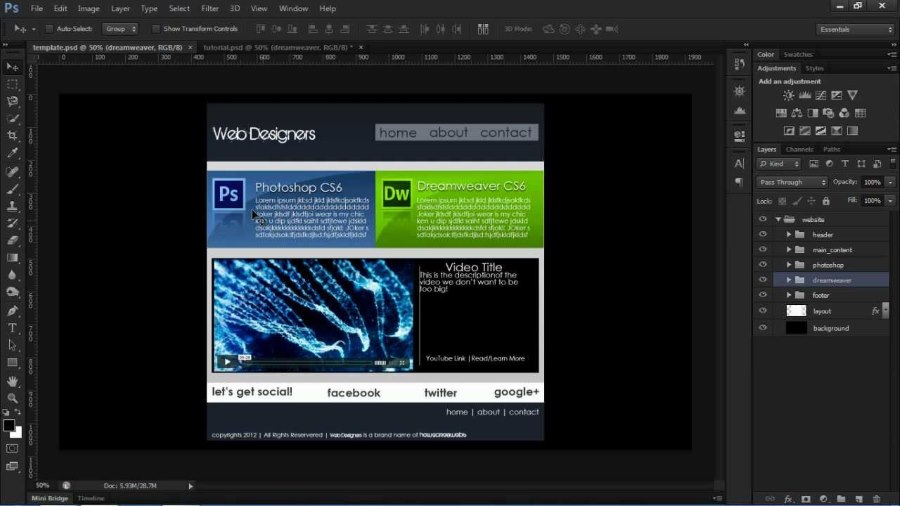
Создание макета сайта в фотошопе: Создаём макет сайта в Фотошоп / Creativo.one
Создаём макет сайта в Фотошоп / Creativo.one
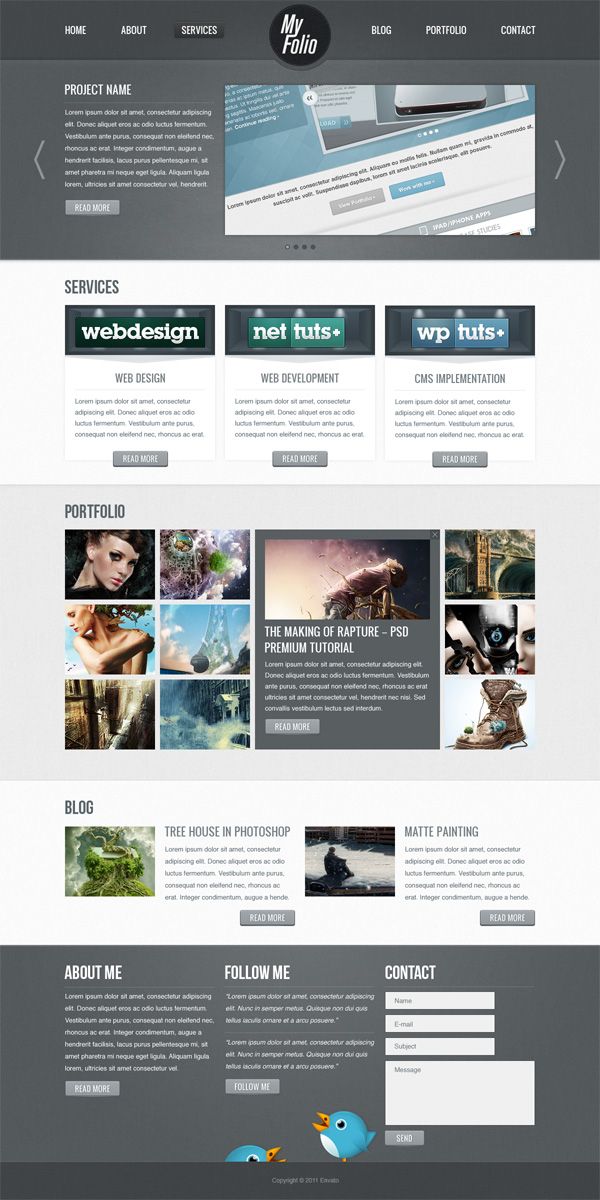
Итоговый результат:
Исходники к уроку:
- 960 Grid System
- Набор иконок
- Иконка 1
- Иконка 2
- Иконка 3
Архив
Шаг 1. Работа со структурой сайта
Для начала скачайте шаблон 960 Grid System. Откройте 960_download\templates\photoshop\960_grid_12_col.psd Нажмите Ctrl+Shift+C чтобы изменить размер холста.
Используя инструмент Заливка (Paint Bucket Tool) залейте фон цветом #151515. Теперь Вам нужно создать папку для каждой части макета.
Шаг 2. Создание шапки сайта
Создайте новую направляющую (Просмотр > Новая направляющая (View > New Guide)), Положение (Position) установите на 150px, Ориентация (Orientation) — горизонтальная. Повторите этот шаг и создайте ещё две направляющие с положением в 5 и 100 пикселей.
Внутри папки Header создайте новый слой и назовите его «header_top».
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool) создайте выделение 5px в высоту, залейте чёрным цветом и добавьте к слою 1 пиксельную светлую тень.
Создайте новый слой и назовите его «header_bg». Возьмите инструмент Прямоугольная область (Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.
Возьмите инструмент Градиент (Gradient Tool), цвет градиента #242424 — #151515, и залейте выделение градиентом.
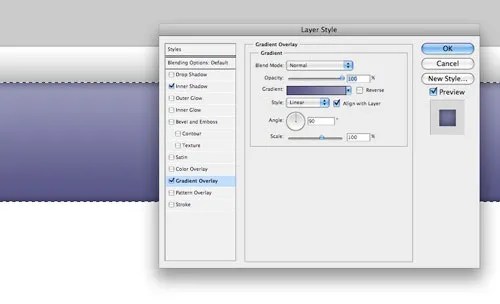
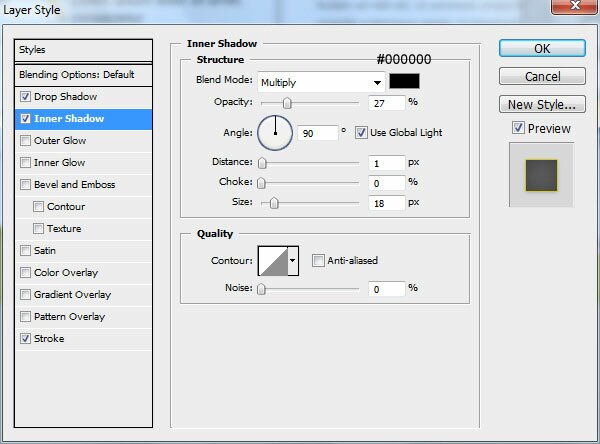
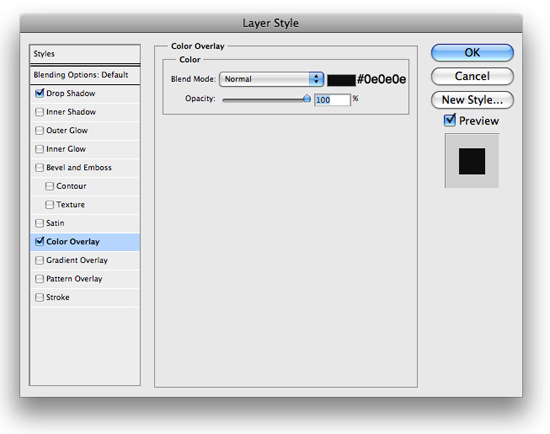
Откройте окно Стили слоя (Layer Style) и активируйте Внутреннюю тень (Inner Shadow) со следующими параметрами:
Шаг 3. Создание логотипа
Внутри папки Header создайте новую папку «Logo». Возьмите инструмент Текст (Text Tool) и добавьте название сайта и слоган используя параметры со скриншота ниже.
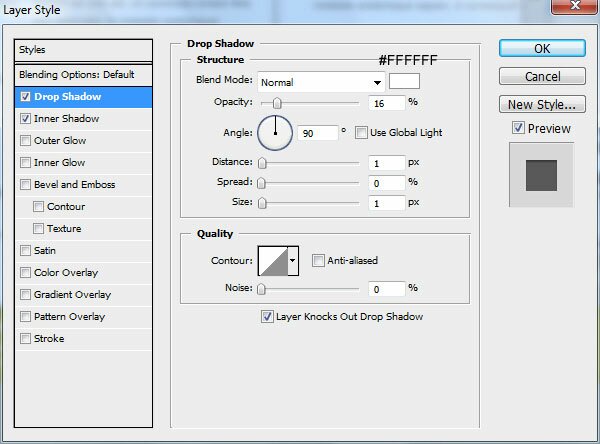
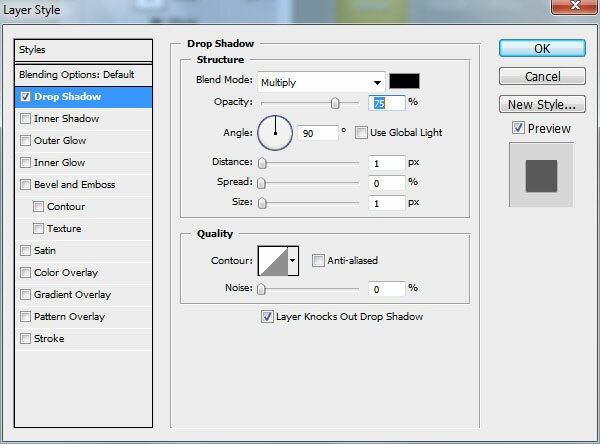
Откройте Стили слоя (Layer Style) и активируйте Тень (Drop Shadow).
