Тиснение фотошоп: Изучаем стиль слоя Тиснение / Creativo.one
Изучаем стиль слоя Тиснение / Creativo.one
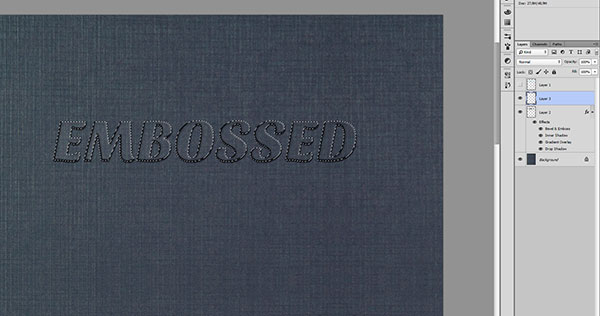
Использование Стилей слоя в Adobe Photoshop — самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Adobe Photoshop. В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!
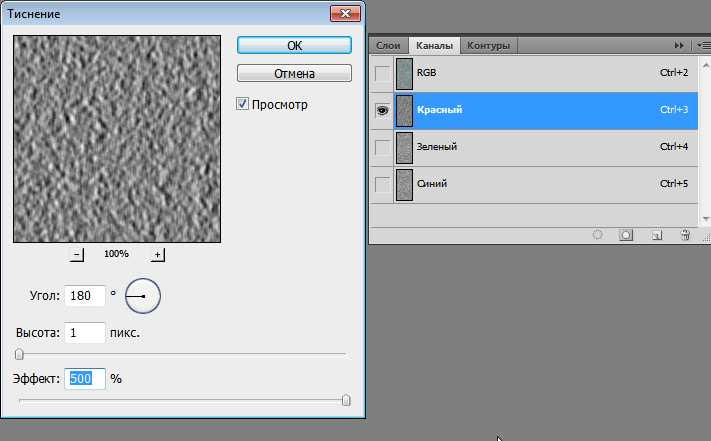
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.
Шаг 1 — Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
Рекомендуем Вам просмотреть все стили на практике с включенной опцией Preview (Просмотр), так будет легче понять, что каждый из себя представляет.
В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).
Шаг 2 — Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.
В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.
Шаг 3 — Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.
На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.
Шаг 4 — Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.
В следующем примере продемонстрирована работа двух направлений, «Вверх» выделяет текст из поверхности, «Вниз» вдавливает текст.
Шаг 5 — Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.
Шаг 6 — Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.
В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.
Шаг 7 — Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение.![]() Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.
Шаг 8 — Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект.
На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.
Шаг 9 — Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode(Режим подсветки) устанавливается режим наложения света. Screen(Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как 
В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.
Шаг 10 — Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode(Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply(Умножение). По желанию можно изменить режим наложения на Linear Burn(Линейный затемнитель) или Color Burn(Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок Opacity(Непрозрачность) регулирует интенсивность тени.
На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.
Шаг 11 — Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию.
Шаг 12 — Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased(Сглаживание) разгладит все неровности контура. Ползунок Range(Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
В следующем примере наглядно показано, как с помощью контура с перевернутой буквой «U» скос принимает другую форму и отодвигается от края.
Шаг 12 — Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer(Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине «0», не влияет на стиль, в отличии от примера справа.
Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.
Скачать этот стиль
Автор: John Shaver
Перевод: John Jackson
Источник: psd.tutsplus.com
Полное руководство по стилю слоя «Тиснение»
Диалоговое окно
Ниже приведены диалоговые окна этого стиля в русскоязычной и англоязычной программе adobe Photoshop CS6:
Стиль
При помощи этой опции можно выбрать положение скоса:
- Внешний скос (Outer Bevel) — у объекта, к которому применяется стиль, создаётся скос за его пределами
- Внутренний скос (Inner Bevel) — скос создаётся внутри объекта
- Тиснение (Emboss) — скос создаётся одновременно внутри и снаружи объекта, причём эти скосы однонаправленные
- Контурное тиснение (Pillow Emboss) — скос создаётся одновременно внутри и снаружи объекта, но в этом случае скосы идут в разных направлениях, т.
 е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку
е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку - Обводящее тиснение (Stroke Emboss) — этот стиль тиснения применяется только к стилю слоя «Обводка» (Stroke) и и создаёт скос только на самой обводке вокруг объекта.
Пример:
Метод (Technique)
Это метод выбора формы граней и ребра скоса.
- Плавное (Smooth) — устанавливает гладкие, округлые грани и рёбра скоса
- Жёсткая огранка (Chisel Hard) — устанавливает твёрдые, прямые, чёткие рёбра и грани
- Мягкая огранка (Chisel Soft) — прямые грани, но смягчённые рёбра
Пример:
Глубина (Depth)
Как понятно из названия, эта опция увеличивает или уменьшает глубину тиснения:
Чем больше глубина, чем сильнее 3D-эффект тиснения. На рисунке приведён пример стандартного фотошоповского стиля слоя с разной глубиной тиснения:
Направление (Direction)
С помощью радиокнопок опции «Направления» можно выбрать направление экструдирования тиснения, т. е. оно будет либо выпуклым, либо вогнутым:
е. оно будет либо выпуклым, либо вогнутым:
В следующем примере текст слева выступает вверх, в то время как правый текст как бы вдавлен в страницу:
Размер (Size)
Эта опция устанавливает общий размер эффекта тиснения. Меньшее значение опции создает меньший эффект, и тиснение располагается у краёв фигуры, в то время как большее значение увеличивает охват фигуры:
Пример эффекта с разными значениями опции «Размер»:
Смягчение (Soften)
Эта регулировка позволяет смягчить любые острые углы, созданные тиснением:
На примере ниже в верхнем тексте величина «Смягчения» равна нулю, в правом — трём:
Угол и высота (Angle и Altitude)
С помощью этих регулировок Вы можете установить положение и высоту источника освещения относительно объекта, к которому применяется эффект. «Угол» задает горизонтальное положение источника света, а высота устанавливает вертикальное положение. Изменять значения этих параметры можно методом ввода числовых значений в поля, либо перетаскиванием мышью крестика внутри круга.
Проставленная галка в чекбоксе «Глобальное освещение» (Use Global Light) синхронизирует освещение «Тиснения» с освещением в других стилях слоя, где применяется освещение (тени, глянец) в этом и других слоях документа:
На примере ниже показан эффект тиснения с различными высотой и положением источника света:
Контур глянца (Gloss Contour)
Эта опция необходима при создании стеклянных и металлических эффектов.
Контур глянца устанавливает затухание теней и бликов в тиснении. Линейный контур создает естественный спад, а контур вроде «синусоиды» создаёт отражающие эффекты.
Кроме того, флажок «Сглаживание» (Anti-aliased) будет сглаживать любые неровные края в отблеске, создаваемом глянцем:
На примере показан глянец с линейным и синусоидным контуром:
Режим подсветки и Непрозрачность (Highlight Mode и Opacity)
Освещение нашего эффекта тиснения состоит из бликов и теней.
Кликнув по белому прямоугольнику, Вы можете выбрать цвет блика. Параметр «Режим подсветки» управляет режимом наложения освещения бликов по принципу обычных режимов наложения слоёв. По умолчанию установлен режим «Экран» (Screen), но кроме него применяются режимы «Линейный осветлитель» Linear Dodge и «Осветление основы» (Color Dodge). Параметр «Непрозрачность» управляет прозрачностью бликов:
Параметр «Режим подсветки» управляет режимом наложения освещения бликов по принципу обычных режимов наложения слоёв. По умолчанию установлен режим «Экран» (Screen), но кроме него применяются режимы «Линейный осветлитель» Linear Dodge и «Осветление основы» (Color Dodge). Параметр «Непрозрачность» управляет прозрачностью бликов:
Пример бликов разного цвета, прозрачности и наложения:
Режим тени и непрозрачность (Shadow Mode и Opacity)
Эта опция управляет тенями нашего эффекта тиснения.
Режим наложения для тени по умолчанию задан «Умножение» (Multiply), но, кроме него применяются режимы наложения «Линейный затемнитель» (Linear Burn) и «Затемнение основы» (Color Burn).
Параметр «Непрозрачность» управляет прозрачностью тени:
Пример теней разного цвета, прозрачности и наложения:
Подразделы стиля: «Контур» (Contour) и «Текстура» (Texture)
«Контур» (Contour)
Этот подраздел стиля слоя «Тиснение» позволяет установить форму ребра скоса (фаски), эту форму которую можно задать с помощью графика. Галка в чекбоксе «Сглаживание» (Anti-aliased) позволяет сгладить ребро (рёбра) скоса, а регулировка «Размер» (Range) устанавливает степень охвата параметром «Контур» ребра скоса:
Галка в чекбоксе «Сглаживание» (Anti-aliased) позволяет сгладить ребро (рёбра) скоса, а регулировка «Размер» (Range) устанавливает степень охвата параметром «Контур» ребра скоса:
На примере показано применение «Контуров» с разными параметрами:
«Текстура» (Texture)
Применение опции «Текстура» позволяет добавить карту рельефа к стилю, конкретнее, к поверхности скоса. Карта рельефа, как понятно из названия, придаёт поверхности определённый рельеф.
Клик по окну «Узор» (Pattern) открывает окно выбора шаблонов, шаблон можно загрузить свой или воспользоваться предустановленным в Photoshop.
Кнопка «Привязать к началу координат» (Snap to Origin) привязывает шаблон к верхнему левому углу слоя или документа.
