Стрелка в фотошопе как сделать: Как нарисовать стрелку в Фотошопе
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
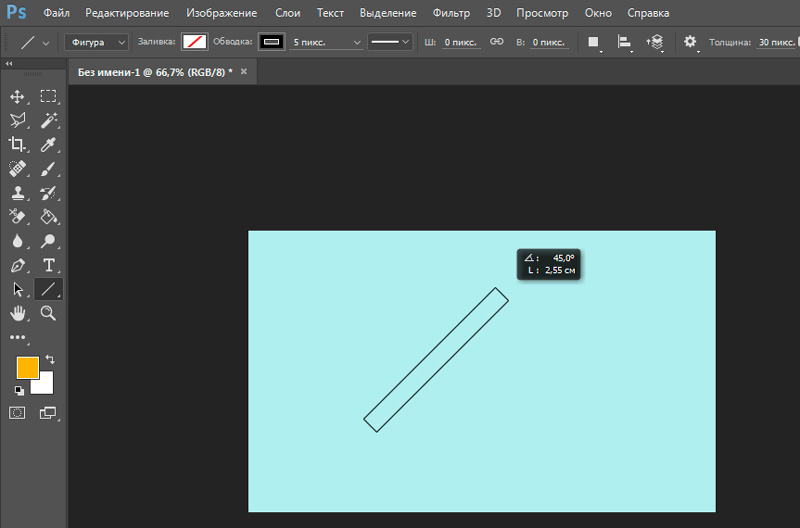
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
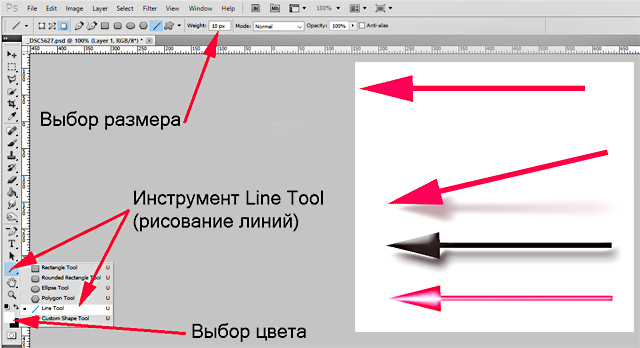
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
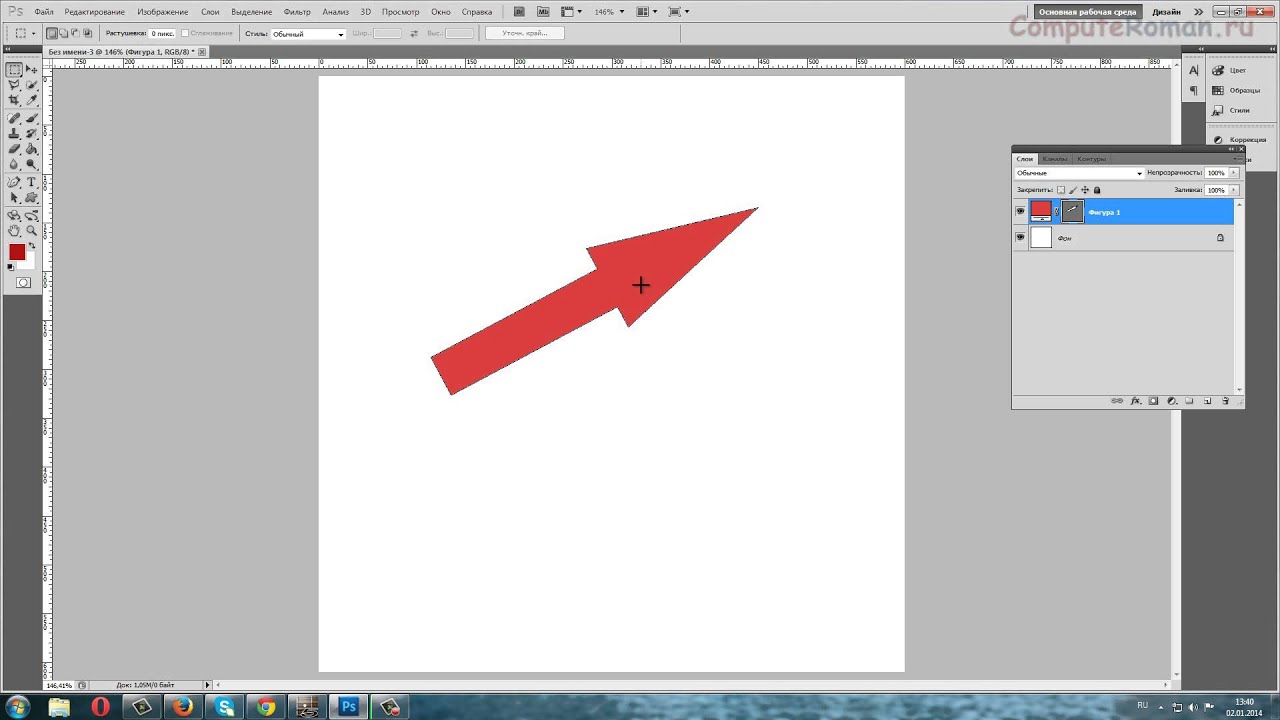
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
Как нарисовать стрелку в Фотошопе |
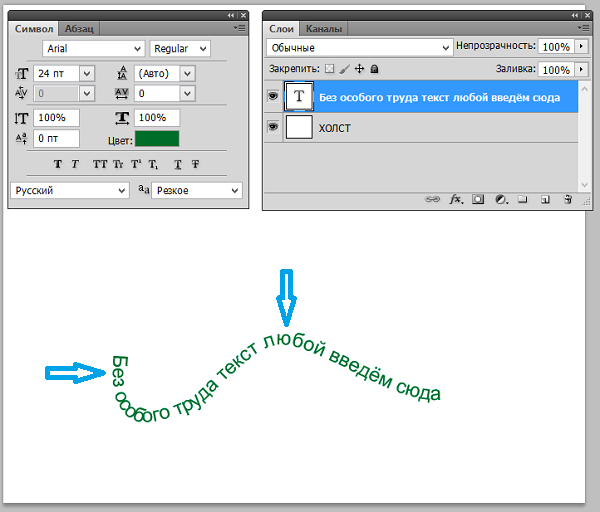
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Как нарисовать стрелку в Photoshop
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
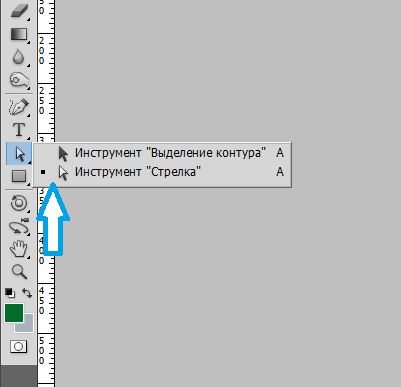
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
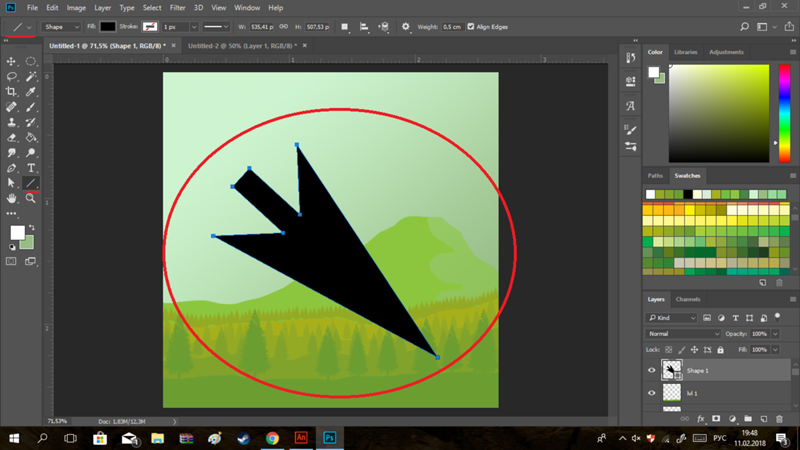
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:
4. Ставя четвёртую узловую точку, имеем в виду то, что линию контура, соединяющую эту точку с третьей, нам надо изогнуть. Поэтому кликаем левой кнопкой мыши в нужном месте и, не отпуская ЛКМ, перетаскиваем курсор вниз (или вверх – в зависимости от того вогнутую или выпуклую кривую хотим нарисовать). Можно подвигать им в разных направлениях, по-прежнему не отпуская ЛКМ, чтобы добиться нужного изгиба. Если ошиблись, нажмите CTRL+Z или CTRL+ALT+Z для отмены действий и повторите операцию.
5. Четвёртая узловая точка вследствие перетаскивания курсора превратилась в сглаживающую. Чтобы сделать её опять точкой преломления, наводим на неё курсор и кликаем мышью при нажатой клавише ALT.
6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.
8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной.
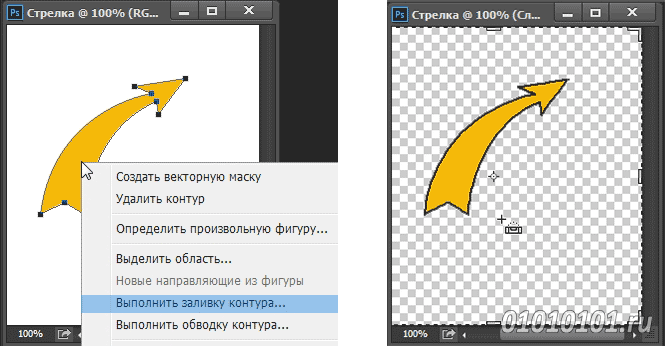
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.

Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.htmlКак нарисовать стрелку в ФотошопеАлексей КасьяновОцифровка фотофотошопЧасто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая,…Алексей КасьяновАлексей КасьяновEditorКак нарисовать стрелку в программе фотошоп
Сегодня мы поговорим о том, как в программе Adobe Photoshop нарисовать стрелку. В этом нет ничего сложного, но не все знают, как это сделать проще и быстрее всего. Мы рассмотрим два способа создания стрелки. Запустите программу Photoshop и начнем.
Мы рассмотрим два способа создания стрелки. Запустите программу Photoshop и начнем.Откройте изображение, на котором вам нужно нарисовать стрелку, или просто создайте новый документ. Слева, среди прочих инструментов, нужно найти кнопку «Rectangle Tool». Если нажать ее и некоторое время удерживать, станут доступными еще несколько спрятанных под ней кнопок. Среди них нужно отыскать кнопку «Custom Shape Tool».
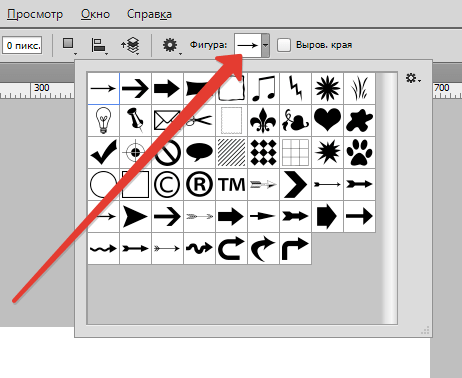
Когда вы выбираете тот или иной инструмент, его настройки появляются на горизонтальной панели, расположенной сразу под строкой меню. В данном случае нужно нажать маленькую кнопку справа от окошка «Shape». На рисунке 1 я подчеркнул эту кнопку, чтобы было понятнее.
Как и на рисунке выше, после нажатия этой кнопки у вас появится выбор стандартных форм. В этом наборе можно найти несколько видов стрелки. Давайте попробуем создать простую стрелку с помощью этого инструмента. Выберите одну из предлагаемых стрелок и растяните ее, как растягивали бы обычный прямоугольник. На панели настроек есть две палитры: «Fill» и «Stroke». В первой можно выбрать цвет заливки, во второй – цвет контура. Чуть дальше настраивается толщина контура формы, в нашем случае стрелки. Выберите нужную толщину в списке или введите свое значение. Еще дальше есть набор вариантов типов контура. Он может быть пунктирным или сплошным, пунктир тоже может быть разным. Предлагаю оставить сплошную линию, так будет смотреться красивее.
В первой можно выбрать цвет заливки, во второй – цвет контура. Чуть дальше настраивается толщина контура формы, в нашем случае стрелки. Выберите нужную толщину в списке или введите свое значение. Еще дальше есть набор вариантов типов контура. Он может быть пунктирным или сплошным, пунктир тоже может быть разным. Предлагаю оставить сплошную линию, так будет смотреться красивее.
Стрелка создана, но как же изменить ее форму? Настройками мы уже ничего достичь не можем, нам доступны только более грубые меры. Стрелка – это векторный объект, форма которого образована положением контрольных точек, между которыми протянута линия контура. Это значит, что мы можем изменять форму стрелки, изменяя расположение этих точек. Для того чтобы точки стали доступны для редактирования, нужно сначала выбрать инструмент «Direct Selection Tool». Это кнопка с белой стрелкой. Щелкаем по векторной форме и видим все ее вершины. Попробуйте изменить форму стрелки, перемещая вершины.
Если нажать кнопку «Pen Tool» (кнопка с изображением каллиграфического пера) и немного подождать, то появится небольшой набор дополнительных кнопок. Выберите среди них инструмент «Add Anchor Point». Так вы можете создавать новые точки на линии контура. Дополнительные точки помогут изменить форму более тонко, сделать стрелку с изломом, или вообще зигзагообразную.
Выберите среди них инструмент «Add Anchor Point». Так вы можете создавать новые точки на линии контура. Дополнительные точки помогут изменить форму более тонко, сделать стрелку с изломом, или вообще зигзагообразную.
