Создание гиф в фотошопе: Создание анимации кадров в Photoshop
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer
 Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
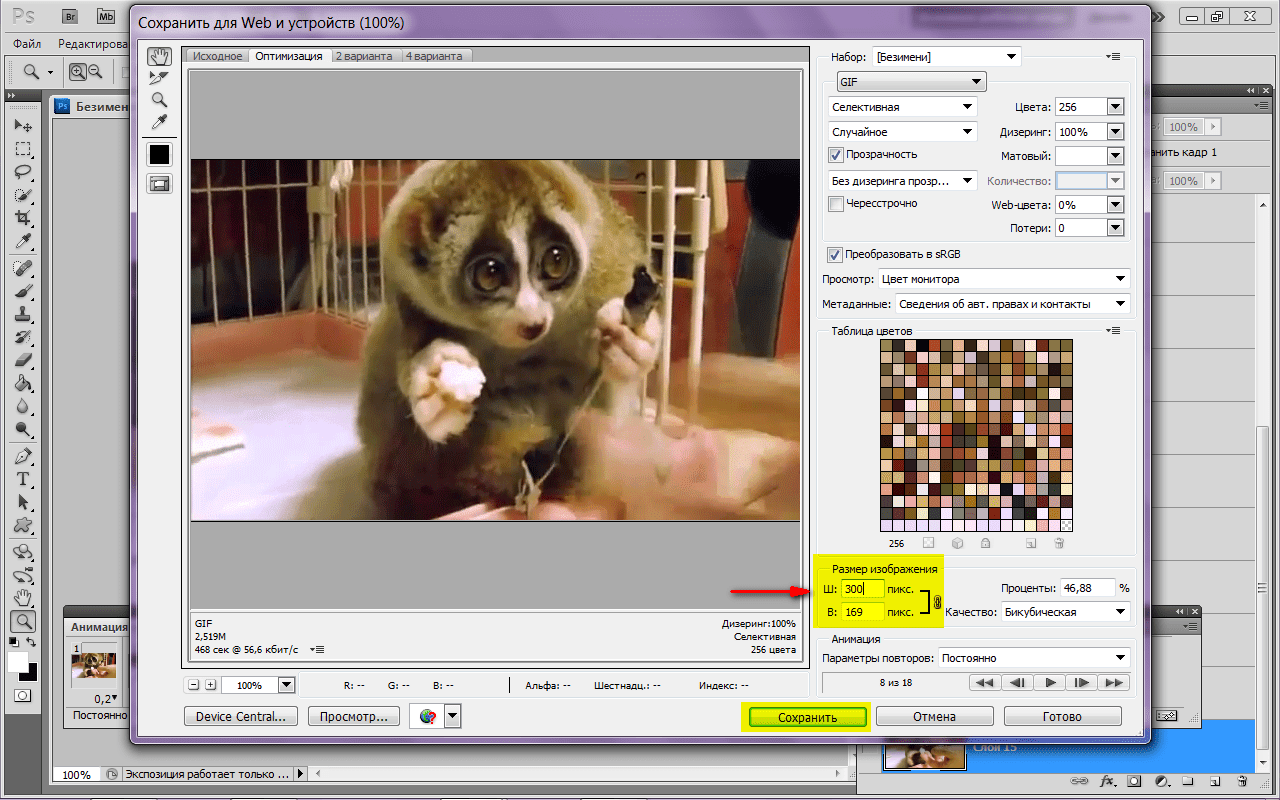
Как только все будет готово, перейдите в меню Файл — Сохранить для Web
 После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
Автор: clair123rf
Как сделать GIF в Adobe Photoshop
GIF-файлы есть везде. Некогда скромное анимированное изображение теперь стало неофициальным языком Интернета. GIF-файлы – это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF , а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
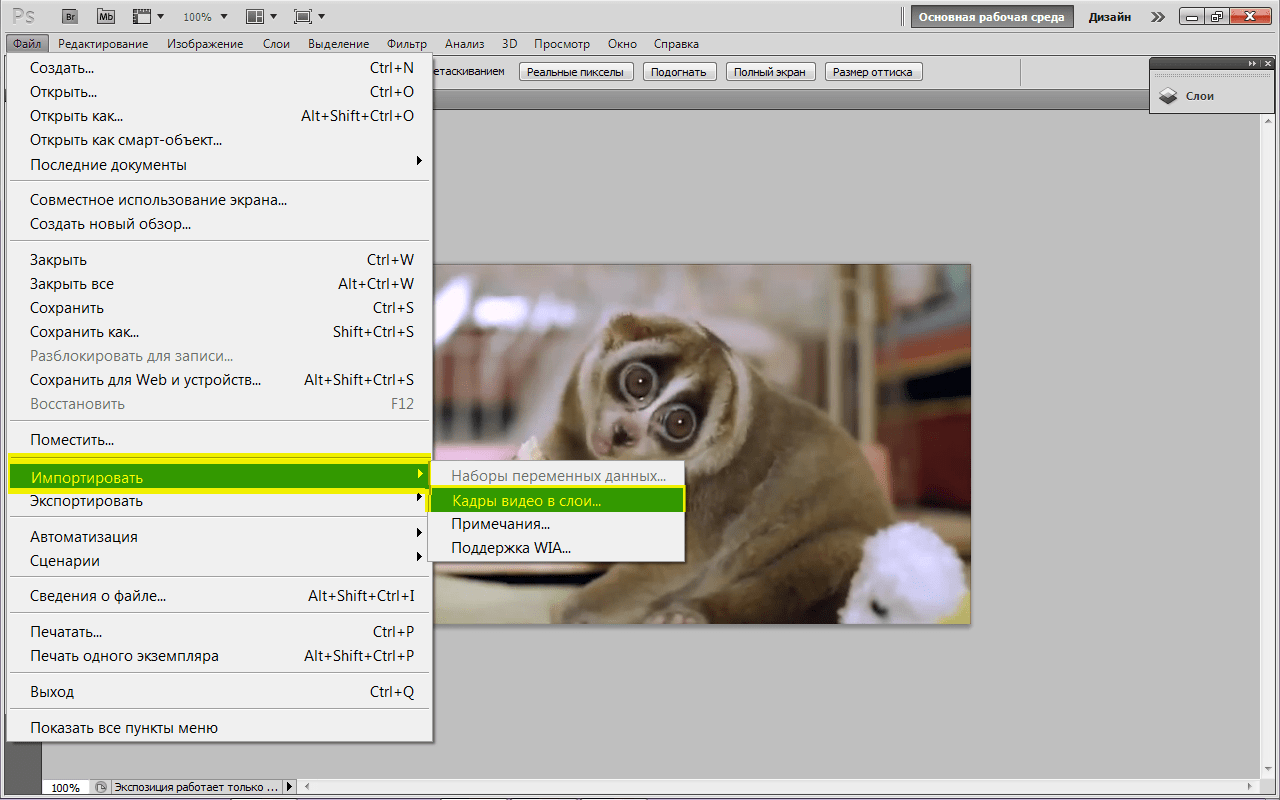
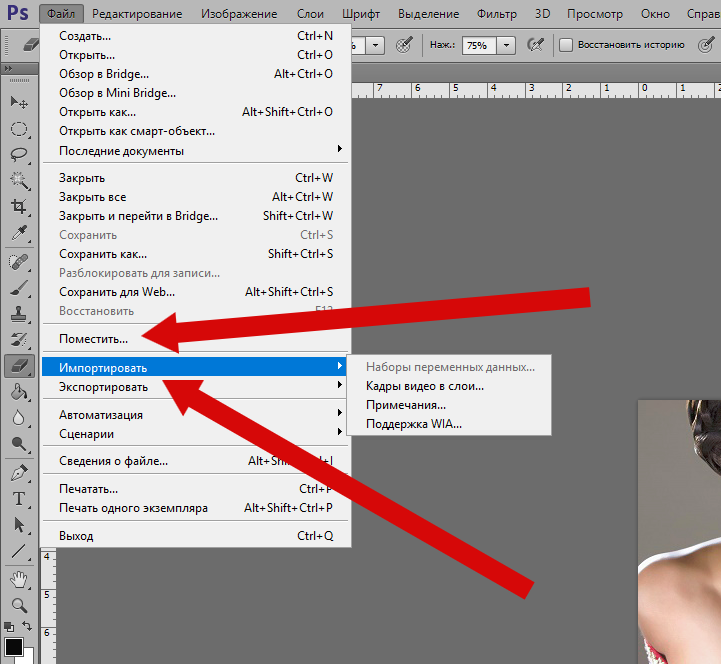
Начните с перехода к File> Import> Video Frames to Layers . Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите « Открыть» .
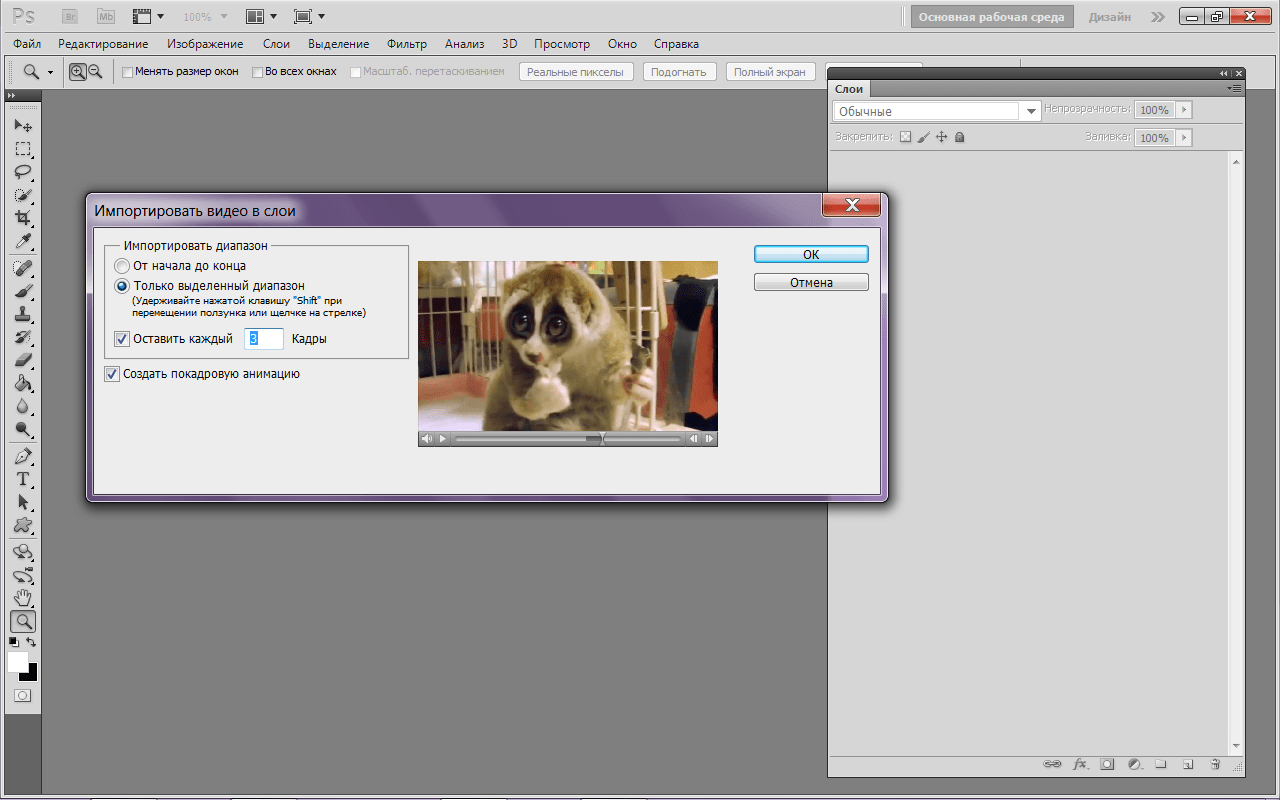
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» – это простой способ уменьшить размер, не слишком сильно влияя на качество. Не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
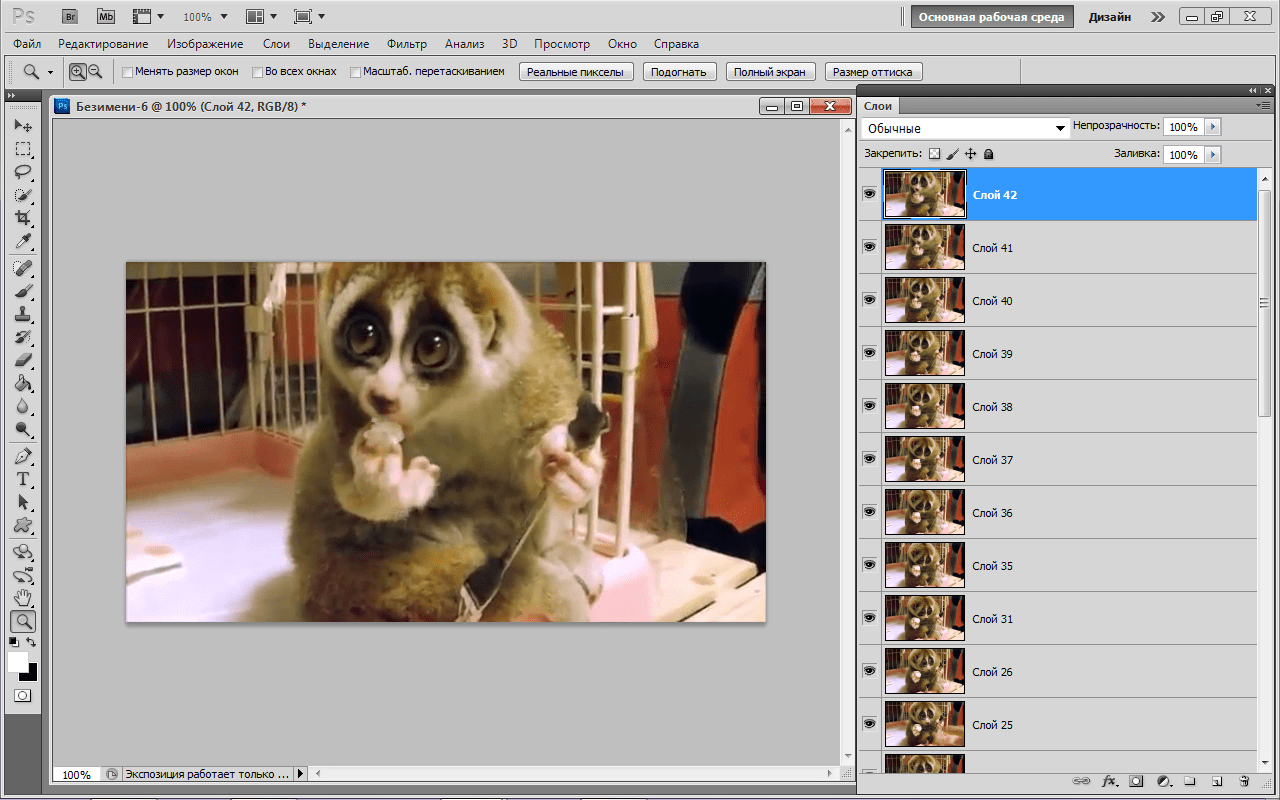
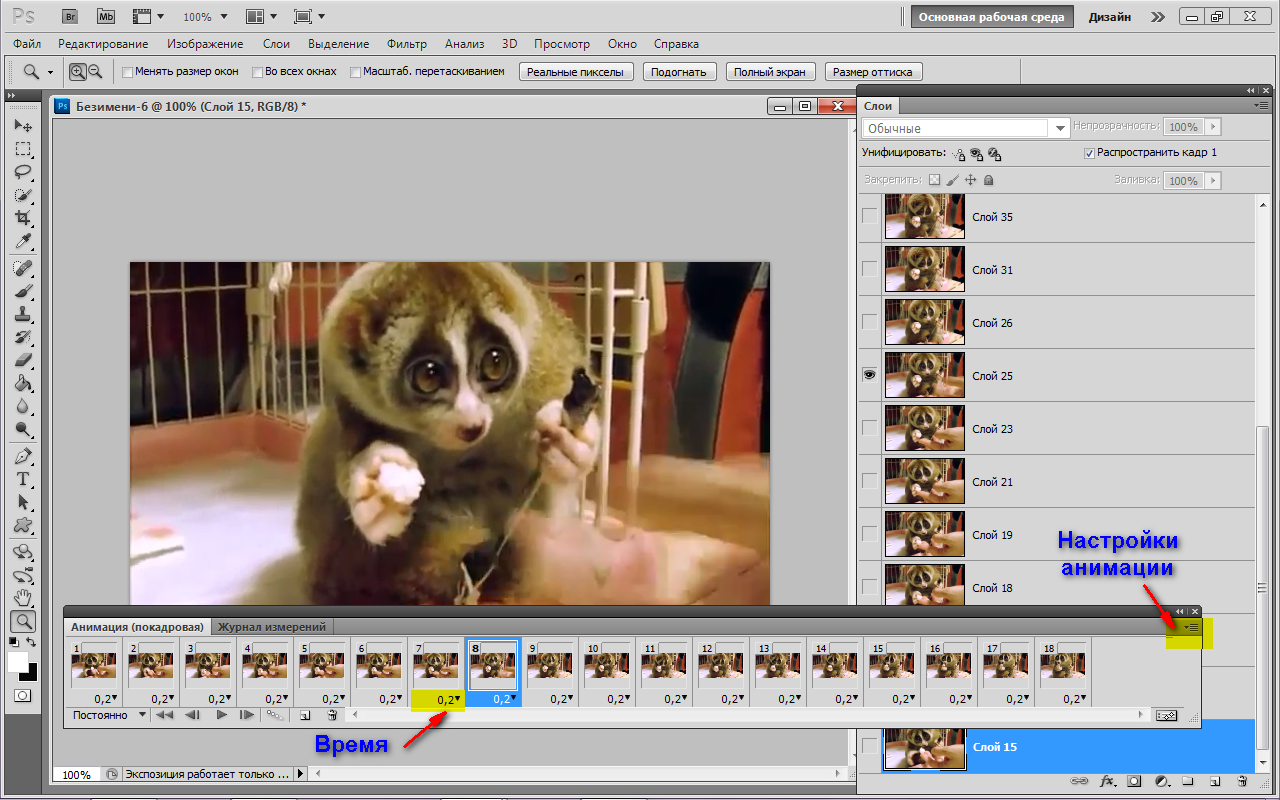
Убедитесь, что установлен флажок « Анимация кадра» , затем нажмите « ОК» . Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
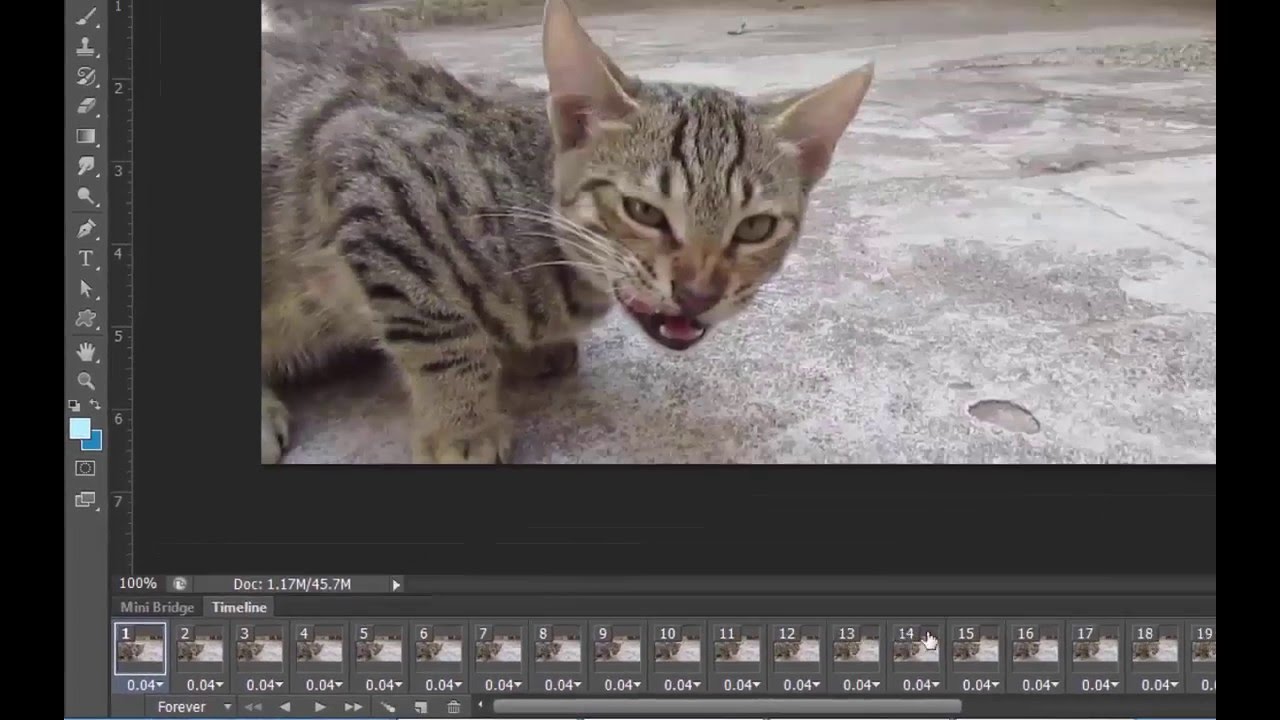
Внизу экрана находится палитра временной шкалы. Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого экспорта видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
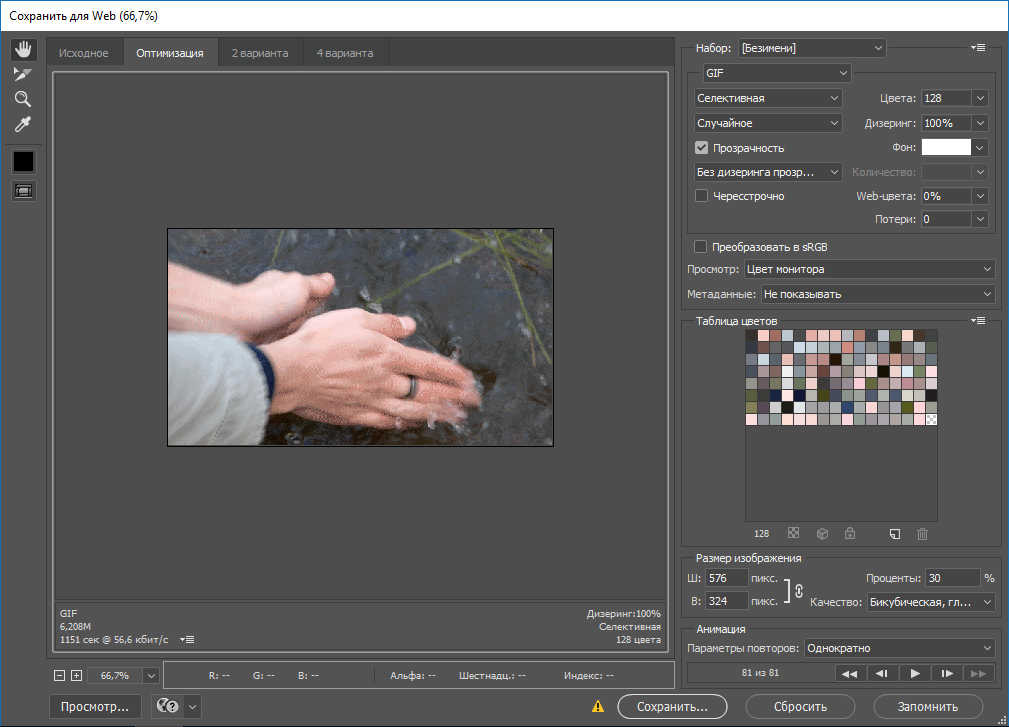
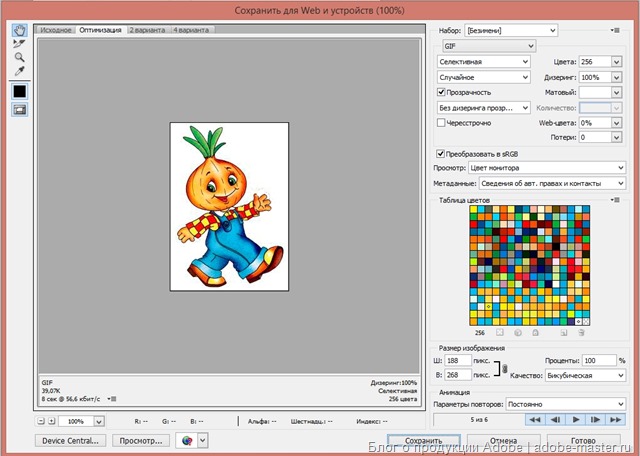
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся окне установите формат GIF, Цвета на 256 и уменьшите размер изображения до меньшего, чтобы уменьшить общий размер файла.
В открывшемся окне установите формат GIF, Цвета на 256 и уменьшите размер изображения до меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок с потерями вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите « Сохранить», чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений. Существуют приложения, которые помогут вам анимировать фотографии на телефоне , и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Начать работу можно двумя способами.
