В фотошопе изогнутый текст: Как изогнуть текст в Photoshop (с иллюстрациями)
Как изогнуть текст в фотошопе
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
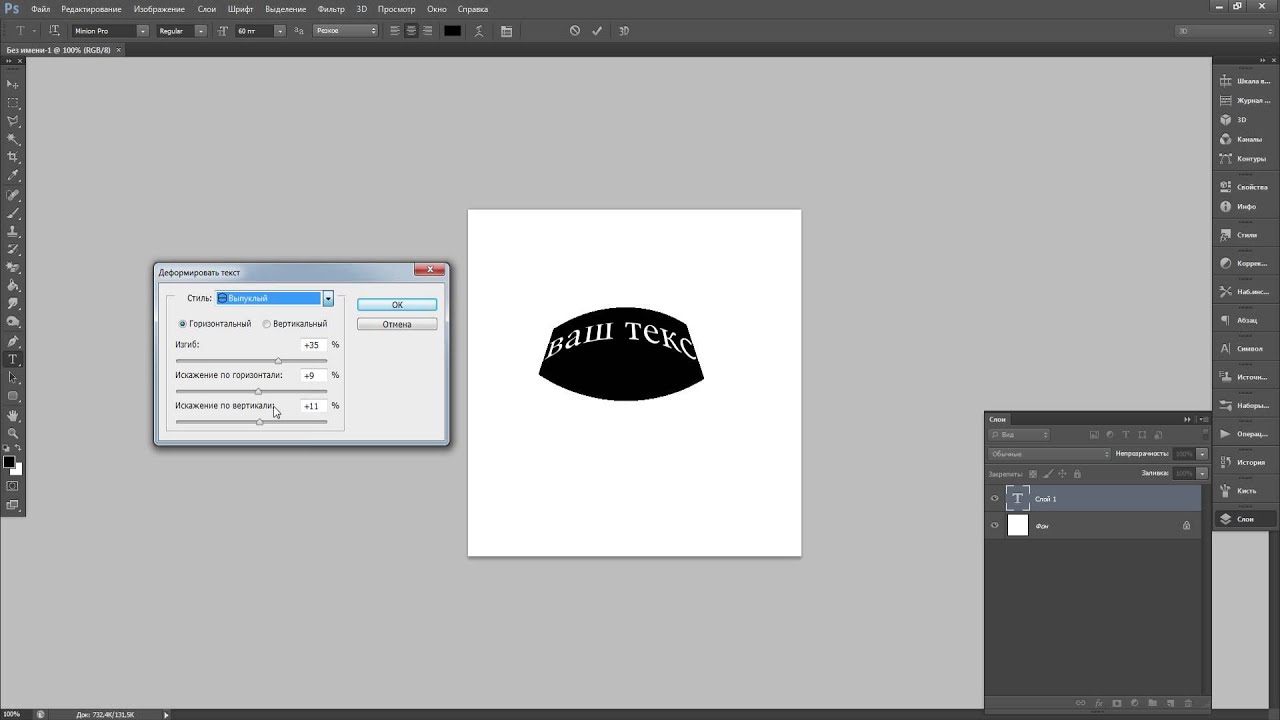
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.

Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
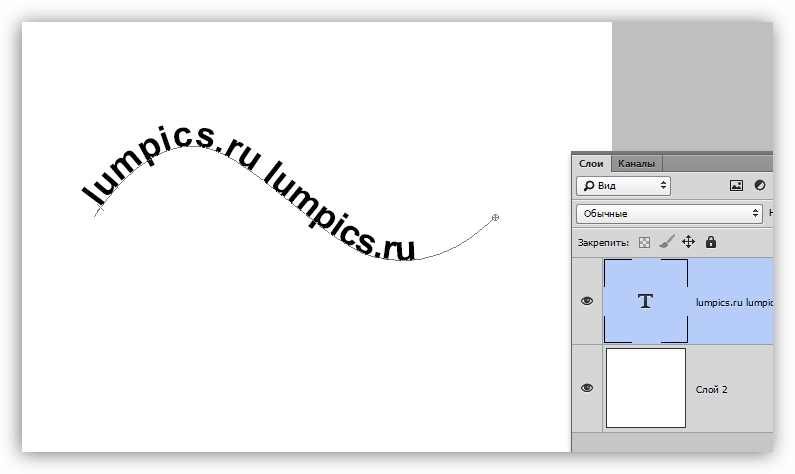
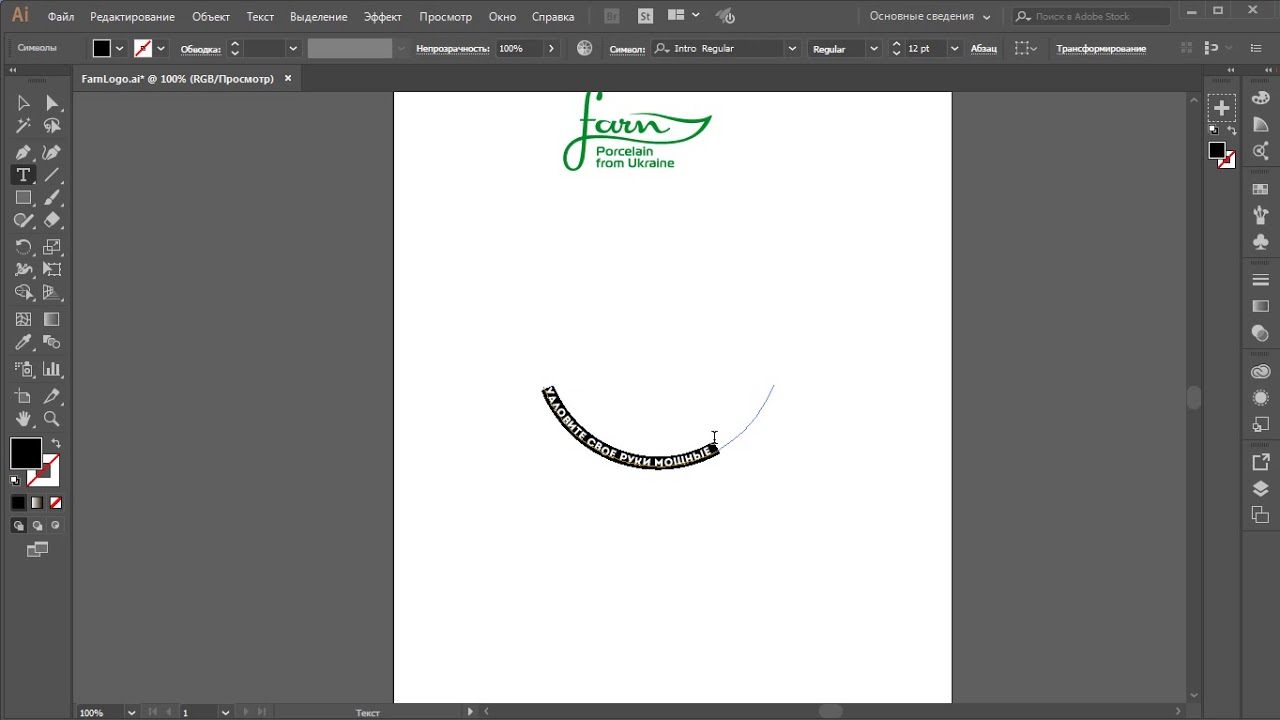
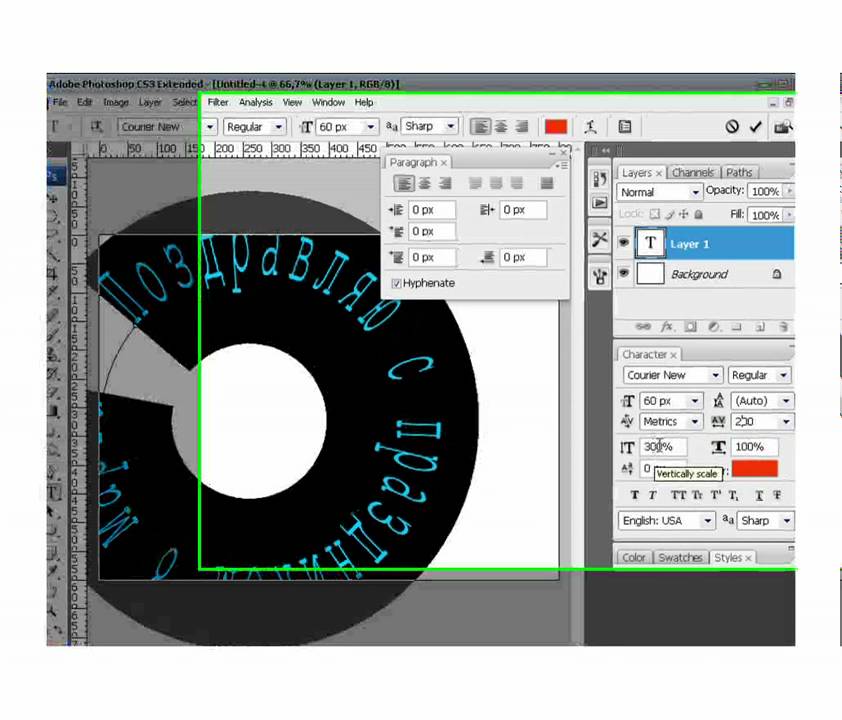
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
как в фотошопе сделать изогнутый текст
Как написать текст по кругу, кривой и контуру
Как изогнуть текст в Photoshop
Написать Текст На Фото Фотошоп
Урок фотошоп.
