Step 4 (optional) Под На панели «Слои» дважды щелкните группу и переименуйте ее в
🗒 Примечание. В этом видео-примере файла я разгруппировал все слои, чтобы показать процесс группировки.В загружаемом файле слои сгруппированы.
В этом видео-примере файла я разгруппировал все слои, чтобы показать процесс группировки.В загружаемом файле слои сгруппированы.
Разгруппировка слоев
Разгруппирование освобождает слои, которые были ранее сгруппированы.
- Шаг 1: Щелкните панель «Слои»
- Шаг 2: Выберите группу
- Шаг 3: Перейдите в Слой> Разгруппировать слои
🎨
Изменение цветов (заливки и обводки)Изменение цветов в Adobe Photoshop позволяет изменять заливку или обводку определенной формы в соответствии с вашими потребностями.Настроить цвета вектора можно с помощью одной формы или нескольких выделений.
Изменение цветов (заливка): одна форма
Изменение цвета заливки на фигуре одного слоя достигается путем выбора слоя.
- Шаг 1: Щелкните инструмент выбора пути
- Шаг 2: Под слоями выберите слой, который вы хотите изменить
- Шаг 3: В верхней части экрана щелкните в поле цвета заливки, вы можете выбрать один из недавно использованные цвета или щелкните палитру цветов
Изменение цветов (заливка): несколько форм
Если вам нужно изменить цвет нескольких слоев, вы можете сделать это, выбрав несколько слоев одновременно.
- Шаг 1: Щелкните инструмент выбора пути
- Шаг 2: Под слоями удерживайте клавишу Shift на клавиатуре и щелкните каждый цвет, который вы хотите изменить
- Шаг 3: В верхней части экрана щелкните в Поле цвета заливки, вы можете выбрать один из недавно использованных цветов или щелкнуть палитру цветов.
🗒Примечание: это будет работать только при изменении всех выбранных слоев-фигур на один и тот же цвет.
Изменение цветов (заливка): несколько фигур в Adobe PhotoshopИзменение мазков
Strokes позволяет добавлять определенные контуры к вектору, их легко применять и редактировать.
- Шаг 1: Щелкните на инструменте выбора пути
- Шаг 2: В разделе «Слои» выберите слой, для которого вы также хотите применить обводку (или изменить существующую обводку).
- Шаг 3: В верхней части экрана щелкните на цвете
- Шаг 4: Теперь нажмите на инструмент ширины и выберите желаемый размер
- Шаг 5: Нажмите на Установить тип обводки формы для параметров обводки, чтобы выбрать стиль, выравнивание, заглавные буквы и углы
🗒Примечание: Если вы устанавливаете обводку впервые, вы можете обнаружить, что она не видна при применении к слою с заливкой. Убедитесь, что вы перешли к параметрам обводки и изменили положение по центру или снаружи.
Убедитесь, что вы перешли к параметрам обводки и изменили положение по центру или снаружи.
⬆️ Изменение размера, перемещение и поворот
Изменение размера, перемещение и вращение векторов в Adobe Illustrator позволяет вам контролировать размер, положение и угол для вашего дизайна.
Изменение размера вектора
Изменение размера вектора позволяет вам изменять масштаб или размер выбранных вами слоев или групп. Важно помнить, что если мы хотим изменить размер всего изображения, выделены все сгруппированные слои или что в инструменте перемещения выбрана функция автоматического выбора группы.
- Шаг 1: Щелкните инструмент «Перемещение»
- Шаг 2: Выберите слой или группу, размер которых вы хотите изменить
- Шаг 3: В параметрах инструмента перемещения убедитесь, что установлен флажок «Показать элементы управления преобразованием».
- Шаг 4: Щелкните и перетащите на стороне или углу вектора
🗒Примечание: если в вашем векторе используются штрихи, возможно, вам придется отрегулировать размер штриха в соответствии с масштабом.
Изменение размера изображения
Изменение размера изображения позволяет вам изменять размеры файла и холста, над которыми вы работаете.Размер обычно измеряется в пикселях (px).
- Шаг 1: Перейдите в Изображение> Размер изображения
- Шаг 2: Введите новые размеры изображения в разделе Ширина и Высота и нажмите OK.
- Шаг 3 (необязательно): Измените размер вашего вектора, если необходимо (следуя инструкциям из предыдущего раздела )
🗒Примечание: выбранные вами размеры повлияют на размер файла. Например, если вы выберете 6000 x 6000 пикселей, размер файла будет значительно больше 600 x 600 пикселей.Кроме того, у некоторых художников есть ограничения на размер масштабируемых векторных файлов. Перед использованием вектора обязательно ознакомьтесь с полными условиями.
Изменение размера изображения в Adobe PhotoshopПеремещение вектора
Перемещение вектора позволяет вам управлять положением слоев или групп внутри монтажной области.
- Шаг 1: Щелкните инструмент «Перемещение».
- Шаг 2: Выберите слой или группу слоев, которые вы хотите переместить, на панели «Слои»
- Шаг 3: Щелкните и перетащите туда, куда вы хотите переместить
- Шаг 4 (необязательно ): Если вы хотите выровнять вектор по определенному положению (например, по центру), перейдите на панель параметров перемещения, щелкните три точки и измените параметр холста «Выровнять по», теперь используйте параметры горизонтального и вертикального выравнивания
Поворот вектора
Вращение вектора позволяет поворачивать определенные слои или группы.
- Шаг 1: Щелкните инструмент «Перемещение»
- Шаг 2: Выберите слой или группу на панели «Слои»
- Шаг 3: Наведите указатель мыши на одну из точек
- Шаг 4: Щелкните и перетащите, чтобы повернуть выделенную область
- Шаг 5 (необязательно): удерживая клавишу Shift, щелкните и перетащите, чтобы повернуть на определенный градус
⌨️ Добавление и редактирование текста
Добавление и редактирование текста в Adobe Photoshop дает вам возможность персонализировать свой дизайн. Вы ограничены только вашим воображением и библиотекой шрифтов.
Вы ограничены только вашим воображением и библиотекой шрифтов.
Добавление текста
Добавление текста в дизайн позволяет подчеркнуть ваше сообщение. В этом примере я использовал шрифт Arial, который должен быть доступен на большинстве ПК и Mac.
- Шаг 1: Щелкните инструмент Horizontal Type Tool
- Шаг 2: Щелкните на холсте
- Шаг 3: Дважды щелкните текст и удалите текст предварительного просмотра и введите свой собственный
- Шаг 4: Щелкните новый текстовый слой под панель «Слои»
- Шаг 5: На панели «Свойства» выберите шрифт, размер, цвет и дополнительные параметры.
- Шаг 6: Нажмите на инструмент перемещения (убедитесь, что установлен флажок «Автоматический выбор слоя»), разместите текст там, где вы хотите it
- Шаг 7: Ваш текст теперь будет иметь свой собственный слой и может перемещаться выше или ниже других слоев
Редактирование текста
Редактирование текста позволяет вам отправить правильное сообщение, которое подходит вашему проекту. Вы можете изменять слова, изменять шрифты, цвет и многое другое.
Вы можете изменять слова, изменять шрифты, цвет и многое другое.
- Шаг 1. Перейдите на панель «Слои» и выделите текст.
- Шаг 2. Дважды щелкните текст и введите свои слова.
- Шаг 3. На панели свойств внесите любые изменения в шрифт, размер, цвет или другие параметры. параметры
- Шаг 4: Щелкните инструмент «Перемещение» (убедитесь, что установлен флажок «Автоматический выбор слоя») и разместите текст там, где хотите.
🗒Примечание: некоторые векторы будут иметь контурные шрифты, что означает, что вы не можете настроить редактировать текст.В таком случае вам, возможно, придется поискать шрифт (или аналогичный) в Интернете. Не все шрифты бесплатны, а некоторые имеют особые лицензионные соглашения. Перед загрузкой обязательно прочтите описание.
Редактирование текста в Adobe Photoshop⬛️
Цвет фона Добавление и редактирование цвета фона в Adobe Photoshop позволяет создать дизайн, идеально подходящий для вашего проекта.
Добавление и редактирование цвета фона
Самый быстрый и простой способ добавить фон в Adobe Photoshop — создать новый слой заливки.
- Шаг 1: Нажмите Слой> Новый слой заливки> Сплошной цвет
- Шаг 2: Назовите слой Фон и нажмите ОК
- Шаг 3: Используйте Палитру цветов, чтобы выбрать цвет и нажмите ОК
- Шаг 4: Выберите фон на панели «Слои» и перетащите его под вектор.
- Шаг 5: Чтобы изменить цвет фона, дважды щелкните фоновый слой (цветовое поле), чтобы открыть палитру цветов, и нажмите «ОК».
