Светящийся текст в фотошопе: Уроки из раздела «Создание текстовых эффектов» · Мир Фотошопа
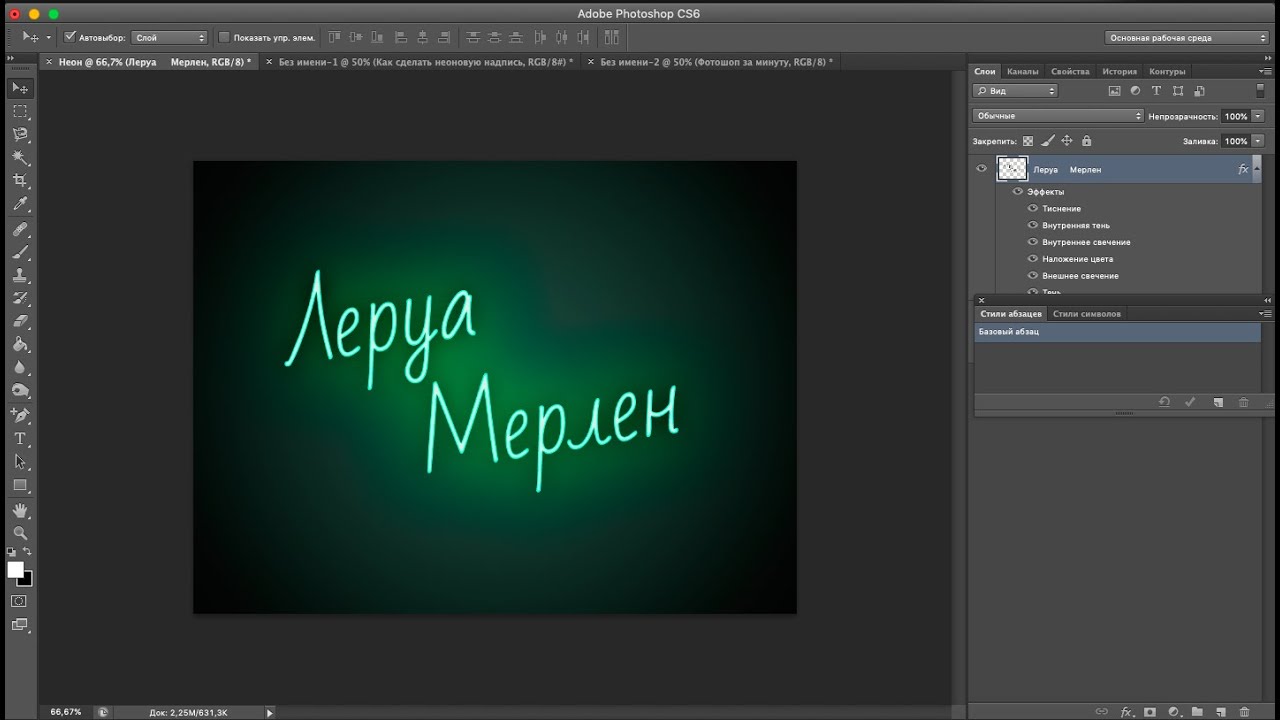
Создаём Светящийся Текст в программе Photoshop. Создание в фотошопе светящегося текста
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market .
ОК. Давайте приступим!
Итоговый результат:
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES. grd.
1. Создаём задний фон и текст
Шаг 1
Создайте новый документ со следующими размерами 1280 x 720 px. Залейте задний фон цветовым оттенком #0c0101.
Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Оригинальный шрифт, который использовался в сериале — Benguiat (https://www.myfonts.com/fonts/itc/benguiat/). Это альтернативный вариант, который вы тоже можете использовать.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание
Шаг 3
Установите значение Трекинга (Tracking) на -100.
Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.
2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.
Шаг 2
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.
3. Корректируем Кернинг
Шаг 1Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.
Шаг 2В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.
4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение ( Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца ( Gloss Contour): Перевёрнутый конус (Cone — Inverted)
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 50%
Шаг 2
Контур (Contour). Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove — Deep)
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
Шаг 3
Выберите следующий стиль слоя Обводка
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Цвет : #ce1725
Шаг 4
Выберите следующий стиль слоя Внутреннее свечение
- Непрозрачность ( Opacity): 50%
- Шум (Noise): 5%
- Цвет : #ea0f0f
- Размер (Size): 17
Шаг 5
Выберите следующий стиль слоя Внешнее свечение
- Непрозрачность ( Opacity): 50%
- Шум (Noise): 5%
- Цвет : #ea2314
- Размер (Size): 12
- Диапазон (Range): 60%
Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
5. Создаём прямоугольные фигуры
Шаг 1
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart- object).
Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.
6. Применяем стилизацию к прямоугольным фигурам
Щёлкните правой кнопкой мыши по любому слою с прямоугольником и в появившемся окне выберите опцию
После этого, дважды щёлкните по стилизованному слою с прямоугольником для изменения некоторых настроек:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
Шаг 2
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
- Положение (Position): Снаружи
Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:
Шаг 4
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
Шаг 5
Теперь щёлкните правой кнопкой мыши по стилизованному слою с прямоугольником и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
Шаг 6
Выделите остальные слои с прямоугольниками, которые у вас есть, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию
Шаг 7
Сгруппируйте слой с текстом, включая слои с прямоугольниками в одну группу. Назовите эту группу Текстовый эффект (Text Effect).
7. Применяем стилизацию к группе
Дважды щёлкните по слою с группой, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Наложение градиента
- Поставьте галочку в окошке Дизеринг ( Dither)
- Режим наложения ( Blend Mode): Мягкий свет (Soft Light)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Установите цвета градиента # fbe7c2 слева и #e69f99 справа
Шаг 2
 Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:- Поставьте галочку в окошке Дизеринг ( Dither)
- Режим наложения ( Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Используйте градиент faucet 10
Шаг 3
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 20%
- Цвет : #de1b22
- Размер (Size): 34
- Диапазон (Range): 60%
Таким образом, мы усилили эффект.
8. Добавляем световые блики
Шаг 1
Установите цвет переднего плана на #451d08, а затем создайте новый слой поверх всех остальных слоёв, назовите этот слой Свет (Light), а также поменяйте режим наложения на Осветление основы (Color Dodge).
Шаг 2
Выберите инструмент Кисть (Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Вы можете поменять размер кисти и поиграть со значением непрозрачности кисти для варьирования интенсивности световых бликов, которые вы добавляете.
Шаг 3
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 4
Установите значение Насыщенности (Saturation) на 35, а значение Яркости (Lightness) на 15, или установите другие настройки, которые вам нравятся.
9. Проводим цветовую коррекцию
Шаг 1
Добавьте корректирующий слой Градиент (Gradient) поверх слоя с группой Текстовый эффект (Text Effect).
Установите цвета градиента #5c456e справа, #b26b73 в центре, и #fda982 слева. Поменяйте Стиль (Style) на Зеркальный (Reflected), Угол (Angle) на 155, а Масштаб (Scale) на 55%.
Шаг 2
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Цветность (Color), а также уменьшите значение Непрозрачности (Opacity) слоя до 35%.
Поздравляю! Мы завершили урок!
В этом уроке мы создали текст, а затем изменили настройки текста в панели настроек Символ (Character). Далее, мы стилизовали текст, создали прямоугольники, а также стилизовали их.
После этого, мы сгруппировали все слои и добавили ещё один стиль слоя. В заключение, мы добавили световые блики, а также корректирующий слой Градиент (gradient) для коррекции цвета заключительного результата.
Не стесняйтесь оставлять свои комментарии и предложения, а также свои работы.
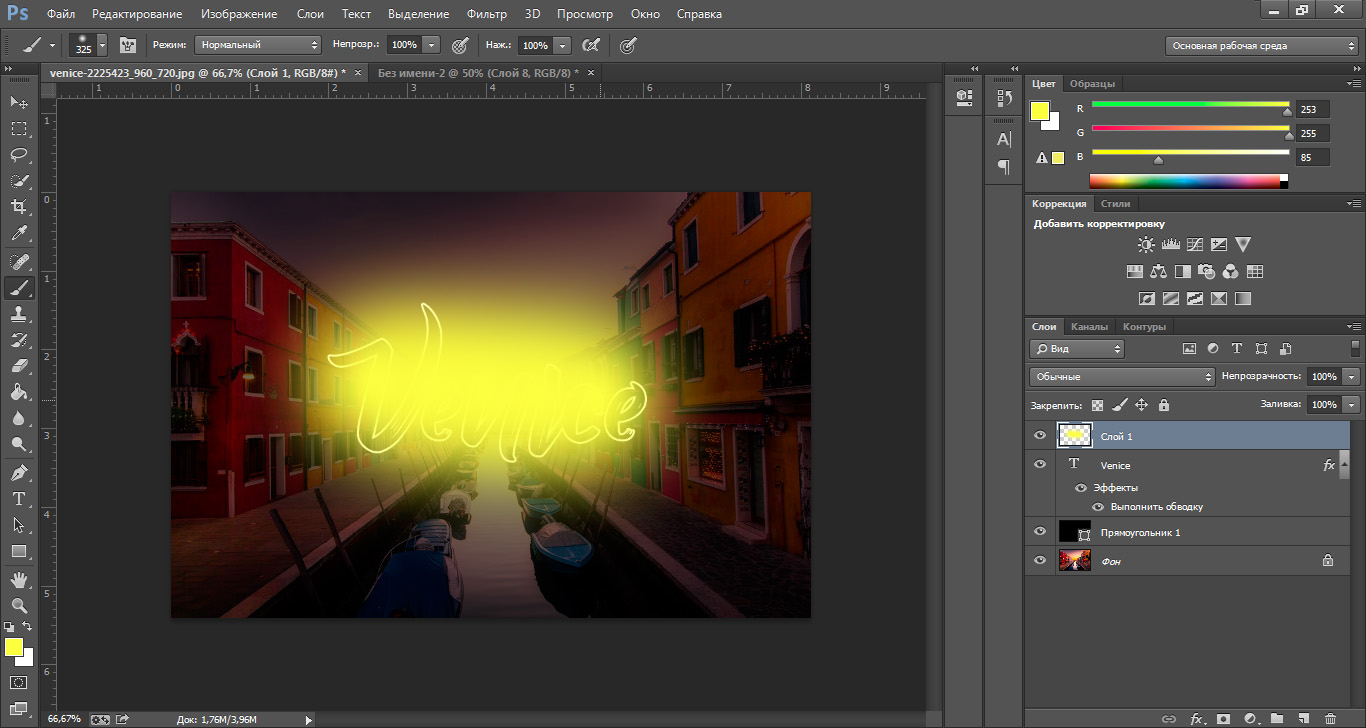
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Следующий шаг — создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N . Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
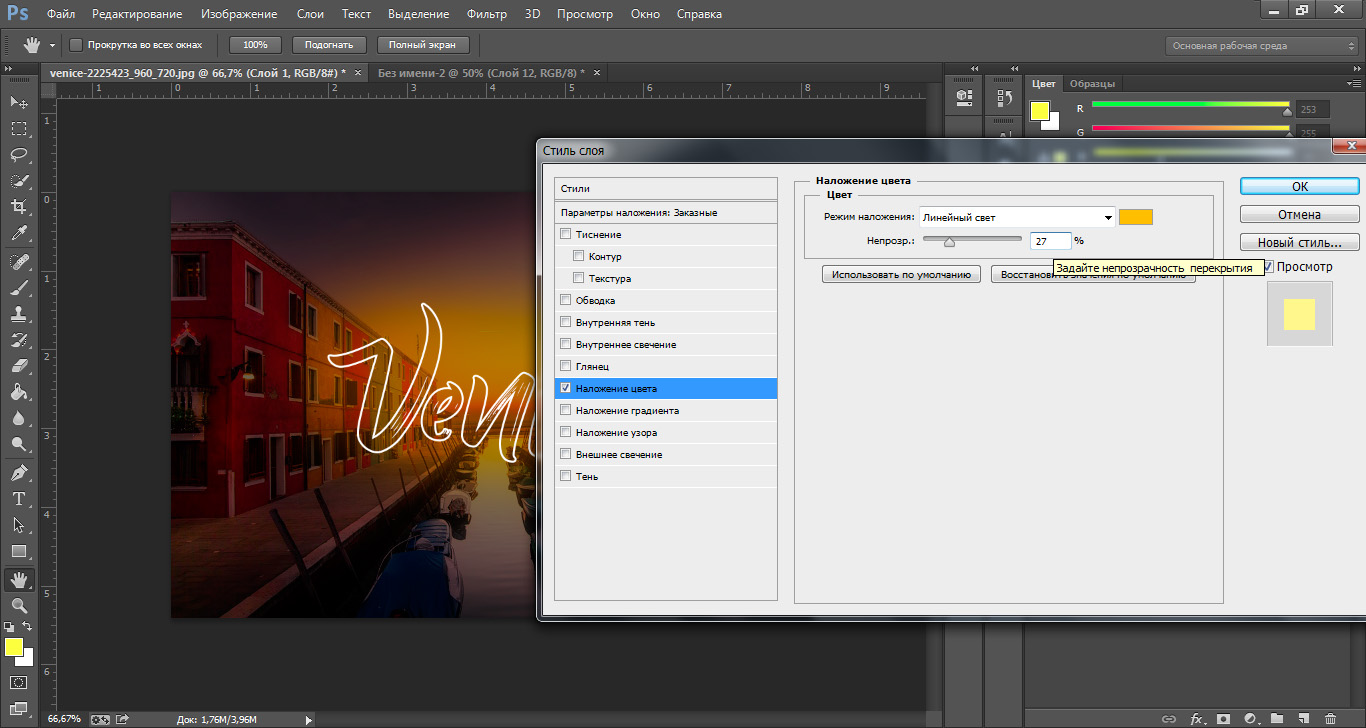
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень ). Выставляем настройки, как показано ниже:
Начнем с Drop Shadow (Тень ). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет # f0 ebc5 ):
Satin (Глянец). Настройки (цвет #f5ca2d ):
И последнее — градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное — убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом — таким образом, мы создаем выделение в виде текста:
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5 .
Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5 .
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже.
Световые Эффекты — это интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который будет освещаться дорожками маленьких огней с помощью нескольких инструментов Photoshop, включая векторные фигуры, кисти, стили слоя и корректирующие слои. Давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Шрифт Code Bold
- Пейзаж от Jonas De Ro
- Текстура Ржавой Краски от Thierry Hof
Перед тем, как приступить: Загрузите Пресеты
- Откройте исходную текстуру Ржавой краски в Photoshop. Далее идём Редактирование — Определить узор (Edit — Define Pattern), чтобы добавить текстуру в качестве узора в библиотеку узоров.

- Чтобы загрузить Контуры (Contours), идём (Edit > (Presets) > Тип набора Контуры (Contours). Далее, нажмите на маленький значок со стрелкой в верхнем правом углу справа от меню Тип Набора Контуры (Contours) в самой нижней части списка. Когда появится диалоговое окно, нажмите кнопку Добавить (Append).
- Чтобы загрузить Узоры (Patterns), идём Редактирование — (Наборы) — Управление наборами (Edit > (Presets) > Preset Manager) и из выпадающего меню Тип набора (Preset Type), выберите опцию Узоры (Patterns). Далее, нажмите на маленький значок со стрелкой в верхнем правом углу справа от меню Тип Набора (Preset Type) и в выпадающем окне, выберите опцию Узоры (Patterns) в самой нижней части списка. Когда появится диалоговое окно, нажмите кнопку Добавить (Append).
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ 1200 x 1600 px, установите Разрешение (Resolution) на 300 . Установите цвет переднего плана на #35383f , а цвет заднего плана на #1d1e23 . Выберите инструмент Градиент (Gradient Tool), установите тип градиента от Цвета переднего плана к цвету заднего плана (Foreground to Background), градиент Радиальный (Radial) а также поставьте галочку в окошке Дизеринг (Dither), чтобы создать более плавный градиент.
Установите цвет переднего плана на #35383f , а цвет заднего плана на #1d1e23 . Выберите инструмент Градиент (Gradient Tool), установите тип градиента от Цвета переднего плана к цвету заднего плана (Foreground to Background), градиент Радиальный (Radial) а также поставьте галочку в окошке Дизеринг (Dither), чтобы создать более плавный градиент.
Шаг 2
Откройте исходное изображение с пейзажем в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив поверх слоя Задний фон (Background). Расположите изображение таким образом. чтобы горы были расположены в нижней части документа. Поменяйте режим наложения для слоя с пейзажем на Умножение (Multiply).
Шаг 3
Далее, идём Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate), а затем идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите значение Гаммы (Gamma) на 1. 15 .
15 .
Шаг 4
Создайте текст, используя шрифт Code Bold . Тип шрифта и размер шрифта играют решающее значение для этого текстового эффекта, поскольку они определяют параметры кисти, которую мы используем позже в этом уроке. Поэтому, вы должны использовать те же самые значения или должны изменить настройки кисти, чтобы они подошли к типу и размеру шрифта, которые вы используете.
Установите размер шрифта 60pt , цвет шрифта #422915 , значение Трекинга (Tracking) 100 , а также установите Кернинг (Kerning) на Оптический (Optical).
Шаг 5
Продублируйте слой с текстом.
2. Стилизуем Текст
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Тиснение (Bevel and Emboss)- Размер (Size): 1
- Режим подсветки
- Непрозрачность (Opacity): 70%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 70%
Шаг 2
Контур (Contour)- Контур (Contour): Cove — Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 90%
Шаг 3
Внутренняя тень (Inner Shadow)- Смещение (Distance): 0
- Размер (Size): 10
Шаг 4
Внутреннее свечение (Inner Glow)
- Режим наложения (Blend Mode: Линейный свет (Linear Light)
- Непрозрачность (Opacity): 100%
- Цвет : #ffeed5
- Метод (Technique): Точный (Precise)
- Источник (Source): Из центра (Center)
- Стягивание (Choke): 25
- Размер (Size): 37
Шаг 5
Наложение узора (Pattern Overlay)- Режим наложения (Blend Mode): Осветление (Screen)
- Непрозрачность (Opacity): 25%
- Узор (Pattern): Облака (Clouds)
Шаг 6
Итак, мы стилизовали текст, используя стандартный эффект свечения. Стиль слоя Наложение узора помогает создать некое разнообразие яркости, в то время, как стиль слоя Внутреннее свечение усиливает свет в центре текста, он также станет ориентиром для добавления рабочих контуров и обработки кистью в дальнейшем.
Стиль слоя Наложение узора помогает создать некое разнообразие яркости, в то время, как стиль слоя Внутреннее свечение усиливает свет в центре текста, он также станет ориентиром для добавления рабочих контуров и обработки кистью в дальнейшем.
3. Создаём Кисть
Шаг 1
Создайте новый документ 500 х 500 рх. Выберите инструмент Многоугольник (Polygon Tool), установите количество Сторон (Sides) на 7 , а затем создайте чёрный семиугольник 320 x 320 .
Шаг 2
Идём Редактирование — Определить кисть (Edit > Define Brush Preset). Дайте название кисти. Далее, вы можете закрыть документ и вернуться к рабочего документу.
Шаг 3
Выберите инструмент Кисть (Brush Tool), откройте панель Кисть (Brush), для этого идём Окно- Панель (Window > Brush). Выберите кисть, которую вы только что создали, а затем установите следующие настройки кисти, которые указаны на скриншоте ниже:
Шаг 4
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Кисть (Brush). Установите цвет переднего плана на белый. Что вам нужно сделать далее — это выполнить заливку контуров вдоль прямых и диагональных участков текста c помощью настроенной кисти.
Установите цвет переднего плана на белый. Что вам нужно сделать далее — это выполнить заливку контуров вдоль прямых и диагональных участков текста c помощью настроенной кисти.
Для заливки горизонтальных и вертикальных участков текста, щёлкните в любом месте, где вы хотите начать линию, а затем удерживая клавишу (Shift ), потяните линию до точки остановки линии.
Для заливки диагональных линий, щёлкните один раз там, где вы хотите начать линию, а затем удерживая клавишу (Shift ), щёлкните ещё один раз там, где вы хотите остановить линию.
Всегда вначале щёлкните по холсту. а затем удерживайте клавишу (Shift ), чтобы избежать привязки линий друг с другом.
Шаг 5
Вы всегда можете отменить действие при создании любой линии, если она вам не нравится, а затем повторить действие. На этот шаг уйдёт некоторое время, но это необходимо для точности результата.
4. Заполняем Остальные Буквы
Остальные буквы мы заполним с помощью обводки рабочих контуров.
Шаг 1
Для буквы «O «, вы можете просто использовать инструмент Эллипс (Ellipse Tool), установив в панели управления данного инструмент режим на Контуры (Path), чтобы создать рабочий контур по центру буквы.
Шаг 2
Для остальных букв вам понадобится инструмент Перо (Pen Tool), установив в панели управления данного инструмент режим на Контуры (Path) для создания рабочих контуров.
Щёлкните один раз по холсту, чтобы добавить опорные точки, а щёлкнуть и потянуть, чтобы создать кривые. Вы можете использовать внутреннее свечение букв в качестве ориентира для добавления контуров. Вам не обязательно делать это идеально, т.к. мы ещё поработаем над обводкой далее.
Шаг 3
Очень важно обратить внимание на то, что при создании рабочих контуров — их нужно создать для всех букв (на всех участках текста, где требуется создать) до выполнения обводки любого из них. Рабочие контуры, созданные сейчас, будут использован ещё раз позже в этом уроке. Поэтому, их нужно создать одновременно.
Поэтому, их нужно создать одновременно.
Чтобы вы могли разделить рабочие контуры, нажмите и удерживайте клавишу (Ctrl ), а затем щёлкните один раз за пределами контура, когда он будет готов. Таким образом, мы отделим рабочий контур, который мы создали от контура, который мы собираемся создать далее.
Шаг 4
После создания всех рабочих контуров, выберите инструмент Стрелка (Direct Selection Tool), чтобы приступить к редактированию контуров.
Вы можете сдвигать опорные точки, чтобы переместить их или щёлкнуть по Направляющим точкам (Direction Points) на конца двух Направляющих Рычагов (Direction Handles), чтобы сместить их и изменить направление кривой или потянуть их наружу или внутрь, чтобы сделать кривую более или менее выпуклой.
При необходимости, вы также можете использовать инструменты Добавить или Удалить опорную точку (Add/Delete Anchor Point Tool(s).
Шаг 5
Когда вас устроит результат, как выглядят контуры, ещё раз выберите инструмент Кисть (Brush Tool), убедитесь, чтобы слой Кисть (Brush) был активным, а затем нажмите клавишу (Enter ), чтобы выполнить обводку рабочих контуров.
Вы можете удалить рабочий контур, путём выделения инструментом Стрелка (Direct Selection Tool) и последующим нажатием клавиши (Enter ).
Шаг 6
После завершения редактирования обводки, уменьшите значение Заливки (Fill) для слоя Кисть (Brush) до 0 , а затем продублируйте этот слой.
5. Стилизуем Лампочки
Шаг 1
Тиснение (Bevel and Emboss)Дважды щёлкните по слою Кисть
- Метод
- Размер (Size): 3
- Контур глянца (Gloss Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени
Шаг 2
Контур (Contour)- Контур (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Внутренняя тень (Inner Shadow)- Режим наложения
- Цвет : #ffe1a5
- Смещение (Distance): 0
- Размер (Size): 3
Шаг 4
Внутреннее свечение (Inner Glow)- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Цвет : #fffffd
- Источник (Source): Из центра (Center)
- Размер (Size): 7
Шаг 5
Внешнее свечение (Outer Glow)- Режим наложения (Blend Mode): Жёсткий свет (Hard Light)
- Непрозрачность (Opacity): 100%
- Цвет : #ffeac7
- Размер (Size): 1
Шаг 6
Итак, мы стилизовали светящуюся часть лампочек (семиугольников).
Шаг 7
Тиснение (Bevel and Emboss)Дважды щёлкните по дубликату слоя Кисть (Brush), чтобы применить следующие стили слоя:
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 105
- Высота (Altitude): 48
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 0%
Шаг 8
Контур (Contour)- Контур (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 9
Итак, мы создали стекло для лампочек.
6. Создаём Отражающие Блики
Шаг 1
Выберите инструмент Кисть (Brush Tool), а затем откройте окно Набора кистей (Brush Preset). Щёлкните по значку выпадающего меню в верхнем правом углу. Выберите опцию Квадратные кисти (Square Brushes) и в появившемся окне, нажмите кнопку Добавить (Append), чтобы добавить эти кисти к существующим кистям.
Выберите опцию Квадратные кисти (Square Brushes) и в появившемся окне, нажмите кнопку Добавить (Append), чтобы добавить эти кисти к существующим кистям.
Шаг 2
Выберите квадратную кисть 3px , а также установите настройки кисти в панели Кисть (Brush), как показано на скриншоте ниже. Возможно это будет сложно, так как нам нужно применить квадратную кисть в центре каждого семиугольника. Поэтому, необходимо отрегулировать значение Интервала (Spacing), пока вы не добьётесь нужного результата.
В этом уроке бы использован интервал 700 . Но вы конечно можете попробовать применить другие значения, если данное значение не сработает у вас.