Ползунок «Масштаб» (Scale) позволяет увеличивать или уменьшать размер вашего шаблона относительно размера слоя или документа.
Ползунок «Глубина» (Depth) изменяет видимую глубину вашей карты рельефа.
Вы можете поставить флажок «Инвертировать» (Invert), чтобы впадины и выпуклости поменялись местами.
Наконец, флажок «Связать со слоем» (Link with Layer) привязывает шаблон к слою таким образом, что если в последствии Вы переместите слой, карта рельефа будет перемещена вместе со слоем, даже после закрытия диалогового окна стилей слоя.
Ещё один интересный нюанс. При открытом диалоговом окне подраздела «Текстура», Вы можете позиционировать шаблон карты рельефа прямо в окне рабочего документа на холсте вручную с помощью мышки:
Пример применения разных карт рельефа:
Скачать стили слоя, используемые в этой статье:
Создаем эффект тиснения на бумаге в Adobe Photoshop
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Статьи по теме
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка. ..
..
Как сделать тиснение в фотошопе. Создаем в фотошопе металлический эффект тиснения для текста
Тиснение и рельеф в фотошопЭффект (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой\Стиль слоя и выберите Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать — скос или рельеф и какой именно:
- Стиль (Style) — с помощью этого параметра определяется тип объёма.
- Внешний скос (Outer Bevel) — получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
- Внутренний скос (Inner Bevel) — эффект будет создавать выпуклую объёмную фигуру.
- Тиснение (Emboss) — делает изображение выпуклым, совмещая в себе два предыдущих.

- Обводящее тиснение (Pillow Emboss) — вдавливает обрабатываемый объект в фон.
- Контурное тиснение (Stroke Emboss) — рельефным становится не сам объект, а его обводка.
Техника (Technique) — оказывает влияние на форму создаваемого объекта, может принимать три значения:
- Плавный (Smooth) — объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
- Жёсткая огранка (Chisel Hard) — объёмные фигуры с резкими формами.
- Мягкая огранка (Chisel Soft) — промежуточный между двумя, описанными выше.
Глубина (Depth) — определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) — о пределяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) — углубляется в неё.
Размер (Size) — определяет геометрический размер объёма.
Смягчение (Soften) — размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх — значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту — значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) — если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажокГлобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) — устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Color box — цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее — для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (о pacity ).
Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на примере:
Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста — белый (white), заливка (Fill)- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture).
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) — используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor» . Щелкните на кнопке Новый (New ) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner ), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
Сохраните новый контур щелчком на кнопке ОК.
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern ). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) — если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) — перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth ) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) — эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer ). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1.
Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.
Шаг 2.
Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.
Шаг 3.
Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).
Шаг 4.
Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).
Шаг 5.
Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Шаг 6.
Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.
Шаг 7.
Получился такой вот промежуточный результат.
Шаг 8.
Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).
Шаг 9.
В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.
Шаг 10.
Картинка будет выглядеть так.
Шаг 11.
Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Шаг 12.
Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Шаг 13.
Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.
Шаг 14.
Меняем режим наложения на «Перекрытие» (Overlay).
Шаг 15.
Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).
Финал
В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.
1. Как загрузить недостающий сет узоров
Шаг 1
Зайдите в Редактировать>Наборы>Управление наборами (Edit>Presets>Preset Manager ) и из выпадающего меню наборов выберите Узоры (Patterns ).
Затем кликните на маленькую стрелку справа от выпадающего списка Тип набора (Preset Type ), кликните на сет Узоры природы (Nature Patterns ). Когда откроется диалоговое окно, просто нажмите Добавить .
Шаг 2
Создайте новый документ формата 1000 на 1000 px , скопируйте слой фона .
Переименуйте скопированный слой в (Текстура), затем кликните правой кнопкой мыши по нему и выберите Конвертировать в смарт объект ()
2. Как создать текстуру фольги, используя фильтры
Шаг 1
При выборе основного цвета (Foreground Color ) поставьте #f07d6d , а цвет фона (Background Color ) #5e231b , затем выберите в меню Фильтр>Освещение>Облака (Filter > Render > Clouds ).
Эти цвета позволят вам создать текстуру фольги, но вы можете выбрать иные цвета для получения других эффектов.
Шаг 2
Зайдите в Фильтр>Галерея фильтров>Искажение>Стекло (Filter > Filter Gallery > Distort > Glass ) и примените следующие настройки:
- Искажение: 15 (Distortion : 15)
- Сглаживание: 3 (Smoothness :3)
- Текстура : Изморозь (Frosted)
- Масштаб: 100 (Scaling : 100)
Шаг 3
Нажмите на иконку Новый слой эффектов (New effect layer ) в правом нижнем углу окна Галерея Фильтров (Filter Gallery ).
Шаг 4
Снова выберите фильтр Стекло (Glass ), но в этот раз используйте следующие настройки:
- Искажение: 20 (Distortion :20)
- Сглаживание: 3 (Smoothness : 3)
- Текстура: Холст (: Canvas)
- Масштаб: 100 (Scaling : 100)
3. Коррекция расцветки текстуры
Шаг 1
Если вы работаете в старой версии Photoshop, вам понадобится добавить корректирующие слои, нажав на Создать новую заливку (Create a new fill) или иконку корректирующий слой (adjustment layer) внизу панели слоёв (Layers ).
Шаг 2
Тем временем, в новой версии вы можете применить коррекции прямо к слою смарт объекта.
Зайдите в Изображение>Коррекция>Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation ) и изменить цветовой тон (Hue ) на 15 :
Шаг 3
Зайдите в Изображение>Коррекция>Уровни (Image > Adjustments > Levels ) и измените Свет (Highlights ) на 13 и Тени (Shadows ) на 201 .
4. Как перевести текстуру (Texture) в узор (Pattern)
Шаг 1
Нажмите правой кнопкой мыши на Слой Текстуры ( layer) и выберите Растрировать слой ().
Шаг 2
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool ), затем выделите участок площадью от 1/3 до 1/2 от верхней части текстуры.
Шаг 3
Чтобы вырезать и вставить на новый слой выделенную область, нажмите сочетание клавиш Command-Shift- J.
Шаг 4
Инструментом Перемещение (Move ) поместите скопированный фрагмент сразу под исходным. Вы можете зажать при этом клавишу Shift , чтобы избежать смещения прямоугольника влево/право.
Шаг 5
Зайдите в Изображение>Показать всё (Image > Reveal All ), убедитесь, что между обоими прямоугольниками не осталось зазора.
Шаг 6
Теперь зайдите в Изображение>Тримминг (Image > Trim ), затем выберите опцию Верхнего левого окрашенного пиксела (Top Left Pixel Color ) в разделе На основе (Based On ), проставьте галочки во всех полях раздела Обрезка (Trim Away ), нажмите ОК .
Шаг 7
Нажмите клавиши Comand-E , чтобы соединить оба слоя.
5. Как создать и закрепить бесшовный узор.
Шаг 1
Выберите инструмент Восстанавливающая кисть (Healing Brush Tool ), зажмите клавишу Option , чтобы взять образец текстуры из области возле линии, где смыкаются оба прямоугольника.
Возьмите в качестве типа линии круглую кисть, размеры (Size ) и жесткость (Hardness ) выберите на своё усмотрение в зависимости от желаемого результата, и закрасьте линию соединения наших прямоугольников так, чтобы она полностью исчезла.
Лучше всего брать пробы текстуры и закрашивать линию небольшими отрезками, чтобы достичь наиболее убедительного результата.
Шаг 2
Вы можете пользоваться любыми другими восстанавливающими инструментами. Главное — придерживайтесь области, расположенной как можно ближе к линии, и не меняйте текстуру до такой степени, когда она становится размытой или зернистой.
Шаг 3
Повторите предыдущие шаги и для вертикальной части текстуры.
Для этого выделите фрагмент, который охватывал бы от 1/3 до 1/2 площади левой части текстуры, зажмите клавиши Command-Shift-J , переместите скопированный фрагмент до точки, где он соединится с правой стороной, затем выберите Показать всё (), Тримминг (Trim ), и соединить.
Шаг 4
При помощи восстанавливающих инструментов сделайте бесшовное соединение.
Шаг 5
Зайдите в Редактирование>Определить узор (Edit > Define Pattern ), в качестве имени вбейте Foil (Фольга).
6. Как создать текст
Шаг 1
Создайте новый документ 1000 x 1000 px , на фоновый слой поместите изображение текстуры черной бумаг и, отредактируйте размеры.
Шаг 2
Создайте текст, используя шрифт Hensa , установите размер 150 pt .
Шаг 3
Если ваш текст занимает более одной строки, вам придётся отрегулировать значение межстрочного интервала для каждой строки таким образом, чтобы в итоге текст был расположен равномерно на странице.
Шаг 4
Продублируйте слой с текстом, и в копии измените значение Заливки (Fill ) вашей копии на 0 .
7. Создание фигуры рамки
Шаг 1
Возьмите инструмент Прямоугольник (Rectangle Tool ), создайте прямоугольник или квадрат вокруг вашего текста.
Шаг 2
В панели Параметры (Options ) установите заливку — нет (Fill — none ), размер обводки (Stroke Size ) 7 , затем нажмите на иконку установить тип формы обводки (Set shape stroke type ) и установите выравнивание (Align ) по центру (Center ).
Шаг 3
Скопируйте слой с фигурой прямоугольника, затем нажмите клавиши Command-T , чтобы перейти в режим свободного трансформирования , и отмасштабируйте скопированный прямоугольник так, чтобы он образовал внешнюю рамку.