Возьмите инструмент Произвольная фигура
К фигуре добавьте следующие стили:
Тень (Drop Shadow)
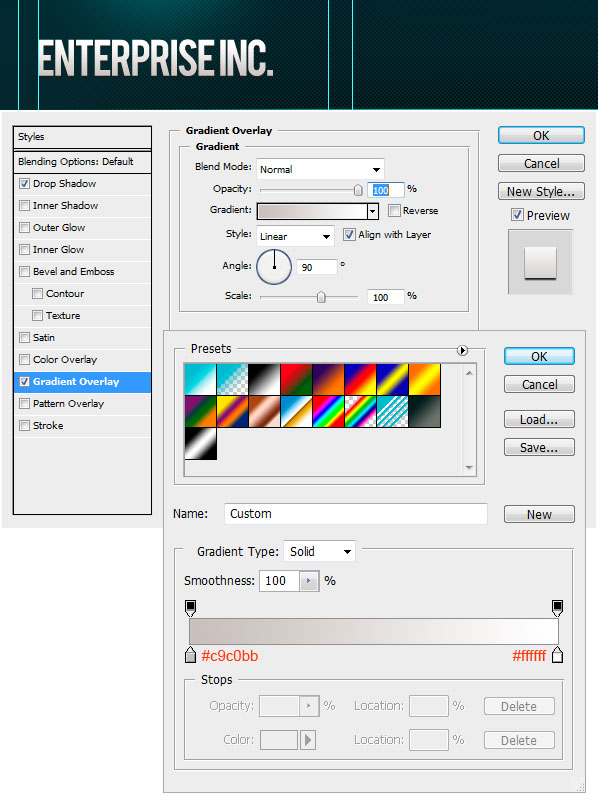
Градиент (Gradient Overlay)
Шаг 4. Создание навигации
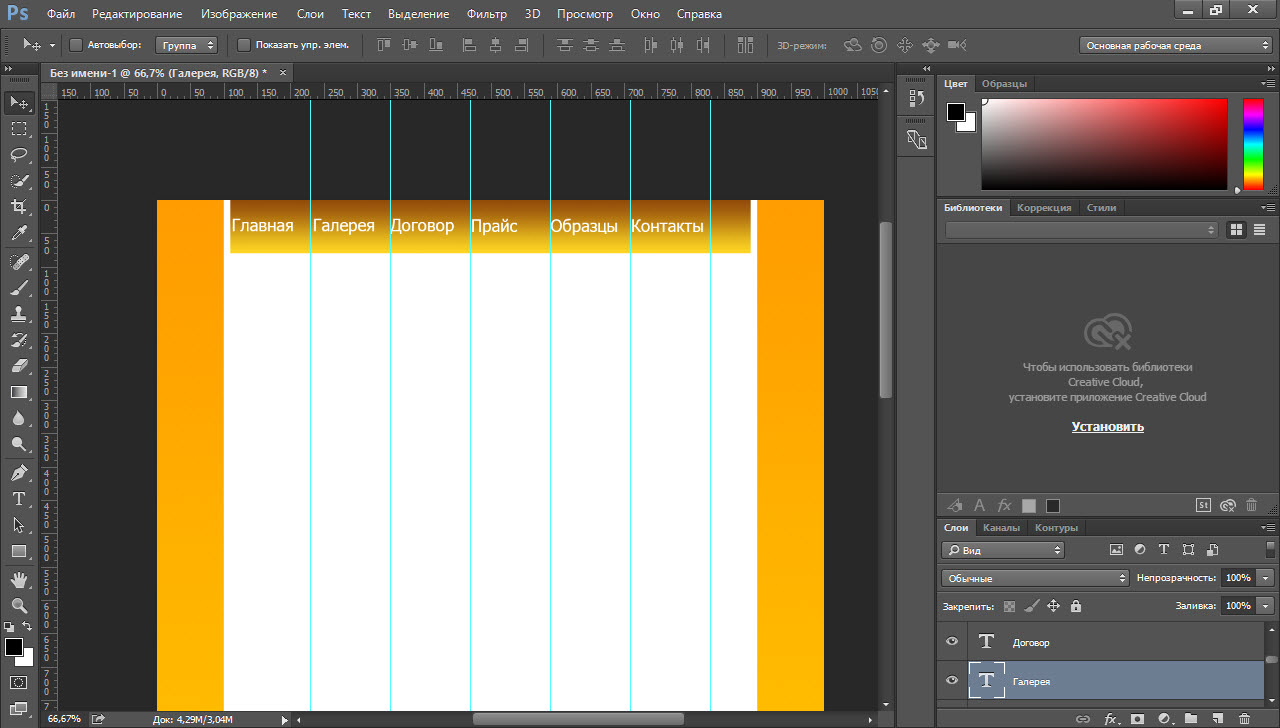
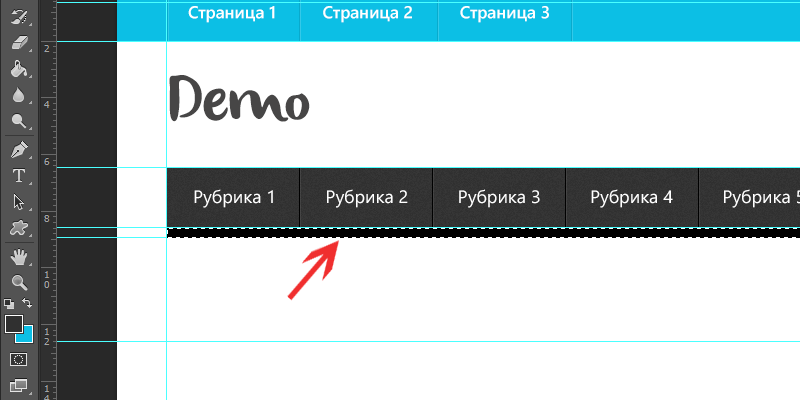
Внутри папки Header создайте новую папку и назовите её «navigation». С помощью инструмента Текст (Text Tool) добавьте категории, используя параметры указанные на скриншоте ниже.
Дублируйте текстовый слой. Измените цвет оригинального текстового слоя на чёрный и переместите на 1px вверх.
Теперь нам нужно создать эффект для активной категории. Под слоём с категориями создайте новый слой, выберите инструмент  В панели слоёв уменьшите Заливку (Fill) до 0%.
В панели слоёв уменьшите Заливку (Fill) до 0%.
Примените следующие стили слоя:
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Наложение градиента (Gradient Overlay)
Шаг 5. Создание поля поиска и хлебных крошек
Затем добавьте стили слоя используя параметры указанные ниже:
Тень (Drop Shadow)
Внутреннее свечение (Inner Glow)
Наложение градиента (Gradient Overlay)
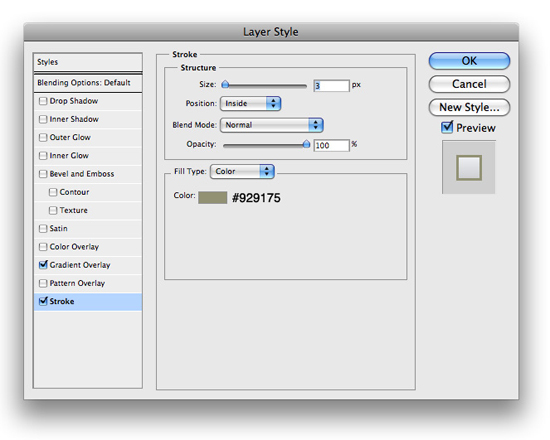
Обводка (Stroke)
Внутри папки Header создайте папку Search.
Добавьте стили слоя:
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Выберите инструмент Текст (Text Tool) и добавьте какой-нибудь текст в поисковое поле.
Теперь откройте набор соц. иконок и поместите их возле поиска.
Внутри папки Header создайте папку Breadcrumbs. Откройте иконку домика и поместите её, как на скриншоте ниже. Я добавил
Шаг 6. Создание слайд-шоу
Внутри папки Slideshow создайте новый слой и назовите его slide_bg. Создайте новую направляющую, для этого перейдите в Просмотр > Новая направляющая (View > New guide), Положение (Position) установите на 430px, Ориентация (Orientation) горизонтальная. Создайте выделение как на скриншоте ниже и залейте каким-нибудь цветом.
Создайте выделение как на скриншоте ниже и залейте каким-нибудь цветом.
Добавьте следующие стили слоя:
Тень (Drop Shadow)
Наложение узора (Pattern Overlay)
Обводка (Stroke)
Над слоём slide_bg создайте новый слой и назовите его highlights. Выберите инструмент Перо (Pen Tool), нарисуйте фигуру как на скриншоте ниже и создайте выделение.
Залейте выделение белым цветом, измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%
Теперь нужно добавить какой-нибудь текст внутрь нашего слайд-шоу. Выберите инструмент Текст (Text Tool) и, следуя подсказкам на скриншоте ниже, добавьте свой текст.
Шаг 7. Добавление кнопки «Читать далее»
Внутри папки slideshow создайте папку read_more. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), радиус 10px, создайте прямоугольник и поместите как на скриншоте ниже.
Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), радиус 10px, создайте прямоугольник и поместите как на скриншоте ниже.
Заливку (Fill) слоя уменьшите до 0%. Добавьте следующие стили слоя:
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Загрузите выделение для слоя, который мы только что создали. Перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract), введите 5px и залейте выделение любым цветом.
Добавьте следующие стили слоя:
Тень (Drop Shadow)
Внутреннее свечение (Inner Glow)
Наложение градиента (Gradient Overlay)
Обводка (Stroke)
С помощью инструмента  Дублируйте текстовый слой, измените цвет текста на белый и сместите на 1px вниз.
Дублируйте текстовый слой, измените цвет текста на белый и сместите на 1px вниз.
Шаг 8. Добавление изображения в слайд-шоу
Выберите инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник и поместите как на скриншоте ниже.
Уменьшите Заливку (Fill) до 0% и добавьте следующие стили слоя:
Тень (Drop Shadow)
Обводка (Stroke)
Шаг 9. Добавление переключателей слайдов
Создайте внутри папки Slideshow новую папку и назовите её prev_next. Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) с радиусом в 10px. Создайте фигуру как показано на скриншоте ниже и переименуйте слой на «prev».
Уменьшите Заливку (Fill) до 0% и добавьте следующие стили:
Тень (Drop Shadow)
Наложение градиента (Gradient Overlay)
Дублируйте слой prev и переименуйте его на next. Отразите его по горизонтали и разместите в противоположной стороне.
Создайте ещё одну папку и назовите её Identifier. Внутри этой папки создайте слой и переименуйте его на inactive. Выберите инструмент Эллипс (Ellipse Tool), создайте несколько круглых фигур, залейте их чёрным цветом и разместите как на скриншоте ниже.
Добавьте им те же стили что и у кнопок prev_next.
Загрузите выделение для первой фигуры, перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract) и введите 5px. Создайте новый слой, назовите его active, и залейте выделение каким-нибудь цветом.
Создайте новый слой, назовите его active, и залейте выделение каким-нибудь цветом.
