Размер изображения в фотошопе: Разрешение и размер изображения в Photoshop
Разрешение и размер изображения в Photoshop
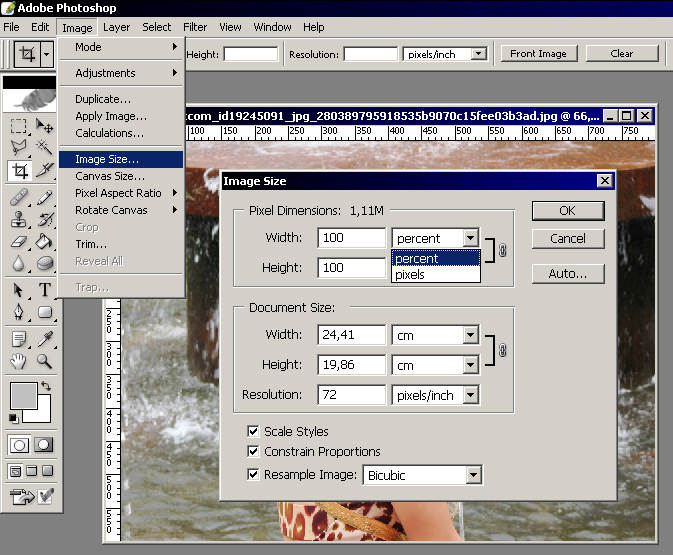
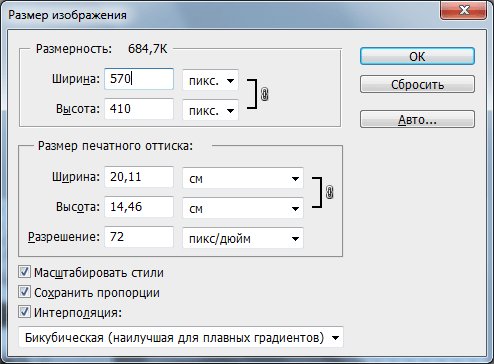
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение —> Размер изображения (Image —> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, «Размерность» (Pixel Dimensions) и «Размер печатного оттиска» (Document Size). На данный момент, давайте проигнорируем раздел для печати «Размер печатного оттиска» и сосредоточимся на «Размерности» (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей — это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна «Размерность» сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, «Размер печатного оттиска» (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна — перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как «Размер документа».
Эта часть диалогового окна «Размера изображения» является несколько более запутанной, чем первая, но и с ней разобраться труда не составит. В самом деле, обе эти части взаимосвязаны. Давайте разберёмся и с ней.
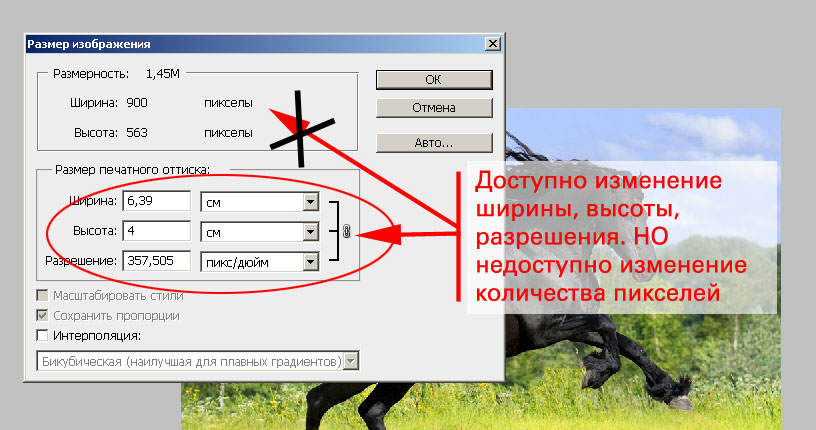
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле «Разрешение» (Resolution), а в этом поле стоит цифра «72». Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить «пиксели/дюйм» (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги. «Разрешение изображения» означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел «Размер печатного оттиска»:
Посмотрите, значения ширины и высоты нашего изображения указаны — 48 дюймов — ширина и 32 дюйма — высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
пакетная обработка с изменением размера изображений.
Этот урок будет полезен тем, что имея большое количество фотографий внушительного размера, вы сможете за несколько секунд их уменьшить, предварительно создав операцию по уменьшению изображений и дроплет.
Часто такое действие нужно для того, чтобы быстро выложить фото в соц. сетях или отправить по электронной почте. В данном случае подразумевается, что качество изображений – не на первом месте.
Дроплет можно применять также и к другим операциям, записанным в программе Photoshop. Перейдем к подробному разъяснению.
Шаг 1. Создаем папку «Уменьшение размера» и помещаем в нее те изображения, которые необходимо уменьшить.
Шаг 2. Открываем изображение из папки, кликнув на нем левой кнопкой мыши и перетаскивая его на пустое поле в Photoshop.
Шаг 3. Создаем операцию уменьшения размера изображения: Окно => Операции.
Шаг 4. Справа открылось меню Операции. В самой нижней строке этого меню нажимаем иконку «Создает новые операции» (она предпоследняя в ряду).
Шаг 5. Открывается окно «Новая операция». Меняем имя: вместо «Операция 1» придумывает название своей операции, например «Уменьшение размера». И нажимаем кнопку «Записать».
Дроплет в фотошопе: пакетная обработка с изменением размера изображенийШаг 6. Теперь все действия будут записываться. Выбираем в верхней панели: Изображение => Размер изображения.
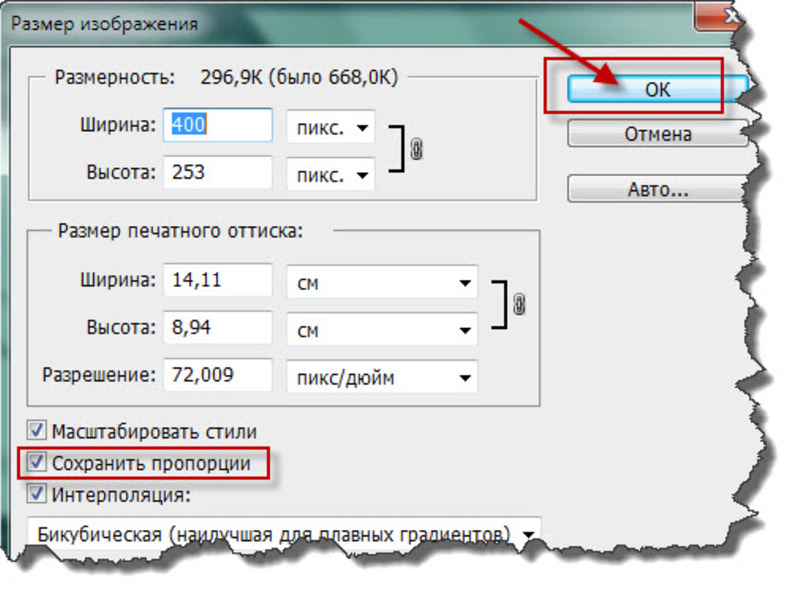
Шаг 7. В открывшемся окне «Размер изображения» меняем ширину в пикселях. В данном случае вместо 2816 ставим 700. При этом должна быть галочка «Сохранить пропорции». Тогда высота поменяется автоматически. Нажимаем ОК.
Шаг 8. Сохраняем в формате JPEG. Для этого используем комбинацию клавиш «Ctrl + S». Открывается окно «Параметры JPEG». Выбираем необходимое качество, в данном случае «Наилучшее» и жмем «ОК».
Шаг 9. Закрываем файл.
Шаг 10. Останавливаем запись в нижней строке меню «Операции», нажимая на иконку в форме квадрата. Таким образом, мы создали запись операции «Уменьшение размера». Далее будем применять ее к выбранным изображениям.
Шаг 11. Выбираем в верхней панели: Файл => Автоматизация => Создать дроплет.
Шаг 12. В открывшемся окне «Создать дроплет» нажимаем кнопку «Выбрать…». Находим предварительно подготовленную папку с изображениями «Уменьшение размера» (Шаг 1). Нажимаем кнопку «Сохранить».
Шаг 13. Выбираем из выпадающего списка операций необходимую операцию, в данном случае «Уменьшение размера». Жмем ОК.
Шаг 14. Заходим в папку «Уменьшение размера» и видим новую иконку «Дроплет».
Шаг 15. Выделяем изображения левой кнопкой мыши.
Шаг 16. Нажав левой кнопкой мыши на выделенные изображения, переносим их на иконку «Дроплет».
Шаг 17. Выполняется автоматическая обработка файлов в Photoshop. После завершения обработки наводим курсор мышки на иконку изображения, и видим, что размеры изменились.
Таким путем можно изменять размер и одной фотографии, и нескольких. Это облегчит Вашу работу в дальнейшем и сохранит драгоценное время. Понравился урок, напишите комментарий ниже и поделитесь с друзьями в социальных сетях
Фотошоп онлайн: Как изменять размер изображений
Бывает что размер изображений не соответствуют формату или размеру, разрешённому при публикации, отправки в чат или в какое-либо хранилище. Системы требуют уменьшить размер изображения с целью получить меньший вес картинки или фотографии. Читайте как изменить размер изображений онлайн используя фотошоп онлайн.