После этого нажмите клавишу Return (Enter) чтобы применить изменения.
Шаг 4
Назовите исходный слой с прямоугольником Inner (внутренний), а скопированный — Outer (Внешний).
Шаг 5
Продублируйте оба слоя с фигурами и установите для копий значение заливки 20 .
8. Как применить эффект фольги.
Дважды щёлкните по исходному слою с текстом и примените следующий стиль слоя:
Шаг 1
Добавьте Тиснение () со следующими параметрами:
- Стиль: Тиснение (Style : Emboss)
- Размер: 0 (Size : 0)
- Anti-aliased )
- Режим освещения (Highlight ): Линейный свет (Linear Light)
- Непрозрачность: 20% (Opacity : 20%)
- Параметр тени (Shadow):
- Непрозрачность: 0% (Opacity : 0%)
Шаг 2
Добавьте контур () со следующими параметрами:
- Контур: Конус (: Cone)
- Проставьте галочку Сглаживание (Anti-aliased ).
- Диапазон: 100% (Range :100%)
Шаг 3
Добавьте текстуру () со следующими настройками:
- Узор: Колючий куст (Pattern : Spiky Bush)
- Глубина: 50% (Depth : 50%)
Шаг 4
Добавьте наложение градиента () со следующими настройками:
- Поставьте галочку Шум (Dither )
- Режим наложения: Умножение (Blend Mode : Multiply)
- Непрозрачность: 20% (Opacity : 20%)
- Наклон: 22 (Angle : 22)
- Выберите градиентную заливку Алюминий 130 (aluminum 130 )
Шаг 5
Добавьте наложение узора () со следующими параметрами:
- Узор: Foil (фольга)
- Масштаб: 50% (Scale: 50%)
Шаг 6
Всё это задаст эффект фольги.
Щёлкните правой кнопкой мыши по слою со стилизованным текстом, выберите Скопировать стиль слоя (Copy Layer Style ), затем выберите слои Inner и Outer с рамками, кликните правой кнопкой мыши по любому из них, и нажмите Вклеить стиль слоя (Paste layer style ).
9. Как создать эффект тонкого тиснения
Шаг 1
Дважды щелкните по скопированному слою текста и примените к нему эффект тиснения () со следующими параметрами:
- Размер: 1 (Size: 1)
- Поставьте галочку в поле Сглаживание (Anti-aliased )
- Режим подсветки (Highlight ): перекрытие (Overlay)
- Непрозрачность: 50% (Opacity : 50%)
- Режим тени:
- Непрозрачность: 30% (Opacity : 30%)
Шаг 2
Скопируйте и вставьте стиль слоя в скопированные слои Inner и Outer.
Поздравляем! Вы справились!
В данном уроке мы воспользовались несколькими фильтрами и настройками для создания текстуры фольги. Затем поработали над бесшовным соединением текстур в единое целое с помощью инструментов восстановления. И наконец, мы создали текст и слои с рамками и придали им текстуру фольги.
Затем поработали над бесшовным соединением текстур в единое целое с помощью инструментов восстановления. И наконец, мы создали текст и слои с рамками и придали им текстуру фольги.
Пожалуйста, оставляйте свои комментарии, предложения и замечания ниже.
What You»ll Be Creating
В этом уроке я покажу вам, как с помощью двух стилей слоя создать супер лёгкий, но весьма реалистичный выжженный текст на коже. Итак, давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами , которые доступны на сайте GraphicRiver .
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Шрифт Big Top
- Текстура Кожи
1. Создаём Задний фон
Шаг 1
Создайте новый документ в программе Photoshop со следующими размерами 1024 x 683px , а затем идём Файл — Поместить связанные (File > Place Linked), чтобы загрузить текстуру кожи.
Примените масштабирование, чтобы текстура подходила
под размеры рабочего документа, а также постарайтесь растянуть текстуру так,
чтобы тёмный нижний правый угол текстуры остался за краем рабочего холста.
Шаг 2
Поставьте галочку в окошке Дополнительные параметры (Show More Options), а затем примените следующие значения для остальных настроек:
Тени (Shadows):- Эффект (Amount): 1
- Ширина тонового диапазона (Tone): 50
- Радиус (Radius): 30
- Эффект (Amount): 20
- Ширина тонового диапазона (Tone): 50
- Радиус (Radius): 30
- Цветокоррекция (Color): 0
- Контрастность средних тонов (Midtone): 0
2. Создаём Простой Эффект Виньетки
Шаг 1
Щёлкните по значку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню, выберите опцию Градиент (Gradient).
Шаг 2
Установите градиент от прозрачного к цвету переднего
плана. Установите следующие цвета градиента: #eaeaea слева и #816f69 справа.
Установите следующие цвета градиента: #eaeaea слева и #816f69 справа.
Поменяйте Стиль (Style) на Радиальный (Radial), Масштаб (Scale) на 350 , а также поставьте галочку в окошке Дизеринг (Dither).
Шаг 3
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn).
3. Создаём Текст
Шаг 1
Создайте текст, используя шрифт Big Top . Установите Размер (Size) шрифта на 200 pt , а значение Трекинга (Tracking) на -50 .
Шаг 2
Уменьшите значение Заливки (Fill) для слоя с текстом до 0 .
Шаг 3
Продублируйте слой с текстом.
4. Применяем Стилизацию к Слою с Текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 30
- Контур глянца (Gloss Contour): Ring — Double
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode):
Шаг 2
Добавьте стиль слоя Контур
- Контур (Contour): Rolling Slope — Descending
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 100%
Шаг 3
Добавьте стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): Металлическая сетка
Шаг 4
Добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
- Цвет : #3f3d43
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 90%
Шаг 5
Добавьте стиль слоя Тень
- Режим наложения (Blend Mode):Линейный затемнитель (Linear Burn)
- Цвет : #74838e
- Непрозрачность (Opacity): 65%
- Смещение (Distance): 5
- Размах (Spread): 10
- Размер (Size): 20
5.
 Применяем Опцию Наложение, если (Blend if)
Применяем Опцию Наложение, если (Blend if)Шаг 1
Щёлкните по вкладке Параметры наложения (Blending Options) в верхней части окна настроек Стилей слоя (Layer Style).
В нижней части параметра Наложение, если (Blend If), сместите белый бегунок Подлежащего слоя (Underlying Layer) влево.
Обратите внимание, как это влияет на заливку текста, и вы увидите, как начнут проявляться яркие участки.
Шаг 2
Теперь удерживая клавишу ‘Alt ’, потяните за бегунок, чтобы разделить его на две части. Смещая каждую половинку бегунка, создайте плавный переход.
Поиграйте с бегунками, пока вас не устроит результат.
В основном, это поможет защитить световые блики текстуры от воздействия стилей слоя, которые вы применили.
6. Применяем Стилизацию к Дубликату Слоя с Текстом
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Размер (Size): 15
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay)
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Cover — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения
- Цвет : #85552f
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 5
- Размер (Size): 10
Шаг 4
Щёлкните по значку ‘ + ‘ справа от вкладки Внутренняя тень (Inner Shadow), чтобы добавить ещё один стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Цвет : #85552f
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 0
- Размер (Size): 25
Шаг 5
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 70%
- Цвет : #b2b0af
- Размер (Size): 10
Шаг 6
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Цвет : #ccdfe0
- Непрозрачность (Opacity): 45%
- Смещение (Distance): 0
- Размер (Size): 5
Шаг 7
Добавьте ещё один стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Цвет : #c9c7ad
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 5
- Размер (Size): 15
Вы можете увидеть итоговый результат на скриншоте
ниже.
Отличная работа! Мы завершили урок!
В этом уроке мы создали простой задний фон, используя текстуру, а также слой с заливкой градиента.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте . В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте . В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Создаем эффект
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень , Inner Glow/Внутреннее свечение , Bevel and Emboss/Тиснение и .
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя . Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя .
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582 .
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования .
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Перевод — Дежурка
Рекомендуем также
Как в фотошопе сделать эффект тиснения
Текст с эффектом тиснения в Adobe Photoshop
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте. В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Создаем эффект
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение, Bevel and Emboss/Тиснение и Color Overlay/Перекрытие цвета.
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя.
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582.
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования.
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Автор урока psddude
Перевод — Дежурка
Смотрите также:
Создаем реалистичный эффект тиснения на бумаге в Фотошоп
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
Шаг 1
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
Шаг 2. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
Если вы новичок, то можете воспользоваться этими статьями по установке шрифтов и пользовательских фигур.
- Как установить новый шрифт в Фотошоп
- Как установить новые фигуры в Фотошоп
Шаг 3. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
Шаг 4
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
Шаг 5
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Шаг 6. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляю, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
Шаг 7 (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Создаем эффект тиснения на бумаге в Adobe Photoshop
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Статьи по теме
Узнать больше интересного:
Создаем в фотошопе металлический эффект тиснения для текста | DesigNonstop — О дизайне без остановки
Создаем в фотошопе металлический эффект тиснения для текста
7
Оригинальный урок от Loreleiwebdesign для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1. Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.
Шаг 2. Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.
Шаг 3. Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).
Шаг 4. Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).
Шаг 5. Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Шаг 6. Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.
Шаг 7. Получился такой вот промежуточный результат.
Шаг 8. Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).
Шаг 9. В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.
Шаг 10. Картинка будет выглядеть так.
Шаг 11. Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Шаг 12. Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Шаг 13. Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.
Шаг 14. Меняем режим наложения на «Перекрытие» (Overlay).
Шаг 15. Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).
Финал В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.