Шаг 3
Создайте новый слой поверх всех слоёв, установите цвет переднего плана на ярко-красный цвет. После этого, повторите те же самые шаги, которые мы применили к семиугольникам для заливки текста с помощью квадратной кисти.
Не забудьте, что кисть нужно вести точно по центру семиугольников. Примечание переводчика: автор добавляет квадратики на вертикальные и горизонтальные участки букв, для кривых участков, автор использует технику обводки контуров.
Примечание переводчика: автор добавляет квадратики на вертикальные и горизонтальные участки букв, для кривых участков, автор использует технику обводки контуров.
Шаг 4
Чтобы вернуть рабочий контур, а затем выполнить обводку рабочих контуров вдоль букв, откройте панель Контуры (Paths), для этого идём Окно — Контуры (Window > Paths), а затем выберите вкладку Рабочий контур (Work Path).
Шаг 5
Возвращаемся в панель Слои (Layers), чтобы выполнить обводку рабочего контура. Добавьте квадратики на остальные буквы текста, повторяя ранее проведённую процедуру.
Шаг 6
Когда вы завершите добавлять квадратики, установите цвет переднего плана на #fff5e9 , выберите инструмент Заливка (Paint Bucket Tool), уберите галочку в окошке Смежные пиксели (Contiguous). Наведите курсор на один из квадратиков, а затем щёлкните, чтобы залить их цветом переднего плана.
Это не самый точный способ изменить цвет, но благодаря этому, создаются некоторые вариации.
Если вы хотите получить более точный результат, вы можете применить стиль слоя Наложение цвета (Color Overlay), используя тот же самый цвет #fff5e9, а затем растрируйте слой.
7. Создаём Световые Блики
Шаг 1
Переместите слой с квадратиками вниз, расположив ниже слоя Кисть (Brush), назовите его 0 . Трижды продублируйте этот слой, назовите дубликаты слоёв: 90 , 45 и -45 . Названия слоёв представляют значения, которые были использованы для параметра Угол (Angle) фильтра Размытие в движении (Motion Blur) для каждого слоя.
Шаг 2
Перейдите на слой 0 , а затем идём Фильтр — Размытие- Размытие по Гауссу (Filter > Blur > Motion Blur). Установите Угол (Angle) на 0 , а Смещение (Distance) на 30 .
Шаг 3
Проделайте то же самое с остальными слоями, только не забудьте использовать значение Угла (Angle) в соответствии с названием слоя.
Шаг 4
Выберите инструмент Палец (Smudge Tool), установите мягкую круглую кисть, размер кисти 5px , а также установите Интенсивность (Strength) на 100 . Пройдитесь кистью по линиям, чтобы заполнить пустые углы.
Шаг 5
Удерживая клавишу (Ctrl с текстом, чтобы загрузить активное выделение.
Шаг 6
Идём Выделение — Модификация — Сжать (Select > Modify > Contract). Установите сжатие на 1 . Таким образом, мы проведём сжатие выделенной области на 1рх .
Шаг 7
Шаг 8
Продублируйте слой Свет (Light), а затем поменяйте режим наложения на Перекрытие (Overlay). Далее, продублируйте дубликат слоя.
Шаг 9
Таким образом, мы усилим отражение света.
8. Создаём Металлические Стержни
Шаг 1
Установите цвет переднего плана на #151414 , выберите инструмент Прямоугольник (Rectangle Tool), создайте прямоугольники 11рх высотой за текстом. За каждой строчкой текста должно быть два прямоугольника. Один ближе к верху, а второй ближе к низу. Стержни по длине должны уходить за пределы текста слева и справа.
За каждой строчкой текста должно быть два прямоугольника. Один ближе к верху, а второй ближе к низу. Стержни по длине должны уходить за пределы текста слева и справа.
Не забудьте в панели управления инструмента. выбрать режим Объединить фигуры (Combine Shapes), чтобы создать все прямоугольники на одном слое.
Шаг 2
Переименуйте слой с прямоугольниками в Горизонтальные (Horizontal), не забудьте расположить данный слой ниже слоя с текстом, далее, создайте новый слой ниже предыдущего слоя, назовите этот слой Вертикальные (Vertical).
Шаг 3
Создайте два вертикальных прямоугольника 15px шириной, почти на концах горизонтальных прямоугольников, не забудьте протянуть их вниз до нижней части документа.
Шаг 4
Создайте ещё один новый слой между слоями Горизонтальный (Horizontal) и Вертикальный (Vertical), назовите этот слой Центральный (Center), а затем добавьте ещё два новых прямоугольника шириной 11pх в середине горизонтальных прямоугольников.
9. Стилизуем Металлические Стержни
Шаг 1
Тиснение (Bevel and Emboss)Дважды щёлкните по слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 1
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим тени (Highlight Mode): Жёсткий свет (Hard Light)
Шаг 2
Контур (Contour)- Контур (Contour): Cove — Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Глянец (Satin)- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Цвет : #e1c543
- Контур (Contour): Rounded Steps
Шаг 4
Наложение градиента (Gradient Overlay)- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 60
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Используйте градиент от Прозрачного до чёрной заливки (чёрный цвет слева и справа градиента)
Шаг 5
Наложение узора (Pattern Overlay)- Режим наложения
- Непрозрачность (Opacity): 100%
- Узор
Шаг 6
Итак, мы стилизовали горизонтальные стержни.
Шаг 7
Тиснение (Bevel and Emboss)Дважды щёлкните по слою Вертикальные (Vertical), чтобы применить следующие стили слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 1
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay)
Шаг 8
Контур (Contour)- Контур (Contour): Cove — Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 9
Наложение узора (Pattern Overlay)- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Узор (Pattern): Текстура Ржавой краски
Шаг 10
Вертикальные (Vertical) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style).
Шаг 11
Щёлкните правой кнопкой по слою Центральный (Center) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
10. Добавляем Тени
Шаг 1
Удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя Центральный (Center), чтобы загрузить активное выделение, а затем удерживая клавиши (Ctrl+Shift ), щёлкните по миниатюре слоя Вертикальный (Vertical), чтобы добавить к выделенной области.
Шаг 2
Создайте новый слой поверх слоя Центральный (Center), назовите этот слой Тень (Shadow), поменяйте режим наложения для данного слоя на Умножение (Multiply). Установите цвет переднего плана на #959595 , выберите инструмент Кисть 100 — 125 px .
Щёлкните кистью один раз, чтобы добавить тень в местах, где пересекаются горизонтальные и вертикальные стержни. Когда закончите, идём (Select > Deselect).
Шаг 3
Дважды щёлкните по оригинальному слою с текстом. чтобы добавить стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 100%
- Смещение (Distance): 0
- Размах (Spread): 20
- Размер (Size): 30
Шаг 4
Идём Слой- Стиль слоя — Образовать слой (Layer > Layer Style > Create Layer). Таким образом, мы поместили стиль слоя тень на отдельный слой. Удалите оригинальный слой с текстом.
Таким образом, мы поместили стиль слоя тень на отдельный слой. Удалите оригинальный слой с текстом.
Шаг 5
Удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя Горизонтальные (Horizontal), чтобы загрузить активное выделение, убедитесь, что вы находитесь на слое с тенью, а затем идём Выделение — Инверсия (Select > Inverse), далее, нажмите клавишу (Delete ), чтобы скрыть тень за пределами горизонтальных стержней.
Шаг 6
Идём Выделение — Отменить выделение (Select > Deselect). Переименуйте слой с тенью в Тень текста (Text Shadow).
11. Добавляем Эффект Освещения
Шаг 1
Создайте новый слой ниже слоя Тень текста (Text Shadow), назовите этот слой Свет текста (Text Light). Поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%. Установите цвет переднего плана на #c0b99d .
Шаг 2
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, размер кисти 250 px . Добавьте эффекты освещение за текстом.
Добавьте эффекты освещение за текстом.
Шаг 3
Поменяйте цвет переднего плана на #c9b47d , установите размер кисти на самое большое значение (1800 ). Создайте новый слой поверх всех остальных слоёв, назовите этот слой Наложение света (Light Overlay). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 70% .
Шаг 4
В нижней части панели слоёв, нажмите значок (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Карта градиента (Gradient Map).
Шаг 5
Поменяйте режим наложения для корректирующего слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 20% .
Шаг 6
Чтобы создать градиент, используйте следующие цвета градиента и их позиции:
- #c6baac — 0
- #ffc960 — 50
- #ffe64b — 88
Шаг 7
Ещё раз нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоёв в появившемся
меню, выберите опцию Градиент (Gradient).
Шаг 8
Используйте градиент от Прозрачного к Цвету чёрной заливки (Transparent to Black), белый цвет слева и справа градиента, а также установите Стиль (Style) градиента на Радиальный (Radial), поставьте галочку в окошке Дизеринг (Dither).
Расположите этот корректирующий слой ниже слоя с текстом, а затем поменяйте режим наложения Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 25% .
Поздравляю! Мы завершили урок!
В этом уроке я показала, как создать светящийся текст, используя несколько техник в программе Photoshop. Надеюсь, что вы узнали сегодня что-то новое для себя из этого урока и сможете использовать техники, которые я продемонстрировала в своей работе по созданию текста.
Световые эффекты – очень хороший способ сделать надпись на вашем дизайне более интересной. Данный урок по фотошопу описывает метод создания текста с маленькими огоньками по всей его поверхности. В процессе работы будут использованы слои-фигуры, кисти, стили слоя и корректирующие слои. Итак, приступим!
Итак, приступим!
Подготовка к выполнению урока
Откройте изображение с текстурой RustPaint0147 в фотошопе и пройдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите эту текстуру в качестве вновь создаваемого узора
Чтобы загрузить контуры, пройдите в меню Редактирование > Наборы > Управление наборами (Edit > (Presets) > Preset Manager), и в выпадающем списке Типов наборов (Preset Type) выберите Контуры (Contours). Затем кликните по маленькой стрелке правее от выпадающего списка с типом наборов, и в нижней части раскрывшегося меню выберите пункт Контуры (Contours). После появления диалогового окна с запросом на подтверждение действия нажмите Добавить (Append)
Чтобы загрузить узоры, пройдите в меню Редактирование > Наборы > Управление наборами (Edit > (Presets) > Preset Manager) и выберите пункт Узоры (Patterns) в выпадающем списке с типами узоров. Затем кликните по маленькой стрелке правее от выпадающего списка с типом ноборов, и выберите пункт Узоры (Patterns). После появления диалогового окна с запросом на подтверждение действия нажмите Добавить (Append)
После появления диалогового окна с запросом на подтверждение действия нажмите Добавить (Append)
1. Создание фона и текста
Шаг 1
Создайте новый документ размером 1200×1600 пикселей, с разрешением 300. Основной цвет: #35383f, а Фоновый: #1d1e23. Выберите инструмент Градиент (Gradient tool), задайте тип градиента: От основного к фоновому (Foreground to Background) и кликните по иконке Радиального градиента. Поставьте галочку на пункте Дизеринг (Dither), чтобы эффект получился более мягким.
Кликните по центру холста и протащите указатель мыши на направлении одного из углов холста, накладывая, таким образом, градиент.
Шаг 2
Поместите на свой холст поверх фонового слоя стоковое изображение с пейзажем. Затем сместите его так, чтобы холмы оказались в нижней части холста. Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply).
Шаг 3
Пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate), затем в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels), установите величину Гаммы: 1,15
Шаг 4
Наберите ваш текст шрифтом Code Bold. Шрифт и его размер имеют здесь принципиальное значение, так как исходя из данных параметров, в дальнейшем, будут настраиваться кисти. Поэтому вам следует либо использовать аналогичные шрифт и размер, либо, в случае использования какого-то иного шрифта и размера, корректировать настройки кистей.
Шрифт и его размер имеют здесь принципиальное значение, так как исходя из данных параметров, в дальнейшем, будут настраиваться кисти. Поэтому вам следует либо использовать аналогичные шрифт и размер, либо, в случае использования какого-то иного шрифта и размера, корректировать настройки кистей.
В данном случае использован размер 60pt, цвет: #422915, Трэкинг (Tracking):100, и Кернинг (Kerning) – Оптический (Optical).
Шаг 5
Продублируйте этот слой
2. Применение к тексту стилей слоя
Выделите на палитре слоев дубликат слоя с текстом и примените к нему следующие стили слоя.
