Сделать в фотошопе таблицу: Как нарисовать таблицу в Фотошопе
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
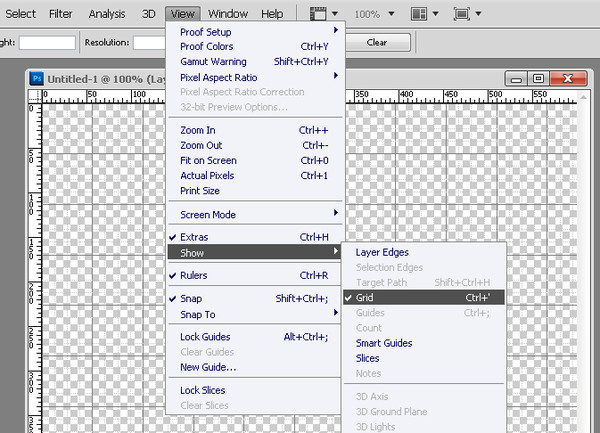
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро.
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
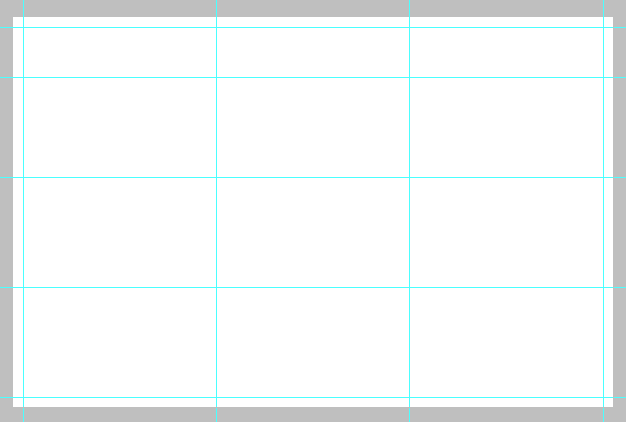
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
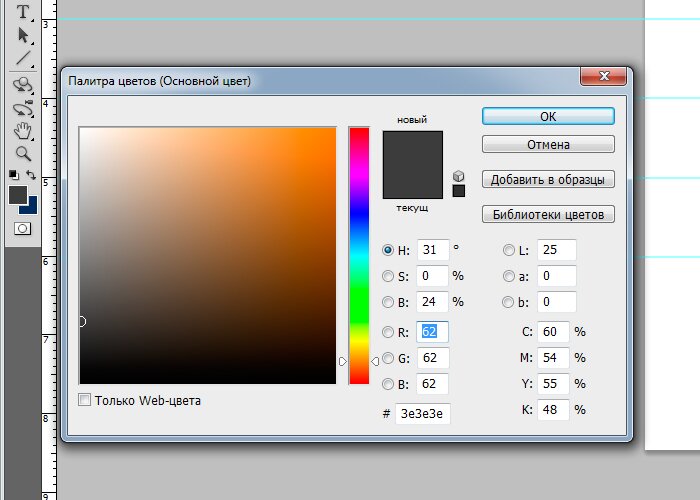
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать таблицу с текстом по размерам
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров.
 Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам. - Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
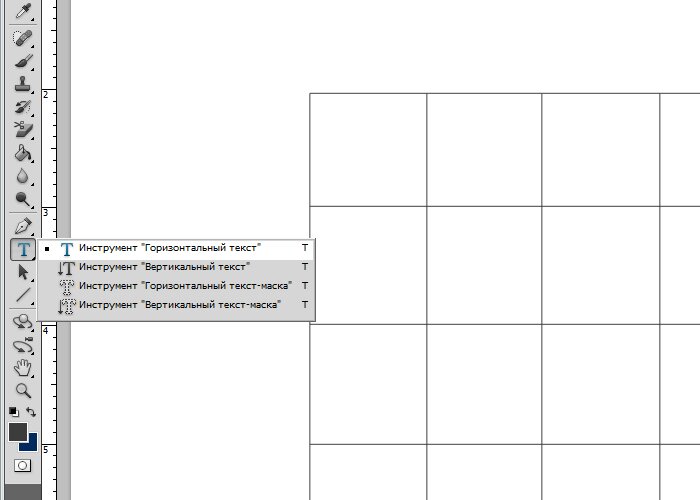
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим.
 Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой. - После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать таблицу в фотошопе онлайн урок для новичков
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике.
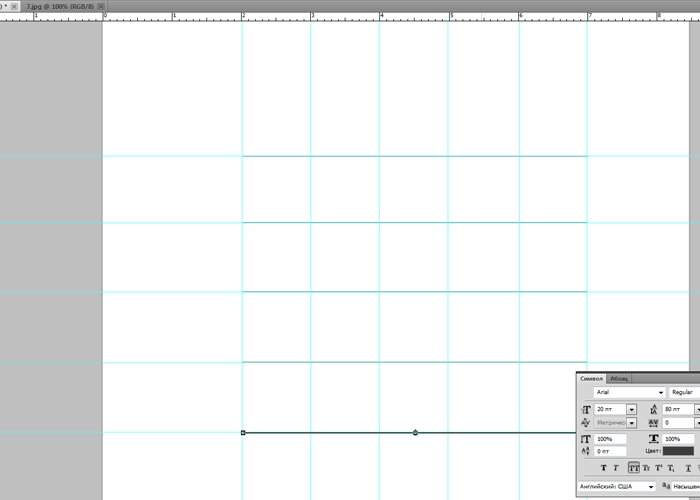
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки.
Кстати говоря, толщина линии задается на верхней панели.
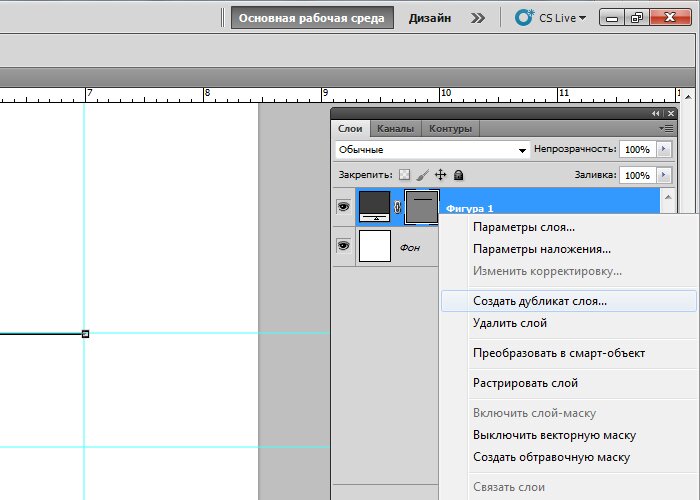
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как в фотошопе сделать таблицу: наглядная инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
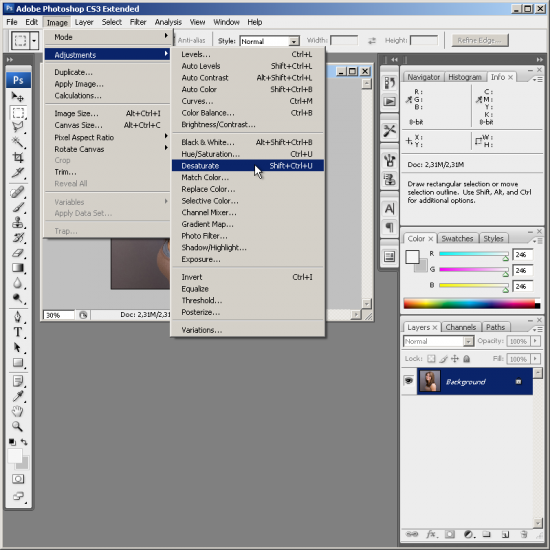
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
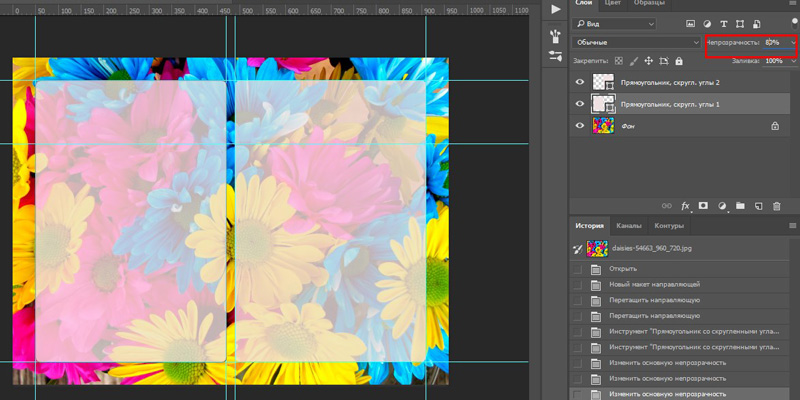
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
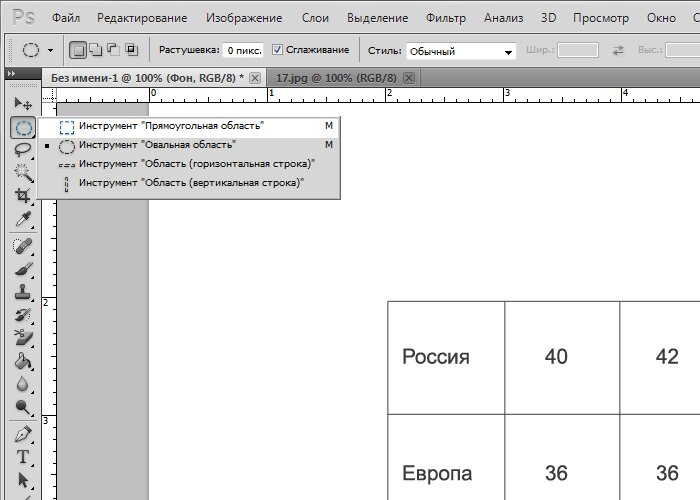
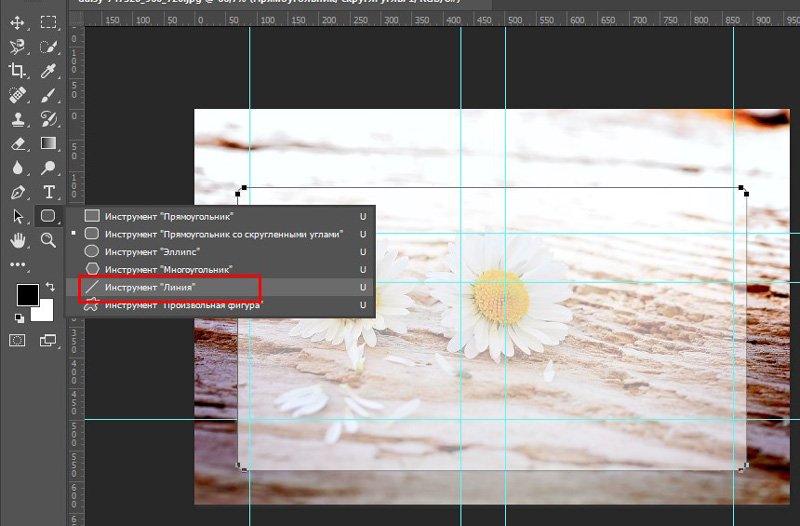
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
Как создать таблицу в фотошопе пошаговая инструкция
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиям
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.![]()
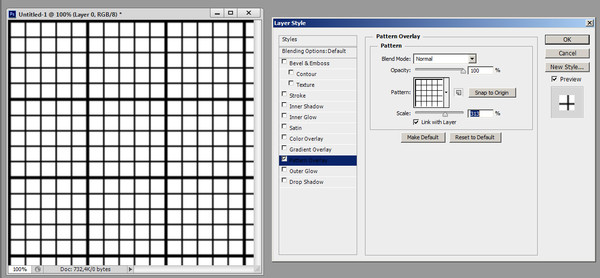
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Минутку …
Включите файлы cookie и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [ ] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) — []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] +! ! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] — (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [ ] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + ( !! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) +! ! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (+ !! []))
+ (( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) — []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) — []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + ( ! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] ) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! []) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [ ])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! []))
