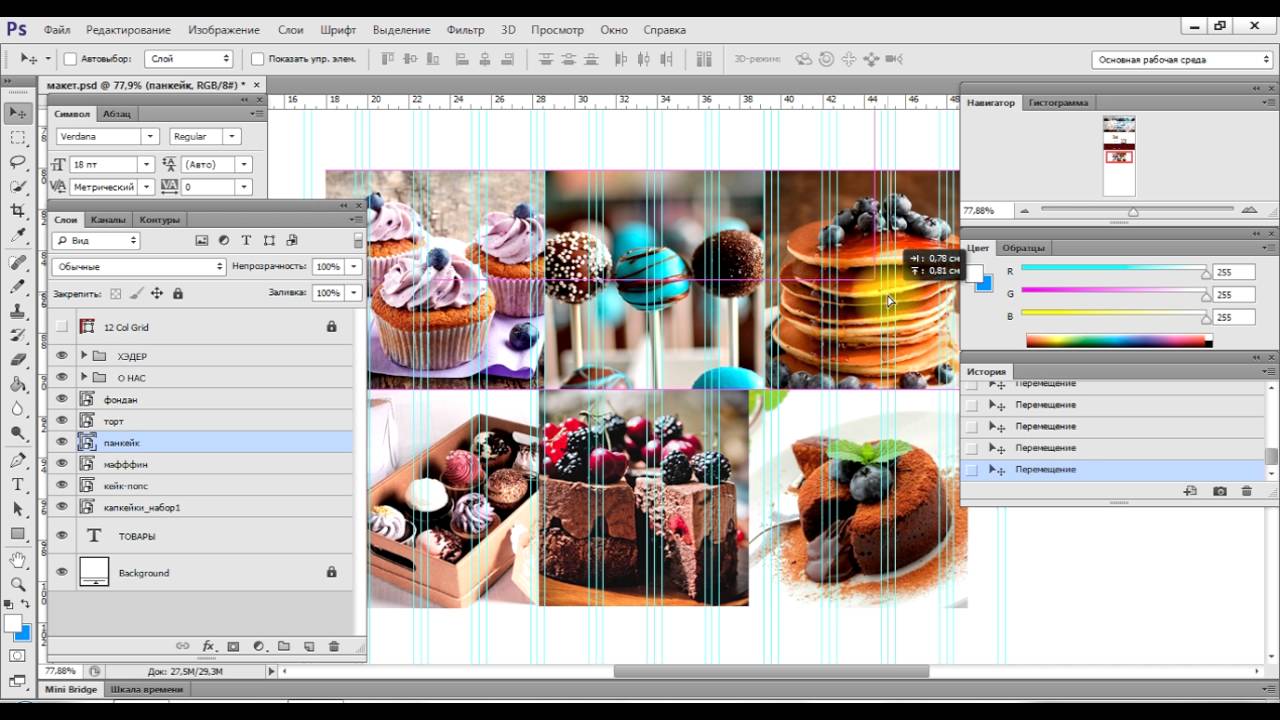
Создание сайта фотошоп: Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
Применение Adobe Photoshop при разработке сайтов
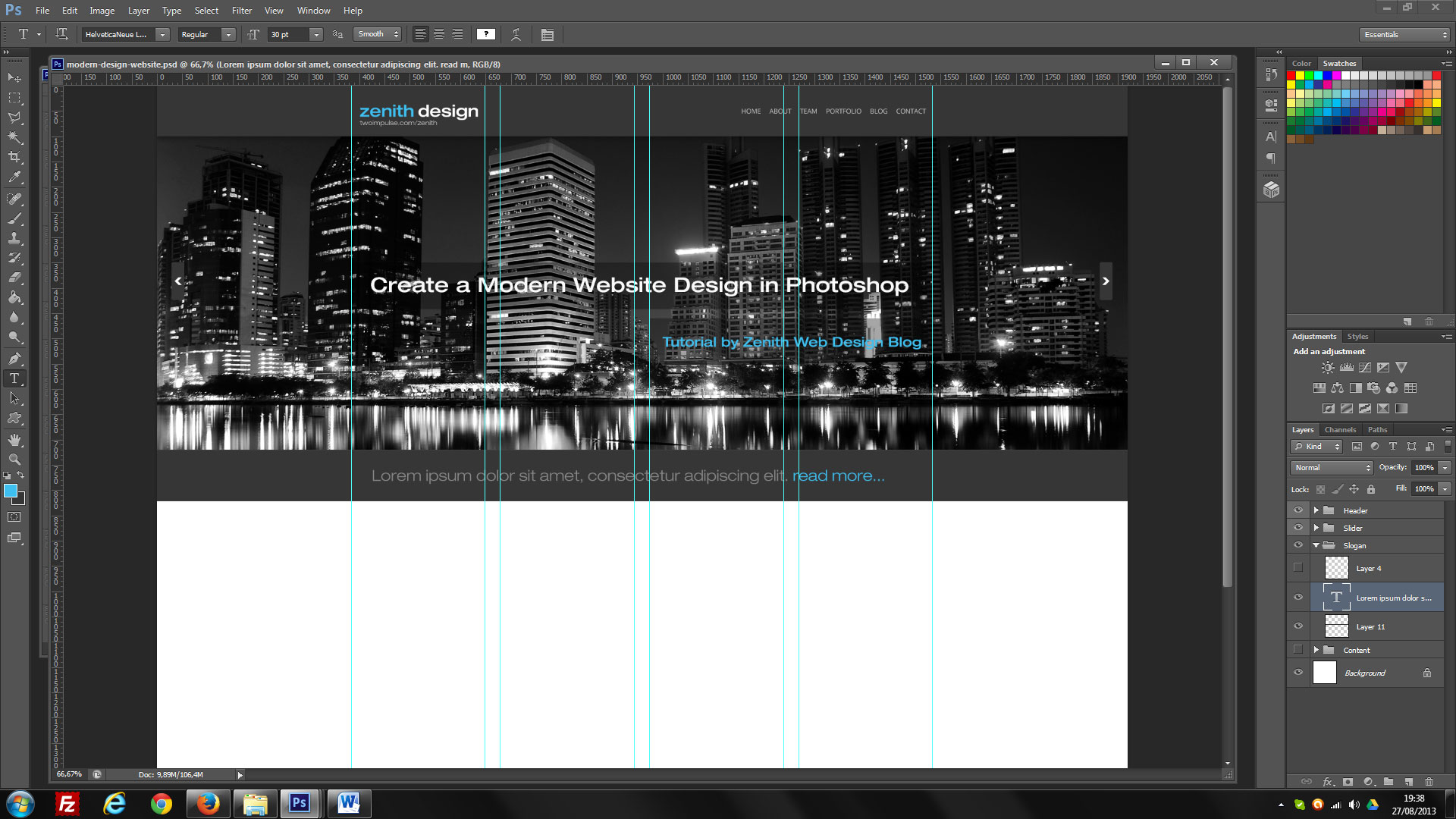
Создание сайта с красочным дизайном – длительный и трудоемкий процесс, в котором каждое действие имеет значительное влияние на конечный результат. Без особенных инструментов (специализированного ПО) тут не обойтись. Касается это, в первую очередь, графической составляющей будущего сайта: визуальное оформление его элементов, поведение активных окон при взаимодействии с пользователем и т.д. Наилучшим образом для этой задачи подходит один из продуктов компании Adobe под название Photoshop, который, кстати говоря, входит в пакет Adobe Creative Suite 6 Master Collection (подробнее).
Свое признание и популярность среди пользователей, Adobe Photoshop получил благодаря своей мультифункциональности и простоте управления. Если говорить о месте Photoshop в процессе создания сайтов, то он больше всего необходим на начальном этапе, то есть, при разработке дизайна интернет-страницы. Он удобен тем, что любое изображение, любой макет, логотип или деталь оформления можно тщательно обработать, доведя до нужного состояния.
Очевидным плюсом программы Adobe Photoshop в процессе разработки сайта является его простота и удобство применения. Более сложные и узконаправленные приложения требуют определенного опыта, а некоторые из них раскрывают свой потенциал только тем, кто владеет языками программирования. Черновая верстка дизайна сайта в профессиональной мастерской, с использованием соответствующего оборудования, доступна не всем и стоит довольно большую сумму. С Adobe Photoshop все наброски можно сделать самостоятельно, без обращения к специалистам. Это даст базу для окончательного варианта дизайна и поможет быстро объяснить, что именно требует заказчик от программистов.
Photoshop, благодаря своим возможностям, является единственным программным обеспечением, способным создать макет действительно качественного сайта, который будет по нраву пользователям и прочно удержит свои позиции в поисковой выдаче. И если при разработке простых одно- двухстраничных ресурсов этап проектирования дизайна в графическом редакторе можно пропустить, то для крупного проекта он просто необходим. Верстальщику нужна визуальная основа, на которую будет опираться программный код, иначе шанс получить результат в полном соответствии с ожиданиями клиента будет почти равным нулю. Так что применять Adobe Photoshop в процессе создания интернет-проектов не только можно, но и нужно.
И если при разработке простых одно- двухстраничных ресурсов этап проектирования дизайна в графическом редакторе можно пропустить, то для крупного проекта он просто необходим. Верстальщику нужна визуальная основа, на которую будет опираться программный код, иначе шанс получить результат в полном соответствии с ожиданиями клиента будет почти равным нулю. Так что применять Adobe Photoshop в процессе создания интернет-проектов не только можно, но и нужно.
Смотрите также:
чем отличаются и какой выбрать
Анна Гореванова
дизайнер группы разработки карты рассрочки «Совесть» (QIWI)
Существует много инструментов для создания макета сайта, и у каждого свои особенности. В них можно легко потеряться, выбрать не тот, который подходит конкретно под твою задачу, и в итоге пилить прототип приложения в фотошопе, тратя на работу в разы больше времени и сил. Ниже предлагаю собственный список понятных и универсальных инструментов с небольшим описанием. Для базового определения, какой из них выбрать, этого должно быть достаточно.
Photoshop/Illustrator
Удобны для создания растровой/векторной графики. Если вы хотите сделать красивый баннер для сайта, обработать фото под цветовую палитру сайта или нарисовать иллюстрацию, то эти инструменты самые подходящие. Но именно для отрисовки макетов сайта с его прототипированием и тестированием появились гораздо более удобные инструменты.
Photoshop | Illustrator
Canva/Crello
«Упрощённый фотошоп». С их помощью вы сможете составить несложные баннеры и визуалы для сайта, если не хочется разбираться с довольно объёмными продуктами Adobe.
Canva | Crello
Figma/Sketch/Adobe XD
Те самые «гораздо более удобные инструменты» для создания макетов (именно макетов) сайта. Они больше заточены под нужды проектирования и дальнейшей разработки, с возможностью быстро собрать и протестировать макет на пользователях, а также подготовить макет для вёрстки, правильно экспортировать графические элементы и т. д. Более того, в отличие от Photoshop, в Figma можно работать даже в браузере и поделиться ссылкой с заказчиком без пересылки тяжелых архивов.
Figma | Sketch | Adobe XD
Readymag/Tilda и прочие CMS
Подходят тогда, когда создатель сайта не хочет/не может писать код. Это удобные сервисы, которые позволяют создать относительно несложные шаблонные сайты, которые подходят для большинства целей бизнеса. Однако могут быть ограничения в кастомизации элементов и блоков сайта — всё-таки это уже подготовленные блоки, особо не разгуляешься. Тем не менее, эти инструменты развиваются, и их функциональность становится более удобной и разнообразной.
Readymag | Tilda
Что выбрать верстальщику — Figma или Photoshop?
Немного предыстории. Всем известный, Adobe Photoshop, изначально был задуман для обработки фотографий. Но поскольку на тот момент не было других инструментов для веб, то веб-дизайнеры долгое время, использовали именно его.
Ещё хуже, дело обстояло с инструментами для верстальщиков. Компания Adobe создавала какие-то программы для веб-отрасли, но так, больше, для любителей. У профессиональных веб-дизайнеров и верстальщиков – успехом они не пользовались. Только в 2015 году, вышла первая версия, Adobe XD, но не будем отходить от темы.
У профессиональных веб-дизайнеров и верстальщиков – успехом они не пользовались. Только в 2015 году, вышла первая версия, Adobe XD, но не будем отходить от темы.
Как не крути, но функционал Photoshop-а, для верстальщика, избыточен. Тогда, как катастрофически не хватает, действительно нужных инструментов.
Figma – это инструмент для коллективной работы, по созданию дизайна интерфейсов.Какие преимущества у Figma?
Всеобщая доступность
Программу Figma не обязательно устанавливать на компьютер, с ней можно работать через браузер — открывать дизайнерские макеты и создавать свои. Кстати, обладателям 32–битового процессора, и не удастся этого сделать.
Бесплатно для индивидуального пользователя
Figma условно-бесплатная программа. Фрилансера, вопрос оплаты не должен беспокоить, до тех пор, пока он не начнет работать в команде, где над проектом работает больше двух человек.
Удобная презентация проекта
Показывать макет по ссылке, можно любому количеству людей. Например, заказчик, в описание задания, может просто кинуть ссылку на макет и все желающие, его увидят (в режиме для чтения). В свою очередь, исполнитель, имеет такую же возможность, показать заказчику, как продвигается работа и получить комментарии, прямо внутри проекта.
Кооперация и хранение файлов
Благодаря облачной технологии, исходный файл могут одновременно редактировать, неограниченное количество человек. Кроме того, его больше не надо загружать на Яндекс Диск,
Прототипирование
Разрабатывать прототип, а затем дизайн-макет, теперь можно в одном месте.
Автогенерация CSS
Копировать из панели Code, сгенерированные CSS стили, но делать это надо с умом. Автоматическая генерация CSS стилей, по прежнему нуждается в редактировании человеком. В противном случае, верстальщики были бы уже не нужны.
Автоматическая генерация CSS стилей, по прежнему нуждается в редактировании человеком. В противном случае, верстальщики были бы уже не нужны.
Высокая эффективность
Скорость работы, существенно выше, чем в аналогичных программах, что уж там говорить про Photoshop.
Сетка, аля Bootstrap
Шрифты
Не требуется дополнительно устанавливать шрифты на комп, как это было с Photoshop. Достаточно того, что они есть в программе.
Экспорт файлов
Экспортировать из Figma, можно в PNG, JPG, SVG, PDF, в один клик мыши, на сегодняшний день, это самые актуальные форматы. Что, совсем нет минусов?
Один есть. Иногда показывает не все отступы.