Самим же инструментом «Pen Tool» можно нарисовать любую форму с нуля, просто ставя одну за другой контрольные точки,пока линия не замкнется.
Как повернуть стрелку в фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша SHIFT.
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
Заключается он в вызове функции «Поворот» из меню «Редактирование – Трансформирование».
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия» .
После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия» .
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку.
 Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
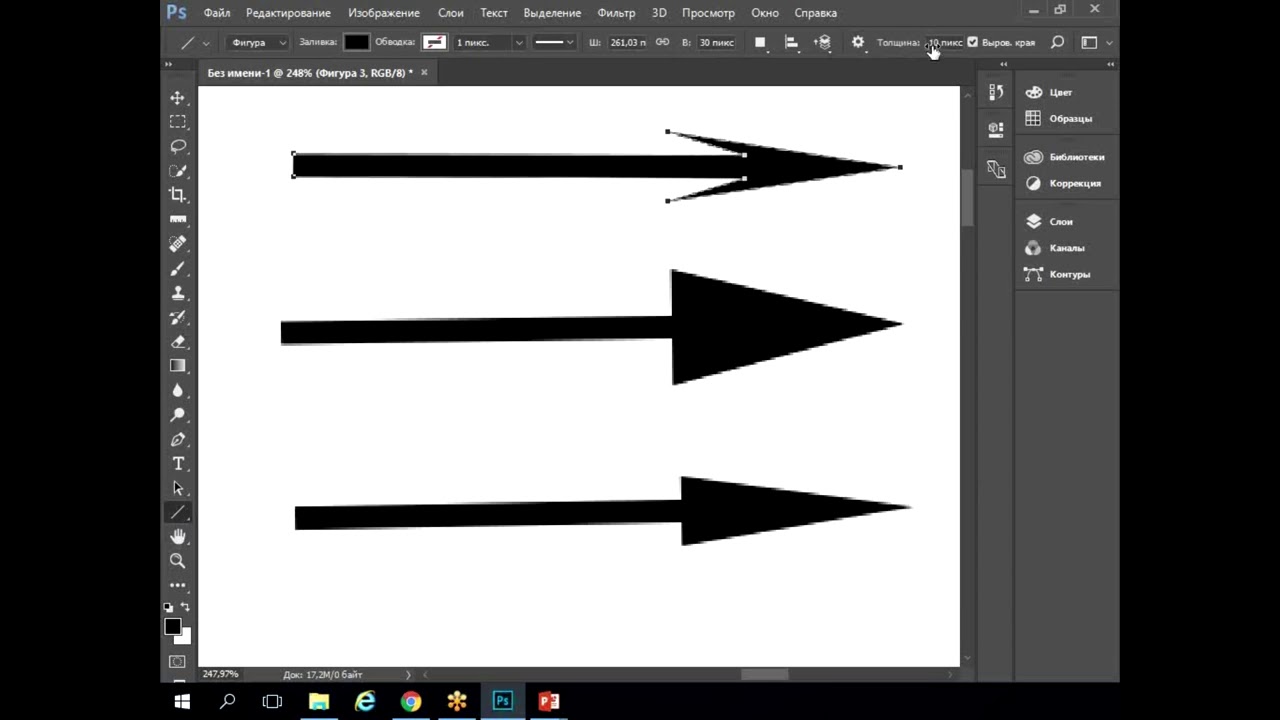
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия» , и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура» .
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура» . Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Там вы увидите надпись «Фигура» . Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png» . Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу.
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация».![]() Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость зеркального отражения картинки по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:
Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить Photoshop и повернуть картинку на 90 градусов против часовой стрелки. Предлагаю вам подробную инструкцию с наглядными иллюстрациями как это сделать.
Как повернуть фото или картинку в Фотошопе
1. Открываем программу Adobe Photoshop и открываем в ней нужную нам картинку (File -> Open…).
2. После того, как картинка загрузилась, поворачиваем ее на 90 градусов против часовой стрелки. Для этого выбираем из главного меню Image -> Rotate canvas -> 90 CCW:
3. В результате получим вертикально ориентированную картинку:
Аналогичный результат можно получить, воспользовавшись онлайн версией Фотошопа на русском языке.
Конечно, Фотошоп может поворачивать картинку не только на 90 градусов. Чтобы развернуть картинку на произвольное число градусов по часовой стрелке выберите в главном меню Photoshop Image -> Rotate canvas -> Arbitrary… и в появившемся окне укажите нужный вам угол поворота:
Чтобы развернуть картинку на произвольное число градусов по часовой стрелке выберите в главном меню Photoshop Image -> Rotate canvas -> Arbitrary… и в появившемся окне укажите нужный вам угол поворота:
Например, после поворота картинки на 10 градусов получим нестандартно расположенную картинку на прозрачном фоне:
После этого можно вырезать часть изображения и сделать новую картинку, продолжить редактирование иллюстрации по своему усмотрению или же отменить поворот, воспользовавшись популярными комбинациями горячих клавиш Ctrl+Z или Ctrl+Alt+Z.
4. Сохраняем результат поворота картинки в Фотошопе (File -> Save for Web and Devices…).
У вас есть несколько посещаемых сайтов и вы ищите надежные сервера для их размещения? Качественный vps хостинг можно купить на сайте vds64.com. Квалифицированная русскоязычная техподдержка, а также приятная бонусная программа прилагается.
Читайте также:
4 комментария к “Как повернуть картинку в Photoshop по часовой или против часовой стрелки”
kyoks пишет:
Январь 12th, 2010 at 16:24
А можно еще проще Ctrl + T и поворачивать любой слой 🙂
| Alexandr пишет: Январь 12th, 2010 at 16:55 |
Слой — да, но холст на месте останется и вся картинка, если только она не квадратная, не поместится в видимой области рисунка. Кроме того, если слоя заблокирован, фиг повращаешь :).
Кроме того, если слоя заблокирован, фиг повращаешь :).
Хотя, конечно, знание хоткеев рулит 😉
| Alexandr пишет: Январь 21st, 2010 at 17:28 |
хоткей (hot key) — комбинация горячих клавиш. Подробнее здесь
| Mitara пишет: Январь 21st, 2010 at 17:18 |
А что такое «хоткеев»?
Прокомментируете вышенаписанное?
Уроки Photoshop
Другие инструкции и уроки
Где можно зарабатывать опытному фрилансеру:
miralinks.ru: размещение статей рекламодателей со ссылками на их сайты
gogetlinks.net: максимальный доход от размещения качественных ссылок в своих статьях
telderi.ru: купить или продать сайт с доходом
Как в фотошопе сделать стрелку указатель
2 способа как нарисовать стрелку в фотошопе
Приветствую вас, дорогие посетители сайта PixelBox. ru!
ru!
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами – простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью фотошопа вы легко сможете добавить стрелки на фотографию, любое изображение.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия.
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий):
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Теперь можно выбрать нужную фигуру стрелки.
Примечание: Механизм добавлении фигуры со стрелкой совсем другой, нежели инструмента линии. Здесь вы при добавлении фигуры не тяните линию, а масштабируете её полностью. Это удобно, если вы хотите большую стрелку, но не удобно, если вы хотите получить длинный хвост стрелки. Так как регулировать хвост стрелки вам не получится данным способом.
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч.с. (Edit — Transform Paths — Rotate 90° CW):
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
Как нарисовать стрелку в фотошопе разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Как нарисовать стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении. Есть как минимум два способа сделать стрелку в Фотошопе, и в этом уроке мы о них расскажем.
Создание стрелок
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы «Фигуры».
Оба они подразумевают использование инструментов из группы «Фигуры».
Способ 1: Инструмент «Линия»
- Берем инструмент.
- В верхней части программы есть опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
- Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в нужную сторону.
Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий. Активируем.
- На верхней панели находим раздел с палитрой готовых фигур. В Фотошоп по умолчанию включены несколько стандартных стрелок. Выбираем одну из них.
- Зажимаем левую кнопку мыши на изображении и тянем в сторону. Отпускаем мышь, когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной или толстой, нужно сохранить пропорции, поэтому не забудьте при создании зажать клавишу SHIFT на клавиатуре.

Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
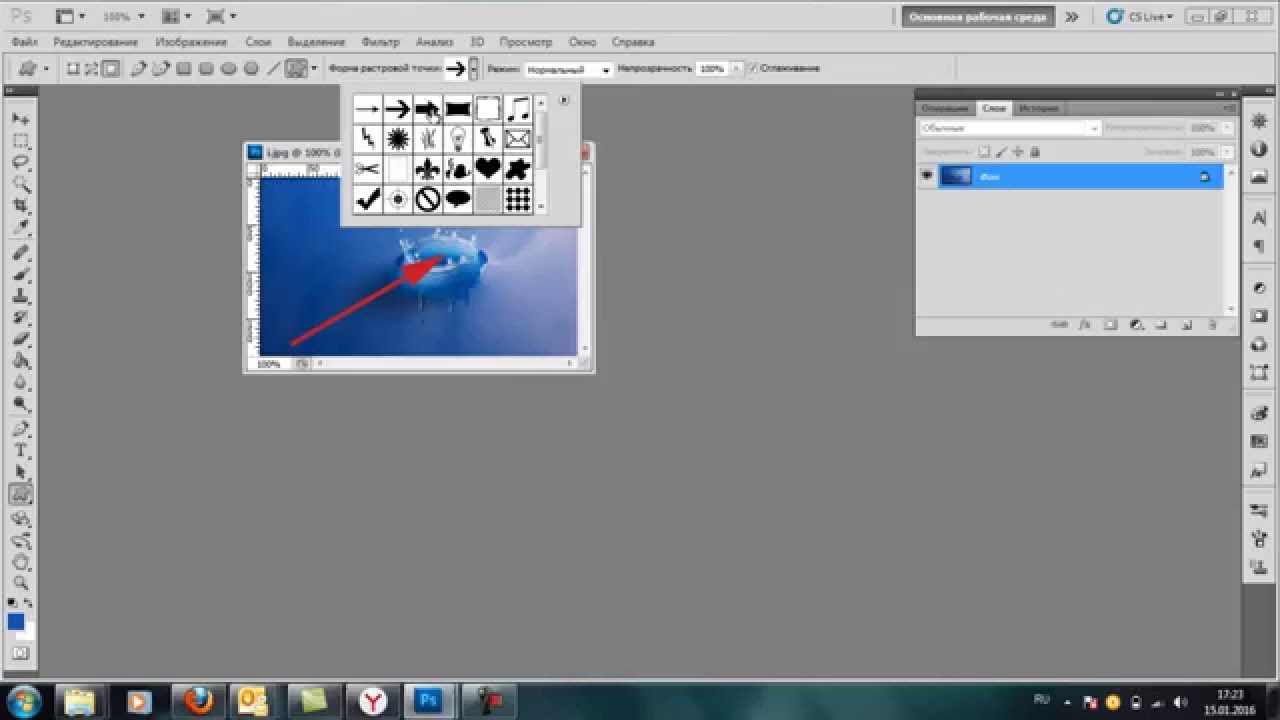
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой». «
«
Использование точки исчезновения в Photoshop
Выделение может быть полезно при рисовании или ретуши для исправления недостатков, добавления элементов или улучшения изображения. В режиме «Исправление перспективы» выделение позволяет закрашивать или заливать определенные области изображения, соблюдая перспективу, определяемую плоскостями изображения. Выделения также можно использовать для клонирования и перемещения определенного содержимого изображения в перспективе.
Используя инструмент «Область» в окне «Исправление перспективы», вы рисуете выделение в перспективной плоскости.Если вы рисуете выделение, охватывающее более одной плоскости, оно оборачивается, чтобы соответствовать перспективе каждой плоскости.
Когда выделение нарисовано, вы можете переместить его в любое место изображения и сохранить перспективу, установленную плоскостью. Если в вашем изображении несколько плоскостей, выделение соответствует перспективе плоскости, через которую оно перемещается.
Vanishing Point также позволяет клонировать пиксели изображения в выделенной области при ее перемещении по изображению. В «Исправление перспективы» выделение, содержащее пиксели изображения, которые можно перемещать в любое место изображения, называется плавающим выделением .Хотя это и не отдельный слой, пиксели в плавающем выделении кажутся отдельным слоем, парящим над основным изображением. В активном состоянии плавающее выделение можно перемещать, вращать или масштабировать.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
(См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
Белая стрелка для фотошопа. Как в фотошопе нарисовать стрелку при помощи инструмента Линия
06.02.2017 28.01.2018
Приветствую вас, дорогие посетители сайта сайт!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop — графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу .
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами — простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью вы легко сможете добавить стрелки на фотографию, любое изображение.
Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O ) изображение:
Активируем инструмент Линия (Line Tool ). Горячая клавиша вызова инструмента — U .
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей . Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия .
Активируем инструмент Произвольная фигура (Custom Shape Tool ):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий ):
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома.
Обращаем Ваше внимание на рамки для свадебных фотографий , для семейного фото , виньетки , для влюбленных , «для тебя» , поздравления , календари , Великая Пасха, 23 февраля , с Новым годом , ко дню рождения , ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Стрелки в Adobe Illustrator – Онлайн-курсы школы «Юниверс»
Мы обнаружили, что в наших статьях незаслуженно обошли стороной Adobe Illustrator. Видимо потому, что рассказываем об этом на базовом курс по этой программе. Срочно восполняем этот пробел! Эта заметка будет посвящена теме создания стрелок.
Действительно, стрелки — нужная штука: часто используется, дает простор для дизайнерских экспериментов, и вообще без них никуда. Но оказывается, что не все знают, как это сделать в Illustrator, и просто ищут их в сети или (о ужас!) покупают на стоках. А тем не менее, делать стрелки проще простого.
