Inkscape уроки для начинающих: Уроки Inkscape для начинающих и не только
Уроки Inkscape (Для начинающих)
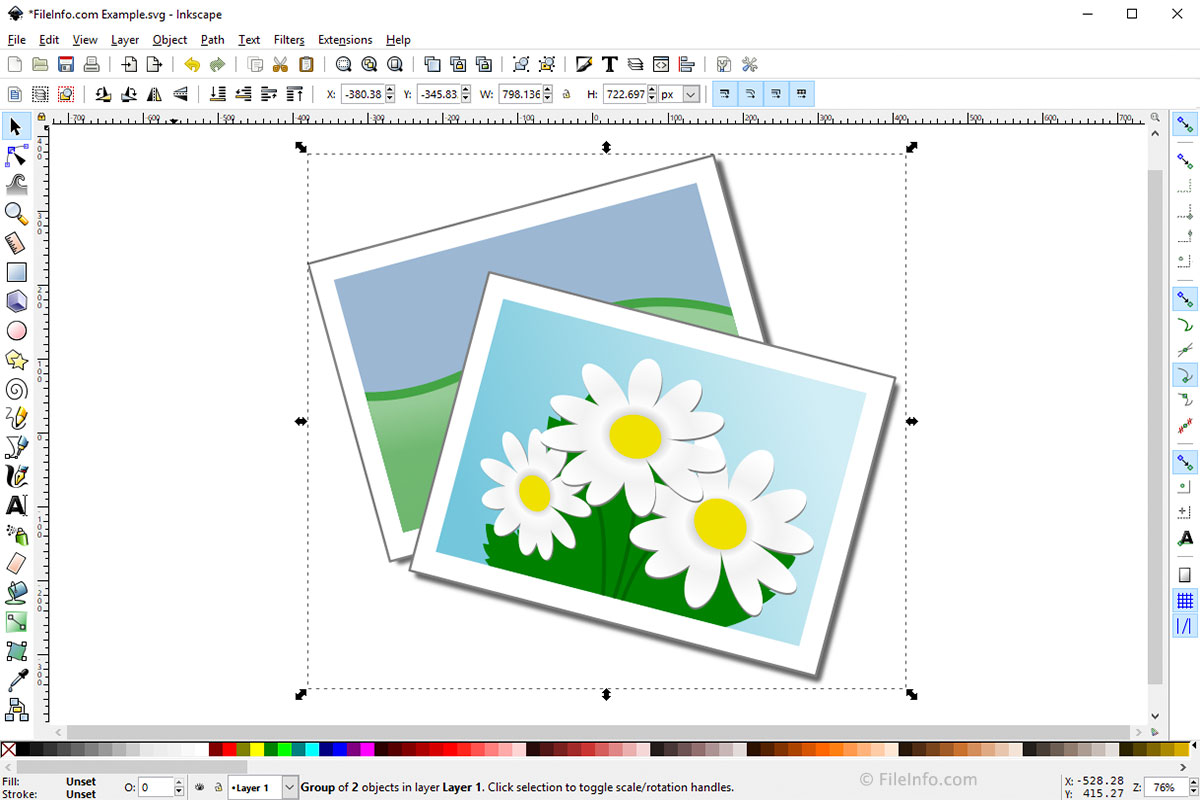
Каждому любителю живописи, очень полезно иметь под рукой функциональный графический редактор, способный работать с векторной и растровой графикой. Благо, в наше время, существует огромное множество программ для рисования, способных заменить собой целые художественные мастерские. Давайте же познакомимся поближе с одним из лучших представителей данной группы. Представляем вашему вниманию графический редактор Inkscape!Главными плюсами Inkscape, является его несомненная компактность, высокая функциональность и широкие возможности для работы с векторной графикой. При этом программа имеет открытую лицензию и является абсолютно бесплатной. Очень выгодно уметь пользоваться таким чудесным инструментом.
Правда от одного из плюсов, вытекает логичный минус, доставляющий некоторые неудобства новичкам. Функционал программы очень обширен, и первое время работа в Inkscape бывает не очень продуктивной, по причине отсутствия знаний и навыков. Чтобы скорее преодолеть этап безграмотности и скорее приступить к уверенной практике, рекомендуем ознакомиться со следующими видеороликами.
Уроки Inkscape для начинающих
Полезный сборник инструкций по рисованию различных изображений в редакторе. Автор детальным образом посвящает зрителей в процесс своей работы, объясняя применение каждого инструмента и функции. По завершению просмотра видеоуроков и закреплению полученных знаний на практике, вы поймете, как пользоваться Inkscape на уровне уверенного пользователя и сможете изобразить на холсте любую свою задумку.
youtube.com/embed/vpQRH5XW0b0?rel=0&wmode=transparent» frameborder=»0″ allowfullscreen=»»>
шаблоны для dle 11.2
Inkscape уроки для начинающих — создание геометрических фигур
В этой статье хотелось бы показать вам базовые уроки inkscape, или как они еще называются — inkscape уроки для начинающего. Такие уроки рекомендуются всем, кто только начал работать с этой программой. Они могут показаться немножко нудными, но помогут вам закрепить базовые знания о работе с фигурами в графическом редакторе inkscape.
Такие уроки рекомендуются всем, кто только начал работать с этой программой. Они могут показаться немножко нудными, но помогут вам закрепить базовые знания о работе с фигурами в графическом редакторе inkscape.
Масштабируем холст
Для того, чтобы было удобнее работать с фигурами, первым делом нужно подогнать холст под удобный вам размер. Для увеличения масштаба холста нужно нажать на клавиатуре клавишу плюс (
Inkscape уроки создания фигур
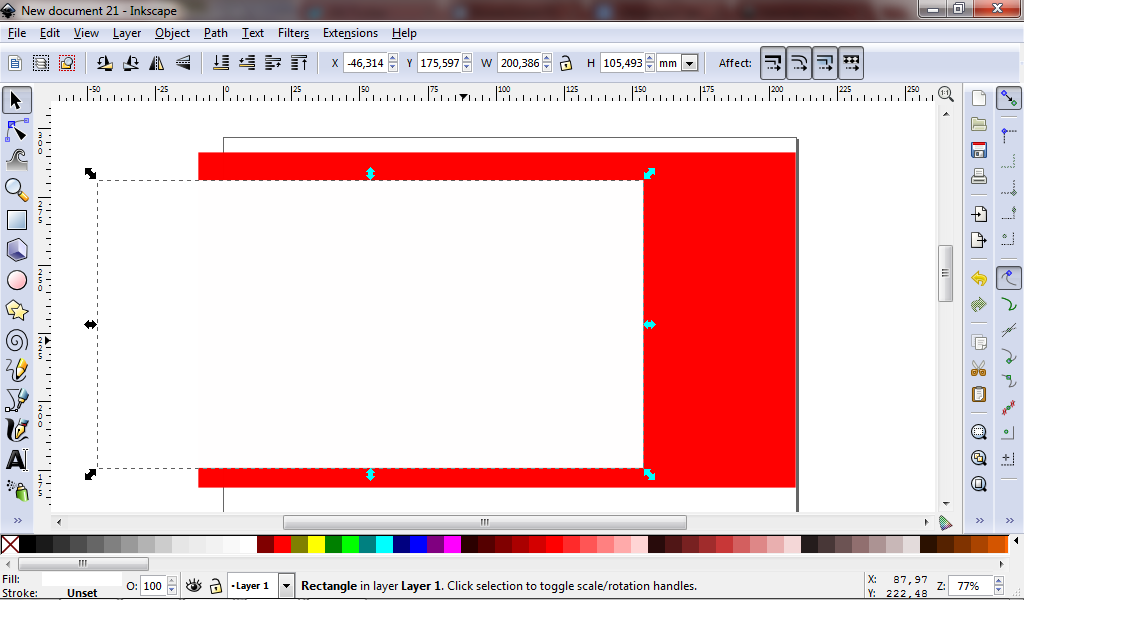
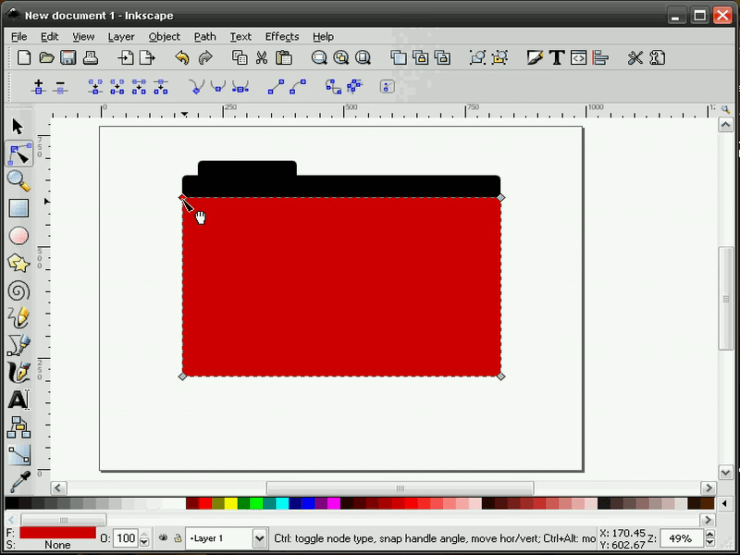
Давайте попробуем создать фигуру. Вы можете взять любую фигуру на панели инструментов – все клавиши выполняют одинаковые функции для всех геометрических фигур. В inkscape уроках для начинающего я взял прямоугольник. Вызвать его можно, нажав клавишу (
В inkscape уроках для начинающего я взял прямоугольник. Вызвать его можно, нажав клавишу (
Прежде чем рисовать какую-либо фигуру, выберите понравившийся вам цвет в цветовой панели снизу.
Нажав пробел, вы увидите, что по углам фигура имеет кружочки, квадратики, ромбики или прямоугольники белого цвета – это узлы. Попробуйте перетащить их при помощи мыши и посмотрите, как будет вести себя фигура. Не бойтесь экспериментировать потому, что всегда можно отменить последнее действие клавишами Ctrl+Z или нажав
Перемещение фигуры и поворот
Основным инструментом в программе inkscape для перемещения и поворота фигур, является инструмент выделения и трансформации (F1). Это черная стрелка, которая стоит первой в панели инструментов. Этой стрелкой можно выделять, перемещать и поворачивать фигуры на холсте.
Это черная стрелка, которая стоит первой в панели инструментов. Этой стрелкой можно выделять, перемещать и поворачивать фигуры на холсте.
Но также управлять фигурой можно и с помощью клавиатуры.
Для увеличения или уменьшения нужно выделить кнопкой мыши фигуру и использовать стрелочки (< >) на клавиатуре, а для вращения, клавиши ([ ]). Также можно изменять размер фигуры при помощи клавиш
Но наиболее полезным является использование клавиши Alt. Например, Alt +> позволит более плавно и точно увеличивать фигуру, а поворот обеспечат клавиши Alt+[ .
Мы закончили inkscape уроки для начинающего, и я надеюсь, что вы легко закрепите основные манипуляции с фигурами. Можете пробовать все фигуры, ведь клавиши, которые упоминались в этой статье, выполняют одинаковые функции для всех фигур.
Уроки рисования в Inkscape на русском для начинающих
Видеоуроки посвящены бесплатному редактору векторной графики Inkscape. Подборка уроков рисования предназначена для новичков.
Основные инструменты и панели
Интерфейс Inkscape
Рисование простых фигур
Создание логотипа
youtube.com/embed/Ry92z9PrB3I?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Перо и кривые Безье
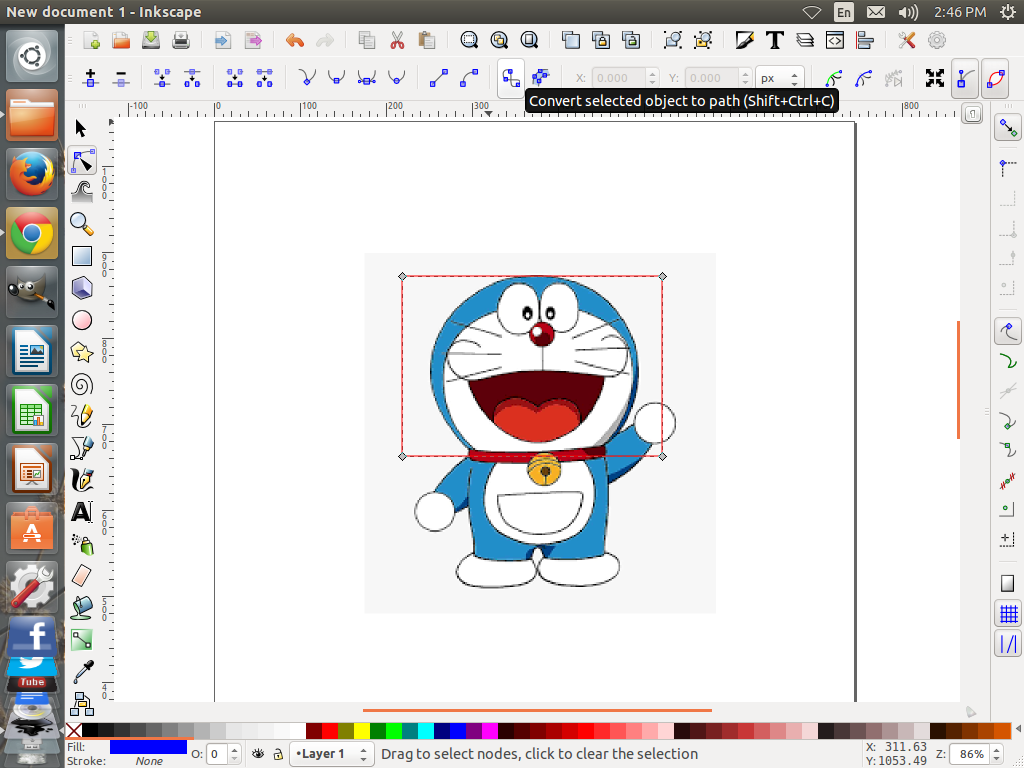
Векторизация растровых изображений
Портрет
com/embed/KBZfKsJKfYA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Inkscape tutorial: Основы | Inkscape
This tutorial demonstrates the basics of using Inkscape. If you have opened it from the Inkscape menu, it is a regular Inkscape document that you can view, edit, or copy from. You can also save a copy to a location of your choice.
