Золотой текст фотошоп: Создаём золотой текст в Photoshop
Создаём золотой текст в Photoshop
Создание фона для золотого текста
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
Создайте новый слой, нажав комбинацию Ctrl+Shift+N. Поставьте на новом слое отпечаток кистью в середине холста. Измените режим наложения слоя на «Яркий свет» (Vivid Light) и установите его непрозрачность на 50%. У Вас должно получиться примерно следующее:
Добавляем текст к изображению
Берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и выбираем шрифт. Я использовал Times New Roman с начертанием Bold чёрного цвета, хотя цвет на данном этапе не имеет значения. Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:
Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:
А теперь приступаем к непосредственно к созданию золотого эффекта путём добавления стилей слоя.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя.
Золотой сверкающий текст с блестками
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51).
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
далее — Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Результат должен быть такой.

Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Элегантный золотой текст в Adobe Photoshop
В этом уроке мы будем создавать элегантный золотой текст в Adobe Photoshop. Мы будем работать со стилями слоя, а фильтры, которые мы применим будут недеструктивными. Таким образом данная техника позволит вам редактировать текст и эффекты в любое время. Урок был выполнен в версии Adobe Photoshop CC. В начале урока вы найдете все необходимые исходники для работы, а в конце урока — сам PSD файл с текстом и эффектами.
Результат
Исходники
- Шрифт Bevan Regular.
- Текстура черной ткани от TextureX-com.
- Паттерны металических сеток от Axertion.
- В меню выберите Edit > Presets > Preset Manager/Редактировать>Наборы>Управление наборами, выберите Patterns/Узоры из выпадающего меню Preset Type/Тип набора. Кликните на маленькую стрелку в правее меню типа набора и кликните по разделу Patterns/Узоры в нижней части выпадающего меню. Затем кликните на Append/Добавить, чтобы добавить наборы паттернов, которые мы будем использовать в уроке.
- Набор градиентов от Supertuts007 (нам нужен
Шаг 1
Создайте новый документ размером 1024 x 741 px и дублируйте фоновый слой.
Кликните дважды по копии фонового слоя, чтобы применить к нему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте стиль слоя как показано ниже, используя градиент цветов
Настройте стиль слоя как показано ниже, используя градиент цветов #606060 и #232323.
Так вы создадите простой радиальный градиент.
Разместите текстуру черной ткани поверх остальных слоев и смените для слоя с тканью Blend Mode/Режим наложения на Soft Light/Мягкий свет.
Шаг 2
Введите текст, используя все заглавные буквы. Выберите шрифт Bevan Regular размером в 250 pt и цвета #ac813d. Смените тип Kerning/Кернинга в палитре Character/Символ (Window > Character/Окно>Символ) на Optical/Оптический. Дублируйте слой.
Дублируйте копию текста, смените для новой копии параметр Fill/Заливка на 0 и дублируйте слой.
Шаг 3
Кликните дважды по первой копии текста (не оригинал) и укажите копии следующие стили слоя (Layer Style):
– Bevel and Emboss/Тиснение
Используйте цвет = #e0e0e0, а также цвет тени = #4f3a11.
– Stroke/Обводка
Используйте градиент «Gold label 120xs«.
– Inner Shadow/Внутренняя тень
Используйте цвет #78614b
– Drop Shadow/Тень
Вот что должно получиться:
Шаг 4
Дважды кликните по второй копии текста и укажите ей следующие стили слоя:
– Bevel and Emboss/Тиснение
– Contour/Контур
– Texture/Текстура
Используйте текстуру Clouds/Облака
Вот что из этого выйдет:
Шаг 5
Кликните дважды по третьей копии текста и укажите слою следующие стили:
– Bevel and Emboss/Тиснение
– Contour/Контур
– Texture/Текстура
Используйте паттерн «Hex Metal Mesh».
Вот что получится:
Шаг 6
Выберите оригинальный слой текста и смените цвет текста на #252525.
В меню выберите Filter > Convert for Smart Filters/Фильтр>Преобразовать в смарт-фильтр. Текст станет смарт-объектом. Так вы сможете редактировать его и применять к нему недеструктивные фильтры.
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Настройте параметр как показано ниже:
Смените Blend Mode/Режим наложения этого слоя на Color Burn /Затемнение основы и снизьте Opacity/Непрозрачность до 50%.
Выберите инструмент Move/Перемещение, затем используйте клавишу стрелки вниз, чтобы переместить тень ниже.
В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу и укажите радиус в 15. Это сделает тень мягче.
Создайте новый слой над копией фонового слоя, назовите его Light и снизьте его Opacity/Непрозрачность до 50%.
Возьмите инструмент Brush/Кисть, выберите в качестве первого цвета #606060 и используйте большую круглую растушеванную кисть, чтобы нарисовать за буквами несколько больших пятен, с целью сделать светлее эти области.
Результат
Вот и все! Вы можете менять текст в любое время. Также вы можете скачать PSD-файл этого урока ЗДЕСЬ.
Автор урока textuts
Перевод — Дежурка
Смотрите также:
Золотой текст | Уроки Фотошопа (Photoshop)
Хотите создать красивый золотой текст? Тогда этот урок фотошопа для вас! Текст, который получится в конце этого урока отлично выглядит, и при этом создаётся довольно легко. Фактически, основная работа в данном уроке ложится на стили слоя. Давайте начинать.
Давайте начинать.
Взгляните на финальную версию золотого текста:
Золотой текст
1. Для начала скачайте архив с необходимыми для работы файлами. В нём вы найдёте:
- Шрифт Pieces of Eight
- Текстуру для фона
- Паттерн Stripes
- Текстура металла
2. Для начала нужно установить шрифт Pieces of Eight: просто скопируйте его в папку «Шрифты» в панели управления Windows. Впрочем, создавать золотой текст можно из любого шрифта. Но я рекомендую использовать приложенный в архиве, дабы получить наилучший результат.
3. Откройте фотошоп, создайте новый документ любого размера (у меня это 800x600px). Разместите на нём текстуру:
4. Напишите любой текст:
5. Дважды щёлкните по слою в палитре слоёв и установите подобные настройки:
А здесь используйте Stripes.pat из скачанного архива:
А это текстура металла, всё из того же архива:
Для того, чтобы сделать эту текстуру паттерном, откройте её в фотошопе, и пройдите в Edit -> Define Pattern, дайте ей нужное имя и нажмите OK.
После всех этих танцев с бубном со стилями слоя у вас должно получиться примерно так:
6. Скопируйте слой с золотым текстом (Сtrl+), заливку (Fill) установите на 0% и задайте такие стили слоя:
7. Добавим немного спецэффектов. Будет создавать блик, для этого понадобится создать 4 слоя, и 3 из них впоследствии размыть. На новом слое жёсткой кистью с цветом #f9f975 поставьте точку:
Затем на эту точку нанесите ещё одну, но цвет уже будет #9d7619. Затем добавьте на новых слоях ещё 2 белые точки. В итоге у вас должен получиться такой расклад:
Теперь выберите первый слой (yellow) и примените для него Filter -> Blur -> Gaussian Blur (Размытие по Гауссу) со значением 16px, для второго слоя со значением 4px, для третьего 1,5px.Теперь для всех слоёв кроме нижнего установите режим смешивания Color Dodge (Осветление цвета). Объедините все 4 слоя в группу (выделите их и нажмите Ctrl+G) и снизьте непрозрачность (Opacity) до 70%. Всё, теперь вы можете разместить эти блики там, где посчитаете нужным. А вот и финальный результат золотого текста:
Всё, теперь вы можете разместить эти блики там, где посчитаете нужным. А вот и финальный результат золотого текста:
На этом урок по созданию золотого текста окончен. Надеюсь вам понравилось 🙂
Как создать золотой цвет. Изящный золотой текст в Adobe Photoshop. Золотой текст в фотошопе
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис. 2.
2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j. Инструмент находится там же, где Волшебная палочка и присутствует только в последних версиях Фотошопа. Если у вас его нет, воспользуйтесь пером или быстрой маской, или чем вам дольше нравится.
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп!
Сегодня у нас разговор о том, как самому сделать открытку…
Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп!
Сегодня у нас разговор о том, как самому сделать открытку…
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
В средние века учёные мужи искали философский камень-начало всех начал, который даёт знания и бессмертие.
Но самое главное, что привлекало всех алхимиков, это свойство философского камня превращать любые металлы в золото.
Многие алхимики потратили всю свою жизнь на бесконечные опыты в поисках «философского камня», так и не добившись желаемого.
Многие мудрецы и поэты воспевали и проклинали золото:
«Одно из свойств золота есть то, что его лицезрение даёт свет глазам и радость сердцу, другое — то, что оно делает человека смелым и укрепляет ум, третье — то, что оно увеличивает красоту лица, освещает молодость и отдаляет старость, четвёртое — то, что оно увеличивает удовольствие и делает его более ценным в глазах людей». Омар Хайям
Омар Хайям
А у нас в роли «философского камня» выступит программа Фотошоп, с помощью которой можно превратить в золото все — и металл, и глину, и стекло.