Выводы
- Создано 19.07.2019 10:06:25
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
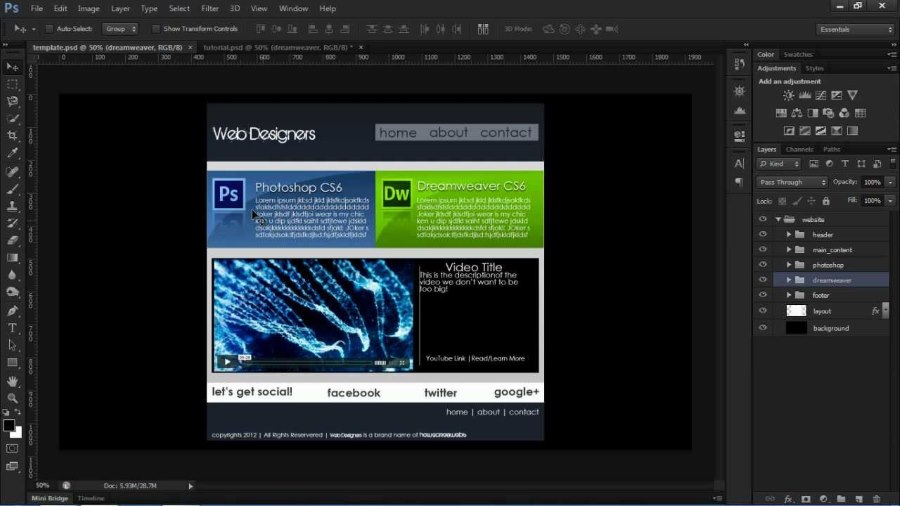
Как в Фотошопе сделать сайт Вконтакте
Продолжая срывать покровы Фотошопа, в этом уроке мы создадим сайт Вконтакте. Конечно, не весь Вконтаке а лишь макет одной из его страниц. Впрочем, все они похожи друг на друга. Долгое время я пропагандировал векторные инструменты Фотошопа, в частности в своей статье Зачем Фотошопу нужен вектор. Пришла пора применить его на практике. Для наших экспериментов я выбрал, что неудивительно, страничку нашей группы вконтаете. По окончанию урока мы воссоздадим все её элементы и получим готовый файл, который каждый из вас сможет скачать. По понятным причинам я не смогу расписывать каждый свой шаг на 5 абзацев, но очень постараюсь охватить все аспекты создания сайта в Фотошопе. Мы будем пользоваться шрифтами, масками, вектором, стилями. Расписывать азбуку каждого инструмента невозможно, но я постараюсь.
Как в фотошопе сделать сайт?
Как в фотошопе сделать любой сайт? Я выбрал Вконтакте из-за популярности и достаточной простоты. Прежде всего, вы открываете Photoshop и рисуете макет сайта. В сложных и дорогих проектах макет создают специально нанятые люди с системным мышлением. Они создают пустой фреим или каркас, где размещают кнопки, меню и контент сайта. Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
Прежде всего, вы открываете Photoshop и рисуете макет сайта. В сложных и дорогих проектах макет создают специально нанятые люди с системным мышлением. Они создают пустой фреим или каркас, где размещают кнопки, меню и контент сайта. Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
Нарисованный макет передается верстальщику, который режет картинки на куски и воссоздает макет при помощи языков верстки HTML + CSS. Верстальщик передает верстку страниц программисту, и программист прописывает функционал, либо натягивает сайт на готовые движки. Мы же остановимся на этапе дизайна и макета. Так как макет у нас есть (впрочем как и дизайн), в этом уроке я просто воссоздам дизайн Вконтакте, и, надеюсь, этот урок ответит хотя бы частично на вопрос — как в фотошопе сделать сайт.
Мы же остановимся на этапе дизайна и макета. Так как макет у нас есть (впрочем как и дизайн), в этом уроке я просто воссоздам дизайн Вконтакте, и, надеюсь, этот урок ответит хотя бы частично на вопрос — как в фотошопе сделать сайт.
Создаем рабочую область
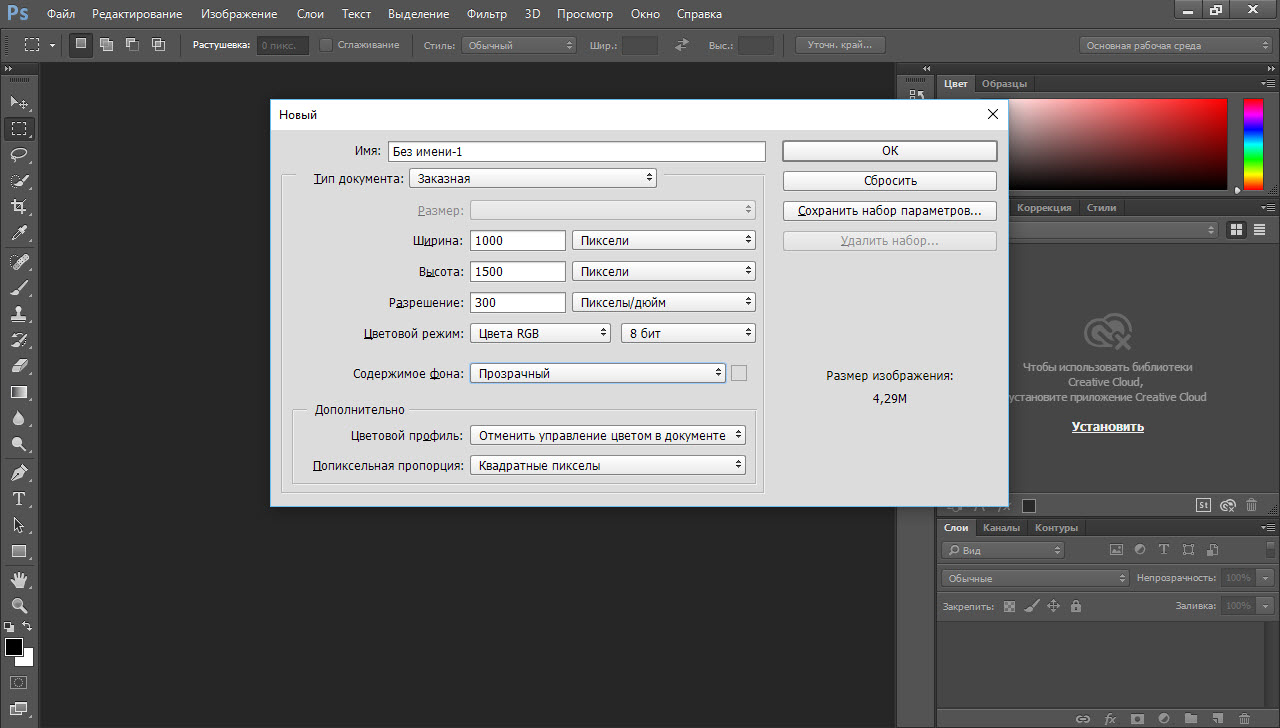
Прежде всего создаем правильную рабочую область. Сайт Вконтакте выровнен по центру, тянущиеся задние фона отсутствует. Ширина Вконтакте 790px Длина — бесконечна. Ширина не случайна. Вконтакте рассчитан на просмотр с самых древних мониторов с самым древним разрешением 800 на 600px. 10 дополнительных пикселей — запас для полосы прокрутки браузера. В отдельных случаях Вконтакте расширяется в разделе Приложений. Расширяется он за счет пространства между логотипом и меню, но нам это не важно. В диалоговом окне File > New создаем рабочую область на 800 х 600 пикселей.
Размечаем рабочую область
Воспользуемся Направляющими Guides. Включите линейку Windows > Rulers или Ctrl+R, кликните по линейке мышкой, и не отпуская кнопки перетяните направляющую в начало рабочей области. Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе.
Выравниваем рабочую область
С размерами порядок, но сайт придавлен к одной стороне, а с другой сторону у него 10px зазора. Давайте выравним рабочую область прибавив немного пикселей с обоих сторон. Откройте Image > Canvas Size. В области Anchor направьте расширение в левую сторону. Поставьте галочку Relative. Тогда изменение размера области будет происходить относительно тех размеров, которые уже есть. В области ширины Width добавьте 10px и нажмите OK.
Тогда изменение размера области будет происходить относительно тех размеров, которые уже есть. В области ширины Width добавьте 10px и нажмите OK.
Теперь проделайте все тоже самое, но на этот раз стрелки в Anchor оставьте по центру, чтобы расширение происходило в обе стороны. И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно.
Создаем элементы сайта
Не трудно заметить что все элементы сайта Вконтакте исключительно просты и повторяются. В этом искусство, создать нечто приятное глазу, простое и ненавязчивое. Элементы Вконтакте идеально подходят для вектора в Фотошопе и стилей. Для рисования элементов вконтакта мы используем векторные примитивы Фотошопа, подробнее о которых вы можете прочитать в моей статье Векторные примитивы в Фотошопе.
Нам понадобится панель слоев Layers, которую можно открыть в Windows > Layers. Нам понадобится умело перемещать элементы. Для этого пригодится инструмент Move Tool, о котором подробнее можно прочесть в моей статье Работа с Move Tool. И я бы сказал что Move Tool вам понадобится особенно, так как большее время вы будете распихивать элементы макета по нужным местам, да выравнивать между ними расстояние. Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web.
Нам понадобится умело перемещать элементы. Для этого пригодится инструмент Move Tool, о котором подробнее можно прочесть в моей статье Работа с Move Tool. И я бы сказал что Move Tool вам понадобится особенно, так как большее время вы будете распихивать элементы макета по нужным местам, да выравнивать между ними расстояние. Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web.
Шапка вконтакте округлая лишь с одной стороны и вот как я срежу края. Я выберу инструмент Rectangle Tool, в настройках инструмента выберите Subtract from Shape area (-) C этой настройкой инструмент будет отсекать части нарисованного вектора, а не создавать новые. Подробнее читайте в моих статьях о настройках Add, Subtract и Intersect. С включенной опцией Subtract выделите векторную маску в слоях и просто отсеките ненужную часть прямоугольника. Почему это выгодно? во первых у вас остается контроль за маской, так как вы создаете сложную фигуру. Если вам понадобятся округленные края с обратной стороны фигуры, вы всегда сможете их достать, удалив второй прямоугольник.
Подробнее читайте в моих статьях о настройках Add, Subtract и Intersect. С включенной опцией Subtract выделите векторную маску в слоях и просто отсеките ненужную часть прямоугольника. Почему это выгодно? во первых у вас остается контроль за маской, так как вы создаете сложную фигуру. Если вам понадобятся округленные края с обратной стороны фигуры, вы всегда сможете их достать, удалив второй прямоугольник.
Создаем стиль
Что такое стиль? Стиль это графическая одежда, которая надевается на любой элемент графики, будь то векторный объект, растровый объект или шрифт. Стили в фотошопе включают в себя рад эффектов, которые не видоизменяются начиная с царя Соломона. Это тени, градиенты, заливки, 3D выдавливание, текстуры, окантовки, свечения и эффекты смешивания слоев. В целом этого набора хватает чтобы создать практически любую графику для сайта, и не только для неё. Я предлагаю работать со стилями очень бережно. Для этого урока мы создадим и сохраним несколько стилей, которые просто будем доставать в нужный момент из сундучка и применять по необходимости. Начнем с шапки.
Начнем с шапки.
Вызовите Менеджер настроек Edit > Preset Manager и выберите в выпадающем меню стили Styles. Выделите все при помощи SHIFT и удалите. Подробнее о Preset Manager можно почитать в моей статье Все о Preset Manager. Мы вычищаем все лишние стили, чтобы они нас не путали и создаем пространство для новых стилей. Удаленные же стили являются шаблонными, и их можно вызвать назад в любой момент. Если у вас там сохранены свои стили, не удаляйте их. Этот шаг я выполняю для простоты демонстрации, не более.
В панели слоев Layers выберите слой с шапкой. Теперь вызовите окно Стилей слоев. Layers > Layer Style > Gradient Overlay. Начнем с главного. Создадим правильный градиент.
Кликните по полоске градиента. Появится редактор градиентов. В редакторе кликните по ползункам градиента и выберите правильные цвета — #6185ad и #406287.
При ближайшем рассмотрении можно заметить что у шапки есть небольшая двойная окантовка из 1px темной линии и 1px светлой линии. Не выходя из Стилей слоев переключитесь на Stroke. Stroke создает окантовку вокруг объекта. В размерах поставьте 1 px в Position поставьте Inside, то есть внутрь. В типе заливки выберите градиент, с цветами #416184 и #4a6a91. Проявляйте внимание к деталям, если выбрать не градиент а сплошной цвет, то он будет теряться к вершине шапки, так как там цвет темнее. Если выбрать темнее цвет, чтобы он не терялся к вершине, то у основания он будет чрезмерно выразителен.
Наконец полосочка второго уровня, Выберите Inner Shadow, он создает внутреннюю тень, цвет тени #7e9fc8. Угол -90. Все ползунки на 0 и только Distanse — 2px.
Угол -90. Все ползунки на 0 и только Distanse — 2px.
С правой стороны мы видим изображение стиля. Это и есть «графическая чешуя», надеваемая на любой объект к которой будет применяться стиль. Нажмите на кнопку New Style и назовите стиль VK Style 1. Если вы переключитесь из левого меню в графу стилей Style, то увидите, что наша коллекция пополнилась первым стилем.
Создаем логотип
Точнее копируем логотип, ведь Вконтакт уже любезно предоставил его каждому желающему на своей спец странице. Скачайте версию в PDF и откройте её в Фотошопе. Первое что вам бросится в глаза — логотип несоразмерно большой. Конечно сейчас мы его уменьшим, однако, если вы уже собрались уменьшить его при помощи Edit > Free Transform, будьте готовы к тому, что его стили, рассчитанные именно на такие размеры, останутся неизменными. Конечный результат получится неприглядным.
Конечно настройки стилей всегда можно подкрутить в сторону уменьшения. Я так и сделал в первый раз, переделав стили «на глаз». Но вот что я предлагаю вам. Вместо того, чтобы открывать стили, и начинать методично подбирать на глаз все параметры или же растрировать графику лишаясь контроля за стилями, просто откройте логотип, зайдите в Image > Image Size убедитесь что в меню у вас выбраны галочки Scale Styles и Constrain Proportions и уменьшите высоту логотипа с 600px до 40px. Маловато? Уменьшите ещё.
Теперь выберите слои с логотипом и перенесите их на рабочую область сайта, и вот как это сделать быстрее всего. Выделите слои в панели слоев, инструментом Move Tool кликните по рабочей области и как бы, перетяните слои на вкладку с сайтом.
Создаем меню шапки
Пришла очередь меню. Для создания меню нам понадобится инструмент Type Tool, панель настроек шрифтов Character которую можно найти в Windows > Characte, а для создания других текстов в перспективе нам понадобится панель Paragraph, которую тоже можно найти в меню Windows > Paragraph. Выберите инструмент Type Tool и напишите текст. Эмпирическим путем я установил что Вконтакт использует шрифт Verdana. Возможно установил ошибочно, но визуально они один в один. Напишите первый пункт меню маленькими буквами — «Поиск». Размер шрифта 11pt стиль шрифта Bold. Вконтакт и более тесное расположение букв при помощи CSS. Учтем и этот нюанс, измените расстояние между буквами (tracking) до -55.
Выберите инструмент Type Tool и напишите текст. Эмпирическим путем я установил что Вконтакт использует шрифт Verdana. Возможно установил ошибочно, но визуально они один в один. Напишите первый пункт меню маленькими буквами — «Поиск». Размер шрифта 11pt стиль шрифта Bold. Вконтакт и более тесное расположение букв при помощи CSS. Учтем и этот нюанс, измените расстояние между буквами (tracking) до -55.
Когда вы закончите с одной надписью, продублируйте слой и напишите вторую Layers > Dublicate Layers Затем третью, четвертую. Затем выделите все созданные слои и рассортируйте их при помощи функций инструмента Mover Tool, котором мы уже говорили в этой статье. Но есть более простой способ создания меню. Чем создавать по 5 слоев, перегружая панель слоев, а затем возиться, расставляя их ровно инструментом Move Tool, создайте все на одной строчке. Напишите «Поиск» поставьте 4-5 пробела, напишите «Пригласить», опять 4-5 пробела и так далее. В итоге, все меню на одном слое, стили тоже надеваем на один слой, а не на 5 слоев. Удобно.