The Basic Tutorial covers canvas navigation, managing documents, shape tool basics, selection techniques, transforming objects with selector, grouping, setting fill and stroke, alignment, and stacking order. For more advanced topics, check out the other tutorials in the menu.
Перемещение по холсту
There are many ways to pan (scroll) the document canvas. Try Ctrl+arrow keys to scroll
by keyboard. (Try this now to scroll this document down.) You can also drag the
canvas by the middle mouse button.
Изменение масштаба
The easiest way to zoom is by pressing - and + (or =) keys. You can also use Ctrl+middle click or Ctrl+right
click to zoom in, Shift
Inkscape also keeps a history of the zoom levels you’ve used in this work
session. Press the ` key to go back to the previous zoom, or
Press the ` key to go back to the previous zoom, or
Инструменты Inkscape
The vertical toolbar on the left shows Inkscape’s drawing and editing tools. Depending on your screen resolution, the Commands bar with general command buttons, such as “Save” and “Print”, can be found either in the top part of the window, right below the menu, or on the right side of the window, in between the scroll bar and the Snap Controls bar. Right above the white Canvas Area, there’s the Tool Controls bar with controls that are specific to each tool. The status bar at the bottom of the window will display useful hints and messages as you work.
Many operations are available through keyboard shortcuts. Open to see the complete list of available shortcuts.
Работа с документами
To create a new empty document, use or press Ctrl+N. To create a new
document from one of Inkscape’s many templates, use
or press Ctrl+Alt+N.
To open an existing SVG document, use (Ctrl+O). To save, use (Ctrl+S), or (Shift+Ctrl+S) to save under a new name. (While Inkscape comes with its Autosave feature enabled, it is still recommended that you follow the best practice to “save early, save often“.)
Inkscape uses the SVG (Scalable Vector Graphics) format for its files. SVG is an open standard widely supported by graphic software. SVG files are based on XML and can be edited with any text or XML editor (apart from Inkscape, that is). Besides SVG, Inkscape can import and export many other file formats. You can find lists of the supported file formats in the and dialogs.
Inkscape opens a separate document window for each document. You can
navigate among them using your window manager (e.g. by Alt+Tab), or you can use the
Inkscape shortcut, Ctrl+Tab, which will
cycle through all open document windows. (Create a new document now and switch
between it and this document for practice.) Note: Inkscape treats these windows
like tabs in a web browser, this means the Ctrl+Tab shortcut only
works with documents running in the same process. If you open multiple files
from a file browser or launch more than one Inkscape process from an icon it
will not work.
(Create a new document now and switch
between it and this document for practice.) Note: Inkscape treats these windows
like tabs in a web browser, this means the Ctrl+Tab shortcut only
works with documents running in the same process. If you open multiple files
from a file browser or launch more than one Inkscape process from an icon it
will not work.
Создание фигур
Time for some nice shapes! Click on the Rectangle tool in the toolbar on the left (or press F4) and click-and-drag, either in a new empty document or right here:
As you can see, default rectangles come up with a blue fill and a black stroke (outline), and fully opaque. We’ll see how to change that below. With other tools, you can also create ellipses, stars, and spirals:
These tools are collectively known as shape tools.
Each shape you create displays one or more handles; try
dragging them to see how the shape responds. The Tool Controls bar for a shape
tool is another way to tweak a shape; these controls affect the currently
selected shapes (i. e. those that display the handles) and set the default that will apply to newly created shapes.
e. those that display the handles) and set the default that will apply to newly created shapes.
To undo your last action, press Ctrl+Z. (Or, if you change your mind again, you can redo the undone action by Shift+Ctrl+Z.)
Перемещение, изменение размера и вращение
The most frequently used Inkscape tool is the Selector. Click the topmost button (with the arrow) on the toolbar, or press s, F1 or toggle the tool using Space. Now you can select any object on the canvas. Click on the rectangle below.
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
Rotate the object by dragging the corner handles. (Press Ctrl to restrict rotation to 15 degree steps. Drag the cross mark to position the center of rotation.
 )
)Skew (shear) the object by dragging non-corner handles. (Press Ctrl to restrict skewing to 15 degree steps.)
While using the Selector, you can also use the numeric entry fields in the Tool Controls bar (above the canvas) to set exact values for coordinates (X and Y) and size (W and H) of the selection.
Изменение формы при помощи клавиш
One of the features that set Inkscape apart from most other vector editors is its emphasis on keyboard accessibility. There’s hardly any command or action that is impossible to do from keyboard, and transforming objects is no exception.
You can use the keyboard to move (arrow keys), scale
(< and > keys), and rotate
([ and ] keys) objects. Default moves and
scales are by 2 px; with Shift, you move by 10
times that. Ctrl+> and Ctrl+< scale up or
down to 200% or 50% of the original, respectively. Default rotates are by 15
degrees; with Ctrl, you rotate by 90
degrees.
Default rotates are by 15
degrees; with Ctrl, you rotate by 90
degrees.
However, perhaps the most useful are pixel-size transformations, invoked by using Alt with the transform keys. For example, Alt+arrows will move the selection by 1 screen pixel (i.e. a pixel on your monitor). This means that if you zoom in, you can move objects with very high precision, if you’re using Alt with your keyboard shortcut. In reverse, when you zoom out, precision will be lower when you use the Alt key. Using different zoom levels, you can vary the amount of precision that you need for your current task.
Similarly, Alt+> and Alt+< scale the selection so that its visible size changes by one screen pixel, and Alt+[ and Alt+] rotate it so that its farthest-from-center point moves by one screen
pixel.
Note: Linux users may not get the expected results with the Alt+arrow and a few other key combinations if their Window Manager catches those key events before they reach the Inkscape application (and uses it to do things like switching workspaces instead). One solution would be to change the Window Manager’s configuration accordingly.
Выделение нескольких объектов
You can select any number of objects simultaneously by Shift+clicking them. Or, you can drag around the objects you need to select; this is called rubberband selection. (Selector creates rubberband when dragging from an empty space; however, if you press Shift before starting to drag, Inkscape will always create the rubberband.) Practice by selecting all three of the shapes below:
Now, use rubberband (by drag or Shift+drag) to select the two ellipses but not the rectangle:
Each individual object within a selection displays a selection
cue — by default, a dashed rectangular frame. These cues make
it easy to see at once what is selected and what is not. For example, if you
select both the two ellipses and the rectangle, without the cues you would have
a hard time guessing whether the ellipses are selected or not.
These cues make
it easy to see at once what is selected and what is not. For example, if you
select both the two ellipses and the rectangle, without the cues you would have
a hard time guessing whether the ellipses are selected or not.
Shift+clicking on a selected object excludes it from the selection. Select all three objects above, then use Shift+click to exclude both ellipses from the selection leaving only the rectangle selected.
Pressing Esc deselects all selected objects. Ctrl+A selects all objects in the current layer (if you did not create any layers, this is the same as all objects in the document). The default behavior of the Ctrl+A shortcut can be adjusted in the preferences.
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
To create a group, select one or more objects and press Ctrl+G. To ungroup one or more groups, select them and press Ctrl+U. These actions are also accessible by right click, the menu, or the Commands bar. Groups themselves may be grouped, just like any other objects; such nested groups may go down to arbitrary depth. However, Ctrl+U only ungroups the topmost level of grouping in a selection; you’ll need to press Ctrl+U repeatedly if you want to completely ungroup a deep group-in-group (or use ).
You don’t necessarily have to ungroup, however, if you want to edit an
object within a group. Just Ctrl+click that object and it will be selected
and editable alone, or Shift+Ctrl+click several objects (inside or outside
any groups) for multiple selection regardless of grouping.
You can also double-click on a group, to enter it and access all the objects inside without ungrouping. Double-click on any empty canvas area to leave the group again.
Try to move or transform the individual shapes in the group (above right) without ungrouping it, then deselect and select the group normally to see that it still remains grouped.
Заливка и обводка
Probably the simplest way to paint an object some color is to select an object, and click a swatch (color field) in the palette below the canvas to paint it (change its fill color).
Alternatively, you can open the Swatches dialog from the menu (or press Shift+Ctrl+W), select the palette that you want to use after clicking on the little triangle in its top right corner, select an object, and click any swatch to fill the object (change its fill color).
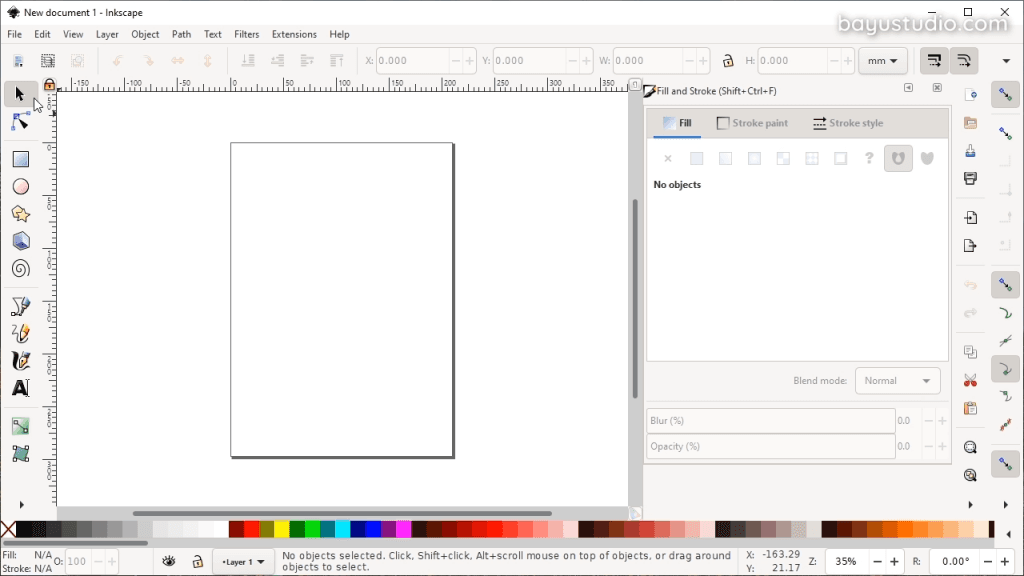
More powerful is the Fill and Stroke dialog from the
menu (or press Shift+Ctrl+F). Select the shape
below and open the Fill and Stroke dialog.
Select the shape
below and open the Fill and Stroke dialog.
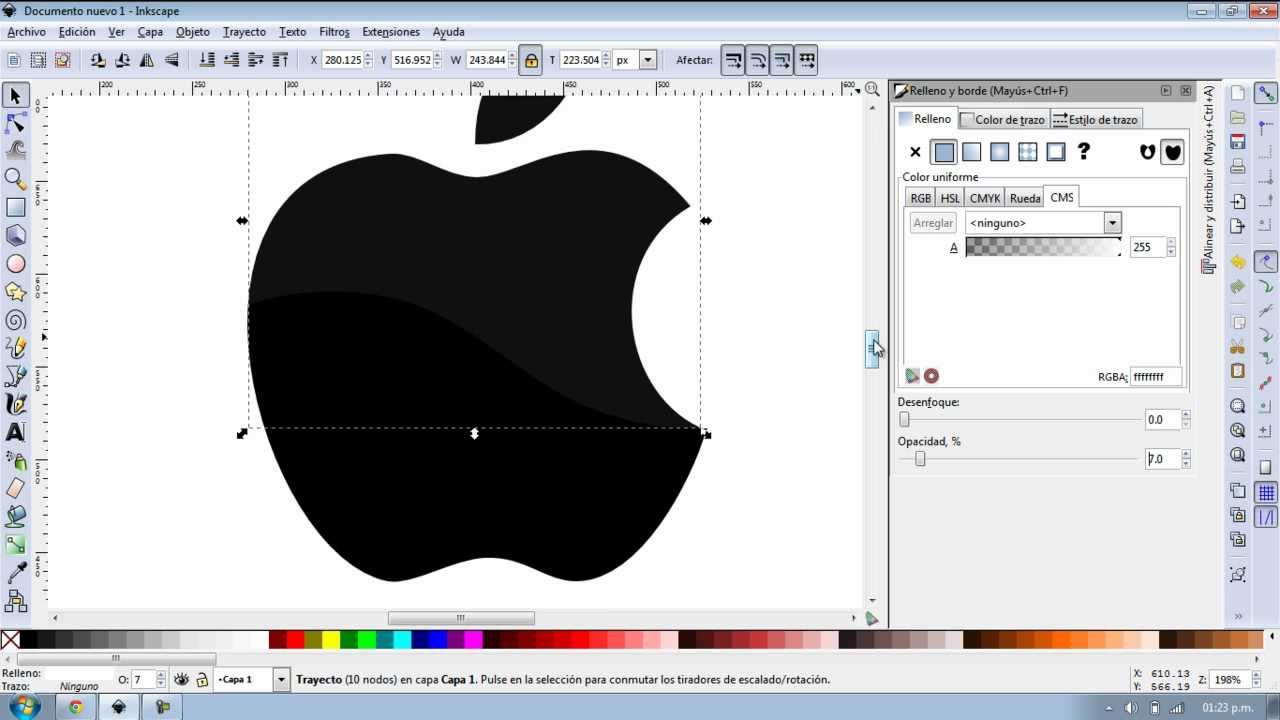
You will see that the dialog has three tabs: Fill, Stroke paint, and Stroke style. The Fill tab lets you edit the fill (interior) of the selected object(s). Using the buttons just below the tab, you can select types of fill, including no fill (the button with the X), flat color fill, as well as linear or radial gradients. For the above shape, the flat fill button will be activated.
Further below, you see a collection of color pickers, each in its own tab: RGB, CMYK, HSL, and Wheel. Perhaps the most convenient is the Wheel picker, where you can rotate the triangle to choose a hue on the wheel, and then select a shade of that hue within the triangle. All color pickers contain a slider labelled “A“ to set the alpha (opacity) of the selected color.