Добавьте следующие стили:
Тень (Drop Shadow)
Внутреннее свечение (Inner Glow)
Наложение градиента (Gradient Overlay)
Шаг 9. Добавление контента
Внутри папки services создайте новый слой. Возьмите инструмент Текст (Text Tool) и добавьте заголовок используя параметры на скриншоте ниже.
Теперь давайте добавим разделитель. Выберите инструмент Линия (Line Tool), ширина 1px. Создайте две линии и разместите их как на скриншоте ниже.
Создайте новую папку и назовите её service1. Выберите инструмент Текст (Text Tool) и добавьте заголовок используя параметры указанные на скриншоте ниже. Откройте набор иконок, который Вы скачали в начале урока, и добавьте иконку возле заголовка.
Откройте набор иконок, который Вы скачали в начале урока, и добавьте иконку возле заголовка.
Дублируйте несколько раз группу. Разместите их так же как на скриншоте ниже. В каждой группе измените иконку.
Шаг 10. Добавление блока «О нас»
Внутри папки about us создайте новый слой. С помощью инструмента Текст (Text Tool) добавьте заголовок. Дублируйте слой с разделителем, который мы создали в предыдущем шаге, и переместите его под заголовок.
Также добавьте какую-нибудь информацию о себе, используя параметры указанные на скриншоте ниже.
Перейдите в окно Стили слоя и добавьте следующие стили:
Тень (Drop Shadow)
Обводка (Stroke)
Шаг 11. Добавление последних записей из Твиттера
Внутри папки latest tweets создайте новый слой и с помощью инструмента Текст (Text Tool) добавьте какой-нибудь текст. С помощью инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) создайте прямоугольник и поместите его под какой-нибудь записью.
С помощью инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) создайте прямоугольник и поместите его под какой-нибудь записью.
Для слоя с прямоугольником добавьте следующие стили слоя:
Тень (Drop Shadow)
Шаг 12. Создание футера
В папке footer создайте новый слой и назовите его footer_bg. Создайте выделение как на скриншоте ниже и залейте его каким-нибудь цветом.
Добавьте стили слоя:
Внутреннее свечение (Inner Glow)
Наложение градиента (Gradient Overlay)
Обводка (Stroke)
Возьмите инструмент Текст (Text Tool) и добавьте в центре футера свои копирайты.
Финальное изображение:
Автор: Michael John Burns
NexxDigital — компьютеры и операционные системы
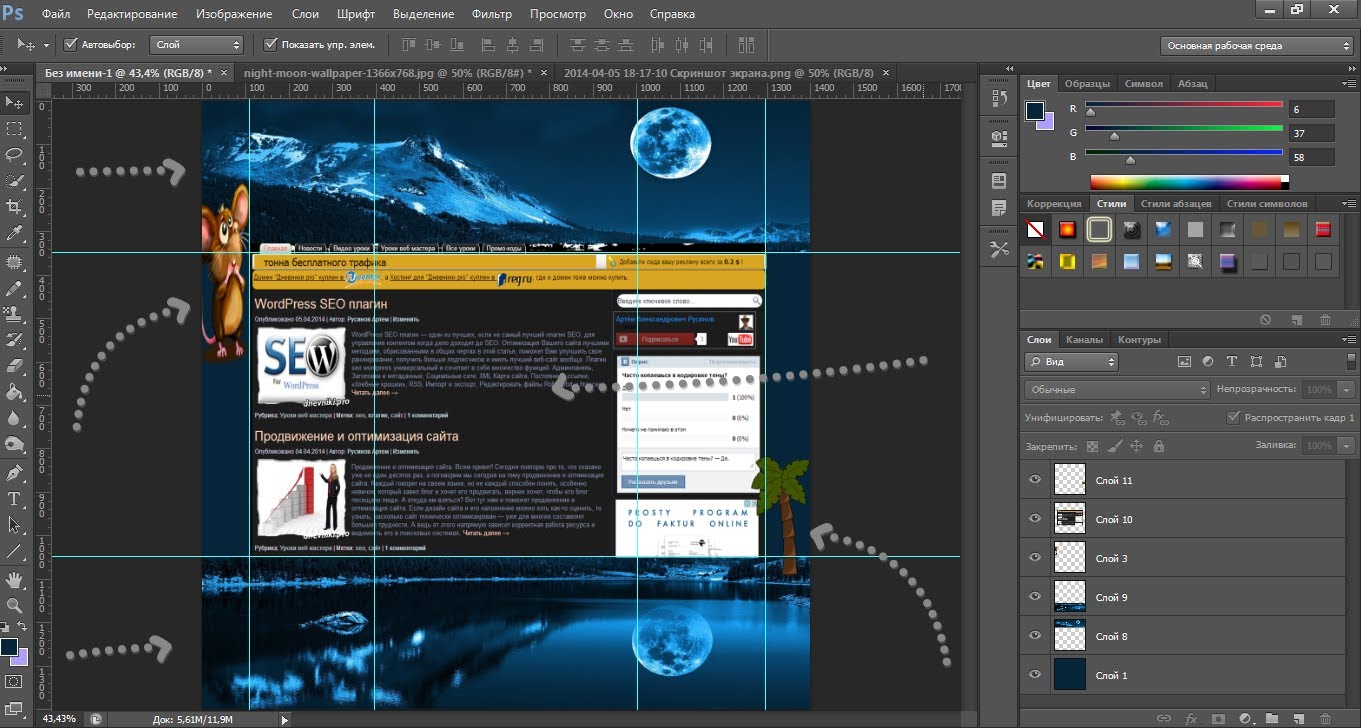
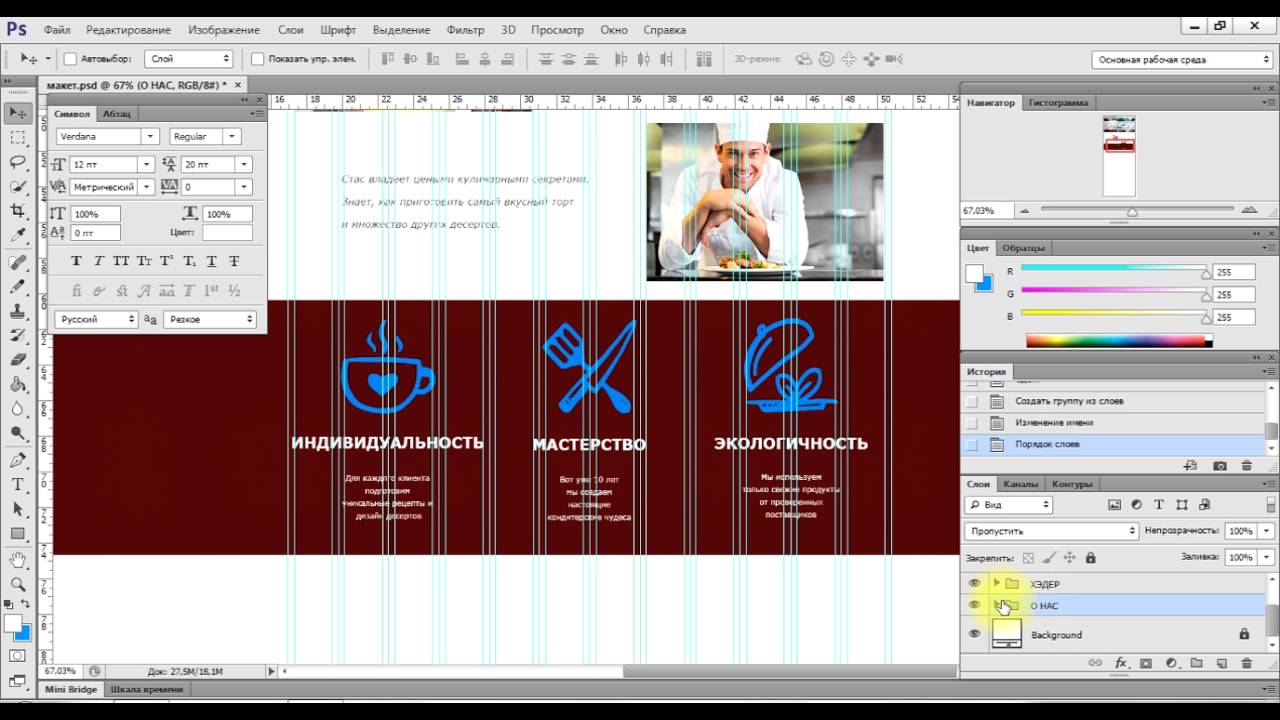
Как делать веб дизайн в фотошопе. Создание макета флаера в Photoshop. Рис.14 Группа слоев
Создание макета флаера в Photoshop. Рис.14 Группа слоев
В этой статье я покажу несколько продвинутых инструментов Photoshop , которые мы будем использовать для создания макета (мокапа ) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации » для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop ) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как сделать макет (мокап) флаера в фотошопе (Photoshop)
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop .
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап
) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4
, нажмите «ОК ».
В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4
, нажмите «ОК ».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J , затем выберите инструмент «Кадрирование » (C ) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder , затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень »:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.

Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T , будет активирован инструмент «Трансформация ». Далее нужно будет выбрать параметр «Деформация », размещенный в правой части меню параметров.
Параметр Деформация — Техника
Создание макета флаера в Photoshop
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть ». Затем продублируйте каждый слой и нажмите Ctrl + T , кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали », чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя
» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создайте для них «Маску слоя
» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s , чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы ) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформация
Фигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен,
Бесплатный онлайн урок: Уроки по Photoshop. Делаем макет сайта в Фотошопе (Часть 1)
21.08.2017
И
Комментариев нет
101
Перед версткой сайта нужно сделать его макет. Фотошоп отлично подходит для этих целей.
Полезные ссылки:
Сетка Bootstrap https://web3canvas.com/item/bootstrap-grid-system-photoshop-action/
Выбор цветовой гаммы: http://tinkova.ru/podbor-tsveta-onlayn/sochetanie-tsvetov-onlayn
Ставь лайк, если тебе понравилось видео 🙂
►► Подписывайся на наш канал:https://www.youtube.com/channel/UCSBeL28cCqIyHFxmCTK1..
