В фотошопе сделать таблицу: Как в фотошопе — Pixelbox.ru
Сделать таблицу в photoshop
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится.
Способы создания таблицы в этой программе существуют следующие:
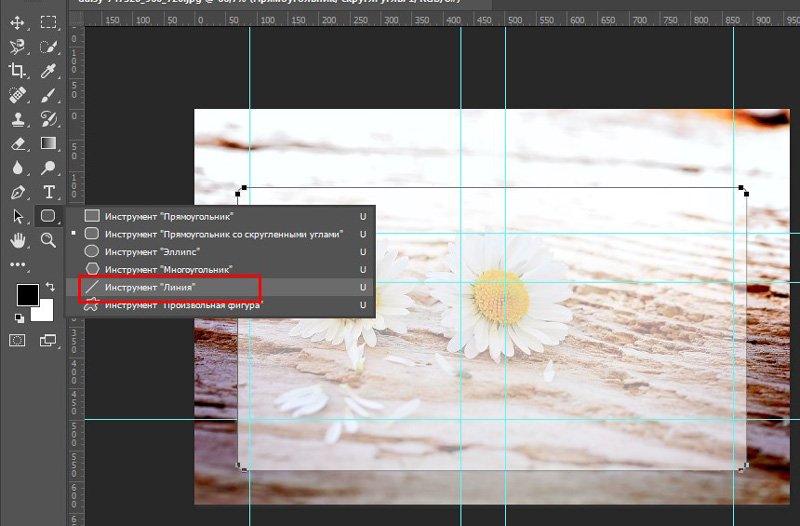
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.

Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.

- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Как создать таблицу в фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
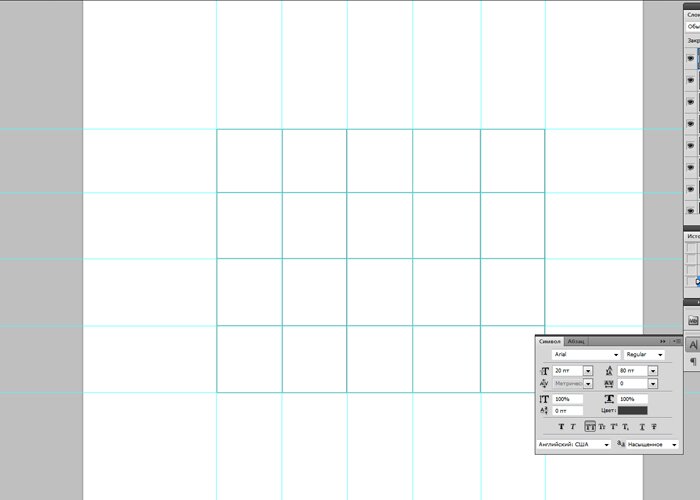
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
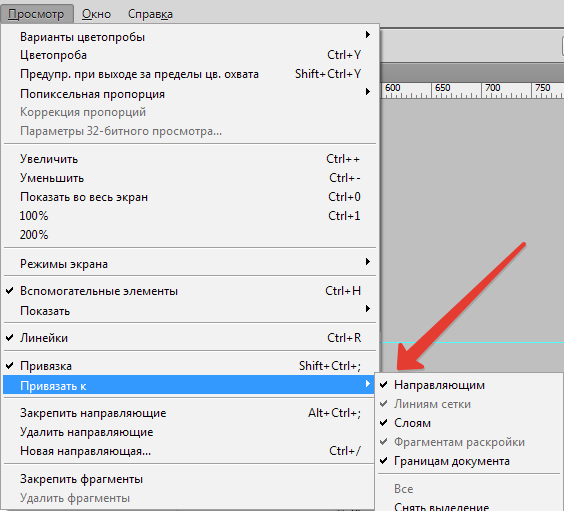
Для точной установки направляющей линии необходимо пройти в меню «Просмотр» , найти там пункт «Новая направляющая» , задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения» .
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр» , кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL , а затем «
По завершению нажимаем «Принять» и ОК .
Затем нажимаем CTRL+/ , и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R .
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия» , он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
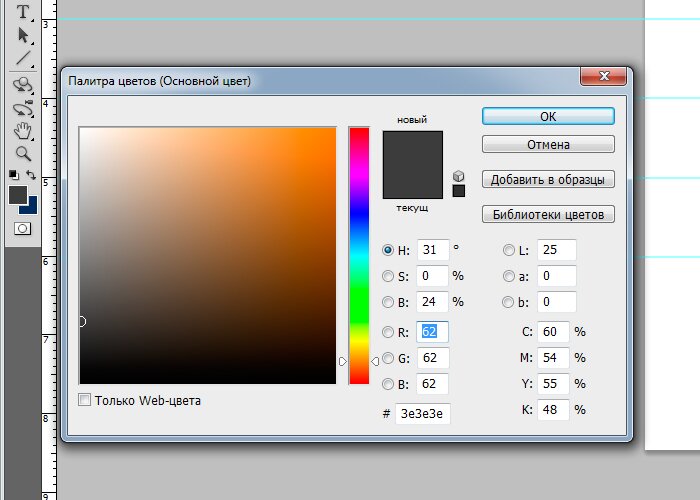
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами вы
Как в фотошопе создать таблицу
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей
 Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R ), затем выбрать инструмент Move tool (перемещение) указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия) и настроить ее параметры:
1.