💾 Экспорт
Когда вы сохраните файл, он будет сохранен в формате Adobe Photoshop (.psd) формат. Чтобы использовать изображение для печати или экрана, нам необходимо преобразовать его в другой формат. Тип выбранного вами формата будет зависеть от требований вашего проекта. Наиболее распространены форматы JPG или PNG.
Экспорт вектора
Когда вы закончили все свои правки, пришло время экспортировать свой дизайн.
- Шаг 1: Перейдите в Файл> Экспорт> Экспортировать как
- Шаг 2: В Настройках файла выберите свой формат
- Шаг 3: Если вы хотите изменить размер изображения, вы можете настроить числа напрямую или использовать параметр масштаба
- Шаг 4 (необязательно): Если вы хотите экспортировать более одного размера, вы можете использовать инструмент «Масштабировать все».
- Шаг 4: Нажмите «Экспортировать все», и ваши файлы будут сохранены.
💖 Спасибо вам за чтение
В этом уроке мы рассмотрели множество способов редактирования цифровых векторных изображений в Adobe Photoshop.Векторы являются невероятным активом для множества дизайнерских проектов, и очень много невероятных дизайнеров делятся своей работой. Я надеюсь, что теперь вы сможете легко вносить любые изменения, и ваш последний проект будет готов к работе!
🗣 Помогите!?!
Если вам понадобится помощь, свяжитесь с нами, и я сделаю все возможное, чтобы помочь вам. Оставьте комментарий к этому сообщению или свяжитесь с нами через контактную форму. Как вариант, вы можете связаться со мной в Twitter (@up) или Facebook (Кассандра О’Ши).
Оставьте комментарий к этому сообщению или свяжитесь с нами через контактную форму. Как вариант, вы можете связаться со мной в Twitter (@up) или Facebook (Кассандра О’Ши).
📢 Предупреждение об отказе от ответственности
Я не работаю и не имею отношения к Adobe Photoshop или Adobe Inc.Это руководство было создано, чтобы помочь другим в использовании Adobe Photoshop.
Adobe Photoshop CC 2019 на Mac использовался для примеров в этом руководстве. Макеты других версий программного обеспечения могут немного отличаться.
Этот документ последний раз обновлялся 17 ноября 2019 г. и предназначен только для информационных целей. Пожалуйста, не распространяйте частично или полностью без письменного разрешения.
Убедитесь, что вы прочитали и соблюдаете лицензионное соглашение в отношении всех загруженных векторных файлов или шрифтов, в случае каких-либо ограничений на редактирование, размер, носитель или использование.
Raster vs Vector: macProVideo.
 com
comПонимание различий между Illustrator и Photoshop может варьироваться от запутанного до откровенно разочаровывающего для тех, кто плохо знаком с графикой и редактированием изображений. Какое приложение вам следует использовать?
Понимание различий между Illustrator и Photoshop может быть весьма затруднительным для тех, кто плохо знаком с графикой и редактированием изображений, до полного разочарования. Какое приложение следует использовать для своего проекта? Следует ли использовать их комбинацию или просто придерживаться одного? Имея такое же имя, как Photoshop, многие люди просто обращаются к Photoshop для всей своей работы, но это может быть не лучшим выбором для всей вашей работы с графикой.
Это действительно сводится к пониманию не только того, чего вы хотите достичь, но и четкому пониманию основных различий между Photoshop и Illustrator; в чем их сильные стороны? Их слабые стороны? И как мы можем использовать каждую из них в наших интересах, чтобы минимизировать нашу рабочую нагрузку и работать более эффективно. Рассмотрим подробнее.
Рассмотрим подробнее.
Прежде чем мы сможем сравнить Photoshop и Illustrator, мы должны понять разницу между растровой и векторной графикой. Я уверен, что вы, возможно, слышали эти термины раньше, но знаете ли вы, что они означают?
Растр и Photoshop
Во-первых, растровая графика (также иногда называемая растровой графикой, но не путать с расширением.bmp) — это изображение, состоящее из крошечных цветных блоков, называемых пикселями. Увеличьте растровое изображение достаточно близко, и оно начнет пикселизироваться, как мозаика. Растровая графика — это то, что мы называем изображениями, «зависящими от разрешения». По сути, это означает, что качество всегда вызывает беспокойство. Не вдаваясь в длительный разговор о разрешении и повторной выборке, давайте пока будем простыми и скажем, что изменение размера вашей растровой графики — это то место, где возникают проблемы, а иногда и серьезные проблемы.
Примеры растровых изображений включают фотографии, отсканированные изображения, цифровые рисунки, компоненты веб-сайта, такие как кнопки и графику заголовков, а также любое другое изображение, состоящее из множества (например, миллионов) цветов. Форматы файлов на основе растров включают JPEG, GIF, PSD, PNG и некоторые другие.
Форматы файлов на основе растров включают JPEG, GIF, PSD, PNG и некоторые другие.
Итак, если есть куча предварительных ноу-хау, зачем вообще возиться с растровой графикой? Потому что они классные! И здесь на помощь приходит Photoshop. Photoshop — это наш редактор растровых изображений. Именно здесь мы будем выполнять всю цветовую коррекцию наших фотографий, подправлять вещи или создавать специальные эффекты (например, ставить две головы на вашу свекровь… Я помню, для этого есть команда меню). Художники-концептуалисты, художники по цифровым технологиям и художники по комиксам также обращаются к Photoshop для многих своих работ. Как веб-дизайнер, я постоянно использую Photoshop для создания макетов макетов, создания веб-интерфейсов и разработки множества графических компонентов для сайтов, над которыми я работаю. Как видите, Photoshop очень гибкий.
Вектор и иллюстратор
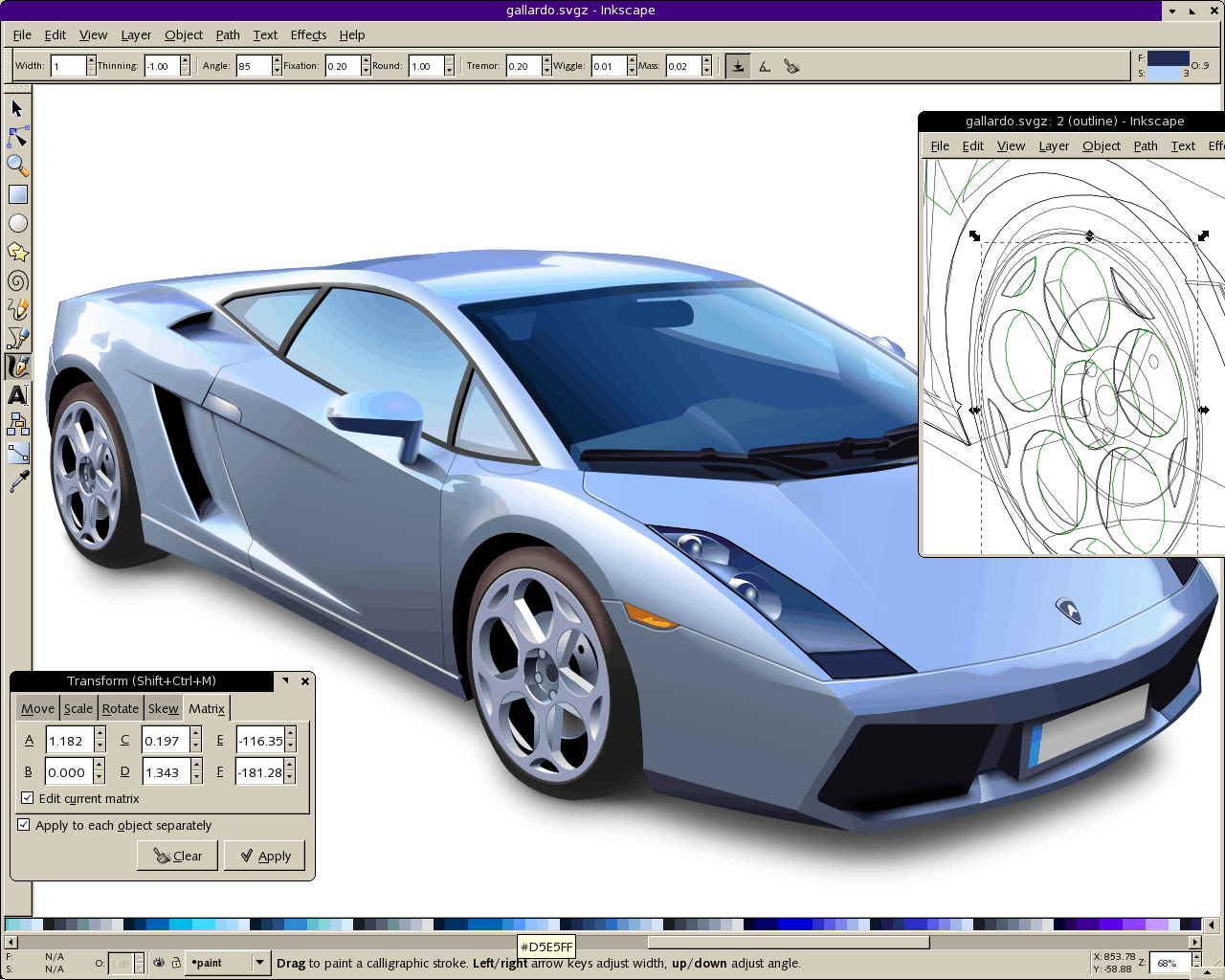
Далее у нас есть мир векторной графики. В отличие от растровой графики, векторные изображения не зависят от разрешения, что означает, что нам с вами не нужно беспокоиться о качестве, пикселях, разрешении или повторной выборке. Векторная графика основана не на пикселях, а на математических линиях и кривых. Конечно, здесь в игру вступает Illustrator. И что мне так нравится в Illustrator, так это то, что я могу взять что-то, что я создал, например, мультфильм, и масштабировать его больше или меньше, и не задумываться о качестве. Векторная графика всегда высокого качества. Обычно, но не всегда, векторная графика — это изображения, состоящие из сплошных цветных блоков, таких как мультфильм, логотип компании или блок текста.Итак, кто пользуется Illustrator? Графические дизайнеры, художники, производители одежды и даже технические иллюстраторы. Векторные форматы файлов включают AI, SVG, а также FLA и SWF от Flash.