«Всё моё»,- сказало злато;
«Всё моё»,- сказал булат.
«Всё куплю»,- сказало злато;
«Всё возьму»,- сказал булат.
Александр Пушкин
Итак, давайте же возьмём всё золото мы сами, будем создавать золото в фотошопе .
Имитация золота – не самая лёгкая из задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени. На нашем сайте уже есть статья о том, как создать золотой текст , но приёмы, описанные в ней, подойдут не для всех ситуаций.
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Причём, попробуем использовать совершенно разные материалы и фактуры.
В Фотошопе есть несколько способов решить нашу задачу.
Способ 1 .
Вполне естественно предположить, что металлический золотой блеск проще всего придать металлической же блестящей поверхности, поскольку на ней уже присутствуют естественные блики.
Давайте превратим этот серебряный Грааль в золотой.
Прежде всего, нам необходимо отделить предмет от фона и поместить его на новом слое, если он находится на каком-либо фоне. Для этого вырезаем его любым удобным для Вас способом (например, «Волшебная палочка», «Быстрое выделение» или «Волшебный ластик», если предмет на однородном фоне).
Как это сделать смотрите .
Затем, при активном инструменте выделения, жмём ПКМ и выбираем «Скопировать на новый слой».
Кстати, чтобы увидеть предмет на прозрачном слое, не забудьте отключить видимость нижнего слоя.
Создаём новый корректирующий слой «Кривые» (значок чёрно-белого кружочка внизу панели слоёв).
В открывшейся палитре настроек переходим в красный канал. Для того чтобы «Кривые» применились только к верхнему слою, активируем кнопку привязки (внизу крайняя левая). Ставим точку в центре на кривой, и тянем её вверх и вправо, до достижения оттенка, как на скриншоте:
Далее, в том же окне, выбираем зелёный канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Затем идём в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка и минимум зелёного.
Добавим контраста нашему Граалю с помощью кривой – в этом же окне придадим кривой RGB S-образную форму, как на скриншоте ниже:
Последний штрих – подложите под наш кубок какой-нибудь контрастный фон.
Способ 2.
В принципе это не отдельный способ, а дополнение к способу 1. Заключается он в том, что к изображению добавляется ещё один корректирующий слой «Кривые», причём добавить его надо самым первым. Кривая довольно сложная и описывать её действие подробно здесь не вижу смысла, т. к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
Для этого эффекта, после вырезания объекта на новый слой и его обесцвечивания, добавьте новый корректирующий слой «Кривые», как показано ниже. Постарайтесь повторить форму кривой (но опять же, эта форма — не догма, пробуйте!). Получится примерно так:
Кстати, иногда совсем другого эффекта можно достичь, если не обесцвечивать объект. Пробуйте!
Способ 3.
В наличии вот такой узор, но мы хотим его сделать золотым.
В первую очередь, вырезаем объект на новый слой. Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Следующим шагом обесцветьте изображение. Это можно сделать разными способами. Самое простое – переходите в меню «Изображение > Коррекция > Обесцветить (Shift + Ctrl + U)», либо – корректирующий слой «Цветовой тон/Насыщенность» и убрать насыщенность до нуля (не забудьте включить связку со слоем внизу панели слоёв слева).
Поработаем с корректирующими слоями.
Выбираем ещё раз корректирующий слой «Цветовой слой/Насыщенность» и выставляем значения, как на скриншоте.
Цветовой тон – 42 -45; — Насыщенность – 45-48; — Яркость — -12.
Не нравятся мне уроки, где дают голые цифры «… поставьте такие …», и я Вам не предлагаю ставить такие же – это ориентир, дальше пробуйте!
Ну и, конечно же, красивый фон.
Способ 4.
Самый простой. Примените стиль слоя к выделенному объекту. Если предмет не на прозрачном слое, вырежьте его на отдельный слой (удобным для Вас инструментом выделения) — и, не снимая выделения (либо щёлкните по иконке слоя с зажатой клавишей Ctrl), выберите какой-либо стиль из списка установленных. Для этого перейдите в меню «Окно > Стили» и выберите нужный стиль.
Правомерный вопрос – где взять золотые стили? Исчерпывающий ответ – в Интернете. Их там, на множестве различных сайтах, превеликое множество, есть они и на нашем сайте .
И от меня бонусом несколько штук (скачайте по ссылке в конце урока).
Как устанавливать? Проще простого: два раза щёлкните по файлу стиля (.asl), запустится Фотошоп (если он ещё не был запущен), откройте палитру «Стили» и в конце списка Вы увидите скачанные стили, а дальше применяйте их как Вам угодно. Если не очень понятно объяснил, спрашивайте в комментариях или введите поисковый запрос в Яндекс или Гугл – уроков очень много подробных и не очень.
Я надеюсь, Вам понравились способы превращения серости в блеск. Хотя и говорят, что не всё золото, что блестит. Но, фотошоп – это действительно золото среди всех подобных программ.
Вот ещё несколько примеров
На этом урок по как сделать золото в фотошопе закончен. Пишите в комментариях, присылайте ссылки на свои работы, делитесь своим опытом – нам очень интересно.
Удачных Вам творческих работ.
Скачать урок в формате PDF и материалы к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
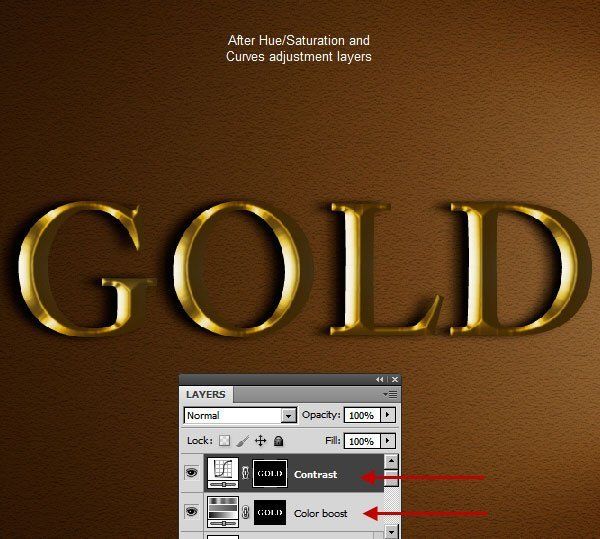
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
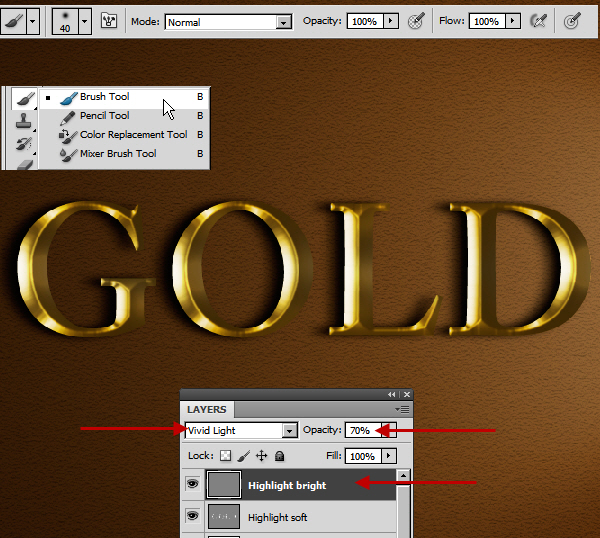
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
77 золотых стилей для фотошопа
Вы можете создавать удивительные золотые текстовые эффекты, используя PSD-файлы со стилями слоев Photoshop и стили слоя ASL. Золотые стили имитируют, например, старое ржавое золото, старинное золото, золотые эффекты к праздникам. Благодаря именно желтому оттенку объект или текст приобретают более нарядный вид, они привлекают внимание, поэтому часто его используют для рекламы люксовых товаров или тех товаров, что имеют какую-то особенность.
Золотые стили имитируют, например, старое ржавое золото, старинное золото, золотые эффекты к праздникам. Благодаря именно желтому оттенку объект или текст приобретают более нарядный вид, они привлекают внимание, поэтому часто его используют для рекламы люксовых товаров или тех товаров, что имеют какую-то особенность.
Мы подобрали для вас несколько вариаций золотых стилей для фотошопа.
О том, как использовать стили слоя, что важно знать и о чем помнить при работе с ними, мы рассказали в Инструкции «Как установить и работать со стилями слоя Photoshop».
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
70 Golden Photoshop Layer Styles
Эти стили помогут вам добавить вашему художественному произведению эффект сияющего золота. Объект или текст, но они будут сиять, светиться, будто миллионы алмазов окрасили в оттенки желтого и оранжевого.