Начать работу можно двумя способами.
Если вы уже сделали изображения для своей анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» .
Нажмите « Обзор» , выберите все нужные изображения и нажмите « ОК» . Затем каждое изображение будет помещено на отдельный слой в одном файле.
Или же, если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна располагаться на отдельном слое.
Редактировать анимированный GIF в Photoshop
Вот как это работает:
- Когда вы вручную создаете кадр в анимации, каждый слой изображения, для которого установлено значение « Видимый», будет включен в этот кадр.
- Слои, для которых установлено значение « Скрытый» , не будут включены в кадр.
Вы создаете свою анимацию, показывая или скрывая разные слои изображения для каждого кадра.
Итак, для первого кадра вы можете установить для фонового слоя значение « Видимый», а для всех остальных слоев – « Скрытый» . Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре « Слои» скройте слои, которые не должны быть частью этого кадра, сняв отметку со значков глаз .
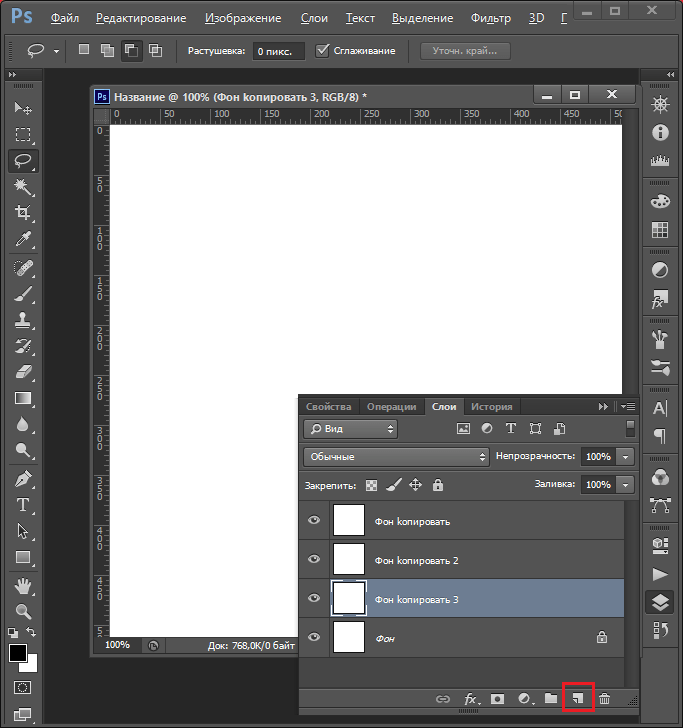
Теперь нажмите кнопку « Новый кадр» , которая будет дублировать предыдущий кадр. Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
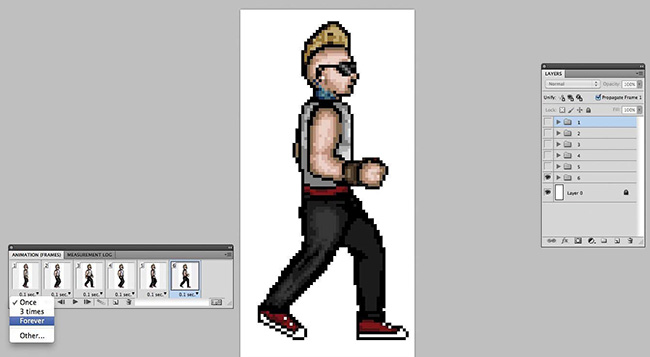
Установите частоту кадров и создайте зацикленный GIF
В завершение установите задержку кадров – это, по сути, частота кадров. Щелкните первый кадр, затем щелкните последний кадр, удерживая нажатой клавишу «Shift» .
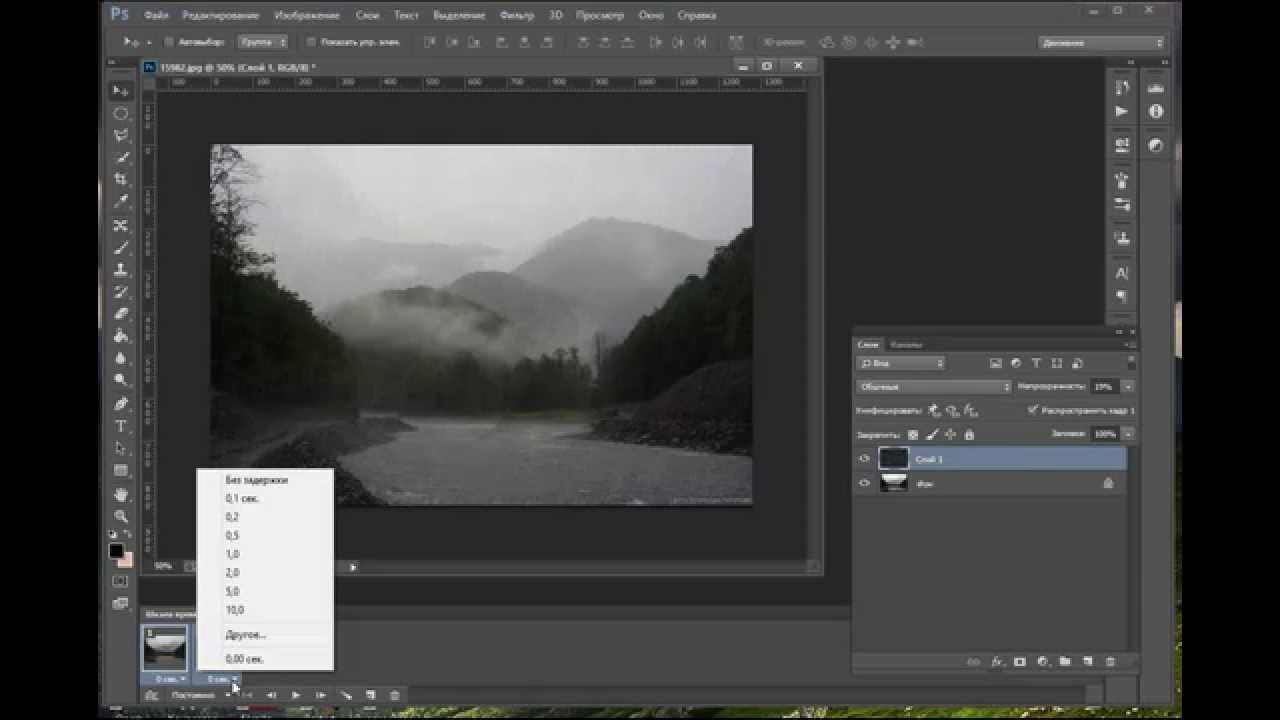
Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Наконец, установите режим зацикливания, которые вы найдете в нижней части панели временной шкалы. Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Теперь вы должны увидеть свой анимированный GIF в действии.
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете счастливы, вы можете перейти к разделу «Экспорт в GIF». Или читайте дальше, чтобы улучшить анимацию и создать плавный GIF.