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Текст в фотошопе
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Как наклонить текст в Фотошопе
Как изогнуть текст в Photoshop
Как наклонить текст в Фотошопе
Как наклонить текст в Фотошопе
ФОТОШОП — Полезные мелочи _ Текст по кривой — YouTube
Как написать текст по кругу, кривой и контуру
Как наклонить текст в Фотошопе
Рисование линии в Photoshop
Как в фотошопе написать текст по кругу с помощью инструмента Контуры .
Как наклонить текст в Фотошопе
Создание изогнутого текста » Основы Фотошоп / Photoshop Basics …
Как в фотошопе написать текст по кругу с помощью инструмента Контуры …
Как в Word написать текст по кругу в несколько строк
Создание изогнутого текста » Основы Фотошоп / Photoshop Basics …
Как сделать текст в Фотошопе, инструмент «Текст» (Type Tool)
Уроки фотошопа. Металлический 3D текст в фотошопе — YouTube
Как в фотошопе написать текст по кругу с помощью инструмента Контуры …
Создание изогнутого текста » Основы Фотошоп / Photoshop Basics …
Объемный 3D текст в \
Деформация текста в фотошопе
Текст в фотошопе
Текст в фотошопе
Текст в фотошопе
Текст в фотошопе
Как наклонить текст в Фотошопе
Как разместить надпись по кругу в Coreldraw — YouTube
Объемный 3D текст в \
Как изогнуть текст [Уроки Фотошопа #1] — YouTube
Рисование линии в Photoshop
Красивый текст в стиле TRON в фотошопе — YouTube
Как сделать 3D текст в фотошопе — YouTube
Как в фотошопе написать текст по кругу — Pixelbox. ru
ru
Как написать текст по кругу, кривой и контуру
Уроки Photoshop. Работа с текстом. Создаём текст в стиле Стимпанк …
Деформация текста в фотошопе
Создание изогнутого текста » Основы Фотошоп / Photoshop Basics …
Текст в фотошопе
Как нарисовать пунктирную линию в Photoshop
Текст в фотошопе
Как в Ворде Сделать Надпись по Кругу. Текст в Word — YouTube
Как в Word написать текст по контуру круга и другим контурам
Объемный 3D текст в \
Текст в фотошопе
Как в Word написать текст по кругу в несколько строк
Как сделать надпись в Paint
Как в Word написать текст по кругу в несколько строк
Создание и изменение кистей в Adobe Photoshop
Написание текста в фотошопе CS6 по кругу и диагонали
Текст в фотошопе
Как нарисовать изогнутую линию в Photoshop. 3 простых способа …
3 простых способа …
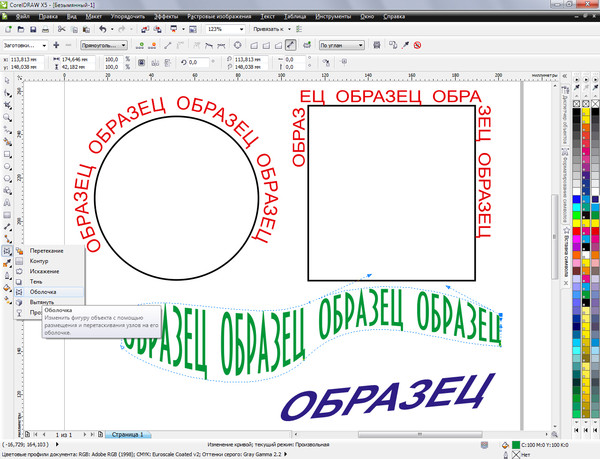
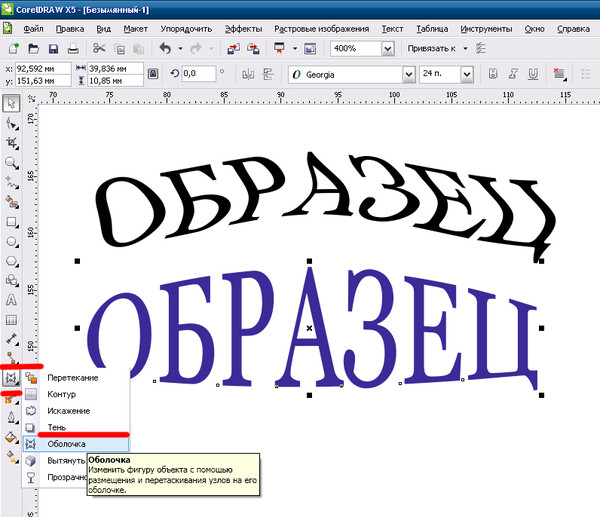
CorelDRAW: размещение текста вдоль кривой
15 новых уроков по созданию текстовых эффектов в Adobe Illustrator
Уроки CorelDraw: Иcкривляем текст — Программные продукты — Статьи
Создание изогнутого текста » Основы Фотошоп / Photoshop Basics …
Создание изогнутого текста » Основы Фотошоп / Photoshop Basics …
рисование стрелок в фотошоп — YouTube
Как загнуть лист фотографии — YouTube
Текст в фотошопе
Как запустить текст по кругу в PowerPoint — Вектор развития. Офисные …
Як створити текст за контуром у програмі Illustrator
Как гармонично наложить текст на поверхность с помощью Карты . ..
..
Как в фотошопе написать текст по кругу — Pixelbox.ru
Как в фотошопе написать текст по кругу — Pixelbox.ru
Пошаговая инструкция: Как написать текст по кругу
Текст в фотошопе
Текст в фотошопе
Красивый объёмный текст
Тексты в GIMP | Уроки Gimp для начинающих, Proshow Producer, GIMP и …
Как в Фотошопе выровнять текст 🚩 как выровнять края в фотошопе …
Создаём Постер к Новоселью с Рукописным Текстом в программе Adobe …
Написание текста в фотошопе CS6 по кругу и диагонали
Изогнутый текст вокруг круга или другой фигуры — Служба поддержки Office
Как наложить картинку на текст в Фотошопе
Форматирование текста в Illustrator
Как создать высококачественный металлический 3D текст в Photoshop . ..
..
Как сделать перспективу текста в Иллюстраторе? — Demiart Photoshop
Красивый объёмный текст
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop — work
Нанесение текста и изображения на изогнутую поверхность
Для рекламы может подойти метод нанесения рекламного слогана или текста на какой-либо предмет. Возьмем к примеру яблоко (урок по созданию яблока) и нанесем на него текстовые слои несколькими способами.
Типы нанесения текстового слоя на предмет:
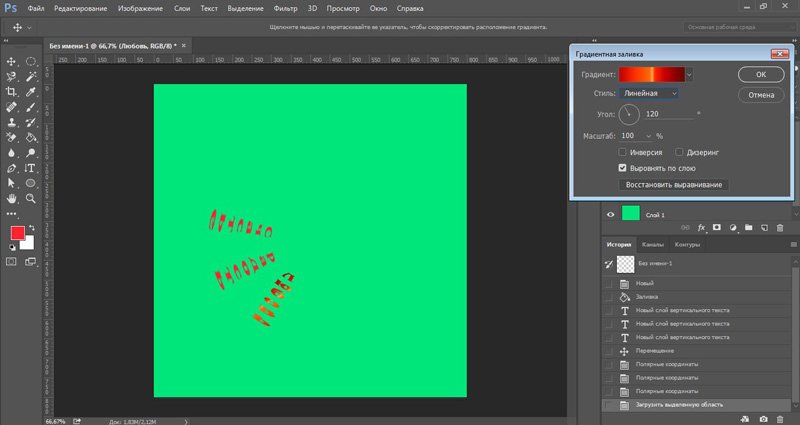
- искажение текстового слоя при помощи «Сферизации»;
- превращение текстового слоя в кисть;
- превращение текстового слоя в узор;
- нанесение текстового слоя инструментом «Восстанавливающая кисть»;
- нанесение текстового слоя инструментом Штамп».
