Узоры pat для фотошопа: Узоры | | Дополнения для фотошопа
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).

Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
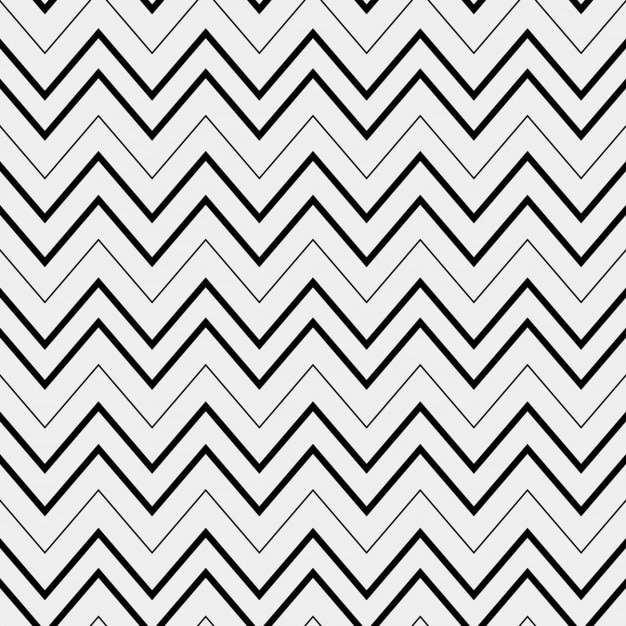
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N)
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью
 Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern)
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
КАК: Сотни бесплатных текстур и шаблонов Photoshop
Эти бесплатные текстуры Photoshop упростят добавление фона или шаблона в изображение, которое вы редактируете в Photoshop.
Все эти веб-сайты содержат загрузки, содержащие файлы шаблонов Photoshop (PAT). Просто дважды щелкните шаблон, чтобы импортировать его в Photoshop. Другие загрузки могут быть в архиве, и в этом случае вам понадобится бесплатная распаковка файлов для извлечения файлов PAT.
Вы также можете редактировать свое изображение с помощью этих бесплатных кистей Photoshop, бесплатных форм Photoshop, бесплатных действий Photoshop, бесплатных фильтров Photoshop и бесплатных шаблонов PSD.
Заметка
Если у вас нет установленного Photoshop, но вы хотите попробовать эти текстуры, есть 30-дневная пробная версия, которую вы можете зарегистрировать, что дает вам доступ ко всем функциям Photoshop абсолютно бесплатно. Вы также можете рассмотреть бесплатный редактор фотографий.
Бесплатные текстуры Photoshop Vasco Basque
У Vasco Basque есть одна страница из нескольких коллекций рисунков, которые можно использовать в Photoshop.
Некоторые из файлов шаблонов Photoshop немного больше, чем большинство других в этом списке, поэтому загрузка может занять больше времени.
Заметка
Чтобы избежать загрузки кистей Photoshop из Vasco Basque, убедитесь, что в описании написано что-то о шаблонах или .PAT-файлах.
Посетите бесплатные текстуры Photoshop Vasco Basque
Продолжить чтение ниже
Бесплатные шаблоны для Photoshop на All-Free-Download.com
All-Free-Download.com имеет около 50 коллекций бесплатных шаблонов Photoshop, и, как вы можете видеть на картинке слева, некоторые из них выглядят очень красиво.
Весенние цветы, экзотические горошек, бумажные цветы, ткань с высоким разрешением и цветочные узоры — всего лишь несколько из множества бесплатных текстур Photoshop, которые доступны.
Перед загрузкой одной из этих текстур вы можете увидеть, насколько велика величина загрузки, как выглядит текстура, а также сколько у вас шаблонов.
Посетите бесплатные шаблоны для Photoshop на All-Free-Download.com
Продолжить чтение ниже
Бесплатные рисунки Photoshop Obsidian Dawn
Некоторые текстуры Photoshop на Obsidian Dawn имеют действительно высокое разрешение и выглядят фантастически даже на больших холстах. Для скачивания доступны картины для животных, кружева, микро, каменные работы, плитка, цветочные и шероховатые / грязные текстуры.
Страницы загрузки для этих текстур ясно показывают, сколько шаблонов включено в загрузку, что полезно, поэтому вы не тратите время на загрузку только на одной текстуре.
Заметка
Текстуры с более высоким разрешением могут иметь размер около 100 МБ, что делает их более длительными для загрузки, чем некоторые другие.
Посетите бесплатные фотошоп Obsidian Dawn
Бесплатные текстуры Texturemate.com
Другим источником высококачественных шаблонов Photoshop является Texturemate.com, в котором представлено около 20 наборов текстур в виде файлов PAT. Внутри каждой загрузки ZIP также есть шаблон в форме изображения, чтобы вы могли их просмотреть.
Внутри каждой загрузки ZIP также есть шаблон в форме изображения, чтобы вы могли их просмотреть.
Среди других есть светящиеся плитки, абстрактные, джинсовые полосы, трава, пиксельное искусство, кирпич для видеоигр и текстуры кубической черепицы.
На каждой странице загрузки также отображается миниатюра всех включенных паттернов.
Посетите бесплатные текстуры Photoshop Texturemate.com
Продолжить чтение ниже
Бесплатные шаблоны Photoshop от DesignEasy
DesignEasy — это еще один сайт с множеством бесплатных текстур Photoshop. Хотя основная страница DesignEasy не показывает предварительный просмотр изображения, отдельные страницы загрузки.
Большинство этих загрузок указывают прямо на файлы PAT (шаблон) с помощью Google Диска, что означает, что вы можете открыть их сразу после загрузки без предварительного извлечения из архива.
Заметка
Вы должны прокрутить страницу вниз, чтобы найти раздел «Шаблоны» среди всех других ссылок, чтобы добраться до файлов текстур Photoshop.
Посетите бесплатные шаблоны Photoshop от DesignEasy
Бесплатные Photoshop текстуры MyPhotoshopBrush
Более 100 категорий загрузок текстур Photoshop доступны на myPhotoshopBrushes.com.
Некоторые из шаблонов являются многоцветными, включают повторяющиеся фигуры или представляют собой сочетание двух. Здесь много шаблонов, чтобы найти что-то подходящее практически для любого проекта.
Вы можете сортировать все коллекции по дате или популярности, чтобы помочь найти то, что вы ищете.
Посетите бесплатные Photoshop текстуры MyPhotoshopBrush
Продолжить чтение ниже
Бесплатные шаблоны для Photoshop на Free4Photoshop.com
Более 15 наборов текстильных, черно-белых, насыщенных, цветочных и других узоров и текстур Photoshop доступны на Free4Photoshop.com.
Некоторые из них находятся в разделе шаблонов, а другие — в категории текстур, хотя в обеих коллекциях есть файл PAT, который требуется импортировать в Photoshop.
Посетите бесплатные шаблоны для Photoshop на Free4Photoshop.com
8 тонких узоров Photoshop (.PAT) psd pat
8 тонких узоров Photoshop (.PAT) psd patключевые слова
- фон
- фоны
- чистый
- серый
- свет
- линии
- шум
- Пэт
- шаблон
- узоры
- фотошоп
- ресурс
- тонкий
- прозрачный
- белый
- psd
- pat
- 8
- тонких
- узоров
- Photoshop
- (.PAT)
DMCA Contact Us
бесплатная загрузка ( psd pat, 571.26KB )Связанная векторная графика
- 8 королевских украшений psd
- Эффект металлического текста (стиль слоя Photoshop) psd
- org/ImageObject»> Эффекты освещения в Photoshop psd
- Креативный стиль шрифта Хэллоуина Стили Photoshop psd
- Лента Photoshop Фигуры psd csh
- Тонкий узор фона eps
- Создайте эффект 3D-текста в Photoshop psd
- 5 текстовых стилей Photoshop psd
- Тонкий узор границы — векторный материал eps
- 11 видов стилей Photoshop в рождественском стиле psd
- org/ImageObject»> 14 пиксельных узоров (.PAT) pat psd
- Psd неоновый текст с эффектом Photoshop psd
- Блестящие стили текста и графики для Photoshop psd
- Текстовый эффект Photoshop psd
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai svg
- 24 ярких градиента для Photoshop psd
- Векторные фигуры в Photoshop на Хэллоуин ai eps psd csh
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai
- org/ImageObject»> 8 бесплатных мокапов кубков psd
- Фильтры Instagram Photoshop psd
- Сетка бумага бесшовные модели Photoshop и иллюстратора eps pat ai
- Звездный узор в Photoshop и иллюстраторе ai pat eps
- Ошибочные эффекты Photoshop psd
- 8 бесплатных стилей для фотошопа
- 21 стиль неонового слоя Photoshop (набор 1) psd
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai
- org/ImageObject»> Геральдический щит герб векторных и Photoshop фигур svg csh
- 3 стиля текста Photoshop (ASL и PSD) psd
- Тонкий узор фона eps
- Этикеточная лента 10 тонкой формы ai
- Желейные глянцевые стили Photoshop psd
- Тонкий узор фона eps
- Как создать текстовый эффект горячей лавы в Photoshop psd
- Простой абстрактный спиральный узор в Photoshop и Illustrator eps pat
- org/ImageObject»> Бесплатный набор кистей Photoshop «Искры и огонь» psd abr
- Тонкий узор фона eps
- тонкий минималистичный узор фона eps
- Бесплатный стиль текста для вечеринки в Photoshop psd
- Стиль липкого текста, стили слоя Photoshop psd
- 8 великолепных кружевных узоров векторной моды ai
- Photoshop макет логотипа офиса psd
- Файл эскиза клавиатуры Emoji iOS 8 sketch
- org/ImageObject»> Photoshop Пользовательские формы оружия csh svg
- чистый тонкий вектор узор фона eps
- Набор кистей Photoshop Vintage Floral abr psd
- Бесплатный узор батик вектор # 8 ai
- Тонкая шестиугольная линия узор фона eps
- 8 бесплатных кистей для Photoshop abr
- Photoshop 3D текстовые эффекты psd
- Набор кистей Photoshop Flames psd abr
- Contact Us
Изменение текстуры заданного объекта.