Но оказывается, что не все знают, как это сделать в Illustrator, и просто ищут их в сети или (о ужас!) покупают на стоках. А тем не менее, делать стрелки проще простого.
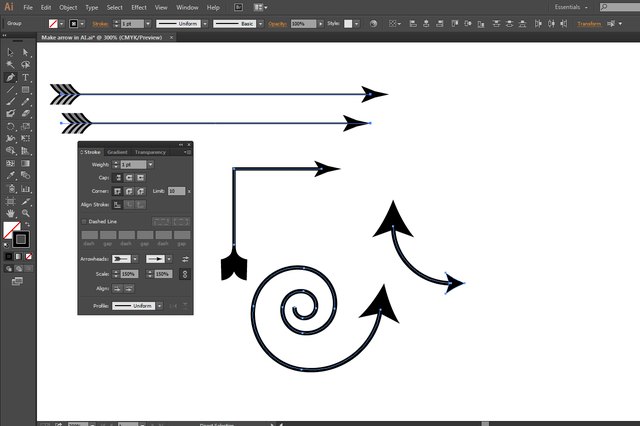
Для сначала — способ лежащий на поверхности. Начиная с версии CS5, в палитру Stroke были введены опции управления торцами линий, что позволяет легко создавать самые разнообразные стрелки (в более ранних версиях этого можно было добиться лишь через эффект Add Arrowhead).
В палитре Stroke (ее нужно полностью раскрыть, чтобы появился блок, отвечающий за работу со стрелками) можно выбрать форму наконечника для обоих сторон линии: Start — для начала и End — для конца.
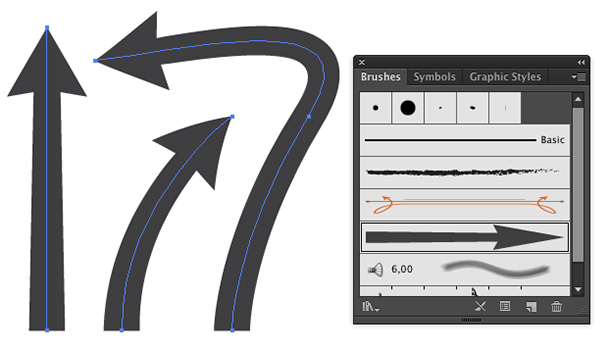
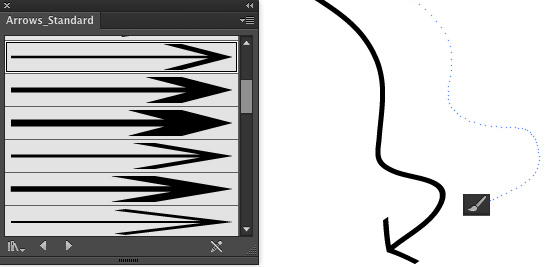
Другой способ создания стрелок — это использование кистей. В меню палитры Brushes есть несколько наборов стрелок разной формы. Чтобы ими воспользоваться, необходимо обратиться к команде Open Brush Library и в списке выбрать Arrows> Arrows Standart.
Создать при помощи кисти стрелку можно двумя способами: выделить линию и применить к ней выбранную кисть или нарисовать стрелку прямо инструментом Brush. Изменять размер таких стрелок можно, меняя толщину обводки. Например, установка в палитре Stroke значения толщины линии в 2 pt будет означать увеличение стрелки в 2 раза, а при значении 0,5 pt она, наоборот, станет вдвое меньше.
Изменять размер таких стрелок можно, меняя толщину обводки. Например, установка в палитре Stroke значения толщины линии в 2 pt будет означать увеличение стрелки в 2 раза, а при значении 0,5 pt она, наоборот, станет вдвое меньше.
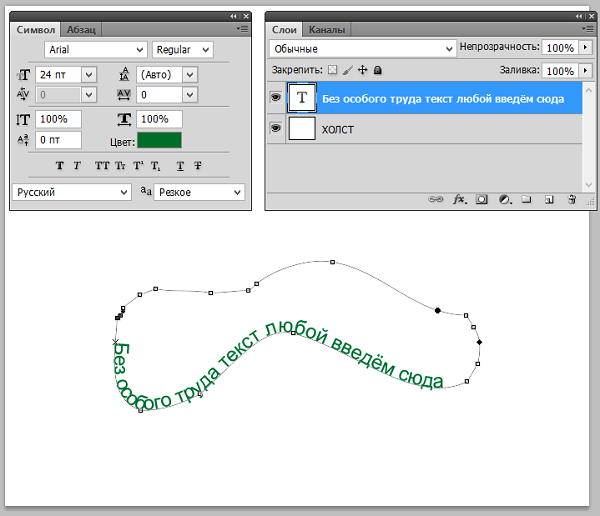
Но, разумеется, самые лучшие стрелки — это стрелки, созданные своими руками. Нет ничего проще — нарисуйте стрелку и сохраните ее как Art Brush. Теперь ее можно будет использовать, как сказано выше — как настройку для инструмента Brush или как настройку линии. Особенное удовольствие при работе с кистями-стрелками открывается при использовании опции Stretch Between Guides. Эта опция из настроек кисти позволяет оставлять без изменения кончик стрелы (или оба конца, при желании) при любом изгибе самой стрелки. Посмотрим, как это делается.
Для начала создадим заготовку стрелки:
Перетащим эту заготовку непосредственно в панель Brushes. В появившемся окне выберем тип кисти — Art Brush:
Теперь перейдем к настройкам этой новой кисти и укажем, какая ее часть будет меняться, а какая — нет. Это можно сделать, задав соответствующие значения в настройках Stretch Between Guides или сдвинув в нужное положение пунктирные линии непосредственно на изображении кисти:
Это можно сделать, задав соответствующие значения в настройках Stretch Between Guides или сдвинув в нужное положение пунктирные линии непосредственно на изображении кисти:
Теперь наши стрелки будут сохранять размеры своих кончиков, как бы мы их ни изгибали:
Конечно, эту опцию можно использовать не только для стрелок, включайте фантазию! Грибы, цветы, карандаши, кисточки, и так далее, и тому подобное — у всех этих предметов есть что-то, что должно растягиваться, а что-то, что не должно, следовательно, вы можете смело использовать при их создании кисти с настроенной опцией Stretch Between Guides.
Красивых вам стрелок!
Начните учиться прямо сейчас!
Посмотрите первое занятие из базового курса Adobe Illustrator:
Как нарисовать стрелку в Photoshop CS5
Хотя Photoshop можно рассматривать как средство редактирования существующих изображений, в нем также есть множество инструментов, позволяющих создавать изображения с нуля или добавлять элементы к изображениям. Это означает, что вы можете научиться рисовать стрелку в Photoshop.
Это означает, что вы можете научиться рисовать стрелку в Photoshop.
Картинка может стоить тысячи слов, но иногда людям нужна помощь, чтобы понять, что важно в одной из этих картинок.
Если вы тратите много времени на создание изображений или редактирование снимков экрана, которые предназначены, чтобы показать кому-то, как что-то делать, то вы наверняка сталкивались с ситуацией, когда вам нужно было выделить элемент на изображении.
Поскольку мы создаем на этом сайте много снимков экрана и обучающих программ, это проблема, с которой мы сталкиваемся регулярно. Некоторые проблемы можно решить с помощью прямоугольника или выделения, но стрелка по-прежнему остается одним из самых эффективных способов крикнуть «Эй, смотри сюда!»
К счастью, в Photoshop есть инструмент, который позволяет легко добавлять пользовательские формы к изображениям. Наше руководство ниже покажет вам, как сделать стрелку в Photoshop CS5 с помощью этого инструмента.
Как нарисовать стрелку в Photoshop
- Щелкните инструмент Фигуры на панели инструментов.

- Щелкните поле Цвет переднего плана , затем выберите нужный цвет для стрелки.
- Щелкните инструмент Custom Shape Tool в верхней части окна.
- Щелкните раскрывающееся меню справа от Форма , затем выберите нужный тип стрелки.
- Щелкните изображение и удерживайте его, затем перетащите мышь, чтобы создать стрелку.
- Нажмите Ctrl + T на клавиатуре, чтобы открыть инструмент Transform , затем поверните стрелку по мере необходимости.
Продолжайте читать ниже, чтобы получить дополнительную информацию о рисовании стрелки в Photoshop, включая изображения для этих шагов.
Как сделать стрелку в Photoshop
Если вы добавляли стрелки к изображениям в прошлом, возможно, вы сделали это либо с помощью одного из инструментов рисования от руки в Photoshop, либо путем объединения нескольких прямых линий. Но на самом деле в программе есть уже существующий инструмент стрелки, и он упрощает создание стрелок. Итак, следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Итак, следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Шаг 1: Откройте изображение, к которому вы хотите добавить стрелку, в Photoshop CS5.
Шаг 2: Щелкните инструмент Фигуры на панели инструментов в левой части окна.
Шаг 3: Щелкните цветовую рамку Foreground внизу панели инструментов, затем выберите желаемый цвет для стрелки.
Шаг 4: Щелкните инструмент Custom Shape Tool в верхней части окна.
Шаг 5. Щелкните раскрывающееся меню справа от Shape , затем выберите желаемую форму стрелки.Есть несколько различных вариантов, поэтому выберите тот, который вам больше нравится.
Шаг 6: Щелкните мышью и, удерживая ее, перетащите ее, пока стрелка не достигнет нужного размера. Не беспокойтесь, если он смотрит не в правильном направлении — мы исправим это через секунду.
Шаг 7. Нажмите Ctrl + T на клавиатуре, чтобы выбрать инструмент Transform , затем поверните стрелку, пока она не будет смотреть в правильном направлении.
Шаг 8: Нажмите Введите на клавиатуре, чтобы принять изменение.Вы заметите, что стрелка была добавлена к вашему изображению как отдельный слой, поэтому вы можете свободно редактировать его, не затрагивая содержимое других слоев.
Обратите внимание, что вы также можете переместить стрелку, щелкнув инструмент Move Tool на панели инструментов, а затем перетащив стрелку.
Думаете об обновлении до новой версии Photoshop или вам нужно установить его на другой компьютер? Photoshop CS6 можно приобрести по подписке, и вы можете получить карты подписки на три месяца на Amazon.Кликните сюда, чтобы узнать больше.
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Создание редактируемых стрелок в Photoshop
Вам когда-нибудь нужно было создать стрелку, чтобы указывать на что-то на фотографии? (Например, «Здесь найден труп» или «Обратите внимание на трещину в фюзеляже»?) Для этого не нужно переходить в другую программу. Когда изображение открыто в Adobe Photoshop, есть как минимум два способа создать редактируемую векторную стрелку, указывающую именно на то, что вы хотите.
Когда изображение открыто в Adobe Photoshop, есть как минимум два способа создать редактируемую векторную стрелку, указывающую именно на то, что вы хотите.
Метод 1. Использование одной из встроенных пользовательских фигур
Для начала выберите инструмент «Пользовательская форма» на панели инструментов. Не можете найти? Нажмите на инструмент «Прямоугольник» в нижней части группы векторных инструментов панели инструментов (инструмент «Перо», инструмент «Текст», инструмент «Выделение»). Теперь на панели параметров отображаются все варианты инструмента векторной формы. Инструмент Custom Shape — это инструмент, который выглядит как клякса справа. Выделите его там или выберите во всплывающем меню инструмента «Прямоугольник» на панели инструментов.
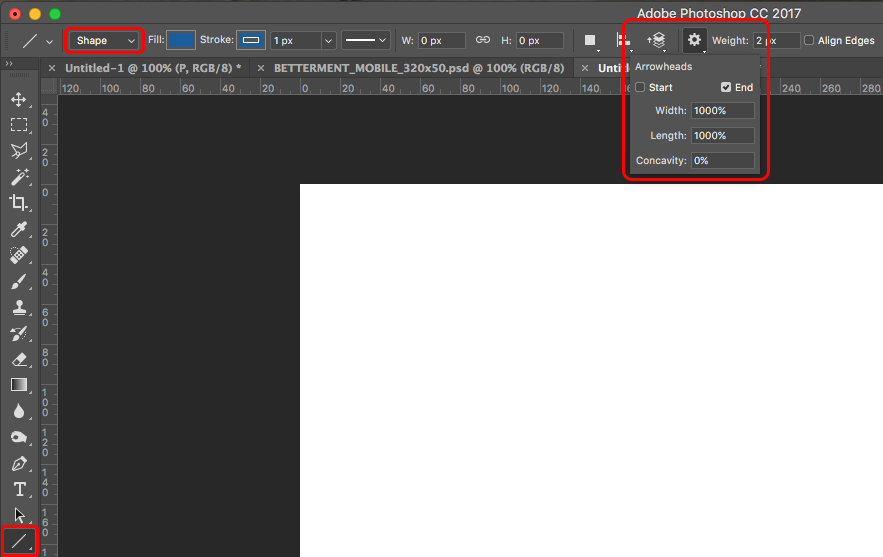
Убедитесь, что инструмент находится в режиме векторной формы, одном из трех режимов, доступных при работе с векторными инструментами в Photoshop.Таким образом, перетаскивание инструмента по изображению создает слой векторной формы (вместо контура или выделения), что нам и нужно. Режим векторной формы — это первый значок в крайнем левом углу панели параметров, который выглядит как квадрат с точками по углам (рисунок 1). Щелкните его, если он еще не выбран.
Режим векторной формы — это первый значок в крайнем левом углу панели параметров, который выглядит как квадрат с точками по углам (рисунок 1). Щелкните его, если он еще не выбран.
Рисунок 1.
