Текст фотошоп 3д: Используем возможности 3D при создании текста в Фотошоп / Creativo.one
Используем возможности 3D при создании текста в Фотошоп / Creativo.one
Цель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
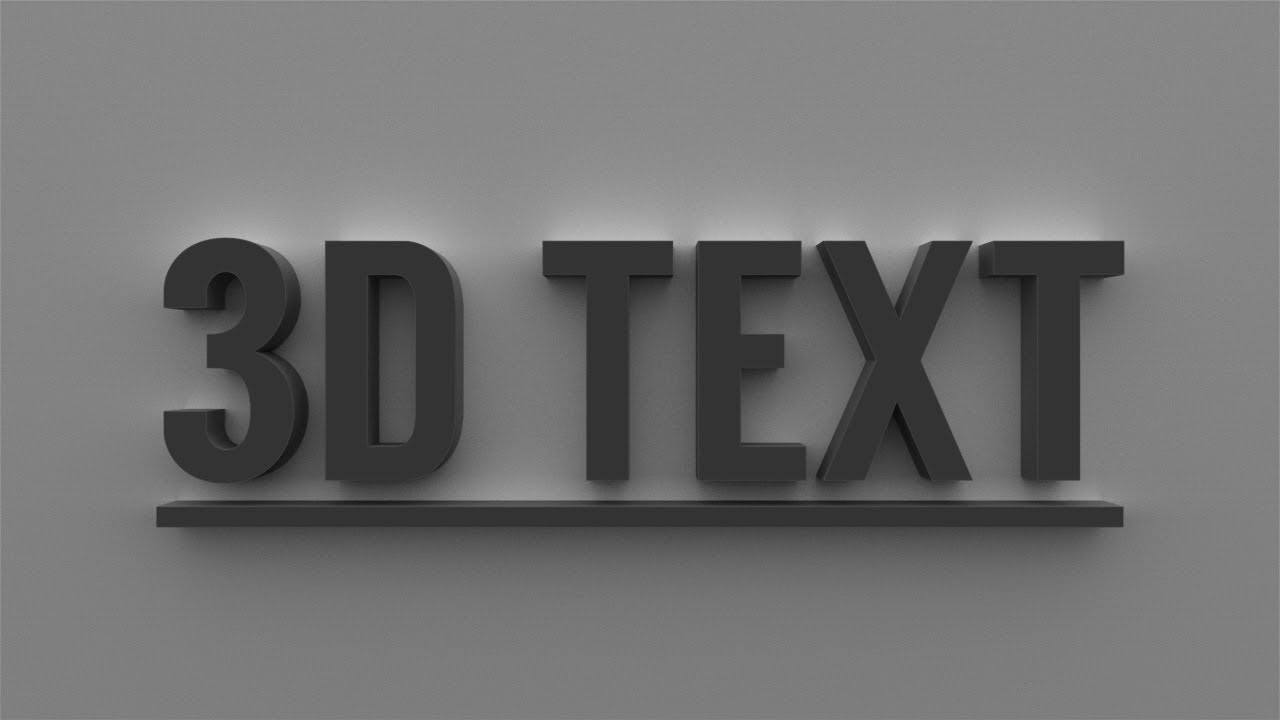
Напишите: 3D . На новом слое напишите: ТЕКСТ
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3D на панели фотошопа, и выберите команду  Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
2) Более подходящий способ, выделить оба слоя в палитре слоев, и перейдя в меню 3D, дать команду
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3D и сетка ТЕКСТ.
Активируйте сетку 3D
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать — Оси 3D).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке «Создаём 3D DVD коробку в Фотошоп»
Включите показ 3D-плоскость основания: Просмотр-показать — 3D
Шаг 5. При активном инструменте из группы управление 3D камерой.
Примечание: Очень важно знать. Использовать нужно именно управление 3D–камерой. Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид, и переключите на вид: Слева.
Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания.
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3D поднялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
При активной сетке 3D, возьмите инструмент «Скольжение 3-D сетки», и сместите сетку 3D немного вправо.
Используя прямоугольник на оси Z
увеличьте размер сетки 3D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3D сетки», прописать вручную в окне Масштаб ось Z, значение от 2 до 2,5. У меня это значение составило 2,22
Используя инструмент «Масштабирование 3D сетки», прописать вручную в окне Масштаб ось Z, значение от 2 до 2,5. У меня это значение составило 2,22
Теперь используя наконечник на оси Z (синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7. Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще так как не нужно постоянно переключать инструменты), попробуйте установит обзор под таким углом как на скриншоте, или так как вам понравится, в данном уроке это не главное.
Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3D-Материал передней выпуклости.
Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду: Открыть текстуру.
Текстура откроется как отдельный документ, в котором вы увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить. Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Измените размер этого документа до 100пик на 100 пик.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду:
Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду:
Примечание: 3D-объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3D-объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72. Цвет: прозрачный. Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3D изменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто. Снова клик на значке текстуры прозрачности, и выберите пункт:
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U-шкалы и V-шкалы. Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт: Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3D-материал задней выпуклости, и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3D-текстур. Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства. Немного измените значение U-смещение (горизонтальное) или V-смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3D-материал экструзии. Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстуры рельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре. Для нормальной мелкой шершавости, при таком размере 3D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать. Редактирование свойств текстуры как в шаге №9, и увеличение значений Uи V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости.