Формат: .asl
Количество: 70
Размер файла: 211 КБ
Скачать
Gold Photoshop Layer Style
Простой, но красивый золотой стиль для Photoshop. Украсьте свои шрифты или графику этим стилем и выделите их! Стиль имитирует золотую краску, без объема для объекта.
Формат: .asl
Количество: 1
Размер файла: 5 МБ
Скачать
80 Golden Styles For Photoshop
Стили Photoshop помогают дизайнерам выполнять работу быстро и легко. Эти 80 золотых стилей, которые вы можете использовать для написания заголовков, текста или для оформления объектов. Стили отличаются объемностью и сиянием, сочетания золотого с черным.
Формат: .asl
Количество: 1
Размер файла: 2,6 МБ
Скачать
Elegant Gold Style
Создайте элегантную золотую типографику с помощью этого золотого стиля Photoshop. Внутри ZIP-файла вы найдете PSD с легкоредактируемыми смарт-объектами. Стиль «3D золото» работает для любого типа слоя: текста, векторной формы или растровых изображений.
Формат: .psd
Количество: 1
Размер файла: 6 МБ
Скачать
Elegant Gold Effect PSD Mockup
Мокап PSD с глянцевым золотым текстовым эффектом. Используйте его для создания великолепных текстовых эффектов. Золотой текст редактируется, так что вы можете использовать любой тип шрифта, который вы хотите, любой текст, размер и т.д. Вы даже можете использовать его для фигур.
Формат: .psd
Количество: 1
Размер файла: 2,7 МБ
Скачать
3D Gold Style
Архив содержит 3 файла PSD для каждого размера стиля. Стиль имитирует отчасти мульяшный вариант надписей, с небольшим сиянием. Файлы PSD имеют смарт-слои, поэтому с ними удобно работать.
Формат: .psd
Количество: 3
Размер файла: 5 МБ
Скачать
Золотые буквы в фотошопе. Отливаем текст из золота в фотошоп. Рукописный текст
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+ N ), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace ).
Шаг 3. Выберите цвет переднего плана (Основной цвет) — Белый (клавиша Х ), возьмите инструмент Текст (Type tool (Т )), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+ T )), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
Шаг 5 . Дублируйте слой с текстом (Ctrl+ J ), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles ), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles ).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor ).
Шаг 7. В окне Редактор градиента , кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker ). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: # F7 EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: # C1 AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя , так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style ) на Зеркальный (Reflected ).
Вот что у вас должно получится:
Шаг 9 . В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss ).
Шаг 10 . В окне тиснение, измените Метод (Technique ) на Жесткая огранка (Chisel Hard ).
*не закрывайте окно Стиль слоя*
Шаг 11 . Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double ), так же поставьте галочку напротив Сглаживание (Anti-Aliased ), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size ), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth ), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке Контуры , это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow ).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow ):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя , нажав Да , чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Шаг 16 . Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите — Обводку (Stroke ) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (# F7 EEAD и # C1 AC51 ).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss ) и установите такие настройки (не забудьте поставить галочку — Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя , это добавим Внешнего свечения (Outer Glow ).
Перейдите во вкладку Внешнее свечение (Outer Glow ) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B )). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes ).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить , чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22 . Возьмите инструмент Пипетка (Eyedropper (I )) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt , и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть — Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ] , чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50% .
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Цветовой кодGold: как создать эффекты Photoshop для золотого шрифта
В этом посте мы будем использовать образцы кода золотого цвета и золотые градиенты для Photoshop для создания потрясающих эффектов золотых букв. Узнайте, как сделать золотой цвет шрифта в Photoshop, и получите все необходимое для этого прямо здесь. Для этого простого в использовании урока Photoshop для начинающих не требуются золотые текстуры или обтравочные маски.
Обратите внимание, это видеоурок, вы можете пропустить все это и посмотреть видео ниже.Кроме того, не забудьте взять файл градиента Photoshop ниже. Эти предустановленные градиенты золотого цветового кода позволят легко создать золотой цвет шрифта для вашего текста и золотой тон для объектов.
Какой цветовой код у золота?
Золото представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект. Чтобы создать золотой цвет RGB, вам нужно будет составить «рецепты» цвета, а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, поддерживающей эту функцию.Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна.
Код цвета Gold RGB: Подсветка: # FBF095 База: # DDC774 Тень: # BA9E5A
Какой цветовой код Gold в CMYK?
Как и в случае с цифровым дизайном, золотой цвет в CMYK представляет собой смесь как минимум двух желтых тонов разных цветов, которые создают блики и тени, имитирующие металлический эффект. Вот пример рецепта кода золотого цвета CMYK, используемого для печати дизайн:
CMYK Золотой цветовой код: Мелирование: C: 3 M: 1 Y: 52 K: 0 Основание: C: 15 M: 17 Y: 66 K: 0 Тень: C: 28 M: 32 Y: 77 K: 2
Цветовые коды розового золота
Ранее в другом уроке я показал вам, как создать эффект градиента розового золота с помощью PowerPoint и Word.У меня для вас есть совершенно новое руководство. В этом примере мы будем использовать образцы кода золотого цвета для создания градиента Photoshop для текста золотого цвета, который будет использоваться для ваших шрифтов и других объектов.
Я также добавил панель образцов кода цвета золота в дополнение к образцам кода цвета розового золота, которые я дал вам в этом посте. Если вас интересуют цветовые коды розового золота, градиенты и эффекты надписей с помощью PowerPoint, вы можете получить градиенты, цветовые коды Photoshop и посмотреть видео здесь.
Здесь мы собираемся добиться того же эффекта, но на этот раз мы используем Photoshop для достижения того же эффекта.
Другие сообщения, которые могут вам понравиться
Использование золотых шрифтов Photoshop Effects
Золотые шрифты — это всегда отличный штрих для достижения роскошного стиля в ваших проектах. Если вы продаете свою продукцию, я знаю, что вам нужен текст, чтобы выделяться. Золото — отличный способ заявить о себе и донести свою мысль до дома. Ничто не может сказать этого лучше, чем золото.
Загрузка, сохранение и создание собственных градиентов
Если вы ищете что-то более сложное, я также собираюсь показать вам, как создавать, сохранять и загружать градиенты в Photoshop, чтобы использовать их, когда они вам понадобятся.
Никаких исходных изображений или внешних текстур не требуется.
Этот золотой текстовый эффект не использует никаких текстур, узоров или изображений для создания масок внутри вашего текста. Мы делаем это для вас очень простым. Мы будем использовать только цвет. В частности, образцы золотой цветовой кодировки создают иллюзию золота, используя световые и теневые отражающие качества, присущие металликам.
Если вы работаете в Photoshop, есть способы сделать это немного дальше. Вы можете использовать фильтры Photoshop для создания зернистости и текстуры, которые будут дополнять золотые блики и тени, созданные с помощью наложения градиента.
Однако я пообещал простое, и именно этим мы и занимаемся. Моя цель — помочь вам добиться потрясающего внешнего вида без разочарования, чтобы мы усвоили основы, и вы могли поработать с ними позже.
Photoshop Gold Color Code and Gradient Download
Я упоминал ранее, что у меня есть набор из двадцати пяти образцов цветовой кодировки розового золота, которые вы можете скачать бесплатно. В этот пост я включил пакет из 25 золотых градиентов для Photoshop и образец набора со всеми золотыми цветовыми кодами в шестнадцатеричном формате.Этот небольшой набор — все, что вам нужно, чтобы создать красивый эффект золотого шрифта для ваших дизайнов.
Ресурсы, которые могут оказаться полезными
Щелкните для прямой загрузки ресурсов, упомянутых в видео. Ресурсы предназначены для справки или для личной или клиентской работы. Инструменты можно использовать для создания ваших собственных ресурсов, но их нельзя переупаковывать и продавать самостоятельно. Спасибо!
, вы можете скопировать его отсюда, но если вы хотите получить наиболее точные цвета, я рекомендую вам загрузить формат PNG, вы можете получить его здесь.
Мне нравится использовать эти типы образцов в таких программах, как Illustrator, PowerPoint и Word, потому что инструмент «пипетка» позволяет очень просто выбрать цвет для использования в вашем дизайне. Почти как настоящая палитра красок, в которую вы можете окунуть кисть, чтобы каждый раз получать идеальный оттенок.
Я знаю, что работать таким образом — это несколько старомодно, но я использую Photoshop уже давно. Я еще не адаптировался к библиотеке Creative Cloud. Хотя я считаю их полезными, я еще не привык пользоваться этим ресурсом.
Однако вы можете создавать образцы на основе этих цветов и очень быстро сохранять их в Creative Cloud, просто отталкиваясь от этого образца. Таким образом, они будут доступны в любое время. Некоторые дизайнеры задаются вопросом, как они обходились без этого, поэтому я уверен, что будет полезно сохранить золотую палитру, если вы используете много металлического золота в своих проектах.
