Фоны для фотошопа космические: Космические фоны высокого разрешения
Рисуем космический фон в Adobe Photoshop CS5
В этом уроке мы научимся создавать космический фон, который можно использовать в качестве обоев или подложки для самых разнообразных видов дизайна. Мы будем много работать кистью, используем фильтры и стили слоев. Усвоив технику создания этой иллюстрации, вы без труда сможете создавать подобные фоны в других цветовых вариациях.
Результат:
Создайте новый документ (Ctrl+N) в Adobe Photoshop CS5 размером 1920px на 1200px (в цветовом режиме RGB) и разрешением в 72 pixels/inch. Инструментом Paint Bucket/Заливка (G) залейте цветом #090F27 новый фоновый слой.
Создайте новый слой.
Укажите ему параметр Fill/Заливка в 0%. Дважды кликните по иконке слоя в палитре Layers/Слои, чтобы указать ему Layer style/Стиль слоя. Выберите Gradient Overlay/Перекрытие градиента
Настройте градиент как показано ниже.
Вот что должно получиться:
Создайте новый документ (Ctrl+N) размером 1200px на 1200px (RGB) и с разрешением в 72 pixels/inch.
Создайте новый слой и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента.
Настройте градиент как показано ниже.
Вот что должно получиться:
Теперь нам нужно растрировать получившийся слой. Для этого создайте новый пустой слой под этим и нажмите CTRL+E чтобы объединить слои. Примените к получившемуся слою
Вот что должно получиться:
Примените Filter > Distort > Polar Coordinates/Фильтр>Деформация>Полярные координаты.
Результат:
Переместите получившиеся лучи в первый созданный нами документ. При помощи Free Transform/Свободное трансформирование (Ctrl+T) растяните их во весь холст.
Укажите параметр Fill/Заливка для этого слоя в 9% и смените Blending mode/Режим наложения на Divide/Разделение.
Создайте новый слой
Укажите Fill/Заливку в 50% и Blending mode/Режим наложения — Hard Light/Жесткий свет.
В палитре Layers/Слои кликните по иконке Создайте новый корректирующий слой или слой-заливку/Create new fill or adjustment layer (она находится в нижней части палитры). Выберите тип Curves/Кривые и настройте их как показано ниже.
Результат:
Создайте новый слой и кистью Soft Round/Круглая мягкая
Ориентируйтесь на картинку ниже:
Укажите Fill/Заливку в 80% и Blending mode/Режим наложения — Lighten/Замена светлым.
Создайте еще один слой и той же кистью, но уже белого цвета и с параметром Opacity/Непрозрачность в 20%, нарисуйте пятно меньшего диаметра:
Инструментом Ellipse/Эллипс (U) нарисуйте овал, как показано ниже.
Укажите слою с овалом Fill/Заливку в 0% и стиль слоя
Результат:
Растрируйте слой с овалом так же, как мы делали это ранее. К растрированному слою примените Filter > Blur > Gaussian blur/Фильтр>Размытие>Размытие по Гауссу.
Результат:
Укажите слою Fill/Заливку в 30%.
Создайте новый слой и кистью Hard Round/Жесткая круглая белого цвета нарисуйте много маленьких кружочков, меняя размер кисти и параметры Opacity/Непрозрачности.
Вот как должно получиться:
Укажите слою с кружочками Fill/Заливку в 50% и Blending mode/Режим наложения
Дублируйте слой с кружочками.
Дублируйте слой с кружочками еще раз и укажите копии Fill/Заливку в 100%.
Примените к слою стиль слоя Outer Glow/Внешнее свечение.
Результат:
Создайте новый слой и кистью Soft Round/Круглой мягкой нарисуйте другие маленькие кружочки, меняя размер кисти и прозрачность, используя цвет #93308F.
Результат:
Создайте новый слой и в нем той же кистью нарисуйте еще кружочков цветом #232B41. Меняйте размер, непрозрачность и жесткость кисти.
Продолжайте рисовать кружочки уже в новом слое кистью Hard Round/Круглая жесткая белого цвета с непрозрачностью в 20%.
Результат:
Создайте еще один слой и кистью Hard Round/Круглая жесткая белого цвета добавьте еще кружочков. Также меняйте параметры кисти.
Результат:
Смените Blending mode/Режим наложения для этого слоя на Overlay/Перекрытие.
В новом слое белой жесткой кистью нарисуйте кружочки еще меньшие, чем в предыдущем шаге. Меняйте настройки кисти, чтобы сохранить разнообразие.
Результат:
Еще один новый слой и еще кружочки белого цвета жесткой кистью на низкой прозрачности.
Результат:
Инструментом Ellipse/Эллипс (U) нарисуйте фигуру цвета #CCC2C9.
Примените к слою с эллипсом стиль слоя Gradient Overlay/Перекрытие градиента.
Настройте градиент как показано ниже.
Результат:
Создайте новый слой и залейте его черным цветом.
Примените Filter>Render>Lens Flare/Фильтр>Освещение>Блик.
Результат:
Укажите слою с бликом Blending mode/Режим наложения
Создайте новый слой и добавьте несколько кружочков мягкой круглой кистью белого цвета.
Результат:
В палитре Layers/Слои кликните по иконке Create new fill or adjustment layer/Создайте новый корректирующий слой или слой-заливку и выберите вариант Curves/Кривые. Настройте кривые как показано ниже.
Результат:
Вновь создайте новый корректирующий слой или слой-заливку, на этот раз выберите Hue/Saturation / Оттенок/Насыщенность. Настройте коррекцию как показано ниже.
Результат:
Объедините все слои в группу. Для этого в палитре Layers/Слои выделите все слои, зажав кнопку CTRL, затем кликните по иконке Create a new group/Создать новую группу в нижней части палитры.
Теперь нам нужно растрировать группу. Выделите ее в палитре Layers/Слои и нажмите CTRL+E чтобы объединить слои.
К получившемуся слою примените Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Контурная резкость.
Результат:
Вот и всё! Вы можете скачать файл PSD.
Автор урока adobetutorialz
Перевод — Дежурка
Смотрите также:
планеты, солнце, звезды, фоны, космические корабли, космонавты
Бесплатные PNG изображения, клипарты, графика, текстуры, фоны, фотографии и PSD файлы. Обновлено: 57 PNG, Космос, графика на прозрачном фоне: планеты, солнце, звезды, фоны, космические корабли, космонавты. Высокое качество, PNG изображения с прозрачным фоном или многослойные файлы PSD, 300 DPI, Скачать быстро. мая-22-2019
Файл: space.rar
Разрешение: 300 dpi
Размер файла: 33,21 Mb
скачиваний 64
 PNG 2981*2653 px размер: 1,32 Mb (67) PNG 3543*3543 px размер: 1,41 Mb (34)
PNG 2981*2653 px размер: 1,32 Mb (67) PNG 3543*3543 px размер: 1,41 Mb (34)  PNG 4045*3792 px размер: 1,37 Mb (26)
PNG 4045*3792 px размер: 1,37 Mb (26)  PNG 4724*4724 px размер: 716,36 Kb (51) PNG 4891*4658 px размер: 370,42 Kb (16)
PNG 4724*4724 px размер: 716,36 Kb (51) PNG 4891*4658 px размер: 370,42 Kb (16)  PNG 1535*1818 px размер: 218,79 Kb (31) PNG 2113*2651 px размер: 260,62 Kb (24) PNG 1833*1746 px размер: 328,08 Kb (45) PNG 4724*3213 px размер: 913,23 Kb (39)
PNG 1535*1818 px размер: 218,79 Kb (31) PNG 2113*2651 px размер: 260,62 Kb (24) PNG 1833*1746 px размер: 328,08 Kb (45) PNG 4724*3213 px размер: 913,23 Kb (39)  PNG 2987*1904 px размер: 488,16 Kb (20) PNG 4000*4095 px размер: 1,3 Mb (20) PNG 1349*2200 px размер: 517,07 Kb (30)