Векторная графика основана не на пикселях, а на математических линиях и кривых. Конечно, здесь в игру вступает Illustrator. И что мне так нравится в Illustrator, так это то, что я могу взять что-то, что я создал, например, мультфильм, и масштабировать его больше или меньше, и не задумываться о качестве. Векторная графика всегда высокого качества. Обычно, но не всегда, векторная графика — это изображения, состоящие из сплошных цветных блоков, таких как мультфильм, логотип компании или блок текста.Итак, кто пользуется Illustrator? Графические дизайнеры, художники, производители одежды и даже технические иллюстраторы. Векторные форматы файлов включают AI, SVG, а также FLA и SWF от Flash.
Так что я надеюсь, что это (хотя и краткое) обсуждение поможет прояснить различия между растром и вектором ; и Photoshop против Illustrator .
Прежде чем решить, с каким приложением я хочу работать, я на мгновение думаю о том, чего я хочу достичь с помощью текущего проекта. Обычно от этого зависит, какое приложение лучше всего подходит для работы. Радоваться, веселиться!
Обычно от этого зависит, какое приложение лучше всего подходит для работы. Радоваться, веселиться!
Чтобы узнать больше о Photoshop, ознакомьтесь с этими уроками.
Здесь также есть несколько не менее увлекательных руководств по Illustrator.
Джефф БлейкДжефф Блейк — автор книги, видеоведущий, дизайнер и художник. Как востребованный преподаватель программного обеспечения с 1997 года, Джефф преподавал курсы настольных издательских систем, веб-дизайна и графики по всей Северной Америке и считается экспертом в приложениях Adobe Creative Suite, а также в HTML, CSS и WordPress. и сопутствующие технологии.Благодаря своему юмористическому, не жаргонному подходу Джефф выпускает высоко оцененные статьи, обучающие видео и DVD, а также регулярно публикует материалы для ведущих отраслевых журналов и веб-сайтов.
Из Photoshop в Illustrator. Причины и проблемы. Часть 1
С тех пор, как я стал профессиональным иллюстратором, я всегда использовал Photoshop в качестве основного приложения для рисования. Я разработал надежный рабочий процесс в Photoshop, который позволил мне работать с газетами, где нужно работать очень быстро и эффективно.
Я разработал надежный рабочий процесс в Photoshop, который позволил мне работать с газетами, где нужно работать очень быстро и эффективно.
В прошлом году я начал работать с Хосе над анимацией, и для этого потребовались векторные иллюстрации. Вначале я продолжал работать с Photoshop, а затем векторизовал полученные изображения с помощью Vector Magic и Illustrator.
Но через некоторое время я понял, что эта система требует значительных затрат времени на преобразование, и результаты также не были оптимизированы для процесса анимации.
Тогда я решил начать использовать Illustrator для создания иллюстраций для анимации.Я по-прежнему использовал эскиз, сделанный в Photoshop, в качестве ориентира.
Используя Illustrator. Первые шаги
Вначале все было немного запутанным, мне пришлось адаптировать свое мышление к новой среде. Были другие правила, другие инструменты и даже взаимодействие. Переход с Photoshop на Illustrator произошел не один. Было неудобно продолжать использовать планшет Cintiq, поэтому я начал использовать мышь.
Я не в первый раз использовал Illustrator, я был знаком с ним, но я никогда не создавал полную иллюстрацию с нуля в Illustrator.С самого начала я столкнулся с множеством проблем.
Первые вызовы
- Использование мыши
Я всегда использовал графические планшеты, и переключиться на мышь было непросто. - Неестественный способ рисования
Наверное, это был самый важный. Мне нравится работать в Photoshop, потому что это похоже на рисование со сверхспособностями, очень естественно. Мышь наоборот, но у нее тоже есть плюсы, я все еще приспосабливаюсь к ней. - Система слоев
В Photoshop слои были необходимы для разработки иллюстраций.Похоже, что слои в Illustrator больше похожи на папки слоев в Photoshop. Элементы внутри слоев в Illustrator будут слоями в Photoshop. - Кисть больше не является основным инструментом.
Вместо этого я чаще всего использую Pen Tool, Shapes и Pathfinder.
- Несколько иллюстраций на документ
Это бросает вызов старой системе одного файла на документ и оказывает значительное влияние на систему структуры папок. - GuideGuide недоступно
Мне определенно не хватает плагина GuideGuide для Photoshop. Я создал действие Illustrator, которое позволяет добиться того же, но не так гибко. - Инструмент «Вращение холста» недоступен Мне нравится, как Photoshop позволяет временно поворачивать холст во время рисования. Это правда, что способ работы в Illustrator более неестественный и не такой полезный, но я надеюсь, что Adobe реализует его в какой-то момент и в Illustrator.
- Параметры панели трансформации
Мне потребовалось некоторое время, чтобы реализовать параметры панели трансформации «Масштабировать углы прямоугольника» и «Масштабировать обводки и эффекты». Я экспериментировал с некоторыми ошибками, потому что эти опции не были отмечены. Через некоторое время я нахожу эти варианты очень полезными.
Через некоторое время я нахожу эти варианты очень полезными. - Pixel Grid Мне также потребовалось время, чтобы познакомиться с опцией «Align to Pixel Grid», у меня также были ошибки с некоторыми формами, потому что я не знал об этой опции.
Иллюстратор как мой основной инструмент
После нескольких недель экспериментов с Illustrator я чувствую себя комфортно, и моя скорость увеличивается. Я постепенно оттачиваю свой рабочий процесс в Illustrator, изучаю новые инструменты, ярлыки и даже использую некоторые действия.
Переход на Illustrator также дает много бонусов. Очень уменьшенный размер файла, возможность экспорта любого размера и разрешения или возможность иметь разные иллюстрации внутри одного документа — большие новые преимущества.Я напишу об этих преимуществах и открытиях в следующих частях.
• • •
В Части 2 я расскажу вам, как я перестал использовать Photoshop для создания эскизов и что я использую вместо этого. Это было еще одно серьезное изменение.
Это было еще одно серьезное изменение.
Вы любитель фотошопа или иллюстратора? Вы недавно поменяли свои основные инструменты? Что вы используете и как прошел процесс? Я хотел бы, чтобы вы поделились своим опытом в комментариях!
Руководство для начинающих по растровым и векторным изображениям в Photoshop
Когда вы только начинаете редактировать изображения, вам необходимо знать некоторые технические концепции, которые помогут вам решить, с какими инструментами вы можете работать.Я не буду утомлять вас тоннами скучного технического жаргона, а вместо этого дам вам краткое введение в растровые изображения (также известные как растровые изображения) и векторные изображения и различия между ними. Потратив несколько минут на то, чтобы узнать об этом, вы сможете лучше понять, как работать с обоими этими типами изображений в Photoshop.
Загрузить бесплатную 7-дневную пробную версию Photoshop
В Photoshop вы создаете изображения, которые делятся на две категории и работаете с ними:
- Растровые изображения — сделаны из пикселей
- Векторные изображения — составлены из дорожек и точек
Растровые изображения
Растровое изображение, также известное как растровое изображение, состоит из пикселей.
