Стили для фотошопа для шрифтов: Скачать бесплатно стили для Фотошопа
11 полезных расширений для Adobe Photoshop
В этой публикации мы собрали для вас полезные расширения для Photoshop. Они обязательно пригодятся веб-дизайнерам, которые разрабатывают свои проекты в фотошопе, но не только им.
Практически все примеры бесплатны!
Layrs Control — это бесплатный плагин, который содержит сценарии, помогающие сэкономит время при работе со слоями. У вас появится возможность одним кликом удалить неиспользуемые эффекты или пустые слои, объединить стили слоя и пр.
Множество направляющих во время работы в фотошопе способны вывести из себя любого. Расширение GuideGuide делает работу с направляющими проще и более организованной. У вас есть возможность создания направляющих на основе документа или выделения, а также можно задать конкретное расстояние. Вы можете сохранять шаблоны направляющих и использовать их в других документах.
Плагин Web Font дает вам возможность при помощи фотошопа получить доступ к огромной библиотеке веб шрифтов. Расширение работает только вместе с Suitcase Fusion 5 и WebINK. Но польза его велика. Вы можете примерить любой веб шрифт, без скачивая и установки.
Но польза его велика. Вы можете примерить любой веб шрифт, без скачивая и установки.
Skeuomorphism — это простое расширение для фотошопа, которое в минуты делает ваш дизайн плоским, заменяя градиенты сплошным цветом.
CSS3PS делает проще процесс преобразования макетов Photoshop в сломи CSS3.
Множество полезных эффектов для ваших изображений совершенно бесплатно.
ContrastMaster — это плагин и редактор Lightroom для создания эффектных контрастов, фотореалистичных картинок, эффекта HDR и пр. (Бесплатный пробный период)
Cut and Slice Me позволяет экспортировать объекты на любые девайсы за считанные секунды.
Помогает конвертировать макеты Photoshop в темы для WordPress.
Расширение помогает в работе со столь необходимыми в вебе PNG-файлами. Плагин поддерживает управление альфа-каналом, переменную компрессию, профиль ICC и сохранение метаданных.
Flaticon — это свободный проект, созданный по инициативе дизайнеров и разработчиков. Это также одна из самых больших баз бесплатных векторных иконок, доступных для загрузки в SVG, PSD или форматах PNG. Вы также можете конвертировать иконки в веб-шрифты, полностью масштабировать и редактировать их.
Вы также можете конвертировать иконки в веб-шрифты, полностью масштабировать и редактировать их.
Источник: Сей-Хай
Как изменить стиль шрифта в фотошопе
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
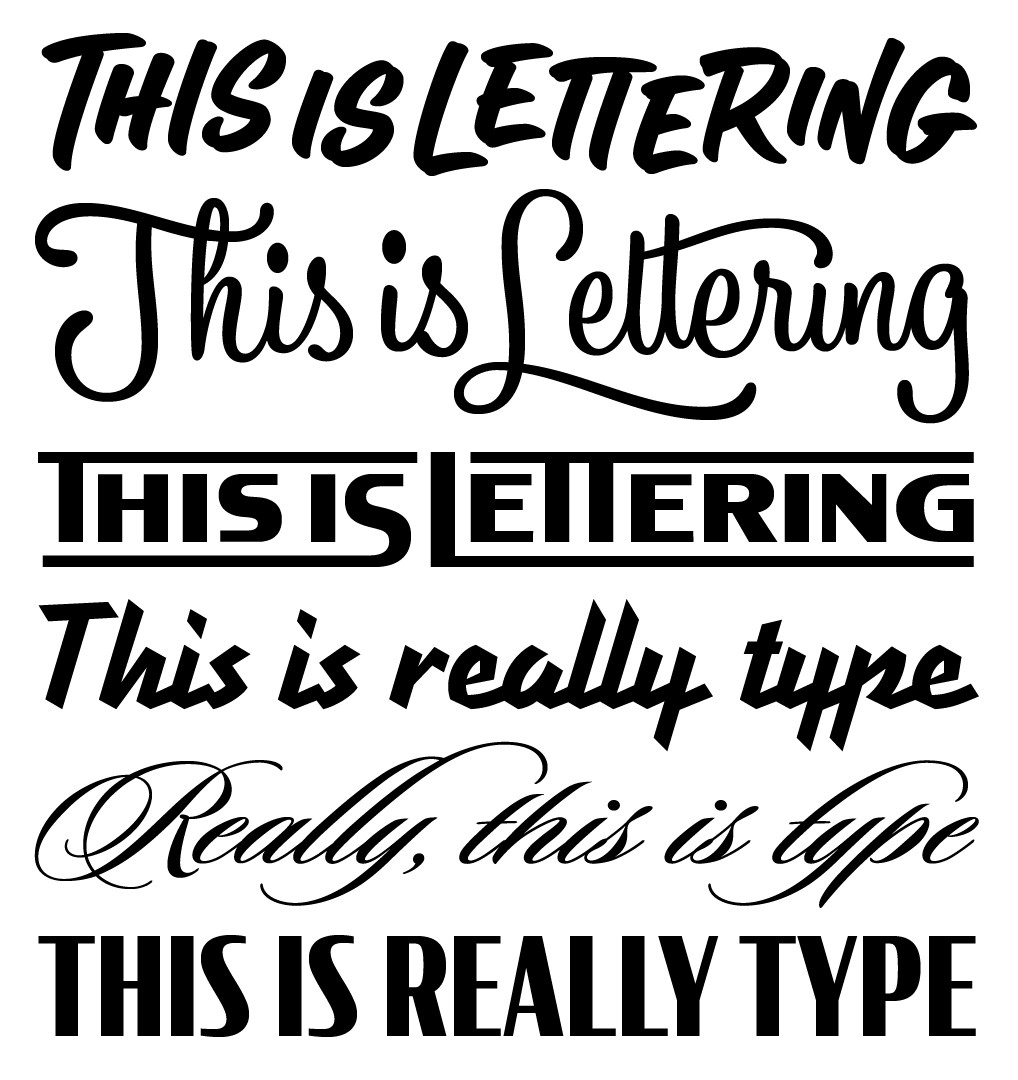
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Автор: NON. Дата публикации: 27 мая 2012 . Категория: Практические советы.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент » Текст » ( Т ), щёлкнуть по чёрной стрелочке правее поля » Задайте гарнитуру » и в раскрывшемся списке подобрать подходящий шрифт.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю » Задайте гарнитуру «, название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре » Вверх » и » Вниз » производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line . Мы с Вами ответили на вопрос: «
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Скачать урок (241 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы – подпишитесь на рассылку. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Приветствую! Друзья сегодня на новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали сегодня же мы настроим отображение шрифтов для удобства работы.
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
Давайте перейдем к настройке.
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
В появившемся окне настроек фотошопа «Установки » должна быть выбрана вкладка шрифты . На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «
Какие параметры шрифта есть:
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей .
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.

- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
- – программа Photoshop.
Инструкция
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.

Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» – «Панель управления» – «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» – «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.

- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
Как установить шрифт в Фотошопе CS6
При работе с графическим редактором Adobe Photoshop часто возникает вопрос о том, как установить шрифты в данную программу.
 Интернет предлагает широкое разнообразие шрифтов, которые могут послужить прекрасным украшением для графической работы, поэтому было бы неправильным не использовать столь мощный инструмент в целях реализации своего творческого потенциала.
Интернет предлагает широкое разнообразие шрифтов, которые могут послужить прекрасным украшением для графической работы, поэтому было бы неправильным не использовать столь мощный инструмент в целях реализации своего творческого потенциала.Установка шрифтов
Существует несколько способов загрузить шрифты в Фотошопе. По сути, все они сводятся к добавлению шрифтов в саму операционную систему, после чего их можно будет использовать и в других приложениях. В первую очередь следует закрыть Photoshop, далее производится непосредственно установка, после чего можно запустить программу – в ней будут новые шрифты. Кроме того, необходимо скачать нужные вам файлы с расширением .ttf, .fnt, .otf).
Итак, рассмотрим несколько способов установки шрифтов:
Способ 1: Простая установка
- Сделайте 1 клик правой кнопкой мыши по файлу, и в контекстном окне произведите выбор пункта «Установить».

- Просто дважды щелкните левой кнопкой мыши по файлу. В диалоговом окне выберите «Установить».
Способ 2: «Панель управления»
- Заходим в «Панель управления» из меню «Пуск» и выбираем пункт «Оформление и персонализация».
Читайте также: Как открыть «Панель управления» в Windows 10, Windows 8
- Далее переходим к пункту «Шрифты».
- Попадаем в папку со шрифтами, куда можно будет скопировать файл.
В случае, если на первом этапе вы попадете в меню «Все элементы панели управления», следует сразу выбрать пункт «Шрифты» и выполнить действие из последнего пункта (копирование).
Способ 3: Системная папка
В целом способ близок к предыдущему, только здесь необходимо зайти в папку «Windows» на системном диске и найти папку «Fonts». Установка шрифта производится аналогично предыдущему методу (копированием файла в папку).
Установка шрифта производится аналогично предыдущему методу (копированием файла в папку).
C:\Windows\Fonts
Читайте также: Установка TTF-шрифтов на компьютер
Таким образом можно установить новые шрифты в Adobe Photoshop.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
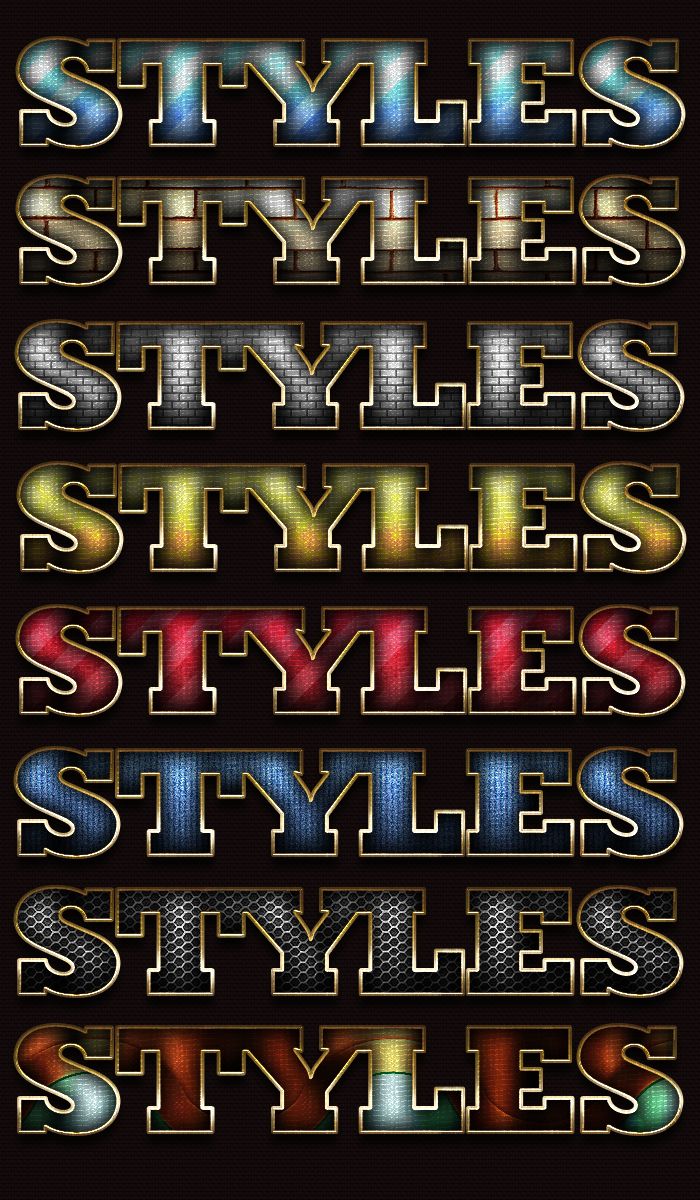
ДА НЕТСтили для шрифта в фотошопе. Что такое стили
Внимание! Обнаружена ошибка
По данному адресу публикаций на сайте не найдено, либо у Вас нет доступа для просмотра информации по данному адресу.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник — это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
У нас Вы можете скачать стили для фотошопа без регистрации.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
После этого трансформируйте, как хотите.
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп . В прошлых уроках мы уже научились загружать в Фотошоп: градиенты , кисти , текстуры , шрифты и экшены . Если вы ещё не успели посмотреть эти уроки то вот ссылки:
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур , градиентов и кистей . Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL .
Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур , градиентов и кистей . Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL .
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование /Наборы /Управление наборами …
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили ». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить «.
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL . В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить «.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп и у вас не возникнет не каких сложностей при самостоятельной загрузке стилей.
ВНИМАНИЕ : Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Ф отошоп Б ыстрый С тарт», тогда заберите его прямо сейчас по этой .
Спасибо за внимание, увидимся в следующих уроках!
Создать золотой текстовый эффект в Photoshop CC и CS6
В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим наш собственный градиент золотистого цвета. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Конечный результат.
Создав золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу, как легко изменить фон за текстом! Давайте начнем!
Как создать золотой текст с помощью Photoshop
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 вы увидите более старую традиционную версию . Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Для пользователей Photoshop CC, в Предустановленная Подробность панели расположенной справа, установите ширину вашего документа 1600 пикселей и высоту до 800 пикселей . Установите разрешение до 72 точек / дюйм , а затем нажмите Создать кнопку. Новый документ, заполненный белым цветом, появится на вашем экране:
Установите разрешение до 72 точек / дюйм , а затем нажмите Создать кнопку. Новый документ, заполненный белым цветом, появится на вашем экране:
Создание нового документа с использованием панели «Детали предустановки» в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите для параметра « Разрешение» значение 72 пикселя / дюйм , а затем нажмите кнопку « ОК» . Новый белый документ появится на вашем экране:
Создание документа того же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Заполните новый документ черным
Чтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Выбор команды Fill из меню Edit.
Это открывает диалоговое окно Fill. Установите для параметра « Содержание» в верхней части значение « Черный» (в Photoshop CS6 установите для параметра « Использование» значение «Черный»). Затем вниз в нижней части диалогового окна, убедитесь , что режим и параметры непрозрачности устанавливаются по умолчанию, с Mode установлен в Normal и Opacity на 100% . Нажмите OK, чтобы закрыть диалоговое окно Fill:
Установите для параметра Содержание (CC) / Использовать (CS6) значение Черный.
Фотошоп заполняет документ черным:
Документ Photoshop после заполнения его черным.
Шаг 3: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент « Текст» на панели инструментов в левой части экрана. Вы также можете выбрать Type Tool, нажав на клавиатуре букву T :
Выберите инструмент « Текст» на панели инструментов в левой части экрана. Вы также можете выбрать Type Tool, нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 4: выбери свой шрифт
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. В этом уроке я сделаю все просто и использую Times New Roman Bold , но вы можете использовать любой понравившийся шрифт. После того, как вы выбрали шрифт, установите размер шрифта на 72 пункта . Мы изменим размер шрифта через мгновение, но это даст нам самый большой заданный размер:
Выберите шрифт и установите размер 72 пт.
Шаг 5: установите цвет шрифта на белый
Далее мы установим наш цвет шрифта на белый, чтобы его было легко увидеть на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажмите образец, чтобы изменить цвет шрифта.
Это открывает палитру цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) для каждого по 255 . Затем нажмите кнопку ОК, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6: добавь свой текст
Когда у вас в руках инструмент «Текст», ваш шрифт выбран, а цвет шрифта — белый, щелкните внутри документа и введите свой текст. Я наберу слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его размер через минуту:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите галочку на панели параметров, чтобы принять его:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер текста
Теперь, когда мы добавили текст, давайте изменим его размер с помощью команды « Свободное преобразование» в Photoshop . Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать Free Transform с клавиатуры, нажав Ctrl + T (Win) / Command + T (Mac):
Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать Free Transform с клавиатуры, нажав Ctrl + T (Win) / Command + T (Mac):
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, нажмите и перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст на место. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Удерживайте Shift и перетащите любой угловой маркер, чтобы изменить размер текста.
Шаг 8: продублируйте текстовый слой
Если мы посмотрим на панель «Слои» , то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое , а наш текст на отдельном слое типа над ним:
Панель «Слои» показывает тип и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Текст» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетащите слой «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя «Тип», назовет его «Золотая копия» и поместит над оригиналом:
Панель «Слои» теперь показывает копию слоя «Тип».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: добавь стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоев Photoshop. Выбрав слой «GOLD copy», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
Шаг 10: отредактируйте градиент
Photoshop открывает диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию в Gradient Overlay используется градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы изменить градиент, нажмите на панель предварительного просмотра градиента :
Нажав на панель предварительного просмотра градиента.
Откроется редактор градиентов . Вы найдете большую панель предварительного просмотра градиента в нижней половине диалогового окна. Давайте начнем с редактирования цвета слева. Дважды щелкните на цветовом ограничителе под левой стороной градиента:
Дважды щелкните черный цвет в градиентном редакторе.
Это еще раз открывает палитру цветов . Я пробовал несколько цветов из фотографии золотой монеты. Чтобы использовать те же цвета, установите значение R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте R: 247, G: 238, B: 173.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Дважды щелкнув по белому цвету, остановитесь в редакторе градиентов.
Когда Color Picker появится снова, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда вы закончите:
Замена белого цвета в градиенте R: 193, G: 172, B: 81.
Шаг 11: сохрани градиент как предустановку
Нам снова понадобится тот же градиент, поэтому давайте его сохраним. В редакторе градиентов введите имя для вашего собственного градиента. Я назову мое «Золото». Затем нажмите кнопку « Создать» , чтобы сохранить градиент:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру для градиента золота в области « Стили», чтобы мы могли быстро выбрать градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Ваш тип должен теперь выглядеть так:
Текст раскрашен новым Золотым градиентом.
Шаг 12: измени стиль градиента на «Отраженный»
В диалоговом окне Стиль слоя измените Стиль градиента с Линейный (настройка по умолчанию) на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это переместит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет, проходящий через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, из которых мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss в верхней части списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: поменяй технику на «Зубило хард»
Опции для Bevel & Emboss отображаются в средней колонке диалогового окна. Измените Технику с Гладкой на Твердую :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на «кольцо двойное»
Внизу в разделе «Затенение» нажмите маленькую стрелку справа от миниатюры « Блеск контура» (убедитесь, что вы щелкаете стрелку, а не миниатюру). Затем выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Затем выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Нажав на стрелку «Контур блеска» и дважды щелкнув по «Кольцу», щелкните дважды.
Шаг 16: измени угол и включи сглаживание
Находясь в разделе «Затенение», установите угол на 120 ° , а затем, чтобы сгладить неровные края, включите параметр « Сглаживание» , установив флажок внутри его:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность светлых участков и теней на 75%
Установите для обоих режимов Highlight Mode и Shadow Mode значение непрозрачности 75% :
Варианты непрозрачности режима подсветки и режима тени.
Вот эффект пока. Обратите внимание на то, как мы выглядим как буквы. Мы собираемся исправить это следующим образом:
Текст после наложения Bevel и Emboss.
Шаг 18: увеличь размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте размер скоса и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. Когда вы это сделаете, вы увидите, как буквы заполняются от внешних краев к центрам. Требуемое значение размера зависит от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы хорошо заполнены, что делает их больше похожими на чистое золото:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь наш эффект золотой буквы действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: добавь стиль слоя «Inner Glow»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры для Inner Glow отображаются в среднем столбце диалогового окна Layer Style. Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Настройка режима наложения и непрозрачности стиля Inner Glow.
Измените цвет свечения, нажав на образец цвета :
Нажав на образец цвета.
В палитре цветов выберите оттенок апельсина, установив значение R в 232 , G в 128 и B в 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выбери слой оригинального типа
Выберите оригинальный слой типа «Gold», щелкнув по нему на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: добавь инсульт
Давайте добавим штрих к типу. Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23: измени тип заполнения и выбери золотой градиент
Диалоговое окно «Стиль слоя» вновь открывается, на этот раз с параметрами обводки в среднем столбце. Измените Тип заливки обводки с Цвета на Градиент . Затем нажмите на маленькую стрелку справа от панели предварительного просмотра градиента . Откроется окно выбора градиента . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Измените Тип заливки на Градиент, затем выберите свой «Золотой» пользовательский градиент.
Шаг 24: установи стиль, положение и размер обводки
Прямо под панелью предварительного просмотра градиента измените Стиль градиента с Линейный на Отраженный . Затем, в верхней части диалогового окна, установите Положение обводки на Снаружи , а затем увеличьте Размер примерно до 8 пикселей :
Затем, в верхней части диалогового окна, установите Положение обводки на Снаружи , а затем увеличьте Размер примерно до 8 пикселей :
Измените параметры стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: примени «Bevel And Emboss» к инсульту
Нажмите непосредственно на слова Bevel & Emboss в верхней части списка стилей слева. На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры « Блеск контура» и выберите « Кольцо — двойной контур», дважды щелкнув по нему. Затем выберите « Сглаживание», чтобы сгладить неровные края:
Параметры Gloss Contour и Anti-aliased.
Наконец, если вы посмотрите прямо под Bevel & Emboss слева от диалогового окна Layer Style, вы увидите стиль с именем Contour . Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Выбор контура для обводки.
Вот как выглядит обводка с применением Bevel & Emboss (и Contour):
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени стиль слоя «Outer Glow»
Давайте закончим стили нашего слоя, добавив к тексту слабое свечение, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор Outer Glow.
Установите непрозрачность свечения на 40% , а затем нажмите на образец цвета, чтобы изменить цвет:
Установка непрозрачности и изменение цвета Outer Glow.
Когда появится Color Picker , используйте тот же цвет, который мы выбрали для Inner Glow, установив значение R на 232 , G на 128 и B на 31 . Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор нового цвета для Outer Glow.
Наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
На этом мы закончили с нашими стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми нашими стилями, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: выберите тип копирования слоя
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельном слое. Нажмите на слой «GOLD copy» (верхний слой) на панели «Слои», чтобы выбрать его:
Мы добавим их на отдельном слое. Нажмите на слой «GOLD copy» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: добавь новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой», удерживая Alt (Победа) / Option (Mac).
Клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением. Назовите слой «Sparkles» и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Называя новый слой.
Photoshop добавляет новый пустой слой под названием «Sparkles» поверх других слоев:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент кисти
Для создания блесток мы будем использовать одну из кистей Photoshop. Выберите инструмент Brush Tool на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выберите инструмент Brush Tool на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: загрузи разные кисти
Кисть, в которой мы нуждаемся для наших блесток, включена в Photoshop, но это не одна из тех кистей, которые Photoshop загружает автоматически. Нам нужно загрузить это в себя. Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Победа) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы открыть средство выбора настроек кисти в Photoshop . Затем нажмите на значок меню в верхнем правом углу:
Нажмите на значок меню Brush Preset Picker.
В нижней половине меню вы найдете список дополнительных наборов кистей, которые мы можем выбрать. Выберите набор Ассорти кистей :
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите « Добавить», чтобы просто добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Шаг 31: выбери кисть «Crosshatch 4»
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти появится, когда вы наведете курсор мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Найдите эскиз кисти Crosshatch 4 и дважды щелкните по нему, чтобы выбрать его.
Шаг 32: образец цвета, который нужно использовать для блесток
Давайте сэмплируем цвет одной из букв, чтобы использовать ее в качестве цвета наших блесток. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка» , а затем нажмите на один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка» , а затем нажмите на один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33: нарисуй случайные блестки вокруг текста
Выбрав цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . Затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки. Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 34: понизь непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles». Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после понижения непрозрачности моего слоя «Sparkles», мой последний текстовый эффект золота:
Конечный результат.
И там у нас это есть! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко переместить эффект на другой фон ! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Неоновый эффект для шрифта без фотошопа и программ.
 Создаём надпись с неоновым эффектом прямо в браузер телефона
Создаём надпись с неоновым эффектом прямо в браузер телефонаТеперь не нужен фотошоп или другие более сложные и неудобные программы для создания текстовых и шрифтовых эффектов. При помощи онлайн конструктора logotextom, можно за пару кликов из готовых шаблонов текстовых стилей, добавить шрифтам топовые необычные визуальные эффекты. Для примера рассмотрим шаблон стиля неоновой надписи. Редактировать будем на устройстве с ОС Андройд.
Интерфейс конструктора
1 На первой вкладке можно написать свой текст, выбрать готовый из списка или загрузить свой шрифт. Задать размер шрифта (без ограничений), что позволяет создавать широко форматные надписи в HD качестве и использовать их в дальнейшем для печати на одежде, в рекламе, оформлении соцсетей, видео превью, обложках или в сторис как стикер надпись без фона. Можно задать интервал между буквами и установить отступы между строк.