Напишите «Поиск» поставьте 4-5 пробела, напишите «Пригласить», опять 4-5 пробела и так далее. В итоге, все меню на одном слое, стили тоже надеваем на один слой, а не на 5 слоев. Удобно.
Создав меню, создаем правильные стили. Совет: либо задавайте шрифтам заранее правильный цвет, либо не думайте о цвете вообще, раскрашивая все после создания макета через стили. Откройте стили слоя, конечно, не забыв выделить шрифт меню Layer > Layer Style > Color Overlay Этот стиль просто и непринужденно натягивает на объект цвет. Вот и натяните белый цвет, #FFFFFF. У меню Меню Вконтакте имеется нехитрая тень, создаваемая силами CSS, мы же, рисуя макет в фотошопе создаем её через стили, и только потом верстальщик отобразит её языком верстки. Зайдите в Drop Shadow, в настройках тени выберите цвет #2f5076, невидимость 100% Угол падения любой приемлемый на ваш взгляд. Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой. Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать.
Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой. Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать.
Закончив со стилем, сразу сохраняйте её известным методом в этом же окне New Style. Стиль назовите VK Type Style 1.
Создаем общий макет для сайта
Я подробно разобрал шапку, меню, логотип, различные нюансы того и другого. Теперь пойдем быстрее, задерживаться на каждой надписи невозможно. Вконтакт очень простой сайт с точки зрения дизайна, простой и приятный глазу. Основное его достоинство в том, что Вконтакт использует шаблонные повторяющиеся блоки, с различной информацией. Блок для Участников, блок для стены, блок для ссылок, блок для заметок. Дизайн всех блоков одинаков, но блоки не мельтешат, не налезают друг на друга, не диссонируют, очень легко различимы и не теряются в общей массе. При первом взгляде на сайт очень легко понять где и что. Вот общее меню сверху, вот личное меню сбоку. Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
Блок для Участников, блок для стены, блок для ссылок, блок для заметок. Дизайн всех блоков одинаков, но блоки не мельтешат, не налезают друг на друга, не диссонируют, очень легко различимы и не теряются в общей массе. При первом взгляде на сайт очень легко понять где и что. Вот общее меню сверху, вот личное меню сбоку. Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
Вы наверняка заметили, что Вконтакт разделяет области 1px полосками графики. Они едва заметны, но все же различимы. Для их рисования мы не будем использовать векторный вариант Line Tools и вот почему. Векторные инструменты работают вне пиксельной сетки. Векторная линия может сесть ровно на пиксель, левее пикселя, правее, Фотошопу придется графически как то отобразить это. Мы помним, Фотошоп программа растровая и всю графику фотошоп отображает Растром. Это не плохо, потому что браузеры тоже отображают сайты растром. Проблема инструмента Line Tool проста, у него нет привязки к пикселям Snap to Pixels. Поэтому нарисовать ровную полоску, которая не будет заступать ни за один пиксель можно только случайно либо в режиме Fill Pixels при отключенной настройке Anti-Alias, подробнее о которых можно прочитать в моей статье Все о режимах Shape Layers, Path и Fill Pixels.
Поэтому нарисовать ровную полоску, которая не будет заступать ни за один пиксель можно только случайно либо в режиме Fill Pixels при отключенной настройке Anti-Alias, подробнее о которых можно прочитать в моей статье Все о режимах Shape Layers, Path и Fill Pixels.
Никаких проблем, рисуйте полосочки в растре, заранее создав пустой слой. Но вот, почему я все же выбираю Вектор в Фотошопе. Векторные объекты на основе заливки в разы проще перекрашивать. В растровых надо пользоваться выделениями и Edit > Fill либо постоянно залезать в стили Color Overlay. Векторные объекты гибче и заметнее в панели слоев, их легко модифицировать и растягивать. Растровые же постоянно расплываются, либо их нужно перерисовывать. Выбор за вами, но я предпочитаю максимальный контроль за макетом.
Я выберу инструмент Rectangle Tool и нарисую все объекты макета, места для аватарок, разделительные полоски, разделительные блоки. Получится пустой сайт с объектами на которые я натяну стили. Конечно, не забудем о известной опции Snap to Pixels
Получится пустой сайт с объектами на которые я натяну стили. Конечно, не забудем о известной опции Snap to Pixels
По правде говоря это первый этап который с которого стоило начать этот урок. И мы бы обязательно начали с него, если бы создавали свой собственный сайт с нуля. В нашем случае макет уже был, мы лишь перерисовали его.
Стилизация объектов сайта в Фотошопе
Воссоздав макет, переходим к дизайну. Вы уже видели процесс создания шапки, меню, стилей. Я не принесу в этой части урока ничего нового, мы опять будем раскрашивать векторные полоски и создавать новые стили. Прежде всего раскрасьте полоски в светло голубой цвет — #d9e0e7 Для этого кликните по иконке заливки, и выберите нужный цвет в появившейся форме.
Выберите первый блок Фотографий, и кликните дважды по слою с прямоугольником. Появится диалоговое меню Стилей, которое так же можно вызвать в основном меню — Layer > Layer Style. В Стилях слоя выберите Color Overlay, залейте объект светло голубым цветом #e1e7ed. Теперь разберемся с верхней и нижней полосками. Верхнюю полоску создадим через Drop Shadow. Цвет — #d3dae0 Угол наклона -90, то есть тень направится сверху вниз. И конечно нам нужна не тень, в полном смысле, а лишь 1px полосочка, поэтому убейте все параметры, отвечающие за величину и растушевку тени Spread и Size. Оставим лишь 1 для Distanse, то есть тень выступает на 1 пиксель.
В Стилях слоя выберите Color Overlay, залейте объект светло голубым цветом #e1e7ed. Теперь разберемся с верхней и нижней полосками. Верхнюю полоску создадим через Drop Shadow. Цвет — #d3dae0 Угол наклона -90, то есть тень направится сверху вниз. И конечно нам нужна не тень, в полном смысле, а лишь 1px полосочка, поэтому убейте все параметры, отвечающие за величину и растушевку тени Spread и Size. Оставим лишь 1 для Distanse, то есть тень выступает на 1 пиксель.
Аналогично для нижней полоски, её мы создадим с помощью внутренней тени Inner Shadow. Цвет тени #d3dae0, угол наклона -90, галочку Global Lights, как я писал выше убирать везде. С остальными настройками тоже самое. И конечно сохраняем стиль через New Style.
И конечно сохраняем стиль через New Style.
Создадим свой стиль и для формы поиска. Она находится в разделе Стены Вконтакта и представляет из себя белое поле с 1px окантовкой. Выбираем этот элемент, заходим в Стили слоев эффект Stroke. Перво наперво создаем цвет окантовки — #c0cad5. В настройках позиционирования Position выбираем Inside. Это важно, полоска внутрь создает острые края, полоска наружу округлые. Так устроен Фотошоп. Размер окантовки 1 px. Cнова сохраняем стиль.
Теперь у нас следующая ситуация. В макете остались не задизайненные объекты, но не повторять же для каждого квадратика уже созданный стиль? В фотошопе есть 100500 возможностей копировать стили с одного объекта на другой, в том числе не сохраненные стили. Тема эта скорее для статьи о работе со стилями. Я лишь расскажу об одном из них для которого мы специально и сохраняли все стили. Откройте панель Стилей через Windos > Style. Если вы делали все правильно, вы увидите пустое поле и сохраненные для сайта Вконтакте стили. Выделите нужный слой из панели слоев и щелкните по нужному стилю. Чтобы анулировать стиль, щелкните по белой иконке с красной линией.
Откройте панель Стилей через Windos > Style. Если вы делали все правильно, вы увидите пустое поле и сохраненные для сайта Вконтакте стили. Выделите нужный слой из панели слоев и щелкните по нужному стилю. Чтобы анулировать стиль, щелкните по белой иконке с красной линией.
Шрифты для сайта Вконтакте в Фотошопе
Разобравшись с дизайном объектов перейдем к шрифтам. Оставшиеся шрифты не представляют из себя особенной сложности. Выберите инструмент Type Tool и создайте боковое меню со следующими настройками. Размер шрифта 11pt, расстояние между строками 21pt, цвет #416288, шрифт Arial обычный. Похожие настройки используются и для меню с правой стороны сайта.
Для блоков текста используйте Параграфы. Для создания параграфа кликните инструментом Type Tool по рабочей области и не отпуская мышку протяните указатель, создав область для печати. Так вам не придется переносить текст «на глаз». При этом мы сможете воспользоваться настройками из панели параграфа Paragrapg из Windows > Paragraph, где можно регулировать позиционирование, расстояние между параграфами, красные строки, отступы и многое другое.
Так вам не придется переносить текст «на глаз». При этом мы сможете воспользоваться настройками из панели параграфа Paragrapg из Windows > Paragraph, где можно регулировать позиционирование, расстояние между параграфами, красные строки, отступы и многое другое.
Ту же технику я применил для создания постов Ленты.
Создание других элементов для сайта Вконтакте
Других элементов откровенно говоря не много. Это загнутая стрелочка для ссылок в постах ленты, и сердечко — вариация кнопки «нравится». Оба элемента я создал из обычного стандартного набора фигур Фотошопа — инструмент Custom Shape Tool. Подробнее о его работе можно прочитать в моей статье о Custom Shape Tool, подробно посмотреть его в действии можно в моем видео уроке о работе Custom Shape Tool.
Замечу, я слегка модифицировал стрелочку, воспользовавшись инструментами вектора о которых можно подробно прочитать в моей статье О работе инструментов вектора в Фотошопе.
Заполнение фотографий при помощи Clipping Mask
У нас остались пустые формы макета, означающий графику и картинки, которые будут загружать пользователи. Но ведь намного лучше продемонстрировать их в действии. Как это сделать самым простым образом? Дайте подумать, я бы открыл все фотографии, которые использую на сайте, затем нашел бы их размер, уменьшил, обрезал, доведя до одинаковых размеров. Ах да, там ведь ещё разные шаблоны макетов, есть фото для фотографий, есть иконки для раздела Участники, есть большой аватар, есть иконки в постах. Все разных размеров. Не проще ли открыть нужную графику а затем одним щелчком заставить её «сесть» в эти созданные формы? Конечно проще. Откройте необходимые фотографии и перетяните их на рабочую область. В панели слоев разместите каждую фотографию над своим прямоугольником.
Способов создать Clipping Mask много. Выделите слой с фотографией, и выберите в меню Layer > Create Clippig Mask или нажмите Alt+Ctrl+G. Более простые способы — выделите слой фотографии в панели слоев, кликните по нему правой кнопкой мышки и в меню выберите Create Clippig Mask. Более быстрый и элегантный способ — наведите указатель мышки между двумя слоями, на панели слоев и нажмите Alt. Указатель превратится в восьмерку. Кликните и это тоже создаст Clippig Mask.
Более простые способы — выделите слой фотографии в панели слоев, кликните по нему правой кнопкой мышки и в меню выберите Create Clippig Mask. Более быстрый и элегантный способ — наведите указатель мышки между двумя слоями, на панели слоев и нажмите Alt. Указатель превратится в восьмерку. Кликните и это тоже создаст Clippig Mask.
Смысл Clippig Mask в том, что изображение выше, встраивается в объект ниже. Соответственно фотография может быть любого размера, но объект ниже обрезает ненужные края. Если фотография слишком большая просто уменьшите её при помощи Edit > Free Transgorm что называется на лету. Если вы не слышали про такое, читайте мою статью Free Transform в Фотошопе
Организация сайта в Фотошопе
Пожалуй последнее, на чем я хотел бы остановиться — организация слоев. Организация важна, постольку поскольку фаил будет передан верстальщику, а ему разбираться с вашими слоями. Если вы и дизайнер и верстальщик правильная организация не будет лишней, и в стократ упростит для вас поиски нужного в старом фаиле через месяц. Организуйте слои по смысловой нагрузке. Размещайте их по порядку. Выделяйте ряд слоев и нажимайте Ctr+G. Это помещает их в папку. Создавайте папку в ручную из панели слоев, давайте файлам правильные имена, что бы легко узнавать их в меню Move Tool и на панели Слоев Layers. В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
Если вы и дизайнер и верстальщик правильная организация не будет лишней, и в стократ упростит для вас поиски нужного в старом фаиле через месяц. Организуйте слои по смысловой нагрузке. Размещайте их по порядку. Выделяйте ряд слоев и нажимайте Ctr+G. Это помещает их в папку. Создавайте папку в ручную из панели слоев, давайте файлам правильные имена, что бы легко узнавать их в меню Move Tool и на панели Слоев Layers. В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
B вот так вы можете сделать сайт Вконтакте. И не только Вконтакте, но и любой другой сайт. Пожалуй в следующих статьях я продолжу практику воссоздания популярных в интернете сайтов. На повестке для Twitter, Facebook или Однокласники. Если вы хотите получить готовый макет сайта Вконтакте, кликните по кнопке Like для Фэйсбука, чтобы появилась ссылка на скачку. В конце концов, это меньшее что можно сделать, чтобы получить готовый макет для в формате PSD для сайта. Я надеюсь что теперь вы знаете, как сделать сайт в Фотошопе. Хорошего вам дня.
В конце концов, это меньшее что можно сделать, чтобы получить готовый макет для в формате PSD для сайта. Я надеюсь что теперь вы знаете, как сделать сайт в Фотошопе. Хорошего вам дня.
Скачать PSD
Автор:
Web-дизайн «Сайт с нуля» | Курсы в Петрозаводске
Курс: «Сайт с нуля»
Квалификация: Администратор сайта
Назначение курса: Формирование представления о проектировании и основных этапах создания web-сайтов. Развитие практических навыков разработки web-сайтов с использованием языка HTML и каскадных таблиц стилей CSS, а также при помощи редактора DreamWeaver. Подготовка графики для сайта при помощи Adobe Photoshop и ImageReady. Создание собственного Web-сайта по выбранной тематике. Публикация сайта в сети. Основы оптимизации и продвижения web-ресурсов.
Целевая аудитория:
Обязательные требования — уверенный пользователь ПК; приветствуется знание основ работы в графическом редакторе Adobe Photoshop.
Изучение курса заканчивается итоговой работой, целью которой является создание и публикация сайта с применением изученных технологий.
В процессе изучения курса будут рассмотрены темы:
- Основные понятия Web-дизайна:
- Классификация сайтов
- Структура и макеты сайтов
- Этапы создания сайтов
- Хостинг и др.
- HTML и CSS
- Структура HTML-документа
- Форматирование текста. Списки.
- Вставка изображений. Фон и фоновая картинка
- Гипертекстовые ссылки (навигация)
- Таблицы
- Фреймы и Формы
- Каскадные таблицы стилей (CSS)
- Gif-анимация, изображения-карты (работа в редакторе Adobe Photoshop & ImageReady)
- Создание динамических страниц с использованием элементов JavaScript.
 Обработка форм на web-страницах
Обработка форм на web-страницах - Структура сайтов, макеты (модульная сетка), прототипирование
- Работа в HTML-редакторе Dreamweaver
- Редактор DreamWeaver. Знакомство с возможностями
- Табличная и блочная верстка сайтов. Отличия. Верстка слоями
- Адаптация готовых шаблонов
- Итоговая работа. Создание сайта по выбранной тематике с применением изученных технологий
- Публикация и оптимизация сайта в сети
- Понятие и типы хостинга
- Выбор хостинга для размещения своего сайта
- Публикация сайта
- Понятие оптимизации и продвижения
- Кодировка на сайте, служебные тэги группы Name
- Основы оптимизации и продвижения сайтов в поисковых системах (теги description, title, keywords).