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift (ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift — вторую, третью и т.д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
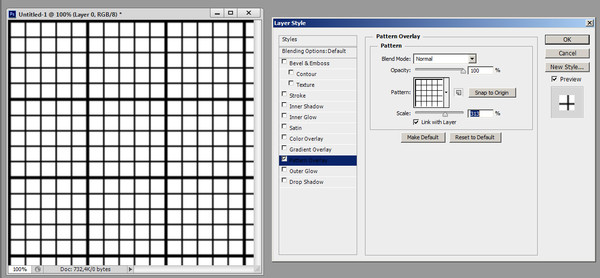
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ; ), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Как добавить в таблицу изображения?
Для начала скачайте к себе в компьютер эти изображения:
Выберите инструмент Move tool (перемещение) , укажите маркером мыши на кленовый лист, нажмите и удерживайте левую клавишу мыши, переместите
Как сделать таблицу в photoshop
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро.
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Как сделать таблицу в «Фотошопе»? Советы и рекомендации — RUUD
Содержание статьи:При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Вам будет интересно:Как в «Фотошопе» сделать эффект глитча? Советы и рекомендации
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Источник
Как нарисовать таблицу в photoshop в 4 этапа
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию.
Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача.
И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить.
Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Источник: http://photoshop-work.ru/tablica-v-fotoshope
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд.
Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel.
И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент.
Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете.
А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений.
Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется.
А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку.
Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями.
После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку.
Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта.
Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один.
Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить.
После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
- А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-sdelat-tablicu-v-fotoshope/
Как нарисовать красивую таблицу в фотошопе
Доброго дня всем посетителям сайта pixelbox.ru!
В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop.
Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop.
Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.
- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак.
Открываем в фотошоп (Ctrl + O) подготовленный фон для таблицы:
Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
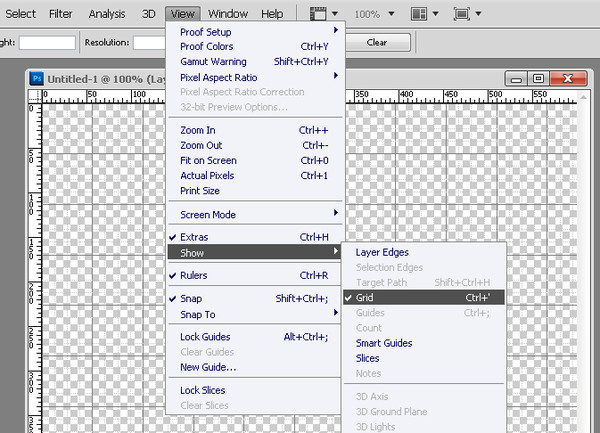
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):
В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift.
Вот какая таблица у нас получилась в итоге:
Осталось только при помощи инструмента Текст (Type Tool) (можно активировать клавишей T)написать текст и вставить картинки.
При необходимости снова используем Направляющие, чтобы ровно расположить текст и картинки.
Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками.
Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя».
Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Источник: https://pixelbox.ru/kak-narisovat-krasivuyu-tablitsu-v-fotoshope
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
- Содержание статьи
- Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
- Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
- Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
- Легко вставляются и картинки.
- По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Источник: https://TheDifference.ru/kak-narisovat-tablicu-v-fotoshope/
Создаем прайс-таблицу в Photoshop
Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
- Софт: Adobe Photoshop CS6
- Сложность:Intermediate
- Время: 1 час
Исходники к туториалу
Следующий исходник будет использоваться при создании урока
Шаг 1
Давайте начнем с создания нового файла (Command / Ctrl + N) размером 800 пикселей × 600 пикселей.
Шаг 2
Добавляем корректирующий слой Adjustment Layer с цветом #f7f8eb, который будет использоваться как слой фона.
Шаг 3
Возьмите бесплатный узор со скачанного исходника PSDfreemium. Дважды щелкните на корректирующем слое Adjustment Layer,чтобы добавить Pattern Overlay, использую скачанный шаблон.
Шаг 4
Добавляем новый слой и заливаем его черным цветом. Нажмите Filter> Noise> Add Noise.
Шаг 5
На панели слоев установите его режим наложения Screen.
Шаг 6
Нарисуйте прямоугольник с закругленными углами с радиусом 10 пикселей. Установите для заливки светло-голубой цвет без обводки.
Шаг 7
Дважды нажмите на слое, чтобы добавить к слою Layer Style. Применяем обводку и Inner Shadow, используя следующие параметры.
Шаг 8
Копируем форму и изменяем ее цвет. Добавляем прямоугольник к нижней части и устанавливаем для него режим Subtract Теперь у нас есть поле для заголовка.
