Шрифт 3д для фотошопа: 3D шрифты — каталог бесплатных шрифтов, которые Вы можете скачать
Создать простой 3D текст в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы научимся создавать простой трехмерный текст:
Финальный 3D текстовый эффект.
Давайте начнем!
Шаг 1. Создайте новый документ
Для начала давайте создадим новый документ Photoshop. Перейдите в меню « Файл» в верхней части экрана и выберите « Создать», или, чтобы ускорить процесс, нажмите сочетание клавиш Ctrl + N (Победа) / Command + N (Mac). Какой бы путь вы ни выбрали, Photoshop открывает диалоговое окно « Новый документ ». Введите размер, необходимый для вашего документа. В этом уроке я собираюсь ввести ширину 6 дюймов, высоту 4 дюйма и разрешение 300 пикселей / дюйм, которое является стандартным разрешением для печати профессионального качества. Я также собираюсь установить в качестве фона моего содержимого белый, что будет устанавливать цвет фона моего нового документа на белый. Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Создайте новый документ Photoshop с помощью диалогового окна «Новый документ».
Шаг 2. Выберите инструмент «Текст» в палитре инструментов Photoshop
Чтобы добавить текст в документ, нам нужно будет использовать Photoshop’s Type Too l. Выберите его в палитре «Инструменты» или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст».
Шаг 3: выберите шрифт на панели параметров
Далее нам нужно выбрать шрифт. Выбрав инструмент «Текст», вы заметите, что панель параметров в верхней части экрана изменилась и теперь отображает параметры инструмента «Текст». Выберите любой шрифт, который вы хотите использовать, из списка шрифтов, которые у вас есть на вашем компьютере. Этот 3D-эффект лучше всего работает со шрифтами, которые имеют большие, толстые буквы. Я собираюсь выбрать Impact . Вы также можете выбрать размер для своего текста, если хотите, но в этом нет особой необходимости, поскольку мы можем легко изменить размер текста позже, как мы увидим. На данный момент все, что нам нужно, это шрифт:
Я собираюсь выбрать Impact . Вы также можете выбрать размер для своего текста, если хотите, но в этом нет особой необходимости, поскольку мы можем легко изменить размер текста позже, как мы увидим. На данный момент все, что нам нужно, это шрифт:
Выберите шрифт на панели параметров.
Шаг 4: выберите цвет для вашего текста
Далее нам нужно выбрать цвет для нашего текста. Если вы посмотрите дальше вправо на панели параметров, вы увидите образец цвета . Образец цвета показывает текущий цвет текста. Чтобы изменить цвет, просто нажмите на образец цвета:
Измените цвет текста, щелкнув образец цвета на панели параметров.
Это поднимет палитру цветов Photoshop. Выберите любой цвет, который вы хотели бы использовать для вашего текста. Я собираюсь выбрать яркий оттенок красного. Когда вы закончите, нажмите OK в верхнем правом углу палитры цветов, чтобы выйти из него:
Выберите новый цвет для текста из палитры цветов, затем нажмите кнопку «ОК», чтобы выйти из него.
Образец цвета на панели параметров изменится и отобразит выбранный вами цвет.
Шаг 5: добавь свой текст в документ
Выбрав наш шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь напечатать «PHOTOSHOP», все заглавными буквами, чтобы усилить эффект. Не беспокойтесь, если текст покажется слишком большим или слишком маленьким. Мы можем исправить это в одно мгновение:
Нажмите внутри документа и добавьте свой текст.
Когда вы закончите печатать, нажмите на галочку на панели параметров, чтобы принять текст и выйти из режима редактирования текста:
Выйдите из режима редактирования текста, нажав на галочку на панели параметров.
Если мы посмотрим на нашу палитру слоев, то увидим, что Photoshop удобно разместил наш текст на своем собственном слое над фоновым слоем. Это то, что позволит нам работать с текстом независимо от белого фона позади него:
Текст появляется на своем собственном слое в палитре слоев.
Шаг 6: измените размер, если это необходимо
Если вы обнаружите, что ваш текст слишком мал (или слишком велик), мы можем легко это исправить, используя команду « Свободное преобразование» в Photoshop. Сначала убедитесь, что ваш текстовый слой выбран в палитре слоев (выделенные слои выделены синим цветом). Затем перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» . Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac):
Выберите «Free Transform» из меню «Правка».
Вы увидите поле «Свободное преобразование», и вокруг вашего текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу « Shift», затем щелкните любой из угловых маркеров (маленькие квадраты) и перетащите угол внутрь, чтобы сделать текст меньше или наружу, чтобы увеличить его. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон, поэтому вы не можете случайно исказить форму текста при изменении его размера. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу. Вы также можете переместить текст, если вам нужно, щелкнув в любом месте поля «Свободное преобразование» и перетащив текст в новое место внутри документа:
Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон, поэтому вы не можете случайно исказить форму текста при изменении его размера. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу. Вы также можете переместить текст, если вам нужно, щелкнув в любом месте поля «Свободное преобразование» и перетащив текст в новое место внутри документа:
Измените размер и переместите текст по мере необходимости с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 7: преобразуй текст в форму
Чтобы создать наш 3D-эффект, нам нужно изменить перспективу нашего текста. Есть только одна проблема. Фотошоп не позволяет нам изменять вид текста (посмотрите, как это может быть проблемой?). Чтобы показать, что я имею в виду, убедитесь, что у вас все еще выделен текстовый слой, затем перейдите в меню « Правка» в верхней части экрана и выберите « Преобразовать» из списка. Появится вторичное меню, показывающее все различные способы, которыми мы можем преобразовать содержимое слоя, который мы в данный момент выбрали. Заметьте, как параметры « Искажать» и « Перспектива» недоступны? Это означает, что они в настоящее время недоступны для нас, и это потому, что Photoshop не может выполнить ни один из этих двух типов преобразований над текстом.
Появится вторичное меню, показывающее все различные способы, которыми мы можем преобразовать содержимое слоя, который мы в данный момент выбрали. Заметьте, как параметры « Искажать» и « Перспектива» недоступны? Это означает, что они в настоящее время недоступны для нас, и это потому, что Photoshop не может выполнить ни один из этих двух типов преобразований над текстом.
Решение состоит в том, чтобы преобразовать наш текстовый слой в слой формы . Преобразовав текст в форму, мы сможем изменить его вид и создать наш эффект. Единственным недостатком преобразования текста в фигуру является то, что тип больше не будет редактируемым. Однако в этом случае, поскольку нам не нужно редактировать наш текст, нам не нужно об этом беспокоиться.
С выделенным текстовым слоем перейдите в меню « Слой» в верхней части экрана, выберите « Тип», а затем выберите « Преобразовать в форму» :
Перейдите в Слой> Тип> Преобразовать в форму.
Если мы посмотрим на палитру слоев, то увидим, что текстовый слой теперь выглядит совершенно иначе, и это потому, что он больше не является текстовым слоем. Photoshop преобразовал его в слой формы, что означает, что теперь мы можем применить к нему преобразование перспективы и создать наш эффект трехмерного текста:
Текстовый слой был преобразован в слой формы.
Шаг 8: измени перспективу
Вернитесь в меню « Правка» . Вы увидите, что опция Transform, которую мы рассматривали недавно, была заменена новой опцией Transform Path . Опять же, это потому, что мы имеем дело с формой. Выберите Transform Path из списка. Когда появится дополнительное меню, вы увидите, что теперь доступны опции «Искажать» и «Перспектива». Выберите Перспективу из списка:
Перейдите в «Правка»> «Преобразовать путь»> «Перспектива».
Вокруг текста (фигуры) появится тот же блок и дескрипторы, которые мы видели ранее при выборе команды «Свободное преобразование». Разница в том, что мы сейчас работаем в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на ручку в правом нижнем углу и перетащите его прямо вниз. При перетаскивании высота правой части текста будет увеличиваться от его центра, а левая сторона останется неизменной:
Разница в том, что мы сейчас работаем в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на ручку в правом нижнем углу и перетащите его прямо вниз. При перетаскивании высота правой части текста будет увеличиваться от его центра, а левая сторона останется неизменной:
Нажмите на нижний правый угловой маркер и потяните вниз.
Когда вы будете довольны сдвигом перспективы, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Ваш текст должен выглядеть примерно так:
Текст теперь отображается в трехмерной перспективе.
Шаг 9: создайте несколько копий слоя формы, каждый из которых перемещен немного дальше вправо
Этот следующий шаг — самое интересное. Мы собираемся очень быстро создать несколько копий нашего слоя формы, каждый из которых сдвинулся на один пиксель вправо от предыдущего. Это даст нашим письмам некоторую глубину. Сначала выберите Move Too l в палитре Tools или просто нажмите букву V на клавиатуре, чтобы выбрать ее с помощью ярлыка. Этот трюк работает только с выбранным Move Tool:
Этот трюк работает только с выбранным Move Tool:
Выберите инструмент Move.
Выбрав инструмент «Перемещение» и слой формы в палитре «Слои», удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и нажмите клавишу со стрелкой вправо на клавиатуре. Тогда нажмите это снова. Тогда снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо, удерживая нажатой клавишу Alt / Option, вы создаете новую копию слоя формы и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу «Alt / Option», Photoshop каждый раз создает новую копию фигуры, а не просто перемещает существующую фигуру. Чем больше раз вы нажимаете клавишу со стрелкой вправо, тем больше копий слоя вы создадите, и тем больше глубины мы придаем нашим буквам.
Продолжайте нажимать клавишу со стрелкой вправо, пока вы не будете довольны результатами. В моем случае я нажимал клавишу со стрелкой в общей сложности 68 раз, создавая 68 копий своей фигуры, каждая из которых сдвинулась на один пиксель вправо. Количество нажатий клавиши со стрелкой зависит от разрешения документа, с которым вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:
Количество нажатий клавиши со стрелкой зависит от разрешения документа, с которым вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:
Удерживая нажатой клавишу «Alt» («Победа») или «Option» (Mac), затем нажмите клавишу со стрелкой вправо несколько раз, чтобы задать глубину букв.
Шаг 10: переместите исходный слой формы в верхнюю часть стопки слоев в палитре слоев
Каждый раз, когда мы создавали новую копию нашей фигуры, мы создавали новый слой фигуры в палитре слоев, и Photoshop помещал каждый новый слой непосредственно над предыдущим слоем. В моем случае моя палитра Layers теперь содержит 68 копий моего исходного слоя shape. Исходный слой формы находится над фоновым слоем со всеми копиями, сложенными поверх него. Вы можете сказать, что это оригинал, потому что это единственный слой формы, который не содержит слова «копия» в своем названии.