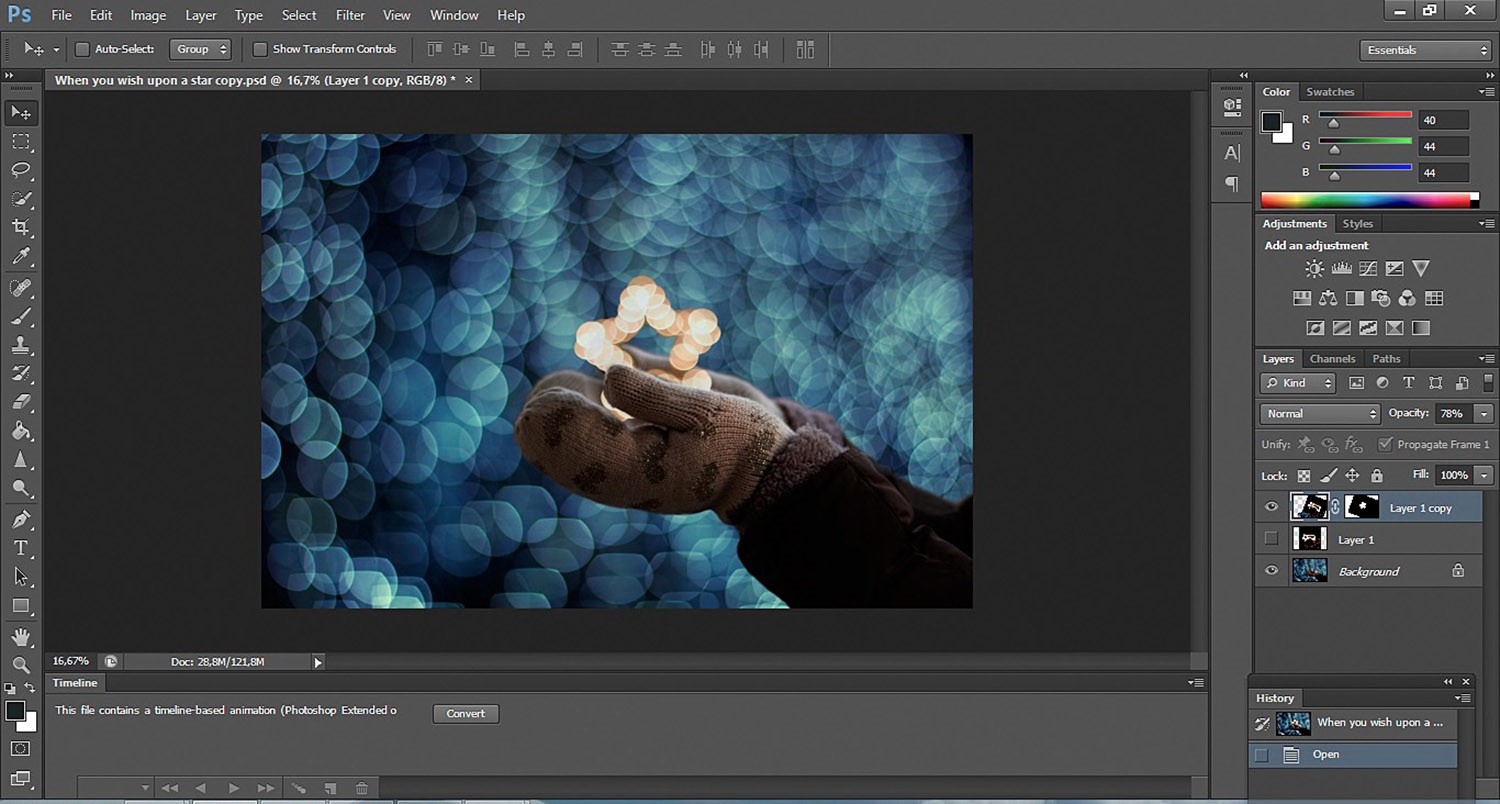
Расширенная анимация с анимацией
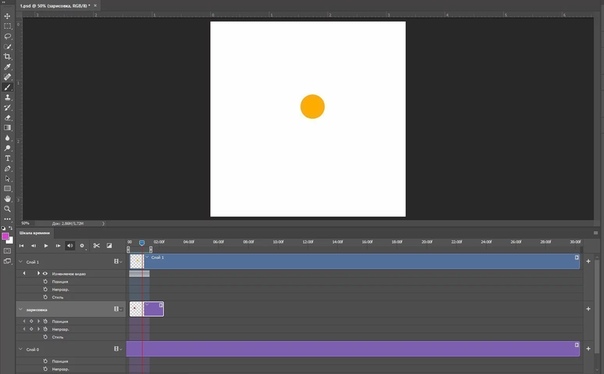
Photoshop поддерживает мощную функцию анимации, называемую анимацией движения. Это позволяет создавать плавные анимации в формате GIF путем автоматической генерации переходных кадров между двумя существующими кадрами.
Например, предположим, что вы хотите, чтобы слой постепенно усиливался. Вы должны создать один кадр с этим слоем, установленным на Скрытый , а другой – на Видимый . Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать нашему звездному небу больше эффекта мерцания.
Сначала выберите первый кадр и нажмите кнопку « Анимация» на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите для параметра Tween with значение Next Frame , а Frames to Add – количество переходных кадров, которое вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите ОК, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров. Когда вы получите последний, вы можете установить для Tween with значение First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Экспорт GIF в Photoshop
Когда вы закончите, вы должны сначала сохранить файл в формате PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра « Цвета» установлено значение 256 (это обеспечивает максимальное качество).
В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра « Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают размер изображения и параметры зацикливания, если вы этого не делали раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать кнопку « Предварительный просмотр» , чтобы протестировать анимацию в окне браузера. Наконец, нажмите « Сохранить», чтобы сохранить и экспортировать GIF.
Создание и редактирование GIF-файлов в Photoshop
Создать GIF в Photoshop довольно просто, и это стоит того, потому что это дает вам полный контроль над результатом.
А если у вас нет Photoshop, не волнуйтесь. Есть много менее дорогих редакторов, которые также имеют функцию создания GIF.
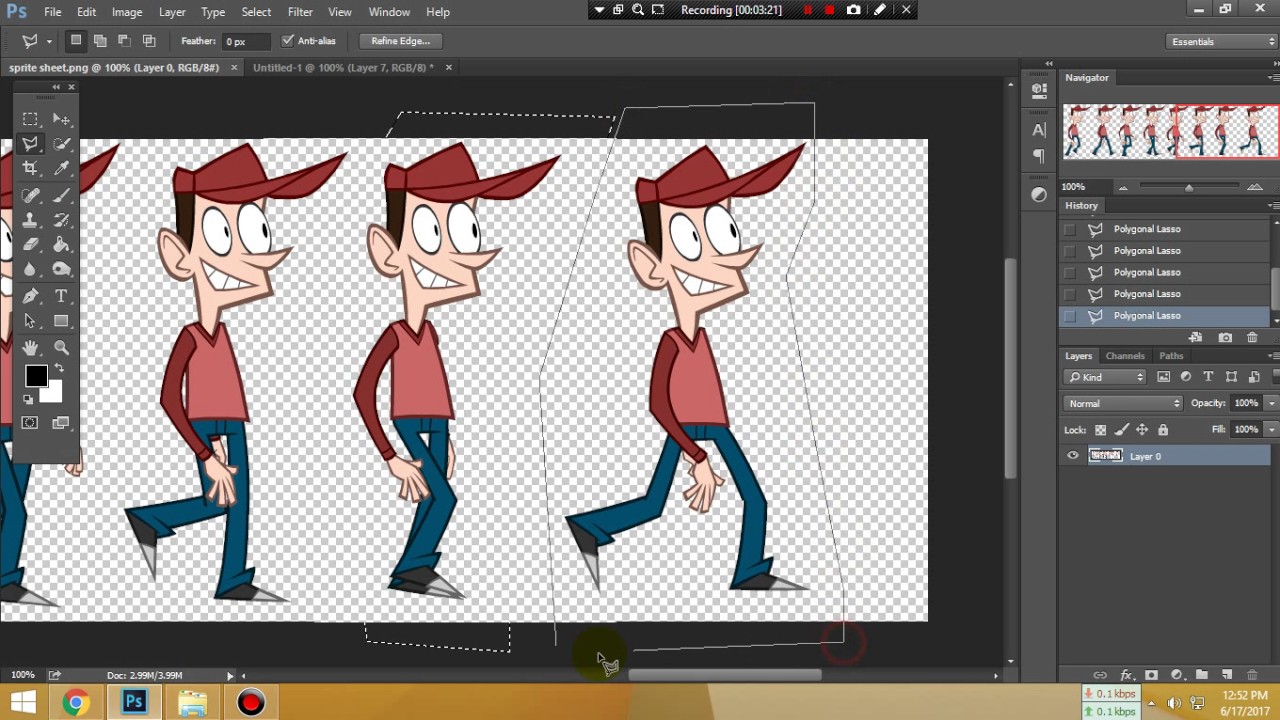
СвязанныйКак сделать Gif анимацию в Фотошопе – урок Photoshop; видеоролик TeachVideo
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию, используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
В этом уроке мы расскажем, как это сделать.
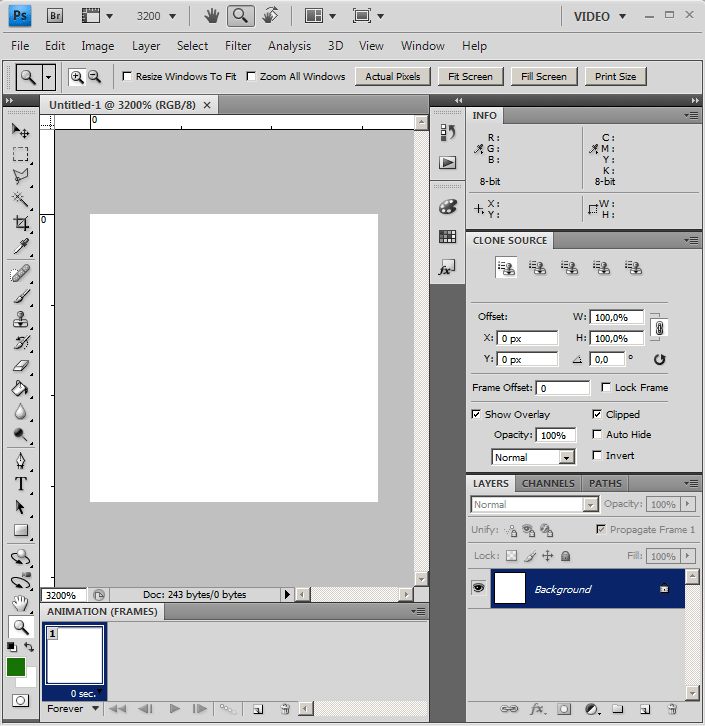
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
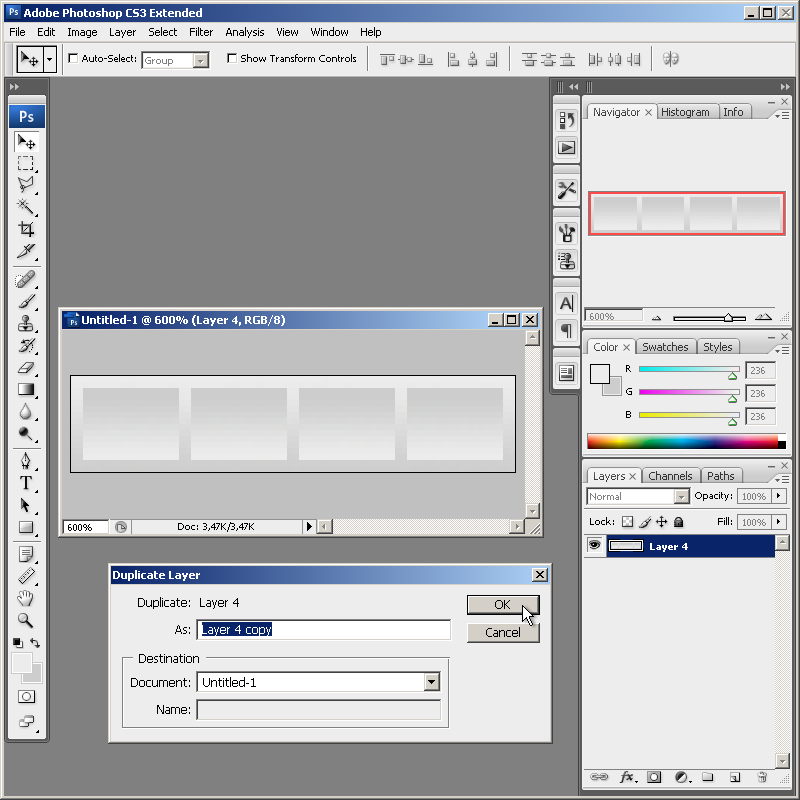
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
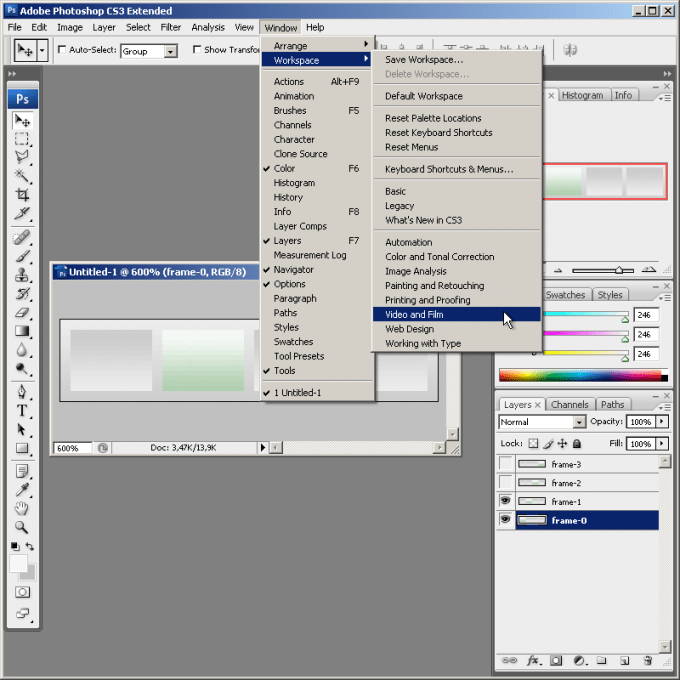
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
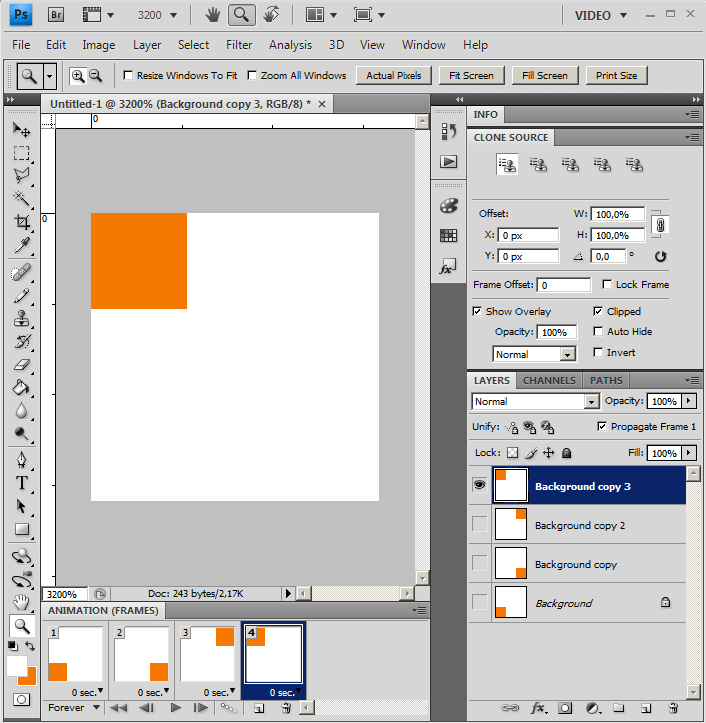
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию».