+ ((! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] )) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [])) »
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] — (!! [])))
8 советов по форматированию идеальных таблиц в Micr osoft Word
- Windows
- Mac
- Linux
- Android
- iPhone и iPad
- Интернет
- Безопасность
- Программирование
- Развлечения
- Продуктивность
- творческий
- Игры
- Социальные медиа
- Объяснение технологии
- Руководства покупателя
- Умный дом
- Сделай сам
- Обзоры продуктов
- Бесплатные электронные книги
- Подарки
- Лучшие списки
- Бесплатные чит-листы
- О MakeUseOf
- Рекламировать
- Связаться с нами
- Конфиденциальность
- Магазин
Следуйте MakeUseOf. com
com
Подробнее
- Напишите нам
- Дом
- Свяжитесь с нами
- Условия
- Конфиденциальность
- Авторское право
- О нас
- Политика проверки фактов
- Политика исправлений
Как создать таблицу добычи
Таблицы добычи — это технические файлы JSON, которые представляют, какие предметы должны быть в естественно сгенерированных контейнерах, какие предметы должны выпадать при взломе блока или убийстве моба, или какие предметы могут быть ловил рыбу. Это не влияет на выпадающий опыт или выпадающие объекты, не являющиеся предметами, такие как слизи из более крупных слизней или серебрянка из зараженных блоков. Официальная Minecraft вики
Это не влияет на выпадающий опыт или выпадающие объекты, не являющиеся предметами, такие как слизи из более крупных слизней или серебрянка из зараженных блоков. Официальная Minecraft вики
Создание таблицы добычи
- Нажмите «Добавить новый элемент мода»
- Выберите «Таблица добычи» и назовите ее.
- Установить свойства таблицы добычи
- Сохраните элемент мода
Свойства таблицы добычи
Имя реестра: Щелкните раскрывающийся список и выберите «категорию» таблицы добычи.Он не определяет тип таблицы добычи. Это только для стандартизации имен таблиц добычи. После этого вы должны изменить последнюю часть имени (после «/») на свое имя. Например, я делаю новую таблицу добычи для коровы. Я выберу «объект / курица» и заменю «курицу» на «корову».