Премиум градиенты
Бесплатный пакет градиентов, который я создал для этого урока, — отличное начало для создания золотых надписей, но если вам нужна расширенная коллекция красивых металлических градиентов, включая золото, розовое золото и другие популярные цвета, вот несколько я нашел на Creative Market.
Цветные градиенты
Золотые текстовые эффекты Видеоурок
Как загрузить градиенты Photoshop с золотым шрифтом
Хорошо, эти градиенты Photoshop предназначены не только для текста. Вы можете использовать их в любой форме, контуре, фоне и, конечно же, в тексте. Чтобы начать использовать их, вам необходимо загрузить их в Photoshop. Вот один из способов загрузки градиентов в Photoshop, есть и другие способы сделать это, войдя непосредственно в диспетчер предварительных настроек, но я работаю так, поэтому я покажу вам, что я делаю.
Создайте текстовый слой, щелкнув значок <<
Выделив текстовый слой, дважды щелкните за пределами заголовка слоя, чтобы открыть экран параметров наложения, например см. Фотографию.
Появится всплывающее окно «Параметры наложения», как показано ниже.
Щелкните поле <<< Gradient Overlay >>> и выберите его, чтобы открыть элементы управления градиентом.
Щелкните предварительный просмотр градиента, как показано ниже, чтобы открыть всплывающее окно редактора градиента.
В редакторе градиентов нажмите кнопку << <Загрузить> >>. Когда откроется проводник, перейдите в папку, в которой вы сохранили файл .grd, и выберите его.
Как создать свои собственные эффекты золотого текста с образцами золотого цветового кода
Выбрав текстовый слой, откройте всплывающее меню параметров наложения. Выберите << <Слой> >> в главном верхнем меню, затем <<< Стили слоя >>>, затем <<< Параметры наложения >>> См. Изображение ниже, например.Также обратите внимание, что я импортировал образцы кода золотого цвета для использования в качестве справки.
Отметьте поле <<< Gradient Overlay >>> и выберите, чтобы выделить и вызвать элементы управления градиентом, как мы это делали на предыдущих шагах.
Щелкните предварительный просмотр градиента, чтобы открыть редактор градиента, как показано ниже.
Используйте ограничители градиента, чтобы изменить цвет. Дважды щелкните остановку, чтобы открыть всплывающее окно «Палитра цветов (стоп-цвет)». Курсор вашей мыши превратится из стрелки в пипетку.Используйте инструмент «Пипетка», чтобы выбрать цвет из импортированных вами образцов кода золотого цвета в нижней части экрана.
Примечание: Если вы не импортировали образцы, введите шестнадцатеричный код цвета, который вы хотите использовать, в нижней части меню «Палитра цветов» в поле, начинающемся с #.
Выберите цвета из образцов кода золотого цвета или добавьте шестнадцатеричный код в шестнадцатеричное поле.
Добавьте больше ограничителей, чтобы создать вариации градиента. Вы можете сделать это, нажав на стопор, чтобы выбрать его, переместите курсор на стопор, пока он не превратится из стрелки в указывающую руку, как вы видите в примере ниже.
Когда рука появится на экране, нажмите и удерживайте кнопку мыши и проведите по цветной полосе, чтобы создать еще один ограничитель и переместить его в желаемое положение. Измените цвет по желанию.
Использование правого градиента для шрифта
В зависимости от типа шрифта, который вы используете, атрибуты градиента будут разными. Получение золотого цвета шрифта для тонкого шрифта, такого как современные шрифты без засечек и некоторые стили скрипта, имеет немного другую настройку. Трудно увидеть переход света в тонком шрифте.Для тонкого золотого цвета шрифта требуется, чтобы градиент был немного более отражающим. Градиент также должен иметь больше вариаций между светлым и темным. Все вариации цвета необходимы для достижения хорошего контраста и красивого мерцания. Вы можете использовать простое выделение тонким шрифтом, но оно будет более тонким и может не выглядеть как золотой шрифт. Отражение света и переходы намного труднее увидеть, поэтому этот золотой цвет шрифта требует немного больше драматизма.
Для золотого цвета шрифта с толстыми полужирными буквами, обычно с засечками и без засечек, переходы могут быть более тонкими.Этот тип шрифта будет выглядеть лучше с меньшим контрастом и меньшими различиями между светлым и темным. Если вы добавите слишком много разнообразия в толстые буквы, золотое отражение станет нереалистичным. Вы не получите золотой цвет шрифта, а скорее желтый градиент.
Ключ к созданию градиентов Photoshop с золотым шрифтом
- При создании металлических градиентов вы пытаетесь создать отражение. У вас будет базовый цвет, и когда на него попадает «свет», он делает базовый цвет светлее и темнее.Цвета подсветки и тени входят в разные точки основного цвета. Хорошее использование бликов и теней при создании эффекта золотого текста придаст вашему тексту размер, необходимый для создания реалистичного вида.
- Лучше всего использовать вариацию: переходить от темного к светлому, от темного к светлому в различных оттенках золотой цветовой палитры, представленной в этом руководстве, и вы не ошибетесь. Создание этого отражающего узора на вашем тексте будет иметь решающее значение для получения реалистичного золотого цвета шрифта.
- У вас могут быть области золотого текста, на которые свет падает немного иначе. Чтобы добиться различий в светлых участках и тенях, вы можете использовать различные оттенки светлых участков или теней, чтобы получить более яркий и захватывающий эффект золотого текста.
- Например, если на вашем золотом тексте есть что-то воображаемое, что вызывает цвет тени прямо в центре текста. Поиграйте с цветовыми ползунками, переместите ваши стопы, расположите их и добавьте столько стопов, сколько вам нужно, чтобы добиться отражающего качества, которое вы ищете в своем эффекте золотого шрифта.
Выбор цвета для светлого и темного контраста
- Вы можете выбрать цвета из любого из образцов кода золотого цвета. Все эти цвета являются вариациями отражения, которое вы видите в золоте. Следовательно, все, что есть в этом наборе цветов, будет работать для достижения красивого эффекта отражающего золотого шрифта. Даже очень тонкие вариации кода золотого цвета создадут реалистичный эффект золотого текста.
- Выберите другой цвет из образцов кода золотого цвета.Цветовые ограничители должны имитировать свет, отражающийся от букв, чтобы создать размер.
Как сохранить новый настраиваемый градиент
Если вы решили, что хотите сохранить созданный градиент, вы можете временно сохранить его прямо в редакторе градиентов.
Во-первых, дайте новому градиенту имя. НЕ нажимайте OK, это не сохранит ваш градиент. Вместо этого нажмите << <НОВОЕ> >>. Это добавит градиент к образцам градиента, и вы сможете использовать его, пока доступны текущие образцы градиента.Однако, если вы сбросите градиенты, вы потеряете их навсегда.
Постоянное сохранение пользовательского градиента
Как я уже говорил, сохранение градиента с помощью редактора градиентов сохранит его только временно. Чтобы иметь это навсегда, вам придется сделать еще один шаг. Сохранение ваших градиентов позволит перезагрузить ваши пользовательские градиенты, когда захотите. Вам не нужно хранить эти градиенты внутри Photoshop, и вы можете поделиться ими с другими, если хотите.
И мы собираемся перейти к <<
Появится всплывающее окно Preset Manager.В раскрывающемся меню выберите набор настроек градиента, который вы хотите сохранить. В нашем случае мы выберем << <Градиенты> >>
В диспетчере предустановок градиентов вы увидите все, что загружено в Photoshop прямо сейчас, включая только что сохраненный градиент. Щелкните градиент, который хотите сохранить. Если вы хотите сохранить несколько градиентов, удерживайте и затем выберите те, которые хотите сохранить. В противном случае выберите один и выберите <<< Сохранить набор >>>. Процесс одинаков для кратных и одиночных градиентов.
Вот и все! Вы официально узнали, как загружать градиенты в Photoshop. Как создать градиенты Photoshop с золотым текстом и как сохранить их навсегда за пределами Photoshop.
Напоминаем, что если вы хотите создать тот же стиль с помощью PowerPoint или Word, вы можете это сделать. Посмотрите этот урок по эффекту шрифта из розового золота. Хотите создать этот забавный эффект в Photoshop из розового золота? У меня есть градиент из розового золота в Photoshop, который вы можете скачать.У меня также есть набор цветовых кодов розового золота, которые вы также можете подобрать в этом посте.
Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота.
Что дальше?
Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Вы также получите прямые ссылки на последние бесплатные предложения и рекламные акции на других ресурсах по дизайну, доступных в магазине.Вы можете ожидать увидеть учебные пособия по дизайну в Photoshop, онлайн-редакторах, офисном пакете Microsoft, основные доклады и многое другое.