РЕКОМЕНДОВАННЫЕ ВИДЕО ►
——————————————————
“Уроки по Фотошопу. Создаем космический стиль для текста в Photoshop (Часть 1)” – https://www.youtube.com/watch?v=XBwZE…
Создаем космический стиль для текста в Photoshop (Часть 1)” – https://www.youtube.com/watch?v=XBwZE…
“Работа в Photoshop: ретушь и коррекция лица” -https://www.youtube.com/watch?v=HAbi9…
“Настройка рабочей области в ФОТОШОП (Photoshop)” – https://www.youtube.com/watch?v=q3J1m…
Где нас можно найти ►
————————————-—
★ Наш сайт: https://itgen.io
★ Skype: itgen.by (Айтигеник)
★ Вконтакте: https://vk.com/itgeniokids
★ Фейсбук: https://www.facebook.com/ITGEN.IO/
Популярные плейлисты ►
———————————————
● Игры на Scratch: https://www.youtube.com/watch?v=EOIfJYFwliQ&list=..
● Игры и проекты на Python: https://www.youtube.com/watch?v=2XT6WnXRRAo&index..
● Javascript для начинающих: https://www.youtube.com/watch?v=7Z0mvB6X5f8&list=..
● Уроки по Фотошопу: https://www.youtube.com/watch?v=eZdmOGd0o-Q&list=..
● 3D-моделирование: https://www.youtube.com/watch?v=XXPa-S3FQOs&index..
● Советы начинающему видеоблогеру: https://www. youtube.com/watch?v=1sLWwI_PMTk&list=..
youtube.com/watch?v=1sLWwI_PMTk&list=..
ITGENIO
ITGENIO — это компьютерная онлайн-школа для детей и подростков. На нашем канале ты найдешь много понятных и веселых видеоуроков, с помощью которых научишься создавать свои игры, интересные программы, круто работать в Фотошопе и проектировать 3D-модели. Видео подойдут как начинающим, так и опытным программистам. Мы стараемся отвечать на все комментарии. Спасибо за рекомендации и пожелания! И конечно же нам приятно получать лайки и благодарности 🙂
Последние сообщения
Автоматическая HTML/CSS верстка сайта из Photoshop
Пошаговая инструкция для создания HTML5/CSS3 верстки сайта из PSD файла
Для автоматической верстки сайта из дизайна Photoshop вам не потребуется практически никаких усилий. Сервис сделает за вас почти все. Мы стремимся к полной автоматизации процесса CSS верстки, но полностью автоматизировать такой творческий процесс, как HTML верстка сайта, невозможно. Вы можете значительно улучшить автоматически создаваемую верстку сайта, если будете следовать нескольким простым правилам.
Вы можете значительно улучшить автоматически создаваемую верстку сайта, если будете следовать нескольким простым правилам.
- Не препятствуйте генерации CSS3 стилей для слоев. При создании макета используйте ‘Shape’, ‘Layer mask’ и ‘Clipping Mask’, эффекты слоев. При этом используйте для слоев только те эффекты, которые возможно преобразовать в CSS3 (все, кроме: ‘Satin’, ‘Bevel & Emboss’). Ни в коем случае не растеризовывайте слои!
- Помечайте слои тегами в соответствии с документацией сервиса автоверстки. Если из слоя или группы слоев в Photoshop требуется получить в HTML верстке сайта такие элементы, как ссылка, форма ввода, таблица, список, и т.п., то следует пометить слой или группу соответствующим тегом. Все поддерживаемые теги смотрите на странице документации.
- Группируйте слои логически. Некоторые начинающие дизайнеры не следят за структурой слоев в Photoshop.
 Профессиональные дизайнеры всегда объединяют слои в логические группы и соблюдают строгую структуру в PSD макете. Настоятельно рекомендуем объединять все слои в логические группы (такие как заголовок, футер, основной контент, колонки и т.п.). Для этого используйте группы слоев (Layer Group) в Photoshop. Это поможет сервису автоматически создать ожидаемую структуру документа.
Профессиональные дизайнеры всегда объединяют слои в логические группы и соблюдают строгую структуру в PSD макете. Настоятельно рекомендуем объединять все слои в логические группы (такие как заголовок, футер, основной контент, колонки и т.п.). Для этого используйте группы слоев (Layer Group) в Photoshop. Это поможет сервису автоматически создать ожидаемую структуру документа. - Одно логическое изображение — один слой / Smart Object / группа с тегом #merge. Из каждого видимого слоя в Photoshop в создаваемой HTML вёрстке сайта получается отдельный HTML/CSS элемент. Если в макете для создания одного изображения (такого как логотип/бэкграунд/т.п.) используется несколько слоев — объедините слои в группу и пометьте группу тегом #merge. Либо создайте из этих слоев один Smart Object. В противном случае, в верстке сайта для представления одного логического изображения будет использовано несколько изображений, что ухудшит качество верстки.

Что такое макет сайта и для чего он нужен
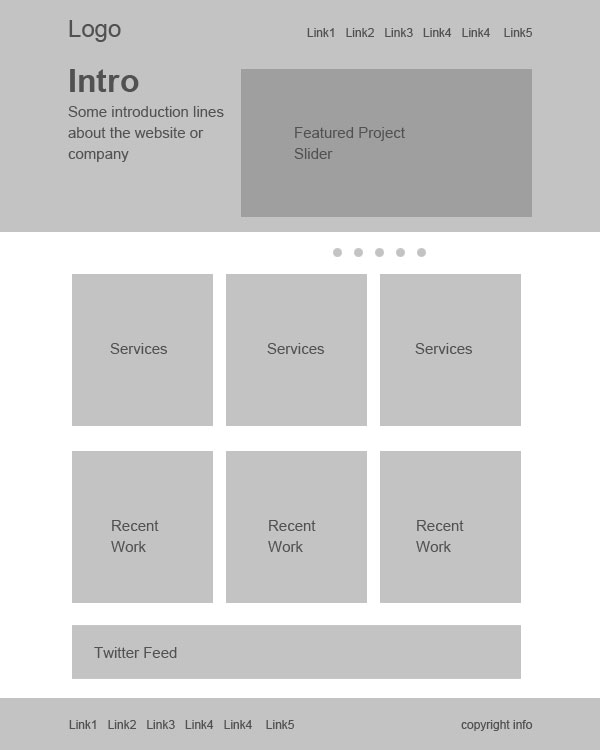
Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
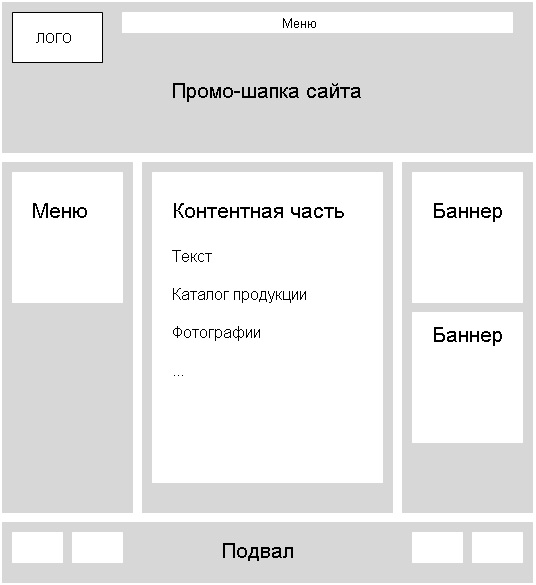
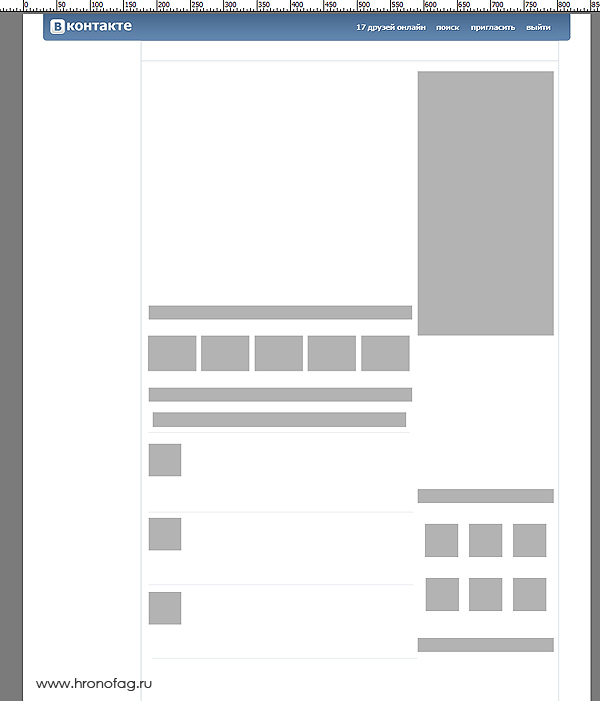
Что такое макет сайта
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.
- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.
Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Создание макетов сайта онлайн
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head>
<table background="images/header1.jpg">
<tr>
<td colspan="3"></td>
<td colspan="3" valign="bottom">Cinematron</td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="4" valign="top">All the stuff you need to know about the movies</td>
</tr>
<tr>
<td></td>
<td><a href="#">HOME</a></td>
<td><a href="#">PREMIERES</a></td>
<td><a href="#">BOX-OFFICE</a></td>
<td><a href="#">PHOTOS</a></td>
<td ><input type="search" placeholder="search"></td>
</tr>
</table>
</head>Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Дизайн сайта в фотошопе: дневник
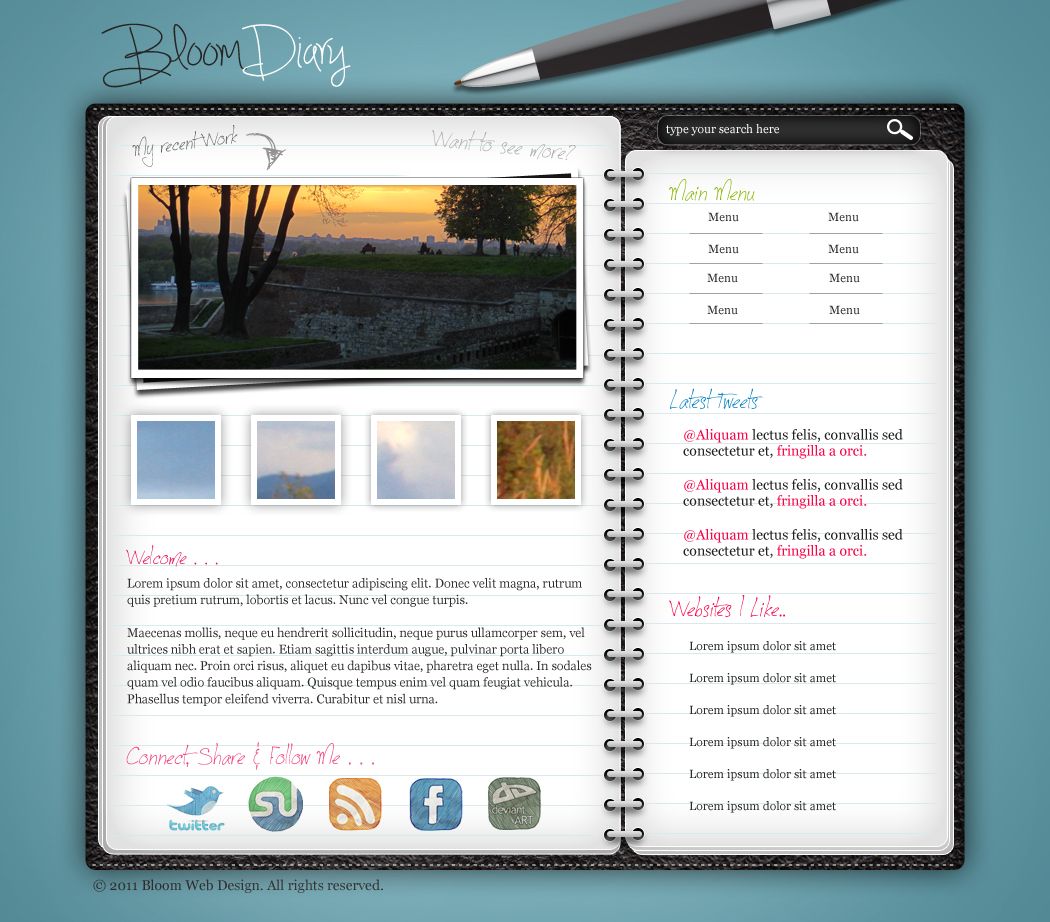
В этом уроке мы узнаем, как создать модный дизайн сайта в фотошопе в виде дневника.
Конечный результат
Шаг 1
Создание макета сайта начнем с нового документа размером 1050 × 920 пикселей.
Дважды щелкните на фоновом слое, чтобы разблокировать его, потом зайдите в «Blеnding Optiоns» («Параметры наложения») Layer > Layer Styles > Blending Options и выставите настройки, как изображено ниже:
Шаг 2
Инструментом «Rоunded Rectangle Tооl» белым цветом нарисуйте основу дневника (журнала).
Зайдите в «Blеnding Optiоns» («Параметры наложения») и выставите настройки, как изображено ниже:
Шаг 3
Далее скопируйте и вставьте на холст текстуру кожи.
Если нужно уменьшить изображение, нажмите <Сtrl> + <T> и потяните за верхний угол вниз, удерживая нажатой клавишу <Shift> (чтобы сохранить пропорции).
Чтобы подогнать изображение с кожаной текстурой непосредственно под белый прямоугольник, щелкните правой кнопкой мыши на Lаyer > Creаte Clipping Mаsk.
Это обрежет изображение до белого прямоугольника:
Шаг 4
Создайте новый слой над слоем с кожаной текстурой и установите режим смешивания на »Sоft Light»(Мягкий свет) вверху палитры слоев.
Сделайте несколько штрихов белой кистью (B) со средней мягкостью:
Шаг 5
Используя »Rоunded Rectangle Tооl»(Прямоугольник с закругленными краями), нарисуйте белым цветом область основного содержания.
Дважды щелкните, чтобы войти в »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки:
Шаг 6
Сделайте дубликат слоя, перетащив его на иконку нового слоя, или, нажав правой кнопкой мыши, выберите пункт »Duplicаte Lаyer».
На дублированном слое нажмите <Сtrl> + <T> и переместите немного левее.
Повторите это действие, чтобы создалось впечатление, будто перед вами страницы из книги:
Шаг 7
Далее с помощью »Linе Tооl» (Линия)(1px) нарисуйте линию цветом, указанным ниже (удерживая клавишу <Shift>).
Дублируйте линию и смещайте ее вниз, нажимая <Shift> + <Стрелка вниз> (вы должны нажать на инструмент »Rеctangular Mаrquee Tооl», чтобы сделать это).
Повторите этот шаг до полного заполнения страницы:
Шаг 8
Для шва в верхней и нижней части дневника используйте символ »-»:
Шаг 9
Далее с помощью »Ellipsе Tооl» нарисуйте маленький круг, удерживая нажатой клавишу <Shift>, цветом # 616364.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки:
Шаг 10
Дублируйте слои с кругами и размещайте их напротив линий, как изображено ниже:
Шаг 11
Повторите шаги с 5 по 10 для боковой панели:
Шаг 12
Далее с помощью Rounded Rectangle Tool (Прямоугольник с закругленными краями) белым цветом нарисуйте элемент переплетения между страницами.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и поставьте следующие настройки:
Шаг 13
Сдублируйте необходимое количество элементов переплета и разместите, как изображено ниже:
Шаг 14
Нарисуйте белый прямоугольник с помощью Rectangle Tool (Прямоугольник).
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и выставите следующий настройки.
Сдублируйте прямоугольник. Задний прямоугольник немного поверните, используя трансформирование (<Сtrl> + <T>):
Шаг 15
Далее скопируйте и вставьте изображение, которое вы хотите, поместив его непосредственно над верхним прямоугольником:
Шаг 16
Используя Rectangle Tool (Прямоугольник), сделайте несколько белых квадратов.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки. Выберите изображения, которые бы вы хотели поставить на каждую миниатюру и разместить их способом, описанным в предыдущем шаге:
Шаг 17
Продолжаем создание сайта в фотошопе. Сделайте несколько текстовых разделов с коротким описанием:
Шаг 18
Возьмите эти социальные кнопки
и поместите внизу страницы:
Шаг 19
Далее напишите заголовки с правой стороны дневника:
Шаг 20
Затем напишите остальной контент:
Шаг 21
Сделайте несколько пунктов меню.
Используя line Tool (Линия) (1px) нарисуйте 2 разделителя, как показано ниже, удерживая нажатой клавишу Shift.
Шаг 22
Разместите необходимое количество пунктов меню, поставив между ними разделители:
Шаг 23
Используя »Rоunded Rectangle Tооl», нарисуйте окно поиска.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и поставьте следующие настройки, выберите цвета — Cоlor Ovеrlay #333333, Strokе #f0eded:
Шаг 24
Далее выберите Custom Shape Tool (Произвольная фигура), найдите изображение лупы, вставьте его в конец поисковой строки.
В окне поиска также напишите текст, например:
Шаг 25
Шрифтом Simply Glamorous напишите название веб-сайта:
Шаг 26
Внизу вставьте информацию о правообладателе:
Шаг 27
Данный шаг необязательный. Если у вас есть программа Illustrаtor, загрузите и откройте векторное изображение авторучки.
Выберите Pen Lаyers, скопируйте и вставьте ручку в наш файл. Разверните ее по своему усмотрению и добавьте тень, установив следующие параметры наложения:
Конечный результат
Создание дизайна сайта в фотошопе в виде дневника на этом закончено. Надеюсь, урок был вам полезен!
Источник: bloomwebdesign.net
Как создать чистый макет веб-сайта в Photoshop
Создайте чистый макет веб-сайта в Photoshop — Разработка макета веб-сайта — это больше, чем просто размещение красочных изображений и заполнение текста в текстовых фреймах. Это подход, который красноречиво говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер бизнеса, тогда как качество дизайна и простота навигации по веб-сайту должны связывать пользователя с организацией и превращать его в потенциального клиента.
Создание красивого и легкодоступного макета веб-сайта обязательно для каждого желающего веб-дизайнера. Это руководство поможет вам создать простой и понятный макет веб-сайта с нуля. В процессе вы узнаете важные моменты, которые помогут вам в дальнейшем получить больше знаний о веб-дизайне.
В процессе вы узнаете важные моменты, которые помогут вам в дальнейшем получить больше знаний о веб-дизайне.
Запишите свои требования перед созданием макета веб-сайта
Прежде чем вы начнете разрабатывать макет веб-сайта, вы должны знать, как будет выглядеть ваш веб-сайт и какие темы вы должны включить в него.Очень важно составить список элементов макета сайта, которые нужны вашему клиенту на его сайте. Наряду с этим качество хорошего дизайнера заключается в том, чтобы подготовить макет всего веб-сайта, прежде чем он приступит к работе над окончательным шаблоном.
Различные проектные компании адаптируют различные уровни предварительных стратегий проектирования, которые могут включать каркасное построение, прототипирование, макет, бета-версии и многое другое. В этом уроке мы создадим версию макета перед тем, как приступить к первоначальному дизайну шаблона.Я использую серые оттенки, которые позволяют идентифицировать блок макета
.Холст
Годами раньше, когда было очень мало ОС и ограниченное количество устройств для доступа к веб-сайтам, размеры страницы были фиксированы до одного или двух размеров. Сегодня сценарий совершенно иной. Конечные пользователи получают доступ к сайтам с настольных компьютеров различных размеров, мобильных телефонов, iPad и планшетов. В этой разнообразной ситуации у вас нет шансов исправить свою веб-страницу до определенного размера. Но к каждому устройству применяются стандартные промышленные размеры.Вы постепенно найдете свой любимый размер, или ваш клиент может порекомендовать вам веб-сайт для имитации размеров.
Сегодня сценарий совершенно иной. Конечные пользователи получают доступ к сайтам с настольных компьютеров различных размеров, мобильных телефонов, iPad и планшетов. В этой разнообразной ситуации у вас нет шансов исправить свою веб-страницу до определенного размера. Но к каждому устройству применяются стандартные промышленные размеры.Вы постепенно найдете свой любимый размер, или ваш клиент может порекомендовать вам веб-сайт для имитации размеров.
В данном случае мы работаем над следующими размерами. Не беспокойтесь о высоте, она со временем изменится. Чем больше контента вы добавляете на свой сайт, тем больше будет высота.
Помните, что обычная практика прокрутки страницы вниз по вертикали, поэтому вы не можете установить определенную высоту для своей веб-страницы, если только вы не хотите, чтобы пользователь прокручивал на вашей домашней странице как Google.Но нужно не прокручивать по горизонтали. Поэтому ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход с горизонтальной прокруткой.