Нам нужно переместить этот оригинальный слой в самый верх стопки, и есть простой способ сделать это. Сначала нажмите на оригинальный слой в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + Shift +) (Win) / Command + Shift +) (Mac). Это правильный ключ скобки («)»), если вам интересно. Этот удобный ярлык мгновенно переместит выбранный в данный момент слой прямо на вершину стека слоев:
Сначала нажмите на оригинальный слой в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + Shift +) (Win) / Command + Shift +) (Mac). Это правильный ключ скобки («)»), если вам интересно. Этот удобный ярлык мгновенно переместит выбранный в данный момент слой прямо на вершину стека слоев:
Исходный слой формы теперь отображается над другими слоями в палитре слоев.
Шаг 11: объедините все копии вместе
Теперь, когда наш исходный слой находится в самом верху стека слоев, нам нужно объединить все эти копии слоя формы в один слой. Нажмите на слой непосредственно под исходным слоем в палитре слоев (другими словами, второй слой сверху). Затем используйте полосу прокрутки справа от палитры Слои, чтобы прокрутить вниз до слоя непосредственно над фоновым слоем. Не просто нажмите на него, чтобы выбрать его, потому что это отменит выбор слоя, который вы только что выбрали в верхней части. Вместо этого, удерживайте клавишу Shift на клавиатуре и затем нажмите на слой, чтобы выбрать его. Это выберет оба слоя одновременно, а также каждый слой между ними. Все эти слои будут выделены синим цветом в палитре слоев.
Это выберет оба слоя одновременно, а также каждый слой между ними. Все эти слои будут выделены синим цветом в палитре слоев.
Выбрав все скопированные слои, перейдите в меню « Слои» в верхней части экрана и выберите « Объединить слои» внизу списка. Или для более быстрого способа, нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac):
Перейдите в Layer> Merge Layers.
Photoshop объединит все выбранные слои в один слой. Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас всего три слоя. Фоновый слой находится внизу, исходный слой формы находится сверху, а между ними наш новый объединенный слой:
Все копии слоя формы были объединены в один слой.
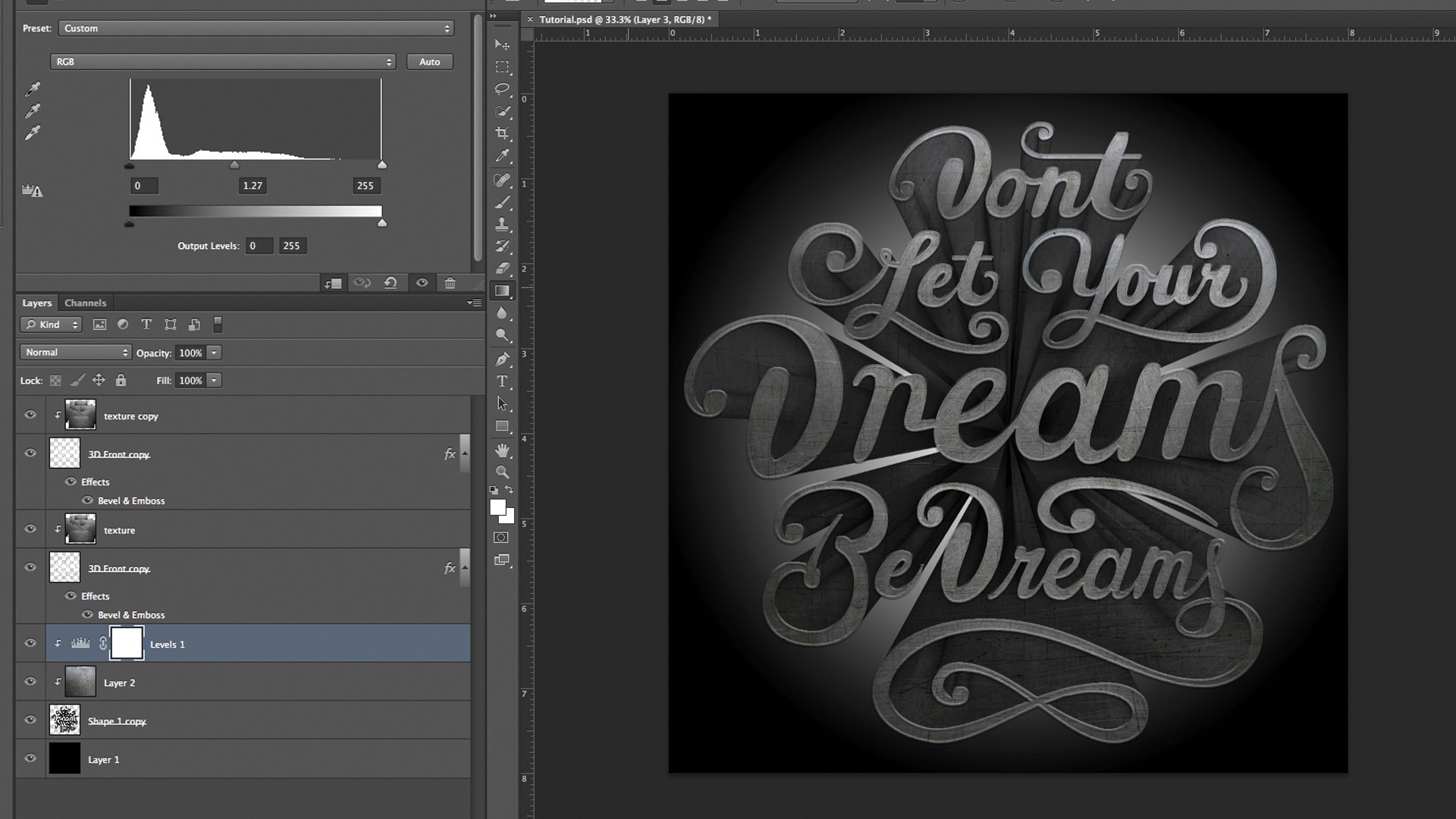
Шаг 12: добавь черно-белый градиент к объединенному слою
Чтобы придать нашим письмам действительно трехмерный вид, давайте дополним их, добавив простой эффект освещения. Или, по крайней мере, что-то похожее на эффект освещения. Нажмите на объединенный слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем щелкните значок « Стили слоев» в нижней части палитры «Слои». Появится список всех доступных стилей слоя. Нажмите на Gradient Overlay, чтобы выбрать его:
Нажмите на объединенный слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем щелкните значок « Стили слоев» в нижней части палитры «Слои». Появится список всех доступных стилей слоя. Нажмите на Gradient Overlay, чтобы выбрать его:
Выберите стиль слоя Gradient Overlay в нижней части палитры Layers.
Откроется диалоговое окно « Стиль слоя» в Photoshop с настройками наложения градиента в средней колонке. Мы хотим использовать градиент от черного к белому для нашего искусственного светового эффекта. Если вы уже выбрали градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-то другой градиент, щелкните область предварительного просмотра градиента в середине параметров:
Щелкните область предварительного просмотра градиента в диалоговом окне «Стиль слоя», чтобы выбрать новый градиент.
Это вызывает Gradient Picker, показывая нам все доступные градиенты, из которых мы можем выбирать. Нам нужен черный, белый градиент, третий слева, верхний ряд. Если в настройках Photoshop включены подсказки, вы увидите, что имя градиента появляется при наведении курсора на эскиз. Нажмите на него, чтобы выбрать его, затем нажмите OK в верхнем правом углу, чтобы принять его:
Нам нужен черный, белый градиент, третий слева, верхний ряд. Если в настройках Photoshop включены подсказки, вы увидите, что имя градиента появляется при наведении курсора на эскиз. Нажмите на него, чтобы выбрать его, затем нажмите OK в верхнем правом углу, чтобы принять его:
Выберите черный, белый градиент.
Вернувшись к основным параметрам Gradient Overlay, вы увидите область предварительного просмотра градиента, в которой теперь отображается градиент от черного к белому (если он еще не был). Ниже приведено несколько важных опций. Убедитесь, что для параметра « Стиль» установлено значение « Линейный», а для угла наклона установлено значение 90 ° :
Убедитесь, что для параметра «Стиль» установлено значение «Линейный», а для параметра «Угол» установлено значение 90 °.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style, и все готово! Photoshop применяет черно-белый градиент к объединенному слою, создавая эффект тени для букв и выполняя наш простой трехмерный текстовый эффект:
Финальный 3D текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
Создать взрывной 3D текстовый эффект в Photoshop
Как графические дизайнеры, мы всегда ищем ресурсы, которые помогут нам усовершенствовать наш следующий дизайн, но иногда мы просто не можем найти то, что ищем. Это особенно распространенная проблема при попытке найти идеальный шрифт для этого заметного заголовка, который должен быть убедительным. Многие из нас потратили часы на просмотр наших библиотек шрифтов, просто надеясь, что идеальный шрифт чудесным образом встанет на свои места. Но вы не всегда можете рассчитывать на героический шрифт, чтобы прийти на помощь; часто вам придется самостоятельно создавать текстовые эффекты, чтобы добиться идеального эстетического оформления. Не ждите, пока ваша следующая дизайнерская дилемма не сломает ваши собственные навыки работы с текстовыми эффектами — станьте вашим собственным героем и предотвратите разочарование ваших шрифтов.
В сегодняшнем уроке я покажу вам простой и эффективный способ создания взрывного, привлекательного трехмерного текстового эффекта без использования трехмерного программного обеспечения, такого как Cinema 4D. Все в сегодняшнем уроке легко сделать в Photoshop и даже в бесплатном программном обеспечении, таком как GIMP . Основная цель этого урока — научить вас создавать собственную 3D-типографику и отработать собственные методы для создания мощных текстовых эффектов.
Вот как будет выглядеть наше окончательное изображение:
Ресурсы:
Стеклянный сток
Фондовая текстура
Шаг 1: создайте свой холст
Создайте новый файл, нарисуйте холст размером 800 x 500 пикселей и нажмите «ОК».
Шаг 2: создайте черный фон
Убедившись, что цвет переднего плана установлен на черный по умолчанию (# 000000), создайте новый слой и заполните весь холст.
Шаг 3: Добавить простой текст
Нажмите значок «Текст» на панели инструментов или нажмите «T» на клавиатуре, чтобы получить доступ к функции текста.
Шаг 4: Растеризация и перемещение
Продублируйте свой текст; это необязательная мера предосторожности. Независимо от того, дублировали ли вы текстовый слой или нет, щелкните правой кнопкой мыши слой и выберите «Растеризовать тип».
Как только это будет сделано, выберите каждую букву ваших слов и начните вращать их, пока ваше окончательное изображение не будет похоже на изображение, приведенное ниже.