PNG 2987*1904 px размер: 488,16 Kb (20) PNG 4000*4095 px размер: 1,3 Mb (20) PNG 1349*2200 px размер: 517,07 Kb (30)  PNG 2106*2200 px размер: 587,58 Kb (23)
PNG 2106*2200 px размер: 587,58 Kb (23)  PNG 6875*3376 px размер: 641,3 Kb (46)
PNG 6875*3376 px размер: 641,3 Kb (46)  PNG 1520*1872 px размер: 2,07 Mb (38)
PNG 1520*1872 px размер: 2,07 Mb (38)  PNG 1688*1268 px размер: 189,47 Kb (11) PNG 1090*1302 px размер: 202,42 Kb (18)
PNG 1688*1268 px размер: 189,47 Kb (11) PNG 1090*1302 px размер: 202,42 Kb (18)  PNG 2067*4000 px размер: 656,6 Kb (15)
PNG 2067*4000 px размер: 656,6 Kb (15)  PNG 2166*3318 px размер: 609,11 Kb (21)
PNG 2166*3318 px размер: 609,11 Kb (21)  PNG 1626*3278 px размер: 720,08 Kb (12)
PNG 1626*3278 px размер: 720,08 Kb (12)  PNG 1463*3114 px размер: 518,71 Kb (13)
PNG 1463*3114 px размер: 518,71 Kb (13)  PNG 4137*5000 px размер: 2,94 Mb (21)
PNG 4137*5000 px размер: 2,94 Mb (21)  PNG 2852*5856 px размер: 1019,78 Kb (21)
PNG 2852*5856 px размер: 1019,78 Kb (21)  PNG 3464*2800 px размер: 1,25 Mb (12)
PNG 3464*2800 px размер: 1,25 Mb (12)  PNG 8464*3844 px размер: 1,79 Mb (16)
PNG 8464*3844 px размер: 1,79 Mb (16)  PNG 549*3398 px размер: 95,71 Kb (15)
PNG 549*3398 px размер: 95,71 Kb (15)  PNG 2281*1883 px размер: 240,76 Kb (8)
PNG 2281*1883 px размер: 240,76 Kb (8)  PNG 1926*1937 px размер: 294,12 Kb (10)
PNG 1926*1937 px размер: 294,12 Kb (10)  PNG 3168*2110 px размер: 322,87 Kb (24)
PNG 3168*2110 px размер: 322,87 Kb (24)  PNG 1843*2011 px размер: 350,63 Kb (16)
PNG 1843*2011 px размер: 350,63 Kb (16)  PNG 2426*1965 px размер: 399,93 Kb (8)
PNG 2426*1965 px размер: 399,93 Kb (8)  PNG 3008*1491 px размер: 277,42 Kb (11)
PNG 3008*1491 px размер: 277,42 Kb (11)  PNG 2063*2025 px размер: 256,35 Kb (7)
PNG 2063*2025 px размер: 256,35 Kb (7)  PNG 2090*2087 px размер: 332,38 Kb (8)
PNG 2090*2087 px размер: 332,38 Kb (8)  PNG 1862*1857 px размер: 232,91 Kb (7)
PNG 1862*1857 px размер: 232,91 Kb (7)  PNG 2276*1931 px размер: 379,36 Kb (8)
PNG 2276*1931 px размер: 379,36 Kb (8)  PNG 2098*2107 px размер: 316,81 Kb (11)
PNG 2098*2107 px размер: 316,81 Kb (11)  PNG 3265*1961 px размер: 506,5 Kb (13)
PNG 3265*1961 px размер: 506,5 Kb (13)  PNG 2307*2110 px размер: 262,21 Kb (14)
PNG 2307*2110 px размер: 262,21 Kb (14)  PNG 2760*1885 px размер: 412,08 Kb (9)
PNG 2760*1885 px размер: 412,08 Kb (9)  PNG 2322*1891 px размер: 339,88 Kb (6)
PNG 2322*1891 px размер: 339,88 Kb (6)  PNG 1424*4569 px размер: 263,54 Kb (25)
PNG 1424*4569 px размер: 263,54 Kb (25)  PNG 2832*2847 px размер: 122,65 Kb (15)
PNG 2832*2847 px размер: 122,65 Kb (15)  PNG 1873*4736 px размер: 328,06 Kb (24)
PNG 1873*4736 px размер: 328,06 Kb (24)  PNG 3202*3154 px размер: 140,77 Kb (18)
PNG 3202*3154 px размер: 140,77 Kb (18)  PNG 4490*3139 px размер: 436,88 Kb (13)
PNG 4490*3139 px размер: 436,88 Kb (13)  PNG 3327*2015 px размер: 244,76 Kb (18)
PNG 3327*2015 px размер: 244,76 Kb (18)  PNG 3390*3247 px размер: 313,48 Kb (12)
PNG 3390*3247 px размер: 313,48 Kb (12)  PNG 3068*3169 px размер: 289,41 Kb (17)
PNG 3068*3169 px размер: 289,41 Kb (17)  PNG 3321*3467 px размер: 287,71 Kb (16)
PNG 3321*3467 px размер: 287,71 Kb (16)  PNG 3144*2981 px размер: 231,17 Kb (7)
PNG 3144*2981 px размер: 231,17 Kb (7)  PNG 3270*3135 px размер: 264,1 Kb (13)
PNG 3270*3135 px размер: 264,1 Kb (13)  PNG 4180*2507 px размер: 347,37 Kb (14)
PNG 4180*2507 px размер: 347,37 Kb (14)  PNG 3987*1893 px размер: 188,68 Kb (12)
PNG 3987*1893 px размер: 188,68 Kb (12)  PNG 3117*4289 px размер: 183,1 Kb (11)
PNG 3117*4289 px размер: 183,1 Kb (11)  PNG 2480*3508 px размер: 1,48 Mb (22)
PNG 2480*3508 px размер: 1,48 Mb (22)  PNG 2480*3508 px размер: 1,5 Mb (17)
PNG 2480*3508 px размер: 1,5 Mb (17) Добавить комментарий
изображения, графика, клипарт, картинки с фоном и без фона
Бесплатные PNG изображения, клипарты, графика, текстуры, фоны, фотографии и PSD файлы. 60 PNG, Космонавты: изображения, графика, клипарт, картинки с фоном и без фона. Высокое качество, PNG изображения с прозрачным фоном или многослойные файлы PSD, 300 DPI, Скачать быстро. июн-19-2018
Файл: astronauts-png.rar
Разрешение: 300 dpi
Размер файла: 175,93 Mb
скачиваний 86
 PNG 1308*3000 px размер: 2,92 Mb (12) PNG 2817*3000 px размер: 4,17 Mb (32)
PNG 1308*3000 px размер: 2,92 Mb (12) PNG 2817*3000 px размер: 4,17 Mb (32)  PNG 3000*3000 px размер: 1,29 Mb (9)
PNG 3000*3000 px размер: 1,29 Mb (9)  PNG 3000*2595 px размер: 569,6 Kb (5)
PNG 3000*2595 px размер: 569,6 Kb (5)  PNG 3000*2540 px размер: 5,28 Mb (24)
PNG 3000*2540 px размер: 5,28 Mb (24)  PNG 3000*2820 px размер: 2,8 Mb (36) PNG 1295*3000 px размер: 2,31 Mb (6)
PNG 3000*2820 px размер: 2,8 Mb (36) PNG 1295*3000 px размер: 2,31 Mb (6)  PNG 2484*3000 px размер: 1,15 Mb (11)
PNG 2484*3000 px размер: 1,15 Mb (11)  PNG 1421*3000 px размер: 3,53 Mb (9)
PNG 1421*3000 px размер: 3,53 Mb (9)  PNG 1837*3000 px размер: 4,45 Mb (25)
PNG 1837*3000 px размер: 4,45 Mb (25)  PNG 2592*3000 px размер: 1,47 Mb (13) PNG 2964*3000 px размер: 4,16 Mb (37)
PNG 2592*3000 px размер: 1,47 Mb (13) PNG 2964*3000 px размер: 4,16 Mb (37)  PNG 2953*3000 px размер: 2,44 Mb (11)
PNG 2953*3000 px размер: 2,44 Mb (11)  PNG 2771*3000 px размер: 5,37 Mb (20)
PNG 2771*3000 px размер: 5,37 Mb (20)  PNG 1850*3000 px размер: 1,96 Mb (22)
PNG 1850*3000 px размер: 1,96 Mb (22)  PNG 1796*3000 px размер: 2,35 Mb (10)
PNG 1796*3000 px размер: 2,35 Mb (10)  PNG 3000*2578 px размер: 1,98 Mb (3)
PNG 3000*2578 px размер: 1,98 Mb (3)  PNG 3000*1875 px размер: 1,29 Mb (17)
PNG 3000*1875 px размер: 1,29 Mb (17)  PNG 3000*2250 px размер: 3,01 Mb (9)
PNG 3000*2250 px размер: 3,01 Mb (9)  PNG 2316*3000 px размер: 2,05 Mb (9)
PNG 2316*3000 px размер: 2,05 Mb (9)  PNG 2908*3000 px размер: 2,21 Mb (23)
PNG 2908*3000 px размер: 2,21 Mb (23)  PNG 3000*3000 px размер: 3,06 Mb (100)
PNG 3000*3000 px размер: 3,06 Mb (100)  PNG 1687*3000 px размер: 1,52 Mb (13)
PNG 1687*3000 px размер: 1,52 Mb (13)  PNG 3000*2596 px размер: 2,41 Mb (1)
PNG 3000*2596 px размер: 2,41 Mb (1)  PNG 2066*3000 px размер: 2,21 Mb (11)
PNG 2066*3000 px размер: 2,21 Mb (11)  PNG 2836*3000 px размер: 3,58 Mb (17)
PNG 2836*3000 px размер: 3,58 Mb (17)  PNG 2045*3000 px размер: 2,57 Mb (16)
PNG 2045*3000 px размер: 2,57 Mb (16)  PNG 1968*3000 px размер: 2,33 Mb (23)
PNG 1968*3000 px размер: 2,33 Mb (23)  PNG 2228*3000 px размер: 5,37 Mb (16)
PNG 2228*3000 px размер: 5,37 Mb (16)  PNG 2228*3000 px размер: 5,37 Mb (7)
PNG 2228*3000 px размер: 5,37 Mb (7)  PNG 3000*2252 px размер: 2,73 Mb (8)