Пространство имен: Если вы хотите изменить обычную таблицу добычи, вы должны выбрать «minecraft», но если вы хотите создать новую таблицу добычи для своего мода, выберите «mod».
Тип: Он определит, какой тип таблицы добычи вы создаете.
Пулы столов добычи
Пул таблиц добычи: Пул таблиц добычи — это группа блоков / элементов или один блок / элемент. Когда игра должна использовать таблицу добычи, она берет случайное количество блоков / предметов из каждого пула (между минимальным и максимальным, который вы установили). Вы можете поместить столько пулов, сколько захотите, в одну таблицу добычи.
Добавить пул таблицы добычи: Добавить новый пул в таблицу добычи.
Удалить этот пул: Удалить весь пул
Мин. Рулонов: Это минимальное количество блоков / предметов, которое может занять игра.(Можно поставить на 0.)
Максимальное количество бросков: Это максимальное количество блоков / предметов, которое может занять игра.
Бонусные броски: Бонусные броски — это дополнительная опция, используемая для добавления возможности давать больше бросков определенному пулу. (Минимум и максимум работают так же, как раньше).
Добавить запись в таблицу пула: Добавить новую запись в пул
Удалить эту запись: Удалить этот конкретный вход
Элемент ввода : Блок / элемент
Вес записи: Возможность использования блока / позиции.
Мин. Количество: Минимальный номер блока / элемента, который будет отброшен.
Максимальное количество: Максимальное количество блока / элемента, которое будет отброшено.
Влияет на удачу: Этот параметр определяет, влияет ли на запись зачарование удачи.
Включить затухание взрыва: Этот параметр определяет, влияют ли на запись взрывы.
Режим шелкового прикосновения: Этот параметр определяет, как запись будет реагировать с или без шелкового прикосновения.
Мин. И макс. Чары входа: Минимальный и максимальный уровень чар при входе. Чары случайны.
Используйте стол добычи сундуков
Чтобы использовать таблицу добычи для сундука (или другого блока с хранилищем, такого как Бочка), вам необходимо выполнить следующую команду.
/ блок слияния данных ~ ~ ~ {LootTable: «minecraft_or_your_mod_id: the / loot_table / registry / Name»}
Три ~ — сколько блоков в X, Y, Z вашей позиции находится в блоке.
