Текстура для фотошопа стекла: Текстура стекла разбитого — скачать для Фотошоп
Стеклянный текст в фотошоп. Уроки для фотошопа — Стеклянные буквы
Г уляя по интернетовским просторам я случайно наткнулась на урок стеклянных букв. Мне он понравился, и я решила его реализовать на свой лад и поделится им с Вами!
1. Открываем новый документ, с фоновым белым слоем и пишем свой текст (цвет любой). Важно выбрать шрифт наиболее подходящий для этого урока, скажем так… толстенький и пухленький!
Переведите текст в растр (правой кнопкой по слою с текстом и в списке выберите Rasterize Type ).
2. Делаем текст прозрачным. Для этого используем стеклянный стиль
Для каждого стиля не забывайте менять Scale Effects (нажимаем правой кнопкой мыши на букву f у того слоя, к которому стиль применили) , ведь конкретный стиль привязан к определенному размеру. Туда-сюда ползунок и стиль встанет как вам надо.
3. Делаем обводку надписи. Выделяем буквы (щелчок по слою с буквами с нажатой клавишей Ctrl – вокруг букв появится выделение
 Создаем новый слой и идем в меню Edit
и выбираем Stroke
. Выберите необходимую ширину обводки, цвет опять же не имеет значения и расположение обводки – я выбираю снаружи – Outside
. Нажмите Ok
.
Создаем новый слой и идем в меню Edit
и выбираем Stroke
. Выберите необходимую ширину обводки, цвет опять же не имеет значения и расположение обводки – я выбираю снаружи – Outside
. Нажмите Ok
.На новом слое появится созданная обводка. Снимите выделение (Ctrl+D ).
4. Применяем к обводке стиль. Я использовала Серебряный стиль
5. Теперь занимаемся «наполнением» текста. Это самая трудоемкая и долгая работа. Для начала откроем картинку, которую будем использовать для «начинки».
6. Активизировав инструмент Move перетаскиваем картинку в документ с текстом и слой с ней располагаем ниже слоя со стеклянными буквами.
7. Теперь нам нужно удалить начинку за текстом. Для этого проделаем несколько действий:
- Выделим слой с текстом (щелчок по слою с нажатой клавишей Ctrl )
- Используем Select > Inverse чтобы выделить область с «начинкой» за текстом
- Теперь в окне «Layers » выделяем слой с «начинкой» (нажимать на Ctrl не надо!)
- Нажимаем на клавишу Del
8. Применим к нашей «начинке» Layer Style > Bevel and Emboss
Применим к нашей «начинке» Layer Style > Bevel and Emboss
9. В принципе, уже можно оставить наши буквы такими. Такая надпись мне нравится больше! Но можно их сделать полузаполненными. На Ваш вкус! 😉
В общем — экспериментируем с ластиком и можем получить вот такой результат!
Так было сделано в уроке, на основе которого я сделала свой.
Еще один перевод урока от известного автора и дизайнера проекта — Colis. В этом уроке он
покажет и расскажет способы создания эффекта стекла с помощью стилей в Photoshop. Colis
мастер веб дизайнов и знает смысл в создании красивых элементов, который приятно смотрятся
заливки градиента и обрезки бликов. Даже в этом легком деле не нужно делать необратимые
изменения в дизайне. Но хватит длинных прелюдий.
В этом уроке фотошопа для начинающих при помощи стилей слоя, мы изготовим стеклянную
букву в программе ФотоШоп. Буква достаточно красивая и элегантная, которая сделана для веб
Буква достаточно красивая и элегантная, которая сделана для веб
графики. Потому что стилей слоя достаточно много, в конце урока можно будет скачать PSD
исходник, где можно разобрать все стили.
Вначале нарисуем мягкий и приятный задний фон рабочей области. Не смотря на то, что главный
надо выбрать инструмент Gradient Tool и нажать по полоске градиента вверху меню настоек. Я
добавил всего три цвета. Вариант зеленого и переход к двум оттенкам синего цвета.
Разноцветный градиент создает задний фон более своеобразным. Также можно
воспользоваться радиальным градиентом. Вот номера цветов: #2e5b15 #103533 #090e13
Нам нужна любая буква. Я выбрал букву Q. Она достаточно красиво смотрится в стиле serif.
Шрифт такой: Adobe Caslon Pro, он входит основным в Фотошопе. Цвет моей буквы, очень
приятный зелено-голубой. Номер цвета
После того, что мы сделали я просто открыл диалоговое окно стилей и попробовал с разными
стилями. Точные настройки моих открытий вы сможете посмотреть в PSD файле. В общем я
Точные настройки моих открытий вы сможете посмотреть в PSD файле. В общем я
сделал вот что:
Снизил невидимость слоя через Fill где-то на 20%. Fill создает невидимый слой, но никак не стили
слоя.
Затем, создал большой ряд стилей, которые бы имитировали объемность моей буквы и блики. Так
же я использовал ряд разных режимов наложения к моим стилям.
Если у вас множество объектов вы сможете с легкостью скопировать стиль слоя с одного на другой
Layer Styles .
Нужно обрать внимание на то, что я сделал стиль так, что свет на стеклянную букву исходит снизу.
Теперь нам нужно зажать CTRL и нажать по картинке слоя буквы Q , для того чтобы загрузить
выделение. Затем, создайте еще один новый слой и примените к нему градиент от прозрачного
до белого.
Для того, чтобы задать градиент нужно выбрать инструмент Gradient Tool и нажать по полоске
градиента в панели настроек вверху.
редактора градиента вы увидите ползунки градиента. Верхний задает степень прозрачности, а
нижний задает цвет.
Градиент от белого к прозрачному довольно таки полезен. Он хорошо
подходит для изготовки разного рода стеклянных эффектов, пластика или
хромирования. Готовый градиент приглушите режимом наложения Overlay .
Затем снова нажимаем CTRL и кликаем по нашему слою буквы, для того чтобы загрузить новое
выделение. Снова делаем новый слой и заливаем новый градиент, но уже с другой стороны. Приглушим его, сделав невидимость 40% Opacity в настройках слоя.
Затем, на этом же нашем слое нужно выбрать инструмент Elliptical Marquee Tool и создайте область выделения. Нажмите снова CTRL+SHIFT+I , для того чтобы инвертировать его и нажмите Select >Inverse . Затем, просто удалите выделенную часть блика.
Теперь стекло красиво блестит, добавим совсем немного дополнительных бликов. Нужно выбрать
Нужно выбрать
инструмент Polygon Tool , на панели ваших настроек инструментов, затем выбираем настройку Star
и 99% . Вы так же можете нарисовать звезды с режимом Fill Pixels на первом слое, но лучше всего, конечно работать с режимом
Вот окончательный вариант нашей с вами стеклянной буквы в Фотошопе.
Стеклянные эффекты входят в число популярных эффектов и никогда не выйдут из моды. В этом уроке вы узнаете, как создать стильный и элегантный стеклянный текст, используя только Стили слоя (Layer Styles) программы Photoshop.
В данном уроке вы найдёте пару подсказок, которые помогут улучшить эффект при использовании других типов и размеров шрифтов.
Итоговый результат
Исходные материалы:
Шаг 1
Подбор изображения с задним фоном при создании эффекта стеклянного текста очень важный процесс, необходимо, чтобы задний фон делал эффект великолепным.
В данном уроке используется задний фон с текстурой Боке, но вы можете использовать любое другое изображение на своё усмотрение, принимая во внимание, что некоторые настройки, возможно, необходимо будет изменить в зависимости от изображения, которое вы выбрали.
Итак, начнём с создания нового документа 850 x 550 px. Переместите текстуру Боке на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование к текстуре Боке при необходимости, а затем вы можете объединить слой с текстурой Боке и слой с задним фоном.
Выбор шрифта — ещё одна важная часть процесса, если вы хотите получить потрясающий результат. Полужирный изящный шрифт определённо наилучшим образом продемонстрирует данный эффект.
Итак, напишите текст заглавными буквами, используя шрифт Rialto, размер шрифта 220 pt.
Уменьшите Заливку (Fill) слоя с текстом до 0 %, а затем трижды продублируйте слой с текстом, таким образом, у вас получится всего 4 слоя с текстом.
Шаг 2
Тиснение (Bevel and Emboss)
Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 149
Высота (Altitude): 58
Контур глянца (Gloss Contour): Cone — Inverted
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 3%
Вы можете уменьшить значение непрозрачности режима подсветки, если вы захотите создать более нежный эффект.
Контур (Contour)
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Обводка (Stroke)
Размер (Size): 1
Тип обводки (Fill Type): Градиент (Gradient)
Угол (Angle): 90
Градиент (Gradient): stainless steel 10x — но вы также можете попробовать другие градиенты, выбрав из набора градиентов CHROMES.grd.
Внутренняя тень (Inner Shadow)
Непрозрачность (Opacity): 25%
Увеличивая значение Непрозрачности (Opacity) сделает эффект более характерным.
Тень (Drop Shadow)
Непрозрачность (Opacity): 19%
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -143
Смещение (Distance): 18
Поиграйте с параметром Угол (Angle), чтобы изменить угол положения тени. Вы также можете щёлкнуть мышкой по тени + удерживая кнопкой мыши тень + потянуть тень в нужное направление, до того, как нажать кнопку OK.
Теперь вы можете увидеть, как начинает формироваться эффект, тем не менее, он всё ещё выглядит слишком простым.
Шаг 3
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 10
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 63
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Вы можете потянуть за маленький крестик или кружок внутри маленького кружка, чтобы изменить значения опции Угол (Angle) и Высота (Altitude) и вы можете сразу увидеть, какие изменения появляются. Выберите значения, которые вам понравятся, а затем нажмите OK.
Это простой шаг, он добавляет больше блеска на верхние края текста.
Шаг 4
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Глубина (Depth): 150%
Размер (Size): 15
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -129
Высота (Altitude): 58
Контур глянца (Gloss Contour): Log
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Примечание переводчика: если у вас нет в наборе соответствующего контура глянца, то вы можете самостоятельно отредактировать контур..jpg)
Контур (Contour)
Контур (Contour): Half Round
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск и глянец на нижние края, а также добавляет к тексту ощущение 3D.
