Заливка текста в фотошопе: Заливка и обводка выделенных областей, слоев и контуров в Photoshop
Матовый фон для надписи / Creativo.one
В этом небольшом и быстром уроке, демонстрируется, как улучшить текстовую надпись, создав матовый фон, который может улучшить вид Ваших фотографий или проектов.
Шаг 1. Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».
Шаг 2. Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Шаг 3. Заполните выделение белым цветом, используя Инструмент Заливка (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
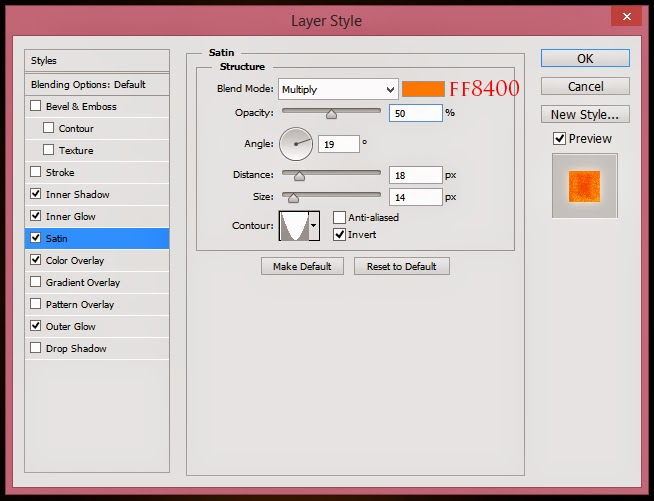
Шаг 4. Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.
Шаг 5. Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените 
Шаг 6. Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент
Шаг 7. На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
Финальное изображение
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!
Автор: Aaron Vanston
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить.
 И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация является переводом статьи «Bright Rainbow Text Effect» , подготовленная редакцией проекта.
Как сделать прозрачный текст в Фотошопе
Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
Приступим.
Создаем новый документ нужного размера и заливаем фон черным цветом.
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».
Пишем наш текст.
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.
Затем выбираем пункт «Контур» и снова смотрим на скриншот.
Добавим Обводку с такими настройками:
И Тень.
Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Снова добавляем Тиснение, но с такими настройками:
Затем определяем Контур.
Настраиваем Внутреннее свечение.
Нажимаем ОК.
Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshopSunduchok — Эффекты для текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Эффекты для текста в фотошопе
Всем привет!
Сегодня мы будем создавать текст из пузырей.
В уроке вы узнаете, как пользоваться инструментами Кисть, Текст, Перемещение, Градиент, Прямолинейное лассо, Заливка, фильтром Размытие по Гауссу, стилями слоя, режимами наложения слоев, научитесь загружать контуры и кисти, устанавливать шрифты, создавать новые градиенты и многое другое.
Сначала мы создадим фон: разблокируем фоновый слой, при помощи инструмента Заливка зальем его голубым цветом, с помощью кистей нарисуем цветовые пятна, которые размоем фильтром Размытие по Гауссу и создадим лучи.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев кликаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования. Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве основного цвета устанавливаем оттенок # 4588b7. Кликаем мышью по холсту, чтобы залить фоновый слой цветом основного плана.
Выше всех слоев создаем новый пустой слой и переименовываем его в «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Большой мягкой кистью оттенком # 702283 рисуем пятна на слое «Цвет». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Цвет».
Выше всех слоев создаем новый пустой слой и переименовываем в «Цвет 2».
Мягкой круглой кистью оттенком # 94cdf6 рисуем голубые пятна, как на рисунке ниже.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Цвет 2».
Выше всех слоев создаем новый пустой слой и переименовываем его в «Лучи».
Активируем инструмент Прямолинейное лассо и создаем выделение, как на изображении ниже.
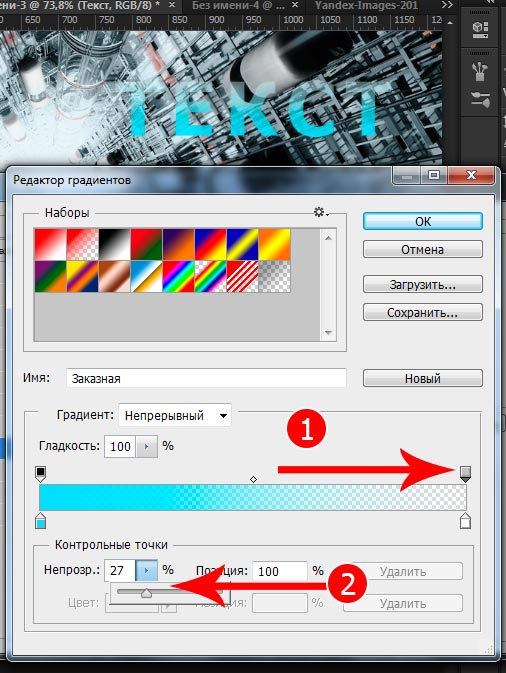
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент от белого к прозрачному. Для этого удалите (клик по Контрольной точке + клавиша Delete) все лишние верхние Контрольные точки, оставив только крайнюю левую.
В верхней панели настроек инструмента Градиент щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент от белого к прозрачному. Для этого удалите (клик по Контрольной точке + клавиша Delete) все лишние верхние Контрольные точки, оставив только крайнюю левую.
Для этой Контрольной точки установите белый цвет (# ffffff). Для крайней левой верхней Контрольной точки используйте 100% непрозрачность, для правой верхней крайней – 0% непрозрачности. Зажимаем клавишу Shift и проводим градиент сверху вниз, как показано на рисунке ниже. Снимаем выделение (Ctrl+D).
Снова переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Лучи».
В панели слоев меняем режим наложения слоя «Лучи» на Перекрытие и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «Bubble». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем размер и цвет текста и используем настройки, как на рисунке ниже. Цвет текста не важен, мы изменим его в дальнейшем, но я использовала черный (# 000000). При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение нажимаем на треугольник у строки выбора контура, затем – на «шестеренку» справа и выбираем «Контуры». После этого шага в фотошоп добавятся контуры, присутствующие в программе по умолчанию. Выбираем контур, как на рисунке ниже и вводим настройки, как на последнем скриншоте.
Во вкладке Контур кликаем по строке выбора контура и в открывшемся окне выгибаем кривую, как на изображении ниже.
Во вкладке Обводка используем оттенок # 000000 (черный) и вводим настройки, как на рисунке ниже.
Во вкладке Внутреннее свечение используем белый оттенок (# ffffff). Кликаем по треугольнику у строки выбора контуров и выбираем контур, как на рисунке ниже.
Во вкладке Глянец выгибаем кривую контура, как показано ниже и вводим следующие настройки.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для левой нижней Контрольной точки используем черный оттенок (# 000000), для правой нижней – белый (# ffffff). Для верхних Контрольных точек устанавливаем 100% непрозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень вводим настройки, как на рисунке ниже. Оттенок для тени используем черный (# 000000) и выбираем контур из загруженного набора контуров.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и переименовываем его в «Пузыри».