- Баннерная и контекстная реклама
Продолжительность: 50 акад. ч. (1 месяц)
ч. (1 месяц)
[Кирилл Несмелов] Создание сайта в Photoshop для новичков (2020)
Команда сайта FreeKurses.COM с БОЛЬШИМ УВАЖЕНИЕМ относится к каждому посетителю нашего сайта. Мы стремимся защищать Вашу конфиденциальность и уважать её. Если у Вас есть вопросы о Вашей личной информации, пожалуйста, свяжитесь с нами.
Какую информацию о Вас мы собираем
Типы данных, которые мы собираем и обрабатываем включают в себя следующее:
- Ваше реальное имя или никнейм на сайте.
- Ваш адрес электронной почты.
- Ваш IP-адрес.
Дополнительные данные могут быть собраны, если Вы решите поделиться ими, например, если Вы заполните поля в своём профиле.
Мы собираем некоторую или всю эту информацию в следующих случаях:
- Вы регистрируетесь как участник на этом сайте.
- Вы заполняете нашу форму обратной связи.
- Вы просматриваете этот сайт.
 Смотрите пункт «Политика в отношении файлов cookie» ниже.
Смотрите пункт «Политика в отношении файлов cookie» ниже. - Вы заполняете поля в своём профиле.
Как используется Ваша личная информация
Мы можем использовать Вашу личную информацию в следующих целях:
- Для того, чтобы сделать Вас зарегистрированным участником нашего сайта, чтобы Вы могли добавлять и получить контент.
- Мы можем использовать Ваш адрес электронной почты, чтобы информировать Вас об активности на нашем сайте.
- Ваш IP-адрес записывается при выполнении определённых действий на нашем сайте. Он никогда не отображается публично!
Другие варианты использования Вашей личной информации
В дополнение к оповещениям Вас об активности на нашем сайте, время от времени мы можем связываться со всеми пользователями посредством рассылки на электронную почту или объявлений для того, чтобы рассказать им какую-либо важную информацию. Вы можете отказаться от подобных рассылок в своём профиле.
В ходе Вашего использования нашего сайта мы можем собирать информацию, не связанную с личными сведениями о Вас. Эти данные могут содержать техническую информацию о браузере или типе устройства, которые Вы используете. Эта информация будет использоваться исключительно для целей аналитики и отслеживания количества посетителей нашего сайта.
Обеспечение безопасности данных
Мы стремимся обеспечить безопасность любой информации, которую Вы нам предоставляете. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы добавили подходящие меры и процедуры для защиты и обеспечения безопасности информации, которую мы собираем.
Политика в отношении файлов cookie
Cookie — это небольшие текстовые файлы, которые будут установлены нашим сайтом на Ваш компьютер, они позволят нам предоставлять определённые функции на нашем сайте, такие как возможность входа в систему или запоминание определённых предпочтений.
Более подробную информацию о cookie Вы можете прочитать на этой странице.
Права
Вы имеете право получить доступ к личным данным, которые у нас имеются о Вас, или получить их копию. Для этого свяжитесь с нами. Если Вы считаете, что информация, которую мы о Вас имеем является неполной или неточной, то Вы можете попросить нас дополнить или исправить эту информацию.
Вы также имеете право запросить удаление Ваших личных данных. Пожалуйста, свяжитесь с нами, если Вы хотите, чтобы мы удалили Ваши личные данные.
Принятие политики
Дальнейшее использование нашего сайта означает Ваше полное согласие с этой политикой. Если Вы не согласны с нашей политикой, то пожалуйста, не используйте данный сайт. При регистрации мы также запросим Ваше явное согласие с политикой конфиденциальности.
Изменения в политике
Мы можем вносить изменения в данную политику в любое время. Вам может быть предложено ознакомиться и повторно принять информацию в этой политике, если она изменится в будущем.
Создание макета сайта в Москве — YouDo
Создание макета сайта является одним из самых ответственных моментов для тех, кто решил заняться бизнесом в интернете или просто создать сайт. При разработке макета сайта должен учитываться тот факт, что он будет визитной карточкой его обладателя.
Где можно купить макет сайта или услуги квалифицированного фрилансера
Некоторые пытаются создать его с нуля самостоятельно, но это слишком сложная задача для простого пользователя или начинающего веб-мастера. Купить psd макет сайта возможно только у профессионального фрилансера. Он может предложить клиенту следующие варианты сделки:
- Создание макета сайта, соответственно требованиям заказчика, учитывая предназначение и стилистику.
- Разработка psd макета сайта, согласно существующим образцам и эскизам.
Необходимо помнить о том, что он должен быть уникальным и не иметь аналогов во всемирной сети интернет. Только в этом случае услуга стоит своих денег. Разработчик предлагает образцы для того, чтобы клиент имел приблизительное представление о будущем макете. Цветовая гамма, расположение текста и рисунка все изменяемо и корректируемо. Заказать макет сайта можно в веб-студиях, которые сотрудничают с лучшими и высококлассными специалистами, но в этом случае увеличивается цена и сроки исполнения работы. Более доступный вариант – выбор подходящего кандидата на бирже Юду.
Разработчик предлагает образцы для того, чтобы клиент имел приблизительное представление о будущем макете. Цветовая гамма, расположение текста и рисунка все изменяемо и корректируемо. Заказать макет сайта можно в веб-студиях, которые сотрудничают с лучшими и высококлассными специалистами, но в этом случае увеличивается цена и сроки исполнения работы. Более доступный вариант – выбор подходящего кандидата на бирже Юду.
Зачастую создание psd макета сайта требуют корпоративные сайты и интернет — магазины. Макет должен быть функциональным, удобным в пользовании и доступным к восприятию всеми посетителями. Для непрофессионального пользователя все должно быть ясным, в противном случае человек просто не сможет воспользоваться услугами сайта. Неудачно созданный макет не позволит реализовать все запланированные функции, которые должен выполнять сайт. Можно самостоятельно попробовать создать его в Фотошопе, но без глубоких знаний вряд ли получится это сделать. Лучше обратиться к квалифицированным профессионалам и за короткий срок получить уникальный, эксклюзивный веб-продукт.
Что важно учитывать при проектировании макета сайта?
Ему характерна простая и лаконичная структура, только в этом случае пользователь быстро и без проблем найдет необходимую ему информацию. Может состоять из трех (или меньше) главных разделов, которые в дальнейшем перенаправляют человека на следующие подразделы. Коротко и ясно в них должна структурироваться информация о деятельности и предлагаемых услугах (товарах), что максимально презентует сайт в лучшем виде. Не следует забывать об обратной связи.
Сколько стоит макет сайта?
В интернете можно встретить самую разнообразную стоимость, она будет зависеть от сложности работы. Чаще всего начинается от 4000 р., действует взаимосвязь: неординарное наполнение – высокая цена. В любом случае она должна устраивать заказчика, это оговаривается во время оформления заказа. Стоимость при создании psd макета сайта обычно не превышает 15000 р., так как самая лучшая работа не может быть выше указанной суммы. При заказе на сервисе Юду можно найти исполнителя, готового выполнить заказ в соответствии с заданным бюджетом. Теперь любой пользователь сможет заказать макет сайта, который будет лучше и интересней других.
При заказе на сервисе Юду можно найти исполнителя, готового выполнить заказ в соответствии с заданным бюджетом. Теперь любой пользователь сможет заказать макет сайта, который будет лучше и интересней других.
введение для веб-разработчиков
введение
Часто, работая веб-разработчиком, нам необходимо интегрировать шаблоны. Они могут быть из Photoshop или другого программного обеспечения. В этой статье мы рассмотрим основы Photoshop для веб-разработчиков.
Этот контент изначально был написан для семинара для DAMDigital London.
Adobe Photoshop — это редактор растровой графики, т. е. программа, которая позволяет пользователям создавать и редактировать изображения.
Источник изображенияОн был выпущен в 1988 году и стал отраслевым стандартом для графического программного обеспечения.
Вы можете загрузить бесплатную пробную версию Photoshop на веб-сайте Adobe.
Рабочее пространство
Рабочее пространство Photoshop является модульным, поэтому вы можете адаптировать его в зависимости от выполняемой вами работы. Некоторые рабочие пространства по умолчанию уже настроены в Photoshop. В этой статье я использую
Некоторые рабочие пространства по умолчанию уже настроены в Photoshop. В этой статье я использую Graphic and Web . Чтобы перейти в эту рабочую область, перейдите в Window/workspace/Graphic and Web .
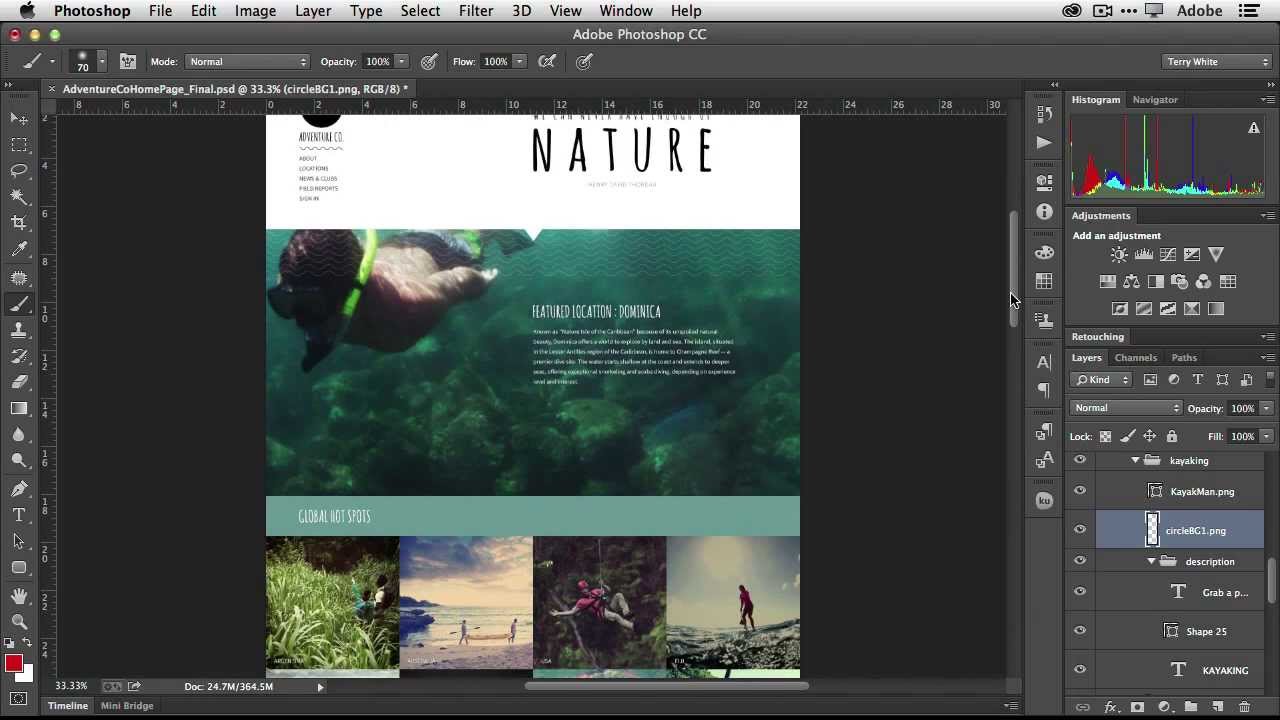
Давайте посмотрим на наше рабочее пространство:
Photoshop- A — Строка меню : Здесь вы найдете большинство опций Photoshop.
- B — Панель параметров : На этой панели представлены все параметры выбранного в данный момент инструмента.
- C — Панель инструментов : Эта панель содержит все доступные инструменты Photoshop. Связанные инструменты сгруппированы вместе, и вы можете долго щелкнуть по одному из них, чтобы увидеть все инструменты.
- D — Панели : Это область, в которой у вас открыты основные панели, такие как
Слои,Историяи так далее.Чтобы открыть панель, просто перейдите вОкно/(Панель, которую вы хотите открыть)
Создать новый файл
При создании нового файла в Photoshop вам сначала нужно знать, для какого носителя будет создан дизайн. быть использованным — это означает, что он будет использоваться для экрана (веб, фильм или видео) или для печати?
быть использованным — это означает, что он будет использоваться для экрана (веб, фильм или видео) или для печати?
В зависимости от ответа на этот вопрос вам нужно будет изменить значение PPI (пикселей на дюйм).
Пиксели на дюйм (PPI) — это измерение, используемое для определения разрешения дисплея компьютера.Этот показатель оценивает качество картинки/изображения, которое может отображать конкретное вычислительное или выходное устройство отображения. Пиксели на дюйм также известны как плотность пикселей. Techopedia
Для печати обычно требуется 300 пикселей на дюйм, но на самом деле это зависит от принтера и размера распечатываемого документа. Вы также должны изменить свой цвет на CMYK, но опять же, это зависит от того, как вы печатаете документ. Если вы хотите узнать больше о цветах RGB и CMYK, ознакомьтесь с этой статьей.
Для экранов и Интернета ? вам необходимо 72PPI и цвет RGB.Затем вам нужно указать размер экрана. Я бы порекомендовал сначала создавать дизайн для мобильных устройств, а затем для планшетов и компьютеров.
Вам, как веб-разработчику, может не понадобиться создавать новый файл. Скорее всего, вам придется работать с дизайном, предоставленным веб-дизайнерами.
Теперь мы рассмотрим существующий шаблон .psd и поработаем с ним, чтобы изучить Photoshop.
Вы можете скачать и открыть этот шаблон PSD от Луиса Коста.
Слои
Одной из основных функций Photoshop является слоев .Слои похожи на стопку листов, и вы можете видеть сквозь прозрачные области или области с низкой непрозрачностью (частично прозрачные).
Вы можете открыть панель слоев в Window/Layers .
Верхний слой на этой панели будет размещен поверх всех остальных нижних слоев. Слои также могут быть организованы в папки. Важно правильно называть слои и папки. Это поможет во время интеграции.
Рядом с каждой папкой и слоем у вас есть значок глаза. Это позволяет вам переключать их видимость.
В вашем PSD может быть много слоев и документов. Один из способов быстро найти слой — выбрать инструмент перемещения
Один из способов быстро найти слой — выбрать инструмент перемещения (v) . Щелкните правой кнопкой мыши на холсте, где вы хотите найти свой слой. Вы получите все слои в области, где вы щелкнули правой кнопкой мыши. Нажав на один, он выберет этот слой на панели слоев.
Набор инструментов
В Photoshop входит множество инструментов. Я собираюсь показать вам несколько полезных, которые помогут вам ?.
Во-первых, если вы просто установите Photoshop CC 2018, вам нужно будет восстановить все инструменты.Итак, перейдите на панель Edit > Tool и нажмите кнопку «Восстановить значения по умолчанию».
Мы рассмотрим некоторые из наиболее полезных инструментов, которые вы можете использовать для интеграции шаблона:
A — инструменты выбора
- Переместить : Позволяет пользователю перемещать слой по холсту. . Как мы видели ранее, его также можно использовать для поиска слоя, если щелкнуть правой кнопкой мыши на холсте.

- Прямоугольное выделение : Этот инструмент используется для выбора области холста для копирования и вставки, заполнения и т. д.Его также можно использовать для измерения. Когда ваш выбор сделан, вы можете найти размер выбранной области в
Window/Info. Возможно, вам потребуется изменить единицу измерения по умолчанию в PhotoshopEdit/preferences/general/Unit & Rulers, а затем установить единицы измерения в пикселях.