Задать размер шрифта (без ограничений), что позволяет создавать широко форматные надписи в HD качестве и использовать их в дальнейшем для печати на одежде, в рекламе, оформлении соцсетей, видео превью, обложках или в сторис как стикер надпись без фона. Можно задать интервал между буквами и установить отступы между строк.
2 Выбираем стиль шрифта и параметры углов символов
3 Позиционирование и поворот надписи
4 Визуальное редактирования 3D эффекта (если есть) и положения, наклоны слоев в тексте
{ «author_name»: «Ops Icho», «author_type»: «self», «tags»: [], «comments»: 2, «likes»: 0, «favorites»: 9, «is_advertisement»: false, «subsite_label»: «design», «id»: 244818, «is_wide»: false, «is_ugc»: true, «date»: «Wed, 12 May 2021 08:09:31 +0300», «is_special»: false }
{«id»:210209,»url»:»https:\/\/vc. ru\/u\/210209-ops-icho»,»name»:»Ops Icho»,»avatar»:»811a3294-7dfd-a54a-2be7-ae369bddbcaf»,»karma»:0,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/210209-ops-icho»,»name»:»Ops Icho»,»avatar»:»811a3294-7dfd-a54a-2be7-ae369bddbcaf»,»karma»:0,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Как создать собственные стили заголовков в Photoshop
Всем, кто занимается разработкой сайтов известно, как важны для оптимизации и продвижения страниц сайта правильное распределение заголовков статей. Речь идет о заголовках h2, h3, h4. Сегодня я хочу показать как дизайнер, веб-дизайнер может правильно и удобно создать собственные стили заголовков и другого текста в макете сайта, и использовать их для всех макетов страниц в Photoshop.
Речь идет о заголовках h2, h3, h4. Сегодня я хочу показать как дизайнер, веб-дизайнер может правильно и удобно создать собственные стили заголовков и другого текста в макете сайта, и использовать их для всех макетов страниц в Photoshop.
Всем понятно, что информация легче и доступнее принимается пользователем, когда она четко структурирована и прослеживается понятная иерархия. Это так же несомненный плюс для SEO оптимизации и продвижения сайта. Чтобы в дальнейшем не было проблем у самого дизайнера с тем, какие стили он использовал для заголовков статей и другого текста в макете страниц, лучше обозначать их с самого начала работы, а именно создать собственные стили заголовков и назвать их так, как вам удобно.
Создайте новый документ в Photoshop 1920 на 1080 (FullHD).Если вы используете PhotoshopCC, то можно воспользоваться следующими настройками, не забыв указать «Использование монтажных областей».
Предположим, вам надо набросать вот такой макет страницы
Здесь имеются следующие заголовки и тексты, стили которых будут встречаться не раз на макете страницы и всего сайта:
- Заголовок первого уровня (h2) – «Какое тесто для пирожков лучше?»
- Заголовок второго уровня (h3) – «Дрожжевое тесто», «Бездрожжевое тесто», «Песочное тесто»
- И конечно сам форматированный текст с раскрытием сути каждого заголовка.

Для того, чтобы каждый раз не определять форматирование заголовков и текстов, нужно при первом их написании, сохранить стили текстов следующим образом:
Шаг 1.
Перед тем как писать текст выведите окно «Стили абзацев» («Paragraphstyle»)– Окно – Стили абзацев (Window- Paragraphstyle).
С самого начала там определен стиль «Базовый абзац», который имеет формат по умолчанию (например, шрифт Myriad Pro, размер 12 пикселей).
Шаг 2.
Напечатайте текст заголовка первого уровня – «Какое тесто для пирожков лучше?» и определите его стиль. У меня это шрифт PT Sans Caption, начертание Bold, размер 48 пикселей, цвет черный.
Шаг 3.
В окне «Стили Абзацев» («Paragraphstyle») в правом нижнем углу выберите пункт «Создать новый стиль абзацев». В списке стилей появится новый стиль «Стиль абзаца 1». Щелкните по нему левой клавишей мыши, справа от названия появится значок +, значит мы сейчас редактируем этот стиль.
Шаг 4.
В правом верхнем углу окна «Стили абзацев» («Paragraphstyle») щелкните по значку Меню и выберите пункт Переименовать стиль. И назовите стиль h2.
Теперь, чтобы присвоить этому стилю то форматирование, которое мы определили для текущего текста (строчки «Какое тесто для пирожков лучше?»), щелкните на значок с галочкой в правом нижнем углу окна «Стили абзацев». Он означает «Переопределить стиль». Значок«+» рядом с название стиля h2 пропадет. Кнопка рядом, со стрелочкой назад, означает, что к нашему тексту применится базовый стиль, определенный по умолчанию (Игнорирование стиля), ее нажимать не надо.
Тоже самое сделайте для остальных текстовых блоков. У меня в результате получилась такая структура.
Такой способ создания собственных стилей заголовков h2, h3, h4 для всего сайта в Photoshop очень практичен и удобен не только для самого дизайнера, но и для верстальщика.
Для большей наглядности вы можете создать новый артборд (монтажную область), для того, чтобы там собрать стили всех заголовков, но об этом мы поговорим в следующем уроке.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 316 times, 1 visits today)
Последние бесплатные текстовые стили и эффекты Photoshop »CSS Author
Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов.
Текст предназначен не только для написания контента, сам текст может быть творческим элементом, если мы будем использовать его с умом. Типографика не ограничивается только цветом, контрастом и размером. Есть еще несколько аспектов для создания эффективной типографики. Текстовые эффекты часто используются для создания классной типографики.
Текстовые эффекты часто используются для создания классной типографики.
Текстовые эффекты чрезвычайно популярны в полиграфическом дизайне, например плакаты, флаеры, рекламные щиты и т. Д. Когда дело доходит до веб-дизайна, использование текстовых эффектов в типографике незначительно, хотя они и полезны во многих ситуациях.
Хороший дизайнер должен знать красивую типографику и красиво размещать контент. Чтобы изучить типографские эффекты, вам нужно наблюдать и проверять великие работы великих дизайнеров. Сегодня мы собрали отличную коллекцию текстовых стилей и эффектов Photoshop от великих дизайнеров.Эти бесплатные текстовые эффекты Photoshop помогут вам понять технику эффективной типографики.
Вернитесь в прошлое с этим набором стилей текста Photoshop 1980-х годов! Содержит 10 файлов PSD со стилями 3D в смарт-объектах, которые отлично работают с разрешением 300 dpi. Трехмерный текст создается в смарт-объектах, поэтому очень легко изменить текст и шрифт, а также включает файл справки с полными инструкциями.
Загрузить сейчас
Эффект текста игривых букв
Скачать
Эффект трехмерного текста
Скачать
Шаблон текстового эффекта «Глюк хаоса»
Скачать
Подумайте о своем любимом черно-белом фильме и найдите его в нашей Коллекции названий старых фильмов — страстные любители ретро, мы не могли пропустить всю вселенную винтажных текстовых эффектов.Psycho of Alfred Hitchcock, Never Fear of Ida Lupino и другие иконы вдохновили нас на создание этой профессиональной коллекции дополнений и наполнить ее напряжением настоящей ретро-драмы.
Загрузить сейчас
Шаблон текстового эффекта фрагментов
Скачать
Белый 3D текстовый эффект PSD
Скачать
Если вам нужны винтажные 3D-стили текста Photoshop, этот пакет из 10 хорошо организован, прост в настройке и включает в себя все фоны, которые вы видите.Включены ссылки на бесплатные шрифты, поэтому все, что вам нужно сделать, это дважды щелкнуть этот смарт-объект и отредактировать текст, шрифты или фигуры, и все готово!
Загрузить сейчас
Эффект подсветки текста
Скачать
Love Photoshop Текстовый эффект
Скачать
Непревзойденный пакет неоновых текстовых стилей Photoshop прямо здесь! Более 70 стилей слоев в форматах ASL и PSD придают профессиональный реалистичный вид везде, где вам нужна доза неона! Пять категорий, 15 фонов, а также дополнительные элементы, такие как кабели, держатели и источник питания, включены в 6 примеров сцен! Вам действительно понравится этот комплект!
Загрузить сейчас
Эффект текста лордов
Скачать
Шаблон текстовых эффектов Chrome
Скачать
Пакет стилей текста Photoshop с идеальным золотым эффектом уже здесь! Создайте свой собственный текст и используйте любые шрифты в этом простом в использовании PSD-файле с высоким разрешением. Редактируйте фон и поиграйте со стилями текста, чтобы добиться именно тех результатов, которые вам нужны.
Редактируйте фон и поиграйте со стилями текста, чтобы добиться именно тех результатов, которые вам нужны.
Загрузить сейчас
Правосудие Photoshop Текстовый эффект
Скачать
Огонь Photoshop Текстовый эффект
Скачать
Предложение Photoshop Текстовый эффект
Скачать
Эффект неонового текста с надписью
Скачать
Эффект настоящего золота
Скачать
Красноватый текстовый эффект Photoshop
Скачать
Эффект текста Фрэнка
Скачать
Photoshop Золотой текстовый эффект
Скачать
Текстовый эффект повреждений при бедствии
Скачать
Золотая фольга Photoshop Текстовый эффект
Скачать
Шаблон текстового эффекта Twirl Damage
Скачать
Текстовый эффект Minecraft
Скачать
Вкусный текстовый эффект Photoshop
Скачать
Масло Photoshop Текстовый эффект
Скачать
Эффект искажения цвета текста
Скачать
Хром текстовый эффект
Скачать
Эффект металлического текста в Photoshop
Скачать
Текстовый эффект мандалорского логотипа
Скачать
Текстовый эффект сбоя данных
Скачать
Хром текстовый эффект
Скачать
Реалистичный эффект неоновой вывески
Скачать
Хром текстовый эффект
Скачать
Конфеты Photoshop Текстовый эффект
Скачать
Photoshop Спортивный текстовый эффект
Скачать
3D текст 80-х годов и эффект логотипа
Скачать
Яркий текстовый эффект Photoshop
Скачать
Эффект уличного текста
Скачать
Белый с эффектом 3D текста
Скачать
3D золотой текст и эффект логотипа
Скачать
Текстовый эффект Synthwave 80-х
Скачать
Бесплатный красивый текстовый эффект Photoshop
Скачать
Акварельный текст и эффекты логотипа
Скачать
Текст, вырезанный из бумаги
Скачать
Пластиковый текстовый эффект
Скачать
Стиль слоя в Photoshop
Скачать
Мраморные текстовые эффекты PSD
Скачать
Хромированный текст и логотип в стиле 80-х годов
Скачать
Текстовый эффект в Photoshop
Скачать
Текстовые эффекты Chrome
Скачать
Резной камень с эффектом текста
Скачать
Эффект подводного текста
Скачать
Хром текстовый эффект
Скачать
Текстовый эффект фантазии PSD
Скачать
Текстовый эффект для слоя бумаги, вырезанного из бумаги
Скачать
Неоновая вывеска с текстовым эффектом
Скачать
Маленький текстовый эффект
Скачать
Текстовый эффект воздушного шара из фольги PSD
Скачать
Киберпанк текстовый эффект
Скачать
Стиль текста с мармеладными мишками PSD
Скачать
Черная пантера с текстовым эффектом
Скачать
Молочный текст с эффектом PSD
Скачать
Эффект жидкого текста
Скачать
Винтажный текстовый эффект Photoshop
Скачать
Эффект абстрактного текста PSD
Скачать
Эффект светового текста
Скачать
Классические винтажные текстовые эффекты
Скачать
Стиль текста Jelly Bean
Скачать