Создаем текстовый или текстовые слои. Выделяем их в окне слове: становимся на первый слой и удерживая нажатой клавишу Ctrl нажимаем на второй слой, который нужно выделить.
Выделяем их в окне слове: становимся на первый слой и удерживая нажатой клавишу Ctrl нажимаем на второй слой, который нужно выделить.
Дублируем текстовые слои (можно не дублировать, но это действие выполняется для создания резервных копий слоев) и объединяем их. Слои автоматически при объединении растрируются. Если необходимо растрировать текстовый слой, то становимся на него в окне слоев и во вкладке «Слои» нажимаем растрировать слой.
Снимаем видимость со всех слоев, кроме растированного текстового и заранее делаем из него кисть и узор. Для этого заходим во вкладку «Редактирование» и выбираем нужные функции.
Возвращаем видимость слою с яблоком. Делаем копию растрированного текстового слоя и приступаем к его сферизации.
В открывшемся окошке настраиваем нужный объем.
При необходимости слой можно уменьшить, воспользовавшись функцией «Масштабирование» (вкладка «Редактирование»).
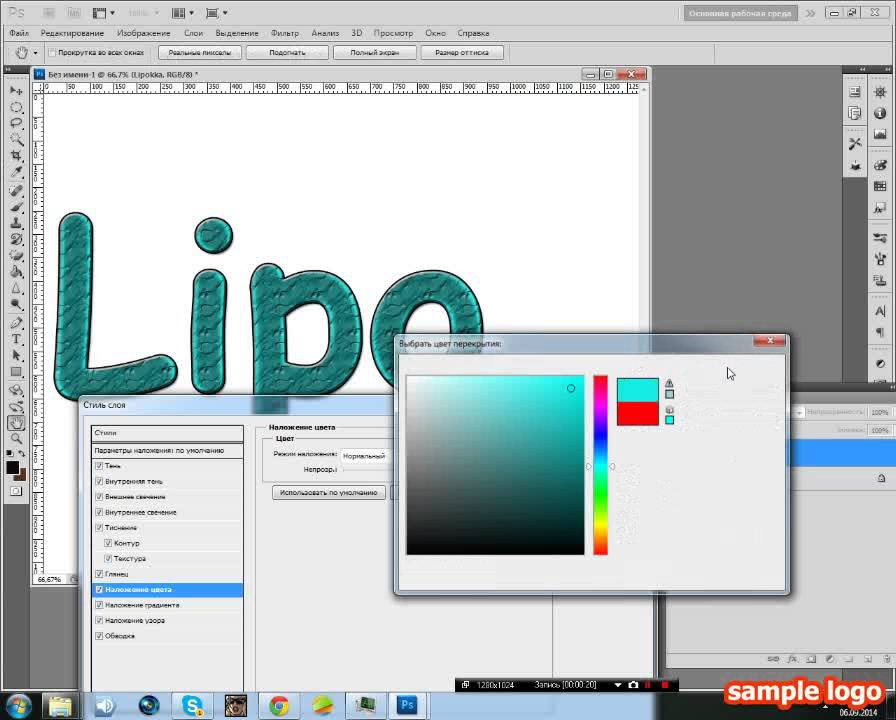
Растрированному текстовому слою можно задать градиентную заливку и выполнить обводку: вкладка «Слои» — «Стиль слоя» — «Параметры наложения».
РЕЗУЛЬТАТ
Можно при помощи маски и кисти скрыть части текстового слоя. К текстовому слою добавляем слой-маску и в ней кистью мягкого типа, черного цвета непрозрачностью 50% прокрашиваем участки текста.
РЕЗУЛЬТАТ
Создаем копию слоя с яблоком и применяем к нему узор в виде текста. Для этого прибегнем к «Параметрам наложения» и настроим параметр «Наложение узора». В данных настройках можно снизить непрозрачность наносимого узора, его количество и расположение, режим наложения.
РЕЗУЛЬТАТ
Снова делаем копию слоя с яблоком и применяем к нему кисть из текста. Количество, размер и цвет кисти в виде текста можно применить какой-угодно.
РЕЗУЛЬТАТ
Снова делаем копию слоя с яблоком и применим к ней инструмент «Восстанавливающая кисть». Инструментом «Восстанавливающая кисть» копируем часть текстового слоя (растрированного): удерживая нажатой клавишу Alt нажимаем по текстовому слою. Далее наносим скопированную часть кистью на слой с яблоком.
РЕЗУЛЬТАТ
При помощи инструмента «Штамп» можно нанести часть или целиком текстовый слой. Задаем большой диаметр «Штампа» и нажав клавишу Alt копируем середину текстового слоя (растрированного) и наносим «Штампом» на слой с яблоком.
При нанесении текстового слоя на яблоко при помощи инструмента «Штамп» можно сделать часть текста менее видимой, а можно усилить видимость. Это достигается благодаря месторасположению наносимого штампом текста по отношению к месторасположению исходного текстового слоя, клон которого мы делаем. То есть, если исходный текст расположен посредине яблока, то если штампом наносить текст выше, то нижняя часть текста будет менее видимой.
И наоборот, если наносить штампом текст ниже исходного место расположения текстового слоя, то верхняя часть будет менее видна.
Дополнительным нажатием штампа можно сделать более видимой любую часть наносимого текста.
РЕЗУЛЬТАТ
Рассмотренные способы позволяют нанести текст на предмет и сделать его объемным при помощи «Сферизации». Во всех остальных случаях можно нанести текст без объема, что может быть применимо для необъемных предметов и поверхностей.
Во всех остальных случаях можно нанести текст без объема, что может быть применимо для необъемных предметов и поверхностей.
Создание искаженного текста в фотошопе
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на экране с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя с моим слоем «Тип», расположенным над изображением на слое фона:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой Type выбран (выделен синим цветом) на панели Layers. Нам нужно выбрать слой Тип, прежде чем мы сможем применить к нему любой из параметров Деформированного текста. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С помощью инструмента « Текст» в руке и слоя « Текст», выбранного на панели «Слои», щелкните параметр « Деформировать текст» на панели параметров. Это значок, который выглядит как буква Т с изогнутой линией под ней:
Нажав на параметр «Деформировать текст» на панели параметров.
Откроется диалоговое окно «Текст деформации» в Photoshop, где мы можем выбрать, какой вариант деформации мы хотим применить. В Photoshop различные параметры деформации называются стилями, но по умолчанию для параметра « Стиль» в самом верху диалогового окна установлено значение « Нет» , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если щелкнуть слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как в Illustrator. Мы не будем здесь подробно останавливаться на них, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Мы не будем здесь подробно останавливаться на них, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля Arc в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Фотошоп показывает нам предварительный просмотр результата в документе.
Регулировка Деформации с Опцией Изгиба
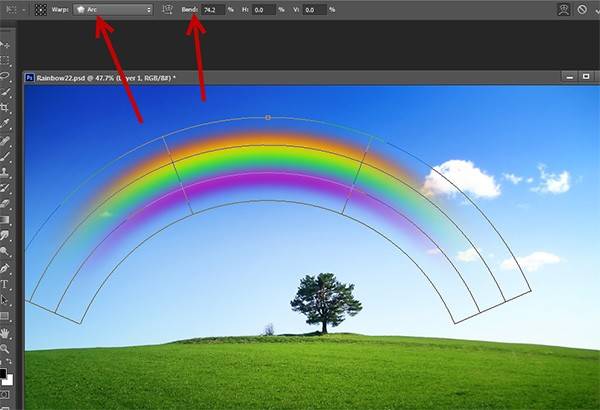
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации, используя опцию Bend . По умолчанию значение Изгиба установлено на 50%, но мы можем легко отрегулировать его, перетаскивая ползунок влево или вправо. Я потяну ползунок влево, чтобы уменьшить количество изгибов до 25%:
Снижение значения Bend для стиля Arc до 25%.
И теперь мы можем видеть в документе, что эффект деформации имеет меньше «изгиба» к нему:
Эффект деформации был уменьшен после снижения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево, после середины пути, мы перейдем к отрицательным процентным значениям. Я увеличу значение изгиба до -25%:
Перетащите ползунок Bend в отрицательные значения.
