Таблица в фотошопе: Как в фотошоп вставить таблицу из ворда
Как в фотошоп вставить таблицу из ворда
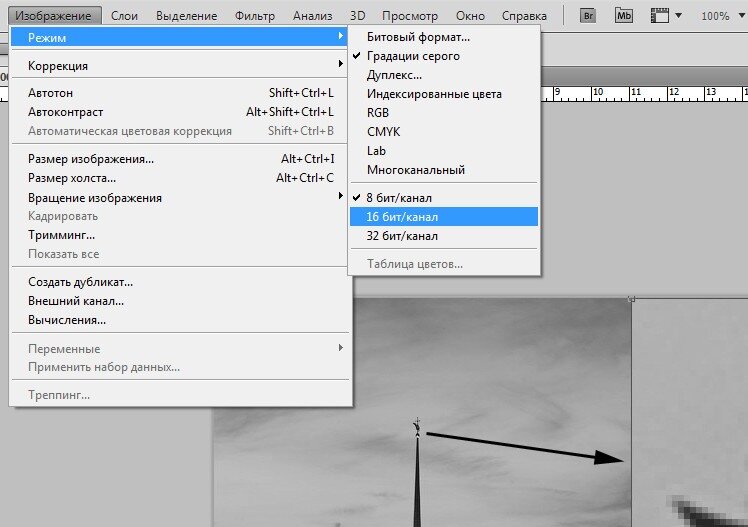
Как в Фотошопе вставить таблицу?
Графический редактор Adobe Photoshop предназначен для работы с изображением, но использующим его дизайнерам нередко приходится иметь дело и с текстовыми элементами. Например, иногда в картинке должна присутствовать таблица с какими-либо данными. Создание и заполнение этого элемента в самом графическом редакторе — процесс достаточно трудоемкий. Намного продуктивнее использование Photoshop совместно с табличным редактором Microsoft Office Excel.
Вам понадобится
- Графический редактор Adobe Photoshop, табличный редактор Microsoft Office Excel.
Инструкция


Как в Фотошопе создать таблицу
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Инструкция
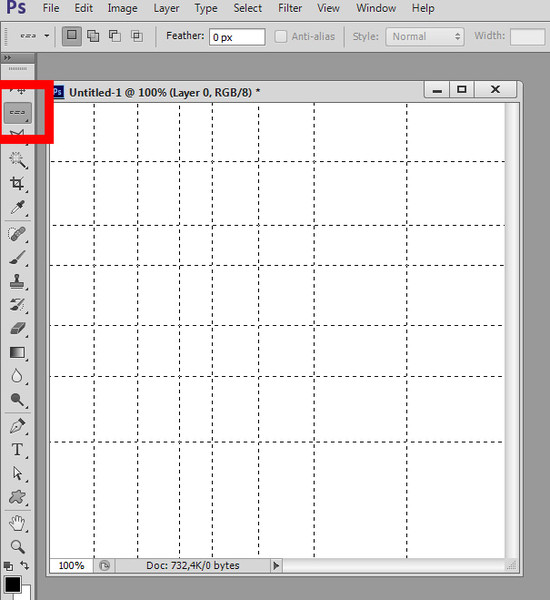
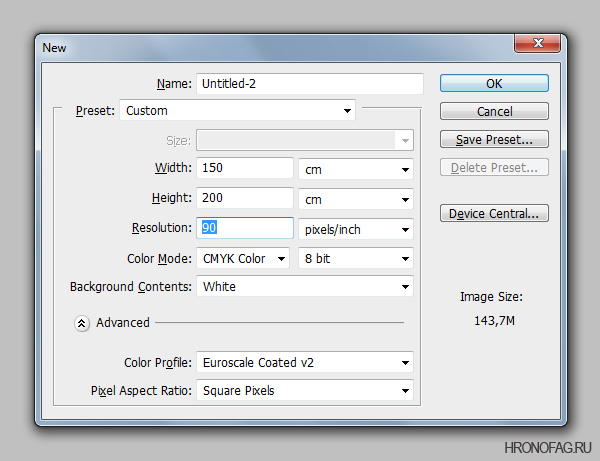
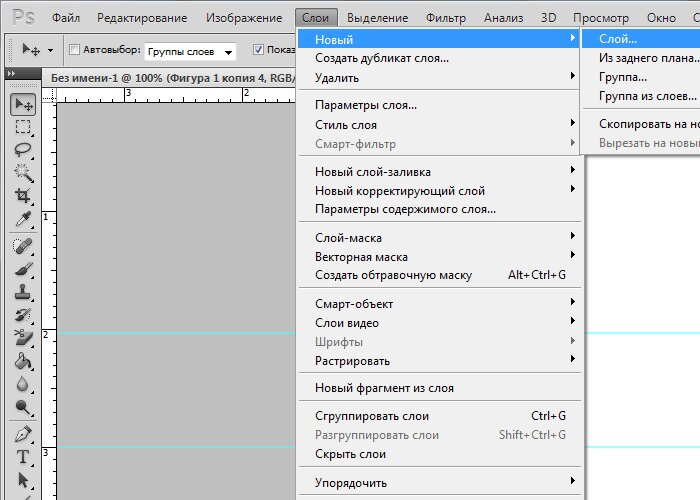
- Запустите программу Photoshop и откройте меню File, нажмите пункт New. Пункт New в меню File
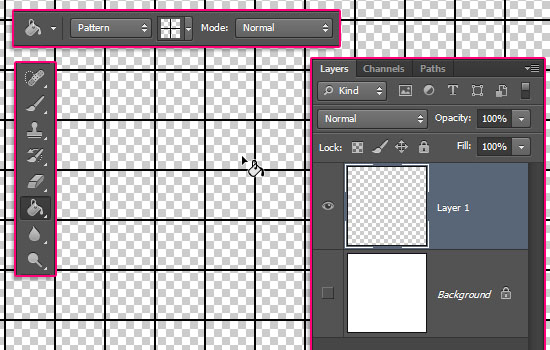
На панели слоев выберите команду Create a new layer или нажмите комбинацию кнопок на клавиатуре Shift+Ctrl+N, добавится новый слой для создания таблицы. Выберите подходящий цвет фона на палитре цветов и заполните им слой.
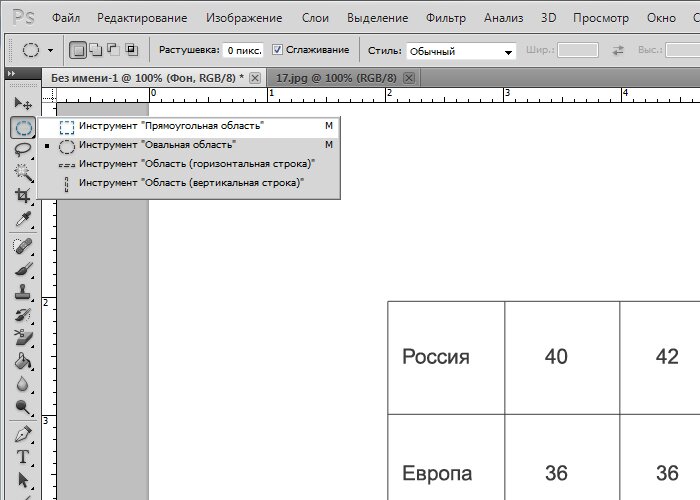
- На панели инструментов, в разделе команд U, укажите функцию Rectangle Tool. Функция Rectangle Tool в разделе команд U
Используя данный инструмент создайте одну ячейку для вашей будущей таблицы, для создания квадратной ячейки зажмите на клавиатуре клавишу Shift. Если вам нужно несколько одинаковых ячеек, то вышеописанным способом создайте первую ячейку, нажмите сочетание клавиш Alt+Ctrl и зажмите мышью ячейку, переместите ее в нужное место, тем самым вы получите копию ячейки.

- Чтобы переместить ячейку предварительно зажмите кнопку Ctrl. Для четкого выбора позиции на экране используйте сочетание зажатой кнопки Ctrl и нужной стрелки на клавиатуре.
- После построения таблицы выберите опцию Direct Selection Tool, Опция Direct Selection Tool
нажмите правой клавишей мышки по контрольному узелку на нижней ячейке и укажите команду Delete Anchor Point. При необходимости восстановите границу ячейки.
- Укажите на панели инструментов опцию Brush Tool, подберите нужный размер кисти, он должен равняться толщине границ ячеек. Основной цвет плана будет использоваться как цвет границ. Укажите опцию Rectangle Tool и нажмите по таблице правой кнопкой мышки, укажите функцию Stroke Path.
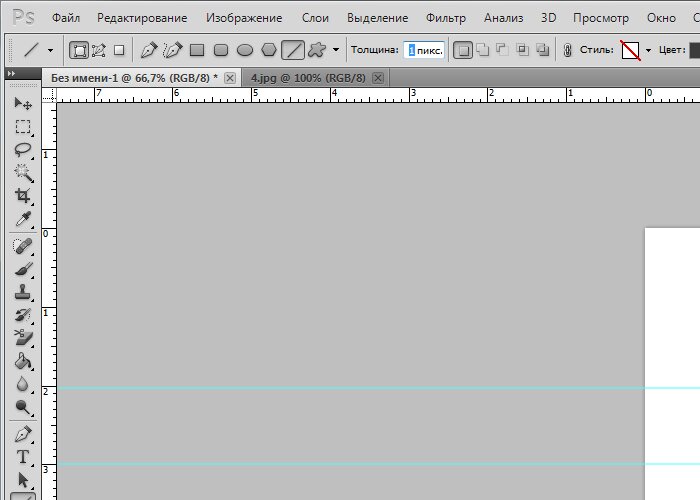
- Для создания таблицы можно использовать другой инструмент из раздела команд U панели инструментов. Выберите в данном разделе команду Line Tool, установите необходимые параметры кисти и начертите таблицу в документе редактора. Для создания идеально ровных линий зажмите на клавиатуре клавишу Shift.

- Для сохранения таблицы откройте меню File и выберите пункт Save As, впишите имя таблицы и укажите место для сохранения, выберите нужный формат и нажмите кнопку «Сохранить».
Видео: Adobe Photoshop CS6. Календарь. Часть 1 — Календарная сетка
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Содержание статьи
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
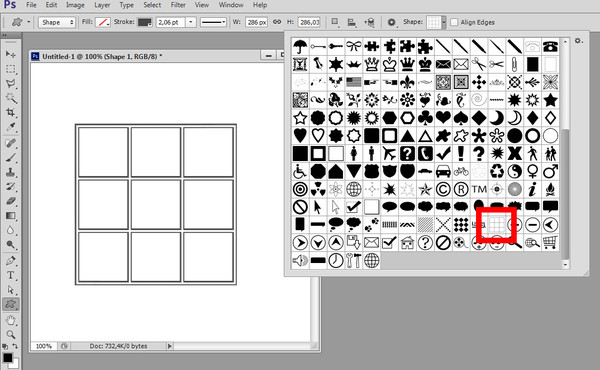
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
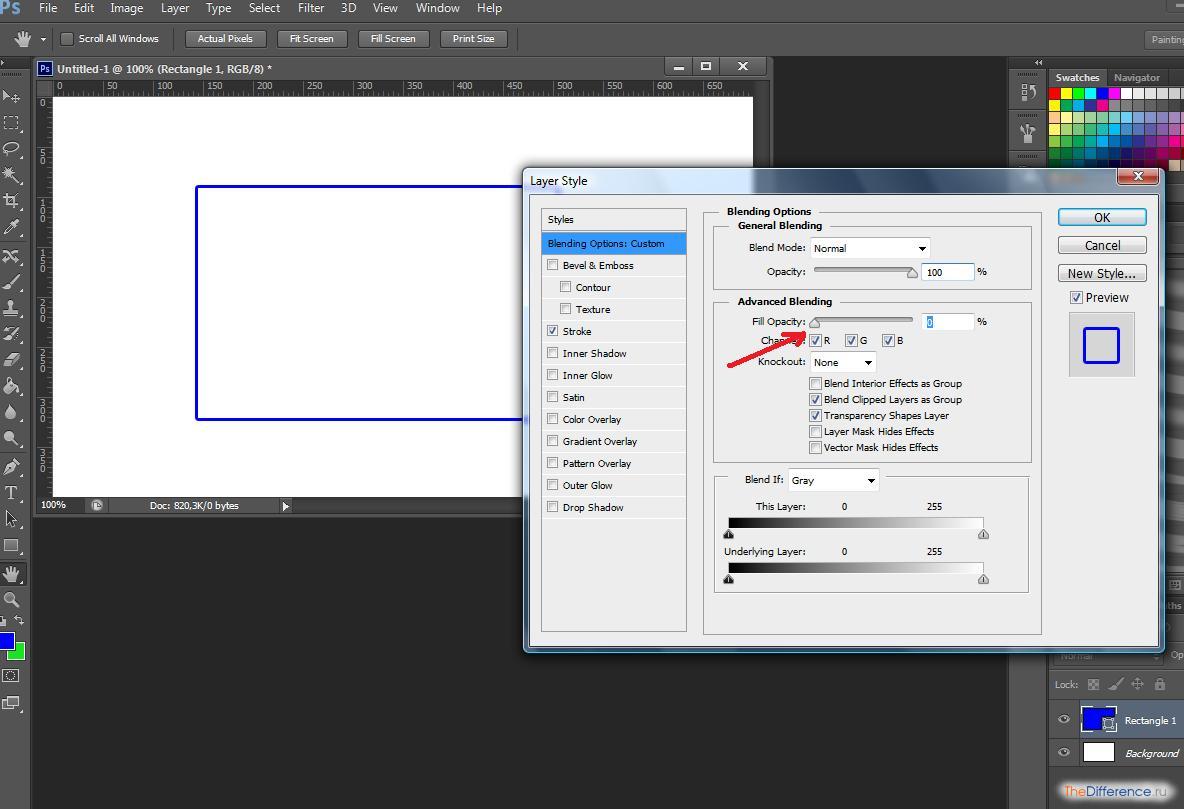
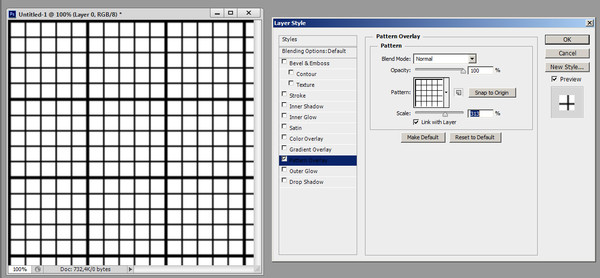
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).

Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
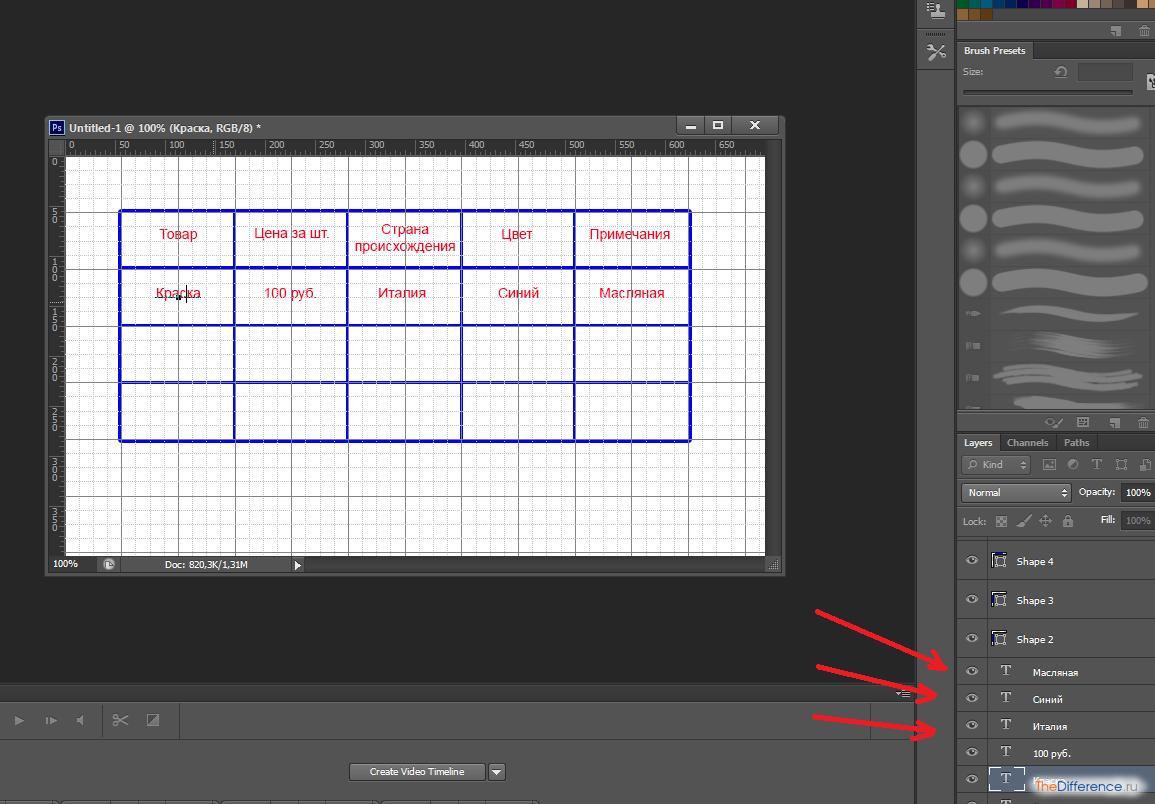
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
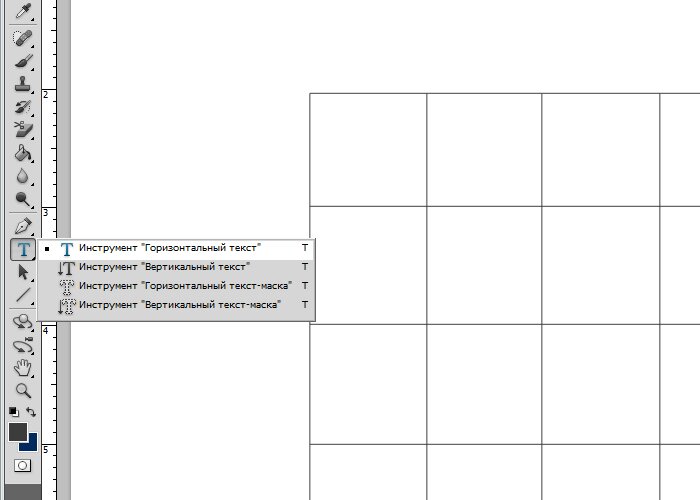
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Скачать последнюю версию PhotoshopВариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
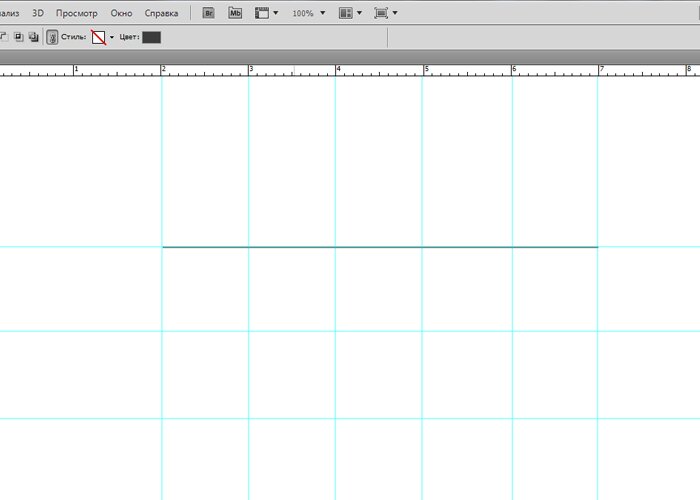
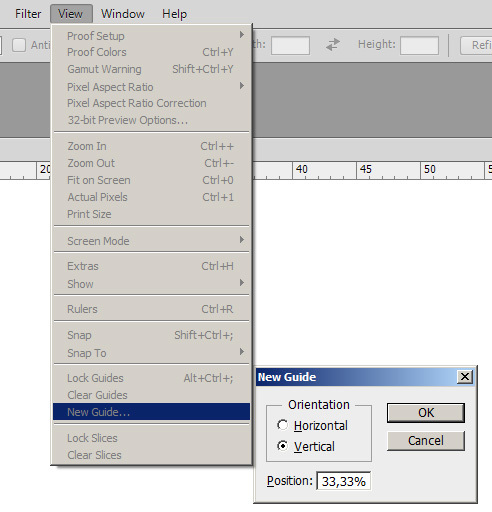
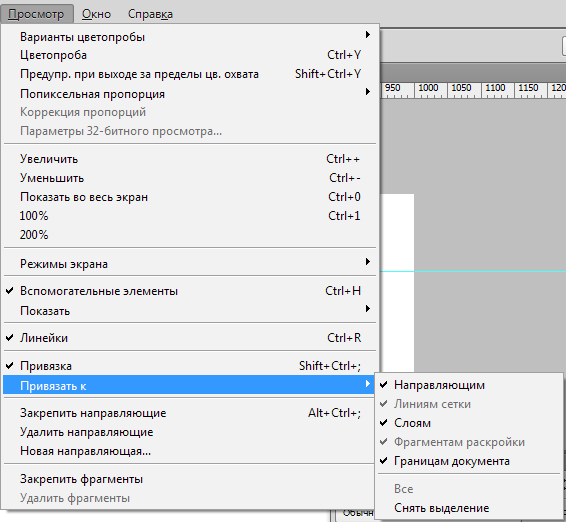
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш. Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро. Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
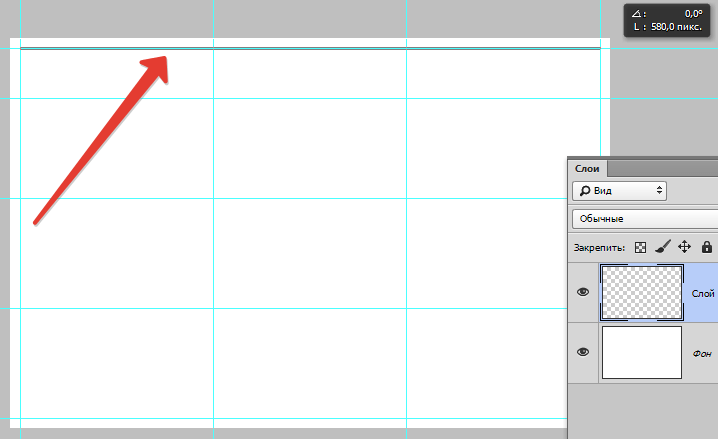
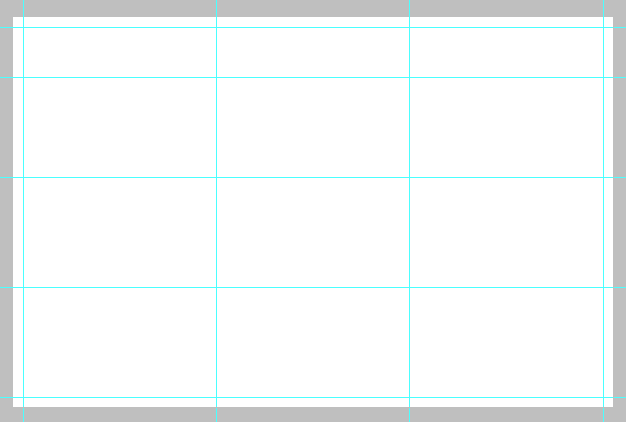
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
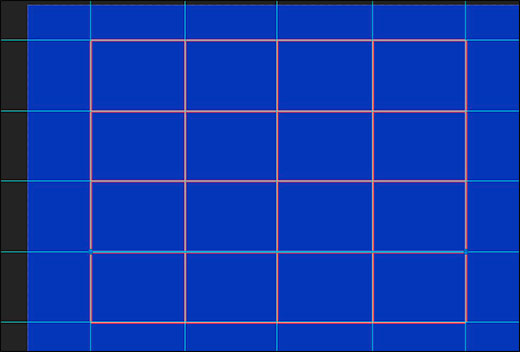
У меня получилась вот такая сетка:
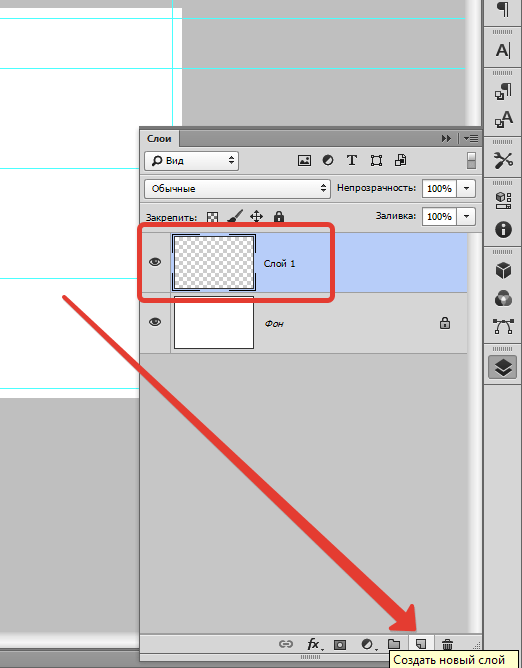
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
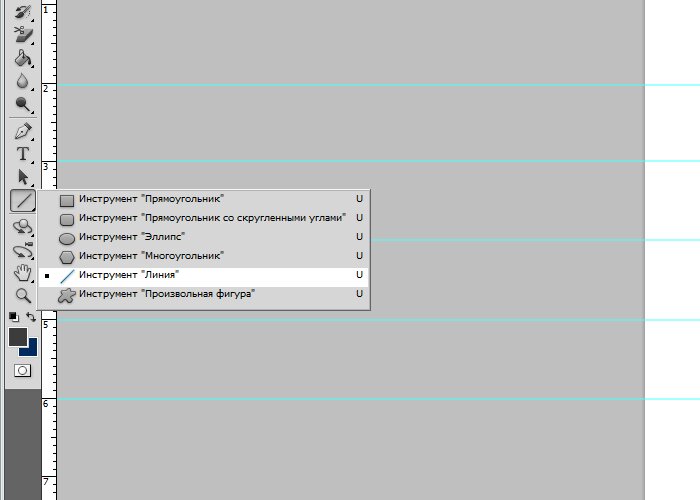
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
В этом случае не придется дрожащей рукой искать конец линии.
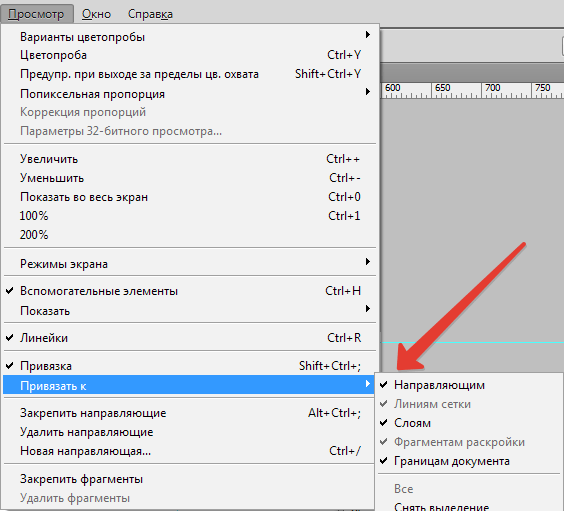
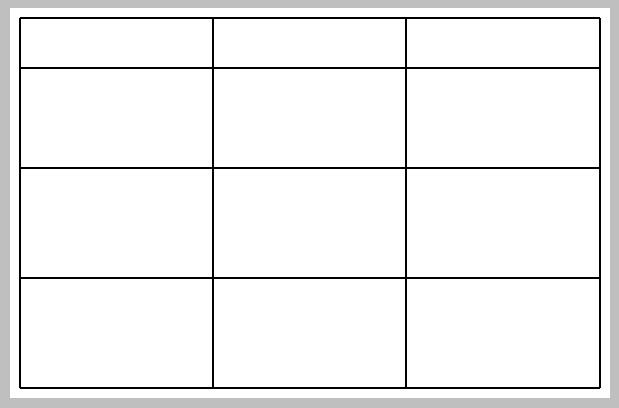
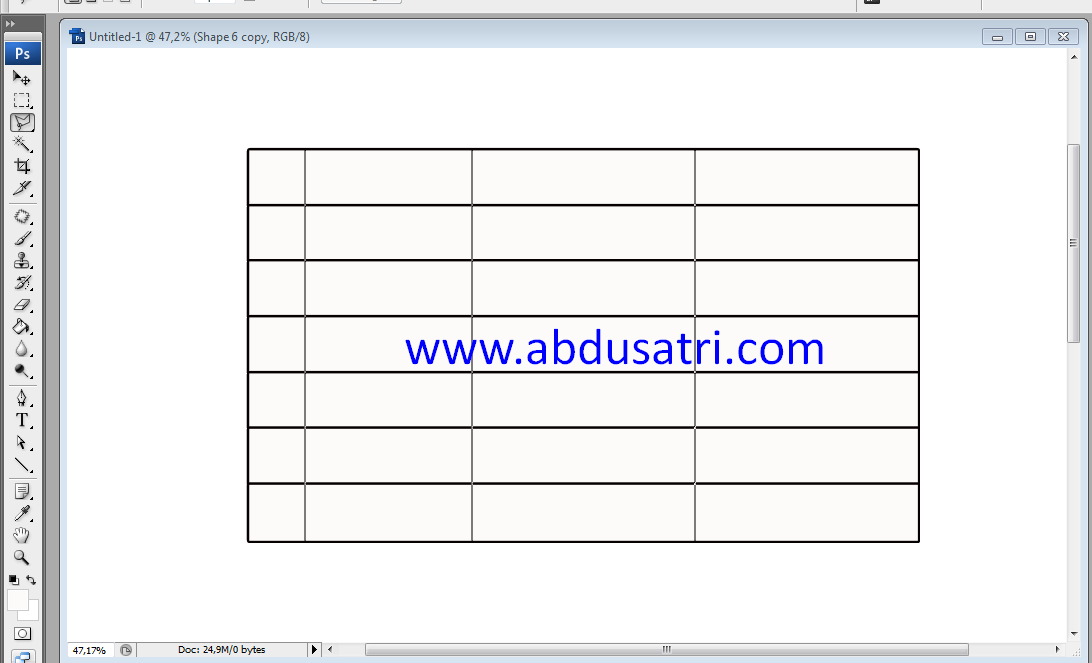
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией. Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать красивую таблицу в фотошопе — уроки фотошоп
Автор adminВремя чтения 39 мин.Просмотры 5Опубликовано
Как нарисовать красивую таблицу в фотошопе
Доброго дня всем посетителям сайта pixelbox.ru!В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop.
Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.
- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак. Открываем в фотошоп (Ctrl + O) подготовленный фон для таблицы:
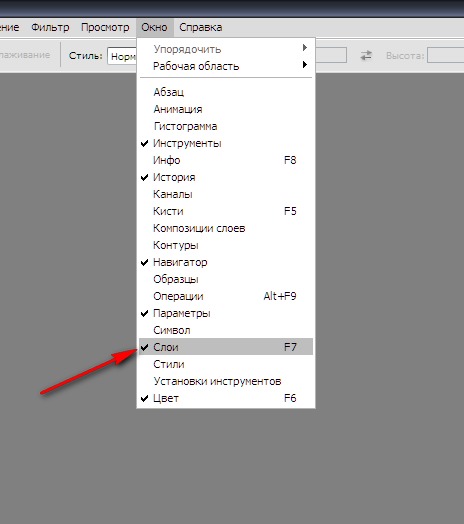
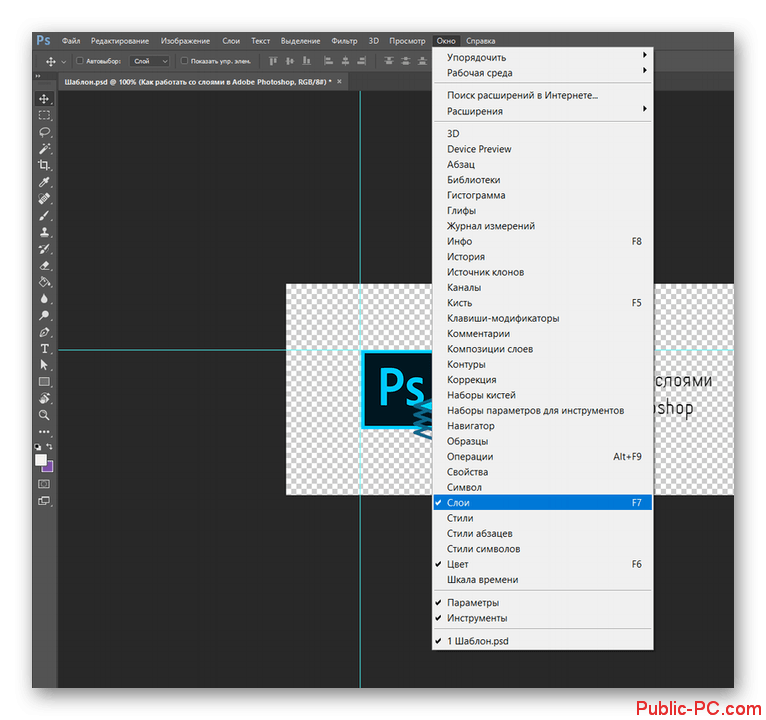
Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе.
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
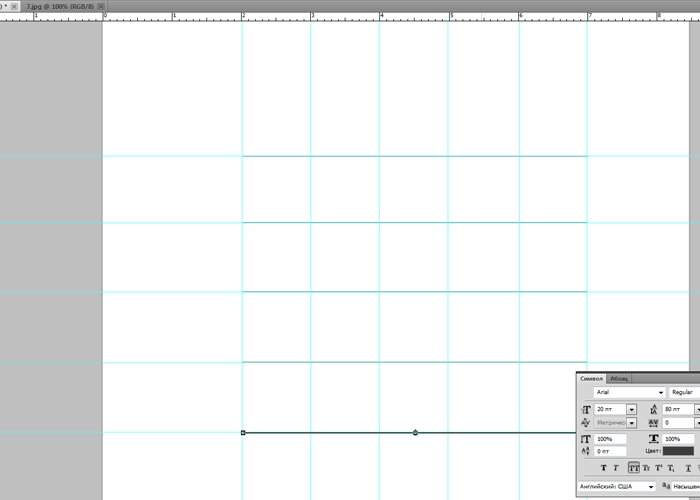
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):
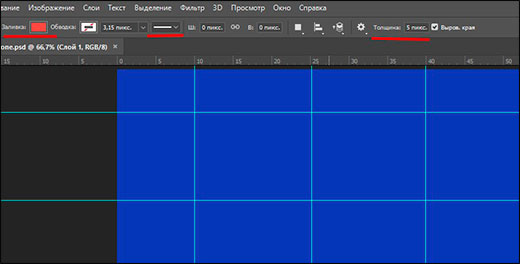
В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и 
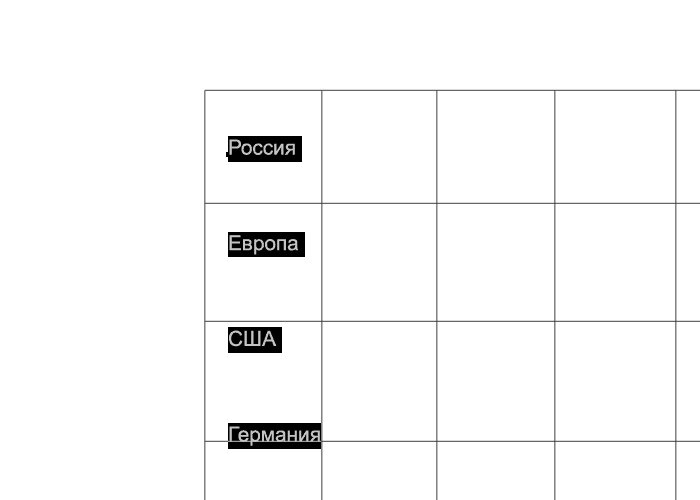
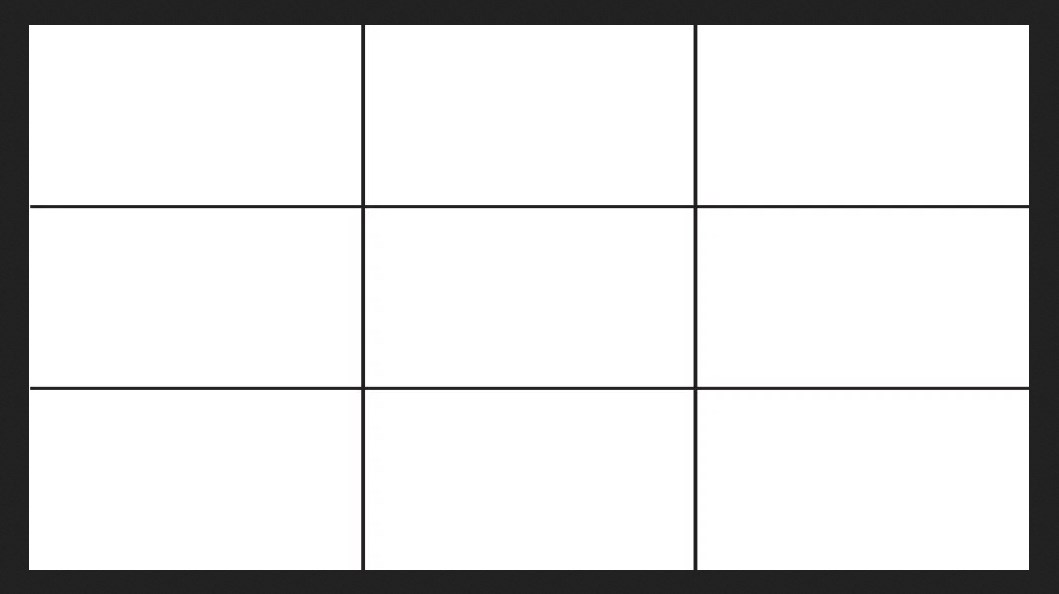
Вот какая таблица у нас получилась в итоге:Осталось только при помощи инструмента Текст (Type Tool) (можно активировать клавишей T)написать текст и вставить картинки.При необходимости снова используем Направляющие, чтобы ровно расположить текст и картинки.
Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками.
Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя».
Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе.![]() Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию.
Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию.
Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача.
И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить.
Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей.![]() Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
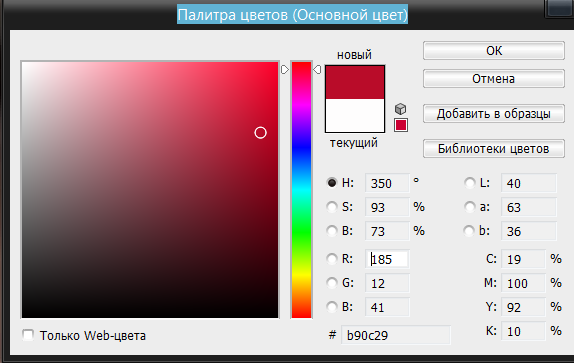
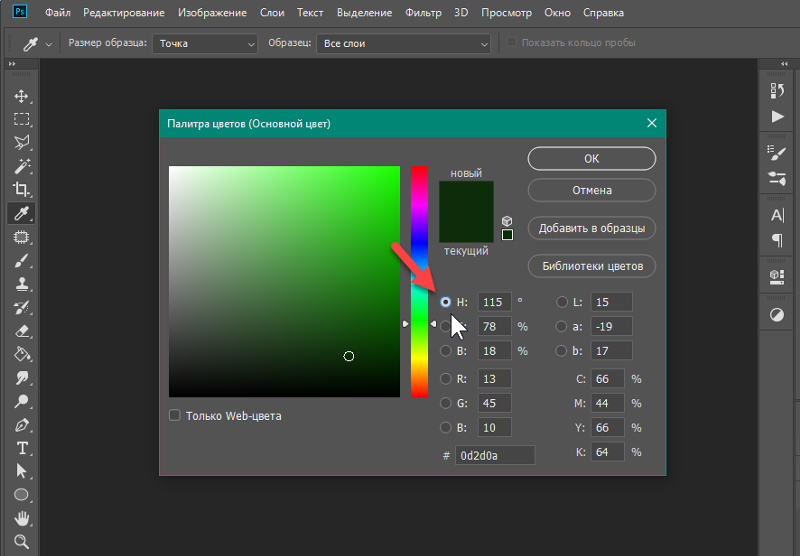
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Содержание статьи
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).

Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как в Фотошопе вставить таблицу
Вам понадобится
- Графический редактор Adobe Photoshop, табличный редактор Microsoft Office Excel.
Инструкция
Подготовьте в Excel таблицу, которую нужно поместить на редактируемое в Photoshop изображение.
Для этого запустите приложение и заполните данными нужное число ячеек автоматически созданного программой листа. На первом этапе нет необходимости заботиться о его внешнем виде, а лишь о наполнении.
Не забывайте о возможности объединять ячейки в Excel — это позволяет создать сложные структуры в колонках и строках.
youtube.com/embed/8FMl_bkyq1s?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Используйте возможности сортировки и условного форматирования табличного редактора, чтобы задать правильную последовательность строкам данных.
Кроме того, условное форматирование можно применять и для графического оформления — этот инструмент позволяет изменять фон, шрифт, обрамление ячеек в соответствии с содержащимися в них данными.
Например, вы можете раскрасить ячейки в порядке возрастания значений переходом цвета от красного к зеленому, выделить цветом минимальное и максимальное значения и т.д. Кнопка с выпадающим списком, содержащим настройки условного форматирования, помещена в группу команд «Стили» на вкладке «Главная» табличного редактора.
Закончив с наполнением таблицы, подберите цвет рамки, фона, текста и других элементов оформления. Выберите один из имеющихся вариантов оформления — их список раскрывается щелчком по кнопке «Стили ячеек» в группе команд «Стили» на вкладке «Главная».
Если все размещенные там варианты вам не подходят, выделите всю таблицу, кликните выделение правой кнопкой мыши и выберите в контекстном меню пункт «Формат ячеек».
В открывшемся окне на вкладках «Шрифт», «Граница» и «Заливка» помещены инструменты оформления, с помощью которых вам надо придать нужный вид таблице.
Поместите созданную таблицу в буфер обмена. Для этого установите курсор в крайнюю правую нижнюю ячейку (Ctrl+End), выделите все заполненные клетки (Ctrl+Shift+Home) и скопируйте их (Ctrl+C).
Переключитесь в графический редактор и выберите в списке слоев тот, выше которого нужно поместить таблицу. Затем вставьте содержимое буфера обмена — нажмите сочетание клавиш Ctrl+V. Photoshop добавит скопированную таблицу в центр изображения, создав для нее отдельный слой. После этого вы можете приступать к позиционированию и обработке вставленной таблицы.
- Как в Excel 2013 сделать красивые границы таблицы
Язык html не совершенен и имеет ряд существенных недостатков. Для того чтобы привязать картинку к определенному месту страницы, лучше для этого вставить ее при помощи таблицы. В этом случае изображение будет считаться фоном и поверх его можно поместить текст.
Для того чтобы привязать картинку к определенному месту страницы, лучше для этого вставить ее при помощи таблицы. В этом случае изображение будет считаться фоном и поверх его можно поместить текст.
Инструкция
Первоначально необходимо создать таблицу, если ее еще нет. Это действие совершается в атрибуте . Для этого используются теги (закрывающий тег обязателен):•
— таблица;•
— строка;•
— колонка.Основные дополнительные атрибуты:• Border – граница;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали;• Bordercolor – цвет рамки;• Width – ширина;• Height – высота.Синтаксис таблицы 2X2 без рамки и левосторонним/правосторонним выравниванием содержимого:
Содержимое 1-й ячейки
Содержимое 2-й ячейки
Содержимое 3-й ячейки
Содержимое 4-й ячейки
Картинку нужно прописывать после тега
.
Если вставить изображение в первую ячейку таблицы, представленной выше, то получится:
Содержимое 2-й ячейки
Содержимое 3-й ячейки
Содержимое 4-й ячейки
Дополнительные атрибуты:• Width – ширина;• Height – высота;• Alt — альтернативный текст, который будет отображаться у пользователя, если у него отключена функция просмотра картинок;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали;
• Title – подпись к изображению.
Использовать изображение можно в качестве ссылки. Для этого его достаточно облачить в соответствующий тег: В контексте таблицы это будет выглядеть так:
Содержимое 2-й ячейки
Содержимое 3-й ячейки
Содержимое 4-й ячейки
Дополнительные возможности изображений. 1. Смена картинки на цвет при наведении на нее мышью и после смены местоположения курсора:onMouseOver=»this.style.background=’#номер цвета’» onMouseOut=»this.style.
background=’#номер цвета’»2. Смена картинки на другое изображение при наведении мышью:onmouseover=»this.src=’images/1.gif’» onmouseout=»this.src=’images/2.gif’»3.
Вставка вращающейся карусели из картинок в ячейку таблицы (значения можно менять):
Обратите внимание
Это урок о том, как вставить картинку в HTML, как её оформить, как сделать обтекание картинки текстом и т.д.
Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег «IMG» и его атрибуты весьма пригодится в современном Интернете.
Но, главное тут — чувство меры! Переизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки.
Полезный совет
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет соответственно растянут или сужен, до заданного в html теге Img размера.
Тем не менее, не следует использовать это способ, скажем, для уменьшения размера вставляемого в Html документ рисунка.
Лучше предварительно изменить размер картинки в графическом редакторе, а уже затем вставлять картинки в Html документ через любой удобный вам Html редактор кода.
- как вставить картинку без фона html
Создаем прайс-таблицу в Photoshop
Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
- Софт: Adobe Photoshop CS6
- Сложность:Intermediate
- Время: 1 час
Исходники к туториалу
Следующий исходник будет использоваться при создании урока
Шаг 1
Давайте начнем с создания нового файла (Command / Ctrl + N) размером 800 пикселей × 600 пикселей.
Шаг 2
Добавляем корректирующий слой Adjustment Layer с цветом #f7f8eb, который будет использоваться как слой фона.
Шаг 3
Возьмите бесплатный узор со скачанного исходника PSDfreemium. Дважды щелкните на корректирующем слое Adjustment Layer,чтобы добавить Pattern Overlay, использую скачанный шаблон.
Шаг 4
Добавляем новый слой и заливаем его черным цветом. Нажмите Filter> Noise> Add Noise.
Шаг 5
На панели слоев установите его режим наложения Screen.
Шаг 6
Нарисуйте прямоугольник с закругленными углами с радиусом 10 пикселей. Установите для заливки светло-голубой цвет без обводки.
Шаг 7
Дважды нажмите на слое, чтобы добавить к слою Layer Style. Применяем обводку и Inner Shadow, используя следующие параметры.
Шаг 8
Копируем форму и изменяем ее цвет. Добавляем прямоугольник к нижней части и устанавливаем для него режим Subtract Теперь у нас есть поле для заголовка.
Шаг 9
Добавляем Stroke, Inner Glow и Gradient Overlay, используя следующие параметры.
Ниже вы можете увидеть результат.
Шаг 10
Добавляем названия. Применяем к тексту Drop Shadow.
Шаг 11
Добавляем текст серого цвета с ценой. Применяем Inner Shadow и Drop Shadow, чтобы добавить эффект Emboss.
Ниже вы можете увидеть разницу до и после добавления стилей Layer Styles.
Шаг 12
Добавить еще информацию ниже текста с ценой.
Шаг 13
Дублируем изначальную таблицу и устанавливаем цвет # f0f0f0. На вершину верхнего прямоугольника добавляем круг и выбираем режим Subtract.
Шаг 14
Добавить стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 15
В верху верхней части формы добавляем новый слой и заливаем его белым цветом. Нажимаем Command/Ctrl + Alt + G , чтобы преобразовать слов в обтравочную маску. Под формой создайте новый слой и залейте его черным цветом, чтобы таким образом добавить тень к форме.
Шаг 16
Добавляем список с необходимого текста, используя инструмент Type tool.
Шаг 17
Между каждым элементом списка добавляем линию размером 1 пиксель.
Шаг 18
Убедитесь, что линии по прежнему выбраны, нажмите кнопку More Options, а затем измените опцию Stroke, выбрав пунктирную линию.
Шаг 19
Добавляем маску слоя к слою с линиями, и закрасьте левые и правые края черным цветом, чтобы создать плавный переход.
Шаг 20
Нарисуйте прямоугольник с закругленными краями с цветом # a7bed5.
Шаг 21
Добавляем стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 22
Дублируем кнопку и помещаем копию за оригинальным слоем. Смещаем копию на несколько пикселей вниз.
Д
Шаг 23
Используйте те же стили слоя, но на этот раз нужно увеличить Gradient Overlay Opacity, чтобы сделать форму его более темной.
Мы также добавляем Drop Shadow, чтобы добавить мягкие тени вокруг кнопки.
Кнопка будет иметь следующий вид.
Шаг 24
Добавляем текст с белой тенью (Drop Shadow ).
Шаг 25
Выберите все слои прайс-таблицы и нажмите Command/Ctrl + G, чтобы объединить их в группу. Дублируйте группу два раза.
Шаг 26
Конечно же, мы не хотим, чтобы все таблицы были идентичны. Поэтому нужно изменить их текст.
Шаг 27
Мы хотим выделить одну из таблиц. Размещаем ее немного выше остальных.
Шаг 28
Мы также хотим, чтобы убедиться, что элементы списка все выравнивается.
Шаг 29
Переставляем кнопку в соответствующую позицию таблицы.
Шаг 30
Изменяем размеры базовой формы, чтобы сделать таблицу выше.
Шаг 31
Добавить несколько элементов списка.
Шаг 32
Перейдите на вторую таблицу и вытяните немного правую сторону на первую таблицу, как показано на изображении ниже.
Шаг 33
Ниже вы можете видеть результат до и после редактирования формы.
Шаг 34
Для того, чтобы добавить к таблице эффект того, что она размещена выше остальных, добавляем к ней тени. Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.
Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.
Шаг 35
Создайте новый слой и заполните выделение черным. Смягчить его, добавив Gaussian Blur.
Шаг 36
Уменьшите непрозрачность слоя.
Шаг 37
Создайте новый слой и нарисуйте черную линию, используя мягкую кисть.
Шаг 38
Нажмите Command / Ctrl + T, а затем нажмите кнопку Warp. Доя его режима выберите Arch.
Шаг 39
Поверните искривленную линию и разметите ее, как показано на скриншоте ниже.
Шаг 40
Уменьшите его непрозрачность.
Шаг 41
К другой стороне тоже добавляем тень.
Шаг 42
Удерживая Command / Ctrl создайте выделение нижних таблиц. Разметите слои с тенями в группе слоев. Нажмите кнопку Add Layer Mask, чтобы добавить маску слоя к слоям группы.
Шаг 43
Чтобы создать контраст между таблицами, изменяем цвет верхней. Изменяем цвет названия на оранжевый. Чтобы цвета нормально сочетались, нужно также изменить настройки стилей слоя Layer Styles.
Шаг 44
Изменить цвет названия на белый и тень на черный.
Конечный результат
Как нарисовать таблицу в Photoshop
Многие пользователи привыкли к тому, что Photoshop – программа исключительно для работы с картинками и изображениями, на крайний случай – с текстом.
Однако не стоит забывать, что данное приложение считается многофункциональным, соответственно, в его распоряжении – огромное количество всевозможных инструментов и функций.
А посему не следует удивляться тому факту, что с помощью Фотошопа можно даже нарисовать таблицу.
Конечно, кто-то скажет, что для этих целей больше подходит Word или Excel, и будет прав отчасти. Дело в том, что в Photoshop можно получить яркую и красочную табличку, чего не получится добиться в вышеуказанных программках! Поэтому не буду ходить вокруг да около, и расскажу вам о том, как нарисовать таблицу в Фотошопе.
Для того чтобы нарисовать табличку красиво и максимально быстро, предлагаю вам воспользоваться следующей инструкцией:
- откройте графический редактор, после чего кликните на кнопку «Файл», которая располагается на Панели инструментов;
- в выпавшем контекстном меню выберите строчку «Создать», дабы открыть новый документ;
- теперь нужно добавить новый слой, на котором, собственно говоря, и будет нарисована ваша таблица.
 Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»;
Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»; - далее в поле «Цвет» появившегося окна выберите любой оттенок, которые впоследствии будет фоном таблицы. Сделав это, нажмите «ОК»;
- следующий шаг – инструмент «Прямоугольник», который надо выбрать на вертикальной панельке с левой стороны программы. С его помощью нарисуйте будущую ячейку вашей таблицы. Обратите внимание, что для того чтобы она получилась квадратной, параллельно нужно зажать кнопку Shift. Для того чтобы переместить ячейку в другое место, нужно зажать клавишу Ctrl;
- после того, как выстроите все ячейки в требуемом порядке, жмите на инструмент «Управление выделением». Затем кликните правой мышиной кнопкой по контрольным узелкам последней ячейки и выберите пункт «Удалить точки привязки»;
- следующее действие заключается вот в чем: на Панели инструментов выберите «Кисть» и вручную установите ее диаметр, который будет соответствовать ширине границ таблички.
 Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».
Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».
Другие способы
Нарисовать таблицу в Photoshop можно и другими способами, например, посредством инструмента «Линия». Просто активируйте его и рисуйте таблицу с нужным количеством строк и столбиков.
А для того чтобы линии получались ровными, не забывайте удерживать Shift.
По итогу кликните правой мышиной кнопкой и в контекстном меню выберите пункт «Обводка», предварительно установив параметры кисти.
Вот и все, с помощью таких нехитрых рекомендаций можно легко и просто нарисовать табличку в графическом редакторе Photoshop.
Как рисовать в фотошопе. Рисование фигуры
Как создать свой сайт → Уроки Photoshop → Как рисовать фигуры в фотошопеИнструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц. Создайте новый файл для тренировки.
С ними легко создавать различные элементы для веб-страниц. Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:Здесь представлены основные фигуры, которыми мы можем воспользоваться.
Выберете любую и посмотрите на панель параметров:Для любой фигуры можно выбрать:
- режим рисования:
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура.
Выберем стиль, щелкнув по треугольнику справа.Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.

- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите). Геометрические параметры такие же, как у прямоугольника. Вот, что получилось у меня при различных комбинациях радиуса и стиля.Чем не блоки новостей и кнопочки меню?
Геометрические параметры такие же, как у прямоугольника. Вот, что получилось у меня при различных комбинациях радиуса и стиля.Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность.
Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.

- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:Первый девятиугольник имеет радиус 3см, остальные галочки сняты. Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки. Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела. У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%. У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-. У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов. Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс.
Должно получится примерно так:Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует.
Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Рисование — инструмент перо
Предыдущий урок Вернуться в раздел Следующий урок
Если этот сайт оказался вам полезен, вы можете помочь в его развитии, поставив одну из этих ссылок на свой сайт.Код кнопки: Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Как рисовать ярких персонажей в Photoshop
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%.
Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста.
Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Перевод: Inna Sobchuk
Оригинал: creativebloq.com
Уроки
Большая коллекция уроков рисования в фотошопе, в которых Вы сможете изучить основы и освоить как базовые навыки, так и фишки для продвинутых цифровых художников.
В основном темы уроки рисования в фотошопе, собранные здесь, можно класcифицировать по нескольким разделам:
- Основа рисования
- Рисование людей
- Пейзажи
- Инструменты фотошопа
- Спецэффекты
Всех тонкостей работы с программой Adobe Photoshop здесь вряд ли удастся найти, т.к. материал этого раздела для тех, кто хочет научиться рисовать в фотошопе, а не освоить инструменты для фотомонтажа.
Конечно, в будущем появится обучающий материал по обучению работе в фотошопе, а пока все силы распределены на раскрытие всех аспектов обучения рисованию: технике, приёмам, теории цвета, основе форм, правилам композиции…
Хотите научиться рисовать в фотошопе?
Хороший совет:
Главное в достижении успеха в рисовании — это практика и любовь к этому занятию
Чем больше Вы будете прогрессировать в направлении рисования, тем больше будет проявляться тяга к рисованию, а любимое дело всегда делать приятней!
Всё, что нужно для того, чтобы преступить к урокам рисования в фотошопе — это, конечно же, фотошоп и желательно графический планшет для рисования.
Пожелаю удачи в освоении нового материала! Удачи и скорых побед!
Сентябрь 11th, 2017 автор Macroart
В одном из моих прошлых учебных рисовалок шаров на предмет рефлексов, теней, светотеней Даша дала в комментариях мне очень важный и дельный совет, который я постарался усвоить.
Апрель 23rd, 2016 автор Macroart
Приветствую Вас! В рамках этого урока по фотографии хочу показать как можно придать небу грозный вид используя фотошоп и зеркальную фотокамеру.
Наверное такой эффект можно получить и в том случае, если у вас нет зеркалки, однако её наличие сильно упрощает жить, т.к.
она может снимать формат RAW (сырой), который можно накрутить тааак, что мама родная […]
Январь 4th, 2014 автор MacroartМай 17th, 2013 автор Macroart
В этом уроке разберём, как рисовать лису в разных вариантах.
Апрель 3rd, 2013 автор Macroart
Вот, какие облака получились у меня в результате пробы рисования шаг за шагом.
Январь 15th, 2013 автор Macroart
Анатомия человека в картинках Рад поделиться ссылкой на сайт, посвящённый основам анатомии человека для художника, которой снабдил меня Deburger.
Декабрь 31st, 2012 автор MacroartДекабрь 18th, 2012 автор MacroartДекабрь 13th, 2012 автор Macroart
Как рисовать нос
Декабрь 2nd, 2012 автор MacroartОктябрь 28th, 2012 автор Macroart
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся.
Май 8th, 2011 автор Macroart
Вторая книга от Jack Hamm‘а, которую приходилось изучать — Ключи к искусству рисунка. В книге изложены различные методы и техники рисунка.
Май 8th, 2011 автор Macroart
Ещё одна очень известная книга о том как научиться рисовать человеческие фигуры — «Как рисовать людей» от Jack’а Hamm’а.
Октябрь 19th, 2010 автор MacroartОктябрь 19th, 2010 автор MacroartСентябрь 18th, 2010 автор Macroart
Такой метод, наверное, подойдёт для рисования многих твёрдых поверхностей, в том числе и земли.
Сентябрь 9th, 2010 автор Macroart
Перевод урока о том, как рисовать глаза в фотошопе. Автор урока — Edana. Её галерея работ в самом низу урока. И конечно большое спасибо Ольге за ссылки с ценными материалами по рисованию портретов. Этот урок понравился больше всех, поэтому решил перевести полностью. Позже переведу их сюда, чтобы находились быстрее.
Август 27th, 2010 автор Macroart
[Audio clip: view full post to listen] Новый рисунок, на который я потратил около 3 часов вчера и около часа сегодня. Целью была визуализация облаков, которые пришлось увидеть в один из вечеров после копки траншей) Этим летом несколько раз ездил помогать брату с частным домом, отсюда и такой мотив. Работу решил назвать «Работы велись» +)
Август 22nd, 2010 автор Macroart
Очередной урок по рисованию волос в фотошопе… По мне, эффект получился замечательный и сам процесс описан довольно детально. Теперь стоит только повторять на практике.
Август 17th, 2010 автор Macroart
Вновь спасибо Parshik‘у за то, что поделился хорошей находкой +) Автор урока Liiga на liiga.deviantart.com В галерее есть сборник туториалов, в котором тоже найдутся неплохие уроки.
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют «фигурами», англ — Shapes) и слой-фигурами в Photoshop.
Мы начнем с изучения применения пяти геометрических инструментов формы — «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами — инструментом «Произвольная фигура» (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator.
Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей.
Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и инструмент «Произвольная фигура» (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент «Прямоугольник», но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:
Инструменты векторных форм, верхний инструмент — «Прямоугольник» (Rectangle Tool)
Я выберу первый инструмент в списке, это «Прямоугольник» (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Установка опции режима инструмента «Фигура» (Shape)
Как сделать таблицу в фотошопе онлайн урок для новичков
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Подготавливаем таблицу, расставляем направляющие
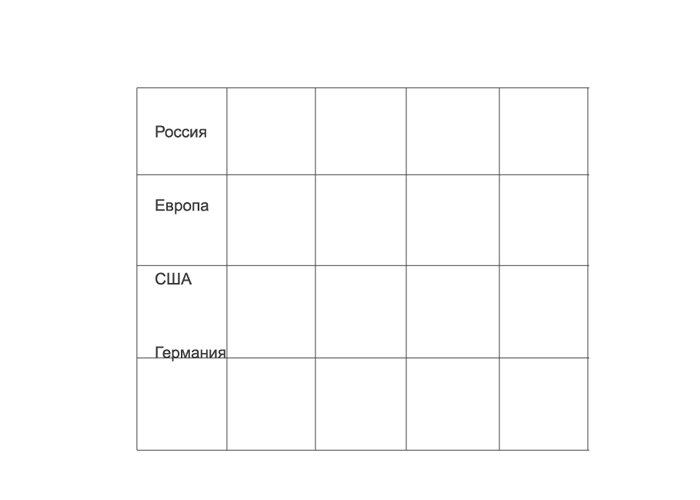
Давайте создадим таблицу с породами собак.
Открываем в фотошоп (Ctrl + O) подготовленный
:
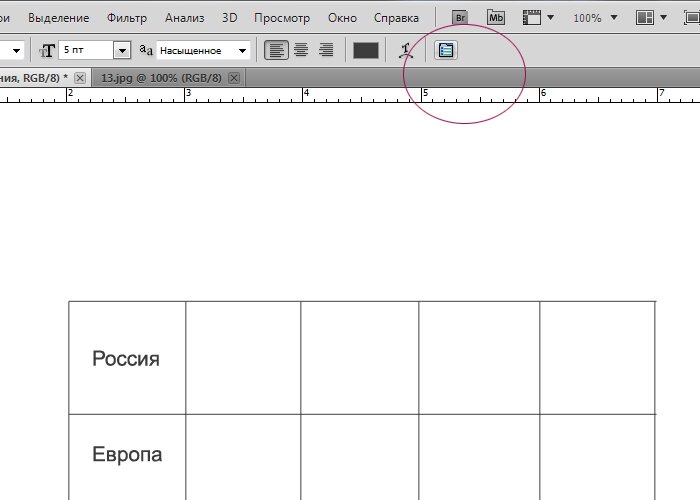
Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
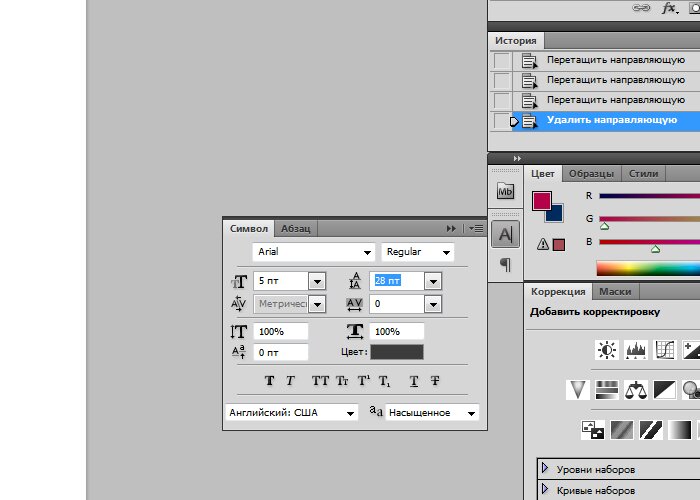
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).

Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):
В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift.
Вот какая таблица у нас получилась в итоге:
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
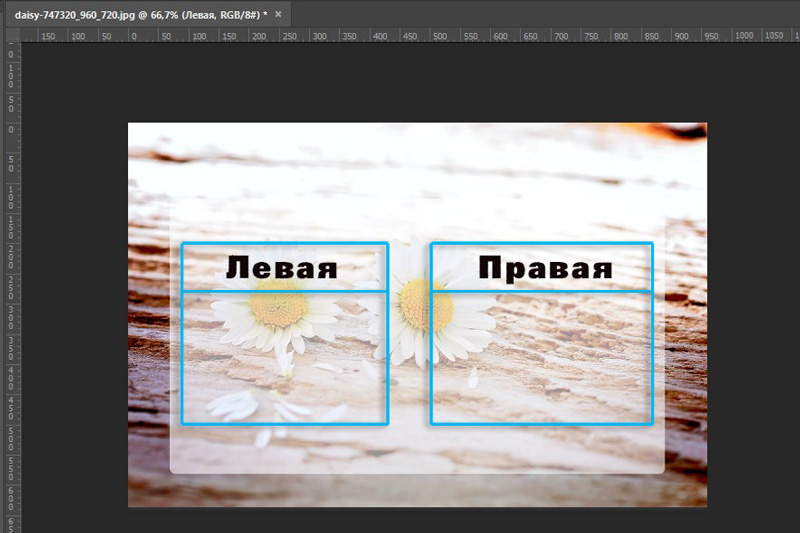
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
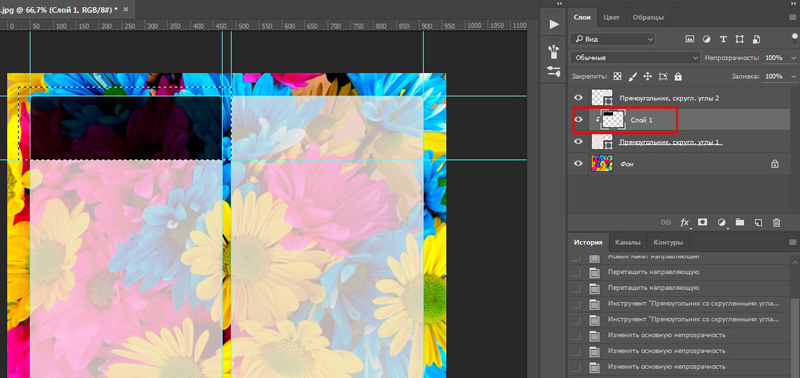
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет
.
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3. 0»
0»
и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь , то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ»
.
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.

- С помощью выделения обрезаем все лишние части.
Создаем прайс-таблицу в Photoshop
Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
Исходники к туториалу
Следующий исходник будет использоваться при создании урока
Шаг 1
Давайте начнем с создания нового файла (Command / Ctrl + N) размером 800 пикселей × 600 пикселей.
Шаг 2
Добавляем корректирующий слой Adjustment Layer с цветом #f7f8eb, который будет использоваться как слой фона.
Шаг 3
Возьмите бесплатный узор со скачанного исходника PSDfreemium. Дважды щелкните на корректирующем слое Adjustment Layer,чтобы добавить Pattern Overlay, использую скачанный шаблон.
Шаг 4
Добавляем новый слой и заливаем его черным цветом. Нажмите Filter> Noise> Add Noise.
Шаг 5
На панели слоев установите его режим наложения Screen.
Шаг 6
Нарисуйте прямоугольник с закругленными углами с радиусом 10 пикселей. Установите для заливки светло-голубой цвет без обводки.
Шаг 7
Дважды нажмите на слое, чтобы добавить к слою Layer Style. Применяем обводку и Inner Shadow, используя следующие параметры.
Шаг 8
Копируем форму и изменяем ее цвет. Добавляем прямоугольник к нижней части и устанавливаем для него режим Subtract Теперь у нас есть поле для заголовка.
Шаг 9
Добавляем Stroke, Inner Glow и Gradient Overlay, используя следующие параметры.
Ниже вы можете увидеть результат.
Шаг 10
Добавляем названия. Применяем к тексту Drop Shadow.
Шаг 11
Добавляем текст серого цвета с ценой. Применяем Inner Shadow и Drop Shadow, чтобы добавить эффект Emboss.
Ниже вы можете увидеть разницу до и после добавления стилей Layer Styles.
Шаг 12
Добавить еще информацию ниже текста с ценой.
Шаг 13
Дублируем изначальную таблицу и устанавливаем цвет # f0f0f0. На вершину верхнего прямоугольника добавляем круг и выбираем режим Subtract.
Шаг 14
Добавить стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 15
В верху верхней части формы добавляем новый слой и заливаем его белым цветом. Нажимаем Command/Ctrl + Alt + G , чтобы преобразовать слов в обтравочную маску. Под формой создайте новый слой и залейте его черным цветом, чтобы таким образом добавить тень к форме.
Шаг 16
Добавляем список с необходимого текста, используя инструмент Type tool.
Шаг 17
Между каждым элементом списка добавляем линию размером 1 пиксель.
Шаг 18
Убедитесь, что линии по прежнему выбраны, нажмите кнопку More Options, а затем измените опцию Stroke, выбрав пунктирную линию.
Шаг 19
Добавляем маску слоя к слою с линиями, и закрасьте левые и правые края черным цветом, чтобы создать плавный переход.
Шаг 20
Нарисуйте прямоугольник с закругленными краями с цветом # a7bed5.
Шаг 21
Добавляем стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 22
Дублируем кнопку и помещаем копию за оригинальным слоем. Смещаем копию на несколько пикселей вниз.
Д
Шаг 23
Используйте те же стили слоя, но на этот раз нужно увеличить Gradient Overlay Opacity, чтобы сделать форму его более темной.
Мы также добавляем Drop Shadow, чтобы добавить мягкие тени вокруг кнопки.
Кнопка будет иметь следующий вид.
Шаг 24
Добавляем текст с белой тенью (Drop Shadow ).
Шаг 25
Выберите все слои прайс-таблицы и нажмите Command/Ctrl + G, чтобы объединить их в группу. Дублируйте группу два раза.
Шаг 26
Конечно же, мы не хотим, чтобы все таблицы были идентичны. Поэтому нужно изменить их текст.
Шаг 27
Мы хотим выделить одну из таблиц. Размещаем ее немного выше остальных.
Размещаем ее немного выше остальных.
Шаг 28
Мы также хотим, чтобы убедиться, что элементы списка все выравнивается.
Шаг 29
Переставляем кнопку в соответствующую позицию таблицы.
Шаг 30
Изменяем размеры базовой формы, чтобы сделать таблицу выше.
Шаг 31
Добавить несколько элементов списка.
Шаг 32
Перейдите на вторую таблицу и вытяните немного правую сторону на первую таблицу, как показано на изображении ниже.
Шаг 33
Ниже вы можете видеть результат до и после редактирования формы.
Шаг 34
Для того, чтобы добавить к таблице эффект того, что она размещена выше остальных, добавляем к ней тени. Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.
Шаг 35
Создайте новый слой и заполните выделение черным. Смягчить его, добавив Gaussian Blur.
Шаг 36
Уменьшите непрозрачность слоя.
Шаг 37
Создайте новый слой и нарисуйте черную линию, используя мягкую кисть.
Шаг 38
Нажмите Command / Ctrl + T, а затем нажмите кнопку Warp. Доя его режима выберите Arch.
Шаг 39
Поверните искривленную линию и разметите ее, как показано на скриншоте ниже.
Шаг 40
Уменьшите его непрозрачность.
Шаг 41
К другой стороне тоже добавляем тень.
Шаг 42
Удерживая Command / Ctrl создайте выделение нижних таблиц. Разметите слои с тенями в группе слоев. Нажмите кнопку Add Layer Mask, чтобы добавить маску слоя к слоям группы.
Шаг 43
Чтобы создать контраст между таблицами, изменяем цвет верхней. Изменяем цвет названия на оранжевый. Чтобы цвета нормально сочетались, нужно также изменить настройки стилей слоя Layer Styles.
Шаг 44
Изменить цвет названия на белый и тень на черный.
Конечный результат
Как применять фотоэффекты в один клик с помощью цветовых таблиц поиска Photoshop
Adobe Photoshop — это огромное программное обеспечение, в котором есть несколько способов применения одного фотоэффекта. Но сложный лабиринт Photoshop также скрывает несколько настроек одним щелчком, которые могут помочь вам добиться мгновенного редактирования фотографий. Сегодня мы применим классные графические эффекты с помощью функции, которую Adobe называет Справочная таблица.
Но сложный лабиринт Photoshop также скрывает несколько настроек одним щелчком, которые могут помочь вам добиться мгновенного редактирования фотографий. Сегодня мы применим классные графические эффекты с помощью функции, которую Adobe называет Справочная таблица.
Фотоэффекты с помощью таблиц поиска цветов в Photoshop
таблица соответствия цветов (LUT) может использоваться для применения настроек цвета одним щелчком мыши. Таблицы поиска цвета чаще используются в редактировании видео для применения цветовых схем к видео в пост-продакшн. Но, начиная с Photoshop CS6, вы можете применять их и к фотографиям.
Таблицы поиска имеют несколько предустановок. Каждую предустановку можно использовать, чтобы сделать обычную фотографию и изменить ее на нечто драматическое или абстрактное. И они не очень отличаются от фильтров «старой школы», которые вы найдете в мобильных приложениях для редактирования фотографий, таких как Instagram и VSCO.
- Запустите Adobe Photoshop и откройте изображение, которое вы хотите использовать.

- Нажмите на Корректирующий слой значок на панели слоев и выберите Поиск цвета.
- Выберите из трех категорий пресетов Lookup. Файл 3DLUT Категория включает в себя большинство из них. Аннотация Категория под ним также включает в себя несколько предустановок для более драматических эффектов.
- Выберите один из списка и посмотрите, как цветовая предустановка автоматически меняет ваше изображение в один клик. Поэкспериментируйте со всем списком и выберите пресет, который точно соответствует «настроению», которое вы хотите создать на фотографии.
- Поскольку эффект применяется как корректирующий слой, вы можете настроить внешний вид с помощью Режим смешивания и помутнение ползунок на панели слоев.
- Сохраните свое изображение.
Photoshop позволяет загружать наборы таблиц подстановки по умолчанию, но нет возможности создать свои собственные. Но множества вариантов в трех категориях должно хватить для быстрого, но творческого редактирования фотографий. Если нет, то есть много других способов добавить удивительные эффекты к вашим фотографиям
Но множества вариантов в трех категориях должно хватить для быстрого, но творческого редактирования фотографий. Если нет, то есть много других способов добавить удивительные эффекты к вашим фотографиям
,
Кредит изображения: Yaruta / Depositphotos
Новая настройка поиска цвета в Photoshop CS6
В этом уроке мы узнаем все о новой настройке изображения Color Lookup в Photoshop CS6 и о том, как она позволяет нам мгновенно изменять общий вид фотографии, просто выбирая новый «вид» из списка предустановок. Предварительные настройки известны как таблицы поиска или LUT , и если вы никогда не слышали о таких вещах, это потому, что они в основном используются в киноиндустрии.
По сути, справочная таблица содержит инструкции для Photoshop, чтобы взять исходные цвета в вашем изображении и переназначить их в разные, определенные цвета, чтобы создать определенный вид. В зависимости от того, какую таблицу поиска вы выберете, разница между исходной и переназначенной версией изображения может быть тонкой или очень существенной. Если эти таблицы поиска кажутся запутанными или сложными, не беспокойтесь. Нам не нужно знать какие-то закулисные подробности того, как они делают то, что делают. Все, что нам нужно узнать, это то, что они могут сделать для нас и как их использовать, так что давайте перейдем к этому!