Вы спросите, что такое пиксель?
Пиксель — это просто цветовой блок. Это самая маленькая отдельная часть цифрового изображения. Каждая цифровая фотография состоит из сетки пикселей, и количество пикселей в изображении будет зависеть от устройства, используемого для создания изображения, то есть цифровой камеры или сканера.
На типичном изображении, снятом современной камерой, пиксели настолько крошечные и многочисленные, что вы не видите их по отдельности. Однако, когда вы увеличиваете масштаб и увеличиваете область просмотра изображения, вы увидите, что изображение начинает выглядеть блочно.Эти блоки представляют собой отдельные пиксели.
В примере ниже вы можете увидеть фотографию одной из наших собак, которую я сделал с помощью телефона с камерой. При просмотре 100% (или фактического размера) отдельные пиксели не видны, и создается впечатление, что они сливаются вместе, образуя общее изображение.
Однако при просмотре на 800% вы можете четко видеть каждую цветовую рамку или пиксель.
Если вы создаете новое изображение в Photoshop, вы решаете, сколько в нем пикселей, вводя информацию в диалоговом окне «Новый документ» при создании нового файла.Разрешение изображения вашего файла влияет на качество изображения и размер файла.
- Для графики для Интернета или экранов используйте 72 пикселя на дюйм (известное как низкое разрешение)
- Для высококачественной цветной печати используйте 300 пикселей на дюйм (известное как высокое разрешение)
Практическое правило выбора разрешения
Если вы знаете, что создаете графику или редактируете фотографии, которые будут использоваться для печати И веб-, начните новый файл с высоким разрешением (300 ppi).Вы всегда можете снизить разрешение изображения с 300 до 72 пикселей на дюйм. Пробовать переходить от низкого разрешения к высокому — не лучшая идея. Иногда при переходе от низкого уровня к высокому на экране он может выглядеть «вроде как нормально», но качество будет низким, и ваш дизайн будет выглядеть вздорно. Всегда лучше начинать с изображения в высоком разрешении и при необходимости уменьшать его размер и качество, а не наоборот.
Всегда лучше начинать с изображения в высоком разрешении и при необходимости уменьшать его размер и качество, а не наоборот.
Если вы знаете, что создаете графику или редактируете фотографии, которые будут использоваться ТОЛЬКО для Интернета , тогда вы можете запустить новый файл с низким разрешением 72 ppi.
Здесь вы определяете разрешение, выбирая Файл> Новый в Photoshop.
Растровые инструменты Photoshop
Большинство инструментов на панели инструментов Photoshop работают, управляя пикселями. Например, все инструменты, которые работают с кончиками кистей, такие как инструменты рисования, инструмент штампа клонирования, инструмент размытия и т. Д., Работают, изменяя или влияя на отдельные пиксели в вашем изображении или дизайне.
Пиксельные форматы файлов
Когда дело доходит до сохранения файлов, все форматы файлов растровых изображений — это JPEG, GIF, PNG и TIFF.Файлы Raw с камеры также являются растровыми изображениями, и вы можете редактировать их в Photoshop с помощью Camera Raw.
Векторные изображения
Векторные изображения состоят из точек и путей. Это формы и линии, созданные математическими уравнениями. Фигуры могут быть заполнены сплошными цветами или градиентами, или они могут иметь обводки (в основном, контур), или они могут иметь как заливку, так и обводку.
Что действительно замечательно в векторных изображениях, так это то, что любой объект, который вы рисуете или создаете таким образом, можно увеличивать без потери качества.В отличие от растровых изображений, которые могут выглядеть блочными и искаженными при увеличении размера, векторные изображения сохраняют свои красивые плавные кривые и четкие линии. Вот почему векторы часто используются в графическом дизайне, особенно для дизайна логотипов.
Растровое и векторное изображение бок о бок
На изображении ниже вы можете увидеть две версии Микки Мауса: справа — растровое изображение, состоящее из пикселей, а слева — с использованием векторов. На 100% оба выглядят нормально. (Микки Маус является собственностью Disney)
(Микки Маус является собственностью Disney)
Теперь, если каждая версия изображения увеличена, векторная версия (слева) сохраняет свои красивые плавные кривые и точные линии, тогда как растровая версия выглядит ужасно блочной и пиксельной.
Векторные инструменты Photoshop
Photoshop имеет меньшее количество инструментов, которые работают конкретно с векторами. Это инструменты «Перо», инструменты «Путь» и «Прямое выделение», инструменты «Форма» и «Текст».Все это вы можете использовать для создания и дизайна графики, размер которой можно увеличивать и уменьшать без потери качества.
Ознакомьтесь с моим Руководством по использованию инструмента «Перо» для начинающих здесь.
Типовой формат: растровый или векторный в Photoshop?
Когда вы создаете шрифт в Photoshop, символы состоят из контуров векторных шрифтов, которые описывают буквы, числа и символы гарнитуры. При масштабировании или изменении размера шрифта, сохранении файла PDF или EPS или печати изображения на принтере PostScript векторные контуры сохраняются. В результате можно печатать с красивыми, чистыми, четкими краями, не зависящими от разрешения. Вы можете сделать текст сколь угодно большим, и он всегда будет выглядеть резким.
В результате можно печатать с красивыми, чистыми, четкими краями, не зависящими от разрешения. Вы можете сделать текст сколь угодно большим, и он всегда будет выглядеть резким.
На этом краткое руководство по растровым и векторным изображениям завершается. Надеюсь, вы сочли это полезным. Если вы хотите узнать, как использовать векторные инструменты Photoshop, ознакомьтесь с моими руководствами для начинающих:
- Как использовать Pen Tool
- Как создать пузыри речи с помощью векторных фигур Photoshop
Если у вас есть вопросы или комментарии, пожалуйста, укажите их ниже.Я также был бы очень благодарен, если бы вы поделились этим руководством. Спасибо!
Загрузить бесплатную 7-дневную пробную версию Photoshop
Прикрепить!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
11 лучших альтернатив Adobe Photoshop и Illustrator на 2020 год
Adobe давно зарекомендовала себя как фактический лидер в области инструментов и программного обеспечения для дизайна. Фактически, Photoshop стал синонимом графического редактирования и дизайна, как и Illustrator в области векторной графики.
Тем не менее, что, если вы не хотите или не можете использовать продукты Adobe? Может быть, вы не хотите тратить деньги на Creative Cloud, а может быть, Photoshop и Illustrator кажутся вам слишком сложными? Не стоит ли искать альтернативы Adobe Photoshop и Illustrator?
Какова бы ни была причина, но если вы не хотите ехать на подножке Adobe, то не обязательно! Существуют различные другие не менее мощные инструменты дизайна, к которым вы можете обратиться вместо Photoshop и Illustrator.
В этом посте мы рассмотрим некоторые популярные бесплатные и платные альтернативы Adobe Photoshop и Illustrator.
Альтернативы Adobe Photoshop и Illustrator
Affinity Photo — одно из самых точных, быстрых и профессиональных программ для редактирования фотографий для Mac. Он тщательно фокусируется на улучшении рабочего процесса и предлагает большое количество инструментов для улучшения, редактирования и ретуширования ваших изображений в невероятно интуитивно понятном интерфейсе.
Affinity Photo — это профессиональный инструмент для фотосъемки, который нельзя использовать для создания логотипов или редактирования баннеров.Он может занимать все пространство виртуального рабочего стола для легкого маневрирования. Вы можете переключаться между Affinity Photo и другими приложениями, просто проведя пальцем по экрану, а такими инструментами, как управление масштабированием, можно управлять простым движением пальцев.
Affinity Photo также использует интерфейс OS X по умолчанию для импорта изображений с подключенных внешних устройств.
Основные характеристики
- Комплексное редактирование RAW
- Работайте в любом цветовом пространстве: RGB, CMYK, LAB, Grayscale со сквозным рабочим процессом и управлением цветом.
- Непревзойденная совместимость файлов
- Always LIVE панорамирование и масштабирование с предварительным просмотром и инструментами в реальном времени.
- Профессиональные настройки, такие как экспозиция, четкость, блики и т. Д.
- Расширенная коррекция объектива
- Разнообразные инструменты, такие как растушевка, обрезка, ожог, кисть и многое другое.
Если вы хотите просто редактировать фотографии или что-то для ретуширования изображений, Affinity Photo — отличный выбор.
Стоимость: £ 39.99
Affinity Designer — это приложение для современного графического дизайна для Mac (хотя вскоре оно будет доступно и для пользователей Windows). Это невероятно точная программа для создания векторных иллюстраций, которая быстро чувствует себя в руках творческих профессионалов. Пользовательский интерфейс Affinity Designer для Mac — это все, что вы ожидаете от современного приложения — более удобный для начинающих и очень интуитивно понятный.
