Дизайн сайтов примеры: Идеи на тему «Web Design» (260)
Примеры сайтов: 16 лучших примеров дизайна сайтов
Красивый дизайн сайта — это залог вашего успеха в Интернете. Ведь его влияние на первое впечатление от сайта оценивается в 94%. Именно поэтому в этой статье мы с вами поделимся основными секретами крутых дизайнов сайта, а также покажем лучшие примеры дизайна сайтов в 2021 году.
Красивый дизайн сайта: что такое веб-дизайн?
Веб-дизайн — это то, с чего начинается процесс создания сайта. Цель веб-дизайна спроектировать максимально красивый и удобный для пользования сайт. Хороший веб-дизайн повышает уровень доверия к вашему бизнесу в Сети!
Что важно учитывать, если хотите получить красивый сайт:
- Простота: «чистый» и свежий дизайн привлекает внимание и облегчает взаимодействие пользователя с сайтом.
- Типографика и читабельность. Сделайте текстовый контент визуально привлекательным, а также понятным и читабельным для посетителей.
- Согласованность элементов. Шрифты, заголовки, подзаголовки и стили кнопок должны быть одинаковыми на всем сайте.
 Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта.
Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта. - Адаптивность для мобильных устройств. Если ваш дизайн веб-сайта не поддерживает все размеры экрана, есть вероятность, что вы проиграете битву своим конкурентам.
- Цветовая палитра и изображения. Идеальная цветовая комбинация привлекает пользователей. По статистике, одного-двух тонов достаточно, чтобы придать привлекательность дизайну сайта. И не увлекайтесь слишком яркими изображениями!
- Скорость загрузки. Позаботьтесь об оптимизации изображений, сжатии HTML, JavaScript и CSS и других моментах для повышения скорости загрузки страницы.
- Простая и понятная навигация. Создавайте логическую иерархию страниц, используйте хлебные крошки, позаботьтесь о внешнем виде кликабельных элементов, чтобы максимально соответствовать правилу «3 кликов».
- Коммуникация. Организуйте подачу информации правильно — используйте привлекательные и понятные заголовки и подзаголовки, маркированные списки и другие способы привлечения внимания и облегчения восприятия посетителя.

Для начала советуем вам посмотреть, как должен выглядеть красивый сайт. У нас есть более 250 бесплатных шаблонов (прототипы будущих сайтов) для разных ниш. Все они сделаны с учетом элементов веб-дизайна, которые и будут делать ваш сайт красивым.
Войдите в систему, выберите вашу нишу, и делайте выводы про сайты сами 🙂
Примеры сайтов
Предлагаем вашему вниманию образцы сайтов с красивым дизайном. Ведь лучше один раз увидеть, чем один раз услышать, верно? Смотрите крутые дизайны сайтов, черпайте вдохновение и создавайте свой шедевр!
Пример красивого сайта, сделанного на конструкторе Weblium
Посмотреть сайт: https://gribochek.weblium.site/
Цель такого лендинга — максимально просто и быстро собирать заказы, чтоб увеличивать количество продаж. На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
Такой сайт вы можете создать самостоятельно, используя уже готовые красивые шаблоны. Это не занимает много времени — в среднем, при наличии готового контента достаточно одного часа.
Создать сайт бесплатно
Пример красивого и яркого сайта
Посмотреть сайт: https://2hucv.weblium.site/
Этот сайт тоже был создан на бесплатном конструкторе Weblium.
The Disruption Company (пример корпоративного сайта рекламного агентства TBWA)
пример сайтовTBWA — рекламное агенство, США.
Главная фишка: вращающаяся анимация. Зайдите на tbwa.com и зацените сами!
Это лучший пример дизайна веб сайтов с использованием вращающейся анимации. Здесь присутствует интрига – ведь при каждом обновлении главной страницы, вы видите совершенно разные анимации.
Такие приятные сюрпризы создают уникальный опыт взаимодействия с сайтом при каждом его посещении.
Guillaume Tomasi: пример сайта-портфолио фотографа
Главная фишка: минималистичный дизайн сайта, фокус на работах.
Минималистичный дизайн портфолио Томази идеально подходит для презентации его уникальных и местами сюрреалистических фотографий. Таким образом, внимание посетителя фокусируется на самих работах, что очень важно при создании сайта портфолио.
Таким образом, внимание посетителя фокусируется на самих работах, что очень важно при создании сайта портфолио.
На Weblium есть множество готовых шаблонов для качественного сайта-портфолио 🙂
Pixelheads: пример корпоративного сайта
Главная фишка: интересная анимация и продуманная навигация.
Нам очень понравилось, как анимированные падающие кубы на белом фоне главной страницы заставляют белые буквы проявляться, меняя фон на темный! Кроме того, у сайта очень продуманная навигация – после первой же прокрутки не остается никаких вопросов. Это очень важно для действительно хорошего сайта.
Camberwell College of Arts BA Graphic Design Degree Show: пример лендинга
Главная фишка: интерактивные анимированные элементы дизайна.
Лендинг шоу, посвященного графическому дизайну Лондонского Университета Искусств доказывает, насколько интересной могут сделать страницу интерактивные анимированные элементы. Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
The Urban Village project: пример корпоративного сайта
Главная фишка: качественные изображения, интересная идея для скроллинга.
При прокрутке полноразмерное изображение на первом экране меняет перспективу, что сразу же привлекает внимание и интригует посетителей сайта.
Навигация выполнена более чем удачно: прокручивая страницу ниже, вы просматриваете пронумерованные карточки – каждая со своим содержанием. И это очень помогает легче воспринимать информацию о проекте!
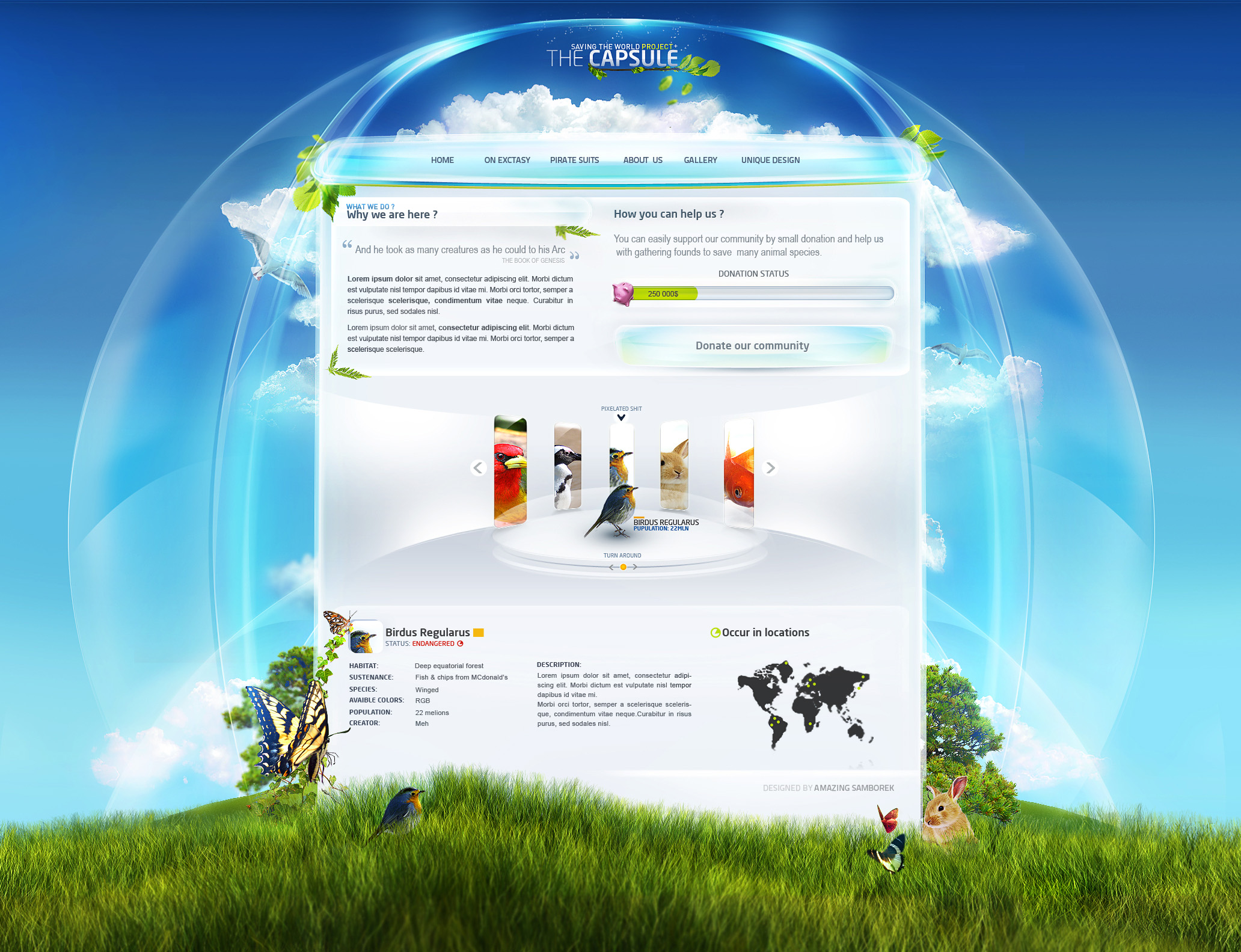
Rainforest Guardians: пример сайта благотворительного проекта
Главная фишка: трехмерная анимация.
Есть красивые сайты, а есть – очень красивые. И очень убедительные!
Стремясь повысить осведомленность людей о вырубке лесов, сайт позволяет своим пользователям «посещать» различные локации (деревни, участки, водоемы), из которых состоит тропический лес Амазонки.
Сайт ставит интерактивность в центр пользовательского опыта – это всегда мудрый выбор. Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Denim report: пример промо-страницы продукта, Int.
Denim Report от Lyst — прекрасный пример того, как нужно взаимодействовать с пользователем. Нужно использовать изобретательные способы нетрадиционных эффектов прокрутки!
Нужно использовать изобретательные способы нетрадиционных эффектов прокрутки!
Этот сайт не только демонстрирует талант визуального дизайна, но также удерживает посетителей на сайте и повышает узнаваемость бренда. Хотите таких же результатов? Скорее создавайте свой сайт!
Создать сайт бесплатно
Приятный бонус внимательному читателю
Скидка 15% на PRO тариф на конструкторе сайтов Weblium.
Подписывайтесь и получайте промокод на скидку.
P.S. Никакого спама и назойливой рекламы.
Feed: пример сайта платформы управления личными данными
Этот итальянский пример сайта был признан сайтом дня по версии Awwwards. Справедливо, правда же?
Главная фишка: интересные анимация и видео, удобная навигация.
Feed – это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете!
Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в переживание очень увлекательного опыта. Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Laura Worthington: пример сайта-портфолио
Главная фишка: ретростиль, цветовая палитра и типографика.
Laura создала дизайн главной страницы, полностью отражающий ее подход к разработке шрифтов. Выглядит женственно и красочно, но не перегружает ваши чувства!
Невзирая на обилие элементов и ретростиль, элементы не разбросаны по странице беспорядочно.
Weblium: пример сайта конструктора
Главная фишка: четкость и простота.
Дизайн сайта Weblium, известного онлайн-конструктора 5 поколения («Лучший продукт недели» по версии ProductHunt) очень четко выражает уникальное преимущество самого продукта – а именно, чрезвычайную простоту его использования.
Одна полная прокрутка страницы отвечает на большинство вопросов потенциального клиента и даже визуализирует эти ответы.
Weblium Studio: пример сайта веб-студии
Главная фишка: динамичные геометрические формы и красочный дизайн.
Динамичный дизайн, яркие цвета, уникальные иллюстрации, лаконичные и четкие текстовые описания – здесь есть все, что должно быть на сайте веб-студии!
Разноцветные геометрические сегменты, разделяющие блоки, яркие элементы дизайна сайта облегчают восприятие информации – причем все используемые цвета идеально сочетаются друг с другом!
Digital Women 2020: пример сайта глобальной инициативы
Главная фишка: интуитивная навигация, информативность и минималистичный дизайн.
Модный розовый фон сразу дает понять, что сайт ориентирован на инициативных представительниц прекрасной половины человечества.
Обилие форм сбора лидов с призывами, аккуратные блоки с лаконичной информацией и четкие, не отвлекающие от сути изображения, а также правильно подобранные цвета.
Susan Allen: пример сайта-портфолио, бесплатный шаблон
Главная фишка: черно-белый дизайн и цепляющее фото.
Такой стильный сайт-портфолио (или сайт-визитка) — наилучший способ рассказать о себе, а также показать свои наилучшие работы. Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
На Weblium есть множество бесплатных шаблонов для самых разных сфер деятельности, включая IT, недвижимость и интерьер, видео и фото индустрия, модельный бизнес, маркетинг и копирайтинг, кулинария, блогинг и т.д.
Создать свой сайт портфолио
Pleasure SPA: пример шаблона сайта для SPA салона
Главная фишка: обилие белого пространства, красочные фото, информативность.
Посмотреть шаблон можно по ссылке — https://spasalon.weblium.site
Иллюстрации большого размера всегда были изюминкой и украшением подобных сайтов – и сайт Pleasure SPA не исключение. От дизайна прямо-таки веет свежестью и отдыхом. Отчасти – благодаря обилию белого пространства, отчасти – благодаря использованию светло-зеленого тона отдельных блоков и кнопок.
А наличие кнопок с призывами к действию и контактных форм говорит о том, что этот сайт успешно выполняет свою функцию по привлечению клиентов.
Нужен свой красивый сайт?
Итак, вы посмотрели на наши примеры сайтов – и поняли, что вам просто необходим сайт такого же уровня!
«Но какой же нужен бюджет на разработку подобного сайта?», — спросите вы. Здесь все зависит от того, по какому пути вы пойдете!
