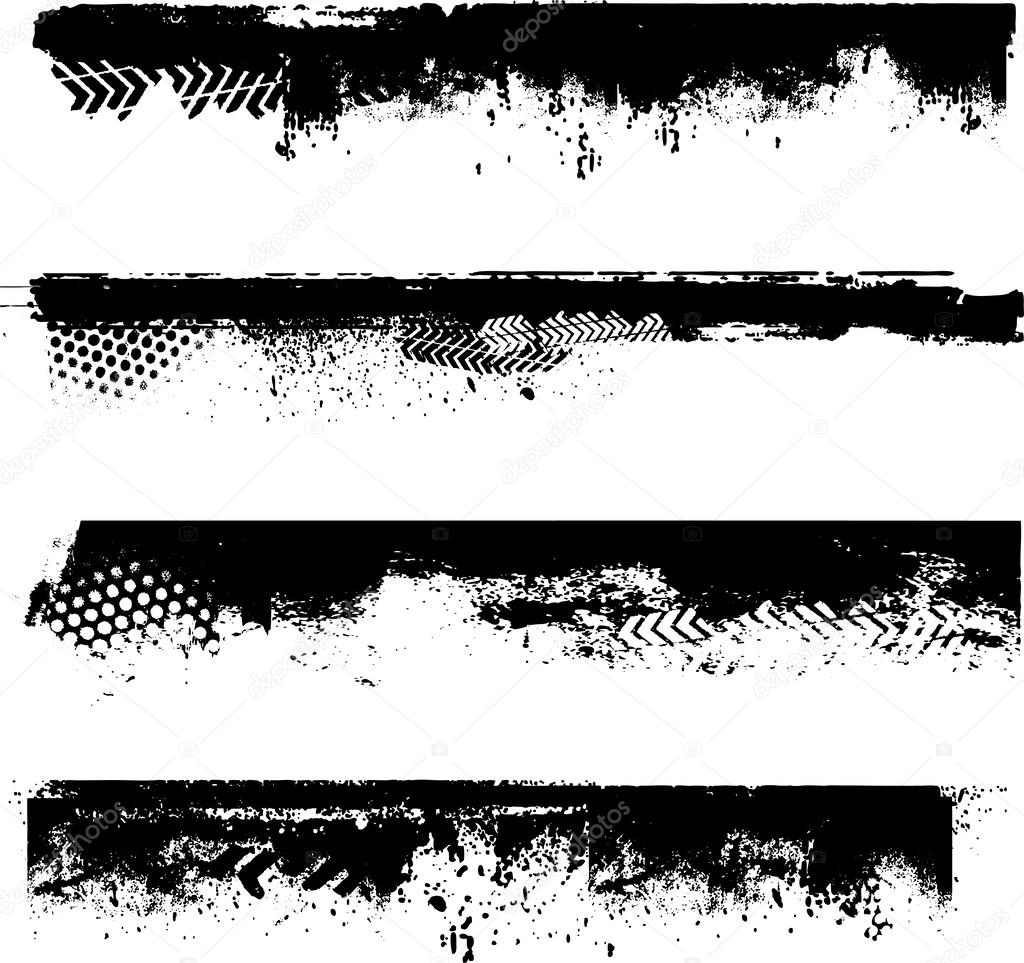
Рваные края кисти для фотошопа: 16 рваной бумаги кисти-Photoshop кисти-Photoshop кисти Скачать бесплатно
Эффект рваных краёв в фотошопе
Всем привет!С вами как всегда автор блога, или уже малость известный под псевдонимом — Ёжик… Сегодня я хотел бы сделать продолжение предыдущей статьи!
Поэтому, будем снова безжалостно рвать наши картинки, что-то химичить, фантазировать и в итоге обязательно получим уникальный, и неотразимый результат!
Территория наших экспериментов — программа фотошоп!
Прошлый раз все работы проводились с помощью фильтров… Теперь мы будем использовать еще один инструмент программы, а именно — «Кисть«.
Нет, простыми кистями мы не отделаемся! Тут нужны специальные — рваные кисти…
Они облегчат вашу работу и помогут сделать эффективное творение! Но, для начала проверим есть ли у вас эти кисти в наличии…
P.S. Если программу скачивали с моего блога, то можете сразу переходить к следующему этапу — таких кистей в данной версии нет!
Открываете программу фотошоп → выбираете инструмент «Кисть»
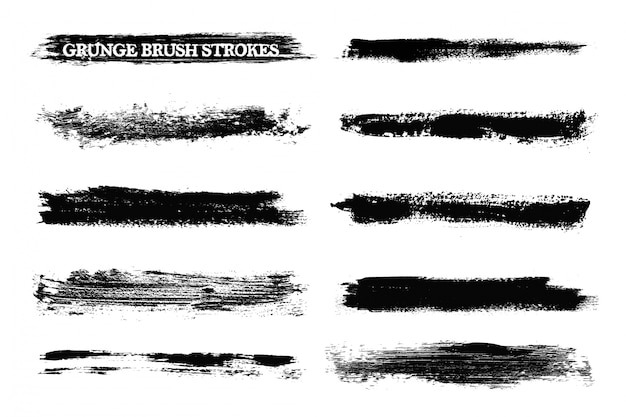
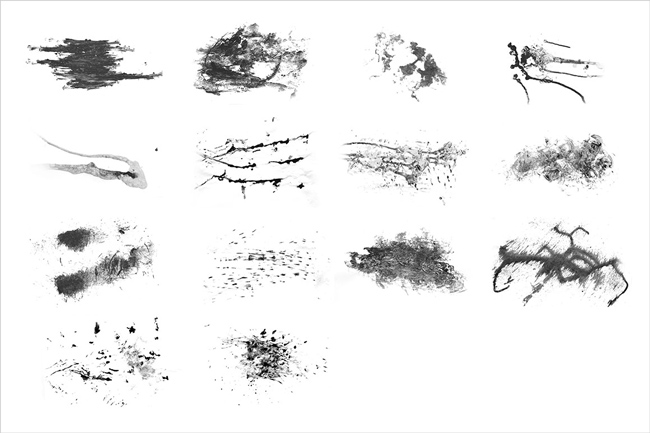
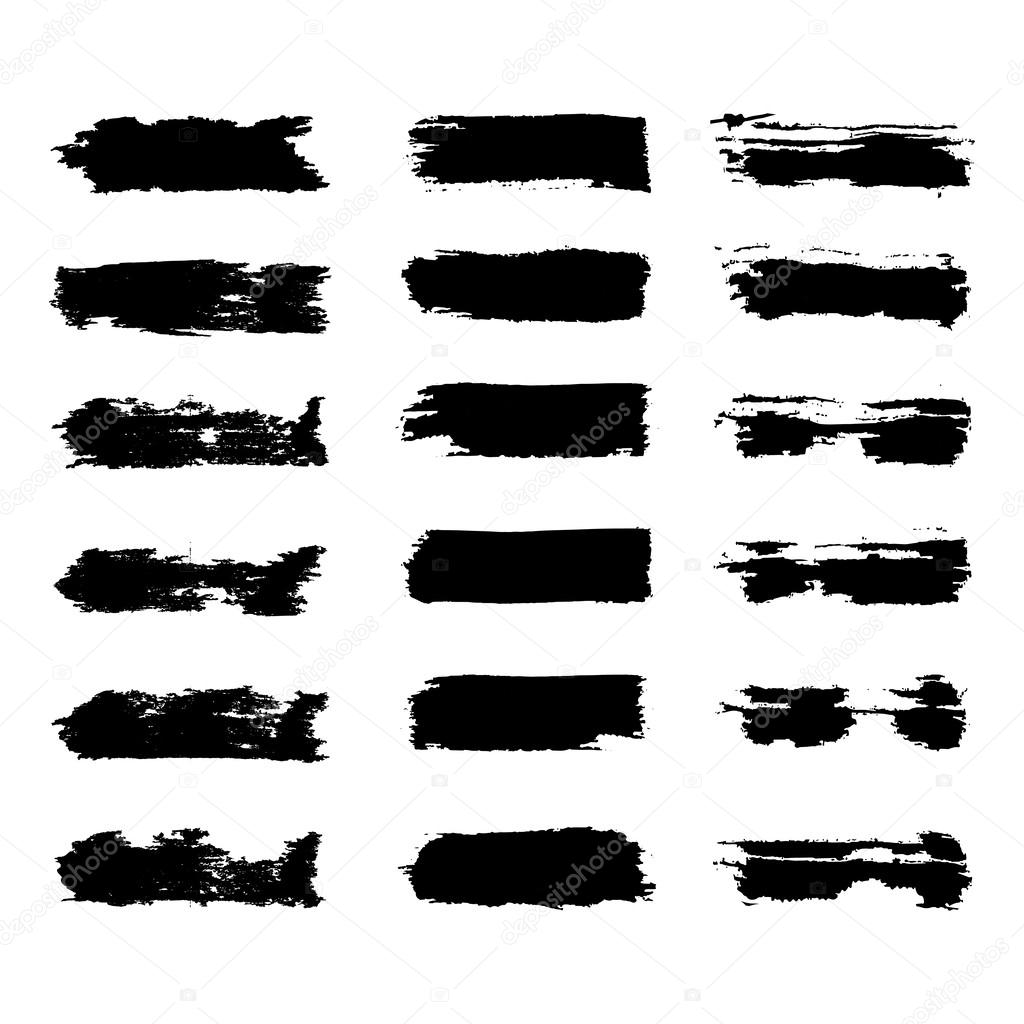
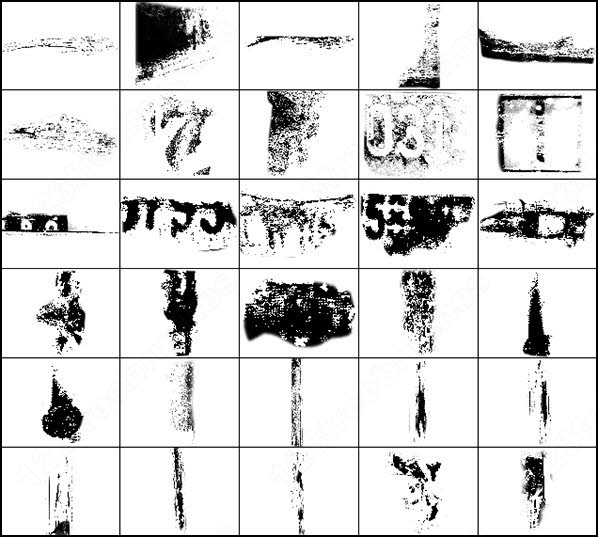
Итак, предоставляю вашему вниманию рваные кисти для фотошопа, вот такой наборчик из 38 штук:
Кликните по ссылки ниже и начнется автоматическая загрузка вот этого бесплатного сборника!СКАЧАТЬ НАБОР КИСТЕЙ
Ну и что, скачать — скачали… А что же дальше?
Как установить кисти в фотошоп?
Для начала разархивируйте скачанный ZIP архив… Можно воспользоваться обычным WinRAR, или как у меня (на Windows 8) стоит еще в придачу стандартный «

Теперь снова открываем фотошоп…
В панели инструментов выбираем кисть и потом переходим в окно выбора набора кистей (смотреть выше↑)… И в конце делаете вот такие действия:
Выскочит окно для выбора кистей, которые вы хотите загрузить… Находите папочку на рабочем столе — открываете ее — в ней вот такой файлик — «38 Torn Edges.abr«: Смело нажимайте на кнопочку «Загрузить«!После этой процедуры кисти должны будут добавиться.
P.S. Кисти также можно загрузить вот так: вместо пункта «Загрузить кисти…» — выбрать пункт «Управление наборами…» (см. рисунок выше)
Наконец-то я дошел к самой сути этого поста!
Я не знаю кто и как применяет кисти в данной ситуации, но я покажу свои способы!
Итак, поехали! Надеюсь, фотошоп у вас уже открытый…
Первым делом — загружаем нашу картинку и снимаем в слоях замочек, создав новый слой(как и что — все это уже было в предыдущих постах).
Взяли инструмент «Ластик» (горячая клавиша E
Для начала нам нужно посмотреть параметры картинки:
Что нужно смотреть я выделил: Пока нам нужна только высота… У меня она 442 px, зададим этот размер для кисти: Теперь у вас должны быть выбраны: Ластик — Нужная кисть — Размер под картинку…Проводим кистью по краю картинки… Итог таков: путем стирания изображения мы получаем рваные края. С другой стороны делаем такое же действие!
Вот что получилось:
Думаю, что суть вы поняли… Верх и низ по желанию тоже можно изменить.А чтобы придать картинке больше эффектов, можете воспользоваться «
Второй сценарий немножко отличается…
Закинули картинку, сняли ограничение со слоя, создали дубликат слоя (клик правой кнопкой мыши по слою — Создать дубликат слоя…).![]()
Выделяете созданную копию слоя и зажимаете Ctrl+Delete — останется белый лист. Его перемещаем под основной слой. Вот итог:
Слой-копию можно закрасить в любой цвет (к примеру, используя заливку — горячая клавиша G)… Ну, а дальше все как и первый раз!Картинку в формате PNG здесь сохранять не обязательно!
На этом на сегодня все!
Подписывайтесь, задавайте вопросы и т.д. Всем пока!
С вами был ваш любознательный Ёжик…
Воссоздание бурша на бумаге по штриховой линии в PS
- Как создать эффект мазка кистью в фотошопе?
- Как добавить кисть в фотошоп?
- Какую кисть использовать для рисования в фотошопе?
- Где находится лечебная кисть в Photoshop CC 2020?
- Какую команду вы используете для создания пользовательской захваченной кисти из фотографии?
- Как сохранить кисти в фотошопе 2021?
- Какую кисть использовать для цифрового искусства?
- Где мы можем получить доступ ко всем свойствам кисти?
- Какая кисть лучше всего подходит для цифрового искусства?
Как создать эффект мазка кистью в фотошопе?
Как создать свои собственные кисти для Photoshop
- Шаг 1.
 Создайте новый документ Photoshop. …
Создайте новый документ Photoshop. … - Шаг 2: выберите инструмент «Кисть». …
- Шаг 3: выберите маленькую круглую кисть. …
- Шаг 4: убедитесь, что цвет переднего плана установлен на черный. …
- Шаг 5: нарисуйте серию горизонтальных мазков кисти внутри окна документа. …
- Шаг 6: создайте новую кисть из документа. …
- Шаг 7: откройте панель кистей.
Как добавить кисть в фотошоп?
Чтобы добавить новые кисти, выберите значок меню «Настройки» в правом верхнем углу панели. Отсюда выберите опцию «Импортировать кисти». В окне выбора файла «Загрузить» выберите загруженный файл ABR сторонней кисти. После выбора файла ABR нажмите кнопку «Загрузить», чтобы установить кисть в Photoshop.
Какую кисть использовать для рисования в фотошопе?
Для набросков мне нравится использовать кисть с жесткими краями, поэтому я оставлю значение 100%. Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%.
Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%.
Где находится лечебная кисть в Photoshop CC 2020?
Он может скрываться за инструментом Spot Healing Brush Tool, Patch Tool, Content-Aware Move Tool или Red Eye Tool. Если вы его видите, вы можете получить доступ к инструменту «Восстанавливающая кисть», нажав «J».»Чтобы использовать инструмент« Восстанавливающая кисть », наведите курсор на область изображения, которую вы хотите использовать.
Какую команду вы используете для создания пользовательской захваченной кисти из фотографии?
Как создать собственную кисть в Photoshop Elements 11
- Выберите часть изображения с помощью любого из инструментов выделения. Если вы хотите использовать все изображение или весь слой, снимите выделение со всего.
- Выберите Edit → Define Brush или Edit → Define Brush from Selection. Вы видите ту или иную команду, в зависимости от того, что вы делаете на шаге 1.

- Назовите кисть и нажмите ОК в диалоговом окне.
Как сохранить кисти в фотошопе 2021?
Чтобы сохранить кисти, вы выбираете все кисти, которые хотите сохранить, а затем переходите к Экспортировать выбранные кисти. Если вы просто сохраните папку, в которой уже есть кисти, Photoshop поместит эту папку в другую папку.
Какую кисть использовать для цифрового искусства?
Мягкие кисти создают реалистичные тени, а жесткие кисти помогают лепить. Я обычно придерживаюсь 30-50%. Размер кисти: чем больше, тем лучше для быстрого нанесения. Динамика формы: не забудьте выключить давление пера после рисования, иначе мазки кисти будут сужаться и их будет трудно наносить.
Где мы можем получить доступ ко всем свойствам кисти?
Чтобы открыть диалоговое окно «Свойства кисти», нажмите кнопку со стрелкой справа от области отображения мазка. В диалоговом окне «Свойства кисти» есть пять различных вкладок, за исключением вкладки «Сглаживание», если вы работаете с растровыми слоями.
Какая кисть лучше всего подходит для цифрового искусства?
10 бесплатных кистей Photoshop для рисования кожи и волос
- Рваная жесткая круглая щетка. Рваные края помогают предотвратить резкие переходы. …
- Кисть для растушевки. Шпаклеванные кисти имитируют поры. …
- Аэрограф. Аэрограф — чрезвычайно гибкий инструмент. …
- Вращающаяся щетка. …
- Брызговик-щетка. …
- Кисть с тройными точками. …
- Кисть для похудения. …
- Кисть Fairy Dust.
Как в фотошопе сделать размытые края фотографии. Основные приемы размытия в Photoshop
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя.
 Даже при этих обстоятельствах можно достойно справиться с задачей.
Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения. ) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки «… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу !
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня ).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края» !
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область » и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края) :
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок «.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P. S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя ), или удалить его (выделить и нажать Delete, или на небольшую корзинку ):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P. S. Сделайте клик по картинке и она откроется в новом окне!
S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок » и сохраняете картинку в формате PNG!(Файл — Сохранить как… )
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями !
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later . Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C ) — папка Windows — Fonts… (полный путь C:WindowsFonts )
В последнюю папку (Fonts ) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше )
Немного новостей с жизни блога….
В разделе на вопрос Как в фотошопе размыть края слоя? (кроме инструмента размытие естественно) заданный автором Ёергей Ундалов лучший ответ это Зажимаешь — Ctrl — кликаешь по пиктограмме слоя — образуется выделение по контуру слоя — затем идешь в меню — Select->Modify->Feather — вводим радиус растушеки, жмем OK потом копируем этот слой отключаем предыдущий и получаем результат.
P.S. Поиграйся снастройками Feather — для получения необходимого результата.
Интересное о фотошоп —
Ответ от Осознанный [новичек]
размытие по краям
Ответ от Алексей куцаков [мастер]
правая кнопка мыши- растушёвка, уточнить край (CS3)
Ответ от Невроз [гуру]
Волшебной палочкой выделить кальку. Размыть выделение. Удалить.
Ответ от Простирать [активный]
Есть более проф. способ (в CS3) выделяешь область. вверху жмешь вкладку «выделение». Выбираешь уже упомянутую растушевку выделенная область изменится. (само выделение). колличество пунктов выставляешь в зависимости от разрешения картинки. в принципе 5 — средний вариант. Но тут уж сам подбирай. Далее после растушевки. выделение изменилось. жмешь вкладку фильтр. выбераешь размытие, потом умное размытие и выставляешь ползунки примерно на 60 и 80 проц. (Там смотри по своей картинке как лучше). Потом размытую область не отменяя выделения копируешь. Далее в Истории. ОТМЕНЯЕШЬ все действия, кроме изначального выделения. Когда изображение вернется к исходному. и выделение примет ворму ДО растушевки. вставляешь ранее скопированное. и во вкладке слои в параметрах наложения слоя можешь поиграться с прозрачностью непрозрачностью. края слоя можно будет вручную размыть капелькой размытия с панели инструментов.
колличество пунктов выставляешь в зависимости от разрешения картинки. в принципе 5 — средний вариант. Но тут уж сам подбирай. Далее после растушевки. выделение изменилось. жмешь вкладку фильтр. выбераешь размытие, потом умное размытие и выставляешь ползунки примерно на 60 и 80 проц. (Там смотри по своей картинке как лучше). Потом размытую область не отменяя выделения копируешь. Далее в Истории. ОТМЕНЯЕШЬ все действия, кроме изначального выделения. Когда изображение вернется к исходному. и выделение примет ворму ДО растушевки. вставляешь ранее скопированное. и во вкладке слои в параметрах наложения слоя можешь поиграться с прозрачностью непрозрачностью. края слоя можно будет вручную размыть капелькой размытия с панели инструментов.
Оборванные края в фотошопе. Как сделать рваные края в фотошопе
Здравствуйте, коллеги и друзья! С вами любительница производить эксперименты с фотографиями и картинками Наталья Краснова. Сегодня я хочу с Вами поговорить об украшении блога, о том, как сделать рваные края на скриншотах или простых картинках.
Украшением Вашего блога могут быть картинки, скриншоты, рисунки, яркие фотографии. Вы наверняка замечали, что статью гораздо легче читать, если в ней есть визуализация, есть .
Благодаря скриншотам, даже не записывая видео, можно легко обучить Вашего посетителя тем или иным операциям. Редко в сети можно встретить голые тексты. Такие статьи просто не хочется читать.
Я уже описывала разные способы получения скриншотов и предоставила Вам перечень программ для снятия снимков экрана монитора, в этой статье я расскажу, как сделать не просто скриншот, а скриншот с рваными краями.
Такие картинки не только украшают страницы блога, но и служат информационным носителем. Любые картинки разрывают текст на части, поэтому содержание статьи воспринимается и запоминается гораздо легче.
Так как многие из нас «визуалы», необычные картинки с драными, рваными, резаными краями привлекают наш взгляд и невольно мы задерживается на сайте дольше, пусть даже на короткое время.
Способов сделать рваные края у фотографий, картинок несколько. Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture. Более подробно об этой программе я рассказала в статье « »
Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture. Более подробно об этой программе я рассказала в статье « »
Программа не занимает много оперативной памяти компьютера, но возможностей у такой маленькой и, самое главное, бесплатной программы достаточно много. Эта утилита палочка – выручалочка для блоггеров.
1. После установки запускаем программу. Открывается вот такое небольшое окно и, что самое приятное, при наведении мыши появляется подсказка на русском языке.
2. Выбираем инструмент «прямоугольник» и делаем скриншот необходимой нам области.
3. Далее перед нами открывается окно с возможностью редактирования файла. Кликаем на кнопочку «Край» и в новом открывшемся окне настраиваем наложение эффектов: рамочка, тень, стороны для рваного края, размер рваных зубьев и т.д.
Это самый легкий способ сделать рваные края, которым я пользуюсь всегда.
Рваные края в программе Фотошоп
Сегодня я вам покажу еще один способ. На мой взгляд, это далеко не самый лучший вариант, но он может нам пригодится в некоторых случаях, например, при составлении коллажей из фотографий или создании поздравительной открытки с помощью программы — редактора для изображений.
На мой взгляд, это далеко не самый лучший вариант, но он может нам пригодится в некоторых случаях, например, при составлении коллажей из фотографий или создании поздравительной открытки с помощью программы — редактора для изображений.
Сейчас мы выполним три простых шага.
1шаг. Открываем фотографию и инструментом лассо делаем произвольную обводку по самому краю.
2. Копируем выделение на новый слой комбинацией клавиш Ctrl+J. Вот такое изображение с неровными краями у меня получилось.
В программе Фотошоп можно творить чудеса. Экспериментируйте, пользуйтесь экшенами и у вас будут самые неповторимые снимки.
С помощью psd-файла
Еще один способ создания красивых картинок, а значит еще одна возможность украшения своего блога с помощью файла, который Вы можете скачать по этой ссылке .
Если вы скачали файл, кликните по нему правой кнопкой мыши и из выпадающего контекстного меню выберите путь «Открыть с помощью PhotoShop», файл откроется в программе для редактирования.
Открываем и нашу картинку, которую мы решили отредактировать. Чтобы ее открыть в программе PhotoShop, переходим по вкладке «Файл — Открыть» и находим на компьютере ту фотографию, на которой мы будем проводить эксперименты.
На этом этапе у нас в программе открыто два файла. Делаем psd-файл активным (кликаем по нему мышкой) и выключаем ненужные нам изображения, нажимая на значок глаза в поле отображения слоев файла.
Рваные края на рисунке под номером 4 мне понравились больше всего, поэтому напротив этой группы со слоями, я оставила значок глазка включенным, а все остальные отключила.
Теперь нажимаем на треугольник, чтобы отобразить видимость всех слоев из группы №4.
Чтобы удалить связь маски со слоем, кликните по значку на который я указала стрелкой (смотрите скриншот).
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки «… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу !
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня ).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края» !
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область » и с помощью него выделяем нужный участок на картинке:
P. S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края) :
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок «.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P. S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя ), или удалить его (выделить и нажать Delete, или на небольшую корзинку ):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок » и сохраняете картинку в формате PNG!(Файл — Сохранить как… )
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями !
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later . Скачать его можете, кликнув по ссылке ниже:
Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C ) — папка Windows — Fonts… (полный путь C:WindowsFonts )
В последнюю папку (Fonts ) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше )
Немного новостей с жизни блога….
Привет всем!
Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу!
Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык!
Часто аналогичным способом оформляют скриншоты для статей сайта. Это придаёт снимку оригинальность.Собственно,так Вы украсите скриншот или фото всего за несколько минут.
Как и в каждом деле, если все выполнять по шагам и разобраться,не торопясь, эффект не заставит долго ждать!
Если вы постоянный читатель моего сайта, то у вас уже скорее всего есть программа Фотошоп и вы понемногу учитесь в ней работать
Поэтому, все подробности и детали сегодня упоминать не буду.
Открывайте программу Фотошоп и через меню Файл-Открыть… загружайте вашу картинку.
Или смотрите рисунок:
- Кликаем 2 раза левой кнопкой мыши по замочку(делаем так всегда),чтобы открепить слой и начать работать с ним.
- На панели выбирайте инструмент «Прямоугольная область» или Овал, выделяйте требуемую область на картинке.

3. Затем нажимаете — Быстрая маска (или горячая клавиша Q).
Участок картинки, который вы выделили под изменение приобретет красный цвет (это как раз то место, где будут располагаться ваши рваные края.
4. Дальнейший шаг Галерея фильтров -Инструмент «Фильтр».
5.Вы попадёте на страницу с множеством разнообразных фильтров.Поиграйте с бегунками и выбирайте то,что нравится.
Для своего примера я выбрала-Штрихи – Разбрызгивание -Аэрограф.
Сделала настройки -Смягчение и Радиус разбрызгивания.
После выбора настроек не забывайте нажать “Ок“.
Вновь возвращаемся на главную редактора Фотошопа.
На картинке появились изменения вот такого вида.
6. Теперь надо выключить инструмент -Быстрая маска, просто кликните по ней повторно.
7. Затем пойдем -РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
8. Теперь вы образовали новый,уже оборванный слой с применением фильтра.
Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя). Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой.
Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой.
Если у вас белый фон,то на белом фоне изменения незаметны
Экспериментируйте,это не повредит вашему результату!
Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G).
Есть и другие способы. Идем в СЛОИ(клик правой кнопкой мыши по слою) и выбираем – СТИЛИ слоёв.
В новом окне, можно выполнить всевозможные настройки.
Сохраните изменения,нажав “Ок”
Следующем шагом сохраняете картинку в формате PNG!
(Файл – Сохранить как…) или для Web.
У вас будет своё,а у меня вышло вот так:
вы теперь знаете.
В оформлении пустяков не бывает. Всегда сайт должен красиво смотреться.Чем, тем подольше ваш читатель задержится у вас и, вполне вероятно, станет вашим покупателем.
И за счет наиболее привлекательного оформления интернет-сайта у вас прибавиться подписчиков.Вот такие технические приёмы оказывают большое влияние на заработок.
А теперь нажмите на маленькую кнопку соц. сетей внизу.
сетей внизу.
Пока,пока…
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px .
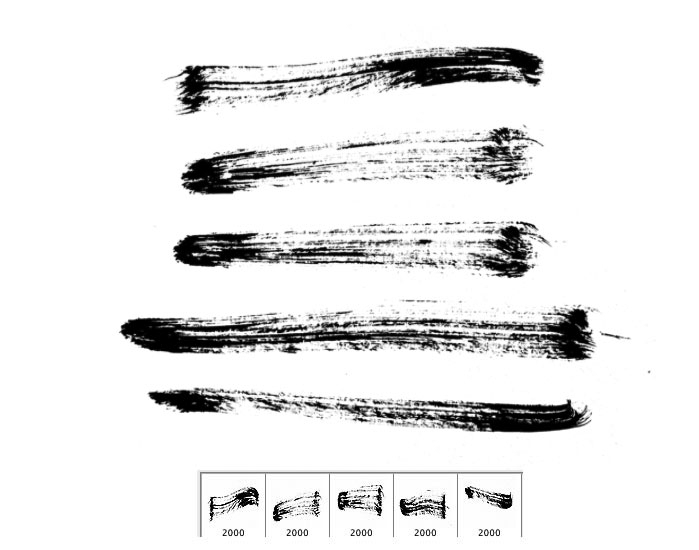
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы (Shape Dynamics) и установите такие же параметры, как на изображении.
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим
(Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Только что мы с вами сделали основную часть эффекта.
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно .
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I , перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E ) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии.
Как сделать лицо худее в Фотошопе
Полные, худые, кареглазые, голубоглазые, высокие, низкорослые… Почти все девушки недовольны своей внешностью и хотели бы на фотографиях выглядеть не совсем так, как в реальной жизни.
Кроме того, камера это не зеркало, перед ней не повертишься, да и любит она далеко не всех.
В этом уроке поможем модели избавиться от «лишних» черт лица (щек), которые «вдруг» появились на снимке.
На уроке будет присутствовать вот эта девушка:
При съемке с очень близкого расстояния может появиться нежелательная выпуклость в центре снимка. Здесь она достаточно ярко выражена, поэтому этот дефект необходимо устранить, тем самым визуально уменьшить лицо.
Создаем копию слоя с оригинальным изображением (CTRL+J) и идем в меню «Фильтр – Коррекция дисторсии».
В окне фильтра ставим галку напротив пункта «Автоматическое масштабирование изображения».
Затем выбираем инструмент «Удаление искажения».
Кликаем по холсту и, не отпуская кнопку мыши, тянем курсор к центру, уменьшая искажение. В этом случае посоветовать нечего, попробуйте и поймете, как это работает.
Посмотрим, как изменилось лицо.
Визуально размер уменьшился за счет удаления выпуклости.
Я не очень люблю использовать в работе различные «умные» инструменты Фотошопа, но в данном случае без них, в частности без фильтра «Пластика», не обойтись.
В окне фильтра выбираем инструмент «Деформация». Все настройки оставляем по умолчанию. Размер кисти меняем при помощи квадратных стрелок на клавиатуре.
Работа с инструментом не вызовет сложностей даже у новичка, здесь главное подобрать оптимальный размер кисти. Если выбрать слишком маленький размер, то получатся «рваные» края, а если слишком большой – будет перемешаться слишком крупный участок. Размер кисти подбирается экспериментально.
Корректируем линию лица. Просто зажимаем ЛКМ и тянем в нужную сторону.
Те же действия совершаем и с левой щекой, а также немного подкорректируем подбородок и нос.
На этом урок можно считать оконченным, осталось только посмотреть, как изменилось лицо девушки в результате наших действий.
Результат, как говорится, на лице.
Приемы, показанные в уроке, помогут Вам сделать любое лицо гораздо худее, чем есть на самом деле.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСостариваем фотографию в Фотошоп | Creativo
Давайте прокрутим стрелки часов назад! В этом уроке мы добавим винтажный эффект на фотографию, чтобы воссоздать эпоху предков. Мы будем использовать режимы наложения и кисти, чтобы придать фотографии реалистичный вид под старину. Это также отличный урок для начинающих изучать программу Photoshop. Итак, давайте приступим!
Итоговый результат:
Исходные материалы:
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Скачать архив с материалами к уроку
1. Настраиваем изображениеШаг 1Откройте исходное изображение мужчины в программе Photoshop. Для создания данного эффекта будет намного эффективней, если вашу исходную фотографию можно будет легко адаптировать под стиль старины. В данном случае, я использовал изображение пожилого мужчины, одетого в идеальную винтажную одежду.
Давайте уменьшим размеры исходной фотографии. Это поможет создать белую рамку, как на старинных фотографиях. Итак, идём Изображение – Размеры холста (Image > Canvas Size). Установите ширину (width) и высоту (height) на 8.5 x 12 дюймов (inches), а также установите Цвет расширения холста (Canvas Extension Color) на белый (white).
Шаг 2Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue & Saturation). Обесцветьте фотографию путём уменьшения значения Насыщенности (Saturation) до -100, а также установите значение Яркости (Lightness) на +31.
Обесцветьте фотографию путём уменьшения значения Насыщенности (Saturation) до -100, а также установите значение Яркости (Lightness) на +31.
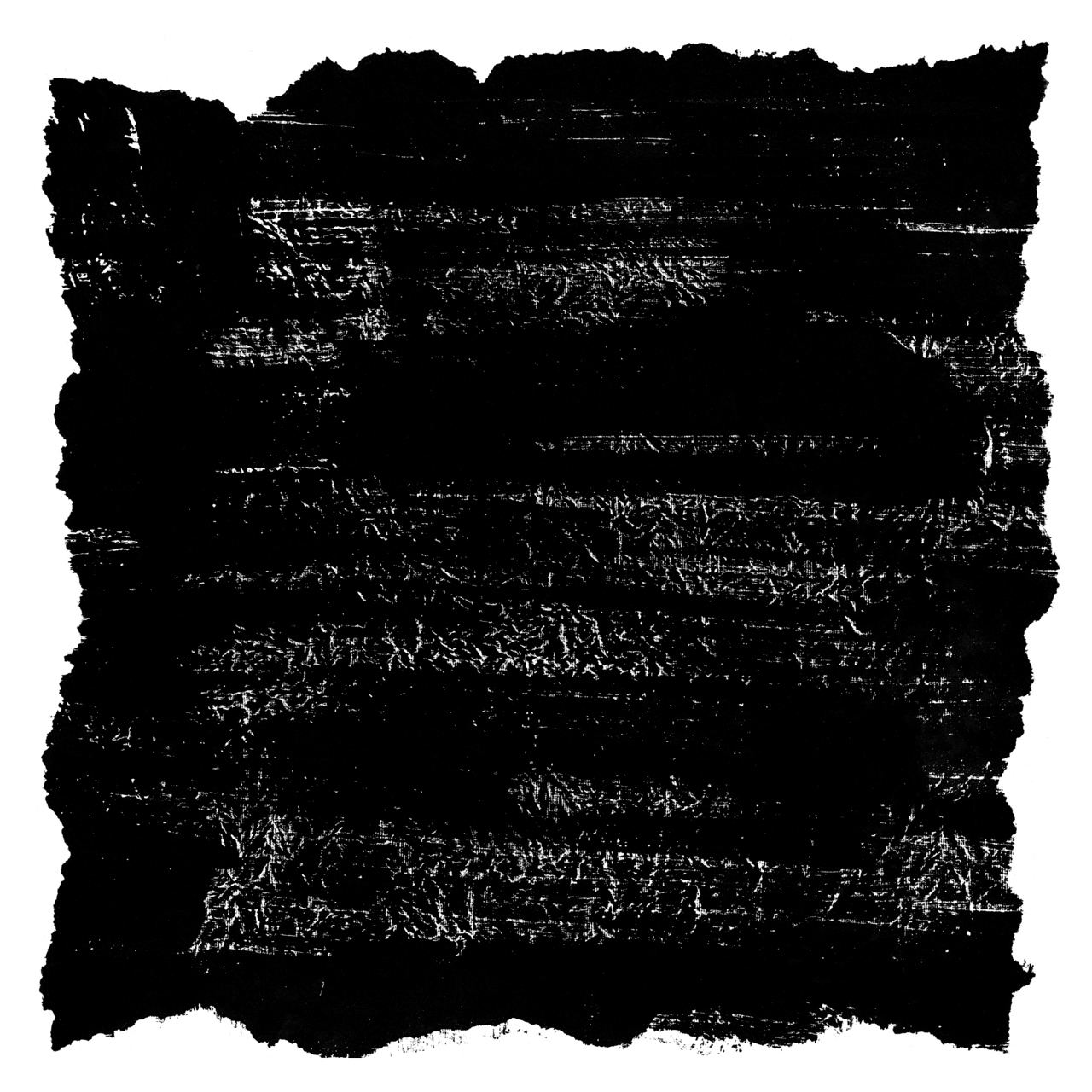
Теперь давайте добавим первый элемент старины на фотографию. Откройте исходную винтажную текстуру Бумаги, переместите данную текстуру на наш рабочий документ, чтобы придать фотографии эффект сепии. Откорректируйте размеры текстуры под размеры исходной фотографии, а затем поменяйте режим наложения для слоя с текстурой Бумаги на Линейный затемнитель (Linear Burn).
2. Создаём эффект стариныШаг 1Создайте новый слой поверх слоя с заливкой рваных краёв, преобразуйте данный слой в обтравочную маску. Поменяйте режим наложения для данного слоя на Умножение(Multiply). С помощью мягкой кисти, цвет кисти тёмно-коричневый, нарисуйте мягкие тени на текстуре бумаги.
Примечание переводчика: прокрасьте мягкой кистью вдоль рваных краёв, здесь главное не переусердствовать, старайтесь использовать кисть с низкой непрозрачностью.
Теперь рваные края выглядят слишком чёткими. Поэтому, с помощью кисти Мел (Chalk), добавьте текстуру на рваные края фотографии.
Шаг 2Единственный способ, при котором фотография может сохраниться в целостном состоянии, — это, если мы используем клейкую ленту! Выделите фрагмент клейкой ленты на исходном изображении, а затем скопируйте / вклейте (Copy / Paste) на наш рабочий документ. Откорректируйте размеры выделенного фрагмента клейкой ленты с помощью инструмента Свободная трансформация (Free Transform Tool (Control-T)). Постарайтесь подобрать интересное расположение для ленты. Поменяйте режим наложения на Светлее (Lighter Color), данный режим поможет совместить ленту с фотографией и придаст ей более естественный вид.
Шаг 33. Заключительные деталиШаг 1Шаг 2Последний, но, тем не менее, важный эффект — выгорание! Создайте новый слой, поменяйте режим наложения для данного слоя на Умножение (Multiply) и начните прокрашивать мягкой чёрной кистью, создавая выгорание на фотографии. Это поможет имитировать обесцвечивание цвета, которое происходит с фотографиями со временем.
Это поможет имитировать обесцвечивание цвета, которое происходит с фотографиями со временем.
Примечание переводчика: усильте эффект потери красок на краях фотографии. Непрозрачность кисти 50%, цвет кисти от чёрного до тёмно-коричневого.
И мы завершили урок! Итоговый результат оставляет вас наедине со старинной фотографией, у которой есть свой характер и шарм. Попробуйте воссоздать данный эффект на своих фотографиях, а также оставляйте свои отзывы и работы в комментариях к уроку!
Итоговый результат:
Задать вопрос по уроку, а также загрузить свою работу можно на страницы урока сайта Photoshop-Master.ru
Как убрать неровные края в фотошопе. Как делать и что такое сглаживание краев в фотошопе
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК . Затем создаём Новый слой (Shift + Ctrl + N) , перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню Выделение > Уточнить край (Select > Refine Edge) , с помощью горячих клавиш Alt + Ctrl + R или с помощью кнопки «Уточнить край» на панели настроек любом инструменте выделения (Волшебная палочка, Лассо, Быстрое выделение и т. д).
д).
После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1 . Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) .
 Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. - На белом (On White) . Противоположный предыдущему вариант.
- Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.
- На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection) , ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius) , перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2
. Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
1 . Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E) . Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв.
 Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. - Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather) . Размывает края выделенной области. Также приводит к потере детализации.
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв.
 Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . - Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask) . Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
- для начала выберите одну из следующих команд: , Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы.
 Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку; - теперь просто создайте выделенную область в окне изображения.
Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет .
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
Ну а затем нажмите Delete на клавиатуре.
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
15+ Рваная бумага Кисти Photoshop Abr Скачать бесплатно
Ищете лучшие кисти для фотошопа из рваной бумаги? Photoshop считается очень всеобъемлющей и разнообразной платформой, на которой доступны удивительные типы инструментов. Только с помощью этих инструментов можно создать наилучший тип воздействия, и в то же время он способен обеспечить прекрасный контроль в целом.
Существуют различные формы размеров для разработки произведения цифрового искусства, а также различные рамки, в которые можно добавлять различные типы редактирования и инструменты. Вы можете изменить фон, но один из самых важных способов, с помощью которых можно улучшить внешний вид, — это создать замечательную фоторамку.
Вы можете изменить фон, но один из самых важных способов, с помощью которых можно улучшить внешний вид, — это создать замечательную фоторамку.
Эта фоторамка не похожа на обычную фоторамку, которая доступна в MS Word и MS PowerPoint, но обычно создается в виде рваной бумаги с эффектом кисти для фотошопа.
Вам также может понравиться:
- Аэрозольная кисть Photoshop
- Экшены Photoshop для цифровой живописи
- Текстура винтажной бумаги
- Текстуры рваной бумаги
Реалистичные кисти Photoshop из рваной бумаги
СкачатьЭффект рваной бумаги с высоким разрешением
СкачатьКисти для искусственного интеллекта с рваными краями
СкачатьКисти для краев из рваной бумаги
СкачатьМакет порванной фотографии с высоким разрешением
СкачатьДля чего используются эффекты кисти Photoshop с рваной бумагой?
Еще раз важно отметить, что этот удивительный эффект кисти Photoshop с рваной бумагой используется для разработки границ любого шаблона.![]() Он используется в значительной степени для придания художественного вида всему пейзажу. Его также можно использовать для создания винтажного образа в долгосрочной перспективе.
Он используется в значительной степени для придания художественного вида всему пейзажу. Его также можно использовать для создания винтажного образа в долгосрочной перспективе.
В то же время этот довольно удивительный дизайн можно создать с помощью этих удивительных кистей, которые легко доступны в палитре Photoshop. После того, как вы активировали этот инструмент, вы можете легко прокручивать кисть по шаблону. После того, как вы прокрутите кисть по шаблону, красивый эффект рваной бумаги станет доступен для всего дизайна, и это поможет улучшить представление шаблона в целом.
50 тонких рваных бумажных кистей
СкачатьКреативный эффект рваной бумаги для плаката
СкачатьФормы рваной бумаги для Procreate
СкачатьВысококачественные эффекты рваной бумаги
Скачать60 уникальных кистей и наложений
СкачатьКреативный дизайн с эффектом рваной бумаги
СкачатьЭффект порванной бумаги на флаере
СкачатьГде используется?
Этот удивительный тип эффекта широко используется при разработке различных типов обоев для вашего офиса и комнат. В то же время он разрабатывается для создания винтажной обложки для ваших канцелярских товаров и обложек для Instagram. Его также можно использовать для разработки шаблона, который можно использовать в MS Word и MS PowerPoint для проведения презентаций.
В то же время он разрабатывается для создания винтажной обложки для ваших канцелярских товаров и обложек для Instagram. Его также можно использовать для разработки шаблона, который можно использовать в MS Word и MS PowerPoint для проведения презентаций.
Он также очень полезен при разработке визитных карточек и пригласительных билетов для различных мероприятий, особенно когда вы устраиваете художественную вечеринку у себя дома. Учитывая полезность этого конкретного эффекта, важно, чтобы этот эффект был известен каждому графическому дизайнеру, чтобы он мог использовать этот дизайн.
Бесплатные рваные бумажные кисти
Скачать бесплатноБесплатная текстура винтажной бумаги
Скачать бесплатно16 текстур рваной бумаги
Скачать бесплатно Также можно помнить, что лучший тип дизайна можно создать с помощью прекрасных инструментов Photoshop. Только с помощью этих инструментов можно создать замечательный эффект и в основном развить цифровое искусство. Это очень полезное упражнение в долгосрочной перспективе, и оно имеет наибольшую пользу в области искусства и ремесел.
Это очень полезное упражнение в долгосрочной перспективе, и оно имеет наибольшую пользу в области искусства и ремесел.
Related Posts:
- 11+ текстур рваной бумаги для дизайн-проектов
- 15+ Spray Photoshop Brush ABR Скачать БЕСПЛАТНО
- 15+ Stitch Photoshop Action Effects ATN Скачать
- 30+ Мокапы для брендинга канцелярских товаров в 2020 году
PSCS5 — #2. Как сделать эффект рваных краев (текстуры) в…
№ 2. Как сделать эффект рваных краев (текстуры) в Photoshop.
Начните с пустого документа в Adobe Photoshop, с помощью инструмента «Лассо» от руки создайте контур разорванного края и продолжите выделение в нижней половине документа.
Выберите подходящий цвет для вашей бумаги и заполните выделение на новом слое.
При выбранном инструменте «Лассо» щелкните правой кнопкой мыши (CMD-щелчок) по маске и выберите в меню «Создать рабочий контур». Измените допуск на 1 пиксель, чтобы контур оставался близким к исходной маске.
Выберите кисть, показанную выше, в меню инструментов «Кисть». В зависимости от размера документа вам может потребоваться кисть большего или меньшего размера.
Перейдите в окно параметров кисти, измените настройки динамики формы, как показано, чтобы создать волокнистый штрих.Дополнительные сведения об окне параметров кисти см. в моем предыдущем совете по работе с кистями Photoshop.
Назад с помощью инструмента «Перо» или инструмента «Выбор контура» Щелкните правой кнопкой мыши (Command-щелчок) контур и выберите в меню «Путь обводки». Убедитесь, что инструмент выбран как «Кисть» в раскрывающемся списке, а «Имитация давления» отключена. Повторите это снова, если необходимо, чтобы создать реалистичное количество случайных волокон на краю бумаги.
Бумага часто состоит из нескольких слоев, которые могут обнажаться при разрыве, чтобы сделать эффект порванной бумаги реалистичным, создайте еще одно выделение от руки с помощью инструмента «Лассо».
Залейте это выделение более светлым оттенком, чем первый цвет на новом слое.
Сделайте это новым рабочим путем, щелкнув правой кнопкой мыши (CMD-щелчок) с помощью инструмента «Лассо».
Ваши настройки кисти все еще должны быть на месте и выбран соответствующий цвет, продолжайте и обведите контур, используя параметр «Кисть», чтобы создать больше волокнистых частиц.
Это создает основы рваной бумаги, но бумага представляет собой нечто большее, чем просто блок плоского цвета. Чтобы сделать его более реалистичным, нам нужны тонкие текстуры и складки.
Загрузите текстуру бумаги с веб-сайта стоковой фотографии, которую я нашел бесплатно на Stock XChange.
Вставьте текстуру в документ и обесцветьте (Image > Adjustments > Desaturate), чтобы удалить коричневый цвет.
Измените режим наложения на Умножение, чтобы сделать светлые области изображения прозрачными.
Текстура слишком яркая, поэтому отрегулируйте Яркость и Контрастность (Изображение > Коррекция > Яркость/Контрастность), чтобы смягчить эффект.
Перемещайте слой, чтобы найти интересный участок с большим количеством складок и текстуры.
Удалите ненужные области из текстуры, выбрав слой бумаги более светлого цвета, перейдите в Select > Load Selection.
Инвертировать выделение (CTRL/CMD + Shift + I) и удалить выделение из слоя текстуры.
Объедините слои и добавьте новую текстуру бумаги к своим рисункам. Обратите внимание на крошечные волокнистые края и тонкую текстуру вблизи, которые вместе создают эффект реалистичного вида бумаги.Учебник
можно найти здесь.
Размножение с эффектом рваной бумаги. Кисти: набор из 10 кистей Photoshop из рваной бумаги, которые помогут вам добиться еще более «изношенного» вида ваших плакатов всего за несколько кликов. Набор кистей Scrapbook Papers Brushes 02. В этой коллекции текстур старой бумаги Photoshop представлены 10 различных вариантов бумаги, таких как винтажная, классическая и тисненая бумага. Гранж гот. Используйте белый цвет в качестве цвета заливки. Набор кистей из старой бумаги с эффектом порванной бумаги в Illustrator.Это позволяет вращать кисть, чтобы получить желаемые углы. Коллаж изготавливается из вырезанных или разорванных кусочков бумаги, фотографий, печатных материалов (таких как журналы или газеты), однодневок, ткани и других плоских материалов и склеивания или объединения их для создания новой композиции. Перейдите на панель кистей и выберите «Ластик», затем перейдите в «Набор рваной бумаги» для Procreate и выберите любой… Набор кистей с акварельной текстурой рваной бумаги для Procreate включает 10 кистей с эффектом краев рваной бумаги. ». Теперь вы можете легко создать эффект порванной бумаги просто в procreate.В окне Color Picker установите цвет #d8d8d8 и нажмите OK. Тем не менее, создав порванный… Rip It Up! — Кисти для создания рваных краев. Вы можете использовать кисти, такие как штампы или кисти (см. В видео). Идеально подходит для цифрового скрапбукинга, создания свадебной карты, фона акварельной бумаги для цифровой иллюстрации. Набор Torn Paper для Procreate подходит для различных проектов, он был создан, чтобы сделать вашу презентацию или дизайн более реалистичный.