Содержимое внутри {} — это пространство имен, которое вы поместили (например, minecraft: или yourModID :), и имя вашей таблицы добычи в реестре.
Видеоурок
Если вы предпочитаете смотреть видео, вы можете найти вики-страницу выше, обобщенную в виде видео:
Размер бумаги A4 в пикселях для Photoshop
Поскольку размер бумаги зависит от параметра «Пикселей на дюйм», установленного в Photoshop, для бумаги формата A4 в Photoshop или MS Paint не существует определенного размера.Вместо этого в приведенной ниже таблице показаны размеры бумаги A4 в пикселях с разными пикселями на дюйм (PPI или точек на дюйм). Каждый пиксель имеет 8 битов цвета. Вы можете изменить цветовой режим в Photoshop при создании нового проекта.
| Размер бумаги Тип | Ширина бумаги | Высота бумаги |
| Размеры A4 при 72 DPI | 595 пикселей | 842 Пикселей |
| Размеры A4 при 200 DPI | 1654 Пикселей | 2339 Пикселей |
| Размеры A4 при 300 DPI | 2480 пикселей | 3508 Пикселей |
| Размеры A4 при 400 DPI | 3307 Пикселей | 4677 Пикселей |
| Размеры A4 при 600 DPI | 4961 Пикселей | 7016 пикселей |
| Размеры A4 при 1200 DPI | 9921 Пикселей | 14031 Пикселей |
| Размер Letter при 72 DPI | 612 пикселей | 792 пикселей |
| Размер Letter при 200 DPI | 1700 пикселей | 2200 пикселей |
| Размер Letter @ 300 DPI | 2550 пикселей | 3300 пикселей |
| Размер Letter при 400 DPI | 3400 пикселей | 4400 пикселей |
| Размер Letter при 600 DPI | 5100 пикселей | 6600 пикселей |
| Размер Letter при 1200 DPI | 10200 пикселей | 13200 пикселей |
Размер письма: Канада и Соединенные Штаты Америки.
Размер A4 в мм: Великобритания, Австралия, Германия, Сингапур, Индия, Объединенные Арабские Эмираты, Филиппины, Новая Зеландия и почти все страны мира.
Что такое пиксели?
Пиксели не используются для измерения размера.
Один пиксель — это маленькая светящаяся точка на экране дисплея.
Множественные точки пикселей составляют изображение. Вот почему количество точек на дюйм или пикселей на дюйм используется в качестве стандарта.
Пиксели наиболее стандартизированы как 8-битные цвета на 24-битных дисплеях.В этом случае каждый пиксель может отображать более 16 миллионов цветов.
Сколько пикселей Bleed для Photoshop?
Добавить обрезку в Photoshop так же просто, как увеличить количество пикселей, окружающих пространство, с которым вы хотите работать. Область, окружающая ваше рабочее пространство в Photoshop, всегда должна иметь выход за обрез не менее 3 миллиметров, чтобы исправить ошибки печати на бумаге. Но мы, как и многие другие, рекомендуем 5 миллиметров для настройки на более широкий спектр принтеров.
Excel 2010: форматирование таблиц
Урок 14: Форматирование таблиц
/ ru / excel2010 / filtering-data / content /
Введение
После того, как вы ввели информацию в электронную таблицу, вы можете отформатировать ее.Форматирование вашей электронной таблицы может не только улучшить внешний вид вашей электронной таблицы, но и упростить ее использование. В предыдущем уроке мы обсудили многие параметры ручного форматирования, такие как полужирный и курсив. В этом уроке вы узнаете, как отформатировать как таблицу , чтобы воспользоваться преимуществами инструментов и предопределенных стилей таблиц, доступных в Excel 2010.
Форматирование таблиц
Как и обычное форматирование, таблицы могут помочь упорядочить содержимое и упростить поиск нужной информации.Чтобы эффективно использовать таблицы, вам необходимо знать, как форматировать информацию в виде таблицы, изменять таблицы и применять стили таблиц .
Необязательно: вы можете загрузить этот пример для дополнительной практики.