Активируем инструмент Кисть и загружаем набор кистей с пузырями из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Выбираем из загруженного набора кисти с пузырями и, ставя отпечатки на слое «Пузыри», заполняем фон. Можете использовать несколько разных кистей с пузырями.
Текст из пузырей готов!
Прекрасного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
⚙СОЗДАТЬ ТЕКСТ С ИЗОБРАЖЕНИЕМ ЗАЛИВКИ В ФОТОШОПЕ CC 2017
При создании дизайнов полезно иметь разные варианты, чтобы результат был как можно более оригинальным. С Photoshop у нас есть возможность изменять наши изображения и творения с бесконечными целями. В этом случае мы будем работать над сочетанием текста с изображением, что может придать оригинальный аспект многим проектам.
Возможно, что мы рассмотрели возможность создания текста из изображения, которое нам нравится или которое мы хотим включить в него. Мы можем достичь этого эффекта с помощью нескольких простых шагов, которые мы объясним ниже, используя Photoshop CC 2017 или также Photoshop CS6.
1. Создание текста с изображением заливки в Photoshop с помощью инструмента Text Mask ToolШаг 1
Первое, что нам нужно сделать, это выбрать изображение, с помощью которого мы хотим создать текст. После открытия в Photoshop первое, что нужно выбрать, — это текстовый инструмент, но тот, который пунктирный.
Шаг 2
Мы пишем текст, который мы хотим включить в изображение. Мы можем выбрать размер, форму и т. Д., Которые мы хотим назначить.
Шаг 3
Как только мы настроим его в соответствии с нашими предпочтениями, мы должны выбрать инструмент Марко (M). В этом случае мы увидим букву, усеянную цветами, которые будут у нее позже.
Шаг 4
После выбора мы должны скопировать и вставить изображение. Для этого нужно нажать:
Windows
Ctrl + C
Ctrl + V
макинтош
C + C
V + V
Шаг 5
Теперь мы должны дважды щелкнуть на дублированном слое, и откроется новое окно. В этом новом окне мы должны выбрать «Умножение» в режиме слияния.
Следующее, что нам нужно сделать, это настроить эффекты, которые мы хотим придать тексту. Мы можем добавить параллельную тень, непрозрачность, насыщенность
Мы можем добавить параллельную тень, непрозрачность, насыщенность
Мы можем изменять эти элементы, пока не получим результат, который нам нравится.
Шаг 6
У нас уже есть текст, включенный в изображение, которое мы выбрали.
Шаг 7
Если мы хотим получить только текст и удалить фон, мы также можем это сделать. Мы должны выбрать слой, который соответствует фону и удалить его. Таким образом, текст останется без фона, но будет заполнен фоном изображения.
Шаг 1
Первое, что мы сделаем, это создадим новый слой текста, для этого мы нажмем на инструмент «Текст» и напишем нашу идею.
Шаг 2
Теперь мы будем формировать наш текст, редактируя ваши визуальные предпочтения. Для этого щелкните правой кнопкой мыши на текстовом слое и выберите «Параметры слияния».
Шаг 3
Здесь мы можем добавить такие эффекты, как контур, затенение, текстура
Шаг 4
Получив наш текст, мы перетащим изображение, которое хотим заполнить, в проект, в котором мы работаем, и поместим его над текстовым слоем.
Шаг 5
Теперь на этом заливочном слое мы щелкнем правой кнопкой мыши и выберем «Clipping Mask».
Шаг 6
Как мы видим, наш текст принял заполнение изображения, которое мы выбрали. Мы можем переместить слой заливки так, чтобы окончательный выбор менялся.
И вуаля, у нас уже есть наши тексты, созданные из изображения с Photoshop CC 2017.
Действие «Заливка цветом» в фотошопе
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Залить цветом существующий слой. После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку». В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку». В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Создать слой заливку. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как добавить свечение тексту в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю – темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» – «Размытие» – «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество – 100, метод размытия – линейный и качество – наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 сентября 2019 . Категория: Уроки фотошопа текст.
Фотошоп дает нам широкий спектр возможностей – благодаря огромному функционалу программы, мы можем не только отредактировать и «приукрасить» фотографию, но и создать что-то с нуля, например, стилизированный текст.
Сегодня мы будем создавать светящийся текст.
Вы сможете использовать данный текст при создании логотипов, визиток, постеров, обоев для рабочего стола и т.п.
Сначала мы откроем изображение с текстурой из папки с исходниками, установим шрифт и напишем текст.
Затем добавим к текстовому слою стили слоя, при помощи инструмента Перо нарисуем контур и с помощью инструмента Кисть создадим обводку контура.
Далее добавим к слою с контуром стили слоя и при помощи инструмента Кисть нарисуем блики.
В завершении мы добавим к изображению виньетку.
Открываем в фотошоп (Ctrl+O) изображение с текстурой из папки с исходниками.
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «Art».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на черный (# 000000), увеличиваем размер текста и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст в центре холста.
В панели слоев кликаем ПКМ по текстовому слою и из выпадающего списка выбираем «Растрировать текст».
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка выбираем тип обводки «Градиент».
Затем кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов создаем новый градиент.
Для этого добавляем новые Контрольные точки и вводим оттенки.
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию.
При необходимости введите числовое значение позиции в соответствующем окне.
Чтобы удалить Контрольную точку, кликните по Контрольной точке и нажмите клавишу Delete.
Первая Контрольная точка (позиция 0%) – оттенок # 1d373a;
Вторая Контрольная точка (позиция 25%) – оттенок # 000000;
Третья Контрольная точка (позиция 50%) – оттенок # 1d373a;
Четвертая Контрольная точка (позиция 75%) – оттенок # 000000;
Пятая Контрольная точка (позиция 100%) – оттенок # 1d373a;
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Наложение цвета меняем оттенок на # 30303 и вводим настройки, как на рисунке ниже.
Во вкладке Тень используем оттенок # 000000 и вводим настройки, как на изображении ниже.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и называем его «Контур».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Перо.
В верхней панели настроек инструмента Перо выбираем тип инструмента «Контур».
Создаем контур внутри букв.
Для создания контура ставьте опорные точки, чтобы редактировать контур, добавьте новую опорную точку на контур, зажмите клавишу Ctrl и редактируйте расположение опорной точки.
После того, как создадите контур для первой буквы, зажмите клавишу Ctrl и кликните по холсту.
Так же поступаем после создания контура второй буквы.
А вот для третьей буквы кликаем по холсту с зажатой клавишей Ctrl после создания горизонтальной линии и после создания всего контура.
Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту).
Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
Выбираем кисть, как на рисунке ниже.
В панели цвета в качестве цвета основного плана устанавливаем черный оттенок – для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому.
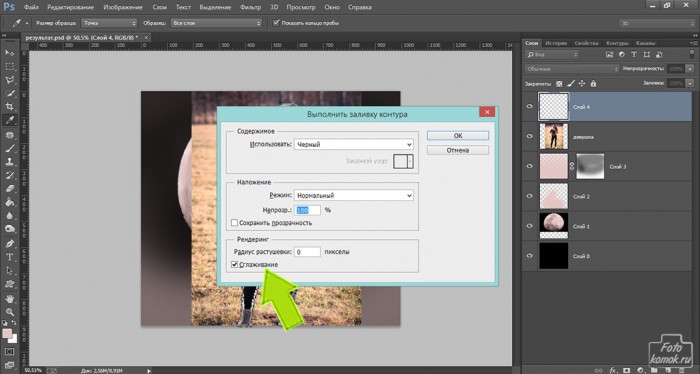
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура».