Размер (Size): 1
Режим подсветки (Highlight Mode): Умножение (Multiply)
Непрозрачность (Opacity): 70%
Непрозрачность (Opacity): 70%
Шаг 2: Контур (Contour)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Диапазон (Range): 90%
Расстояние (Distance): 0
Размер (Size): 10
Цвет (Color): #ffeed5
Метод (Technique): Точный (Precise)
Стягивание (Choke): 25
Размер (Size): 37
Шаг 5: Наложение узора (Pattern Overlay)
Режим наложения (Blend mode): Экран (Screen)
Непрозрачность (Opacity): 25%
Узор (Pattern): Облака (Clouds)
Шаг 6
В результате к нашему тексту будет применен показанный ниже эффект свечения. Наложение узора (Pattern Overlay) помогает добиться определенной игры яркости, тогда как Внутреннее свечение (Inner Glow) делает свет по центру текста более интенсивным. Этим светом, впоследствии, можно будет пользоваться в качестве ориентира при обработке поверхности тектс кистью.
Наложение узора (Pattern Overlay) помогает добиться определенной игры яркости, тогда как Внутреннее свечение (Inner Glow) делает свет по центру текста более интенсивным. Этим светом, впоследствии, можно будет пользоваться в качестве ориентира при обработке поверхности тектс кистью.
3. Создание собственной кисти
Шаг 1
Создайте документ с размером холста 500×500 пикселей. Выберите инструмент Многоугольник (Polygon Tool (U)), задайте на панели опций в верхней части окна программы количество сторон (Sides): 7, и создайте семигранник размером 320×320, как показано на изображении ниже.
Шаг 2
Пройдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset), и введите в текстовое поле название новой кисти. Теперь этот документ можно закрыть и вернуться к своему основному документу.
Шаг 3
Выберите инструмент Кисть (Brush tool) и пройдите в меню Окно > Кисти (Window > Brush). Выберите только что созданную кисть и уменьшите ее размер как показано на изображении ниже:
Шаг 4
Создайте поверх всех существующих слоев новый слой и назовите его “Кисть”. Установите Основным цветом (Foreground color) – белый цвет. Теперь нужно прокрасить ранее созданной кистью прямые и диагональные элементы букв.
Установите Основным цветом (Foreground color) – белый цвет. Теперь нужно прокрасить ранее созданной кистью прямые и диагональные элементы букв.
Чтобы прокрасить вертикальные и горизонтальные элементы, кликните в начале отрезка, и, удерживая Shift, кликните еще раз в его конце. Отпустите Shift. Так линия получится идеально ровной.
Точно так же и с диагональными элементами.
Главное, помните, что первый раз нужно кликнуть до нажатия клавиши Shift, и отпустить ее только после клика по той точке, где кончается прокрашиваемый элемент.
Шаг 5
Вы всегда можете отменить создание последней линии, если она вас не устраивает, и прочертить ее заново. Данный шаг потребует некоторого времени и усидчивости, но конечный результат стоит того.
4. Окрашивание остальных букв
Остальные буквы мы окрасим методом обводки рабочего контура.
Шаг 1
В случае с буквой О можно просто воспользоваться инструментом Эллипс (Ellipse Tool), активировав на панели опций в верхней части окна программы режим Контур (Path). Создайте с его помощью рабочий контур с центром, совпадающим с центром буквы О.
Создайте с его помощью рабочий контур с центром, совпадающим с центром буквы О.
Шаг 2
Для остальных букв придется использовать инструмент Перо (Pen tool) в режиме Контуры (Path).
Кликните по букве, чтобы создать первую опорную точку, затем, немного в стороне кликните еще раз и сместите указатель мыши, создавая кривую требуемой формы. Вы можете ориентироваться по световому эффекту, созданному ранее при помощи стиля слоя Внутреннее свечение (Inner Glow). Вовсе не обязательно, чтобы контуры имели идеальную форму.
Шаг 3
Очень важно создать рабочие контуры для каждой из букв (не обработанных ранее кистью), прежде чем выполнить обводку хотя бы одного из контуров. Создаваемые на этом шаге контуры, позже будут использованы еще раз, поэтому желательно, чтобы они были созданы в один общий этап.
Для того, чтобы отделять один контур от другого, кликните за пределами текущего контура при нажатой клавише Command/Ctrl. Этот создаст новый контур, отдельны от того, над которым вы работали ранее.
Шаг 4
После того как будут созданы все необходимые контуры, выберите инструмент Стрелка (Direct selection Tool) и подкорректируйте их форму.
Для этого можно перемещать указателем мыши опорные точки, либо одну из контрольных точек на концах линий-манипуляторов. Так можно менять положение кривой, изгибая ее в различных направлениях, варьируя, таким образом, степень ее кривизны.
При необходимости можно так же добавлять или удалять опорные точки.
Шаг 5
Когда все контуры будут иметь требуемую форму, снова выберите инструмент кисть, убедитесь, что на палитре слоев активен слой “Ксить”, и нажатием Enter/ Return, выполните обводку контура.
Затем, при помощи инструмента Ластик (Eraser Tool) подотрите неудачные участки, там где появились лишние, перекрывающиеся семигранник. При необходимости, семигранники можно добавить при помощи все той же кисти.
В конце выделите рабочий контуры при помощи инструмента Стрелка (Direct selection Tool) и нажмите Enter/Return.
Шаг 6
После того как вы подправите обводку, уменьшите величину Заливки (Fill) слоя с кистью до 0 и продублируйте его.
5. Применение стилей слоя к огонькам
Примените к оригинальному слоя с семигранниками следующие стили:
Шаг 1: Тиснение (Bevel and Emboss)
Размер (Size): 3
Контур глянца (Gloss Contour): Перевернутый конус (Cone – Inverted)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим тени (Shadow Mode): Умножение (Multiply)
Непрозрачность (Opacity): 0%
Шаг 2: Контур (Contour)
Контур (Contour): Перевернутый конус (Cone – Inverted)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Шаг 3: Внутренняя тень (Inner Shadow)
Режим наложения (Blend mode): Линейный свет (Linear Light)
Цвет (Color): #ffe1a5
Расстояние (Distance): 0
Размер (Size): 3
Шаг 4: Внутреннее свечение (Inner Glow)
Режим наложения (Blend mode): Линейный свет (Linear Light)
Цвет (Color): #fffffd
Источник (Source): Из центра (Center)
Размер (Size): 7
Шаг 5: Внешнее свечение (Outer Glow)
Режим наложения (Blend mode): Жесткий свет (Hard Light)
Непрозрачность (Opacity): 100%
Цвет (Color): #ffeac7
Размер (Size): 1
Шаг 6
Вот результат применения стилей слоя к нашим семигранникам
Шаг 7
Выделите на палитре слоев дубликат слоя с семигранниками, и примените к нему следующие стили слоя
Тиснение (Bevel and Emboss)
Снимите галочку с пункта Глобальное освещение (Use Global Light)
Угол (Angle): 105
Высота (Altitude): 48
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode): Умножение (Multiply)
Непрозрачность (Opacity): 0%
Шаг 8: Контур (Contour)
Контур (Contour): Перевернуты конус (Cone – Inverted)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Шаг 9
Вот что получится в результате:
6. Отражение
Отражение
Шаг 1
Выберите инструмент Кисть (Brush tool), перейдите в меню настроек и раскройте выпадающее меню, кликнув по показанной ниже иконке. Выберите набор с Квадратными кистями (Square Brushes) в нижней части списка. Нажмите Добавить (Append), чтобы эти кисти были добавлены к существующим кистям.
Шаг 2
Выберите квадратную 3 пиксельную кисть, и, открыв палитру кистей, задайте следующие установки. Здесь придется немного потрудиться. Нам нужно пройтись этой кистью по центрам семигранников, поэтому, возможно, величину Интервалов (Spacing) придется корректировать несколько раз.
Для данного урока подошло значение 700. Если в ваше случае оно не сработает, попробуйте подобрать нужную величину самостоятельно.
Шаг 3
Создайте новый слой поверх существующих слоев и задайте Основным цветом (Foreground color) ярко-красный. Затем повторите процесс, когда на поверхность текста были нанесены семигранники. На этот раз уже по центрам семигранников нужно распределить красные прямоугольники.
Кликните по центру первого семигранника, и протащите указатель мыши (наконечник кисти) в нужном направлении.
Шаг 4
Теперь, чтобы вернуть наш ранее созданный рабочий контур, пройдите в меню Окно > Контуры (Window > Paths), и кликните по вкладке Рабочий контур (Work Path).
Шаг 5
Вернитесь на палитру слоев и выполните обводку контура. Затем подкорректируйте возникшие проблемные места, точно так же как было сделано при обводке контура семигранниками.
Шаг 6
После того, как красные квадратики будут расставлены, установите Основным цветом (Foreground color) — #fff5e9, выберите инструмент Заливка (Paint Bucket Tool (G)), снимите галочку с пункта Смежные пиксели (Contiguous) на панели опций в верхней части окна программы, установите курсор в одном из красных квадратиков, и залейте их Основным цветом (Foreground color).
Это не самый аккуратный метод изменения цвета, но зато он создает небольшие вариации.
Если вам нужен более точный результат, вы можете использовать стиль слоя Наложение цвета (Color Overlay), задав цвет #fff5e9, и растрировать после этого слой.
7. Создание отражений
Шаг 1
Расположите слой с красными квадратиками сразу под слоем с семигранниками (слой “Кисть”) Назовите его “0”. Создайте дополнительно 3 копии этого слоя, и назовите их соответственно “90”, “45”, и “-45”. Данные величины будут обозначать угол, использованный при применении размытия в движении к каждому из этих слоев.
Шаг 2
Выделите на палитре слоев слой “0” и пройдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Задайте Угол (Angle): 0, и Расстояние (Distance): 30.
Шаг 3
Повторите процесс для каждого из слоев, изменяя значение угла на соответствующее названию очередного слоя.
Затем выделите на палитре слоев все слои с размытием в движении и пройдите в меню Слои > Объединить слои (Layer > Merge Layers). Переименуйте объединенный слой в “Свет”.
Шаг 4
Выберите инструмент Палец (Smudge tool), затем выберите 5-пиксельную мягкую кисть и задайте Интенсивность (Strength), равную 100. Заполните с помощью этого инструмента все пустующие углы.
Заполните с помощью этого инструмента все пустующие углы.
Шаг 5
Кликните, удерживая Command/Ctrl, по иконке слоя с текстом, чтобы создать выделенную область.
Шаг 6
Затем пройдите в меню Выделение > Модификация > Сжать (Select > Modify > Contract), сожмите выеденную область на 1 пиксель.
Шаг 8
Продублируйте слой со светом и измените Режим наложения (Blend mode) копии на Перекрытие (Overlay). Создайте дубликат копии.
Шаг 9
В результате, свет на отражающих участках станет более интенсивным.
8. Создание металлических полос
Шаг 1
Задайте Основным цветом (Foreground color) — #151414, выберите инструмент Прямоугольник (Rectangle Tool) и начертите под слоем с текстом прямоугольник высотой 11 пикселей. Под каждой строчкой текста нужно расположить по два таких прямоугольника: один ближе к верхней части текста, другой – ближе к нижней. Прямоугольники должны превышать длину строчек текста, выступая справа и слева.
Чтобы все прямоугольники оказались на одном слое, нужно на панели опций в верхней части окна программы включить режим объединения фигур (Combine Shapes).
Шаг 2
Переименуйте этот слой с прямоугольниками в “Горизонтальные”, и убедитесь в том, что он находится под слоем с текстом. Затем создайте под этим слоем еще один слой и назовите его “Вертикальные”.
Шаг 3
Создайте два вертикальных прямоугольника шириной 15 пикселей. Расположите каждый из них ближе к окончаниям горизонтальных линий. Нижние концы вертикальных прямоугольников должны касаться нижнего каря холста.
Шаг 4
Создайте между слоями с горизонтальными и вертикальными линиями еще один слой и назовите его “Центр”. Прочертите примерно посередине горизонтальных линий еще две вертикальные линии шириной 11 пикселей.
9. Стили слоя для металлических полос
Выделите на палитре слоев слой с горизонтальными линиями и примените к нему следующие стили слоя:
Шаг 1: Тиснение (Bevel and Emboss)
Метод (Technique): Жесткая огранка (Chisel Hard)
Размер (Size): 1
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим подсветки (Highlight Mode): Жесткий свет (Hard Light)
Шаг 2: Контур
Контур (Contour): Мелкая выемка (Cove – Shallow)
Поставьте галочку на пункте Сглаживание (Anti-alias)
Шаг 3: Глянец
Цвет (Color): #e1c543
Контур (Contour): Скругленные ступени (Rounded Steps)
Шаг 4: Наложение градиента (Gradient Overlay)
Режим наложения (Blend mode): Яркий свет (Vivid Light)
Непрозрачность (Opacity): 60%
Стиль (Style): Радиальный (Radial)
Масштаб (Scale): 150%
Используйте градиент от прозрачного к черному (с черным цветом по обеим сторонам градиента)
Шаг 5: Наложение узора
Режим наложения (Blend mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 100%
Узор (Pattern): RustPaint0147
Шаг 6
Вот как в результате должны выглядеть горизонтальные перекладины:
Примените к слою с вертикальными линиями следующие стили слоя:
Шаг 7: Тиснение (Bevel and Emboss)
Метод (Technique): Жесткая огранка (Chisel Hard)
Размер (Size): 1
Поставьте галочку на пункте Сглаживание (Anti-alias)
Режим подсветки (Highlight Mode): Перекрытие (Overlay)
Шаг 11
Теперь кликните ПКМ по слою с центральными перекладинами и выберите пункт Вклеить стили слоя (Paste Layer Style)
10. Наложение теней
Наложение теней
Шаг 1
Удерживая Command/Ctrl, кликните по иконке слоя с центральными перекладинами, чтобы создать выделенную область. Затем, удерживая Command/Ctrl, кликните по слою с вертикальными перекладинами, чтобы добавить к созданной выделенной области еще одну.