B — Инструменты обрезки и нарезки
- Обрезка : Этот инструмент может… обрезать изображение ?. В настройках инструмента (панель параметров) вы можете установить соотношение сторон, которое вы хотите сохранить.
C — Измерительные инструменты
- Пипетка : Пипетка позволяет быстро получить эталон цвета в вашем дизайне.Просто нажмите, где вы хотите цвет. Затем в нижней части панели инструментов цвет переднего плана изменится на выбранный цвет.
 Если щелкнуть цвет переднего плана, откроется окно выбора цвета
Если щелкнуть цвет переднего плана, откроется окно выбора цвета - Образец цветов : При интеграции дизайна вам может потребоваться выбрать несколько цветов. Мы собираемся снова использовать информационное окно
Window/Info. Этот инструмент позволяет нам создать образец цвета. Просто нажмите на область изображения, из которой вы хотите получить цвета.Вы получите каждый цвет в информационной панели. Вы можете изменить тип цвета на веб, щелкнув значок пипетки под номером.
- Линейка : поможет вам измерить шаблон. Вся информация появится в вашем информационном окне. Сохраняйте
Shiftпри измерении, чтобы линейка оставалась прямой. Вы также можете получить углы.
G — Инструмент навигации
- Рука : Этот инструмент помогает перемещаться по холсту. Вы можете получить доступ к этому инструменту в любое время, удерживая пробел и перетаскивая его мышью.

- Масштаб : Позволяет увеличивать и уменьшать масштаб (вы также можете
Ctrl++илиCtrl+-).
Направляющие
Как вы могли заметить, открывая наш PSD-файл, на нашем шаблоне есть несколько зеленых линий. Они гиды. По сути, это помощники, которые помогут вам построить или измерить вещи вокруг вашего холста.
Существующие направляющие можно перемещать с помощью инструмента перемещения (v).
Чтобы создать новые направляющие, вам нужно открыть линейку: Вид/Линейка или Ctrl + R .Линейка появится в вашем рабочем пространстве. Затем из линейки вы можете перетащить новую направляющую на свой холст.
Чтобы удалить направляющую, используйте инструмент перемещения (v) и поместите направляющую обратно в линейку.
Чтобы скрыть и показать все ваши направляющие, вы можете просто использовать Ctrl + H или перейти к View/Extras .
Смарт-объекты
Что такое смарт-объекты?
Смарт-объекты — это слои, которые содержат данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator.Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными характеристиками, позволяя выполнять неразрушающее редактирование слоя. Adobe
Смарт-объекты можно распознать в ваших слоях, если они имеют следующий значок на миниатюрах:
Смарт-объекты очень удобны, если вы работаете с векторными изображениями (SVG, EPS, AI), другие сложные растровые файлы.
Давайте попробуем импортировать смарт-объект в наш PSD. Загрузите файл SVG с flaticon.Чтобы импортировать наш SVG на наш холст, просто перетащите файл на холст. Теперь мы можем редактировать наш SVG в иллюстраторе или любом другом векторном программном обеспечении, дважды щелкнув миниатюру или наш смарт-объект. Изменения появятся в нашем PSD.
Однако смарт-объекты могут гораздо больше. Если вы хотите узнать о них больше, ознакомьтесь с 10 фактами, которые вам нужно знать о смарт-объектах в Photoshop.
Если вы хотите узнать о них больше, ознакомьтесь с 10 фактами, которые вам нужно знать о смарт-объектах в Photoshop.
Экспортировать активы
Во-первых, напомню, что фотошоп — это растровое программное обеспечение, а не векторное программное обеспечение.Это означает, что мы «не можем» экспортировать файлы SVG из фотошопа. Для этого вам потребуется экспортировать такие файлы, например, из Illustrator или Inkscape.
В Интернете нам нужны легкие файлы изображений. Для фотографии мы будем использовать сжатый файл .jpg . Если вам нужно использовать прозрачность (альфа-канал), мы будем использовать файл .png . Для анимированного изображения мы будем использовать .gif . Если вам нужно векторное изображение (например, иконки), лучше всего экспортировать файл как .свг . Если вы хотите получить больше информации обо всех файлах, доступных в Photoshop, вы можете проверить «форматы файлов» на веб-сайте Adobe.
Экспорт нашего холста
Чтобы экспортировать холст, выполните следующие действия:
- Перейдите к
Файл/Экспорт/Сохранить для Интернета - Выберите формат файла
- Выберите размер изображения
- Сохранить качество
- Загрузите несколько изображений с https://unsplash.com/
- Откройте одно из этих изображений
- Откройте панель
Действия,Окно/Действия, - Создайте новое действие, нажав на значок Создайте новое действие (То, что слева от значка корзины).Назовем это действие Export for web — имя клиента.
- Сейчас мы записываем наше действие. Кнопка записи станет красной, и вы сможете остановить запись, нажав на значок остановки (квадратная иконка слева)/
- Выберите значок обрезки и установите соотношение сторон 1×1 и обрежьте изображение/
- Теперь мы хотим экспортировать наше изображение,
File/Export/Save for Web, выберитеJPG, качество 50% и ширину 500px.
- Нажмите «Сохранить» и выберите папку назначения.
- Закройте изображение, не сохраняя его.
- Чтобы остановить запись, нажмите на значок остановки (квадратный значок слева).
- Перейти к
Файл/Автоматизация/Пакет - Выберите папку
Источник. - Выберите наше действие
- Нажмите
Ok Не переводится на язык Интернета
Веб-сайты имеют множество динамических элементов: состояния, страницы, выпадающие списки, переходы, анимацию… список можно продолжать и продолжать.Итак, что же мы получаем в фотошопе? Слои, папки, группы и смарт-объекты. Какой из них я использую для изменения состояния? Как насчет выпадающего списка? Мне создавать все мои страницы в одном файле или в виде отдельных файлов? Я использую группу, смарт-объект или папку для этой кнопки? Как насчет изображения в заголовке? Язык, используемый в Photoshop, не переводится на язык, используемый при создании веб-сайта, и это вызывает несоответствие и путаницу между проектами.

Ужасное управление переносчиками
Создание векторных изображений — необходимый навык, который необходимо освоить дизайнерам для создания масштабируемых элементов, таких как графика и логотипы.И как только вы испытаете настоящий векторный рабочий процесс (с использованием такого инструмента, как Adobe Illustrator), вы удивитесь, как вы когда-либо мирились с нелогичными векторными инструментами внутри Photoshop. Стандартные векторные элементы стилизуются и управляются с помощью совершенно других подменю и диалоговых окон, и у вас крайне ограниченный контроль над тем, что вы можете делать с ними без использования стилей слоя. Хотите нарисовать что-то нестандартное с помощью инструмента «Перо»? Это еще один многоэтапный процесс или специальная опция, позволяющая преобразовать инструмент «Перо» в векторную форму вместо контура или выделения.
Ужасное управление типографикой
Подобно тому, как изучение реального векторного рабочего процесса подчеркивает недостатки векторной графики в Photoshop, работа с хорошими инструментами типографики, такими как Adobe InDesign (который поддерживает CSS-подобную панель стилей абзацев и символов для модульного редактирования), делает недостатки в управлении шрифтами Photoshop чрезвычайно очевидными.
 С годами он стал лучше, но по-прежнему нет возможности сэмплировать/дублировать определенные настройки типографики, связывать текстовые поля или повторно использовать текстовые стили.
С годами он стал лучше, но по-прежнему нет возможности сэмплировать/дублировать определенные настройки типографики, связывать текстовые поля или повторно использовать текстовые стили.Ужасное управление цветом
Заметили здесь тему? Хорошая дизайнерская программа позволяет легко увидеть, какой (шестнадцатеричный) цвет был использован для какого элемента, и легко экстраполировать это в CSS для создания фактического сайта. Управление цветом в Photoshop происходит повсюду в зависимости от того, что вы используете (стандартный слой? векторный слой? текст? смарт-объект? градиент?), и все это скрыто в отдельных диалоговых окнах, в лучшем случае нарушая рабочий процесс и заставляя людей в худшем случае используйте альтернативные, менее точные методы выборки цвета (например, инструмент «Пипетка»).И это даже не включая параметры стилей слоя для наложения цвета и границ!
Ужасное управление слайсами/активами
Хотя это стало немного лучше с последним обновлением Creative Cloud (при условии, что вы решили переключиться на модель ежемесячного лицензирования, чтобы получать последние обновления), управление активами в Photoshop отсутствовало в течение довольно долгого времени.
 Даже такая простая вещь, как нарезка изображения для Интернета, требует посещения нескольких вторичных диалоговых окон для управления именем среза, типом файла, в котором он будет сохранен, и тем, как он будет отображаться при экспорте.Хорошая программа веб-дизайна позволит вам увидеть и отредактировать это в строке.
Даже такая простая вещь, как нарезка изображения для Интернета, требует посещения нескольких вторичных диалоговых окон для управления именем среза, типом файла, в котором он будет сохранен, и тем, как он будет отображаться при экспорте.Хорошая программа веб-дизайна позволит вам увидеть и отредактировать это в строке.Неэффективные обходные пути для нескольких связанных экземпляров одного элемента
Подобно тому, как хороший CSS стремится быть модульным и многоразовым, поэтому для внесения изменений требуется минимальное редактирование, хорошая программа веб-дизайна позволит вам повторно использовать элементы в нескольких местах, где редактирование одного элемента приведет к изменениям во всех них. Photoshop может сделать это (вроде как) с помощью функции смарт-объектов, но для этого требуется, чтобы вы открыли объект в новой вкладке (или даже в другой программе Adobe), что нарушает ваш рабочий процесс, поскольку ваши изменения не выполняются встроенными.

Практически отсутствующие возможности прототипирования
Хорошая программа веб-дизайна позволит вам быстро создать прототип рабочей версии вашего дизайна, предоставив какую-либо интерактивную панель или экспортировав ваш дизайн непосредственно в HTML/CSS для предварительного просмотра в браузере. Отличная программа для веб-дизайна может даже экспортировать оптимизированный, интеллектуальный и соответствующий стандартам HTML/CSS (включая типографику, цвета, кнопки и т. д.) для использования на рабочем сайте. Фотошоп ничего из этого не делает.Он вообще не может экспортировать HTML, даже табличный макет со встроенными стилями. Все, что вы получаете, это (плохо управляемые) фрагменты статических изображений.
Не соответствует адаптивному или гибкому дизайну
Вся концепция буквального макета с точностью до пикселя подвергается сомнению в эпоху устройств разных размеров и постоянных итераций дизайна. Photoshop не содержит каких-либо встроенных инструментов гибкости, позволяющих изменять размер и переформатировать содержимое на лету (если только вы не интегрируете его извне с Adobe Reflow).
 Но даже если вы не заинтересованы в создании полностью адаптивного макета в своей дизайнерской программе, тот факт, что экспорт полезного контента из Photoshop представляет собой многоэтапный процесс, делает его паршивым для любого быстрого или гибкого процесса проектирования.
Но даже если вы не заинтересованы в создании полностью адаптивного макета в своей дизайнерской программе, тот факт, что экспорт полезного контента из Photoshop представляет собой многоэтапный процесс, делает его паршивым для любого быстрого или гибкого процесса проектирования.- Это векторная платформа , которая упрощает редактирование логотипов и значков SVG.
- Сторонняя интеграция больше похожа на дополнительный бонус.Каким бы хорошим ни был XD, есть некоторые аспекты, которые приложение не может реализовать (по крайней мере, пока). Интеграция экспорта Zeplin предельно проста, и это ключевая платформа, которую наша команда использует при переходе от проектирования к разработке.
- Панель ресурсов очень удобна и может быть включена в раздел «Удобство» по причине №1. Возможность сохранять цвета, стили символов и символы позволяет мне создать руководство по стилю в рамках проекта и поддерживать единообразие.
- Повторяющаяся сетка меняет правила игры.
 Хотя я, вероятно, экономлю минуты своего рабочего процесса, кажется, что я экономлю вечность, используя этот инструмент. Я могу быстро повторять элементы на монтажной области несколькими щелчками и перетаскиваниями, сохраняя при этом гибкость в настройке интервалов.
Хотя я, вероятно, экономлю минуты своего рабочего процесса, кажется, что я экономлю вечность, используя этот инструмент. Я могу быстро повторять элементы на монтажной области несколькими щелчками и перетаскиваниями, сохраняя при этом гибкость в настройке интервалов. - Неподвижные элементы — довольно новое дополнение к репертуару XD, которое давно готовилось.Несколько пользователей XD (точнее, 5573) умоляли Adobe реализовать эту функцию, и она наконец пришла к нам в обновлении за июнь 2018 года. Из нескольких функций, которые я упомянул, это, вероятно, та, от которой я бы не хотел отказываться.
Экспортировать только актив из холста
Возможно, вам потребуется экспортировать некоторые активы вашего шаблона.
Давайте экспортируем стрелку влево в карусели товаров:
Используя инструмент перемещения, мы найдем наш слой. Щелкните правой кнопкой мыши по стрелке и выберите слой Arrow Left . Теперь просто щелкните правой кнопкой мыши по этому слою на панели слоев. Выберите экспорт как и выберите нужный тип файла.
Мы также можем экспортировать папки.
Действия
Что такое действие в Photoshop?
Действие — это серия задач, которые вы воспроизводите в одном файле или группе файлов — команды меню, параметры панели, действия инструментов и т.д.Например, вы можете создать действие, которое изменяет размер изображения, применяет эффект к изображению, а затем сохраняет файл в нужном формате. Adobe
Эта функция очень удобна, если вы хотите изменить размер пакета изображений для Интернета!
Давайте создадим новое действие, чтобы обрезать изображение и экспортировать это:
Теперь у нас есть действие, поэтому мы можем открыть изображение и просто «воспроизвести» наше действие, нажав кнопку воспроизведения.
Если мы хотим применить наше действие к пакету изображений, просто выполните следующие действия:
И вуаля! Все ваши изображения находятся в папке экспорта.
Надеюсь, вам понравилось это небольшое введение в Photoshop 101 для веб-разработчиков?. Если вы хотите иметь версию 102, дайте мне знать, что вы хотели бы узнать или узнать больше?.
8 способов быстрее создавать сайты в Photoshop
Веб-дизайнеру трудно оставаться организованным. Вы не только балансируете несколько проектов одновременно, но, вероятно, сталкиваетесь со сжатыми сроками и трудными клиентами. Вы также можете переходить от бренда к бренду и постоянно изучать новые принципы и стили бренда.
Вы не только балансируете несколько проектов одновременно, но, вероятно, сталкиваетесь со сжатыми сроками и трудными клиентами. Вы также можете переходить от бренда к бренду и постоянно изучать новые принципы и стили бренда.
К счастью, есть много способов сделать ваш рабочий процесс более эффективным. Чтобы помочь вам, я собрал эти восемь советов, которые помогут вам оставаться в здравом уме в вашей карьере веб-дизайнера
1. Поддерживайте порядок в своих файлах
Одна из самых простых вещей, которые вы можете сделать, чтобы сохранить рассудок, — это поддерживать порядок в своих файлах. Создание и поддержание согласованной структуры папок облегчит поиск ваших файлов. Проблемы возникают, когда вы структурируете одну папку иначе, чем другую, что затрудняет поиск этого логотипа Final-Final.файл ai .