Это меняет форму изгиба с положительного на отрицательный, так что текст теперь дуг вниз, а не вверх:
Текст теперь дуг вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные параметры
Если вы посмотрите прямо над параметром «Согнуть» в диалоговом окне «Текст деформации», вы обнаружите еще два параметра, которые управляют направлением основы: горизонтальный и вертикальный . По умолчанию для нас выбран параметр «Горизонталь», и вы, как правило, захотите его использовать, но у нас также может быть деформация текста по вертикали. Я выберу Вертикальный вариант:
Выбор вертикальной опции.
С выбранной вертикалью мой текст теперь деформируется слева направо, а не вверх или вниз.![]() Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное по горизонтали:
Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное по горизонтали:
Стиль Arc теперь деформирует текст слева направо с выбранной вертикалью.
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют ничего общего с выбранным стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть два других параметра — « Горизонтальное искажение» и « Вертикальное искажение» . Эти два параметра могут немного сбивать с толку, потому что, хотя значение «Изгиб» контролирует интенсивность выбранного нами стиля деформации, параметры «Горизонтальное и вертикальное искажение» являются абсолютно независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из опции «Стиль», прежде чем он дает нам доступ к ползункам «Горизонтальное и вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным стилем, и фактически мы можем использовать эти ползунки, даже если мы эффективно отключаем стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации равным Arc, но я установлю для моего значения Bend значение 0%, перетаскивая ползунок к средней точке:
Оставив выбранную дугу, но установив значение изгиба на 0%.
Несмотря на то, что в качестве стиля деформации выбран «Арк», а «Изгиб» установлен на 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение изгиба 0% эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст движется ближе к нам слева направо, но все, что он на самом деле делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду «Свободное преобразование» в Photoshop:
Результат применения горизонтального искажения к тексту.
Как и параметр «Изгиб», мы также можем установить для параметров «Горизонтальное» или «Вертикальное искажение» отрицательные значения, перетаскивая ползунок влево. Я перетащу ползунок горизонтального искажения до -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же псевдоперспективный эффект, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты из опции «Вертикальное искажение» за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю параметр «Горизонтальное искажение» обратно на 0%, а затем увеличу вертикальное искажение до 25%, перетаскивая ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform все равно даст лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели в опции «Горизонтальное искажение», мы можем перевернуть результат, установив «Вертикальное искажение» на отрицательное значение. Я перетащу ползунок до -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем эффект «Звездных войн»:
Текст с вертикальным искажением установлен на -25%.
Маловероятно, что вы захотите использовать параметры горизонтального и вертикального искажения очень часто, и, как я уже говорил, они полностью независимы от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите кнопку «ОК» в верхнем правом углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», то увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что эффекты деформации применяются к тексту на этом слое:
Если вы затем посмотрите на панель «Слои», то увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что эффекты деформации применяются к тексту на этом слое:
Слой «Тип» теперь отображает значок «Деформированный текст» на миниатюре.
Как я уже упоминал в начале урока, одна из замечательных особенностей этих вариантов деформации текста заключается в том, что они не применяются к тексту на постоянной основе. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Тип» и инструмент «Текст», а затем просто снова щелкните значок «Деформировать текст» на панели параметров:
Снова нажмите на «Деформировать текст».
Это вновь открывает диалоговое окно «Деформация текста», где вы можете вносить любые необходимые изменения. Я думаю, что я изменю свой стиль деформации с Арки на Флаг , затем я установлю значение изгиба на 25%:
Изменение стиля с дуги на флаг и установка изгиба на 25%.
Точно так же, к моему тексту применяется другой эффект деформации, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с применением стиля флага.
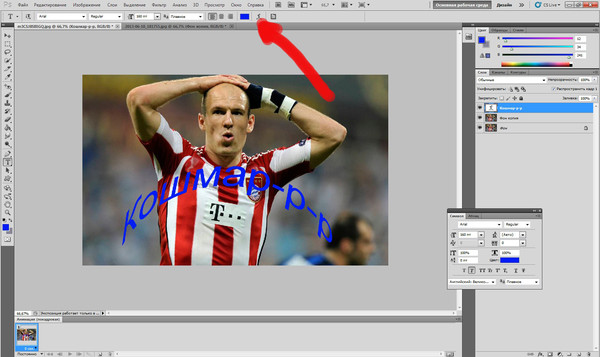
Как в фотошопе сделать надпись по диагонали
Как вращать или диагонально сдвига текста в Photoshop
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена, когда это было очень трудно использовать Photoshop и очень немногие люди, как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук, так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс. Чтобы изменить мои фотографии и оптимизировать изображения, я использую только Photoshop и
На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс. Чтобы изменить мои фотографии и оптимизировать изображения, я использую только Photoshop и
/how-to-rotate-or-diagonally-shift-text-in-photoshop.html
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена , когда это было очень трудно использовать Photoshop и очень немногие люди , как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук , так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс.
Чтобы редактировать мои фотографии и оптимизировать изображения, я использую только Photoshop и поэтому большую часть времени проводит с ней. Но, в стартовых дней, я также имел обыкновение чувствовать себя различные проблемы с Photoshop, но практика сделала меня совершенным.
Но, в стартовых дней, я также имел обыкновение чувствовать себя различные проблемы с Photoshop, но практика сделала меня совершенным.
Сегодня я собираюсь поделиться наконечник Photoshop, который является все о вращающихся или сдвигая текст по диагонали. При редактировании фотографий с помощью Photoshop, вам будет необходимо добавить текст к фотографиям, а иногда может потребоваться, чтобы повернуть текст тоже.
ПРОЧИТАТЬ: самый полезный Photoshop Советы и хитрости для начинающих
Как сделать текст по диагонали, вращая его в Photoshop
Если вы необходимости добавить текст по диагонали в Photoshop или повернуть текст, смотрите на тщательно следующие шаги:
Шаг № 1: Откройте изображение , на котором вы Нуждаясь добавить текст по диагонали. Теперь, введите текст на изображении, как вы обычно типа.
Шаг № 2: Далее, посмотрите в верхнем меню выберите Edit и перейдите к Transform> Rotate. Для большей легкостью, увидеть следующую картину.
Шаг № 3: Наконец, выберите текстовый слой с помощью мыши и вращать его в любом направлении и в соответствии с вашими потребностями, переложить его по диагонали.
Как показано на рисунке выше, текст также будет смещаться по диагонали, применяя шаги, описанные в этой статье. Я надеюсь, что вы найдете, что это очень полезно и легко наносится.
Вот видео — учебник для вращения и создания водяных знаков текс в Photoshop:
Создаем наклонный текст в Фотошопе
Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
Урок: Создаем и редактируем тексты в Фотошопе
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
Урок: Инструмент Перо в Фотошопе — теория и практика
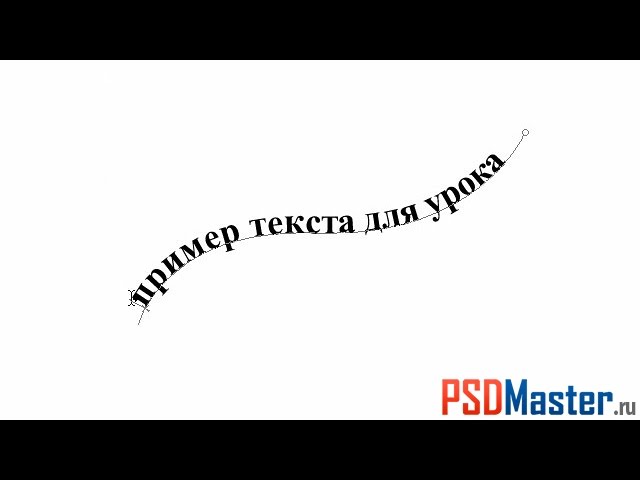
1. Рисуем Пером рабочий контур.
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВозможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.

Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
Содержание статьи
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑Наклон букв при горизонтальном положении текста
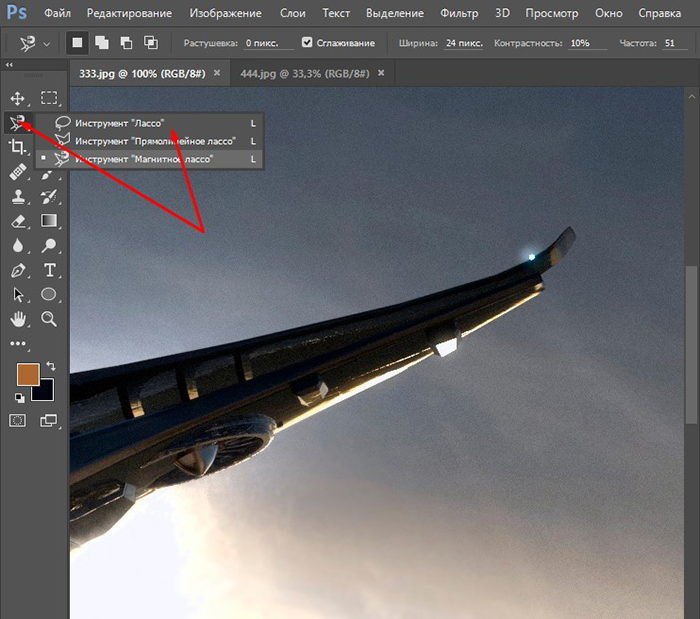
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Как в фотошопе повернуть текст?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции. Сегодня в нашем выпуске:
Сегодня в нашем выпуске:
- Поворачиваем текст под углом 90 градусов
- Как в Photoshop повернуть текст по кругу
- Как сделать поворот текста вертикально ?
- Зеркальный поворот текста в Фотошоп
Фотошоп это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
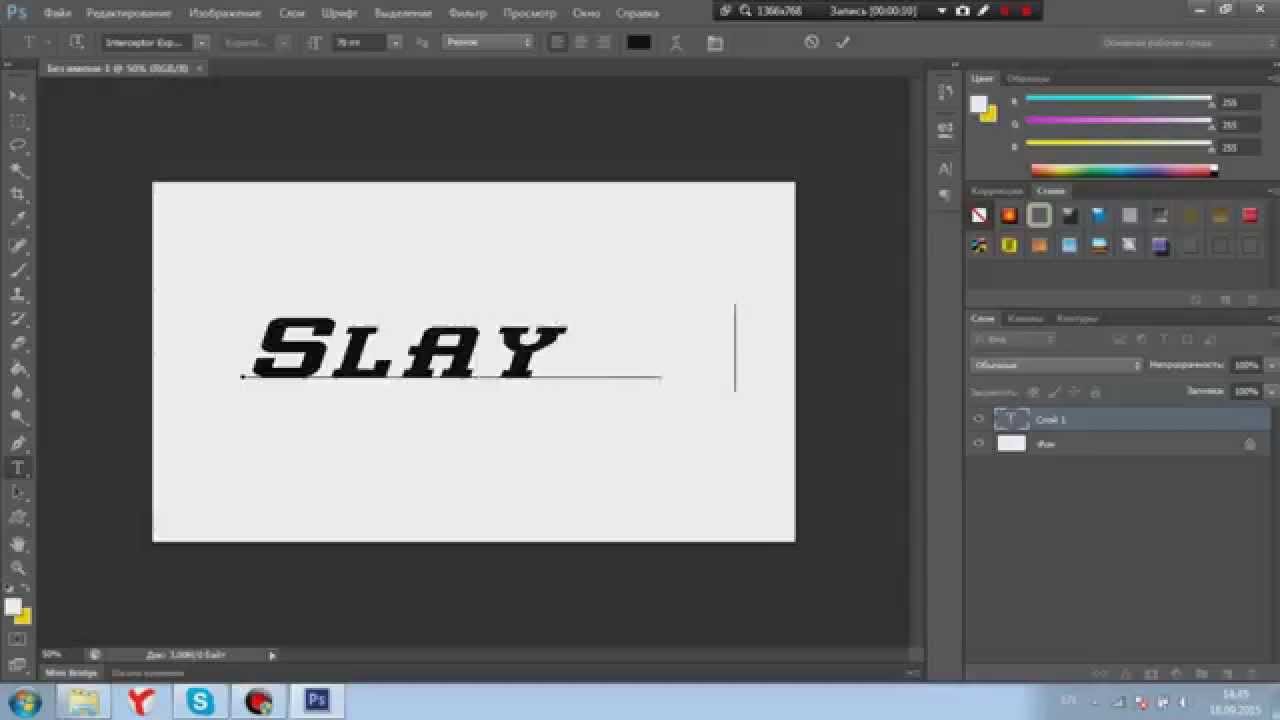
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Нижний слой с названием «Фон» это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть Текст, кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы Т показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню Редактирование и выбираем там Свободное трансформирование. Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей Как повернуть картинку в фотошоп. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву Т над дугой. При этом должен быть активирован инструмент Текст.
Буква Т над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку Деформации текста, а у вас вместо ожидаемого окна вылезла надпись, что Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода. Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в Редактирование- Свободное трансформирование и там выбираем Отразить или по вертикали (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Удачи вам в освоении программы фотошоп.
Загрузка…
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия.
Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: — Horizontal Type Tool (Горизонтальный текст) — инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). — Vertical Type Tool (Вертикальный текст) — инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский. — Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста. — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта. Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно.
Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например) При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре.
При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста).
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст. Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился — выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже. Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур).
Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. | Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: Ну а теперь выбираем инструмент «Горизонтальный текст».
Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня: Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата. У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так:
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось: Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи! Следующий урок: Инструменты выделения в Фотошопе Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
Быстрый совет: правильный способ создания изогнутого текста
Знаки отличия и ретро-логотипы популярны, и на многих из них есть какой-то текст вдоль изогнутой линии. Большинство людей используют инструмент «Деформация текста», но в конечном итоге он деформирует текст. В этом уроке вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы.
Почему изогнутый текст выглядит деформированным
Посмотрите на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а другой был создан по изогнутой траектории.На первый взгляд, они оба выглядят одинаково, но если внимательно присмотреться к тексту, вы увидите, что текст на левом изображении деформирован (буквы в верхней половине увеличены).
Вот еще один пример с простым текстом, чтобы лучше показать, как текст деформируется.
Не используйте инструмент «Деформация текста»
Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста». Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и это может быть быстро и легко, но результаты получаются любительское.Инструмент «Деформация текста» следует использовать только для деформации формы текста, например, для его выпуклости, сжатия и т. Д.
Как создать текст по изогнутой траектории
Правильный способ — создать векторный контур, а затем добавить текст к нему. Мы покажем вам, как это сделать.
Шаг 1
Сначала выберите инструмент Эллипс на панели инструментов. Вы можете выбрать любую форму, которая вам нравится, или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст. Для нашего изображения инструмент Эллипс является наиболее подходящим выбором.
Шаг 2
На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь».
Нарисуйте контур в документе. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы).
Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур.
Шаг 3
Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте пути.Когда вы наводите указатель мыши на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него.
Введите свой текст. Если вы хотите, чтобы текст был по центру, не забудьте установить его на панели параметров.
Шаг 4
У нас есть текст, но он не совсем выровнен. Во-первых, чтобы разместить текст по центру, вы можете настроить начальную и конечную точки. На пути вы найдете две точки. Переключитесь на инструмент выбора пути и перетащите точку, чтобы изменить положение текста.Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во время перетаскивания вы можете удерживать клавишу Shift, если хотите, чтобы точки точно располагались по центру.
Шаг 5
Похоже, наш текстовый путь слишком велик, и текст не отцентрован со значком. Чтобы исправить это, вы можете изменить размер пути с помощью инструмента Transform. Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Удерживая клавиши Shift и Alt, перетащите угловые узлы поля трансформации к центру, чтобы масштабировать путь.Когда вы удерживаете клавиши Alt и Shift, трансформация выполняется из центра с тем же соотношением сторон. Нажмите Enter, чтобы применить изменения.
Как изогнуть текст в Photoshop
В коммерческом дизайне текст и изображения всегда шли рука об руку. Иногда, если мы хотим, чтобы эти два элемента работали вместе, может оказаться эффективным манипулирование текстом так, чтобы он соответствовал графическому элементу в нашем изображении.
Если вы хотите добиться такого эффекта в Adobe Photoshop, наш видеоурок покажет вам несколько способов сделать это.
Два способа деформации
В этом видео мы сначала покажем вам, как использовать инструмент «Деформированный текст», чтобы текст мог следовать ряду предустановленных эффектов кривой.
Второй метод заключается в отслеживании текста вокруг фигуры, созданной вами в Photoshop.
Пользовательские кривые
В этом видео рассказывается, как этот второй метод можно использовать для корректировки текста, чтобы он соответствовал даже самым сложным индивидуальным формам.