Если эти таблицы поиска кажутся запутанными или сложными, не беспокойтесь. Нам не нужно знать какие-то закулисные подробности того, как они делают то, что делают. Все, что нам нужно узнать, это то, что они могут сделать для нас и как их использовать, так что давайте перейдем к этому!
Поскольку корректировка Color Lookup является новой в Photoshop CS6, вам потребуется CS6, чтобы следовать ей. Давайте начнем с этого изображения, которое я открыл на моем экране:
Оригинальное фото.
Выбор настройки поиска цвета
На панели « Коррекция» вы найдете новую настройку изображения «Поиск цвета» . Просто нажмите на его значок, чтобы выбрать его (крайний правый, средний ряд — он выглядит как сетка):
Нажав на значок «Поиск цвета» на панели «Коррекция».
Это помещает новый корректирующий слой Color Lookup (с именем Color Lookup 1) прямо над моим исходным изображением на панели Layers :
Панель «Слои», отображающая корректирующий слой «Поиск цвета».
Выбор таблицы поиска
После того, как вы добавили корректирующий слой Color Lookup, вы найдете все различные справочные таблицы для выбора на панели « Свойства» . Таблицы разделены на три основные категории — 3DLUT File , Abstract и Device Link (я знаю, это звучит странно, но оставайтесь со мной):
На панели «Свойства» отображаются категории «Файл 3DLUT», «Аннотация» и «Связь с устройством».
Большинство справочных таблиц находятся в первой категории вверху, Файл 3DLUT. Мы уже узнали, что «LUT» расшифровывается как «Look Up Table», но я должен здесь указать, прежде чем мы пойдем дальше, что трехмерная часть имени не имеет ничего общего с преобразованием вашего 2D-изображения в нечто, что сделало бы Джеймса Кэмерон горд. В данном случае это относится к тому, как в справочной таблице используются три цветовых канала RGB Photoshop для переназначения цветов в изображении. Вам не о чем беспокоиться, я просто не хотел, чтобы вы оправдали ваши надежды.
Вам не о чем беспокоиться, я просто не хотел, чтобы вы оправдали ваши надежды.
Чтобы выбрать справочную таблицу, просто нажмите на поле справа от названия категории. Я нажму на поле «Файл 3DLUT» (где написано «Загрузить 3D LUT …»):
Нажав на поле для категории 3DLUT.
Откроется меню всех справочных таблиц в этой категории. Название каждой таблицы дает представление о том, какого результата вы можете ожидать. Чтобы выбрать и загрузить справочную таблицу, просто нажмите на ее имя в списке. Например, я выберу таблицу Crisp_Warm , нажав на нее:
Выбор справочной таблицы Crisp_Warm.
Photoshop мгновенно переназначает исходные цвета фотографии на новые, используя инструкции из таблицы поиска, и мы видим, что мое фото теперь выглядит более теплым и контрастным:
Цвет и контраст фотографии мгновенно меняются после выбора таблицы соответствия.
Поскольку мы используем корректирующий слой, изменение, которое мы применили к изображению, не является постоянным, что означает, что мы можем попробовать столько таблиц поиска, сколько захотим, сравнить результаты и найти ту, которая нам больше нравится. Если я выберу таблицу Crisp_Winter из списка:
Если я выберу таблицу Crisp_Winter из списка:
Попытка справочной таблицы Crisp_Winter.
Photoshop снова переназначает исходные цвета фотографии, основываясь на инструкциях в новой таблице, и теперь мы видим, что мое изображение все еще имеет тот же более высокий уровень контрастности, что мы видели с таблицей Crisp_Warm, но на этот раз цвета выглядят намного холоднее:
Другая таблица поиска дает нам другой результат.
Для чего-то более драматического я попробую таблицу LateSunset :
Выбор LateSunset из списка.
Это мгновенно дает моей фотографии эффект оранжево-пурпурного разделения :
Результаты из таблиц поиска могут быть тонкими или драматичными.
Или я могу попробовать таблицу NightFromDay :
Выбор NightFromDay.
И, как вы, наверное, догадались по его названию, это дает нам намного более темную версию изображения с голубоватым оттенком, как если бы фотография была сделана ночью (или в любом случае близко к ней):
Таблицы поиска могут изменять не только цвет, но и контраст и экспозицию изображения.
Настройка внешнего вида с непрозрачностью слоя и режимами наложения
Еще одним преимуществом использования корректирующего слоя является то, что мы можем дополнительно настраивать и тонко настраивать результаты, просто изменяя непрозрачность или режим наложения слоя «Цветовой поиск». Я все еще использую справочную таблицу NightFromDay, но я уменьшу непрозрачность корректирующего слоя до 50%:
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».
Это позволяет показать некоторые исходные цвета и яркость фотографии, давая мне менее интенсивный эффект:
Понижение непрозрачности корректирующего слоя является одним из способов точной настройки результата.
Мы также можем изменить режим наложения корректирующего слоя Color Lookup. Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию установлено значение «Нормальный», но некоторые популярные режимы наложения, которые можно попробовать, это « Экран» , « Умножение» , « Наложение» и « Мягкий свет» . Я изменю свой режим наложения на Overlay:
Я изменю свой режим наложения на Overlay:
Изменение режима наложения корректирующего слоя на Overlay.
Режим наложения «Наложение» используется для повышения контрастности, и здесь он дает таблице поиска NightFromDay большую интенсивность и влияние:
Объедините справочные таблицы с режимами наложения для различных результатов.
Я не собираюсь рассматривать каждую таблицу поиска здесь, так как вы можете легко сделать это самостоятельно, но для нескольких примеров, давайте попробуем другое изображение. Мы будем использовать эту фотографию маяка:
Пробую другое фото.
Я еще раз добавлю корректирующий слой Color Lookup, щелкнув значок Color Lookup на панели «Коррекция», как я это делал ранее, затем на панели «Свойства» я снова открою список справочных таблиц в категории «Файл 3DLUT». Для этого изображения я попробую таблицу поиска FoggyNight , выбрав ее из списка:
Выбор таблицы FoggyNight в меню Файл 3DLUT.
Это мгновенно превращает фотографию в более туманную ночь:
FoggyNight казался естественным выбором для фотографии маяка.
Давайте попробуем таблицу поиска из другой категории. Я нажму на поле для категории « Ссылка на устройство » на панели «Свойства», затем в появившемся меню выберу « Смоки» :
Выбор Smokey в меню Device Link.
Это дает мне еще один интересный вид, который, кажется, хорошо работает с этой фотографией. Некоторые таблицы поиска лучше подойдут для определенных типов изображений, но может быть интересно поэкспериментировать с ними, чтобы увидеть, не вызывают ли они новые творческие идеи:
Та же фотография с нанесенным профилем Smokey.
Сравнивая новый взгляд с оригиналом
Если вы хотите сравнить новый внешний вид фотографии с исходным, вы можете снова просмотреть исходное изображение, щелкнув значок видимости слоя в нижней части панели «Свойства» (значок глазного яблока, второй справа). Один раз щелкнув по значку, вы временно отключите корректирующий слой «Цветовой поиск», чтобы вы могли просмотреть исходное изображение в окне документа. Нажмите значок еще раз, чтобы снова включить корректирующий слой:
Один раз щелкнув по значку, вы временно отключите корректирующий слой «Цветовой поиск», чтобы вы могли просмотреть исходное изображение в окне документа. Нажмите значок еще раз, чтобы снова включить корректирующий слой:
Нажмите значок видимости слоя, чтобы включить или выключить корректирующий слой.
Абстрактные только для Mac профили
В наши дни такое случается не так часто, но на самом деле между версиями Photoshop CS6 для Windows и Mac есть небольшая разница в настройке изображения в режиме поиска цветов. Пользователи Mac найдут несколько дополнительных профилей в категории Аннотация , которые недоступны в версии для Windows. В частности, профили черно-белого, синего, серого, снижения яркости, увеличения яркости и сепии (выделены желтым цветом) доступны только в версии для Mac:
Пользователи Mac увидят несколько дополнительных абстрактных профилей.
Новая настройка изображения Color Lookup в Photoshop CS6 дает нам быстрый и простой способ опробовать различные фотографии на наших фотографиях, независимо от того, знаем ли мы точный внешний вид, к которому мы стремимся, или просто хотим экспериментировать для новых идей и вдохновения, и есть еще много таблицы поиска, чтобы проверить, чем несколько примеров, которые мы видели здесь. Чтобы придать вашей фотографии свой уникальный стиль с этими предустановками эффектов, попробуйте смешать различные режимы наложения и значения непрозрачности слоя или воспользоваться встроенной маской корректирующего слоя, чтобы ограничить область, на которую влияет настройка «Поиск цвета», и разблокировать больше творческих возможностей!
Чтобы придать вашей фотографии свой уникальный стиль с этими предустановками эффектов, попробуйте смешать различные режимы наложения и значения непрозрачности слоя или воспользоваться встроенной маской корректирующего слоя, чтобы ограничить область, на которую влияет настройка «Поиск цвета», и разблокировать больше творческих возможностей!
И там у нас это есть! Вот так можно использовать новую настройку изображения «Цветовой поиск» в Photoshop CS6! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».

- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как рисовать таблицы в Photoshop | Small Business
Если вам нужно нарисовать информационные таблицы для клиента или для рекламных материалов вашего бизнеса, вы можете использовать инструмент Photoshop Shape для рисования столбцов и строк таблицы. Инструмент «Текст» предоставляет текст для таблицы, а стили слоев позволяют добавить цвет и изящество. Используя графику инструмента «Фигура» вместо графики обычно используемого инструмента рисования «Кисть», вы можете легко перемещать и выравнивать линии таблицы после их рисования.Графика инструмента Фигура также содержит рекомендации по добавлению текста, чего нет в таблицах, нарисованных кистью.
Инструмент «Текст» предоставляет текст для таблицы, а стили слоев позволяют добавить цвет и изящество. Используя графику инструмента «Фигура» вместо графики обычно используемого инструмента рисования «Кисть», вы можете легко перемещать и выравнивать линии таблицы после их рисования.Графика инструмента Фигура также содержит рекомендации по добавлению текста, чего нет в таблицах, нарисованных кистью.
Создайте документ U.S. Letter, затем нажмите кнопку «Набор инструментов» в крайнем левом углу панели инструментов «Параметры». Нажмите команду «Сбросить все», чтобы предыдущая конфигурация инструментов Photoshop Shape не мешала рисованию таблицы.
Нажмите «D», чтобы сделать черный цвет передним и белым цветом фона, затем щелкните эллипс со сплошной линией на палитре «Инструменты», чтобы запустить команду «Форма».Щелкните прямоугольный значок на панели инструментов «Параметры», затем щелкните и перетащите холст, чтобы нарисовать прямоугольник нужного размера для таблицы.
Щелкните сегмент линии на панели инструментов «Параметры», чтобы загрузить инструмент для рисования сегментов линии, затем нажмите клавишу «-» — дефис, чтобы указать режим вычитания. В этом режиме строки столбцов и строк четко отображаются на фоне таблицы.
В этом режиме строки столбцов и строк четко отображаются на фоне таблицы.
Щелкните фон таблицы в том месте, где должна начинаться строка столбца. Переместите мышь туда, где вы хотите, чтобы линия столбца закончилась, затем нажмите и удерживайте клавишу «Shift», чтобы указать строго вертикальную линию.Щелкните точку, в которой вы хотите, чтобы линия заканчивалась, чтобы завершить линию.
Создайте оставшиеся строки столбцов и строк, которые вы хотите для таблицы, затем щелкните черную стрелку на палитре инструментов, чтобы запустить инструмент «Выбор контура». Нажмите и удерживайте Shift, затем щелкните все строки столбцов, чтобы выделить их. Нажмите вторую крайнюю правую кнопку на панели инструментов «Параметры», чтобы запустить «Распределить по центрам по горизонтали». Photoshop равномерно разделяет выбранные вами линии столбцов. Распределите горизонтальные линии таблицы с помощью кнопки «Распределить по центрам по вертикали», пятой кнопки справа на панели инструментов «Параметры». Нажмите «X», чтобы сделать белый цвет передним планом.
Нажмите «X», чтобы сделать белый цвет передним планом.
Щелкните элемент «Форма» на панели «Слои», чтобы выбрать этот слой, нажмите «T», чтобы запустить инструмент «Текст», затем введите «36 pt» в поле «Размер шрифта» на панели инструментов «Параметры». Щелкните ячейку таблицы, чтобы выбрать ячейку, затем введите текст ячейки. Когда закончите, нажмите «Ctrl-Enter». Повторите этот шаг, чтобы добавить текст в другие ячейки, не забудьте сначала щелкнуть «Фигура» на панели «Слои».
Щелкните элемент «Форма» на панели «Слои», затем нажмите кнопку «Fx» в нижней части панели «Слои», чтобы отобразить список стилей слоев.Щелкните команду «Наложение цвета», затем щелкните образец цвета в диалоговом окне «Стили слоя», чтобы отобразить цветовую палитру. Щелкните цвет фона таблицы и закройте палитру.
Щелкните элемент «Inner Shadow» в левой части диалогового окна, затем перетащите ползунок «Choke» в крайнее правое положение, чтобы добавить тень к строкам таблицы. Закройте диалоговое окно, чтобы просмотреть заполненную таблицу.
Ссылки
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как создать таблицу в Photoshop
Чтобы создать таблицу в Photoshop, мы воспользуемся некоторыми советами в Photoshop или создадим таблицу в Excel, а затем скопируем в Photoshop. Обычно в Photoshop нет сразу опций или инструментов для создания таблиц, которые вам нужно использовать в сочетании с множеством инструментов. Но реализация очень проста, не требует больших знаний в области редактирования.Кроме того, мы также можем использовать таблицы в Excel для вставки в Photoshop. В следующей статье вы узнаете о двух способах создания таблиц в Photoshop.
1. Нарисуйте таблицу в фотошопе
Шаг 1:
Прежде всего нам нужно создать белый фон, затем нажмите View> Show> Grid .
Шаг 2:
Затем в интерфейсе Photoshop отобразятся линии сетки. Теперь нам нужно создать горизонтальные и вертикальные линии для доски.
Сначала нажмите на Marquee Tool и выберите Single Row Marquee Tool , чтобы создать горизонтальную линию . Вы нажимаете Shift и щелкаете левой кнопкой мыши по ленивой дороге в интерфейсе.
Затем выберите инструмент Single Column Marquee Tool. От до создайте вертикальные линии для таблицы .
Шаг 3:
Щелкните Edit и затем выберите Fill , рядом с Contents выберите Color. Отобразите палитру, чтобы мы могли выбрать цветовую границу для палитры . Нажмите ОК , чтобы продолжить.
После этого в Режиме мы выбираем Нормальный и Непрозрачность выбираем 100% .
Шаг 4:
Продолжайте нажимать Выберите , а затем выберите Отменить выбор . Затем мы увидим границы палитры с выбранным вами цветом. Наконец, перейдите к Show, чтобы удалить сетку .
В результате у нас есть таблица в Photoshop с правильными квадратами, показанными ниже.
2. Создайте таблицу Photoshop с помощью Excel
Шаг 1:
Мы открываем таблицу в Excel и добавляем ей цвет, чтобы она выделялась. Затем они сохранят таблицу как файл PDF.