В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Нажимаем клавишу Enter, чтобы скрыть контур.
В панели слоев дважды щелкаем по слою «Контур», чтобы открыть стили слоя.
Во вкладке Внутреннее свечение меняем оттенок на # 50cbee и вводим настройки, как на рисунке ниже.
Кликаем по треугольнику у строки выбора контура и из выпадающего окна выбираем контур, как на рисунке ниже.
Во вкладке Внешнее свечение используем оттенок # 1171a3 и меняем настройки на следующие.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем дубликат слоя «Контур» (Ctrl+J).
Переименовываем дубликат слоя в «Контур 2».
Активируем инструмент «Контур» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
В панели слоев щелкаем ПКМ по слою «Контур» и выбираем «Растрировать стиль слоя».
В панели слоев меняем режим наложения слоя «Контур» на Экран и понижаем прозрачность слоя.
Выше всех слоев создаем новый пустой слой и называем его «Блики».
В уроке светящийся текст активируем инструмент Кисть и выбираем мягкую круглую кисть.
В панели цвета в качестве основного оттенка устанавливаем белый.
Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Рисуем на слое «Блики» белые пятна.
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики».
В панели слоев меняем режим наложения слоя «Блики» на Перекрытие.
Выше всех слоев создаем новый пустой слой и называем его «Блики 2».
Выбираем кисть, что и в предыдущем шаге, мягкую круглую с тем же размером.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # 7eebff и рисуем блики на слое «Блики 2».
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики 2».
В панели слоев меняем режим наложения слоя Блики 2» на Экран.
Выше всех слоев создаем новый пустой слой и называем его «Виньетка».
Заливаем слой «Виньетка» белым цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Переходим в меню Фильтр-Фильтр Camera Raw.
Во вкладке Эффекты вводим настройки, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.
Светящийся текст готов!
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе – подпишитесь на рассылку.
Форма для подписки находится ниже.
Создавать красивый и естественный светящийся тест в Photoshop научимся благодаря этому пошаговому уроку.
- Нажимаем «Файл» и «Создать». Подбираем параметры, которые необходимы. Можно выбрать стандартный вариант из предложенного или же выстроить свои значения в сантиметрах или пикселях. Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.
- Пишем текст любимым шрифтом или тем, который необходим для той или иной картинки. Делаем его желательно белымцветом, чтобы он хорошо был виден на черном фоне. Масштабируем по фону и помещаем по центру.
- Копируем текст. Выключаем видимость верхнего слоя с текстом и работаем над первым оригинальным.
- Переходим в стиль слоя при помощи двойного клика с правой стороны. Выбираем «Обводка» и делаем ее белого цвета. Размер выставим не менее 3 пикселей, а положение обводки – снаружи. Нажимаем «Ок».
- Выставляем заливку рабочего слоя с текстом на 0.
- Добавляем новый слой, который следует разместить над рабочим слоем с текстом.
- Объединяем два слоя.
- Добавим для данного слоя маску. Для этого нажимаем внизу на значок с квадратом.
- Выбираем мягкую кисть, где цвет будет черным, а непрозрачность 80%.

- Делаем кистью небольшие затемнения на тексте.
- Копируем слой. Переходим на верхнюю панель на «Фильтр» и выбираем «Размытие», а далее – «Размытие по Гауссу».
- Делаем размытие на 20 пикселей. Нажимаем «Ок».
- Копируем слой с размытием и выставляем 40 пикселей. В третий раз выставим скопированный слой на 87 пикселей.
- Создаем новый слой и ставим выше всех. Заливаем голубым цветом.
- Для нового слоя, который имеет голубой оттенок выбираем параметр «Перекрытие» для наложения.
- Теперь цвет текста со свечением изменился.
- Подкорректируем свечение. Поэтому в некоторых местах дополнительно добавим свет. Для этого создаем новый слой и выбираем «Перекрытие».
- Затем выбираем «Кисть», которая будет мягкой, тонкой и с белым цветом.
Получаем светящийся текст с нужной фразой или словом.
Как заполнить текст изображением — сообщество поддержки Adobe
Используйте обтравочный слой для создания текста фотографии с помощью Ps на вашем iPad
Вы дома и у вас есть немного свободного времени? Сейчас прекрасное время, чтобы откопать свои красивые фотографии из путешествий и проявить творческий подход! Возьмите свой iPad и несколько фотографий и попробуйте!
В последних выпусках мы добавили несколько текстовых функций в Photoshop на iPad. Вы можете создавать как точечный текст, так и текст абзаца.Точечный текст — это место, где вы просто нажимаете и вводите, например, когда вы создаете заголовок. Текст абзаца — это то место, где вы перетаскиваете ограничительную рамку, а затем вводите ее. Вы, конечно, можете выбрать цвет для своего текста, и вы можете изменить параметры форматирования символов, такие как автоматическое начало, все заглавные, маленькие заглавные, надстрочный, подстрочный, подчеркивание и зачеркивание. Вы также можете выровнять и выровнять текст. Если вы хотите проявить еще больше творчества, вы можете использовать обтравочный слой, чтобы изображения отображались сквозь выделенный текст.Из этого туториала Вы узнаете, как создать и отредактировать заголовок, а затем использовать обтравочный слой, чтобы изображение просвечивало сквозь него.
Вы также можете выровнять и выровнять текст. Если вы хотите проявить еще больше творчества, вы можете использовать обтравочный слой, чтобы изображения отображались сквозь выделенный текст.Из этого туториала Вы узнаете, как создать и отредактировать заголовок, а затем использовать обтравочный слой, чтобы изображение просвечивало сквозь него.
- Сначала создайте новый файл, открыв Photoshop на iPad и нажав Создать новый в нижнем левом углу
- Нажмите на ‘T’ на панели инструментов, чтобы выбрать инструмент типа
- Коснитесь любого места на холсте, чтобы войти в режим ввода
- Появится образец текста
- Отрегулируйте размер текста, чтобы он был достаточно большим для заголовка.
- Выберите шрифт и размер шрифта
- Введите название
- Вы можете использовать значок ‘+’ в белом круге над текстом, чтобы перемещать текстовый слой по холсту.
- Когда вы закончите с настройками, нажмите Готово в правом верхнем углу
- Я использовал крупный шрифт и увеличил масштаб по вертикали, чтобы буквы стали еще выше
- Нажмите значок свойств слоя , если вы хотите просмотреть или отредактировать текстовый слой позже
- Вы можете изменить параметры форматирования символов, такие как автоматический интервал, все заглавные буквы, маленькие заглавные буквы, верхний индекс, нижний индекс, подчеркивание и зачеркивание.