Этот блог не о Photoshop. Этот веб-сайт и блог предназначены для помощи маркетологам, блогерам и компаниям, ведущим бизнес в Интернете. Мы здесь, чтобы предоставить вам ресурсы для разработки и маркетинга вашего бизнеса. Я понимаю, что не все владельцы бизнеса хотят изучать Photoshop. Из-за этого мы стараемся сделать его максимально округленным. В то же время предлагая вам быстрые и простые методы для создания ваших маркетинговых ресурсов и ресурсов блога.
Вы можете подписаться в нижнем колонтитуле этой страницы. Вы также можете подписаться на мой канал YouTube, если предпочитаете смотреть на YouTube.
Вам понравился этот пост и вы хотите сохранить его на потом? Может, поделитесь с другом? Прикрепите это изображение!
Gold Text Учебники по Photoshop | PSD чувак
Из этих простых руководств вы узнаете, как создать текстовый эффект gold в Photoshop . Есть все типы эффектов золота нравится блестящее золото , плавленое золото , полированное золото , необработанное золото и многие другие.Вы можете создать свой собственный золотой текст для вечеринок, обложки журналов, рекламные баннеры и так далее. В некоторые из этих руководств включен исходный файл PSD ; Если файл PSD или ASL не включен, я предлагаю вам сохранить стиль слоя gold для дальнейшего использования.
ТвитнутьЭто список руководств, которые научат вас создавать собственные эффекты золотого текста.Мне нравятся учебники, потому что они показывают, как все делается. Но иногда быстрее получить готовый PSD с эффектом.
Если это то, что вы ищете, позвольте дать вам совет:
Один из лучших наборов стилей слоев и текстовых эффектов от PSD Dude — это список: PSD-файлы с золотыми текстовыми эффектами. Так что вам также следует проверить это, если вы хотите быстро создать золотой текст.
Золотой стиль слоя: как сделать золотой текст в Photoshop
Эффект текста из старого золота в Photoshop
Учебное пособие по эффекту золотого текста в Photoshop
Золотой текстовый эффект в Photoshop
Как создать эффект трехмерного золотого текста с помощью стилей слоя Photoshop
Эффект реалистичного золотого текста в Photoshop
Блестящий золотой текст в Photoshop
Создайте стильный золотой текст в Photoshop
Эффект золотого текста в Photoshop (больше не доступен)
Создание эффекта древнего золота для игровых логотипов в Photoshop
Учебник по использованию блестящего текста в золотом стиле в Photoshop
Учебник по Photoshop Gold Text
Реалистичный золотой текст в Photoshop
Создайте золотой текст с помощью Photoshop
Роскошный золотой текстовый эффект в Photoshop
Золотой текстовый эффект Старого Света Урок Photoshop
Королевский золотой текстовый эффект в Photoshop
Учебник по Photoshop Gold Text
Создайте эффект грубого золотого текста в Photoshop
Золотой текст в Photoshop
Учебное пособие по Photoshop с эффектом золотого текста (больше не доступно)
Создайте полированный трехмерный золотой текст в Photoshop
Золотой текст Ironhero в Photoshop
Золотой кулон с текстом в Photoshop (больше не доступен)
Реалистичный текст в Photoshop
Золотой текстовый эффект мультяшного казино в Photoshop
Создание текстового эффекта в Photoshop для золотых украшений
Хотите скачать PSD-файлы с золотым текстовым эффектом?
Посмотрите эту огромную коллекцию золотых стилей Photoshop:
Вам также могут понравиться эти экшены Photoshop премиум-класса для создания украшений из текста и произвольных фигур.Вы можете создавать эффекты золота и серебра, бриллиантов, жемчуга и других драгоценных камней.
Pinkpot Studio | Shopify Веб-дизайн и фотография продукта
Недавно, когда я работала над проектом по брендингу, моя клиентка спросила меня, можем ли мы добавить текстуру золотой фольги в ее элементы дизайна. Хотя я знал, что это вполне возможно, я не пробовал на себе. Поскольку я был знаком с Photoshop, я подумал, что могу сделать это, создав обтравочную маску.И я был прав! Мне потребовалось меньше 2 минут, чтобы создать золотой эффект с помощью обтравочной маски в Photoshop, и это очень просто — поэтому мне пришлось поделиться им с вами! Это тот эффект, который мы собираемся создать в этом уроке.
Я знаю, что многие из вас используют Photoshop для различных творческих задач, поэтому вот БЕСПЛАТНАЯ шпаргалка со всеми сочетаниями клавиш, которые вы можете загрузить и использовать, щелкните ниже прямо сейчас!
Давайте погрузимся в учебник! Вам понадобятся:
- Adobe Photoshop
- Золотая текстура (вы можете скачать ту, которую я использовал в учебнике отсюда)
Шаг 1 : Сначала давайте создадим холст для создания иллюстрации, перейдя к Файл> Создать. Выберите имя и размеры для вашего файла и нажмите ОК . Если ваша панель инструментов не открыта, найдите ее, открыв Windows> Инструменты (выберите). Если панель слоев не открыта, найдите ее, открыв Windows> Слои (выберите).
Шаг 2 : Выберите текстовый инструмент на панели инструментов и создайте новый текстовый слой. Введите текст-заполнитель — я использую ЗОЛОТО.
Шаг 3 : Импортируйте золотую текстуру, которую вы загрузили, перейдя в File> Place .Поместите текстуру золота поверх текста, который вы создали на шаге 2. Теперь на панели слоев убедитесь, что слой текстуры золота расположен над текстовым слоем, как показано ниже.
Шаг 4 : Теперь пришло время создать обтравочную маску. На панели слоев щелкните правой кнопкой мыши слой с золотой текстурой и выберите опцию Создать обтравочную маску. Вуаля, готово!
Разве Photoshop не классный? Он позволяет создавать потрясающие визуальные эффекты, подобные этому, всего за несколько минут.Вы можете использовать этот метод для создания различных текстовых эффектов, которые вы можете использовать для своих логотипов, заголовков, графики блога и т. Д. Вот еще один, который я создал!
Не забудьте скачать БЕСПЛАТНУЮ Шпаргалку по Photoshop ниже!
Какие ваши любимые инструменты в Photoshop?
Создайте простой реалистичный эффект золотого текста в Photoshop
Стили слоев Photoshop очень универсальны по своей природе. Они также отлично экономят время и предлагают большую гибкость при редактировании и повторном использовании.Популярные стили слоев, такие как стекло, хром и золото, очень востребованы в повседневной работе в Photoshop. В этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Когда вы закончите, вы можете использовать этот стиль в других ваших проектах, просто скопировав и вставив. Итак, приступим!
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробное описание учебника
- Программа: Adobe Photoshop CS5
- Примерное время выполнения: 40 минут
- Сложность: Начальный-Средний
Шаг 1
Откройте новый файл (Файл> Создать) в Adobe Photoshop со следующими настройками.Сохраните файл как «Gold Text Effect.psd». Во время работы не забывайте часто использовать Файл> Сохранить (Ctrl + S) для сохранения и обновления файла.
Шаг 2
Введите текст «Gold» или что-нибудь еще, используя крупный жирный шрифт с засечками. Здесь использован жирный шрифт Adobe Caslon 205 pt.
Шаг 3
Начните создавать стиль Золотого текстового слоя. Первый градиент наложения основных цветов.
Шаг 4
Затем выберите Bevel and Emboss для создания трехмерного изображения.
Шаг 5
Теперь мы используем Satin для изменения оттенка поверхности.
Шаг 6
Наш золотой стиль готов. Создадим фон. Залейте слой «Фон» коричневым цветом (RGB 88, 59, 28). Затем дважды щелкните этот слой и в следующем диалоговом окне окна «Новый слой» введите «Brown bg» в поле имени. Нажмите ОК, чтобы принять и закрыть это диалоговое окно.
Шаг 7
Создайте новый слой поверх «Brown bg» с названием «Notepaper».Затем залейте его белым цветом. Примените Фильтр> Эскиз> Бумага для заметок. Это добавит текстуру бумаги к белому цвету слоя.
Шаг 8
Измените режим наложения слоя «Notepaper» на Overlay и Opacity 30%. Текстура бумаги будет сливаться с коричневым цветом слоя («Brown bg») под ним.
Шаг 9
Создайте новый слой белого цвета с названием «Правый свет» поверх «Блокнота». Примените Filter> Render> Lighting Effect со следующими настройками.
Шаг 10
Измените режим наложения этого слоя («Правый свет») на Мягкий свет и непрозрачность 60%. Этот слой будет работать как источник света с правой стороны.
Шаг 11
Нажмите кнопку «D», чтобы сделать текущий цвет фона переднего плана черным и белым. Затем под «Правым светом» создайте новый слой с названием «Левая тень».
