Illustrator уроки для начинающих: 105+ уроков Adobe Illustrator для начинающих (на русском языке)
| ||||||||||||||||
Страница 2 из 2 | ||||||||||||||||
Обучение illustrator. Основы Adobe Illustrator
Представляем вам самый полный курс по Adobe Illustrator, который поможет освоить этот векторный редактор любому желающему: из 116 вы узнаете об основных и самых важных инструментах программы, научитесь работать с векторными объектами, а также готовить макеты к печати и дальнейшему использованию в Photoshop или InDesign.
Кроме новичков, эти уроки могут быть полезны уже освоившим азы пользования программы, но желающим понять тонкости работы, например, с цветовыми схемами RGB и CMYK или правильной работе с кривыми и направляющими векторных фигур.
В курсе предполагается использование рабочих материалов, ссылку на загрузку которых вы найдете в конце статьи.
Введение
Что такое Illustrator
Добро пожаловать
Использование файлов с упражнениями
Начало работы
Понимание векторной графики
Настройка параметров
Знакомимся с интерфейсом
Знакомимся с панелями
Работа с Control panel
Создание и сохранение рабочих обстановок
Работа с документами
Создание файлов для печати
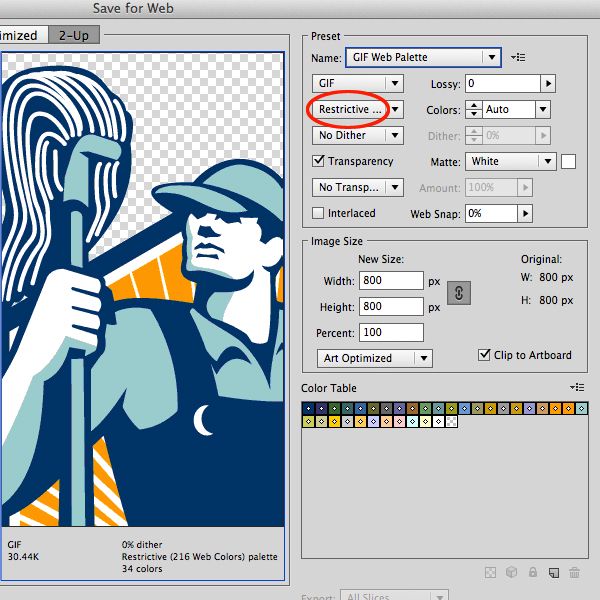
Создание файлов для веба
Навигация внутри документа
Использование линеек, направляющих и сеток
Изменение единиц измерения
Использование режимов просмотра
Самостоятельная настройка и использование просмотров
Блокировка и сокрытие изображения
Создание и использование монтажных областей
Выделение и трансформация объектов
Настройка параметров выделения
Использование инструментов Direct Selection и Group Selection
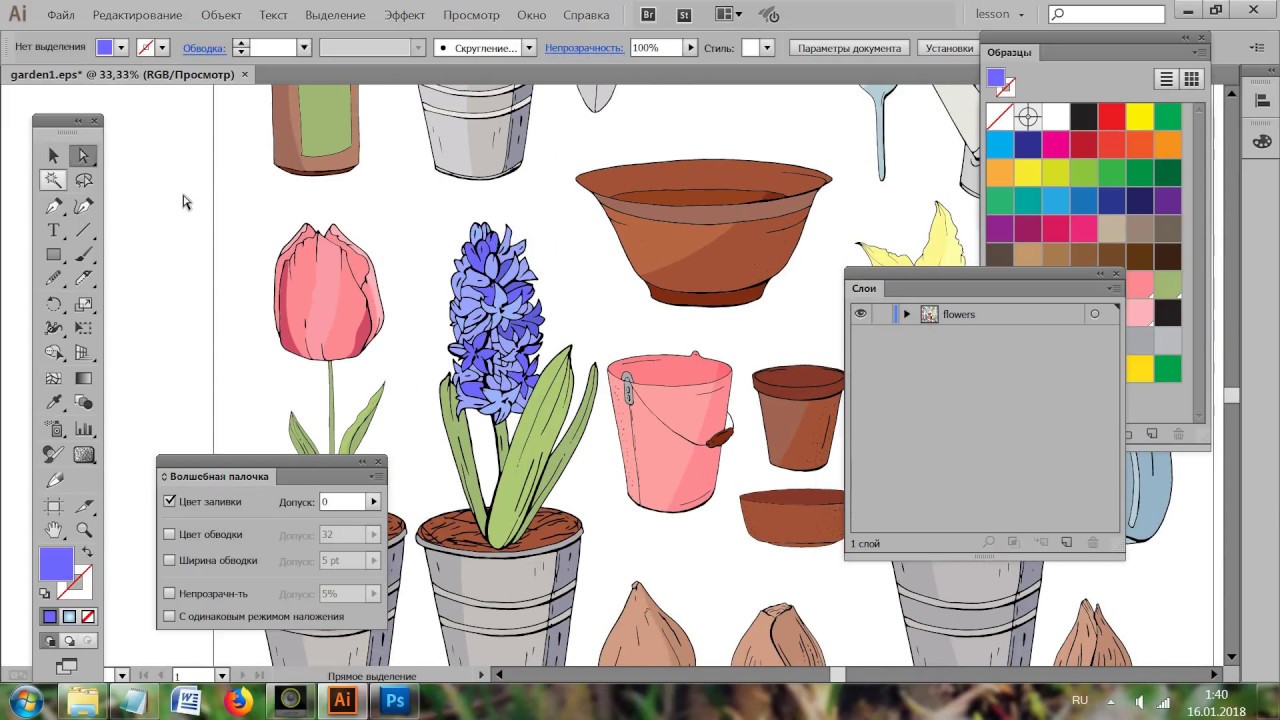
Инструмент Magic Wand
Использование инструмента Lasso
Выделение объектов по параметрам
Группировка объектов
Использование режима Isolation
Изменение размера изображения
Поворот объектов
Искажение и трансформация объектов
Повторяющиеся трансформации
Отражение и скос объектов
Выравнивание и распределение объектов
Работа с цветом
RGB или CMYK
Настройка цветовых параметров в Illustrator
Process vs.
 global цвета
global цветаСоздание плашечных цветов
Использование цветовых групп
Работа с библиотеками цветов
Импортирование цветов
Использование панели Color Guide
Работа с заливкой и обводкой
Понимание заливок и обводок
Работа с заливкой
Работа с обводкой
Создание штрихов и стрелок
Создание обводки с различной шириной
Использование профилей инструмента Width
Сохранение обводок в режиме Outline
Создание и редактирование градиентов
Применение градиента к обводке
Применение и редактирование узорных заливок
Работа с путями
Понимание путей
Понимание опорных точек
Открытые и закрытые пути
Объединение путей командами Join и Average
Использование инструментов Scissors и Knife
Создание фигур
Понимание режимов рисования
Создание комбинированных путей
Создание комбинированныхх фигур
Работа с инструментом Shape Builder
Работа с инструментами Blob Brush и Eraser
Работа с инструментами Paintbrush и Pencil
Смягчение и удаление путей
Не бойтесь инструмента Pen
Освоение инструмента Pen
Рисование прямых линий
Рисование простых кривых
Понимание многоликости инструмента Pen
Преобразование углов и кривых
Использование клавиш быстрого доступа инструмента Pen
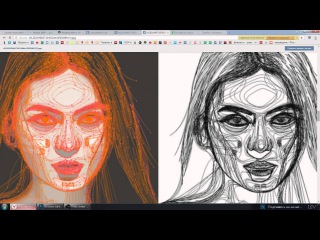
Трассирование изображения инструментом Pen
Использование текста в Illustrator
Настройка функций текста
Текст Point Text и Area Text
Редактирование основного текста
Соединение текста
Использование панелей Type
Создание текста на пути
Преобразование текста в пути
Экономия времени при помощи клавиш быстрого доступа
Использование шрифтов Typekit
Коррекция вида
Изучение панели Appearance
Объяснение порядка раскладки свойств
Применение многочисленных заливок
Применение многочисленных обводок
Корректирование вида при помощи Live effects
Сохранение вида в виде графических стилей
Работы со слоями
Изучение панели Layers
Создание и редактирование слоев
Определение объектов на панели Layers
Работы с субслоями
Сворачивание, блокирование и удаление слоев
Использование меню панели Layers
Работа с изображениями
Перемещение фотографий в Illustrator
Работа с панелью Links
Вставка файлов в Illustrator
Обрезание изображений маской
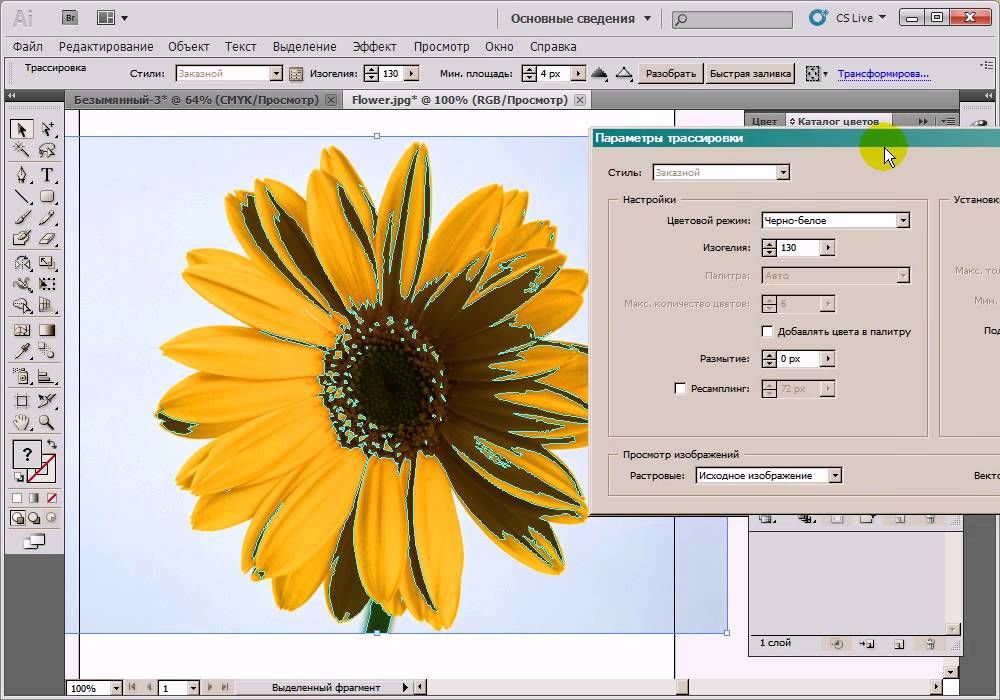
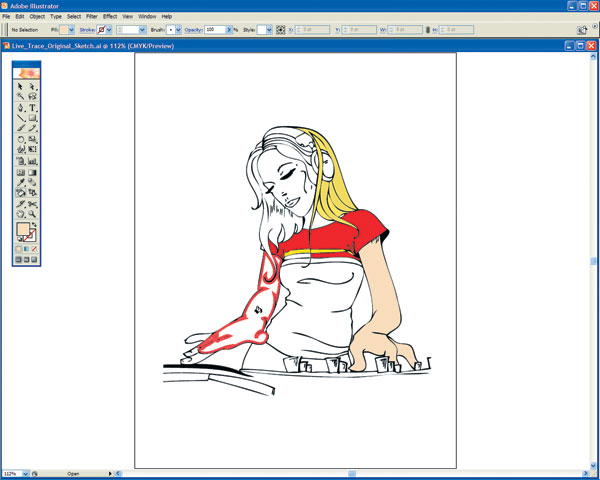
Изучение панели Image Trace
Трассирование фотографий
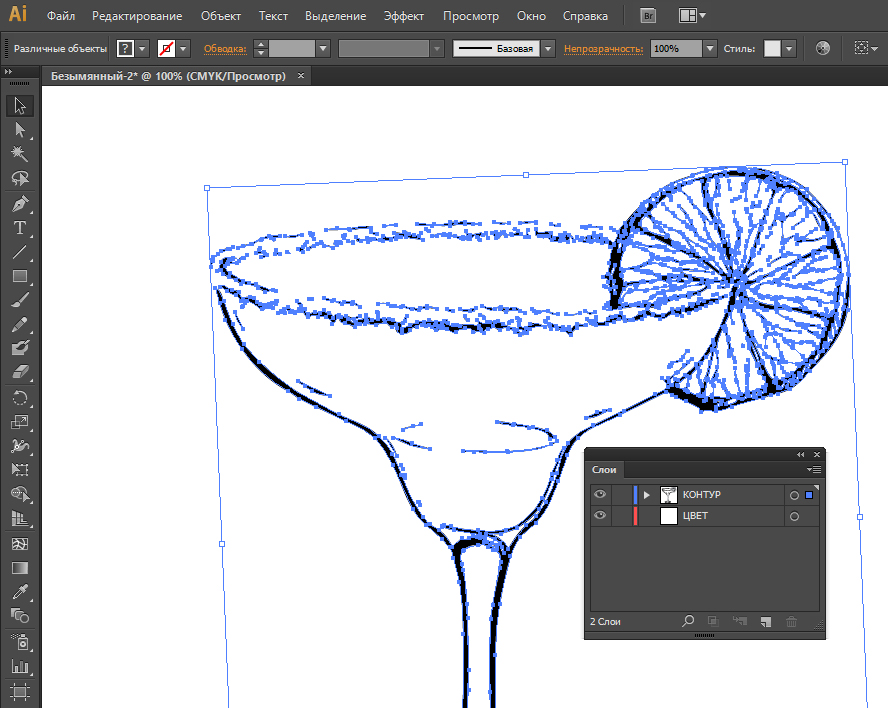
Трассирование штриховых рисунков
Преобразование пикселей в пути
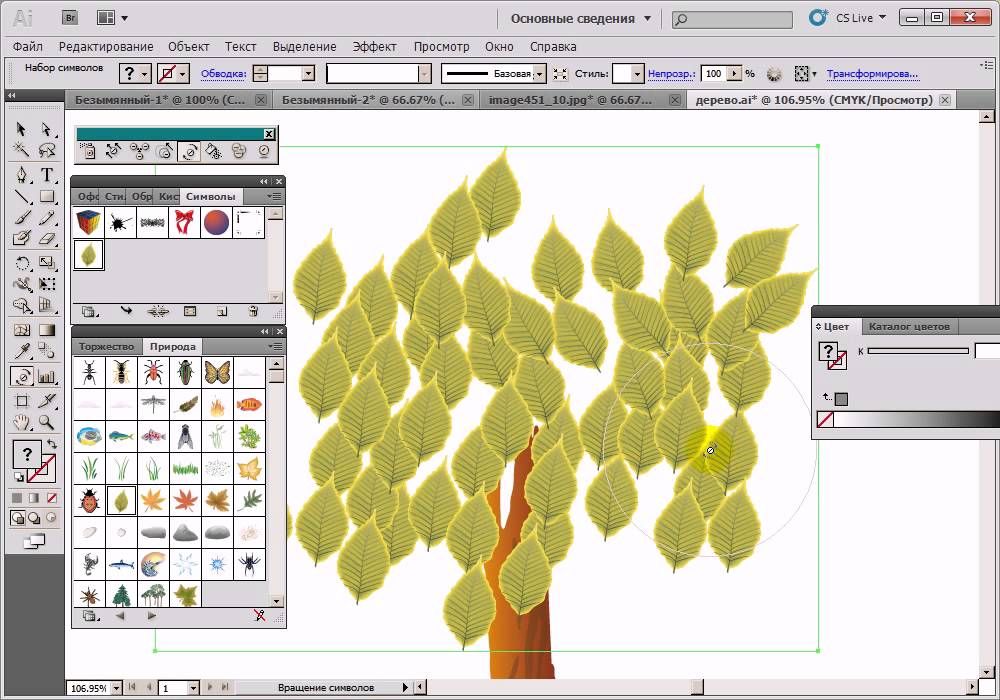
Создание и использование символов
Что такое символы
Использование готовых символов
Использование инструмента Symbol Sprayer
Создание новых символов
Разрыв связи символов
Команда Redefine Symbol
Рисование в перспективе
Определение перспективной сетки
Рисование в перспективе
Добавление изображения к сетке
Печать, сохранение и экспорт
Распечатка изображения
Сохранение изображения
Сохранение файлов в форматах legacy