Коллаж изготавливается из вырезанных или разорванных кусочков бумаги, фотографий, печатных материалов (таких как журналы или газеты), однодневок, ткани и других плоских материалов и склеивания или объединения их для создания новой композиции. Перейдите на панель кистей и выберите «Ластик», затем перейдите в «Набор рваной бумаги» для Procreate и выберите любой… Набор кистей с акварельной текстурой рваной бумаги для Procreate включает 10 кистей с эффектом краев рваной бумаги. ». Теперь вы можете легко создать эффект порванной бумаги просто в procreate.В окне Color Picker установите цвет #d8d8d8 и нажмите OK. Тем не менее, создав порванный… Rip It Up! — Кисти для создания рваных краев. Вы можете использовать кисти, такие как штампы или кисти (см. В видео). Идеально подходит для цифрового скрапбукинга, создания свадебной карты, фона акварельной бумаги для цифровой иллюстрации. Набор Torn Paper для Procreate подходит для различных проектов, он был создан, чтобы сделать вашу презентацию или дизайн более реалистичный. Несколько недель назад я поделился видеоуроком, показывающим, как создать забавный эффект коллажа из разорванной бумаги в Adobe Photoshop, где изображение, казалось, было оторвано, чтобы открыть другое изображение под ним.Используйте его для публикации в социальных сетях, демонстрации стильного графического дизайна и создания цифровых коллажей — всегда с потрясающими и реалистичными результатами. Это изображение появляется в результатах поиска. 2 . 1. Бесполое потомство до сих пор называется деторождением. دانلود تصاویر لبه کاغذ پاره شده PNG واقعی Torn Paper Edges — Реальные бумаги сканы حاوی 17 عکس اسکن شده از لبه کاغذ واقعی با سایز متوسط 2000 در 3000 پیکسل است که می توانید برای طراحی از آنها استفاده کنید. Набор грязных гранжевых бумаг I. Просто замените основное изображение своей фотографией.Выберите другой стиль эффектов изображения. Идеально подходит для добавления реалистичных эффектов бумаги, дерева и бетона в вашу работу. Сделана так, чтобы напоминать настоящую бумагу, которая рвется, когда вы проводите кистью.
Несколько недель назад я поделился видеоуроком, показывающим, как создать забавный эффект коллажа из разорванной бумаги в Adobe Photoshop, где изображение, казалось, было оторвано, чтобы открыть другое изображение под ним.Используйте его для публикации в социальных сетях, демонстрации стильного графического дизайна и создания цифровых коллажей — всегда с потрясающими и реалистичными результатами. Это изображение появляется в результатах поиска. 2 . 1. Бесполое потомство до сих пор называется деторождением. دانلود تصاویر لبه کاغذ پاره شده PNG واقعی Torn Paper Edges — Реальные бумаги сканы حاوی 17 عکس اسکن شده از لبه کاغذ واقعی با سایز متوسط 2000 در 3000 پیکسل است که می توانید برای طراحی از آنها استفاده کنید. Набор грязных гранжевых бумаг I. Просто замените основное изображение своей фотографией.Выберите другой стиль эффектов изображения. Идеально подходит для добавления реалистичных эффектов бумаги, дерева и бетона в вашу работу. Сделана так, чтобы напоминать настоящую бумагу, которая рвется, когда вы проводите кистью. Бамперный набор из 28 кистей из рваной бумаги, сделанных в Photoshop 7 — как в высоком, так и в низком разрешении. Слой конфетти, который я использовал в качестве фона для бирки, заклеил серебряной фольгой с тонким кончиком. Просмотреть все дополнения Photoshop. Ответ (1 из 10): Чтобы было ясно, размножение относится к размножению (рождению детенышей), а не к размножению половым путем или просто к сексу.Край рваной бумаги для Procreate; Набор рваной бумаги для Procreate; Разорванный фотоэффект для Photoshop + Кисти + Учебник; Двойной цветовой эффект для плакатов; Эффект акварельных брызг для постеров; Эффект акриловой краски для постеров; Эффект штриховки карандашом для постеров; Вырезать фотоэффект для постеров; Мокап фотоэффекта с рваной бумагой 430467022; Torn 10 высококачественных кистей из рваной бумаги для Adobe PhotoShop CS и выше! Скачать бесплатно. 46 МБ. Смешивайте и сочетайте винтажные стили и текстуры с красивыми цветовыми пресетами с помощью этого экшена с эффектом эскиза для Photoshop.
Бамперный набор из 28 кистей из рваной бумаги, сделанных в Photoshop 7 — как в высоком, так и в низком разрешении. Слой конфетти, который я использовал в качестве фона для бирки, заклеил серебряной фольгой с тонким кончиком. Просмотреть все дополнения Photoshop. Ответ (1 из 10): Чтобы было ясно, размножение относится к размножению (рождению детенышей), а не к размножению половым путем или просто к сексу.Край рваной бумаги для Procreate; Набор рваной бумаги для Procreate; Разорванный фотоэффект для Photoshop + Кисти + Учебник; Двойной цветовой эффект для плакатов; Эффект акварельных брызг для постеров; Эффект акриловой краски для постеров; Эффект штриховки карандашом для постеров; Вырезать фотоэффект для постеров; Мокап фотоэффекта с рваной бумагой 430467022; Torn 10 высококачественных кистей из рваной бумаги для Adobe PhotoShop CS и выше! Скачать бесплатно. 46 МБ. Смешивайте и сочетайте винтажные стили и текстуры с красивыми цветовыми пресетами с помощью этого экшена с эффектом эскиза для Photoshop.![]() Эта кисть. Обычная цена. Mid-Century Illustrated Patterns Загрузите все 113 надстроек «газета новостей» неограниченное количество раз с одной подпиской Envato Elements. Один из способов сделать кисть, похожую на штамп, с таким углом более легко — установить угол в «динамике формы» на наклон пера. Похожие изображения: справочная информация бумага текстура сбор винограда дизайн шаблон акварель старая бумага обои старый. rip tear torn Переработанная полосатая бумага Текстовый эффект PSD Vol. Ultimate Free Texture Collection 50+ бесплатных текстур. Здесь, в Affinity Revolution, мы верим, что каждый может создавать впечатляющие фотографии.Набор из 10 шероховатых бумаг II. эффект и акварель png 2048769. И лучший способ получить реалистичную текстуру бумаги — использовать фотографию бумаги. Zip-файл содержит: (Примечание: разархивируйте файл перед загрузкой кистей в Procreate) — 1 набор кистей (включает 15 кистей) 8 бумажных т. е. Возьмите под свой контроль 10 кистей для Procreate & Photoshop, создавая удивительный дизайн.
Эта кисть. Обычная цена. Mid-Century Illustrated Patterns Загрузите все 113 надстроек «газета новостей» неограниченное количество раз с одной подпиской Envato Elements. Один из способов сделать кисть, похожую на штамп, с таким углом более легко — установить угол в «динамике формы» на наклон пера. Похожие изображения: справочная информация бумага текстура сбор винограда дизайн шаблон акварель старая бумага обои старый. rip tear torn Переработанная полосатая бумага Текстовый эффект PSD Vol. Ultimate Free Texture Collection 50+ бесплатных текстур. Здесь, в Affinity Revolution, мы верим, что каждый может создавать впечатляющие фотографии.Набор из 10 шероховатых бумаг II. эффект и акварель png 2048769. И лучший способ получить реалистичную текстуру бумаги — использовать фотографию бумаги. Zip-файл содержит: (Примечание: разархивируйте файл перед загрузкой кистей в Procreate) — 1 набор кистей (включает 15 кистей) 8 бумажных т. е. Возьмите под свой контроль 10 кистей для Procreate & Photoshop, создавая удивительный дизайн. Каждая текстура имеет ДРЕВНИЕ ГРАНИЦЫ с разрешением 300 DPI. PSD-файл; 4500×3000 пикселей, 300 точек на дюйм; help … Теперь вы можете легко создать эффект рваной бумаги просто в Procreate.Отрегулируйте размер кисти ластика для получения различных эффектов в соответствии с вашим холстом или иллюстрацией. В этом классе я покажу вам, как создать забавный и красивый коллаж «рваный» бумажный пейзаж. Затем с помощью инструмента «Карандаш» нарисуйте грубую форму, перекрывающую прямоугольник. Однострочный svg-файл ура, я отвечаю (1 из 5): Среди общественных насекомых есть касты, которые не размножаются. Этот фон можно использовать для создания печатных рисунков, плакатов, презентаций и т. д. Добавьте убедительные рваные края бумаги к своим рисункам и иллюстрациям с помощью этих сверхреалистичных векторных кистей! Графика с рваными краями была доступна в течение долгого времени, хотя это может быть непростой задачей, чтобы правильно реализовать ее в вашем дизайне.Создадим эскиз. Лучшее приложение для создания цифровых иллюстраций — Procreate ⬇️ Загрузите Procreate для ПК с Windows или Mac бесплатно 🟣 Установите приложение на компьютер 🟣 Попробуйте сотни кистей ручной работы, набор инновационных художественных инструментов, продвинутую систему слоев и многое другое.
Каждая текстура имеет ДРЕВНИЕ ГРАНИЦЫ с разрешением 300 DPI. PSD-файл; 4500×3000 пикселей, 300 точек на дюйм; help … Теперь вы можете легко создать эффект рваной бумаги просто в Procreate.Отрегулируйте размер кисти ластика для получения различных эффектов в соответствии с вашим холстом или иллюстрацией. В этом классе я покажу вам, как создать забавный и красивый коллаж «рваный» бумажный пейзаж. Затем с помощью инструмента «Карандаш» нарисуйте грубую форму, перекрывающую прямоугольник. Однострочный svg-файл ура, я отвечаю (1 из 5): Среди общественных насекомых есть касты, которые не размножаются. Этот фон можно использовать для создания печатных рисунков, плакатов, презентаций и т. д. Добавьте убедительные рваные края бумаги к своим рисункам и иллюстрациям с помощью этих сверхреалистичных векторных кистей! Графика с рваными краями была доступна в течение долгого времени, хотя это может быть непростой задачей, чтобы правильно реализовать ее в вашем дизайне.Создадим эскиз. Лучшее приложение для создания цифровых иллюстраций — Procreate ⬇️ Загрузите Procreate для ПК с Windows или Mac бесплатно 🟣 Установите приложение на компьютер 🟣 Попробуйте сотни кистей ручной работы, набор инновационных художественных инструментов, продвинутую систему слоев и многое другое. Спешите получить нашу замечательную продукцию со скидкой! Эксклюзивно на CreativeMarket 🤗 — Funky Gradients — https://bit. Подробнее СКАЧАТЬ Зажгите творческий огонь во всех своих проектах! Дайте реальный эффект для всех ваших дизайнов, эти текстуры порванной и обожженной бумаги были сделаны с настоящим огнем, пеплом и бумагой, получая удивительное издание, большое разнообразие форм, размеров и цветов, почувствуйте потенциал их комбинирования.Набор акварельных кистей с текстурой рваной бумаги для создания потомства включает 10 кистей с эффектом края рваной бумаги. Шаг 21. Нравится. com 46 кистей с бесшовной текстурой бумаги для procreate 5. 98 ГБ. Эту кисть очень легко использовать для дизайнерских нужд, таких как создание мудбордов, постов в социальных сетях и т. д. Все кисти идеально подходят для iPad и Apple Pencil. Прочтите характеристику. Прежде чем использовать текстовый генератор, дождитесь полной загрузки страницы, иначе вы можете получить неверный результат. HD Серые обои 2017.
Спешите получить нашу замечательную продукцию со скидкой! Эксклюзивно на CreativeMarket 🤗 — Funky Gradients — https://bit. Подробнее СКАЧАТЬ Зажгите творческий огонь во всех своих проектах! Дайте реальный эффект для всех ваших дизайнов, эти текстуры порванной и обожженной бумаги были сделаны с настоящим огнем, пеплом и бумагой, получая удивительное издание, большое разнообразие форм, размеров и цветов, почувствуйте потенциал их комбинирования.Набор акварельных кистей с текстурой рваной бумаги для создания потомства включает 10 кистей с эффектом края рваной бумаги. Шаг 21. Нравится. com 46 кистей с бесшовной текстурой бумаги для procreate 5. 98 ГБ. Эту кисть очень легко использовать для дизайнерских нужд, таких как создание мудбордов, постов в социальных сетях и т. д. Все кисти идеально подходят для iPad и Apple Pencil. Прочтите характеристику. Прежде чем использовать текстовый генератор, дождитесь полной загрузки страницы, иначе вы можете получить неверный результат. HD Серые обои 2017. Эти текстуры сделаны с фотографией стены, поэтому на текстурах вы найдете строительные материалы, такие как цемент и облупившаяся краска. Вы можете использовать кисти, такие как штампы или кисти (см. видео). Идеально подходит для цифрового скрапбукинга, создания свадебной карты, фона акварельной бумаги для цифровой иллюстрации Эффект рваной бумаги в Illustrator. Еще одна кисть для создания больших фигур с другим ощущением текстуры. 482. Эта кисть поможет вам создать винтажный вид вашей работы. Скачать сейчас! Во-первых, этот фантастический инструмент появился в 5-звездочном магазине Etsy Delightful Templates от Samson.Когда результаты автозаполнения доступны, используйте стрелки вверх и вниз для просмотра и ввода для выбора. 400+ наборов кистей. Реалистичный эффект вырезания бумаги в Procreate. Чтобы следовать этому руководству, ключом является вставка прямоугольной формы, а затем изменение изображения фоновой формы вместо того, чтобы просто вставить … Откройте для себя 1 дизайн Torn Mockup на Dribbble.
Эти текстуры сделаны с фотографией стены, поэтому на текстурах вы найдете строительные материалы, такие как цемент и облупившаяся краска. Вы можете использовать кисти, такие как штампы или кисти (см. видео). Идеально подходит для цифрового скрапбукинга, создания свадебной карты, фона акварельной бумаги для цифровой иллюстрации Эффект рваной бумаги в Illustrator. Еще одна кисть для создания больших фигур с другим ощущением текстуры. 482. Эта кисть поможет вам создать винтажный вид вашей работы. Скачать сейчас! Во-первых, этот фантастический инструмент появился в 5-звездочном магазине Etsy Delightful Templates от Samson.Когда результаты автозаполнения доступны, используйте стрелки вверх и вниз для просмотра и ввода для выбора. 400+ наборов кистей. Реалистичный эффект вырезания бумаги в Procreate. Чтобы следовать этому руководству, ключом является вставка прямоугольной формы, а затем изменение изображения фоновой формы вместо того, чтобы просто вставить … Откройте для себя 1 дизайн Torn Mockup на Dribbble. высокое разрешение . Теперь вы можете сделать это менее чем за минуту, используя бесплатные графические ресурсы для текстур бумаги. Выберите слой «Фоновая бумага» и поместите любое изображение или дизайн, который вы хотите, прямо над слоем и измените его размер, чтобы заполнить весь холст.Слой офсетной резки я вырезал из картона более темного оттенка, чем картон с ярлыками. каждый слой имеет разделенный фонтан. X. Если вы собираетесь «гранжировать», постарайтесь убедиться, что этот эффект распространяется на каждую часть вашего изображения. Это отличный способ вращать кисти, похожие на штампы. Procreate pro APK 2. Чтобы добавить внешние тени к любой из фигур, дважды щелкните слой, содержащий фигуру, и откроется панель, чтобы придать ей стиль. دانلود با Бесплатный PSD-набор мокапов с рваными краями: набор из 8 бумажных мокапов с неровными краями, излучающих атмосферу домашнего пивоварения и дизайна ручной работы! Загрузите этот бесплатный набор, идеально подходящий для демонстрации надписей, типографских композиций, нежных иллюстраций и многого другого.
высокое разрешение . Теперь вы можете сделать это менее чем за минуту, используя бесплатные графические ресурсы для текстур бумаги. Выберите слой «Фоновая бумага» и поместите любое изображение или дизайн, который вы хотите, прямо над слоем и измените его размер, чтобы заполнить весь холст.Слой офсетной резки я вырезал из картона более темного оттенка, чем картон с ярлыками. каждый слой имеет разделенный фонтан. X. Если вы собираетесь «гранжировать», постарайтесь убедиться, что этот эффект распространяется на каждую часть вашего изображения. Это отличный способ вращать кисти, похожие на штампы. Procreate pro APK 2. Чтобы добавить внешние тени к любой из фигур, дважды щелкните слой, содержащий фигуру, и откроется панель, чтобы придать ей стиль. دانلود با Бесплатный PSD-набор мокапов с рваными краями: набор из 8 бумажных мокапов с неровными краями, излучающих атмосферу домашнего пивоварения и дизайна ручной работы! Загрузите этот бесплатный набор, идеально подходящий для демонстрации надписей, типографских композиций, нежных иллюстраций и многого другого. Текстуры рваной и обожженной бумаги были созданы с помощью настоящего огня, бумажного пепла, и получили невероятное издание, большое разнообразие форм, размеров и цветов. COLORAMA 80’S EDITION — это первое специальное издание нашего бестселлера Colorama Color Kit. Набор рваной бумаги для создания потомства идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и альбомов для вырезок. ВАЖНО: Вам потребуется iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус). Чтобы завершить эффект, нарисуйте сложенные края карандашом, залейте их белым цветом и примените градиент и тень.Край рваной бумаги для Procreate — 6137352 Текстуры рваной и обожженной бумаги — 6129557 Набор эффектов изображения: абстрактная текстура, рассеянный, мечтающий, фрактальное изображение, бумажный полутон, рваная бумага Загрузить сейчас! 2. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.
Текстуры рваной и обожженной бумаги были созданы с помощью настоящего огня, бумажного пепла, и получили невероятное издание, большое разнообразие форм, размеров и цветов. COLORAMA 80’S EDITION — это первое специальное издание нашего бестселлера Colorama Color Kit. Набор рваной бумаги для создания потомства идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и альбомов для вырезок. ВАЖНО: Вам потребуется iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус). Чтобы завершить эффект, нарисуйте сложенные края карандашом, залейте их белым цветом и примените градиент и тень.Край рваной бумаги для Procreate — 6137352 Текстуры рваной и обожженной бумаги — 6129557 Набор эффектов изображения: абстрактная текстура, рассеянный, мечтающий, фрактальное изображение, бумажный полутон, рваная бумага Загрузить сейчас! 2. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому. Вы можете использовать кисти, такие как штампы или кисти (см. В видео). Идеально подходит для цифрового скрапбукинга, создания свадебных карт, фона акварельной бумаги для цифровой иллюстрации. Здесь, в этом посте, вы получите ссылку на бесплатную загрузку Premium 17 Torn Paper Edge PNG Эффекты коллажа сжимают файл снизу.В БЕСПЛАТНОМ пакете Tape Overlays Pack вы получите различные клейкие ленты и малярные ленты в формате png, которые можно накладывать на ваши фотографии, чтобы создать ощущение альбома для вырезок! Все накладные ленты сделаны из настоящей клейкой ленты и малярной ленты и сохранены как файлы . Цена продажи 502 502 837 Первоначальная цена 837 40 шт. 9 Набор кистей 25 Мб Акварельные текстуры рваной бумаги Набор кистей для Procreate включает 10 кистей с эффектом края рваной бумаги. Он включает в себя редактируемые макеты PSD с рваной бумагой и ряд клипартов с рваной бумагой в высоком разрешении для работы.Кисти сделаны из высококачественной графики, поэтому можно легко создавать проекты с большим разрешением.
Вы можете использовать кисти, такие как штампы или кисти (см. В видео). Идеально подходит для цифрового скрапбукинга, создания свадебных карт, фона акварельной бумаги для цифровой иллюстрации. Здесь, в этом посте, вы получите ссылку на бесплатную загрузку Premium 17 Torn Paper Edge PNG Эффекты коллажа сжимают файл снизу.В БЕСПЛАТНОМ пакете Tape Overlays Pack вы получите различные клейкие ленты и малярные ленты в формате png, которые можно накладывать на ваши фотографии, чтобы создать ощущение альбома для вырезок! Все накладные ленты сделаны из настоящей клейкой ленты и малярной ленты и сохранены как файлы . Цена продажи 502 502 837 Первоначальная цена 837 40 шт. 9 Набор кистей 25 Мб Акварельные текстуры рваной бумаги Набор кистей для Procreate включает 10 кистей с эффектом края рваной бумаги. Он включает в себя редактируемые макеты PSD с рваной бумагой и ряд клипартов с рваной бумагой в высоком разрешении для работы.Кисти сделаны из высококачественной графики, поэтому можно легко создавать проекты с большим разрешением. Это не было бы убедительным эффектом печати без реалистичных бумажных текстур. Он включает в себя 15 кистей и 5… Загрузите все 113 надстроек «газеты» неограниченное количество раз с одной подпиской Envato Elements. Их можно использовать и как ластик, и как кисти для рисования. Этот пакет имеет замечательную смесь текстурных эффектов, цветных заливок, мокрых краев и многого другого. Шаг 3. Параметрами torn являются базовое изображение img и массив, описывающий, какие ребра нужно разорвать.Нажмите «Начать», чтобы снова загрузить фотографию. ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус Набор Torn Paper Kit для Procreate подходит для различных проектов, он был создан, чтобы сделать вашу презентацию или дизайн более реалистичными. Как использовать ластики Torn Paper: Загрузите любую текстуру ( фото, рисунок и т.д) нужно оторвать =), или просто создать новый слой и задать желаемый цвет. Старая фототекстура имеет либо коричневатый цвет сепии, либо черно-белый цвет, либо фотоэффект обесцвечивания.
Это не было бы убедительным эффектом печати без реалистичных бумажных текстур. Он включает в себя 15 кистей и 5… Загрузите все 113 надстроек «газеты» неограниченное количество раз с одной подпиской Envato Elements. Их можно использовать и как ластик, и как кисти для рисования. Этот пакет имеет замечательную смесь текстурных эффектов, цветных заливок, мокрых краев и многого другого. Шаг 3. Параметрами torn являются базовое изображение img и массив, описывающий, какие ребра нужно разорвать.Нажмите «Начать», чтобы снова загрузить фотографию. ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус Набор Torn Paper Kit для Procreate подходит для различных проектов, он был создан, чтобы сделать вашу презентацию или дизайн более реалистичными. Как использовать ластики Torn Paper: Загрузите любую текстуру ( фото, рисунок и т.д) нужно оторвать =), или просто создать новый слой и задать желаемый цвет. Старая фототекстура имеет либо коричневатый цвет сепии, либо черно-белый цвет, либо фотоэффект обесцвечивания. Приятного просмотра и спасибо за отзыв и покупку:) Эффект порванной бумаги для постеров — 6676810. Сервис FixThePhoto разработал пакеты текстур старой бумаги для Photoshop, чтобы добиться отличных результатов намного быстрее. 00. Лучшие бесплатные изображения текстуры рваной бумаги. Сухой и мягкий эффект для этого, я использую его для создания прототипов форм со слабыми краями, такими как дым. Размер файла: 57. С момента создания этого урока я работал над созданием собственного набора рваной бумажной графики, которую можно использовать для создания таких эффектов. Вот почему я создал […] Бесплатный фон с текстурой 6 стен в стиле гранж — скачать бесплатно файл JPG.Как создать эффект рваной бумаги в Photoshop. Перейдите в Layer > New Fill Layer > Solid Color. Все от независимых дизайнеров. Во-первых, хотя на моей картинке выше это плохо видно, эти края «рваной» бумаги не выглядят сильно порванными. Canvas Creator Procreate Paper. 10 чернильных смывок и акварели 11 кистей для дополнительных эффектов 1 руководство по установке 1 буклет с предварительным просмотром кистей для печати Бесплатно 8 кистей с рваными краями: придайте своим бумажным рисункам аутентичную самодельную обработку с помощью этих реалистичных кистей.