Пользовательский интерфейс Affinity Designer для Mac — это все, что вы ожидаете от современного приложения — более удобный для начинающих и очень интуитивно понятный.
Affinity Designer включает специальные инструменты градиента и прозрачности. Это позволяет применять несколько градиентов за считанные минуты без необходимости открывать какие-либо диалоговые окна.
Основные характеристики
- Вы получаете несколько персонажей:
- Draw persona: Здесь находятся все ваши векторные инструменты для создания ваших дизайнов.
- Pixel persona: здесь вы получаете полный просмотр в пикселях и можете редактировать изображение с помощью неограниченных инструментов, что позволяет вам разрезать ваш дизайн и делать его снимки.
- Различные предустановки формы, такие как слеза, сердце, пирог, пончик, звезда, стрелка и многие другие.

- Расширенные возможности масштабирования
- Предварительный просмотр эффектов в реальном времени
- Маскировка живого вектора
Affinity Designer для Mac привносит свежий глоток воздуха в традиционные приложения для векторного рисования.
Стоимость: 49,99 $
GNU Image Manipulation Program (GIMP) — это кроссплатформенный редактор изображений, доступный для GNU / Linux, OS X, Windows и многих других операционных систем. Это абсолютно бесплатное программное обеспечение, независимо от того, сколько раз вы его загружаете или на какой платформе вы его используете.Независимо от того, являетесь ли вы графическим дизайнером, фотографом, иллюстратором или ученым, GIMP предоставляет вам сложные инструменты для выполнения вашей работы.
GIMP предоставляет инструменты, необходимые для обработки изображений высокого качества. От ретуши до восстановления и творческой композиции.
Основные характеристики
- Он дает пользователям возможность и гибкость для преобразования изображений в поистине уникальные творения.

- Может использоваться для создания значков и других элементов графического дизайна для компонентов пользовательского интерфейса.
- GIMP предоставляет первоклассные функции управления цветом для обеспечения точного воспроизведения цвета на цифровых и печатных носителях.
- GIMP обеспечивает расширяемость за счет интеграции со многими языками программирования, включая Schema.org, Python, Perl и другие.
Стоимость: Бесплатно!
Inkscape — это программа для работы с векторной графикой профессионального качества, работающая в Windows, Mac OS X и GNU / Linux. Он используется профессионалами в области дизайна и любителями во всем мире для создания разнообразной графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика.Как и GIMP, это бесплатное программное обеспечение с открытым исходным кодом.
Inkscape имеет свежий пользовательский интерфейс, в котором различные инструменты и функции представлены в очень доступной форме. Он имеет сложные инструменты для рисования с возможностями, сопоставимыми с Adobe Illustrator. Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, PS, а также предлагает многоязычную поддержку и расширяемость. Пользователи могут настраивать функциональность Inkscape с помощью надстроек и плагинов.
Он имеет сложные инструменты для рисования с возможностями, сопоставимыми с Adobe Illustrator. Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, PS, а также предлагает многоязычную поддержку и расширяемость. Пользователи могут настраивать функциональность Inkscape с помощью надстроек и плагинов.
Проект Inkscape имеет растущее международное сообщество пользователей, и существует множество учебных материалов, которые помогут вам начать работу с вашими творениями и воображением.Однако, поскольку это бесплатное программное обеспечение, индивидуальная приоритетная поддержка может быть недоступна.
Стоимость: Бесплатно!
Corel DRAW — это не просто отличный редактор векторной графики, но и полноценный графический пакет, который удовлетворит ветеранов отрасли, а также пользователей, только начинающих заниматься графическим дизайном.
Одной из самых больших проблем с графическими наборами является перегрузка инструментов, поскольку предложение различных инструментов может привести к раздутому пользовательскому интерфейсу. Corel DRAW решает эту проблему с помощью готовых рабочих пространств.Примените необходимое рабочее пространство, и макет панели инструментов мгновенно изменится в соответствии с вашими потребностями. Corel DRAW также имеет мощные инструменты для работы со шрифтами, позволяющие задавать стилистические варианты.
Corel DRAW решает эту проблему с помощью готовых рабочих пространств.Примените необходимое рабочее пространство, и макет панели инструментов мгновенно изменится в соответствии с вашими потребностями. Corel DRAW также имеет мощные инструменты для работы со шрифтами, позволяющие задавать стилистические варианты.
Основные характеристики
- Выбор рабочего пространства
- Быстрая настройка
- Шрифт детская площадка
- Интерфейс для нескольких документов
- Инструменты для редактирования фотографий в Photo-Paint (упомянутые ниже)
- Встроенный обмен контентом
- Фото с увеличением
- Corel Capture для захвата экрана и аннотаций
- Corel Website Creator для создания простых веб-страниц
- Приложение для векторной иллюстрации и верстки
Corel DRAW — векторный редактор с большой пользовательской базой.Corel DRAW упрощает начало работы, независимо от того, являетесь ли вы начинающим пользователем или опытным дизайнером.
Стоимость: 669 $
Corel Photo-Paint — это усовершенствованный редактор изображений с такими функциями, как профессиональное ретуширование и улучшение фотографий, мощное редактирование изображений RAW, расширенное создание растровых изображений и цифровое рисование, а также оптимизированный веб-экспорт. Это приложение предлагает профессиональные инструменты редактирования и поддержку последних файлов PSD, а также расширенную поддержку файлов RAW для более чем 300 типов камер.
Отличные функции, особенно диалоговое окно инструмента «Редактировать заливку», которое упрощает работу с различными текстурами. Инструменты Liquid в Corel Photo-Paint могут значительно улучшить ваши фотографии и проекты. Corel Photo-Paint, как и Photoshop, предлагает множество специальных функций, таких как поддержка нескольких мониторов, поддержка 4K и стилуса в реальном времени, новые стартовые туры, параметры настройки рабочего пространства, расширенные диалоговые окна редактирования, размытие линз и многое другое.
Стоимость: 699 долларов (входит в Corel DRAW Suite)
Paint Shop Pro была создана Jasc Software, но с тех пор была приобретена Corel.Он поставляется с такими функциями, как улучшенные слои, более точные инструменты выбора, более быстрые кисти и обширные улучшения, повышающие производительность.
Paint Shop Pro — это универсальное программное обеспечение, предназначенное для энтузиастов фотографии, которым требуется программное обеспечение, которое может выступать в качестве менеджера, редактора и корректора фотографий в одном удобном пакете, который не обойдется вам дорого.
Основные характеристики
- Перенос текста
- Коррекция объектива
- Предварительный просмотр градиента
- Параметры инструмента выбора
- Более быстрый и отзывчивый интерфейс (потребляется меньше памяти)
- Рабочий процесс слоев
- Camera RAW lab
Paint Shop Pro включает три приложения в одном: «Управление», «Регулировка» и «Редактирование», что дает вам доступ к инструментам, специфичным для этой конкретной задачи, поддерживая чистоту интерфейса и упрощая его использование и понимание.
Стоимость: 79,99 $
Acorn от Flying Meat — это мощная программа для редактирования фотографий Mac. Он удобен в использовании, имеет различные инструменты для редактирования, предоставляет несколько способов обмена фотографиями и поддерживает различные форматы файлов. Этот редактор фотографий Mac имеет интерфейс, аналогичный другим приложениям для редактирования фотографий, что делает его узнаваемым и легким в навигации. В нем есть стандартные инструменты редактирования, включая выделение, изменение размера, обрезку и кисти.
Acorn поддерживает использование слоев, что позволяет сохранить исходный файл фотографии в процессе редактирования.Вы можете добавить текст к своим фотографиям и даже создать классные текстовые эффекты, чтобы слова выделялись. В редакторе есть 210 стилей шрифтов на выбор. С помощью 108 творческих фильтров вы можете изменить цвет, текстуру и внешний вид ваших фотографий. Программа предлагает пакетную обработку. Вы также можете создавать изображения HDR.
Вы также можете создавать изображения HDR.
Acorn поддерживает восемь распространенных типов файлов, включая RAW, JPG, TIFF, PNG, GIF, PSD и PDF. Кроме того, с помощью Acorn вы можете публиковать свои изображения прямо в своей учетной записи Flickr или в онлайн-галереях или отправлять их в виде вложений электронной почты.
Стоимость: 29,99 $
Sketch — это инновационный и свежий взгляд на векторную графику для Mac. Sketch дает вам мощность, гибкость и скорость, которые вы всегда хотели, в легком и простом в использовании пакете. Он создан для современных графических дизайнеров и проявляется во всех частях приложения. Благодаря гибкому рабочему процессу с поддержкой нескольких страниц и артбордов, мощным функциям, таким как символы и общие стили, Sketch — это то, что вы могли бы использовать, когда хотите работать, не имея дело с каким-либо раздутым ПО.