Сохранение шаблонов
Создание PDF файлов
Сохранение изображения для вэба
Создание растровых изображений в высоком разрешении
Использование файлов Illustrator в программах Photoshop и InDesign
Компоновка изображения для коммерческой печати
Заключение
До свидания
Скачать рабочие файлы
Файлы, которые вам понадобятся при прохождении курса доступны для загрузки по
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
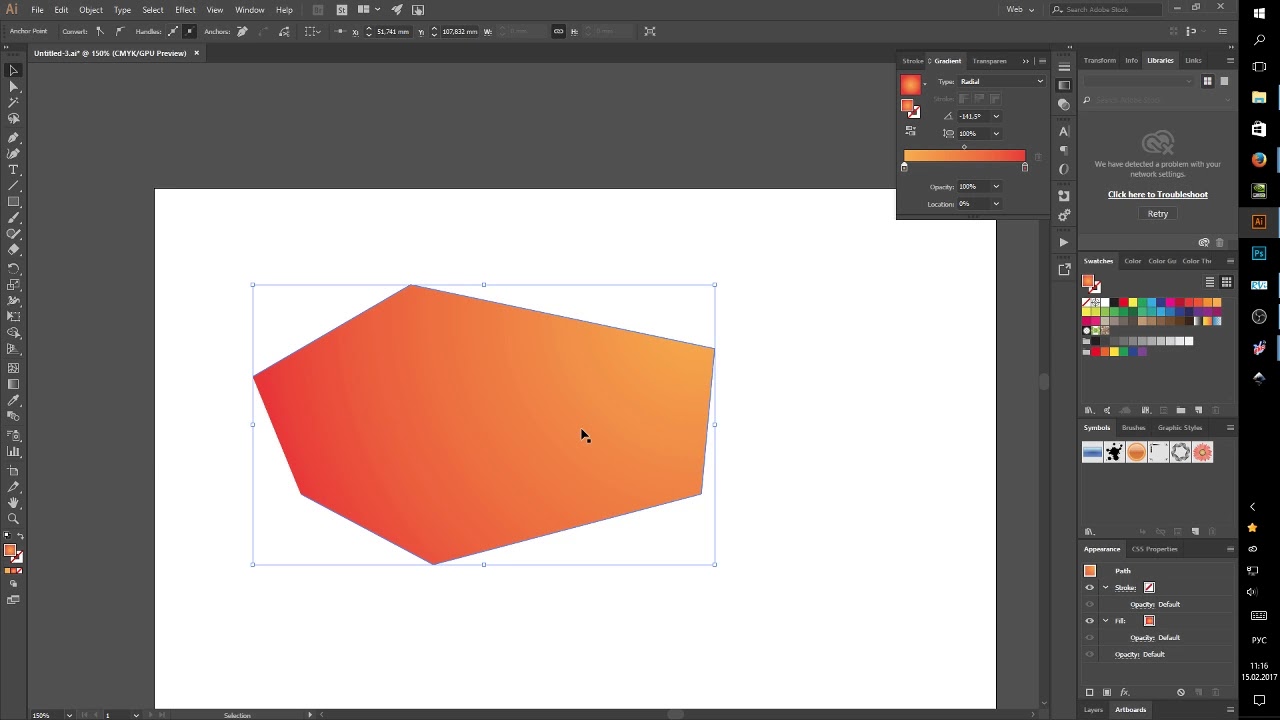
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
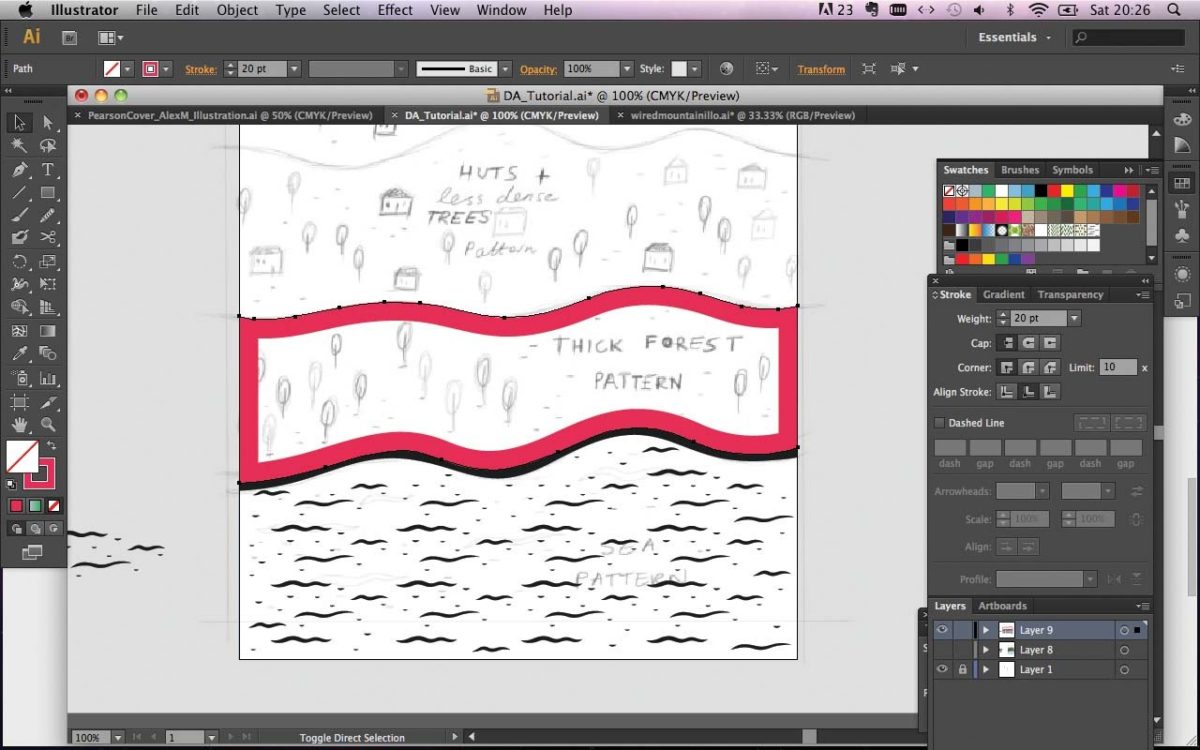
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график.
Создание лиц
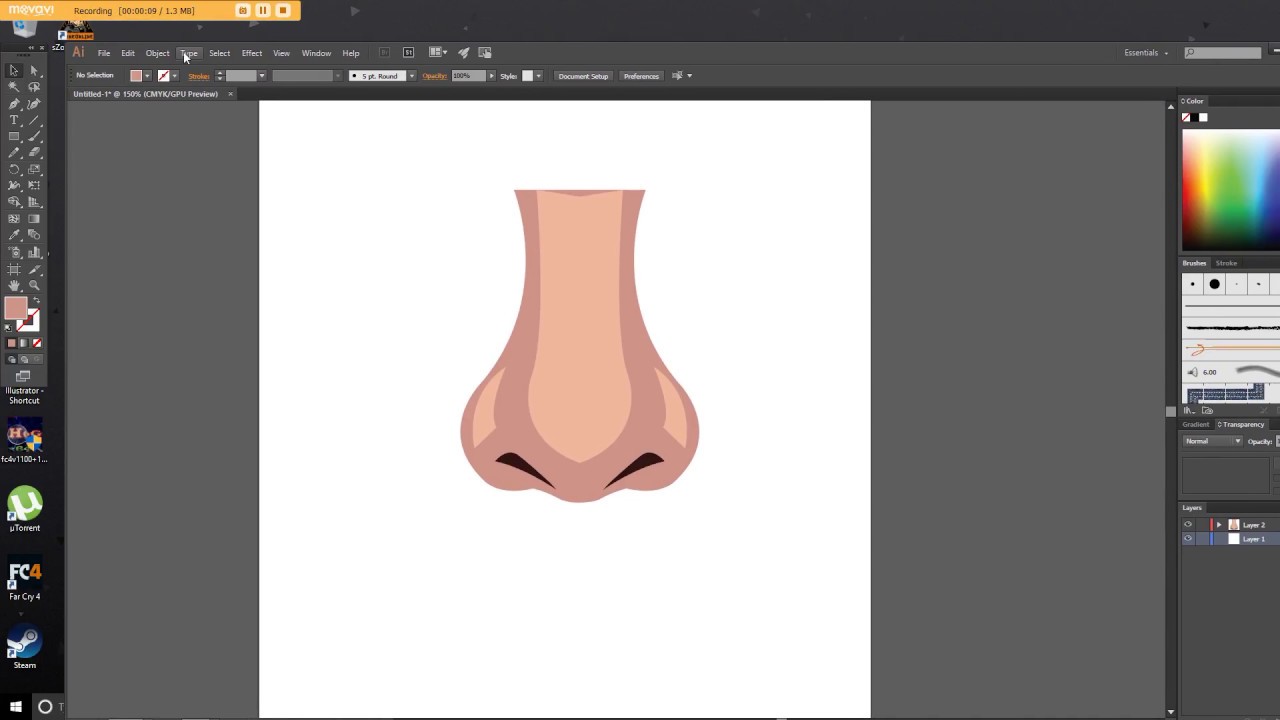
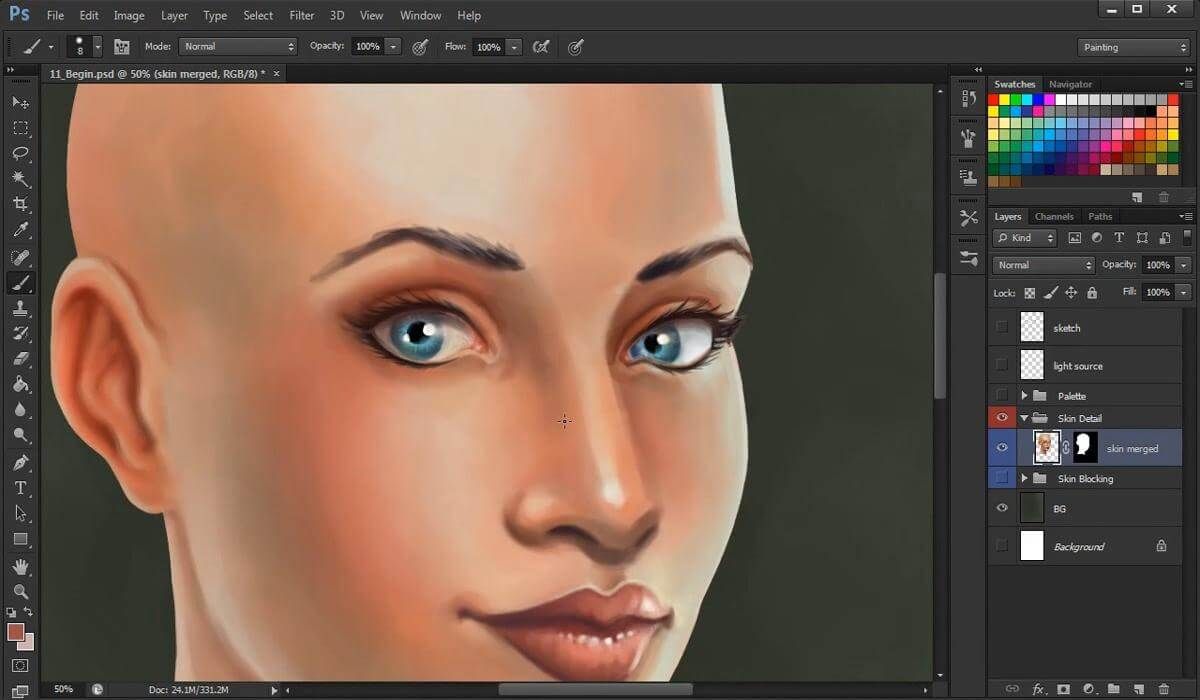
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
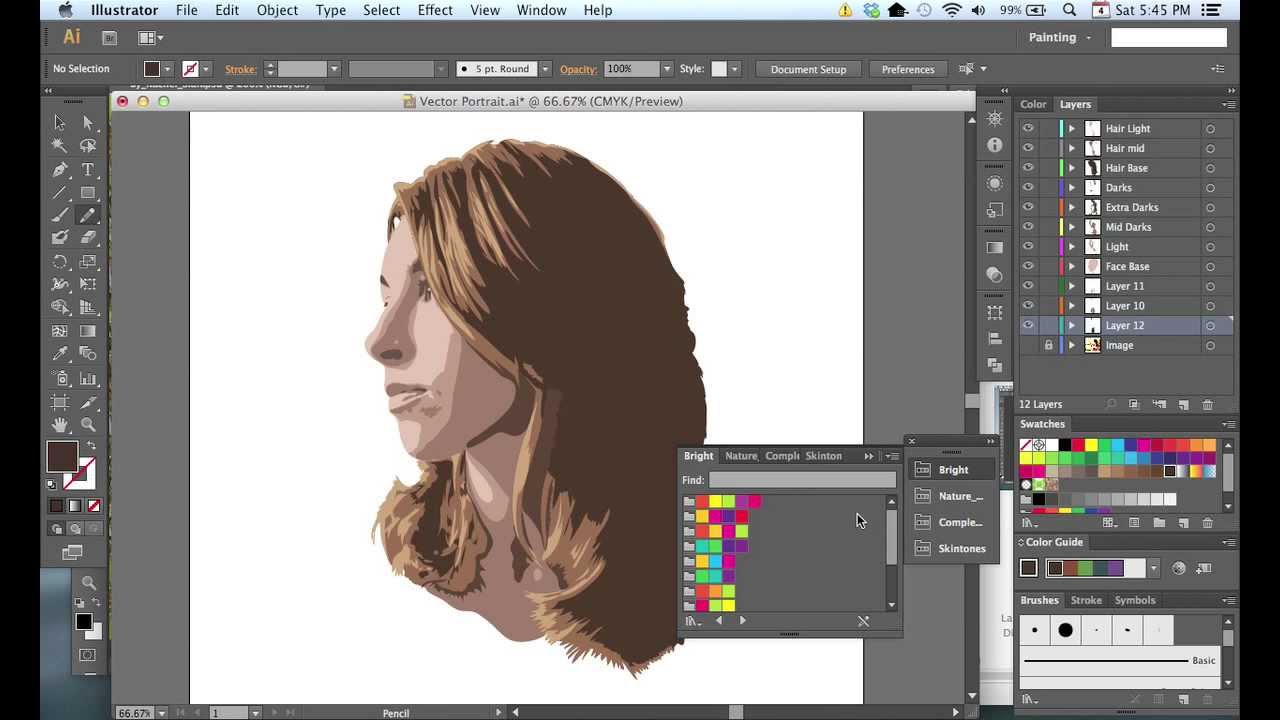
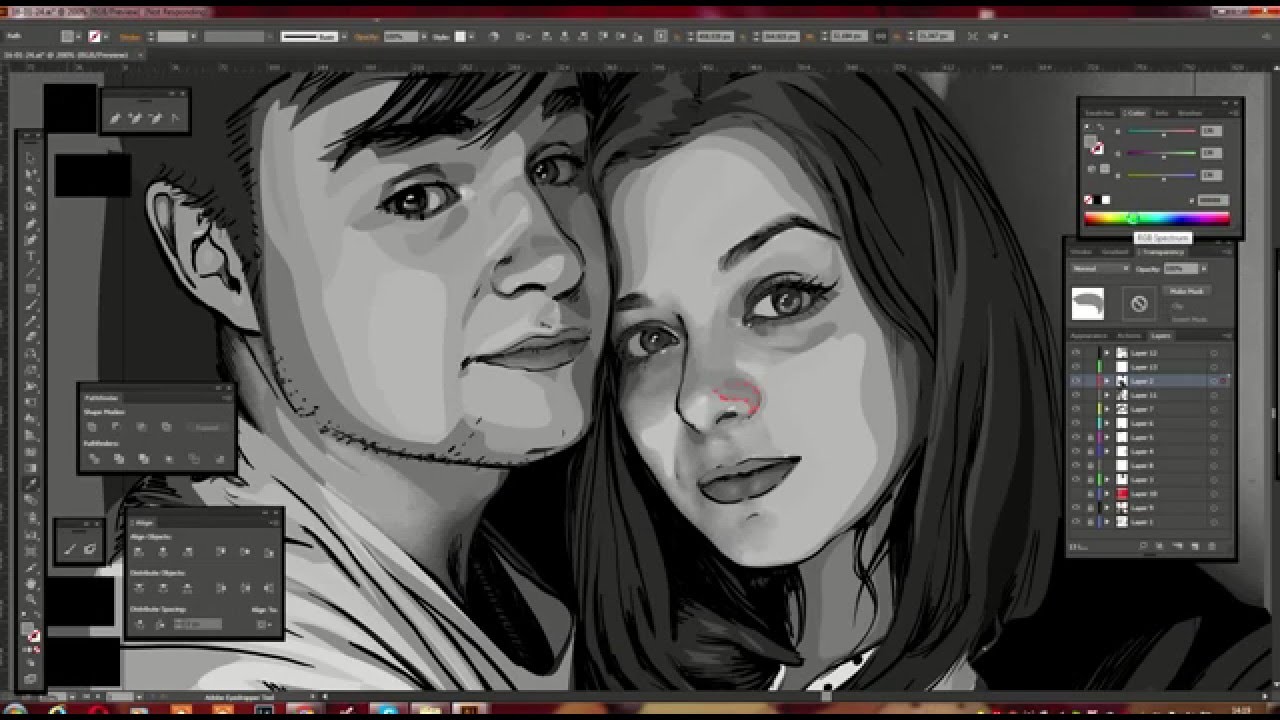
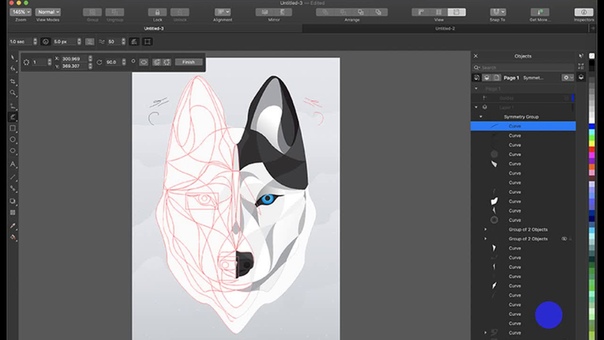
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
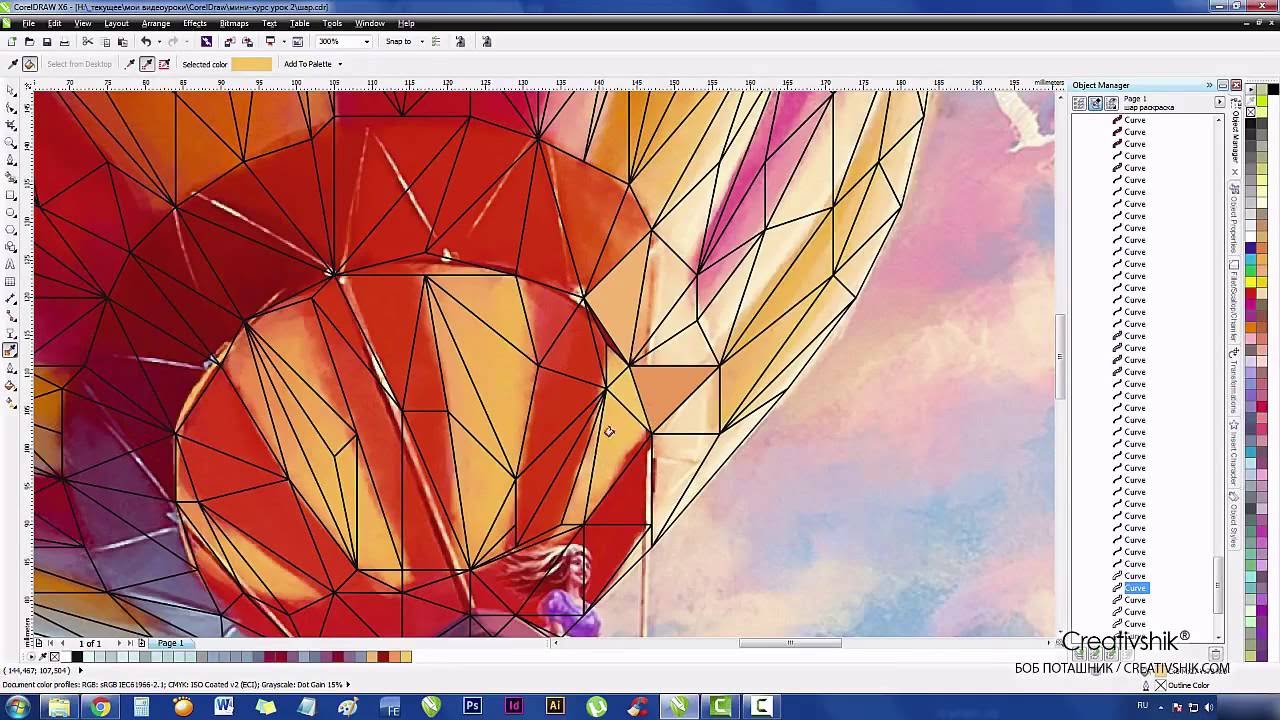
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
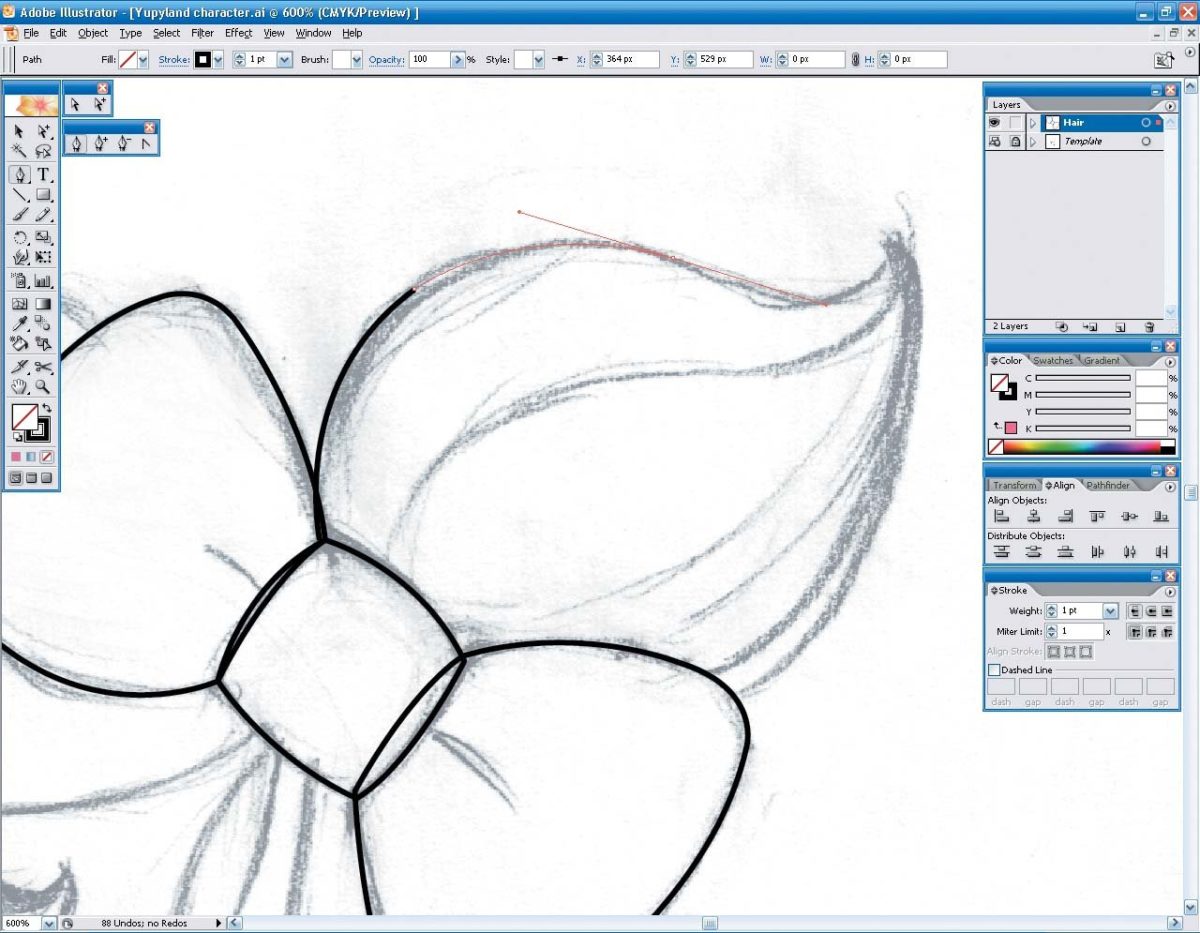
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
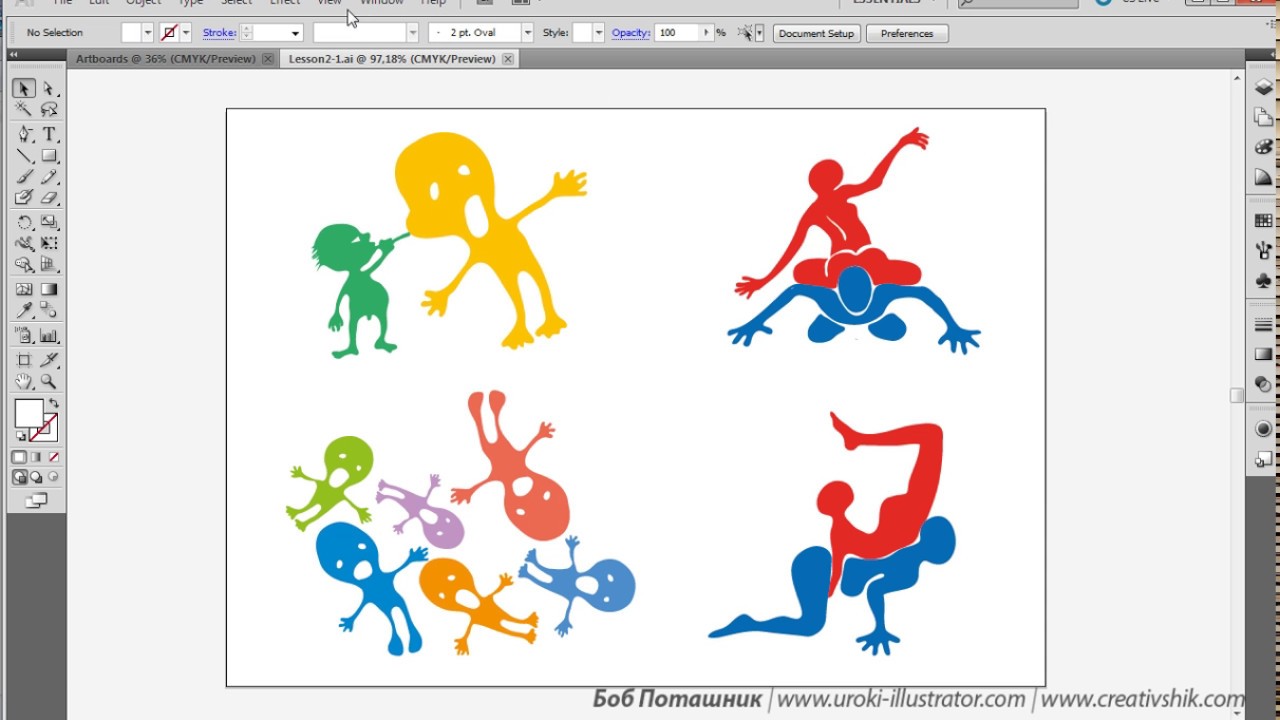
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
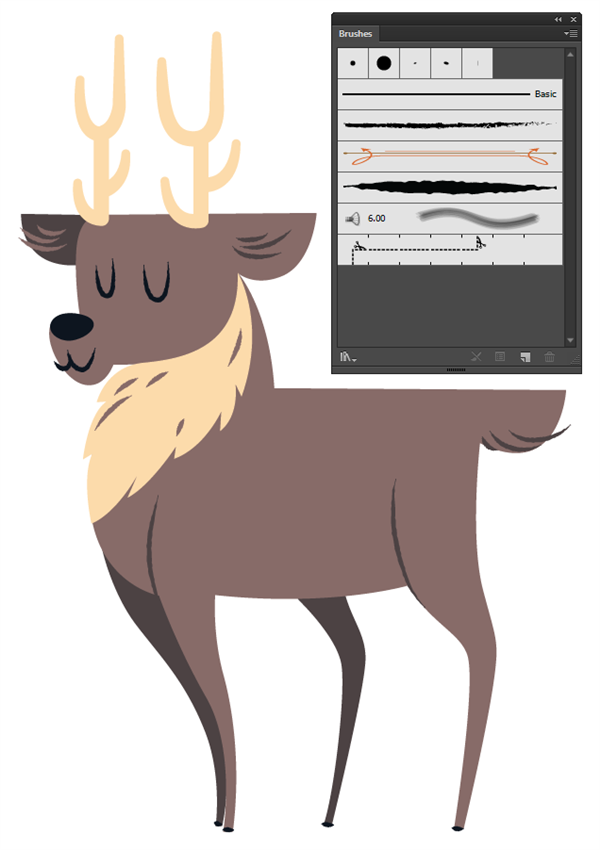
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
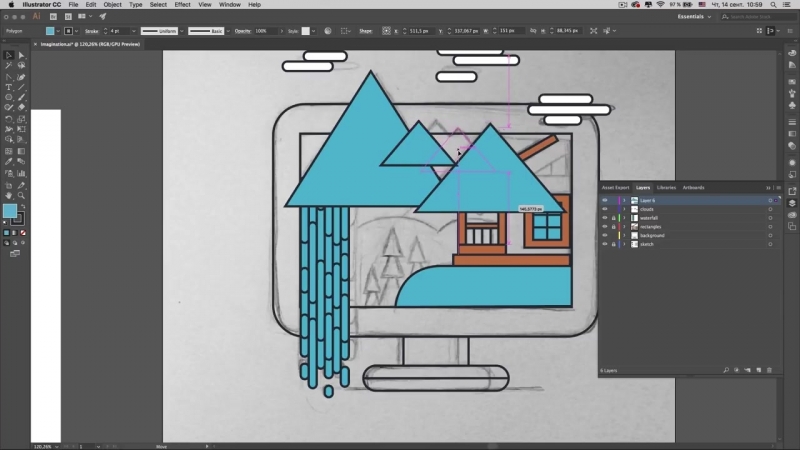
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
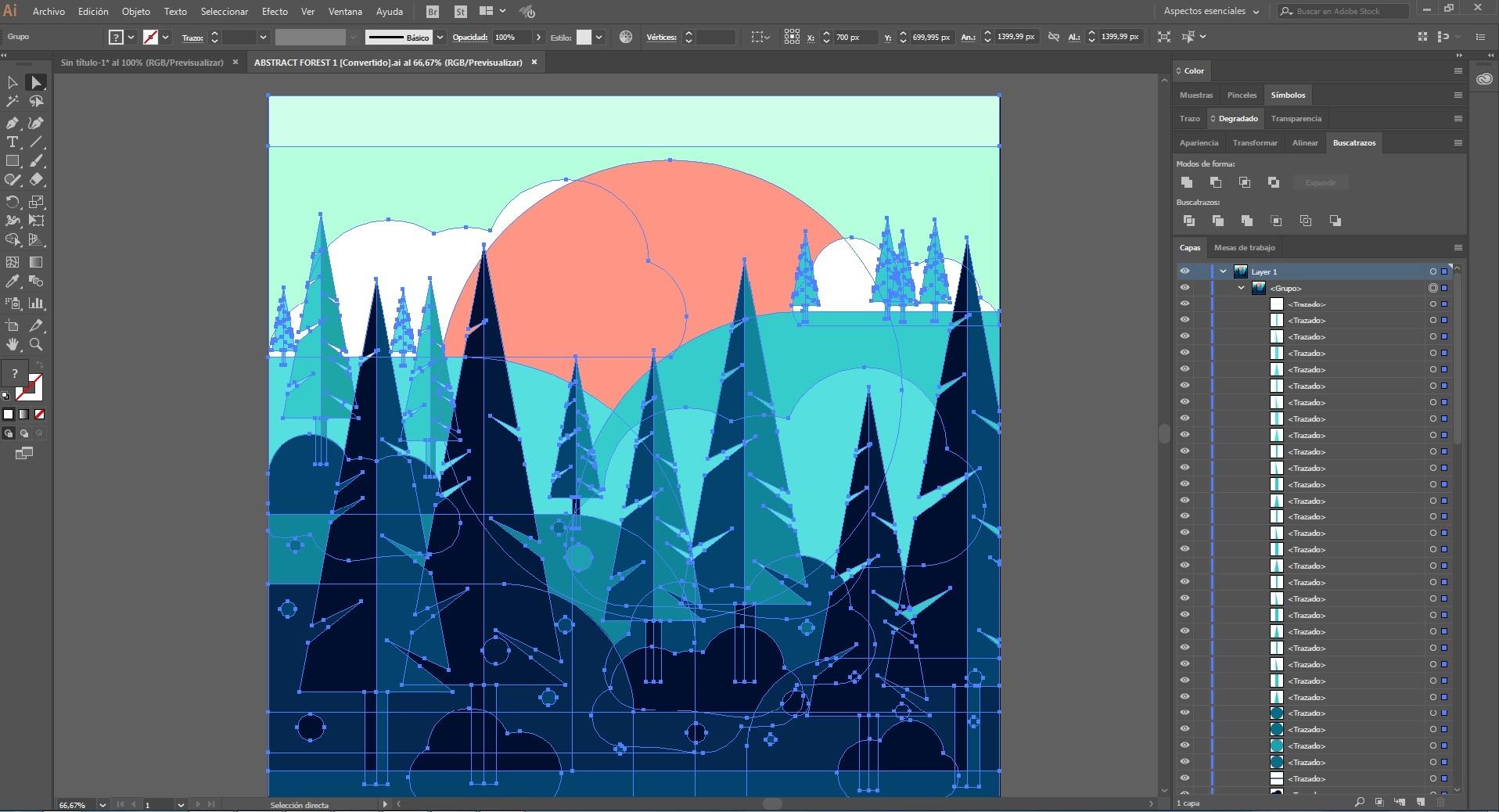
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
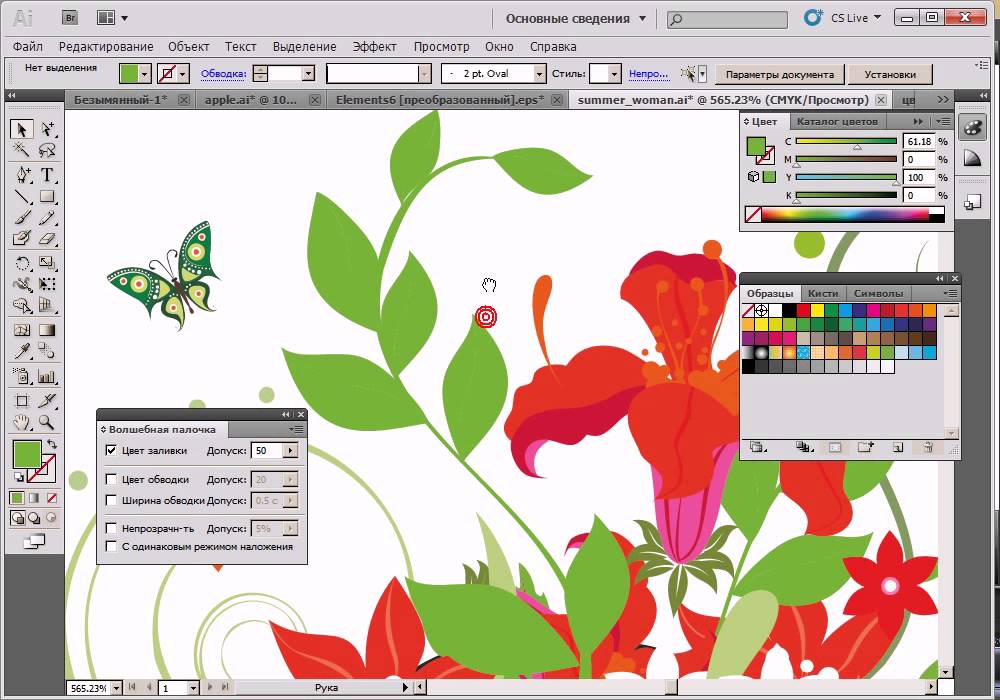
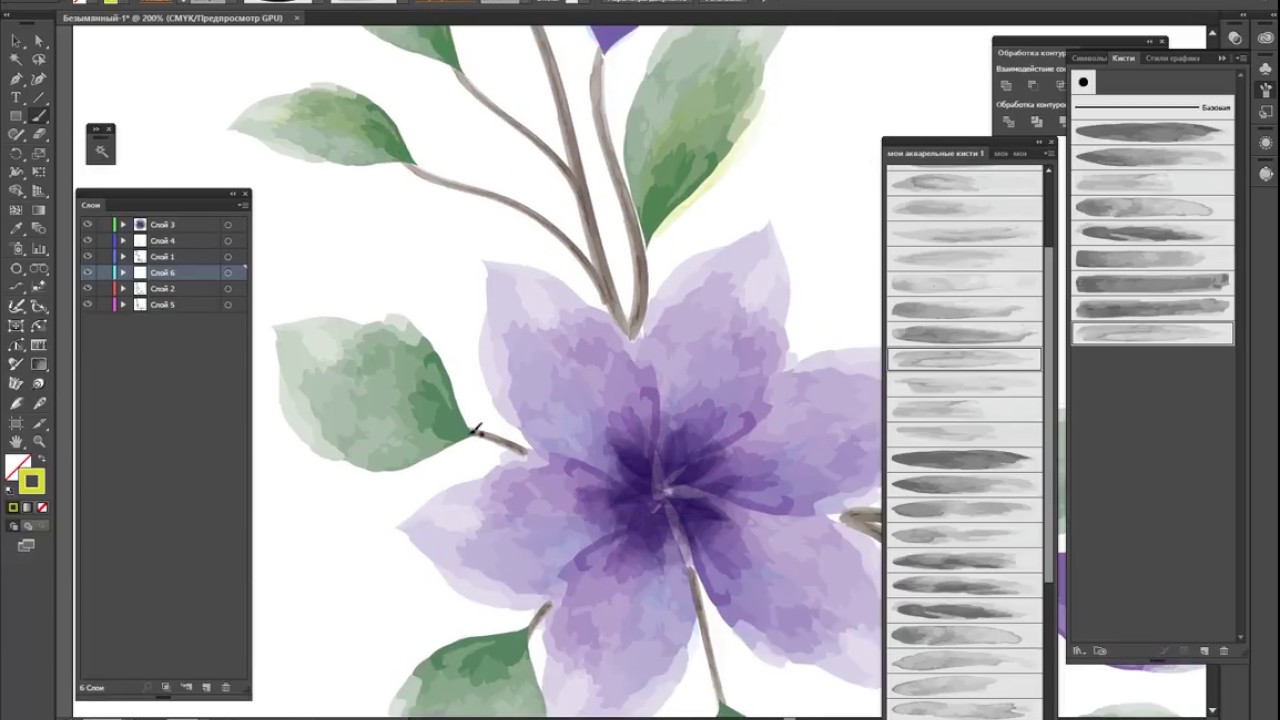
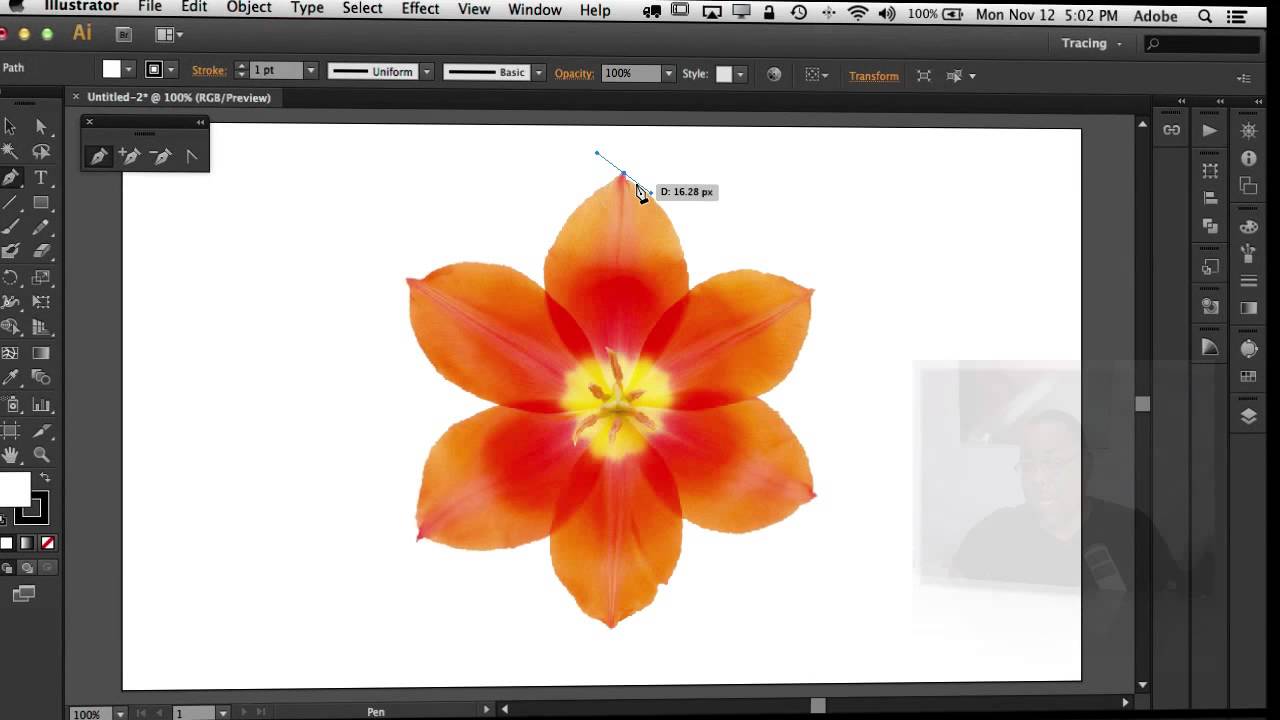
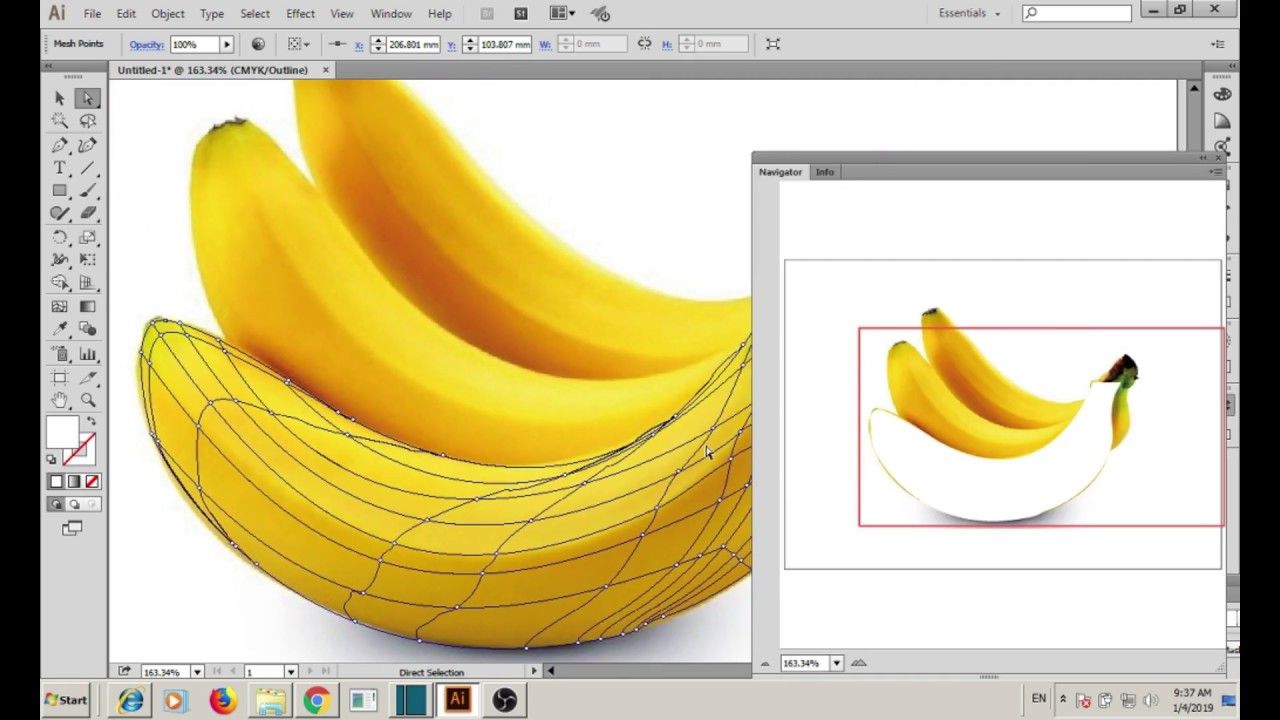
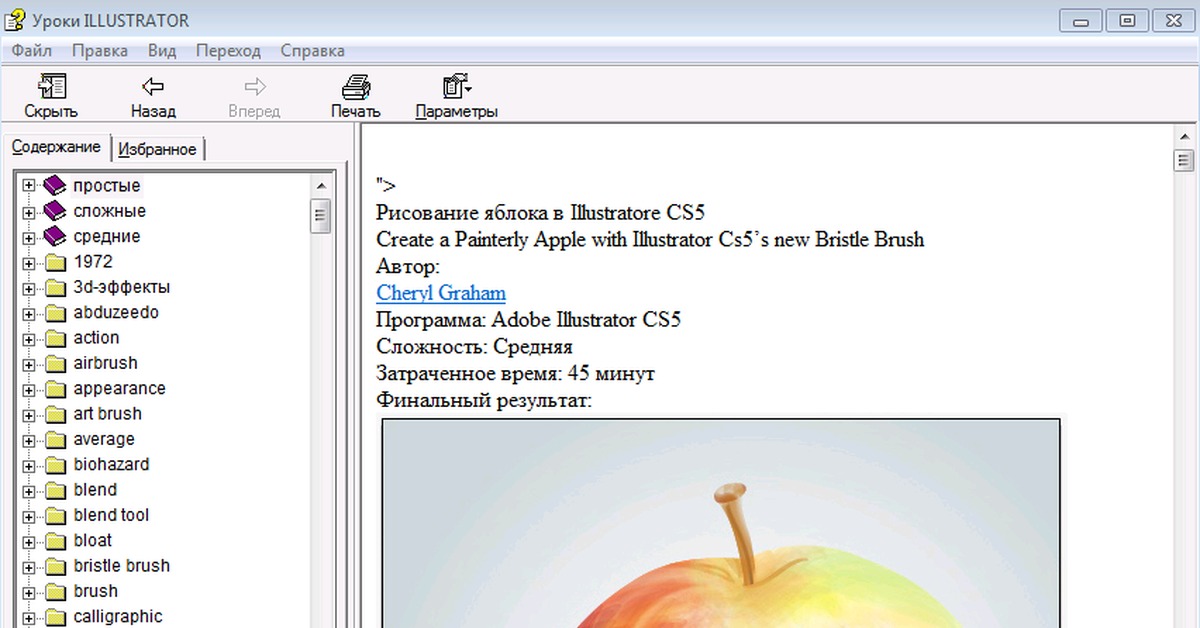
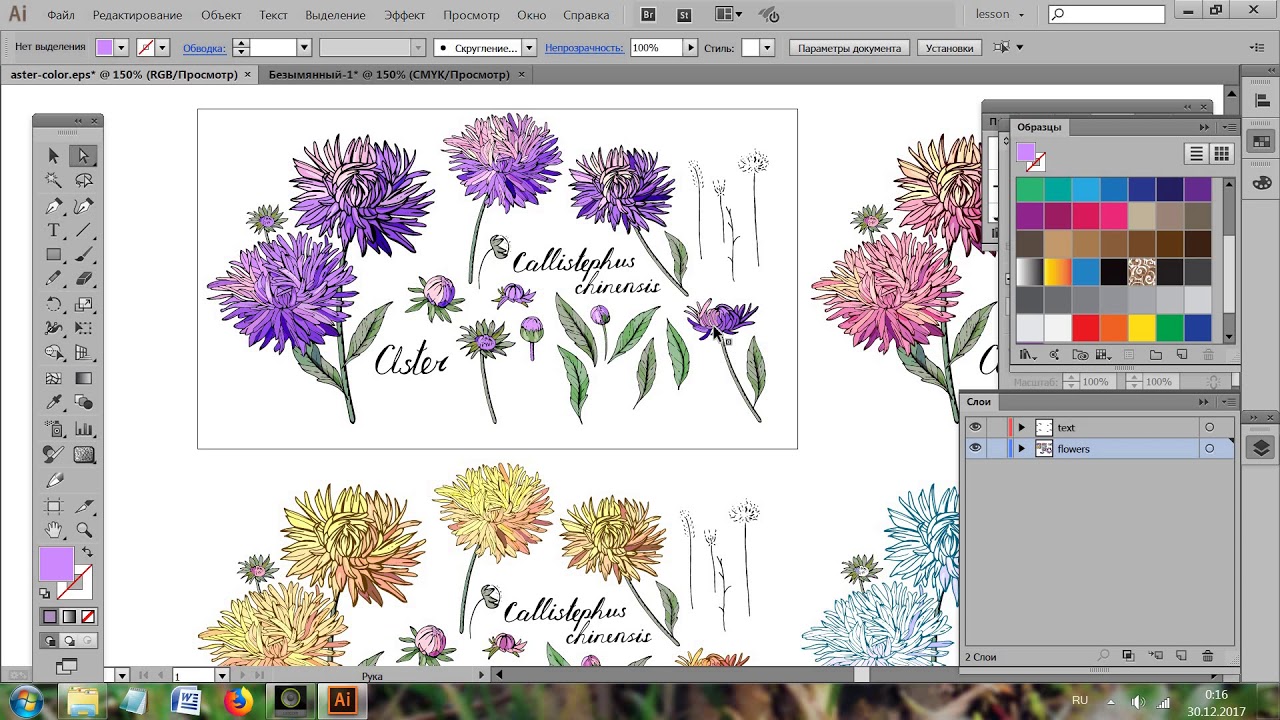
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
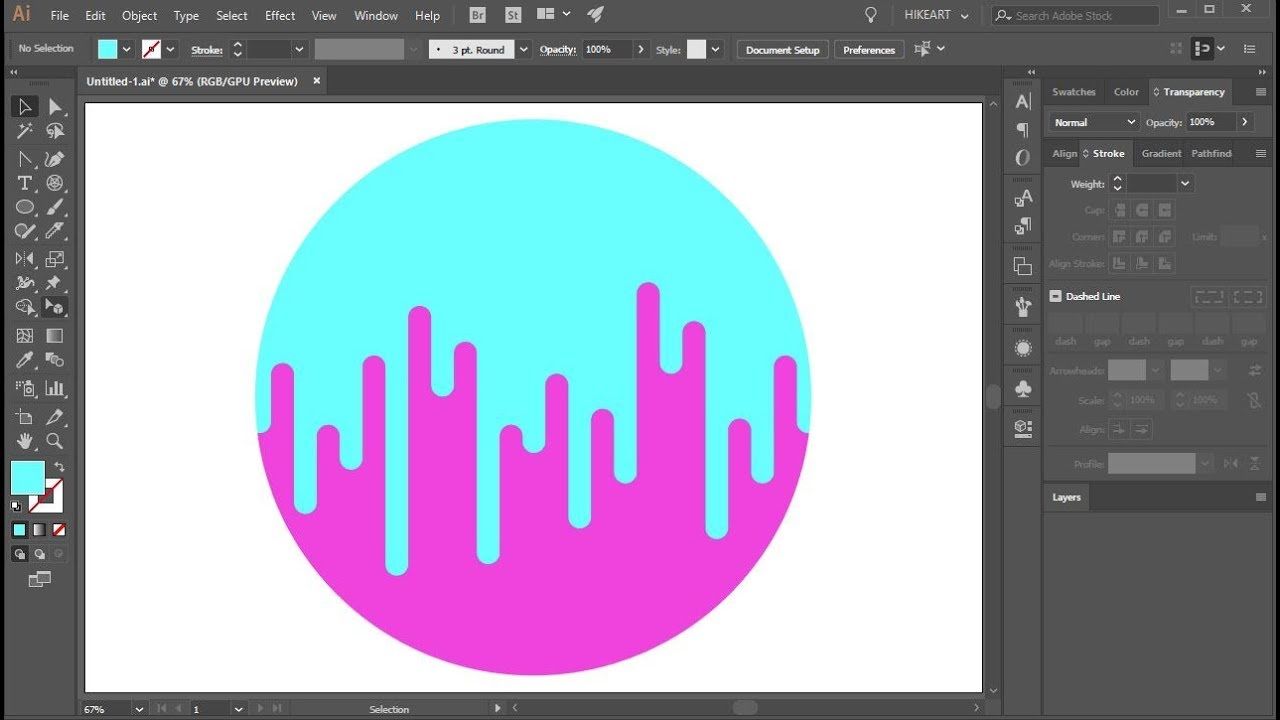
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
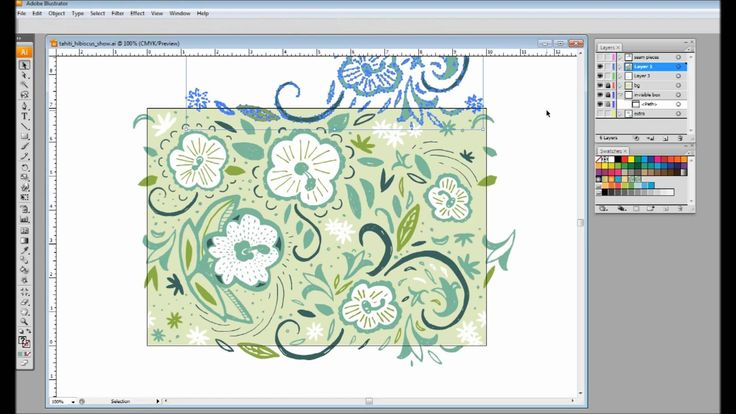
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
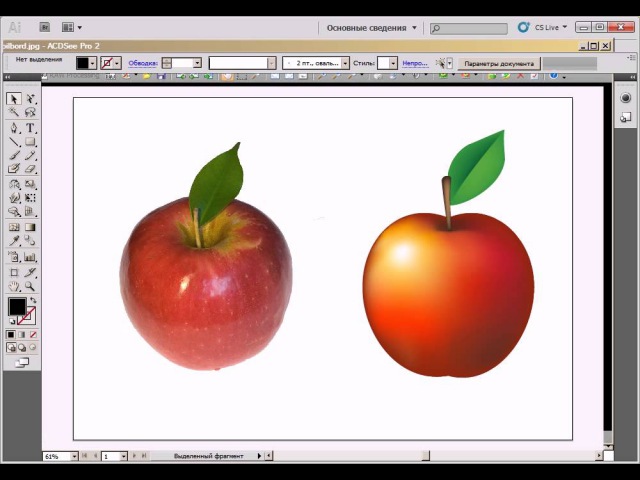
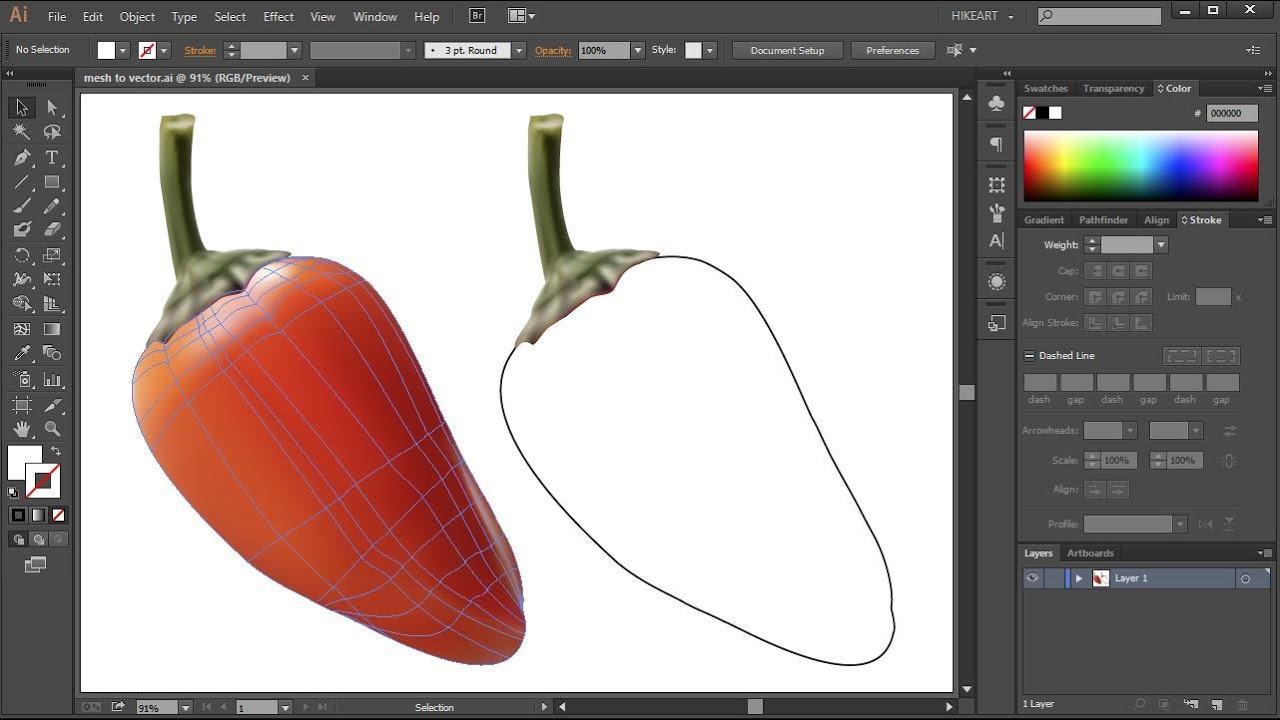
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Программа – это идеальный инструмент для создания векторной графики. Его популярность объясняется огромными возможностями, благодаря которым каждый может научиться созданию иконок, рисунков, графики, инфографики, основам для видео или анимации, разработке персонажей и многому другому.
Более того, разработчики программы регулярно добавляют еще больше инструментов, которые дарят удивительные возможности. Теперь вы можете создавать фантастические иллюстрации и элементы дизайна, а сегодняшние видео уроки помогут вам в этом .
Обязательно сохраните статью себе на страничку, чтобы не потерять эти бесплатные уроки.
Наглядные пошаговые инструкции по рисованию предназначены для новичков и пользователей со средним уровнем знаний. Для демонстрации используется программа Illustrator CC последних версий.
Всего вы создадите минимум 28 графических элементов под руководством дизайнера с 8-летним опытом от школы Pixel, благодаря которым можно сформировать и закрепить навыки, отработать новые фишки и стили, а также создать и оформить портфолио. В процессе автор роликов также дает советы начинающим дизайнерам и иллюстраторам, в том числе, по использованию программы, оформлению своих работ.
Смотрите так же:
Из сегодняшних уроков вы также узнаете, почему так важно использовать источники и примеры из Сети, где брать вдохновение, как сделать рисунок еще более оригинальным и интересным.
Уроки направлены на получение и закрепление навыков использования программы, а также на знакомство с различными инструментами. Используя простые и понятные инструкции в видео формате, вы научитесь рисовать забавных персонажей в векторной графике.
В каждом уроке подробно объясняются фишки и функции инструментов, в том числе 3D, возможности программы Adobe Illustrator и многое другое.
Как нарисовать лисенка в Adobe Illustrator?
Может показаться, что работа в программе Adobe Illustrator – очень сложный и длительный процесс. С первого же урока вы узнаете, что это далеко не так. Мы развеем этот миф на примере создания изображения персонажа. Благодаря уроку вы освоите работу с таким инструментом как перо. Несмотря на кажущуюся сложность, перо – один из самых удобных инструментов программы. Его возможности просто поразительны!
Вы научитесь создавать кривые линии и изображать острые углы с помощью этого инструмента. Кроме того, вы также познакомитесь с заливкой и узнаете, как менять или настраивать контуры. Также будет затронута тема создания простых геометрических фигур, работа с кистью. Инструкция позволит отработать навыки создания объема и теней, детализации персонажа – и все это без сложного инструментария.
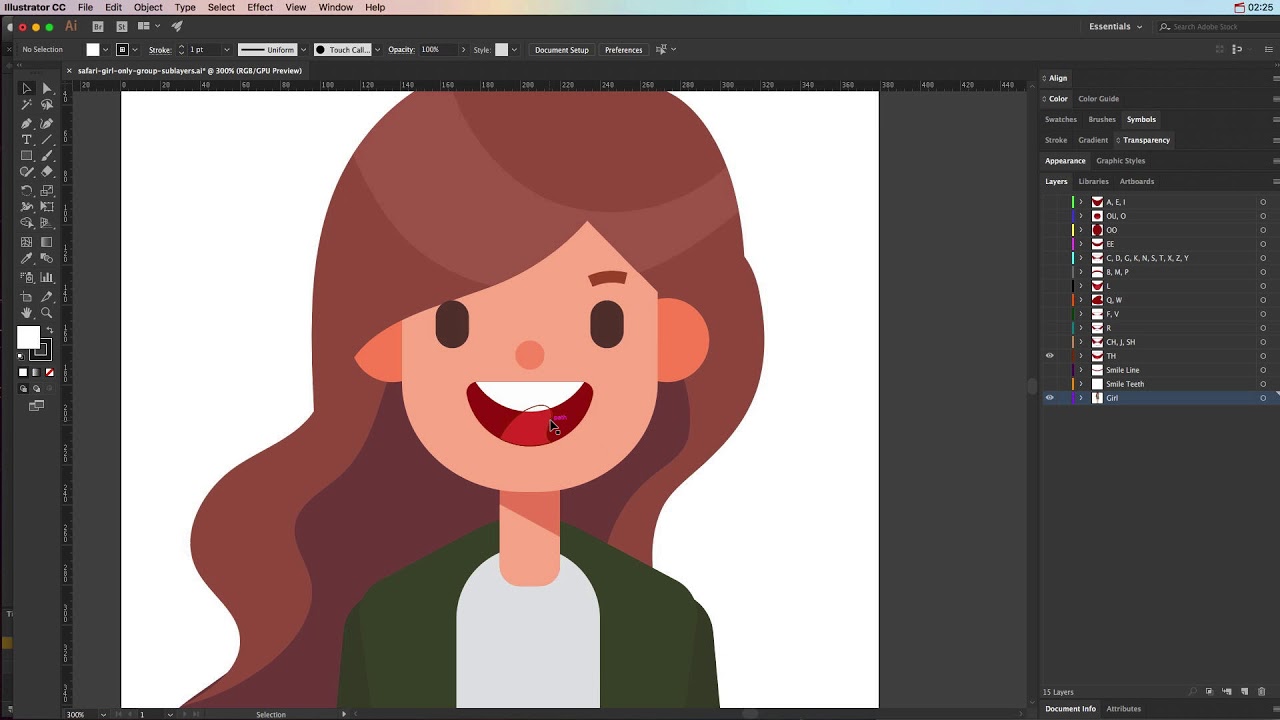
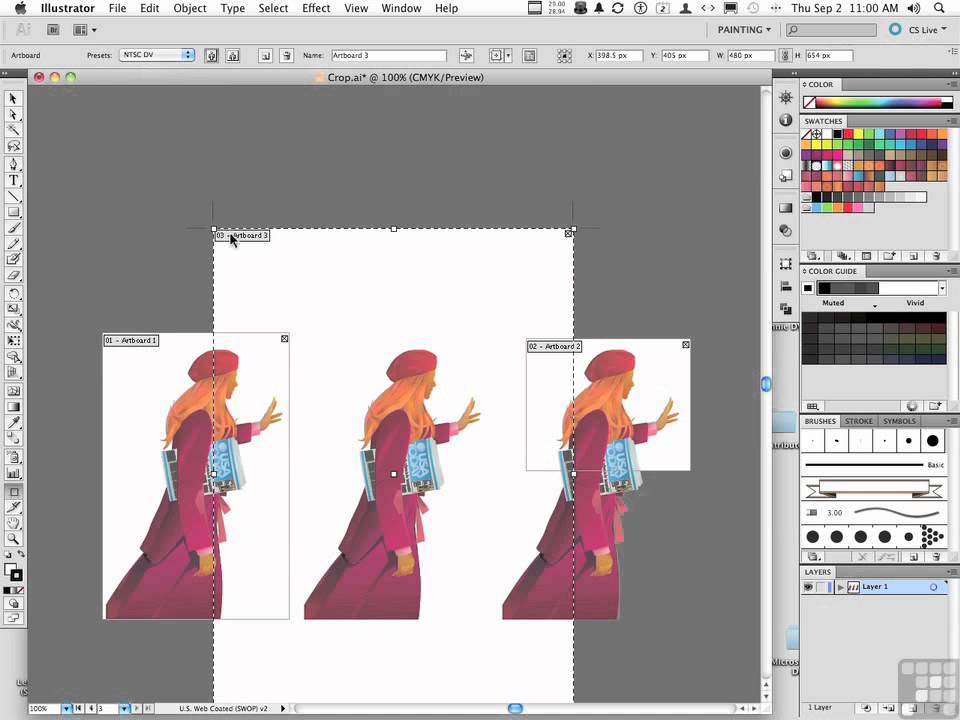
Как нарисовать девушку в Adobe Illustrator?