Вы не являетесь профессиональным дизайнером и не умеете программировать? При этом готовый сайт вам нужен «на вчера»?
Тогда хороший конструктор сайтов действительно спасет ваше положение: с ним вы создадите и запустите сайт в минимальные сроки и по минимальной стоимости.
Ведь часть этих сайтов (как вы уже, наверное, поняли!) создана именно с помощью конструктора! Главное – чтобы он оказался действительно хорошим. Например, важны такие вещи, как:
- Шаблоны, созданные профессиональными разработчиками – современные, красивые и соответствующие актуальным тенденциям.
- Высокая скорость загрузки сайтов.
- Дизайн, адаптированный под мобильные (больше не нужно разрабатывать дизайн мобильной версии сайта отдельно!)
- Простота использования.

- Широкие возможности редактирования шаблонов и настроек SEO.
- Наличие SSL-сертификата.
Все это (и многое другое!) предлагает сегодня конструктор сайтов 5 поколения Weblium.
К тому же, здесь есть пробный период, который позволяет испытать доступный функционал совершенно бесплатно. Ну что, готовы попробовать?
Создать сайт
Ну а если у вас уж совсем нет времени и желания разбираться в простом редакторе конструктора, но вам хочется получить профессиональное персонализированное решение — веб-студия Weblium всегда к вашим услугам!
5 1 голос
Рейтинг статьи
Худшие ошибки веб-дизайна: 10 примеров плохих веб-сайтов
Проходили ли вы курсы в местном колледже, создавая сайты в течение многих лет, или вы любите учиться на ходу, есть некоторые вещи, которых каждый веб-дизайнер должен избегать, если он хочет, чтобы посетители любили проводить время на своем сайте.
Вы, наверное, слышали термин «липкий»Со ссылкой на сайт.
Это просто означает сайт, на котором посетитель хочет остаться — сайт, который остается в браузере, который он делает закладки и часто посещает. Есть так много элементов, которые делают сайт «липким», что это совершенно другая тема.
Тем не менее, есть определенные ошибки веб-дизайна, которые могут сделать сайт одним, с которым посетители хотят убежать. Вот дизайн no-no, который вам следует избегать.
Ошибка #1: Jarring Colors
Цвета, которые настолько яркие, что наносят вред вашим глазам, или цвета, которые конфликтуют друг с другом, могут заставить посетителя сайта убежать с веб-страницы.
При планировании темы вашего сайта, попробуйте выбрать цвета, которые дополняют друг друга. Желтый редко работает как основной цвет, хотя может хорошо выглядеть как акцент. Использование любого цвета радуги также редко является хорошей идеей.
Пример плохих сетей
Ите: Морадито Этот сайт использует почти любой цвет, который можно вообразить в паттерне типа головоломки. Единственный способ описать это уродливо.
Единственный способ описать это уродливо.Ошибка #2: слишком много графики
Если вы загромождаете свою веб-страницу графикой, происходят две разные вещи.
Во-первых, страница становится настолько занятой, что посетители могут быть не уверены, где щелкнуть или что они хотят посмотреть в первую очередь.
Во-вторых, если у пользователя медленное интернет-соединение, загрузка страницы может занять слишком много времени. Через 30 секунд большинство людей уйдут и перейдут на другой сайт. Мы живем в эпоху, когда все сразу. Если вы не захватите внимание покупателя в первые несколько секунд, вы рискуете потерять его в целом.
Пример плохих сетей
Ите: Пин-Соль Этот сайт имеет так много графики, что выглядит просто загроможденным. Помимо многочисленных графических изображений, изображения перемещаются по всей странице, поэтому, даже если посетитель захочет щелкнуть одно из изображений, ему придется преследовать их с помощью мыши.Ошибка #3: медленное время загрузки
Ваш сайт загружается так медленно, что у посетителя есть время, чтобы пойти взять чашку кофе и пончик, прежде чем вернуться?
Добавление слишком большого количества элементов, таких как вспышка, звук, тонны графики с высоким разрешением или сценарии java, может привести к тому, что сайт будет загружаться медленнее и медленнее. Имейте в виду, что, хотя у большинства ваших посетителей будет высокая скорость, есть еще сельские клиенты, которые будут подключаться к сети и не смогут получить доступ к вашему сайту, если он загружается слишком медленно.
Имейте в виду, что, хотя у большинства ваших посетителей будет высокая скорость, есть еще сельские клиенты, которые будут подключаться к сети и не смогут получить доступ к вашему сайту, если он загружается слишком медленно.
Наконечник: Проверьте скорость сайта и получите рекомендации по улучшению Google Page Speed Insights.
Мало того, что скорость важна для взаимодействия с пользователем, это очень важный фактор ранжирования. Скорость страницы стала фактором ранжирования в поисковых системах в 2010 году, а в июне 2016 года Google сообщил, что будет обновлять фактор ранжирования страницы, чтобы специально отслеживать скорость ваших мобильных страниц. Поскольку мобильный поиск составляет более половины поисковых запросов Google, скорость мобильной страницы также должна быть оптимизирована.
— Источник: Повысьте свой SEO с лучшей скоростью сайта
Пример плохих сетей
Ите: Музей Меня Вспышка на этом веб-сайте заставляет ее загружаться очень медленно. Кроме того, нет никакой видимой ссылки, чтобы пропустить вспышку. Браузеры с более низкой скоростью загрузки найдут этот сайт настолько громоздким для загрузки, что они, скорее всего, выйдут из сайта и не вернутся.
Кроме того, нет никакой видимой ссылки, чтобы пропустить вспышку. Браузеры с более низкой скоростью загрузки найдут этот сайт настолько громоздким для загрузки, что они, скорее всего, выйдут из сайта и не вернутся.Ошибка #4: слишком много рекламы
Контент-сайты и блоги зарабатывают деньги от рекламы, а не от продажи продуктов. Однако, когда многие владельцы веб-сайтов терпят неудачу, добавив столько рекламы, что посетитель не может отличить контент и рекламу. Если посетитель должен найти статью или остальную часть статьи, на странице слишком много рекламы. Лучше всего одна или две объявления, размещенные на сайте. Более того, и вы рискуете раздражать ваши браузеры.
Фактически, в отчет о цифровой рекламе проведенные Upstream и YouGov в 2012, они обнаружили, что около 20% потребителей заявили, что если компания рекламирует слишком много, они никогда больше не будут использовать эту компанию.
Пример плохих сетей
Ите: Hemmy.net На нескольких страницах этого веб-сайта вся область просмотра в верхней части страницы относится к объявлениям 90% разных типов. Чтобы перейти к содержимому страницы, нужно прокрутить вниз. Даже там есть дополнительная реклама, разбросанная повсюду. Это настолько отвлекает, что трудно сосредоточиться на сайте.
Чтобы перейти к содержимому страницы, нужно прокрутить вниз. Даже там есть дополнительная реклама, разбросанная повсюду. Это настолько отвлекает, что трудно сосредоточиться на сайте.Ошибка № 5: Любительское редактирование фотографий
Ничто не кричит любительской громче, чем изображение, которое не редактировалось должным образом. Веб-сайты с таким типом проблем, возможно, вырезали изображения с нечеткими границами, с автокорректированными цветами, которые выглядят неприличными, плохие методы наслаивания, которые делают очевидным, что две фотографии были сплайсированы вместе или странно изменены пропорции.
Наконечник: Используйте бесплатные инструменты для редактирования изображений онлайн: Canva, Pic Monkey
Пример плохих сетей
ите: Питерские автобусы На этой странице есть несколько проблем с графикой. Во-первых, это автобус с белым, а не прозрачным фоном, который просто валит на страницу и выглядит любительским. Две фотографии справа также проблематичны, так как они были растянуты и изменены без учета соотношений. Фотографии выглядят странно, и люди на изображении справа выглядят настолько растянутыми, что они могут стать великанами в стране лилипутов.Ошибка № 6: Дизайн, который может создать трехлетний ребенок
Если ваш веб-сайт выглядит так, как вы открыли Microsoft Word, создал кусок Word Art и бросил сайт в Интернете, тогда вы можете пересмотреть свои элементы дизайна. Хотя простота — это приятное облегчение от некоторых более занятых сайтов, если вы слишком просты, вы рискуете своим сайтом выглядеть молодым и дешевым.
Пример плохих сетей
Ите: Кибер D-Sign Clan Дизайнер даже не изменил цвета слов из стандартного дизайна, с которого MS начинает. Этот дизайн настолько прост, что его сразу узнают как базовый шаблон Microsoft и Word Art. Кроме того, всплывающая страница пытается загрузить. Это может быть упущено, если дизайн стал лучше, если вы пропустите вступление и перейдете на главную страницу. Тем не менее, дизайн связанной страницы (ниже) так же разочаровывает.Ошибка #7: плохое управление
Даже если веб-сайт имеет визуально привлекательный дизайн, посетители могут разочароваться и оставить плохую навигацию.
Например, сайты без четкой ссылки или с таким количеством элементов, что трудно решить, куда идти. Одна проблема, с которой сталкиваются многие владельцы веб-сайтов, — это небольшой сайт, который внезапно становится больше. Навигация, которая работала, когда на сайте было пять страниц, просто не работает, когда на сайте 500 страниц. Посмотрите, как сайт может быть переработан и реструктурирован по категориям и подкатегориям, чтобы посетители точно понимали, куда идти и чего они хотят. Также разумно добавить окно поиска.
Пример плохих сетей
жет: LawnSignDirectory.com Посетитель ожидает поисковое направление для своей области, но вместо этого есть десятки ссылок, перечисленных в левой части страницы, рекламы справа и нескольких признанных компаний. Этот сайт мог бы воспользоваться обновлением организационной структуры, чтобы посетители могли легко находить ресурсы, на которые они охотятся.Ошибка № 8: проблемы с текстом
Веб-дизайнеры, которые используют загруженный фон, а затем выбирают цвет текста, который не обеспечивает достаточного контраста, делают их веб-страницы нечитаемыми. Если глаза посетителя пострадали после прочтения одной статьи, почему она будет придерживаться, чтобы читать больше страниц вашего сайта? Если вы должны выбрать занятый фон, по крайней мере, поместите таблицу с ячейкой, слоем или контентом с твердым фоном и выберите цвет текста, который является противоположным. Старайтесь избегать серого на сером, но выбирайте белый на темно-красном, черном на светло-розовом и т. Д.
Слова, которые перекрывают друг друга, также трудно читать, как и абзацы, которые частично накладываются на графику и частично на сплошном фоне.
Пример плохих сетей
Ите: Бермудский треугольник На этом сайте есть не только проблемы с контрастом, но текст перекрывает другие тексты, что делает его почти невозможным для чтения.Ошибка № 9: Опечатки
Ничто не кричит непрофессионально больше, чем ослепительные опечатки и проблемы с грамматикой. Хотя никто не идеален, вы можете попытаться приблизиться. Попросите друзей и семью просмотреть ваши страницы и помочь вам найти эти ошибки или нанять профессионального редактора для подтверждения ваших страниц. Пример ниже — просто для удовольствия. Это не настоящая компания, занимающаяся веб-дизайном, а вкрадчивый взгляд на то, как непрофессионально появляются некоторые компании.
Наконечник: Узнайте, как ловушка и ошибки в вашем собственном письме.
Пример плохих сетей
Ite: Web Tek Rocks Одну опечатку можно упустить, но на этом сайте показано, как некоторые теневые сайты полны ошибок. Для компании, которая хочет помочь вам разместить свой сайт в Интернете, они, вероятно, лучше будут тратить некоторое время на исправление проблем на своем собственном сайте, прежде чем строить свои. СПЕЦИАЛИЗИРОВАНО «Специальный»; «Экспертиза» написана «экспериментально»; Они предлагают «помочь поставить вас» онлайн; «Мы можем построенный ваш сайт быстрее, чем кто-либо! «Ошибка № 10: Худший дизайн веб-сайтов — настолько плох, что вы не можете это объяснить
Некоторые веб-сайты действительно очень, очень плохи по дизайну. Эти плохо спроектированные веб-сайты — это не то, что делает сайт болезненным для глаз, а почти все на сайте.
Может быть сочетание уродливых цветов, плохой навигации и других предметов. К счастью, эти сайты редки, но просмотр их может помочь вам узнать, что не делать, когда вы разрабатываете свой сайт.
Пример плохих сетей
Ите: загробная жизнь Этот сайт настолько ужасен, что его трудно описать. Во-первых, любой, кто склонен к судорогам, должен держаться подальше от этого сайта, потому что он может вызвать припадок даже у человека, не склонного к судорогам. Сайт прокручивается, наполнен анимированной и мигающей графикой. Вдобавок ко всему, графика не привлекательна по большей части, заканчивая ребенком в группе и игрой на гитаре. Посетите, если вы смеете.9 лучших примеров макетов сайта и идей для веб-дизайна в 2018 | by Margarita M | NOP::Nuances of Programming
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
Идея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
Идея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
Идея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
Идея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
Идея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
Идея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
Идея макета сайта: блоки: большой блок в заголовке и несколько маленьких
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index.html
Идея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
Идея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
Стиль дизайна сайта | Стили оформления сайтов
Классический
Наиболее востребован в веб-дизайне — классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) — наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
Цвет и текстура — приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными — бордовым, темно-оранжевым, песочным.
Готический
Готика — характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.
Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов. Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.
Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.
Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.
Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.
Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.
| Официальный сайт В.В.Панькова * Official Site of V. Pankov | |||||||||
| |
| ||||||||
| Проект Природоохранного центра 2010 | Эксклюзивная флористика. | ||||||||
| Проект «Фото цветов» 2010 | Проект «Фото цветов». | ||||||||
| Мир тромбона 2009 | Мир тромбона. | ||||||||
| Фотопроект «Обои рабочего стола». 2008. | |||||||||
| Фирма Пурсей Корп. 2008. Экологическое сопровождение, разработка ПНООЛР, ПДВ, ПДС, проекты СЗЗ (санитарно-защитных зон), проведение экологического аудита, помощь в получении лицензий. | |||||||||
| Проект MATRA. 2007 Воспитательный досуг детей и подростков на базе детских библиотек. | |||||||||
| Сайт Паньковых. Версия 2007 года. | |||||||||
| Экологическая фирма «Кентавр». 2007 (набросок) | |||||||||
| Алюминиевые конструкции РЭИ-Алюмстрой 2006 | www.rei-alumstroy.ru | ||||||||
| Экологическая фирма «Лазурит» 2005-2006 | www.lazuriteco.ru | ||||||||
| Гильдия экологов 2005. | |||||||||
Группа компаний РЭИ 2005. | |||||||||
Журнал «Экологический вестник Московского региона 2005. | |||||||||
Краткий иллюстрированный словарь по алюминиевым конструкциям 2005. | |||||||||
Фотогалерея по алюминиевым конструкциям 2005. | |||||||||
Фирма «Эко-экспресс» 2004. (старый адрес: http://eco-express.narod.ru) | |||||||||
Проект ГПУ «Мосэкомониторинг» по выпуску Сборника по загрязнению атмосферного воздуха в г.Москве (SEPS) 2004. | |||||||||
| |||||||||
Экологическая фирма «Лазурит» 2004 (См. редизайн 2006 год: www.lazuriteco.ru) | |||||||||
| |||||||||
| Морозмедиасервис. Холодильное оборудование. 2003 | |||||||||
НТИЦ «Искра» (туроператор) 2003 (в настоящее время дизайн сайта изменен). | |||||||||
ОАО ПО «Электросетьизоляция» 2003. | |||||||||
Сайт ООО «Технопарк» 2003. | |||||||||
Концертное агентство «Таланты — миру!» 2002. | |||||||||
Сайт ООО «Холодпромбыт» 2002. http://rgp.agava.ru/frost | |||||||||
Проект Rubicon Software 2001. | |||||||||
| Лучшие сайты по холодильному оборудованию — создан в 2000 году, редизайн — 2010 год. | Лучшие сайты по холодильному оборудованию | ||||||||
Российские зеленые страницы (Russian Green Pages) (каталог неоднократно перерабатывался с 1996 года). | |||||||||
9 примеров красивого анимированного дизайна сайтов для вашего вдохновения
Выбирайте идеи для своего бизнеса. Подборка из 9-ти красивых анимированных дизайнов, которые станут источником вдохновения и помогут понять, какие «фишки» придадут WOW эффект вашему веб-сайту. Но не забывайте, что даже креативный сайт должен быть удобен и понятен пользователям.
С каждыми годом возникают новые тренды в веб-дизайне сайтов. Красивый анимированный дизайн всегда привлечет внимание к сайту. Свежие, инновационные, креативные, минималистичные примеры красивых анимированных сайтов действительно вдохновляют, и тогда происходит волшебство!
Такие проекты выделяются из-за необычности, некоторые из-за удобного интерфейса и оригинального макета. Ведь многим компаниям хочется выделиться в обширном онлайн-мире и анимация в web дизайне создает удивительный пользовательский опыт необходимый для успешного веб-сайта.
Если вы еще не определились с выбором цвета для вашего сайта, вам поможет публикация Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
1. Вращающаяся анимация
Очень вдохновляющий дизайн с вращающейся анимацией — это новый дизайн tbwa.com. Они поддерживают пользовательский интерес и интригуют, потому что каждый раз, когда обновляется домашняя страница, вы увидите новое и инновационное фирменное видео. Такие забавные сюрпризы дарят пользователям уникальный опыт, который не забывается.
2. Динамические отзывчивые целевые страницы
Очень интересный тренд это создание динамических адаптивных целевых страниц. Долго удерживать внимание пользователей на обычной статической целевой странице практически невозможно. Добавление в веб-дизайн посадочной страницы интерактивных элементов и анимированных адаптивных элементов делает ее более интересной и дольше удерживает пользователей.
Пример такой посадочной страницы у колледжа искусств camberwellfestival.com. Интерактивные и анимированные элементы на ней являются отличными примером новейших тенденций UX-дизайна, которые могут сделать скучную целевую страницу более динамичной.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
3. Нетрадиционная прокрутка
Привычный всем опыт прокрутки, конечно, вертикальный. Однако все больше сайтов используют разные варианты прокрутки для уникального взаимодействия с пользователем. Вот пример горизонтальной прокрутки на веб-сайте amandegelateria.it.
Это одна из свежих тенденцией дизайна UX, которая подрывает стереотипы в хорошем смысле и привлекает внимание пользователей, оставаясь при этом простой и функциональной. Этот веб-сайт сочетает в себе высококачественную фотографию продукта, элегантные иллюстрации и анимированную типографику для повышения заинтересованности пользователей.
4. Интерактивные адаптивные истории
Внедрение интерактивности в веб-дизайн становится все более популярным у пользователей и эта тенденция UX дизайна находится центре внимания. Рассказывание историй при помощи интерактивного дизайна побуждают пользователей больше взаимодействовать с дизайном.
Вот прекрасный пример взаимодействия с пользователем дизайнерской торговой площадки на сайте Denim Report от lyst.com. Здесь можно увидеть интересные варианты использования нетрадиционных эффектов прокрутки. Этот сайт демонстрирует не только талантливость визуальной коммуникации, но самое главное что анимация продлевает срок пребывания пользователей на сайте и повышает узнаваемость бренда.
Предлагаем вашему вниманию статью: Интерактивный контент в маркетинговой стратегии
5. Анимация при прокрутке
Вот любопытный пример анимации, которая становится все более популярной — это анимация прокрутки сайта. Эта технология демонстрирует на сайте igor-tech.com оригинальность дизайна и увеличивает время на пребывания странице и увеличивает вовлеченность. Пользователи могут прокручивать или нажимать на макеты страниц и пока анимация не отвлекает от цели и не вводит пользователей в заблуждение, эта техника может быть очень эффективным способом конвертации пользователей в клиентов.
6. Креативное использование цветового брендинга
Многоцветная техника может стать вдохновением для использования цветового брендинга. Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Этот веб-дизайн очень яркий, но он помогает пользователю перемещаться по сайту и создает подсознательные ассоциации с продуктами бренда исключительно на основе цветовых сигналов. Посмотрите пример этого оригинального сайта, возможно, он даст толчок для вашего вдохновения и подскажет, как сделать цветовой дизайн для вашего бренда!
Познакомьтесь с полезной информацией: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
7. БОЛЬШИЕ заголовки, привлекающие внимание
Это пример сайта с привлекающими внимание большими заголовками. В нашем динамичном мире пользователи, все меньше и меньше времени проводят на сайтах. По этой причине веб-дизайн приспосабливается и использует крупный шрифт для быстрого захвата внимания целевой аудитории и уменьшения времени на конвертацию.
Очень крупный размер заголовков сочетаются с текстом написанным более мелким шрифтом и гораздо подробнее, если требуется больше информации. Сайт austineastciders.com демонстрирует такую технику применения крупного шрифта на динамичном фоне в дизайне своей домашней страницы.
Если нужны рекомендации по типогрфике для вашего сайта, вам поможет публикация 10 правил идеальной типографики. Применение шрифтов в дизайне
8. Анимированные абстрактные фигуры, привлекающие внимание
Пример абстрактных фигур, привлекающих внимание представлен на сайте elje-group.com. Это еще одно направление веб-дизайна, которое любят многие. Сегодня все больше компаний используют этот прием, чтобы лучше выделить свой сайт.
Бренды используют уникальные формы, которые создают дополнительный элемент интриги для пользователей. Обратите внимание, что на этом сайте используется еще несколько трендов веб-сайтов 2020 года, такие как современные градиенты и диагонали при загрузке страницы!
UX-управляемые диагональные линии
Посмотрите пример сайта с диагональными линиями ruan.com. На этом сайте еще применяется интересная анимация в текстах, которая в буквальном смысле подчеркивает главное. В прошлые годы дизайны веб-сайтов часто содержали прямые горизонтальные линии для разделения блоков на веб-страницах.
Использование техники диагональных линий дает ясный и интересный путь для глаз пользователя, чтобы подсказывать, куда должен следовать взгляд вниз по странице. Это отлично помогает привлекать внимание к точкам призыва к действию.
Дизайн с элементами анимации становится намного более выразительным
Современный дизайн сайтов диктует свои требования к анимации. Немного добавим в эту статью информацию о графических анимационных кнопках. При разработке сайта обычно они используются вместо простых ссылок в навигационном меню сайта (попросту говоря – заменяют их).
Как работает анимационная кнопка? При наведении указателя мышки на такую кнопку дизайн кнопки видоизменяется – меняется цвет фона и шрифта. Кроме того, цвет и шрифт кнопки меняются еще и момент нажатия на нее. То есть можно говорить о трех разных состояниях – обычное, при наведении, а также при нажатии.
В отдельных случаях добавляется еще одно состояние – после нажатия (после посещения данной ссылки). Так пользователю проще понять, на каких страницах он уже был, а на каких не был.
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.
- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Сделать красивый анимированный дизайн сайта – это цель большинства владельцев современных ресурсов. Наша команда предложит и реализует свежие, инновационные идеи для успеха вашего проекта. Обращайтесь к профессионалам веб-разработки, отправляйте заявку, мы всегда рады помочь!
07.03.2021
← Поделиться с друзьями !
примеры дизайна современного сайта и блога
Современный дизайн сайта — это не про креатив или художественные изыски. В первую очередь дизайн для статейника — это забота о пользователе, удобство в потреблении контента и, конечно, соблюдение требований поисковых систем.
Принцип MOBILE-FIRST
Принцип Mobile-first гласит: функционал и дизайн сайта сначала продумывается для мобильных устройств, а затем на него наращивают функционал и элементы для отображения на десктопе. Поэтому в оформлении сайта господствует минимализм, весь фокус — на контенте.
Дизайн в первую очередь под мобильные устройства — это даже не тренд, а необходимость. Проверьте, перешел ли сайт на mobile-first, в инструменте проверки URL в Search Console.
С 1 июля 2019 года Mobile-first индексация в Google включается по умолчанию для всех новых доменов.
Если вы делаете сайт на готовом шаблоне, убедитесь, что он заточен под мобильные устройства.
Прочитайте рекомендации Google о подготовке к индексированию сайта с приоритетом мобильного контента.
Постепенная загрузка контента (LAZYLOAD)
При «ленивой» или «отложенной загрузке» контент страницы подгружается постепенно, только когда попадает в область просмотра. Такой метод важен для увеличения скорости загрузки страницы, экономит трафик пользователю и снижает нагрузку на сервер.
КАРТОЧНЫЙ ДИЗАЙН
Тренд, который и не думает сдавать позиции. Карточка — небольшой блок с самой важной информацией, который работает как ссылка на страницу с продуктом или постом. Карточки хороши и с точки зрения юзабилити, так как пользователям удобно просматривать и фильтровать контент.
«Разорванная» модульная сетка
Если карточный дизайн кажется вам слишком банальным, обратите внимание на другой тренд — разорванную модульную сетку. Ломая привычный порядок и визуальное расположение элементов, вы помогаете пользователю задержаться на странице — то есть управляете его вниманием!
Большие фото
Сайты стараются выглядеть, как крутые глянцевые журналы. Так дайте людям большие качественные фотографии, которые хочется разглядывать. Если есть возможность — сочетайте иллюстрацию и фото.
Минималистичное меню
Прошли времена, когда меню сайта стилизовали под дерево и камень, а поверх украшали мерцающими блёстками. Сейчас в тренде горизонтальное меню с логотипом слева и основными разделами по центру. Меню информационного сайта или блога — это минималистичная плашка высотой 90 пикселей, где все рубрики расположены в одну строку с выпадающим списком разделов.
«Живой» дизайн
Добавляйте фишки, которые захватывают внимание пользователя:
- слайдеры с анимацией;
- фото, которые при наведении курсора меняют цвет или становятся больше;
- любые микровзаимодействия с сайтом: меняющие цвет кнопки, анимированные иконки соцсетей, раскрывающиеся списки и оглавления.
Крутой дизайн сайтов: видео
23 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — это нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не мягким? Это требует большего, чем просто внешний вид — он также должен хорошо работать .Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но также по уму и творчеству.
Но прежде чем мы погрузимся в примеры, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший веб-сайт?
Хороший веб-сайт четко отвечает: «Кто я?», «Чем я занимаюсь» и / или «Что вы (посетитель) можете здесь делать». Он также находит отклик у вашей аудитории, имеет ценностное предложение, призывает посетителей к действию, оптимизирован для нескольких устройств и постоянно меняется, чтобы адаптироваться к новым тенденциям дизайна.
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.
Не каждая страница идеальна, но в лучшем дизайне домашней страницы многие из них правильные.
1. Дизайн четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы являетесь известным брендом или компанией (например, Coca-Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится в «правильном месте».«
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2. Дизайн находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной болтовни» и избавляются от лишних слов.
3. Дизайн передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4. Дизайн оптимизирован для работы с несколькими устройствами.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы.Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5. Дизайн включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше».
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке.Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6. Дизайн постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них постоянно меняются, чтобы отражать потребности, проблемы и вопросы посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7. Дизайн эффектный.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу.Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 23 реальных примерах.