Выберите инструмент «Градиент». На панели параметров (под панелью меню) щелкните раскрывающийся список градиентов и выберите градиент от переднего плана к прозрачному (первая строка, вторая слева).С правой стороны выпадающего списка градиента выберите Линейный (Первый слева) из Типов градиента. Щелкните и перетащите с помощью инструмента «Градиент», чтобы создать прозрачный линейный градиент слева направо на этом слое. Мы будем использовать это как тень слева.
Шаг 12
Измените режим наложения слоя «Левая тень» на Умножение и непрозрачность 40%.
Шаг 13
Создайте новый слой поверх «Правого света» и ниже слоя «Золото».Назовите его «Золотая тень». Затем, удерживая Ctrl, щелкните текстовый слой «Gold», чтобы загрузить текст как выделение.
Шаг 14
Залейте выделение черным цветом и переместите слой влево с помощью клавиши со стрелкой влево на клавиатуре.
Шаг 15
Выберите «Умножение» в качестве режима наложения этого слоя. Затем Filter> Blur> Motion Blur со значением 10 пикселей. Затем Filter> Blur> Gaussian Blur со значением 3 пикселя. Это создаст реалистичную тень, на которую влияет свет с правой стороны.
Шаг 16
Ctrl-щелчок на слое «Gold» еще раз, чтобы загрузить текст как выделение. Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» под панелью «Слои».
Шаг 17
Создайте корректирующий слой Цветовой тон / Насыщенность с названием «Повышение цвета». Текстовое выделение «Gold» станет маской этого нового корректирующего слоя. Настройки оттенка / насыщенности см. На снимке экрана ниже.
Шаг 18
Создайте еще один новый корректирующий слой Curves с названием «Contrast» поверх слоя «Color boost».Используйте следующий снимок экрана для настроек корректирующего слоя Curves.
Шаг 19
Затем создайте новый слой поверх «Contrast», нажав Alt, нажав кнопку «Добавить новый слой» под панелью слоев. Откроется диалоговое окно «Новый слой».
Шаг 20
В поле Mode выберите Overlay и ниже установите флажок «Fill with Overlay-нейтральный цвет (50% серый)», чтобы залить слой 50% серым цветом. Назовите слой «Мягкое выделение».
Шаг 21
Удерживая нажатой клавишу Ctrl, щелкните слой «Gold», чтобы выбрать его. Возьмите инструмент Dodge Tool и убедитесь, что на панели параметров выбран Highlight, а Exposure — 100%. Щелкайте по светлым участкам, чтобы создать яркие светлые пятна. Не переусердствуйте, мы сделаем это на другом слое. Обратите внимание, что активный выбор предотвращает попадание краски внутрь или внутри золотого текста. После рисования используйте Select> Deselect (Ctrl + D), чтобы снять выделение. Затем измените непрозрачность слоя на 70%.
Шаг 22
Выполните ту же процедуру, чтобы создать еще один слой с 50% серым с именем «Highlight bright». На этот раз измените режим наложения на Vivid Light, но с той же непрозрачностью 70%, что и раньше. Яркий свет создаст более сильный эффект. Сейчас мы создаем маленькие яркие пятна в светлых областях. Но яркие пятна также должны отображать цвет. Выберите мягкую круглую кисть и нажмите клавишу Alt. Кисть временно превратится в инструмент «Пипетка».Выберите светло-желтый цвет из выделенных областей текста «Золотой». Уменьшите размер кисти до немного меньше, чем слой «Мягкое выделение». Теперь щелкните, чтобы создать световые пятна прямо поверх пятен, созданных ранее на слое «Highlight soft». Используйте приведенный ниже снимок экрана в качестве справки.
Шаг 23
Золото, которое мы здесь создаем, по своей природе блестящее. Значит, должно быть какое-то отражение света, отражающееся от блестящей поверхности золота.Чтобы показать отраженный свет, нам нужно создать несколько ярких пятен на полу («Brown bg»), совпадающих с верхними световыми пятнами. Итак, создайте новый слой поверх слоя «Правый свет» с именем «Поверхностный свет». Затем измените режим наложения слоя на Overlay.
Шаг 24
Загрузите выделение с золотым текстом, щелкнув, удерживая Ctrl, на слое «Gold». Затем перейдите в Меню> Выбрать> Инвертировать, чтобы инвертировать выбор. Это выделит область за пределами золотого текста.Теперь, используя тот же светло-желтый цвет из слоя «Highlight bright» и мягкую круглую кисть, нарисуйте яркие цветные пятна на слое «Surface light». Совместите положение пятен с положением слоев «Мягкое выделение» и «Яркое выделение». Отмените выбор, когда закончите.
Шаг 25
Измените режим наложения этого слоя на Overlay и непрозрачность на 80%. Яркие пятна будут сливаться с поверхностью ниже.
Шаг 26
Затем мы добавим немного бликов поверх ярких световых пятен.Мы будем использовать для этого Filter> Render> Lens Flare. Но если применить Lens Flare прямо поверх слоя «Highlight bright», то потом редактировать будет невозможно. Итак, для гибкости рабочего процесса мы создадим новый слой с названием «Lens flares» поверх слоя «Highlight bright» и заполним его черным цветом. Но мы не хотим, чтобы этот черный цвет был виден. Также нам понадобится очень яркий эффект бликов. Чтобы добиться всего этого, мы будем использовать режим наложения Linear Dodge (Add) для этого слоя. Так что измените режим наложения слоя «Lens flares» на Linear Dodge (Добавить).
Шаг 27
Теперь нам нужно найти точное положение бликов. Откройте информационную панель, выбрав «Окно»> «Информация». Затем нажмите на знак плюса (+) рядом с X и Y и выберите пиксели. Знак плюс на самом деле представляет собой маленькую кнопку. Держите это окно открытым.
Теперь поместите курсор поверх яркого пятна и проверьте точные координаты x и y позиции курсора в области X и Y на панели информации. Запишите эту информацию на бумаге или в текстовом файле.
Откройте Filter> Render> Lens Flare. Но нет поля для ввода координат x и y! Нажмите клавишу Alt и щелкните в окне предварительного просмотра Lens Flare. Откроется небольшое диалоговое окно «Точный центр бликов». Введите предыдущую информацию о координатах x и y в поля «Установить центр блика» и нажмите «ОК», чтобы закрыть.
Вернитесь в главное окно «Lens Flare», выберите 105 mm Prime в качестве типа линзы и нажмите ОК, чтобы принять. Lens Flare размещается точно в том месте.
Проблема с фильтром Lens Flare заключается в том, что он создает некоторые дополнительные световые артефакты (например, кольца, пятна и т. Д.) С основным бликом. Возьмите мягкую кисть черного цвета и закрасьте эти участки, чтобы скрыть их.
Шаг 28
Используйте ту же технику, чтобы создать еще несколько бликов. Затем перейдите в Image> Adjustment> Desaturate. Это удалит цветовой оттенок, присущий фильтру Lens Flare. На скриншоте ниже показано расположение бликов.
Шаг 29
Наконец, измените непрозрачность слоя «Lens flares» на 50%.
И готово!
Поздравляем, эффект реалистичного золотого текста завершен. Ниже приведен окончательный результат.
35 Учебные пособия по созданию текстовых эффектов в духе чудесного металла для Photoshop
Металлы — одно из самых блестящих и сияющих веществ, доступных на Земле, и металлы также служат прекрасным источником вдохновения для художников при создании текстовых эффектов.В этой витрине мы представим 35 руководств по созданию текстовых эффектов для Photoshop в стиле Marvelous Metal. Photoshop — самый популярный инструмент среди дизайнеров для создания текстовых эффектов. Эти уроки научат вас создавать текстовые эффекты, вдохновленные золотом, серебром, медью, железом и т. Д. Они будут очень полезны для создания рекламы, праздничных листовок, плакатов и многого другого.
Итак, начнем с шоу!
Создание эффекта абстрактного текста с металлическими обрывками в PhotoshopЭтот урок покажет вам процессы создания абстрактного стиля, эффекта разбитого текста с металлическими обрывками в Photoshop.Мы будем использовать только одно стоковое изображение металлолома и построим на его основе текстовый эффект. В этом уроке будут использоваться такие методы, как корректировка изображения, выделение, рисование кистью.
Создание типографской обработки на основе SteamЭто руководство разделено на две части. В этом руководстве мы собираемся настроить шрифт Blackletter и создать трехмерный текст с векторными фигурами.
Как создать стиль стимпанк в PhotoshopВ этом уроке мы обсудим каждую технику, используемую для создания различных элементов, составляющих буквы.Обладая этой информацией, вы сможете проектировать и создавать свои собственные буквы, используя ее в качестве ориентира.
Создание эффекта сверкающего ромба и золота с помощью Filter Forge и PhotoshopВ этом уроке объясняется, как использовать Filter Forge и Photoshop для создания гламурного, сверкающего, алмазного и золотого текстового эффекта.