Теперь, когда вы выбрали правильный режим и нужный инструмент, вы можете открыть библиотеку пользовательских форм. На панели параметров найдите метку «Фигуры:» и щелкните эскиз фигуры справа, чтобы открыть библиотеку.Стрелки не входят в набор форм по умолчанию, поэтому вам, вероятно, придется использовать раскрывающееся меню библиотеки, чтобы выбрать их. (Подсказка: нужная библиотека называется «Стрелки». Очень неясно.) Добавьте или добавьте фигуры к уже имеющимся в библиотеке; либо работает.
Вы увидите двадцать различных форм стрелок на выбор. Нажмите на тот, который вас зовет, а затем нажмите Return / Enter, чтобы закрыть библиотеку. Теперь просто начните перетаскивать изображение по диагонали, и вы увидите стрелку, меняющую соотношение ширины и высоты при перетаскивании мыши. Отпустите кнопку мыши, когда она станет примерно такой, как вы хотите (рисунок 2).
Отпустите кнопку мыши, когда она станет примерно такой, как вы хотите (рисунок 2).
Рис. 2.
Изначально стрелка закрашена цветом переднего плана, но это легко изменить, дважды щелкнув миниатюру образца цвета на только что созданном слое фигуры и выбрав другой цвет (рис. 3).
Рисунок 3.
Вы можете изменить путь с помощью инструмента «Прямое выделение», добавить / удалить / изменить точки с помощью вариантов инструмента «Перо» и изогнуть форму с помощью «Правка»> «Преобразование»> «Деформация» (рисунок 4).
Рисунок 4.
Чтобы вернуть ограничивающую рамку (чтобы вы могли изменить ширину, высоту и поворот всей формы стрелки), нажмите Command / Ctrl-T, что является сочетанием клавиш для Edit> Free Преобразовать путь.
Способ 2. Используйте инструмент «Линия»
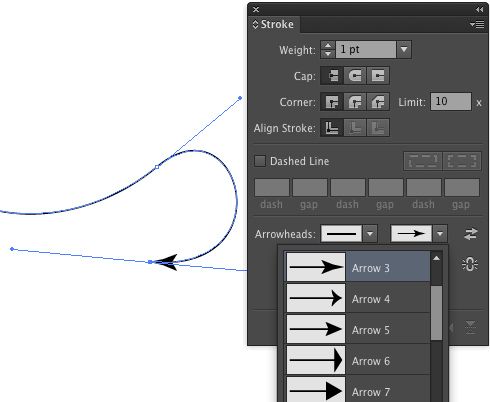
Вот еще один способ снять шкуру с кошки. Вы могли заметить, что одним из вариантов инструмента векторной формы является инструмент Линия. Это единственный инструмент в Photoshop, который позволяет добавлять стрелки в начале или в конце (или в обоих).
Это единственный инструмент в Photoshop, который позволяет добавлять стрелки в начале или в конце (или в обоих).
Уловка инструмента «Линия» заключается в том, что вы должны настроить его толщину и стили стрелок, прежде чем перетащить с ним линию. После создания линии ее форму можно изменить только с помощью инструментов «Прямое выделение» и редактирования контура или путем ее преобразования, как указано выше. Таким образом, может потребоваться поэкспериментировать с различными линиями и настройками, чтобы получить то, что вы хотите. (Тем не менее, вы можете сохранить идеальные настройки как предустановку инструмента «Линия». Таким образом, у вас могут быть стрелки того же типа в других файлах Photoshop.)
Вы найдете инструмент «Линия» во всплывающем меню инструмента формы (нажмите и удерживайте любой инструмент формы, активный в данный момент (по умолчанию это Прямоугольник, чтобы раскрыть всплывающее окно) или как одну из фигур на панели параметров, когда активен любой инструмент «Перо» или «Форма».
Выберите инструмент «Линия» и измените его вес (толщину) в поле «Вес» на панели параметров со значения по умолчанию в 1 пиксель. Затем щелкните направленный вниз треугольник справа от набора инструментов формы на панели параметров. Откроются опции для выбранного инструмента формы. Когда выбран инструмент «Линия», все параметры сводятся к стрелкам (рис. 5).
Рис. 5.
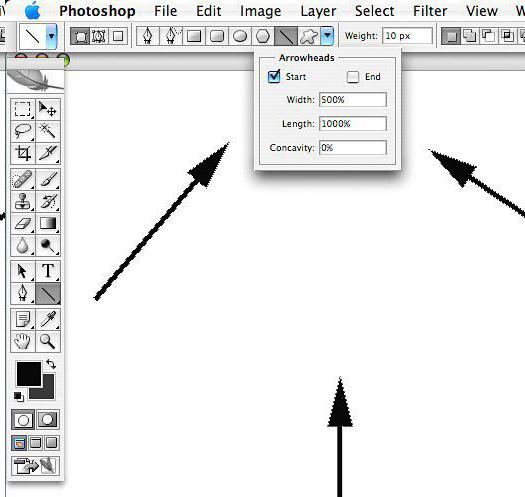
Вот вам шпаргалка по параметрам стрелок:
Начало: Вы хотите, чтобы стрелка появлялась в начальной точке линии, которую вы собираетесь растянуть? Если да, установите этот флажок.
Конец: Вы также или альтернативно хотите, чтобы стрелка в конце строки, когда вы отпускаете кнопку мыши? Если да, включите его.
Ширина: Какой процент толщины линии должен быть у ширины стрелки? Значение по умолчанию — 500% (в пять раз больше толщины линии), это обычная стрелка. По мере преобразования готовой стрелки ее наконечник будет пропорционально увеличиваться / уменьшаться.
Длина: Значение по умолчанию 1000% означает, что длина острия стрелки (от заостренного рабочего конца до основания) должна быть в десять раз больше веса линии.Другими словами, принятие 500% ширины и 1000% длины по умолчанию означает, что вы получите несколько узкую заостренную стрелку — ее длина будет вдвое больше ширины. Если вам нужен равносторонний треугольник в качестве наконечника стрелки, введите для параметра Длина такое же процентное значение, как и для параметра Ширина.
Вогнутость: Поскольку по умолчанию установлено значение 0%, основание стрелки — сторона, касающаяся конца линии — совершенно прямая. Чтобы нижний конец изгибался внутрь, к кончику стрелки, введите больший процент.Вы можете увеличить до 50%, что, я думаю, составляет 50% длины наконечника стрелы. Интересно, что вы также можете опуститься до отрицательных 50% (введите -50), что приведет к тому, что нижний конец кривой будет направлен наружу в линию.
Теперь, когда вы ввели свои настройки, нажмите Return / Enter, чтобы закрыть окно «Параметры стрелки» и перейти к перетаскиванию (рисунок 6).
Рис. 6.
Все ваши стрелки будут прямыми, когда вы их впервые создадите, потому что это то, что делает инструмент «Линия», но вы можете изогнуть их, выбрав Правка> Преобразование> Деформация.Для большего контроля вы можете добавить к фигуре точки кривой с помощью инструмента «Добавить точку привязки» (один из вариантов инструмента «Перо»). Однако это довольно сложно, поскольку инструмент «Линия» на самом деле создает очень тонкие прямоугольники, а не линии (!), Поэтому вам придется добавлять совпадающие точки кривой с обеих сторон.
Чтобы изменить общую ширину, высоту и поворот самой стрелки, используйте тот же метод свободного преобразования, что и выше.
Fancy It Up
С обоими этими методами вы работаете со слоями-фигурами и можете применять эффекты слоя к слоям-фигурам (рис. 7).Я видел несколько ярких стрелок, созданных дизайнерами Photoshop с помощью умных приложений Stroke, Drop Shadow, Gradient Overlay и Bevel & Emboss. Их тоже можно сохранить в предустановках инструментов Custom Shape или Line.
Рис. 7.
Как создать фото-манипуляцию убийцы с пылающей стрелой в Photoshop
Узнайте, как создать убийцу, вооруженного смертоносной пылающей стрелой! В этом уроке Photoshop вы узнаете, как создать расфокусированный фон, создать реалистичную пылающую стрелу с помощью кистей и цветовых комбинаций и завершить ее виньеткой и наложением текстуры.
Предварительный просмотр окончательных результатов
Убийца с пылающей стрелой Урок Photoshop
Учебные ресурсы
Шаг 1. Создайте новый образ
Мы начнем с создания нового файла изображения, перейдем в строку меню и нажмем «Файл»> «Создать», а затем введем следующие значения в соответствующие поля:
- Предварительная установка: International Paper
- Размер: A4
- Ширина: 2480 пикселей
- Высота: 3508 пикселей
- Разрешение: 300 пикселей / дюйм
- Цветовой режим: Цвет RGB; 8 бит
- Содержание фона: Прозрачный
Шаг 2: Создание фона
На этом этапе мы создадим фон нашего изображения, который будет темным и мистическим лесом, где убийца будет атаковать свою цель. Для начала давайте откроем «Запас сказочного леса» от Moonchilde-Stock. Как только он откроется, просто активируйте инструмент «Перемещение», нажав V на клавиатуре, и как только этот инструмент станет активным, щелкните левой кнопкой мыши на нашем открытом стоковом изображении и перетащите его на холст.
Для начала давайте откроем «Запас сказочного леса» от Moonchilde-Stock. Как только он откроется, просто активируйте инструмент «Перемещение», нажав V на клавиатуре, и как только этот инструмент станет активным, щелкните левой кнопкой мыши на нашем открытом стоковом изображении и перетащите его на холст.
Расположите «лесной инвентарь», как показано ниже:
Затем нам нужно будет изменить размер этого изображения, поэтому активируйте инструмент Transform, нажав Ctrl / Cmd + T, и измените его размер, как показано на изображениях ниже:
Когда вы закончите, изображение должно выглядеть так:
Затем нам нужно будет размыть это изображение, чтобы оно выглядело так, как будто оно далеко от нашего объекта.Для начала убедитесь, что фоновое изображение выбрано, а затем перейдите в Filter> Blur> Lens Blur. Когда он откроется, введите следующее:
После нажатия ОК результат должен быть примерно таким:
Теперь мы будем усиливать свет на лесном фоне. Для начала щелкните фоновый слой, а затем создайте новый слой, нажав Ctrl / Cmd + Shift + N, и как только поле откроется, введите «Light 1» в поле имени.
Для начала щелкните фоновый слой, а затем создайте новый слой, нажав Ctrl / Cmd + Shift + N, и как только поле откроется, введите «Light 1» в поле имени.
Активируйте инструмент «Кисть» (B), но прежде чем мы начнем, убедитесь, что активные кисти являются кистями по умолчанию.Кисти Photoshop по умолчанию показаны на изображении ниже. Если это не то, что вы видите, следуйте инструкциям ниже:
Щелкните правой кнопкой мыши холст, когда слой выбран и активирован инструмент «Кисть» (B), а затем нажмите кнопку, выделенную ниже:
Затем нажмите «Сбросить кисти» в контекстном меню.
Теперь, когда это сделано, введите следующие настройки для нашего инструмента Кисть (B):
- Размер кисти: 1600px
- Твердость: 0%
- Непрозрачность: 15%
- Расход: 100%
- #: fffdc7
Цвет кисти, который нам нужно использовать, — «#: fffdc7». Чтобы изменить текущий цвет кисти, выполните следующие действия:
Когда откроется окно «Палитра цветов», введите в поле # следующее:
Теперь, когда ваша кисть имеет правильный цвет для предполагаемого света, мы можем рисовать, но убедитесь, что выбран слой «Light 1»:
Результат:
Затем создайте еще один новый слой и поместите «Light 2» в поле имени.
После создания активируйте инструмент Кисть (B) и введите следующее:
- Размер кисти: 2500px
- Твердость: 0%
- Непрозрачность: 15%
- Расход: 100%
- #: ceb68d
А теперь раскрасим:
Результат должен быть примерно таким:
Когда вы закончите, выберите все созданные вами слои и нажмите Ctrl / Cmd + G, чтобы сгруппировать слои. После группировки переименуйте слой в «Фон».
Примечание. Чтобы переименовать группу, просто дважды щелкните слово «Группа 1», чтобы отобразить текстовое поле, и затем вы сможете переименовать его. Смотрите изображение ниже:
фигур в Photoshop | PSD чувак
Пользовательские формы Photoshop — это векторных фигур , которые можно сохранить в Photoshop как предустановленный тип. Для создания формы используйте инструмент Pen Tool или инструмент Rectangle Tool, Elliptical Tool, Line Tool и т. Д.
Д.
Поскольку это вектор , размер настраиваемой формы можно изменять без потери качества. Так что эти стрелки в Photoshop тоже пригодятся для печати.
В сегодняшнем списке я собрал фигур Photoshop со стрелками для всех энтузиастов Photoshop. Загрузите файл CSH , и вы готовы использовать эти крутые формы стрелок.
ТвитнутьСкачайте бесплатно эти удивительные формы стрелок и используйте их в своих проектах.Этот список включает фигур в Photoshop со стрелками в формате CSH (пользовательские формы). Некоторые элементы также содержат изображения PNG со стрелками, которые можно использовать, если у вас нет Photoshop.
Создавайте крутые иконки со стрелками для своего блога с помощью этих бесплатных стрелок . Есть все виды стрелок, такие как изогнутые, каракули, рисованные стрелки и т. Д.
Есть все виды стрелок, такие как изогнутые, каракули, рисованные стрелки и т. Д.
Формы стрелок (БЕСПЛАТНО)
Стрелки каракули (CSH, ABR и PNG)
Пользовательские формы стрелок
Формы стрелок (больше не доступны)
Формы стрелок | БЕСПЛАТНО CSH
Формы стрелок (больше не доступны)
Форма стрел
Иконки со стрелками
Стрелки Photoshop Фигуры
Стрелки фанки csh и png файлы
Стрелки Photoshop Фигуры
Если вы ищете текстовые символы стрелок, ознакомьтесь с этим огромным списком стрелок.Вы найдете там все типы стрелок: ⬅ символ стрелки влево, символ стрелки вправо 🢂, символ стрелки вверх 🡩, символ стрелки вниз 🡫, символ двойной стрелки ⬌, символ изогнутой стрелки ⟳, круглая стрелка, полукруглая стрелка, символ стрелки вниз ⤋ , милый символ стрелки 🏹 💘🔰 и т. д.