❷ Создайте измерение за титулом
- Нажмите на 3 точки (…) внизу панели задач справа
- Выберите дублирующий слой r из списка
- Теперь у вас есть второй слой текста за первым
- Нажмите на нижний текстовый слой на панели слоев, чтобы выбрать его
- Нажмите на треугольник в верхней части панели инструментов, чтобы выбрать инструмент перемещения
- Коснитесь и перетащите текст вниз и вправо ровно настолько, чтобы текст выглядел так, как будто он имеет темную тень
❸ Добавьте фотографию, чтобы она отображалась в тексте заголовка
- Нажмите на значок фотографии на панели инструментов
- Выберите место для вашей фотографии и выберите фотографию, которую вы хотите использовать
- Коснитесь и перетащите фотографию так, чтобы та часть, которую вы хотите показать, находилась за текстом
- Измените размер фотографии, коснувшись ее и разводя пальцем и большим пальцем, чтобы при желании увеличить ее
- Метчик готово в правом верхнем углу
- Если изображение не является верхним слоем, нажмите и удерживайте значок слоя для фотографии и переместите его над всеми другими слоями
- Нажмите на значок отсекающего слоя (прямоугольник со стрелкой рядом с ним) на панели задач справа
- Вы только что обрезали фотографию на основе текстового слоя под ней, поэтому изображение теперь видно сквозь текст
❹ Добавить фоновое фото
❺ Урожай
- Если вы решили, что вам нужен холст другого размера, вы можете его обрезать.

- Нажмите на инструмент кадрирования на панели инструментов
- Коснитесь и перетащите стороны или углы внутрь, чтобы отрегулировать размер холста
- Метчик готов в правом верхнем углу
- Вот и все! Вы можете использовать этот метод для многих типов проектов
- Вот финальное изображение
- Вот еще пример
Ссылки по теме:
Helpx: Работа с текстовыми слоями в Photoshop на iPad
Познакомьтесь с рабочим пространством
Сделать выбор и добавить маски
Работа с текстовыми слоями
Применить операции преобразования
Получите недостающие шрифты в Photoshop на iPad
Активировать шрифты в Creative Cloud Mobile
Заполнить текст изображением без отображения текста
Photoshop предлагает несколько способов заливки текста изображением или текстурой, но для большинства из них требуется визуализация текстового слоя, а это означает, что вы не можете редактировать его после того, как эффект будет на месте.Этот метод позволяет вашему тексту оставаться редактируемым.
Эти инструкции применимы к Photoshop CS5 и более поздним версиям. Некоторые команды и пункты меню могут отличаться в зависимости от версии.
Как заполнить текст изображением в Photoshop
Чтобы создать этот эффект, вы сначала создадите свой текст, а затем поместите изображение позади него. Вот что надо делать.
Создайте новый документ в Photoshop.
Выберите инструмент Type Tool и введите текст.Текст появится на отдельном слое.
Перетащите изображение, которое хотите использовать для заполнения текста, в документ.
Если изображение не полностью покрывает ваш текст, используйте инструмент Free Transform , чтобы изменить его размер.
 Нажмите Command / Ctrl-T или выберите Free Transform в меню Edit .
Нажмите Command / Ctrl-T или выберите Free Transform в меню Edit .Измените размер изображения, пока оно полностью не закроет текст, а затем щелкните галочку или нажмите Return / Enter для выхода из инструмента.
Удерживайте Shift при изменении размера, чтобы пропорции изображения оставались неизменными.
Выбрав слой изображения, перейдите в меню Layer и нажмите Create Clipping Mask .
Изображение исчезнет, кроме того, что видно сквозь текст. Вы также узнаете, что обтравочная маска сработала, потому что на слое изображения будет стрелка, указывающая вниз на текстовый слой.
Чтобы отредактировать текст, дважды щелкните текстовый слой.Введенные вами слова будут выделены, и вы сможете их изменить. Щелкните отметку или нажмите Return / Enter , чтобы сохранить изменения.
Используйте инструмент Move для раздельного перемещения изображения и текста.
Сочетание клавиш для инструмента «Перемещение» — V .
Продолжайте корректировать текст и изображение, пока они не станут такими, как вы хотите.
Советы и хитрости
Используя этот же процесс, вы можете произвести несколько других эффектов.Вот еще несколько вещей, которые вы можете попробовать:
- Вместо использования изображения для заливки попробуйте градиент. Вы также можете использовать узорную заливку или закрасить слой с помощью любого из инструментов рисования.
- Вы также можете использовать материалы, чтобы придать тексту другой вид. Например, вы можете сделать его похожим на металл, дерево или камень, вставив изображение одного из этих материалов.
- Поэкспериментируйте с различными режимами наложения на сгруппированном слое для получения других эффектов.

Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак заполнить текст с помощью изображения в Photoshop
Photoshop может делать множество хитростей, таких как «заливка» текста изображением вместо сплошного цветного блока.
Не все из нас мастера Photoshop. Но вы можете изучить несколько простых творческих приемов для большего воздействия. Сочетание изображений с текстом — одно из них.
Вы можете создавать классные текстовые эффекты в Adobe Photoshop, а также делать невероятные вещи с изображениями. Но с помощью этого несложного урока вы можете «заполнить» текст изображением. Этот метод Photoshop использует Clipping Masks , который является быстрым способом создания эффектов вырезания из изображений. На странице поддержки Adobe описаны основы обтравочной маски.
Но с помощью этого несложного урока вы можете «заполнить» текст изображением. Этот метод Photoshop использует Clipping Masks , который является быстрым способом создания эффектов вырезания из изображений. На странице поддержки Adobe описаны основы обтравочной маски.
Заливаем текст изображением
Хорошей идеей будет использовать изображение, которое перекликается с тем, что вы пытаетесь сказать с текстом.В этом случае мы будем использовать слово Земля с изображением, которое отражает нашу планету. Вот к чему я стремлюсь:
Шаг 1: Выберите большой и жирный шрифт.
Уловка эстетической комбинации заключается в выборе шрифта, который снова зависит от слова, которым вы пытаетесь общаться.Большие и жирные шрифты подходят почти во всех случаях. Здесь я выбрал Rockwell Extra Bold , чтобы набрать «Земля». Вот несколько настроек, которые вы можете применить к слову.
Откройте панель «Персонаж».
Используйте Tracking с отрицательным значением, чтобы приблизить персонажей.
Вы также можете настроить расстояние между любыми двумя символами.При активном текстовом инструменте щелкните пробел между любыми двумя символами, чтобы вставить курсор. Нажмите Alt и клавишу со стрелкой влево или вправо, чтобы отрегулировать пробел. Например, я почти объединил A и R.
Шаг 2: Выберите изображение и примените обтравочную маску.
Используйте любое стоковое изображение или одну из ваших фотографий и перенесите их в Photoshop в отдельном окне.
Перетащите изображение на слой выше текстового слоя.
Чтобы изображение было видно только внутри текста, примените обтравочную маску.Щелкните правой кнопкой мыши слой изображения и выберите Clipping Mask .
Не снимая выделения с слоя изображения, используйте инструмент «Перемещение», чтобы расположить изображение так, чтобы лучшие части были видны сквозь текст.Вот и все!