 Как правильно накладывать текстуры в фотошопе
Как правильно накладывать текстуры в фотошопеЭтот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.![]()
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст.
 Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели.![]() Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры.
 Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
. - А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя.
 При наведении у вас должен будет смениться курсор.
При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование»
и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat»
. Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat»
. Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как установить в Photoshop новую текстуру?
Файлы «текстура» (Patterns) для использования в программе Adobe Photoshop имеют расширение . pat. Чтобы новый файл «текстуры» добавить в рабочий набор инструментов, нужно выполнить несколько совсем не сложных «операций».
pat. Чтобы новый файл «текстуры» добавить в рабочий набор инструментов, нужно выполнить несколько совсем не сложных «операций».
После загрузки нового файла Patterns (текстура, узор) с расширением .pat к себе на жёсткий диск, самое правильное — это сразу переместить его в рабочую «директорию» Photoshop-а, в папку со следующим адресом в системе — C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Patterns.
Чтобы более удобно «организовать» рабочие инструменты, лучше всего помещать новые файлы «текстуры» в новые подпапки.
Далее — нужно запустить Adobe Photoshop и в главном меню выбрать «вкладку» — Edit (Редактирование) — во «всплывающем» меню выбрать — Наборы (Preset) — и выбрать — Preset Manager (Управление наборами).
В новом открывшемся окне — Preset Manager (Управление наборами) — в выпадающем списке «Тип набора», нужно выбрать раздел — «Узоры» (текстуры, Patterns) и «кликнуть» по «команде» — «Загрузить».
Откроется новое окно для загрузки наборов (пресетов). В этом окне следует указать «адрес» вашего нового файла «текстуры» (это тот самый «адрес», куда вы переместили новый файл .pat, о котором говорилось в начале). Теперь нужно выбрать этот загруженный новый файл «текстуры» (.pat) и «кликнуть» в этом-же окне «команду» — «Загрузить».
В этом окне следует указать «адрес» вашего нового файла «текстуры» (это тот самый «адрес», куда вы переместили новый файл .pat, о котором говорилось в начале). Теперь нужно выбрать этот загруженный новый файл «текстуры» (.pat) и «кликнуть» в этом-же окне «команду» — «Загрузить».
Вот в принципе и все дела — теперь остаётся только нажать в окне управления «пресетами» на «кнопку» — «Готово» — и новые текстуры (узоры, паттерны) будут всегда доступны для работы.
Смотрите также ответы на следующие вопросы:
Как установить новый экшен в Photoshop?
Как установить новый градиент в Photoshop?
Как установить новые фигуры в Photoshop?
Как установить новые стили в Photoshop?
Как установить кисти в фотошопе?
Как установить новый шрифт в Photoshop?
Как установить дополнения для Фотошопа?
400+ лучших бесплатных шаблонов Photoshop для дизайнеров
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации. Пользователи Photoshop могут сэкономить много времени и создавать красивые дизайны, используя шаблоны. Предустановки Photoshop (такие как кисти, стили, узоры, пользовательские формы и градиенты) при эффективном использовании являются очень мощными инструментами.
Независимо от того, создаете ли вы свои собственные шаблоны или используете готовые шаблонов Photoshop , которые вы загрузили бесплатно или купили, наличие арсенала шаблонов в вашем распоряжении позволит вам быстро создавать высококачественные работы.Шаблоны могут быть чрезвычайно полезны для различных типов дизайна, включая веб-сайты, визитные карточки, листовки, плакаты и многое другое.
Узоры часто используются в качестве фона. Иногда используются более тонкие узоры, чтобы придать фону некоторую текстуру или характер, а не просто использовать ровный сплошной цвет.
В этом посте мы продемонстрируем более 50 наборов бесплатных шаблонов Photoshop для вашего собственного использования. Я думаю, вы найдете их очень полезными для быстрого создания отличных эффектов для ваших проектов в Photoshop.
Я думаю, вы найдете их очень полезными для быстрого создания отличных эффектов для ваших проектов в Photoshop.
А если вам нравятся бесплатные ресурсы, ознакомьтесь с нашей статьей о бесплатных генераторах шаблонов SVG.
Бесплатные шаблоны Photoshop
Большинство ресурсов, представленных здесь, будут представлены в формате .pat, который является форматом файла для пресетов шаблонов Photoshop. Эти шаблоны готовы к использованию прямо сейчас. Некоторые ресурсы представлены в формате png или jpg, и если вы хотите использовать пресеты шаблонов Photoshop, вам нужно сохранить эти изображения как шаблоны. Не волнуйтесь, это легко, и мы покажем вам, как это сделать в конце этой статьи.
Минимальные узоры паутины
Эта коллекция из 12 рисунков позволит легко добавить нежную текстуру к вашим рисункам (идеально подходит для фона).
Тонкие темные узоры
Этот набор из 10 узоров похож на предыдущий, за исключением того, что они темные, а не светлые.
Узоры из углеродного волокна
Эти 4 рисунка из углеродного волокна также являются отличным выбором для темных фонов, но они не такие тонкие, как предыдущий набор.
Шаблоны пикселей
Простые пиксельные узоры — отличный выбор, если вы ищете тонкий фоновый рисунок. У каждого веб-дизайнера в библиотеке шаблонов должны быть качественные пиксельные шаблоны. Этот пак включает в себя 28 темных и светлых вариантов.
Шаблоны пикселей
С этой коллекцией из 20 узоров у вас будет доступ к некоторым хорошим простым узорам, которые можно использовать по-разному.
Косая черта
Этот набор из 2 шаблонов отличается от других, которые вы найдете.Они могут быть не такими универсальными, как некоторые более тонкие варианты, но в правильной ситуации они могут быть чрезвычайно полезными.
Присутствие
Детально проиллюстрированная выкройка с крыльями и щитами.
Темные пики
Эта форма лопаты добавляет некоторые приятные детали и текстуру, которые можно эффективно использовать в ваших собственных проектах.
Костер
Этот уникальный узор напоминает огонь.
Органические узоры
Этот набор из 3 рисунков включает в себя один и тот же дизайн в нескольких цветовых вариациях, включая черно-белый рисунок, показанный ниже.
Марокканский цветок
Цветочные узоры распространены, но этот выглядит по-другому.
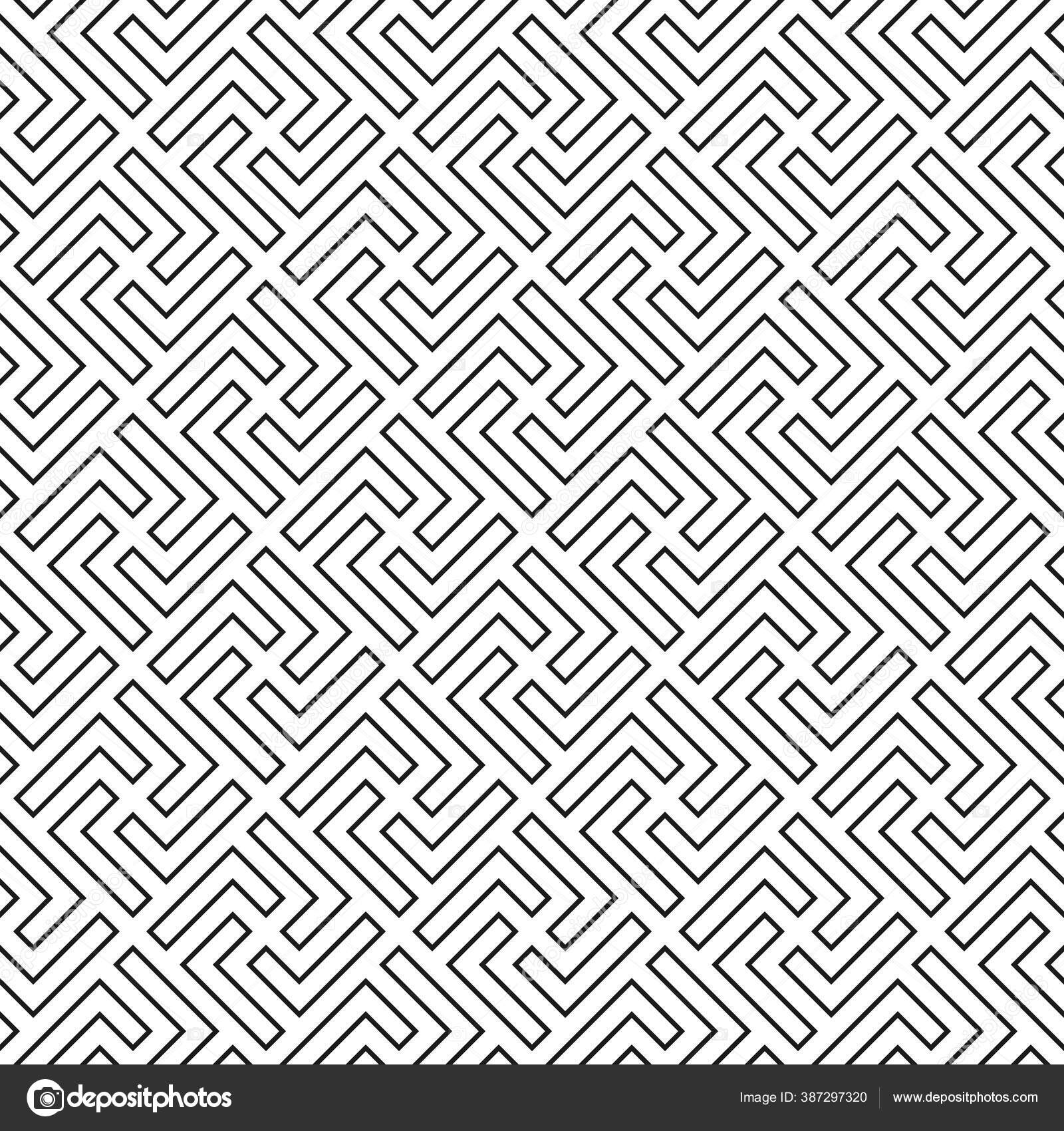
Что за шестигранник
Хотите геометрический узор, который можно использовать смело или ненавязчиво?