Шаг 2:
Щелкните сохраненный файл PDF правой кнопкой мыши и откройте его в Photoshop .Или вы можете открыть прямо в Photoshop, как при открытии обычного файла изображения.
На этот раз в Photoshop показан интерфейс Import PDF . Мы нажимаем Pages и выбираем ОК, чтобы открыть файл PDF.
Результаты таблицы Excel теперь отображаются в интерфейсе Photoshop, как показано ниже.
Создание простой таблицы цен в Adobe Photoshop
В следующем уроке вы узнаете, как создать простую таблицу цен с помощью Photoshop.
Предварительный просмотр окончательного изображения
Как всегда, это последнее изображение, которое мы будем создавать:
Ресурсы
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите все данные, показанные на следующем изображении, и нажмите ОК.
Включите сетку (View> Show> Grid) и привязку к сетке (View> Snap To> Grid). На данный момент вам нужна сетка каждые 5 пикселей. Перейдите в Edit> Preferences> Guides, Grid & Slices и сосредоточьтесь на разделе Grid.Введите 5 в поле Gridline Every и 1 в поле Subdivision. Также установите цвет сетки на # a7a7a7.
После того, как вы установите все эти свойства, нажмите OK. Не расстраивайтесь из-за всей этой сетки. Это облегчит вашу работу.
Не расстраивайтесь из-за всей этой сетки. Это облегчит вашу работу.
Вы также должны открыть панель «Информация» («Окно»> «Информация») для предварительного просмотра размера и положения ваших фигур в реальном времени.
Шаг 2
Установите цвет переднего плана на # 205d7a, возьмите инструмент Rounded Rectangle Tool, установите радиус 5 пикселей и нарисуйте векторную фигуру 145 на 420 пикселей.
Перейдите на панель «Слои» и дважды щелкните этот прямоугольник с закругленными углами, чтобы открыть окно «Стиль слоя».
Активируйте Drop Shadow, Inner Shadow, Outer Glow, Inner Glow и Stroke, затем введите свойства, показанные на следующих изображениях.
В итоге должно получиться как на втором изображении. Вы можете отключить сетку («Просмотр»> «Показать> Сетка» или «Control +») на несколько секунд, если хотите лучше рассмотреть свою фигуру.
Шаг 3
Установите черный цвет переднего плана, возьмите инструмент «Прямоугольник», создайте фигуру 145 на 70 пикселей и разместите ее, как показано на первом изображении.
Перейдите на панель «Слои», откройте окно «Стиль слоев» для этой новой формы и введите свойства, показанные на следующих изображениях.
Шаг 4
Снова выберите векторный контур, созданный на предыдущем шаге, и продублируйте его (Control + J).
Сфокусируйтесь на панели «Слои», щелкните эту копию правой кнопкой мыши и выберите «Очистить стиль слоя».
Выберите эту копию, уменьшите ее Заливку до 0%, затем откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Шаг 5
Для этого шага вам понадобится сетка через каждые 1 пиксель. Просто перейдите в меню «Правка»> «Настройки»> «Направляющие, сетка и фрагменты» и введите 1 в поле «Линия сетки каждые».
Установите цвет переднего плана на # ed1c24 и возьмите инструмент «Прямоугольник». Создайте фигуру 145 на 1 пиксель, поместите ее, как показано на первом изображении, затем продублируйте ее (Control + J).
Выберите эту копию, переместите ее на 1 пиксель вниз и замените темно-красный на # fed700.
Шаг 6
Снова выберите красный векторный контур, созданный на предыдущем шаге, уменьшите его Fill до 0%, затем откройте окно Layer Style и введите свойства, показанные на следующем изображении.
Шаг 7
Снова выберите желтый векторный контур, созданный на пятом шаге, уменьшите его Заливку до 0%, затем откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Шаг 8
Вернитесь к «линии сетки каждые 5 пикселей». Итак, перейдите в Edit> Preferences> Guides, Grid & Slices и введите 5 в поле Gridline Every.
Снова выделите два тонких прямоугольника, отредактированных на последних двух шагах, и сгруппируйте их (Control + G).
Перейдите на панель «Слои», щелкните эту новую группу правой кнопкой мыши и выберите «Дублировать группу».
Выберите эту копию группы и перетащите ее вниз, как показано на следующем изображении.
Шаг 9
Продолжайте фокусироваться на группе, созданной на предыдущем шаге, сделайте пять новых копий и разместите их, как показано на следующем изображении.
Шаг 10
Установите цвет переднего плана на # a1d8ff, возьмите инструмент Rounded Rectangle Tool, установите радиус 3px, создайте векторный контур 95 на 25px и разместите его, как показано на первом изображении.
Перейдите на панель «Слои», откройте панель «Слои» для этого нового прямоугольника с закругленными углами и введите свойства, показанные на следующих изображениях.
Шаг 11
Отключите сетку (View> Show> Grid).
Откройте панель «Символ» («Окно»> «Персонаж»), выберите инструмент «Текст» (T), установите цвет на # ddf1ff и добавьте фрагмент текста «ОСНОВНОЙ», как показано на следующем рисунке.
Используйте шрифт Sakkal Majalla со стилем, установленным полужирным шрифтом, и размером 20 пунктов. Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого небольшого фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 12
Выберите Type Tool (T), установите цвет # 205d7a и добавьте простую цену, как показано на следующем изображении.
Используйте шрифт Calibri со стилем, установленным на полужирный, и размером 35 пунктов. Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующих изображениях.
Шаг 13
Выберите инструмент «Текст» (T), установите цвет # ddf1ff и добавьте новый текст, как показано на первом изображении.
Используйте шрифт Corbel со стилем Regular и размером 11pt.
Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 14
Выберите инструмент «Текст» (T), установите цвет # 205d7a и добавьте текст «ЗАКАЗАТЬ СЕЙЧАС», как показано на первом изображении.
Используйте шрифт Corbel со стилем Bold и размером 12pt.
Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 15
Снова выделите векторные фигуры и фрагменты текста, созданные на данный момент, и сгруппируйте их (Control + G).
Сделайте две копии этой группы и переместите их вправо, как показано ниже.
Сосредоточьтесь на этих новых группах и просто отредактируйте текст, как показано на следующем изображении.
Шаг 16
Нажмите Control + N, чтобы создать новый документ. Введите 10 в поля ширины и высоты, затем нажмите ОК.
Перейдите на панель «Слои» и удалите слой «Фон» по умолчанию.
Включите сетку (View> Show> Grid) и установите черный цвет переднего плана.
Возьмите инструмент «Прямоугольник» и установите черный цвет переднего плана.
Создайте два квадрата 5 пикселей и разместите их, как показано на следующем изображении.
Затем вам нужно превратить этот крошечный документ в узор.
Просто перейдите в меню «Правка»> «Определить узор», выберите имя для своего рисунка и нажмите «ОК».
Закройте этот документ (сохранять его не нужно) и вернитесь к первому документу.
Шаг 17
Выберите инструмент «Прямоугольник» и установите цвет переднего плана на # 282828. Создайте фигуру 600 на 600 пикселей, отправьте ее на задний план (Shift + Control + [), затем откройте окно стиля слоя и введите свойства, показанные на следующем изображении.
Используйте узор, сделанный на предыдущем шаге.
Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Творчески перекрашивать фотографии с помощью таблиц цветов в Photoshop
Если вы хотите использовать некоторые творческие улучшения на своих фотографиях в Photoshop CS6 или CC, вам следует рассмотреть новую настройку Color Lookup.Настройка поиска цвета используется для переназначения цветов изображения на набор цветов, который предварительно настроен и хранится в файле таблицы цветов. Таблицы цветов используются в основном с пленкой, но они также полезны для творческой раскраски фотографий.
Чтобы использовать эту функцию, вам не нужно ничего знать о таблицах цветов, поскольку это стандартный набор таблиц цветов в Photoshop, который вы можете использовать. Еще лучше, если вам нравятся эффекты и вы подписаны на Creative Cloud, вы можете получить больше таблиц цветов из приложения Adobe Speed Grade, сохранить их в папке Photoshop Preset \ 3DLUTs и использовать их в Photoshop.
Чтобы увидеть, как работает настройка «Поиск цвета», откройте фотографию и выберите «Слой»> «Новый корректирующий слой»> «Поиск цвета». Откроется диалоговое окно «Поиск цвета», в котором вы найдете три параметра; Файл 3DLUT, аннотация и ссылка на устройство. Выберите один из вариантов в одном из раскрывающихся списков, чтобы увидеть его в работе. Когда вы это сделаете, цвета на фотографии будут изменены.
Например, Soft_Warming.Look в коллекции 3DLUT нагревает изображение.
Лунный свет.Опция 3DL придает изображению вид, будто снимаемый в лунную ночь.
Вы можете поэкспериментировать, чтобы увидеть, какой из вариантов вам нравится.
Некоторые параметры открывают дополнительные параметры «Порядок данных» и «Порядок таблиц», которые позволяют создавать различные эффекты. Коллекция Device Link на Mac включает некоторые дополнительные параметры, которые недоступны на ПК.
Как и любой другой корректирующий слой, опция «Поиск цвета» имеет маску, которую можно использовать для маскировки эффекта на выбранных областях изображения.Вы делаете это, выбирая маску, а затем закрашивая изображение черным или серым цветом, чтобы удалить эффект из этой области изображения. Нарисуйте белым, чтобы вернуть его.
Вы также можете использовать режим наложения, чтобы наложить корректировку «Поиск цвета» на слой изображения ниже и при желании уменьшить его непрозрачность.
Вот видеоурок по корректирующему слою «Таблица цветов». Он включает в себя подробную информацию о том, как найти и использовать файлы .Look, поставляемые с Speed Grade в Photoshop:
com/embed/nC2Eq-WGQqo» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Если вы еще не пробовали эту технику, попробуйте и покажите нам, что вы придумали.Дополнительные уроки Photoshop можно найти на следующих страницах:
Table Top — Photoshop учебник
Первая страница этого урока посвящена созданию деревянной поверхности и бумаги с надписями на ней.
1 — Цветная деревянная поверхность
Создайте новое изображение в Photoshop. Я рекомендую сделать его шириной 700 пикселей и высотой 600 пикселей. Намного больше, и загрузка займет слишком много времени.
Создайте новый слой.
Залейте область темно-оранжевым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Выберите Gaussian и установите Amount примерно на 6.
Щелкните «Фильтр»> «Размытие»> «Размытие в движении». Установите Угол на 0 ° и Расстояние на 10.
Если цвет не совсем правильный, нажмите Ctrl + U, чтобы открыть свойства оттенка / насыщенности.
Щелкните этот слой правой кнопкой мыши в окне «Слои» и выберите «Параметры наложения». Щелкните Gradient Overlay. Измените режим наложения на Overlay и установите непрозрачность около 65%. Выберите черно-белый градиент из раскрывающегося списка, если он еще не выбран.
Создайте новый слой.
Измените режим этого слоя с Normal на Overlay.
Убедитесь, что у вас черный и белый цвета переднего плана и фона. Щелкните Фильтр> Визуализация> Облака.
Щелкните Изображение> Коррекция> Яркость / Контрастность. Установите контраст на максимум.
Если вам не нравятся ваши облака, вы можете перетащить слой в корзину и попробовать еще раз.
2 — Бумага для заметок
Создайте новый слой.
Выберите прямоугольную область.
Залейте область слегка не совсем белым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Установите количество примерно на 3.
Нажмите Ctrl + D, чтобы снять выделение.
Выберите голубой цвет. С помощью инструмента «Текст» введите строку со знаками равенства (=), затем нажмите клавишу ВВОД и введите строки, состоящие из тире. На палитре символов уменьшите значение отслеживания до отрицательного числа, если между тире есть пробелы. (Нажмите «Окно»> «Символ», если вы не видите палитру символов.)
С помощью инструмента «Текст» введите строку со знаками равенства (=), затем нажмите клавишу ВВОД и введите строки, состоящие из тире. На палитре символов уменьшите значение отслеживания до отрицательного числа, если между тире есть пробелы. (Нажмите «Окно»> «Символ», если вы не видите палитру символов.)
Щелкните правой кнопкой мыши слой бумаги для заметок на палитре слоев и выберите «Параметры наложения». Щелкните Drop Shadow и измените его Distance на 3 пикселя.
3 — Добавление текста и других документов
Загрузите откуда-нибудь рукописный шрифт или используйте тот, который использовал я. (Скопируйте его в папку WINDOWS \ Fonts. Перейдите в эту папку с помощью проводника Windows и щелкните Файл> Установить новый шрифт.)
Выберите темно-синий цвет и введите подходящий текст. Измените размер шрифта, чтобы он соответствовал синим линиям на бумаге.Измените интерлиньяж (высоту строки) на палитре символов, чтобы текст располагался на синих линиях.
В нижней части окна «Слои» щелкните значок «Новая группа». Перетащите слой с белой бумагой, слой с синими линиями и слой с текстом в небольшую папку, которую вы только что создали. Щелкните этот набор слоев правой кнопкой мыши и продублируйте его несколько раз.
Перетащите слой с белой бумагой, слой с синими линиями и слой с текстом в небольшую папку, которую вы только что создали. Щелкните этот набор слоев правой кнопкой мыши и продублируйте его несколько раз.
Щелкните каждый набор слоев и немного поверните его, нажав Ctrl + T.
Измените видимый текст на нижних листах бумаги.
4 — Изготовление карандаша
Создайте новый слой.
Выберите длинную прямоугольную область.
Залейте область цветом. Я использовал синий здесь.
Щелкните правой кнопкой мыши свой слой на палитре слоев и выберите «Параметры наложения». Измените режим наложения на Overlay и установите непрозрачность на 35%. Измените стиль на Reflected (это сделает ваш градиент зеркальным отображением). Отметьте Reverse и щелкните градиент, чтобы отредактировать его. Перетащите вкладки, пока они не станут похожими на схему выше.Это приведет к появлению темных-светлых-темных полос, которые придадут ему вид обычного шестиугольного карандаша.
Перейти на страницу 2 из 2
Новая настройка поиска цвета в Photoshop CS6
Автор Стив Паттерсон.
В этом уроке мы узнаем все о новой настройке изображения Color Lookup в Photoshop CS6 и о том, как она позволяет мгновенно изменить общий вид фотографии, просто выбрав новый «вид» из списка предустановок. .Предустановки известны как таблицы поиска или LUT , и если вы никогда не слышали о таком, это потому, что они в основном используются в киноиндустрии.
По сути, таблица поиска содержит инструкции для Photoshop, чтобы взять исходные цвета в вашем изображении и переназначить их на другие, определенные цвета, чтобы создать определенный вид. В зависимости от того, какую таблицу поиска вы выберете, разница между исходной и переназначенной версией изображения может быть незначительной или очень существенной.Если эти таблицы поиска сбивают с толку или запутаны, не волнуйтесь. Нам не нужно знать какие-либо закулисные подробности того, как они делают то, что они делают. Все, что нам нужно узнать, — это то, что они могут сделать для нас и как их использовать, так что давайте приступим к делу!