Если вы закончили работу над тем, чтобы попасть в печать, Solopress предлагает отличные цены и бесплатную доставку по Великобритании.
Видеоурок: Как изогнуть текст в Photoshop
Если вам понравился этот урок, вы можете изучить целую серию, подписавшись на наш канал YouTube здесь:
Транскрипция видео Как изогнуть текст в PhotoshopЭто короткое двухметровое видео о том, как изогнуть текст в Photoshop.
Есть два основных метода, которые я предпочитаю использовать при изгибе текста в Photoshop.И то, и другое очень просто сделать — первый, который я рассмотрю, использует встроенный инструмент и отлично подходит для автономного текста. Второй подходит для обводки текста вокруг таких объектов.
Метод 1:Во-первых, я собираюсь нажать на инструмент «Текст» и создать текстовый слой, говорящий все, что я хочу. Имейте в виду, что деформированный текст обычно находится дальше друг от друга, поэтому установите интервал немного выше. Есть маленькая буква T с изогнутой линией под ней, которую вы можете нажать, чтобы создать изогнутый текст.На этом этапе откроется окно, в котором показаны доступные параметры для ваших кривизны. Вы можете видеть, что текст уже открыт для предварительного просмотра стиля «Дуга» по умолчанию, но давайте поциклим, как выглядят другие предустановки. По значкам на экране вы можете получить приблизительное представление о том, как они корректируют текст.
Дуга, Нижняя дуга, Верхняя дуга, Дуга, Выпуклость, Нижняя часть оболочки, Верхняя часть оболочки, Флаг, Волна, Рыба, Подъем, Рыбий глаз, Надувание, Сжатие и скручивание.
При переходе с горизонтального на вертикальный не поворачивается текст, а только эффект, примененный к тексту.Давайте посмотрим на ползунки искажения. Во-первых, Bend регулирует интенсивность эффекта. Вы также можете перейти в минус, чтобы эффективно инвертировать его. По горизонтали влияет смещение эффекта по горизонтали, а по вертикали — смещение эффекта сверху вниз.
Этот метод создания изогнутого текста является наиболее простым, поскольку он использует встроенный инструмент. Но это также довольно простой процесс — давайте рассмотрим более сложный, но такой же простой процесс, который позволяет вам сделать следующее: // Текст, обтекающий фигуру //
Метод 2:Выберите инструмент «Эллипс» и создайте эллипс, подобный этому.Нажмите инструмент «Текст» и наведите указатель мыши на край фигуры, и ваш курсор должен превратиться в текстовый курсор с пунктирной линией под ним. Нажмите, и вы сможете вводить текст вокруг созданного вами эллипса. Но что, если бы мы хотели создать текстовый контур вокруг определенной фигуры?
Выбрав инструмент «Перо», мы создадим форму вокруг этого объекта. Чтобы контур текста выглядел аккуратно, убедитесь, что углов не слишком много. Даже если создается впечатление, что контуры, которые вы создаете, не совсем соответствуют объекту, если углов слишком много, текст будет выглядеть беспорядочно.
В верхнем левом углу нажмите «Фигура», чтобы создать форму из созданных вами контуров. Затем вы можете сделать то же самое, что и с эллипсом — щелкните инструмент текста и выберите край формы. Как видите, набор текста теперь обтекает фигуру. После того, как вы напечатали то, что хотели, нажмите на галочку вверху и скройте сам слой-фигуру. Идеально.
Напишите нам лайк, если это видео помогло вам, и для получения дополнительных материалов о дизайне от Solopress нажмите «Подписаться» ниже.
Спасибо за просмотр.
Как изогнуть текст в Photoshop
Из многих вещей, которые вы можете сделать для редактирования текста в Photoshop, создание изогнутого текста является одним из наиболее популярных в дизайне. Это визуально интересно и действительно может добавить хороший эффект любому проекту.
Так как вы это делаете? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Кривой текст в Photoshop с использованием деформации текстаСамый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое, это будет хорошим методом. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой уже набранного текста в проекте, который вы хотите изогнуть.Когда слой выбран, найдите значок Warp Text на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, откроется окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, вы должны выбрать Горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, щелкните OK, чтобы применить его.
Curve Text в Photoshop с помощью инструмента PathДругой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использование инструмента «Путь». Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму Ellipse . Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и наведите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев и найдите слой Ellipse и щелкните его правой кнопкой мыши. Выберите Удалить слой , чтобы удалить форму и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль контура, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Использовать инструмент смарт-объектовТретий способ изогнуть текст в Photoshop — это преобразовать текст в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите к Layer > Smart Objects > Convert to Smart Object .Затем, не снимая выделения со слоя, перейдите в меню Edit > Transform > Warp .
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Warp . Щелкните здесь и выберите Arc . Ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров.Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в PhotoshopПри создании изогнутого текста можно выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это потому, что вы можете использовать инструмент «Форма», чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Вы можете выбрать маршрут смарт-объектов, однако, если вы чувствуете, что вам нужно немного больше свободы в способе изгиба текста.Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам гораздо больше возможностей, чтобы он выглядел так, как вы хотите.
Использование инструмента «Деформация текста» не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут.Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Создание деформированного текста в Photoshop
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране, с добавленным текстом перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя, причем мой текстовый слой находится над изображением на фоновом слое:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обратите внимание, что мой текстовый слой выбран (выделен синим) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно выбрать Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля основы
Используя инструмент «Текст» и слой «Текст», выбранный на панели «Слои», щелкните параметр « Warp Text » на панели параметров.Это значок в виде буквы T с изогнутой линией под ней:
Щелкнув по опции «Деформировать текст» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, в котором мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию для параметра Style в самом верху диалогового окна установлено значение None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы щелкнем по слову «Нет», мы откроем список всех различных стилей деформации, из которых мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем рассматривать их здесь, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Регулировка деформации с помощью опции изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации с помощью параметра Bend . По умолчанию значение Bend установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо.Я перетащу ползунок влево, чтобы уменьшить значение параметра Bend до 25%:
Уменьшение значения Bend для стиля Arc до 25%.
И теперь мы видим в документе, что эффект деформации имеет меньше «изгиба»:
Эффект деформации был уменьшен после уменьшения значения Bend.
Если мы продолжим перетаскивать ползунок Bend влево, за среднюю точку, мы перейдем к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перетаскивание ползунка Bend на отрицательные значения.
Это изменяет форму сгиба с положительной на отрицательную, так что текст теперь изгибается вниз, а не вверх:
Текст теперь изгибается вниз с отрицательным значением Bend.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром Bend в диалоговом окне Warp Text, вы найдете еще два параметра, которые управляют направлением деформации: Horizontal и Vertical .По умолчанию у нас выбран вариант «Горизонталь», и обычно вы хотите его использовать, но мы также можем деформировать текст по вертикали. Я выберу вариант Вертикальный:
Выбор варианта «Вертикаль».
Если выбран параметр «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы можете оставить горизонтальное направление:
Стиль «Дуга» теперь деформирует текст слева направо, если выбран параметр «Вертикаль».
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально сбивающих с толку параметра, которые не имеют ничего общего с выбранным вами стилем деформации.
Горизонтальные и вертикальные искажения
В нижней половине диалогового окна «Деформация текста» есть еще два параметра — Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что в то время как значение Bend контролирует интенсивность выбранного нами стиля деформации, параметры Horizontal и Vertical Distortion являются полностью независимыми эффектами.Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным нами стилем, и на самом деле мы можем использовать эти ползунки, даже если мы фактически отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации, установленный на Arc, но я установлю значение Bend на 0%, перетащив ползунок в среднюю точку:
Оставить Arc выбранной, но установить значение Bend на 0%.
Несмотря на то, что в качестве стиля деформации я выбрал Arc, а для параметра Bend установлено значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку не применяется изгиб:
Значение Bend 0% эффективно отключает стиль.
Я перетащу ползунок «Горизонтальное искажение» вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо.Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты с помощью команды Photoshop Free Transform:
Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», мы можем установить для параметров «Горизонтальное или вертикальное искажение» отрицательные значения, перетащив ползунок влево. Я перетащу ползунок горизонтального искажения на -80%:
Снижение горизонтального искажения до -80%.
Это дает тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты с параметром Вертикальное искажение, за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю для параметра «Горизонтальное искажение» значение 0%, затем увеличу вертикальное искажение до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform по-прежнему дает лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели с опцией Horizontal Distortion, мы можем перевернуть результат, установив вертикальное искажение на отрицательное значение. Перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением -25%.