Шаг 2
Создайте новый слой поверх слоя с центральными перекладинами, и назовите его “Тень”. Установите этот слой в Режим наложения (Blend mode): Умножение (Multiply). Установите Основным цветом (Foreground color) — #959595, и выберите мягкую круглую кисть размером примерно 100-125 пикселей.
Кликните по местам, где соприкасаются вертикальные и горизонтальные линии. Затем снимите выделение: Выделение > Снять выделение (Select > Deselect).
Шаг 3
Примените к слою с тенью стиль слоя Тень (Drop Shadow):
Непрозрачность (Opacity): 100%
Расстояние (Distance): 0
Размах (Spread): 20
Размер (Size): 30
Шаг 4
Пройдите в меню Слои > Стили слоя > Образовать слой (Layer > Layer Style > Create Layer). В результате эффект с тенью будет выделен на отдельный слой. Удалите оригинальный слой с текстом.
В результате эффект с тенью будет выделен на отдельный слой. Удалите оригинальный слой с текстом.
Шаг 5
Кликните, удерживая Command/Ctrl, по иконке слоя с горизонтальными линиями. Затем, убедитесь, что слой с тенью все еще активен, и пройдите в меню Выделение > Инверсия (Select > Inverse). Теперь нажатием Delete, обрежьте тени, выходящие за поверхность перекладин.
Шаг 6
Пройдите в меню Выделение > Снять выделение (Select > Deslect) и назовите слой с эффектом тени “Тень текста”.
11. Добавление света
Шаг 1
Создайте новый слой под слоем с тенью текста и назовите его “Свет от текста”. Установите его в Режим наложения (Blend mode) – Мягкий свет (Soft Light) при непрозрачности 50%. Установите Основным цветом (Foreground color) — #c0b99d.
Шаг 2
Выберите 250-пиксельную мягкую круглую кисть и добавьте немного света позади текста.
Шаг 3
Установите Основным цветом (Foreground color) — #c9b47d, увеличьте размер кисти примерно до 1800 пикселей. Создайте поверх всех существующих слоев новый слой и назовите его “Перекрытие света”. Установите этот слой в Режим наложения (Blend mode) — Перекрытие (Overlay) и уменьшите его Непрозрачность до 70%.
Создайте поверх всех существующих слоев новый слой и назовите его “Перекрытие света”. Установите этот слой в Режим наложения (Blend mode) — Перекрытие (Overlay) и уменьшите его Непрозрачность до 70%.
Кликните один раз по центру документа, накладывая, таким образом, свет. Этот усилит яркость общего света, сделает текстуры более детальными, и улучшит вид композиции.
Шаг 4
Кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев, и выберите пункт Карта Градиента (Gradient Map).
Шаг 8
Выберите вариант заливки: от прозрачного к черному (Transparent to Black), с белым цветом в левой части и черным цветом – в правой. Измените стиль градиента на Радиальный и поставьте галочку на пункте Дизеринг (Dither).
Расположите этот корректирующий слой сразу под слоем с текстом и установите его в Режим наложения (Blend mode) – Перекрытие (Overlay), уменьшив Непрозрачность (Opacity) до 25%.
Заключение
В этом уроке вы узнали как создать светящийся текст, используя для этого различные опции и инструменты фотошопа. Надеюсь, вы научились чему-то новому и сможете использовать полученные знания в своих собственных проектах.
Для имитации объема текста и подсветки текстового слоя потребуется создать его дубликаты и придать им размытие. Создаем рабочий файл. Создаем текстовый слой. Заливаем фон. Выделяем текстовый слой, удерживая нажатой клавишу Ctrl, нажать по миниатюре слоя. Создать новый слой и модифицировать область выделения.
Задаем в диалоговом окошке пиксели, на которые увеличится область выделения. Залить слой белым цветом.
Получаем такой вид.
Изменяем этому слою режим наложения на «Затухание». Возвращаем видимость текстовому слою.
Создаем новый слой. Текстовый слой перемещаем поверх всех слоев.
В окне слоев выделить два слоя: с границей и пустой. Объединить их.
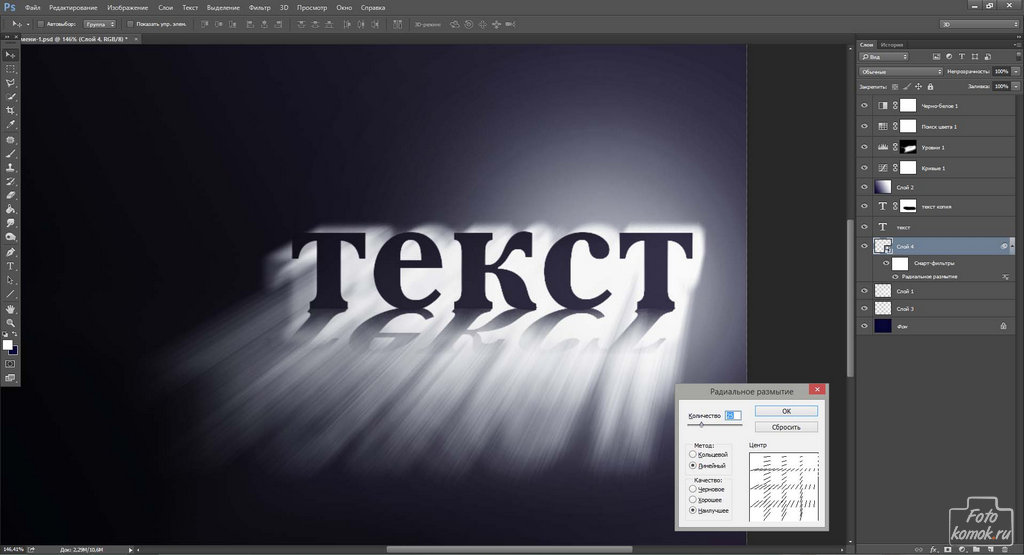
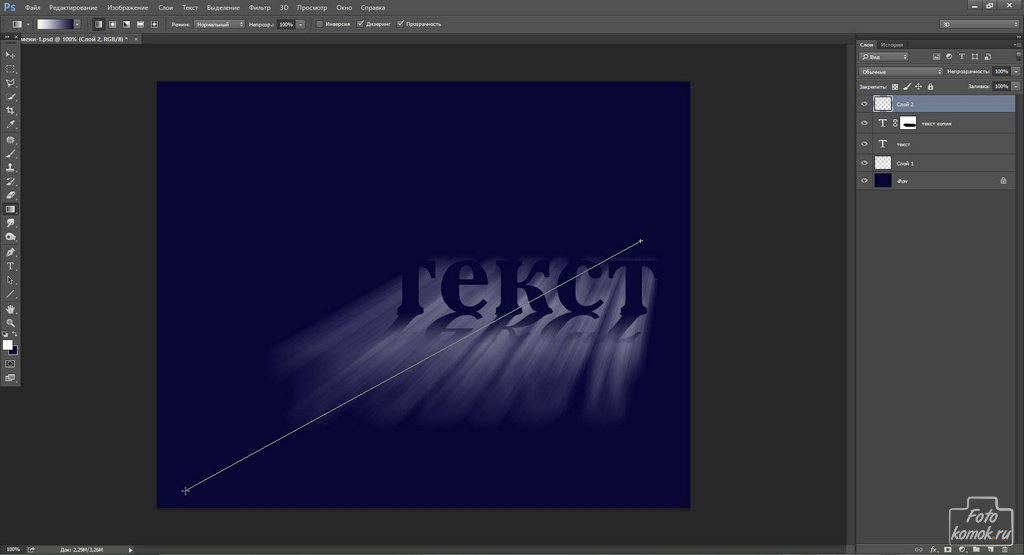
К полученному слою применить «Радиальное размытие». Сместить вбок и вверх центр лучей.
Сместить вбок и вверх центр лучей.
Сделать дубликат текстового слоя и «Масштабированием» отразить его в зеркальном отображении.
«Наклоном» сместить в бок.
«Масштабированием» сузить слой.
К слою добавить слой-маску и скрыть низ букв. Создать новый слой и выполнить градиентную заливку так чтобы линия градиента (прямая на рисунке) начиналась от верхнего угла, к которому ближе текст.
Изменить слою режим наложения на «Перекрытие».
Создать новый слой под слоем с размытием. Поставить кистью мазок. Придать «Размытие по Гауссу».
Снова загрузить область выделения текстового слоя. Создать новый слой под текстовым слоем. Применить модификацию.
В диалоговом окне задать количество пикселей. Залить выделенную область белым цветом.
Придать полученному слою «Радиальное размытие». Сместить лучи от центра в бок.
Добавить к слою слой-маску и скрыть часть лучей.
Дублировать первый слой с лучами, расположить так, чтобы скрыть пустоты. Часть слоя скрыть в маске.
Вверху скрыть часть лучей, обнажая грани букв.
Создать корректирующий слой «Кривые» и слегка затемнить часть изображения. Слой-маску залить черным цветом. Кистью белого цвета проявить часть букв.
РЕЗУЛЬТАТ
Светящийся текст в фотошопе. |
С помощью средств фотошопа, можно делать красивый текст с различными эффектами. В этом уроке будем использовать , в основном , «стиль слоя» и создадим вот такой светящийся текст.
1-Вначале откроем новый документ. Файл-создать, размер 600 на 150 px, фон черный.
2-Выбрать на вертикальной панели инструментов «текст» . Вверху, на панели параметров подобрать шрифт, размер для текста и написать какое-нибудь слово.
3-В окне слоев, кликнуть по слою текст левой кнопкой мыши, потом правой и выбрать «растрировать текст».
4-Теперь сделаем копию слоя с текстом. Слой-создать дубликат.
5-Активировать первый слой с текстом, кликнув по нему левой кнопкой мыши. Слой станет синим.
6-Слой -стиль-слоя. В появившемся окне выбрать:
— «внешнее свечение», цвет — f6f64f ,» внутреннее свечение», цвет тот же и нажать «ok».
7-В окне слоев уменьшить заливку слоя до нуля.
9-Перейти на верхний слой с текстом и активировать его.
10-Слой-стиль слоя. Выбрать три параметра — внутреннее свечение, тиснение (здесь поставить контур глянца-перевернутый конус), контур, нажать «ok».
11- Перейти в окно слоев и заливку слоя тоже уменьшить до нуля. И вот — светящийся текст.
12-Слой -новый-слой.Придадим тексту красочность.
13- На панели инструментов выбрать кисть ,с мягким краем , диаметр — 150-200 и делать разноцветные пятна по тексту.
Чтобы менять цвета, нужно кликнуть на панели инструментов по кнопке «выбор цвета» и в появившемся окне палитры цветов выбрать цвет.
14-В окне слоев выбрать режим наложения «цветность» ( верхний слой активен). Получился разноцветный красивый текст.
15-Слой -объединить видимые.
16-Сейчас удалим черный фон,чтобы можно было пользоваться созданным текстом. Выделение-цветовой диапазон. Как выделять смотрите здесь.
15-Delete. Фон удалился, остался только текст.
Чтобы тест использовать и в других работах,его нужно сохранить в png. Файл-сохранить для web и устройств . В окне сохранения выбрать png.
16-Сделаем текст ярче. Слой-дубликат слоя.
17-Слой- объединить видимые.
Теперь можно вставить текст в фото и посмотреть ,что получиться.
18-Открыть фото , на которое нужно поместить текст. Файл-открыть.
19-Выбрать инструмент «перемещение» , кликнуть по тексту и, не отпуская левую кнопку мыши, перетащить его на фото.
20-Сохраняем документ . Файл-сохранить для Web и устройств ( в ipg)
Светящийся текст в Фотошоп | Блог разработчиков phpBB
В этом уроке вы узнаете, как украсить текст кистью при помощи простого узора, настроек кисти и стилей слоя.
Финальное изображение.
Шаг 1. Создайте документ размером 1024 * 768 пикс. Для этого эффекта нам нужен темный фон, поэтому зальем фон цветом # 131313, затем напишем текст, цветом # 2695c4. Используем шрифт, размер 250 пикселей.
Изменим значение Заливка (Fill) текстового слоя до 0%.
Создадим дубликат слоя с текстом.
Шаг 2. Двойной щелчок на оригинальном слое с текстом, чтобы Добавить стиль слоя (Add a layer style)
Внешнее свечение (Outer Glow):
Изменим Режим смешивания слоя (Blend Mode) на Жесткий свет (Hard Light), цвет на # 4ea6d0, и размер 65 пикселей.
Это позволит добавить, первый слой свечения к тексту.
Теперь, дважды щелкните на слой с текстом копии, чтобы добавить стиль слоя (Add a layer style)
Внешнее свечение (Outer Glow): Изменим цвет на # 1bbcff, размер до 29 и Контур (Contour).
Внутреннее свечение (Inner Glow): Изменяем цвет на # 00baff, размер до 9 пикселей.
Будет добавлен еще один слой свечения тексту.
Шаг 3. Далее мы создадим узор. Итак, создаем новый документ, размером 32 х 32 пикселей, и перейдем Просмотр -> Линейки (View -> Rulers), или просто нажмите Ctrl + R,чтобы появились направляющие.
Передвигайте направляющую, пока она не будет по центру документа. Сделайте то же самое для второй направляющей слева.
Установите цвет переднего плана, черный. Активиуем инструмент Элипс (Ellipse Tool), и проверим настройки параметров инструмента в верхней части панели настроек, поставьте галочку От центра (From Center). Это поможет вам создать форму круга в центре.
Можете увеличить изображение, если вам так будет удобней, и поместите курсор в центр документа (там, где две линии направляющих пересекаются), нажмите клавишу Shift (для создания “идеального круга”) и перетащите форму наружу, чтобы получился круг.
Размер должен быть приблизительно как на картинке ниже. Вам нужно оставить достаточно места в углах документа.
Если вы нарисуете маленький круг, будет больше пустого пространства между кругами в узоре, (и меньше пространства, если ваш круг будет большой).
Щелчок правой кнопкой мыши на слое с фигурой и выберите Растрировать слой (Rasterize Layer).
Активируем инструмент Прямоугольная область (Rectangular Marquee Tool), и, начиная с центра документа, нарисуем прямоугольник, который охватывает четверть круга.
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенную часть. Она будет вставлена на новый слой. Используя инструмент Перемещение (Move Tool), переместите ее и вставьте эту часть в противоположный угол.
Повторим эти действия для оставшихся углов, и не забудьте снова выбрать слой оригинального круга после каждой вставки, так как части копируются на новые слои, и вам нужно скопировать из оригинального слоя.
Уберите значок “Глаза” рядом с белым фоном, чтобы фон остался прозрачным.
Перейдем в Меню Редактирование-> Определить узор (Edit -> Define Pattern), напишите любое имя для шаблона.
И вот именно для этого узора, далее, мы собираемся создать кисть!
Шаг 4. Вернёмся к исходному документу, и откроем панель настроек Кисти (Brush) Окно-> Кисть (Window -> Brush). Выберите мягкую кисть, и измените ее настройки, как показано ниже.
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Рассеивание (Scattering):
Текстура (Texture):
Здесь мы будем использовать узор, не забудьте его выбрать и установите режим смешивания на Умножение (Multiply).
Шаг 5. Щелкните правой кнопкой мыши на текстовый слой, и выберите команду Создать рабочий контур (Create Work Path).
Установите цвет переднего плана на # 2695c4, и активируем инструмент Выделение контура (Direct Selection Tool).
Создайте новый слой между двумя слоями текста, и назовите его “Горошек”.
Щелчок правой кнопкой мыши на рабочий контур, и перейдите Выполнить обводку контура (Stroke Path).
Выберите инструмент кисть, из выпадающего меню, и снимите флажок с функцией Имитировать нажим (Simulate Pressure).
Это будет обводка Кистью (Brush). Нажмите Enter, чтобы избавиться от пути.
Нажмите Ctrl и кликните по иконке текстового слоя ( миниатюре) в палитре слоев, чтобы создать выделение. Убедитесь, что слой “Горошек” является активным (выбранным) слоем, и нажмите кнопку Delete, чтобы избавиться от внутренней части обводки.
Перейдем Выделение -> Отменить выделение (Select -> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.
Двойной щелчок на слое “Горошек”, Добавим стиль слоя (Add a layer style)
Внутреннее свечение (Inner Glow):
Измените Режим смешивания слоя (Blend Mode) на Яркий свет (Vivid Light), цвет # 65f2ff, источник Из центра (Center), и размер до 10 пикс.
Это добавит красивое свечение в центре.
Шаг 6. Установим цвета переднего плана на черный и фон на белый, создадим новый слой поверх всех слоев, назовем его “Облака”.
Перейдем к Фильтр-> Рендеринг-> Облака (Filter -> Render -> Clouds).
Изменим Режим смешивания (Blend Mode) слоя “Облака” на Перекрытие (Overlay). Это позволит добавить некоторые изменения в интенсивности свечения обводки.
Это позволит добавить некоторые изменения в интенсивности свечения обводки.
Шаг 7. Следующие шаги не обязательны. Мы добавим некоторые, интересные, размытые блестки вокруг текста, чтобы придать чувство пространства.
Откройте панель настроек Кисти (Brush) выберите кисть звезды, размером 26 пикселей, измените ее настройки как на картинке ниже.
Форма отпечатка кисти (Brush Tip Shape):
Вы можете увеличить значение расстояния, если вы хотите сделать больше пространства между блестками.
Динамика формы (Shape Dynamics):
Рассеивание (Scattering):
Динамика цвета (Color Dynamics):
Шаг 8. Создайте новый слой под слоем “Облака”, и назовите его “Искры”. Установим цвет переднего плана на # 0669b2 и цвет фона # 00f4fd.
Добавим несколько блесток вокруг текста.
Дублируем слой “Искры”, и изменим Режим смешивания слоя копии (Blend Mode) на Линейный свет (Linear Light).
Выберем слой “Искры” снова, и перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur). Изменим значение Радиус (Raduis) на 3.
Размытие придаст блесткам блеск.
Вот и все, наш текст готов. До встречи в следующем уроке.
Текст неонового свечения | Учебник по Фотошопу | Как сделать светящийся текст в Photoshop
Мы собрали одни из лучших учебных пособий по Adobe Photoshop в Интернете как для опытных, так и для начинающих пользователей.
Текст неонового свечения | Учебник по Фотошопу | Как сделать светящийся текст в Photoshop
??ПОДПИСАТЬСЯ?https://goo. gl/16yECE
gl/16yECE
STOCKS = https://hammadghouri.blogspot.com/2019/07/neon-glow-text-photoshop-tutorial-how.html
? Следуйте за мной
Facebook? https://goo.gl/hkmt6z
Твиттер? https://goo.gl/fL5LU1
Инстаграм? https://goo.gl/mdUq66
Блог? https://goo.gl/4oLK3c
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ не
Не забудьте поставить лайк, поделиться и подписаться
Спасибо за просмотр.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Hammad Ghouri управляется Hammad и предоставляет БЕСПЛАТНЫЕ видеоуроки по Adobe Photoshop, Adobe Photoshop Lightroom и Adobe After Effects для графического дизайна и сообщества фотографов.Как профессионал сообщества Adobe,
Независимо от того, чему вы хотите научиться в Photoshop, вы обязательно найдете это в нашей библиотеке из более чем 800 учебных пособий. Темы включают: Обработка фотографий в Photoshop, Композиция фотографий, Ретушь фотографий, Основы Photoshop, Дизайн в Photoshop, Специальные эффекты и многое другое! В то время как новые видеоролики будут преподаваться с использованием последней версии Photoshop, вы найдете видеоролики, посвященные Photoshop CC, Photoshop CS6, CS5, CS4 и CS3.
Темы включают: Обработка фотографий в Photoshop, Композиция фотографий, Ретушь фотографий, Основы Photoshop, Дизайн в Photoshop, Специальные эффекты и многое другое! В то время как новые видеоролики будут преподаваться с использованием последней версии Photoshop, вы найдете видеоролики, посвященные Photoshop CC, Photoshop CS6, CS5, CS4 и CS3.
Tags,
учебники по фотошопу,
учебник по фотошопу,
учебник по фотошопу,
как фотошопить,
фотошоп cc,
Adobe Photoshop,
фотошоп,
фото,
фоторедактор,
редактирование изображений,
phoho манипуляции,
phoho манипуляции художников ,
программное обеспечение для редактирования фотографий,
восстановление фотографий,
редактирования фотографий,
редактирования фотографий,
фотографий,
фотоэффектов,
фоторедакторов,
редактирования фотографий,
бесплатное редактирование фотографий,
редактирования фотографий онлайн,
редактирования фотографий,
редактирования фотографий ,
уроков по фотошопу,
обучение по фотошопу,
онлайн-уроков по фотошопу,
курс по фотошопу,
обучающих курсов по фотошопу,
онлайн-урок по фотошопу,
удивительных уроков по фотошопу,
обучающий курс по фотошопу,
курсов по Adobe Photoshop,
уроков по графическому дизайну по фотошопу,
источник
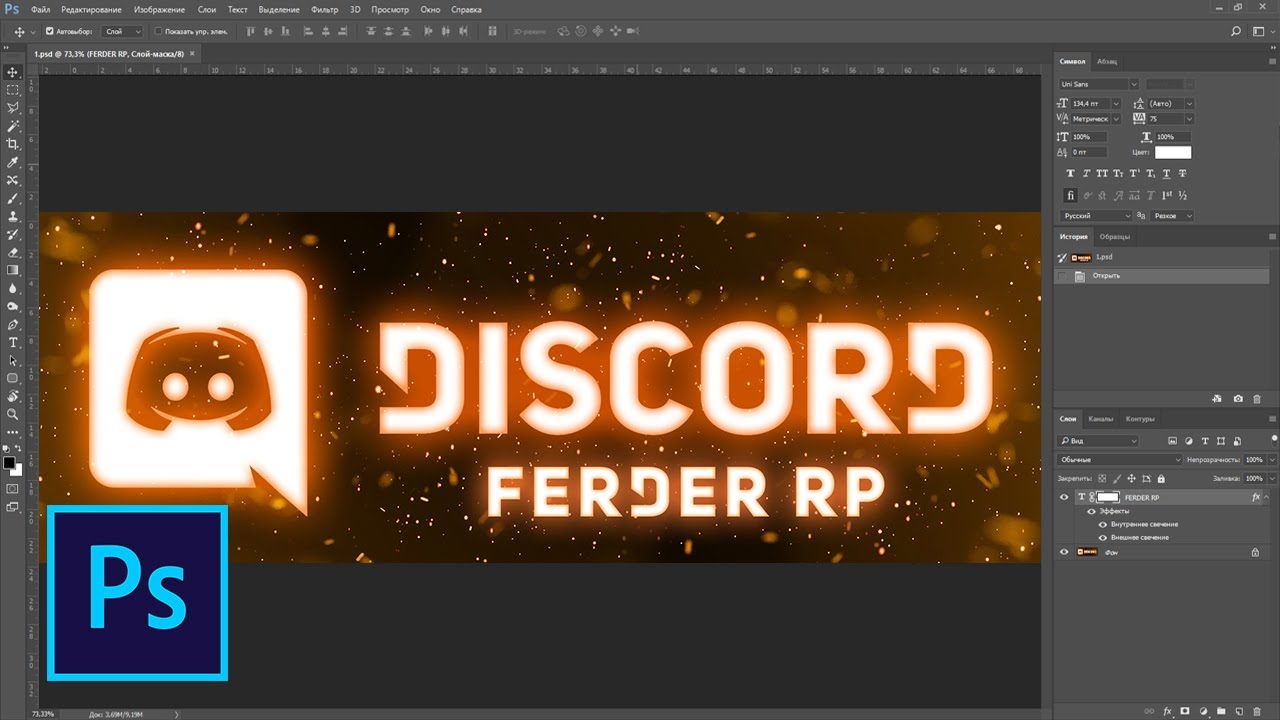
Создание светящегося текстового эффекта Photoshop Tutorial -DesignBump
Вы можете создать светящийся текстовый эффект Photoshop с помощью инструментов градиента, текстовых инструментов и параметров наложения, чтобы создать специальный учебник по созданию светящегося текстового эффекта Photoshop. В сегодняшнем уроке Photoshoper научит вас, как создать потрясающий учебник по созданию светящегося текстового эффекта в Photoshop, используя базовые инструменты для начинающих. В этом уроке вы узнаете о важности инструмента «Текст», параметрах смешивания и параметрах градиента.