Примеры домашней страницы
- Свежие книги
- Airbnb
- пикселей
- Монетный двор
- Dropbox (бизнес)
- Коптильня 4 Риверс
- Кобб Услуги детской терапии
- Мелисса Гриффин
- Джилл Конрат
- Evernote
- Телерик по Прогресс
- eWedding
- Базовый лагерь
- благотворительность: вода
- Техническая проверка
- Чипотле
- Средний
- Digiday
- Снеки KIND
- Ahrefs
- A24 Фильмы
- Ellevest
- HubSpot
1.FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Легко потреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- Отличное использование контраста и позиционирования с первичными призывами к действию — ясно, на что компания хочет, чтобы вы конвертировали, когда вы приедете.
- Текст призыва к действию «Начни бесплатно» очень убедителен.
- FreshBooks использует отзывы клиентов на домашней странице, чтобы рассказывать реальные истории о том, зачем использовать продукт.
- Подзаголовок также хорош: «Присоединяйтесь к более чем 10 миллионам владельцев малого бизнеса, использующим FreshBooks». FreshBooks умело использует социальное доказательство (10 миллионов — это большое число), чтобы заставить свою целевую аудиторию присоединиться к своим коллегам и попробовать инструмент.
2. Airbnb
Посмотреть всю домашнюю страницу
Почему это великолепно
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
- Он предлагает предложения по экскурсиям и поездкам, которые пользователи Airbnb могут бронировать на том же сайте, что и их жилье, чтобы посетители с большим энтузиазмом относились к бронированию поездки на сайте. Он также показывает, какие из этих предложений наиболее популярны среди других пользователей.
3. Pixelgrade
Почему это великолепно
- — Вы сразу знаете, о чем они все: темы WordPress. Большой заголовок, за которым следует описательный подзаголовок, дает посетителям понять, чего ожидать.
- Дизайн простой, а сочетание цветов отлично выделяет призыв к действию.
- Правая сторона помогает получить представление о том, как выглядят их темы WordPress, без необходимости прокручивать или копать глубже.
4. Монетный двор
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
5. Dropbox (Business)
Посмотреть всю домашнюю страницу
Почему это великолепно
- Dropbox сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробуйте 30 дней бесплатно» Домашняя страница и веб-сайт
- Dropbox — прекрасный пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Его подзаголовок простой, но мощный: «Решение для безопасного обмена и хранения файлов, которому доверяют сотрудники и ИТ-администраторы.»Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
6. Коптильня «4 реки»
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по услугам, меню и людям, которые прекрасно проводят время, — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
7. Услуги педиатрической терапии Cobb
Посмотреть всю домашнюю страницу
Почему это великолепно
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Поверьте нам. Мы тоже были там! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
- Из скриншота выше трудно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от соискателей до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
8. Мелисса Гриффин
Посмотреть всю домашнюю страницу
Почему это великолепно
- Melyssa немедленно демонстрирует социальное доказательство «Присоединяйтесь к более чем 200 000 других …»
- Она определяет причину посетителя, посетившего ее веб-сайт, с помощью быстрого опроса, и каждый вариант ссылается на другое предложение контента.
- Она добавляет лицо своему бренду. Она не просто случайный сайт; она дает понять, что она человек, с которым люди могут общаться.
- Страница использует яркие цвета, но не перегружает ее, и позволяет легко понять, в чем заключаются основные бизнес-предложения Melyssa.
9. Джилл Конрат
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это просто, и сразу перейдем к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт — два из ее основных призывов к действию.
- CTA всплывающей подписки использует социальное доказательство, чтобы вы присоединились к тысячам других ее поклонников.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10. Evernote
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Запомни все») путь глаза приведет вас к призыву к действию «Зарегистрируйтесь бесплатно».
- Evernote также предлагает процесс регистрации в один клик через Google, чтобы помочь посетителям сэкономить еще больше времени.
11. Telerik by Progress
Почему это великолепно
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, ее смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести продуктовых предложений.Это очень ясный способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Он говорит на языке своих клиентов.
12. Электронная свадьба
Почему это великолепно
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 800 000 свадебных сайтов!» отличное социальное доказательство.
- Включает отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом «Запустите веб-сайт».
13. Базовый лагерь
Почему это великолепно
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. В нем часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Цитата клиента — это смелый и решительный отзыв о преимуществах и результатах использования продукта.
14. благотворительность: вода
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированное изображение заголовка — отличный способ привлечь внимание.
- В нем широко используются видео и фотография, особенно для захвата эмоций, вызывающих действие.
15. TechValidate
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование пробелов, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
16. Chipotle
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница — отличный пример гибкости и постоянных изменений. Текущая домашняя страница Chipotle посвящена приближающемуся празднику, и она используется как уникальное ценностное предложение, чтобы вы могли начать переходить по вашему сайту. Когда я думаю о Chipotle, я не обязательно думаю о кейтеринге, но этот сайт — отличное напоминание о том, что нужно подумать о различных вариантах использования буррито, которые вы уже знаете и любите.
- Фотография еды детализирована и красива, и от нее даже хочется проголодаться. Вот это эффективное использование визуальных эффектов.
17. Средний
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это, пожалуй, одно из лучших применений пробелов, которые я когда-либо видел. Это позволяет подзаголовку и фотографии приложения Medium занимать центральное место, при этом обращая внимание на более темные заголовки разделов на сайте.
- Medium позволяет легко зарегистрироваться — на сайте или с помощью простого текстового сообщения на свой мобильный телефон.Я гораздо лучше реагирую на текст, чем на электронное письмо, так что это отличная стратегия, чтобы удержать людей в процессе регистрации.
- Домашняя страница использует социальное доказательство, чтобы посетители начали кликать по ней: в разделах «Популярное на среднем» и «Выбор персонала» я узнаю, где найти высококачественный контент.
18. Digiday
Посмотреть всю домашнюю страницу
Почему это великолепно
- В отличие от других новостных онлайн-изданий, которые наводняют домашние страницы как можно большим количеством заголовков и изображений, первый раздел Digiday демонстрирует только одну статью.Его избранное изображение (в данном случае пугающее) привлекает внимание, а заголовок просто просит щелкнуть по нему, когда посетитель имеет представление о том, что он собирается читать.
- В верхней части домашней страницы, где веб-сайты обычно демонстрируют множество различных разделов и параметров, по которым можно щелкнуть, есть только один значок, который нужно щелкнуть, что приведет вас на страницу подписки.
19. KIND Snacks
Посмотреть всю домашнюю страницу
Почему это великолепно
- Яркие цвета создают контраст, выделяя слова и изображения на странице.
- CTA — «Магазин ВИДЕО» — умен. Он побуждает посетителя щелкнуть, чтобы узнать больше, одновременно играя со словом «добрый», подразумевая, что это хороший выбор для покупок там. Слоган
- KIND Snacks просто великолепен — когда я его прочитал, сообщение сразу же вызвало резонанс, и мне захотелось прочитать этикетку закусочной.
20. Ahrefs
Посмотреть всю домашнюю страницу
Почему это великолепно
- Цветовой контраст между синим, белым и оранжевым цветами привлекает внимание и делает заголовок и призыв к действию привлекательными.
- Подзаголовок и призыв к действию — замечательная пара: возможность начать отслеживать и опережать конкурентов бесплатно — отличное предложение.
- Домашняя страница предоставляет посетителю множество вариантов, но она не загромождена благодаря солидному фону и простой типографике.
21. A24 Фильмы
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница кинокомпании состоит только из трейлеров ее новых фильмов.Мы знаем, что видеоконтент — это формат, который аудитория хочет видеть больше, и это отличная стратегия, чтобы продемонстрировать работу A24 в очень увлекательной форме.
- В верхней части главной страницы A24 сразу предлагает множество способов связаться с нами через социальные сети и электронную почту — что я ценю как посетитель, когда многие другие сайты скрывают контактную информацию внизу страницы.
22. Ellevest
Посмотреть всю домашнюю страницу
Почему это великолепно
- «Инвестируйте как женщина: деньги — это сила.«Эти заголовки сильны и вызывают у меня желание узнать больше о продукте — и как женщина, и как человек, заинтересованный в разумном финансовом выборе.
- Изображения показывают, а не говорят об одном из ценностных предложений компании: настольный сайт и мобильное приложение, которые движутся вместе с вами.
- «Начать работу» — отличный призыв к действию — фактически, мы сами используем его здесь, в HubSpot. При нажатии посетители проходят несколько простых шагов, чтобы создать профиль и начать инвестировать.
23.HubSpot
Посмотреть всю домашнюю страницу
Почему это великолепно (если мы сами так говорим)
- Персонажи LEGO привлекают ваше внимание (потому что они милые), а затем они ловко иллюстрируют и усиливают сообщения в заголовке и подзаголовке.
- На нем есть еще один привлекательный призыв к действию «Начать работу» — с бонусной микрокопией с подробным описанием наших бесплатных версий, которые пользователи могут выбрать для обновления в будущем.
- На главной странице постоянно появляются наши ярко-синие и оранжевые цветовые темы, чтобы привлечь внимание к ссылкам и призывам к действию.
Ищете больше вдохновения? Загляните на эти невероятные страницы «О нас».
17 лучших примеров красивого дизайна блогов
Согласно недавнему опросу, блоги заняли третье место среди наиболее надежных источников информации после друзей и семьи. Правильно — блогерам доверяют больше, чем знаменитостям, журналистам, брендам и политикам.
Но как заставить людей полюбить ваш блог в первую очередь? (Не считая замечательного контента, конечно.)
Что ж, так же, как домашняя страница вашего веб-сайта похожа на входную дверь вашего бизнеса, дизайн вашего блога — во многом как приветственный коврик — это входная дверь в ваш бизнес-блог.
Если вы не привлекаете людей визуально, как вы заставите их предпринять следующие шаги, чтобы на самом деле прочитать (и, надеюсь, подписаться) на ваш контент? После того, как вы закончите создание качественного контента, вам все равно придется представить его таким образом, чтобы четко определить, о чем ваш блог. Изображения, текст и ссылки должны отображаться правильно — в противном случае читатели могут отказаться от вашего контента, если он не представлен привлекательным, легким для отслеживания и вызывает больший интерес.
Вот почему мы собрали несколько примеров домашних страниц блогов, чтобы вы на верном пути к созданию идеального блога для ваших читателей. Посмотрите их ниже.
Примеры красивых блогов, которые вдохновят вас
- Help Scout
- Истории Microsoft
- Пандо
- Дизайн Молоко
- Fubiz
- Депо веб-дизайнеров
- Машабле
- Brit + Co
- Tesco Living
- Экипаж
- Невинные напитки
- 500 пикселей
- пикселей
- БаркПост
- Goodwill Industries International
- благотворительность: вода
- Кексы Джонни
17 вдохновляющих примеров красивого дизайна домашней страницы блога
1.Помощь разведчику
Иногда лучший дизайн блога бывает и самым простым. Help Scout, производитель программного обеспечения для обслуживания клиентов, использует уникальный, но минималистичный дизайн в своем блоге, который нам нравится — он ограничивает использование текста и визуальных элементов и использует негативное пространство.
Что нам особенно нравится в этом блоге, так это использование избранных изображений для всех сообщений, включая баннер вверху, который выделяет недавнюю или особенно популярную запись. Эти значки расположены напротив ярких блоков цветов, которые привлекают внимание читателей и сигнализируют о том, о чем идет речь.И это работает — все в дизайне этого блога написано «чисто» и «читабельно».
2. Microsoft Stories
Полное раскрытие информации: раньше мы полностью изучали микросайт «Истории» от Microsoft. Мы ничего не можем с этим поделать — какой лучший способ оживить старый бренд, чем блог, который может похвастаться красивым, интерактивным и вдохновляющим брендированным контентом? Кроме того, квадратная структура этих историй напоминает логотип Microsoft, что обеспечивает ценную последовательность бренда.
Microsoft Stories также является ярким примером того, как бизнес-блог может стать важным активом для общего ребрендинга. В последние годы Microsoft работает над очеловечиванием своего бренда, в основном в ответ на соперничество с Apple. На микросайте «Истории» есть простой слоган: «Взгляните изнутри на людей, места и идеи, которые нас волнуют». Так сказать, это более мягкая сторона Microsoft.
Когда вы пытаетесь передать сообщение определенного бренда, ваш блог может быть использован для его передачи — как с эстетической точки зрения, так и с точки зрения содержания.
3. Pando
Важным аспектом хорошо продуманного блога является согласованная цветовая схема и стиль — в конце концов, 80% потребителей говорят, что цвет повышает их узнаваемость бренда.
Интересно посмотреть, как согласованность цветов может объединить самые разнообразные элементы дизайна. Pando, блог, посвященный циклу запуска, включает голубые тона в несколько разделов своего сайта — фон, полосы выделения и определенные области текста. Но он также использует несколько разных шрифтов, и все они выглядят безупречно вместе, когда они связаны единой цветовой схемой.
4. Дизайн молока
Design Milk, онлайн-магазин современного дизайна, использует очень простой макет для выделения своих постов. Боковая панель справа, которая остается видимой, когда сообщение в блоге открывается для чтения, идеально подходит для демонстрации эскизов изображений для новых статей. Это стратегия внутренних ссылок, которая помогает побудить читателей оставаться на сайте дольше.
Иконки социальных сетей вверху являются приятным дополнением к общему внешнему виду сайта — их легко заметить, и они позволяют легко делиться контентом Design Milk.(А чтобы узнать больше о добавлении социальных кнопок в свой блог, посмотрите этот пост.)
5. Fubiz
Fubiz, блог об искусстве и дизайне, является примером действительно элегантного дизайна, который также включает в себя некоторую классную персонализацию.
В верхней части главной страницы блога читатели могут пролистывать «выделенные» сообщения. Ниже находится Creativity Finder, где посетители могут выбрать выбранные ими персонажи — от «Любителя искусства» до «Фриланс» — местоположение и тип контента, который они ищут.Оттуда читатели могут просматривать контент, специально предназначенный для них.