Шаг 5
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 21
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -135
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Контур (Contour)
Контур (Contour): Cone — Asymmetrical
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск в центр текста. Поиграйте с различными значениями настроек Угол (Angle) и Высота (Altitude) параметра Тиснение (Bevel and Emboss), чтобы получить отличительный результат.
Поиграйте с различными значениями настроек Угол (Angle) и Высота (Altitude) параметра Тиснение (Bevel and Emboss), чтобы получить отличительный результат.
Шаг 6
Данный шаг выборочный, но он завершает эффект. Создайте новый корректирующий слой Градиент (Gradient) через нижнюю панель инструментов.
Создайте градиент от прозрачного до заливки цветом, цвет #7c7c7c. Установите Стиль (style) на Радиальный (Radial), а Масштаб (Scale) на 500.
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn), непрозрачность слоя 30%.
Подсказка: Данный эффект 100% масштабируется. Поэтому, вы можете зайти в меню Изображение — Размер изображения (Image > Image Size), не забудьте поставить галочку в окошке Масштабировать стили (Scale Styles), а затем изменить размеры изображения, сделав его либо большим, либо маленьким на своё усмотрение.
Для более больших размеров, вы можете скачать полный размер текстуры Боке, а затем поменять задний фон, чтобы избежать пикселизации.
И мы завершили урок. Надеюсь, вам понравился данный урок.
В этом уроке вы узнаете, как создать реалистичный стеклянный текстовый эффект, используя очень простые инструменты и методы такие, как стили слоя и режимы наложения. Этот урок научит применять прозрачную глянцевую текстуру к форме буквы, а также заполнять лабораторную посуду жидкостью, пузырьками воды и паром. Также вы узнаете, как добавить метрическую шкалу на поверхность стекла, как сделать тени и отражение.
Финальное изображение
Задаем размер буквы «В» около 500х500px с разрешением 300px/inch. Это может быть важно, поскольку от размера зависят настройки эффектов стилей слоев для стеклянной текстуры и коррекции жидких эффектов.
Для того чтобы создать более реалистичный стеклянный эффект используйте округлый и жирный шрифт. Из буквы шрифта Val создайте рабочий контур и преобразуйте кривые, этим мы исправим силуэт буквы, придав ему более сферическую форму и объемный вид. Я не использовала типографские шрифты в этом уроке, только векторные формы. Вы можете создать свою собственную форму с помощью Pen (Перо) и Convert Point (Преобразовать точку).
Я не использовала типографские шрифты в этом уроке, только векторные формы. Вы можете создать свою собственную форму с помощью Pen (Перо) и Convert Point (Преобразовать точку).
Чтобы создать реалистичный эффект стекла вам понадобится всего лишь два слоя. Примените Fill (Заливка) 0% для созданной формы буквы и добавьте эффекты стиля слоя из скриншотов ниже.
Вы сможете найти коды цветов, контуры и параметры градиентов внутри файла glass_letter_tutorial.psd
Примените радиальный градиент в нижней части формы, чтобы создать эффект стеклянной пробирки.
Используйте по умолчанию Photoshop узор Nebula (Туманность) для создания намека отражения на поверхности стекла. Масштаб текстуры 1000%.
Дублируйте форму буквы. Примените новые стили слоя к нему.
Подведем итог. Стеклянный эффект сделан. Теперь мы можем добавить больше деталей, чтобы создать стиль химической лабораторной посуды. Давайте добавим метрическую шкалу на поверхность стекла. Выберите инструмент Line Tool (Линия). Создайте несколько 2px линий, как показано ниже. Примените следующие эффекты стиля слоя.
Давайте добавим метрическую шкалу на поверхность стекла. Выберите инструмент Line Tool (Линия). Создайте несколько 2px линий, как показано ниже. Примените следующие эффекты стиля слоя.
Введите число рядом с большой линией. Здесь использовался шрифт “Arial”.
Добавьте несколько эффектов стиля к слою цифры.
Сгруппируйте созданные линии и дублируйте созданную группу несколько раз. Расположите группы друг над другом. Измените значение внутри каждой группы на номер ‘50’, ‘100’, и т.д..
Теперь перейдем к созданию жидкости внутри стеклянной формы. Создайте новый слой ниже слоев со стеклянными формами и поместите его в группу «Жидкость». С помощью инструмента Ellipse Tool (Эллипс) создайте овальную форму.
К овальной форме примените Fill (Заливка) 0%. Добавьте стили слоя.
Возьмите Rectangle Tool (Прямоугольник) и создайте прямоугольник ниже овального слоя. Верхний край прямоугольника должен быть в центре овальной формы.
Верхний край прямоугольника должен быть в центре овальной формы.
Вернитесь к слою с овальной формой, сделайте овальный контур активным. Перейдите в меню Edit>Copy (Редактирование>Копировать).
Вернитесь к прямоугольной форме снова и вставьте скопированный овальный контур. Нажмите Subtract from shape area (Вычесть из области фигуры). Овальная область прямоугольника должна быть пустой.
Добавляем градиент к созданной форме.
Дублируйте прямоугольный слой.
Сделайте активным овальный контур скопированного слоя и нажмите на иконку Add to the shape area (Добавить к области фигуры). В этом случае вам надо добавить овальную область к прямоугольной форме.
Примените к данному слою Fill (Заливка) 0% и стиль слоя Overlay Gradient (наложение Градиента).
При создании градиента используйте режим наложения Color (Цветность), чтобы сохранить прозрачность.
Вы можете использовать различные градиенты, чтобы создать жидкость другого цвета. Вот пример использования фиолетового цвета.
Вот пример использования фиолетового цвета.
Вернемся к нашей первоначальной зеленой/прозрачной жидкости и добавим текстуру пузырьков. Вставьте текстуру “Пузыри”. Расположите его под прямоугольными слоями, но расположите этот слой внутри группы «Жидкость».
Вставьте текстуру “Пар”. Поместите слой с паром выше всех слоев жидкости и оставьте в той же группе «Жидкость»
Выделите фигуру прямоугольника с вычтенной областью
(Ctrl+клик по иконке формы). Перейдите в меню Select > Inverse (Выделение>Инверсия).
Затем нажмите на значок Layer Mask (Слой-маска), чтобы добавить маску слоя к текстуре пара. Вы должны сделать пар внутри жидкой области невидимым.
Загрузите выделение для стеклянной формы «В» (Ctrl+клик по миниатюре формы). Сделайте активной группу «Жидкость».
Перейдите в меню Select > Modify > Contract (Выделение>Модфикация>Сжать). Укажите значение 8px.
Укажите значение 8px.
Затем нажмите на значок Layer Mask (Слой-маска), чтобы удалить текстуру за пределами выделенной формы буквы.
Если вам хочется создать тень или отражение на букве в виде посуды, следуйте инструкциям ниже. Загрузите выделение формы «В» еще раз. Перейдите в меню Edit>Copy Merged (Редактирование>Скопировать совмещенные данные)
Вставьте созданный объект ниже всех слоев буквы, но выше фона. Преобразуйте объединенную букву в смарт-объект (правый клик мыши по слою, выберите Convert to Smart Object (Преобразовать в смарт-объект)), дублируйте его. Эти слои нам понадобятся для создания тени и отражения нашей буквы.
В этом уроке мы будем делать красивые стеклянные буквы при помощи стилей.
1. Запускаем программу. Создаем документ или выбираем ту картинку на которую будем добавлять надпись.
Все картинки кликабельны
2. Выбираем инструмент (текст), необходимый шрифт и делаем надпись. Документ у меня формата А4, а размер шрифта я выбрала 320. Это важно, так как делать эффект стеклянных букв мы будем при помощи стилей. Эффекты стиля привязаны к слою и изменяются вместе с ним, т.е. при изменении размера стеклянных букв их внешний вид будет меняться, поэтому ваш результат может немного отличаться от моего.
Документ у меня формата А4, а размер шрифта я выбрала 320. Это важно, так как делать эффект стеклянных букв мы будем при помощи стилей. Эффекты стиля привязаны к слою и изменяются вместе с ним, т.е. при изменении размера стеклянных букв их внешний вид будет меняться, поэтому ваш результат может немного отличаться от моего.
Итак, надпись создана.
Слой с текстом должен быть активным. Выбираем его в панели Layers.
3. Далее выполняем команды Layer / Layer Style и тем самым вызываем окно работы со стилями. Так же мы можем его вызвать, дважды кликнув по слою мышкой.
Теперь остается последовательно выполнить необходимые настройки. Чтобы получить эффект — стеклянные буквы .
Drop Shadow / эффект падающей тени.
Inner Shadow / эффект внутренней тени.
Inner Glow / эффект внутреннего свечения.
Bevel and Emboss / эффект объема.
Contour / эффект контур.
Stroke / эффект обводка.
Готово. Мы получили красивые стеклянные буквы . Если вы поиграете с движками, то можете получить свои уникальные эффекты. Получившийся стиль при необходимости можно сохранить и применять к другим слоям, моментально получая аналогичный эффект.
Если у вас нет времени каждый раз вручную выставлять настройки эффектов стиля, то можете скачать на сайте готовые . В архиве имеется текстовый документ по установке стилей в программу Adobe Photoshop.
Создание текстур в фотошопе для игр. Как сделать свой текстурпак для Майнкрафт. Также я изменил текстуру стекла
При текстурировании различных объектов очень важно уметь создавать бесшовные текстуры. Наши советы и хитрости помогут вам избежать основных ошибок и лучше разобраться в сабже.
При текстурировании дорог, стен или крыш, например, для видеоигр особенно важно уметь создать тайловую или бесшовную текстуру на всю протяженность геометрии, поскольку создание текстуры для, например, целой кирпичной стены может оказаться довольно трудоемким процессом. Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.
Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.
Что такое бесшовная или тайловая текстура?
Бесшовная или тайловая текстура обычно является фотографией какого-либо объекта, например, кирпичной стены, которая может повторяться необходимое число раз без видимых швов или разрывов, при этом каждый угол изображения должен идеально совпадать с любым другим.
Если вы уже успели сфотографировать кирпичную стену и пытаетесь затайлить ее на геометрии, то ничего у вас не выйдет, поскольку левая часть текстуры не будет совпадать с правой. Для корректной тайловой текстуры характерно, что ее противоположные части идеально совпадают. Для такого эффекта необходимо проделать ряд манипуляций в Photoshop.