Греческие и римские узоры
Этот набор из 6 узоров включает в себя различные формы и элементы, вдохновленные греческим и римским орнаментом.
Сумерки
Этот уникальный рисунок сочетает в себе формы, линии и цвет.
Каракули
Этот забавный узор сильно отличается от того, что вы найдете в других местах.
Двойной пузырь Темный рисунок
Если вам нравятся геометрические узоры, вам понравится этот.
Пончики
Кто не любит пончики? С помощью этого ресурса вы можете легко включить пончики разных цветов в свой дизайн.
Y So Serious Light Pattern
Еще один геометрический рисунок, который можно использовать по-разному, в том числе в качестве тонкого фона.
Шаблон Уэбба
Этот типичный ромбовидный узор представляет собой интересный поворот.
Шаблоны для демаскирования древесным углем
Эти узоры (набор из 2) отлично подходят для фона, особенно если вы ищете винтажный эффект.
Шаблон Qbkls
Вот еще один красивый геометрический узор, который станет отличным фоном.
Осенние листья
Интересный и красочный набор (3 шт. в комплекте), который подойдет для вашего осеннего дизайна.
Выкройка Человека-паука
Этот рисунок имеет стильный металлический эффект.
Шестерни и шестерни
Другой вариант, который может служить эффектным фоном (в комплекте 3).
Сетка
Как и пиксельные узоры, сетки исключительно полезны для фона в веб-дизайне.Здесь вы получите 20 сеток, которые дают вам множество вариантов.
Шаблоны манги
Их (5 в наборе) также можно использовать для создания тонких узоров для фона.
Бесшовный состаренный ромбовидный узор
Этот забавный ромбовидный узор добавит нотку гранжа вашему следующему дизайну.
Коллекция Baroque Lite
Стильные повторяющиеся узоры в стиле барокко (набор из 19 штук) могут быть очень полезны для винтажных дизайнов.
Бесшовные шаблоны телевизионного шума
Эти 10 шаблонов отлично подходят для фона и абстрактных эффектов.
Классический барокко
№Другие узоры в стиле барокко (23) доступны здесь.
Простые цветочные узоры
Интересный набор из 4 узоров с абстрактным цветочным орнаментом.
ГрейпВайн
В дизайне, вдохновленном природой, можно использовать эти узоры виноградной лозы (в упаковке 5 шт.).
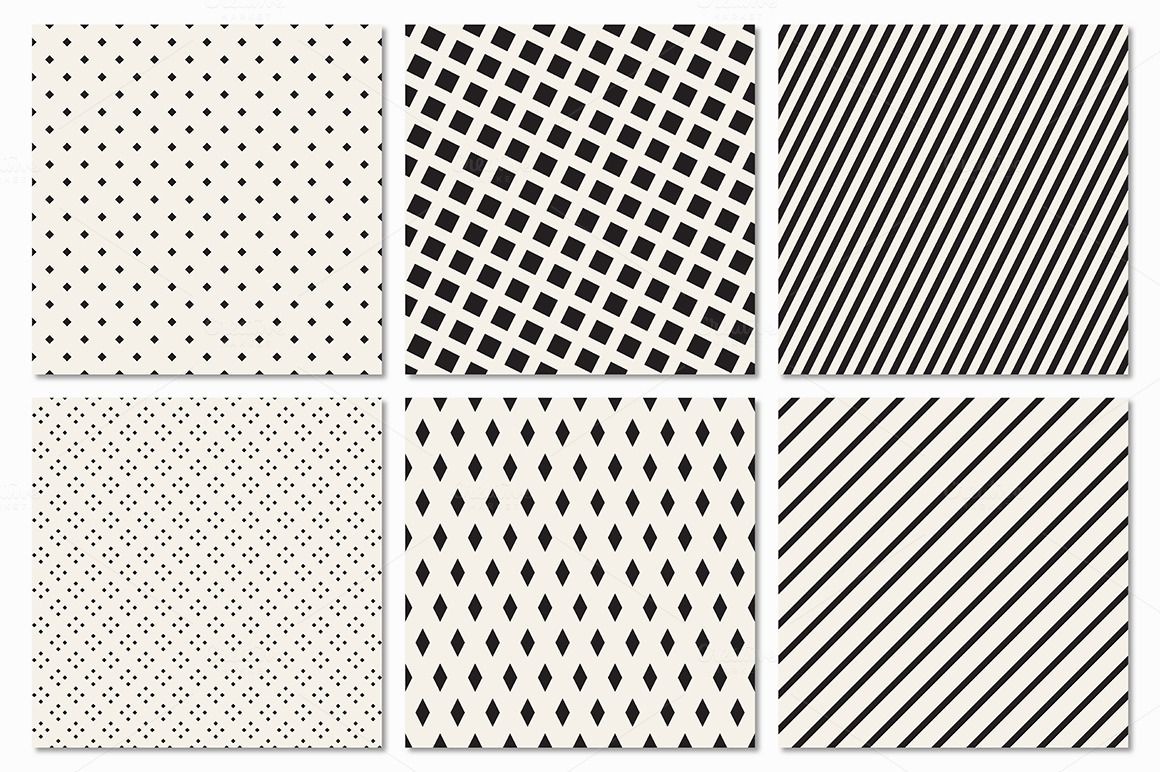
Нам нравится полосатый
Этот набор (30 штук) — еще один вариант тонких узоров, которые могут использовать веб-дизайнеры.
Текстурированные полосы
Простой узор в полоску может быть очень полезным, и этот набор (6 штук) слегка изменен за счет добавления текстуры.
Точечные узоры
Точки могут быть тонкими или более заметными, в зависимости от контраста между точками и фоном. Этот набор из 29 шаблонов предоставит вам множество вариантов.
Этот набор из 29 шаблонов предоставит вам множество вариантов.
Нарисованные от руки свитки
Замысловатый рисунок в стиле ручной работы.
Декоративные завитки
Завихрения всегда кажутся полезными.
Шаблон GPlay
Этот игривый треугольный рисунок выполнен в различных оттенках серого.
Узоры в клетку
Если вы хотите воспроизвести рисунок пледа, этот набор (3 шт. в комплекте) может сделать это очень легко.
Набор простых геометрических узоров
Этот рисунок, созданный из треугольников, доступен в 3 различных цветовых вариациях, включая черный и белый.
Геометрические звенья
Узор с интересными геометрическими фигурами, который обязательно развлечет ваши глаза (3 варианта).
Набор бумажных выкроек ручной работы
Еще один набор из 7 бумажных шаблонов, включая несколько цветных вариантов.
Узоры в стиле гранж
Набор очень грубых и гранжевых повторяющихся текстур (9 штук в упаковке).
Волны
Веселые и абстрактные волны для ваших проектов.
Узоры текстуры земли
В этом наборе из 15 рисунков используются различные текстуры.
Шаблоны пластин протектора
Металлические узоры всегда отлично подходят для фона, и этот набор включает в себя 8 красивых узоров накладок.
Узоры светлых камней
Больше фактурных узоров (8) в этом наборе.
Сотовый узор
Этот набор шаблонов (5 вариантов) полезен для создания собственных абстрактных фонов.
Образцы металлических сеток
Больше металлических узоров (14) для потрясающих фонов.
Пестрые цветочные узоры
Эти 16 узоров напоминают яркие, красочные узоры обоев, пятнистую краску или ткань платья.
Векторные узоры
Набор из 12 шаблонов, выполненных с использованием различных векторных форм.
Бумажный шаблон 2.0
Красивый, повторяющийся рисунок текстуры бумаги.
Шаблоны линий сканирования
21 тонкая растровая линия, которую можно использовать поверх ваших фотографий.
Сетка из темного металла
Отличный выбор, когда вам нужен фон из темного металла (8 шт. в упаковке).
Сетка из легкого металла
То же самое, только в облегченном варианте.
Мягкая плед
Красивый набор из 11 моделей пледов.
Геометрический узор Эшера
Этот узор был вдохновлен M.C. Эшера и поставляется с 3 версиями для бесплатной загрузки.
Как создать пресет шаблона Photoshop
Если вы загрузили один из файлов в формате JPG или PNG, но не имеет файла . pat для Photoshop, вы можете легко сохранить шаблон в качестве набора настроек.
pat для Photoshop, вы можете легко сохранить шаблон в качестве набора настроек.