Нам тоже нравится изображение заголовка. Он использует то, что называется психологией «голубого разума», которая обнаружила, что вид открытой воды может естественным образом привлечь нас. Используя это в схеме дизайна, Fubiz может визуально привлекать посетителей к своему контенту.
6. Депо веб-дизайнеров
Неудивительно, что с таким названием, как «Webdesigner Depot», этот новостной сайт по дизайну выглядит привлекательно.
Одна вещь, которая нам особенно нравится, — это то, как Webdesigner Depot включил значки социальных сетей в каждый отдельный пост. Хотя мы, конечно же, рекомендуем прочесть каждую часть, но наличие этих ссылок помогает посетителям сразу же поделиться заголовком, который им интересен. И обратите внимание на эти стрелки навигации справа — никогда раньше не было так просто прокручивать страницу вверх или вниз.
Более того, цветовая схема, фон и шрифты согласованы, что делает этот блог профессиональным, но при этом отличается от базовых шаблонов блогов, которые мы, возможно, привыкли видеть.
7. Mashable
Я имею в виду, просто посмотрите на изображение заголовка. Смелые цвета, наложение проводов, захватывающий зрачок и контрастный текст. Это абсолютно бросается в глаза читателю — это не каламбур.
Mashable разбивает свое содержимое на три заметных раздела на главной странице: новые сообщения перечислены слева на миниатюрах наименьшего размера. Сообщения «Что растет» отображаются в центральном столбце в виде больших эскизов, а сообщения «Что нового» отображаются справа, также в виде больших миниатюр.Этот трехсторонний подход к отображению контента может помочь читателям решить, какие новости имеют для них наибольшее значение — привлекающие внимание главные статьи или другие сообщения, которые в настоящее время находятся в тренде.
Плюс, нам нравится, что количество репостов отображается в предварительном просмотре каждого поста — это отличное социальное доказательство.
8. Brit + Co
На домашней странице Brit + Co все сказано «чисто», «тепло» и «уютно». В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
Сезонность сайта тоже копаем. Я имею в виду, фонарики из авокадо на заре октября? Очаровательны и изобилуют красочными забавными фотографиями, иллюстрирующими содержание истории.
Тонкий «трендовый» заголовок также служит хорошим способом продвижения популярного контента, но при этом не слишком назойливо. Кроме того, с такими великолепными визуальными эффектами мы обратили внимание на дань уважения Pinterest — этот значок важно включать, когда ваш блог содержит привлекательные изображения.
9.Tesco Living
Нам нравится красочный, последовательный дизайн Tesco Living, блога британской сети продуктовых магазинов Tesco.
Помните, как мы постоянно упрекаем в единообразии бренда? Обратите внимание на ромбовидный дизайн на верхнем баннере — он отражает те же рисунки, что и на логотипе Tesco.
Tesco Living достигла отличного баланса простоты и смелости. Компоновка крайне минималистична, но не скучна. Теплые и приветливые оттенки подчеркивают каждую категорию контента, а фотографии добавляют штрихов цвета по всему сайту.Это отличный пример того, как правильные изображения могут создать привлекательный вид «меньше значит больше», особенно если это соответствует общей концепции вашего бренда.
10. Экипаж
Crew Backstage, блог платформы Crew для дизайнеров и разработчиков, имеет сказочно минималистичный дизайн, но при этом уникальный.
Обратите внимание, что в верхней части страницы размещено одно сообщение в блоге с большим заголовком, подзаголовком и призывом к действию, чтобы прочитать больше.
Слева находится столь же минималистичный призыв к действию, который позволяет читателям легко связаться с Crew или узнать больше.Кроме того, снова есть эта последовательность — все, что находится выше сгиба, имеет тот же оттенок синего, что, как было показано, вызывает доверие к бренду.
11. Innocent Drinks
Не только сотрудники Innocent Drinks — отличные копирайтеры, но и дизайн их блога также является отличным напоминанием о том, что дизайн блога не обязательно должен быть супер-модным.
Обратите внимание, что логотип, отображаемый в верхнем левом углу, простой, мультяшный и почти восхитительно похож на ребенка. Это работает для Innocent Drinks (подсказка: детская невинность), и присутствие бренда поддерживается во всем блоге компании.
Например, красочные шрифты соответствуют логотипу и соответствуют непринужденному игривому голосу бренда. Нам также нравятся удобные для навигации ссылки на архивы слева, которые дополняются геометрическими кнопками социальных сетей справа.
12. 500px
Как и Crew, блог о фотографии, 500px, ведет с одной избранной статьей и большой, жирной фотографией высокой четкости, чтобы привлечь внимание читателя. Это довольно ясно дает понять, о чем блог — он может похвастаться ценным контентом о фотографии с захватывающая фотография.
Плюс, как здорово, что ссылки на соцсети прямо здесь, явно отображаются в верхней части страницы? Они удерживают читателей в контакте с контентом и упрощают обмен фотографиями, а вероятность публикации контента с изображениями в социальных сетях в три раза выше.
13. Pixelgrade Pixelgrade — это студия дизайна, которая создает потрясающие темы WordPress для самых разных творческих людей и малого бизнеса. На их странице блога отлично выделяется одна из самых последних или популярных публикаций в блоге, а также содержится четкий призыв к действию и небольшой отрывок.Что мне больше всего нравится, так это то, что дизайн страницы на 100% соответствует их бренду, а также тому, как они общаются на других каналах, таких как Instagram, Facebook или Twitter. У вас не будет проблем с идентификацией их сообщений в блогах, среди прочего контента, с которым вы можете столкнуться при прокрутке в социальных сетях.
14. BarkPost
Не секрет, что нам в HubSpot нравятся собаки. Поэтому, когда наш радар наткнулся на блог, посвященный жизни владельца собаки, он привлек наше внимание.
BarkPost, блог компании, занимающейся подпиской на собак, BarkBox, является отличным примером дизайна по ряду причин. Во-первых, посмотрите, насколько легко подписаться — призыв к действию прямо здесь, над рекомендуемым контентом. Иконки социальных сетей тоже легко заметны — и, конечно же, все они выполнены в соответствующем бренду, заслуживающем доверия синем цвете.
Нам также нравится, что BarkPost привлекает внимание к своим дочерним компаниям, все из которых принадлежат портфелю брендов Bark & Co. Но в то же время блог не ограничивается собственными продуктами — он скорее служит информационным ресурсом как для родителей собак, так и для любителей.
15. Goodwill Industries International
Кто сказал, что некоммерческие организации не могут вести блог? Нет, они должны — и чистая, красочная навигация Goodwill (опять же — заслуживающий доверия синий) привлечь читателя к важным элементам этого блога.
Посты также аккуратно расположены и легко доступны для читателей. Посетители могут выбрать наиболее важную для них информацию, выбрав тему в раскрывающемся меню в правом верхнем углу.
Наконец, нам нравится, что во вступительном тексте есть призыв к совместным действиям, который предлагает читателям добавлять контент в блог Goodwill. В конце концов, услугами организации воспользовались 37 миллионов человек — вот способ поделиться своими историями или пригласить жертвователей написать о том, почему они решили поддержать добрую волю.
16. благотворительность: вода
Поддержание поезда некоммерческих блоггеров — это благотворительность: вода, в которой превосходно используются высококачественные фотографии.
Недавно организация изменила дизайн своего блога, разместив объемный пост, посвященный ее 10-летнему юбилею. Используя эту возможность, чтобы поделиться своим влиянием за последнее десятилетие, компания charity: water сохранила упрощенный дизайн с лаконичным текстом и яркими изображениями с юбилейного мероприятия.
Кроме того, в верхней части страницы есть четкий призыв к действию. Поместите это выше рассказа о благотворительности: воздействие воды — палка о двух концах, поскольку оба вдохновляют людей вносить свой вклад в дело, облегчая это делать.
17. Johnny Cupcakes
Чтобы прояснить путаницу, Johnny Cupcakes на самом деле не готовит кексы. Делает одежду. Но компания проделала большую работу, чтобы подчеркнуть ассоциацию своего бренда с выпечкой — в ее блоге используется поддомен «кухня».
Кроме того, сотрудники Johnny Cupcakes кое-что знают о согласованности брендов на всех каналах. Простая цветовая схема его блога и соответствующие шрифты помогают создать унифицированный пользовательский интерфейс от магазина до общего контента, при этом добавляя жирные, красочные изображения, чтобы привлечь внимание читателей.
Кроме того, посетите веб-сайт и прокрутите страницу — мы думаем, что это довольно круто, как меняются фоновые изображения, но оставайтесь позиционно-статическими для каждой записи.
Ищете более красивый дизайн блога? Вот еще 15 примеров дизайна веб-сайтов, отмеченных наградами.
Примечание редактора: этот пост был первоначально опубликован в 2013 году и был обновлен для полноты.
11 убедительных примеров адаптивного веб-дизайна
Еще в 2010 году Итан Маркотт призвал дизайнеров и разработчиков практиковать «адаптивный веб-дизайн» (RWD):
«Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта.Мы можем [сделать наши] дизайны […] более адаптивными к средствам массовой информации, которые их визуализируют ».
Он утверждал, что создавая веб-сайты, которые адаптируются к любому устройству, дизайнеры и разработчики могут обеспечить перспективу своей работы.
Связанные: 9 примеров умных, креативных 404 страниц
Восемь лет спустя адаптивный веб-дизайн достиг критической массы. В настоящее время стандартной практикой является создание согласованного, но индивидуального интерфейса на всех устройствах, в том числе на тех, которые еще не выпущены.
Но что такое адаптивный веб-дизайн? И каковы лучшие примеры мобильного адаптивного веб-дизайна на практике?
«На мобильные телефоны и планшеты приходится 56,74% глобального использования Интернета».
Что такое адаптивный веб-сайт?
Строго говоря, у адаптивных веб-сайтов есть три определяющие особенности:
«Медиа-запрос позволяет нам ориентироваться не только на определенные классы устройств, но и на самом деле проверять физические характеристики устройства, выполняющего нашу работу», — объясняет Маркотт.
Таким образом, медиа-запросыпозволяют разработчикам использовать проверку условий для изменения веб-дизайна в зависимости от свойств устройства пользователя. Это лучше, чем простое определение точек останова в HTML / CSS, так как это более удобный интерфейс для пользователя.
Когда гибкие сетки создаются с помощью CSS, столбцы автоматически меняются, чтобы соответствовать размеру экрана или окна браузера, независимо от того, находится ли пользователь на 21-дюймовом настольном компьютере, 13-дюймовом ноутбуке, 9,7-дюймовом планшете или а 5.5-дюймовый мобильный телефон.
«Гибкие макеты [….] Надежно передают контроль над нашими проектами в руки наших пользователей и их привычек просмотра», — объясняет Маркотт.
Это позволяет дизайнерам поддерживать единообразный внешний вид на нескольких устройствах. Кроме того, это экономит время и деньги, позволяя дизайнерам обновлять одну версию веб-сайта вместо многих.
Маркотт говорит здесь об использовании кода, который предотвращает превышение размеров мультимедийных файлов размеров их контейнеров, а также окон просмотра.По его словам, «гибкий контейнер изменяет свой размер», так же как и изображение внутри него.
Учитывая, что сегодня существует более 8,48 млрд уникальных устройств, эта функциональность позволяет командам создавать неподвластные времени дизайны, способные адаптироваться к любому устройству, независимо от его размера и формы.
Вместе эти три типа функциональности позволяют дизайнерам создавать адаптивные веб-сайты.
Связано: Типографика и создание сеток для экранов
Но, объясняет Маркотт, это только начало:
«Гибкие сетки, гибкие изображения и медиа-запросы — три технических компонента адаптивного веб-дизайна, но они также требуют иного мышления.Вместо того, чтобы помещать наш контент в карантин в разрозненные, зависящие от устройства возможности, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра ».
Ниже мы привели 11 примеров, которые выходят за рамки основных критериев адаптивного веб-дизайна. Каждый веб-сайт предлагает возможности, адаптированные к уникальному контексту пользователя.
Примеры адаптивного веб-дизайна
Dropbox отлично справился с использованием гибкой сетки и гибких визуальных эффектов для создания выдающегося адаптивного веб-сайта.При переходе с рабочего стола на карманные устройства изменяется не только цвет шрифта, чтобы соответствовать цвету фона, но и изображение также меняет ориентацию.
С учетом контекста Dropbox предлагает индивидуальный подход к каждому устройству. Например, чтобы предотвратить подпрыгивание пользователей, небольшая стрелка указывает пользователям настольных компьютеров прокрутить вниз, чтобы увидеть больше контента. Такая же стрелка отсутствует на портативных устройствах, поскольку предполагается, что пользователи будут выполнять прокрутку на устройстве с сенсорным экраном.Точно так же их форма регистрации видна на настольных устройствах, но скрыта за кнопкой с призывом к действию на планшетах и мобильных устройствах, где пространство ограничено.
Веб-сайтDribbble отличается одной из отличительных черт адаптивного веб-дизайна: гибкой сеткой, которая сокращается с пяти столбцов на настольных компьютерах и портативных компьютерах до двух столбцов на планшетах и мобильных телефонах.
Чтобы не перегружать свой веб-сайт на мобильных устройствах, Dribbble удалила несколько элементов. Например, снимки больше не приписываются их создателю, а количество просмотров, комментариев и лайков больше не вкладывается под каждый элемент.Они также скрыли меню за значком гамбургера и убрали строку поиска.
Веб-сайтGitHub обеспечивает единообразие работы на всех устройствах. Однако было несколько заметных отличий:
- При переходе с настольных устройств на планшеты область над сгибом изменяется с макета с двумя столбцами на макет с одним столбцом, причем копия находится над формой регистрации, а не рядом с ней.
- В отличие от настольных и планшетных устройств, где форма регистрации находится в центре внимания, GitHub представляет только кнопку с призывом к действию на мобильных устройствах.Пользователи должны щелкнуть призыв к действию, чтобы открыть форму.