Шаг 9
Добавляем Stroke, Inner Glow и Gradient Overlay, используя следующие параметры.
Ниже вы можете увидеть результат.
Шаг 10
Добавляем названия. Применяем к тексту Drop Shadow.
Шаг 11
Добавляем текст серого цвета с ценой. Применяем Inner Shadow и Drop Shadow, чтобы добавить эффект Emboss.
Ниже вы можете увидеть разницу до и после добавления стилей Layer Styles.
Шаг 12
Добавить еще информацию ниже текста с ценой.
Шаг 13
Дублируем изначальную таблицу и устанавливаем цвет # f0f0f0. На вершину верхнего прямоугольника добавляем круг и выбираем режим Subtract.
Шаг 14
Добавить стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 15
В верху верхней части формы добавляем новый слой и заливаем его белым цветом. Нажимаем Command/Ctrl + Alt + G , чтобы преобразовать слов в обтравочную маску. Под формой создайте новый слой и залейте его черным цветом, чтобы таким образом добавить тень к форме.
Шаг 16
Добавляем список с необходимого текста, используя инструмент Type tool.
Шаг 17
Между каждым элементом списка добавляем линию размером 1 пиксель.
Шаг 18
Убедитесь, что линии по прежнему выбраны, нажмите кнопку More Options, а затем измените опцию Stroke, выбрав пунктирную линию.
Шаг 19
Добавляем маску слоя к слою с линиями, и закрасьте левые и правые края черным цветом, чтобы создать плавный переход.
Шаг 20
Нарисуйте прямоугольник с закругленными краями с цветом # a7bed5.
Шаг 21
Добавляем стили слоя Stroke, Inner Glow и Gradient Overlay.
Шаг 22
Дублируем кнопку и помещаем копию за оригинальным слоем. Смещаем копию на несколько пикселей вниз.
Д
Шаг 23
Используйте те же стили слоя, но на этот раз нужно увеличить Gradient Overlay Opacity, чтобы сделать форму его более темной.
- Мы также добавляем Drop Shadow, чтобы добавить мягкие тени вокруг кнопки.
- Кнопка будет иметь следующий вид.
Шаг 24
Добавляем текст с белой тенью (Drop Shadow ).
Шаг 25
Выберите все слои прайс-таблицы и нажмите Command/Ctrl + G, чтобы объединить их в группу. Дублируйте группу два раза.
Шаг 26
Конечно же, мы не хотим, чтобы все таблицы были идентичны. Поэтому нужно изменить их текст.
Шаг 27
Мы хотим выделить одну из таблиц. Размещаем ее немного выше остальных.
Шаг 28
Мы также хотим, чтобы убедиться, что элементы списка все выравнивается.
Шаг 29
Переставляем кнопку в соответствующую позицию таблицы.
Шаг 30
Изменяем размеры базовой формы, чтобы сделать таблицу выше.
Шаг 31
Добавить несколько элементов списка.
Шаг 32
Перейдите на вторую таблицу и вытяните немного правую сторону на первую таблицу, как показано на изображении ниже.
Шаг 33
- Ниже вы можете видеть результат до и после редактирования формы.
Шаг 34
Для того, чтобы добавить к таблице эффект того, что она размещена выше остальных, добавляем к ней тени. Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.
Шаг 35
Создайте новый слой и заполните выделение черным. Смягчить его, добавив Gaussian Blur.
Шаг 36
Уменьшите непрозрачность слоя.
Шаг 37
Создайте новый слой и нарисуйте черную линию, используя мягкую кисть.
Шаг 38
Нажмите Command / Ctrl + T, а затем нажмите кнопку Warp. Доя его режима выберите Arch.
Шаг 39
Поверните искривленную линию и разметите ее, как показано на скриншоте ниже.
Шаг 40
Уменьшите его непрозрачность.
Шаг 41
К другой стороне тоже добавляем тень.
Шаг 42
Удерживая Command / Ctrl создайте выделение нижних таблиц. Разметите слои с тенями в группе слоев. Нажмите кнопку Add Layer Mask, чтобы добавить маску слоя к слоям группы.
Шаг 43
Чтобы создать контраст между таблицами, изменяем цвет верхней. Изменяем цвет названия на оранжевый. Чтобы цвета нормально сочетались, нужно также изменить настройки стилей слоя Layer Styles.
Шаг 44
Изменить цвет названия на белый и тень на черный.
Конечный результат
Источник: http://www.dejurka.ru/tutorial/pricing_table/
Как в Фотошопе создать таблицу
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Инструкция
- Запустите программу Photoshop и откройте меню File, нажмите пункт New.
Пункт New в меню FileНа панели слоев выберите команду Create a new layer или нажмите комбинацию кнопок на клавиатуре Shift+Ctrl+N, добавится новый слой для создания таблицы. Выберите подходящий цвет фона на палитре цветов и заполните им слой.