Нам не нужно знать какие-либо закулисные подробности того, как они делают то, что они делают. Все, что нам нужно узнать, — это то, что они могут сделать для нас и как их использовать, так что давайте приступим к делу!
Поскольку настройка «Поиск цвета» является новой в Photoshop CS6, вам понадобится CS6, чтобы следовать ей. Начнем с этого изображения, которое я открыл на своем экране:
Исходное фото.
Загрузите это руководство в виде готового к печати PDF-файла!
Выбор настройки поиска цвета
Вы найдете новую настройку изображения Color Lookup на панели Adjustments .Просто щелкните его значок, чтобы выбрать его (крайний правый, средний ряд — он выглядит как сетка):
Щелкните значок «Поиск цвета» на панели «Коррекция».
Это помещает новый корректирующий слой Color Lookup (названный Color Lookup 1) прямо над моим исходным изображением на панели Layers:
Панель «Слои», на которой отображается корректирующий слой «Поиск цвета».
Выбор таблицы поиска
После того, как вы добавили корректирующий слой Color Lookup, вы найдете все различные таблицы поиска на выбор на панели Properties .Таблицы разделены на три основные категории — 3DLUT File , Abstract и Device Link (я знаю, это звучит запутанно, но оставайтесь со мной):
Панель «Свойства», на которой показаны категории «Файл 3DLUT», «Аннотация» и «Связь с устройством».
Большинство таблиц поиска находятся в первой категории вверху, 3DLUT File. Мы уже узнали, что «LUT» означает «Таблица поиска», но я должен указать здесь, прежде чем мы продолжим, что трехмерная часть имени не имеет ничего общего с преобразованием вашего 2D-изображения во что-то, что заставит Джеймса Кэмерон горда.В данном случае это относится к тому, как таблица поиска использует три цветовых канала RGB Photoshop для переназначения цветов в вашем изображении. Тебе не о чем беспокоиться, я просто не хотел, чтобы ты обнадеживала.
Чтобы выбрать таблицу поиска, просто щелкните поле справа от названия категории. Я нажимаю на поле файла 3DLUT (где написано «Загрузить 3D LUT …»):
Щелкните поле для категории 3DLUT.
Откроется меню всех таблиц поиска в этой категории.Название каждой таблицы дает вам представление о том, какого результата вы можете ожидать. Чтобы выбрать и загрузить таблицу поиска, просто щелкните ее имя в списке. Например, я выберу таблицу Crisp_Warm , щелкнув по ней:
Выбор таблицы поиска Crisp_Warm.
Photoshop мгновенно преобразует исходные цвета фотографии в новые цвета, используя инструкции в таблице поиска, и мы видим здесь, что моя фотография теперь имеет более теплый и более контрастный вид:
Цвет и контраст фотографии мгновенно меняются после выбора таблицы поиска.
Поскольку мы используем корректирующий слой, изменение, которое мы применили к изображению, не является постоянным, что означает, что мы можем попробовать столько таблиц поиска, сколько захотим, сравнить результаты и найти ту, которая нам больше нравится. Если я выберу из списка таблицу Crisp_Winter :
Если я выберу из списка таблицу Crisp_Winter :
Попытка поисковой таблицы Crisp_Winter.
Photoshop снова переназначает исходные цвета фотографии в соответствии с инструкциями в новой таблице, и теперь мы видим, что мое изображение по-прежнему имеет такой же более высокий контраст, который мы видели с таблицей Crisp_Warm, но на этот раз цвета выглядят намного холоднее:
Другая таблица поиска дает другой результат.
Для чего-то более впечатляющего, я попробую LateSunset table:
Выбор LateSunset из списка.
Это мгновенно придает моей фотографии эффект сплит-тонирования оранжево-пурпурного цвета:
Результаты поиска в таблицах могут быть незаметными или впечатляющими.
Или я могу попробовать NightFromDay table:
Выбор NightFromDay.
И, как вы уже догадались по названию, это дает нам гораздо более темную версию изображения с голубоватым оттенком, как если бы фотография была сделана ночью (или, по крайней мере, близко к ней):
Таблицы поиска могут изменять не только цвет, но также контрастность и экспозицию изображения.
Настройка внешнего вида с помощью непрозрачности слоя и режимов наложения
Еще одним преимуществом использования корректирующего слоя является то, что мы можем дополнительно настроить и настроить результаты, просто изменив непрозрачность или режим наложения слоя поиска цвета. Я все еще использую поисковую таблицу NightFromDay, но я уменьшу непрозрачность корректирующего слоя до 50%:
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».
Это позволяет просвечивать часть исходного цвета и яркости фотографии, что дает мне менее интенсивный эффект:
Понижение непрозрачности корректирующего слоя — один из способов точной настройки результата.
Мы также можем изменить режим наложения корректирующего слоя Color Lookup. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию установлено значение «Нормальный», но можно попробовать несколько популярных режимов наложения: Screen , Multiply , Overlay и Soft Light . Я изменю свой режим наложения на Overlay:
Я изменю свой режим наложения на Overlay:
Изменение режима наложения корректирующего слоя на Overlay.
Режим наложения Overlay используется для увеличения контраста, и здесь он придает таблице поиска NightFromDay большую интенсивность и эффектность:
Комбинируйте таблицы поиска с режимами наложения для получения разных результатов.
Я не буду здесь рассматривать каждую таблицу поиска, поскольку вы легко можете сделать это самостоятельно, но для еще нескольких примеров давайте попробуем другое изображение. Мы будем использовать это фото маяка:
.Пробуем другое фото.
Я еще раз добавлю корректирующий слой «Поиск цвета», щелкнув значок «Поиск цвета» на панели «Коррекция», как я делал ранее, а затем на панели «Свойства» я снова открою список таблиц поиска в категории «Файл 3DLUT». Для этого изображения я попробую поисковую таблицу FoggyNight , выбрав ее из списка:
Выбор таблицы FoggyNight из меню файла 3DLUT.
Это мгновенно превращает фотографию в туманную ночь:
FoggyNight казался естественным выбором для фотографии маяка.
Давайте попробуем поисковую таблицу из другой категории. Я нажимаю на поле для категории Device Link на панели свойств, затем выбираю Smokey из появившегося меню:
Выбор Smokey в меню Device Link.
Это дает мне еще один интересный вид, который, кажется, хорошо сочетается с этой фотографией.Некоторые справочные таблицы лучше подходят для определенных типов изображений, но может быть интересно поэкспериментировать с ними, чтобы увидеть, порождают ли они новые творческие идеи:
То же фото с примененным профилем Smokey.
Сравнение нового образа с оригиналом
Если вы хотите сравнить новый вид фотографии с оригиналом, вы можете просмотреть исходное изображение еще раз, щелкнув значок видимости слоя в нижней части панели «Свойства» (значок глазного яблока, второй справа). Однократный щелчок по значку временно отключит корректирующий слой «Поиск цвета», чтобы вы могли просмотреть исходное изображение в окне документа. Щелкните значок еще раз, чтобы снова включить корректирующий слой:
Однократный щелчок по значку временно отключит корректирующий слой «Поиск цвета», чтобы вы могли просмотреть исходное изображение в окне документа. Щелкните значок еще раз, чтобы снова включить корректирующий слой:
Щелкните значок видимости слоя, чтобы включить или выключить корректирующий слой.
Абстрактные профили только для Mac
В наши дни это случается не слишком часто, но на самом деле существует небольшая разница между версиями Photoshop CS6 для Windows и Mac в части настройки изображения Color Lookup.Пользователи Mac найдут несколько дополнительных профилей в категории Abstract , которых нет в версии для Windows. В частности, профили «Черно-белый», «Синий тон», «Серый оттенок», «Уменьшение яркости», «Увеличение яркости» и «Сепия» (выделены желтым цветом) доступны только в версии для Mac:
Пользователи Mac увидят несколько дополнительных абстрактных профилей.
Новая настройка изображения Color Lookup в Photoshop CS6 дает нам быстрый и простой способ попробовать разные образы с нашими фотографиями, независимо от того, знаем ли мы, какой именно вид нам нужен, или просто хотим поэкспериментировать для новых идей и вдохновения, а их много больше таблиц поиска, чтобы проверить, чем несколько примеров, которые мы видели здесь. Чтобы придать вашей фотографии уникальный стиль с помощью этих предустановок эффектов, попробуйте смешать различные режимы наложения и значения непрозрачности слоя или воспользуйтесь преимуществами встроенной маски слоя корректирующего слоя, чтобы ограничить область, на которую влияет настройка поиска цвета, и разблокировать больше творческих возможностей!
Чтобы придать вашей фотографии уникальный стиль с помощью этих предустановок эффектов, попробуйте смешать различные режимы наложения и значения непрозрачности слоя или воспользуйтесь преимуществами встроенной маски слоя корректирующего слоя, чтобы ограничить область, на которую влияет настройка поиска цвета, и разблокировать больше творческих возможностей!
И вот оно! Вот как можно использовать новую настройку изображения Color Lookup в Photoshop CS6! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Создайте современный интерфейс таблицы цен в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы увидеть его в полном масштабе.
Шаг 1. Создайте новый документ Photoshop
Перейдите в меню «Файл»> «Создать», установите параметры, как показано ниже, и нажмите «ОК». Обратите внимание, что для параметра Background Contents установлено значение Transparent , что автоматически создаст для нас прозрачный слой, который по умолчанию называется «Layer 1».
Шаг 2. Стилизация фона
Давайте создадим красивый фон, который дополнит нашу таблицу цен. Используйте инструмент «Заливка» (G), чтобы залить прозрачный слой «Слой 1» любым цветом.
Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя». Добавьте плавный вертикальный градиент от темно-серого к светло-серому.
Вот наша предыстория:
Шаг 3. Построение столбца средней цены
Мы собираемся создать 3 ценовых столбца, и средний столбец будет немного больше двух других, чтобы предложить пользователю лучший план для выбора. Это популярный шаблон проектирования таблиц цен, в которых предлагаемый тарифный план более характерен, чем другие планы.
Выберите инструмент Rounded Rectangle Tool (U), убедитесь, что вы находитесь в режиме Shape Layers (дважды проверьте панель параметров) и с радиусом 10 пикселей нарисуйте прямоугольник размером 200×330 пикселей.
Дважды щелкните слой прямоугольника с закругленными углами на панели слоев, чтобы открыть диалоговое окно «Стиль слоя». Придайте закругленному прямоугольнику Inner Glow, Gradient Overlay и Stroke.
Придайте закругленному прямоугольнику Inner Glow, Gradient Overlay и Stroke.
Внутреннее свечение
Наложение градиента
Ход
Результат стиля слоя следующий:
Теперь мы создадим небольшой прямоугольник с закругленными углами для названия тарифного плана, который превратится в оборачивающуюся трехмерную ленту (еще одна популярная тенденция веб-дизайна).
В верхней части столбца цен создайте небольшой прямоугольник с закругленными углами с радиусом 5 пикселей и размерами 130×40 пикселей, используя инструмент Rounded Rectangle Tool.
Задайте для маленького прямоугольника Drop Shadow и Gradient Overlay.
Drop Shadow
Наложение градиента
Воспользуйтесь инструментом «Перо» (P), чтобы нарисовать маленькие диагональные створки с обеих сторон маленького скругленного прямоугольника (как показано ниже). Это будет выглядеть так, как будто оно обтекает столбец с ценами.
Выберите инструмент «Горизонтальный текст» (T) и — с размером шрифта 20 пикселей, белым цветом текста и шрифтом по вашему выбору — напишите название плана (в данном случае план называется «Стандартный»). Я использовал Myriad Pro в качестве шрифта, но вы можете использовать любой шрифт, какой захотите.
Придайте текстовому слою красивую плавную тень и наложение серого цвета.
Drop Shadow
Наложение цвета
Затем добавьте информацию о цене (как показано ниже) прямо под названием плана.Рекомендуется использовать один и тот же шрифт для всего текста, только стилизуйте их по-разному.
Придайте тексту наложение серого цвета и красивую тень.
Теперь, под ценой, мы разработаем список функций, включенных в тариф «Стандартный». Под каждым элементом списка нарисуйте 2 линии высотой 1 пиксель. Сделайте первую линию темнее фона, а другую линию светлее фона, что создаст красивый эффект вставки (популярная техника для границ и разделителей).
Теперь давайте создадим современную и элегантную веб-кнопку. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 5 пикселей, чтобы создать прямоугольник размером 100×38 пикселей в нижней части столбца с ценами.
Задайте кнопке Тень, Наложение Градиента и Обводку.
Drop Shadow
Наложение градиента
Ход
Чтобы сделать кнопку глянцевой, мы должны сделать ее зеркальным отражением вверху.Я собираюсь показать вам простую технику для этого, которую вы можете использовать во многих ситуациях графического дизайна.
Сначала, удерживая Ctrl или Cmd, щелкните миниатюру слоя кнопки на панели слоев, чтобы загрузить вокруг него выделение.
Теперь выберите инструмент Rectangular Marquee Tool (M). На панели параметров выберите режим Intersect with Selection . Нарисуйте выделение в верхней половине текущего выделения, что уменьшит ваше выделение, так что будет выделена только верхняя половина кнопки.
Создайте новый слой и с помощью Paint Bucket Tool (G) залейте выделение белым цветом. Уменьшите непрозрачность нового слоя до 10%.
Теперь мы добавим верхний штрих на веб-кнопку. Создайте новый слой для верхней обводки. Увеличьте масштаб, чтобы облегчить просмотр своей работы. Нарисуйте светло-серую линию, как показано ниже.
Используйте инструмент «Горизонтальный текст» (T), чтобы добавить текст, например «Зарегистрируйтесь» или «Присоединяйтесь к нам». Я использовал все заглавные буквы и стилизовал текст темной тенью.
Мы закончили с одной из наших ценовых колонок.
Шаг 3. Создание столбцов других цен
Теперь, когда мы создали столбец цен, мы можем просто продублировать его и внести изменения в дубликаты.
Сначала на панели слоев выберите все слои, кроме фонового, и поместите их в группу слоев («Слой»> «Сгруппировать слои»).
Затем продублируйте группу слоев 2 раза и расположите их рядом (как показано ниже). Измените детали новых столбцов, чтобы они отличались друг от друга.
Измените детали новых столбцов, чтобы они отличались друг от друга.
Шаг 4. Увеличьте столбец средней цены
Чтобы выделить средний столбец, щелкните его группу слоев на панели слоев, чтобы сделать его активным, а затем используйте «Свободное преобразование» (Ctrl / Cmd + T), чтобы увеличить его. Убедитесь, что группа слоев в среднем столбце находится поверх других групп слоев.
Чтобы сделать рамку более заметной, измените эффект наложения слоя градиента кнопки и цену любым желаемым цветом.Я использовал синий.
Шаг 5: Последние штрихи
Я собираюсь показать вам, как добавить красивые тени под столбцами с ценами. Выберите инструмент Ellipse Tool (U) и нарисуйте черный, короткий и широкий эллипс, как показано ниже:
Чтобы смягчить форму, используйте Фильтр> Размытие> Размытие по Гауссу. Радиуса 4px должно хватить.
Поместите слой с тенью прямо над фоновым слоем. Дублируйте форму дважды, чтобы у вас было по 3 тени для каждого столбца с ценой.







 Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»;
Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»; Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».
Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».