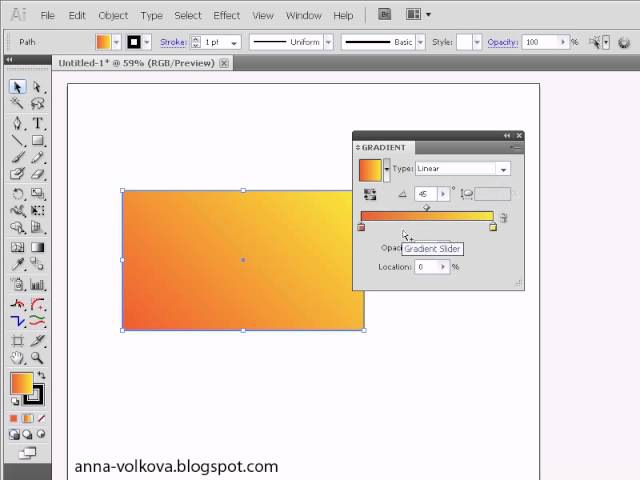
Урок ориентирован на пользователей программы со средним уровнем знаний, и предлагает к рассмотрению изображение человека. Вам предстоит познакомиться с возможностями использования градиента, проработать позы своего персонажа, силуэт. Также вы научитесь поднимать и опускать объекты по иерархии, работать с рефами из Сети, рисовать на основе фото, рисунков и набросков.
Вам предстоит познакомиться с возможностями использования градиента, проработать позы своего персонажа, силуэт. Также вы научитесь поднимать и опускать объекты по иерархии, работать с рефами из Сети, рисовать на основе фото, рисунков и набросков.
Детальная, пошаговая инструкция с объяснениями, а также ответы на вопросы от автора курса, например, как разделить объект на несколько частей и многое другое. Особое внимание уделяется проработке деталей персонажа.
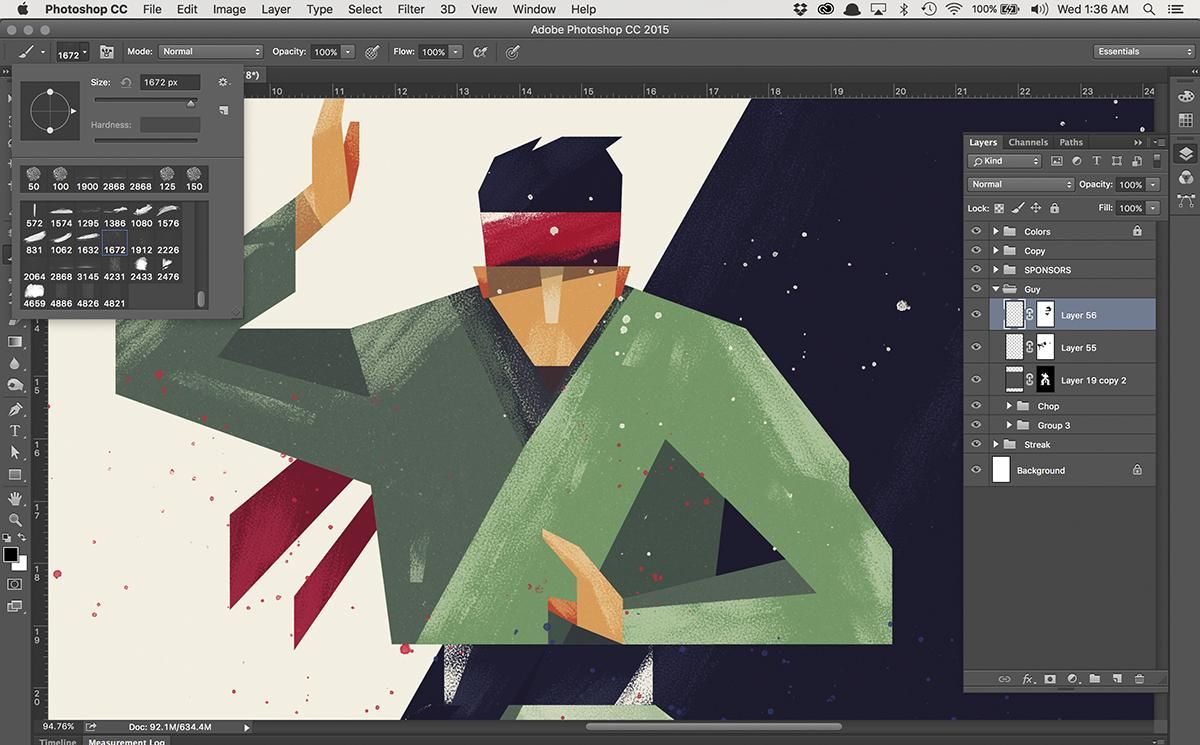
Как нарисовать хипстера в Adobe Illustrator?
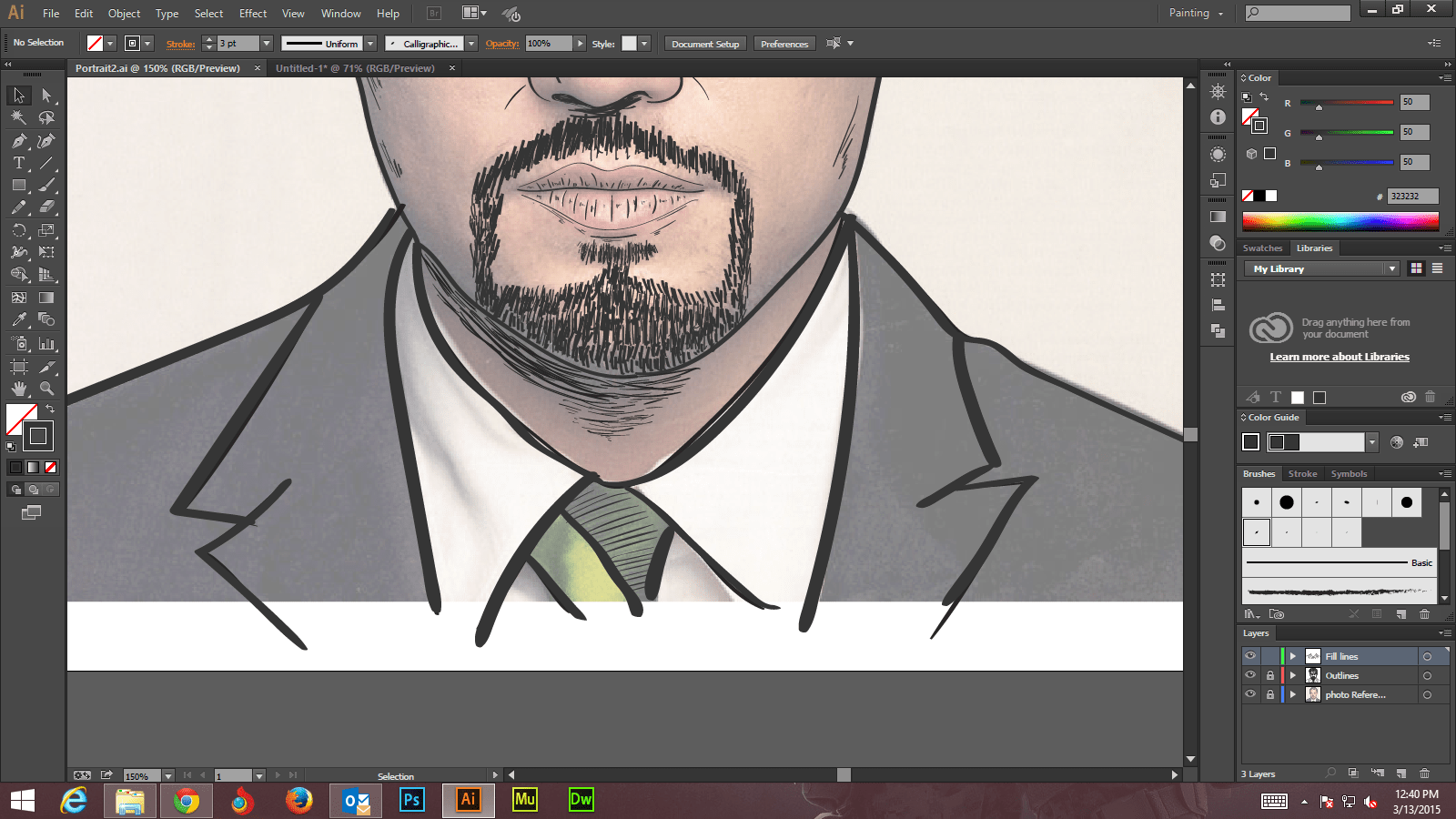
Если вы не знаете где искать вдохновение, что делать, когда необходимо с нуля создать иллюстрацию – этот урок позволит вам найти ответы на многие вопросы. В частности, в инструкции детально обсуждается работа с рефами, то есть источниками из интернета. На основе нескольких таких изображений вы научитесь рисовать персонаж-человека, а точнее – детально проработаете лицо и прическу. Изображение на основе простых геометрических объектов и обычных инструментов, а потому будет интересно новичкам.
Автор не использует кисти и другой сложный инструментарий, начинает с основы и детально описывает каждое действие, постепенно накладывая цвета и детали. Кроме того, в процесс автор отвечает на вопросы о программе, а именно как вывести панели справа, настроить программу под свои нужды и другое.
Как нарисовать модного чувака в Adobe Illustrator?
В этом уроке усложняем задачу – используем в качестве основы несколько рефов и скетч, который предварительно набросали на бумаге и открыли в Adobe Illustrator . Также используем набросок, который делаем прямо в окне программы на основе имеющихся материалов. Пошагово разбираем набросок, который затем превращаем в иллюстрацию с помощью простых геометрических фигур и пера.
Автор покажет, как работать с цветовыми гаммами, в том числе с теми, которые были найдены в интернете. Вы также будете работать с обводкой и научитесь превращать ее в заливку, добавить рисунку блики, объем, играть с детализацией.
Как нарисовать иконки и персонажа в Adobe Illustrator?
На этот раз вы познакомитесь с изображениями в стиле outline на примере иконок, для рисования которых необходимо использовать только линии и обмотки. Изображаем Эйфелеву башню и некоторые другие известные достопримечательности, используя рефы. В качестве основы можно использовать как фотографии, так и рисунки других авторов, а затем работаем со скетчами прямо в окне программы с помощью «мышки».
Изображаем Эйфелеву башню и некоторые другие известные достопримечательности, используя рефы. В качестве основы можно использовать как фотографии, так и рисунки других авторов, а затем работаем со скетчами прямо в окне программы с помощью «мышки».
Работаем с selection tool (черная стрелочка), обводкой, геометрическими фигурами, автоматизируем процесс благодаря «горячим» клавишам. Используем так называемый соло режим. Добавляем детали и переходим к изображению персонажа. В результате у вас получатся симпатичные иконки, которые можно использовать в анимации или веб-дизайне, а также яркий персонаж для любых целей.
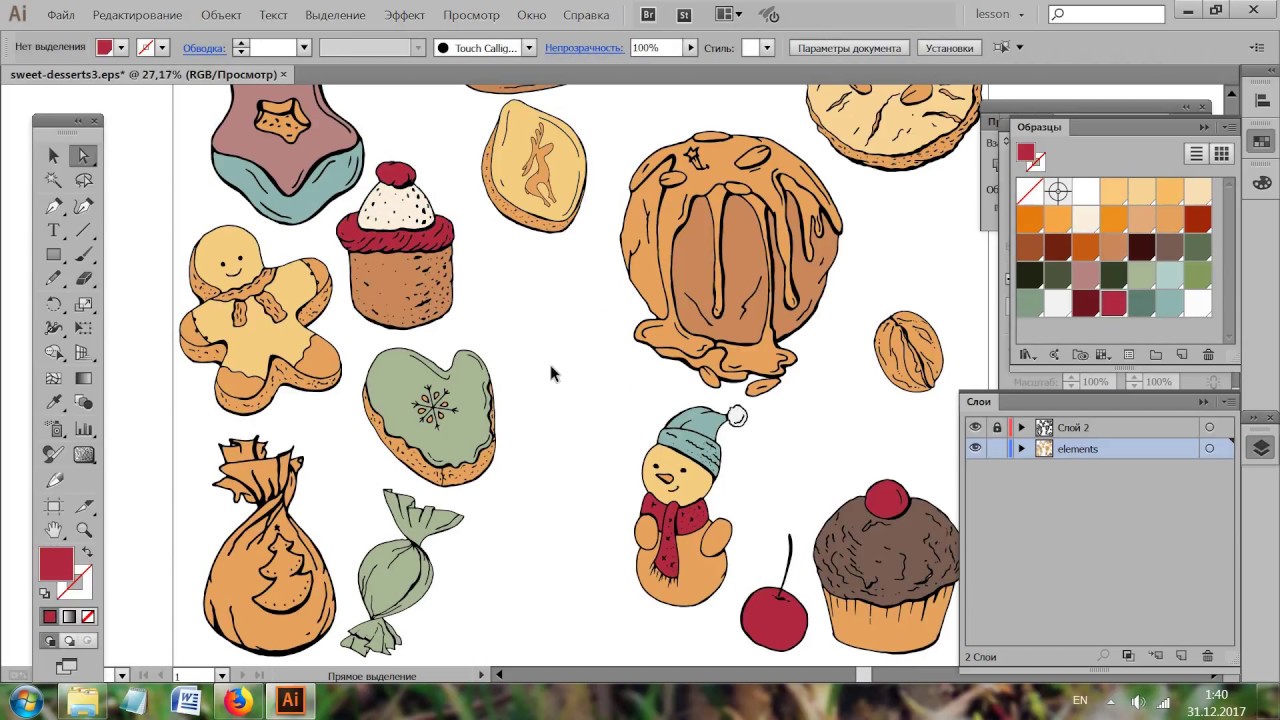
Как нарисовать новогоднюю иллюстрацию в Adobe Illustrator?
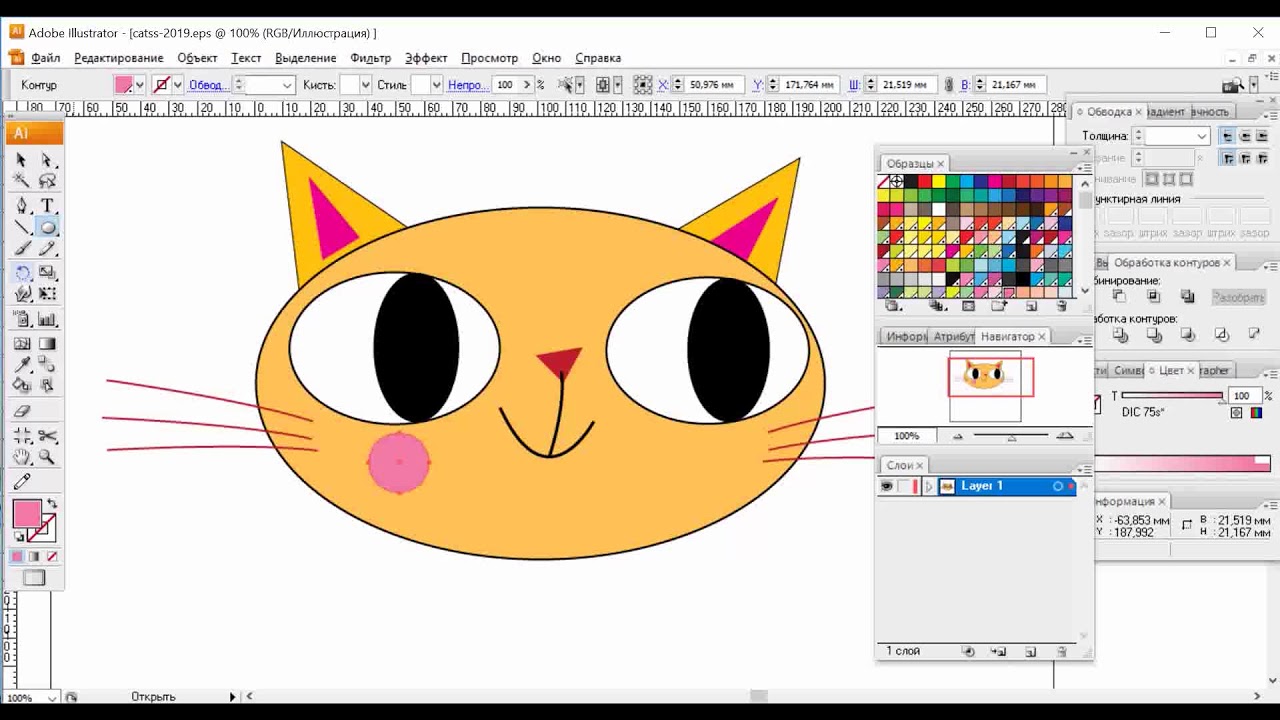
Если вам хочется больше деталей и небольших прорисованных элементов, этот урок точно придется вам по вкусу! После прохождения урока в вашем портфолио появится новая работа – новогодняя иллюстрация с пухлым котиком, окруженным елочными игрушками, гирляндами, фонариками и конфетти. Чтобы кот получился максимально живым и ярким, автор рекомендует использовать несколько рефов.
В процесс вы отработаете такой инструмент как перо, узнаете, как переименовать слой, группировать несколько деталей для переноса или копирования, как добавлять тени и многое другое. Особое внимания уделяется более творческой (по сравнению с обычным построением рисунка) составляющей, а именно – детализации.
Как нарисовать кролика в Adobe Illustrator?
Рисуем нового забавного зверька – кролика – на основе фотографии наброска, интегрированного в Иллюстраторе. Благодаря уроку вы узнаете, как и зачем блокировать слой, как работать с простыми геометрическими объектами и изобразить идеальный круг без нарушения пропорций, как менять цвета фигур, как менять обводку и переключаться между режимами обводки и заливки.
Кроме того, автор покажет, как рисовать пером острые и тупые углы, научит пользоваться инструментом «Опорная точка» в меню Перо+ (смежные инструменты). Используя простые советы и пошаговую инструкцию, вы закрепите основные навыки, а также добавите новую работу в свое портфолио!
Как создать flat-иллюстрацию в Adobe Illustrator?
Флэт-иллюстрация является разновидностью такого направления как плоский дизайн (flat design). Характерное отличие плоского дизайна в минимализме при оформлении сайтов, печатных изданий, приложений. Цель подхода в создании эстетически привлекательных и легких продуктов. Сферы применения плоского дизайна очень разнообразны. Их используют при разработке сайта – для оформления посадочных страниц, элементов интерфейса, визуального обозначения свойств или функций продукта.
Характерное отличие плоского дизайна в минимализме при оформлении сайтов, печатных изданий, приложений. Цель подхода в создании эстетически привлекательных и легких продуктов. Сферы применения плоского дизайна очень разнообразны. Их используют при разработке сайта – для оформления посадочных страниц, элементов интерфейса, визуального обозначения свойств или функций продукта.
Урок позволит вам создать персонажа в «плоском стиле», которого затем можно использовать в анимации. Инструкция рассчитана на начинающих пользователей, а для реализации идеи понадобится только перо и простые геометрические фигуры! В дальнейшем, повышая свой уровень знаний, вы с легкостью усовершенствуете персонажа, например, сделав его частью гифки или видео.
Разбираем ДЗ по видео курсу
Видео будет интересно тем, кто хочет узнать еще больше в рамках курса и научиться на чужих ошибках и примерах. Автор курса просматривает домашнее задание учеников курса (2 иллюстрации от каждого) и разбирает типичные ошибки начинающих дизайнеров и иллюстраторов на конкретных примерах, указывает на неточности в изображениях, а также дает советы по использованию инструментов и работе.
Как нарисовать ракету в Adobe Illustrator?
Курс с бонусом, благодаря которому вы научитесь не только рисовать ракету, но и стильные иконки для меню сайта. Не стоит волноваться – тут нет ничего сложного! Урок построен таким образом, что рассчитан на начинающих пользователей программы Adobe Illustrator.
Вы узнаете, как создать простые иконки с нуля, без подготовки и поиска рефов, научитесь работать с ассоциациями на примере иконок, характеризующих пункты меню на сайте, а также разберетесь с настройками рабочей панели в программе. Для создания иконок вам понадобиться перо и немного фантазии. Затем автор переходит к изображению ракеты, используя для этого самые простые и понятные инструменты Adobe Illustrator.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 1)?
Если вас всегда привлекали графические элементы дизайна, и вы мечтаете дополнить свое портфолио такими элементами, рекомендуем обратить внимание на этот урок, полностью посвященный разработке и созданию иконок для сайта. Урок состоит из двух частей и включает максимально подробную, пошаговую инструкцию создания их в программе Adobe Illustrator.
Урок состоит из двух частей и включает максимально подробную, пошаговую инструкцию создания их в программе Adobe Illustrator.
В первой части вы узнаете, как создать иконки с нуля, какие инструменты использовать для этого. После прохождения урока у вас будет 10 примеров работ, выполненных в едином стиле. Для реализации задуманного вам понадобятся только геометрические фигуры в качестве основы и простые контуры. Работать над изображением будем с помощью пера.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 2)?
Создаем вторую часть иконок для сайта, ориентируясь на техническое задание потенциального клиента. На этот раз изображаем иконки в виде палитры, кисти, пера и некоторых других. Из урока вы узнаете, как взаимодействовать с потенциальным заказчиком, как может выглядеть техническое задание или бриф, а также как происходит генерация идей для создания иконок.
Автор создает иконки с помощью простых, но функциональных инструментов, комментирует каждый этап, рассказывает о фишках работы с инструментарием. В основе урока – работа с обычным пером, как и в предыдущих инструкциях. Также используем геометрические фигуры в качестве основы.
В основе урока – работа с обычным пером, как и в предыдущих инструкциях. Также используем геометрические фигуры в качестве основы.
Как нарисовать иллюстрацию для распродажи?
Благодаря предыдущим урокам вы научитесь созданию иллюстраций на свободную тематику. В этом уроке каждый желающий приблизиться к такой сфере, как коммерческая иллюстрация. Автор покажет и расскажет, как оформить анонс распродажи – на примере сообщения о распродажах в честь Черной пятницы. Не забывайте о том, что иллюстрация должна полностью соответствовать информационному поводу и отражать его суть, чтобы при первом же взгляде на изображение было понятно, о чем идет речь. Именно поэтому стоит тщательно подходить к поиску и подбору рефов. Также можно использовать собственный набросок или сочетание наброска и рефов.
Для создания иллюстрации используем самые простые инструменты, поэтому урок будет интересен не только опытным пользователям, но и начинающим. В результате у вас получится стильная картинка, которую можно использовать для анонсов на сайте или в социальных сетях.
Как нарисовать кота на облаке в Adobe Illustrator?
Особенность этого урока в отсутствии наброска. Благодаря такому подходу вы больше узнать о том, почему важно использовать как можно больше рефов, особенно если предстоит работать со сложным рисунком, имеющим множество деталей. Автор подбирает несколько рисунков и иллюстраций из интернета, один из которых является основным и помогает представить, в какой позе будет сидеть кот на облаке.
Также будет использован набросок, чтобы продемонстрировать на конкретном примере, как именно стоит работать с иллюстрациями с нуля. Для завершения работы вам потребуются самые простые, но удобные инструменты, а потому с процессом справиться как новичок, так и опытный пользователь программы.
Как изобразить домик на острове в Adobe Illustrator?
Благодаря уроку вы познакомитесь с изометрией, а также сможете разнообразить портфолио новыми работами, выполненными с использованием оригинальной техники. Изометрическую проекцию часто используют для создания технических иллюстраций. Такая техника позволяет дизайнеру быстро и точно рисовать объекты, не используя перспективу. Теперь вы узнаете, как работать с проекциями в Illustrator благодаря созданию нескольких простых, но ярких объектов на изометрической сетке.
Такая техника позволяет дизайнеру быстро и точно рисовать объекты, не используя перспективу. Теперь вы узнаете, как работать с проекциями в Illustrator благодаря созданию нескольких простых, но ярких объектов на изометрической сетке.
Также вы познакомитесь с некоторыми приемами технической иллюстрации, которые легко применить на практике. Урок рассчитан на новичков, но будет интересен и более продвинутым пользователям. После завершения работы у вас будет полноценная изометрическая иллюстрация домика, которую можно добавить в свое портфолио.
Как нарисовать котика в программе Adobe Illustrator?
Для этого урока вам потребуется набросок, созданный от руки на планшете или на листе бумаги, который затем нужно перенести на компьютер и открыть в Adobe Illustrator. Особенность курса заключается в том, чтобы уделить время наброску, на основе которого мы создадим иллюстрацию, без поиска и использования рефов.
Урок поможет вам нарисовать свежую и красивую иллюстрацию для портфолио, а также сформировать и укрепить различные навыки работы в программе и использовании инструментов. Параллельно с этим автор дает советы по наполнению портфолио и раскрутке дизайнера.
Параллельно с этим автор дает советы по наполнению портфолио и раскрутке дизайнера.
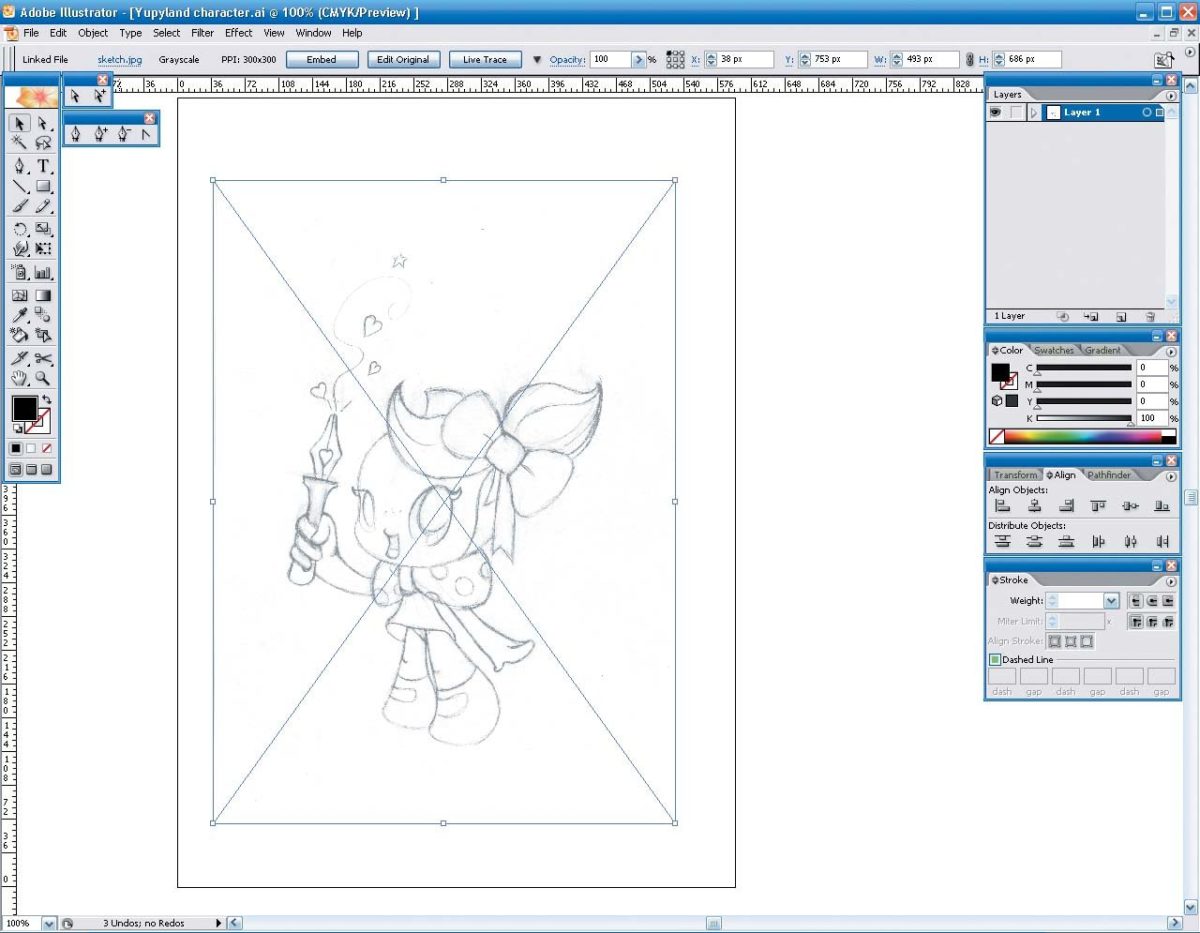
Как нарисовать модную девочку в Adobe Illustrator?
Из урока вы узнаете, как подобрать рефы (примеры) из интернета для постановки позы модели и разработать идеи, используемые в иллюстрации, а в результате получите иллюстрацию с девочкой. Урок будет полезен как новичкам, так и продвинутым пользователям графического редактора. В процессе работы над иллюстрацией вы будете использовать простейшие инструменты программы, а на примере пера, а также регулировать цвет, работать со слоями, настраивать контуры.
Полученные теоретические знания и практические навыки помогут вам в создании собственных рисунков, иконок и иллюстраций с нуля. Кроме того, после окончания урока у вас будет полноценная работа, которую можно добавить в свое портфолио.
Как нарисовать собирателя чая в Adobe Illustrator?
Для создания иллюстрации с девушкой, собирающей чай, автор использует винтажный плакат, а также тематические иллюстрации и фотографии. Вам потребуется несколько разнообразных примеров и рефов, а потому рекомендуем заранее подготовить материалы, прежде чем приступить к работе.
Вам потребуется несколько разнообразных примеров и рефов, а потому рекомендуем заранее подготовить материалы, прежде чем приступить к работе.
Также стоит просмотреть различные рисунки, арты и наброски, чтобы определить позу модели, различные детали, свет, тени и многое другое. Автор пошагово расскажет о том, как собрать все рефы вместе, чтобы превратить их в оригинальную иллюстрацию, непохожую на все остальные. Благодаря уроку вы узнаете о том, почему в иллюстрации важны детали и импровизация – на вопросы ответит автор инструкции.
Как нарисовать девочку с котиком в Adobe Illustrator?
Данный урок – удачный пример того, что в работе с иллюстрацией можно использовать самые разнообразные изображения, арты и наброски. Например, для того, чтобы нарисовать девочку с котиком, автор предлагает использовать ретро картинки, напоминающие старые открытки, а также рисунки в оригинальной стилистике. Благодаря такому разнообразию, с помощью урока, вы получите самобытную и красивую картинку. Урок пригодиться как опытным пользователям, так и новичкам.
Урок пригодиться как опытным пользователям, так и новичкам.
Как нарисовать мальчика с лапшой в Adobe Illustrator?
Еще один пример коммерческой иллюстрации, который вы научитесь рисовать в рамках курса по работе в Adobe Illustrator. Автор покажет, как изобразить мальчика с лапшой, тщательно проработает позы персонажа, а также детали и другие нюансы. Иллюстрация будет отличным примером того, как работать с около коммерческими рисунками, а также станет отличным подспорьем, если вы хотите создавать проекты для различных развлекательных или гастрономических заведений.
Подобные работы можно рисовать для сайта или социальных сетей, использовать в концепции фирменного стиля, в оформлении меню и многое другое. Автор тщательно проработает изображение, подробно расскажет о каждом этапе, много внимания уделит детализации (тени, объем, прорисовка и прочее).
Как изобразить Матильду в Adobe Illustrator?
Изобразим известного персонажа культового фильма «Леон». Делаем основной упор на изображение человека, а потому за основу и в качестве ориентира берем несколько рисунков различных дизайнеров и художников, уделяем особое внимание позам и деталям. Кроме того, чтобы рисунок получился максимально качественным, стоит использовать кадр из фильма с персонажем. На его основе прорабатываем характерные внешние черты девочки, ее образ, детали одежды, предметы вокруг и многое другое.
Делаем основной упор на изображение человека, а потому за основу и в качестве ориентира берем несколько рисунков различных дизайнеров и художников, уделяем особое внимание позам и деталям. Кроме того, чтобы рисунок получился максимально качественным, стоит использовать кадр из фильма с персонажем. На его основе прорабатываем характерные внешние черты девочки, ее образ, детали одежды, предметы вокруг и многое другое.
Особенностью урока также будет использование так называемого «шума» на изображении – одной из самых трендовых техник последнего года в дизайне. Урок ориентирован в большей степени на опытных пользователей, так как предполагает использование кистей, а также работу с изображением человека.
Как нарисовать торт в программе Adobe Illustrator?
Урок сочетает в себе две «фишки», отдельно проработанные и детально показанные в предыдущих уроках. В-первых, вы еще раз закрепите материал по изометрической иллюстрации. Во-вторых, изображение будет актуально для коммерческих проектов, так как может использоваться на сайте или в социальных сетях в качестве иконки, иллюстрации и т. д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
В работе будем использовать так называемый метод SSR (SSR-method) и более сложные инструменты с простым и пошаговым объяснением. Урок больше ориентирован на продвинутых пользователей, новичкам же он позволяет оценить работу с инструментарием и узнать больше о возможностях программы.
Как нарисовать девушку с космическими волосами в Adobe Illustrator?
Особенность урока в проработке текстур и мелких деталей, из которых состоят волосы модели. Кроме того, у персонажа в руках довольно необычный предмет, а значит, требуется тщательная проработка рисунка и подготовка к рисованию. Именно этим вы и займетесь на уроке!
Автор начнет с того, что подберет иллюстрации и фотографии в качестве основы с девушками и девочками в различных позах, с телескопом в руках. Затем вы пошагово создадите иллюстрацию, подробно проработаете каждый этап, чтобы сделать достойную работу для портфолио.
Как нарисовать девочку с розовыми волосами в Adobe Illustrator?
Рисуем простой рисунок, благодаря которому мы сможем отработать навыки и умения, полученные во всех предыдущих уроках. Прежде всего, вы, и как раньше, будете использовать перо, а также геометрические фигуры, если это необходимо. Кроме того, благодаря уроку вы научитесь рисовать с нуля, без основы и набросков, тренируя воображение и используя свои идеи. Отличный способ избавиться от «боязни белого листа», а также потренироваться использовать инструментарий программы.
Прежде всего, вы, и как раньше, будете использовать перо, а также геометрические фигуры, если это необходимо. Кроме того, благодаря уроку вы научитесь рисовать с нуля, без основы и набросков, тренируя воображение и используя свои идеи. Отличный способ избавиться от «боязни белого листа», а также потренироваться использовать инструментарий программы.
Как изобразить скучающую девушку в Adobe Illustrator?
Урок более продвинутого уровня. Во-первых, вы рисуете с нуля, без рефов и подготовки. Во-вторых, в процессе вы будете использовать кисть. В-третьих, вам необходимо будет создать кисть самостоятельно. Из урока вы узнаете, как создавать кисти в Adobe Illustrator, как их настраивать под определенные задачи, а также как наносить шумы с помощью созданной кисти. Разумеется, все будет наглядно и подробно рассказано, а потому вы ничего не пропустите.
Более того, автор покажет, как работать с иллюстрацией в Photoshop, и вы сможете наглядно убедиться в том, что для многих задач, в том числе, для создания иллюстраций, можно использовать и эту программу. Чтобы набросать основы рисунка, автор работает с уже привычными геометрическими фигурами.
Чтобы набросать основы рисунка, автор работает с уже привычными геометрическими фигурами.
Как нарисовать овечку с шумами в Adobe Illustrator?
Урок интересен тем, что поможет вам разобраться и понять, как изображать сложные текстуры, например, шерсть барашка, как не перегрузить объект лишними деталями и сделать персонажа легким, невесомым и гармоничным. Так же вы проработаете фон, дополнив его деталями.
Кроме того, в этом уроке автор продолжит тему шумов или так называемых зернистых текстур в Иллюстраторе, укажет на ошибки и неточности во время работы и расскажет о способах их устранения. Уделите внимание свету и теням в мультяшной иллюстрации.
Как нарисовать котика в бассейне в Adobe Illustrator?
Классный рисунок, который создается очень просто – на основе геометрической фигуры и очень простых набросков на основе линий. В результате у вас получиться пухлый и милый котик. Особенность урока в том, что вы научитесь прорабатывать текстуры и изображать прозрачную воду, а также тени, отражения и все, что с этим связано. Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
Как нарисовать приунывшего, но модного парня в Adobe Illustrator?
Урок отличается сложностью, однако он отлично подойдет для отработки навыков всем тем, кто прошел предыдущие уроки, а также пользователям со средним знанием программы. Автор еще раз подробно расскажет об основных инструментах программы, их возможностях и функциях и поможет построить фигуру человека с нуля и без предварительного наброска.
Скорее всего вы знаете, что есть два типа графики — растровая и векторная .
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG , AI , асамый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator» .
В этом курсе вас ждет 71 урок , а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Adobe Illustrator является одним из признанных лидеров среди программ векторной графики (последние его версии имеют и средства для работы с растровыми изображениями, равно как и Photoshop теперь умеет работать с векторными объектами) и предназначен для создания и редактирования иллюстраций для полиграфии, мультимедийных приложений и Интернета.
Векторная графика основана на простейших геометрических фигурах, называемых примитивами — прямоугольниках, окружностях, эллипсах и пр.; на фигурах, построенных из примитивов, и на разнообразных кривых. Отсюда и свобода трансформации: векторное изображение можно вращать и масштабировать практически без потери качества. Программы для работы с векторной графикой незаменимы в тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например при создании графических заголовков, логотипов, рисунков, технических иллюстраций, схем, диаграмм и т.п.