PNG 3000*2252 px размер: 2,73 Mb (8)  PNG 3000*3000 px размер: 2,59 Mb (5)
PNG 3000*3000 px размер: 2,59 Mb (5)  PNG 2812*3000 px размер: 4,43 Mb (30)
PNG 2812*3000 px размер: 4,43 Mb (30)  PNG 3000*3000 px размер: 4,6 Mb (1)
PNG 3000*3000 px размер: 4,6 Mb (1)  PNG 2762*3000 px размер: 6,04 Mb (8)
PNG 2762*3000 px размер: 6,04 Mb (8)  PNG 1984*3000 px размер: 1,82 Mb (0)
PNG 1984*3000 px размер: 1,82 Mb (0)  PNG 3000*2580 px размер: 5,11 Mb (8)
PNG 3000*2580 px размер: 5,11 Mb (8)  PNG 2252*3000 px размер: 2,26 Mb (8)
PNG 2252*3000 px размер: 2,26 Mb (8)  PNG 1168*3000 px размер: 2,09 Mb (4)
PNG 1168*3000 px размер: 2,09 Mb (4)  PNG 2186*3000 px размер: 3,51 Mb (24)
PNG 2186*3000 px размер: 3,51 Mb (24)  PNG 1841*3000 px размер: 1,63 Mb (5)
PNG 1841*3000 px размер: 1,63 Mb (5)  PNG 2987*3000 px размер: 2,04 Mb (4)
PNG 2987*3000 px размер: 2,04 Mb (4)  PNG 3000*3000 px размер: 2,71 Mb (3)
PNG 3000*3000 px размер: 2,71 Mb (3)  PNG 2902*3000 px размер: 5,03 Mb (10)
PNG 2902*3000 px размер: 5,03 Mb (10)  PNG 3000*2255 px размер: 5,88 Mb (4) PNG 3000*2494 px размер: 1,5 Mb (4) PNG 2081*3000 px размер: 3,33 Mb (6)
PNG 3000*2255 px размер: 5,88 Mb (4) PNG 3000*2494 px размер: 1,5 Mb (4) PNG 2081*3000 px размер: 3,33 Mb (6)  PNG 2824*3000 px размер: 3,37 Mb (8) PNG 1650*3000 px размер: 3,4 Mb (4)
PNG 2824*3000 px размер: 3,37 Mb (8) PNG 1650*3000 px размер: 3,4 Mb (4)  PNG 1931*3000 px размер: 1,2 Mb (1)
PNG 1931*3000 px размер: 1,2 Mb (1)  PNG 3000*1893 px размер: 2,17 Mb (5)
PNG 3000*1893 px размер: 2,17 Mb (5) Добавить комментарий
Набор фонов «Разноцветный космос» — Pixelbox.ru
Формат файла: .jpg
Количество: 3
Разрешение: 2500×2000 px
Размер файла: 16 MБ
Скачать
51 3D-фон и текстура для Photoshop
Мы подобрали для вас 51 вариант фонов с 3D объектами, которые способны преобразить ваш проект.
Voyager
Гладкие, как шелк, волны мифического озера с ртутью, или это панели межзвездного космического корабля, сделанные, по крайней мере, марсианами – это только начало длинного списка ассоциаций. Попробуйте и поместите изображения на свои открытки, плакаты, записные книжки или любые другие канцелярские товары — кто знает, может быть, ваши клиенты увидят в этих причудливых изгибах то, чего еще никто не видел.
Формат: .jpg
Количество: 6
Размер файла: 20 МБ
![]()
![]()
Скачать
Wave 3D Backgrounds
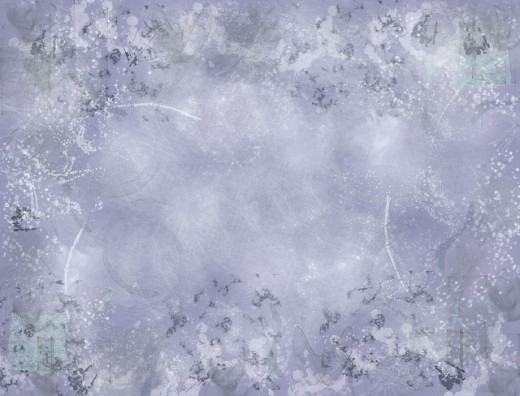
3D-фоны в высоком разрешении с изображением абстрактных волн. Создаете имитацию и ощущение текучести и плавности, безмятежности в своих проектах. Все изображения имеют два цветовых варианта: серый и голубой.
Формат: .jpg
Количество: 6х2
Размер файла: 120 МБ
![]()
![]()
Скачать
Arctic Frost
Почувствуйте суровость края света, открыв для себя 8 завораживающих изображений инея. Они несут угрожающую красоту, которой славится земля вечного льда, они сочетают в себе чистое очарование. Эти фоны высокого разрешения напоминают окрашенное льдом стекло, твердый ледяной блок, плавающий в море.
Формат: .jpg
Количество: 8
Размер файла: 86 МБ
![]()
![]()
Скачать
Tentacles Future 3D
Коллекция объединила 15 изображений сплетения проволоки или щупалец. Эти 3D-фоны имеют футуристический вид с яркими линиями и темной атмосферой. Вы можете использовать эти текстуры для множества проектов, таких как обложки альбомов, дизайна плакатов, упаковки, обоев для рабочего стола и многое другое.
Формат: .jpg
Количество: 15
Размер файла: 165 МБ
Скачать
Futuristic 3D Backgrounds
Набор включает в себя 10 изображений макросъемки различных поверхностей: угля, песка, пыли, масла и пр. Все эти изображения подверглись цифровой обработке, а потому на экране мониторов разворачивается настоящее футуристическое буйство красок, текстур.
Формат: .jpg
Количество: 10
Размер файла: 158 МБ
Скачать
Коллекция космических текстур | Все для дизайнера
В сегодняшнем посту мы продемонстрируем Вам бесплатную коллекцию космических текстур. Текстуры являются важными элементами для дизайнеров. Текстура может легко сделать ваш дизайн привлекательным и превратить ваше произведение в очень реалистичный вид. Используете ли вы его в проекте веб-дизайна в качестве фона или используете его в графическом искусстве, вам нужны высококачественные текстуры в вашей библиотеке текстур. Наслаждайтесь!
Рекомендуем также посмотреть:
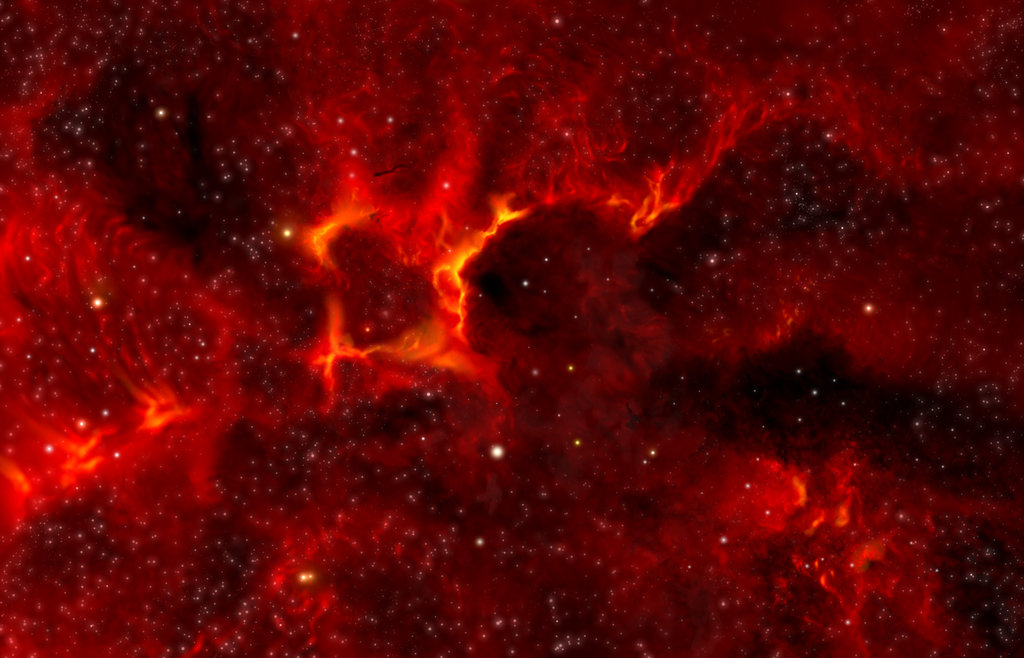
1.Текстура красного космоса
Скачать
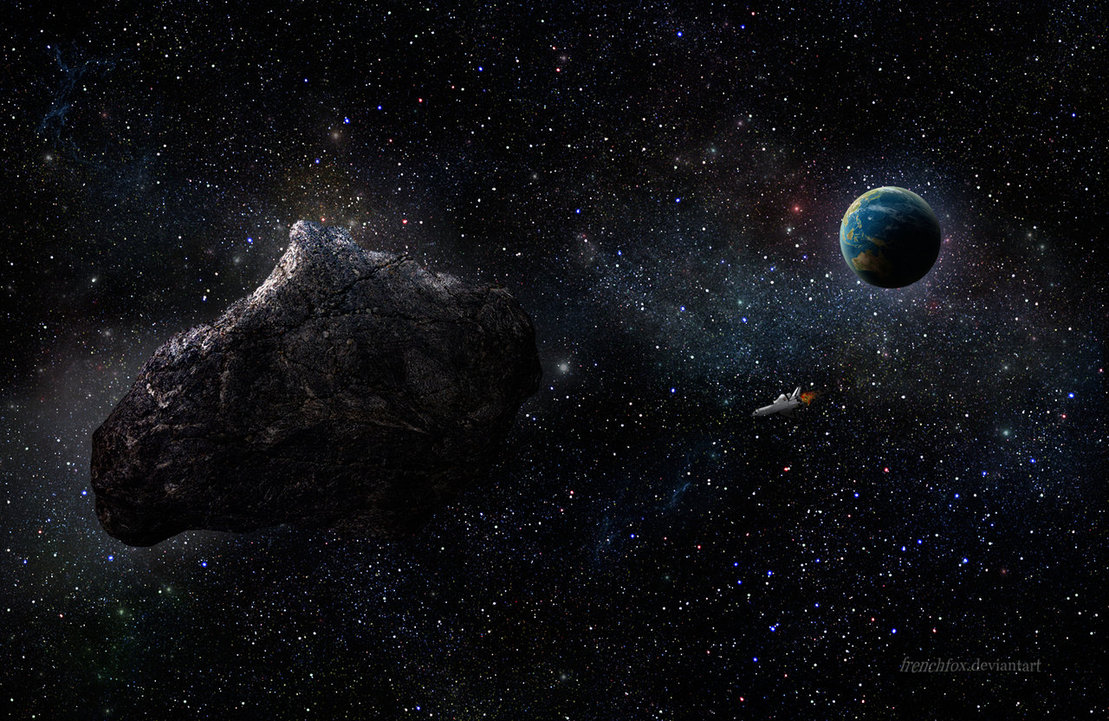
2.Туманность Бесконечности
Скачать
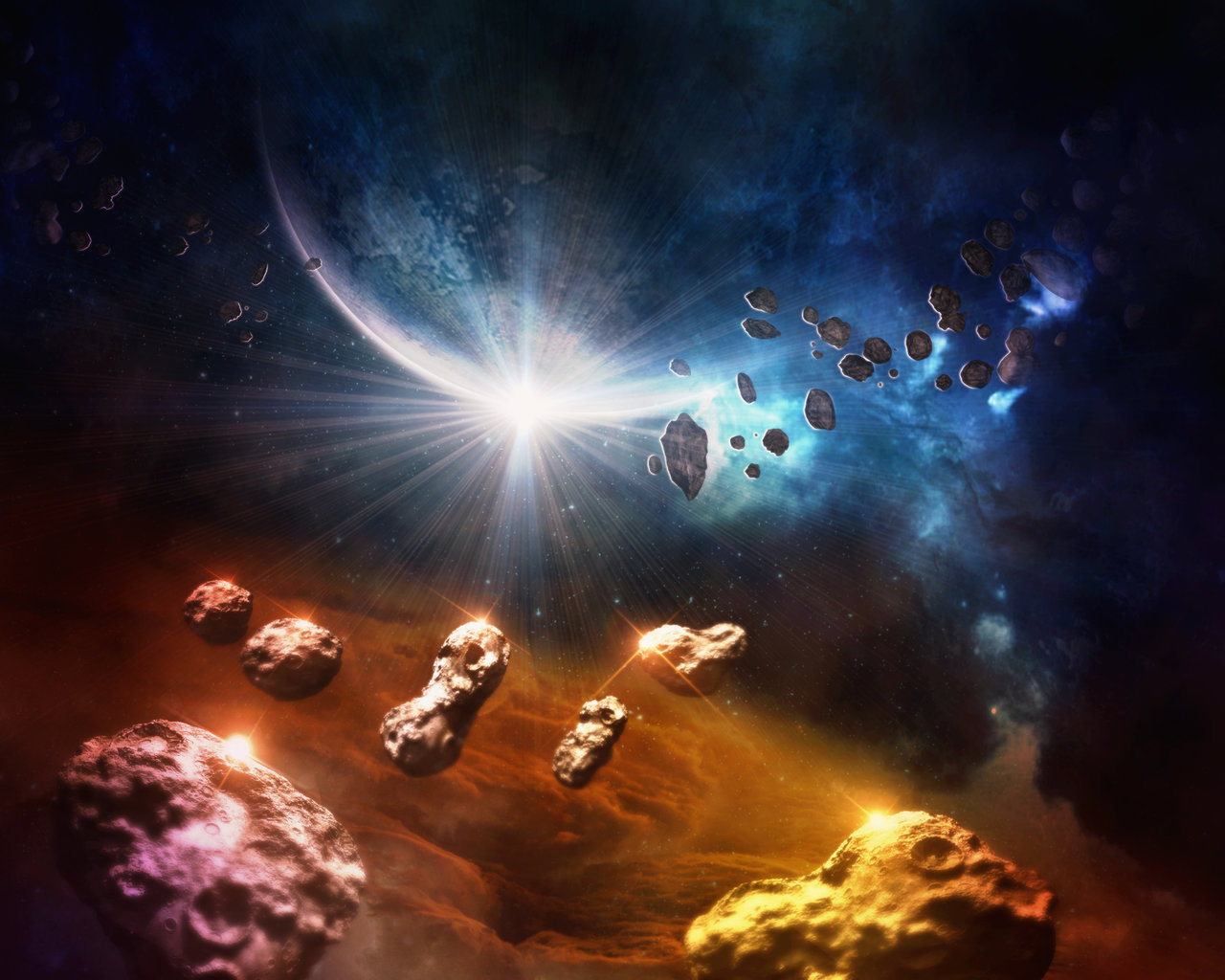
3. Текстура космос
Скачать
4. Великолепная текстура космоса
Скачать
5. Золотая туманность
Скачать
6. Текстура вселенная
Скачать
7. Космос
Создание нового действия для фонового слоя в Photoshop
Автор Стив Паттерсон.
Ранее мы узнали все о фоновом слое Photoshop и почему он отличается от обычных слоев. Поскольку фоновый слой служит фоном для нашего документа, Photoshop не позволяет нам делать с ним некоторые вещи. Самая важная из этих вещей заключается в том, что мы не можем перемещать содержимое фонового слоя, мы не можем перемещать другие слои ниже фонового слоя, а поскольку фоновый слой не поддерживает прозрачность, мы не можем удалить какие-либо пиксели из Фоновый слой.
Если вы выполняете работу по ретушированию изображения (регулировка экспозиции и контрастности, исправление цветов, удаление дефектов кожи и т. Д.), Ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создаете фотоэффекты, объединяете несколько изображений вместе или делаете что-то там, где вам нужен больший контроль над исходной фотографией, которую вы открыли в документе, то фоновый слой может быстро стать проблемой.
Как создать действие фонового слоя
Шаг 1. Проверьте цвет фона
Когда мы создаем новый фоновый слой, Photoshop заполняет этот слой нашим текущим цветом фона .Итак, прежде чем мы пойдем дальше и во избежание неожиданных результатов, мы должны убедиться, что наш фоновый цвет установлен на нужный нам цвет.
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов . По умолчанию Photoshop устанавливает цвет переднего плана на черный, а цвет фона на белый. Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию отлично подходят.
Если для цветов переднего плана и фона заданы значения, отличные от значений по умолчанию, нажмите на клавиатуре букву D , чтобы быстро сбросить их (подумайте о «D» вместо «Цвета по умолчанию»): 
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Если вы предпочитаете заполнить фоновый слой черным вместо белого, сначала нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона на значения по умолчанию (при необходимости). Затем нажмите букву X на клавиатуре, чтобы поменять их местами, что установит черный цвет фона:


Нажмите X, чтобы поменять местами цвета переднего плана и фона.
Вы можете нажать X еще раз, если передумаете вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы мой фоновый слой был залит белым.В любом случае, просто убедитесь, что вы проверили цвет фона, прежде чем создавать фоновый слой.
Шаг 2. Откройте панель действий
Для записи нашего действия нам нужно использовать панель действий Photoshop . В отличие от панели «Слои», панель «Действия» не является одной из панелей, которые Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
Перейдите к меню Window в строке меню в верхней части экрана. Здесь вы найдете список всех панелей, доступных нам в Photoshop.Выберите панель Действия из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите галочку, выберите ее:


Переход к окну> Действия.
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые находятся в наборе Действия по умолчанию с умным названием. Вы можете повернуть набор действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольник слева от небольшого значка папки.Повторное нажатие на треугольник закроет набор:


Просмотр действий Photoshop по умолчанию.
Шаг 3. Создайте новый набор действий
Мы собираемся создать наш собственный экшен, и вместо того, чтобы добавлять его в действия Photoshop по умолчанию, давайте создадим новый набор действий . Набор действий похож на папку, в которой хранятся действия. Создание различных наборов действий позволяет нам хранить связанные действия вместе.
Чтобы создать новый набор, щелкните значок New Set (значок папки) в нижней части панели «Действия»:


Щелкните значок «Новый набор».
Это открывает диалоговое окно «Новый набор», в котором мы даем набору имя. Вы можете называть это как угодно. Я назову свое «Мои действия». По завершении нажмите OK, чтобы закрыть диалоговое окно:
.

Именование нового набора действий.
Новый набор действий отображается под действиями по умолчанию, установленными на панели «Действия»:


Добавлен новый набор.
Шаг 4. Создайте новое действие
Теперь, когда у нас есть набор, давайте создадим новое действие.Щелкните значок New Action непосредственно справа от значка New Set:
Щелкните значок «Новое действие».
Откроется диалоговое окно «Новое действие». Дайте своему действию описательное имя. Я назову свой «Новый фоновый слой». Затем убедитесь, что опция Set (сокращение от Action Set) прямо под ней показывает только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:


Диалоговое окно «Новое действие».
Шаг 5: Нажмите «Запись»
Когда будете готовы, нажмите кнопку Record , чтобы закрыть диалоговое окно и начать запись своего действия:


Щелчок по кнопке записи.
Если мы снова посмотрим на панель «Действия», то увидим, что красный значок Record был активирован, сообщая нам, что мы сейчас в режиме записи:
Photoshop теперь находится в режиме записи.
С этого момента Photoshop будет записывать все наши шаги, чтобы мы могли воспроизвести их позже.Но не беспокойтесь о том, сколько времени вам понадобится, чтобы выполнить шаги. Запись действия в Photoshop — это не запись фильма. Другими словами, мы не записываем в реальном времени. Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что расслабьтесь, расслабьтесь, уделите столько времени, сколько вам нужно, и давайте запишем наши действия!
Шаг 6. Преобразование фонового слоя в обычный
Первое, что нам нужно сделать, это преобразовать текущий фоновый слой в нормальный слой.Для этого перейдите в меню Layer вверху экрана, выберите New , а затем выберите Layer from Background :

Переход к слою> Создать> Слой из фона.
Откроется диалоговое окно «Новый слой». Оставьте имя «Layer 0» и нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Новый слой».
Если мы посмотрим на панель Layers, мы увидим, что наш фоновый слой больше не является фоновым слоем.Теперь это обычный слой с именем «Слой 0». Пока все хорошо:
Фоновый слой преобразован в нормальный слой.
Шаг 7: Добавьте новый слой
Затем мы добавим новый слой, который станет нашим новым фоновым слоем. Щелкните значок New Layer внизу панели «Слои»:
Щелкнув значок «Новый слой».
Photoshop добавляет новый пустой слой под названием «Слой 1» над изображением:


Панель «Слои», показывающая новый пустой слой.
Шаг 8: Преобразование слоя в фоновый слой
Давайте превратим новый слой в фоновый. Вернитесь в меню Layer , выберите New , а затем выберите Background из Layer :


Переходим в Layer> New> Background from Layer.
Произошла пара вещей. Во-первых, как только мы преобразуем слой в фоновый, Photoshop автоматически перемещает слой с выше изображения на ниже изображения на панели «Слои».Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Во-вторых, если мы посмотрим на миниатюру предварительного просмотра фонового слоя слева от имени слоя, мы увидим, что Photoshop заполнил фоновый слой белым цветом . Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим цветом фона. В моем случае он был белым:


Панель «Слои», показывающая новый фоновый слой.
Шаг 9: Остановить запись
На данный момент мы сделали все, что нам нужно. Мы преобразовали исходный фоновый слой в нормальный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов, которые нужно выполнить, давайте остановим запись нашего действия, щелкнув значок Stop (квадрат) в нижней части панели действий:


Щелкните значок «Стоп».
Шаги по созданию нового фонового слоя теперь сохранены как действие! Мы можем видеть шаги, перечисленные под названием действия.Однако нам не нужно их видеть, поэтому я собираюсь закрыть действие, щелкнув значок треугольника слева от его имени:


Закрытие действия щелчком по треугольнику.
И теперь мы видим только имя действия («Новый фоновый слой»), перечисленное в наборе «Мои действия»:

Панель Действия после закрытия действия.
Шаг 10: Вернуть изображение
Давайте протестируем наше новое действие, чтобы убедиться, что оно работает.Для этого мы вернем изображение в исходное состояние, перейдя в меню File вверху экрана и выбрав Revert :


Переход к файлу> Вернуть.
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае, до его исходной, недавно открытой версии. Если мы посмотрим на панель «Слои», мы увидим, что у нас снова есть изображение в качестве фонового слоя документа:


Фоновый слой по умолчанию вернулся.
Шаг 11. Воспроизведение действия
Прежде чем мы протестируем действие, я собираюсь поменять местами цвета переднего плана и фона, нажав на клавиатуре букву X , чтобы мой цвет фона теперь стал черным вместо белого:


Установка черного цвета фона.
Давайте сыграем в игру и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели действий, чтобы выбрать его:


Выбор действия «Новый фоновый слой».
Затем щелкните значок Воспроизвести (треугольник), чтобы воспроизвести его:


Щелкните значок воспроизведения.
Независимо от того, сколько времени у нас ушло на запись шагов, Photoshop мгновенно воспроизводит их. И если мы снова посмотрим на панель Layers, мы увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что эскиз предварительного просмотра для моего нового фонового слоя на этот раз заполнен черным, а не белым.Это потому, что я установил черный цвет фона перед тем, как сыграть действие:


Панель «Слои» после воспроизведения действия с черным цветом фона.
Изменение цвета фонового слоя
Если вы забыли проверить свой цвет фона перед воспроизведением действия и в итоге выбрали неправильный цвет для фонового слоя, не беспокойтесь. Впоследствии вы легко можете изменить его цвет. Сначала убедитесь, что на панели «Слои» выбран фоновый слой.Затем перейдите в меню Edit вверху экрана и выберите Fill :
.

Идем в Edit> Fill.
Мне нужно, чтобы мой фоновый слой был белым, поэтому я установлю для параметра Использовать в верхней части диалогового окна «Заливка» значение Белый :


Выбор нового цвета для фонового слоя.
Нажмите OK, чтобы закрыть диалоговое окно, после чего Photoshop заполнит фоновый слой выбранным вами цветом.Если мы снова посмотрим на эскиз предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:


Цвет фонового слоя изменен с черного на белый.
Конечно, мы еще не видели фоновый слой в документе, потому что фотография закрывает его вид, поэтому я быстро изменю размер фотографии, сначала выбрав его слой (Layer 0) на панели слоев:


Выбор слоя фотографии.
Затем я перейду к меню Edit вверху экрана и выберу Free Transform :


Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает изображение. Я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре, когда я нажимаю на ручку в верхнем левом углу изображения и перетаскиваю его внутрь, чтобы немного сделать фотографию меньше. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон изображения при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение уменьшилось, мы можем видеть белый фон в виде границы вокруг него:


Изменение размера изображения с помощью Free Transform.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и закрыть команду «Свободное преобразование». Затем я добавлю тень к изображению, щелкнув значок Layer Styles в нижней части панели Layers. Это тот же значок, который был затемнен ранее, когда изображение находилось на фоновом слое:
Щелкните значок «Стили слоя».
Я выберу Drop Shadow из появившегося списка стилей слоя:


Выбор стиля слоя Drop Shadow.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Тень». Я установлю Угол тени на 135 ° , чтобы источник света шел сверху слева. Затем, поскольку здесь я работаю над довольно большим изображением, я устанавливаю Distance тени на 40 пикселей , и я устанавливаю значение Size (которое контролирует мягкость краев тени. ) до 40 пикселей . Наконец, я уменьшу Opacity тени до 50% :


Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму ОК, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:


Окончательный результат после применения тени.
Последняя часть (изменение размера изображения и добавление тени) выходила за рамки этого руководства (поэтому я быстро ее рассмотрел), но она послужила примером того, что мы можем сделать с изображением, что не были бы возможны, если бы само изображение оставалось фоновым слоем для документа.Преобразование изображения в нормальный слой с последующим добавлением нашего собственного, отдельного фонового слоя под ним освободило нас от ограничений фонового слоя, что упростило достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам понадобится заменить фоновый слой по умолчанию на новый, мы можем просто воспроизвести действие и позволить Photoshop сделать всю работу! И вот оно!
Куда идти дальше …
В следующем уроке нашего руководства по слоям мы узнаем все об одной из самых экономящих время функций в Photoshop, как открывать несколько изображений в виде слоев! Или посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки!
Как изменить фон фотографии в Photoshop
Хотите изменить фон фотографии в Photoshop? Adobe упростила редактирование фона фотографии.
Хотите изменить фон фото в фотошопе? Возможно, вы хотите превратить пасмурное небо в прекрасный солнечный день? Или добавить плоский фон к своему корпоративному портрету? Если да, то вам будет приятно узнать, что на самом деле это довольно просто.
Возможность изменять фон изображения — одна из лучших функций Adobe Photoshop.Приложение даже включает инструменты для выбора сложных участков, таких как волосы, и сопоставления цветов с разных изображений.
Как изменить фон фотографии в Photoshop
Лучший способ изменить фон в Photoshop — создать выделение, разделяющее передний план и фон.
Как и все, что есть в Photoshop, есть несколько разных способов добиться тех же результатов.В этом уроке мы будем использовать инструмент Quick Selection , но он будет работать так же эффективно с инструментом Pen .
Если вы хотите следить за одними и теми же изображениями, вы можете взять их оба из Pexels.com, один из лучших сайтов с бесплатными изображениями. Скачать
51 CSS Background Patterns
Коллекция вручную подобранных HTML и CSS фоновых шаблонов примеров кода. Обновление коллекции за февраль 2019 г. 11 новинок.
- CSS Анимированные фоны
- Фиксированные фоны CSS
- CSS-фоны частиц
- Фон треугольников CSS
- Фоновые плагины jQuery

О коде
Текстура
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ана Тудор
О коде
Карты с простым полосатым фоном
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —

Автор
- Ана Тудор
О коде
Полутоновый узор на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —

О коде
Линии фланели
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —

Автор
- Беннетт Фили
О коде
Без названия
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Линн Фишер
О коде
CSS Single DIV Геометрический узор
Радужный геометрический повторяющийся фон для вашего любимого элемента HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —

Автор
- Ана Тудор
О коде
Фоновые узоры на карточках с 1 элементом
Чистый CSS, простой и компактный метод, без SVG, без изображений, кроме градиентов CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —

Автор
- CodeMeNatalie
О коде
Стрелка фоновый узор
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дизайн пользовательского интерфейса eZ
О коде
Фоновый узор
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: css-doodle.js
Автор
- Михаэль ван ден Берг
О коде
Синие квадраты
Простая страница с градиентным фоном CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Карлита Сентено
О коде
Простые выкройки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —

Автор
- Ана Тудор
О коде
Фоновые узоры на карточках с 1 элементом
Полнофункциональный, только если conic-gradient () имеет встроенную поддержку.
Совместимые браузеры: Chrome, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —

Автор
- Сандра Дэвис
О коде
100 шаблонов CSS
Коллекция из 100 фоновых узоров на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —

О коде
Фоновые узоры
Сетка, гибкость и фоновые узоры.
 Демо-изображение: CSS Fruit Background — Ананас
Демо-изображение: CSS Fruit Background — АнанасCSS Fruit Background — Ананас
Сделано Анжелой Веласкес
18 апреля 2017 г.

Автор
- Крис Джонсон
О коде
SVG и CSS волнистый узор
Аккуратный небольшой волновой узор с SVG и CSS.
 Демонстрационное изображение: точечный узор CSS / фон сетки
Демонстрационное изображение: точечный узор CSS / фон сеткиТочечный узор CSS / фон сетки
Простая техника создания точечного рисунка или фона точечной сетки.Поддержка: все современные браузеры и IE9 +.
Автор Эдмундо Сантос
2 ноября 2016 г.
 Демонстрационное изображение: CSS3 Gradient Pattern
Демонстрационное изображение: CSS3 Gradient PatternCSS3 Gradient Pattern
Автор fox_hover
6 сентября 2016 г.
 Демонстрационное изображение: подводный шаблон CSS
Демонстрационное изображение: подводный шаблон CSSПодводный шаблон CSS
Сделано Лаурой Сейдж
12 августа 2016

Автор
- ampersand_xyz
О коде
Шаблон решетки CSS
Фон решетки на чистом CSS.
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
CSS-фоны
Игра с градиентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
 Демонстрационное изображение: CSS Background Patterns — Boxes
Демонстрационное изображение: CSS Background Patterns — BoxesCSS Background Patterns — Boxes
Сделано Praveen Puglia
23 мая 2016 г.
 Демо-изображение: Выкройка рубашки с 6 ступенями
Демо-изображение: Выкройка рубашки с 6 ступенямиВыкройка с 6 ступенями
Сделано Аной Тюдор
18 мая 2016 г.