Sketch имеет намеренно минималистичный дизайн, основанный на пространстве чертежа неограниченного размера и слоях, свободных от палитр, панелей, меню, окон и элементов управления. Хотя он прост в использовании, он предлагает мощные инструменты для векторного рисования и текста, такие как совершенные логические операции, символы и мощные линейки, направляющие и сетки.
Хотя он прост в использовании, он предлагает мощные инструменты для векторного рисования и текста, такие как совершенные логические операции, символы и мощные линейки, направляющие и сетки.
Sketch может создавать сложные формы с помощью векторных логических операций и обширных стилей слоев.
Стоимость: $ 99
Krita — это программа / инструмент для создания эскизов и рисования с открытым исходным кодом, предназначенная для цифровых художников, иллюстраторов и художников по текстурам, а также для индустрии визуальных эффектов.
Krita находится в разработке более 10 лет, и в последнее время наблюдается бурный рост. Он был создан с учетом концепт-арта, рисования текстур, а также комиксов. Он предлагает множество общих и инновационных функций, которые помогут как любителям, так и профессионалам.
Основные характеристики
- Интуитивно понятный пользовательский интерфейс, который не мешает вам. Панели можно перемещать и настраивать для вашего конкретного рабочего процесса.

- Стабилизаторы кисти, то есть добавляют в кисть стабилизатор, чтобы сгладить дрожь в руке.
- Всплывающая палитра, которую можно использовать для быстрого выбора цвета и кисти, щелкнув правой кнопкой мыши на холсте.
- Двигатели кистей для настройки кисти.
- Добавить текстуры в режиме обтекания.
Krita, несмотря на то, что это бесплатный инструмент, имеет уникальные функции, такие как помощники по рисованию, инструменты зеркалирования, управление слоями, маски слоев и другие.
Стоимость: Бесплатно!
Figma — это инструмент для совместного проектирования интерфейсов, в котором вы можете проектировать, работать в сети, редактировать и одновременно работать с другими над одним дизайном.Ваши дизайны постоянно сохраняются. Он может работать в любой операционной системе, потому что это онлайн-инструмент.
Да, вы прочитали правильно. Figma работает из облака и не требует загрузки. Это относительно новый участник в этой области, и еще неизвестно, сможет ли Figma произвести впечатление и привлечь последователей или нет. Он все еще находится на предфинальной стадии, и вы можете зарезервировать свое место для предложений раннего выпуска.
Он все еще находится на предфинальной стадии, и вы можете зарезервировать свое место для предложений раннего выпуска.
К вам
Поскольку Photoshop является универсальным и широко поддерживаемым программным обеспечением, найти альтернативу, которая действительно стоит вашего времени, может оказаться сложной задачей.Поэтому попробуйте протестировать различные приложения и инструменты, чтобы убедиться, что вы выбрали правильное.
Sketch — это широко популярный выбор среди дизайнеров, и он не требует недостатка в ресурсах для проектирования. Еще одно приложение, заслуживающее вашего внимания, — это Adobe XD, которое сейчас быстро растет с момента его запуска в качестве бесплатного приложения.
Если вы ищете простой фоторедактор для редактирования фотографий или оформления сообщений для социальных сетей, ознакомьтесь с нашим списком лучших веб-фоторедакторов.
Похожие сообщения
Что такое Adobe Illustrator
Adobe Illustrator — это программное приложение для создания рисунков, иллюстраций и иллюстраций на компьютере под управлением Windows или MacOS. Первоначально Illustrator был выпущен в 1987 году и продолжает регулярно обновляться, а теперь включен как часть Adobe Creative Cloud. Illustrator широко используется графическими дизайнерами, веб-дизайнерами, визуальными художниками и профессиональными иллюстраторами по всему миру для создания высококачественных произведений искусства. Illustrator включает множество сложных инструментов для рисования, которые могут сократить время, необходимое для создания иллюстраций.
Первоначально Illustrator был выпущен в 1987 году и продолжает регулярно обновляться, а теперь включен как часть Adobe Creative Cloud. Illustrator широко используется графическими дизайнерами, веб-дизайнерами, визуальными художниками и профессиональными иллюстраторами по всему миру для создания высококачественных произведений искусства. Illustrator включает множество сложных инструментов для рисования, которые могут сократить время, необходимое для создания иллюстраций.
Как используется Adobe Illustrator
Adobe Illustrator используется для создания разнообразных цифровых и печатных изображений, включая мультфильмы, диаграммы, диаграммы, графики, логотипы и иллюстрации.Illustrator позволяет пользователю импортировать фотографию и использовать ее в качестве ориентира для отслеживания объекта на фотографии. Это можно использовать для изменения цвета или создания эскиза фотографии. Illustrator также дает возможность манипулировать текстом различными способами, что делает Illustrator полезным инструментом для создания открыток, плакатов и других визуальных дизайнов, в которых текст и изображения используются вместе. Способность Illustrator размещать текст по кривой особенно полезна для художников, создающих логотипы. Illustrator также используется для создания макетов, которые показывают, как будет выглядеть веб-сайт после завершения, и для создания значков, используемых в приложениях или на веб-сайтах.
Способность Illustrator размещать текст по кривой особенно полезна для художников, создающих логотипы. Illustrator также используется для создания макетов, которые показывают, как будет выглядеть веб-сайт после завершения, и для создания значков, используемых в приложениях или на веб-сайтах.
Illustrator и Creative Cloud
Illustrator включен в подписку Adobe Creative Cloud, но также может быть лицензирован отдельно. Поскольку это часть иллюстраций Creative Cloud из Illustrator, их можно использовать в других приложениях Adobe Creative Cloud, включая After Effects, InDesign, Photoshop и Premiere Pro. Например, пользователи часто создают первоначальную иллюстрацию в Illustrator, а затем импортируют ее в Photoshop или After Effects. Пользователь Illustrator также может создать изображение и экспортировать его в InDesign, чтобы включить его в книгу или журнал.Пользователи также экспортируют изображение Illustrator в After Effects для создания анимации изображения. Точно так же иллюстрации можно импортировать из Photoshop в Illustrator, где можно собрать окончательный дизайн, смешав текст, иллюстрации и импортированное изображение.
Векторная графика в Adobe Illustrator
Одной из наиболее важных функций Adobe Illustrator является то, что качество изображений, созданных с помощью Illustrator, не зависит от разрешения, с которым они отображаются. Это означает, что изображение, созданное в Illustrator, можно увеличивать или уменьшать без ущерба для качества изображения.Это атрибут векторной графики, который использует математические отношения при описании линий, дуг и других частей иллюстратора. Для сравнения, фотографии, редактируемые с помощью таких инструментов, как Adobe Photoshop, зависят от разрешения, и качество изображения снижается при увеличении изображения. Векторная графика — это набор многоугольников, составляющих изображение, которые, в свою очередь, состоят из векторов. Каждый вектор проходит через точку, известную как узел или контрольную точку, которая имеет определенное местоположение по осям x и y на плоскости.Этот узел определяет путь вектора, который имеет различные атрибуты, такие как цвет, кривая, заливка, форма и толщина. Положение векторов может быть связано друг с другом математическими формулами, которые точно пересчитывают их положение при изменении размера изображения.
Положение векторов может быть связано друг с другом математическими формулами, которые точно пересчитывают их положение при изменении размера изображения.
Это свойство векторной графики отличается от программного обеспечения для обработки изображений, такого как Photoshop, которое использует пиксельные сетки для визуализации изображений. Когда этот тип изображения масштабируется в достаточной степени, отдельные пиксели, составляющие битовую карту, становятся видимыми.Это явление приводит к потере качества изображения, известной как пикселизация, что делает Illustrator особенно полезным для создания больших изображений, таких как рекламный щит.
Что такое Illustrator CC?
Illustrator CC — это версия Illustrator, доступная через Creative Cloud, облачную службу подписки Adobe. Первой версией Illustrator CC была Illustrator v17, выпущенная в 2013 году. С тех пор каждая версия Illustrator CC обычно обозначается как Illustrator CC xxxx, где «xxxx» — год выпуска. Текущая версия — Illustrator CC 2020.
Текущая версия — Illustrator CC 2020.
Наиболее заметные изменения в Illustrator CC включают возможность синхронизации и сохранения документов в облаке. Illustrator CC также можно интегрировать с Behance, который используют художники для демонстрации своих работ и портфолио. Illustrator CC также внес изменения в обработку шрифтов Illustrator, а также возможность синхронизации и сохранения настроек цвета. В современных версиях Illustrator CC добавлены возможности использования инструментов, совместимых с сенсорным экраном, а также создания и сохранения настраиваемых кистей.