д.
Символы стрелок
Создайте фигур в Photoshop быстро и легко! Этот набор содержит 1 послойный PSD файл, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения .Пакет также содержит экшен Photoshop, который можно использовать для создания нестандартных форм .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
Использование инструментов формы в Photoshop CC 2021
Изучите основы рисования фигур с помощью инструментов геометрических фигур в Photoshop, включая все новое, что есть в фигурах в Photoshop CC 2021!
Автор Стив Паттерсон.
В этом уроке я покажу вам основы рисования векторных фигур с помощью инструментов фигур в Photoshop CC 2021. И попутно вы узнаете все о последних функциях и улучшениях CC 2021, которые позволяют рисовать и редактировать фигуры. проще, чем когда-либо!
И попутно вы узнаете все о последних функциях и улучшениях CC 2021, которые позволяют рисовать и редактировать фигуры. проще, чем когда-либо!
Что нового в инструментах фигур в Photoshop CC 2021?
Photoshop CC 2021 расширяет функцию Live Shapes и включает не только инструменты «Прямоугольник», «Прямоугольник со скругленными углами» и «Эллипс» из предыдущих версий, но также инструменты «Многоугольник» и инструмент «Линия » .Это означает, что независимо от того, какой инструмент вы используете, свойства формы остаются «живыми» и редактируемыми даже после того, как форма нарисована.
Инструмент «Линия» также получил собственные дополнительные улучшения в Photoshop CC 2021 и теперь рисует фактические линии, а не длинные узкие прямоугольники. В CC 2021 представлен новый инструмент Triangle Tool , поэтому нам больше не нужно использовать инструмент Polygon Tool для рисования простых треугольников.
Но, пожалуй, самым большим улучшением фигур в Photoshop CC 2021 является добавление новых элементов управления On-Canvas Controls .Эти элементы управления позволяют настраивать размер и поворот фигуры без необходимости открывать команду «Свободное преобразование». А с прямоугольниками, треугольниками и многоугольниками элементы управления на холсте позволяют легко регулировать округлость углов, просто перетаскивая внутри самой формы. Посмотрим, как все это работает.
Чтобы продолжить, вам понадобится Photoshop CC 2021.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете вместе со мной создать новый документ Photoshop.На главном экране нажмите кнопку Create New :
Щелчок по «Создать» на главном экране.
Или в строке меню перейдите в меню File и выберите New :
Переход к файлу> Новый в строке меню.
Затем в диалоговом окне «Новый документ» выберите предустановку Размер Photoshop по умолчанию и щелкните Создать :
Создание нового документа с размером по умолчанию.
Когда откроется новый документ, увеличьте масштаб холста до 100-процентного просмотра, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
И наш документ готов для рисования фигур:
Новый документ Photoshop.
Где мне найти инструменты Photoshop для создания фигур?
Все инструменты фигур в Photoshop находятся на панели инструментов, вложены вместе в одном месте. По умолчанию инструмент Rectangle Tool является видимым инструментом:
Значок инструмента «Прямоугольник» на панели инструментов.
Щелкните и удерживайте значок инструмента «Прямоугольник», чтобы просмотреть все инструменты, расположенные за ним.Чтобы выбрать другой инструмент формы, щелкните его название в списке.
Мы рассмотрим каждый инструмент по мере продвижения. А пока выберите инструмент «Прямоугольник»:
.Все инструменты формы находятся в одном месте.
Параметры инструмента формы на панели параметров
Параметры инструмента «Форма» отображаются на панели параметров Photoshop . И большинство параметров одинаковы, независимо от того, какой инструмент формы выбран. Итак, давайте посмотрим на эти варианты слева направо.
Сброс настроек инструмента формы
Значок инструмента в крайнем левом углу панели параметров сообщает нам, какой инструмент активен.Но это также то, как мы сбрасываем инструмент до настроек по умолчанию. Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на значке инструмента:
Щелкните правой кнопкой мыши (Win) или щелкните значок инструмента, удерживая нажатой клавишу «Control» (Mac).
И выберите Reset Tool из меню:
Выбор команды «Reset Tool».
Инструментальный режим
Режим инструмента Параметр — это то место, где мы выбираем, какую форму мы хотим нарисовать. А формы в Photoshop можно рисовать в виде векторов, контуров или пикселей.
Векторные фигуры рисуются с использованием точек, соединенных вместе прямыми или изогнутыми линиями, и остаются масштабируемыми и редактируемыми. Путь также масштабируется и редактируется, но это просто контур формы без заливки или обводки. А фигура пикселей и состоит из пикселей, как и изображения.
В большинстве случаев вам нужно рисовать векторные фигуры. И для этого режим инструмента должен быть установлен на Форма :
Установка режима инструмента на Shape.
Цвет заливки
С помощью параметра Fill мы выбираем цвет для формы. Щелкните образец цвета заливки:
Щелкнув образец цвета заливки.
Затем выберите нужный тип заливки с помощью значков в верхней части панели.
Слева направо у нас есть No Color (что оставляет внутреннюю часть формы пустой), пресет Solid Color , пресет Gradient или пресет Pattern :
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Если вы выберете Solid Color, Gradient или Pattern, затем откройте одну из папок пресетов и выберите пресет, щелкнув его миниатюру:
Выбор предустановки сплошного цвета.
Вы также можете выбрать собственный цвет заливки, щелкнув значок в правом верхнем углу:
Щелкните значок «Пользовательский цвет заливки».
И выбрав цвет из палитры цветов. Когда закончите, нажмите OK:
Выбор цвета заливки фигуры из палитры цветов.
Цвет обводки
Следующие два параметра на панели параметров позволяют нам добавить обводку вокруг формы. Выберите цвет обводки, щелкнув образец цвета Обводка :
Щелкните образец цвета обводки.
Затем используйте значки в верхней части панели, чтобы выбрать один из тех же вариантов, которые мы видели с цветом заливки.
Снова слева направо, у нас есть No Color (для случаев, когда вы не хотите обводки вокруг формы), пресет Solid Color , пресет Gradient или пресет Pattern :
Параметры обводки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет обводки в палитре цветов. Но в моем случае я буду использовать черный цвет обводки по умолчанию:
.Значок «Пользовательский цвет обводки».
Размер хода
Установите ширину обводки, введя значение Размер . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. Д.) При необходимости также можно изменить позже:
Ввод размера обводки.
Тип хода, центровка и др.
Для получения дополнительных параметров обводки щелкните раскрывающийся список Параметры обводки :
Открытие опций хода.
Отсюда вы можете установить ход Тип либо на Solid , Dashed или Пунктирная линия . Или измените Alignment штриха на Inside , Outside или Center по контуру формы.
Вы также можете заменить колпачок Тип или Угловой тип , если необходимо:
Выбор типа хода, выравнивания и прочего.
Но подождите, это еще не все. Нажатие кнопки Дополнительные параметры :
Кнопка «Дополнительные параметры».
Открывает отдельное диалоговое окно, в котором вы можете создать собственную пунктирную линию и сохранить свои настройки в качестве предустановки.
Но поскольку в этом руководстве мы рассматриваем только основы (а есть еще много чего), я нажму «Отмена», чтобы закрыть диалоговое окно:
Диалоговое окно «Параметры обводки».
Изменение ширины и высоты формы
Поля Ширина, и Высота, на панели параметров позволяют настроить размер фигуры после того, как вы ее нарисовали.![]() Итак, щелкните и растяните свою фигуру (мы скоро рассмотрим, как это сделать). А затем, если необходимо, вы можете настроить размер фигуры, введя определенные значения в поля Ширина и Высота.
Итак, щелкните и растяните свою фигуру (мы скоро рассмотрим, как это сделать). А затем, если необходимо, вы можете настроить размер фигуры, введя определенные значения в поля Ширина и Высота.
Однако проще просто игнорировать эти параметры ширины и высоты на панели параметров, потому что позже я покажу вам, как настроить ширину, высоту и другие параметры фигуры с помощью панели свойств Photoshop:
Поля Ширина и Высота.
Операции с траекторией, выравнивание траектории и организация траектории
Следующие три значка после полей «Ширина» и «Высота» содержат параметры, о которых я расскажу более подробно в отдельном руководстве.
Но щелчок по первому значку, Path Operations , открывает список способов объединения двух или более фигур в более крупную или более сложную форму. Настройка по умолчанию, Новый слой , каждый раз рисует отдельную и независимую фигуру:
Команды операций с путями.
Следующий значок, Выравнивание контура , открывает все способы выравнивания или распределения нескольких фигур. Опция Align To внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту:
Опция Align To внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту:
Параметры выравнивания пути.
И третий значок, Path Arrangement , содержит команды для перемещения выбранной формы над или под другой формой (ами), с которой она сочетается, аналогично перемещению слоев друг над другом или под другим на панели «Слои»:
Команды размещения пути.
Значок шестеренки
При нажатии на значок шестеренки на панели параметров открывается два разных набора параметров.
Во-первых, это Параметры контура , где вы можете изменить Толщина или Цвет контура контура вокруг формы. Но не путайте контур контура с обводкой. Пути существуют только в Photoshop и не отображаются при печати работы или при сохранении ее в формате JPEG, PNG или другом формате. И эти параметры пути под значком шестеренки существуют только для того, чтобы сделать контур пути более заметным при работе в Photoshop. Чтобы разместить фактический контур или границу вокруг формы, вам нужно добавить обводку.
Чтобы разместить фактический контур или границу вокруг формы, вам нужно добавить обводку.
Я увеличу толщину до 2 пикселя , чтобы было легче увидеть путь, пока мы будем проходить этот урок. Но в большинстве случаев толщина по умолчанию 1 пиксель работает нормально.
Ниже параметров контура представлены различные способы установки размера или соотношения сторон фигуры перед ее рисованием, а также возможность рисования фигуры из центра, а не из угла. Но я бы избегал этих вариантов, потому что они «липкие», то есть они остаются выбранными, пока вы не вернетесь и не выберете другой.Вместо этого я покажу вам лучший способ получить доступ к этим параметрам с клавиатуры:
Параметры под значком шестеренки.
Выровнять края
Наконец, опция Align Edges выравнивает края вашей формы по пиксельной сетке Photoshop, благодаря чему форма выглядит четкой и резкой. Для достижения наилучших результатов оставьте флажок «Выровнять края»:
Параметр «Выровнять края».
Как рисовать фигуры с помощью инструментов фигур
Итак, теперь, когда мы рассмотрели параметры на панели параметров, давайте посмотрим, как рисовать разные виды фигур с помощью различных инструментов Photoshop.Мы начнем с инструмента «Прямоугольник», который рисует простые четырехсторонние формы. Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Выберите инструмент «Прямоугольник»
Сначала на панели инструментов убедитесь, что выбран инструмент Rectangle Tool :
Выбор инструмента «Прямоугольник».
Как нарисовать прямоугольник
Щелкните документ, чтобы задать начальную точку для фигуры, а затем перетащите ее от этой точки.При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это контур пути:
Щелкните и перетащите, чтобы начать рисовать форму.
Отпустите кнопку мыши, чтобы завершить форму. Контур пути все еще виден, но также видны заливка и обводка:
Контур пути все еще виден, но также видны заливка и обводка:
Photoshop завершает форму, когда вы отпускаете кнопку мыши.
Слой формы
На панели «Слои» новая фигура появится на собственном слое формы . А это означает, что фигуру можно масштабировать, редактировать, перемещать или удалять, не затрагивая другие элементы в документе:
Каждая фигура рисуется на отдельном слое фигуры.
Включение и выключение слоев формы
Скройте фигуру, чтобы мы могли найти другие способы использования инструмента «Прямоугольник», щелкнув значок видимости слоя-фигуры :
Щелкнув значок видимости слоя-фигуры.
Как нарисовать квадрат
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните, чтобы задать начальную точку для фигуры, а затем начните перетаскивание. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата:
Начните перетаскивание, затем удерживайте Shift и продолжайте перетаскивание.
Продолжайте перетаскивать, чтобы установить размер квадрата. Затем отпустите кнопку мыши, чтобы завершить фигуру, а затем отпустите клавишу Shift. Обязательно отпустите кнопку мыши до того, как отпустит Shift, иначе это не сработает.
Клавишу Shift также можно использовать для рисования идеального круга с помощью инструмента Эллипс, равностороннего треугольника с помощью инструмента Треугольник или симметричного многоугольника с помощью инструмента Многоугольник, все из которых мы рассмотрим позже:
Идеальный квадрат, нарисованный с помощью инструмента «Прямоугольник».
На панели «Слои» вторая фигура появляется на отдельном слое фигуры над первой.
Скройте вторую фигуру, щелкнув ее значок видимости , чтобы мы могли рассмотреть третий способ использования инструмента «Прямоугольник»:
Скрытие второй формы.
Как нарисовать фигуру точного размера
Если вы знаете точный размер, который должна быть форма, то вместо щелчка и перетаскивания просто щелкните документ и отпустите кнопку мыши.
Откроется диалоговое окно Create Rectangle , в котором вы можете ввести точную ширину и высоту фигуры в пикселях.И обратите внимание, что хотя в диалоговом окне в настоящее время написано «Создать прямоугольник», потому что я использую инструмент «Прямоугольник», этот трюк можно использовать с любым инструментом фигуры, чтобы нарисовать фигуру точного размера:
Диалоговое окно «Создать прямоугольник».