Оцените, пожалуйста, статью! (1 голос, в среднем: 5 из 5)Как в фотошопе сделать тиснение
Тисненное лого на коже в Adobe Photoshop
Вы наверняка не раз видели изображения тисненого логотипа на коже. В Интернете полно mockup-файлов на эту тему, и это полезные шаблоны, потому что вы можете «примерить» создаваемый логотип и выявить недостатки. Но как создаются такие шаблоны и эффекты? Сегодня мы выясним это при помощи довольно простого урока в Adobe Photoshop.
Готовим документ
Для начала откройте ваш логотип (или любой другой для пробы) и скопируйте его, выделив лого и выбрав в меню Edit > Copy/Редактировать>Копировать (Ctrl+C)
Откройте изображение с текстурой кожи (например, возьмите одну из этих) в Photoshop, и вставьте ваш логотип, выбрав Edit > Paste/Редактировать>Вставить (Ctrl+V). Выберите вариант Smart Object/Смарт-объект.
Поместите логотип в центр текстуры, подгоните размер.
2. Создание тиснения
Мы добавим несколько эффектов, чтобы имитировать тиснение.
Укажите слою с логотипом параметр Fill/Заливка в 0%.
Дублируйте логотип дважды, нажав Ctrl+J. Переименуйте копии в “1” и “2”.
Кликните дважды по слою “2”, чтобы открыть стили слоя.
Выберите стиль слоя Bevel & Emboss/Тиснение и укажите параметры как показано ниже. Используйте цвет #fffeb6.
Также добавьте стиль слоя Gradient Overlay/Перекрытие градиента и настройте его как показано ниже. Используйте градиент от черного к белому.
Добавьте стиль слоя Drop Shadow/Тень и укажите параметры как показано ниже, используя белый цвет.
Теперь кликните дважды по слою “1”, чтобы указать ему следующие стили:
Bevel and Emboss/Тиснение.
Inner Shadow/Внутренняя тень.
Inner Glow/Внутреннее свечение.
Drop Shadow/Тень.
Результат
Автор урока Carlos Behrens
Перевод — Дежурка
Смотрите также:
Создаем в фотошопе светлый текстурный логотип с тиснением | DesigNonstop — О дизайне без остановки
Создаем в фотошопе светлый текстурный логотип с тиснением
2
Сегодня мы будем делать текстурный логотип в светлых тонах с тиснением. Основной эффект достигается за счет использования настроек стиля слоя «Тиснение». Но сначала мы создадим фон, добавим немного шума и затемним края по периметру. Потом напишем текст, сделаем копию и применим несколько стилей в двух вариантах. Получится очень интересный эффект за счет смещения верхнего слоя. Потом напишем текст снизу, и также обработаем его стилями слоя. Потом немного затемним задний фон за текстом и для украшения воспользуемся дизайнерским элементом в виде расходящихся лучей.
Шаг 1.Создаем в фотошопе новый документ, заливаем цветом #beccca.
Шаг 2.Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 3.Воспользуемся инструментом «Затемнитель» (Burn Tool). Большой мягкой кистью, размер 150, затемняем текстуру по периметру.
Шаг 4.Теперь пишем текст DESIGN. Сразу же делаем еще одну копию слоя с текстом. Нижний слой пока отключим, а к верхнему применим стили слоя.
Шаг 5.Сначала стиль слоя «Обводка» (Stroke).
Шаг 6.Потом идем в закладку «Параметры наложения» (Blending Options) и устанавливаем параметр «Непрозрачность заливки» (Fill Opacity) на 0%.
Шаг 7.Получили такой результат. Теперь отключим этот слой и включим нижний слой с текстом. К нему также будем применять стили слоя.
Шаг 8.Сначала идем в закладку «Тиснение» (Bevel and Emboss). Выбираем стиль «Контурное тиснение» (Stroke Emboss), метод «Жесткая огранка» (Chisel Hard), цвет #527c74.
Шаг 9.В закладке «Контур» (Contour) выбираем контур как на рисунке ниже.
Шаг 10.В закладке «Текстура» (Texture) выбираем текстуру Kraft Waffle из дефолтного набора текстур Grayscale Paper.
Шаг 11.Получили такой результат.
Шаг 12.Теперь включаем верхний слой с текстом, который мы отключили в шаге 4, и сдвигаем его на 2 пикселя вниз и на 2 пикселя вправо. Получили такой результат.
Шаг 13.Теперь пишем текст NonStop, цвет #c9542b.
Шаг 14.Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #c6765a слева к #f3b6a0 справа.
Шаг 15.Применим стиль слоя «Обводка» (Stroke), цвет #c9542b.
Шаг 16.Стиль слоя «Внешнее свечение» (Outer Glow), цвет белый.
Шаг 17.Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #cc8167.
Шаг 18.Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 19.Получили такой результат.
Шаг 20.Воспользуемся инструментом «Затемнитель» (Burn Tool). Большой мягкой кистью, размер 50, затемняем текстуру по контуру букв.
Шаг 21.А так выглядит лого с включенным текстом.
Шаг 22.В заключение можно воспользоваться расходящимися лучами белого цвета с прозрачностью слоя 25% и режимом наложения «Мягкий свет» (Soft Light).
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Создаем в фотошопе логотип с текстурным фоном из кожи и лентой | DesigNonstop — О дизайне без остановки
Создаем в фотошопе логотип с текстурным фоном из кожи и лентой
23
Сегодня мы сделаем в фотошопе логотип с текстурной подложкой из кожи и поперечной лентой с текстом. Сначала создадим текстурный фон. Для этого немного трансформируем прямоугольник, потом сверху наложим текстуру кожи. После этого шаг за шагом создадим ленту. Сначала основную часть, применим к ней стиль слоя. Потом аналогичным образом создадим боковые части с вырезанными краями. Далее напишем текст, немного обработаем его для придания объема. После этого напишем вспомогательный текст на текстуре, сверху и снизу. В заключение декорируем текст звездочками.
Шаг 1.Создаем в фотошопе новый документ, заливаем его цветом #dad7c6.
Шаг 2.«Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise) со значением 3.
Шаг 3.Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), цвет #474634 и на новом слое создаем фигуру.
Шаг 4.Выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру, как показано на рисунке ниже.
Шаг 5.После этого воспользуемся кожаной текстурой N7 из этого набора текстур. Вставляем текстуру в наш документ поверх фигуры, созданной в предыдущем шаге, и меняем режим наложения на «Мягкий свет» (Soft Light).
Шаг 6.После этого идем в «Изображение» (Image) > «Коррекция» (Adjustment) > «Цветовой тон/Насыщенность» (Hue/Saturation) и ставим галку в поле «Тонирование». После этого обрезаем лишнюю текстуру вокруг фигуры. Щелкнуть по слою с фигурой, удерживая Ctrl > нажать Shift+Ctrl+I для инвертирования выделения > нажать Del.
Шаг 7.После этого можно объединить слой с текстурой и фигурой. А к получившейся фигуре применить стиль слоя «Тень» (Drop Shadow) размером 15 пикселей и прозрачностью 65%.
Шаг 8.На этом шаге выделим фигуру, потом откроем контейнер «Окно» (Window) > «Контуры» (Paths) и в нем щелкнем по значку «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Далее выбираем инструмент «Текст» (Type Tool) и пишем пунктиром по контуру.
Шаг 9.Теперь применим к пунктирным стежкам стиль слоя «Тень» (Drop Shadow).
Шаг 10.После этого снизим прозрачность слоя со стежками до 60%.
Шаг 11.На новом слое создаем прямоугольник, заливаем его цветом #d6c693.
Шаг 12.Применяем к нему стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 13.Потом применяем стиль слоя «Тень» (Drop Shadow), цвет #706c53.
Шаг 14.Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 15.Потом стиль слоя «Внешнее свечение» (Outer Glow).
Шаг 16.Получили такой результат.
Шаг 17.Теперь делаем копию слоя с лентой и перемещаем ее под слой с текстурой, немного сдвигаем влево и вниз. С края вырезаем уголок для имитации края ленты. В стиле слоя отключаем внешнее и внутреннее свечение и немного меняем угол наклона тени.
Шаг 18.Делаем еще один дубликат слоя. Также перемещаем его под слой с текстурой, немного сдвигаем вправо и вниз. С края вырезаем уголок для имитации края ленты. В стиле слоя отключаем внешнее и внутреннее свечение и немного меняем угол наклона тени. Получили такой результат.
Шаг 19.Теперь на новом слое инструментом «Прямолинейное лассо» (Poligonal Lasso Tool) выделяем теругольник, как на рисунке ниже. Заливаем его цветом #1b1a11. Делаем тоже самое с другой стороны и получаем объемную ленту.
Шаг 20.После этого печатаем текст DesigNonstop шрифтом Gabo Drive (N18 из этого набора шрифтов), цвет #53503d. Применим к тексту стиль слоя «Тень» (Drop Shadow), размер 1 пиксель, цвет #e7be3f, «Осветление» (Screen), прозрачность 62%.
Шаг 21.После этого делаем дубликат слоя с текстом, отключаем стиль слоя, смещаем текст вниз и вправо на несколько пикселей. Снижаем прозрачность слоя до 35%.
Шаг 22.После этого пишем небольшой текст сверху на самой текстуре. Шрифт Myriad Pro, размер 10 пикселей, цвет #d6c693. Прозрачность слоя снизим до 61%.
Шаг 23.Тем же самым шрифтом пишем небольшой текст снизу.