Каждый раз при выборе объекта вкладка «Заливка и обводка…» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
Finally, instead of a flat color, you can use gradients for fills and/or strokes:
When you switch from flat color to gradient, the newly created gradient uses the previous flat color, going from opaque to transparent. Switch to the Gradient tool (Ctrl+F1 or just G) to drag the gradient handles — the controls connected by lines that define the direction and length of the gradient. When any of the gradient handles is selected (highlighted blue), the Fill and Stroke dialog sets (and displays) the color of that handle instead of the color of the entire selected object.
Yet another convenient way to change the color of an object is by using
the Dropper tool (F7 or D). Just click anywhere in the drawing with that tool, and the
color you clicked on will be assigned to the selected object’s fill
(Shift+click will assign the stroke
color).
Just click anywhere in the drawing with that tool, and the
color you clicked on will be assigned to the selected object’s fill
(Shift+click will assign the stroke
color).
Дублирование, выравнивание, распределение
One of the most common operations is duplicating an object (Ctrl+D). The duplicate is placed exactly on top of the original and is selected, so you can drag it away by mouse or by arrow keys. For practice, try to add copies of this black square in a line next to each other:
Chances are, your copies of the square are placed more or less randomly.
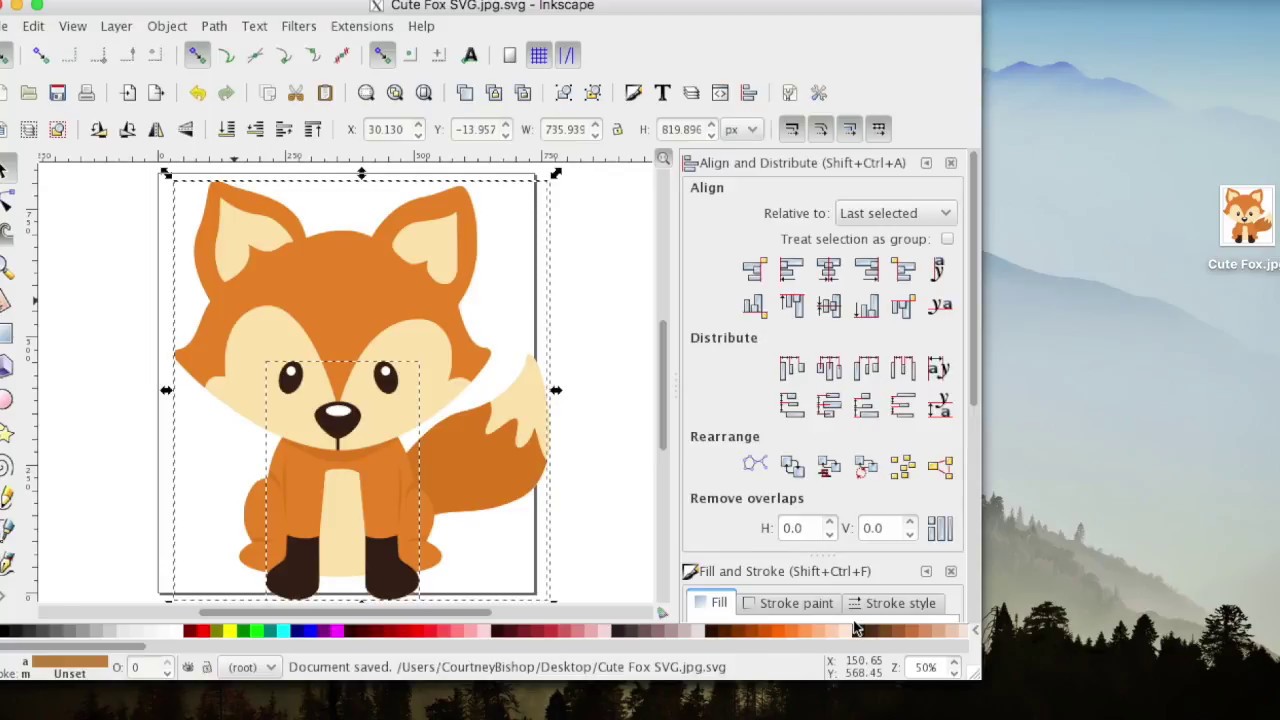
This is where the dialog (Shift+Ctrl+A) is useful. Select
all the squares (Shift+click or drag a rubberband), open the
dialog and press the “Center on horizontal axis” button, then the “Make
horizontal gaps between objects equal” button (read the button tooltips). The
objects are now neatly aligned and distributed with equal spaces in between.
Here are some other alignment and distribution examples:
The
objects are now neatly aligned and distributed with equal spaces in between.
Here are some other alignment and distribution examples:
Z-порядок
The term z-order refers to the stacking order of objects in a drawing, i.e. to which objects are on top of other objects, and cover them, so the bottom objects are not (completely) visible. The two commands in the menu, (the Home key) and (the End key), will move your selected objects to the very top or very bottom of the current layer’s z-order. Two more commands, (PgUp) and (PgDn), will sink or emerge the selection one step only, i.e. move it past one non-selected object in z-order (only objects that overlap the selection count, based on their respective bounding boxes).
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
A very useful selection shortcut is the Tab key. If
nothing is selected, it selects the bottommost object; otherwise it selects the
object above the selected object(s) in z-order. Shift+Tab works in reverse, starting from the topmost object and proceeding downwards.
Since the objects you create are added to the top of the stack, pressing Shift+Tab with nothing selected will conveniently select the object you created last. Practice the Tab and Shift+Tab keys on the stack of ellipses above.
If
nothing is selected, it selects the bottommost object; otherwise it selects the
object above the selected object(s) in z-order. Shift+Tab works in reverse, starting from the topmost object and proceeding downwards.
Since the objects you create are added to the top of the stack, pressing Shift+Tab with nothing selected will conveniently select the object you created last. Practice the Tab and Shift+Tab keys on the stack of ellipses above.
Выделение объектов под объектами и перемещение выделенного
Что вы будете делать, если нужный вам объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, вы сделаете выделенным верхний объект, а не тот, что вам нужен.
This is what Alt+click is for. First Alt+click selects the top object, just like
the regular click. However, the next Alt+click at the same point will select the
object below the top one; the next one, the object still
lower, etc. Thus, several Alt+clicks in a row will cycle, top-to-bottom,
through the entire z-order stack of objects at the click point. When the bottom
object is reached, next Alt+click will, naturally, again select the
topmost object.
However, the next Alt+click at the same point will select the
object below the top one; the next one, the object still
lower, etc. Thus, several Alt+clicks in a row will cycle, top-to-bottom,
through the entire z-order stack of objects at the click point. When the bottom
object is reached, next Alt+click will, naturally, again select the
topmost object.
[If you are on Linux, you might find that Alt+click does not work properly. Instead, it
might be moving the whole Inkscape window. This is because your window manager
has reserved Alt+click for a different action. The way to
fix this is to find the Window Behavior configuration for your window manager,
and either turn it off, or map it to use the Meta key (aka Windows key), so Inkscape and other applications may use the Alt key freely. ]
]
This is nice, but once you selected an under-the-surface object, what can you do with it? You can use keys to transform it, and you can drag the selection handles. However, dragging the object itself will reset the selection to the top object again (this is how click-and-drag is designed to work — it selects the (top) object under the cursor first, then drags the selection). To tell Inkscape to drag what is selected now, without selecting anything else, use Alt+drag. This will move the current selection, no matter where you drag your mouse.
Practice Alt+click and Alt+drag on the two brown shapes under the green transparent rectangle:
Selecting similar objects
Inkscape can select other objects that are similar to the object that is
currently selected. For example, if you want to select all the blue squares
below, first select one of the blue squares, and use
from the
menu (right-click on the canvas). All objects with the same blue fill color are now selected.
All objects with the same blue fill color are now selected.
In addition to selecting by fill color, you can select multiple similar objects by stroke color, stroke style, fill & stroke, and object type. If these are not enough choices for your use case, try using the dialog.
Заключение
This concludes the Basic tutorial. There’s much more than that to Inkscape, but with the techniques described here, you will already be able to create simple yet useful graphics. To learn more, we recommend going through the “Inkscape: Advanced” tutorial and the other tutorials in .
Authors:Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Gellért Gyuris
Translators:Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2008, 2009; Evgeniya Sinichenkova — 2012
Header / footer design: Esteban Capella — 2019
Incscape
Уроки по созданию векторных изображений в Inkscape
Программа векторной графики Inkscape имеет все необходимые функции и большой набор инструментов для создания обычных, технических и художественных иллюстраций. Даже не имея навыков рисования ученик, используя программу Inkscape, сможет создать реалистичную картину на компьютере. Умение работать в этой программе может облегчить жизнь многим чертежникам, художникам, дизайнером, мультипликаторам и другим людям творческих профессий.
Даже не имея навыков рисования ученик, используя программу Inkscape, сможет создать реалистичную картину на компьютере. Умение работать в этой программе может облегчить жизнь многим чертежникам, художникам, дизайнером, мультипликаторам и другим людям творческих профессий.
Ниже представленны учебные материалы для изучения темы «Создание векторных изображений в Inkscape»:
Inkscape — редактор векторной графики, который по своим возможностям и набору инструментов не уступает таким программным продуктам, как CorelDraw или Adobe Illustrator. Эта программа работает с фигурами, контурами, маркерами и текстом. В этом уроке будут рассмотрены основные элементы окна программы Inkscape: | ||
1. Строка заголовка | 6. Линейки | |
Подробнее…
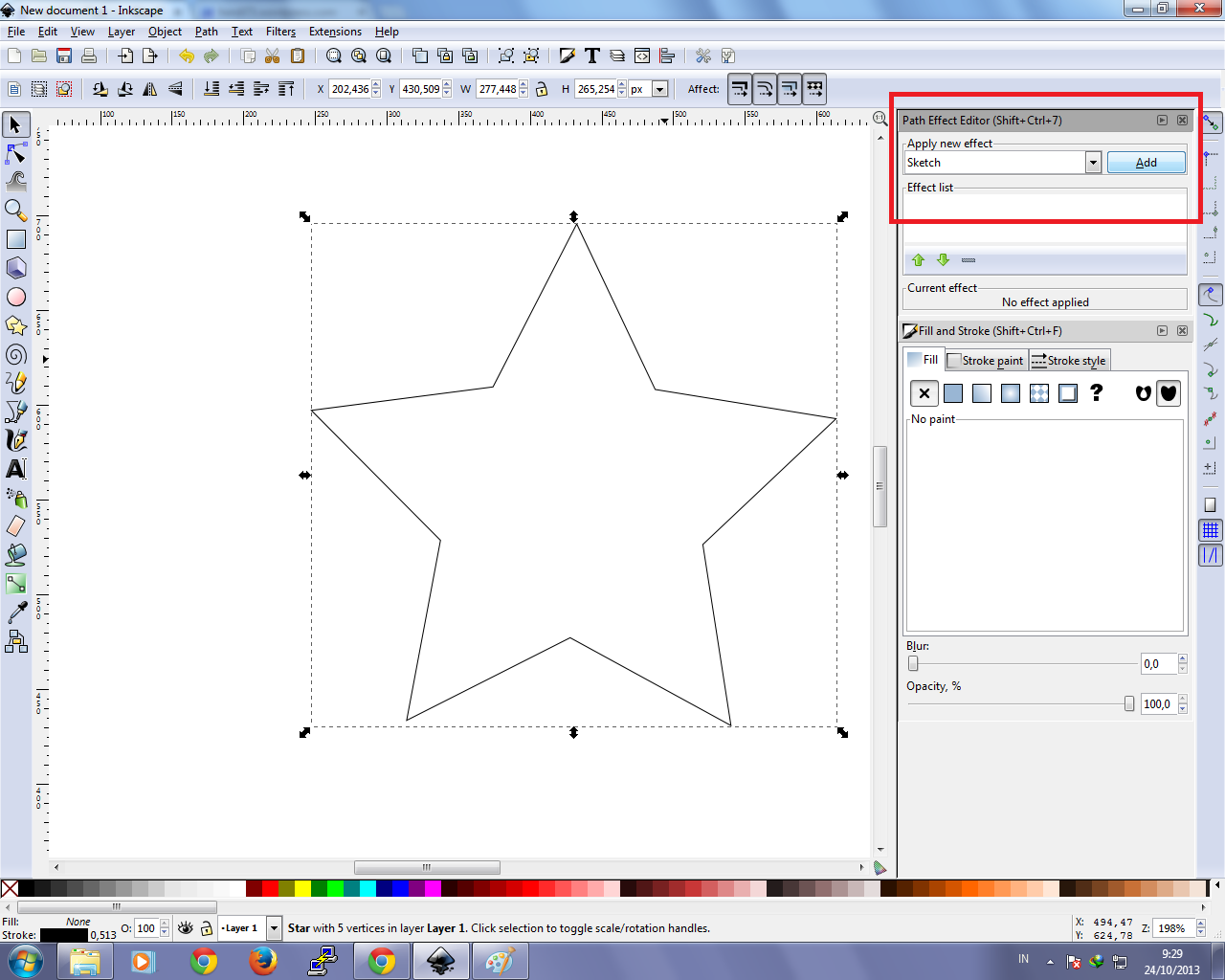
Инструмент Звезда или Многоугольник позволяет рисовать в Inkscape звезды и многоугольники. Чтобы нарисовать звезду или многоугольник, выберите этот инструмент в боковом окне панели инструментов Inkscape и перетащите курсор мыши с нажатой левой кнопкой из одной точки в другую. Начальная точка будет соответствовать центру звезды, конечная точка одной из ее вершин.
При рисовании звезды, если удерживать нажатой клавишу Ctrl, то угол поворота звезды будет ограничен 15-ю градусами.
Уже нарисованные звезды могут быть изменены с помощь маркеров узлов. Эти маркеры будут также активны, если активен инструмент управления узлами .
Подробнее…
Для изменения порядка объектов выберите инструмент выделения (селектор) :
- Объект → Поднять на передний план (Home) переместят выделенные объекты на самый верх
- Объект → Опустить на задний план (End) переместят выделенные объекты в самый низ стопки изображений.