Щелкните OK, чтобы закрыть диалоговое окно, и сразу же появится фигура:
Photoshop рисует форму точно по ширине и высоте.
Как перемещать фигуру по холсту
Чтобы переместить фигуру в новое место, переключитесь на инструмент выбора пути (черная стрелка) на панели инструментов, расположенной непосредственно над инструментами формы:
Выбор инструмента выбора пути.
Затем просто щелкните фигуру и перетащите ее на место:
Перемещение формы с помощью Path Selection Tool.
Совет! Как выбрать другие фигуры, просто нажав на них
Вот совет, который вы можете использовать, когда вы нарисовали в документе несколько фигур, каждая на отдельном слое, и вам нужно выбрать отдельные фигуры для их перемещения.
С активным инструментом выбора пути перейдите на панель параметров и измените параметр Select с «Активные слои» на «Все слои» .Затем вы можете выбрать любую форму, просто щелкнув по ней с помощью инструмента «Выбор контура», без необходимости выбирать слой формы на панели «Слои»:
Изменение выбора на все слои на панели параметров.
Дополнительные приемы для рисования фигур
В измените положение фигуры во время ее рисования, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите фигуру на место, а затем отпустите клавишу пробела и продолжайте перетаскивание, чтобы завершить фигуру. Это работает с любым инструментом формы Photoshop.
И на нарисуйте фигуру из центра , а не из угла, щелкните, чтобы задать начальную точку, и начните перетаскивание. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и продолжайте перетаскивание. Отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Alt (Win) / Option (Mac). Опять же, это работает с любым инструментом формы.
Отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Alt (Win) / Option (Mac). Опять же, это работает с любым инструментом формы.
Как удалить фигуру
Чтобы удалить фигуру, щелкните ее слой фигуры на панели «Слои» и перетащите слой вниз в корзину Trash Bin .Или, выбрав слой, нажмите Backspace (Win) / Delete (Mac) на клавиатуре:
Перетащите фигуру в корзину, чтобы удалить ее.
Как повторно выбрать форму
Чтобы повторно выбрать существующую фигуру в документе, щелкните соответствующий слой фигуры на панели «Слои».
Я повторно выберу свою вторую фигуру и щелкну ее значок видимости , чтобы снова включить слой:
Выбор и включение второго слоя-фигуры.
Новые элементы управления на холсте в Photoshop CC 2021
Новинкой Photoshop CC 2021 являются элементы управления On-Canvas Controls , которые появляются вокруг фигуры после ее рисования.![]() Элементы управления на холсте можно использовать для масштабирования, изменения размера или поворота фигуры без использования команды «Свободное преобразование». Их также можно использовать для регулировки округлости углов фигуры.
Элементы управления на холсте можно использовать для масштабирования, изменения размера или поворота фигуры без использования команды «Свободное преобразование». Их также можно использовать для регулировки округлости углов фигуры.
Изменение размера формы
Чтобы изменить размер фигуры с помощью элементов управления на холсте, щелкните и перетащите любой из маркеров (квадраты, которые появляются вокруг контура контура).По умолчанию перетаскивание маркера изменяет размер формы непропорционально, что означает, что каждую сторону или угол можно перемещать, не перемещая другие:
Перетащите маркер, чтобы изменить размер фигуры с разблокированным соотношением сторон.
Для пропорционального масштабирования фигуры нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании маркера. Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift. Вы также можете удерживать Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер формы от ее центра:
Удерживайте Shift при перетаскивании маркера, чтобы изменить размер фигуры с заблокированным соотношением сторон.
Как отменить преобразование
Чтобы отменить последнее преобразование, которое вы сделали для фигуры, перейдите в меню Edit и выберите Undo Transform Path . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре.
Несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов подряд:
Идем в Edit> Undo Transform Path.
Вращение формы
Чтобы повернуть фигуру с помощью элементов управления на холсте, переместите курсор за пределы контура контура.Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), щелкните и перетащите, чтобы повернуть фигуру вокруг ее центра:
Щелкните и перетащите за пределы угла, чтобы повернуть фигуру.
Как повернуть фигуру из угла
Фигуры также можно вращать вокруг угла или другого места, просто перемещая точку вращения. Но чтобы переместить точку вращения, нам нужно увидеть значок контрольной точки , который по умолчанию скрыт.
На ПК с Windows перейдите в меню Edit в строке меню.На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем Tools :
Открытие настроек инструментов.
Затем, чтобы включить контрольную точку, выберите Показать контрольную точку при использовании преобразования . Вам нужно будет сделать это только один раз, и в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и каждый раз, когда вы используете команду Photoshop Free Transform:
Включение «Показывать контрольную точку при использовании преобразования».
Нажмите ОК, чтобы закрыть диалоговое окно «Настройки». И снова в документе контрольная точка отображается как значок цели в центре фигуры:
Теперь отображается значок контрольной точки.
Щелкните и перетащите контрольную точку в новое место. Переставлю на ручку в левом верхнем углу:
Перемещение контрольной точки на угловую ручку.
И теперь, когда вы вращаете фигуру, она вращается вокруг новой точки. Обратите внимание, что значок контрольной точки автоматически сбрасывается в центр формы, когда вы отпускаете кнопку мыши:
Фигура вращается вокруг левого верхнего угла.
Регулировка скругления углов
Элементы управления на холсте также можно использовать для настройки округлости или радиуса углов фигуры, хотя эта функция зависит от того, какой инструмент формы был использован.
С помощью инструментов «Прямоугольник» или «Прямоугольник со скругленными углами» (которые мы рассмотрим далее) все четыре угла могут быть скорректированы одновременно, или один угол может быть скруглен независимо. Но другие формы, например, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно.А инструменты Ellipse Tool и Line Tool вообще не позволяют закруглять углы.
Элементы управления радиусом представляют собой маленькие кружки внутри углов:
Управляет радиусом угла формы.
Скругление сразу всех углов
Для прямоугольных и квадратных форм, у которых есть элемент управления радиусом в каждом углу, перетащите любой из элементов управления, чтобы скруглить все четыре угла одновременно и на одинаковую величину:
Перетаскивание элемента управления радиусом для одновременного скругления всех углов.
Самостоятельное скругление одного угла
Чтобы отрегулировать один угол, не затрагивая другие, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите элемент управления радиусом угла.
Однако, если вы знаете точное значение радиуса, необходимое для углов, то вместо перетаскивания с помощью элементов управления на холсте вы можете ввести точное значение на панели свойств Photoshop, которую мы рассмотрим далее:
Удерживайте Alt (Win) / Option (Mac), чтобы закруглить единственный угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Свойства динамической формы на панели свойств
Хотя элементы управления на холсте очень удобны, они не единственный способ настроить внешний вид вашей фигуры. Фактически, начиная с Photoshop CC 2021, любая форма, нарисованная с помощью любого из инструментов геометрической формы Photoshop (инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Треугольник», «Многоугольник» и «Линия»), теперь представляет собой Live Shape .
Фактически, начиная с Photoshop CC 2021, любая форма, нарисованная с помощью любого из инструментов геометрической формы Photoshop (инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Треугольник», «Многоугольник» и «Линия»), теперь представляет собой Live Shape .
«Живая фигура» означает, что после того, как фигура нарисована, все ее свойства остаются «живыми» и доступными для редактирования.И свойства находятся на панели Properties .
Поскольку сейчас у меня выбрана прямоугольная форма, на панели «Свойства» отображаются параметры для фигуры, нарисованной с помощью инструмента «Прямоугольник». Но большинство параметров будут одинаковыми независимо от того, какой инструмент был использован:
Свойства динамической формы на панели «Свойства».
Свойства преобразования
Панель «Свойства» разделена на разделы, и первый раздел вверху — это Преобразовать .Параметры преобразования одинаковы для всех инструментов фигур.
Ширина, высота и расположение фигуры
В свойствах преобразования вы можете отредактировать Ширина (W) или Высота (H) фигуры и щелкнуть значок ссылки , чтобы связать или отменить связь значений ширины и высоты. Используйте координаты X и Y , чтобы задать конкретное место для формы в документе. X — горизонтальное расстояние от левого края холста, а Y — вертикальное расстояние от верха:
Значения ширины, высоты и X, Y.
Угол поворота
Параметр Угол устанавливает поворот формы. Чтобы сбросить угол, введите значение 0 градусов. Если вы повернули фигуру с помощью элементов управления на холсте, отобразится текущий угол, который можно изменить отсюда.
Обратите внимание, что ширину и высоту, значения X и Y, а также угол поворота можно изменить с помощью ползунков Photoshop. Просто щелкните имя свойства (например, букву W для ширины), удерживайте кнопку мыши нажатой и перетащите влево или вправо, чтобы изменить значение:
Опция «Угол».
Ориентация фигуры
Наконец, используйте значки Отразить по горизонтали или Отразить по вертикали , чтобы перевернуть ориентацию фигуры:
Опции «Отразить по горизонтали» и «Отразить по вертикали».
Внешний вид
Раздел Appearance на панели «Свойства» содержит параметры для изменения цвета заливки фигуры, цвета и внешнего вида обводки, а также округлости углов. Параметры заливки и обводки одинаковы для всех фигур, но параметры углов будут меняться в зависимости от того, какой инструмент формы использовался.
Цвет заливки и обводки
Щелкните образцы цвета Fill или Stroke , чтобы изменить цвета, как мы видели на панели параметров:
Параметры цвета «Заливка» и «Обводка».
Размер обводки и другие параметры
Ниже образцов цвета находятся дополнительные параметры обводки, скопированные из панели параметров. Введите новую обводку Размер или щелкните поле Параметры обводки справа от размера, чтобы сменить обводку со сплошной линии на пунктирную или пунктирную или создать собственную штриховую линию.
Введите новую обводку Размер или щелкните поле Параметры обводки справа от размера, чтобы сменить обводку со сплошной линии на пунктирную или пунктирную или создать собственную штриховую линию.
Три значка под размером обводки позволяют изменять слева направо выравнивания обводки (внутри, снаружи или по центру контура фигуры), Cap Type и Corner Type :
Размер штриха, тип линии, выравнивание, тип крышки и тип угла.
Радиус угла
Ранее мы узнали, как настроить округлость углов фигуры с помощью элементов управления на холсте. Но вы также можете настроить радиус угла здесь, на панели «Свойства».Фактически, даже если вы используете элементы управления на холсте, вы увидите изменение значений радиуса на панели «Свойства».
По умолчанию четыре поля (по одному для каждого угла) связаны вместе, поэтому ввод нового значения для одного угла изменяет все четыре на одинаковую величину. Чтобы отключить поля (или снова связать их вместе), щелкните значок ссылки :
Чтобы отключить поля (или снова связать их вместе), щелкните значок ссылки :
Параметры углового радиуса. Не все формы включают эту функцию.
Под отдельными полями находится поле большего размера, в котором отображаются текущие значения радиуса для всех углов сразу.Первое значение — это верхний левый угол, затем верхний правый, нижний правый и нижний левый:
.В нижнем поле отображаются сразу все значения радиуса углов.
Свойства Pathfinder
Наконец, Pathfinder раздел в нижней части панели Properties содержит те же параметры для комбинирования форм, которые мы видели ранее на панели параметров. Эти параметры одинаковы для всех инструментов фигур, и я снова расскажу о них в отдельном уроке.
Слева направо у нас есть Объединить формы , Вычесть переднюю форму, Пересечь областей формы и Исключить перекрывающихся областей:
Параметры Pathfinder.
Рисование фигур с помощью других инструментов формы
На этом этапе мы рассмотрели большинство основ рисования фигур в Photoshop. Мы знаем, где найти различные инструменты фигур на панели инструментов, и мы рассмотрели параметры на панели параметров, такие как выбор цвета заливки и обводки, которые в основном одинаковы для каждого инструмента. Мы знаем, как рисовать фигуры, щелкая и перетаскивая документ, как редактировать фигуры с помощью новых элементов управления на холсте и как редактировать свойства динамической формы на панели свойств.
Но поскольку единственным инструментом формы, который мы использовали до сих пор, является инструмент «Прямоугольник», давайте закончим этот урок быстрым обзором других инструментов геометрической формы Photoshop. Я не буду повторять то же самое с каждым инструментом, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на их различиях.
Инструмент прямоугольника со скругленными углами
Наряду со стандартным инструментом «Прямоугольник», Photoshop также включает инструмент Rounded Rectangle Tool . Единственное различие между ними заключается в том, что стандартный инструмент «Прямоугольник» рисует прямоугольники с острыми углами, а инструмент «Прямоугольник со скругленными углами» позволяет вам установить радиус угла перед рисованием формы.Но, как мы видели, даже стандартный инструмент «Прямоугольник» позволяет закруглять углы после того, как фигура нарисована, а это означает, что оба инструмента по сути одинаковы.
Единственное различие между ними заключается в том, что стандартный инструмент «Прямоугольник» рисует прямоугольники с острыми углами, а инструмент «Прямоугольник со скругленными углами» позволяет вам установить радиус угла перед рисованием формы.Но, как мы видели, даже стандартный инструмент «Прямоугольник» позволяет закруглять углы после того, как фигура нарисована, а это означает, что оба инструмента по сути одинаковы.
Чтобы выбрать инструмент «Прямоугольник со скругленными углами», нажмите и удерживайте значок инструмента «Прямоугольник» на панели инструментов, а затем выберите инструмент «Прямоугольник со скругленными углами» в меню:
Выбор инструмента «Прямоугольник со скругленными углами».
Связано: Как настроить панель инструментов
Опция радиуса угла
Все параметры на панели параметров одинаковы для инструмента «Прямоугольник со скругленными углами» и стандартного инструмента «Прямоугольник», за исключением одного.Инструмент Rounded Rectangle Tool включает опцию Radius , где вы можете ввести значение радиуса для углов перед рисованием формы:
Параметр «Радиус».
Щелкните и перетащите внутрь документа, чтобы нарисовать прямоугольник, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный квадрат с углами, округленными на величину, указанную на панели параметров:
Рисование прямоугольника с закругленными углами.
Регулировка радиуса угла
Но, как и в случае со стандартным инструментом «Прямоугольник», вы все равно можете регулировать округлость углов после того, как фигура будет нарисована, с помощью элементов управления на холсте.Удерживая Alt (Win) / Option (Mac), перетащите элемент управления радиусом, чтобы настроить угол отдельно от других:
Перетаскивание элемента управления радиусом угла.
Или введите определенные значения радиуса на панели «Свойства». Все остальное в инструментах «Прямоугольник» и «Прямоугольник со скругленными углами» абсолютно одинаково. Итак, как только вы использовали один, вы знаете, как использовать другой:
Параметры радиуса угла на панели «Свойства».
Инструмент «Эллипс»
В то время как инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют прямоугольники и квадраты, инструмент «Эллипс» рисует круглые или эллиптические формы, включая идеальные круги.В остальном все три инструмента работают примерно одинаково. Но поскольку у эллиптических форм нет углов, вы не найдете никаких вариантов их корректировки.
Чтобы выбрать инструмент «Эллипс», нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели инструментов или любой другой инструмент формы, который вы использовали последним. Затем выберите в меню инструмент Ellipse Tool:
Выбор инструмента «Эллипс».
Рисование эллиптической формы
Щелкните и перетащите документ, чтобы нарисовать эллиптическую форму, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг, как я здесь:
Удерживая Shift, нарисуйте круг с помощью инструмента «Эллипс».
Редактирование формы с помощью элементов управления на холсте
Отпустите кнопку мыши, чтобы нарисовать фигуру, а затем перетащите любой из маркеров управления на холсте, чтобы изменить его размер по мере необходимости. Удерживайте Shift при перетаскивании, чтобы зафиксировать исходное соотношение сторон, или удерживайте Alt (Win) / Option (Mac), чтобы изменить размер формы от ее центра, как и с другими инструментами формы:
Удерживая Alt (Win) / Option (Mac), измените размер эллиптической формы от ее центра.
Свойства живой формы
На панели «Свойства» инструмент «Эллипс» имеет те же редактируемые свойства «живой формы», что и инструменты «Прямоугольник» и «Прямоугольник со скругленными углами». Отсутствуют только параметры радиуса угла, поскольку они не применяются. Но вы все равно можете изменить ширину и высоту, цвет заливки и обводки и многое другое:
Свойства динамической формы для инструмента «Эллипс».
Инструмент «Треугольник»
Новым в Photoshop CC 2021 является инструмент «Треугольник » .До CC 2021 для рисования треугольной формы нужно было выбрать инструмент «Многоугольник» (который мы рассмотрим далее) и установить количество сторон на 3. Но теперь у нас есть специальный инструмент «Треугольник», который быстрее и проще в использовании. И мы даже можем закруглить углы треугольника, используя либо элементы управления на холсте, либо свойства живой формы на панели свойств.
Чтобы выбрать инструмент «Треугольник», нажмите и удерживайте любой инструмент формы, отображаемый на панели инструментов, который всегда будет последним использованным инструментом.Затем выберите из списка инструмент «Треугольник»:
.Выбор инструмента «Треугольник».
Опция радиуса угла
Как и инструмент «Прямоугольник со скругленными углами», инструмент «Треугольник» включает в себя параметр Радиус на панели параметров, который можно использовать для установки округлости углов перед рисованием формы. Чтобы нарисовать треугольник с острыми углами, оставьте значение радиуса по умолчанию 0 пикселей:
Чтобы нарисовать треугольник с острыми углами, оставьте значение радиуса по умолчанию 0 пикселей:
Параметр радиуса угла инструмента «Треугольник» на панели параметров.
Рисование треугольной формы
Щелкните и перетащите документ, чтобы нарисовать форму треугольника, или удерживайте Shift при перетаскивании, чтобы нарисовать равносторонний треугольник, все три стороны которого имеют одинаковую длину.И, как и все инструменты формы, вы также можете удерживать Alt (Win) / Option (Mac), чтобы нарисовать форму из ее центра:
Рисование треугольника с помощью нового инструмента «Треугольник».
Скругление углов треугольника
Отпустите кнопку мыши, чтобы завершить фигуру, а затем используйте элементы управления на холсте для масштабирования, изменения размера или поворота треугольника, если это необходимо.
И обратите внимание, что треугольники включают единственный элемент управления радиусом угла вверху:
Элемент управления радиусом угла для треугольных фигур.
Перетащите элемент управления вверх или вниз, чтобы отрегулировать округлость сразу всех трех углов треугольника:
Скругление углов путем перетаскивания элемента управления радиусом.
Радиус угла также можно настроить на панели «Свойства» вместе со всеми другими свойствами динамической формы, которые являются общими для всех фигур:
Параметр радиуса угла на панели «Свойства».
Инструмент «Многоугольник»
В то время как инструмент «Треугольник» рисует 3-сторонние фигуры, а инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют фигуры с 4-мя сторонами, инструмент Многоугольник в Photoshop может рисовать фигуры с любым количеством сторон.Он даже может рисовать звезды! Начиная с Photoshop CC 2021, многоугольники теперь являются живыми фигурами, поэтому все их свойства остаются доступными для редактирования.
Выберите инструмент «Многоугольник» на панели инструментов, щелкнув и удерживая последний использованный инструмент формы, а затем выберите инструмент «Многоугольник» из списка:
Выбор инструмента «Многоугольник».
Параметры сторон и радиуса
Наряду с опциями инструмента стандартной формы на панели параметров, инструмент «Многоугольник» включает поле для ввода числа сторон и для установки радиуса угла .Но проще оставить эти параметры по умолчанию (стороны = 5, радиус = 0 пикселей) и настроить их на панели свойств после того, как форма будет нарисована:
Параметры количества сторон (слева) и радиуса угла (справа) для инструмента Многоугольник.
Рисование многоугольника
Щелкните и перетащите документ, чтобы нарисовать форму многоугольника, или нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины:
Удерживая Shift при перетаскивании, чтобы нарисовать симметричный многоугольник.
Отпустите кнопку мыши, чтобы завершить форму:
Завершенная форма.
Элемент управления радиусом на холсте
Как и инструмент «Треугольник», фигуры, нарисованные с помощью инструмента «Многоугольник», содержат один элемент управления радиусом угла вверху. Перетащите элемент управления вверх или вниз, чтобы скруглить сразу все углы многоугольника:
Перетащите элемент управления вверх или вниз, чтобы скруглить сразу все углы многоугольника:
Скругление углов с помощью элементов управления на холсте.
Параметр «Радиус» на панели «Свойства»
Или вы можете настроить радиус на панели свойств.Сброшу обратно на 0 пикселей:
Параметр «Радиус».
Изменение количества сторон
Вы можете изменить количество сторон многоугольника на панели свойств. Увеличу с 5 до 6:
Вариант «Стороны».
А поскольку многоугольник — это живая форма, он мгновенно обновляется с 5 сторон до 6:
Многоугольник с шестью сторонами.
Как рисовать звезды с помощью инструмента «Многоугольник»
Чтобы превратить многоугольник в звезду, уменьшите значение Звездное соотношение на панели «Свойства».Чем больше вы уменьшите значение ниже 100%, тем больше будут отступы сторон многоугольника по направлению к центру.
Я уменьшу звездное соотношение до 47%:
Вариант звездного соотношения.
И многоугольник мгновенно превращается в звезду:
Результат после уменьшения значения звездного соотношения.
Параметр Smooth Star Indents
Щелкните значок с многоточием (три точки):
Щелкните многоточие.
Чтобы показать Smooth Star Indents option:
Выбор «Плавных отступов звездочек».
При включении Smooth Star Indents отступы звезды становятся округленными, а не резкими:
Включена звезда с Smooth Star Indents.
Инструмент «Линия»
Последний из инструментов Photoshop для создания геометрических фигур и последний инструмент, который мы рассмотрим в этом уроке, — это инструмент Line Tool . Этот инструмент используется для рисования прямых линий, и вы можете добавить стрелку в начало или конец линии. Начиная с Photoshop CC 2021, инструмент Line Tool теперь рисует фактические линии вместо длинных тонких прямоугольников.И теперь это живая фигура, поэтому вы можете изменять ширину или длину линии после ее рисования.
Чтобы выбрать инструмент «Линия» на панели инструментов, нажмите и удерживайте последний использованный инструмент формы, а затем выберите инструмент «Линия» из списка:
Выбор инструмента «Линия».
Выбор цвета линии
Что интересно в инструменте «Линия», так это то, что в Photoshop CC 2021 у линий больше нет цвета заливки. Хотя образец цвета заливки по-прежнему отображается на панели параметров, он не действует.Вместо этого внешний вид линии полностью контролируется штрихом . И это потому, что линия — это просто прямой путь с обводкой вокруг него.
На панели параметров я нажимаю образец цвета Fill :
Щелкнув образец цвета заливки.
И поскольку линии не имеют цвета заливки, я нажимаю значок No Color вверху:
Установка для заливки линии значения «Нет цвета».
Чтобы выбрать цвет линии, щелкните образец цвета Stroke :
Щелкните образец цвета обводки.
Затем используйте значки в левом верхнем углу, чтобы выбрать один из предустановок сплошного цвета, предустановки градиента или предустановки узора. Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет в палитре цветов.
Я щелкну значок Solid Color preset , а затем я открою набор пресетов Pure и выберу оранжевый в качестве цвета линии, щелкнув его эскиз:
Выбор цвета линии (обводки).
Установка толщины лески
Толщина или ширина линии определяется размером штриха.Так что все еще на панели параметров я установлю размер 100 пикселей, чтобы линию было легче увидеть:
Изменение размера штриха для установки толщины линии.
Как нарисовать стрелку с помощью инструмента «Линия»
Хотя иногда вам может потребоваться рисовать простые прямые линии, инструмент «Линия» чаще используется для рисования стрелок.
Чтобы добавить стрелку к линии, щелкните значок шестеренки на панели параметров. Стрелки должны быть добавлены перед тем, как будет нарисована линия .Несмотря на то, что линии теперь являются живыми формами в Photoshop CC 2021, стрелки по-прежнему нельзя добавить позже:
Стрелки должны быть добавлены перед тем, как будет нарисована линия .Несмотря на то, что линии теперь являются живыми формами в Photoshop CC 2021, стрелки по-прежнему нельзя добавить позже:
Щелкнув значок шестеренки инструмента «Линия».
В параметрах «Стрелка» добавьте стрелку либо к началу , , либо к концу линии, либо к обоим. Я выберу конец.
Введите ширину и длину для стрелки в пикселях. Я установлю ширину 120 пикселей и длину 150 пикселей, чтобы все было хорошо видно.К сожалению, ширина и длина стрелки не могут быть изменены после того, как линия нарисована. Вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Используйте опцию Concavity , если вы хотите сделать отступ у основания или низа стрелки. Ставлю 20%:
Варианты стрелок.
Как нарисовать линию
Чтобы нарисовать линию или стрелку, щелкните в документе, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
Затем, удерживая кнопку мыши нажатой, перетащите от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
При перетаскивании вы увидите только путь линии. Если вы добавили стрелку, вы также увидите путь стрелки. И обратите внимание, что, поскольку я установил для параметра Вогнутость значение 20%, основание стрелки имеет отступ:
Щелкните и перетащите, чтобы нарисовать линию.
Отпустите кнопку мыши, чтобы завершить линию, после чего появится обводка по контуру:
Штрих появляется, когда вы отпускаете кнопку мыши.
Регулировка длины или направления с помощью элементов управления на холсте
Чтобы отрегулировать длину или направление линии, щелкните и перетащите одну из точек на любом конце линии. Удерживайте Shift при перетаскивании точки, чтобы ограничить ваше движение горизонтальным, вертикальным или углом 45 градусов:
Перетаскивание конечной точки для настройки длины и угла линии.
Или поверните линию, щелкнув и перетащив за пределы одной из конечных точек. Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Вращение линии с помощью элементов управления на холсте.
Чтобы повернуть линию от конца, а не от ее центра, щелкните и перетащите значок контрольной точки (который мы включили ранее в настройках Photoshop) к одному из концов:
Перетаскивание контрольной точки в начало линии.
Затем щелкните и потяните за противоположный конец, чтобы повернуть его:
Вращение линии вокруг новой точки вращения.
Свойства живой формы
Наконец, инструмент «Линия» имеет те же свойства «живой формы» на панели «Свойства», что и другие инструменты фигур, которые мы рассмотрели.Вариантов закругления углов нет, но вы можете изменить цвет или толщину линии (используя параметры Обводки), отрегулировать угол поворота, перевернуть линию по вертикали или горизонтали и многое другое:
Параметры инструмента «Линия» на панели «Свойства».
Единственный инструмент формы, о котором мы не узнали в этом уроке, — это инструмент Photoshop Custom Shape Tool. Я расскажу об этом подробно в отдельном уроке.
И вот оно! Это основы рисования фигур с помощью инструментов геометрических фигур в Photoshop CC 2021! В следующем уроке мы узнаем, как объединить эти простые формы в более крупные и сложные формы с помощью команд «Операции с контурами»!
Ознакомьтесь с другими моими уроками по основам Photoshop и не забывайте, что все мои уроки теперь доступны для загрузки в формате PDF!
Как создать быстрые стрелки в Photoshop
Попробуйте 30-дневную пробную версию Photoshop или любого продукта Adobe Creative Suite.Больше информации.