ФиналНу и в заключении украшаем нижний текст двумя звездочками.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Bevel and Emboss (Фаска и Чеканка). Photoshop CS3: Обучающий курс
Bevel and Emboss (Фаска и Чеканка)
При помощи эффекта Bevel and Emboss (Фаска и Чеканка) мы можем добавить иллюзию рельефности тех или иных элементов. Выделите слой с какими-либо элементами, например с разными формами, затем раскройте список эффектов и выберите здесь пункт Bevel and Emboss (Фаска и Чеканка).
Параметры данного эффекта делятся на две основные группы: Structure (Структура) и Shading (Тени) (рис. 8.15).
Рис. 8.15. Параметры Bevel and Emboss (Фаска и Чеканка)
В первой группе параметров — Structure (Структура) – мы можем настроить следующие.
• Style (Стиль) – фактически опция, отвечающая за тип действия эффекта. Здесь имеются варианты: Outer Bevel (Внешняя фаска), Inner Bevel (Внутренняя фаска), Emboss (Чеканка), Pillow Emboss (Вдавленная чеканка), Stroke Emboss (Резкая чеканка) (рис. 8.16).
Рис. 8.16. Список типов фаски
Внешний вид элемента, в отношении которого применяется данный эффект, зависит от выбранного здесь типа.
• Technique (Метод) – параметр, позволяющий указать метод осуществления фаски и чеканки. Здесь доступны три варианта придания эффекта рельефа элементу: Smooth (Сглаженный), Chisel Hard (Высекать глубоко), Chisel Soft (Высекать поверхностно) (рис. 8.17).
Рис. 8.17. Варианты метода фаски
• Depth (Глубина) – параметр, отвечающий за глубину создаваемого рельефа, за насыщенность добавляемых элементов, например тени.
• Direction (Направление) – при помощи данной опции можно указать направление рельефа – Up (Вверх) или Down (Вниз).
• Size (Размер) – параметр, определяющий размер формируемой тени при создании иллюзии объема.
• Soften (Смягчение) – параметр, позволяющий сделать добавляемый элемент более сглаженным.
Далее в группе параметров Shading (Тени) расположены следующие.
• Angle (Угол), Altitude (Высота), Use Global Light (Использовать глобальный свет) позволяют настроить общее направление тени (рис. 8.18).
Рис. 8.18. Параметры направления тени
• Gloss Contour (Контуры глянца) – опция, при помощи которой можно указать какой-либо из предложенных вариантов контуров создаваемого глянца (рис. 8.19).
Рис. 8.19. Варианты контуров создаваемого глянца
• Highlight Mode (Режим подцветки) и Shadow Mode (Режим тени) – две опции, дающие возможность переключать режимы смешивания цветов подцветки и теней с общим изображением.
Параметры Opacity (Прозрачность) в обоих случаях позволяют настроить прозрачность элементов подцветки и тени.
На рисунке 8.20 показаны образцы разнообразных элементов с эффектом фаски.
Рис. 8.20. К каждому элементу добавлен эффект Bevel and Emboss (Фаска и Чеканка), что значительно подчеркивает их форму и добавляет объем
Итак, эффект Bevel and Emboss (Фаска и Чеканка) позволяет в значительной степени подчеркнуть форму элемента за счет придания ему эффекта рельефа. Действие Фаски и Чеканки помогает наиболее удобно избежать применения трехмерной графики для передачи легкого объема изображения.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесСоздание реалистичного эффекта тиснения / дебосс в Photoshop (Учебное пособие)
Самое замечательное в тиснении и дебоссировании — это то, что оно полностью эксклюзивно для печатной бумаги. Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это затрудняет, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой. Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V.Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите опцию «Bevel & Emboss», чтобы начать создание эффекта скошенной кромки. Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7.Перейдите на вкладку «Наложение градиента» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже. Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать OK, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом. Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Заливка» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионала: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки. Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После того, как выделение будет растушевано, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей, белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение с помощью CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1. Как и в учебном пособии по эффектам тиснения, вам нужно вставить объект, который вы собираетесь удалить, в новый слой, используя параметр «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6. Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки в соответствии со схемой ниже. По завершении нажмите «ОК», чтобы подтвердить внесенные в слой изменения.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно посмотреть, как будет выглядеть дизайн на бумаге. Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать эффекты тиснения и тиснения для макетов рекламных материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в галерею дизайна папок.
Основы работы со скосом и тиснением в Photoshop — Blackbird Publishing
Снятие кромок и тиснение — это способ создания затенения и имитации теней, придающих тексту трехмерный вид.
Вот тот же текст без и с фаской / тиснением.
А вот крупный план, чтобы вы могли увидеть, насколько по-разному может выглядеть один и тот же текст.
Предварительные требования
- У вас есть Photoshop
- У вас есть существующий текстовый слой в файле.psd файл.
Как скашивать и тиснить текст
- Щелкните правой кнопкой мыши текстовый слой, который нужно отредактировать, выберите «Параметры наложения», а затем выберите «Скос и тиснение».
- Измените настройки по своему усмотрению, затем щелкните OK.
Вот настройки, использованные в примерах выше.
- В режиме просмотра слоя щелкните правой кнопкой мыши в разделе «Эффекты» под именем слоя и выберите «Bevel & Emboss».
Что означают все эти параметры?
Лучший способ узнать — попробовать их. Вы можете увидеть текстовые эффекты в своем документе, если установите флажок «Предварительный просмотр».
Преимущество этого подхода состоит в том, что, поэкспериментировав, вы воочию увидите, как все работает, и можете придумать комбинацию настроек, которую иначе не нашли бы; недостаток в том, что экспериментирование требует времени.
Но не бойтесь — вот шпаргалка! 🙂
Есть три группы настроек:
- Фаска и тиснение
- Контур
- Текстура
Наклон и тиснение
ПараметрыBevel & Emboss разбиты на категории Structure и Shading.
- Структура
- Стиль
- Внутренний / внешний скос — применяет скос к внутренней или внешней части текста.
- Emboss — применяет скос как к внутренней, так и к внешней стороне текста.
- Pillow Emboss — применяет скос как к внутренней, так и к внешней стороне текста, но в противоположных направлениях от обычной настройки «Emboss».
- Обводка Тиснение — применяет скос только к обводке (это работает, только если к тексту применен эффект обводки).
- Техника
- Smooth — создает гладкую закругленную кромку.
- Chisel Hard — создает твердую, точеную кромку.
- Chisel Soft — создает грубую, точеную кромку.
- Depth
Увеличивает трехмерную глубину. Более высокое значение создает большую глубину. - Направление
Указывает, следует ли выдавливать фаску и тиснение к вам или от вас. - Размер
Задает общий размер фаски и тиснения на вашем тексте.Меньшее число ограничит скос / тиснение до краев текста, тогда как большее число покрывает большую часть текста. - Смягчить
Указывает, насколько мягкими должны быть края.
- Стиль
- Оттенок
- Угол
Определяет горизонтальное положение источника искусственного света. - Высота
Определяет вертикальное положение источника искусственного света. - Gloss Contour
Позволяет создавать эффекты стекла и металла. - Highlight Mode
Задает режим наложения для ваших светлых участков, а также цвет и непрозрачность выделения. - Shadow Mode
Задает режим наложения теней, а также цвет и непрозрачность тени.
- Угол
Контур
Contour позволяет указать форму фаски.
- Контур
Задает форму скоса. - Сглаживание
Сглаживает контур. - Диапазон
Диапазон в процентах определяет, к какой части фаски должен применяться контур.
В этом примере все настройки одинаковы, за исключением формы контура.
Текстура
Текстура позволяет добавлять текстуру к тексту.
- Узор
Выберите узор текстуры для применения к тексту. - Масштаб
Увеличение или уменьшение размера рисунка. - Глубина
Отрегулируйте трехмерную глубину. - Инвертировать
Установите этот флажок, чтобы инвертировать узор. - Связь со слоем
Зафиксируйте узор на текстовом слое, чтобы, если вы позже переместите слой, узор переместится вместе с ним.
В этом примере все настройки одинаковы, за исключением текстуры.
Список литературы
Версия Photoshop
Версия Photoshop, использованная для этого поста, была Adobe Photoshop CC версии 2017.1.1, 20170425.r.252 x64, на OS X 10.10.5.
Подпишитесь на рассылку новостей Blackbird Publishing!
Как добавить эффект тиснения к тексту и логотипам в Photoshop
Что делает эффект реалистичного тиснения?
Эффект тиснения — отличный способ интегрировать текст, логотипы и значки в реальную сфотографированную среду.Независимо от того, хотите ли вы, чтобы дизайн выглядел так, как будто он был вдавлен в бумагу или вырезан из камня, процесс более или менее одинаков. Хотя стили слоев Photoshop делают подобные эффекты простыми, есть несколько дополнительных шагов, которые вам нужно предпринять, чтобы получить максимально реалистичный результат.
Когда дело доходит до интеграции дизайна в сфотографированные поверхности, текстура является наиболее важной для анализа и попыток воспроизвести. В нашем примере мы хотим создать макет меню ресторана с тисненым логотипом вверху страницы.Бумага на нашем фото-примере имеет красивую и заметную текстуру.
Нам нужно перенести эту текстуру на нашу иконку, если мы хотим, чтобы она выглядела так, как будто она на самом деле является частью сцены.
Добавить текстуру с помощью галереи фильтров
Мы можем воссоздать текстуру бумаги, используя некоторые эффекты из галереи фильтров. Но прежде чем мы сможем применить фильтры к нашему значку, нам нужно создать за ним сплошной белый фон. Создайте новый слой под значком «Слой», используйте инструмент Rectangular Marquee Tool, чтобы создать прямоугольник вокруг значка, а затем залейте это прямоугольное выделение белым цветом.Вы увидите значок поверх сплошного белого прямоугольника.