Меняем размер изображения используя фотошоп онлайн
Для изменения размера фотографии или картинки можно использовать программу фотошоп или стандартный Paint. NET, входящий в Windows. Мы поменяем размер изображения через онлайн-фотошоп — специальный сайт, который эмулирует работу редактора изображений без установки на свой компьютер. Следуйте инструкции:
Мы поменяем размер изображения через онлайн-фотошоп — специальный сайт, который эмулирует работу редактора изображений без установки на свой компьютер. Следуйте инструкции:
- Перейдите на сайт: editor.0lik.ru. Для работы необходим Adobe Flash Player.
- При первом заходе в редактор, выберите «Фотошоп Онлайн (Классик)»
- Появится окно, в котором можно загрузить вашу картинку с компьютера или с сайта. Во втором случае необходимо указать прямой путь до файла картинки (URL).
- Используйте изображения формата PNG, JPEG, GIF и другие, поддерживаются разные расширения. Откройте файл у которого нужно изменить размер (высоту и ширину).
- После открытия нажмите комбинацию CTRL+A («Выделить всё» в меню «Редактирование»), после CTRL+T (Свободная трансформация)
- Вокруг изображения появится рамка, по углам будут синие квадратики — наведите мышкой на любой крайний, зажмите на нем левую кнопку мыши и переместите указатель для увеличения или уменьшения разера.

- Если нужен определённый размер, например 800×600, нажмите Файл->Новый рисунок. Появится окно:. Укажите требуемый размер и нажмите «Ок»
- Перейдите на прежний слой (где открыто изображение), выделите нужный участок фото и нажмите CTRL+C (Скопировать).
- Перейдите на вновь созданный «рисунок» и нажмите CTRL+V
- Для сохранения изображения нажмите CTRL+S (Файл->Сохранить)
Надеюсь информация была вам полезна. Таким способом можно не только менять размер изображений но и добавлять эффект. Занесите онлайн фотошоп editor.0lik.ru в закладки и используйте для своих нужд.
- Бронированная машина «Терминатор — 2» взята на вооружение Россией
- Как включить веб камеру на ноутбуке в Windows 7, 10
- Проверка ИКС сайта онлайн — иконка ИКС для сайта
- Программы для учета денежных средств домашнего бюджета
- Скачать готовый шаблон шапки для ютуб 2560 х 1440 в PSD
Подготовка фотографии к печати с помощью фотошопа
Урок №6
Я всегда удивляюсь — как можно печатать фотографии, не подготовив их предварительно! Если даже ретушировать фото не требуется, то кадрировать, в любом случае придется. Дело в том, что снимки в фотоаппарате получаются с соотношением сторон три к четырем. Если же вы заказываете фото размером 10 на 15 см., то соотношение сторон будет два к трем.
Дело в том, что снимки в фотоаппарате получаются с соотношением сторон три к четырем. Если же вы заказываете фото размером 10 на 15 см., то соотношение сторон будет два к трем.
То есть, необходимо снимок обрезать, иначе, 1) в лаборатории могут кадрировать не так, как нужно; 2) за подготовку снимка к печати в лаборатории берут дополнительную плату. Вы можете сэкономить, если все сделаете сами.
Кадрирование фотографии перед печатью.
Для примера подготовим фотографию в самом распространенном формате 10х15 см. Открываем фотографию в Фотошопе.
Рис. 1
1) Нажимаем значок Кадрировать (обведено красным карандашом)
2) Вводим в окошко Ширина 1 – 15 см
3) Вводим в окошко Высота 2 – 10 см
4) В окошко Разрешение 3 – 300 пикселей на дюйм (если для размещения в Интернете годилось 72 пикселей на дюйм, то для печати требуется более высокое качество)
5) Курсор у нас принимает форму значка (обведенного красным карандашом). Нажимем левую кнопку мыши и растягиваем рамку на все окно.
Нажимем левую кнопку мыши и растягиваем рамку на все окно.
Теперь мы ясно видим лишние участки фотографии, возникшие из-за разного соотношения сторон. Такую обрезку вам сделают в фотолаборатории, если печать делают на автомате. Если же кадрированием занимается оператор, то за подготовку фотографию к печати возьмут дополнительную плату.
Но, как мы видим на фото 1, такое кадрирование не удачное. Ноги «отрезаются», а вверху остается лишнее поле. Поэтому берем рамку курсором (нажимаем левую кнопку мыши на фотографии) и тащим рамку вниз.
Потом, потянув за уголки, вы можете кадрировать еще более точно. Обращаю внимание, что в стороны растянуть не получится, потому что соблюдается заданная пропорция сторон 2 к 3. Изменяется размер рамки только при растягивании за уголки, с соблюдением пропорции.
Наконец, вы сделали все «как должно быть». Теперь нажимаете на фотографии правой кнопкой мыши, и появится контекстное меню (Кадрировать Отмена — см. рис 3). Нажимаете левой кнопкой мыши слово Кадрировать и перед вами фотография в том виде, в каком она будет выводиться на печать.
рис 3). Нажимаете левой кнопкой мыши слово Кадрировать и перед вами фотография в том виде, в каком она будет выводиться на печать.
Для интереса можем посмотреть и убедиться, что размеры фотографии будут сохранены правильно.
Рис. 5Для этого в меню Изображение выбираем Размер изображения. Появляется окно:
Рис. 6Как видим, размер печатного оттиска 15 см Х 10 см при разрешении 300 пикселей на 1 дюйм.
Теперь нужно сохранить подготовленную нами к печати фотографию.
Сохранение фотографии, подготовленной к печати.
Для этого в меню Файл выбираем Сохранить как.
Рис. 7В появившемся окне нужно ввести Имя файла. По умолчанию будет предложено исходное имя, но, вдруг исходный файл еще потребуется! Поэтому даем файлу другое имя.
Тип файлов — JPEG.
Обращаем внимание, какая Папка предлагается для сохранения файлов. Очень часто бывает, что машинально нажимают кнопку Сохранить, а потом начинают долго искать, куда же сохранился файл. По умолчанию система предлагает сохранить туда, куда вы сохраняли последний раз. А этот последний раз мог быть месяц назад и вы уже забыли, куда и что сохраняли. Поэтому посмотрите, в какую папку предлагает сохранить система, и, если нужно, измените папку назначения.
Очень часто бывает, что машинально нажимают кнопку Сохранить, а потом начинают долго искать, куда же сохранился файл. По умолчанию система предлагает сохранить туда, куда вы сохраняли последний раз. А этот последний раз мог быть месяц назад и вы уже забыли, куда и что сохраняли. Поэтому посмотрите, в какую папку предлагает сохранить система, и, если нужно, измените папку назначения.
Лучше для этой цели создать новую папку, назвав ее, например, «На печать«.
Итак, после того, как вы выбрали папку и назвали файл, нажимаете кнопку Сохранить (рис 7).
Рис. 8В появившемся окне установим параметры изображения. По умолчанию в окне Качество стоит цифра 12. В таком случае файл получается даже больше исходного. Качества 10 вполне достаточно. Нажимаем теперь кнопку ОК и приступаем к подготовке следующей фотографии.
Ну, а когда все фотографии будут готовы, вы всю папку «На печать» (или, как вы ее назвали) сбросите на диск или флэшку и отнесете в фотолабораторию.
Перейти к другим урокам по фотошопу:
- Кадрирование изображения.
- Сохранение фотографии для Интернета.
- Осветление — затемнение изображения
- Инструмент фотошопа — Заплатка
P.S. Если у Вас после изучения всех этих уроков появится желание совершенствовать свои знания по фотошопу — это похвально! Но великий и могучий Photoshop за 2 дня не изучишь.
Вы планируете профессионально работать с фотошопом? Зайдите на страницу: Фотошоп с нуля в видеоформате Это лучший Видеокурс по фотошопу для тех, кто всерьез хочет заниматься фотографией, фотомонтажом.
Автор регулярно присылает все новые уроки, хотя мне столько и не нужно — я фотографом не собираюсь работать.
Как обрезать фото в Photoshop
Как обрезать фото в Photoshop без дополнительных настроек
1. Выберите на панели инструментов «Рамка» (Crop Tool) или воспользуйтесь горячей клавишей C.
2. Выделите область изображения, которую хотите сохранить, с помощью появившейся рамки. Для этого передвигайте её границы мышью. Если навести курсор на угол рамки, область выделения можно будет вращать.
Для этого передвигайте её границы мышью. Если навести курсор на угол рамки, область выделения можно будет вращать.
3. Нажмите Enter (Windows) или Return (Mac OS) либо кликните по галке на панели сверху. В результате инструмент обрежет все фрагменты изображения за пределами выделенной области.
Сейчас читают 🔥
Как настроить параметры обрезки в Photoshop
Вы можете управлять особенностями обрезки на горизонтальной панели, которая отображается в верхней части окна после выбора инструмента «Рамка».