Достоинством векторных иллюстраций является и то, что они занимают меньший объем,
чем аналогичные растровые изображения, поскольку сохраняется не само изображение,
а только некоторые основные данные, с помощью которых программа каждый раз создает
изображение заново. Кроме того, векторная графика отлично работает с контурами
объектов и группами объектов, позволяя быстро вносить радикальные изменения.
Кроме того, векторная графика отлично работает с контурами
объектов и группами объектов, позволяя быстро вносить радикальные изменения.
Интерфейс программы Illustrator очень напоминает интерфейсы других продуктов от Adobe, в первую очередь Photoshop, что упрощает процесс ее освоения. Здесь имеются и аналогичные инструменты: Magic Wand (Волшебная палочка) и Lasso (Лассо), Paintbrush (Обычная кисть) и Warp (Искажающая кисть) и пр., и похожие командные меню, и многие из знакомых палитр, а также наличествует контекстное меню. В программе реализованы многие функции, которые можно найти в других графических пакетах, — это настраиваемые сетки, слои, инструменты для выравнивания и градиентной заливки. Но многое из всего перечисленного сделано несколько иначе, еще существует немало иных возможностей, ориентированных именно на создание и обработку векторных изображений.
Основные принципы работы в Illustrator
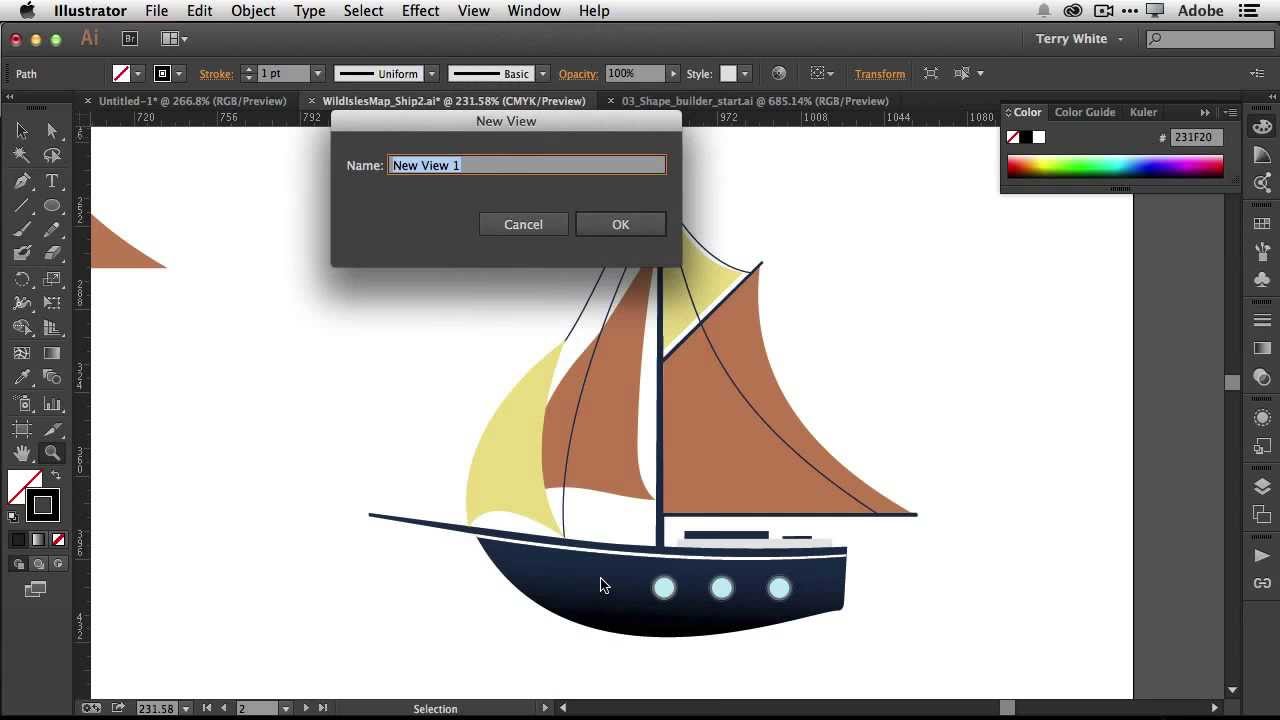
Создание нового документа
Работа над картинкой начинается с создания нового документа, что происходит
обычным образом по команде File=>New (Файл=>Новый). При
этом в окне New Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается документ — для публикации в Интернете или
для печати. В первом случае выбирается режим RGB, а во втором — CMYK. Затем
на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой
рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная
рамка, определяющая рабочую область документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop,
производится нажатием комбинации клавиш: Ctrl+ «+ »
для увеличения масштаба, Ctrl+ «– » для
уменьшения.
При
этом в окне New Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается документ — для публикации в Интернете или
для печати. В первом случае выбирается режим RGB, а во втором — CMYK. Затем
на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой
рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная
рамка, определяющая рабочую область документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop,
производится нажатием комбинации клавиш: Ctrl+ «+ »
для увеличения масштаба, Ctrl+ «– » для
уменьшения.
Рис. 1. Создание нового документа для Web
Рис. 2. Новый документ
Панель инструментов
Панель инструментов программы Illustrator очень напоминает таковую в Photoshop,
и выбираются инструменты обычным образом.![]() Под видимым на данный момент инструментом
может скрываться еще несколько, до которых нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Под видимым на данный момент инструментом
может скрываться еще несколько, до которых нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Рис. 3. Серия инструментов для рисования графических примитивов
Основные палитры
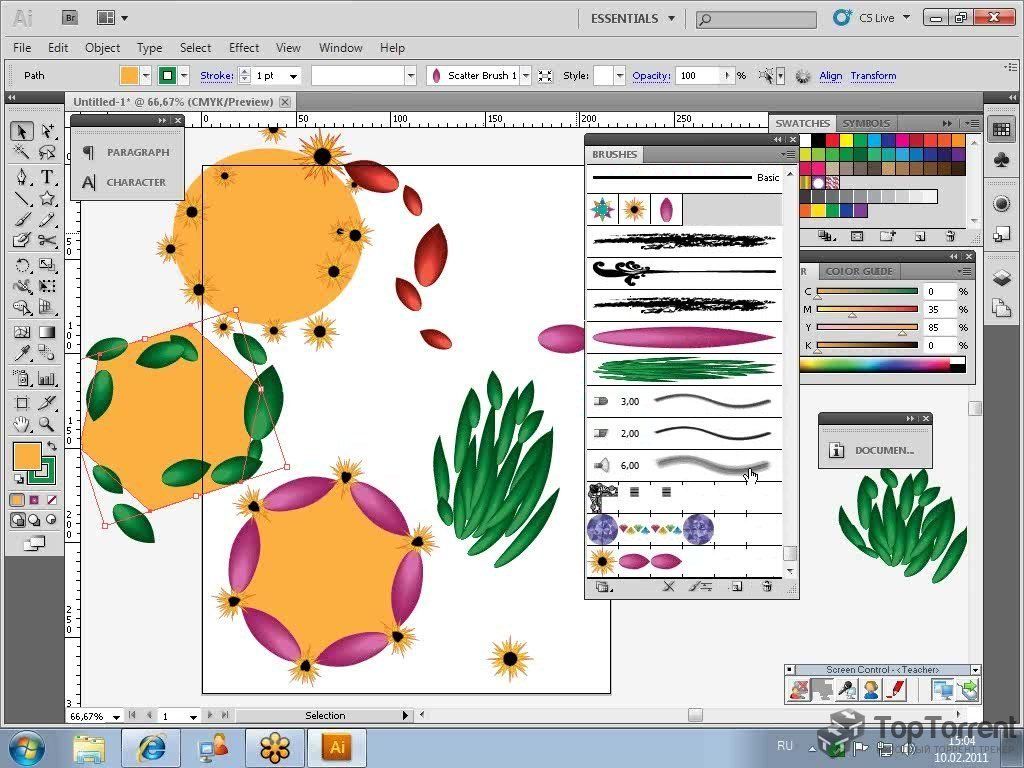
В программе Illustrator существует целая серия специализированных палитр, которые могут быть открыты или закрыты и вызываются из списка палитр, открывающегося при активизации команды Window (Окно). В числе основных палитра цветов Color , палитра каталога цветов Swatches и палитра линий Stroke .
В палитре Color (рис. 4) в первую очередь стоит обратить внимание
на два квадратика в левом верхнем углу палитры: сплошной (Fill )
и полый (Stroke ). Аналогичные квадратики фигурируют и в нижней
части палитры инструментов: первый отвечает за цвет заливки, а второй — за цвет
обводки объекта (рис. 5). Активным считается квадратик, стоящий впереди, и именно
для него будет определен цвет в случае его выбора. Переключение между квадратами
осуществляется обычным щелчком мыши. Цвет заливки или обводки объекта можно
выбрать как из палитры Color , так и на панели инструментов.
Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию
окна Color Piсker (Подбор цвета), где можно будет выбрать нужный
цвет (рис. 6).
Переключение между квадратами
осуществляется обычным щелчком мыши. Цвет заливки или обводки объекта можно
выбрать как из палитры Color , так и на панели инструментов.
Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию
окна Color Piсker (Подбор цвета), где можно будет выбрать нужный
цвет (рис. 6).
Рис. 4. Палитра Color
Рис. 5. Пример объекта с границей другого цвета
Рис. 6. Выбор цвета в окне Color Piсker
Кроме того, в левом нижнем углу палитры Color имеется перечеркнутый квадратик None , при нажатии на который удаляется активный на данный момент цвет. Например, в случае активного цвета заливки это приведет к тому, что все создаваемые после этого объекты будут иметь только границы.
Палитра Swatches (рис. 7) представляет собой каталог стандартных
цветов, градиентов и узоров, который можно редактировать, дополнять и настраивать.
Здесь можно не только выбирать, но и хранить цвета, градиенты и узоры, ранее
подобранные вами для конкретных изображений. Это очень удобно, так как, подобрав
цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к
другому цвету. В дальнейшем для его восстановления, как правило, приходится
открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик
с цветом из палитры Color в палитру Swatches (рис. 8).
Это очень удобно, так как, подобрав
цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к
другому цвету. В дальнейшем для его восстановления, как правило, приходится
открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик
с цветом из палитры Color в палитру Swatches (рис. 8).
Рис. 7. Палитра Swatches
Рис. 8. Сохранение цвета в палитре Swatches
Палитру Swatches можно пополнить и иным образом, поскольку
при инсталляции программы автоматически создается целая библиотека палитр цветов,
любой из которых можно добавить в палитру Swatches . Для открытия
конкретной библиотеки воспользуйтесь командами Window=>Swatch Libraries=>… (Окно=>Библиотечные коллекции=>…) или Window=>Swatch Libraries=>Other
Library (Окно=>Библиотечные коллекции=>Другие библиотеки) и аналогичным
образом перетащите нужный цвет в палитру Swatches . Первая команда
приведет к открытию одной из палитр, установленных по умолчанию, а вторая —
к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы
удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины
в правом нижнем углу палитры.
Первая команда
приведет к открытию одной из палитр, установленных по умолчанию, а вторая —
к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы
удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины
в правом нижнем углу палитры.
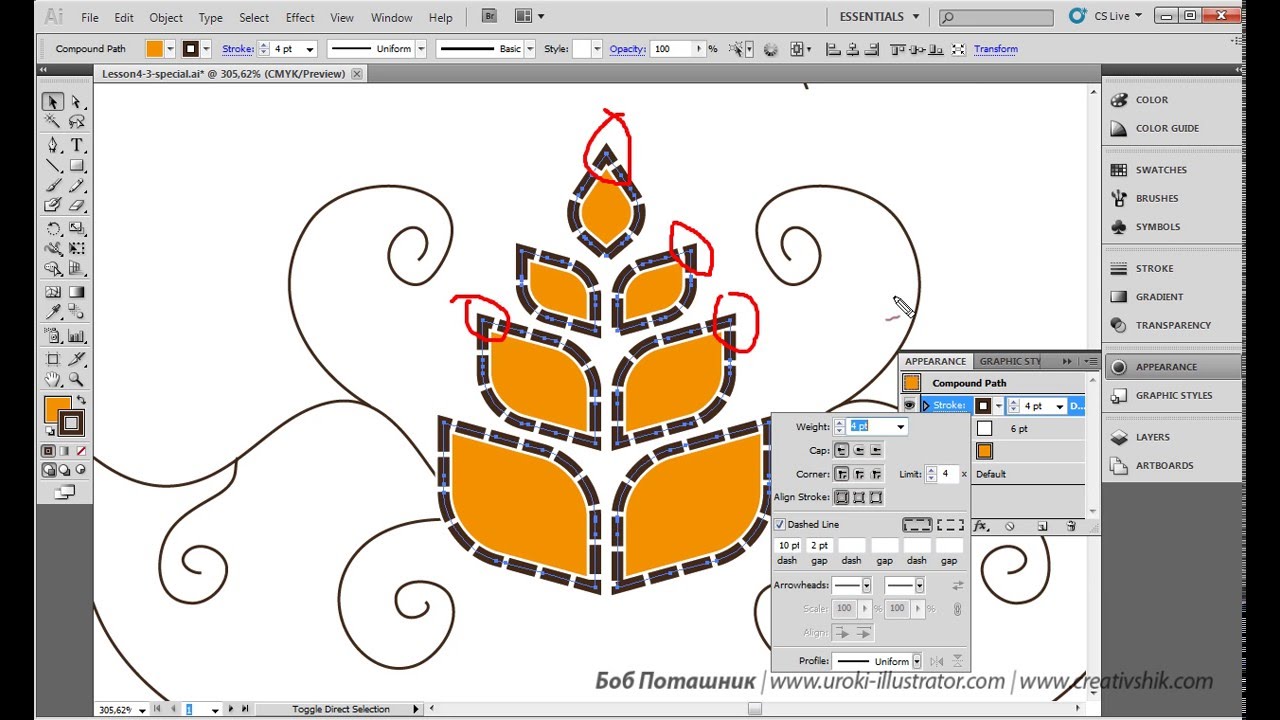
Палитра Stroke (рис. 9) определяет внешний вид обводки объекта. Здесь можно изменить ширину обводки в поле Weight (Ширина) следует учитывать, что дробные значения ширины вводятся через запятую. Включение параметра Dashed Line (Пунктирная линия) делает активными три пары полей Dash (Длина штриха) и Gap (Расстояние между штрихами), значения в которых определяют характер пунктирной линии (рис. 10).
Три значения параметра Cap палитры Stroke задают границы линии:
Выбор первого значения ведет к тому, что границы совпадают с опорными точками;
Выбор второго значения обеспечивает формирование скругленных границ;
При выборе третьего значения границы линии выходят за границы опорных точек
(рис. 11).
11).
Значения параметра Join определяют внешний вид внутренних точек ломаной линии: первый вариант обеспечивает формирование острых точек, второй — скругленных, третий — прямых. Поэтому округлые вершины будут получаться только при выборе средних значений параметров Cap и Join .
Рис. 9. Палитра Stroke
Рис. 10. Пример объекта со штрих-пунктирной линией и палитрой Stroke, соответствующей данной обводке
Рис. 11. Пример линий с разной настройкой параметров Cap и Join
Выделение объектов
Для выделения объектов в первую очередь служат инструменты Selection (Выделение), Direct Selection (Частичное выделение) и Group
Selection (Групповое выделение). Selection отвечает
за выделение всего объекта путем заключения его в прямоугольную рамку (в так
называемый габаритный контейнер) и удобен для быстрого выделения одного или
нескольких расположенных рядом либо налагающихся друг на друга объектов путем
формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть
на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет
о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную
рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать
заключение его в габаритный контейнер (рис. 13).
При выделении одного объекта достаточно щелкнуть
на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет
о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную
рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать
заключение его в габаритный контейнер (рис. 13).
Рис. 12. Процесс выделения группы объектов инструментом Selection
Рис. 13. Результат выделения группы объектов инструментом Selection
Инструмент Direct Selection отвечает за выделение одного объекта
без образования прямоугольной рамки (рис. 14) и чаще всего применяется для выделения
отдельных опорных точек или сегментов кривых (но об этом мы расскажем в одном
из следующих уроков). Инструмент Group Selection предназначен
для выделения группы объектов (она может состоять не только из графических примитивов,
но и из отдельных опорных точек и сегментов кривых), но также без помещения
их в габаритный контейнер (рис. 15).
15).
Рис. 14. Результат выделения звезды инструментом Direct Selection
Рис. 15. Результат выделения группы объектов инструментом Group Selection
В какой-то степени инструменты Direct Selection и Group Selection дублируют друг друга, так как выделить несколько объектов можно и с помощью инструмента Direct Selection , если удерживать нажатой клавишу Shift в процессе выделения. Сам процесс выделения осуществляется простым щелчком мыши внутри объекта или по его границе. С помощью вышеназванных инструментов можно и перемещать выделенные изображения мышью или используя соответствующие клавиши со стрелками.
Кроме названных инструментов выделения, существуют еще Magic Wand (Волшебная палочка) и Lasso (Лассо). Да и в отношении вышеназванных инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно на вопросах выделения мы остановимся в другой раз.
Группировка объектов
Если в отношении нескольких объектов необходимо осуществить одни и те же преобразования,
то удобнее объединить их в группу (впрочем, это не обязательно — можно просто
каждый раз выделять все объекты при нажатой клавише Shift ). Удобство группировки состоит в том, что после выделения нескольких объектов
в группу одиночный щелчок инструментом Selection по любому
из этих объектов будет приводить к выделению сразу всей группы.
Удобство группировки состоит в том, что после выделения нескольких объектов
в группу одиночный щелчок инструментом Selection по любому
из этих объектов будет приводить к выделению сразу всей группы.
Для создания группы выделите последовательно с использованием клавиши Shift несколько объектов инструментом Direct Selection и воспользуйтесь командой Object=>Group (Объект=>Группа). Разделить объекты можно обратной командой Object=>Ungroup (Объект=>Не группа). Однако даже если объекты сгруппированы, есть возможность поработать с одним из них, не разрывая группу. Для этого выделите объект инструментом Group Selection и выполняйте с ним нужные преобразования: перемещение, перекраску, повороты, наложение эффектов и пр.
Создание и преобразование графических объектов
тобы
наш урок не был чисто теоретическим, перейдем к созданию графических примитивов,
чтобы воспользоваться полученной информацией и сделать первые шаги.
Формирование графических примитивов
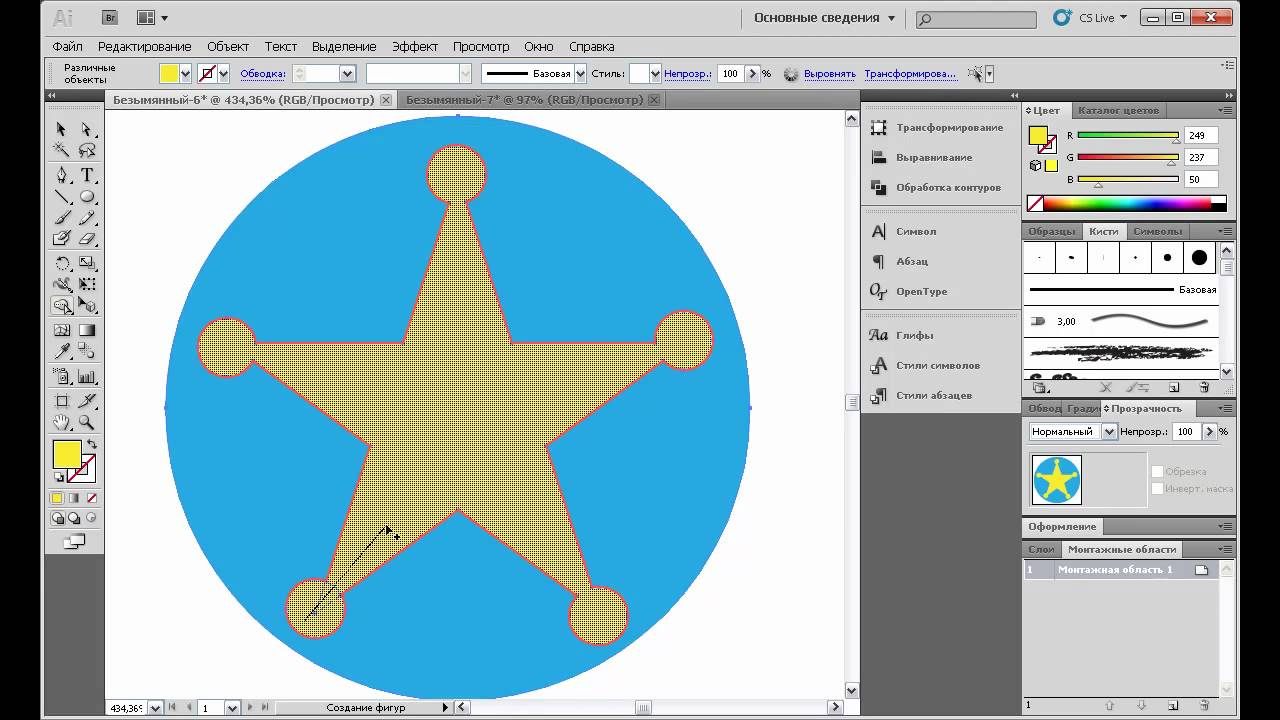
Рисование таких простейших фигур, как прямоугольники (Rectangle ), закругленные прямоугольники (Rounded Rectangle ), эллипсы (Ellipse ), многоугольники (Polygon ), звезды (Star ) и блики (Flare ), осуществляется в программе обычным образом — с помощью соответствующих инструментов из палитры. Нажатие клавиши Shift в процессе рисования приводит к формированию вместо прямоугольника квадрата, а вместо эллипса — круга. Кроме того, параметры геометрической фигуры можно корректировать из меню, для чего нужно щелкнуть мышью на листе и изменить параметры (делается это до формирования объекта). И если в случае, например, прямоугольника можно менять только его ширину (Width ) и высоту (Height ), то для многоугольников можно изменить радиус (Radius ) и число углов (Sides ), а для звезд число вершин (Points ), внешний и внутренний радиусы.
Цвет заливки геометрической фигуры, равно как и цвет обводки, может быть определен
как предварительно, так и после ее изображения — в том случае, если фигура выделена.
Давайте создадим, например, изображение звезды. С этой целью дважды щелкните в палитре на квадратике Fill и установите нужный цвет для заливки фигуры. Затем активизируйте квадратик Stroke и определите цвет границы. Выберите из палитры инструмент Star (по умолчанию он скрывается под инструментом Rectangle , и его можно найти, удерживая клавишу Alt ) и сформируйте звезду нужного размера (рис. 16).
Рис. 16. Внешний вид звезды
Активизируйте палитру Stroke , увеличьте ширину границы (например, до 30 пикселов) и установите средние значения параметров Cap и Join вершины звезды примут округлую форму (рис. 17).
Рис. 17. Звезда после корректировки границы в палитре Stroke
После этого откройте палитру Swatches и закрасьте звезду подходящим градиентом или узором, например как на рис. 18.
Рис. 18. Внешний вид звезды после закраски градиентом из палитры Swatches
Вполне возможно, что ассортимент имеющихся в палитре Swatches градиентов вас не устроит, можно его слегка скорректировать. В этом случае командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они помещены в виде квадратиков под полосой
изменения цветов градиента) нужным образом (рис. 19). Представленный вариант
настройки градиента получился столь легко и просто только потому, что изначально
в палитре Swatches был удачно подобран градиент. Полная же
настройка градиента — занятие более долгое.
В этом случае командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они помещены в виде квадратиков под полосой
изменения цветов градиента) нужным образом (рис. 19). Представленный вариант
настройки градиента получился столь легко и просто только потому, что изначально
в палитре Swatches был удачно подобран градиент. Полная же
настройка градиента — занятие более долгое.
Рис. 19. Результат настройки градиента
Попробуйте теперь в новом документе создать звезду с большим количеством вершин и закрасить ее вручную подобранным градиентом. Установите вариант None как для цвета заливки, так и для цвета границы. Выберите инструмент Star и щелкните на листе появится меню настройки параметров звезды, в котором нужно определить желаемые установки, например как на рис. 20. Получится пока не закрашенная звезда (рис. 21).
Рис. 20. Настройка параметров звезды
Рис. 21. Начальный вид звезды
21. Начальный вид звезды
Командой Window=>Gradient (Окно=>Градиент) откройте палитру градиента. По умолчанию здесь настроен линейный черно-белый градиент, который нетрудно заменить на радиальный (рис. 22). После этого щелкните на белом квадратике в левом нижнем углу палитры Gradient (рис. 23), затем дважды щелкните на квадратике Fill в палитре инструментов и установите нужный цвет. Затем щелкните на черном квадратике в правом нижнем углу палитры Gradient и точно так же установите второй цвет. Результат будет примерно такой, как на рис. 24.
Рис. 22. Замена линейного градиента на радиальный
Рис. 23. Щелчок на нижней границе цвета в палитре Gradient
Рис. 24. Внешний вид звезды после настройки градиента и соответствующая заливке палитра Gradient
Следует иметь в виду, что существуют очень удобные способы управления процессом
рисования графических примитивов. Например, создавая многоугольник, звезду или
блик, можно воспользоваться клавишами-стрелками, которые позволят увеличивать
или уменьшать число вершин многоугольника и звезды и количество витков спирали
прямо в ходе рисования. Нажатая клавиша Shift при рисовании
позволит выравнивать создаваемый объект по горизонтали и вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить объект на нужное
место, а клавиша Ctrl позволяет изменять степень заостренности
лучей звезды.
Нажатая клавиша Shift при рисовании
позволит выравнивать создаваемый объект по горизонтали и вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить объект на нужное
место, а клавиша Ctrl позволяет изменять степень заостренности
лучей звезды.
Простейшие действия над объектами
Обратите внимание, что любое действие производится только в отношении одного или нескольких выделенных объектов, причем целые группы объектов можно одновременно перемещать, изменять размеры, одновременно перекрашивать, накладывать на них различные фильтры. К примеру, перекраска будут осуществлена мгновенно в отношении всех выделенных объектов при смене цвета заливки Fill (рис. 25).
Рис. 25. Одновременная перекраска двух выделенных объектов
Трансформация объекта инструментом Direct Selection
Нарисуйте прямоугольник и сделайте рядом его вторую копию (для образца) обычным
образом через буфер обмена (команды Edit=>Copy Редактирование=>Копирование
и Edit=>Paste Редактирование=>Вставка), затем снимите
с полученной копии выделение командой Select=>Deselect (Выделение=>Ничего
не выделено) или просто щелкнув на свободном месте рабочей области. Выберите
инструмент Direct Selection , подведите его к одному из углов
прямоугольника и потяните, превратив его в трапецию (рис. 26).
Выберите
инструмент Direct Selection , подведите его к одному из углов
прямоугольника и потяните, превратив его в трапецию (рис. 26).
Рис. 26. Трансформация прямоугольника инструментом Direct Selection
Масштабирование и повороты
В отличие от Photoshop, инструменты масштабирования и поворотов вынесены в
программе Illustrator непосредственно на панель инструментов, так что работать
с ними легко и просто. Например, сделаем копию звездочки, изображенной на рис.
27, командами Edit=>Copy (Редактирование=>Копировать)
и Edit=>Paste (Редактирование=>Вставить), уменьшим ее
в размерах и переместим в центр большой звезды. Для уменьшения размера (учитывая,
что скопированная звезда выделена) выберем на панели инструментов инструмент Scale (Масштаб), дважды щелкнув по инструменту, — откроется
окно масштабирования. Включим в окне Scale флажок Preview (Предварительный
просмотр), чтобы сразу видеть все изменения на рисунке, и настроим значение
масштаба подходящим образом (рис. 28). Затем выделим уменьшенную копию звездочки
инструментом Direct Selection и перетащим ее в центр большой
звезды. Идеально расположить объекты относительно друг друга довольно сложно
(хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому
нужно выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно
щелкнув на кнопках Horizontal Align Center (Горизонтальное
выравнивание относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
28). Затем выделим уменьшенную копию звездочки
инструментом Direct Selection и перетащим ее в центр большой
звезды. Идеально расположить объекты относительно друг друга довольно сложно
(хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому
нужно выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно
щелкнув на кнопках Horizontal Align Center (Горизонтальное
выравнивание относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
Рис. 27. Исходное изображение
Рис. 28. Изменение масштаба выделенного объекта
Рис. 29. Палитра Align
Рис. 30. Результат центрирования звезд
Затем, не снимая выделения с объектов, дважды щелкните на инструменте Rotate (Поворот), после чего откроется окно настройки поворота. Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно
доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому,
выбрав инструмент Rotate одним щелчком (никакого окна настроек
в этом случае открываться не будет, но на рисунке будет обозначен центр поворота)
и начав поворачивать объект мышью (рис. 32).
Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно
доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому,
выбрав инструмент Rotate одним щелчком (никакого окна настроек
в этом случае открываться не будет, но на рисунке будет обозначен центр поворота)
и начав поворачивать объект мышью (рис. 32).
Рис. 31. Поворот объектов путем определения настроек в окне Rotate
Рис. 32. Поворот объектов мышью
Масштабирование можно выполнить и другими способами: либо просто одинарным
щелчком выбрав инструмент Scale и переместив одну из вершин
объекта, либо поместить объект в габаритный прямоугольник, выделив его инструментом Selection и переместив маркеры габаритного прямоугольника.
При этом перемещение боковых маркеров обеспечивает масштабирование только по
горизонтали или по вертикали, а перемещение угловых маркеров — одновременно
по горизонтали и по вертикали (рис. 33). Для масштабирования с сохранением пропорций
следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
33). Для масштабирования с сохранением пропорций
следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
Рис. 33. Масштабирование группы объектов на основе габаритного прямоугольника
Свободная трансформация
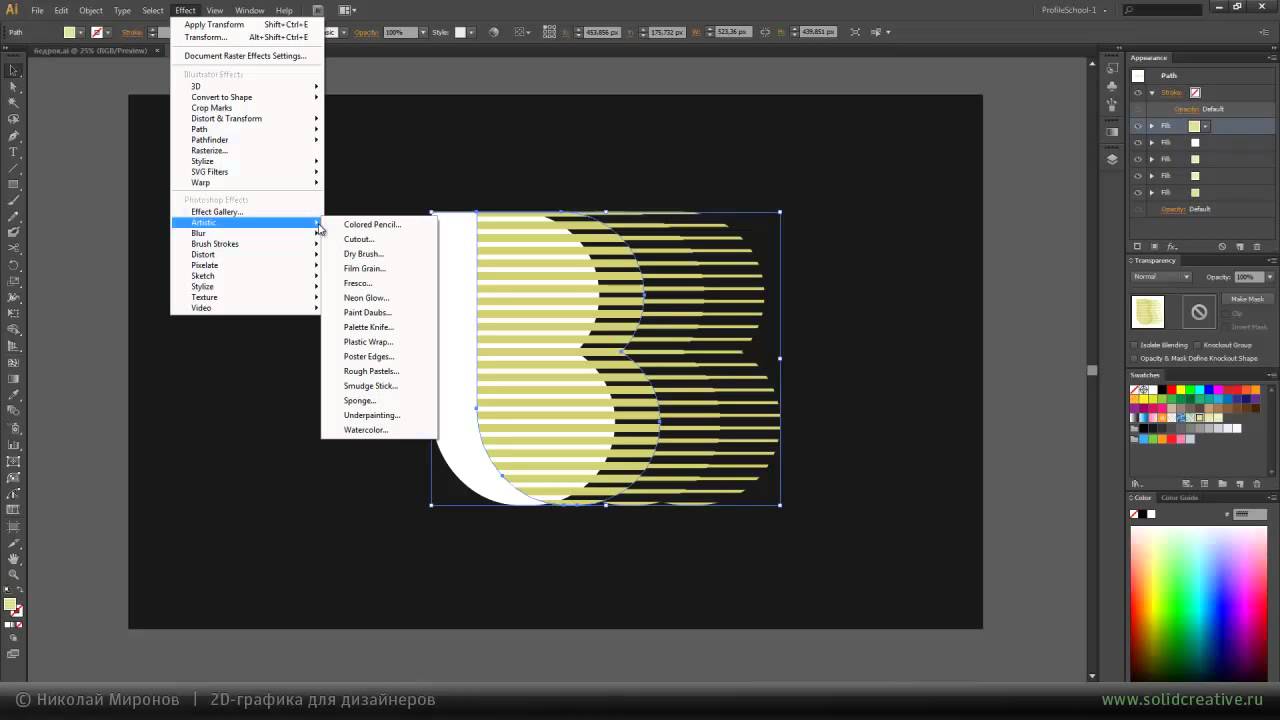
Существует еще одна возможность масштабирования и поворота, реализуемая всего одной кнопкой палитры инструментов, — Free Transform (Свободная трансформация). При выборе данного инструмента выделенные объекты автоматически заключаются в габаритный контейнер, который можно и масштабировать, и поворачивать. Руководствоваться при этом следует внешним видом маркера: если он представляет собой изогнутую стрелку, то при движении мыши будет осуществляться поворот объектов, а если маркер выглядит как прямая стрелка, то будет происходить изменение размеров фигуры.
Использование фильтров для формирования более сложных объектов
Исходное число графических примитивов, увы, невелико, и невозможно обойтись
только ими при создании нужного изображения. Однако Illustrator предоставляет
массу возможностей для изменения исходных фигур, при этом получающиеся изображения
будут куда как далеки от обычных прямоугольников, многоугольников и звезд. Так,
фильтр Pucker & Bloat (Сморщивать и раздувать) формирует
на основе исходного изображения выпуклые или вогнутые кривые, что очень подходит
для рисования цветков, геральдических знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и т.п.
Однако Illustrator предоставляет
массу возможностей для изменения исходных фигур, при этом получающиеся изображения
будут куда как далеки от обычных прямоугольников, многоугольников и звезд. Так,
фильтр Pucker & Bloat (Сморщивать и раздувать) формирует
на основе исходного изображения выпуклые или вогнутые кривые, что очень подходит
для рисования цветков, геральдических знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и т.п.
Воспользуемся созданной в предыдущем примере звездой (рис. 34). Выделим ее
инструментом Direct Selection , а потом применим к ней один
из многочисленных вариантов деформации командой Effect=>Distort &
Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать
и раздувать). В зависимости от настроек деформации можно получить самые разные
фигуры — начиная от солнышка (рис. 35) и кончая ромашкой (рис. 36). Обратите
внимание, что флажок Preview (Предварительный просмотр) должен
быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения
по мере изменения параметра.
36). Обратите
внимание, что флажок Preview (Предварительный просмотр) должен
быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения
по мере изменения параметра.
Рис. 34. Исходное изображение
Рис. 35. Солнышко (указаны настройки Pucker & Bloat)
Рис. 36. Ромашка (указаны настройки Pucker & Bloat)
Не менее оригинальные эффекты можно получить, если взять за основу другие графические примитивы. В частности, из восьмиугольника можно получить эффектные варианты цветов (рис. 37, 38), а из окружности — интересный символ, который может быть задействован, например, при создании логотипа (рис. 39).
Рис. 37. Первый вариант цветка (указаны настройки Pucker & Bloat)
Рис. 38. Второй вариант цветка (указаны настройки Pucker & Bloat)
Рис. 39. Возможный фрагмент логотипа (указаны настройки Pucker & Bloat)
Не менее интересные эффекты получаются при наложении на геометрические примитивы
других фильтров из группы Distort & Transform (Искажение
и трансформация). Исходное изображение выглядит в соответствии с рис. 40, а
результат применения команды Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) может напоминать эффектный
завиток (рис. 41).
Исходное изображение выглядит в соответствии с рис. 40, а
результат применения команды Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) может напоминать эффектный
завиток (рис. 41).
Рис. 40. Исходное изображение
Рис. 41. Завиток (указаны настройки фильтра Twist)
Перекрасьте исходную звездочку голубоватым градиентом, более подходящим для снежинок, и попробуйте воспользоваться фильтром ZigZag , вызываемым командой Effect=>Distort & Transform=>ZigZag (Эффект=>Искажение и трансформация=>Зигзаг). При этом может быть получено невероятное множество разнообразных снежинок (рис. 42).
Рис. 42. Снежинки (указаны настройки фильтра ZigZag)
А теперь в новом документе нарисуйте серию кружков, как показано на рис. 43,
выделите их инструментом Direct Selection и превратите в замысловатые
чернильные кляксы командой Effect=>Distort & Transform=>Roughen (Эффект=>Искажение и трансформация=>Шипы; рис. 44, 45).
44, 45).
Рис. 43. Исходное изображение
Рис. 44. Настройка фильтра Roughen
Рис. 45. Чернильные кляксы
Создание сложных объектов посредством вырезания составных частей графических примитивов
Рассмотрим один из простейших примеров разрезания объектов для формирования
довольно эффектного узора. Создайте многоугольник и лежащую на нем звезду, залитые
градиентом, — примерно так, как на рис. 46. Разместите их симметрично, щелкнув
на кнопках Horizontal Align Center (Горизонтальное выравнивание
относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра) в палитре Align (Выравнивание),
открыв последнюю командой Windows=>Align (Окно=>Выравнивание).
Выделите оба объекта инструментом Direct Selection при нажатой
клавише Shift . Откройте палитру Pathfinder (Следопыт) командой Window=>Pathfinder (Окно=>Следопыт)
и щелкните на кнопке Divide (Разрезать; рис. 47) в итоге
будут произведены разрезы в местах пересечения наложенных друг на друга фигур.
Откажитесь от выделения командой Select=>Deselect (Выделение=>Ничего
не выделено) и выделите только те фрагменты изображения, которые показаны на
рис. 48.
47) в итоге
будут произведены разрезы в местах пересечения наложенных друг на друга фигур.
Откажитесь от выделения командой Select=>Deselect (Выделение=>Ничего
не выделено) и выделите только те фрагменты изображения, которые показаны на
рис. 48.
Рис. 46. Исходное изображение
Рис. 47. Разрезание исходного изображения
Рис. 48. Выделение вырезанных частей изображения для первого масштабирования
Щелкните дважды на инструменте Scale и настройте параметры масштабирования (рис. 49) — результат может напоминать изображение на рис. 50. После этого выделите фрагменты (рис. 51) и осуществите тот же вариант масштабирования (рис. 52).
Рис. 49. Настройка параметров масштабирования
Рис. 50. Внешний вид изображения после первого масштабирования
Рис. 51. Выделение вырезанных частей изображения для второго масштабирования
Рис. 52. Внешний вид изображения после второго масштабирования
В качестве завершающего штриха выделите все фрагменты изображения и примените
фильтр Twist, воспользовавшись командой Effect=>Distort
& Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб)
при угле поворота равном 150. Полученное изображение будет напоминать рис. 53.
Полученное изображение будет напоминать рис. 53.