Согласованные соглашения об именах файлов необходимы при организации файлов. Здесь на помощь приходит управление версиями. Некоторые дизайнеры используют даты, другие — номера версий, а третьи — округления. Это будет зависеть от вашей отрасли и ваших личных предпочтений, но это хорошая практика. Благодаря управлению версиями вы можете легко отследить, какой файл является самым последним, особенно если у вас есть старые версии, сохраненные для справки.
Это будет зависеть от вашей отрасли и ваших личных предпочтений, но это хорошая практика. Благодаря управлению версиями вы можете легко отследить, какой файл является самым последним, особенно если у вас есть старые версии, сохраненные для справки.
Обычно я храню две-три старые версии на случай, если клиент захочет вернуться к той стратегии героя из первого раунда или предпочел вашу мобильную версию из второго раунда.Чтобы избежать менталитета пакетной крысы, полезно заархивировать или удалить старые файлы, чтобы ваш жесткий диск не застрял.
Вот пример структуры, которую я использую в Clearlink.
Сочетание согласованной структуры папок и соглашений об именах с управлением версиями также улучшит возможности поиска. Например, если вы начинаете все имена файлов одного бренда с названия бренда или аббревиатуры, вы можете проще фильтровать активы для этого бренда. Это поможет дифференцировать «ATT-logo-final.ai» из того, что потенциально может быть морем «logo-final. ai».
ai».
2. Понимание вашей платформы
Одна вещь, которой я не научился за несколько лет своей карьеры дизайнера, это как правильно использовать существующую структуру. Двумя сильными игроками в мире фреймворков в настоящее время являются Bootstrap и Foundation, но Materialize от Google, несомненно, в ближайшем будущем составит им конкуренцию. Компания, в которой я работаю, использует Foundation для большинства своих фирменных сайтов.
Foundation поставляется со встроенной адаптивной сеткой, а также стилями для кнопок, полей, типографики, навигации и т. д., а также многими другими вещами, облегчающими вашу жизнь. Используя встроенную сетку Foundation в своих PSD-файлах, вы упростите разработчику реализацию ваших проектов более точным способом, чем если бы вы занимались своими делами. В Photoshop есть отличный инструмент компоновки направляющих, который не только упрощает создание сеток, но и прикрепляет их к монтажной доске для упрощения реструктуризации и перемещения файлов.
Скриншот из Памятки Фонда
Платформытакже обеспечивают хорошую отправную точку для стилей кнопок, форм и т. д. и помогают показать возможности и ограничения стратегий проектирования, которые вы можете реализовать. Это не только даст вам отличную отправную точку для вашего дизайна, но и поможет укрепить дружеское сотрудничество с вашим разработчиком.
3. Организуйте слои по разделам содержимого
Когда вы имеете дело со сложными PSD-файлами веб-дизайна с таким количеством папок, слоев, смарт-объектов и т. д., легко запутаться. Как только появляется слой 2455, вы начинаете понимать, что вам нужна какая-то организация внутри вашего PSD. Вот почему я рекомендую организовать ваш PSD по разделам.
Мои обычно состоят из папок, включающих Nav, Hero, Intro, Packages, Benefits, Footer и т. д. Я также раскрашиваю эти папки в радужном стиле, чтобы в них было легко ориентироваться. Это упрощает обновление разделов и переработку вашего PSD.
Я организую свой файл в папках разделов, которые имеют радужную цветовую кодировку для удобства сканирования.
Например, если вам нужно увеличить раздел героя, вы можете легко перетащить все папки ниже как один блок (удерживая команду), а затем перетащить их обратно после того, как обновление будет выполнено. Эта стратегия также помогает разработчикам и другим дизайнерам легко ориентироваться в вашем файле. Используя понятные имена, такие как «Hero» и «Nav», новый дизайнер может легко перейти в папку и внести необходимые изменения.
Некоторые дизайнеры даже начинают давать имена отдельным слоям, что также может быть невероятно полезным, но может занять немного времени.Поскольку слои легко найти с помощью инструмента автоматического выбора, когда он установлен на «слой», в наши дни легко добраться до отдельных слоев, поэтому каждый дизайнер сам решает, как он хочет организовать свои слои. Дело в том, что ты сделал это.
4. Запомните все сочетания клавиш, которые вы обычно используете
Это ключ к эффективности. Если вы обнаружите, что регулярно используете определенную клавишу, запомните ее. Вы увеличите свою эффективность в геометрической прогрессии, если у вас будут отключены все основные сочетания клавиш.
Если вы обнаружите, что регулярно используете определенную клавишу, запомните ее. Вы увеличите свою эффективность в геометрической прогрессии, если у вас будут отключены все основные сочетания клавиш.
Некоторыми важными из них являются сохранение, размер и интерлиньяж шрифта, порядок слоев, сохранение для Интернета и непрозрачность среди многих других. Photoshop также дает вам возможность создавать собственные ярлыки. В моей книге самая важная команда, которую нужно запомнить, — это сохранить файл. Из-за случайных сбоев Adobe лучше часто ошибаться в сохранении, чем рисковать потерять какой-либо прогресс.
Adobe предоставляет возможность настроить сочетания клавиш в разделе «Правка» > «Сочетания клавиш»
Ярлыки также связаны с организацией ваших слоев по папкам разделов контента (как упоминалось выше).Легче переместить слои в начало и конец папки с помощью сочетаний клавиш, чем переупорядочивать слои в неорганизованном файле. Именно здесь в игру вступает организация вашего файла при разработке. Запоминание часто используемых сочетаний клавиш и систематизация слоев значительно повысят вашу эффективность и помогут другим дизайнерам работать с вашими файлами.
Запоминание часто используемых сочетаний клавиш и систематизация слоев значительно повысят вашу эффективность и помогут другим дизайнерам работать с вашими файлами.
5. Используйте библиотеки CC
Одна из лучших вещей, которые Adobe добавила с момента создания CC, — это библиотеки.Если вы не слышали о них, вам нужно ознакомиться с этим удивительным руководством о том, как их использовать.
Мне кажется, каждая команда дизайнеров должна использовать эту замечательную функцию. Библиотеки позволяют создавать библиотеку брендов с такими активами, как цвета, стили шрифтов, фотографии, значки и символы (например, верхние и нижние колонтитулы). Благодаря библиотекам вы можете легко сотрудничать с креативщиками из разных организаций, используя единую библиотеку брендов.
Библиотеки позволяют легко изменять цвета и обновлять стили текста одним нажатием кнопки.Они также помогают хранить значки брендов, которые можно легко обновлять в одном месте, а обновления быстро отражаются во всех PSD-файлах. Это невероятно полезно для верхних и нижних колонтитулов вашего сайта, где вы, вероятно, будете вносить небольшие обновления на протяжении всего проекта.
Это невероятно полезно для верхних и нижних колонтитулов вашего сайта, где вы, вероятно, будете вносить небольшие обновления на протяжении всего проекта.
Я также использую CC Libraries для оформления шрифтов во всем своем дизайне. Я настрою стили для главного текста, заголовков, подзаголовков, основного текста, заявлений об отказе от ответственности и т. д. для настольных, планшетных и мобильных приложений. Что касается переключения вида, я обнаружил, что чаще использую формат списка, чем вид плитки, из-за его легкой возможности сканирования.
Элементы библиотеки просматриваются как соавторы
Библиотеки также отлично подходят для командной работы. Вы можете либо сотрудничать с другими креативщиками, чтобы они могли редактировать и добавлять в библиотеку, либо поделиться ссылкой на библиотеку для быстрого доступа. У них также есть функция «Создать новую библиотеку из документа», но я предпочитаю создавать библиотеку самостоятельно, чтобы она оставалась организованной и содержала только самые важные ресурсы.
К сожалению, у библиотек есть несколько недостатков, одним из которых является отсутствие отдельных стилей символов и абзацев для текста.Я работаю над этим, применяя свой стиль символов в отдельном поле, а затем вставляя разные стили в поле вместе, чтобы упростить управление текстовыми полями в файле. Еще одним недостатком является то, что в настоящее время вы не можете глобально обновить стиль персонажа. В настоящее время в библиотеке нет организационных возможностей для создания подпапок в категориях (цвет, стили символов и т. д.), но, надеюсь, Adobe также работает над этим.
Текущий способ работы CC Libraries заключается в том, что самый последний обновленный/добавленный ресурс отображается вверху.Цвета CC Library нельзя применять к отдельному тексту в текстовых полях, их легко применять только к фигурам и целым текстовым полям. Я уверен, что Adobe усердно работает над устранением этих проблем, поэтому я не слишком беспокоюсь, тем более что плюсы определенно перевешивают минусы.
6. Сохраняйте изображения и векторы в формате смарт-объекта
Несмотря на то, что это увеличит ваш файл, сохранение ваших изображений и векторов в формате смарт-объекта облегчит будущим дизайнерам редактирование ваших PSD-файлов.Представьте себе: клиент возвращается с правками, которые включают в себя повторную обрезку основной фотографии и внесение небольших изменений в векторную иконку. Это проще сделать, если PSD включает фотографию в полном разрешении, а не уменьшенную растровую версию. Векторы также легко настроить, если они представляют собой смарт-объекты из Illustrator, а не растеризованную графику.
Еще одно преимущество наличия фотографий в формате смарт-объектов заключается в том, что вы сохраняете их в формате PSD, а затем помещаете в свой файл как смарт-объект.Использование PSD с размещенной фотографией позволяет легко добавлять корректирующие слои и редактировать в отдельном, содержащемся файле фотографии, а не загромождать исходный файл. Использование смарт-объектов в качестве библиотечной графики дает вам еще больше выигрышной комбинации. Вы можете не только легко редактировать векторные объекты, но и библиотечная графика будет обновляться во всех приложениях.
Использование смарт-объектов в качестве библиотечной графики дает вам еще больше выигрышной комбинации. Вы можете не только легко редактировать векторные объекты, но и библиотечная графика будет обновляться во всех приложениях.
Графику «Hero Illustration» можно редактировать в отдельном PSD, чтобы свести к минимуму беспорядок в основном файле.
7.Создайте руководство по стилю и придерживайтесь его
У многих брендов есть общее руководство по стилю, которому вы должны следовать, когда речь идет о шрифтах, цветах, фотографиях, значках, иллюстрациях и т. д. Это полезно как ресурс, но не всегда поможет вам быть последовательным в отношении вашего веб-сайта. стайлинг. Я значительно повысил свою эффективность, создав руководства по веб-стилю для каждого конкретного сайта, над которым я работаю.
Иногда у брендов может быть несколько сайтов с разным стилем, поэтому я удостоверяюсь, что у меня есть по одному сайту для каждого сайта, чтобы я мог оставаться последовательным во время разработки. Это также создает ресурс с простым перетаскиванием, когда мне нужны кнопки, значки, иллюстрации, фотографии и т. д. Это не только сделает вас более эффективным дизайнером, но и поможет вам оставаться последовательным в своем стиле на всем сайте.
Это также создает ресурс с простым перетаскиванием, когда мне нужны кнопки, значки, иллюстрации, фотографии и т. д. Это не только сделает вас более эффективным дизайнером, но и поможет вам оставаться последовательным в своем стиле на всем сайте.
Какое расстояние использовать между секциями? Ознакомьтесь с руководством по стилю! Каков был основной цвет кнопки и отступы? Возьмите его из руководства по стилю! Это также поможет другим дизайнерам легко и эффективно переходить к дизайну сайта. Если вы объедините использование CC Libraries с руководством по стилю, вы еще больше опередите игру.
Я создаю руководство по стилю в формате PSD для всех брендов, над которыми я работаю, поэтому я могу легко использовать такие элементы, как кнопки и значки.
У многих дизайнеров возникает соблазн добавлять новые стили каждый раз, когда они сталкиваются с новой проблемой в дизайне. Для согласованности лучше избегать этого и всегда придерживаться стандартов, которые вы установили в своем руководстве по стилю. Если вы добавляете новые слои и стили, убедитесь, что они применяются ко всему сайту.
Если вы добавляете новые слои и стили, убедитесь, что они применяются ко всему сайту.
Чем больше новых стилей будет создано, тем более сложным будет будущий дизайн, и тем труднее будет новым дизайнерам браться за проекты и поддерживать единообразие дизайна.Во многих случаях постоянство важнее, чем постоянные инновации, когда речь идет о пользовательском опыте. Несмотря на то, что создание руководства по веб-стилю в начале проекта может занять у вас больше времени, это повысит вашу эффективность при работе со всеми будущими страницами.
Одна из лучших практик, которой я научился у Брэда Фроста, — это проводить инвентаризацию интерфейса либо в процессе проектирования, либо на существующем сайте, над которым вы будете работать. Инвентаризация интерфейса состоит из сбора всех различных стилей текста, стилей кнопок и т. д.с помощью скриншотов и их компиляции для поиска несоответствий. Затем вы можете представить свои выводы клиенту, чтобы предложить обновления и улучшения.
Поскольку веб-сайты касаются нескольких дизайнеров по поводу их существования, в отделе согласованности могут возникнуть проблемы. Как только вы найдете единый стиль дизайна для элементов на странице, обязательно обновите руководство по стилю, чтобы все были в курсе последних событий.
Скриншот инвентаризации интерфейса с http://bradfrost.com/blog/post/interface-inventory/
8. Содействие межведомственному сотрудничеству
Многие люди, которые строят карьеру в сфере маркетинга (дизайнеры, разработчики, копирайтеры и т. д.), как правило, интроверты, поэтому трудно выйти из зоны комфорта, когда дело доходит до сотрудничества. Также трудно выйти за рамки своего опыта, особенно когда легче общаться с людьми в вашей области. Несмотря на то, что иногда это может быть неловко или неудобно, выход из своего пузыря и регулярное сотрудничество с людьми из других отделов может значительно улучшить качество ваших проектов, а также вашу эффективность.
Ярким примером этого является совместная работа над редизайном дизайнеров и разработчиков. Вы должны заранее встретиться с разработчиком, чтобы обсудить, какую структуру они используют, узнать о сеточной системе и оценить возможности. Когда работа над дизайном будет завершена, не забудьте поделиться своей библиотекой Photoshop, чтобы у разработчика был легкий доступ к цветовой палитре, стилям шрифта и т. д. Также полезно заранее поделиться руководством по стилю вместе с любыми компонентами, которые вы разработан, чтобы дать им хороший старт.
Сотрудничество с другими дизайнерами в вашей команде с использованием библиотек также поможет вам оставаться последовательным и более эффективным. Предоставление арт-директору или самому старшему дизайнеру ответственности за обновления библиотеки и руководства по стилю устранит путаницу и сохранит единообразие брендинга. Просто убедитесь, что есть линия связи, когда вносятся обновления, чтобы все были на одной волне.
Оставайтесь в здравом уме
Веб-дизайн иногда может быть ошеломляющим и сложным. Так не всегда должно быть. Следуя этим простым советам по эффективному использованию Photoshop, вы сможете значительно облегчить свой стресс. Это не только улучшит ваше самочувствие, но менеджеры и директора как с деловой, так и с творческой стороны действительно оценят ваш тяжелый труд и похвалят вас за него. В конце концов, все хорошо с более последовательным, эффективным, красиво продуманным дизайном.
Так не всегда должно быть. Следуя этим простым советам по эффективному использованию Photoshop, вы сможете значительно облегчить свой стресс. Это не только улучшит ваше самочувствие, но менеджеры и директора как с деловой, так и с творческой стороны действительно оценят ваш тяжелый труд и похвалят вас за него. В конце концов, все хорошо с более последовательным, эффективным, красиво продуманным дизайном.