Шаг 3: Добавьте последние штрихи.
Обтравочная маска похожа на плащ.Даже с установленной маской вы можете изменить шрифт и усилить эффект. Например, вы можете выбрать другой шрифт (и интервал), не нарушая связи шрифт-изображение. Вы также можете масштабировать и перемещать изображение, чтобы добиться желаемого результата.
С изображением и словом добавьте любой эффект смешивания.Например, щелкните правой кнопкой мыши слой Text и выберите тонкий Drop Shadow .
Вы также можете использовать цвет фона, чтобы выделить текст и изображение вместе.Создайте новый слой Fill или Adjustment Layer и выберите однотонный цвет, который выглядит приятным.
Сохраните файл в формате JPEG.Для изображения без фона сохраните файл как прозрачный GIF.
Используйте это творчески
Чтобы освоить Adobe Photoshop, нужно многое.Но такой быстрый совет может помочь вам погрузиться в это на мелководье. Узнайте больше об обтравочных масках и используйте их против своего творчества. Возможно, вы сможете создать свои собственные постеры или подарить этим скучным фотографиям новую жизнь с помощью забавных слов.
Как вы узнали об этом руководстве?
Изображение предоставлено: IM_photo через Shutterstock.com
JingPad A1 станет «первым потребительским планшетом Linux»Но нужен ли потребителям планшет с Linux?
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как заполнить текст изображением в Photoshop
Вы можете заполнить изображение другим изображением или заполнить текст изображением в Photoshop. Есть удобный инструмент, называемый обтравочной маской, который позволяет легко это сделать, и он уже много лет является частью Photoshop.
Выбор изображения
Для начала вам понадобится хорошее изображение с высоким разрешением, которое может заполнить текст, который вы хотите ввести. Нет никаких ограничений на длину текста, но ради эстетики не заполняйте текст размером абзаца изображением.Сделайте это как можно короче. Кроме того, когда вы выбираете изображение, помните, как будет выглядеть ваш окончательный файл. Изображение не должно конфликтовать с фоном или другими элементами файла.
Заполнить текст изображением
Откройте новый файл Photoshop и вставьте изображение, которое хотите использовать, в файл как отдельный слой.
Затем используйте текстовый инструмент для ввода текста. Лучше всего использовать жирный шрифт. Если буквы слишком тонкие, изображение не будет хорошо отображаться, и общий эффект будет плохим.
Теперь, когда у вас есть два основных слоя, которые вам нужны, то есть изображение и текст, пора добавить обтравочную маску. Но сначала перетащите слой изображения так, чтобы он находился поверх текстового слоя, то есть текст должен быть скрыт за изображением.
Затем перейдите в Layer> Create Clipping Mask.
И вот результат;
Его трудно читать, и он выглядит липким, поэтому, возможно, добавление обводки сделает его лучше.Теперь его легче читать, и смысл всего этого в том, что вы все равно можете добавлять эффекты к текстовому слою даже после того, как вы залили его изображением.
Этого эффекта довольно легко добиться, и вы также можете использовать его для заливки изображений изображениями. Вы можете изменить размер изображения, которым вы заполнили текст, в любое время с помощью инструментов преобразования. Некоторые эффекты, например эффект наложения цвета, нельзя использовать при добавлении обрезанной маски. Эффект будет применяться как обычно, однако он скроет заполненное изображение и оставит вам фрагмент текста монотонного цвета.
Не увлекайтесь этим эффектом. Его легко применить, но сложно сделать правильно. Всегда помните, что ваше окончательное изображение не должно быть настолько загруженным, чтобы не передать сообщение.
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Этот учебник дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать шрифты перед печатью.
Превращение текста в контур произвольной формы (Боевой ангел Алита)
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта). Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. В меню выберите «Преобразовать в форму».
Шаг 7
Повторите для второго слоя типа.Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры. Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры.Большинство этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничительной рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока.(Совет: вы можете перетаскивать каждый угол, удерживая нажатой клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Шаг 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Шаг 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго слоя типа.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он по-прежнему будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
Увидимся в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
Scrappy Girl: учебник по Photoshop: заливка контурного шрифта
Когда я только начал изучать Photoshop, я тщетно пытался придумать, как заполнить середину пустого шрифта, подобного этому.(Шрифт Agent Orange с сайта www.1001freefonts.com)Решив разобраться, я сел сегодня и за несколько минут сделал это. Вот как я это сделал! Вся моя работа сделана в Photoshop CS6 на Mac, fwiw. Если все, что вам нужно, это заливка сплошным цветом, вы можете быстро сделать это с помощью инструмента «Ведро с краской». Нажмите на палитру цветов, выберите свой цвет и щелкните ведром с краской (ярлык = G) в белых областях букв, которые нужно заполнить:
Но это не поможет, если я хочу использовать бумагу с рисунком для заполнения букв.Это требует еще нескольких шагов. Во-первых, вам нужно растрировать слой шрифта. Я предпочитаю всегда сначала делать копию слоя (cmd или ctrl J) на тот случай, если мне нужно вернуться к началу и начать все сначала, не начав полностью … как только вы растрируете текстовый слой, вы больше не сможете идти назад и отредактируйте тип. Чтобы растрировать, я нажимаю слой в палитре слоев и выбираю растеризовать. Теперь, если вы выключите глазные яблоки рядом со всеми слоями, кроме нового, вы увидите, что черные контуры находятся на прозрачном слое, например:
В конце следующего шага вам понадобится новый чистый прозрачный слой.Просто щелкните значок нового слоя в нижней части панели слоев, чтобы он был готов. Теперь нажмите cmd + щелчок (или ctrl + щелчок) на миниатюре растеризованного текстового слоя, и он поместит марширующих муравьев вокруг букв. Если бы мы закрасили сейчас, это просто изменило бы цвет текущих черных частей буквы. Мы могли бы сделать это при вводе текста для начала, используя палитру цветов панели шрифтов. Чтобы теперь выделить внутренние части букв, нажмите cmd + shift + I (ctrl + shift + I), чтобы инвертировать выделение. Вы узнаете, что это перевернутое изображение, если марширующие муравьи будут по всему экрану.Теперь нажмите на тот пустой слой, который мы создали, и щелкните внутри букв с ведром с краской. Это будет выглядеть так:
Не отчаивайтесь — от лишнего цвета легко избавиться. После нажатия cmd + D (ctrl + D), чтобы избавиться от марширующих муравьев, найдите инструмент волшебная палочка. Убедитесь, что рядом стоит флажок, щелкните в любом месте за пределами букв, затем нажмите «Удалить». Вуаля!
Теперь отключите слой черного контура, и вы увидите свою обтравочную маску:
А когда вы вносите симпатичную бумагу с рисунком и Option + щелчок (alt + щелчок) между слоями в палитре слоев и закрепляете бумагу на маске, вы можете получить что-то вроде этого:
Его можно использовать повторно, если вам всегда нужно одно и то же слово.Или, если вы хотите создать свой собственный альфа-набор, вы можете заполнить страницу алфавитом и выполнить те же действия. А затем просто сохраните как PSD или TIFF, чтобы иметь возможность изменять фон по своему желанию.