- Как и Dribbble, GitHub также удалил панель поиска и спрятал меню за значком гамбургера на портативных устройствах. Это довольно распространенная практика, поскольку она помогает уменьшить беспорядок на мобильных устройствах, где пространство ограничено.
Это еще один фантастический пример адаптивного мобильного веб-дизайна. Их веб-сайт загружается на удивление быстро, за четыре секунды, при использовании подключения к сети 3G. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать пользовательский интерфейс к каждому устройству.
В то время как полное меню, включая кнопку с призывом к действию «Получить предложение» и «Мы нанимаем!» выноска, которую можно просматривать с настольных и портативных компьютеров, планшетов и мобильных устройств, открывает сокращенные версии меню. Пользователям, посещающим свой веб-сайт с планшетных устройств, отображается значок гамбургер-меню и выноска, а тем, кто посещает их с мобильных телефонов, — значок меню и кнопка с призывом к действию.
Magic Leap разработала простой, ориентированный на мобильные устройства веб-сайт с параллаксной прокруткой, который оживляет их потрясающие иллюстрации.Учитывая, что на мобильные телефоны и планшеты сейчас приходится 56,74% глобального использования Интернета, их подход имеет смысл.
Пользовательский интерфейсMagic Leap единообразен на всех устройствах, за одним исключением: микрокопия, которая направляет пользователей для прокрутки, которая есть на настольных компьютерах и планшетах, но исключена на мобильных устройствах, где пользователям естественно выполнять прокрутку.
Даже с подключением к сети 3G их веб-сайт загружается за семь секунд, что значительно ниже среднемирового показателя, составляющего 22 секунды.Для веб-сайта с адаптивной анимацией это не так уж плохо.
Пользовательский интерфейсShopify одинаков на всех устройствах. Только кнопка призыва к действию и иллюстрации изменились между настольными и мобильными устройствами.
На персональных компьютерах и планшетах кнопка призыва к действию находится справа от поля формы. На мобильных устройствах это ниже.
Точно так же иллюстрации находятся справа от копии на персональных компьютерах и планшетах, тогда как на мобильных устройствах они расположены под копией.
Как и большинство веб-сайтов, меню Shopify также заменено значком гамбургера на портативных устройствах.
Несмотря на то, что они используют карусели изображений для демонстрации своих клиентов, им удалось сохранить скорость загрузки страницы ниже пяти секунд, что довольно впечатляюще.
Smashing Magazine делает все возможное, предлагая индивидуальный подход к каждому устройству. Их веб-сайт имеет макет с двумя столбцами, полное меню и комбинированный знак на рабочем столе, который преобразуется в макет с одним столбцом и сжатое меню с буквенным знаком на планшетах и мобильных устройствах.
Веб-сайтSmashing Magazine также является ярким примером инклюзивного дизайна. Меню, показываемое пользователям настольных компьютеров, содержит как ярлыки, так и значки. И мне нравится, что вместо обычного значка меню они выбрали кнопку с призывом к действию со словом «меню» и значком поиска. У цифровых аборигенов нет проблем с навигацией по веб-сайтам с портативных устройств, но другие поколения не обязательно знают, что представляют собой значки-гамбургеры.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-Интернетом, что, по словам GSMA, будет составлять 70% мобильных подключений до 2020 года.Это снижает показатель отказов и не дает пользователям расстраиваться.
БрендSlack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам.
Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм. Например, на настольных и портативных компьютерах логотипы клиентов представлены в виде трех столбцов, а на портативных устройствах — в виде одного столбца.
По теме: Загрузите 25 бесплатных смайликов Slack, которые ваша команда разработчиков понятия не имела
Веб-сайтSlack также разработан таким образом, чтобы его было легко использовать.Например, их кнопки с призывом к действию охватывают весь столбец на планшетах и мобильных телефонах, что помогает пользователям не нажимать на гиперссылку «Войти» ниже.
Treehouse предлагает удобство работы на всех платформах. Их меню становится все меньше на разных устройствах: настольные и портативные компьютеры имеют меню из четырех пунктов, планшеты — меню из двух пунктов и значок гамбургера, а мобильные телефоны предлагают меню и значок из одного пункта.
Их поля формы претерпевают такие же изменения.Они представлены в двух колонках для настольных и портативных компьютеров и в одной колонке для планшетов и мобильных телефонов.
Как и другие компании, WillowTree включает полное меню на настольных устройствах и сжатое меню на портативных устройствах. Но в отличие от других, они представили статическую панель навигации в верхней части страницы, которая создает более приятный опыт для пользователей портативных устройств. Они также добавили текстовый призыв к действию в мобильной версии своего веб-сайта для дополнительного удобства.
Как и на других адаптивных веб-сайтах, сетка, созданная для отображения логотипов клиентов, чрезвычайно гибкая. Он сворачивается с пяти столбцов на настольных компьютерах до четырех столбцов на планшетах и до двух столбцов на мобильных телефонах.
Как и в Treehouse, область над сгибом преобразуется из двух столбцов на рабочем столе в один столбец на мобильном устройстве, при этом кнопка с призывом к действию перемещается из-за копии в нижнюю.
Веб-сайтWIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которая преобразуется в один столбец на портативных устройствах.
При переходе с планшета на мобильные устройства их меню сжимается, чтобы включить только их логотип, значок меню и ссылку для подписки. Чтобы упростить задачу, на мобильных устройствах недоступны функции поиска и возможность фильтровать новостную ленту WIRED по разделам.
Одна из областей, где лучше всего проявляется WIRED, — это использование гибких изображений. Обрезка их изображений функций меняется на разных платформах. На настольных компьютерах и портативных компьютерах изображения могут быть квадратными и прямоугольными, что дает пользователям возможность исследовать их глазами.Тем не менее, на портативных устройствах все изображения функций обрезаются с соотношением сторон 16: 9.
Какой ваш любимый адаптивный веб-сайт?
Сообщите нам, и мы, возможно, включим это в будущий пост об адаптивном дизайне.
16 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход.Если новому посетителю не нравится то, что он видит, его коленный рефлекс — нажатие кнопки «назад».
Верно — к сожалению, многие люди до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта великолепным, а не пустым звуком? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать с . Вот почему самые блестящие домашние страницы в этом списке имеют высокие оценки не только по красоте, но и по интеллекту.
Но прежде чем мы углубимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайта
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов. Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Это четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».Если вы известный бренд или компания (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству предприятий все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».”
Стивен Кругг резюмирует это лучше всего в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Это находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3) Он передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться.Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем веб-сайте, а не переходить к вашим конкурентам.
4) Оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, то есть по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Он включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных призывов к действию для большего вдохновения.)
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились.Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Это всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, например Whitehouse.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу.Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 реальных примерах.
Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто- Легко потреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные.Если вы выберете последнее, вам нужно упростить прокрутку и чтение — именно этим и занимается этот сайт. Это почти похоже на рассказ.
- В основных призывах к действию отлично используются контраст и позиционирование — ясно, на что компания хочет, чтобы вы совершили конверсию, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок также великолепен: «Присоединяйтесь к 5 миллионам человек, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы.Это сводится к общей болевой точке для фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — бухгалтерское программное обеспечение обычно бывает «до боли сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами высокой четкости, на которых путешественники делают что-то, как будто они местные, от приготовления еды на кухне до покупки местных сыров и вождения мопеда. по улицам.Это очень человечно и аутентично.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
3) Монетный двор
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это очень простой дизайн с четким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
4) Dropbox (потребительские)
Почему это круто- Домашняя страница и веб-сайт Dropbox — лучший пример простоты.Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этой графике.
- Их подзаголовок простой, но мощный: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном главном призыве к действию: «Зарегистрируйтесь бесплатно.«Но функция регистрации с помощью Google снижает трение для посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример того, как разная аудитория может работать с другим сайтом. В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробовать 30 дней бесплатно»
6) Whitehouse.gov
Почему это круто- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений.Тестирование и оптимизация — ключевые компоненты блестящего дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов. Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если вы не можете найти его сразу, есть даже удобное окно поиска.
7) Коптильня 4 Риверс
Почему это круто
- Слюни.Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с отличной фотографией заголовок «Brisket. 18 лет на освоение. Вашим смаковать. » звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас через их услуги, меню и людей, прекрасно проводящих время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
8) Кобб Услуги детской терапии
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Верь нам.Мы тоже там были! Мы найдем работу, на которой вы сможете развиваться ». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от соискателей до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это просто, и сразу перейдем к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и связаться с нами — два из ее основных призывов к действию.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
Почему это круто
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов. Это не всегда легко передать на домашней странице, но Evernote отлично справляется со своей задачей, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и их характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Помни все») путь глаза приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
11) Телерик Прогресс
Почему это круто
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
12) Боксби
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок является призывом к действию, направленным непосредственно на их целевую аудиторию: предпринимателей в сфере хранения данных.
- У него очень чистый и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — не более того.
- Этот основной призыв к действию имеет очень контрастный цвет, что выделяет его.
13) Электронная свадьба
Почему это круто
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Запустите веб-сайт».
14) Базовый лагерь
Почему это круто
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
Почему это круто
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
16) TechValidate
Почему это круто
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Существует также отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
40 лучших примеров и шаблонов современного веб-дизайна в 2020
Mockplus собрал еще одну коллекцию из 40 лучших примеров современного дизайна веб-сайтов и шаблонов для вашего вдохновения.
В нем представлены креативные дизайнерские идеи из самых разных передовых практик современных веб-сайтов, таких как электронная коммерция, ресторан, корпоративный бизнес, портфолио и так далее.
Давайте проверим их один за другим, чтобы увидеть, что вы можете узнать и скопировать, чтобы улучшить свой собственный веб-сайт.
30 лучших современных примеров дизайна веб-сайтов, которые вы можете скопировать 1. Angel AgencyAngel Agency — небольшое дизайнерское агентство в Украине. Его веб-сайт онлайн-портфолио имеет современный, но захватывающий вид. Он выделяется очень игривой анимацией курсора. При наведении указателя мыши на текстовые рисунки на своей домашней странице тексты двух цветов будут перемещаться слева направо или справа налево по мере перемещения курсора мыши.
Такие дизайнерские идеи стали очень модными в последние годы. Вы найдете их простыми в использовании, если хотите освежить свой собственный дизайн.
2. SquareSquare — это современный веб-сайт игрового проекта, который дает дизайнерам веб-сайтов возможность продемонстрировать свои дизайнерские таланты и получить отзывы. Он использует множество креативных — даже немного необычных — эффектов прокрутки для создания яркого, но потрясающего веб-сайта. Его меню навигации также имеет множество забавных эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
3. Общество сотового сельского хозяйстваОбщество сотового сельского хозяйства — это крутой футуристический веб-сайт, созданный для международной некоммерческой организации. Он имеет очень богатую анимацию перехода и впечатляющие эффекты динамической прокрутки, которые помогают очень увлекательно проиллюстрировать корпоративную культуру и информацию.
Если вы хотите использовать отличительные эффекты прокрутки, чтобы выделить свой сайт из толпы, это будет отличным примером для изучения.
4. Dog Studio Dog Studio— это современный трехмерный анимированный веб-сайт parrallax, созданный для многопрофильной творческой студии. Помимо яркой трехмерной анимированной собаки на заднем плане, в нем есть очень потрясающее меню навигации с богатыми эффектами наведения. Когда пользователи перемещаются по пунктам меню, цвета фона меняются, что действительно привлекает внимание посетителя.
5. Продажа умного дома NavaПродажа умного дома Nava — это современная интерактивная страница праздничных распродаж, созданная для Умного дома Nava.Он имеет захватывающий игровой дизайн, который позволяет посетителям нажимать на разные домашние устройства и мгновенно просматривать сведения об устройстве на правой панели.
Дизайн трехмерной анимированной страницы действительно отличает этот сайт от конкурентов.
6. Emol WorkEmol Work — это современная, но симпатичная онлайн-платформа для психического здоровья с удобной горизонтальной прокруткой. На нем изображен милый талисман. Дизайнер настроил талисман с яркими выражениями и эмоциями, чтобы объяснить все о сайте.Это создает приятные впечатления, которые действительно влияют на посетителей сайта.
Фактически, в последние годы яркие талисманы стали популярной особенностью веб-сайтов, поскольку они рассматриваются как простой способ создания бренда. Взгляните, это идея, о которой стоит подумать для вашего собственного веб-сайта.
7. Mail PoetИллюстрации оживят ваш сайт и быстро продвигают ваш бренд. Таким образом, пользовательские иллюстрации становятся очень популярными и считаются одним из самых важных элементов для дизайнеров, которые создают бренды веб-сайтов и улучшают UX.
Mail Poet следует этой тенденции и использует красивые, красочные иллюстрации на своем веб-сайте, привлекая и впечатляя посетителей. Это ценный урок: пользовательские иллюстрации действительно могут улучшить дизайн вашего сайта.
8. Laracon EventLaracon Event — это современный и интересный веб-сайт событийного проекта для ежегодного собрания людей, увлеченных созданием потрясающих приложений с помощью веб-фреймворка Laravel.Он использует пользовательские иллюстрации для создания невероятно прекрасного подводного мира. Разнообразные умные микро-анимации также эффективно оживляют весь веб-сайт.
9. Майк КусМайк Кус — это современный веб-сайт-портфолио в минималистском стиле, созданный британским веб-дизайнером Майком Кусом. Он следует популярной тенденции дизайна веб-сайтов с использованием симметричных сеток, которые создают чистые и аккуратные макеты для отображения дизайнерских проектов. Когда вы щелкаете проект в сетке, соответствующие детали проекта сразу же отображаются справа.Это действительно хорошая идея для упрощения процесса просмотра проекта.