5 основных функций Photoshop CC для веб-дизайнеров
За прошедшие годы Photoshop превратился из программы, в основном используемой для редактирования фотографий, в стандартную программу для графического и веб-дизайна.Однако Photoshop не всегда успешно справляется с конкретными проблемами, с которыми сталкиваются веб-дизайнеры, такими как переход на адаптивный дизайн. Чтобы идти в ногу с изменениями в отрасли и опережать конкурентов, Photoshop с тех пор внедрил новые функции и улучшил существующие инструменты, которые лучше согласуются с рабочим процессом современного веб-дизайнера.
В этой статье мы рассмотрим некоторые из наиболее важных функций Photoshop CC для веб-дизайнеров.
Композиции слоев
Композиции слоев предоставляют дизайнерам возможность настроить различные представления в одном файле.По сути, это способ сохранить текущее состояние слоя вашего документа, чтобы вы могли просмотреть его позже. Это полезно для хранения нескольких макетов в одном файле, но при этом легко переключаться между разными версиями, чтобы показать клиенту или вашей команде.Простой пример того, как вы можете использовать композиции слоев, — быстро показать, как раздел вашего дизайна будет выглядеть с фоном другого цвета. У него также есть более продвинутые области применения, такие как настройка представлений состояния при наведении для дизайна веб-сайта.
Узнайте, как использовать композиции слоев.
Артборды
Монтажные области невероятно полезны при создании дизайна веб-сайтов в Photoshop CC, особенно в рабочем процессе адаптивного дизайна или дизайна приложений. Монтажные области позволяют настроить несколько полотен, создавая различные представления и экраны в одном файле. Например, у вас может быть как настольное, так и мобильное представление, созданное как отдельные монтажные области, чтобы показать, как ваш веб-сайт адаптируется к другим размерам. Photoshop CC предоставляет различные размеры устройств по умолчанию при настройке новой монтажной области для удобства использования.Монтажные области
Монтажные области позволяют настроить несколько полотен, создавая различные представления и экраны в одном файле. Например, у вас может быть как настольное, так и мобильное представление, созданное как отдельные монтажные области, чтобы показать, как ваш веб-сайт адаптируется к другим размерам. Photoshop CC предоставляет различные размеры устройств по умолчанию при настройке новой монтажной области для удобства использования.Монтажные областитакже можно легко экспортировать как отдельные файлы или как один PDF-файл. Это упрощает организацию и совместное использование ваших проектов.
Узнайте, как использовать монтажные области.
Смарт-объекты
Смарт-объекты необходимы для дизайна веб-сайтов, созданных в Photoshop. Они определяются как «слои, которые содержат данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator» (Adobe). Импортируя активы в виде смарт-объектов, вы можете редактировать актив по мере необходимости, не отбрасывая данные, если вам нужен доступ к исходной версии. Это особенно полезно для векторной графики, поскольку позволяет изменять размер и корректировать объект по желанию без потери качества.
Это особенно полезно для векторной графики, поскольку позволяет изменять размер и корректировать объект по желанию без потери качества. Смарт-объекты полезны для веб-дизайна, особенно потому, что они позволяют экспортировать активы в нужных форматах. Например, если вы пытаетесь экспортировать графику в формате SVG, это можно легко сделать, если сохранить векторную версию в неприкосновенности, импортировав ее как смарт-объект вместо растеризованного изображения.
Узнайте больше о том, как использовать смарт-объекты.
Библиотечная панель
Панель библиотеки в Photoshop CC позволяет создавать коллекцию ресурсов, специфичных для проекта. Его можно использовать для хранения цветов, графики, стилей слоев или текста, элементов и многого другого. Это упрощает обращение к ресурсам и их повторное использование в ваших проектах, а также упрощает совместную работу над дизайном с другими членами вашей команды. Использование панели библиотеки для дизайна вашего веб-сайта помогает обеспечить единообразное использование стилей и компонентов во всех представлениях. Сохранение таких элементов, как типографика и цвета, упростит переход от дизайна к стадии разработки.
Сохранение таких элементов, как типографика и цвета, упростит переход от дизайна к стадии разработки.
Научитесь пользоваться панелью библиотеки.
Экспорт активов
В Photoshop CC ресурсы изображений, такие как JPG и PNG, могут автоматически создаваться в папке на вашем компьютере, когда вы работаете над дизайном, просто переименовывая слои. Существуют также расширенные параметры, позволяющие управлять оптимизацией экспортируемых ресурсов и размерами, которые они генерируют.Эта функция может сэкономить веб-дизайнерам время и усилия в процессе создания веб-сайта. Узнайте больше о том, как экспортировать активы.
Мы упустили вашу любимую функцию Photoshop CC?
Напишите нам в Твиттере @tbhcreative и дайте нам знать, что важно для вашего рабочего процесса!Похожие статьи:
Подпишитесь на наш маркетинговый блог, чтобы получать бесплатные ресурсыИндивидуальная нарезка веб-дизайна с помощью Photoshop
27 марта Нарезка пользовательского веб-дизайна с помощью Photoshop
Какой процесс или метод разработки веб-сайта был бы для вас лучшим? Должен ли процесс творческого проектирования отличаться от кодирования или они должны быть одним и тем же? Должны ли мы создавать реплики в приложении макета, а затем нарезать их для браузера, или есть лучший способ?
Одним из популярных процессов в пользовательском веб-дизайне является нарезка с помощью Photoshop. Термин «нарезка» означает нарезание частей веб-страницы с помощью определенного набора инструментов. Затем эти разделенные части снова собираются с помощью таблицы HTML или слоев CSS, и им назначаются разные URL-ссылки для создания навигации по страницам или собственных настроек оптимизации.
Термин «нарезка» означает нарезание частей веб-страницы с помощью определенного набора инструментов. Затем эти разделенные части снова собираются с помощью таблицы HTML или слоев CSS, и им назначаются разные URL-ссылки для создания навигации по страницам или собственных настроек оптимизации.
Основная цель нарезки — упростить процесс сохранения набора изображений или графики как в краткосрочной перспективе для первоначальной сборки, так и в долгосрочной перспективе для внесения изменений. Следовательно, это избавляет пользователя от необходимости вручную обрезать каждую часть и сохранять ее.
Фрагменты классифицируются по типу содержимого и по способу их создания. Ниже приведен пример процесса нарезки:
Фрагменты, созданные с помощью инструмента «Фрагмент», называются пользовательскими фрагментами
На панели инструментов выберите (См. изображение справа) . (Нажмите клавишу C , чтобы циклически переключаться между инструментами, сгруппированными с Обрезкой. ) Обратите внимание, что любые существующие фрагменты автоматически отображаются в окне документа.
) Обратите внимание, что любые существующие фрагменты автоматически отображаются в окне документа.
Выберите параметр стиля на панели параметров.Это может быть 90 055 нормальный, фиксированное соотношение сторон или фиксированный размер .
Обычный – это станет фрагментом в зависимости от того, где вы начинаете и заканчиваете прямоугольник, который рисуете на изображении.
Фиксированное соотношение сторон — Здесь пользователь устанавливает соотношение высоты и ширины. Введите целые числа или десятичные дроби для соотношения сторон. Например, если вы хотите создать срез с соотношением три к одному, введите 3 для высоты и 1 для ширины.
Фиксированный размер — Здесь вы устанавливаете высоту и ширину слайдов в пикселях.Введите значения пикселей целыми числами.
Перетащите мышью область, в которой вы хотите создать фрагмент. Удерживая нажатой клавишу Shift, перетащите, чтобы срез превратился в квадрат. Удерживая нажатой клавишу Alt, перетащите (для Windows) или , удерживая нажатой клавишу Option, (для Mac OS), чтобы рисовать из центра. Используйте Вид > Привязать к , чтобы выровнять новый фрагмент по направляющей или другому фрагменту изображения.
Удерживая нажатой клавишу Alt, перетащите (для Windows) или , удерживая нажатой клавишу Option, (для Mac OS), чтобы рисовать из центра. Используйте Вид > Привязать к , чтобы выровнять новый фрагмент по направляющей или другому фрагменту изображения.
Автосрезы создаются автоматически
В отличие от пользовательских и срезов на основе слоев, автоматические срезы создаются автоматически для учета оставшихся областей изображения.Другими словами, автоматические фрагменты заполняют пространство изображения, которое не определено пользовательскими фрагментами или фрагментами на основе слоев .
Как сохранить
Когда макет вас удовлетворит, выберите Файл > Сохранить для Интернета . Оттуда вы можете либо установить тип файла и сжатие для каждого фрагмента, либо использовать значение по умолчанию, указанное в диалоговом окне Сохранить для Интернета . Когда вы будете удовлетворены своими настройками, нажмите кнопку сохранить .
Когда вы будете удовлетворены своими настройками, нажмите кнопку сохранить .
У веб-дизайнеров есть свои уникальные способы улучшения своих веб-сайтов. В конце концов, конечная цель — помнить о том, что лучше для пользователя. Если вам нужен индивидуальный веб-сайт и вы верите в нарезку, тогда дерзайте! Мы надеемся, что это поможет вам лучше понять, что входит в процесс создания индивидуального дизайна для вашего веб-сайта.
8 причин прекратить использовать Photoshop для веб-дизайна
Судя по количеству любви, которую он получает во всех дизайнерских СМИ, кажется, что Photoshop — идеальный инструмент дизайна.Дизайнеры и Photoshop идут вместе, как арахисовое масло и желе, это святой Грааль производительности дизайна, вы можете использовать его для создания всего, что душе угодно, и он будет резать, нарезать кубиками и делать вам бутерброд, пока выгуливаете собаку и натираете воском машину. .
Шутки в сторону, программа, которая когда-то создавалась как фоторедактор и манипулятор изображений (и при этом отличная), постепенно превратилась в раздутый, вялый и набитый швейцарским армейским ножом инструмент, который пытается быть всем. всем.Но особенность швейцарских армейских ножей заключается в том, что, хотя они и являются хорошими ножами, я не знаю никого, кто предпочел бы использовать их для резки, распиливания, отвинчивания, ножниц или открывания бутылок вместо инструмента, специально разработанного для работа.
всем.Но особенность швейцарских армейских ножей заключается в том, что, хотя они и являются хорошими ножами, я не знаю никого, кто предпочел бы использовать их для резки, распиливания, отвинчивания, ножниц или открывания бутылок вместо инструмента, специально разработанного для работа.
Что плохого в использовании Photoshop для разработки веб-сайтов?
Итак, каковы возможные альтернативы программе, которую все любят ненавидеть?
(обновление от января 2016 г. для предоставления некоторых новых альтернатив)
Эскиз
Это новое приложение предназначено только для Mac и специально разработано для веб-интерфейсов и цифровых интерфейсов.Он быстро принимается сообществом цифрового дизайна из-за его способности создавать что угодно, от быстрых каркасов до полных макетов. Как и некоторые предшествующие ему программы, он сочетает в себе лучшее из векторного управления с растровой графикой и поставляется с массой инструментов, специфичных для веб-дизайна (например, превосходный наполнитель для макетов). Он хорошо сочетает язык Интернета с языком, который вы ожидаете от инструмента дизайна, и кривая обучения не слишком крутая, если вы раньше работали с чем-то вроде Fireworks или Illustrator.Если вы на Mac, я настоятельно рекомендую проверить их.
Он хорошо сочетает язык Интернета с языком, который вы ожидаете от инструмента дизайна, и кривая обучения не слишком крутая, если вы раньше работали с чем-то вроде Fireworks или Illustrator.Если вы на Mac, я настоятельно рекомендую проверить их.
Adobe Fireworks
Бывшее приобретение Macromedia, эта программа веб-прототипирования в течение нескольких лет была золотым стандартом веб-дизайна. В нем было практически все, что вам может понадобиться — отличные элементы управления векторами и типографикой, встроенное управление фрагментами, возможность добавлять состояния и страницы в дополнение к слоям, повторно используемые символы и основные элементы для модульного проектирования, возможность предварительного просмотра ваших интерактивных элементов, а также экспортировать в (табличный) HTML для прототипирования.К сожалению, Adobe никогда не уделяла Fireworks приоритета в своих циклах разработки, поэтому он оставался в застое (не говоря уже о некоторых ошибках) до начала этого года, когда они объявили, что полностью прекращают дальнейшую разработку программы. При этом на момент написания этой статьи это по-прежнему самая полная альтернатива Photoshop. (обновление: я бы сказал, что Sketch заменил это сейчас)
При этом на момент написания этой статьи это по-прежнему самая полная альтернатива Photoshop. (обновление: я бы сказал, что Sketch заменил это сейчас)
Ара
Обновление: Macaw только что приобрела InVision, компания, которая производит отличные инструменты для прототипирования)
Будущий инструмент (в настоящее время в разработке), который обещает взять лучшие части графического интерфейса Photoshop и Fireworks и переосмыслить их. как программа семантического веб-дизайна и прототипирования с полностью адаптивным холстом.Почему это интересно? Две причины: поощрение семантического подхода к организации ресурсов веб-дизайна (имена слоев и групп становятся именами классов CSS) и способность программы принимать все более разумные решения CSS по мере того, как она узнает больше о вашем проекте. Хотите узнать больше? Иди проверь их! Или верните их на Kickstarter!
Веб-дизайнер Google
Эта только что запущенная Google бета-версия (обнародованная ранее на этой неделе) представляет собой приложение HTML5 с похожим на Photoshop графическим интерфейсом, в котором то, что вы разрабатываете, преобразуется в выходной код. Это приложение, по-видимому, специально разработано для создания анимации и рекламы, включая баннеры, межстраничные объявления и расширяемую рекламу.
Это приложение, по-видимому, специально разработано для создания анимации и рекламы, включая баннеры, межстраничные объявления и расширяемую рекламу.
А ты? Используете ли вы альтернативные инструменты проектирования или будете вырывать эти PSD-файлы из ваших холодных мертвых рук?
Основы Photoshop: Дизайн веб-сайта
В нашем последнем уроке мы рассмотрим, как использовать Photoshop для макетирования и макетирования веб-дизайна с нуля.
Если когда-либо и был урок Photoshop, для которого требовался компонент видео, то это он.В этом уроке мы рассмотрим использование инструментов «Форма» и «Текст» для создания дизайна веб-сайта с нуля. Ни одно из этих понятий невозможно записать, поэтому к этому уроку очень мало сопроводительного текста. Вы уже изучили большинство инструментов на предыдущих уроках, поэтому в этом просто показано, как использовать их для создания сайта. Однако есть несколько новых вещей для обсуждения, и они рассматриваются ниже.
Если вы хотите просмотреть видео или посмотреть, как выглядит конечный продукт в Photoshop, вы можете скачать файл дизайна сайта и ресурсы здесь.Это хороший способ изучить и посмотреть, как все работает. Файлы были созданы в Photoshop CS5, поэтому вам понадобится это для их просмотра.
Использование направляющих
Направляющие — это маленькие синие горизонтальные и вертикальные линии в Photoshop, которые помогают выравнивать объекты на холсте. Вы можете сделать их, включив линейки (Command + R на Mac или Control + R в Windows), щелкнув линейку, а затем перетащив линию вниз на свою страницу. Чтобы позже настроить созданные вами направляющие, используйте инструмент «Перемещение» (V на клавиатуре) в верхней части панели инструментов.