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6Из этого туториала Вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Создание продвинутого эффекта размытого золота в PhotoshopВ этом уроке вы научитесь методам создания карты рельефа, а также тому, как эффективно искажать любую поверхность с помощью этой карты рельефа. Затем вы комбинируете с ним стиль слоя, чтобы создать трехмерный вид.
Узнайте, как создать эффект «железный текст» в Photoshop.В этом уроке вы узнаете, как создать мою версию «железного» текста в Adobe Photoshop. Конечным результатом является этот старый на вид, сильный, бронированный текст, который может дать вам смутное ощущение, что вы уже где-то видели его.
Создайте простой реалистичный эффект золотого текста в PhotoshopВ этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Создание эффекта металлического текста с помощью экшенов PhotoshopВ этом уроке мы собираемся добавить металлический эффект к нашему тексту во время записи команд с помощью экшенов Photoshop.
Темный готический текст с эффектами огня в PhotoshopУзнайте, как создать темный текстовый эффект в готическом стиле в Photoshop, используя несколько классных эффектов пламени и огненных кистей.
Создайте флаер для новогодней вечеринки в PhotoshopУзнайте, как создать в Photoshop флаер для новогодней вечеринки, используя красивые стили золотого слоя и световые эффекты фейерверков.
Energy — Узнайте, как создать трехмерный текст из медного металла в PhotoshopВ этом видеоуроке вы узнаете, как создать крутой трехмерный текст в Photoshop без использования каких-либо дополнительных плагинов или программного обеспечения для работы с 3D. Мы будем использовать технику наложения слоев друг на друга, чтобы добиться эффекта трехмерного текста.
Эффект текста из настоящей сталиИз этого туториала Вы узнаете, как создать эффект текста из настоящей стали в Photoshop.
Эффект текста из средневекового металла в Photoshop. Это простое руководство, которое не займет у вас более 30 минут, чтобы пройти его шаг за шагом. Быстрый совет: создайте эффект четкого металлического текста в PhotoshopВ этом кратком руководстве объясняется, как создать четкий металлический текстовый эффект, используя всего несколько стилей слоя в Photoshop.
Как создать металлический логотип в стиле трансформеровИз этого туториала Вы узнаете, как создать просто потрясающий металлический текстовый эффект, вдохновленный трансформерами. Этот потрясающий текстовый эффект достигается за счет использования стилей слоев, пользовательских текстур и кистей.
Как создать эродированный металлический текст с помощью PhotoshopИз этого туториала Вы узнаете, как создать эффект эродированного металлического текста. В этом уроке мы будем использовать различные техники рисования, каналы и узоры.
Эффект металлического текста в PhotoshopЧтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоя, несколько фильтров, режимы наложения слоев и обтравочную маску!
Эффект настоящего ржавого металлического текста в PhotoshopИз этого туториала Вы узнаете, как создать действительно крутой реалистичный эффект ржавого текста в Photoshop. Важной частью является не сама текстура, а 3D-вид, режимы освещения и наложения, используемые для достижения окончательного эффекта.
Как создать медный текстовый эффект в PhotoshopЭто сильный и привлекательный текстовый эффект, хотя его относительно просто создать.Мы будем использовать стили скоса и тиснения, наложения узоров и комбинировать различные методы для создания макета текста на соответствующем фоне.
Подсказка: создание эффекта стального текста в PhotoshopВ этом кратком руководстве объясняется, как создать стальной текстовый эффект с использованием стилей слоя в Photoshop.
Эффект старого железного текстаВ этом уроке объясняется простой способ создать текстовый эффект старого вида, похожий на железный (металл), используя стили слоя и некоторые фильтры.
Эффект простого бронзового текстаИз этого туториала Вы узнаете, как использовать два стиля слоя для создания простого, но сложного эффекта бронзового текста за пару минут.
Создание металлического шрифта с помощью Photoshop и Cinema 4DВ этом уроке объясняется, как использовать Cinema 4D и Photoshop для создания трехмерной типографики с металлической текстурой, которая включает витиеватые и декоративные завитки.
Декорированный золотой металлический текстовый эффектЭто еще один учебник по праздничным праздничным текстовым эффектам, в котором объясняется, как использовать стили слоя Photoshop, очень простые кисти и красивую текстуру боке для создания декорированного золотого металлического текста.
Подсказка: создайте кинематографический текстовый эффект «Сержант Америка» в PhotoshopВ этом кратком руководстве будет показано, как создать кинематографический текстовый эффект «Сержант Америка» с использованием стилей слоя.
Текстовый эффект сверкающего железаВ этом уроке объясняется, как создать яркий текстовый эффект сверкающего железа. Будут использоваться многие элементы, такие как стили слоя, кисти, фильтры, корректирующие слои, а также некоторые изображения.
Подсказка: создайте текстовый эффект королевского золота в Photoshop с помощью стилей слояВ этом кратком руководстве вы узнаете, как создать текстовый эффект королевского золота с помощью стилей слоя в Photoshop.
Эффект «идеальный золотой текст» в PhotoshopЭффекты золота и стекла — самые сложные эффекты для достижения в Photoshop, особенно если их комбинировать.Итак, в этом уроке вы научитесь создавать комбинированный текстовый эффект из золота и стекла, используя быстрые и простые советы по стилям слоев в Photoshop.
Создание золотого орнамента в программе PhotoshopОрнаментальный текст можно создать несколькими способами. В этом уроке будет показано, как объединить несколько стоковых изображений для создания красивой золотой орнаментальной типографии.
Совет. Создайте эффект сияющего, золотого, старого мира в Photoshop.Этот быстрый совет покажет вам, как создать эффект сияющего, золотого, старого мира с помощью стилей слоя в Photoshop.
Элегантный глянцевый золотой текстовый эффектИз этого туториала Вы узнаете, как легко создать роскошный супер глянцевый золотой текстовый эффект с помощью стилей слоя, фильтра и простой кисти.
Создайте горячий золотой текст с эффектом дезинтеграции в PhotoshopИз этого туториала Вы узнаете, как создать горячий золотой текст с эффектом дезинтеграции в Photoshop. В основном мы будем использовать инструмент выделения и маску слоя, чтобы выполнить текстурирование букв, а также инструменты настройки изображения для точной настройки эффекта.
Вдохновленный текстовый эффект Oz The Great And PowerfulЦелью этого урока является создание эффекта, аналогичного основному эффекту «O». Другие части текста имеют немного другой эффект, который все еще может быть достигнут с помощью основных шагов, но с некоторыми другими значениями.
Создание текстового эффекта полированных трехмерных золотых слитковИз этого туториала Вы узнаете, как создать реалистичную типографику с золотыми слитками с нуля. Некоторые из ключевых методов, используемых в этом руководстве, включают стили слоев и фильтры.
Эффект простого золотого текста в Photoshop
В этом уроке по текстовым эффектам мы узнаем, как создать простой золотой текстовый эффект в Photoshop.Эту задачу легко выполнить в Photoshop благодаря мощным возможностям Layer Style.
Мы будем использовать стили слоя Bevel & Emboss, Satin и Color Overlay.
1. Создайте новый документ.
Выберите команду File> New в верхнем меню или просто нажмите Ctrl + N .
Появится стандартное диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию: ширина 1366 пикселей, высота 768 пикселей, разрешение 72 пикселей / дюйм, цветовой режим RGB и содержимое фона Прозрачный или черный.
Щелкните OK.
На панели «Слои» отображается слой с именем по умолчанию «Слой 1».
Создайте новый документ.
На панели «Слои» отображается слой с именем по умолчанию «Слой 1».
2.Залейте слой черным цветом.
Заливаем весь слой черным цветом.
Выберите Edit> Fill или просто нажмите Shift + F5 .
Откроется диалоговое окно «Заливка».
В этом диалоговом окне в разделе «Содержание» вы можете выбрать заливку: передним планом или цветом фона.
Выберите «Черный» и нажмите «ОК».
Теперь черный цвет, который вы выбираете, заполняет слой.
Диалоговое окно «Заливка».
Выбранный черный цвет заполняет слой.
3. Выберите инструмент «Горизонтальный текст».
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» или просто нажмите T .
Есть четыре доступных инструмента для выбора текста: инструмент «Горизонтальный текст», инструмент «Вертикальный текст», инструмент «Маска горизонтального текста» и инструмент «Маска вертикального текста».
Нажмите Shift + T , чтобы переключаться между четырьмя доступными типами инструментов, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент горизонтального текста.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
4. Введите текст в документе.
Щелкните ту часть холста, куда вы хотите добавить текст в Photoshop, затем введите текст.
Если вам нужно начать новый абзац, нажмите Enter.
Когда закончите, нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
Photoshop создает новый текстовый слой.
Теперь у нас есть два слоя, слой 1 и слой текста.
Введите текст в документе. Теперь у нас есть два слоя, слой 1 и слой с текстом.