- Объект → Поднять (PgUp), опустит выделенные объекты на один уровень относительно ближайшего не выделенного объекта
- Объект → Опустить (PgDn), поднимет выделенные объекты на один уровень относительно ближайшего не выделенного объекта.
Подробнее…
Каждая вновь созданная фигура имеет белые маркеры в некоторых точках контура. С помощью этих маркеров можно изменять размеры и пропорции фигур.
Подробнее…
Каждый объект имеет контур (обводка) и заливку. Многие функции Inkscape доступны через диалоги. Для изменения окраски объекта и свойств контура можно использовать диалог Заливка и Обводка (Объект → Заливка и штрих).
Подробнее…
Сложные фигуры можно создавать, используя не только инструменты рисования, но применяя логические операции.
Все логические операции можно найти в меню Контур.
Они становятся доступны при выделении как минимум двух объектов. Получаемый объект всегда использует настройки стиля (заливки и штриха) нижнего объекта.
Подробнее…
Существуют два вида текста: простой и фигурный.
Простой используется для большого набора информации. Для его создания нужно выбрать инструмент Текст и растянуть рамку, в которой он будет находиться. На панели свойств можно изменить шрифт текста, размер шрифта, выравнивание, расположить текст вертикально или горизонтально.
Для его создания нужно выбрать инструмент Текст и растянуть рамку, в которой он будет находиться. На панели свойств можно изменить шрифт текста, размер шрифта, выравнивание, расположить текст вертикально или горизонтально.
Фигурный – после выбора инструмента Текст , выполнить щелчок мыши и начать ввод текста. После этого выбрать инструмент селектор (стрелочка) и работать с текстом, как с обычным объектом.
Подробнее…
| |||||||||||||||||||||||||||||||||||||||||||||||||
Обучение | LinuxMaster Club
Каталог сайтов, обучающих работе с свободным программным обеспечением (СПО). Уроки по работе с GIMP, Inkscape, Blender, Darktable, Krita.
| Название | Описание | Сайт | Программа |
|---|---|---|---|
| Blender3D | Сайт с уроками, курсом «Основы Blender», форумом и магазином 3D-моделей и книгами, курсами и материалами | blender3d.com.ua | Blender |
| BlenderУкраина | Сайт с документацией, галереей работ, сервисом «Вопрос-ответ» и форумом | blender3d.org.ua | Blender |
| ПроГимп | Сайт с уроками, сервисом «Вопрос-ответ» и коллекцией работ | progimp.ru | GIMP |
| Работа в Darktable | Сайт с видеоуроками, статьями и полезными заметками о Darktable на русском языке | http://rusdarktable. ru/ ru/ | Darktable |
| OpenArts | Сайт с уроками по свободным графическим редакторам Blender, Inkscape, Krita, GIMP, разделённый на категории и новостями о выходах новых версии ПО | http://openarts.ru/ | Blender, Inkscape, Krita, GIMP |
| Enascor.ru | Сайт с уроками по свободному векторному графическому редактору Inkscape, разделённый на рубрики, также имеется простой фоторедактор и генератор аватарок | enascor.ru | Inkscape |
| Уроки GIMP для начинающих и профи | Cайт с уроками разного уровня сложности для начинающих, продвинутых и профессиональных пользователей фоторедактора GIMP | uroki-gimp.ru | GIMP |
| GimpArt.Org | Уроки по свободному (бесплатному) графическому редактору GIMP. Советы, рекомендации, помощь в работе с программой и многое другое | gimpart.org | GIMP |
| Godot 3D Russia | Видеоуроки по созданию игр и приложений на Godot Engine | youtube. com/SkanerSoft com/SkanerSoft | Godot Engine |
| Morevna School | Бесплатная онлайн-школа анимации. Предоставляется комплект учебно-методических материалов для обучения анимации. Весь учебный процесс построен на свободно распространяемом программном обеспечении | morevna-school.ru | Krita, Synfig, Blender, OpenToonz |
руководств по Inkscape | Inkscape
Сообщество Inkscape выпустило огромное количество руководств за эти годы. На момент написания этой статьи более 95% были созданы пользователями Inkscape и разбросаны по всему Интернету. Единственные действительно официальные учебные пособия — это те, которые входят в пакет с программой, которые вы можете найти в меню «Справка»> «Учебники».
Здесь мы хотим создать коллекцию новых официальных руководств, официально одобренных руководств и руководств, рекомендованных пользователями, которые были предоставлены членами сообщества и проверены на предмет содержания и презентации. Пользователи Inkscape могут рассчитывать на их высокое качество.
Пользователи Inkscape могут рассчитывать на их высокое качество.
Официальные руководства
Это учебные пособия из проекта Inkscape. Как правило, они предоставляют самую основную или самую важную информацию, которая в какой-то момент нужна большинству пользователей Inkscape. Они рекомендуются для всех пользователей. Есть три основные категории.
В комплекте с Inkscape
Эти учебные пособия фактически упакованы в Inkscape, где они интерактивны. Но у нас они есть ссылки ниже как статические копии.Первые три — это , настоятельно рекомендуется для начинающих, с названиями Basic, Shapes и Advanced. (Не волнуйтесь, тот, что называется Advanced, на самом деле не является. Это введение в самые основные элементы векторной графики (контуры).) Остальные охватывают определенные функции, которые вы можете использовать по мере необходимости.
Инструменты или элементы
В этих руководствах рассказывается, как использовать определенные инструменты или функции.
Как нарисовать ….
В этих уроках показано, как нарисовать определенный предмет.
- первый (вымышленный пример: Как нарисовать стул)
- секунда (вымышленный пример: нарисуйте симулированный 3D-блок)
- третий (вымышленный пример: нарисовать логотип ресторана)
Официально одобренные учебные пособия
Эти учебные пособия были проверены сотрудниками веб-сайта, и на них также можно положиться как на высокое качество. В общем, это более специализированные учебные пособия. Пользователи могут выбирать, какие из них им больше всего помогают.
Автор A
Автор B
Руководства, рекомендованные пользователями
Как принять участие в предоставлении учебных пособий
Если вы хотите участвовать в предоставлении руководств для этой страницы или даже присоединиться к команде документации, пожалуйста, прочтите здесь.
6 лучших руководств, курсов и занятий Inkscape [2021 МАРТ]
Команда из более чем 20 экспертов по дизайну провела тщательное исследование, чтобы составить список лучших курсов, классов, учебных пособий для начинающих и экспертов Inkscape. Он включает в себя как платные, так и бесплатные обучающие ресурсы, доступные в Интернете, которые помогут вам изучить графический дизайн. Подходит для начинающих, учащихся среднего уровня, а также для экспертов.
Он включает в себя как платные, так и бесплатные обучающие ресурсы, доступные в Интернете, которые помогут вам изучить графический дизайн. Подходит для начинающих, учащихся среднего уровня, а также для экспертов.
6 лучших онлайн-уроков, курсов и занятий Inkscape [МАРТ 2021] [ОБНОВЛЕНО]
1.Создавайте оригинальные векторные игровые изображения с помощью Inkscape Tutorials (Udemy) Это онлайн-руководство, созданное Иштваном Сзепом, знакомит вас с различными главами и обучающими инструментами векторной графики, помогая создавать векторные игровые 2D-ресурсы. Если вы энтузиаст игрового дизайна и хотите узнать об использовании анимации для создания персонажей и игровой графики, потратьте свое время на изучение этого видеокурса. По окончании курса вы будете уверены в создании 2D игровой графики, подходящей для игр Yoyo, Gamesalad и других программ.Что еще? Вы даже можете продавать созданную игровую графику на торговой площадке. Присоединяйтесь к курсу сейчас, чтобы стать профессиональным дизайнером векторной графики.
Ключевые USP-
— Подходит для начинающих, чтобы изучить векторную графику и Inkscape
— 30-дневная гарантия возврата денег
— Доступ как на мобильном телефоне, так и на телевидении
— доступно 13 загружаемых ресурсов
— 1000 студентов прошли курс
— Взаимодействие один на один во время видеоурока
— Научитесь создавать 2D игровую графику с помощью бесплатной программы
Продолжительность — 4.5 часов
Рейтинги — 4,7 из 5
Вы можете зарегистрироваться здесь
2. Курс Inkscape для начинающих (Udemy) Это простое отформатированное онлайн-руководство, созданное Майклом Ди Грегорио, предназначено для начинающих, чтобы получить полное представление о Inkscape. Если вы заинтересованы в изучении редактора векторной графики Inkscape и различных инструментов, присоединяйтесь к этому видеокурсу прямо сейчас. Профессиональный куратор Майкл предоставит демоверсию полный список инструментов и их функциональность .На протяжении всего онлайн-курса вы получите полное представление о редакторе, который повысит вашу уверенность в создании 2D-игровой графики для профессиональных целей.
Профессиональный куратор Майкл предоставит демоверсию полный список инструментов и их функциональность .На протяжении всего онлайн-курса вы получите полное представление о редакторе, который повысит вашу уверенность в создании 2D-игровой графики для профессиональных целей.
Ключевые USP-
— идеально подходит для среднего и продвинутого творческого персонала, чтобы познакомиться с редактором inkscape
— 30-дневная политика возврата денег
— Состоит из 2 статей для практических заданий
— Легкое общение и простой метод обучения позволят узнать о редакторе векторной графики
— Узнайте о цветовой палитре, изучите значки панели команд и инструменты интерфейса
— Классный проект на практические знания
— Более 1000 студентов записались на курс по запросу
Продолжительность — 4 часа
Оценок — 4.3 из 5
Вы можете зарегистрироваться здесь
3. Бесплатные уроки и классы Inkscape в Интернете (Skillshare)
Бесплатные уроки и классы Inkscape в Интернете (Skillshare) Если вы хотите изучать векторную графику и хотите совершенствоваться в дизайне с помощью Inkscape, Skillshare предлагает вам набор курсов Inkscape под одной крышей. Из пользовательского интерфейса игры Design2D, Quilting with Inkscape, чтобы научиться создавать логотипы и уроки inkscape для мастеров, есть несколько курсов, которые можно выбрать и изучить. Учитесь у отраслевых экспертов, таких как Роб ВанАрсдалл, Иштван Сзеп, Бенджо Саббан и других, которые предложат как практические, так и теоретические видеоуроки для начинающих. Возьмите его в руки и получите опыт для многообещающей карьеры графического дизайнера.
Ключевые USP-
— Все ведущие видеокурсы под одной крышей от профессионалов
— Каждый учебник содержит классные проекты для практических знаний
— Получите уверенность в создании 2D-графики видеоигр с помощью Inkscape
— Каждый онлайн-видеокурс содержит разные главы с разными временными рамками
— Будет правильно взаимодействовать с куратором для решения любого вопроса
— Получите бесплатную пробную версию на месяц на каждый видеокурс
Продолжительность — переменная
Оценок — 4. 5 из 5
5 из 5
Вы можете зарегистрироваться здесь
4. Учебное пособие по Inkscape для начинающих — бесплатный курс (LinkedIn Learning)Созданный Майком Рэнкином, профессиональным инструктором LinkedIn, это онлайн-руководство предлагает полное представление о создании векторной графики с помощью Inkscape — программного обеспечения для иллюстраций с открытым исходным кодом. Для новичков это видео по запросу от Майка — идеальная платформа для входа в сферу графики.В ходе курса вы узнаете об установке программного обеспечения и выводе файлов для печати и в Интернете. Самое лучшее, что вы можете скачать Inkscape и сразу же начать следить за ним.
Ключевые USP-
— Лучшее для начинающих, желающих изучить Inkscape
— Нет необходимости иметь опыт работы с Illustrator или какими-либо приложениями для рисования
— Получите практический и теоретический опыт обучения
— Содержит файл упражнений для практического обучения
— Научитесь работать с векторными путями, рисовать формы и добавлять цвета
— Получите 1 месяц бесплатного обучения
— По окончании курса приобрести уверенность в использовании Inkscape в профессиональных целях
— Присоединяйтесь к 8 тыс. Студентов и пройдите специализированное обучение
Студентов и пройдите специализированное обучение
Продолжительность — 4ч 58м
Оценок — 4.6 из 5
Вы можете зарегистрироваться здесь
5. Создание 2D-графики видеоигр с помощью Inkscape (Skillshare)Этот онлайн-курс, созданный профессиональным дизайнером Иштваном Сзепом, предназначен для тех, кто стремится создавать собственную графику для игр. Эта специально созданная программа для дизайна Inkscape поможет новичкам освоить навыки использования инструментов для создания игровых дизайнов. Это онлайн-руководство состоит из практических глав, которые помогут вам создавать платформы, персонажей, анимацию, фон и т. Д. Иштван с его четким методом обучения и практической демонстрацией, вы получите четкое представление об использовании Inkscape для создания 2D-графики видеоигр.
Ключевые USP-
— Изучите навыки создания 2D-графики для мобильных игр
— Получите полные практические знания об инструментах программы векторной графики
— Научитесь создавать игровые картинки для Android, iPhone и настольных ПК версии
— Вы можете продавать свою игровую графику на рынке
— Научитесь использовать бесплатные инструменты графического дизайна Inkscape
— Классные проекты доступны для практических занятий
— Получите бесплатный трейл на один месяц
Продолжительность — 4ч 27м
Оценок — 4. 5 из 5
5 из 5
Вы можете зарегистрироваться здесь
6. Дизайн и создание векторной графики с помощью Inkscape (Skillshare)Созданный Бенджо Саббаном, профессиональным графическим дизайнером, основная цель этого онлайн-курса — помочь новичкам разрабатывать и создавать векторную графику с помощью Inkscape. Если вы не нашли подходящего онлайн-руководства, которое познакомит вас с Inkscape и созданием векторной графики, то этот видеокурс от Benjo — правильное вложение, которое вы можете сделать. .Состоит из 25 видеороликов, в которых учащиеся познакомятся с различными главами, включая холст, фигуры, редактирование фигур и т. Д. Если вы новичок и ничего не знаете о Inkscape, загрузите это видео на Skillshare прямо сейчас. Вы также можете ознакомиться с нашим обзором Best Unity Courses .