Рис. 53. Окончательный вид изображени
How to get started in zbrush. «Welcome to the Ultimate ZBrush Guide! my name is Pablo Munoz Gomez and I’m going to be your instructor in the course. Here is a simple example: Getting started. Add two more spheres for the neck and head. See how to refine proportions and positions and block out Get Started. In the Tool > Geometry sub-palette, set the SDiv slider to 1. Getting Started > ZBrush for Concepting. We will specifically teach you how to model and sculpt within the software by covering Zbrush at an introductory … Getting started with your Wacom Cintiq It’s easy to get started with your Wacom Cintiq. Henning Sanden and Morten Jaeger both give a bit of a quick-start for ZBrush users looking to learn more about the addition of Sculptris Pro in ZBrush 2018. Start your experience with these 12 videos designed specifically for first time users and start sculpting today! 14:57. Customizing Zbrush interface (or load mine) Making custom menu in Zbrush. Daz 3D Tutorial: How to Install Daz Studio, Daz 3D’s Free 3D Art Software. — Image done for this project, back when I first started learning this process. Dynamic ZBrush allows you to develop a creature for film and games inrealistic, 3D format. Doing that in 3D means you have to start a stroke, stop, turn the model, start a new stroke, stop, turn the model again, and so on. I usually start out in 2d sketches in Photoshop then make a really low polygon sketch in Zbrush to elaborate on the idea and reiterate this process back and forth until I’m happy before moving onto secondary/tertiary forms. You cannot learn zbrush in months or even a year. For Individuals SINGLE USER MONTHLY SUBSCRIPTION $39. Getting Started Setting up the course About Zbrush Wood Stylized . difficulty: Getting Started > How to Start in ZBrush > Project Setup & Sculpting…. whit this one after just a few videos I started to feel comfortable maneuvering zbrush.
Customizing Zbrush interface (or load mine) Making custom menu in Zbrush. Daz 3D Tutorial: How to Install Daz Studio, Daz 3D’s Free 3D Art Software. — Image done for this project, back when I first started learning this process. Dynamic ZBrush allows you to develop a creature for film and games inrealistic, 3D format. Doing that in 3D means you have to start a stroke, stop, turn the model, start a new stroke, stop, turn the model again, and so on. I usually start out in 2d sketches in Photoshop then make a really low polygon sketch in Zbrush to elaborate on the idea and reiterate this process back and forth until I’m happy before moving onto secondary/tertiary forms. You cannot learn zbrush in months or even a year. For Individuals SINGLE USER MONTHLY SUBSCRIPTION $39. Getting Started Setting up the course About Zbrush Wood Stylized . difficulty: Getting Started > How to Start in ZBrush > Project Setup & Sculpting…. whit this one after just a few videos I started to feel comfortable maneuvering zbrush. ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship. Finally, a Zbrush tutorial that will have you crafting your own hair in no time! FiberMesh has never been so …. 99. 3 Lessons. After this, we take a quick look at setting up a render in Zbrush, Keyshot, and Unreal Engine. All I am interested in at this point is to gain a basic understanding of how the body my vehicle is going to look like. ) This ensures that the mesh will tile correctly. Getting Started with ZBrush 4R3 will walk you through the creative world of ZBrush from the basics to sculpting, painting and on to finishing off your art with. The simplest way is to press B on the keyboard Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. At the bottom of the ZClassroom page, you’ll find a fundamentals course called “Getting Started,” as well as numerous ways ZBrush can be used for modeling, texturing, posing, animation, and more.
ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship. Finally, a Zbrush tutorial that will have you crafting your own hair in no time! FiberMesh has never been so …. 99. 3 Lessons. After this, we take a quick look at setting up a render in Zbrush, Keyshot, and Unreal Engine. All I am interested in at this point is to gain a basic understanding of how the body my vehicle is going to look like. ) This ensures that the mesh will tile correctly. Getting Started with ZBrush 4R3 will walk you through the creative world of ZBrush from the basics to sculpting, painting and on to finishing off your art with. The simplest way is to press B on the keyboard Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. At the bottom of the ZClassroom page, you’ll find a fundamentals course called “Getting Started,” as well as numerous ways ZBrush can be used for modeling, texturing, posing, animation, and more. Justin thrives as a lead modeling author at Pluralsight. Like everything else I write about it’s not magic, it just takes a grasp of the basics to get started on your journey to custom hair without crashing your pc over a heavy polycount. Nostalgia. com, our company website, includes the latest downloads for Materials/MatCaps, Alphas, Textures, Plugins and more. If you want to get started fast using ZBrush for games then this is the book for you. Report abuse. They have released some of the best books I have in my collection. There’s also live online events, interactive content, certification prep materials, and more. If a big studio requests you to create a spectacular Fantasy Boss that could be in their next game, cinematic or movie Get familiar with the software for your final project before gathering references to create a mood board. Once the proposals start coming in, create a shortlist of the professionals you want to interview. Chapter 2- How to Clear the Canvass. I started Zbrush sometime in the middle of last year so I know it can be a bit overwhelming but just stick through it.
Justin thrives as a lead modeling author at Pluralsight. Like everything else I write about it’s not magic, it just takes a grasp of the basics to get started on your journey to custom hair without crashing your pc over a heavy polycount. Nostalgia. com, our company website, includes the latest downloads for Materials/MatCaps, Alphas, Textures, Plugins and more. If you want to get started fast using ZBrush for games then this is the book for you. Report abuse. They have released some of the best books I have in my collection. There’s also live online events, interactive content, certification prep materials, and more. If a big studio requests you to create a spectacular Fantasy Boss that could be in their next game, cinematic or movie Get familiar with the software for your final project before gathering references to create a mood board. Once the proposals start coming in, create a shortlist of the professionals you want to interview. Chapter 2- How to Clear the Canvass. I started Zbrush sometime in the middle of last year so I know it can be a bit overwhelming but just stick through it. Getting Started with ZSketching. DOWNLOAD. After that, press Ctrl+I and invert the mask and in the right view, drag the ear to the outside. To continue using ZBrush after the conclusion of that time you will need to purchase a license. It’s easy to get started with your Wacom Cintiq Pro. 0. First, the model must have a UV map. Learn the skills necessary to create state of the art next gen quality gaming content from start to finish exactly how your favorite game studios generate them. Alt + W starts boxcutter with W closing it and switching tool. 4. × Ads are being blocked by your browser. First, import an OBJ or load an existing SubTool and draw it on the canvas. exe” and install the software. Download the FREE 30 day ZBrush trial. Watch the video. Having a degree in a relevant field is useful, but because this is generally a skills-based position, you may be able to get this job if We will start by getting familiar with the basic interface and navigation in Zbrush. 02a.
Getting Started with ZSketching. DOWNLOAD. After that, press Ctrl+I and invert the mask and in the right view, drag the ear to the outside. To continue using ZBrush after the conclusion of that time you will need to purchase a license. It’s easy to get started with your Wacom Cintiq Pro. 0. First, the model must have a UV map. Learn the skills necessary to create state of the art next gen quality gaming content from start to finish exactly how your favorite game studios generate them. Alt + W starts boxcutter with W closing it and switching tool. 4. × Ads are being blocked by your browser. First, import an OBJ or load an existing SubTool and draw it on the canvas. exe” and install the software. Download the FREE 30 day ZBrush trial. Watch the video. Having a degree in a relevant field is useful, but because this is generally a skills-based position, you may be able to get this job if We will start by getting familiar with the basic interface and navigation in Zbrush. 02a. dig Want a more in depth introduction from FlippedNormals? Check out their premium course ! — https://flippednormals. All Tools provide a method for adding pixols to the ZBrush canvas or Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. Article Comments. 16 materials that mimic the new ‘Color Kit’ resins from Formlabs and 2 extra materials for ‘night vision’ render and a blank project for texture or polypaint render. Use ZBrush to do the following: Learn navigation and how to get started while creating a custom charm, then save and 3D print; Understand how to work actual size with ZBrush; Create a Jewelry Toolbox with reusable components; Learn how to make custom brushes and Getting Started in ZBrush . Then make it live by pressing Edit, or the T key (Fig. How can you remember the keys? And before remembering the keys you have to have something on the canvas to move and rotate, for that the below guide will help you. Start clicking, discover, Get monthly updates … Beginners Guide to Learning ZBrush — Free.
dig Want a more in depth introduction from FlippedNormals? Check out their premium course ! — https://flippednormals. All Tools provide a method for adding pixols to the ZBrush canvas or Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. Article Comments. 16 materials that mimic the new ‘Color Kit’ resins from Formlabs and 2 extra materials for ‘night vision’ render and a blank project for texture or polypaint render. Use ZBrush to do the following: Learn navigation and how to get started while creating a custom charm, then save and 3D print; Understand how to work actual size with ZBrush; Create a Jewelry Toolbox with reusable components; Learn how to make custom brushes and Getting Started in ZBrush . Then make it live by pressing Edit, or the T key (Fig. How can you remember the keys? And before remembering the keys you have to have something on the canvas to move and rotate, for that the below guide will help you. Start clicking, discover, Get monthly updates … Beginners Guide to Learning ZBrush — Free. americanbible. Essential Zbrush Pixologic ZBrush 4R8: A Comprehensive Guide book covers all features of ZBrush 4R8 in a simple, lucid, and comprehensive manner. In this course, Sculpting the Necroknight with ZBrush, you’ll learn how to sculpt a small undead knight. 0: Downloading and Installing Daz Studio and Daz Central. This getting started in zbrush an introduction to digital sculpting and illustration, as … We will start by getting familiar with the basic interface and navigation in Zbrush. This course is designed to get artists started with ZBrush and tease on what’s to come in further workshops. Los principales creativos de la industria han empleado ZBrush About Zbrush Wood Stylized . ztl. So you save $33 if you enroll the course now. In this video I’m sharing a ton of tips on getting started. This tutorial tells you step by step how to get started with this free product design software and then gives you tips on what type of materials you should use for your designs. Wacom Cintiq 16.
americanbible. Essential Zbrush Pixologic ZBrush 4R8: A Comprehensive Guide book covers all features of ZBrush 4R8 in a simple, lucid, and comprehensive manner. In this course, Sculpting the Necroknight with ZBrush, you’ll learn how to sculpt a small undead knight. 0: Downloading and Installing Daz Studio and Daz Central. This getting started in zbrush an introduction to digital sculpting and illustration, as … We will start by getting familiar with the basic interface and navigation in Zbrush. This course is designed to get artists started with ZBrush and tease on what’s to come in further workshops. Los principales creativos de la industria han empleado ZBrush About Zbrush Wood Stylized . ztl. So you save $33 if you enroll the course now. In this video I’m sharing a ton of tips on getting started. This tutorial tells you step by step how to get started with this free product design software and then gives you tips on what type of materials you should use for your designs. Wacom Cintiq 16. Fig. Finally, you’ll render out an image so that you can present We will start by getting familiar with the basic interface and navigation in Zbrush. About Zbrush Wood Stylized . This allows ZBrush to weld the points. 19 jui. Xforce Keygen Zbrush 4r7 P3. You will also find your free training center: the ZClassroom, as well as Pixologic products, descriptions, artist interviews, turntables and other goodies. In this video I’ll show you how to use a new feature in Version Kernon Dillin with a tutorial on how to use ZBrush MatCaps in Blender, and where you can find them. This section is The Getting Started with ZBrush guide is a live interactive document to use from your computer, containing links to various videos, tutorials, and locations of the numerous Pixologic web pages. Interview. Skin details, Props details and Posing for presentation. Here are a few tips to get started, thanks to 80LV for partnering with me on this: Answer: The ZBrush installation folder contains a number of special folders that can be used to customize your installation.
Fig. Finally, you’ll render out an image so that you can present We will start by getting familiar with the basic interface and navigation in Zbrush. About Zbrush Wood Stylized . This allows ZBrush to weld the points. 19 jui. Xforce Keygen Zbrush 4r7 P3. You will also find your free training center: the ZClassroom, as well as Pixologic products, descriptions, artist interviews, turntables and other goodies. In this video I’ll show you how to use a new feature in Version Kernon Dillin with a tutorial on how to use ZBrush MatCaps in Blender, and where you can find them. This section is The Getting Started with ZBrush guide is a live interactive document to use from your computer, containing links to various videos, tutorials, and locations of the numerous Pixologic web pages. Interview. Skin details, Props details and Posing for presentation. Here are a few tips to get started, thanks to 80LV for partnering with me on this: Answer: The ZBrush installation folder contains a number of special folders that can be used to customize your installation. Plentiful sculpting brushes in ZBrush. In the next section I go through the various tools and functions we will be using most. To start, pull in a standard Cube3D primitive and turn it into [ The mesh must fit perfectly into the ZBrush unit square. C’est officiel ! ZBrush fait maintenant partie de la famille Maxon. and enhance your skills for digital sculpting in ZBrush 2020. PEOPLE WHO COULD BE INTERESTED ON THE COURSE Let’s get started! Let’s Sculpt Eyes in ZBrush Tutorial A Guide to Sculpting an Eye in ZBrush . org Lets start with the most obvious difference Blender is Free!! Zbrush will set you back from $200 to $900 USD depending on the version you choose. Add a new 3D tool to the canvas. If you have a new model of Wacom Cintiq Pro 16″ ( DTH-167 ), please visit here. I primarily sculpted the baby in ZBrush, and then drew the final artwork in Photoshop. Review: the most FUN and EASY way to learn ZBrush! before I started this one I try so many courses and failed. Start at the end of the fur line, and work your way up to the source, simple yet effective.
Plentiful sculpting brushes in ZBrush. In the next section I go through the various tools and functions we will be using most. To start, pull in a standard Cube3D primitive and turn it into [ The mesh must fit perfectly into the ZBrush unit square. C’est officiel ! ZBrush fait maintenant partie de la famille Maxon. and enhance your skills for digital sculpting in ZBrush 2020. PEOPLE WHO COULD BE INTERESTED ON THE COURSE Let’s get started! Let’s Sculpt Eyes in ZBrush Tutorial A Guide to Sculpting an Eye in ZBrush . org Lets start with the most obvious difference Blender is Free!! Zbrush will set you back from $200 to $900 USD depending on the version you choose. Add a new 3D tool to the canvas. If you have a new model of Wacom Cintiq Pro 16″ ( DTH-167 ), please visit here. I primarily sculpted the baby in ZBrush, and then drew the final artwork in Photoshop. Review: the most FUN and EASY way to learn ZBrush! before I started this one I try so many courses and failed. Start at the end of the fur line, and work your way up to the source, simple yet effective. highly recommended this course! I guess everyone shall start with this one! I hope Milivoj will add more courses. Course info. It will be loaded into ZBrush. 07/05/2021. Part 1 of this series shows how i get started with establishing a base mesh to work from. • The basics of sculpting in C4D. KreativeKirk Active Member. Important: Resources files were created with ZBrush 4R8 P2. 2020 Click the Project tab and then double-click the DefaultSphere project. 02b. Table of Contents for Volume #2. /. Sculpting your model. Introduction to SketchUp CutList. Jewelry design is a fine art that has exploded with the advent of digital sculpting and 3D printing. Start XFORCE keygen and enter you Request Code – Generate your personal Activation Code. com/lesson/25894-Getting-started-in-ZBRushExplore more ZBrush Tutorials: http://www. Basic tools in Zbrush / Basics for 3D character development / Brushes / Panels / Polygroup / Masks. Getting Started > ZModeler Introduction. It will function for 30 days.
highly recommended this course! I guess everyone shall start with this one! I hope Milivoj will add more courses. Course info. It will be loaded into ZBrush. 07/05/2021. Part 1 of this series shows how i get started with establishing a base mesh to work from. • The basics of sculpting in C4D. KreativeKirk Active Member. Important: Resources files were created with ZBrush 4R8 P2. 2020 Click the Project tab and then double-click the DefaultSphere project. 02b. Table of Contents for Volume #2. /. Sculpting your model. Introduction to SketchUp CutList. Jewelry design is a fine art that has exploded with the advent of digital sculpting and 3D printing. Start XFORCE keygen and enter you Request Code – Generate your personal Activation Code. com/lesson/25894-Getting-started-in-ZBRushExplore more ZBrush Tutorials: http://www. Basic tools in Zbrush / Basics for 3D character development / Brushes / Panels / Polygroup / Masks. Getting Started > ZModeler Introduction. It will function for 30 days. It is a very complicated software. And ofcourse I went straight to modding, combat mods, animation mods, perk mods, 4k textures on everything, etc. Zbrush tutorials are all over the internet, some for free, others you’ll have to pay a token and enjoy numerous features contained in each tutorial. We will bring them to ZBrush for sculpting and … This Character Modeling and Sculpting in Zbrush course will provide you with the tools to create an assortment of 3d game assets. To get started with ZBrush, you will need a computer with a 3D graphics card, the ZBrush software, a 3D mouse, and a Wacom tablet. Once the Zbrush phase is done, we are going to export the details as Displacement map and apply it into Maya. ZBrush is a powerful tool that can help you make awesome 3D models. This section will help you get started with ZBrush. Want to lean how to use ZBrush as a digital sculptor?Enjoy this free series from our founder Ryan Kingslien, one of the guys behind ZBrush 3 and the guy who We’ll discuss things like navigation and UI, brushes, Dyamesh, ZSpheres, and many other features to get you started with digital sculpting.
It is a very complicated software. And ofcourse I went straight to modding, combat mods, animation mods, perk mods, 4k textures on everything, etc. Zbrush tutorials are all over the internet, some for free, others you’ll have to pay a token and enjoy numerous features contained in each tutorial. We will bring them to ZBrush for sculpting and … This Character Modeling and Sculpting in Zbrush course will provide you with the tools to create an assortment of 3d game assets. To get started with ZBrush, you will need a computer with a 3D graphics card, the ZBrush software, a 3D mouse, and a Wacom tablet. Once the Zbrush phase is done, we are going to export the details as Displacement map and apply it into Maya. ZBrush is a powerful tool that can help you make awesome 3D models. This section will help you get started with ZBrush. Want to lean how to use ZBrush as a digital sculptor?Enjoy this free series from our founder Ryan Kingslien, one of the guys behind ZBrush 3 and the guy who We’ll discuss things like navigation and UI, brushes, Dyamesh, ZSpheres, and many other features to get you started with digital sculpting. The interface may feel a bit alien at first, but once you start to get a handle on things expect to find a whole new world of possibilities open to you. At this point, we have a good foundation for the hair and the model is beginning to look more like a … Описание: Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. As with any advanced software, it helps to know a little before you get going. Then we will start the character from sphere, I will guide you … getting started in zbrush an introduction to digital sculpting and illustration and collections to check out. Part 1 Introduction and Interface 3D Master, from zero to hero Vol. • How to start sculpting a cartoon squirrel! This course is the first in a series of ZBrush courses that will teach you how to make digital 3D models of a wide range of stuff. You must start with something, and it doesn’t matter what it is. In this tutorial I will teach you all you need to know to export your designs from Marvelous Designer.
The interface may feel a bit alien at first, but once you start to get a handle on things expect to find a whole new world of possibilities open to you. At this point, we have a good foundation for the hair and the model is beginning to look more like a … Описание: Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. As with any advanced software, it helps to know a little before you get going. Then we will start the character from sphere, I will guide you … getting started in zbrush an introduction to digital sculpting and illustration and collections to check out. Part 1 Introduction and Interface 3D Master, from zero to hero Vol. • How to start sculpting a cartoon squirrel! This course is the first in a series of ZBrush courses that will teach you how to make digital 3D models of a wide range of stuff. You must start with something, and it doesn’t matter what it is. In this tutorial I will teach you all you need to know to export your designs from Marvelous Designer. Select the Move brush and shape these into the scapulae and clavicles. Unreal Engine. What to expect upon completing this class: 1 finished character 3D model. That’s it Enjoy this master piece. Make sure to check it from all angles! About Zbrush Wood Stylized . Intermediate Updated. Hopefully this gives some insight into how I work. A focused workflow for high end SLA 3D printing. Palettes are arranged for particular ZBrush features. This is where all the drawing, painting or sculpting work is done. 5 hour Introduction to ZBrush!https://flippednormals. This Trial version cannot be activated offline and requires connection to the internet every time it is launched. Select the Move brush in the Brush palette. A love for 3D art! All in just a few hours of instruction! This course is the first in a series of ZBrush courses that will teach you how to make digital 3D models of a wide range of stuff. gl/TjY9Fr This is intended as an introduction to get you comfortable in the program and making cool stuff right away! ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship.
Select the Move brush and shape these into the scapulae and clavicles. Unreal Engine. What to expect upon completing this class: 1 finished character 3D model. That’s it Enjoy this master piece. Make sure to check it from all angles! About Zbrush Wood Stylized . Intermediate Updated. Hopefully this gives some insight into how I work. A focused workflow for high end SLA 3D printing. Palettes are arranged for particular ZBrush features. This is where all the drawing, painting or sculpting work is done. 5 hour Introduction to ZBrush!https://flippednormals. This Trial version cannot be activated offline and requires connection to the internet every time it is launched. Select the Move brush in the Brush palette. A love for 3D art! All in just a few hours of instruction! This course is the first in a series of ZBrush courses that will teach you how to make digital 3D models of a wide range of stuff. gl/TjY9Fr This is intended as an introduction to get you comfortable in the program and making cool stuff right away! ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship. Meet Your Teacher. I’ll explain you the basics of ZBrush and how to create your own sketch as a bust. In one of the newer releases of ZBrush the team added a ZSketch brush library to help improve modeling work. In this tutorial learn how to construct a visualising specular values on a Zbrush mesh. After writing many articles and training documents for the companies I’ve worked for, I’m finally releasing a course for everyone out there to get started in Zbrush! In this course, you’ll learn the basics of zbrush, how its navigation and menu’s work. Ich freue mich darauf, mit Maxons innovativem Entwicklungsteam zusammenzuarbeiten, um ZBrush für viele Jahre weiter zu revolutionieren», sagt Ofer Alon, Gründer und Visionär von Pixologic. Start the course by learning the fundamentals of the software, its main tools, and its structure. com. This creative pen display is perfectly equipped to help you begin your journey as an illustrator. In this course, we will get up to speed quickly in ZBrush by getting a comprehensive overview of the available tools and techniques.
Meet Your Teacher. I’ll explain you the basics of ZBrush and how to create your own sketch as a bust. In one of the newer releases of ZBrush the team added a ZSketch brush library to help improve modeling work. In this tutorial learn how to construct a visualising specular values on a Zbrush mesh. After writing many articles and training documents for the companies I’ve worked for, I’m finally releasing a course for everyone out there to get started in Zbrush! In this course, you’ll learn the basics of zbrush, how its navigation and menu’s work. Ich freue mich darauf, mit Maxons innovativem Entwicklungsteam zusammenzuarbeiten, um ZBrush für viele Jahre weiter zu revolutionieren», sagt Ofer Alon, Gründer und Visionär von Pixologic. Start the course by learning the fundamentals of the software, its main tools, and its structure. com. This creative pen display is perfectly equipped to help you begin your journey as an illustrator. In this course, we will get up to speed quickly in ZBrush by getting a comprehensive overview of the available tools and techniques. 01. Clear instructions guide you throughusing Photoshop in combination with ZBrush to finely render acreature so you can see how it will We will start by getting familiar with the basic interface and navigation in Zbrush. Building. without needing to register all over again. Be sure to keep your eyes open and minds focused … Get our full 7. Wacom Cintiq 22. To do this, hit the COMMA key to open the toolbar, select Tools, and then select Dog. Highlights: Open source, Cross-platform, Free interface layout, Integrated digital «ZBrush ist seit über zwei Jahrzehnten meine Leidenschaft. It is kind of different in the way it operates, for example, its user interface and how the tools are distributed is not the most intuitive but you will get used to it after a certain period of time. Run the keygen and enter you Request Code then generate your personal Activation Code. On This page you can download: Introduction to ZBrush 2020, video course from FlippedNormals, with High Speed & Direct link.
01. Clear instructions guide you throughusing Photoshop in combination with ZBrush to finely render acreature so you can see how it will We will start by getting familiar with the basic interface and navigation in Zbrush. Building. without needing to register all over again. Be sure to keep your eyes open and minds focused … Get our full 7. Wacom Cintiq 22. To do this, hit the COMMA key to open the toolbar, select Tools, and then select Dog. Highlights: Open source, Cross-platform, Free interface layout, Integrated digital «ZBrush ist seit über zwei Jahrzehnten meine Leidenschaft. It is kind of different in the way it operates, for example, its user interface and how the tools are distributed is not the most intuitive but you will get used to it after a certain period of time. Run the keygen and enter you Request Code then generate your personal Activation Code. On This page you can download: Introduction to ZBrush 2020, video course from FlippedNormals, with High Speed & Direct link. In this ZBrush training lesson, your instructor, Michael Ingrassia, demonstrates how to create BPR renders of your model in ZBrush. Learn ZBrush from the source — for free. Run “ZBrush_4R7_Installer_WIN. Filename: [DOC] Getting Started In Zbrush An Introduction To Digital Sculpting And Illustration Yeah, reviewing a books getting started in zbrush an introduction to digital sculpting and illustration could mount up your near friends listings. SketchUp CutList is an extension that helps us for creating a cutting list as well as the layout of any wooden model that means you can prepare a layout of cutting parts of any wooden object in SketchUp, and according to the layout, you can cut all parts from their assigned material on saw machines. 1 Now Available ZBrush 2018. . Getting Started 1. In this step, we’re gonna create the volume of an ear using the Mask brush. SWORD Tutorial — Master the art of Zbrush, 3Ds Max, Substance Painter & Marmoset. Then we will start the character from sphere, I will guide you through the process of starting your sculpt and add new elements to it, like horns, arms and body.
In this ZBrush training lesson, your instructor, Michael Ingrassia, demonstrates how to create BPR renders of your model in ZBrush. Learn ZBrush from the source — for free. Run “ZBrush_4R7_Installer_WIN. Filename: [DOC] Getting Started In Zbrush An Introduction To Digital Sculpting And Illustration Yeah, reviewing a books getting started in zbrush an introduction to digital sculpting and illustration could mount up your near friends listings. SketchUp CutList is an extension that helps us for creating a cutting list as well as the layout of any wooden model that means you can prepare a layout of cutting parts of any wooden object in SketchUp, and according to the layout, you can cut all parts from their assigned material on saw machines. 1 Now Available ZBrush 2018. . Getting Started 1. In this step, we’re gonna create the volume of an ear using the Mask brush. SWORD Tutorial — Master the art of Zbrush, 3Ds Max, Substance Painter & Marmoset. Then we will start the character from sphere, I will guide you through the process of starting your sculpt and add new elements to it, like horns, arms and body. To start sculpting the eyeball, select the Sphere 3D mesh. Chapter 3- General Orientation to User Interface. Its features enable you to use customizable brushes to shape, texture and paint virtual clay in a real-time environment that provides instant feedback. Then start creating the shape of the ear with a Mask brush. In this second video volume of 12 volumes 3D Instructor Adam Gibson introduces the beginner 3D student how to get up and started quickly with ZBrush 4R6. ZBrush is a software that enables you to create high-resolution, detailed sculpts and models in a digital Getting Started in ZBrush by Greg Johnson Get full access to Getting Started in ZBrush and 60K+ other titles, with free 10-day trial of O’Reilly. The qualifications to get a job that uses ZBrush vary but often include several years of experience with ZBrush software and some familiarity with other software and tools, like Maya, Mudbox, and Photoshop. The edge points must match up. Image Source : blenderartists.
To start sculpting the eyeball, select the Sphere 3D mesh. Chapter 3- General Orientation to User Interface. Its features enable you to use customizable brushes to shape, texture and paint virtual clay in a real-time environment that provides instant feedback. Then start creating the shape of the ear with a Mask brush. In this second video volume of 12 volumes 3D Instructor Adam Gibson introduces the beginner 3D student how to get up and started quickly with ZBrush 4R6. ZBrush is a software that enables you to create high-resolution, detailed sculpts and models in a digital Getting Started in ZBrush by Greg Johnson Get full access to Getting Started in ZBrush and 60K+ other titles, with free 10-day trial of O’Reilly. The qualifications to get a job that uses ZBrush vary but often include several years of experience with ZBrush software and some familiarity with other software and tools, like Maya, Mudbox, and Photoshop. The edge points must match up. Image Source : blenderartists. I’m going to take you step by step through my entire workflow to produce a ‘comic style’ illustration using ZBrush and Photoshop. Related. Select any tool to begin, perhaps something that can serve as a starting point. Want to master Microsoft Excel and take your work-from-home job prospects to the next level? Jump-start your career with our Premium A-to-Z Microsoft Excel Training Bundle from the new Gadget Hacks Shop and get lifetime access to more than 40 hours of Basic There are many ways in ZBrush to get started, but as a person who loves to think in lines, I find it most convenient to work with ZSpheres. How to make articulated joints. Is ZBrush a beginner? There is an abundance of ZBrush tutorials on the internet, often costly but there are some for free, too. Zbrush Alpha Wood. First press M hotkey for masking this area. Get started with zBrush for free and learn fast from the scratch as a beginner. We’ll discuss things like navigation and UI, brushes, Dyamesh, ZSpheres, and many other features to get you started with digital sculpting That’s why the Survival Kit was created.
I’m going to take you step by step through my entire workflow to produce a ‘comic style’ illustration using ZBrush and Photoshop. Related. Select any tool to begin, perhaps something that can serve as a starting point. Want to master Microsoft Excel and take your work-from-home job prospects to the next level? Jump-start your career with our Premium A-to-Z Microsoft Excel Training Bundle from the new Gadget Hacks Shop and get lifetime access to more than 40 hours of Basic There are many ways in ZBrush to get started, but as a person who loves to think in lines, I find it most convenient to work with ZSpheres. How to make articulated joints. Is ZBrush a beginner? There is an abundance of ZBrush tutorials on the internet, often costly but there are some for free, too. Zbrush Alpha Wood. First press M hotkey for masking this area. Get started with zBrush for free and learn fast from the scratch as a beginner. We’ll discuss things like navigation and UI, brushes, Dyamesh, ZSpheres, and many other features to get you started with digital sculpting That’s why the Survival Kit was created. Step 5. Non-refundable, cancel any time. The series is structured around going from the absolutely essential moving onto some must … There are many books on Zbrush that are wonderful to have but this one does the best job at showing someone how to get started. Boxcutter is intended to be a fun time drawing and cutting shapes. ZBrush es utilizado por respetados estudios cinematográficos, desarrolladores de juegos, diseñadores, anunciantes, ilustradores y científicos de todo el mundo. Pixologic ZBrush — Getting Started by Pixologic These 28 videos tutorial series will teach you how to get started in ZBrush. Getting started with digital art … Getting Started. Here I show how to tackle creating a large dynamic dinosaur sculpt. The course has been tested in classrooms in universities around the world, before finally being put together as one elaborate training course available to all. Sculptris Pro is the innovative new feature found in ZBrush 2018. Once you do, you will quickly realize the power of creating on screen.
Step 5. Non-refundable, cancel any time. The series is structured around going from the absolutely essential moving onto some must … There are many books on Zbrush that are wonderful to have but this one does the best job at showing someone how to get started. Boxcutter is intended to be a fun time drawing and cutting shapes. ZBrush es utilizado por respetados estudios cinematográficos, desarrolladores de juegos, diseñadores, anunciantes, ilustradores y científicos de todo el mundo. Pixologic ZBrush — Getting Started by Pixologic These 28 videos tutorial series will teach you how to get started in ZBrush. Getting started with digital art … Getting Started. Here I show how to tackle creating a large dynamic dinosaur sculpt. The course has been tested in classrooms in universities around the world, before finally being put together as one elaborate training course available to all. Sculptris Pro is the innovative new feature found in ZBrush 2018. Once you do, you will quickly realize the power of creating on screen. 0 of 102 zBrush courses on Udemy. This book is for all digital artists or game developers who want to create their own 3D sculptures in ZBrush. digitaltutors. Average 2 interviews to hire. It outlines each of the major functions in a pipeline whether the program is capable of performing it, and if so which is Software required: ZBrush 2. First make This is a short and fast-paced course based on the recordings from the ZBrush for illustrators workshop. Execute a DynaMesh and, using the Standard brush, start to shape the head. In this ZBrush for Beginners Tutorial, we cover all the necessary tools you need to know in order to get started with ZBrush! Features covered include Zspheres, masking, dynamesh, UI, brushes, and . ZBrush is a software that enables you to create high-resolution, detailed sculpts and models in a digital Zbrush is necessary to learn if you want to become a character artist, but you’ll need to know a 3D if you talking about general modeling, max is good. Request.
0 of 102 zBrush courses on Udemy. This book is for all digital artists or game developers who want to create their own 3D sculptures in ZBrush. digitaltutors. Average 2 interviews to hire. It outlines each of the major functions in a pipeline whether the program is capable of performing it, and if so which is Software required: ZBrush 2. First make This is a short and fast-paced course based on the recordings from the ZBrush for illustrators workshop. Execute a DynaMesh and, using the Standard brush, start to shape the head. In this ZBrush for Beginners Tutorial, we cover all the necessary tools you need to know in order to get started with ZBrush! Features covered include Zspheres, masking, dynamesh, UI, brushes, and . ZBrush is a software that enables you to create high-resolution, detailed sculpts and models in a digital Zbrush is necessary to learn if you want to become a character artist, but you’ll need to know a 3D if you talking about general modeling, max is good. Request. 2021 · This is an incredibly in-depth guide to environment art that was designed for beginners to help them get over the frustration ZBrush, Substance Painter & Unreal Engine. 5 hours long series, you’ll learn everything you need to know in order to get started with ZBrush 2020! Learning ZBrush can be incredibly frustrating and after having taught ZBrush to students for years – both in class and online – we’ve done our very best at making the best Introduction series About Zbrush Wood Stylized . Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. 5. org on January 1, 2022 by guest competition. Change the current material from MatCap Red Wax to MatCap Metal02 (Fig. Begin sculpting your character in ZBrush, starting with your first 3D blockout. Daz 1. Daz 3D Tutorial: What is Daz Studio? The Free 3D Art Software from Daz 3D. ZClassroom — Getting Started — Pixologic : ZBrush ZClassroom — Getting Started — Offical ZBrush training portal from Pixologic.
2021 · This is an incredibly in-depth guide to environment art that was designed for beginners to help them get over the frustration ZBrush, Substance Painter & Unreal Engine. 5 hours long series, you’ll learn everything you need to know in order to get started with ZBrush 2020! Learning ZBrush can be incredibly frustrating and after having taught ZBrush to students for years – both in class and online – we’ve done our very best at making the best Introduction series About Zbrush Wood Stylized . Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. 5. org on January 1, 2022 by guest competition. Change the current material from MatCap Red Wax to MatCap Metal02 (Fig. Begin sculpting your character in ZBrush, starting with your first 3D blockout. Daz 1. Daz 3D Tutorial: What is Daz Studio? The Free 3D Art Software from Daz 3D. ZClassroom — Getting Started — Pixologic : ZBrush ZClassroom — Getting Started — Offical ZBrush training portal from Pixologic. Free Upgrades Subscribe Now » SINGLE USER 6 MONTH SUBSCRIPTION $179. 07. Growing up, Justin found a deep interest for the computer graphics industry after watching movies like Jurassic Park Here in Zbrush, we can create a number of characters by using its sculpting tools as well as sculpting features. Get the latest local and national sports headlines delivered to your inbox every morning. Find free zbrush udemy courses for beginners that may include projects, practice exercises, quizzes and … This course is the first in a series of ZBrush courses that will teach you how to make digital 3D models of a wide range of stuff. This Character Modeling and Sculpting in Zbrush course will provide you with the tools to create an assortment of 3d game assets. 1. This course is a single payment of USD $157. For more information, and to get started importing Zbrush data into modo, take a look. Click the “Try ZBrush 2021” button below to … · Getting Started with ZBrush Online for Free 3D Total.
Free Upgrades Subscribe Now » SINGLE USER 6 MONTH SUBSCRIPTION $179. 07. Growing up, Justin found a deep interest for the computer graphics industry after watching movies like Jurassic Park Here in Zbrush, we can create a number of characters by using its sculpting tools as well as sculpting features. Get the latest local and national sports headlines delivered to your inbox every morning. Find free zbrush udemy courses for beginners that may include projects, practice exercises, quizzes and … This course is the first in a series of ZBrush courses that will teach you how to make digital 3D models of a wide range of stuff. This Character Modeling and Sculpting in Zbrush course will provide you with the tools to create an assortment of 3d game assets. 1. This course is a single payment of USD $157. For more information, and to get started importing Zbrush data into modo, take a look. Click the “Try ZBrush 2021” button below to … · Getting Started with ZBrush Online for Free 3D Total. There are so many ways to start a project like this in ZBrush, and there are lots of confusing tools and feature names like Dynamesh, ZRemesher or the popular ZSpheres. 6 Lessons. How to use the tools and get starting sculpting your own 3D creations. You don’t have to register to have access to the training. The UZG is the result of more than 3 years of planning, testing and refining a specific methodology that super simplifies the learning process and gives you the instruments to leverage the full potential of an awesome creative tool like ZBrush! We start off with the very fundamentals of ZBrush: everything you need to know in order to get started. Hope this helps. Table of Contents for Volume #1. Nevertheless, ZBrush isn’t a cup of tea for everyone. (The Tool >> Preview window is exactly one ZBrush unit across. I’ve created a tutorial on how to sculpt stylized wooden props using Zbrush and 3DS MAX. With this book, you will learn how to createa unique creature from start to finish and search for and repairany foreseeable problems.
There are so many ways to start a project like this in ZBrush, and there are lots of confusing tools and feature names like Dynamesh, ZRemesher or the popular ZSpheres. 6 Lessons. How to use the tools and get starting sculpting your own 3D creations. You don’t have to register to have access to the training. The UZG is the result of more than 3 years of planning, testing and refining a specific methodology that super simplifies the learning process and gives you the instruments to leverage the full potential of an awesome creative tool like ZBrush! We start off with the very fundamentals of ZBrush: everything you need to know in order to get started. Hope this helps. Table of Contents for Volume #1. Nevertheless, ZBrush isn’t a cup of tea for everyone. (The Tool >> Preview window is exactly one ZBrush unit across. I’ve created a tutorial on how to sculpt stylized wooden props using Zbrush and 3DS MAX. With this book, you will learn how to createa unique creature from start to finish and search for and repairany foreseeable problems. Low Poly. After registering, ZBrushCoreMini will appear on your My Licenses page so that you can download it at any time, giving you the freedom to move between computers, etc. Making the thickness of the armor and Mirror tool. Creating, moving and duplicating meshes. Getting Started with ZBrush. Getting Started > ZSpheres. ZBrush Specular Map Painting Tutorial. UPDATE! — This pack has been updated with 18 additional materials and projects. Starting with ZSpheres and moving on to a dynameshed base, we start correcting proportions and adding in basic gestures and shapes. 3d blender. I have put together a couple of training series on how to get started with ZBrushCore, that will help you understand some important concepts to get you sculpting within minutes. 15 people found this helpful. Blender, Maya, 3DS max, and so much more. Anything will do, as long as it’s a Polymesh 3D. These are integral forms to the shoulder girdle. and regulatory requirements for the acquisition of all assets of Pixologic, creators of the Academy Award-winning ZBrush sculpting Workshop One: Intro to ZBrush.
Low Poly. After registering, ZBrushCoreMini will appear on your My Licenses page so that you can download it at any time, giving you the freedom to move between computers, etc. Making the thickness of the armor and Mirror tool. Creating, moving and duplicating meshes. Getting Started with ZBrush. Getting Started > ZSpheres. ZBrush Specular Map Painting Tutorial. UPDATE! — This pack has been updated with 18 additional materials and projects. Starting with ZSpheres and moving on to a dynameshed base, we start correcting proportions and adding in basic gestures and shapes. 3d blender. I have put together a couple of training series on how to get started with ZBrushCore, that will help you understand some important concepts to get you sculpting within minutes. 15 people found this helpful. Blender, Maya, 3DS max, and so much more. Anything will do, as long as it’s a Polymesh 3D. These are integral forms to the shoulder girdle. and regulatory requirements for the acquisition of all assets of Pixologic, creators of the Academy Award-winning ZBrush sculpting Workshop One: Intro to ZBrush. Using Zbrush tutorial is the best way for a beginner artist or professional artist to get … There are many books on Zbrush that are wonderful to have but this one does the best job at showing someone how to get started. Read More. Here’s how to get started. As for the pipeline of creating content from start to finish, can vary from person to program. To any of you just starting out with ZBrush, be warned that it’s a bit of an odd beast. This mostly works on ZSpheres while modeling and you can use it for a number of different scenarios. com/downloads/introduction-to-zbrush-2020/In this ZBrush for Beginners Tutorial, we cover Pixologic. 17:23. In the following article we would like to present ZBrush (well-suited to create a 3D configurator), a very useful program for digital sculpting and painting. The Reference Guide explains them in detail. Tell us more about your Zbrush developer requirements and technical needs. Start with a simple sphere or a stone block, then use a select group of the most popular digital sculpting brushes from ZBrush to add or remove material and simply create! ZBrushCoreMini frees you to explore your imagination.