1. Кнопка слева позволяет задать точный размер области выделения или соотношение её сторон. Например, если хотите получить квадратную картинку, используйте соотношение 1 : 1. В выпадающем списке можно выбрать популярные пропорции, а поля справа позволяют указывать индивидуальные значения.
2. Иконка в виде сетки пригодится пользователям, которые разбираются в принципах построения композиции. Кликнув по значку, можно выбрать подходящий тип вспомогательной сетки. К примеру, первый вариант поможет соблюсти правило третей .
Кликнув по значку, можно выбрать подходящий тип вспомогательной сетки. К примеру, первый вариант поможет соблюсти правило третей .
3. Кнопка «Выпрямить» служит для выравнивания изображения. К примеру, если на снимке «завален» горизонт, достаточно нажать на эту кнопку и провести линию вдоль границы земли и неба. В результате изображение выровняется.
4. Значок в виде шестерёнки показывает режимы выравнивания выделенной области и показа/скрытия не попавших в неё фрагментов. Чтобы подобрать оптимальный режим, изменяйте по очереди доступные здесь значения и проверяйте поведение инструмента. Так вы быстро поймёте для себя, что удобно, а что нет.
5. Будучи активной, опция «Удалить отсеч. пикс.» уничтожит фрагменты, не попавшие в область выделения, сразу после обрезки. Если же убрать галочку, эти участки скроются, но сохранятся. Вы сможете в любой момент вернуть их, увеличив холст или переместив относительно него изображение.
6. Параметр «С учётом содержимого» может пригодиться, если вам понадобится обрезать область, в которую входят участки за краями изображения. В таком случае система заполнит пустые зоны содержимым, которое максимально похоже на окружающие фрагменты. Например, если рядом будет небо, в пробелах появятся сгенерированные облака и синева.
Параметр «С учётом содержимого» может пригодиться, если вам понадобится обрезать область, в которую входят участки за краями изображения. В таком случае система заполнит пустые зоны содержимым, которое максимально похоже на окружающие фрагменты. Например, если рядом будет небо, в пробелах появятся сгенерированные облака и синева.
Читайте также 🖥📸💻
Как в Adobe Photohop обрезать изображение в заданных пропорциях и изменить размер!
Все действия в статье будут показаны мной на примере программы Adobe Photoshop CC 2017. Но всё это можно проделать и в других редакторах, в том числе в некоторых онлайн-сервисах.
Соответственно, чтобы что-либо начать делать с изображением, вам нужно его сначала загрузить в фотошоп. Вариантов несколько… Либо просто перетащите его в фотошоп, либо через меню “Файл” — “Открыть”. Или можно кликнуть правой кнопкой мыши по изображению в проводнике Windows, выбрать из меню “Открыть с помощью” — “Adobe Photoshop”.
Что такое обрезка (кадрирование) изображения в заданных пропорциях и как это сделать
Обрезка изображения представляет собой то действие, когда вам нужно вырезать из исходного изображения какую-либо часть. Например, есть большая фотография с человеком на каком-то фоне и вы хотели бы обрезать изображение так, чтобы остался человек и немного нужного фона вокруг.
Такую операцию ещё называют кадрированием.
Причём фото может потребоваться обрезать именно в нужном соотношении сторон, например, чтобы конечное изображение получилось точно формата 16:9 или заданных пропорций в пикселях, например, 1024 на 900.
А для чего это может пригодиться? В принципе для любых целей, но как показывает практика, чаще это требуется при загрузке изображений на сайт, когда оно выступает в качестве вступительного изображения к статье, материалу или новости.
Изображение, выполняющее эту роль называют ещё “Тизер”, “Изображение записи / статьи” и другими схожими названиями. Ниже я буду называть это тизером.
Вот пример тизеров прямо с этого блога:
Как видим, это вступительные изображения для статей, дающие чащего всего наводку, о чём примерно эта статья.
Выше тизеры отображаются рядом с анонсами статей. А если открыть статью для полного прочтения, то они будут крупнее, например:
На разных сайтах может быть по своему, выше лишь пример. Где-то может стоять так называемый “слайдер” новостей, представляющий собой прокрутку картинок (тизеров) статей, а при клике по ним будет открываться сама статья / новость для изучения. Это не важно.
Всё дело в том, что на сайтах часто тизеры должны быть определённых пропорций, чтобы они правильно отображались. Например 16:9. Если этого не соблюдать, когда требуется и сделать изображение в другом соотношении сторон, то оно может в итоге на сайте отображаться неправильно, например, не во всю ширину заготовленного для него блока.
Вот примеры (красным обвёл области, которые должны занимать изображения на рассматриваемом блоге):
Поэтому в таких случаях, прежде чем ставить тизер, нужно сначала выполнить обрезку нужного изображения в нужном соотношении сторон.
Процесс обрезки изображения
Делается всё на самом деле очень просто!
На панели инструментов слева нужно выбрать инструмент обрезки (его называют “Рамка” или “Кадрирование”):
Выбрав данный инструмент, на изображении появится специальная рамка, показывающая границы обрезки:
Потянув за границы рамки, мы выбираем область изображения, которую обрезаем.
Обрезано будет всё что находится за рамкой и в итоговом изображении останется, соответственно то, что отображалось в рамке.
Если не задать никакое соотношение сторон для данного инструмента, то вы сможете настроить границы вообще как угодно, например:
А чтобы вы могли обрезать изображение чётко в нужном соотношении сторон, необходимо вверху задать соответствующие параметры.
Вверху, где расположены настройки инструмента, откройте список. В нём будут как и готовые варианты соотношения сторон для обрезки (например, квадратное, 16:9, 1024×768 пикс. и др.), так и возможность задать собственное соотношение сторон в пикселях (пункт “в соотношении”).
Итак, предположим, вам нужно выполнить обрезку в каком-то определённом соотношении сторон, которого нет в готовых вариантах. Например, вы знаете что в пикселях картинка должна быть в пропорциях как 1300×500 или же должен в итоге получиться затем именно такой же размер (после изменения размеров).
Тогда выбираем “в соотношении” и рядом указываем нужные размеры [1]. Затем уже ниже настраиваем область обрезки [2], т.е. растягиваем её и двигаем в нужное место изображения так, чтобы в итоге вырезали нужную часть, которую будет видно.
Обратите внимание, что при указании соотношения сторон, область обрезки вы сможете растянуть только именно в указанном соотношении, т.е. не сможете её сузить по ширине и высоте так, как могли бы это сделать без указания этих параметров.
После того как вы указали нужную область для обрезки в соответствии с заданным соотношением сторон, осталось применить изменения. Для этого нажмите кнопку в виде галочки вверху:
Готово! Изображение будет обрезано.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
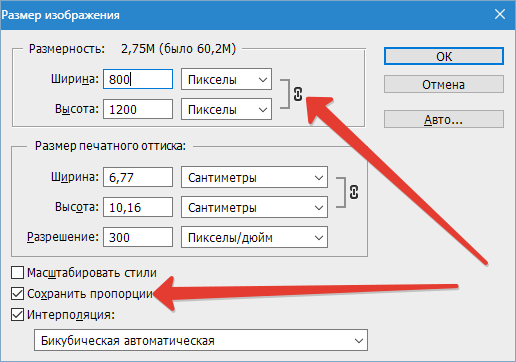
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Заключение
Уверен, что обрезка изображения в соответствии с нужным соотношением сторон может понадобиться любому пользователю. Пусть даже и с любым соотношением сторон, когда нужно просто вырезать нужную часть изображения и, вероятно, изменить его размер (например, уменьшить, если изображение огромное), что является очень востребованным действием.
Как видим, всё это в фотошопе делается очень легко. Аналогичное можно сделать и в других графических редакторах, в том числе в некоторых, работающих в онлайн.
пикселей, размер изображения и разрешение изображения в Photoshop
Хотите добиться наилучших результатов при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения изображения!
Автор Стив Паттерсон.
В этом уроке я познакомлю вас с тремя важными темами, которые необходимы для работы с цифровыми изображениями в Photoshop, а именно: пикселей , размер изображения и разрешение изображения . Четкое понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, необходимо для получения наилучших результатов при изменении размера изображений как для печати, так и для Интернета.
Мы начнем с изучения пикселей — основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и разрешение изображения работают вместе, чтобы управлять размером печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках этой главы. А пока давайте начнем с самого начала с изучения пикселей, размера и разрешения изображения!
Загрузите это руководство в виде готового к печати PDF-файла!
Что такое пиксели?
Термин пиксель является сокращением от «элемента изображения», а пиксели — это крошечные строительные блоки, из которых состоят все цифровые изображения.Подобно тому, как рисунок создается из отдельных мазков кисти, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с нормальным уровнем масштабирования (100% или меньше) пиксели обычно слишком малы, чтобы их можно было заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире (изображение из Adobe Stock):
Цифровое изображение, открытое в Photoshop.Изображение предоставлено Adobe Stock.
Более пристальный взгляд на пиксели
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разрушить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели изображения, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Выбор инструмента масштабирования.