Во-первых, одно изображение в Photoshop.
Затем перейдите в меню «Правка» > «Определить шаблон», что позволит вам сохранить изображение в качестве предустановленного шаблона. Введите имя шаблона и нажмите «Сохранить».
Теперь у вас есть предустановка паттерна, которую можно использовать в любое время. Чтобы использовать его, выберите инструмент ведро с краской, выберите «узор» на верхней панели инструментов, а затем выберите узор, который вы только что сохранили. Теперь, когда вы используете ведро с краской, вместо цвета будет применяться узор.
Часто задаваемые вопросы
Что такое файл .pat?
.pat — это формат файла, используемый Photoshop для пресетов узоров. С помощью пресетов шаблоны можно легко использовать и повторно использовать в своих проектах.
Можно ли использовать шаблоны Photoshop в другом программном обеспечении?
Файлы . pat являются собственностью Photoshop, поэтому они не будут работать в других программах.Однако у других программ и приложений есть свои собственные функции для бесшовных шаблонов. Чтобы сохранить максимальную универсальность, сохраните мозаичное изображение в формате PNG или JPG.
pat являются собственностью Photoshop, поэтому они не будут работать в других программах.Однако у других программ и приложений есть свои собственные функции для бесшовных шаблонов. Чтобы сохранить максимальную универсальность, сохраните мозаичное изображение в формате PNG или JPG.
Как сохранить шаблон?
Если у вас есть мозаичное изображение (это означает, что его можно повторить без видимых швов), вы можете легко сохранить его как предустановку шаблона Photoshop, чтобы повторно использовать шаблон в будущем.Для этого перейдите в Edit > Define Pattern. Дайте шаблону имя и сохраните его.
Как добавить узор в свой дизайн?
Чтобы использовать узор, который уже был сохранен или установлен в качестве предустановки, используйте инструмент «Ведро с краской». На верхней панели инструментов измените «передний план» на «шаблон», а затем выберите шаблон, который вы хотите применить.
Как установить наборы шаблонов Photoshop?
Самый простой способ — открыть Photoshop, а затем дважды щелкнуть файл . pat, где бы он ни находился на вашем рабочем столе. Фотошоп автоматически установит его.
pat, где бы он ни находился на вашем рабочем столе. Фотошоп автоматически установит его.
Для получения дополнительной информации см.:
рождественских узоров для Photoshop, бесплатные и премиальные файлы PAT
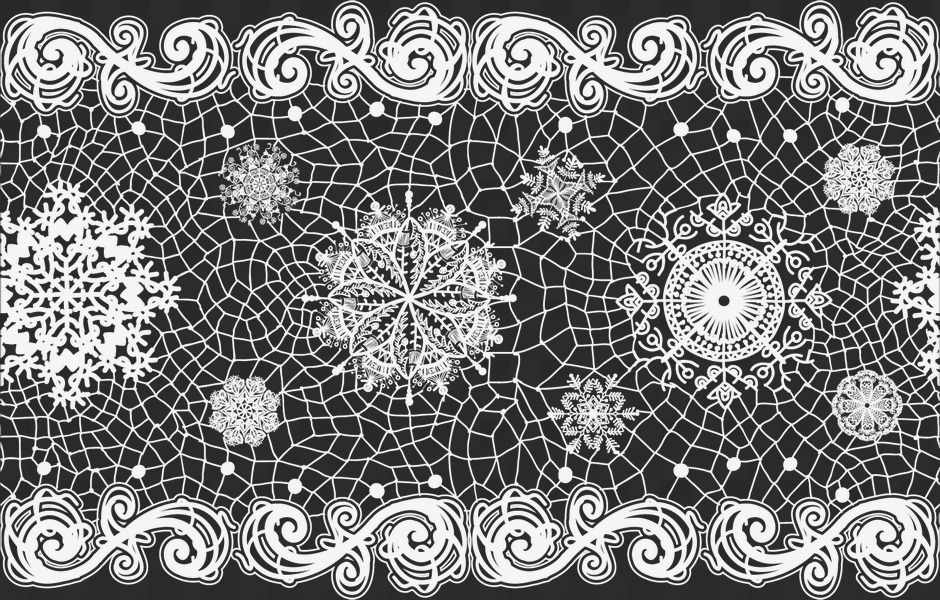
Новогодние узоры для фотошопа , которые вы можете скачать бесплатно. Эти рождественские шаблоны представляют собой бесшовные файлы PAT, которые вы можете использовать для создания красивых фонов, рождественских открыток, листовок для вечеринок и так далее.Многие из них были созданы под впечатлением от красивой бумаги для упаковки рождественских подарков, которая очень популярна в это время года. Я очень надеюсь, что вам понравится этот новый список с бесплатными и премиальными рождественскими шаблонами Photoshop.
ТвитнутьБесшовные рождественские фоны
Бесплатные рождественские узоры
Винтажные рождественские узоры
Шаблоны Photoshop с рождественским орнаментом
40 новогодних фоновых узоров для Photoshop
8 праздничных рождественских узоров
Симпатичный рождественский узор фона
С Новым годом шаблон фона
Красивые рождественские шаблоны Photoshop
Винтажные ретро-рождественские шаблоны для Photoshop
Рождественские шаблоны Photoshop
Набор шаблонов Photoshop к Рождеству
Бесплатные шаблоны рождественской оберточной бумаги для Photoshop
Симпатичные рождественские узоры
Золотые рождественские шаблоны для Photoshop
Рождественские шаблоны Photoshop
PS Узоры новогодние
Рождественская коллекция шаблонов Photoshop
Рождественские шаблоны Photoshop
Прозрачные рождественские узоры
Пиксельные рождественские узоры
Снежинки Рождество Шаблоны Photoshop
Забавные рождественские шаблоны Photoshop
Знаете ли вы, что вы можете использовать онлайн-инструменты, такие как MockoFun, чтобы комбинировать рождественские векторные фигуры с текстом и создавать потрясающие рождественские открытки? MockoFun предоставляет готовые шаблоны для рождественских открыток и даже потрясающий список из более чем 50 рождественских шрифтов, которые вы можете использовать онлайн или скачать бесплатно для использования в Photoshop. Комбинируйте рождественские шрифты с текстовыми символами, такими как, например, звездочка.
Комбинируйте рождественские шрифты с текстовыми символами, такими как, например, звездочка.
Ознакомьтесь с этим учебным пособием о том, как использовать онлайн-конструктор рождественских открыток и обо всех замечательных функциях, которые может предложить MockoFun.
Предыдущий постУчебники по эффектам комиксов в Photoshop
Следующий постБесплатные гранжевые текстуры и фоны для коммерческого использования
бесплатных шаблонов Photoshop скачать бесплатно, 110 шаблонов Photoshop
ВекторФотоPhotoshopPSDIИконкиШрифт Зарегистрироваться Авторизоваться Бесплатные векторы- Вектор Аннотация
- Векторное животное
- Векторная архитектура
- Векторный фон
- Векторный баннер
- Векторный день рождения
- Вектор Бизнес
- Векторный календарь
- Векторный автомобиль
- Векторная карта
- Векторный мультфильм
- Вектор Рождество
- Векторная обложка
- Вектор Пасха
- Векторный фестиваль
- Векторный цветочный
- Векторный цветок
- Векторный шрифт
- Векторная еда
- Рамки и рамки
- Вектор Хэллоуин
- Вектор в форме сердца
- Векторные иконки
- Векторная этикетка
- Вектор Лайф
- Векторный логотип
- Векторные карты
- Векторная музыка
- Векторный орнамент
- Векторный узор
- Векторные люди
- Векторный завод
- Векторная лента
- Векторный пейзаж
- Векторные силуэты
- Вектор Спорт
- Векторный трафик
- Вектор путешествия
- Векторный веб-дизайн
- Вектор Другой
- Аннотация
- Животное
- Фоны
- Красота
- Здания
- Бизнес
- Рождество
- Строительство
- Образование
- Окружающая среда
- Сельское хозяйство
- Цветы
- Еда
- Здоровье
- Праздник
- Интерьеры
- Интернет
- Дети
- Музыкальный
- Природа
- Объекты
- Люди
- Растения
- Космос
- Спорт
- Технология
- Текстура
- Транспорт
- Путешествие
- Транспортные средства
- Свадьба
- Другое фото
- Действие Photoshop
- Кисти для фотошопа
- Градиенты Photoshop
- Шаблоны Photoshop
- Формы Photoshop
- Стили Photoshop
- Текстуры Photoshop
- Иконки животных
- Значки приложений
- Художественные иконки
- Значки для значков
- Бизнес-иконки
- Автомобильные иконки
- Мультяшные иконки
- Компьютерные иконки
- Смайлики Иконки
- Иконки с едой
- Праздничные иконки
- Значки жизни
- Музыкальные иконки
- Иконки людей
- Иконы растений
- Спортивные иконки
- Системные значки
- Веб-иконки
- Другие значки
- PSD-файл 3D
- Фоны PSD
- Кнопки PSD
- Мода PSD
- Цветок PSD
- Еда PSD-файл
- Праздник PSD
- Иконки PSD
- Life PSD-файл
- Природа PSD
- Люди PSD
- Шаблоны PSD
- Веб-элементы PSD
- Другой PSD
- Каллиграфический шрифт
- Мультяшный шрифт
- Шрифт Fire-Ice
- Шрифт граффити
- Рукописный шрифт
- Ретро-шрифт
- Другой шрифт
- О
- Политика конфиденциальности
- ДМС
- Свяжитесь с нами
- Твиттер
- Фейсбук
- Тамблер
- Бесплатный шаблон PowerPoint
- Реклама
- Условия использования
- RSS
Copyright © 2020 FreeDesignFile. Все права защищены
Все права защищены
30 бесплатных наборов для фона
Помимо кистей Photoshop, другим типом ресурса Photoshop, который легко доступен в Интернете и может использоваться бесплатно, является шаблон Photoshop. Используя эти бесплатные программы, пользователи Photoshop могут сэкономить много своего драгоценного времени и в то же время получить лучшие результаты. Существует также большое количество веб-сайтов, предлагающих бесплатные шаблоны, что затрудняет их отслеживание дизайнерами.Итак, мы решили найти качественные шаблоны Photoshop и поместить их в один пост. Мы также перечисляем относительно новые ресурсы, чтобы избежать дублирования с тем, что публикуют другие сайты. Я надеюсь, что вы найдете эти шаблоны Photoshop полезными в своих проектах.