Как правильно снять фотографию
Существует множество вебсайтов с тайловыми текстурами. В целом это неплохо, большинство этих текстур идеально подойдет для вашего проекта, однако в некоторых случаях текстуры приходится создавать вручную, фотографируя окружающие объекты. На это существует несколько причин.
На это существует несколько причин.
Во-первых, некоторые идеально подходящие текстуры недоступны для бесплатного скачивания, их можно только приобрести, что ощутимо скажется на вашем бюджете.
Во-вторых, обычно мы, прекрасно представляя себе, что нам нужно, безуспешно перерываем весь Интернет в поисках подходящей текстуры. В случае с кирпичной стеной гораздо проще подойти к понравившейся стене и сфотографировать ее.
В случае, если вы все-таки отважитесь на то, чтобы сфотографировать нужную текстуру, необходимо помнить о нескольких важных моментах.
Во-первых, необходимо встать параллельно объекту, на который нельзя смотреть под углом. Необходимо сфотографировать этот объект максимально прямо.
В дальнейшем объект, снятый под углом, может вызвать довольно странные искажения текстуры, которую будет невозможно корректно затайлить.
Пример неправильного ракурса можно увидеть на изображении ниже, из-за небольшой, казалось бы, перспективы, нижние кирпичи выглядят меньше верхних. Сделать такую фотографию тайловой будет довольно сложно.
Сделать такую фотографию тайловой будет довольно сложно.
При фотографировании текстуры необходимо также позаботится и о корректном освещении объекта. Стоит избегать всевозможных засветов. При уличной съемке лучше выбирать хорошо освещенные места, не снимая против солнца.
Создание бесшовной текстуры
Итак, фотография готова. Пришло время открыть ее в Photoshop и обрезать квадратом. Например, 1024×1024 или 2048×2048.
После этого с помощью инструмента Selection или команды Layer Via Copy необходимо выделить правую или левую часть изображения и перетянуть новую копию в противоположную часть изображения.
При этом в глаза сразу же бросится грубый шов, который необходимо пофиксить любым удобным способом, например, выбрать инструмент Eraser, уменьшить его Hardness и Opacity, и пройтись им по шву, что сделает его менее заметным.
Этот же процесс необходимо повторить и для верхней и нижней частей изображения. При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
Избавление от швов с помощью инструмента Patch
Со швами можно также распрощаться с помощью инструмента Patch, при этом необходимо сначала выделить нужный участок геометрии, а затем скопировать его на другой, например, на участок со швом. При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
Такой подход лучше всего использовать для абстрактных фотографий, например асфальта или травы.
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
5 способов применения текстур в дизайне
Добавляем текстуру ржавчины
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создаем реалистичную текстуру бумаги за 5 минут
Эффект печенья в Photoshop
Создаем макет сайта с использованием различных текстур
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Добавляем текстуру на изображение
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
Текстура камней в Photoshop
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
3 простых шага в добавлении текстур
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
Создание гранж-текстур в фотошопе
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Используем различные текстуры для создания композиций в Photoshop CS5
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Создаем гранж-дизайн, используя Photoshop
Урок по созданию световых эффектов
Урок по созданию текстуры дерева
Простой способ создавать реалистичную текстуру дерева.
Создаем бетонный эффект, используя различные стили слоя
Удивительно, что можно сделать, играясь с разными стилями.
Чешуйчатая кожа
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
Добавление текстур к коже
Совет: как превратить деревянную текстуру в удивительный фон
Динамичная акварельная типографика
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Дизайн винтажного постера
Добавление текстур к шаблону
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max.
Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит
качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения,
которая делается по фотографиям реальных фактур.
В этом уроке я расскажу как создавать бесшовные текстуры из фотографий.
В английском языке их обычно называют patterns или seamless textures .
От качества текстур напрямую зависит
качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения,
которая делается по фотографиям реальных фактур.
В этом уроке я расскажу как создавать бесшовные текстуры из фотографий.
В английском языке их обычно называют patterns или seamless textures .
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern , которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset .
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Текстуры окружают нас повсюду – бетон на тротуаре, различные ткани, и даже стекло и пластик. Мы видим их каждый день. И это не удивительно, ведь текстуры являются важным элементов в дизайне.
Мы видим их каждый день. И это не удивительно, ведь текстуры являются важным элементов в дизайне.
Фотошоп предназначен не только для обработки изображений и фотоманипуляций, его можно использовать и для создания своих собственных текстур. В этом уроке я представлю некоторые приёмы, которые помогут вам создать собственные текстуры. Мы будем использовать фильтры, стили слоя и кисти. Прежде чем, мы приступим, я хочу продемонстрировать важность текстур. Обратите внимание на изображение ниже.
На скриншоте выше мы видим изображение, на котором присутствует одна серая плоская текстура. Если бы её там не было, то и не было бы самого изображения. Изображение справа полностью текстурированное (деревянная рамка, поверхности мебели). На самом деле все текстуры второй части изображения были созданы в Фотошоп. Приступим к работе!
Текстурирование при помощи фильтров
Многие пользователи (в основном начинающие) по-прежнему воспринимают фильтры, как ненужные трюки, которые не имеют никакого реального применения. Но это совсем не так. Фильтры – это очень мощные и разносторонние инструменты, которые, при правильном использовании, дают удивительные результаты. Если, работая в Фотошоп, вы не используете фильтры, то я вас призываю еще раз взглянуть на эти недооцененные инструменты.
Но это совсем не так. Фильтры – это очень мощные и разносторонние инструменты, которые, при правильном использовании, дают удивительные результаты. Если, работая в Фотошоп, вы не используете фильтры, то я вас призываю еще раз взглянуть на эти недооцененные инструменты.
Применение нескольких фильтров
Никто не говорит, что фильтр можно применять только один. Поэкспериментируйте и добавьте второй, третий и больше фильтров. Понаблюдайте, как они взаимодействуют друг с другом, и какие эффекты при этом получаются.
В Фотошоп имеется галерея фильтров, где вы можете просмотреть результат взаимодействия тех или иных фильтров. На изображении ниже видно, что фильтр Craquelure (Кракелюры) становится гораздо интересней, если применить его после фильтра Reticulation (Ретикуляция) при помощи галереи фильтров.
Давайте еще раз рассмотрим, как несколько фильтров работают вместе, создавая пользовательские текстуры. На скриншоте ниже показан пример.
А теперь посмотрите, как она создается. Для начала создаем новый документ с белым холстом. Далее применяем к нему фильтр Add Noise (Добавить шум), для этого перейдите в меню Filter > Noise (Фильтр — Шум).
Для начала создаем новый документ с белым холстом. Далее применяем к нему фильтр Add Noise (Добавить шум), для этого перейдите в меню Filter > Noise (Фильтр — Шум).
Данный фильтр создает хорошую основу для следующего фильтра. Чтобы получить желаемый результат, важно сохранять последовательность применения фильтров. Теперь примените фильтр Emboss (Тиснение), перейдя во вкладку Filter > Stylize (Фильтр — Стилизация). Результате смотрите на третьем рисунке справа.
Кроме того, некоторые фильтры дают лучшие результаты, когда применяются более одного раза. Рассмотрим пример с фильтром Spherize (Сферизация) на сетке, для этого зайдите в меню Filter > Distort (Фильтр — Искажение). Применив его один раз эффект получится слабый. Применив его во второй раз эффект станет более заметным.
Совет: Перед применением фильтров, преобразовывайте слой в смарт-объект, чтобы фильтры применялись, как смарт-фильтры. Они не влияют на исходное изображение и могут быть отредактированы в любой момент.
Экспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. В дальнейшем вы сможете предусмотреть, как один фильтр влияет на другой и как добиться необычных эффектов.
Фильтры для создания текстуры дерева
На создание текстуры дерева уходит много времени и усилий, почему бы не позволить Фотошоп сделать за вас большую часть работы? Некоторые фильтры, например облака или шум, подходят для её создания, документ желательно брать таких размеров 256х256, 512х512 и даже больше 1024х1024.
Если вы возьмете один из перечисленных фильтров в качестве основы и скомбинируете с другим фильтром, то у вас получатся сложные деревянные текстуры без применения дополнительных усилий. На изображении ниже показан пример создания текстуры, в которой в качестве основы использовался фильтр Clouds (Облака).
А теперь рассмотрим это на примере. Как уже говорилось к белому холсту размером 1024х1024 пикселей нужно применить Фильтр Clouds (Облака), для этого перейдите в меню Filter > Render (Фильтр — Рендеринг). Подобно Noise (Шум) фильтр Облака обеспечивает некую хаотичность, которая хорошо комбинируется с другими фильтрами.
Подобно Noise (Шум) фильтр Облака обеспечивает некую хаотичность, которая хорошо комбинируется с другими фильтрами.
Вы свободно можете регулировать размер изображения, не влияя на примененный фильтр. Регулировать размер можно перейдя во вкладку Image > Image Size (Изображение – Размер изображения).
Теперь, если мы добавим эффект Posterize (Постеризация), перейдя в меню Image > Adjustment (Изображение — Коррекция), текстура разделится на несколько оттенков серого цвета с более очерченным рисунком.
И в заключении, чтобы обозначить края добавим фильтр Find Edges (Выделение краев), зайдя во вкладку Filter > Stylize (Фильтр — Стилизация). В результате текстура превратится в древесину.
Текстурирование с помощью стилей слоя
Текстуры так же можно создавать при помощи стилей слоя. Они предоставляют дополнительные опции для украшения содержимого слоя. Поэкспериментируйте с каждым параметром стиля, чтобы узнать, как они работают. Ниже приведены некоторые приемы, которые я использую в работе со стилями слоя.
Режимы наложения
При помощи режимов наложения текстуры создаются путем смешивания. При этом одновременно несколько режимов могут органично сочетаться в единой сложной текстуре, смотрите изображение ниже.
Совет: Работу с полутоновыми текстурами (т.е. оттенки серого) при использовании режимов наложения гораздо легче контролировать, цвет можно добавить позже. Сложные текстуры создаются в несколько этапов. Рассмотрим текстуру столешницы на четырех изображения ниже. Каждое изображение представляет собой простую текстуру, которые при смешивании образуют сложную текстуру.