Шаблон текстового эффекта киберпанка PSD
Скачать
Эффект стеклянного текста
Скачать
Угольный текстовый эффект
Скачать
Стиль текста Король Лев PSD
Скачать
Волшебный фильм Текстовые эффекты PSD
Скачать
Золотая краска с эффектом Photoshop
Скачать
Эффект темного 3D текста
Скачать
Эффект тканевого текста
Скачать
Бесплатный неоновый текстовый эффект PSD
Скачать
Бесплатный ретро текстовый эффект
Скачать
Эффект текста в стиле 80-х PSD
Скачать
Фэнтезийный текстовый эффект PSD
Скачать
Старые текстовые эффекты комиксов PSD
Скачать
Умный текстовый эффект
Скачать
Бесплатный текст с тиснением в золоте PSD
Скачать
Piggy Pink Текстовый эффект PSD
Скачать
Текстовый эффект комиксов супергероя
Скачать
Эффект четкого текста
Скачать
Типографский текстовый эффект PSD
Скачать
Бесплатный золотой текстовый эффект PSD
Скачать
Ретро 3D текстовый эффект PSD
Скачать
Эффект реалистичного золотого текста PSD
Скачать
Deadcool
Скачать
Эффект текста города
Скачать
Белый с эффектом 3D текста
Скачать
Кинематографические текстовые эффекты PS в стиле ретро
Скачать
Текстовый эффект фильма ужасов
Скачать
Эффект бесплатного выжженного текста PSD
Скачать
Эффект каменного текста
Скачать
Глянцевый 3D текстовый эффект PSD
Скачать
Эффект текста розы PSD
Скачать
Сэндвич с 3D текстовым эффектом PSD
Скачать
Оранжевый текстовый эффект
Скачать
Неряшливые стили типографики для прессы PSD
Скачать
Эффект исчезновения 3D текста PSD
Скачать
Free Stuff Текстовый эффект PSD
Скачать
Рок с эффектом сплошного текста PSD
Скачать
Умный эффект 3D-текста PSD
Скачать
Текстовый эффект джунглей
Скачать
Текстовый эффект огня PSD
Скачать
Бесплатный эффект акварельного текста Smart PSD
Скачать
Текстовый эффект зеленого монстра PSD
Скачать
Стиль 3D-слоя
Скачать
Rusteel Текстовый эффект PSD
Скачать
Аутентичные винтажные текстовые эффекты PSD
Скачать
Текстовый эффект Doou
Скачать
Старый фильм 3D, название
Скачать
Бесплатный простой ретро текстовый эффект PSD
Скачать
Кинематографический текстовый эффект PSD
Скачать
3D текстовые эффекты PSD
Скачать
Текстовый эффект видеоигры PSD
Скачать
Кунг-фу Панда мультяшный текстовый эффект
Скачать
Эффект конфетного текста
Скачать
Световой знак Текстовый эффект PSD
Скачать
Бесплатный текстовый эффект Photoshop Candy Cane PSD
Ретро 3D текстовый эффект PSD
Скачать
Бесплатный текст в винтажном стиле PSD
Скачать
Кинематографический эффект 3D-текста Мумия
Скачать
Бесплатный текстовый эффект Chrome PSD
Скачать
Неоновый текстовый эффект PSD
Скачать
Эффект игрового текста PSD
Скачать
Бесплатный рождественский текстовый эффект Санта-Клауса PSD
Скачать
Эффект кинематографического 3D-текста «Форсаж»
Скачать
Фэнтезийный текстовый эффект PSD
Скачать
Бесплатный неоновый текстовый эффект PSD
Скачать
Бесплатный текстовый эффект Хэллоуина PSD
Скачать
Стиль слоя Photoshop с роботом
Скачать
Ретро текстовые эффекты PSD
Скачать
Кинематографический текстовый эффект отряда самоубийц
Скачать
Бесплатные эффекты размытия текста PSD
Скачать
Большой пиксель 3D текстовый эффект PSD
Скачать
Эффект ретро текста в стиле 80-х Photoshop PSD
Скачать
Готические рыцари Текстовый эффект PSD
Скачать
Бесплатные текстовые эффекты в стиле Photoshop PSD
Скачать
Бесплатный текстовый стиль Хэллоуина PSD
Скачать
Эффект космического текста PSD
Скачать
Текстовый эффект синего льда PSD
Скачать
Бесплатный ретро потрясающий текстовый эффект PSD
Скачать
Эпический кинематографический текстовый эффект
Скачать
Эффект токсичного текста PSD
Скачать
Бесплатные текстовые эффекты 80-х PSD
Скачать
Золотой текстовый эффект PSD
Скачать
Текстовый эффект старого фильма
Скачать
Бесплатный текстовый эффект напугания PSD
Скачать
Эффект космического текста PSD
Скачать
Ретро / Винтаж текстовый эффект PSD
Скачать
Бесплатные потрясающие текстовые эффекты
Скачать
Геймерский текстовый эффект для Photoshop
Скачать
36 дней шрифта Текстовый эффект PSD
Скачать
Бесплатный текстовый эффект 3D Photoshop PSD
Скачать
Бесплатный западный текстовый эффект PSD
Скачать
Бесплатный текст в стиле ретро PSD
Скачать
Цифровой световой текстовый эффект PSD
Скачать
Текстовый эффект темного камня PSD
Скачать
Эффект быстрого текста
Скачать
Металлический текстовый эффект PSD
Скачать
Фэнтезийный текстовый стиль PSD
Скачать
Ретро Ночи Текстовый эффект PSD
Скачать
Бесплатные металлические текстовые эффекты
Скачать
Lettring с эффектом трехмерного текста
Скачать
Полосы 3D Текстовый эффект тени PSD
Скачать
Лесные тайны Текстовый эффект PSD
Скачать
Бесплатный шоколадный текстовый эффект PSD
Скачать
Белый светлый красочный текстовый эффект PSD
Скачать
Металлический текстовый эффект PSD
Скачать
Ледяной текстовый эффект PSD
Скачать
Средневековый стиль текста
Скачать
Изометрический трехмерный текстовый эффект PSD
Скачать
Розовый синий эффект 3D текста
Скачать
Бесплатный текстовый стиль Мстители PSD
Скачать
3D Золотые текстовые эффекты PSD
Скачать
Бесплатный текстовый стиль Халка PSD
Скачать
Деревянный текстовый эффект PSD
Скачать
Бесплатный текстовый эффект сыра PSD
Скачать
Величественный текстовый эффект PSD
Скачать
Американские винтажные текстовые эффекты PSD
Скачать
Текстовый эффект в стиле ретро PSD
Скачать
Текстовый эффект сбоя
Скачать
Текстовый эффект в стиле семидесятых PSD
Скачать
Бесплатный текстовый эффект Vintage Burn PSD
Скачать
Изометрическая 3d текстовый эффект
Скачать
Бесплатный текстовый эффект Photoshop Candy Donut PSD
Скачать
Текстовый эффект желе PSD
Скачать
Текстовый эффект в западном стиле PSD
Скачать
Неоновый текстовый эффект PSD
Скачать
Стиль текста кусков дерева PSD
Скачать
3D текстовый эффект длинной тени PSD
Скачать
Текстовый эффект вырезки из бумаги PSD
Скачать
Стильный текстовый эффект PSD
Скачать
Бесплатные кинематографические текстовые эффекты (ASL, PSD)
Скачать
Бесплатный текстовый эффект 3D Photoshop PSD
Скачать
Рождественский текстовый эффект PSD
Скачать
Эффект жирного 3D текста PSD
Скачать
Бесплатный текстовый эффект с тиснением PSD
Скачать
Шоколадный текстовый эффект PSD
Скачать
Эффект медового текста PSD
Скачать
Стиль текста сезона PSD
Скачать
Бесплатный ретро текстовый эффект PSD
Скачать
Photoshop Стеклянный текстовый эффект PSD
Скачать
Конфеты текстовый эффект PSD
Скачать
Золотой воздушный шар с буквами из фольги с текстовым эффектом PSD
Скачать
Бесплатный текстовый эффект гуавы PSD
Скачать
Бесплатный 3D розовый женский текстовый эффект PSD
Скачать
Кубики льда в стиле текста PSD
Скачать
Эффект мультяшного текста
Скачать
Очень странные дела, стиль текста PS PSD
Скачать
Полнотелый текстовый стиль PSD
Скачать
Эффект 3D-золотого текста
Скачать
Родной город Винтажные эффекты PSD
Скачать
Кинематографический трейлер Текстовый эффект PSD
Скачать
Photoshop Эффект неонового текста
Скачать
Кожаный текстовый эффект PSD
Скачать
Бесплатный белый минимальный текстовый эффект PSD
Скачать
Текстовый эффект Hammertime PSD
Скачать
Эффект водяного текста PSD
Скачать
Бесплатный Photoshop Эффект неонового текста
Скачать
99 Текстовый эффект PSD
Скачать
Текстовый эффект ужаса PSD
Скачать
Винтажный плакат Типографский текстовый эффект PSD
Скачать
Деревянный текстовый эффект PSD
Скачать
Бесплатный металлический текстовый эффект PSD
Скачать
3D Классическое золото PSD
Скачать
Бесплатные художественные текстовые эффекты PSD
Скачать
Стили ретро текста PSD
Скачать
Стили текста для металлических слоев PSD
Скачать
Золотые стили текста PSD
Скачать
Бесплатный текстовый эффект воды в Photoshop PSD
Скачать
Эффект 3D комического текста PSD
Скачать
Свежий текстовый макет PSD
Скачать
Текстовые эффекты в стиле ретро
Скачать
Бесплатный кинематографический текстовый эффект PSD
Скачать
Текстовые эффекты в стиле ретро PSD
Скачать
Настенный неоновый светящийся текстовый эффект PSD
Скачать
Анимированный эффект неонового текстаСкачать
Оригинальный текстовый эффект Cheti PSD
Скачать
Бесплатные эффекты ретро-текста для Adobe Illustrator
Скачать
Эффект листа текста (Учебное пособие + шаблон)
Скачать
Доза Текстовый эффект PSD
Скачать
Реалистичный 3D текстовый мокап PSD
Скачать
Эффект голографического текста PSD
Скачать
Креативный бесплатный текстовый эффект PSD
Скачать
Экшен Текстовый эффект PSD
Скачать
Бесплатный 3D текстовый эффект PSD
Скачать
Необычный 3D текстовый эффект с буквами PSD
Скачать
3D стиль ретро-слоя PSD
Скачать
Снова в школу Мультяшный текстовый макет PSD
Скачать
Стиль текста лягушка PSD
Скачать
Бесплатный 3D-эффект карты PSD
Скачать
Бесплатный текстовый эффект Vegas PSD
Скачать
3D стиль слоя «Научная фантастика» PSD
Скачать
Эффект искрящегося текста PSD
Скачать
Стиль текста игровой лиги PSD
Скачать
Электронный текстовый стиль PSD
Скачать
Шоколадный торт Photoshop Mockup Text PSD
Скачать
Блестящий стиль слоя PSD
Скачать
Изумрудный текстовый стиль PSD
Скачать
3D стиль текста в стиле ретро-слой PSD
Скачать
Стиль текста «Горячие трубки» PSD
Скачать
Бендер Текстовый эффект PSD
Скачать
Стиль слоя с эффектом 3D-текста
Скачать
Текстовый стиль «плавленое золото» PSD
Скачать
Премиум 3D эффект выжженного текста PSD
Скачать
Эффект ретро текста PSD
Скачать
Эффект необычного текста PSD
Скачать
Эффекты разбитого текста
Скачать
Ретро Винтаж текстовый эффект PSD
Скачать
Стиль слоя реальной воды PSD
Скачать
Дизайн Винтажный текстовый эффект PSD
Скачать
Текстовый эффект в Photoshop из расплавленного металла
Скачать
3D Золотой текстовый стиль PSD
Скачать
Стеклянный текстовый стиль PSD
Скачать
Белый с эффектом 3D текста
Скачать
Праздничный текстовый стиль PSD
Скачать
Эффект стеклянного текста
Скачать
Электро 3D текстовый эффект PSD
Скачать
Классная доска с текстовым эффектом PSD
Скачать
Серебряный текстовый эффект PSD
Скачать
Текстовый эффект ретро-всадника PSD
Скачать
Бесплатный шаблон с текстовым эффектом Glitch PSD
Скачать
Эффект ретро текста PSD
Скачать
Текстовый стиль Vegas PSD
Скачать
Стикер Текстовый эффект PSD
Скачать
3D стиль деревянного текста PSD
Скачать
Шаблон с серебряным текстовым эффектом
Скачать
3D стиль слоя рептилий PSD
Скачать
Бесплатный 3D текстовый эффект PSD
Скачать
3D Винтаж текстовый эффект PSD
Скачать
Cosmo Текстовый эффект
Скачать
Шаблон с хромированным текстовым эффектом PSD
Скачать
Стиль текста из расплавленного металла PSD
Скачать
Классный текстовый эффект PSD
Скачать
Глянцевый текстовый стиль PSD
Скачать
Текстовые эффекты старых комнат PSD
Скачать
Цифровой текстовый эффект сбоя PSD
Скачать
Стили текста в стиле ретро из дерева PSD
Скачать
Эффект гравировки 3D выжженного текста PSD
Скачать
Эффект свободного текста в PSD
Скачать
Газойль Бесплатный текстовый эффект Photoshop PSD
Скачать
Скоростной текстовый эффект PSD
Скачать
3D текстовые эффекты молнии PSD
Скачать
Стили заставки Big Boom PSD
Скачать
Желтый текстовый стиль PSD
Скачать
Текстовый эффект неонового света PSD
Скачать
Free Merry Xmas Text Style PSD
Скачать
Рождественский стиль текста ленты PSD
Скачать