- На панели инструментов, в разделе команд U, укажите функцию Rectangle Tool.
Функция Rectangle Tool в разделе команд UИспользуя данный инструмент создайте одну ячейку для вашей будущей таблицы, для создания квадратной ячейки зажмите на клавиатуре клавишу Shift. Если вам нужно несколько одинаковых ячеек, то вышеописанным способом создайте первую ячейку, нажмите сочетание клавиш Alt+Ctrl и зажмите мышью ячейку, переместите ее в нужное место, тем самым вы получите копию ячейки.
- Чтобы переместить ячейку предварительно зажмите кнопку Ctrl. Для четкого выбора позиции на экране используйте сочетание зажатой кнопки Ctrl и нужной стрелки на клавиатуре.
- После построения таблицы выберите опцию Direct Selection Tool,
Опция Direct Selection Toolнажмите правой клавишей мышки по контрольному узелку на нижней ячейке и укажите команду Delete Anchor Point. При необходимости восстановите границу ячейки.
- Укажите на панели инструментов опцию Brush Tool, подберите нужный размер кисти, он должен равняться толщине границ ячеек. Основной цвет плана будет использоваться как цвет границ. Укажите опцию Rectangle Tool и нажмите по таблице правой кнопкой мышки, укажите функцию Stroke Path.
- Для создания таблицы можно использовать другой инструмент из раздела команд U панели инструментов. Выберите в данном разделе команду Line Tool, установите необходимые параметры кисти и начертите таблицу в документе редактора. Для создания идеально ровных линий зажмите на клавиатуре клавишу Shift. После создания таблицы нажмите на нее правой клавишей мышки и выберите команду Stroke Path.
- Для сохранения таблицы откройте меню File и выберите пункт Save As, впишите имя таблицы и укажите место для сохранения, выберите нужный формат и нажмите кнопку «Сохранить».
Видео: Adobe Photoshop CS6. Календарь. Часть 1 — Календарная сетка
Источник: https://besthard.ru/faq/kak-v-fotoshope-sozdat-tablicu/
Общие принципы создания рисунка в photoshop
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах.
Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще.
Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2. Создаем новый документ:
Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ.
В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы.
Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки.
Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки.
Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
- И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
- Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно…
Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок.
Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
- Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат.
Brush tip shape — тут выставляем spacing на 50% — это как близко друг к другу будет расположена травка. Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком.
Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y.
То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной.
Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого.
Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков.
Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 — 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 — 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно «вытягивать» свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета.
Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо.
Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров.
Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края.
Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
Источник: https://render.ru/ru/d.mitrofanov/post/12354
PSD, 980000+ Графические ресурсы Photoshop для бесплатной загрузки
красивый цвет голограммы
2000 * 2000
градиент кнопки социальных сетей
2000 * 2000
огромное небо
800 * 800
белый дым плавающие элементы
1200 * 1200
облако
1200 * 1200
меловая кисть текстура декоративная векторная кисть
1200 * 1200
черный костюм
1768 * 2422
1200 * 1200
красочный дым
2000 * 2000
модные постепенные иконки социальных сетей
1200 * 1200
белый мечтательный элемент дыма
1200 * 1200
1200 * 1200
акварель цветочная цветочная рамка свадьба приглашение геометрическая рамка
3000 * 3000
медицинская маска хирургическая маска n95 маска для коронавируса
2500 * 2500
прямоугольная золотая рамка рамки
1200 * 1200
розовые акварельные кисти
1200 * 1200
растушевка акварельных цветов
1200 * 1200
ретро-фиолетовые элементы
1200 * 1200
розовая пастель акварель
2000 * 2000
красивые световые эффекты
1200000
облако
1200 * 1200
абстрактный красочный фон
1200 * 800
png свободная пряжка градиент современная геометрическая квадратная граница геометрическая форма неправильная геометрическая граница
2000 * 2000
последний вектор баннер для видео png скачать бесплатно
1200 * 1200
многослойный фон синие шестиугольники
1200 * 1200
декоративные световые эффекты
1200 * 1200
роскошный фон и приглашение
800 * 800
таблицы LaTeX 9000 9000 таблиц с кодом Ваш первый шаблон таблицы / таблицы Выровнять числа по десятичной запятой Добавление строк и столбцов Ячейки, охватывающие несколько строк и несколько столбцов- Использование нескольких строк
- Использование нескольких столбцов
- Объединение многострочных и многоколоночных
Pret booktabs Таблицы на нескольких страницах Таблицы с горизонтальной / горизонтальной ориентацией Таблицы из Excel (.csv) в LaTeX В этом руководстве мы узнаем, как использовать таблицы и в табличных средах для создания таблиц в LaTeX. Сначала мы собираемся создать простую таблицу вроде этой:
После того, как я покажу вам, как изменить эту таблицу в соответствии с вашими потребностями, я также покажу вам, как сделать ваши таблицы красивее и превратить приведенную выше таблицу в следующую:
Конечно, это зависит от ваших личных предпочтений, но в большинстве случаев я обнаружил, что вторая таблица намного удобнее и понятнее, чем первая.