Идем дальше и объединяем слой значка и слой белого прямоугольника, который мы только что создали, а затем преобразовываем только что объединенный слой в смарт-объект. Смарт-объекты позволяют нам легко настраивать или удалять любые применяемые фильтры, не повреждая сам слой.
Выберите значок «Слой» и откройте галерею фильтров. Для воссоздания текстуры бумаги мы рекомендуем использовать Spatter Filter. Просто отрегулируйте настройки, пока края не получатся очень тонкой, похожей на бумагу текстурой.
После применения эффекта нам нужно удалить тот белый фон, который мы создали за значком.
Перейдите в меню «Выбрать», а затем в «Выбор цветового диапазона». Выберите черный цвет и отрегулируйте настройки, пока вокруг значка не будет четкого выделения, отделяющего его от белого фона. Скройте значок «Слой», затем создайте новый слой и, оставив активным выделение, закрасьте черным цветом в пределах выделенного значка.
У вас должен получиться значок черного цвета с прозрачным фоном и со всей текстурой, которую мы создали с помощью эффекта Spatter.
Стили слоев в Photoshop
Подготовив иконку и текстуру бумаги, пора добавить эффект тиснения. Стили слоев упрощают остальную часть процесса, позволяя нам добавлять эффект и улучшать его, пока мы не добьемся реалистичного вида. Дважды щелкните значок «Слой», чтобы открыть окно «Стили слоя». Первое, что нам нужно сделать, это скрыть черный цвет заливки значка. Для этого найдите раздел Advanced Blending на вкладке Blending Options и установите для параметра Fill Opacity значение 0%.Это скроет цвет заливки слоя, не скрыв ни один из стилей слоя, которые мы добавляем к нему.
Затем щелкните вкладку Bevel & Emboss. Photoshop немедленно применит эффект Bevel & Emboss, используя настройки программы по умолчанию. Нам нужно только настроить параметры так, чтобы эффект выглядел реалистично на фоновом изображении. Важно, чтобы блики и тени в эффекте тиснения соответствовали естественным светам и теням на фотографии.
Установите угол эффекта так, чтобы светлые и темные участки совпадали с направлением освещения на фотографии.Также убедитесь, что цвета бликов и теней совпадают. Просто дважды щелкните каждый из вариантов цвета для режима Highlight Mode и Shadow Mode и используйте пипетку, чтобы выбрать подходящие цвета на фотографии.
Продолжайте настраивать параметры Bevel & Emboss, пока они не будут более естественно соответствовать образцу фотографии. Вы можете вернуться и изменить эти настройки в любое время.
Добавить падающую тень
Чтобы еще больше усилить эффект, давайте добавим к значку очень маленькую и тонкую тень.Вы можете найти параметры Drop Shadow в окне Layer Styles.
Убедитесь, что падающая тень отбрасывается в том же направлении, что и тени на изображении. И снова, поскольку мы работаем с эффектом бумаги, важно, чтобы эти настройки были как можно более мелкими и тонкими.
Улучшение эффекта тиснения
Эффект выглядит неплохо, но все еще не совсем вписывается в остальную часть сфотографированного изображения. Если присмотреться, края значка слишком четко очерчены по сравнению с краями некоторых объектов на изображении.Чтобы края значка выглядели более мягкими и сфотографированными, добавьте очень легкое размытие по Гауссу, которое соответствует мягкости других краев фотографии.
Мы также можем добавить немного текстуры во внутренние области значка. Выберите значок «Слой» и откройте окно «Стили слоя». На вкладке Bevel & Emboss выберите опцию Texture. Мы выбрали одну из предварительно загруженных текстур, которые поставляются с Photoshop (опция Grass).
Набирайте настройки до тех пор, пока добавленная текстура не будет точно соответствовать текстуре окружающей текстуры бумаги.
Добавить дополнительные элементы дизайна
Главный эффект сделан! Но работа над дизайном не должна останавливаться на достигнутом. Поскольку мы создали эффект с помощью стилей слоя, легко быстро добавить дополнительные элементы дизайна с точно такими же настройками. Вы можете либо добавить новые формы и объекты к тому же слою, к которому применены все эффекты, либо создать новый слой и скопировать все стили слоя (просто не забудьте добавить текстуру через галерею фильтров к любым новым элементам отдельно) .
Например, мы добавили несколько полос слева и справа от значка, просто создав два прямоугольных выделения на слое значка и закрасив их черным цветом. Поскольку все остальные настройки на месте, мы получаем две идеально рельефные полоски на бумаге.
Этот эффект — отличный способ отображать макеты дизайна в реальных условиях. Поэтому, если вы создаете логотипы и брендинг для клиента или просто работаете над своими визитными карточками, эффект тиснения — это любой простой и эффективный способ увидеть, как будут выглядеть реальные результаты печати.
Создание эффектов тиснения на бумаге в Photoshop
Если клиенту нужен тисненый бланк, ему придется доверить его окончательный вид. Если, конечно, вы не можете создать визуал, чтобы дать им представление о том, как это будет выглядеть. Вот пошаговое руководство по имитации стилей с слепым тиснением и тиснением фольгой в Photoshop.
Шаг 1. Начните со своего дизайна
В этом уроке я использовал логотип CreativePro, заключенный в кольцо из точек. Я подумал о добавлении лозунга «Чему ты хочешь научиться сегодня?» под ним курсивным шрифтом с засечками, но мелкие детали плохо видны при тиснении — ни в Photoshop, ни в реальной жизни.Выбирайте жирный, четкий текст и толстые штрихи.
Шаг 2. Выберите фон
Обычный лист бумаги не продемонстрирует эту технику в лучшем виде. Выберите текстурированную бумагу и, для большего интереса, поместите ее на освещенное место.
Шаг 3. Разместите произведение искусства
Скопируйте свою иллюстрацию в фоновый документ с отдельными слоями, если вы их создали таким образом. Цвет изображения не имеет значения.
Шаг 4. Представьте себе перспективу
Выберите все слои в вашем логотипе (если их несколько) и выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».Это позволит вам изменить содержимое позже и настроить вид в перспективе, если он не совсем такой, как вы планировали. Затем используйте «Свободное преобразование» и удерживайте Command (Mac) или Ctrl (Windows), перетаскивая каждый угловой маркер, чтобы поместить изображение в перспективе.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 5: Стиль слоя
Откройте диалоговое окно «Стиль слоя», нажав кнопку «FX» в нижней части панели «Слои».Первое, что вам нужно сделать, это сделать невидимым цвет заливки исходного изображения, поэтому перейдите на панель «Параметры наложения» и установите для параметра «Непрозрачность заливки» нулевое значение. Это временно скроет ваши работы.
Шаг 6: Выдавите изображение
Отметьте стиль Bevel & Emboss и выберите Inner Bevel в качестве параметра Style. Вам понадобится очень маленький размер, всего несколько пикселей; и установите глубину около 50%. Необязательно быть слишком сильным. В разделе «Затенение» перетащите элемент управления «Угол» до тех пор, пока он не будет указывать на источник света — в данном случае это свеча.
Шаг 7: Смягчите эффект
Вы не хотите, чтобы эффект выглядел слишком четким, поскольку бумага так себя не ведет. Поэтому используйте ползунок «Смягчение», чтобы сгладить эти четкие края: значение 5 или 6 пикселей должно работать хорошо, в зависимости от разрешения вашего изображения.
Шаг 8: Добавьте тень
Поскольку логотип приподнят над поверхностью, можно ожидать, что он будет отбрасывать небольшую тень от источника света. Отметьте кнопку Drop Shadow и создайте тень с очень, очень низкой непрозрачностью — я использовал всего 6%.Вы же не хотите, чтобы он перегружал произведение искусства. Ваше слепое тиснение готово.
Шаг 9: Удаление золота
Художественное произведение с слепым тиснением прижимается снизу вверх, заставляя его выступать над поверхностью бумаги. Но фольгирование по своей природе должно производиться сверху. Чтобы добиться этого эффекта, сначала перейдите в раздел Bevel & Emboss диалогового окна Layer Style и измените направление с Up на Down. Этого должно быть достаточно, чтобы создать эффект разгрузки. И пока вы там, выключите Drop Shadow.
Шаг 10: Добавляем блокирующую фольгу
Первым шагом в добавлении блокировки является добавление Gradient Overlay к иллюстрации, снова используя диалоговое окно Layer Style. Выберите основной градиент от черного к белому и установите угол наклона изображения.
Шаг 11: Добавьте цвет
Щелкните образец градиента, и редактор градиента откроется в новом окне. Нажмите на белый образец справа и выберите яркий золотой цвет, но будьте осторожны, чтобы не сделать его слишком насыщенным: лучше всего работают приглушенные тона.Затем, удерживая Option / Alt, перетащите его влево, чтобы дублировать его, и еще раз щелкните образец. На этот раз потяните вниз в редакторе цветов, чтобы сделать его темнее. Вы также можете удалить исходный черный образец слева.
Шаг 12: Ограничьте выделение
Простой градиент производит впечатление, но не очень привлекателен. Для получения лучших результатов снова откройте редактор градиентов, переместите яркий образец в середину и перетащите темный образец ближе к нему. Затем удерживайте Option / Alt, чтобы перетащить копию темного образца на другую сторону яркого.Сужая градиент таким образом, вы создаете более концентрированное выделение, которое выглядит более убедительно.