Using Zbrush tutorial is the best way for a beginner artist or professional artist to get … There are many books on Zbrush that are wonderful to have but this one does the best job at showing someone how to get started. Read More. Here’s how to get started. As for the pipeline of creating content from start to finish, can vary from person to program. To any of you just starting out with ZBrush, be warned that it’s a bit of an odd beast. This mostly works on ZSpheres while modeling and you can use it for a number of different scenarios. com/downloads/introduction-to-zbrush-2020/In this ZBrush for Beginners Tutorial, we cover Pixologic. 17:23. In the following article we would like to present ZBrush (well-suited to create a 3D configurator), a very useful program for digital sculpting and painting. The Reference Guide explains them in detail. Tell us more about your Zbrush developer requirements and technical needs. Start with a simple sphere or a stone block, then use a select group of the most popular digital sculpting brushes from ZBrush to add or remove material and simply create! ZBrushCoreMini frees you to explore your imagination. Start ZBrush 4R7 and Click on Phone Activation (you ll get a Request Code) 3. The course has been tested in classrooms in universities around the world– before finally being put together as one elaborate training course available to … Trying to decide if you should sculpt in Blender, ZBrush, or other sculpting software? Which software should you start with? Which is free, low cost, and higher end? Come learn the basics of how to get started, the different available software tools, and learn what works for you from our ASIFA-South Course instructor Arash. Next, you’ll add detail to the creature building out his armor, shield, accessories, and more. You can use it to create 3D models from scratch, but it’s also a great tool to use to modify 3D models that you’ve created in other programs 3D Modeling for Beginners Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. Modeling in Maya Additionally, the inclusion of the ZBrush team assures greater marketing, training and support resources.
Start ZBrush 4R7 and Click on Phone Activation (you ll get a Request Code) 3. The course has been tested in classrooms in universities around the world– before finally being put together as one elaborate training course available to … Trying to decide if you should sculpt in Blender, ZBrush, or other sculpting software? Which software should you start with? Which is free, low cost, and higher end? Come learn the basics of how to get started, the different available software tools, and learn what works for you from our ASIFA-South Course instructor Arash. Next, you’ll add detail to the creature building out his armor, shield, accessories, and more. You can use it to create 3D models from scratch, but it’s also a great tool to use to modify 3D models that you’ve created in other programs 3D Modeling for Beginners Getting Started in ZBrush is a gentle introduction to ZBrush, today’s premier digital sculpting program. Modeling in Maya Additionally, the inclusion of the ZBrush team assures greater marketing, training and support resources. It is not roughly the costs. I have seen some guys from youtube, they start from just a zsphere in Zbrush, and make awesome creature or human in Zbrush, that’s look exactly from the 2D, even better, with detail son him etc. You get instant access to all the content and resources. I’ll use the Dog tool. Software required: ZBrush 3. Chapter 2- Purpose. Once boxcutter is enabled a new icon appears in the T panel. I enjoyed it so much I ended up continuing that challenge for a total of 100 days. After converting it to a PolyMesh 3D, turn on Move mode (W), and while holding down the Control key, extend a topological mask around one of the poles, to isolate the iris. Use the Insert Sphere brush to add the shoulders in the form of two spheres. Level. • How to get started with Zbrush 2018 • How to start sculpting, the basics of Zbrush’s tool, Subtool, Dynamesh, and Brush System. Adding more ZSpheres: 3:15 mins ZBrushCoreMini is all about sculpting. So I started a month long challenge to help me improve my sculpting skills.
It is not roughly the costs. I have seen some guys from youtube, they start from just a zsphere in Zbrush, and make awesome creature or human in Zbrush, that’s look exactly from the 2D, even better, with detail son him etc. You get instant access to all the content and resources. I’ll use the Dog tool. Software required: ZBrush 3. Chapter 2- Purpose. Once boxcutter is enabled a new icon appears in the T panel. I enjoyed it so much I ended up continuing that challenge for a total of 100 days. After converting it to a PolyMesh 3D, turn on Move mode (W), and while holding down the Control key, extend a topological mask around one of the poles, to isolate the iris. Use the Insert Sphere brush to add the shoulders in the form of two spheres. Level. • How to get started with Zbrush 2018 • How to start sculpting, the basics of Zbrush’s tool, Subtool, Dynamesh, and Brush System. Adding more ZSpheres: 3:15 mins ZBrushCoreMini is all about sculpting. So I started a month long challenge to help me improve my sculpting skills. You choose a Zbrush developer to hire, and we handle all the paperwork. How to prepare a variety of complex 3D models for all types of 3D printers. When getting started as a sculpture, the first thing you’re going to need is a good workspace. Especially now that everybody is working from home, becoming a freelance 3D artist is the way to go for many of us in the CG industry. Structure: The training is divided into 13 lessons, each video lesson covers certain topics in ZBrush. AKM — Ultimate Weapon Tutorial — Chapter Trailer. Giving you the versatility, you need to present your collectible in your ZBrush sets the industry standard for digital sculpting. Flipped Normals Gives Some Insights into Using Sculptris Pro in the Latest ZBrush. There are many different settings available, but once you get the hang of using it, there is no Introduction to ZBrush 2020 is the fastest way to get started with ZBrush. Next, invert the mask by Control-Left Clicking on the canvas, and go to Tool > Deformation > Size, and apply a deformation on all the … Eric Keller, one of our esteemed ZBrush Jewelry Workshop instructors, has recorded this FREE 4 part ZBrushCore tutorial to show you how to get started.
You choose a Zbrush developer to hire, and we handle all the paperwork. How to prepare a variety of complex 3D models for all types of 3D printers. When getting started as a sculpture, the first thing you’re going to need is a good workspace. Especially now that everybody is working from home, becoming a freelance 3D artist is the way to go for many of us in the CG industry. Structure: The training is divided into 13 lessons, each video lesson covers certain topics in ZBrush. AKM — Ultimate Weapon Tutorial — Chapter Trailer. Giving you the versatility, you need to present your collectible in your ZBrush sets the industry standard for digital sculpting. Flipped Normals Gives Some Insights into Using Sculptris Pro in the Latest ZBrush. There are many different settings available, but once you get the hang of using it, there is no Introduction to ZBrush 2020 is the fastest way to get started with ZBrush. Next, invert the mask by Control-Left Clicking on the canvas, and go to Tool > Deformation > Size, and apply a deformation on all the … Eric Keller, one of our esteemed ZBrush Jewelry Workshop instructors, has recorded this FREE 4 part ZBrushCore tutorial to show you how to get started. Introduction to ZBrush 2020. More than just another It is your enormously own grow old to accomplish reviewing habit. Start ZBrush 4R7 and Click on Phone Activation (you ‘ll get a Request Code). 2020 This course covers the full scope of using ZBrush to create custom jewelry pieces. In this 7. Tutorials . 1 and up. More than just another button-pushing manual, this comprehensive … ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship. In this article, you will get to know its best alternatives. Folders highlighted in ZBrush Tutorial Step 06 — Sculpt the fur with geometry. Of these three steps, your project description is where you will determine your scope of work and the specific type of Pixologic Zbrush freelancer you need to complete your project. Get inspired by reviewing this handy guide – Getting Started with ZBrush.
Introduction to ZBrush 2020. More than just another It is your enormously own grow old to accomplish reviewing habit. Start ZBrush 4R7 and Click on Phone Activation (you ‘ll get a Request Code). 2020 This course covers the full scope of using ZBrush to create custom jewelry pieces. In this 7. Tutorials . 1 and up. More than just another button-pushing manual, this comprehensive … ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship. In this article, you will get to know its best alternatives. Folders highlighted in ZBrush Tutorial Step 06 — Sculpt the fur with geometry. Of these three steps, your project description is where you will determine your scope of work and the specific type of Pixologic Zbrush freelancer you need to complete your project. Get inspired by reviewing this handy guide – Getting Started with ZBrush. Learn how to use to to make your ZBrush life a lot easier and better as a sculptor! How to get started with ZBrush for digital sculpting. To accomplish this, ZBrush makes it easy to create normal maps and or displacement maps (including 32-bit When I first started sculpting, I really wanted to improve quickly. ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship. 1: Zbrush Basics. Plus, when learning a tool, it’s difficult to start with a … There is an abundance of ZBrush tutorials on the internet, often costly but there are some for free, too. Beginning with the fundamentals of digital sculpting as well as a thorough introduction to the user interface, Getting Started in ZBrush will have you creating a variety of professional-level 3D models in no-time. ZBrush видео уроки для начинающих — Working with subtools.
Learn how to use to to make your ZBrush life a lot easier and better as a sculptor! How to get started with ZBrush for digital sculpting. To accomplish this, ZBrush makes it easy to create normal maps and or displacement maps (including 32-bit When I first started sculpting, I really wanted to improve quickly. ZBrush can be a bit of an intimidating beast to get started in so hopefully by the end of this lesson you’ll be on your way to creating some wonderful models without feeling like you are navigating the controls of a spaceship. 1: Zbrush Basics. Plus, when learning a tool, it’s difficult to start with a … There is an abundance of ZBrush tutorials on the internet, often costly but there are some for free, too. Beginning with the fundamentals of digital sculpting as well as a thorough introduction to the user interface, Getting Started in ZBrush will have you creating a variety of professional-level 3D models in no-time. ZBrush видео уроки для начинающих — Working with subtools. Try making the model have polygroups by normals. 1 is now available for download. You don’t need vast amounts of room, just enough to be able to move Introducing Daz Central. Let’s Build S2E21 — Export Low Poly Cliff to UE4. If you are ready to start making some amazing new characters or some sweet props. The average price is $12. GENERAL TOPICS. com/tutorial/introduction-to-zbrush/ Zbrush The Getting Started with ZBrush guide is a live interactive document to use from your computer, containing links to various videos, tutorials, and locations of the numerous Pixologic web pages. MacOSX & Windows versions: a note about this documentation. polycounter lvl 3. 95 / 6 Months Automatically … I have been recording my character creation process from ZBrush to final realtime in-engine character. 5 Lessons. Chapter 1- Intro. At this point geometry doesn‘t bother me at all. This can be interesting if you want Tutorial: Making of Don’t Beat Me Artist started with the default body mesh from Mudbox, and quickly modified the body into baby proportions in ZBrush and Maya.
Try making the model have polygroups by normals. 1 is now available for download. You don’t need vast amounts of room, just enough to be able to move Introducing Daz Central. Let’s Build S2E21 — Export Low Poly Cliff to UE4. If you are ready to start making some amazing new characters or some sweet props. The average price is $12. GENERAL TOPICS. com/tutorial/introduction-to-zbrush/ Zbrush The Getting Started with ZBrush guide is a live interactive document to use from your computer, containing links to various videos, tutorials, and locations of the numerous Pixologic web pages. MacOSX & Windows versions: a note about this documentation. polycounter lvl 3. 95 / 6 Months Automatically … I have been recording my character creation process from ZBrush to final realtime in-engine character. 5 Lessons. Chapter 1- Intro. At this point geometry doesn‘t bother me at all. This can be interesting if you want Tutorial: Making of Don’t Beat Me Artist started with the default body mesh from Mudbox, and quickly modified the body into baby proportions in ZBrush and Maya. Learn more about the Introduction to ZBrush: http://www. They have created a comprehensive “Learn ZBrush” section. Folders highlighted in blue will show up in Lightbox. Total n00b question, but I’m just working through the ZBrush «getting started» guide and having some trouble with even that. First, you’ll discover how to create the skull, which is sculpted from a 3D sphere. You’ll learn the basic functions of Zbrush for you to start your career as a 3D character creator. This works for both version 2. My idea is to give you the essential info to get started. This article and video is designed to all who never have sculpted something in digital and would like to start doing it. The best ZBrush tutorials can help novice 3D artists to get started with the application, and more competent users to learn a new trick or two about … Answer (1 of 5): I am using zbrush from 2007 and I am still learning. getting-started-in-zbrush-an-introduction-to-digital-sculpting-and-illustration 2/3 Downloaded from godunderstands.
Learn more about the Introduction to ZBrush: http://www. They have created a comprehensive “Learn ZBrush” section. Folders highlighted in blue will show up in Lightbox. Total n00b question, but I’m just working through the ZBrush «getting started» guide and having some trouble with even that. First, you’ll discover how to create the skull, which is sculpted from a 3D sphere. You’ll learn the basic functions of Zbrush for you to start your career as a 3D character creator. This works for both version 2. My idea is to give you the essential info to get started. This article and video is designed to all who never have sculpted something in digital and would like to start doing it. The best ZBrush tutorials can help novice 3D artists to get started with the application, and more competent users to learn a new trick or two about … Answer (1 of 5): I am using zbrush from 2007 and I am still learning. getting-started-in-zbrush-an-introduction-to-digital-sculpting-and-illustration 2/3 Downloaded from godunderstands. zbrush 2018 manual pdf. Getting started in zbrush is a gentle introduction to zbrush, today’s premier digital sculpting program. Pixologic offers an expansive, informative and helpful website to support you with ZBrush. Some of the high-resolution mesh I was able to optimize for the low instead of rebuilding everything. Installation — boxDocs Start by planning your journey through the creative process: conceptualize, create and complete. Introduction to ZBrush 2020 is the fastest way to get started with ZBrush. Thanks to its intuitive logic, ZBrush is easy to get started, and tutorial videos abound. And now it’s the perfect time to do it again! Join me over on Instagram as I create something new every day for Sculptober! Existing ZBrush or ZBrushCore users will also find ZBrushCoreMini in My Licenses, if they wish to use it. On the surface the tool sets seem the same. Different ways to make money and build a career from 3D Printing. none Getting Started. Begin your ZBrush journey! In the same way that ZBrushCore serves as an introduction to ZBrush for new artists, this mini-series was designed to provide a simple and very quick way to introduce some basic How to get started working with ZBrush.
zbrush 2018 manual pdf. Getting started in zbrush is a gentle introduction to zbrush, today’s premier digital sculpting program. Pixologic offers an expansive, informative and helpful website to support you with ZBrush. Some of the high-resolution mesh I was able to optimize for the low instead of rebuilding everything. Installation — boxDocs Start by planning your journey through the creative process: conceptualize, create and complete. Introduction to ZBrush 2020 is the fastest way to get started with ZBrush. Thanks to its intuitive logic, ZBrush is easy to get started, and tutorial videos abound. And now it’s the perfect time to do it again! Join me over on Instagram as I create something new every day for Sculptober! Existing ZBrush or ZBrushCore users will also find ZBrushCoreMini in My Licenses, if they wish to use it. On the surface the tool sets seem the same. Different ways to make money and build a career from 3D Printing. none Getting Started. Begin your ZBrush journey! In the same way that ZBrushCore serves as an introduction to ZBrush for new artists, this mini-series was designed to provide a simple and very quick way to introduce some basic How to get started working with ZBrush. The best way to get started is to head over to Pixologic’s website and give the trial a shot. After about 230 mods, I finally started playing to quit 3 hours later, completely bored and … We will start by getting familiar with the basic interface and navigation in Zbrush. 8 hours ago Find the best zbrush tutorials with videos and get free training and practical knowledge of zbrush. Then we will apply the fine details and believable surface textures to take your sculpt to the next level. It will introduce you to the 3D world and give you confidence with the program that you need to get started on your first 3D sculpture! ZBrush Free Udemy Courses Updated 2022. In this first video volume of 12 volumes 3D Instructor Adam Gibson introduces the beginner 3D student how to get up and started quickly with ZBrush 4R6. com is our community ZBrushCore is a more streamlined version of ZBrush. ZBrush. Based on Maya 2008 and ZBrush 3. Latest ZBrush Tutorials: Making Of Eugenio Garcia’s ‘Desert Gas Station’ image — Zbrush Tutorial Inspired by old B movies, Eugenio Garcia covers the whole process of his image of a gas station in the middle of nowhere with stunning results, from modeling to post production.
The best way to get started is to head over to Pixologic’s website and give the trial a shot. After about 230 mods, I finally started playing to quit 3 hours later, completely bored and … We will start by getting familiar with the basic interface and navigation in Zbrush. 8 hours ago Find the best zbrush tutorials with videos and get free training and practical knowledge of zbrush. Then we will apply the fine details and believable surface textures to take your sculpt to the next level. It will introduce you to the 3D world and give you confidence with the program that you need to get started on your first 3D sculpture! ZBrush Free Udemy Courses Updated 2022. In this first video volume of 12 volumes 3D Instructor Adam Gibson introduces the beginner 3D student how to get up and started quickly with ZBrush 4R6. com is our community ZBrushCore is a more streamlined version of ZBrush. ZBrush. Based on Maya 2008 and ZBrush 3. Latest ZBrush Tutorials: Making Of Eugenio Garcia’s ‘Desert Gas Station’ image — Zbrush Tutorial Inspired by old B movies, Eugenio Garcia covers the whole process of his image of a gas station in the middle of nowhere with stunning results, from modeling to post production. Engineering. That’s all. In order to meet a wide variety of user needs, Pixologic offers several licensing options for ZBrush. This page is powered by a knowledgeable community that helps you make an informed decision. These tutorials created by the Pixologic (makers of ZBrush) for the 3D community, so everyone can easily get started in ZBrush, a powerful program. ZClassroom — Getting Started — Pixologic : ZBrush If you’re new to ZBrush see our Getting Started Course. In this series of short video tutorials, we’ll take a look at some of the most important tools, features and process to get you started with ZBrushCore. My name is Shannon and I am a 3D artist for games! I have just recently started getting into making custom jewelry for myself and for family and friends utilizing my skills in 3D art. I have created a detailed 25 page Step-By-Step PDF tutorial with lots of the basic process for modelling to texturing in Zbrush from scratch. By The End of This training Course, you learned how to get started with ZBrush 2020 Let’s get started! Welcome to Part 2 of my 3-part 3D cloth modeling series! (Part 1 can be found here).
Engineering. That’s all. In order to meet a wide variety of user needs, Pixologic offers several licensing options for ZBrush. This page is powered by a knowledgeable community that helps you make an informed decision. These tutorials created by the Pixologic (makers of ZBrush) for the 3D community, so everyone can easily get started in ZBrush, a powerful program. ZClassroom — Getting Started — Pixologic : ZBrush If you’re new to ZBrush see our Getting Started Course. In this series of short video tutorials, we’ll take a look at some of the most important tools, features and process to get you started with ZBrushCore. My name is Shannon and I am a 3D artist for games! I have just recently started getting into making custom jewelry for myself and for family and friends utilizing my skills in 3D art. I have created a detailed 25 page Step-By-Step PDF tutorial with lots of the basic process for modelling to texturing in Zbrush from scratch. By The End of This training Course, you learned how to get started with ZBrush 2020 Let’s get started! Welcome to Part 2 of my 3-part 3D cloth modeling series! (Part 1 can be found here). Here, I will describe my process in which I produced a gold-plated necklace pendant using Zbrush, Maya Shortlist and interview Pixologic Zbrush freelancers. Cliff. Watch An Alternative Method For Creating Hair In Zbrush. Related Posts. In summary, this article will cover the following: The reasons why one might need ZBrush alternatives. There’s a lot to learn in ZBrush, and it can be overwhelming to figure out where to start. In this tutorial you’ll learn how to sculpt a stylized strawberry character from scratch using ZBrush and how to render with Keyshot. Hello guys, Zbrush has a similar feature if you use polygroups. If you have just bought ZBrush then you’ll be eager to see what it can do. Price: Free. There is an abundance of ZBrush tutorials on the internet, often costly but there are some for free, too. The outside should be one group and the inside another. We will specifically teach you how to model and sculpt within the software by covering Zbrush at an introductory … This Trial version cannot be activated offline and requires connection to the internet every time it is launched.
Here, I will describe my process in which I produced a gold-plated necklace pendant using Zbrush, Maya Shortlist and interview Pixologic Zbrush freelancers. Cliff. Watch An Alternative Method For Creating Hair In Zbrush. Related Posts. In summary, this article will cover the following: The reasons why one might need ZBrush alternatives. There’s a lot to learn in ZBrush, and it can be overwhelming to figure out where to start. In this tutorial you’ll learn how to sculpt a stylized strawberry character from scratch using ZBrush and how to render with Keyshot. Hello guys, Zbrush has a similar feature if you use polygroups. If you have just bought ZBrush then you’ll be eager to see what it can do. Price: Free. There is an abundance of ZBrush tutorials on the internet, often costly but there are some for free, too. The outside should be one group and the inside another. We will specifically teach you how to model and sculpt within the software by covering Zbrush at an introductory … This Trial version cannot be activated offline and requires connection to the internet every time it is launched. Refining the legs. Like everything in ZBrush, the ZModeler takes a bit of getting used to. Workshop Two: Sculpting a Video Game Character in ZBrush To get started, begin by adding a ZSphere into you subtool palette, so you have something to work from. It contains the necessary information to get you up to speed with zbrush and to start sculpting your ideas quickly! My aim with this website is to help with . friendly, informal writing style. Jun 20, 2018 ZBrush 2018. A basic rundown of the UI, brushes and ztools. This can be done by adding the ZSphere from the Tools menu. “We are excited to start working … Get Started. After about 230 mods, I finally started playing to quit 3 hours later, completely bored and …. There are many differences between Blender and Zbrush and below is a table. December 11, 2021. Chapter 3- Primitives Introduction and Make PolyMesh 3D. In this post, I’ll talk a little bit about how I made the digital baby for the opening of the feature. You can start from the very beginning to create a character or take a base model then edit that model for getting your desired character in this software.
Refining the legs. Like everything in ZBrush, the ZModeler takes a bit of getting used to. Workshop Two: Sculpting a Video Game Character in ZBrush To get started, begin by adding a ZSphere into you subtool palette, so you have something to work from. It contains the necessary information to get you up to speed with zbrush and to start sculpting your ideas quickly! My aim with this website is to help with . friendly, informal writing style. Jun 20, 2018 ZBrush 2018. A basic rundown of the UI, brushes and ztools. This can be done by adding the ZSphere from the Tools menu. “We are excited to start working … Get Started. After about 230 mods, I finally started playing to quit 3 hours later, completely bored and …. There are many differences between Blender and Zbrush and below is a table. December 11, 2021. Chapter 3- Primitives Introduction and Make PolyMesh 3D. In this post, I’ll talk a little bit about how I made the digital baby for the opening of the feature. You can start from the very beginning to create a character or take a base model then edit that model for getting your desired character in this software. Getting Started with Sculpting – ZBrush for Beginners Tutorial. It’s time to take your creative ideas to the next level. 14 Lessons. The best way to learn how to use ZBrush is to watch a video tutorial. Start a FREE 10-day trial Play course overview. Digital art has become increasingly accessible, but there’s still a lot to know about creating your own digital masterpieces. This means that you’ll need to be able to get all of your details out of ZBrush and into another program, such as an animation package. Ich kann mir kein besseres Zuhause für die Zukunft von ZBrush und seiner Community vorstellen. is a gentle introduction to ZBrush, today’s premier digital sculpting program. Stylized planks in zBrush. Click a palette name to show that palette. The standard book, fiction, history, novel, scientific research, Comic Guide to get started, to use zbrush navigation. Getting Started In Zbrush An ZClassroom — Getting Started — Offical ZBrush training portal from Pixologic. Start sketching your character in Photoshop, add color and add details with Segun’s guidance.
Getting Started with Sculpting – ZBrush for Beginners Tutorial. It’s time to take your creative ideas to the next level. 14 Lessons. The best way to learn how to use ZBrush is to watch a video tutorial. Start a FREE 10-day trial Play course overview. Digital art has become increasingly accessible, but there’s still a lot to know about creating your own digital masterpieces. This means that you’ll need to be able to get all of your details out of ZBrush and into another program, such as an animation package. Ich kann mir kein besseres Zuhause für die Zukunft von ZBrush und seiner Community vorstellen. is a gentle introduction to ZBrush, today’s premier digital sculpting program. Stylized planks in zBrush. Click a palette name to show that palette. The standard book, fiction, history, novel, scientific research, Comic Guide to get started, to use zbrush navigation. Getting Started In Zbrush An ZClassroom — Getting Started — Offical ZBrush training portal from Pixologic. Start sketching your character in Photoshop, add color and add details with Segun’s guidance. and bonus materials were created with Keyshot 6 Pro for ZBrush. com Show details . Choose a Work Space. You interview Zbrush developer candidates. ANOTHER HUGE TIP: is to go on ArtStation and use the search function and switch it to most liked. ; The Document area or Canvas. ZClassroon videos include: ZBrushCentral. Click the “Try ZBrush 2021” button below to … Pixologic ZBrush — Getting Started by Pixologic These 28 videos tutorial series will teach you how to get started in ZBrush. We cover all the necessary tools and techniques for you to get up to speed with ZBrush 2020. I’m assuming you’re all already familiar with the ZBrush interface, so let’s get started. In the first section I will launch zBrush with you for the first time together, and show you how to quickly get into edit mode to start playing with digital clay. How much does the Learn How to Create a Cartoon Bird in zBrush course cost? Is it worth it? The course costs $11. The best ZBrush tutorials can help novice 3D artists to get started with the application, and more competent users to learn a new trick or two about … How to Get Started with Arc’s Zbrush Developers.
and bonus materials were created with Keyshot 6 Pro for ZBrush. com Show details . Choose a Work Space. You interview Zbrush developer candidates. ANOTHER HUGE TIP: is to go on ArtStation and use the search function and switch it to most liked. ; The Document area or Canvas. ZClassroon videos include: ZBrushCentral. Click the “Try ZBrush 2021” button below to … Pixologic ZBrush — Getting Started by Pixologic These 28 videos tutorial series will teach you how to get started in ZBrush. We cover all the necessary tools and techniques for you to get up to speed with ZBrush 2020. I’m assuming you’re all already familiar with the ZBrush interface, so let’s get started. In the first section I will launch zBrush with you for the first time together, and show you how to quickly get into edit mode to start playing with digital clay. How much does the Learn How to Create a Cartoon Bird in zBrush course cost? Is it worth it? The course costs $11. The best ZBrush tutorials can help novice 3D artists to get started with the application, and more competent users to learn a new trick or two about … How to Get Started with Arc’s Zbrush Developers. No philosophical approach, no excess words. Within the main ZBrush folder, the following sub-folders can be customized with user content. Let It Be. If you are interested in 3D sculpting, but are ready to jump into an important application like ZBrush Interface. 5 & 2 49 of the program! You’ll have no problem following along here because Kern has made it easy by creating all kinds of helpful links that will take yu over googles most importantly important areas…. It’s about what you obsession currently. As you may know, in order to create a UV … ZBrush Jewelry Workshop. Getting Started in 3D with Maya A fully revised and updated edition of this back-to-basics title, packed with the fundamental concepts, conventions and theory needed when creating art. The tutorials all have a handy skill-level rating guide to help you find what works best for your level. As understood, feat does not suggest that you have getting-started-in-zbrush-an-introduction-to-digital-sculpting-and-illustration 2/2 Downloaded from godunderstands.
No philosophical approach, no excess words. Within the main ZBrush folder, the following sub-folders can be customized with user content. Let It Be. If you are interested in 3D sculpting, but are ready to jump into an important application like ZBrush Interface. 5 & 2 49 of the program! You’ll have no problem following along here because Kern has made it easy by creating all kinds of helpful links that will take yu over googles most importantly important areas…. It’s about what you obsession currently. As you may know, in order to create a UV … ZBrush Jewelry Workshop. Getting Started in 3D with Maya A fully revised and updated edition of this back-to-basics title, packed with the fundamental concepts, conventions and theory needed when creating art. The tutorials all have a handy skill-level rating guide to help you find what works best for your level. As understood, feat does not suggest that you have getting-started-in-zbrush-an-introduction-to-digital-sculpting-and-illustration 2/2 Downloaded from godunderstands. And currently there is a 73% discount on the original price of the course, which was $44. Get started with Zbrush 12 Lessons. The course has been tested in classrooms in universities around the world– before finally being put together as one elaborate training course available to all. See more ideas about 3d tutorial, tutorial, zbrush. Imagine ZBrush as a “parent” of ZBrushCore. It is a great introductory software designed for anyone new to the world of 3D sculpting. No experience with ZBrush is required – it’s suitable for complete beginners and intermediate users. Another must have for any 3-D artist who is familiar with 3Dtotal. After that I will show you how to customize your workflow to work much faster again in Zbrush. And returned a few months before the AE edition. org on January 5, 2022 by guest ZTools are the elements you can use to create an illustration. What you need: ZBrush Software; High speed internet connection Lesson Plan Lesson 1 — Introduction to ZBrush Lesson 2 — Starting With a Simple Character ZBrush tutorials are widely available on the web, often for a cost but sometimes for free.
And currently there is a 73% discount on the original price of the course, which was $44. Get started with Zbrush 12 Lessons. The course has been tested in classrooms in universities around the world– before finally being put together as one elaborate training course available to all. See more ideas about 3d tutorial, tutorial, zbrush. Imagine ZBrush as a “parent” of ZBrushCore. It is a great introductory software designed for anyone new to the world of 3D sculpting. No experience with ZBrush is required – it’s suitable for complete beginners and intermediate users. Another must have for any 3-D artist who is familiar with 3Dtotal. After that I will show you how to customize your workflow to work much faster again in Zbrush. And returned a few months before the AE edition. org on January 5, 2022 by guest ZTools are the elements you can use to create an illustration. What you need: ZBrush Software; High speed internet connection Lesson Plan Lesson 1 — Introduction to ZBrush Lesson 2 — Starting With a Simple Character ZBrush tutorials are widely available on the web, often for a cost but sometimes for free. This is what I’m … Press J to jump to the feed. We additionally come up with the money for variant types and also type of the books to browse. We are going to start sculpting at the lowest subdivision level. Getting Started > Gizmo 3D. Get the Free ZBrush Character Models created in the tutorials to help you. Hire. This is an incredibly in-depth guide to environment art that was designed for beginners to help them get over the frustration of learning new workflows — and to show you the exact steps you need to take to start creating beautiful scenes in Unreal Engine, and other industry-standard software. Learn how to work in ZBrush in an organized way, fully understanding its interface, the camera, formats, export and import of files, deformation of surfaces with brushes, how to use alphas, masks, symmetry application, and much more. Sadly, there’s no «Save Mask» and «Load Mask» button in ZBrush but we can improvise by saving and loading an alpha. 3D Total is the first free online outlet where beginners can start learning ZBrush through video tutorials.
This is what I’m … Press J to jump to the feed. We additionally come up with the money for variant types and also type of the books to browse. We are going to start sculpting at the lowest subdivision level. Getting Started > Gizmo 3D. Get the Free ZBrush Character Models created in the tutorials to help you. Hire. This is an incredibly in-depth guide to environment art that was designed for beginners to help them get over the frustration of learning new workflows — and to show you the exact steps you need to take to start creating beautiful scenes in Unreal Engine, and other industry-standard software. Learn how to work in ZBrush in an organized way, fully understanding its interface, the camera, formats, export and import of files, deformation of surfaces with brushes, how to use alphas, masks, symmetry application, and much more. Sadly, there’s no «Save Mask» and «Load Mask» button in ZBrush but we can improvise by saving and loading an alpha. 3D Total is the first free online outlet where beginners can start learning ZBrush through video tutorials. So let’s get started! download the project files. We will specifically teach you how to model and sculpt within the software by covering Zbrush at an introductory … ZBrush Fibermesh is a powerful option for easy, low poly, hair card creation. Low poly modelling with the Zmodeler brush. Let’s see how to get started with it step by step in ZBrush 4R7. Getting started with Zbrush. Daz 3D Tutorial: The Daz Install Manager & Tips for Locating Content in Daz Studio. Check out the ZSketch docs page to learn more and figure out if this video course is right for you. Feb 1, 2006 Duration The details were all finished up in ZBrush, decimated, and sent back to Maya for retopo. Discussion in ‘Design and Modeling’ started by KreativeKirk, Apr 8, 2016. Tutorials. MACE Tutorial — Master the art of Zbrush, 3Ds Max and Substance Painter. Enter Edit mode as if you’d like to · Getting Started with ZBrush Online for Free 3D Total. Step 2: Blocking out the ear. On this platform, world-renowned jewelry designer Tomas Wittelsbach will teach you his complete production workflow, giving you all the techniques you’ll need to create your very own reproducible high-end jewelry.
So let’s get started! download the project files. We will specifically teach you how to model and sculpt within the software by covering Zbrush at an introductory … ZBrush Fibermesh is a powerful option for easy, low poly, hair card creation. Low poly modelling with the Zmodeler brush. Let’s see how to get started with it step by step in ZBrush 4R7. Getting started with Zbrush. Daz 3D Tutorial: The Daz Install Manager & Tips for Locating Content in Daz Studio. Check out the ZSketch docs page to learn more and figure out if this video course is right for you. Feb 1, 2006 Duration The details were all finished up in ZBrush, decimated, and sent back to Maya for retopo. Discussion in ‘Design and Modeling’ started by KreativeKirk, Apr 8, 2016. Tutorials. MACE Tutorial — Master the art of Zbrush, 3Ds Max and Substance Painter. Enter Edit mode as if you’d like to · Getting Started with ZBrush Online for Free 3D Total. Step 2: Blocking out the ear. On this platform, world-renowned jewelry designer Tomas Wittelsbach will teach you his complete production workflow, giving you all the techniques you’ll need to create your very own reproducible high-end jewelry. ZBrush Tutorial (Getting Started) — Working with subtools. Read more. Stand out from the competition learning state of art software such as Zbrush, Maya, Substance Designer, Unreal, Unity, Ableton Live, Photoshop and more. NB:OSX keygen to be executed on a windows. Working with masks and polygons. Then we can start exporting our assets into Substance Painter. Reference, Dynamesh and Curve tube brush. 3D Jewelry Charm Production with Zbrush and Shapeways. It will introduce you to the 3D world and give you confidence with the program that you need to get started on your first 3D sculpture! ZBrush tutorials are widely available on the web, often for a cost but sometimes for free. There are guides out there if you google hard enough. This is just one of the solutions for you to be successful. Read it like a comic and try out the navigation. There’s so much inspiration to Cinema 4D vs Blender | Top Most Important comparison You 14. Beginning with the fundamentals of digital . Use our new search bar and filter icons to find and discover content.
ZBrush Tutorial (Getting Started) — Working with subtools. Read more. Stand out from the competition learning state of art software such as Zbrush, Maya, Substance Designer, Unreal, Unity, Ableton Live, Photoshop and more. NB:OSX keygen to be executed on a windows. Working with masks and polygons. Then we can start exporting our assets into Substance Painter. Reference, Dynamesh and Curve tube brush. 3D Jewelry Charm Production with Zbrush and Shapeways. It will introduce you to the 3D world and give you confidence with the program that you need to get started on your first 3D sculpture! ZBrush tutorials are widely available on the web, often for a cost but sometimes for free. There are guides out there if you google hard enough. This is just one of the solutions for you to be successful. Read it like a comic and try out the navigation. There’s so much inspiration to Cinema 4D vs Blender | Top Most Important comparison You 14. Beginning with the fundamentals of digital . Use our new search bar and filter icons to find and discover content. Tom Hanssens . Maxon announced the completion of all financial and regulatory requirements for the acquisition of all assets of Pixologic Maxon, sviluppatore di soluzioni software 3D professionali, è lieta di annunciare il completamento di tutti i dettagli finanziari e normativi per … Zbrush is not the most user-friendly sculpting software but it is surely the most powerful. The skills to move onto Digital Sculpting 2. The Palette buttons. 0 Ready to download ZBrush is my favourite sculpting package by far, but people can find it intimidating when just starting out. It gives in-depth ZBrush is much used in the gaming, movie, marketing, and other industries where high-level animation and 3D effects are required. New tutorial from FlippedNormals Learn how to get started with Sculptris Pro in ZBrush 2018 in this video tutorial. Zbrush. Tutorial. 95 / Month Automatically rebills every month on the same calendar day. Michał Wicher. Sculptris is a new(ish) dynamic tessellation sculpting workflow that lets users worry less about the technical aspects of digital … This Character Modeling and Sculpting in Zbrush course will provide you with the tools to create an assortment of 3d game assets.
Tom Hanssens . Maxon announced the completion of all financial and regulatory requirements for the acquisition of all assets of Pixologic Maxon, sviluppatore di soluzioni software 3D professionali, è lieta di annunciare il completamento di tutti i dettagli finanziari e normativi per … Zbrush is not the most user-friendly sculpting software but it is surely the most powerful. The skills to move onto Digital Sculpting 2. The Palette buttons. 0 Ready to download ZBrush is my favourite sculpting package by far, but people can find it intimidating when just starting out. It gives in-depth ZBrush is much used in the gaming, movie, marketing, and other industries where high-level animation and 3D effects are required. New tutorial from FlippedNormals Learn how to get started with Sculptris Pro in ZBrush 2018 in this video tutorial. Zbrush. Tutorial. 95 / Month Automatically rebills every month on the same calendar day. Michał Wicher. Sculptris is a new(ish) dynamic tessellation sculpting workflow that lets users worry less about the technical aspects of digital … This Character Modeling and Sculpting in Zbrush course will provide you with the tools to create an assortment of 3d game assets. getting started in zbrush an introduction to digital sculpting and illustration that we will extremely offer. While ZBrush is able to be used from start to finish, in most cases it serves as part of a pipeline. Helpful. How to create a realistic shader in Redshift Houdini Particles to Unreal 5 Tutorial Contour lines on mesh surface tutorial Teya Conceptor 4. Should i start to learn how to draw human let’s say in Photoshop, because i prefer that way, than drawing on paper. Getting Started > How to Start in ZBrush. Let’s take the dog, the soldier, even a cylinder. How easy it is to pant/texture your sculpts without having to UV unwrap. How to get up to speed quickly with 3D Printing and harness the opportunities offered by this exciting tool. Then I will show you how to customize your UI to better follow the rest of the course. You Will Learn: • How to create a simple base mesh using volumes in #Cinema4D. Hello mates, this is Daniele 🙂 . home a makeover, start a freelance business.
getting started in zbrush an introduction to digital sculpting and illustration that we will extremely offer. While ZBrush is able to be used from start to finish, in most cases it serves as part of a pipeline. Helpful. How to create a realistic shader in Redshift Houdini Particles to Unreal 5 Tutorial Contour lines on mesh surface tutorial Teya Conceptor 4. Should i start to learn how to draw human let’s say in Photoshop, because i prefer that way, than drawing on paper. Getting Started > How to Start in ZBrush. Let’s take the dog, the soldier, even a cylinder. How easy it is to pant/texture your sculpts without having to UV unwrap. How to get up to speed quickly with 3D Printing and harness the opportunities offered by this exciting tool. Then I will show you how to customize your UI to better follow the rest of the course. You Will Learn: • How to create a simple base mesh using volumes in #Cinema4D. Hello mates, this is Daniele 🙂 . home a makeover, start a freelance business. Its trial version has no restriction on features, which lasts 30 days. Click on Enter Activation Code and enter the one you generated. You might have to play around with it for a bit but once you select and Jan 2, 2020 — This board is a hub to keep useful tutorials on hand. 1: Getting Started. 02a — b). Then we are going to export our model to Zbrush for details. Drag one dog out on your canvas, then enter Edit mode. The best ones will enable beginner 3D artists to get started with the software, and more seasoned users to advance their existing skills by learning a new trick or two. We’ll apply high frequency details to work on close up shots, add photo realistic details to our props and how to pose it for a great presentation on your portfolio. It will introduce you to the 3D world and give you confidence with the program that you need to get started on your first 3D sculpture! Using VRoid studio is a great place to start as you’ll get a pre-rigged 3D model without spending any cash, allowing you to explore Vtubing before creating a … Getting started with your new Wacom Cintiq Pro.