Приятного просмотра и спасибо за отзыв и покупку:) Эффект порванной бумаги для постеров — 6676810. Сервис FixThePhoto разработал пакеты текстур старой бумаги для Photoshop, чтобы добиться отличных результатов намного быстрее. 00. Лучшие бесплатные изображения текстуры рваной бумаги. Сухой и мягкий эффект для этого, я использую его для создания прототипов форм со слабыми краями, такими как дым. Размер файла: 57. С момента создания этого урока я работал над созданием собственного набора рваной бумажной графики, которую можно использовать для создания таких эффектов. Вот почему я создал […] Бесплатный фон с текстурой 6 стен в стиле гранж — скачать бесплатно файл JPG.Как создать эффект рваной бумаги в Photoshop. Перейдите в Layer > New Fill Layer > Solid Color. Все от независимых дизайнеров. Во-первых, хотя на моей картинке выше это плохо видно, эти края «рваной» бумаги не выглядят сильно порванными. Canvas Creator Procreate Paper. 10 чернильных смывок и акварели 11 кистей для дополнительных эффектов 1 руководство по установке 1 буклет с предварительным просмотром кистей для печати Бесплатно 8 кистей с рваными краями: придайте своим бумажным рисункам аутентичную самодельную обработку с помощью этих реалистичных кистей. Мягкий гранж. Пастебин. | 3212287 Нажмите «GoArt» в разделе «Эффекты» на левой боковой панели. 07 января 2022 г. Комплект бумаги с текстурой Terrazzo (AI, EPS, JPG, PNG) Наборы Affinity Designer с текстурой бумаги просто необходимы. Коммерческая лицензия. В этом паке вы найдете такие кисти, как кисти из бумажного гранжа, винтажные бумажные кисти, рваная бумага, кисти из тутовой бумаги и обожженные края бумаги. Умножьте текстуру сверху. ly/333uTdO Я разрываюсь на этом. 9-дюймовый iPad Pro и законченный рисунок Я новичок в Procreate Я просто тестирую различные элементы программы.Набор из 10 шероховатой бумаги I. Отлично подходит для использования в качестве ластика, чтобы состарить изображения с четкими краями. Если источник света холодного цвета, используйте теплые тона для теней. Этот фон называется жидким градиентом, потому что он похож на плавающую масляную жидкость, затем добавляют градацию красного и синего света. Текстура окрашенной бумаги 20-го века. 585×249 370 сл/3гЗЧП6. SkeleTones Texture Brushes 10 бумажных и шумовых текстурных кистей; Совместимость.
Мягкий гранж. Пастебин. | 3212287 Нажмите «GoArt» в разделе «Эффекты» на левой боковой панели. 07 января 2022 г. Комплект бумаги с текстурой Terrazzo (AI, EPS, JPG, PNG) Наборы Affinity Designer с текстурой бумаги просто необходимы. Коммерческая лицензия. В этом паке вы найдете такие кисти, как кисти из бумажного гранжа, винтажные бумажные кисти, рваная бумага, кисти из тутовой бумаги и обожженные края бумаги. Умножьте текстуру сверху. ly/333uTdO Я разрываюсь на этом. 9-дюймовый iPad Pro и законченный рисунок Я новичок в Procreate Я просто тестирую различные элементы программы.Набор из 10 шероховатой бумаги I. Отлично подходит для использования в качестве ластика, чтобы состарить изображения с четкими краями. Если источник света холодного цвета, используйте теплые тона для теней. Этот фон называется жидким градиентом, потому что он похож на плавающую масляную жидкость, затем добавляют градацию красного и синего света. Текстура окрашенной бумаги 20-го века. 585×249 370 сл/3гЗЧП6. SkeleTones Texture Brushes 10 бумажных и шумовых текстурных кистей; Совместимость. 2) Используйте рваные бумажные кисти или кромкообрезные станки, чтобы вырезать края бумаги.8 кистей с текстурой бумаги с рваными краями; Вы можете найти эту кисть в разделе ресурсов класса. Теперь вы можете стереть его, оставив рваные края на вашей текстуре. БЕСПЛАТНО Сейсидо. Более 234 000 векторов, стоковых фото и PSD-файлов. Проведите кистью там, где вы хотите увидеть рваный край. Наш выбор номер один содержит более 50 уникальных качественных текстур. Представляем кисти Procreate Torn и бонусные кисти для текстуры бумаги. 9 Всего за несколько кликов вы придадите реалистичный эффект рваной бумаги своим рекламным роликам, баннерам, украшениям веб-сайтов, информационным бюллетеням, творческим портфолио, товарам и многому другому! Входит в этот набор.Бесшовная бумага и ткань в горошек Photoshop — CatCoqКак создать эффект акварельной живописи с помощью Photoshop Procreate Brushes — custom, photoshop — 16 декабря 2021 г. · Представляем красочную коллекцию текстур рваной бумаги для Photoshop! В наборе 30 листов плотной бумаги с рваными краями 10 разных цветов.
2) Используйте рваные бумажные кисти или кромкообрезные станки, чтобы вырезать края бумаги.8 кистей с текстурой бумаги с рваными краями; Вы можете найти эту кисть в разделе ресурсов класса. Теперь вы можете стереть его, оставив рваные края на вашей текстуре. БЕСПЛАТНО Сейсидо. Более 234 000 векторов, стоковых фото и PSD-файлов. Проведите кистью там, где вы хотите увидеть рваный край. Наш выбор номер один содержит более 50 уникальных качественных текстур. Представляем кисти Procreate Torn и бонусные кисти для текстуры бумаги. 9 Всего за несколько кликов вы придадите реалистичный эффект рваной бумаги своим рекламным роликам, баннерам, украшениям веб-сайтов, информационным бюллетеням, творческим портфолио, товарам и многому другому! Входит в этот набор.Бесшовная бумага и ткань в горошек Photoshop — CatCoqКак создать эффект акварельной живописи с помощью Photoshop Procreate Brushes — custom, photoshop — 16 декабря 2021 г. · Представляем красочную коллекцию текстур рваной бумаги для Photoshop! В наборе 30 листов плотной бумаги с рваными краями 10 разных цветов. Этот вектор доступен для бесплатного скачивания в таких форматах, как ABR, … Изобилие кистей может вызвать страх перед чистым листом бумаги — такое распространенное явление у многих любителей рисования.Опираясь на личный опыт в Procreate: Hawaiian Evening. Рваная бумага Pixelbaron · 5. Таким образом, вы можете быстро и легко ставить и корректировать рваные края в соответствии с любым проектом. В этом наборе представлены: полный набор кистей Procreate для… текстур бумаги и карточек с высоким разрешением, тщательно преобразованных в цифровые узоры для быстрого и простого добавления реалистичных эффектов в ваши дизайнерские работы. Взгляните на эту испачканную текстуру винтажной бумаги с яркими вкраплениями и пятнами. Pastebin — это веб-сайт, на котором вы можете хранить текст в Интернете в течение определенного периода времени.Что включено: 32 текстуры пластика, 26 файлов JPG и 6 файлов PNG. Вам нужно будет немного размазать их, чтобы это выглядело правильно, как я сделал справа. Эта коллекция кистей стоит 18 долларов и включает в себя высококачественный акварельный лист, а также множество кистей, сделанных на заказ.
Этот вектор доступен для бесплатного скачивания в таких форматах, как ABR, … Изобилие кистей может вызвать страх перед чистым листом бумаги — такое распространенное явление у многих любителей рисования.Опираясь на личный опыт в Procreate: Hawaiian Evening. Рваная бумага Pixelbaron · 5. Таким образом, вы можете быстро и легко ставить и корректировать рваные края в соответствии с любым проектом. В этом наборе представлены: полный набор кистей Procreate для… текстур бумаги и карточек с высоким разрешением, тщательно преобразованных в цифровые узоры для быстрого и простого добавления реалистичных эффектов в ваши дизайнерские работы. Взгляните на эту испачканную текстуру винтажной бумаги с яркими вкраплениями и пятнами. Pastebin — это веб-сайт, на котором вы можете хранить текст в Интернете в течение определенного периода времени.Что включено: 32 текстуры пластика, 26 файлов JPG и 6 файлов PNG. Вам нужно будет немного размазать их, чтобы это выглядело правильно, как я сделал справа. Эта коллекция кистей стоит 18 долларов и включает в себя высококачественный акварельный лист, а также множество кистей, сделанных на заказ. Текстура рваной бумаги часто используется в современном графическом дизайне. Leafs Pack от Fooarc — разрешение 4k для Procreate и Photoshop. 6 Текстовый эффект страницы старой книги PSD Vol. 3. Procreate Brushes — легко создавать эффекты волос и травы.Текстура рваной бумаги. Я знаю, что вы можете купить кисти в Интернете на различных веб-сайтах, и некоторые из них могут быть даже бесплатными. Скачайте и наслаждайтесь! Скачать (26. Чтобы сделать текстуру черного холста, добавьте краску… Крафт-бумага для ствола пальмы. Сохраните. Приложение дня. Эта гигантская новая версия имеет инструменты с невероятным уровнем реализма и множеством профессиональных функций. Источник: nl. 3d 3D Модель Действие After Effects бизнес-машина Персонаж чистый Корпоративный Креативный рынок DC DC Комикс дизайн DesireFX СКАЧАТЬ ИЗ ЗАГРУЗКИCLOUD динамическая Элегантная Шрифт ford игра Девушка интро JPEG логотип marvel max Mock-up mockup model Procreate стикер кисти.me/d2ynef5 — Бумажные кисти *изб. 2018. Создание разорванного документа в Word или PowerPoint DCF/DFES/BWF/Partner Training Section 1 09/09/16 Создание разорванного документа в Word или PowerPoint Если вы хотите добавить эффект «вырванной страницы» на снимок экрана для PG или дистанционный курс, например, добавив «слезу» к дополнительным критериям поиска CWW, выполните следующие действия.
Текстура рваной бумаги часто используется в современном графическом дизайне. Leafs Pack от Fooarc — разрешение 4k для Procreate и Photoshop. 6 Текстовый эффект страницы старой книги PSD Vol. 3. Procreate Brushes — легко создавать эффекты волос и травы.Текстура рваной бумаги. Я знаю, что вы можете купить кисти в Интернете на различных веб-сайтах, и некоторые из них могут быть даже бесплатными. Скачайте и наслаждайтесь! Скачать (26. Чтобы сделать текстуру черного холста, добавьте краску… Крафт-бумага для ствола пальмы. Сохраните. Приложение дня. Эта гигантская новая версия имеет инструменты с невероятным уровнем реализма и множеством профессиональных функций. Источник: nl. 3d 3D Модель Действие After Effects бизнес-машина Персонаж чистый Корпоративный Креативный рынок DC DC Комикс дизайн DesireFX СКАЧАТЬ ИЗ ЗАГРУЗКИCLOUD динамическая Элегантная Шрифт ford игра Девушка интро JPEG логотип marvel max Mock-up mockup model Procreate стикер кисти.me/d2ynef5 — Бумажные кисти *изб. 2018. Создание разорванного документа в Word или PowerPoint DCF/DFES/BWF/Partner Training Section 1 09/09/16 Создание разорванного документа в Word или PowerPoint Если вы хотите добавить эффект «вырванной страницы» на снимок экрана для PG или дистанционный курс, например, добавив «слезу» к дополнительным критериям поиска CWW, выполните следующие действия.![]() Но пока эта революционная версия не была изобретена, эффект требовал большой подготовки перед каждым выступлением. кисть) и фотошоп (.Это то, что вам нужно, чтобы ваш бренд выделялся! Идеально подходит для создания смелых, модных современных дизайнов. Эти захватывающие инструменты можно использовать для создания множества отличных изображений в формате . Он создает тонкую текстуру, которая воспроизводит своего рода рисунок гуашью на бумаге. Для проверки влияния потепления в полевых условиях (А) были отобраны пять почвенных горизонтов (0–10, 10–30, 30–45, 45–60 и 60–80 см) из неотапливаемой и … рваной папиросной бумаги: Я начал с непрозрачной бумаги, в основном с надписями, наклеенной на бумагу для рисования размером примерно 9″x12″.Этот массив имеет вид {{слева, справа}, {снизу, сверху}}, где 0 соответствует прямому краю, а любое ненулевое значение — разорванному краю, поэтому {{0, 0}, {1, 0}} будет соответствовать изображению, у которого порван только нижний край. Tear paper in Ph… Есть что-то неотразимое в карте, которая кажется частью мира.
Но пока эта революционная версия не была изобретена, эффект требовал большой подготовки перед каждым выступлением. кисть) и фотошоп (.Это то, что вам нужно, чтобы ваш бренд выделялся! Идеально подходит для создания смелых, модных современных дизайнов. Эти захватывающие инструменты можно использовать для создания множества отличных изображений в формате . Он создает тонкую текстуру, которая воспроизводит своего рода рисунок гуашью на бумаге. Для проверки влияния потепления в полевых условиях (А) были отобраны пять почвенных горизонтов (0–10, 10–30, 30–45, 45–60 и 60–80 см) из неотапливаемой и … рваной папиросной бумаги: Я начал с непрозрачной бумаги, в основном с надписями, наклеенной на бумагу для рисования размером примерно 9″x12″.Этот массив имеет вид {{слева, справа}, {снизу, сверху}}, где 0 соответствует прямому краю, а любое ненулевое значение — разорванному краю, поэтому {{0, 0}, {1, 0}} будет соответствовать изображению, у которого порван только нижний край. Tear paper in Ph… Есть что-то неотразимое в карте, которая кажется частью мира. Моя личная заначка для вырезок: готова к использованию в вашем проекте! Procreate Brushes — пользовательские кисти с качеством фотошопа для iPad 16 декабря 2021 г. · Представляем красочную коллекцию текстур рваной бумаги для Photoshop! В наборе 30 листов плотной бумаги с рваными краями 10 разных цветов.Чтобы сделать текстуру черного холста, добавьте краску… Feeling Words Paper Text Effect PSD Vol. Эта текстура рваной и обожженной бумаги была сделана с помощью настоящего огня, пепла и бумаги, получивших удивительное издание, великое разнообразие форм, размеров и цветов, ощутите потенциал их комбинирования. 585×249 Эффект рваной бумаги Photoshop ClipArt Best. текстурированные кисти и штампы для создания валика из настоящего скрученного брайера текстуры кисть для голубя голубь монолин моноэскиз потертый кончик валик для жирной сажи водяная кисть для ткани текстильная спиро кисть для создания пользовательских кистей с эффектом порванной бумаги в Illustrator.Нарисуйте и заполните фигуры. Фотографии получились сказочные.
Моя личная заначка для вырезок: готова к использованию в вашем проекте! Procreate Brushes — пользовательские кисти с качеством фотошопа для iPad 16 декабря 2021 г. · Представляем красочную коллекцию текстур рваной бумаги для Photoshop! В наборе 30 листов плотной бумаги с рваными краями 10 разных цветов.Чтобы сделать текстуру черного холста, добавьте краску… Feeling Words Paper Text Effect PSD Vol. Эта текстура рваной и обожженной бумаги была сделана с помощью настоящего огня, пепла и бумаги, получивших удивительное издание, великое разнообразие форм, размеров и цветов, ощутите потенциал их комбинирования. 585×249 Эффект рваной бумаги Photoshop ClipArt Best. текстурированные кисти и штампы для создания валика из настоящего скрученного брайера текстуры кисть для голубя голубь монолин моноэскиз потертый кончик валик для жирной сажи водяная кисть для ткани текстильная спиро кисть для создания пользовательских кистей с эффектом порванной бумаги в Illustrator.Нарисуйте и заполните фигуры. Фотографии получились сказочные. 20 августа 2019 г. Вы можете нарисовать зубчатый овал вокруг одной стороны изображения, при этом одна сторона представляет собой вырванный край, а другая… Вид. Эти стеклянные текстуры… Сломайте свой стиль и получите удивительный грязный эффект! 75 текстур работают как гранж-грязный эффект, также вы можете комбинировать их с разбитыми текстурами. Сохраните файл на своем компьютере. Порванная и восстановленная газета — один из самых визуально ошеломляющих эффектов во всей магии. 10 кистей с рваными краями, созданных из бумаги разной формы.Мне нравится этот интересный эффект. Этот набор кистей с текстурой бумаги можно использовать для создания фона. 2530 592. Ваш ресурс для знакомства с дизайнерами со всего мира и общения с ними. Нанесение границ из рваной бумаги на вашу фэнтезийную карту — отличный способ добавить интереса к вашей работе. Есть 32 текстуры на выбор, и они доступны в формате JPG. 10 голографических текстур JPG, 200 DPI, 1600 x 2200 px. Paper Texture 51 фото · Куратор: HZ Shanto.
20 августа 2019 г. Вы можете нарисовать зубчатый овал вокруг одной стороны изображения, при этом одна сторона представляет собой вырванный край, а другая… Вид. Эти стеклянные текстуры… Сломайте свой стиль и получите удивительный грязный эффект! 75 текстур работают как гранж-грязный эффект, также вы можете комбинировать их с разбитыми текстурами. Сохраните файл на своем компьютере. Порванная и восстановленная газета — один из самых визуально ошеломляющих эффектов во всей магии. 10 кистей с рваными краями, созданных из бумаги разной формы.Мне нравится этот интересный эффект. Этот набор кистей с текстурой бумаги можно использовать для создания фона. 2530 592. Ваш ресурс для знакомства с дизайнерами со всего мира и общения с ними. Нанесение границ из рваной бумаги на вашу фэнтезийную карту — отличный способ добавить интереса к вашей работе. Есть 32 текстуры на выбор, и они доступны в формате JPG. 10 голографических текстур JPG, 200 DPI, 1600 x 2200 px. Paper Texture 51 фото · Куратор: HZ Shanto. Все в файле PNG для легкой обработки с помощью Procreate, Photoshop или After Effects, идеально подходящего для музыкальных клипов, винтажных логотипов, листовок, социальных сетей, распечаток и т. д. Ознакомьтесь с 10 надстройками Procreate ниже и получите вдохновение.8 Текстовый эффект страницы старой книги PSD Vol. С другой стороны, винтажный фотоэффект может относиться к снимкам, сделанным в разное время. Просто загрузите изображение на свой холст Procreate (или залейте слой цветом) и выберите эту кисть в качестве ластика. Создавайте свои собственные световые #картины #digitalart с помощью этих #кистей #Procreate! Если вы хотите нарисовать #неоновые вывески, создать светящиеся #надписи или добавить #специальные эффекты, такие как #пламя или цветение, к вашим #иллюстрациям, этот набор включает в себя большое разнообразие, в общей сложности 27 #кистей на выбор.Блестящие кисти — бесплатные кисти для Procreat. Выберите кисть с рваным краем — кисть будет течь вдоль мазка. Родственная техника «рваной бумаги» заключается в том, чтобы начать с прямоугольной рамки.
Все в файле PNG для легкой обработки с помощью Procreate, Photoshop или After Effects, идеально подходящего для музыкальных клипов, винтажных логотипов, листовок, социальных сетей, распечаток и т. д. Ознакомьтесь с 10 надстройками Procreate ниже и получите вдохновение.8 Текстовый эффект страницы старой книги PSD Vol. С другой стороны, винтажный фотоэффект может относиться к снимкам, сделанным в разное время. Просто загрузите изображение на свой холст Procreate (или залейте слой цветом) и выберите эту кисть в качестве ластика. Создавайте свои собственные световые #картины #digitalart с помощью этих #кистей #Procreate! Если вы хотите нарисовать #неоновые вывески, создать светящиеся #надписи или добавить #специальные эффекты, такие как #пламя или цветение, к вашим #иллюстрациям, этот набор включает в себя большое разнообразие, в общей сложности 27 #кистей на выбор.Блестящие кисти — бесплатные кисти для Procreat. Выберите кисть с рваным краем — кисть будет течь вдоль мазка. Родственная техника «рваной бумаги» заключается в том, чтобы начать с прямоугольной рамки. Не упустите эту возможность и купить сейчас!. Имя файла: Torn_Paper_Cutout_Photo_Effect_5375654-GFXDRUG. Pattern Brushes 2. 2. Дайте реальный эффект для всех ваших рисунков, эта текстура рваной и обожженной бумаги была создана с помощью настоящего огня, пепла и бумаги, получивших удивительное издание, большое разнообразие форм, размеров и цветов, почувствуйте потенциал комбинирования их.Эта кисть-ластик Procreate дает реалистичный эффект краев порванной бумаги, когда вы проводите ею по экрану. Такие текстуры универсальны в применении. 28 июля 2020 г. — TORN PAPERS BRUSHES Продукты в комплекте — 60 кистей Photoshop (. Добавить в корзину. В настоящее время строится более постоянный дом для всех загружаемых ресурсов. Mac Os Catalina Ssh Config Mac Os Catalina Ssh ConfigMac Os Catalina Ssh Config OS10 (конфигурация )# ip ssh server enable.Обычно я просто смешиваю кусочки текстур из каждого дерга (пустое пространство, копирование, вставка, части обложки, лол) вместе для компиляции, так что прошу прощения за биты.
Не упустите эту возможность и купить сейчас!. Имя файла: Torn_Paper_Cutout_Photo_Effect_5375654-GFXDRUG. Pattern Brushes 2. 2. Дайте реальный эффект для всех ваших рисунков, эта текстура рваной и обожженной бумаги была создана с помощью настоящего огня, пепла и бумаги, получивших удивительное издание, большое разнообразие форм, размеров и цветов, почувствуйте потенциал комбинирования их.Эта кисть-ластик Procreate дает реалистичный эффект краев порванной бумаги, когда вы проводите ею по экрану. Такие текстуры универсальны в применении. 28 июля 2020 г. — TORN PAPERS BRUSHES Продукты в комплекте — 60 кистей Photoshop (. Добавить в корзину. В настоящее время строится более постоянный дом для всех загружаемых ресурсов. Mac Os Catalina Ssh Config Mac Os Catalina Ssh ConfigMac Os Catalina Ssh Config OS10 (конфигурация )# ip ssh server enable.Обычно я просто смешиваю кусочки текстур из каждого дерга (пустое пространство, копирование, вставка, части обложки, лол) вместе для компиляции, так что прошу прощения за биты. Текстуры бумаги бесплатно Procreate. Меняйте давление во время рисования, чтобы создать множество различных рваных краев. Все файлы можно сохранить в формате PNG для удобства обработки с помощью After Effects, Photoshop или Procreate. Подходит для брендов одежды, брендов, связанных с музыкальной индустрией, личных блогов […] В PowerPoint мы можем создавать удивительные эффекты, используя изображения и формы. Где он используется? Этот удивительный тип эффекта в значительной степени используется при разработке различных типов обоев для вашего офиса и комнат.В этом наборе вы можете получить несколько текстур в соответствии с вашими дизайнерскими потребностями. Пакет включает в себя подробное практическое руководство, так что вы не застрянете с получением нужного эффекта бумаги! Как работает этот пакет: 1) Создайте фигуру или область, в которую вы хотите добавить бумажную текстуру. ТЕПЕРЬ эта классическая магия была переработана для максимально эффектной презентации 7. Идеально подходит для музыкальных клипов, винтажных флаеров, социальных сетей и этих кистей.
Текстуры бумаги бесплатно Procreate. Меняйте давление во время рисования, чтобы создать множество различных рваных краев. Все файлы можно сохранить в формате PNG для удобства обработки с помощью After Effects, Photoshop или Procreate. Подходит для брендов одежды, брендов, связанных с музыкальной индустрией, личных блогов […] В PowerPoint мы можем создавать удивительные эффекты, используя изображения и формы. Где он используется? Этот удивительный тип эффекта в значительной степени используется при разработке различных типов обоев для вашего офиса и комнат.В этом наборе вы можете получить несколько текстур в соответствии с вашими дизайнерскими потребностями. Пакет включает в себя подробное практическое руководство, так что вы не застрянете с получением нужного эффекта бумаги! Как работает этот пакет: 1) Создайте фигуру или область, в которую вы хотите добавить бумажную текстуру. ТЕПЕРЬ эта классическая магия была переработана для максимально эффектной презентации 7. Идеально подходит для музыкальных клипов, винтажных флаеров, социальных сетей и этих кистей. кондитерская мечта! Добавьте 3D-надписи Candy Cane в свои проекты с помощью этого забавного набора кистей Procreate! Эти уникальные кисти очень просты в использовании и действительно придают объем вашим надписям и рисункам.** Эта кисть имеет более 20 различных форм в каждом мазке с добавлением кистей с текстурой бумаги. Загрузите все 113 дополнений «газеты» неограниченное количество раз с одной подпиской Envato Elements. При отсутствии инструмента «Лассо» нажмите и удерживайте третий значок сверху и выберите его. Все кисти предназначены для обеспечения пиксельного вида и эффекта. 40 текстур бумаги, 5035x7017p, 600 dpi. Используйте более тонкую бумагу для меньших масштабов. Формы рваной бумаги для Procreate Скачать Высококачественные эффекты рваной бумаги Скачать 60 уникальных кистей и наложений Скачать Креативный дизайн с эффектом рваной бумаги Скачать Скачать Эффект рваной бумаги на флаере Скачать.Кисти Light Grunge PS (бесплатно, 15 кистей) Grunge Woods Paper Brushes (бесплатно, набор из 12 цветов Colorama — издание 80-х (Procreate) включая налог.