Шаг 13: Измените обложку
Поскольку исходное изображение было преобразовано в смарт-объект до того, как были применены все эффекты, вы можете легко изменить его назначение. Дважды щелкните смарт-объект на панели слоев, и он откроется в новом окне как документ .psb. Вы можете заменить то, что там есть, на любой понравившийся контент. Когда вы сохраните этот новый документ, ваше новое изображение появится на месте.
Как легко создать стиль слоя с тиснением в Photoshop — Medialoot
Стили слоев Photoshop
В Photoshop есть много параметров для создания эффектов, таких как удаление босса и тиснение. Эти эффекты, которые часто используются на визитных карточках, должны быть в наборе инструментов каждого дизайнера. Конечно, вы можете воспроизводить этот эффект с нуля каждый раз, когда вам это нужно, но для экономии времени хорошая идея — сделать этот эффект доступным одним щелчком мыши, создав стиль слоя.Итак, сегодня я покажу вам, как вы можете создать стиль слоя с тиснением в Photoshop, чтобы вы могли использовать его в любое время с любым графическим изображением, которое вам нужно, без необходимости настраивать эффект тиснения каждый раз.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующий набор текстур бумаги для высокой печати прямо здесь, на Medialoot: Загрузите
Шаг 1
Откройте Photoshop и создайте новый файл любого размера, который вам нужен.В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите «Файл»> «Поместить». Найдите на своем компьютере файл «letterpress-paper-1.jpg» и нажмите «Поместить».
Шаг 3
Расположите текстуру так, чтобы она покрывала всю монтажную область, и нажмите клавишу Enter на клавиатуре, чтобы зафиксировать изменения.
Шаг 4
Выберите инструмент «Текст» (T) и введите любой текст, используя любой шрифт. Здесь я просто напишу «Emboss», используя шрифт Bahnschrift, размером 400 пунктов.
Шаг 5
Выделив текстовый слой, установите непрозрачность заливки на панели слоев на 0%.
Шаг 6
Перейдите в меню «Слой»> «Стиль слоя»> «Эффект скоса и тиснения» и примените следующие настройки.
Примечание. Вы можете настроить непрозрачность тени по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 7
Отметьте эффект «Контур» и щелкните миниатюру контура, чтобы отредактировать его.
Шаг 8
В редакторе контуров добавьте новую точку привязки, щелкнув в любом месте кривой.Установите входное значение на 50%, выходное значение на 70% и нажмите OK.
Шаг 9
Отметьте эффект «Внутренняя тень» и примените следующие значения.
Шаг 10
Теперь выберите эффект Drop Shadow и примените следующие значения.
Примечание. Здесь вы можете настроить непрозрачность, расстояние и размер по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 11
Щелкните знак «+» эффекта Drop Shadow, чтобы добавить новый экземпляр отбрасываемой тени и применить следующие настройки.
Примечание. Опять же, вы можете настроить непрозрачность, расстояние и размер по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 12
Снова щелкните знак «+» эффекта «Тень падающей тени», чтобы добавить новый экземпляр падающей тени и примените следующие настройки.
Шаг 13
Наконец, и чтобы закончить наш рельефный эффект, щелкните знак «+» эффекта Drop Shadow еще раз, чтобы добавить новый экземпляр падающей тени и применить следующие настройки.
Шаг 14
Перед тем, как нажать «ОК», чтобы применить эффект тиснения к нашему тексту, рекомендуется сохранить только что созданный стиль тиснения (чтобы мы могли использовать его позже с любым другим текстом или графикой без повторной настройки стиля слоя), для этого нажмите кнопку «Новый стиль».Дайте стилю имя и нажмите «ОК» в окне «Новый стиль». Теперь тисненый стиль присутствует на панели стилей, и его можно будет использовать позже простым щелчком.
Шаг 15
Теперь нажмите «ОК» в окне «Стиль слоя», чтобы применить к нашему тексту эффект тиснения, который был недавно создан.
Несколько заключительных слов
Как видите, создать эффект тиснения в Photoshop очень просто с помощью стилей слоев, и лучшая часть этого заключается в том, что позже вы можете использовать этот эффект поверх любого другого текста или изображения, которое вы хотите, просто выбрав соответствующий слой и щелкнув по стилю слоя с тиснением на панели стилей.
Как создать эффект высокой печати в Adobe Photoshop
За последние несколько лет эффект высокой печати стал огромной тенденцией в веб-дизайне. Он используется в заголовках, заголовках и даже интерфейсах.
Любовь к высокой печати перенесена с печатных машин на экраны наших компьютеров. Если все сделано правильно, высокая печать может стать прекрасным и аккуратным акцентом в вашем дизайне.
Your Designer Toolbox
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Еще один превосходный, но часто недооцененный текстовый эффект — тиснение.Хотя, возможно, вы видели это в некоторых меню. Тиснение текста — еще один эффект, который цифровое искусство позаимствовало у традиционного дизайна.
Мы будем использовать некоторые базовые стили слоя вместе с некоторыми более продвинутыми методами. Если вы новичок в области текстовых эффектов Photoshop, продолжайте читать, чтобы узнать, как добиться фантастически выглядящих эффектов высокой печати и рельефных текстовых эффектов в Photoshop.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству Экшенов Photoshop, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
Окончательное изображение с эффектом тиснения текста Photoshop и высокой печати
(щелкните изображение, чтобы просмотреть полноразмерную версию)
Фон
Очень важно иметь идеальный фон при использовании эффекта высокой печати или тисненого текста.Правильный фон может серьезно улучшить общий вид и сделать его более реалистичным. Для высокой печати и тисненого текста мы хотим, чтобы фон был светлее, чем сам текст. Итак, приступим.
1. Создайте новый документ
Начните с создания нового документа. Я использовал размеры 700 × 400 с разрешением 72 пикселя / дюйм.
2. Сплошной цвет
Возьмите Paint Bucket Tool (G) и залейте слой цветом # 30485a.
3. Добавление текстуры
Загрузите этот узор черной кожи и откройте его в Photoshop.Нет необходимости загружать изображение в исходном размере, так как мы собираемся определить узор из него. Я скачал версию 240х240. После того, как вы открыли узор в Photoshop, перейдите в Edit — Define Pattern и нажмите ОК.
Вернитесь к своему документу и создайте новый слой. Перейдите в Edit — Fill — Pattern и выберите узор, который вы только что создали.
Установите режим наложения слоя на Overlay и Opacity на 55%.
Загрузите эту тонкую гранжевую текстуру и вставьте ее в свой документ.Нажмите Ctrl + T и настройте его так, чтобы он соответствовал вашему документу.
Перейдите в Layer — New Adjustment Layer — Hue / Saturation (Ctrl + U) и перетащите ползунок Saturation в крайнее левое положение.
Затем снова перейдите в Слой — Новый корректирующий слой — Кривые (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
Установите режим наложения слоя на Мягкий свет и Непрозрачность на 15%.
4. Затемнение углов
Теперь выберите Brush Tool (B) и выберите большую мягкую кисть размером около 150 пикселей и жесткостью 0%.Нажмите D на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона. Удерживая кисть Shift по краям.
Теперь увеличьте размер кисти и аккуратно почистите углы, чтобы получилась красивая округлая рамка.
Получил фильтр — Размытие — Размытие по Гауссу и установил его радиус около 55 пикселей в зависимости от размера вашего документа. При необходимости отрегулируйте непрозрачность слоя. Я выставил 75%.
И вы закончили с фоном.Чтобы объединить слои, нажмите на верхний, удерживайте Shift + Ctrl и щелкните на нижнем слое. Затем нажмите Ctrl + G, чтобы сгруппировать их.
Эффект высокой печати
Выберите инструмент «Текст» (T) и введите текст. Я использовал шрифт Myriad Pro, полужирный, размер 95pt, интервал -10 pt. После того, как вы напечатали текст, щелкните слой правой кнопкой мыши и выберите «Растрировать тип».
Есть несколько способов создать эффект высокой печати. Я собираюсь научить вас самому простому и быстрому способу, на мой взгляд.Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Затем примените следующие стили слоя.
Это стили, которые мне отлично подошли. Возможно, вы захотите поиграть с настройками, чтобы все выглядело правильно. Ваш текстовый слой должен быть похож на этот.
Не совсем похоже на эффект высокой печати, правда? Но мы это исправим. Удерживая Ctrl, щелкните текстовый слой. Должен появиться выбор.
По-прежнему с активным выделением перейдите к группе Background и найдите слой с рисунком черной кожи.
Выделите его и нажмите Ctrl + J. Должен появиться новый слой.
Увеличьте непрозрачность этого слоя до 85%. Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого ваш эффект высокой печати должен выглядеть намного более реалистичным.
На последнем этапе давайте добавим мягкое освещение нашему изображению.Возьмите инструмент «Градиент» (G), нажмите D и X на клавиатуре, чтобы установить белый цвет в качестве цвета переднего плана и черный как цвет фона. Выберите Радиальный градиент и нарисуйте что-то вроде этого.
Установите режим наложения слоя на Мягкий свет и непрозрачность на 45%. Поздравляем, вы закончили с эффектом высокой печати. Щелкните изображение, чтобы просмотреть его в полном размере.
Эффект тиснения
Мы собираемся создать эффект рельефного текста на том же фоне.Итак, удалите текстовый слой высокой печати и тот, который вы вычли из черной кожаной выкройки, и выполните команду «Сохранить как». У вас должен получиться свежий фон с плавным освещением.