После этого я также собираюсь показать вам, как сделать некоторые более сложные вещи, такие как использование строк и столбцов в нескольких ячейках, а также ориентация таблиц боком на странице (полезно для таблиц с большим количеством столбцов) и как иметь таблицы занимать несколько страниц (полезно для таблиц с большим количеством строк).
Я также создал инструмент для редактирования таблиц LaTeX прямо в вашем браузере. Эта функция все еще экспериментальная, но если вы хотите ее попробовать, вы можете найти ее здесь. Я ценю любые отзывы, поэтому я могу создать инструмент, который вам понравится.
Ваша первая таблица
Таблицы в LaTeX могут быть созданы с помощью комбинации среды table и табличной среды . Часть среды table содержит заголовок и определяет float для нашей таблицы, то есть где в нашем документе должна располагаться таблица и хотим ли мы, чтобы она отображалась по центру. Команды \ caption и \ label можно использовать так же, как и для изображений. Фактическое содержимое таблицы содержится в табличной среде .
Табличная среда использует амперсанда и в качестве разделителей столбцов , и символа новой строки \\ в качестве разделителей строк. Вертикальные линии, разделяющие столбцы нашей таблицы (|), передаются в качестве аргумента в табличную среду (например, \ begin {tabular} {l | c | r}), а буквы сообщают, хотим ли мы выровнять содержимое по слева (l), в центр (c) или вправо (r) для каждого столбца. Должна быть одна буква для каждого столбца и вертикальная линия между ними или перед ними, если мы хотим, чтобы в таблице отображалась вертикальная линия.Разделители строк можно добавить с помощью команды \ hline .
Теперь давайте взглянем на реальный код базовой таблицы, которую вы можете легко скопировать и вставить в свой документ и изменить в соответствии с вашими потребностями.
\ documentclass {article}
\ begin {document}
\ begin {table} [ч!]
\ begin {center}
\ caption {Ваш первый стол.}
\ label {tab: table1}
\ begin {tabular} {l | c | r}% <- Выравнивания: 1-й столбец слева, 2-й средний и 3-й справа, с вертикальными линиями между ними
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ hline
1 и 1110.1 & а \\
2 и 10.1 и b \\
3 и 23.113231 и с \\
\ end {tabular}
\ end {center}
\ end {table}
\ end {document} Приведенный выше код распечатает таблицу, которую я уже показал вам во введении, и она выглядит следующим образом:
Хотя эта таблица уже работает, то, что числа в центральном столбце не выровнены по десятичной запятой. К счастью, нам не нужно каким-то образом вручную добавлять интервалы, но для этой цели мы можем использовать пакет siunitx .
Выровнять числа по десятичной запятой
Первое, что нам нужно сделать, это включить пакет siunitx в нашу преамбулу и использовать команду \ sisetup , чтобы сообщить пакету, сколько цифровых знаков он должен отображать:
% ...
\ usepackage {siunitx}% Требуется для выравнивания
\ sisetup {
round-mode = разряды,% Раунды чисел
round-precision = 2,% до 2 знаков
}
\ begin {document}
% ... После этого мы можем использовать новую настройку выравнивания в наших таблицах, поэтому, помимо левого (l), центрального (c) и правого (r), теперь есть дополнительная настройка S, которая автоматически выравнивает числа.В нашей предыдущей таблице была проблема с выравниванием среднего столбца, поэтому теперь я изменил настройку выравнивания среднего столбца с (c) на (S):
% ...
\ begin {table} [ч!]
\ begin {center}
\ caption {Таблица с выровненными блоками.}
\ label {tab: table1}
\ begin {tabular} {l | S | r}% <- Здесь изменено на S.
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ hline
1 и 1110.1 и а \\
2 и 10.1 & b \\
3 и 23.113231 и с \\
\ end {tabular}
\ end {center}
\ end {table}
% ... Теперь мы можем заметить, что LaTeX теперь правильно выравнивает числа в их десятичных точках и округляет числа до двух десятичных знаков:
Добавление строк и столбцов
Теперь, когда мы настроили нашу таблицу правильно, мы можем сосредоточиться на добавлении большего количества строк и столбцов. Как я уже упоминал ранее, LaTeX использует разделители столбцов (&) и разделители строк (\\) для размещения ячеек нашей таблицы.Для таблицы 5x3, показанной выше, мы можем посчитать пять раз (\\) за каждой строкой и два раза (&) за строку, разделяя содержимое трех столбцов.
Если теперь мы хотим добавить дополнительный столбец, это так же просто, как скопировать и вставить предыдущий столбец и изменить содержимое. Я повторно использую приведенную выше таблицу для этого примера и добавлю дополнительный столбец:
% ...
\ begin {table} [ч!]