Форматы файлов, которые можно сохранить в Illustrator
ВозможностьIllustrator создавать и изменять векторные изображения означает, что он также должен сохранять файлы в форматах векторной графики. Некоторые из этих форматов включают масштабируемую векторную графику (SVG), формат переносимых документов (PDF), инкапсулированный PostScript (EPS), метафайл Windows (WMF) и язык векторной разметки (VML), которые подробно описаны ниже:
- PDF — это формат файла, который можно экспортировать в Illustrator.
 Он позволяет отображать изображения и текст независимо от оборудования, программного обеспечения и ОС.Он инкапсулирует полное описание плоских документов с фиксированным макетом, включая шрифты, графику и текст. Формат PDF включает структурированную систему хранения, которая объединяет эти элементы и сжимает их в один файл. Он также включает подмножество PostScript для создания графики и систему для связывания шрифтов с документами.
Он позволяет отображать изображения и текст независимо от оборудования, программного обеспечения и ОС.Он инкапсулирует полное описание плоских документов с фиксированным макетом, включая шрифты, графику и текст. Формат PDF включает структурированную систему хранения, которая объединяет эти элементы и сжимает их в один файл. Он также включает подмножество PostScript для создания графики и систему для связывания шрифтов с документами. - EPS — это подмножество формата PostScript с дополнительными ограничениями, позволяющими хранить графические файлы. Эти файлы обычно самодостаточны и могут быть помещены в другой файл PostScript.Файл EPS — это, по сути, программа PostScript, которая содержит предварительный просмотр изображения с низким разрешением, которое могут отображать некоторые приложения. Ранее в его истории файлы Illustrator обычно сохранялись в формате EPS, чтобы их можно было использовать в приложениях для создания макетов страниц.
- WMF — это формат, который изначально использовался Windows в 1990-х годах, для которого Illustrator мог экспортировать.
 В этом формате может храниться как векторная графика, так и растровые изображения, что позволяет использовать его аналогично формату SVG.Файлы WMF содержат список вызовов функций, которые интерфейс графического устройства Windows (GDI) использует для отображения изображения. WMF может включать исполняемый код, поскольку некоторые функции GDI выполняют обработку ошибок.
В этом формате может храниться как векторная графика, так и растровые изображения, что позволяет использовать его аналогично формату SVG.Файлы WMF содержат список вызовов функций, которые интерфейс графического устройства Windows (GDI) использует для отображения изображения. WMF может включать исполняемый код, поскольку некоторые функции GDI выполняют обработку ошибок. - VML Это был формат на основе XML для двумерной векторной графики, который был частью стандартов Office Open XML. Он больше не поддерживается Internet Explorer с 2012 года, хотя по-прежнему включен в Office Open XML для устаревших целей и изначально поддерживался Illustrator.
- SVG Спецификация SVG поддерживается консорциумом World Wide Web (W3C) в качестве открытого стандарта с 1999 года. Этот формат основан на расширенном языке разметки (XML), который поддерживает двумерную графику как для анимации, так и для интерактивных изображений. . Изображения SVG определены в файлах XML, что позволяет сжимать, индексировать, создавать сценарии и выполнять поиск.
 Файлы SVG можно редактировать с помощью любого текстового редактора и многих других приложений для рисования. Как член W3C, Adobe поддерживает этот формат файла в Illustrator и других приложениях, которые они создают.
Файлы SVG можно редактировать с помощью любого текстового редактора и многих других приложений для рисования. Как член W3C, Adobe поддерживает этот формат файла в Illustrator и других приложениях, которые они создают.
Другие форматы файлов, которые Illustrator может сохранять или экспортировать
Illustrator также может экспортировать файлы в следующих форматах:
- Чертеж AutoCAD (dwg)
- AutoCAD Interchange (dxf)
- БМП (БМП)
- Расширенный метафайл (emf)
- Flash (swf)
- JPEG (jpg, jpe, jpeg)
- GIF
- Macintosh PICT (pct)
- Фотошоп (psd)
- PNG (png)
- Targa (tga)
- Формат текста (txt)
- TIFF (tif)
Форматы файлов, которые Illustrator может импортировать
Illustrator может импортировать файлы в этих форматах и размещать их в макетах или иллюстрациях:
- Adobe (fxg)
- Adobe Illustrator (AI, AIT)
- Файл обмена AutoCAD (dxf)
- Чертеж AutoCAD (dwg)
- БМП (BMP, RLE, DIB)
- Метафайл компьютерной графики (cgm)
- CorelDraw (CDR)
- Расширенный метафайл (emf)
- От руки (fh7, fh8, fh9, fh20, fh21, ft11)
- GIF
- JPEG (jpg, jpe, jpeg)
- Macintosh PICT (рис, pct)
- Microsoft RTF (RTF)
- Microsoft Word (doc, docx)
- PCX (pcx)
- Фотошоп (psd, pdd)
- Pixar (пикс.
 )
) - PNG (png)
- Targa (tga, vda, icb, vst)
- Текст (txt)
- TIFF (tif, tiff)
История Adobe Illustrator
Версия 1 Illustrator была первоначально выпущена в 1987 году для Apple Macintosh.В то время Adobe была сосредоточена на разработке шрифтов и предоставлении языка, который компьютеры могли использовать для связи с офисными принтерами, известного как PostScript. Illustrator также поддерживал усилия Adobe по разработке шрифтов, а также выступал в качестве сопутствующего продукта для Photoshop, который Adobe изначально не разрабатывал, но они распространяли и покупали. В исходной версии Illustrator не было режима предварительного просмотра, и пользователям приходилось открывать второе окно для предварительного просмотра своей работы.
Illustrator Version 2 был выпущен в 1989 году и был первой версией Illustrator, поддерживающей операционную систему Windows.Adobe также выпустила версии Illustrator для различных других операционных систем в начале 1990-х, включая NeXT, Silicon Graphics и Sun Solaris. Однако выпуск всех этих версий был прекращен из-за плохих продаж, так как эти операционные системы не получили широкого распространения. Версия 4 была следующей версией Illustrator с поддержкой Windows, которая также была первой версией, поддерживающей редактирование в режиме предварительного просмотра. Однако эта возможность была доступна для Macintosh до версии 5, выпущенной в 1993 году.
Однако выпуск всех этих версий был прекращен из-за плохих продаж, так как эти операционные системы не получили широкого распространения. Версия 4 была следующей версией Illustrator с поддержкой Windows, которая также была первой версией, поддерживающей редактирование в режиме предварительного просмотра. Однако эта возможность была доступна для Macintosh до версии 5, выпущенной в 1993 году.
Illustrator Version 6 была последней версией, ориентированной на Macintosh, поскольку интерфейс в последующих версиях значительно изменился, чтобы обеспечить большую совместимость с Windows. Adobe также добавила редактирование контуров в 1997 году в версии 7, прежде всего для того, чтобы сделать интерфейс более похожим на тот, который используется в Photoshop. Этот процесс будет продолжаться до тех пор, пока два интерфейса для работы с путями не станут практически идентичными. Еще одним значительным изменением в версии 7 Illustrator стало добавление поддержки шрифтов TrueType, что фактически положило конец конкуренции между шрифтами TrueType и PostScript Type I. Версия 7 также была первой версией Adobe Illustrator, поддерживающей плагины, которые значительно расширили возможности иллюстратора, позволив сторонним разработчикам добавлять возможности, которые не были частью стандартной функциональности Illustrator.
Версия 7 также была первой версией Adobe Illustrator, поддерживающей плагины, которые значительно расширили возможности иллюстратора, позволив сторонним разработчикам добавлять возможности, которые не были частью стандартной функциональности Illustrator.
Illustrator включал ряд функций, которые поддерживали веб-публикацию в начале 2000-х годов, в том числе возможность сохранения в форматах PDF и SVG, а также возможность предварительного просмотра растеризации произведений, экспортированных в растровый (не вектор) формат. Adobe также представила Adobe SVG Viewer (ASV) в 2000 году, который позволял пользователям просматривать SVG во многих браузерах.Adobe прекратила поддержку ASV в 2009 году, хотя к 2011 году Illustrator обеспечил встроенную поддержку SVG для всех основных браузеров, что сделало ненужным отдельное средство просмотра.