Затем я несколько раз щелкну один из глаз женщины, чтобы увеличить его. Каждый раз, когда я щелкаю, я увеличиваю масштаб. И если я увеличу достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой набор крошечных квадратов.Эти квадраты являются пикселями:
При увеличении масштаба видны отдельные пиксели.
И если я увеличу еще ближе, мы увидим, что каждый пиксель отображает один цвет. На самом деле все изображение представляет собой сетку из сплошных квадратов. Если смотреть с достаточно большого расстояния, наши глаза смешивают цвета вместе, чтобы создать изображение с большим количеством деталей. Но вблизи наш цифровой мир создают пиксели:
Увеличенный вид пикселей изображения, каждый из которых имеет один цвет.
Пиксельная сетка
Обратите внимание, что как только вы увеличиваете изображение достаточно близко (обычно более 500%), вы начинаете видеть светло-серый контур вокруг каждого пикселя.Это Photoshop Pixel Grid , и он нужен только для того, чтобы упростить просмотр отдельных пикселей. Если вы обнаружите, что пиксельная сетка отвлекает, вы можете отключить ее, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Переходим к View> Show> Pixel Grid.
Уменьшение масштаба для просмотра изображения
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
И теперь, когда мы уменьшили масштаб, отдельные пиксели снова стали слишком малы, чтобы их можно было заметить, и мы снова видим иллюзию детализированной фотографии:
При нормальном расстоянии просмотра пиксели сливаются, образуя изображение.
См. Наше полное руководство по навигации по изображениям в Photoshop
Какой размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, составляющие цифровое изображение, давайте рассмотрим связанную тему, размер изображения . Размер изображения означает ширину и высоту изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
Диалоговое окно размера изображения
Лучшее место для поиска информации о размере изображения — это диалоговое окно «Размер изображения» Photoshop. Чтобы открыть его, перейдите в меню Image и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC в диалоговом окне «Размер изображения» слева отображается область предварительного просмотра, а справа — сведения о размере изображения.Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке. А пока мы просто посмотрим на необходимую нам информацию:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размер пикселя
Ширина и высота изображения в пикселях известны как его размеры пикселя , и в Photoshop CC мы можем просмотреть их рядом со словом Размеры в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (пикселей) и высоту 3000 пикселей:
Photoshop CC включает новую опцию «Размеры» вверху.
Если размеры отображаются в виде измерения, отличном от пикселей, например в дюймах или процентах, щелкните маленькую стрелку рядом со словом «Размеры» и выберите пикселей из списка:
Размеры могут отображаться в различных типах измерений.
Это говорит нам, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размер изображения в пикселях.
Нахождение общего количества пикселей
Чтобы вычислить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе.Итак, в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллиона пикселей. Вам действительно не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта в изменении размера изображений, вы обнаружите, что предварительное знание общего количества пикселей даст вам хорошее представление о том, насколько большим вы можете напечатать изображение, как мы увидим дальше, когда посмотрим на разрешение изображения.
Загрузите это руководство в виде готового к печати PDF-файла!
Какое разрешение изображения?
Итак, если пикселя — это крошечные цветные квадраты, составляющие все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), что такое разрешение изображения ? Разрешение изображения управляет размером фотографии. печатает в зависимости от текущего размера изображения.
Важно заранее понять, что разрешение изображения влияет только на размер распечатанной версии изображения . Это не имеет никакого эффекта при просмотре изображения на экране. Я освещаю эту тему более подробно в моем руководстве по мифу о веб-разрешении 72 ppi, и мы еще раз рассмотрим его в конце этого руководства.
Ширина, высота и разрешение соединения
В диалоговом окне «Размер изображения», если вы посмотрите под словом «Размеры», вы найдете поля Ширина , Высота и Разрешение .Здесь мы можем не только просматривать текущие настройки, но и изменять их:
Параметры ширины, высоты и разрешения.
Опция передискретизации
Прежде чем мы продолжим, если вы посмотрите ниже значения разрешения, вы найдете еще одну важную опцию под названием Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменять размер изображений. Но вкратце, Resample позволяет нам изменять количество пикселей в изображении:
Опция Resample.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал для печати фотографии нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, известное как upsampling . Или, если вы хотите отправить свою фотографию друзьям по электронной почте или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, известное как , понижающая дискретизация .
Опять же, мы узнаем все о повышении и понижении дискретизации, когда посмотрим, как изменять размер изображений.На данный момент, чтобы увидеть, как разрешение влияет на размер печати изображения, снимите флажок Resample, чтобы отключить его:
Снятие отметки с опции Resample.
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений ширины и высоты изменится. Вместо того, чтобы просматривать ширину и высоту в пикселях, как это было минуту назад, теперь я вижу их в дюймов . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что это 15.03 дюйма в ширину и 10 дюймов в высоту:
Ширина и высота теперь отображаются в дюймах, а не в пикселях.
На самом деле, если вы щелкните поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это связано с тем, что при отключенном Resample мы не можем изменить физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения. напечатает , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Resolution управляет размером печати изображения, задавая количество пикселей, которые будут втиснуты на каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселей на дюйм , или « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы склеиваем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое значение разрешения в настоящее время установлено на 300 пикселей / дюйм.Это означает, что когда я иду напечатать изображение, 300 пикселей по ширине и 300 пикселей по высоте будут втиснуты на каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и от высоты. Другими словами, это 300 умножить на 300, что в сумме составляет
пикселей на квадратный дюйм: Текущее разрешение, измеряемое в пикселях на дюйм.
Как определить размер отпечатка
Чтобы определить размер печати изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения.Если мы снова посмотрим на раздел «Размеры» вверху, то увидим, что ширина моего изображения по-прежнему составляет 4509 пикселей:
Текущая ширина в пикселях.
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15,03. Другими словами, ширина моего изображения при печати будет 15,03 дюйма, точное значение, показанное в поле Ширина:
. 4509 пикселей ÷ 300 пикселей / дюйм = 15,03 дюйма.
И вернувшись в раздел «Размеры», мы видим, что высота моего изображения все еще составляет 3000 пикселей:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как это показано в поле Высота:
3000 пикселей ÷ 300 пикселей / дюйм = 10 дюймов.
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но изменится размер печати. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними — 4509 x 3000 пикселей.Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину числа пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота увеличились вдвое:
При уменьшении разрешения увеличивается размер печати.
Изменение размера печати изменяет разрешение
И поскольку все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (ширина, высота и разрешение) связаны вместе.Изменение одного автоматически меняет другие.
Если я уменьшу значение ширины до 10 дюймов, а затем, чтобы соотношение сторон изображения оставалось неизменным, Photoshop автоматически изменит значение высоты на 6,653 дюйма. А чтобы уместить все изображение в новый, меньший размер печати, пиксели нужно будет упаковать плотнее, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
При изменении ширины и высоты изменяется разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенное заблуждение относительно разрешения изображения состоит в том, что оно каким-то образом влияет на размер файла изображения.Многие люди считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не влияет на количество пикселей в изображении, оно вообще не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно показываемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера.Когда вы открываете изображение в Photoshop, изображение копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», является фактическим размером изображения без сжатия:
. Размер изображения в мегабайтах указан вверху.
Меньшее разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, легко. Просто следите за размером, изменяя разрешение.Пока параметр Resample отключен, поэтому вы не меняете количество пикселей в изображении, то независимо от того, какое значение вы выберете для значения разрешения, размер файла вверху всегда останется неизменным.
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до колоссальных 150,3 дюйма на 100 дюймов. Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным — 38.7М:
Понижение разрешения печати не влияет на размер файла.
Выше разрешение по сравнению с размером файла
А здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 дюйма на 1 дюйм, но опять же не влияет на размер файла, который по-прежнему составляет 38,7 МБ. Единственный способ уменьшить размер файла изображения — либо уменьшить количество пикселей в изображении (с помощью параметра Resample), либо сохранить файл в формате, поддерживающем сжатие (например, JPEG), либо и то, и другое.Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Так как же сделать уменьшить количество пикселей в изображении? А какое разрешение нужно для получения качественных отпечатков? Я отвечу на эти и другие вопросы в отдельных уроках этой главы.
И вот оно! Это краткий обзор пикселей, размера и разрешения изображения — трех важных тем, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! В следующем уроке этой серии мы подробнее рассмотрим мощную команду Image Size в Photoshop CC!
Или просмотрите предыдущие уроки из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как изменить размер изображения и разрешение в Photoshop Elements 9
- Фотография
- Программа для работы с фотографиями
- Adobe Photoshop Elements
- Как изменить размер и разрешение изображения в Photoshop Elements 9
Барбара Обермайер, Тед Падова
В Photoshop Elements можно изменить размер и разрешение изображения.В некоторых случаях изображения слишком большие, и вам необходимо уменьшить их разрешение и физический размер. В других случаях вам может потребоваться более высокое разрешение для вывода изображений большего размера.
Этот метод изменения размера — изменение размера, а также количества пикселей — это повторная выборка изображения. В частности, уменьшение разрешения составляет понижающей дискретизации, , а повышение разрешения — повышающей дискретизации.