Снова начните с набора текста. Я использовал тот же жирный шрифт Myriad Pro с размером 95pt и интервалом -10. После того, как вы наберете текст, растрируйте слой.
Теперь примените следующие стили слоя к текстовому слою.
Ваш текстовый слой должен быть похож на этот.
Теперь, как и в случае с эффектом высокой печати, нажмите Ctrl + щелчок на текстовом слое, выберите узор черной кожи и нажмите Ctrl + J. Назовите новый embossed2 . Увеличьте непрозрачность слоя до 100%. Перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой вниз.
Теперь примените эти стили слоя к слою embossed2 .
Теперь нажмите Ctrl + щелчок на исходном текстовом слое.Затем перейдите в Select — Modify — Expand, введите 1 пиксель и нажмите ОК.
Когда это будет сделано, создайте новый слой и возьмите Paint Bucket Tool (G). Установите черный цвет переднего плана и залейте новое выделение. Назовите слой ход .
Удерживая нажатой клавишу Ctrl, щелкните исходный текстовый слой, чтобы выделить его. Затем выберите слой обводки и нажмите «Удалить» на клавиатуре.
Выберите слой обводки и один раз нажмите клавишу со стрелкой влево.Затем установите непрозрачность слоя на 45%. Это должно дать вам аккуратный подчеркивающий штрих вокруг вашего текста.
Для последних штрихов снова выберите исходный текстовый слой и нажмите Ctrl + щелчок, чтобы загрузить выделение. Найдите свой узор черной кожи и нажмите Ctrl + J. Назовите слой с тиснением 3 и перетащите его над слоем обводки .
Во-первых, установите слой на Нормальный и уменьшите Непрозрачность до 20%.
Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого перейдите в Image — Adjustments — Color Balance (Ctrl + B) и в Midtones установите баланс на +20 для синих тонов.
В завершение давайте добавим немного больше освещения нашему изображению. Для этого перейдите в Edit — Fill и выберите 50% серого. Установите режим наложения слоя на Overlay. Затем возьмите Burn Tool (O) с большой мягкой кистью со средними тонами и экспозицией примерно 30%. Затем просто проведите кистью по центру. Если вы переключите режим наложения слоя на Нормальный, вы должны увидеть что-то вроде этого.
Верните слой на Overlay и перейдите в Filter — Blur — Gaussian Blur и установите радиус около 30 пикселей.
И это все, что касается эффекта рельефного текста. Щелкните изображение, чтобы просмотреть его в полном размере.
Надеюсь, вам понравился этот урок по созданию эффектов высокой печати и рельефного текста в Photoshop. Конечно, это не единственный способ создать эффект, Photoshop полон возможностей, вам просто нужно поэкспериментировать.Вам просто нужно представить, как будет выглядеть эффект в реальной жизни, и только вам решать, как его достичь. Не стесняйтесь вносить предложения и задавать вопросы, если вам что-то непонятно.
Вот вам PSD-файл, если вы хотите сравнить свой результат с нашим!
На всякий случай, этот текстовый туториал был непонятен .. чего не должен. Я нашел еще один сторонний видеоурок для высокой печати, который вы можете посмотреть в качестве альтернативы!
Я думаю о тебе !! 🙂
Круто, поделитесь своими результатами и улучшениями !! 🙂
Этот пост может содержать партнерские ссылки.Смотрите наше раскрытие о партнерских ссылках здесь .
Тиснение в Photoshop — Ассоциация медицинских иллюстраторов
Если вы хотите создать или улучшить текстуры, Emboss Filter — удобный инструмент. Это позволяет иллюстратору последовательно и быстро создавать эффекты тиснения, бисера и гравировки на больших площадях. Тиснение работает путем определения областей с высокой контрастностью и добавления двух областей пикселей (белого и черного) на противоположных сторонах области с высокой контрастностью. Белый и темный цвета представляют собой светлые участки и тени на тисненой области и создают эффект.
Чтобы понять используемые концепции, давайте просто сделаем черную точку на пустом слое и нажмем «Тиснение» («Фильтр»> «Стилизация»> «Тиснение»). Мы можем видеть, что слой был отрендерен в средний серый цвет с подсветкой и тенями, отбрасываемыми на противоположных сторонах исходной точки. Установив для этого слоя значение Overlay, мы избавимся от среднего серого и позволим свету и тени перейти на нижележащие слои. Выражаясь языком Photoshop, функция наложения «экранирует» белые пиксели, «умножает» темные пиксели и делает все серые пиксели прозрачными.
Поэкспериментируйте с этим фильтром — лучший способ разобраться с ним. Попробуйте тиснить объекты с четкими и размытыми краями. Имейте в виду, что тисненые слои в режиме наложения лучше всего использовать поверх слоев, которые не являются ни слишком светлыми, ни слишком темными.
Хорошо, предполагая, что теперь мы можем рисовать, размывать и тиснить отдельную группу пикселей, как описано выше, можно ли предположить, что мы можем рисовать, размывать и тиснить экран, полный их всех одновременно? Еще бы!
| Рассмотрите этот набросок, разве не было бы неплохо, если бы мы могли тиснить все эти маленькие области, окруженные нашими линиями эскиза? В конце концов, мы уже знаем тип нечеткой черной точки, которая придаст нам тисненый вид, который нам нужен, верно? Итак, теперь проблема в следующем; как нарисовать нечеткие маленькие черные точки сразу в каждой маленькой форме? |
Что ж, делая выбор каждого пространства одновременно, изменяя это выделение (сужение, инвертирование, растушевку по мере необходимости), а затем используя это выделение, чтобы заполнить весь слой миллионом маленьких нечетких черных точек — мы можем подготовить Тиснение всего изображения одним махом.Круто, да? Вот как это делается.
Color Range — это пункт меню Photoshop, который создает выборки на основе сходства группы пикселей (так что вы можете создать выделение, включающее только те пиксели, которые, например, были на 5–18 процентов черными. ). Мы собираемся использовать его, чтобы определить линии нашего эскиза и отделить их от белого листа бумаги, чтобы таким образом выделить все сразу. Довольно круто, да?
| Для начала отключите все слои, кроме вашего эскиза, а затем снимите выделение (Select> Deselect).Теперь увеличьте масштаб до линий эскиза и щелкните самый темный пиксель, который вы видите. Теперь, удерживая нажатой клавишу Shift, продолжайте нажимать постепенно более светлые пиксели, пока не выберете большинство пикселей, которые составляют линии вашего эскиза. Нажмите OK, и Color range создаст выделение из этих пикселей. В идеале вам нужен набор марширующих муравьев, который идеально окружает все маленькие участки, которые вы хотите выпустить. |
Обеспечение правильной работы Color Range — сложная часть, и вам, возможно, придется несколько раз отменить выбор и начать заново, прежде чем вы получите именно то, что хотите.(СОВЕТ: если у вас нет правильного выбора, попробуйте выбрать более широкий или более узкий диапазон пикселей). Затем мы расширим это выделение (Select> Modify> Expand), пока оно не достигнет примерно половины расстояния до центра точки (или того места, где вы ожидаете поставить точку).
| Теперь вам нужно растушевать выделение примерно на ту же величину, на которую оно было расширено. (Обычно я предпочитаю, чтобы маленькая нечеткая черная точка почти доходила до линий эскиза). Используйте быструю маску (нажмите «Q»), чтобы проверять выделение по мере продвижения.Теперь возьмите инверсию и залейте ее 100% черным цветом и «Виола!». Теперь у нас есть миллиард нечетких маленьких черных точек, которые мы можем выдавить, как описано выше. |
Устранение неполадок фильтра Emboss:
Активен ли у вас выделение при попытке тиснения?
Снимите выделение и попробуйте снова.
Установлен ли тисненый слой на «Overlay»?
На палитре слоев найдите раскрывающееся меню и установите для него значение «Наложение».
Находится ли тисненый слой поверх относительно темного фона?
Так и должно быть.
У вас есть «Innie или Outie»? ”
Если предполагается, что пиксели на слое выглядят так, как будто они поднимаются над холстом, свет должен быть в верхнем левом углу, а тень — в нижнем левом углу, и наоборот. Вы можете установить это в диалоговом окне «Тиснение» — ищите круговой
Сделало ли тиснение исходное изображение более плоским, чем оно было в начале?
Попробуйте использовать кисть с мягкими краями и «стереть» тисненые пиксели по всем краям.Сделайте самый сильный эффект в центре интереса и заставьте его постепенно исчезать по направлению к краям.
Если у вас возникли проблемы с использованием цветового диапазона, это может быть ваш эскиз.
Цветовой диапазон лучше всего подходит для «чистого» линейного наброска на ярко-белой бумаге. Чистый графитовый набросок на бумаге для маркеров работает хорошо, а размазанный на кальке часто — нет.
Тиснение может дать впечатляющие результаты и обычно лучше всего, когда эффект незначительный, поэтому будьте осторожны с диалоговым окном.Не устанавливайте оба параметра на максимум. Если вы хотите усилить эффект, слегка тисните что-нибудь, затем продублируйте тисненый слой, а затем размывайте, маскируйте или смешивайте, чтобы заставить его вести себя.
Эффект все еще слишком силен? Не покрывает ли он слишком большую часть нижележащего слоя?
Попробуйте это Дважды щелкните значок слоя и используйте ползунки «Смешать, если» (удерживайте клавишу Option, чтобы разделить их и сфокусировать эффект), повозившись с этим, вы сможете «выпустить» определенные пиксели.

 е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку
е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку