Уменьшить картинку фотошоп: Изменение размера изображений в Photoshop
Проще некуда. Как уменьшить размер картинки
18 февраля 2020, 03:39
Цей матеріал також доступний українськоюКак уменьшить размер фото или формат картинки? Предлагаем самые простые способы, которые не отнимут много времени.
Уменьшить размер картинки может понадобиться при загрузке изображения на сайт или при отправке по почте, а некоторые jpg-файлы занимают достаточно много места. Существует множество способов, как уменьшить размер, формат или вес картинки. Предлагаем три самых доступных — с помощью программы Paint/Preview, Adobe Photoshop или онлайн-сервиса.
Итак, как уменьшить фото или изменить формат картинки:
1. С помощью программы Paint/Preview
Это самый простой способ, так как Paint предустановлен в Windows, а значит с вероятностью 99%, программа есть на вашем компьютере. С помощью Paint можно уменьшить небольшое количество фото, так как если файлов слишком много, это займет достаточно времени.
Для этого нужно выбрать на компьютере Пуск — Стандартные — Paint. Далее нажать кнопку Открыть — выбрать нужную картинку на вашем компьютере и еще раз Открыть. После чего ищем на панели кнопку Изменить размер — выбираем пиксели и вводим нужные нам цифры. Сохраняем изображение и выбираем тип файла — jpg, png, gif, tiff.
Если вы обладатель Mac, то можете воспользоваться предустановленной программой Preview. Для этого открываем картинку в приложении и выделяем мышкой область, которую нужно вырезать. Далее нажимаем Инструменты (Tools) — Обрезка (Crop) и сохраняем картинку.
2. С помощью Photoshop
Adobe Photoshop — графический редактор, которым пользуется большое количество людей. С помощью этой программы можно изменить размер одного фото или большого количества картинок.
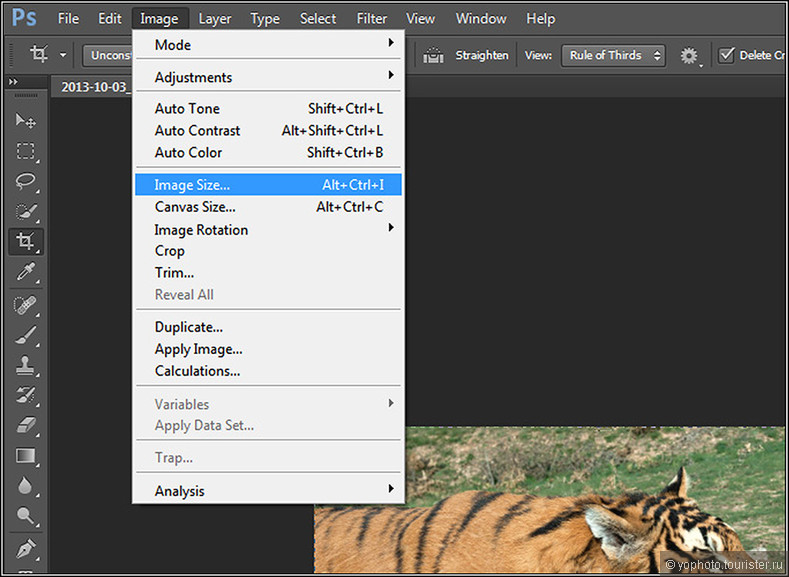
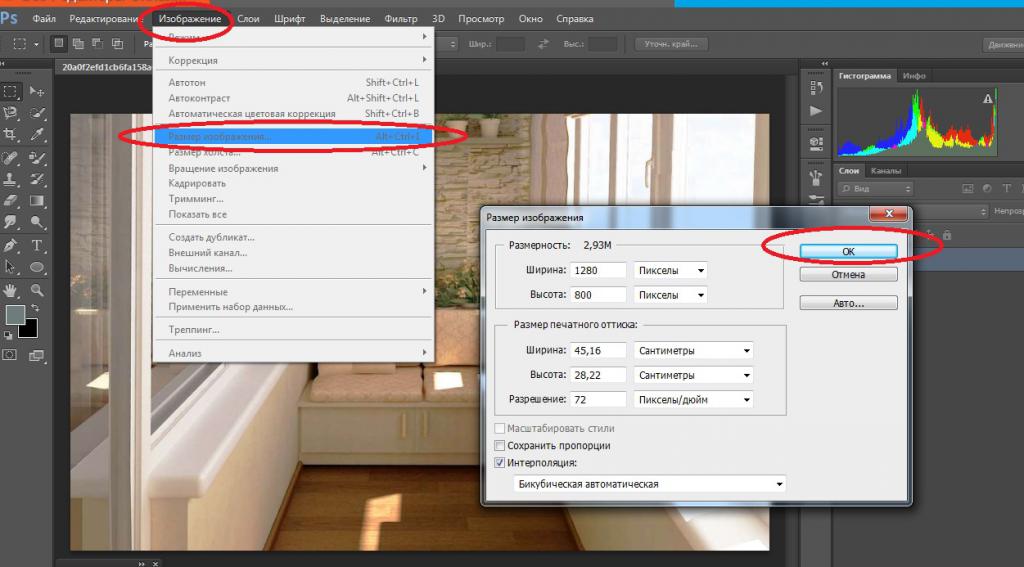
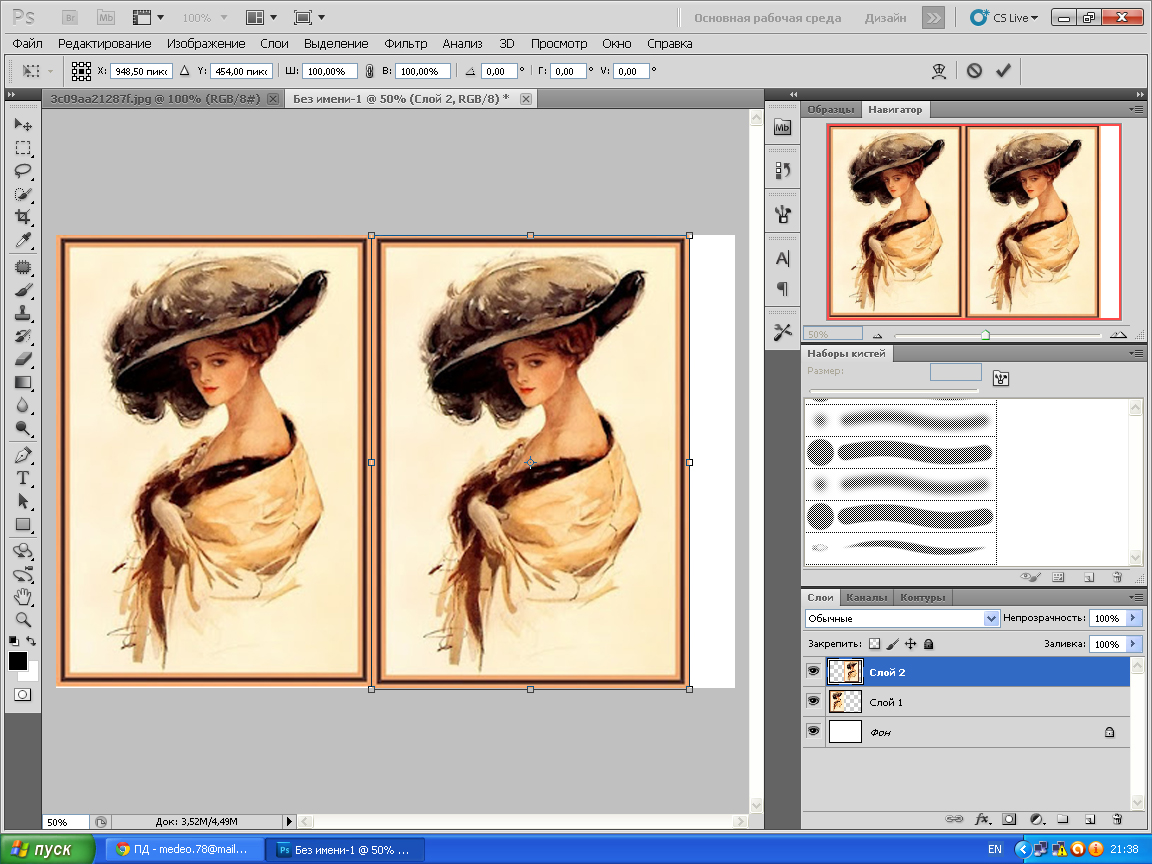
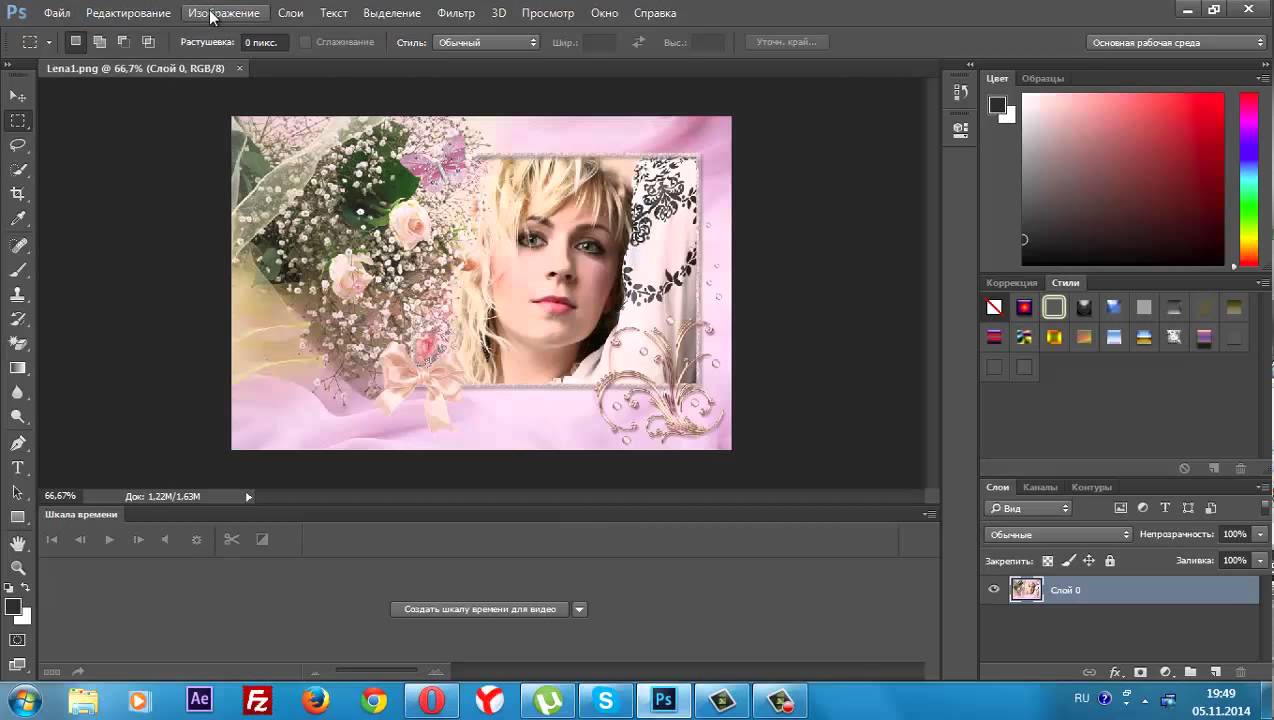
Чтобы изменить размер фото в Photoshop: открываем Adobe Photoshop и заходим в меню Изображение (Image) — Размер изображения (Image size).
По схожему принципу с Photoshop работает и программа Adobe Lightroom, с помощью которой можно одновременно обрезать много изображений.
3. С помощью онлайн-сервиса
Этот способ позволяет не пользоваться дополнительными программами, а загрузить фото сразу в онлайн-редактор. В таких сервисах есть возможность выбрать качество и формат изображения.
Онлайн-сервисы, которыми можно воспользоваться: IMGonline, Iloveimg, Photo-resizer, Imagecompressor, Inettools и многие другие.
Также уменьшить картинку можно с помощью обрезания краев — кадрирования. Для этих целей подойдет как Paint, так и Photoshop или онлайн-сервисы.
Как уменьшить размер наложенного изображения в фотошопе. Как изменить размер изображения в «Фотошопе», сохранив пропорции
Добрый день, друзья! Сегодня покажу . Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как . Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Как уменьшить размер картинки в фотошопеУменьшить размер картинки можно как по размеру, так и по весу. Перед тем как надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop. (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
- В верхнем меню выбираете Изображение ⇒ Размер изображения .

- Оставляете галочку в пункте Сохранять пропорции . Указываете ширину или высоту картинки, второй измениться пропорционально. Ок .
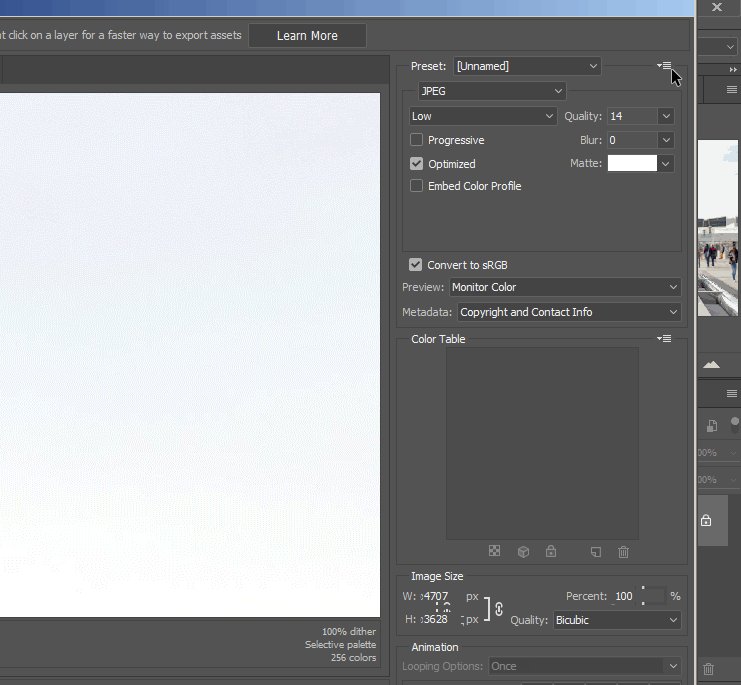
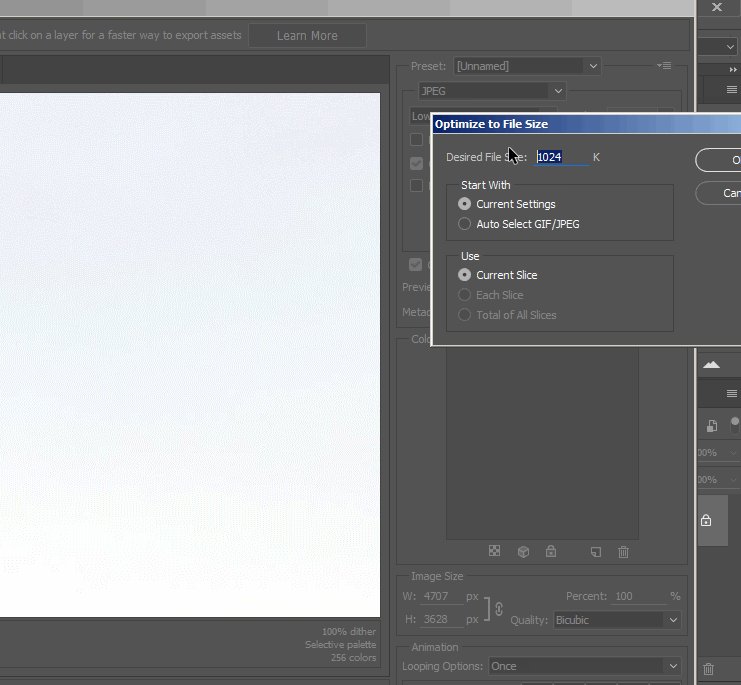
- Перейдите в меню Файл ⇒ Сохранить для Web…
- В новом окне выбираете формат сохраняемого изображения и его качества. Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
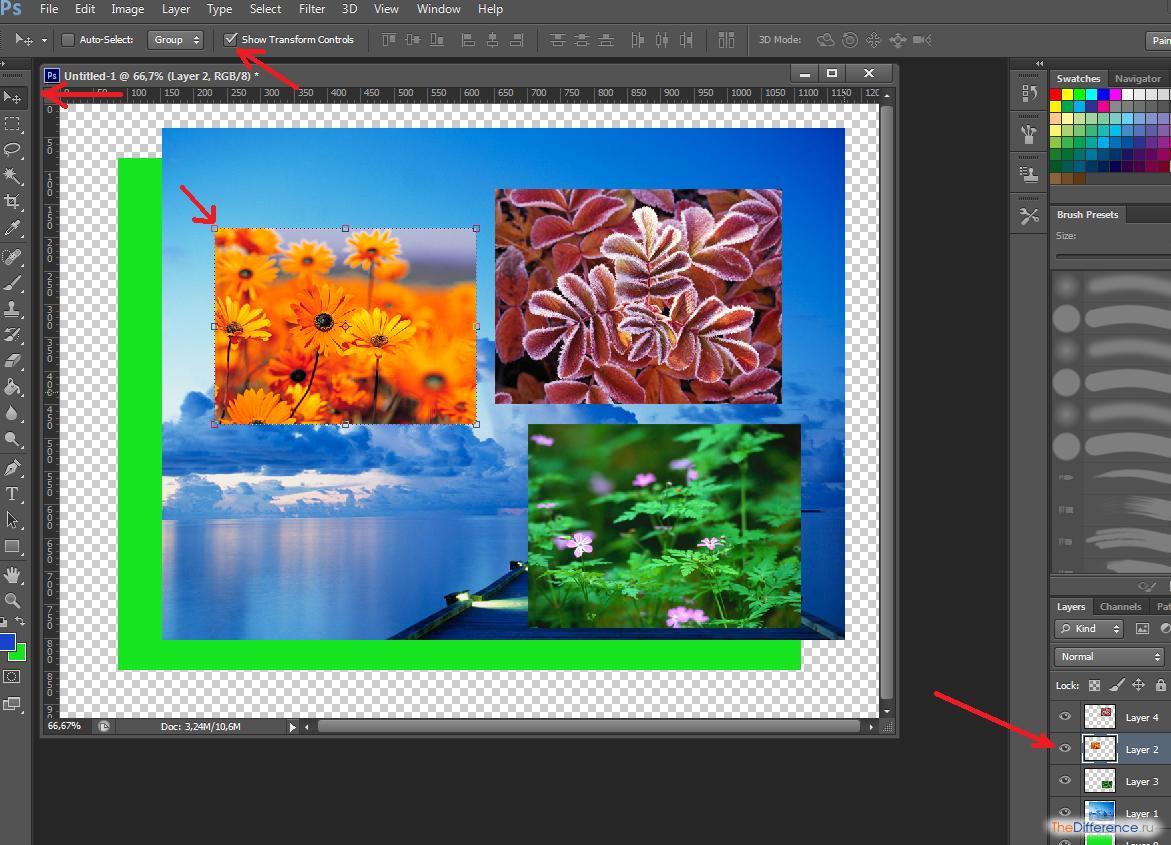
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
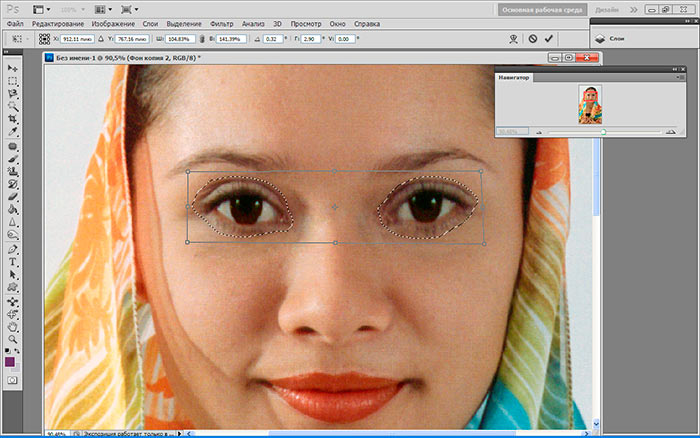
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
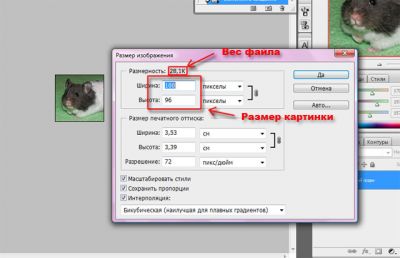
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
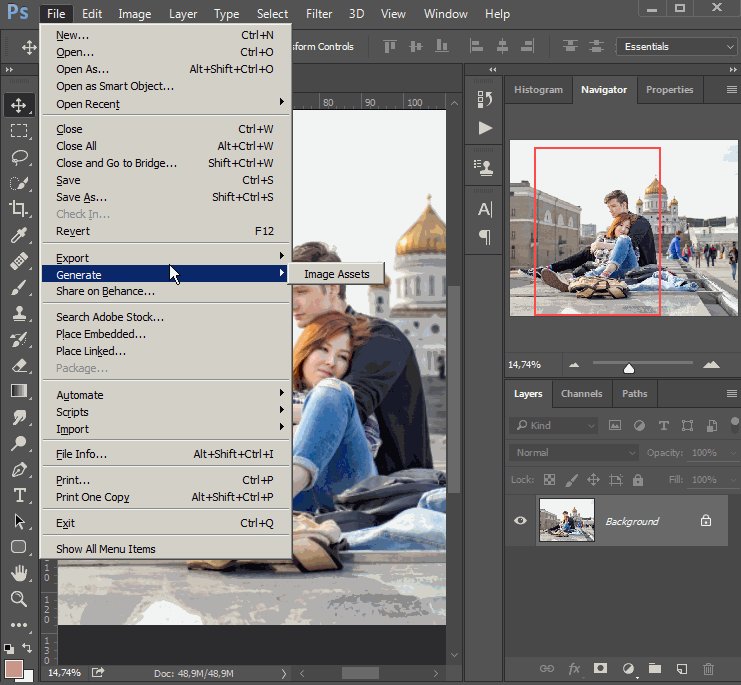
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих
. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Для полиграфического исполнения на (в журналах, газетах и т.п.)
Для публикации на фотосайтах в интернете
Для технических нужд – создания , юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки.
Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими для нас будут размеры экрана (примерно 1250 на 1000 точек).
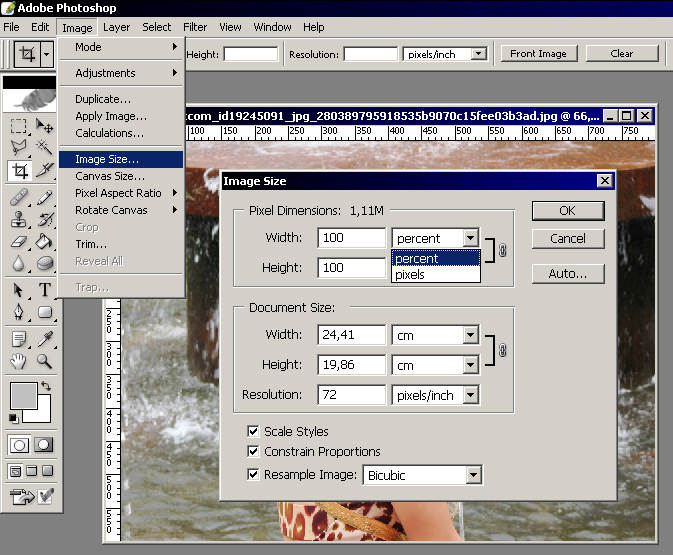
Находим в меню Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа оно выглядит так:
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины , то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины , то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.
Нажимаем кнопку ОК и видим, как изображение стало несколько меньше.
Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но сколько в этих пяти сантиметрах пикселей?
У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
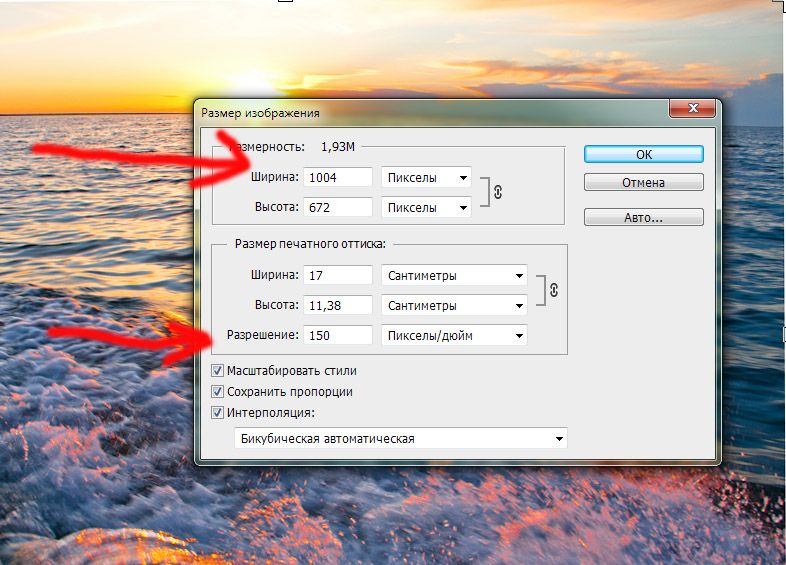
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?
Как тут поступить?
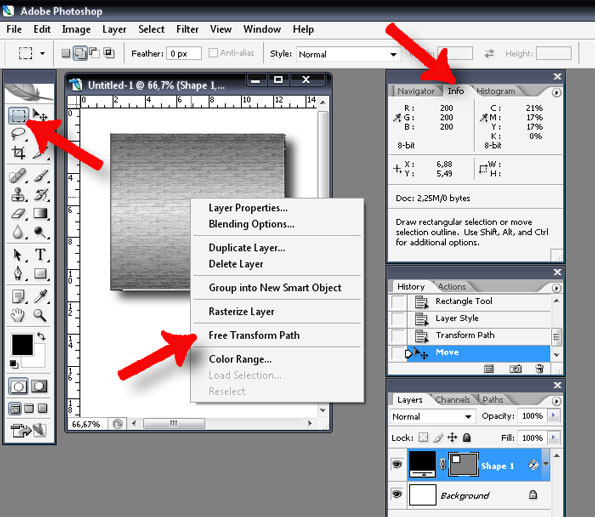
Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)
Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter.
Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
Видео по теме
Источники:
- как уменьшать картинки
Сделав серию , вы можете задать необходимый размер изображения на компьютере. Для этого нужно выгрузить фото из фотоаппарата на ПК и воспользоваться возможностями графического редактора Adobe Photoshop.
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
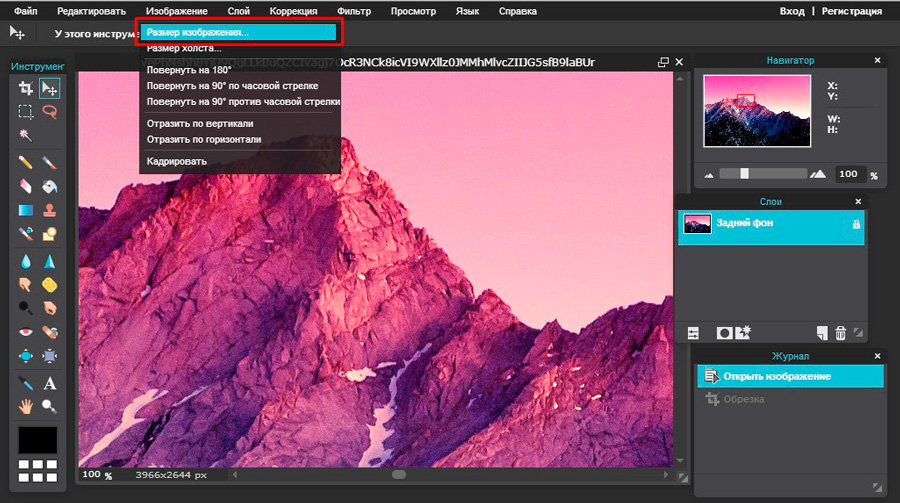
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Как в фотошопе отдалить изображение и сохранить. Как изменить размер изображения в Фотошопе. Уменьшения веса в Photoshop
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл»
, затем «Экспортировать»
, а в следующем выпаде выберете «Сохранить для web (старая версия)»
.
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Приветствую вас мои дорогие друзья! Сегодня хочу вам рассказать о том как можно в фотошопе уменьшить размер и вес картинки, при этом практически не потерять качество изображения. Для этого есть много разных способов, например для самых «ленивых» просто в поисковике браузера вводите вот такую надпись «Как уменьшить вес картинки онлайн», выбираете то что вам удобно и вуаля всё готово. Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем.
Предлагаю скачать эти картинки и потренироваться
1.0.Для начало открыть в ФШ картинку Рис.1 , чтобы узнать её размер
Идём: Панель Меню — Изображение — Размер изображения
или нажимаем клавиатурные сокращение ALT+CTRL+I
Клавиатурные сокращение работают в Английской раскладке
Размер картинки
Ширина: 4006 Пикселы
Высота: 5000 Пикселы
Разрешение: 300 Пикселы/дюйм
1.1.К примеру эту картинку нам нужно сделать:
900 на 1290 пикселы при весе не больше 80К
1)Сначала меняем настройку (в низу)нажимаем на стрелку и выбираем Бикубическая,чётче(наилучшая для уменьшения)
2)Меняем Разрешение с 300 на 72 Пикселы/дюйм
(Такое большое разрешение нужно только для печати для интернета достаточно 72)
Остальные настройки оставляем без изменений.
1.2.Что мы видим,»вес» и размер картинки уже уменьшился.
Теперь подгоним размер картинки.Так как размер картинки не сильно отличается от желаемого (деформация будет почти не заметна).
1)Снимаем первые две галочки в настройках, оставляем только на против» Интерполяция».
Блокировка пропала.
2)Затем просто меняем размеры у Ширины и Высоты как у меня на рисунке.Жмём «Ок»
1.3.Так, с размерами всё сделали теперь нужно уменьшить «вес» работы.
Для чего нужно уменьшать «вес» картинки?
Некоторые сайты имеют ограничение для веса картинок. Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается.
Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается.
Наша картинка без анимации, значит сохранить её можно в формате GIF,PNG или JPEG. Я сегодня не буду рассказывать о всех возможностях этих форматов,всю информацию можно найти в интернете. Мы просто сравним как эти форматы влияют на «вес» картинки.
Для сохранения картинки как всегда идём:
Панель Меню — Файл — Сохранить для Web… или ALT+Shift+CTRL+S
1.4.Сравнивая скрины видно что в формате JPEG наименьший 171,3К.
А можно ли ещё сделать меньше вес картинки?
Для этого нам нужно немного уменьшить настройки «Качества», при этом разница почти будет не заметной.Если всё устраивает Жмём «Сохранить…»
Что делать если у нас очень широкая картинка которую нужно подогнать под эти же размеры?
2.0.Открываем в ФШ картинку Рис.2 ,что бы узнать её размер
Идём: Панель Меню — Изображение — Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I
2.1.Меняем настройки как я показала в пункте 1.1. Нажимаем «ОК»
2.2.Изменить размер картинки как показано в пункте 1.2. мы не можем (деформация будет очень заметна ).
Что бы это избежать нужно просто отрезать лишние при помощи инструмента «Рамка»
Берём инструмент «Рамка» выставляем вот такие настройки, задаём нужный нам размер.
2.3.Обратите внимание всё, что внутри выделенной рамки имеет светлый оттенок после отсечения останется. Всё остальное удалится.
В ФШ CS6 выделенная рамка остаётся неподвижной,а вот документ можно передвигать выбирая нужный участок.
Если всё устраивает нажать Enter или как показано на скрине.
2.3.Обязательно проверяем размер нашего рисунка как в пункте 1.0.
Если размеры получились не точными меняем их как в пункте 1.2.
2.4.Сохраняем картинку как в пункте 1.4. предварительно уменьшив «вес».
Результат урока
Рис.1(изменённая)
Рис. 2(измененная)
2(измененная)
Благодарю за внимание до следующих встреч!
Irina Hochweis
Группа Я +ТЫ учимся вместе — my.mail.ru/community/japlusti/
Оригинал взят у — strelec-l.livejournal.com/135545.html
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Современные цифровые и зеркальные фотоаппараты позволяют получать снимки самого высокого качества. А программы-редакторы, такие как Adobe Photoshop, позволяют проводить с фотографией любые манипуляции, в том числе и изменять размер исходного снимка.
А программы-редакторы, такие как Adobe Photoshop, позволяют проводить с фотографией любые манипуляции, в том числе и изменять размер исходного снимка.
Для чего нам необходимо изменять размер фотографии? Чаще всего для публикации в интернете. Т.к. большинство снимков, сделанных на более или менее приличную камеру, превышают 5 Мб, то и загрузка файла в интернет может занять приличное количество времени (и трафика для тех, у кого не безлимитный интернет). Чтобы загрузка прошла быстрее, фотографию уменьшают, при этом жертвуя высоким разрешением. Но как правило, в конечном варианте изменения не заметны.
Кроме этого, некоторые социальные ресурсы ставят лимит на размер фотографии, например, когда фото не должно превышать 5 Мб. Опять же, в этой ситуации очень выручит Photoshop, который позволит уменьшить фотографию до нужного размера и спокойно загрузить на ресурс.
Этапы уменьшения фотографии в Photoshop.
1. Загрузите фотографию в программу. Фото можно загрузить двумя способами: перетащить снимок в окошко фотошопа или нажав на вкладку «Файл», а затем «Открыть».
2. Далее кликните по вкладке «Изображение» и выберите «Размер изображения».
3. Откроется небольшое диалоговое окно. Первым делом удостоверьтесь, что стоит галочка напротив пункта «Сохранить пропорции», тогда фотография при любых изменениях пикселей сохранит соотношение сторон. В графе «Размерность» в одной из строк поставьте любое значение, которое должно быть меньше исходного. Вторая строка изменится в соответствии с измененным значением первой, таким образом, и будут сохранены пропорции. Для сохранения изменений нажмите кнопку «ОК».
4. Теперь нам надо уменьшить фотографию не только в пикселях, но и по мегабайтам. Для этого нажмите вкладку «Файл» и выберите «Сохранить для Web и устройств».
5. В новом окне выставьте формат JPEG и выберите качество фотографии «Средняя». Для сохранения изменений нажмите кнопку «Сохранить» и укажите путь для нового файла.
Теперь фотография готова для публикации в интернете.
Подготовка изображений для фотосайтов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было «всемирной паутины», показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Требования к загружаемым фотографиям.
Обычно на всех фотосайтах или форумах в форме загрузки изображений или в правилах приводятся основные требования к загружаемым фотографиям. Как правило, указываются допустимые форматы изображения, размер в пикселях и объем файла. Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 — 400 кБ, это зависит от сайта.
Уменьшение размера фотографий.
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду Файл – Автоматизация — Изменить размерность.
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.
В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.
Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.
Повышение резкости изображения
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:
При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра Умная резкость предложены Павлом Косенко
Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование «бутерброда» из двух слоев с режимами наложения Затемнение и Замена светлым. Этот способ подробно описан в книге Дэна Маргулиса «Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание». Мы сделаем это несколько по-другому.
Этот способ подробно описан в книге Дэна Маргулиса «Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание». Мы сделаем это несколько по-другому.
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.
Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.
К копии слоя добавится маска с нашим синим каналом.
Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.
Далее применяем Фильтр – Стилизация – Выделение краев
Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.
Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр Размытие по Гауссу
В данном случае я использовал радиус размытия 5 пикселей.
Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.
Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку
Непрозрачность слоя отрегулируйте по своему усмотрению.
Сохранение изображения.
Последний этап подготовки изображения к загрузке на сайт – предварительный просмотр, как будет выглядеть изображение в браузере и его сохранение. Для этого используется команда Файл – Сохранить для Web. Клавиатурное сокращение для вызова этой команды, которое желательно запомнить, ALT+SHIFT+CTRL+S. С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку Просмотр
Далее нажимаем кнопку сохранить, и полученное изображение загружаем на фотосайт, где вы зарегистрированы.
Как уменьшить размер всех фотографий в папке. Пакетное изменение размера фотографий в фотошоп. Как сжать несколько фотографий в фотошопе
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize) . При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I» , быстрое сохранение результата, сочетание клавиш– «Ctrl+S» .
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.

- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. 🙂
В эпоху цифровых камер, нет ничего проще, чем сделать массу фотографий. В мгновение ока, вы можете оказаться с горой снимков, которые теперь нужно разобрать, отредактировать и т.д. Неважно, что вы решите делать с , но перед этим, вам, наверное, придется провести с ними, некоторую дополнительную работу.Одни из наиболее распространенных правок изображения, являются изменение размера, переименование, преобразование форматов, исправления цвета и т.д. Вас может испугать ручное редактирования такого большого количества фотографий. Не тратьте впустую свое время, просто скачайте один из бесплатных инструментов представленных ниже, и начните пакетное редактирования!
XnConvert (Windows, Mac, Linux)
Мощный инструмент XnConvert не только является коссплатформенным продуктом, но и кроссфункциональным. Что я под этим подразумеваю? В то время как большинство подобных инструментов позволяет выполнять лишь изменение размера изображения, или только пакетное переименование файлов, XnConvert умудряется все это делать одновременно. Однако, несмотря на всю свою мощность, XnConvert остается очень простым в использовании приложением.
Перетащите ваше изображение во вкладку «Input» и добавьте действия, расположенные во вкладке «Actions». Это может быть что угодно, от изменения размера изображения, поворота, нанесения водяных знаков, до добавления водяных знаков, фильтров, границ и игры с цветовой палитрой. XnConvert справляется во всем. Во вкладке «Output», вы можете создать новые имена для файлов (XnConver делает и пакетное переименование), выбрать папку для сохранения обработанных изображений, установить формат файлов и многое другое.![]() Скачать с оф. сайта: www.xnconvert.com
Скачать с оф. сайта: www.xnconvert.com
PhotoMagician (Windows)
Хотя PhotoMagician не такой мощный как XnConvert, но он предлагает своим пользователям несколько уникальных особенностей. Основная функция PhotoMagician заключается в пакетном изменении размера, но вы также можете использовать его для добавления некоторых основных эффектов и для файлов в некоторые популярные форматы. Вам лишь нужно выбрать начальную и конечную папки, а затем применить один из доступных профилей изменения размера или создать свой собственный.
PhotoMagician включает в себя профили изменения размера многих популярных устройств, таких как iPhone, iPod Nano, Sony PSP и некоторых других. Во вкладке «Conversion Settings» вы можете добавить простые эффекты, такие как сепия или оттенки серого, изменить угол наклона изображения и многое другое. Приятной особенностью программы является возможность выбирать изображения по размеру изображения, размеру файла и дате модификации файла.
IrfanView (Windows)
IrfanView – отличный просмотрщик изображений и редактор, который я использую на протяжении многих лет, с некоторых пор включающий в себя очень стильный инструмент пакетного редактирования. Пакетный редактор из IrfanView может помочь вам изменить размеры, переименовать изображения, конвертировать и корректировать сразу несколько файлов. Есть, правда, один недостаток. Все эти функции не так-то просто найти. К счастью, у вас есть эта статья, к которой можно обратиться за помощью.
После установки и запуска IrfanView, перейдите в «File –> Batch Conversion/Rename…». Это откроет редактор, в котором вы сможете сразу начать работать. Смотрите на ваши изображения в верхней части окна и перетаскивайте их в нижнюю область. Вы также можете выбирать между пакетным режимом конвертирования и пакетным переименованием или можете применить их оба. Нажмите на кнопку «Advanced» для доступа к дополнительным опциям. Вообще, инструменты пакетного IrfanView являются довольно мощными, поэтому вы можете использовать их для тонкой настройки цвета изображений. Оф. сайт: www.irfanview.com
Оф. сайт: www.irfanview.com
FastStone Photo Resizer (Windows)
Я использую FastStone Capture как свой основной , теперь, когда появился FastStone Photo Resizer, я думаю о его установке на свой рабочий компьютер. В отличие от Capture, Photo Resizer является абсолютно бесплатным и, несмотря на свое название, умеет делать намного больше, чем просто изменять размер фотографии. Photo Resizer включает в себя две основных вкладки: Batch Convert (пакетное конвертирование) и Batch Rename (пакетное переименование). К сожалению, вы не сможете заставить FastStone сделать эти два действия одновременно (как минимум, я не смог заставить его это сделать), что делает общение с программой немного неудобным.
Во вкладке «Batch Convert» вы можете легко настроить формат ваших конечных файлов, а нажав на кнопку «Advanced Options» вы попадете в меню с дополнительными возможностями. Здесь вы можете изменять размер, поворачивать изображение, регулировать цвет, добавлять текст и водяные знаки, а также делать почти все, о чем можно только подумать.
После выбора всех опций, вы можете сохранить настройки в файл, для того, чтобы была возможность использовать их снова, без ручной настройки. Если вы хотите переименовать файл, то вам придется перезагрузить ваши отредактированные фотографии во вкладку «Batch Rename» и уже в ней произвести процесс смены имен.Оф. сайт: www.faststone.org
Picasa (Windows, Mac)
Если вы используете Picasa в качестве просмотрщика фотографий и загрузчика, тогда нет ничего проще, чем сделать некоторые правки файлов, тем более если вы уже находитесь в ней. Здесь есть несколько возможностей для пакетного редактирования , но не все они осуществляются из одного места.
Для пакетного изменения размера, качества и пакетного добавления водяного знака, нужно выделить фотографии и выбрать «Экспорт» в нижней части. После этого откроется диалоговое окно, в котором вы сможете выполнить все необходимые операции. Для некоторых пакетных фильтров, вроде вращения или переименования, нужно нажать на «Фото –> Пакетное редактирование». Все что вы отметите здесь, будет применено ко всем выбранным фотографиям. Оф.сайт: picasa.google.com
Все что вы отметите здесь, будет применено ко всем выбранным фотографиям. Оф.сайт: picasa.google.com
BIMP (Windows)
SunlitGreen BatchBlitz (Windows)
Это еще одна программа из серии скрытых установщиков, но, к сожалению (или к счастью?) внутри нее скрывается довольно мощный инструмент пакетной обработки, который вы обязательно должны проверить, если являетесь пользователем Windows. При установке BatchBlitz будьте очень-очень бдительным, так как установщик будет пытаться «пропихнуть» дополнительную программу Babylon будет запутывать вас с Registry Cleaner. Просто отклоните все эти дополнительные «плюшки» и получите чистый редактор изображений.
BatchBlitz очень комфортен в использовании: начинайте работу с открытия новой Blitz-сессии, через «File –> New», вверху находите необходимое изображение и добавляйте его в основное окно. Затем переключайтесь на вкладку «Actions» чтобы внести изменения, такие как: изменение размера, переименование, преобразование в другой формат, авто-контраст, поворот и многие другие. После добавления действий, вы можете дважды щелкнуть по каждому из них для дополнительной настройки.
Пакетная обработка файлов незаменима при работе с большим количеством изображений, требующих однотипного редактирования. Практически любую рутинную операцию, связанную с обработкой (англ. batch mode), таким образом можно выполнить гораздо быстрее.
Для графических форматов возможны различные варианты преобразований: от изменения размера и формата изображения, добавления водяного знака и текста до наложения эффектов и фильтров. Примечательно, что во многие программы для просмотра изображений уже встроены подобные функции. Кроме того, как альтернатива существуют отдельные программы для обработки — конвертеры.
Далее будут рассмотрены способы пакетной обработки изображений по уровню сложности от самого простого до использования функций таких пакетов, как Adobe Photoshop и Adobe Lightroom. В конце обзора — сравнительная таблица (Таблица 1) и тест выполнения преобразования (Диаграмма 1).
Image Tuner
Простая программа, работающая по принципу «одного окна» и не слишком усложненная настройками. В левой части окна добавляются файлы для обработки, справа — указываются параметры конвертации. Доступен предосмотр по клику на эскиз изображения.
Среди возможностей преобразования — изменение оттенка, размера, ориентации изображения, добавление водяного знака. В наличии есть фильтры, но они настолько простые, что даже не имеют настроек и почему-то спрятаны в секции «Изменить размер». Половина настроек — на английском, оставшаяся часть переведена на русский.
Количество форматов для сохранения невелико — всего 5. На входе Image Tuner поддерживает такие популярные форматы, как JPEG, BMP, PNG, GIF, TIFF, а также RAW, NEF и другие.
Таким образом, очень простой конвертер для самой базовой обработки изображений.
Просмотрщик IrfanView, при своей бесплатности и небольшом размере, поддерживает и включает в себя функции конвертера, доступные через меню «Batch Conversion/Rename…». На выбор — один из трех режимов: пакетное переименование, преобразование и смешанный.
Для сохранения доступно около 20 форматов (меню «Output format»), при этом параметры доступны не для каждого из них.
Выбор других преобразований возможен только при активации «Use advanced options…», по нажатию кнопки «Advanced». Настройки позволяют изменить размеры, кадрировать изображение, отразить по горизонтали или вертикали, добавить водяной знак — стандартный набор для просмотрщика графики.
Однако на практике становится понятно, что «продвинутые» опции совершенно не интуитивны: все дело в том, что окна предосмотра не предполагается (предосмотр в главном окне относится к исходному изображению). Конечно, кадрировать фото или изменить его размер можно попиксельно. А как обойтись с фильтрами настройки яркости, баланса и других цветовых параметров, когда нужно указывать цифры? Исходя из вышесказанного, после применения преобразований и выхода из «Advanced» изменения можно будет увидеть только по окончанию конвертации..jpg) А вот для пакетного переименования файлов доступен тестовый режим.
А вот для пакетного переименования файлов доступен тестовый режим.
Таким образом, назвать IrfanView удобным конвертером изображений нельзя. Его можно использовать лишь для базовых преобразований, не требующих предосмотра: изменение ориентации изображения, размера и формата сохранения.
AVS Image Converter является частью набора программ для работы с изображениями AVS4You. Видимо, поэтому в дистрибутив размером в 27 МБ (что не так и мало для конвертера), входят вспомогательные утилиты Software Navigator и Update Manager.
Поддерживаемых форматов изображений для записи — 8, для чтения — чуть больше 20. Для обработки можно импортировать фото из аккаунтов Flickr или Facebook (после предварительной авторизации).
Графический интерфейс дружелюбно расположен к неопытному пользователю: некоторые функции упрощены или заменены предустановками. При изменения размера изображения доступны преднастройки для разных мониторов и стандартных пропорций фотоснимков, что особенно полезно при публикации в Интернете.
Настроек преобразования (вкладка «Коррекция») немного: изменение яркости, контраста, цветовой температуры; эффекты размытия/резкости, добавление текстуры. Крайняя вкладка — «Водяной знак», позволяющий наложить изображение или текст на фото.
FastStone Photo Resizer
Больше всего здешнее пакетное преобразование напоминает IrfanView. Но, в отличие от последнего, FastStone Photo Resizer не так «враждебно» настроен по отношению к пользователю и предоставляет удобные расширенные параметры.
Интерфейс разделен на две части — что не очень рационально, поскольку область для выбора файлов занимает большую часть рабочего пространства.
Добавив изображения в очередь конвертации, можно указать формат выходного изображения («Output Format») и папку сохранения («Output Folder») .
Для доступа к инструментам преобразований активируется опция «Use Advanced Options (Resize…)». Набор преобразований сугубо базовый: изменение размеров, перспективы, добавление текста, водяного изображения, рамки. Настройки можно сохранить или загрузить из файла конфигурации, равно как в большинстве обозреваемых программ. Окна предосмотра нет.
Настройки можно сохранить или загрузить из файла конфигурации, равно как в большинстве обозреваемых программ. Окна предосмотра нет.
В отдельную вкладку «Batch Rename» вынесен инструмент для пакетного переименования файлов. Помимо стандартной смены имени по маске, интересна функция «Search and Replace», с ее помощью легко подкорректировать название файлов без полной смены имени.
XnConvert — «отпочкование» от популярного просмотрщика изображений XnView. По сути, все те же самые действия, производимые в среде XnConvert, можно произвести и в XNView (о чем ниже), однако автономный конвертер имеет ряд отличий. Прежде всего, он не предназначен для просмотра. С одной стороны, ничего не отвлекает от функционала. С другой — если нужно узнать самую базовую информацию об исходном файле, приходится обращаться к другой программе-просмотрщику.
Вначале работы с программой нужно указать файлы для обработки (поддерживается перетаскивание, можно также указать с помощью кнопок). Следует обратить внимание, что сверху находятся столбцы для сортировки. При клике но любому из них в контекстном меню можно выбрать из множества других вариантов — список огромен. Впрочем, было бы удобней, если бы файлы отображались в виде таблицы, а не эскизов — тогда было бы удобно просматривать информацию об исходных файлов, а так ее попросту нет, и сортировка носит несколько «условный» характер — непонятно, для чего она.
Основная вкладка, где собран список преобразований — «Действия». Для бесплатной программы количество настроек приятно удивляет. Делятся преобразования на 4 группы:
- Изображение — по большей части, работа с трансформацией и свойствами файла.
- Коррекция — работа с уровнями, цветом.
- Фильтр — применение эффектов размытия, усиления резкости, изменения фокуса.
- Разное — по большей части, все те же эффекты.
Во вкладке выходные данные указываются опции сохранения обработанных файлов: маска наименования, расположение и графический формат. Для популярных форматов (JPG, GIF, PNG и т. п.) есть возможность указать дополнительные параметры сохранения. Имеется малоприметная, но весьма полезная опция по экспорту — можно загрузить обработанные фото на Picasa- или Flickr-аккаунт, упаковать или отправить по FTP или на email.
Для популярных форматов (JPG, GIF, PNG и т. п.) есть возможность указать дополнительные параметры сохранения. Имеется малоприметная, но весьма полезная опция по экспорту — можно загрузить обработанные фото на Picasa- или Flickr-аккаунт, упаковать или отправить по FTP или на email.
Импорт/экспорт сценариев (настроек преобразований) доступны в нижней части окна, кнопка «Загрузить сценарий».
Для чтения также доступно огромное количество форматов — более 500 (из тех, которые поддерживаются просмотрщиком XNView), с тем нюансом, что специфические требуют установки GhostScript либо плагина CAD.
Вкратце — о возможностях пакетной обработки фото в XnView. Окно настроек можно вызвать через меню «Инструменты — Пакетная обработка…».
Прежде всего, интерфейс отличается от XNConvert. Состоит всего из двух вкладок, в первой указывается формат и параметры сохранения. Во второй вкладке — список преобразований, которые, для активации и настройки, нужно добавить в правую часть окна. Возможность сохранения сценариев также предусмотрена, но формат не совместим с XnConvert: здесь XBS, в XNConvert — BAT.
Настройка преобразований в «Фотоконвертере»
Adobe Photoshop
Страница загрузкиБезусловно, в графический пакет Adobe Photoshop встроены необходимые инструменты по пакетному преобразованию фото. Актуальная на данный момент версия — CS6, в обзоре рассматривается CS5. Обработку можно производить с помощью экшенов (англ. «actions» — действия), операции Batch («File — Automate — Batch…») или скрипта Image Processor («File — Scripts — Image Processor…»).
Первый способ
Вначале, через палитру Actions записывается действие, которое будет применяться к каждому изображению. Лучше всего для этой цели взять «тестовый образец». На данном шаге список возможных преобразований ограничен лишь средствами Photoshop. Далее Action сохраняется в определенный набор (Set). По окончанию, экшен можно отредактировать в любом месте: например, оптимизировать, удалив лишние действия.
Для массового применения экшена, после его записи и редактирования нужно зайти в меню «File — Automate — Batch…». В группе настроек «Play» выбирается нужный экшен, определяются источник и папка назначения. Дополнительно можно указать маску для наименования файлов.
Второй способ
Чаще всего более приемлемым будет второй метод обработки с использованием скрипта Image Processor. Он удобен для выполнения таких простых действий, как смена формата или изменение размера изображения. Вызвать настройки можно через меню «File — Scripts — Image Processor…». Удобство подхода состоит в том, что не нужно записывать экшен. Все остальные настройки практически аналогичны вышеуказанному способу. Сохранение возможно только в JPEG/PSD/TIFF.
| Программа | Условия распространения | Функциональность | Форматы | ||
| Фильтры / эффекты | Предосмотр | Чтение | Запись | ||
| Image Tuner | Freeware | Да | Да | 30+ | 5 |
| IrfanView | Freeware | Да | Нет | 80+ | 20+ |
| AVS Image Converter | Shareware | Да | Да | 20+ | 8 |
| FastStone Photo Resizer | Freeware | Нет | Да | 30+ | 500+ |
| XnConvert | Freeware | Да | Да | 500+ | 30+ |
| XnView | Freeware | Да | Нет | 500+ | 30+ |
| Фотоконвертер (Pro) | trial | Да | Да | 400+ | 30+ |
| Adobe Photoshop | trial | Да | Нет | JPG | |
| Adobe Lightroom | trial | Да | Нет | 3 | |
Конвертирование изображений 4288×2848 → 1024×680, формат JPG 100% (все настройки установлены по умолчанию, качество 100%), алгоритм преобразования и прогрессивный метод отключены.
Диаграмма 1. Сравнение скорости обработки в режиме изменения размера изображений
В программе «Фотоконвертер» не удалось выяснить скорость работы, поскольку в shareware-версии доступна обработка только 5 изображений.
Достаточно много людей время от времени сталкиваются с этой задачей: «одним махом» уменьшить, увеличить или привести к общему знаменателю группу фотографий. В данной статье я с удовольствием расскажу как за 1 минуту настроить программу Adobe Photoshop для группового изменения размера изображений или фотографий .
Сперва откроем Adobe Photoshop . Комбинацией клавиш CTRL+F9 включаем отображения окна «Операции» . То же самое можно сделать через меню Окно — > Операции . Окно выгляди так:
Окно «Операции» в Adobe Photoshop
Далее кликаем по значку и указываем имя для папки с Вашими операциями. Например: «Мои операции» . Далее создаем новую операцию с помощью соответствующей кнопки и указываем для нее заголовок, например — «Изменение размера на 50%» .
После этого автоматически начнется запись операции. Если этого не произошло, — нажимаем кнопку записи . Теперь все действия, что мы будем выполнять над фотографией, будут записаны. Открываем любой файл. Далее — меню Изображение -> Размер изображения . В открывшемся окне указываем ширину и высоту — 50% (либо столько, сколько Вам нужно). Если задача стоит сделать фиксированную ширину или высоту для всех фотографий — указываем конкретное значение в пикселях.
Нажимаем Файл -> Сохранить , а затем останавливаем запись с помощью соответствующей кнопки в окне операций . На данном этапе мы подготовили программу для выполнения пакетной обработки. И это, как я и обещал, заняло не более минуты.
Теперь, все, что нам осталось — применить операцию к группе фотографий. Для этого переходим в меню Файл -> Автоматизация -> Пакетная обработка.
В открывшемся окне выбираем набор «Мои операции» , операцию «Изменение размера на 50%» . Выбираем источник — папку с изображениями. Игнорируем команды «Открыть» , т.к. это действие уже записано в нашей операции. Если нужно, ставим галочку напротив «Включить все вложенные папки» . Включаем «Подавить диалоги открытия файлов» и «Запретить сообщения системы управления цветом» , чтобы программа во время обработки не доставала. Выбираем выходную папку — «Сохранить и закрыть» и запускаем пакетную обработку кнопкой ОК .
Через некоторое время все файлы будут с измененным размером.
В статье поговорим о том, как можно изменить размер фотографий . Изменять размер мы будем не по одному файлу, а будем изменять размер сразу всех фото . Когда этот способ может пригодиться? Очень удобно, например, когда только что скопировали все фото с фотоаппарата. Как правило, каждая фотография «весит» не меньше 3-5 мб, поскольку они сделаны с достаточно большим разрешением. Уменьшив размер фотографий (без потери качества) Вы существенно уменьшите размер папки и сможете без проблем размещать фотографии в сети интернет или скидывать на телефон. Всевозможные гаджеты намного шустрее открывают картинки, которые предварительно обработаны и размер которых находится в разумных пределах. Изменять размер фоток «по одной» – довольно трудоемкий процесс. Поэтому в статье рассмотрим, как изменить размер, используя пакетную обработку фотографий.
Многие думают, что если уменьшить количество пикселе ширины и высоты – картинка сразу потеряет качество. Это правда! Но есть разумные пределы, в рамках которых потеря качества не будет заметна. Если подумать логически, то те картинки, которые не будут обрабатываться в мощных редакторах, а будут только периодически просматриваться – им то и можно (даже нужно!) уменьшить размер до разумных пределов.
Что я имею в виду под словами «разумные приделы»? Многие могут не согласиться – но я думаю так: количество точек монитора моего компьютера 1280 х 1024. Значит если картинка имеет количество точек, например 6078 х 5304 то программа в которой мы будем просматривать наше изображение просто уменьшит его до размера монитора (и при этом нужны затраты мощности процессора на конвертацию). Возникает вопрос – а почему самостоятельно не уменьшить размер и не хранить их в уже уменьшенном варианте? Если я не прав – поправьте меня в комментариях к статье! Я уверен если мы самостоятельно уменьшим с 6078 х 5304 до 1280 х 1024 то при просмотре никакой разницы заметно не будет, более того пропадут «подвисания» между пролистыванием.
Пример – как можно изменить размер сразу всех фото в папке
Для массовой обработки всех фотографий мы будем использовать программу XnView. Скачать программу можно в статье «Лучшие программы для просмотра и обработки фотографий». Это популярный менеджер изображений с очень большим набором дополнительных функций.
Для начала в левой части программы нужно найти папку с изображениями. Далее нужно выделить все фотки, (сочетание клавиш: Ctrl + A) ну или только некоторые – решать вам.
В параметрах функции нам нужно указать только ширину и не забыть поставить отметку напротив «Сохранять пропорции». Тогда программа всем фоткам задаст ширину, которую мы указали, а высоту уже согласно пропорции. Также можете отметить «Только Уменьшение» это значит, что картинки, ширина которых меньше той, которую мы указали в параметрах не будут увеличиваться, а останутся нетронутыми. Если все параметры настроены – жмем «Выполнить». Вот и все! Программа изменить размер всех фото. Мы добились желаемого результата. Успехов!
Оптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Оставить комментарий
Оптимизация изображений для сайта
Интернет-эксперты говорят, что картинки на сайте увеличивают вовлечение посетителей. Так и есть, но если вы будете использовать не-оптимизированные изображения, они будут замедлять сайт.
Даже если у вас хороший контент, из-за медленной загрузки сайта / не-оптимизированных изображений будет страдать ваш SEO, поэтому сайт получит более низкую позицию в поисковой выдаче.
Большой размер изображений в Пикселях и/или Килобайтах — одна из основных причин медленной загрузки страниц.
Согласно исследованию Strangeloop, 1 секунда задержки в загрузке страницы вызывает:
- 7% падение продаж,
- 11% меньше просмотров страниц,
- Посетители сайта удовлетворены на 16% меньше.
Перед публикацией на сайте картинки нужно оптимизировать, то есть уменьшить их до нужного размера в Пикселях и до приемлемого соотношения размер / качество в Килобайтах.
В этой статье вы узнаете, как оптимизировать изображения для публикации на сайте вручную, с помощью плагинов или с помощью онлайн сервисов в интернете.
Содержание:
Как оптимизировать изображения для сайта
Инструменты для оптимизации изображений
Программы для оптимизации изображений
Плагины оптимизации изображений Вордпресс
Оптимизация изображений онлайн
SEO оптимизация изображений
Как оптимизировать изображения для сайта
Перед публикацией картинки на сайте решите три вещи:
- Физический размер изображения (длина и ширина),
- Формат изображения (jpeg, png, webp или другие форматы),
- Размер изображения (в Килобайтах).
С хорошо подобранными параметрами вы можете уменьшить размер картинки в 5-10 раз по сравнению с первоначальным.
Оптимизируйте длину и ширину изображения
Если вам нужно поместить изображение, которое займет 1/3 экрана, используйте картинку нужного размера, например, 400х300 Пикс.
Не публикуйте картинки бóльшего размера, чем это требуется.
Для каждой загруженной картинки Вордпресс по умолчанию создает несколько картинок меньшего размера и использует их, например, для мобильных устройств.
В зависимости от ваших настроек адаптивности, вместо оригинального размера может использоваться меньший размер.
Выберите подходящий формат изображения
Существует несколько форматов изображений, которые используются для публикации изображений в интернете. Самые популярные — JPEG и PNG.
JPEG — формат, который использует сжатие с потерями (lossy) и не поддерживает прозрачность. В зависимости от степени сжатия, эти картинки можно оптимизировать без потери качества изображения.
PNG — сжатие без потерь (lossless) и поддерживает прозрачность.
Используйте JPEG для фотографий или сложных изображений с большим количеством цветов, градиентом и так далее.
Используйте PNG для простых картинок с текстом, несколькими цветами без градиентов, или если вам нужна прозрачность.
Оптимизируйте размер изображения в Килобайтах
Чем меньше размер изображения в Килобайтах, тем ниже качество картинки.
Для важных изображений используйте более высокое качество, для второстепенных изображений или если вы используете прозрачный слой / оверлей, используйте более низкое качество.
Для картинки размером 400х300 пикселей современные требования Гугл и других сервисов что-то около 20-50 Килобайт.
Инструменты для оптимизации изображений
После того, как вы определились с размером и форматом, выберите способ, которым вы хотите оптимизировать изображения.
- Вы можете сделать это на компьютере с помощью разных программ и загрузить на сайт
- Оптимизировать изображения на сайте с помощью плагина
- Оптимизировать в интернете с помощью специальных сервисов
Многие онлайн сервисы оптимизации поддерживают массовую оптимизацию изображений. На бесплатных тарифах обычно существует ограничение на количество изображений или на объем.
Программы для оптимизации изображений
Фотошоп, Иллюстратор и некоторые другие программы Adobe имеют инструмент оптимизации изображений.
Откройте файл и перейдите File — Export — Save for Web.
Если вы хотите сохранить изображение в формате png, выберите PNG-8, выберите количество цветов изображения и метаданные, которые вы хотите оставить в конечном файле:
Изображение s.salvador с сайта FreepikФотошоп — Сохранить для веб — png
Если вы будете сохранять в png, то под выбором формата есть настройки модели. Я использую эти настройки, вы можете попробовать другие:
- No Dither
- Diffusion
- Pattern
No Dither хорошо справляется с разными цветами, но плохо с градиентом. Pattern хорошо с градиентом, но хуже с цветами, на некоторых цветах появляются артефакты.
Подберите свою комбинацию для каждого типа изображений.
Если вы хотите сохранить изображение в формате jpg, то выберите JPEG, выберите качество изображения или готовую настройку и метаданные, которые вы хотите оставить в итоговом файле:
Бесплатные альтернативы Фотошопу — программы GIMP и Paint.net.
ImageOptim
ImageOptim — программа для Mac, которая позволяет сжимать картинки без потери качества. Программа автоматически находит нужные параметры компрессии и удаляет ненужную информацию.
Альтернатива для Windows — Trimage.
JPEG Mini
Jpegmini.com использует технологию компрессии, которая уменьшает размер изображений до 80%, при этом сохраняя оригинальное разрешение и качество картинки.
Вы можете установить триал версию программы на компьютер, или купить плагины для Фотошопа и Лайтрума. После триального периода нужно купить платную версию.
Программа стоит 59$, программа и плагины для Фотошопа и Лайтрума стоят 89$.
Также есть платное подключение по API для разработчиков.
Плагины оптимизации изображений Вордпресс
Для оптимизации картинок на сайте существует несколько популярных плагинов. У всех плагинов из этого раздела есть бесплатная версия, которую можно скачать в официальном репозитарии Вордпресс.
Обычно в бесплатной версии существует ограничение на количество изображений, которые можно оптимизировать в течение месяца, или на объем изображений в течение месяца.
Все плагины подключаются по API, поэтому изображения оптимизируются на серверах плагинов и не нагружают ваш сервер.
Smush Image Compression and Optimization
Плагин создан разработчиком WPMU DEV, регулярно обновляется и имеет более миллиона установок. Оптимизирует jpeg, png и gif форматы. Изображения до 5 Мб оптимизируются бесплатно в любом количестве.
Оптимизирует до 50 изображений за один раз. Автоматически находит изображения, которые замедляют сайт. Плагин может откладывать загрузку изображений до того, как они не появятся в видимой части экрана (lazy load).
В настройках плагина вы можете указать максимальный размер изображения. Если на сайте найдутся изображения большего размера, они будут уменьшены до максимального. У плагина есть интеграция с блоками изображения Гутенберг, в которых показывается статистика оптимизации.
EWWW Image Optimizer
Другой популярный плагин, регулярно обновляется, имеет более 800.000 установок. Плагин бесплатно оптимизирует изображения на вашем сервере или платно на своем сервере.
Работает с форматами jpg, png и pdf. После оптимизации выбирает наиболее подходящий формат для показа на сайте, — jpg, png или gif.
Плагин может автоматически конвертировать jpg и png изображения в формат webp.
ShortPixel
Относительно новый плагин, ставший популярным. Оптимизирует форматы jpeg, png, gif и pdf на своем облаке.
В бесплатной версии позволяет оптимизировать до 100 изображений в месяц. Если нужно оптимизировать больше изображений, нужно купить одну из платных версий. Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
По этой ссылке вы получите еще 100 бесплатных оптимизаций в месяц каждый месяц.
В настройках плагина вы можете указать дополнительные папки, кроме Медиа библиотеки, в которых вы хотите оптимизировать изображения.
TinyPng
Простой и понятный плагин, регулярно обновляется, имеет более 200.000 установок. Подключается по API к серверу TinyPNG, на котором оптимизируются изображения.
В бесплатной версии предлагает 100 оптимизаций в месяц, если вам нужно оптимизировать больше изображений, придется купить одну из платных версий.
Плагин добавляет кнопку оптимизации в медиа библиотеку, с ее помощью вы можете сжать изображения в библиотеке.
Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов. В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.
Добавьте атрибут Alt и ОписаниеОписания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.
Трафик из раздела Картинки поисковых системТакже эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Читайте также:
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Надеюсь, статья была полезна. Оставляйте комментарии.
Растровое изображение — уменьшение цвета
Использовать изображение для автоматического преобразования в векторов, может потребоваться уменьшить количество цветов. Программное обеспечение Mapwel сокращает количество цветов автоматически, но вам может потребоваться использовать ту же цветовую палитру для нескольких изображений. В таком случае уменьшите количество цветов вручную, сохраните цвет палитру и использовать ее также для других изображений.
В следующем кратком руководстве объясняется уменьшение цвета в Photoshop и GIMP (бесплатная программа для изображений манипуляции).
Если у вас есть Adobe Photoshop, вы можете использовать следующий подход:
1. Используйте Photoshop> главное меню> Изображение> Режим> Индексированный цвет. открыть окно для уменьшения цвета.
2. Выберите без дизеринга, без прозрачности и установите необходимое количество цветов. Выберите любой тип палитры, лучше всего подходит для вашего изображения.
3. Изображение с уменьшенным количеством цветам не хватает синего цвета для бассейна. Мы добавим его вручную.Отменить цвет уменьшение и повторите шаг 1. Однако в этом случае выберите палитру «Custom». Пожалуйста примечание: в этом простом примере количество цветов уменьшено до 9, но Mapwel программное обеспечение поддерживает гораздо больше цветов.
4. Пользовательская палитра содержит 9 цветов. автоматически выбирается при предыдущем уменьшении цвета. Добавьте голубой цвет в качестве 10-го цвет в палитру и нажмите ОК. Изображение теперь содержит 10 цветов, а светло-голубой из их. Сохраняйте изображение в формате BMP, GIF или PNG, чтобы избежать искажения цветов. (не используйте формат JPG по той же причине).
Уменьшение цвета в GIMP
В GIMP, пожалуйста используйте 3 простых шага, показанных на рисунках ниже. GIMP — это бесплатная программа для работы с изображениями. Установочные файлы для Windows — это доступно по адресу http://gimp-win.sourceforge.net
Изображение с большим количеством цветов.
Выберите изображение> режим> индексированный, чтобы уменьшить количество цветов.
Выберите количество цветов.
Уменьшить размер изображения в фотошопе без ущерба для читабельности текста
Я нашел похожую ветку, которая дала несколько отличных указателей, но все еще не решила мою проблему.
Мой босс попросил меня создать корпоративную презентацию, и у меня возникла неудачная идея сделать все это в фотошопе (я подумал, что это даст большую гибкость, чем обычная PowerPoint).
Я создал 24 слайда с разрешением 3000×2000 пикселей и 300 точек на дюйм, общим размером 69 МБ.
Очевидно, что это неприемлемо для презентации, которая должна быть отправлена по электронной почте нескольким клиентам, поэтому я решил уменьшить ее размер, используя технику, описанную в ветке выше.
Раньше:
После:
Все сработало отлично, размер файла уменьшился до 4 Мб, проблема только в том, что текст начинает размываться. Поскольку кажется, что текст составляет только около 3% от общего размера файла (именно изображения увеличивают количество мегабайт), мне было интересно, можно ли снизить качество изображения, не «касаясь» текстовых слоев.
В PowerPoint вы можете иметь фоновое изображение плохого качества и писать на нем идеально четкий текст.Даже в разрешении 640х480 текст хорошо смотрится в PowerPoint. Напротив, если я уменьшу разрешение в фотошопе, текст станет паршивым.
Так есть ли способ добавить текст в высоком разрешении к «фоновому» изображению с низким разрешением в фотошопе?
ОБНОВЛЕНИЕ: после долгого рабочего дня и благодаря помощи Джона моя презентация теперь идеальна, поэтому я подумал, что верну сообществу еще пару вещей, которые я узнал, работая над этим проектом.
Так выглядит текст после преобразования PDF при применении искусственных стилей. PDF с искусственными стилями, и так он выглядит, когда вы удаляете из него все стили. PDF no faux.
Как видите, как сказал Джон, если к вам применены искусственные стили, текст автоматически растрируется, и это создает множество артефактов во время преобразования. Напротив, если нет фальшивых стилей, текст остается в векторной форме, и даже при значительном снижении качества изображения (см. Рисунок справа от изображения) символы остаются резкими.
Итак, я переформатировал все текстовые поля в своей презентации. Опять что-то пошло не так, смотрите здесь.Как видите, иногда версия PDF портит ваш текст. Как бы глупо это ни звучало, я обнаружил, что это происходит только тогда, когда вы пишете слишком много текста в одном поле. Пропал весь текст длиннее 6 или 7 строк. Разделение его на два разных текстовых поля по 3 строки в каждом исправило это. Та же проблема возникла на нескольких слайдах, и одно и то же решение помогло устранить проблему на всех из них.
И последнее, но не менее важное: мне удалось еще немного уменьшить общий размер файла, перейдя в файл-> Автоматизация-> Презентация PDF (не уверен в точном переводе, потому что мой фотошоп на итальянском языке) вместо обычного файла-> Сохранить как -> Photoshop PDF.Попробуйте сами, при тех же значениях сжатия первый вариант дает файлы меньшего размера (примерно на 30-50% меньше !!). Итак, я предполагаю, что есть какой-то скрытый параметр, который команда «Автоматизировать» где-то устанавливает, а «Сохранить как» — нет.
Теперь у меня есть презентация размером 2,8 МБ с очень четким текстом и изображениями с низким разрешением (все еще хорошо выглядит при 100% увеличении, артефакты начинают проявляться только при 120%). Спасибо, stackexchange! 🙂
Как вырезать изображение в Photoshop (3 ЛУЧШИХ способа!)
В детстве вы вырезали изображения из газет или журналов, чтобы потом склеить их в коллаж?
Если да, то вам понравится, как это можно сделать в Photoshop — только гораздо точнее.Вырезание изображений или объектов для создания фотокомпозитов — одно из самых привлекательных применений этой программы.
Вырезанное изображение можно использовать для разных целей. Из-за множества потребностей и вариантов использования Adobe Photoshop предлагает множество инструментов и методов, которые позволяют вырезать изображение и удалить фон.
В этой статье я покажу вам, как вырезать изображение в Photoshop тремя наиболее распространенными методами.
3 метода удаления фона в Photoshop
Начнем с того, что успешная вырезка зависит от точного выбора.Если вы этого не сделаете, вещи никогда не получат реалистичной интеграции.
Конечно, вы также можете удалить фон изображения, чтобы создать эффект наклеивания поверх. Но все же вам нужно делать это контролируемым образом, а не небрежно.
Итак, методы, которые я вам покажу, представляют собой различные способы выбора объекта для вырезания. Затем вы можете удалить или заменить фон, умножить его, перенести на другую фотографию для создания коллажа Photoshop или что-нибудь еще, о чем вы можете подумать.
Метод 1: Быстрый выборКредит: Маркус Винклер
Этот инструмент основан на кисти, которую вы будете использовать, чтобы «закрасить» область, которую вы хотите выбрать — есть плагины Photoshop, которые могут помочь в этом, но интегрированный инструмент стал настолько хорош с последними версиями, что они больше не нужны.
В этой кисти замечательно то, что вы можете просто делать широкие мазки, и она автоматически находит края области, чтобы сделать выделение более точным.
Итак, этот инструмент лучше всего работает, когда у вас есть большие блоки, четко разделенные по цвету, контрасту или фокусу.
Давайте посмотрим, как вырезать изображение с помощью этого инструмента.
Шаг 1. Возьмите инструмент «Быстрое выделение»
Adobe Photoshop группирует вещи в наборы инструментов, которые работают аналогичным образом. Итак, как и в случае со многими другими инструментами в Photoshop, вам сначала нужно открыть правильный набор инструментов, чтобы найти тот, который вам нужен.
В этом случае мы хотим перейти на панель «Инструменты» в левой части экрана и найти инструмент «Выбор объекта».Щелкните и удерживайте его, чтобы открыть набор инструментов, и оттуда вы можете выбрать кисть быстрого выбора.
Если быстрое выделение уже было выбрано в наборе инструментов, вы можете просто повторно активировать его с помощью сочетания клавиш W.
Шаг 2: Начать рисование
Выберите размер кисти в зависимости от области, которую вам нужно выделить. Если он слишком большой, вы рискуете переборщить и выбрать то, что вам не нужно.
Затем просто щелкните и перетащите.Например, я просто перетащил кисть вокруг яблока, и кисть автоматически нашла края и покрыла весь синий фон.
Шаг 3: Точная настройка
Хорошо, теперь все, что вам нужно сделать, это увеличить масштаб и проверить свой выбор. Вы можете добавлять или удалять области, переключаясь между режимами «Добавить» и «Вычесть» на панели параметров вверху.
Когда вы находитесь в правильном режиме, просто щелкните и снова перетащите кисть в области, которую необходимо настроить.
Шаг 4: вырезать
Теперь, когда объект, который вы хотите вырезать, выбран, если вы хотите удалить фон, вы можете удалить его, нажав клавишу возврата.
Если вы хотите просто скрыть его, используйте маску слоя. Таким образом, у вас всегда будет возможность внести изменения позже.
Метод 2: выделение и маскаКредит: Оспан Али
Инструмент «Выделение и маска» был введен в качестве замены «Уточнить край». Итак, если вы используете Adobe Photoshop CS6, вы его не найдете. Это больше пространство для задач, чем инструмент.
По этой причине вы можете использовать его отдельно для выполнения всего процесса выбора или в качестве дополнения к другому инструменту.
Я покажу вам, как использовать его для уточнения ранее сделанного выбора. Но если вы хотите с ним все делать, вы можете открыть его, перейдя в меню Selection, Select и Mask.
Шаг 1. Сделайте первый выбор
Вы можете сделать базовый выбор, используя любой удобный инструмент. Например, инструмент быстрого выбора, описанный в предыдущем разделе.
Для моего изображения подойдет «Выбор объекта», но не стесняйтесь использовать любой инструмент лассо, например, «Магнитное лассо» или «Многоугольное лассо».
Шаг 2: Откройте Select & Mask
Если ваш выбор выглядит хорошо, но все еще требует некоторой доработки, вы можете использовать Select and Mask. Например, это может помочь вам при выборе волос или меха.
Откройте область задач, нажав кнопку «Выбрать и замаскировать» на верхней панели. Неважно, какой инструмент вы использовали для выделения — все они отображают кнопки «Выделение» и «Маска». Кроме того, вы можете открыть его из меню «Выбор».
Это запустит область задач.
Шаг 3. Выберите рабочий фон
Перед тем, как вы начнете настраивать свой выбор, это рабочее пространство позволяет вам изменить то, как вы видите свое изображение, чтобы облегчить работу.
Справа находится панель «Свойства». Сверху у него есть режим просмотра. Это позволит вам изменить непрозрачность фона, сделать выделение черным на белом фоне и использовать целый ряд параметров.
Выберите тот, который позволяет увидеть больше всего деталей.Вы можете менять это столько раз, сколько вам нужно, в зависимости от области, над которой вы работаете.
Шаг 4: Уточнить край
С левой стороны у вас есть панель инструментов. Здесь вы можете выбрать инструмент, который хотите использовать.
Если вы работаете с волосами или мехом, как я, выберите инструмент Refine Edge Brush Tool. Определите размер и начните рисовать на краю, который вы хотите исправить.
Шаг 5: Точная настройка
Для точной настройки выделения можно использовать ползунки на панели «Свойства», например «Радиус» или «Растушевка».
Затем уменьшите масштаб и проверьте изображение в целом. Если вы найдете что-то еще, что вам нужно исправить, вы можете использовать любой из инструментов на левой панели, например, инструмент быстрого выбора.
Когда вы закончите, просто нажмите OK, и рабочая область «Выделение и маска» закроется и создаст новый слой с маской, чтобы вырезать изображение.
Метод 3: Цветовой диапазонКредит: Эдгардо Баутиста младший
Как ясно видно из названия, этот метод удаления фона в Photoshop основан на цвете.Вы можете просто выбрать цвет, который хотите выбрать, и все.
Это полезный метод, когда отдельные участки и мелкие детали выделены одним цветом. Позвольте мне показать вам пример.
Шаг 1. Откройте окно «Цветовой диапазон».
Открыв изображение в Photoshop, перейдите в меню «Выбор», «Цветовой диапазон». Откроется диалоговое окно, в котором вы сможете установить параметры вашего выбора.
Шаг 2. Образец цвета
Убедитесь, что в меню установлен параметр «Образец цвета».
Затем с помощью первой пипетки щелкните цвет, который хотите выбрать. Ничего страшного, если вы еще не заметили разницы. Для этого воспользуйтесь ползунками.
Шаг 3. Отрегулируйте размытость.
Используйте первый ползунок «Нечеткость». Щелкните по нему и начните медленно перетаскивать вправо.
По мере увеличения значения в выбор будут включены другие варианты цвета, который вы выбрали.
Итак, продолжайте перетаскивать его, пока не увидите полностью черный объект, который хотите вырезать, но остановитесь до того, как начнут появляться другие элементы.Правильное значение будет меняться от изображения к изображению.
Кстати, вы можете изменить режим просмотра с «Выделение» на «Изображение», если вам так удобнее. Я считаю, что мне больше всего подходит черно-белый режим.
Когда все будет в порядке, нажмите ОК.
Шаг 4. Уточнить и вырезать
Как видите, этот метод может сэкономить вам много утомительной работы, которая в противном случае вам понадобится, если вы захотите вырезать изображение с помощью других инструментов.
Обратной стороной является то, что часто приходится выполнять некоторую тонкую настройку, чтобы все получилось правильно.Это зависит от того, сколько вариаций цвета на вашей картинке.
Вы можете выполнить точную настройку с помощью любого инструмента. Я считаю, что метод Select and Mask, который я описал ранее, очень эффективен для этого.
Когда вы закончите выделение, добавьте маску, если вы хотите работать неразрушающим образом, или удалите фон, если вы уверены, что он вам не понадобится.
Как вырезать изображение в Photoshop | Заключительные слова
Вот и все. Как видите, вырезать изображение в Photoshop можно любым количеством методов.Чаще всего вам придется комбинировать разные инструменты, чтобы выполнить работу.
Если вы хотите удалить фон, просто убедитесь, что ваш выбор максимально точен. Это даст вам лучший результат для вашего вырезанного изображения.
Надеюсь, вам понравилось это руководство и вы сможете использовать его в своих будущих творческих проектах.
Как уменьшить размер изображения без потери качества в Photoshop — редактирование подписи
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои файлы в формате jpgs для фотошопа такие смехотворно огромные!?!
Сразу после использования фотошопа вы заметите одну вещь: сохранение файлов JPG в фотошопе ОГРОМНО.Трата пространства. Ужасно раздутый, и без видимой цели. На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так … Ужасно
Не волнуйтесь — этот пост не просто разглагольствовать о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта расшифровка стенограммы создана автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, здесь и изменения подписи
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
по иронии судьбы это действительно очень помогло мне.
это было, когда я делал распечатку в таблицу преобразования
пикселей, которую вы
действительно можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу в jpg скажите это как тестовый JPEG
, хорошо, проблема даже в
, хотя он всего 1200 пикселей в высоту на
, как в ширину 500, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это и сохраню, и я
перейду и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и возьмем наш тестовый JPEG и
, мы можем увидеть, как он загружается и сжимается на 93
процента меньше, мы можем сделать его на 93
процента меньше, просто используя параметры
илла, это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего нравится
, я не против, что они не
идеальны, но почему, черт возьми, этот
настолько меньше, и у нас все еще есть
отличного качества, ну, я сохраняю неправильный
, как выясняется, есть старая команда
, которая у нас на самом деле есть здесь, называется экспортом файла
, сохранить для Интернета, теперь это устаревший вариант сохранения
, но они сохранили его там
, потому что люди используют его так часто
как вы используете это хорошо, вы просто нажимаете
, и мы выбираем нашу предустановку, мы можем пойти 902 72 JPEG высокого качества с низким качеством, средний Я
выбрал средний, потому что кажется, что
работает очень хорошо
, а затем вы можете увидеть наши пиксели изображения
, они точно такие же, как и мои предыдущие настройки
, я просто нажму сохранить и
мы тоже будем называть это просто jpg
, давайте посмотрим на это, мы уменьшили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите
разницы, так что вы можете
сохранять изображения из Photoshop для Интернета и
делают их примерно на 90% меньше. Надеюсь, этот
был для вас полезен, если бы он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и я увижу вас в следующем
, позаботьтесь о
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которым нужны наилучшие возможные результаты, это может быть немного абсурдным, если вы установите ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше должно быть!
На всякий случай — это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы полностью повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальными 2.5мб! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но… Может быть, изображение просто должно быть таким большим, иначе качество будет ужасным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет (устаревший)». Он помечен как устаревший, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете … Конечно, он делает его меньше, но как насчет потери качества? Новое изображение, вероятно, выглядит размытым и паршивым…
Вы удивитесь! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ уменьшение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле, вы никогда не увидите разницы.
Оптимизация изображений для Интернета: пошаговое практическое руководство
Говорят, что картинка стоит тысячи слов, и это одна из причин, по которой изображения так важны в электронной коммерции. Поскольку покупатели не могут взять, потрогать и осмотреть продукт, они в значительной степени полагаются на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть четкими и с высоким разрешением. Но за это приходится платить.Большие изображения высокой четкости могут иметь файлы огромных размеров. Поместите несколько из них на свой сайт, и эта мгновенная навигация по вашему интернет-магазину может в конечном итоге вызвать ощущение плавания через патоку. Это не только приведет к отказу посетителей, но со временем это заметит и Google, и это может повлиять на ваше SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения при сохранении изображения для своего сайта. В этой статье мы покажем вам, как это сделать.
Если вам приходилось делать фото продукта и загружать его прямо в свой магазин, это руководство для вас. Если у вас нет формальных знаний или процесса для сохранения изображений с учетом размера файла, это руководство для вас. Если на вашем сайте много изображений, и работа кажется вялой, это руководство для вас. Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Готовы оптимизировать изображения?
Параметры типа файла изображения
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG.У каждого типа файла есть свои сильные и слабые стороны, и очень важно знать и учитывать их при сохранении изображения.
Работа с JPGJPG (также известный как JPEG) — самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных узоров. JPG хорошо справляются с изображениями такого типа, потому что JPG имеют огромную цветовую палитру, с которой можно работать.
JPG также могут быть сохранены в высоком качестве, низком качестве или где-то посередине.Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Пример использования для предпринимателей в области электронной коммерции: JPEG являются наиболее популярным форматом файлов в Интернете и обычно используются для изображений продуктов, фотографий и баннеров / изображений главной страницы.
Работа с PNGPNG — еще один популярный формат файлов в Интернете. В Adobe Photoshop у вас будет возможность сохранять PNG как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов.Хотя размер изображения меньше, это не лучший вариант для сложных изображений и фотографий.
- PNG-24 обеспечивает гораздо более высокое качество изображения, но за счет большего размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Пример использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высокого качества и могут обеспечивать прозрачность. Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы она была высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла по-прежнему невелик.
Работа с GIF-изображениями GIF-файлыбыли более популярны много лет назад, но все еще остаются вариантом для изображений небольшого размера, когда требуется всего несколько цветов. Как и в случае с PNG-8, файлы GIF могут содержать только 256 цветов. По этой причине нельзя использовать GIF-файлы для фотографий товаров.
Пример использования для предпринимателей электронной коммерции: GIF-файлы можно использовать для логотипов, но из-за их ограниченного количества цветов они не так популярны в большинстве случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени.Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. Д. Видя, что 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40 % откажется от страницы, загрузка которой занимает более 3 секунд. Важно, чтобы ваши изображения были достаточно маленькими, чтобы сайт работал быстро.
Есть три вещи, которые вы можете сделать, чтобы правильно оптимизировать изображения для своего интернет-магазина:
Сохраните правильные размерыВы должны открыть изображение в Photoshop и просмотреть его на 100%.Это позволяет просматривать изображение с точным размером, который будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для ИнтернетаМожно уменьшить размер файла без значительного снижения качества изображений. Наш любимый метод уменьшения размера файла без значительного снижения качества изображения — это использование функции Photoshop «Сохранить для Интернета». Откройте изображение в Photoshop и выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)…».Появится окно, в котором вы сможете выбрать качество экспорта. Мы обнаружили, что качество 60 работает лучше всего, потому что при этом размер файла уменьшается до менее мегабайта, и нет заметной разницы в качестве.
Сжать изображения для ИнтернетаПриложения для сжатия изображений — это самый простой способ уменьшить размер файлов изображений. Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокацию того места, где была сделана фотография), которые не нужны.Эти инструменты предоставляют быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и службы сжатия изображений
Сохранение изображения для Интернета: обзорный пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.
Мы настраиваем сцену, заставляем нашу соль выглядеть совершенно невероятно и делаем снимок с помощью цифровой зеркальной камеры.Отлично, у нас есть фото. Что за красота!
Но… размер файла ОГРОМНЫЙ! 14,6 МБ, если быть точным. А размеры фото — 5184 × 3456 пикселей. Сейчас это совершенно непригодно для использования. Буквально он достаточно большой, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ загрузка этого изображения на компьютер посетителя займет много времени. Это нехорошо.
Пора приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: Это размеры фотографии
- Правильное сохранение изображения для уменьшения размера файла: Это размер файла и сколько места он занимает на жестком диске вашего компьютера и / или веб-сервере
- Сжать файл изображения: Чтобы избавиться от дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите его размер
Для простоты сначала уменьшим размер изображения.Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу обработки изображений, которая вам удобнее).
Чтобы выяснить, какой размер, мы рассмотрели рекомендуемый размер изображения для главной страницы темы. Это было 1600 x 800 пикселей (помните, что оригинал был 5184 x 3456 пикселей).
В Photoshop выберите «Изображение»> «Размер изображения».
Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Правильное сохранение изображения (Сохранить для Интернета)
В Photoshop есть специальная команда под названием «Сохранить для Интернета», которая оптимизирует файл изображения для отображения в Интернете. Это важно, поскольку обычная команда «Сохранить» может привести к созданию файлов размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько вариантов.
- Тип изображения: Тип файла влияет на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на окончательный размер файла
- Размеры: Мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если бы мы не сделали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь
Основываясь на том, что мы узнали в начале этого поста, мы знаем, что JPEG — лучший тип файла для фотографий или любого изображения с большим количеством цветов и сложности.Выберем JPEG.
Для качества изображения у вас есть шкала, которую вы можете выбрать из 5 предустановок в диапазоне от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла для каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Высокий: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Как видите, с каждым понижением уровня качества размер изображения уменьшается почти вдвое.В целом, мы обнаружили, что для большинства изображений лучше всего подходит высокий уровень. На этом уровне человеческий глаз практически не может увидеть ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить на Очень высоком.
По сути, сохранение для Интернета — это балансирующее действие: вы должны сбалансировать качество графики и размер файла мультимедиа в соответствии с вашими личными потребностями.
СОВЕТ ПРОФЕССИОНАЛА: Как правило, мы хотим, чтобы фотографии наших продуктов имели размер не более 80–150 КБ, а для больших изображений главной страницы — не более 250–350 КБ. Это хорошие контрольные цифры, к которым вы тоже должны стремиться.
Сжать изображения для ИнтернетаЕсли вы использовали Adobe Photoshop, он уже проделал действительно большую работу по уменьшению размера изображения, однако вы все равно можете сократить еще 5-10% размера изображения с помощью приложения для сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim — это также самый простой способ быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая уступает по качеству Photoshop.
Перетащив каждый файл из предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Небольшие, но опять же, они уже были оптимизированы с помощью Photoshop. В любом случае, каждый килобайт на счету.
Заключение
Напомним, наша фотография была безумно огромной, когда мы начинали, однако с помощью нескольких простых шагов мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, взял с компа-грохот 14.4 МБ, до гораздо более разумных 336 КБ.
Сохранение изображений для Интернета — важный шаг, который нужно выучить на ранней стадии и неукоснительно применять. Даже если вы сэкономите только 10-20% на каждом изображении, со временем, по мере роста вашего магазина и веб-сайта, каждый маленький КБ может дать значительную экономию, которая приведет к гораздо более приятным впечатлениям в целом для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: пошаговое видео
Как вырезать изображение в Photoshop
Photoshop, пожалуй, лучший редактор фотографий в целом, когда дело доходит до количества функций и элементов управления.Он не только содержит несколько инструментов для коррекции экспозиции, цвета, температуры и резкости; он также позволяет пользователям изменять содержимое изображений. Это означает, что пользователи могут обрезать, вращать и даже свободно преобразовывать свои изображения или их части.
Как кадрировать в фотошопе? Начните с инструментов, позволяющих выбирать части изображения. С помощью этих инструментов вы можете удалить ненужные объекты, заменить небо на более яркое или переместить часть изображения на другое изображение.
Примечание: Если вы ищете простую в использовании, но высокотехнологичную программу для редактирования фотографий и не хотите обрезать изображения в Photoshop с помощью необычных инструментов, тогда попробуйте Luminar.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Давайте посмотрим, как в Photoshop изображения удалить или заменить часть фотографии.
Как выборочно кадрировать изображение в Photoshop
Если вам интересно, как вырезать изображение в Photoshop, вы будете рады узнать, что на самом деле существует несколько инструментов для этого. Если вы пытаетесь вырезать цельный кусок изображения (например, небо) или хотите удалить небольшой нежелательный объект, в Photoshop есть инструмент для этой работы. Давайте кратко представим каждый инструмент, прежде чем перейти к подробному руководству.
- Фигурные выделения — выберите определенные формы, такие как прямоугольники и круги
- Инструменты лассо — свободно выберите части изображения
- Quick Selection and Magic Wand — легко выделите большие фрагменты изображения
Как вырезать что-либо в Photoshop за 3 простых шага
Теперь, когда вы знаете инструменты, давайте рассмотрим шаги, чтобы вы знали, как кадрировать в Photoshop.
1. Как кадрировать в Photoshop с помощью фигурных инструментов
Перед тем, как вырезать изображение с помощью инструментов фигурного выделения, убедитесь, что часть, которую вы хотите вырезать, имеет определенную форму или может быть разбита на определенные формы. В противном случае ваш выбор не будет чистым.
Чтобы использовать инструменты выбора формы, выберите на панели инструментов форму, которая лучше всего соответствует вашим потребностям. Затем просто нарисуйте фигуру над той частью изображения, которую вы хотите обрезать, и она будет выделена. Когда вы будете довольны своим выбором, нажмите Удалить , чтобы удалить его с вашей фотографии.Довольно просто, правда? Если вы когда-нибудь задумывались, как вырезать изображение в Photoshop, не беспокойтесь; это достаточно простой процесс, если вы к нему привыкнете.
2. Легко вырезать изображение с помощью инструментов Lasso
Инструменты Lasso в Photoshop отлично подходят для вырезания областей, не имеющих определенной геометрической формы. Этот инструмент имеет три подтипа:
- Лассо — для выделения от руки
- Многоугольное лассо — для выделения по прямым линиям
- Магнитное лассо — для автоматического следования заданной границе
Метод выделения немного отличается от каждого инструмента.
- Используя обычное лассо, удерживайте кнопку мыши нажатой, пока делаете выбор. Как только вы отпустите кнопку, выбор будет сделан. Это один из самых простых способов обрезать изображение в Photoshop.
- С помощью многоугольного лассо щелкните мышью и отпустите, чтобы начать выделение. Затем щелкните еще раз в том месте, где вы хотите, чтобы линия выбора заканчивалась, а следующая строка автоматически начиналась. Как только вы проведете эти линии вокруг объекта и вернетесь в исходную точку, выбор будет сделан.В качестве альтернативы, если вы хотите закрыть окно выбора автоматически, просто дважды щелкните мышью, и Photoshop вырежет область между начальной точкой и точкой, в которой вы дважды щелкнули.
- С помощью магнитного лассо щелкните один раз и отпустите, чтобы начать процесс выбора. Теперь все, что вам нужно сделать, это переместить указатель мыши вдоль любого определенного края, и инструмент будет автоматически следовать за этим краем. Выбор будет сделан, когда вы вернетесь к начальной точке или дважды щелкните.
Магнитное лассо аккуратно выделяет определенные границы, прикрепляясь к краям, даже если курсор не находится прямо над ними.
Теперь вы знаете, как кадрировать изображение в Photoshop с большим контролем, чем это дает инструменты фигурного выделения.
3. Обрезка изображений с помощью инструментов Quick Selection и Magic Wand
Для кадрирования в Photoshop изображения с большими фрагментами, такими как небо или земля, лучше всего использовать инструмент Quick Selection или инструмент Волшебная палочка .Когда вы учитесь вырезать что-либо в Photoshop, знание этих инструментов очень важно.
- Инструмент Quick Selection работает, выбирая большие (или маленькие) области аналогичного цвета. Размер кисти выбора можно настроить в зависимости от того, насколько точным должно быть ваше выделение.
Хотите узнать, как что-то вырезать в фотошопе? Например, вы хотите выбрать гору, которая явно отличается по цвету от остального изображения.Перемещая кисть Quick Selection по ее краям, вы начнете выделять границу горы. Как только граница выбрана, просто переместите кисть к середине горы, и вся гора будет выделена.
Quick Selection отлично работает, когда вы хотите обрезать изображение в Photoshop, выбрав что-нибудь занятное, например гору, в такой сцене.
- Волшебная палочка работает аналогично инструменту Quick Selection , но не очень хорошо работает с частями с более мелкими деталями.Этот инструмент идеально подходит для вырезания изображений с большими кусками, например неба. Просто щелкните часть изображения, которую вы хотите вырезать, и Magic Wand выделит все соединенные области одинакового цвета или тона.
Существует возможность увеличить или уменьшить допуск выбора при кадрировании изображений с помощью Magic Wand . Допуск определяет, насколько широк или узок выбранный цветовой спектр. Если допуск выше, Жезл может также выделять облака в небе, например, поскольку они имеют голубоватый оттенок.Но если допуск ниже, он может не выделить облака, так как их цвет заметно отличается от неба.
Многие люди хотят знать, как кадрировать изображение в Photoshop, но, как вы теперь видите, это не так уж и сложно. После того, как вы сделали свой выбор одним из упомянутых нами способов, просто нажмите кнопку Удалить , чтобы удалить эту часть с фотографии.Если вам нужно вырезать деталь и перенести ее в другое место, просто щелкните и перетащите выбранную часть в нужное место.
Обрезка изображения в Luminar
Теперь вы знаете, как с легкостью кадрировать изображение в Photoshop. Если вы новичок в редактировании фотографий, и Photoshop кажется непосильным, попробуйте Luminar и легко кадрируйте изображения. Luminar — это интуитивно понятный и простой в использовании редактор, призванный помочь вам расти как фотографу.
Вот простые шаги, которые нужно выполнить для кадрирования изображений в Luminar:
1.Откройте изображение в режиме Edit .
2. В верхней строке меню нажмите Инструменты и выберите Обрезать.
3. Откроется режим кадрирования. В этом окне вы можете вырезать изображение по своему усмотрению с различными вариантами изменения размера и коэффициентами кадрирования.
4. Щелкните Done , и Luminar покажет вам вырезанное изображение.
Это все, что вам нужно сделать, если вы хотите кадрировать изображение в Luminar.
Спасибо, что прочитали эту статью о том, как вырезать изображение в Photoshop.К настоящему времени вы освоили основы лассо , быстрого выбора, волшебной палочки и других инструментов. Если вам нужен быстрый и простой способ кадрирования изображений, рассмотрите Luminar. Вам больше никогда не придется гуглить «как кадрировать изображение в Photoshop». Не готовы покупать? В вашем распоряжении пробная версия Luminar. Просто нажмите кнопку ниже.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
обтравочных масок в Adobe Photoshop или Elements
Что нужно знать
- Откройте изображение> выберите Layer > New > Layer from Background . Назовите слой > OK .
- Затем выберите инструмент фигур. > выберите инструмент нестандартной формы . > выберите нестандартную форму . > , нарисуйте форму внутри изображения.
- Затем в палитре Layers : перетащите слой формы ниже слоя изображения . Щелкните правой кнопкой мыши слой изображения > выберите Создать обтравочную маску .
В этой статье объясняется, как использовать обтравочные маски в Photoshop CC и Photoshop Elements для вырезания изображения в произвольной форме.Также включено: как добавить градуированную прозрачность и эффекты слоев к вырезам.
Как вырезать изображение в форму с помощью Photoshop CC
Откройте изображение, которое хотите вырезать, и выполните следующие действия:
Откройте изображение в Photoshop. Выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Нажмите на инструмент Фигуры и выберите Инструмент нестандартной формы .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите, чтобы фигура обрезала изображение. Форма закроет выбранную область рисунка.
В палитре Layers поменяйте местами порядок слоев, перетащив слой-фигуру ниже слоя изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
В более старых версиях Photoshop эта команда называется Group с предыдущим .
Слой изображения обрезается до формы под ним. Палитра «Слои» показывает обрезанный слой со стрелкой, указывающей вниз на слой-фигуру, чтобы показать, что они объединены в группу обрезки. Оба слоя независимы, поэтому вы можете выбрать инструмент перемещения и настроить размер и положение изображения или формы.
Как вырезать из изображения форму с помощью Photoshop Elements
Процесс нарезки изображений на формы с помощью Photoshop Elements в основном такой же, но интерфейс немного отличается:
В Photoshop Elements выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Нажмите на инструмент Фигуры и выберите Инструмент нестандартной формы .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите обрезать изображение. Форма закроет ваше изображение.
В палитре Layers поменяйте местами порядок слоев, перетащив слой-фигуру ниже слоя изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
Вы также можете использовать инструмент «резак для печенья» в Photoshop Elements, чтобы быстро вырезать изображение по заранее заданной форме, но использование обтравочной маски дает вам больший контроль над тем, как выглядит окончательное изображение.
Сохранение и использование вырезанного изображения
Если вы хотите использовать прозрачное изображение в другом месте, вам необходимо сохранить его в формате, поддерживающем прозрачность, например PNG.Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Если вы хотите сохранить слои для возможного редактирования позже, сохраните копию в формате PSD. Если вы хотите сразу же использовать вырез в другом проекте Photoshop, нажмите Ctrl + A (для Windows) или Command + A (для Mac), чтобы выделить все, а затем перейдите к Edit > Копия Объединенная . Затем вы можете вставить вырез в другой документ.
Сохранение возможности редактирования слоев как смарт-объекта В Photoshop выберите оба слоя, затем щелкните правой кнопкой мыши на палитре «Слои» и выберите « Преобразовать в смарт-объект ». Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Как сделать обтравочные маски с градуированной прозрачностью
Обтравочная маска также работает с текстовыми или пиксельными слоями, поэтому вы не ограничены использованием инструмента формы. Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше.Если ваш слой с обтравочной маской содержит градуированную прозрачность, то слой выше также имеет градуированную прозрачность.