В сегодняшнем уроке Photoshoper научит вас, как создать потрясающий учебник по созданию светящегося текстового эффекта в Photoshop, используя базовые инструменты для начинающих. В этом уроке вы узнаете о важности инструмента «Текст», параметрах смешивания и параметрах градиента.
В этом учебном пособии Photoshop «Создание светящегося текстового эффекта» используются обычные инструменты для создания стильного и яркого текстового эффекта. Создание волшебных учебников по Photoshop, подобных этому, действительно поможет вам стать лучше в Photoshop и позволит вам узнать больше об инструментах и эффектах.Вы можете научиться создавать свои собственные текстовые эффекты в Photoshop, используя этот урок.
Ниже приведен краткий обзор видеоурока «Создание светящегося текстового эффекта в Photoshop»:
1. Создание холста и градиентного фона
При создании фотоманипуляции важно создать новый холст с правильными настройками. Затем создается фон с помощью Gradient Overlay в параметрах наложения и Gradient Tool.
2.Ввод текста
Затем добавляется текст вместе с некоторыми параметрами наложения, чтобы создать начало текстового эффекта. Вы можете проявить творческий подход, выбрав различные типы шрифтов и стилей.
3. Дублирование текстовых слоев
Затем текстовый слой дублируется несколько раз с использованием различных других шрифтов для создания сюрреалистического эффекта светящегося текста.
4. Завершение эффекта свечения текста
Добавлено больше букв, чтобы закончить слово с эффектом светящегося текста, а также светящаяся тень, созданная с помощью инструментов Elliptical Marquee Tool и Gaussian Blur.
В этом уроке Photoshoper проведет вас через процесс создания драматического светящегося текстового эффекта в Photoshop и покажет вам, как создать красочный неоновый светящийся текстовый эффект. Давайте начнем!
[машшар]
Создание светящегося текстового эффекта в Photoshop. Учебное пособие по светящемуся текстовому эффекту. Светящийся текстовый эффект в Photoshop. они являются дополнительным визуальным эффектом, который может привлечь внимание зрителей и читателей.Несмотря на то, что существует ряд готовых светящихся текстовых выражений и онлайн-генераторов светящегося текста, можно создать свой собственный светящийся текст с относительно небольшими усилиями.
Учебное пособие по светящемуся текстовому эффекту. Светящийся текстовый эффект в Photoshop. они являются дополнительным визуальным эффектом, который может привлечь внимание зрителей и читателей.Несмотря на то, что существует ряд готовых светящихся текстовых выражений и онлайн-генераторов светящегося текста, можно создать свой собственный светящийся текст с относительно небольшими усилиями.
На самом деле существует несколько способов создания светящегося текста, от простых фильтров Photoshop до более сложных методов. Независимо от метода, который вы используете для добавления свечения к тексту, вам понадобится всего несколько минут, чтобы добавить желаемое свечение.
Простой светящийся текст
Самый простой способ создать свой собственный светящийся текст — использовать фильтр свечения или атрибут слоя.В изображенном примере это делается с помощью Photoshop CS4, но большинство графических программ и некоторые текстовые процессоры имеют аналогичную функцию.
В Photoshop просто щелкните правой кнопкой мыши созданный текстовый слой и выберите пункт «Параметры наложения…» в контекстном меню. Откроется новое окно со списком атрибутов, которые вы можете добавить к слою.
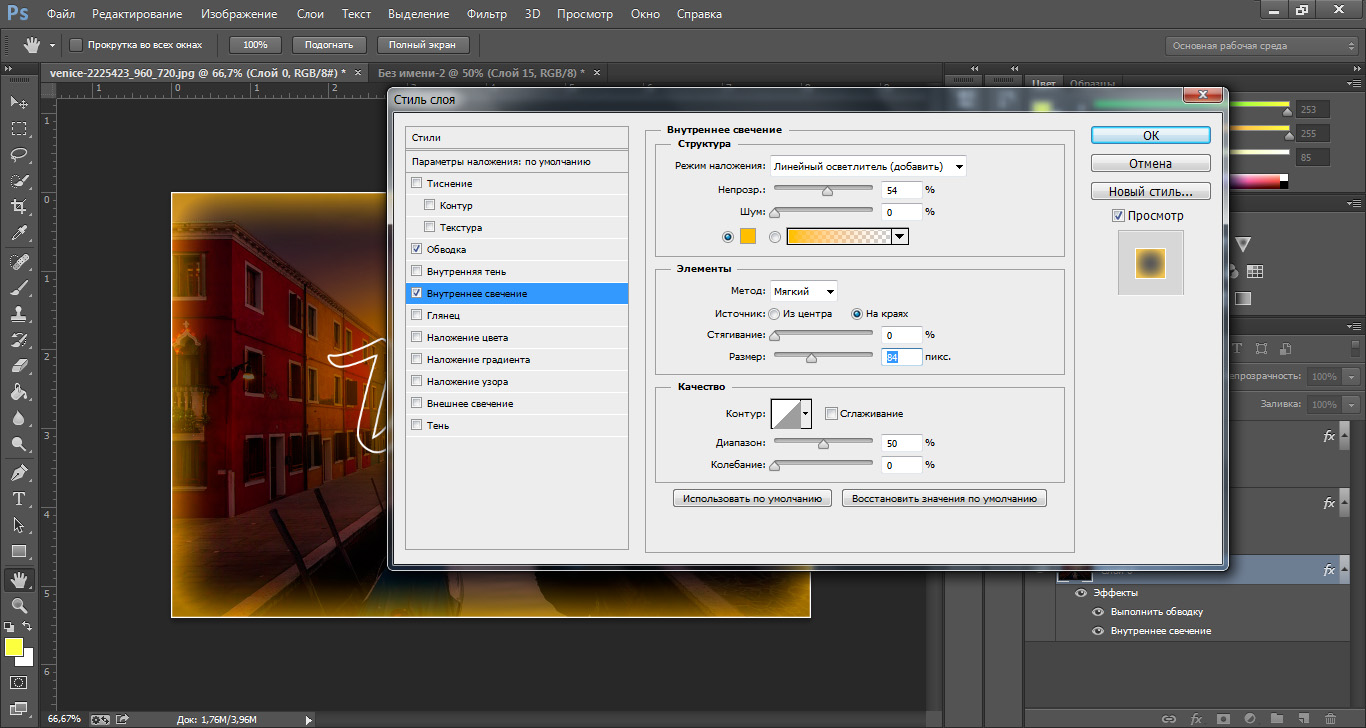
Щелкните элемент «Внешнее свечение», чтобы выбрать его, убедившись, что рядом с ним стоит галочка. Как только он будет выбран, к вашему тексту будет добавлено основное свечение; вы можете настроить это, отрегулировав определенные настройки атрибута свечения.Щелкните цветное поле в разделе «Структура», чтобы установить цвет свечения, и отрегулируйте непрозрачность, чтобы сделать свечение сильнее или мягче.
Отрегулируйте распространение и размер свечения в разделе «Элементы», чтобы увеличить свечение вокруг текста. Вы даже можете настроить контур свечения в разделе «Качество», чтобы внести тонкие изменения в то, как выглядит свечение. После того, как ваш текст засветится так, как вы хотите, нажмите кнопку «ОК», чтобы применить атрибуты, а затем завершите слой, используя параметр «Объединить вниз» в меню «Слои».
Расширенный светящийся текст
На основе этого простого принципа можно создать более сложные светящиеся текстовые эффекты. Как только вы начали создавать свой собственный светящийся текст, применяя атрибут слоя «Внешнее свечение», вы можете легко добавить вторичное свечение.
Это вторичное свечение создается путем выбора атрибута слоя «Тень», затем настройки режима наложения и других атрибутов, чтобы они соответствовали параметрам вашего свечения. Затем вы можете изменить цвет на тот, который вы хотите использовать для своего вторичного свечения, в результате чего «тень» появится в свечении цвета по вашему выбору.
Однако добавление вторичного свечения — не единственный способ улучшить светящийся текст. Создайте новый слой под текстовым слоем и начните добавлять «декораторы»… линии, изображения или даже маленькие точки, созданные с помощью инструмента «Кисть» того же цвета, что и ваш текст.
Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя», чтобы скопировать все атрибуты, которые вы установили для текстового слоя, затем щелкните правой кнопкой мыши слой декораторов и выберите параметр «Вставить стиль слоя», чтобы установить их и для этого слоя. Отрегулируйте непрозрачность слоя, чтобы придать ему эффект затухания, или создайте несколько декораторов на разных слоях, чтобы их можно было затухать по отдельности. Это не только добавит сияния вашему изображению, но при правильном использовании может даже добавить глубины.
Отрегулируйте непрозрачность слоя, чтобы придать ему эффект затухания, или создайте несколько декораторов на разных слоях, чтобы их можно было затухать по отдельности. Это не только добавит сияния вашему изображению, но при правильном использовании может даже добавить глубины.
Авторы изображений: Все скриншоты и изображения сделаны Дж. Эдвардом Кастилом.
Adobe Photoshop: светящийся текст | Цифровая композиция своими руками
Вы занимались настройкой своего веб-сайта и заметили, что хотите немного оживить его. Что ж, если у вас есть логотип, заголовок или другой текст, который вы хотите выделить, попробуйте добавить к буквам эффект свечения!
Сначала откройте новый документ Photoshop.Я использовал стандартные настройки 8,5 на 11 дюймов.
Чтобы создать эффект свечения, сначала добавьте новый слой градиента, перейдя в нижнюю часть панели слоев и открыв параметр наполовину белый/наполовину черный круг. Нажмите «Градиент» вверху.
Выберите линейный градиент, который вам нравится, и установите параметры, как показано на рисунке.
Затем введите (используя текстовый инструмент) букву.И установите параметр смешивания цветов на экран. Вы заметите, что ваше письмо исчезло. Теперь перейдите к текстовому слою на панели слоев и щелкните справа от него, чтобы открыть стиль слоя. Здесь вы будете манипулировать обводкой и внешним свечением текста, как показано на изображениях ниже.
Ваше письмо будет выглядеть так!
После настройки текста выделите текстовый слой, щелкнув по нему, и перетащите его в пункт «Создать новый слой», расположенный в нижней части панели слоев.Нажмите на только что созданный слой с надписью «К копировать». Вы заметите две буквы друг над другом. Выделите скопированный слой текста и измените шрифт. Продолжайте копировать текстовые слои (сколько хотите), чтобы создать эффект свечения.
Когда вы закончите создание количества слоев свечения, сгруппируйте все слои вместе в палитре слоев. Чтобы сгруппировать: выделите все различные слои шрифта текста, удерживая нажатой клавишу «команда». Когда все слои будут выделены, нажмите «Command + G».Теперь вы сгруппировали текстовые слои в целостную и работоспособную единицу.
Чтобы сгруппировать: выделите все различные слои шрифта текста, удерживая нажатой клавишу «команда». Когда все слои будут выделены, нажмите «Command + G».Теперь вы сгруппировали текстовые слои в целостную и работоспособную единицу.
После того, как вы сгруппировали текстовые слои, смело делайте новые буквы.
Чтобы сделать разные буквы, удерживайте нажатой клавишу «alt» и перетащите многослойный текст на холсте, чтобы продублировать его. Появится еще один новый слой. Теперь вы можете просто зайти в скопированный слой на панели слоев и изменить букву одну за другой.
Вот посмотрите на мою панель слоев после того, как я создал различные градиентные фоны и несколько букв.
Вот подробный взгляд на подслои одного из моих писем
А вот и мой конечный продукт, осталось только переставить буквы 🙂
~Кэтрин
Нравится:
Нравится Загрузка…
Родственные ~ от unemployedhobbyist 26 сентября 2011 г.
Опубликовано в Uncategorized
Теги: светящийся текст, градиент, слои, текст
| Учебник для начинающих. Использование фотошопа для создания светящегося текста. Вы когда-нибудь видели текст со светящимся фоном. это просто Эффект, который этот учебник покажет вам, как это сделать. Давайте светиться! Начните с создания нового изображения | ||
Убедитесь, что цвет шрифта белый. | ||
Снова выберите текстовый инструмент (нажмите T) | ||
Создать копию слоя «ЗАКОН &» в слоях
палитру, перетащив ее на значок нового слоя в нижней части
поддон слоя. | ||
Отмените выбор текста, нажав Ctrl-D. Теперь с исходным выбранным слоем «LAW &». | ||
Нажмите на градиент, чтобы отредактировать его. | ||
Как сделать динамический светящийся текст с помощью Photoshop? — Используйте временную шкалу!