Для форматирования информации в виде таблицы:
- Выделите ячейки, которые нужно отформатировать как таблицу. В этом примере счета-фактуры мы отформатируем ячейки, содержащие заголовки столбцов и сведения о заказе. Выбор ячеек для форматирования в виде таблицы
- Щелкните команду Форматировать как таблицу в группе Стили на вкладке Главная.Команда «Форматировать как таблицу»
- Появится список предопределенных стилей таблиц . Щелкните стиль таблицы, чтобы выбрать его. Выбор стиля таблицы
- Появится диалоговое окно, подтверждающее диапазон ячеек, которые вы выбрали для своей таблицы. Ячейки будут выделены в электронной таблице, а диапазон появится в диалоговом окне.
- При необходимости, измените диапазон, выбрав новый диапазон ячеек непосредственно в электронной таблице.
- Если у вашей таблицы есть заголовки, установите флажок рядом с Моя таблица имеет заголовки .Создание таблицы
- Нажмите ОК . Данные будут отформатированы в виде таблицы в выбранном вами стиле. Данные в формате таблицы
Таблицы включают с фильтрацией по умолчанию . Вы можете фильтровать данные в любое время, используя стрелки раскрывающегося списка в заголовке. Чтобы узнать больше, просмотрите наш урок о фильтрации данных.
Чтобы преобразовать таблицу обратно в обычные ячейки, щелкните команду Преобразовать в диапазон в группе Инструменты . После этого фильтры и вкладка «Дизайн» исчезнут, но ячейки сохранят свои данные и форматирование.
Модификация таблиц
Чтобы добавить строки или столбцы
Как сделать красивые таблицы за
рэндНеважно, насколько хорош ваш анализ данных, если вы не можете эффективно сообщить свои результаты. В большинстве отчетов передача результатов происходит посредством комбинации визуализации данных и таблиц. Наряду с повествовательным текстом они составляют основную часть контента, используемого для сообщения результатов.
Четкое письмо — тема для другого мероприятия. Визуализация данных в R — огромная тема (и она подробно освещена в книгах Кирана Хили «Визуализация данных: практическое введение» и Клауса Уилке «Основы визуализации данных»).А как насчет таблиц? К счастью для пользователей R, существует множество способов создания красивых таблиц, которые эффективно отражают ваши результаты.
Настройка вывода таблицы по умолчанию в RMarkdown
Если вы используете RMarkdown (а если нет, вам действительно стоит его рассмотреть), любой фрейм данных, который вы вызываете в фрагменте кода, отображается с использованием метода печати фрейма данных, установленного в вашем YAML. По словам Ихуи Се, «печать объектов в фрагментах кода R в основном имитирует консоль R.Этот вывод по умолчанию оставляет желать лучшего. Такой «табличный» вывод со шрифтами фиксированной ширины никогда никого не вдохновлял на действия.
Повсеместный формат вывода по умолчаниюЭтот вывод довольно легко улучшить. Вы можете изменить метод печати фрейма данных по умолчанию в YAML на один из следующих вариантов.
Снимок экрана из RMarkdown: The Definitive Guide Из них наиболее вероятно улучшит вывод таблицы с разбивкой по страницам , которая создает таблицы с разбивкой на страницы, которые хорошо работают, когда у вас особенно длинные таблицы и вы хотите дать пользователям возможность просматривать части таблицы. выход:
Мои любимые пакеты R для создания таблиц
Есть также много пакетов, которые предоставляют функции для создания красиво отформатированных таблиц.Вот некоторые из пакетов, которые я использовал, которые создают таблицы, которые хорошо выглядят и эффективно передают результаты.
GT
gt — новый (иш) пакет. Он «разработан, чтобы быть одновременно простым, но мощным… [с] упором на простые функции для повседневных нужд отображения стола». В пакете есть такие функции, как:
- Изменить расположение выходных данных
- Отформатировать текст, а также затенение фона
- Добавить заголовки, субтитры, подписи и т. Д.
Пакет gt обеспечивает общую философию таблиц (аналогичную грамматике теории графики, которая лежит в основе пакета ggplot2 ), которая делает его простым в использовании (с некоторой практикой) и чрезвычайно гибким.
+ кабель Экстра
Пакет kableExtra основан на выводе kable пакета knitr. По словам автора Хао Чжу:
Цель
kableExtra— помочь вам создавать общие сложные таблицы и управлять стилями таблиц.Он импортирует символ pipe%>%изmagrittrи озвучивает все функции, поэтому в основном вы можете добавлять «слои» к выходу kable аналогичноggplot2иplotly.