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеивания с размерами 50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка: сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье.
Залейте слой текстуры получившимся градиентом. Тип: Линейный . Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V-шкалы, примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U-шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
Откройте редактирование свойств этой текстуры и увеличьте значение V-шкалы, примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U-шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85.
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости. В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания. В меню Просмотр включите Показать 3D-свет. У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».
У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».
Используя инструменты управления 3D светом, и ось элементы оси управления,
передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
Мне не понравилось, что ближняя сторона очень темнеет из-за тени, это можно исправить.
Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей. Не кликайте мышкой и ни чего не делайте в фотошопе, пока идет трассировка (это может занять продолжительное время). Если вам кажется что качество приемлемое, достаточно кликнуть мышкой, и трассировка остановится.
В принципе 3D текст готов. Осталось добавить фон ( какой фон вы для себя решите сами), и показать еще один нюанс. Вы знаете что плотность тени зависит от общего освещения, тень в яркий солнечный день и тень ранним утром, будут сильно отличаться своей плотностью. Поэтому если в вашей работе нужна не такая плотная тень, её можно ослабить, активируя сетки чеканки (в моем случае это сетка 3D и сетка ТЕКСТ), и изменить непрозрачность тени.
Вы знаете что плотность тени зависит от общего освещения, тень в яркий солнечный день и тень ранним утром, будут сильно отличаться своей плотностью. Поэтому если в вашей работе нужна не такая плотная тень, её можно ослабить, активируя сетки чеканки (в моем случае это сетка 3D и сетка ТЕКСТ), и изменить непрозрачность тени.
После этого снова запустите трассировку.
(нажмите на изображение, чтобы увеличить)
Заключение: Надеюсь этот урок окажется для вас полезен, и благодаря ему вы поймете принцип создания текстур для 3D объектов, и найдете применение приемам из этого урока в своих работах. Такие текстуры можно применять не только к тексту, а к любому объекту, созданному в меню 3D, Adobe Photoshop CS5 Extended. Работа с источниками света, всегда поможет правильно вписать объект в изображение, и что главное, создать реалистичную тень. Главное помнить что, любой урок, это только подсказка направления, а что и как из него использовать вы решаете сами. Не бойтесь экспериментировать, и ваши работы будут радовать вас и тех для кого вы их делаете.
Не бойтесь экспериментировать, и ваши работы будут радовать вас и тех для кого вы их делаете.
Автор: Гриценко Руслан (Smotritel)
3 D текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Когда я впервые увидел трёхмерный текст, подумал, что, наверное, создать такой текст в фотошопе будет очень трудно. Но, оказывается, создать 3 D текст в фотошопе совершенно несложно! В этом уроке по работе с фотошопом будет рассмотрен совершенно простой способ создания трёхмерного текста. Мы будем использовать только пару фильтров и стили слоя.
Подобные публикации:
Смотреть другие уроки по работе с текстом.
{smooth-scroll-top}
Создадим новый документ — Ctrl+N. Я взял параметры, который Вы видите на скриншоте ниже. В качестве содержимого фона я выбрал фоновый цвет (он у меня чёрного цвета). Получился новый документ, залитый чёрным цветом.
Я взял параметры, который Вы видите на скриншоте ниже. В качестве содержимого фона я выбрал фоновый цвет (он у меня чёрного цвета). Получился новый документ, залитый чёрным цветом.
Выберем инструмент «Текст» (Т) и что-нибудь напишем.
Щёлкаем по кнопке «Создаёт деформированный текст».
В окне «Деформировать текст» я выбрал стиль «Выпуклый» и поставил изгиб 56%. Вы ставите необходимые значения, применительно к Вашему тексту.
Вот такой текст у меня получился.
Создаём копию верхнего слоя, для чего перетаскиваем его на вторую справа иконку в палитре «Слои». Отключаем видимость верхнего слоя.
Делаем активным средний слой «Фотошоп» и нажимаем сочетание клавиш Ctrl+E (сливаем вместе средний и нижний слои).
Переходим в «Фильтр — Искажение — Полярные координаты».
Включаем кнопку «Полярные в прямоугольные».
Получаем вот такую загадочную фигуру.
Идём в «Изображение — Повернуть холст — 90 градусов по часовой».
Получаем повёрнутое изображение.
Переходим в «Фильтр — Стилизация — Ветер».
В окне фильтра выбираем ветер слева.
Получился вот такой интересный результат.
Теперь необходимо применить несколько раз фильтр «Ветер» с теми же параметрами, что и ранее. Нет необходимости опять идти в меню «Фильтр». Для повторного применения последнего фильтра с теми же параметрами служит сочетание клавиш Ctrl+F. Нажимаем несколько раз это сочетание, чтобы получить вот такой объёмный результат. Мне пришлось нажать сочетание клавиш Ctrl+F шесть раз.