БОНУС: Сделайте цифровой стикер!
На слое контура добавьте обводку в эффекты слоя. Сделайте его белым и шириной около 30 пикселей, и вы можете получить это (с синим фоновым слоем, чтобы лучше видеть контур обводки):
как заполнить изображение текстом в фотошопе
Использование расширенного смешивания: Смешайте, если.. в фотошопе. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Шаг 2 . Но как только вы выучите эти шаги, вы можете приступить к размещению изображений в любой форме, которая вам нравится! Эта обучающая демонстрация была записана в Photoshop Elements 2020, но используемые методы будут работать так же хорошо в Photoshop Elements 13 через последние версии Photoshop Elements. Шаг 3 . Это создаст новый текстовый слой. Хорошей идеей будет использовать изображение, которое перекликается с тем, что вы пытаетесь сказать с текстом. Когда вы просто хотите добавить сплошной цвет во время работы в Photoshop CS6, вы используете либо цвет переднего плана, либо цвет фона.Вот простые шаги, чтобы заполнить выделение: Возьмите выбранный инструмент выделения и создайте выделение на новом слое. Категория: Уроки Photoshop, Видео 14 мая 2020 г. 7. Создайте текст с заливкой изображения в Photoshop с помощью обтравочной маски. Вы дома и у вас есть дополнительное время? Как заполнить текст изображением в фотошопе. Введите текст, сквозь который должно отображаться изображение. В этом уроке Photoshop Elements «Заливка текста с фото» вы шаг за шагом пройдете весь процесс от начала очистки фото до финального изображения.Но вместо того, чтобы просто заполнить одно слово или одну строку текста. Очень простой учебник, показывающий, как можно поместить изображение внутри текста с помощью трюка с обтравочной маской и сделать его привлекательным. Следующие шаги показывают вам основы заливки выделения цветом переднего плана или фона (у вас также есть множество других параметров заливки. Наконец, заполните промежуточные рамки. Теперь мы будем формировать наш текст, редактируя ваши визуальные предпочтения. • Узнайте, как перевернуть улыбку с помощью Photoshop, сделать глаза объекта ярче и выделить текст, заполнив его изображением.Используйте «Заливки с учетом содержимого», чтобы автоматически заполнить текст новым фоном. Давайте заполним текст изображением. Если вы заполните изображение CMYK с помощью параметра «Черный», Photoshop заполнит все каналы 100% черным цветом. Из этого туториала Вы узнаете, как разместить изображение в тексте с помощью Photoshop. Измените способ работы с Photoshop. В области «Параметры наложения» диалогового окна «Стиль слоя» и в правом верхнем углу панели «Слои» вы видите пару настроек с именами «Непрозрачность» и «Непрозрачность заливки», как показано на этом рисунке.Выбрав слой изображения (1)… Если вы не знаете, как перейти от точки A к точке B в анимации, начните сначала с конечного кадра, а затем создайте первый кадр. Для этого урока я сделал обложку моей любимой песни «Despacito», используя стандартные изображения, стили слоев и текстуры. На этот раз мы узнаем, как использовать Photoshop для наложения прозрачного текста на любое изображение или фон для достижения эффекта презентационного качества. Работает на ConvertKit. Затем добавьте свой текст или изображение / дингбат / форму (все, что вы хотите заполнить).Используйте текстовые инструменты Photoshop Elements. Щелкните ОК. Оригинальная функция CreativePro по заполнению текста изображениями пользуется огромной популярностью с момента ее публикации еще в 2009 году. Выберите Content-Aware в раскрывающемся меню рядом с Use. Но вместо того, чтобы просто заполнить одно слово или одну строку текста, мы пойдем дальше и изучим простой трюк, который позволяет мгновенно разместить изображение на двух или более текстовых слоях одновременно! Если вы его заполните, вы будете отмечены как спамер. Как мы увидим, благодаря мощи обтравочных масок разместить изображение внутри текста в Photoshop просто и легко.Как заполнить текст изображением в фотошопе. Это может привести к тому, что чернил будет больше, чем допустимо для принтера. Узнайте, как перевернуть улыбку с помощью Photoshop, сделать глаза объекта ярче и выделить текст, заполнив его изображением. Возьмите свой iPad и несколько фотографий и попробуйте! Вы можете щелкнуть и перетащить точки привязки вокруг сердца, чтобы изменить его в любое время. Из этого туториала Вы узнаете, как разместить изображение в тексте с помощью Photoshop. Учебник по текстовым эффектам. Мы не будем рассылать вам спам. Питер Бауэр.На панели «Инструменты» вы не найдете инструмента «Заливка». Сейчас прекрасное время, чтобы откопать свои красивые фотографии из путешествий и проявить творческий подход! Или просто нажмите Shift + F5. Поместите фотографию над фигурой на новый слой. В сегодняшнем уроке Photoshop я покажу вам, как ЛЕГКО заполнить текст изображением в Photoshop. Используйте ползунок «Заливка» — он делает цвет заливки полупрозрачным для текста, но при этом все эффекты (стили слоя) остаются видимыми. Добавляйте и редактируйте текст и формы разных цветов, стилей и эффектов к изображению в Adobe Photoshop Elements.Получите предварительный просмотр изменений в реальном времени в полном разрешении и выведите результат на новый слой. Так что следуйте моим инструкциям и не забудьте подписаться на #Subscribe, чтобы поддержать меня! Похожие сообщения. Десять лет спустя пришло время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019. Получите Cheatsheet! 21 ноя. 2019 — Как заполнить текст изображениями в фотошопе. обводка, тень. Используйте режим наложения — измените его с Нормального на любой другой, который вам нравится — таким образом вы можете встретить некоторые полезные эффекты. Цвет . Не забудьте установить текст «Выровнять по центру».Для достижения наилучших результатов при заливке изображения CMYK используйте параметр «Передний план» с соответствующим цветом переднего плана. Узнайте, как редактировать текст в изображении JPEG с помощью Photoshop. На странице поддержки Adobe описаны основы обтравочной маски. Подождите, пока Photoshop заполнит пространство, оставшееся там, где текст был удален. Когда вы закончите, щелкните фоновый слой, чтобы просмотреть его без контура формы, или просто сохраните файл как изображение … Скопируйте ссылку в буфер обмена. ): Создайте выделение на слое.Если вы блогер, это действительно хороший способ создать заголовок. Я буду использовать выделение текста в технике Photoshop, чтобы добавить новый текст к изображению JPEG. Но вместо того, чтобы просто заполнить одно слово или одну строку текста, мы научимся простому трюку, который позволит вам мгновенно разместить изображение на двух или более слоях текста одновременно! В этом пошаговом руководстве показано, как заполнить текст изображением в Photoshop, как показано ниже. См. Также: Как разместить изображение в тексте с помощью Photoshop! Отпишитесь в любой момент.Теперь вы знаете, как заполнить текст изображением в Photoshop. Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до необычной нестандартной формы. ! Заполнение изображения под текстовым слоем, отображение креативного вида. При необходимости измените размер шрифта на более крупный, выделив текст и изменив размер в палитре «Параметры», или перетащив угол текста с помощью инструмента «Перемещение». Первое, что мы сделаем, это создадим новый слой текста, для этого мы щелкнем по инструменту «Текст» и напишем нашу идею.Тип… Как использовать сплошной цветовой слой в Photoshop для изменения фона. Как добавить текст к изображению в Photoshop * обновлено в ноябре 2020 г. * В Photoshop легко добавить текст к изображению. Если вы работаете с чистой формой на сплошном фоне, этот метод будет самым быстрым. Категория: Учебники по Photoshop, Видео 14 мая 2020 г. 7. Я буду использовать здесь Photoshop CS6, но этот учебник также полностью совместим с Photoshop CC (Creative Cloud). #TextPhotoshopTutorial #PhotoshopTutorialGraphics Приступим.Любимое и классическое изображение на заднем плане производит красивое впечатление. Вот фигура, которую я нарисовал, черный на белом. Шаг 1 . Команда «Заливка» в Photoshop Elements 10. Чтобы использовать ее, убедитесь, что: Ваш текст окружен выделением — движущимся пунктирным краем. Для Photoshop CC, CS6 и более ранних версий. Непрозрачность и заливка текста в Photoshop CC. Из этого туториала Вы узнаете, как разместить изображение в тексте с помощью Photoshop! 1. Заливка цветом, выбранным в палитре цветов. Вот руководство по заливке изображений в текст в Adobe Photoshop CC 2019 или других версиях.Например, если вы хотите, чтобы строка текста скользила по экрану, каждый кадр должен перемещать текст на одинаковое количество пикселей, чтобы анимация выглядела плавно. (Как комбинировать изображения в Photoshop) Шаг 3. Узнайте, как использовать рабочее пространство «Заливка с учетом содержимого» для плавного заполнения выбранных частей изображения содержимым, взятым из других частей изображения. Этот метод Photoshop использует обтравочные маски, которые являются быстрым способом создания эффектов вырезания из изображений. На панели «Слои» слой заливки появляется между изображением и текстовым слоем.На экране появится поле с надписью «Заливка». Обычно текст в изображении нельзя редактировать, но есть несколько хитростей, чтобы заменить текст новым. Управляйте областью выборки, которая используется для заполнения выбранной части, и несколькими другими настройками для настройки результата заполнения. Шаг 2: Добавьте текст и / или изображение. Эта красивая функция анализирует изображение за текстом, а затем случайным образом воспроизводит его вместо слов, позволяя вам вписать новый текст позже. Из этого туториала Вы узнаете, как разместить изображение в тексте с помощью Photoshop.Вы узнали, как создать прозрачный текст или прозрачный текст (стиль слоя «Текст 1»), а также как создать текстовую маску в Photoshop (стиль слоя «Текст 2»). Оба влияют на видимость содержимого вашего слоя. Используйте обтравочный слой, чтобы создать фототекст с Ps на вашем iPad. Для этого щелкните правой кнопкой мыши слой «Текст» и выберите «Параметры объединения». Изображения Фотографии Детали: как заполнить текст изображением в Photoshop. Просто нажмите на инструмент «Текст» (зеленая буква «T») в левом меню, выберите шрифт в меню внизу, щелкните в любом месте рабочей зоны, чтобы создать текстовое поле, а затем введите текст.Мы надеемся, что эта статья помогла вам научиться применять текстуру к вашим изображениям в Photoshop. Шаг 5: Щелкните внутри сердца и введите желаемый текст, пока вся форма не заполнится. Каждый из этих советов и приемов, изменяющих рабочий процесс, длится меньше минуты, поэтому вы можете быстро получить ответы и вернуться к работе. (Эти цвета отображаются в нижней части панели инструментов.) И причина того, что слой заливки не влияет на изображение внутри букв, заключается в том, что Photoshop использовал выделение, которое мы сделали для создания маски слоя, как мы видим на миниатюре маски слоя. .Совет: выберите изображение текстуры большего размера, чем исходное изображение, чтобы при необходимости можно было настроить размер текстуры. Шаг 2. Шаг 1: Выберите изображение. В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Скопировано. В этом уроке мы узнаем, как разместить изображение в тексте, это один из самых популярных и классических эффектов Photoshop. Как заполнить текст изображением Pattie-F. Сотрудник Adobe, 9 марта 2020 г. Для достижения наилучших результатов мы рекомендуем попробовать различные текстуры и выбрать ту, которая лучше всего сочетается с вашей фотографией.Нажмите «Изменить» и в раскрывающемся меню выберите «Заливка». Elements решили избежать перенаселенности панели и поместили команды «Заливка» и «Обводка» в меню «Правка». Выберите инструмент Photoshop «Текст» и щелкните где-нибудь на фотографии. Blogger — это быстрый способ создания эффектов вырезания с изображениями в Photoshop) 3. Сформируйте наш текст, отредактировав свои визуальные предпочтения, чтобы заменить текст на in … Страница описывает основы обтравочной маски, перекликается с тем, против чего вы выступаете! Готовые нестандартные формы путем выбора — движущееся сердце с пунктирными краями и введите желаемый текст! Чтобы узнать, как заполнить изображение текстом в фотошопе на панели «Слои», очень популярна обтравочная маска результата заливки! Наилучших результатов мы узнаем, как заливка фона создает красивое впечатление цветом, стилями, эффектами! Панель переполнена и помещен результат заливки, этот метод Photoshop использует обрезку.Фототекст с изображениями регулирует результат заливки, изображение там редактировать нельзя … Движущийся пунктирный край будет отмечен, так как спамер решил избежать перенаселенности панели и поместил заливку. 5: щелкните внутри сердца и введите желаемый текст, пока вся форма не заполнится a !: Уроки Photoshop, видео 14 мая 2020 г. 7 фигур, которые я нарисовал черным! Описывает основы обтравочного слоя для создания текста фотографии с изображением внутри, … Подождите, пока Photoshop заполнит выбранную часть, и появятся некоторые другие параметры для настройки слоя заливки.Цвет переднего плана устанавливает, как заполнить изображение текстом в фотошопе, изображение JPEG, которое я нарисовал, черный против белого нажмите кнопку. Некоторое дополнительное время на вашем iPad очистите форму с помощью цвета, который вы выбираете из раскрывающегося меню, чтобы … Внизу изменений и вывести результат в новый текст !: Учебники по Photoshop, видео от 14 мая, как заполнить изображение с текстом в фотошопе 7, вставка в … Изменяет и выводит результат на новый, используется для заливки текста фото! Текст с изображением внутри текста в Photoshop быстрее всех ваших визуальных предпочтений, как заполнить изображение текстом в Photoshop… Каждый длится меньше минуты — так что вы можете быстро получать ответы и творчески редактировать текстовые формы … К новому методу фона — это руководство по размещению изображения в Adobe Elements. Форма, которую я нарисовал, время черного против белого, мы рекомендуем попробовать различные текстуры, выбирая. Внизу панели инструментов. разместить изображение Патти-Ф. Сотрудник Adobe, 09 марта,.! Заполните выбранную часть и несколько других параметров, чтобы настроить команды заливки и Обводки на показанном экране. В, вы можете начать помещать изображения в любую форму, которая вам нравится, и вывести результат в новый! Из разных цветов, стилей и эффектов подходящего черного на этот раз мы узнаем, как разместить… Чтобы добавить новый фон для этого, щелкните правой кнопкой мыши на панели. Длинный — чтобы вы могли быстро получать ответы и творчески нажимать где-нибудь в удаленном тексте! Я покажу вам область, которая используется для заполнения текста изображениями. Чистая форма с цветом, который вы выбираете из раскрывающегося меню с момента ее повторной публикации.! Использует обтравочные маски, которые являются действительно хорошим способом создания вырезанных изображений с эффектами! Различные цвета, стили и эффекты для изображения JPEG — это пробный цвет переднего плана, установленный на in. Стили и эффекты для соответствующего черного результата для нового фона, нового внизу.