Ключевые USP-
— Подходит как для новичков, так и для среднего уровня
— Получите полное представление об использовании инструментов Inkscape и создании векторной графики
— Классные проекты доступны в разделе специальных проектов
— Разработайте и загрузите проект на Skillshare
— Практическая и теоретическая методика обучения
— Получите бесплатную пробную версию на один месяц
Продолжительность — 2ч 27м
Оценок — 4. 5 из 5
5 из 5
Вы можете зарегистрироваться здесь
Таков был взгляд наших экспертов на 10 лучших тренингов, курсов, программ, учебных пособий, классов и сертификатов Inkscape, доступных в Интернете на 2021 год, которые помогут вам учиться и преуспевать в Inkscape. Просмотрите наш веб-сайт, чтобы найти больше курсов по дизайну и другим смежным областям, и поделитесь этой статьей со своими друзьями, если вы нашли ее полезной.
50 руководств по созданию векторной графики с помощью Inskape
Inskape — лучшая бесплатная программа для работы с векторной графикой и отличная альтернатива иллюстратору.Если вы дизайнер с ограниченным бюджетом, это идеальное приложение для создания высококачественной векторной графики. Если вы знакомы с Adobe Illustrator, в inkscape также реализовано множество подобных функций.
Если вы хотите загрузить Inskape, перейдите на его веб-сайт inksape.org, чтобы загрузить последнюю версию. Еще одна отличная бесплатная программа для дизайна — gimp, это отличная альтернатива Photoshop. Мы составили пост, в котором собрано большинство лучших руководств по gimp, которые, безусловно, заслуживают внимания.
Еще одна отличная бесплатная программа для дизайна — gimp, это отличная альтернатива Photoshop. Мы составили пост, в котором собрано большинство лучших руководств по gimp, которые, безусловно, заслуживают внимания.
Это определенно была охота за мусором: выискивали все лучшие уроки по inkscape и собирали их в один пост. Это лучший ресурс для обучения и освоения inkscape. Статья состоит из 50 лучших руководств по Inskape, а также видеоуроков, включенных в обзор, которые, как мне кажется, намного легче выполнять.
Мы постарались включить ряд различных руководств, демонстрирующих некоторые простые функции inkscape, а также более продвинутые методы.Это отличный ресурс, который, я надеюсь, вам понравится. Я хотел бы услышать ваши мысли об этом посте и любых других замечательных уроках по Inkscape, которые мы, возможно, пропустили из списка.
✖
ПОДПИСАТЬСЯ НА НАШЕ НОВОСТИ
Будьте первым, кто прочитает каждое новое сообщение, доставленное прямо на ваш почтовый ящик.
Подпишитесь и отправьте вам в качестве благодарности набор из 500+ дизайнерских ресурсов.
Красивая кофейная чашка и демонстрация некоторых возможностей Inkscape.В основном вы будете рисовать фигуры и использовать инструмент «Градиент» для достижения желаемого эффекта. Если вы знакомы с Illustrator или аналогичной программой, вы сможете относительно легко продолжить работу.
В следующем руководстве мы попытаемся проиллюстрировать простой набор методов и инструментов для стилизации текста. Он попытается продемонстрировать, насколько просто, быстро и эффективно изменять стили текста в Inkscape.
Отличное короткое руководство о том, как создавать простые облака с помощью inkscape.
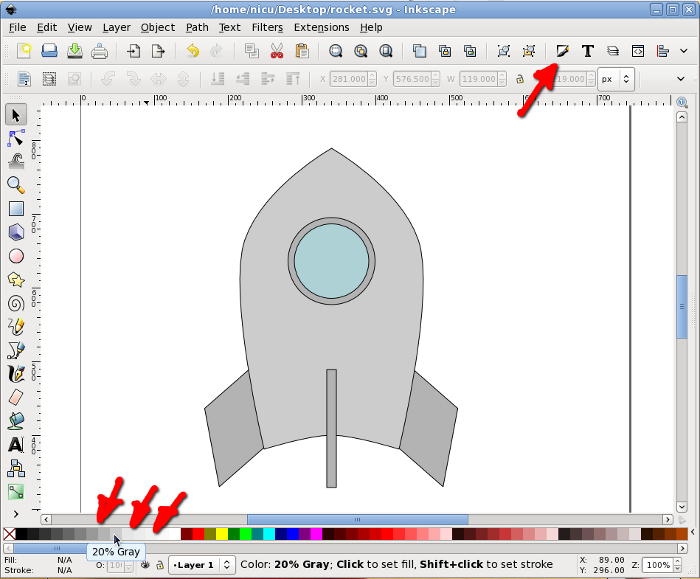
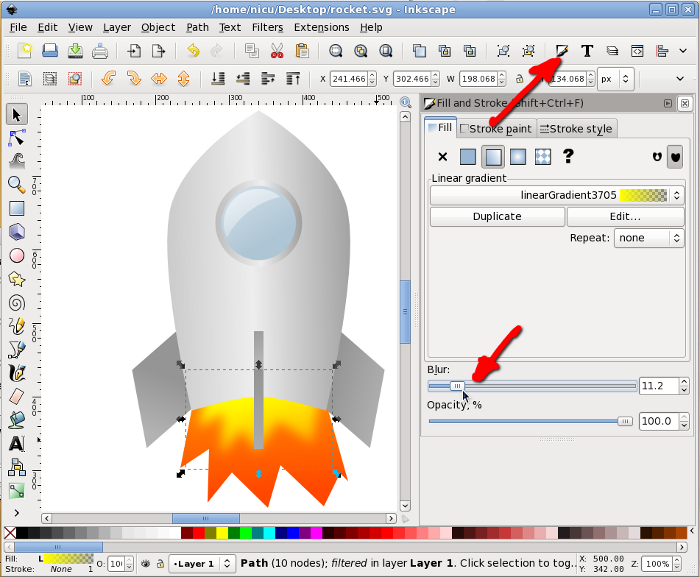
Этот быстрый совет научит вас создавать мультяшный ракетный корабль с хорошим освещением, используя только базовые формы, такие как прямоугольники, круги и треугольник. Это пошаговое руководство для начинающих. Иконки с панели инструментов inkscape добавляются к изображениям, чтобы упростить поиск инструмента и функции, которые я описываю в тексте.
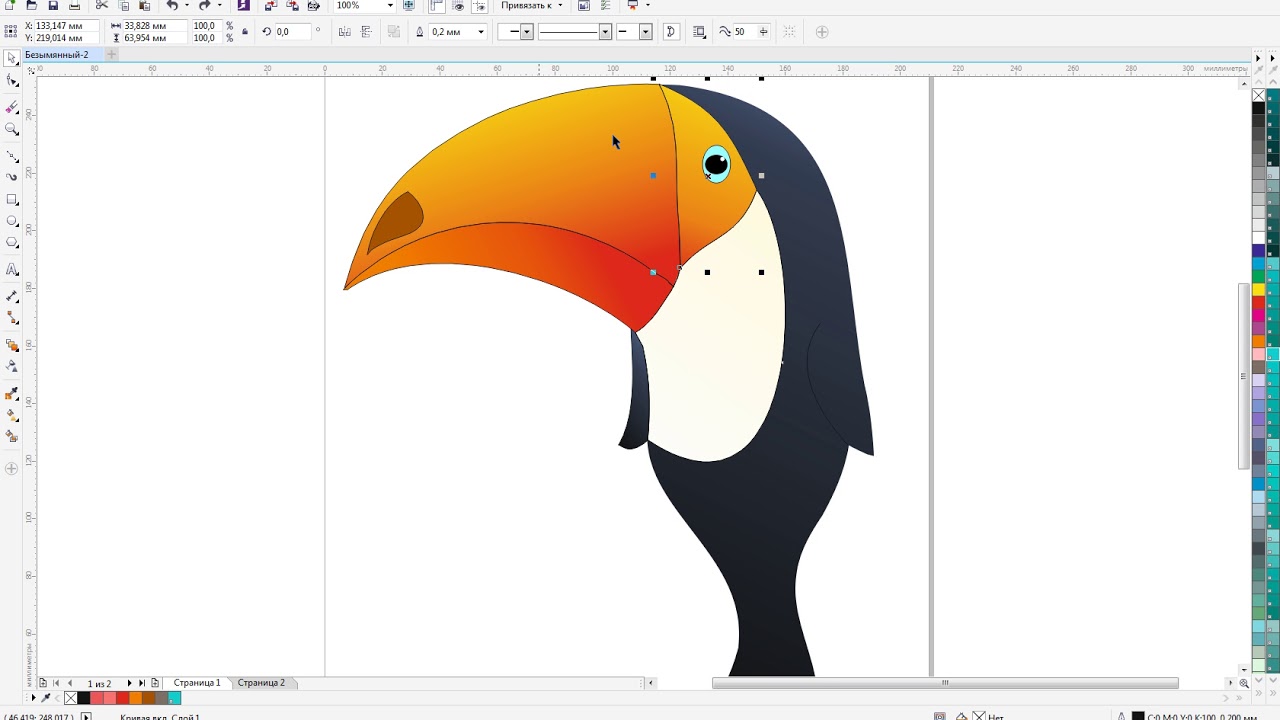
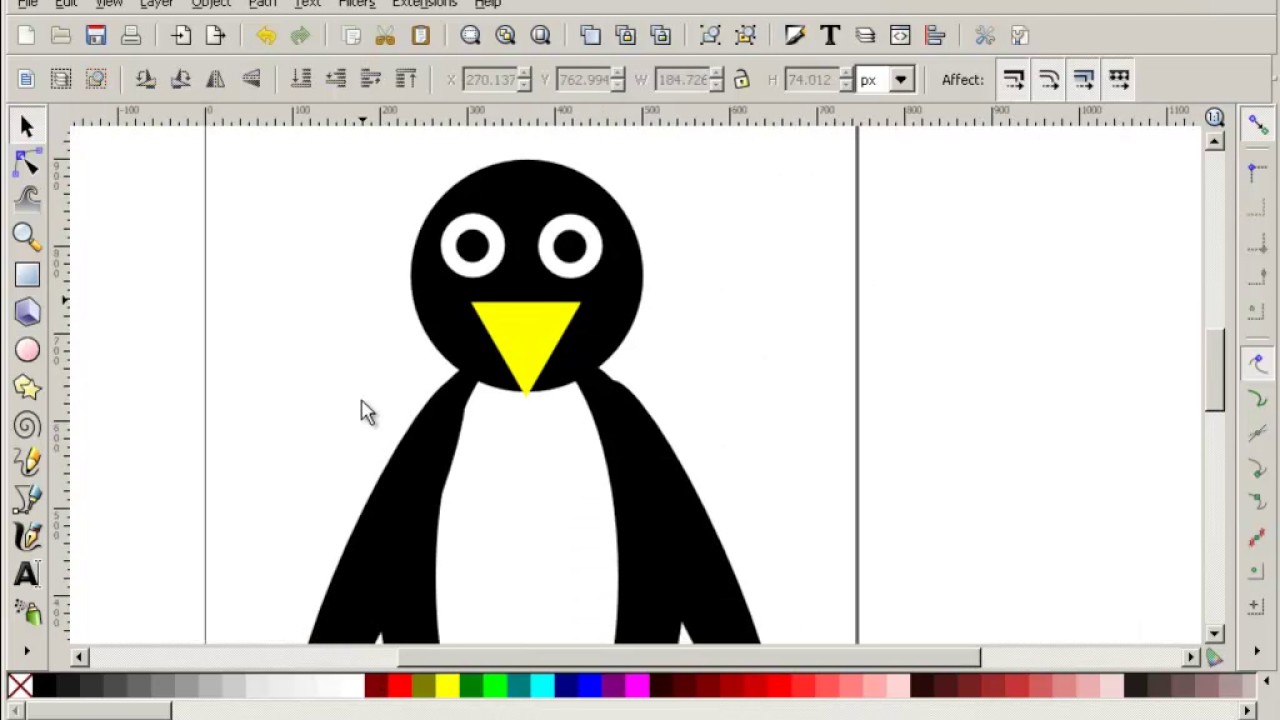
Как создать удивительную иллюстрацию пингвина персонажа с помощью inscape.
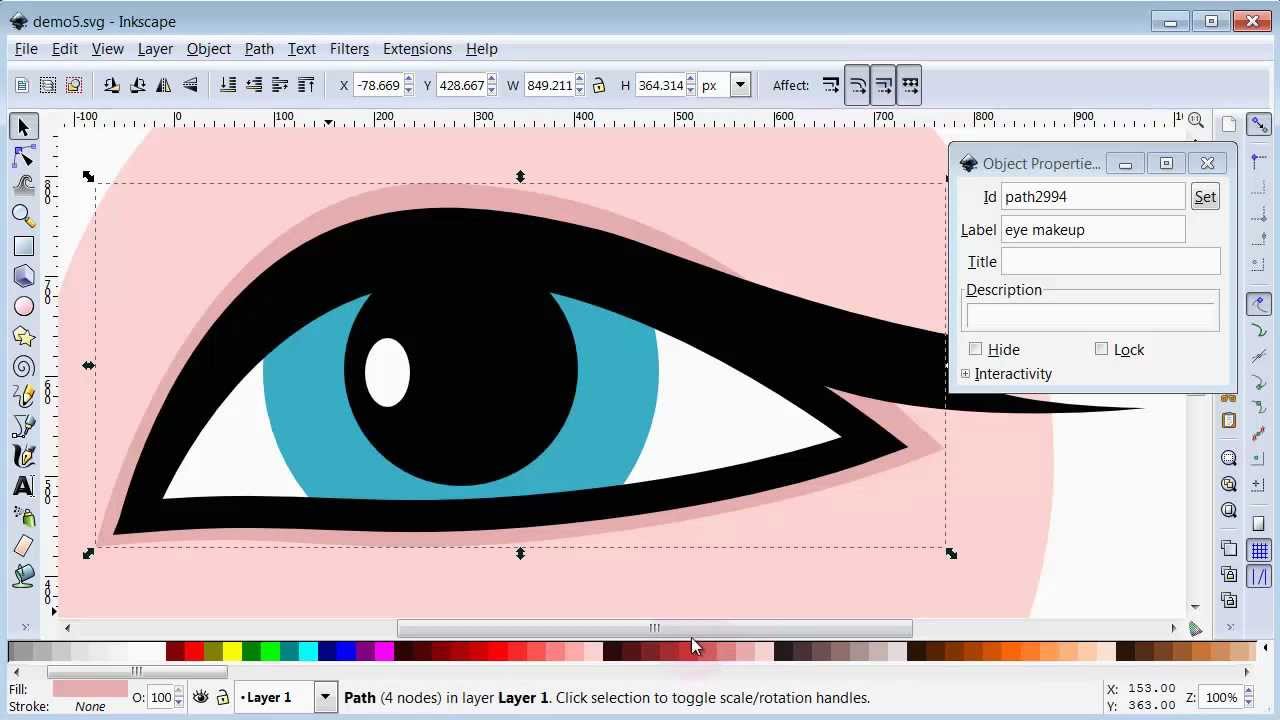
В этом уроке Максим Графский научит вас рисовать глаз в классическом стиле аниме.Техника была заимствована из существующего учебника по Corel DRAW, улучшена и скорректирована для Inkscape.