Разворачиваем холст обратно — «Изображение — Повернуть холст — 90 градусов против часовой».
Вот такие сталактиты у меня получились.
Опять вызываем фильтр «Полярные координаты» — «Фильтр — Искажение — Полярные координаты».
В окне фильтра ставим противоположный вариант — «Прямоугольные в полярные».
Получаем чёрно-белый 3 D текст.
Сделаем его цветным. Для этого два раза левой кнопкой мыши щёлкаем по верхнему слою. Не забудьте включить его видимость и сделать его активным.
В окне «Стиль слоя» делаем, прежде всего, активной вкладку «Наложение градиента». Чёрно-белый вариант меня не устраивает, поэтому я щёлкаю по полю правее слова «Градиент:». Появляется окно «Редактор градиентов», в котором щёлкаем поочерёдно по ползункам, находящимся под полосой градиента и подбираем соответствующий цвет. У меня получился красно-жёлто-зелёный вариант.
Добавим тень.![]()
И сделаем активными вкладки «Внутренняя тень» и «Внутреннее свечение» (на этих вкладках параметры оставлены по умолчанию).
Вот такой симпатичный 3 D текст в фотошопе у меня получился. Оказывается сделать 3 D текст в фотошопе очень просто!!!
Посмотрите работу Эдуарда Першина:
{smooth-scroll-top}
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать 3d текст в фотошопе?
Одна из замечательных функций, которая появилась в поздних версиях фотошоп (СС) – это функция 3D. С помощью этой функции можно не только работать с трехмерными изображениями, но и создавать объемные тексты.
Об одном из таких способов, минуя 3D-функцию, уже рассказывалось. Здесь же мы разберем, как создавать текст в среде 3д.
Создаем в программе новый документ и пишем свой текст. При желании придаем ему цветность. Для этого два раза кликаем по слою, откроется окно настроек. Здесь выбираем «наложение цвета» – для однотонного варианта или «наложение градиента«. Тогда текст будет разноцветным по выбранному градиенту.
После того, как мы напишем текст, отредактируем его по цвету, размерам и пр., можно переходить к 3d редактированию. Для этого на главной панели находим меню 3D и в этом меню выбираем «Новая 3D — экструзия из выделенного слоя«.
Появится окно, в котором будет вопрос о включении 3D рабочей среды. Поскольку у нас включена основная рабочая среда, а для обработки объемного текста нужна 3D рабочая среда, то соглашаемся.
Далее перед нами откроется совершенно иное окно редактирования, нежели привычная стандартная рабочая среда.
Но не пугайтесь, здесь нет ничего сложного. Привыкаем… В правом окне показаны настройки, поэкспериментировав с которыми, можно придать нужную конфигурацию своему тексту.
Можно поступить и проще. При переходе в режим 3D, курсор с обычной стрелки изменится на шарик со стрелкой. Это значит текст можно вращать, зажав кнопку мыши в разных направлениях. Если выбрать другой режим, то вращать текст можно будет иначе.
Поработав с разными вариантами, можно выбрать подходящие и настроить необходимое отображение текста.
После того, как произвели все необходимые изменения, нажимаем правой кнопкой мыши по этому слою, с которым работаем, и в открывшемся меню выбираем «преобразовать в смарт-объект«.
В результате слой отобразится как обычный и все вернется к привычной среде. Если есть необходимость в окне свойств слоя откорректируем изображение, придав ему цветность. Вот такое вот изображение текста получилось у меня:
Несложные особенности создания 3D текста были показаны. Экспериментируйте, изучайте, это очень интересно. Удачи!
Экспериментируйте, изучайте, это очень интересно. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Эффект текста с 3D-текстурой | Photoshop
В этой статье я покажу, как вы можете сделать стилизованный эффект текста с 3D-текстурой. Используя различные текстуры, вы сможете придать ему уникальный вид. Я предоставлю вам пошаговые инструкции, а также ссылки на ресурсы и рекомендации по их использованию.
Окончательный результат
Откройте Illustrator и с помощью инструмента «Текст» введите букву или текст, я ввела букву «C«. Для нее я использовала шрифт Adobe Caslon Pro. Вы можете использовать любой, который вам нравится. Просто старайтесь применить более-менее толстый шрифт, для него эффект будет выглядеть лучше.
Я установила размер шрифта на 400 пунктов и растянула его горизонтали и по вертикали на 150% через опорные точки. Хотя особого значения размер шрифта не имеет, так как мы будем вставлять его в качестве смарт-объекта в Photoshop.
Поэтому мы можем отрегулировать размер в любой момент времени. Цвет шрифта я использовала #8CC63F:
Теперь перейдите в Эффекты> 3D> Экструзия. Используйте настройки, показанные на рисунке. Кроме значений поворота по осям X, Y и Z, я выбрала «Вытянутый круг» из выпадающего меню «Скос». Эти настройки зависят от шрифта, так что если вы использовали другой шрифт, немного поэкспериментируйте.