Дополнительные параметры
С помощью стилей слоя можно добиться интересных эффектов, но многие пользователи часто игнорируют дополнительные параметры в разделе «Параметры наложения: по умолчанию» в окне стилей слоя. Некоторые параметры имеют значимую роль. Здесь, например, можно выбрать, как маска будет влиять на стиль.
В нижней части окна находится раздел Blend if (Наложение если) с ползунками. При помощи этих ползунков можно с легкостью создавать сложные эффекты наложения.
При помощи этих ползунков можно с легкостью создавать сложные эффекты наложения.
Посмотрите на изображение ниже. Глянцевая текстура краски была создана при помощи того самого раздела Blend if (Наложение если).
Ползунки этого раздела контролируют процесс смешивания слоев. На изображении слева краска выглядит слишком «плоской» неестественной. Но если поработать с ползунками, то можно добиться хорошего результата. На изображении справа широкие области окрашены в белый цвет, отсюда мы видим где происходит смешивание. Белый цвет показывает, где появится глянцевый эффект, если отрегулировать ползунки.
Прежде чем передвигать ползунки, зажмите клавишу Alt, тем самым ползунки разделятся на два части, придавая плавность эффекту.
Дублирование стилей слоя
Иногда, чтобы добиться более сложного эффекта, необходимо применить сразу два одинаковых стиля с различными настройками. Достичь этого в Фотошоп более ранних версиях без каких-либо последствий было бы трудно. Благодаря смарт-объектам, появилась возможность добавления стилей к группе слоев (с версии CS6) и повторное использование стилей на одном слое. Данный метод используется для создания жидкости или стекла. Смотрите изображение ниже.
Благодаря смарт-объектам, появилась возможность добавления стилей к группе слоев (с версии CS6) и повторное использование стилей на одном слое. Данный метод используется для создания жидкости или стекла. Смотрите изображение ниже.
Давайте рассмотрим, как создается жидкость. Начинаем мы с создания общей формы на отдельном слое (изображение слева). Далее добавляем стили Внутренняя тень и Наложение градиента (рисунок в центре). Затем слой преобразуется в смарт-объект, именно он позволит в будущем редактировать стили слоя. Впоследствии те же два стиля были применены повторно, но уже к смарт-объекту и с другими настройками, для достижения более сложного эффекта.
Рассматривая изображение выше, вы можете увидеть, какие сложные и реалистичные эффекты мы можем создавать при помощи стилей слоя. Например, к среднему изображению был применен стиль Наложение градиента, как мягкий градиент, который создал эффект виньетки – затенение в верхней и нижней частях формы. Повторное наложение градиента применялось с иными настройками. Он применялся, как плотный градиент, который обозначил форму и дно бутылки.
Он применялся, как плотный градиент, который обозначил форму и дно бутылки.
Текстурирование при помощи кисти
С помощью инструмента Кисть текстуру можно создать вручную. Если вы увлекаетесь цифровой живописью, то вам наверно известны некоторые приёмы работы с кистью. Ниже я продемонстрирую вам несколько методов использования этого полезного инструмента.
Панель кистей
Многие пользователи при работе с кистью придерживаются только настроек твердости и размера кисти. Но зайдя в панель кистей, для вас расширится круг настроек и поменяется мнение об этом инструменте. Здесь вы можете контролировать поведение кисти, сделав результат случайным или естественным. Обратите внимание на изображение ниже.
Для создания реалистичных бликов, я обратился к настройкам в разделах Shape Dynamics (Динамика формы) и Scattering (Рассеивание) в панели кистей. Изменяя параметры, я создал ряд различных мазков кисти, которые выглядят довольно естественно.
Совет: Ещё одна полезная особенность панели кистей в том, что в процессе редактирования каких-либо параметров мазок кисти сразу же отображается в предварительном просмотре.
Пользовательские формы кистей
Иногда, просто изменить настройки кисти недостаточно. Создание новой формы для кисти дает больше возможности для достижения удивительных и в то же время естественных текстур. Чтобы достичь нужного эффекта, формы кисти не обязательно должны быть сложными. Я, как правило, работаю с простыми формами и изменяю параметры, чтобы достичь нужного результата. Хорошим примером являются царапины, расположенные на деревянной ручке кисти на изображении ниже.
Царапины были созданы при помощи простой формы, как на изображении ниже слева. Я добавил полученную форму в набор кистей, перейдя во вкладку Edit > Define Brush Preset (Редактирование – Определить кисть). Найдите эту кисть в наборе, подкорректируйте настройки в разделах «Динамика формы» и «Рассеивание» и у вас получится форма кисти, которая создает царапины.
Использование кисти и стилей слоя
Следующий метод позволяет рисовать текстуры при помощи кисти и стилей слоя, в результате получаются сложные текстурированные эффекты. Весь фокус в том, что для заливки кисти устанавливается 0%, чтобы скрыть цвет мазков кисти, а затем в ход идут стили слоя. На изображении ниже показан пример. Здесь я использовал метод создания вмятин на металлической раме.
Весь фокус в том, что для заливки кисти устанавливается 0%, чтобы скрыть цвет мазков кисти, а затем в ход идут стили слоя. На изображении ниже показан пример. Здесь я использовал метод создания вмятин на металлической раме.
Метод работает лучше, если вы используете форму кисти, которая имеет несколько вариаций. Это может быть как пользовательская кисть, так и стандартная кисть Фотошоп, например Charcoal 59.
После того, как вы определитесь с кистью, отрегулируйте те же параметры «Динамика формы» и «Рассеивание». Перед использованием кисти создайте новый слой и примените к нему стиль Тиснение, затем для заливки установите 0%, в результате цвет скроется, а стиль тиснение проявится. Теперь можете применять текстуру для работы.
Текстурирование с изображениями
Хотя эти текстуры технически не были созданы с нуля, они так же могут быть полезны. Использование текстур из готовых изображений или сканов может быть быстрым и эффективным способом работы.
Наиболее распространенные ошибки в таких текстурах неправильное расположение освещения или изображения выглядят слишком «плоско». К счастью это можно избежать, прочитав нужные уроки.
Заключение
Как вы уже заметили, создание качественных текстур для дизайна не требует таланта ремесленника или художника. Вам всего лишь требуется знать основы работы в Фотошоп, знание инструментов и у вас получатся удивительные текстуры. Надеюсь, из этого урока вы узнали для себя новые методы, которые помогут вам в дальнейшей работе.
Процесс производства продукта с использованием технологий трехмерной компьютерной графики состоит из нескольких этапов. Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории. Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории. В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Но под короткой фразой «создать трехмерные модели», кроется гораздо более сложный процесс производства. Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Рекламный постер короткометражного фильма «Архитип» Арона Симса, главную роль в котором «играет» персонаж, полностью созданный средствами трехмерной компьютерной графики.
Copyright © 2012 Aaron Sims
Общая информация
Прежде чем трехмерная модель появится на экране кинотеатра, телевизора или монитора, ее должны создать. Как правило, под термином «создать модель», подразумевают поочередное прохождение следующих этапов производства:
- Создание образа будущей модели.
- Создание геометрической формы трехмерной модели.
- Создание набора текстур для модели и настройка материалов.
- Настройка скелета и оснастки трехмерной модели.

- Анимация модели.
Два последних этапа производства присутствуют только в случае, если трехмерная модель будет персонажем. Если же она просто деталь окружения, то есть мира, в котором разворачиваются события, то для создания такой модели, как правило, достаточно только первых трех шагов.
Создание образа модели выполняет художник по концептам (concept artist) отталкиваясь от словесного описания режиссера или сценариста. Полученные наброски передаются моделеру (modeling artist) для того, чтобы он создал трехмерную геометрическую форму модели. На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
Дело в том, что после этапа моделирования модель имеет только лишь правильную геометрическую форму, т.е. собака является собакой, автомобиль — автомобилем, но у модели напрочь отсутствуют материалы, которые и предают ей ее уникальные характеристики, а так же делают модель реалистичной. Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
Пример трехмерной модели механического солдата будущего. Левая часть — чистая трехмерная модель, правая часть — законченная модель с назначенными материалами.
Copyright 2011 © Mike Jensen
Источник: http://eat3d.com/zbrush_hardsurface
Создание и настройка материалов
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist). В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты. В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
Пример внешнего вида различных материалов, которые используются для назначения трехмерным моделям.
Источник: http://www.vray-materials. de
de
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие. Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет . Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом. Второй способ изменить или задать параметр материала — это цифровое значение . Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна. В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур . Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур . Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Пример настройки материалав ПО Autodesk Maya.
Источник: http://www.polycount.com/forum/showthread.php?t=94077
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей. И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели. Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование.![]() Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Развертка текстурных координат
Для создания трехмерных моделей существует огромное количество инструментов и каждый пакет для моделирования обладает своим инструментарием для выполнения этой задачи. Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Под термином развертка (unwrap) — подразумевается процесс создания для каждого полигона трехмерной модели его отображения (проекции) на плоскости координат. Модели, которые создают, являются геометрическими формами расположенными в трехмерном пространстве, а текстуры — это плоские изображения. Развертка позволяет решить вопрос с тем, как на трехмерную геометрию нанести плоское (двумерное) изображение.
Для создания разверток можно использовать как программы, занимающиеся моделированием объектов, так и специализированные программы, которые выполняют исключительно создание разверток. Примерами программ второго типа являются программы: headus UVLayout, Ultimate Unwrap 3D, UVMapper, Unfold 3D.
Есть несколько требований к развертке текстурных координат:
- Размер полигонов на сетке текстурных координат должен соответствовать или приближаться к размеру полигона на трехмерной геометрии. Иначе текстура на поверхности модели может быть искажена (сжата или растянута).
- Нужно попытаться как можно эффективнее занят пространство текстурного квадрата (места, где расположена развертка текстурных координат), иначе это приведет к ухудшению качества отображения текстуры.
- В большинстве случает запрещены наслоения (наложения) одних текстурных координат с другими. Исключением являются только симметричные, а порой и одинаковые части модели.
- Нужно стараться делать как можно меньше швов (мест разделения текстурных координат) на видимых частях модели.

После того, как развертка модели готова, художник по текстурам может заняться созданием набора текстур.
Пример развертки текстурных координат (справа) для трехмерной модели пистолета (слева).