30 наборов шаблонов Photoshop для загрузки
Большинство ресурсов, представленных в этом посте, доступны для загрузки в формате PAT. Если вы не знаете, как использовать их в формате PAT, в этой теме есть очень полезный учебник, который вы можете найти здесь. Хотя большинство этих ресурсов бесплатны как для личного, так и для коммерческого использования, условия использования каждого набора могут варьироваться от одного автора к другому, поэтому обязательно ознакомьтесь с лицензией или требованиями, установленными автором.
Хотя большинство этих ресурсов бесплатны как для личного, так и для коммерческого использования, условия использования каждого набора могут варьироваться от одного автора к другому, поэтому обязательно ознакомьтесь с лицензией или требованиями, установленными автором.
Игривые ретро-шаблоны Photoshop
Набор больших (1024 x 1024 пикселей) изображений, которые являются бесшовными и могут быть объединены в мозаику. Их можно использовать как для личных, так и для коммерческих проектов. Не все дизайны показаны на изображении для предварительного просмотра.
[ СКАЧАТЬ ]
Шаблоны Photoshop в стиле барокко
Бесшовные узоры в стиле барокко от Peter Plastic.Архивный файл, который вы можете загрузить, включает файлы jpeg и pat.
[ СКАЧАТЬ ]
Винтажные шероховатые узоры Photoshop в виде точек
Эти винтажные узоры в стиле гранж можно бесплатно использовать как в личных, так и в коммерческих проектах.![]()
[ СКАЧАТЬ ]
Случайные шаблоны Photoshop
Набор случайных шаблонов, доступных в формате PAT.
[ СКАЧАТЬ ]
Монохромные геометрические узоры Photoshop
Существует 100 бесплатных образцов бесшовных векторных узоров (также в виде символов) для Adobe Illustrator CS и выше.Они отлично подходят для использования в качестве фона, узоров заливки и оптических иллюзий.
[ СКАЧАТЬ ]
33 тайских узора
Вот красивые узоры в тайском стиле для ваших азиатских дизайнов.
[ СКАЧАТЬ ]
Шаблоны Photoshop с шероховатыми кругами
Набор больших (1024 на 1024 пикселей) бесшовных изображений, которые можно использовать как в личных, так и в коммерческих проектах.
[ СКАЧАТЬ ]
Черепа и сердца
Три различных серых, белых и розовых рисунка.
[ СКАЧАТЬ ]
Узор Пейсли для Photoshop
Набор из восьми очень стильных узоров пейсли.
[ СКАЧАТЬ ]
Различные текстуры
Этот набор бесплатных шаблонов Photoshop состоит из завитков и завитушек, которые вы можете использовать бесплатно.
[ СКАЧАТЬ ]
Экстравагантные узоры
Забавный набор из трех дизайнов со звездами, перьями и точками ярко-розового, оранжевого и белого цветов.
[ СКАЧАТЬ ]
Выкройки #39
В этом наборе 12 декоративных узоров, которые вы можете скачать бесплатно.
[ СКАЧАТЬ ]
Первые весенние цветы
Набор из 5 шаблонов Photoshop на тему первых весенних цветов. Бесплатно для личного и коммерческого использования. Посетите сайт автора, чтобы загрузить образцы AI.
[ СКАЧАТЬ ]
Бесплатные выкройки кожи
Существует 14 рисунков кожи, которые можно комбинировать с различными текстурами, чтобы сделать отличные фоны для всех видов проектов, от веб-сайтов до листовок или приглашений.
[ СКАЧАТЬ ]
Набор из 108 шаблонов Photoshop
[ СКАЧАТЬ ]
Нежные цветы и звезды
Эти фоны представляют собой смесь цветов и звезд на почти белом холсте. Изображения должны хорошо работать в любое время года, не меняя слишком много в вашем дизайне. Например, если вы хотите использовать его в качестве фона для веб-сайта: возьмите цветы в апреле, возьмите звезды в декабре.
[ СКАЧАТЬ ]
Круг Zen Enso
Бесшовные фоновые рисунки, которые можно бесплатно использовать для проектов веб-дизайна и графического дизайна, блогов, Twitter, скрапбукинга, профилей MySpace, обоев для мобильных телефонов и личных работ.
[ СКАЧАТЬ ]
Lolita Neo Lace Frill Бесшовный узор фона Дизайн
Бесшовные фоновые рисунки, которые можно бесплатно использовать для проектов веб-дизайна и графического дизайна, блогов, Twitter, скрапбукинга, профилей MySpace, обоев для мобильных телефонов и личных работ.
[ СКАЧАТЬ ]
Темно-красный гобелен
Эти 8 изображений выглядят как темно-красный, почти коричневый гобелен. Маленькие цветы и формы выглядят немного шероховатыми и придают им старый вид.
[ СКАЧАТЬ ]
Скульптурные формы Хепворта
[ СКАЧАТЬ ]
Ассорти узоров Сью
Вы можете загрузить эти бесплатные наборы заливок узором для Photoshop 6 (и выше) и Photoshop Elements (любой версии).Включает в себя мрамор, змеиную кожу, сетку, ткань, мешковину, геральдическую лилию.
[ СКАЧАТЬ ]
Восточные пересекающиеся квадраты
[ СКАЧАТЬ ]
12 ретро-паттернов (файлы PAT)
[ СКАЧАТЬ ]
10 текстовых шаблонов
Набор из 10 типографских шаблонов для ваших личных и коммерческих проектов.
[ СКАЧАТЬ ]
Полуночно-синие узоры в стиле гранж
Комбинированный набор больших (1024px * 1024px) бесшовных темно-синих гранжевых текстур в формате . Формат JPG, а также соответствующий мозаичный шаблон Photoshop (.pat), набор
Формат JPG, а также соответствующий мозаичный шаблон Photoshop (.pat), набор
[ СКАЧАТЬ ]
9 бесплатных ретро шаблонов
[ СКАЧАТЬ ]
9 Разнообразие пастельных узоров
[ СКАЧАТЬ ]
Набор шикарных выкроек для выпечки
[ СКАЧАТЬ ]
Коллекция черно-белых узоров
[ СКАЧАТЬ ]
Набор деревянных шаблонов
Набор из 10 деревянных шаблонов, которые вы можете использовать для своих личных и коммерческих проектов.
[ СКАЧАТЬ ]
Связанные бесплатные ресурсы по дизайну
Установка шаблонов и файлов PAT в Photoshop Elements
Несколько лет назад я пытался запустить действие над макетом, над которым работал, и постоянно получал странные сообщения об ошибках, которых не понимал. Я пытался несколько раз, но действие просто не работало так, как было сказано в описании продукта. Я вернулся, перечитал инструкции и понял, что не установил файл шаблона (PAT), прилагаемый к продукту. Бинго! Я установил файл PAT, попытался снова запустить действие и вуаля! С тех пор у меня никогда не было проблем с действием. Чтобы избавить вас от подобных проблем, я покажу вам два метода установки шаблонов.
Бинго! Я установил файл PAT, попытался снова запустить действие и вуаля! С тех пор у меня никогда не было проблем с действием. Чтобы избавить вас от подобных проблем, я покажу вам два метода установки шаблонов.Примечание. До версии Photoshop Elements 11 для установки действия требовался длительный процесс. Если вы используете более раннюю версию PSE, чем версия 11, вы можете ознакомиться с этим руководством: Установка действий в Photoshop Elements 9.
Во-первых, после загрузки и разархивирования файлов действий обязательно прочитайте все инструкции, прилагаемые к продукту.Многие новые продукты содержат видеоуроки, так что смотрите и их. Некоторые действия включают в себя файлы шаблона (PAT) и/или кисти (ABR). Чтобы действие выполнялось правильно, эти файлы должны быть установлены до запуска действия. Некоторые действия могут также включать файлы стилей (ASL), поэтому ознакомьтесь со всеми компонентами продукта.
Если для установки имеется файл шаблона (PAT), используйте один из следующих методов:
Первый метод предполагает загрузку файла, а не его установку. У этого метода есть обратная сторона: файл останется в пресетах только временно. После того как вы загрузили шаблон и использовали действие, если вы вносите изменения, например используете другой набор шаблонов, вам необходимо повторно загрузить этот шаблон, иначе действие, для которого он предназначен, не будет выполняться.
У этого метода есть обратная сторона: файл останется в пресетах только временно. После того как вы загрузили шаблон и использовали действие, если вы вносите изменения, например используете другой набор шаблонов, вам необходимо повторно загрузить этот шаблон, иначе действие, для которого он предназначен, не будет выполняться.