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации», расположенную в нижней части панели «Анимация».
Теперь осталось только сохранить созданную анимацию в формате «Gif».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию».
Создание гиф-анимации / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 21.12.2017
Отличительной от обычных статичных фотографий особенностью гиф-анимации является то, что она собирается из нескольких кадров.
Чтобы ролик получился интересным, вам нужно заранее продумать идею и сценарий. Определить, какие элементы в кадре останутся статичными, а какие «оживут» и начнут осуществлять определённые действия. Затем необходимо поставить камеру на штатив и выбрать область композиции, попадающую в кадр. Здесь и будут происходить все действия вашей анимации.
Нужно стараться максимально избегать сотрясений камеры, чтобы серия кадров после сборки выглядела идентично и не было незапланированной «шевелёнки». Для этого лучше управлять камерой удалённо, предварительно подключив её к компьютеру или ноутбуку, так как малейшие сотрясения появляются даже при нажатии на кнопку спуска на корпусе камеры.
При съёмке фото для гиф-анимации обычно выставляется мягкий однородный свет с минимумом теней от снимаемых объектов. Камеру лучше перевести полностью в ручной режим, чтобы настройки экспозиции и баланса белого сохранялись на протяжении всей съёмки.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola.net «Коммерческая предметная съёмка».
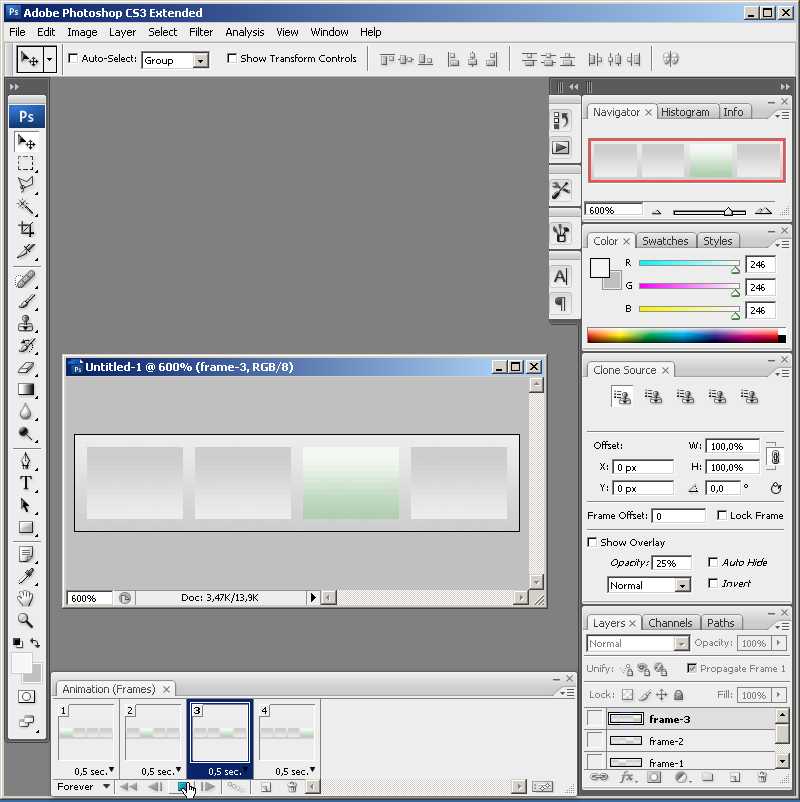
Для сборки гиф-анимации из нескольких кадров вы можете использовать программу Adobe Photoshop. Загрузите все отснятые вами кадры в один документ на отдельных слоях в той же последовательности, в которой они должны будут проигрываться в гиф-анимации и оставьте видимым только самый первый нижний слой. Затем откройте окно Timeline.
Видимый слой как раз и появится в этом окне первым кадром. Здесь же создайте новый кадр, нажав кнопку Duplicates selected frames, а в окне Layers включите видимость у следующего слоя. Повторите эти действия, пока не создадите в окне Timeline кадры для всех слоёв.
Повторите эти действия, пока не создадите в окне Timeline кадры для всех слоёв.
Внизу каждого кадра вы можете выбрать продолжительность его проигрывания (в среднем я ставлю скорость 0,5–1с), затем можно нажать кнопку Play для предварительного просмотра вашей гиф-анимации.
При нажатии кнопки Forever ваша анимация будет бесконечно проигрываться по кругу. Теперь её можно сохранить формате GIF, выбрав File → Save for Web. Обычно я сохраняю подобные файлы в размере около 1000–1500 пикселей.
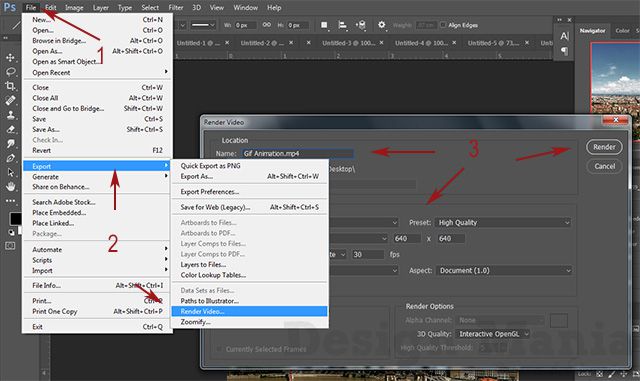
Для сохранения анимации в видеоформате MP4 выберите File → Export → Render Video.
Существует ещё более быстрый и простой способ сборки гиф-анимаций на сайте https://toolson.net.
В разделе «Gif Maker» вы нажимаете кнопку Make a GIF и просто загружаете все ваши фото на сайт в необходимой последовательности. Затем выбираете настройки размера изображения и скорости анимации (как правило, я оставляю стандартные установки), нажимаете кнопку Create, а затем скачиваете с сайта получившуюся анимацию к себе на компьютер.
Затем выбираете настройки размера изображения и скорости анимации (как правило, я оставляю стандартные установки), нажимаете кнопку Create, а затем скачиваете с сайта получившуюся анимацию к себе на компьютер.
Для того, чтобы загрузить созданную таким образом gif-анимацию в Instagram, вам необходимо перевести её в видеоформат MP4. Это возможно сделать при помощи специальных приложений на телефоне либо на сайте https://convertio.co/ru, а затем загрузить в Instagram как видеофайл.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola.net «Коммерческая предметная съёмка».
Как создать гифку в Photoshop
Как создать гифку из видео в Photoshop
1. Откройте видеофайл в Adobe Photoshop. Заранее обрежьте его до нужного размера. Лучше всего загружать популярные форматы, например, AVI, MP4, MOV и прочие. После того, как загрузили, вы можете отредактировать видео на шкале времени, например, обрезать или задать цикличность.
После того, как загрузили, вы можете отредактировать видео на шкале времени, например, обрезать или задать цикличность.
2. Далее важно правильно сохранить видео. Кликните на пункт «Файл». Там найдите «Экспортировать» -> «Сохранить для Web».
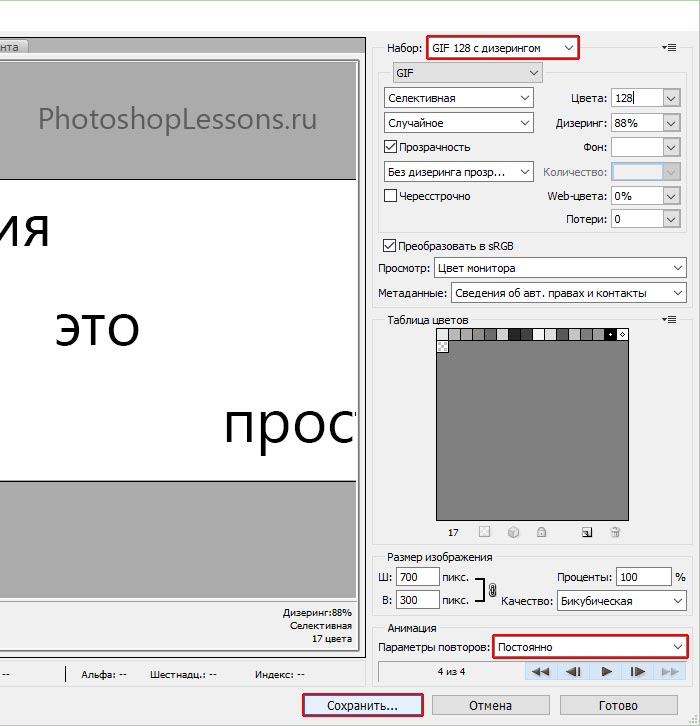
3. В появившемся окне задаем правильные настройки. В пункте «Набор» выберите параметр «с дизерингом». Дизеринг помогает улучшать качество цвета, при этом делая гифку легче.
Также выберите настройку для параметра «Цвета». Если ваша гифка черно-белая или не обладает яркими цветами, то можно уменьшить количество цветов, гифка будет занимать меньше места на диске. В нашем случае видео обладает большим количеством цветов, поэтому выбираем настройку «128».
4. Нажимаем кнопку «Сохранить» и выбираем место для хранения. Гифка готова.
Как создать гифку из картинок в Photoshop
Сделать GIF-анимацию из серии снимков немного трудозатратнее, чем из видео, но и в этом нет ничего сложного.
- Чтобы открыть все фотографии в одном файле, но в разных слоях, кликнете на пункт «Файл». Найдите «Сценарии» -> «Загрузить файлы в стек».
2. В появившемся окне выберите настройку «Использовать» — > «Файлы». Кликните на «Обзор» и загрузите фотографии в том порядке, в котором они должны оказаться в гифке. Для удобства заранее можно пронумеровать файлы с изображениями.
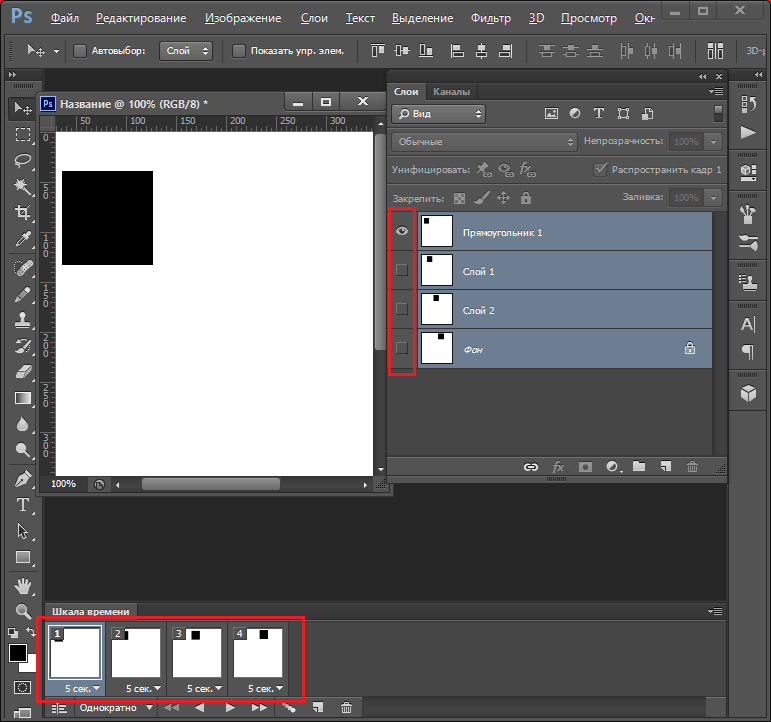
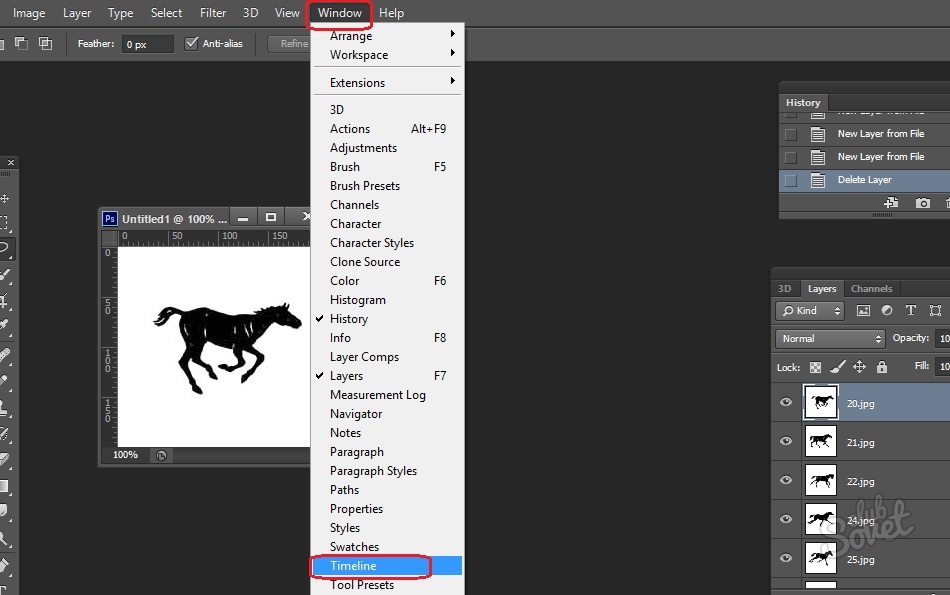
3. После того, как изображения загрузились, кликните на пункт главного меню «Окно». Там поставьте галочку напротив «Шкалы времени».
4. Посередине появившейся панели выставите «Создать анимацию кадра».
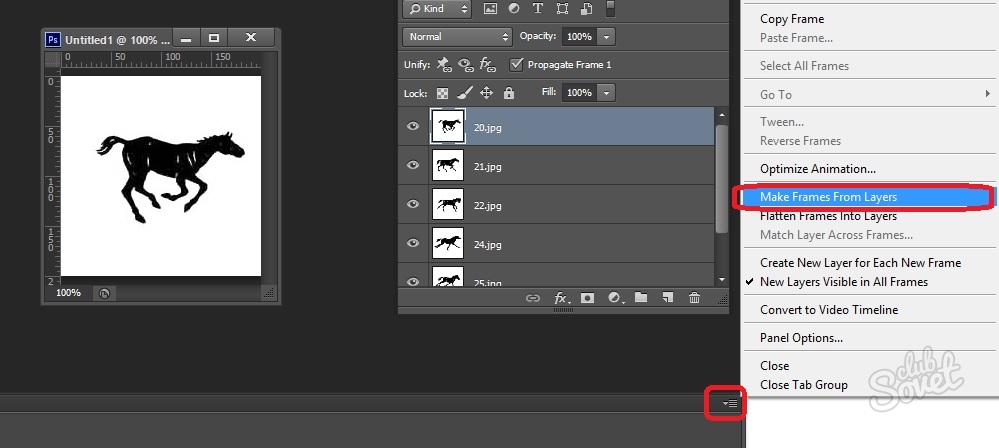
5. В правом верхнем углу «Шкалы времени» нажмите на значок меню и в списке выберите «Создать кадры из слоев». В результате этого действия все картинки выстроятся в ряд на «Шкале времени».
6. В нижнем левом углу «Шкалы времени» найдите меню повтора. Выберите настройку «Постоянно», чтобы создать циклическую анимацию.
7. После этого нужно сохранить результат тем же способом, каким мы сохраняли гифку, сделанную из видео. Кликнете на пункт «Файл». Там найдите «Экспортировать» -> «Сохранить для Web». Выполните настройки, о которых мы рассказывали в первой части статьи. Не забудьте о пунктах «Набор» и «Цвета». В конце нажмите на «Сохранить». Гифка из фотографий готова.
Другие полезные советы для работы в Adobe Photoshop:
Видео: CHIP
Как сделать Gif в Photoshop
Все мы частенько наталкиваемся в интернете на гифки. GIF — формат анимированного изображения. Можно сказать, что гиф — это нечто среднее между статичной картинкой и видео.
Можно сказать, что гиф — это нечто среднее между статичной картинкой и видео.