Источник: http://www.polycount.com/forum/showthread.php?t=80947
Создание текстур для трехмерной модели
В данный момент существует два основных способа создания текстур для материала, который в будущем будет назначен трехмерной модели.
Способ первый — это создание текстур в редакторах растровой графики (Adobe Photoshop, Gimp, Painter и т.п.) с нуля или же используя готовые растровые изображения (фотографии, рисунки и т.п.).
Способ второй — создание текстур в специализированных программа для рисования текстур сразу на поверхности трехмерной модели.
Оба способа сейчас активно используются. И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
До появления специализированных программ, текстуры рисовали только в редакторах растровой графики по шаблону текстурной раскладки. Этот процесс и сейчас применяют для различных моделей. Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели. Хотя если швы сделаны правильно, их можно даже и не заметить.
Этот процесс и сейчас применяют для различных моделей. Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели. Хотя если швы сделаны правильно, их можно даже и не заметить.
Пример трехмерной модели «дрона» (слева) и набора текстур (справа) созданного в Adobe Photoshop.
Иллюстрированный самоучитель по Adobe Photoshop 6 › Ретушь и эффекты › Фильтры текстурирования [страница — 248] | Самоучители по графическим программам
Фильтры текстурирования
Фильтр Glass (Стекло)
Эффект похож на просмотр изображения через рельефное стекло, когда картина дробится на искаженные участки в соответствии с рисунком стекла. В диалоговом окне фильтра (рис. 9.56) определяется степень искажения в шкале Distortion (Искажение) и гладкость рисунка в шкале Smoothness (Гладкость).
В области Texture (Текстура) произвольно выбирается рисунок текстуры, в соответствии с которым будет искажено изображение. В раскрывающемся списке по умолчанию выбран пункт Frosted (Изморозь), но в нем есть еще три предопределенные текстуры – Tiny Leans (Сетка), Blocks (Блоки), Canvas (Холст). Каждая из текстур предлагает свою карту смещения. Вы также можете импортировать любую дополнительную текстуру, выбрав в списке пункт Load Texture (Загрузить текстуру), после чего появится стандартное окно открытия файла, в котором нужно задать файл, используемый в качестве текстуры. На диске Photoshop по адресу \Goodies\Textures расположен довольно большой выбор текстур на любой вкус.
Рис. 9.56. Диалоговое окно фильтра Glass
Для изменения размера ячейки текстуры воспользуйтесь ползунком шкалы Scaling (Масштаб). Флажок Invert (Инвертировать) меняет местами выпуклости и вогнутости текстуры.
Фильтры Ripple (Рябь) и Ocean Ripple (Океанские волны)
Создают множество небольших по размеру искажений, в результате чего оно кажется подернутым рябью – от очень легкой до сильной. Ползунок Ripple Size (Размер волн) регулирует размер ячеек искажения. Ripple Magnitude (Сила волн) – степень искажения (рис. 9.57).
Рис. 9.57. Диалоговые окна фильтров Ripple и Ocean Ripple
Фильтры Pinch (Дисторсия) и Spherize (Сферизация)
Фильтры для искажений по радиальной маске. Если использовать их на портрете, они действуют как кривое зеркало (рис. 9.58). Степень искажения задается ползунком Amount (Эффект). Схема искажения показана на поле в нижней части диалогового окна. Отрицательные значения искажения соответствуют втягиванию пикселов в геометрический центр выделенной области, положительные – выталкиванию пикселов из центра.
При действии фильтра Spherize (Сферизация) искажения производятся только по одной из осей – горизонтали или вертикали.
Рис. 9.58. Исходное изображение (а) и действие фильтров Pinch (б) и Spherize (в)
Как использовать текстуры в Photoshop
Текстура часто то, что размывает линии между традиционными и цифровыми произведениями искусства. Зачастую легко сказать разница между ними, если у вашего цифрового искусства нет никакого вида холста, но применив свои собственные текстуры в Photoshop, вы можете помочь дать своему искусству немного больше реализма.
В этом Учебник Photoshop , мы собираемся применять простой шум и холст текстуры, которые будут выглядеть и чувствовать себя немного как бумаги. Мы создали просто чертеж мела и угля, чтобы использовать его, чтобы мы могли видеть его четко, и он поможет добавить немного больше формы и тонус на изображение. Вот почему текстура велика; Без какой-либо текстуры за этой картиной она выглядит довольно очевидно, нарисовано в цифровом виде.
Это не просто бумажные текстуры, которые вы можете добавить в свои произведения искусства. Вы можете захотеть иллюзию текстуры фильма для более реалистичных деталей, или даже стена какого-то вида для уличное искусство Эффект в вашем городском композиции науки. Есть много предварительно сделанных и даже Бесплатные текстуры Онлайн, который вы можете вставить в свою работу и изменить режим смеси.
Вы можете захотеть иллюзию текстуры фильма для более реалистичных деталей, или даже стена какого-то вида для уличное искусство Эффект в вашем городском композиции науки. Есть много предварительно сделанных и даже Бесплатные текстуры Онлайн, который вы можете вставить в свою работу и изменить режим смеси.
Хорошо, давайте посмотрим, сколько из разницы текстура делает …
01. Добавьте шум в качестве основы вашей текстуры
Создание нового слоя над вашей картиной означает, что мы можем применить эффект, чтобы объединить его с слоем ниже Начните с настройки переднего плана и обратных образцов как черно-белые, ударяя Подразделение Отказ Создайте новый слой, затем перейдите в Filter & GT; Шум & gt; Добавлять шум. Выберите сумму 400 процентов, проверьте монохроматическую коробку и убедитесь, что вы выбираете гауссов, прежде чем ударить хорошо.
Выберите сумму 400 процентов, проверьте монохроматическую коробку и убедитесь, что вы выбираете гауссов, прежде чем ударить хорошо.
Мы используем черный и белый, так как он делает тонкий серый цвет на расстоянии; Это означает, что изменение режима смеси будет чисто отображать текстуру. Однако, если вы хотите добавить красочный оттенок на вашу текстуру, создайте новый слой, заполните цветом и alt / opt. — Нажмите на его текстуру.
02. Отрегулируйте режим смеси текстуры
Эксперимент с различными модами смесиПотому что мы хотим немного смешивать нашу текстуру шума с цифровыми произведениями искусства, которые сидят на слое под ним, это сцена, в которой мы собираемся изменить режим смеси. Установите режим смеси в линейный свет в этом случае и уменьшите непрозрачность примерно на 40 процентов.
Вам не нужно использовать линейный свет; Эксперимент с цветом Dodge для более драматического эффекта или наложения и мягкого света для более тонкого взгляда.
Уменьшение непрозрачности также может помочь уменьшить эффект немного, не принимая от фактического шума. Нажмите 4, чтобы установить слой на 40% непрозрачности. Вы также можете перетащить горизонтально, где он говорит о непрозрачности в палитре слоев, чтобы изменить непрозрачность.
Вы можете настроить свою пользовательскую текстуру путем обтравочного настроек к нему, используя обтравочные маски. Вы можете редактировать тон, яркость или экспозицию текстуры.
03. Размытие текстуру слой
Применение размытия сглаживает вещиТеперь мы собираемся применить размытие шуму, чтобы просто сгладить его немного. Перейти к фильтру и GT; Blur & GT; Гауссов размытие, чтобы применить ваш размытие и выбрать радиус около 3-5PX, прежде чем ударить в порядке. В диалоговом окне предварительного просмотра вы можете повлиять на вашу работу, прежде чем применить его.
Photoshop покажет вам, как выглядит размытие при нанесении на вашу фактическое изображение, а также в предварительном просмотре. Вы можете использовать ползунок, чтобы изменить размытие или просто ввести значение, и использовать значки увеличительного стекла, чтобы увеличить либо в или из вашего изображения в целом, чтобы увидеть размытие в действии.
Вы можете использовать ползунок, чтобы изменить размытие или просто ввести значение, и использовать значки увеличительного стекла, чтобы увеличить либо в или из вашего изображения в целом, чтобы увидеть размытие в действии.
04. Настройте текстуру холста
Текстура холста дает более правдоподобную базуДалее мы собираемся использовать текстуру холста, просто чтобы дать это изображение более правдоподобной базой. Перейти к фильтру и GT; Фильтрующая галерея и выберите текстуру, затем текстура. Выберите значение масштабирования 200 процентов и обстановка рельефа 10, с светом на изображении, приходящем сверху, прежде чем применить.
Также обратите внимание, что в раскрывающемся меню доступны другие полотно, включая кирпич.
Вы можете использовать опцию Invert, чтобы отобразить реверс тому, что вы применяете. Держать CMD / CTRL. Чтобы подвести кнопку по умолчанию ниже кнопки OK. Нажатие на это вернет ваши изменения в значения, которые изначально были установлены.
Нажатие на это вернет ваши изменения в значения, которые изначально были установлены.
05. Заточить и сгладить текстуру
Заточка текстуры может сделать ваше изображение гладкимНаконец, дублируйте этот слой текстуры и перейдите в фильтр и GT; Другое и GT; Высокая частота. Установите ваше значение в виде 5PX и нажмите OK, прежде чем настроить слой в Overlay. Слиньте это с слоем ниже, снова установите линейный свет, а затем перейдите в фильтр и GT; Шум & gt; Уменьшите шум, чтобы дополнительно сгладить текстуру.
Выберите силу 5 и оставьте все остальные варианты бесплатно, чтобы немного сгладить текстуру после того, как вы немного обострили его. Если текстура теперь выглядит слишком заметно, уменьшить непрозрачность немного дальше. Отоколевая и сглаживая текстуру, вы вкладываете его дальше в картину, когда убедитесь, что это выглядит хрустящим.
Эта статья изначально появилась в ImagineFX. Ведущий в мире журнал для цифровых артистов. Подписаться здесь Отказ
Ведущий в мире журнал для цифровых артистов. Подписаться здесь Отказ
Прочитайте больше:
- Как удалить фон в Photoshop
- 5 лучших ноутбуков для Photoshop
- 38 лучших плагинов Photoshop
Имитация стекла. Рисуем реалистичное стекло в Фотошопе
С помощью Photoshop открываем любое изображение, на котором будем создавать имитацию стекла. Открываем окна «слои» и «история». Само изображение будет являться фоном.