Маловероятно, что вы захотите часто использовать параметры горизонтального и вертикального искажения, и, как я уже упоминал, они полностью не зависят от выбранного вами стиля деформации.В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Сгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите OK в правом верхнем углу диалогового окна Warp Text, чтобы закрыть его. Если затем вы посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя типа изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
На слое «Текст» теперь отображается значок «Деформированный текст» на миниатюре.
Как я упоминал в начале урока, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любой момент и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Текст» и инструмент «Текст», затем просто снова щелкните значок «Деформирование текста» на панели параметров:
Еще раз щелкнув по опции Warp Text.
При этом повторно открывается диалоговое окно «Деформация текста», в котором вы можете внести любые необходимые изменения.Думаю, я изменю свой стиль деформации с Arc на Flag , а затем установлю значение Bend на 25%:
Изменение стиля с Arc на Flag и установка Bend на 25%.
Вот так, я получаю другой эффект деформации, применяемый к моему тексту, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения сколько угодно раз, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других.Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Как нарисовать текст по контуру или форме в Photoshop
Бесплатные уроки Photoshop — научитесь работать с шрифтом
Добавление текста по контуру — важная техника для дизайнеров. Если вы хотите рисовать фигуру и перемещать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с инструментом Type Tool.Я покажу вам, как это сделать.
Загрузить бесплатную 7-дневную пробную версию Photoshop
Если вы новичок в Photoshop или, возможно, немного устали от использования Pen Tool, начните с чтения моего руководства о том, как создавать кривые с помощью Pen Tool. В противном случае начните здесь и следуйте инструкциям ниже.
1. Создайте новый документ Photoshop. Я сделал свое изображение размером 1000 x 1000 пикселей с разрешением 72 ppi.
2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш.
3. На панели параметров вверху экрана вы можете выбрать Shape или Path из первого раскрывающегося списка. Если вы выбрали Shape , выберите любой цвет для Stroke, НО убедитесь, что цвет заливки установлен на none . В противном случае Photoshop начнет раскрашивать вашу кривую по мере ее рисования, и это может быть немного запутанным, и вам будет сложно понять, что вы делаете. Если вы выберете «Путь», цвета не будут задействованы, и вы просто нарисуете путь.
4. Нарисуйте простой изогнутый контур с помощью Pen Tool.
5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка.
6. На панели параметров (ниже) выберите такие параметры, как шрифт и выравнивание, прежде чем вводить текст. Вы всегда можете изменить настройки параметров после того, как наберете текст. Когда вы размещаете текст на белом фоне, не забудьте изменить цвет шрифта на какой-нибудь другой, кроме белого, иначе вы не сможете его увидеть.
7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной пути с помощью инструмента «Текст», затем начните вводить текст. Если вы выбрали выравнивание текста по центру, щелкните рядом с центром нарисованного пути и начните вводить текст. Обратите внимание, как курсор инструмента «Текст» превращается в двутавровую балку с проходом через нее.
По мере набора текста вы увидите, что текст следует направлению пути.
8. Когда вы закончите вводить текст, щелкните значок галочки на панели параметров, чтобы подтвердить текст (или любые сделанные вами изменения) и отменить выбор текста.
Теперь путь, который вы изначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути.
Как редактировать текст по контуруРедактирование текста по контуру аналогично редактированию «обычного» текста в Photoshop. Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.
Переместить текст на путиЧасто ваш текст не появляется именно там, где вы хотите, на контуре, поэтому вы можете переместить его по нарисованному контуру с помощью инструмента выделения контура (черная стрелка).
1. Убедитесь, что ваш текстовый слой выбран, затем выберите инструмент Path Selection. Это Черная стрела.
2. Наведите курсор на начало текста. Обратите внимание на то, что курсор изменится на двутавровый треугольник. Это означает, что теперь вы можете перетаскивать текст по контуру.
3. Перетащите текст по контуру. Будет почти ощущение, что вы его толкаете. Вы увидите, как текст движется по нарисованным вами кривым.
Как добавить текст вокруг формы в PhotoshopОпять же, это еще одна техника, часто используемая дизайнерами, особенно при разработке логотипов.Давайте посмотрим, как добавить текст вокруг фигуры. В данном случае я добавляю текст за пределами круга, но вы можете сделать это с ЛЮБОЙ векторной формой.
1. Создайте новый документ в Photoshop. Я сделал свой 1000 x 1000 пикселей при 72ppi.
2. Выберите инструмент Ellipse Shape Tool.
Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и появятся скрытые инструменты. Выберите эллипс.
3. Щелкните и растяните кружок на документе.
Совет. Удерживайте нажатой клавишу Shift, чтобы при перетаскивании получился идеальный круг.
4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка. Как и раньше, выберите настройки текста.
5. Наведите курсор инструмента «Текст» на форму круга и обратите внимание, как он изменится, обозначив «Текст на контуре». Начни печатать.
6. Как мы видели ранее с текстом на контуре, вы можете выбрать инструмент «Выделение контура» и перемещать текст по контуру.
Как переместить шрифт внутрь фигурыМы видели, как добавить текст за пределами контура. Но как разместить текст внутри фигуры? Вот как:
1. Начните с текста на контуре, как указано выше, и переместите текст в нужное место.
2. Перетащите инструмент «Текст» по тексту на пути, чтобы выделить его.
3. На панели символов перейдите к полю Baseline Shift и введите отрицательное число.В моем случае я обнаружил, что -35 перемещает текст вниз и поперек пути в нужное положение. Уменьшайте смещение базовой линии до тех пор, пока вы не будете довольны выравниванием текста с внутренней частью формы.
4. Вы можете обнаружить, что после уменьшения смещения базовой линии буквы теперь очень близко друг к другу. Вы можете отрегулировать расстояние между буквами, изменив значение в поле Tracking на Панели символов.
5. Снимите выделение с текста.Если вы все еще можете видеть форму эллипса, перейдите на панель «Слои» и отключите видимость на слое формы эллипса. Теперь ваш текст должен выглядеть примерно так:
Переместить текст внутрь нижней части кругаМы видели, как добавить текст за пределами круга и как перемещаться внутри круга. Как нам разместить текст внутри в нижней части круга? Хорошо, я рад, что ты спросил. Вот как:
1. Создайте векторную форму круга, как раньше, и добавьте текст снаружи.
2. Выберите инструмент «Выделение контура» на панели «Инструменты» и поместите курсор над текстом.
3. Когда курсор изменится на двутавровую балку с двойными стрелками, щелкните и перетащите текст вниз, пока он не перевернется.
Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу.
4. Ваш текст внутри круга, но он перевернут вверху. Чтобы поместить текст в нижнюю часть круга и в правильном направлении, продолжайте перетаскивать текст вниз по краю фигуры до самого низа круга.Он автоматически появится в вертикальном положении.
Опять же, при необходимости отключите видимость слоя Ellipse, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так:
Загрузить бесплатную 7-дневную пробную версию Photoshop
Надеюсь, эта статья о создании текста на контуре в Photoshop оказалась для вас полезной.
Буду очень признателен, если поделитесь. Спасибо! 🙂
Здравствуйте! Я Дженнифер Фарли.
Я обучаю Adobe Education Trainer и уже более 15 лет обучаю и помогаю людям изучать Photoshop, Illustrator и InDesign, а также Lightroom более 10 лет.
Я отмеченный наградами иллюстратор и дизайнер, и я использую это программное обеспечение каждый день для своей работы. Я надеюсь, что эти уроки и уроки по Photoshop будут вам полезны. Это заметки, которые я написал для своих уроков дизайна, которыми я буду рад поделиться с вами, когда вы узнаете больше об этом удивительно веселом и творческом приложении. Подробнее обо мне >>
Другие уроки в Руководстве по типам Photoshop:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш.В этой гигантской распечатываемой шпаргалке показаны все сочетания клавиш для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp. Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, показывающий все инструменты Photoshop и их сочетания клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Обтекание текста по контуру формы в Photoshop CC
Будьте изобретательны! Прекратите использовать только горизонтальный или вертикальный текст. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Это сделает его изгибом по траектории и получится интересный дизайн.Попытайся!
- Откройте новый документ в Adobe Photoshop CC.
- Выберите инструмент Custom Shape Tool на панели инструментов.
- Выберите Путь на панели параметров. Щелкните стрелку Custom Shape на панели параметров.
- Выберите произвольную форму на панели. (Чтобы увидеть все пользовательские формы, щелкните меню выбора «Пользовательская фигура» и выберите «ВСЕ». Нажмите «ОК»)
- Щелкните и перетащите, чтобы нарисовать фигуру.