Бесплатные ретро винтажные текстовые эффекты PSD
Скачать
Текстовые эффекты из фольги PSD
Скачать
С Рождеством Христовым текстовый стиль PSD
Скачать
Рубиновый текстовый стиль PSD
Скачать
Эффект конфетного текста
Скачать
Загадочный текст в стиле PSD
Скачать
Винтажный стиль 3D текстовый эффект PSD
Скачать
Бесплатный фиолетовый глянцевый текстовый эффект Photoshop PSD
Скачать
Бронзовый стиль текста PSD
Скачать
Премиум 3D текстовый эффект PSD
Скачать
Розовый глянцевый текстовый эффект PSD
Скачать
Текстовый стиль Тор PSD
Скачать
Продажа 3d текста с эффектом
Скачать
Серебряный текстовый эффект
Скачать
Бесплатный золотой текстовый эффект PSD
Скачать
Конфеты в стиле текста PSD
Скачать
Розовый клейкий текстовый стиль PSD
Скачать
Кусок торта Текстовый эффект PSD
Скачать
Полосы Тень Текстовый Эффект PSD
Скачать
Эффект белого текста
Скачать
Эффект текста Коко PSD
Скачать
Бесплатный неоновый текстовый эффект PSD
Скачать
Стиль текста Весы дракона PSD
Скачать
Золотой текстовый эффект PSD
Скачать
Эффект фиолетового текста
Скачать
Винтажная текстовая идея
Скачать
Бесплатный 3D эффект Настенный текстовый эффект PSD
Скачать
Текстовый стиль Avenged PSD
Скачать
Бесплатный текстовый эффект Goeln PSD
Скачать
Эффект ретро типографии в стиле 80-х
Скачать
Трещины с эффектом 3d текста
Скачать
Эффект мягкого серого текста PSD
Скачать
Черная пятница 3D текстовый эффект
Скачать
Ретро Типография Текстовый эффект PSD
Скачать
Текстовый эффект Dofont PSD
Скачать
Стиль слоя текста с яйцом PSD
Скачать
Эффект полужирного 3D-текста
Скачать
PSD с эффектом каменного текста для дизайнеров
Скачать
Бесплатный 3D текст PSD
Скачать
Эффект текста снега
Скачать
Бесплатные текстовые эффекты в старом стиле PSD
Скачать
Бесплатный текстовый эффект каменного века PSD
Скачать
Бесплатный текстовый эффект на глянцевой конфетной тростнике
Скачать
Free SCI — FI Photoshop текстовый эффект Titan
Скачать
Шаблон стиля уличного текста
Скачать
Легенда с эффектом 3D-металлического текста
Скачать
Текстовый стиль Vegas PSD
Скачать
Стили текста для вечеринок в Photoshop
Скачать
Тип Zilla Текстовый эффект PSD
Скачать
Эффект ретро текста
Скачать
Эффект блестящего стекла с текстом
Скачать
Бесплатный хромированный текстовый эффект в металлическом стиле PSD
Скачать
Эффект естественного текста PSD
Скачать
Стиль свободного стального слоя
Скачать
Классический металлический текстовый эффект PSD
Скачать
3D эффект металлического текста PSD
Скачать
Текстовый эффект слоя PSD
Скачать
Кинематографические эффекты текста заголовка PSD
Скачать
Бесплатный золотой текстовый эффект PSD
Скачать
Картонный текст с эффектом PSD
Скачать
Шаблон с эффектом кругового текста PSD
Скачать
Картон с эффектом текста
Скачать
3D Золотой текстовый эффект PSD
Скачать
3D эффект металлического текста PSD
Скачать
Эффект гравированного текста на камне PSD
Скачать
Неоновая вывеска с текстовым эффектом PSD
Скачать
Текстовый эффект комиксов PSD
Скачать
Свободные стили текста Royal
Скачать
Винтажные текстовые эффекты высокой печати
Скачать
Оригинальный художественный текстовый эффект PSD
Скачать
Эффект ретро текста
Скачать
Рамки Текстовый эффект PSD
Скачать
Современные текстовые эффекты PSD
Скачать
Photoshop Эффект светового текста
Скачать
Эффект кинематографического текста заголовка
Скачать
Бульвар Эффект ретро текста PSD
Скачать
Эскиз с текстовым эффектом PSD
Скачать
Текстовые эффекты Контур PSD
Скачать
Жидкий текстовый эффект Aqua
Скачать
Ночной фон с текстовым эффектом PSD
Скачать
Шоколадный текстовый эффект PSD
Скачать
Мама с золотым эффектом PSD
Скачать
Кофейный текстовый эффект PSD
Скачать
Оранжевый текстовый эффект PSD
Скачать
Текстовый эффект мюсли PSD
Скачать
Текстовый эффект горящего золота PSD
Скачать
Кинематографический эффект трехмерного текста
Скачать
Эффект водяного текста PSD
Скачать
Бесплатные новые 3D текстовые эффекты PSD
Скачать
Эффект мультяшного текста в PSD стиле
Скачать
Блестящий металлический текст PSD
Скачать
Текстовый эффект манго PSD
Скачать
Бесплатный текст для Photoshop PSD
Скачать
Стили слоя текста в стиле ретро 3D из дерева PSD
Скачать
Молочный текст с эффектом PSD
Скачать
Бесплатный стиль текста PSD
Скачать
Текстовый эффект Землетрясения PSD
Скачать
Проволока Текст PSD
Скачать
Кинематографический эффект 3D-текста PSD
Скачать
Текстовые эффекты Photoshop
Скачать
Лучший золотой эффект PSD
Скачать
Золотые закругленные текстовые эффекты PSD
Скачать
Yum Text Layer Style PSD
Скачать
Алмазный король Текст PSD
Скачать
Текстовые эффекты мелом
Скачать
3d текстильный дизайн PSD
Скачать
Текстовые эффекты для вывески с подсветкой
Скачать
Неоновый текстовый стиль PSD
Скачать
Эффект ретро текста PSD
Скачать
Бесплатный текстовый стиль для вечеринки в Photoshop PSD
Скачать
Скачать
Текстовый эффект золотой лавы PSD
Скачать
Эффект хромированного текста в стиле 80-х PSD
Скачать
PSD стиль слоя вырезки из бумаги
Скачать
Ретро 3d деревянные текстовые стили PSD
Скачать
Королевский текстовый эффект PSD
Скачать
Золотой текст PSD
Скачать
Акварельные текстовые эффекты
Скачать
Бесплатный 3D текстовый эффект PSD
Скачать
3D эффект ретро текста PSD
Скачать
Текстовый эффект Illustrator
Скачать
Конфеты с эффектом 3D текста
Скачать
Эффекты текстурированного выгоревшего текста
Скачать
Free SCI — FI текстовый эффект Photoshop
Скачать
Эффект отскока текста PSD
Скачать
Фантастические эффекты 3D-текста
Скачать
Хостел Текстовый Эффект
Скачать
Зеленый и синий неоновый текстовый эффект Photoshop
Скачать
Ретро текстовый стиль PSD
Скачать
Текстовый эффект лайтбокса
Скачать
Стили ретро текста для Photoshop
Скачать
3D текстовый эффект смарт-объекта PSD
Скачать
Настенный плакат с текстовым эффектом PSD
Скачать
Новый автомобиль — стиль металлического текста PSD
Скачать
Эффект желтого вырезанного текста PSD
Скачать
Настоящий алмазный текст PSD
Скачать
Эффект растекания текста PSD
Скачать
Хромированные стили текста с отражением PSD
Скачать
3D эффект синего текста PSD
Скачать
Олдскул ретро текстовый эффект PSD
Скачать
Эффект жуткого текста PSD
Скачать
Текстовый эффект гранжа со скосом PSD
Скачать
Бесплатный текстовый эффект конфеты PSD
Скачать
Классная доска Типографика Текстовый эффект PSD
Скачать
Текстовый эффект диагональной тени
Скачать
Скачать
Золотой слой
Скачать
Неоновый текстовый эффект PSD
Скачать
Эффект мягкого белого текста PSD
Скачать
Эффект призрачного текста
Скачать
Длинная тень 3D текстовый эффект PSD
Скачать
Текстовый эффект Woody PSD
Скачать
Эффект хромированного текста PSD
Скачать
Эффект мягкого карбонового текста
Скачать
Хромированные стили текста с отражением PSD
Скачать
Текстовый эффект с несколькими границами
Скачать
Шоколадный текстовый эффект PSD
Скачать
Гранд Мотель Текстовый эффект PSD
Скачать
Гранж-стили слоя FX
Скачать
Вставка с эффектом сияющего текста
Скачать
3D Золотой стиль PSD
Скачать
Текстовый эффект конфетного тростника
Скачать
Photoshop Эффект металлического текста PSD
Скачать
Пограничный текстовый эффект PSD
Скачать
Эффект ретро текста PSD
Скачать
Винтажный стиль слоя Photoshop
Скачать
Текстовый эффект PSD
Скачать
Эффект текста Чарли PSD
Скачать
Бетонная скала Текстовый эффект PSD
Скачать
Стиль слоя Photoshop с высокой печатью (ASL, PSD)
Скачать
Эффект пухлого текста PSD
Скачать
Бесплатный стиль 3D-текста PSD
Скачать
Бесплатный стиль жидкого текста PSD
Скачать
Photoshop Металлический текст в 3D стиле PSD
Скачать
Стиль текстового слоя «Огонь» PSD
Скачать
Ванильный текстовый эффект PSD
Скачать
3D стиль дерева PSD
Скачать
Эффект аутентичного текста PSD
Скачать
Стиль слоя с пространственным текстом PSD
Скачать
Эффект абстрактного металлического текста PSD
Скачать
Текстовый эффект викторины PSD
Скачать
Текстовый эффект сока PSD
Скачать
Текстовый эффект колы PSD
Скачать
Текстовый эффект капли воды PSD
Скачать
Бесплатный эффект 3D текста
Скачать
Гель Текстовые эффекты PSD
Скачать
Эффект свечения текста PSD
Скачать
Скачать
Скачать
Эффект жидкого текста PSD
Скачать
Текстовые эффекты в светлых тонах PSD
Скачать
Бесплатные стили ретро-винтажного текста с эффектом текста
Скачать
Пламя вулкана Текстовый эффект PSD
Скачать
Текстовый эффект губки PSD
Скачать
Эффект медового текста PSD
Скачать
Эффект космического текста PSD
Скачать
Текстовый эффект огня PSD
Скачать
3D текстовый эффект PSD
Скачать
Эффект стоп-кадра PSD
Скачать
3D Ocean Blue Style PSD
Скачать
Вкусные текстовые стили Photoshop
Скачать
3D Ракушка Pearl Style PSD
Скачать
YOYO 3D текстовый эффект PSD
Скачать
Free Photoshop Wood Styles PSD
Скачать
Молочные конфеты Photoshop Текстовый эффект
Скачать
Эффект фирменного текста
Скачать
Эффект глянцевого текста PSD
Скачать
Винтажные стили слоя PSD
Скачать
Люкс с эффектом 3D текста
Скачать
Металлический текстовый эффект PSD
Скачать
Photoshop Текстовые эффекты PSD
Скачать
Цифровой световой текстовый эффект PSD
Скачать
Текстовый эффект 90-х
Скачать
Бесплатные научно-фантастические текстовые эффекты PSD
Скачать
Мокап текста со свободным световым эффектом
Скачать
Элемент векторной графики с эффектом золотого текста
Скачать
Эффект градиента 3D текста
Скачать
Текстовые эффекты и стили ВекторTreasure Illustrator Текстовый эффект
Скачать
Эффект разорванного текста (AI)
Скачать
Вектор эффектов свободного текста (AI)
Скачать
Прокатные векторные текстовые эффекты с чернилами (AIA)
Скачать
Текстовые эффекты Inksplash (AI)
СкачатьЭффект мультяшного текста (AI, EPS)
Скачать
Винтаж текстовые эффекты вектор
Скачать
Эффект медового текста (AI, EPS)
Скачать
Солнце — Автоматический текстовый эффект (AI)
Скачать
Ретро-иллюстратор Текстовые эффекты
Скачать
Замороженный текстовый эффект Illustrator
Скачать
Бесплатные стили текста Adobe Illustrator в стиле ретро
Скачать
Стили иллюстратора теневого типа
Скачать
Эффект неонового текста
Скачать
Эффект пухлого текста
Скачать
Эффект стиля текста Blaster Master
Скачать
Illustrator Стили графического текста
Скачать
Графические стили Illustrator
Скачать
Роскошный черно-золотой текстовый эффект
Скачать
Классный ретро текст с эффектом
Скачать
Текстовый эффект с точечной заливкой
Скачать
Эффект стиля текста времени фильма
Скачать
Illustrator Эффект теневого текста
Скачать
Эффект красного и синего жирного текста
Скачать
Стили эффектов сшитого 3D-текста
Скачать
20 бесплатных стилей слоя Photoshop для создания красивых текстовых эффектов
Стили слоев Photoshop — это набор предварительно настроенных команд, которые принимают основной текст и быстро создают для вас типографские произведения искусства. Всего одним нажатием кнопки вы можете применить уникальные стили слоя к любому тексту в Photoshop, и они не только ускорят процесс проектирования, но и применить эти эффекты — это всего лишь простой случай нажатия одной кнопки, поэтому вы этого не сделаете. Чтобы их использовать, не нужно быть профессионалом в Photoshop.