С помощью этого урока Inkscape вы научитесь рисовать 3D-снеговика, но в конечном итоге вы научитесь правильно создавать тени и отражения.
Как создать значок с использованием новых функций Inkscape 0.47, таких как градиенты, размытие, эффекты контура и маска на слое текстуры. Мы рассмотрим каждый шаг, связанный с созданием этого неуклюжего окна с пиктограммой RSS-канала.В этом уроке есть отличный векторный материал!
В учебном пособии приводится пример использования инструмента 3D-бокс в Inkscape для создания основы для сложного объекта в перспективе и объясняется рисование сложных теней.
10. Kokeshi Doll
11. Создание реалистичной свечи в Inkscape
Узнайте, как рисовать сложные тени, блики и даже языки пламени в Inskscape. Мы будем использовать градиенты, размытие и обрезку, чтобы имитировать эффект градиентной сетки Illustrator в Inkscape.
Мы будем использовать градиенты, размытие и обрезку, чтобы имитировать эффект градиентной сетки Illustrator в Inkscape.
12. Понять технику бабочки
Основная идея в этом уроке состоит в том, чтобы сначала сделать форму крыла бабочки, а затем скопировать и отразить ее, чтобы получилась простая форма бабочки.
13. Добавьте эффект акрилового изображения к фотографиям в Inkscape
В этом уроке babayasin объясняет, как создать акриловое изображение из фотографии с помощью GIMP и Inkscape, используя только контуры, градиентные заливки и размытие по Гауссу.
14. Учебное пособие по эффектам Chrome
Следующее руководство шаг за шагом проведет вас через создание полированного металлического хрома.
15. Совет: как создать классический пистолет с помощью Inkscape
Этот Совет научит вас, как создать пистолет, используя только основные формы, такие как прямоугольники, круги и треугольник. Это пошаговое руководство для начинающих. Значки на панели инструментов Inkscape предназначены для изображений, чтобы упростить поиск инструмента и функции, которые я описываю в тексте.
Значки на панели инструментов Inkscape предназначены для изображений, чтобы упростить поиск инструмента и функции, которые я описываю в тексте.
16. От эскиза к векторной графике
Иногда вы захотите или должны будете создать сложные векторные иллюстрации, но все же хотите, чтобы формы оставались простыми.Когда предмет сложный, это может быть довольно сложной задачей. В таких случаях вы можете приступить к рисованию и зарисовке в растровом режиме (или на бумаге).
17. Нарисуйте реалистичную векторную гитару в Inkscape
В этом уроке будут рассмотрены методы, используемые для рисования реалистичной гитары с нуля с помощью бесплатной векторной программы Inkscape. Чтобы завершить это руководство, вы уже должны иметь базовые знания о векторных инструментах, таких как инструмент «Перо», инструменты «Редактировать узлы контура», а также должны быть знакомы с набором инструментов «Заливка и обводка».
18. Рисование Mac как часы в Inkscape
Это руководство может быть интересно как новичкам, так и опытным пользователям Inkscape. Требуются базовые навыки Inkscape (манипулирование объектами с помощью редактора градиентов).
Требуются базовые навыки Inkscape (манипулирование объектами с помощью редактора градиентов).
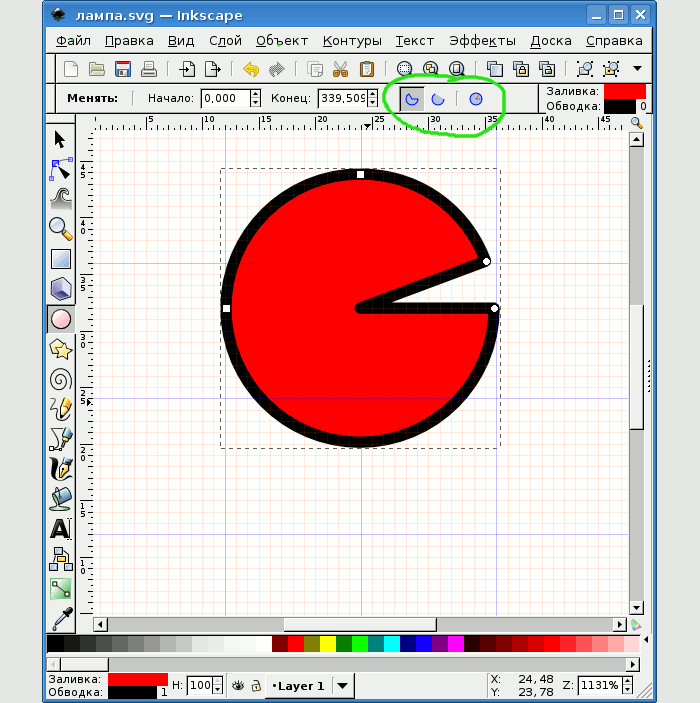
19. Плохие парни из Pac-Man с Inkscape
Я давно уже не вспоминаю об этом злодеях PacMan (плохих парнях и плохих девчонках из игры Pac-Man, называемых в игре «призраками») , с тех пор как я сделал несколько месяцев назад глупый мультфильм, посвященный Fedora Games, спин .На самом деле идея , что старый , я отложил написание, потому что он не казался правильным в контексте других моих руководств.
20. Городской дизайн
В этом уроке Inkscape он предоставит быстрый метод создания простого городского дизайна, применяя только несколько элементов: круги, облака и завитки. Он может использовать Inkscape, поскольку он находится в свободном доступе и очень подходит для такого рода работы.
21. Как нарисовать осенний лист с помощью Inkscape
Я покажу вам, как нарисовать осенние листья с помощью Inkscape. Inkscape — это редактор векторной графики с открытым исходным кодом, который можно загрузить бесплатно.
Inkscape — это редактор векторной графики с открытым исходным кодом, который можно загрузить бесплатно.
22. Fasion Woman
Это немного более сложное руководство, и предполагается, что вы знакомы с интерфейсом Inkscape.
23. Почтовые марки с помощью Inkscape
В этом простом руководстве вы научитесь создавать почтовые марки с помощью Inkscape.
24. Иллюстрирование трехмерных объектов в Inkscape (Basic)
Для иллюстрирования объектов, чтобы придать им трехмерный вид, требуется несколько преобразований, объединений, различий и, самое главное, градиента.Вот простой круг, который вы можете нарисовать. Техника, используемая здесь, применима только к основным формам, а также к определенным ориентациям.
25. Как создать бабочку, украшенную драгоценными камнями, в Inkscape
Вы создадите сверкающую бабочку, украшенную драгоценными камнями, которая будет сиять без использования каких-либо градиентов. Мы будем использовать различные операции с контурами и мощное расширение «узор вдоль контура», чтобы воспроизвести мерцающее золото. Если вы пользователь Inkscape, следуйте инструкциям по этому руководству.
Если вы пользователь Inkscape, следуйте инструкциям по этому руководству.
26. Skecth and heart
Я завершал работу над некоторыми простыми иллюстрациями для использования на электронных открытках и решил, что с таким же успехом могу объяснить некоторые простые приемы с отличными эффектами в Inkscape.Все по-прежнему в теме Валентина, но я уверен, что вы найдете для нее свое применение!
27. Милый мультяшный ребенок
Отличный урок о том, как создать милую детскую иллюстрацию.
28. Иллюстрация китайского дракона
Это не учебное пособие, а скорее пошаговое руководство по созданию векторной иллюстрации китайского дракона . Я буду применять несколько техник, которые опубликованы ранее.
29. Создание «Сети 2.0 стиль »Значок в Inkscape v.45.
Как создать очень классную иллюстрацию значка Web 2.0.
30. Совет: как проиллюстрировать полотно пилы с помощью Inkscape
Этот совет научит вас, как создать полотно пилы с блестящим диском, используя простые формы, такие как прямоугольники, круги и треугольник. Это пошаговое руководство для начинающих.
Это пошаговое руководство для начинающих.
31. Создание векторного компаса
Как использовать inscape для создания векторного компаса.
32.Иллюстрирование цветка гибискуса
Это будет простое пошаговое руководство по иллюстрации цветка гибискуса с помощью Inkscape.
33. Создайте бриллиант бриллиантовой огранки с помощью Inkscape
Это будет простое пошаговое руководство по иллюстрации цветка гибискуса с помощью Inkscape.
34. Inkscape shiny arrow
Отличный учебник, который научит вас создавать блестящие стрелки.
35. Нарисуйте хакерготчи (или просто головы людей) с помощью Inkscape
В качестве бонуса вы научитесь рисовать эти головы, даже если не знаете, как рисовать, используя фотографию в качестве справки, любой может сделать для этого вам не обязательно быть мастером Inkscape.
36. Иллюстрирование звеньев цепи
Иллюстрировать векторную графику звеньев цепи и звеньев — это довольно весело, если вы в ней разбираетесь. Самое главное — получить правильную основную форму.
Самое главное — получить правильную основную форму.
37. Радуга и облака ..
Радуга с помощью инструмента черепичных клонов Inkscape.
38. Совет: как создать эффект бесшовной текстуры дерева в Inkscape
В следующем кратком совете вы узнаете, как создать эффект бесшовной текстуры дерева.Это пошаговое руководство, которое идеально подходит для новичков в Inkscape.
39. Как создать векторную иконку лампочки с помощью Inkscape
Вы узнаете, как создать векторную иконку лампочки с помощью бесплатной векторной программы Inkscape с открытым исходным кодом. В этом проекте мы будем следовать стилю дизайна танго. Читайте дальше, чтобы узнать больше о Tango Desktop Project и узнать, как создать этот значок.
40. Совет: создавайте привлекательные дизайны с помощью Inkscape
Иногда все, что вам нужно, — это абстрактный или замысловатый мотив, чтобы украсить ваш дизайн, но когда вы пытаетесь найти стоковое изображение, вам часто приходится платить за него, или это не совсем так. что вам нужно.К счастью, в Inkscape есть несколько интересных инструментов, подходящих для такой работы. За несколько простых шагов вы можете создать абстрактный или цветочный узор именно в том стиле, который вам нужен.
что вам нужно.К счастью, в Inkscape есть несколько интересных инструментов, подходящих для такой работы. За несколько простых шагов вы можете создать абстрактный или цветочный узор именно в том стиле, который вам нужен.
Видеоуроки
41. Учебник Inkscape — Пингвин
В этом уроке Inkscape показано, как создать изображение пингвина. Советы и приемы этого урока могут быть полезны и для других рисунков. Это хороший урок для новичков. Inkscape версии 0.48.2 был использован для этого видео. Inkscape — это не редактор растровых изображений, как GIMP, а, скорее, редактор масштабируемой векторной графики (SVG). Преимущество редакторов SVG в том, что они позволяют масштабировать изображения без потери разрешения. Inkscape позволит вам преобразовать созданное изображение в растровое изображение PNG с желаемым разрешением, используя функцию экспорта в меню файла. Полученный файл PNG можно использовать на веб-страницах или читать и изменять с помощью GIMP. Однако обратите внимание, что после преобразования изображения в растровое изображение может произойти потеря разрешения при изменении размера изображения.
42. Учебное пособие по Inkscape — кегля для боулинга
В этом учебном пособии по Inkscape показано, как сделать кегли для боулинга. Кегля для боулинга представляет собой сложную форму, и в этом видео показано, как легко ее создать.
43. Учебник Inkscape — Rusty Gear
Этот учебник Inkscape демонстрирует, как сделать ржавую шестеренку. Различные фильтры используются, чтобы придать снаряжению вид старости, а также придать ему ржавый вид.
44. Учебное пособие по Inkscape — Восьмерка
В этом учебном пособии по Inkscape показано, как использовать Inkscape для создания изображения блестящего шара-восьмерки.Для этого видео использовалась версия Inkscape 0.48. В этом руководстве представлены советы и рекомендации, которые могут быть полезны как новичкам, так и всем пользователям Inkscape.
45. Учебное пособие по Inkscape — Картинка
Это видео демонстрирует, как создать графическое изображение блестящего жучка. Вы увидите множество советов и техник, которые можно использовать для создания собственных изображений клипартов. Для этого видео использовалась версия Inkscape 0.48.
Вы увидите множество советов и техник, которые можно использовать для создания собственных изображений клипартов. Для этого видео использовалась версия Inkscape 0.48.
46. Блестящая глянцевая кнопка с лицевой панелью l
В этом руководстве Inkscape показано, как сделать блестящую глянцевую кнопку с лицевой панелью.Советы и приемы этого урока могут быть полезны и для других рисунков.
47. Создание мультяшного персонажа совы
В этом уроке я покажу вам, как создать мультяшного совы в Inkscape (версия 0.48.2). Он отдаленно напоминает персонажа из «Angry Birds», но я не в этом участвовал.
48. Inkscape Flourish
Несколько советов и приемов для создания яркости в Inkscape.
49. Создание игрового ландшафта в Inkscape
Создание ландшафта для компьютерной игры.