- Чтобы добавить текст, щелкните инструмент Horizontal Type Tool .
- На панели параметров выберите шрифт, стиль, размер и цвет текста. Установите размер 12 .
- Наведите указатель мыши на край фигуры. Стрелка примет форму двутавра с волнистой линией. Щелкните границу фигуры в том месте, где вы хотите начать добавлять текст.
- Введите текст, и текст автоматически обтекает форму.
Изменение направления и положения текста
- Выберите инструмент выбора пути на панели инструментов.
- Перетащите указатель мыши на текст, чтобы переместить его по пути ОТ КОНЕЧНОЙ ТОЧКИ.
- Перетащите указатель мыши ПО ПЕРЕСЕЧЕНИЮ контура формы, чтобы перевернуть текст и перевернуть его.
Сделайте текст великолепным!
ПОДСКАЗКИ:
- Форматировать шрифт: выберите инструмент «Горизонтальный текст». Щелкните и перетащите, чтобы выделить текст. Используйте инструменты на панели параметров для внесения изменений.
- Положение текста: выберите инструмент «Выбор контура» на панели инструментов. Перетащите точки НАЧАЛО и КОНЕЦ, чтобы изменить расположение текста.
- Отрегулируйте размер контура фигуры: выберите инструмент «Перемещение» на панели инструментов. Перетащите контрольную точку, чтобы увеличить или уменьшить фигуру.
- Захватите начальную точку. Если у вас возникли проблемы с перемещением текста, перетащите начальную точку, а не сами буквы.
Нравится ли вам Photoshop CC? В ТехноФотошопе много веселых и простых занятий. Уроки включают электронные рабочие листы для учащихся средних и старших классов.
Основы Photoshop: как изогнуть текст в Photoshop
Понимание того, как изогнуть текст в Photoshop, может быть одной из вещей, которые мы не осознаем, важны при изучении того, как использовать программное обеспечение.Если все сделано неправильно, изогнутый текст на изображении из фотошопа наверняка будет выглядеть слишком любительским. У любого новичка есть несколько способов изогнуть текст в Photoshop. Однако есть только один верный способ сделать это правильно и идеально.
Простота: использование инструмента «Деформация текста» (наименее рекомендуется)
Использование инструмента «Деформация текста» — самый простой и наиболее точный метод создания изогнутого текста в Photoshop. Для простых проектов обязательно подойдет инструмент Warp text Tool. Он выполняет свою задачу, создавая кривую в тексте, введенном в изображение.Однако использование такого инструмента для эксперта очевидно. Почему? Потому что сам текст будет выглядеть ИСКАЖЕННЫМ.
Смысл инструмента «Деформация текста» заключается в том, чтобы буквально «деформировать» или «искажать» объект на изображении. Для этого выравнивание объекта редактируется, чтобы компенсировать желаемую «форму». Вместо того, чтобы создавать изогнутый «путь» для текста, выравнивание текста является изогнутым. Из-за этого текст искажается, создавая дугообразную форму. Результат? Буквы в тексте потеряют единообразие во многих отношениях, включая толщину, ширину или размер.Этот конкретный инструмент лучше всего использовать для создания других дизайнов на текстах, например, для создания текста разных размеров или, возможно, даже для создания волнистого дизайна.
- Создайте образец текста, щелкнув инструмент «Текст» на панели инструментов. Просто нажмите букву «T» на клавиатуре, как другой вариант.
- После того, как текст введен в холст, щелкните текст, чтобы появилось окно «Слои».
- Убедитесь, что текстовый слой и панель инструментов «Текст» активны. Затем выберите значок «Создать деформированный текст» на панели инструментов.
- Появится диалоговое окно деформации текста со следующими параметрами:
- Стиль — выберите стиль «Дуга», чтобы текст был искажен по радиусу.
- Тип — вы можете выбрать Горизонталь (для искажения по горизонтальной оси) или Вертикаль (для искажения по вертикальной оси)
- Изгиб — Выберите процентное значение между значениями от -100% до + 100% для создания кривой на тексте. Отрицательный изгиб создает выпуклую ориентированную кривую, а положительный изгиб создает вогнутую ориентированную кривую.Меньшие значения создают меньшие дуги.
- Горизонтальное и вертикальное искажение — искажение текста не всегда симметрично. Симметрия может быть изменена с помощью значений слайда «искажения».
Оформление с искаженным текстом. Источник изображения: Wikimedia Commons
Умеренный: использование смарт-объектов
Этот параметр очень похож на инструмент деформации, но основное отличие состоит в том, что использование смарт-объектов позволяет вносить более произвольные изменения. Управление также стало проще, и пользователь может легко выбрать желаемую кривизну «на глаз».С другой стороны, использование смарт-объектов — это не инструмент, который можно использовать в один клик. Вот шаги по созданию изогнутого текста с помощью смарт-объектов:
- Создайте образец текста, щелкнув инструмент «Текст» на панели инструментов. Просто нажмите букву «T» на клавиатуре, как другой вариант.
- После того, как текст введен в холст, убедитесь, что текстовый слой активен.
- В строке меню выберите параметр «Слой». Затем выберите параметр «Смарт-объекты», а затем выберите « Преобразовать в смарт-объект ».
- После того, как текст уже преобразован в смарт-объект, перейдите к «Правка» в строке меню. Выберите «Преобразовать», затем выберите «Деформация ».
- Выбранный объект будет иметь подвижные точки привязки, которые пользователь может свободно регулировать.
- Как только желаемая кривизна будет достигнута, щелкните значок Подтвердить преобразование на панели инструментов.
Два приведенных выше варианта — это более простые методы создания изогнутого текста в Photoshop. Помните, что у текста наверняка будут недостатки, которые не всегда будут хорошо смотреться на отредактированном изображении.Если желательна «идеальная» кривая без видимых искажений на тексте, вот наиболее эффективный способ сделать изогнутый текст в Photoshop:
Дополнительно: Тип по контуру (наиболее рекомендуется)
Этот параметр позволяет каждому символу чтобы повернуть его ориентацию, чтобы она соответствовала «пути», созданному пользователем. не требует деформации текста, поэтому явных искажений не видно. Этот метод, хотя и не такой простой, как инструмент деформации, наиболее рекомендуется заядлыми пользователями Photoshop.Вот шаги:
- Самый важный шаг — нарисовать «Путь», по которому будет следовать текст. Можно использовать любую форму, доступную в Photoshop, или использовать инструмент «Перо» для создания более произвольного пути. В этом случае мы будем использовать инструмент Ellipse или Circle (в зависимости от желаемой кривизны)
- Когда активен инструмент эллипса или круга, перейдите в меню «Параметры». Измените режим инструмента на «Путь» (обычно это режим «Форма»). Продолжайте рисовать «путь».
- Выберите инструмент «Ввод текста», чтобы ввести текст. Но прежде чем вводить текст, переместите курсор (не щелкая) в сторону созданного пути. Будет заметно, что курсор изменится на другое изображение. (Обычный текстовый курсор имеет стрелку в углу, текст на курсоре пути — нет).



 Я использую сжатый шрифт «Bernard MT Condensed».
Я использую сжатый шрифт «Bernard MT Condensed». Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки: Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.


 Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать.
Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Если слово написано правильно, можно подтвердить правильность его написания, добавив это слово в пользовательский словарь. Если слово написано неверно, можно исправить его.
Если слово написано правильно, можно подтвердить правильность его написания, добавив это слово в пользовательский словарь. Если слово написано неверно, можно исправить его.
 Команда «Поиск и замена текста» не проверяет орфографию в скрытых и заблокированных слоях.
Команда «Поиск и замена текста» не проверяет орфографию в скрытых и заблокированных слоях.


 Повернутые символы отображаются вертикально, а неповернутые — боком (перпендикулярно линии текста).
Повернутые символы отображаются вертикально, а неповернутые — боком (перпендикулярно линии текста).
 demiart.ru/book-CC/editing-text.html
demiart.ru/book-CC/editing-text.html

 Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой.
Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой. После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
 Для примера мы ввели адрес нашего сайта.
Для примера мы ввели адрес нашего сайта.

 Создайте новый файл с белым фоном и прежними размерами (текущий файл можете не закрывать). Выберите инструмент «Горизонтальный текст».
Создайте новый файл с белым фоном и прежними размерами (текущий файл можете не закрывать). Выберите инструмент «Горизонтальный текст».