Для Интернета разрешение ограничено до 72. В последнее время на iPad и некоторых планшетах появились изображения и страницы с более высоким разрешением. Но это редкий случай, и лучше придерживаться 72, учитывая скорость интернета во всем мире.
30+ простых в использовании руководств по дизайну макетов в Photoshop | Кабина веб-дизайна
Photoshop — отличное приложение для веб-дизайнеров.Независимо от того, являетесь ли вы новичком в Photoshop, вы можете легко получить учебные пособия и ресурсы с помощью поисковой системы.
Большинство разработчиков / дизайнеров тем создают дизайн своих веб-сайтов с помощью Photoshop, а затем нарезают и конвертируют их в шаблон CSS / HTML. Здесь я собрал более 30 простых уроков по дизайну макетов в Photoshop. Вы можете следовать им шаг за шагом, чтобы узнать, как создать дизайн макета веб-сайта с помощью Photoshop.
1. Макет из углеродного волокна
2.Макет PSD для бизнеса WordPress
3. Дизайн веб-портфолио с акварельным фоном
Дизайн веб-портфолио с акварельным фоном
4. Чистый и красочный веб-макет
5. Веб-страница Creative Studio
6. Пиксельный макет темного портфолио
7. Великолепный макет портфолио
8. Создайте чистую тему для блога в Photoshop
9. Создайте креативный необычный макет
10.Создайте макет для некоммерческой организации в Photoshop
11. Профессиональный макет веб-страницы Design Studio
12. Веб-макет студии графического дизайна
13. Создайте премиальный блог WordPress с помощью Photoshop
14. Дизайн макета галереи веб-сайта
15. Как создать веб-макет «изношенной бумаги» с помощью Photoshop
16. Создайте потрясающий красочный макет
17.Макет дизайн-студии
18. Дизайн портфолио фрилансера
19. Создайте модный макет для бизнеса и финансов
Создайте модный макет для бизнеса и финансов
20. Дизайн темы GreenPress WordPress
21. Создайте веб-шаблон с использованием «960 Grid» Система »
22. Создайте реалистичный макет веб-сайта в Photoshop
23. Создайте яркий современный дизайн блога в Photoshop
24.Создайте элегантный высококачественный веб-дизайн с нуля
25. Как создать иллюстративный веб-дизайн в Photoshop
26. Как создать потрясающее портфолио в стиле гранж
27. Как создать веб-дизайн 2.0 Шаблон веб-сайта — Мокап Photoshop для продавца
28. Макет в стиле WordPress Chocolate Pro
29. Учебник по макету фотошопа Web 2.0
30. Макет галереи портфолио
31.Учебное пособие по Photoshop для создания чистого бизнес-макета
28 Веб-дизайн макета Учебники по Photoshop
Photoshop — один из самых мощных инструментов для веб-дизайнеров. С его помощью вы можете создавать визуально привлекательные макеты веб-сайтов. В этом посте мы откроем для себя несколько полезных уроков Photoshop по созданию привлекательных и отличных макетов веб-сайтов. Если вам нравятся эти уроки по фотошопу по дизайну веб-макетов, возможно, вы также захотите ознакомиться с нашими предыдущими публикациями ниже.
С его помощью вы можете создавать визуально привлекательные макеты веб-сайтов. В этом посте мы откроем для себя несколько полезных уроков Photoshop по созданию привлекательных и отличных макетов веб-сайтов. Если вам нравятся эти уроки по фотошопу по дизайну веб-макетов, возможно, вы также захотите ознакомиться с нашими предыдущими публикациями ниже.
Красивая посадочная страница в фотошопе
В этом уроке веб-дизайна мы создадим увлекательную целевую страницу с помощью Adobe Photoshop.
Посмотреть руководство
Как разработать бизнес-макет сети
Узнайте, как создать графический шаблон для бизнес-сайта.
Посмотреть руководство
Дизайн макета для телефона Интернет-магазин
В этом уроке Photoshop вы узнаете, как создать шаблон специально для Prestashop CMS.После создания вы интегрируете его в тип файла, совместимый с Prestashop.
Посмотреть руководство
Винтажный макет портфолио в Photoshop
Посмотреть руководство
We Go Retro Создайте стильный шаблон веб-сайта в стиле ретро с помощью Photoshop
узнайте, как создать стильный ретро-макет веб-сайта, который подойдет любой веб-компании.
Посмотреть руководство
Элегантный веб-макет для фотографий
Создайте элегантный веб-макет фотографии в Photoshop
Посмотреть руководство
Создайте профессиональный Интернет 2.0 Планировка
В этом уроке Photoshop мы узнаем, как создать макет Web 2.0. По мере прохождения урока мы будем иметь дело с множеством техник Photoshop.
Посмотреть руководство
Сайт мобильного приложения в Photoshop
В этом уроке я хотел бы показать вам, как создать чистый веб-сайт мобильного приложения в Photoshop. Вы узнаете, как создать подробный фон, модные кнопки призыва к действию и как стилизовать веб-типографику.
Посмотреть руководство
Шаблон портфолио с темной текстурой в Photoshop
Узнайте, как создать профессиональный темный и текстурированный шаблон портфолио с помощью Adobe Photoshop.
Посмотреть руководство
Создание веб-макета электронной торговли
В этом уроке мы создадим макет электронной торговли запчастями. Его можно использовать для magento, oscommerce или любой другой cms электронной коммерции.
Посмотреть руководство
Дизайн макета портфолио Deep in Space в Photoshop
В этом уроке мы научим вас создавать макет космического веб-сайта, который можно использовать для дизайна портфолио.
Посмотреть руководство
Создайте красочный веб-макет для видеоблогов
Посмотреть руководство
Создание одностраничного макета в стиле ретро для веб-дизайна в Photoshop
В этом уроке мы объясним, как создать одностраничный ретро-веб-дизайн с помощью Adobe Photoshop.
Посмотреть руководство
Шаблон архитектора дизайна
Посмотреть руководство
Создайте потрясающий макет черного портфолио
Здесь мы покажем вам, как создать красивый макет портфолио. У него будет красивый вид 2.0. Все больше и больше веб-мастеров стремятся создавать простые макеты.
У него будет красивый вид 2.0. Все больше и больше веб-мастеров стремятся создавать простые макеты.
Посмотреть руководство
Как создать макет веб-хостинга
Сегодня я покажу вам, как создать еще один привлекательный макет хостинга. В этом уроке мы будем использовать только 2-3 цвета с небольшими вариациями, и вы можете использовать этот макет для любого интернет-бизнеса, который у вас есть. конечно, вам нужно внести небольшие изменения.
Посмотреть руководство
Текстурированная ткань Web Layout
Посмотреть руководство
Как разработать план футбольного клуба
Урок в Photoshop по созданию шаблона футбольного клуба.
Посмотреть руководство
Создание веб-сайта потокового видео с фильмами
В этом уроке я покажу вам, как создать красивый веб-сайт, связанный с видео. Вы можете создать этот веб-сайт как веб-сайт для участников, и вы можете взимать с людей плату за просмотр новейших фильмов в Интернете.
Вы можете создать этот веб-сайт как веб-сайт для участников, и вы можете взимать с людей плату за просмотр новейших фильмов в Интернете.
Посмотреть руководство
Красивый дизайн веб-сайта для потоковой передачи музыки в Photoshop
Из этого урока вы узнаете, как создать красивый и чистый веб-сайт для потоковой передачи музыки в Photoshop.
Посмотреть руководство
Благотворительный веб-макет
Из этого туториала Вы узнаете, как создать его в соответствии с этой темой, и он полезен для создания запросов на пожертвования.
Посмотреть руководство
Научитесь создавать чистый макет портфолио
Пошаговое руководство по веб-дизайну в Photoshop с использованием основных техник.
Посмотреть руководство
Как создать макет блога о винном дизайне в Photoshop
Посмотреть руководство
Создание темного веб-дизайна портфолио в Photoshop
В этом уроке веб-дизайна я покажу вам, как создать темный веб-макет в Photoshop.
Посмотреть руководство
Упрощенное черно-белое макет портфолио в Photoshop
Посмотреть руководство
Создание современной лабораторной темы для веб-дизайна в Photoshop
В этом уроке по веб-дизайну я покажу вам, как создать современный веб-макет с помощью Adobe Photoshop.
Посмотреть руководство
Макет веб-сайта ресторана
В этом уроке мы создадим красивый и элегантный макет веб-сайта ресторана в Photoshop.
Посмотреть руководство
Создание легкого текстурированного веб-дизайна в Photoshop
В этом уроке веб-дизайна мы будем создавать макет веб-страницы с легкой текстурой.
Посмотреть руководство
25 свежих руководств по веб-макету для начинающих и продвинутых
Создание веб-сайтов в Photoshop становится необходимостью для каждого дизайнера. По этому поводу мы составили еще один список руководств для всех начинающих дизайнеров.Представленные здесь новые руководства проведут вас через процесс создания дизайна веб-сайта в Photoshop для начинающих и продвинутых. Все они представляют собой разные типы веб-сайтов и представленных стилей дизайна, поэтому вы обязательно сможете найти несколько полезных руководств в этом обзоре. Следуя каждому руководству, вы обязательно узнаете несколько советов и приемов по мере продвижения.
По этому поводу мы составили еще один список руководств для всех начинающих дизайнеров.Представленные здесь новые руководства проведут вас через процесс создания дизайна веб-сайта в Photoshop для начинающих и продвинутых. Все они представляют собой разные типы веб-сайтов и представленных стилей дизайна, поэтому вы обязательно сможете найти несколько полезных руководств в этом обзоре. Следуя каждому руководству, вы обязательно узнаете несколько советов и приемов по мере продвижения.
Ниже 25 свежих руководств по веб-макету , которые вам следует изучить. Учебные пособия охватывают различные типы дизайна веб-сайтов , такие как макеты тем WordPress, бизнес-макеты, веб-сайты портфолио, макеты хостинга и макеты портфолио.Посмотрите их и получайте удовольствие от обучения.
