Фотошоп изменить размер слоя: Как изменить размер слоя в Фотошопе
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.

- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).

- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.

Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Меняем размер слоя Свободным трансформированием
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье о масштабировании.
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в палитре Навигатор.
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
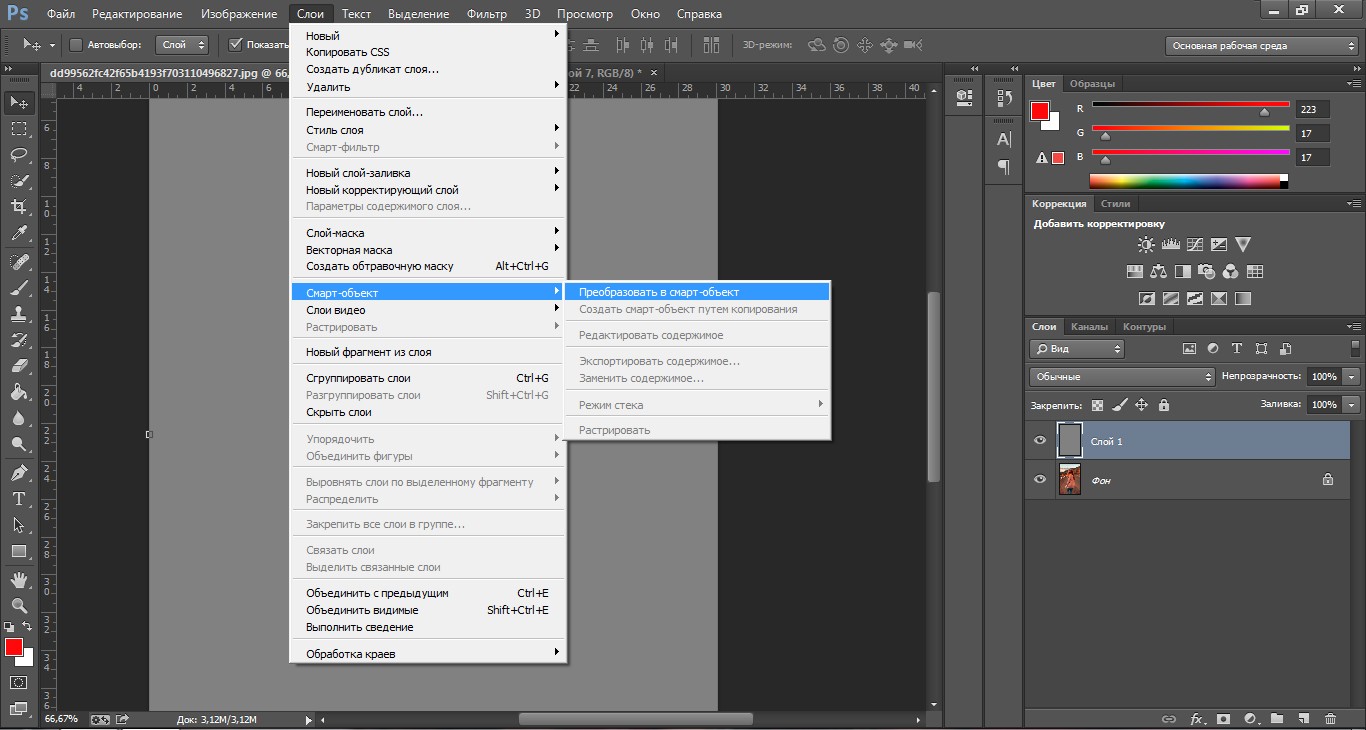
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели
Вот что получилось:Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте здесь.
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении?
Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Фотошоп как изменить размер слоя
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.

- Нажмите на иконку цепи в панели параметров Свободной трансформации.
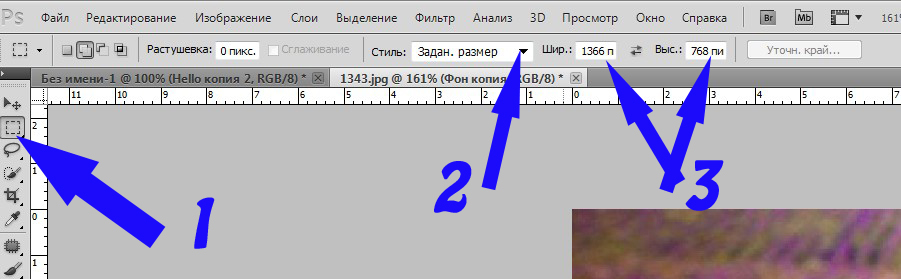
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
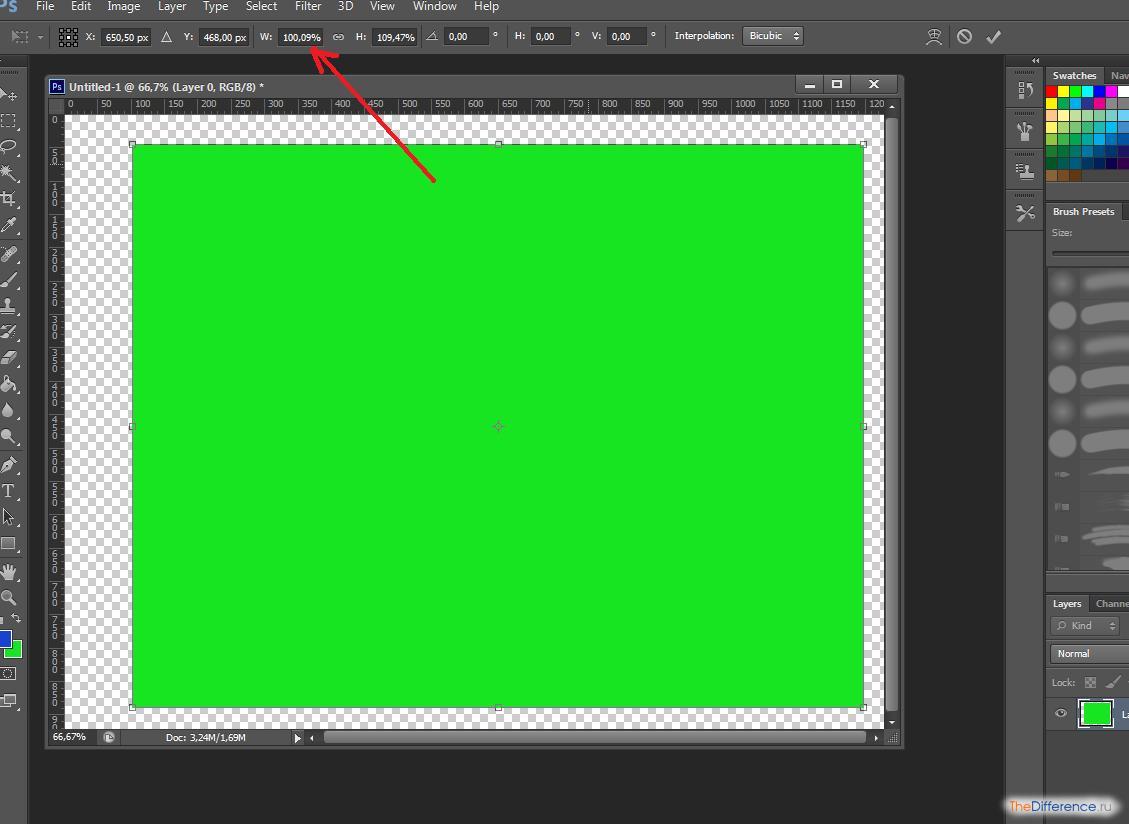
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля Ш (ширина) и В (высота). По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды
Свободная трансформация.
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного.
Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой.
И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент.
Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.
 Слои
Слои - расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой.
Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.
Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций. Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.
Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения. В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев.
В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.

- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях.
Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.

- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться.
Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.
Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции. Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном.
Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем.
Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение».
И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя».
У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Как изменить размер слоя в Photoshop
Слои — это строительные блоки Adobe Photoshop, позволяющие создавать очень сложные изображения, располагая отдельные части по одному. Аналогичным образом, изучение того, как изменять размер слоя в Photoshop , может помочь вам улучшить изображение именно так, как вам нравится. Каждый слой можно настраивать до идеального размера, формы и положения в общей композиции. Ниже мы изложили основные шаги для , как изменить размер слоя в Photoshop , и это займет всего несколько секунд.
Каждый слой можно настраивать до идеального размера, формы и положения в общей композиции. Ниже мы изложили основные шаги для , как изменить размер слоя в Photoshop , и это займет всего несколько секунд.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Создание новых слоев
Чтобы помочь вам понять процесс, мы предполагаем, что у вас еще нет изображения со слоями (если есть, переходите к следующему разделу). Создавать слои с нуля легко. Сначала перейдите в главное меню «Файл» и нажмите «Создать», чтобы создать новый файл изображения. Появится диалоговое окно с вопросом, какие размеры вы хотите для нового файла.Если вы не уверены, просто введите ширину / высоту 600 пикселей и нажмите «ОК».
Теперь вы должны увидеть чистый холст, который будет служить вашим «фоном» для размещения других слоев. Чтобы добавить новый слой, найдите палитру «Слои» в правом нижнем углу экрана и убедитесь, что выбрана вкладка «Слои». В палитре «Слои» вы можете увидеть список ваших текущих слоев, указать, включены ли они, как они организованы и многое другое. Внизу этой палитры вы увидите ряд крошечных значков.Нажмите на страницу, похожую на загнутую, чтобы создать новый слой.
Чтобы добавить новый слой, найдите палитру «Слои» в правом нижнем углу экрана и убедитесь, что выбрана вкладка «Слои». В палитре «Слои» вы можете увидеть список ваших текущих слоев, указать, включены ли они, как они организованы и многое другое. Внизу этой палитры вы увидите ряд крошечных значков.Нажмите на страницу, похожую на загнутую, чтобы создать новый слой.
(Примечание: если ваш новый слой представляет собой фигуру, все, что вам нужно сделать, это нарисовать ее на фоне с помощью инструмента «Форма».)
Изменение размера слоя
Теперь, когда у вас есть с чем работать, легко измените размер слоя с помощью инструмента «Свободное преобразование». Чтобы включить этот инструмент, просто нажмите CTRL + T. Если ваш слой выбран, вы должны увидеть рамку вокруг него, а также точки привязки (они выглядят как крошечные квадраты).
Щелчок и перетаскивание одной из угловых точек привязки изменит размер слоя, но вам также необходимо удерживать Shift, если вы хотите, чтобы размеры оставались пропорциональными. Щелчок и перетаскивание узловых точек слева и справа от слоя изменяет его ширину, а верхние / нижние точки изменяют его высоту. Когда вы будете довольны тем, как выглядит слой, нажмите Enter, чтобы зафиксировать настройки. Затем вернитесь в меню «Файл» и нажмите «Сохранить», чтобы обновить файл изображения.
Щелчок и перетаскивание узловых точек слева и справа от слоя изменяет его ширину, а верхние / нижние точки изменяют его высоту. Когда вы будете довольны тем, как выглядит слой, нажмите Enter, чтобы зафиксировать настройки. Затем вернитесь в меню «Файл» и нажмите «Сохранить», чтобы обновить файл изображения.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере.
Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.
Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели. Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пикселей — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , также доступное в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких ценных деталей. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему.![]() Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм этому изображению потребуется некоторое шумоподавление. Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как в фотошопе изменить размер слоя на фоне
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте./resizelayer01-1dee0720b86e4b9ea24296e73a7e3805.jpg) Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.

- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля Ш (ширина) и В (высота). По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды
Свободная трансформация.![]()
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.
- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.
Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как изменить размер слоя в Фотошопе
У начинающих мастеров Фотошопа могут возникнуть проблемы с увеличением или уменьшением размера слоя. На самом деле все достаточно просто, и сегодня мы с вами в этом убедимся.
Изменение размеров слоя
Размеры слоев меняются при помощи функции «Масштабирование», которая находится в меню «Редактирование – Трансформирование».
На объекте, находящемся на активном слое, появится рамка, говорящая о включении функции. Масштабирование можно произвести, потянув за любой маркер на рамке.
Масштабировать слой целиком возможно следующим образом: выделить весь холст сочетанием клавиш CTRL+A,
после чего вызвать соответствующую функцию. Существует и более быстрый способ масштабирования, только в данном случае применяемая функция будет называться «Свободное трансформирование». Вызывается она сочетанием клавиш CTRL+T и приводит к такому же результату.
Подробнее: Свободное трансформирование в Фотошопе
Для сохранения пропорций при масштабировании слоя необходимо зажать клавишу SHIFT, а для масштабирования из центра (или в центр) дополнительно зажимается клавиша ALT, но только после начала процедуры.
Используя данные приемы можно как увеличить, так и уменьшить размер слоя в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТпошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как в фотошопе изменить размер слоя
Здравствуйте, дорогие посетители сайта о фотошопе Pixelbox.ru!
Из названия урока вы уже могли понять, что речь пойдет о том, как изменить размер слоя. Если вы задавались ранее этим вопросом, то, наверняка искали в фотошопе одноименную функцию. Сам слой уменьшить невозможно, можно уменьшить то, что в нем есть — это любое изображение или объект.
В фотошопе принято называть слоем любой объект/картинку/фото, помещаемый в рабочий документ. Слои в фотошопе – это как коржи в торте, как ингредиенты в бутерброде. Каждый добавляемый объект наслаивается на предыдущие.
В каких случаях нужно изменять размер слоя в фотошоп? В основном – при монтаже, соединении нескольких фото в единое целое. К примеру, нужно поставить два человека с разных фото рядом.
Как в фотошопе изменить размер слоя при помощи Свободной трансформации (Free Transform)Допустим, у нас есть фото стола, на который нужно разместить яблоко (скачать изображение).
Открываем в фотошоп фото со столом (Ctrl + O):
Помещаем в документ (Файл-Поместить (File—Place)) яблоко, уже отделенное от фона:
Нажимаем Enter на клавиатуре или же «галочку» в верхней панели:
Наше желтобокое яблочко закрыло весь стол, а нужно, чтобы оно было гораздо меньше.
Переходим в Редактирование-Свободное трансформирование (Edit-Free Transform) либо же нажимаем на клавиатуре Ctrl + T:
В уголках появятся стрелочки, за которые необходимо потянуть для изменения размера.
Зажимаем клавишу Shift для того, чтобы сохранить пропорции и тянем за уголки к центру «внутрь», к центру изображения. Если бы нужно было увеличить размер слоя, то действия бы были прямо противоположные – уголки тянули бы наружу. Если необходимо, чтобы масштабирование происходило из центра, во время трансформации дополнительно следует зажать клавишу Alt на клавиатуре.
Уменьшаем яблочко к нужным размерам:
При помощи инструмента Перемещение (Move Tool), горячая клавиша вызова инструмента – V, размещаем яблоко на столе:
Добавляем тень от яблокаДанный шаг необязателен и к уроку не имеет отношения, главное, вы научились изменять размер слоя в фотошопе. Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Чтобы реалистично вписать яблоко, желательно нарисовать от него тень. Я это сделала при помощи инструмента Кисть (Brush Tool), ориентируясь на тени, что уже присутствовали на фото со столом.
Рисовала тень на новом слое, который создала под слоем с яблоком:
Окончательный результат:
Надеемся, знания, полученные в этом коротком и простом уроке, помогут вам создавать реалистичные монтажи и применять полученные знания в других сферах творчества!
Вдохновения и новых творческих свершений!
Изменение размера слоя в Фотошопе
При открытии программы Photoshop, масштаб видимого фрагмента слоя точно такой же, как и площадь полотна, и ее можно изменить в любых пропорциях. С помощью набора средств для трансформации в графическом редакторе можно менять параметры любого элемента на любом слое.
Пошаговое руководство:
1. Посредством функций Free Transform (Свободное трансформирование) меню Edit (Редактирование) и Scale (Масштабирование) из группы Transform (Трансформирование) можно изменить размер любого элемента, которые находятся на разных слоях (за исключением фонового).
При необходимости увеличить или уменьшить изображение, нужно выбрать любую из этих функций, и тянуть до нужного размера за часть окружности или узел, которыми обведена картинка. При нажатой клавише Shift, можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем Enter.
2. Если на слое находится изображение, которое намного превышает размеры полотна (находится в невидимой области), то с помощью палитры Navigator (Навигатор) уменьшаем масштаб изображения до того, пока не появится свободная площадь между краями окна и объекта. Если такого значка нет, вызываем ее в меню Window (Окно) или жмем на изображение Штурвала.
3. Изменения параметра содержимого слоя производится путем использования функций трансформации. Чтобы этого достичь, при свободном трансформировании необходимо выбрать функцию Maintain aspect ratio (Сохраняет пропорции) и ввести необходимые данные (в %) в поле Н – высота и W – ширина.
4. В случае, если есть необходимость трансформировать размеры изображений на фоновом слое, то используют функцию Layer from Background (Слой из заднего плана) в меню Layer (Слой), либо нажав два раза мышкой по указанному слою. Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
5. Изменение размеров картинок, которые находятся на разных слоях, в одинаковых пропорциях, производится путем выделения всех слоев, зажимая Ctrl до того, как будет применена трансформация.
6. Изменить все слои синхронно возможно благодаря функции Image Size (Размер изображения) и Canvas Size (Размер холста) в меню Image (Изображение).
При применении Image Size изменяется размер документа и имеющихся на всех его слоях элементов.
При использовании Canvas Size меняются размеры всех слоев с заливкой, а также всех слоев с корректировкой.
На этом все, удачи!
основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот узор представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и, в некоторых случаях, прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб этой фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как изменить размер слоя в Photoshop
Слои — это строительные блоки Adobe Photoshop, позволяющие создавать очень сложные изображения, располагая отдельные части по одному. Аналогичным образом, изучение того, как изменять размер слоя в Photoshop , может помочь вам улучшить изображение именно так, как вам нравится. Каждый слой можно настраивать до идеального размера, формы и положения в общей композиции. Ниже мы изложили основные шаги для , как изменить размер слоя в Photoshop , и это займет всего несколько секунд.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Создание новых слоев
Чтобы помочь вам понять процесс, мы предполагаем, что у вас еще нет изображения со слоями (если есть, переходите к следующему разделу). Создавать слои с нуля легко. Сначала перейдите в главное меню «Файл» и нажмите «Создать», чтобы создать новый файл изображения. Появится диалоговое окно с вопросом, какие размеры вы хотите для нового файла.Если вы не уверены, просто введите ширину / высоту 600 пикселей и нажмите «ОК».
Теперь вы должны увидеть чистый холст, который будет служить вашим «фоном» для размещения других слоев. Чтобы добавить новый слой, найдите палитру «Слои» в правом нижнем углу экрана и убедитесь, что выбрана вкладка «Слои». В палитре «Слои» вы можете увидеть список ваших текущих слоев, указать, включены ли они, как они организованы и многое другое. Внизу этой палитры вы увидите ряд крошечных значков.Нажмите на страницу, похожую на загнутую, чтобы создать новый слой.
(Примечание: если ваш новый слой представляет собой фигуру, все, что вам нужно сделать, это нарисовать ее на фоне с помощью инструмента «Фигура».)
Изменение размера слоя
Теперь, когда у вас есть с чем поработать, легко измените размер слоя с помощью инструмента «Свободное преобразование». Чтобы включить этот инструмент, просто нажмите CTRL + T. Если ваш слой выбран, вы должны увидеть рамку вокруг него, а также точки привязки (они выглядят как крошечные квадраты).
Щелчок и перетаскивание одной из угловых точек привязки изменит размер слоя, но вам также нужно удерживать Shift, если вы хотите, чтобы размеры оставались пропорциональными. Щелчок и перетаскивание узловых точек слева и справа от слоя изменяет его ширину, а верхние / нижние точки изменяют его высоту. Когда вы будете довольны тем, как выглядит слой, нажмите Enter, чтобы зафиксировать настройки. Затем вернитесь в меню «Файл» и нажмите «Сохранить», чтобы обновить файл изображения.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно документа.Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к недостаткам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Для начала откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как изменить размер слоя в Photoshop
Если вы хотите создавать составные изображения, добавлять текст к изображению или просто настраивать отдельные элементы фотографии в Photoshop , вам необходимо знать, как изменить размер слоя в Photoshop. Слои лежат в основе многих из лучших функций Photoshop, поэтому любой редактор фотографий должен знать, как это сделать.
К счастью, изучение процесса происходит довольно быстро, и есть даже несколько разных способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько разных способов изменить размер слоя в Photoshop, и оба используют инструмент Transform. Существуют варианты для произвольной регулировки размера вверх или вниз, а также для ввода конкретных измерений, чтобы получить именно тот размер, который вы хотите. Вот как это сделать.
Свободная трансформация
Выберите слой, размер которого хотите настроить, в окне «Слои».
Если вы его не видите, выберите « Окно» > « Слои» или нажмите F7 .
Нажмите Ctrl (или CMD ) + T, чтобы открыть параметры Free Transform.
Выберите любую из сторон слоя или ограничивающие рамки и перетащите их в том направлении, в котором вы хотите настроить размер слоя. Перетащите от центра, чтобы увеличить его размер, или потяните к нему, чтобы уменьшить его.
Нажмите и удерживайте Shift, чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выбрав и удерживая его за пределами ограничительной рамки слоя и перетаскивая его по часовой стрелке или против часовой стрелки.
Когда вы довольны новым размером, нажмите Enter или дважды щелкните / коснитесь, чтобы завершить его.
Другие инструменты преобразования
Существует ряд других инструментов преобразования, которые вы можете использовать, хотя они меняют слой настолько, насколько изменяют его размер. Если вы не хотите линейного увеличения размера для своего слоя, хотите изменить его перспективу или изменить его пропорции, выберите « Правка» > « Преобразовать» , затем выберите один из перечисленных там инструментов (кроме «Свободное преобразование»). Все они делают совершенно разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать в воображении.
Если в любое время вам не нравятся результаты изменения размера, нажмите Ctrl (или CMD ) + Z, чтобы отменить действие. Или нажмите Ctrl (или CMD ) + Alt + Z, чтобы выполнить несколько шагов отмены.
Преобразовать в определенный размер
Если вы не хотите преобразовывать слои от руки, но имеете в виду некоторые конкретные измерения, вы можете установить именно такой размер.
Выберите инструмент « Перемещение» (вверху списка меню «Инструменты»), затем выберите « Показать элементы управления преобразованием» .
Выберите границы вокруг выбранного слоя и посмотрите на верхнюю строку меню. Там вы найдете размеры X, Y и H. Вы можете изменить их в зависимости от процента или числа пикселей. Отрегулируйте их так, как считаете нужным, по размеру, который вы хотите, чтобы ваш слой был.
Когда вы будете довольны результатами, нажмите Enter или установите флажок в правой части строки меню.
Если вы не хотите поддерживать одинаковое соотношение сторон, выберите значок звена цепи, чтобы снять ограничение.
пошаговая инструкция, описание и рекомендации. Размер изображения в фотошопе
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к .
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста .
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим .
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения: используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста: увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки: уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования : изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта + мои дополнения и объяснения.
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях :
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях . Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений. Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера. Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор. Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере. А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах. Здесь приводятся размеры изображения при выводе его на мониторе. Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е!
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера. Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение. Переключатель устанавливается простым щелчком по требуемому квадрату.
Как в фотошопе изменить размер вставленного объекта
Главная » Разное » Как в фотошопе изменить размер вставленного объектаКак изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Скачать последнюю версию PhotoshopДопустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного. Это все, что можно сказать об изменении размера объектов в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе изменить размер слоя
Вам понадобится
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Поменять размер содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.Величину картинки, находящейся на фоновом слое, можно изменить, разблокировав изображение. Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных слоях. Для этого перед применением трансформации выделите все эти слои, зажав клавишу Ctrl.
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоях. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоях, останется прежней.
Источники:
- Как использовать Свободную трансформацию
- как в фотошопе изменить фото
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7. В палитре слоев выделите щелчком мышки тот, размеры которого надо изменить.Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения. Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника. Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя. Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.Видео по теме
В операционной системе Windows окна могут быть открыты в полноэкранном режиме или быть любого размера, заданного пользователем. В правом верхнем углу любого окна есть три кнопки управления. Левая — свернуть окно на панель задач, правая — закрыть окно, средняя — переключение между полноэкранным режимом и размером и положением окна, заданные пользователем.
Инструкция
Для того, чтобы автоматически изменить размер окна, нажмите на среднюю кнопку управления. Чтобы задать свой размер окна, наведите курсор мыши на любую его границу, изображение курсора должно измениться, вместо стрелки в одну сторону появиться стрелка с двумя наконечниками. Нажмите и удерживайте левую кнопку мыши и передвигая мышь влево/вправо, вверх/вниз измените размер окна.Видео по теме
Полезный совет
Для того, чтобы переместить окно на экране наведите мышь на его верхнюю панель и удерживая левую кнопку мыши переместите в нужное место.
Мощный графический редактор AdobePhotoshop сегодня очень популярен и установлен на многих даже домашних персональных компьютерах. С его помощью можно редактировать растровые изображения. В том числе, и изменять их размер. Часто эта операция может потребоваться, когда нужно уменьшить изображения большого объема для того, чтобы переслать по электронной почте, выложить их для просмотра на сайт, где существуют ограничения по размеру для файлов с изображениями и прочее.Инструкция
Запустите приложение AdobePhotoshop и в главном меню загрузите изображение, размеры которого вы хотите изменить. Иногда для того, чтобы изменить размер изображения, достаточно просто обрезать его по краям, тем более если от этого фотография даже выиграет в композиционном плане. Для этого достаточно применить инструмент «Рамка», который расположен на панели инструментов. Нажмите на соответствующую клавишу, выделите прямоугольную область и с помощью стрелочек произведите необходимое уменьшение размеров. Если необходимо оставить само изображение без изменений, а изменить только его размеры, то есть занимаемый им объем, то перейдите в меню «Изображение», которое находится вверху, на главной панели. Выберите пункт «Размер изображения». В открывшемся окне вы увидите все текущие параметры вашего изображения, начиная от его объема: ширину, высоту и разрешение. Изменяя их так, как вам это требуется, вы измените и размер исходной картинки. При этом изменение можно производить с сохранением стилей масштабирования и пропорциональных размеров. Для этого установите флажки, отметив соответствующие пункты меню. Для того, чтобы сохранить пропорциональное соотношение длины, ширины и разрешения, отметьте флажком пункт меню «Интерполяция».Видео по теме
Обратите внимание
Качество картинки не повысится, если вы просто зададите большее значение разрешения.
Как в фотошопе изменить размер объекта? Для чего и когда это бывает нужно
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Как в фотошопе изменить размер слоя
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование», Переход в режим трансформирования
либо нажмите на клавиши CTRL+T.
- После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником. На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта
- При изменении масштаба объекта, перетягиванием точки, при этом нужно удерживать зажатой клавишу SHIFT.
- Выше описанные действия так же можно выполнить с помощью панели инструментов. Для этого необходимо выбрать пиктограмму, на которой изображены звенья цепи, между значениями ширины и высоты, это служит для пропорционального изменения масштаба. Пропорциональное изменение масштаба
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта.
- В этом окне также имеются поля, вводя определенные данные в них, вы можете перемещать выбранный вами слой по горизонтали и вертикали. Еще есть возможность, выбранный объект наклонять, вводя нужные данные в соответствующие поля. Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Видео: Как изменить размер фотографии
Как изменить размер слоя в Photoshop за 4 простых шага
Изменить размер слоя в Photoshop очень просто. Выполните следующие действия, и работа будет выполнена в кратчайшие сроки.
Photoshop позволяет очень легко изменять размер слоев без разрушения. Мы собираемся показать вам, как это сделать, всего за несколько простых шагов.
Позже мы также покажем вам, как увеличить изображение в Photoshop с помощью инструмента «Кадрирование» с функцией Content-Aware.
Как изменить размер слоев в Photoshop
Вот лучший способ изменить размер слоя в Photoshop без разрушения.
- Щелкните слой Layer , размер которого нужно изменить.
- Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
- Щелкните Ctrl + T для инструмента Transform .
- С помощью мыши перетащите любой из маркеров изображения и измените его размер по своему усмотрению. Затем нажмите , введите или щелкните галочку в строке меню.
После изменения размера изображения вы можете добавить границы к фотографии в качестве последнего штриха. А если в процессе вы допустили ошибку, нажмите Ctrl + Z , чтобы отменить.
Как сделать слой больше в Photoshop
Если вы поэкспериментируете с инструментом Transform, вы заметите, что при попытке масштабировать изображение, чтобы сделать его больше оригинала, у вас может закончиться холст.В этот момент ваше изображение начинает исчезать по краям.
Вот как добавить на холст дополнительное пространство в пикселях с помощью инструмента «Кадрирование» с функцией Content-Aware.
- Щелкните слой Layer , размер которого нужно изменить.
- Нажмите C для инструмента Crop , а затем щелкните левой кнопкой мыши .Или вы можете просто щелкнуть значок Crop на панели инструментов.
- Отрегулируйте ручки обрезки, чтобы увеличить изображение.
- Установите флажок Content-Aware и нажмите Введите или щелкните галочка .
Photoshop обычно неплохо заполняет пустой холст, заимствуя пиксели из других частей изображения. Обратите внимание, что этот метод лучше всего подходит для изображений с большим количеством пустого пространства или несложным фоном.
Возможно, вы заметили, что в этом примере мы не использовали смарт-объекты.Это потому, что функция смарт-объекта недоступна, когда вы увеличиваете изображения (только уменьшаете их).
Для сложных изображений, вероятно, потребуются другие методы изменения размера изображения, чтобы увеличить размер вашего изображения.Вы можете использовать Content-Aware Scale аналогично, чтобы расширить холст.
Для этой опции просто перейдите в Edit и выберите Content-Aware Scale .Лучше всего использовать его вместе с инструментом «Кадрирование», чтобы придать форму вашим слоям.
Связанный: Как заменить небо на любой фотографии с помощью Photoshop
Планирование очень полезно при изменении размера слоев
Знание того, почему вы изменяете размер слоев, потенциально сэкономит вам много времени и усилий, прежде чем приступить к работе в Photoshop.Сложность слоев изображения и количество слоев, которые вам в конечном итоге потребуется для завершения изображения, — все это факторы, которые вам необходимо учитывать.
Существуют и другие эффекты Photoshop, которые можно выполнить просто и без многих шагов.Как только вы освоите эти базовые техники, вы сможете приступить к более сложным изменениям.
Кредит изображения: Оно Косуки / Pexels
Как легко создавать световые эффекты в Photoshop с помощью режима наложения наложенияВ этом практическом руководстве вы узнаете, как создавать красивые световые эффекты с помощью режима наложения Overlay в Photoshop.
Читать далее
Об авторе Крейг Беман (Опубликовано 41 статья)Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более От Крейга БеманаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как изменить размер слоя в Photoshop CS5
Одна из главных причин использовать Photoshop — это возможность разделять элементы изображения на слои. Это позволяет вам изменять отдельные элементы, а это означает, что вы можете изменять размер одного слоя в Photoshop, не затрагивая остальные элементы изображения.
Важным отличием при создании и редактировании изображений в Adobe Photoshop CS5 является различие между слоями и изображениями.
Многие инструменты и утилиты Photoshop, особенно те, которые изменяют размер или ориентацию выделения, влияют на все изображение.
Мы писали о зеркальном отражении слоев в Photoshop CS5 и вращении слоев Photoshop CS5, но оба этих параметра оставят ваш слой того же размера, что и в начале.
Изучение того, как изменить размер слоя в Photoshop CS5. вместо изменения размера всего изображения сделает выбранный слой меньше или больше, оставив остальную часть изображения в покое.
Используйте эту функцию, если вы хотите изменить размер элемента слоя по отношению к остальной части изображения.
Как изменить размер слоя в Photoshop CS5
- Откройте изображение в Photoshop.
- Выберите слой, размер которого нужно изменить.
- Щелкните Изменить .
- Выберите Преобразовать , затем Масштаб .
- Измените размер слоя.
- Нажмите Введите , когда закончите.
Наше руководство продолжается ниже с дополнительной информацией по изменению размера слоя в Photoshop, включая изображения для шагов, описанных выше.
Регулировка размера слоя в Photoshop CS5 (Руководство с изображениями)
Может быть трудно вслепую сказать, насколько большим должен быть элемент изображения, особенно когда вы копируете элемент из другого изображения.
Различные разрешения и пиксели на дюйм могут влиять на размер элемента, заставляя вас изменять размер этого элемента, чтобы он работал с вашим текущим изображением.
Использование слоев позволяет изолировать элементы, с которыми вы хотите работать, на более мелкие блоки, которые можно редактировать независимо друг от друга.
Шаг 1. Начните процесс изменения размера вашего слоя в Photoshop CS5, открыв изображение, содержащее слой, размер которого вы хотите изменить.
Шаг 2: Щелкните слой, размер которого вы хотите изменить, на панели
Layers в правой части окна.Если панель «Слои» не отображается, нажмите F7 на клавиатуре, чтобы отобразить ее.
Шаг 3. Щелкните вкладку
Edit вверху окна.Шаг 4: Щелкните
Преобразовать , затем щелкните Масштаб .Вы также можете нажать Ctrl + T на клавиатуре, чтобы вызвать инструменты преобразования.
Панель инструментов в верхней части окна изменится и станет похожей на изображение ниже.
Шаг 5: Используйте верхнюю панель инструментов, чтобы изменить размер слоя.
Значения X и Y указывают центр слоя. Если вы измените значения в этих полях, ваш слой будет перемещен в новую центральную точку, которую вы определили. Значения по умолчанию для этих полей помещают центр слоя в центр вашего холста.
Поля W и H — это те поля, которые вы будете использовать для изменения размера вашего слоя. Чтобы изображение оставалось в масштабе, вам нужно будет изменить значения на тот же размер. Например, на изображении ниже я скорректировал свои настройки так, чтобы мое значение W было 50%, а мое значение H было 50%.
Обратите внимание, что есть прямоугольники с каждой стороны и в углу изображения. Если вы щелкните и перетащите эти поля, вы также можете изменить размер слоя. Часто бывает полезно использовать поля, чтобы вручную изменить размер изображения, а затем настроить значения полей W и H, чтобы слой оставался в масштабе.
Шаг 6: Закончив изменение размера слоя, нажмите клавишу
Enter на клавиатуре, чтобы применить изменения.Если вы решите, что вам не нравится изменение размера слоя, нажмите Ctrl + Z на клавиатуре, чтобы отменить действие.
Часто задаваемые вопросы
Как разблокировать слой в Photoshop?Щелкните значок замка на панели слоев, затем перетащите этот значок замка в корзину в нижней части панели.
Как отменить преобразование в Photoshop?Нажмите Ctrl + Z на клавиатуре или выберите опцию «Отменить» в меню «Правка».
Как изменить размер всего изображения в Photoshop?Нажмите «Изменить» в верхней части окна, затем выберите «Размер изображения».
Как изменить размер холста, не меняя размер изображения в Photoshop?Выберите «Изменить» в верхней части окна, затем выберите параметр «Размер холста».
Как изменить размер объекта в Photoshop?Вы можете изменить размер объекта в Photoshop так же, как вы изменяете размер слоя. Выделите объект с помощью одного из инструментов выбора приложения, затем нажмите Ctrl + T на клавиатуре, чтобы открыть инструмент преобразования.Затем вы можете изменить размер объекта по мере необходимости.
Как уменьшить размер слоя?Если вы хотите уменьшить один из слоев изображения, вы можете сделать это, выбрав этот слой и нажав Edit> Transform> Scale . Затем вы можете настроить значения на панели инструментов, чтобы слой имел желаемый размер.
Каков ярлык для изменения размера слоя в Photoshop?Не существует единого сочетания клавиш, которое позволяло бы изменять размер слоя в Photoshop, поскольку в приложении есть несколько различных параметров изменения размера.Однако вы можете использовать сочетание клавиш Ctrl + T , чтобы открыть инструмент «Свободное преобразование», который затем можно использовать для настройки размера слоя.
Дополнительная информация о том, как изменить размер слоя в Photoshop с помощью функции «Свободное преобразование»
В нашей статье выше обсуждается использование параметров «Преобразовать» в меню «Правка», но вы, возможно, изо всех сил пытаетесь найти там вариант, который лучше всего подходит для ваших нужд.
Еще один вариант, когда вы хотите изменить размер слоя, — это выбрать этот слой, а затем нажать «Ctrl + T» на клавиатуре.Вместо этого используется инструмент «Свободное преобразование». Когда он станет активным, вы увидите синий прямоугольник вокруг слоя с разными ручками по периметру.
Если вы нажмете на один из этих маркеров, вы сможете изменить размер слоя. Вы также можете удерживать клавишу Shift на клавиатуре, что повлияет на то, будут ли пропорции слоя ограничены при изменении размера.
Наконец, если вы выберете инструмент «Перемещение» на панели инструментов в левой части окна или просто щелкните и перетащите выделение, вы сможете перемещать слой по холсту.
См. Также
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как масштабировать, трансформировать и изменять размер объекта в Photoshop
В Photoshop есть много способов изменить размер объекта, но не нужно быть профессионалом, чтобы получить желаемый эффект. В этой статье мы рассмотрим очень простые способы масштабирования, преобразования и изменения размера объекта с помощью функции Transform.
В примере, который я использую здесь, у меня есть три слоя. Нижний слой — это белый фон на заднем плане, размер которого я хочу изменить, чтобы заполнить холст. Средний слой — это изображение солнца, которое я хочу центрировать и согласовывать с размером белого слоя. Третий слой — это цветок гибискуса, который я хочу вписать в круг в центре солнца.
Мы будем использовать разные варианты изменения размера, чтобы изучить, как каждый из них работает.
Изменение размера объекта с помощью функции масштабирования
Сначала я выделю слой с белым квадратом в правом нижнем углу экрана.Выбранный слой имеет светло-серый фон.
Преобразовать изображение 1
Выделив слой с белым квадратом, щелкните меню «Правка» и выберите «Преобразовать»> «Масштаб».
Преобразовать изображение 2
Вокруг белого поля появится ограничивающая рамка с угловыми и боковыми ручками.
Преобразовать изображение 3
Чтобы быстро масштабировать поле, щелкните и перетащите любой маркер, и размер поля изменится пропорционально. Это означает, что высота и ширина изменятся в том же соотношении, что и оригинал.
Преобразовать изображение 4
Когда я это сделаю, вы увидите, что коробка не совсем умещается на холсте. Мне нужно настроить размер, чтобы он подошел.
Для этого я могу посмотреть на панель параметров в верхней части экрана и снять кнопку Сохранить соотношение сторон (значок ссылки), которая устанавливает пропорциональность объекта.
Преобразовать изображение 5
Если этот флажок снят, я могу схватить боковую ручку и перетащить ее, не меняя другие стороны.
Преобразовать изображение 6
Теперь белое поле заполняет весь холст, поэтому я закончил изменять размер этого слоя.
Изменение размера объекта с помощью свободного преобразования
Чтобы показать другой способ изменения размера объекта в Photoshop, мы будем использовать функцию Transform, которая работает так же, как масштабирование.
В этом примере я выбрал слой с изображением солнца в правом нижнем углу.
Преобразовать изображение 7
В меню Edit выберите Free Transform .
Преобразовать изображение 8
У солнца теперь есть ограничивающая рамка с ручками, которые я могу использовать для изменения размера, как и для белого квадрата.
Преобразовать изображение 9
Я хочу, чтобы это было пропорционально начальному, поэтому я снова нажму кнопку Сохранить соотношение сторон (значок ссылки) на панели параметров, а затем с помощью маркеров измените размер солнца так, чтобы оно заполнило белый квадрат.
Преобразовать изображение 10
Здесь есть еще один вариант калибровки.Независимо от того, выберете ли вы «Масштаб» или «Свободное преобразование», вы можете использовать маркеры на ограничивающей рамке, как описано выше, или вы можете вручную установить процентное соотношение высоты (H) и ширины (W) на панели параметров .
Преобразовать изображение 11
На этот раз я выбрал слой с цветком. Я убедился, что выбран значок «Сохранить соотношение сторон», и увеличил процент высоты до 325%. Ширина автоматически настраивается на тот же процент, потому что ссылка была активирована.
Преобразовать изображение 12
Изменение размера объекта с помощью подпараметров преобразования
Команда «Преобразовать» имеет несколько других параметров, таких как поворот, наклон, искажение, перспектива и деформация.
Преобразовать изображение 13
Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. В приведенном ниже примере я использовал вариант перспективы, чтобы солнце и цветок выглядели так, как будто они уходят в космос. Это делается путем регулировки маркеров ограничивающей рамки до получения желаемого эффекта. Я также применил Free Transform к цветку, чтобы уменьшить его размер.
Преобразовать изображение 14
Вот краткое описание того, что будет делать каждая из подфункций.Для более подробного обсуждения просмотрите эту статью.
- Повернуть поворачивает изображение вокруг фиксированной контрольной точки. Если вы переместите указатель за ограничивающую границу, он станет изогнутой двусторонней стрелкой. Затем вы можете перетащить указатель, чтобы повернуть изображение. Нажмите Shift, чтобы изменить угол поворота с шагом 15 °.
- Skew наклонит ваш объект по вертикали и горизонтали. Просто перетащите боковой маркер, чтобы наклонить ограничивающую рамку.
- Distort позволяет растягивать объект во всех направлениях.Используйте угловые ручки, чтобы исказить форму.
- Перспектива применяет одноточечную перспективу к выбранному объекту. Возьмитесь за угловой маркер и перетащите его, чтобы применить желаемую перспективу.
- Warp позволяет детально изменять форму объекта. При активации поверх изображения появляется «сетчатый» график. Перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму сетки, и форма объекта будет следовать.
Сочетания клавиш
Так как держать клавиатуру руками может быть более эффективно, вот несколько сочетаний клавиш, которые можно использовать для изменения размера.
- Используйте Ctrl + T для Windows или Command + T для Mac, чтобы активировать свободное преобразование. Это поместит ограничивающую рамку вокруг выбранного слоя / объекта.
- Удерживайте нажатой клавишу Alt для Windows или Option для Mac, когда вы перетаскиваете ручку, чтобы изменить форму области от ее центра.
- При перетаскивании маркера на ограничивающей рамке в режиме «Свободное преобразование» удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон в качестве альтернативы нажатию кнопки «Сохранить соотношение сторон».
- Удерживая нажатой Shift + Alt (Windows) или Shift + Option (Mac) при щелчке и перетаскивании маркера, размер объекта изменится пропорционально от его центра, если вы щелкнете угловой маркер, или отрегулируйте противоположные стороны одинаково, если вы с помощью боковой ручки.
- Когда вокруг объекта видна ограничительная рамка, щелкните правой кнопкой мыши для Windows или Control + щелкните (Mac), чтобы отобразить подменю параметров преобразования, содержащее поворот, наклон, искажение и т. Д.Если вы выберете любой из этих дополнительных параметров, вы можете удерживать Alt (Windows) или Option (Mac), щелкая и перетаскивая для выполнения функции.
- Кроме того, при активном «Свободном преобразовании» вы можете временно переключаться в режимы «Наклон», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из любого меню.
- Для режима «Перекос» или «Искажение» просто удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac) при перетаскивании бокового или углового маркера.
- Для режима «Перспектива» нажмите и удерживайте Shift + Ctrl + Alt (Windows) или Shift + Command + Option (Mac) и перетащите угловой маркер.
- Если отпустить клавиши, вы вернетесь в стандартный режим свободного преобразования.
- Нажатие клавиши Enter приводит к выходу из функции свободного преобразования.
Заключение
Transform и Free Transform — это простейшие способы, которые я нашел для изменения размера объектов в Photoshop. После того, как вы использовали их пару раз, они действительно стали вашей второй натурой.Вы также можете использовать несколько преобразований, чтобы получить нужный эффект для вашего объекта.
Это хорошее место для начала, если вы только учитесь преобразовывать объекты. Если вы готовы двигаться дальше или просто хотите получить более подробные и исчерпывающие инструкции, ознакомьтесь с этой статьей на странице справки Adobe.
Если вы попробуете эти или другие методы, оставьте нам комментарий и расскажите, как это прошло!
Избранные изображения через Ивана Лукьянщука / shutterstock.com
Как изменить размер слоя в Photoshop без потери качества: простое руководство!
Tripboba.com — Photoshop — это программное обеспечение, разработанное и произведенное Adobe Systems Inc для редактирования изображений. Это одна из самых популярных программ для редактирования изображений и фотографий в мире. Инструменты, предоставляемые в Adobe Photoshop, позволяют пользователям манипулировать, обрезать, изменять размер и корректировать цвета цифровых фотографий.
Первая версия Adobe Photoshop была представлена в 1990 году, а затем Adobe выпустила 7 основных и дополнительных версий Photoshop до 2003 года. После этого с 2003 по 2012 годы появятся еще 12 версий с фирменной символикой Creative Suite (CS).В 2013 году Adobe выпустила версию Creative Cloud (CC) с основными обновлениями.
Последней версией Photoshop является CC 2020, в которой Adobe представила новые образцы, градиенты, узоры, формы и стилистические наборы для шрифтов. Говоря о Photoshop, мы также должны поговорить о самой важной части этого программного обеспечения для редактирования фотографий, а именно о слоях. Каждый, кто пользуется Photoshop, должен знать хотя бы одну эту функцию.
Несмотря на то, что Photoshop кажется сложным и требует изучения множества инструментов, не беспокойтесь! В этой статье мы поговорим о слое в Photoshop и о том, как изменить размер слоя в Photoshop без потери качества с помощью простого урока.Прокрутите вниз, чтобы узнать, как это сделать!
1. Как изменить размер слоя в Photoshop с помощью функции свободного преобразованияВсе методы изменения размера слоя в Photoshop включают инструмент Transform. Вот как это сделать с помощью функции свободного преобразования:
Шаг 1. Выберите слой, размер которого вы хотите изменить, в окне слоев. Если вы не видите окно слоя, нажмите меню «Окно», а затем нажмите «Слои». Или просто нажмите F7.
Шаг 2. Нажмите Ctrl + T, чтобы открыть параметры свободного преобразования.
Шаг 3. Выберите любую из сторон слоя или ограничивающие рамки. Перетащите их в том направлении, в котором вы хотите изменить размер. Если вы хотите увеличить размер, перетащите ограничивающие рамки от центра. Если вы хотите уменьшить размер, перетащите его к центру. Если вы хотите сохранить соотношение сторон, удерживайте Shift при перетаскивании полей.
Шаг 4. Если вы закончили изменение размера, нажмите «ввод» на клавиатуре, чтобы завершить его.
2. Как изменить размер слоя в Photoshop до определенного размераВероятно, вы захотите установить определенный размер слоя вместо того, чтобы свободно растягивать его с помощью функции свободного преобразования.Если у вас уже есть размер, который вы хотите применить к своему слою, вот как изменить размер слоя в Photoshop до определенного размера:
Шаг 1. Выберите «Инструменты» в списке верхнего меню.
Шаг 2. Выберите «Переместить», а затем выберите «Показать элементы управления преобразованием».
Шаг 3. Выберите границы вокруг выбранного слоя, и вы увидите размеры X, Y и H в верхней строке меню. Вы можете изменить их, хотите ли вы, чтобы это было число в процентах или в пикселях.
Шаг 4.Если вы закончили изменение размера, нажмите клавишу ВВОД или установите флажок в правой части строки меню, чтобы подтвердить его.
3. Как изменить размер слоя в Photoshop без потери качестваКак мы знаем, когда мы изменяем размер слоя в Photoshop, это означает, что мы изменяем пиксели, содержащиеся в изображении. С помощью приведенных выше руководств, если вы уменьшите масштаб изображения, вы потеряете пиксель изображения, а когда вы захотите восстановить его до предыдущего размера, вы получите изображение плохого качества.
Но не волнуйтесь, вы можете использовать в Adobe Photoshop
уловку, чтобы сохранить качество изображения даже при изменении размера слоя, это называется «Смарт-объект».
По сравнению с обычным изменением размера слоя, смарт-объект позволяет изменять размер изображения без потери пикселей. Это связано с тем, что при изменении размера слоя с помощью смарт-объекта Photoshop не удаляет пиксели, а масштабирует сам смарт-объект, в то время как пиксели и детали слоя остаются нетронутыми.
Вот как применить смарт-объект к слою перед изменением его размера!
Шаг 1. Щелкните значок меню в правом верхнем углу окна «Слои». Это тот, у которого 4 горизонтальные линии.
Шаг 2. Выберите «Преобразовать в смарт-объект» из списка.
Шаг 3. Photoshop преобразует слой в смарт-объект, и в правом нижнем углу миниатюры слоя появится значок смарт-объекта.
Шаг 4. Теперь вы можете изменять размер с помощью приведенного выше руководства, не беспокоясь о качестве!
Вот и все о том, как изменить размер слоя в Photoshop. Мы надеемся, что это руководство подойдет вам и вы сможете масштабировать слой для своего проекта!
Как изменить размер, объединить и объединить слои в Photoshop
Одной из многих простых модификаций изображений Photoshop является использование слоев, которые упрощают настройку, удаление и комбинирование элементов изображения.
Слои в Photoshop похожи на отдельные плоские части стекла, уложенные друг на друга. Каждый содержит отдельный фрагмент контента.
Как изменить размер слоя изображения в PhotoshopВы можете изменять размер, переупорядочивать и объединять слои изображений в Photoshop, чтобы получить желаемый эффект. Начните с загрузки изображения в Photoshop. Выберите слой, размер которого хотите изменить, в правом нижнем углу экрана.
Если панель слоев не отображается, перейдите к Windows на верхней панели навигации и щелкните Layers , чтобы открыть ее.
Перейдите к Edit из верхней панели и нажмите Free Transform .
Вы увидите рамку изменения размера вокруг изображения, которое вы редактируете.
Чтобы изменить размер слоя, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите изображение до нужного размера. Удерживание клавиши Shift изменяет размер изображения без искажения его пропорций.
Изменить размер изображений в процентахВместо того, чтобы использовать рамку вокруг изображения для изменения его размера, вы можете использовать процентные измерения высоты и ширины на верхней панели.
Выберите слой изображения, как вы делали раньше, в правом нижнем углу экрана.
Используйте верхнюю панель навигации под Edit , чтобы щелкнуть Free Transform. Посмотрите на панель прямо под верхней навигацией.
Вы можете изменить ширину и высоту в меню, а не перетаскивать рамку вокруг изображения для изменения его размера. Чтобы сохранить соотношение сторон, щелкните значок в желтом поле выше, чтобы не искажать изображение.
Чтобы сохранить изменения, нажмите Введите на клавиатуре или щелкните галочку в области навигации.
Как объединить слои в Photoshop с помощью режимов наложенияВ этом примере мы хотим объединить два изображения в одно. Начнем с фотографий снежного пейзажа и зубра.
Щелкните инструмент Перемещение на панели инструментов в левой навигационной панели. Затем перетащите пейзаж вправо, чтобы он закрыл зубра.
На панели «Слои» с правой стороны щелкните раскрывающееся меню рядом с Нормальный . Попробуйте разные режимы наложения, чтобы увидеть, какой из них лучше всего смотрится.
Ниже приведены некоторые примеры того, как режимы наложения Soft Light, Overlay и Screen выглядят на объединенном изображении.
Мягкий свет Накладка ЭкранЧтобы сохранить изображение, нажмите Сохранить как из файла на верхней панели навигации.Сохраните его в формате Photoshop. Оставьте отметку Layers , чтобы ваши редактируемые слои оставались в рабочей версии вашего файла.
Если вы хотите поделиться копией своего изображения, сохраните другую в формате .jpg.
Как объединить слои в одно изображениеВ этом примере мы будем использовать три слоя: изображение, логотип и слой с регулируемой яркостью.
Чтобы объединить их все вместе, сначала убедитесь, что все три слоя видны.См. Значок, обведенный желтым цветом ниже.
Щелкните правой кнопкой мыши любой из слоев и выберите Merge Visible .
Затем сохраните изображение в любом из доступных форматов. Не забудьте сохранить версию Photoshop с установленным флажком «Слои», если вы хотите вернуться к своему проекту.
Чтобы объединить определенные слои, а не все из них, удерживайте клавишу Control в Windows или клавишу Command на Mac. Чтобы выбрать слои, которые вы хотите объединить, щелкните каждый из них. Щелкните правой кнопкой мыши любое из выбранных изображений, выберите Объединить слои и сохраните изображение.
Объединение слоев для создания текстурированного изображенияРежимы наложения слоев в Photoshop — это быстрый способ объединить два изображения вместе для придания текстурного вида.
Начните с открытия фотографии. Перейдите в Файл > Откройте > Выберите изображение, которое вы хотите использовать> щелкните Открыть .
Следующий шаг — добавить изображение, перейдя в File > Place Embedded, выберите изображение на своем компьютере и нажмите Place .
Выберем изображение с текстурой. Чтобы сохранить место размещения, щелкните галочку на верхней панели навигации.
Посмотрите на панель слоев справа. Поскольку мы добавили второе изображение с помощью «Поместить вставку», Photoshop автоматически создал новый слой для текстурированного изображения.
Убедитесь, что выбрали новый текстурированный слой, как на скриншоте выше. Чтобы применить режим наложения слоев, откройте раскрывающееся меню в верхней части панели слоев. Вы увидите несколько режимов наложения, из которых можно выбрать.
Щелкните любой из параметров, чтобы увидеть, как каждый фильтр будет выглядеть на фоновом изображении Photoshop.
Photoshop смешивает цвета и тона текстурированного слоя с теми, которые находятся на уровне фона под ним. Посмотрите пример того, как выглядит опция Multiply на скриншоте ниже.
Щелкните каждый режим наложения в раскрывающемся меню, пока не найдете нужную комбинацию. Или вы можете попробовать более быстрый метод или ярлык, чтобы попробовать различные режимы наложения.
Сохраняйте выделенным режим текстуры. Прокрутите варианты, выбрав инструмент «Перемещение» на панели инструментов. Удерживая нажатой клавишу Shift, нажмите клавишу Plus . Каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», к вашему изображению применяется следующий режим наложения в меню.
Во время прокрутки параметров с помощью ярлыка имена в режиме блендера также изменятся. Ниже приведены несколько примеров различных режимов блендера.
Для возврата к пунктам меню нажмите и удерживайте клавишу Shift и нажмите клавишу минус .
Мы будем использовать опцию Overlay . Если вам нужен другой вид, вы можете изменить непрозрачность текстурированного слоя, переместив ползунок. Он расположен в правой части меню режима наложения.
Если вам нравится вид смешанных результатов, перейдите к Файл > Сохранить как .Сохраните изображение как файл Photoshop, PSD или в любом другом формате. Не забудьте сохранить слои, если вы хотите иметь возможность редактировать этот проект в будущем.
Как объединить два слоя изображенияВы также можете использовать режимы наложения слоев, чтобы смешивать или объединять содержимое любых двух изображений вместе. Вернитесь к Файл > Откройте , перейдите к изображению на вашем компьютере и нажмите Открыть.
Давайте добавим еще одно изображение к изображенному выше.Перейдите к File > Place Embedded . Выберите изображение и щелкните Place .
Щелкните галочку в верхней части навигации, чтобы сохранить встроенную фотографию. Теперь примените режим наложения к верхнему слою.
Прокрутите меню или воспользуйтесь ярлыком, описанным выше, чтобы найти нужный режим наложения. На скриншоте ниже показано, как выглядит изображение в режиме Lighten Blend Mode.
Чтобы сохранить изображение, выберите Файл > Сохранить как > Файл Photoshop или любой тип файла по вашему выбору.
Объединить две фотографии вместеНачните с создания нового документа. Откройте Photoshop, выберите File > New > Выберите Document Type , установите Background Contents с на Transparent и нажмите Create .
Перетащите изображение со своего компьютера в Photoshop. Измените размер изображения, чтобы оно соответствовало размеру окна, щелкнув и взявшись за ручки по краям. Это сохранит соотношение сторон вашего изображения и не исказит его.
Нажмите Введите , чтобы продолжить. Перетащите другое изображение в окно Photoshop. Посмотрите на панель «Слои» справа, чтобы увидеть, что каждое изображение теперь является отдельным слоем.
Вы можете перемещать изображения вперед или назад, перетаскивая слой вверх или вниз на панели «Слои». Чтобы показать или скрыть изображения, щелкните значок глаза рядом со слоем, чтобы скрыть его. Чтобы сделать его видимым, щелкните его еще раз.
Мы объединим два изображения, чтобы создать впечатление, будто машина въезжает в гору.Начните с захвата инструмента Quick Select из левой панели навигации.
Удерживая инструмент «Быстрый выбор», перетащите его через верхнюю часть места, где едет автомобиль на исходном изображении.
Теперь щелкните Inverse в разделе Selection на верхней панели. Выделив эту область, мы собираемся создать маску, щелкнув значок, расположенный в нижней части правой боковой панели.
Теперь машина выглядит так, будто едет в горы.
Мощной функцией Photoshop является возможность изменять размер, объединять и комбинировать изображения для создания творческих композиций.
Мы только прикоснулись к надежным функциям Photoshop и рассмотрели то, как вы можете использовать их для создания потрясающих изображений.
3 лучших способа изменить размер изображения в Photoshop (легко!)
Если вам нужно подогнать фотографию под определенный размер или изменить масштаб слоя в соответствии с вашим проектом, важно научиться изменять размер изображения в Photoshop.Есть несколько способов сделать это, но некоторые из них оставят вам изображение более низкого качества, чем то, что вы начали.
Чтобы обеспечить такое же высокое качество разрешения, с которого вы начали, обязательно следуйте трем лучшим методам, описанным ниже.
3 способа изменения размера изображений без потери качества
Ниже приведены три лучших способа изменить размер изображения в Photoshop без потери качества. Если вы хотите изменить масштаб всего изображения или просто увеличить слой, эти параметры упрощают задачу.
1. Регулировка размера изображения
Регулировка изменения размера изображения позволяет изменять размер и разрешение фотографии. Если у вас есть определенные размеры, которые вам нужно сопоставить, этот метод очень эффективен. Особенно если вы пытаетесь напечатать фотографию, вы можете напрямую изменить размер изображения, чтобы получить наилучшие результаты.
Вот как это сделать:
Шаг 1. Перейти к изображению> Размер изображения
Выбрав слой, который вы хотите увеличить, перейдите к Image> Image size .
Кроме того, вы можете использовать сочетание клавиш Option + Command + I (Mac) или Alt + Control + I (PC) для доступа к тому же инструменту.
Шаг 2. Установите новые размеры изображения
В диалоговом окне «Размер изображения» можно работать с несколькими различными параметрами. Первое, на что нужно обратить внимание, — это текущих размеров вашего изображения.
Расположен в верхней части окна, вы можете изменить размеры, щелкнув раскрывающееся меню.
Это может быть полезно, если вам легче визуализировать размер изображения с помощью другого типа измерения. В конце концов, легче представить себе прямоугольник размером 4 × 2 дюйма, чем изображение 1920 × 1080 пикселей.
Ниже вы найдете параметры ширины и высоты. По умолчанию они будут соответствовать текущему размеру вашего изображения. Однако их можно настроить под любой размер изображения.
Чтобы отредактировать их, просто щелкните значение ширины или высоты и введите новое измерение.
Если вы пытаетесь изменить размер фотографии для печати, может оказаться полезным изменить значение размера на дюймы или сантиметры. Таким образом, если вы пытаетесь напечатать фотографию размером 8 × 10 дюймов, вы можете ввести точные размеры.
Это значительно упрощает получение точного размера при масштабировании фотографии.
Иногда вам может не хватить того же соотношения сторон, с которого вы начали. В этом случае вам нужно будет нажать на значок цепочки рядом со значениями размеров.
Если ширина и высота не связаны, их можно отрегулировать независимо . В противном случае они будут автоматически скорректированы в соответствии с исходным соотношением сторон вашей фотографии.
Наконец, вы можете выбирать из различных предустановленных размеров и разрешений изображения с помощью опции Fit To .
Шаг 3. Измените разрешение изображения
Увеличив размеры изображения, пора изменить разрешение.Проще говоря, более высокое разрешение даст вам больше пикселей в вашем изображении, что в конечном итоге создаст более качественную и более четкую фотографию.
Существует два разных способа установки разрешения: PPI, (пикселей на дюйм) или PPC, (пикселей на сантиметр).
На самом деле не имеет значения, какое разрешение вы используете. Помните об этой настройке, если вы пытаетесь соответствовать определенным характеристикам изображения.
Чтобы увеличить разрешение фотографии, просто введите новое значение разрешения.
Оттуда убедитесь, что для параметра « resample» установлен флажок «» и « Автоматически».
Этот параметр обеспечивает сохранение качества фотографии даже при значительном увеличении размеров.
Шаг 4. Примените настройки изменения размера к фотографии
Когда все ваши настройки готовы, просто нажмите OK в нижней части диалогового окна Image Size.
В зависимости от того, насколько резкими были ваши увеличения, Photoshop может занять минуту, чтобы применить ваши эффекты.
После завершения ваше изображение увеличится в размере, чтобы соответствовать размерам и разрешению, которые вы установили ранее.
Этот метод — один из самых быстрых способов изменить размер изображения, не теряя при этом его качества.
— Использование смарт-объектов
Теперь предыдущий метод увеличил один слой в собственном проекте.Так что, если вы хотите изменить размер слоя, который все еще можно свободно перемещать между документами Photoshop?
Что ж, тут в игру вступают умные объекты.
Смарт-объекты — это способ изменять размер слоев в Photoshop без потери качества. Поскольку они помещают ваше изображение в «контейнер», вы редактируете только контейнер, а не само изображение.
Таким образом, даже если вам придется снова и снова масштабировать слой вверх и вниз, вы сохраните такое же постоянное качество. С растровыми слоями вы получите пиксельный беспорядок с низким разрешением.
В этом посте вы можете подробнее узнать, как работают смарт-объекты.
А пока давайте продолжим и узнаем, как использовать смарт-объекты для увеличения слоя.
Шаг 1. Преобразование слоя в смарт-объект
Перед настройкой слоя необходимо сначала преобразовать его в смарт-объект. Выбрав нужный слой, просто щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Вы узнаете, что ваш слой является смарт-объектом, по значку смарт-объекта над его миниатюрой.
Шаг 2. Измените размер слоя с помощью инструмента преобразования
Чтобы настроить размер слоя, нажмите Command + T (Mac) или Control + T (ПК), выбрав слой смарт-объекта.
Щелкнув любой угол поля преобразования, вы можете масштабировать изображение в соответствии со своими потребностями.
Если вам нужно переместить его в другой документ, просто выберите инструмент «Перемещение» и перетащите его в другой проект.
С помощью двух простых шагов вы можете быстро увеличить фотографию или перемещать ее между проектами.Единственным недостатком этого метода является то, что вы не можете контролировать точные размеры фотографии.
Однако, если вы работаете с холстом с определенными размерами изображения, использование смарт-объектов — отличный способ уместить фотографию на холсте. Лучше всего то, что это гарантирует высочайшее качество изображения независимо от масштабирования слоя.
— Перетаскивание с компьютера
Для третьего способа изменения размера изображений без потери качества все, что вам нужно сделать, это перетащить их со своего компьютера.Когда вы перетаскиваете файлы, Photoshop позволяет автоматически изменять положение и масштабировать слой.
После фиксации изменений слой преобразуется в смарт-объект и сохраняет исходное качество изображения. Если вам нужен более прямой способ масштабирования изображений и слоев, этот метод для вас.
Шаг 1. Выберите файл на вашем компьютере
Когда Photoshop уже открыт, найдите файл, с которым хотите работать, на своем компьютере.
Шаг 2. Перетащите файл в Photoshop
Выбрав желаемое изображение, просто щелкните и перетащите его в свой документ Photoshop.Это автоматически импортирует его в ваш документ Photoshop и позволит вам приступить к работе с фотографией.
Шаг 3. Измените размер изображения по размеру холста
При первом импорте фотографии вы заметите рамку трансформации вокруг изображения. Это означает, что вы можете настроить размер вашего слоя по мере необходимости.
В этом примере я хочу заполнить весь свой холст фотографией, поэтому я нажимаю на угол и соответствующим образом перетаскиваю его.
Поскольку изображение не размещено официально, вам пока не нужно беспокоиться о его преобразовании в смарт-объект.
Шаг 4: Примите свои изменения
Установите изображение в правильном положении и установите флажок в верхней части экрана, чтобы сохранить изменения. Вместо этого вы также можете нажать клавишу Enter на клавиатуре.
Теперь ваши настройки масштабирования будут применены, и ваш новый слой будет отображаться как смарт-объект на вашей панели слоев.
Если вам нужно внести дополнительные изменения в размер слоя, просто выберите слой и возьмите инструмент «Перемещение», нажав V. Оттуда вы сможете изменить размер и положение вашего слоя.
Как изменить размер холста в Photoshop
Теперь, когда вы знаете три лучших способа изменить размер изображений в Photoshop без потери качества, давайте поговорим о вашем холсте. В некоторых случаях вам нужно изменить размер всего холста, а не отдельного слоя. К счастью, сделать это очень просто.
Сначала перейдите к Изображение> Размер холста.
В диалоговом окне «Размер холста» вы можете установить два значения размера.Как и при изменении размера изображения, вы можете напрямую ввести новые размеры, которые хотите.
При необходимости вы также можете изменить тип измерения через раскрывающееся меню рядом со значениями размеров.
Под размерами находится параметр «Якорь», который позволяет выбрать способ увеличения холста. По умолчанию он установлен на середину, что означает, что все стороны вашего холста будут расширены одинаково .
Однако, допустим, я хочу расширить холст по вертикали, но только вверх.Я бы установил точку привязки посередине внизу и соответствующим образом отрегулировал бы значение высоты.
Теперь, когда я фиксирую изменения, холст будет выходить только из верхней части, а не из нижней.
Точка привязки не всегда необходима, но может оказаться полезным вариантом, если появится возможность. Так что об этом стоит помнить!
Как изменить размер изображения путем перетаскивания
Чтобы изменить размер слоя путем перетаскивания, выберите инструмент «Перемещение» (V) и щелкните слой, который нужно настроить.Вокруг вашего слоя появится рамка трансформации, края которой вы можете щелкнуть и перетащить. Растягивая углы, вы сможете изменять размер слоя по мере необходимости.
При этом важно помнить, что вы можете потерять качество, если сначала не преобразуете свой слой в смарт-объект. Если вы измените размер растеризованного слоя, вы постепенно потеряете качество по мере изменения размера слоя.
Итак, прежде чем вы значительно измените размер слоя с помощью перетаскивания с помощью инструмента «Перемещение», убедитесь, что вы работаете со смарт-объектом!
Как растянуть изображение при изменении размера
Чтобы масштабировать и растягивать изображение, вы можете использовать несколько простых ярлыков.Выделив слой, выберите инструмент «Перемещение» и щелкните любой край поля преобразования слоев. Удерживая клавишу Alt или Option во время масштабирования, можно растянуть слой по горизонтали или вертикали.
Этот метод синхронизирует настройки растяжения с обеих сторон фотографии.
Итак, теперь вы знаете несколько различных способов изменения размера изображения в Photoshop без потери качества, а также дополнительные советы по легкому увеличению размера фотографий. Это одни из моих любимых способов изменения размера изображений и слоев в Photoshop, и некоторые из них, как правило, работают быстрее, чем другие.Попробуйте поэкспериментировать с каждым из этих вариантов и посмотрите, какой из них вам больше подходит!
Счастливого редактирования,
— Брендан
Как изменить размер слоя в Photoshop?
Все, что пользователь добавляет поверх изображения, появится в слое в Photoshop. Изменение размера изображения полностью изменит размер изображения, однако в большинстве случаев пользователю необходимо изменить размер только слоя. Это очень простой процесс в Photoshop, но большинство новичков не знают о параметрах изменения размера слоя.Также существуют ситуации, когда пользователю потребуется масштабировать стили слоев также при изменении размера слоя. В этой статье мы научим вас основным методам изменения размеров слоев и стилей слоев.
Изменение размера слоя в Photoshop Изменение размера слоя в PhotoshopСлои — одна из важных функций Photoshop, и большая часть работы выполняется через слои. Независимо от того, добавляет ли пользователь текст поверх своего изображения или несколько векторных фигур, все они появятся на своих новых слоях.Каждый слой можно редактировать отдельно, не меняя основного фонового изображения. Пользователь может легко изменить размер слоя, выполнив следующие шаги:
- Откройте программу Photoshop , дважды щелкнув ярлык, или вы можете выполнить поиск с помощью функции поиска Windows.
- Щелкните меню File в строке меню и выберите опцию Open . Выберите изображение , с которым вы хотите работать. Открытие изображения в Photoshop
- Теперь вы можете создать другой слой , например, поместив текст на изображение или открыв другое изображение как слой поверх основного изображения.
- Выберите слой, размер которого вы хотите изменить, на панели слоев. Щелкните меню Edit на панели и выберите опцию Free Transform .
Примечание : Вы также можете нажать одновременно кнопки CTRL + T , чтобы открыть параметр «Свободное преобразование». Использование функции «Свободное преобразование» - Удерживая нажатой клавишу Shift , выберите край слоя с помощью левой кнопкой мыши . Затем вы можете переместить ход, чтобы изменить размер изображения в соответствии с вашими потребностями.Изменение размера слоя
- После того, как вы закончите, нажмите значок проверить вверху или просто нажмите клавишу Enter , чтобы применить изменения.
Иногда пользователь применяет некоторые стили к слою, и изменение размера этого слоя не приводит к уменьшению или увеличению размера стилей. Когда дело доходит до стилей слоя, пользователю необходимо вручную изменить процент стиля в соответствии с размером слоя.То же самое относится к параметру изменения размера изображения, стили остаются прежними, даже если размер изображения изменяется. Вы также можете настроить процентное соотношение стиля слоя, выполнив следующие шаги:
- Откройте программу Photoshop , откройте или создайте новое изображение , где вы можете применить эти шаги. Открытие или создание изображения в Photoshop.
- Щелкните слой и отредактируйте его, изменив стиль слоя . Когда вы закончите, вы можете щелкнуть меню Edit в строке меню и выбрать опцию Free Transform .
Примечание : Вы также можете продублировать слой, чтобы увидеть разницу между ними. Копирование слоя и уменьшение размера слоя - Измените размер слоя и нажмите Введите , чтобы применить изменения.








 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.