Но я настоятельно советую вам воздержаться от слишком причудливых настроек «Скоса», как правило, не внося пользовательские настройки, вы получаете хороший результат. Вы также можете сделать шрифт более толстым за счет увеличения глубины выдавливания:
После того как вы завершили с 3D, пора перейти в Photoshop. Откройте в Photoshop новый документ. Скопируйте из Illustrator 3D текст / букву и вставьте его как смарт-объект, нажмите Enter. Теперь Вы можете изменить размер текста, как вам нужно. На самом деле, чем больше, тем лучше, но я буду использовать небольшой холст:
Полезный совет: Если по какой-либо причине, вы хотите отредактировать вставленный 3D смарт-объект, просто дважды щелкните на иконке векторного смарт-объекта в палитре слоев, нажмите OK на появившемся окне. После чего смарт-объект автоматически откроется в Illustrator. После этого произведите изменения, которые вам нужны, и затем перейдите в меню Файл> Сохранить и закройте файл. И вуаля, изменения будут отображены в файле Photoshop.
Теперь, давайте используем магию Photoshop. Мы добавим различные текстуры для разных слоев и оживим их с помощью различных режимов наложения. Идея заключается в том, чтобы поэкспериментировать и выбрать параметры, которые будут наилучшим образом удовлетворить нашим задачам.
Откройте текстуру, которую вы хотели бы использовать. Для первого слоя я использовала текстуру из texture pack, которую назвала «Текстура 1». Перейдите в Выделить> Все, а затем Правка> Копировать, чтобы скопировать всю текстуру.
Сейчас нам нужно вставить это изображение в нашу букву, но вы должны указать Photoshop, где его вставить. Поэтому вернитесь к документу 3D текста и, удерживая Ctrl / Cmd, кликните по иконке векторного смарт-объекта. Таким образом, мы выделим весь текст / букву. В нашем случае, букву «С«.
Теперь перейдите в Правка > Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить изображение текстуры в букву «C«. Измените режим смешивания слоя с текстурой на «Наложение»:
Теперь, ваше изображение и палитра слоев должна выглядеть так:
Теперь взгляните на свою палитру слоев. Вы увидите в ней свою текстуру, а также маску, которая делает видимой лишь часть изображения буквы.
Если Вы используете разные изображения, поэкспериментируйте немного с режимами смешивания, «Наложение», «Мягкий свет», «Жесткий свет», «Умножение», пока не получите желаемый результат.
Повторите процедуру, описанную в пункте 4, но с другой текстурой. Я использовала текстуру из этого пакета:
Если кратко, откройте текстуру, «Выделить все» (Ctrl / Cmd + A), скопируйте ее (Ctrl / Cmd + C) и вернитесь к исходному документу. Кликните, удерживая Ctrl / Cmd, по миниатюре векторного смарт-объекта, чтобы выбрать букву / текст, и перейдите Правка, Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить текстуру в букву «C«. И измените режим смешивания на «Умножение»:
Теперь мы снова сделаем то же, что в шагах 4 и 5, но с другой текстурой. На этот раз я использую более красочные текстуры. И на этот раз я выбираю режим смешивания «Мягкий свет»:
Вот как мое изображение и палитра слоев выглядят после шага 6.
Полезный совет: Если вам нужно изменить текстуру или вам не нравится, как она выглядит на букве, вы можете ее изменить! Просто выберите инструмент «Перемещение (V)» и перетащите текстуру из выбранного слоя. Кроме того, если вам необходимо изменить размер изображения текстуры, перейдите в Правка > Трансформация.
Теперь, выберите фоновый слой и залейте его с помощью инструмента «Градиент» (G). Я использовала линейный градиент и переходы цветов, приведенные на скриншоте. Задайте переход градиента по диагонали снизу вверх:
Нажатие клавишу Shift, выберите все слои в палитре слоев, кроме фонового, и свяжите их. Также проверьте, чтобы маски были связаны с соответствующими слоями:
Теперь мы создадим отражение буквы «C«. Для этого, выберите все связанные слои и продублируйте их:
Объедините все дублированные слои в один слой и назовите его Reflection:
При активном слое Reflection перейдите в Правка >Трансформация >Поворот по вертикали и поместите слой под буквой «C«. Отрегулируйте перспективу, если это необходимо:
Далее нам нужно добавить маску для дублированного слоя. Для этого просто нажмите в палитре слоев кнопку «Добавить маску слоя»:
Теперь выберите инструмент «Градиент» (G) и нарисуйте градиент (от черного к белому) с переходом снизу до середины верхней буквы:
Наконец, уменьшите непрозрачность дублированного слоя, и все готово. Я уменьшила непрозрачность до 20%. Какого-то универсального правила тут не существует. Просто поэкспериментируйте с настройками непрозрачности и выберите то, что подходит вам.