Гифки будут очень полезны при создании любого контента. Их легко использовать, они привлекают внимание и могут оказать сильное эмоциональное воздействие. А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими «малютками» стоит поэкспериментировать.
Мне нравятся GIF-ы тем, что их вообще не сложно сделать. При наличии Photoshop и пары свободных минут запилить гиф — плёвое дело.
Учимся делать GIF-ы в Photoshop
Вот такую, например, гифку можно забабахать в этой программе:
Итак, приступим.
Шаг первый. Загружаем изображения в Фотошоп.
Когда у вас есть готовая серия картинок.
Для начала соберите все имеющиеся изображения в отдельной папочке. Нажмите File > Scripts > Load Files Into Stack (Файл > Сценарии > Загрузить файлы в стек), чтобы закинуть их в программу.
Затем жмём Browse (Обзор), выбираем файлы, подтверждаем действие кнопочкой ОК.
Для каждого выбранного изображения прога сделает новый слой. Когда все слои будут готовы, можно переходить ко второму шагу.
Когда у вас нет серии картинок.
Сделайте для каждого кадра по новому слою, выбрав Layer > New > Layer (Слои > Новый > Слой).
Обязательно подпишите каждый слой разными именами — это позволит легко отследить их во время создания GIF. Чтобы сделать это, откройте меню Layer (Слои) (ищите в правом нижнем уголочке экрана), щёлкните два раза мышкой по дефолтному имени слоя, и впишите новое имя. Когда переименуете все слои, жмите Enter.
Шаг второй. Переходим к Timeline (Шкала времени).
В верхней панели выбираем Window > Timeline (Окно > Шкала времени).
Должно появиться вот такое окошко:
Шаг третий. Меняем параметр в Timeline.
Если вы видите вот такую кнопку «Create Video Timeline» (Создать шкалу времени для видео), её нужно поменять на «Create Frame Animation» (Создать анимацию кадра).
Теперь окошко Timeline должно иметь примерно такой вид:
Шаг четвёртый. Создаём каждому кадру новый слой.
Для начала надо выбрать все слои, нажав в верхней менюшке Select > All Layers (Выделение все слои).
Затем кликаем по значку меню — в верхнем правом уголке экрана Timeline.
Появится выпадающее меню, где нужно поставить галочку напротив «Create New Layer for Each New Frame» (Создать новый слой для каждого нового кадра).
Далее опять жмём меню на экране Timeline, выбираем «Make Frames From Layers» (Создать кадры из слоёв).
Шаг пятый. Выставляем время каждого кадра.
Под кадрами вы увидите маленькие окошечки, щёлкните по ним, чтобы установить желаемый временной промежуток. В нашем случае это 0,5 секунд на кадр.
Шаг шестой. Выставляем количество повторений.
Внизу тулбара выберите количество повторений кадра.
По умолчанию будет выставлено Once (Однократно), однако вы можете зацикливать кадр столько, сколько захотите. Чтобы выставить своё значение, выберите Other (Другое).
Чтобы выставить своё значение, выберите Other (Другое).
Шаг седьмой. Предпросмотр гифки.
Чтобы предварительно посмотреть на результат своих трудов, нажмите кнопку воспроизведения.
Шаг восьмой. Сохранение и экспорт.
Довольны получившимся гифом? Если да, то сохраните его для использования в сети, нажав в верхней панели управления File > Export > Save for Web (Legacy) (Файл > Экспортировать > Сохранить для Web (старая версия)).
Затем в выпадающем списке настроек выберите тип GIF-а. Если у вас гиф с градиентами, выберите Dithered GIF (GIF с дизерингом), чтобы не было бандинга (цветные полосы). Если ваше изображение перенасыщено сплошными цветами, можете отказаться от дизеринга, выбрав No Dither (без дизеринга).
Число, стоящее рядом с GIF-ом, означает величину (и точность) сравнения с исходными файлами JPEG или PNG. Тот, кто работал с изображениями в Adobe, знает, чем выше процент дизеринга, тем больше будет размер у файла.
Тот, кто работал с изображениями в Adobe, знает, чем выше процент дизеринга, тем больше будет размер у файла.
Осталось сохранить анимацию на компьютер, нажав кнопку Save (Сохранить).
Создание гиф-анимации в Фотошопе — Online Photoshop
С помощью программы Фотошоп онлайн можно делать удивительные вещи! Обрабатывать снимки, улучшая их качество, добавлять новые эффекты, создавать коллажи, убирать эффект красных глаз, менять цвет волос, удалять или добавлять на фото различные объекты. Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Такие изображения отличаются от обычных статичных фотографий тем, что собираются из нескольких изображений-кадров.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Здесь понадобится просто фотография и сам Фотошоп.
Итак, сценарий готов, поехали! Снимаем видео (видеокамера на телефоне всегда под ругой) или находим нужное в интернете. Лучше всего для гиф-анимации использовать видео. Где на заднем фоне минимум посторонних объектов, узоров и теней. Если снимаете сами, то выставляйте мягкий однородный свет, используйте несколько источников освещения, чтобы снизить количество теней. Видеокамеру переведите в ручной режим, что позволит сохранить настройки экспозиции и баланса белого на протяжении всей съёмки.
Видео готово, теперь открываем Photoshop Online и загружаем нужные кадры в отдельные слои. Но делать это нужно именно в той очерёдности, в которой они должны будут проигрываться в GIF-анимации. Теперь убираем видимость со всех слоёв, кроме самого нижнего и открываем окно Timeline. Первым кадром вы сразу увидите оставленный видимым слой. Здесь же создавайте ещё один кадр, задействовав команду Копия выбранного фрейма, после чего в слоях включите видимость у следующего слоя. И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
Осталось совсем немного. Под каждым кадром устанавливаем длительность проигрывания (лучше не более одной секунды) и не забывайте пользоваться предварительным просмотром. Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Заходим в меню Файл – Сохранить как (или Экспортировать – в новой версии Фотошопа) и выбираем Сохранить для Web. Это позволит уменьшить вес файла минимум на 50%. В результате GIF-анимация будет иметь размер порядка полутора тысяч пикселей или даже меньше.
Иногда может потребоваться сохранение в формате MP4 – например, для Instagram. Для этого понадобится конвертирование, но здесь всё очень просто: это можно сделать на смартфоне, скачав необходимый софт с плеймаркета.
Вот и всё!
© online-photoshop.org
Как создать GIF в Photoshop и экспортировать его для публикации
Когда слов недостаточно, гифки — отличный способ передать сильные эмоции, такие как возмущение, шок и радость.
Но вы когда-нибудь чувствовали себя ограниченными в наличии? Возможно, у вас есть серия фотографий, которые бы эффектно смотрелись в формате GIF, если бы вы знали, как их сделать. Или, возможно, вы хотите улучшить контент, который публикуете в социальных сетях, с помощью гладкой художественной анимации.
Хотя создание GIF-файлов может показаться трудным делом, если вы выполните следующие действия в Adobe Photoshop CC 2020, вы будете на правильном пути к созданию пользовательских GIF-файлов за считанные минуты.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов США при лучшей покупке)
Как создать GIF в Photoshop
Для начала вам понадобится всего лишь набор изображений. Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации или вы можете использовать кадры из видео для захвата движения.
Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации или вы можете использовать кадры из видео для захвата движения.
Когда ваши изображения будут готовы, возьмите свой ПК или Mac и откройте Adobe Photoshop CC 2020.
1. Перейдите на вкладку «Окно» на главной панели задач и выберите «Временная шкала». При выборе слева появится галочка.
2. Затем нажмите «Файл» на той же верхней панели задач и прокрутите вниз до «Сценарии.«
3. Выберите« Загрузить файлы в стек… »
4. В появившемся новом окне с заголовком« Загрузить слои »нажмите« Обзор… »
Не беспокойтесь о порядке загрузки ваших файлов. Вы можете изменить это позже.
Эмма Уитман / Business Insider
Вы можете изменить это позже.
Эмма Уитман / Business Insider5. Выберите изображения — опять же, их должно быть несколько — которые вы хотите использовать для создания анимированного GIF. Удерживайте клавишу «Shift», чтобы выбрать несколько изображений. Затем нажмите «Открыть».
6. Если у вас не было под рукой штатива при постановке снимков в формате GIF, коснитесь «Попытка автоматического выравнивания исходных изображений» перед выходом из «Загрузить слои», нажав «ОК».»
7. Photoshop начнет процесс создания слоя для каждого загруженного изображения. Вы можете найти их на панели» Слои «в правом нижнем углу.
Убедитесь, что вы выбрали «Временную шкалу» в разделе «Окно» на первом этапе, иначе вы не сможете получить доступ к необходимой панели. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider8. Следующим шагом будет добавление вновь созданных слоев на панель «Временная шкала» внизу. Начните с нажатия кнопки «Создать кадровую анимацию» в центре панели «Таймлайн». Одна из ваших рамок появится внутри панели.
9. Затем вы развернете так называемое «всплывающее меню» панели «Таймлайн».«Меню состоит из четырех горизонтальных линий, и вы найдете его в правом верхнем углу панели. Щелкните меню и выберите« Создать кадры из слоев ». Все загруженные вами слои теперь появятся на панели« Таймлайн ».
Вам просто нужно одно изображение — неважно какое — появиться на шкале времени, чтобы создать рамки для всех слоев. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider10. Убедитесь, что кадры, ранее называвшиеся «слоями», расположены в том порядке, в котором они должны располагаться при воспроизведении GIF. Просто перетащите значки в желаемом порядке.
11. Когда вас устраивает порядок кадров, выберите все кадры, удерживая клавишу Shift и нажав первый и последний кадры.
12. Теперь, когда все кадры выделены, перейдите к любому кадру и щелкните V-образный символ внизу. Вы увидите «0 сек». слева от него. Выберите в меню 0,1 секунды. Если вы хотите, чтобы пауза отображалась на каждом кадре вашего GIF при воспроизведении, выберите значение больше 0,1 секунды.
Я предпочитаю GIF с короткой задержкой между кадрами, поэтому выбрал 0. 1 секунда, самый быстрый из доступных.
Эмма Уитман / Business Insider
1 секунда, самый быстрый из доступных.
Эмма Уитман / Business Insider13. Вы можете установить цикл зацикливания GIF на «Навсегда» или ограничить воспроизведение анимации определенным количеством раз. Вы увидите эти параметры чуть ниже рамок на нижней панели инструментов.
14. Теперь ваш GIF готов для предварительного просмотра. Слова «Воспроизведение анимации» появятся при наведении курсора на кнопку воспроизведения на нижней панели инструментов.
15. Как только вы будете довольны тем, как выглядит ваш GIF, сохраните его. Нажмите «Файл» в верхней строке меню, «Экспорт» во всплывающем меню, а затем «Сохранить для Интернета (устаревшая версия)».
16. При необходимости измените размер, затем нажмите «Сохранить…» и назовите свой GIF. Снова нажмите «Сохранить».
Возможно, вам потребуется изменить размер GIF — максимум 500 пикселей по высоте и ширине — хороший примерный диапазон — чтобы сделать его совместимым на разных платформах.
Слишком большой GIF-файл будет обречен оставаться на жестком диске вашего компьютера, а не в ваших текстах и в социальных сетях, где GIF-файлы принадлежат.
Короткая анимация. Часто причудливый вид комнатных растений привлек меня к идее поместить их в анимированный формат GIF.
Эмма Уитман / Business Insider
Часто причудливый вид комнатных растений привлек меня к идее поместить их в анимированный формат GIF.
Эмма Уитман / Business InsiderInsider Inc. получает комиссию при покупке по нашим ссылкам.
Как сделать анимированный GIF в Photoshop (быстро и легко!)
Есть потрясающая сцена из любимого сериала или фильма, которую вы хотите воссоздать в виде анимированного GIF-файла? В этом уроке вы точно узнаете, как создать анимированный GIF в Photoshop — это настолько быстро и просто, что даже новичок сможет следовать за ним!
Создать новый документ
Чтобы начать процесс обучения созданию анимированного GIF в Photoshop, нажмите кнопку Create new .![]()
На панели Preset Details () установите для ширины , и высоты , нужные размеры. Установите разрешение на 72 пикселей / дюйм , чтобы он был удобен для работы в Интернете.
В разделе Advanced Options установите для цветового профиля значение sRGB IE61966-2.1 .
Затем нажмите кнопку Create .
Импорт видео
Чтобы импортировать видео, выберите File > Place Embedded , найдите видеофайл на своем компьютере и нажмите кнопку Place .
Это помещает ваше видео в окно документа.
Преобразуйте видео по размеру холста.
Вы всегда можете создать холст с тем же соотношением сторон, что и ваше видео, но для этого урока мы создадим квадратный GIF.
Затем щелкните значок галочки , чтобы зафиксировать изменения.
Используйте панель временной шкалы для обрезки видео
Выберите Window > Timeline .
Щелкните значок меню раскрывающегося списка и выберите Создать временную шкалу видео .
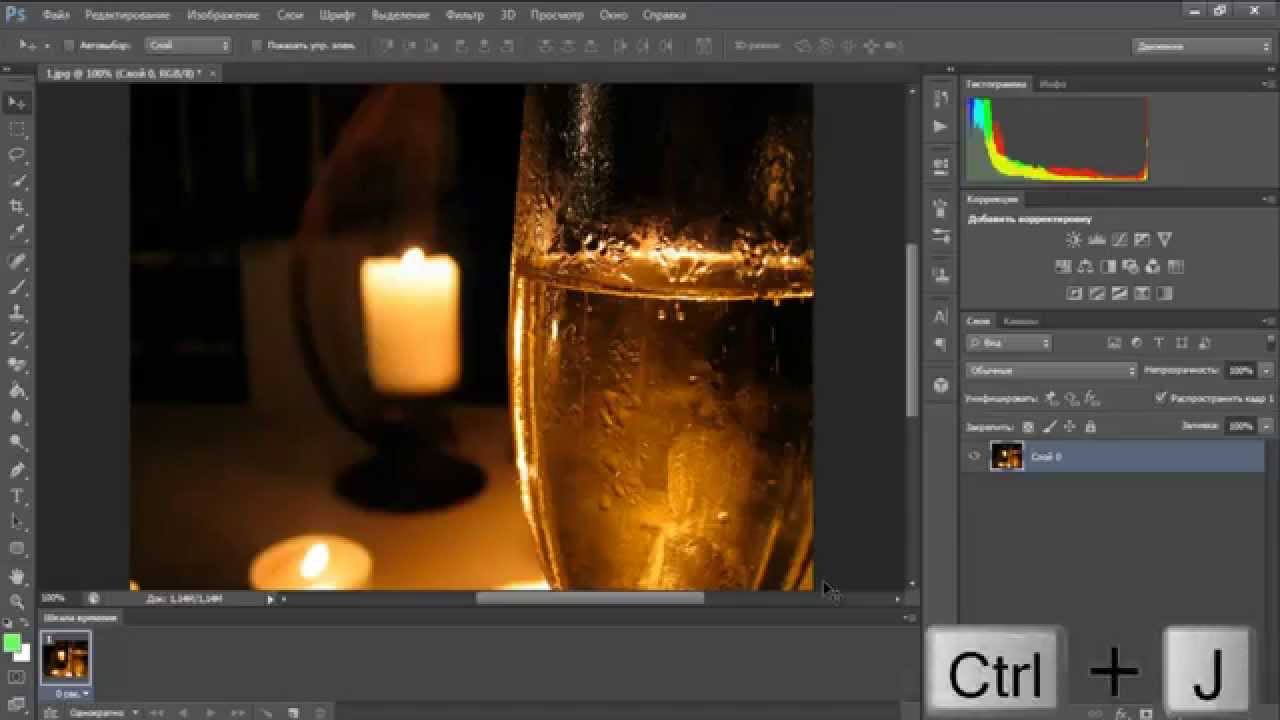
Затем нажмите кнопку «Создать видео на временной шкале» , чтобы преобразовать видео в видеослой, который позволяет применять анимацию, обрезать видео и редактировать звук.
Чтобы обрезать видео, нажмите кнопку «Воспроизвести» , чтобы оценить, где вы хотите, чтобы GIF начинался и заканчивается.