Будьте осторожны при передискретизации изображений; когда вы передискретизируете, вы отбрасываете пиксели или создаете новые пиксели.
Изменение размера изображения и разрешения в Elements
Вы можете изменить размер и разрешение изображения несколькими способами. Один из методов — кадрирование изображений. Вы можете использовать инструмент «Кадрирование» с пересчетом изображений или без него. Другой метод — использование диалогового окна «Размер изображения», которое вы используете во многих сеансах редактирования в Elements.
Чтобы изменить размер изображения в диалоговом окне «Размер изображения», выполните следующие действия:
Выберите Изображение → Изменить размер → Размер изображения.
В области «Размеры в пикселях» диалогового окна «Размер изображения» отображается размер файла (например, 2.00M). Это число — количество места, которое изображение занимает на вашем жестком диске. Значения ширины и высоты будут фиксированными, если вы не установите флажок «Изменить размер изображения».
Выберите «Изображение» -> «Изменить размер» -> «Размер изображения», чтобы открыть диалоговое окно «Размер изображения».
В области «Размер документа» вы можете переопределить размеры и разрешение. Возможные варианты:
Ширина: Введите значение в текстовое поле, чтобы изменить ширину изображения, а затем нажмите Tab, чтобы выйти из поля, чтобы применить изменение.В раскрывающемся меню справа от текстового поля вы можете выбрать единицу измерения.
Высота: Параметры высоты такие же, как и параметры ширины, за исключением настройки отсутствия столбца. Если вы сохраняете пропорциональный размер, вы обычно редактируете текстовое поле «Ширина» или «Высота», но не оба сразу.
Разрешение: Измените текстовое поле, чтобы изменить разрешение, и нажмите клавишу TAB, чтобы изменить значение. При редактировании разрешения значения ширины и высоты изменяются обратно пропорционально (если установлен флажок «Сохранить пропорции»).
Если вы согласны с повторной выборкой изображения для получения желаемого размера, установите флажок «Изменить выборку изображения».
Если этот флажок установлен, вы можете одновременно изменять размеры и пиксели, что приводит к уменьшению или увеличению количества пикселей. Когда флажок снят, значения размеров связываются. Изменение одного значения автоматически изменяет другие значения.
Если вы установите флажок Resample Image, вы можете выбрать метод повторной выборки, а также другие параметры передискретизации.
В раскрывающемся списке вы найдете варианты передискретизации. Два флажка над флажком Resample Image становятся активными, когда вы выбираете поле Resample Image:
Стили масштабирования: Элементы содержат панель «Стили», с помощью которой можно добавлять к изображениям различные эффекты стиля. Когда вы применяете стиль, например границу фрейма, граница появляется с определенной шириной. Когда вы выбираете поле «Масштабировать стили» и затем изменяете размер изображения, размер эффекта «Стили» также изменяется.Если оставить этот флажок снятым, размер стиля останется прежним, пока размер изображения изменяется.
Сохранить пропорции: По умолчанию этот флажок установлен, и вы хотите оставить его таким, если вы не хотите намеренно искажать изображение.
Щелкните OK, чтобы изменить размер изображения.
Методы повторной выборки
Метод Что он делает Лучшие варианты использования Ближайший сосед Этот метод самый быстрый, в результате получается файл меньшего размера
. Этот метод лучше всего использовать, когда у вас есть большие области одного цвета
. Билинейный Этот метод позволяет получить изображение среднего качества. Эту опцию можно использовать с изображениями в градациях серого и штриховой графикой
. бикубический Этот метод используется по умолчанию и обеспечивает изображение
хорошего качества. Если вы не добьетесь лучших результатов при использовании любого другого метода
, оставьте это значение по умолчанию. Бикубический сглаживающий аппарат Этот метод лучше бикубического, но вы заметили небольшое смягчение краев
. Если резкость не критична и вы обнаружите, что Bicubic
не совсем справляется со своей задачей, попробуйте этот метод. Бикубическая резкость Этот метод обеспечивает получение изображений хорошего качества и повышает резкость результатов
. Понизьте разрешение изображений с высоким разрешением, которые необходимо вывести, до разрешений экрана
и веб-страниц.
Понимание результатов повторной выборки
Как правило, уменьшение разрешения — это нормально, а увеличение разрешения — нет.Если вам нужно изображение с более высоким разрешением и вы можете вернуться к исходному источнику (например, повторно сканировать изображение или повторно снимать изображение), попробуйте (если можете) создать новый файл с желаемым разрешением вместо повторной выборки. в Elements. В некоторых случаях изображения с повышенной частотой дискретизации могут сильно ухудшиться.
Если вы делаете снимок с помощью цифровой камеры и хотите добавить изображение на веб-страницу, изображение должно быть выбрано с разрешением 72 ppi. В большинстве случаев вы открываете диалоговое окно «Размер изображения», устанавливаете флажок «Изменить размер изображения», добавляете значение ширины или высоты и вводите 72 в текстовое поле «Разрешение».В итоге вы получаете изображение, которое отлично смотрится на вашей веб-странице.
Изображения с пониженной дискретизацией чаще всего дают удовлетворительные результаты.
Если вы начнете с изображения, которое изначально было взято из образца для веб-страницы, и хотите напечатать большой плакат, вы можете забыть об использовании Elements или любого другого графического редактора. Повышение разрешения изображений с низким разрешением часто превращает их в кашу.
Повышающая дискретизация изображений с низким разрешением часто приводит к сильно ухудшенным результатам.
Иногда можно повысить дискретизацию с удовлетворительными результатами.Вы можете получить лучшие результаты с более высоким разрешением 300 ppi и более, если размер повторной выборки не является выдающимся. Если ничего не помогает, попробуйте применить фильтр к зернистому изображению с повышенным разрешением, чтобы замаскировать проблему.
2020 Руководство по размеру изображений в социальных сетях
Актуальное руководство по размерам изображений в социальных сетях
Социальные сети превратились в настоящее безумие: неважно, являетесь ли вы дизайнером, который создает для клиента, или вы тому, у кого есть свой бренд, выделение из массы имеет решающее значение.Трудно вырезать и вставить фотографию и повторно использовать ее во всех социальных сетях. Если мы не разрежем картинку осмысленно, может случиться так, что она будет автоматически разрезана на ненужные части, тем самым разрушив ее смысл.
Чтобы вывести изображения на новый уровень, необходимо выбрать правильных размеров изображения, разрешения, и цветовой системы . Платформы социальных сетей часто обновляются, что означает, что они часто меняют размеры своего профиля и обложки, макеты и требования к загружаемым изображениям, поэтому, чтобы держать вас в курсе, мы предлагаем вам советы по , как создать высококачественных социальных сетей. медиа-изображения в 2020 году для Facebook и Instagram.
# 1 Размер изображения Facebook
Начнем с крупнейшей в мире социальной сети , Facebook. Вы когда-нибудь оказывались в ситуации, когда после загрузки ваше изображение было зернистым и теряло качество? Причина этого сжатие . На разных сайтах вы можете найти множество тем о размерах, разрешении изображений и основных настройках, но вряд ли какая-либо из них ответит на ваш вопрос о том, почему ваше изображение потеряло качество, даже если вы правильно настроили все настройки.В следующем тексте объясняется, как правильно настроить параметры размера публикации Facebook в Photoshop , но даже если вы используете другую программу, настройки остаются такими же.
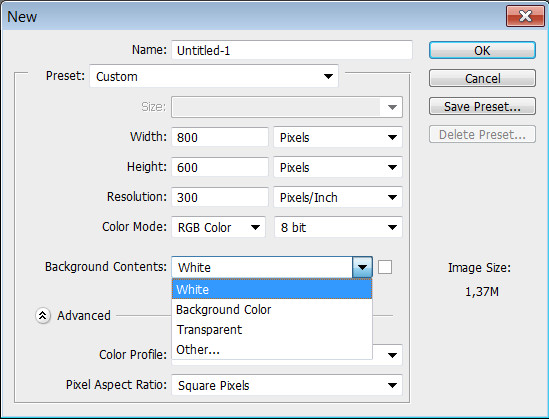
Следовательно, в качестве примера возьмем пост в Facebook . Откройте новый документ в Photoshop и установите его размеры 1200 x 630 пикселей . Убедитесь, что ваше разрешение установлено на 72 пикселя на дюймов , а режим изображения установлен на 8 бит / канал. Чтобы избежать обесцвечивания изображения, убедитесь, что вы выбрали цветовой профиль sRGB .Чтобы убедиться, что вы правильно установили детали предустановки, см. Изображение ниже.
Предварительно настроенный экран Adobe Photoshop Все платформы социальных сетей используют цветовую систему RGB , поэтому все, что вы видите на экране монитора, основано на цветовой системе RGB. Если вы выберете другую цветовую систему, например CMYK (которая используется при производстве и печати материалов), цвета на вашем изображении будут отображаться по-другому.