Результат будет таким.
Рисуем стекло.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и рисуем прямоугольник любого цвета.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.

- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).
- Для слоя с прямоугольником применяем следующие стили:
— тиснение
— тень
— внутреннее свечение
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «стекло».
На данном этапе у нас получается вот такое стекло.
Создаём текстуру стекла.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и очень аккуратно рисуем прямоугольник по внутреннему скосу стекла.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).
- К слою «фон копия» применяем следующие фильтры:
— фильтр (на верхней панели) -> шум -> добавить шум.
— фильтр -> Размытие -> размытие в движении.
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «текстура».
- Уменьшаем непрозрачность слоя «текстура» до 35-37%.
Вот что у нас должно получиться.
Рисуем глянец.
- Создаём новый слой, даём ему название «глянец».
- Берём инструмент «перо» (P) и рисуем глянец, выделяем получившуюся область.
- Берём инструмент «градиент» (G), градиент выставляем от белого непрозрачного к белому прозрачному.
И рисуем градиент, как показано стрелкой на рисунке.
- Из слоя «глянец» делаем обтравочную маску (Alt+клик) и регулируем непрозрачность.
В итоге получается вот такая вполне себе реалистичная имитация стекла:
Glass Textures — 19+ бесплатных и премиальных текстур Скачать
Мы предлагаем вам невероятно впечатляющую коллекцию безупречных стеклянных текстур. Эти потрясающе выглядящие текстуры настолько привлекательны, что без сомнения изменят внешний вид вашего дизайна в целом. Бесшовные стеклянные текстуры можно использовать в качестве фона для дизайна, над которым вы работаете, что сделает ваш дизайн чрезвычайно захватывающим. Наша стеклянная текстура PNG может использоваться в качестве фона для фотографий, листовок, брошюр, брошюр и веб-сайтов, среди прочего.
Эти потрясающе выглядящие текстуры настолько привлекательны, что без сомнения изменят внешний вид вашего дизайна в целом. Бесшовные стеклянные текстуры можно использовать в качестве фона для дизайна, над которым вы работаете, что сделает ваш дизайн чрезвычайно захватывающим. Наша стеклянная текстура PNG может использоваться в качестве фона для фотографий, листовок, брошюр, брошюр и веб-сайтов, среди прочего.
Дизайн текстуры стекла, который мы предоставляем вам, можно использовать как в личных, так и в профессиональных проектах. Чего же ты ждешь? Идите прямо сейчас, ознакомьтесь с нашей коллекцией стеклянных текстур, приобретите стеклянную текстуру Photoshop, которая лучше всего подходит для вашего дизайна, а затем настройте стеклянную текстуру, которую вы выбрали, прежде чем использовать ее в игре. Вы также можете увидеть Разноцветные текстуры .
Набор текстур разбитого стекла высокого разрешения
Загрузить сейчасMercury Glass Fine Art Texture Set
Загрузить сейчасGlass Gemstone Texture Pack
Загрузить сейчасCrystal Frame Wood Texture Скачать бесплатно
90 Wet Стеклянные текстуры скачать сейчаскрасочные стеклянные текстуры
скачать Скачать Скачать Скачать Скачать Скачать Скачать Скачать Скачать сейчасматовое стекло Texture Pack
Скачать сейчас Скачатьматовое стекло текстуры
Скачать Скачать Векторный Дизайн Скачать Скачать Скачать Скачать Скачать900 03 Загрузить сейчас
Металлическая текстура со стеклянным каркасом
Загрузить сейчасПереливающиеся стеклянные текстуры
Загрузить сейчасGlass Heart Dots Color Texture
Загрузить сейчасТекстура разбитого стекла, бесшовный макет
8
02 Загрузить сейчас HD Пакет текстур Загрузить сейчасMercury Glass & Gold Graphics
Загрузить сейчас Каждая HD-текстура стекла, которую вы найдете в приведенной выше коллекции текстур стекла, чрезвычайно хорошо продумана, а также очень удобна в использовании. природа.
природа.
Поделись этим:
- Нажмите, чтобы поделиться на Facebook (Откроется в новом окне)
- Нажмите, чтобы поделиться на Pinterest (Откроется в новом окне)
- Нажмите, чтобы поделиться в Twitter (Откроется в новом окне)
- Подробнее
- Нажмите, чтобы поделиться в LinkedIn (откроется в новом окне)
- Нажмите, чтобы поделиться на Reddit (откроется в новом окне)
- Нажмите, чтобы поделиться на Tumblr (откроется в новом окне)
- Нажмите, чтобы отправить это другу по электронной почте (Открывается в новом окне)
Эффект стеклянной плитки | Текстуры и узоры
Шаг01
Нажмите Ctrl/Cmd + N , чтобы создать документ с этими настройками – Разрешение: 300 пикселей/дюйм, ширина: 500 пикселей, высота: 500 пикселей.
Шаг02
Нажмите D , чтобы установить черный цвет переднего плана по умолчанию. Удерживайте Alt + Backspace/Delete , чтобы заполнить черным цветом.
Удерживайте Alt + Backspace/Delete , чтобы заполнить черным цветом.
Шаг03
Перейти к Фильтр — Рендеринг — Разностные облака .
Шаг04
Несколько раз нажмите Ctrl/Cmd + F , и вы получите похожие результаты.
Шаг05
Перейти к Фильтр-искажение-стекло .
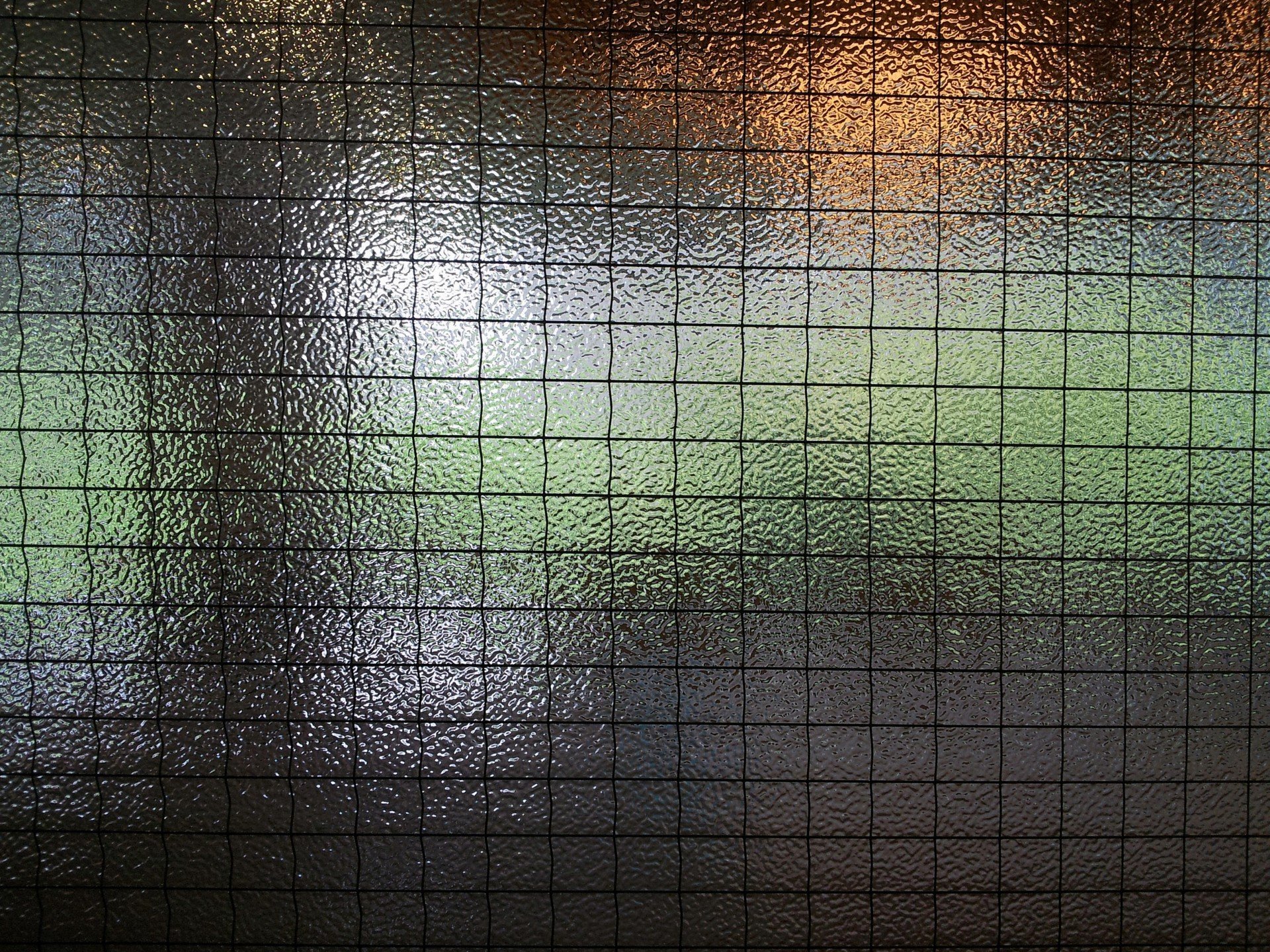
Шаг06
Установите количество эффекта стекла: Искажение: 16, Сглаживание: 4, Текстура: Блоки, Масштаб: 100%.
Ступень 07
Вы получите такой эффект стеклянных плиток.
Шаг08
Нажмите Ctrl/Cmd + U , чтобы настроить цвет текстуры. Проверить Раскрасить и установите его на Hue: 210, Saturation: 65, Lightness: 40. Здесь вы можете настроить параметры в соответствии с вашими личными предпочтениями.
Ступень 09
Нажмите Ctrl/Cmd + M , чтобы настроить Кривые. Этот шаг добавит общий контраст к текстуре, чтобы она стала более заметной.
Этот шаг добавит общий контраст к текстуре, чтобы она стала более заметной.
Ступень 10
Удерживайте Ctrl/Cmd и щелкните миниатюру зеленого канала, чтобы сделать выбор в палитре каналов. После этого нажмите Ctrl/Cmd + M , чтобы снова настроить Кривые, чтобы создать глубину текстуры. Нажмите Ctrl/Cmd + D , чтобы отменить выбор, как только вы будете удовлетворены результатом.