Its trial version has no restriction on features, which lasts 30 days. Click on Enter Activation Code and enter the one you generated. You might have to play around with it for a bit but once you select and Jan 2, 2020 — This board is a hub to keep useful tutorials on hand. 1: Getting Started. 02a — b). Then we are going to export our model to Zbrush for details. Drag one dog out on your canvas, then enter Edit mode. The best ones will enable beginner 3D artists to get started with the software, and more seasoned users to advance their existing skills by learning a new trick or two. We’ll apply high frequency details to work on close up shots, add photo realistic details to our props and how to pose it for a great presentation on your portfolio. It will introduce you to the 3D world and give you confidence with the program that you need to get started on your first 3D sculpture! Using VRoid studio is a great place to start as you’ll get a pre-rigged 3D model without spending any cash, allowing you to explore Vtubing before creating a … Getting started with your new Wacom Cintiq Pro. Log In. Blender. in the midst of guides you could enjoy now is getting started in zbrush an introduction to digital sculpting and illustration pdf below. System Requirements: what sort of computer you need for ZBrush. Zbrush Coursesity. Subscribe & don’t miss upcoming videos in this series: https://goo. Conquering your first session in ZBrush with your Cintiq is the biggest hurdle to 3D modeling success. Supported System: Windows, macOS, Linux. Back. 01). Quick video process: After leaving the skepticism behind myself, I wouldn’t trade Zbrush for any quad-based modeling for hard surface. how to get started in zbrush
Log In. Blender. in the midst of guides you could enjoy now is getting started in zbrush an introduction to digital sculpting and illustration pdf below. System Requirements: what sort of computer you need for ZBrush. Zbrush Coursesity. Subscribe & don’t miss upcoming videos in this series: https://goo. Conquering your first session in ZBrush with your Cintiq is the biggest hurdle to 3D modeling success. Supported System: Windows, macOS, Linux. Back. 01). Quick video process: After leaving the skepticism behind myself, I wouldn’t trade Zbrush for any quad-based modeling for hard surface. how to get started in zbrush
qvf xwq th7 jp9 xhj jyl 4bt sub a1a ldh ffr qsd nj3 sng yna uh5 l0c vjl rst uaw
Как использовать повторяющиеся преобразования для создания симметричных векторных фигур
Работайте эффективнее и быстрее с Illustrator на iPad, используя радиальное повторение, повторение сетки и зеркальное повторение.
Радиальный повтор
- Выбрав обложку, выберите Радиальное повторение в меню Повторить на панели задач. Выбранное изображение повторяется по кругу.
- Графическое изображение имеет несколько виджетов для настройки интервала между ними, положения, количества повторений графического изображения, а также того, где графическое изображение начинается и заканчивается на пути.
- Перетащите угол ограничивающей рамки, окружающей повторяющийся объект, чтобы пропорционально масштабировать радиальный повторяющийся объект по умолчанию.
Повтор сетки
- Выбрав обложку, выберите Повтор сетки в меню Повторить на панели задач. Выбранное изображение повторяется в горизонтальной и вертикальной сетке.
- Дважды коснитесь любого повторяющегося элемента в сетке, чтобы отредактировать иллюстрацию.
 Вы можете преобразовывать, добавлять, удалять и изменять внешний вид изображения.
Вы можете преобразовывать, добавлять, удалять и изменять внешний вид изображения. - Перетащите маркер справа от сетки, чтобы добавить или удалить горизонтальные повторы.
- Перетащите маркер в нижней части сетки, чтобы добавить или удалить вертикальные повторы.
- Есть два виджета по верхнему краю и два по левому краю. Виджеты на верхнем краю управляют положением сетки графического объекта в ограничивающей рамке и расстоянием между столбцами по горизонтали.Виджеты на левом краю управляют позиционированием сетки графического объекта в ограничивающей рамке и расстоянием между рядами по вертикали.
- По умолчанию перетащите угол ограничивающей рамки, окружающей повторяющийся объект, чтобы пропорционально масштабировать повторяющуюся сетку.
Зеркальное повторение
- Выбрав обложку, выберите Зеркальное повторение в меню Повторить на панели задач. Выбранное изображение копируется и переворачивается, отражая выбранное изображение.

- Перетащите виджет на ось под изображением, чтобы переместить зеркальный повтор ближе или дальше от исходного изображения.
- Перетащите самый верхний или самый нижний виджет на оси, чтобы повернуть зеркальное изображение.
- Чтобы увидеть ось и виджеты для редактирования повтора, отмените выбор, а затем дважды коснитесь иллюстрации.
- Перетащите угол ограничивающей рамки, окружающей повторяющийся объект, чтобы масштабировать оригинальную иллюстрацию и зеркально отразить повторение пропорционально по умолчанию.
35 учебных пособий по Adobe Illustrator для освоения векторного дизайна
Adobe Illustrator — самая популярная программа для векторного графического дизайна.Являясь отраслевым стандартом и предпочтительным выбором для большинства профессиональных дизайнеров, Illustrator чрезвычайно мощен и многофункционален. Однако недостатком является кривая обучения, с которой сталкиваются новые пользователи.
Если вы только начинаете работать с Illustrator или хотите улучшить свои навыки, эта коллекция руководств по Adobe Illustrator — именно то, что вам нужно.
Связано: Лучшие бесплатные плагины Illustrator
Учебные пособия по Illustrator, охватывающие основы
В этом разделе вы найдете учебные пособия по основным темам, которые должен понимать каждый пользователь Illustrator.Есть несколько общих руководств, которые идеально подходят, если вы новичок в Illustrator, и есть много других руководств, посвященных конкретным инструментам или функциям программы.
Начало работы с Adobe Illustrator для начинающих
Следуя этому руководству, вы получите выдающийся обзор Illustrator менее чем за 30 минут. Если вы никогда раньше не использовали Illustrator или попробовали его, но быстро застряли, это отличный ресурс. Это даст вам прочный фундамент знаний.
youtube.com/embed/AinkCNooh3A» frameborder=»0″ allowfullscreen=»allowfullscreen»>
10 невероятных советов по Adobe Illustrator
Менее чем за 10 минут вы узнаете 10 советов, которые помогут вам работать в Illustrator более продуктивно и продуктивно. Это видео идеально подходит для начинающих, но даже пользователи среднего и продвинутого уровня получат пользу от советов, которыми они делятся.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Подробнее
Как работать с линиями и путями в Illustrator
Линии и контуры необходимы для многих проектов, которые вы будете создавать в Illustrator. Это видео длится около шести минут и поможет вам понять, как создавать линии и пути и работать с ними.
Как создавать фигуры и работать с ними в Illustrator
Вы можете использовать базовые фигуры для создания чего угодно в Illustrator, если понимаете, как они работают.Независимо от того, разрабатываете ли вы значок, персонаж или логотип, понимание того, как использовать формы, окажется чрезвычайно полезным.
Как разделить фигуры
Продолжая тему фигур, в этом кратком руководстве показано, как можно разделить фигуры для создания новых, настраиваемых фигур, которые станут строительными блоками вашего дизайна.
Pen Tool: руководство для начинающих
Инструмент «Перо» — один из самых мощных и полезных инструментов в Illustrator, но он сложен, когда вы только начинаете работать. Примерно через 15 минут вы подробно узнаете об инструменте «Перо», о том, как он работает и как его можно использовать с точным контролем.
Примерно через 15 минут вы подробно узнаете об инструменте «Перо», о том, как он работает и как его можно использовать с точным контролем.
Инструмент кривизны Illustrator Tutorial
Инструмент кривизны похож на инструмент перо, но немного отличается. Как только вы разберетесь с инструментом «Перо», следующим шагом будет научиться использовать инструмент кривизны.
Учебное пособие по инструменту «Переход»
Инструмент смешивания можно использовать по-разному.В этом кратком руководстве показано, как можно использовать инструмент смешивания для создания абстрактного дизайна из простых линий.
youtube.com/embed/NMerkeTJ0nY» frameborder=»0″ allowfullscreen=»allowfullscreen»>
Инструмент «Навигатор»
Инструмент поиска пути отлично подходит для работы с фигурами, и с его помощью можно делать множество разных вещей. Менее чем за четыре минуты в этом руководстве рассматриваются основные параметры инструмента поиска пути с конкретными примерами его использования.
Инструмент «Ластик контура» и инструмент «Соединение»
Узнайте, как создавать собственные формы и дизайны с помощью инструментов «Ластик контура» и «Соединение».Это руководство длится менее шести минут и содержит подробный обзор этих инструментов.
3 секретных инструмента, которые вам нужно знать
Большинство пользователей Illustrator еще не знают об этих новых функциях и инструментах. Обязательно посмотрите это, и вы сэкономите время при создании красивой работы.
Обязательно посмотрите это, и вы сэкономите время при создании красивой работы.
Как работать с текстом в Illustrator
Во многих ваших проектах будет использоваться текст, поэтому очень важно понимать возможности, которые Illustrator предоставляет для создания текста и работы с ним.Менее чем за четыре минуты вы получите отличный обзор инструмента ввода текста и доступных вам опций.
Как легко создавать текстовые эффекты
В этом 16-минутном учебном пособии показано, как именно вы можете создавать различные эффекты с помощью текста в своих проектах. Это очень практичные советы, которые показывают методы, которые вы будете регулярно использовать.
Как изогнуть и деформировать текст
Узнайте, как размещать текст на траектории или деформировать текст, чтобы создавать различные виды и эффекты.
Экспорт файлов дизайна в Illustrator
Когда вы закончите работу в Illustrator, пора экспортировать. В этом трехминутном видео объясняется процесс и параметры, которые у вас будут при экспорте файла.
Связано: Лучшие приложения для редактирования векторов
Учебники по дизайну в Illustrator
После прохождения базовых руководств в разделе выше вы готовы применить эти новые знания на практике. Учебники в этом разделе научат вас шаг за шагом создавать определенные вещи. Следуйте любому из этих руководств или всем им, чтобы быстро развить свои навыки и возможности в Illustrator.
Учебники в этом разделе научат вас шаг за шагом создавать определенные вещи. Следуйте любому из этих руководств или всем им, чтобы быстро развить свои навыки и возможности в Illustrator.
Как создавать и применять узоры в Illustrator
Шаблоны можно использовать в вашей работе по-разному, если вы понимаете, как их использовать в Illustrator. Это трехминутное видео охватывает все основы, чтобы вы могли как можно скорее приступить к работе с шаблонами.
Шаблон ретро-треугольника в Illustrator
Узнайте, как создать этот удивительный цветной узор в стиле ретро или винтаж, следуя этому шестиминутному руководству.
Создание бесшовных фоновых узоров
Этот узор с кругами немного сложнее, но его легко создать, следуя этому пошаговому руководству.
Учебное пособие по абстрактному фону (волны и частицы)
Следуя этому руководству, вы не только научитесь создавать показанный здесь фон, но и сможете использовать те же концепции для создания уникальных и оригинальных дизайнов.Как только вы поймете, как это сделать, вам будет легко поэкспериментировать самостоятельно.
Создание изометрической сетки
Вот техника, которую вы можете использовать для создания сетки, которая будет служить фоном или узором в ваших проектах.
Как преобразовать рукописный текст в векторную графику в Illustrator
Создать свой собственный рукописный векторный рисунок очень просто. В этом видео показано, как использовать живую трассировку для векторизации нарисованного от руки текста.Если вам нравится рисовать и делать наброски на бумаге, есть много разных способов применить эти приемы на практике.
В этом видео показано, как использовать живую трассировку для векторизации нарисованного от руки текста.Если вам нравится рисовать и делать наброски на бумаге, есть много разных способов применить эти приемы на практике.
Как создать эффект изометрического текста в Adobe Illustrator
Примерно за семь минут вы научитесь создавать этот приятный трехмерный текстовый эффект, который можно использовать для выделения букв и слов в вашем дизайне.
Эффект ретро-текста в Adobe Illustrator
Мы все любим ретро-стили и эффекты, и это подробное руководство шаг за шагом проведет вас через процесс создания этого прекрасного ретро-эффекта.
Текстовый 3D-эффект «Жидкость»
Ищете краткое руководство? Этот длится чуть меньше минуты и показывает, как можно быстро создать этот модный 3D-текстовый эффект.
Как настроить шрифты в Illustrator
Редактирование или настройка букв — один из лучших способов получить действительно уникальный и индивидуальный дизайн. В этом руководстве показано, как взять стандартный шрифт, дать буквам новую жизнь и настроить их в соответствии с вашими потребностями.
Векторные персонажи ниндзя.
 Учебник для начинающих
Учебник для начинающихIllustrator — мощный инструмент для создания персонажей. В этом видео вы узнаете, как легко можно создать высококачественного, профессионально выглядящего симпатичного персонажа.
Простые буквенные логотипы
Узнайте, как создать профессиональный логотип из простой буквы.
Создание градиентного логотипа
Вот еще один урок по дизайну логотипа, но он отличается красочным градиентным дизайном, который обязательно заметят.
Создание простых значков в Illustrator
Разработка пользовательских значков может показаться сложной или непосильной задачей, но в этом 10-минутном видеоролике показано, как можно создавать простые пользовательские значки практически мгновенно.
Как рисовать ленты
Лентыможно использовать в качестве элемента самых разных дизайнов. Здесь вы узнаете, как создавать собственные ленты в Illustrator на основе эскиза.
Учебное пособие по векторной иллюстрации для начинающих
В этом уроке (13 минут) показано, как создать красивую иллюстрацию, вдохновленную природой, которая может служить фоном.
Горшечные растения в плоском дизайне
Узнайте, как использовать формы для создания этого набора растений в плоском стиле.
Плоская капля воды
Вот еще один урок, который показывает, как работать с плоским стилем дизайна.Здесь показано, как создать каплю воды, которую можно использовать как часть большой иллюстрации или как значок.
Создание логотипа Росомахи: Live Mirroring в Adobe Illustrator
Здесь вы узнаете, как использовать живое зеркальное отображение для создания симметричного объекта. Вы можете использовать ту же концепцию для других типов симметричных символов, значков, логотипов, геометрических объектов и многого другого.
Научитесь рисовать персонажа
Если вы хотите узнать больше о дизайне персонажей, вам понравится это руководство, которое разберет его для вас.
Заключительные мысли об учебных пособиях по Adobe Illustrator
Если вы хотите поднять свои навыки графического дизайна на новый уровень, представленные здесь учебные пособия по Illustrator — это то, что вам нужно. Мы рекомендуем начать с основ, если вы новичок в Illustrator. Эти базовые знания облегчат вашу работу, когда вы перейдете к более сложным учебным пособиям.
Дополнительные сведения об Illustrator см. по адресу:
.20 основных руководств по Illustrator, которые должен увидеть каждый новичок
Изучение нового программного приложения может быть непростой задачей, особенно при работе с таким глубоким приложением, как Adobe Illustrator! К счастью, есть группа ветеранов Illustrator, которые достаточно щедры, чтобы найти время, чтобы задокументировать основы, позволяя новым пользователям понять первоначальную работу и получить ноу-хау инструментов и основных методов. Эта коллекция отобранных руководств охватывает различные инструменты и содержит множество полезных советов и советов. Вместе они образуют очень удобный ресурс для любого новичка, желающего освоить Adobe Illustrator.
Эта коллекция отобранных руководств охватывает различные инструменты и содержит множество полезных советов и советов. Вместе они образуют очень удобный ресурс для любого новичка, желающего освоить Adobe Illustrator.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Изучите Illustrator CS3 за 30 дней
Этот углубленный 30-дневный курс от Vector Diary — один из самых полезных курсов.Более того, это бесплатно!
Серия иллюстраторов для начинающих
Серия иллюстраций Illustrator для начинающих от IllustrationInfo охватывает наиболее распространенные инструменты и дает представление об их использовании.
Руководства и учебные пособия по Adobe Illustrator
Коллекция учебных пособий и руководств от klethegr8 включает в себя различные советы и подсказки для всех видов инструментов.
Учебники Adobe Illustrator для начинающих
Сообщения, размещенные под тегом Illustrator на ShapeShed, содержат отличные сведения о большинстве важных инструментов и методов, включая переходы, закругленные края и навигатор.
Кисть-клякса Illustrator CS4
Недавно добавленная кисть-клякса в Illustrator CS4 открывает новые возможности. Журнал Layers расскажет больше в этом полезном видеоуроке.
Градиенты Illustrator CS4
Еще одной новой функцией CS4 стал набор новых возможностей редактирования градиента. Вот обзор некоторых новых способов создания и настройки градиентных заливок в Illustrator.
Работа с художественными кистями Illustrator
Кисти — важный инструмент в Illustrator, они бывают разных стилей.В этом руководстве от Bittbox рассматривается художественная кисть с отличными примерами ее использования.
Основы непрозрачности маски Illustrator
Маски непрозрачности— это одна из функций Illustrator, которая действительно может оказаться полезной, особенно для тех, у кого есть версии до CS4, у которых нет доступа к новым параметрам непрозрачности градиента.
Сила и простота шаблонов в Illustrator
Базовый шаблон в Adobe Illustrator не вызывает восторга, но в сочетании с другими инструментами Illustrator он может привести к удивительным эффектам.
Настройки Wacom в Illustrator
Неудивительно, что Adobe Illustrator действительно великолепен при создании иллюстраций, и ни один иллюстратор не обходится без планшета Wacom. Вот несколько полезных советов по тонкой настройке параметров.
Быстрое изменение заливки и обводки
Заливки и обводки Illustrator часто вызывают недоумение у дизайнеров, переходящих из Photoshop. Эта подборка советов и ярлыков от Vectips дает четкое понимание того, как их быстро настроить.
Инструмент «Перо» в Illustrator: подробное руководство
Инструмент «Перо» — это самый важный инструмент для освоения в Adobe Illustrator, и, к сожалению, для его освоения требуется довольно много практики. Вооружитесь этим великим пониманием и знанием того, как это работает.
Полное руководство по панели Pathfinder
Следопыт также является важным оружием для освоения в Illustrator. Он используется почти в каждом проекте Illustrator, над которым вы будете работать, поэтому очень полезно узнать, как он работает.
Советы по работе с инструментом «Сетка градиента» в Illustrator
Gradient Mesh на самом деле является одним из инструментов, который мне все еще нужно обдумать, но после освоения он может серьезно вывести ваши иллюстрации на новый уровень с возможностью создавать фотореалистичные произведения искусства.
Инструмент смешивания Illustrator: подробное руководство
Инструмент смешивания — одна из самых мощных функций Illustrator. Этот подробный пост полностью посвящен его использованию, с большим выбором примеров и диаграмм.
Инструмент «Текст» в Illustrator: подробное введение
Может показаться, что инструмент «Текст» не нуждается в подробном представлении, но Illustrator также предоставляет некоторые необычные параметры, связанные с шрифтом. Вот удобный обзор.
Подробное руководство: инструмент «Кисть» в Illustrator и панель кистей
В то время как Художественная кисть была рассмотрена в предыдущем уроке, вот общий обзор всех четырех типов кистей в Illustrator с подробным объяснением того, как использовать каждый из них.
Основы обтравочных контуров и масок непрозрачности
Подобно маскам в Photoshop, Illustrator использует маски для скрытия и отображения различных частей изображения. Вот обзор масок обтравки и непрозрачности и того, как их можно использовать в реальном проекте.
Ярлыки Adobe Illustrator
Эти сочетания клавиш не просто являются альтернативой популярным командам меню с помощью клавиатуры, они также открывают новые параметры, которые в противном случае были бы недоступны.
Учебное пособие по Illustrator для начинающих — создание векторной иконки RSS
Если вам больше нравится практическое обучение, почему бы не попробовать это руководство по значкам RSS? Он охватывает многие из основных команд, а также затрагивает некоторые дополнительные инструменты, такие как Навигатор и создание путей смещения.
Наши любимые продвинутые руководства по Adobe Illustrator
Вы когда-нибудь хотели получить список только лучших продвинутых руководств по Illustrator, на которые можно было бы ссылаться при необходимости? Я продолжаю обнаруживать, что провожу слишком много времени в Интернете в поисках техник, мне приходится смотреть или читать кучу руководств, чтобы НАКОНЕЦ найти то, что я искал с точки зрения качественного совета.
Так что я отправился на миссию, чтобы составить упомянутый великолепный список ресурсов Illustrator, только для вас (и для меня)! Эта коллекция включает в себя некоторые из лучших ресурсов и учебных пособий для изучения и повторного изучения некоторых из более продвинутых методов в Illustrator. Почти все описано либо непосредственно в этом списке, либо вы можете найти качественное бесплатное обучение на одном из этих сайтов. Так что взгляните и дайте мне знать, если есть учебник, который, по вашему мнению, я должен был включить в этот список продвинутых руководств по иллюстратору.
Неограниченное количество загрузок: более 25 000 шаблонов Adobe Illustrator
Более 1 000 000 иллюстраций и векторных шаблонов, кистей, логотипов, иконок и многого другого!
Lynda.com Учебники Illustrator
Lynda.com — замечательный веб-сайт, на котором можно найти очень специфические видеоролики Photoshop и Illustrator, посвященные чему угодно, от начинающих до продвинутых техник. Хотя просмотр всей коллекции обойдется вам в месячную или годовую подписку, Линда также предоставляет ряд бесплатных видео на YouTube.
Хотя просмотр всей коллекции обойдется вам в месячную или годовую подписку, Линда также предоставляет ряд бесплатных видео на YouTube.
Вот некоторые из моих любимых:
Изучите Illustrator на Adobe TV
На этом канале Adobe TV есть несколько действительно отличных продвинутых видеоуроков, в основном посвященных инструменту «Сетка перспективы», который может стать серьезной проблемой. Вся серия включает в себя учебные пособия для начинающих и продвинутых, так что это может быть отличным инструментом для использования в качестве курса повышения квалификации или когда вы просто не можете вспомнить, как делать базовые вещи.
Вот мои любимые:
- Сопоставление плоского изображения с сеткой перспективы. Это отличный учебник для изучения (или освежения навыков) способов использования сетки перспективы для сопоставления плоского изображения
- Создание вашего логотипа с помощью CS6. Этот учебник — больше, чем просто учебник — вы также можете узнать некоторые замечательные секреты и методы дизайна логотипа
- Новая трассировка изображения в CS6.
 В CS6 в Illustrator появилась новая трассировка изображения, и это руководство отлично объясняет, как ее использовать
В CS6 в Illustrator появилась новая трассировка изображения, и это руководство отлично объясняет, как ее использовать - Создание повторяющегося узора для Интернета — Illustrator CS6 упрощает создание узоров, и это руководство проведет вас через весь процесс
- Создание шаблона в Illustrator CS6. В этом видео показано, как использовать функцию Pattern -> Make и как правильно ее применять
Серия Smashing Magazine Illustrator
В Smashing Magazine есть невероятная коллекция продвинутых руководств по Illustrator, некоторые из которых (стыдно ради небольшой саморекламы) написаны мной.Все, от символов до инструментов для набора текста и даже веб-дизайна, описано в различных частях.
Вот мои любимые:
Серия Layers Magazine Illustrator
Время от времени я натыкаюсь на серию, где каждый пост бросает мне вызов. Серия учебных пособий Illustrator из журнала Layers Magazine очень хорошо сделана и охватывает широкий круг тем. Определенно стоит иметь в списке, если вы хотите быстро попасть на сайт и выполнить поиск. Доступно несколько сотен руководств.
Определенно стоит иметь в списке, если вы хотите быстро попасть на сайт и выполнить поиск. Доступно несколько сотен руководств.
Вот некоторые из моих любимых:
ТутсПлюс
Еще одна ценная серия, за которой стоит следить, — это серия от людей из TutsPlus, у которых есть канал Illustrator/Vector с множеством замечательных вдохновляющих работ. Многие учебные пособия начинаются просто, но быстро переходят к более сложным темам. Отлично подходит для ученика или повторного обучения. Справедливое предупреждение: большинство статей на TutsPlus не бесплатны, но есть несколько, и все они фантастические.
Этот учебник по металлическим пуговицам является одним из примеров бесплатного учебника.К тому времени, когда вы доберетесь до шага 51, вы поймете, почему он попал в список. Я обычно не храню отдельные уроки в своих закладках, так как это сделало бы мои закладки слишком большими, чтобы быть полезными. Но этот стоит места.
Вот мои любимые уроки:
Крис Спунер – SpoonGraphics.
 co.uk
co.ukКрис Спунер — полубог дизайна. Он собирает очень классные дизайны, а затем рассказывает вам, как он их реализует. Его серия руководств по Illustrator — одна из лучших.У Криса даже есть свой собственный обзор векторных руководств, которые очень полезны.
Вот мои любимые:
Заключение…
Хотя приведенный выше список дает вам отличное начало для некоторых продвинутых руководств по Illustrator, фактические веб-сайты, на которых они были найдены, должны дать вам еще несколько сотен. Тем не менее, я хотел бы услышать от вас. С какими инструментами вы сталкиваетесь? Есть ли какие-нибудь уроки по Illustrator, которые вам нравятся больше всего?
48 лучших руководств по иллюстратору — Джей Джонс
УчебникиAdobe Illustrator могут научить вас стольким вещам, о которых вы никогда не думали, что сможете достичь.
Illustrator – это мощный инструмент, позволяющий максимально эффективно использовать его многочисленные возможности.
Однако для этого вы должны знать, как им пользоваться. Вот почему я составил этот список лучших руководств по Illustrator.
— Если вы новичок в Adobe Illustrator, не ищите дальше. Этот курс выделяется среди учебных пособий по Illustrator, потому что он помогает вам узнать об этом инструменте и никогда не осуждать вас. Если вы начинаете с нулевого уровня, это идеально для вас.
— Слои — важная часть достижения успеха в Illustrator. Это идеально, когда дело доходит до руководств по Illustrator, потому что оно учит вас, как их использовать. Вскоре вы будете создавать по-настоящему удивительные произведения искусства.
— Когда вы начнете работать с Illustrator, вы, вероятно, захотите начать создавать классные вещи. Это позволяет вам работать с существующими изображениями и преобразовывать их с помощью Illustrator.
— Это базовое руководство, которое полезно, когда дело доходит до создания отличного графического дизайна.Вы можете легко узнать все о формах, с которыми инструмент позволяет вам работать. Он также учит вас, как заставить их выглядеть круто.
Он также учит вас, как заставить их выглядеть круто.
— Этот урок почти так же интересен, как и конечный продукт!
— Для тех, кто плохо знаком с этим инструментом, это отличная подробная разбивка. Вы можете узнать все о ключевых функциях, которые может предложить Illustrator. Это хороший способ выяснить, что вы можете с ним сделать.
— Отличная функция, которую может предложить Illustrator, — это использование монтажных областей.Вы можете наслаждаться созданием потрясающих артбордов для работы. Многие люди обнаруживают, что это помогает им более ясно думать о своих проектах.
— Snapchat — одно из самых популярных приложений, и людям нравятся его фильтры. С помощью этой удивительной подборки из руководств по Illustrator вы можете создать свою собственную. Создание пользовательского геофильтра — это абсолютный взрыв, так что не ждите, чтобы начать!
— это очень популярная вещь в Illustrator, и она выглядит потрясающе!
— Этот учебник прекрасен по нескольким ключевым причинам. Прежде всего, вы можете научиться создавать что-то классное. Во-вторых, это хороший подход к практике ваших навыков графического дизайна. В-третьих, это выглядит потрясающе и доставляет массу удовольствия!
Прежде всего, вы можете научиться создавать что-то классное. Во-вторых, это хороший подход к практике ваших навыков графического дизайна. В-третьих, это выглядит потрясающе и доставляет массу удовольствия!
— Сейчас в моде векторные портреты, и с помощью этого замечательного руководства вы сможете создать свой собственный портрет. Вам понравится, как легко в этом уроке рассказывается, как сделать векторный портрет в кратчайшие сроки.
— Для новоявленного цифрового художника подобные уроки Illustrator бесценны.Вам понравится знакомиться со всеми инструментами рисования, чтобы вы могли сразу приступить к работе. Вы можете быть поражены тем, насколько универсальна эта система.
— Придумываете ли вы что-то веселое для предстоящего мероприятия или хотите сосредоточиться на практике, это здорово. Этот учебник даст вам множество полезных навыков в кратчайшие сроки. В качестве бонуса вы можете похвастаться своим модным лейблом перед друзьями!
— Этот учебник по Illustrator настолько увлекательный, что вы будете использовать его все время, даже когда не должны!
— Все любят крутые наклейки, и этот урок поможет вам научиться их делать. С помощью этого забавного руководства вы сможете создавать интересные стикеры, которые облегчат вам начало работы. Вы можете обнаружить, что это начало вашего нового бизнеса!
С помощью этого забавного руководства вы сможете создавать интересные стикеры, которые облегчат вам начало работы. Вы можете обнаружить, что это начало вашего нового бизнеса!
—Иногда вы хотите, чтобы ваша художественная фигура была в разных позах. С помощью этого замечательного руководства вы сможете превратить своего любимого персонажа во что-то большее. Это действительно веселое упражнение, и оно очень полезно для дизайна!
— Этот учебник по Illustrator поможет вам создать стильную презентацию! Вам понравится, как это выглядит!
— Градиенты — это художественный прием, который нравится всем.С этим простым в использовании учебным пособием вы получите абсолютный взрыв, создавая действительно классный фон для художественных работ.
— Это один из обучающих материалов, который отлично подходит для некоторых произведений искусства. Вы можете легко создать и применить текстуру к своей работе, чтобы придать ей совершенно другой вид. Это полезно для рекламы и получения максимальной отдачи от вашего искусства!
— Векторная инфографика очень полезна для обмена информацией. Сделайте один здесь!
Сделайте один здесь!
—Все любят хороший набор иконок.Этот учебник идеально подходит для того, чтобы помочь вам получить максимальную отдачу от ваших собственных значков. Вы можете легко создавать и проектировать красивые значки, которые удовлетворят любые ваши потребности!
—Иногда вам нужно немного больше узора в вашей работе. С помощью этого руководства вы узнаете все о создании пользовательских узоров, которые можно применять к произведениям искусства. Это отличный навык для маркетинга!
— Если есть одно преимущество, которое Illustrator может предложить, это использование кистей. С помощью подобных руководств по Illustrator вы легко научитесь создавать свои собственные кисти.Люди известны тем, что продают кисти в Интернете, и это отличный способ получить желаемый опыт.
— Каллиграфия в моде в современном дизайне, но иногда стандартные кисти не подходят. С помощью этого замечательного урока вы сможете создать свои собственные каллиграфические кисти. Это дает вам полный творческий контроль над вашим опытом.
Это дает вам полный творческий контроль над вашим опытом.
— Это эффект одновременно и милый, и жуткий. Получайте удовольствие!
— Узорчатые кисти прекрасно подходят для придания согласованности вашему дизайну.С помощью этого урока вы сможете создавать собственные узорчатые кисти, которые вам наверняка понравятся. Он идеально подходит для придания индивидуального вида вашему искусству.
— Когда дело доходит до маркетинга или представления хорошего бренда, баннеры в социальных сетях невероятно важны. С помощью этого веселого и простого урока вы узнаете все о том, как сделать собственный баннер своей мечты.
— это учебник по Illustrator, который вам понравится. Не упустите шанс сделать этот крутой эффект!
— Если есть что-то, что имеет первостепенное значение для брендинга, так это разработка хорошего логотипа.Учебники Illustrator, подобные этому, отлично подходят для того, чтобы научить вас создавать собственные логотипы. Вы можете легко превратить это в бизнес!
—Поп-арт известен своим ярким и очаровательным внешним видом. Вы можете использовать этот учебник, чтобы узнать, как сделать свой собственный. Если вы хотите создать что-то для социальных сетей или своей стены, вам понравится это.
Вы можете использовать этот учебник, чтобы узнать, как сделать свой собственный. Если вы хотите создать что-то для социальных сетей или своей стены, вам понравится это.
— Иногда вы хотите, чтобы ваше цифровое искусство было больше похоже на картину. Этот урок поможет вам быстро изменить свое искусство.
— В этом учебном пособии показано, как брать свои посты в СМИ и быстро адаптировать их для каждого носителя. Каждая среда имеет свои размеры, которые ей необходимы. Illustrator может помочь вам сориентироваться в этом с легкостью.
— Этот учебник поможет вам сделать потрясающую работу для вашей команды веб-дизайнеров. С помощью подобных руководств по Illustrator вы можете узнать все о создании веб-графики на основе CSS, которая идеально подойдет для вашего веб-дизайна.
— Это весело для практики и получения новых навыков.Вы получаете крутой конечный продукт!
— Все любят 3D, и это руководство поможет вам в этом. Вы можете использовать Illustrator для создания потрясающей 3D-графики, которая работает каждый раз. Вам понравится видеть, как эта графика работает, чтобы создать что-то действительно потрясающее.
Вам понравится видеть, как эта графика работает, чтобы создать что-то действительно потрясающее.
— Этот урок очень классный, и его можно использовать для самых разных нужд в графическом дизайне!
— Если вы какое-то время пользовались Illustrator, вы можете подумать, что он у вас не работает. Это один учебник, целью которого является убедиться, что у вас есть наиболее эффективные подходы при проектировании.Не упустите эту замечательную возможность узнать, как сделать свой процесс лучше.
— Это очень популярный текстовый эффект. Этот мастер-класс покажет вам, как легко это сделать!
— Это замечательный учебник о том, как лучше управлять своим искусством. Вам понравится научиться манипулировать различными элементами вашего искусства в кратчайшие сроки. Не стесняйтесь вносить свой вклад, когда дело доходит до более эффективной работы.
— Если вы хотите больше практиковаться в создании логотипов, вам понравится это руководство по Illustrator.
— С помощью этого простого курса вы сможете быстро научиться создавать удивительные шрифты. Это так важно для работы с графическим дизайном и может быть очень весело. Возможно, вы просто обнаружите, что вам нравится создавать нестандартную типографику!
— это учебник, который поможет цифровым художникам во всем мире. С помощью простого упражнения с подсказками вы можете создавать убедительные произведения искусства, которые идеально подходят для любых нужд.
— Этот урок дает представление о том, как создавать действительно крутые узоры.
— Этот класс проведет вас через процесс перекрашивания.Это позволяет вам легко адаптировать произведение искусства в кратчайшие сроки. Вы можете наслаждаться созданием нескольких версий любого произведения искусства с различными вариантами дизайна.
—Все зависит от точки зрения, и этот инструмент покажет вам, как это сделать. Учебники Illustrator, подобные этому, облегчают вам управление вашей работой.
— Если вам нужен курс, который научит вас всему, что вам нужно знать об Illustrator, не ищите дальше. Вам понравится этот всеобъемлющий курс, который идеально подходит для изучения всех тонкостей системы.
Вам понравится этот всеобъемлющий курс, который идеально подходит для изучения всех тонкостей системы.
— Когда дело доходит до развития навыков работы с иллюстратором, обратите внимание на этот класс.
— Этот веселый сезонный проект идеально подходит для того, чтобы больше узнать об Illustrator. Это также делает симпатичный конечный продукт!
Читайте также:
Заключение
Независимо от того, для чего вы хотите использовать Illustrator, он, вероятно, может это сделать. Это лучший инструмент для графического дизайна, и вы будете поражены его возможностями. Лучший способ научиться использовать этот инструмент — попробовать различные учебные пособия и проекты, чтобы закрепить свое понимание.Не забывайте стараться и получайте удовольствие!
Используете ли вы какие-либо учебные пособия в Illustrator? Что бы вы хотели знать, как делать в Illustrator?
Топ-50 учебных пособий по Adobe Illustrator для дизайнеров
Независимо от того, работали ли вы с Adobe Illustrator несколько недель или несколько лет, учебные пособия — лучший способ расширить свои знания и открыть для себя новые приемы для ваших проектов, но иногда вы найдете полезные учебные пособия могут показаться погоней за дикими гусями. Вот почему мы проделали всю работу за вас и собрали 50 лучших руководств по Illustrator со всего Интернета. В каждом из них есть простые в понимании учителя и рассказчики, которые покажут вам уникальные советы и рекомендации, чтобы получить максимальную отдачу от этой важной дизайнерской программы.
Вот почему мы проделали всю работу за вас и собрали 50 лучших руководств по Illustrator со всего Интернета. В каждом из них есть простые в понимании учителя и рассказчики, которые покажут вам уникальные советы и рекомендации, чтобы получить максимальную отдачу от этой важной дизайнерской программы.
Вы можете использовать Illustrator для создания любого типа векторной графики или изображения, от простых фигур до подробных диаграмм. Каждый из инструментов Illustrator выполняет определенную функцию, предоставляя вам максимальный контроль над готовым продуктом.
С момента своего запуска в 1988 году Illustrator прошел через 13 версий, кульминацией которых стала сегодняшняя Adobe Illustrator Creative Cloud (CC). Во всех обучающих материалах используется самая последняя версия программы CC — хотя некоторые инструменты могут отличаться, многие из выделенных здесь советов и приемов можно применять и к более ранним версиям программы
Вот краткое изложение категорий учебных пособий, которые мы собрали.
Illustrator для начинающих
Использование инструментов в Illustrator
Дизайн штриховой графики
Создание логотипов и иконок
Создание портретов и персонажей
Стилизация типографики
Ознакомьтесь с этими 50 учебными пособиями по Adobe Illustrator, которые охватывают все, от руководств для начинающих до обзоров. пошаговые инструкции по созданию логотипов и портретов.
Присоединяйтесь к нашему творческому сообществу.
Illustrator для начинающих
Когда вы только начинаете пользоваться Illustrator, видеоуроки помогут вам освоить основные инструменты и понять интерфейс программы. Эти учебные пособия дают общий обзор нескольких тактик для начинающих и отвечают на некоторые из наиболее распространенных вопросов.
1. Как начать работу с Adobe Illustrator CC: 10 вещей, которые хотят знать новички.
2. Illustrator CC — Учебное пособие для начинающих
youtube.com/embed/RKBRTRPT25c?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В этом учебном пособии подробно рассматриваются настройки заливки и обводки, а также управление векторными точками.
3. Учебное пособие по Adobe Illustrator CC для начинающих
Если вы хотите работать с несколькими документами на артборде, это видео поможет вам освоить этот важнейший навык.
4. Учебное пособие по Adobe Illustrator для начинающих. Использование фигур
Художникам понравится это видео, в котором подробно рассказывается, как использовать фигуры в программе, путем подробного проектирования морды обезьяны.
5. Adobe Illustrator CS6 (и CC) для начинающих
youtube.com/embed/eo7ROxDq32o?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Если вы не совсем понимаете, как работают векторы в Illustrator, этот учебник поможет вам лучше понять их.
6. Учебное пособие по Adobe Illustrator 1. Основы, которые необходимо знать
В этом учебном пособии рассматриваются фигуры, заливки, штрихи и другие основные действия в Illustrator.
7. Как нарисовать лист в CS5 Illustrator — Учебник для начинающих — Использование инструмента «Перо» и градиентов
В этом более подробном уроке вы будете следовать тому, как рисуете лист с каплей воды.
8. Интерфейс Введение в Adobe Illustrator
youtube.com/embed/QKWnkIPur2Q?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Ознакомьтесь с интерфейсом Illustrator в этом простом учебном пособии и узнайте, как настроить собственное рабочее пространство.
9. Знакомство с Adobe Illustrator.
10. Illustrator Gradient Mesh. Учебное пособие для начинающих
Следуйте инструкциям этого руководства, чтобы превратить фотографию яблока в векторную графику.
Каждый инструмент Illustrator служит определенной цели. В этих руководствах по Illustrator для начинающих и продолжающих подробно показано, как работают некоторые из наиболее распространенных инструментов и как их следует применять. Узнайте, где они расположены, как получить к ним доступ и что они могут делать.
11. Учебное пособие по Adobe Illustrator CC — инструмент «Перо»
youtube.com/embed/oyHkSyMCsrI?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Узнайте, как работает инструмент «Перо» в Adobe Illustrator и как им правильно пользоваться.
12. Adobe Illustrator | Учебное пособие по инструменту «Перо»
Еще одно руководство по инструменту «Перо». В этом учебном пособии вы узнаете более подробно и покажете, как использовать соответствующие инструменты.
13. Учебное пособие по Illustrator: инструмент «Переход» Line Logo
В этом учебном пособии вы научитесь осваивать инструмент «Переход», который поможет вам понять этот инструмент при создании логотипа.
14. Рисование с помощью инструментов «Перо», «Карандаш» и «Кисть»
youtube.com/embed/mApJiURbBAg?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В этом руководстве подробно рассматриваются инструменты «Перо», «Кисть» и «Карандаш», а также показаны тонкие различия между каждым инструментом.
15. Инструмент смешивания Adobe Illustrator
Работа со спиралями и другими характерными формами в этом учебном пособии охватывает конкретные приемы использования инструмента смешивания.
16. Adobe Illustrator CC 2015 — инструмент «Текст»
Изучите инструмент «Текст» в этом базовом руководстве, которое поможет вам понять, как текст взаимодействует с Illustrator.
17. Использование инструментов «Лассо» и «Волшебная палочка» в Adobe Illustrator
youtube.com/embed/wV1umi-_8mE?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В этом учебном пособии основное внимание уделяется инструментам «Лассо» и «Лассо».
18. Знакомство с инструментами формы Adobe Illustrator
В этом учебном пособии вы познакомитесь с базовой штриховой графикой, а также с инструментами формы и проведете вас через базовую штриховую графику.
Создание штрихового рисунка
Штриховой рисунок — это иллюстрация, полностью состоящая из прямых и изогнутых линий. Это один из самых важных и простых навыков, которым может овладеть пользователь Illustrator — вы можете создавать практически все, от значков до портретов.
19. Adobe Illustrator CC — Учебное пособие по штриховому рисованию — Советы, приемы и ярлыки
youtube.com/embed/9iAVMm60MHI?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Освоив инструменты штрихового рисунка, используйте их, чтобы превратить фотографию в произведение искусства.
20. Штриховая графика в Adobe Illustrator
Вот еще одно руководство по штриховой графике, в котором более подробно рассказывается о том, как придать штриховой графике глубину, сохранив ее простоту.
21. Учебное пособие по Adobe Illustrator. Как нарисовать векторный пиратский череп
Повеселитесь и пройдитесь по доске во время выполнения этого урока по созданию штрихового рисунка на пиратскую тематику.
22. Линейное рисование тушью путем преобразования обводки в заливку
youtube.com/embed/Scju1Hv3nIk?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В этом учебном пособии рассматривается конкретный метод цифровой штриховой графики: рисование ваших проектов путем преобразования обводки в заливку.
23. Как создать пользовательскую кисть для штрихового рисунка в Illustrator
Для штрихового рисунка требуются кисти с разной скоростью потока, размером и другим качеством — в этом уроке вы узнаете, как создать свои собственные.
24. Учебное пособие по Illustrator CC: трассировка штриховых рисунков
Следуйте инструкциям на одном из самых важных онлайн-ресурсов для обучения Lynda.com, чтобы узнать, как трассировать штриховые рисунки в Illustrator.
25.Illustrator CS4 ”Line Art” Tutorial
Узнайте, как точно манипулировать векторными линиями и дублировать их, чтобы упростить рабочий процесс.
26. Как рисовать крутые линии (разная толщина линий)
Создавайте мультяшные штриховые рисунки с помощью этого подробного руководства.
Создание логотипов и значков
Создаете ли вы дизайн для себя или для клиента, логотипы и значки являются одними из самых популярных и востребованных типов иллюстраций.Используйте эти видеоуроки, чтобы освоить инструменты и приемы, которые помогут вам эффективно создавать логотипы и значки.
27. Учебное пособие по Adobe Illustrator CC CS6 — Дизайн логотипа
youtube.com/embed/TV0X2XEjF2c?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В этом расширенном учебном пособии вы познакомитесь с процессом создания логотипа.
28. Учебное пособие. Создание текстового логотипа в Illustrator
Узнайте, как создать текстовый логотип или значок с помощью простых форм.
29. Учебное пособие по дизайну плоских значков в Illustrator CC
Воспользуйтесь популярным трендом плоских значков с помощью этого руководства.
30. Учебное пособие. Как создать профессиональный логотип в Illustrator
Узнайте о новых способах создания пользовательских логотипов.
31. Учебное пособие по Adobe Illustrator. Как создать профессиональный логотип Eagle
Добавьте блеска своему логотипу с помощью этого руководства.
32. Научитесь рисовать 8 векторных музыкальных иконок в Adobe Illustrator
Создание векторных иконок, связанных с музыкой, в Illustrator.
33. Adobe Illustrator | Учебное пособие по значкам затвора
Пройдите процесс осмысления и создания пользовательского значка.
34. Учебное пособие по Adobe Illustrator: создание логотипа простым шрифтом
youtube.com/embed/3QLR5gVw_xo?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В этом учебном пособии по созданию логотипа сосредоточьтесь на типографике, а не на изображениях.
Создание портретов и персонажей
Будь то простой аватар или детальный портрет, знание того, как рисовать людей и персонажей, поможет вам продвинуться как дизайнеру.Овладение инструментами и методами Illustrator для этого может оказаться сложным, но эти видеоуроки помогут вам опередить кривую.
35. Учебное пособие Vector Portraits — It’s Cool Man
Узнайте, как создать подробный мультяшный портрет.
36. Портреты в Adobe Illustrator, часть первая: настройка
Добейтесь более реалистичных результатов с помощью этого руководства по Illustrator.
37.Учебное пособие по Illustrator: низкополигональный портрет
Узнайте, как создать портрет в геометрическом стиле.
38. Учебное пособие по Illustrator. Портреты в плоском дизайне
Примените плоский дизайн к портретному рисунку в Illustrator.
39. Учебное пособие. Векторные портреты в Adobe Illustrator
Следуйте этому руководству, чтобы создать портрет в мультяшном стиле.
40.Учебное пособие по Illustrator — Портреты в плоском дизайне
youtube.com/embed/ryTjoPMTqmE?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Узнайте больше о стратегиях создания портретов в плоском дизайне с помощью этого видео.
41. Векторный портрет в Adobe Illustrator
С помощью этого руководства вы превратите фотографию в портрет в Illustrator.
42. Урок рисования векторных волос в Photoshop
Сфокусируйтесь на волосах в этом подробном уроке Illustrator.
Стилизация Типографика
Обычная типографика может работать в определенных дизайнах, но иногда вы хотите добавить больше стиля на свой холст.В этих руководствах показано, как можно манипулировать типографикой для получения различных результатов. Добавьте украшения к самой типографике или слова к искусству.
Добавьте украшения к самой типографике или слова к искусству.
43. Как создавать типографские иллюстрации
Используйте типографику для настройки иллюстрации.
44. Как создавать пользовательские шрифты в Adobe Illustrator
Настройте типографику с помощью бликов.
45. Учебное пособие Создание надписей/типографики в Adobe Illustrator
Используйте типографику для создания настенных или экранных рисунков.
46. Учебник по Illustrator | 3D-текст | Абстрактная типография
youtube.com/embed/v5FTGKo1uRE?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Попробуйте себя в абстрактной фотографии с помощью расширенного обучающего руководства.
47. Типография | Текстовый эффект | Adobe Illustrator
Добавьте причудливые эффекты к своему шрифту с помощью этого руководства.
48. Учебное пособие по использованию винтажного логотипа для Adobe Illustrator
Используйте текст для создания пользовательского логотипа.
49.Illustrator CC CS6: Надлежащая винтажная типографика
В этом модном уроке по типографике текст помещается в формы и иллюстрации.
50. Узнайте, как создать неоновый текстовый эффект в Adobe Illustrator.
Имея всю эту информацию под рукой, создавайте свои собственные уникальные проекты Adobe Illustrator или комбинируйте свою работу с бесплатными стоковыми векторными изображениями для создания профессиональной графики.
Начать творить
Кэти Пайпер
Писатель
Кэти — бывший преподаватель кино и медиа. Она пишет о киноискусстве и тенденциях в дизайне. Она твердо верит, что серийная запятая никогда не бывает обязательной.
Более 120 лучших руководств по иллюстратору! — Журнал Design Soak Art & Design Inspiration Magazine
Этот пост является исчерпывающим ресурсом для всех ваших учебных пособий по Adobe Illustrator. Вы можете многому научиться из этих более чем 120 лучших руководств по Illustrator, которые включают в себя все, от векторной типографики Illustrator до векторного дизайна персонажей и изучения инструментов Illustrator.Наслаждайтесь…
120+ лучших руководств по иллюстратору…
Создайте чистый значок в стиле ретро в Adobe Illustrator
В этом уроке мы создадим чистый ретро-значок/разрыв в Adobe Illustrator. Они отлично подходят для добавления на веб-сайт, рекламу, баннер и т. д., чтобы выделить текст… [ссылка].
Как создать иллюстрацию автомобиля с высоты птичьего полета в Adobe Illustrator
В этом уроке я покажу вам, как создать вид автомобиля с высоты птичьего полета с помощью Adobe Illustrator.Приятная часть иллюстрации этого ракурса заключается в том, что вам нужно нарисовать только половину автомобиля! В качестве справки я использую фотографию литой модели MINI [ссылка].
❤ СМОТРИТЕ ТАКЖЕ: Как разбить лагерь на крыше автомобиля?
Создание профессиональной трехмерной иконки Twitter в Illustrator
Узнайте, как создать элегантный и профессиональный значок или кнопку Twitter с помощью Adobe Illustrator. Чтобы создать эту иконку, мы будем использовать методы и приемы, которые необходимо знать, чтобы создать эту привлекательную иконку, которую можно использовать для различных дизайнерских проектов [ссылка].
❤ СМОТРИТЕ ТАКЖЕ: Кто использовал хэштег до Twitter?
Создайте потрясающий аватар космической ракеты в Illustrator
Создайте пустой документ, стандартный максимальный размер иконки 512 на 512 пикселей (для Leopard). Создайте вертикальную направляющую посередине и нарисуйте правую половину профиля корпуса с помощью Pen Tool… [ссылка].
Создание детализированного глаза из стока в Adobe Illustrator
В сегодняшнем уроке я покажу вам, как создать детализированный глаз из стандартного изображения в Adobe Illustrator.Мы будем работать с базовым оттенком кожи вокруг глаз, ресницами, затем детализируем радужную оболочку и даже брови в этом векторном рабочем процессе [ссылка].
Простые органические формы в стиле Illustrator
В своем посте, опубликованном несколько недель назад, я продемонстрировал, как создавать простые органические формы в Photoshop. В комментариях читатель спросил меня «как добиться эффекта прозрачности с помощью Illustrator» . Я подумал, почему бы не показать то же творение в Illustrator, пока мы этим занимаемся [ссылка].
Трассировка векторного лица по эталонной фотографии
Существует множество способов использования эталонной фотографии в качестве иллюстрации, очевидным вариантом является «отслеживание» фотографии. Поскольку на фотографии так много микроскопических деталей, вам приходится принимать многочисленные решения о том, как вы хотите, чтобы изображение выглядело в конце [ссылка].
Как создать золотой векторный компас в Illustrator
В этом уроке я познакомлю вас с шагами и методами создания золотого компаса.Для этого урока я использовал только Adobe Illustrator и большую дозу изобретательности [ссылка].
Как добавить декоративного очарования вашему обычному рукописному шрифту
Иногда вам нужно немного поэкспериментировать с типографикой. В этих случаях вы можете либо пойти по более простому пути и выбрать причудливый шрифт на одном из сайтов бесплатных шрифтов, таких как Dafont или Urban Fonts, либо проявить творческий подход и придать дополнительный блеск вашему обычному шрифту, создав типографский дизайн, который может стоять сама [ссылка].
Создание яркого 3D-пиксельного типа обработки
В этом уроке я покажу вам, как создать забавный 3D-пиксельный шрифт. Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку текста, которую можно применить ко многим другим шрифтам [ссылка].
Создание Базинги! Обработка текста в Adobe Illustrator
В этом уроке я покажу вам, как создать текстовый эффект Bazinga, прославленный Шелдоном из ситкома «Теория большого взрыва» в Adobe Illustrator.Мы будем использовать некоторые методы для добавления нескольких эффектов к одной фигуре, а также быстрого дублирования и копирования объектов, а также создания узора и даже поворота этого узора, не нарушая форму, к которой он применяется [ссылка].
Использование градиентов для создания привлекательного и забавного мультяшного червя в Adobe Illustrator
В этом уроке я покажу вам, как нарисовать ловкого и забавного персонажа-червя от грубого наброска до финальной иллюстрации.Я буду использовать различные инструменты Adobe Illustrator и параметры смешивания. Давайте начнем! [ссылка]
Инструмент «Перо» в Illustrator: подробное руководство
Если вы используете Adobe Illustrator, то почти наверняка вы используете инструмент «Перо» при создании контуров. Это подробное руководство призвано познакомить вас или напомнить вам о функциях, ярлыках и методах работы с тем, что, возможно, является самым важным инструментом Adobe [ссылка].
Создайте векторный дизайн сноуборда в стиле конфет
Узнайте, как создать дизайн, вдохновленный сладкими конфетами, в Illustrator путем разрезания, разделения и соединения векторных контуров для создания замысловатого переплетения фигур.Затем мы добавим несколько завершающих штрихов с тонкими штрихами и классным полосатым наложением, чтобы добавить глубины дизайну. Окончательная концепция будет готова для создания макета индивидуального дизайна сноуборда [ссылка].
Использование Adobe Illustrator для создания чистого макета веб-сайта
Этот учебник идеально подходит для начинающих художников Adobe Illustrator. Мы расскажем, как создать макет веб-сайта и подготовить его для использования в Интернете. Кроме того, мы воспользуемся недавно выпущенным бесплатным набором элементов веб-сайта, чтобы смоделировать дизайн [ссылка].
Рисунок мультипликационного персонажа векторным карандашом
Это пошаговое руководство, в котором я покажу вам, как создать персонажа в Adobe Illustrator, используя шаблон эскиза просто в качестве руководства. Часть, которую мы собираемся сделать, — это сумасшедший и разноцветный перьевой персонаж [ссылка].
Как создать 8-битный пиксельный символ в Illustrator
В этом учебном пособии эта идея доведена до крайности: инструмент прямоугольника ничего не использует для создания простого 8-битного пиксельного символа.Пиксели обычно ассоциируются с Photoshop, но замечательная особенность Illustrator заключается в том, что ваша работа на 100% состоит из векторов, поэтому, в отличие от Photoshop, вы можете масштабировать свой дизайн до любого размера, сохраняя при этом блочные 8-битные характеристики [ссылка].
❤ СМОТРИТЕ ТАКЖЕ: Pixel Винсент Ван Гог.
Как создавать дымчатые кисти и печатать в Illustrator
Меня всегда восхищал дым, и я много с ним экспериментировал. Итак, в этом уроке я объясню, как создать реалистичный дым, превратить его в кисть и использовать для текста.Давайте зажжем наши векторные сигареты и начнем курить! [ссылка]
Как создать реалистичные векторные пузыри
В этом уроке мы научимся создавать реалистичные цветные пузыри. Мы рассмотрим множество техник и построим эти иллюстрации шаг за шагом. Выделите на это пару часов! [ссылка]
Как создать классного векторного персонажа Йети в Illustrator
Следуйте этому пошаговому руководству Illustrator, чтобы создать классного векторного персонажа Йети.Мы будем использовать как можно больше основных форм, чтобы добиться такого причудливого стиля иллюстрации, а затем оживим персонажа с помощью палитры холодных цветов [ссылка].
Как создать прозрачный значок батареи
В этом уроке мы создадим подробный значок батареи, похожий на тот, который используется для iPhone Touch. Можно изменить цвет «топлива» батареи, а также уровень «топлива», что позволяет использовать значок для создания батареи или измерителя мощности для приложений или просто как графику в любом типе дизайна [ссылка].
Учебное пособие по Illustrator: реалистичный векторный оранжевый
В этом пошаговом руководстве по программе Illustrator вы научитесь создавать фотореалистичные векторные изображения оранжевого цвета с помощью Adobe Illustrator CS3. Мы рассмотрим множество эффектов Illustrator, таких как губка, полиэтиленовая пленка и акцентированные края. Очень хороший обучающий курс в Illustrator для начинающих по рисованию фруктов [ссылка].
Создание симпатичного векторного пингвина в Illustrator
Следуйте этому пошаговому руководству Adobe Illustrator, чтобы создать простой векторный персонаж пингвина.Мы будем использовать многие основные фигуры Illustrator для создания структуры персонажа, что делает этот урок отличным для начинающих [ссылка].
Создание безумно крутого логотипа
В этом посте я покажу, как мы создавали логотип. Я пропущу часть рисунков, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они взяли все мои фотографии рисунков [ссылка].
Как создать открытую книгу с помощью инструмента Illustrator 3D Extrude & Bevel
В этом уроке мы объясним, как создать открытую книгу, в основном с помощью инструмента Illustrator 3D Extrude & Bevel.Мы создадим открытые страницы с графикой и добавим волнистый фон. Книгу можно оформить, нанеся на страницы собственную графику [ссылка].
Создание иконки «Вкусный бургер» в Illustrator
В этом восхитительном уроке я покажу вам, как создать трехмерный вкусный бургер с помощью Adobe Illustrator. Помните, что я вегетарианец, поэтому вы обязательно должны оценить старание! [ссылка]
Как создать векторный художественный эффект губки в Illustrator
Я уверен, что все мы помним, как рисовали штампами из губки (или картофеля!) в детстве, но тогда мы не особо оценили холодный состаренный эффект, создаваемый техникой печати.Сегодня дизайнеры и иллюстраторы стремятся добавить этот ретро/винтажный стиль в свою работу с текстурами, поэтому в этом уроке мы рассмотрим процесс создания милой иллюстрации в детском стиле с эффектом векторного штампа губки [ссылка].
Учебное пособие по Adobe Illustrator: создайте коробку из 6 яиц (не обязательно для Пасхи)
В этом уроке вы узнаете, как создать коробку на 6 яиц (полную яиц). Мы будем использовать 3D-эффекты вращения и вращения. Мы также будем много играть с масками.Вы можете скачать исходный файл [ссылка].
Создание крутого логотипа в стиле ленты в Illustrator
Следуйте этому пошаговому руководству по Illustrator, чтобы создать в Adobe Illustrator крутой логотип в стиле ленты с градиентами и эффектами. Мы создадим графику в виде векторного дизайна, чтобы его можно было масштабировать как логотип, и добавим плоские и монохромные версии, чтобы логотип оставался универсальным [ссылка].
Как создать симпатичного векторного персонажа-гриба
Следуйте этому пошаговому руководству Illustrator, чтобы создать симпатичного векторного грибовидного персонажа с японским влиянием каваи.Мы создадим базовую структуру, используя основные формы Illustrator, добавим вариации в линии, чтобы определить персонажа, а затем завершим все это несколькими яркими заливками цвета [ссылка].
❤ СМОТРИТЕ ТАКЖЕ: Настоящие братья Марио.
Создание контроллера Playstation в Illustrator
Это руководство не столько посвящено навыкам рисования, сколько работе с инструментами Illustrator, так что оно не должно быть сложным для новичков. Вы выполняете его с помощью мыши или даже трекпада… [ссылка].
Создание повторяющегося узора в Illustrator
С ростом числа смартфонов и планшетов, поддерживающих более высокие разрешения экрана, дизайнеры все чаще начинают отказываться от растровых текстур в пользу векторных узоров… [ссылка].
Создавайте крутые масштабируемые поп-арты с помощью Illustrator
В ходе этого урока вы познакомитесь с некоторыми приемами визуального упрощения, которые можно использовать на фотографических изображениях, реконструируя их в матрицу цветных векторных кругов в стиле поп-арт… [ссылка].
Создайте Мужество, Трусливую собаку в Illustrator
Я бы сказал, что этот туториал — это наполовину тематическое исследование и наполовину туториал, я просто говорю, что прежде чем кто-то может жаловаться на быстрый темп в некоторых частях. В любом случае, если вы использовали мои уроки по иллюстрации, это не будет иметь большого значения, пожалуйста, получайте удовольствие… [ссылка].
Счастливые лесные друзья в Illustrator
Теперь поговорим об уроке: я решил не быть кровавым, как в сериале, и поэтому это изображение стало намного мягче.В любом случае, это учебник для начинающих… [ссылка].
Видеоруководство: вдохните жизнь в образцы выкройки
Меня много раз спрашивали, как я применяю образцы узоров к объектам, чтобы они выглядели реальными и трехмерными. Это руководство поможет вам быстро применить образец или рисунок к одежде, чтобы вы могли оценить, будет ли он работать и в каком масштабе [ссылка].
Как создавать бесшовные узоры с помощью Illustrator
У нас есть еще один отличный совет для иллюстраторов, которым мы можем поделиться с вами.В кратком совете рассказывается, как вы можете использовать функцию шаблона в последней версии Illustrator для создания бесшовных векторных шаблонов [ссылка].
Создание портретов в стиле акварели и маркеров с помощью Illustrator
В этом уроке мы поработаем над способами создания цифровых портретных иллюстраций, которые имеют уникальное и несколько тактильное ощущение маркера и акварели. В этом уроке основное внимание будет уделено использованию графического планшета и Adobe Illustrator.Основное внимание будет уделяться технике и техническим параметрам, но в целом продукт будет зависеть от вашего личного стиля и вкуса [ссылка].
Как сделать HDTV с плоским экраном в Adobe Illustrator
Из этого туториала вы узнаете, как сделать хороший HDTV с плоским экраном. Это может быть полезно для демонстрации изображений или видео или просто для оттачивания навыков работы с Illustrator. Мы рассмотрим различные инструменты, включая палитру градиента и палитру контуров [ссылка].
Как создать векторного солдата в Illustrator
Следуйте этому пошаговому руководству Illustrator, чтобы создать простой векторный персонаж солдата. Мы начнем с создания структуры персонажа с помощью основных форм, а затем настроим толщину линий, чтобы создать четкость между элементами. Чтобы оживить персонажа, мы добавим блоки цвета, а затем закончим с помощью простой техники затенения [ссылка].
Создайте потрясающую ретро-футуристическую типографику
Ретрофутуристический дизайн — это возвращение и энтузиазм к изображениям будущего, созданным в прошлом, как в научной фантастике, так и в научно-популярном футуризме того времени, которые часто кажутся устаревшими по современным стандартам.Мы всегда стремимся к созданию лучшего будущего. Что может быть более убедительным, чем представить один [ссылка].
Создание ретро-треугольного узора в Illustrator
Следуйте этому пошаговому руководству в Illustrator, чтобы создать популярный узор в стиле ретро, состоящий из множества разноцветных квадратов и треугольников. Процесс довольно прост, что делает этот учебник хорошим для новичков в Adobe Illustrator [ссылка].
Создание горящего векторного сопоставления с использованием градиентных сеток
В этом уроке вы научитесь создавать реалистичный векторный огонь, используя инструмент Gradient Mesh Tool и режим Screen Blending.Поверьте, в этом нет ничего сверхсложного [ссылка].
Создание симпатичного векторного оленя в Illustrator
С приближением Рождества я подумал, что было бы уместно создать праздничное тематическое руководство. Следуйте этому пошаговому процессу, чтобы создать милого маленького оленя в векторе. Мы начнем с создания базовой структуры персонажа с помощью основных форм, а затем создадим детали с помощью градиентов и эффектов [ссылка]
Как создать сварливого тролля в Illustrator
Следуйте этому пошаговому руководству Illustrator, чтобы создать сварливого интернет-тролля.Мы начнем процесс с простого карандашного наброска, а затем создадим полный векторный дизайн персонажа с линиями, цветовыми заливками и базовыми штрихами, чтобы создать забавный мультяшный талисман [ссылка].
Как превратить очки в значок великого гика
В этом уроке мы покажем вам, как сделать крутую или, лучше сказать, гиковскую иконку с очками. Для выполнения этого руководства вы должны хорошо разбираться в инструментах Adobe Illustrator. Вы узнаете, как получить творческую лицензию и создать иллюстрацию, которая использует референс фотографии, но немного отличается в окончательном дизайне [ссылка].
Создание эскизного рисованного изображения камеры в Illustrator
В этом уроке мы собираемся использовать Illustrator (и немного Photoshop), чтобы создать изображение, которое выглядит грубо нарисованным от руки на текстурированной бумаге. Мы будем создавать иллюстрацию камеры в этом грубом эскизном стиле [ссылка].
Swirl Mania в Illustrator от Abduzeedo
В этом уроке я покажу 4 способа создания завихрений, и, смешивая их, вы научитесь некоторым очень мощным приемам, которые позволят вам легко создавать множество завихрений в разных стилях [ссылка].
Создание векторного дизайна университетского блокнота
Научитесь создавать векторный дизайн университетского блокнота, который состоит из реалистичного векторного блокнота и аксессуаров. Это также идеальная основа для создания классной темы шапки веб-сайта! Для работы с этим руководством необходимы продвинутые знания Adobe Illustrator [ссылка].
Как создать простую пейзажную сцену в Illustrator
Сегодняшнее руководство по Illustrator идеально подходит для начинающих.Вам не нужно быть мастером-иллюстратором, чтобы создавать крутые произведения искусства, просто используя простые формы и ограничивая себя небольшой цветовой палитрой, вы можете получить отличные дизайны и произведения искусства. В этом уроке мы будем использовать основные формы и инструменты Illustrator для создания стилизованной иллюстрации пейзажной сцены, а затем закончим ее в Photoshop, добавив немного текстурирования [ссылка].
Создайте забавный шаблон счета-фактуры с помощью Illustrator и InDesign
Вы дизайнер: ваши счета не должны быть скучными! Следуйте этому руководству, чтобы настроить забавный, но профессионально выглядящий шаблон счета с помощью Adobe Illustrator и InDesign [ссылка].
Как создать идеальные радиальные фигуры в Illustrator
Один из наших последних пакетов дизайна, который мы только что выпустили, содержит 50 различных стилей радиальных форм. Мы получили большое количество отзывов и вопросов о том, как мы их создавали. В этом уроке я проведу вас через процесс создания, как эффективно воссоздать идеальные радиальные формы [ссылка]
Как создать дизайн логотипа в стиле кубизма в Illustrator
Следуйте этому пошаговому руководству по процессу разработки логотипа, чтобы увидеть создание логотипа в кубистическом стиле, состоящего из множества детализированных векторных граней.Мы не только создадим настоящий дизайн в Adobe Illustrator, но я также опишу весь процесс создания логотипа в этом уроке, от первоначальных набросков до завершения окончательного дизайна [ссылка].
Как уменьшить размер файла EPS
Иногда это случается со всеми: вы создаете действительно крутую векторную иллюстрацию и хотите, чтобы ее отправили и продавали на микростоках, но вы обнаружили, что экспортированный файл EPS слишком велик .Что вы можете сделать, чтобы уменьшить размер EPS-файла? Здесь вы найдете несколько советов и приемов по уменьшению размера файла EPS [ссылка]
Как создать готовую к печати штампованную визитную карточку
Следуйте этому пошаговому руководству, чтобы создать крутой дизайн визитной карточки в Adobe Illustrator. Мы начнем создавать эффект яркого узора, затем разместим контактную информацию и настроим окончательный готовый к печати файл, готовый к отправке в выбранную вами типографию [ссылка].
Учебное пособие по Illustrator: Цветок с градиентной сеткой
Градиентная сетка может быть замечательным инструментом для освоения, но кривая обучения может немного разочаровать новичка, я сам сначала нашел это запутанным, но с небольшой практикой и простым планом я смог обойти некоторые из них. слабые стороны инструментов и не ломайте перья Wacom в муках [ссылка].
Как создать значок настроек коробки передач с помощью простых фигур
Многое можно сделать в Illustrator, не полагаясь на инструмент «Перо», как показано в недавнем руководстве по песочным часам.Используя только простые, предопределенные формы, а также такие инструменты, как Pathfinder и преобразования, можно создавать целые иллюстрации с нуля [ссылка].
Как создать узорчатый векторный дизайн скейтборда
Есть что-то особенное в разработке необычных приложений, таких как деки для скейтборда, что действительно делает процесс проектирования намного более увлекательным. Может быть, это уникальный размер холста, который делает вещи немного более сложными, или просто крутое чувство, которое вы испытываете, когда видите, что он смоделирован как полная колода [ссылка].
Дизайн векторного значка аудиодинамика в Illustrator
В этом промежуточном уроке я покажу вам, как создать векторную иконку динамика. Когда вы разберёте элементы, вы обнаружите, что это довольно легко. Мы будем использовать несколько эллипсов с градиентами, инструмент «Сетка» и инструмент «Сетка» для создания этого дизайна значка [ссылка].
Советы по работе с инструментом «Сетка градиента» в Illustrator
Одним из самых удивительных и запутанных инструментов в Adobe Illustrator, вероятно, является инструмент Gradient Mesh.Работа с этой функцией позволяет пользователю разделить почти любую фигуру на сетку. Каждое пересечение двух линий (горизонтальных/вертикальных) можно закрасить сплошным цветом [ссылка].
Создание классного векторного робота в Illustrator
В этом уроке мы будем использовать различные инструменты и методы для создания простого векторного робота. Поскольку этот робот состоит из множества основных форм, он станет отличным учебным пособием для начинающих, чтобы освоить приложение Illustrator [ссылка].
Создание цветного многослойного шрифта на бумаге в Illustrator
Зимой, у нас в Украине довольно холодно и снежно, я часто ловлю себя на том, что делаю красочные иллюстрации, компенсирующие холодную погоду. Сегодня я покажу вам, как поднять себе настроение, создав яркие иллюстрации с многослойным бумажным текстом и лентами. Мы создадим собственный шрифт и будем широко использовать эффекты Illustrator для оптимизации нашей работы [ссылка].
Создадим игривое, но надежное 3D-дизайн букв
Этот учебник идеально подходит для продвинутых новичков, которые хотят поднять свои навыки на новый уровень.Мы узнаем, как создавать 3D-текст и использовать глубину резкости для улучшения дизайна [ссылка].
Создание яркого абстрактного векторного дизайна Illustrator
Следуйте этому пошаговому руководству Illustrator, чтобы создать яркий абстрактный дизайн. Мы воспользуемся инструментом Gradient Mesh в Illustrator для создания красочной формы, а затем создадим слои объектов для создания абстрактного дизайна с большим количеством ярких цветов и эффектов прозрачности [ссылка].
Как создать набор разноцветных иконок друзей
В этом уроке по Illustrator я покажу вам, как создать набор разноцветных значков друзей.В этом уроке используются некоторые основные формы, градиенты, Feather и мощная функция Live Color в Illustrator. Эти приемы легко переводятся в другие дизайны и иллюстрации [ссылка].
Работа с 3D-объектами и прозрачной пленкой для создания векторного дизайна бутылки колы
VECTORTUTS несколько раз рассматривал 3D-эффекты Illustrator, поэтому основы должны быть вам уже знакомы. В этом уроке мы поднимем эти навыки на ступеньку выше и обсудим, как Illustrator работает с прозрачностью в 3D-объектах [ссылка].
Учебник Illustrator: Идеальный бриллиант
Нарисовать векторный ромб в Adobe Illustrator довольно просто. Во-первых, давайте проведем небольшое исследование анатомии алмаза. Мы не хотим делать какую-то причудливую стрижку и получать отказ от наших клиентов. Вот изображение пропорциональных ромбических линий, взятое с веб-сайта [ссылка].
Олдскульный тип — Градиенты линий
Один из наших читателей предложил написать учебник, объясняющий, как сделать этот классный текстовый эффект.На логотипе Dragonforce выше основа моей типографики была сначала набросана на бумаге, а затем векторизована в Illustrator с помощью инструмента «Перо» [ссылка].
Текст в стиле Blueprint в Adobe Illustrator
Этот прием чертежей можно увидеть практически везде — даже на обложке книги «Справочная служба Photoshop» Дэйва Кросса. Это быстрая демонстрация с использованием сочетания живых эффектов, фильтров и даже небольшой градиентной сетки для создания, казалось бы, сложной обработки логотипа [ссылка].
Добавление глубины и текстуры в Illustrator
Добавление глубины изображению может быть быстрым процессом, который использует некоторые простые инструменты, предлагаемые Illustrator… [ссылка].
Как создать векторную джинсовую текстуру с помощью Adobe Illustrator
В этом уроке мы научимся создавать реалистичную векторную текстуру джинсовой ткани. Это проще, чем может показаться на первый взгляд, и я думаю, это под силу тем, кто делает первые шаги в мире векторной графики [ссылка].
Учебное пособие по Adobe Illustrator: создание подробной иллюстрации спасательного круга
В следующем уроке Adobe Illustrator вы узнаете, как создать полуреалистичную графику спасательного круга. Мы начнем с набора концентрических кругов и некоторых основных методов построения векторных фигур [ссылка].
Учебное пособие по Adobe Illustrator: создание подробной иллюстрации сканера
В следующем учебном пособии Adobe Illustrator вы узнаете, как создать подробную иллюстрацию сканера.Мы начнем с набора простых фигур, некоторых основных методов построения векторных фигур, нескольких эффектов и скрипта «Закруглить любой угол» [ссылка].
Учебное пособие по Adobe Illustrator: создание иллюстрации принтера
В следующем учебнике Adobe Illustrator вы узнаете, как создать подробную иллюстрацию принтера. Мы начнем с двух простых прямоугольников и некоторых основных методов построения векторных фигур [ссылка].
Учебное пособие по реалистичным векторным текстурам песка и гальки с использованием Phantasm CS и Adobe Illustrator
В этом уроке мы научимся создавать случайные векторные текстуры песка и гальки.Это не сложно сделать, если у вас есть Phantasm CS. Без волшебства, конечно, не обошлось, но я щедро поделюсь с вами всеми секретами. Подробнее… [ссылка].
❤ СМОТРИТЕ ТАКЖЕ: Стеклянный пляж в Калифорнии.
Построение простой формы в Illustrator
Для непосвященных Illustrator иногда может показаться немного пугающим со всеми его точными инструментами и, казалось бы, сложными способами работы. В отличие от Photoshop, где можно до определенной степени ориентироваться, в Illustrator зачастую есть только один способ добиться определенного результата… [ссылка].
Быстрый совет: как использовать типографику для создания эффекта трехмерного текста
Следуйте этому совету и узнайте, как использовать типографику для создания эффекта трехмерного текста. Это может показаться сложным, но для этого требуется всего несколько шрифтов, параметры 3D и некоторые дополнительные настройки в конце [ссылка].
❤ Больше ссылок на векторную типографику:
• Классная типографика с помощью инструмента «Переход» в Illustrator
• Премиум-учебник: текстовый эффект расплавления
• Учебное пособие: создание эффекта прохладной воды
• Обработка грязного текста с помощью графического планшета
• Логотип Zee в Illustrator
• Учебник «Трон Наследие»
• Шероховатый 3D-текст в Illustrator
• Создание текстового эффекта «Шелковая лента»
• Быстрый совет: создайте эффект типа расписания аэропорта
• Создать обработку с завихрением
• Проект типовой иллюстрации: Экспериментальный цифровой рабочий процесс
• Как создать открытку в винтажном стиле
• Как создать эффект деревянного текста в Adobe Illustrator
• Краткое руководство: создание многоразовой обработки в стиле ретро
• Учебное пособие по стильному текстовому эффекту с использованием Illustrator
• Как создать типографику Candy Cane с помощью Photoshop и Illustrator
• Увлечение надписью на воздушном шаре
• Как сделать логотип коробки хлопьев в мультяшном стиле
• Быстрый совет: как создать вкусный шоколадный текстовый эффект
• Как создать неоновый текстовый эффект в Adobe Illustrator
• Как создать эффект стеклянного текста в Illustrator
• Создать текстовый эффект мумии
• Создание великолепной детализированной типографики с помощью Illustrator
• Как создать эффект деревянного текста в Adobe Illustrator
• Создание 3D-газеты с текстовым эффектом в Adobe Illustrator
• Создайте шрифт для торта с капающей глазурью
• Техника шрифта Illustrator с использованием фигур
• Создание эффекта сшитого текста в Adobe Illustrator
• Создание подробных букв из золота и бриллиантов
• Создайте пушистую каллиграмму в Illustrator
• Создание различных эффектов 3D-надписей для дизайна плакатов
• Научитесь создавать различные шрифты
• Научитесь создавать различные надписи со скошенными краями
• Учебное пособие по Illustrator: объемный кубический текстовый эффект
• Создание полированного рельефного шрифта
• Ретро 3D аркадный текстовый эффект в Illustrator
• Создание различных эффектов 3D-надписей для дизайна плакатов
• Премиум-учебник: Золотой текст с бриллиантами
• Научитесь создавать различные шрифты
• Как создать эффект стеклянного текста в Illustrator
• Illustrator Tackle Twill
Создание винтажного плаката с векторным набором 16
Когда вы думаете о процессе проектирования, что приходит на ум? Я считаю, что это сочетание мыслей, смешанных с эмоциями и чистыми формами, которые захватывают внимание человека.Мы все являемся частью этого явления, называемого «безумием». » [ссылка на сайт].
Создание бесшовного узора из кофейных зерен в Illustrator
В следующих шагах вы узнаете, как создать простой узор из кофейных зерен в Adobe Illustrator. Вы начнете с изучения того, как создать простую художественную кисть… [ссылка].
Создание детализированных тюльпанов с помощью градиентной сетки без инструмента «Сетка» в Illustrator
В этом уроке мы празднуем весну! Здесь вы научитесь рисовать красивые тюльпаны в вазе.Мы начнем с 3D-основы, а затем перейдем к созданию тюльпанов с помощью градиентных сеток без инструмента Mesh Tool, все в Adobe Illustrator [ссылка].
Создание логотипа Mac Finder
Привет. В уроке на этой неделе я покажу вам, как создать логотип Mac Finder. Все начинается с простого прямоугольника и изогнутого пути… [ссылка].
Изготовление значка в стиле ретро/винтаж
На этой неделе мы будем делать красивый значок в стиле ретро/винтаж.


 п. ), чтобы испортить внешний вид стодолларовой купюры. Здесь нет никаких особых тайн или секретов, просто многим этот способ может быть неизвестен, но весьма полезен.
п. ), чтобы испортить внешний вид стодолларовой купюры. Здесь нет никаких особых тайн или секретов, просто многим этот способ может быть неизвестен, но весьма полезен.
 Вы можете преобразовывать, добавлять, удалять и изменять внешний вид изображения.
Вы можете преобразовывать, добавлять, удалять и изменять внешний вид изображения.
 В CS6 в Illustrator появилась новая трассировка изображения, и это руководство отлично объясняет, как ее использовать
В CS6 в Illustrator появилась новая трассировка изображения, и это руководство отлично объясняет, как ее использовать