10. LeloiLeloi — это минималистичный веб-сайт производственной студии, который использует модные асимметричные сетки для демонстрации различных проектов. Чистая сетка, богатые эффекты наведения, анимированные изображения проектов и плавающая панель навигации помогают сделать веб-сайт очень современным и персонализированным.
11. ZomeZome — это современный веб-сайт, предлагающий инновационные решения для выращивания, транспортировки и упаковки пищевых продуктов экологически безопасным способом.На главной странице используется высококачественная полноэкранная карусель с изображениями героев, чтобы представить свой бренд и описать свои услуги. Это придает сайту привлекательный вид и придает ему элитный вид.
12. Club RaiaClub Raia — это современный элегантный веб-сайт, созданный для роскошного KTV. На его домашней странице также используется высококачественная полноэкранная карусель изображений для представления информации о KTV. Благодаря классным эффектам наведения и креативному геометрическому зеркальному дизайну в середине страницы этот веб-сайт имеет очень роскошный, загадочный и даже неотразимый вид.
13. MST AgencyЯркие и смелые цвета стали одной из самых популярных тенденций дизайна веб-сайтов в 2020 году . Многие команды веб-дизайнеров, агентства и дизайнеры используют яркие и смелые цвета, чтобы улучшить визуальную привлекательность своих веб-сайтов.
MST Agency следует этой тенденции дизайна и использует насыщенные яркие цвета, чтобы украсить общий вид и заинтересовать пользователей. Также стоит изучить минималистский стиль дизайна и особый веб-макет, чтобы улучшить свой дизайн.
14. OranginaOrangina — это современный, но красочный веб-сайт по продаже напитков с уникальными ароматами. В нем также используются насыщенные яркие цвета, такие как красный, синий, оранжевый, желтый и т. Д., Чтобы придать ощущение живости и здоровья. Креативный дизайн макета сайта и его мощные эффекты наведения — отличный способ привлечь и удержать внимание посетителей.
15. CalexoCalexo — это современный и красочный веб-сайт о напитках, где продаются высококачественные фруктовые соки.Самая вдохновляющая часть этого веб-сайта — это яркая цветовая гамма и уникальный макет страницы. Множество фантастических эффектов наведения, микро-анимации и взаимодействия помогают улучшить UX.
16. Kriss REKriss RE — это очень крутой современный онлайн-сайт для застройщика, ориентированного на дизайн. Он имеет модный дизайн, рассказывающий истории, который позволяет посетителям веб-сайта следовать по линии и шаг за шагом читать информацию для разработчиков.
17.Defeat BOCODefeat BOCO — еще один современный сайт-портфолио, рассказывающий истории, с привлекательным стилем дизайна иллюстраций. Каждый, кто входит на веб-сайт, автоматически попадает в интерактивное цифровое путешествие и узнает о целостном процессе проектирования пользовательского интерфейса.
Если вы хотите создать иллюстрированный веб-сайт, рассказывающий истории, , этот веб-сайт является прекрасным примером для вдохновения.
18. The MillThe Mill — классный футуристический сайт-портфолио из Великобритании.В отличие от обычных веб-сайтов-портфолио, которые используют чистые и аккуратные сетки для отображения дизайнерских кейсов, этот веб-сайт напрямую использует яркие видео для демонстрации дизайнерских проектов. Более того, во время просмотра они также будут автоматически и медленно перемещаться справа налево, предоставляя пользователям очень приятные впечатления от просмотра фильмов.
19. Пасхальный ресторан Snooze AMПасхальный ресторан Snooze AM — это современный веб-сайт ресторана в свежем журнальном стиле. Он использует богатый дизайн карточек , уникальные журнальные шрифты, видео и высококачественные фотографии для продвижения горячих блюд и услуг.Настраиваемая типографика, макет и яркая цветовая схема также помогают быстро привлечь пользователей.
Вы также можете просмотреть другие примеры макетов веб-сайтов и идеи для улучшения вашего дизайна.
20. Pasticceria AdamiPasticceria Adami — это современный веб-сайт ресторана в минималистском стиле, который использует полноэкранные видео-фоны, чтобы показать клиентам, как они готовят блюда с полной страстью.
Фактически, в наши дни такие полноэкранные видеофоны широко используются в дизайне веб-сайтов, чтобы повысить общую визуальную привлекательность.Почему бы не последовать этой идее и улучшить свой сайт?
21. Tic TacTic Tac — это современный, но очень свежий веб-сайт закусок, на котором используются интерактивные формы для демонстрации различных продуктов. При прокрутке сайта вниз постепенно будут появляться товары. Когда вы сосредотачиваетесь на продукте, также активируются связанные видео и текстовое введение.
22. Страница продукта Lo PesceСтраница продукта Lo Pesce — еще один современный веб-сайт закусок, на котором используется очень крутая прокрутка парралаксом.По мере того, как вы прокручиваете сайт вверх и вниз, продукты, описания и цвета фона будут постепенно меняться, создавая захватывающий визуальный опыт.
23. Happy Egg
Happy Egg — это современный и веселый веб-сайт, на котором продаются яйца от кур свободного выгула в Интернете. Зайдя на сайт, вы сразу же поражаетесь его ярким внешним видом и интерактивной целевой страницей. Крутые, почти жидкие эффекты наведения очень креативны. Дизайн уведомления о вспышке коронавируса также очень продуман.
24. RouillardRouillard — это современный чистый веб-сайт электронной коммерции, который предлагает инновационные решения и современные продукты для рабочих мест в Северной Америке.
Он использует карусель изображений с популярными героями и асимметричными сетками для презентации своих проектов и идей.
Чтобы создать идеальный веб-сайт электронной коммерции , это будет хорошим примером.
25. WebsocksWebsocks — модный сайт электронной коммерции, продающий носки.Это прекрасный пример того, как совместить фото и простые рисунки от руки.
26. AfinitiAfiniti — это креативный корпоративный веб-сайт, который позволяет посетителям перемещаться по интерактивным сеткам. Полноэкранный фон видео оживляет весь сайт.
27. ICVRICVR — это крутой корпоративный веб-сайт VR, который использует креативные видеофоны VR для привлечения пользователей.
28.Eon RealityEon Reality — еще одна футуристическая компания VR с крутыми 3D-объектами. Интерактивная целевая страница — еще один пример, на который стоит обратить внимание. Здесь есть чему полюбоваться и чему поучиться.
29. Dai GondoDai Gondo — это веб-сайт с портфолио креативного дизайнера, на котором представлены все дизайнерские проекты на заднем плане. Посетители могут легко перетаскивать фон для навигации по нужному проекту.Когда вы наводите курсор на что-либо, это становится фокусом, и появляется информация о проекте.
30. Шантелл МартинШантелл Мартин — еще одно прекрасное сочетание фотографий и рисунков. Эффекты наведения также делают рисунки намного интереснее.
10 лучших современных шаблонов веб-дизайна для креативщиковА затем, после этих вдохновляющих примеров современных веб-сайтов, мы также собрали 10 лучших современных шаблонов веб-дизайна для креативщиков, таких как вы:
31.Restaurant ColibriRestaurant Colibri — это зеленый и современный шаблон веб-сайта ресторана со свежими макетами. Он предоставляет интуитивно понятные панели навигации, интеллектуальные панели вкладок, аккуратный дизайн карточек блюд, богатые эффекты наведения и так далее. Это хороший инструмент для создания освежающего веб-сайта с едой или напитком.
Скачать
32. Fru ItFru It — это современный шаблон веб-сайта электронной торговли обувью, который использует горизонтальные панели навигации, чтобы помочь посетителям найти различные типы модной обуви.Общий минималистичный стиль дизайна — еще один ключевой момент, который следует учитывать при выборе шаблона.
Скачать
33. Бесплатная загрузка Tulen TemplateTulen — невероятный бесплатный полноэкранный шаблон веб-сайта, посвященного фотографии. Он легко выделяется среди других своей домашней страницей в виде гармошки, на которой отображаются различные фотоработы. Это идеальный инструмент для фотографов-любителей и профессиональных фотографов и дизайнеров для создания впечатляющего веб-сайта-портфолио .
Бесплатная загрузка
34. Бесплатный шаблон веб-сайта Instylr BootstrapInstylr — это бесплатный современный и высококачественный шаблон веб-сайта модного бренда, в котором используется крутая полностраничная карусель героев на целевой странице для привлечения посетителей. интересует быстро. Он полностью адаптивен и идеально подходит для создания веб-сайтов о моде, одежде или косметике.
Бесплатная загрузка
35. Бесплатный шаблон веб-сайта портфолио студииStudio — это бесплатный современный шаблон веб-сайта портфолио студии, который имеет отличное слайд-шоу внизу, чтобы посетители могли легко перемещаться по дизайнерским работам или проектам .Вы можете сразу отредактировать его, чтобы с легкостью продемонстрировать свои лучшие работы или проекты.
Бесплатная загрузка
36. Мариано ПаскуальМариано Паскуаль — это великолепный веб-сайт-портфолио в стиле иллюстраций. Все связанные с ними дизайн-проекты, изображения и даже кнопки показаны с настраиваемыми иллюстрациями. Очень интересно и приятно изучать все его страницы, функции и даже каждую деталь. Итак, это хороший инструмент для создания современного персонализированного портфолио с хорошей визуальной привлекательностью.
Скачать
37. LoworksLoworks — это современный иллюстрированный веб-сайт для дизайнерской компании. Все его дизайн-проекты перечислены в двух столбцах, которые можно пролистывать отдельно вверх и вниз.
Скачать
38. Fleur PaviliaFleur Pavilia — это современный и свежий шаблон веб-сайта о недвижимости. В отличие от других веб-сайтов по недвижимости, которые прямо перечисляют различные жилые единицы и информацию, этот шаблон использует плавающие цветы и растения с продуманным взаимодействием и изящным параллаксом, чтобы пригласить пользователей изучить веб-сайт и жилье.
Скачать
39. Персональный брендингПерсональный брендинг — это шаблон веб-сайта в стиле художественной галереи, созданный для студии стратегии и дизайна бренда. Он использует впечатляющую горизонтальную прокрутку, чтобы помочь посетителям ориентироваться в различных дизайнерских проектах, как при личном посещении художественной галереи.
Скачать
40. FuturesFutured — это минималистичный интерактивный веб-сайт, созданный для строителя мобильного бизнеса.На его целевой странице есть очень привлекательная карусель изображений. При наведении указателя мыши на изображение показанное изображение и информация также мгновенно изменятся, что принесет пользователям совершенно другой и захватывающий опыт.
Скачать
Как создать идеальный современный веб-сайт?У нас есть для вас три совета:
1. Найдите вдохновение в хороших примерах и шаблонахЛучшие и наиболее креативные примеры и шаблоны дизайна веб-сайтов могут стать для вас хорошим источником вдохновения.А приведенные выше 40 лучших примеров и шаблонов современных веб-сайтов помогут вам сэкономить время и силы.
2. Визуализируйте свои дизайнерские идеи и повторяйте их снова и сноваВдохновленные этими примерами и шаблонами, вам наверняка понадобится удобный инструмент для создания веб-сайтов, чтобы визуализировать ваши идеи и повторять их снова и снова лично или совместно .
Mockplus , как универсальная онлайн-платформа для разработки продуктов, является идеальным инструментом для вас.Это позволяет всем членам продуктовой группы (таким как дизайнеры, разработчики, менеджеры по продукту и другие заинтересованные стороны) работать вместе над одним и тем же проектом современного веб-сайта в Интернете в одном месте.
С помощью Mockplus вы можете легко создавать прототипы и изменять дизайн своего веб-сайта, делиться и получать отзывы, тестировать, повторять и даже передавать их разработчикам с автоматическими спецификациями, активами и фрагментами кода. Это упрощает весь процесс проектирования.
На этой платформе онлайн-дизайна менеджеры по продуктам могут даже легко писать PRD онлайн и добавлять ссылки на документы и прототипы для дальнейшего объяснения деталей веб-сайта.
3.Проверьте свои проекты, чтобы выявить все возможные проблемы на ранней стадииДля создания идеального современного веб-сайта тестирование также является ключевым моментом. Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и многократно протестировать его, чтобы выявить все возможные проблемы на ранней стадии. Даже после выпуска вы должны продолжать итерацию дизайна в соответствии с потребностями пользователей и тестировать их снова и снова.
ЗаключениеЛучшие практики дизайна веб-сайтов всегда помогают дизайнерам черпать вдохновение для быстрого и легкого создания уникального дизайна.
Мы надеемся, что эти 40 лучших современных примеров дизайна веб-сайтов, шаблонов и инструментов дизайна помогут вам с легкостью создать впечатляющий и успешный веб-сайт.
9 блестящих примеров дизайна веб-сайтов B2B для вдохновения
Создание веб-сайта B2B может быть сложной задачей, потому что вы хотите передать большой объем информации одновременно на профессиональном уровне, не теряя интереса посетителей. Это особенно сложно, потому что требуется много работы, чтобы технический жаргон звучал увлекательно.
Что такое B2B-сайт?
Веб-сайт «бизнес для бизнеса» (B2B) — это веб-сайт компании, который преднамеренно обращается к профессионалам бизнеса. В отличие от простого веб-сайта B2C, отличные веб-сайты B2B должны быть ориентированы на нескольких лиц, принимающих решения, на разных уровнях компании, не теряя при этом внимания и не жертвуя релевантностью.
Нужна дополнительная помощь в дизайне? Специалисты нашей компании по веб-дизайну в Хьюстоне могут воплотить идею вашего веб-сайта в реальность.
Если вы занимаетесь промышленным бизнесом, ознакомьтесь с нашей статьей по теме, чтобы получить более конкретные примеры лучшего промышленного дизайна веб-сайта и наше руководство по цифровому маркетингу для производителей.Вы узнаете о хороших пользовательских впечатлениях и о том, как улучшить поисковую оптимизацию вашей производственной компании.