\ begin {center}
\ caption {Больше строк.}
\ label {tab: table1}
\ begin {tabular} {l | S | r}
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ hline
1 и 1110.1 & а \\
2 и 10.1 и b \\
3 и 23.113231 и с \\
4 & 25.113231 & d \\% <- здесь добавлена строка
\ end {tabular}
\ end {center}
\ end {table}
% ... Это даст следующий результат:
Добавление дополнительного столбца также возможно, но вы должны быть осторожны, потому что вам нужно добавить разделитель столбцов (&) в каждый столбец:
% ...
\ begin {table} [ч!]
\ begin {center}
\ caption {Другие столбцы.}
\ label {tab: table1}
\ begin {tabular} {l | S | r | l}
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} & \ textbf {Значение 4} \\% <- добавлено & и содержимое для каждого столбца
$ \ alpha $ & $ \ beta $ & $ \ gamma $ & $ \ delta $ \\% <-
\ hline
1 и 1110.1 & а & е \\% <-
2 & 10.1 & b & f \\% <-
3 и 23.113231 & c & g \\% <-
\ end {tabular}
\ end {center}
\ end {table}
% ... Теперь мы увидим дополнительный столбец в нашем выводе:
Ячейки, охватывающие несколько строк или несколько столбцов
- Использование нескольких строк
- Использование нескольких столбцов
- Объединение нескольких строк и нескольких столбцов
Иногда необходимо сделать ряд, охватывающий несколько ячеек.Для этой цели мы можем использовать многострочный пакет , поэтому первое, что мы собираемся сделать, это добавить требуемый пакет в нашу преамбулу:
% ...
\ usepackage {multirow}% Требуется для многострочности
\ begin {document}
% ... Теперь мы можем использовать многострочные среды и многостолбцы , которые позволяют нам удобно охватывать несколько строк или столбцов.
Использование нескольких строк
Чтобы ячейка занимала несколько строк, мы должны использовать команду multirow .Эта команда принимает три параметра:
\ multirow {NUMBER_OF_ROWS} {WIDTH} {CONTENT} Я обычно использую звездочку (*) в качестве параметра ширины, поскольку это в основном означает, что ширина должна определяться автоматически.
Поскольку в нашем примере мы объединяем две строки, необходимо опустить содержимое одной и той же строки в следующей строке. Давайте посмотрим, как будет выглядеть реальный код LaTeX:
% ...
\ begin {table} [ч!]
\ begin {center}
\ caption {Многострочный стол.}
\ label {tab: table1}
\ begin {tabular} {l | S | r}
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ hline
\ multirow {2} {*} {12} & 1110.1 & a \\% <- Объединение 2-х строк с произвольным с помощью (*) и содержанием 12
& 10.1 & b \\% <- Содержимое первого столбца опущено.
\ hline
3 и 23.113231 и с \\
4 и 25.113231 и d \\
\ end {tabular}
\ end {center}
\ end {table}
% ...
Измененная таблица выглядит так:
Теперь вы можете видеть, что ячейка, содержащая 12 , занимает две строки.
Использование нескольких столбцов
Если мы хотим, чтобы ячейка занимала несколько столбцов, мы должны использовать команду multicolumn . Использование немного отличается от команды multirow , так как мы также должны указать выравнивание для нашего столбца. Для команды также требуются три параметра:
\ multicolumn {NUMBER_OF_COLUMNS} {ALIGNMENT} {CONTENT} В нашем примере мы снова объединим две соседние ячейки, обратите внимание, что в строке, где мы используем несколько столбцов для охвата двух столбцов, есть только один разделитель столбцов (&) (вместо двух для всех остальных строк):
%...
\ begin {table} [ч!]
\ begin {center}
\ caption {Многоколоночная таблица.}
\ label {tab: table1}
\ begin {tabular} {l | S | r}
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ hline
\ multicolumn {2} {c |} {12} & a \\% <- Объединение двух ячеек с выравниванием c | и содержание 12.
\ hline
2 и 10.1 и b \\
3 и 23.113231 и с \\
4 и 25.113231 и d \\
\ end {tabular}
\ end {center}
\ end {table}
%...
Это приведет к следующему содержанию:
Объединение многострочного и многостолбцового
Конечно, также можно объединить две функции, чтобы сделать ячейку, охватывающую несколько строк и столбцов. Для этого мы просто используем команду multicolumn и вместо указания содержимого добавляем в качестве содержимого команду multirow . Затем нам нужно добавить еще один оператор с несколькими столбцами для такого количества строк, которое мы объединяем.
Поскольку это немного сложно объяснить, это будет намного яснее, если взглянуть на код.В этом примере мы собираемся объединить два столбца и две строки, чтобы получить ячейку, охватывающую всего четыре ячейки:
% ...
\ begin {table} [ч!]
\ begin {center}
\ caption {Многострочная и -колоночная таблица.}
\ label {tab: table1}
\ begin {tabular} {l | S | r}
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ hline
\ multicolumn {2} {c |} {\ multirow {2} {*} {1234}} & a \\% <- несколько столбцов, охватывающих 2 столбца, многострочный контент, охватывающий две строки
\ multicolumn {2} {c |} {} & b \\% <- несколько столбцов, охватывающих 2 столбца с пустым содержимым в качестве заполнителя
\ hline
3 и 23.113231 и с \\
4 и 25.113231 и d \\
\ end {tabular}
\ end {center}
\ end {table}
% ...