Автор
- Mark Deutsch
О коде
Выкройка корзины
CSS шаблон: плетение корзины.
 Демо-изображение: Simple Pattern
Демо-изображение: Simple PatternSimple Pattern
Сделано Gabriel R
27 октября 2015 г.

Автор
- Правин Апулия
О коде
Шаблон CSS
CSS современный образец кирпича.
 Демо-изображение: образец серебряных чешуек
Демо-изображение: образец серебряных чешуекОбразец серебряных чешуек
Производитель yoksel
17 октября 2015 г.
 Демо-изображение: узор кругов
Демо-изображение: узор круговузор кругов
Производитель yoksel
17 октября 2015 г.
 Демо-изображение: Волновой узор
Демо-изображение: Волновой узорВолновой узор
Производитель yoksel
17 октября 2015 г.
 Демо-изображение: Образец капель
Демо-изображение: Образец капельОбразец капель
Производитель yoksel
17 октября 2015 г.
 Демонстрационное изображение: Образец сердечек
Демонстрационное изображение: Образец сердечекОбразец сердец
Производитель yoksel
17 октября 2015 г.
 Демо-изображение: узор из кругов и точек
Демо-изображение: узор из кругов и точекШаблон из кругов и точек
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: шаблон углов
Демо-изображение: шаблон угловШаблон углов
Производитель yoksel
17 октября 2015 г.
 Демо-изображение: узор с квадратами
Демо-изображение: узор с квадратамиОбразец с квадратами
Производитель yoksel
17 октября 2015 г.
 Демонстрационное изображение: шаблон углов
Демонстрационное изображение: шаблон угловШаблон углов
Производитель yoksel
17 октября 2015 г.
 Демо-изображение: узор Аргайл
Демо-изображение: узор АргайлУзор Аргайл
Попытка создать узор «аргайл» с использованием нескольких фонов CSS (linear-gradient).
Изготовлено carpe numidium
1 октября 2015 г.
 Демо-изображение: Паттерн Jason Quote Bg
Демо-изображение: Паттерн Jason Quote BgПаттерн Jason Quote Bg
Сделано Джорджем Олару
25 августа 2015 г.

Автор
- Кэти ДеКора
О коде
Выкройка платка
Выкройка платка CSS.

Автор
- Амелия Беллами-Ройдс
О коде
Шаблон с шестиугольниками
Анимированные неоновые шестиугольники с помощью SVG и CSS.
 Демо-изображение: CSS-шаблон
Демо-изображение: CSS-шаблонCSS-шаблон
Автор: И Венн Со,
2 ноября 2014 г.

Автор
- Джино Фариас
О коде
Шаблон CSS3
Простой шаблон в HTML и CSS.
 Демонстрационное изображение: шаблон CSS с режимом наложения CSS
Демонстрационное изображение: шаблон CSS с режимом наложения CSSШаблон CSS с режимом наложения CSS
Сделано marinda
23 июня 2014 г.
 Демо-изображение: полосатый фон
Демо-изображение: полосатый фонПолосатый фон
Производитель yoksel
12 июня 2014 г.
 Демо-изображение: узор «Морозные спирали»
Демо-изображение: узор «Морозные спирали»Узор «Морозные спирали»
Производитель yoksel
11 февраля 2014 г.
 Демонстрационное изображение: CSS Pattern
Демонстрационное изображение: CSS PatternCSS Pattern
Только CSS.Слишком сложно использовать в реальном коде.
Производитель yoksel
10 февраля 2014 г.
 Демо-изображение: Выкройка скатерти
Демо-изображение: Выкройка скатертиВыкройка скатерти
Производитель yoksel
6 февраля 2014 г.
 Демо-изображение: узор с бриллиантами
Демо-изображение: узор с бриллиантамиузор с бриллиантами
Производитель yoksel
6 февраля 2014 г.
 Демо-изображение: диагональные полосы
Демо-изображение: диагональные полосыДиагональные полосы
Производитель yoksel
6 февраля 2014 г.

Автор
- Хорхе Эпунья
О коде
Простой узор
Градиенты, формы, rgba…
 Демо-изображение: несколько градиентов для необычных узоров
Демо-изображение: несколько градиентов для необычных узоровНесколько градиентов для необычных узоров
Сделано Марком Ли
30 ноября 2013 г.
 Демо-изображение: шаблон чертежа (CSS3)
Демо-изображение: шаблон чертежа (CSS3)шаблон чертежа (CSS3)
Шаблон чертежа на чистом CSS с использованием линейных градиентов CSS3.
Сделано Дином
23 ноября 2013 г.

Автор
- Крис Койер
О коде
Фон треугольник
Дрянное воссоздание книжной обложки «Пламенного алфавита».
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделать PNG прозрачным — онлайн инструменты PNG
В этом примере мы конвертируем непрозрачную подпись PNG в прозрачную цифровую подпись. Входной PNG является подписью Стива Возняка (соучредителя компьютерной компании Apple вместе со Стивом Джобсом). Поскольку входной PNG не является прозрачным, мы удаляем фон, вводя цвет «белый» в поле прозрачного цвета.Чтобы убедиться, что мы удалили серые оттенки по краям подписи, мы установили процент похожих цветов на 12%. На выходе мы получаем чистую подпись, которую можно использовать для подписи электронных документов без необходимости их распечатывать и сканировать. Чтобы использовать прозрачную подпись, импортируйте ее в документ Word или PDF, наложите на поле подписи, и вы получите подписанный документ.