Всего одним нажатием кнопки вы можете применить уникальные стили слоя к любому тексту в Photoshop, и они не только ускорят процесс проектирования, но и применить эти эффекты — это всего лишь простой случай нажатия одной кнопки, поэтому вы этого не сделаете. Чтобы их использовать, не нужно быть профессионалом в Photoshop.
Существует множество бесплатных руководств по созданию текстовых эффектов в Photoshop, но самый быстрый способ создания красивых текстовых эффектов — загрузить один из бесплатных стилей слоя Photoshop, представленных ниже.
Отредактируйте текст или вставьте свой собственный дизайн, чтобы мгновенно создавать эффекты акварели для ваших работ с SpoonGraphics.
Благодаря этому пакету стилей слоев Photoshop вы можете мгновенно преобразовать любой текст в текст в стиле 80-х. Пакет содержит 18 различных стилей и доступен как часть вашей подписки на Envato Elements.
Используйте этот стиль слоя, чтобы придать любому тексту вид в стиле видеоигры. В этой статье вы подробно расскажете о шагах, необходимых для воспроизведения этого эффекта, и вы даже можете загрузить файл Photoshop, чтобы продолжить.
В этой статье вы подробно расскажете о шагах, необходимых для воспроизведения этого эффекта, и вы даже можете загрузить файл Photoshop, чтобы продолжить.
С этим пакетом стилей слоя вы сможете вернуться в прошлое и сделать любой текст винтажным.Пакет содержит 18 стилей слоев и доступен как часть вашей подписки на Envato Elements.
Этот бесплатный шаблон PSD представляет собой реалистичный текстовый эффект с надписью мелом, который превратит ваш текст в потрясающую рукописную типографику на классной доске.
Придайте тексту более игривый вид, напоминающий названия видеоигр, с помощью этого пакета стилей слоев. Пакет доступен как часть вашей подписки на Envato Elements.
С помощью этого бесплатного PSD вы можете добавить глубины и красочности своему обычному тексту.Все, что вам нужно сделать, это ввести текст в смарт-слой и сохранить изменения.
Используйте этот пакет стилей слоя, чтобы сделать текст более дымчатым. Пакет содержит 11 различных эффектов дыма, и вы можете получить этот пакет как часть подписки на Envato Elements.
Пакет содержит 11 различных эффектов дыма, и вы можете получить этот пакет как часть подписки на Envato Elements.
С помощью этого бесплатного шаблона PSD вы можете преобразовать обычный текст в современный, красочный и потрясающий типографский стиль, создав уникальный и забавный эффект.
Следуя оригинальной эстетике чрезвычайно популярного телешоу, этот бесплатный текстовый стиль Photoshop идеально передает атмосферу и настроение «Очень странных дел».
Добавьте нотку ретро-стиля к своему тексту с помощью этого пакета ретро-винтажных стилей для Photoshop. В паке 10 разных стилей.
Эти бесплатные стили текста Photoshop идеально подходят для старых фильмов о Холлоудуде, ретро-рекламных плакатов и старинных уличных указателей 1930-х, 40-х и 50-х годов.
Сделайте свой текст светящимся в темноте с помощью этого пакета стилей слоя. В этом учебном пособии вы выполните шаги, необходимые для достижения этого эффекта, и вы можете загрузить файл Photoshop, чтобы продолжить.
В этот бесплатный PSD-шаблон входят три винтажных текстовых эффекта (и фотоэффекта), которые являются воплощением хорошего вкуса и простоты.
Получайте удовольствие от бесплатного шаблона текстового слоя PSD и придайте тексту эффект вкусного шоколада.
С помощью этого бесплатного текстового эффекта 3D Photoshop вы можете добавить глубины своему обычному тексту, а также придать ему многослойную текстуру. Введите текст в смарт-слой и сохраните изменения.
Чтобы применить этот эффект высокой печати, введите текст и затем примените стиль из палитры стилей.Супер-просто.
Используйте этот урок, чтобы узнать, как создать текст в стиле казино в Photoshop. Как обычно, в учебное пособие включен файл Photoshop, поэтому вы можете легко следовать его указаниям.
Откройте смарт-объект, введите текст, примените изменения, и вы быстро получите забавный типографский эффект в стиле деревянного текста.
Простой, красочный и бесплатный эффект трехмерного текста. Вам просто нужно заменить текст предварительного просмотра с помощью смарт-объекта.
Дважды щелкните слой смарт-объекта и добавьте свой собственный текст или графику. Вы также можете изменить цвет фона, цвет текста и цвет глубины 3D.
С помощью этого пакета стилей слоя вы сможете мгновенно придать тексту металлический вид.
50 потрясающих руководств по текстовым эффектам в Photoshop — Smashing Magazine
Инструменты для работы с текстом и слоями в Photoshop можно использовать для создания действительно потрясающих эффектов.Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Инструменты Photoshop для текста и слоев можно использовать для создания действительно потрясающих эффектов. Мы составили список из 50 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов.Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Вместо того, чтобы перечислять более 100 руководств по Photoshop, которые вы поместите в закладки, чтобы никогда не возвращаться, мы решили познакомить вас с основами типографики, надеясь, что они вдохновят, а затем научат вас. Типографика — это такое же искусство, как и любое другое. Вы должны чувствовать форму, любоваться изгибами и соединяться с потоком.
Дополнительная литература по SmashingMag:
Список руководств по текстовым эффектам в Photoshop
Набор Photoshop для высокой печати (партнерская ссылка )
Этот набор текстур и экшенов Photoshop позволяет имитировать старый школьный стиль печати чернилами высокой печати с помощью всего лишь несколько кликов.
Эффект неонового света ( партнерская ссылка )
Придайте тексту реалистичный вид неонового света с помощью этого эффекта Photoshop. Он имеет семь цветовых вариаций, разные фоны и два эффекта наложения нуар.
Эффект текста с воздушным шаром из фольги (партнерская ссылка )
Этот текстовый эффект с воздушным шаром обязательно добавит хорошего настроения вашему проекту. А поскольку он использует смарт-объекты, вам нужно только щелкнуть смарт-объект, ввести текст, а Photoshop сделает все остальное.
Эффект текста названия старого фильма ( партнерская ссылка )
Кто не любит хорошую классику? Эффект «Название старого фильма» обязательно придаст вашему тексту винтажного голливудского гламура.
Как создать невероятную типографскую иллюстрацию
Узнайте, как превратить простую пословицу в сложную типографскую иллюстрацию, которая обеспечивает определенный уровень реализма без использования каких-либо фотографий.
Учебное пособие по Adobe Illustrator и Photoshop: Создание городского шрифта
Придайте вашей типографской иллюстрации свежий вид и экспериментируйте с традиционными и цифровыми материалами, смешивая узоры и текстуры.
Создайте векторный типографский дизайн плаката с дефектами
Переместите векторную графику в Photoshop для серьезных проблем с помощью кистей, режимов наложения и т.
Создание ретро-фальцованной типографики
В этом уроке вы собираетесь создать ретро-текст.
Как создать текстовый эффект шоколадных конфет в Photoshop
В этом уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Эффект декорированного деревянного текста
Узнайте, как создать реалистичный деревянный текстовый эффект.
Создание трехмерной типографской иллюстрации
Создайте трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания трехмерного изображения и Photoshop для последующей обработки.
Числовые свечи Текстовый эффект
В этом уроке объясняется довольно простой метод создания трехмерного текста без использования каких-либо трехмерных инструментов.
Роскошный стиль текста
В этом уроке вы узнаете, как создать флаер для тематической вечеринки в честь Дня святого Валентина.
Эффект текста в стиле полосатой дороги
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения для создания текстового эффекта в стиле полосатой дороги (улицы).
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
Как использовать трехмерные функции для создания трехмерного текстового эффекта на осеннюю тему.
Easy Glitter Glue Вдохновленный, текстовый эффект
Как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный клеем блесток.
Создайте трехмерный текст в стиле Дня святого Валентина
Объедините Filter Forge и Photoshop, чтобы создать текстурированный текстурированный текстурный текст с деревом и простым сердечком из красного стекла.
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Создайте изображение в стиле ар-деко на основе плаката фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
Как создать чистый глянцевый пластиковый текстовый эффект
Как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящих, чистых пластиковых текстовых эффектов.
Текстовый эффект Scrabble Tiles
Из этого туториала Вы узнаете, как создать свой собственный набор scrabble плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.
Эффект шоколадного текста на День святого Валентина
Подсластите вещи, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Создание светящегося эффекта трехмерного текста
Как объединить Photoshop с Filter Forge для создания светящегося эффекта трехмерного текста.
Простой текстовый эффект боке
Супер простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Старые вывески в Photoshop 3D
Как создать красивый эффект старых вывесок с помощью Photoshop и стандартной фотографии.
Как создать обработку в стиле стимпанк в Photoshop
Расскажите нам о методах создания этой обработки в стиле стимпанк.
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
В этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей.
Эффект «Точечный вырез на бумаге»
Как создать эффект красочного вырезанного на бумаге текстового эффекта путем растрирования текстовых слоев, а затем создания и обводки рабочих контуров с помощью модифицированной круглой кисти.
Учебное пособие по Maxon Cinema 4D: создание жидкого 3D-типа
Используйте Cinema 4D с Photoshop для создания этого удивительного эффекта шрифта.
Эффект акварельного текста
В этом уроке вы научитесь использовать разные кисти для создания эффекта акварельного текста.
Создайте простой эффект типа дыма с помощью инструмента Smudge Tool
Искажите текст вокруг дыма с помощью инструмента Smudge Tool.
Создание эффекта блестящего трехмерного текста
Как использовать трехмерную среду Photoshop и поэкспериментировать с настройками для создания блестящего, элегантного, бело-золотого трехмерного текстового эффекта.
Создание типографики
Создание типографики с помощью простых геометрических фигур в Photoshop.
Как создать эффект винтажного текста в Illustrator
Добавьте подробные украшения к простому слову, чтобы превратить его в красивую гравированную типографику.
Создание типографики для хлеба в Photoshop
В этом уроке вы узнаете, как создать эту интересную типографику для хлеба.
Эффект текста муки
Как поиграться с настройками кисти, а также стилями слоев, чтобы создать беспорядочный текстовый эффект, вдохновленный мукой.
Как создать пользовательскую типографику Dirt
Создайте пользовательскую типографику, используя комбинацию реальных материалов, фотографии и Photoshop.
Создание текстовых эффектов Photoshop с подсветкой
Как создать текстовый эффект, который освещен дорожками небольших огней, с помощью нескольких инструментов, включая векторные формы, кисти, стили слоя и корректирующие слои.
Рисование векторных сырных шрифтов
Создайте красивый сырный шрифт, выполнив всего несколько простых шагов.
Эффект светового текста Sparkler
Узнайте, как создать типографику Sparkler, используя любой тип шрифта и текст, который вы хотите.
3D знак лампочки в стиле казино
Добавьте множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект горячего текста магмы, используя стили слоя и текстуры в Photoshop.
Эффект мелового логотипа
Как применить эффект мела к иллюстрации.
Урок Photoshop: быстрые текстовые эффекты 1980-х годов
Как быстро создать яркое искусство на основе шрифтов, хитро используя стили слоев Photoshop.