кондитерская мечта! Добавьте 3D-надписи Candy Cane в свои проекты с помощью этого забавного набора кистей Procreate! Эти уникальные кисти очень просты в использовании и действительно придают объем вашим надписям и рисункам.** Эта кисть имеет более 20 различных форм в каждом мазке с добавлением кистей с текстурой бумаги. Загрузите все 113 дополнений «газеты» неограниченное количество раз с одной подпиской Envato Elements. При отсутствии инструмента «Лассо» нажмите и удерживайте третий значок сверху и выберите его. Все кисти предназначены для обеспечения пиксельного вида и эффекта. 40 текстур бумаги, 5035x7017p, 600 dpi. Используйте более тонкую бумагу для меньших масштабов. Формы рваной бумаги для Procreate Скачать Высококачественные эффекты рваной бумаги Скачать 60 уникальных кистей и наложений Скачать Креативный дизайн с эффектом рваной бумаги Скачать Скачать Эффект рваной бумаги на флаере Скачать.Кисти Light Grunge PS (бесплатно, 15 кистей) Grunge Woods Paper Brushes (бесплатно, набор из 12 цветов Colorama — издание 80-х (Procreate) включая налог. Всем дизайнерам нужна текстура бумаги для Photoshop. Бывший исполнительный продюсер шоу Ларри Сандерса отдает дань уважения покойному актеру Рипу Торну, который был силой природы на экране и за кадром. Добавьте реалистичные царапины и рваные эффекты в свои проекты, используя этот набор винтажных текстур. Наложения узоров: 6 тонких бесшовных наложений из картона и зернистости с редактируемым масштабом. , включенный в шаблон PSD, чтобы добавить дополнительную текстуру поверх вашего изображения.31 МБ. 10 сложенных кистей: этот набор кистей Photoshop идеально подходит для добавления аутентичной текстуры и глубины вашим проектам. Бесплатные фотографии фоновой бумаги для скачивания. Ознакомьтесь с нашими кистями для наклеек и создайте коллекцию самых лучших уникальных или изготовленных на заказ изделий ручной работы из наших магазинов. Наши кисти лучше всего работают с iPad, на котором установлено новейшее программное обеспечение Apple, и с Apple Pencil. О. С реалистичными текстурами рваной бумаги и большим количеством кистей, порвите то, что вам нужно, и создайте любой дизайн, который вам нужен, с помощью этого кирки.
Всем дизайнерам нужна текстура бумаги для Photoshop. Бывший исполнительный продюсер шоу Ларри Сандерса отдает дань уважения покойному актеру Рипу Торну, который был силой природы на экране и за кадром. Добавьте реалистичные царапины и рваные эффекты в свои проекты, используя этот набор винтажных текстур. Наложения узоров: 6 тонких бесшовных наложений из картона и зернистости с редактируемым масштабом. , включенный в шаблон PSD, чтобы добавить дополнительную текстуру поверх вашего изображения.31 МБ. 10 сложенных кистей: этот набор кистей Photoshop идеально подходит для добавления аутентичной текстуры и глубины вашим проектам. Бесплатные фотографии фоновой бумаги для скачивания. Ознакомьтесь с нашими кистями для наклеек и создайте коллекцию самых лучших уникальных или изготовленных на заказ изделий ручной работы из наших магазинов. Наши кисти лучше всего работают с iPad, на котором установлено новейшее программное обеспечение Apple, и с Apple Pencil. О. С реалистичными текстурами рваной бумаги и большим количеством кистей, порвите то, что вам нужно, и создайте любой дизайн, который вам нужен, с помощью этого кирки. 26 Гб Creativemarket Procreate Paper Texture Canvases 5754762 Creativemarket Клипарты и мокапы Torn Paper 4717931 СКАЧАТЬ. Новые кисти выходят ежемесячно! Современная кисть для надписей для Procreate. Платный контент должен быть размещен на доске Marketplace. 25 декабря 2020 г., всего 27 # Загружайте все 113 надстроек «газета новостей» неограниченное количество раз с одной подпиской Envato Elements. 00 . Текстура CSH Down-‘N-Dirty Paper. гравийные 3d текстовые эффекты; 3d текстовый эффект лезвия листа; средние 3d текстовые эффекты; дополнительные 3D текстовые эффекты; Love You 3d текстовый эффект набор кистей для скрапбукинга 01.Набор кистей для растушевки Procreate. Мы научим вас всем инструментам и методам, необходимым для воплощения ваших идей в жизнь. Эти ленточные наложения — очень простые в использовании элементы, которые можно перетаскивать и которые идеально подходят для использования в Adobe Photoshop! Кисти Photoshop со световыми эффектами; Природа Кисти Photoshop Кисти Illustrator, кисти Procreate и многое другое! Действия фотошопа.
26 Гб Creativemarket Procreate Paper Texture Canvases 5754762 Creativemarket Клипарты и мокапы Torn Paper 4717931 СКАЧАТЬ. Новые кисти выходят ежемесячно! Современная кисть для надписей для Procreate. Платный контент должен быть размещен на доске Marketplace. 25 декабря 2020 г., всего 27 # Загружайте все 113 надстроек «газета новостей» неограниченное количество раз с одной подпиской Envato Elements. 00 . Текстура CSH Down-‘N-Dirty Paper. гравийные 3d текстовые эффекты; 3d текстовый эффект лезвия листа; средние 3d текстовые эффекты; дополнительные 3D текстовые эффекты; Love You 3d текстовый эффект набор кистей для скрапбукинга 01.Набор кистей для растушевки Procreate. Мы научим вас всем инструментам и методам, необходимым для воплощения ваших идей в жизнь. Эти ленточные наложения — очень простые в использовании элементы, которые можно перетаскивать и которые идеально подходят для использования в Adobe Photoshop! Кисти Photoshop со световыми эффектами; Природа Кисти Photoshop Кисти Illustrator, кисти Procreate и многое другое! Действия фотошопа. Легко добавляйте нарисованные от руки рваные бумажные рамки к своим фэнтезийным картам и делайте их похожими на реликвию из прошлого. · 30 образцов цветов Procreate · 7 бумажных кистей Procreate · 5 кистей листьев деревьев Мне всегда нравилась текстура бумаги, и я хотел воссоздать ее на Procreate и iPad, и в результате получился этот набор! Дайте свои эскизы, рисунки, надписи и все, что вы хотите, чтобы создать вид настоящей бумаги! Procreate Pro APK 2.Пакет включает в себя как Procreate (. Этот вектор с эффектом порванной и порванной бумаги доступен для бесплатного скачивания. Шаг 2. Приложение с эффектом порванной бумаги. ЧТО ВЫ ПОЛУЧИТЕ: 6 кистей из порванной бумаги Вот ссылка на кисти https://digitalpencilmagic. избегайте этого распространенного вопроса «Где m кисти Photoshop?», не забывайте путь, по которому вы сохранили их, так как они понадобятся вам позже. com/products/procreate-torn-paper-brushes-for-ipad-and-ipad -pro-paper-eraser-brushes 10 месяцев назад $ 19. Отлично работает с изображениями, коллажами и эффектами текста или логотипа.
Легко добавляйте нарисованные от руки рваные бумажные рамки к своим фэнтезийным картам и делайте их похожими на реликвию из прошлого. · 30 образцов цветов Procreate · 7 бумажных кистей Procreate · 5 кистей листьев деревьев Мне всегда нравилась текстура бумаги, и я хотел воссоздать ее на Procreate и iPad, и в результате получился этот набор! Дайте свои эскизы, рисунки, надписи и все, что вы хотите, чтобы создать вид настоящей бумаги! Procreate Pro APK 2.Пакет включает в себя как Procreate (. Этот вектор с эффектом порванной и порванной бумаги доступен для бесплатного скачивания. Шаг 2. Приложение с эффектом порванной бумаги. ЧТО ВЫ ПОЛУЧИТЕ: 6 кистей из порванной бумаги Вот ссылка на кисти https://digitalpencilmagic. избегайте этого распространенного вопроса «Где m кисти Photoshop?», не забывайте путь, по которому вы сохранили их, так как они понадобятся вам позже. com/products/procreate-torn-paper-brushes-for-ipad-and-ipad -pro-paper-eraser-brushes 10 месяцев назад $ 19. Отлично работает с изображениями, коллажами и эффектами текста или логотипа. Этот процесс часто тратит драгоценное время и приводит к далеко не идеальным результатам. Придание вашему дизайну уникальности может иметь большое значение для обрамления остальной графики и создания эффекта, который выделяется. Как создать реалистичный эффект вырезания бумаги в Adobe Photoshop Набор Torn Paper для Procreate подходит для различных проектов, он был создан, чтобы сделать вашу презентацию или дизайн более реалистичными. TGTS Ржавое перо для Procreate. Это самый распространенный метод добавления текстур в Photoshop.Архив содержит: (Внимание: распакуйте файл перед загрузкой кистей в Procreate) — 1 набор кистей (включает 15 кистей) 8 бумажных т.е Текстуры порванной и сгоревшей бумаги By Visual Fear — CreativeMarket — Скачать бесплатно!!! Этот набор предназначен для придания реального эффекта всем вашим проектам. b/softina • 1 месяц назад by softina in Graphics; PSD | 8 мб. Параметр «Эскиз» позволяет преобразовать фотографию в эффект эскиза, который выглядит как эскиз, нарисованный художником.
Этот процесс часто тратит драгоценное время и приводит к далеко не идеальным результатам. Придание вашему дизайну уникальности может иметь большое значение для обрамления остальной графики и создания эффекта, который выделяется. Как создать реалистичный эффект вырезания бумаги в Adobe Photoshop Набор Torn Paper для Procreate подходит для различных проектов, он был создан, чтобы сделать вашу презентацию или дизайн более реалистичными. TGTS Ржавое перо для Procreate. Это самый распространенный метод добавления текстур в Photoshop.Архив содержит: (Внимание: распакуйте файл перед загрузкой кистей в Procreate) — 1 набор кистей (включает 15 кистей) 8 бумажных т.е Текстуры порванной и сгоревшей бумаги By Visual Fear — CreativeMarket — Скачать бесплатно!!! Этот набор предназначен для придания реального эффекта всем вашим проектам. b/softina • 1 месяц назад by softina in Graphics; PSD | 8 мб. Параметр «Эскиз» позволяет преобразовать фотографию в эффект эскиза, который выглядит как эскиз, нарисованный художником. Стили слоя Photoshop. Отсканированные кусочки настоящей бумаги с обрезанными и рваными краями, складками, заломами, сетками, почерком, нарисованными текстурами и красивыми печатными муаровыми узорами.23 сентября 2018 г. — Новый набор кистей Monoline для Procreate! Шесть созданных кистей, которые вдохновят вас на создание надписей! Добавьте немного нового стиля в свой. Фоновые текстуры для ProCreate Более постоянный дом для всех загружаемых ресурсов в настоящее время находится под … Объедините их и получите грязный гранж-эффект для своих проектов плюс рваный, разорванный край бумаги, но с обожженной отделкой. Вы можете загрузить любое изображение в качестве текстуры холста, и традиционные мультимедийные эффекты будут реагировать на него. Шаг 1 — Загрузите кисти.2 — На панели «Внешний вид» создайте «Новую заливку» с помощью… «Графика рваных краев бумаги», чтобы создать реалистичные эффекты коллажа. И самое главное, вам не нужно тратить много денег, чтобы сделать это. $ 5. Зажгите творческий огонь Дайте реальный эффект для всех ваших дизайнов, эта текстура рваной и обожженной бумаги была создана с помощью настоящего огня, пепла и бумаги, получивших удивительное издание, большое разнообразие форм, размеров и цветов, почувствуйте потенциал комбинируя их.
Стили слоя Photoshop. Отсканированные кусочки настоящей бумаги с обрезанными и рваными краями, складками, заломами, сетками, почерком, нарисованными текстурами и красивыми печатными муаровыми узорами.23 сентября 2018 г. — Новый набор кистей Monoline для Procreate! Шесть созданных кистей, которые вдохновят вас на создание надписей! Добавьте немного нового стиля в свой. Фоновые текстуры для ProCreate Более постоянный дом для всех загружаемых ресурсов в настоящее время находится под … Объедините их и получите грязный гранж-эффект для своих проектов плюс рваный, разорванный край бумаги, но с обожженной отделкой. Вы можете загрузить любое изображение в качестве текстуры холста, и традиционные мультимедийные эффекты будут реагировать на него. Шаг 1 — Загрузите кисти.2 — На панели «Внешний вид» создайте «Новую заливку» с помощью… «Графика рваных краев бумаги», чтобы создать реалистичные эффекты коллажа. И самое главное, вам не нужно тратить много денег, чтобы сделать это. $ 5. Зажгите творческий огонь Дайте реальный эффект для всех ваших дизайнов, эта текстура рваной и обожженной бумаги была создана с помощью настоящего огня, пепла и бумаги, получивших удивительное издание, большое разнообразие форм, размеров и цветов, почувствуйте потенциал комбинируя их. Все оптически снято на камеру canon 5d mark ii, затем отретушировано и изолировано.00 для Android доступен для бесплатного и безопасного скачивания. Это похоже на старую гранжевую бумагу. Этот метод идеально подходит для воссоздания винтажного кома. Место для обмена бесплатными ресурсами Procreate, включая кисти, шаблоны и учебные пособия. . Оборванные края бумаги для фона. Потрясающая коллекция самых модных предметов: обрывки бумаги, изолированные цепи, английские булавки, провода, клетчатый фон, элементы аэрозольной краски, надписи, штрих-коды, логотипы и многое другое. Или, может быть, вы уже пытались сделать цифровой эффект вырезания из бумаги, но результаты всегда были цифровыми.Эффект старения обычно относится к старой фотографии с пятнами, рваными краями, царапинами и общим потрепанным видом. Фоновый баннер текстуры переработанной бумаги. Я занимаюсь веб-дизайном некоторое время, но недавно начал изучать больше навыков графического дизайна, чтобы расширить свой репертуар. Torn Paper Kit для Procreate идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и проектов альбомов для вырезок.
Все оптически снято на камеру canon 5d mark ii, затем отретушировано и изолировано.00 для Android доступен для бесплатного и безопасного скачивания. Это похоже на старую гранжевую бумагу. Этот метод идеально подходит для воссоздания винтажного кома. Место для обмена бесплатными ресурсами Procreate, включая кисти, шаблоны и учебные пособия. . Оборванные края бумаги для фона. Потрясающая коллекция самых модных предметов: обрывки бумаги, изолированные цепи, английские булавки, провода, клетчатый фон, элементы аэрозольной краски, надписи, штрих-коды, логотипы и многое другое. Или, может быть, вы уже пытались сделать цифровой эффект вырезания из бумаги, но результаты всегда были цифровыми.Эффект старения обычно относится к старой фотографии с пятнами, рваными краями, царапинами и общим потрепанным видом. Фоновый баннер текстуры переработанной бумаги. Я занимаюсь веб-дизайном некоторое время, но недавно начал изучать больше навыков графического дизайна, чтобы расширить свой репертуар. Torn Paper Kit для Procreate идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и проектов альбомов для вырезок. Этот бесплатный однострочный файл включает в себя 3 слоя: конфетти, смещенный вырезанный слой ура и однострочный слой ура.Пользователи сенсорных устройств, исследуйте прикосновением или смахиванием. Очень легко создавать свои собственные винтажные экшены Photoshop. Бесплатно для коммерческого использования Изображения высокого качества ***** TORN PAPER BRUSHES ***** *Количество в наборе: 10 *Размер: 2018 — 2100 px *Пакет изображений: включен *Программа: Adobe Photoshop CS и выше!! Если вам нравятся или вы используете мои кисти, пожалуйста !! Спасибо и наслаждайтесь!! Другие кисти от меня: *избр. Используйте его для создания визитных карточек, создания мудбордов и лукбуков, дизайна красивых канцелярских принадлежностей, свадебных приглашений и многого другого.Вы можете использовать этот инструмент, чтобы изменить общий вид вашего дизайна или служить в качестве «Приготовьтесь к созданию цифрового искусства», которое заставит людей делать двойные дубли, пока я научу вас делать реалистичные иллюстрации, вырезанные из бумаги, в Procreate.
Этот бесплатный однострочный файл включает в себя 3 слоя: конфетти, смещенный вырезанный слой ура и однострочный слой ура.Пользователи сенсорных устройств, исследуйте прикосновением или смахиванием. Очень легко создавать свои собственные винтажные экшены Photoshop. Бесплатно для коммерческого использования Изображения высокого качества ***** TORN PAPER BRUSHES ***** *Количество в наборе: 10 *Размер: 2018 — 2100 px *Пакет изображений: включен *Программа: Adobe Photoshop CS и выше!! Если вам нравятся или вы используете мои кисти, пожалуйста !! Спасибо и наслаждайтесь!! Другие кисти от меня: *избр. Используйте его для создания визитных карточек, создания мудбордов и лукбуков, дизайна красивых канцелярских принадлежностей, свадебных приглашений и многого другого.Вы можете использовать этот инструмент, чтобы изменить общий вид вашего дизайна или служить в качестве «Приготовьтесь к созданию цифрового искусства», которое заставит людей делать двойные дубли, пока я научу вас делать реалистичные иллюстрации, вырезанные из бумаги, в Procreate. Отрегулируйте настройки для достижения желаемого эффекта. 13 апреля 2021 г. — Исследуйте доску Frisk Web «Procreate Papers», за которой следят 212 человек на Pinterest. Эффект рваных обоев 894×894 от GeeThree на deviantART Пакет кистей Photoshop 600×400 Torn Paper. Бумага / Логотип / Текстура 106 фото · Куратор Стивен Харрисон.Это уже выглядит неплохо, но есть еще над чем поработать. Кисти фотошоп. проиллюстрировано в цифровом виде и напечатано трафаретной печатью в трехслойном процессе. Край рваной бумаги для Procreate — 6137352. Текстовый эффект мятой бумаги PSD Vol. 7 октября 2011 г. — С этой коллекцией бесплатных иллюстраций легко создать эффект рваной бумаги. абр) кисти. Скачать бесплатно png Разноцветные акварельные мазки Рваная бумага Вазелин Кухонный рулет Я покрасил свою стойку с помощью Gesso и оставил сохнуть Затем покрыл ее разбавленным акрилом желтого цвета и дал высохнуть Я наклеил кусочки рваной бумаги Я намазал вазелином некоторые части бумага и кое-где на краске я затем покрыла слоем зеленого акрила по всей поверхности — дайте высохнуть бесплатно 6 рваной бумаги PNG.
Отрегулируйте настройки для достижения желаемого эффекта. 13 апреля 2021 г. — Исследуйте доску Frisk Web «Procreate Papers», за которой следят 212 человек на Pinterest. Эффект рваных обоев 894×894 от GeeThree на deviantART Пакет кистей Photoshop 600×400 Torn Paper. Бумага / Логотип / Текстура 106 фото · Куратор Стивен Харрисон.Это уже выглядит неплохо, но есть еще над чем поработать. Кисти фотошоп. проиллюстрировано в цифровом виде и напечатано трафаретной печатью в трехслойном процессе. Край рваной бумаги для Procreate — 6137352. Текстовый эффект мятой бумаги PSD Vol. 7 октября 2011 г. — С этой коллекцией бесплатных иллюстраций легко создать эффект рваной бумаги. абр) кисти. Скачать бесплатно png Разноцветные акварельные мазки Рваная бумага Вазелин Кухонный рулет Я покрасил свою стойку с помощью Gesso и оставил сохнуть Затем покрыл ее разбавленным акрилом желтого цвета и дал высохнуть Я наклеил кусочки рваной бумаги Я намазал вазелином некоторые части бумага и кое-где на краске я затем покрыла слоем зеленого акрила по всей поверхности — дайте высохнуть бесплатно 6 рваной бумаги PNG. Вы можете легко добавить объем плоскому изображению… 6 октября 2016 г. — Еще одна бесплатная программа Photoshop, с которой, я надеюсь, вам понравится играть. 0 набор кистей + образцы для фотошопа и прокреэйта. 29 июня 2016 г. ** Представляем кисть из порванной бумаги. Все в файле PNG для легкой обработки с помощью Procreate, Photoshop или After Effects, идеально подходящего для музыкальных клипов, винтажных логотипов, листовок, социальных сетей Procreate Lettering Torn Paper Eraser Brush для iPad Pro и Apple Pencil в приложении Procreate Эта кисть-ластик Procreate дает реалистичный эффект края порванной бумаги, когда вы проводите кистью по экрану.Инструментом «Лассо» (L) сделайте выделение нужной формы для разорванной бумаги. Я еще не понял, как получить эффект акварели с помощью кистей. Выберите инструмент «Прямоугольник» (М) и нарисуйте фигуру, закрывающую весь документ. Когда вы нажмете кнопку загрузки, вы получите файл ABR (кисти Photoshop) или архив (файл ZIP или файл RAR). Я не могу сказать вам, сколько раз мне приходилось использовать текстуру рваной бумаги более 10 высококачественных кистей из рваной бумаги для Adobe PhotoShop CS и выше! Скачать бесплатно.
Вы можете легко добавить объем плоскому изображению… 6 октября 2016 г. — Еще одна бесплатная программа Photoshop, с которой, я надеюсь, вам понравится играть. 0 набор кистей + образцы для фотошопа и прокреэйта. 29 июня 2016 г. ** Представляем кисть из порванной бумаги. Все в файле PNG для легкой обработки с помощью Procreate, Photoshop или After Effects, идеально подходящего для музыкальных клипов, винтажных логотипов, листовок, социальных сетей Procreate Lettering Torn Paper Eraser Brush для iPad Pro и Apple Pencil в приложении Procreate Эта кисть-ластик Procreate дает реалистичный эффект края порванной бумаги, когда вы проводите кистью по экрану.Инструментом «Лассо» (L) сделайте выделение нужной формы для разорванной бумаги. Я еще не понял, как получить эффект акварели с помощью кистей. Выберите инструмент «Прямоугольник» (М) и нарисуйте фигуру, закрывающую весь документ. Когда вы нажмете кнопку загрузки, вы получите файл ABR (кисти Photoshop) или архив (файл ZIP или файл RAR). Я не могу сказать вам, сколько раз мне приходилось использовать текстуру рваной бумаги более 10 высококачественных кистей из рваной бумаги для Adobe PhotoShop CS и выше! Скачать бесплатно. ко. 600×400 736. Это не только безумно легко и быстро сделать, но и выглядит великолепно. Это PSD-файл макета Photoshop с эффектом порванной или рваной бумаги, который вы можете использовать для отображения своих изображений. Мы собираемся стать… Набор кистей с акварельной текстурой рваной бумаги для Procreate включает 10 кистей с эффектом краев рваной бумаги. Фон текстуры белой бумаги или поверхность картона из бумажной коробки для упаковки. Этот пакет ресурсов Affinity Design содержит более 20 художественных бумажных текстур и форм рваной бумаги.Коллаж ручной резки Vol. Загрузите бесплатно png из коллекции шаблонов социальной рекламы Torn paper note прозрачный png от Tang о заметках, липких заметках, бумаге для заметок, рваной бумаге и бумажных заметках 2028078 #stickers #notes #planner #스티커 #다이어리 #goodnotes #procreate. В Illustrator создайте новый документ. Идеально подходит для музыкальных клипов, винтажных флаеров, социальных сетей и 34 дизайнов Paper Effect на Dribbble. Используйте их, чтобы добавить текстуру к вашим проектам за считанные секунды.
ко. 600×400 736. Это не только безумно легко и быстро сделать, но и выглядит великолепно. Это PSD-файл макета Photoshop с эффектом порванной или рваной бумаги, который вы можете использовать для отображения своих изображений. Мы собираемся стать… Набор кистей с акварельной текстурой рваной бумаги для Procreate включает 10 кистей с эффектом краев рваной бумаги. Фон текстуры белой бумаги или поверхность картона из бумажной коробки для упаковки. Этот пакет ресурсов Affinity Design содержит более 20 художественных бумажных текстур и форм рваной бумаги.Коллаж ручной резки Vol. Загрузите бесплатно png из коллекции шаблонов социальной рекламы Torn paper note прозрачный png от Tang о заметках, липких заметках, бумаге для заметок, рваной бумаге и бумажных заметках 2028078 #stickers #notes #planner #스티커 #다이어리 #goodnotes #procreate. В Illustrator создайте новый документ. Идеально подходит для музыкальных клипов, винтажных флаеров, социальных сетей и 34 дизайнов Paper Effect на Dribbble. Используйте их, чтобы добавить текстуру к вашим проектам за считанные секунды. ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус). Дайте реальный эффект для всех ваших дизайнов, эта текстура порванной и обожженной бумаги была создана с помощью настоящего огня, пепла и бумаги, получающих потрясающее издание, большое разнообразие форм. , размеры и цвета, почувствуйте потенциал их сочетания.Pngtree предоставляет миллионы бесплатных PNG, векторов, клипартов и графических ресурсов PSD для дизайнеров. Эскизы Таясуи. Выберите художественный эффект в нижней части веб-сайта. Вот что вы получаете: Всего 130 кистей для рисования, в том числе: 38 перьев и технических ручек, 14 ручек-кистей, 43 краски для кистей, 08 плоских кистей, 06 кистей Sumi-E. Использование рваных бумажных кистей даст вам эффект порванной страницы в ваших проектах, что делает его уникальным для использования в качестве границ и дополнительных эффектов наложения.Чтобы сделать текстуру черного холста, добавьте краску… Эффект порванной бумаги в Illustrator. Используйте его для создания визитных карточек, создания мудбордов и лукбуков, дизайна красивых канцелярских принадлежностей, свадебных приглашений и многого другого.
ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус). Дайте реальный эффект для всех ваших дизайнов, эта текстура порванной и обожженной бумаги была создана с помощью настоящего огня, пепла и бумаги, получающих потрясающее издание, большое разнообразие форм. , размеры и цвета, почувствуйте потенциал их сочетания.Pngtree предоставляет миллионы бесплатных PNG, векторов, клипартов и графических ресурсов PSD для дизайнеров. Эскизы Таясуи. Выберите художественный эффект в нижней части веб-сайта. Вот что вы получаете: Всего 130 кистей для рисования, в том числе: 38 перьев и технических ручек, 14 ручек-кистей, 43 краски для кистей, 08 плоских кистей, 06 кистей Sumi-E. Использование рваных бумажных кистей даст вам эффект порванной страницы в ваших проектах, что делает его уникальным для использования в качестве границ и дополнительных эффектов наложения.Чтобы сделать текстуру черного холста, добавьте краску… Эффект порванной бумаги в Illustrator. Используйте его для создания визитных карточек, создания мудбордов и лукбуков, дизайна красивых канцелярских принадлежностей, свадебных приглашений и многого другого. И вы сможете скачать его из раздела Ресурсы. 6 бесплатных кистей для создания текстуры бумаги. 0 для набора кистей Procreate и Photoshop — 56 кистей. com — лучший инструмент для вставки с 2002 года. me/d2yo3gg — Кисти-карандаш *избр. Набор SAND Torn Paper Kit для Procreate идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и альбомов для вырезок.Выберите параметр «Тень». Создание карандашных кистей. Набор рваной бумаги для продолжения рода. Просто поместите текстуру поверх вашей работы, а затем перейдите на панель «Слои» и выберите режим наложения (Multiple и Linear Burn — два моих любимых режима). Нарисуйте векторный штрих. 5 Блестящая бумага Текстовый эффект PSD Vol. Эффект эскиза. Добавление текстур бумаги. Динамичный и реалистичный шаблон, который можно использовать в самых разных проектах, включая визитные карточки, доски настроения, лукбуки, канцелярские товары, свадебные приглашения и многое другое.Затем вы перейдете на страницу GoArt.
И вы сможете скачать его из раздела Ресурсы. 6 бесплатных кистей для создания текстуры бумаги. 0 для набора кистей Procreate и Photoshop — 56 кистей. com — лучший инструмент для вставки с 2002 года. me/d2yo3gg — Кисти-карандаш *избр. Набор SAND Torn Paper Kit для Procreate идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и альбомов для вырезок.Выберите параметр «Тень». Создание карандашных кистей. Набор рваной бумаги для продолжения рода. Просто поместите текстуру поверх вашей работы, а затем перейдите на панель «Слои» и выберите режим наложения (Multiple и Linear Burn — два моих любимых режима). Нарисуйте векторный штрих. 5 Блестящая бумага Текстовый эффект PSD Vol. Эффект эскиза. Добавление текстур бумаги. Динамичный и реалистичный шаблон, который можно использовать в самых разных проектах, включая визитные карточки, доски настроения, лукбуки, канцелярские товары, свадебные приглашения и многое другое.Затем вы перейдете на страницу GoArt. 1600×874 106. Получите это в наилучшем разрешении бесплатно. 7 логотипов, 72 точки на дюйм. Также попробуйте использовать вместе с моим набором бумажных шаблонов ручной работы Free только для личного использования и отдайте должное melsbrushes. не уверен, что там происходит), и в Illustrator отсутствует куча эффектов порванной бумаги. Текстовый эффект Post-it Paper PSD Vol. Пакет содержит 10 кистей для приложения Procreate (6 из них чувствительны к давлению). 15 Как создать эффект края рваной бумаги в GIMP Рваная бумага.Создание бумажных кистей. 511×702 Image Tricks Создание эффекта рваной бумаги в Image Tricks 3 View. Например, с MockoFun вы можете сделать фото 50-х годов… Procreate Torn Brushes 13822275 Представляем Procreate Torn Brushes и бонусные кисти Paper Texture Brush. 38 долларов. Возможно, вы ищете новый визуальный стиль, который оживит вашу работу. Разные файлы. 3. Это должно дать вам выделение прямоугольника с волнистыми краями и нажать «копировать и вставить». Мы сотрудничали с канадскими художниками Джейсоном Эдмистоном и Сарой Дек, чтобы создать большое разнообразие пейзажей из рваной бумаги, выбранных для самых универсальных пользовательских предметов ручной работы в магазинах.
1600×874 106. Получите это в наилучшем разрешении бесплатно. 7 логотипов, 72 точки на дюйм. Также попробуйте использовать вместе с моим набором бумажных шаблонов ручной работы Free только для личного использования и отдайте должное melsbrushes. не уверен, что там происходит), и в Illustrator отсутствует куча эффектов порванной бумаги. Текстовый эффект Post-it Paper PSD Vol. Пакет содержит 10 кистей для приложения Procreate (6 из них чувствительны к давлению). 15 Как создать эффект края рваной бумаги в GIMP Рваная бумага.Создание бумажных кистей. 511×702 Image Tricks Создание эффекта рваной бумаги в Image Tricks 3 View. Например, с MockoFun вы можете сделать фото 50-х годов… Procreate Torn Brushes 13822275 Представляем Procreate Torn Brushes и бонусные кисти Paper Texture Brush. 38 долларов. Возможно, вы ищете новый визуальный стиль, который оживит вашу работу. Разные файлы. 3. Это должно дать вам выделение прямоугольника с волнистыми краями и нажать «копировать и вставить». Мы сотрудничали с канадскими художниками Джейсоном Эдмистоном и Сарой Дек, чтобы создать большое разнообразие пейзажей из рваной бумаги, выбранных для самых универсальных пользовательских предметов ручной работы в магазинах. Набор кистей Scrapbook Papers Brushes 03. Мы рады представить вам нашу удивительную коллекцию самых модных предметов: текстуры полиэтиленовой пленки, кусочки изоленты, рваные бумажные листы, наклейки, голографические текстуры и логотипы. Собирать. Немного длинно, но вот моя попытка. Перейдите на панель кистей и выберите Eraser, затем перейдите в Torn Paper Kit для Procreate и выберите любую кисть-ластик из 7 из них. сделано в procreate и after Effects. Создайте элегантную и роскошную атмосферу за считанные секунды или просто добавьте дополнительное измерение в свою работу.Идеально подходит для создания смелых, модных современных дизайнов. Почувствуйте силу их объединения. Посмотрите больше идей на темы «потомок», «текстура бумаги», «учебник по потомству». Мы включили несколько образцов бумаги в загрузку выше, но вы можете найти свой собственный с помощью простого поиска в Интернете. Используйте эту коллекцию, чтобы добавить текстуру к шаблонам социальных сетей, плакатам, листовкам и другим печатным материалам.
Набор кистей Scrapbook Papers Brushes 03. Мы рады представить вам нашу удивительную коллекцию самых модных предметов: текстуры полиэтиленовой пленки, кусочки изоленты, рваные бумажные листы, наклейки, голографические текстуры и логотипы. Собирать. Немного длинно, но вот моя попытка. Перейдите на панель кистей и выберите Eraser, затем перейдите в Torn Paper Kit для Procreate и выберите любую кисть-ластик из 7 из них. сделано в procreate и after Effects. Создайте элегантную и роскошную атмосферу за считанные секунды или просто добавьте дополнительное измерение в свою работу.Идеально подходит для создания смелых, модных современных дизайнов. Почувствуйте силу их объединения. Посмотрите больше идей на темы «потомок», «текстура бумаги», «учебник по потомству». Мы включили несколько образцов бумаги в загрузку выше, но вы можете найти свой собственный с помощью простого поиска в Интернете. Используйте эту коллекцию, чтобы добавить текстуру к шаблонам социальных сетей, плакатам, листовкам и другим печатным материалам. нарисовано в клип студии пейнта. Коллекция из 130 коллажей, вырезанных вручную из старинных книг, журналов и других печатных материалов.Во-вторых, этот инструмент добавляет реалистичности, если не аутентичности, вашему рисунку, улучшая текстуру вашего холста. COM. «Если источник света имеет теплый цвет, используйте холодные тона для затенения. png файлы. Выделите оба элемента и выберите «Объект» > «Обработка контуров» > «Вычесть». Новый край рваной бумаги для Procreate. Рабочие, солдатские и насутные слепки темитов, а также рабочие муравьи, пчелы и осы социальных перепончатокрылых генетически созданы для служения колонии и… 13 декабря 2019 г. стена PNG изображение с прозрачным фоном или PSD-файл бесплатно.Настройте свой результат, играя с различными кистями, чтобы сделать вашу работу уникальной с помощью этого конвертера фотографий в рисунки от руки. Набор рваных кистей Photoshop. Но часто может потребоваться пара часов, чтобы просто нарисовать и заштриховать, чтобы это выглядело убедительно.
нарисовано в клип студии пейнта. Коллекция из 130 коллажей, вырезанных вручную из старинных книг, журналов и других печатных материалов.Во-вторых, этот инструмент добавляет реалистичности, если не аутентичности, вашему рисунку, улучшая текстуру вашего холста. COM. «Если источник света имеет теплый цвет, используйте холодные тона для затенения. png файлы. Выделите оба элемента и выберите «Объект» > «Обработка контуров» > «Вычесть». Новый край рваной бумаги для Procreate. Рабочие, солдатские и насутные слепки темитов, а также рабочие муравьи, пчелы и осы социальных перепончатокрылых генетически созданы для служения колонии и… 13 декабря 2019 г. стена PNG изображение с прозрачным фоном или PSD-файл бесплатно.Настройте свой результат, играя с различными кистями, чтобы сделать вашу работу уникальной с помощью этого конвертера фотографий в рисунки от руки. Набор рваных кистей Photoshop. Но часто может потребоваться пара часов, чтобы просто нарисовать и заштриховать, чтобы это выглядело убедительно. Наслаждаться! skin 2. Набор акварельных кистей с текстурой рваной бумаги для Procreate включает 10 кистей с эффектом края рваной бумаги. 15 рваных листов бумаги, 300 DPI. Tayasui Sketches, пожалуй, самое реалистичное и удобное приложение для графического дизайна для пользователей iPhone и iPad.Snapstouch предоставляет онлайн-инструмент для преобразования фотографии в эскиз, фотографии в карандашный набросок, фотографии в картину, фото в рисунок, фото в контур. Это то, что вам нужно, чтобы ваш бренд выделялся! 106+ предметов. Наконец, снимите флажок Global Light. То, что вы переходите на премиальную загрузку, очень важно для нас, чтобы поддерживать услуги. 1 МБ) Метки: в возрасте сжечь сожжено скомканный гранж старая бумага пергамент лист бумаги обожженный Эти захватывающие инструменты можно использовать для создания множества замечательных изображений, которые являются . Эта кисть рисует четкие силуэты и очень динамичные мазки, кое-где оставляя неровные края.Скачать. biz Щетки Grungy Star Paper.
Наслаждаться! skin 2. Набор акварельных кистей с текстурой рваной бумаги для Procreate включает 10 кистей с эффектом края рваной бумаги. 15 рваных листов бумаги, 300 DPI. Tayasui Sketches, пожалуй, самое реалистичное и удобное приложение для графического дизайна для пользователей iPhone и iPad.Snapstouch предоставляет онлайн-инструмент для преобразования фотографии в эскиз, фотографии в карандашный набросок, фотографии в картину, фото в рисунок, фото в контур. Это то, что вам нужно, чтобы ваш бренд выделялся! 106+ предметов. Наконец, снимите флажок Global Light. То, что вы переходите на премиальную загрузку, очень важно для нас, чтобы поддерживать услуги. 1 МБ) Метки: в возрасте сжечь сожжено скомканный гранж старая бумага пергамент лист бумаги обожженный Эти захватывающие инструменты можно использовать для создания множества замечательных изображений, которые являются . Эта кисть рисует четкие силуэты и очень динамичные мазки, кое-где оставляя неровные края.Скачать. biz Щетки Grungy Star Paper. Помните, что Affinity Designer поддерживает 2 типа кистей: векторные кисти и растровые кисти. 2 мая 2021 г. Обратите внимание, что эти кисти не обеспечивают реального выравнивания пикселей. Проводить исследования. Стиль гранж. Все в файле PNG для легкой обработки с помощью Procreate, Photoshop или After Effects, идеально подходит для музыкальных клипов. Набор кистей с акварельной текстурой рваной бумаги для Procreate включает 10 кистей с эффектом краев рваной бумаги. 18 наклеек, 72 точки на дюйм. 15 КИСТЕЙ В НАБОРЕ 8 кистей с текстурой бумаги с рваными краями + 7 кистей.Старые бумажные щетки. Procreate Brushes and Effects: 2 мая 2021 г. Зажгите творческий огонь. Вот почему я создал свой гибкий Rip It Up! — Кисти с рваными краями. В качестве бонуса вы также получите коллекцию из более чем 70 текстурированных кистей. 5. Эти жесткие тектуры можно использовать… Текстуры рваной бумаги, зерна, мятой бумаги, делают бумажную часть звездой. Но сельские жители должны быть полностью отделены. Размер файла: 658 МБ.
Помните, что Affinity Designer поддерживает 2 типа кистей: векторные кисти и растровые кисти. 2 мая 2021 г. Обратите внимание, что эти кисти не обеспечивают реального выравнивания пикселей. Проводить исследования. Стиль гранж. Все в файле PNG для легкой обработки с помощью Procreate, Photoshop или After Effects, идеально подходит для музыкальных клипов. Набор кистей с акварельной текстурой рваной бумаги для Procreate включает 10 кистей с эффектом краев рваной бумаги. 18 наклеек, 72 точки на дюйм. 15 КИСТЕЙ В НАБОРЕ 8 кистей с текстурой бумаги с рваными краями + 7 кистей.Старые бумажные щетки. Procreate Brushes and Effects: 2 мая 2021 г. Зажгите творческий огонь. Вот почему я создал свой гибкий Rip It Up! — Кисти с рваными краями. В качестве бонуса вы также получите коллекцию из более чем 70 текстурированных кистей. 5. Эти жесткие тектуры можно использовать… Текстуры рваной бумаги, зерна, мятой бумаги, делают бумажную часть звездой. Но сельские жители должны быть полностью отделены. Размер файла: 658 МБ. Этот ресурс настолько хорош, что мы не можем поверить, что он бесплатный! Lovepik предоставляет более 61000 фотографий с эффектом порванной бумаги в HD-разрешении, которые обновляются каждый день. Вы можете бесплатно скачать их как для личного, так и для коммерческого использования.1. Штампы кистей Procreate Frame Creativemarket 5755575 НАБОР КИСТЕЙ, ОБРАЗЦЫ, AI, EPS, PNG | 301 МБ Мгновенное одевание… Photoshop PSD CM Текстуры рваной и обожженной бумаги 6129557 Behance — крупнейшая в мире творческая сеть для демонстрации и поиска творческих работ Более 15 лучших эффектов рваной бумаги для Photoshop (рваные края, кисти и фильтры) Если вы хотите достичь состаренный коллаж на ваших фотографиях, эффекты рваной бумаги для Photoshop — верный способ сделать это. Пинтерест. Чтобы сделать текстуру черного холста, добавьте краску … Скачать бесплатно Liquid Gradient Background Texture — JPG File.Базовые кисти для карандашей Procreate. Тон-ВираютФотограф. Настройка камеры и фотографирование. План состоял в том, чтобы сделать несколько слоев, черно-белых, но с эффектом разорванной бумаги, а не с двойной экспозицией.
Этот ресурс настолько хорош, что мы не можем поверить, что он бесплатный! Lovepik предоставляет более 61000 фотографий с эффектом порванной бумаги в HD-разрешении, которые обновляются каждый день. Вы можете бесплатно скачать их как для личного, так и для коммерческого использования.1. Штампы кистей Procreate Frame Creativemarket 5755575 НАБОР КИСТЕЙ, ОБРАЗЦЫ, AI, EPS, PNG | 301 МБ Мгновенное одевание… Photoshop PSD CM Текстуры рваной и обожженной бумаги 6129557 Behance — крупнейшая в мире творческая сеть для демонстрации и поиска творческих работ Более 15 лучших эффектов рваной бумаги для Photoshop (рваные края, кисти и фильтры) Если вы хотите достичь состаренный коллаж на ваших фотографиях, эффекты рваной бумаги для Photoshop — верный способ сделать это. Пинтерест. Чтобы сделать текстуру черного холста, добавьте краску … Скачать бесплатно Liquid Gradient Background Texture — JPG File.Базовые кисти для карандашей Procreate. Тон-ВираютФотограф. Настройка камеры и фотографирование. План состоял в том, чтобы сделать несколько слоев, черно-белых, но с эффектом разорванной бумаги, а не с двойной экспозицией. Сделано так, чтобы напоминать настоящую бумагу, рвущуюся, когда вы проводите кистью 1. Мы предлагаем вам эффективное решение проблемы: попробуйте следовать этому пошаговому руководству, научившись создавать симпатичную иллюстрацию в Procreate. Нет видов, которые полностью состоят из особей … Выберите пейзаж из рваной бумаги, чтобы выбрать лучший из лучших в мире пользовательских предметов ручной работы в магазинах.ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус). Эстетика рваной бумаги уже много лет пользуется популярностью у публики, и с набором Envato Procreate Torn Brushes на картинке этот вид никуда не денется. Вы можете Назовите действие и можете поместить его в набор.Я пытаюсь показать эту эмоцию разрывания в кучу разных мест/направлений.И для украшения s и фона природы.Вы получите: 7 светлых текстур бумаги терраццо (JPG) 7 бумажных текстур землистого тона (JPG) Матовая.Акриловые краски темно-зеленого и черного цвета для сухой кисти на крафт-бумаге для создания эффекта коры, темно-зеленые, средне-зеленые и желто-зеленые для создания пальмовых листьев из бумаги вместо листьев ткани.
Сделано так, чтобы напоминать настоящую бумагу, рвущуюся, когда вы проводите кистью 1. Мы предлагаем вам эффективное решение проблемы: попробуйте следовать этому пошаговому руководству, научившись создавать симпатичную иллюстрацию в Procreate. Нет видов, которые полностью состоят из особей … Выберите пейзаж из рваной бумаги, чтобы выбрать лучший из лучших в мире пользовательских предметов ручной работы в магазинах.ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус). Эстетика рваной бумаги уже много лет пользуется популярностью у публики, и с набором Envato Procreate Torn Brushes на картинке этот вид никуда не денется. Вы можете Назовите действие и можете поместить его в набор.Я пытаюсь показать эту эмоцию разрывания в кучу разных мест/направлений.И для украшения s и фона природы.Вы получите: 7 светлых текстур бумаги терраццо (JPG) 7 бумажных текстур землистого тона (JPG) Матовая.Акриловые краски темно-зеленого и черного цвета для сухой кисти на крафт-бумаге для создания эффекта коры, темно-зеленые, средне-зеленые и желто-зеленые для создания пальмовых листьев из бумаги вместо листьев ткани. Ресурсы текстовых эффектов. Этот набор включает в себя шесть кистей для разных краев. Все они имеют очень высокое разрешение и сохраняют текстуру настоящего рваного исходного материала бумаги. Эффект карандашного наброска. Придайте старомодный вид своей работе в Procreate с помощью этого супер-простого руководства по текстуре винтажной бумаги. Продолжайте читать, чтобы увидеть нашу коллекцию из 20 кистей и изображений с рваными, обожженными и шероховатыми краями! Получите настоящий винтажный эффект для каждого проекта с этими потрескавшимися и потертыми текстурами! Откройте для себя этот продукт и весь потенциал, который у него есть, этот набор был создан для всех дизайнеров, которым нужен эффект царапин для иллюстраций, листовок, наклеек, социальных сетей или дизайна товаров, просто представьте себе музыкальный проект вашего клиента с этим результатом, также вы можете использовать в дизайне логотипа значка.статья об агорафобии. Сделайте выбор в пользу рваной бумаги с ландшафтным дизайном, чтобы выбрать один из самых популярных предметов ручной работы во всех магазинах.
Ресурсы текстовых эффектов. Этот набор включает в себя шесть кистей для разных краев. Все они имеют очень высокое разрешение и сохраняют текстуру настоящего рваного исходного материала бумаги. Эффект карандашного наброска. Придайте старомодный вид своей работе в Procreate с помощью этого супер-простого руководства по текстуре винтажной бумаги. Продолжайте читать, чтобы увидеть нашу коллекцию из 20 кистей и изображений с рваными, обожженными и шероховатыми краями! Получите настоящий винтажный эффект для каждого проекта с этими потрескавшимися и потертыми текстурами! Откройте для себя этот продукт и весь потенциал, который у него есть, этот набор был создан для всех дизайнеров, которым нужен эффект царапин для иллюстраций, листовок, наклеек, социальных сетей или дизайна товаров, просто представьте себе музыкальный проект вашего клиента с этим результатом, также вы можете использовать в дизайне логотипа значка.статья об агорафобии. Сделайте выбор в пользу рваной бумаги с ландшафтным дизайном, чтобы выбрать один из самых популярных предметов ручной работы во всех магазинах. Вид. Проведите кистью там, где вы хотите увидеть рваный край Эффект рваной бумаги Произведите потомство. Это издание было вдохновлено фильмами ужасов и комиксами 1980-х годов. Все, что вам нужно сделать, это открыть палитру «Действия» в Photoshop и нажать кнопку «Новое действие», как показано на рисунке ниже: Теперь откроется новое окно, предлагающее вам различные варианты создания вашего действия.50 акварельных кистей Procreate. 5000+ действий. zip (скачать) Размер файла: 3. файл abr) — 60 наложений (. Идеально подходит для цифрового скрапбукинга, дизайна свадебных приглашений и создания свадебной карты, фона акварельной бумаги В папке zip: • 1 … Несколько недель назад я поделился видеоуроком, показывающим, как чтобы создать забавный эффект коллажа из разорванной бумаги в Adobe Photoshop, где изображение, казалось, было оторвано, чтобы показать другое изображение под ним. Искусство дизайна. В настоящее время я пытаюсь исправить деревню, которая была совершенно дурацкой из-за генерации мира (это самый близкий к моей текущей базе операций, которая может измениться из-за безумно высокой скорости появления мобов, даже на легком уровне сложности.
Вид. Проведите кистью там, где вы хотите увидеть рваный край Эффект рваной бумаги Произведите потомство. Это издание было вдохновлено фильмами ужасов и комиксами 1980-х годов. Все, что вам нужно сделать, это открыть палитру «Действия» в Photoshop и нажать кнопку «Новое действие», как показано на рисунке ниже: Теперь откроется новое окно, предлагающее вам различные варианты создания вашего действия.50 акварельных кистей Procreate. 5000+ действий. zip (скачать) Размер файла: 3. файл abr) — 60 наложений (. Идеально подходит для цифрового скрапбукинга, дизайна свадебных приглашений и создания свадебной карты, фона акварельной бумаги В папке zip: • 1 … Несколько недель назад я поделился видеоуроком, показывающим, как чтобы создать забавный эффект коллажа из разорванной бумаги в Adobe Photoshop, где изображение, казалось, было оторвано, чтобы показать другое изображение под ним. Искусство дизайна. В настоящее время я пытаюсь исправить деревню, которая была совершенно дурацкой из-за генерации мира (это самый близкий к моей текущей базе операций, которая может измениться из-за безумно высокой скорости появления мобов, даже на легком уровне сложности. дурачок. 239. Рваные и рваные кисти — одна из таких текстур, которая имеет реалистичный вид и используется в различных произведениях искусства для воссоздания эффекта рваной бумаги. Объедините их с фотографией или существующим дизайном, чтобы добавить пакет кистей Pixel для Procreate. 35 кусочков скотча, 300 DPI, файл JPG — инструкция по использованию прозрачного скотча. Используйте этот набор из двенадцати прозрачных фрагментов рваной бумаги высокого разрешения с тенями в отдельных слоях, чтобы создавать великолепные и достойные похвалы переходы и эффекты в своих художественных и ремесленных проектах, скрапбукинге и других декоративных цифровых работах.Easy Pack — 60 файлов (наклейки, текстуры, иконка, голограмма, полиэтиленовый пакет) Это пакет из 60 файлов (Png и Jpeg), иконок, текстур, голограмм, готовых для обложки альбома, афиши тура, моушн-дизайна, фото или другого материал! Все файлы готовы к быстрому использованию. После импорта фотографий вы можете использовать 20 ультрареалистичных инструментов для создания волшебства.