9 примеров веб-дизайна B2B
Уравновесить все эти тонкие линии может быть сложно, но, к счастью для вас, вот несколько примеров сайтов B2B, на которых вы можете почерпнуть вдохновение! Узнайте, что отличает хороший бизнес-сайт, чтобы улучшить ваше видение собственного бренда.
1. Bentobox
Bentobox
Bentobox следует мантре «меньше значит больше», позволяя своей копии говорить сама за себя.Трудно найти минималистский подход в отраслях B2B, где компании часто утомляют посетителей слишком большим объемом информации на первой странице.
Bentobox сразу переходит к делу с помощью кнопки с призывом к действию в центре страницы, которая выделяется среди других приглушенных цветов. Более простая домашняя страница также увеличивает скорость загрузки страницы.
Сайт с быстрой загрузкой важен, потому что 47% пользователей ожидают, что максимальное время загрузки составит 2 секунды, а 40% посетителей покинут сайты, которые все еще загружаются, через 3 секунды.
2. Запасная стопа
Запасная стопа
SpareFoot удается избавиться от тяжелой текстовой домашней страницы, разбивая ее на дерзкое изображение и упорядочивая варианты, чтобы клиентам было легче выбрать то, что им нужно. Все, что вам нужно, аккуратно организовано и находится на расстоянии одного клика.
Вместо сухого перечисления всех имеющихся у них опций, они позволяют искать ближайшие к вам устройства прямо с домашней страницы для быстрого облегчения использования.Игривое изображение связывает все воедино — без него сайт выглядел бы достаточно однообразно и обыденно.
3. WeWork
WeWork
WeWork использует красивые фотографии своих рабочих мест для создания привлекательных дисплеев на своем веб-сайте и демонстрации доступных мест потенциальным клиентам. Чистый и легкий дизайн вызывает ассоциации с вашими потребностями, которые соответствуют их бизнес-философии.
Ищете привлекательный внешний вид на своем новом сайте B2B? Ветераны дизайна из компании MARION, занимающейся веб-дизайном в Остине, имеют многолетний опыт достижения потрясающих конечных результатов!
Одним из наиболее эффективных элементов дизайна этого B2B-сайта является персонализированный поиск местоположения, который автоматически определяет, где вы находитесь.Эта простая функция упрощает как вам, так и покупателю, предугадывая их потребности и заставляя их нажимать призыв к действию намного быстрее.
4. Крепкие напитки
Пробные напитки
Proof Drinks опирается на свою более острую эстетику, демонстрируя один из своих товарных брендов в качестве главного героя. Их копия подкрепляет это решение такими словами, как «захватывающий» и «инновационный».
Если бы вы были пивоваренным заводом и искали компанию, которая поддерживает творческий подход, вас легко привлечь к Proof Drinks.В целом, вы сразу понимаете, что это уникальная компания, которая гордится своей динамичной культурой и философией.
5. MOO
МОО
MOO делает скучное искусство печати визиток модным и забавным. Их идеально продуманный визуальный дизайн привлекает посетителей, в то время как обычные и разговорные копии показывают, что они не обычная полиграфическая компания. Все части этого веб-сайта оптимизированы, чтобы выглядеть максимально привлекательно, и он, безусловно, выделяется на фоне традиционных полиграфических компаний.
6. Zoom
Увеличение
УZoom есть серьезный и профессиональный веб-сайт, который сразу переходит к делу. Текст краткий, а их призыв к действию позволяет сразу же зарегистрироваться. Все, что вам нужно знать об их продуктах и услугах, также показано на этой странице. Здесь не так много отвлекающих элементов, которые могут помешать вам сразу начать работу.
7. Aiia
Айя
Aiia позволяет своему продукту говорить за себя с помощью изображения, занимающего всю домашнюю страницу.Картинка рассказывает об их простом слогане «Оригинальные рекламные продукты» и показывает, что их ценности и продукты выходят за рамки нормы.
Веб-сайтAiia доказывает, что иногда вам просто нужно эффектное фото, чтобы сделать всю тяжелую работу. Когда вы прокручиваете страницу вниз, она превращается в рекламный видеоролик, в котором демонстрируются их новейшие и самые интересные продукты.
8. Рока
Рока
Как один из самых экспериментальных веб-дизайнов в этом списке, Rocka подчеркивает их новаторство и молодость с помощью уникального фонового изображения и жирной типографики.Современный дизайн — это отход от других сайтов B2B, который работает для более новых компаний.
Если вы не так популярны, как другие компании, динамичная домашняя страница может привлечь внимание потенциального партнера. Новые посетители могут быть заинтригованы и захотят узнать больше. Даже лучшие сайты B2B могут быть скучными, но вы не можете обвинить его в том, что он скучен!
9. Pixelgrade
Pixelgrade
Главная страницаPixelgrade демонстрирует различные темы с правой стороны таким образом, что они «истекают кровью», заставляя вас прокручивать дальше, чтобы узнать больше и прочитать.Отличительная цветовая схема также делает так, что кнопка с призывом к действию сильно контрастирует на фоне, не вызывая раздражения. Все основные элементы дизайна работают вместе, чтобы создать привлекательный веб-сайт.
Доверьте MARION свой веб-дизайн B2B
Имея почти 40-летний опыт работы в маркетинге, MARION подберет нужную команду для создания захватывающего дух веб-сайта для вашего бренда. Стратегический подход нашего агентства цифрового маркетинга сочетает в себе лучший пользовательский опыт и методы графического дизайна для создания машины, приносящей доход.
Свяжитесь с нами онлайн сегодня , чтобы назначить бесплатную консультацию по маркетингу!
О Тиффани Ван
Тиффани Ван (Tiffany Wang) — стажер по маркетингу в социальных сетях в MARION, имеет опыт работы в цифровой журналистике и PR, а также имеет сильные глобальные перспективы, работая в Китае, Гонконге и Великобритании. Ей нравится сочетание творчества и бизнеса благодаря своей работе, связанной с управлением аккаунтами в социальных сетях и созданием контента для клиентов MARION.
5 примеров плохого дизайна веб-сайтов и как это сделать лучше | WANDR
Быстрый взгляд на то, что делать , а не ! Просмотрите наши примеры плохого дизайна веб-сайтов и узнайте разницу между хорошим и плохим дизайном веб-сайтов.Создано WANDR Studio, оценив лучшую продуктовую стратегию и UX-дизайн.Дизайн веб-сайта напрямую влияет на пользовательский опыт. Плохо спроектированный сайт с меньшей вероятностью заставит посетителей совершить действие, например купить продукт или присоединиться к списку рассылки.
Фактически, если страница загружается медленно или по ней трудно перемещаться, 95% посетителей уйдут в течение секунд .
Если вы не получаете желаемых результатов от веб-страницы, таких как увеличение конверсии и снижение показателя отказов, оцените дизайн.
Вот несколько ошибок, которые мы обнаружили на других сайтах. Постарайтесь не повторять ни один из этих пяти примеров плохого дизайна веб-сайта.
Как выглядит плохой дизайн веб-сайта?Средний владелец бизнеса может не понимать разницы между хорошим и плохим веб-дизайном, поэтому многие веб-сайты имеют ужасный и неэффективный дизайн.
В то время как тенденции дизайна постоянно меняются, основные компоненты веб-сайта остаются универсальными, в том числе:
- Простая навигация
- Чистый макет
- Совместимость
- Соответствующий отраслевой дизайн
Пользователям не нужно угадайте, как найти страницу на вашем сайте.Все должно быть четко организовано, с простыми меню и функциями навигации.
Также рекомендуется чистый макет. Если страница переполнена информацией, графикой и видео, она загружается дольше и становится труднее читать.
Совместимость — меньшая проблема, поскольку большинство сайтов теперь используют адаптивный дизайн, соответствующий размеру экрана пользователя. Однако часто требуется тщательное тестирование, чтобы убедиться, что элементы правильно загружаются на разных устройствах.
Внешний вид сайта — деталь субъективная, так как у каждого свои вкусы.В любом случае вам нужен дизайн, соответствующий отрасли. Например, хотя яркая графика может не работать на сайте похоронного бюро, они могут работать на сайте пункта проката для вечеринок.
Имейте это в виду, когда мы рассматриваем худшие ошибки дизайна веб-сайтов.
1. Веб-сайты без четкого сообщенияОдна из наихудших ошибок дизайна, которую вы можете сделать, — это отсутствие четкого сообщения, связанного с целью вашего веб-сайта. Пользователи должны сразу узнать название компании и то, что она продает.
Например, когда вы впервые посещаете 3D-почтовый ящик, вам нужно несколько секунд, чтобы понять, на что вы смотрите. Похоже, это веб-страница какого-то почтового программного обеспечения. Трудно определить, является ли программа игрой, заставкой или почтовым клиентом.
Сайт CyberDsignClan — еще один пример веб-сайта без четкого сообщения. Вы просто видите большой рисунок с надписью «пропустить вступление». После нажатия на страницу загружается настоящая домашняя страница, что так же сбивает с толку, как и трехмерный почтовый ящик.
На обоих сайтах отсутствует четкое сообщение. Чтобы узнать больше о продукте, посетителям необходимо прокрутить страницу или щелкнуть другие ссылки.
Все, что появляется на странице до того, как пользователю нужно будет прокрутить дальше, считается над сгибом. Мы называем это «разделом героев». Это область, в которую следует включить название компании и некоторые сведения о том, что они продают. В верхней части страницы также должен быть какой-то тип навигации.
Посетители сайта формируют мнение о бизнесе за доли секунды.Если пользователям нужно пролистать страницу, чтобы узнать, чем занимается компания, они, скорее всего, покинут страницу.
2. Слишком много элементов загромождают страницуПомимо четкого сообщения, сайт должен иметь четкую структуру. Если страница загромождена, навигация становится затруднительной, и посетители уходят.
Arngren.net — хороший пример плохого дизайна. Этот секретный веб-сайт содержит списки, составленные без какой-либо структуры. Списки не делятся на категории, и они складываются вместе, как головоломка.
Другой пример — Lings Cars. Веб-сайт предназначен для подержанных автомобилей, но на нем так много разных элементов, что вы можете упустить из виду цель сайта. Дизайнер включил как минимум полдюжины анимированных элементов в верхней части страницы, что сделало навигацию по странице невероятно сложной.
Можно отображать большой объем контента, не загромождая страницу. Хороший пример веб-дизайна с несколькими продуктами можно найти на Amazon или AliExpress. Хотя оба сайта содержат нескончаемый список продуктов, они организованы в виде сеток, а не собраны вместе, как мозаика.
Помимо загромождения страницы мешаниной ссылок, некоторые сайты загромождены всплывающими окнами, плавающей рекламой, автозагрузкой видео и другими элементами, которые отвлекают посетителей.
3. Страницы без мобильной оптимизацииБольшая часть интернет-трафика в США сейчас идет с мобильных устройств, но многие веб-сайты по-прежнему создаются в первую очередь для настольных компьютеров. Если веб-сайт не оптимизирован для мобильных устройств, большинство посетителей не получат хорошего пользовательского опыта.
Многие сайты теперь имеют адаптивный дизайн, который позволяет настраивать элементы веб-страницы в зависимости от ширины экрана устройства пользователя.Сайт также может скрывать элементы, изменять шрифты или удалять фон при обнаружении экрана меньшего размера.
Эти данные позволяют сайту работать на любом устройстве. Хотя адаптивный дизайн является обычным явлением, многие сайты по-прежнему не читаются на мобильных устройствах.
Практически все уже рассмотренные примеры не имеют адаптивного дизайна. В Университете Дек есть пример неадаптивного веб-дизайна.
Если вы читаете это в своем веб-браузере, попробуйте посетить сайт и отрегулировать ширину браузера.По мере уменьшения размера окна браузера макет страницы не изменяется. Текст становится невозможно читать без прокрутки вправо.
Если вы хотите увидеть пример адаптивного веб-дизайна, посетите практически любой веб-сайт, принадлежащий крупной компании, такой как Nike или Microsoft.
4. Отсутствие простой навигации и ссылокКогда пользователи заходят на сайт, у них не должно возникнуть проблем с просмотром меню и поиском необходимой информации. На официальном сайте Университета передовых технологий верхняя часть страницы покрыта большим анимированным дисплеем с плавающей графикой.
Плавающая графика — это интерактивные ссылки, по которым сложно щелкнуть и которые замедляют скорость загрузки страницы. Хотя это чрезвычайно новаторский подход, существуют и другие творческие способы создания веб-сайта, не затрудняющего навигацию. Вместо того, чтобы использовать эти плавающие элементы в качестве ссылок, Университет передовых технологий должен был сосредоточиться на создании меню, которое было бы легко открывать и просматривать.
Наконец, есть много сайтов, которые включают параллаксную прокрутку и встроенные видеоэлементы, которые не перекрывают страницу и не ограничивают ее навигацию.
5. Нечитаемый текст или кнопки, на которые нельзя нажиматьИз-за требований к веб-браузеру, меню на предыдущем сайте практически невозможно щелкнуть. Это также проблема, когда сайты не оптимизированы для мобильных устройств. Когда элементы не адаптируются к меньшему экрану, они могут перекрываться или становиться слишком маленькими для чтения.
Избежать этой проблемы легко, если вы выполните детальное тестирование перед запуском своего веб-сайта. Используйте эмуляторы или программное обеспечение, чтобы имитировать внешний вид вашего сайта на различных мобильных устройствах, включая новейшие смартфоны и планшеты.
Как избежать плохого дизайна для вашего веб-сайтаОбсуждаемых примеров относительно легко избежать, теперь, когда вы знаете, на что обращать внимание.

 Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта.
Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта.