Создание фигур
Мы уже рассматривали создание фигур раньше, но здесь вы обнаружите, что формы особенно важны для макета. Поскольку это векторные изображения (а не растровые), их размер можно изменять без пикселизации. Это может быть очень полезно, когда вы что-то выкладываете, но позже вы можете внести изменения. Вам почти всегда лучше, чтобы все в ваших макетах было векторным, если только это не то, что не может быть векторным (например, фотография).
Это может быть очень полезно, когда вы что-то выкладываете, но позже вы можете внести изменения. Вам почти всегда лучше, чтобы все в ваших макетах было векторным, если только это не то, что не может быть векторным (например, фотография).
Организация
Организация макетов вашего веб-сайта очень и очень важна.Вы обнаружите, что создаете тонны и тонны слоев, поэтому вам нужно продолжать называть эти слои и группировать их вместе как можно чаще. Чем больше усилий вы приложите к организации своих слоев, тем легче будет перемещаться по вашему дизайну позже. Это особенно полезно для разработчиков, которые могут получить ваши проекты позже. Если им придется проходить и искать элементы, вы сделаете их жизнь намного сложнее. Злые разработчики неприятны (я был одним и работал с несколькими).Начните эти отношения с хорошей ноты, предоставив хорошо организованный документ. Это также и для вашей же пользы, так что все в выигрыше.
Сохранение для Интернета
Независимо от того, являетесь ли вы разработчиком или нет, кому-то понадобится создать веб-версии изображений, используемых в вашем дизайне. В настоящее время с помощью CSS и JavaScript можно создать множество эффектов и стилей, поэтому вам не нужно беспокоиться о слишком многих вещах. Например, если у вас есть постоянный логотип, вам нужно сохранить его для Интернета.Хотя есть много способов сделать это, проще всего просто скопировать слой, содержащий графику, вставить его в новый документ, а затем запустить процесс сохранения для Интернета. Вы можете найти «Сохранить для Интернета и устройств…» в меню «Файл». Когда вы поднимете это, вы получите большое новое окно, которое показывает, как будет выглядеть ваша графика после того, как она была сжата с использованием предоставленных вами настроек. Как правило, «JPEG — High» или «PNG 24» являются хорошим выбором, в зависимости от графики.Если изображение очень простое по цвету и тону или вам нужен прозрачный фон, 24-битные файлы PNG — это то, что вам нужно. Если у вас есть более сложная графика, лучше всего выбрать «JPEG — High». Вы можете поэкспериментировать со степенью сжатия и другими настройками, пока не получите то, что хотите, но вы будете достаточно хорошо обслуживаться, придерживаясь этого пресета.
В настоящее время с помощью CSS и JavaScript можно создать множество эффектов и стилей, поэтому вам не нужно беспокоиться о слишком многих вещах. Например, если у вас есть постоянный логотип, вам нужно сохранить его для Интернета.Хотя есть много способов сделать это, проще всего просто скопировать слой, содержащий графику, вставить его в новый документ, а затем запустить процесс сохранения для Интернета. Вы можете найти «Сохранить для Интернета и устройств…» в меню «Файл». Когда вы поднимете это, вы получите большое новое окно, которое показывает, как будет выглядеть ваша графика после того, как она была сжата с использованием предоставленных вами настроек. Как правило, «JPEG — High» или «PNG 24» являются хорошим выбором, в зависимости от графики.Если изображение очень простое по цвету и тону или вам нужен прозрачный фон, 24-битные файлы PNG — это то, что вам нужно. Если у вас есть более сложная графика, лучше всего выбрать «JPEG — High». Вы можете поэкспериментировать со степенью сжатия и другими настройками, пока не получите то, что хотите, но вы будете достаточно хорошо обслуживаться, придерживаясь этого пресета. Как только вы нажмете «Сохранить», вы сможете назвать файл. Вам не нужно беспокоиться о том, чтобы назвать его безопасным для Интернета. Одна приятная вещь, которую Photoshop делает для вас, — это добавление дефисов вместо пробелов, чтобы у вас было имя файла, безопасное для Интернета, когда вы закончите.
Как только вы нажмете «Сохранить», вы сможете назвать файл. Вам не нужно беспокоиться о том, чтобы назвать его безопасным для Интернета. Одна приятная вещь, которую Photoshop делает для вас, — это добавление дефисов вместо пробелов, чтобы у вас было имя файла, безопасное для Интернета, когда вы закончите.
На этом наша серия «Основы Photoshop» завершена. Завтра мы сделаем небольшой обзор, а затем предоставим некоторые дополнительные ресурсы, но вы закончили свои уроки — поздравляем! Надеюсь, теперь вы можете начать использовать Photoshop, чтобы улучшить свои фотографии, нарисовать несколько крутых картинок и создать веб-сайт, на котором можно будет хвастаться своими работами.
Вы можете связаться с Адамом Дачисом, автором этого поста, по адресу [email protected]. Вы также можете следить за ним в Twitter и Facebook.
Adobe XD против Photoshop: обзор веб-дизайна
Вот горячая точка зрения, связанная с веб-разработкой и дизайном: Adobe XD обошла Adobe Photoshop . Хорошо, я немного опоздал с игрой по этой теме, так что, возможно, это в лучшем случае холодный взгляд. Я перешел на Adobe XD для всего, что связано с веб-дизайном, начиная с конца 2017 года, и после использования его чуть более восьми месяцев я думаю, что это достаточно хороший размер образца, чтобы сказать, что он полностью изменил мой рабочий процесс.
Хорошо, я немного опоздал с игрой по этой теме, так что, возможно, это в лучшем случае холодный взгляд. Я перешел на Adobe XD для всего, что связано с веб-дизайном, начиная с конца 2017 года, и после использования его чуть более восьми месяцев я думаю, что это достаточно хороший размер образца, чтобы сказать, что он полностью изменил мой рабочий процесс.
Я виноват – я пил сок XD, и пока он очень вкусный. Хайп настоящий.
Я уверен, что некоторые из вас, дизайнеры и разработчики, говорят: «Вау-воу-воу, Райан, врубай тормоза, чувак.Вы хоть пробовали [вставьте сюда свое любимое дизайнерское приложение]?» Теперь я понимаю, что существует множество дизайнерских платформ на выбор, некоторые по праву лучше, чем другие. Сразу скажу, что основная причина, по которой я использую XD, — это фактор удобства (о котором мы поговорим подробнее чуть позже).
Когда я начинал заниматься веб-дизайном, я предпочитал Photoshop. Я имею в виду, что после многих лет использования его в школе дизайна для меня было наиболее разумно использовать Photoshop для проектирования, потому что он был мне знаком.
По мере того, как я начал развиваться в своей области и улучшать свои проекты, я начал понимать, что мои проекты становятся все более и более сложными, но время и эффективность падают. Итак, я начал изучать другие варианты улучшения моего рабочего процесса, будь то интеграция плагинов с Photoshop или использование разных платформ, таких как Sketch или UXPin.
Короче говоря, эти другие варианты мне не подошли по целому ряду причин. Так было до тех пор, пока не был запущен XD, завершивший стадию бета-тестирования и включенный в мой пакет Adobe CC.С первого дня его официального запуска я неукоснительно использовал XD для своих проектов и с тех пор не оглядывался назад.
Сбой приложения
И Photoshop, и XD — всего лишь два детища, включенные в искусно созданный набор приложений и экосистему Adobe, созданную творческими людьми и для них. Photoshop — это OG в дизайнерской игре, дебютировавший в 1990 году и с тех пор являющийся опорой для дизайнеров. Как следует из названия, основная цель программного обеспечения — редактирование фотографий, обработка фотографий и создание изображений.
XD (сокращение от «Experience Design») — это новое дополнение к набору Creative Cloud, разработанное под пристальным вниманием команды Adobe «Project Comet». Программное обеспечение было переведено в бета-версию весной 2016 года и официально запущено осенью 2017 года. XD в основном используется для UX / UI и веб-дизайна, а также для создания прототипов.
Ни для кого не секрет, что наша экранная жизнь становится все более мобильной.
Из-за этого дизайнерам понадобился инструмент, способный идти в ногу с очень изменчивым цифровым миром, в котором мы живем.Вот почему Adobe разработала XD, и теперь для некоторых дизайнеров, в том числе и для меня, это новый подход.
Итак, почему XD вместо Photoshop?:
Нет ничего более верного для меня, чем цитата великого философа дизайна Типака Шакерна (безусловно, лучший каламбур, связанный с дизайном, который я когда-либо придумал — добро пожаловать) однажды сказал: «Я не выбирал жизнь XD, жизнь XD выбрала меня». В каком-то смысле XD просто упал мне на колени. Это было приложение, которое пряталось у всех на виду; часть моей учетной записи Creative Cloud, на которую я никогда не обращал внимания, пока меня не охватила необходимость искать другие варианты платформы для дизайна.Немного терпения и несколько уроков на YouTube позже, и я смог освоиться. В конце концов, новое приложение на блоке стало новым выбором.
В каком-то смысле XD просто упал мне на колени. Это было приложение, которое пряталось у всех на виду; часть моей учетной записи Creative Cloud, на которую я никогда не обращал внимания, пока меня не охватила необходимость искать другие варианты платформы для дизайна.Немного терпения и несколько уроков на YouTube позже, и я смог освоиться. В конце концов, новое приложение на блоке стало новым выбором.
Причина №1: комфорт и удобство
Программы Adobe, особенно Photoshop и Illustrator (а теперь и XD), стали для меня почти второй натурой только потому, что они: промышленный стандарт. Можно много говорить об удобстве, и Adobe XD дает мне это.Возьмем, к примеру, сочетания клавиш. Вам не нужен , чтобы использовать их, но давайте оставим здесь полную сотню, вам это нужно. Они значительно ускоряют ваш рабочий процесс, и когда вы привыкнете к ним, вам будет трудно преодолеть кривую обучения, когда вы пробуете что-то новое. Когда я какое-то время пытался использовать Sketch для своей работы, мне потребовалось некоторое время, чтобы привыкнуть.
Для XD этого было немного, поскольку многие сочетания клавиш, используемые в Photoshop и Illustrator, одинаковы в XD, и это довольно большое дело.
Еще одна вещь, которую следует отметить, это то, что он включен в вашу учетную запись Adobe CC, поэтому запишите его на фактор удобства Adobe XD. Недавно они изменили свой тарифный план, чтобы предоставить стартовый пакет XD бесплатно, и если это не означает, что это удобно, то я не знаю, что это такое.
Причина № 2: оптимизация для дизайна веб-страниц и приложений
Adobe XD также имеет преимущество в виде более простого интерфейса и простоты использования по сравнению с Photoshop. Поскольку Adobe XD был создан и разработан с учетом того, что его следует использовать для дизайна экрана, вы быстро заметите, что интерфейс очень минимален по сравнению с большим количеством инструментов, панелей и конфигураций Photoshop.Теперь все навороты, которые может предложить Photoshop, хороши, но большинство из этих функций не нужны и непрактичны при разработке веб-сайтов и приложений.
Что касается функций, которые есть у Adobe XD (по состоянию на июль 2018 г.), есть несколько замечательных функций, заслуживающих признания:
(Источник)
(Источник)
Причина №3: встроенное прототипирование Я считаю, что миссия Adobe XD
состоит в том, чтобы создать универсальную платформу, которую дизайнеры могли бы использовать для создания веб-сайтов и приложений. С включением бесшовной встроенной интеграции прототипирования я бы сказал, что Adobe определенно движется в правильном направлении.Прототип — это ключевой элемент проекта веб-сайта, который приносит пользу всем вовлеченным сторонам — от разработчиков (которые будут создавать сайт), до клиентов (чей веб-сайт будет затронут дизайном) и дизайнеров (которые являются те, которые будут получать отзывы от клиента и передавать проект разработчику). Это помогает проиллюстрировать, как в конечном итоге сайт будет выглядеть для клиента, и в конечном итоге позволяет всем с обеих сторон согласовать конечный продукт.
С включением бесшовной встроенной интеграции прототипирования я бы сказал, что Adobe определенно движется в правильном направлении.Прототип — это ключевой элемент проекта веб-сайта, который приносит пользу всем вовлеченным сторонам — от разработчиков (которые будут создавать сайт), до клиентов (чей веб-сайт будет затронут дизайном) и дизайнеров (которые являются те, которые будут получать отзывы от клиента и передавать проект разработчику). Это помогает проиллюстрировать, как в конечном итоге сайт будет выглядеть для клиента, и в конечном итоге позволяет всем с обеих сторон согласовать конечный продукт.
(Источник)
Заключительные мысли
Несмотря на то, что Adobe XD является более новым приложением на конкурентном рынке, знание того, что оно развивается под крылом Adobe, дает мне уверенность в том, что в ближайшие годы оно станет моей любимой платформой для веб-дизайна. Благодаря сторонним интеграциям, ежемесячным обновлениям приложений в зависимости от потребностей клиентов, функциям прототипирования и легкому удобству использования Adobe XD превзошел Photoshop, когда дело доходит до веб-дизайна, на мой взгляд.

 Обработка форм на web-страницах
Обработка форм на web-страницах Смотрите пункт «Политика в отношении файлов cookie» ниже.
Смотрите пункт «Политика в отношении файлов cookie» ниже.
 Если щелкнуть цвет переднего плана, откроется окно выбора цвета
Если щелкнуть цвет переднего плана, откроется окно выбора цвета 
 д.Например, вы можете создать действие, которое изменяет размер изображения, применяет эффект к изображению, а затем сохраняет файл в нужном формате. Adobe
д.Например, вы можете создать действие, которое изменяет размер изображения, применяет эффект к изображению, а затем сохраняет файл в нужном формате. Adobe

 С годами он стал лучше, но по-прежнему нет возможности сэмплировать/дублировать определенные настройки типографики, связывать текстовые поля или повторно использовать текстовые стили.
С годами он стал лучше, но по-прежнему нет возможности сэмплировать/дублировать определенные настройки типографики, связывать текстовые поля или повторно использовать текстовые стили. Даже такая простая вещь, как нарезка изображения для Интернета, требует посещения нескольких вторичных диалоговых окон для управления именем среза, типом файла, в котором он будет сохранен, и тем, как он будет отображаться при экспорте.Хорошая программа веб-дизайна позволит вам увидеть и отредактировать это в строке.
Даже такая простая вещь, как нарезка изображения для Интернета, требует посещения нескольких вторичных диалоговых окон для управления именем среза, типом файла, в котором он будет сохранен, и тем, как он будет отображаться при экспорте.Хорошая программа веб-дизайна позволит вам увидеть и отредактировать это в строке.
 Но даже если вы не заинтересованы в создании полностью адаптивного макета в своей дизайнерской программе, тот факт, что экспорт полезного контента из Photoshop представляет собой многоэтапный процесс, делает его паршивым для любого быстрого или гибкого процесса проектирования.
Но даже если вы не заинтересованы в создании полностью адаптивного макета в своей дизайнерской программе, тот факт, что экспорт полезного контента из Photoshop представляет собой многоэтапный процесс, делает его паршивым для любого быстрого или гибкого процесса проектирования. Хотя я, вероятно, экономлю минуты своего рабочего процесса, кажется, что я экономлю вечность, используя этот инструмент. Я могу быстро повторять элементы на монтажной области несколькими щелчками и перетаскиваниями, сохраняя при этом гибкость в настройке интервалов.
Хотя я, вероятно, экономлю минуты своего рабочего процесса, кажется, что я экономлю вечность, используя этот инструмент. Я могу быстро повторять элементы на монтажной области несколькими щелчками и перетаскиваниями, сохраняя при этом гибкость в настройке интервалов.