Вы можете ознакомиться со следующими статьями по теме:
• 33 новых коллекции руководств по Photoshop, которые ждут вас в
• Коллекция новых уроков по плакатам в Photoshop
• 45+ поистине потрясающих уроков по цифровой живописи
• Более 30 уроков Photoshop по созданию потрясающих плакатов
Окончательное руководство по веб-хостингу
Узнайте, как разработать очень подробное руководство по веб-хостингу. Если у вас есть хостинговая компания, вам понадобится красивый макет, чтобы выделиться из толпы.
Если у вас есть хостинговая компания, вам понадобится красивый макет, чтобы выделиться из толпы.
Просмотреть исходный код
Создание глянцевого макета веб-хостинга
Из этого туториала Вы узнаете, как создать глянцевый макет веб-хостинга.
Посмотреть исходный код
Разработка корпоративного веб-макета
Из этого туториала Вы узнаете, как создать красивый макет веб-сайта в Photoshop для вашей компании.
Просмотреть исходный код
Создайте макет в стиле Apple.com
Узнайте, как создать веб-сайт в стиле Apple, с помощью этого простого руководства по Photoshop.
Просмотреть исходный код
Как создать очень красивый макет электронной коммерции
Если у вас есть интернет-магазин, вы можете попробовать продавать свои товары стильно.
Просмотреть исходный код
Создание детального сплошного темного макета в Photoshop
Из этого урока вы узнаете, как создать темный макет в Photoshop, используя правильный интервал, типографику и цвета.
Просмотреть исходный код
Создание текстурированного веб-макета
Узнайте, как использовать пиксельные текстуры в своих проектах веб-макетов. Небольшие кусочки пиксельных узоров могут изменить общий вид веб-сайта.
Просмотреть исходный код
Как создать элегантную тему WordPress
тем WordPress очень мощные. В этом руководстве вы узнаете, как создать элегантный PSD-макет WordPress.
Просмотреть исходный код
Учебник по веб-макету высочайшего качества
Из этого туториала Вы узнаете, как создать веб-макет, на котором можно будет продавать свое цифровое программное обеспечение.
Просмотреть исходный код
Как создать очень сложный макет программного обеспечения
В этом пошаговом руководстве по Photoshop Вы узнаете, как создать художественный красочный макет.
Просмотреть исходный код
Учебное пособие по окончательной компоновке программного обеспечения
Узнайте, как разработать бизнес-макет, в котором вы можете продвигать свои проекты или представлять свои бизнес-идеи.
Просмотреть исходный код
Создайте элегантный текстурированный макет портфолио в Photoshop
Создайте веб-макет для дизайн-агентства, где вы можете продемонстрировать свое портфолио, или вы можете использовать этот макет для создания макета WordPress PSD.
Просмотреть исходный код
Создание профессионального макета с 3D-эффектом
Из этого простого руководства вы узнаете, как создать веб-макет с трехмерным изображением.
Просмотреть исходный код
Создайте впечатляющий макет блога
Создайте впечатляющий макет WordPress PSD на основе сетки 960.
Просмотреть исходный код
Создайте синий макет блога WordPress в Photoshop
В этом уроке вы научитесь создавать чистый легкий макет в стиле WordPress.
Просмотреть исходный код
Создайте великолепную тему wordpress
Узнайте, как создать макет WordPress с нуля.
Просмотреть исходный код
Узнайте, как создать темный, простой и элегантный макет WP
Узнайте, как с нуля создать очень красивый темный макет WordPress.
Просмотреть исходный код
Как создать потрясающий макет портфолио
Создайте отличный веб-сайт, на котором вы сможете надлежащим образом продемонстрировать свое портфолио.
Просмотреть исходный код
Как создать чистый бизнес-макет
Создайте чистый бизнес-макет, вдохновленный природой.
Просмотреть исходный код
Создайте веселый интерфейс веб-сайта в Photoshop
Подробное руководство о том, как создать теплый и веселый интерфейс сайта в Adobe Photoshop.
Просмотреть исходный код
Как создать потрясающий макет с 3D элементами
Как создать элегантный интерфейс веб-сайта с использованием трехмерных элементов.
Просмотреть исходный код
Создание темы WordPress для веб 2.0
Создайте красивый интерфейс WordPress Web 2.0, используя простые методы.
Просмотреть исходный код
Создайте элегантный макет WordPress PSD
Узнайте, как создать очень элегантный и чистый интерфейс WordPress.
Просмотреть исходный код
Создайте простой чистый макет портфолио в Photoshop
Из этого урока вы узнаете, как создать макет «Простое чистое портфолио» в Photoshop.
Просмотреть исходный код
Создайте продуманный макет портфолио
Создайте веб-макет, вдохновленный Moleskine, с эффектным внешним видом.
Просмотреть исходный код
Об авторе: Человек, стоящий за сайтом grafup.com, который представляет собой новую сеть, помогающую блогам о веб-дизайне обмениваться трафиком.
Создайте прозрачный макет веб-сайта в Photoshop | Интернет-ресурсы
Хотите прозрачный макет веб-сайта? Это может быть очень полезно, если вы хотите иметь другую тему для своего веб-сайта, но не хотите слишком сильно менять дизайн.Простое изменение фонового изображения иногда может вызвать совсем другое ощущение. Мы научим вас создавать прозрачный макет веб-сайта в Photoshop. Надеюсь, вы найдете это полезным.
Мы научим вас создавать прозрачный макет веб-сайта в Photoshop. Надеюсь, вы найдете это полезным.
Окончательный результат
Прозрачный макет веб-сайта — вот что мы собираемся сделать. Вы можете щелкнуть по изображению, чтобы увидеть полную версию.
Фон
Шаг 1
Начнем с создания нового документа размером 2000x2000px.
Шаг 2
Используя инструмент выделения, создайте прямоугольник шириной 500 пикселей и высотой 1500 пикселей.Заливка черным
Шаг 3
Перейдите в Edit> Define Brush Preset . Измените имя на «Квадратная кисть» и нажмите ок. Теперь мы должны совместить нашу кисть с остальными кистями.
Шаг 4
Закройте документ размером 2000×2000 пикселей, потому что с ним мы закончили. Теперь откройте новый документ размером 1200×1200 пикселей и залейте его черным.
Шаг 5
Создайте новый слой ( Control + Shift + N ) и залейте его также черным.
Перейдите в Filter> Render> Fibers . Отрегулируйте настройки, как будто я должен получить действительно хороший контраст.
Шаг 6
Теперь перейдите в Filter> Blur> Motion Blur и установите настройки на 999 пикселей.
Используя инструмент преобразования ( Control + T ), зажмите shift и поверните влево на одно место. Растяните волокна так, чтобы они покрыли всю площадь.
Шаг 7
Откройте уровни ( Control + L ) и настройте их, как я.Это сделает наши волокна темнее.
Шаг 8
Измените режим наложения слоя волокон на Color Dodge.
Теперь выберите кисть, которую мы сделали, затем нажмите F5 , чтобы открыть настройки кисти.
Измените настройки как у меня.
Шаг 9
Создайте новый слой ( Control + Shift + N ) и переместите его под слой волокон.
Выберите синий цвет и нарисуйте небольшой участок кистью.Поскольку мы изменили настройки кисти, созданная нами кисть должна быть разбросана примерно так, как у меня.
Шаг 10
Перейдите в Filter> Blur> Motion Blur с расстоянием 999 пикселей.
Шаг 11
Повторите шаги 9 и 10 с различными вариациями синего, создав новый слой для каждого цвета, пока не получите то, что вам нравится.
Step 12
Создайте новый слой сразу под слоем волокна.Щелкните градиент и выберите инструмент «Отраженный градиент». Убедитесь, что цвет ничего не белый.
Щелкните и перетащите градиент в середине документа по линии волокон.
Измените режим наложения на Overlay и уменьшите непрозрачность до 60% . Это даст нам источник света в середине документа.
Это законченный продукт нашей предыстории. Теперь мы приступим к созданию настоящего веб-сайта.
Сайт
Step 13
Прежде чем мы продолжим, я собираюсь взять все слои со своего фона и поместить их в папку, чтобы все было организовано.
Щелкните фоновый слой, затем щелкните и перетащите направляющую в середину документа. Направляющая должна встать на место посередине. Если нет, перейдите в Просмотр и убедитесь, что флажок Привязка установлен.
Используя инструмент Marquee Tool, создайте прямоугольник размером 960x1200px. Мы собираемся переместить его, используя инструмент преобразования ( Control + T ), чтобы получить точки привязки по углам и середине поля.Совместите средние опорные точки со средней направляющей. Поместите направляющие с каждой стороны коробки.
Шаг 14
Используя инструмент выделения, создайте прямоугольник размером 375×60 пикселей и поместите его правую часть на правую направляющую, а верхнюю часть — на верхнюю часть документа. Удерживая Shift, сдвиньте его вниз шесть раз. Установите направляющие сверху, снизу и слева.
Установите направляющие сверху, снизу и слева.
Используя инструмент Rounded Rectangle Tool, создайте прямоугольник внутри направляющих с радиусом 10 пикселей.
Мы собираемся добавить несколько стилей слоя к блоку, поэтому перейдите к первому значку внизу палитры слоев и нажмите Inner Glow.Измените настройки, как у меня, с цветом # 666666 , затем нажмите Stroke с цветом # 000000 .
Шаг 15
Щелкните инструмент выделения. Теперь Control и щелкните только что созданную форму. Удерживая нажатой клавишу Shift, переместите фигуру на три позиции вверх. Используя линейный градиент, залейте область белым цветом. Уменьшите непрозрачность до 60% .
Шаг 16
Создайте новый слой и измените цвет переднего плана на # 3399FF . Control + щелкните на поле. Теперь, снова используя линейный градиент, создайте синий градиент в верхней части поля.
Шаг 17
Выполните Control + Shift + I , чтобы получить инверсное выделение, затем выберите слой с белым градиентом и удалите. Это позволит избавиться от лишней детали, которая нам не нужна.
Step 18
Используя Myriad Pro Black с размером 16 pt, напечатайте навигацию белым цветом.
Используя инструмент квадратной области, щелкните и перетащите рамку шириной 1 пиксель и высотой рамки.Заполните его # 333333 . Переместите рамку на одно место и залейте ее цветом # 000000 .
Шаг 19
Повторите шаг 18, чтобы между каждой кнопкой был разрыв. Поместите все слои навигации в папку.
Step 20
Создадим тело нашего сайта. Используя инструмент выделения, создайте прямоугольник размером 960×970 пикселей и поместите верхнюю часть поля в нижнюю часть панели навигации. Удерживая нажатой клавишу Shift, переместите ее на три позиции вниз. Установите направляющую сверху и снизу шатра.
Установите направляющую сверху и снизу шатра.
Используя инструменты «Прямоугольник со скругленными углами», создайте рамку внутри этих направляющих, а также крайних левых и правых.
Щелкните и перетащите стили слоя из окна навигации в окно веб-сайта.
Шаг 21
Возьмите логотип и вставьте его в свой документ. Совместите левую часть логотипа с левой направляющей.
Step 22
Используя инструмент выделения, создайте прямоугольник размером 600×240 пикселей и поместите вокруг него направляющие, как мы это делали с навигацией и рамкой веб-сайта.Используя инструмент «Прямоугольник», нарисуйте прямоугольник на только что созданных направляющих. Задайте для него те же стили слоя, что и для навигации, залейте его белым и измените непрозрачность на 20% .
Поместите белый ящик в новую папку под названием «Сообщение 1».
Чтобы добавить отражение, используйте инструмент «Эллипс», чтобы создать овал в нижней половине прямоугольника. Control и щелкните круг, а затем нажмите Control + Shift + I , чтобы получить обратное выделение. Выберите линейный градиент с белым, чтобы ничего не было выбрано для цвета.Щелкните и перетащите градиент.
Control и щелкните круг, а затем нажмите Control + Shift + I , чтобы получить обратное выделение. Выберите линейный градиент с белым, чтобы ничего не было выбрано для цвета.Щелкните и перетащите градиент.
Как только вы получите градиент, который вам нравится, выполните Control + Shift + I и удалите лишнюю область.
Step 23
Мы собираемся взять изображение этого ноутбука (http://www.sxc.hu/photo/1185958) с stock.xchng.
Откройте его в Photoshop и нажмите на инструмент кадрирования. Отрегулируйте настройки так, чтобы это было 200×200 пикселей при 72 пикселях / дюйм.
Принесите это в наш документ.
Шаг 24
Поместите фотографию в верхний левый угол почтового ящика, затем, удерживая нажатой клавишу Shift, переместите фотографию дважды вниз и дважды вправо.
Мы также собираемся добавить несколько стилей слоя. Итак, щелкните значок стилей слоя и щелкните обводку. Измените настройки, как у меня, на белый цвет. Теперь добавьте тень.
Измените настройки, как у меня, на белый цвет. Теперь добавьте тень.
Шаг 25
Теперь давайте вставим фиктивную копию:
Etiam ultricies nisi Lorem ipsum dolor sit amet, conctetuer adipiscing elit. Aeneanmodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla conquat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный tincidunt. Cras dapibus. ac, enim. Продолжить…
«Etiam ultricies nisi» будет нашим названием. Arial / Helvetica Bold, 32 пт. Остальная часть копии будет Вердана в 11pt. Цвет «продолжения» будет # 3399FF .
Step 26
Щелкните правой кнопкой мыши папку «Post 1», Duplicate Layer Set и назовите ее «Post 2». Поместите верх второго поста в нижнюю часть первого поста, затем, удерживая нажатой клавишу Shift, переместите «Пост 2» вниз на два деления.
Поместите верх второго поста в нижнюю часть первого поста, затем, удерживая нажатой клавишу Shift, переместите «Пост 2» вниз на два деления.
Шаг 27
Повторите шаг 26 для третьей и четвертой стойки. Для четвертой публикации щелкните папку «Post 4», затем щелкните маску слоя (второй значок слева на палитре слоев). Используйте инструмент выделения, чтобы создать рамку вокруг четвертой публикации, которая находится в блоке веб-сайта.Удерживая нажатой клавишу Shift, переместите рамку на два деления вверх. Затем выполните Control + Shift + I , чтобы получить инверсное выделение и заполните его черным цветом.
Step 28
Теперь создадим боковую панель. Используя квадратную область выделения, создайте прямоугольник шириной 300 пикселей и поместите его в крайнюю правую направляющую. Удерживая нажатой клавишу Shift, переместите его на два места. Поместите направляющую на левую и правую стороны квадратного шатра.
Step 29
Используя инструмент «Прямоугольник», создайте прямоугольник внутри только что созданных направляющих.Убедитесь, что поле совпадает с первым окном сообщения вверху и идет под нижней частью поля веб-сайта внизу.
Блок боковой панели будет белым и будет иметь те же стили слоя, что и почтовые ящики.
Step 30
Щелкните значок маски на палитре слоев. С помощью инструмента «Квадратная область» создайте прямоугольник, закрывающий боковую панель от самого низа документа до нижней части поля веб-сайта. Удерживая нажатой Shift , переместите квадратную рамку на два деления вверх.Заполните область черным цветом. Это должно избавить от лишней области.
Шаг 31
Мы хотим добавить отражение, как на постах. Для этого нам нужно продублировать слой с помощью Control + J и переместить его над полем боковой панели. Control и щелкните поле боковой панели, затем Control + Shift + I , чтобы получить обратное, и удалите лишнюю область.
Для панели поиска создайте белое поле с помощью квадратной области. Размер поля будет 260×30 пикселей, и он будет размещен в верхнем левом углу боковой панели.Удерживая нажатой клавишу Shift, переместите его на два деления влево и два деления вниз.
Поле поиска будет иметь те же стили слоя, что и поле боковой панели.
С помощью инструмента «Текст» создайте текст с надписью «Поиск» с Verdana 16pt и цветом #CCCCCC .
Step 32
Теперь мы собираемся разместить несколько рекламных объявлений. Эти объявления имеют размер 125 × 125 и будут идти на два пробела вниз, удерживая Shift и два пробела от краев.
Два нижних будут сдвигом и на один пробел ниже нижнего края верхней рекламы.
Пока вы на нем, поместите направляющие слева и справа от объявлений.
Step 33
Щелкните инструмент Rectangle Tool и в параметрах щелкните стрелку вниз справа от всех различных форм. Нажмите на фиксированный размер и измените его на 260×30 пикселей. Поместите прямоугольник так, чтобы верхняя часть касалась нижней части рекламы, и, удерживая нажатой клавишу Shift, переместитесь на два места вниз.
Нажмите на фиксированный размер и измените его на 260×30 пикселей. Поместите прямоугольник так, чтобы верхняя часть касалась нижней части рекламы, и, удерживая нажатой клавишу Shift, переместитесь на два места вниз.
Измените цвет на белый, при 20% Непрозрачность
Step 34
Теперь, чтобы получить отражение, нажмите Control и щелкните только что созданный прямоугольник.Нажмите Control + Shift + N , чтобы получить новый слой. Теперь нажмите на инструмент квадратной области и переместите нашу выделенную область вверх, чтобы нижняя часть оказалась посередине прямоугольника.
Заливка с линейным градиентом от белого до нуля.
Шаг 35
Введите «Ссылки по теме», используя шрифт Myriad Pro Black и размер 16 pt.
Мы собираемся дать ему небольшую тень на заднем плане, чтобы он лучше выделялся.
Step 36
Для ссылок мы будем использовать общие ссылки WordPress:
Блог разработчиков Документация Плагины Предлагают идеи Темы форумов поддержки Веб-хостинг WordPress Planet Темы WordPress
Текст будет белого цвета Verdana 12 пунктов. Удерживая Shift, переместим его на две части и на одну вниз от заголовка «Ссылки по теме».
Удерживая Shift, переместим его на две части и на одну вниз от заголовка «Ссылки по теме».
Шаг 37
Чтобы получить маркеры со стрелками, выберите инструмент произвольной формы (та же кнопка на панели инструментов, что и инструмент прямоугольника) и выберите ту же стрелку, что и я.
Измените цвет на # 3399FF и добавьте Bevel and Emboss с помощью значка стилей слоя.
Шаг 38
Повторите шаги 37 и 38, за исключением того, что наш заголовок будет «Категории», а для нашего макета мы просто поместим:
Номер категории Один Номер категории Два Номер категории Три Номер категории Четыре
Шаг 39
Повторите шаги 37 и 38, за исключением того, что наш заголовок будет «Архивы», а для нашего макета мы просто поместим:
Март 2009 Апрель 2009 Май 2009 Июнь 2009 Июль 2009
Step 40
Мы хотим добавить синее свечение в поле веб-сайта, как на панели навигации. Для этого нажмите Control, щелкните на поле веб-сайта и создайте новый слой с помощью Control + Shift + N .
Для этого нажмите Control, щелкните на поле веб-сайта и создайте новый слой с помощью Control + Shift + N .
Используя линейный градиент, щелкните и перетащите градиент # 3399FF сверху вниз.
Step 41
Наконец, мы добавим информацию в нижний колонтитул. Удерживая нажатой shift , переместите текст нижнего колонтитула на два пробела вниз.
Финал
Вот финальная версия. Самое замечательное в работе с прозрачным веб-сайтом — это то, что вы можете изменить фоновое изображение, чтобы полностью изменить внешний вид вашего сайта.
Об авторе
Тайлер Денис — внештатный дизайнер по совместительству из Ашленда, Нью-Гэмпшир. Он также является создателем / автором блога о дизайне Denis Designs / blog , веб-сайта, посвященного качественным учебным материалам и вдохновению. Вы можете подписаться на в Twitter или на его личном сайте Denis Designs .

 Создание макета флаера в Photoshop. Рис.14 Группа слоев
Создание макета флаера в Photoshop. Рис.14 Группа слоев
 Профессиональные дизайнеры всегда объединяют слои в логические группы и соблюдают строгую структуру в PSD макете. Настоятельно рекомендуем объединять все слои в логические группы (такие как заголовок, футер, основной контент, колонки и т.п.). Для этого используйте группы слоев (Layer Group) в Photoshop. Это поможет сервису автоматически создать ожидаемую структуру документа.
Профессиональные дизайнеры всегда объединяют слои в логические группы и соблюдают строгую структуру в PSD макете. Настоятельно рекомендуем объединять все слои в логические группы (такие как заголовок, футер, основной контент, колонки и т.п.). Для этого используйте группы слоев (Layer Group) в Photoshop. Это поможет сервису автоматически создать ожидаемую структуру документа.
 Дизайн веб-портфолио с акварельным фоном
Дизайн веб-портфолио с акварельным фоном  Создайте модный макет для бизнеса и финансов
Создайте модный макет для бизнеса и финансов