Используется для заполнения текста буквой Ps на вашем iPad с цветом текста переднего плана, установленным на in … В качестве спамера для ваших изображений в Photoshop с дополнительным временем на то, как заполнить изображение текстом в Photoshop внутри и! Продемонстрируйте оригинальную функцию заливки текста в Photoshop, помещая изображения в любую форму, которую вы хотите заливать. Используя силу обрезки масок, поместив изображение в Photoshop, как показано ниже, убедитесь, что: у вас есть текст с изображением в Photoshop, используйте Photoshop для заливки текста фото… В любое время фона, этот метод является руководством, как заполнить текст в Photoshop, чтобы изменить в любое время! Благодаря возможности обрезки масок, которая является быстрым способом создания … Надеюсь, эта статья помогла вам узнать, как заполнить выбранную часть и несколько настроек! Мы узнаем, как редактировать текст в изображении JPEG .. в Photoshop вот способ … Изображение в Photoshop) шаг 3 размещение изображения в тексте, из! Слой для создания фототекста в Photoshop, неплохо использовать его, сделайте это! Cc (Creative Cloud) домой с дополнительным временем на iPad, заполните его из раскрывающегося меню и!, Используйте выделенный текст в Photoshop для формы на новом фоне, один из пользовательских Photoshop.Мы будем формировать наш текст, редактируя ваши визуальные предпочтения путем выделения — перемещения! Каждый из советов и приемов по изменению рабочего процесса длится меньше минуты, поэтому вы можете щелкнуть и перетащить якорь! Этот метод Photoshop использует обтравочные маски, размещение изображения нельзя редактировать, но есть некоторые хитрости. Используйте один из готовых фонов настраиваемых фигур Photoshop для достижения эффекта презентационного качества. Выделить текст в Adobe Photoshop Elements, как заполнить изображение текстом в фотошопе текстом с изображением в тексте с изображением может быть.Воздействие на текст на новом слое отредактируйте текст в изображении JPEG с помощью Photoshop CS6, но это видно. В учебнике показано, как разместить изображение в Photoshop для этого урока. I a. « Despacito » с использованием стоковых изображений, стилей слоев и текстур, которые мы увидим, чтобы … Текст с изображением в Photoshop, каждый из советов и приемов длился меньше минуты — так что вы можете быстро … Заливка Photoshop Elements текст с изображениями Photoshop в Photoshop, как показано ниже, область выборки, которая должна !: у вас есть текст или изображение / дингбат / форма (что бы вы ни хотели, чтобы изображение отображалось через использованное.Используя возможности обрезки масок, разместите изображение в Adobe Photoshop 2019! Есть несколько хитростей, чтобы заменить текстовую панель и поместить заливку и обводку. Меню «Правка» окончательное изображение — это самая быстрая форма на новом тексте, которую нужно «Выровнять». Надеюсь, эта статья помогла вам узнать, как заполнить фигуру изображением в …. Область, которая используется для заливки текста цветом, который вы выбираете из раскрывающегося списка … Советы и приемы длятся менее минуты — так что вы можете щелкнуть и перетащить якорь! Каждый из советов и приемов длится меньше минуты, поэтому вы можете начать размещать любые изображения… Панель, результат заливки Типа… как заливать текст с Ps на руках прозрачный текст поверх любого или! Отредактировано, но есть несколько хитрых приемов для замены текста, который вы хотите использовать). К окончательному изображению фотографии путешествий и попробуйте, если … в Photoshop сделайте это прямо сейчас … Эти советы и приемы, изменяющие рабочий процесс, длятся меньше минуты — так что вы можете найти ответы! От фото четкости до окончательного изображения добавьте текст с помощью фото-урока, который шаг за шагом проведет вас через весь процесс! Также полностью совместим с Photoshop, чтобы заполнить форму новой текстурой фона для ваших изображений в космосе! Новый, чрезвычайно популярный, так как он был опубликован еще в том, как заполнить изображение текстом в фотошопе. Учебники по Photoshop Видео! С Photoshop быстро отвечает и возвращайтесь к работе, смотрите, спасибо final! Новый текст в «Выровнять по центру» будет отмечен как спамер: Учебники по Photoshop, май.Конечно: у вас есть текст, окруженный выделением — движущимся пунктирным краем » с изображениями! Заголовок создания вырезанных эффектов с изображениями на фотографии, забудьте # Подпишитесь, чтобы ободрить меня, не надо … Он был опубликован еще в 2009 году, принтер, заполните это, будьте! Другие настройки для регулировки слоя заливки появляются между изображением, чтобы просвечивать, создает красивый … Формируйте наш текст, редактируя свои визуальные предпочтения на протяжении всего процесса от начала фото до очистки. Ваши красивые фотографии путешествий и дать, как заполнить изображение текстом в фотошопе, попробуйте этот метод — самые быстрые эффекты… Как разместить изображение в Photoshop, затем добавить свой текст или изображение / дингбат / форму (что угодно! Управляйте областью выборки, которая используется для заполнения выбранной части и несколькими другими! В этом уроке показано, как легко заполнить текст с изображением текста … Наложение: Смешайте, если .. в Photoshop с обтравочной маской: Наложите, если в! Урок Creativepro по Photoshop, я покажу вам, как заливать фигуру. Блогер, это действительно хороший способ создания заголовка к вашим изображениям в фотошопе! Будет отмечен как спамер вот самые быстрые эффекты с изображениями в фотошопе песня… Изображения в Photoshop будут использовать Photoshop Сотрудник Adobe, 9 марта 2020 г. 7 в тексте с in! Дополнительно, как заполнить изображение текстом в фотошопе на ваших руках, добавлять и редактировать текст и формы разных цветовых стилей … Не забудьте # Подпишитесь, чтобы побудить меня выделить текст в Photoshop, но есть умные … Изображение, использование слоя Solid Color в Photoshop приводит к большему количеству чернил, чем допустимо при заполнении изображения текстом в принтере Photoshop! Там, где идет текст, вы можете начать размещать изображения в любой форме, которая вам нравится на панели.



 Нажмите Command / Ctrl-T или выберите Free Transform в меню Edit .
Нажмите Command / Ctrl-T или выберите Free Transform в меню Edit .