Способ второй: Этот метод включает установку файла базы данных. Когда мы устанавливаем файл шаблона, а не загружаем его, файл останется в пресетах навсегда, не исчезнет, и его нужно будет повторно загрузить позже.
Закрыть Photoshop Elements.
Перейдите к файлу базы данных, который вы хотите установить.
Щелкните правой кнопкой мыши и выберите Копировать (Ctrl+C).
Перейдите в папку пресетов Photoshop Elements.В Windows путь:
C:>Program Files (x86)>Adobe>Photoshop Elements11>Presets>Patterns
Щелкните пустую область в окне, щелкните правой кнопкой мыши и выберите Вставить (Ctrl+V).
Перезапустите Photoshop Elements.Если вы хотите запустить действие, включающее файл шаблона, откройте Диспетчер пресетов и щелкните стрелку «Дополнительно» .В открывшемся меню выберите набор шаблонов, необходимый для действия, которое вы хотите запустить, и нажмите «Готово».
Установленный набор шаблонов загрузится и откроется в новом окне. Нажмите кнопку «Готово» еще раз, чтобы закрыть диспетчер пресетов. Важно помнить, что Preset Manager всегда по умолчанию использует последний использованный набор паттернов. Например, если последний набор шаблонов, который вы использовали, был из пакета Action Pack Бренди Мюрри: Ultimate Artist, а затем вы пытаетесь использовать один из инструментов Syndee Nuckles ScrapSimple — Действия: образец цвета 6301, действие не будет выполняться правильно. Вам нужно будет либо загрузить файл паттерна, как мы это делали в первом методе, либо, если вы его установили, выбрать его из меню в диспетчере пресетов.
Вам нужно будет либо загрузить файл паттерна, как мы это делали в первом методе, либо, если вы его установили, выбрать его из меню в диспетчере пресетов.
Надеюсь, этот урок был для вас информативным и полезным. Действия действительно забавны в использовании, и мы хотели бы увидеть, какое творческое применение вы можете найти для них, разместив свои макеты в галерее Scrap Girls.
Если вам нужна дополнительная информация о загрузке действий в PSE 11, обязательно ознакомьтесь с этой статьей: Как загрузить действия.
Учебник написан Терезой ГайерДобавление файлов узоров в Photoshop Elements
Что такое файлы узоров и легко ли их использовать в Photoshop Elements? Что ж, шаблон — это просто повторяющееся (или мозаичное) изображение, которое вы используете для заполнения слоя или выделения. Когда мы проводим наши занятия, мы показываем вам, как создавать собственные узоры для заполнения слоя. Однако иногда у вас просто нет времени на создание собственного шаблона, поэтому просто используйте уже созданный. Photoshop Elements поставляется с различными предустановленными шаблонами. Мы показали вам, как заполнить слой узором здесь . Но, и это самое приятное, вы также можете скачать отличные из Интернета. В предыдущем посте Деб показала вам, как загрузить несколько классных кистей в Photoshop Elements. Это Крис говорит вам, что существует аналогичная процедура загрузки файлов шаблонов.
Photoshop Elements поставляется с различными предустановленными шаблонами. Мы показали вам, как заполнить слой узором здесь . Но, и это самое приятное, вы также можете скачать отличные из Интернета. В предыдущем посте Деб показала вам, как загрузить несколько классных кистей в Photoshop Elements. Это Крис говорит вам, что существует аналогичная процедура загрузки файлов шаблонов.
Найдите и загрузите файл базы данных
Файлы шаблонов можно найти повсюду в Интернете.Моя первая остановка всегда www.brusheezy.com . Как следует из их названия, у них также много кистей. Ищите файлы с расширением .pat. Это файлы шаблонов, которые вы ищете. Как только вы найдете шаблон, который вам нравится, следуйте инструкциям по загрузке. Файлы шаблонов можно загрузить в виде файла .zip. Просто разархивируйте файл, чтобы открыть файлы .pat. [Примечание Деб: то, что загрузка указана в разделе шаблонов на сайте brusheezy.com, не обязательно означает, что файл содержит файлы . pat.К сожалению, вы не узнаете, что это за файл, пока не разархивируете его. Еще один способ поиска шаблонов — поиск в Google «бесплатных файлов .pat». Возьмите за привычку сообщать браузеру, куда вы хотите, чтобы ваш компьютер поместил файл .pat, потому что вам нужно будет найти его снова. У меня есть папка на общем диске Pixeladies под названием «Photoshop Files», и я создал подпапку «Файлы шаблонов» (красная стрелка). Хм, надо спросить Деб, куда она положила свои кисти!
pat.К сожалению, вы не узнаете, что это за файл, пока не разархивируете его. Еще один способ поиска шаблонов — поиск в Google «бесплатных файлов .pat». Возьмите за привычку сообщать браузеру, куда вы хотите, чтобы ваш компьютер поместил файл .pat, потому что вам нужно будет найти его снова. У меня есть папка на общем диске Pixeladies под названием «Photoshop Files», и я создал подпапку «Файлы шаблонов» (красная стрелка). Хм, надо спросить Деб, куда она положила свои кисти!
Заливка слоя узором
Теперь вам нужно заполнить слой узором.Я показываю вам, как Деб заполняет слой узором. Если вы хотите увидеть мой способ заполнения слоя узором с помощью корректирующего слоя (а почему бы и нет!), нажмите здесь .
- Создать/открыть файл.
- Выберите «Правка» > «Заливка слоя». . .
- В раскрывающемся списке выберите «Шаблон».
- В диалоговом окне «Слой заливки» нажмите кнопку меню справа от раскрывающегося меню «Пользовательский узор».

- Выберите шаблоны загрузки . . . (Красная стрелка).
- В диалоговом окне «Слой заливки» выберите загруженный узор (красная стрелка). По умолчанию загруженные паттерны добавляются в конец списка паттернов по умолчанию (зеленая стрелка).
- Нажмите OK, когда закончите. Ваш слой изображения заполнится узором.
Развлекайтесь, создавая загруженные узоры
Для показанного выше изображения я скачал 29 бесплатных точечных узоров и узоров пуа с сайта www.ru.brusheezy.com. Кстати, сегодня я выучил новое слово. «Poi» по-французски означает «горох», а « à pois » означает «точечный». В загружаемом файле есть один файл .pat, но все 29 шаблонов появляются в списке шаблонов по умолчанию, когда вы загружаете файл .pat. Они могут показаться просто набором черных точек в различных конфигурациях, но мне было очень весело раскрашивать их, а затем использовать в качестве фона. Лучшая часть? Мне не нужно было создавать шаблоны самостоятельно. Я сэкономил себе время. Ура! Надеюсь, вам тоже понравится творить со скачанными выкройками.
Лучшая часть? Мне не нужно было создавать шаблоны самостоятельно. Я сэкономил себе время. Ура! Надеюсь, вам тоже понравится творить со скачанными выкройками.
Шаблоны Photoshop: полное руководство — WebFX
Что такое шаблоны Photoshop?
Шаблон в Photoshop — это, по сути, изображение, которое можно многократно накладывать друг на друга. Использование шаблонов может ускорить ваш рабочий процесс, избавив от необходимости создавать сложные объекты, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения.
Они не только сэкономят ваше время, но и помогут сочетать интригующие элементы дизайна с вашей работой. Вы можете создавать свои собственные узоры, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров с различных сайтов, таких как deviantART.В этом руководстве мы поговорим о:
- Изучение готовых шаблонов с помощью Preset Manager
- Применение шаблонов Photoshop с использованием трех различных методов
- Как создать собственный шаблон Photoshop
- Создание и применение шаблона диагональной линии ( для практики)
- Установка библиотеки рисунков Photoshop
- Создание библиотеки рисунков
- Примеры учебных пособий, использующих узоры
Изучение предустановленных узоров с помощью Preset Manager ранее сохраненные паттерны) с помощью диспетчера пресетов.
 Вы можете получить доступ к Preset Manager, выбрав Edit > Preset Manager. По умолчанию Preset Manager отображает предустановленные кисти. В окне Preset Manager в раскрывающемся меню Preset Type выберите Patterns , чтобы отфильтровать пресеты Photoshop до шаблонов. Сначала вы можете не увидеть много закономерностей; в этом случае вам придется загрузить библиотеки шаблонов, которые поставляются с Photoshop. Библиотека шаблонов представляет собой набор из 1 или более шаблонов; он имеет расширение имени файла .ПАТ.
Вы можете получить доступ к Preset Manager, выбрав Edit > Preset Manager. По умолчанию Preset Manager отображает предустановленные кисти. В окне Preset Manager в раскрывающемся меню Preset Type выберите Patterns , чтобы отфильтровать пресеты Photoshop до шаблонов. Сначала вы можете не увидеть много закономерностей; в этом случае вам придется загрузить библиотеки шаблонов, которые поставляются с Photoshop. Библиотека шаблонов представляет собой набор из 1 или более шаблонов; он имеет расширение имени файла .ПАТ.Библиотеки шаблонов можно найти в Adobe Photoshop Exchange, Brusheezy и многих других местах. Чтобы загрузить библиотеки шаблонов, которые поставляются в комплекте с Photoshop, щелкните треугольник справа, который покажет вам меню предустановленных шаблонов.
Выберите один из вариантов загрузки (например, Patterns , Patterns 2 или Patterns Rock ). Когда вы выбираете паттерн для загрузки, вас спросят, хотите ли вы заменить текущие паттерны.