дурачок. 239. Рваные и рваные кисти — одна из таких текстур, которая имеет реалистичный вид и используется в различных произведениях искусства для воссоздания эффекта рваной бумаги. Объедините их с фотографией или существующим дизайном, чтобы добавить пакет кистей Pixel для Procreate. 35 кусочков скотча, 300 DPI, файл JPG — инструкция по использованию прозрачного скотча. Используйте этот набор из двенадцати прозрачных фрагментов рваной бумаги высокого разрешения с тенями в отдельных слоях, чтобы создавать великолепные и достойные похвалы переходы и эффекты в своих художественных и ремесленных проектах, скрапбукинге и других декоративных цифровых работах.Easy Pack — 60 файлов (наклейки, текстуры, иконка, голограмма, полиэтиленовый пакет) Это пакет из 60 файлов (Png и Jpeg), иконок, текстур, голограмм, готовых для обложки альбома, афиши тура, моушн-дизайна, фото или другого материал! Все файлы готовы к быстрому использованию. После импорта фотографий вы можете использовать 20 ультрареалистичных инструментов для создания волшебства. 27 сентября 2020 г. — Эта кисть-ластик Procreate создает реалистичный эффект края порванной бумаги, когда вы проводите ею по экрану. Как создать текстовый эффект рваной бумаги в Photoshop Идея этого урока принадлежит замечательным покупателям нашего абсолютного бестселлера 2020 года — набора клипартов и макетов рваной бумаги.Существуют эффекты рисования линий, такие как Эскиз 2, Эскиз художника, Эскиз, Карандаш, которые позволяют преобразовать изображение в рисунок линии. Я сосредоточен на Illustrator и Photoshop, так как это программа Святого Грааля для большинства графических дизайнеров. Сегодня. ВАЖНО: вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус, набор порванной бумаги для продолжения рода, которые подходят для различных проекций. Побочный продукт в виде коробки с хлопьями — это просто бонус! Когда я промокну достаточно, чтобы закрыть страницу CB, Я делаю на нем отметки и иногда добавляю еще краски.Сделайте клапаны похожими на рваную бумагу. 1 — В Illustrator создайте новый документ.
27 сентября 2020 г. — Эта кисть-ластик Procreate создает реалистичный эффект края порванной бумаги, когда вы проводите ею по экрану. Как создать текстовый эффект рваной бумаги в Photoshop Идея этого урока принадлежит замечательным покупателям нашего абсолютного бестселлера 2020 года — набора клипартов и макетов рваной бумаги.Существуют эффекты рисования линий, такие как Эскиз 2, Эскиз художника, Эскиз, Карандаш, которые позволяют преобразовать изображение в рисунок линии. Я сосредоточен на Illustrator и Photoshop, так как это программа Святого Грааля для большинства графических дизайнеров. Сегодня. ВАЖНО: вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению стилус, набор порванной бумаги для продолжения рода, которые подходят для различных проекций. Побочный продукт в виде коробки с хлопьями — это просто бонус! Когда я промокну достаточно, чтобы закрыть страницу CB, Я делаю на нем отметки и иногда добавляю еще краски.Сделайте клапаны похожими на рваную бумагу. 1 — В Illustrator создайте новый документ. 25 текстурных кистей лесных сказок для потомства. Найдите изображение фоновой бумаги, чтобы использовать его в своем следующем проекте. *Procreate — лучшее фото. Представляем комплект бумаги Terrazzo Textures Paper Bundle — набор из 20 текстур художественной бумаги + 12 форм рваной бумаги. в приложение Procreate на 12. В этом уроке иллюстратор Джейлер (@JaylerDoodles) предлагает множество советов и советов по созданию цифровой картины на основе опыта с использованием текстур порванной и обожженной бумаги, созданных с помощью настоящего огня, бумажного пепла и получения невероятного издания. , большое разнообразие форм, размеров и цветов.В этот набор входят: 8 кистей текстуры бумаги с рваными краями Теперь вы можете легко создать эффект рваной бумаги просто в Procreate. ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению Stylus CM Текстуры порванной и обожженной бумаги 6129557 PNG | 0. Генератор текста Fonts Pool — это удивительный инструмент, который помогает создавать изображения выбранных вами шрифтов.
25 текстурных кистей лесных сказок для потомства. Найдите изображение фоновой бумаги, чтобы использовать его в своем следующем проекте. *Procreate — лучшее фото. Представляем комплект бумаги Terrazzo Textures Paper Bundle — набор из 20 текстур художественной бумаги + 12 форм рваной бумаги. в приложение Procreate на 12. В этом уроке иллюстратор Джейлер (@JaylerDoodles) предлагает множество советов и советов по созданию цифровой картины на основе опыта с использованием текстур порванной и обожженной бумаги, созданных с помощью настоящего огня, бумажного пепла и получения невероятного издания. , большое разнообразие форм, размеров и цветов.В этот набор входят: 8 кистей текстуры бумаги с рваными краями Теперь вы можете легко создать эффект рваной бумаги просто в Procreate. ВАЖНО: Вам нужен iPad Pro, Apple Pencil (или совместимый, чувствительный к давлению Stylus CM Текстуры порванной и обожженной бумаги 6129557 PNG | 0. Генератор текста Fonts Pool — это удивительный инструмент, который помогает создавать изображения выбранных вами шрифтов. 3264 × 1084 1568. COM — наш единственный файлообменник Torn Paper Brushes 01. Эта кисть имеет более 20 различных форм в каждом мазке, с добавлением кистей с текстурой бумаги.Вы можете использовать кисти, такие как штампы или кисти (см. видео). Идеально подходит для цифрового скрапбукинга, создания свадебных карт, фона на акварельной бумаге для цифровой иллюстрации. Как использовать ластики из рваной бумаги: загрузите любую текстуру (фото, рисунок и т. off =), или просто создайте новый слой и установите желаемый цвет. Я буду использовать Procreate 5. Здесь мы покажем вам, как создать эффект рваной бумаги в PowerPoint 2010. Этот удивительный фотоэффект вдохновлен старинными рисунками и даже помещает вашу фотографию на обветренную бумагу.Текстура бумаги воспроизводится кистью halfapx. я делаю. Последняя кисть, которую мы будем использовать, — это моя кисть «Рваные края бумаги». Скачать "рваные края бумаги (psd)" Вы можете включить или выключить тень. У меня нет большого опыта работы с procreate, но я бы сделал прямоугольник немного меньше размера холста, нарисовал волнистую линию по краям прямоугольника (выглядит как разорванная бумага), затем автоматически выбрал прямоугольник с помощью «s».
3264 × 1084 1568. COM — наш единственный файлообменник Torn Paper Brushes 01. Эта кисть имеет более 20 различных форм в каждом мазке, с добавлением кистей с текстурой бумаги.Вы можете использовать кисти, такие как штампы или кисти (см. видео). Идеально подходит для цифрового скрапбукинга, создания свадебных карт, фона на акварельной бумаге для цифровой иллюстрации. Как использовать ластики из рваной бумаги: загрузите любую текстуру (фото, рисунок и т. off =), или просто создайте новый слой и установите желаемый цвет. Я буду использовать Procreate 5. Здесь мы покажем вам, как создать эффект рваной бумаги в PowerPoint 2010. Этот удивительный фотоэффект вдохновлен старинными рисунками и даже помещает вашу фотографию на обветренную бумагу.Текстура бумаги воспроизводится кистью halfapx. я делаю. Последняя кисть, которую мы будем использовать, — это моя кисть «Рваные края бумаги». Скачать "рваные края бумаги (psd)" Вы можете включить или выключить тень. У меня нет большого опыта работы с procreate, но я бы сделал прямоугольник немного меньше размера холста, нарисовал волнистую линию по краям прямоугольника (выглядит как разорванная бумага), затем автоматически выбрал прямоугольник с помощью «s». Все, что вам нужно, — это копия Affinity Photo и желание учиться.Набор прямо вперед с простотой в виду. 7. Этот набор мокапов в формате PSD идеально сочетает в себе богатство текстуры мятой бумаги, со всеми ее складками и несовершенствами, с четкими рваными краями бумаги. Эта текстура создана в цифровом виде с помощью procreate и Adobe Photoshop. Великобритания, если вы используете их, пожалуйста! Для коммерческого и безвозмездного использования вы можете использовать Procreate pro APK 2. 12 бесшовных шаблонов, включая различные текстуры бумаги, открыток и блокнотов 12 обоев формата A4 с высоким разрешением 10 бонусных текстур высокого разрешения Антикварные и мраморные текстуры Версии в оттенках серого для простого создания собственных цветов схемы.Вы можете скачать изображения и поделиться ими в своих профилях в социальных сетях. Подойдет коричневый бумажный пакет или использованные листы оберточной бумаги. Выберите слой «Рваная бумага» и поместите второе изображение. Удивительно красивая текстура черной бумаги с морщинами и эффектом мятой бумаги.
Все, что вам нужно, — это копия Affinity Photo и желание учиться.Набор прямо вперед с простотой в виду. 7. Этот набор мокапов в формате PSD идеально сочетает в себе богатство текстуры мятой бумаги, со всеми ее складками и несовершенствами, с четкими рваными краями бумаги. Эта текстура создана в цифровом виде с помощью procreate и Adobe Photoshop. Великобритания, если вы используете их, пожалуйста! Для коммерческого и безвозмездного использования вы можете использовать Procreate pro APK 2. 12 бесшовных шаблонов, включая различные текстуры бумаги, открыток и блокнотов 12 обоев формата A4 с высоким разрешением 10 бонусных текстур высокого разрешения Антикварные и мраморные текстуры Версии в оттенках серого для простого создания собственных цветов схемы.Вы можете скачать изображения и поделиться ими в своих профилях в социальных сетях. Подойдет коричневый бумажный пакет или использованные листы оберточной бумаги. Выберите слой «Рваная бумага» и поместите второе изображение. Удивительно красивая текстура черной бумаги с морщинами и эффектом мятой бумаги. 7 559 бесплатных изображений Background Paper. Шаг 20. Photoshop Torn Edges Filter Набор кистей порванной бумаги для Procreate включает 10 штампов и кистей с эффектом порванных краев бумаги. Скачать сейчас. 3) Выберите текстуру бумажной основы, которую вы хотите изменить.Я буду накладывать фотографии текстур и бумаги, чтобы создать коллаж. png файлы) Кисти Torn Papers; Это коллекция из 60 кистей Photoshop. Определите и откройте для себя потенциал рваных краев! Я так рад представить эту текстуру Torn Cardboard. У нее большой потенциал для таких клиентов, как: проекты брендов, магазины кроссовок, скейтборд или экстремальные виды спорта, товары, обложки альбомов и многое другое! Каждая текстура имеет отличную детализацию, разные формы, потрясающие рваные края и все, что нужно вашему проекту! Идеально подходит для работы в Photoshop, … Загрузите все 113 надстроек «газета новостей» неограниченное количество раз с одной подпиской Envato Elements.Torn Paper Kit для Procreate идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и альбомов для вырезок.
7 559 бесплатных изображений Background Paper. Шаг 20. Photoshop Torn Edges Filter Набор кистей порванной бумаги для Procreate включает 10 штампов и кистей с эффектом порванных краев бумаги. Скачать сейчас. 3) Выберите текстуру бумажной основы, которую вы хотите изменить.Я буду накладывать фотографии текстур и бумаги, чтобы создать коллаж. png файлы) Кисти Torn Papers; Это коллекция из 60 кистей Photoshop. Определите и откройте для себя потенциал рваных краев! Я так рад представить эту текстуру Torn Cardboard. У нее большой потенциал для таких клиентов, как: проекты брендов, магазины кроссовок, скейтборд или экстремальные виды спорта, товары, обложки альбомов и многое другое! Каждая текстура имеет отличную детализацию, разные формы, потрясающие рваные края и все, что нужно вашему проекту! Идеально подходит для работы в Photoshop, … Загрузите все 113 надстроек «газета новостей» неограниченное количество раз с одной подпиской Envato Elements.Torn Paper Kit для Procreate идеально подходит для постов в блогах, графики в социальных сетях, баннеров, брендинга, упаковки и альбомов для вырезок. Есть что-то притягательное в карте, которая кажется частью мира. Включено: Creativemarket Watercolor Paper Mockup Texture Pack 5937061 Photoshop PSD, PROCREATE, JPG, PNG | 5. Разорванные кисти Procreate 13822275. pinterest. Сделайте свое творение более красочным, используя акварельные мокрые кисти, редактор кистей и цветную пипетку. Эту кисть очень легко использовать для дизайнерских нужд, таких как создание мудбордов, постов в социальных сетях и т. д.! Зная, как сильно вы любите текстуру рваной бумаги с ее грубыми дефектами, нам было предложено поделиться этим шероховатым фотоэффектом, разрывающим любую фотографию 😬 https://bit. Чтобы создать черную текстуру холста, добавьте краску… Прочтите «Создание рисунков с эффектом мелка» в Photoshop и узнайте с помощью SitePoint. Вы также можете настроить эффект разорванной фотографии, добавив любую форму рваной бумаги или кисть. Эффект рваной бумаги в Illustrator. 3 доллара. ЧТО ВЫ ПОЛУЧИТЕ: 6 кистей из рваной бумаги Torn Edge от myjupitersar · 6.
Есть что-то притягательное в карте, которая кажется частью мира. Включено: Creativemarket Watercolor Paper Mockup Texture Pack 5937061 Photoshop PSD, PROCREATE, JPG, PNG | 5. Разорванные кисти Procreate 13822275. pinterest. Сделайте свое творение более красочным, используя акварельные мокрые кисти, редактор кистей и цветную пипетку. Эту кисть очень легко использовать для дизайнерских нужд, таких как создание мудбордов, постов в социальных сетях и т. д.! Зная, как сильно вы любите текстуру рваной бумаги с ее грубыми дефектами, нам было предложено поделиться этим шероховатым фотоэффектом, разрывающим любую фотографию 😬 https://bit. Чтобы создать черную текстуру холста, добавьте краску… Прочтите «Создание рисунков с эффектом мелка» в Photoshop и узнайте с помощью SitePoint. Вы также можете настроить эффект разорванной фотографии, добавив любую форму рваной бумаги или кисть. Эффект рваной бумаги в Illustrator. 3 доллара. ЧТО ВЫ ПОЛУЧИТЕ: 6 кистей из рваной бумаги Torn Edge от myjupitersar · 6. Более 600 стилей слоя.Вам нужен стилус с возможностью наклона. С момента написания этого урока я работал над созданием собственного набора рваной бумажной графики, которую можно использовать для… Инструмент «Лассо» можно найти в палитре «Инструменты». произведение, основанное на мифе о дереве-людоеде, известном как «Мадагаскарское дерево» или «ятевео» в Центральной Африке. Procreate (версия 4 или выше) iPad Pro под управлением iOS 11 или выше; Стилус, совместимый с Apple Pencil или iPad Pro. «зависть», 2019. Лучшие изображения с текстурой рваной бумаги премиум-класса.Ключ к эффекту вырезания из бумаги лежит в тенях, которые мы используем, чтобы придать дизайну глубину. Веб-дизайн. Моя кисть-ластик из порванной бумаги для приложения procreate для ipad. Этот пакет состоит в общей сложности из 15 кистей, включая 8 кистей с текстурой бумаги с рваными краями и 7 кистей-ластиков, которые полезны для создания эффектов декелей. В данном случае это просто текстура бумаги. Эти текстуры рваной бумаги представляют собой PNG-файл для лучшего издания с помощью Procreate, Photoshop и т.
Более 600 стилей слоя.Вам нужен стилус с возможностью наклона. С момента написания этого урока я работал над созданием собственного набора рваной бумажной графики, которую можно использовать для… Инструмент «Лассо» можно найти в палитре «Инструменты». произведение, основанное на мифе о дереве-людоеде, известном как «Мадагаскарское дерево» или «ятевео» в Центральной Африке. Procreate (версия 4 или выше) iPad Pro под управлением iOS 11 или выше; Стилус, совместимый с Apple Pencil или iPad Pro. «зависть», 2019. Лучшие изображения с текстурой рваной бумаги премиум-класса.Ключ к эффекту вырезания из бумаги лежит в тенях, которые мы используем, чтобы придать дизайну глубину. Веб-дизайн. Моя кисть-ластик из порванной бумаги для приложения procreate для ipad. Этот пакет состоит в общей сложности из 15 кистей, включая 8 кистей с текстурой бумаги с рваными краями и 7 кистей-ластиков, которые полезны для создания эффектов декелей. В данном случае это просто текстура бумаги. Эти текстуры рваной бумаги представляют собой PNG-файл для лучшего издания с помощью Procreate, Photoshop и т. д. эффект рваной бумаги
д. эффект рваной бумаги
Потертости, Эффект рваных краев | ComposingDigitalMedia: Архив DIY
Как и многие из вас, я также буду добавлять старые фотографии вместе с новыми фотографиями в свою историю выздоровления.Хотя я еще не поехал домой, чтобы забрать все эти фотографии, я знаю, что столкнусь с проблемой создания эффекта, который поможет заставить все их рассказывать связную историю. Имея это в виду, я начал задаваться вопросом, каким может быть процесс и конечный результат использования эффекта рваных краев вокруг фотографии в сочетании с эффектами старения, обсуждаемыми в других уроках? Я обнаружил, что на самом деле это не так уж и сложно — использование нескольких основных инструментов и нескольких слоев создаст желаемый эффект.
Виола! Вот он:
Поскольку я чувствую, что это может быть идеальным решением моей дилеммы, я поделюсь тем, как создать «Эффект потертых, рваных краев» в Photoshop.
Часть I. Подготовительные работы
Шаг 1. Сначала откройте фотографию в Photoshop и создайте дубликат фона. Это можно сделать, перейдя в раскрывающееся меню «Слой» и выбрав «Создать — Слой через копирование», или с помощью сочетания клавиш: Ctrl+J (ПК) Command+J (Mac). Теперь у вас должно быть два слоя: фон и слой 1.
Сначала откройте фотографию в Photoshop и создайте дубликат фона. Это можно сделать, перейдя в раскрывающееся меню «Слой» и выбрав «Создать — Слой через копирование», или с помощью сочетания клавиш: Ctrl+J (ПК) Command+J (Mac). Теперь у вас должно быть два слоя: фон и слой 1.
Шаг 2. Чтобы выполнить необходимые действия по созданию краевого эффекта, нам потребуется дополнительное пространство холста по краю фотографии.Работая со слоем 1, перейдите в меню «Изображение» вверху и выберите «Размер холста».
Откроется диалоговое окно (как показано). Сосредоточьте свое внимание на центральной части этой коробки. Мы хотим добавить 100 пикселей к ширине и высоте. Внесите эту корректировку в разделе «Новый размер».
Обязательно установите флажок рядом с «Относительно», чтобы Photoshop знал, что мы хотим, чтобы эти пиксели были добавлены вокруг существующего изображения. Также выберите центральную рамку в части Anchor, чтобы обозначить, что мы хотим, чтобы эти пиксели были равномерно распределены по границе.
Как только вы это сделаете, нажмите OK, и ваше изображение слоя 1 должно выглядеть так:
Шаг 3. Добавьте пустой слой между фоновым слоем и слоем 1. Это можно сделать, выбрав слой 1 на боковой панели слоев и, удерживая клавишу Ctrl (или Command), нажав кнопку со значком нового слоя в нижней части экрана. справа от экрана.
Важно удерживать Ctrl (или Command), чтобы убедиться, что пустой слой добавлен между существующими слоями.Если вы пропустите этот шаг, вы всегда сможете переместить свой слой после его создания. Слой должен появиться под названием «Слой 2» в середине существующих слоев.
Шаг 4. Теперь, когда у нас есть этот пустой слой, мы хотим заполнить его белым цветом. Для этого перейдите в меню редактирования и выберите «Заливка». В диалоговом окне установите белый цвет заливки.
Теперь мы готовы приступить к обработке края нашей фотографии!
Часть II: создание эффекта
Шаг 5. Выберите слой 1 (это слой, который мы будем редактировать), а затем выберите свой инструмент. Для этого воспользуемся инструментом Eraser Tool. Выберите инструмент «Ластик» на панели инструментов слева или нажмите E на клавиатуре.
Для этого воспользуемся инструментом Eraser Tool. Выберите инструмент «Ластик» на панели инструментов слева или нажмите E на клавиатуре.
Шаг 6. Мы хотим использовать кисть с круглой щетиной № 100 в качестве ластика. Чтобы выбрать это, щелкните значок переключения панели «Кисти» на верхней панели параметров, выберите вид, который вы предпочитаете для поиска стиля кисти (рекомендуется «Большой список»), найдите кисть 100 Rough Round Bristle Brush и сделайте свой выбор.
Шаг 7. Теперь мы можем приступить к созданию нашего первоначального эффекта рваных краев.Начните с угла изображения, оставляя только около 25-30% ластика над изображением, а остальную часть на лишнем пространстве холста, которое мы добавили по краю. Щелкните один раз и, продолжая удерживать кнопку мыши, сделайте короткие мазки кистью по краю изображения, чтобы начать создавать новый разорванный край.
Вы увидите, как начнет появляться новое рваное лезвие!
Как вы увидите, когда начнете этот процесс, потребуется несколько раз, чтобы полностью устранить линейку изображения. Три раза должно сработать. Если вам кажется, что вам нужно вернуться назад, вы можете использовать сочетания клавиш Ctrl+Z/Command+Z, чтобы отменить мазки кистью и получить желаемый эффект.
Три раза должно сработать. Если вам кажется, что вам нужно вернуться назад, вы можете использовать сочетания клавиш Ctrl+Z/Command+Z, чтобы отменить мазки кистью и получить желаемый эффект.
Еще один полезный совет: вы можете уменьшить или увеличить размер кисти, нажимая клавишу левой квадратной скобки ([), чтобы сделать ее меньше, или клавишу правой скобки (]), чтобы увеличить ее. Найдите то, что лучше всего подходит для вас.
После того, как вы выполните этот шаг, ваше изображение должно выглядеть примерно так:
Шаг 8. Теперь продублируйте этот слой так же, как вы это делали изначально (либо через меню «Слой», либо через Ctrl+J).Теперь вы увидите Layer 1 и Layer 1 Copy. Вы можете либо переименовать их, либо просто использовать значения по умолчанию, в зависимости от того, что вам подходит.
Теперь, чтобы получить рваный вид, выключите верхний слой (копия слоя 1), нажав значок видимости (глазное яблоко) слева от него. Теперь, когда этот слой скрыт, мы можем работать с исходным слоем 1.
Шаг 9. Работая со слоем 1, мы добавим наложение цвета. На вкладке «Стили слоя» панели «Слои» выберите «Наложение цвета» (любой из цветовых фильтров).После добавления к вашему слою (вы увидите, что он появится как эффект на панели слоев), дважды щелкните по эффекту.
Появится диалоговое окно, и вы увидите, что ваша фотография меняет цвет по умолчанию. Для этого эффекта мы хотим изменить цвет на светло-серый. Для этого нажмите на образец цвета и выберите нужный цвет. Нажмите «ОК», но оставайтесь в диалоговом окне «Стиль слоя».
Шаг 10. Теперь мы хотим добавить внутреннее свечение. Сделайте это, нажав непосредственно на слова.Это откроет окно параметров. Вы хотите изменить режим наложения на «Умножение», цвет на черный, непрозрачность примерно на 10% и размер на 24 пикселя.
Шаг 11. Последний слой, который нужно добавить перед закрытием диалогового окна «Стиль», – это тень. Сделайте это так же, как вы добавили Inner Glow. В поле параметров Drop Shadow уменьшите непрозрачность примерно до 30% и установите угол на 120 градусов.
Теперь вы завершили редактирование этого слоя. Вы можете нажать OK и закрыть диалоговое окно.Вот что вы должны увидеть:
Шаг 12. Теперь, когда вы отредактировали слой 1, снова включите копирование слоя 1. Вы больше не увидите слой с серой тенью, над которым мы только что работали. Чтобы обнажить это и получить законченный потертый край, вернитесь к инструменту кисти «Ластик» и пройдитесь по краям, на этот раз в копии слоя 1, и обнажите этот край с серой тенью внизу.
Вместе эти слои создают ощущение потертости и потертости.
-СК
Нравится:
Нравится Загрузка…
РодственныеЭффекты рваных и потертых краев
Совет по Photoshop: эффекты рваных и потертых краев
Хотите, чтобы ваша фотография или изображение выглядели как «рваные и потрепанные края»? Вот как.
Пол Эйс Даймонд «Хагги» Блоу
Если вы хотите придать своим фотографиям или изображениям вид «рваных и потертых краев», это легко сделать с помощью Photoshop. Есть много способов добиться этого эффекта с помощью Photograph, но для этого урока я использую самую простую и легкую процедуру из всех и применю рваные и потертые края к фотографии с помощью четырехэтапного процесса.Для этого урока я использую Photoshop CS3 (версия 10).