Создание стилизованной типографики тюков сена в Photoshop
Как создать текст из сена с помощью трехмерных функций.
Как создать текстовый эффект быстрого наброска
как использовать смарт-объекты, стили слоев и некоторые фильтры для создания простого текстового эффекта эскиза.
Эффект очень блестящего текста с блестками
Как создать блестящий текст в стиле 3D в Adobe Photoshop.
Эффект текста морской пены
Как создать текст или фигуры с текстурой пенопласта.
Создать вкусный текст в виде пончика
Проведите вас через процесс создания вкусного сладкого текста в Photoshop.
Эффект сладкого сладкого текста в Photoshop
Узнайте, как создать сладкий сладкий текстовый эффект в Photoshop с помощью пользовательских кистей и стилей слоя.
3D-буквы на полке Текстовый эффект
Как использовать атрибуты формы Photoshop CC и возможности 3D для создания простых, но сложных 3D-букв на текстовом эффекте полки.
Эффект свежего глянцевого текста
Простой способ создать прохладный, свежий глянцевый текстовый эффект, используя стили слоя и несколько изображений.
Как создать блестящий летний текстовый эффект
Как создать блестящий летний текстовый эффект в Photoshop с помощью стилей слоя.
Создать простой текстовый эффект туманности
Этот текстовый эффект туманности можно быстро и легко сделать с помощью нескольких простых приемов.
Письма о лабораторной посуде
Узнайте, как создать реалистичный эффект стеклянного текста с помощью очень простых инструментов и техник, таких как эффекты стиля слоя и режимы наложения.
(al)55 Cool Photoshop Text Effect Tutorials for Designers
Помните, как было страшно, когда вы были маленьким ребенком, и вам приходилось читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще существует внутри всех нас; это одна из причин, почему дизайн печатных СМИ часто основан на фотографиях и иллюстрациях, а не на стенах с мягким текстом.
Но у текста нет , чтобы быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам полиграфической продукции в 2014 году включить классные текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из наших лучших подборок для лучших текстовых руководств по Photoshop.
Простые учебники по работе с текстом в Photoshop для начинающих
Если вы все еще изучаете основы дизайна или хотите использовать простые и быстрые текстовые идеи, которые оживят ваш печатный дизайн, эти руководства для начинающих будут большим преимуществом.На уроках вы узнаете, как применять текстуры и 3D-эффекты, создавать логотипы, использовать маски и другие простые методы улучшения текста.
1. Использование текста в качестве контейнера для большего количества текста в Photoshop
2. Глянцевые текстовые эффекты эмблемы
3. Создание реалистичного эффекта тиснения / дебосс
4. Ледяные стили в Photoshop
5. Как создать эффект золотого текста в Photoshop
6.Эффект текста лунного сияния
7. Простой стиль текста с эффектом звезд
8. Элегантный глянцевый золотой текстовый эффект
9. Эффект хипстерского текста в Photoshop CS6
10. Эффект сахарного мешка
11. Типографика с легким орнаментом мелом в Photoshop
12. Эффект абстрактного сияющего текста с классным шрифтом
13. Простой пластиковый текст со стилями слоев в Photoshop
14.Эффект текста Papercraft
15. Создание обтравочной маски с текстом в Photoshop
16. Простой текстовый эффект боке
17. Эффект текста волн
18. Создайте модный типографский дизайн плаката
19. Как создать эффектный текстовый эффект
20. Затерянный в космосе Типографика в Photoshop
Текстовые уроки Photoshop для среднего уровня
Эти текстовые руководства немного сложнее и требуют некоторых базовых знаний о различных методах работы с Photoshop, но не беспокойтесь, в каждом учебном пособии есть ссылки на дополнительную информацию, которая понадобится вам для завершения дизайна.В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Краткое руководство: создание многоразовой обработки в стиле ретро
22. Потрясающие 3D-эффекты за 30 минут
23. Мягкий стилизованный 3D тип
24. Текст с инкрустацией из дерева
25. Создайте текстовый эффект со вкусом конфет в Photoshop
26. Как быстро создать стильный текст в стиле ретро
27.Дизайн стиля 80-х с использованием Photoshop
28. Создание ретро складчатой типографики с помощью Photoshop
29. Создайте эффектный текстовый эффект травы в Photoshop
30. Текст стежками
31. Как создать эффект приостановки текста
32. Веселые стикеры
33. Использование света и тени для оживления текста
34. Эффект свернутого текста
35.Эффект текста мелом
36. Числовые свечи Текстовый эффект
37. Великолепный эффект стекловидного текста
Расширенные учебники по работе с текстом в Photoshop
Эти уроки Photoshop предназначены для более опытных дизайнеров, помогая им создавать красивые сложные текстовые рисунки и 3D-спецэффекты. Многие из этих руководств потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание трехмерного текста из резины и стекла в Photoshop CS6
39.Блестящая надутая фольга с эффектом 3D текста
40. Создайте эффект 3D-ледяного текста с помощью Modo и Photoshop
41. Трехмерный текстовый эффект небоскреба в Photoshop CS5
42. Расширенные эффекты свечения
43. Создание эффекта горячего текста магмы в Photoshop
44. Создание эффекта трехмерного цветочного текста
45. Как создавать блоки 3D-текста в Photoshop
46.Эффект 3D текстурированного текста
47. Простой 3D-эффект акрилового текста в Photoshop CS6
48. Как создать красочный деревянный трехмерный текст
49. Как сделать трехмерный текст полупрозрачным
50. Создайте эффектный текстовый эффект в стиле
51. Учебное пособие по Photoshop: овладение эффектами 3D-текстов
52. Как создать 3D-текст Обработка фотографий
53. Создайте дизайн мечты с помощью 3D-типографики
54.Создание 3D-текста с помощью Photoshop CS6
55. Учебник по Adobe Illustrator и Photoshop: Откройте для себя скрытые глубины в текстовой иллюстрации
БОНУС: Вкусные бублики Текстовый эффект
Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько продвинуты наши возможности для рендеринга изображений. Когда бумага с движущимися изображениями, такая как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса.Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Мы будем рады видеть, что вы придумываете, поэтому поделитесь примерами ваших лучших текстовых эффектов в комментариях ниже. А если вам известны другие полезные текстовые руководства по Photoshop или вы создали собственные учебные пособия, теперь у вас есть шанс поделиться ими со всем миром.
Для получения более интересных техник Photoshop обязательно ознакомьтесь с нашим списком лучших бесплатных руководств по редактированию фотографий.
бесплатных стилей Photoshop скачать бесплатно, 76 стилей Photoshop
ВекторФотоPhotoshopPSDIconsFont Зарегистрироваться Авторизоваться Свободный вектор- Векторное абстрактное
- Vector Animal
- Векторная архитектура
- Векторный фон
- Векторный баннер
- Вектор День рождения
- Вектор Бизнес
- Векторный календарь
- Векторный автомобиль
- Векторная карта
- Векторный мультфильм
- Вектор Рождество
- Крышка Vector
- Вектор Пасха
- Векторный фестиваль
- Цветочный вектор
- Векторный цветок
- Векторный шрифт
- Векторная еда
- Рамки и бордюры
- Вектор Хэллоуин
- Вектор в форме сердца
- Векторные иконки
- Векторная этикетка
- Векторная жизнь
- Векторный логотип
- Векторные карты
- Векторная музыка
- Векторный орнамент
- Векторный узор
- Вектор Люди
- Векторный завод
- Векторная лента
- Векторный пейзаж
- Векторные силуэты
- Вектор Спорт
- Векторный трафик
- Вектор Путешествие
- Векторный веб-дизайн
- Вектор Прочее
- Абстракция
- Животное
- Фоны
- Красавица
- Здания
- Бизнес
- Рождество
- Строительство
- Образование
- Окружающая среда
- Сельское хозяйство
- Цветы
- Еда
- Здоровье
- Праздник
- Интерьеры
- Интернет
- Дети
- Музыкальный
- Природа
- Объектов
- человек
- Растения
- Космос
- Спорт
- Технологии
- Текстура
- Транспорт
- Путешествие
- Транспортные средства
- Свадьба
- Другое фото
- Экшен Photoshop
- Кисти для Photoshop
- Photoshop Градиенты
- Шаблоны для фотошопа
- Photoshop Фигуры
- Стили Photoshop
- Photoshop Текстуры
- Иконки животных
- Значки приложений
- Иконы искусства
- Значки значков
- Бизнес-иконки
- Иконки автомобилей
- Мультфильм Иконки
- Компьютерные иконки
- Смайлики Иконки
- Еда Иконки
- Праздничные иконки
- Иконки Жизни
- Музыкальные иконки
- Люди Иконы
- Иконки растений
- Спортивные иконки
- Системные значки
- Веб-иконки
- Другие значки
- 3D PSD файл
- Фоны PSD
- Кнопки PSD
- Мода PSD
- Цветок PSD
- Еда PSD файл
- Праздник PSD
- Иконки PSD
- PSD файл Life
- Природа PSD
- Люди PSD
- PSD шаблоны
- Веб-элементы PSD
- Другой PSD
- Каллиграфический шрифт
- Мультяшный шрифт
- Fire-Ice шрифт
- Шрифт граффити
- Рукописный шрифт
- Ретро шрифт
- Другой шрифт
- Около
- Политика конфиденциальности
- DMCA
- Свяжитесь с нами
- Твиттер
- Tumblr
- Бесплатный Шаблон PowerPoint
- Реклама
- Условия использования
- RSS
Авторское право и копия 2020 FreeDesignFile.Все права защищены
Как добавить шрифты в Photoshop
Шрифты в Photoshop: быстрые ссылки
Изучение того, как добавлять шрифты в Photoshop, — довольно простой навык, но очень важный, потому что почти каждый дизайн-проект требует добавления текста. Сейчас. Photoshop может быть не вашим первым порталом, если вы начинающий наборщик текста, но он способен воспроизвести многие отличные варианты текста из других приложений. Программное обеспечение для редактирования изображений сочетает эти возможности с собственными, более наглядными инструментами, позволяющими создавать оригинальные и новаторские дизайны.
В связи с повышенным спросом теперь проще, чем когда-либо, находить и загружать новые шрифты. Вы можете ознакомиться с нашими избранными в наших руководствах по лучшим бесплатным шрифтам, шрифтам кисти и шрифтам для пишущей машинки, а затем добавить их в свою коллекцию.
В этой статье о том, как добавлять шрифты в Photoshop, объясняется, как загрузить шрифт из онлайн-библиотеки и активировать его в Photoshop, а также рассмотрены любые проблемы с лицензированием, которые могут возникнуть в связи с этим. Получите Adobe Creative Cloud, чтобы начать работу в Photoshop (но сначала обязательно посетите нашу страницу скидок Creative Cloud), а также получите доступ к огромной библиотеке шрифтов, доступных с Adobe Fonts.Обратите внимание, что описанные ниже процессы основаны на современных операционных системах и могут немного отличаться от более старых версий. У вас еще нет фотошопа? Вот все, что вам нужно знать, чтобы скачать Photoshop прямо сейчас.
Лучшие предложения Adobe Creative Cloud на сегодня
Как добавить шрифты в Photoshop на Mac
01. Найдите и загрузите шрифт
Бесплатные онлайн-библиотеки шрифтов, такие как DaFont, могут быть хорошим местом для экспериментов, но обязательно прочтите лицензионные соглашения перед использованием для работы с клиентами (Изображение предоставлено DaFont)Просмотрите выбранную библиотеку, чтобы найти шрифт, подходящий для вашего проекта.Большинство наиболее известных сайтов предлагают варианты фильтрации, позволяющие сузить область поиска по определенным параметрам, таким как отображение только рукописных или декоративных шрифтов. Когда вы найдете нужный вариант, нажмите кнопку загрузки. Убедитесь, что на этом этапе вы закрыли все активные приложения.
02. Найдите файл шрифта в системе.
Найдите файл шрифта в папке «Загрузки», скорее всего, с расширениями файла OTF или TTF (Изображение предоставлено Apple)Следующим шагом по добавлению шрифтов в Photoshop является поиск файла шрифта в папке «Загрузки».Если папка заархивирована, дважды щелкните по ней, чтобы получить доступ к содержимому. Если вы загрузили несколько шрифтов, каждый из них будет иметь свою отдельную папку. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обращать внимание, являются OTF и TTF (дополнительную информацию см. В разделе ниже или в нашем руководстве по распространенным форматам файлов изображений).