Ступень 11
Удерживая Ctrl/Cmd , нажмите на миниатюру красного канала, чтобы сделать выбор. Затем нажмите Ctrl/Cmd + M , чтобы настроить Кривые и создать блик на плитке Glass . Нажмите Ctrl/Cmd + D , чтобы отменить выбор после завершения.
Ступень 12
Вуаля! Надеюсь, вам понравился этот простой учебник по эффекту плитки Glass .
Сверкающий стеклянный текстовый эффект: зеленый шрифт PSD
С помощью фильтров Photoshop можно легко и быстро создавать красивые текстуры. Этот урок покажет вам, как создать простую стеклянную текстуру, а затем использовать ее с парой стилей слоя для создания эффекта блестящего блестящего текста.
Окончательный результат
Детали руководства
- Используемое программное обеспечение: Photoshop
- Версия: CC (также можно использовать версии CS3+)
- Время: 0:30 – 0:45 часов
Ресурсы
Шаг 1
Создайте новый документ 1000 x 837 пикселей и установите значение Разрешение на 200.Создайте новый слой поверх фонового слоя, установите цвета переднего плана и фона на черный и белый , затем перейдите в Filter > Render > Clouds .
Перейдите к Фильтр > (Галерея фильтров) > Искажение > Стекло и используйте следующие значения:
Это создаст текстуру. Перейдите к Edit > Define Pattern и введите имя для узора текстуры. Затем вы можете удалить слой или просто сделать его невидимым, если хотите сохранить его.
Шаг 2
Установите цвет переднего плана на #7e7e88 и цвет фона на #1e1e20 . Выберите инструмент Gradient Tool , выберите градиентную заливку Foreground to Background и щелкните значок Radial Gradient .
Затем щелкните и перетащите из центра документа в один из углов, чтобы создать фоновый градиент.
Поместите текстуру Metal Rollgate поверх фонового слоя и измените режим наложения слоя на Умножение.
Шаг 3
Создайте текст цветом Черный . Если вы создаете более одной строки текста, обязательно поместите каждую из них на отдельный слой.
Используется шрифт Oleo Script , размер — 100pt.
Создайте две копии каждого текстового слоя, который у вас есть.
Шаг 4
Дважды щелкните первый исходный текстовый слой, чтобы применить эффект Stroke .
Затем вам нужно будет применить тот же стиль слоя к другим исходным текстовым слоям, которые у вас есть.
Итак, щелкните правой кнопкой мыши слой со стилем, выберите Копировать стиль слоя , затем выберите все остальные слои, к которым вы хотите применить стиль слоя, щелкните правой кнопкой мыши один из них и выберите Вставить стиль слоя .
Затем для всех исходных текстовых слоев выберите их и перейдите к Layer > Rasterize > Layer Style .
Если вы используете версии < CS6, вам необходимо сгруппировать каждый из этих слоев (Слой > Группировать слои), а затем объединить группу (Слой > Объединить группу).
Шаг 5
Дважды щелкните первую копию текстового слоя, чтобы применить следующий стиль слоя:
– Скос и тиснение
- Стиль: Тиснение штриха
- Размер: 10
- Глянцевый контур: Кольцо – двойное
- Установите флажок Сглаживание
- Режим подсветки: Яркий свет
- Цвет:
#d5d5d5
– Контур
- Контур: Зубчатый наклон
- Установите флажок Сглаживание.
– Ход
- Размер: 7
- Тип заливки: Градиент
- Стиль: Отражение
- Угол: 45
- Масштаб: 150%
- Используйте дымовую трубу 60 с уклоном.
– Тень
- Расстояние: 10
- Распространение : 10
- Размер: 15
Создаст блестящую обводку. Не забудьте применить стиль слоя к другим слоям с первой копией текста, которые у вас есть.
Не забудьте применить стиль слоя к другим слоям с первой копией текста, которые у вас есть.
Шаг 6
Измените цвет второй копии текстового слоя на любой цвет по вашему выбору. Просто убедитесь, что он немного темнее, и имейте в виду, что вы можете вернуться и изменить цвет после применения стиля слоя.
Здесь используется цвет #0a4752 .
Дважды щелкните второй текстовый слой копии, чтобы применить следующий стиль слоя:
– Скос и тиснение
- Размер: 7
- Глянцевый контур : Кольцо
- Установите флажок Сглаживание
- Режим подсветки: Яркий свет
- Режим теней: Color Burn
- Цвет:
#595959
– Контур
- Контур: Конус – перевернутый
- Установите флажок Сглаживание.
— Текстура
- Шаблон: Используйте шаблон, который вы определили в начале этого урока.

- Масштаб: 50% — Но вы также можете выбрать любое другое значение, которое вам нравится.
— Внутреннее свечение
- Режим наложения : Светлее
- Цвет: #e1e1e1
Это стилизует основной текст. Примените тот же стиль слоя к другим вторым слоям с копией текста, которые у вас есть.
Шаг 7
Выберите исходный растеризованный текстовый слой, затем перейдите к Filter > Blur > Motion Blur , измените Angle на -50 и Distance на 90. Повторите для других подобных слоев.
Затем измените непрозрачность размытых слоев на 50%, и с выбранным инструментом перемещения вы можете щелкнуть и перетащить, чтобы переместить размытую часть, или использовать клавиши со стрелками , чтобы сделать это так, чтобы тени начните с краев букв и продолжайте до нижнего правого края.
Когда вы закончите, щелкните значок Создать новый слой-заливку или корректирующий слой на панели Слои и выберите Карта градиента .
Убедитесь, что корректирующий слой находится поверх всех слоев, затем измените его Режим наложения на Цвет и его Непрозрачность на 10. Используйте цвета #507fb4 слева и #ffffff справа, чтобы создайте градиент. Это добавит очень тонкую настройку цвета к конечному результату.
Готово!
Очень просто и, надеюсь, полезно 🙂
Как превратить изображение в витраж в Photoshop
Photoshop имеет встроенный фильтр «Витражи», расположенный в разделе «Текстура» галереи фильтров. Тем не менее, это пони с одним трюком, создающим совершенно неубедительный мозаичный эффект, который совсем не похож на настоящий витраж. Вот как сделать это правильно.
Шаг 1: начальное изображение
Вы можете использовать практически любое изображение в качестве основы для своего витража, даже смешивая фотографии с графикой. Здесь я использовал плакат для нового фильма о Джеймсе Бонде, Нет времени умирать .
Здесь я использовал плакат для нового фильма о Джеймсе Бонде, Нет времени умирать .
Шаг 2: Встроенный фильтр
Вот как фильтр Photoshop создает витражи: он делит изображение на случайные неправильные многоугольники и усредняет цвет внутри каждого из них для создания эффекта постеризации. Мы можем сделать лучше.
Шаг 3: Разделите объекты
Здесь есть четкое различие между фотографией Дэниела Крейга и графическим фоном. Я использовал инструмент «Выбрать тему», чтобы изолировать Крейга, и скопировал его на новый слой.Я также удалил текст над телом и добавил синий оттенок, который сделает витраж более убедительным.
Шаг 4. Обработайте изображение
Витражи расписные, а не фотографические. Самый простой способ сделать это изображение Дэниела Крейга более живописным — использовать фильтр «Край плаката», который можно найти в галерее фильтров. Он по-прежнему узнаваем, но выглядит более нарисованным от руки.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.

Шаг 5: Удаление белого
Я использовал инструмент Background Eraser Tool, чтобы убрать весь белый цвет с графического фона этого изображения. Это значительно упрощает выбор отдельных элементов. Я также перекрасил фон. Самый простой способ сделать это — открыть диалоговое окно «Цветовой тон/Насыщенность», нажать кнопку «Раскрасить» и увеличить «Яркость», играя с настройками «Цветовой тон» и «Насыщенность».
Шаг 6. Создайте интерлиньяж
Полоски свинца удерживают стекло в витраже на месте, поэтому мы создадим их дальше.Удерживая Command (Mac) или Ctrl (Windows), щелкните миниатюру фонового слоя на панели слоев, чтобы загрузить его как выделение. Теперь вам нужно удалить изображение Крейга из этого выбора, и вы можете сделать это, удерживая Command Option (Mac) или Ctrl Alt (Windows), щелкнув его миниатюру. Теперь создайте новый слой и выберите Edit > Stroke, чтобы нарисовать черные линии вдоль границы выделения. Я выбрал толщину 6 пикселей.
Шаг 7: Завершите Лидирующий
В настоящих витражах площадь стекла разбита на маленькие, управляемые куски.Вы можете воспроизвести этот эффект, рисуя на ведущем слое кистью с жесткими краями того же размера, что и обводка — в данном случае 6 пикселей. Самый простой способ рисовать прямые линии — щелкнуть начальную точку, а затем, удерживая клавишу Shift, щелкнуть конечную точку.
Шаг 8: Лидерство на месте
Вот как выглядит изображение с интерлиньяжем поверх фона. Я также перекрасил фон, чтобы выделить различные элементы.
Шаг 9: Разделите фон
Чтобы свечение заработало (которое мы применим на шаге 11), нам нужно удалить интерлиньяж с фона.Удерживая Command (Mac) или Ctrl (Windows), щелкните миниатюру ведущего слоя на панели слоев. Затем переключитесь на фоновый слой. Удаление этой области может привести к появлению неприглядных белых краев, поэтому сначала используйте Select > Modify > Contract, чтобы уменьшить выделение всего на один пиксель. Затем удалите из фонового слоя.
Затем удалите из фонового слоя.
Шаг 10. Добавьте скос
Переключитесь на слой «Интерлиньяж» и используйте диалоговое окно «Стили слоя», чтобы добавить внутренний скос к интерлиньяжу. Это добавляет легкий трехмерный эффект, который придает ведущей части больше содержания.
Шаг 11. Добавьте внутреннее свечение
Вернитесь к фоновому слою и снова откройте диалоговое окно «Стиль слоя». На этот раз выберите «Внутреннее свечение». Я добавил 9% Choke, чтобы отдалить свечение от ведущего, но вам нужно будет поиграть с настройками Opacity, Choke и Size, чтобы получить желаемый результат.