Наконец, с помощью инструмента «Текст» я написала слова “for creativity”, настройки приведены на рисунке ниже:
Использованный шрифт Larissa можно загрузить отсюда. Я также повернула немного слова с помощью Правка > Трансформация. После этого я применила стили слоя, как показано на скриншотах ниже:
И наконец, последним штрихом я добавила «Внешнее свечение», чтобы слой векторного смарт-объекта выглядел, как показано на рисунке:
Вот, как в конце выглядят моя палитра слоев и изображение:
Это еще один пример изображения, созданный по той же методике:
Поэкспериментировав с различными текстурами, режимами смешивания, а также настройками различных параметров, таких как инвертирование, постеризация, насыщенность и т.д., вы можете получить разные результаты.
Вы также можете сделать текст шероховатым или покрытым ржавчиной, используя разные текстуры. Все зависит от глубины ваших познаний в Photoshop и от вашей фантазии!
Данная публикация представляет собой перевод статьи «3D Textured Text Effect» , подготовленной дружной командой проекта Интернет-технологии.ру
2 «золотые» программы для создания 3D текста и надписей
Здравствуйте.
В последнее время набирает популярность так называемый 3D текст: смотрится он здорово и привлекает внимание (неудивительно что пользуется спросом).
Чтобы создать такой текст, нужно: либо использовать какие-нибудь «большие» редакторы (например, Фотошоп), либо какие-нибудь спец. программы (вот на них -то я и хочу остановиться в этой статье). Программы будут представлены те, с которыми сможет разобраться, без большого труда, любой пользователь ПК (т.е. ориентированность на простоту использования). Итак…
Insofta 3D Text Commander
Сайт: https://www.insofta.com/ru/3d-text-commander/
На мой скромный взгляд — эта программа настолько простая для создания 3D текста, насколько это можно представить :). Даже если у вас не будет русского языка (а эта версия самая популярная в сети) — разобраться с 3D Text Commander не составит труда…
После установки и запуска программы, вам нужно в окне текста написать свою желаемую надпись (красная стрелка на рис. 1), а затем просто менять настройки, перелистывая вкладки (см. рис. 1, красный овал). Изменение вашего 3D текста будут сразу же видны в окне просмотра (зеленая стрелка на рис. 1). Т.е. получается, что мы в режиме онлайн создаем себе нужный текст, причем, без всякого программирования или нудных руководств…
Рис. 1. Insofta 3D Text Commander 3.0.3 — главное окно программы.
Когда текст будет готов, просто сохраните его (см. зеленая стрелка на рис. 2). Кстати, сохранить можно в двух вариантах: статическом и динамическом. Оба варианта у меня представлены на рис. 3 и 4.
Рис. 2. 3D Text Commander: сохранение результатов работы.
Полученный результат весьма не плох. Представляет из себя обычную картинку в формате PNG (динамический 3D текст сохранен в формате GIF).
Рис. 3. Статисческий 3D текст.
Рис. 4. Динамический 3D текст.
Xara 3D Maker
Сайт: http://www.xara.com/us/products/xara3d/
Еще одна не плохая программа для создания динамических 3D текстов. Работать с ней так же просто, как и с первой. После запуска программы, обратите внимание на панельку слева: поочередно заходите в каждую складку и меняйте настройки. Изменения будут сразу же видны в окне просмотра.
Подкупает в этой утилите огромное число опций: можно повернуть текст, изменить его тени, грани, структуру (кстати, в программе много встроенных текстур, например, дерево, металл и т.д.). В общем и целом, рекомендую всем, кто интересуется этой темой.
Рис. 5. Xara 3D Maker 7: главное окно программы.
За 5 минут работы с программой, создал небольшое GIF изображение с 3D текстом (см. рис. 6). Ошибка сделана специально, для придания эффекта :).
Рис. 6. Созданная 3D надпись.
Кстати, хочу так же обратить внимание, что чтобы написать красиво текст не обязательно использовать программы — есть полно онлайн-сервисов. Часть из них я рассматривал в одной из своих статей: https://pcpro100.info/krasivo-tekst-bez-programm/. Чтобы текст был красивым, кстати говоря, не обязательно придавать ему 3D эффект, можно найти и более интересные варианты!
Какие еще программы можно использовать для придания 3D эффекта тексту:
- BluffTitler — программа, прямо скажем, не плохая. Но есть одно «НО» — она несколько сложнее, чем приведенные выше, и разобраться в ней неподготовленному пользователю будет сложнее. Принцип работы такой же: есть панелька опций, где задаются параметры и есть экран, где можно прсоматривать получаемый текст со всеми эффектами;
- Aurora 3D Animation Maker — большая профессиональная программа. В ней можно делать не только надписи, но и целые анимации. К этой программе рекомендуется переходить, когда будет набита рука на более простых.
- Elefont — очень небольшая (всего 200-300 Кб) и простая программа для создание трехмерных текстов. Единственный момент — она позволяет сохранить результат своей работы в формате DXF (что далеко не всем подойдет).
Разумеется, в этот небольшой обзор не попали большие графические редакторы, в которых можно не только трехмерный текст создать, а можно вообще ВСЁ…
Good Luck 🙂
25 потрясающих руководств по созданию 3D текстовых эффектов в Photoshop — Codefear.com
Дизайнер знает, что Photoshop — самая мощная программа для графического дизайна, и хорошее знание Photoshop может повысить их карьеру в графическом дизайне.