Как создать прозрачный фон в Photoshop
На этой странице показано, как использовать Adobe Photoshop для создания прозрачного фона.
Файл должен иметь прозрачный слой, чего можно добиться двумя способами …
(1) Создать новый прозрачный файлВыберите в меню Файл> Создать. Откроется окно, как показано на рисунке справа — в нем есть возможность сделать файл прозрачным. После создания нового файла добавьте содержимое изображения на один или несколько новых слоев. Это произойдет автоматически, если вы скопируете и вставите изображение в файл. (2) Добавьте прозрачный слойВы можете добавить прозрачный слой в существующий файл, выбрав «Слой»> «Новый»> «Слой» в меню. Новый слой будет добавлен над текущим выбранным слоем. Перетащите новый слой под слой изображения. |  |
Какой бы метод вы ни использовали, у вас должно получиться как минимум два слоя (как показано справа). Содержимое изображения находится на одном слое, расположенном над прозрачным фоновым слоем. Обратите внимание на то, как прозрачный слой имеет мозаику. Этот узор не является частью изображения — он нужен только для того, чтобы помочь вам определить прозрачные области. Прежде чем продолжить, убедитесь, что слой содержимого выбран. |  |
Создание прозрачной области | |
 | Используя волшебную палочку или лассо, выделите область изображения, которую вы хотите сделать прозрачной. Вы можете несколько раз поэкспериментировать с настройками допуска и сглаживания, чтобы получить лучший выбор. В показанном здесь примере использовались следующие настройки Magic Wand:  |
 | Нажмите кнопку «Удалить». Выбранная область удаляется, и становится видимым клетчатый (прозрачный) фон. |
Теперь, когда у вас есть прозрачный фон, вы можете сохранить файл в различных форматах, включая GIF, TIFF, PNG и, конечно же, PSD.
Примечания:
- Формат JPG не поддерживает прозрачность.
- Если вы обнаружите некрасивые края вокруг изображения, когда вы поместите его на другой цвет фона, см. Это решение.
- Если у вас есть вопросы, задавайте их на нашем форуме по графике.
30+ самых красивых космических текстур для Photoshop
Текстуры являются критически важными компонентами и невероятно помогают дизайнерам. Текстура может без особого растяжения сделать ваш контур привлекательным и превратить ваше произведение искусства в исключительно разумную форму.Независимо от того, используете ли вы его в архитектуре веб-сайта в качестве основы или в реалистическом искусстве, вам требуются первоклассные текстуры в вашей библиотеке поверхностей.
Применение текстур дает создателям неограниченные мыслимые результаты, поэтому, имея в виду конечную цель — сделать ваш контур уникальным и заметным, вы можете использовать первоклассные текстуры. Часто используемая поверхность может улучшить композицию веб-сайта и, кроме того, сделать ее более достойной и подлинной.
Текстуры постоянно востребованы архитекторами.Космические текстуры — еще одна горячая точка для создания более красивых фонов сайта. Как правило, космические текстуры необычны для произведений искусства, связанных с космосом, а также для ультрасовременных планов.
Вот коллекция великолепных космических текстур для Photoshop, которые можно бесплатно скачать. Эти текстуры обладают высокой четкостью, выглядят абсолютно практично и не производят впечатление, что они сделаны полностью в фотошопе.
Мы даем вам исключительную возможность осмотреть множество поверхностей космоса и облаков из нашего набора космических поверхностей.Пакет загружен бесплатными текстурами, которые позволят вам раскрыть свой инновационный потенциал.
1. Свободное пространство, текстура галактики
Очень удивительная и красивая фоновая текстура. Вы можете бесплатно скачать и использовать в своем родственном проекте.
 Свободное пространство, текстура галактики
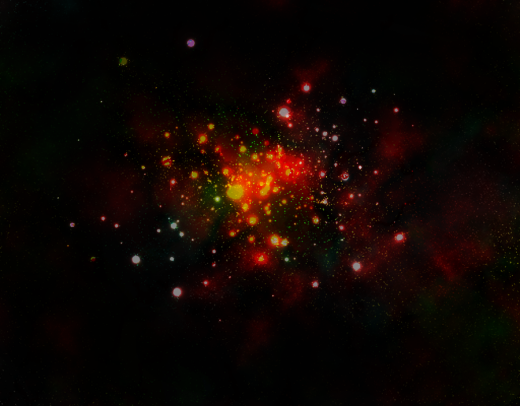
Свободное пространство, текстура галактики2. Огненная текстура космоса
Эта огненная космическая текстура очень привлекательна, и ее можно использовать в качестве фона на своем веб-сайте.
 Огненная космическая текстура
Огненная космическая текстура3. Смертельная космическая пыль
Загрузите эту бесплатную текстуру космической пыли и используйте в любом своем проекте.
 Смертельная космическая пыль
Смертельная космическая пыль4. Space War — Collab
Текстура делает дизайн более привлекательным. Если вы хотите сделать свой дизайн более потрясающим. Итак, загрузите эту текстуру бесплатно и примените к своему контуру.
 Space War — Collab
Space War — Collab5. Удивительные текстуры космоса для Photoshop
Это самая красивая работа с фотографиями. Вы можете использовать эту картинку как космическую текстуру для своих проектов.
 Удивительная космическая текстура Photoshop
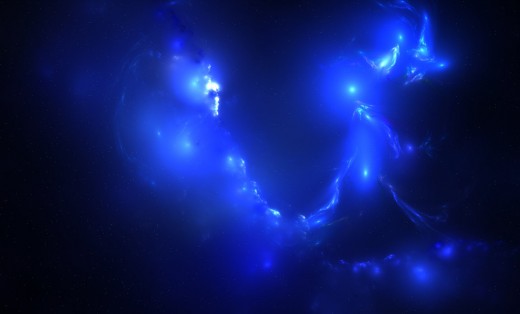
Удивительная космическая текстура Photoshop6. Синяя космическая текстура
Эта текстура синего цвета чистая и простая.Это идеально подходит для вдохновляющей работы в космосе.
 Синяя космическая текстура
Синяя космическая текстура7. Космическая текстура T4L
Линза вдохновила дизайн текстуры Photoshop. Вы можете использовать эту картинку как обои для рабочего стола.
 Space T4L Texture
Space T4L Texture8. Space Texture Скачать бесплатно
Это очень удивительная и креативная космическая текстура для ваших проектов.
 Space Texture Бесплатная загрузка
Space Texture Бесплатная загрузка9. Текстура Starfield
Замечательная синяя текстура для фотошопа.Вы можете бесплатно скачать эту картинку и использовать в своей работе.
 Текстура звездного поля
Текстура звездного поля10. Текстура свободного пространства
Фантастический и превосходный дизайн космической текстуры в Photoshop для вашего следующего космического проекта.
 Текстура свободного пространства
Текстура свободного пространства11. Космическая странность
Вы можете использовать эту текстуру в своих работах. Не стесняйтесь и скачайте это изображение бесплатно.
 Space Oddity
Space Oddity12. Текстура — Space
Эта потрясающая текстура доступна в Интернете. Вы можете бесплатно скачать эту текстуру на свой компьютер и использовать в качестве фона.
Текстура — Космос13. Fantastic Space Texture 1
Это текстура сцены туманности доступна бесплатно, и вы можете попробовать в своих произведениях, вдохновленных природой.
Фантастическая космическая текстура 114. Зеленая космическая текстура фон
Космическая текстура зеленого цвета. Установите это изображение на экран своего компьютера и планшета.
Фон текстуры зеленого пространства15. Фон текстуры красного пространства
Это удивительная, привлекательная и замечательная красная текстура космической сцены для вашего проекта.
 Красный фон с текстурой пространства
Красный фон с текстурой пространства16. Туманность Голубое пространство
Привлекающая внимание голубая туманность космическая бесплатная текстура Photoshop для фона и проектов.
 Туманность Голубой космос
Туманность Голубой космос17. Глубокий космос
Эта креативная текстура создана для графического дизайна. Надеюсь, вам понравится эта фотография.
 Глубокий космос
Глубокий космос18. Шероховатая космическая текстура
Это шероховатый дизайн космической текстуры. Вы можете использовать эту текстуру для своей личной работы.
Шероховатая космическая текстура19.Elegant Space Texture для Photoshop
Это уникальный и замечательный дизайн текстуры для ваших проектов, связанных с космосом. Вы можете использовать это как заставку.
Elegant Space Texture для Photoshop20. Текстура Space the Final Frontier
Это самая привлекательная и стильная космическая текстура, которую можно легко использовать в качестве фона веб-сайта.
Текстура Space the Final Frontier21. Бесплатная текстура Space Odyssey
Это космическая текстура Photoshop в стиле ретро и винтаж.
 Space Odyssey Free Texture
Space Odyssey Free Texture22. Space is so Beautiful — Текстура
Самая красивая и потрясающая картинка космоса и планеты. Вы можете использовать это изображение в качестве текстуры в своих проектах.
Космос так прекрасен — Текстура23. Nebule Storm
Это лучшая текстура свободного пространства для Photoshop, на которую вы вдохновитесь этой текстурой.
 Nebule Storm
Nebule Storm24. Космическая пыль
 Космическая пыль
Космическая пыль25. Туманность Космический фон
 Туманность космического фона
Туманность космического фона26.Glow Texture — Космические текстуры для Photoshop
 Glow Texture — Space
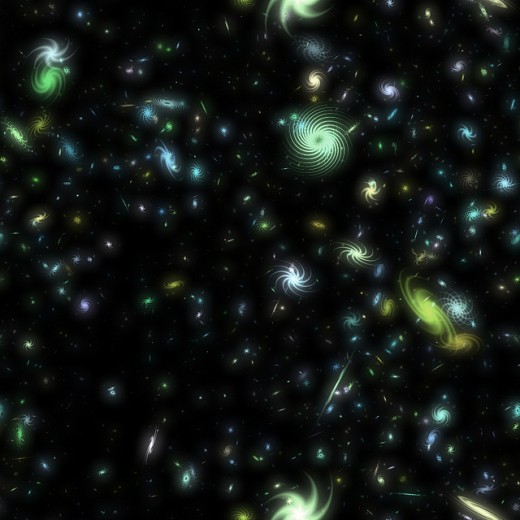
Glow Texture — Space27. Galaxies — Seamless Texture
 Галактики — бесшовная текстура
Галактики — бесшовная текстура28. Космическая текстура горизонта Меркурия
 Mercury Horizon Space Texture
Mercury Horizon Space Texture29. Оранжевый космический фон
 Космический фон Оранжевый
Космический фон Оранжевый30. Удивительная текстура туманности Скачать
 Удивительная текстура туманности для загрузки
Удивительная текстура туманности для загрузки31. Космическая текстура 2
 Текстура космоса 2
Текстура космоса 232. Золотая туманность
 Gold Nebula
Gold NebulaПоделиться:
- Подробнее
- Tumblr