Шаг 12: Готовый результат
Вот изображение после того, как к фону было добавлено внутреннее свечение. Это приподнимает эти плоские стеклянные сегменты, делая их более освещенными.Обратите внимание, что удаление интерлиньяжа из фона на шаге 9 было необходимо, чтобы сделать эту работу, так как свечение зависит от того, что каждая панель отличается от остальных.
текстур витража: 28 высококачественных фонов
Текстуры могут быть очень полезны, если вам нужно оживить ваши фотографии или дизайн чем-то свежим или сделать его объемным. Текстуры используются в 3D-анимации. Например, текстуры стекла используются для воссоздания поверхности стекла в 3D-дизайне или анимации. В этом посте мы собрали в общей сложности 28 высококачественных текстур витража, которые, надеемся, пригодятся вам в ваших творениях.
Большинство этих текстур витражей бесплатны только для личного использования, хотя некоторые из них можно использовать в коммерческих целях. Просто не забудьте проверить права на использование, прежде чем загружать их для коммерческих проектов. Кроме того, многие из этих текстур взяты из Free Images, где вы можете найти тысячи высококачественных, но бесплатных стоковых фотографий. Остальные — с Deviantart и Flickr. Чтобы загрузить нужную фотографию, просто нажмите на прямую ссылку на источник, указанную под каждым изображением для предварительного просмотра.
ВИТРАЖНЫЕ ТЕКСТУРЫ И ФОНЫ
Мозаика из зеленого стекла 2
Крупный план камней из зеленого стекла.
[ СКАЧАТЬ ]
Рифленая текстура стекла
[ СКАЧАТЬ ]
Текстурированное стекло с розой
Эта текстура старой розы на стекле напоминает нам те красивые старые стеклянные окна в старых церквях.
[ СКАЧАТЬ ]
Знак любви на стекле
[ СКАЧАТЬ ]
Капли на стекле
Осколок оранжевого стекла, опрысканный водой.Макроэффект был использован для получения этого фотоэффекта.
[ СКАЧАТЬ ]
Конденсированная вода в хрустальном стакане
[ СКАЧАТЬ ]
Bull’s Eye Pane
Стеклянная круглая текстура окна
[ СКАЧАТЬ ]
Эскапаратное стекло, разбитое камнем
[ СКАЧАТЬ ]
Ромбовидная текстура Windows
[ СКАЧАТЬ ]
Витраж
[ СКАЧАТЬ ]
Текстура городского старого синего стекла
[ СКАЧАТЬ ]
Текстура стекла 7
[ СКАЧАТЬ ]
Разбитое окно
Разбитое окно старой машины на свалке.
[ СКАЧАТЬ ]
Разбитое лобовое стекло
Лобовое стекло брошенной машины.
[ СКАЧАТЬ ]
Очки ручной работы
[ СКАЧАТЬ ]
Текстура пастельного стекла
[ СКАЧАТЬ ]
Стеклянное окно
Изображение со светофильтром, полученное через стеклянное окно.
[ СКАЧАТЬ ]
Текстура синего стекла
[ СКАЧАТЬ ]
Нестандартная стеклянная поверхность
х
[ СКАЧАТЬ ]
Окно из пестрого стекла
[ СКАЧАТЬ ]
Морозко
Рекордно низкие температуры нарисовали на окнах красивые узоры мороза.
[ СКАЧАТЬ ]
Разбитое стекло
[ СКАЧАТЬ ]
Разбить — Окно разбито
[ СКАЧАТЬ ]
Текстура стеклянной плитки
[ СКАЧАТЬ ]
Текстурированное стекло
[ СКАЧАТЬ ]
Текстура стеклянного улья
Это изображение прохладного стеклянного окна, сделанное в центре Портленда.
[ СКАЧАТЬ ]
Текстура стеклянного окна
[ СКАЧАТЬ ]
Винтажная текстура стеклянной бутылки
[ СКАЧАТЬ ]
Связанные бесплатные ресурсы по дизайну
Сглаживание текстуры в Photoshop — Джанин Смит
Это перепечатка старой статьи TipSquirrel, опубликованной еще в 2009 году. Оригинал потерял свои изображения при переносе сервера, и кто-то попросил меня переиздать, так что вот она! Есть и другие способы и средства для сглаживания текстуры, конечно же, это лишь один из многих.Приятно знать, что люди ищут архивы ТС! Хорошо, что я такая цифровая крыса… Надеюсь, это кому-нибудь поможет!
Многие старые фотографии выглядят текстурированными. Некоторые из них настолько плохи, что выглядят так, будто напечатаны на плотной акварельной бумаге, что, я уверен, очень вычурно, но не всем по вкусу! Текстуру можно исправить, особенно если она не слишком глубокая, и вот очень простой способ сделать это!
Иногда текстура на фотографии, хотя и не выглядит ужасно невооруженным глазом, после увеличения для реставрации выглядит довольно плохо. Все, что нужно, это пара простых шагов, чтобы сгладить его и приступить к процессу восстановления!
Все, что нужно, это пара простых шагов, чтобы сгладить его и приступить к процессу восстановления!
Первое, что мы сделаем, это добавим небольшое размытие поверхности. Это действительно основная часть всего процесса, все остальное — лишь последние штрихи. Выберите «Фильтр» > «Размытие» > «Размытие поверхности». В диалоговом окне введите Радиус 2, Порог 95 уровней. Это ориентир. Немного поиграйте с настройками, посмотрите, что получится с фото. Различная глубина текстуры должна обрабатываться по-разному.Однако ваши окончательные настройки, вероятно, будут примерно такими. Нажмите «ОК».
Мне лично кажется, что результат размытия поверхности слишком мягкий. Опять же, это субъективно. Я вернул немного деталей с помощью фильтра высоких частот. Уловка здесь состоит в том, чтобы идти легко, не весь Гарри Поттер на этом. Тонко это хорошо. Выберите «Фильтр» > «Другое» > «Высокие частоты…». Я нашел радиус 8,5 пикселей, чтобы быть почти правильным. Опять же, играйте. Эксперимент.Нажмите «ОК».
Опять же, играйте. Эксперимент.Нажмите «ОК».
Измените режим наложения слоя на Мягкий свет.
Почти готово! Все, что осталось сейчас, это небольшая легкая уборка! Возьмите инструмент размытия и установите его размер около 10, непрозрачность около 75%. Теперь пройдитесь по любым небольшим шероховатым краям. Фильтр High Pass оставит некоторые края в виде маленьких сосулек. Просто разгладьте их!
Теперь приступайте к стандартным методам восстановления, и все готово!
Легко создать красивую текстуру стекла в Photoshop
Сегодня я хочу поделиться уроком по созданию красивой текстуры стекла в Photoshop.И на самом деле эта Текстура или Градиент такие потрясающие, просто…
https://xtorialco.blogspot.com/2018/12/create-beautiful-glass-texture-in.html
Сегодня я хотел бы поделиться о Создайте Красивые Стеклянные Текстуры в Photoshop Учебник. И на самом деле эта Текстура или Градиент такие удивительные и привлекательные. Вы можете использовать эту текстуру стекла для фона, обоев и других. Этот Стеклянная текстура может использоваться в качестве дополнения к дизайну и материалу в трехмерном приложении, точно так же, как 3D max и Sketchup.А здесь мы будем делать матовое стекло. Который имеет характерную текстуру. И перед тем, как мы начнем делать Стеклянную Текстуру , я покажу результат нашего Photoshop Tutorial . Посмотрите на картинку ниже: Затем, если вы хотите сделать, как на картинке выше, просто следуйте нашему Учебнику Photoshop шаг за шагом, чтобы получить хороший и удовлетворительный результат.
И на самом деле эта Текстура или Градиент такие удивительные и привлекательные. Вы можете использовать эту текстуру стекла для фона, обоев и других. Этот Стеклянная текстура может использоваться в качестве дополнения к дизайну и материалу в трехмерном приложении, точно так же, как 3D max и Sketchup.А здесь мы будем делать матовое стекло. Который имеет характерную текстуру. И перед тем, как мы начнем делать Стеклянную Текстуру , я покажу результат нашего Photoshop Tutorial . Посмотрите на картинку ниже: Затем, если вы хотите сделать, как на картинке выше, просто следуйте нашему Учебнику Photoshop шаг за шагом, чтобы получить хороший и удовлетворительный результат.Создаем красивую текстуру стекла в Photoshop:
- ШАГ 1. Создайте новый рабочий лист
| ШАГ 1 |
 Нажав Ctrl +N .
Нажав Ctrl +N .Затем установите размер нового рабочего листа, здесь я использую 1200 x 800 пикселей и разрешение 300 пикселей на дюйм.
- ШАГ 2. Используйте облачный фильтр рендеринга
| ЭТАП 2 |
После этого вам нужно выбрать Filter menu > Render > Clouds . И появится форма, как коллекция облаков.
И это основная форма текстуры стекла, посмотрите на картинку ниже.- ШАГ 3. Добавление шума фильтра
| ЭТАП 3 |
 Вам нужно указать Сумма 10% , выбрать Gaussian , Контрольный список на монохроматике.
Вам нужно указать Сумма 10% , выбрать Gaussian , Контрольный список на монохроматике.- ЭТАП 4. Предоставление пластикового фильтра
| ЭТАП 4 |
- Сила подсветки : 7
- Деталь: 8
- Гладкость : 9,
- ЭТАП 5. Дайте стеклянный фильтр
| ШАГ 5 |
 Установите, как показано ниже:
Установите, как показано ниже:- Искажение : 16
- Гладкость : 3
- Текстура: Матовый
- Масштаб: 100%
И результат будет как на картинке ниже. На самом деле этот урок является базовым по текстуре стекла. Вы можете изменить себя, используя свой фон фотографии или другие.Пожалуйста, разработайте этот Эффект самостоятельно.
Вы можете прочитать : Сделайте круглую фотографию в Photoshop для начинающих.ОК, спасибо, что посетили наш веб-сайт, прочтите нашу статью руководства по и особенно шаг за шагом следуйте нашему руководству . И если у вас, ребята, есть предложения по названию следующей статьи, вы можете опубликовать их в комментариях.
И мы приносим свои извинения, если в нашей статье есть ошибка, или вы можете дать совет нашей статье, вы можете написать в комментарии.
И просто ждем нашего следующего обновления. Пока.
ССЫЛКА: https://www.grafis-media.