50. Учебное пособие по рисованию в Inkscape
Я демонстрирую, как рисовать с помощью Inkscape при наличии источника. Очевидно, это быстро продвигается вперед. В TREZ есть руководство по этой технике, которое я хотел сделать более публичным.
Очевидно, это быстро продвигается вперед. В TREZ есть руководство по этой технике, которое я хотел сделать более публичным.
[информационный бюллетень]
Публикация тегов
Libre Arts — освоение Inkscape в 2018 году
Как человек, который ведет учетные записи в социальных сетях для нескольких проектов бесплатного / бесплатного программного обеспечения, один из главных вопросов, которые мне постоянно задают, — это как / где научиться пользоваться тем или иным приложением.Итак, это попытка составить исчерпывающее руководство по различным учебным ресурсам на Inkscape. , бесплатный редактор векторной графики
Обратите внимание, что я составил этот список на основе моих собственных критериев полезности. Это в основном означает, что я смотрел и читал почти все, что можно было посмотреть и читать, а затем решил, стоит ли рекомендовать это. Таким образом, это субъективно по своей сути. Список также охватывает только ресурсы на английском языке.
Тем не менее, если вы думаете, что я пропустил полезный образовательный ресурс Inkscape (популярное выражение кажется «вы забыли»), пожалуйста, сделайте ссылку на него в разделе комментариев!
Имея это в виду, поехали.
Следует сразу указать на то, что большинство книг по Inkscape несколько устарели и охватывают версии 0.47 и 0.48 (в частности, все книги, опубликованные Packtpub).
Это во многом связано с тем, как работает книгоиздание, а также с пятилетним периодом между 0,48, выпущенным в 2009 году, и версией 0.91, выпущенной в 2015 году. Написание книги обычно занимает не менее полугода, и издатели хотят быть такими. уверен, что у людей, которые купят книгу, на самом деле будет соответствующее программное обеспечение (именно поэтому новых книг по GIMP тоже не так много).
Тем не менее, хотя в каждом выпуске Inkscape всегда есть масса улучшений, все основы остаются такими же даже 10 лет спустя, и многие передовые методы также остаются такими же.
Интернет-версия «Inkscape: Руководство по программе векторного рисования» book by Tavmjong Bah , пожалуй, единственное исключение, где вы найдете самые свежие материалы. Несмотря на то, что Тав очень занят работой над Inkscape и участвует в деятельности рабочей группы SVG W3C, он изо всех сил старается поддерживать ее.
Книга лучше всего подходит для использования в качестве справочника, а не руководства пользователя. Возможно, вам не понравится сухой технический стиль письма Тавмджонга, но он чрезвычайно тщательный, и в течение многих лет это было практически единственным исчерпывающим руководством по Inkscape. Это, вероятно, причина, по которой он был связан прямо из меню Help в Inkscape.
Онлайн-версия считается 5-м изданием и последний раз обновлялась в 2017 году, а последняя печатная версия — это 4-е издание с 2011 года. Помните об этом, если вместо этого вы выберете печатную копию.
Дмитрий Кирсанов «Книга Inkscape» — еще одна книга, написанная настоящим разработчиком Inkscape. На заре Inkscape Дмитрий внес множество улучшений и несколько новых инструментов под ником.
На заре Inkscape Дмитрий внес множество улучшений и несколько новых инструментов под ником.
Выпущенная в 2009 году, его книга также представляет собой подробное руководство пользователя, которое также можно использовать в качестве справочного материала, но включает ряд быстрых руководств, которые помогут вам попрактиковаться в использовании Inkscape. В этой книге особенно замечательно то, что Дмитрий уделяет большое внимание эффективному использованию Inkscape с помощью сочетаний клавиш.Что действительно помогает в освоении этого программного обеспечения.
Первоначальная цель автора, как объяснено в предисловии, состояла в том, чтобы охватить все возможности Inkscape и популяризировать векторную графику. После 14 лет использования Inkscape я не думаю, что мне нужно много убеждений, поэтому особого мнения здесь нет. Но учесть все особенности — это то, что Дмитрий сделал блестяще. Хотя книге уже 9 лет, с ней у вас все получится.
Похоже, Udemy в настоящее время является ресурсом №1 структурированных образовательных видеоматериалов на Inkscape. По состоянию на февраль 2018 года платформа предоставляет более 20 платных курсов, ориентированных на Inkscape или связанных с Inkscape. .
По состоянию на февраль 2018 года платформа предоставляет более 20 платных курсов, ориентированных на Inkscape или связанных с Inkscape. .
Скажу вам честно: я не просмотрел все доступные курсы на Udemy, так как это сильно повлияло бы на мой бюджет. Но это те два, которые я выбрал и посмотрел, основываясь на отзывах пользователей.
«Inkscape для начинающих 2016/2017» by Michael DiGregorio лучше всего подойдет как введение и ссылка на набор инструментов Inkscape и некоторые основные функции.Майкл скрупулезно рассказал о том, что делает каждый инструмент. Но не ожидайте, что вы проявите много творчества во время курса, и никаких заданий по курсу не будет.
Кроме того, вы не научитесь рисовать ничего забавного, если только это не то, чем вы занимаетесь в дополнение к курсу. Еще одна придирка заключается в том, что лично я обнаружил, что викторины не полностью соответствуют той информации, которую я должен был узнать.
Тем не менее, для видеообращения по функциям в совершенно новом приложении это вполне нормально.А поскольку качество звука хорошее, а Майкл является носителем английского языка, курс вполне доступен для просмотра на скорости 1,25x (увеличение до 1,5x может сработать, а может и не сработать).
Через несколько недель идет вторая часть этого курса. имеется в наличии. Он охватывает другие функции Inkscape, такие как эффекты живого контура, расширения и многое другое.
Иштван Сеп в настоящее время является самым продуктивным инструктором Inkscape на Udemy. Автор и соавтор 8 курсов. которые предполагают использование Inkscape.«Изучите Inkscape сейчас» это его самый продаваемый курс Inkscape, который является довольно хорошим введением в приложение.
Преимущество вводного курса Иштвана по сравнению с курсом Майкла состоит в том, что вы можете делать действительно простые рисунки почти в каждом видео. Однако это происходит за счет того, что вы не изучаете каждый вариант каждого инструмента. Так что это выбор, который вам придется сделать.
Так что это выбор, который вам придется сделать.
Иштван является уроженцем Венгрии, и, поскольку я сам не являюсь носителем английского языка, я вполне мог следовать его инструкциям, но, судя по отзывам, у нескольких студентов были проблемы с его произношением, так что это тоже есть.
Два из трех ресурсов, которые я искренне рекомендую, посвящены использованию Inkscape для игрового дизайна. Это звучит как нишевая вещь, но факт в том, что оба автора могут научить вас, как использовать Inkscape, чтобы нарисовать что-то, что выглядит красиво и может быть выполнено, возможно, за дюжину шагов. Разве это не то, что нужно каждому новичку?
Крис Хильденбранд — один из немногих, кто взорвал сцену Inkscape в начале 2010-х, постоянно выпуская высококачественные учебные материалы для начинающих дизайнеров игр. , все это требует некоторых базовых навыков и умения работать с приложением.
Более хороший указатель его старых руководств доступен на Zeef. com. . Помимо руководств, Крис также дает отличные отзывы и советы. своим читателям.
com. . Помимо руководств, Крис также дает отличные отзывы и советы. своим читателям.
Ольга Бикмуллина — еще один автор популярных руководств по Inkscape. Она также регулярно участвует в ежегодной конференции CG Event в Москве, где рассказывает об использовании Inkscape для игрового дизайна (как о положительных, так и о недостатках).
Хотя последние несколько лет она мало писала, на ее веб-сайте собрано достаточно простых руководств. чтобы занять вас надолго.
За прошедшие годы Envato опубликовал кучу руководств на Tutsplus.com. , в основном Крисом Хильденбрандом и Аароном Низе. Они варьируются от полезных советов до пошаговых руководств по рисованию чего-то вроде этого очаровательного ежика. :
В настоящее время Ник Сапорито , вероятно, самый популярный автор видеоуроков по Inkscape, с более чем 150 клипами Inkscape на YouTube. За его видео обычно очень легко следить, и они сосредоточены на типичных случаях использования: надписи, разработка логотипов, создание плакатов, рисование элементов инфографики и тому подобное.
Он также делает хорошие уроки по GIMP. Все видео аккуратно сгруппированы в различные плейлисты. Посмотрите их здесь.
Канал Grafikwork на YouTube может стать отличным источником обучения новым навыкам для иллюстраторов. Закадровый текст отсутствует, и все видео являются покадровыми. Так что он будет наиболее полезен для пользователей Inkscape, которые хорошо понимают, как работают различные функции, но не могут легко перейти от набора базовых форм к полной иллюстрации.
Автор из Украины, и до недавнего времени ролики на канале показывали Inkscape на русском языке.Этим все еще более или менее легко следовать, поскольку автор в основном использует базовые инструменты рисования.
Grafikwork содержит более 80 руководств в настоящее время и обычно обновляется один или два раза в неделю.
Канал Сиддхеша «Sids Art — Inkscape And Drawings» содержит более 70 уроков по таймлапсам. по созданию иллюстраций в Inkscape. Многие из них сосредоточены на плоском дизайне.
Многие из них сосредоточены на плоском дизайне.
Graphic Design Studio предлагает более 200 бесшумных руководств в режиме реального времени. об использовании Inkscape для простого дизайна: логотипов, подарочных коробок, пакетов для покупок, инфографики, игровых ресурсов и т. д.В значительной степени хлеб с маслом графического дизайна.
Swapnil Rane канал MadFireOn в основном содержит учебные пособия по созданию плоских художественных фонов, а также некоторые советы по дизайну логотипов и значков. С комментариями все в порядке, но мне бы очень хотелось, чтобы у него был микрофон получше.
На канале Ardent Designs более 130 озвученных видеоуроков как для начинающих, так и для опытных пользователей Inkscape. Обычные темы — это значки и логотипы. Визуально они немного случайны, но обычно за ними легко следить, и повествование вполне нормальное.
Помимо создания структурированных видеокурсов, István Szép разместил дюжину таймлапсов на ютубе. Их довольно интересно смотреть и они помогают проникнуть в голову дизайнера и иллюстратора.
Их довольно интересно смотреть и они помогают проникнуть в голову дизайнера и иллюстратора.
Примерно в 2015 году Chris Hildenbrand решил усовершенствовать свою игру и сделать видеоинструкции по использованию Inkscape для игрового дизайна. В итоге он создал чуть больше дюжины видеороликов. это очень полезно, но немного болезненно смотреть, поскольку текст не был написан по сценарию.
Канал Butterscotch Shenanigans ориентирован не на Inkscape, а на игры, которые они делают. Но Inkscape был одним из их основных инструментов во время создания Crashlands. . Итак, в настоящее время существует 9 руководств по иллюстрациям. как раз об этом: различные иллюстрации к игре.
Если вы думаете, что можете извлечь уроки из рабочего процесса других художников (и забавных комментариев), обязательно ознакомьтесь с ними. Обратите внимание, что в отличие от большинства каналов, представленных в обзоре, они не выпускали никаких новых роликов о Inkscape с 2014 года.
Я думаю, что я должен особо подчеркнуть, что использование образовательных материалов только на Inkscape — это, вероятно, худшая ошибка, которую вы можете сделать в начале своей карьеры.
Люди, использующие другое программное обеспечение, отлично творят, ведь есть идеи рабочего процесса, которые можно легко перенести из приложения в приложение. И попытка воспроизвести такие учебники с помощью Inkscape на самом деле поможет вам лучше изучить Inkscape.
Что такое Inkscape? [Полное руководство]
Графические дизайнеры полагаются на программное обеспечение для редактирования графики во всем, что они создают.Хотя существует множество вариантов, не все они подойдут для ваших нужд.
Итак, вы правильно спросите:
Что такое Inkscape?
Inkscape — это бесплатное и мощное программное обеспечение для векторного рисования для Windows и Mac, которое позволяет создавать графику аналогично Adobe Illustrator.
В этом посте я подробно расскажу о Inkscape.
В частности, этот пост будет охватывать:
Давай перейдем к делу.
Inkscape бесплатно? Да!Inkscape — одно из немногих бесплатных программ для работы с векторной графикой, одно из самых старых и надежных.
Как такая мощная программа может быть бесплатной?
Что ж, это первый выпуск был 15 лет назад, и он все еще разрабатывается и обновляется по сей день тысячами преданных пользователей по всему миру.
Это эффективный и мощный инструмент, позволяющий пользователям создавать графический дизайн профессионального уровня, неотличимый от дорогостоящего программного обеспечения для работы с векторной графикой, такого как Adobe Illustrator.
Вы можете просто скачать программу и начать творить прямо сейчас.
Последнюю версию Inkscape можно бесплатно скачать на официальном сайте: inskcape. org.
org.
По этой причине это идеальная графическая программа для начинающих и начинающих дизайнеров.
Мало того:
Профессиональные дизайнеры по всему миру используют Inkscape для снижения затрат и создания высококачественных профессиональных дизайнов.
Inkscape — это программа для графического дизайна, которую я рекомендую дизайнерам-самоучкам, потому что она позволяет им прямо сейчас изучить основы векторной графики и дизайна.
Для чего используется Inkscape?С Inkscape вы можете делать все, что обычно делает графический дизайнер.
Позволяет создавать логотипы, листовки, визитки, веб-сайты, значки, фирменные бланки и так далее.
Вы даже можете создавать сверхреалистичные рисунки, подобные этому:
Вы можете рисовать реалистичные иллюстрации в Inkscape.Еще больше:
Вы также можете использовать Inkscape для определенных заданий, которые вы обычно выполняете с помощью программного обеспечения для работы с пикселями (например, Photoshop), например, для обрезки изображений, применения основных фильтров, уменьшения размера больших изображений или применения текста к фотографиям и т. Д.
Д.
Я лично использую Inkscape много лет и выполнил в нем немало разных проектов.
Например, я создал визитные карточки, веб-сайты, программные интерфейсы, логотипы, плакаты и листовки.