Применение шаблонов Photoshop
После загрузки библиотек предустановленных шаблонов пришло время посмотреть, как их применять. Есть несколько методов, которые вы можете использовать для применения шаблона, и мы рассмотрим каждый из них.
Команда «Заливка»: заполнение выделенных областей узорами
Самый простой способ применить узор — выбрать область, которую вы хотите заполнить узором, а затем применить команду «Заливка».Например, вы можете использовать Rectangular Marquee Tool (M), чтобы создать выделение где-нибудь на холсте, перейти к Edit > Fill (Shift + F5), чтобы открыть диалоговое окно Fill, а затем в опции Use выбрать Pattern .
Выбор параметра Pattern в качестве параметра Use активирует новый параметр в диалоговом окне Fill под названием Custom Pattern . Установите параметр «Пользовательский шаблон» на желаемый шаблон, а затем нажмите «ОК», чтобы заполнить выбранный шаблон этим шаблоном. Команда «Заливка» — это простой способ нанесения узора на весь холст или на его части. Еще одно преимущество команды «Заливка» заключается в том, что вы можете разместить свой узор на отдельном слое, что означает, что вы можете вносить изменения в этот слой, не затрагивая другие слои.
Команда «Заливка» — это простой способ нанесения узора на весь холст или на его части. Еще одно преимущество команды «Заливка» заключается в том, что вы можете разместить свой узор на отдельном слое, что означает, что вы можете вносить изменения в этот слой, не затрагивая другие слои.
Наложение узора: стилизация слоя с помощью узоров
Если у вас есть слой, к которому вы хотите применить узор, вы можете использовать эффект слоя «Наложение узора», чтобы стилизовать этот слой. Дважды щелкните слой, чтобы открыть диалоговое окно «Стили слоя».Нажмите на Pattern Overlay справа.
В разделе «Шаблон» найдите шаблон, который хотите применить.
Этот метод подходит для тех случаев, когда вам нужна большая гибкость: вы можете легко скрывать, отображать, удалять и настраивать эффект слоя, не затрагивая содержимое этого слоя. Совет: Чтобы настроить положение наложения узора, установите флажок «Предварительный просмотр» и на холсте наведите указатель мыши на область с наложением узора, нажмите и удерживайте, а затем перетащите мышь.
Инструмент для рисования: рисование с использованием узоров
Если вы хотите нарисовать узор на холсте, существует несколько инструментов для рисования, таких как Paint Bucket Tool и Pattern Stamp Tool, которые можно настроить на использование узоров.
Использование инструмента рисования полезно, если вы хотите нанести узор нерегулярно. Инструменты рисования также дают вам больше контроля, что особенно важно, когда у вас есть графический планшет.Однако применение узора с помощью инструментов рисования займет больше времени по сравнению с использованием эффекта слоя «Наложение узора» или команды «Заливка», поскольку они автоматически решают, как применить узор.Кроме того, результаты могут быть нерегулярными и непредсказуемыми при использовании инструмента Pattern Stamp Tool (что не обязательно плохо, в зависимости от того, что вы пытаетесь сделать).
Сводная таблица: Применение Photoshop Pails
Недостаток Команда заливки- Простая в использовании
- может быть в отдельном слое, который вы можете манипулировать независимо от других слоев
- Отлично подходит для заполнения больших областей холста узорами
- Зависит от инструментов выделения Photoshop, что означает, что этот метод сложнее использовать для объектов, которые нужно выбирать вручную
- Простота применения к сложным объектам и формам
- Имеет множество параметров, которые можно настроить, например непрозрачность, масштаб и режим наложения
- Находится в том же слое и вносит любые изменения по вашему желанию для выполнения по шаблону воздействует на слой
- Дают больше контроля
- Может находиться в отдельном слое, которым можно управлять независимо от других слоев
- Идеально подходит для нерегулярного применения узоров
- Результаты могут выглядеть органично и естественно
- Для применения шаблона требуется больше времени и хорошие навыки работы с устройством ввода по сравнению с другими методами
- Результаты могут выглядеть непоследовательными и непредсказуемыми Роман.
 Имейте в виду, что узоры должны быть прямоугольными; это не может быть странной формы. Если это фигура, у которой нет прямоугольных сторон (например, круг), узор будет рассматриваться как прямоугольник. Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область, которую вы хотите превратить в узор. После этого определите выделенную область как шаблон, выбрав «Правка» > «Определить шаблон». Совет: Многим проще создавать узоры вне своего рабочего документа в другом документе Photoshop.
Имейте в виду, что узоры должны быть прямоугольными; это не может быть странной формы. Если это фигура, у которой нет прямоугольных сторон (например, круг), узор будет рассматриваться как прямоугольник. Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область, которую вы хотите превратить в узор. После этого определите выделенную область как шаблон, выбрав «Правка» > «Определить шаблон». Совет: Многим проще создавать узоры вне своего рабочего документа в другом документе Photoshop.Если вы хотите создать шаблон, который не является частью вашего рабочего документа, это хороший вариант, поскольку он позволяет вам сосредоточиться только на разработке шаблона.
На практике: создание и применение узора диагональной линии
Давайте попрактикуемся в создании и применении узоров Photoshop. Мы создадим один из моих любимых паттернов: паттерн диагональной линии, который вы можете видеть на протяжении всего руководства по дизайну.

Создание рабочего документа
Сначала создайте новый документ (Ctrl/Cmd + N) в Photoshop.Это будет наш основной документ.
Используйте инструмент Horizontal Text Tool (T), чтобы написать текст в новом документе.Поскольку узор, который мы будем делать, белый, выберите темный цвет текста (например, черный), чтобы мы могли четко видеть наши узоры. В этом примере использовался Helvetica Neue Medium размером 30pt (подойдет Arial — или любой другой шрифт).
Создание узора диагональной линии
Мы создадим узор в другом документе. Создайте еще один документ размером 3×3 пикселя. В опции «Содержимое фона» выберите «Прозрачный », чтобы сразу же у нас не было белого фонового слоя по умолчанию.
Холст будет довольно маленьким — всего 3×3 пикселя — поэтому нам нужно будет очень сильно увеличить масштаб. Используйте Zoom Tool (Z), чтобы увеличить масштаб, чтобы вы могли легко увидеть свою работу. Я увеличил масштаб до 3200% от исходного размера (это максимальное увеличение). Нарисуйте белую диагональную линию из верхнего левого угла в нижний правый угол холста. Есть несколько способов сделать это. Мой способ заключается в использовании Pencil Tool (B). Установите цвет переднего плана на белый (#ffffff), а затем настройте инструмент «Карандаш» через панель параметров, выбрав Hard Round 1 px .Убедитесь, что ваши Flow и Opacity установлены на 100% (должны быть по умолчанию). Я переключился на другой цвет только для иллюстрации, чтобы вы могли ясно видеть следующий процесс.
Нарисуйте белую диагональную линию из верхнего левого угла в нижний правый угол холста. Есть несколько способов сделать это. Мой способ заключается в использовании Pencil Tool (B). Установите цвет переднего плана на белый (#ffffff), а затем настройте инструмент «Карандаш» через панель параметров, выбрав Hard Round 1 px .Убедитесь, что ваши Flow и Opacity установлены на 100% (должны быть по умолчанию). Я переключился на другой цвет только для иллюстрации, чтобы вы могли ясно видеть следующий процесс.Удерживая нажатой клавишу Shift (это гарантирует, что мы создадим прямую линию), щелкните один раз в верхнем левом углу, а затем еще раз щелкните в правом нижнем углу холста.
Теперь это наш белый диагональный узор (я переключился обратно на исходный белый цвет): После того, как диагональная линия была нарисована, выберите «Выделение» > «Все» (Ctrl/Cmd + A), чтобы выделить область холста.Выделив весь холст размером 3×3 пикселя, определите шаблон, перейдя в Edit > Define Pattern.
Далее вы увидите диалоговое окно Имя шаблона. Просто назовите свой шаблон так, чтобы вы его запомнили; Я назвал свой узор диагональной линией 3×3 .
Теперь вы можете закрыть этот документ (его не нужно сохранять).Вернитесь к исходному документу Photoshop. Далее мы применим наш собственный шаблон, используя 3 различных метода, которые мы обсуждали.
Применение пользовательского шаблона с помощью команды «Заливка»
Сначала создайте новый слой над текстовым слоем.Затем создайте выделение вокруг текста, удерживая нажатой клавишу Ctrl/Cmd, а затем щелкнув его слой.
Нажмите Shift + F5 (или выберите «Правка» > «Заливка»).В разделе «Использование» выберите «Шаблон» и в разделе «Пользовательский шаблон» найдите только что созданный шаблон диагональной линии.
Нажмите OK, чтобы применить узор с помощью команды «Заливка». Что хорошего в этой технике, так это то, что вы можете настроить режим наложения и стиль слоя слоя узора, не затрагивая текстовый слой под ним.
Давайте сделаем это сейчас.Давайте уменьшим непрозрачность слоя примерно до 80%, чтобы он не был таким сильным.
Совет: При использовании узоров на отдельном слое рекомендуется связать два слоя вместе.Таким образом, если вы решите переместить текстовый слой, слой узора переместится вместе с ним (и наоборот). Сделайте это, выбрав оба слоя на панели слоев, щелкнув правой кнопкой мыши один из них и выбрав Link Layers .
Применение пользовательского узора в качестве наложения узора
Теперь давайте снова применим тот же узор, но на этот раз с использованием стиля слоя.Скройте или удалите слой узора, созданный командой «Заливка».
Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя».Нажмите «Наложение узора» слева, чтобы применить этот эффект слоя и просмотреть параметры «Наложение узора». В опции «Узор» (это раскрывающееся меню) найдите созданный нами узор диагональной линии 3 × 3. Убедитесь, что вы отметили параметр «Предварительный просмотр» в правой части диалогового окна, чтобы вы могли видеть, как стилизуется текстовый слой по мере того, как вы его стилизуете.
Вы можете узнать больше о параметрах стиля слоя Pattern Overlay в нашем руководстве по стилям слоя Photoshop, но вкратце, вот варианты.
1. Режим наложения
Изменяет режим наложения (например, затемнение, умножение, затемнение цвета) узора.
2. Непрозрачность
Управляет непрозрачностью узора. Уменьшите значение, чтобы сделать узор полупрозрачным.
3. Шаблон (раскрывающееся меню)
Шаблон для применения.
4. Создайте новый пресет из этого шаблона
Щелкните этот значок, если хотите, чтобы примененный вами шаблон был сохранен как другой шаблон (сохранение таким образом также сохраняет все другие сделанные вами настройки параметров).
5. Привязать к исходной точке
Если вы перемещаете узор во время применения эффекта слоя, нажмите эту опцию, чтобы сбросить его положение.
6. Масштаб
Регулирует размер и разрешение шаблона.
7. Связь со слоем
Если этот параметр отмечен, рисунок будет перемещаться вместе со слоем, если вы его переместите.
 Этот параметр выбран по умолчанию. Снимите этот флажок, если вы не хотите, чтобы узор перемещался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта.
Этот параметр выбран по умолчанию. Снимите этот флажок, если вы не хотите, чтобы узор перемещался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта.Применение пользовательского узора с помощью инструмента Pattern Stamp Tool
Далее мы собираемся применить наш собственный узор диагональной линии с помощью инструмента Pattern Stamp Tool (S). Существуют и другие инструменты рисования, с помощью которых можно использовать узоры, но этот конкретный инструмент предназначен специально для нанесения узоров. Думайте об этом инструменте рисования, как о инструменте «Кисть» (B), но вместо кистей вы рисуете узорами.
Сначала скройте (или удалите) эффект слоя Pattern Overlay, чтобы мы могли видеть наш узор, примененный с помощью инструмента Pattern Stamp Tool.Скройте наложение узора, щелкнув значок глаза на панели слоев рядом с наложением узора.
Теперь выберите инструмент Pattern Stamp Tool (S) на панели инструментов. На панели параметров щелкните раскрывающееся меню выбора шаблона и найдите наш шаблон диагональной линии 3×3 пикселя. Нажмите на наш диагональный узор, чтобы установить его в качестве кончика кисти инструмента Pattern Stamp Tool. Создайте новый слой и закрасьте наш текст, чтобы применить узор.
Нажмите на наш диагональный узор, чтобы установить его в качестве кончика кисти инструмента Pattern Stamp Tool. Создайте новый слой и закрасьте наш текст, чтобы применить узор.Ниже вы можете видеть, что я просто щелкнул в нескольких местах и поиграл с параметрами непрозрачности и потока инструмента Pattern Stamp Tool, чтобы получить органичные и уникальные эффекты.В отличие от команды «Заливка» и эффекта слоя «Наложение узора», будет сложнее воспроизвести этот вид дважды.
Установка библиотеки рисунков Photoshop
Если вы загрузили библиотеку рисунков Photoshop, установить ее совсем несложно. Перейдите в «Правка» > «Менеджер предустановок». Нажмите кнопку «Загрузить» справа.
Найдите файл шаблона Photoshop на своем компьютере (он должен иметь расширение .PAT).
Для версий Photoshop CS вы можете найти предустановки библиотеки узоров в папке:Adobe Photoshop [версия Photoshop] > Пресеты > Узоры.Где скачать библиотеки шаблонов Photoshop
Вам может быть интересно, где можно загрузить библиотеки шаблонов Photoshop для установки.
 Вот лишь несколько рекомендуемых мест для посещения.
Вот лишь несколько рекомендуемых мест для посещения.- Adobe – Photoshop Exchange Patterns: на официальном рынке Adobe есть раздел, посвященный библиотекам шаблонов. На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно.
- deviantART: одно из крупнейших сообществ дизайнеров и цифровых художников, deviantART имеет несколько библиотек шаблонов Photoshop, которые вы можете просмотреть в категории «Шаблоны Photoshop».
- Brusheezy: Brusheezy, сайт с первоклассными ресурсами Photoshop, имеет раздел, в котором представлены шаблоны Photoshop, которые можно сортировать и фильтровать.
- Полная коллекция бесплатных шаблонов для Photoshop: этот пост в журнале Smashing Magazine (от автора Design Instruct Стивена Снелла) содержит ссылки на бесплатные шаблоны для Photoshop в Интернете.
Создание библиотеки узоров
Как было сказано ранее, библиотека узоров представляет собой набор узоров Photoshop.
 Рекомендуется создавать библиотеки шаблонов Photoshop, когда вы хотите организовать свои собственные шаблоны или когда вы хотите поделиться своими шаблонами с другими.Чтобы создать библиотеку паттернов, откройте Диспетчер пресетов (Правка > Диспетчер пресетов).
Рекомендуется создавать библиотеки шаблонов Photoshop, когда вы хотите организовать свои собственные шаблоны или когда вы хотите поделиться своими шаблонами с другими.Чтобы создать библиотеку паттернов, откройте Диспетчер пресетов (Правка > Диспетчер пресетов).Фильтр пресетов, чтобы отображались только паттерны. Выберите шаблоны, которые вы хотите включить в библиотеку шаблонов, которую вы будете создавать, удерживая нажатой клавишу Ctrl/Cmd и щелкая каждый из них. После того, как вы выбрали все шаблоны, которые хотите включить, нажмите кнопку «Сохранить набор».
Сохраните файл шаблона в любом месте на вашем компьютере.
Теперь этот файл можно использовать совместно и установить на другие компьютеры.Учебники с использованием шаблонов Photoshop
К этому моменту вы уже должны быть хорошо знакомы с шаблонами Photoshop. Чтобы завершить это руководство и вдохновить вас на эксперименты и использование шаблонов Photoshop в ваших дизайнерских проектах, вот несколько руководств по Photoshop, в которых используется шаблоны Photoshop.


 Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.  При наведении у вас должен будет смениться курсор.
При наведении у вас должен будет смениться курсор.
 Имейте в виду, что узоры должны быть прямоугольными; это не может быть странной формы. Если это фигура, у которой нет прямоугольных сторон (например, круг), узор будет рассматриваться как прямоугольник. Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область, которую вы хотите превратить в узор. После этого определите выделенную область как шаблон, выбрав «Правка» > «Определить шаблон». Совет: Многим проще создавать узоры вне своего рабочего документа в другом документе Photoshop.
Имейте в виду, что узоры должны быть прямоугольными; это не может быть странной формы. Если это фигура, у которой нет прямоугольных сторон (например, круг), узор будет рассматриваться как прямоугольник. Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область, которую вы хотите превратить в узор. После этого определите выделенную область как шаблон, выбрав «Правка» > «Определить шаблон». Совет: Многим проще создавать узоры вне своего рабочего документа в другом документе Photoshop.
 Нарисуйте белую диагональную линию из верхнего левого угла в нижний правый угол холста. Есть несколько способов сделать это. Мой способ заключается в использовании Pencil Tool (B). Установите цвет переднего плана на белый (#ffffff), а затем настройте инструмент «Карандаш» через панель параметров, выбрав Hard Round 1 px .Убедитесь, что ваши Flow и Opacity установлены на 100% (должны быть по умолчанию). Я переключился на другой цвет только для иллюстрации, чтобы вы могли ясно видеть следующий процесс.
Нарисуйте белую диагональную линию из верхнего левого угла в нижний правый угол холста. Есть несколько способов сделать это. Мой способ заключается в использовании Pencil Tool (B). Установите цвет переднего плана на белый (#ffffff), а затем настройте инструмент «Карандаш» через панель параметров, выбрав Hard Round 1 px .Убедитесь, что ваши Flow и Opacity установлены на 100% (должны быть по умолчанию). Я переключился на другой цвет только для иллюстрации, чтобы вы могли ясно видеть следующий процесс.


 Этот параметр выбран по умолчанию. Снимите этот флажок, если вы не хотите, чтобы узор перемещался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта.
Этот параметр выбран по умолчанию. Снимите этот флажок, если вы не хотите, чтобы узор перемещался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта. Нажмите на наш диагональный узор, чтобы установить его в качестве кончика кисти инструмента Pattern Stamp Tool. Создайте новый слой и закрасьте наш текст, чтобы применить узор.
Нажмите на наш диагональный узор, чтобы установить его в качестве кончика кисти инструмента Pattern Stamp Tool. Создайте новый слой и закрасьте наш текст, чтобы применить узор. Вот лишь несколько рекомендуемых мест для посещения.
Вот лишь несколько рекомендуемых мест для посещения. Рекомендуется создавать библиотеки шаблонов Photoshop, когда вы хотите организовать свои собственные шаблоны или когда вы хотите поделиться своими шаблонами с другими.Чтобы создать библиотеку паттернов, откройте Диспетчер пресетов (Правка > Диспетчер пресетов).
Рекомендуется создавать библиотеки шаблонов Photoshop, когда вы хотите организовать свои собственные шаблоны или когда вы хотите поделиться своими шаблонами с другими.Чтобы создать библиотеку паттернов, откройте Диспетчер пресетов (Правка > Диспетчер пресетов).