Чтобы найти их на временной шкале, щелкните и перетащите головку воспроизведения , чтобы прокрутить всю временную шкалу видео и разместить ее там, где вы хотите, чтобы видео начиналось.
Как только это будет установлено, щелкните и перетащите край видеослоя к Playhead , пока он не встанет на место.
Щелкните и перетащите видеослой к начальной точке 00 .
Еще раз используйте Playhead для прокрутки по временной шкале видео, чтобы установить конец видео.
Затем, щелкните и перетащите противоположный край видео в сторону Playhead , пока он не встанет на место.
Вы можете нажать на кнопку Play для предварительного просмотра вашего клипа.
Циклический просмотр видео
Щелкните значок Options > Циклическое воспроизведение .
Затем нажмите кнопку Play , чтобы установить бесконечный цикл видео.
Экспорт слоя видео Photoshop в виде анимированного GIF
Выберите Файл > Экспорт > Сохранить для Интернета (устаревшая версия) .
Окно Сохранить для Интернета иногда может открываться медленно, в зависимости от вычислительной мощности вашего компьютера, размера файла и сложности анимации.
На правой панели установите для формата файла значение GIF, , и значение по умолчанию должно быть подходящим.
Проверьте размер изображения и убедитесь, что он имеет подходящие размеры.
В разделе Animation установите Looping Options на Forever .
Просмотрите GIF, нажав кнопку воспроизведения .
Когда вы будете готовы, просто нажмите кнопку Сохранить , назовите файл и нажмите кнопку Сохранить , чтобы завершить создание GIF!
Моя новая серия видео на Adobe
На случай, если вы его пропустили, Adobe и Photoshop Training Channel объединились для серии из 6 частей, которая знакомит пользователей Photoshop с Adobe Illustrator и Premiere Pro!
Он охватывает 3 видео для Adobe Illustrator: создание логотипа, создание масштабируемых текстов и дизайн визитной карточки!
Для Adobe Premiere вы узнаете, как корректировать цвета, анимировать графику и даже изменять размер видео для публикации в социальных сетях!
Эта серия видео создана для того, чтобы вам было удобнее пользоваться другими приложениями Adobe, и вы наверняка получите удовольствие от этого.
Итак, нажмите здесь, чтобы начать обучение!
Как создать GIF в Photoshop
гифок повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и почти везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного более интересным и позволяют много говорить о чем-то, фактически не используя слов … вместо этого остроумный GIF-файл со знаменитостью, закатывающей глаза, или что-то подобное.
Итак, когда я делал рецепт этих великолепных шоколадных блинов, я сделал несколько снимков, чтобы попытаться получить «денежный» снимок сахарной пудры, падающей на блины.Я сделал снимок, но у меня было еще около 25 дополнительных фотографий сахарной пудры, падающей на блины. Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читателями.
Теперь, когда я знаю, как сделать GIF в фотошопе, я решил поделиться им со всеми вами! Затем я поделюсь бонусом о том, как преобразовать этот GIF в видео, чтобы вы могли поделиться им в Instagram . .. поскольку Instagram еще не поддерживает GIF. Глупый Instagram.
.. поскольку Instagram еще не поддерживает GIF. Глупый Instagram.
В любом случае, создать GIF-файл очень просто. По сути, достаточно сделать несколько фотографий и объединить их в разные кадры для создания анимации.Итак, для целей этого небольшого урока мы воссоздадим GIF, который я сделал для блинов:
Разве это не волшебно? Ха-ха… идем дальше.
Этот GIF состоит из 14 изображений, но вы действительно можете использовать столько, сколько захотите. Я бы не рекомендовал меньше 4–5 для подобного GIF. Итак, приступим!
Шаг 1. Подготовьте изображения
Убедитесь, что все изображения, которые вы хотите использовать, отредактированы и сохранены в формате фотографии, т.е.е., PNG или JPEG. При желании вы также можете сохранить их в отдельной папке. Я положил свой в папку «Сделать GIF».
Знаю, умница.
Шаг 2. Импортируйте фотографии в Photoshop
. Откройте Photoshop и выберите Файл >> Сценарии >> Загрузить изображения в стек.
В открывшемся диалоговом окне вы можете выбрать «Использовать: Файлы» или «Использовать: Папку» в зависимости от того, сохранены ли ваши изображения в отдельной папке или нет. Для этого мы будем использовать папку из моего удобного денди папка «Создать GIF» и нажать кнопку «Обзор».Выберите папку и нажмите «Открыть», и все файлы в папке будут импортированы в диалоговое окно:
В качестве альтернативы, просмотр файлов и выбор их всех будет делать то же самое.
Затем просто нажмите ОК, и Photoshop импортирует все ваши изображения в один файл с каждым изображением как отдельным слоем, например:
Теперь, когда у нас есть все изображения, загруженные в стек, мы можем создать наш GIF.
Шаг 3. Создайте GIF
Чтобы создать GIF, вам необходимо получить доступ к временной шкале анимации, поэтому перейдите наверх и нажмите «Окно >> Временная шкала».Вы увидите новый открытый фрейм в нижней части окна с небольшим прямоугольником посередине с надписью «Создать анимацию кадра». Если он этого не говорит, щелкните маленький раскрывающийся список рядом с ним и выберите «Создать анимацию кадра».
Если он этого не говорит, щелкните маленький раскрывающийся список рядом с ним и выберите «Создать анимацию кадра».
Затем нажмите кнопку «Создать анимацию кадра», и одно из изображений появится в окне шкалы времени.
В правом углу окна есть небольшое раскрывающееся меню, щелкните его и выберите «Создать новый слой для каждого кадра».
После того, как вы щелкнете по нему, ничего не произойдет, просто при добавлении к анимации все импортированные вами слои будут использоваться как новые кадры для GIF.Теперь снова откройте меню и нажмите «Создать кадры из слоев».
Это создаст новый кадр для каждого слоя, который у вас есть на панели слоев, как описано выше, и ваша панель временной шкалы будет содержать все ваши изображения. Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения», или, если они все вместе расположены в неправильном порядке, просто перетащите их в правильном порядке.
Теперь, когда у нас есть все изображения в кадрах анимации, вы можете продолжить и щелкнуть маленькую стрелку под каждым изображением и выбрать задержку между каждым из них.Для этого я выбрал 0,5 секунды, но вы можете выбрать любой из имеющихся вариантов или добавить настраиваемую продолжительность, выбрав «Другое…»
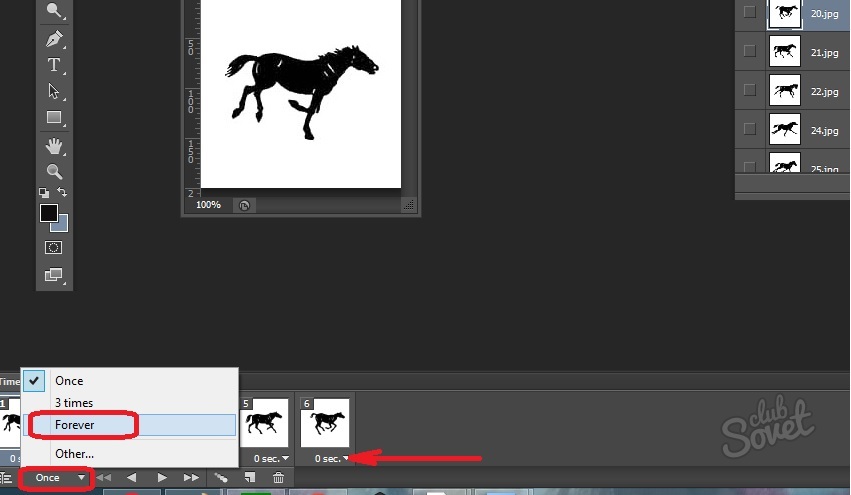
В левом нижнем углу шкалы времени есть еще одно раскрывающееся меню с надписью «Один раз», которое определяет, сколько раз должна повторяться анимация. Для GIF я бы рекомендовал выбрать «Forever», так как тогда он будет зацикливаться бесконечно, как и все GIF-файлы, которые вы видите там.
После того, как вы установите время и выберете цикл, нажмите кнопку воспроизведения, чтобы просмотреть, как будет выглядеть ваша анимация.
Шаг 4. Сохраните GIF
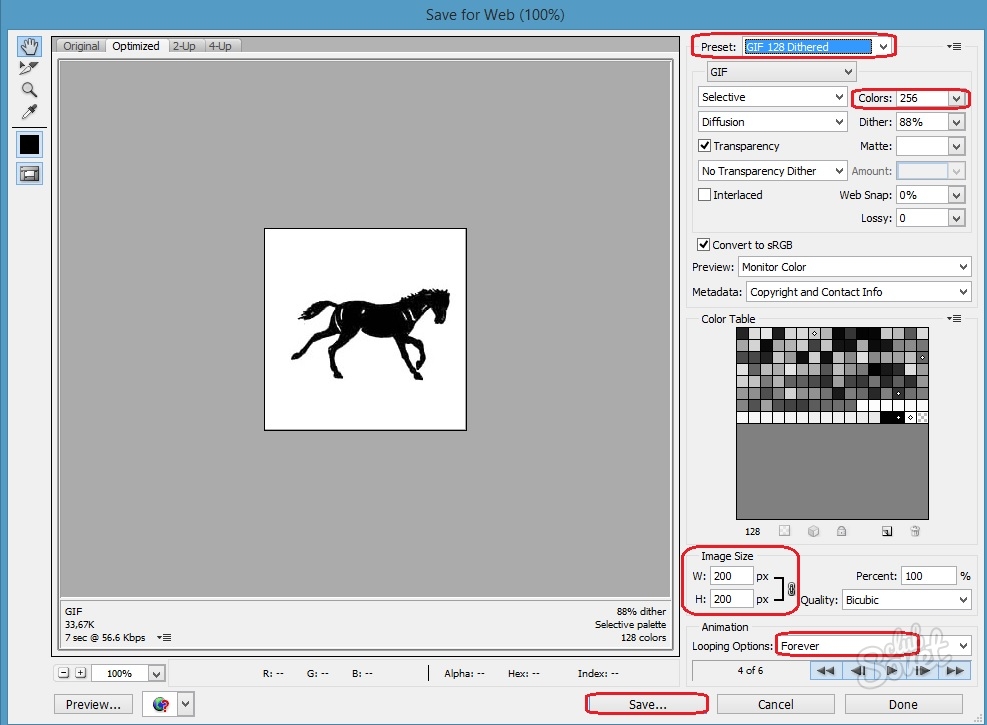
Это последний шаг в создании GIF, и лучший способ его сохранить — выбрать Файл >> Экспорт >> Сохранить для Интернета …
Во всплывающем окне выберите формат «GIF», а затем в поле прямо над ним нажмите «[Безымянный]» и выберите «GIF 128 Dithered». Затем нажмите «Сохранить» и сохраните его в соответствующей папке.
Затем нажмите «Сохранить» и сохраните его в соответствующей папке.
Теперь вы можете открыть GIF для предварительного просмотра в браузере, открыв новую вкладку в браузере, а затем щелкнув и перетащив файл на открытую вкладку браузера.
Готово!
Теперь мы хотим взять этот GIF и создать видео для Instagram, верно? Я имею в виду, почему бы не показать IG World вашу прекрасную гифку с падающей сахарной пудрой на блины или наливанием вина для приготовления сангрии ?? Поскольку у нас уже есть GIF, который все еще открыт в Photoshop, все, что нужно, — это еще 2 шага, чтобы создать видео для Instagram.
Шаг 5. Обрежьте GIF
Поскольку IG в основном представляет собой квадратные изображения и видео, нам нужно сначала обрезать наш GIF до квадрата… если ваш GIF уже не является квадратом, вы можете просто пропустить этот шаг.
Шаг 6: Сохраните видео
После кадрирования изображения перейдите в Файл >> Экспорт >> Рендеринг видео, и откроется новое диалоговое окно для настроек видео. Назовите свой файл и выберите папку, в которую вы хотите сохранить его, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Render»
Назовите свой файл и выберите папку, в которую вы хотите сохранить его, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Render»
Готово!
После сохранения вы можете открыть видео и просмотреть его, чтобы убедиться, что это именно то, что вам нужно. Теперь просто отправьте свое фото по электронной почте или загрузите в OneDrive или DropBox, чтобы открыть его на телефоне, а затем опубликовать в Instagram, как обычно!
Я надеюсь, что этот пост помог вам создать GIF, а затем видео из этого GIF для Instagram! Если это так, пожалуйста, поделитесь с помощью любой из кнопок общего доступа ниже и обязательно ознакомьтесь с другими моими советами и приемами, щелкнув вкладку
ресурсы вверху страницы!Как создать GIF в Photoshop
Как создать GIF в Photoshop | Анимированный GIF Вопросы по фотографии Обработка Photoshop Крейг ХаллПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
GIF или формат обмена графикой — это формат цифрового изображения, допускающий анимацию. Вы обнаружите, что они используются для мемов и небольших видеороликов, сделанных из неподвижных изображений.
Вы обнаружите, что они используются для мемов и небольших видеороликов, сделанных из неподвижных изображений.
Наша статья покажет вам, как сделать GIF в Photoshop.
Что такое GIF?
GIF — это цифровое изображение, поддерживающее анимированные изображения. Без сомнения, вы видели движущиеся мемы. Это гифки. Небольшое количество изображений можно разместить вместе, чтобы создать гифку, которая создаст впечатление просмотра видео, а не статичного изображения.
Этот формат обмена графикой представляет собой растровое изображение, которое является файлом без потерь и может быть просмотрено повсюду в Интернете.
Общие вопросы
Как сохранить файл Photoshop в формате GIF?
Чтобы сохранить файл в формате GIF, вам необходимо импортировать файлы в окно временной шкалы, а затем экспортировать их с помощью функции экспорта «Сохранить для Интернета».
GIF — это движущееся изображение, поэтому, если у вас нет более одного изображения для экспорта, нет причин для этого.
Могу ли я редактировать GIF-файлы в Photoshop?
Вы можете открывать и редактировать изображения в Photoshop. Найдите и откройте GIF, как и любой другой файл изображения.Отсюда вы можете редактировать по своему усмотрению.
Если вы используете опцию Сохранить для Интернета , вы можете предварительно просмотреть GIF перед его экспортом.
Как открыть временную шкалу в Photoshop?
Чтобы открыть окно временной шкалы в Photoshop, вам нужно перейти в меню Окно> Временная шкала . Он появится в нижней части рабочей области Photoshop.
Как я могу сделать GIF?
После захвата серии изображений их необходимо сшить.Это то, что превращает ваши неподвижные изображения в движущееся видео.
Первое, что вам нужно сделать, это добавить изображения в Photoshop. Откройте программу и перейдите в Файл> Сценарии> Загрузить файлы в стек.
Чтобы импортировать файлы, перейдите к Обзор , найдите свои изображения и нажмите ОК .
После того, как изображения загружены как слои, вам нужно открыть Timeline область Photoshop.
Когда откроется область временной шкалы, вы увидите Создать временную шкалу видео внизу. Щелкните стрелку рядом с ним, чтобы открыть другую опцию, а именно Create Frame Animation .
При нажатии на нее откроется ваш слой в виде рамки внизу. Чтобы добавить другие слои в качестве фреймов, перейдите в меню Select> All Layers .
После выбора нажмите кнопку в виде трех линий в правом верхнем углу раздела временной шкалы.Когда откроется меню, выберите Создать новый слой для каждого нового кадра .
(NB: у меня это не сработало, поэтому вместо этого я нажал «Создать кадры из слоев»)
Все слои будут добавлены в виде кадров в раздел временной шкалы. Под каждым будет время в секундах. Они должны начинаться с 0 секунд. Щелкните стрелку вниз, чтобы изменить длину.
Щелкните стрелку вниз, чтобы изменить длину.
Для моего проекта я использовал 0,5 секунды. На 11 кадрах это дает мне GIF размером 5,5 секунды.