Photoshop предоставляет столько возможностей и возможностей для исследования творческих способностей дизайнера, что в Photoshop можно создавать потрясающие и невероятные изображения / графику.
Изучить Photoshop может быть легко, но освоить Photoshop немного сложно.Чтобы научиться пользоваться возможностями Photoshop, нужно время. В Интернете доступно множество учебных пособий по Photoshop, и один из них можно освоить в Photoshop.
Текстовый эффект — еще одно частое использование Photoshop, где дизайнеры могут создавать невероятные текстовые эффекты в Photoshop. Текст используется повсюду, и в наши дни представление простого текста не имеет смысла. Дизайнеры дают тексту новое определение, в котором текст выглядит так же красиво, как и любой другой дизайн.
Сейчас все сосредоточены на 3D, так почему бы не использовать 3D в Photoshop.Да, создавать 3D-графику в Photoshop сейчас устарело, потому что в наши дни в Photoshop создается множество 3D-эффектов. Но если вы хотите изучить эффекты 3D-текста в Photoshop, то почему сейчас существует много новых и творческих руководств по Photoshop 3D Text Effect , которые помогут вам освоить Photoshop для создания 3D-текстовых эффектов.
Вот 25 уроков Photoshop по 3D-текстовым эффектам , в которых рассказывается, как создавать 3D-текстовые эффекты, и это тоже с помощью простого пошагового метода.
25 руководств по созданию эффектов 3D-текста в Photoshop
Учебник по созданию эффектных 3D текстовых эффектов в Photoshop
В этом уроке научитесь создавать эстетику кофейни, такую как потрясающие и захватывающие эффекты 3D-текста в Photoshop.
Создание 3D-шрифта с помощью Photoshop CS5
Используйте Photoshop CS5 Extended 3D Tools для создания элегантных и красочных 3D-шрифтов.
Создание эффекта ретро-трехмерного полутонового текста в Photoshop
В этом уроке Photoshop по созданию эффекта 3D-текста вы научитесь создавать 3D-эффект полутонового текста.
Создание трехмерного текстового эффекта в стиле Дня святого Валентина
В предыдущем уроке Photoshop по 3D-текстовому эффекту вы научитесь создавать трехмерный деревянный текстовый эффект в стиле Дня святого Валентина вместе с красным стеклянным сердцем.
Создание эффекта 3D-текста из камня и бетона с помощью Photoshop
Из этого туториала Вы узнаете, как создать трехмерный текстовый эффект из камня и бетона с помощью 3D-инструментов Photoshop и Filter Forge.
Учебное пособие по созданию текстовых эффектов в 3D в Photoshop
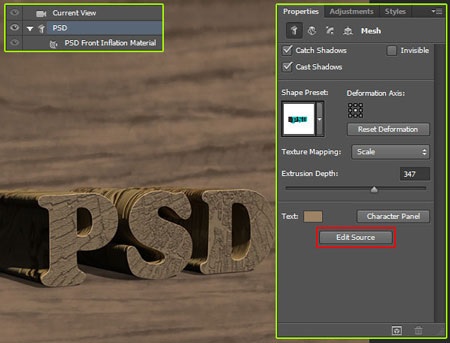
Из этого урока вы научитесь создавать красивую типографику 3D Wood с помощью инструментов Photoshop 3D.
Создание эффекта винтажного 3D-текста в Photoshop CS6
В этом уроке Photoshop по созданию эффекта 3D-текста показано, как создать красивый старинный 3D-текстовый эффект.
Создание 3D-шрифта с помощью Photoshop CS6
В этом учебном пособии по эффектам 3D-текста Photoshop научитесь использовать технику освещения на основе изображений (IBL) и создавать элегантные 3D-шрифты с помощью Photoshop CS6.
Создание старых вывесок с помощью Photoshop 3D
В этом уроке вы научитесь создавать эффект старых вывесок с помощью инструментов Photoshop 3D.
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop
Текущее Учебное пособие по созданию эффектов 3D-текста в Photoshop научит вас создавать потрясающий 3D-текст золотого цвета с отражениями и фоном из гипсокартона.
Винтажная деревянная типографика Учебное пособие по Photoshop
В следующем уроке Photoshop Text Effect Tutorial научитесь создавать винтажную типографику из дерева с помощью 3D Photoshop Action.
Создание трехмерной типографской иллюстрации
В этом уроке вы научитесь создавать 3D типографскую иллюстрацию с помощью Photoshop и Cinema 4D.
Создание высококачественного металлического 3D-текста в Photoshop
Из этого урока вы научитесь придавать эффект 3D-текста в Photoshop потрясающий металлический вид.
Создание красочного трехмерного текста с помощью Photoshop
Из этого урока Photoshop вы узнаете, как создать красочный эффект трехмерного текста.
Создание хрустального куба с 3D-текстом в Photoshop Extended
В этом учебном пособии по 3D-тексту Photoshop вы узнаете, как преобразовать текст в 3D. Вы также узнаете, как создать хрустальный куб, и научитесь размещать объекты в трехмерном пространстве.