Шаг 5: Добавить параметры наложения
Чтобы придать нашему тексту некоторую глубину, мы добавим к нему несколько вариантов наложения. Сначала продублируйте ваш недавно перепутанный текст. Дважды щелкните или щелкните правой кнопкой мыши слой, чтобы открыть меню «Параметры наложения». Установите флажки «Наклон и тиснение» и «Наложение цвета». Обратите внимание, что цвет для Наложения цвета — # 393939.
Шаг 6: переставь свои слои
После того, как вы закончили с шагом 5, ваше изображение должно выглядеть следующим образом.
Переместите этот слой под исходный текстовый слой и сдвиньте его влево, чтобы он придал вашему тексту трехмерный вид. Затем объедините два слоя.
Шаг 7: Разбей свой текст
Используйте инструмент «Лассо» в Photoshop, выберите часть первой буквы вашего слова и переместите выделение вверх или вниз, чтобы придать букве вид, который она разбивает на части.
Продолжайте делать это для каждого письма, пока не закончите.
Шаг 8: дублируй свой текстовый слой
Дублируйте ваш недавно разбитый текст и переместите его под оригинальную копию. Сдвиньте текст немного влево, чтобы придать словам еще большую глубину, а затем объедините два слоя вместе.
Шаг 9: добавь текстуру
Скопируйте вышеупомянутый запас текстуры и вставьте его на свой холст. Вам нужно будет изменить его размер, нажав Ctrl + «T».
Выделите слова и нажмите «Удалить» на слое текстуры, чтобы удалить лишнюю или нежелательную текстуру, затрудняющую чтение текста.
Измените режим слоя на «Linear Burn».
Шаг 10: измени цвета
Оставаясь на вашем текстурном слое, перейдите в «Image»> «Adjustments»> «Hue / Saturation» и измените настройки, как показано ниже.
Шаг 11: добавь внешнее свечение
Еще раз оставаясь на вашем текстурном слое, войдите в меню параметров смешивания и установите флажок «Outer Glow». Измените свой цвет на белый (#ffffff) и измените настройки так, чтобы они соответствовали приведенным ниже. Сделав это, нажмите «ОК».
Шаг 12: Получи Гласси
Возьмите стеклянный запас и вставьте его в свой холст. Измените размер изображения и поместите его под все ваши текстовые слои.
Измените размер изображения и поместите его под все ваши текстовые слои.
Дублируйте и поворачивайте изображение еще два раза, пока у вас не получится что-то похожее на изображение ниже. Обязательно объедините слои стекла вместе.
Шаг 13:
измени свой цвет стеклаЧтобы закончить изображение, откройте меню «Цветовой тон / Насыщенность» на слое стекла и измените настройки, как показано ниже.
Готовое изображение
Вывод
Как видите, создать свою собственную 3D-типографику в Photoshop действительно легко и дает отличные результаты. Итак, теперь, когда вы знаете, как создать свою собственную 3D-типографику, попробуйте создать свой собственный вариант этой техники, используя различные типы кистей и стоковые изображения. Попробуйте использовать разные шрифты разной толщины и размеров, а также разные цвета, чтобы получить креативные и интересные результаты.
Дьявольский 3D-текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Откройте изображение лавы в Фотошопе и перейдите в меню Edit ? Define Pattern. Это нужно для того, чтобы создать узор.
Шаг 2
Создайте новый документ с такими параметрами:
Шаг 3
Возьмите инструмент Horizontal Type Tool (T) и шрифтом «Evil Dead» напишите слово «DEVIL». Откройте панель Character (Window ? Character) и настройте шрифт:
Шаг 4
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Convert to Smart Object. Назовите смарт-объект «Main» и откройте его двойным кликом по иконке.
Шаг 5
Поместите смарт-объект в группу (Ctrl + G) и внутри неё создайте корректирующий слой Hue/Saturation.
Шаг 6
Сохраните смарт-объект (File ? Save) и вернитесь в основной документ. Примените следующие стили к самому смарт-объекту:
Шаг 7
Создайте копию слоя «Main» и удалите с неё стили. Примените другие стили:
Шаг 8
Создайте копию слоя, с которым работали, и удалите стили. Примените стиль Color Overlay. Затем сдвиньте слой на 1 пиксель вверх и влево.
Шаг 9
Продублируйте последний слой и снова сдвиньте его на 1 пиксель вверх и влево. Сделайте это 7 раз, чтобы получить 3D-эффект.
Шаг 10
Перейдите на слой «Main» и нажмите Ctrl + Shift + ], чтобы переместить его на самый верх панели слоёв.
Шаг 11
Примените следующие стили:
Шаг 12
Создайте копию фонового слоя (Ctrl + J) и удалите стили. Уменьшите заливку до 0% и примените стиль Pattern Overlay:
Уменьшите заливку до 0% и примените стиль Pattern Overlay:
Шаг 13
Вставьте изображение пламени в наш документ и наложите его на текст при помощи режима наложения Screen.
Шаг 14
Выделите текст (удерживая Ctrl, кликните на миниатюре слоя). Инвертируйте выделение (Ctrl + Shift + I) и добавьте маску к слою пламени. Уберите выделение (Ctrl + D).
Шаг 15
Создайте новый слой на самом верху, установите цвета по умолчанию (D) и примените фильтр Clouds (Filter ? Render ? Clouds). Уменьшите непрозрачность до 30%. Создайте копию этого слоя (Ctrl + J) и смените режим наложения Overlay, уменьшите непрозрачность до 15%.
Шаг 16
Так как мы работали со смарт-объектами, мы запросто можем изменить текст. Просто откройте смарт-объект «Main», измените текст и сохраните документ. В основном документ изменения появятся автоматически.
Конечный результат:
Как Сделать 3Д Шрифт в Фотошопе
Июнь 18, 2016 – 14:25
Создаём деревянный 3D текст в Фотошоп
26 355 просмотров | Сложность:
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended.
Финальное изображение:
Ресурсы урока:
Шрифт
Деревянная текстура
Деревянный фон
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood». При помощи инструмента Свободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа. Измените режим наложения слоя с деревянной текстурой на Умножение (Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка до 84%.
Шаг 4
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
Цветовой тон (Hue): 28;
Насыщенность (Saturation): 21;
Яркость (Lightness): -32;
Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Источник: photoshop-master.ru3D текст в стиле Трансформеров
В этом уроке фотошоп Вы узнаете как сделать 3D-текст в стиле фильма ТрансформерыШаг 1.
Для начала подберём шрифт. Побродив по интернетовским просторам, я нашёл вот такой SF Transbotics. Загружаем шрифт (здесь написано как это сделать) в систему проверяем появился ли шрифт в фотошоп в списке шрифтов и создаём новый документ. Я взял размеры 540х300 рх и разрешением 72 рх. Нажмите клавишу D, если у вас не стоят цвета по умолчанию. Далее нажимаем Alt-Backspace чтобы залить документ чёрным цветом. Теперь нажимаем Х чтобы переключить передний план палитры на белый. Берём инструмент Текст(Т) и печатаем наше слово. Параметры текста смотрите ниже:
Далее нажимаем Alt-Backspace чтобы залить документ чёрным цветом. Теперь нажимаем Х чтобы переключить передний план палитры на белый. Берём инструмент Текст(Т) и печатаем наше слово. Параметры текста смотрите ниже:Шаг 2.
В оригинале названия Transformers у букв T и F основания опущены ниже чем у остальных. Чтобы сделать это, нам нужно растрировать текст. Кликаем правой кнопкой мыши на текстовом слое в нашей палитре слоев и выбираем Rasterize из меню. Это преобразовывает наш слой из типа текста в обычную графику.Шаг 3.
После того как мы сделали растеризацию текста,появилась возможность работать с ним как с обычным изображением. Берём инструмент Rectangular Marquee tool (М) Прямоугольное выделение. Выделяем основание у букв T и F. Переносим выделения на отдельные слои ( Ctrl + J) и применяем к ним Free Transform ( Ctrl+T) Свободное трансформирование, чтобы удлинить основание писем.
Шаг 4.
Обьедините все слои кроме основного, залитого чёрным.Шаг 5.
Теперь создадим трехмерный эффект.Во-первых добавляем стиль слоя. Двойным щелчком на слое в палитре слоев, открываем диалоговое окно Layer Style (Стиля Слоя). И дляBevel andEmboss (Тиснение)применяем настройки :
Шаг 6.
Чтобы создать иллюзию трехмерного текста, мы будем дублировать наш текстовый слой несколько раз, каждый раз перемещая текст. Чтобы дублировать выбранный слой просто нажимаем Ctrl-J или выбираем Layer-Duplicate Layer (Слой- Создать дупликат слоя) из главного меню. Это создаст новый слой выше выбранного слоя. Чтобы переместить текст, убедитесь, что Вы выбрали инструмент Перемещения . Для перемещения слоя используйте стрелки на клавиатуре. После каждого перемещения дублируйте слой. В общей сложности у Вас должно получится 5 копий слоя.Шаг 7.
Слейте все слои со сдвигами в один. Выделив второй слой сверху, при нажатой клавише Shift, кликните по нужному нижнему слою ( Transformers copy). Убираем с верхнего слоя стиль Bevel and Emboss и кликнув два раза на названиях слоев перименуем их в Transformers Top иTransformers 3D
Выделив второй слой сверху, при нажатой клавише Shift, кликните по нужному нижнему слою ( Transformers copy). Убираем с верхнего слоя стиль Bevel and Emboss и кликнув два раза на названиях слоев перименуем их в Transformers Top иTransformers 3DШаг 8.
Выделите слой Transformers Top и добавте пять стилей слоя. Нажмите ОК когда все стили будут добавлены.Вот что должно получится:
Шаг 9.
Как мне кажется, наши трёхмерные края слишком светлые. Чтобы решить эту проблему, сделайте активнымслой TRANSFORMERS 3D, затем вызовем диалоговое окно Levels (Ctrl-L ). Смещайте левый ползунок к середине, пока трехмерные края не станут выглядеть правильно.Для завершения я добавил небольшое отражение.
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Глянцевый 3D-текстовый эффект в Photoshop
В этом цифровом мире люди любят 3D, хотят попробовать 3D и сделать 3D, и им нравятся 3D-эффекты.
В этом уроке я покажу вам, как сделать глянцевый 3D-эффект в Photoshop.
Процесс создания глянцевого 3D-текстового эффекта
Откроем новый документ размером 600 x 400 пикселей, с белым фоном и разрешением 72 установите RGB 8 бит. Здесь залейте фон глубоким цветом, который я заполнил #011923, и добавьте немного шума, выбрав фильтр -> шум -> добавить шум.Если мы установим 2%, я думаю, это будет нормально. Распределение должно быть равномерным и однотонным.