В нижней части шкалы времени вы можете изменить частоту зацикливания GIF. Возможны следующие варианты: Once, Three Times, или Forever . Свой проект сохранил на Forever .
Для предварительного просмотра GIF нажмите кнопку Воспроизвести .
Если вас устраивает то, что вы создали, вам нужно Экспортировать в GIF. Вы найдете это в Файл> Экспорт . Оказавшись здесь, перейдите к Сохранить для Интернета (устаревшая версия) .
Когда откроется окно, в поле «Сохранить для Интернета (100%)» появится множество вариантов. Вам нужно всего несколько.
Перейдите в поле Preset и измените его на GIF 128 Dithered .
Нажмите Сохранить .
Затем снова нажмите Сохранить в окне поиска.
… и должно получиться вот так! Наслаждаться!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.![]() RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как создать GIF с помощью Photoshop (и других альтернатив)
Если изображение содержит тысячу слов, то в анимированном GIF, вероятно, будет указано 10 000. А может 50 000? Миллион? Хорошо, не переборщи с метафорой! Дело в том, что гифки потрясающие. Они похожи на флипбук в Интернете — отлично подходят для передачи мыслей и эмоций, которые невозможно описать словами, демонстрации выходок ваших очаровательных домашних питомцев, создания абстрактных произведений искусства или посмеивания.
А может 50 000? Миллион? Хорошо, не переборщи с метафорой! Дело в том, что гифки потрясающие. Они похожи на флипбук в Интернете — отлично подходят для передачи мыслей и эмоций, которые невозможно описать словами, демонстрации выходок ваших очаровательных домашних питомцев, создания абстрактных произведений искусства или посмеивания.
Это простое руководство должно помочь вам в процессе создания первоклассных GIF-файлов.
GIF-файлов также скромны, обычно отображаются в низком разрешении и с ограниченной частотой кадров, но этот формат стал любимцем Интернета.Он послужил первым примером того, что вы могли делать в Интернете, чего нельзя было делать в печати, и сохранился практически без изменений с момента своего появления в конце 1980-х годов, оставаясь популярным сегодня, несмотря на резкий рост высококачественных форматов веб-видео. Это, конечно, только делает скромный GIF еще более впечатляющим.
Мы, наверное, проповедуем хору. В конце концов, если вы читаете это, вы уже знаете, насколько хороши анимированные GIF-файлы. Возможно, вы использовали клавиатуру GIF на своем телефоне, чтобы отправить забавную анимацию другу, или видели, как они всплывают в комментариях на Facebook.Но создавали ли вы когда-нибудь свои собственные? У всех нас есть идеи для самых грандиозных гифок, миниатюрных шедевров, ожидающих своего шанса в жизни, — но, возможно, вы не знаете, как воплотить эту мечту в реальность. Не о чем беспокоиться: это простое руководство поможет вам создать первоклассные GIF-файлы, даже если мы не можем точно сказать, как его произносить.
Возможно, вы использовали клавиатуру GIF на своем телефоне, чтобы отправить забавную анимацию другу, или видели, как они всплывают в комментариях на Facebook.Но создавали ли вы когда-нибудь свои собственные? У всех нас есть идеи для самых грандиозных гифок, миниатюрных шедевров, ожидающих своего шанса в жизни, — но, возможно, вы не знаете, как воплотить эту мечту в реальность. Не о чем беспокоиться: это простое руководство поможет вам создать первоклассные GIF-файлы, даже если мы не можем точно сказать, как его произносить.
Как сделать анимированный GIF из видео (Photoshop)
Прежде чем мы перейдем к уроку, мы должны обратиться к слону в комнате.Adobe Photoshop, вероятно, лучшее программное обеспечение для создания GIF-файлов (или редактирования изображений в целом). Если у вас нет Photoshop, есть программы, которые могут предоставить вам некоторые из тех же функций, например GIMP, но если вы хотите серьезно заняться созданием GIF-файлов, Photoshop — это то, что вам нужно.
Шаг 1 — Найдите в Интернете хороший видеоролик, который вы хотите превратить в GIF. Это может быть что угодно, но постарайтесь выбрать не слишком длинный клип, так как краткость — это душа GIF.
Шаг 2 — Сохраните видео на свой компьютер. Ознакомьтесь с нашим руководством по загрузке видео с YouTube, если вам нужно руководство по копированию отснятого материала из Интернета. Обрежьте отснятый материал только до той длины, которую хотите воспроизвести в формате GIF. Две или три секунды — это здорово, пять — это толкание, и 10 или более возможно при правильном нарезании, но файл будет большим, и с ним будет сложно работать. Общее практическое правило — передать свою идею в как можно меньшем количестве кадров.
Шаг 3 — Откройте видео в Photoshop.Для этого перейдите к File> Import> Video Frames to Layers . Выберите нужный видеофайл, и Photoshop откроет его как серию неподвижных кадров. Вы можете импортировать все видео от начала до конца или использовать ползунки, чтобы выбрать меньшую часть клипа. Вы можете ограничить импорт каждым вторым (или каждым третьим, четвертым и т. Д.) Кадром, чтобы уменьшить размер файла, но это также сделает видео более прерывистым.
Вы можете ограничить импорт каждым вторым (или каждым третьим, четвертым и т. Д.) Кадром, чтобы уменьшить размер файла, но это также сделает видео более прерывистым.
Шаг 4 — Болтать с настройками. На этом этапе вы можете настроить цветовой баланс и многое другое с помощью Photoshop, если хотите.Когда все будет выглядеть идеально, перейдите в Файл> Сохранить для Интернета. Вы увидите окно, которое выглядит примерно так:
Все эти настройки можно изменить, чтобы уменьшить размер GIF. В идеале вы должны сделать его не больше 1 МБ, чтобы на его загрузку на веб-страницах не уходило много времени. Играйте со всем этим, пока не найдете золотую середину.
- Цвета : Это ограничивает количество цветов, используемых для создания изображения, поэтому чем больше, тем лучше (GIF-файлы ограничены максимум 256 цветами).Опускайтесь только до 128 или ниже, если необходимо, или если ваш GIF не имеет большого количества цветов, чтобы начать с .
- Дизеринг : Дизеринг разбрасывает пиксели разного цвета в изображении, чтобы оно выглядело так, как будто в изображениях с ограниченной цветовой палитрой присутствуют промежуточные цвета. Более высокие настройки приведут к более красивому изображению, но также увеличат размер файла
- Lossy : Используйте этот параметр, чтобы применить преднамеренное снижение качества. Чем ниже значение, тем лучше, но может потребоваться некоторая потеря качества, чтобы сделать файл достаточно маленьким
- Размер : изменение размеров вашего GIF может сильно повлиять на размер файла

Шаг 5 — Сохраните и поделитесь! Нажмите кнопку «Сохранить», чтобы завершить создание.Как только это будет сделано, вы можете загрузить его на бесплатный сайт хостинга изображений, например Imgur, чтобы поделиться им со своими друзьями и встроить в блоги и веб-сайты.
Как создать анимированный GIF из неподвижных изображений (Photoshop)
Вы также можете создавать анимированные GIF-изображения в Photoshop, объединяя неподвижные изображения. Этот процесс состоит из наложения каждого кадра снизу вверх и последующего упорядочивания слоев с помощью инструмента анимации / временной шкалы Photoshop.
Этот процесс состоит из наложения каждого кадра снизу вверх и последующего упорядочивания слоев с помощью инструмента анимации / временной шкалы Photoshop.
Шаг 1 — Соберите неподвижные изображения, которые вы хотите упорядочить для своего GIF, и поместите их в одну папку.Затем в Photoshop нажмите File> Scripts> Load Files into Stack. Оттуда нажмите Обзор и выберите изображения на рабочем столе, которые вы хотите объединить в GIF.
Выберите «ОК», и должна открыться новая композиция с этими кадрами, которые теперь визуализируются как отдельные слои в одном изображении. Расположите их соответствующим образом; ваш первый кадр должен занимать самый нижний слой и так далее.
Вы также можете создать каждый слой отдельно в самом Photoshop, а не просто загружать фотографии в виде слоев.Запустите Photoshop и создайте новое изображение, щелкнув Файл> Новый , а затем выбрав «ОК». Затем разблокируйте фоновый слой, дважды щелкнув значок замка, создайте новый слой, открыв Layer> New…> Layer , и создайте каждый кадр соответствующим образом. Опять же, натяните анимацию снизу вверх. (Этот процесс работает, если вы используете старую версию Photoshop, в которой нет опции «Загрузить файлы в стек».) Просто загрузите свои фотографии в Photoshop, перетащите их в новый проект и соответствующим образом измените размер вновь созданных слоев с помощью Photoshop инструмент преобразования ( E dit> Свободное преобразование или Ctrl + T, затем перетащите углы, чтобы изменить размер объекта ).
Опять же, натяните анимацию снизу вверх. (Этот процесс работает, если вы используете старую версию Photoshop, в которой нет опции «Загрузить файлы в стек».) Просто загрузите свои фотографии в Photoshop, перетащите их в новый проект и соответствующим образом измените размер вновь созданных слоев с помощью Photoshop инструмент преобразования ( E dit> Свободное преобразование или Ctrl + T, затем перетащите углы, чтобы изменить размер объекта ).
Вы хотите, чтобы конечный результат выглядел так, где каждый кадр анимации был разделен на слой и упорядочен в хронологическом порядке снизу вверх:
Шаг 2 — Теперь, когда вы соответствующим образом расположили слои, вы можете приступить к их упорядочиванию. Опять же, этот процесс будет зависеть от того, какую версию Photoshop вы используете. Если вы все еще используете CS5 или более раннюю версию (эй, мы не будем судить), откройте окно анимации, открыв Window + Animation .Точно так же щелкните Window + Timeline в Photoshop CS6 и Photoshop CC, чтобы получить доступ к окну Timeline. В Photoshop CC щелкните раскрывающееся меню в центре окна временной шкалы и выберите «Создать анимацию кадра».
После того, как вы открыли инструмент последовательности Photoshop, щелкните маленькую стрелку вправо в верхнем правом углу и выберите Создать кадры из слоев .
Вы также можете щелкнуть стрелку вправо, чтобы создать новый фрейм вручную (или вы можете просто использовать горячую команду Ctrl> Shift> Alt> F ).Оттуда используйте значок глаза рядом с каждым слоем, чтобы скрыть слои, которые вы не хотите отображать в созданном вами кадре.
Отсюда используйте меню под каждым кадром, чтобы переключить его продолжительность. Меню в нижнем левом углу определяет, сколько раз ваш GIF будет воспроизводиться — установите его на Forever , если вы хотите, чтобы он воспроизводился бесконечно.
Step 3 — Поздравляем! Вы создали анимированный GIF из неподвижных изображений, и теперь все, что вам нужно сделать, это экспортировать его из Photoshop, используя процесс, описанный выше.Подведем итоги:
Заголовок для Файл> Сохранить для Интернета . Помните, что размер GIF-изображения не должен превышать 1 МБ. При необходимости настраивайте параметры цвета, дизеринга, потерь и размера, пока размер GIF не будет соответствующим образом изменен. Когда вы будете счастливы, сохраните недавно созданный GIF.
Как создать анимированный GIF из неподвижных изображений (бесплатно)
Если у вас нет доступа к Photoshop, есть бесплатные методы создания GIF, хотя качество конечного продукта может быть не таким высоким.Существуют различные бесплатные программы (такие как GIMP или Pixlr), которые предлагают основные функции Photoshop, что позволяет создавать неподвижные изображения и последовательно воспроизводить их, а также веб-сайты, которые позволяют вырезать файлы GIF из видео. Ни один из этих процессов не будет столь же эффективным, как Photoshop, однако они дешевле и довольно просты.
Использование неподвижных изображений
В браузере есть несколько приложений, которые позволяют создавать GIF из серии неподвижных изображений. В качестве примера воспользуемся Ezgif.Этот сайт позволяет загружать серию изображений, упорядочивать их и превращать в анимированный GIF. Конечно, для этого потребуется набор изображений, которые работают последовательно. Для этого нам понадобится бесплатный заменитель Photoshop. В этом примере мы будем использовать Pixlr.
Шаг 1 — Первое, что нужно сделать, это создать новый образ. Выберите размер холста, но имейте в виду, что чем больше размер файла GIF, тем медленнее он будет загружаться, поэтому постарайтесь сократить количество материала, который вы будете помещать на холст.Часто лучше и проще.
Шаг 2 — Когда у вас есть холст, сделайте первый кадр вашего GIF. В этом примере мы воспользуемся инструментом «Форма», чтобы создать человека из круга, прямоугольников и линий, сохранив это изображение для создания первого кадра.
Анимация состоит из воспроизведения серии изображений с небольшими изменениями, чтобы создать иллюзию движения, поэтому для создания GIF вам нужно будет создать несколько изображений, каждое с небольшими отклонениями от последнего.Для простоты на этом гифке будет всего несколько кадров, поэтому он будет некрасивым, но он должен иллюстрировать концепцию.
Шаг 3 — В следующем кадре мы заставим фигуру поднимать руки, стирая их и рисуя новые руки, поднятые вверх. Сохраните изображение, чтобы создать второй кадр.
Шаг 3 — Затем мы воспользуемся инструментом «Текст», чтобы отобразить текст, и сохраним это изображение в качестве третьего кадра.
Шаг 4 — Затем мы добавим еще немного текста и сохраним его как четвертый фрейм.
Шаг 5 — Когда наши кадры готовы, мы загрузим их в Ezgif. Выберите вкладку с надписью GIF Maker и нажмите кнопку Выбрать файлы . Выберите все файлы изображений, связанные с вашим GIF.
Шаг 6 — Затем нажмите кнопку с надписью Загрузить . Когда файлы изображений загрузятся, убедитесь, что они находятся в правильном порядке. Вы также можете установить время задержки, то есть время между кадрами, и выбрать, сколько раз (если вообще) вы хотите, чтобы GIF зацикливался.
Шаг 7 — После этого нажмите кнопку с надписью Animate it!
Ваш GIF должен появиться вместе с кнопками для его редактирования или сохранения на вашем компьютере.
Как сделать анимированный GIF из видео (бесплатно)
Если вы хотите использовать определенный фрагмент видео для GIF, существует множество сайтов, которые могут помочь вам сделать их с очень небольшим вкладом с вашей стороны. Ezgif, Giphy, ImgFlip, Gfycat и многие другие онлайн-сервисы позволяют создавать GIF-файлы без помощи кредитной карты, хотя за удобство приходится жертвовать уровнем контроля, который у вас есть.
Шаг 1 — Использовать один из этих онлайн-инструментов невероятно просто. В качестве примера мы будем использовать Giphy. Этот сайт позволяет вам либо вставить URL-адрес для конкретного видео, либо загрузить видеофайл со своего компьютера. Введите URL-адрес или загрузите видео и перейдите к шагу 2.
Шаг 2 — Как только вы это сделаете, вы сможете выбрать точку на видео, где будет начинаться GIF, и выбрать, как долго будет работать GIF. Вы также можете ввести подпись, если хотите.
Шаг 3 — После того, как вы определились с этими элементами, просто нажмите кнопку Create GIF и позвольте сайту позаботиться обо всем остальном.
Процесс примерно такой же для других сайтов, включая ImgFlip. Однако, если вам нужен больший контроль над конечным качеством вашего GIF-изображения, вам, вероятно, следует придерживаться Photoshop. Тем не менее, для базовой функции преобразования видео в GIF такие сайты, как Giphy, должны работать нормально.
Как сделать GIF из видео на YouTube
Вы можете использовать указанные выше и другие сайты для создания GIF из видео YouTube.У нас есть пошаговое руководство, которое поможет вам создавать потрясающие GIF-файлы из любого видео YouTube, здесь.
И все! Теперь вы гуру GIF (или джедай GIF, если вы предпочитаете мягкое произношение g), и ваши ленты в социальных сетях станут бесконечно более захватывающими. Хотя мы, вероятно, должны вас предостеречь: с большой властью приходит большая ответственность; Выбирайте моменты с умом и не наводняйте друзей огромным натиском низкокачественных гифок с котиками, какими бы милыми они ни были.Есть время и место, а качество всегда важнее количества. GIF может быть скромным, но это также легенда; это заслуживает вашего уважения. Изучите это, практикуйте, овладейте им.