03. Установить шрифт
Дважды щелкните файл шрифта, чтобы открыть приложение Font Box и установить шрифт (Изображение предоставлено Apple)Чтобы установить шрифт в Photoshop, у вас есть три варианта:
Вариант 01 : Дважды щелкните файл шрифта, чтобы открыть приложение Font Box, где вы можете просто щелкнуть кнопку, чтобы установить шрифт, сделав его доступным во всех приложениях на вашем компьютере, а не только в Photoshop.
Option 02: Вручную скопируйте / переместите файлы шрифтов из папки Downloads в папку Users / Library / Fonts (чтобы сделать доступными для определенных, отдельных пользователей) или Library / Fonts (чтобы сделать доступными для всех пользователей).
Option 03: Чтобы использовать утилиту управления шрифтами, обратитесь к соответствующей документации за инструкциями по добавлению и активации шрифтов.
04. Выберите шрифт в Photoshop.
Откройте Photoshop и прокрутите вкладку «Персонаж» вниз, пока не найдете нужный шрифт.Выберите его и используйте инструмент «Текст», чтобы добавить в свой проект. Чтобы применить художественные эффекты к вашему тексту, вам может потребоваться сначала его растеризовать, что превратит текст в растровое изображение на основе пикселей. Как только вы это сделаете, вы больше не сможете редактировать текст.
Как добавить шрифты в Photoshop в Windows
01. Найдите и загрузите шрифт
Убедитесь, что вы прочитали лицензионные соглашения, прежде чем использовать шрифты, загруженные из Интернета, для работы с клиентами (Изображение предоставлено: Font Squirrel)Существует множество онлайн-библиотек которые предоставляют вам широкий выбор шрифтов.Используйте их параметры фильтрации, чтобы сосредоточиться на желаемых стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите кнопку загрузки и закройте все активные приложения.
02. Найдите файл шрифта в системе
Как добавить шрифты в Photoshop: Найдите файл шрифта в папке «Загрузки», скорее всего, с расширениями файла OTF или TTF (Изображение предоставлено Windows)Откройте папку «Загрузки» и прокрутите вниз к недавно добавленному файлу шрифта. Если папка заархивирована, щелкните правой кнопкой мыши и выберите «Извлечь все», чтобы получить доступ к содержимому.Шрифты загружаются индивидуально, поэтому при загрузке нескольких шрифтов будет несколько папок. OTF и TTF — два наиболее распространенных расширения файлов шрифтов.
03. Установить шрифт
Как добавить шрифты в Photoshop: щелкните правой кнопкой мыши файл шрифта и выберите «Установить» или дважды щелкните, чтобы открыть программу установки (Изображение предоставлено Windows)Существует три варианта установки шрифта в Photoshop в Windows.
Option 01: Щелкните правой кнопкой мыши файл шрифта и выберите команду «Установить», чтобы ваш шрифт стал доступен для всех приложений на компьютере, а не только для Photoshop.
Вариант 02: Щелкните меню «Пуск»> «Панель управления»> «Оформление и персонализация»> «Шрифты». Вы можете просто скопировать и вставить новые файлы шрифтов в этот список активированных шрифтов.
Option 03: Чтобы использовать утилиту управления шрифтами, обратитесь к этой документации за инструкциями по добавлению и активации шрифтов.
04. Выберите шрифт в Photoshop.
Выбранный шрифт теперь должен быть доступен на вашем компьютере, поэтому откройте Photoshop и выберите его на вкладке «Персонаж».Если вы хотите добавить какие-либо художественные эффекты Photoshop, вам может потребоваться растрировать текст, превратив его в редактируемое растровое изображение на основе пикселей. Сначала убедитесь, что вас устраивает текст, так как после этого вы не сможете его редактировать.
Лицензии на шрифты: что следует учитывать
Google Fonts предоставляет коллекцию шрифтов с открытым исходным кодом, которые можно использовать в частном или коммерческом порядке (Изображение предоставлено Google)Хотя бесплатные библиотеки шрифтов могут показаться безграничным шведским столом, это того стоит рассматривая лицензии, прежде чем заправлять.Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан одними и теми же лицензионными соглашениями при установке на ваш компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в лицензионном соглашении с конечным пользователем, которое поставляется с любым загружаемым шрифтом.
Лицензия для настольных ПК позволит вам установить шрифт на свой компьютер и использовать его в любом приложении, что позволяет использовать его в личных проектах, но проблемы возникают, когда вы беретесь за любую коммерческую работу.
Даже если шрифт рекламируется как бесплатно загружаемый, он может иметь ограничения в отношении коммерческой работы.Точно так же возможно, что кто-то может загрузить шрифт и описать его как «бесплатный» без разрешения оригинального дизайнера. При работе с клиентами обязательно проверяйте лицензию на шрифт и при необходимости приобретайте любые лицензии.
Самый простой способ обойти это — использовать лицензирование с открытым исходным кодом. Их можно загрузить и использовать бесплатно при условии, что вы не перепродаете и время от времени предоставляете кредит на использование. Хорошим примером являются шрифты Google Fonts, популярная среди дизайнеров коллекция с открытым исходным кодом, которую можно использовать как в частном, так и в коммерческих целях.
Как добавлять шрифты в Photoshop: Adobe Fonts
Adobe Fonts доступны с любой подпиской Adobe CC. Доступ онлайн или через приложение (Изображение предоставлено Adobe)Еще один хороший ресурс для подписчиков Adobe CC — Adobe Fonts, который представляет огромный выбор шрифтов, разрешенных для личного и коммерческого использования, с бесшовной интеграцией с CC. Если вы подключены к сети и вошли в CC, вы можете получить доступ к Adobe Fonts из приложения или через Интернет.
Если вы найдете шрифт, который вам нравится, вы можете просто щелкнуть ползунок, чтобы активировать отдельные шрифты или целые семейства.Они станут доступны во всех приложениях Adobe. При открытии проекта со шрифтами, которыми вы не владеете, вам будет предложена опция «Разрешение шрифтов», которая синхронизирует любые совпадающие шрифты из Adobe Fonts. Все шрифты включены в любую подписку CC, и нет ограничений на количество шрифтов, которые вы можете использовать одновременно.
OTF vs TTF
Из всех расширений, которые указывают на файл шрифта, два наиболее распространенных — это TTF (шрифт TrueType) и OTF (шрифт OpenType). TTF — это более старый формат, который использует таблицы глифов для определения внешнего вида своих символов, в то время как OTF использует глифы вместе с таблицами компактного формата шрифта, что дает возможность для файлов меньшего размера.Хотя шрифты OTF становятся все более популярными, TTF по-прежнему остается жизнеспособной альтернативой, и их легче создать, чем OTF.
Лучшие на сегодня предложения Adobe Creative Cloud
Подробнее:
Более 100 классных уроков по текстовым эффектам в Photoshop
Если ваш следующий дизайн-проект предполагает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов.Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы округлили только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти уроки Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только лучшие из них. Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пора дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Или посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Ретро 3D текст
***
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Пластиковый текст со стилями слоев
***
Текстовый эффект Fantasy Spring
* * *
Эффект красочного текста в стиле ретро
* * *
Создание сцены подводной типографии
* * *
Эффект текста цветения
* * *
Стильный дизайн с тиснением с металлическим блеском
* * *
Текстовый эффект с кружевной обводкой
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создайте сцену типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Эффект текста в стиле банан
* * *
Текст стежками
* * *
Создайте векторный дизайн типографского плаката с проблемными элементами
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро складчатой типографики с помощью Photoshop
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создайте эффект абстрактного сияющего текста с помощью Groovy Font в Photoshop
* * *
Эффект утечки меда на вкусном блинчике
* * *
Создайте отличный шрифт с помощью техники аэрографии
* * *
Текстовый эффект кругов
* * *
Светящийся текстовый эффект Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Учебное пособие по Photoshop Smoke Text за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах.Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым из ваших дизайнерских проектов. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техники текстовых эффектов, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Дополнительную информацию см. Ниже.
Chocolate Bar Text Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Экспериментируйте со своим дизайном, используя эту технику.
***
Эффект Brush Studio включает 91 художественную кисть, 18 стилей каракулей в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое. Похоже, слова написаны на доске мелом.
Эффект неонового свечения сделает ваши буквы похожими на неоновые. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style — это воспроизведение логотипа из одноименного фильма. Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти при выборе полезных и информативных руководств.Если вы создали свой проект, используя один из вышеупомянутых методов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, потрясающие типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации. Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря корпорации Adobe у дизайнеров есть прекрасный многоугольник для больших и маленьких экспериментов; речь идет, конечно, о Adobe Photoshop и сопутствующем программном обеспечении. Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести «Вау» эффект в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств.Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети. Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все, что вы найдете, — это бесплатных для просмотра, чтения и изучения. Используйте его и не позволяйте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop* * *
Создание эффекта текста из расплавленного металла в Photoshop* * *
Создание пылающей типографии с эффектом блесток в Photoshop* * *
Создайте эффект абстрактного текста с помощью инструмента «Перо» и украшения кисти «Гранж» в Photoshop* * *
Создайте интересный текстовый эффект облака в Photoshop* * *
Бумага для вырезания точек с текстовым эффектом* * *
Создание титровального эффекта 3D со стилями слоев и смарт-объектами* * *
Создание текстового эффекта «Волшебная энергия огня» в Photoshop* * *
Красочный футуристический текстовый эффект***
Эффект металлического текста в Photoshop
* * *
Символ человека из стали в Illustrator и Photoshop* * *
Легкий пушистый текст в Photoshop* * *
Создание эффекта вышивки крестиком в Photoshop* * *
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended* * *
Создание быстрого и простого эффекта 3D-типа* * *
Эффект текста граффити в Photoshop* * *
Создание реалистичного деревянного трехмерного текстового изображения* * *
Создание выделяющегося жирным шрифтом* * *
Delicious Bagels Text Effect* * *
Текстовый эффект с декорированным деревом* * *
Учебное пособие по Adobe Illustrator и Photoshop: шрифт, подходящий для еды* * *
Оставайтесь в курсе!
Ребята, будем очень признательны за отзыв по теме.Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и на какие веб-сайты вы обычно заходите в поисках свежих новинок Photoshop, чтобы изучить их.
* * *
Интересно написано 15 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна.В этот пост мы включили 15 последних руководств по текстовым эффектам Photoshop , которые помогут вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывоопасный типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Металлический логотип
* * *
Потрясающий световой эффект
* * *
Создание типографики начального стиля
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле Рассвет войны
* * *
Эти уроки Photoshop по текстовым эффектам обожгут ваши руки.Иди и принеси свою перчатку для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. Имея в своем распоряжении Photoshop и необходимые навыки и методы, вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Не стесняйтесь их использовать.
***
Бирюзовый металлик с текстовым эффектом
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создайте яркую типографику с эффектом искр в Photoshop
***
Эффект мягкого гладкого текста
***
Простая рентгеновская типографика в Photoshop
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект мелового текста
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект игристого железа
***
Эффект текста в стиле ретро
***
Эффект текста на подарочной коробке в упаковке
***
Создайте простой эффект шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографический эффект «Текстовая капля в воде» в Photoshop
***
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
***
Эффект 3D-текста
***
Эффект акварели
***
Учебники по современным текстовым эффектам в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные посты в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool .Во-вторых, мы строим Layer Curves для создания эффекта льда. Написание текста шрифтом Trojan Pro. Затем нарисуйте ажур в режиме мягкого света. Мел очерчивает края текста и применяет фильтр « Accented Edges Filter », чтобы подчеркнуть цвета.
Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично.Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Примените команду « Gaussian Blur » и сделайте немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Металлический текстовый эффект
В этом уроке мы научимся создавать эффект рельефного металла.Давайте активируем линейки Rulers и создадим горизонтальную направляющую. Перетащите направляющую в центр и создайте нужную форму с помощью функции «Масштаб». С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины.Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Bubblegum». Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс.Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите цвет переднего плана как ореховый. Найдите команду « Облака » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ».После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
3D цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом является создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
Текстовые эффекты Photoshop со смещением контура
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите редактировать, и нарисовать там маленький кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг.Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметим белым примерно грани, где будут завиваться веточки наших листочков.Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем лозу, которая соединит текст и бабочку, сидящую на первой букве.
Текстовый эффект взрыва динамической частицы
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва.Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Растрировать тип ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
***
Надутый текст с использованием 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы он выглядел более интересным и привлекательным.
Зачем мне использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей Smoke Brushes для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
.