Теперь мы приступим к созданию нового слоя, который будет выглядеть как Elliptical Marquee Tool (M). Перетащите фигуру вниз и залейте выделенную область белым цветом. Затем установите режим наложения на linear dodge. Уменьшите непрозрачность до 90%. Далее выберите шрифт Helvetica Neue LT Std 85 Heavy и напишите ASS. Вы можете выбрать другой шрифт, который вам нравится, и установить шрифт размером 160 пикселей с белым фоном.
Вы можете выбрать другой шрифт, который вам нравится, и установить шрифт размером 160 пикселей с белым фоном.
Теперь примените стиль слоя с белым текстовым слоем.Для структуры тени задайте (режим наложения при умножении, непрозрачность 75, угол 90, расстояние 3 и распространение 0, размер 10 пикселей с шумом 0%). В этом слое уберите тень. Набор Bevel and Emboss (структура, стиль при сглаживании, глубина 100, направление вверх, размер 1, смягчение 0 пикселей). Для затенения установлено (угол 120 градусов, высота 33 и нормальный режим подсветки 100, нормальный режим тени с непрозрачностью 100%).
Кроме вышеперечисленных структур Satin (режим наложения при множественном, непрозрачность 50%, угол 19 градусов, расстояние 11, размер 14 и инвертирование контура).Снова примените стиль слоя для тени, скоса и тиснения, атласа и наложения цвета. Теперь с помощью инструмента «Кисть» попытайтесь сделать дизайн реальным, для этого выберите широкую и большую мягкую кисть размером 200 пикселей. Благодаря этому мы сделаем текст сияющим и глянцевым. Продублируйте слой с текстом, вставьте его на основной слой. Сдвиньте его немного вниз. Это сделает только тень, теперь вы получите желаемый глянцевый 3D-эффект.
Благодаря этому мы сделаем текст сияющим и глянцевым. Продублируйте слой с текстом, вставьте его на основной слой. Сдвиньте его немного вниз. Это сделает только тень, теперь вы получите желаемый глянцевый 3D-эффект.
Современный 3D-текстовый эффект | Текстовые эффекты
Введение
В этом уроке Photoshop мы собираемся выйти за рамки моей обычной философии Photoshop Only и использовать возможности 3D-рендеринга Adobe Illustrator для создания классного маленького 3D-текстового эффекта.Не волнуйтесь, новички, вам не нужно ничего знать об Illustrator, как обычно, я проведу вас через весь процесс, но вам нужно установить его на свой компьютер. (*Примечание: если у вас нет Illustrator, вы можете перейти на Adobe.com и загрузить 30-дневную пробную версию, чтобы поиграть с ней.)
Шаг 1. Настройка файла Photoshop
Давайте начнем с открытия нового документа Photoshop, выбрав «Файл» > «Создать» в главном меню или с помощью сочетания клавиш Command-N (ПК: Ctrl-N). Я использую свой обычный размер 540 на 300 пикселей, разрешение 72 пикселя на дюйм и белый цвет фона. Когда ваш новый документ откроется, переключитесь на инструмент «Текст», нажав клавишу T, и введите свой текст на холсте (это создаст новый слой над фоновым слоем, названным в честь вашего текста). Я использую шрифт Ballpark, который можно бесплатно загрузить с daFont.com. На данный момент цвет не имеет значения, но размер шрифта имеет значение… Я использую текст размером 90pt.
Я использую свой обычный размер 540 на 300 пикселей, разрешение 72 пикселя на дюйм и белый цвет фона. Когда ваш новый документ откроется, переключитесь на инструмент «Текст», нажав клавишу T, и введите свой текст на холсте (это создаст новый слой над фоновым слоем, названным в честь вашего текста). Я использую шрифт Ballpark, который можно бесплатно загрузить с daFont.com. На данный момент цвет не имеет значения, но размер шрифта имеет значение… Я использую текст размером 90pt.
Шаг 2. Преобразование текста в пути
Когда инструмент «Текст» все еще активен, щелкните текст, удерживая нажатой клавишу «Command» (ПК: щелкните правой кнопкой мыши), и выберите «Создать рабочий путь».Вы можете заметить небольшое изменение на сцене, только если используете черный текст, поэтому давайте переключимся на инструмент «Выделение контура», нажав клавишу A, а затем щелкните и перетащите выделение вокруг текста. Это выберет пути, которые мы только что создали, и их будет намного легче увидеть.
Шаг 3. Пропустить и перейти к Illustrator
С выбранными путями давайте сначала убедимся, что все наши надписи остаются вместе как единое целое, подойдя к панели параметров в верхней части Photoshop и нажав кнопку «Объединить» (если вы не видите кнопку «Объединить», скорее всего, хорошо, что у вас не активен инструмент выбора пути).Теперь, объединив пути, вы можете скопировать выбранные пути, нажав Command-C (ПК: Ctrl-C). Это эффективно скопирует векторные пути в память вашего компьютера, чтобы мы могли переключиться на Illustrator и использовать их там. Теперь я знаю, что какой-нибудь умник оставит мне высокомерную заметку о том, как вы могли бы создать этот текст в Illustrator и избавить себя от некоторых проблем, но тогда вы бы не узнали, как преобразовать свой текст в путь, не так ли? ?… И это в первую очередь сайт Photoshop, так что просто знайте, что вы могли напечатать свой текст и в Illustrator.Оба пути одинаково верны.
Итак, теперь, когда мы пресекли это в зародыше, давайте продолжим и откроем Adobe Illustrator.
Открыв Illustrator, давайте воспользуемся тем же сочетанием клавиш, чтобы создать там новый документ: Command-N (ПК: Ctrl-N). В данном случае размер нашего холста ни на йоту не имеет значения, поэтому я просто оставлю размер письма по умолчанию и нажму ОК.
Шаг 4. Вставьте контуры в Illustrator
Помните те пути, которые мы скопировали в невидимый буфер обмена? Давайте продолжим и вставим их прямо в наш документ Illustrator, нажав Command-V (ПК: Ctrl-V).Если появится диалоговое окно «Параметры вставки», выберите «Составная форма» и нажмите «ОК». Мы не беспокоимся о том, где они находятся в документе или что-то в этом роде, но если вы страдаете обсессивно-компульсивным расстройством, не стесняйтесь перемещать их туда, где вам становится тепло и нечетко.
По умолчанию ваши пути не будут заполнены каким-либо цветом, что не очень хорошо, поскольку мы не сможем их увидеть, если они станут невыделенными, поэтому давайте воспользуемся цветовой палитрой, чтобы изменить цвет заливки на приятный светло-серый. (#E5E5E5). Если вы не видите цветовую палитру, выберите «Окно» > «Цвет» в главном меню.Дважды щелкните образец цвета переднего плана и введите код цвета в поле, как показано ниже, и нажмите «ОК», чтобы установить цвет.
(#E5E5E5). Если вы не видите цветовую палитру, выберите «Окно» > «Цвет» в главном меню.Дважды щелкните образец цвета переднего плана и введите код цвета в поле, как показано ниже, и нажмите «ОК», чтобы установить цвет.
Шаг 5. Создание текста в 3D
А теперь самое интересное! Пока контур все еще выделен на сцене, выберите «Эффект» > «3D» > «Выдавливание и скос» в главном меню, чтобы открыть окно «Параметры 3D-вытягивания и скоса». Если на правой боковой панели видна кнопка «Дополнительные параметры», щелкните ее, чтобы полностью развернуть диалоговое окно и изменить настройки, чтобы они соответствовали моим ниже.Обратите внимание, что я использую нулевое значение (0) в настройках осей Y и Z, потому что я хочу только немного отодвинуть надпись, сохраняя при этом все остальные аспекты такими же. Также важно отметить, что я переместил источник света в нижний левый угол шара затенения в области затенения поверхности. Убедитесь, что флажок «Предварительный просмотр» установлен, если вы хотите видеть, что происходит с вашим текстом во время работы. Когда все ваши настройки будут выполнены, нажмите OK, чтобы зафиксировать 3D-преобразование.
Когда все ваши настройки будут выполнены, нажмите OK, чтобы зафиксировать 3D-преобразование.
Наши 3D-ребра в настоящее время не в той форме, которую понимает Photoshop, поэтому давайте быстро исправим это, прежде чем вернуться в Photoshop, чтобы завершить процесс.В главном меню Illustrator выберите «Объект» > «Разобрать внешний вид». Это преобразует 3D-ребра в их собственные пути, делая их совместимыми с Photoshop.
Шаг 6. Возвращение к Photoshop
(*примечание: мы будем переключать программы через секунду, но пока не закрывайте этот файл Illustrator, он нам понадобится еще раз)
Пока наш объект все еще выделен в Illustrator, давайте скопируем его обратно в буфер обмена, нажав Command-C (ПК: Ctrl-C), чтобы скопировать, а затем щелкните документ Photoshop и нажмите Command-V (ПК: Ctrl-V) чтобы наклеить его на холст.Теперь вас спросят, как вы хотите вставить, и если вы используете Photoshop CS4 или выше, выберите «Смарт-объект», чтобы мы могли сохранить возможности редактирования нашего объекта, если он нам понадобится позже, а затем нажмите «Возврат» (ПК: Enter) чтобы зафиксировать вставку на холсте (НЕ ИЗМЕНЯЙТЕ РАЗМЕР, КОГДА ВЫ ВСТАВЛЯЕТЕ! Если вы хотите изменить размер, я дам вам знать, когда это сделать позже). (* примечание: если вы используете версию Photoshop старше CS4, выберите «Пиксели» при вставке)
(* примечание: если вы используете версию Photoshop старше CS4, выберите «Пиксели» при вставке)
Вы не можете удалить исходный текстовый слой и контуры, если хотите, а также переименовать новый текстовый 3D-слой.
Шаг 7. Вернемся к Illustrator еще раз
Хорошо, как я уже сказал, мы быстро вернемся в Illustrator, чтобы получить еще один набор контуров, но на этот раз мы хотим скопировать исходный плоский текст поверх нашего 3D-рендеринга, потому что с тех пор его перспектива изменилась. изначально мы перенесли его в Illustrator, и нам понадобится его изолировать на потом.
Теперь, чтобы изолировать наш верхний слой текста, нам нужно щелкнуть вниз по объекту, поэтому я хочу, чтобы вы дважды щелкнули по темному верхнему тексту 3 раза подряд, а затем щелкнули один раз, чтобы выбрать его. .Я знаю, это сбивает с толку, но если вы правильно следовали моим инструкциям, ваш документ должен выглядеть так, как показано ниже. Обратите внимание, что 3D-области теперь исчезают, потому что вы находитесь глубже в объекте.