Есть много способов добиться этого эффекта с помощью Photograph, но для этого урока я использую самую простую и легкую процедуру из всех и применю рваные и потертые края к фотографии с помощью четырехэтапного процесса.Для этого урока я использую Photoshop CS3 (версия 10).
Вот шаги для применения «рваных и потертых краев» к вашему изображению с помощью Photoshop:
Шаг 1: После того, как отсканированная фотография или изображение открыто в Photoshop, первое, что вам нужно сделать, это добавить к изображению белые поля по всем краям. Для этого перейдите в «Размер изображения / холста», чтобы открыть окно «Размер холста». Добавьте четверть дюйма или около того к ширине и высоте, убедитесь, что «якорь» является средним полем (по умолчанию), чтобы размер холста расширялся от центра, и сделайте «цвет расширения холста» белым.Нажмите «ОК», и ваш холст расширится, давая вам красивую белую рамку вокруг изображения.
Шаг 2: Затем используйте прямоугольный инструмент выделения, чтобы выделить большую часть фактического изображения, но убедитесь, что небольшая часть краев фактического изображения не выделена. Затем перейдите к «Выбрать / инвертировать», который инвертирует ваш выбор, так что белая рамка плюс небольшая область вокруг всех краев фактического изображения теперь выделены. Эта выделенная область получит фильтр Photoshop, чтобы придать ей рваный и потрепанный вид.
Затем перейдите к «Выбрать / инвертировать», который инвертирует ваш выбор, так что белая рамка плюс небольшая область вокруг всех краев фактического изображения теперь выделены. Эта выделенная область получит фильтр Photoshop, чтобы придать ей рваный и потрепанный вид.
Шаг 3: Теперь пришло время применить фильтр Photoshop, который придаст краям рваный и потрепанный вид. В Photoshop перейдите в «Фильтр/мазки/брызги»… Это откроет окно «мазки кистью», и вы увидите, как края вашего изображения теперь имеют рваный и потрепанный эффект. Вы можете настроить «длину штриха» и «радиус распыления», чтобы изменить эффект потертости и потертости. Как только вы получите эффект рваных и потертых краев, как вам нравится, нажмите «ОК», и фильтр будет применен.
Шаг 4: Отмените выбор, и все готово! При необходимости обрежьте изображение и сохраните новый файл. (Совет: при сохранении файла сделайте «сохранить как» и переименуйте файл, чтобы не перезаписать исходное «непротертое» изображение. )
)
Вот и все… самый простой и легкий способ придать вашим фотографиям или изображениям эффект «рваных и потертых краев» с помощью Photoshop. Я обнаружил, что эффект мазка кистью «брызги» лучше всего подходит для создания рваных и потертых краев, но мазок кистью «распыленные мазки» дает аналогичный эффект.Не стесняйтесь экспериментировать с фильтрами Photoshop и получайте от этого удовольствие!
Фильтр мазков кисти «брызги» придает выделенным пикселям эффект рваных и потертых изображений.
Имитация фотографии с рваными краями. Рваные края в фотошопе Рваные рамки
Всем привет!
Есть много способов сделать изображение уникальным.
мне нравится сделать рваные края в фотошопе возле картинки.
Сегодня я научу тебя, как это делать. Не хочу искать какие-то программы для этого, коих в интернете много, а обратимся к нашему старому-доброму Фотошопу!
Давайте разберем эту тему по пунктам и каждый из вас в конце получит новый навык!
Часто подобным образом оформляются скриншоты для статей сайта. Это придает картинке нотку оригинальности, а ведь украсить скриншот или фотографию можно всего за несколько минут.
Это придает картинке нотку оригинальности, а ведь украсить скриншот или фотографию можно всего за несколько минут.
Как и в любом деле, если все делать пошагово и разбирать не торопясь, эффект не заставит себя долго ждать!
Если вы постоянный читатель моего сайта, то скорее всего у вас уже есть программа Фотошоп и вы постепенно учитесь в ней работать
Поэтому я не буду сегодня упоминать обо всех подробностях и подробностях.
Откройте программу Photoshop и через File-Open … меню загрузите свою картинку.
Или посмотрите на картинку:
- Дважды щелкните левой кнопкой мыши по замку (мы всегда так делаем), чтобы открепить слой и начать с ним работать.
- На панели выберите инструмент «Прямоугольное выделение» или «Овал», выделите нужную область на картинке.
3. Затем нажмите — Быстрая маска (или горячая клавиша Q).
Область картинки, которую вы выбрали для модификации, станет красной (именно здесь будут располагаться ваши рваные края.
4. Дальнейший шаг Галерея фильтров — Инструмент «Фильтр».
5. Вы попадете на страницу с множеством различных фильтров. Поиграйте с ползунками и выберите то, что вам нравится.
Для моего примера я выбрал -Strokes -Spatter -Airgraph.
Сделал настройки -Сглаживание и Радиус распыления.
После выбора настроек не забудьте нажать «Ок».
Вернуться в главный редактор Photoshop.
На картинке появились изменения подобного рода.
6.Теперь вам нужно отключить инструмент «Быстрая маска», просто нажмите на него еще раз.
7. Затем идем -EDIT-COPY или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
8. Теперь вы сформировали новый, уже оторванный слой с примененным фильтром.
Основной слой должен быть скрыт (нажатием на глаз, показывающий видимость слоя). Затем выберите и нажмите — Удалить или на корзинку внизу окна. Удалите основной слой.
Если у вас белый фон, то изменения не видны на белом фоне.
Экспериментируйте, результат не пострадает!
Сделайте фон заливкой, инструмент заливки (горячая клавиша — G).
Есть и другие способы. Перейдите в СЛОИ (щелкните правой кнопкой мыши по слою) и выберите — СТИЛИ для слоев.
В новом окне вы можете производить всевозможные настройки.
Сохраните изменения, нажав «ОК»
Следующим шагом будет сохранение картинки в формате PNG!
(Файл — Сохранить как…) или для Интернета.
У вас будет свой, а у меня получилось так:
теперь вы знаете.
В конструкции мелочей не бывает. Сайт всегда должен выглядеть красиво. Чем дольше, тем дольше ваш читатель останется с вами и, скорее всего, станет вашим покупателем.
А за счет максимально привлекательного дизайна сайта вы получите больше подписчиков. Это методы, которые имеют большое влияние на ваш заработок.
Теперь нажмите на маленькую социальную кнопку. сети ниже.
До свидания…
В Photoshop достаточно предустановленных кистей, и мы воспользуемся одной из них.
Выберите инструмент «Кисть» на панели инструментов.
Перейдите на вкладку главного меню Windows -> Наборы кистей (Window -> Brush Presets) и выберите последнюю кисть в списке, в наборе по умолчанию. В официальной русской версии эта кисть называется «Круглая с грубой щетиной», в английской версии — «Rough Round Bristle».
Примечание. Чтобы найти кисть по названию, нужно нажать на иконку в правом верхнем углу диалогового окна «Наборы кистей» и выбрать строку «Большие миниатюры и имена» (Большой список).
Теперь нам нужно сделать основной цвет черным, для этого нажмите клавишу D затем X.
Подготовка окончена, давайте рисовать. Для начала я обвожу край кисти слева вверху слева внизу:
Таким образом размазываем кистью все края фото. Собственно все, ребра готовы:
И чтобы завершить эффект, примените стиль слоя «Тень» к верхнему слою.
Вот как выглядит готовое изображение:
Примечание 2. В этом уроке я залил белым цветом слой под фото (средний в панели слоев), но эффектнее будет смотреться не обязательно белый цвет, а цвет фона, на котором будет размещено фото. В примерах, показанных на странице, я залил этот слой фоновым цветом сайта.
В этом уроке я залил белым цветом слой под фото (средний в панели слоев), но эффектнее будет смотреться не обязательно белый цвет, а цвет фона, на котором будет размещено фото. В примерах, показанных на странице, я залил этот слой фоновым цветом сайта.
Здравствуйте коллеги и друзья! Вот Наталья Краснова, любительница поэкспериментировать с фотографиями и картинками. Сегодня я хочу поговорить с вами об оформлении блога, о том, как сделать рваные края на скриншотах или простых картинках.
Картинки, скриншоты, рисунки, яркие фотографии могут стать украшением вашего блога. Вы наверняка замечали, что статью намного легче читать, если в ней есть визуализация.
Благодаря скриншотам, даже не записывая видео, вы легко сможете обучить своего посетителя тем или иным образом. Редко можно найти голые тексты в сети. Вы просто не хотите читать такие статьи.
Я уже описывал разные способы снятия скриншотов и предоставлял вам список программ для снятия скриншотов экрана монитора, в этой статье я расскажу как сделать не просто скриншот, а скриншот с рваными краями.
Такие картинки не только украшают страницы блога, но и служат носителем информации. Любые картинки разбивают текст на части, поэтому содержание статьи воспринимается и запоминается намного легче.
Так как многие из нас «визуалы», то необычные картинки с рваными, рваными, обрезанными краями притягивают взгляд и мы невольно задерживаемся на сайте дольше, пусть и ненадолго.
Есть несколько способов сделать рваные края на фотографиях, картинках. Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture.Подробнее об этой программе я рассказывал в статье «»
Программа не занимает много оперативной памяти компьютера, но такая маленькая и главное бесплатная программа имеет массу возможностей. Эта утилита-палочка — спасение для блоггеров.
1. После установки запустите программу. Открывается такое маленькое окошко и, что самое приятное, при наведении мышки появляется всплывающая подсказка на русском языке.
2. Выбираем инструмент «прямоугольник» и делаем скриншот нужной нам области.
3. Далее перед нами открывается окно с возможностью редактирования файла. Нажмите на кнопку «Край» и в новом открывшемся окне настройте наложение эффектов: рамка, тень, стороны для рваного края, размер рваных зубов и т.д.
Это самое простое способ сделать рваные края, и я всегда использую его.
Рваные края в Photoshop
Сегодня я покажу вам еще один способ. На мой взгляд, это далеко не лучший вариант, но в некоторых случаях он может пригодиться, например, при составлении коллажей из фотографий или создании поздравительной открытки с помощью программы-редактора изображений.
Теперь мы выполним три простых шага.
1шаг. Откройте фотографию и с помощью инструмента «Лассо» сделайте произвольный штрих по самому краю.
2. Скопируйте выделение на новый слой, нажав Ctrl+J. Вот такое изображение с неровными краями у меня получилось.
В Photoshop можно творить чудеса. Экспериментируйте, используйте экшены и у вас будут самые уникальные кадры.
Использование psd файла
Еще один способ создания красивых картинок, а значит еще одна возможность украсить свой блог с помощью файла, который вы можете скачать по этой ссылке.
Если вы скачали файл, щелкните по нему правой кнопкой мыши и в выпадающем контекстном меню выберите путь «Открыть с помощью PhotoShop», файл откроется в программе для редактирования.
Так же открываем нашу картинку, которую решили отредактировать. Чтобы открыть его в программе PhotoShop, переходим во вкладку «Файл — Открыть» и находим на компьютере фотографию, над которой будем проводить опыты.
На данном этапе в нашей программе открыты два файла.Делаем psd файл активным (кликаем по нему мышкой) и отключаем ненужные нам изображения кликом по иконке глаза в поле отображения слоев файла.
Мне больше всего понравились рваные края на рисунке 4, поэтому перед этой группой со слоями я оставил значок глазка включенным, а все остальные выключил.
Теперь нажмите на треугольник, чтобы показать видимость всех слоев из группы №4.
Чтобы удалить связь между маской и слоем, нажмите на значок, на который я указал стрелкой (см. скриншот) .
Рваные края в фотошопе
1 способ — как сделать рваные края в фотошопе:
В Adobe Photoshop есть такой замечательный фильтр, как рваные края, сегодня я покажу вам, как можно с его помощью добиться нужного нам эффекта.
Откроем фотографию, которой мы хотим придать рваные края в Photoshop:
Нажав клавишу «D», установите цвета переднего плана и фона по умолчанию:
Перейдите в меню Изображение: => Размер холста и увеличьте размер холста примерно на 50-100 пикселей по ширине и высоте:
На фотографии должна появиться белая рамка:
На панели инструментов выберите «Прямоугольное выделение»:
И с его помощью выделите изображение как показано на фото ниже, внутри фото:
Инвертируйте это выделение, чтобы выбрать наши ребра (Ctrl + Shift + I):
Самое интересное! Перейдите в меню Filter (Фильтр): => Sketch (Эскиз): => Torn Edges (Рваные края) и в открывшемся диалоговом окне установите значения ползунков этого фильтра, как показано на рисунке ниже:
Затем нажмите клавишу «ОК». Это все! Левая отмена выделения и фото готово! Однако этот метод имеет один существенный результат. Несмотря на одноименный фильтр, рамка на фото ниже выглядит не очень похоже на рваные края, а скорее на обгоревшую J. Поэтому покажу вам еще один способ.
Это все! Левая отмена выделения и фото готово! Однако этот метод имеет один существенный результат. Несмотря на одноименный фильтр, рамка на фото ниже выглядит не очень похоже на рваные края, а скорее на обгоревшую J. Поэтому покажу вам еще один способ.
Также можем сделать рамку из рваных краев на фото с помощью специальной кисти, которую вы можете скачать с моего сайта. Вы можете скачать его.Сначала скачайте, разархивируйте и установите эту кисть в Adobe Photoshop. О том, как установить кисть в программу, я подробно рассказывал в одном из предыдущих уроков.
После этого все, что вам осталось это выбрать основной цвет какой будет рамка, например бежевый, найти в наборе кистей при активации инструмента Кисть загрузить кисти и, выбрав нужный размер, создать красивую рамку из них:
И так, выбираем подходящую кисть для каждой стороны, и создаем в фотошопе рваные края ! Ниже результат! Удачи в работе!
Всем привет!
Сегодня четвертый урок и я научу вас делать так называемые « рваные картинки «. .. Никаких специальных программ для этого использовать не будем, а обратимся к нашему старому доброму Фотошопу!
.. Никаких специальных программ для этого использовать не будем, а обратимся к нашему старому доброму Фотошопу!
Давайте разберем эффект рваных краев в фотошопе по пунктам и в конце каждый получит новый навык!
Если честно, то заметил, что все, кто пишет на эту тему, толком не все описывают, или что-то объясняют… Такое ощущение, что пишут для себя ( или для умельцев их уровня ).
Их посты короткие и малоинформативные!
Я сам не раз был на таких блогах… Да вроде есть статья и результат налицо! И как добиться этого результата — об этих подробностях любят умалчивать…
Как сделать рваные края?
Собственно здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться, результат не заставит себя ждать!
Если вы мой постоянный читатель, то наверняка у вас уже есть сама программа и вы узнали некоторые аспекты работы в ней…
Поэтому всех этих мелочей мы сегодня касаться не будем!
Использование фильтров в Photoshop — благодаря этому методу в этой статье мы научимся делать эффект рваных краев !
Есть еще много способов, но сегодня мы не будем о них вспоминать. ..
..
Что тянуть? Пора переходить к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу подопытную картинку. Или смотрите картинку:
P.S. Сэкономил немного места на диске блога и сделал картинку из старого поста…
Берем инструмент « Прямоугольная область » и с его помощью выделяем нужную область на картинке:
P.S. Для выбора не обязательно выбирать прямоугольник! Также можно взять овал…
После выделения в панели инструментов нажмите — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая будет редактироваться, получит красный цвет ( место, где будут наши рваные края) :
Следующий шаг: Инструмент «Фильтр» — Галерея фильтров…:
В итоге попадаем на следующую страницу:
PS
Посмотрите на результат в окошке слева, если вам все нравится, нажмите « ОК ».
Также можно поэкспериментировать с другими фильтрами ( есть еще эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошоп и картинка уже выглядит так:
Теперь по порядку чтобы окончательно все исправить и увидеть окончательный результат, выходим из инструмента «Быстрая маска»:
PS Кто не знает как отключить инструмент «Быстрая маска» — смотрите выше как вы его включили и просто нажмите еще раз…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали уже вырезанный с помощью нашего фильтра дополнительный слой…
P.S. Есть и более длинный способ создания слоя… Думаю, он вам не нужен!
Первый слой можно скрыть ( кликнув по глазу, обозначающему видимость слоя ), или удалить его ( выделить и нажать Удалить, или по корзинке ):
Как видите, результат на белом фоне незаметен…
Так что немного экспериментов не помешает!
Можно фон залить, но он тут не к месту. .. Но хотя, вроде неплохо получается:
.. Но хотя, вроде неплохо получается:
P.S. Выбор горячей клавиши инструмента «Заливка» — G…
Принимаем другие способы: щелкнуть правой кнопкой мыши по слою и выбрать — Параметры наложения…:
Перед вами появится новое окно, где вы можно делать разные настройки… у меня получилось так:
PS Нажмите на картинку и она откроется в новом окне!
После всех изменений нажмите « OK » и сохраните картинку в формате PNG! ( Файл — Сохранить как … )
И вот мой результат:
А теперь маленький подарок!
Предлагаю установить специальный рваный шрифт !
Что это такое? Но посмотрите:
Этот шрифт называется — 28 days Later … Вы можете скачать его, перейдя по ссылке ниже:
28 days Later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в самой программе Photoshop, а в системе нашего компьютера. Поэтому их использование не ограничивается одной программой…
Поэтому их использование не ограничивается одной программой…
Так что же нужно сделать, чтобы добавить новый шрифт?
Заходим на системный диск нашего компьютера ( это часто Local Disk C ) — папка Windows — Fonts … ( полный путь C:WindowsFonts )
В последнюю папку ( Fonts ) переместите наш загруженный шрифт!
Примечания:
Шрифт используется только для больших букв;
Все знаки препинания игнорируются;
Поддерживает кириллицу;
Некорректное отображение ( например буква «Д» на картинке выше )
Немного новостей из жизни блога….
Идет инвентаризация… Правда, не такими большими шагами, как хотелось, но идет…
Все это тоже имеет свои причины… Например, я создал блог на заказ и т.д.
Из-за таких долгих задержек я все-таки решил написать статьи…
Как я уже говорил и еще раз скажу: «Все расскажу в своем отчете!»
Подписывайтесь на мой блог, читайте, комментируйте — вместе веселее!
Всем пока!
С тобой был твой любознательный. ..
..
Бесплатная кисть для Photoshop с рваной бумагой — ae-premier-audiojungle.buzz
Основная цель использования инструментов кисти с разорванной бумагой — улучшить ваши изображения с помощью большего количества фотоэффектов и сделать реалистичные детали в ваших цифровых изображениях. Скачать Ripped Paper PS Brushes бесплатно.
Булавка на đồ Họa
С набором кистей из рваной бумаги вы создадите коллаж одним щелчком мыши.
Бесплатная кисть для фотошопа на рваной бумаге .Переработанная полосатая бумага Текстовый эффект PSD Vol5. Бросьте их поверх любого изображения, чтобы создать ощущение прохладного просмотра сквозь бумагу. Vintage Papers PS Brushes abr.
Загрузите здесь бесплатные векторные кисти для фотошопа и PSD-файлы рваных. Бесплатные кисти Photoshop Мазки кистью. 20 Щетки Claw Scratch PS абр.
Вы также можете увидеть кисти короны. Формат файла кисти Adobe Photoshop ABR. Просто перетащите этот файл поверх другого изображения, используя Photoshop или программу редактирования цифровых изображений по вашему выбору.
Порванный набор обоев Photoshop. 25 кистей из рваной бумаги Скачать бесплатно Photoshop 123Freebrushes. Текстовый эффект Post-it Paper PSD Vol2.
10 высококачественных кистей из рваной бумаги для Adobe PhotoShop CS и выше. Бесплатные кисти из рваной бумаги — у нас есть 424 бесплатных кистей из рваной бумаги для бесплатной загрузки в форматах Ai EPS SVG CDR. Чувство Слова Бумага Текстовый Эффект PSD Vol3.
Бесплатно Скачать Кисти Рваная Бумага PS бесплатно. Лучшая коллекция ресурсов Photoshop. Обычно эти наборы кистей можно бесплатно загрузить с нашего веб-сайта, но вам, возможно, придется уточнить у автора или издателя коммерческие ограничения.
Оборванные края бумаги выглядят как горные цепи, снежные кучи или песчаные пляжи. Бесплатные рваные кисти Photoshop psd файлы узоры векторные графические изображения и многое другое. Эта кисть поможет вам создать винтажный вид на ваших работах.
У нас есть 13 ресурсов для бесплатной загрузки кистей Photoshop. PSD Pack праздничных этикеток с рваной бумагой. Сделано в фотошопе 7Бесплатно скачать бесплатные кисти для фотошопа из категории Гранж Брызги.
PSD Pack праздничных этикеток с рваной бумагой. Сделано в фотошопе 7Бесплатно скачать бесплатные кисти для фотошопа из категории Гранж Брызги.
Текстовый эффект из переработанной бумаги PSD Vol4.Вот еще одна кисть с рваной рамкой PS, созданная в Photoshop CS2. Загрузите 51 бесплатную кисть PS и создайте что-нибудь красивое.
Гранж-кисти с высоким разрешением. Скачав этот набор, вы сами увидите, что напоминает вам каждая текстура разорванной бумаги. Бесплатные акварельные кисти для фотошопа 8.
Вы можете легко прикрепить его к своему Фотошопу. Придайте подлинный эффект разорванной или рваной бумаги своим фотографиям, плакатам или логотипам с помощью этого классного неразрушающего фильтра Photoshop с рваными краями, который бесплатен как для личных, так и для коммерческих целей с указанием авторства.Кисти из рваной бумаги 10 кистей Кисти из старой бумаги для печати 6 кистей Кисти из бумаги Grungy Star 7 кистей Кисти из слезной бумаги 11 кистей Кисти из бумаги 5 кистей Кисти из шероховатой бумаги 12 кистей Кисти из бумаги 7 кистей Кисти из старой бумаги 4 кисти Кисти из бумаги 5 кистей Кисти из бумаги 23 кисти Измельченная бумага Кисть 1 кисть.
Бесплатные рваные кисти Photoshop. Переработанная полосатая бумага Текстовый эффект PSD Vol5. 16 рваных бумажных кистей.
Вы можете использовать его на маске слоя поверх текстуры бумаги, чтобы создать эффект.Как всегда, любые отзывы приветствуются. Блестящая бумага Текстовый эффект PSD Vol6.
Набор старых бумажных кистей. Бесплатные каменные кисти Photoshop. Бесплатные бумажные кисти.
Они выполняются путем сканирования настоящих порванных кусочков бумаги и очистки их в Photoshop. Список потрясающих и бесплатных кистей Photoshop с рваными краями. В наборе их 11, и все они высокого разрешения.
Вот некоторые инструменты бумажной кисти, которые вы можете использовать для своих проектов. Бесплатный эффект рваных краев Photoshop.У нас есть 25 ресурсов для бесплатной загрузки кистей Photoshop.
Feeling Words Paper Text Effect PSD Vol3. Бумага бумага рваная кромка бумаги рваная кромка бумаги рваная бумага рваная бумага бумага. Вот еще одна рваная кисть, напоминающая рваную бумагу.
Эта замечательная рваная кисть имеет превосходную текстуру рваной бумаги, которую дизайнеры могут использовать в своих работах. Бесплатный Экшен Photoshop Рваные Края. Блестящая бумага Текстовый эффект PSD Vol6.
Переработанная полосатая бумага Текстовый эффект PSD Vol5.Вот 8 рваных бордюрных кистей, которые вы можете свободно использовать в своих проектах или дизайнах. Использование рваных бумажных кистей даст вам эффект порванной страницы в ваших проектах, что делает его уникальным для использования в качестве границ и дополнительных эффектов наложения.
Бесплатные кисти Painter Photoshop 3. Бесплатные кисти Claw Photoshop 3. Это набор из 4 файлов png высокого разрешения с текстурой разрыва бумаги с удаленным фоном.
Набор текстур рваной бумаги. В основу этих 10 текстур положен реализм.
булавка на бумаге
Штифт на FDP
8 потрясающих кистей Photoshop с рваной рамкой Brand Glow Up In 2021 Кисти Photoshop Torn Paper Photoshop
Штифт на ящике для инструментов
Пин-он Дизайн Owo
Штифт на сетке Freeject
Paper Torn Tear Leaf Inspirasi Desain Grafis Desain Grafis Pengeditan Foto
Значок на черепах
Щипцы на бесплатных кистях
Булавка на Pretty Pix
50 кистей из рваной бумаги 8 кистей для текстур бесплатно
Пин на бесплатных ресурсах
Штифтовые добавки
Штифт Латар Белаканг Понсел


 Создайте новый документ Photoshop. …
Создайте новый документ Photoshop. …
 Даже при этих обстоятельствах можно достойно справиться с задачей.
Даже при этих обстоятельствах можно достойно справиться с задачей.
 Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;