Знаете ли вы, что Photoshop можно использовать для создания динамических изображений? Почти все забавные GIF-файлы и смайлики, которые мы обычно видим, можно сделать с помощью Photoshop.Используя инструмент временной шкалы в Photoshop, вы можете настроить время задержки изображения и добавить кадры анимации между двумя кадрами. А затем система сканирует и отображает каждый кадр в соответствии с установленным вами временем, так что несколько кадров объединяются в анимацию!
Сегодня я научу вас кое-чему, как использовать временную шкалу, как устанавливать релевантное время и как добавлять кадры анимации движения. Последняя полученная работа — это та, что выше — строка светящихся букв. Давайте взглянем!
Последняя полученная работа — это та, что выше — строка светящихся букв. Давайте взглянем!
1.Создайте новый слой. Установите ширину 700 пикселей, высоту 400 пикселей и разрешение 72 пикселя/дюйм. Установите фоновое содержимое на черный. Назовите файл Light. Нажмите «ОК».
2. Нажмите инструмент «Горизонтальный текст» на панели инструментов слева и добавьте свой любимый текст на холст. В верхней строке состояния второй символ слева можно использовать для регулировки направления письма текста. Третья горизонтальная полоса может использоваться для установки стиля шрифта. Пятая полоса может использоваться для настройки размера шрифта.Цветной блок справа используется для установки цвета шрифта.
Выберите стиль шрифта, который вам нравится. Отрегулируйте его размер и залейте цвет шрифта белым.
- Создайте эффект свечения для текста
3. Используйте сочетание клавиш — «CTRL+J», чтобы скопировать текстовый слой. Отключите слой копирования текста. Щелкните правой кнопкой мыши исходный текстовый слой и выберите «Растеризовать тип».
Отключите слой копирования текста. Щелкните правой кнопкой мыши исходный текстовый слой и выберите «Растеризовать тип».
4. Щелкните правой кнопкой мыши еще раз и выберите «Объединить вниз», чтобы объединить исходное изображение с фоном.Строка меню «Выполнить» — фильтр — искажение — полярные координаты, выберите «От полярного к прямоугольному».
Строка меню «Выполнить» — изображение — поворот изображения — 90° по часовой стрелке.
5. Строка меню «Выполнить» — фильтр — стилизация — ветер. Установите метод на ветер и направление справа. Нажмите «ОК». Повторите это один раз.
Чтобы повторить выполнение здесь, вы можете напрямую выбрать строку меню — фильтр и щелкнуть первый элемент раскрывающегося меню.
6. Выполнить строку меню — изображение — поворот изображения — 90° против часовой стрелки.
Строка меню «Выполнить» — фильтр — искажение — полярная координата. Выберите прямоугольный в полярный.
7. Сделан эффект свечения текста. Но нам также нужно добавить к нему немного цвета и сделать небольшой спецэффект для текста в середине, чтобы он выглядел естественно, когда текст динамически светится.
Щелкните шестой символ в правом нижнем углу, чтобы создать новый слой и залить его черным цветом. Щелкните значок маленького замка за фоновым слоем, чтобы разблокировать его.Перетащите слой с заливкой цветом на нижний слой.
8. Откройте слой копии текста. Дважды щелкните пустую область слоя. Добавьте внутреннее свечение. Установите режим наложения на экран, непрозрачность на 75% и размер на 5 пикселей. Поскольку свет, который мы хотим сделать, оранжевый, поэтому мы должны установить цвет света в тексте на желтый, который светлее оранжевого. Нажмите «ОК».
Измените метод заполнения на 16%.
9. Выберите фоновый слой. Щелкните четвертый символ в правом нижнем углу и выберите карту градиента.Щелкните полосу градиента, чтобы открыть редактор градиента. Дважды щелкните два ползунка под полосой градиента, чтобы изменить цвет на градиент от черного к оранжевому.
Дважды щелкните два ползунка под полосой градиента, чтобы изменить цвет на градиент от черного к оранжевому.
10. Далее мы превратим статичную картинку в динамический светящийся эффект. Выберите строку меню — окно — временную шкалу по очереди. Щелкните столбец «Создать покадровую анимацию».
11. После создания первого кадра отключите слой 0 на панели слоев.
12. Затем щелкните предпоследний символ в правом нижнем углу временной шкалы, чтобы создать новую анимацию кадра.Включите слой 0 во втором кадре.
Эта операция должна произвести переход от отсутствия света к свету.
13. Затем мы добавим несколько кадров анимации между ними, чтобы вся анимация выглядела более последовательной и гладкой. Выберите первый кадр. Нажмите на клавишу Tween Animation Frames. Проверьте непрозрачность в параметрах и оставьте два других не отмеченными. Установите для параметра «Добавить кадры» значение 5. Нажмите «ОК».
Выберите последний кадр. Создайте новую анимацию кадра и отключите фоновый слой.Операция этого шага состоит в том, чтобы произвести переход от светящегося к несветящемуся.
Создайте новую анимацию кадра и отключите фоновый слой.Операция этого шага состоит в том, чтобы произвести переход от светящегося к несветящемуся.
14. Щелкнуть по предпоследнему кадру и нажать «tween кадры анимации».
15. Наконец, удалите последний кадр. После воспроизведения цикла от последнего кадра к первому кадру, когда первый кадр полностью не подсвечивается, необходимо удалить эффект последнего неподсвеченного кадра, чтобы избежать повторения одного и того же кадра.
16. Измените режим воспроизведения на всегда.Нажмите, чтобы играть. Затем вы можете увидеть, как шрифт динамически светится.
17. Щелкните Файл—Экспорт—Сохранить для Интернета в строке меню.
Выберите выходной формат GIF и нажмите «Сохранить».
18. Наша работа завершена! Откройте соответствующую анимацию gif в месте хранения файлов. Вы можете видеть, что текст сияет!
При использовании инструмента временной шкалы необходимо обратить внимание на следующие моменты:
1. Если вы хотите, чтобы текст быстро светился или чтобы персонажи в анимации выглядели быстрее, вы можете уменьшить количество кадров анимации.Если вы хотите, чтобы текст светился медленно, или вы хотите, чтобы персонажи в анимации двигались медленнее, вы можете немного увеличить количество кадров анимации.
Если вы хотите, чтобы текст быстро светился или чтобы персонажи в анимации выглядели быстрее, вы можете уменьшить количество кадров анимации.Если вы хотите, чтобы текст светился медленно, или вы хотите, чтобы персонажи в анимации двигались медленнее, вы можете немного увеличить количество кадров анимации.
2. Способ перехода каждого кадра не обязательно должен полностью соответствовать моим настройкам. Вы можете выполнять различные переходы в соответствии со своими предпочтениями для достижения различных художественных эффектов.
3. При сохранении файла не используйте команды «Сохранить как» или «Экспортировать как». Вы должны выбрать сохранение как веб-макет и установить формат в формате gif, иначе ваша работа не сможет сформировать анимированную картинку.
Создание светящегося текстового эффекта в Photoshop
Использование нескольких стилей слоя для разных текстовых слоев может помочь легко и быстро добиться великолепных текстовых эффектов. В этом руководстве показано, как можно использовать смарт-объекты и стили слоя для создания легко редактируемого эффекта светящегося текста.
1. Создайте фон
Шаг 1
Создайте новый документ размером 1200 x 800 пикселей, затем щелкните значок «Создать новый слой-заливку или корректирующий слой» в нижней части панели «Слои» и выберите «Сплошной цвет».
Шаг 2
Используйте цвет #162c3a.
Шаг 3
Дважды щелкните слой заливки сплошным цветом, чтобы применить эффект наложения градиента со следующими настройками:
Установите флажок Dither
Режим наложения: Linear Burn
Непрозрачность: 20% Масштаб: 150%
Нажмите на поле «Градиент», чтобы создать градиентную заливку с использованием цветов #ffffff слева и #ababab справа
2. Создайте текст
Шаг 1
Создайте текст, используя заглавные буквы используя шрифт Bungee.Установите размер на 200pt, отслеживание на 100pt, кернинг на оптический и цвет на #da1a75.
Шаг 2
Это необязательный шаг, но он упрощает изменение текста после создания эффекта.
Итак, переименуйте текстовый слой в Текст, щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект.
Шаг 3
Дважды продублируйте текстовый слой, затем скройте его, щелкнув значок глаза рядом с ним.
Переименуйте первую копию в Back, а вторую — в Front.
Шаг 4
Инструментом «Перемещение» немного сдвиньте задний слой вправо и вниз.
Шаг 5
Дублируйте задний и передний слои, поместите копии слоев в группу и назовите группу Glow. Шаг 1 Поле со сглаживанием
Режим подсветки – Непрозрачность: 30%
Режим тени – Непрозрачность: 25%
Шаг 2
– Контур
Контур: Конус
Установите флажок Сглаживание.
Диапазон: 100%
Шаг 3
— 200003
Размер: 1
Размер: 1
Должность: Внутри
Режим смеси: Экран
Тип заполнения: Градиент
Использование крана 70 Градиент Fill
Шаг 4
Щелкните значок «+» рядом с вкладкой «Обводка», чтобы добавить еще один экземпляр, затем щелкните нижнюю вкладку эффекта и используйте следующие настройки:
Размер: 5
Положение: снаружи
Режим наложения: Экран
Непрозрачность: 52%
Тип заливки: Градиент
Используйте градиентную заливку печной трубы 10
Шаг 5
– Outer Glow
Непрозрачность: 31%
Цвет: Используйте градиентную заливку алюминий 70
Размер: 590 28 0 00023 9 Контур: Gaussian
Установите флажок Сглаживание
Шаг 6
– Тень
Непрозрачность: 70%
Расстояние: 20
Размер: 50
2 Шаг 0 заднюю часть текста.

Щелкните правой кнопкой мыши стилизованный задний слой и выберите «Копировать стиль слоя».
4. Стиль переднего слоя
Шаг 1
Щелкните правой кнопкой мыши передний слой и выберите «Вставить стиль слоя».
Затем дважды щелкните слой Front, чтобы добавить эффект Inner Shadow со следующими настройками:
Opacity: 35%
Снимите флажок Use Global Light
Angle: 141
Distance: 10
Spread: 3
Размер: 20
Стиль передней части текста.
5. Создайте среднюю часть
Шаг 1
Дублируйте задний и передний слои, затем разверните список эффектов слоя копии, щелкнув стрелку справа от слоев.
Шаг 2
Далее вам нужно избавиться от эффектов тени для двух дублированных слоев.
Для этого щелкните и перетащите каждую вкладку эффекта «Тень», которую вы должны поместить на значок «Удалить» в нижней части панели «Слои».
Шаг 3
Выберите оба слоя копии, щелкните любой из них правой кнопкой мыши и выберите Преобразовать в смарт-объект, затем переименуйте получившийся слой в Средний и поместите его между слоями Задний и Передний. Шаг 1 B9EEE8
Шаг 1 B9EEE8
Техника: Точный
Размер: 5
Контур: Кольцо
Проверьте, Кольцо
Проверьте антисеменовую коробку
Шаг 2
— Падение STENE 2
— Режим смеси Shadow
: Линейный свет
Цвет: # B9EEE8
Непрозрачность: 100%
Расстояние: 0
Размер: 20
Это стилизует среднюю часть.
7. Стиль группы свечения
Дважды щелкните группу свечения, чтобы применить следующий стиль слоя:
Шаг 1
– Внутреннее свечение
Режим наложения: Линейный свет
Непрозрачность: 35%
2 D1CC90
Техника: Точный
Размер: 150
Контур: Rolling Slope — убывание
Шаг 2
— Внешнее свечение
Mode: Leaight Color
Непрозрачность: 50%
Цвет: # 5DF5FF
Размер : 16
Контур: Бухта – Глубокий
Установите флажок Сглаживание
Диапазон: 70
Это добавит больше свечения к эффекту.
8. Добавьте внешнее свечение
Шаг 1
Поместите все видимые текстовые слои в группу и назовите ее Text Effect.
Шаг 2
Дважды щелкните группу Text Effect, чтобы применить эффект Outer Glow со следующими настройками:
– Outer Glow
Режим наложения: Lighter Color
Непрозрачность: 50%
Цвет: #4ec8be
: 200Установите флажок Сглаживание
Это добавит больше внешнего свечения.
9.Добавьте наложение текстуры
Шаг 1
Поместите изображение UNRESTRICTED — Digital Grunge Texture 14 поверх всех слоев и переименуйте его слой в Текстура.
Выберите «Редактирование» > «Трансформировать» > «Повернуть на 90° против часовой стрелки», затем измените режим наложения слоя «Текстура» на «Линейный затемнитель» и уменьшите его непрозрачность до 10%.
При необходимости измените размер текстуры, чтобы получить желаемый результат.
Вот оно!
Заключение
В этом уроке мы использовали пару текстовых слоев и стилей слоя, чтобы создать простой яркий, светящийся текстовый эффект.