Шарла Гельфанд использовала пакет kableExtra в своем отчете для Колледжа медсестер Онтарио, и он ей понравился.
таблица форматирования
Пакет форматированияКун Рена «разработан для применения форматирования к векторам и фреймам данных, чтобы сделать представление данных более простым, богатым, гибким и, надеюсь, передать больше информации.”
Одной из самых уникальных функций является возможность добавлять цвета, затенение фона, полосы и другие функции, которые перемещают таблицы за пределы громоздких блоков текста.
Если вы ищете пример используемого пакета форматирования, у Лауры Эллис есть действительно хорошее пошаговое руководство.
ДТ
Основная привлекательность пакета DT — это возможность добавлять фильтрацию, разбиение на страницы и сортировку в HTML-таблицы. Пользователи могут нарезать, прокручивать и упорядочивать таблицы таким образом, чтобы помочь им понять ваши результаты.
реагирующий
Я не слышал об этом пакете, пока Мара Аверик недавно не написала об этом в Твиттере. Хотя я не использовал его, документы выглядят потрясающе. Как и пакет DT, он предлагает возможность сортировки и фильтрации данных. Кроме того, он намного более привлекателен, чем пакет DT. Один из примеров (ниже) выглядит точно так же, как великолепные столы, созданные FiveThirtyEight.
флештабируемый
Вышеуказанные пакеты предназначены для создания таблиц HTML.Если вы вяжете в Word, лучше всего подходит для таблиц пакет flextable (хотя таблицы, создаваемые этим пакетом, также могут быть встроены в выходные данные HTML и PDF). Пакет flextable, разработанный Дэвидом Гохелем, обеспечивает простой синтаксис для формирования содержимого и формата ваших таблиц.
Пакеты, рекомендованные другими
Вышеупомянутые пакеты — это те, которые я использовал и с которыми мне удалось добиться успеха. Когда я обратился в Твиттер с призывом к созданию таблиц в R для других пакетов, я получил многообещающие ответы!
дом
Пакет huxtable дает:
Таблицы LaTeX и HTML с удобным современным интерфейсом.Возможности включают управление стилем текста, числовым форматом, цветом фона, границами, отступами и выравниванием. Ячейки могут охватывать несколько строк и / или столбцов. Таблицами можно управлять с помощью стандартных функций R subsetting или dplyr.
переносной
Как и пакет DT, пакет rhandsontable дает пользователям возможность манипулировать данными в таблицах. Он поставляется с «мощными функциями, такими как проверка данных, сортировка, группировка, привязка данных, поддержка формул или упорядочение столбцов.«Работа с таблицами похожа на просмотр данных в Excel, что может быть полезно для пользователей, привыкших работать с широко распространенной программой Microsoft для работы с электронными таблицами. Пользователи могут даже вносить изменения в данные в таблицах, сделанных с помощью этого пакета.
pixiedust
Пакет с фантастическим названием pixedust разработан для создания таблицы определенного типа: выход модели, который был приведен в порядок с помощью пакета broom. Использование pixiedust — это трехэтапный процесс:
- Запустите вашу модель, используя базовую функцию R (например,грамм.
lmдля линейной модели) - Используйте функцию
tidyиз пакета broom, чтобы преобразовать результаты в аккуратный формат - Используйте пакет pixiedust (в частности, набор функций
sprinkle_) для улучшения вывода, удаление «статистической информации» и перевод ее в «формат, подходящий для публикации или представления клиенту».
Функции sprinkle_ позволяют делать такие вещи, как удаление лишних десятичных знаков, преобразование p-значений, чтобы не использовать научную нотацию, и многое другое.
Если вы хотите, чтобы конечные пользователи прочитали и поняли результаты вашего комплексного статистического анализа, это отличный пакет!
Конечно, есть и другие пакеты таблиц, которые я пропустил (завершая этот пост, я натолкнулся на этот список из руководств RStudio RMarkdown), но это должно дать вам хорошее начало для того, чтобы сделать ваши таблицы более красивыми и эффективными.

 Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.  Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.  com
com