!! ВАРИАНТ Б!! Если у вас возникли проблемы, попробуйте этот альтернативный метод:
Дважды щелкните рабочую область (за пределами объекта), чтобы убедиться, что вы находитесь на верхнем уровне документа в Illustrator, затем выберите текстовый объект, щелкнув и перетащив выделение. вокруг него с помощью инструмента «Выделение».Теперь выберите «Окно» > «Внешний вид» в главном меню, чтобы открыть палитру «Внешний вид», и внутри этой палитры щелкните ссылку «Выдавливание и скос», чтобы снова открыть палитру «Параметры 3D-вытягивания и скоса». Затем просто измените Extrude Depth на 0pt и нажмите OK, чтобы зафиксировать изменение. Теперь вы можете перейти к шагу 8.
Шаг 8. Скопируйте и вставьте обратно в Photoshop
Как и говорится в заголовке, мы собираемся повторить процесс копирования и вставки, нажав Command-C (ПК: Ctrl-C), переключившись обратно в Photoshop и вставив, как мы делали это раньше с помощью Command-V (ПК: Ctrl -В).И да, снова CS4 и новее будут использовать смарт-объект, в то время как более старые версии будут использовать параметр «Пиксели» при вставке.
Будет сложно увидеть эту новую версию, наклеенную поверх оригинала, поэтому давайте изменим цвет с помощью стиля слоя. В палитре «Слои» щелкните, удерживая клавишу «Command», (ПК: щелкните правой кнопкой мыши) новый слой, который должен появиться в верхней части палитры «Слои» и который я назвал «2D-текст № 1», и выберите «Параметры наложения», чтобы открыть стили слоя. чат. Щелкните параметр «Наложение цвета» в левом списке и измените цвет (щелкните образец) на #323232 и нажмите «ОК», чтобы добавить стиль к слою.И теперь, когда вы можете отличить 2D-слой от 3D-слоя, используйте инструмент «Перемещение» (или клавиши со стрелками), чтобы расположить 2D-слой поверх 3D-слоя, к которому он принадлежит. Это может помочь увеличить масштаб, чтобы сделать его идеальным, используя Command + и Command – (ПК: Ctrl + и Ctrl -).
Шаг 9 – Создание топ-попа
На этом шаге мы собираемся сделать несколько вещей, чтобы верхний слой немного отстоял от трехмерных сторон. Давайте начнем с дублирования слоя 2D Text #1, выбрав его в палитре слоев, а затем нажав Command-J (ПК: Ctrl-J), чтобы дублировать слой. Переименуйте этот новый верхний слой в 2D Text #2. Нажмите клавишу V, чтобы убедиться, что инструмент «Перемещение» активен, а затем, используя клавиши со стрелками на клавиатуре, каждый раз нажимайте «Вверх» и «Влево», чтобы немного сместить слой относительно слоя, расположенного ниже.
Переименуйте этот новый верхний слой в 2D Text #2. Нажмите клавишу V, чтобы убедиться, что инструмент «Перемещение» активен, а затем, используя клавиши со стрелками на клавиатуре, каждый раз нажимайте «Вверх» и «Влево», чтобы немного сместить слой относительно слоя, расположенного ниже.
Теперь давайте отредактируем стиль слоя Color Overlay слоя 2D Text #1. Для этого просто дважды щелкните маленький значок FX на этом слое (в качестве альтернативы вы можете щелкнуть Command-щелчок (ПК: щелкните правой кнопкой мыши) на слое и выбрать «Параметры наложения»), чтобы открыть диалоговое окно «Стили слоя».Нажмите «Наложение цвета» в левом столбце и измените цвет наложения на «Белый», а затем нажмите «ОК», чтобы зафиксировать изменение.
Шаг 10 — Добавление первой тени
Если вы используете CS4 или новее со смарт-объектами, это тот момент, когда вы захотите изменить размер текста, если это необходимо. Обязательно выберите все 3 текстовых слоя и трансформируйте их вместе
Далее мы добавим маленькую тень непосредственно под слоем с 3D-текстом, чтобы он немного выделялся на фоне. Command-щелчок (ПК: Ctrl-щелчок) на миниатюре слоя 2D-текста № 2 (или № 1), чтобы загрузить слой в качестве выделения. Нажмите клавишу D, чтобы сбросить цвета переднего плана и фона и вернуть переднему плану черный цвет, затем создайте новый слой под слоем 3D-текста и заполните выделение цветом переднего плана, нажав Option-Delete (ПК: Alt-Backspace). Вы пока ничего не увидите, но это нормально, переименуйте этот новый слой в Shadow #1 и перейдите к следующему шагу
Command-щелчок (ПК: Ctrl-щелчок) на миниатюре слоя 2D-текста № 2 (или № 1), чтобы загрузить слой в качестве выделения. Нажмите клавишу D, чтобы сбросить цвета переднего плана и фона и вернуть переднему плану черный цвет, затем создайте новый слой под слоем 3D-текста и заполните выделение цветом переднего плана, нажав Option-Delete (ПК: Alt-Backspace). Вы пока ничего не увидите, но это нормально, переименуйте этот новый слой в Shadow #1 и перейдите к следующему шагу
Шаг 11. Размытие и перемещение тени на место
Теперь мы собираемся немного притупить края нашей тени, поэтому в главном меню выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» и, когда появится диалоговое окно, установите радиус на 0.5 пикселей и нажмите ОК. А теперь нажимайте клавишу со стрелкой вниз на клавиатуре, пока тень не станет видимой в нижней части слоя 3D-текста. Мы хотим, чтобы отображались только один или два пикселя, чтобы дать нам красивую узкую тень под текстом. (Я опустил его всего на 1 пиксель ниже 3D-текста)
Шаг 11.
 Создание последней тени
Создание последней тениС нашей первой тенью создать вторую будет легко. Дублируйте слой Shadow #1, нажав Command-J (PC: Ctrl-J) и назовите его Shadow #2. Вернитесь к фильтру Gaussian Blur (Filter > Blur > Gaussian Blur), на этот раз используйте радиус 2px и нажмите OK.
Поскольку наш источник света для наших 3D-объектов исходил из нижнего левого угла текста, давайте немного изменим здесь, чтобы сделать эффект немного более убедительным. Находясь на слое Shadow #2, нажмите Command-T (ПК: Ctrl-T), чтобы вызвать инструмент Free Transform, и слегка вытяните левую и верхнюю центральные точки, чтобы отодвинуть тень от текста в этих направлениях, как показано ниже. показано ниже. Вам не нужно заходить слишком далеко, достаточно лишь слегка вытянуть тень. Нажмите «Возврат» (ПК: Enter), чтобы зафиксировать преобразование, когда вы закончите.
Заключение
Для финального изображения я снизил непрозрачность слоя Shadow #2 примерно до 60%, чтобы немного смягчить эффект, а затем добавил небольшой градиент к фону. Есть много отличных случаев, когда вы сможете использовать 3D-текст, вы можете использовать тот же процесс с любым объектом, созданным из пути… логотипы, пользовательские формы и все такое. Так что поиграйте и немного повеселитесь.
Есть много отличных случаев, когда вы сможете использовать 3D-текст, вы можете использовать тот же процесс с любым объектом, созданным из пути… логотипы, пользовательские формы и все такое. Так что поиграйте и немного повеселитесь.
Файлы уроков + дополнительные ресурсы
Загрузите файл .PSD-файл для этого урока прямо здесь.
Загрузите шрифт Ballpark с DaFont.com здесь
Узнайте о другом способе создания 3D-текста в учебном пособии Transformer Text Effect.
Расскажите своим друзьям
доляПоддержите героя
Ты всегда был моим любимым!
Как создать эффект 3D-текста с помощью стоковых фотографий в Photoshop
В этом уроке я научу вас создавать текстовый эффект с использованием фотографий.Этот урок займет около двух часов, если вы уже немного знакомы с Photoshop.
Предварительный просмотр
Вот конечный результат того, что вы сегодня соберете:
Ресурсы
Для этого урока вам понадобится пара дополнительных ресурсов. Вы можете получить их по этим ссылкам:
Вы можете получить их по этим ссылкам:
Шаг 1
Создайте новый документ в Photoshop. Размер моего документа составляет 3600 пикселей на 2700 пикселей при 72DPI.
Шаг 2
Залейте фоновый слой цветом #C7C6B4.Затем возьмите инструмент «Кисть» (мягкая круглая кисть 401px) и затемните внешние края холста. Я использовал цвет #878876.
Этап 3
Теперь возьмите свой текстовый инструмент. Я использую шрифт Baltar, но я рекомендую вам попробовать другие шрифты. Выбрав инструмент «Текст», расположите буквы, как показано на рисунке ниже. Я также использовал разные размеры шрифта. В этом уроке я использую слово «Творчество».
Тип Цвета:
- К: #ED211C
- Р: #ED7A1C
- Э: № 39B54A
- А: #07AC1D
- Т: #004A80
- Я: #EC008C
- В: #EC0043
- Я: #ECBD00
- Т: #06EC00
- Д: #A00BC0
Шаг 4
Примечание. Рекомендуется помещать каждое письмо в отдельную папку, чтобы вы могли держать его в порядке.Теперь давайте сосредоточимся на букве «C», цвет этой буквы #ED211C. Затем продублируйте эту букву, щелкнув правой кнопкой мыши, а затем продублируйте слой. К оригинальному слою «C» примените этот стиль слоя.
Рекомендуется помещать каждое письмо в отдельную папку, чтобы вы могли держать его в порядке.Теперь давайте сосредоточимся на букве «C», цвет этой буквы #ED211C. Затем продублируйте эту букву, щелкнув правой кнопкой мыши, а затем продублируйте слой. К оригинальному слою «C» примените этот стиль слоя.
Шаг 5
Теперь примените Gradient Overlay. Примечание. Возможно, вам придется перемещать курсор по холсту, чтобы получить правильную область градиента.
Шаг 6
На слое «Копия» переместите его ниже исходного слоя «С», а затем переместите его вправо и немного вверх, как показано на рисунке ниже.
Шаг 7
Создайте новый слой над слоем «C Copy» и возьмите инструмент «Перо». Сейчас мы соединим углы буквы.
Шаг 8
Щелкните правой кнопкой мыши созданный вами путь, выберите его и залейте цветом #ED211C.
Шаг 9
Теперь растрируйте слой «Копия C» и объедините его со слоем над ним (области, которые мы использовали для соединения углов). Теперь мы изменим наложение цвета на панели стилей слоя (#BF1510).
Теперь мы изменим наложение цвета на панели стилей слоя (#BF1510).
Шаг 10
Теперь, когда слой «C copy» все еще выбран, перейдите к Layer > Layer Style > Create Layer . Делая это, он должен был создать подслой над этим слоем. На новом слое возьмите инструмент Burn и затемните области, где будет тень. Размер моей кисти: мягкая круглая кисть 66 пикселей, средние тона, экспозиция 50%.