Наш документ теперь будет содержать таблицу с огромной ячейкой:
Более красивые таблицы с закладками
Конечно, красота всегда в глазах смотрящего, но я лично думаю, что по умолчанию hlines используется окружение стола не очень красивое. Для своих таблиц я всегда использую пакет booktabs , который обеспечивает гораздо более красивые горизонтальные разделители, и использование не сложнее по сравнению с простым использованием hlines.
Опять же, мы должны добавить соответствующий пакет booktabs к нашей преамбуле:
% ...
\ usepackage {booktabs}% Для более красивых таблиц
\ begin {document}
% ... Теперь мы можем заменить hlines в нашем примере таблицы на toprule , midrule и bottomrule , предоставленные пакетом booktabs:
% ...
\ begin {table} [ч!]
\ begin {center}
\ caption {Таблица с использованием закладок.}
\ label {tab: table1}
\ begin {tabular} {l | S | r}
\ toprule% <- Правило здесь
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ midrule% <- здесь Midrule
1 и 1110.1 & а \\
2 и 10.1 и b \\
3 и 23.113231 и с \\
\ bottomrule% <- здесь нижнее правило
\ end {tabular}
\ end {center}
\ end {table}
% ...
Вы можете решить для себя, предпочитаете ли вы hlines или следующий вывод:
Многостраничные таблицы
Если в вашей таблице много строк, вы заметите, что по умолчанию таблица будет обрезано в нижней части страницы, что, конечно, не то, что вам нужно. Пакет longtable предоставляет удобный способ, чтобы таблицы занимали несколько страниц.Конечно, мы должны добавить пакет в нашу преамбулу, прежде чем мы сможем его использовать:
% ...
\ usepackage {longtable}% Для отображения таблиц на нескольких страницах
\ begin {document}
% ... На самом деле это не сложнее, но проще в использовании, чем предыдущий код для таблиц. Сначала я покажу вам, как выглядит код, а затем объясню различия между longtable и tabular, если они не очевидны.
% ...
\ begin {longtable} [c] {l | S | r}% <- Заменяет \ begin {table}, здесь необходимо указать выравнивание (больше не табличные)
\ caption {Многостраничная таблица.}
\ label {tab: table1} \\
\ toprule
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ midrule
\ endfirsthead% <- обозначает конец заголовка, который будет отображаться только на первой странице
\ toprule
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ midrule
\ endhead% <- все между \ endfirsthead и \ endhead будет отображаться в виде заголовка на каждой странице.
1 и 1110.1 & а \\
2 и 10.1 и b \\
% ...
% ... Многие строки между ними
% ...
3 и 23.113231 и с \\
\ bottomrule
\ end {longtable}
% ...
В предыдущих примерах мы всегда использовали таблицы и табличные среды. Среда longtable заменяет их обоих или, скорее, объединяет их в единую среду. Теперь мы используем \ begin {longtable} [POSITION_ON_PAGE] {ALIGNMENT} в качестве среды для наших таблиц. Используя эту среду, мы создаем таблицу, которая автоматически разделяется между страницами, если в ней слишком много строк.
Содержимое таблицы на первой странице выглядит следующим образом:
Представьте, что в этой таблице много строк (...), которые являются заполнителями для большего количества строк, и что таблица продолжает следующую страницу следующим образом:
Обратите внимание, что на этой странице снова есть заголовок, но без заголовка. Это потому, что я добавил в свою таблицу команды \ endfirsthead и \ endhead, где все, что написано до \ endfirsthead , объявляет заголовок для первой страницы, на которой находится таблица, а все между \ endfirsthead и \ endhead обозначает заголовок, который должен повторяться на каждой следующей странице.Если вам не нужен заголовок на следующих страницах, вы можете просто удалить все, что находится между \ endfirsthead и \ endhead , включая команду \ endhead .
Альбомные таблицы
Теперь, когда у нас есть решение для слишком большого количества строк, мы могли бы столкнуться с той же проблемой, если бы у нас было слишком много столбцов. Если мы добавим слишком много столбцов, мы можем получить таблицу, слишком широкую для страницы. В этой ситуации часто лучше просто повернуть стол и распечатать его боком.Хотя существует много разных способов поворота стола, единственное, что меня удовлетворило, - это использование пакета с вращением .
Сначала мы включаем необходимый пакет в преамбулу:
% ...
\ usepackage {rotating}% Для горизонтального отображения таблиц
\ begin {document}
% ... Этот пакет обеспечивает устойчивую боковую среду , которая очень проста в использовании. Просто замените среду table средой sidewaystable следующим образом:
%...