Ищете информацию о Photoshop CS6? Посетите нашу страницу ресурсов CS6 для получения последних новостей.
Как создать быстрые стрелки в Photoshop
10 апреля 2012 г.
Вот краткое руководство от Photoshop Daily о том, как создавать стрелки в Photoshop. Почему бы не попробовать не только использовать стрелку, чтобы указать на что-то, но и создать с ее помощью целое произведение искусства? Они особенно подходят для иллюстраций в стиле ретро.
Почему бы не попробовать не только использовать стрелку, чтобы указать на что-то, но и создать с ее помощью целое произведение искусства? Они особенно подходят для иллюстраций в стиле ретро.
Возможно, вам понадобится создать стрелки для проекта и вы думаете, что Photoshop не может создавать стрелки на концах линий, но вы ошибаетесь.Нет необходимости возиться с рисованием линий и добавлением маленьких треугольников на конце. Более простой способ — просто перейти к инструментам «Фигура» на панели инструментов и выбрать инструмент «Линия».
На панели параметров щелкните стрелку, направленную вниз, и вы увидите диалоговое окно, в котором вы можете установить флажок, чтобы добавить неуловимые стрелки к вашим линиям. Вы даже можете установить, насколько они должны быть большими. Стрелки настолько удобны во всех видах дизайна, что стоит знать, как быстро и легко вы можете их создать.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 Extended объединяет современные возможности редактирования, компоновки и графического дизайна Adobe Photoshop CS6, а также предлагает расширенные инструменты для 3D-дизайна, редактирование изображений и видео.
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения, как компоненты семейства Adobe Creative Suite 6 или как часть нового предложения Adobe Creative Cloud.
Adobe Photoshop CS6, Adobe Photoshop CS6 Extended, Adobe Creative Suite 6 editions и Adobe Creative Cloud можно заказать прямо сейчас. Цены на обновление также доступны для подходящих клиентов.
Скачать
30-дневная бесплатная пробная версия Photoshop CS6.
На нашей странице руководств по Photoshop CS6 собраны бесплатные учебные пособия по Photoshop CS6 и видеоролики по Photoshop CS6.
Предложения Adobe и специальные предложения по купонам
Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях от Adobe.Найдите варианты обновления в Adobe Store. Получите скидку до 80% в Adobe Education Store. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
onOne Распродажа плагинов для Photoshop — плюс эксклюзивная скидка 10%
onOne запустила большую распродажу, в результате которой были снижены цены на каждый из своих плагинов. Посетите onOne для получения полных описаний продуктов. А если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%.Вот список продажных цен (до применения нашей 10% скидки):
Perfect Photo Suite 299,95 долларов США / 149,95 долларов США (обновление)
Perfect Photo Suite 5.5 включает все продукты onOne Software и работает с Adobe Photoshop, Lightroom и Aperture. Пять продуктов в Suite теперь работают даже как автономные приложения.
Perfect Resize 7 199,95 долл. США / 69,95 долл. США (апгрейд)
Подлинные фракталы нового поколения по-прежнему являются отраслевым стандартом для увеличения изображений.Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Perfect Layers $ 69.95
Perfect Layers — это быстрый и простой способ реализовать многослойный рабочий процесс в Lightroom и Aperture. Perfect Layers работает с Lightroom и Aperture или как отдельное приложение.
FocalPoint $ 99.95 / $ 69.95 (обновление)
Добавьте реалистичную глубину резкости вашим изображениям. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
PhotoTune $ 99.95 / 69,95 $ (обновление)
Получение отличных цветов на изображениях не так сложно, как вы думаете. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Mask Pro 4 99,95 $ / 69,95 $ (обновление)
Для удаления нежелательного фона Mask Pro — это плагин Photoshop, рекомендованный журналом Advanced Photoshop. Работает как плагин для Photoshop.
PhotoTools 99,95 долл. / 69,95 долл. (Обновление)
Придайте вашим фотографиям профессиональный вид. Работает как плагин Photoshop.
Фоторамка 99,95 долл. / 69,95 долл. (Обновление)
Добавьте идеальный завершающий штрих к своим фотографиям или создайте макет альбома. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Эксклюзивная скидка 15% на плагины, пакеты и обновления Topaz
Введите наш эксклюзивный код скидочного купона PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs для Labs % скидка на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальной обработки краев и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который имеет возможности HDR и улучшает экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Трехуровневый плагин настройки деталей, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, который удаляет большинство шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Специальные предложения на плагины Nik Software Photoshop — Viveza, Complete Collection — КУПОНЫ НА СКИДКУ 15%
Перейдите по ссылкам ниже, и скидка 15% будет АВТОМАТИЧЕСКИ ПРИМЕНЯЕТСЯ к любой сделанной вами покупке или воспользуйтесь нашей эксклюзивной код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Nik Software The Complete Collection (Plugins Bundle)
Complete Collection включает все последние отмеченные наградами названия плагинов Nik Software для Photoshop, Lightroom и Aperture, включая: Dfine, Viveza, HDR Efex Pro, Color Efex Pro, Silver Efex Pro и Sharpener Pro.
В Complete Collection представлены продукты с запатентованной технологией U Point® от Nik Software, предоставляющей фотографам самые мощные инструменты для точного и естественного улучшения и исправления фотографий без необходимости сложных выделений или слоистых масок.
The Complete Collection предлагается в двух редакциях: (1) Complete Collection Ultimate Edition включает поддержку всех плагинов для работы в Photoshop, Lightroom и Aperture, а также предлагает Color Efex Pro 3.0 для работы и в Capture NX 2. (2) Полная коллекция для Lightroom и Aperture включает поддержку каждого плагина для работы только в Lightroom и Aperture. Щелкните здесь, чтобы сравнить обе версии
Color Efex Pro 3.0
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Фильтры Nik Software Color Efex Pro 3.0 — лучшие фотографические фильтры для цифровой фотографии.Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений.Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам, найденным в Color Efex Pro 3.0, вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечные творческие улучшения ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Освоение искусства выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне эксперта. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом фотографических изображений.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые в одном удобном инструменте собраны все передовые возможности и контроль, необходимые для профессиональных результатов.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию имитированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
HDR Efex Pro
Оцените мощь, контроль и творческое выражение HDR. Все это в одном наборе инструментов позволяет вам создавать самые лучшие HDR-изображения, от реалистичных до художественных.
HDR Efex Pro — это новый важный стандарт для создания невероятно высокого качества реалистичных и художественных HDR-изображений с помощью революционно нового универсального рабочего процесса. HDR Efex Pro включает в себя обширный выбор визуальных предустановок одним щелчком для невероятно быстрых результатов, расширенные алгоритмы отображения тонов, мощные и подробные элементы управления HDR и запатентованную технологию U Point®
Перейдите по ссылкам на наши купоны на скидку или введите наш эксклюзивный код купона на скидку — NIKPSS — при оформлении заказа в Nik Software мгновенную скидку 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Инструмент для веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь свободу полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Онлайн-библиотека lynda.com — просмотр бесплатных видеоклипов
Подписка на онлайн-библиотеку lynda.com обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Посмотреть бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты столько раз, сколько необходимо. Просмотрите несколько бесплатных видеоклипов (высокое разрешение).
БАННЕР ФОТОГРАФИЯ КРЕДИТ : © Город грехов, Пауло Барселлос
Photoshop и FCP X: создание указывающей стрелки
Опубликовано 2 августа 2015 г. ЛарриЭто простой метод создания указывающей стрелки в Final Cut Pro X. (На самом деле, этот метод можно использовать для импорта и анимируйте любой символ, поэтому не стесняйтесь использовать свое воображение.)
ПРИМЕЧАНИЕ : Хотя я использую Photoshop CC 2015 и FCP X 10.2.1 для этой статьи, эти методы работают с любой версией Photoshop и FCP X 10 .0.3 или новее.
Вот рабочий процесс:
- Создание многослойного изображения в Photoshop
- Импортируйте многослойный файл Photoshop в FCP X
- С помощью меню «Преобразование» расположите и анимируйте символ / значок / объект.
НАЧАТЬ В PHOTOSHOP
В Photoshop создайте новый документ примерно нужного размера. Например, я создал квадрат размером 200 x 150 x 72 пикселя. Если вам нужно создать полноэкранную графику, создайте ее с тем же размером кадра, что и в проекте Final Cut.
Важно, чтобы вы создавали графику, используя следующие настройки цветового режима:
- 8-битный
- RGB
- Белый фон, непрозрачный
Другие параметры либо не импортируются, либо не сохраняют свои слои после импорт.
ПРИМЕЧАНИЕ : Важно разрешение 72 пикселя / дюйм. Вы получите наиболее стабильные результаты, установив для него значение 72. Более высокое разрешение используется только для изображений, которые вы планируете распечатать. Видео использует 72.
После создания файла нажмите кнопку New Layer или выберите Layer> New> Layer , чтобы создать новый слой. Это слой, который будет содержать объект, который вы хотите импортировать в Final Cut.
Назовите это как-нибудь, что вам понятно. Поскольку мы создаем красную стрелку, я назвал ее здесь именно так.
На панели «Слои» теперь у нас есть два слоя:
- Красная стрелка, которая будет содержать значок
- Слой 1, фоновый слой, заполненный белым (фактический цвет в конечном итоге игнорируется)
Щелкните инструмент «Линия» (в нижней части панели инструментов) и выберите Инструмент произвольной формы .
Щелкните крошечный, крошечный , направленную вниз стрелку рядом с фигурой на панели инструментов вверху, чтобы отобразить пользовательские формы, встроенные в Photoshop. На этом снимке экрана просто показаны варианты стрелок.
Чтобы увидеть ВСЕ фигуры (их больше 100), щелкните значок шестеренки в правом верхнем углу меню «Форма».
ПРИМЕЧАНИЕ : Все эти формы являются векторами, что означает, что их можно идеально масштабировать до любого размера без потери разрешения.
Щелкните фигуру, которую хотите использовать. В нашем случае я щелкнул толстую стрелку 9.
Убедитесь, что выбран слой «Красная стрелка» и что также выбран инструмент Custom Shape. Затем нарисуйте стрелку. Когда вы отпускаете мышь, к слою добавляется форма стрелки.
ПРИМЕЧАНИЕ : Важно, чтобы символ, который вы рисуете, находился на другом слое от фона. Также важно, чтобы фоновый слой имел цвет.Если оставить фоновый слой прозрачным, импорт в Final Cut будет затруднен.
В верхней части панели инструментов щелкните значок цвета рядом с «Заливкой», чтобы изменить цвет заливки, затем щелкните значок цвета рядом с обводкой, чтобы изменить цвет края формы. Здесь я выбрал красную заливку, затем щелкнул значок «красная косая черта», чтобы удалить цвет обводки.
Стрелка красивая, большая и красная. Выберите инструмент Стрелка (Перемещение) (ярлык: V ) и поместите стрелку так, чтобы она находилась в центре кадра.В этом нет необходимости, но выглядит красиво.
Сохраните файл как PSD и убедитесь, что установлен флажок «Слои». (Сохранение в формате PSD важно, чтобы за стрелкой был прозрачный фон.) В диалоговом окне «Сохранить» установите:
- Сжатие изображения на Нет
- Порядок байтов на Macintosh
- Оставьте все остальные настройки по умолчанию.
Появится диалоговое окно, в котором говорится, что при сохранении со слоями размер увеличивается.Это нормально, нажмите ОК . На этом мы закончили с Photoshop.
ПРИМЕЧАНИЕ : Нет необходимости делать фоновый слой невидимым перед экспортом.
IMPORT INTO FINAL CUT PRO X
Запустите Final Cut и откройте библиотеку, в которую вы хотите импортировать символ. Здесь я создал событие специально для хранения моей импортированной формы.
Импортируйте только что созданный файл Red Arrow.psd. Видите небольшой значок в верхнем левом углу клипа? Это означает, что клип представляет собой многослойную графику Photoshop.
ПРИМЕЧАНИЕ : Apple рекомендует, если различные графические слои не импортируются должным образом, перед импортом измените свойства проекта на Apple ProRes 4444 . Хотя я не всегда считал это необходимым, полезно знать этот обходной путь, если у вас есть проблемы с импортом.
Дважды щелкните клип в браузере, чтобы «Открыть на временной шкале». Обратите внимание, что два слоя импортированы и разделены.
Выберите верхний слой, содержащий красную стрелку, и выберите Правка> Копировать .
Разместите указатель воспроизведения на временной шкале там, где должна отображаться стрелка, и выберите Вставить> Как подключенный клип . Затем отрегулируйте продолжительность клипа, как и любой другой.
Красная стрелка появляется при размере 100% в центре кадра.
ПОЛОЖЕНИЕ И АНИМАЦИЯ ГРАФИКИ
Эту стрелку можно анимировать с помощью параметров преобразования, как и любой другой клип. Например, включите элементы управления «Преобразование» на временной шкале, затем измените положение и поверните графику.
Нажмите синюю кнопку Готово в верхнем правом углу средства просмотра, когда закончите позиционировать стрелку.
Чтобы анимировать стрелку, поместите ползунок воспроизведения в зажим со стрелкой в том месте, где должна начинаться анимация, затем нажмите кнопку ключевого кадра в виде ромба, чтобы создать ключевой кадр, затем разместите графику там, где вы хотите, чтобы она начиналась.
Переместите точку воспроизведения в то место, где вы хотите, чтобы анимация закончилась, затем измените положение ключевого кадра в том месте, где вы хотите, чтобы анимация закончилась.
ДОБАВИТЬ ТЕНЬ
Чтобы добавить тень к стрелке, откройте браузер эффектов (ярлык: Cmd + 5 ), щелкните категорию Stylize и перетащите эффект Drop Shadow на верхняя часть зажима со стрелкой.

 Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.