Шаг 11
Теперь возьмите инструмент Dodge и осветлите области, которые вы не обожгли, чтобы они выглядели как на картинке ниже.
Шаг 12
Добавьте тень на панели стилей слоя.
Шаг 13
Ваше письмо должно выглядеть так:
Шаг 14
Создайте новый слой над исходным слоем с буквой «C» и с помощью инструмента «Кисть» размером 131px с мягкой круглой кистью (#FFFFFF) сделайте его похожим на изображение ниже.
Шаг 15
Измените этот слой на Overlay
Шаг 16
Снова возьмите инструмент «Кисть» и увеличьте тень, используя #000000 на новом слое:
Шаг 17
Изменить непрозрачность на 32%:
Шаг 18
Создайте новый слой и с помощью маленькой мягкой круглой кисти размером 60 пикселей #FFFFFF создайте световые пятна.
Шаг 19
Возьмите инструмент «Палец» и переместите световые пятна в одном направлении:
Шаг 20
Я не буду повторять процесс с каждым отдельным письмом, так как применяется один и тот же процесс, и его можно легко повторить. Вместо этого я предоставлю информацию о цвете, которую использовал для каждого из них.
Буква R
Оригинальное наложение градиента «R»:
Цветное наложение «R Copy» #c25b07:
Буква Е
Оригинальное наложение градиента «E»: #B9B006> #F1E500 (измените режим наложения на «Жесткий свет» на панели «Стиль слоя»)
Цветное наложение «E Copy»: #b9b006
Буква А
Оригинальное наложение градиента «A»: #9C4804> #F38A34 (измените режим наложения на Overlay)
Цветное наложение «Копия»: #047113
Шаг 23
Письмо Т:
Оригинальное наложение градиента «T»: #04253C> #FFFFFF
Цветное наложение «T Copy»: #04253D
Шаг 24
Буква I:
Оригинальное наложение градиента «I»: #840550> #FFFFFF
Цветное наложение «Я копирую»: #840550
Шаг 25
Письмо V:
Оригинальное наложение градиента «V»: #740726> #FFFFFF
Цветное наложение «V Copy»: #740726
Шаг 26
Буква I:
Оригинальное наложение градиента «I»: #957907> #FFFFFF
Цветное наложение «Я копирую»: #957907
Шаг 27
Письмо Т:
Оригинальное наложение градиента «T»: #957907> #FFFFFF
Цветное наложение «T Copy»: #057303
Шаг 28
Буква Y:
Оригинальное наложение градиента «Y»: #450653> #FFFFFF
Цветное наложение «Y Copy»: #450653
Шаг 29
Вот как должно выглядеть ваше изображение:
Шаг 30
Теперь под всеми буквами создайте новый слой и с помощью инструмента «Кисть» возьмите кисть с облаками и поместите облака на этот слой цветом #FFFFFF.
Шаг 31
При выбранном инструменте «Кисть» используйте мягкую круглую кисть довольно большого размера #88AFD7 и добавьте немного синего цвета на фон.
Шаг 32
Создайте новый слой и используйте мягкую круглую кисть #074387 и сделайте то же самое, что и в предыдущем шаге. Измените этот слой на Linear Burn, непрозрачность: 51%.
Шаг 33
Создайте новый слой и с помощью мягкой круглой кисти #000000 добавьте тени внизу холста, уменьшите непрозрачность этого слоя до 22%
.Шаг 34
Создайте новый слой над слоем с облаками и возьмите инструмент Rounded Rectangle Tool.Я использую радиус 300 пикселей с цветом #EA6C00
.Шаг 35
Измените Заливку этого слоя на 0%. И примените этот стиль слоя
.Шаг 36
Расположите его за буквами и создайте еще несколько прямоугольников со скругленными углами разных размеров и цветов.
Шаг 37
На меньших я добавил Тень и Внешнее свечение, чтобы придать дополнительный эффект.
Шаг 38
Создайте новый слой над всеми слоями и с помощью инструмента «Перо» нарисуйте светлый контур.Примечание. Убедитесь, что для инструмента «Кисть» установлено значение Flat Point Medium Stiff Point 28px. Вернитесь к инструменту «Перо» и щелкните правой кнопкой мыши > выберите путь обводки
.Шаг 39
Сотрите ненужные части. Добавить внешнее свечение
Шаг 40
Теперь используйте свои стоковые фотографии и расположите их вокруг букв вот так. Для некоторых изображений я применил небольшую тень, чтобы лучше смешать их.
Шаг 41
Я также использовал мягкую круглую кисть темного цвета, чтобы показать тени от букв на цветке, бабочек и так далее.Готово!
Как сделать 3D-текст для ваших цифровых проектов
Классическое оформление LP и CD часто сочетает ретушированные фотоколлажи с красиво оформленными шрифтами. В этом уроке мы покажем вам, как сделать 3D-текст в Photoshop, который идеально подходит для обложек альбомов и других творческих проектов.

Байрон Хадсон и Кэти Чо
Классическое оформление LP и CD часто сочетает ретушированный фотоколлаж с красиво оформленными шрифтами.Это лишь один из многих случаев, когда дизайнерам необходимо включить надписи, которые имеют как текстуру, так и размерность, в фотографическую среду. В таких случаях использование множества уже существующих прекрасно отрисованных шрифтов, доступных на Shutterstock, может стать огромной стратегией экономии труда.
Для обложки нашего альбома микстейпов мы создали сцену у бассейна с нашим текстом «SUMMER MIX TAPE», написанным листьями, водой и тенью. Вот как мы это сделали:
1.Сначала нам нужно было почистить бассейн. В качестве фона мы выбрали «Большой прямоугольный бассейн на фоне океана» Олафа Шпейера, потому что хотели создать слово «ЛЕТО» в виде живой изгороди с фигурными стрижками вдоль дальней стороны бассейна. Исходное изображение на самом деле содержит живую изгородь именно там, где мы этого хотим, что дает нам отличное руководство по свету и цвету, когда мы размещаем нашу надпись.
2. Но перед тем, как посадить буквы-овощи, нам нужно было удалить живые изгороди с фона.Поэтому мы заменили эту часть фотографии на «Бассейн» от Vibrant Image Studio. Мы просто применили векторную маску и немного подправили цвета. Это дало нам хороший непрерывный вид на океан для работы.
3. Для топиарной надписи мы использовали «Азбуку Буша» Тищенко Ирины. Просто выделяя, вырезая и вставляя буквы в сцену, мы помещаем наше первое слово на место. После размещения букв живой изгороди в линию с хорошим интервалом мы использовали инструмент «Перспектива», чтобы выровнять ее с краем бассейна.Затем мы хотели добавить тени букв на бетон и выровнять их с тенями, отбрасываемыми перилами на переднем плане. Мы сделали выделение на основе букв листьев, заполнили выделение градиентом от черного к прозрачному и трансформировали форму с помощью инструмента искажения, пока тени не совпали с тенями на переднем плане. Затем мы уменьшили его непрозрачность и добавили к слою эффект «Умножение».
4. Для слова «MIX» мы использовали базовый шрифт без засечек и использовали edit>transform>distort, чтобы выровнять его по пулу.Затем мы сделали несколько копий, добавив эффект слоя «Умножение» к самой нижней версии и эффект слоя «Перекрытие» к самой верхней. Мы немного поиграли с непрозрачностью различных слоев и применили волновой фильтр к каждому экземпляру.
Мы также сделали небольшую аэрографию маски, чтобы еще больше изменить непрозрачность и добавить немного случайности, чтобы создать иллюзию преломления. Чтобы придать воде дополнительный интерес, мы использовали «Отражение голубой воды в бассейне с рябью» от vichie81, которое мы разместили под надписью «MIX».Мы изменили изображение Ripple с помощью инструмента edit>transform>perspective, замаскировали его, чтобы оно соответствовало форме бассейна, и добавили эффект слоя Lighten, чтобы смешать его с фоновой водой.
5. Для нашего последнего слова «ЛЕНТА» мы хотели, чтобы оно выглядело так, будто буквы были выплеснуты на бетон на переднем плане кем-то, выходящим из бассейна. Чтобы улучшить текстуру террасы, мы позаимствовали мраморную плитку из «Бассейна роскошного отеля в Тунисе» Маркеса и изменили ее, чтобы она соответствовала углу бассейна.Затем мы добавили наш шрифт в колоду с помощью «Векторной водной буквы» Михаила. Мы создали выделение на основе текста и заполнили его темным серовато-коричневым цветом, поднятым с помощью пипетки с изображения кирпича, и преобразовали шрифт, чтобы он соответствовал бассейну и кирпичам. Мы усилили буквы там, где они были слишком узкими, например, с зажимом для волос на левой стороне буквы «А», который читался слишком легко.
Чтобы улучшить текстуру террасы, мы позаимствовали мраморную плитку из «Бассейна роскошного отеля в Тунисе» Маркеса и изменили ее, чтобы она соответствовала углу бассейна.Затем мы добавили наш шрифт в колоду с помощью «Векторной водной буквы» Михаила. Мы создали выделение на основе текста и заполнили его темным серовато-коричневым цветом, поднятым с помощью пипетки с изображения кирпича, и преобразовали шрифт, чтобы он соответствовал бассейну и кирпичам. Мы усилили буквы там, где они были слишком узкими, например, с зажимом для волос на левой стороне буквы «А», который читался слишком легко.
Как только мы были довольны формой нашего текстового слоя, мы продублировали его несколько раз, применив эффект слоя Color Burn к одному экземпляру, эффект Linear Light к другому, и отрегулировали непрозрачность соответствующих слоев, пока текст не стал похож на вода недавно попала на палубу.Затем мы создали маску и использовали кисть с грубыми краями, чтобы сгладить края букв и создать иллюзию неравномерного испарения.
Затем мы добавили дополнительные полосы и брызги воды вокруг текста с помощью «абстрактной живописи действия всплеска» от sayhmog, которую мы нарезали и нарезали кубиками на различных слоях, снова применяя эффекты слоя Multiply, Color Burn и Linear Light к различным экземплярам и возился с непрозрачностью, пока не стал выглядеть правильно.
6. Чтобы добавить еще несколько летних нот на задний план, мы отправили в небо «воздушный шар» Байрона В.Мура и «Воздушный шар над голубым небом» от бестселлеров, тщательно выбирая изображения с примерно одинаковым углом обзора и интенсивностью освещения. Мы также добавили парусник в океан, используя «Парусные лодки в заливе Сан-Франциско» от Photoroller.
7. Наконец, мы добавили шляпу и полотенце на передний план, а поверх них наложили аудиокассету с использованием «Лосьон для загара, соломенная шляпа с полотенцем на пляже» Сандры Каннингем, из которой мы закрасили бутылку солнцезащитного крема, и «Забавный оранжевая лента семидесятых» Рафаэля Данио.