Теперь мы подошли к главному вопросу — , почему Facebook делает сжатие изображений и как этого избежать? Чтобы избежать сжатия при загрузке изображения, убедитесь, что размер файла меньше 100 КБ .Для лучшего понимания возьмем, например, что вы хотите загрузить высококачественное изображение jpg. Если размер вашего изображения не меньше 100 КБ, Facebook сжимает изображение до 100 КБ. Ваше изображение станет зернистым, и вы потеряете некоторые детали, а все ваши усилия по созданию качественного изображения были потрачены впустую. Чтобы уменьшить размер документа до 100 КБ. при сохранении изображения перейдите к файлу — сохраните как и выберите формат JPEG. Вы увидите новый экран, на котором вы сможете настроить размер файла.Итак, когда вы перемещаете стрелку влево или вправо (как показано ниже) справа, вы можете видеть, как размер файла уменьшается или увеличивается. Переместите стрелку влево, чтобы уменьшить размер изображения до 100 КБ. и нажмите «Сохранить».
Если вы хотите загрузить изображение с текстом или логотипом , убедитесь, что вы выбрали правильный формат. При сохранении изображения перейдите в файл — сохраните как и выберите формат PNG.
Формат PNG поддерживает изображения с палитрой, определенной из 24-битных цветов RGB , изображений в оттенках серого (полутоновые) и изображений RGB . PNG файлов обычно используются для хранения графики для веб-изображений , потому что он содержит растровое изображение проиндексированных цветов, а использует сжатие без потерь . Так текст и логотип на нем не станут зернистыми, а у вас будет качественное изображение, а значит, более профессиональный и убедительный подход к вашей аудитории. Ниже приведен пример того, что происходит с качеством изображения с логотипом, экспортированного в форматы jpg и png.
Таким образом, установите правильные размеры изображения, проверьте разрешение и режим изображения, убедитесь, что вы выбрали цвет профиля RGB и следите за размером файла.На изображении ниже вы можете найти изображений всех размеров для Facebook.
А как насчет HD видео ? Если вы разместите HD-видео на Facebook с компьютера, оно автоматически загрузится в HD. Facebook рекомендует использовать формат MP4 или MOV, но есть полный список видеоформатов, которые можно загружать на Facebook. Вы можете проверить это здесь.
Чтобы опубликовать видео в HD, щелкните , создайте сообщение вверху ленты новостей или временной шкалы. Затем нажмите фото / видео и выберите HD-видео, которым хотите поделиться.Последний шаг — выбрать свою аудиторию и нажать на публикацию . Вы можете следовать нашему пошаговому руководству ниже.
# 2 Размеры изображений Instagram
Чтобы 500 миллионов ежедневных пользователей были довольны, люди, стоящие за Instagram, регулярно меняют алгоритм и правила нашей любимой платформы социальных сетей. В течение многих лет Instagram имел возможность загружать только стандартные квадратные изображения, но теперь дает своим пользователям возможность делиться множеством форматов и носителей со своей аудиторией. Выбор правильного размера для определенного типа контента для некоторых людей не единственная проблема. Большинство фотографов и людей, которые часами редактируют свои изображения в Photoshop или Lightroom, чтобы цвета на их изображениях были хорошо заметны, сталкиваются с проблемой после загрузки своих изображений — цветов исчезли или изменились . Итак, , почему это происходит и как решить эту проблему?
Для решения проблемы важно, чтобы мы понимали, что вызывает проблему, и для этого нам необходимо понять концепцию, называемую цветовым пространством.Цветовое пространство, также называемое цветовым профилем, — это определенный диапазон цветов, который включает sRGB , AdobeRGB , ProPhoto RGB и CMYK . Однако что делает их такими важными?
sRGB — это наименьшее цветовое пространство , диапазон которого покрывает лишь небольшую часть того, что могут видеть наши глаза. Диапазон Adobe RGB больше , особенно в зеленом и голубом цветах. Это обеспечивает большую насыщенность («цветность») в этих областях. ProPhoto RGB — самый большой из трех — и, возможно, самый интересный, поскольку он включает «цвета» за пределами того, что мы можем видеть.ProPhoto RGB включает только эти значения, потому что он позволяет диапазону реальных цветов быть больше, чем у других цветовых пространств, включая sRGB и Adobe RGB. Если вы подумали: «Хорошо, тогда я буду использовать цветовой профиль ProPhoto RGB для всех своих изображений», то вы просто ошиблись. ProPhoto RGB требует дорогостоящего оборудования , и большинство из нас используют мониторы, поддерживающие только sRGB или реже Adobe RGB. Итак, нам нужно сохранить изображение в цветовом пространстве, которое поддерживается местом, куда мы хотим загрузить наше изображение.Например, если мы редактируем и экспортируем наше изображение в цветовой профиль ProPhoto RGB или Adobe RGB, а затем загружаем в Instagram, цвета на изображении исчезнут или будут заменены, поскольку Instagram автоматически преобразует цветовой профиль в sRGB. Так что на данный момент для нас важен только sRGB , потому что он поддерживается нашими телефонами, Instagram, Facebook, веб-сайтами и всем остальным для экрана.
Давайте сделаем пост в Instagram в качестве примера, чтобы вы увидели, насколько важны настройки и как их расположить.Мы создадим вертикальный пост размером 1080 x 1350 пикселей (4: 5) . Когда мы делали сообщение в Facebook, мы открыли новый документ, но на этот раз мы покажем вам , как разместить существующее изображение в правильных размерах и , установив его с цветовым профилем sRGB .
Давайте начнем с первого шага, открыв ваше изображение в Photoshop. То, что ваше изображение в настоящее время использует в качестве цветового профиля , показано в нижнем левом углу. Если не показано, щелкните стрелку справа (показано на изображении ниже) и выберите — профиль документа .
Цветовой профиль в Photoshop Если у вас есть фотография в формате RAW, ваш цветовой профиль будет ProPhoto RGB, как в нашем примере. Чтобы изменить текущий цветовой профиль на sRGB , откройте , отредактируйте и выберите преобразовать в профиль. После этого откроется всплывающее окно, в котором вы щелкните стрелку справа в области назначения и выберите — профиль sRGB. Также не забудьте проверить, находится ли ваше изображение в 8-битном / канальном режиме, открыв раздел image — mode.
Преобразование текущего цветового профиля в цветовой профиль sRGB Теперь, когда ваше изображение находится в цветовом профиле, который поддерживает Instagram, ваши цвета останутся неизменными после их загрузки. Осталось только установить правильные размеры и экспортировать наше изображение. Для этого, во-первых, нам нужно кадрировать существующего изображения в соотношении 4: 5 . Вы можете использовать инструмент кадрирования или перейти к кадрированию изображения и убедиться, что соотношение сторон установлено на 4: 5, и нажать кнопку кадрирования.
Обрезка изображения с соотношением сторон 4: 5 в Photoshop Затем нам нужно изменить размер изображения, выбрав изображение — размер изображения. В появившемся всплывающем окне установите размеры 1080 x 1350 пикселей, и выберите Bicubic Sharper (уменьшение) в поле Resample.
Всплывающий экран с размером изображения Photoshop Последний шаг — экспорт, для этого перейдите в файл — экспортируйте как . В правом углу выберите jpg format и установите качество 73% . Увеличьте изображение и посмотрите, все ли в порядке; если изображение потеряло качество и выглядит плохо, увеличьте значение качества.Проверьте размеры еще раз, а также цветовое пространство, а затем нажмите , нажмите, экспортируйте все , и все готово.
Ниже вы можете найти изображений всех размеров для Instagram.
# 3 размера Youtube
Благодаря цифровому миру, в котором мы живем, создание видео на Youtube стало еще проще. Все мы слышали о термине YouTubers. Одна из функций, которые приобрели популярность и имеют так много подписчиков на своих каналах, — это всего лишь правильных размеров и качественного разрешения .
Помимо того факта, что люди устали смотреть видео с неправильными размерами, есть еще один важный момент, почему вам следует позаботиться о том, чтобы установить правильные размеры. Это поисковая оптимизация . Имея правильное разрешение видео YouTube, вы максимально увеличите возможности для получения большего количества просмотров (поисковая оптимизация), когда решите создать канал YouTube.
Последнее обновление: январь 2020 г.
5 простых шагов по оптимизации изображений в Photoshop
Прежде чем мы начнем, я хочу сделать оговорку: в этом руководстве исключаются другие процессы оптимизации, такие как выбор правильных форматов изображений для ваших нужд, а также оптимизация SEO, например теги alt, которые могут улучшить способность поиска ваших изображений в , скажем, Google Images.Это короткое руководство покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Шаг 1. Откройте Photoshop и откройте свое изображение
Перейдите в Файл> Открыть ( Ctrl / Command + O ) и перенесите изображение в рабочее пространство.
Шаг 2. Запустите Photoshop Actions
Я хочу использовать Действия для записи каждой команды в этом процессе, включая команду «Сохранить для Интернета и устройств», чтобы я мог обрабатывать свои изображения в пакетном режиме без необходимости открывать каждое из них позже.
Откройте панель действий, выбрав Windows> Действия ( Alt / Option + F9 ).
На панели действий щелкните значок «Создать новый набор»: назовите новый набор. Я назвал свои изображения .