5. Отрегулируйте размер текста с помощью свободного преобразования.
Убедитесь, что выбран текстовый слой.
Выберите Edit> Free Transform или просто нажмите Ctrl + T .
Ограничивающая рамка окружает содержимое вашего текста.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: перетащите внутрь прямоугольника.
- Чтобы повернуть текст: перетащите курсор за угол прямоугольника.
- Чтобы изменить размер текста: перетащите его углы.
- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- Удерживайте нажатой клавишу Shift, чтобы текст не искажался.
- По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
Отрегулируйте размер текста с помощью свободного преобразования.
6. Добавьте стиль слоя.
Убедитесь, что выбран слой «Текст» на панели «Слои».
Перейдите в меню Layer> Layer Style> Bevel & Emboss , чтобы открыть диалоговое окно Bevel & Emboss Layer Style.
Примените стили Bevel & Emboss, Satin и Color Overlay, используя следующие настройки:
Bevel & Emboss:
Style: Inner Bevel
Техника: Smooth
Размер: 20 px
Soften: 4 px
Gloss Contour: Ring
Атлас:
Непрозрачность: 10%
Расстояние: 27 пикселей
Размер: 13 пикселей
Отметьте сглаживание
Контур: Скругленные ступени
Наложение цвета:
Выберите оранжевый цвет: # ffd100
Настройки Bevel & Emboss.
Атласные настройки.
Настройки наложения цвета.
7. Дублируйте текстовый слой для Reflection.
Дублируйте текстовый слой, перейдя в верхнее меню и выберите Layer> Duplicate layer или просто нажмите Ctrl + J .
На панели «Слои» дублированный текстовый слой с именем по умолчанию «копия вашего текста» появляется над исходным текстовым слоем.
Теперь у нас есть три слоя: слой 1, текстовый слой и дублированный типовой слой.
Вы можете переименовать дублированный слой с новым именем, например «Отражение».
На панели «Слои» над исходным текстовым слоем появляется дубликат текстового слоя с именем по умолчанию «копия вашего текста».
8. Преобразуйте дублированный текстовый слой в смарт-объект.
Выберите слой типа дубликат / отражение на панели «Слои».
Выберите «Слой »> «Смарт-объекты»> «Преобразовать в смарт-объект ».
Выберите слой типа дубликат / отражение на панели «Слои».Преобразуйте дублированный текстовый слой в смарт-объект.
9. Примените Gaussian Blur к отражающему слою.
Выберите Filter> Blur> Gaussian Blur .
Откроется диалоговое окно «Размытие по Гауссу».
В диалоговом окне установите флажок «Просмотр», затем перемещайте ползунок «Радиус», пока текст не станет гладким и размытым.
Для этого урока я выбрал значение радиуса 4 пикселя.
В диалоговом окне установите флажок «Просмотр», затем перемещайте ползунок «Радиус», пока текст не станет гладким и размытым.
Применен фильтр Gaussian Blur.
10. Переместите отражение вниз под исходным текстом.
Выберите инструмент «Перемещение» на панели инструментов.
Переместите отраженный текст вниз под исходным текстом.
Выбрав инструмент «Перемещение», выполните одно из следующих действий: перетащите текст отражения с помощью мыши, или вы можете нажать клавишу со стрелкой вниз, чтобы переместить текст отражения на один пиксель за раз, или нажмите Shift -стрелка для перемещения это по 10 пикселей за раз.
Инструмент «Перемещение».
Переместите отраженный текст вниз под исходным текстом.
11. Отразите отражение по вертикали.
Выберите слой отражения на панели «Слои».
Выберите Edit> Transform> Flip Vertical .
Отразить по вертикали.
12. Добавьте маску слоя к слою отражения.
Выбрав слой с отражением текста, нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои» или выберите «Слой »> «Маска слоя»> «Показать все» в верхнем меню.
Миниатюра маски белого слоя появляется на выбранном слое, показывая все на этом слое.
Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои».
На выбранном слое появится миниатюра маски белого слоя.
13. Выберите инструмент «Градиент».
Выберите инструмент «Градиент» на панели «Инструменты» или просто нажмите G .
На выбор доступны три инструмента: инструмент «Градиент», инструмент «Заливка» и инструмент «Падение 3D-материала».
Нажмите Shift + G , чтобы циклически переключаться между шестью доступными инструментами формы, пока не станет активным тот, который вам нужен.
Выберите цвет от черного к белому и линейный градиент на панели параметров.
Инструмент «Градиент».
Выберите от черного к белому и линейный градиент.
14. Создайте отражение.
Удерживая нажатой клавишу Shift , щелкните и перетащите мышь вверх и отпустите, когда вы приблизитесь к верхней части своего отражения (вы увидите линию, рисующую градиентное распространение).
Настройте непрозрачность отражения на панели «Слои».
Для доступа к ползунку «Непрозрачность» щелкните стрелку, указывающую вправо, или введите процентное значение в текстовое поле «Непрозрачность».
Удерживая нажатой клавишу Shift, щелкните и перетащите мышь вверх и отпустите, когда вы приблизитесь к вершине своего отражения.
Отрегулируйте непрозрачность отражения на панели «Слои».
И вот результат:
Простой золотой текстовый эффект в Photoshop.
15. Сохраните документ.
Выберите « Файл»> «Сохранить » или просто нажмите Ctrl + S , чтобы сохранить файл проекта золотого текстового эффекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
PSD — это собственный формат Photoshop, который полезен, поскольку в нем хранится вся информация о вашем изображении, и вы сможете позже отредактировать его в Photoshop, если вы заметите проблему.
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, захотите экспортировать изображение в более широко используемом формате, таком как JPEG, PNG, TIFF и т. Д.
Подробнее об уроке Photoshop:
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
Узнайте, как сделать любое вдохновляющее сообщение более значимым, превратив его в плакат с трехмерной типографикой. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображений, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, будто вы играете в шутер от первого лица. .Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended.
Предварительный просмотр окончательных результатов
Учебные ресурсы
Шаг 1
Начните с создания нового документа 1920 × 1200 пикселей. Выберите инструмент «Текст» и введите свой вдохновляющий текст. Мы используем шрифт Bebas Neue и Pacifico. Эти шрифты бесплатны. Отрегулируйте размер шрифта и ведущий по своему вкусу. Используйте инструмент «Свободное преобразование» (Ctrl / Cmd + T или «Правка»> «Свободное преобразование»), чтобы масштабировать текст, а затем расположите текст посередине.
Чтобы правильно расположить текст в центре, выберите текстовый и фоновый слои, переключитесь на инструмент «Перемещение», затем нажмите кнопки выравнивания по центру на панели параметров.
Шаг 2
Далее мы собираемся преобразовать текст в 3D. Для этого щелкните правой кнопкой мыши текстовый слой и выберите Новая 3D-экструзия из слоя .
В зависимости от сложности вашего текста Photoshop может выдать вам сообщение о том, что ваш текст слишком сложен для его обработки.Если это произойдет, вам нужно преобразовать его в путь и использовать Adobe Illustrator, чтобы просто указать путь. Для этого щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в форму». Скопируйте слой-фигуру в буфер обмена, затем вставьте его в новый документ в Adobe Illustrator. В Illustrator выберите «Объект»> «Путь»> «Упростить». Отметьте опцию предварительного просмотра, затем настройте параметры так, чтобы получить наименьшее количество точек без значительного искажения текста. Скопируйте и вставьте текст обратно в Photoshop. Когда вы вставите, Photoshop спросит, как вы хотите вставить текст как.Выберите Shape Layer и нажмите OK. Удалите другой текстовый слой, затем щелкните правой кнопкой мыши новый слой-фигуру и выберите New 3D Extrusion из выбранного слоя .
Шаг 4
После преобразования текста в 3D-экструзию Photoshop переключит вас на 3D-интерфейс. Вернитесь в панель Layers и выберите фоновый слой. Мы собираемся преобразовать его в 3D-объект, чтобы использовать его в качестве стены для 3D-текста.Щелкните правой кнопкой мыши фоновый слой и выберите Открытка. Вернитесь на панель «Слои» и выберите два слоя. Объедините слои в один 3D-слой, нажав Ctrl / Cmd + E.
Шаг 5
Начнем с уменьшения толщины трехмерного текста. Выберите слой 3D-текста на панели 3D
На панели «Свойства» уменьшите параметр «Глубина выдавливания». Вы можете получить лучший предварительный просмотр, перейдя в 3D> Render, чтобы выполнить быструю визуализацию сцены.Photoshop начнет рендеринг изображения, и когда он будет выглядеть достаточно хорошо, щелкните в любом месте, чтобы остановить рендеринг. Продолжайте регулировать настройки и рендеринг, пока не получите желаемый результат. Для своего текста я использовал глубину выдавливания 100.
Шаг 6
Теперь мы сделаем трехмерный текст золотым.