Вуаля, у нас есть сцена!
ПРИМЕЧАНИЕ. Для обложек альбомов в целом вы должны убедиться, что ваш холст имеет идеальный квадрат. Различные музыкальные веб-сайты и приложения имеют различные ограничения по размеру обложки, поэтому мы рекомендуем сделать ваш оригинал красивым и большим. Физическая виниловая обложка LP имеет размер 12,375 квадратных дюймов, поэтому если вы сделаете свой холст таким большим с разрешением 300 dpi, вы получите обложку альбома с качеством печати. С тем же успехом можно сделать свой оригинал таким большим. Вы никогда не знаете, когда вы можете получить контракт на запись.
ИЗОБРАЖЕНИЯ, ИСПОЛЬЗУЕМЫЕ В ЭТОМ РУКОВОДСТВЕ:
Создание глянцевого 3D-текста с помощью Xara 3D и Photoshop
Я собираюсь показать вам, как создать 3D-текст в Xara 3D и визуализировать его в Adobe Photoshop. Я поделюсь основными сочетаниями клавиш Photoshop, которые действительно помогают ускорить производство. В качестве последнего штриха я буду использовать инструмент «Перо», чтобы нарисовать линии, похожие на нити, прикрепленные к 3D-тексту, который мы собираемся создать.
3D-интерфейс Xara
Прежде чем мы начнем, позвольте мне быстро представить вам интерфейс Xara 3D.Для тех, кто уже знаком с интерфейсом, вы можете пропустить эту часть туториала.
Xara 3D — это приложение, которое может преобразовывать 2D-текст в 3D-текст. Он также создает простой анимированный 3D-текст. Интерфейс выглядит простым, но работа с Xara может быть очень сложной для первого пользователя. Чем больше вы используете Xara 3D, тем больше вы сможете изучить весь потенциал программного обеспечения.
Это изображение содержит основные кнопки File Open Save Export, которые есть почти во всех программах.Он также содержит меню выбора стиля для анимации текста.
Перейдем к другим меню.
Подобно Microsoft Word, это программное обеспечение также позволяет пользователям выбирать размер шрифта и стиль по своему усмотрению.
Как я уже говорил в начале урока, Xara 3D также можно использовать для анимации создаваемого вами 3D-текста. Эти кнопки используются для предварительного рендеринга анимации перед ее экспортом в виде файла Flash SWF или файла GIF.
Эти кнопки используются для предварительного рендеринга анимации перед ее экспортом в виде файла Flash SWF или файла GIF.
Эта часть интерфейса меню представляет собой палитру инструментов, которая содержит текстовый инструмент, цветовую палитру, инструмент выдавливания (этот инструмент аналогичен инструменту выдавливания в Google Sketch Up), инструмент «Параметры дизайна» (содержит все настройки инструментов в палитра инструментов), инструмент «Параметры фаски», параметр «Тень», параметр «Текстура» (содержит предустановленные узоры и текстуры, похожие на Photoshop), параметр «Анимация» и, наконец, панель текстовых кнопок.
Наконец, меню параметров палитры инструментов — это меню настроек для всех инструментов в палитре инструментов, расположенное в правой части интерфейса.Серая область — это ваш холст и рабочее пространство.
Создание объемных букв в Xara 3D
Для тех, у кого нет полной версии Xara 3D, я включил PSD-файл, чтобы вы могли попробовать свои силы в этом руководстве. Если вы используете пробную версию Xara 3D, имейте в виду, что водяной знак будет размещен на любом экспортируемом вами изображении.
Если вы используете пробную версию Xara 3D, имейте в виду, что водяной знак будет размещен на любом экспортируемом вами изображении.
Откройте Xara 3D и щелкните инструмент создания текста на палитре инструментов, выберите нужный шрифт и введите текст.
Теперь давайте создадим каждую букву вашего текста и сохраним как файл PNG отдельно.
Визуализируйте каждую букву вашего текста отдельно.
Когда вы ввели текст, нажмите OK. Теперь щелкните инструмент скоса в палитре инструментов и перейдите в правую часть интерфейса.
Введите указанные ниже параметры в параметр Bevel Design Option.
Тип скоса: Скругленный
Вид угла: Круглый
Глубина: 7
Вот как должен выглядеть ваш текст после ввода данных значений. Обратите внимание, что эффект скоса может различаться в зависимости от выбранного вами шрифта.
Теперь щелкните инструмент освещения текста. Вы увидите 3 точечных источника света: один спереди вашей модели, один сбоку и один сзади вашей модели. Эти огни можно настроить, повернув их в соответствии с вашим источником света. Для себя я решил оставить его в положении по умолчанию.
Эти огни можно настроить, повернув их в соответствии с вашим источником света. Для себя я решил оставить его в положении по умолчанию.
Теперь давайте экспортируем или визуализируем наш 3D-текст в виде файла PNG и импортируем его в Adobe Photoshop для редактирования. Нажмите Ctrl+Shift+E или просто выберите «Файл» > «Экспорт».
Дайте тексту имя, убедитесь, что для параметра «Тип файла» установлено значение PNG, и нажмите «ОК».
Вам будет предложено указать некоторые параметры в диалоговом окне «Сохранить как». Используйте настройки ниже.
Размер: Текущий размер окна
Глубина цвета: True Color (24)
Параметры: Прозрачный
Убедитесь, что выбран формат файла PNG, и нажмите Сохранить.
Визуализируйте весь свой 3D-текст, используя эти шаги, и подготовьтесь к его импорту в Photoshop. Теперь давайте начнем превращать наш скучный 3D-текст во что-то более захватывающее.
Стилизация 3D-текста в Photoshop
Откройте Adobe Photoshop и нажмите Ctrl+N (для пользователей Windows) Apple+N (для пользователей Mac), чтобы создать новый документ. Используйте настройки на картинке ниже.
Используйте настройки на картинке ниже.
Вот как должна выглядеть ваша сцена:
Теперь добавьте все файлы PNG, экспортированные из Xara 3D, и расположите их по своему усмотрению.
Удалите свой фон. Создайте новый слой поверх слоя с 3D-текстом, нажав Ctrl+Shift+N.
Теперь, когда ваш новый слой находится сверху, нажмите (W), чтобы вызвать инструмент «Волшебная палочка». Примечание. Для пользователей Photoshop CS3 и выше: убедитесь, что вы выбрали волшебную палочку, а не инструмент быстрого выделения.
Теперь, активировав Magic Wand Tool, выберите 3D-слой и нажмите на одну из букв. Теперь у вас есть почти идеальное выделение вокруг вашего текста.
Красный маркер показывает выделение, сделанное с помощью инструмента «Волшебная палочка».
Теперь нажмите Shift+F5 (сочетание клавиш для заливки) или Edit>Fill, чтобы заполнить выделение любым цветом. В моем случае я буду использовать белый. Нажмите «ОК». Обратите внимание, что меню выбора заливки становится активным только при наличии выделения.
Нажмите «ОК». Обратите внимание, что меню выбора заливки становится активным только при наличии выделения.
Вот как должен выглядеть ваш 3D-текст после выбора 3D-текста и заливки его белым цветом.
Убедитесь, что все выполняется на отдельных слоях, чтобы ваш рабочий процесс оставался чистым и управляемым.
Теперь давайте добавим стили слоя к нашим новым слоям. Дважды щелкните любой из новых слоев, которые заканчиваются на «белый» (примените эффект только к слоям, оканчивающимся на «белый»). Выберите «Наложение градиента» и «Стиль обводки». См. изображения ниже, чтобы применить настройки.
Отметьте Gradient Overlay and Stroke. Теперь дважды щелкните Gradient Overlay и примените настройки, как показано на рисунке ниже.
Дважды щелкните Градиент и примените эти цвета.
Теперь дважды щелкните Stroke и примените к нему эти настройки.
Вы должны получить это после этих шагов.
Теперь щелкните правой кнопкой мыши слой, к которому вы только что добавили стиль слоя. Выберите «Копировать стиль слоя» в меню.
Теперь щелкните правой кнопкой мыши другие слои (оканчивающиеся на «белый») и выберите «Вставить стиль слоя», как показано на рисунке ниже. Примечание. Вставка стилей слоя может быть невозможна в старых версиях Photoshop.
Примените его только к слоям, оканчивающимся на «белый». После того, как вы примените стили, ваши слои должны выглядеть так.
Нажмите Ctrl+Shift+N, чтобы создать новый слой, и перетащите новый слой вниз. Нажмите Shift+F5 и выберите белый цвет заливки и назовите его фоном.
Ваше изображение должно выглядеть так.
Дважды щелкните фоновый слой и примените градиентный слой, как перед использованием настроек на картинке ниже, и нажмите «ОК».
Вот как должен выглядеть ваш 3D-текст после применения к нему настроек.
Нажмите Ctrl+Shift+N (создайте новый слой), назовите новый слой «тень». Нажмите M, чтобы активировать инструмент Elliptical Marquee (убедитесь, что выбран инструмент Elliptical Marquee, а не инструмент Rectangular Marquee).
Нажмите M, чтобы активировать инструмент Elliptical Marquee (убедитесь, что выбран инструмент Elliptical Marquee, а не инструмент Rectangular Marquee).
Затем сделайте выделение, как на картинке ниже. Нажмите Shift+F5, залейте его черным цветом и снимите выделение. Теперь перейдите в Фильтр > Размытие > Размытие по Гауссу. Продолжайте нажимать Ctrl+F, чтобы повторить последний использованный фильтр, пока не получите что-то вроде изображения ниже.
Выделение с помощью Marquee Tool.
Залейте выделение черным цветом.
Примените Gaussian Blur и продолжайте нажимать Ctrl+F, пока не получите что-то похожее на изображение ниже.
Вот как должно выглядеть ваше изображение после добавления размытия по Гауссу.
Теперь нажмите Ctrl+Shift+N, чтобы создать новый слой, и нажмите W, чтобы активировать инструмент «Волшебная палочка». Щелкните слой a_white с помощью инструмента «Волшебная палочка».Теперь нажмите M, чтобы выбрать инструмент Elliptical Marquee. Удерживая клавишу ALT, перетащите инструмент «Эллиптическая область выделения», чтобы вычесть его из выделения.
Удерживая клавишу ALT, перетащите инструмент «Эллиптическая область выделения», чтобы вычесть его из выделения.
Теперь на только что созданном новом слое нажмите Shift+F5 и залейте его белым цветом. Уменьшите непрозрачность примерно до 10%. См. изображение ниже.