Чтобы начать процесс записи, щелкните значок «Создать новое действие»; дайте своему действию имя. Я назвал свой Image Optimization . Щелкните Record , чтобы начать.
Запомните : с этого момента все ваши команды будут записываться в вашу панель действий.
Шаг 3. Сохраните изображение для Web & Devices
Сохраните изображение для Интернета и устройств, выбрав «Файл»> «Сохранить для Интернета и устройств» ( Alt / Option + Shift + Ctrl / Command + S ).
Вы должны увидеть диалоговое окно «Сохранить для Web и устройств» в вашем рабочем пространстве. Я собираюсь поддерживать качество изображения приличного, поэтому использую следующие настройки:
- Предустановка: JPEG High (выбирается JPEG с качеством 60)
- Оптимизировано: Проверено
- Преобразовать в sRGB: Проверено
- Размер изображения: изменить в соответствии с требованиями вашего сайта
- Процент: 100%
- Качество: Бикубический
Мне нужно убедиться, что ширина моего изображения не превышает 600 пикселей, поэтому я собираюсь изменить размер изображения, включив переключатель (значок ссылки), чтобы сохранить исходные пропорции изображения.
Не стесняйтесь делать то же самое, если вам нужно соответствовать определенным требованиям по ширине / высоте.
Совет: Выберите вкладку «4 варианта» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнение качества. Не стесняйтесь экспериментировать с настройками, чтобы найти качество и оптимизацию, которые соответствуют вашим потребностям.
Вы также можете щелкнуть значок «Выбрать скорость загрузки», чтобы изменить размер / время загрузки, чтобы получить оценку времени, которое потребуется для загрузки изображения при выбранном размере / времени загрузки.
Чтобы просмотреть изображение в реальном размере, нажмите кнопку «Предварительный просмотр», чтобы увидеть изображение в веб-браузере.
Если изображение вас устраивает, нажмите Сохранить .
Я решил сохранять свои изображения в другой папке, так как хочу сохранить исходные изображения с большими размерами для будущего использования (помните, что я уменьшаю размер своих изображений до 600 пикселей в ширину).
Закройте файл изображения из рабочего пространства.
Перейдите на панель действий, нажмите кнопку Остановить воспроизведение / запись, чтобы остановить запись действий.Это должно записывать все, включая закрытие изображения.
Помните : поскольку я решил сохранить свое изображение в новой папке и не сохранил исходное изображение после его закрытия, это отразится на моих записанных действиях. Если вы хотите заменить изображение, убедитесь, что вы делаете это во время записи.
Вы можете увидеть специфику записанных вами действий, щелкнув, чтобы развернуть каждое действие.
Шаг 4. Пакетная обработка изображений
Пора сделать то же самое с остальными изображениями.Вместо того, чтобы просматривать их один за другим, давайте запустим наш недавно созданный Action!
Перейдите в Файл> Автоматизация> Пакетная обработка. Используйте мои настройки ниже.
Вы должны были выбрать набор действий и действие, которые мы только что записали.
Убедитесь, что вы установили исходную и целевую папки, и установите флажок «Переопределить команды« Сохранить как »».
Установив флажок «Переопределить команды« Сохранить как »», мы разрешаем Photoshop включать нашу команду «Сохранить для Интернета и устройств».
Я сохраняю имя файла в качестве исходного имени документа и расширения.
Шаг 5. Используйте инструменты оптимизации изображения
Мы уже немного уменьшили исходное изображение в Photoshop, но давайте еще больше уменьшим его, используя инструмент оптимизации изображения. Есть из чего выбирать, но мне нравится использовать Smush.it! Это просто, быстро и бесплатно.
Перейти на Smush.it! из вашего браузера (полный URL: http://www.smushit.com/ysmush.it/).
Щелкните вкладку ЗАГРУЗИТЕЛЬ.
Теперь нажмите «Выбрать файлы и сдвинуть». В появившемся окне выбора файлов перейдите к файлам изображений.
Выберите изображения и нажмите «Открыть».
А теперь посмотрите, как работает оптимизатор!
По завершении вы получите сообщение с подробным описанием сохраненного процента и общего размера.
Убедитесь, что установлен флажок «Сохранить структуру каталогов в zip-файле» — это позволит вам легко заменять изображения, если они находятся в разных подпапках при их загрузке.
Щелкните Загрузить сжатые изображения.
Откройте свой zip-файл и замените старое изображение уменьшенными файлами изображений.
Сводка
Вы только что узнали, как уменьшить размер изображения в Photoshop за 5 простых шагов. Вы также создали Действия, чтобы оптимизировать изображения за один раз, сэкономив ваше драгоценное время. Полное руководство по оптимизации изображений путем выбора правильных форматов для ваших веб-проектов можно найти в «Всеобъемлющем руководстве по сохранению изображений для Интернета».
Уменьшение размера изображения в Photoshop — Видеоурок по Photoshop
Обзор
Стенограммы
Файлы упражнений
Просмотр в автономном режиме
Детали курса
В этом курсе фотограф и писатель Бен Лонг исследует искусство и ремесло создания красивых струйных отпечатков архивного качества.Курс рассматривает анатомию задания на печать: как работает принтер, как настроить и подготовить изображение для получения наилучших результатов и что происходит с вашей фотографией на ее пути от пикселей к бумаге.
После обсуждения того, как выбрать принтер, в курсе рассматривается процесс подготовки черно-белых и цветных изображений с помощью Adobe Photoshop. Бен описывает, как сделать изображения красивыми на экране, чтобы их можно было правильно настроить для получения наилучших результатов на бумаге, включая такие детали, как размер, резкость и управление цветом.
Вместе с фотографом и мастером кадра Конрадом Иком Бен исследует творческие решения, которые фотографы должны принять перед печатью. Какой размер печати? Как размер печати соотносится с сообщением фотографии и пространством, в котором она будет отображаться? Какие типы бумаги у вас есть и как содержание вашей фотографии соотносится с выбранной вами бумагой?
В курсе также рассказывается, как правильно оценивать отпечаток и как справляться с типичными проблемами, которые возникают в процессе печати.
Инструктор
Бен Лонг
Фотограф, педагог, писатель, видеооператор
Бен Лонг — отмеченный наградами фотограф и старший редактор журнала Macworld. Бен — фотограф, писатель и учитель из Сан-Франциско. Автор более двух десятков книг по цифровой фотографии и цифровому видео, он также является старшим редактором журнала Macworld и старшим редактором CreativePro.com. Среди его клиентов-фотографов были 20th Century Fox, Blue Note Records, Global Business Network, джазовый фестиваль в Сан-Франциско, семейный цирк Пикл, а также номинированные на Грэмми джазовые музыканты Дон Байрон и Дафнис Прието. Он преподавал и читал лекции по фотографии по всему миру, включая семинары в Международной художественной школе Санта-Репарата во Флоренции и занятия для инженеров по визуализации в Apple, Inc.Иногда он занимается компьютерным программированием и написал утилиты для редактирования изображений, которые используются National Geographic, Британским музеем и Белым домом.
Узнать больше
Видеть меньше
Навыки, описанные в этом курсе
Зрители этого курса
6844 человека смотрели этот курс
Добро пожаловать
« Если все эти разговоры о передискретизации, разрешении, пикселях и размере печати сбивают вас с толку, не волнуйтесь; все это соберется воедино в этом фильме.Вы видели это изображение раньше. Это изображение студента, снятое Эмбер Гриффит. Он был отредактирован. Теперь мы находимся в той точке рабочего процесса, где нам нужно изменить его размер, прежде чем мы передадим его нашему процессу повышения резкости, а затем, наконец, выйдем на печать. Наша цель — создать изображение размером 8 на 10 дюймов. В Photoshop есть несколько различных способов изменения размера. Я могу изменить размер с помощью инструмента «Кадрирование», как вы увидите позже в этой главе. Я могу изменить размер с помощью диалогового окна «Печать», чего вы никогда не должны делать.Или я могу изменить размер, перейдя в меню «Изображение» и выбрав «Размер изображения», что вызовет диалоговое окно «Размер изображения» в Photoshop. Это отличный инструмент для изменения размера, но также для понимания взаимосвязи разрешения, размера печати и пикселей, а также для понимания того, как повторная выборка подходит для всего этого. Итак, давайте посмотрим, что…
Практикуйтесь во время обучения с файлами упражнений
Загрузите файлы, которые инструктор использует для проведения курса.Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Скачивайте курсы и учитесь на ходу
Смотрите курсы на мобильном устройстве без подключения к Интернету. Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
Как изменить размер изображения в Photoshop
Больше мегапикселей и сенсоры большего размера могут быть лучшими при покупке камеры, но есть такая вещь, как слишком большое изображение.Большие цифровые изображения занимают место на жестком диске, медленно загружаются и даже увеличивают время загрузки страницы в Интернете. Иногда вам просто нужно напечатать изображение точного размера, например, 8 × 10. Если ваше изображение избыточно, посмотрите, как Бен Уиллмор демонстрирует, как изменить размер изображения в Photoshop.