Создайте потрясающую трехмерную типографику в Photoshop
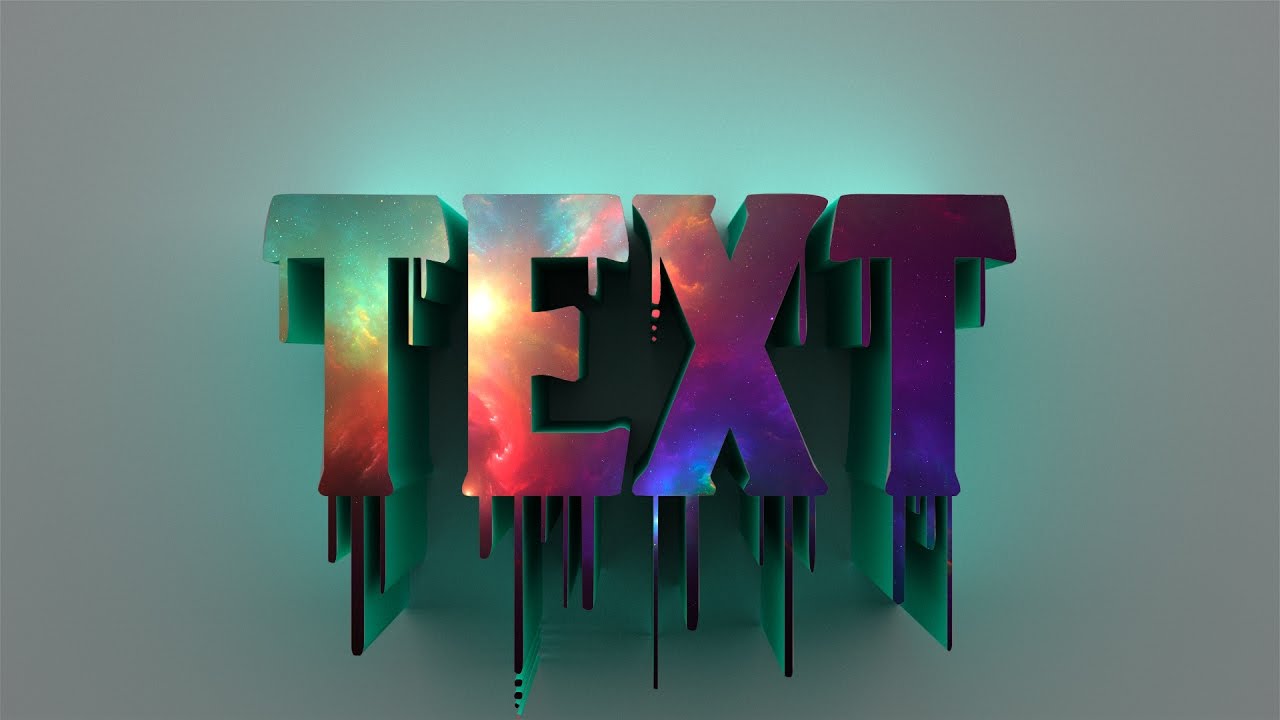
В этом уроке Photoshop по 3D-текстовым эффектам научитесь создавать потрясающие 3D-типографики с использованием расширенных текстурных и световых эффектов.
Создание эффекта 3D-текста на тему осени
Создание эффекта трехмерного текста с помощью Photoshop CS6 Extended. Он основан на теме «Осень».
Создание эффекта светящегося 3D-текста в Photoshop
В этом уроке вы создадите светящийся эффект 3D-текста, используя стили Photoshop, световые эффекты и несколько слоев.
Создание красочного и абстрактного эффекта 3D-текста
В следующем уроке используйте инструменты Photoshop 3D для создания красочного и абстрактного эффекта 3D текста.
Королевский эффект 3D текста в Photoshop CS6s
В следующем учебном пособии Photoshop по эффектам трехмерного текста показано, как создать элегантный эффект королевского трехмерного текста.
Создание эффекта деревянного 3D-текста в Photoshop
В этом уроке Photoshop по созданию текстовых эффектов научитесь создавать деревянный 3D текстовый эффект.
Эффект 3D жирного текста Учебное пособие по Photoshop
В этом уроке Photoshop по 3D-текстовому эффекту вы научитесь создавать жирный и ярко текстурированный 3D-текст.
Создание текстового эффекта 3D-воздушных шаров в Photoshop
В этом уроке Photoshop научитесь создавать текстовые эффекты, похожие на воздушный шар.
Освойте эффекты типа 3D в Photoshop
Изучите некоторые уникальные текстовые эффекты 3D-типа в этом руководстве по Photoshop.
Используйте Photoshop для сопоставления трехмерных наземных плоскостей
В этом уроке используйте функции Photoshop 3D, чтобы разместить 3D-модель в сцене и согласовать перспективу с выбранной вами фотографией.
Надеюсь, вам понравились эти уроки Photoshop по 3D текстовым эффектам, и не забывайте оставлять комментарии.