Рекомендации редакции
Как создавать GIF-файлы для Instagram (Бесплатное видеоурок)
Если вы хотите поразить своих подписчиков в Instagram, дольше следить за вашим контентом и повысить уровень вовлеченности, пора узнать, как создавать GIF-файлы для Instagram!
Если фотографии — это сердце вашей стратегии в Instagram, GIF-файлы могут придать вашему контенту немного души.
Создание милых и запоминающихся GIF-файлов, которые бесконечно зацикливаются, побуждает ваших подписчиков в Instagram дольше оставаться на вашем контенте, что помогает им переваривать ваше сообщение, прежде чем они продолжат смахивать пальцем.
Посмотрите наш бесплатный видеоурок с дизайнером социальных сетей Сесилией Беннетт, чтобы узнать, как планировать, снимать и редактировать GIF-файлы для Instagram с помощью Photoshop:
Как создавать GIF-файлы для Instagram с помощью Photoshop:
Использование GIF-файлов посты в Instagram — отличный способ вдохнуть новую жизнь в вашу ленту, особенно если вы хотите добавить немного азарта своим обычным снимкам продуктов.
Добавление простых элементов дизайна, чтобы ваш продукт «двигался», не только визуально привлекателен, но также может помочь вам получить больше просмотров и заинтересованности в ваших публикациях в Instagram.
Если вы хотите выделиться в Instagram, произвести впечатление и создать контент, который понравится вашей аудитории, создание GIF-файлов для Instagram — отличная стратегия!
Прежде чем мы углубимся в процесс создания GIF-файлов для Instagram, важно отметить две вещи:
- GIF-файлы Instagram необходимо загружать как видео (с использованием таких форматов, как.mov или .mp4)
- Ваше видео должно длиться не менее 3 секунд, иначе оно не будет загружено в Instagram
Когда вы планируете создавать GIF-файлы для Instagram, наиболее важной частью является предварительное планирование, чтобы обеспечить плавную фотосессию и процесс редактирования.
Создайте простую раскадровку заранее, как вы представляете каждый кадр, и создайте список необходимых реквизитов. Когда вы справитесь с обоими, пора поговорить об оборудовании.
Оборудование, необходимое для создания GIF-файлов для Instagram:
Для создания GIF-файлов для Instagram необязательно иметь модную камеру, но она помогает.Независимо от того, снимаете ли вы на свой телефон или камеру, у вас должен быть хотя бы штатив для стабилизации снимков.
Необходимое оборудование:
- Штатив: для плоских GIF-файлов вам понадобится штатив с шарнирным рычагом ИЛИ C-образная подставка с адаптером и головкой монопода, чтобы вы могли снимать над головой.
- Камера / объектив или мобильный телефон
- Компьютер и Adobe Photoshop
- Реквизит для фотосессии
Оборудование, которое приятно иметь:
- Кабель для удаленной съемки на вашем компьютере
- Adobe Lightroom
- Два куска белого пенопласта ядро, чтобы отражать свет, чтобы сделать сцену ярче
Как снимать GIF-файлы для Instagram:
Теперь, когда у вас есть оборудование, пора снимать GIF!
Когда вы специально снимаете покадровую анимацию или бесконечный цикл GIF, вы хотите, чтобы ваша первая и последняя сцены были точно такими же, чтобы они плавно переходили .
Важно не перемещать ничего, что не имеет движения в GIF, это отвлекает и может выглядеть немного неаккуратно — убедитесь, что вы просто не прикасаетесь к неподвижным реквизитам и не добавляете забавный такт или музейную замазку на нижнюю часть стойки, чтобы стабилизировать ее.
Разместите дополнительные реквизиты сбоку от сцены и настройте параметры камеры — если вы используете телефон, убедитесь, что блокировка автофокуса установлена на , чтобы освещение и фокус были одинаковыми на протяжении каждого кадра.
Теперь, когда все готово, пора приступить к съемке GIF.Ссылайтесь на свою раскадровку и будьте осторожны, чтобы ничего не коснуться и не ударить.
Убедитесь, что настройки правильны для каждого кадра, прежде чем делать снимок, и повторяйте процесс, пока не получите все кадры. Убедитесь, что вы снимаете свой GIF в том порядке, в котором вы хотите, чтобы он двигался, это сделает редактирование более плавным.
Старайтесь не делать слишком много снимков одного кадра, чтобы не запутать себя при выборе фотографий для редактирования. После того, как вы закончите съемку, самое время заняться техническими проблемами в Photoshop.
Как редактировать GIF-файлы с помощью Adobe Photoshop:
Лучший способ научиться редактировать свои GIF-файлы с помощью Photoshop — это посмотреть наше видео выше, где вы найдете бесплатное пошаговое руководство. Для справки, вот что мы показываем вам в видео:
После того, как вы загрузили свои фотографии на свой компьютер, создайте новый файл в Photoshop и перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в новую стопку»:
Нажмите «просмотрите» и выберите фотографии, которые хотите использовать. Теперь, когда у вас есть слои, нажмите «Окно»> «Временная шкала».
Щелкните кнопку в центре временной шкалы и выберите «Создать анимацию кадра» в раскрывающемся меню:
Ваш первый слой появится в нижнем левом углу:
Создайте новый кадр для каждую из ваших фотографий (всего у меня было 4), нажав кнопку «новый кадр», которая выглядит как лист бумаги, в правом нижнем углу.
Теперь у вас есть слой для каждой фотографии. Перейдите на панель «Слои» с правой стороны и сделайте видимой только следующую фотографию, которую вы хотите, сняв выделение изображений поверх нее.Делайте это до тех пор, пока все ваши кадры на шкале времени не будут правильно упорядочены так, как вы хотите:
Выберите все кадры> щелкните внизу кадра, чтобы просмотреть параметры скорости. Я обычно использую «другое» и набираю .30. Убедитесь, что ваш GIF зациклен на «навсегда» в нижнем левом углу.
Если вы хотите перевернуть GIF, как это делаю я, выберите среднюю часть GIF (это означает, что не выбирайте первый и последний кадры). Нажмите кнопку нового кадра, чтобы вставить.
Выберите все только что вставленные кадры. Вернитесь на панель инструментов еще раз и выберите «Обратить кадры».
Теперь вы можете проверить только что созданный GIF, нажав кнопку воспроизведения, чтобы увидеть, как он выглядит!
Подсчитайте, чтобы узнать, сколько вообще длится ваш GIF — если он длится менее 3 секунд, вам нужно будет выбрать все кадры для копирования и вставить еще один их набор, чтобы GIF был длиннее. Помните, что публикация в Instagram должна длиться не менее 3 секунд!
Когда у вас будет хотя бы 3 секунды, пора отрендерить ваш GIF и опубликовать его в Instagram! Выберите «Изображение»> «Размер изображения» и убедитесь, что ваш GIF не слишком велик — 2000 x 2000 — хорошее количество пикселей.
Выберите «Файл»> «Экспорт»> «Визуализировать видео». Выберите папку, в которую вы хотите поместить видео, и убедитесь, что ваше видео имеет «размер документа». Если он слишком большой, Photoshop обрежет его.
Поздравляем, вы создали свой первый GIF для Instagram!
Теперь вы можете загрузить видео на свой телефон или загрузить свой GIF в Later прямо со своего рабочего стола, где вы сможете запланировать публикацию в Instagram!
При размещении видео в Instagram не забудьте выбрать привлекательную обложку, это будет изображение, которое будет отображаться в вашем профиле Instagram.Если вы не выберете обложку, Instagram выберет случайный слайд, который может не подходить для вашей ленты.
Как только вы научитесь создавать GIF-файлы для Instagram, вы можете начать изучать и создавать более сложные GIF-файлы с большим количеством рамок, чтобы добавить индивидуальности и заинтересованности своим сообщениям в Instagram!
Автор
Сесилия Беннетт
Сесилия — внештатный дизайнер социальных сетей, который помогает создавать уникальные, привлекательные креативы для стартапов, креативных агентств и компаний из списка Fortune 500.Вы можете найти ее в Instagram @secelia.
GIF-файлов Макина в Photoshop — Annenberg Digital Lounge
В этом уроке мы рассмотрим, как создать два типа GIF-файлов: один, который вы анимируете в Photoshop, и другой, созданный из видео с помощью After Effects и Photoshop.
Откройте файл, который нужно анимировать, в пустом документе Photoshop. В рамках этого урока мы будем вращать пляжный мяч, но те же шаги можно предпринять для создания нарисованного от руки анимированного GIF-изображения.
Для анимации GIF в Photoshop мы используем слои как кадры. Скопируйте и вставьте пляжный мяч несколько раз, чтобы создать несколько слоев, как показано. Для каждого слоя поверните пляжный мяч немного больше, чем на предыдущем слое, используя инструмент выделения в верхнем левом углу панели инструментов. Вы можете увидеть угол поворота рядом с правым верхним углом вашего выделения, как показано, и вы можете редактировать поворот более точно, используя настройки вверху.
Вы можете поиграть с непрозрачностью каждого слоя на панели слоев, чтобы увидеть разницу между слоями.Это может работать так же, как «Луковая кожа», если вы делаете рисованную анимацию.
Повторяйте этот процесс до тех пор, пока у вас не будет примерно 7 итераций вращающегося шара — вы можете сделать больше с меньшими вращениями для более плавной анимации, если хотите. Убедитесь, что последний кадр — это то, что происходит прямо перед первым кадром, а не копия первого кадра.
Вверх ↑
B. Анимация кадров
Теперь, когда у нас есть все слои, мы можем анимировать.Перейдите в Окно> Временная шкала.
Внизу откроется окно временной шкалы с кнопкой посередине с надписью «Создать временную шкалу видео». Щелкните стрелку справа от нее и выберите «Создать анимацию кадра».
Затем щелкните значок с тремя линиями в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».
Ваши слои будут отображаться как кадры в окне временной шкалы. Если в начале есть пустая белая рамка (например, ваш «фоновый» слой), выберите ее и щелкните значок корзины на нижней панели окна временной шкалы.Если вы просто нажмете «Удалить» на клавиатуре, другие кадры могут быть случайно удалены. Обязательно удалите этот лишний кадр, потому что, если он останется, ваша анимация будет прервана.
Теперь вы можете нажать кнопку «Воспроизвести» на панели времени, и будет воспроизведен ваш GIF:
Вы можете изменить скорость GIF, щелкнув стрелку вниз рядом с «0 сек». Вы можете изменить скорость каждого кадра по отдельности или, чтобы изменить их все, щелкните первый кадр, удерживайте клавишу Shift и щелкните последний кадр, а затем щелкните стрелку в любом из кадров.
Чем меньше число, тем быстрее GIF. Один кадр в секунду будет довольно медленным, 0,2 будет ближе к среднему значению GIF, а 0,00 будет самым быстрым.
Наверх ↑
C. Экспорт в формате GIF
Выберите, куда вы хотите сохранить GIF, затем сначала сохраните GIF как файл Photoshop:
Чтобы сохранить как GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия)
Появится новое окно, и в качестве формата по умолчанию будет использоваться GIF! Вы можете изменить размер и цвет, если необходимо, чтобы убедиться, что размер файла не слишком велик, но с коротким 7-кадровым GIF-файлом в этом нет необходимости.
Проверьте внизу настроек, где написано «Параметры зацикливания», и убедитесь, что он установлен на «Навсегда», а не «Один раз».
Если вы нажмете «Готово», все изменения, внесенные в этом окне, сохранятся, но файл GIF не сохранится. Нажмите «Сохранить» и выберите, где сохранить GIF.
GIF-файл с пляжным мячом готов!
Вверх ↑
Чтобы создать GIF с использованием существующего видео, например, «GIF реакции», мы сначала воспользуемся After Effects, а затем перенесем контент в Photoshop, чтобы повторить шаги, описанные выше.
Наверх ↑
A. Редактирование в After Effects
В окне, выделенном синим цветом в левой части экрана, щелкните правой кнопкой мыши нижнюю камеру и выберите Импорт> Файл.
Для целей этого раздела руководства я загрузил видео с забавным щенком с YouTube с помощью программы ClipGrab. Вы можете сделать то же самое или использовать файл, уже загруженный на ваш компьютер, в зависимости от того, что вы пытаетесь сделать. .
Ваш файл появится на этой панели.
Перетащите файл в левую часть шкалы времени, которая находится непосредственно под ним и охватывает нижнюю часть экрана.
В конце шкалы времени вы увидите две полосы с синими концами вверху. Нижний — это то, что мы будем использовать для изменения длины видео (если вы наведете на него курсор, появится надпись «Конец рабочей области», это также можно сделать с помощью полосы в начале временной шкалы.
Переместите ползунок в начало и конец фрагмента видео, который вы хотите сделать в формате GIF:
Чтобы сделать это более точным, снова перейдите к концу временной шкалы и наведите указатель мыши на синий конец верхней панели.Будет написано «Конец Навигатора времени». Если вы сдвинете его влево, полоса внизу растянется назад, открывая новые временные маркеры. В принципе, если вы загружаете 3-минутное видео, но хотите, чтобы его было несколько секунд, шкала времени изначально будет показывать приращения в минутах, но когда вы перемещаете навигатор по времени, он будет показывать приращения в секундах: важно обрезать видео до точной начало и конец вы хотите, потому что в Photoshop сделать это будет намного сложнее.
Чтобы завершить последние штрихи, выберите «Композиция»> «Настройки композиции» или просто нажмите Command-K на Mac или Control-K в Windows:
На вашем видео могут быть черные полосы сбоку.Чтобы исправить это, вы можете изменить размер видео в настройках композиции. Это квадрат, поэтому нам просто нужно изменить ширину на тот же размер, что и высота.
Использование полосы «Конец рабочей области» должно изменить время продолжительности само по себе, но для большей безопасности вы можете изменить время продолжительности здесь, в настройках композиции.
Здесь вы можете настроить частоту кадров, если вам нужен файл меньшего размера и более изменчивый GIF.Я держу 30 кадров в секунду, чтобы GIF был плавным.
Наверх ↑
B. Экспорт в виде последовательности PNG
Теперь, когда мы закончили редактировать клип, пора его экспортировать. Перейдите в File> Export> Add to Render Queue
.Временная шкала превратится в панель рендеринга ниже. Щелкните «Без потерь» рядом с «Модуль вывода».
Появится окно настроек модуля вывода.Обычно для файла After Effects мы экспортируем его в QuickTime, но чтобы создать GIF, нажмите «Формат»> «Последовательность PNG». Затем нажмите ОК.
Затем на панели рендеринга щелкните имя файла рядом с «Output To». Здесь вы сохраните свой GIF.
Убедитесь, что в нижней части окна «Сохранить» выбрано «Сохранить в подпапке», и задайте имя для своей папки.Щелкните Сохранить!
Затем нажмите «Визуализировать!» Визуализация может занять некоторое время в зависимости от длины вашего клипа.
Наверх ↑
C. Преобразование видеоклипа в GIF в Photoshop
Теперь откройте новый документ в Photoshop. Найдите папку с последовательностью PNG, которую вы только что визуализировали.
Выберите все файлы в папке. Вы можете сделать это с помощью Command-A или Control-A, или вы можете удерживать Shift при выборе первого и последнего файла.
Нажмите «Enter» столько раз, сколько необходимо, пока каждый файл не станет отдельным слоем в Photoshop. Это может занять некоторое время в зависимости от длины вашего клипа и выбранной вами частоты кадров.
Следующие шаги такие же, как и выше, из нашего GIF-изображения с пляжным мячом. Если ваша временная шкала еще не открыта, выберите «Окно»> «Временная шкала». Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Щелкните эту кнопку. Затем перейдите к значку с тройной линией в правом верхнем углу панели «Таймлайн» и выберите «Создать кадры из слоев».”
Напоминание: если в качестве первого кадра используется белая рамка, щелкните ее и щелкните значок корзины под ней на временной шкале.