Это видео было снято в рамках полного курса Бена Уиллмора Adobe® Photoshop® CC: The Complete Guide.
Открыв изображение, перейдите в верхнее меню в разделе Изображение, а не Размер изображения, при этом появится всплывающее окно.Чтобы лучше понять, какие изменения вы вносите, щелкните один из углов окна «Размер изображения» и перетащите его, чтобы всплывающее окно занимало весь экран. Затем в нижнем углу изображения предварительного просмотра выберите 100 процентов, чтобы вы могли видеть, как изменение размера влияет на качество изображения.
Предупреждение. Вы не можете увеличить размер изображения без потери качества. Сохраните копию исходного изображения, чтобы не было проблем, если позже вам понадобится больший размер.
Справа от изображения предварительного просмотра вы увидите все параметры для настройки размера изображения — вам не понадобятся все для простого изменения размера.Во-первых, убедитесь, что установлен флажок «Resample». Это говорит компьютеру, что вы хотите, чтобы Photoshop уменьшил объем данных на фотографии — в противном случае изменение размера все равно может оставить у вас довольно большой файл.
Поля ширины и высоты позволяют изменять размеры изображения, эффективно изменяя размер фотографии. Для изображения в Интернете оставьте в раскрывающихся окнах рядом с изображением значение по умолчанию в пикселях. Если вы хотите распечатать изображение, вы можете изменить его на дюймы или сантиметры.Щелкните число, затем используйте стрелки вверх или вниз или просто введите новое число.
Вы заметите, что оба числа изменятся (в противном случае щелкните значок замка рядом с шириной и высотой). Это сделано для предотвращения растягивания изображения. Если вы не хотите, чтобы соотношение ширины и высоты было таким же, как в исходном файле, вам нужно будет изменить размер с помощью инструмента кадрирования (который я немного объясню).
При предварительном просмотре, установленном на 100 процентов, вы сможете увидеть, насколько велико ваше фото, чтобы вы могли решить, например, сколько места вы хотите, чтобы оно занимало на веб-странице.
Когда вы будете довольны размером, нажмите ОК.
В зависимости от настроек просмотра ваше изображение может быть меньше или больше, чем вы думали. Чтобы быстро просмотреть фотографию на 100%, щелкните инструмент «Рука», а затем кнопку «100%» в верхней части экрана.
Вы, вероятно, заметили, что в диалоговом окне изображения было несколько других параметров, и по большей части вы игнорируете остальные настройки или оставляете их на месте, но есть еще один вариант, который пригодится, когда вы изменяете размер изображения не для в Интернете, но для печати, и это разрешение.
Разрешение определяет, сколько пикселей находится на каждом дюйме фотографии. Больше пикселей означает более высокое качество, но также и больший размер файла. Слишком мало, и вы потеряете качество изображения.
Бен Уиллмор предлагает следующие разрешения для различных сценариев печати:
- Газеты: 130-200
- Журналы: 200-266
- Брошюры высокого класса: 225-300
- Струйный принтер: 240-360
Если изображение содержит много деталей, например фотографию знака с текстом, вам нужно использовать верхний предел этого предложенного диапазона.
Готовы ли вы к самому большому событию года в Photoshop? Присоединяйтесь к CreativeLive для Photoshop Week 2018, чтобы узнать, как создавать фотографии профессионального качества и полностью раскрыть свой творческий потенциал. RSVP сегодня.
Есть еще один способ уменьшить размер изображения, и его нет в параметре размера изображения. Обрезка не только изменит размер, но и позволит вам изменить размеры, не растягивая изображение.
Чтобы изменить размер с помощью инструмента кадрирования, выберите его на панели инструментов.Чтобы инструмент кадрирования изменял размер изображения (а также обрезал его), измените раскрывающееся меню в верхней части экрана с «Соотношение» на «Ш x В x Разрешение». С помощью этого выбора вы можете одновременно обрезать и изменять размер, изменяя разрешение и размеры.
В верхней части экрана вы увидите те же поля размеров и разрешения, которые использовались во всплывающем окне размера изображения. Их корректировка изменит форму рамки кадрирования, и вы сможете использовать желаемые размеры.Теперь, когда вы рисуете на экране, вы получаете коробку идеальной формы.
Совет. В полях ширины и высоты вы можете ввести размеры, которые хотите использовать, например «in» для дюймов или «cm» для сантиметров.
Как только ваше окно выберет часть изображения, которую вы хотите сохранить и изменить размер, нажмите клавишу ввода.
Теперь ваше изображение изменено и готово к сохранению. Не забудьте использовать параметр «Сохранить как» вместо простого сохранения, чтобы можно было сохранить оригинал, если в будущем вы захотите распечатать изображение большего размера.
Готовы ли вы к самому большому событию года в Photoshop? Присоединяйтесь к CreativeLive для Photoshop Week 2018, чтобы узнать, как создавать фотографии профессионального качества и полностью раскрыть свой творческий потенциал.
Выберите Изображение → Изменить размер → Размер изображения.
В области «Размеры в пикселях» диалогового окна «Размер изображения» отображается размер файла (например, 2.00M). Это число — количество места, которое изображение занимает на вашем жестком диске. Значения ширины и высоты будут фиксированными, если вы не установите флажок «Изменить размер изображения».
Выберите «Изображение» -> «Изменить размер» -> «Размер изображения», чтобы открыть диалоговое окно «Размер изображения».
В области «Размер документа» вы можете переопределить размеры и разрешение. Возможные варианты:
Ширина: Введите значение в текстовое поле, чтобы изменить ширину изображения, а затем нажмите Tab, чтобы выйти из поля, чтобы применить изменение.В раскрывающемся меню справа от текстового поля вы можете выбрать единицу измерения.
Высота: Параметры высоты такие же, как и параметры ширины, за исключением настройки отсутствия столбца. Если вы сохраняете пропорциональный размер, вы обычно редактируете текстовое поле «Ширина» или «Высота», но не оба сразу.
Разрешение: Измените текстовое поле, чтобы изменить разрешение, и нажмите клавишу TAB, чтобы изменить значение. При редактировании разрешения значения ширины и высоты изменяются обратно пропорционально (если установлен флажок «Сохранить пропорции»).
Если вы согласны с повторной выборкой изображения для получения желаемого размера, установите флажок «Изменить выборку изображения».
Если этот флажок установлен, вы можете одновременно изменять размеры и пиксели, что приводит к уменьшению или увеличению количества пикселей. Когда флажок снят, значения размеров связываются. Изменение одного значения автоматически изменяет другие значения.
Если вы установите флажок Resample Image, вы можете выбрать метод повторной выборки, а также другие параметры передискретизации.
В раскрывающемся списке вы найдете варианты передискретизации. Два флажка над флажком Resample Image становятся активными, когда вы выбираете поле Resample Image:
Стили масштабирования: Элементы содержат панель «Стили», с помощью которой можно добавлять к изображениям различные эффекты стиля. Когда вы применяете стиль, например границу фрейма, граница появляется с определенной шириной. Когда вы выбираете поле «Масштабировать стили» и затем изменяете размер изображения, размер эффекта «Стили» также изменяется.Если оставить этот флажок снятым, размер стиля останется прежним, пока размер изображения изменяется.
Сохранить пропорции: По умолчанию этот флажок установлен, и вы хотите оставить его таким, если вы не хотите намеренно искажать изображение.
Щелкните OK, чтобы изменить размер изображения.
.
.
.
хорошего качества.
, оставьте это значение по умолчанию.
.
не совсем справляется со своей задачей, попробуйте этот метод.
.
и веб-страниц.
Последнее обновление: январь 2020 г.
Бен Лонг
Фотограф, педагог, писатель, видеооператор
Бен Лонг — отмеченный наградами фотограф и старший редактор журнала Macworld.Бен — фотограф, писатель и учитель из Сан-Франциско. Автор более двух десятков книг по цифровой фотографии и цифровому видео, он также является старшим редактором журнала Macworld и старшим редактором CreativePro.com. Среди его клиентов-фотографов были 20th Century Fox, Blue Note Records, Global Business Network, джазовый фестиваль в Сан-Франциско, семейный цирк Пикл, а также номинированные на Грэмми джазовые музыканты Дон Байрон и Дафнис Прието. Он преподавал и читал лекции по фотографии по всему миру, включая семинары в Международной художественной школе Санта-Репарата во Флоренции и занятия для инженеров по визуализации в Apple, Inc.Иногда он занимается компьютерным программированием и написал утилиты для редактирования изображений, которые используются National Geographic, Британским музеем и Белым домом.
Узнать больше Видеть меньшеБольше мегапикселей и сенсоры большего размера могут быть лучшими при покупке камеры, но есть такая вещь, как слишком большое изображение.Большие цифровые изображения занимают место на жестком диске, медленно загружаются и даже увеличивают время загрузки страницы в Интернете. Иногда вам просто нужно напечатать изображение точного размера, например, 8 × 10. Если ваше изображение избыточно, посмотрите, как Бен Уиллмор демонстрирует, как изменить размер изображения в Photoshop.