\ begin {sidewaystable} [h!]% <-
\ begin {center}
\ caption {Альбомная таблица.}
\ label {tab: table1}
\ begin {tabular} {l | S | r}
\ toprule
\ textbf {Значение 1} & \ textbf {Значение 2} & \ textbf {Значение 3} \\
$ \ alpha $ и $ \ beta $ & $ \ gamma $ \\
\ midrule
1 и 1110.1 и а \\
2 и 10.1 и b \\
3 и 23.113231 и с \\
\ bottomrule
\ end {tabular}
\ end {center}
\ end {sidewaystable}
% ...
Это автоматически повернет таблицу для нас, чтобы ее можно было прочитать при боковом переворачивании страницы:
Таблицы из Excel (.csv) в LaTeX
. Написание таблиц вручную, как описано в этом руководстве, имеет два недостатка. Хотя он работает с небольшими таблицами, подобными таблице в нашем примере, ввод большого количества данных вручную может занять много времени. В большинстве случаев данные будут собираться в виде электронной таблицы, и мы не хотим вводить данные дважды. Более того, после помещения в таблицы LaTeX данные больше не могут быть построены на графике и в целом не имеют полезной формы. По этой причине в следующем уроке показано, как создавать таблицы из файлов.csv файлы (которые можно экспортировать из Excel и других инструментов) автоматически.
Сводка
- LaTeX предлагает таблицу и табличную среду для создания таблиц
- Среда таблицы действует как оболочка для таблицы аналогично среде фигуры
- Выравнивание по вертикали разделители передаются в качестве аргумента в табличную среду (например, \ begin {tabular} {l | c || r} )
- Можно выровнять содержимое по левому (l), центрированному (c) и правому ( r), где количество операторов выравнивания должно соответствовать желаемому количеству столбцов
- Столбцы можно разделить, добавив | между операторами выравнивания
- Строки можно разделить с помощью команды \ hline , а столбцы - с помощью символа амперсанда и
- Оператор новой строки \\ указывает конец строки
- Можно ссылаться на таблицы с помощью \ ref и \ label
- Выровняйте числа по десятичной запятой с помощью пакета siunitx
- Объедините несколько строк и столбцов с помощью многострочного пакета
- Подготовьте свои таблицы с помощью вкладок Пакет Сделайте свой
- таблицы охватывают несколько страниц с пакетом longtable
- Отображение таблиц в альбомной ориентации с помощью вращающегося пакета
Следующий урок: 10 Pgfplotstable
Как использовать UI Kit, видео советы для начинающих
Adobe Photoshop • Уроки Andrian Valeanu • 8 августа 2012 г. • 2 минуты ПРОЧИТАТЬ
Здравствуйте дорогие читатели! В последнее время мы получили множество электронных писем, содержащих вопросы о том, как использовать наши наборы пользовательского интерфейса, и вопросы о лучших методах их использования в Adobe Photoshop.Большинство этих вопросов предназначены для начинающих изучающих Photoshop. Поэтому мы решили снять видео с наиболее часто задаваемыми вопросами. Таким образом, у вас будет возможность увидеть, как вы можете работать в Photoshop, увидев реальные примеры. Это видео было снято Сергеем Шмидтом, чтобы помочь вам узнать больше о простых, но важных элементах Photoshop.
Это видео было сделано для того, чтобы иметь отношение к пользовательскому интерфейсу импрессионистов, но методы работы будут одинаковыми для всех файлов PSD.Видео в основном предназначено для начинающих, и мы очень надеемся, что оно поможет всем вам более эффективно работать в Photoshop.
Как использовать UI Kit (HD + полный экран)
Видео содержит быстрые советы (Adobe Photoshop):
1. Как сделать простой веб-дизайн
Здесь вы можете увидеть, как Сергей создал простой пользовательский интерфейс с помощью Impressionist UI. Он содержит окно входа, информационный бюллетень и карусель. В итоге он добился чистого, простого, но элегантного дизайна.
2. Как изменить размер компонентов
Второе видео продемонстрирует, как изменять размер элементов без потери качества. В качестве примера у нас есть простое меню, которое будет расширено, чтобы добавить в него еще один раздел.
3. Как изменить цвет компонентов
Цвет имеющихся у вас компонентов можно легко изменить и адаптировать к существующему дизайну или к совершенно новому дизайну. Вы можете персонализировать элементы так, как хотите.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты 4. Как использовать стили UI Kit
Нравится ли вам стиль определенной кнопки или, может быть, форма любых других элементов в упаковке? Вы можете сохранить его и использовать как любой другой элемент, который захотите создать, если вы не видите его в пакете пользовательского интерфейса импрессиониста. Таким образом, вы можете создать дизайн в том же стиле, что и другие элементы из пакета, без использования других стилей в пользовательском интерфейсе и попытаться загрузить окончательный визуальный дизайн.
5.Как использовать векторные иконки (с UI Kit)
Это видео покажет, как использовать простой значок для персонализации кнопки, таким образом он преобразуется в то, что вы хотите, чтобы значок представлял.
- Использование нескольких строк
- Использование нескольких столбцов
- Объединение многострочных и многоколоночных