Выпуск версии 11 продавался как Illustrator CS или Creative Suite, который произошел в 2003 году. Adobe Creative Suite (CS) также включал другие приложения для графического дизайна, такие как InDesign и Photoshop. Эта версия также была первой, поддерживающей создание трехмерных объектов. Illustrator CS2 был выпущен в 2005 году. Новые функции Illustrator CS2 включают настраиваемое рабочее пространство и палитру управления.Adobe приобрела Aldus, и с этим приобретением появилось конкурирующее приложение для рисования FreeHand. Adobe прекратила поддержку FreeHand в 2007 году и начала разрабатывать инструменты для поддержки перехода пользователей FreeHand на Illustrator. Illustrator CS3 был выпущен в 2007 году и добавил функции, включая живой цвет, несколько областей кадрирования и панель управления цветом.
Эта версия также была первой, поддерживающей создание трехмерных объектов. Illustrator CS2 был выпущен в 2005 году. Новые функции Illustrator CS2 включают настраиваемое рабочее пространство и палитру управления.Adobe приобрела Aldus, и с этим приобретением появилось конкурирующее приложение для рисования FreeHand. Adobe прекратила поддержку FreeHand в 2007 году и начала разрабатывать инструменты для поддержки перехода пользователей FreeHand на Illustrator. Illustrator CS3 был выпущен в 2007 году и добавил функции, включая живой цвет, несколько областей кадрирования и панель управления цветом.
Adobe Illustrator CS4 был выпущен в 2008 году, в котором были внесены улучшения в существующие инструменты и представлены некоторые функции FreeHand, такие как возможность поддержки нескольких артбордов.Каждая артборда может поддерживать отдельную версию изображения, что позволяет пользователям хранить несколько версий изображения в одном документе. В Illustrator CS5 были представлены дополнительные инструменты, включая обновленный инструмент градиента, который предоставляет пользователю больший контроль при манипулировании цветами по контуру. В этой версии также была представлена функция «Кисть-клякса», которая позволяет пользователю более легко объединять перекрывающиеся мазки.
В этой версии также была представлена функция «Кисть-клякса», которая позволяет пользователю более легко объединять перекрывающиеся мазки.
Illustrator CS5, выпущенный в 2010 году, представил кисть из щетины, которая обеспечивает более естественный вид мазков.Дополнительные изменения, появившиеся в этой версии, включают сетку перспективы от руки и различные улучшения существующих функций. Версия CS6, выпущенная в 2012 году, представила множество новых функций, включая новый интерфейс и панели слоев. Изменения цветовой шкалы и кодов RGB, а также различные исправления ошибок также улучшили производительность Illustrator CS6.
После Illustrator CS6 Adobe представила Illustrator CC, поскольку он стал частью Creative Cloud. Текущая версия — Adobe Illustrator CC 2020.
Сколько стоит иллюстратор?
Illustrator CC доступен непосредственно в Adobe. Для этого требуется подписка либо на отдельное приложение, либо на набор приложений, включенных в Creative Cloud. Отдельное приложение Adobe Illustrator можно лицензировать по цене 19,99 долларов в месяц на ежемесячной основе или 17,99 долларов в месяц при годовой подписке. Плата за доступ ко всему приложению Creative Cloud составляет 49 долларов в месяц, при этом клиенты, использующие предоплаченный план, получают 20-процентную скидку.
Отдельное приложение Adobe Illustrator можно лицензировать по цене 19,99 долларов в месяц на ежемесячной основе или 17,99 долларов в месяц при годовой подписке. Плата за доступ ко всему приложению Creative Cloud составляет 49 долларов в месяц, при этом клиенты, использующие предоплаченный план, получают 20-процентную скидку.
Бесплатная пробная версия Adobe Illustrator
Бесплатная пробная версия Adobe Illustrator доступна от Adobe, которая включает в себя все функции и возможности полной версии. Бесплатная пробная версия длится одну неделю с момента, когда пользователь устанавливает программное обеспечение и начинает использовать программу.
Как научиться работать с иллюстратором: классы, обучение, книги и учебные пособия
Наиболее распространенные методы обучения Illustrator включают классы, онлайн-обучение и книги. Основными преимуществами занятий в Illustrator являются немедленная обратная связь от преподавателя во время работы в традиционной аудитории. Многие студенты изучают Illustrator онлайн, чтобы избавиться от необходимости путешествовать в удаленные места. Люди, которые хотят изучить Illustrator, не выходя из офиса или дома, или которые лучше работают самостоятельно, могут воспользоваться преимуществами для самостоятельного обучения и книгами по Illustrator.
Многие студенты изучают Illustrator онлайн, чтобы избавиться от необходимости путешествовать в удаленные места. Люди, которые хотят изучить Illustrator, не выходя из офиса или дома, или которые лучше работают самостоятельно, могут воспользоваться преимуществами для самостоятельного обучения и книгами по Illustrator.
Illustrator Mac и Windows Различия, совместимость, передача файлов
В продуктахAdobe используется формат файла, который является кросс-платформенным между Mac и Windows, что позволяет передавать файлы Illustrator между Illustrator на Mac и Windows без какого-либо процесса преобразования.Процесс передачи улучшается, если пользователи Mac используют расширение файла .ai, чтобы система Windows знала, что файл принадлежит Illustrator. Он включен по умолчанию, но также может быть добавлен вручную.
Различия между использованием Illustrator на Mac и компьютере с Windows проявляются вне самого приложения. Есть незначительные различия в раскладке клавиатуры: такие клавиши, как клавиша Control в Windows, называются клавишей Command в MacOS, а клавиша Alt в Windows называется клавишей Option в MacOS.

 Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно.
Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно. Это позволяет вам точно настроить свою форму.
Это позволяет вам точно настроить свою форму.
 Рендеринг на видеокартах гораздо быстрее, однако ограничен количеством памяти. По этой причине рендеринг чаще ложится на плечи процессора, ведь расширить оперативную память проще и дешевле.
Рендеринг на видеокартах гораздо быстрее, однако ограничен количеством памяти. По этой причине рендеринг чаще ложится на плечи процессора, ведь расширить оперативную память проще и дешевле. Взаимодействие SketchUp с dwg
Взаимодействие SketchUp с dwg Если вы уже проходили наши онлайн-курсы, письмо не придёт, но новый курс добавится в ваш личный кабинет.
Если вы уже проходили наши онлайн-курсы, письмо не придёт, но новый курс добавится в ваш личный кабинет.
 А ещё студенты всегда могут задавать вопросы в чате.
А ещё студенты всегда могут задавать вопросы в чате. Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности. Но когда вы увеличиваете растровое изображение, становятся видны маленькие квадратики по его краям. Поэтому растровые изображения — не лучший выбор для графики, которую вы планируете масштабировать.
Но когда вы увеличиваете растровое изображение, становятся видны маленькие квадратики по его краям. Поэтому растровые изображения — не лучший выбор для графики, которую вы планируете масштабировать. Просто щелкните и перетащите с помощью инструмента «Пользовательская форма», чтобы мгновенно создать графику.
Просто щелкните и перетащите с помощью инструмента «Пользовательская форма», чтобы мгновенно создать графику.

 Через некоторое время я нахожу эти варианты очень полезными.
Через некоторое время я нахожу эти варианты очень полезными.


 Он позволяет отображать изображения и текст независимо от оборудования, программного обеспечения и ОС.Он инкапсулирует полное описание плоских документов с фиксированным макетом, включая шрифты, графику и текст. Формат PDF включает структурированную систему хранения, которая объединяет эти элементы и сжимает их в один файл. Он также включает подмножество PostScript для создания графики и систему для связывания шрифтов с документами.
Он позволяет отображать изображения и текст независимо от оборудования, программного обеспечения и ОС.Он инкапсулирует полное описание плоских документов с фиксированным макетом, включая шрифты, графику и текст. Формат PDF включает структурированную систему хранения, которая объединяет эти элементы и сжимает их в один файл. Он также включает подмножество PostScript для создания графики и систему для связывания шрифтов с документами. В этом формате может храниться как векторная графика, так и растровые изображения, что позволяет использовать его аналогично формату SVG.Файлы WMF содержат список вызовов функций, которые интерфейс графического устройства Windows (GDI) использует для отображения изображения. WMF может включать исполняемый код, поскольку некоторые функции GDI выполняют обработку ошибок.
В этом формате может храниться как векторная графика, так и растровые изображения, что позволяет использовать его аналогично формату SVG.Файлы WMF содержат список вызовов функций, которые интерфейс графического устройства Windows (GDI) использует для отображения изображения. WMF может включать исполняемый код, поскольку некоторые функции GDI выполняют обработку ошибок. Файлы SVG можно редактировать с помощью любого текстового редактора и многих других приложений для рисования. Как член W3C, Adobe поддерживает этот формат файла в Illustrator и других приложениях, которые они создают.
Файлы SVG можно редактировать с помощью любого текстового редактора и многих других приложений для рисования. Как член W3C, Adobe поддерживает этот формат файла в Illustrator и других приложениях, которые они создают. )
)