Не снимая выделения с нового слоя, удерживайте клавишу ALT и сдвиньте его вверх (используя клавишу со стрелкой ВВЕРХ). Примечание: нажмите стрелку ВВЕРХ один раз, чтобы создать только один дубликат. Пример — если вам нужно 5 дубликатов этого слоя, вы должны нажать клавишу со стрелкой ВВЕРХ 5 раз) при дублировании переместите его на другую букву А и расположите его так, как оригинал расположен на изображении ниже.(Причина в том, что вам не нужно тратить время и создавать еще один выбор для другого A).
Дублированный и смещенный элемент.
Дублированный, сдвинутый и позиционированный дубликат слоя к другому слою a_white.
Это должно быть вашим результатом на данный момент.
Теперь нажмите P, чтобы активировать инструмент «Перо» (один из моих любимых инструментов в Photoshop) и сделайте выделение, как в примере на картинке ниже, или что-то подобное.
Теперь нажмите A и выберите инструмент Select Direct, щелкните правой кнопкой мыши и выберите Make Selection. Нажмите Shift+F5, чтобы заполнить выделение черным цветом. Примените к нему фильтр размытия по Гауссу и продолжайте применять его, нажимая Ctrl+F, пока не получите что-то похожее на мое.
Сделайте выделение и залейте его черным цветом.
Продолжайте повторять эффект размытия по Гауссу, пока не получите что-то похожее на мое.
Теперь, удерживая Ctrl, выберите два слоя 3D-текста и нажмите Ctrl+E, чтобы объединить два слоя.
Ctrl щелкните миниатюру объединенного слоя, чтобы сделать выбор. Нажмите Shift+F5, чтобы заполнить черным цветом, и снова примените Gaussian Blur, пока не получите что-то похожее на изображение ниже.
Не забудьте создать новый слой перед применением команды «Заполнить».
Сделайте выделение, удерживая Ctrl и щелкнув миниатюру слоя.
Создайте новый слой, залейте его черным цветом и переместите слой под слой 3D.Теперь примените Gaussian Blur.
Вот как это должно выглядеть после этих шагов.
Дублируйте свой 3D-слой, удерживайте Ctrl+Shift+U, чтобы обесцветить изображение и уменьшить его непрозрачность, как вам удобно.
Ваш 3D-текст должен выглядеть примерно так, как показано на картинке.
Добавление последних штрихов
А теперь позвольте мне рассказать вам, как я добился эффектов струн. Нажмите M, чтобы активировать инструмент Marquee.
Rectangular Marquee tool и сделайте выделение, как на картинке ниже.
Сделайте выделение с помощью инструмента «Прямоугольная область».
Заполните выделение, используя технику заливки, которую мы использовали.
Теперь выберите инструмент Elliptical Marquee и сделайте небольшое выделение, как на картинке выше, и просто нажмите Backspace, чтобы удалить его. В этом уроке вы всегда должны помнить, что все, что мы создаем, было сделано на отдельных слоях, чтобы упростить работу.
Сделайте еще одно выделение на другой стороне, чтобы получить что-то похожее на изображение выше.
Вот как теперь должен выглядеть ваш 3D-текст. Но не забывайте проявлять творческий подход и экспериментировать с различными аранжировками.
Нажмите P, чтобы активировать перо и создать небольшой путь, как на изображении выше, и нажмите A, чтобы активировать инструмент прямого выбора. Убедитесь, что размер кисти установлен на 2 пикселя, и на новом слое, все еще используя инструмент прямого выделения, щелкните правой кнопкой мыши на пути, выберите «Путь обводки», выберите кисть и отметьте «Стимулировать давление».
Теперь проявите творческий подход, используя инструмент «Перо» и все навыки, приемы и сочетания клавиш, чтобы придумать что-то похожее на мое финальное изображение.
Надеюсь, это руководство помогло вам!
Текстовые эффекты 3D-типографии Photoshop Tutorials
Есть тысячи текстовых эффектов в графическом дизайне и новой и интересной типографике. создаются каждый день. Среди самых популярных типографских эффектов — 3D-эффект , который все чаще используется в графическом дизайне. Я считаю, что то, что делает 3D настолько особенный, что делает текст и типографику более реалистичными. Например, в старых версиях Photoshop было очень сложно создать убедительный 3D-текст ; так что Команда Adobe включила несколько полезных 3D-инструментов, начиная с Photoshop CS4 Extended, CS5 и CS6.
ТвитнутьЕсли вы хотите научиться создавать реалистичные эффекты 3D-типографики в Photoshop, то следующие уроки окажутся очень полезными. Но если вы ищете более простым способом вы можете использовать генератор 3D-действий, который создаст 3D-эффект одним щелчком мыши.
Текстовый эффект 3D-типа в Photoshop
Ретро 3D текстовый эффект Photoshop Tutorial
3D цветочный текстовый эффект в Photoshop
Урок 3D Metal Text Effect Photoshop
3D текстовые блоки и кирпичи в фотошопе
Создаем 3d текст в Photoshop
Цветной 3d текст Photoshop Tutorial
3D Абстрактная световая типография в Photoshop
3D-эффект разрушения текста с Cinema 4D и Photoshop
3D текстовый эффект природы в Photoshop
Текстовая 3D-сцена в пустыне с использованием Photoshop
3D взрывные типографские эффекты в Photoshop и Cinema 4D
Учебник Photoshop по 3D-текстовой типографии
Учебное пособие по 3D-свечению в Photoshop
3D игрушечный текст Photoshop Tutorial
Поддельный 3D текстовый эффект с использованием света и тени
3D-текст с огненным эффектом Photoshop Tutorial
Темный гранжевый 3D текст в Photoshop
3D Blocks Типографика Photoshop Tutorial
3D-типографика на тему ночного клуба Photoshop Tutorial
Трехмерная перспектива в ваших рисунках
Создайте трехмерный текст с экстремальным освещением
Создаем 3D эффект абстрактного света в фотошопе
Учебное пособие по 3D-тексту в Photoshop
Красочный 3d текстовый эффект в фотошопе
Учебное пособие по 3D-тексту в Photoshop
Глянцевый пластиковый 3D текст Photoshop Tutorial
3D-текст в гранжевом пейзаже Photoshop Tutorial
Учебное пособие по 3D-типографии в Photoshop
Текстовый эффект 3D-небоскреба Photoshop Tutorial
Используйте Google SketchUp и Photoshop для создания 3D-типографики
3D текст с кирпичами и композицией из травы в фотошопе
3D Love Text Effect Photoshop Tutorial
3D здания в форме текста в Photoshop
3D текстовый эффект небоскреба в фотошопе cs5
Эффект 3D-текста с 3D-экшеном Photoshop
Предыдущий постУроки Photoshop Gradient для начинающих
Следующий постУроки Photoshop Type Tool для начинающих
3D-текст
Вы можете добавить 3D-текст к эффектам в Spark AR Studio.
Текст будет отображаться на американском английском — он не будет переведен на другие языки.
Редактирование 3D-текста
При выборе объекта 3D-текста на панели «Сцена» вы сможете вносить изменения в его свойства в Инспекторе. Например, как он расположен в сцене, что он говорит и как выглядит.
Добавление цветов и текстур
Вы можете добавлять цвета и текстуры как к передней, так и к боковой части 3D-текста в вашей сцене.
Для этого выберите объект 3D-текста на панели «Сцена».В Инспекторе:
- Нажмите + рядом с Материал лицевой стороны — чтобы добавить лицевую сторону материала к тексту.
- Нажмите + рядом с Материал стороны — чтобы добавить материал сбоку от текста.
- Нажмите + рядом с Back Material — чтобы добавить материал к задней части текста.

Новый материал будет указан на панели «Ресурсы». Затем вы можете выбрать материал и добавить цвета и текстуры в Инспекторе.Обычно вы будете использовать плоский материал или стандартный материал, в зависимости от того, как вы хотите, чтобы текст выглядел.
В приведенном ниже примере мы добавили материал как к передней, так и к боковой части текста и добавили цвет к каждому материалу:
Изменение глубины
Отредактируйте значения рядом с Инспектор для изменения глубины 3D-текста.
Шрифты
Чтобы выбрать шрифт для 3D-текста в вашей сцене:
- Перейти Шрифт в Инспекторе.
- Выберите вариант из списка.
Вы также можете добавить свои собственные шрифты.
Позиционирование 3D-текста
Вы можете использовать манипуляторы в верхней части окна просмотра, чтобы изменить положение 3D-текста.
Если у вас есть точное представление о положении текста, вы можете отредактировать значения X , Y и Z рядом с Position в Инспекторе.
Если текст является потомком камеры, имейте в виду, как далеко он расположен.Если это слишком далеко, людям будет нелегко читать. Если текст находится в мировом пространстве, помните о его расположении и о том, насколько он будет понятен пользователю.
Динамический текст
Используйте динамический текст для персонализации эффектов — например, для отображения чьего-либо местоположения, даты или текущей температуры.
3D-текст — свойства
Слой
Назначьте текст слою или создайте новый.
Видимый
Снимите этот флажок, чтобы остановить визуализацию текстового объекта в сцене.
Глубина
Изменение глубины 3D-текста.
Преобразования
Изменение положения, масштаба и поворота текста.
Включить для
Выберите, будет ли текст отображаться на передней или задней камере.
Установите флажок рядом с Предварительный просмотр , чтобы отображать текст, когда кто-то просматривает эффект.
Установите флажок рядом с Захват , чтобы записывать текст только при съемке изображения или фильма.
Типографика
Текст
Введите текст.
Редактируемый
Установите этот флажок, чтобы люди могли настраивать текст в вашем эффекте. Установка этого поля позволит вам добавить замещающий текст, чтобы сообщить кому-либо, что текст можно редактировать.
Динамический текст
Вставьте токен в поле Текст , чтобы отображать персонализированный текст с использованием данных мобильного устройства, таких как текущий город или день недели. Динамический текст отображается на американском английском.
Динамический текст отображается на американском английском.
Шрифт
Выберите предустановленный шрифт или добавьте свой собственный.
Интервал между буквами и строками
Отрегулируйте размер интервала между каждой буквой и строкой. Эти свойства указаны в единицах измерения реального мира.
UV Wrapping
Управление обтеканием текстурой передней и задней сторон 3D-текста. Это свойство можно задать отдельно для координат U и V.
Есть 3 варианта на выбор:
- Перезапуск для каждого персонажа — текстура будет обтекать лицевую и изнаночную стороны каждого персонажа.
- Подогнать под весь текст — текстура будет обтекать текст целиком.
- Приращение на символ — увеличивает координаты текстуры на символ. Координата U будет увеличиваться в пределах той же строки, а координата V будет увеличиваться при обнаружении новой строки. Пробелы игнорируются. Когда этот режим выбран для оси координат, координаты текстуры дополняются с полями 1/256.