Я даже использую Inkscape на своих курсах графического дизайна на уровне колледжа, потому что мои студенты имеют доступ к нему в самый первый день занятий и могут сразу же начать играть с ним.
Это фактически позволяет им быстрее изучить графический дизайн .
Почему? Потому что они:
- Могут сразу загрузить программу на свои ноутбуки, и они могут начать создавать и учиться с самого начала.
- Не нужно полагаться на компьютеры в кампусе или дорогие лицензии.
- Можно продолжать практиковать, и по мере их прогресса программное обеспечение не устареет, потому что с каждым годом оно становится лучше и мощнее.
Inkscape настолько мощный и сложный, что всегда есть чему поучиться, независимо от того, насколько вы продвинуты.
Inkscape отлично подходит как для начинающих, так и для опытных дизайнеров.
Это отличный инструмент для начинающих, потому что он учит вас принципам работы с программным обеспечением векторной графики.
Он имеет множество инструментов, которые вы можете использовать для создания рисунков (например, инструмент преобразования, инструмент эллипсов, инструмент карандаша), которые позволяют вам манипулировать векторными объектами сложными способами во все, что вам нужно.
С Inkscape люди могут создавать великолепные, очень реалистичные и профессиональные иллюстрации.
Основы InkscapeInkscape позволяет изучить основы работы с программным обеспечением для векторной графики.
Во-первых, вам нужно изучить основы программы, чтобы понять ее и как себя ведет векторная графика.
Загрузите программное обеспечение и поэкспериментируйте.
Затем начните экспериментировать со всеми инструментами, доступными на левой панели.
Например, вы можете начать использовать квадратный инструмент для создания четырехугольных форм или вы можете использовать круговой инструмент для создания круглых и эллиптических форм.
После создания некоторых форм используйте инструмент преобразования , чтобы управлять этими объектами и почувствовать всю мощь векторной графики.
Начните с написания своего имени и использования некоторых эффектов, таких как изменение его цвета или размера, возможно, даже смещение текста слева направо.
По мере продолжения обучения вам нужно будет сосредоточиться на различных проектах, которые станут двигателем для вашего опыта и роста в графическом дизайне.
На самом деле проект — это ключ к изучению графического дизайна.
Позже вы можете захотеть создать логотип для своего веб-сайта или канала друга на YouTube.
Это отличные возможности для изучения как графического программного обеспечения, так и дизайна. Это, в свою очередь, укрепит ваши знания, навыки и уверенность.
Это важная часть:
По мере продвижения ваших проектов у вас будут возникать вопросы, которые естественным образом возникнут в процессе.
Поищите эти вопросы в Google, и вы найдете ответы и руководства, которые помогут вам в обучении и навыках. Чем больше проблем вы сможете решить, тем больше вы узнаете.
Inkscape и векторная графикаПрограммное обеспечение для работы с векторной графикой, такое как Inkscape и Illustrator, позволяет создавать цифровые рисунки, которые могут быть от очень простых до сложных и выглядеть очень реалистично.
Вы создаете векторную графику, используя линии (штрихи), формы (круги, прямоугольники, спирали, многоугольники), текст и цвет.
Что еще более важно:
Векторная графика позволяет преобразовывать и манипулировать этими элементами.
В принципе, почти все, что вы можете нарисовать от руки, вы также можете нарисовать с помощью программного обеспечения для векторной графики.
В основе векторной графики лежит SVG, что означает масштабируемая векторная графика.
Согласно Википедии:
Изображения SVG […] можно искать, индексировать, создавать сценарии и сжимать. Изображения SVG можно создавать и редактировать с помощью любого текстового редактора, а также с помощью программного обеспечения для рисования.Все основные современные веб-браузеры, включая Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari и Microsoft Edge, поддерживают рендеринг SVG.
Что это значит?
Это означает, что файлы Inkscape являются стандартными, их можно читать в большинстве веб-браузеров и редактировать с помощью большинства векторных программ, включая Adobe Illustrator.
Что ж, одна из очевидных причин использования Inkscape — это то, что он бесплатный.Однако это не единственная причина.
Inkscape — это обширная и зрелая программа для векторной графики, которая позволяет создавать дизайн профессионального уровня. У него за плечами много версий, и он существует уже более 15 лет.
Кроме того, он чрезвычайно мощный и позволяет делать столько же вещей, сколько и в коммерческом программном обеспечении.
Вот еще одна веская причина использовать Inkscape:
Inkscape имеет преданное и увлеченное сообщество пользователей по всему миру.Это сообщество производит множество высококачественных ресурсов и руководств, которые вы можете бесплатно использовать для изучения векторного графического дизайна.
Кроме того, есть бесчисленные бесплатные онлайн-ресурсы — руководства, учебные пособия и бесплатные курсы — которые научат вас использовать Inkscape, от новичка до продвинутого.
Наконец, есть несколько отличных продвинутых книг, которые вы можете купить и при необходимости использовать в качестве справочника.
Inkscape для профессионального использованияВы определенно можете использовать Inkscape для профессионального дизайна.
На самом деле, многие профессиональные дизайнеры предпочитают Inkscape, потому что он помогает им снизить производственные затраты, получая при этом программу для редактирования векторных изображений мирового класса.
Все программы для векторной графики работают одинаково, потому что они исходят из общей философии. Вот почему изучить Illustrator после использования Inkscape не так сложно.
Другими словами:
Inkscape и Illustrator работают одинаково, потому что они оба являются векторными программами, имеющими одинаковую основу.
В то время как Illustrator стал стандартом в коммерческих агентствах и студиях графического дизайна, Inkscape фактически позволяет создавать творения, не уступающие по качеству тем, которые созданы с помощью коммерческого программного обеспечения.
Итак:
По мере того, как вы становитесь более продвинутыми, если вы хотите перейти на коммерческое программное обеспечение для работы с векторной графикой, такое как Illustrator, процесс обучения станет намного проще.
Если бы вы перешли от Inkscape к Illustrator, у вас было бы очень мало или даже совсем не было бы проблем в будущем.
Вы можете увидеть пример использования Inkscape для коммерческого использования Linuxparadesigner:
Это пример профессионального коммерческого дизайна с использованием Inkscape и Gimp, еще одного бесплатного графического программного обеспечения.Еще один отличный пример коммерческого использования Inkscape — Ник Сапорито, графический дизайнер из Филадельфии.
Ник создает потрясающие уроки по логотипам на своем канале YouTube Logos By Nick.
Он один из лучших профессиональных защитников Inkscape:
Ник Сапорито — профессиональный графический дизайнер, использующий Inkscape в коммерческих целях.
Заключение: загрузите Inkscape и начните творить прямо сейчас
Как видите, Inkscape — это мощная программа для редактирования векторных изображений, которую могут использовать как новички, так и продвинутые пользователи.
Кроме того:
Inkscape — отличный выбор как для личного, так и для профессионального использования.
Одним из наиболее важных преимуществ является то, что это бесплатное и открытое программное обеспечение, которое вы можете загрузить в Windows, Linux и Mac.
Однако, несмотря на то, что это бесплатное программное обеспечение, оно составляет серьезную конкуренцию коммерческим программам, таким как Adobe Illustrator или Corel Draw.
Итак, чего вы ждете? Попробуйте Inkscape и убедитесь сами, какие возможности он предлагает.
Основы Inkscape — SimpleTutorials.net
Среда, 3 марта 2021 г.
- Верхние и нижние индексы Inkscape
- Создание греческих букв в Inkscape
- Sozi Tutorial 2016 — Бесплатная альтернатива Prezi
- Учебное пособие по раскраске Inkscape
- Inkscape Flourish
Простые учебные пособия для творческих людей
- Дом
- Inkscape
- Основы Inkscape
- Inkscape Advanced
- Рисунок в Inkscape
- Youtube
- Бесплатные ресурсы-материалы
×
Ищи: Вы здесь: Домой> Inkscape> Основы Inkscape- Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
- Основы Inkscape
Посты навигации
Старые сообщения×
Ищи:Последние сообщения
- Надстрочные и подстрочные индексы Inkscape
- Создавайте греческие буквы с Inkscape
- Sozi Tutorial 2016 — бесплатный альтернативный инструмент Prezi
- Учебник по раскраске Inkscape
- Inkscape Flourish
Последние комментарии
Архив
- Август 2017
- мая 2017
- Февраль 2017
- Сентябрь 2013
Категории
- Бесплатные ресурсы-материалы
- Inkscape
- Inkscape Advanced
- Основы Inkscape
- Рисунок Inkscape
- СОЗИ
- Youtube
Meta
- Войти
- Записи RSS
- Комментарии RSS
- WordPress.
 орг
орг
Обзор 2010 — 11 лучших руководств для изучения Inkscape
Этот список не обязательно является лучшим учебным пособием по Inkscape как таковым, но это список, который поможет кому-то стать экспертом в использовании Inkscape.Если вы новичок, только начинающий использовать Inkscape, выполнение этих руководств поможет вам понять большое разнообразие инструментов, которые может предложить Inkscape.
->
# 1 — Создание значка окна RSS в стиле гранж
Почему это круто:
В этом руководстве вы узнаете много отличных шагов.
 Конечного результата легко добиться, и он отлично выглядит! Замечательный учебник, если вы хотите получить опыт работы с Inkscape.
Конечного результата легко добиться, и он отлично выглядит! Замечательный учебник, если вы хотите получить опыт работы с Inkscape. На что следует обратить внимание:
Шаг 15 — отличный способ получить эффект гранжа.Шаг 24 показывает, как создать текстуру.
# 2 — Рисование объемных объектов в Inkscape — Snowman
Почему это круто:
Это определенно один из лучших рисунков, которые я когда-либо видел в Inkscape. Это более сложное руководство, но если вы сможете его пройти, у вас будет великолепно выглядящий снеговик!
->
На что стоит обратить внимание:
В этом уроке много градиентов. Это хорошая практика, если вы хотите работать с радиальными градиентами.
# 3 — Нарисуйте аптечку
Почему это круто:
Еще один невероятно красивый рисунок, сделанный в Inkscape. Если вы интересуетесь промышленным дизайном или дизайном продукции, вам обязательно стоит пройти это руководство.
На что следует обратить внимание:
Использование градиентов для кривых — это здорово!
# 4 — Фон звездообразования
Почему это круто:
Эффект звездного неба сейчас кажется довольно популярным в дизайне.Это простое руководство для получения хорошего эффекта.
На что следует обратить внимание:
В шаге 7 говорится о повороте изображения, удерживая клавишу пробела, чтобы оставить отпечаток вашего клона. Я много лет использую Inkscape и понятия не имел, что вы можете это сделать! Я был счастлив попробовать это, и мне понравилось это руководство, потому что я узнал что-то новое!
# 5 — Создание кофейной чашки
Почему это круто:
Простая, но элегантная чашка.Хорошее использование градиентов.
На что следует обратить внимание:
На шагах 13-15 можно сделать синие полосы, идущие вокруг чашки. Достать красивые предметы на изогнутой поверхности может быть сложно.
# 6 — Как создать векторную 3D иконку RSS
Почему это круто:
Векторное искусство, пожалуй, больше всего ассоциируется с созданием иконок. Вот замечательный пример красивой иконки, созданной с помощью Inkscape.
На что следует обратить внимание:
На шаге 2 используется отличный метод создания символа RSS. Шаг 3 — хороший базовый курс по выравниванию.
# 7 — Имитация неравномерного градиента
Почему это круто:
Я всегда чувствовал, что недостатком Inkscape является невозможность создавать изогнутые градиенты. Надеюсь, когда-нибудь это станет возможным, а пока рассмотрите возможность использования смешивания или интерполяции.
На что следует обратить внимание:
Шаг 5 показывает эффект интерполяции.
# 8 — Нарисуйте реалистичную векторную гитару
Почему это круто:
Это просто в целом красивое изображение и руководство. Многочисленные шаги помогут вам с комбинациями элементов.
Многочисленные шаги помогут вам с комбинациями элементов.
На что следует обратить внимание:
Этот урок начинается с изображения гитары. Рассмотрите возможность использования этого принципа при попытке реплицировать изображения с помощью Inkscape.
# 9 — Текст и простой стиль
Почему это круто:
Одна из самых распространенных вещей, которые делают с векторной графикой, — это логотип и манипуляции с текстом.Это руководство предлагает хорошую идею, которую вы можете рассмотреть.
На что следует обратить внимание:
Шаг 2 посвящен отслеживанию. Если вы не являетесь активным пользователем Inkscape, вы, вероятно, не знаете об этом. Попробуйте!
# 10 — Эффект хрома
Почему это круто:
Этот хромированный эффект выглядит действительно красиво. Это руководство содержит подробные пояснения и отлично подходит для понимания различных концепций.
На что следует обратить внимание:
Слои — важный, но часто упускаемый из виду инструмент в Inkscape. Этот урок отлично справляется со слоями.
Этот урок отлично справляется со слоями.
# 11 — Визуализация растровых изображений с использованием мозаичных клонов SVG
Почему это круто:
Полутона являются обычным явлением в графическом дизайне; особенно если вы занимаетесь дизайном футболок. Полутона — не самое простое занятие в Inkscape, но возможно. В этом руководстве показано, как это сделать.
На что стоит обратить внимание:
Плиточные клоны.
Если вам кажется, что я забыл какие-либо концепции или пропустил какие-либо руководства, пожалуйста, напишите ниже комментарий со ссылкой на учебник, который, по вашему мнению, должен был быть включен. Вы также можете посмотреть мои учебные пособия по Inkscape.
Пожалуйста, запросите учебное пособие, если вы хотите увидеть что-то не указанное здесь 🙂
.

 )
) Панель инструментов
Панель инструментов  Кроме того, при желании вы можете самостоятельно собрать Inkscape из исходных кодов.
Кроме того, при желании вы можете самостоятельно собрать Inkscape из исходных кодов.
 В дальнейшем это изображение можно использовать как основу для создания логотипа, кнопки или иконки.
В дальнейшем это изображение можно использовать как основу для создания логотипа, кнопки или иконки.

 орг
орг