100 лучших уроков по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов графического дизайна в Photoshop. Самое главное в этом то, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографики.
Чем более универсальна техника текстовых эффектов, тем больше людей экспериментировали с ней и создавали блестящие учебные пособия. И поэтому этот пост направлен на то, чтобы предоставить вам исчерпывающую коллекцию лучших руководств по текстовым эффектам Photoshop.Взгляните на полный список после прыжка.
Еще статьи из учебников Photoshop:
- Учебные пособия по созданию пользовательского интерфейса в Photoshop
- Уроки Photoshop Интерфейс веб-сайта
- Уроки Photoshop по фотоэффектам
Читайте также:
- 200 бесплатных кистей для Photoshop
- 18 бесплатных альтернатив Adobe Photoshop
- Альтернативы Photoshop для Windows
Первые 50…
Это будет длинный пост, поэтому мы проявили любезность и разбили их на разные страницы, чтобы они не загружались вечно.
Эффект текста травы
Крутой текстовый эффект с изображением травы с использованием фотографии травы, пера и немного терпения.
Светоотражающий эффект жидкости
Реалистичный текст из капель воды.
Эффект пылающего метеорита
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду.
Эффект гладкого стекла
Красивый шрифт из полупрозрачного стекла, который отлично подойдет для любого фона, полностью созданный с помощью стилей слоев.
Текстовый эффект горящего огня
Как использовать фотографию огня для обозначения текста на спичке.
Текстовое граффити
Эффект сверхъестественного текста
Создание эффекта дымной ночи для текста, чтобы придать ему жуткое сверхъестественное ощущение.
3D типографические эффекты
Как добавить вау-фактор к 3D-тексту с помощью художественных инструментов Photoshop.
Гладкий хромированный текст
Текст Starcraft
Как создать красивые обои в стиле StarCraft.
Advance Glow Effect
Старая школа тип
Шрифт WarCraft
3D Типографика Текстовые эффекты Уроки Photoshop
Тысячи текстовых эффектов в графическом дизайне и новая интересная типографика. создаются каждый день. Среди самых популярных типографских эффектов — 3D-эффект , который все чаще используется в графическом дизайне. Я считаю, что то, что делает 3D настолько особенный, что делает текст и типографику более реалистичными.Например, в более старых версиях Photoshop было действительно сложно создать убедительный трехмерный текст ; Итак Команда Adobe включила несколько полезных 3D-инструментов, начиная с Photoshop CS4 Extended, CS5 и CS6.
ТвитнутьЕсли вы хотите научиться создавать реалистичные эффекты 3D-типографики в Photoshop, следующие уроки окажутся очень полезными.Но если вы ищете более простой способ использовать генератор 3D-действий, который создаст 3D-эффект одним щелчком мыши.
Текстовый эффект 3D типа в Photoshop
Урок Photoshop с эффектом 3D-текста в стиле ретро
Эффект трехмерного цветочного текста в Photoshop
Учебное пособие по Photoshop с эффектом 3D-металлического текста
3D текстовые блоки и кирпичи в фотошопе
Создаем 3D-текст в Photoshop
Цветной 3d текст Photoshop Учебник
3D абстрактная светлая типография в Photoshop
Эффект разбивки 3D-текста с помощью cinema 4d и Photoshop
Эффект 3D Природа Текст в Photoshop
3D текстовая сцена в пустыне в Photoshop
Взрывные типографические эффекты 3D в Photoshop и Cinema 4D
Учебное пособие по Photoshop для 3D-текста, типографика,
Учебное пособие по Photoshop для 3D-свечения
3D игрушка текст Photoshop Tutorial
Поддельный эффект 3D-текста с использованием света и тени
3D-текст с эффектом огня Учебное пособие по Photoshop
Темный гранж 3D текст в Photoshop
3D-блоки, типографика, Photoshop, Урок
3D типографика для ночного клуба, учебник по Photoshop
Трехмерная перспектива в ваших рисунках
Создайте трехмерный текст с экстремальным освещением
Создание абстрактного светового 3D-эффекта в фотошопе
Учебник по Photoshop 3D текст
Красочный 3d текстовый эффект в фотошопе
Учебное пособие по Photoshop по 3D-тексту
Глянцевый пластик 3D текст Photoshop Tutorial
Трехмерный текст в шероховатом пейзаже Урок по Photoshop
Учебное пособие по Photoshop по 3D-типографии
Текстовый эффект 3D-небоскреба Учебное пособие по Photoshop
Используйте Google SketchUp и Photoshop для создания 3D-типографики
Трехмерный текст с кирпичом и композиция из травы в фотошопе
Учебник по Photoshop с эффектом 3D-текста любви
3D-здания в форме текста в Photoshop
Текстовый эффект 3D небоскреб в фотошопе cs5
Эффект 3D-текста с помощью 3D Photoshop Action
Предыдущий постУроки Photoshop Градиент для начинающих
Следующее сообщениеУчебники по работе с инструментами текста в Photoshop для начинающих
.